1. Pengantar
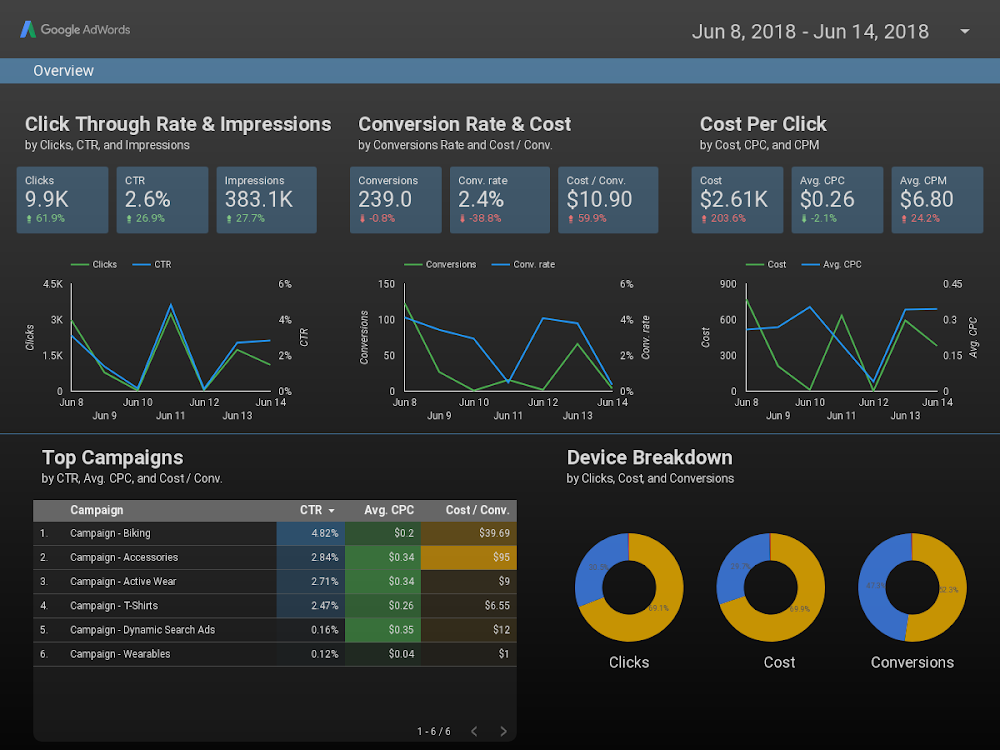
Looker Studio memungkinkan Anda membuat dasbor live dan interaktif dengan visualisasi data yang menarik secara gratis. Ambil data Anda dari berbagai sumber dan buat laporan tanpa batas di Looker Studio, dengan kemampuan pengeditan dan berbagi penuh. Screenshot berikut adalah contoh laporan Looker Studio:

( Klik di sini untuk melihat contoh laporan ini di Looker Studio)
Looker Studio menyediakan beberapa jenis diagram bawaan, termasuk diagram garis, diagram batang, diagram lingkaran, dan diagram sebar. Visualisasi komunitas memungkinkan Anda membuat dan menggunakan visualisasi JavaScript kustom Anda sendiri di Looker Studio. Anda juga dapat membagikan visualisasi komunitas kepada orang lain agar mereka dapat menggunakannya dengan data mereka sendiri.
Yang akan Anda pelajari
Dalam codelab ini, Anda akan mempelajari:
- Cara kerja visualisasi komunitas Looker Studio.
- Cara membuat visualisasi komunitas menggunakan library helper ds-component (dscc).
- Cara menggunakan visualisasi komunitas dalam laporan Looker Studio.
Yang Anda butuhkan
Untuk menyelesaikan codelab ini, Anda akan memerlukan:
- Akses ke internet dan browser web.
- Akun Google.
- Akses ke bucket penyimpanan Google Cloud Platform.
- Pemahaman tentang JavaScript.
2. Survei cepat
Mengapa Anda memilih codelab ini?
Bagaimana Anda berencana menggunakan codelab/tutorial ini?
Bagaimana Anda menilai pengalaman Anda dengan Looker Studio?
Apa yang paling menggambarkan latar belakang Anda?
Apa library visualisasi JavaScript yang ingin Anda gunakan?
Pindah ke halaman berikutnya untuk mengirimkan informasi survei.
3. Ringkasan visualisasi komunitas
Visualisasi komunitas Looker Studio memungkinkan Anda membuat dan menggunakan visualisasi JavaScript kustom di dasbor.
Dalam codelab ini, Anda akan membuat visualisasi komunitas diagram tabel yang mendukung gaya header 1 dimensi, 1 metrik, dan tabel.

4. Alur kerja pengembangan visualisasi komunitas
Untuk membuat visualisasi komunitas, Anda memerlukan file berikut di bucket penyimpanan Google Cloud Platform, yang akan dibuat di langkah selanjutnya:
Nama file | Jenis file | Tujuan |
manifest.json* | JSON | Metadata tentang visualisasi dan lokasi dari semua sumber daya visualisasi. |
viz-codelab.json | JSON | Opsi konfigurasi data dan gaya untuk panel Properti. |
viz-codelab.js | JavaScript | Kode JavaScript untuk merender visualisasi. |
viz-codelab.css (opsional) | CSS | gaya CSS untuk visualisasi. |
*Manifes adalah satu-satunya file yang memiliki nama yang diperlukan. File lain dapat diberi nama berbeda, selama nama/lokasinya ditentukan dalam file manifes.
