1. शुरुआती जानकारी
Google डेटा स्टूडियो आपको मुफ़्त में सुंदर डेटा विज़ुअलाइज़ेशन वाले डायनामिक, इंटरैक्टिव डैशबोर्ड बनाने की सुविधा देता है. कम्यूनिटी विज़ुअलाइज़ेशन, Data Studio के लिए एक सुविधा है. इससे JavaScript की मदद से ऐसे कस्टम विज़ुअलाइज़ेशन बनाए जा सकते हैं जो आपके Data Studio की रिपोर्ट के साथ इंटिग्रेट होते हैं.
आप इन चीज़ों के बारे में जानेंगे
इस कोडलैब में, आपको यह जानकारी मिलेगी:
- Google Data Studio का कम्यूनिटी विज़ुअलाइज़ेशन कैसे काम करता है
- हमारे कमांड-लाइन टेंप्लेट टूल की मदद से, कम्यूनिटी विज़ुअलाइज़ेशन बनाने का तरीका
- कम्यूनिटी विज़ुअलाइज़ेशन बनाने के लिए, JavaScript विज़ुअलाइज़ेशन लाइब्रेरी इस्तेमाल करने का तरीका
- अपने कम्यूनिटी विज़ुअलाइज़ेशन को Data Studio डैशबोर्ड में जोड़ने का तरीका
आपको इनकी ज़रूरत होगी
इस कोडलैब को पूरा करने के लिए, आपको इन चीज़ों की ज़रूरत होगी:
- इंटरनेट, वेब ब्राउज़र, और टर्मिनल का ऐक्सेस. साथ ही, अपने पसंदीदा टेक्स्ट एडिटर का ऐक्सेस
- Google खाता
- Google Cloud Storage बकेट का ऐक्सेस
- JavaScript, Node.js, और कमांड लाइन के बारे में जानकारी
यह कोडलैब इनमें से कोई एक काम करता है:
- आपने पहले ही समुदाय विज़ुअलाइज़ेशन बना लिया है (TODO लिंक पहला कोडलैब)
- आपको Google Cloud Storage के बारे में जानकारी है
शुरू करने के लिए, सबसे ऊपर दाएं कोने में मौजूद  पर क्लिक करके, इस रिपोर्ट की कॉपी बनाएं. कोडलैब के इस्तेमाल से जुड़ी प्रोसेस के दौरान, इस कोड को किसी दूसरे टैब में खोलकर रखें.
पर क्लिक करके, इस रिपोर्ट की कॉपी बनाएं. कोडलैब के इस्तेमाल से जुड़ी प्रोसेस के दौरान, इस कोड को किसी दूसरे टैब में खोलकर रखें.
2. झटपट सर्वे
आपने यह कोडलैब क्यों चुना?
आपको इस कोडलैब/ट्यूटोरियल का इस्तेमाल किस तरह करना है?
Data Studio इस्तेमाल करने का आपका अनुभव कैसा रहा?
आपके बैकग्राउंड के बारे में इनमें से कौनसी बात सही है?
सर्वे की जानकारी सबमिट करने के लिए, अगले पेज पर जाएं.
3. dscc-gen की मदद से कम्यूनिटी विज़ुअलाइज़ेशन बनाने की सुविधा
dscc-gen
dscc-gen एक कमांड-लाइन टूल है, जो कम्यूनिटी विज़ुअलाइज़ेशन और कम्यूनिटी कनेक्टर के लिए राय वाले टेंप्लेट और वर्कफ़्लो उपलब्ध कराता है. कम्यूनिटी विज़ुअलाइज़ेशन टेंप्लेट से आपको एक चालू विज़ुअलाइज़ेशन और एक वर्कफ़्लो मिलता है. इसकी मदद से, विज़ुअलाइज़ेशन कोड में हुए बदलावों और ऐसी स्क्रिप्ट को तुरंत देखा जा सकता है जिनकी मदद से आपके विज़ुअलाइज़ेशन की पुष्टि की जा सकती है, उन्हें बनाया जा सकता है, और डिप्लॉय किया जा सकता है.
सेटअप
dscc-gen, डिप्लॉयमेंट स्क्रिप्ट में gsutil का इस्तेमाल करता है. साथ ही, कम्यूनिटी विज़ुअलाइज़ेशन JavaScript कोड बनाने के लिए npm और webpack का इस्तेमाल करता है.
- अपने लोकल कंप्यूटर पर एनपीएम इंस्टॉल करें
- gsutil क्विकस्टार्ट पर जाएं और Google Cloud Storage बकेट सेट अप करें
- उस लोकल डायरेक्ट्री पर जाएं जहां आपको अपना प्रोजेक्ट ढूंढना है
4. dscc-gen का कम्यूनिटी विज़ुअलाइज़ेशन प्रोजेक्ट शुरू करना
टर्मिनल खोलें और निर्देश दें:
npx @google/dscc-gen viz
dscc-gen आपको किसी प्रोजेक्ट का नाम, "dev" डालने के लिए कहेगा GCS स्टोरेज जगह, और "प्रोडक्शन" सेव करने की जगह. gs प्रोटोकॉल के साथ जगह की जानकारी को यूआरआई के तौर पर डालें, जैसे कि gs://my-gs-project/example-dev. "जगह" Cloud Storage बकेट या उस बकेट में मौजूद फ़ोल्डर हो सकता है. दोनों स्टोरेज लोकेशन अलग-अलग होनी चाहिए. यह टूल इस बात की पुष्टि करेगा कि आपने जो वैल्यू डाली हैं उनका ऐक्सेस आपके पास है. अगर जगहें मौजूद नहीं हैं, तो वे आपके लिए बनाई जाएंगी.
