1. 简介
借助 Google 数据洞察,您可以免费构建具有精美数据可视化效果的动态互动式信息中心。社区可视化图表是数据洞察的一项功能,可让您使用与数据洞察报告集成的 JavaScript 构建自定义可视化图表。
学习内容
在此 Codelab 中,您将学习:
- Google 数据洞察社区可视化图表的工作原理
- 如何使用我们的命令行工具模板工具构建社区可视化图表
- 如何使用 JavaScript 可视化库构建社区可视化图表
- 如何将社区可视化图表集成到数据洞察信息中心
所需条件
要完成本 Codelab,您需要:
- 访问互联网、网络浏览器和终端,以及您喜爱的文本编辑器
- Google 账号
- 对 Google Cloud Storage 存储分区的访问权限
- 熟悉 JavaScript、Node.js 和命令行
此 Codelab 假定:
- 您已经构建了一个社区可视化图表(Codelab 的 TODO 链接优先)
- 熟悉 Google Cloud Storage
首先,点击右上角的“ ”创建此报告 的副本。在学习此 Codelab 的过程中,请让它在另一个标签页中保持打开状态。
”创建此报告 的副本。在学习此 Codelab 的过程中,请让它在另一个标签页中保持打开状态。
2. 快速调查问卷
您为何选择此 Codelab?