5. Tulis pesan Halo, dunia! visualisasi
Di bagian ini, Anda akan menambahkan kode yang diperlukan untuk merender Halo, dunia! visualisasi.
Menulis sumber JavaScript visualisasi
Langkah 1: Download file dscc.min.js dari halaman Library Komponen Komunitas Looker Studio (dscc), lalu salin ke direktori kerja Anda.
Langkah 2: Salin kode berikut ke dalam editor teks dan simpan sebagai viz-codelab-src.js di direktori kerja lokal Anda.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Render the viz.
container.textContent = 'Hello, viz world!';
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
Menyiapkan file paket JavaScript
Langkah 3: Gabungkan semua JavaScript yang diperlukan ke dalam satu file dengan menyalin konten library helper visualisasi (dscc.min.js) dan file viz-codelab-src.js Anda ke dalam file baru bernama viz-codelab.js. Perintah berikut dapat dijalankan untuk menggabungkan file. Ulangi langkah ini setiap kali Anda memperbarui kode visualisasi sumber.
Skrip penyambungan Linux/Mac OS
cat dscc.min.js > viz-codelab.js
echo >> viz-codelab.js
cat viz-codelab-src.js >> viz-codelab.js
Skrip penyambungan Windows
del viz-codelab.js
type nul > viz-codelab.js
type dscc.min.js >> viz-codelab.js
echo.>> viz-codelab.js
type viz-codelab-src.js >> viz-codelab.js
6. Menulis CSS visualisasi
File CSS menentukan gaya visual untuk visualisasi Anda dan bersifat opsional. Salin CSS berikut dan simpan sebagai viz-codelab.css.
viz-codelab.css
table {
width: 100%;
border-collapse: collapse;
}
tr {
border-bottom: 1pt solid #d1d1d1;
}
th, td {
padding: 8px;
text-align: left;
}
7. Menulis konfigurasi JSON
Konfigurasi visualisasi mendefinisikan atribut data dan gaya yang didukung dan diperlukan oleh visualisasi Anda. Visualisasi dalam codelab ini memerlukan satu dimensi dan satu metrik, serta memiliki satu elemen gaya untuk memilih warna isian. Pelajari dimensi dan metrik lebih lanjut.
Salin kode berikut dan simpan sebagai viz-codelab.json.Untuk mempelajari lebih lanjut properti yang dapat Anda konfigurasi, tinjau Referensi Konfigurasi Visualisasi Komunitas.
viz-codelab.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "tableDimension",
"label": "Dimension",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "tableMetric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "header",
"label": "Table Header",
"elements": [
{
"type": "FILL_COLOR",
"id": "headerBg",
"label": "Header Background Color",
"defaultValue": "#e0e0e0"
}
]
}
]
}
8. Membuat project dan bucket Cloud Storage
Langkah 1: Buat Project Google Cloud Platform (GCP) atau gunakan project yang sudah ada.
Langkah 2: Buat bucket GCP. Kelas penyimpanan yang direkomendasikan adalah Regional. Buka Harga Cloud Storage untuk mengetahui detail tentang paket gratis. Catatan: Penyimpanan visualisasi Anda tidak mungkin dikenai biaya untuk kelas Regional Storage.
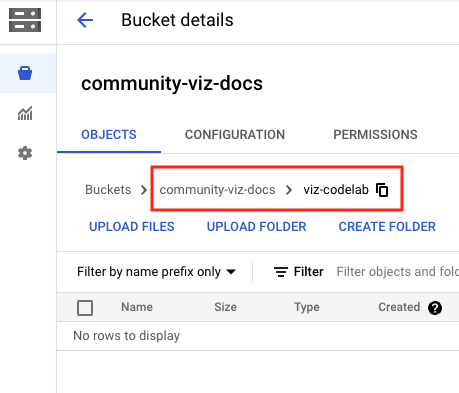
Langkah 3: Catat nama/jalur bucket Anda, dimulai dengan bagian setelah Buckets/. Jalur ini disebut sebagai "ID komponen" di Looker Studio dan digunakan untuk mengidentifikasi serta men-deploy visualisasi.

9. Menulis file manifest.json
File manifes menyediakan informasi tentang lokasi dan sumber daya visualisasi Anda. ID komponen harus diberi nama "manifest.json", dan harus berada di bucket/jalur yang dibuat di langkah sebelumnya, jalur yang sama yang digunakan untuk ID komponen Anda.
Salin kode berikut ke dalam editor teks dan simpan sebagai manifest.json.
