1. Introduzione
Google Data Studio ti consente di creare senza costi dashboard dinamiche e interattive con fantastiche visualizzazioni di dati. Le visualizzazioni della community sono una funzionalità di Data Studio che ti consente di creare visualizzazioni personalizzate con JavaScript da integrare con i report di Data Studio.
Obiettivi didattici
In questo codelab, scoprirai:
- Come funziona una visualizzazione della community di Google Data Studio
- Come creare una visualizzazione della community con il nostro strumento basato sui modelli a riga di comando
- Come utilizzare le librerie di visualizzazione JavaScript per creare le visualizzazioni della community
- Come integrare la visualizzazione della community in una dashboard di Data Studio
Che cosa ti serve
Per completare questo codelab, ti serviranno:
- Accesso a internet, a un browser web, a un terminale e al tuo editor di testo preferito
- Un Account Google
- Accesso a un bucket Google Cloud Storage
- Dimestichezza con JavaScript, Node.js e riga di comando
Questo codelab presuppone che:
- Hai già creato una visualizzazione della community (codelab TODO link first)
- Hanno familiarità con Google Cloud Storage
Per iniziare, crea una copia di questo report facendo clic su  nell'angolo in alto a destra. Tienilo aperto in un'altra scheda mentre segui il codelab.
nell'angolo in alto a destra. Tienilo aperto in un'altra scheda mentre segui il codelab.
2. Sondaggio rapido
Perché hai scelto questo codelab?
Come intendi utilizzare questo codelab/tutorial?
Come valuteresti la tua esperienza con Data Studio?
Quale delle seguenti opzioni descrive meglio il tuo background?
Vai alla pagina successiva per inviare le informazioni del sondaggio.
3. Sviluppo delle visualizzazioni della community con dscc-gen
dscc-gen
dscc-gen è uno strumento a riga di comando che fornisce modelli e flussi di lavoro guidati per le visualizzazioni e i connettori della community. Il modello di visualizzazione della community fornisce una visualizzazione funzionante e un flusso di lavoro che ti consente di vedere immediatamente le modifiche al codice di visualizzazione e gli script per convalidare, creare e implementare le visualizzazioni.
Configurazione
dscc-gen utilizza gsutil negli script di deployment, nonché npm e webpack per creare il codice JavaScript per la visualizzazione della community.
- Installa npm sul computer locale
- Consulta la guida rapida gsutil e configura un bucket Google Cloud Storage
- Vai a una directory locale in cui vuoi individuare il tuo progetto
4. Avviare un nuovo progetto di visualizzazione della community dscc-gen
Apri un terminale ed esegui questo comando:
npx @google/dscc-gen viz
dscc-gen richiede il nome di un progetto, "dev" GCS Storage e una posizione "prod" posizione di archiviazione. Inserisci la posizione come URI con il protocollo gs, ad esempio gs://my-gs-project/example-dev. Una "località" può essere un bucket Cloud Storage o una cartella all'interno di quel bucket. Le due località di archiviazione devono essere diverse. Lo strumento verificherà che tu abbia accesso ai valori inseriti. Se le località non esistono, verranno create automaticamente.
Dopo aver creato una nuova visualizzazione della community, dscc-gen stampa le istruzioni su come iniziare. Il terminale avrà un aspetto simile a questo (il testo inserito in corsivo in grassetto):
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
Dovrai modificare i file in src/, in particolare index.js, index.json e index.css, per scrivere la visualizzazione.
I file in dist/ ti consentono di visualizzare l'anteprima della visualizzazione localmente in un browser. webpack.config.js viene utilizzato per eseguire la visualizzazione in locale. README.md offre una panoramica dei comandi e dei file di modello.
