1. 簡介
透過 Google 數據分析,您可以免費打造動態互動式資訊主頁,並利用精美的資料視覺化呈現。「社群視覺呈現」是數據分析的一項功能,可讓您透過與數據分析報表整合的 JavaScript 建立自訂圖表。
課程內容
在本程式碼研究室中,您可以瞭解:
- Google 數據分析社群視覺化的運作方式
- 如何使用指令列工具範本工具建立社群視覺化
- 如何使用 JavaScript 視覺化程式庫建立社群視覺呈現
- 如何將社群視覺呈現整合至數據分析資訊主頁
軟硬體需求
如要完成這個程式碼研究室,您必須符合以下條件:
- 上網、網路瀏覽器、終端機和慣用的文字編輯器
- Google 帳戶
- Google Cloud Storage 值區的存取權
- 熟悉 JavaScript、Node.js 和指令列
本程式碼研究室假設:
- 您已建立社群視覺呈現 (「TODO」連結第一個程式碼研究室)
- 熟悉 Google Cloud Storage
首先,請按一下右上角的  複製這份報表 ,然後複製這份報表。逐步完成程式碼研究室時,請在其他分頁中保持開啟。
複製這份報表 ,然後複製這份報表。逐步完成程式碼研究室時,請在其他分頁中保持開啟。
2. 快速調查
為什麼選擇這個程式碼研究室?
您打算如何使用這個程式碼研究室/教學課程?
