1. Einführung
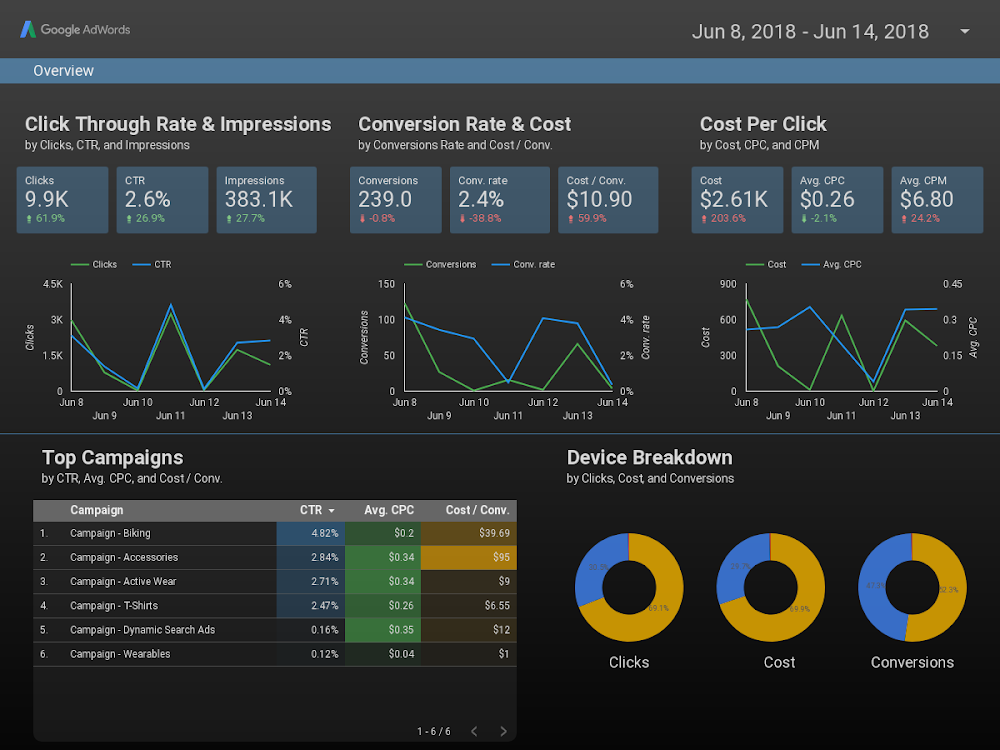
Mit Looker Studio können Sie kostenlos interaktive Live-Dashboards mit ansprechenden Datenvisualisierungen erstellen. Sie können Daten aus einer Vielzahl von Quellen abrufen und in Looker Studio unbegrenzt Berichte erstellen – mit umfassenden Bearbeitungs- und Freigabefunktionen. Der folgende Screenshot zeigt ein Beispiel für einen Looker Studio-Bericht:

Klicken Sie hier, um diesen Beispielbericht in Looker Studio aufzurufen.
In Looker Studio sind mehrere integrierte Diagrammtypen verfügbar, darunter Linien-, Balken-, Kreis- und Streudiagramme. Mit Community-Visualisierungen können Sie in Looker Studio eigene benutzerdefinierte JavaScript-Visualisierungen erstellen und verwenden. Sie können Ihre Community-Visualisierungen auch mit anderen teilen, damit diese sie mit ihren eigenen Daten verwenden können.
Lerninhalte
In diesem Code-Lab lernen Sie:
- Funktionsweise einer Community-Visualisierung in Looker Studio
- Community-Visualisierung mit der ds-component-Hilfsbibliothek (dscc) erstellen
- Community-Visualisierung in einem Looker Studio-Bericht verwenden
Voraussetzungen
Für dieses Code-Lab benötigen Sie Folgendes:
- Zugriff auf das Internet und einen Webbrowser.
- Ein Google-Konto.
- Zugriff auf einen Storage-Bucket der Google Cloud Platform.
- Vorkenntnisse zu JavaScript.
2. Kurze Umfrage
Warum haben Sie sich für dieses Codelab entschieden?
<ph type="x-smartling-placeholder">Wie möchten Sie dieses Codelab/dieses Tutorial verwenden?
<ph type="x-smartling-placeholder">Wie würden Sie Ihre Erfahrungen mit Looker Studio bewerten?
<ph type="x-smartling-placeholder">Wie lässt sich dein Werdegang am besten beschreiben?
<ph type="x-smartling-placeholder">Welche JavaScript-Visualisierungsbibliotheken möchten Sie verwenden?
<ph type="x-smartling-placeholder">Wechseln Sie zur nächsten Seite, um die Umfragedaten einzureichen.
3. Community-Visualisierungen
Mit den Community-Visualisierungen von Looker Studio können Sie benutzerdefinierte JavaScript-Visualisierungen in Ihren Dashboards erstellen und verwenden.
In diesem Codelab erstellen Sie eine Community-Visualisierung für Tabellendiagramme, die 1 Dimension, 1 Messwert und Kopfzeilenstil für Tabellen unterstützt.