जब dscc-gen ने नया कम्यूनिटी विज़ुअलाइज़ेशन बनाया, तो यह प्रोसेस शुरू करने के तरीके के बारे में निर्देश प्रिंट करता है. आपका टर्मिनल कुछ ऐसा दिखेगा (बोल्ड किए गए इटैलिक में आपका इनपुट):
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
अपना विज़ुअलाइज़ेशन लिखने के लिए, आपको src/ - खास तौर पर, index.js, index.json, और index.css में मौजूद फ़ाइलों में बदलाव करना होगा.
dist/ में मौजूद फ़ाइलों की मदद से, ब्राउज़र में अपने विज़ुअलाइज़ेशन की झलक स्थानीय तौर पर देखी जा सकती है. webpack.config.js का इस्तेमाल, स्थानीय तौर पर विज़ुअलाइज़ेशन को चलाने के लिए किया जाता है. README.md, टेंप्लेट फ़ाइलों और निर्देशों की खास जानकारी उपलब्ध कराता है.
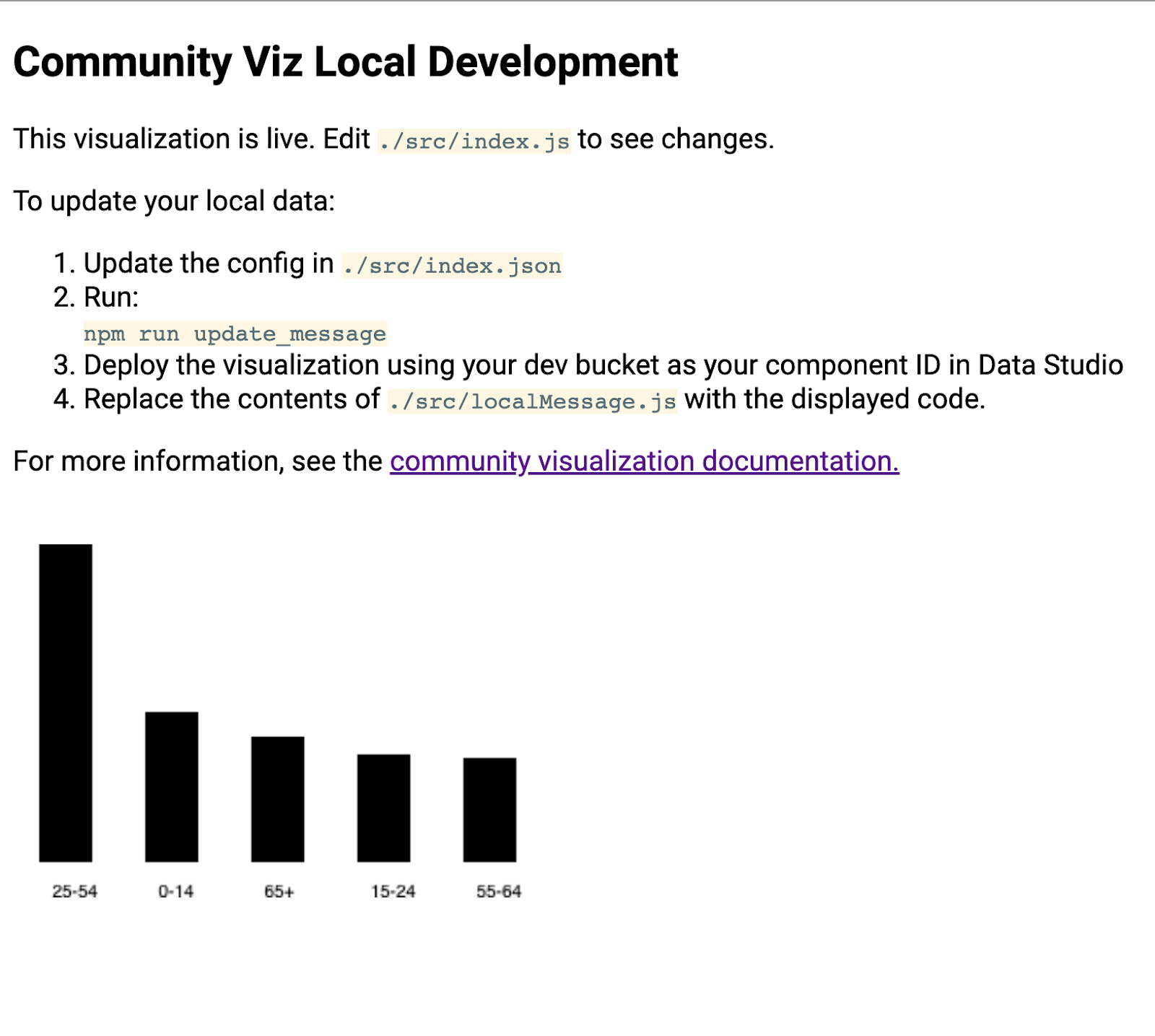
5. स्थानीय तौर पर अपने विज़ुअलाइज़ेशन की झलक देखना
सुझाए गए निर्देशों का पालन करें और अपने टर्मिनल में इन निर्देशों को चलाएं:
cd <folder name>
npm run start
एक ब्राउज़र खुलेगा, जिसमें एक वेब पेज कुछ ऐसा दिखेगा:

अगले चरण में ज़्यादा जानें.
