1. Introducción
Google Data Studio te permite crear paneles interactivos y dinámicos con visualizaciones de datos atractivas de forma gratuita. Las visualizaciones de la comunidad son una función de Data Studio que le permite crear visualizaciones personalizadas con JavaScript que se integran en sus informes de Data Studio.
Qué aprenderás
En este codelab, aprenderás lo siguiente:
- Cómo funciona una visualización de la comunidad en Google Data Studio
- Cómo compilar una visualización de la comunidad con nuestra herramienta de plantilla de línea de comandos
- Cómo usar bibliotecas de visualización de JavaScript para compilar visualizaciones de la comunidad
- Cómo integrar la visualización de la comunidad en un panel de Data Studio
Requisitos
Para completar este codelab, necesitarás lo siguiente:
- Acceso a Internet, un navegador web, una terminal y tu editor de texto favorito
- Una Cuenta de Google
- Acceso a un bucket de Google Cloud Storage
- Conocimientos de JavaScript, Node.js y la línea de comandos
En este codelab, se supone lo siguiente:
- Ya creaste una visualización de la comunidad (primer codelab del vínculo TODO)
- Conoces Google Cloud Storage.
Para comenzar, haz una copia de este informe haciendo clic en  en la esquina superior derecha. Mantenlo abierto en otra pestaña a medida que avances en el codelab.
en la esquina superior derecha. Mantenlo abierto en otra pestaña a medida que avances en el codelab.
2. Encuesta rápida
¿Por qué elegiste este codelab?
¿Cómo planeas usar este codelab/instructivo?
¿Cómo calificaría su experiencia con Data Studio?
¿Cuál de las siguientes opciones describe mejor tus antecedentes?
Dirígete a la siguiente página para enviar la información de la encuesta.
3. Desarrollo de la visualización de la comunidad con dscc-gen
dscc-gen
dscc-gen es una herramienta de línea de comandos que proporciona plantillas y flujos de trabajo bien definidos para las visualizaciones y los conectores de comunidades. La plantilla de visualización de la comunidad proporciona una visualización de trabajo y un flujo de trabajo que te permite ver de inmediato los cambios en el código de la visualización y las secuencias de comandos para validar, crear e implementar tus visualizaciones.
Configuración
dscc-gen usa gsutil en secuencias de comandos de implementación, npm y webpack para compilar el código JavaScript de visualización de la comunidad.
- Instala npm en tu computadora local
- Revisa la guía de inicio rápido de gsutil y configura un bucket de Google Cloud Storage.
- Navega a un directorio local en el que quieras ubicar tu proyecto.
4. Inicia un nuevo proyecto de visualización de la comunidad de dscc-gen
Abre una terminal y ejecuta el comando:
npx @google/dscc-gen viz
dscc-gen te pedirá un nombre de proyecto, como “dev” ubicación de almacenamiento de GCS y un atributo “prod” ubicación de almacenamiento. Ingresa la ubicación como un URI con el protocolo gs, p.ej., gs://my-gs-project/example-dev Una “ubicación” puede ser un bucket de Cloud Storage
o una carpeta dentro de ese bucket. Ambas ubicaciones de almacenamiento deben ser diferentes. La herramienta validará que tengas acceso a los valores que ingreses. Si las ubicaciones no existen, se crearán para ti.
Una vez que dscc-gen crea una nueva Visualización de la comunidad, imprime instrucciones para comenzar. Tu terminal se verá de la siguiente manera (tu entrada en cursiva en negrita):
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
Editarás los archivos en src/, específicamente index.js, index.json y index.css, para escribir tu visualización.
Los archivos en dist/ te permiten obtener una vista previa de tu visualización de manera local en un navegador. webpack.config.js se usa para ejecutar la visualización de manera local. README.md proporciona una descripción general de los comandos y archivos de plantilla.
