1. บทนำ
Google Data Studio ให้คุณสร้างแดชบอร์ดแบบไดนามิกที่โต้ตอบได้พร้อมการแสดงข้อมูลผ่านภาพที่สวยงามได้ฟรี การแสดงภาพข้อมูลจากชุมชนเป็นฟีเจอร์ของ Data Studio ที่ให้คุณสร้างการแสดงข้อมูลผ่านภาพที่กำหนดเองด้วย JavaScript ที่ผสานรวมเข้ากับรายงาน Data Studio
สิ่งที่คุณจะได้เรียนรู้
คุณจะได้เรียนรู้เกี่ยวกับสิ่งต่อไปนี้ใน Codelab นี้
- วิธีการทำงานของการแสดงภาพข้อมูลจากชุมชน Google Data Studio
- วิธีสร้างการแสดงภาพข้อมูลจากชุมชนด้วยเครื่องมือเทมเพลตบรรทัดคำสั่ง
- วิธีใช้ไลบรารีการแสดงข้อมูลผ่านภาพ JavaScript เพื่อสร้างการแสดงภาพข้อมูลจากชุมชน
- วิธีผสานรวมการแสดงภาพข้อมูลจากชุมชนเข้ากับหน้าแดชบอร์ดของ Data Studio
สิ่งที่ต้องมี
คุณต้องมีสิ่งต่อไปนี้เพื่อดำเนินการ Codelab นี้ให้เสร็จสมบูรณ์
- เข้าถึงอินเทอร์เน็ต เว็บเบราว์เซอร์ เครื่องชำระเงิน และโปรแกรมแก้ไขข้อความที่คุณชื่นชอบ
- บัญชี Google
- สิทธิ์เข้าถึงที่เก็บข้อมูล Google Cloud Storage
- ความคุ้นเคยกับ JavaScript, Node.js และบรรทัดคำสั่ง
Codelab นี้มีสมมติฐานดังนี้