6. [जानकारी] dscc-gen वर्कफ़्लो किस तरह काम करता है
dscc-gen विज़ुअलाइज़ेशन टेंप्लेट में एक काम करने वाला विज़ुअलाइज़ेशन होता है. साथ ही, इसमें टेंप्लेट को इस्तेमाल करने के तरीके के बारे में निर्देश भी होते हैं. यहां मुख्य फ़ंक्शन के बारे में बताया गया है:
अपना स्थानीय मैसेज अपडेट करें: टेंप्लेट में सैंपल मैसेज शामिल किया जाता है. हालांकि, हो सकता है कि यह इस्तेमाल के उस उदाहरण की जानकारी न दे जिसमें आपको मदद चाहिए. आपको जिस विज़ुअलाइज़ेशन को बनाना है उससे जुड़े डेटा का सैंपल डाउनलोड करें.
लोकल डेवलपमेंट वर्कफ़्लो: अपना स्थानीय डेटा अपडेट करें से मिले डेटा का इस्तेमाल करके, स्थानीय तौर पर अपना कोड लिखें और उसकी जांच करें.
बनाएं और अपने विज़ुअलाइज़ेशन को डिप्लॉय करें: अपना कोड बनाएं और इसे अपने Google Cloud Storage बकेट में अपलोड कर सकते हैं.
Data Studio में अपना विज़ लोड करें: विज़ुअलाइज़ेशन को अपनी Data Studio की रिपोर्ट में जोड़ें.
7. कॉन्फ़िगरेशन तय करें
कॉन्फ़िगरेशन फ़ाइल, आपके (विज़ुअल डेवलपर) और विज़ुअलाइज़ेशन का इस्तेमाल करने वाले रिपोर्ट एडिटर के बीच हुआ अनुबंध होती है. यह विज़ुअलाइज़ेशन को Data Studio में लोड करने के बाद, उपलब्ध विकल्पों के बारे में बताता है.
इस बार चार्ट विज़ुअलाइज़ेशन के लिए, कॉन्फ़िगरेशन में एक डाइमेंशन और एक मेट्रिक होगी. साथ ही, एक स्टाइल एलिमेंट भी होगा, जिससे रिपोर्ट एडिटर बार चार्ट की स्टाइल बदल सकता है.