5. Obtén una vista previa de tu visualización de manera local
Sigue las instrucciones sugeridas y ejecuta los siguientes comandos en la terminal:
cd <folder name>
npm run start
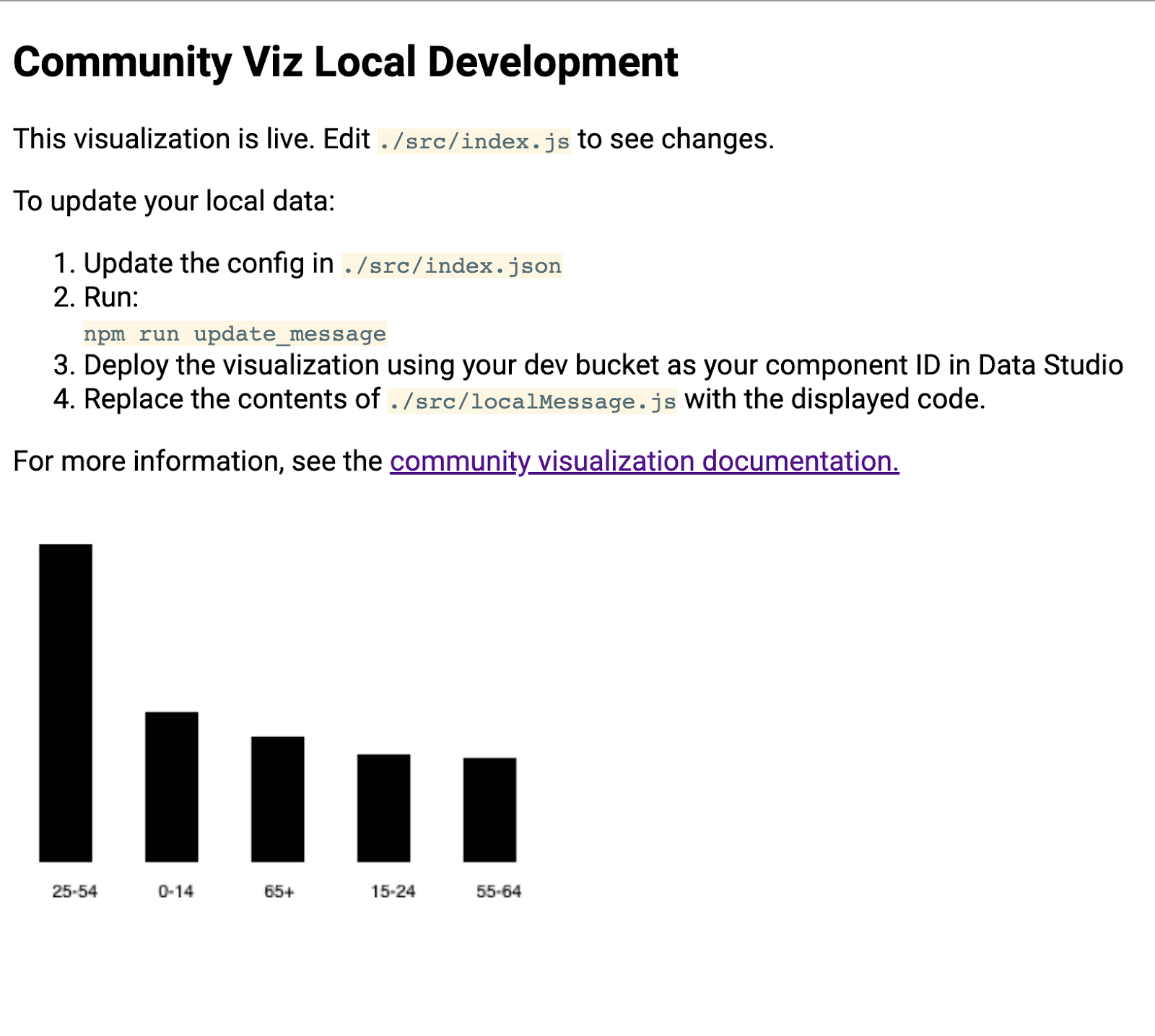
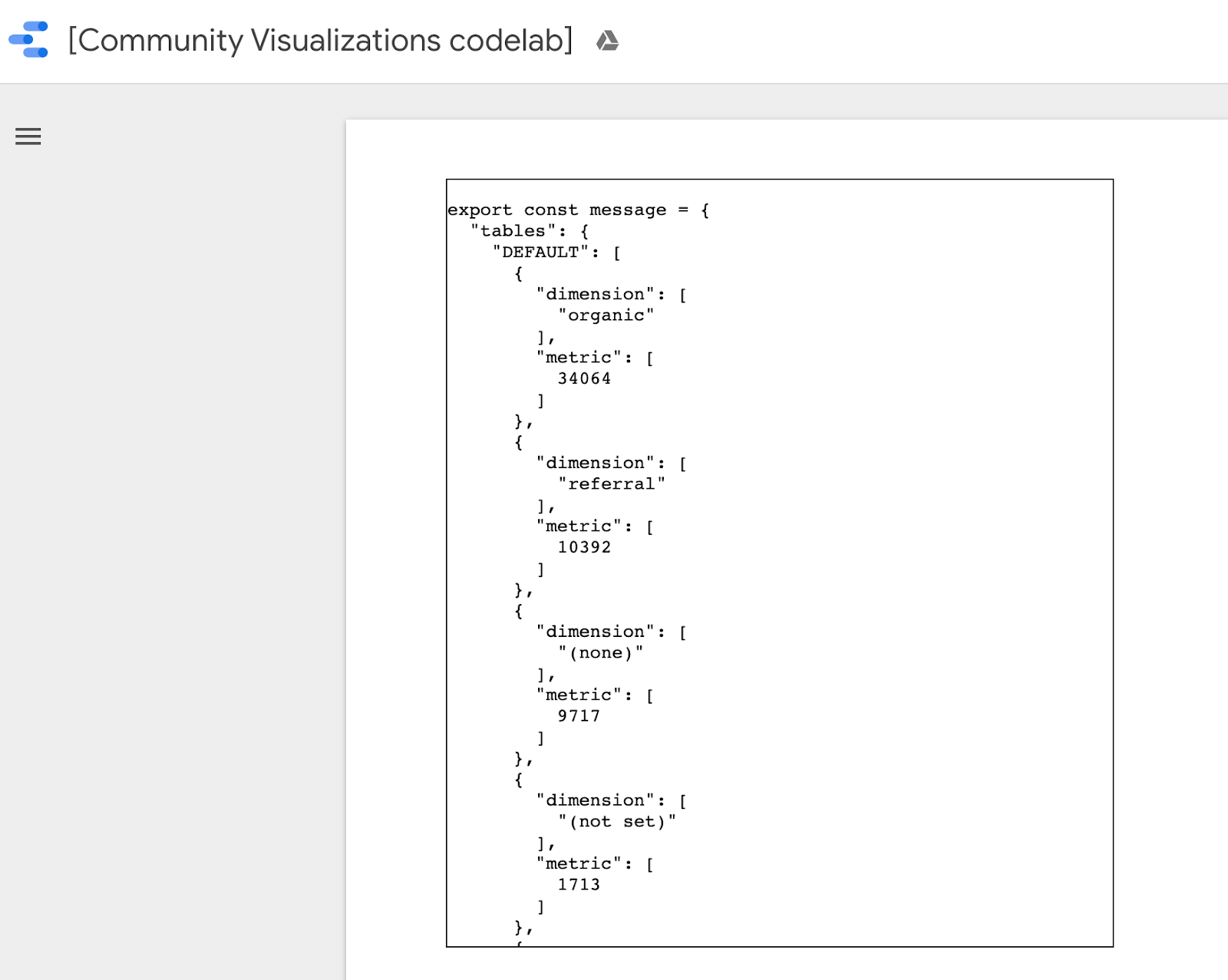
Se abrirá un navegador con una página web similar a esta:

Obtén más información en el siguiente paso.
6. [Información] Cómo está previsto que funcione el flujo de trabajo de dscc-gen
La plantilla de visualización de dscc-gen incluye una visualización funcional, así como instrucciones para usarla. Esta es la funcionalidad principal:
Actualiza tu mensaje local: La plantilla incluye un mensaje de muestra, pero es probable que no refleje el caso de uso que quieres admitir. Debes descargar datos de muestra que reflejen la visualización que deseas crear.
Flujo de trabajo de desarrollo local: Usa los datos de Actualiza tus datos locales para escribir y probar el código de forma local.
Creación y implementar la visualización: Compila tu código y súbelo a tus buckets de Google Cloud Storage.
Carga tu visualización en Data Studio: Agrega la visualización a tu informe de Data Studio.
7. Define una configuración
El archivo de configuración es el contrato entre tú (el desarrollador de visualización) y el editor de informes que usa la visualización. Define las opciones disponibles una vez que la visualización se carga en Data Studio.
Para esta visualización de gráfico de barras, la configuración tendrá una dimensión y una métrica, así como un elemento de estilo que permite que el editor de informes cambie el estilo del gráfico de barras.
Reemplaza el contenido de src/index.json con lo siguiente. Asegúrate de incluir todos los corchetes. Si vuelves a escribirlo, asegúrate de prestar atención a la diferencia entre las llaves y las llaves, y la estructura de anidación.
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. Descargar mensaje actualizado
Para actualizar tus datos almacenados de forma local, ejecuta el siguiente comando:
npm run update_message
Tu terminal debería verse de la siguiente manera:
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
Este comando implementa una visualización en Data Studio que imprime los datos recibidos en una visualización local. Las secuencias de comandos imprimen la ubicación de implementación de tu visualización (resaltada anteriormente). Usarás esta ubicación para cargar tu visualización en Data Studio.