- คุณสร้างการแสดงภาพข้อมูลจากชุมชนแล้ว (ลิงก์ TODO ลิงก์ Codelab แรก)
- คุ้นเคยกับ Google Cloud Storage
หากต้องการเริ่มต้นใช้งาน ให้ทําสําเนารายงานนี้ โดยคลิก  ที่มุมขวาบน โปรดเปิดไว้ในแท็บอื่นขณะดู Codelab
ที่มุมขวาบน โปรดเปิดไว้ในแท็บอื่นขณะดู Codelab
2. แบบสำรวจสั้นๆ
เหตุใดคุณจึงเลือก Codelab นี้
คุณวางแผนจะใช้ Codelab/บทแนะนำนี้อย่างไร
คุณจะให้คะแนนประสบการณ์การใช้งาน Data Studio อย่างไร
ข้อใดอธิบายภูมิหลังของคุณได้ดีที่สุด
ไปที่หน้าถัดไปเพื่อส่งข้อมูลแบบสำรวจ
3. การพัฒนาการแสดงภาพข้อมูลจากชุมชนด้วย dscc-gen
dscc-gen
dscc-gen เป็นเครื่องมือบรรทัดคำสั่งที่มีเทมเพลตและเวิร์กโฟลว์ตามความคิดเห็นสำหรับการแสดงภาพข้อมูลจากชุมชนและเครื่องมือเชื่อมต่อชุมชน เทมเพลตการแสดงภาพข้อมูลจากชุมชนมีการแสดงภาพข้อมูลที่ใช้งานได้และเวิร์กโฟลว์ที่ให้คุณดูการเปลี่ยนแปลงโค้ดการแสดงภาพและสคริปต์ได้ทันที เพื่อตรวจสอบ สร้าง และทำให้การแสดงข้อมูลผ่านภาพใช้งานได้
ตั้งค่า
