1. ভূমিকা
Google ডেটা স্টুডিও আপনাকে বিনামূল্যে সুন্দর ডেটা ভিজ্যুয়ালাইজেশন সহ গতিশীল, ইন্টারেক্টিভ ড্যাশবোর্ড তৈরি করতে দেয়৷ কমিউনিটি ভিজ্যুয়ালাইজেশন হল ডেটা স্টুডিওর একটি বৈশিষ্ট্য যা আপনাকে জাভাস্ক্রিপ্টের সাথে কাস্টম ভিজ্যুয়ালাইজেশন তৈরি করতে দেয় যা আপনার ডেটা স্টুডিও রিপোর্টের সাথে একীভূত হয়।
আপনি কি শিখবেন
এই কোডল্যাবে, আপনি শিখবেন:
- কিভাবে একটি Google ডেটা স্টুডিও কমিউনিটি ভিজ্যুয়ালাইজেশন কাজ করে
- আমাদের কমান্ড-লাইন টেমপ্লেট টুলের সাহায্যে কীভাবে কমিউনিটি ভিজ্যুয়ালাইজেশন তৈরি করবেন
- কমিউনিটি ভিজ্যুয়ালাইজেশন তৈরি করতে কীভাবে জাভাস্ক্রিপ্ট ভিজ্যুয়ালাইজেশন লাইব্রেরি ব্যবহার করবেন
- একটি ডেটা স্টুডিও ড্যাশবোর্ডে কীভাবে আপনার কমিউনিটি ভিজ্যুয়ালাইজেশনকে একীভূত করবেন
আপনি কি প্রয়োজন হবে
এই কোডল্যাবটি সম্পূর্ণ করতে আপনার প্রয়োজন হবে:
- ইন্টারনেট, একটি ওয়েব ব্রাউজার, এবং একটি টার্মিনাল এবং আপনার প্রিয় পাঠ্য সম্পাদক অ্যাক্সেস করুন৷
- একটি Google অ্যাকাউন্ট
- একটি Google ক্লাউড স্টোরেজ বালতিতে অ্যাক্সেস
- জাভাস্ক্রিপ্ট, Node.js এবং কমান্ড লাইনের সাথে পরিচিতি
এই কোডল্যাব অনুমান করে:
- আপনি ইতিমধ্যে একটি কমিউনিটি ভিজ্যুয়ালাইজেশন তৈরি করেছেন (TODO লিঙ্ক প্রথম কোডল্যাব)
- গুগল ক্লাউড স্টোরেজের সাথে পরিচিত
শুরু করতে, ক্লিক করে এই প্রতিবেদনের একটি অনুলিপি তৈরি করুন৷  উপরের ডানদিকের কোণে। আপনি কোডল্যাবের মধ্য দিয়ে যাওয়ার সাথে সাথে এটিকে অন্য ট্যাবে খোলা রাখুন।
উপরের ডানদিকের কোণে। আপনি কোডল্যাবের মধ্য দিয়ে যাওয়ার সাথে সাথে এটিকে অন্য ট্যাবে খোলা রাখুন।
