1. مقدمة
يتيح لك مركز البيانات من Google إنشاء لوحات بيانات ديناميكية وتفاعلية تحتوي على عروض مرئية رائعة للبيانات، مجانًا. العروض المرئية للمنتدى هي ميزة في "مركز البيانات" تسمح لك بإنشاء عروض مرئية مخصّصة باستخدام JavaScript تتكامل مع تقارير "مركز البيانات".
ما ستتعرَّف عليه
في هذا الدرس التطبيقي حول الترميز، ستتعرَّف على ما يلي:
- آلية عمل "مؤثرات عرض المنتدى" في "مركز البيانات من Google"
- كيفية إنشاء رسم بياني للمنتدى باستخدام أداة نموذج سطر الأوامر
- كيفية استخدام مكتبات العروض المرئية في JavaScript لإنشاء "العروض المرئية" في المنتدى
- كيفية دمج "مؤثرات عرض المنتدى" في لوحة البيانات في "مركز البيانات"
المتطلبات
لإكمال هذا الدرس التطبيقي حول الترميز، ستحتاج إلى ما يلي:
- يمكنك الوصول إلى الإنترنت ومتصفّح الويب والمحطة الطرفية ومحرّر النصوص المفضّل لديك.
- حساب Google
- الوصول إلى حزمة Google Cloud Storage
- الإلمام بمحتوى JavaScript وNode.js وسطر الأوامر
يفترض هذا الدرس التطبيقي حول الترميز ما يلي:
- سبق لك إنشاء مؤثرات عرض مرئية للمنتدى (درس تطبيقي حول الترميز أولاً على رابط قائمة المهام)
- لديهم دراية بخدمة Google Cloud Storage
للبدء، يجب إنشاء نسخة من هذا التقرير بالنقر على  في أعلى يسار الصفحة. ننصحك بإبقاء المشاركة مفتوحة في علامة تبويب أخرى أثناء مراجعة الدرس التطبيقي حول الترميز.
في أعلى يسار الصفحة. ننصحك بإبقاء المشاركة مفتوحة في علامة تبويب أخرى أثناء مراجعة الدرس التطبيقي حول الترميز.
2. استطلاع سريع
لماذا اخترت هذا الدرس التطبيقي حول الترميز؟
كيف تخطط لاستخدام هذا الدرس التطبيقي/البرنامج التعليمي حول الترميز؟
ما هو تقييمك لتجربتك في استخدام "مركز البيانات"؟
ما هو أفضل وصف لخلفيتك؟
انتقِل إلى الصفحة التالية لإرسال معلومات الاستطلاع.
3- تطوير "عمليات العرض المرئي للمنتدى" باستخدام dscc-gen
dscc-gen
dscc-gen هي أداة سطر أوامر توفّر نماذج ومهام سير عمل معنيّة بمؤثرات عرض المرئيات وموصِّلات المنتديات. يوفّر قالب "مؤثرات عرض المنتدى" تصورًا عمليًا وسير عمل يسمح لك بمشاهدة التغييرات على رمز التصورات والنصوص البرمجية للتحقق من صحة التصورات وإنشائها ونشرها.
ضبط إعدادات الجهاز
يستخدم dscc-gen أداة gsutil في النصوص البرمجية للنشر، وnpm وwebpack لإنشاء رمز JavaScript لميزة "التمثيل البصري للمنتدى".
- تثبيت npm على جهاز الكمبيوتر المحلي
- انتقِل إلى Quickstart السريع في gsutil وإعداد حزمة Google Cloud Storage
- الانتقال إلى الدليل المحلي حيث تريد تحديد موقع مشروعك
4. بدء مشروع "مؤثرات عرض المنتدى" الجديد على dscc-gen
افتح نافذة Terminal وشغِّل الأمر:
npx @google/dscc-gen viz
سيطلب منك dscc-gen إدخال اسم مشروع، "dev" موقع تخزين GCS و"إنتاج" موقع التخزين. أدخِل الموقع كمعرّف الموارد المنتظم (URI) باستخدام بروتوكول gs، على سبيل المثال: gs://my-gs-project/example-dev "موقع" يمكن أن تكون إما حزمة Cloud Storage أو مجلدًا داخل تلك الحزمة. يجب أن يكون موقعا التخزين مختلفين. ستتحقق الأداة من إمكانية وصولك إلى القيم التي تُدخلها. في حال عدم توفّر المواقع الجغرافية، سيتم إنشاؤها نيابةً عنك.
بعد أن ينشئ dscc-gen صورة جديدة للمنتدى، فهو يطبع تعليمات حول كيفية البدء. ستظهر محطة الدفع بالشكل التالي (يظهر النص بخط غامق ومائل):
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
ستعدِّل الملفات في "src/"، على وجه التحديد index.js وindex.json وindex.css، لكتابة العرض المرئي.
