1. Wprowadzenie
Studio danych Google pozwala bezpłatnie tworzyć dynamiczne, interaktywne panele z atrakcyjnymi wizualizacjami danych. Wizualizacje utworzone przez społeczność to funkcja Studia danych umożliwiająca tworzenie niestandardowych wizualizacji za pomocą kodu JavaScript, które integrują się z raportami Studia danych.
Czego się nauczysz
Z tego ćwiczenia w Codelabs dowiesz się:
- Jak działa wizualizacja utworzona przez społeczność w Studiu danych Google
- Jak utworzyć wizualizację utworzoną przez społeczność za pomocą narzędzia do tworzenia szablonów wiersza poleceń
- Jak używać bibliotek wizualizacji JavaScript do tworzenia wizualizacji utworzonych przez społeczność
- Jak zintegrować wizualizację utworzoną przez społeczność z panelem Studia danych
Czego potrzebujesz
Aby ukończyć to ćwiczenie, potrzebujesz:
- Dostęp do internetu, przeglądarki, terminala i ulubionego edytora tekstu
- konto Google,
- Dostęp do zasobnika Google Cloud Storage
- znajomość języka JavaScript, Node.js i wiersza poleceń.
W tym ćwiczeniu w programowaniu zakładamy, że:
- Masz już utworzoną wizualizację utworzoną przez społeczność (pierwsze ćwiczenia z programowania dotyczące TODO)
- Znają Google Cloud Storage
Aby rozpocząć, utwórz kopię tego raportu , klikając  w prawym górnym rogu. Podczas wykonywania ćwiczeń z programowania pozostaw go otwarte w innej karcie.
w prawym górnym rogu. Podczas wykonywania ćwiczeń z programowania pozostaw go otwarte w innej karcie.
2. Krótka ankieta
Co skłoniło Cię do wybrania tego ćwiczenia z programowania?
W jaki sposób zamierzasz korzystać z tego ćwiczenia lub samouczka?
Jak oceniasz korzystanie ze Studia danych?
Co najlepiej opisuje Twoją sytuację?
Przejdź na następną stronę, aby przesłać informacje o ankiecie.
3. Tworzenie wizualizacji utworzonej przez społeczność za pomocą narzędzia dscc-gen
dscc-gen
dscc-gen to narzędzie wiersza poleceń, które udostępnia sprawdzone szablony i przepływy pracy do tworzenia wizualizacji utworzonych przez społeczność i społecznościowe oprogramowanie sprzęgające. Szablon wizualizacji utworzony przez społeczność zawiera działającą wizualizację oraz przepływ pracy, dzięki któremu możesz natychmiast zobaczyć zmiany w kodzie wizualizacji, a także skrypty do weryfikacji, tworzenia i wdrażania wizualizacji.
Konfiguracja
dscc-gen używa polecenia gsutil w skryptach wdrożenia oraz npm i pakietu webpack do tworzenia kodu JavaScript wizualizacji przez społeczność.
- Zainstaluj npm na komputerze lokalnym
- Zapoznaj się z krótkim wprowadzeniem do narzędzia gsutil i skonfiguruj zasobnik Google Cloud Storage.
- Przejdź do katalogu lokalnego, w którym chcesz zlokalizować projekt.
4. Rozpocznij nowy projekt wizualizacji utworzonej przez społeczność dscc-gen
Otwórz terminal i uruchom polecenie:
npx @google/dscc-gen viz
dscc-gen poprosi Cię o nazwę projektu (czyli „dev” – Lokalizacja przechowywania danych GCS i „prod” lokalizację pamięci masowej. Wpisz lokalizację w postaci identyfikatora URI z protokołem gs, np. gs://my-gs-project/example-dev „Lokalizacja” może być zasobnikiem Cloud Storage lub folderem w tym zasobniku. Muszą być one różne. Narzędzie sprawdzi, czy masz dostęp do wpisanych wartości. Jeśli lokalizacje nie istnieją, utworzymy je za Ciebie.
Gdy zespół dscc-gen utworzy nową wizualizację utworzoną przez społeczność, wydrukuje on instrukcje, jak zacząć z niej korzystać. Terminal będzie wyglądać mniej więcej tak (wprowadzone dane są zapisane pogrubioną kursywą):
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
Aby utworzyć wizualizację, zmodyfikujesz pliki w usługach src/, a w szczególności index.js, index.json i index.css.
Pliki w usłudze dist/ umożliwiają wyświetlanie podglądu wizualizacji lokalnie w przeglądarce. Interfejs webpack.config.js służy do lokalnego uruchamiania wizualizacji. W README.md znajdziesz omówienie plików szablonów i polecenia.
