1. مقدمه
Google Data Studio به شما امکان می دهد داشبوردهای پویا و تعاملی را با تجسم داده های زیبا به صورت رایگان بسازید. تجسمهای انجمن یک ویژگی برای Data Studio است که به شما امکان میدهد تجسمهای سفارشی را با جاوا اسکریپت بسازید که با گزارشهای Data Studio شما یکپارچه شود.
چیزی که یاد خواهید گرفت
در این کد لبه یاد خواهید گرفت:
- نحوه عملکرد تجسم انجمن داده استودیوی Google
- چگونه با ابزار الگوی خط فرمان خود یک تجسم جامعه بسازیم
- نحوه استفاده از کتابخانه های تجسم جاوا اسکریپت برای ایجاد تجسم های انجمن
- چگونه تجسم جامعه خود را در داشبورد استودیو داده ادغام کنید
آنچه شما نیاز دارید
برای تکمیل این کد لبه، شما نیاز دارید:
- دسترسی به اینترنت، مرورگر وب و ترمینال و ویرایشگر متن مورد علاقه خود
- یک اکانت گوگل
- دسترسی به سطل Google Cloud Storage
- آشنایی با جاوا اسکریپت، Node.js و خط فرمان
این کد لبه فرض می کند:
- شما قبلاً یک تجسم انجمن ساختهاید (لاب کد اول پیوند TODO)
- با Google Cloud Storage آشنا هستید
برای شروع، با کلیک کردن ، یک کپی از این گزارش تهیه کنید  در گوشه سمت راست بالا همانطور که در بخش کدها می روید، آن را در یک برگه دیگر باز نگه دارید.
در گوشه سمت راست بالا همانطور که در بخش کدها می روید، آن را در یک برگه دیگر باز نگه دارید.
2. بررسی سریع
چرا این کد لبه را انتخاب کردید؟
چگونه می خواهید از این نرم افزار / آموزش استفاده کنید؟
تجربه خود را با Data Studio چگونه ارزیابی می کنید؟
چه چیزی پیشینه شما را بهتر توصیف می کند؟
برای ارسال اطلاعات نظرسنجی به صفحه بعدی بروید.
3. توسعه تجسم جامعه با dscc-gen
dscc-gen
dscc-gen یک ابزار خط فرمان است که قالبها و گردشهای کاری را برای تجسمهای انجمن و اتصالدهندههای انجمن فراهم میکند. الگوی تجسم انجمن یک تجسم کاری و یک گردش کار را ارائه می دهد که به شما امکان می دهد فوراً تغییرات کد تجسم خود را مشاهده کنید و اسکریپت هایی را برای اعتبارسنجی، ساخت و استقرار تجسم های خود مشاهده کنید.
راه اندازی
dscc-gen از gsutil در اسکریپتهای توسعه و npm و بسته وب برای ساخت کد جاوا اسکریپت تجسم جامعه استفاده میکند.
- npm را روی رایانه محلی خود نصب کنید
- از طریق راه اندازی سریع gsutil بروید و یک سطل ذخیره سازی ابری Google راه اندازی کنید
- به دایرکتوری محلی بروید که در آن می خواهید پروژه خود را قرار دهید
4. یک پروژه جدید dscc-gen Community Visualization را شروع کنید
یک ترمینال را باز کنید و دستور را اجرا کنید:
npx @google/dscc-gen viz
dscc-gen از شما یک نام پروژه، یک مکان ذخیره سازی GCS "dev" و یک مکان ذخیره سازی "prod" می خواهد. مکان را به عنوان یک URI با پروتکل gs وارد کنید، به عنوان مثال gs://my-gs-project/example-dev . یک "مکان" می تواند یک سطل فضای ذخیره سازی ابری یا یک پوشه در آن سطل باشد. دو مکان ذخیره سازی باید متفاوت باشند. این ابزار تأیید می کند که شما به مقادیری که وارد می کنید دسترسی دارید. اگر مکان ها وجود نداشته باشند، برای شما ایجاد می شوند.
هنگامی که dscc-gen یک تجسم اجتماعی جدید ایجاد کرد، دستورالعملهایی را در مورد نحوه شروع چاپ میکند. ترمینال شما چیزی شبیه به این خواهد بود (ورودی شما با حروف کج برجسته ):
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
شما فایل ها را در src/ - به طور خاص، index.js , index.json و index.css - ویرایش خواهید کرد تا بصری خود را بنویسید.
فایلهای در dist/ به شما امکان میدهند تجسم خود را به صورت محلی در یک مرورگر مشاهده کنید. webpack.config.js برای اجرای تجسم به صورت محلی استفاده می شود. README.md یک نمای کلی از فایل ها و دستورات قالب ارائه می دهد.