تتيح لك الملفات في dist/ معاينة التمثيل البصري محليًا في متصفّح. يتم استخدام webpack.config.js لتشغيل التمثيل البصري محليًا. يوفِّر README.md نظرة عامة على ملفات النماذج وأوامرها.
5- معاينة التصور محليًا
اتّبِع التعليمات المقترَحة ونفِّذ الأوامر التالية في الوحدة الطرفية:
cd <folder name>
npm run start
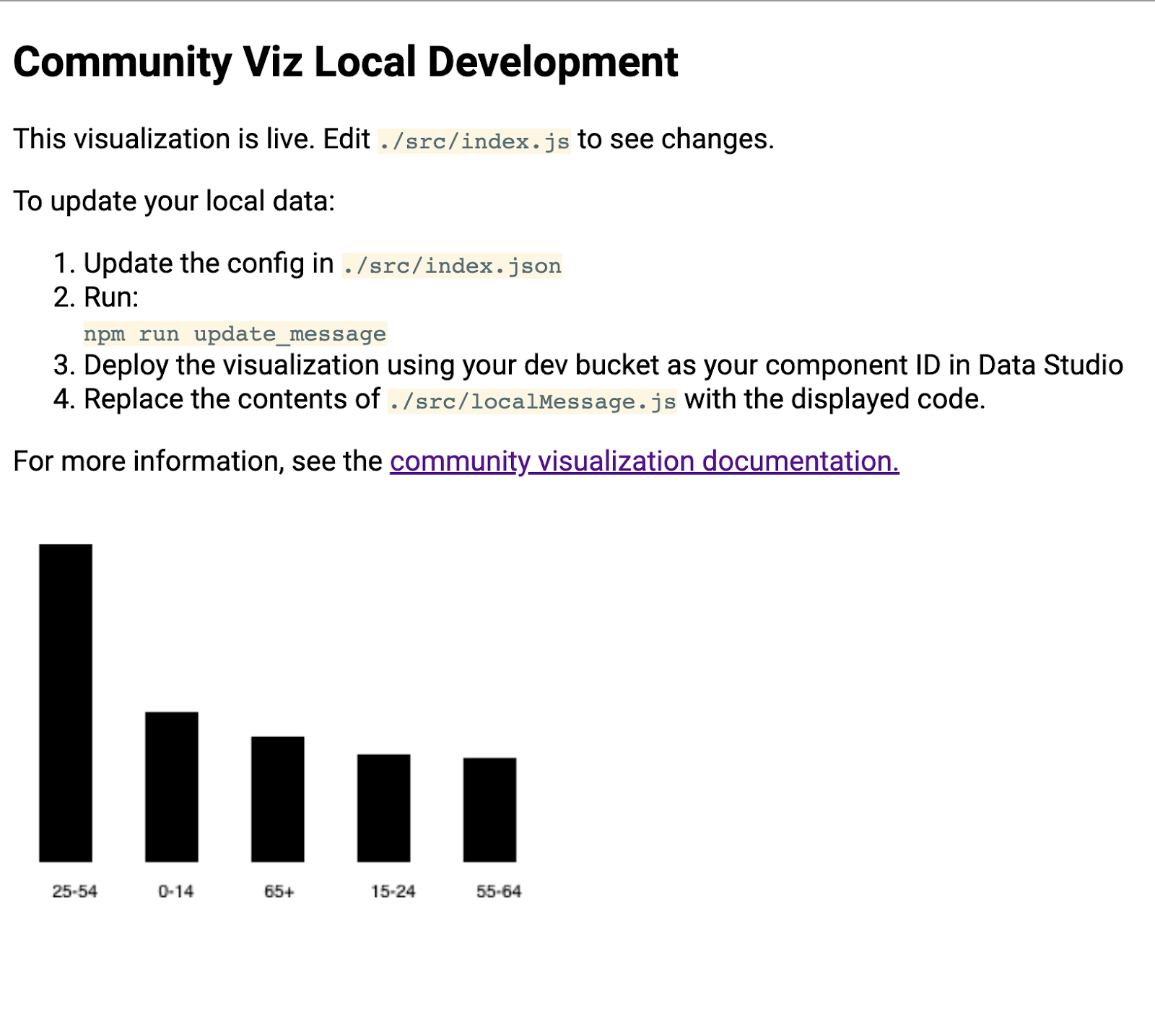
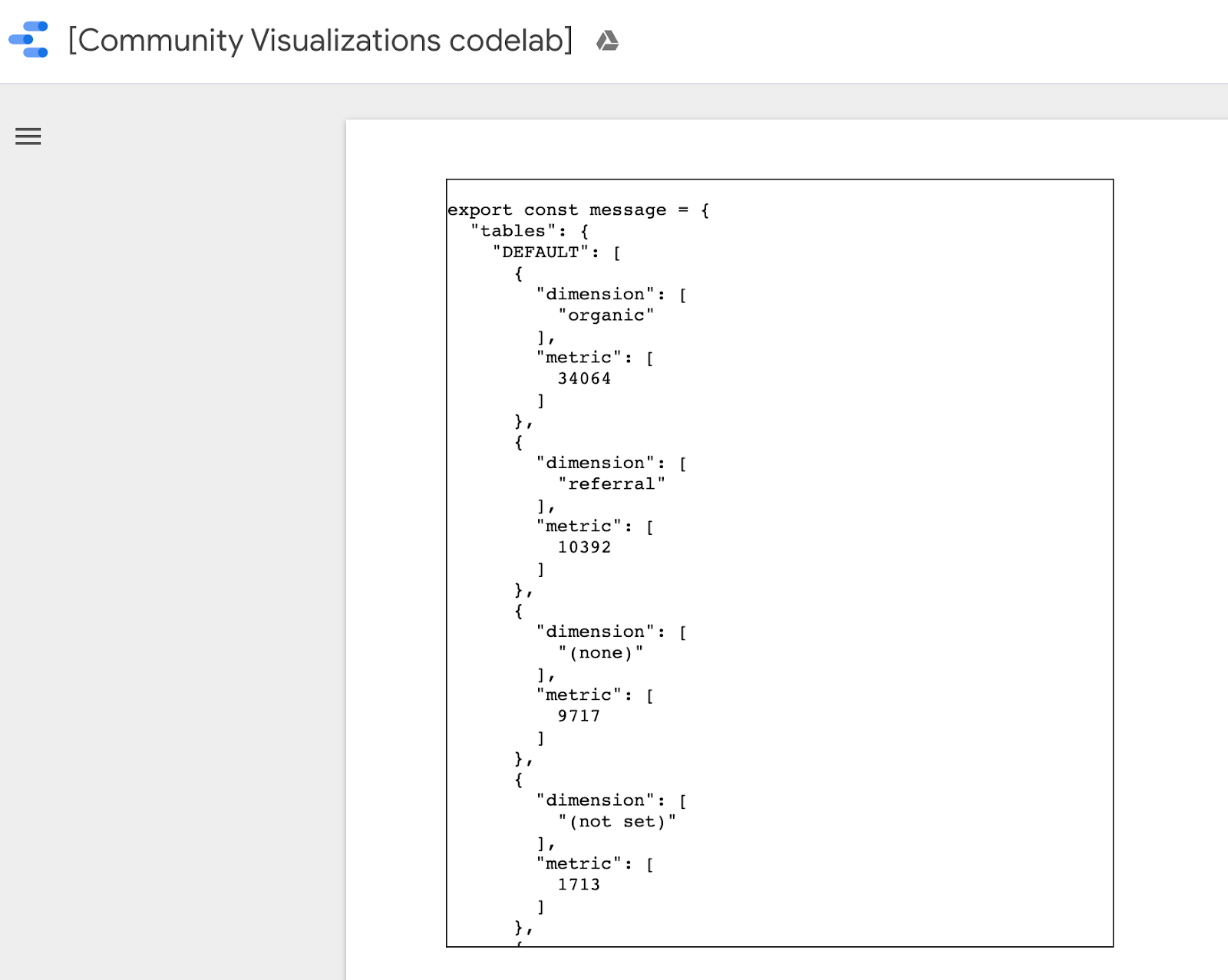
سيتم فتح متصفح وعرض صفحة ويب على النحو التالي:

تعرَّف على مزيد من المعلومات في الخطوة التالية.
6- [معلومات] آلية عمل سير عمل dscc-gen
يأتي قالب التصور dscc-gen مع تصور عملي وإرشادات حول كيفية استخدام النموذج. في ما يلي الوظيفة الأساسية:
تعديل رسالتك المحلية: يتم تضمين نموذج رسالة في النموذج، ولكنّها على الأرجح لا تعكس حالة الاستخدام التي تريد دعمها. يجب عليك تنزيل عينة من البيانات التي تعكس التصور الذي تريد إنشاءه.
سير عمل التطوير المحلي: باستخدام البيانات الواردة من تعديل بياناتك المحلية، اكتب الرمز واختبِره على الجهاز.
إنشاء نشر التمثيل البصري: إنشاء التعليمات البرمجية تحميله إلى حِزم Google Cloud Storage
تحميل التصور في "مركز البيانات": أضِف التمثيل البصري إلى تقرير "مركز البيانات".
7. تحديد إعداد
ملف الإعداد هو العقد المبرم بينك (مطوّر التصور) ومحرِّر التقارير الذي يستخدِم التمثيل البصري. ويحدّد الخيارات المتاحة بعد تحميل العرض المرئي في "مركز البيانات".
بالنسبة إلى هذا الرسم البياني الشريطي، ستتضمّن عملية الإعداد سمة واحدة ومقياسًا واحدًا، بالإضافة إلى عنصر نمط يسمح لمحرّر التقارير بتغيير نمط الرسم البياني الشريطي.