src/index.json की सामग्री को निम्न से बदलें. पक्का करें कि आपने सभी ब्रैकेट शामिल किए हैं. अगर आपको यह टेक्स्ट बार-बार टाइप करना है, तो स्क्वेयर और कर्ली ब्रैकेट और नेस्टिंग स्ट्रक्चर के बीच के फ़र्क़ पर ध्यान दें.
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. अपडेट किया गया मैसेज डाउनलोड करें
डिवाइस पर सेव किए गए अपने डेटा को अपडेट करने के लिए, इसे चलाएं:
npm run update_message
आपका टर्मिनल कुछ ऐसा दिखना चाहिए:
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
यह निर्देश, Data Studio में एक विज़ुअलाइज़ेशन को डिप्लॉय करता है. यह विज़ुअलाइज़ेशन, किसी लोकल विज़ में मिले डेटा को प्रिंट करता है. स्क्रिप्ट, आपके विज़ुअलाइज़ेशन के डिप्लॉयमेंट की जगह को प्रिंट करती हैं (ऊपर हाइलाइट किया गया है). Data Studio में विज़ुअलाइज़ेशन लोड करने के लिए, आपको इस जगह का इस्तेमाल करना होगा.
अपना विज़ुअलाइज़ेशन लोड करने के लिए, पहले कॉपी की गई रिपोर्ट खोलें.
- "रिपोर्ट में बदलाव करें" पर जाएं
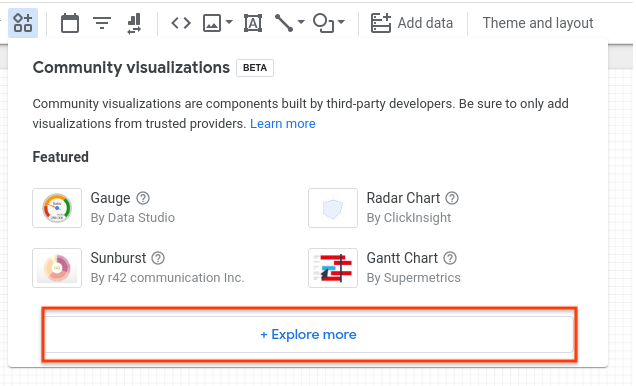
- "कम्यूनिटी विज़ुअलाइज़ेशन और कॉम्पोनेंट" पर क्लिक करें टूलबार में

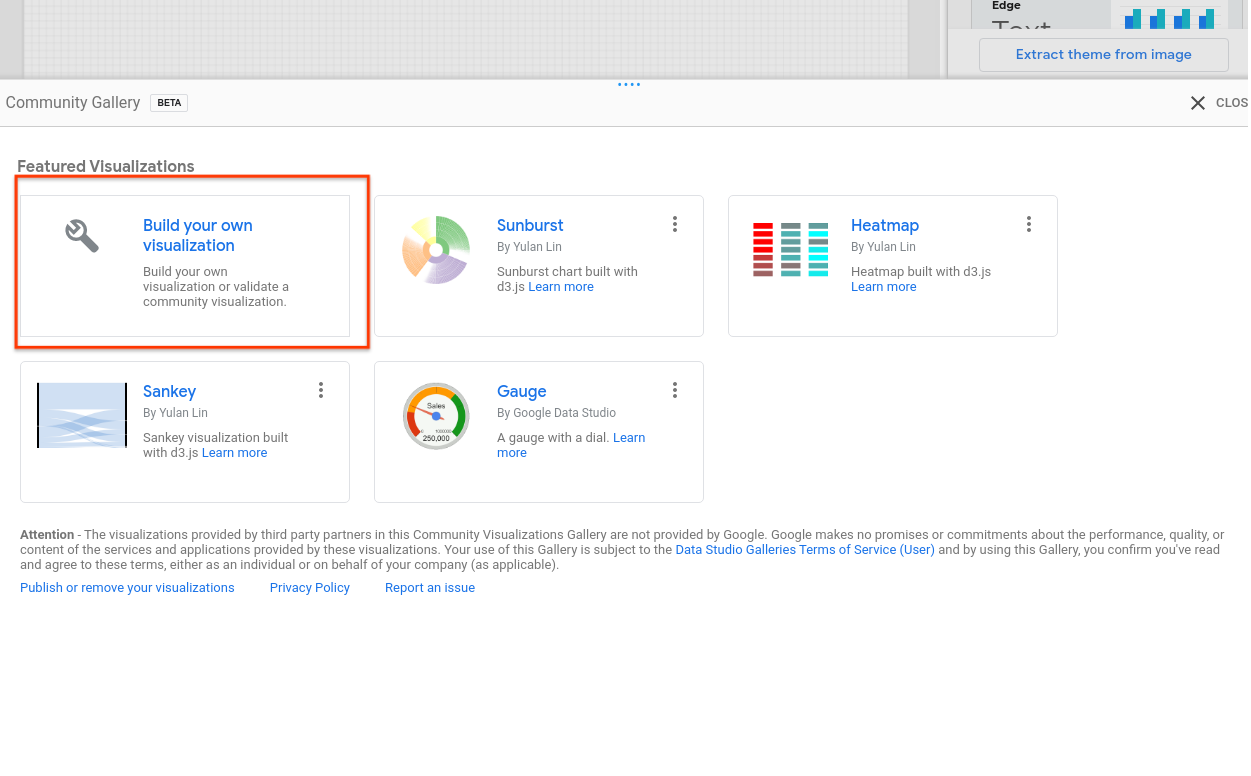
- "ज़्यादा एक्सप्लोर करें" पर क्लिक करें

- "अपना विज़ुअलाइज़ेशन बनाएं" पर क्लिक करें
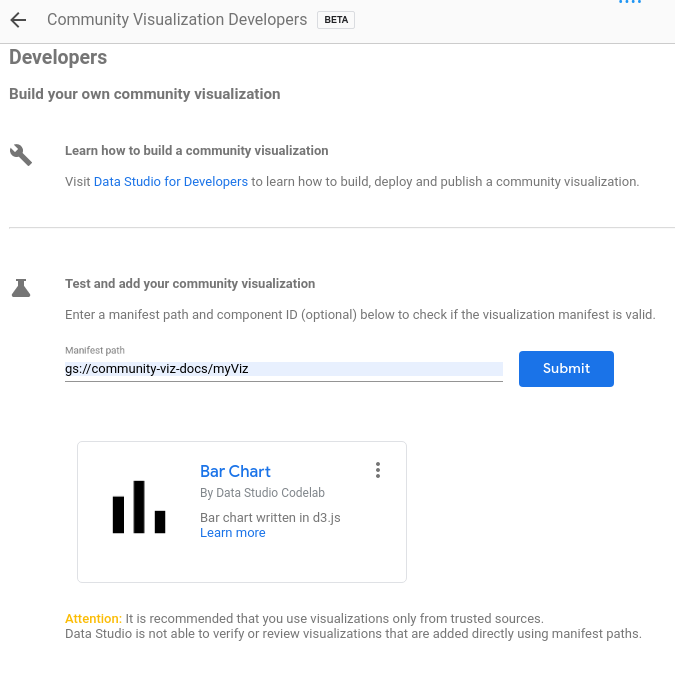
