1. Giriş
Google Data Studio, mükemmel veri görselleştirmelerine sahip dinamik, etkileşimli kontrol panellerini ücretsiz olarak oluşturmanızı sağlar. Topluluk görselleştirmeleri, Data Studio raporlarınızla entegre olan JavaScript ile özel görselleştirmeler oluşturmanıza olanak tanıyan bir Data Studio özelliğidir.
Neler öğreneceksiniz?
Bu codelab'de şunları öğreneceksiniz:
- Google Data Studio Topluluk Görselleştirme'nin işleyiş şekli
- Komut satırı şablon aracımızla Topluluk Görselleştirmesi oluşturma
- Topluluk Görselleştirmeleri oluşturmak için JavaScript görselleştirme kitaplıkları nasıl kullanılır?
- Topluluk Görselleştirmenizi Data Studio kontrol paneline entegre etme
Gerekenler
Bu codelab'i tamamlamak için şunlar gerekir:
- İnternete, web tarayıcısına, terminale ve favori metin düzenleyicinize erişin
- Google Hesabı
- Google Cloud Storage paketine erişim
- Javascript, Node.js ve komut satırı hakkında bilgi
Bu codelab'de şunlar varsayılır:
- Zaten bir Topluluk Görselleştirmesi oluşturdunuz (TODO ilk codelab'i bağlayın)
- Google Cloud Storage hakkında bilgi sahibi olanlar
Başlamak için sağ üst köşedeki bu raporun bir kopyasını  tıklayın. Codelab'de ilerlerken bu sekmeyi başka bir sekmede açık tutun.
tıklayın. Codelab'de ilerlerken bu sekmeyi başka bir sekmede açık tutun.
2. Kısa Anket
Neden bu codelab'i seçtiniz?
Bu codelab/eğitimi nasıl kullanmayı planlıyorsunuz?
Data Studio deneyiminizi nasıl değerlendirirsiniz?
Arka planınızı en iyi nasıl tanımlarsınız?
Anket bilgilerini göndermek için sonraki sayfaya gidin.
3. dscc-gen ile topluluk görselleştirmesi geliştirme
dscc-gen
dscc-gen, Topluluk Görselleştirmeleri ve Topluluk Bağlayıcıları için ayrıntılı şablonlar ve iş akışları sağlayan bir komut satırı aracıdır. Topluluk Görselleştirme şablonu, görselleştirme kodu değişikliklerinizi ve görselleştirmelerinizi doğrulamak, oluşturmak ve dağıtmak için kullanabileceğiniz komut dosyalarını hemen görmenizi sağlayan, çalışan bir görselleştirme ve iş akışı sağlar.
Kurulum
dscc-gen, dağıtım komut dosyalarında gsutil'i, Topluluk Görselleştirme JavaScript kodu oluşturmak için ise npm ve webpack'i kullanır.
- npm'yi yerel bilgisayarınıza yükleyin
- gsutil hızlı başlangıç kılavuzunu inceleyin ve bir Google Cloud Storage paketi oluşturun
- Projenizi bulmak istediğiniz yerel dizine gidin.
4. Yeni bir dscc genel topluluk görselleştirme projesi başlatın
Bir terminal penceresi açın ve şu komutu çalıştırın:
npx @google/dscc-gen viz
dscc-gen, sizden "dev" adında bir proje adı ister. GCS depolama konumu ve "üretim" depolama alanı konumu. Konumu gs protokolüyle URI olarak girin, ör. gs://my-gs-project/example-dev. Bir "konum" bir Cloud Storage paketi veya bu paketin içinde yer alan bir klasör olabilir. İki depolama konumu farklı olmalıdır. Araç, girdiğiniz değerlere erişiminizin olduğunu doğrular. Konum mevcut değilse bunlar sizin için oluşturulur.
dscc-gen, yeni bir Topluluk Görselleştirmesi oluşturduktan sonra, nasıl başlayacağınıza ilişkin talimatları yazdırır. Terminaliniz şuna benzer şekilde görünecektir (girişiniz kalın italik harflerle yazılmıştır):
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
Görselleştirmenizi yazmak için src/ uygulamasındaki dosyaları, özellikle de index.js, index.json ve index.css dosyalarını düzenleyeceksiniz.
dist/ klasöründeki dosyalar, görselleştirmenizi bir tarayıcıda yerel olarak önizlemenize olanak tanır. Görselleştirmenin yerel olarak çalıştırılması için webpack.config.js kullanılır. README.md, şablon dosyaları ve komutlara genel bir bakış sunar.