استبدِل محتوى src/index.json بما يلي. تأكد من تضمين جميع الأقواس. إذا كنت تعيد كتابتها، فتأكد من الانتباه إلى الفرق بين الأقواس المربعة والمتعرجة وبنية التداخل.
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. تنزيل الرسالة المعدّلة
لتحديث البيانات المخزنة محليًا، شغِّل:
npm run update_message
من المفترض أن تظهر الوحدة الطرفية على النحو التالي:
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
ينشر هذا الأمر تصورًا في "مركز البيانات" يطبع البيانات الواردة إلى تصور محلي. تطبع البرامج النصية موقع نشر التصور الخاص بك (المظلل أعلاه). ستستخدم هذا الموقع الجغرافي لتحميل التمثيل البصري في "مركز البيانات".
لتحميل التمثيل البصري، افتح التقرير الذي نسخته سابقًا.
- الانتقال إلى "تعديل التقرير"
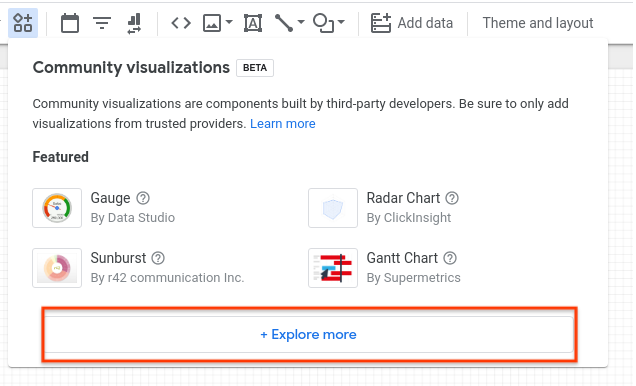
- انقر على "تصورات المنتدى ومكوناته". في شريط الأدوات

- النقر على "استكشاف المزيد"

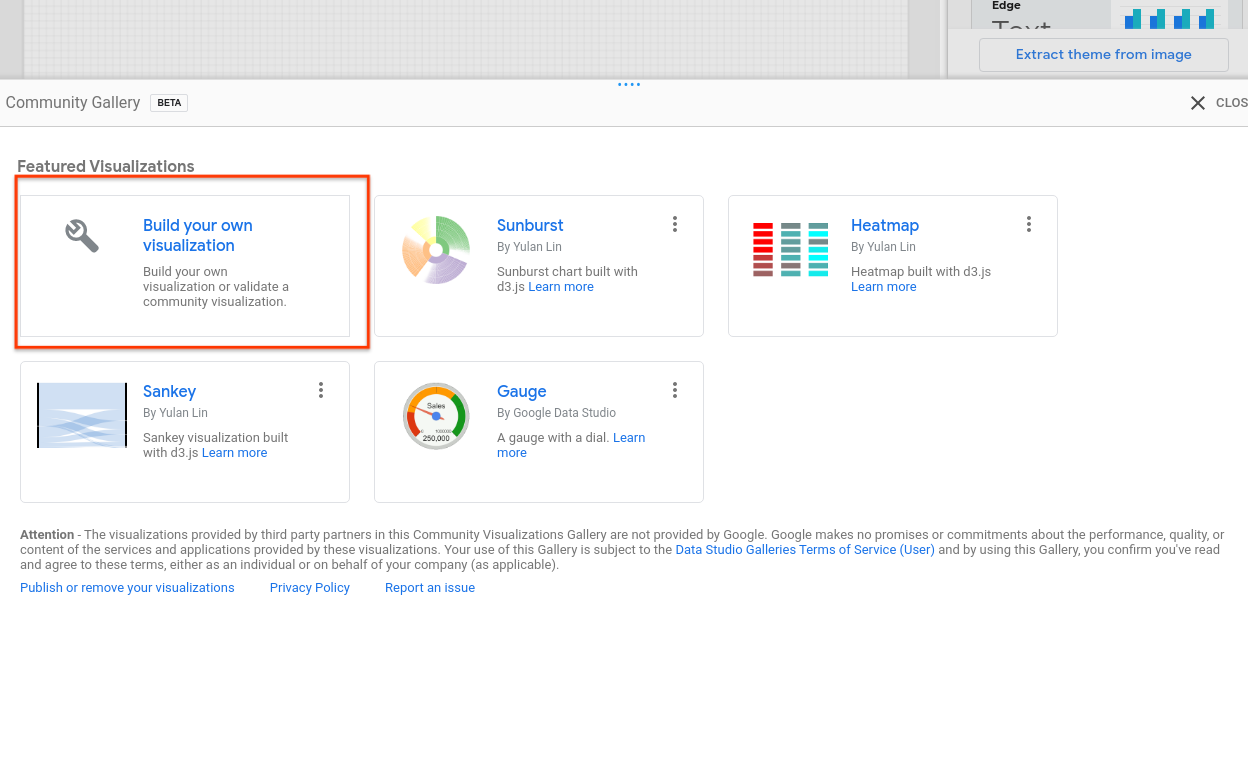
- انقر فوق "إنشاء التصور الخاص بك"
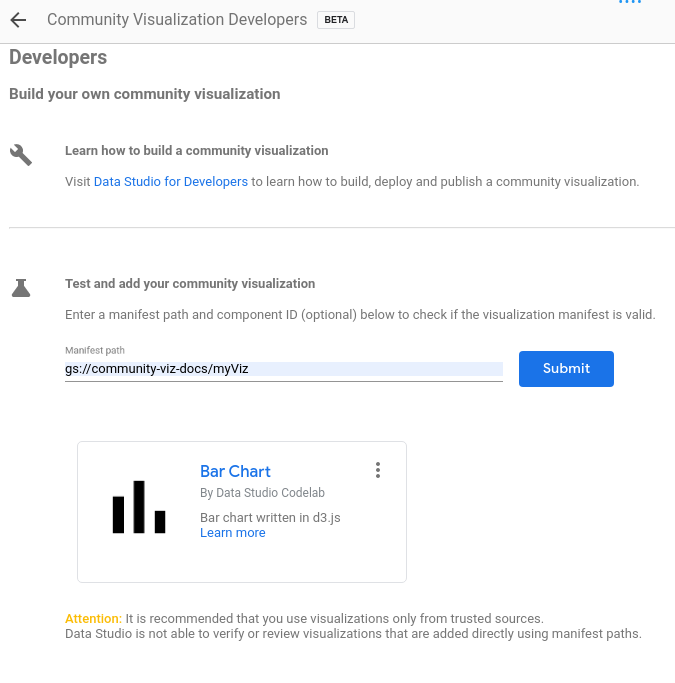
- أدخِل مسار البيان (الموقع الجغرافي "
gs://..." المطبوع في محطة الدفع) وانقر على "إرسال".