5. تجسم خود را به صورت محلی پیش نمایش کنید
دستورالعمل های پیشنهادی را دنبال کنید و دستورات زیر را در ترمینال خود اجرا کنید:
cd <folder name>
npm run start
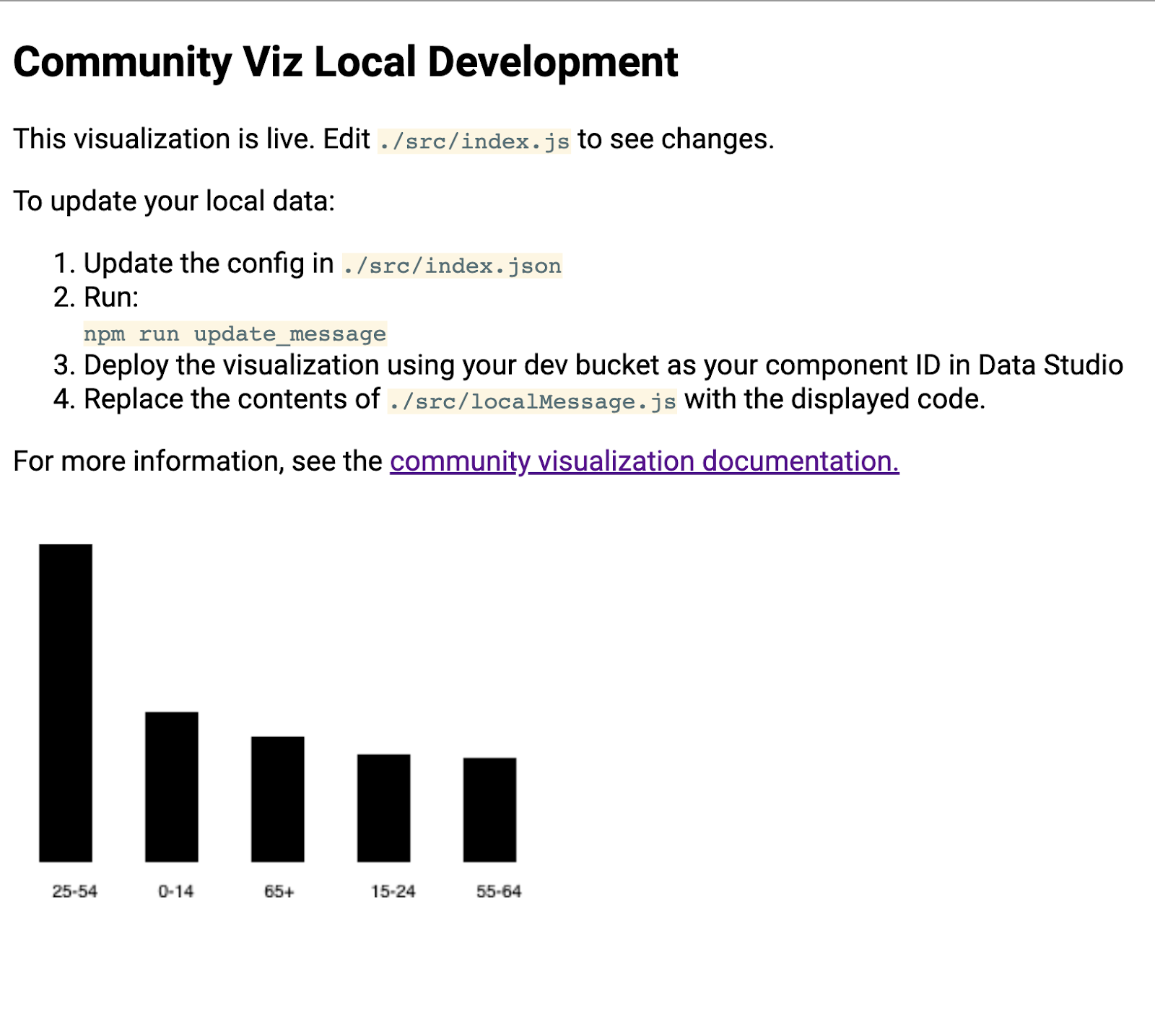
یک مرورگر با یک صفحه وب به شکل زیر باز می شود:

در مرحله بعد بیشتر بدانید.
6. [اطلاعات] نحوه کار کردن گردش کار dscc-gen
الگوی تجسم dscc-gen با یک تصویرسازی کارآمد و دستورالعملهایی در مورد نحوه استفاده از الگو ارائه میشود. در اینجا عملکرد اصلی است:
پیام محلی خود را به روز کنید: پیام نمونه در الگو گنجانده شده است، اما احتمالاً منعکس کننده مورد استفاده ای نیست که می خواهید پشتیبانی کنید. شما باید داده های نمونه ای را دانلود کنید که منعکس کننده تصویرسازی است که می خواهید بسازید.
گردش کار توسعه محلی : با استفاده از داده های به روز رسانی داده های محلی خود ، کد خود را به صورت محلی بنویسید و آزمایش کنید.