5. Görselleştirmenizi yerel olarak önizleyin
Önerilen talimatları uygulayın ve terminalinizde aşağıdaki komutları çalıştırın:
cd <folder name>
npm run start
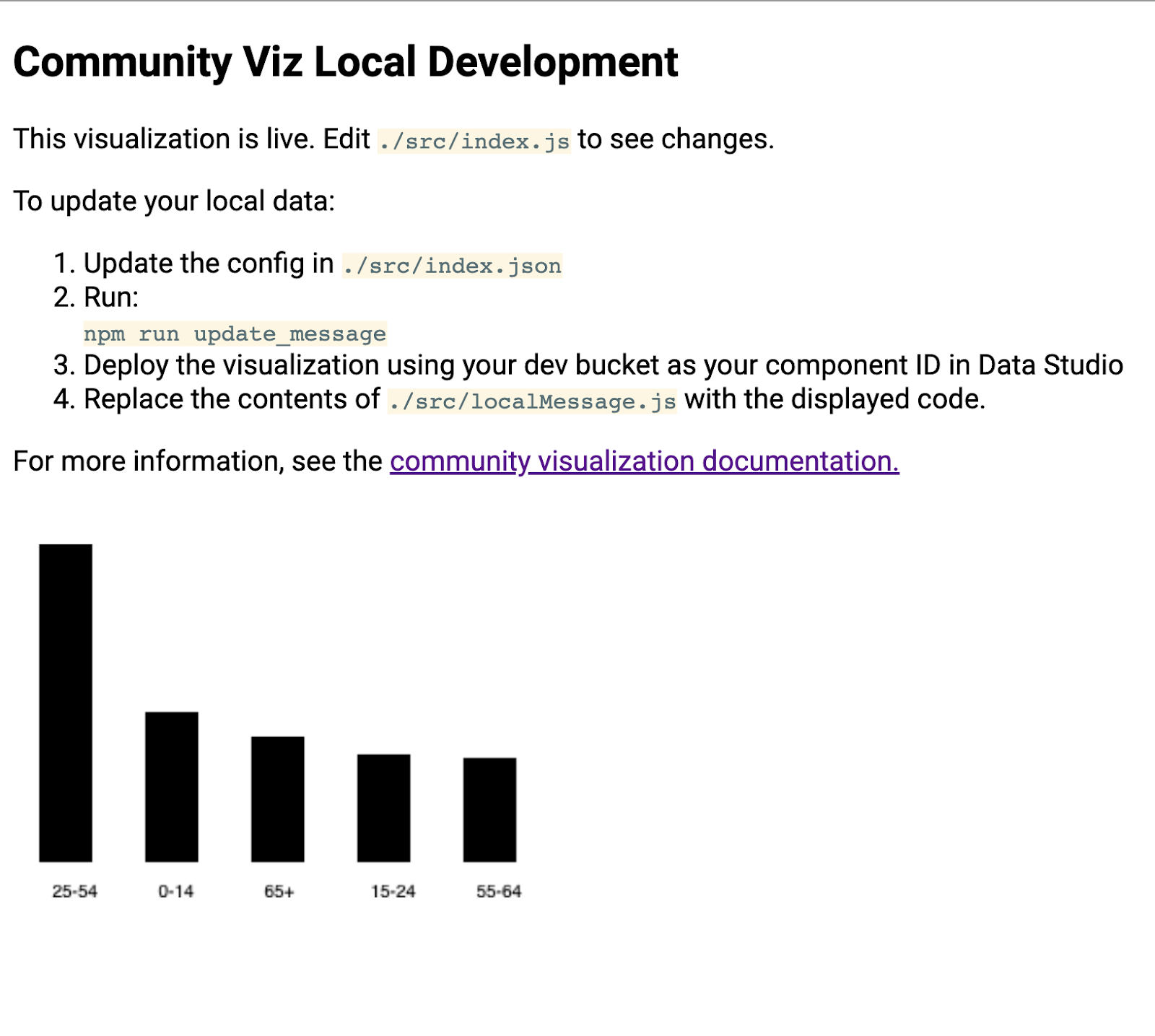
Tarayıcı, aşağıdakine benzer bir web sayfasıyla açılır:

Sonraki adımda daha fazla bilgi edinebilirsiniz.
6. [Bilgi] dscc-oluşturma iş akışının işleyiş şekli
Dscc oluşturma şablonu, çalışan bir görselleştirme ve şablonun nasıl kullanılacağına dair talimatlarla birlikte gelir. Ana işlevleri şunlardır:
Yerel mesajınızı güncelleyin: Örnek mesaj şablona dahil edilir ancak muhtemelen desteklemek istediğiniz kullanım alanını yansıtmamaktadır. Oluşturmak istediğiniz görselleştirmeyi yansıtan örnek verileri indirmeniz gerekir.
Yerel geliştirme iş akışı: Yerel verilerinizi güncelleme sayfasındaki verileri kullanarak kodunuzu yerel olarak yazıp test edin.
Oluştur ve görselleştirmenizi dağıtın: Kodunuzu derleyin ve Google Cloud Storage paketlerinize yükleyebilirsiniz.
viz'inizi Data Studio'ya yükleme: Görselleştirmeyi Data Studio raporunuza ekleyin.