Para cargar tu visualización, abre el informe que copiaste anteriormente.
- Ir a "Editar informe"
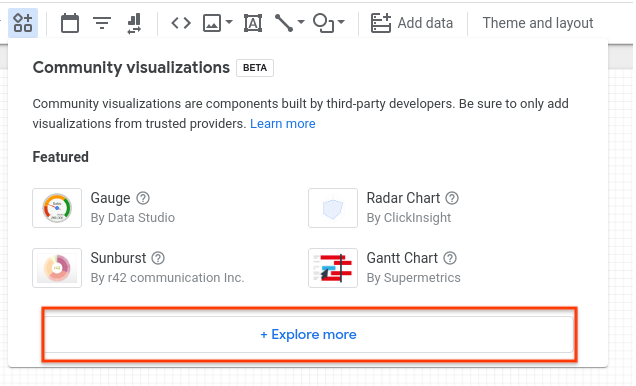
- Haz clic en “Visualizaciones y componentes de la comunidad”. en la barra de herramientas

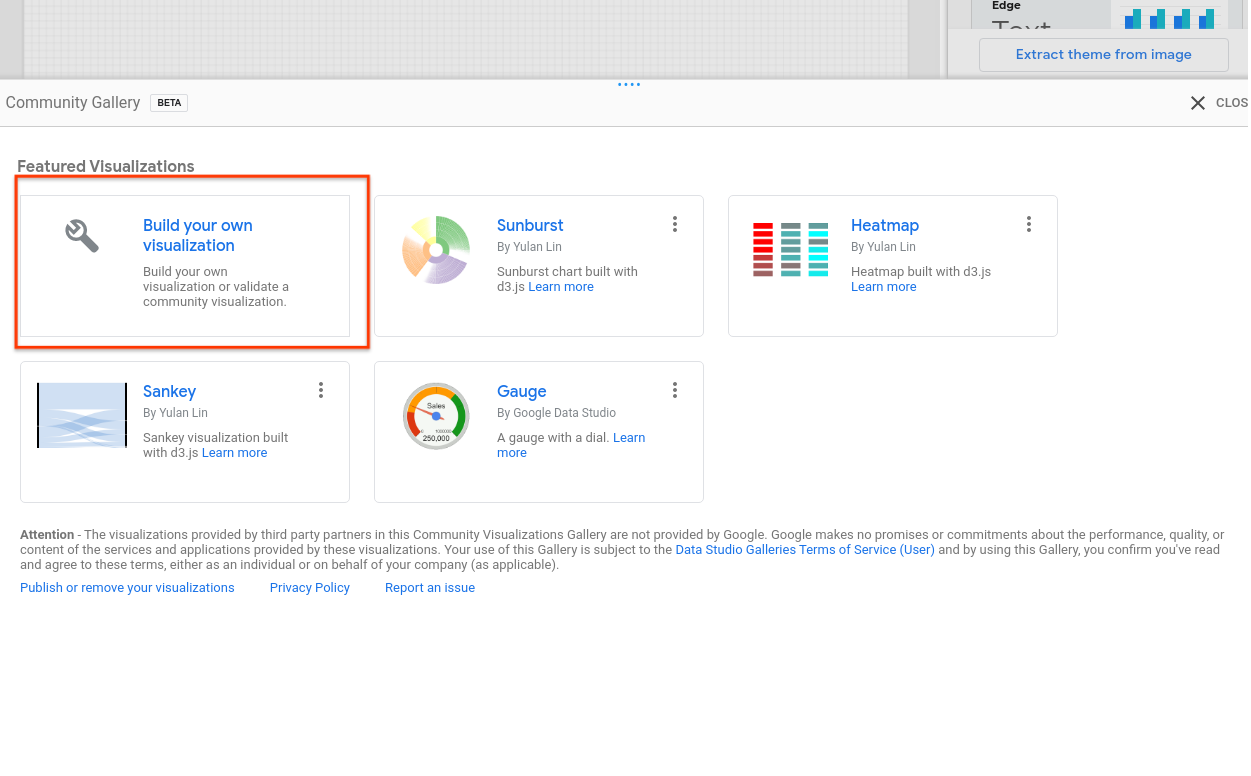
- Haz clic en "Explorar más".

- Haz clic en “Crear tu propia visualización”.