تجسم خود را بسازید و به کار بگیرید: کد خود را بسازید و آن را در سطل های ذخیره سازی ابری Google خود آپلود کنید.
viz خود را در Data Studio بارگیری کنید: تجسم را به گزارش Data Studio خود اضافه کنید.
7. یک پیکربندی تعریف کنید
فایل پیکربندی قرارداد بین شما (توسعه دهنده viz) و ویرایشگر گزارش است که از تجسم استفاده می کند. پس از بارگیری تجسم در Data Studio، گزینه های موجود را تعریف می کند.
برای این تجسم نمودار میله ای، پیکربندی دارای یک بعد و یک متریک و همچنین یک عنصر سبک است که به ویرایشگر گزارش اجازه می دهد سبک نمودار میله ای را تغییر دهد.
محتویات src/index.json را با موارد زیر جایگزین کنید. مطمئن شوید که تمام براکت ها را درج کرده اید. اگر دوباره آن را تایپ می کنید، مطمئن شوید که به تفاوت بین براکت های مربع و مجعد و ساختار تودرتو توجه کرده اید.
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. پیام به روز شده را دانلود کنید
برای به روز رسانی داده های ذخیره شده محلی خود، اجرا کنید:
npm run update_message
ترمینال شما باید چیزی شبیه به این باشد:
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
این دستور یک تصویرسازی را در Data Studio مستقر میکند که دادههای دریافتی را در یک محلی چاپ میکند. اسکریپت ها محل استقرار تجسم شما را چاپ می کنند (که در بالا مشخص شده است). از این مکان برای بارگیری تجسم خود در Data Studio استفاده خواهید کرد.
برای بارگیری تجسم خود، گزارشی را که قبلاً کپی کردهاید باز کنید.
- به "ویرایش گزارش" بروید
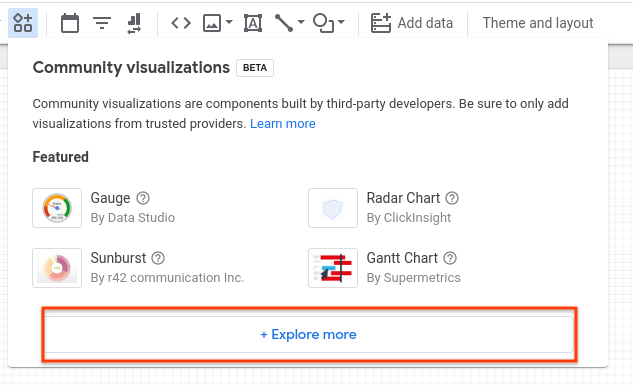
- در نوار ابزار روی «تجسمها و مؤلفههای انجمن» کلیک کنید

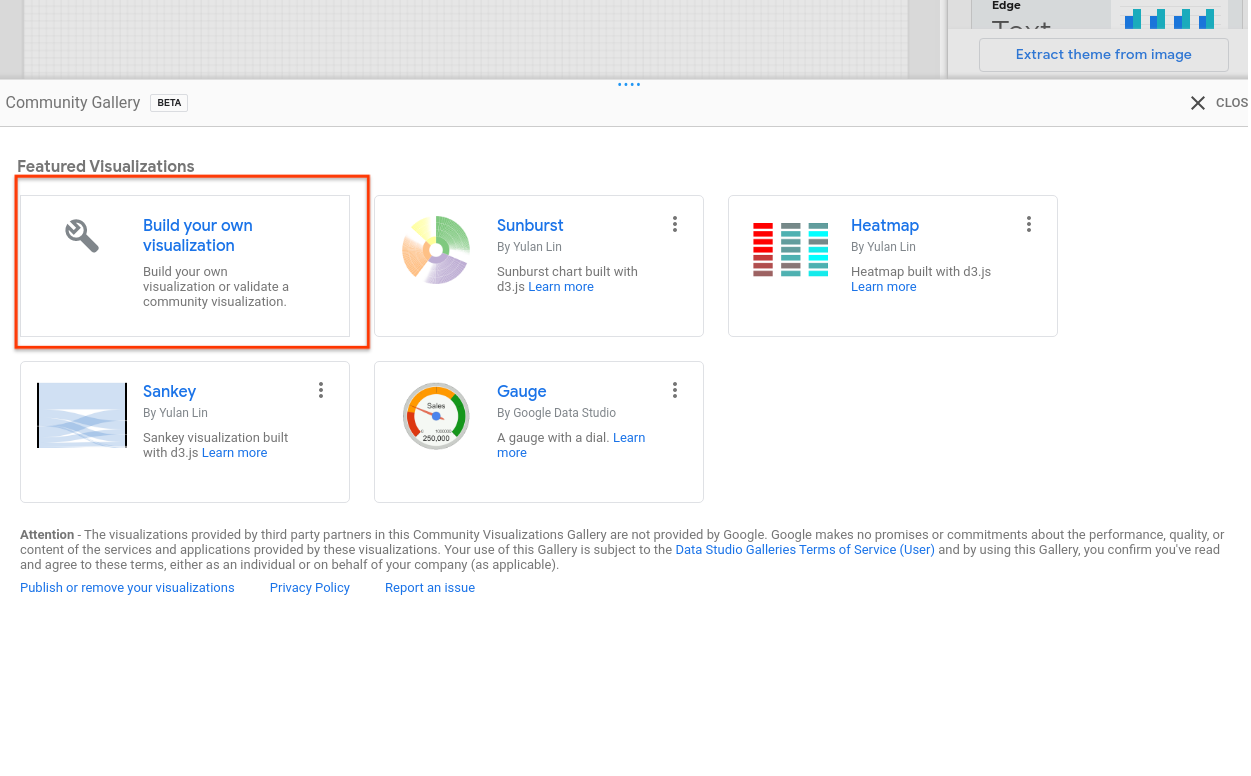
- روی "کاوش بیشتر" کلیک کنید

- روی «تجسم خود بسازید» کلیک کنید
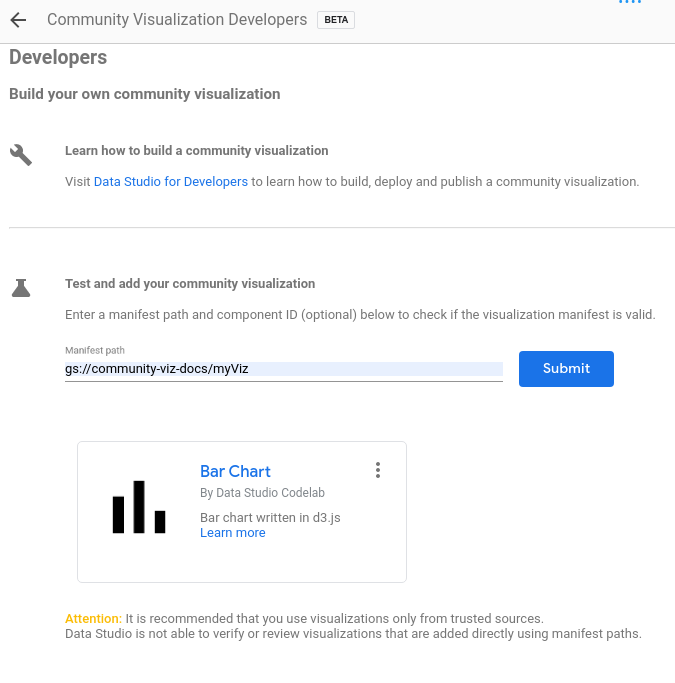
- مسیر مانیفست خود را وارد کنید (محل
gs://...که در ترمینال شما چاپ شده است) و روی ارسال کلیک کنید

- روی کارت رندر شده کلیک کنید تا به گزارش خود اضافه شود
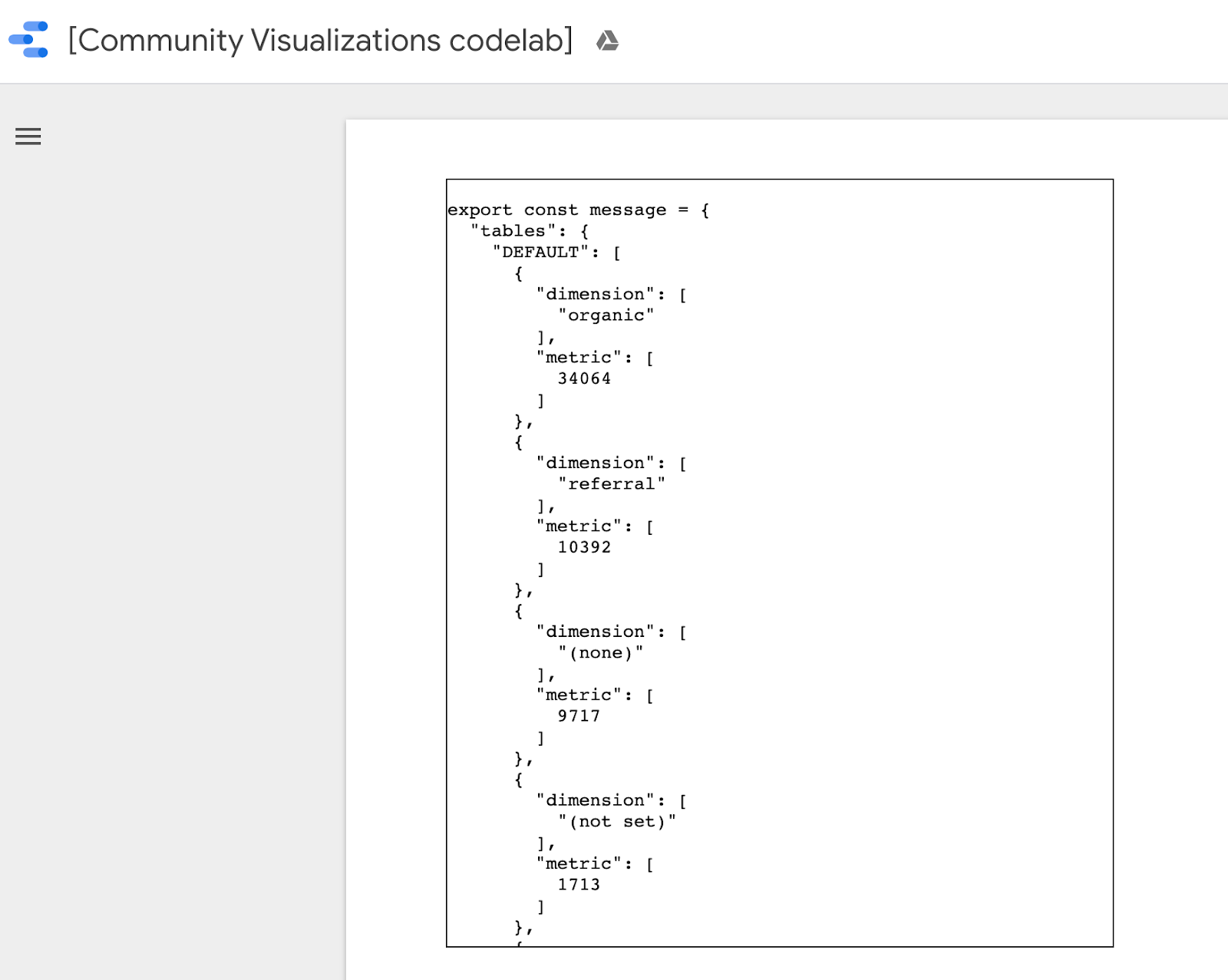