5. Visualizza l'anteprima della visualizzazione in locale
Segui le istruzioni suggerite ed esegui questi comandi nel terminale:
cd <folder name>
npm run start
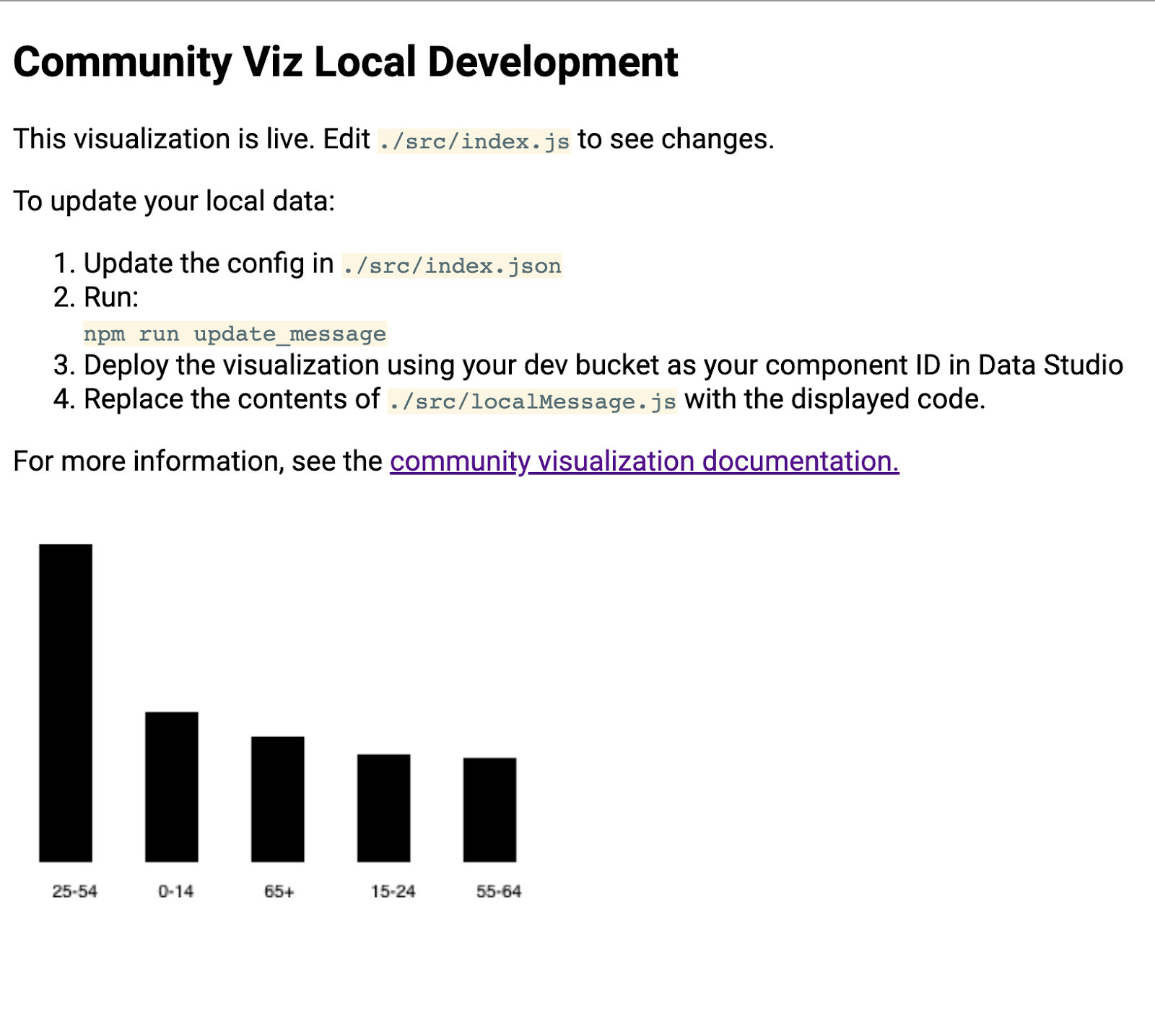
Si aprirà un browser con una pagina web simile alla seguente:

Scopri di più nel passaggio successivo.
6. [Informazioni] Come funziona il flusso di lavoro dscc-gen
Il modello di visualizzazione dscc-gen viene fornito con una visualizzazione funzionante e istruzioni su come utilizzarlo. Ecco la funzionalità principale:
Aggiorna il messaggio locale:il messaggio di esempio è incluso nel modello, ma probabilmente non riflette il caso d'uso che vuoi supportare. Devi scaricare dati di esempio che riflettono la visualizzazione che vuoi creare.
Flusso di lavoro dello sviluppo locale: utilizzando i dati indicati in Aggiornare i dati locali, scrivi e testa il codice in locale.
Crea e esegui il deployment della visualizzazione: crea il codice e nei bucket Google Cloud Storage.
Carica la visualizzazione in Data Studio: aggiungi la visualizzazione al report di Data Studio.
7. Definisci una configurazione
Il file di configurazione rappresenta il contratto tra te (lo sviluppatore della visualizzazione) e l'editor di report che utilizza la visualizzazione. Definisce le opzioni disponibili una volta caricata la visualizzazione in Data Studio.
Per questa visualizzazione del grafico a barre, la configurazione avrà una dimensione, una metrica, nonché un elemento di stile che consente all'editor di report di modificare lo stile del grafico a barre.