<ph type="x-smartling-placeholder">您计划如何使用此 Codelab/教程?
<ph type="x-smartling-placeholder">您如何评价自己使用数据洞察的体验?
<ph type="x-smartling-placeholder">以下哪一项最能准确描述您的背景?
<ph type="x-smartling-placeholder">请转到下一页以提交调查问卷信息。
3. 使用 dscc-gen 开发社区可视化图表
dscc-gen
dscc-gen 是一款命令行工具,可为社区可视化图表和社区连接器提供专业模板和工作流。社区可视化图表模板提供有效的可视化图表和工作流程,可让您立即查看可视化图表代码更改以及用于验证、构建和部署可视化图表的脚本。
设置
dscc-gen 在部署脚本中使用 gsutil,并使用 npm 和 webpack 构建社区可视化图表 JavaScript 代码。
- 在本地计算机上安装 npm
- 浏览 gsutil 快速入门并设置 Google Cloud Storage 存储分区
- 导航到您要查找项目的本地目录
4. 启动新的 dscc-gen 社区可视化图表项目
打开终端并运行以下命令:
npx @google/dscc-gen viz
dscc-gen 将提示您输入项目名称“dev”GCS storage 位置和“prod”存储位置。以 URI 的形式输入位置,采用 gs 协议,例如gs://my-gs-project/example-dev。“位置信息”可以是 Cloud Storage 存储分区或该存储分区中的文件夹。这两个存储位置不能相同。该工具将验证您是否有权访问所输入的值。如果营业地点不存在,系统会为您创建。
dscc-gen 创建新的社区可视化图表后,它会输出有关如何开始使用的说明。您的终端将如下所示(以加粗斜体输入的内容):
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
您需要修改 src/ 中的文件(具体来说就是 index.js、index.json 和 index.css)来编写可视化图表。
dist/ 中的文件允许您在浏览器中在本地预览可视化图表。webpack.config.js 用于在本地运行可视化。README.md 提供了模板文件和命令的概览。
5. 在本地预览可视化图表
按照建议的说明操作,并在终端中运行以下命令:
cd <folder name>
npm run start
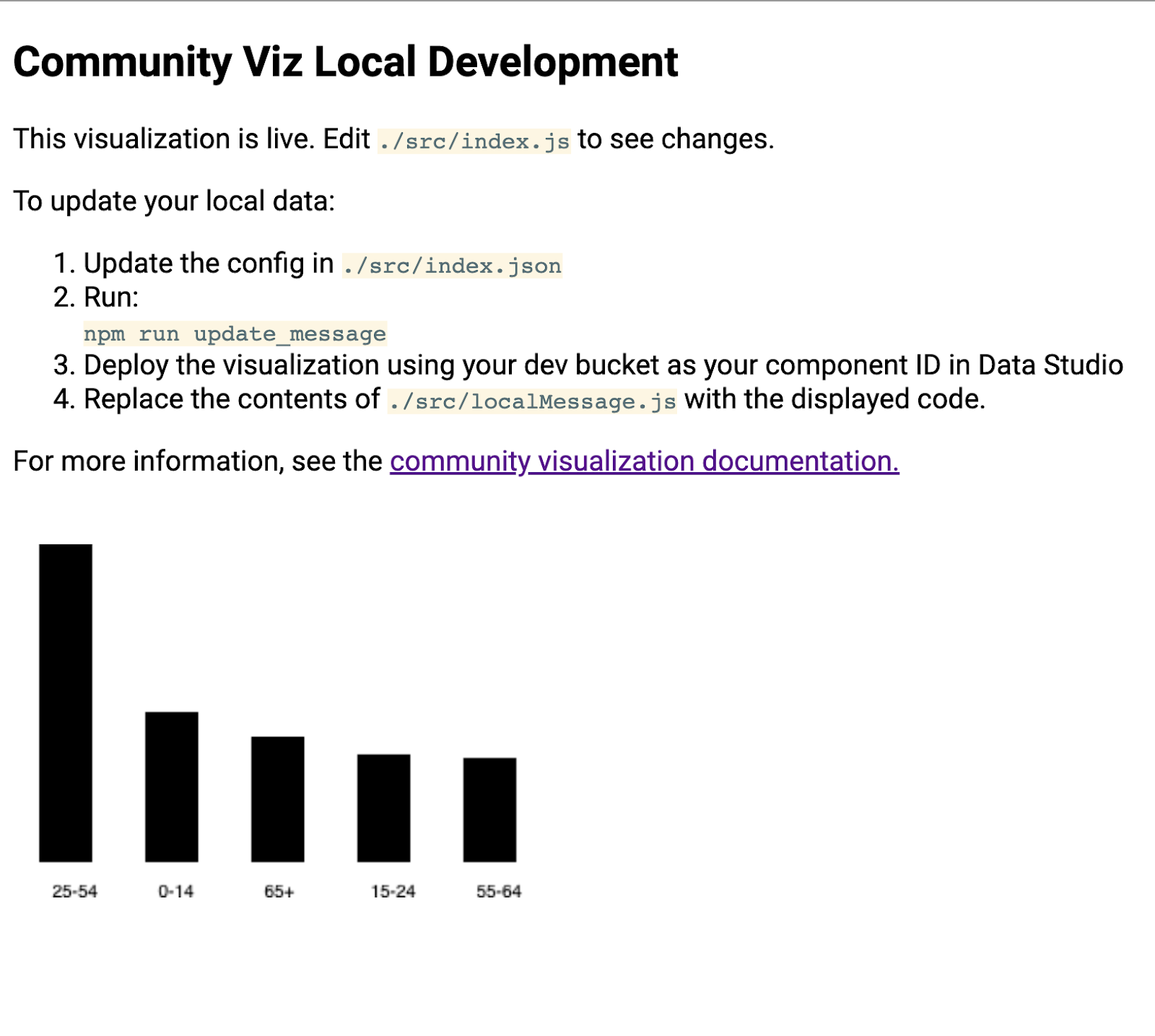
系统随即会打开一个网页,显示如下网页:

请在下一步中了解详情。
6. [信息] dscc-gen 工作流的预期运行方式
dscc-gen 可视化图表模板提供了有效的可视化图表,以及有关如何使用该模板的说明。主要功能如下:
更新本地消息:示例消息包含在模板中,但可能无法反映您想要支持的用例。您应该下载反映您要构建的可视化图表的示例数据。
本地开发工作流:使用更新本地数据中的数据,在本地编写和测试代码。
构建和部署可视化图表:构建代码并进行将其上传到您的 Google Cloud Storage 存储分区
在数据洞察中加载可视化图表:将可视化图表添加到数据洞察报告中。
7. 定义配置
配置文件是您(可视化开发者)与使用可视化图表的报告编辑者之间的合约。它定义了将可视化图表加载到数据洞察后可用的选项。
对于此条形图可视化效果,配置将包含一个维度和一个指标,以及一个样式元素(可让报告编辑器更改条形图样式)。
将 src/index.json 的内容替换为以下代码。请确保包含所有括号。如果您要重新输入,请务必注意方括号和花括号以及嵌套结构之间的区别。
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. 下载更新的消息
如需更新本地存储的数据,请运行以下命令:
npm run update_message
您的终端应如下所示:
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
此命令会将一个可视化图表部署到数据洞察,该可视化图表会将接收到的数据输出到本地可视化图表。脚本会输出可视化图表的部署位置(上面突出显示的部分)。您将使用此位置在数据洞察中加载可视化图表。
要加载可视化图表,请打开您之前复制的报告。
- 转到“修改报告”
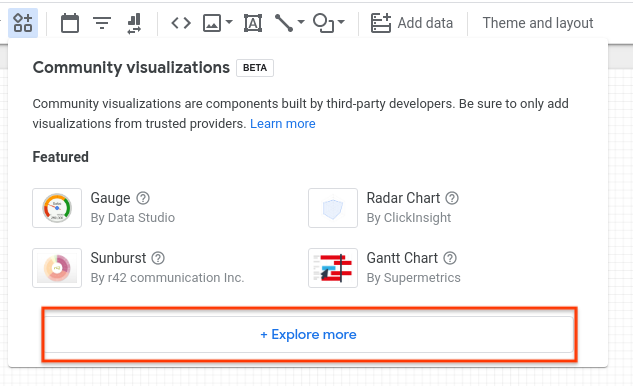
- 点击“社区可视化图表和组件”(在工具栏中)

- 点击“探索更多内容”

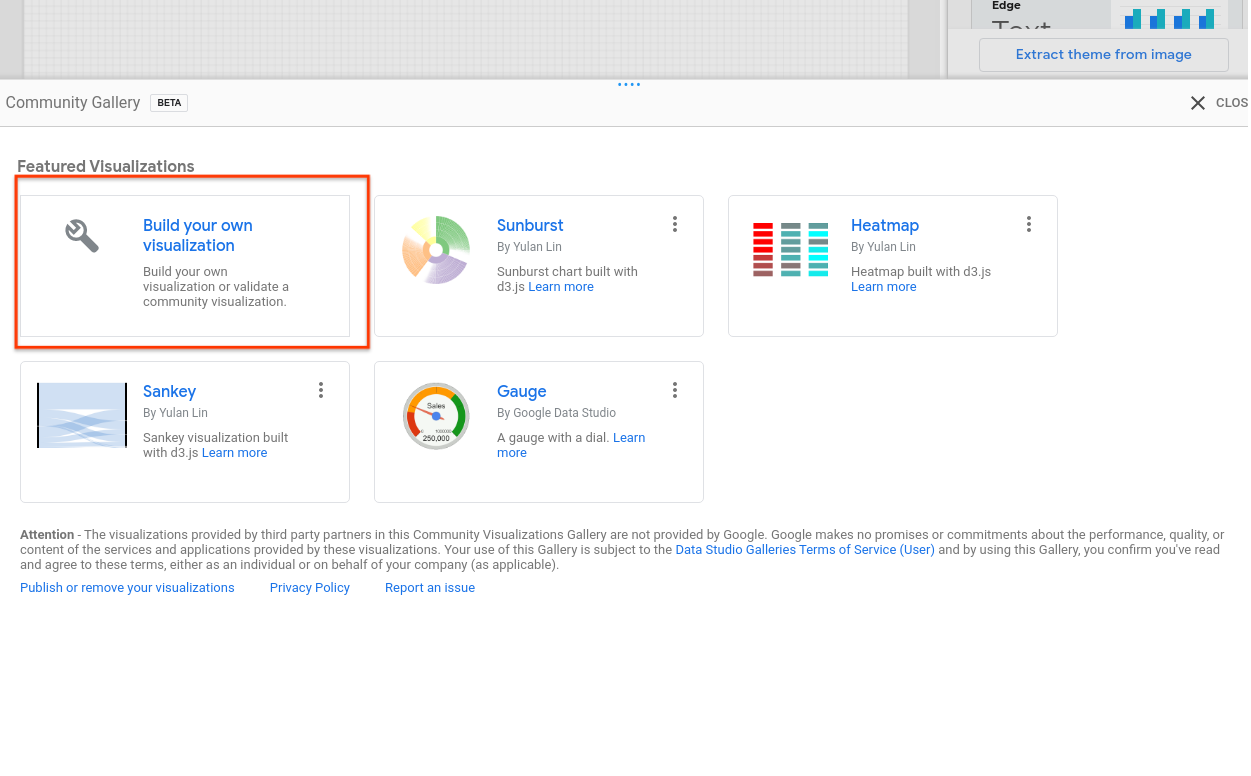
- 点击“构建您自己的可视化图表”
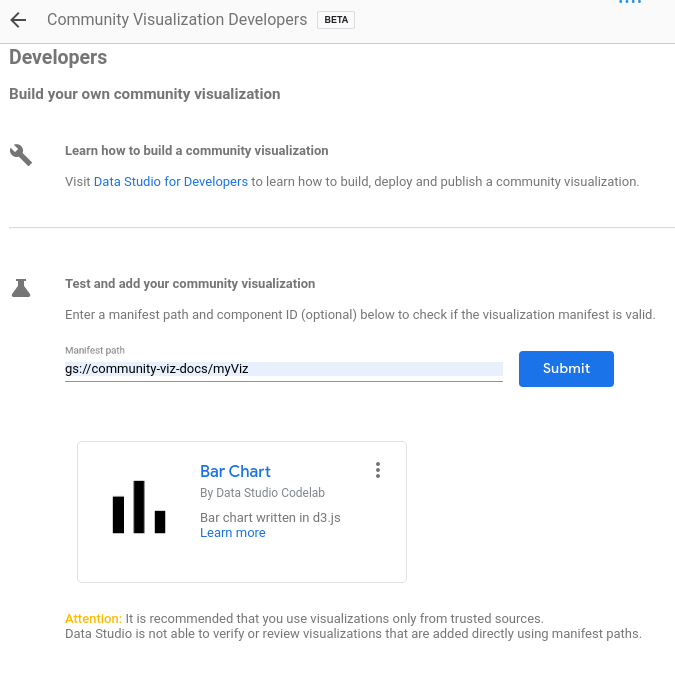
- 输入您的清单路径(终端中显示的
gs://...位置),然后点击“提交”

- 点击呈现的卡片即可将其添加到您的报告中
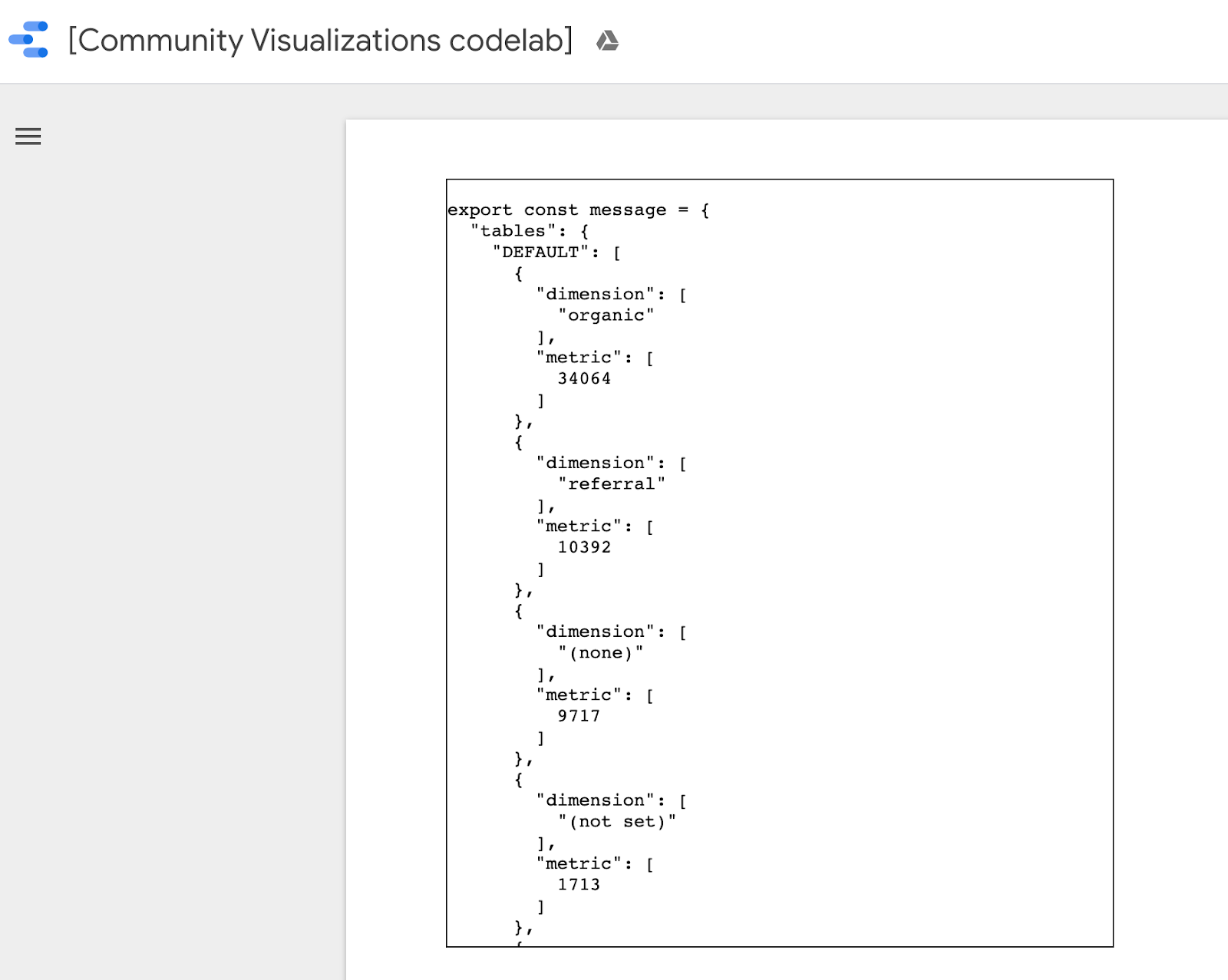
可视化图表应呈现如下所示的 JSON:

右键点击并选择全部内容,以复制整封邮件,然后将 src/localMessage.js 的内容替换为您刚复制的内容。保存文件。
浏览器中本地运行的可视化图表应该不会再显示,而且您在控制台中查看时会看到错误。
9. 为条形图编写 JavaScript
首先,运行以下命令将 d3.js 添加为依赖项。
npm install d3
然后,将 src/index.js 替换为以下代码。上一步中的更改以粗体显示。
