1. Giriş
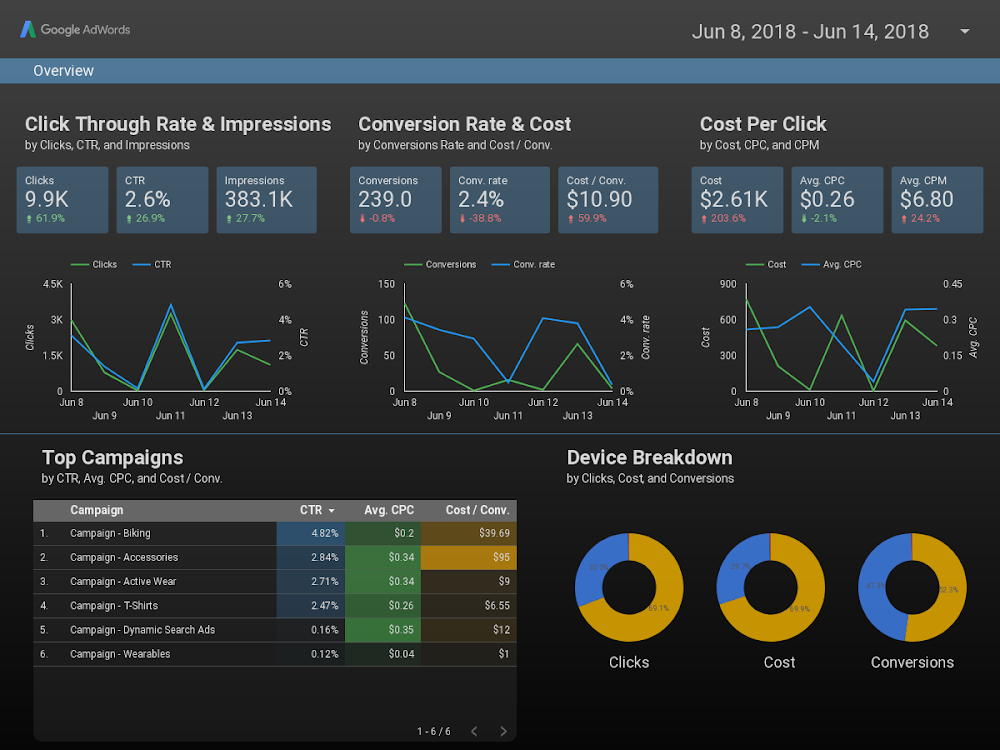
Looker Studio, mükemmel veri görselleştirmelerine sahip canlı, etkileşimli kontrol panellerini ücretsiz olarak oluşturmanızı sağlar. Tüm düzenleme ve paylaşma özellikleriyle çeşitli kaynaklardan verilerinizi getirip Looker Studio'da sınırsız rapor oluşturun. Aşağıdaki ekran görüntüsünde, örnek bir Looker Studio raporu verilmiştir:

( Bu örnek raporu Looker Studio'da görüntülemek için burayı tıklayın)
Looker Studio çizgi grafikler, çubuk grafikler, pasta grafikler ve dağılım grafikleri gibi çeşitli yerleşik grafik türleri sağlar. Topluluk görselleştirmeleri, Looker Studio'da kendi özel JavaScript görselleştirmelerinizi oluşturup kullanmanıza olanak tanır. Ayrıca, kendi verileriyle kullanabilmeleri için topluluk görselleştirmelerinizi başkalarıyla paylaşabilirsiniz.
Neler öğreneceksiniz?
Bu kod laboratuvarında şunları öğreneceksiniz:
- Looker Studio topluluk görselleştirmesinin işleyiş şekli
- ds-Bileşen yardımcı kitaplığını (dscc) kullanarak topluluk görselleştirmesi oluşturma.
- Looker Studio raporunda topluluk görselleştirmenizi kullanma.
Gerekenler
Bu kod laboratuvarını tamamlamak için şunlar gerekir:
- İnternete ve web tarayıcısına erişim.
- Google Hesabı.
- Google Cloud Platform depolama paketine erişim.
- Javascript hakkında bilgi sahibi olmak.
2. Kısa anket
Neden bu codelab'i seçtiniz?
Bu codelab/eğitimi nasıl kullanmayı planlıyorsunuz?
Looker Studio deneyiminizi nasıl değerlendirirsiniz?
Arka planınızı en iyi nasıl tanımlarsınız?
Hangi JavaScript görselleştirme kitaplıklarını kullanmak istiyorsunuz?
Anket bilgilerini göndermek için sonraki sayfaya gidin.
3. Topluluk görselleştirmelerine genel bakış
Looker Studio topluluk görselleştirmeleri, kontrol panellerinizde özel JavaScript görselleştirmeleri oluşturup kullanmanıza olanak tanır.
Bu codelab'de 1 boyut, 1 metrik ve tablo başlığı stilini destekleyen bir tablo grafiği topluluk görselleştirmesi oluşturacaksınız.