Sostituisci i contenuti di src/index.json con quanto segue. Assicurati di includere tutte le parentesi. Se lo stai ridigitando, assicurati di prestare attenzione alla differenza tra parentesi quadre e graffe e alla struttura di nidificazione.
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. Scarica messaggio aggiornato
Per aggiornare i dati memorizzati localmente, esegui:
npm run update_message
Il tuo terminale dovrebbe essere simile al seguente:
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
Questo comando esegue il deployment di una visualizzazione in Data Studio che stampa i dati ricevuti a una visualizzazione locale. Gli script stampano la posizione di deployment della visualizzazione (evidenziata sopra). Potrai utilizzare questa posizione per caricare la visualizzazione in Data Studio.
Per caricare la visualizzazione, apri il report che hai copiato in precedenza.
- Vai a "Modifica report"
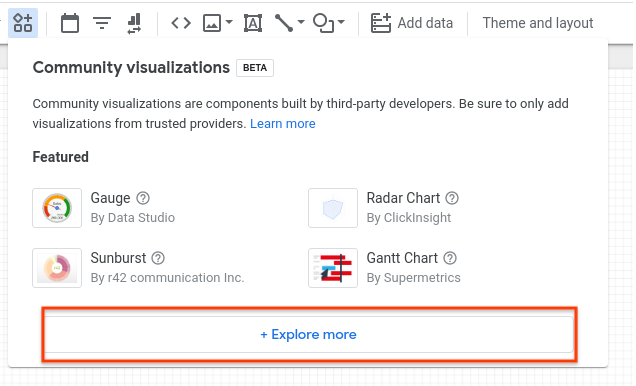
- Fai clic su "Visualizzazioni e componenti della community". nella barra degli strumenti

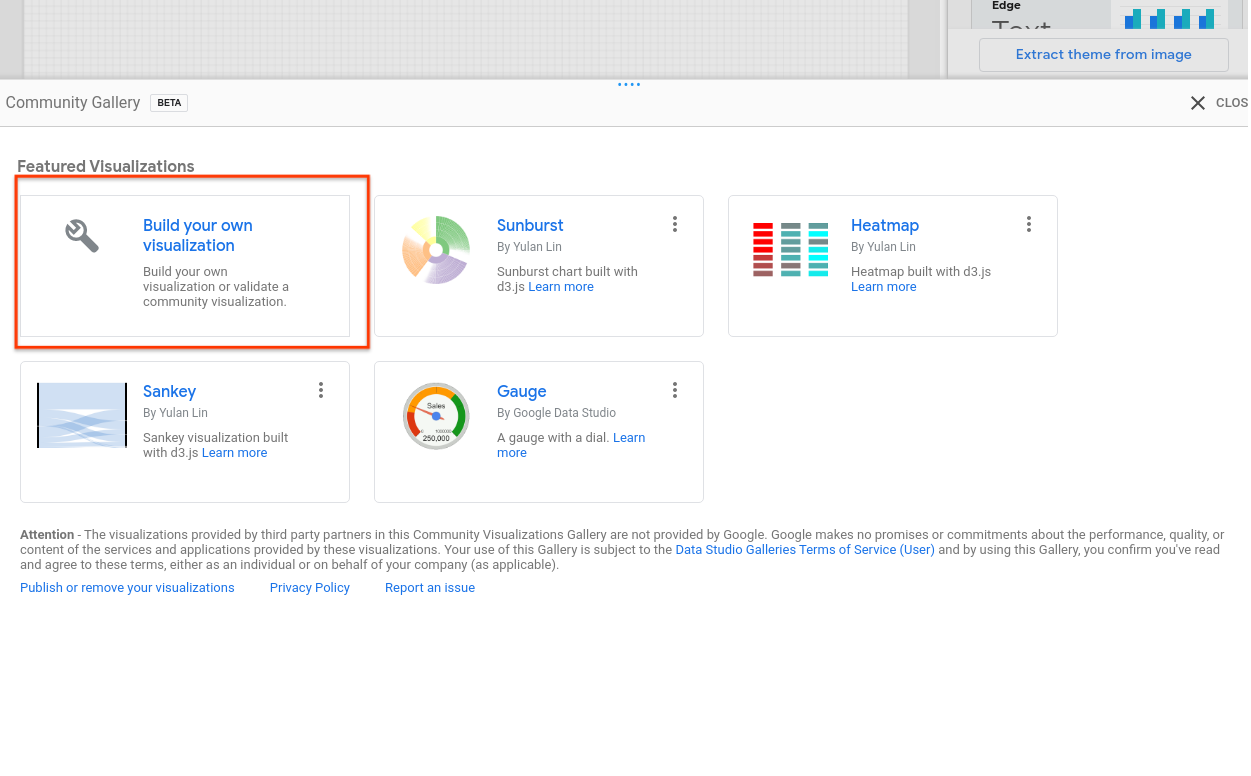
- Fai clic su "Esplora altro"

- Fai clic su "Crea la tua visualizzazione"
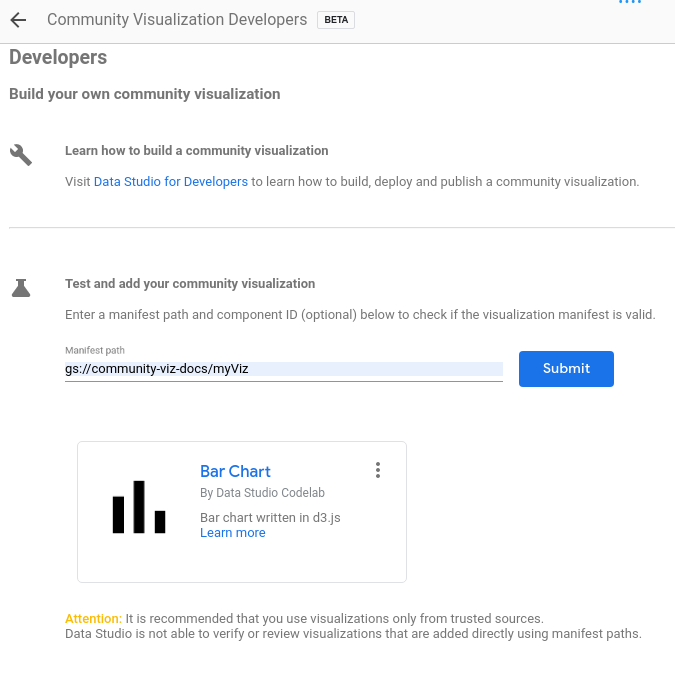
- Inserisci il tuo percorso manifest (la posizione di
gs://...stampata nel terminale) e fai clic su Invia

- Fai clic sulla scheda visualizzata per aggiungerla al report
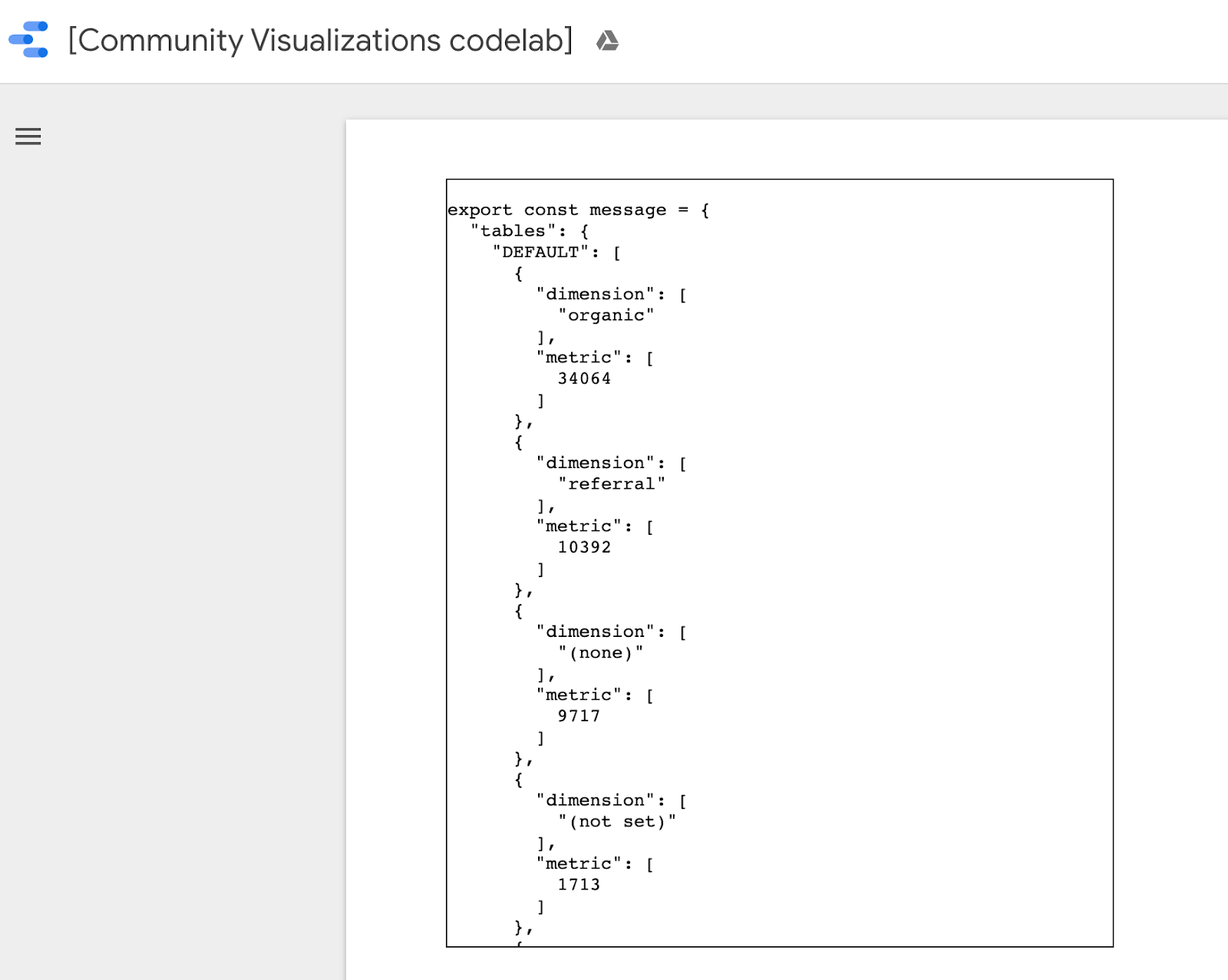
La visualizzazione dovrebbe mostrare un file JSON simile al seguente:

Copia l'intero messaggio facendo clic con il tasto destro del mouse e selezionando tutto, quindi sostituisci i contenuti di src/localMessage.js con i contenuti appena copiati. Salva il file.
La visualizzazione eseguita localmente nel browser non dovrebbe più essere mostrata e se apri la console vedrai un errore.
9. Scrivere il codice JavaScript per un grafico a barre