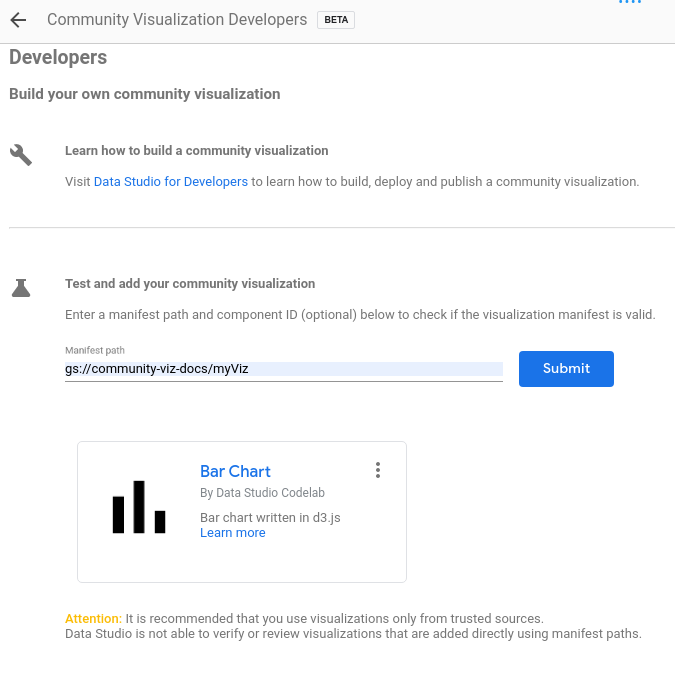
- Ingresa la ruta de acceso del manifiesto (la ubicación
gs://...impresa en tu terminal) y haz clic en Enviar

- Haz clic en la tarjeta renderizada para agregarla a tu informe
La visualización debe renderizar un JSON similar al siguiente:

Para copiar todo el mensaje, haz clic con el botón derecho, selecciona todo y reemplaza el contenido de src/localMessage.js con lo que acabas de copiar. Guarda el archivo.
La visualización que se ejecuta localmente en tu navegador no debería aparecer más, y si miras en la consola, verás un error.
9. Escribe JavaScript para un gráfico de barras
Primero, ejecuta el siguiente comando para agregar d3.js como dependencia.
npm install d3
Luego, reemplaza src/index.js por el siguiente código. Los cambios realizados en el último paso aparecen en negrita.
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
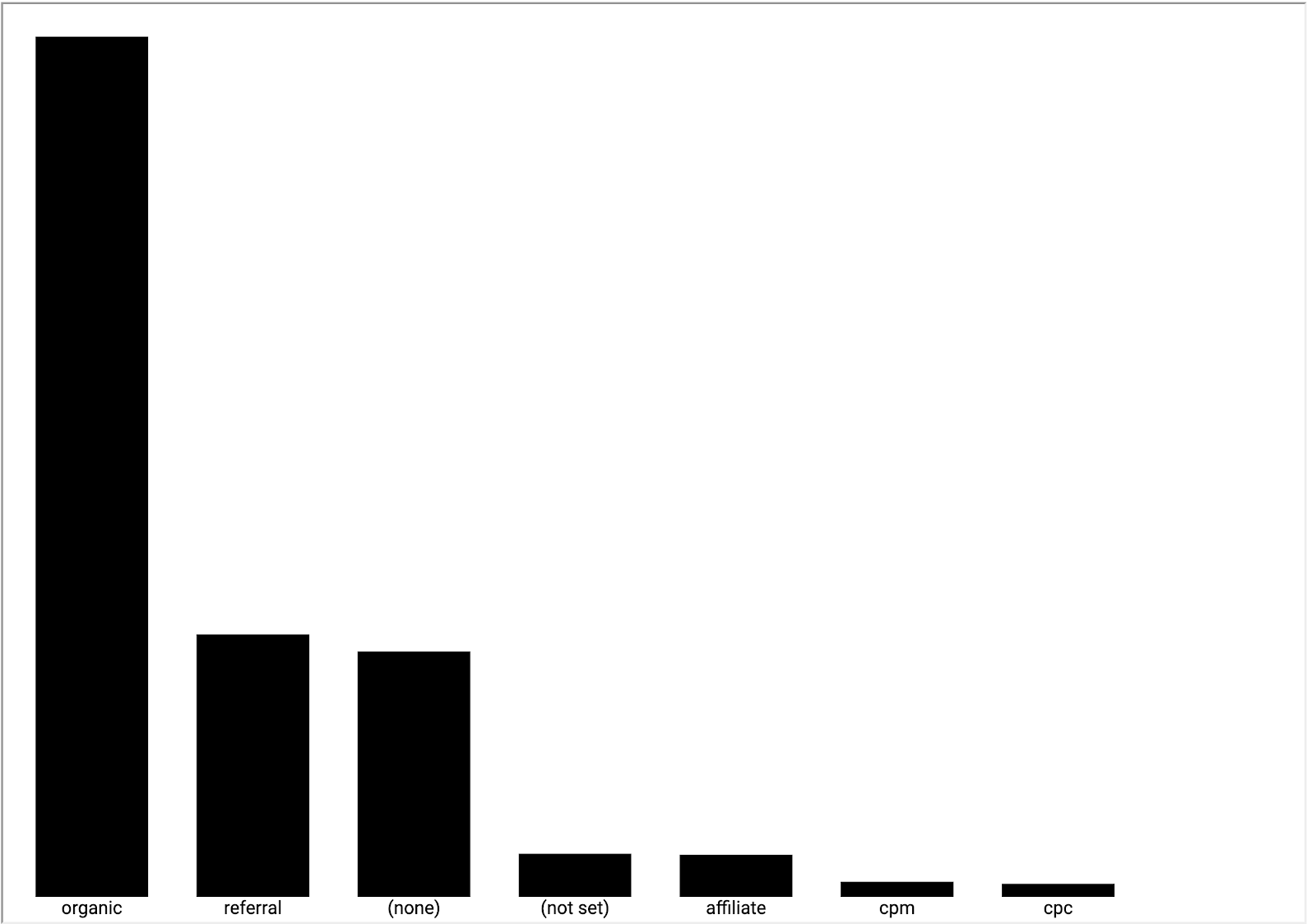
Si el servidor local aún se está ejecutando, verifica tu navegador. Ahora, la página web de desarrollo local debería mostrar un gráfico de barras como el que se muestra a continuación.

10. Actualiza el manifiesto (opcional)
El manifiesto de la visualización contiene metadatos sobre tu visualización, así como la ubicación de JavaScript, config y CSS de la visualización. Actualiza los valores en tu manifiesto; se utilizarán para proporcionar a los usuarios finales información sobre tu visualización.