- अपना मेनिफ़ेस्ट पाथ डालें (आपके टर्मिनल में
gs://...की जगह की जानकारी प्रिंट की जाएगी) और 'सबमिट करें' पर क्लिक करें

- रेंडर किए गए कार्ड पर क्लिक करके, उसे अपनी रिपोर्ट में जोड़ें
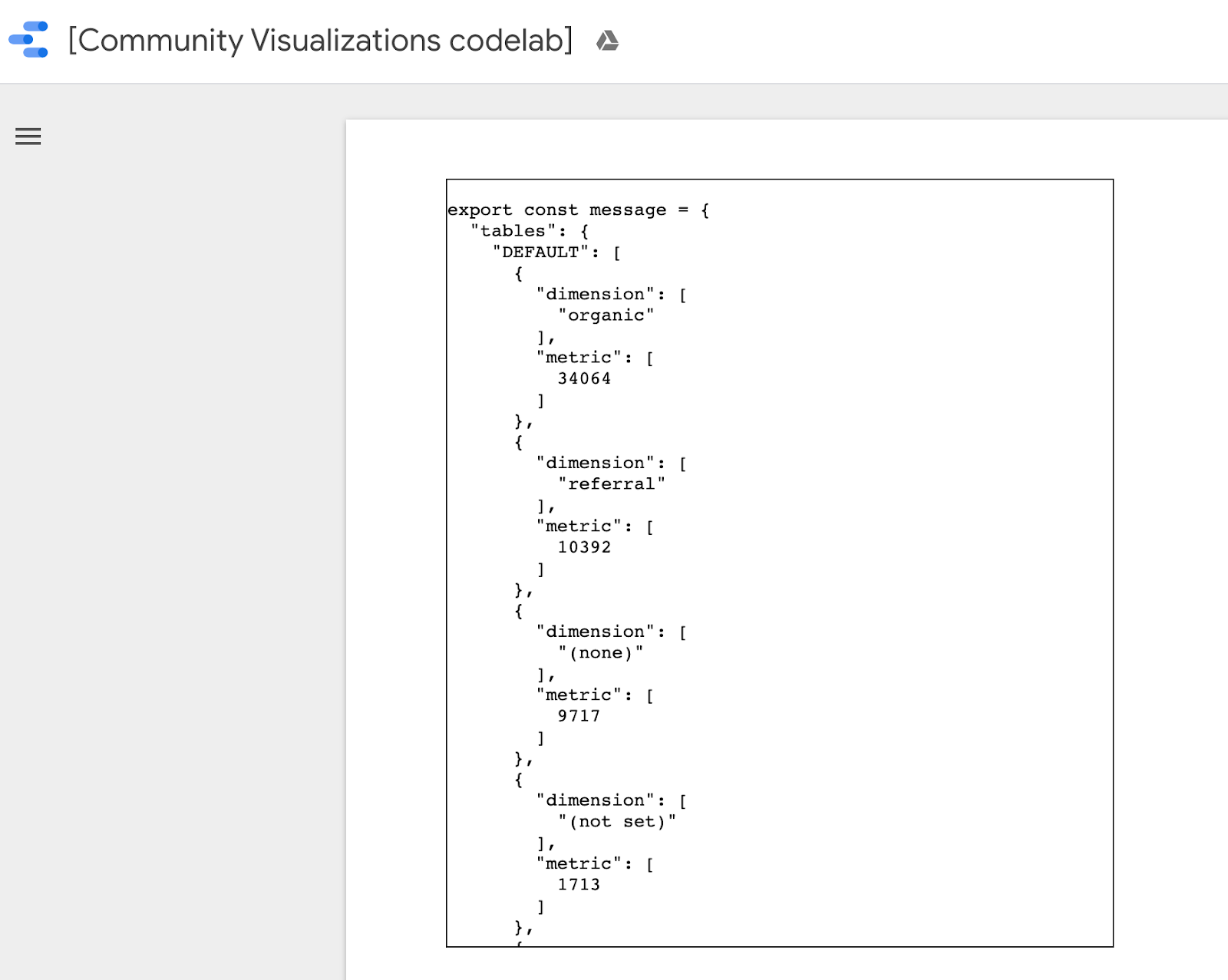
विज़ुअलाइज़ेशन में JSON को रेंडर होना चाहिए, जो कुछ ऐसा दिखता है:

राइट क्लिक करके और सभी को चुनकर पूरे मैसेज को कॉपी करें. इसके बाद, src/localMessage.js के कॉन्टेंट को अभी कॉपी किए गए कॉन्टेंट से बदलें. फ़ाइल सेव करें.
आपके ब्राउज़र में स्थानीय तौर पर चल रहा विज़ुअलाइज़ेशन अब नहीं दिखेगा. अगर आप कंसोल में देखते हैं, तो आपको गड़बड़ी दिखाई देगी.
9. बार चार्ट के लिए JavaScript लिखना
सबसे पहले, d3.js को डिपेंडेंसी के तौर पर जोड़ने के लिए, यहां दिया गया कमांड चलाएं.
npm install d3
इसके बाद, src/index.js को इस कोड से बदलें. आखिरी चरण के बदलावों को बोल्ड किया जाता है.
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
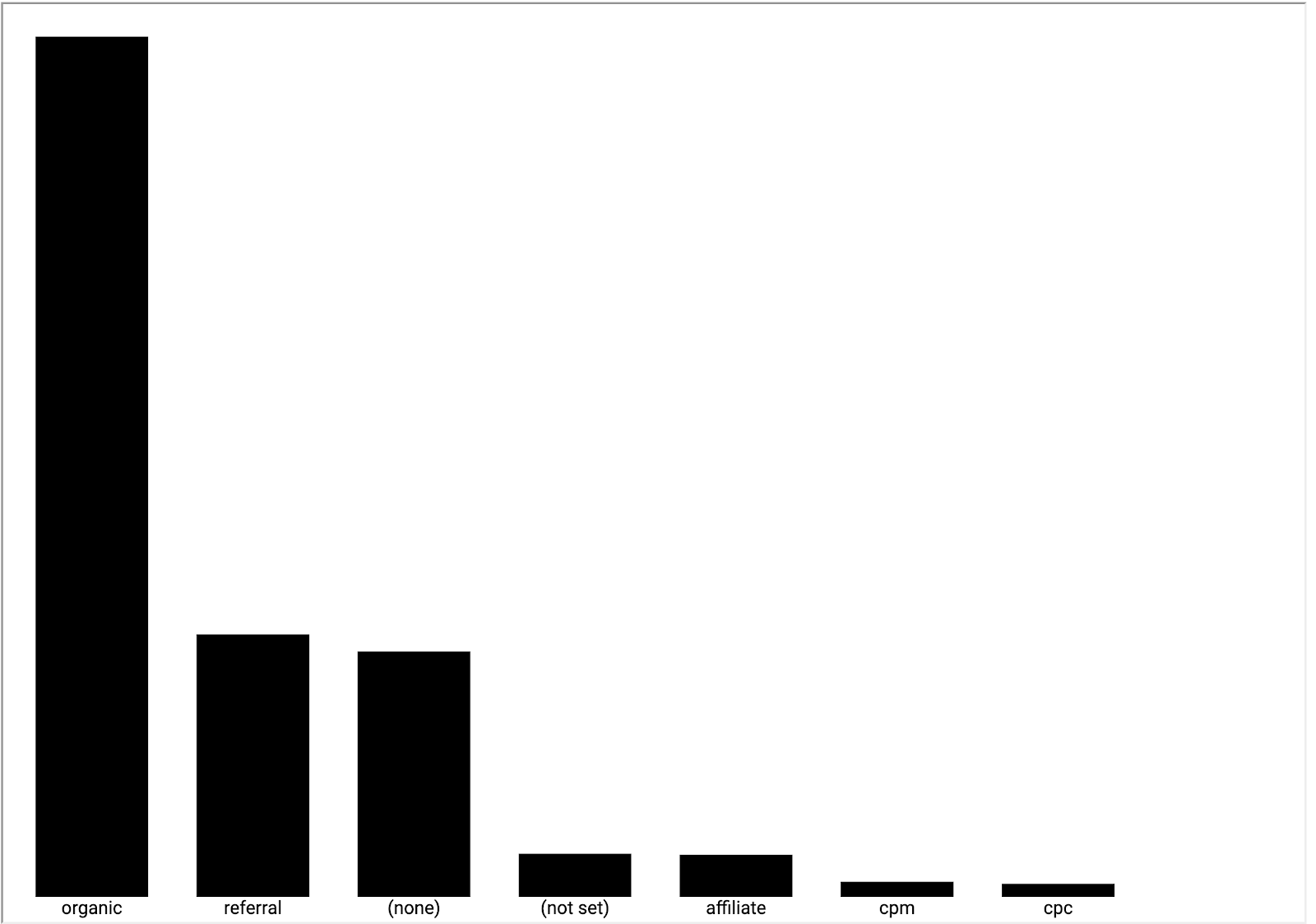
अगर लोकल सर्वर अब भी चल रहा है, तो अपने ब्राउज़र की जांच करें. अब लोकल डेवलपमेंट वेब पेज पर एक बार चार्ट दिखना चाहिए, जैसा कि नीचे दिखाया गया है.

10. मेनिफ़ेस्ट अपडेट करें (ज़रूरी नहीं)