Innanzitutto, esegui questo comando per aggiungere d3.js come dipendenza.
npm install d3
Poi sostituisci src/index.js con il seguente codice. Le modifiche apportate nell'ultimo passaggio sono formattate in grassetto.
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
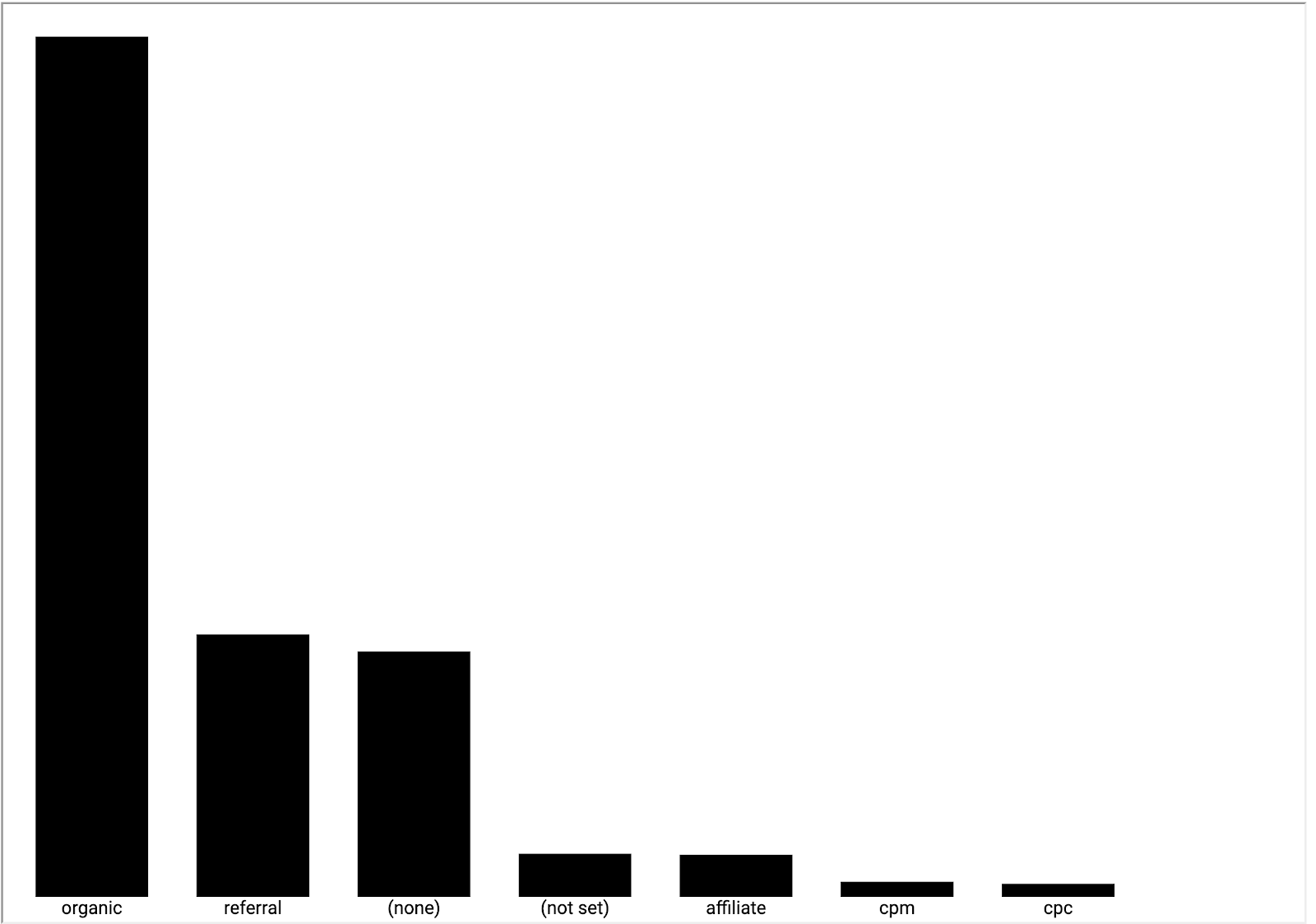
Se il server locale è ancora in esecuzione, controlla il browser. La pagina web dello sviluppo locale dovrebbe ora mostrare un grafico a barre come quello mostrato di seguito.

10. (Facoltativo) Aggiorna il file manifest
Il file manifest della visualizzazione contiene metadati relativi alla visualizzazione, nonché la posizione del codice JavaScript, della configurazione e del CSS della visualizzazione. Aggiorna i valori nel file manifest, che verranno utilizzati per fornire all'utente finale informazioni sulla tua visualizzazione.
