1. Введение
Google Data Studio позволяет бесплатно создавать динамические интерактивные информационные панели с красивой визуализацией данных. Визуализации сообщества — это функция Студии данных, которая позволяет создавать собственные визуализации с помощью JavaScript, которые интегрируются с отчетами Студии данных.
Что вы узнаете
В этой лаборатории вы узнаете:
- Как работает визуализация сообщества Google Data Studio
- Как создать визуализацию сообщества с помощью нашего инструмента шаблонов командной строки
- Как использовать библиотеки визуализации JavaScript для создания визуализаций сообщества
- Как интегрировать визуализацию сообщества в панель управления Студии данных
Что вам понадобится
Для завершения этой лаборатории кода вам понадобится:
- Доступ к Интернету, веб-браузеру, терминалу и вашему любимому текстовому редактору.
- Аккаунт Google
- Доступ к сегменту Google Cloud Storage
- Знакомство с Javascript, Node.js и командной строкой.
Эта кодовая лаборатория предполагает:
- Вы уже создали визуализацию сообщества (сначала ссылка на кодовую лабораторию TODO).
- Знакомы с Google Cloud Storage
Для начала создайте копию этого отчета , нажав кнопку  в правом верхнем углу. Держите его открытым на другой вкладке, пока вы просматриваете кодовую лабораторию.
в правом верхнем углу. Держите его открытым на другой вкладке, пока вы просматриваете кодовую лабораторию.
2. Быстрый опрос
Почему вы выбрали эту кодовую лабораторию?
Как вы планируете использовать эту кодовую работу/учебное пособие?
Как бы вы оценили свой опыт работы с Data Studio?
Что лучше всего описывает ваше прошлое?
Перейдите на следующую страницу, чтобы отправить информацию об опросе.
3. Разработка визуализации сообщества с помощью dscc-gen
dscc-gen
dscc-gen — это инструмент командной строки, который предоставляет продуманные шаблоны и рабочие процессы для визуализаций сообщества и соединителей сообщества. Шаблон «Визуализация сообщества» предоставляет рабочую визуализацию и рабочий процесс, позволяющий сразу увидеть изменения кода визуализации, а также сценарии для проверки, построения и развертывания визуализаций.
Настраивать
dscc-gen использует gsutil в сценариях развертывания, а также npm и webpack для создания кода JavaScript для визуализации сообщества.
- Установите npm на свой локальный компьютер.
- Пройдите краткое руководство по gsutil и настройте сегмент Google Cloud Storage.
- Перейдите в локальный каталог, в котором вы хотите разместить свой проект.
4. Запустите новый проект визуализации сообщества dscc-gen.
Откройте терминал и выполните команду:
npx @google/dscc-gen viz
dscc-gen запросит имя проекта, место хранения GCS «dev» и место хранения «prod». Введите местоположение в виде URI с протоколом gs , например gs://my-gs-project/example-dev . «Местоположением» может быть либо сегмент Cloud Storage, либо папка внутри этого сегмента. Два места хранения должны быть разными. Инструмент проверит, есть ли у вас доступ к введенным вами значениям. Если локаций не существует, они будут созданы для вас.
После того как dscc-gen создаст новую визуализацию сообщества, он распечатает инструкции по началу работы. Ваш терминал будет выглядеть примерно так (введенные данные выделены жирным курсивом ):
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
Вы отредактируете файлы в src/ , в частности, index.js , index.json и index.css , чтобы написать свою визуализацию.
Файлы в dist/ позволяют вам предварительно просмотреть визуализацию локально в браузере. webpack.config.js используется для локального запуска визуализации. README.md предоставляет обзор файлов и команд шаблонов.