आपके विज़ुअलाइज़ेशन मेनिफ़ेस्ट में आपके विज़ुअलाइज़ेशन के बारे में मेटाडेटा के साथ-साथ आपके विज़ुअलाइज़ेशन JavaScript, कॉन्फ़िगरेशन, और सीएसएस की जगह की जानकारी होती है. अपने मेनिफ़ेस्ट में वैल्यू अपडेट करें. इनका इस्तेमाल, असली उपयोगकर्ता को आपके विज़ुअलाइज़ेशन के बारे में जानकारी देने के लिए किया जाएगा.
अपने विज़ुअलाइज़ेशन की जानकारी देने के लिए, src/manifest.json में बदलाव करें. मेनिफ़ेस्ट का एक नमूना नीचे दिया गया है.
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. विज़ुअलाइज़ेशन का इस्तेमाल करना
src/index.js में, Const LOCAL को "false" में बदलें. आपके ब्राउज़र में विज़ुअलाइज़ेशन काम करना बंद कर देगा. कोड की बदली गई लाइन बोल्ड में होती है. यह बूलियन कॉन्फ़िगर करता है कि कोड में "local" का इस्तेमाल होना चाहिए या नहीं डेटा फ़ाइल या Data Studio से मिले डेटा का इस्तेमाल कर सकते हैं.
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
इसके बाद, अपने टर्मिनल में, इसे चलाएं:
npm run build:dev
npm run push:dev
build:dev निर्देश आपकी JavaScript डिपेंडेंसी को एक छोटे आउटपुट में बंडल करता है. साथ ही, कैश मेमोरी में सेव करने की सुविधा बंद करने और "डेवलपर" पर ले जाने के लिए, आपके मेनिफ़ेस्ट में मौजूद वैल्यू को बदल देता है. बकेट जिसे आपने पहले कॉन्फ़िगर किया था.
push:dev निर्देश आपके विज़ुअलाइज़ेशन संसाधनों को "डेवलपर" में अपलोड करता है वह बकेट जिसे आपने पहले चरण में कॉन्फ़िगर किया है. साथ ही, बकेट की जगह को कंसोल पर प्रिंट करता है..