4. Workflow für die Entwicklung von Community-Visualisierungen
Um eine Community-Visualisierung zu erstellen, benötigen Sie die folgenden Dateien in einem Google Cloud Platform-Storage-Bucket. Diese werden Sie in einem späteren Schritt erstellen:
Dateiname | Dateityp | Zweck |
manifest.json* | JSON | Metadaten zur Visualisierung und zu den Speicherorten aller Visualisierungsressourcen. |
viz-codelab.json | JSON | Konfigurationsoptionen für Daten und Stil im Eigenschaftenbereich |
viz-codelab.js | JavaScript | Der JavaScript-Code zum Rendern der Visualisierung. |
viz-codelab.css (optional) | CSS | CSS-Stile für die Visualisierung |
*Das Manifest ist die einzige Datei mit einem erforderlichen Namen. Die anderen Dateien können auch anders benannt werden, wenn ihr Name/Standort in der Manifestdatei angegeben ist.
5. Schreibe eine Hello, World! Visualisierung
In diesem Abschnitt fügen Sie den Code hinzu, der zum Rendern einer einfachen Hello, World! Visualisierung.
JavaScript-Quelle für die Visualisierung schreiben
Schritt 1:Laden Sie die Datei dscc.min.js von der Seite Looker Studio Community Component Library (dscc) herunter und kopieren Sie sie in Ihr Arbeitsverzeichnis.
Schritt 2:Kopieren Sie den folgenden Code in einen Texteditor und speichern Sie ihn als viz-codelab-src.js in Ihrem lokalen Arbeitsverzeichnis.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Render the viz.
container.textContent = 'Hello, viz world!';
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
JavaScript-Bundle-Datei vorbereiten
Schritt 3:Fassen Sie das erforderliche JavaScript in einer einzigen Datei zusammen. Kopieren Sie dazu den Inhalt der Visualization-Hilfsbibliothek (dscc.min.js) und die Datei viz-codelab-src.js in eine neue Datei mit dem Namen viz-codelab.js. Die folgenden Befehle können zum Verketten der Dateien ausgeführt werden. Wiederholen Sie diesen Schritt jedes Mal, wenn Sie den Quellvisualisierungscode aktualisieren.
Linux/Mac OS-Verkettungsskript
cat dscc.min.js > viz-codelab.js
echo >> viz-codelab.js
cat viz-codelab-src.js >> viz-codelab.js
Windows-Verkettungsskript
del viz-codelab.js
type nul > viz-codelab.js
type dscc.min.js >> viz-codelab.js
echo.>> viz-codelab.js
type viz-codelab-src.js >> viz-codelab.js
6. Visualisierungs-CSS schreiben
Die CSS-Datei definiert den Stil für Ihre Visualisierung und ist optional. Kopieren Sie den folgenden CSS-Code und speichern Sie ihn als viz-codelab.css..
viz-codelab.css
table {
width: 100%;
border-collapse: collapse;
}
tr {
border-bottom: 1pt solid #d1d1d1;
}
th, td {
padding: 8px;
text-align: left;
}
7. JSON-Konfiguration schreiben
Mit der Visualisierungskonfiguration werden die Daten und Stilattribute definiert, die von Ihrer Visualisierung unterstützt und erforderlich sind. Für die Visualisierung in diesem Codelab sind eine Dimension und ein Messwert sowie ein Stilelement zur Auswahl einer Füllfarbe erforderlich. Weitere Informationen zu Dimensionen und Messwerten
Kopieren Sie den folgenden Code und speichern Sie ihn als viz-codelab.json.. Weitere Informationen zu den Eigenschaften, die Sie konfigurieren können, finden Sie in der Referenz zur Community-Visualisierungskonfiguration.
viz-codelab.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "tableDimension",
"label": "Dimension",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "tableMetric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "header",
"label": "Table Header",
"elements": [
{
"type": "FILL_COLOR",
"id": "headerBg",
"label": "Header Background Color",
"defaultValue": "#e0e0e0"
}
]
}
]
}
8. Cloud Storage-Projekt und Bucket erstellen
Schritt 1: Erstellen Sie ein Google Cloud Platform-Projekt (GCP-Projekt) oder verwenden Sie ein vorhandenes Projekt.
Schritt 2: Erstellen Sie einen GCP-Bucket. Die empfohlene Speicherklasse ist „Regional“. Weitere Informationen zu kostenlosen Stufen finden Sie unter Cloud Storage-Preise. Hinweis: Es ist unwahrscheinlich, dass für den Visualisierungsspeicher Kosten für die Regional Storage-Klasse anfallen.
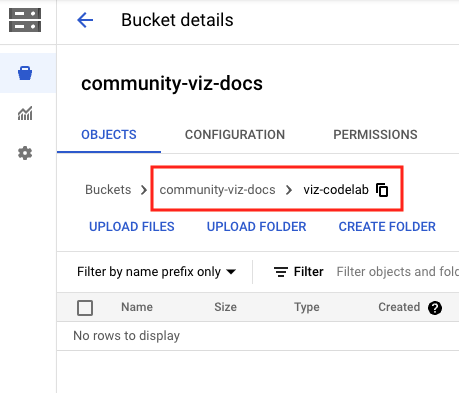
Schritt 3:Notieren Sie sich den Namen/Pfad des Buckets, beginnend mit dem Abschnitt nach Buckets/. Der Pfad wird als „Komponenten-ID“ bezeichnet. in Looker Studio erstellt und zur Identifizierung und Bereitstellung einer Visualisierung verwendet wird.

9. Datei „manifest.json“ schreiben
Die Manifestdatei enthält Informationen zum Speicherort der Visualisierung und zu den Ressourcen. Sie muss den Namen „manifest.json“ haben und sich in dem Bucket/Pfad befinden, der im vorherigen Schritt erstellt wurde (demselben Pfad wie für Ihre Komponenten-ID).
Kopieren Sie den folgenden Code in einen Texteditor und speichern Sie ihn als manifest.json..