根據您使用數據分析的經驗,您會給予什麼評價?
下列哪一項敘述最符合你的背景?
請前往下一頁提交問卷調查資訊。
3. 使用 dscc-gen 進行社群視覺化開發
dscc-gen
dscc-gen 是一項指令列工具,可提供社群視覺呈現和社群連接器專用的範本與工作流程。「社群視覺呈現」範本提供有效視覺呈現和工作流程,可讓您立即查看視覺化程式碼變更,以及用來驗證、建立和部署圖表的指令碼。
設定
dscc-gen 會在部署指令碼中使用 gsutil,npm 和 webpack 則用於建構社群視覺化 JavaScript 程式碼。
- 在本機電腦上安裝 npm
- 完成 gsutil 快速入門導覽課程,並設定 Google Cloud Storage 值區
- 前往要在其中找到專案的本機目錄
4. 建立新的 dscc-gen 社群視覺化專案
開啟終端機並執行下列指令:
npx @google/dscc-gen viz
dscc-gen 會提示您輸入專案名稱 (「dev」)GCS 儲存空間位置和「正式環境」儲存空間位置請使用 gs 通訊協定,將位置做為 URI 輸入,例如gs://my-gs-project/example-dev。「位置」可以是 Cloud Storage 值區或該值區中的資料夾。兩個儲存空間位置不得相同。這項工具會驗證您是否能存取所輸入的值。如果營業地點不存在,系統會為您建立。