Untuk mempelajari manifes lebih lanjut, buka dokumentasi referensi manifes.
manifest.json
{
"name": "Community Visualization",
"logoUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"organization": "Looker Studio Codelab",
"organizationUrl": "https://url",
"termsOfServiceUrl": "https://url",
"supportUrl": "https://url",
"packageUrl": "https://url",
"privacyPolicyUrl": "https://url",
"description": "Community Visualization Codelab",
"devMode": true,
"components": [
{
"id": "tableChart",
"name": "Table",
"iconUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"description": "A simple table chart.",
"resource": {
"js": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.js",
"config": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.json",
"css": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.css"
}
}
]
}
10. Mengupload file visualisasi ke Google Cloud Storage
- Upload file
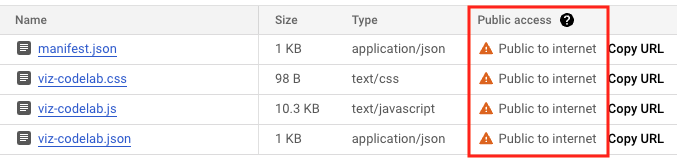
manifest.json,viz-codelab.js,viz-codelab.json, danviz-codelab.csske bucket Google Cloud Storage Anda menggunakan antarmuka web atau alat command line gsutil. Ulangi ini setiap kali Anda memperbarui visualisasi Anda.

perintah upload gsutil
gsutil cp -a public-read manifest.json gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
gsutil cp -a public-read viz-codelab.* gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
11. Menguji Visualisasi Komunitas di Looker Studio

Membuat laporan dan menambahkan data
Langkah 1: Salin URL untuk set data sampel Visualisasi Komunitas. Atau, gunakan sumber data yang Anda inginkan dan lewati langkah berikut.
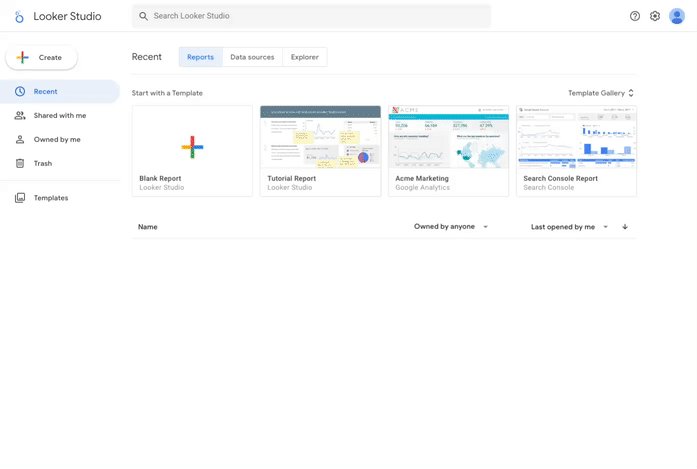
Langkah 2: Login ke Looker Studio. Di kiri atas, klik + Buat, lalu pilih Laporan.
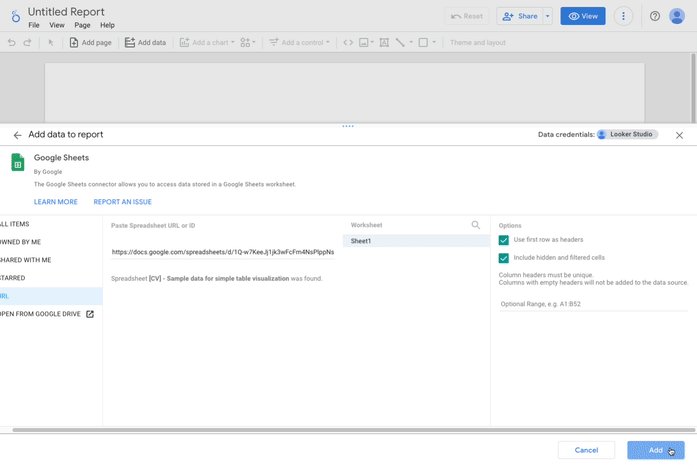
Langkah 3: Anda akan melihat alat editor laporan, dengan panel Tambahkan data ke laporan terbuka.
Langkah 4: Di tab Hubungkan ke data, pilih konektor Google Spreadsheet dari Google.
Langkah 5: Pilih URL dan tempelkan URL Spreadsheet Google dari langkah 1.
Langkah 6: Di kanan bawah, klik Tambahkan.
Langkah 7: Jika diminta untuk mengonfirmasi Anda akan menambahkan data ke laporan ini, klik TAMBAHKAN KE LAPORAN. Laporan Tanpa Judul akan dibuat dan tabel default ditambahkan ke laporan dengan contoh data. Opsional, pilih dan hapus tabel default sehingga Anda memiliki laporan kosong.
Menambahkan visualisasi komunitas ke laporan
Langkah 1: Di toolbar, klik Komponen dan visualisasi komunitas  .
.
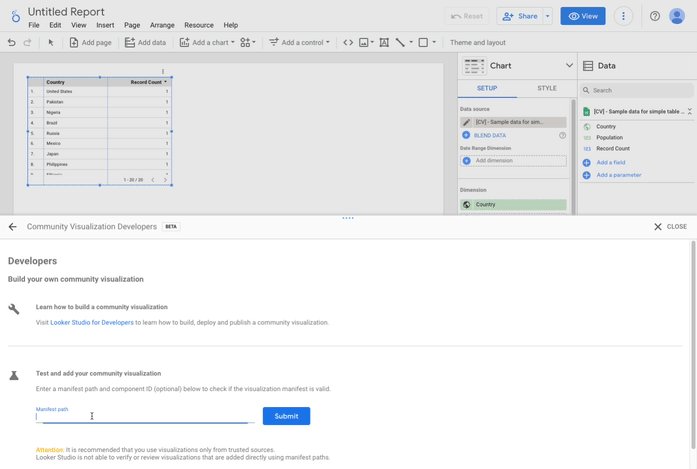
Langkah 2: Klik + Jelajahi lainnya untuk membuka Galeri Komunitas.