Weitere Informationen zum Manifest finden Sie in der Manifestreferenz.
manifest.json
{
"name": "Community Visualization",
"logoUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"organization": "Looker Studio Codelab",
"organizationUrl": "https://url",
"termsOfServiceUrl": "https://url",
"supportUrl": "https://url",
"packageUrl": "https://url",
"privacyPolicyUrl": "https://url",
"description": "Community Visualization Codelab",
"devMode": true,
"components": [
{
"id": "tableChart",
"name": "Table",
"iconUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"description": "A simple table chart.",
"resource": {
"js": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.js",
"config": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.json",
"css": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.css"
}
}
]
}
10. Visualisierungsdateien in Google Cloud Storage hochladen
- Laden Sie die Dateien
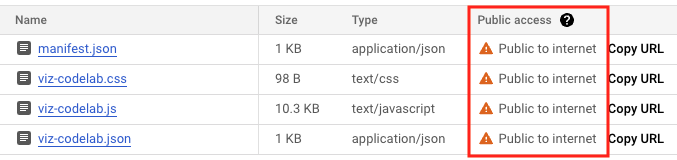
manifest.json,viz-codelab.js,viz-codelab.jsonundviz-codelab.cssüber die Weboberfläche oder das gsutil-Befehlszeilentool in Ihren Google Cloud Storage-Bucket hoch. Wiederholen Sie dies jedes Mal, wenn Sie Ihre Visualisierung aktualisieren.

gsutil-Uploadbefehle
gsutil cp -a public-read manifest.json gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
gsutil cp -a public-read viz-codelab.* gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
11. Community-Visualisierung in Looker Studio testen

Bericht erstellen und Daten hinzufügen
Schritt 1:Kopieren Sie die URL für den Beispieldatensatz für die Community-Visualisierung. Alternativ können Sie auch eine beliebige Datenquelle verwenden und die folgenden Schritte überspringen.
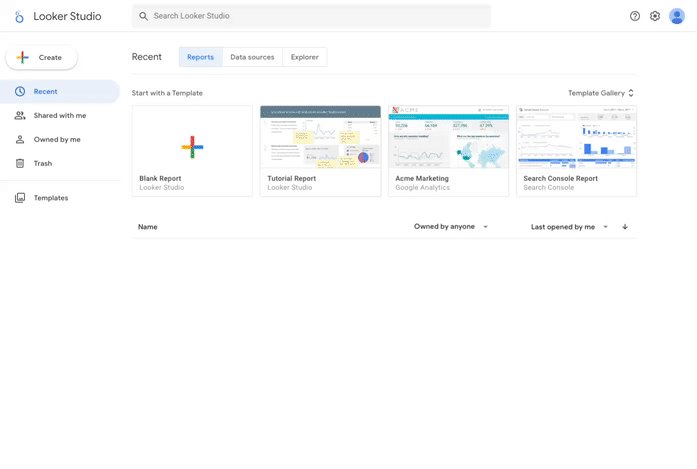
Schritt 2: Melden Sie sich in Looker Studio an. Klicken Sie links oben auf + Erstellen und wählen Sie dann Bericht aus.
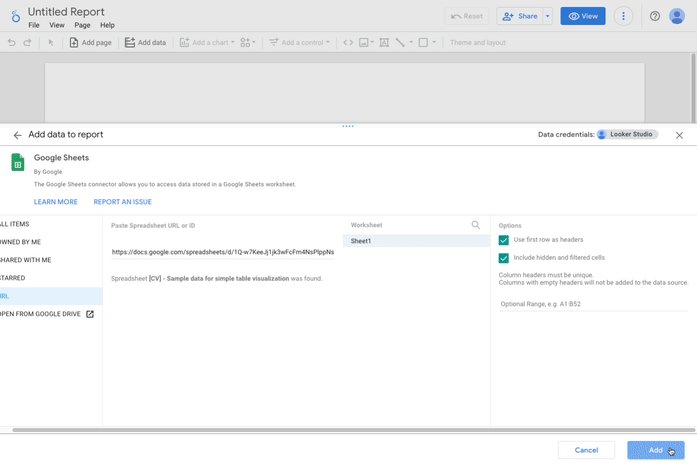
Schritt 3:Der Berichtseditor wird eingeblendet. Der Bereich Daten zum Bericht hinzufügen ist geöffnet.
Schritt 4:Wählen Sie auf dem Tab Datenverbindung herstellen den Connector Google Tabellen von Google aus.
Schritt 5:Wählen Sie URL aus und fügen Sie die URL der Google-Tabelle aus Schritt 1 ein.
Schritt 6:Klicken Sie rechts unten auf Hinzufügen.
Schritt 7: Wenn Sie aufgefordert werden, die Option Sie möchten diesem Bericht Daten hinzufügen zu bestätigen, klicken Sie auf ZUM BERICHT HINZUFÜGEN. Ein unbenannter Bericht wird erstellt und dem Bericht wird eine Standardtabelle mit Beispieldaten hinzugefügt. Optional können Sie die Standardtabelle auswählen und löschen, sodass nur ein leerer Bericht angezeigt wird.
Community-Visualisierung zum Bericht hinzufügen
Schritt 1:Klicken Sie in der Symbolleiste auf „Community-Visualisierungen und -Komponenten“  .
.