Modifica src/manifest.json per descrivere la tua visualizzazione. Di seguito è riportato un esempio di manifest.
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. Esegui il deployment della visualizzazione
In src/index.js, cambia const LOCAL in "false". La visualizzazione nel browser dovrebbe non funzionare più. La riga di codice modificata è in grassetto. Questo valore booleano consente di configurare se il codice deve utilizzare un valore "local" o i dati ricevuti da Data Studio.
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
Quindi, nel tuo terminale, esegui:
npm run build:dev
npm run push:dev
Il comando build:dev raggruppa le dipendenze JavaScript in un output non minimizzato e sostituisce i valori nel manifest per disattivare la memorizzazione nella cache e indirizzare a "dev" configurato in precedenza.
Il comando push:dev carica le tue risorse di visualizzazione su "dev" configurato nel passaggio 1 e stampa la posizione del bucket sulla console.
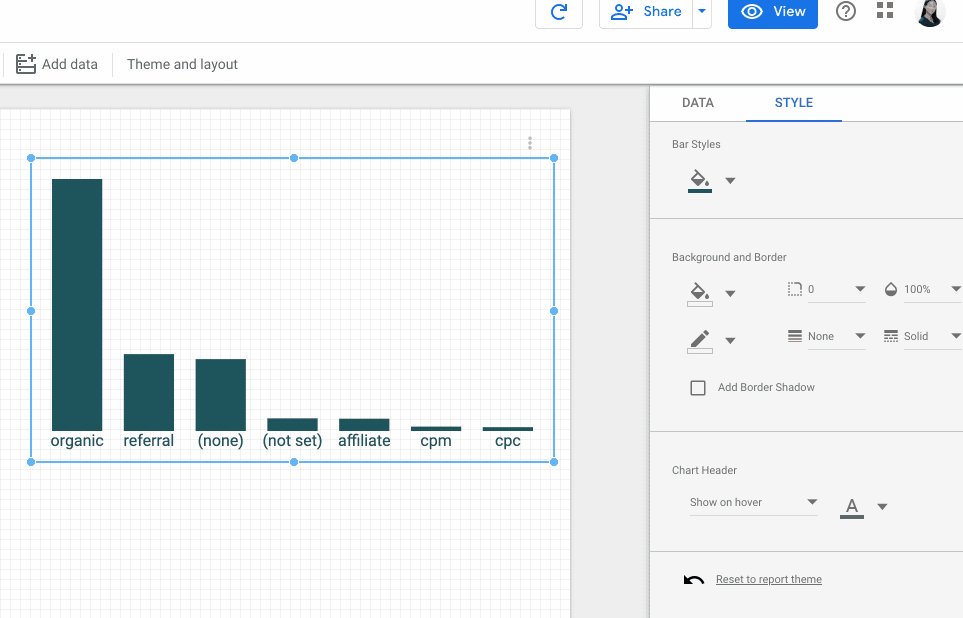
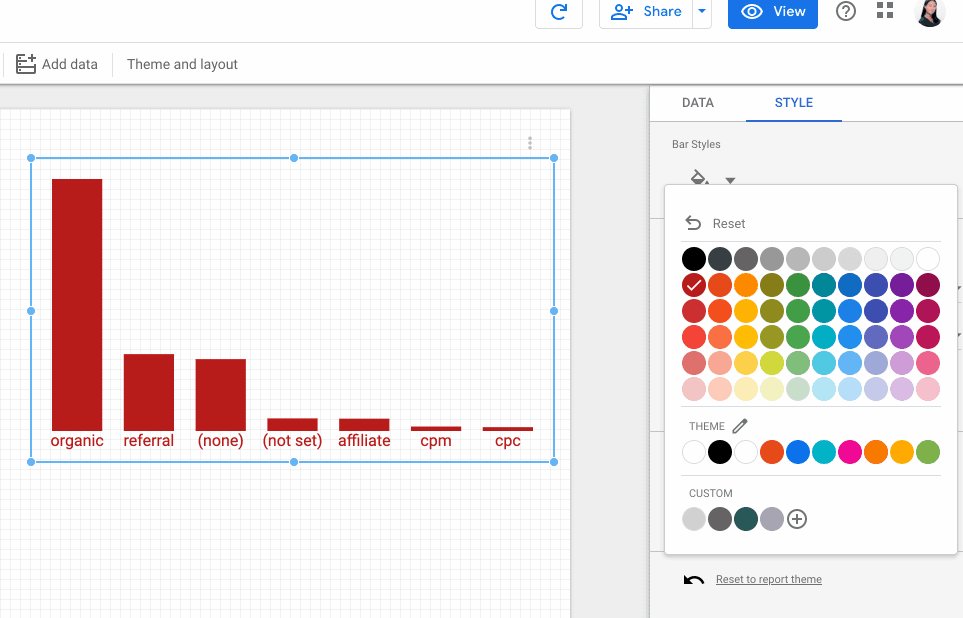
Aggiorna il report di Data Studio. Dovresti visualizzare un grafico a barre. Prova a modificare i dati e le opzioni di stile nel riquadro delle proprietà. Se modifichi i dati, verranno modificate le barre. Tuttavia, il selettore dello stile del colore della barra non funzionerà ancora.
12. Utilizzare le selezioni dei colori dell'editor di report nel grafico a barre
Per modificare il codice localmente, aggiorna prima la variabile const LOCAL in src/index.js in true. Quindi, aggiungi una nuova funzione denominata styleVal() e aggiorna il codice in drawViz(). Il codice src/index.js dovrebbe avere il seguente aspetto:
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
Salva src/index.js e torna alla sessione del browser locale. Osservalo in esecuzione in locale, poi modifica di nuovo const LOCAL in false.