7. Yapılandırma tanımlayın
Yapılandırma dosyası, siz (viz geliştiricisi) ve görselleştirmeyi kullanan rapor düzenleyici arasındaki sözleşmedir. Görselleştirme Data Studio'ya yüklendikten sonra kullanılabilen seçenekleri tanımlar.
Bu çubuk grafik görselleştirmesi için yapılandırmada bir boyut ve bir metriğin yanı sıra rapor düzenleyicinin çubuk grafik stilini değiştirmesine olanak tanıyan bir stil öğesi bulunur.
src/index.json içeriğini aşağıdakiyle değiştirin. Tüm köşeli parantezleri eklediğinizden emin olun. Yeniden yazarsanız köşeli ve kıvrık ayraçlar ile iç içe yerleştirme yapısı arasındaki farka dikkat ettiğinizden emin olun.
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. Güncellenen mesajı indir
Yerel olarak depolanan verilerinizi güncellemek için şu komutu çalıştırın:
npm run update_message
Terminal şu şekilde görünmelidir:
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
Bu komut, alınan verileri yerel bir görselleştirmeye yazdıran bir görselleştirmeyi Data Studio'ya dağıtır. Komut dosyaları, görselleştirmenizin dağıtım konumunu yazdırır (yukarıda vurgulanmıştır). Data Studio'da görselleştirmenizi yüklemek için bu konumu kullanacaksınız.
Görselleştirmenizi yüklemek için daha önce kopyaladığınız raporu açın.
- "Raporu düzenle"ye gidin
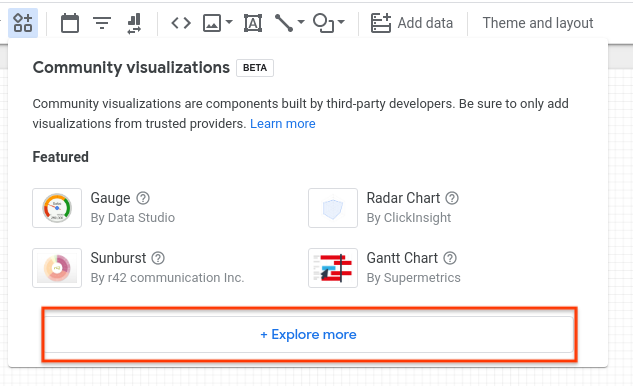
- "Topluluk görselleştirmeleri ve bileşenleri"ni tıklayın araç çubuğunda

- "Daha fazlasını keşfet"i tıklayın

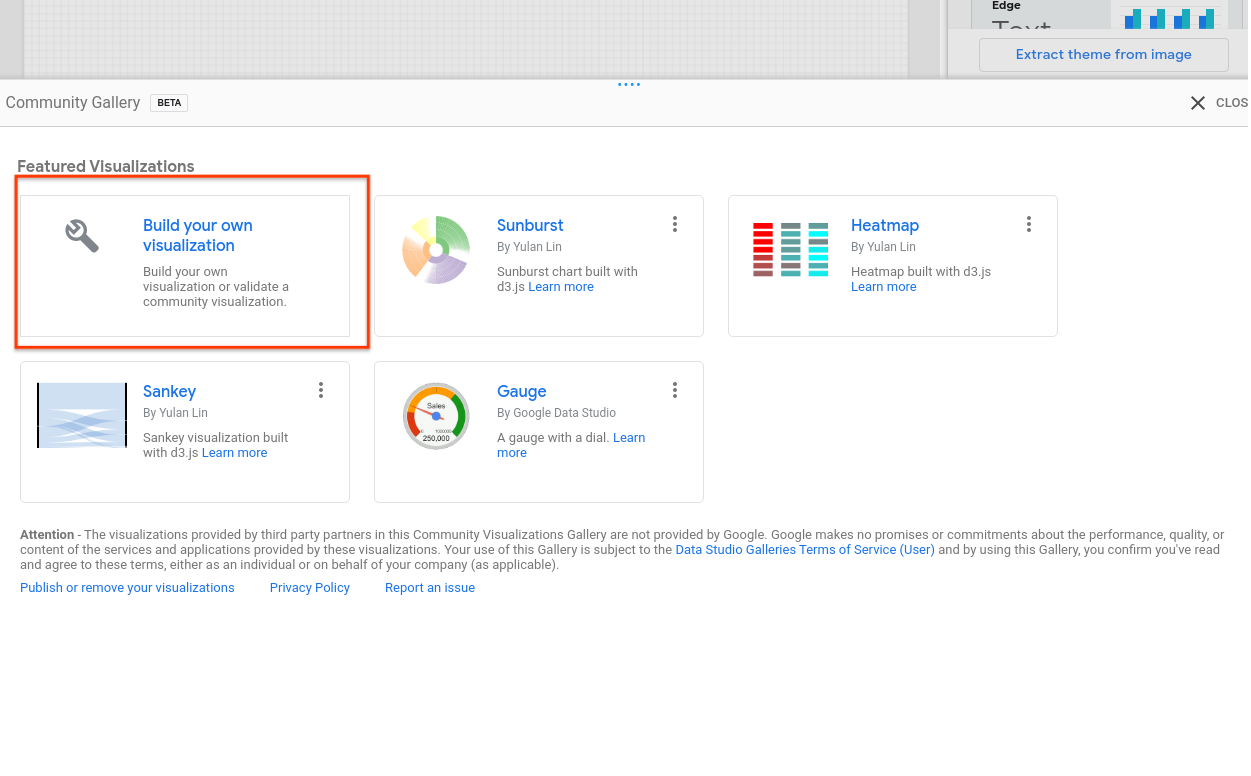
- "Kendi görselleştirmenizi oluşturun"u tıklayın
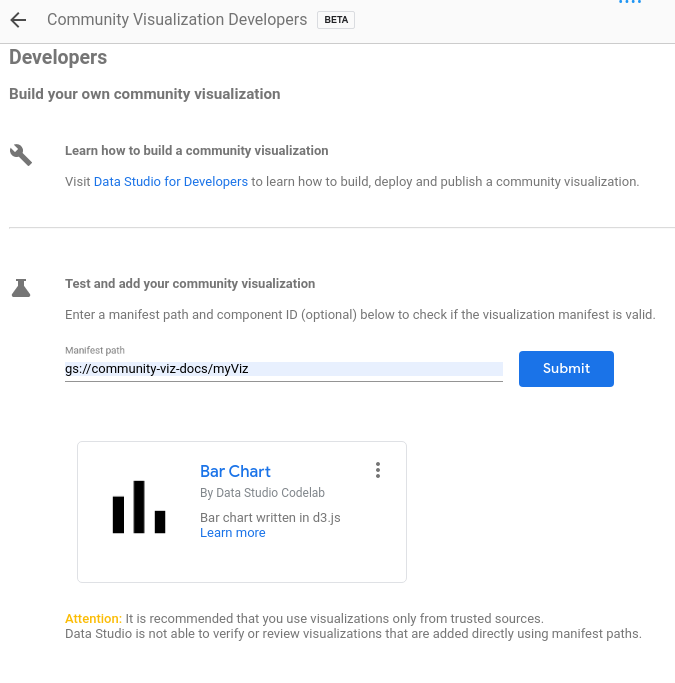
- Manifest yolunuzu (terminalinizde yazdırılan
gs://...konumu) girin ve Gönder'i tıklayın

- Oluşturulan kartı raporunuza eklemek için tıklayın.
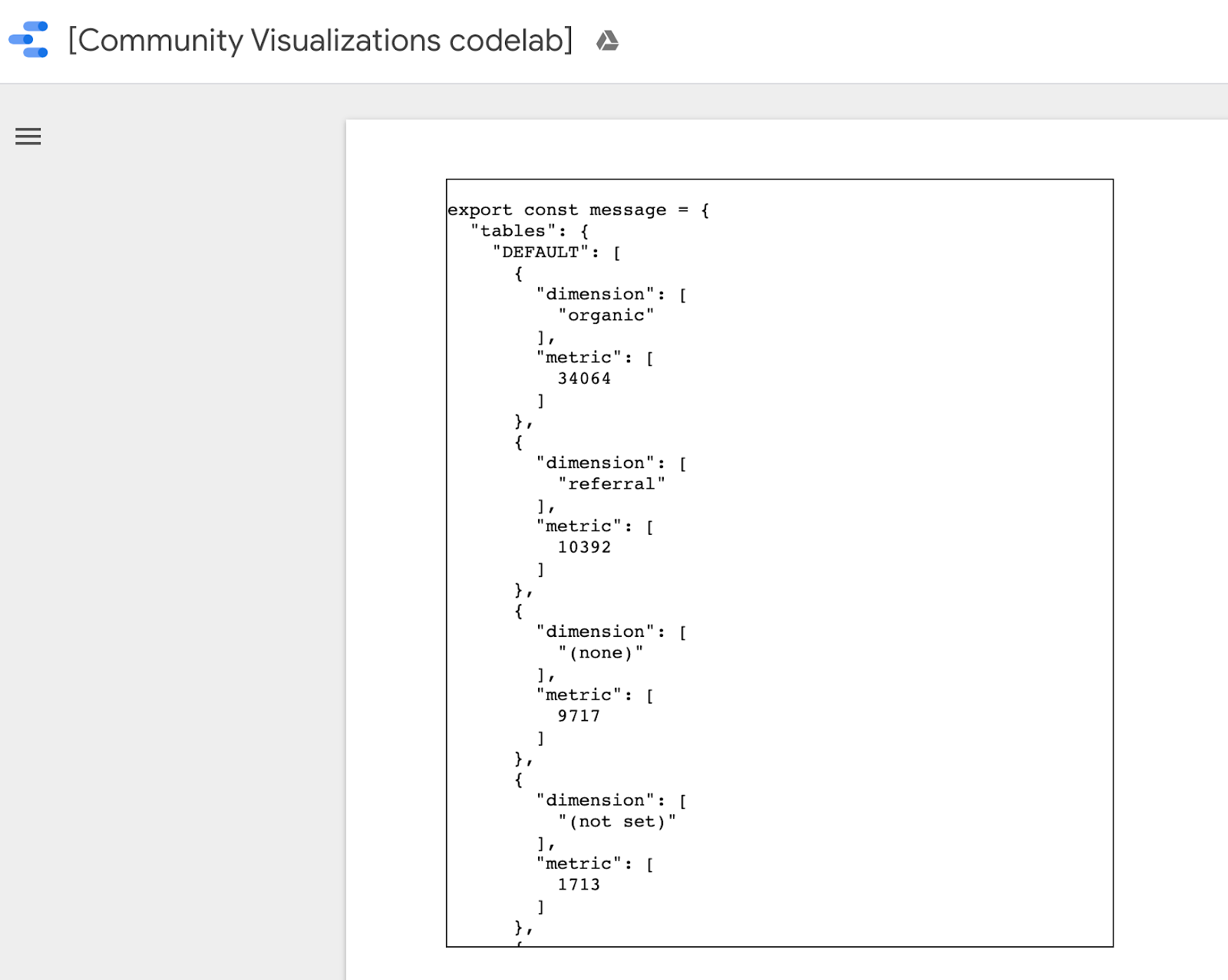
Görselleştirme şu şekilde JSON oluşturacaktır:

Sağ tıklayıp tümünü seçerek iletinin tamamını kopyalayın ve src/localMessage.js içeriğini az önce kopyaladığınızla değiştirin. Dosyayı kaydedin.
Tarayıcınızda yerel olarak çalışan görselleştirme artık görünmeyecektir. Konsola bakarsanız bir hata görürsünüz.
9. Çubuk grafik için JavaScript yazma