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
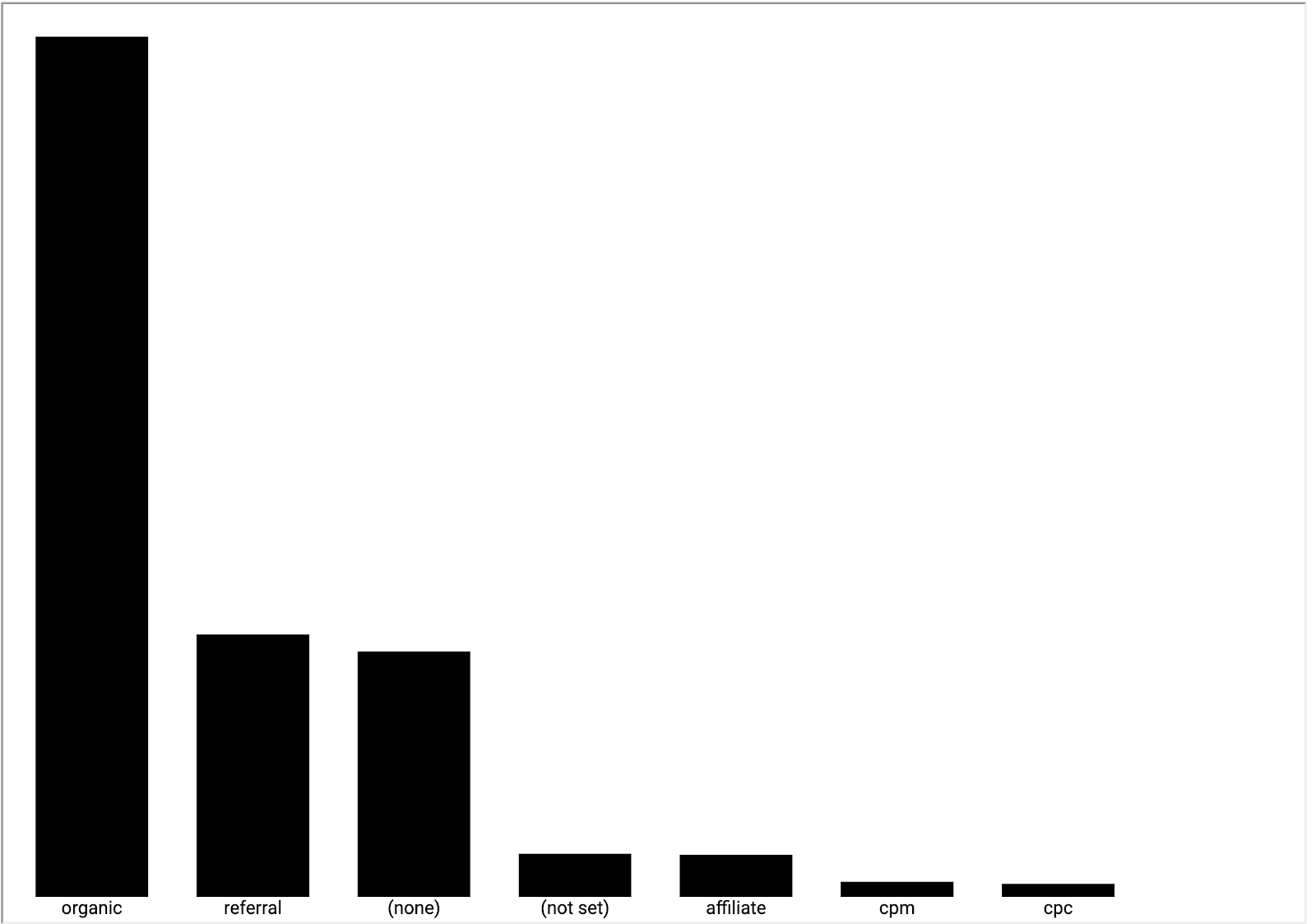
如果本地服务器仍在运行,请检查您的浏览器。现在,本地开发网页应该会显示一个条形图,如下所示。

10. 更新清单(可选)
您的可视化图表清单包含有关可视化图表的元数据,以及可视化图表 JavaScript、配置和 CSS 的位置。更新清单中的值 - 这些值将用于向最终用户提供有关可视化图表的信息。
修改 src/manifest.json 以描述您的可视化图表。示例清单如下所示。
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. 部署可视化图表
在 src/index.js 中,将常量 LOCAL 更改为“false”。您浏览器中的可视化图表应该停止运行。更改后的代码行以粗体显示。此布尔值配置代码是否应使用“local”数据文件或从数据洞察接收的数据。
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
然后,在终端中运行以下命令:
npm run build:dev
npm run push:dev
build:dev 命令会将 JavaScript 依赖项捆绑到未缩减的输出,并替换清单中的值以停用缓存并指向“dev”存储分区。