4. Topluluk görselleştirmesi geliştirme iş akışı
Topluluk görselleştirmesi oluşturmak için daha sonraki bir adımda oluşturacağınız Google Cloud Platform depolama paketinde aşağıdaki dosyalara ihtiyacınız vardır:
Dosya adı | Dosya türü | Amaç |
manifest.json* | JSON | Tüm görselleştirme kaynaklarının konumları ve görselleştirmeyle ilgili meta veriler. |
viz-codelab.json | JSON | Mülk paneli için veri ve stil yapılandırma seçenekleri. |
viz-codelab.js | JavaScript | Görselleştirmeyi oluşturmak için kullanılacak JavaScript kodu. |
viz-codelab.css (isteğe bağlı) | CSS | Görselleştirme için CSS stilleri. |
*Manifest, adı zorunlu olan tek dosyadır. Diğer dosyalar, adları/konumları manifest dosyasında belirtildiği sürece farklı bir şekilde adlandırılabilir.
5. Merhaba dünya! görselleştirme
Bu bölümde, basit bir Hello, World! görselleştirmeye çok yardımcı olur.
Görselleştirme JavaScript kaynağını yazma
1. Adım: Looker Studio Topluluk Bileşeni Kitaplığı (dscc) sayfasından dscc.min.js dosyasını indirin ve çalışma dizininize kopyalayın.
2. Adım: Aşağıdaki kodu bir metin düzenleyiciye kopyalayın ve yerel çalışma dizininize viz-codelab-src.js olarak kaydedin.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Render the viz.
container.textContent = 'Hello, viz world!';
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
JavaScript paketi dosyasını hazırlama
3. Adım: Görselleştirme yardımcısı kitaplığının (dscc.min.js) ve viz-codelab-src.js dosyanızı viz-codelab.js adlı yeni bir dosyaya kopyalayarak gerekli tüm JavaScript'i tek bir dosyada birleştirin. Dosyaları birleştirmek için aşağıdaki komutlar yürütülebilir. Kaynak görselleştirme kodunu her güncellediğinizde bu adımı tekrarlayın.
Linux/Mac OS birleştirme komut dosyası
cat dscc.min.js > viz-codelab.js
echo >> viz-codelab.js
cat viz-codelab-src.js >> viz-codelab.js
Windows birleştirme komut dosyası
del viz-codelab.js
type nul > viz-codelab.js
type dscc.min.js >> viz-codelab.js
echo.>> viz-codelab.js
type viz-codelab-src.js >> viz-codelab.js
6. Görselleştirme CSS'sini yazma
CSS dosyası, görselleştirmenizin stilini tanımlar ve isteğe bağlıdır. Aşağıdaki CSS'yi kopyalayıp viz-codelab.css. olarak kaydedin
viz-codelab.css
table {
width: 100%;
border-collapse: collapse;
}
tr {
border-bottom: 1pt solid #d1d1d1;
}
th, td {
padding: 8px;
text-align: left;
}
7. JSON yapılandırmasını yazma
Görselleştirme yapılandırması, görselleştirmenizin desteklediği ve ihtiyaç duyduğu veri ve stil özelliklerini tanımlar. Bu codelab'deki bu görselleştirmede bir boyut ve bir metrik gereklidir. Ayrıca dolgu rengi seçmek için bir stil öğesine sahiptir. Boyutlar ve metrikler hakkında daha fazla bilgi edinin.
Aşağıdaki kodu kopyalayıp farklı bir şekilde kaydedin. viz-codelab.json.Yapılandırabileceğiniz mülkler hakkında daha fazla bilgi edinmek için Topluluk Görselleştirme Yapılandırma Referansı'nı inceleyin.
viz-codelab.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "tableDimension",
"label": "Dimension",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "tableMetric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "header",
"label": "Table Header",
"elements": [
{
"type": "FILL_COLOR",
"id": "headerBg",
"label": "Header Background Color",
"defaultValue": "#e0e0e0"
}
]
}
]
}
8. Cloud Storage projesi ve paketi oluşturma
1. Adım: Bir Google Cloud Platform (GCP) projesi oluşturun veya mevcut bir projeyi kullanın.
2. Adım: Bir GCP paketi oluşturun. Önerilen depolama sınıfı, Bölgesel'dir. Ücretsiz katmanlarla ilgili ayrıntılar için Cloud Storage Fiyatlandırması sayfasını ziyaret edin. Not: Bölgesel depolama sınıfı için görselleştirme depolama alanınızda herhangi bir ücret alınmayabilir.
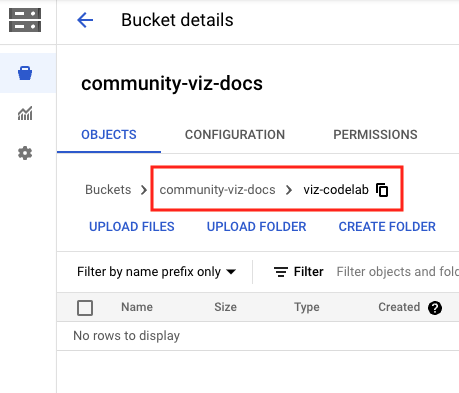
3. Adım: Buckets/'dan sonraki bölümden başlayarak paket adınızı/yolunuzu not edin. Yol, "bileşen kimliği" olarak adlandırılır ve görselleştirmeyi tanımlamak ve dağıtmak için kullanılır.

9. Manifest.json dosyasını yazma
Manifest dosyası, görselleştirme konumunuz ve kaynaklarınız hakkında bilgi sağlar. "manifest.json" olarak adlandırılmalı ve önceki adımda oluşturulan pakette/yolda, bileşen kimliğiniz için kullanılan yolda bulunmalıdır.