5. Предварительный просмотр визуализации локально
Следуйте предложенным инструкциям и выполните следующие команды в своем терминале:
cd <folder name>
npm run start
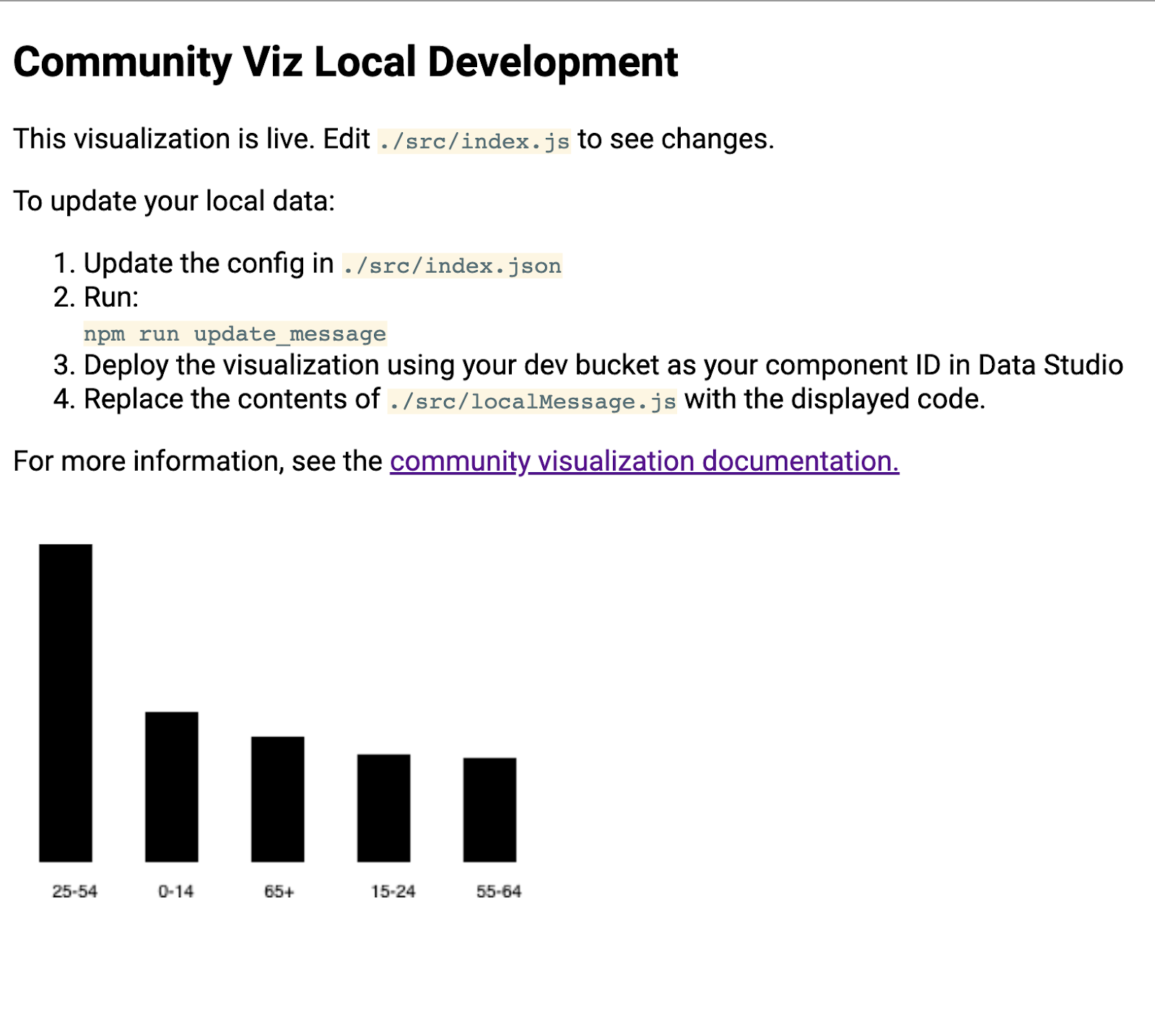
В браузере откроется веб-страница, которая выглядит следующим образом:

Узнайте больше на следующем шаге.
6. [Информация] Как должен работать рабочий процесс dscc-gen
Шаблон визуализации dscc-gen поставляется с рабочей визуализацией и инструкциями по использованию шаблона. Вот основной функционал:
Обновите локальное сообщение. Пример сообщения включен в шаблон, но, скорее всего, он не отражает вариант использования, который вы хотите поддерживать. Вам следует загрузить образцы данных, отражающие визуализацию, которую вы хотите создать.
Рабочий процесс локальной разработки : используя данные из раздела «Обновление локальных данных» , напишите и протестируйте свой код локально.
Создайте и разверните свою визуализацию. Создайте свой код и загрузите его в свои сегменты облачного хранилища Google.
Загрузите визуализацию в Студию данных. Добавьте визуализацию в отчет Студии данных.
7. Определите конфигурацию
Файл конфигурации — это контракт между вами (разработчиком визуализации) и редактором отчета, который использует визуализацию. Он определяет параметры, доступные после загрузки визуализации в Data Studio.
Для этой визуализации гистограммы конфигурация будет иметь одно измерение и одну метрику, а также элемент стиля, который позволит редактору отчетов изменять стиль гистограммы.