2. দ্রুত সমীক্ষা
কেন আপনি এই কোডল্যাব চয়ন করেছেন?
আপনি কিভাবে এই কোডল্যাব/টিউটোরিয়াল ব্যবহার করার পরিকল্পনা করছেন?
ডেটা স্টুডিওর সাথে আপনার অভিজ্ঞতাকে আপনি কীভাবে মূল্যায়ন করবেন?
আপনার ব্যাকগ্রাউন্ডকে কী সেরা বর্ণনা করে?
সমীক্ষা তথ্য জমা দিতে পরবর্তী পৃষ্ঠায় যান।
3. dscc-gen এর সাথে কমিউনিটি ভিজ্যুয়ালাইজেশন ডেভেলপমেন্ট
dscc-gen
dscc-gen হল একটি কমান্ড-লাইন টুল যা কমিউনিটি ভিজ্যুয়ালাইজেশন এবং কমিউনিটি সংযোগকারীদের জন্য মতামতযুক্ত টেমপ্লেট এবং ওয়ার্কফ্লো প্রদান করে। কমিউনিটি ভিজ্যুয়ালাইজেশন টেমপ্লেট একটি কার্যকরী ভিজ্যুয়ালাইজেশন এবং একটি ওয়ার্কফ্লো প্রদান করে যা আপনাকে অবিলম্বে আপনার ভিজ্যুয়ালাইজেশন কোড পরিবর্তনগুলি এবং আপনার ভিজ্যুয়ালাইজেশনগুলিকে যাচাই, নির্মাণ এবং স্থাপন করার জন্য স্ক্রিপ্টগুলি দেখতে দেয়৷
সেটআপ
dscc-gen কমিউনিটি ভিজ্যুয়ালাইজেশন জাভাস্ক্রিপ্ট কোড তৈরি করতে ডিপ্লয়মেন্ট স্ক্রিপ্টে gsutil এবং npm এবং webpack ব্যবহার করে।
- আপনার স্থানীয় কম্পিউটারে npm ইনস্টল করুন
- gsutil quickstart এর মাধ্যমে যান এবং একটি Google ক্লাউড স্টোরেজ বাকেট সেট আপ করুন৷
- একটি স্থানীয় ডিরেক্টরিতে নেভিগেট করুন যেখানে আপনি আপনার প্রকল্পটি সনাক্ত করতে চান
4. একটি নতুন dscc-gen কমিউনিটি ভিজ্যুয়ালাইজেশন প্রকল্প শুরু করুন৷
একটি টার্মিনাল খুলুন এবং কমান্ড চালান:
npx @google/dscc-gen viz