- انقر على البطاقة المعروضة لإضافتها إلى تقريرك
من المفترض أن يعرض التمثيل المرئي ملف JSON يبدو على النحو التالي:

انسخ الرسالة بأكملها من خلال النقر بزر الماوس الأيمن وتحديد الكل، واستبدل محتوى src/localMessage.js بما نسخته للتو. احفظ الملف.
من المفترض ألا يظهر بعد الآن التصور الذي يتم تشغيله محليًا في متصفحك، وإذا نظرت في وحدة التحكم، سترى خطأً.
9. كتابة JavaScript لمخطط شريطي
أولاً، قم بتشغيل الأمر التالي لإضافة d3.js كتبعية.
npm install d3
بعد ذلك، استبدِل src/index.js بالرمز التالي. وتظهر التغييرات من الخطوة الأخيرة بخط غامق.
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
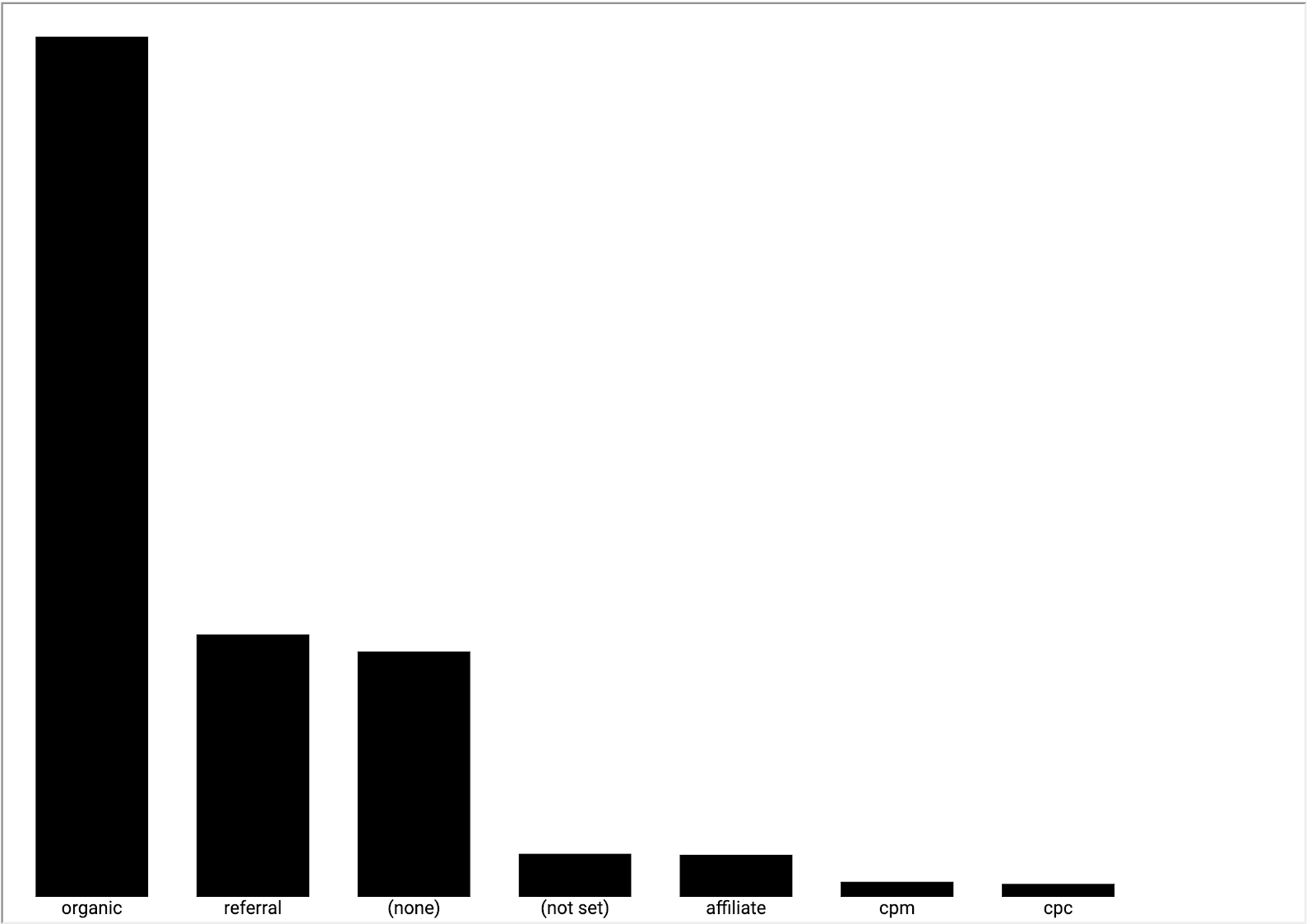
إذا كان الخادم المحلي لا يزال قيد التشغيل، تحقَّق من المتصفح. يجب أن تُظهر صفحة ويب التطوير المحلي الآن مخططًا شريطيًا، مثل الرسم أدناه.

10. تعديل البيان (اختياري)
يحتوي بيان التصور الخاص بك على بيانات وصفية حول التصور الخاص بك، بالإضافة إلى موقع JavaScript الخاصة بالتصور والتهيئة وCSS. عدِّل القيم في ملف البيان، وسيتم استخدامها لتوفير معلومات المستخدم النهائي حول التمثيل البصري.