push:dev 命令会将您的可视化图表资源上传到“dev”文件夹您在第 1 步中配置的存储分区,并将存储分区位置输出到控制台。
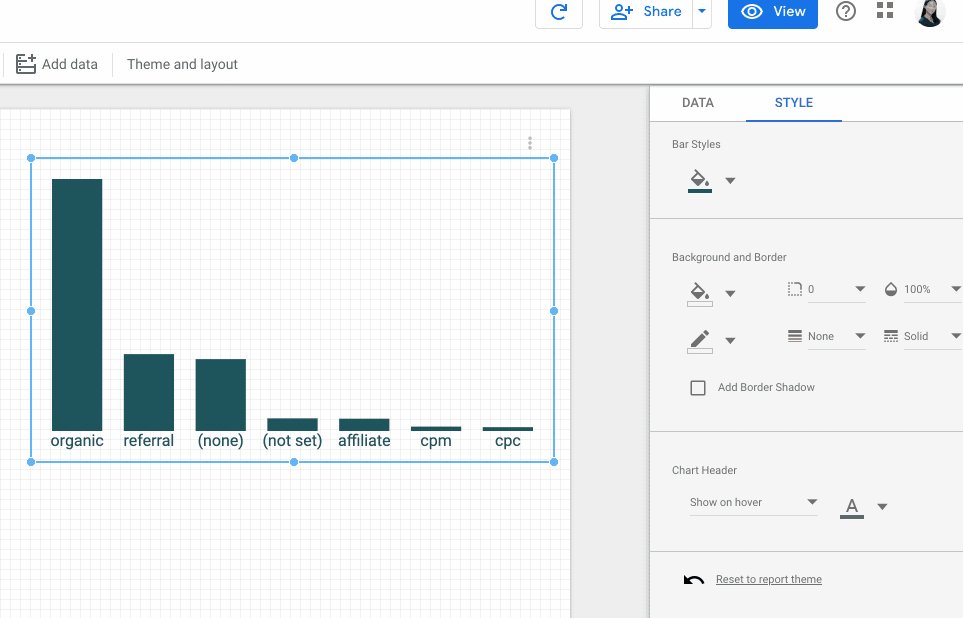
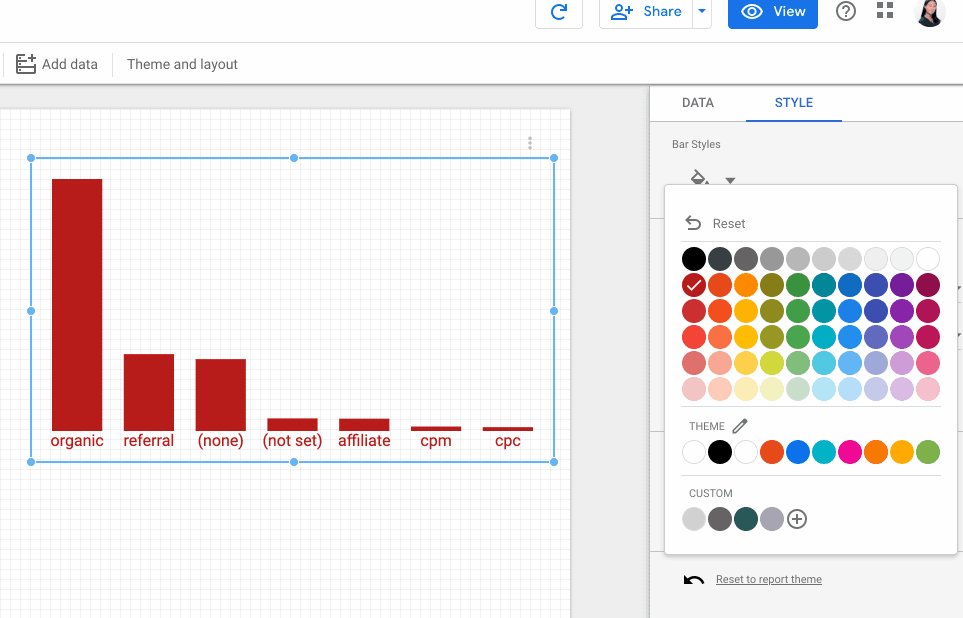
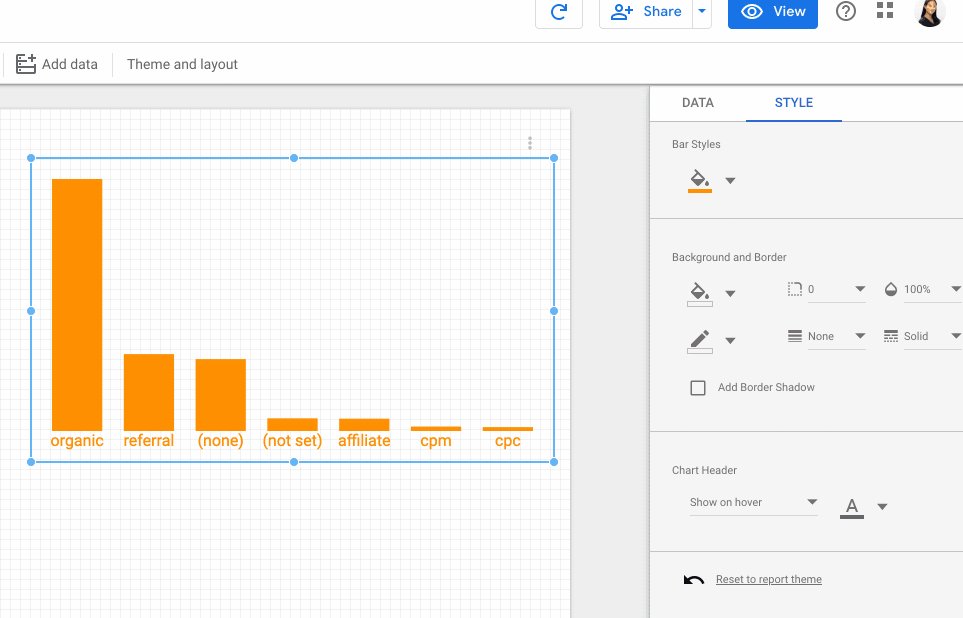
刷新数据洞察报告。您应该会看到一个条形图。请尝试在属性面板中更改数据和样式选项。更改数据会改变条形。但是,条形颜色样式选择器目前还无法工作。
12. 在条形图中使用报告编辑器所选的颜色
如需在本地修改代码,请先将 src/index.js 中的常量 LOCAL 变量更新为 true。然后,添加一个名为 styleVal() 的新函数,并更新 drawViz() 中的代码。您的 src/index.js 应如下所示:
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
保存 src/index.js,然后返回到本地浏览器会话。看其在本地运行,然后再次将常量 LOCAL 更改为 false。
运行以下命令,将更新后的文件上传到 Google Cloud Storage:
npm run build:dev
npm run push:dev