Замените содержимое src/index.json следующим. Убедитесь, что вы включили все скобки. Если вы печатаете его заново, обязательно обратите внимание на разницу между квадратными и фигурными скобками, а также на структуру вложенности.
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. Загрузите обновленное сообщение.
Чтобы обновить локально хранящиеся данные, запустите:
npm run update_message
Ваш терминал должен выглядеть примерно так:
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
Эта команда развертывает визуализацию в Data Studio, которая печатает полученные данные в локальной визуализации. Скрипты распечатывают место развертывания вашей визуализации (выделено выше). Вы будете использовать это место для загрузки визуализации в Студии данных.
Чтобы загрузить визуализацию, откройте отчет, который вы скопировали ранее.
- Заходим в «Редактировать отчет»
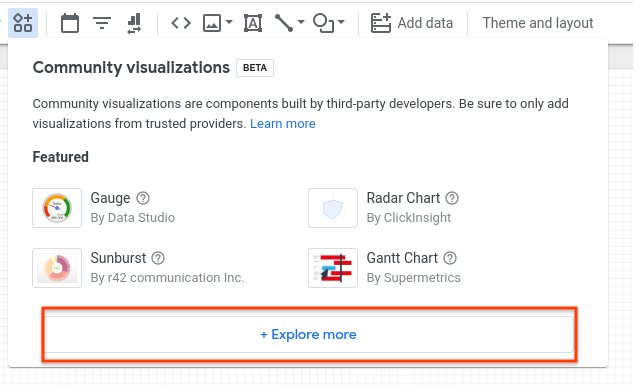
- Нажмите «Визуализации и компоненты сообщества» на панели инструментов.

- Нажмите «Узнать больше»

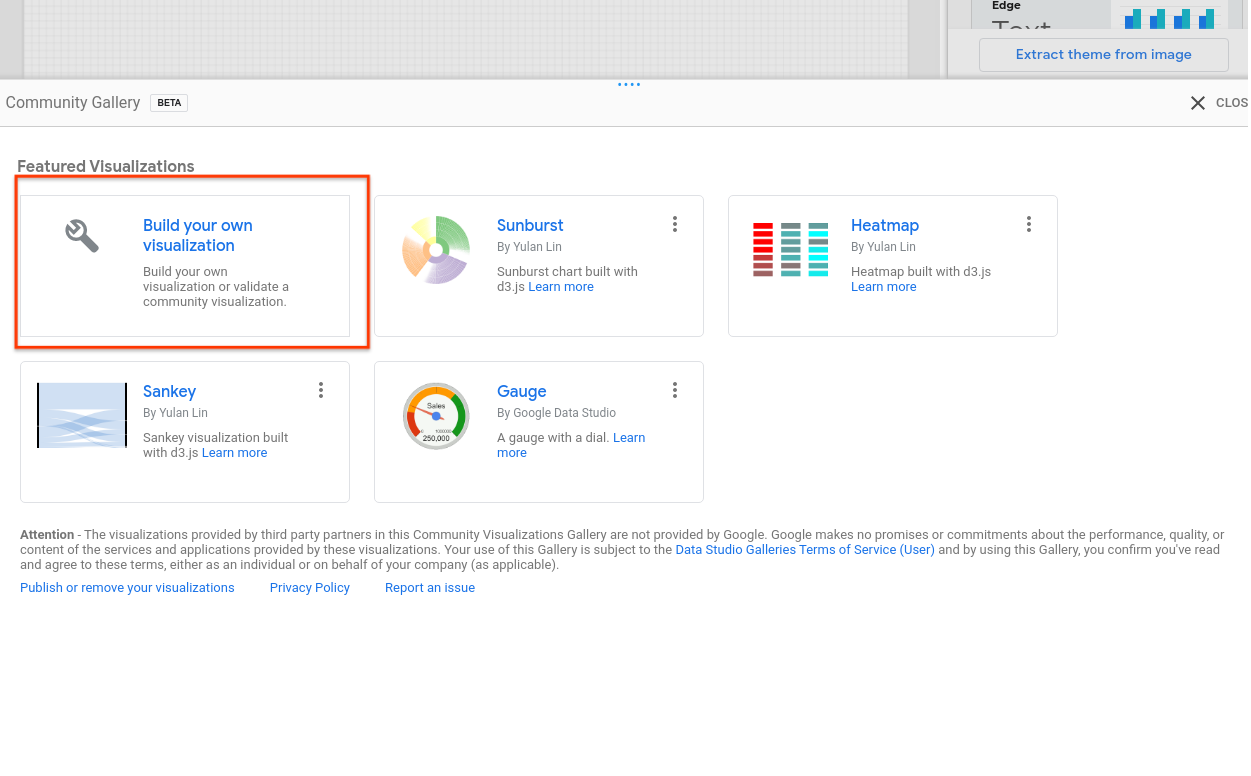
- Нажмите «Создайте свою собственную визуализацию».