dscc-gen ใช้ gsutil ในสคริปต์การติดตั้งใช้งาน รวมถึง npm และ Webpack เพื่อสร้างโค้ด JavaScript การแสดงภาพข้อมูลจากชุมชน
- ติดตั้ง npm ในคอมพิวเตอร์ของคุณ
- ทำตามขั้นตอนการเริ่มต้นอย่างรวดเร็ว gsutil และตั้งค่าที่เก็บข้อมูล Google Cloud Storage
- ไปยังไดเรกทอรีในเครื่องที่คุณต้องการค้นหาโปรเจ็กต์
4. เริ่มโปรเจ็กต์การแสดงภาพข้อมูลจากชุมชน DSC-G ใหม่
เปิดเทอร์มินัลและเรียกใช้คำสั่งต่อไปนี้
npx @google/dscc-gen viz
dscc-gen จะแจ้งชื่อโปรเจ็กต์ นั่นคือ "dev" ตำแหน่งพื้นที่เก็บข้อมูล GCS และ "ผลิตภัณฑ์" ตำแหน่งพื้นที่เก็บข้อมูล ป้อนตำแหน่งเป็น URI โดยใช้โปรโตคอล gs เช่น gs://my-gs-project/example-dev "ตำแหน่ง" อาจเป็นที่เก็บข้อมูล Cloud Storage หรือโฟลเดอร์ภายในที่เก็บข้อมูลนั้น ตำแหน่งของพื้นที่เก็บข้อมูลทั้งสองจะต้องต่างกัน เครื่องมือจะตรวจสอบว่าคุณมีสิทธิ์เข้าถึงค่าที่ป้อน แต่หากไม่มี ระบบจะสร้างสถานที่ให้คุณ
เมื่อ dscc-gen สร้างการแสดงภาพข้อมูลจากชุมชนใหม่แล้ว ระบบจะพิมพ์วิธีการเริ่มต้นใช้งาน เทอร์มินัลจะมีหน้าตาแบบนี้ (ข้อมูลที่คุณป้อนเป็นตัวเอียงตัวหนา)