dscc-gen 建立新的社群視覺呈現後,會列出開始使用的操作說明。終端機看起來會像這樣 (輸入內容以粗體斜體顯示):
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
您將編輯 src/ 中的檔案 (尤其是 index.js、index.json 和 index.css),以便編寫圖表。
dist/ 中的檔案可讓您在本機瀏覽器中預覽視覺呈現。webpack.config.js 是用來在本機執行視覺呈現。README.md 提供範本檔案和指令的總覽。
5. 在本機預覽圖表
請按照建議的操作說明進行,然後在終端機中執行下列指令:
cd <folder name>
npm run start
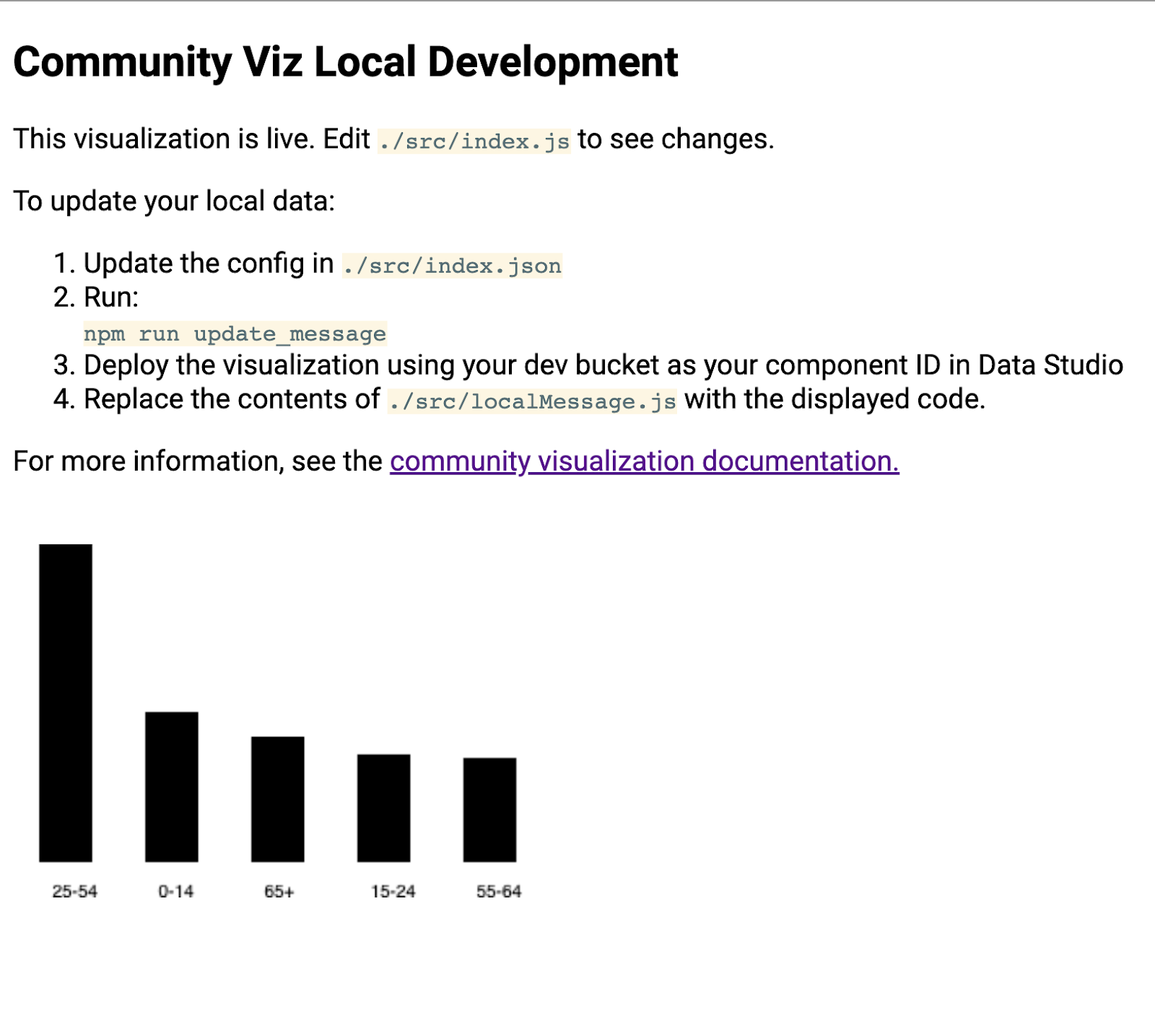
瀏覽器開啟時會顯示以下網頁:

詳情請參閱下一個步驟。
6. [資訊] dscc-gen 工作流程的運作方式
dscc-gen 視覺化範本提供可正常運作的視覺化呈現和範本使用說明,主要功能如下:
更新本機訊息:範本中包含範例訊息,但內容無法反映您要支援的用途。請根據您要建立的視覺化呈現資料下載範例資料。
本機開發工作流程:使用更新本機資料中的資料,在本機編寫及測試程式碼。