Aşağıdaki kodu bir metin düzenleyiciye kopyalayıp manifest.json. olarak kaydedin
Manifest hakkında daha fazla bilgi edinmek için manifest referansı dokümanlarını ziyaret edin.
manifest.json
{
"name": "Community Visualization",
"logoUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"organization": "Looker Studio Codelab",
"organizationUrl": "https://url",
"termsOfServiceUrl": "https://url",
"supportUrl": "https://url",
"packageUrl": "https://url",
"privacyPolicyUrl": "https://url",
"description": "Community Visualization Codelab",
"devMode": true,
"components": [
{
"id": "tableChart",
"name": "Table",
"iconUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"description": "A simple table chart.",
"resource": {
"js": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.js",
"config": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.json",
"css": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.css"
}
}
]
}
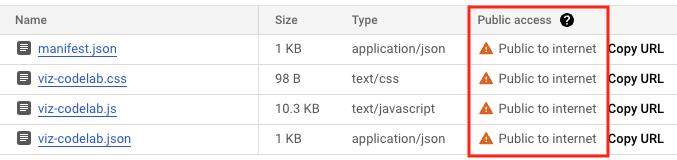
10. Görselleştirme dosyalarınızı Google Cloud Storage'a yükleyin
- Web arayüzünü veya gsutil komut satırı aracını kullanarak
manifest.json,viz-codelab.js,viz-codelab.jsonveviz-codelab.cssdosyalarını Google Cloud Storage paketinize yükleyin. Görselleştirmenizi her güncellediğinizde bu işlemi tekrarlayın.

gsutil yükleme komutları
gsutil cp -a public-read manifest.json gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
gsutil cp -a public-read viz-codelab.* gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
11. Topluluk Görselleştirmenizi Looker Studio'da test edin

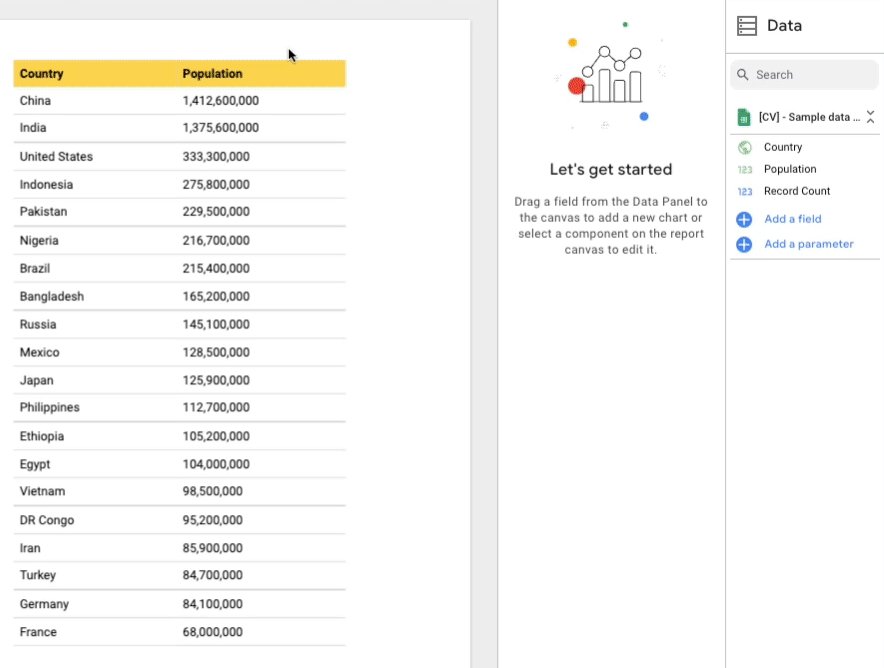
Rapor oluşturma ve veri ekleme
1. Adım: Topluluk Görselleştirme örnek veri kümesinin URL'sini kopyalayın. Alternatif olarak, tercih ettiğiniz herhangi bir veri kaynağını kullanın ve aşağıdaki adımları atlayın.
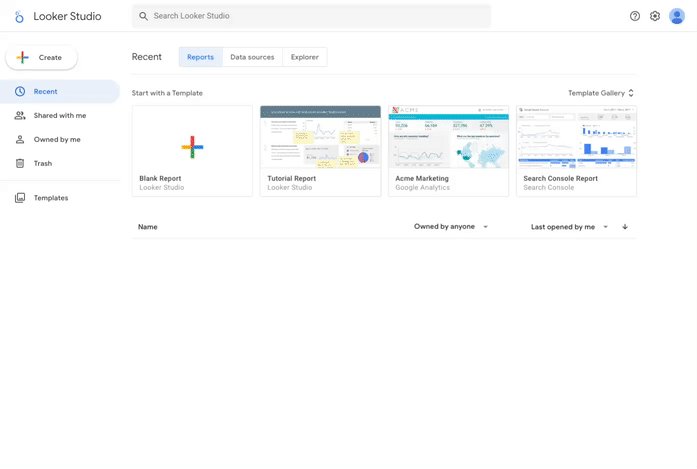
2. adım: Looker Studio'da oturum açın. Sol üstten + Oluştur'u tıklayın ve Rapor'u seçin.