Öncelikle, d3.js'yi bağımlılık olarak eklemek için aşağıdaki komutu çalıştırın.
npm install d3
Ardından, src/index.js öğesini aşağıdaki kodla değiştirin. Son adımda yapılan değişiklikler kalın harflerle yazılmıştır.
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
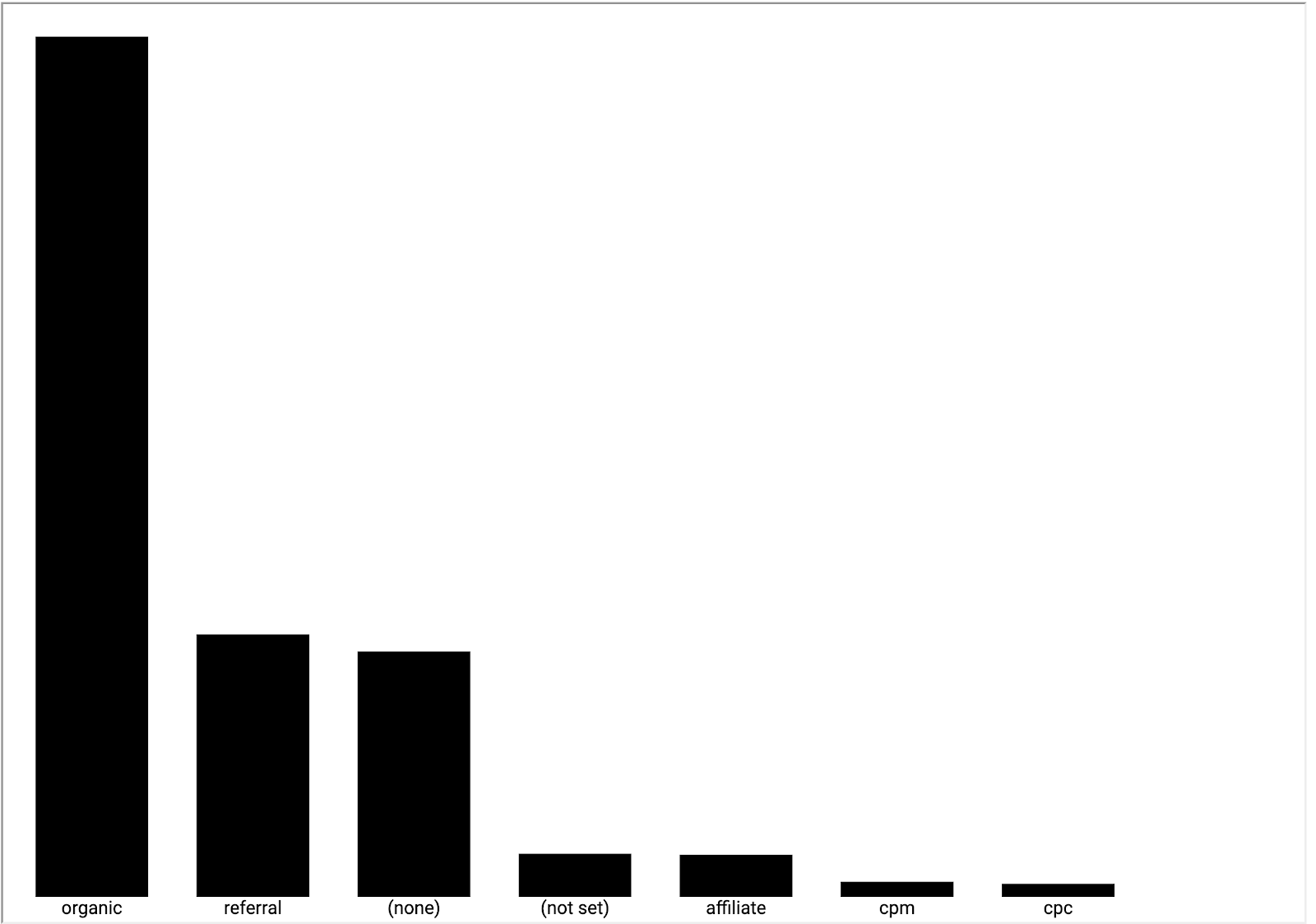
Yerel sunucu hâlâ çalışıyorsa tarayıcınızı kontrol edin. Yerel geliştirme web sayfası şimdi aşağıdaki gibi bir çubuk grafik göstermelidir.

10. Manifest güncelleme (isteğe bağlı)
Görselleştirme manifest'iniz görselleştirmenizle ilgili meta verilerin yanı sıra görselleştirme JavaScript'inizin, yapılandırmanızın ve CSS'nizin konumunu içerir. Manifest dosyanızdaki değerleri güncelleyin. Bu değerler, görselleştirmenizle ilgili son kullanıcı bilgilerini sağlamak için kullanılacaktır.
Görselleştirmenizi açıklamak için src/manifest.json dosyasını düzenleyin. Aşağıda örnek bir manifesto verilmiştir.
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. Görselleştirmeyi dağıtma
