1. はじめに
Google データポータルでは、美しいデータを可視化する、動的でインタラクティブなダッシュボードを無料で構築できます。コミュニティ ビジュアリゼーションは、データポータルのレポートと統合するカスタム ビジュアリゼーションを JavaScript で作成できるデータポータルの機能です。
学習内容
この Codelab では、以下のことを学びます。
- Google データポータルのコミュニティ ビジュアリゼーションの仕組み
- コマンドライン テンプレート ツールを使用してコミュニティ ビジュアリゼーションを構築する方法
- JavaScript ビジュアリゼーション ライブラリを使用してコミュニティ ビジュアリゼーションを作成する方法
- コミュニティ ビジュアリゼーションをデータポータル ダッシュボードに統合する方法
必要なもの
この Codelab を完了するには、以下が必要です。
- インターネットへのアクセス、ウェブブラウザ、ターミナル、お好みのテキスト エディタ
- Google アカウント
- Google Cloud Storage バケットへのアクセス
- JavaScript、Node.js、コマンドラインに関する基本的な知識
この Codelab は次のことを前提としています。
- コミュニティ ビジュアリゼーションはすでに作成済みです(TODO リンク最初の Codelab)
- Google Cloud Storage に精通している
まず、右上の  をクリックして、このレポート のコピーを作成してください。この Codelab を進める際は、別のタブで開いたままにしてください。
をクリックして、このレポート のコピーを作成してください。この Codelab を進める際は、別のタブで開いたままにしてください。
2. 簡単なアンケート