Langkah 3: Klik Buat visualisasi Anda sendiri
Langkah 4: Di bagian Uji dan tambahkan visualisasi komunitas, masukkan Jalur manifes, lalu klik Kirim. Jalur manifes adalah nama bucket Google Cloud Storage dan jalur yang mengarah ke lokasi manifes visualisasi Anda, yang diawali dengan gs://. Misalnya: gs://community-viz-docs/viz-codelab. Jika Anda telah memasukkan jalur Manifes yang valid, kartu visualisasi akan dirender.
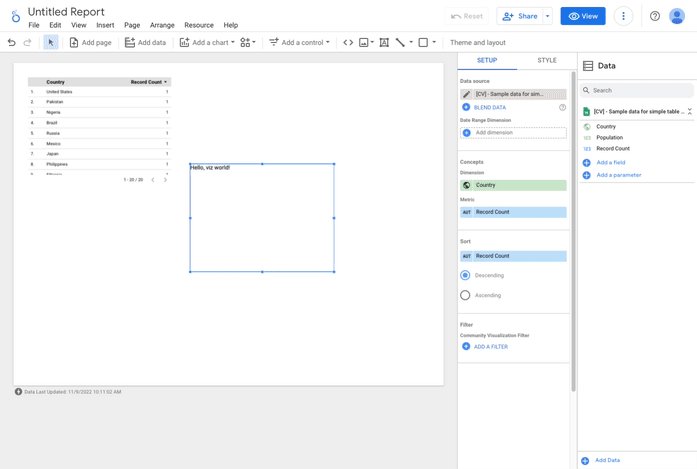
Langkah 5: Klik kartu visualisasi untuk menambahkannya ke laporan Anda.
Langkah 6: Jika diminta, berikan izin Anda agar visualisasi dapat dirender.