dscc-gen আপনাকে একটি প্রকল্পের নাম, একটি "dev" GCS স্টোরেজ অবস্থান এবং একটি "prod" স্টোরেজ অবস্থানের জন্য অনুরোধ করবে। gs প্রোটোকল সহ একটি URI হিসাবে অবস্থান লিখুন, যেমন gs://my-gs-project/example-dev । একটি "অবস্থান" হয় একটি ক্লাউড স্টোরেজ বালতি বা সেই বালতির মধ্যে একটি ফোল্ডার হতে পারে৷ দুটি স্টোরেজ অবস্থান আলাদা হতে হবে। টুলটি যাচাই করবে যে আপনার প্রবেশ করা মানগুলিতে আপনার অ্যাক্সেস আছে। অবস্থানগুলি বিদ্যমান না থাকলে, সেগুলি আপনার জন্য তৈরি করা হবে৷
একবার dscc-gen একটি নতুন কমিউনিটি ভিজ্যুয়ালাইজেশন তৈরি করলে, এটি কীভাবে শুরু করতে হবে তার নির্দেশাবলী প্রিন্ট করে। আপনার টার্মিনালটি এরকম কিছু দেখাবে ( বোল্ড করা ইটালিকগুলিতে আপনার ইনপুট):
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
আপনি আপনার ভিজ্যুয়ালাইজেশন লিখতে src/ - বিশেষত, index.js , index.json , এবং index.css - এ ফাইলগুলি সম্পাদনা করবেন৷
dist/ এ ফাইলগুলি আপনাকে ব্রাউজারে স্থানীয়ভাবে আপনার ভিজ্যুয়ালাইজেশনের পূর্বরূপ দেখতে দেয়। webpack.config.js স্থানীয়ভাবে ভিজ্যুয়ালাইজেশন চালানোর জন্য ব্যবহৃত হয়। README.md টেমপ্লেট ফাইল এবং কমান্ডের একটি ওভারভিউ প্রদান করে।
5. স্থানীয়ভাবে আপনার ভিজ্যুয়ালাইজেশনের পূর্বরূপ দেখুন
প্রস্তাবিত নির্দেশাবলী অনুসরণ করুন এবং আপনার টার্মিনালে নিম্নলিখিত কমান্ডগুলি চালান:
cd <folder name>
npm run start
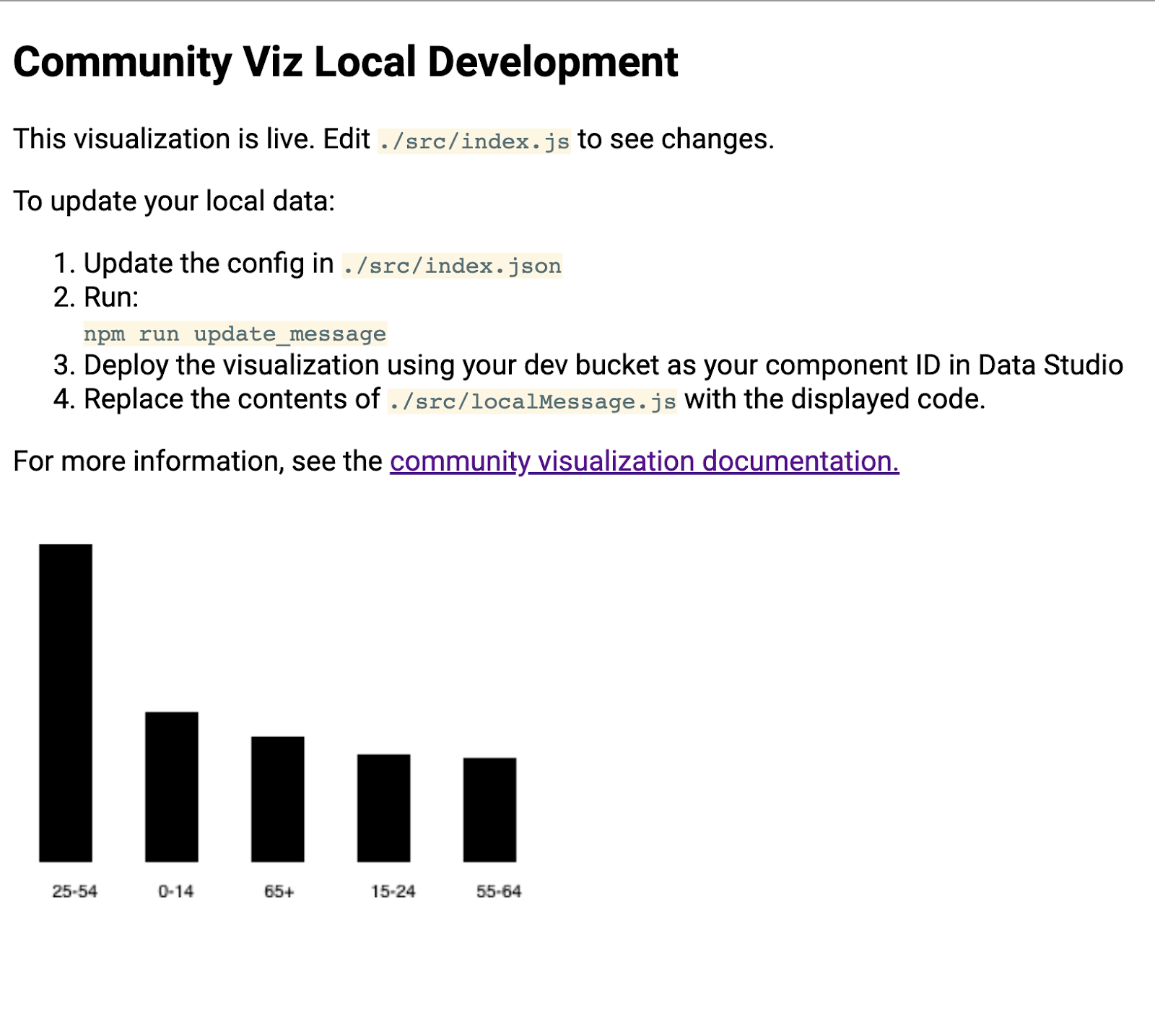
একটি ব্রাউজার একটি ওয়েব পৃষ্ঠার সাথে খুলবে যা এইরকম দেখাচ্ছে:

পরবর্তী ধাপে আরও জানুন।
6. [তথ্য] কিভাবে dscc-gen ওয়ার্কফ্লো কাজ করার উদ্দেশ্যে
ডিএসসিসি-জেন ভিজ্যুয়ালাইজেশন টেমপ্লেটটি একটি কার্যকরী ভিজ্যুয়ালাইজেশন এবং টেমপ্লেটটি কীভাবে ব্যবহার করবেন তার নির্দেশাবলী সহ আসে। এখানে প্রধান কার্যকারিতা:
আপনার স্থানীয় বার্তা আপডেট করুন: নমুনা বার্তাটি টেমপ্লেটে অন্তর্ভুক্ত করা হয়েছে, তবে এটি সম্ভবত আপনি যে ব্যবহারের ক্ষেত্রে সমর্থন করতে চান তার প্রতিফলন নয়৷ আপনি যে ভিজ্যুয়ালাইজেশন তৈরি করতে চান তার প্রতিফলিত নমুনা ডেটা ডাউনলোড করা উচিত।
স্থানীয় উন্নয়ন কর্মপ্রবাহ : আপনার স্থানীয় ডেটা আপডেট করুন থেকে ডেটা ব্যবহার করে স্থানীয়ভাবে আপনার কোড লিখুন এবং পরীক্ষা করুন।
আপনার ভিজ্যুয়ালাইজেশন তৈরি করুন এবং স্থাপন করুন: আপনার কোড তৈরি করুন এবং এটি আপনার Google ক্লাউড স্টোরেজ বালতিতে আপলোড করুন৷
ডেটা স্টুডিওতে আপনার ভিজ লোড করুন: আপনার ডেটা স্টুডিও রিপোর্টে ভিজ্যুয়ালাইজেশন যোগ করুন।
7. একটি কনফিগারেশন সংজ্ঞায়িত করুন
কনফিগারেশন ফাইল হল আপনার (যেমন ডেভেলপার) এবং রিপোর্ট এডিটরের মধ্যে চুক্তি যিনি ভিজ্যুয়ালাইজেশন ব্যবহার করেন। ডেটা স্টুডিওতে ভিজ্যুয়ালাইজেশন লোড হয়ে গেলে এটি উপলব্ধ বিকল্পগুলিকে সংজ্ঞায়িত করে৷
এই বার চার্ট ভিজ্যুয়ালাইজেশনের জন্য, কনফিগারেশনে একটি মাত্রা এবং একটি মেট্রিক থাকবে, সেইসাথে একটি শৈলী উপাদান যা রিপোর্ট সম্পাদককে বার চার্ট শৈলী পরিবর্তন করতে দেয়।
নিম্নলিখিত দিয়ে src/index.json এর বিষয়বস্তু প্রতিস্থাপন করুন। আপনি সব বন্ধনী অন্তর্ভুক্ত নিশ্চিত করুন. আপনি যদি এটি পুনরায় টাইপ করেন তবে নিশ্চিত করুন যে আপনি বর্গাকার এবং কোঁকড়া বন্ধনী এবং নেস্টিং কাঠামোর মধ্যে পার্থক্যের দিকে মনোযোগ দিয়েছেন।
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. আপডেট করা বার্তা ডাউনলোড করুন
আপনার স্থানীয়ভাবে সঞ্চিত ডেটা আপডেট করতে, চালান:
npm run update_message