この Codelab を選んだ理由は何ですか。
<ph type="x-smartling-placeholder">この Codelab/チュートリアルをどのように使用する予定ですか?
<ph type="x-smartling-placeholder">データポータルの使用経験をどのように評価されますか。
<ph type="x-smartling-placeholder">ご自身の経歴に最も近いものを選択してください。
<ph type="x-smartling-placeholder">次のページに移動して、アンケート情報を送信してください。
3. dscc-gen を使用したコミュニティ ビジュアリゼーションの開発
dscc-gen
dscc-gen は、コミュニティ ビジュアリゼーションとコミュニティ コネクタ用の独自のテンプレートとワークフローを提供するコマンドライン ツールです。コミュニティ ビジュアリゼーション テンプレートには、ビジュアリゼーション コードの変更をすぐに確認できる実用的なビジュアリゼーションとワークフロー、ビジュアリゼーションを検証、構築、デプロイするためのスクリプトが用意されています。
セットアップ
dscc-gen は、デプロイ スクリプトで gsutil を使用し、コミュニティ ビジュアリゼーションの JavaScript コードを構築するために npm と webpack を使用します。
- ローカル コンピュータに npm をインストールします。
- gsutil クイックスタートを参照して、Google Cloud Storage バケットを設定する
- プロジェクトを配置するローカル ディレクトリに移動します。
4. dscc-gen の新しいコミュニティ ビジュアリゼーション プロジェクトを開始する
ターミナルを開いて次のコマンドを実行します。