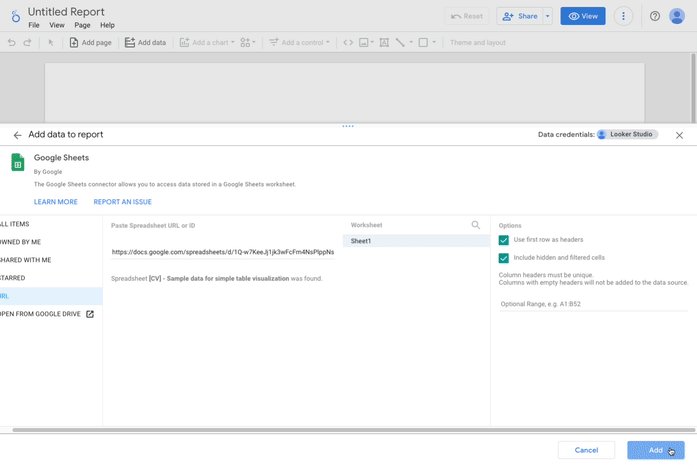
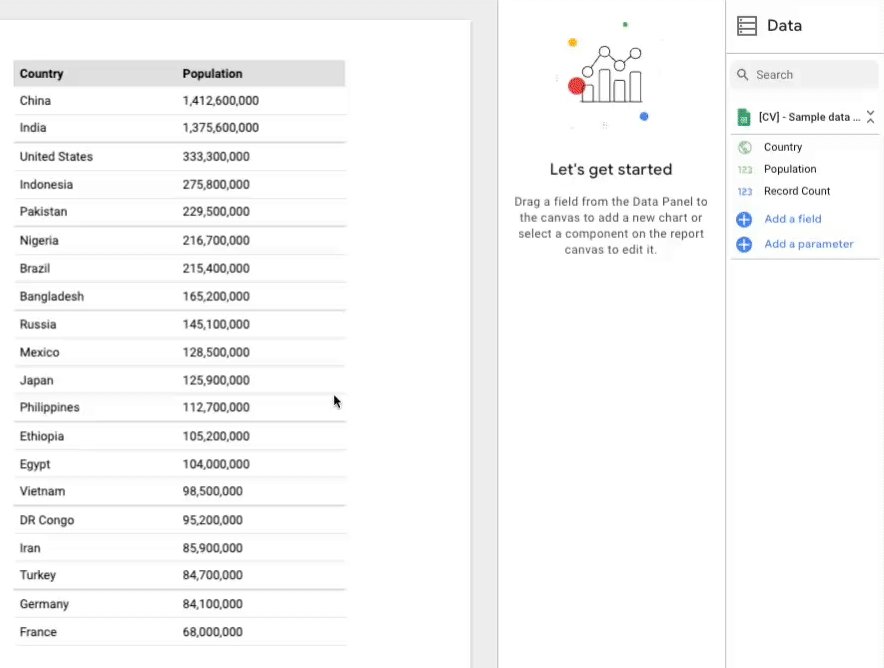
3. Adım: Rapora veri ekle panelinin açık olduğu rapor düzenleyici aracını görürsünüz.
4. Adım: Verilere bağlanın sekmesinde Google E-Tablolar bağlayıcısını seçin.
5. Adım: URL'yi seçin ve 1. adımda kopyaladığınız Google E-Tablosu'nun URL'sini yapıştırın.
6. Adım: Sağ alttaki Ekle'yi tıklayın.
7. Adım: Bu rapora veri eklemek üzeresiniz seçeneğini onaylamanız istenirse RAPORA EKLE'yi tıklayın. Başlıksız Rapor oluşturulur ve örnek verilerle rapora varsayılan bir tablo eklenir. İsteğe bağlı olarak, boş bir rapor kalabilmeniz için varsayılan tabloyu seçip silin.
Topluluk görselleştirmenizi rapora ekleyin
1. Adım: Araç çubuğunda Topluluk görselleştirmeleri ve bileşenleri simgesini  tıklayın.
tıklayın.
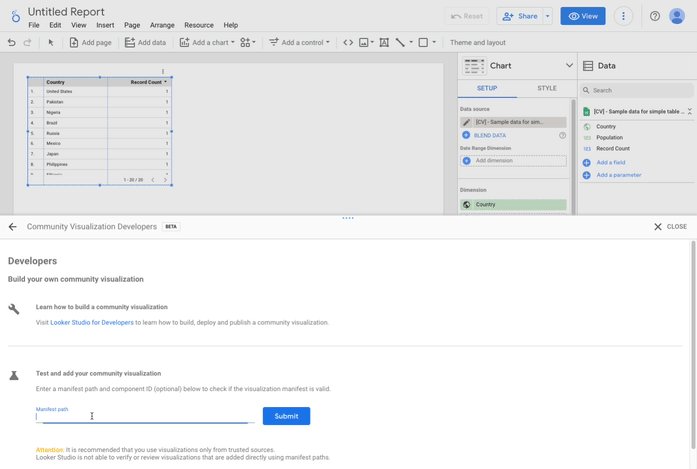
2. Adım: Topluluk Galerisi'ni açmak için + Daha fazlasını keşfedin'i tıklayın.
3. Adım: Kendi görselleştirmenizi oluşturun'u tıklayın
4. Adım: Topluluk görselleştirmenizi test edin ve ekleyin bölümünde Manifest yolunu girin ve Gönder'i tıklayın. Manifest yolu, görselleştirmenizin manifestinin konumuna işaret eden ve gs://. ön ekiyle başlayan Google Cloud Storage paketi adı ve yoludur. Örnek: gs://community-viz-docs/viz-codelab. Geçerli bir manifest yolu girdiyseniz bir görselleştirme kartı oluşturulur.