Edita src/manifest.json para describir tu visualización. A continuación, se incluye un manifiesto de muestra.
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. Implementa la visualización
En src/index.js, cambia const LOCAL a “false”. La visualización en tu navegador debería dejar de funcionar. La línea de código modificada está en negrita. Este booleano configura si el código debe usar o no un parámetro "local" o los recibidos de Data Studio.
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
Luego, en tu terminal, ejecuta lo siguiente:
npm run build:dev
npm run push:dev
El comando build:dev empaqueta tus dependencias de JavaScript en un resultado sin reducir y reemplaza los valores en tu manifiesto para inhabilitar el almacenamiento en caché y apuntar a “dev”. que configuraste antes.
El comando push:dev sube tus recursos de visualización a “dev”. que configuraste en el paso 1 y, luego, imprime la ubicación del bucket en la consola.
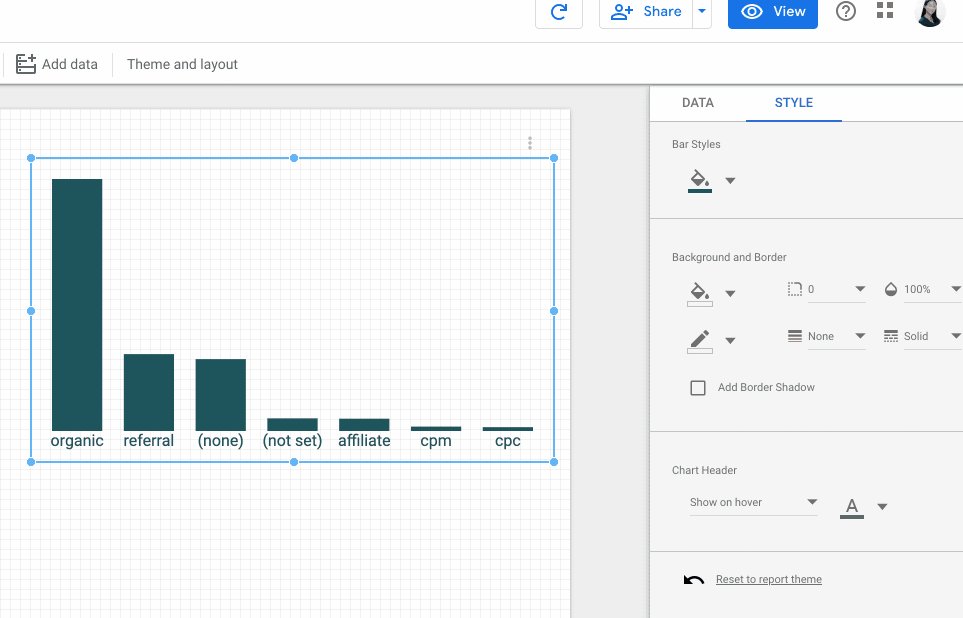
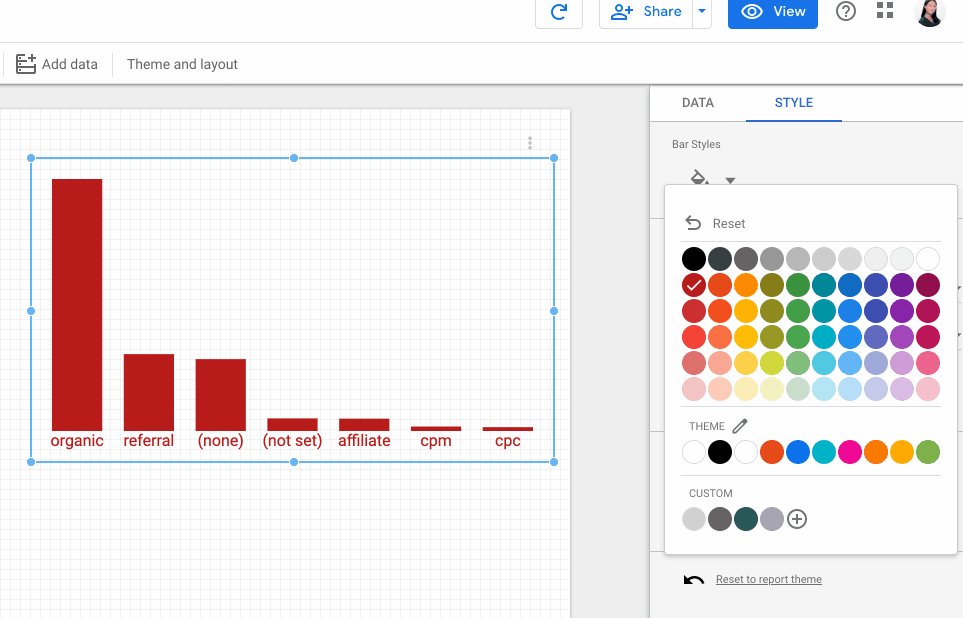
Actualizar el informe de Data Studio Deberías ver un gráfico de barras. Intenta cambiar las opciones de datos y estilo en el panel de propiedades. Si cambias los datos, se cambiarán las barras. Sin embargo, el selector de estilo de color de la barra aún no funcionará.