تجسم باید JSON را که چیزی شبیه به این است ارائه دهد:

کل پیام را با کلیک راست و انتخاب همه کپی کنید و محتویات src/localMessage.js را با آنچه کپی کرده اید جایگزین کنید. فایل را ذخیره کنید.
تجسمی که به صورت محلی در مرورگر شما اجرا می شود دیگر نباید نشان داده شود و اگر به کنسول نگاه کنید، خطا می بینید.
9. جاوا اسکریپت را برای نمودار میله ای بنویسید
ابتدا دستور زیر را اجرا کنید تا d3.js را به عنوان وابستگی اضافه کنید.
npm install d3
سپس src/index.js را با کد زیر جایگزین کنید. تغییرات مرحله آخر پررنگ هستند.
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
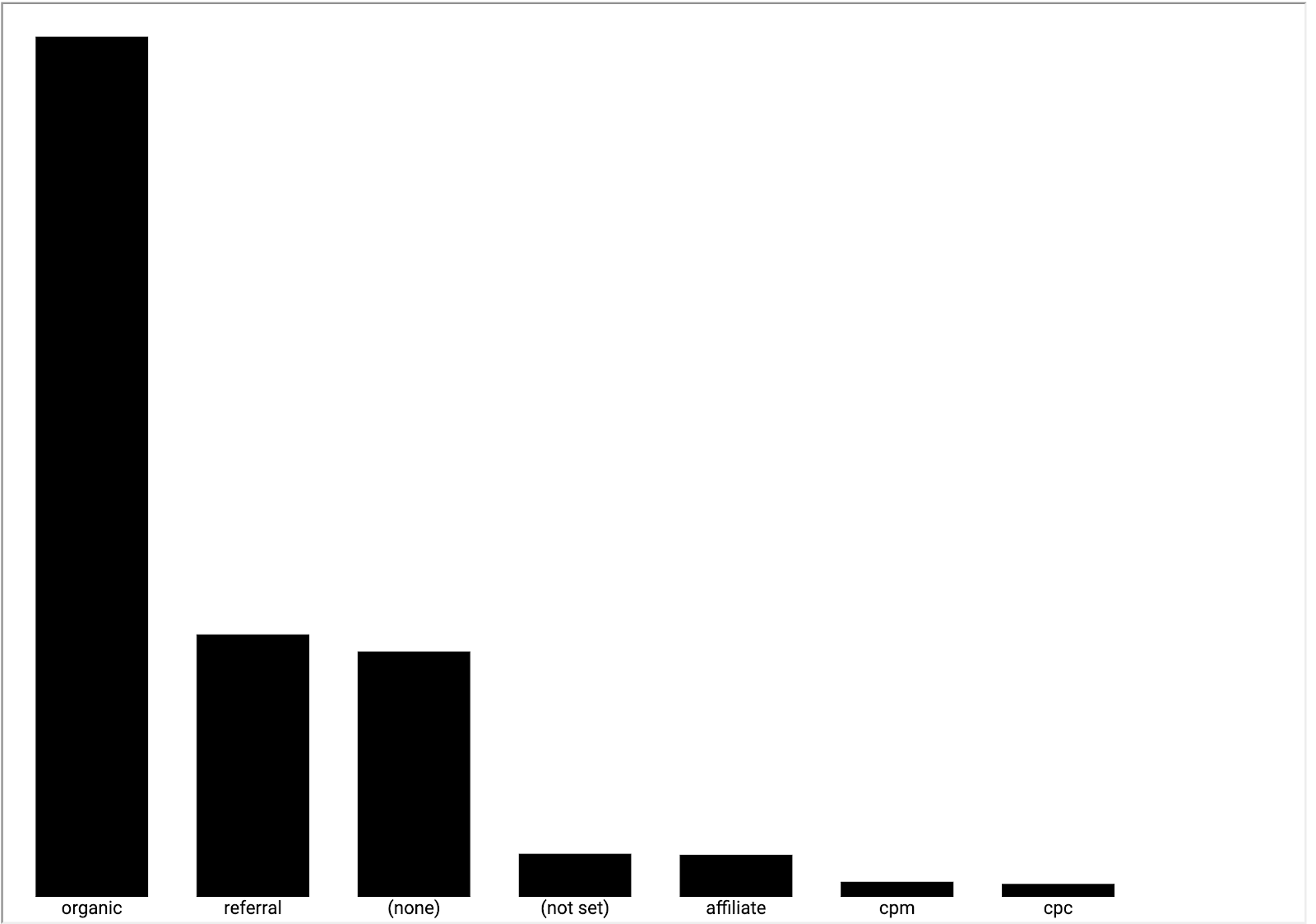
اگر سرور محلی همچنان در حال اجرا است، مرورگر خود را بررسی کنید. صفحه وب توسعه محلی اکنون باید یک نمودار میله ای مانند تصویر زیر نشان دهد.

10. بهروزرسانی مانیفست (اختیاری)
مانیفست تجسم شما حاوی متادیتا درباره تجسم شما و همچنین مکان جاوا اسکریپت، پیکربندی و CSS تجسم شما است. مقادیر را در مانیفست خود به روز کنید - از آنها برای ارائه اطلاعات کاربر نهایی درباره تجسم شما استفاده می شود.