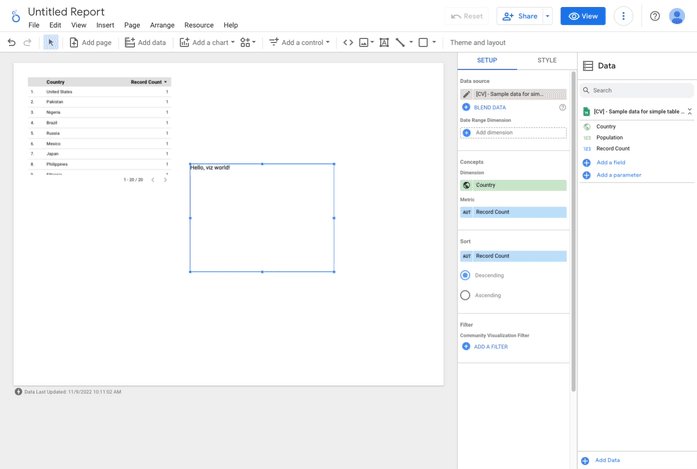
5. Adım: Raporunuza eklemek için görselleştirme kartını tıklayın.
6. Adım: İstenirse görselleştirmenin oluşturulmasına izin vermek için onay verin.
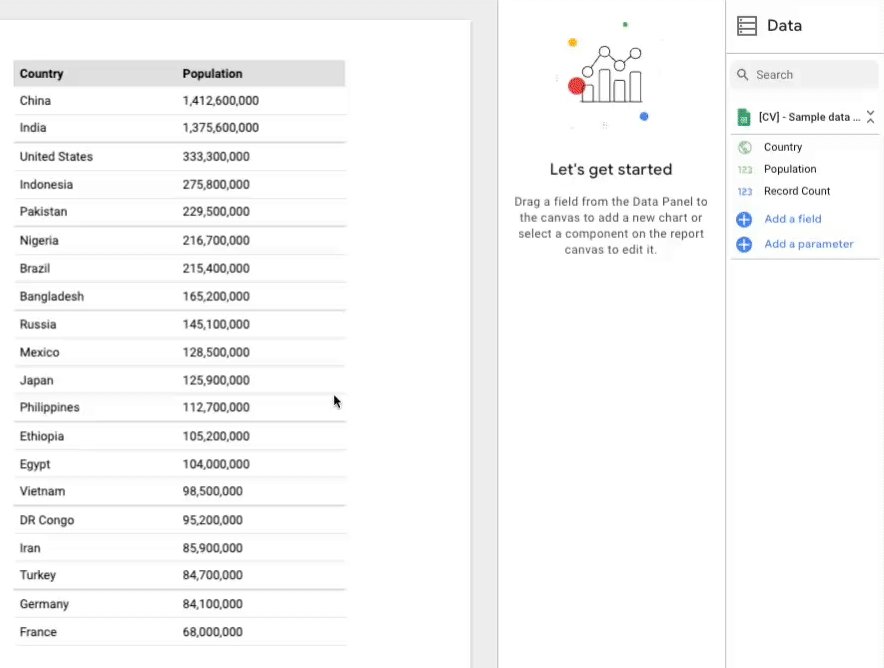
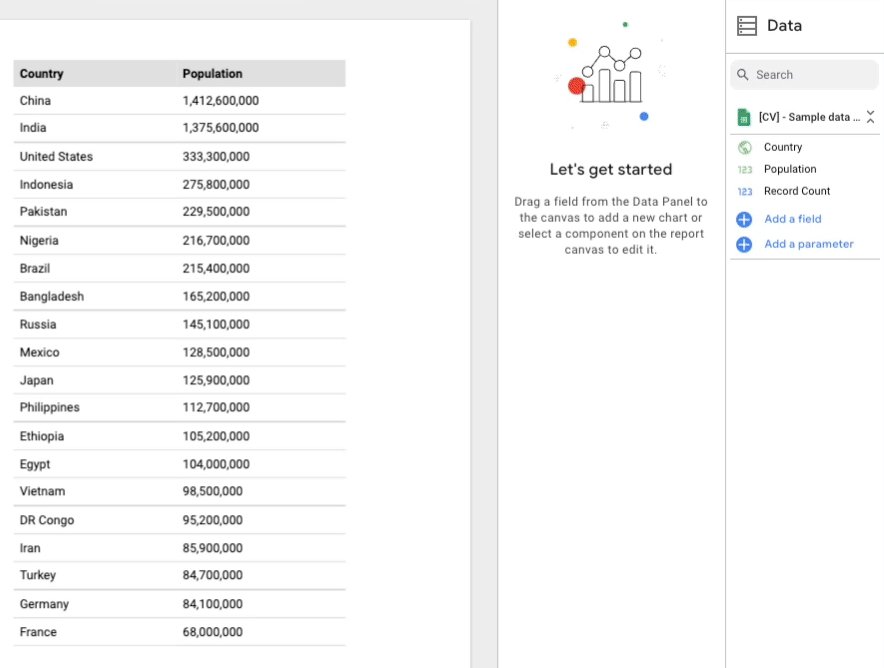
7. Adım: İsteğe bağlı olarak, tablo için seçilen boyutu ve metriği güncelleyin. Sağlanan örnek veri kümesini kullanıyorsanız boyutu Ülke, metriği ise Nüfus olarak ayarlayın. Bu durumun, codelab'in ilerleyen aşamalarına kadar görselleştirme üzerinde herhangi bir etkisi yoktur.