src/index.js ayarında const LOCAL değerini "false" (yanlış) olarak değiştirin. Tarayıcınızdaki görselleştirme artık çalışmaz. Değiştirilen kod satırı kalın harflerle gösterilir. Bu boole, kodun bir "local" değeri kullanıp kullanmayacağını yapılandırır veri dosyası veya Data Studio'dan alınan veriler kullanılabilir.
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
Ardından terminalinizde şu komutu çalıştırın:
npm run build:dev
npm run push:dev
build:dev komutu, JavaScript bağımlılıklarınızı küçültülmüş bir çıkışta paketler ve önbelleğe almayı devre dışı bırakmak ve "dev" komutuna işaret etmek için manifest dosyanızdaki değerleri değiştirir paketinden çıkış yapacaksınız.
push:dev komutu, görselleştirme kaynaklarınızı "dev"e yükler paketi yer alır ve paket konumunu konsola yazdırır.
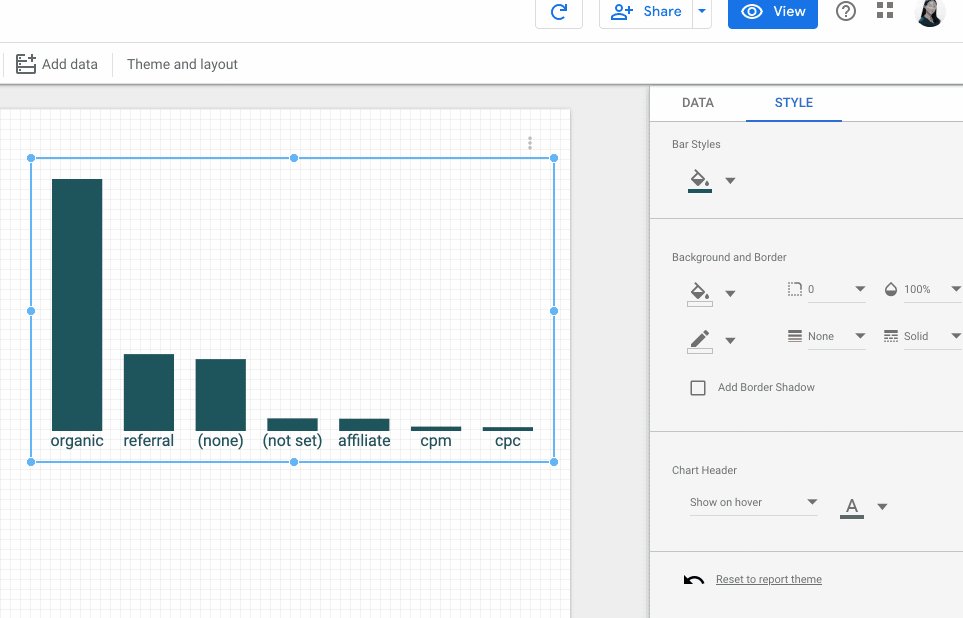
Data Studio raporunu yenileyin. Bir çubuk grafik göreceksiniz. Özellik panelindeki veri ve stil seçeneklerini değiştirmeyi deneyin. Verileri değiştirdiğinizde çubuklar da değişir. Ancak çubuk rengi stili seçici henüz çalışmamaktadır.