12. Usar las selecciones de color del editor de informes en el gráfico de barras
Para editar el código de forma local, primero actualiza la variable const LOCAL en src/index.js a true. Luego, agrega una nueva función llamada styleVal() y actualiza el código endrawViz(). Tu src/index.js debería verse de la siguiente manera:
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
Guarda src/index.js y, luego, regresa a la sesión local de tu navegador. Observa que se ejecuta de manera local; luego, cambia const LOCAL a false.
Sube tus archivos actualizados a Google Cloud Storage con el siguiente comando:
npm run build:dev
npm run push:dev
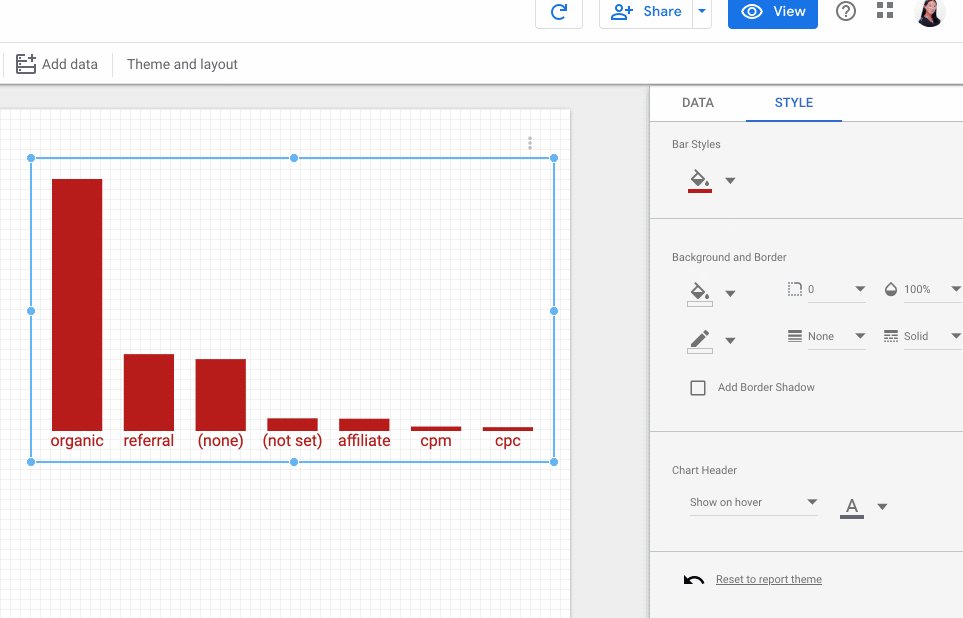
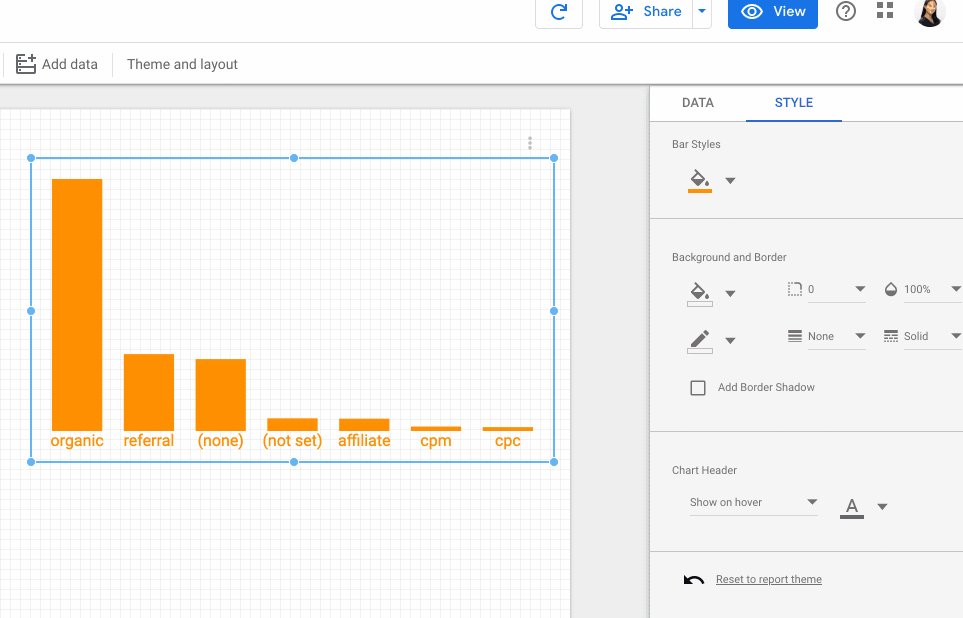
Actualiza tu informe de Data Studio. Ahora deberías poder cambiar el color de las barras.

13. Implementaciones de producción
Implementaciones de producción
Una vez que estés conforme con la visualización, asegúrate de que const LOCAL en src/index.js sea falso y, luego, ejecuta.
npm run build:prod
npm run push:prod
Esta acción implementará tus archivos en el entorno de producción Ubicación del bucket de GCS. Además, se habilitará el almacenamiento en caché y se reducirá el paquete de JavaScript de forma apropiada.
Al igual que antes, la ubicación de la implementación se imprimirá en la consola. Usa esta “ruta del manifiesto” para cargar tu archivo "prod" en un informe de Data Studio.
¡Felicitaciones! Acabas de crear tu primera visualización de la comunidad con la herramienta dscc-gen.
14. Próximos pasos
Amplía tu visualización
- Agrega interacciones a tu visualización
- Obtén más información sobre los elementos de estilo disponibles y agrega estilo adicional a tu visualización.
Haz más tareas con las visualizaciones de la comunidad
- Revisa las referencias de la biblioteca auxiliar de dscc, el manifiesto y el archivo de configuración.
- Envía tu visualización a nuestra Presentación de visualización de la comunidad.
- Crear un conector de la comunidad para Data Studio
Recursos adicionales
A continuación, se muestran varios recursos a los que puedes acceder para ayudarte a profundizar en el material que vimos en este codelab.
Tipo de recurso | Funciones del usuario | Funciones para desarrolladores |
Documentación | ||
Noticias y Actualizaciones | Regístrese en Data Studio > Configuración del usuario | |
Haz preguntas | Stack Overflow [google-data-studio]Foro de desarrolladores de Data Studio | |
Videos | Próximamente | |
Ejemplos |