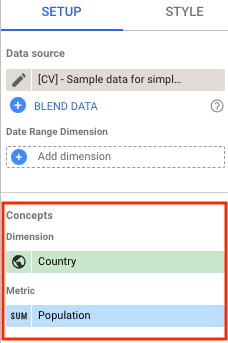
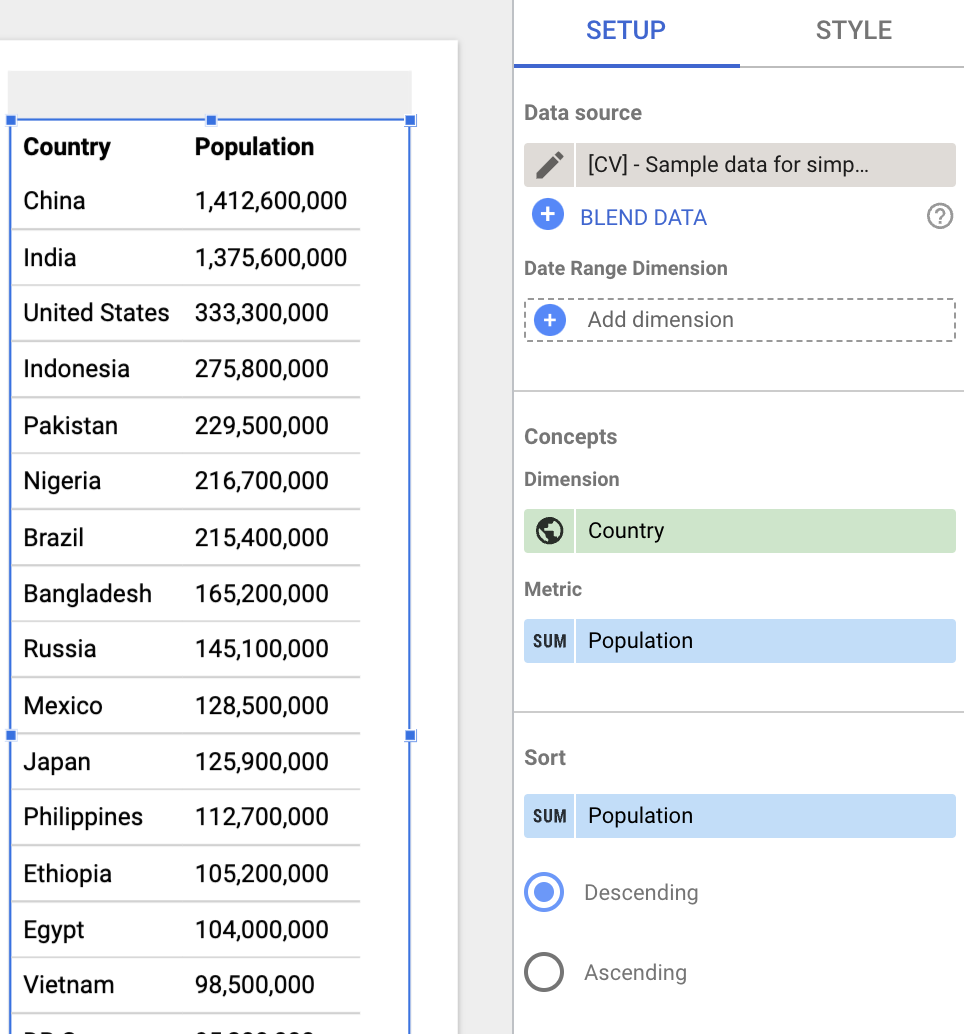
Sağ taraftaki özellik paneli, viz-codelab.json içinde yapılandırılmış öğeleri yansıtır.
Kurulum panelindeki görselleştirmede bir Boyut ve bir Metriğe izin verilir.

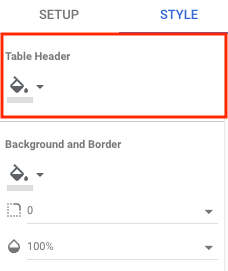
Stil paneli altında, görselleştirmede Tablo Başlığı'na stil eklemek için tek bir öğe bulunur. Bu noktada, görselleştirme kodu daha sonraki bir adımda güncellenene kadar stil denetiminin görselleştirme üzerinde herhangi bir etkisi olmaz. Not: Görselleştirmeniz için, yapılandırma dosyasında tanımlamadığınız ek stil seçenekleri görürsünüz. Tüm görselleştirmelerde otomatik olarak kullanılabilen bir dizi ortak denetim bulunduğundan bu beklenen bir durumdur.

12. Verileri tablo olarak oluşturma
Bu bölümde, Topluluk Görselleştirme örnek veri kümesini tablo olarak görüntülemek için görselleştirmenizi güncelleyeceksiniz.
Oluşturulacak veriler tables nesnesinde bulunur ve görselleştirmeniz tarafından belirtilen dönüşüme göre yapılandırılır. Bu codelab'de görselleştirme, tablo biçimi (tableTransform) istenmiştir. Bu biçim, headers nesnesi ve tabloyu oluşturmak için ihtiyaç duyduğumuz tüm verileri içeren rows nesnesi içerir.
1. Adım: viz-codelab-src.js içeriğini aşağıdaki kodla değiştirin.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
2. Adım: JavaScript paket dosyasını hazırlayın ve görselleştirme dosyalarınızı Google Cloud Storage'a yükleyip üzerine yazın.