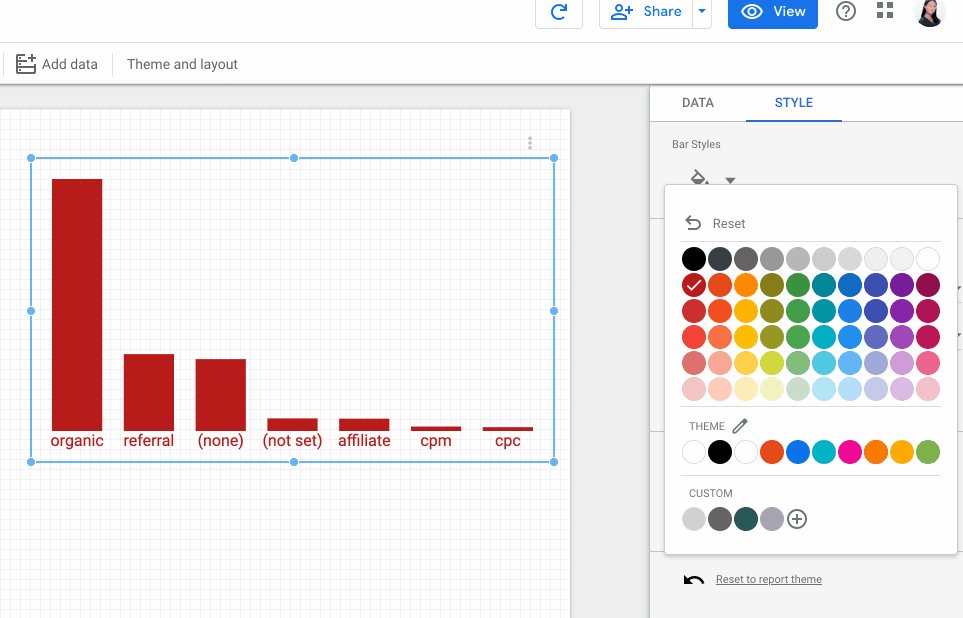
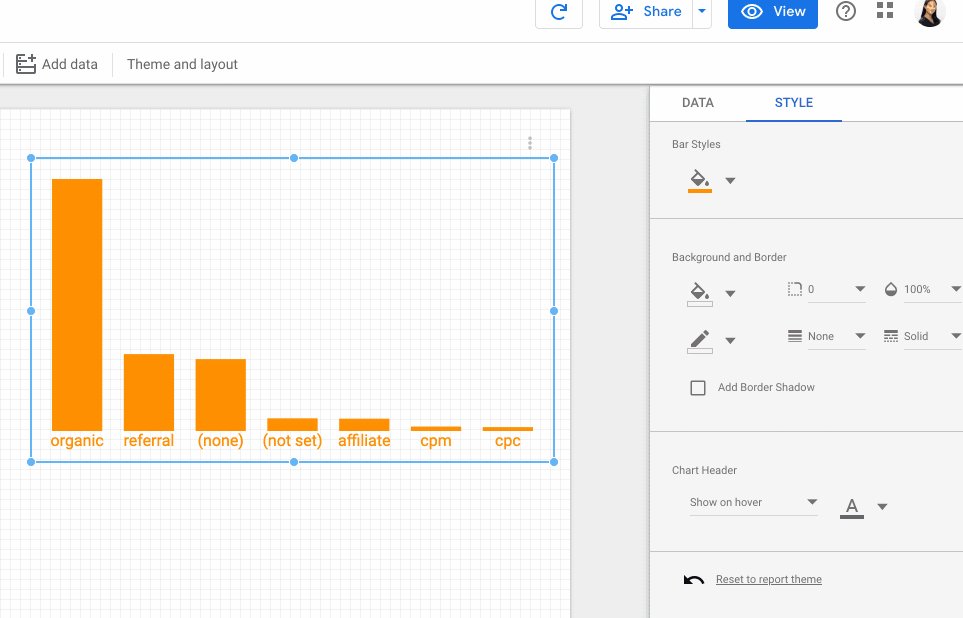
12. Çubuk grafikte rapor düzenleyici renk seçimlerini kullan
Kodu yerel olarak düzenlemek için önce src/index.js içindeki const LOCAL değişkenini true olarak güncelleyin. Daha sonra styleVal() adında yeni bir işlev ekleyin vedrawViz() içindeki kodu güncelleyin. src/index.js dosyanız şu şekilde görünmelidir:
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
src/index.js'yi kaydedin ve ardından yerel tarayıcı oturumunuza dönün. Yerel olarak çalıştığını görün ve ardından const LOCAL değerini false (yanlış) olarak değiştirin.