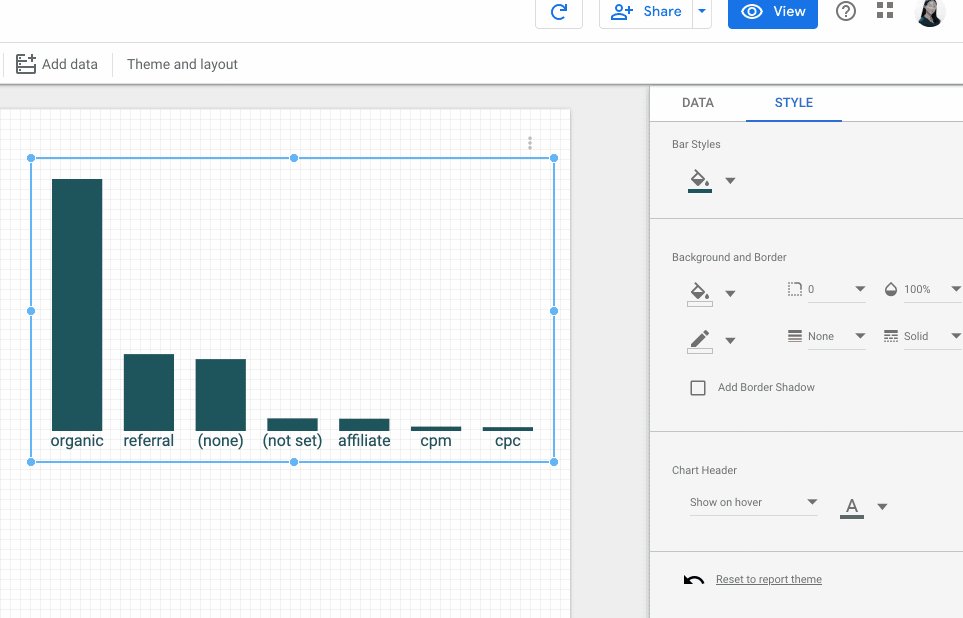
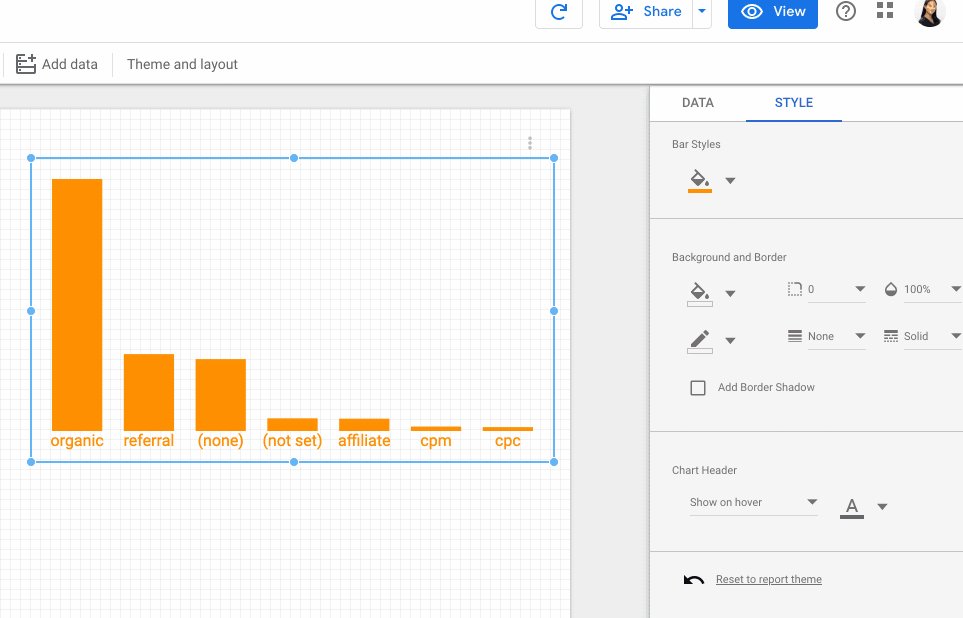
Data Studio की रिपोर्ट रीफ़्रेश करें. आपको एक बार चार्ट दिखेगा. प्रॉपर्टी पैनल में डेटा और स्टाइल के विकल्प बदलकर देखें. डेटा बदलने से बार बदल जाएंगे. हालांकि, बार रंग की शैली चुनने की सुविधा फ़िलहाल काम नहीं करेगी.
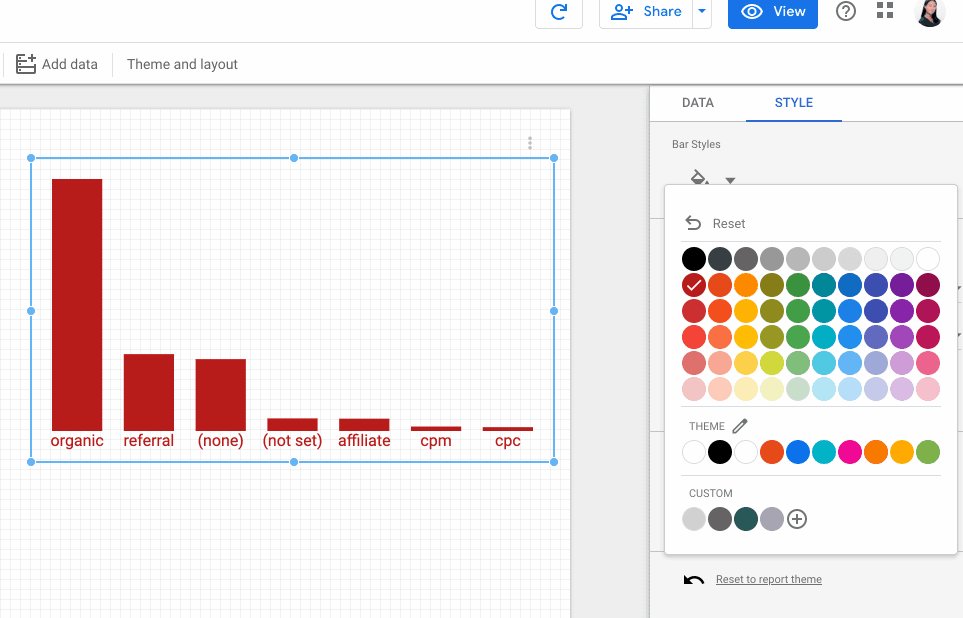
12. बार चार्ट में रिपोर्ट एडिटर के चुने गए रंग का इस्तेमाल करना
कोड में स्थानीय तौर पर बदलाव करने के लिए, पहले src/index.js में Const LOCAL वैरिएबल को true में अपडेट करें. इसके बाद, styleVal() नाम का एक नया फ़ंक्शन जोड़ें और कोड कोDrawViz() में अपडेट करें. आपका src/index.js ऐसा दिखना चाहिए:
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
src/index.js सेव करें. इसके बाद, अपने लोकल ब्राउज़र सेशन पर वापस जाएं. देखें कि यह स्थानीय तौर पर चलता रहता है या नहीं. इसके बाद, Const LOCAL को false में बदलें.