5. Wyświetlanie podglądu wizualizacji lokalnie
Postępuj zgodnie z sugerowanymi instrukcjami i uruchom w terminalu te polecenia:
cd <folder name>
npm run start
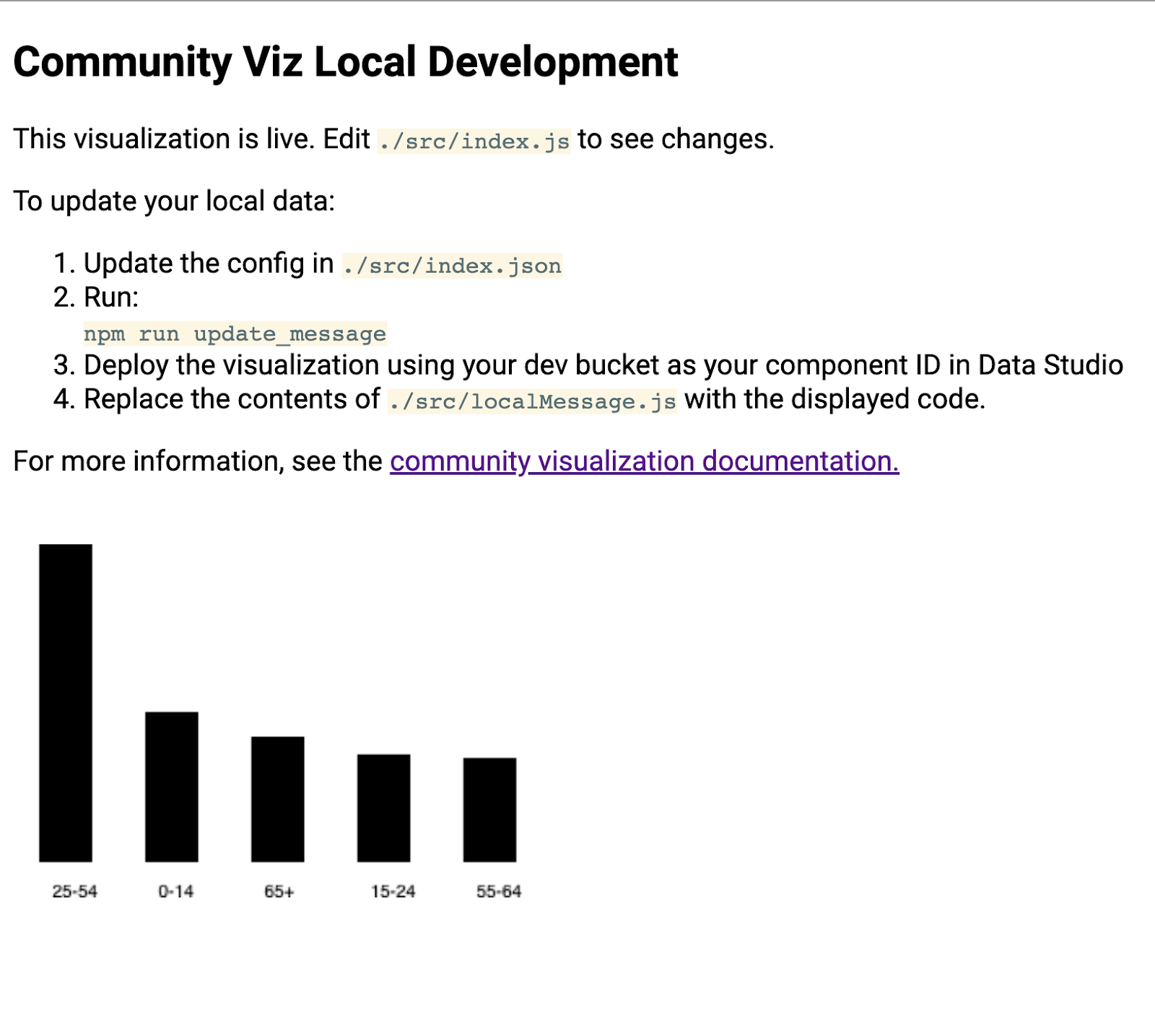
W przeglądarce otworzy się strona internetowa podobna do tej:

Więcej informacji znajdziesz w następnym kroku.
6. [Informacje] Jak działa przepływ pracy dscc-gen
Szablon wizualizacji dscc-gen zawiera działającą wizualizację oraz instrukcje korzystania z tego szablonu. Oto jej główna funkcjonalność:
Zaktualizować wiadomość lokalną: szablon zawiera przykładowy komunikat, ale prawdopodobnie nie odzwierciedla on konkretnego zastosowania. Musisz pobrać przykładowe dane odzwierciedlające wizualizację, którą chcesz utworzyć.
Proces programowania lokalnego: skorzystaj z danych opisanych w artykule Aktualizowanie danych lokalnych, aby lokalnie napisać i przetestować kod.
Tworzenie wdrożyć wizualizację: utwórz kod przesłać go do zasobników Google Cloud Storage.