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
คุณจะต้องแก้ไขไฟล์ใน src/ โดยเฉพาะ index.js, index.json และ index.css เพื่อเขียนการแสดงภาพ
ไฟล์ใน dist/ ช่วยให้คุณดูตัวอย่างการแสดงภาพในเบราว์เซอร์ได้ webpack.config.js ใช้สำหรับเรียกใช้การแสดงภาพในเครื่อง README.md จะแสดงภาพรวมของไฟล์เทมเพลตและคำสั่ง
5. แสดงตัวอย่างการแสดงภาพในเครื่อง
ทำตามวิธีการที่แนะนำและเรียกใช้คำสั่งต่อไปนี้ในเทอร์มินัลของคุณ
cd <folder name>
npm run start
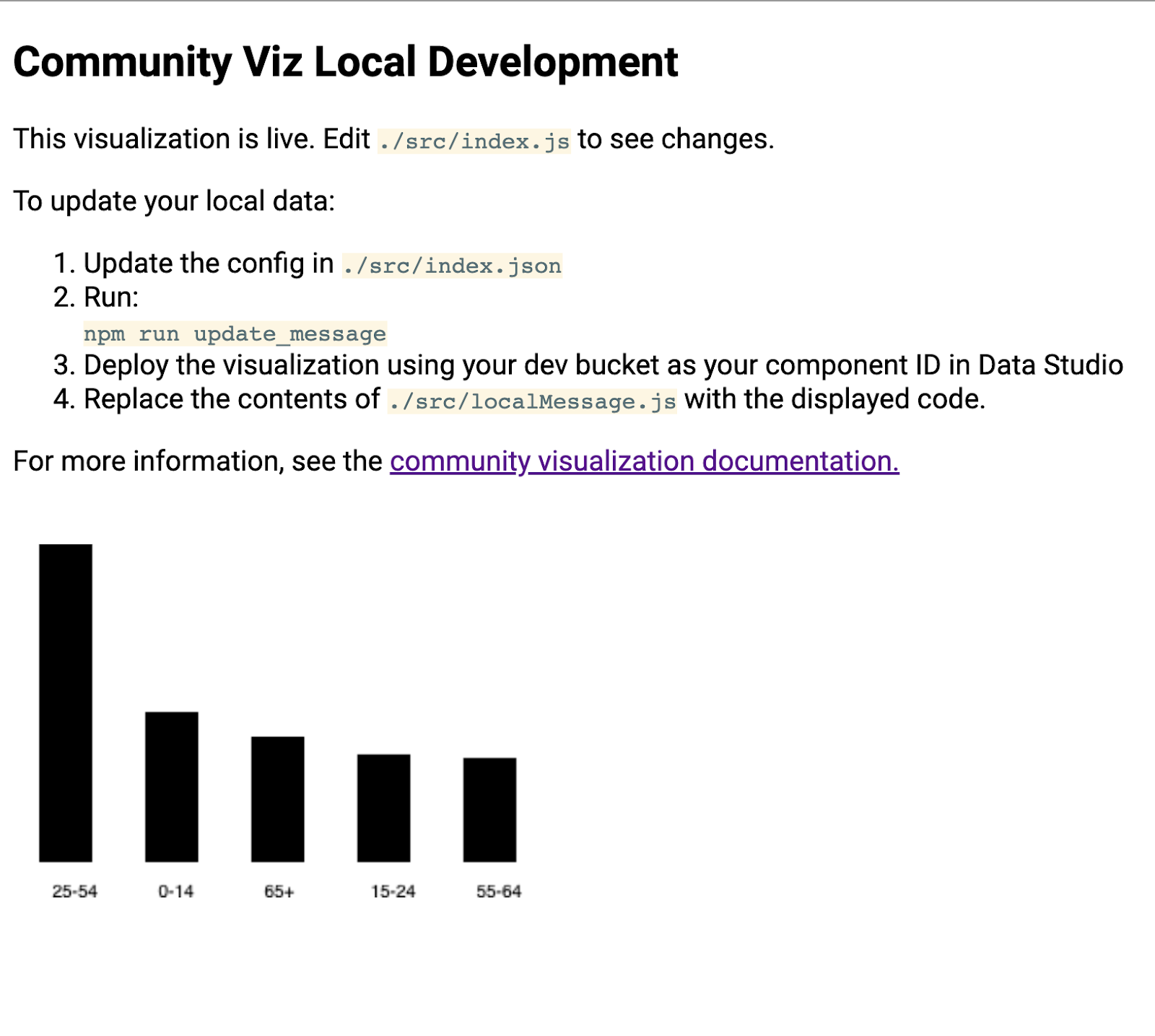
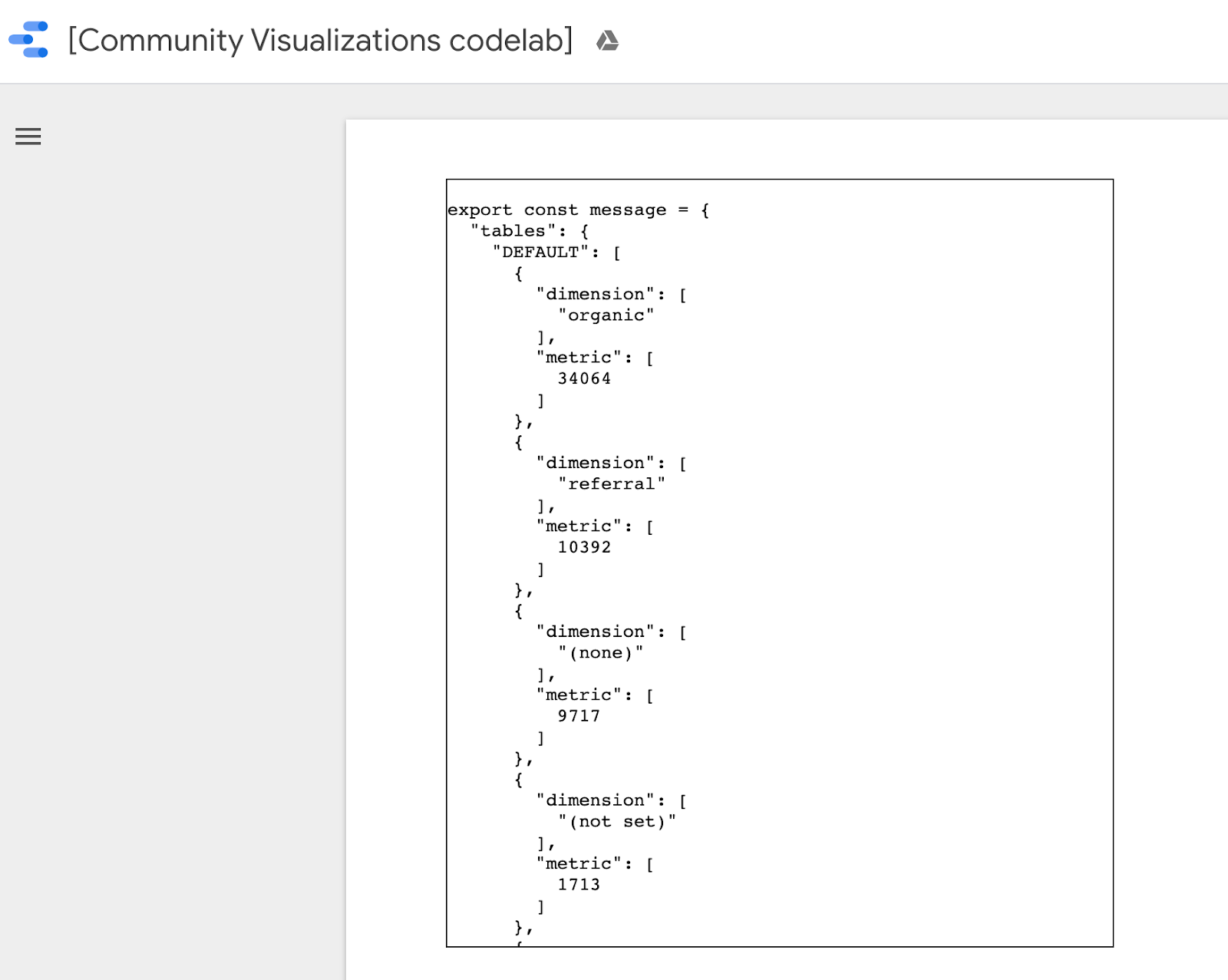
เบราว์เซอร์จะเปิดขึ้นพร้อมหน้าเว็บที่มีลักษณะดังนี้

ดูข้อมูลเพิ่มเติมในขั้นตอนถัดไป
6. [ข้อมูล] จุดประสงค์ของเวิร์กโฟลว์ DSC-gen
เทมเพลตการแสดงข้อมูลผ่านภาพ dscc-gen มาพร้อมกับการแสดงข้อมูลผ่านภาพที่ใช้งานได้และวิธีการใช้งานเทมเพลต ฟังก์ชันหลักมีดังนี้
อัปเดตข้อความในเครื่อง: ข้อความตัวอย่างรวมอยู่ในเทมเพลต แต่ข้อความนี้อาจไม่สอดคล้องกับกรณีการใช้งานที่คุณต้องการ คุณควรดาวน์โหลดข้อมูลตัวอย่างที่แสดงถึงภาพที่ต้องการสร้าง