建構與部署視覺化內容:建構程式碼並上傳至 Google Cloud Storage 值區
在數據分析中載入視覺化圖表:將視覺化圖表加入數據分析報表。
7. 定義設定
設定檔是您 (viz 開發人員) 與採用圖表的報表編輯器之間的合約。這會定義圖表載入至數據分析後可用的選項。
以這份長條圖視覺呈現,設定將包含一個維度、一個指標,以及可讓報表編輯器變更長條圖樣式的樣式元素。
將 src/index.json 的內容替換成以下內容。確認已加入所有方括號。如果您要重新打字,請務必留意方括號和大括號與巢狀結構的差別。
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. 下載更新後的訊息
如要更新儲存在本機的資料,請執行以下指令:
npm run update_message
終端機應如下所示:
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
這個指令會將視覺化內容部署至數據分析,以便將收到的資料輸出至本機影音檔案。指令碼會列出圖表的部署位置 (如上圖所示)。您將使用這個位置在數據分析中載入圖表。
如要載入圖表,請開啟先前複製的報表。
- 前往「編輯報表」
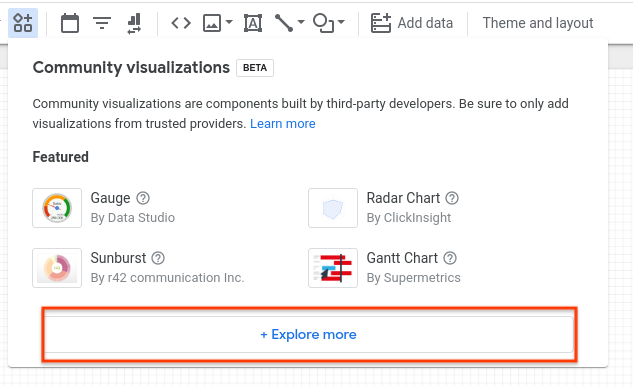
- 按一下「社群視覺呈現和元件」透過工具列

- 按一下「探索更多內容」

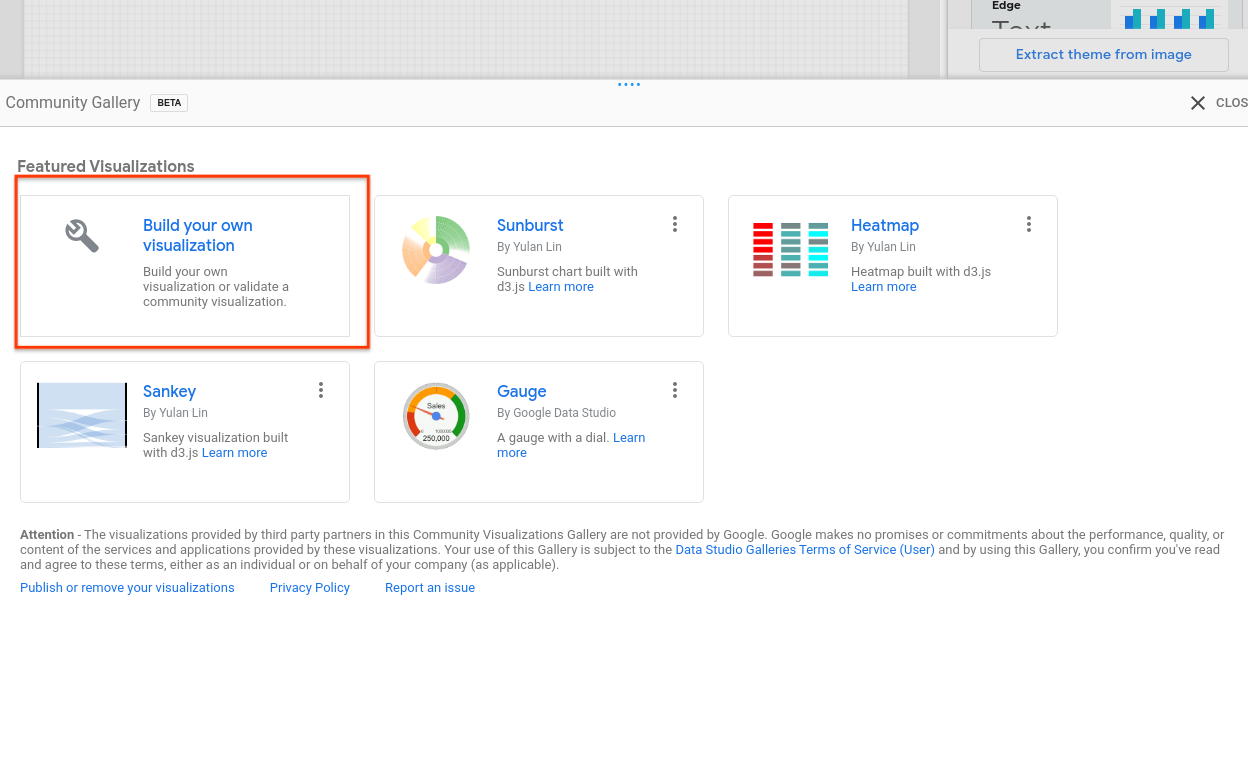
- 按一下「建立自己的圖表」
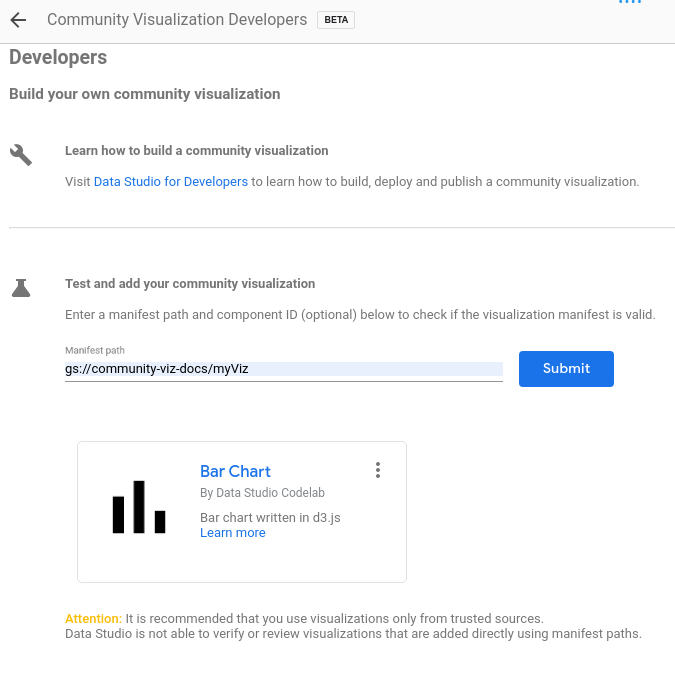
- 輸入資訊清單路徑 (也就是終端機中顯示的
gs://...位置),然後按一下「提交」

- 按一下顯示的資訊卡即可將其加入報表
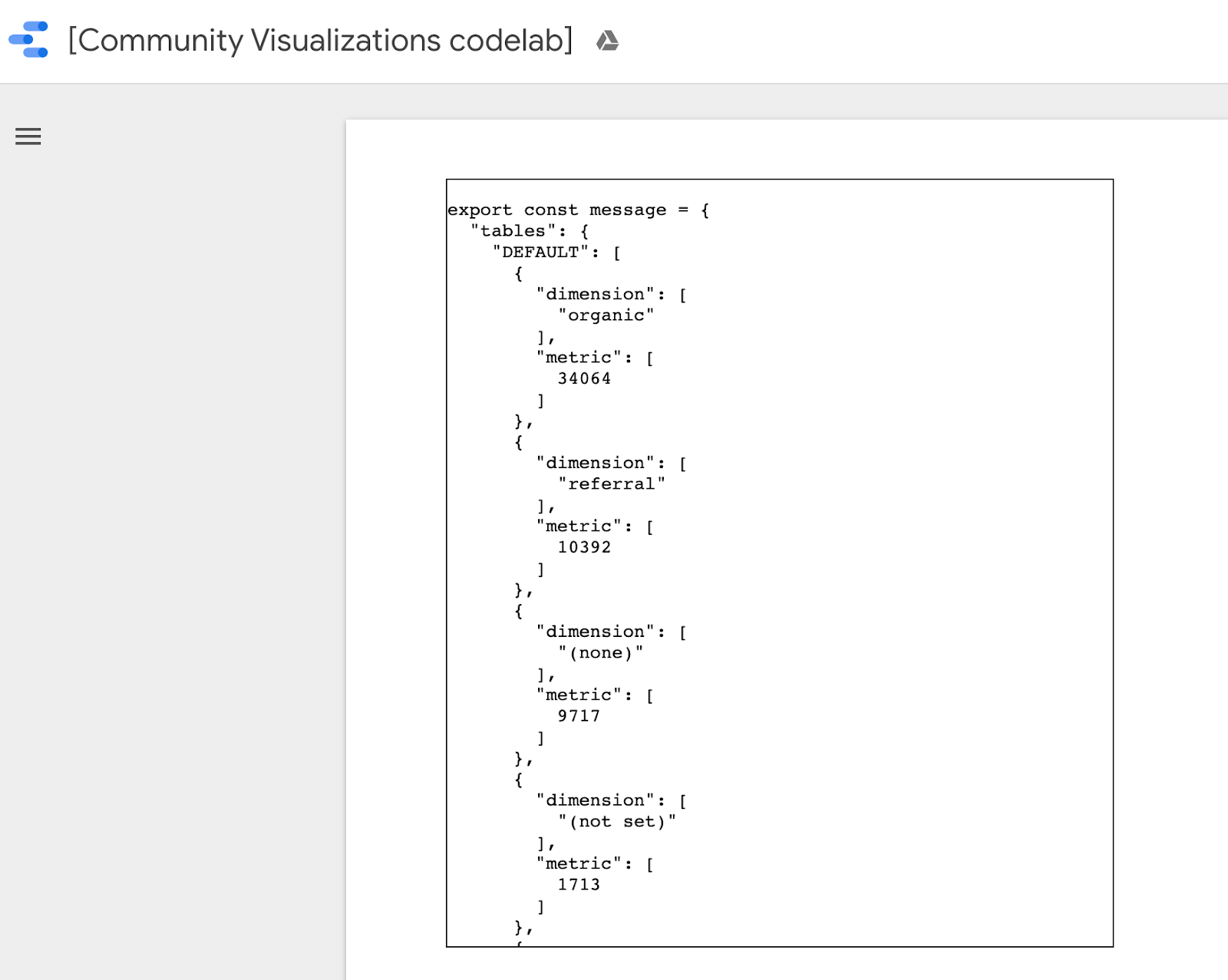
視覺化內容應算繪 JSON,如下所示:

按一下滑鼠右鍵並選取全部的郵件,然後將 src/localMessage.js 的內容替換成剛剛複製的內容。儲存檔案。
瀏覽器本機執行的視覺呈現應該不會再顯示,而若是透過控制台查看,便會看到錯誤訊息。
9. 編寫長條圖的 JavaScript
首先,請執行下列指令,將 d3.js 新增為依附元件。
npm install d3
然後將 src/index.js 替換為以下程式碼。上個步驟中的變更將以粗體顯示。
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
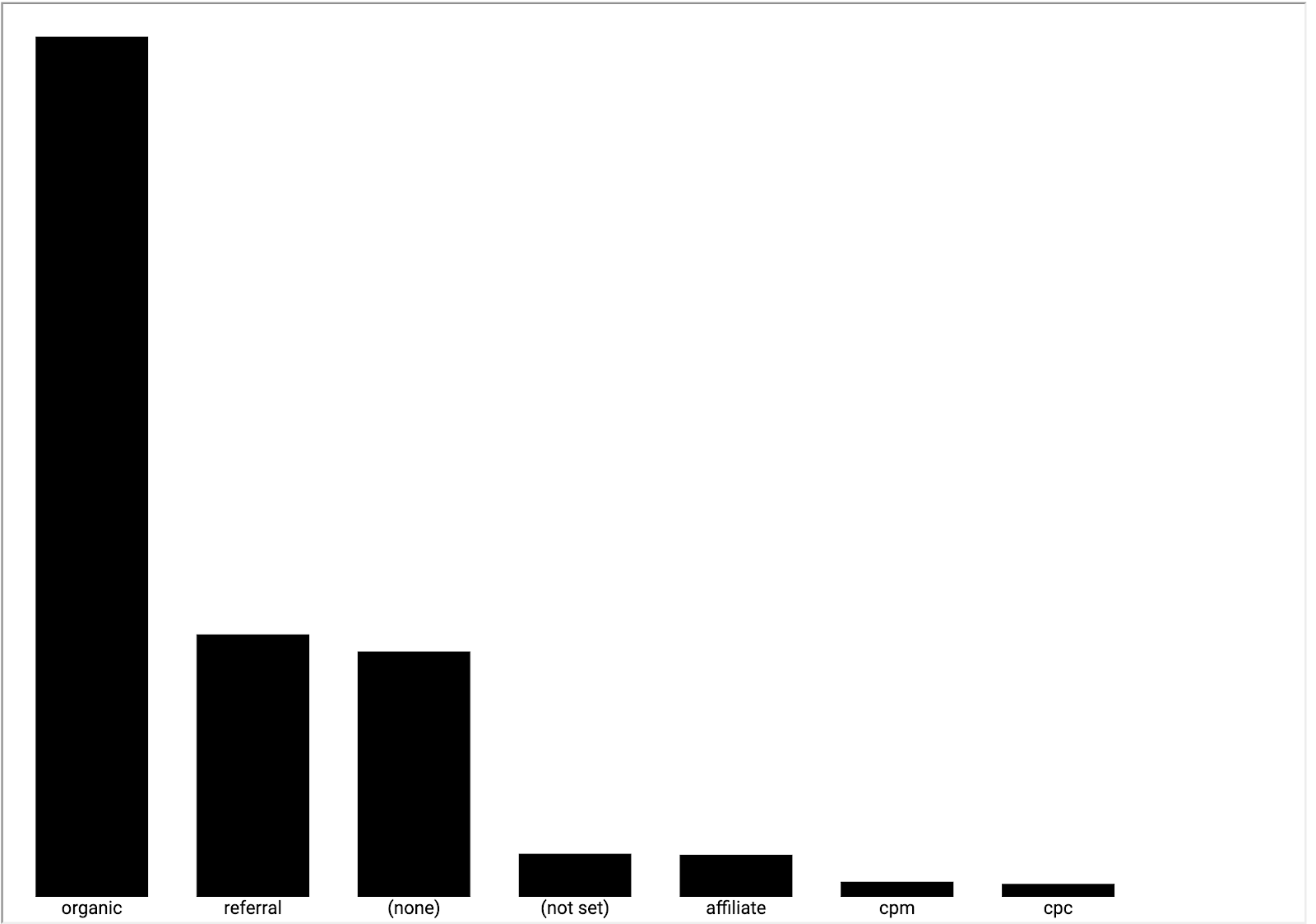