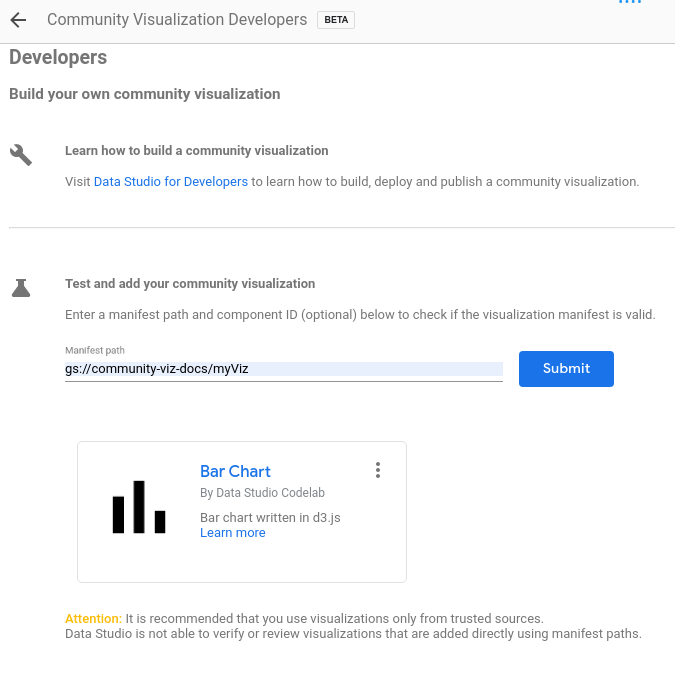
- Введите путь к манифесту (расположение
gs://...распечатанное на вашем терминале) и нажмите «Отправить».

- Нажмите на визуализированную карточку, чтобы добавить ее в отчет.
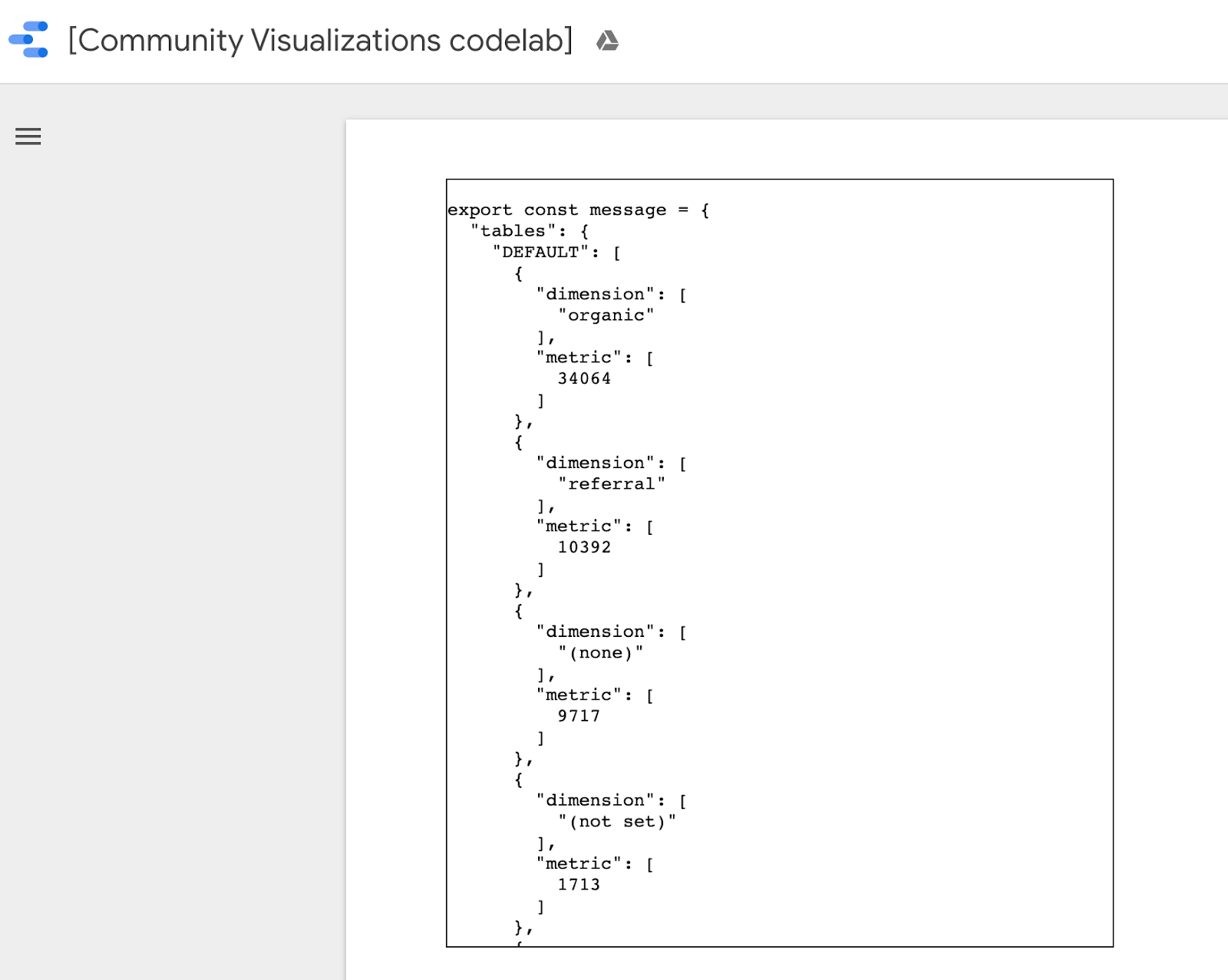
Визуализация должна отображать JSON, который выглядит примерно так:

Скопируйте все сообщение, щелкнув правой кнопкой мыши и выбрав все, и замените содержимое src/localMessage.js тем, что вы только что скопировали. Сохраните файл.
Визуализация, запущенная локально в вашем браузере, больше не должна отображаться, и если вы посмотрите в консоли, вы увидите ошибку.
9. Напишите JavaScript для гистограммы
Сначала выполните следующую команду, чтобы добавить d3.js в качестве зависимости.
npm install d3
Затем замените src/index.js следующим кодом. Изменения, произошедшие с последнего шага, выделены жирным шрифтом.