Wczytaj wizualizację w Studiu danych: dodaj wizualizację do raportu Studia danych.
7. Zdefiniuj konfigurację
Plik konfiguracji to umowa między Tobą (deweloperem wizualizacji) a edytorem raportów korzystającym z wizualizacji. Definiuje opcje dostępne po wczytaniu wizualizacji do Studia danych.
Na potrzeby tej wizualizacji na wykresie słupkowym konfiguracja będzie zawierać 1 wymiar i 1 rodzaj danych, a także element stylu, który umożliwia edytorowi raportów zmianę stylu wykresu słupkowego.
Zamień zawartość pola src/index.json na taką: Pamiętaj, by uwzględnić wszystkie nawiasy. Jeśli chcesz ponownie wpisać ten tekst, zwróć uwagę na różnicę między nawiasami kwadratowymi i klamrowymi a strukturą zagnieżdżania.
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. Pobierz zaktualizowaną wiadomość
Aby zaktualizować dane przechowywane lokalnie, uruchom polecenie:
npm run update_message
Terminal powinien wyglądać mniej więcej tak:
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
To polecenie wdraża w Studiu danych wizualizację, która wyświetla otrzymane dane w wizualizacji lokalnej. Skrypty drukują lokalizację wdrożenia wizualizacji (wyróżnioną powyżej). Będziesz używać tej lokalizacji do wczytywania wizualizacji w Studiu danych.
Aby wczytać wizualizację, otwórz skopiowany wcześniej raport.
- Kliknij „Edytuj raport”
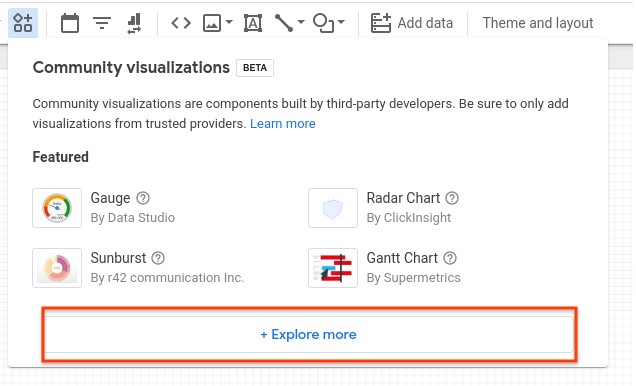
- Kliknij „Wizualizacje i komponenty utworzone przez społeczność”. na pasku narzędzi

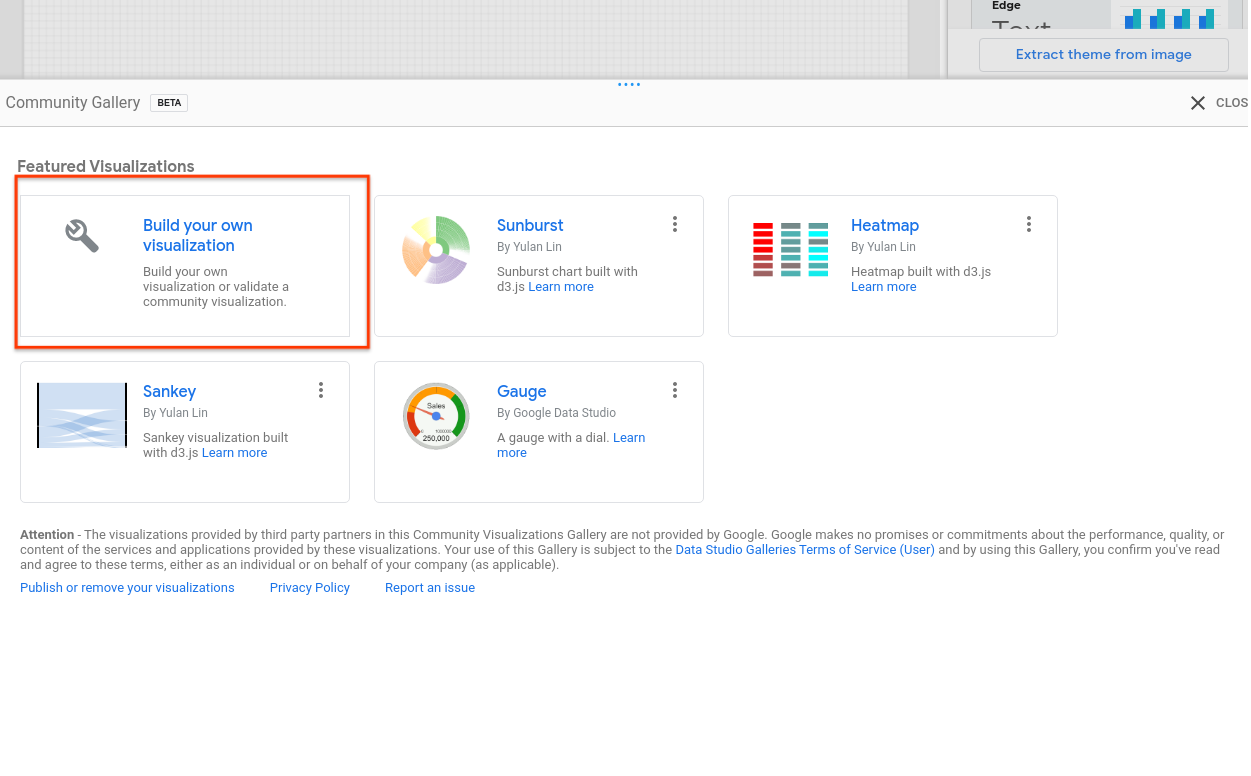
- Kliknij „Zobacz więcej”.