npx @google/dscc-gen viz
dscc-gen は、プロジェクト名として「dev」と入力し、GCS ストレージのロケーションと「prod」指定します。gs プロトコルを使用した URI としてロケーションを入力します(例:gs://my-gs-project/example-dev。「場所」Cloud Storage バケットまたはそのバケット内のフォルダのいずれかになります。2 つのストレージ ロケーションは異なっている必要があります。入力した値にアクセスできることが検証されます。ビジネスが存在しない場合は、自動的に作成されます。
dscc-gen が新しいコミュニティ ビジュアリゼーションを作成すると、その開始方法の手順が出力されます。ターミナルは次のようになります(太字の斜体で入力しています)。
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
src/ のファイル(具体的には index.js、index.json、index.css)を編集して、ビジュアリゼーションを作成します。
dist/ のファイルを使用すると、ブラウザで可視化をローカルにプレビューできます。webpack.config.js は、可視化をローカルで実行するために使用されます。README.md には、テンプレート ファイルとコマンドの概要が記載されています。
5. ビジュアリゼーションをローカルでプレビューする
提案された手順に沿って、ターミナルで次のコマンドを実行します。
cd <folder name>
npm run start
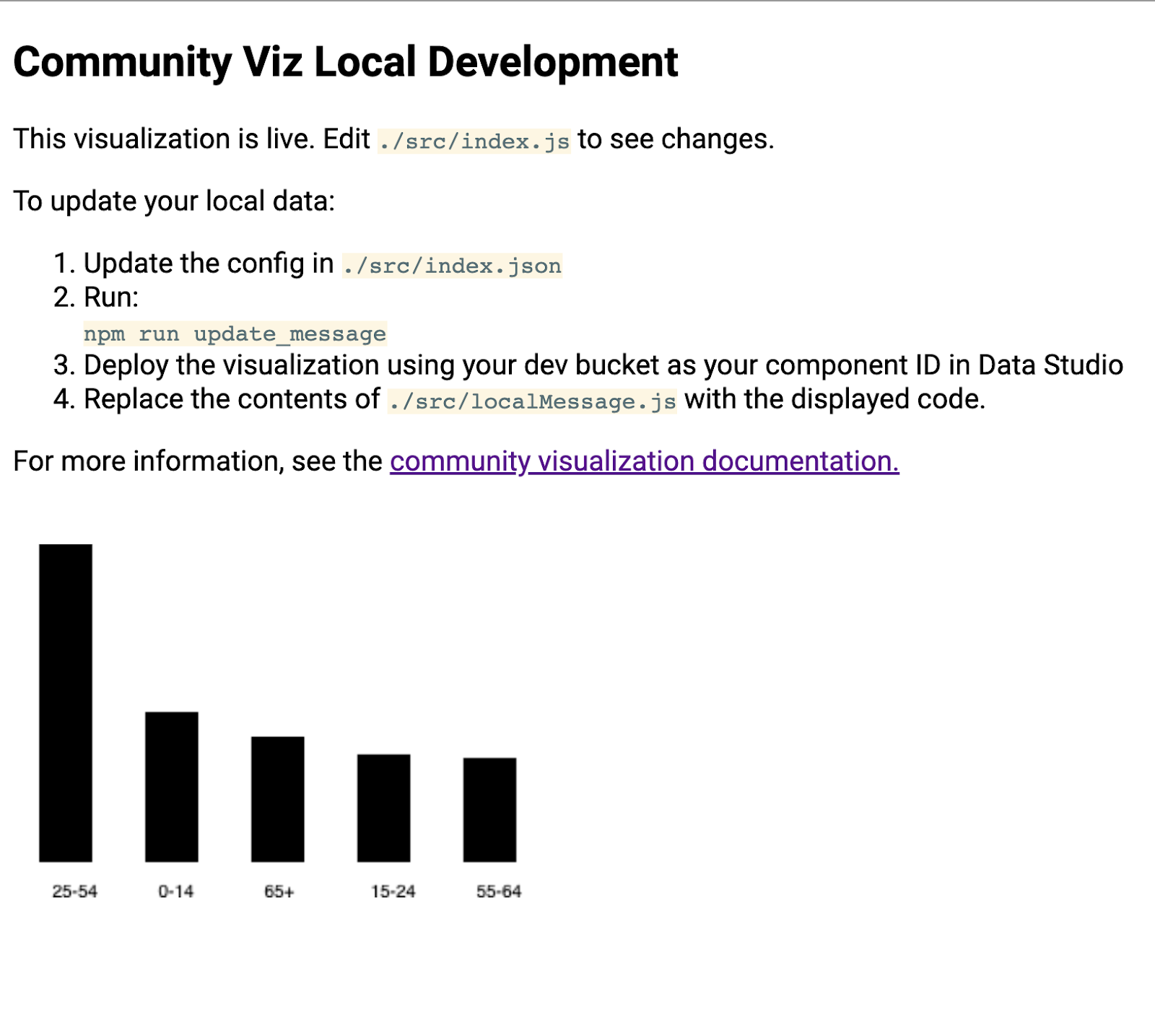
ブラウザが開き、次のようなウェブページが表示されます。

次のステップで詳細を確認します。
6. [情報] dscc-gen ワークフローの仕組み