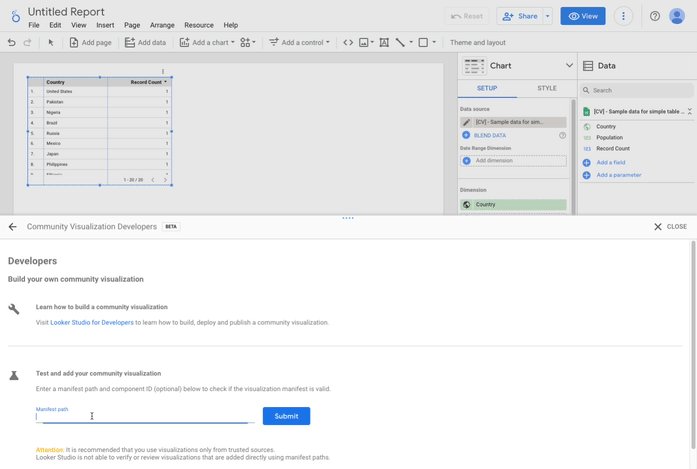
Schritt 2:Klicken Sie auf + Mehr entdecken, um die Community-Galerie zu öffnen.
Schritt 3:Klicken Sie auf Eigene Visualisierung erstellen.
Schritt 4:Geben Sie unter Community-Visualisierung testen und hinzufügen den Manifestpfad ein und klicken Sie auf Senden. Der Manifestpfad ist der Name und der Pfad des Google Cloud Storage-Buckets, der auf den Speicherort des Manifests Ihrer Visualisierung verweist. Dieser hat das Präfix gs://.. Beispiel: gs://community-viz-docs/viz-codelab. Wenn Sie einen gültigen Manifestpfad eingegeben haben, sollte eine Visualisierungskarte gerendert werden.
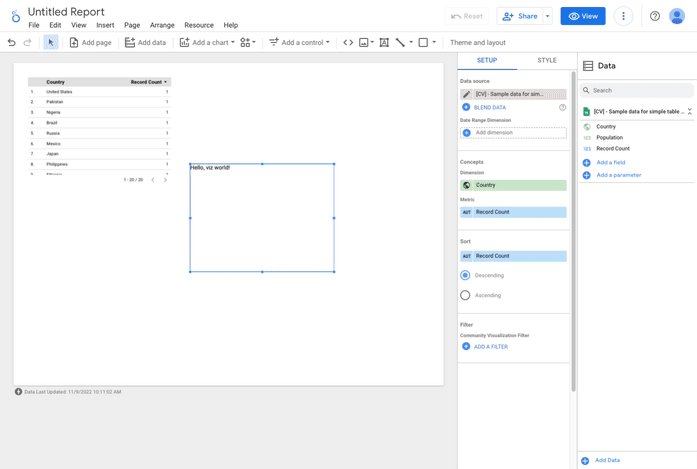
Schritt 5:Klicken Sie auf die Visualisierungskarte, um sie dem Bericht hinzuzufügen.
Schritt 6:Wenn Sie dazu aufgefordert werden, stimmen Sie zu, dass die Visualisierung gerendert werden darf.
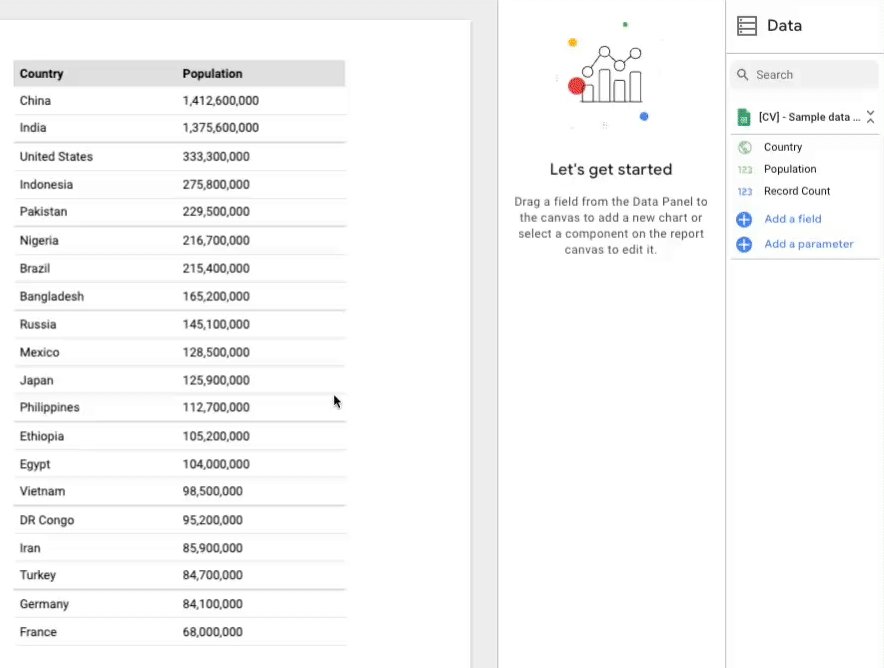
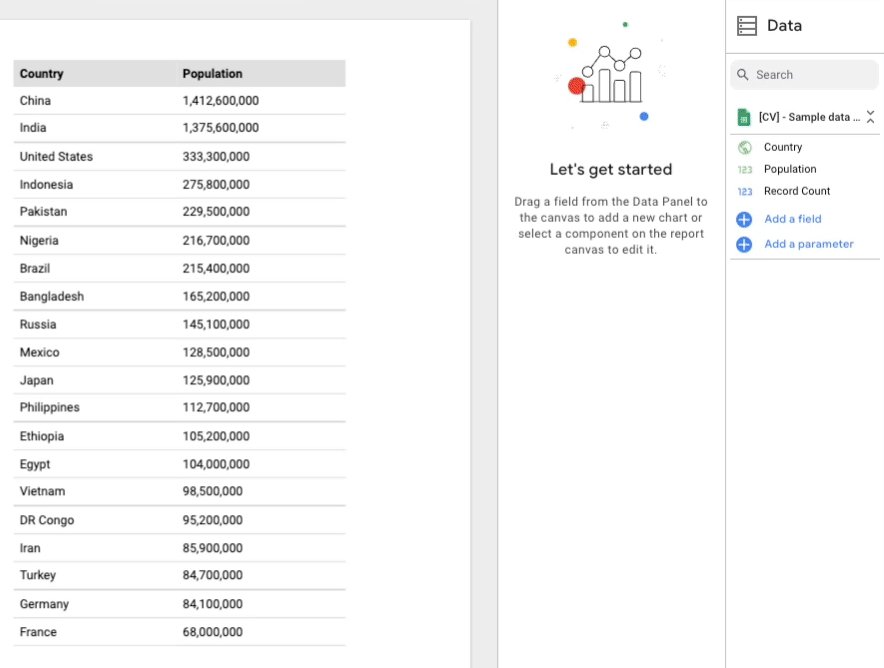
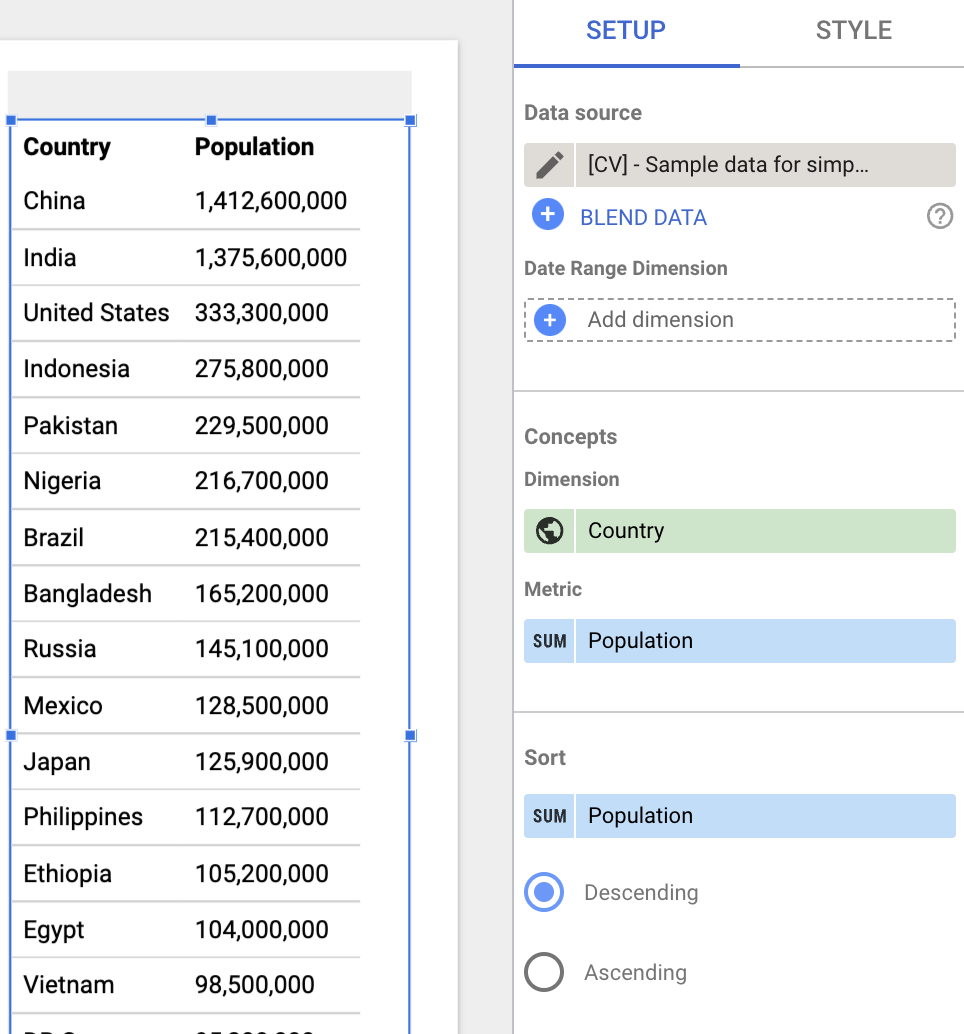