- Kliknij „Utwórz własną wizualizację”.
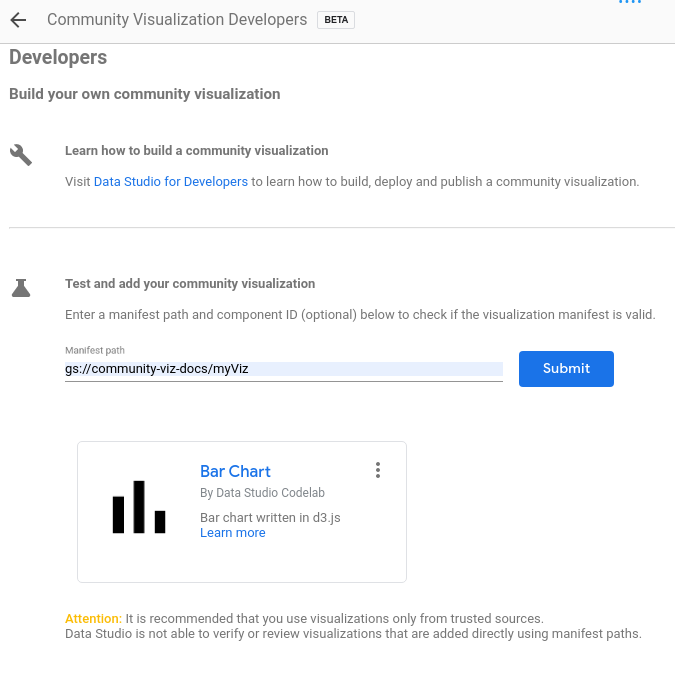
- Wpisz ścieżkę pliku manifestu (lokalizację
gs://...wyświetlaną w terminalu) i kliknij Prześlij

- Kliknij wyrenderowaną kartę, aby dodać ją do raportu
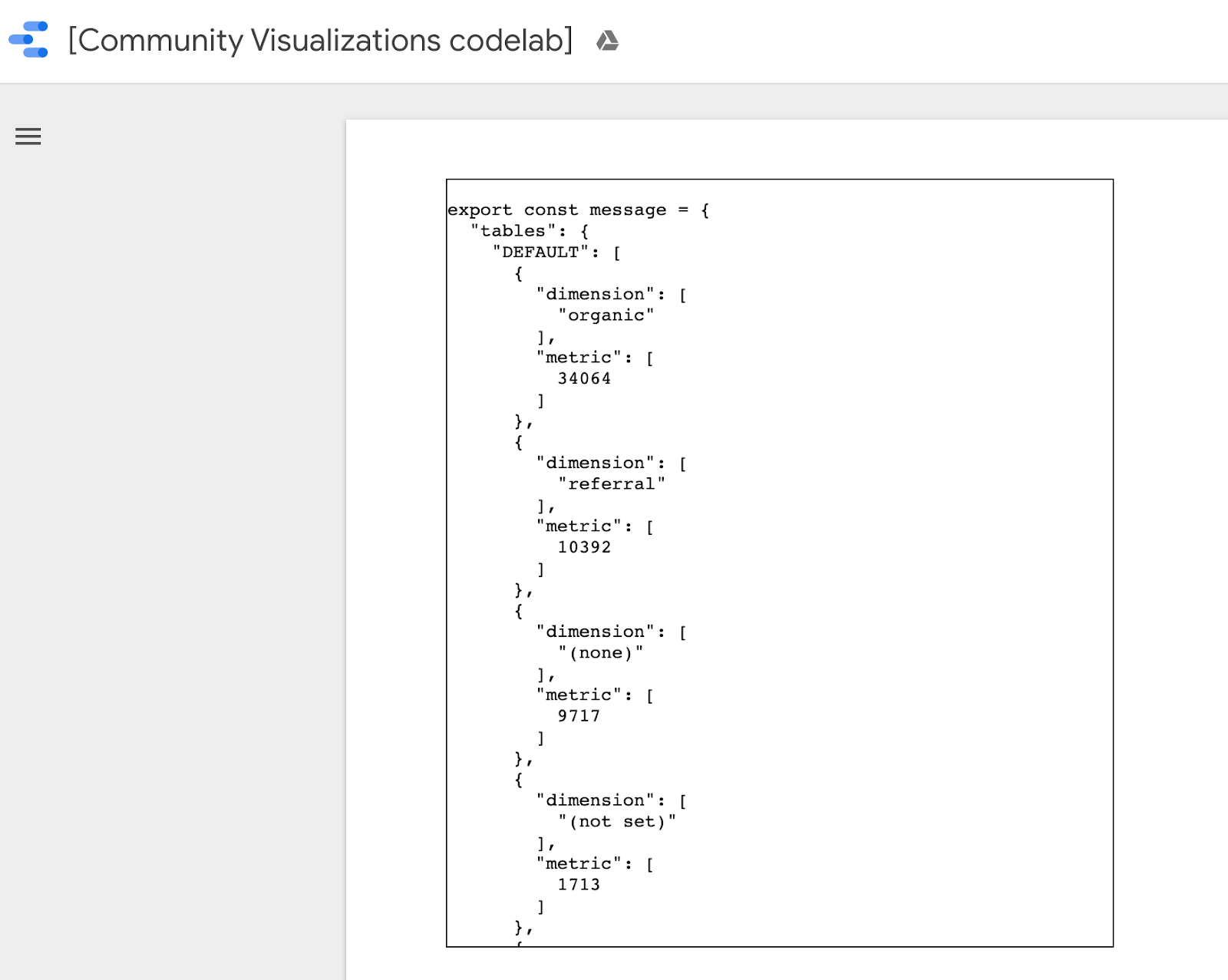
Wizualizacja powinna wyrenderować kod JSON podobny do tego:

Skopiuj całą wiadomość, klikając prawym przyciskiem myszy i wybierając wszystko, a następnie zastąp zawartość pola src/localMessage.js skopiowaną treścią. Zapisz plik.
Wizualizacja uruchomiona lokalnie w przeglądarce nie powinna już być wyświetlana. W konsoli pojawi się komunikat o błędzie.
9. Pisanie kodu JavaScript na potrzeby wykresu słupkowego