источник/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
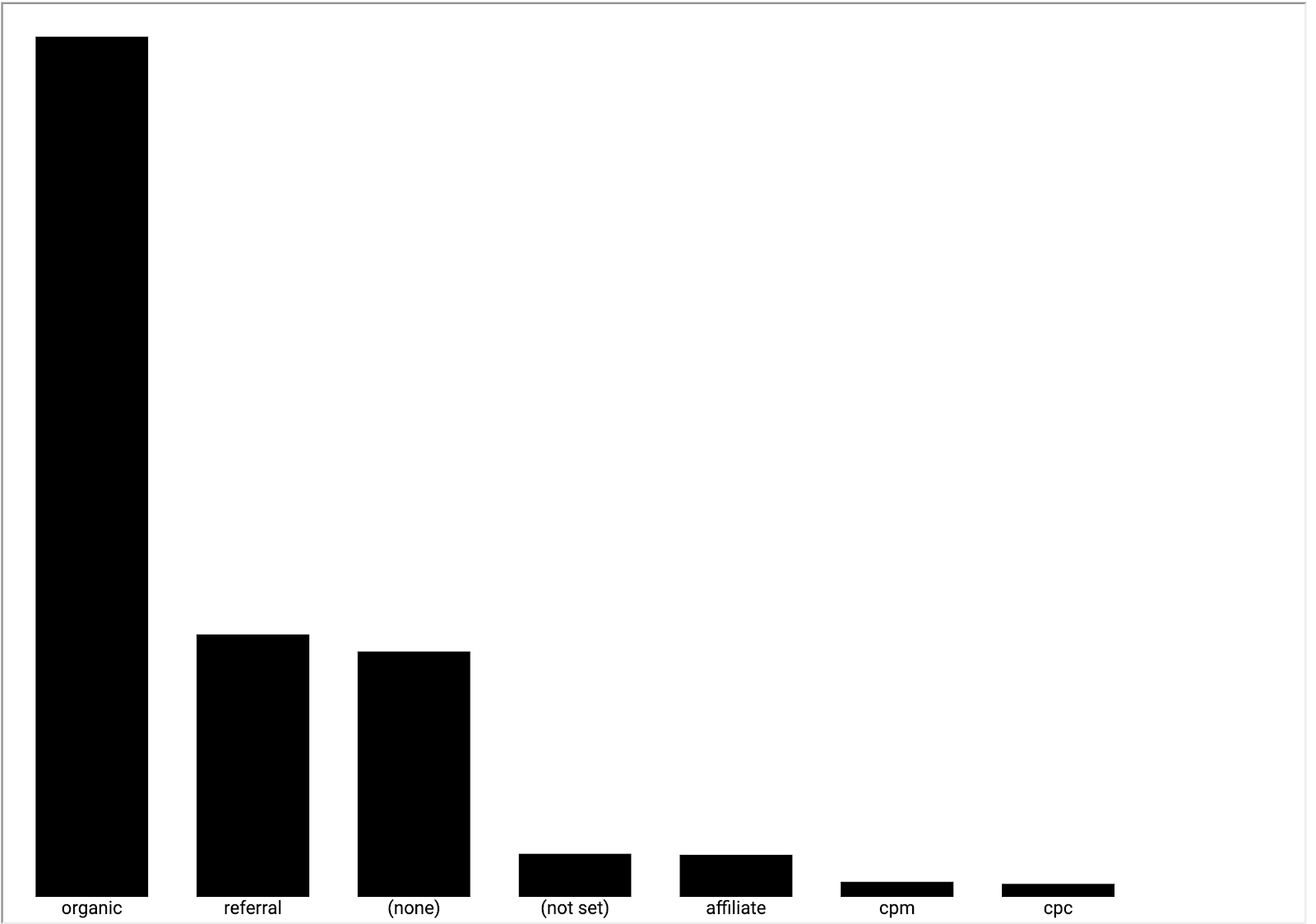
Если локальный сервер все еще работает, проверьте свой браузер. На веб-странице локальной разработки теперь должна отображаться гистограмма, как показано ниже.

10. Обновите манифест (необязательно)
Ваш манифест визуализации содержит метаданные о вашей визуализации, а также расположение JavaScript, конфигурации и CSS вашей визуализации. Обновите значения в своем манифесте — они будут использоваться для предоставления конечному пользователю информации о вашей визуализации.
Отредактируйте src/manifest.json, чтобы описать вашу визуализацию. Образец манифеста ниже.
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. Разверните визуализацию
В src/index.js измените const LOCAL на «false». Визуализация в вашем браузере должна перестать работать. Измененная строка кода выделена