src/manifest.json را برای توصیف تجسم خود ویرایش کنید. نمونه مانیفست در زیر آمده است.
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. تجسم را اجرا کنید
در src/index.js ، const LOCAL را به "false" تغییر دهید. تجسم در مرورگر شما باید از کار بیفتد. خط کد تغییر یافته به صورت پررنگ است. این بولی پیکربندی می کند که آیا کد باید از یک فایل داده "محلی" یا داده های دریافت شده از Data Studio استفاده کند یا خیر.
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
سپس در ترمینال خود، اجرا کنید:
npm run build:dev
npm run push:dev
دستور build:dev وابستگی های جاوا اسکریپت شما را در یک خروجی مینیمینه نشده بسته بندی می کند و مقادیر موجود در مانیفست شما را جایگزین می کند تا کش را غیرفعال کند و به سطل "dev" که قبلاً پیکربندی کرده اید اشاره کند.
دستور push:dev منابع تجسم شما را در سطل "dev" که در مرحله 1 پیکربندی کرده اید آپلود می کند و مکان سطل را در کنسول چاپ می کند.
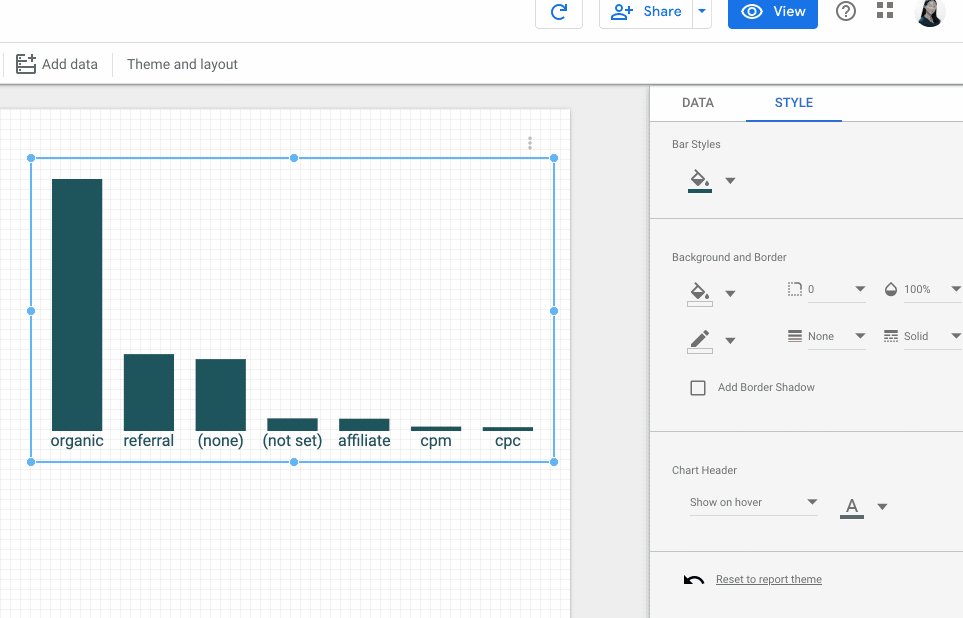
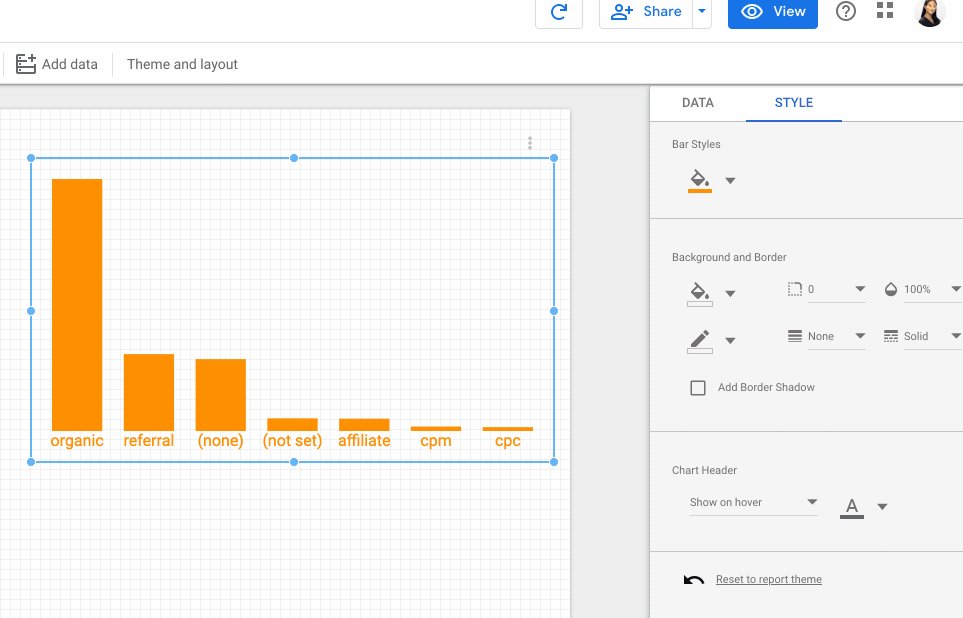
گزارش Data Studio را بازخوانی کنید. شما باید نمودار میله ای را ببینید. گزینه های داده و سبک را در پانل ویژگی تغییر دهید. تغییر داده ها باعث تغییر میله ها می شود. با این حال، انتخابگر سبک رنگ نوار هنوز کار نخواهد کرد.
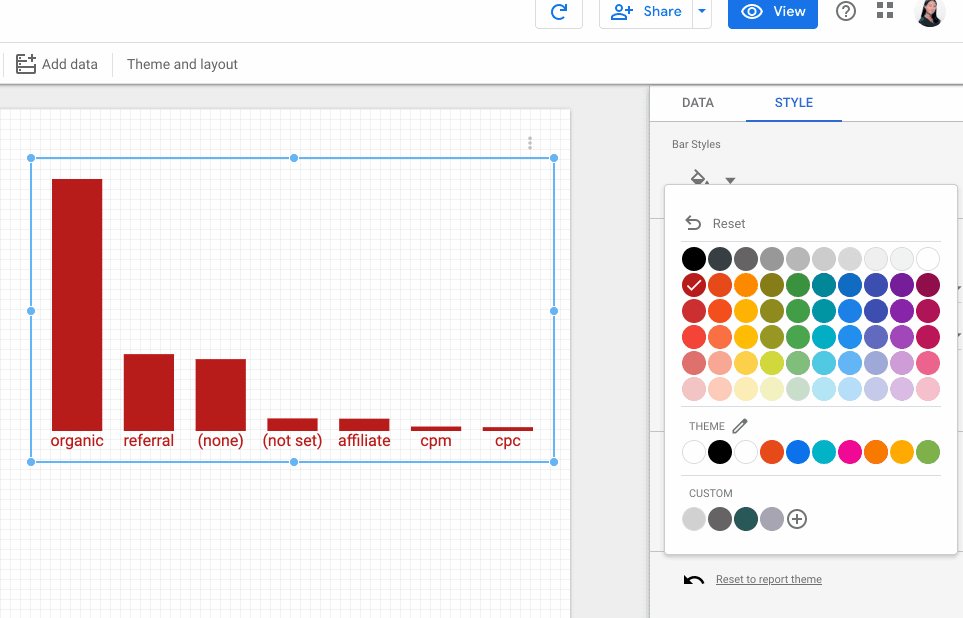
12. از انتخاب رنگ ویرایشگر گزارش در نمودار میله ای استفاده کنید
برای ویرایش کد به صورت محلی، ابتدا متغیر const LOCAL در src/index.js به true به روز کنید. سپس یک تابع جدید به نام styleVal() اضافه کنید و کد را در drawViz() به روز کنید. src/index.js شما باید به شکل زیر باشد:
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
src/index.js را ذخیره کنید، سپس به جلسه مرورگر محلی خود برگردید. مشاهده کنید که به صورت محلی اجرا می شود، سپس دوباره، const LOCAL را به false تغییر دهید.