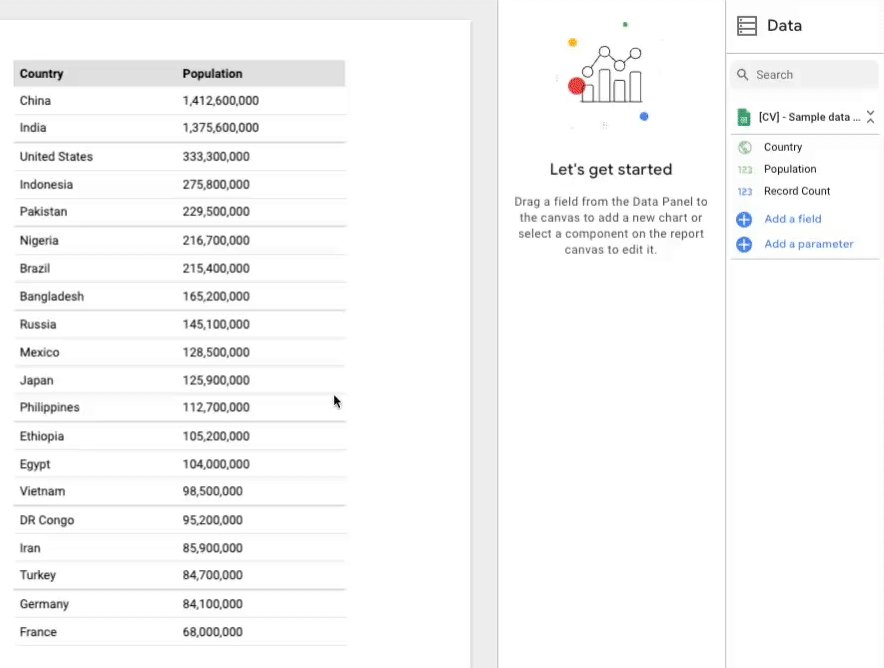
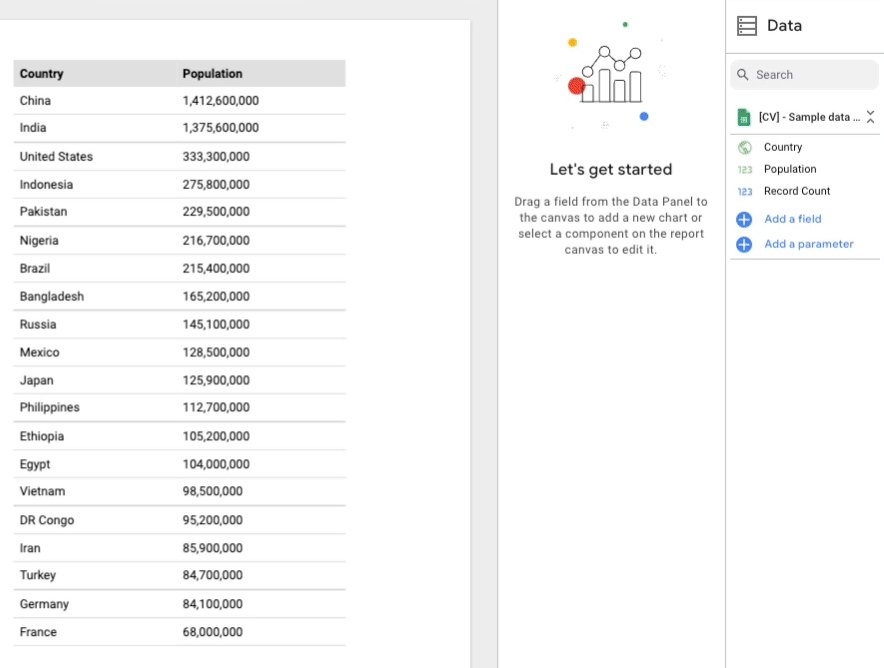
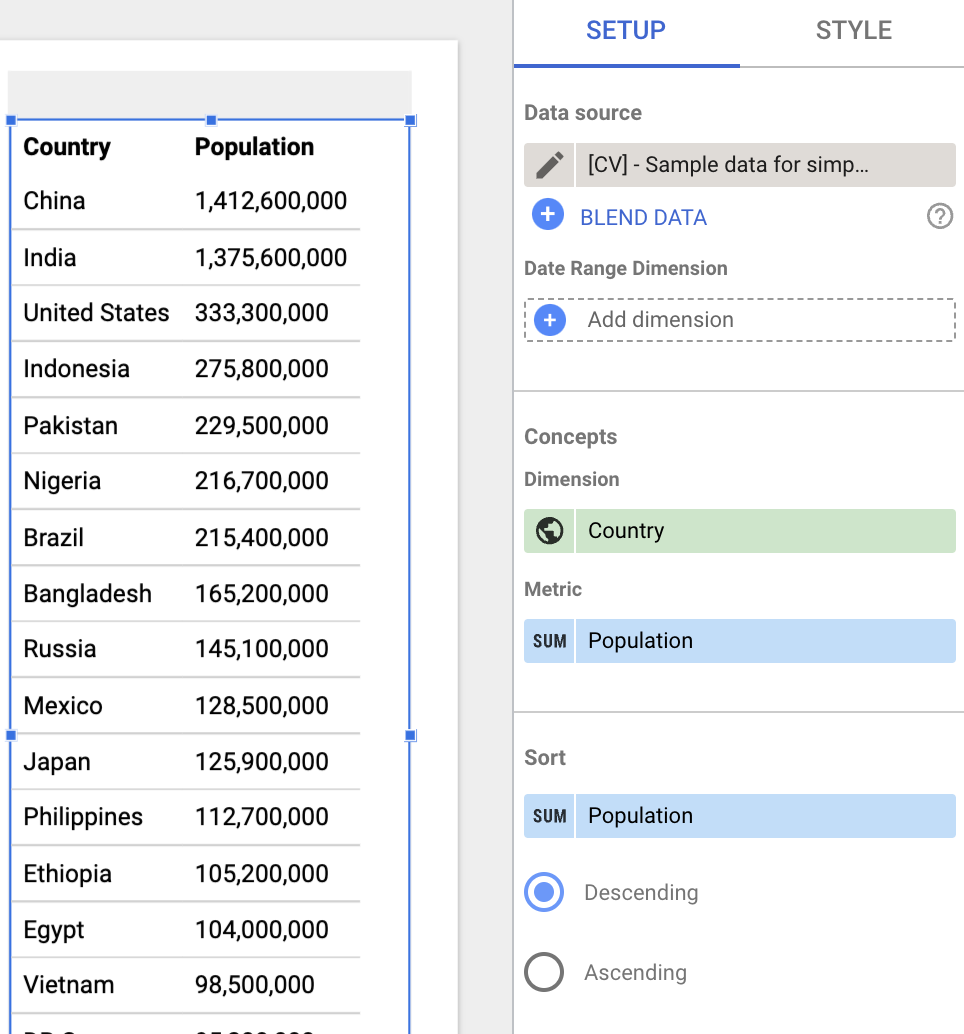
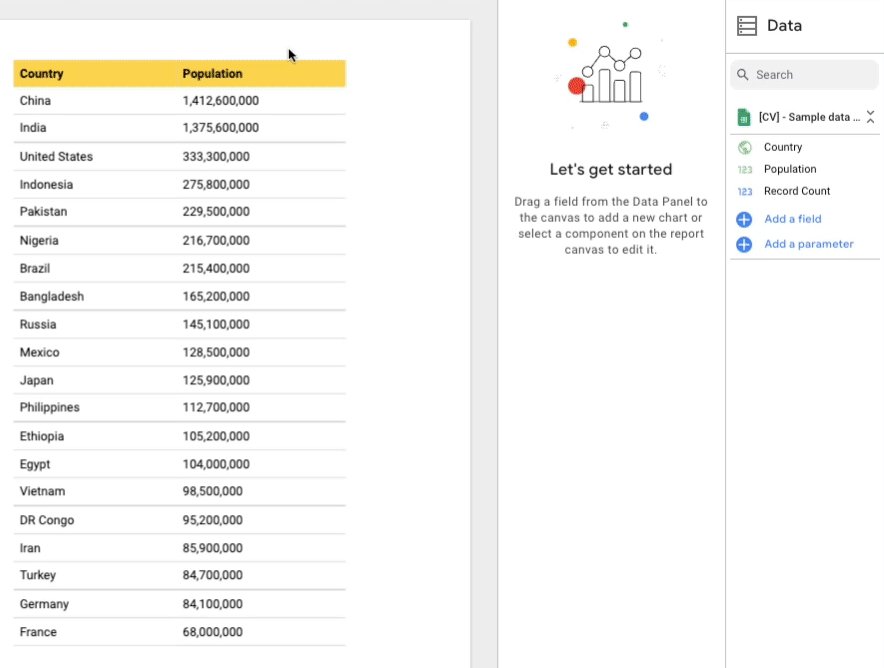
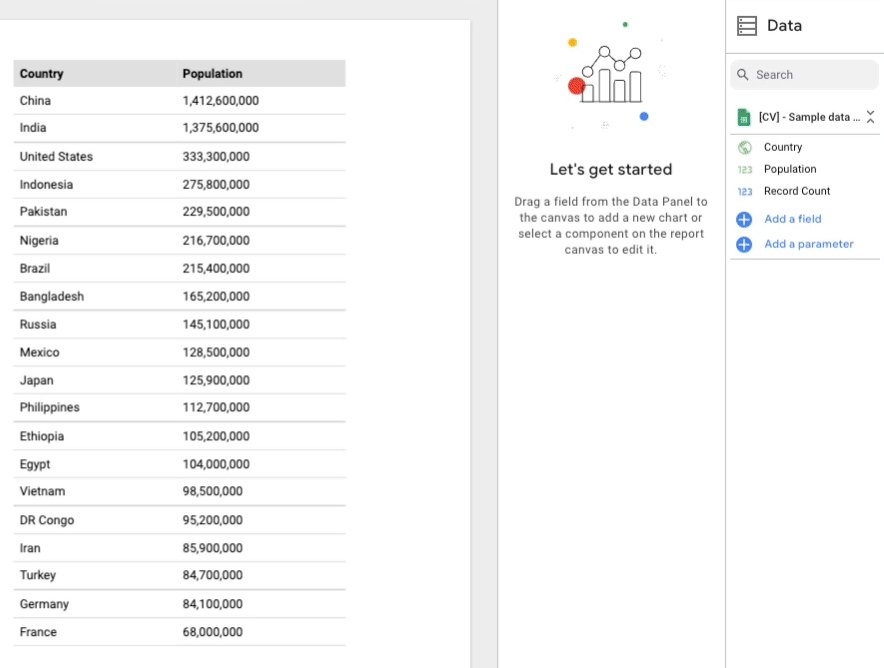
Langkah 7: Opsional, perbarui dimensi dan metrik yang dipilih untuk tabel. Jika Anda menggunakan set data sampel yang disediakan, tetapkan dimensi ke Negara dan metrik ke Populasi. Hal ini tidak akan berpengaruh pada visualisasi hingga nanti dalam codelab ini.
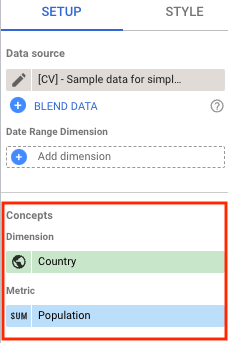
Panel properti di sisi kanan mencerminkan elemen yang dikonfigurasi di viz-codelab.json.