dscc-gen 可視化テンプレートには、動作可視化テンプレートと使用方法に関する説明が付属しています。主な機能は次のとおりです。
ローカル メッセージを更新する: サンプル メッセージはテンプレートに含まれていますが、サポートしたいユースケースが反映されていない可能性があります。作成するビジュアリゼーションを反映したサンプルデータをダウンロードする必要があります。
ローカル開発ワークフロー: ローカルデータを更新するのデータを使用して、コードをローカルで記述してテストします。
構築とデプロイします。コードのビルドとGoogle Cloud Storage バケットにアップロードします
データポータルにビジュアリゼーションを読み込む: ビジュアリゼーションをデータポータル レポートに追加します。
7. 構成を定義する
構成ファイルは、作成者(ビジュアリゼーション デベロッパー)と、ビジュアリゼーションを使用するレポート エディタとの間の契約です。この方法では、ビジュアリゼーションをデータポータルに読み込んだ後に使用できるオプションを定義します。
この棒グラフの可視化の設定には、1 つのディメンションと 1 つの指標に加えて、レポート エディタで棒グラフのスタイルを変更できるスタイル要素が含まれます。
src/index.json の内容を次のように置き換えます。角かっこはすべて含めてください。再入力する場合は、角かっこと中かっこの違い、ネスト構造に注意してください。
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. 更新されたメッセージをダウンロード
ローカルに保存されたデータを更新するには、次のコマンドを実行します。
npm run update_message
ターミナルは次のようになります。