жирным шрифтом. Это логическое значение определяет, должен ли код использовать «локальный» файл данных или данные, полученные из Data Studio.
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
Затем в терминале запустите:
npm run build:dev
npm run push:dev
Команда build:dev объединяет ваши зависимости JavaScript в неминифицированный вывод и заменяет значения в вашем манифесте, чтобы отключить кеширование и указать на корзину «dev», которую вы настроили ранее.
Команда push:dev загружает ваши ресурсы визуализации в корзину «dev», которую вы настроили на шаге 1, и выводит расположение корзины на консоль.
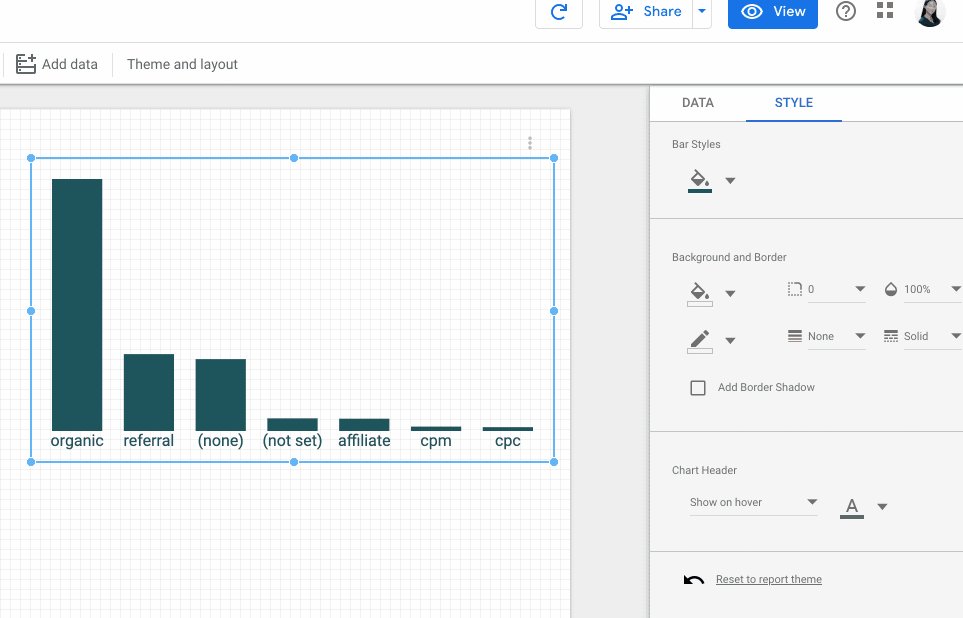
Обновите отчет Студии данных. Вы должны увидеть гистограмму. Попробуйте изменить параметры данных и стиля на панели свойств. Изменение данных приведет к изменению столбцов. Однако выбор стиля цвета панели пока не работает.