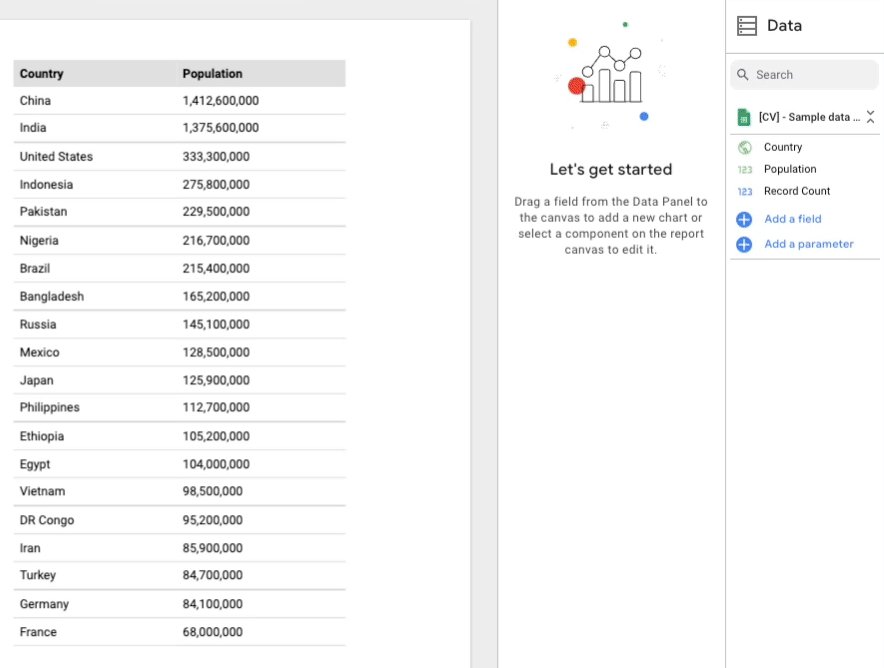
3. Adım: Topluluk görselleştirmenizi yeniden yükleyip test etmek için Looker Studio raporunu yenileyin. Tablo artık verileri (ör. Google E-Tablosu) oluşturur ve seçilen boyut ile metriğe göre başlık sütunlarını gösterir. Tüm satırları görmek için görselleştirmeyi yeniden boyutlandırın.

13. Stil değişikliklerini dinamik olarak uygulama
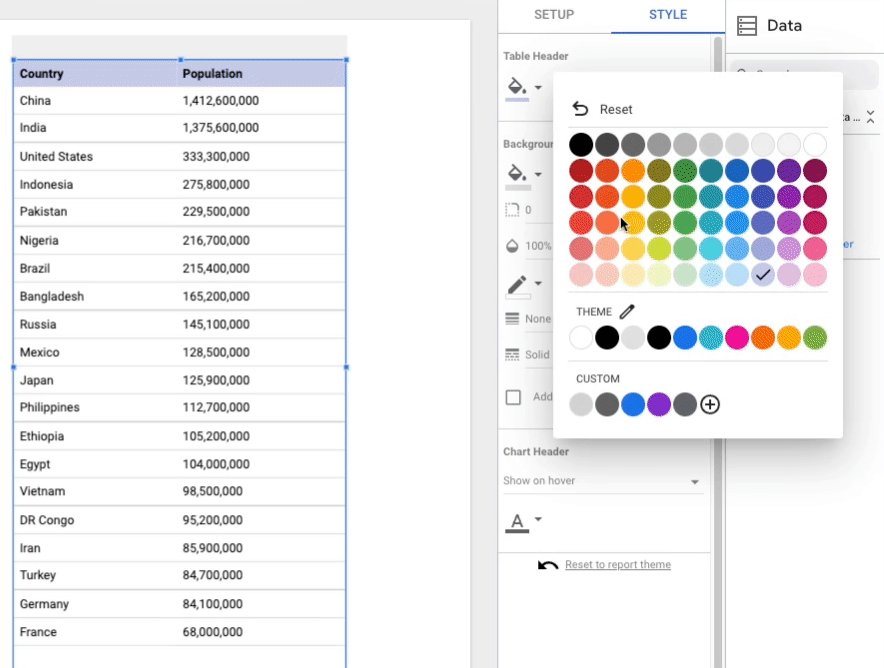
Bu bölümde, tablo başlığını Stil panelinde seçilen dolgu rengine göre şekillendirmek için görselleştirmeyi güncelleyeceksiniz.
Tüm stil öğelerinin durumu style nesnesinde bulunur. Burada her öğe anahtarı, görselleştirme stili yapılandırmanıza (viz-codelab.json) göre tanımlanır. Bu bölümde, seçilen dolgu rengini alırsınız ve bunu tablo başlığının arka plan rengini güncellemek için kullanırsınız.
1. Adım: viz-codelab-src.js dosyanızdaki kodu aşağıdaki kodla değiştirin.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Set header color based on style control.
tableHeader.style.backgroundColor = data.style.headerBg.value.color;
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
2. Adım: JavaScript paket dosyasını hazırlayın ve görselleştirme dosyalarınızı Google Cloud Storage'a yükleyip üzerine yazın.