আপনার টার্মিনাল এই মত কিছু দেখতে হবে:
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
এই কমান্ডটি ডেটা স্টুডিওতে একটি ভিজ্যুয়ালাইজেশন স্থাপন করে যা একটি স্থানীয় যেমন প্রাপ্ত ডেটা প্রিন্ট করে। স্ক্রিপ্টগুলি আপনার ভিজ্যুয়ালাইজেশনের স্থাপনার অবস্থান মুদ্রণ করে (উপরে হাইলাইট করা হয়েছে)। আপনি ডেটা স্টুডিওতে আপনার ভিজ্যুয়ালাইজেশন লোড করতে এই অবস্থানটি ব্যবহার করবেন।
আপনার ভিজ্যুয়ালাইজেশন লোড করতে, আপনি আগে কপি করা রিপোর্টটি খুলুন।
- "প্রতিবেদন সম্পাদনা" এ যান
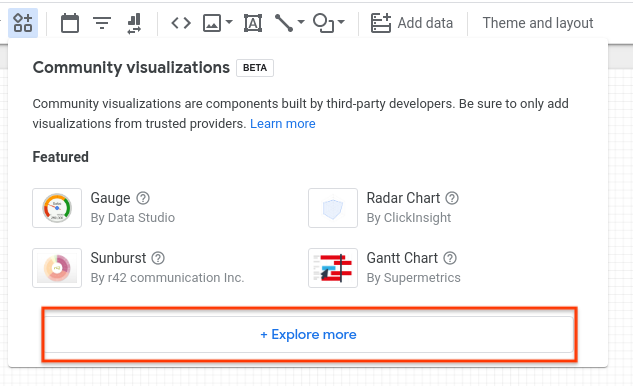
- টুলবারে "কমিউনিটি ভিজ্যুয়ালাইজেশন এবং উপাদান" এ ক্লিক করুন

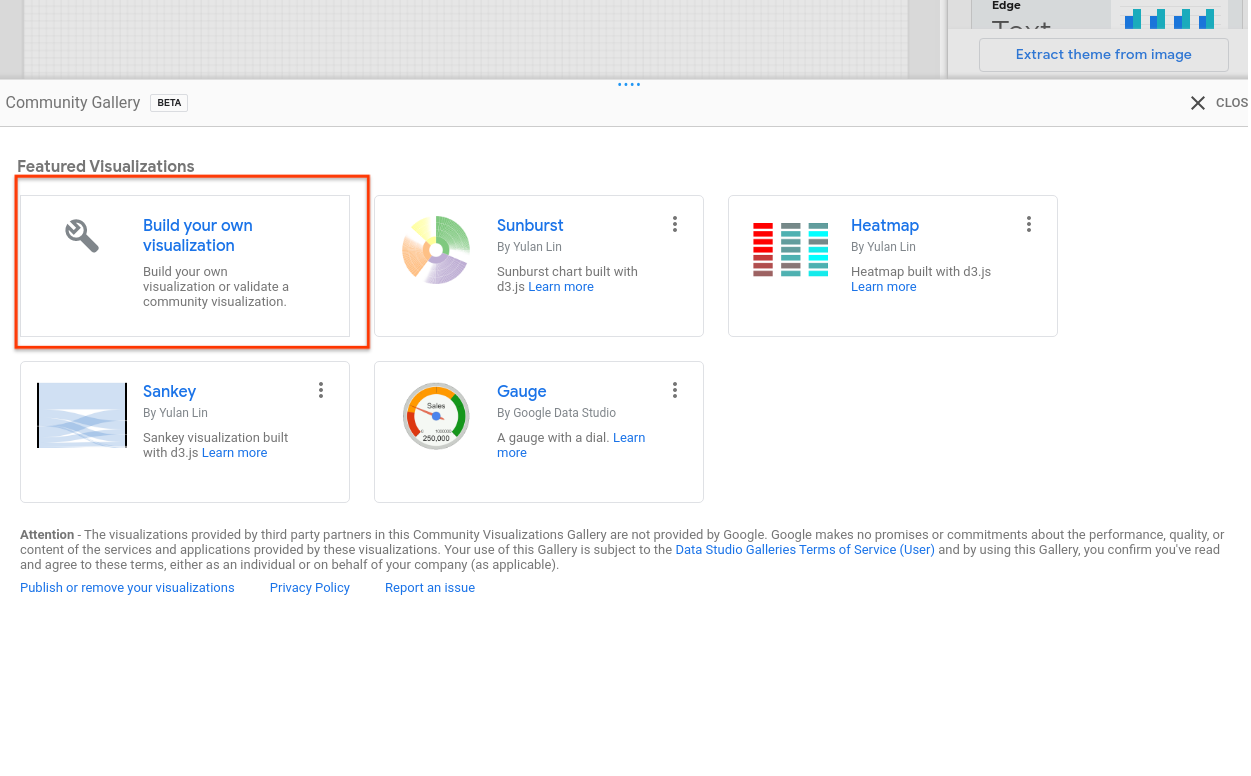
- "আরো অন্বেষণ করুন" এ ক্লিক করুন

- "আপনার নিজস্ব ভিজ্যুয়ালাইজেশন তৈরি করুন" ক্লিক করুন
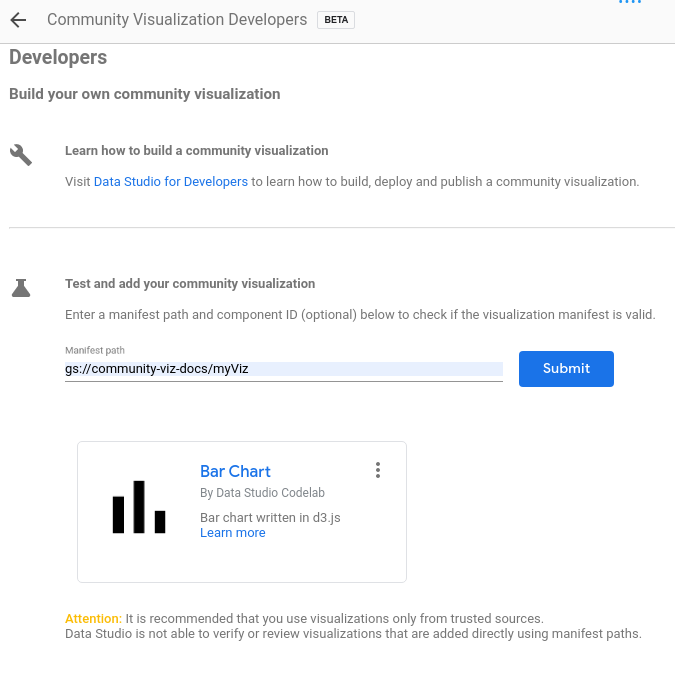
- আপনার ম্যানিফেস্ট পাথ লিখুন (আপনার টার্মিনালে
gs://...অবস্থান মুদ্রিত হয়েছে) এবং জমা দিন ক্লিক করুন

- আপনার রিপোর্টে যোগ করতে রেন্ডার করা কার্ডে ক্লিক করুন
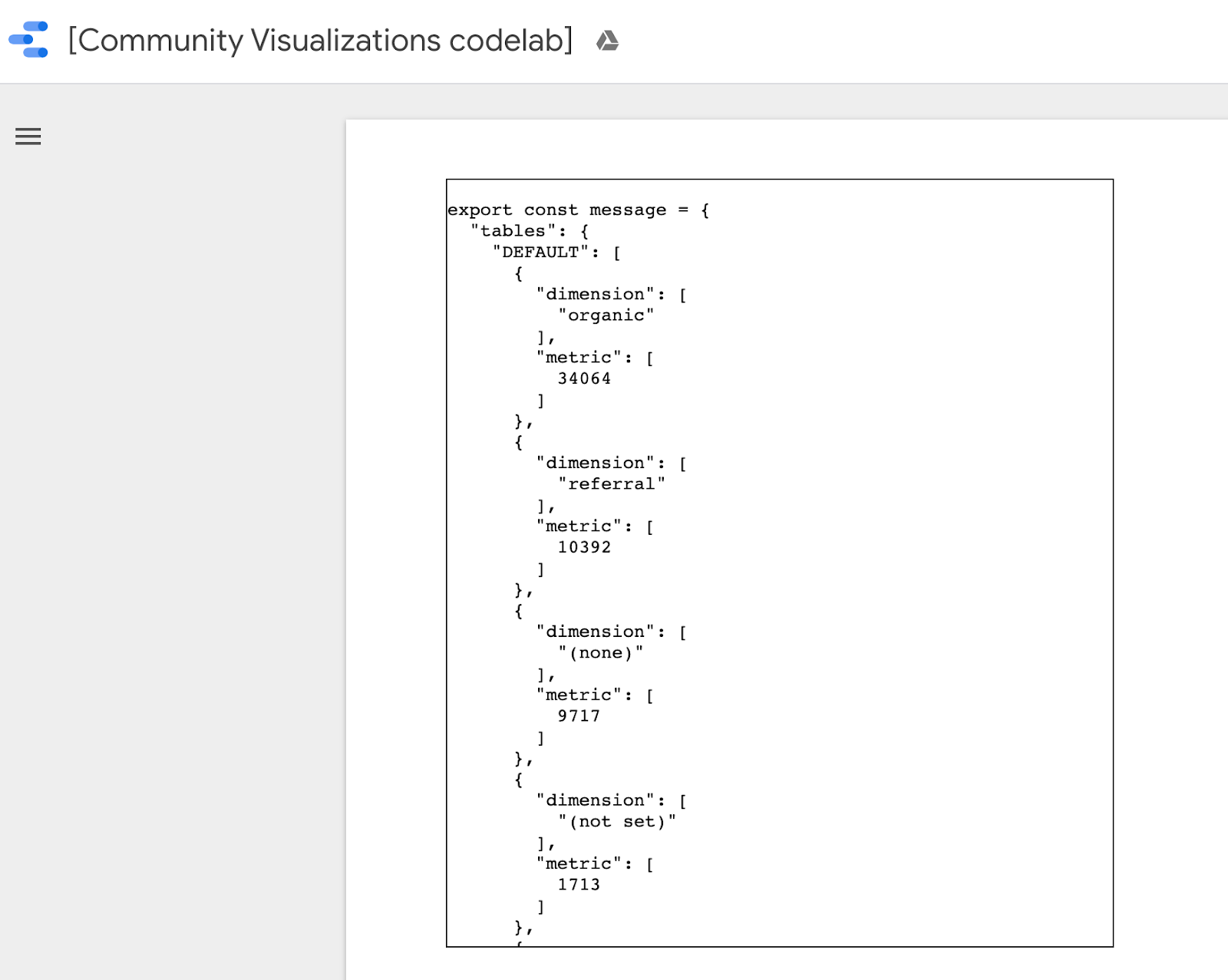
ভিজ্যুয়ালাইজেশন JSON রেন্ডার করা উচিত যা এইরকম কিছু দেখায়:

রাইট-ক্লিক করে এবং সমস্ত নির্বাচন করে পুরো বার্তাটি অনুলিপি করুন এবং src/localMessage.js এর বিষয়বস্তুগুলিকে আপনি যা কপি করেছেন তা দিয়ে প্রতিস্থাপন করুন। ফাইলটি সংরক্ষণ করুন।
আপনার ব্রাউজারে স্থানীয়ভাবে চলমান ভিজ্যুয়ালাইজেশনটি আর দেখানো উচিত নয় এবং আপনি যদি কনসোলে তাকান তবে আপনি একটি ত্রুটি দেখতে পাবেন।
9. একটি বার চার্টের জন্য জাভাস্ক্রিপ্ট লিখুন