เวิร์กโฟลว์การพัฒนาภายใน: เขียนและทดสอบโค้ดในเครื่องโดยใช้ข้อมูลจากอัปเดตข้อมูลในเครื่อง
สร้างและ ทำให้การแสดงข้อมูลผ่านภาพ: สร้างโค้ดและ แล้วอัปโหลดไปยังที่เก็บข้อมูล Google Cloud Storage
โหลดการแสดงภาพใน Data Studio: เพิ่มการแสดงภาพลงในรายงาน Data Studio
7. ระบุการกำหนดค่า
ไฟล์การกำหนดค่าคือสัญญาระหว่างคุณกับนักพัฒนาซอฟต์แวร์ viz) กับเครื่องมือแก้ไขรายงานที่ใช้การแสดงข้อมูลผ่านภาพ โดยจะกำหนดตัวเลือกที่ใช้ได้เมื่อโหลดการแสดงภาพไปยัง Data Studio
สำหรับการแสดงภาพแผนภูมิแท่งนี้ การกำหนดค่าจะมีมิติข้อมูล 1 รายการและเมตริก 1 รายการ รวมถึงองค์ประกอบรูปแบบที่ช่วยให้เครื่องมือแก้ไขรายงานเปลี่ยนรูปแบบแผนภูมิแท่งได้
แทนที่เนื้อหาของ src/index.json ด้วยข้อมูลต่อไปนี้ ตรวจสอบว่าคุณใส่วงเล็บเหลี่ยมทั้งหมดแล้ว หากคุณกำลังพิมพ์อีกครั้ง อย่าลืมคำนึงถึงความแตกต่างระหว่างวงเล็บเหลี่ยมกับวงเล็บปีกกากับโครงสร้างที่ซ้อนอยู่
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. ดาวน์โหลดข้อความที่อัปเดต