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
このコマンドは、受け取ったデータをローカル ビジュアリゼーションに出力するビジュアリゼーションをデータポータルにデプロイします。スクリプトは、ビジュアリゼーションのデプロイ場所を出力します(上でハイライト表示されています)。この場所を使用して、データポータルでビジュアリゼーションを読み込みます。
ビジュアリゼーションを読み込むには、先ほどコピーしたレポートを開きます。
- [レポートを編集] に移動
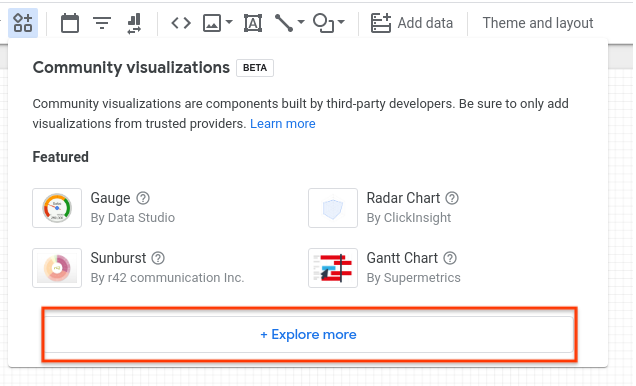
- [コミュニティ ビジュアリゼーションとコンポーネント] をクリックします。ツールバーの

- [もっと見る] をクリックします

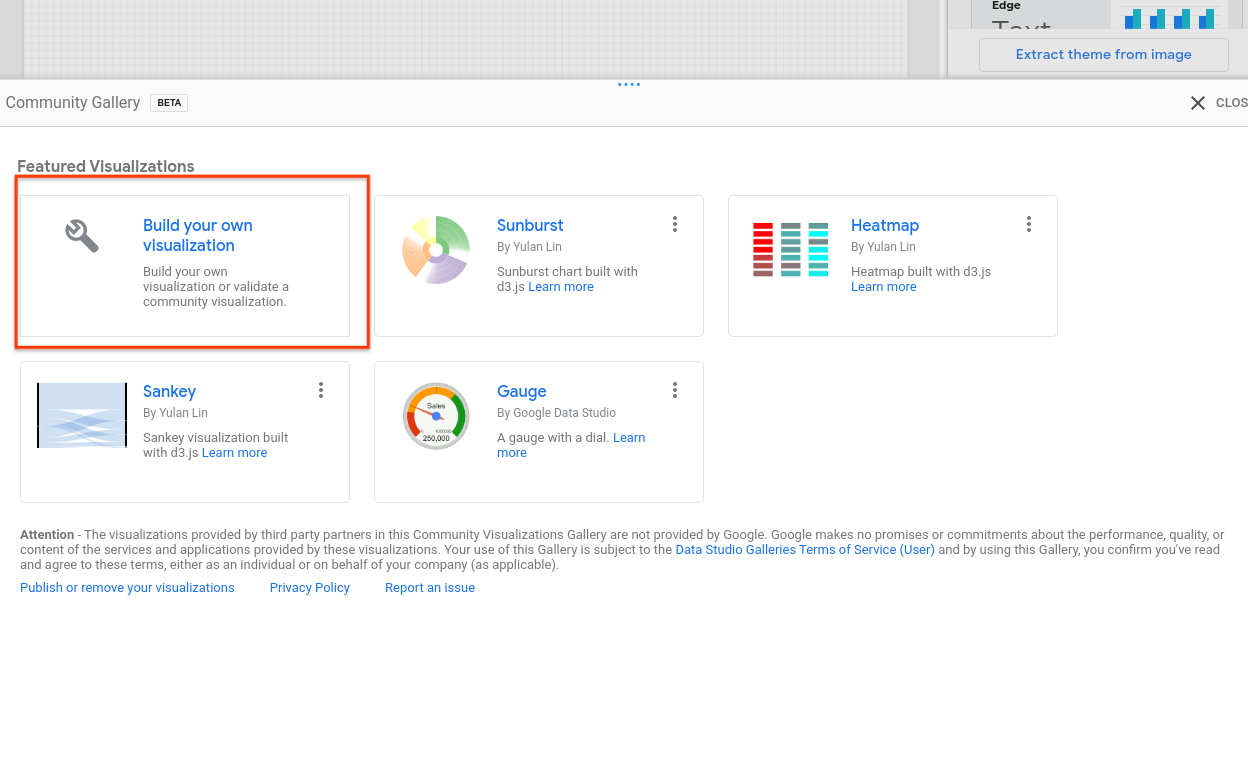
- [独自の可視化の作成] をクリックする
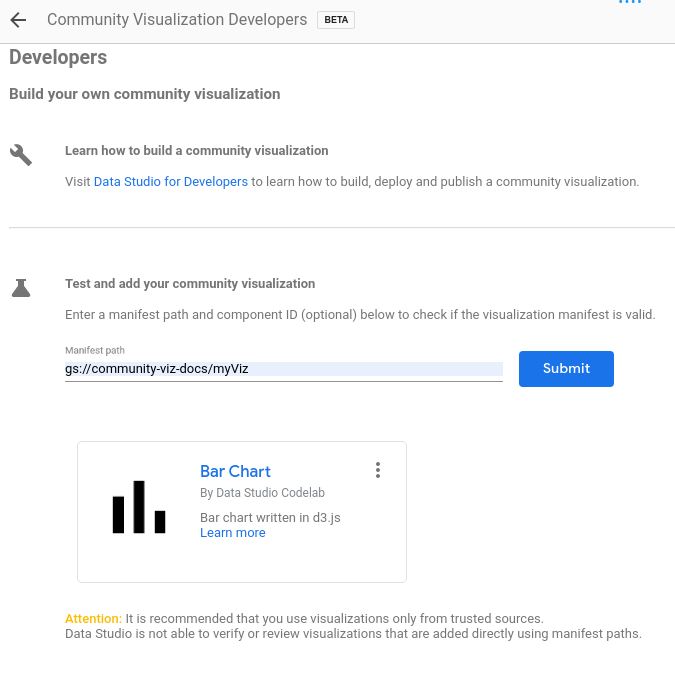
- マニフェスト パス(ターミナルに出力された
gs://...の場所)を入力し、[送信] をクリックします。

- 表示されたカードをクリックして、レポートに追加します。
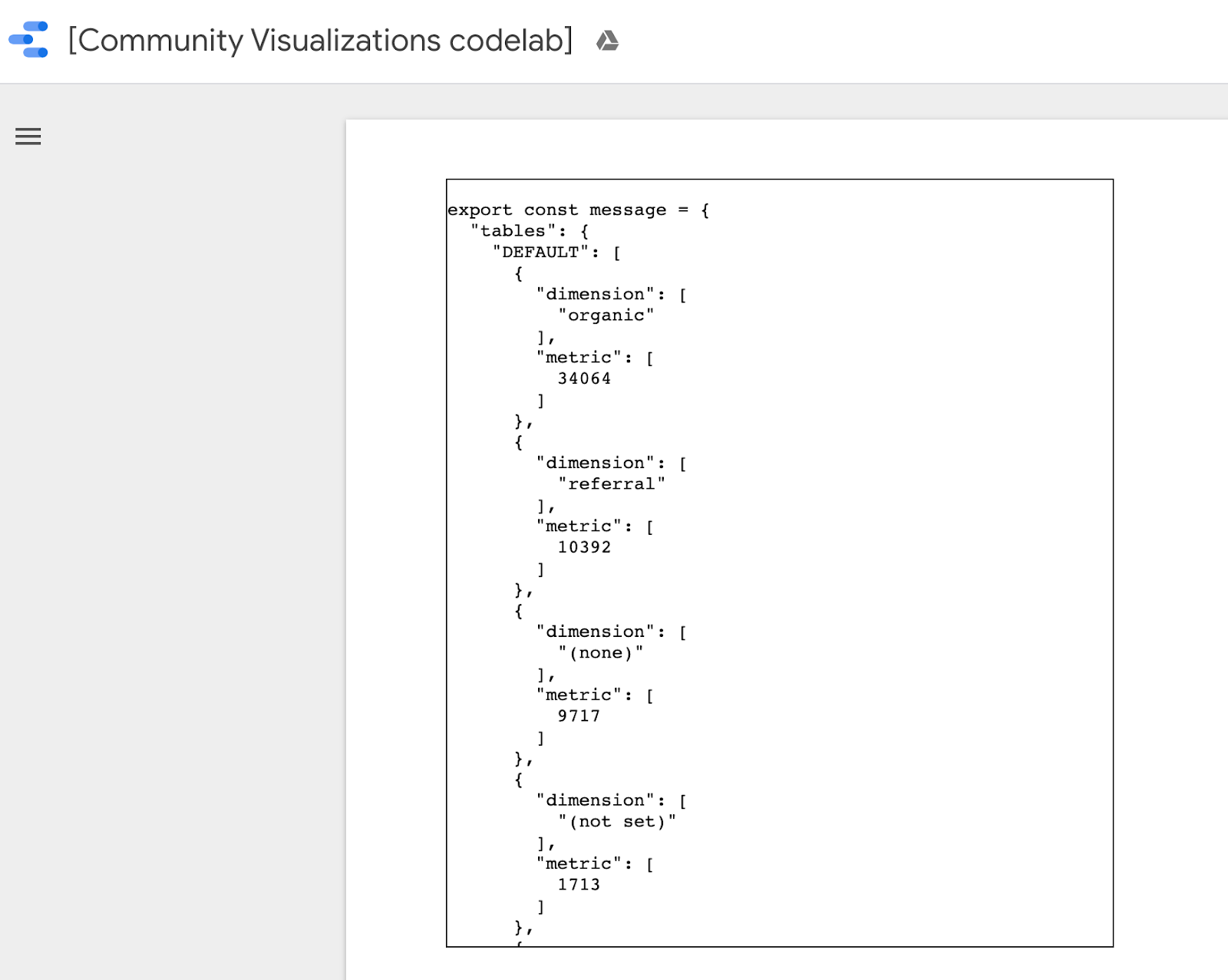
この可視化では、次のような JSON がレンダリングされるはずです。

右クリックしてすべてを選択してメッセージ全体をコピーし、src/localMessage.js の内容を先ほどコピーした内容に置き換えます。ファイルを保存します。
ブラウザでローカルで実行されているビジュアリゼーションが表示されなくなり、コンソールを確認するとエラーが表示されます。
9. 棒グラフ用の JavaScript を作成する
まず、次のコマンドを実行して、d3.js を依存関係として追加します。