প্রথমে, নির্ভরতা হিসাবে d3.js যোগ করতে নিম্নলিখিত কমান্ডটি চালান।
npm install d3
তারপর, নিম্নলিখিত কোড দিয়ে src/index.js প্রতিস্থাপন করুন। শেষ ধাপ থেকে পরিবর্তনগুলি বোল্ড করা হয়।
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
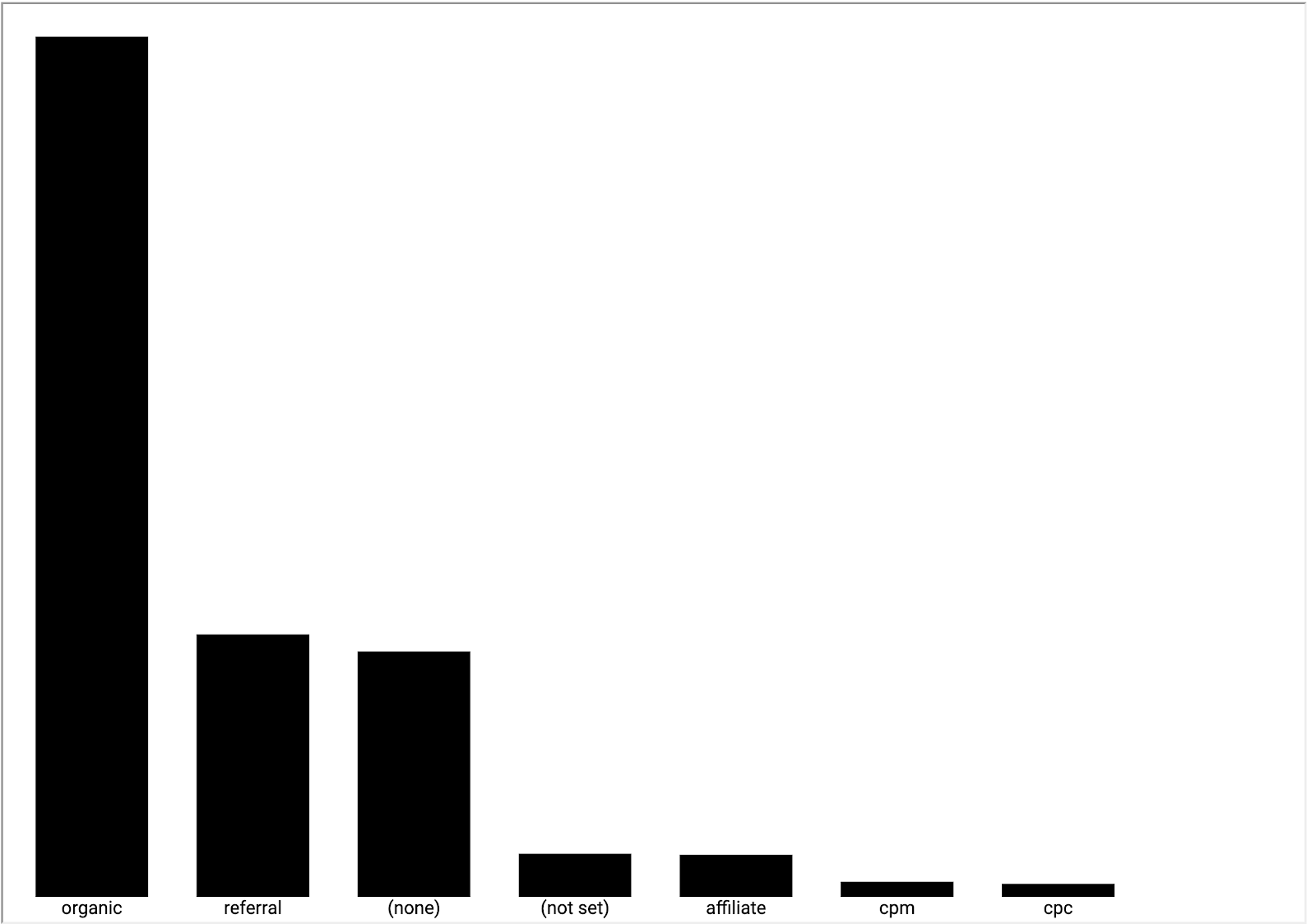
স্থানীয় সার্ভার এখনও চলমান থাকলে, আপনার ব্রাউজার পরীক্ষা করুন। স্থানীয় ডেভেলপমেন্ট ওয়েব পেজ এখন একটি বার চার্ট দেখাতে হবে, নিচের মত।

10. ম্যানিফেস্ট আপডেট করুন (ঐচ্ছিক)
আপনার ভিজ্যুয়ালাইজেশন ম্যানিফেস্টে আপনার ভিজ্যুয়ালাইজেশন সম্পর্কে মেটাডেটা রয়েছে, সেইসাথে আপনার ভিজ্যুয়ালাইজেশন জাভাস্ক্রিপ্ট, কনফিগারেশন এবং CSS এর অবস্থান। আপনার ম্যানিফেস্টের মানগুলি আপডেট করুন - সেগুলি আপনার ভিজ্যুয়ালাইজেশন সম্পর্কে শেষ ব্যবহারকারীর তথ্য প্রদান করতে ব্যবহার করা হবে৷
আপনার ভিজ্যুয়ালাইজেশন বর্ণনা করতে src/manifest.json সম্পাদনা করুন। একটি নমুনা ম্যানিফেস্ট নীচে.
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. ভিজ্যুয়ালাইজেশন স্থাপন করুন
src/index.js এ, const LOCAL কে "false" এ পরিবর্তন করুন। আপনার ব্রাউজারে ভিজ্যুয়ালাইজেশন কাজ করা বন্ধ করা উচিত। কোডের পরিবর্তিত লাইনটি বোল্ডে রয়েছে। এই বুলিয়ান কনফিগার করে যে কোডটি একটি "স্থানীয়" ডেটা ফাইল বা ডেটা স্টুডিও থেকে প্রাপ্ত ডেটা ব্যবহার করবে কিনা।
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
তারপর, আপনার টার্মিনালে, চালান:
npm run build:dev
npm run push:dev