Carica i file aggiornati in Google Cloud Storage eseguendo:
npm run build:dev
npm run push:dev
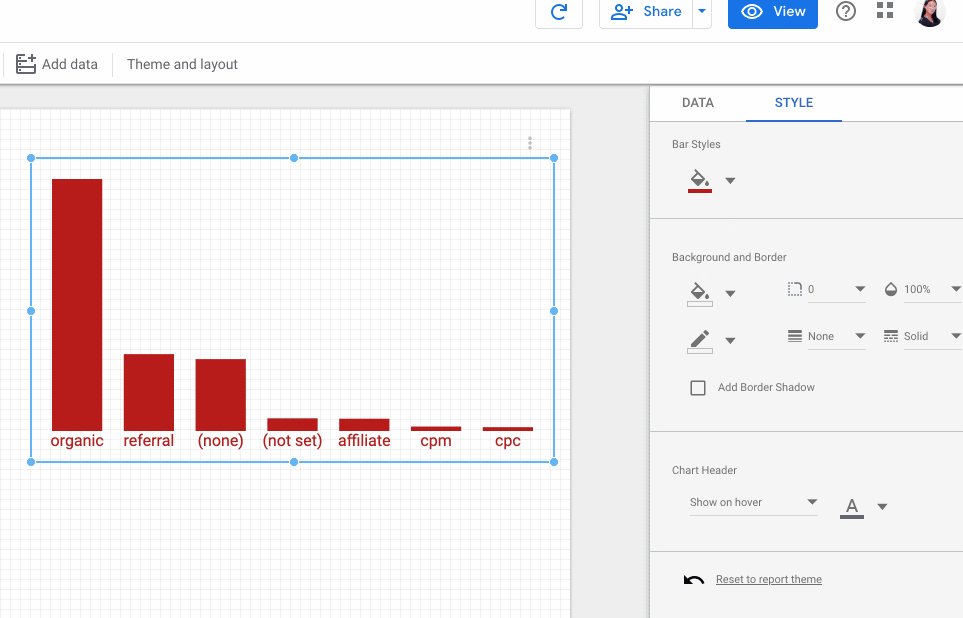
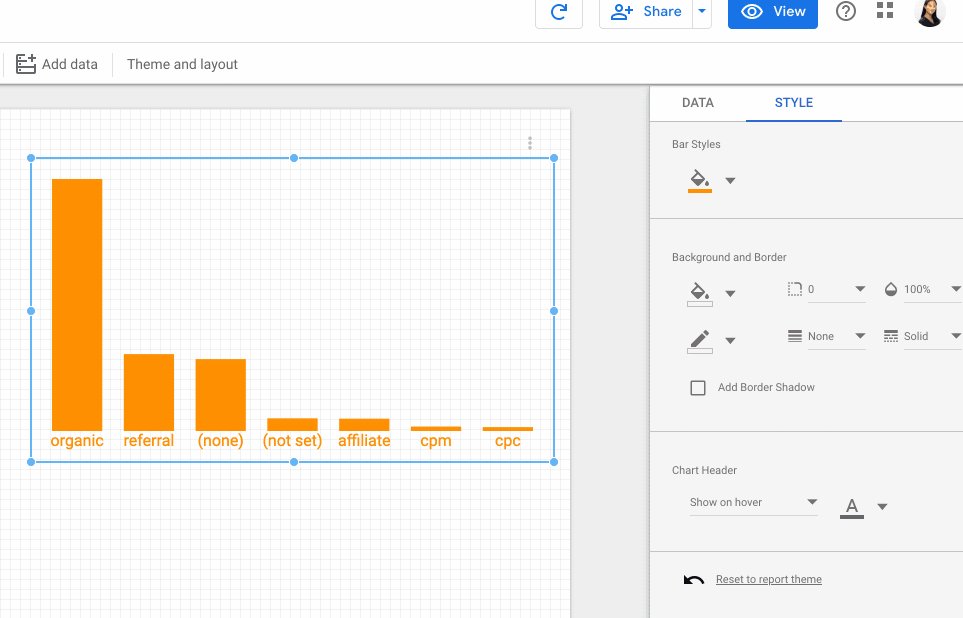
Aggiorna il report di Data Studio. Ora dovresti essere in grado di cambiare il colore delle barre.

13. Deployment di produzione
Deployment di produzione
Se la visualizzazione ti soddisfa, assicurati che const LOCAL in src/index.js sia false, quindi esegui.
npm run build:prod
npm run push:prod
Questa operazione eseguirà il deployment dei tuoi file Località del bucket GCS. Inoltre, verrà attivata la memorizzazione nella cache e il codice JavaScript integrato verrà minimizzato in modo appropriato.
Come in precedenza, la località del deployment verrà stampata nella console. Utilizza questo "percorso manifest" per caricare i dati di produzione in un report di Data Studio.
Complimenti! Hai appena creato la tua prima visualizzazione della community con lo strumento dscc-gen.
14. Passaggi successivi
Estendi la visualizzazione
- Aggiungere interazioni alla visualizzazione
- Scopri di più sugli elementi di stile disponibili e aggiungi altro stile alla visualizzazione.
Ottieni il massimo dalle visualizzazioni della community
- Esamina i riferimenti per la libreria helper dscc, il manifest e il file di configurazione.
- Invia la tua visualizzazione alla vetrina delle visualizzazioni della community.
- Crea un connettore della community per Data Studio.
Risorse aggiuntive
Di seguito sono riportate varie risorse a cui puoi accedere per approfondire il materiale trattato in questo codelab.
Tipo di risorsa | Funzionalità utente | Funzionalità per sviluppatori |
Documentazione | ||
Notizie e Aggiornamenti | Registrati a Data Studio > Impostazioni utente | |
Fai domande | Stack Overflow [google-data-studio]Forum per sviluppatori di Data Studio | |
Video | Disponibili a breve! | |
Esempi |