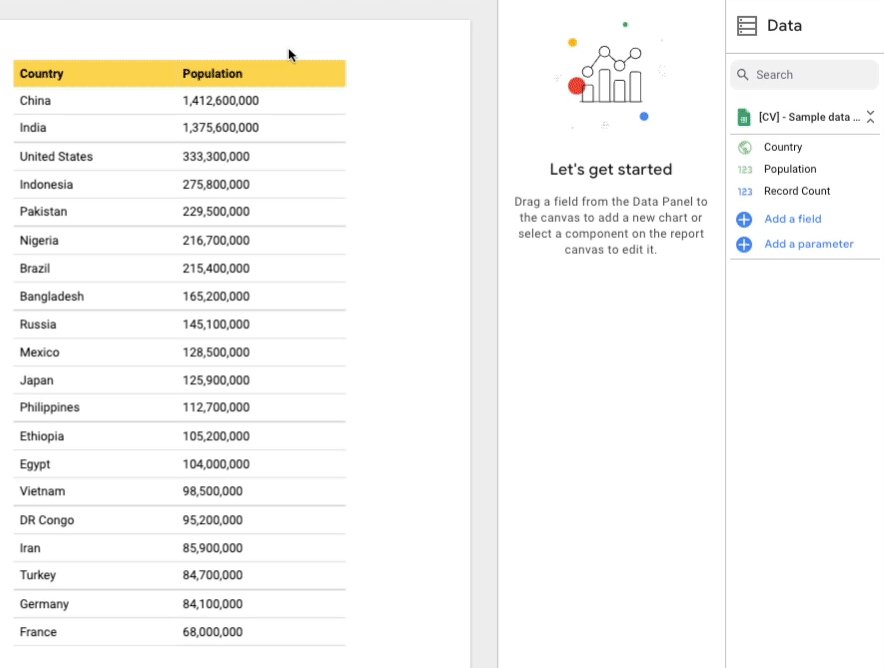
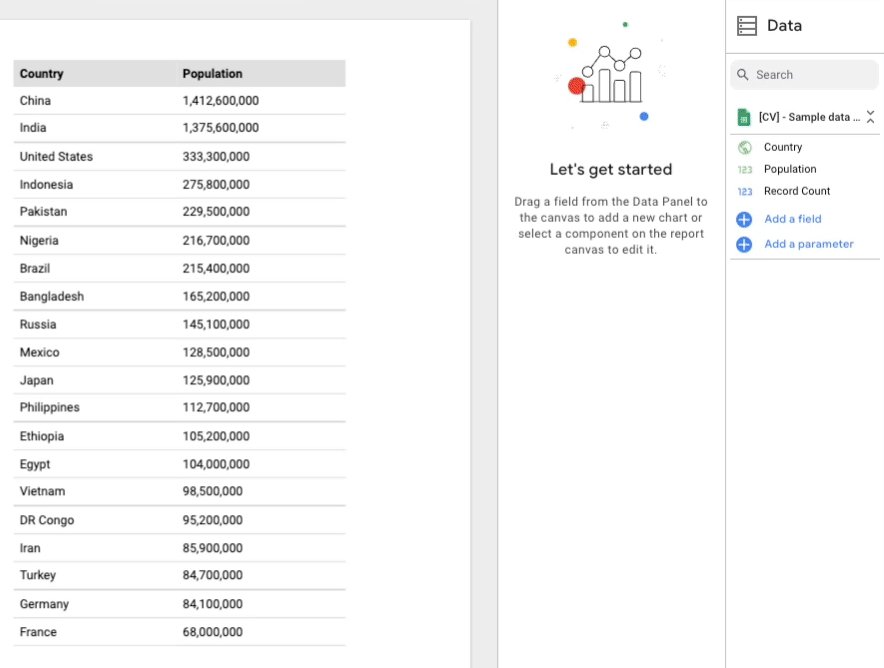
Schritt 7:Aktualisieren Sie optional die ausgewählte Dimension und den ausgewählten Messwert für die Tabelle. Wenn Sie den bereitgestellten Beispieldatensatz verwenden, legen Sie die Dimension auf Land und den Messwert auf Bevölkerung fest. Dies wirkt sich erst später im Codelab auf die Visualisierung aus.
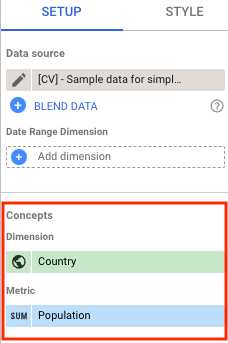
Im Eigenschaftenbereich auf der rechten Seite werden die in viz-codelab.json konfigurierten Elemente angezeigt.
Im Bereich Einrichtung werden in der Visualisierung eine Dimension und ein Messwert angezeigt.

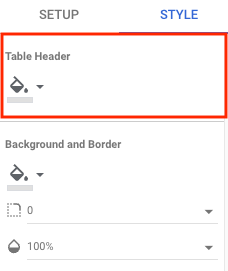
Unter dem Bereich Stil enthält die Visualisierung ein einzelnes Element, um die Kopfzeile der Tabelle zu gestalten. An dieser Stelle hat die Stilsteuerung keine Auswirkungen auf die Visualisierung, bis der Visualisierungscode in einem späteren Schritt aktualisiert wird. Hinweis: Es werden zusätzliche Stiloptionen für Ihre Visualisierung angezeigt, die Sie nicht in der Konfigurationsdatei definiert haben. Dies ist zu erwarten, da alle Visualisierungen eine Reihe allgemeiner Steuerelemente haben, die automatisch verfügbar sind.

12. Daten als Tabelle rendern
In diesem Abschnitt aktualisieren Sie Ihre Visualisierung, um den Beispieldatensatz für die Community-Visualisierung als Tabelle anzuzeigen.
Die zu rendernden Daten sind im tables-Objekt verfügbar und basieren auf der in der Visualisierung angegebenen Transformation. In diesem Codelab hat die Visualisierung das Tabellenformat tableTransform angefordert. Es enthält ein headers-Objekt und ein rows-Objekt, das alle Daten enthält, die wir zum Rendern einer Tabelle benötigen.
Schritt 1: Ersetzen Sie den Inhalt von viz-codelab-src.js durch den folgenden Code.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
Schritt 2: Bereiten Sie die JavaScript-Bundle-Datei vor, laden Sie dann Ihre Visualisierungsdateien hoch und überschreiben Sie sie in Google Cloud Storage.