Di panel Penyiapan, visualisasi memungkinkan untuk satu Dimensi dan satu Metrik.

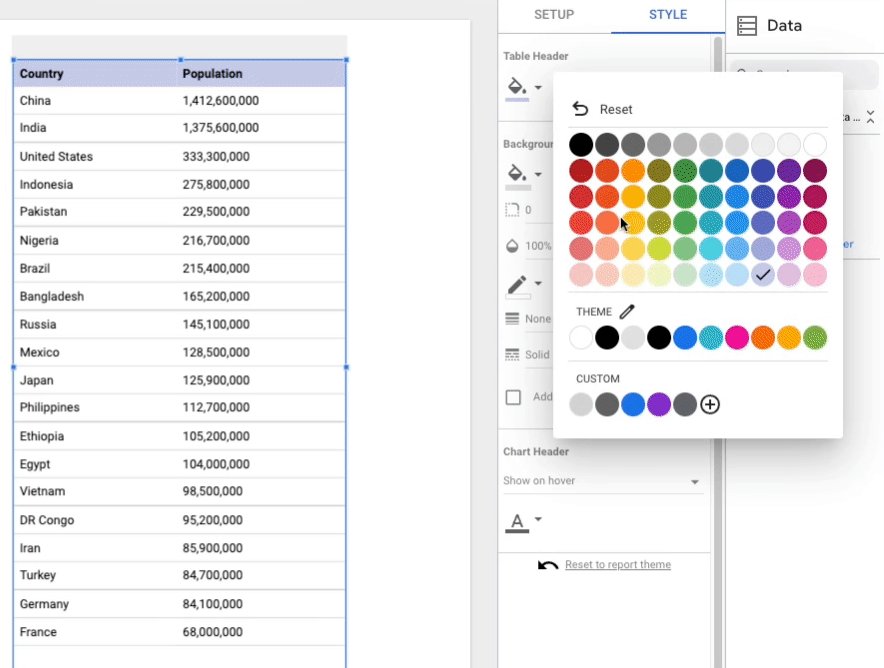
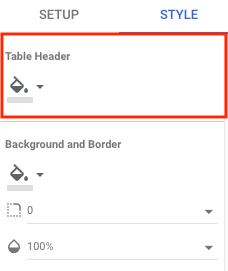
Di bawah panel Gaya, visualisasi memiliki satu elemen untuk memberi gaya pada Header Tabel. Pada tahap ini, kontrol gaya tidak akan berpengaruh pada visualisasi tersebut sampai kode visualisasi diperbarui di langkah selanjutnya. Catatan: Anda akan melihat opsi gaya tambahan untuk visualisasi yang tidak Anda tentukan di file konfigurasi. Ini sudah diduga, karena semua visualisasi memiliki seperangkat kontrol umum yang tersedia secara otomatis.