如果本機伺服器仍在執行,請檢查瀏覽器。本機開發網頁現在應會顯示長條圖,如下所示。

10. 更新資訊清單 (選用)
您的視覺化資訊清單包含視覺化呈現的中繼資料,以及視覺化 JavaScript、設定和 CSS 的位置。更新資訊清單中的值,這些值會用來提供使用者視覺呈現的相關資訊。
請編輯 src/manifest.json 說明圖表。資訊清單範例如下。
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. 部署視覺化內容
在 src/index.js 中,將常數 LOCAL 變更為「false」。瀏覽器中的圖表應會停止運作。變更的程式碼行以粗體顯示。這個布林值可設定程式碼是否應使用「local」或從數據分析接收的資料檔案
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
然後在終端機中執行下列指令:
npm run build:dev
npm run push:dev
build:dev 指令會將您的 JavaScript 依附元件整合到未壓縮的輸出內容中,並取代資訊清單中的值來停用快取,並將指向「dev」指向「dev」存取先前設定的值區
push:dev 指令會將視覺化資源上傳至「dev」值區位置,然後將值區位置列印到控制台。
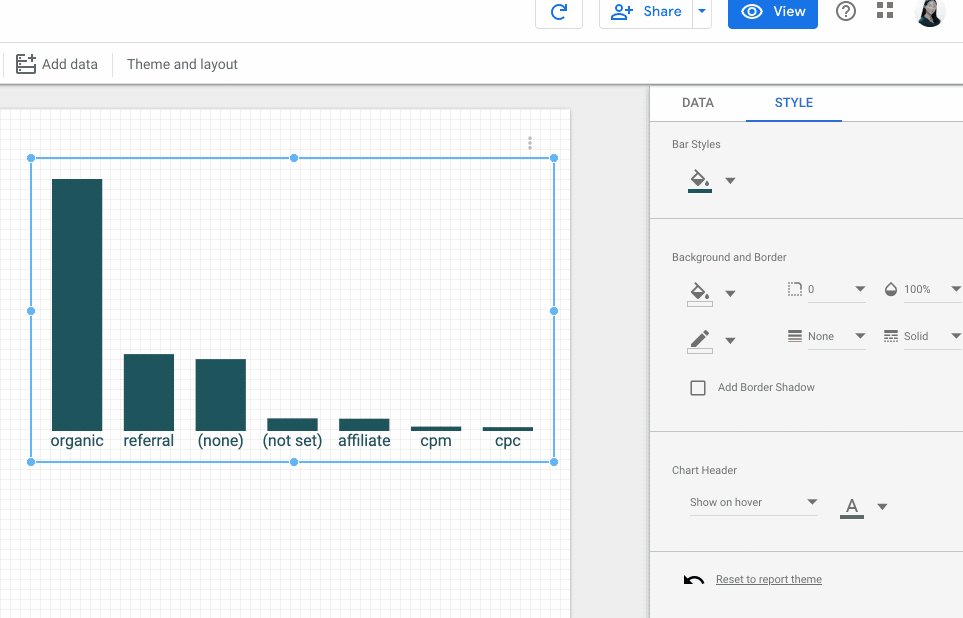
重新整理數據分析報表。畫面上應該會顯示長條圖。請嘗試在屬性面板中變更資料和樣式選項。變更資料會改變長條。不過,長條圖顏色樣式選取器尚無法運作。
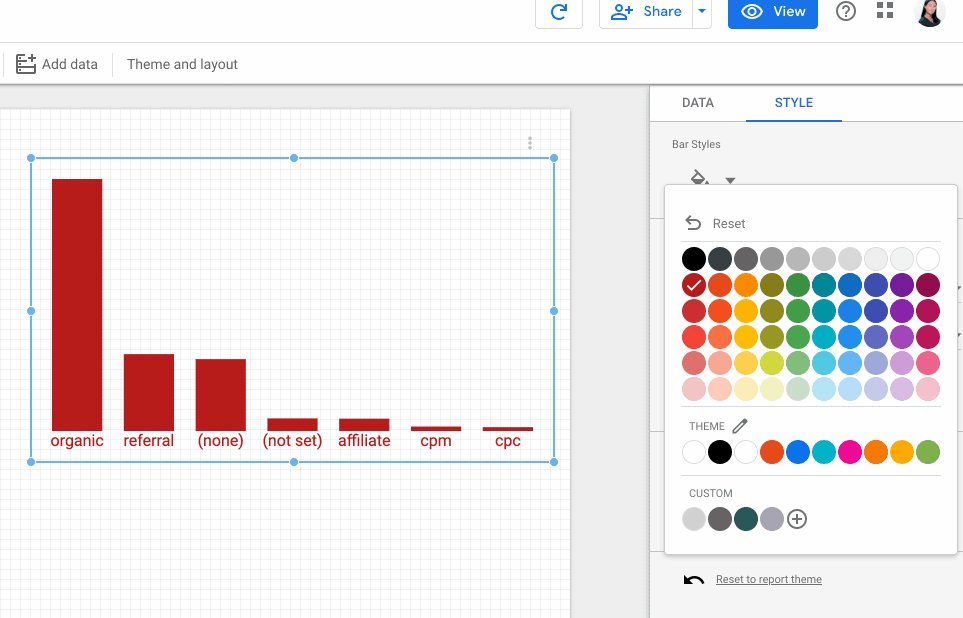
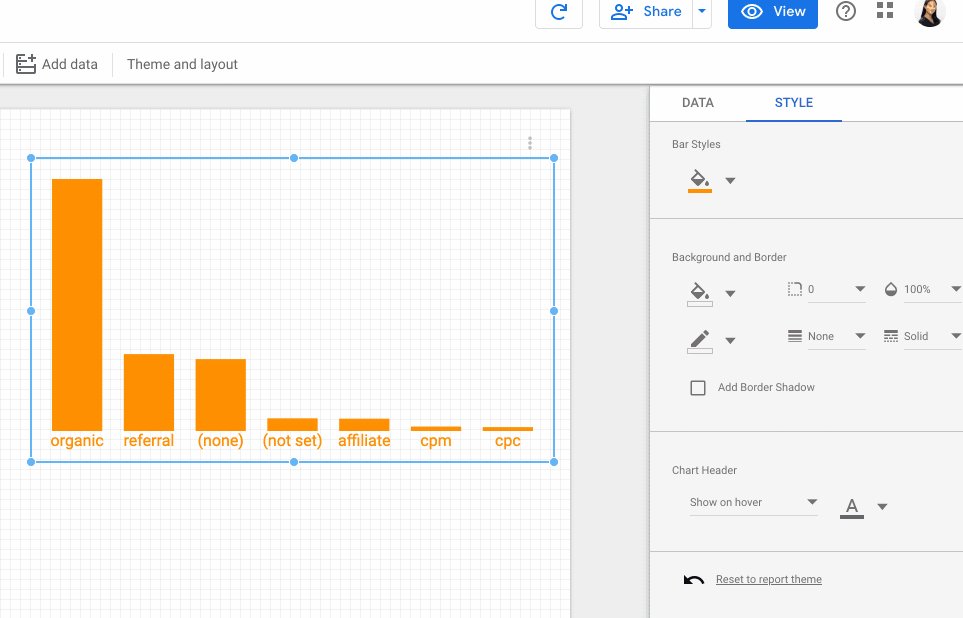
12. 使用長條圖中的報表編輯器顏色選項
如要在本機編輯程式碼,請先將 src/index.js 中的 const LOCAL 變數更新為 true。然後新增名為 styleVal() 的函式,並更新 drawViz() 中的程式碼。您的 src/index.js 應如下所示:
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
儲存 src/index.js,然後返回本機瀏覽器工作階段。請查看應用程式在本機執行,然後再次將常數 LOCAL 變更為 false。
執行下列指令,將更新過的檔案上傳至 Google Cloud Storage:
npm run build:dev
npm run push:dev