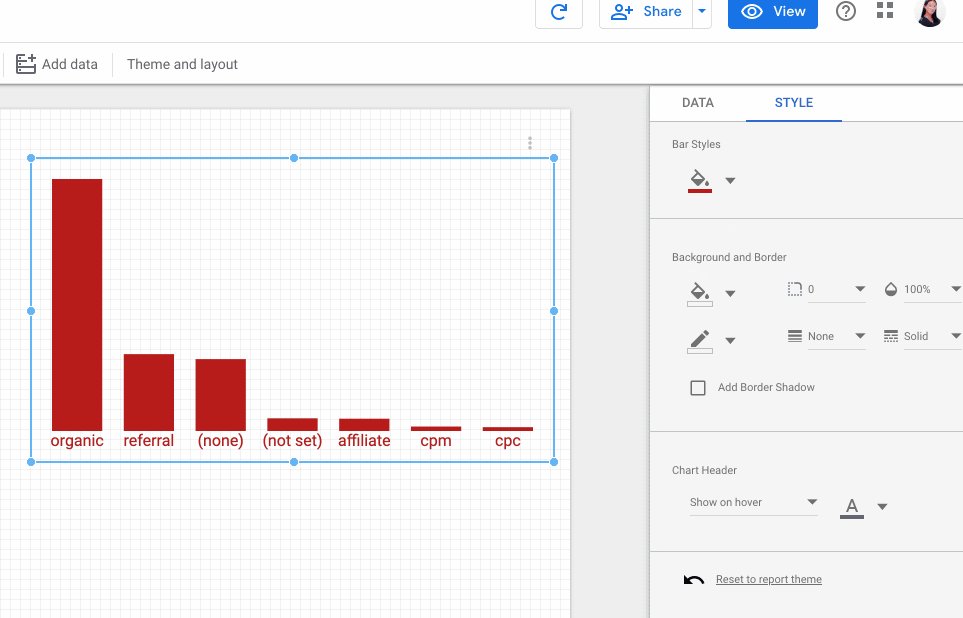
刷新数据洞察报告。您现在应该可以更改条形的颜色。

13. Prod 部署
Prod 部署
对可视化结果感到满意后,请确保 src/index.js 中的 const LOCAL 为 false,然后运行。
npm run build:prod
npm run push:prod
此操作会将您的文件部署到“生产环境”GCS 存储分区位置。此外,将会启用缓存,并适当地缩减捆绑的 JavaScript。
和之前一样,控制台中会输出部署的位置。使用此“清单路径”从 Cloud Shell 中数据洞察报告中的图表
恭喜!您刚刚使用 dscc-gen 工具构建了您的第一个社区可视化图表。
14. 后续步骤
扩展可视化图表
- 向可视化图表中添加互动
- 详细了解可用的样式元素并为您的可视化图表添加其他样式。
利用社区可视化图表执行更多操作
- 查看 dscc 帮助程序库、清单和配置文件的参考资料。
- 将您的可视化图表提交至我们的社区可视化图表展示。
- 为数据洞察构建社区连接器 。
其他资源
下面列出了各种资源,可帮助您更深入地了解此 Codelab 中介绍的内容。
资源类型 | 用户功能 | 开发者功能 |
文档 | ||
新闻和最新动态 | 在数据洞察中注册 >用户设置 | |
提问 | ||
视频 | 即将推出! | |
示例 |