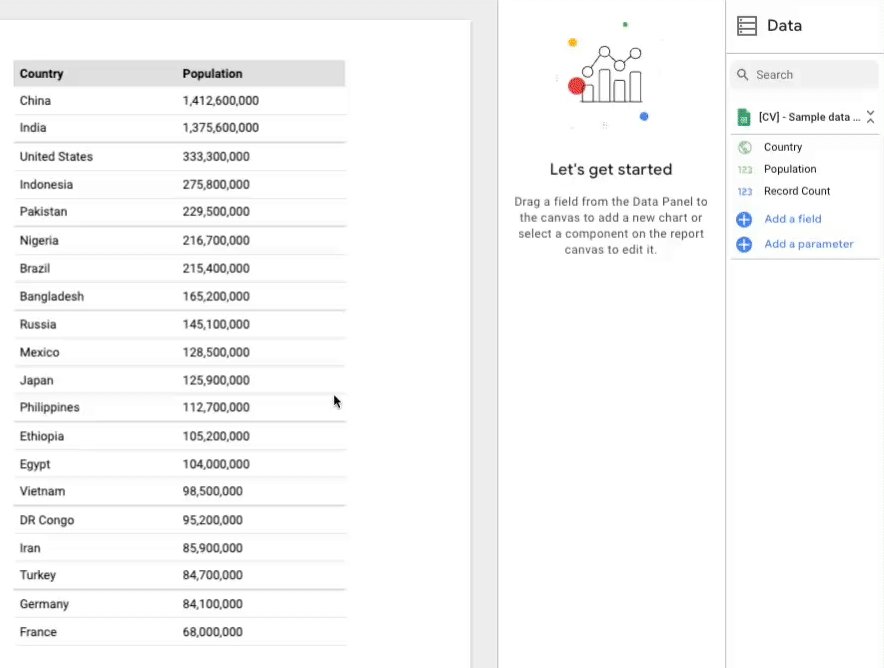
Schritt 3:Aktualisieren Sie den Looker Studio-Bericht, um die Community-Visualisierung neu zu laden und zu testen. In der Tabelle werden jetzt Daten (z. B. die Google-Tabelle) dargestellt. Außerdem werden die Spalten in der Kopfzeile auf der Grundlage der ausgewählten Dimension und des ausgewählten Messwerts angezeigt. Ändern Sie die Größe der Visualisierung, um alle Zeilen zu sehen.

13. Stiländerungen dynamisch anwenden
In diesem Abschnitt aktualisieren Sie die Visualisierung, um den Stil der Kopfzeile der Tabelle basierend auf der Füllfarbe festzulegen, die im Steuerfeld Stil ausgewählt wurde.
Der Status aller Stilelemente ist im style-Objekt verfügbar, wobei jeder Elementschlüssel basierend auf der Konfiguration des Visualisierungsstils (viz-codelab.json) definiert wird. Für diesen Abschnitt erhalten Sie die ausgewählte Füllfarbe und aktualisieren damit die Hintergrundfarbe der Kopfzeile der Tabelle.
Schritt 1: Ersetzen Sie den Code in Ihrer viz-codelab-src.js-Datei durch den folgenden Code.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Set header color based on style control.
tableHeader.style.backgroundColor = data.style.headerBg.value.color;
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
Schritt 2: Bereiten Sie die JavaScript-Bundle-Datei vor, laden Sie dann Ihre Visualisierungsdateien hoch und überschreiben Sie sie in Google Cloud Storage.
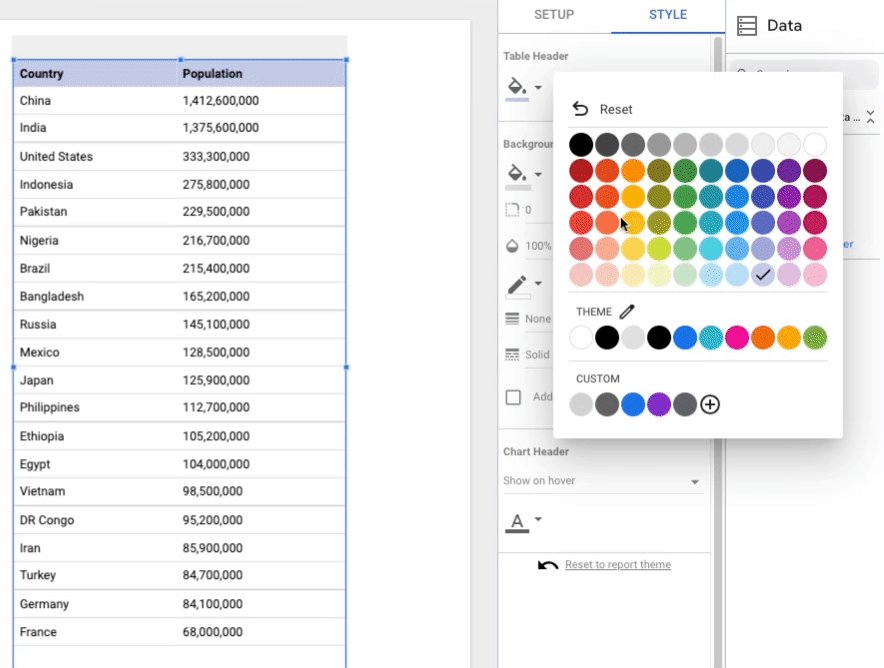
Schritt 3:Aktualisieren Sie den Looker Studio-Bericht, um die Community-Visualisierung neu zu laden und zu testen.