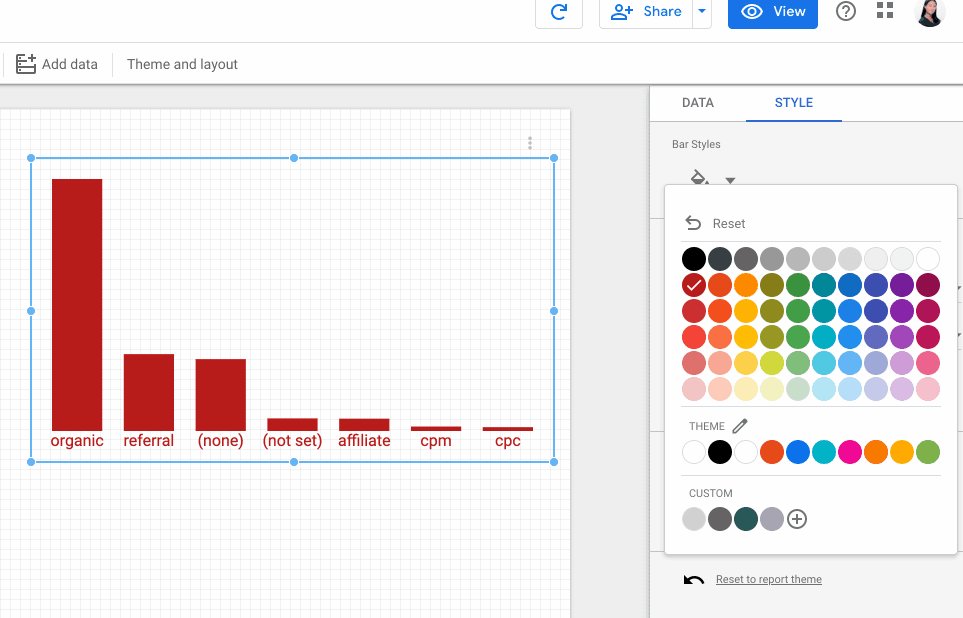
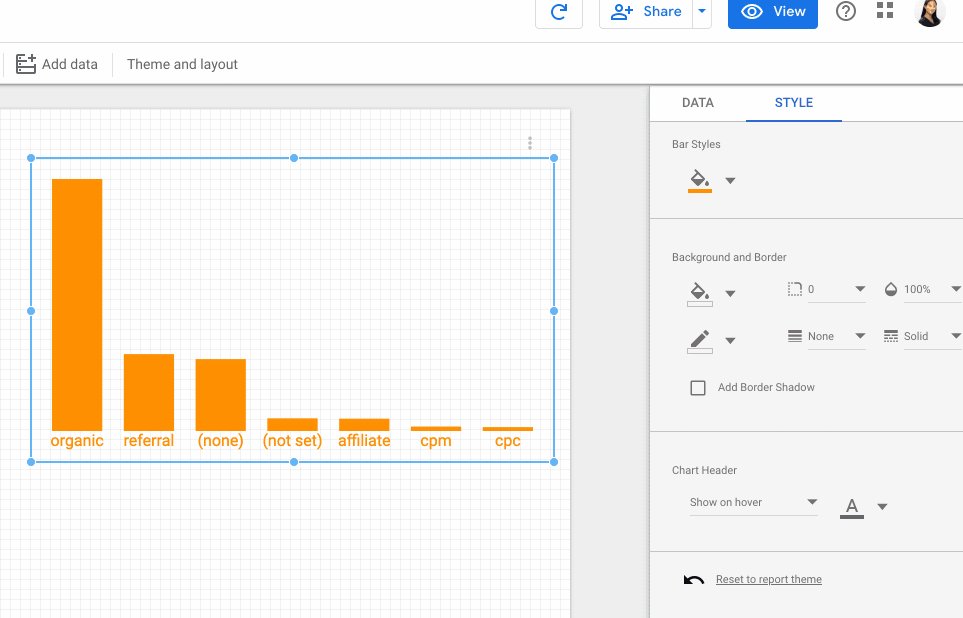
12. Используйте выбор цвета редактора отчетов на гистограмме.