build:dev কমান্ড আপনার জাভাস্ক্রিপ্ট নির্ভরতাকে একটি অমিনিফাইড আউটপুটে বান্ডিল করে এবং ক্যাশিং অক্ষম করতে এবং আপনি আগে কনফিগার করা "dev" বাকেটের দিকে নির্দেশ করতে আপনার ম্যানিফেস্টের মানগুলিকে প্রতিস্থাপন করে।
push:dev কমান্ড আপনার ভিজ্যুয়ালাইজেশন সংস্থানগুলি "dev" বালতিতে আপলোড করে যা আপনি ধাপ 1 এ কনফিগার করেছেন এবং বালতির অবস্থানটি কনসোলে প্রিন্ট করে।
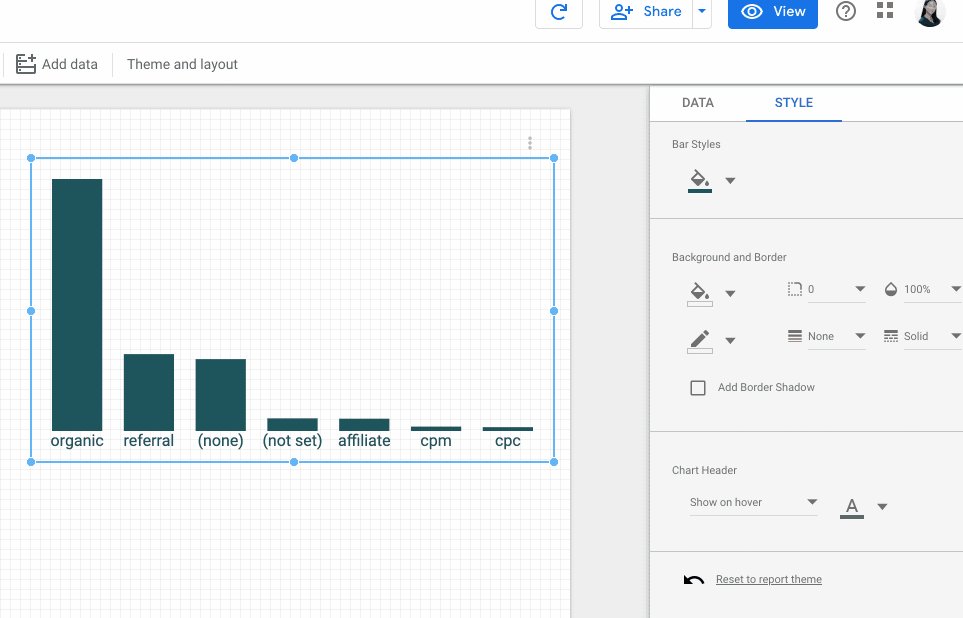
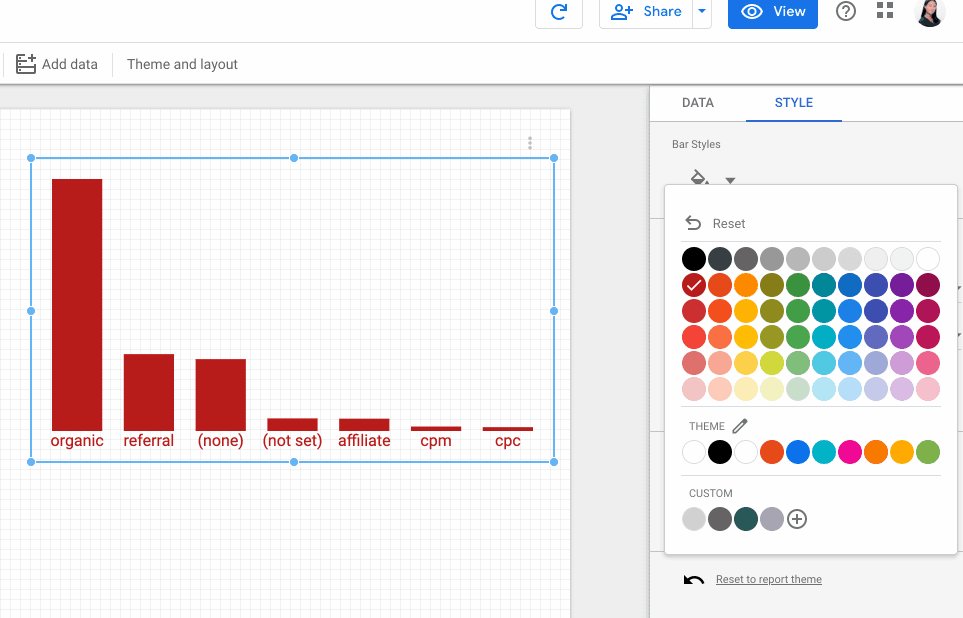
ডেটা স্টুডিও রিপোর্ট রিফ্রেশ করুন। আপনি একটি বার চার্ট দেখতে হবে. প্রপার্টি প্যানেলে ডেটা এবং স্টাইল বিকল্প পরিবর্তন করার চেষ্টা করুন। ডেটা পরিবর্তন করলে বারগুলি পরিবর্তন হবে। যাইহোক, বার রঙ শৈলী নির্বাচক এখনও কাজ করবে না.
12. বার চার্টে রিপোর্ট সম্পাদক রঙ নির্বাচন ব্যবহার করুন
স্থানীয়ভাবে কোড সম্পাদনা করতে, প্রথমে src/index.js এ const LOCAL ভেরিয়েবলটিকে true এ আপডেট করুন। তারপর, styleVal() নামে একটি নতুন ফাংশন যোগ করুন এবং drawViz() এ কোড আপডেট করুন। আপনার src/index.js দেখতে এইরকম হওয়া উচিত:
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
src/index.js সংরক্ষণ করুন, তারপর আপনার স্থানীয় ব্রাউজার সেশনে ফিরে যান। এটি স্থানীয়ভাবে চলমান দেখুন, তারপর আবার, const LOCAL পরিবর্তন করে false করুন।
Google ক্লাউড স্টোরেজ চালিয়ে আপনার আপডেট করা ফাইলগুলি আপলোড করুন:
npm run build:dev
npm run push:dev
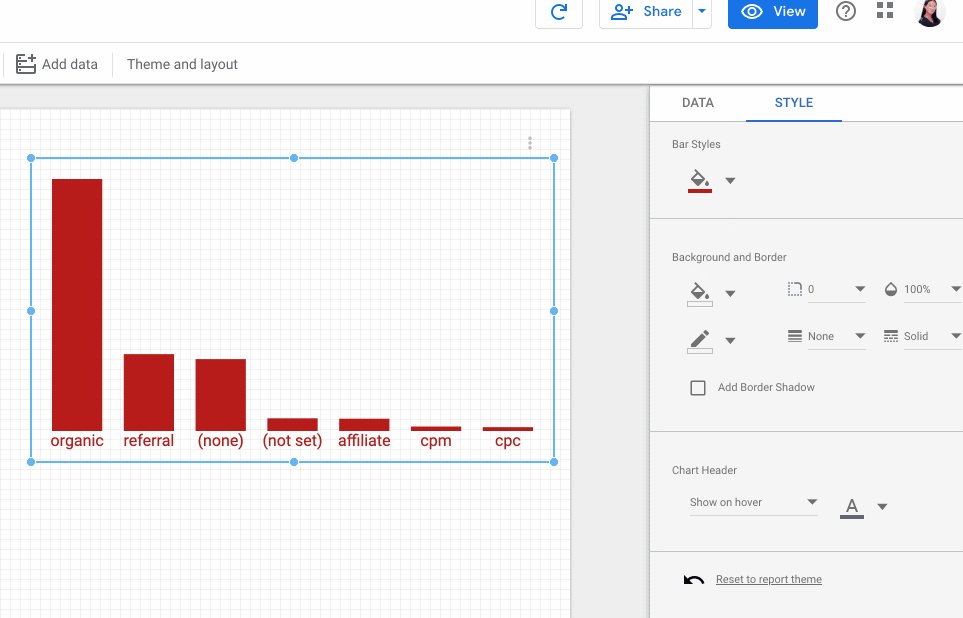
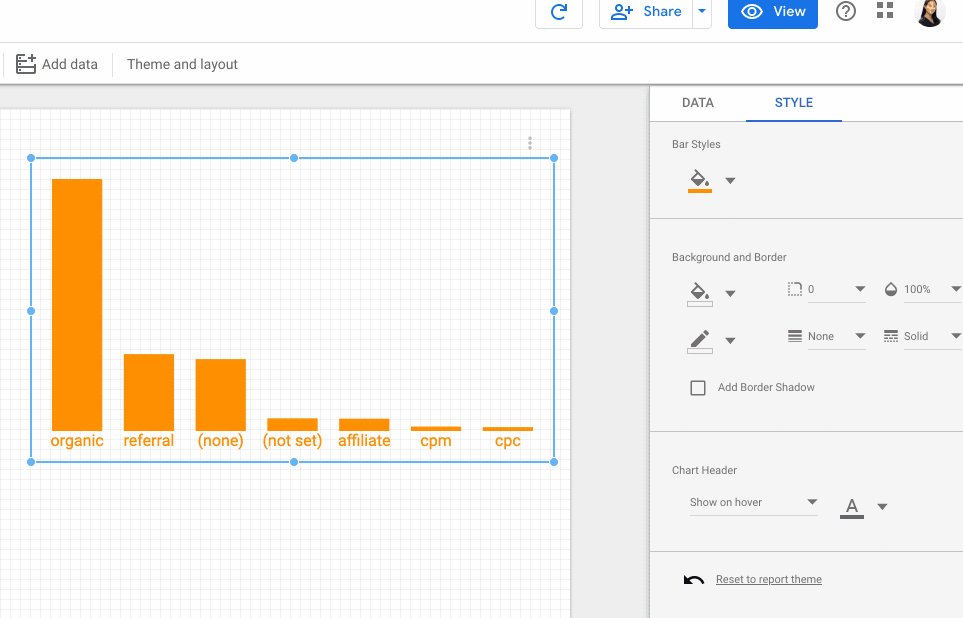
আপনার ডেটা স্টুডিও রিপোর্ট রিফ্রেশ করুন। আপনি এখন আপনার বার রং পরিবর্তন করতে সক্ষম হওয়া উচিত.

13. পণ্য স্থাপনা
পণ্য স্থাপনা