หากต้องการอัปเดตข้อมูลที่จัดเก็บไว้ในเครื่อง ให้เรียกใช้คำสั่งต่อไปนี้
npm run update_message
เทอร์มินัลควรมีลักษณะดังนี้
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
คำสั่งนี้จะใช้การแสดงข้อมูลผ่านภาพไปยัง Data Studio ซึ่งพิมพ์ข้อมูลที่ได้รับไปยังการแสดงภาพในเครื่อง สคริปต์จะพิมพ์ตำแหน่งการติดตั้งใช้งานของการแสดงข้อมูลผ่านภาพ (ไฮไลต์ข้างต้น) ซึ่งคุณจะใช้ตำแหน่งนี้เพื่อโหลดการแสดงข้อมูลผ่านภาพใน Data Studio
หากต้องการโหลดการแสดงภาพ ให้เปิดรายงานที่คุณคัดลอกไว้ก่อนหน้านี้
- ไปที่ "แก้ไขรายงาน"
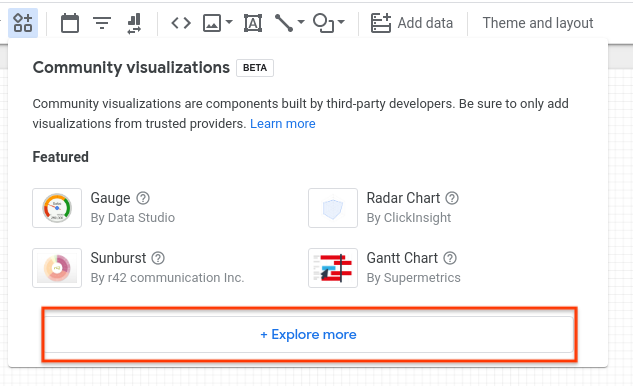
- คลิกที่ "การแสดงภาพและคอมโพเนนต์จากชุมชน" ในแถบเครื่องมือ

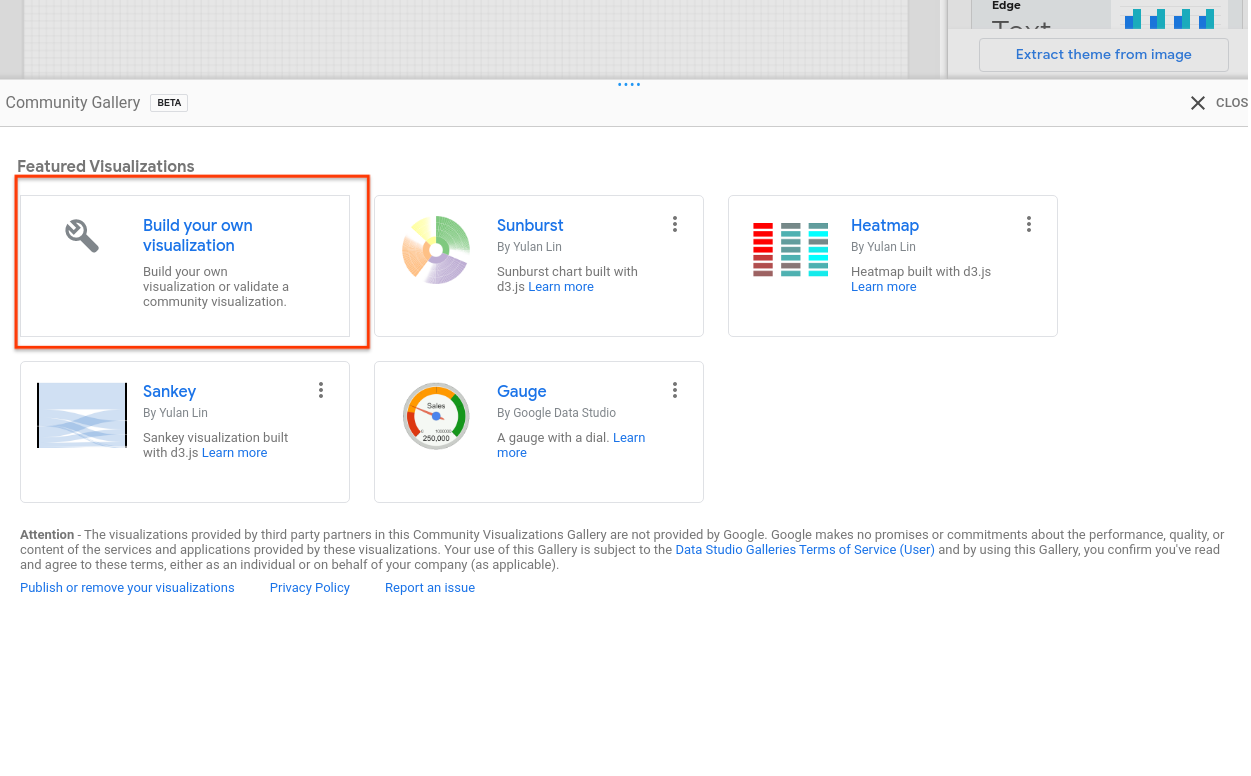
- คลิก "สำรวจเพิ่มเติม"

- คลิก "สร้างการแสดงข้อมูลผ่านภาพของคุณเอง"
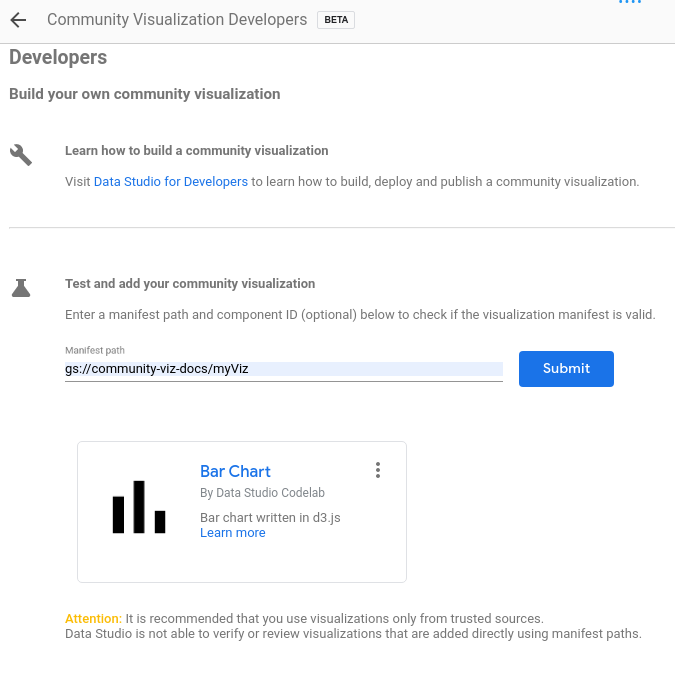
- ป้อนเส้นทางไฟล์ Manifest (ตำแหน่ง
gs://...ที่พิมพ์ออกมาที่เทอร์มินัล) แล้วคลิกส่ง

- คลิกการ์ดที่แสดงผลเพื่อเพิ่มลงในรายงาน
การแสดงข้อมูลผ่านภาพควรแสดงผล JSON ที่มีลักษณะดังนี้