npm install d3
src/index.js を次のコードに置き換えます。前のステップからの変更点は太字で表示されます。
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
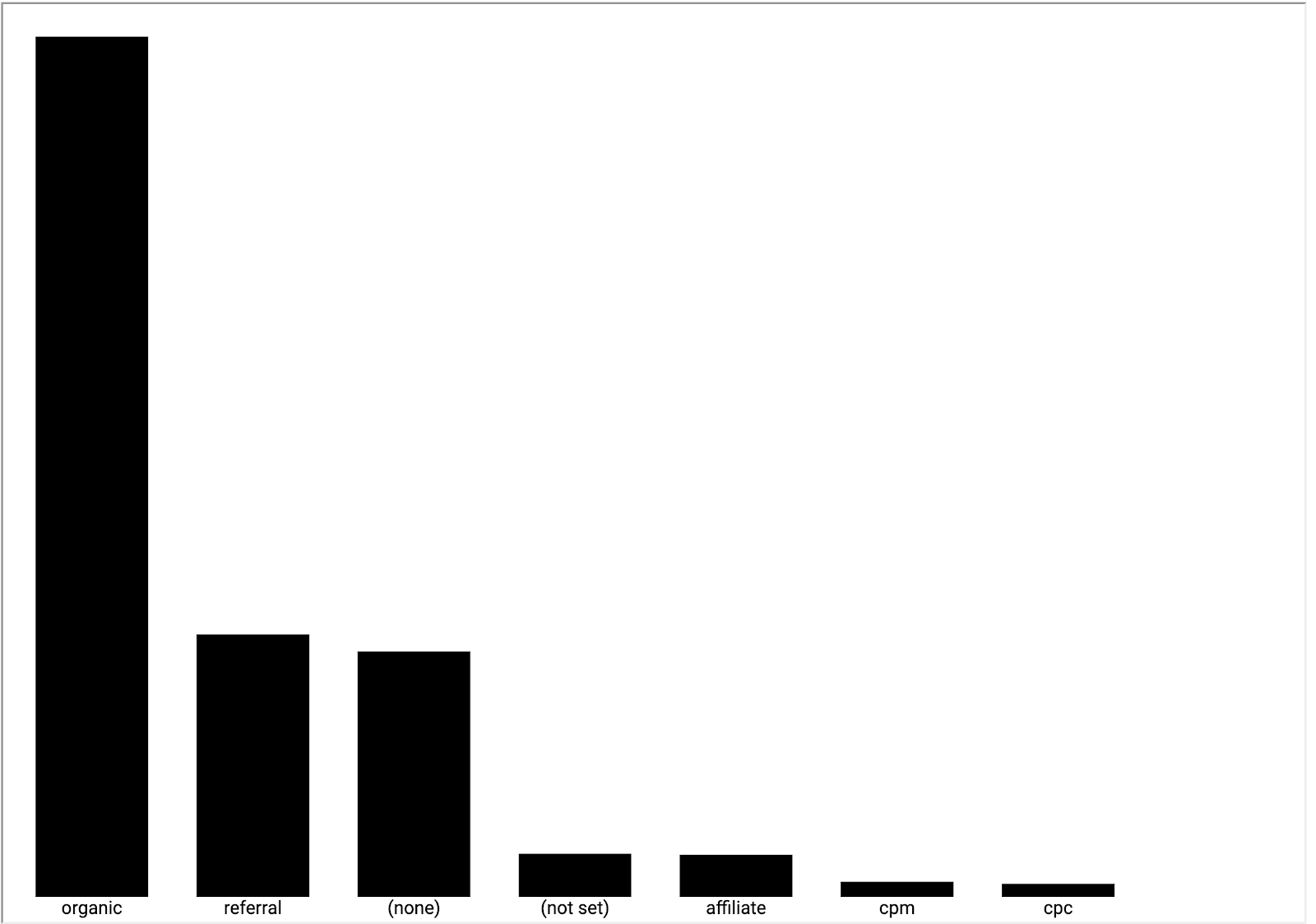
ローカル サーバーがまだ動作している場合は、ブラウザを確認します。ローカルの開発用ウェブページに、次のような棒グラフが表示されます。

10. マニフェストを更新する(省略可)
ビジュアリゼーション マニフェストには、ビジュアリゼーションに関するメタデータと、ビジュアリゼーションの JavaScript、構成、CSS の場所が含まれています。マニフェストの値を更新します。これらの値は、ビジュアリゼーションに関するエンドユーザー情報を提供するために使われます。
src/manifest.json を編集して、ビジュアリゼーションを記述します。マニフェストの例を以下に示します。
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. ビジュアリゼーションをデプロイする
src/index.js で、const LOCAL を "false" に変更します。ブラウザのビジュアリゼーションが動作しなくなるはずです。変更後のコード行は太字で表示されます。このブール値は、コードで「local」を使用するかどうかを設定します。データファイル、またはデータポータルから受け取ったデータ。
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
次に、ターミナルで次のコマンドを実行します。
npm run build:dev
npm run push:dev