12. Merender data sebagai tabel
Di bagian ini, Anda akan memperbarui visualisasi untuk menampilkan set data sampel Visualisasi Komunitas sebagai tabel.
Data yang akan dirender tersedia dalam objek tables dan disusun berdasarkan transformasi yang ditentukan oleh visualisasi Anda. Dalam codelab ini, visualisasi meminta format tabel (tableTransform) yang menyertakan objek headers dan objek rows yang berisi semua data yang kita perlukan untuk merender tabel.
Langkah 1: Ganti konten viz-codelab-src.js dengan kode di bawah ini.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
Langkah 2: Siapkan file paket JavaScript, lalu upload dan timpa file visualisasi Anda ke Google Cloud Storage.
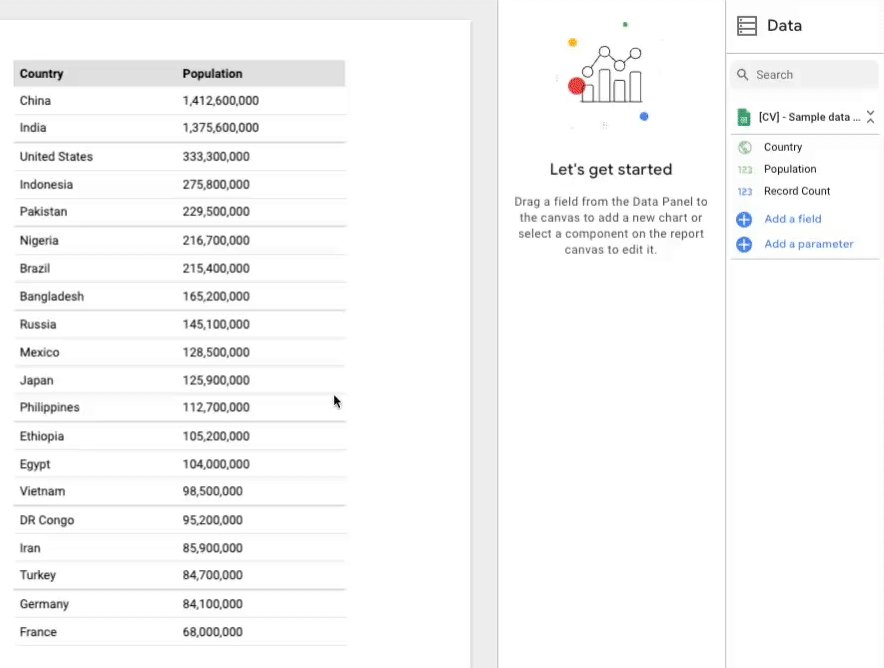
Langkah 3: Muat ulang laporan Looker Studio untuk memuat ulang dan menguji visualisasi komunitas Anda. Tabel kini merender data (yaitu Spreadsheet Google) dan menampilkan kolom header berdasarkan dimensi dan metrik yang dipilih. Mengubah ukuran visualisasi untuk melihat semua baris.

13. Terapkan perubahan gaya secara dinamis
Di bagian ini, Anda akan memperbarui visualisasi untuk menata gaya header tabel berdasarkan warna isian yang dipilih di panel Gaya.
Status semua elemen gaya tersedia di objek style, tempat setiap kunci item ditentukan berdasarkan konfigurasi gaya visualisasi Anda (viz-codelab.json). Untuk bagian ini, Anda akan mendapatkan warna isian yang dipilih dan menggunakannya untuk memperbarui warna latar belakang header tabel.
Langkah 1: Ganti kode di file viz-codelab-src.js dengan kode di bawah ini.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Set header color based on style control.
tableHeader.style.backgroundColor = data.style.headerBg.value.color;
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
Langkah 2: Siapkan file paket JavaScript, lalu upload dan timpa file visualisasi Anda ke Google Cloud Storage.
Langkah 3: Muat ulang laporan Looker Studio untuk memuat ulang dan menguji visualisasi komunitas Anda.