عدِّل src/manifest.json لوصف الرسم البياني. وفي ما يلي نموذج للبيان.
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. نشر التمثيل البصري
في src/index.js، غيِّر ثابت LOCAL إلى "false". من المفترض أن يتوقف العرض المرئي في متصفّحك عن العمل. ويكون سطر التعليمة البرمجية الذي تم تغييره بخط غامق. تهيئ هذه القيمة المنطقية ما إذا كان يجب استخدام الرمز "محلي" أم لا ملف البيانات أو البيانات الواردة من "مركز البيانات".
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
بعد ذلك، نفِّذ ما يلي في الوحدة الطرفية:
npm run build:dev
npm run push:dev
يجمّع الأمر build:dev اعتماديات JavaScript في إخراج غير مصغّر، ويستبدل القيم في البيان لإيقاف التخزين المؤقت والإشارة إلى الأمر "dev". التي ضبطتها سابقًا.
يقوم الأمر push:dev بتحميل موارد العروض المرئية إلى "dev" التي ضبطتها في الخطوة 1، وستطبع موقع الحزمة على وحدة التحكّم.
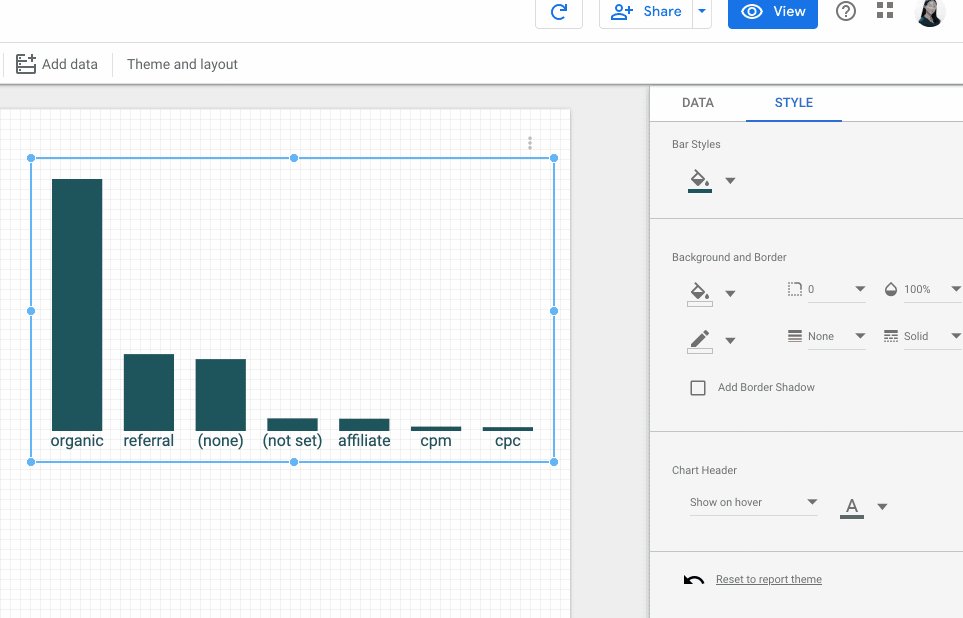
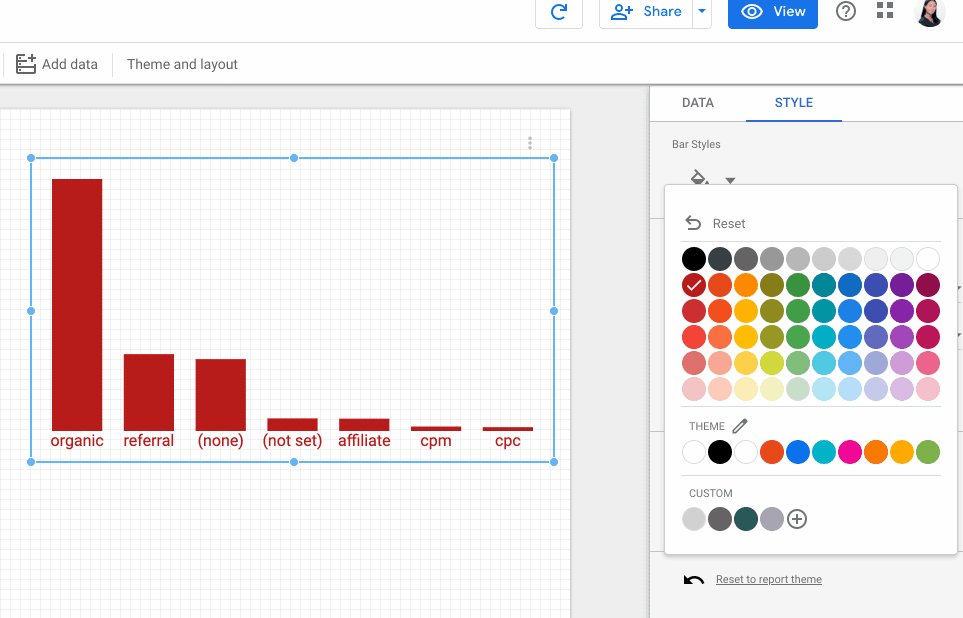
أعِد تحميل تقرير "مركز البيانات". من المفترض أن يظهر لك مخطط شريطي. جرب تغيير خيارات البيانات والنمط في لوحة الخصائص. سيؤدي تغيير البيانات إلى تغيير الأشرطة. ومع ذلك، لن تعمل أداة اختيار نمط لون الشريط بعد.