build:dev コマンドは、JavaScript の依存関係を圧縮されていない出力にバンドルし、マニフェスト内の値を置き換えてキャッシュを無効にし、「dev」を指すようにします。前に構成したバケットです。
push:dev コマンドは、ビジュアリゼーション リソースを "dev"そのバケットのロケーションがコンソールに出力されます。
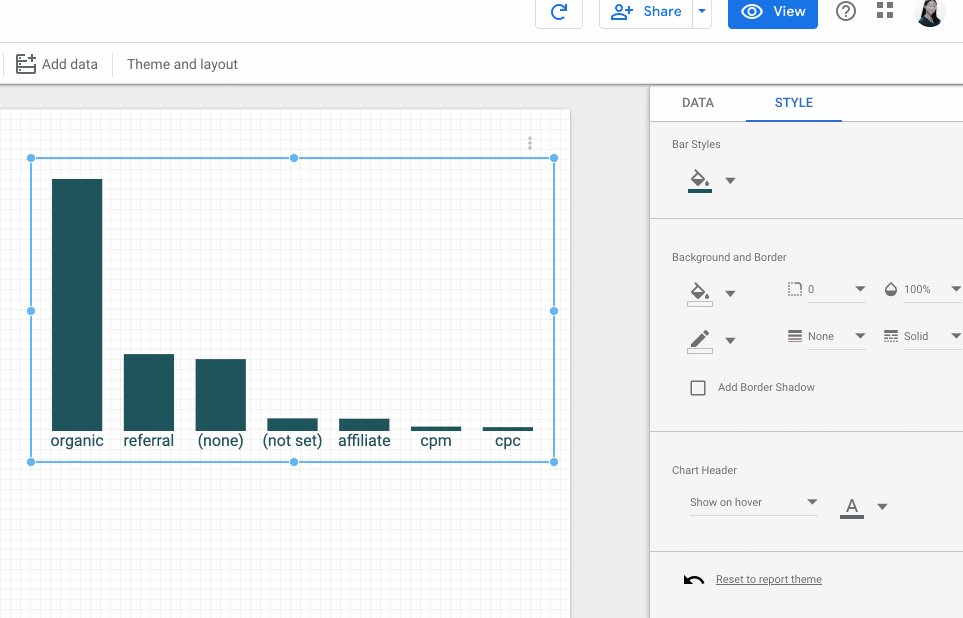
データポータル レポートを更新します。棒グラフが表示されます。プロパティ パネルでデータとスタイルのオプションを変更してみてください。データを変更すると、棒も変わります。ただし、バーの色のスタイル選択ツールはまだ機能しません。
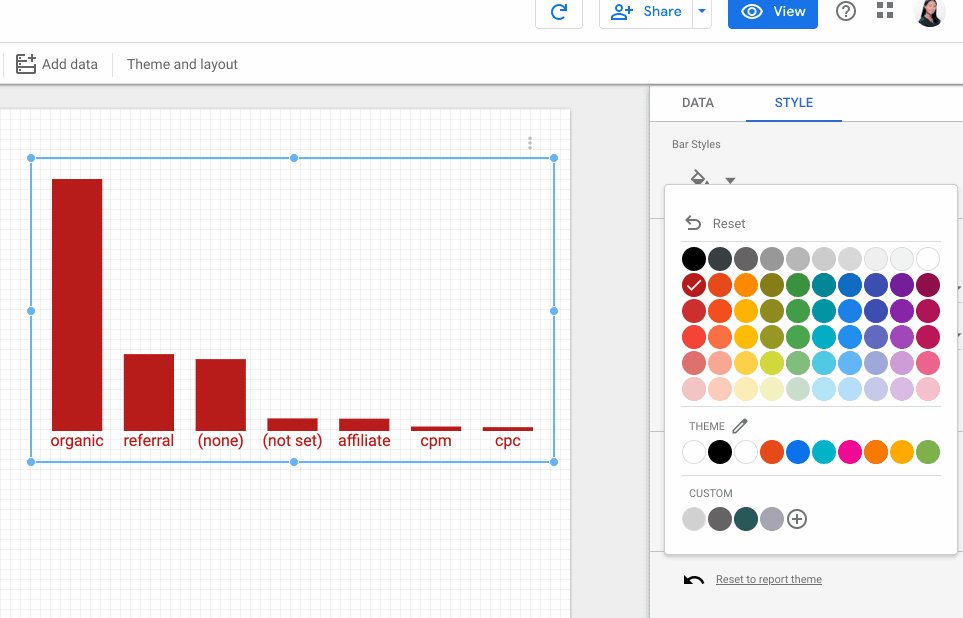
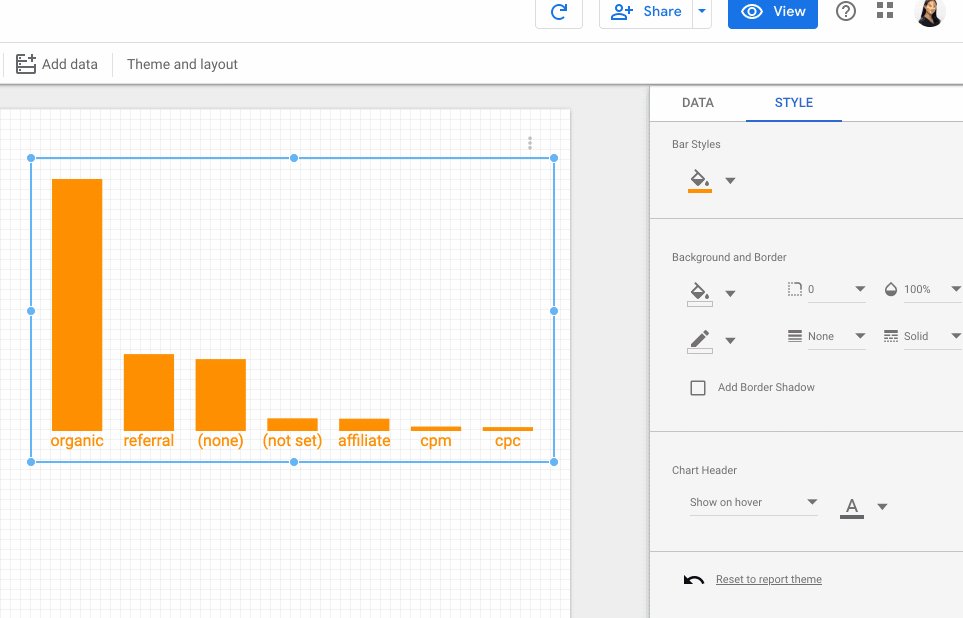
12. 棒グラフでレポート エディタの色を選択する
コードをローカルで編集するには、まず src/index.js の const LOCAL 変数を true に更新します。次に、styleVal() という新しい関数を追加し、drawViz() のコードを更新します。src/index.js は次のようになります。
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
src/index.js を保存して、ローカルのブラウザ セッションに戻ります。ローカルで実行されているのを確認し、再び const LOCAL を false に変更します。
次のコマンドを実行して、更新したファイルを Google Cloud Storage にアップロードします。
npm run build:dev
npm run push:dev
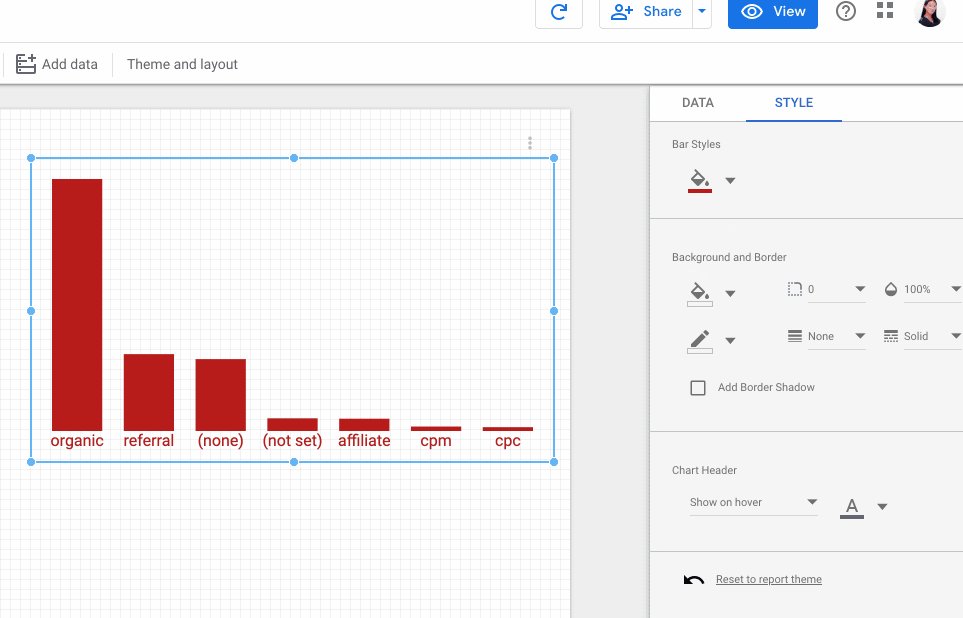