चलाकर, अपनी अपडेट की गई फ़ाइलों को Google Cloud Storage पर अपलोड करें:
npm run build:dev
npm run push:dev
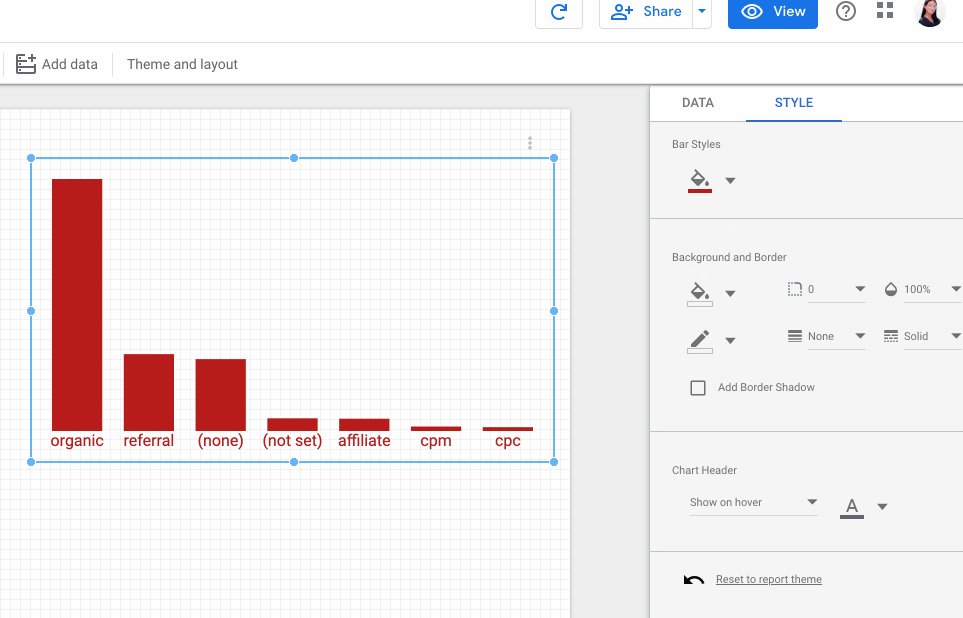
Data Studio की रिपोर्ट रीफ़्रेश करें. अब बार का रंग बदला जा सकता है.

13. प्रोडक्शन डिप्लॉयमेंट
प्रोडक्शन डिप्लॉयमेंट
जब आप अपने विज़ुअलाइज़ेशन से संतुष्ट हो जाएं, तो पक्का करें कि src/index.js में 'कॉन्सटेंट LOCAL' गलत है. इसके बाद, इसे चलाएं.
npm run build:prod
npm run push:prod
इससे आपकी फ़ाइलें आपके "प्रोडक्शन" में डिप्लॉय हो जाएंगी GCS (जीसीएस) बकेट की जगह. इसके अलावा, कैश मेमोरी में डेटा सेव करने की सुविधा चालू हो जाएगी. साथ ही, बंडल किए गए JavaScript को छोटा किया जाएगा.
पहले की तरह ही, आपके डिप्लॉयमेंट की जगह की जानकारी भी कंसोल में प्रिंट हो जाएगी. इस "मेनिफ़ेस्ट पाथ" का इस्तेमाल करें अपना "prod" लोड करने के लिए विज़ुअलाइज़ेशन को देखें.
बधाई हो! आपने dscc-gen टूल की मदद से अभी-अभी अपना पहला कम्यूनिटी विज़ुअलाइज़ेशन बनाया है.
14. अगले चरण
अपने विज़ुअलाइज़ेशन को बढ़ाएं
- अपने विज़ुअलाइज़ेशन में इंटरैक्शन जोड़ें
- उपलब्ध स्टाइल एलिमेंट के बारे में ज़्यादा जानें और अपने विज़ुअलाइज़ेशन में एक और स्टाइल जोड़ें.
कम्यूनिटी विज़ुअलाइज़ेशन के साथ और भी बहुत कुछ करें
- dscc हेल्पर लाइब्रेरी, मेनिफ़ेस्ट, और कॉन्फ़िगरेशन फ़ाइल के रेफ़रंस देखें.
- अपना विज़ुअलाइज़ेशन हमारे कम्यूनिटी विज़ुअलाइज़ेशन शोकेस में सबमिट करें.
- 'डेटा स्टूडियो' के लिए एक कम्यूनिटी कनेक्टर बनाएं.
अन्य संसाधन
यहां ऐसे कई संसाधन दिए गए हैं जिन्हें इस्तेमाल करके, इस कोडलैब में शामिल कॉन्टेंट के बारे में ज़्यादा जानकारी हासिल की जा सकती है.
संसाधन टाइप | उपयोगकर्ता को मिलने वाली सुविधाएं | डेवलपर के लिए सुविधाएं |
दस्तावेज़ के रूप में | ||
समाचार और अपडेट | Data Studio में साइन अप करें > उपयोगकर्ता सेटिंग | |
सवाल पूछें | ||
वीडियो | जल्द आ रहा है! | |
उदाहरण |