12. استخدام اختيارات الألوان لمحرِّر التقارير في الرسم البياني الشريطي
لتعديل الرمز محليًا، عدِّل أولاً المتغيّر الثابت LOCAL في src/index.js إلى true. بعد ذلك، أضف دالة جديدة تسمى styleVal()، وحدث التعليمة البرمجية في drawViz(). من المفترض أن يظهر src/index.js على النحو التالي:
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
احفظ src/index.js، ثم ارجع إلى جلسة المتصفح المحلي. لنرى أنه يعمل محليًا، ثم غيِّر Cont LOCAL إلى false مجددًا.
يمكنك تحميل الملفات المعدَّلة إلى Google Cloud Storage من خلال تنفيذ ما يلي:
npm run build:dev
npm run push:dev
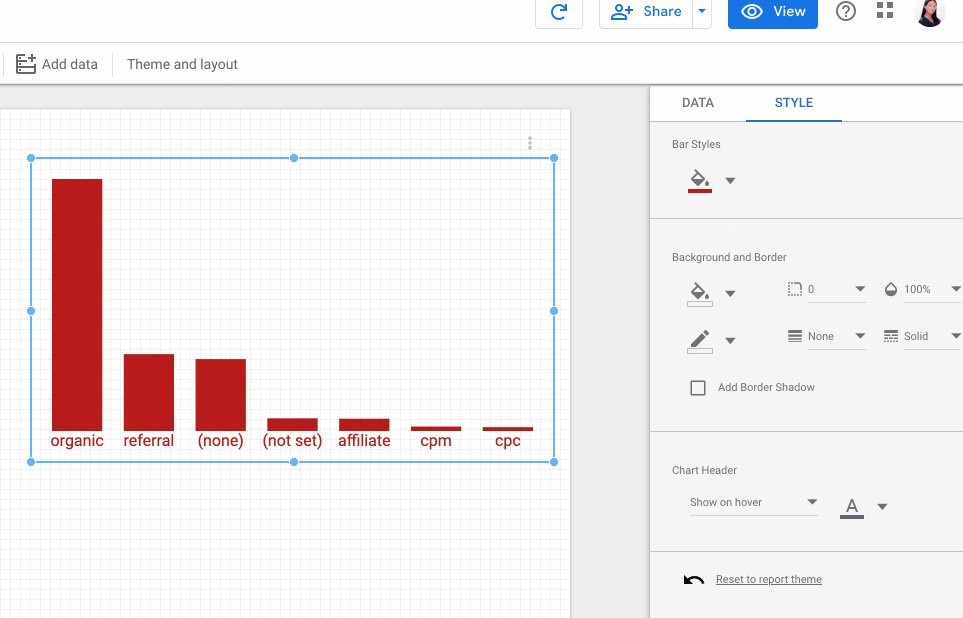
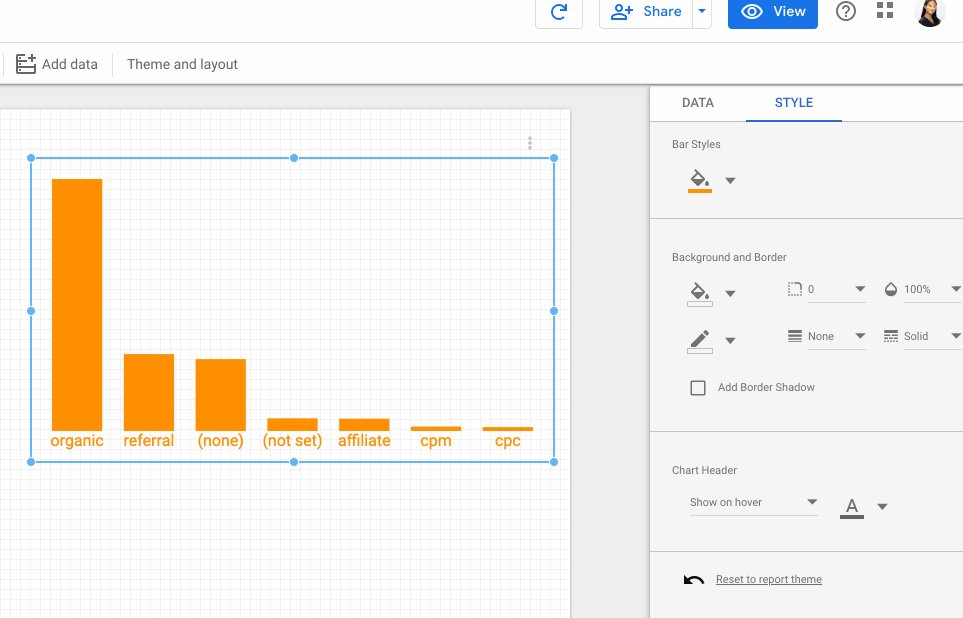
أعِد تحميل تقرير "مركز البيانات". يُفترض أن تكون قادرًا على تغيير لون الأشرطة الآن.

13. عمليات النشر المنتجة
عمليات النشر المنتجة
بعد أن تصبح راضيًا عن التمثيل البصري، تأكَّد من أنّ القيمة الثابتة LOCAL في src/index.js خطأ، ثم نفِّذها.
npm run build:prod
npm run push:prod