データポータルのレポートを更新します。棒の色を変更できるようになりました。

13. 本番環境へのデプロイ
本番環境へのデプロイ
可視化に問題がなければ、src/index.js の const LOCAL が false であることを確認してから、実行します。
npm run build:prod
npm run push:prod
これにより、ファイルが「prod」にデプロイされますGCS バケットのロケーション。さらに、キャッシュ保存が有効になり、バンドルされた JavaScript が適切に圧縮されます。
以前と同様に、デプロイメントの場所がコンソールに出力されます。この「マニフェスト パス」を使用する「prod」環境を可視化する方法を紹介します
これで、dscc-gen ツールを使用して初めてのコミュニティ ビジュアリゼーションを作成しました。
14. 次のステップ
可視化を拡張する
- ビジュアリゼーションにインタラクションを追加する
- 使用可能なスタイル要素の詳細を確認し、ビジュアリゼーションにスタイルを追加しましょう。
コミュニティ ビジュアリゼーションをさらに活用する
- dscc ヘルパー ライブラリ、マニフェスト、構成ファイルのリファレンスを確認します。
- コミュニティ ビジュアリゼーション ショーケースにビジュアリゼーションを提出してください。
- データポータル用のコミュニティ コネクタ を作成します。
参考情報
以下に、この Codelab で取り上げた内容を深く掘り下げるために利用できるさまざまなリソースを示します。
リソースの種類 | ユーザー機能 | デベロッパー機能 |
ドキュメント | ||
ニュース&更新 | データポータルで登録 >ユーザー設定 | |
質問する | ||
動画 | 近日提供予定 | |
例 |