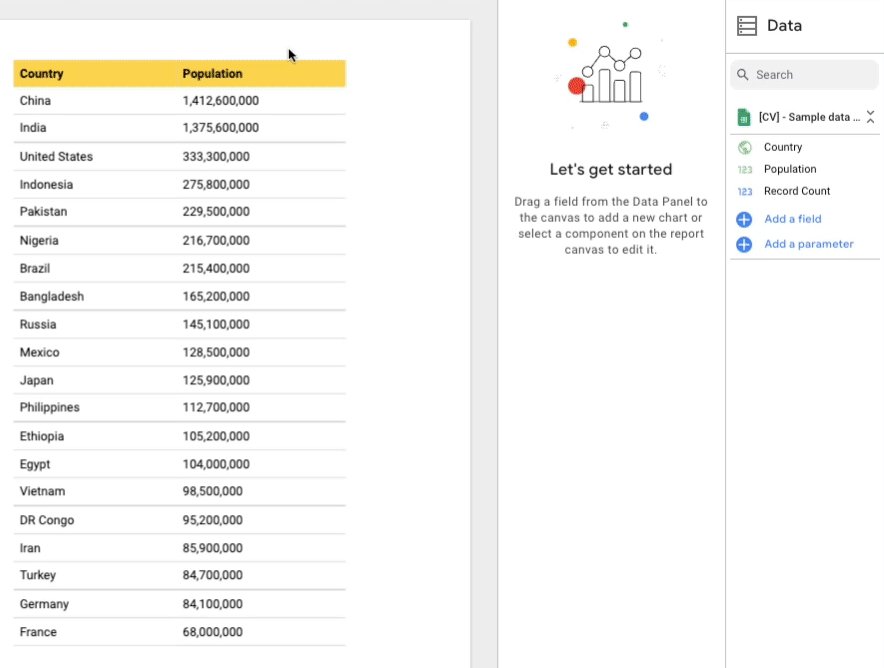
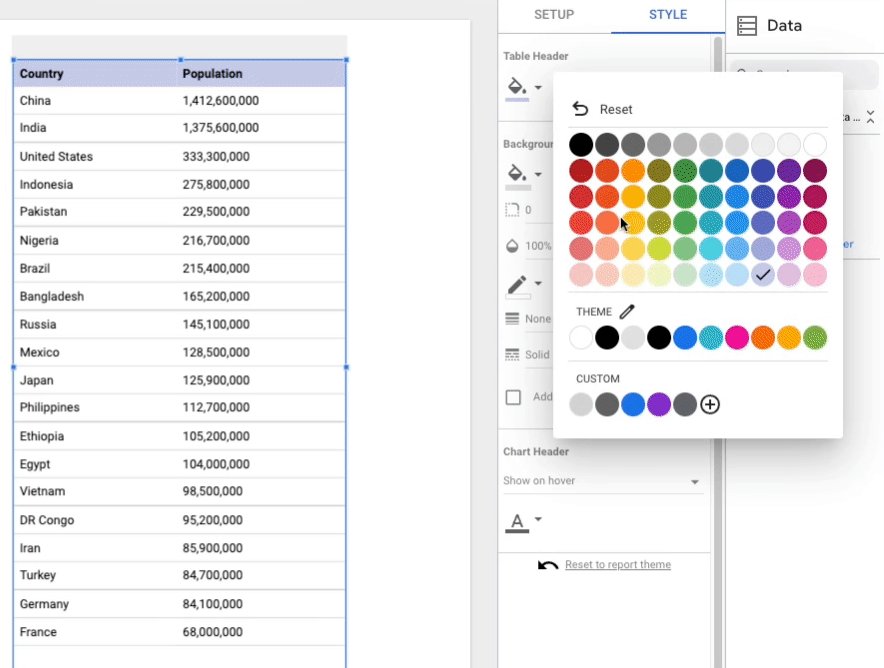
Langkah 4: Di panel Gaya, gunakan kontrol gaya Warna Latar Belakang Header untuk mengubah warna latar belakang header tabel.

Selamat! Anda telah membuat visualisasi komunitas di Looker Studio. Anda akan tiba di akhir codelab ini. Sekarang, mari kita lihat langkah selanjutnya yang dapat Anda ambil.
14. Langkah berikutnya
Memperluas visualisasi Anda
- Pelajari lebih lanjut data dan format yang tersedia untuk visualisasi Anda.
- Pelajari elemen gaya yang tersedia lebih lanjut dan tambahkan gaya visual lain ke visualisasi Anda.
- Menambahkan interaksi ke visualisasi
- Mempelajari cara mengembangkan visualisasi secara lokal
Lakukan lebih banyak hal dengan visualisasi komunitas
- Tinjau referensi untuk library helper dscc, manifes, dan file konfigurasi.
- Kirim visualisasi Anda ke Galeri Visualisasi Komunitas kami.
- Buat konektor komunitas untuk Looker Studio.
Referensi lainnya
Di bawah ini adalah berbagai referensi yang dapat Anda akses untuk membantu Anda mempelajari lebih dalam materi yang dibahas dalam codelab ini.
Jenis Resource | Fitur Pengguna | Fitur Developer |
Dokumentasi | ||
Berita & Info terbaru | Daftar di Looker Studio > Setelan Pengguna | |
Ajukan Pertanyaan | ||
Contoh |