একবার আপনি আপনার ভিজ্যুয়ালাইজেশনে খুশি হলে, নিশ্চিত করুন যে src/index.js এ const LOCAL মিথ্যা, তারপর চালান।
npm run build:prod
npm run push:prod
এটি আপনার ফাইলগুলিকে আপনার "প্রোড" GCS বাকেট অবস্থানে স্থাপন করবে৷ উপরন্তু, ক্যাশিং সক্ষম করা হবে, এবং বান্ডিল করা জাভাস্ক্রিপ্ট যথাযথভাবে ছোট করা হবে।
ঠিক আগের মতই, কনসোলে আপনার স্থাপনার অবস্থান প্রিন্ট করা হবে। ডেটা স্টুডিও রিপোর্টে আপনার "প্রোড" ভিজ্যুয়ালাইজেশন লোড করতে এই "মনিফেস্ট পাথ" ব্যবহার করুন।
অভিনন্দন! আপনি এইমাত্র dscc-gen টুল দিয়ে আপনার প্রথম কমিউনিটি ভিজ্যুয়ালাইজেশন তৈরি করেছেন।
14. পরবর্তী পদক্ষেপ
আপনার ভিজ্যুয়ালাইজেশন প্রসারিত করুন
- আপনার ভিজ্যুয়ালাইজেশনে মিথস্ক্রিয়া যোগ করুন
- উপলব্ধ শৈলী উপাদান সম্পর্কে আরও জানুন এবং আপনার ভিজ্যুয়ালাইজেশনে অতিরিক্ত শৈলী যোগ করুন।
কমিউনিটি ভিজ্যুয়ালাইজেশনের সাথে আরও অনেক কিছু করুন
- dscc হেল্পার লাইব্রেরি , ম্যানিফেস্ট এবং কনফিগারেশন ফাইলের রেফারেন্স পর্যালোচনা করুন।
- আমাদের কমিউনিটি ভিজ্যুয়ালাইজেশন শোকেসে আপনার ভিজ্যুয়ালাইজেশন জমা দিন।
- ডেটা স্টুডিওর জন্য একটি সম্প্রদায় সংযোগকারী তৈরি করুন৷
অতিরিক্ত সম্পদ
নীচে বিভিন্ন সংস্থান রয়েছে যা আপনি এই কোডল্যাবে আচ্ছাদিত উপাদানের গভীরে খনন করতে সহায়তা করতে অ্যাক্সেস করতে পারেন।
সম্পদের ধরন | ব্যবহারকারী বৈশিষ্ট্য | বিকাশকারী বৈশিষ্ট্য |
ডকুমেন্টেশন | ||
খবর এবং আপডেট | ডেটা স্টুডিও > ব্যবহারকারী সেটিংসে সাইন আপ করুন | |
প্রশ্ন জিজ্ঞাসা করুন | স্ট্যাক ওভারফ্লো [google-data-studio] ডেটা স্টুডিও বিকাশকারী ফোরাম | |
ভিডিও | শীঘ্রই আসছে! | |
উদাহরণ |