Güncellenen dosyalarınızı Google Cloud Storage'a yüklemek için şu komutu çalıştırın:
npm run build:dev
npm run push:dev
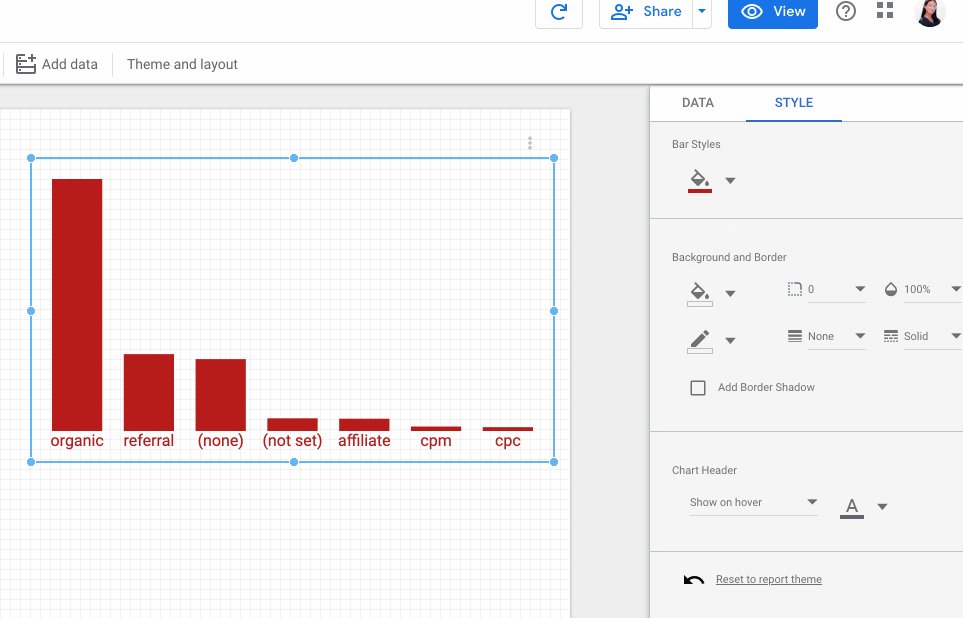
Data Studio raporunuzu yenileyin. Artık çubuklarınızın rengini değiştirebileceksiniz.

13. Üretim dağıtımları
Üretim dağıtımları
Görselleştirmeniz istediğiniz gibi olduğunda, src/index.js içindeki const LOCAL'in yanlış olduğundan emin olun ve ardından çalıştırın.
npm run build:prod
npm run push:prod
Bu işlem, dosyalarınızı "prod"a dağıtır GCS paketi konumu. Buna ek olarak, önbellek etkinleştirilir ve paketlenen JavaScript uygun şekilde küçültülür.
Daha önce olduğu gibi, dağıtımınızın konumu konsolda yazdırılacak. Bu "manifest yolunu" kullan yüklemenizi öneririz. daha fazla bilgi edineceksiniz.
Tebrikler! dscc-gen aracıyla ilk Topluluk Görselleştirmenizi oluşturdunuz.
14. Sonraki adımlar
Görselleştirmenizi genişletin
- Görselleştirmenize etkileşimler ekleyin
- Kullanılabilir stil öğeleri hakkında daha fazla bilgi edinin ve görselleştirmenize ilave stil ekleyin.
Topluluk Görselleştirmeleriyle daha fazlasını yapın
- dscc yardımcı kitaplığı, manifest ve yapılandırma dosyası ile ilgili referansları inceleyin.
- Görselleştirmenizi Topluluk Görselleştirme Vitrinimize gönderin.
- Data Studio için bir topluluk bağlayıcısı oluşturun.
Ek kaynaklar
Bu codelab'de ele alınan materyalleri daha yakından incelemenize yardımcı olacak çeşitli kaynakları aşağıda bulabilirsiniz.
Kaynak Türü | Kullanıcı özellikleri | Geliştirici özellikleri |
Belgeler | ||
Haberler ve Güncellemeler | Data Studio'ya kaydolun > Kullanıcı Ayarları | |
Soru Sorma | Stack Overflow [google-data-studio]Data Studio Geliştirici Forumu | |
Videolar | Çok Yakında! | |
Örnekler |