Najpierw uruchom poniższe polecenie, aby dodać kod d3.js jako zależność.
npm install d3
Następnie zastąp src/index.js poniższym kodem. Zmiany dokonane w ostatnim kroku są pogrubione.
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
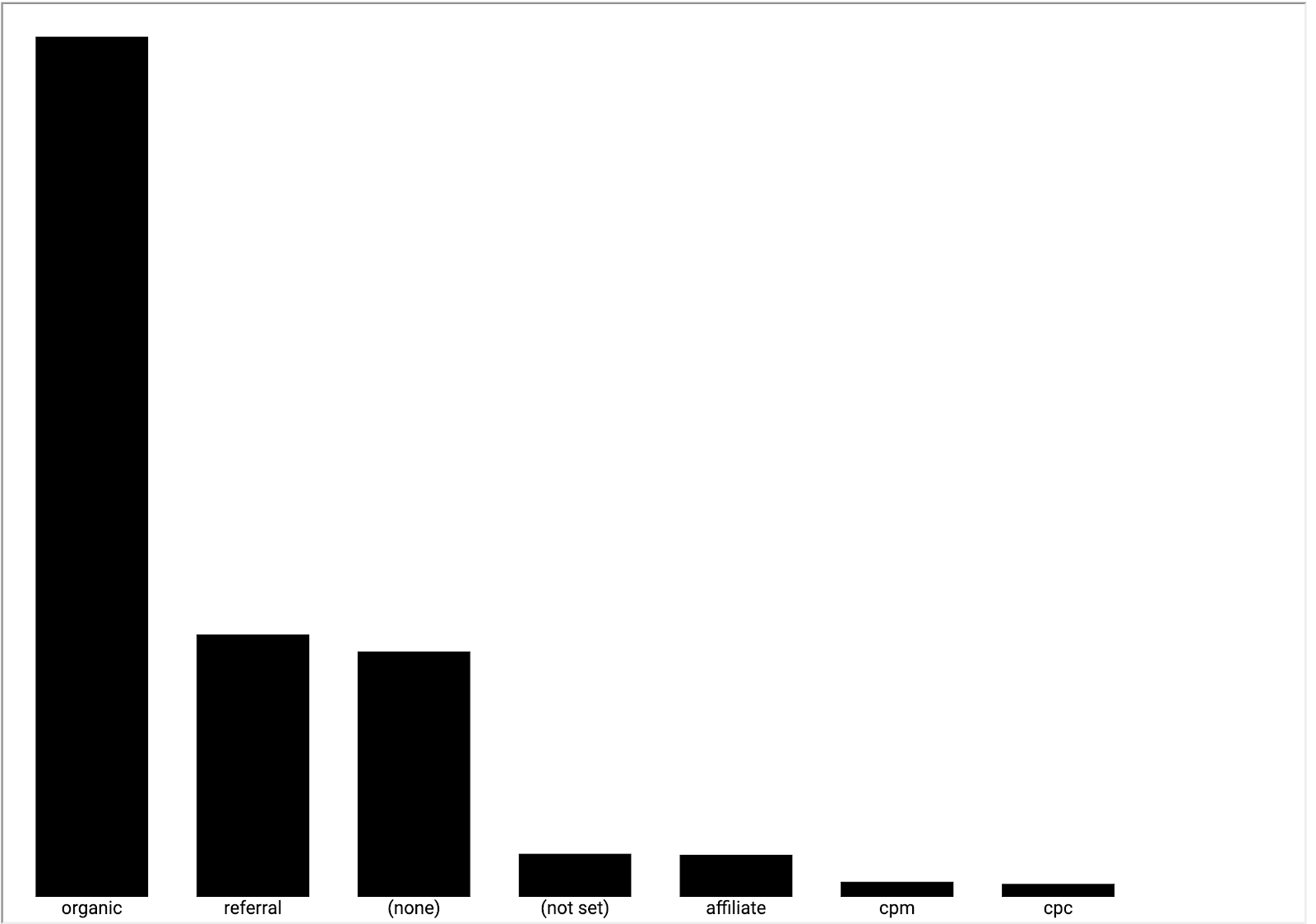
Jeśli serwer lokalny nadal działa, sprawdź przeglądarkę. Strona deweloperska powinna teraz zawierać wykres słupkowy, podobny do tego poniżej.

10. Zaktualizuj plik manifestu (opcjonalnie)
Plik manifestu wizualizacji zawiera metadane wizualizacji oraz lokalizację jej kodu JavaScript, konfiguracji i CSS. Zaktualizuj wartości w pliku manifestu – będą one służyć do przekazywania użytkownikom informacji o wizualizacji.