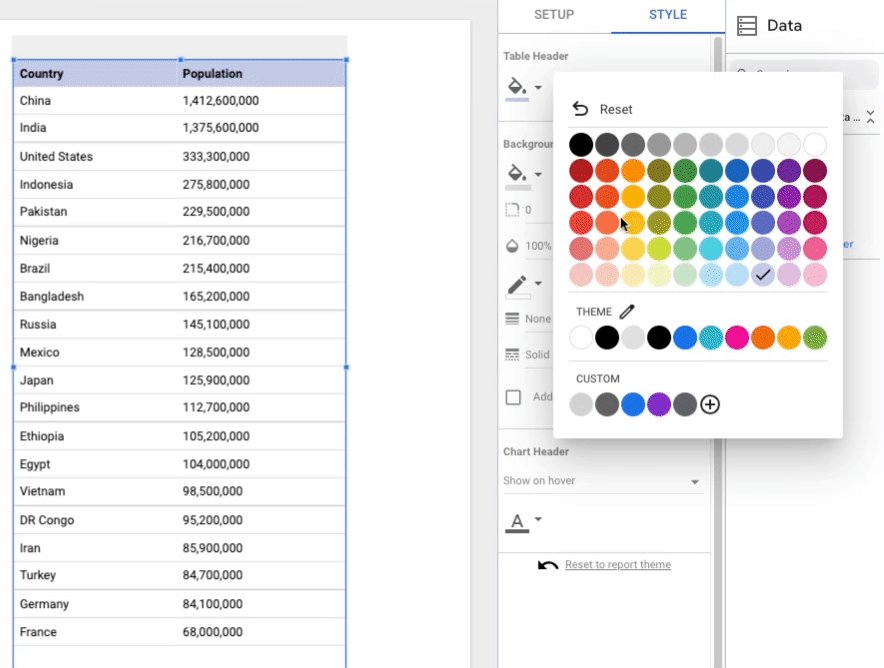
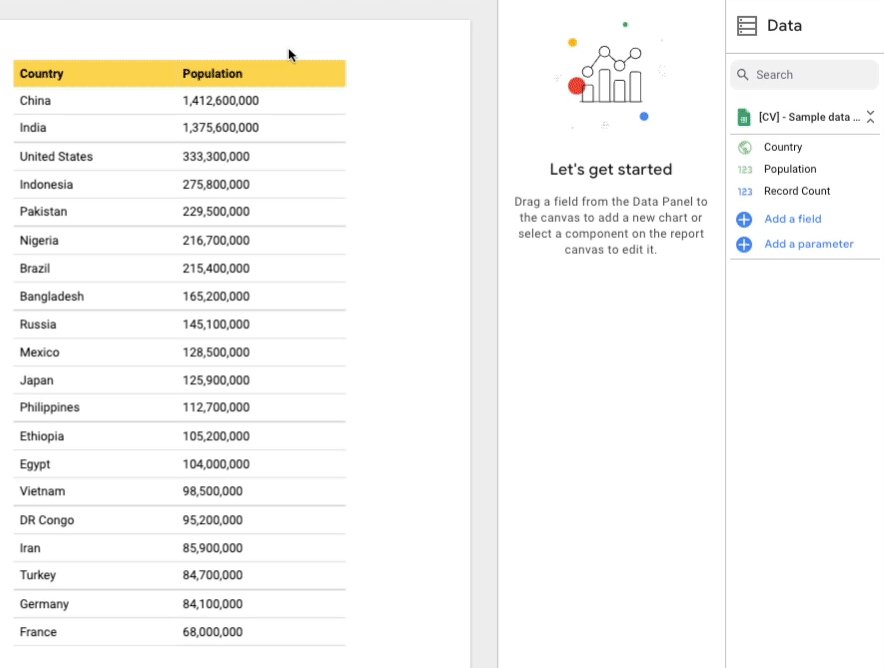
Schritt 4: Ändern Sie im Bereich Stil über das Steuerelement Hintergrundfarbe der Kopfzeile die Hintergrundfarbe der Kopfzeile der Tabelle.

Glückwunsch! Sie haben eine Community-Visualisierung in Looker Studio erstellt. Damit sind Sie am Ende dieses Codelabes angelangt. Schauen wir uns jetzt an, was du als Nächstes unternehmen kannst.
14. Nächste Schritte
Visualisierung erweitern
- Weitere Informationen zu den für Visualisierungen verfügbaren Daten und Formaten
- Hier finden Sie weitere Informationen zu verfügbaren Stilelementen und können Ihrer Visualisierung zusätzliche Stile hinzufügen.
- Interaktionen zur Visualisierung hinzufügen
- Eine Visualisierung lokal entwickeln
Mehr Möglichkeiten mit Community-Visualisierungen
- Lesen Sie die Referenzen zur dscc-Hilfsbibliothek, zum Manifest und zur Konfigurationsdatei.
- Reichen Sie Ihre Visualisierung in unserer Community-Galerie für Visualisierungen ein.
- Erstellen Sie einen Community-Connector für Looker Studio.
Zusätzliche Ressourcen
Unten finden Sie verschiedene Ressourcen, mit denen Sie sich näher mit den Inhalten dieses Codelabs befassen können.
Ressourcentyp | Nutzerfunktionen | Entwicklerfunktionen |
Dokumentation | ||
Nachrichten und Neuigkeiten | Registrieren Sie sich in Looker Studio > Nutzereinstellungen | |
Fragen stellen | ||
Beispiele |