Чтобы редактировать код локально, сначала обновите переменную const LOCAL в src/index.js до true . Затем добавьте новую функцию styleVal() и обновите код в drawViz(). Ваш src/index.js должен выглядеть так:
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
Сохраните src/index.js, затем вернитесь в сеанс локального браузера. Посмотрите, как он работает локально, а затем снова измените const LOCAL на false .
Загрузите обновленные файлы в Google Cloud Storage, выполнив:
npm run build:dev
npm run push:dev
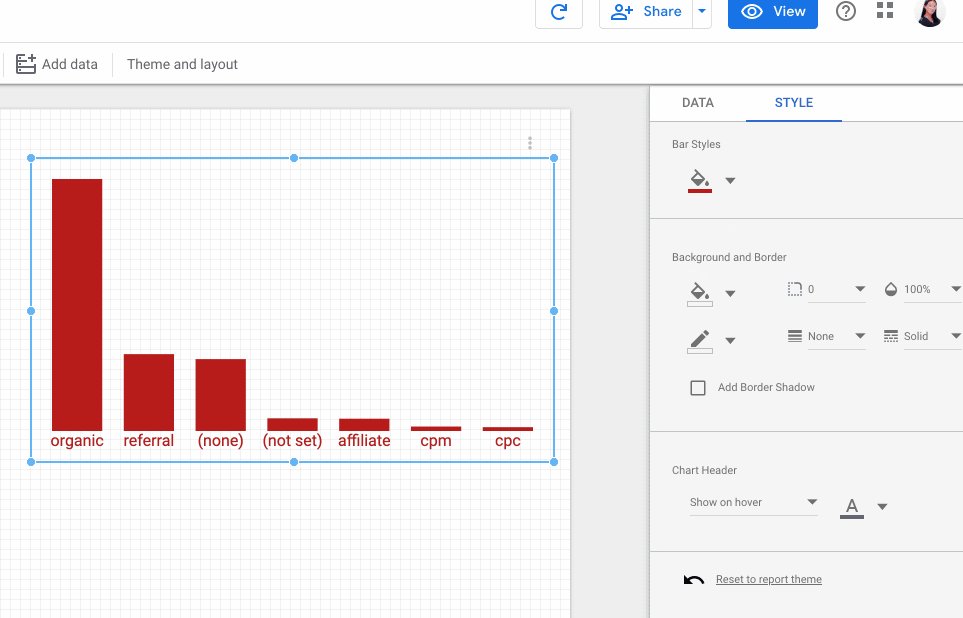
Обновите отчет Студии данных. Теперь вы сможете изменить цвет своих полос.

13. Развертывание продуктов
Развертывания продуктов
Когда вы будете довольны своей визуализацией, убедитесь, что const LOCAL в src/index.js имеет значение false, а затем запустите.
npm run build:prod
npm run push:prod
При этом ваши файлы будут развернуты в вашем «продуктовом» расположении корзины GCS. Кроме того, будет включено кеширование, а встроенный JavaScript будет соответствующим образом минимизирован.
Как и раньше, место вашего развертывания будет напечатано в консоли. Используйте этот «путь к манифесту», чтобы загрузить «продуктовую» визуализацию в отчет Студии данных.
Поздравляем! Вы только что создали свою первую визуализацию сообщества с помощью инструмента dscc-gen.
14. Следующие шаги
Расширьте свою визуализацию
- Добавьте взаимодействия в свою визуализацию
- Узнайте больше о доступных элементах стиля и добавьте дополнительный стиль в свою визуализацию.
Делайте больше с помощью визуализаций сообщества
- Просмотрите ссылки на вспомогательную библиотеку dscc , манифест и файл конфигурации .
- Отправьте свою визуализацию на нашу демонстрацию визуализации сообщества .
- Создайте соединитель сообщества для Data Studio.
Дополнительные ресурсы
Ниже приведены различные ресурсы, к которым вы можете получить доступ, которые помогут вам глубже изучить материал, представленный в этой лаборатории кода.
Тип ресурса | Пользовательские функции | Возможности разработчика |
Документация | ||
Новости и обновления | Зарегистрируйтесь в Студии данных > Настройки пользователя. | |
Задавайте вопросы | Переполнение стека [google-data-studio] Форум разработчиков Студии данных | |
Видео | Вскоре! | |
Примеры |