سيؤدي ذلك إلى نشر ملفاتك في "إنتاج" موقع حزمة GCS. بالإضافة إلى ذلك، سيتم تفعيل التخزين المؤقت، وسيتم تصغير JavaScript المجمّع بشكل مناسب.
وكما حدث من قبل، ستتم طباعة موقع النشر في وحدة التحكم. استخدام "مسار البيان" هذا لتحميل "إنتاج" والتصور في تقرير استوديو البيانات.
تهانينا! لقد أنشأت للتوّ أول "مؤثرات عرض للمنتدى" باستخدام أداة dscc-gen.
14. الخطوات التالية
توسيع نطاق التصور
- إضافة تفاعلات إلى التمثيل البصري
- تعرّف على المزيد من المعلومات حول عناصر النمط المتاحة وأضف نمطًا إضافيًا إلى التمثيل البصري.
إنجاز المزيد باستخدام المرئيات في المنتدى
- راجِع مراجع مكتبة مساعد dscc والبيان وملف الإعداد.
- أرسِل العروض المرئية إلى عرض المرئيات للمنتدى.
- أنشِئ رابطًا للمنتدى لاستخدام "مركز البيانات".
مراجع إضافية
في ما يلي مصادر مختلفة يمكنك الوصول إليها لمساعدتك في فهم المواد التي يتناولها هذا الدرس التطبيقي حول الترميز.
نوع المورد | ميزات المستخدم | ميزات المطوّرين |
الوثائق | ||
أخبار و التعديلات | الاشتراك في مركز البيانات > إعدادات المستخدم | |
طرح الأسئلة | Stack Overflow [google-data-studio]منتدى مطوّري أداة "مركز البيانات" | |
الفيديوهات | قريبًا! | |
أمثلة |