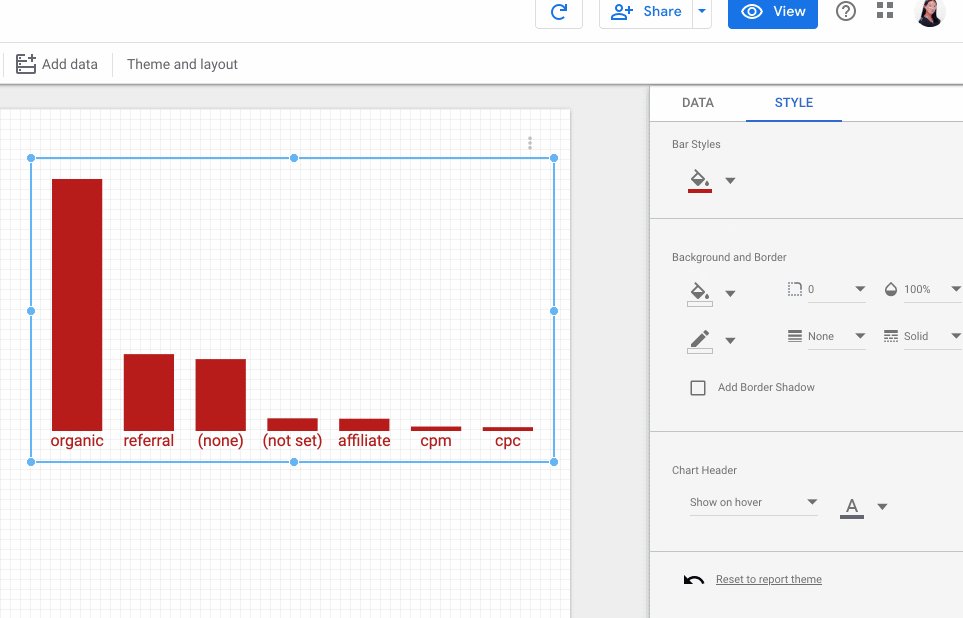
重新整理數據分析報表。您現在應該可以變更長條的顏色。

13. 正式環境部署
正式環境部署
當您滿意視覺呈現結果後,請確認 src/index.js 中的 LOCAL 陳述式為 false,然後執行。
npm run build:prod
npm run push:prod
這樣檔案就會部署至「正式環境」GCS 值區位置。此外,系統會啟用快取功能,並適當壓縮封裝的 JavaScript。
和之前一樣,系統會在控制台中列印部署位置。使用這個「資訊清單路徑」載入您的「prod」製作圖表
恭喜!您剛使用 dscc-gen 工具建立了第一個社群視覺呈現。
14. 後續步驟
擴充圖表
- 在圖表中加入互動操作
- 進一步瞭解可用的樣式元素,以及在圖表中加入其他樣式。
充分運用社群視覺呈現
- 查看 dscc 輔助程式庫、資訊清單和設定檔的參考資料。
- 請將您的視覺呈現提交給我們的社群視覺展示。
- 建立數據分析的社群連接器 。
其他資源
以下提供多項資源,協助您深入瞭解本程式碼研究室涵蓋的內容。
資源類型 | 使用者功能 | 開發人員功能 |
說明文件 | ||
新聞與更新 | 在數據分析中註冊 >使用者設定 | |
提問 | ||
影片 | 即將推出! | |
範例 |