Aby opisać wizualizację, edytuj plik src/manifest.json. Przykładowy plik manifestu znajdziesz poniżej.
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. Wdróż wizualizację
W src/index.js zmień ustawienie const LOCAL na „false”. Wizualizacja w przeglądarce powinna przestać działać. Zmieniony wiersz kodu jest pogrubiony. Ta wartość logiczna określa, czy w kodzie należy użyć wartości „local” pliku danych lub danych otrzymanych ze Studia danych.
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
Następnie w terminalu uruchom polecenie:
npm run build:dev
npm run push:dev
Polecenie build:dev grupuje zależności JavaScriptu w niezminimalizowane dane wyjściowe i zastępuje wartości w pliku manifestu, aby wyłączyć buforowanie i wskazać „dev”. skonfigurowany wcześniej zasobnik.
Polecenie push:dev przesyła zasoby wizualizacji do narzędzia „dev” skonfigurowany w kroku 1 i wydrukuje w konsoli jego lokalizację.
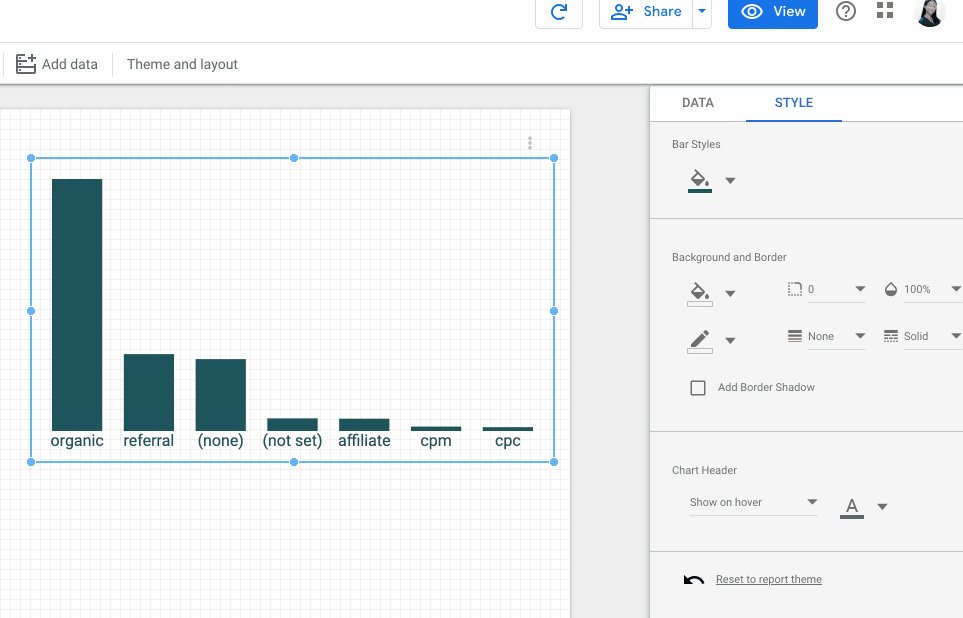
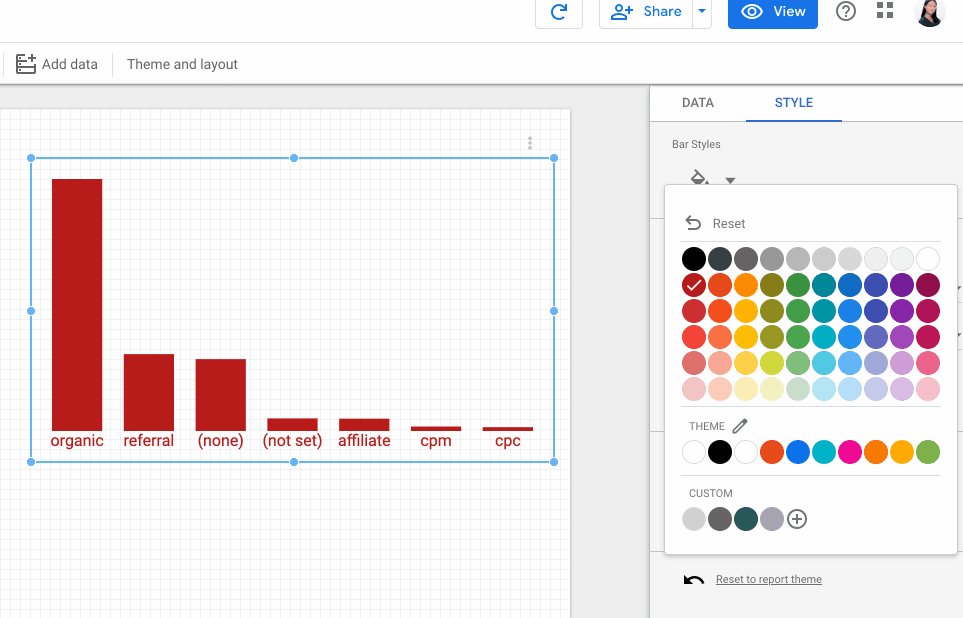
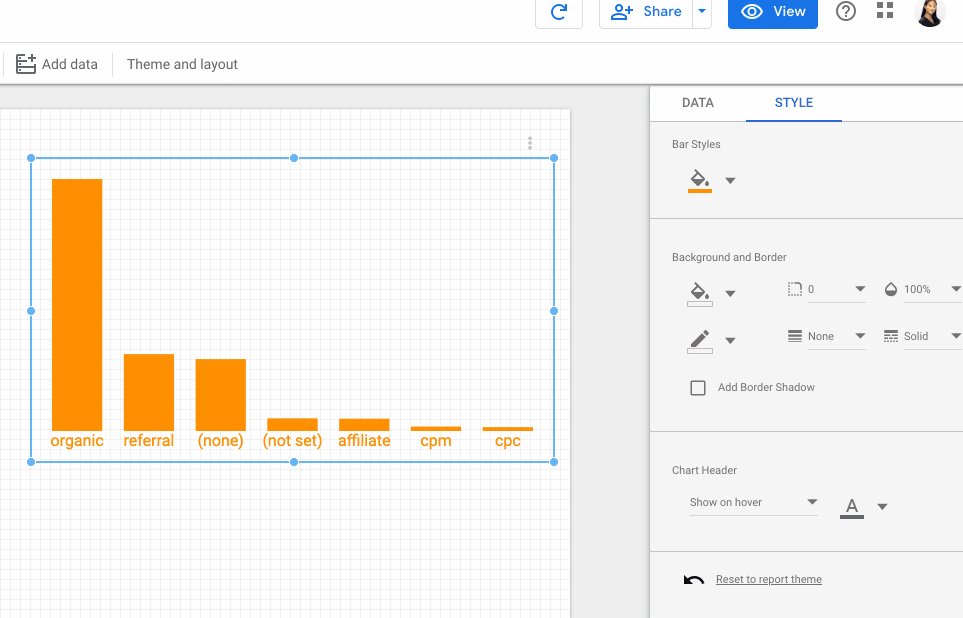
Odśwież raport Studia danych. Powinien się wyświetlić wykres słupkowy. Spróbuj zmienić opcje danych i stylu w panelu właściwości. Zmiana danych spowoduje zmianę słupków. Jednak selektor stylu słupka nie będzie jeszcze działać.