فایل های به روز شده خود را با اجرای زیر در Google Cloud Storage آپلود کنید:
npm run build:dev
npm run push:dev
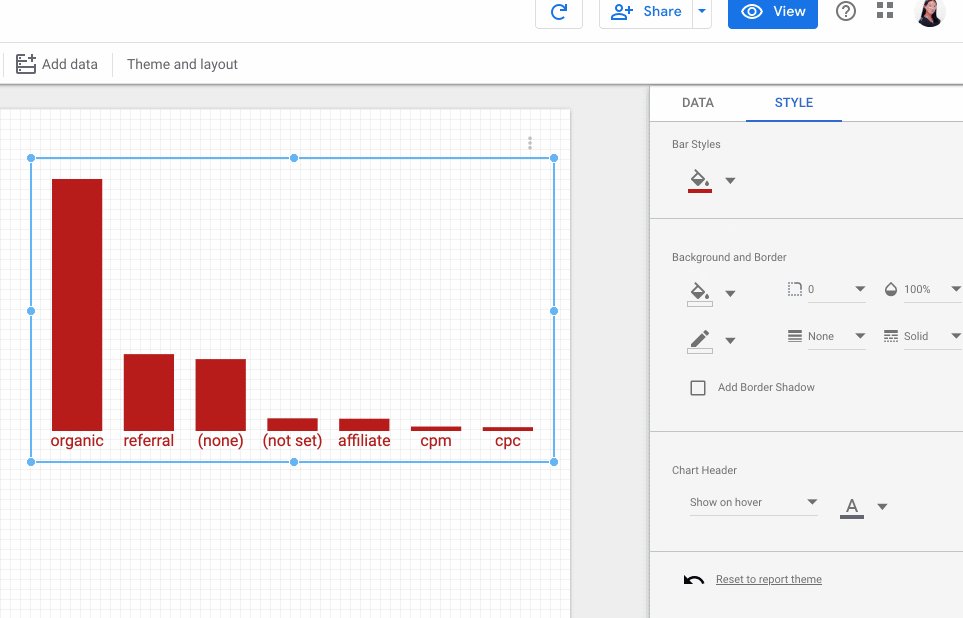
گزارش Data Studio خود را بازخوانی کنید. اکنون باید بتوانید رنگ نوارهای خود را تغییر دهید.

13. استقرار محصولات
استقرار پرود
هنگامی که از تجسم خود راضی بودید، مطمئن شوید که const LOCAL در src/index.js نادرست است، سپس اجرا کنید.
npm run build:prod
npm run push:prod
با این کار فایلهای شما در مکان سطل GCS "prod" شما مستقر میشود. علاوه بر این، کش فعال خواهد شد و جاوا اسکریپت همراه به طور مناسب کوچک می شود.
دقیقاً مانند قبل، مکان استقرار شما در کنسول چاپ می شود. از این "مسیر آشکار" برای بارگیری تجسم "پروژه" خود در گزارش Data Studio استفاده کنید.
تبریک می گویم! شما به تازگی اولین تجسم انجمن خود را با ابزار dscc-gen ساخته اید.
14. مراحل بعدی
تجسم خود را گسترش دهید
- تعاملات را به تجسم خود اضافه کنید
- درباره عناصر سبک موجود بیشتر بیاموزید و سبک بیشتری را به تجسم خود اضافه کنید.
با تجسمهای انجمن کارهای بیشتری انجام دهید
- مراجع مربوط به کتابخانه کمکی dscc ، مانیفست و فایل پیکربندی را مرور کنید.
- تجسم خود را به نمایشگاه تجسم انجمن ما ارسال کنید.
- یک رابط انجمن برای Data Studio بسازید.
منابع اضافی
در زیر منابع مختلفی وجود دارد که میتوانید به آنها دسترسی داشته باشید تا به شما کمک کند تا در مطالبی که در این کد لابلای پوشش داده شده است عمیقتر شوید.
نوع منبع | ویژگی های کاربر | ویژگی های توسعه دهنده |
مستندات | ||
اخبار و به روز رسانی | در Data Studio > تنظیمات کاربر ثبت نام کنید | |
سوال بپرسید | Stack Overflow [google-data-studio] تالار گفتمان توسعه دهندگان Data Studio | |
ویدیوها | به زودی! | |
نمونه ها |