3. Adım: Topluluk görselleştirmenizi yeniden yükleyip test etmek için Looker Studio raporunu yenileyin.
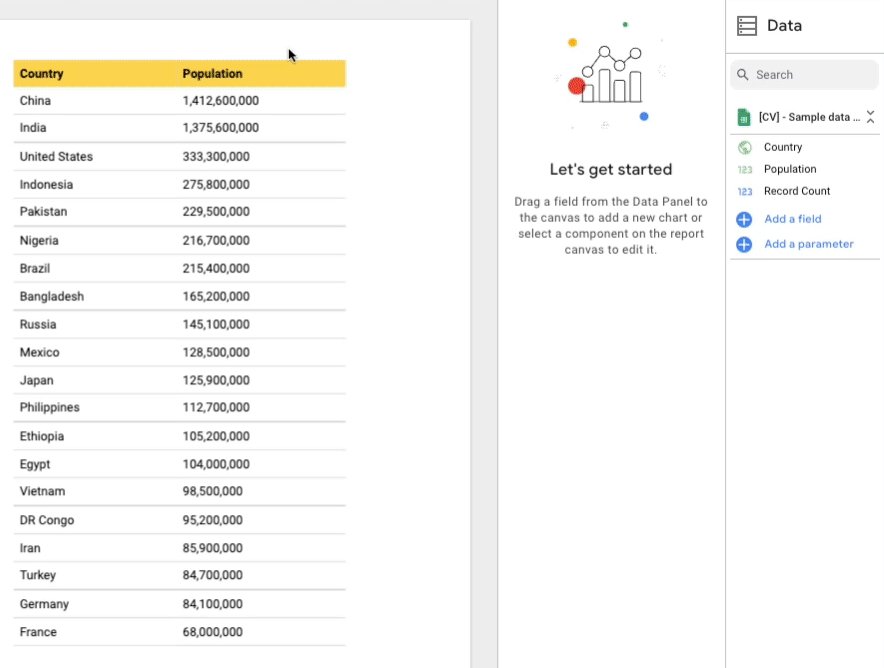
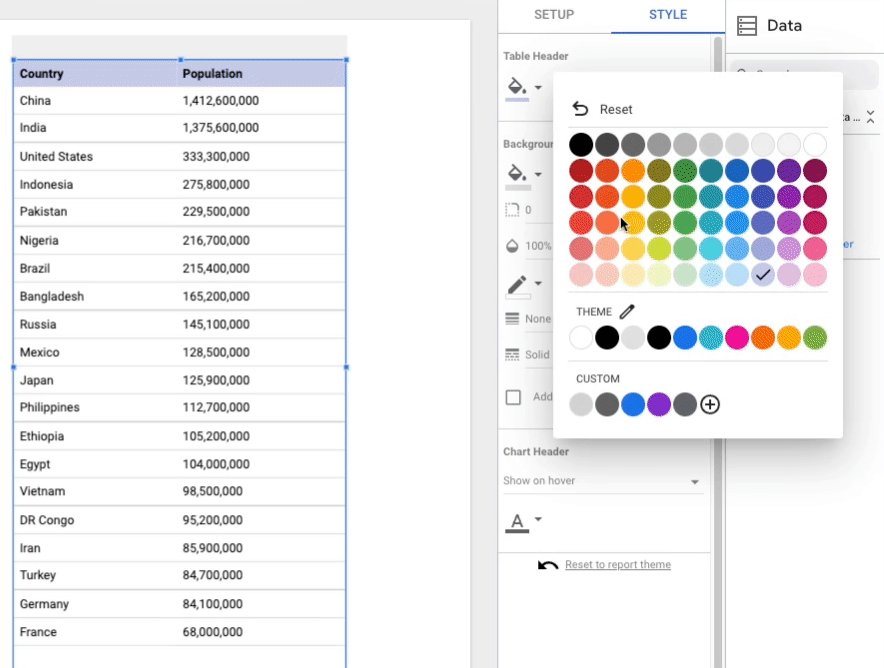
4. Adım: Stil panelinin altında, tablo başlığı arka plan rengini değiştirmek için Başlık Arka Plan Rengi stil denetimini kullanın.

Tebrikler! Looker Studio'da bir topluluk görselleştirmesi oluşturdunuz. Böylece bu codelab'in sonuna gelmiş bulunuyorsunuz. Şimdi atabileceğiniz sonraki adımlara bakalım.
14. Sonraki adımlar
Görselleştirmenizi genişletin
- Görselleştirmeniz için kullanılabilir veriler ve biçimler hakkında daha fazla bilgi edinin.
- Kullanılabilir stil öğeleri hakkında daha fazla bilgi edinin ve görselleştirmenize ek stiller ekleyin.
- Görselleştirmenize etkileşimler ekleyin
- Yerel olarak görselleştirme geliştirmeyi öğrenin
Topluluk görselleştirmeleriyle daha fazlasını yapın
- dscc yardımcı kitaplığı, manifest ve yapılandırma dosyası ile ilgili referansları inceleyin.
- Görselleştirmenizi Topluluk Görselleştirme Galerimize gönderin.
- Looker Studio için bir topluluk bağlayıcısı oluşturun.
Ek kaynaklar
Bu codelab'de ele alınan materyalleri daha yakından incelemenize yardımcı olacak çeşitli kaynakları aşağıda bulabilirsiniz.
Kaynak Türü | Kullanıcı özellikleri | Geliştirici özellikleri |
Belgeler | ||
Haberler ve Güncellemeler | Looker Studio'ya kaydolun > Kullanıcı Ayarları | |
Soru Sorma | ||
Örnekler |