12. Używanie kolorów edytora raportów na wykresie słupkowym
Aby edytować kod lokalnie, najpierw zmień stałą zmienną LOCAL w elemencie src/index.js na true. Następnie dodaj nową funkcję o nazwie styleVal() i zaktualizuj kod w drawViz(). Plik src/index.js powinien wyglądać tak:
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
Zapisz plik src/index.js, a następnie wróć do sesji przeglądarki lokalnej. Zobacz, jak działa lokalnie, a następnie zmień ustawienie const LOCAL na false.
Prześlij zaktualizowane pliki do Google Cloud Storage, uruchamiając polecenie:
npm run build:dev
npm run push:dev
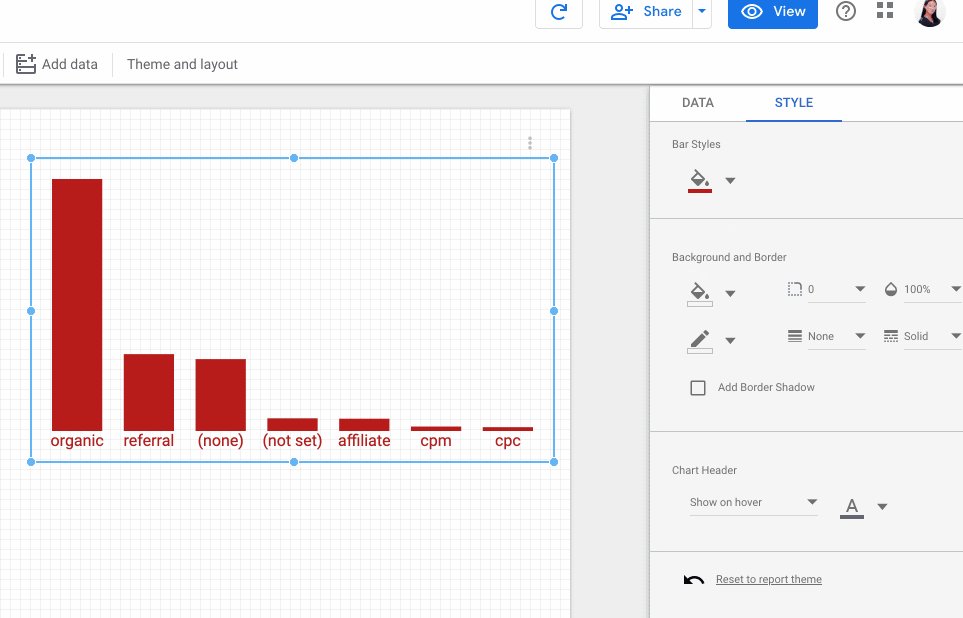
Odśwież raport Studia danych. Zmiana koloru słupków powinna być już możliwa.

13. Wdrożenia produkcyjne
Wdrożenia produkcyjne
Gdy wizualizacja spełnia Twoje oczekiwania, ustaw w polu src/index.js wartość LOCAL, a następnie ją uruchom.
npm run build:prod
npm run push:prod
Spowoduje to wdrożenie plików w środowisku produkcyjnym Lokalizacja zasobnika GCS. Dodatkowo zostanie włączone buforowanie, a dołączony kod JavaScript zostanie odpowiednio zminifikowany.
Tak jak wcześniej, lokalizacja wdrożenia zostanie wydrukowana w konsoli. Użyj tej „ścieżki manifestu” aby wczytać swoje urządzenie „prod” w raporcie Studia danych.
Gratulacje! Właśnie udało Ci się utworzyć pierwszą wizualizację utworzoną przez społeczność za pomocą narzędzia dscc-gen.
14. Dalsze kroki
Rozszerz wizualizację
- Dodaj interakcje do wizualizacji
- Dowiedz się więcej o dostępnych elementach stylu i dodaj dodatkowy styl do swojej wizualizacji.
Więcej możliwości dzięki wizualizacjom utworzonym przez społeczność
- Zapoznaj się z materiałami dotyczącymi biblioteki pomocniczej DScc, pliku manifestu i pliku konfiguracji.
- Prześlij swoją wizualizację do naszego prezentacji wizualizacji utworzonej przez społeczność.
- Utwórz społecznościowe oprogramowanie sprzęgające dla Studia danych.
Dodatkowe materiały
Poniżej znajdziesz różne zasoby, z których możesz skorzystać, aby dokładniej zapoznać się z materiałami omówionymi w tym ćwiczeniu z programowania.
Typ zasobu | Funkcje użytkownika | Funkcje dla programistów |
Dokumentacja | ||
Wiadomości i Aktualizacje | Zarejestruj się w Studiu danych > Ustawienia użytkownika | |
Zadawaj pytania | Stack Overflow [google-data-studio]Forum dla programistów Studia danych | |
Filmy | Już wkrótce | |
Przykłady |