คัดลอกข้อความทั้งหมดโดยคลิกขวาและเลือกทั้งหมด แล้วแทนที่เนื้อหาของ src/localMessage.js ด้วยเนื้อหาที่คุณเพิ่งคัดลอก บันทึกไฟล์
การแสดงภาพที่ทำงานในเบราว์เซอร์ในเครื่องของคุณจะไม่แสดงขึ้นมาอีกต่อไป และคุณจะเห็นข้อผิดพลาดหากดูในคอนโซล
9. เขียน JavaScript สำหรับแผนภูมิแท่ง
ก่อนอื่น ให้เรียกใช้คำสั่งต่อไปนี้เพื่อเพิ่ม d3.js เป็นทรัพยากร Dependency
npm install d3
จากนั้นแทนที่ src/index.js ด้วยโค้ดต่อไปนี้ การเปลี่ยนแปลงจากขั้นตอนสุดท้ายจะแสดงเป็นตัวหนา
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
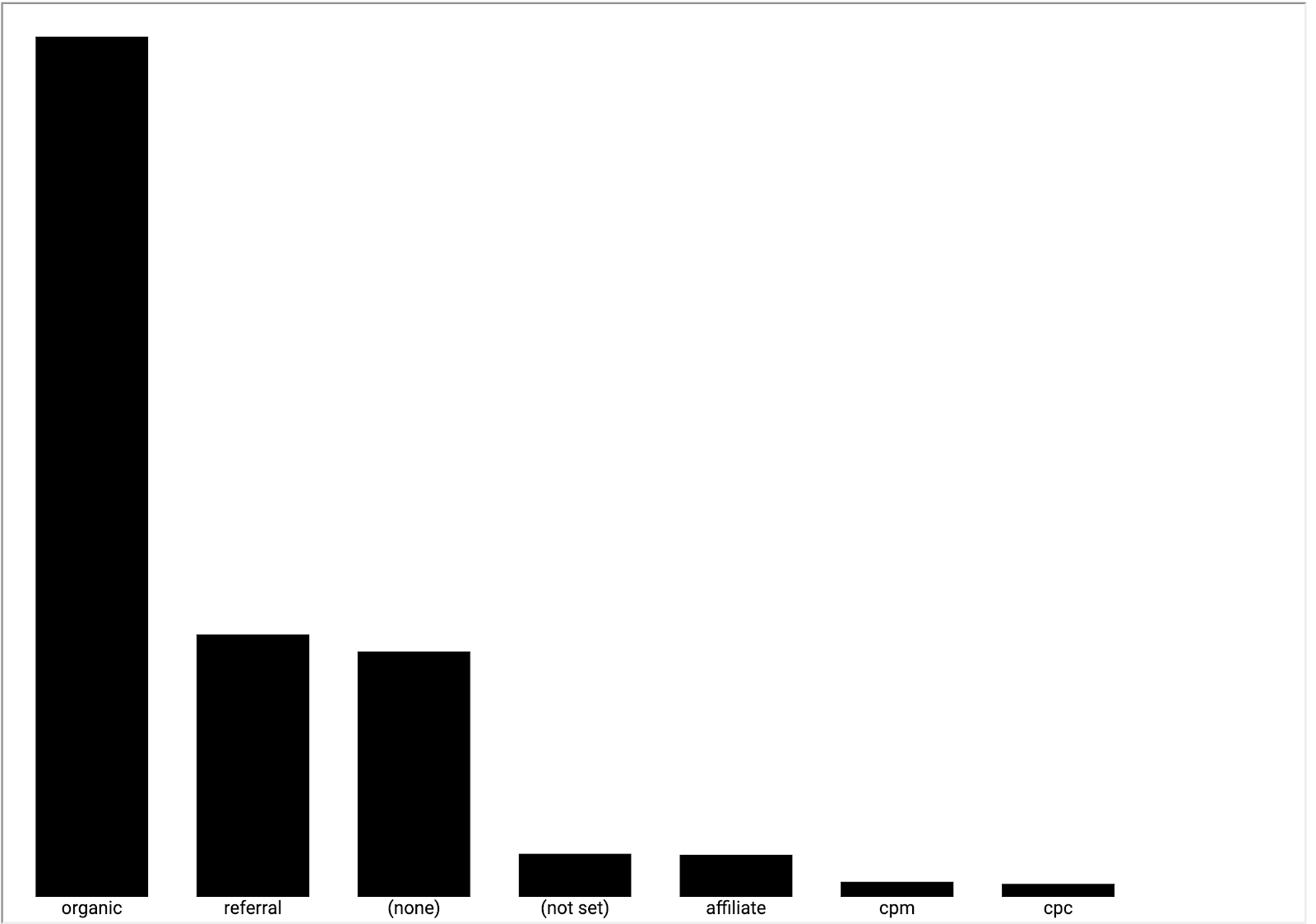
หากเซิร์ฟเวอร์ภายในยังคงทำงานอยู่ ให้ตรวจสอบเบราว์เซอร์ ตอนนี้หน้าเว็บการพัฒนาในพื้นที่ควรแสดงแผนภูมิแท่งดังที่แสดงด้านล่าง

10. อัปเดตไฟล์ Manifest (ไม่บังคับ)
ไฟล์ Manifest ของการแสดงผลมีข้อมูลเมตาเกี่ยวกับการแสดงภาพของคุณ รวมทั้งตำแหน่งของ JavaScript, config และ CSS ของการแสดงข้อมูลผ่านภาพ อัปเดตค่าในไฟล์ Manifest ของคุณ ระบบจะใช้ค่านั้นในการให้ข้อมูลผู้ใช้ปลายทางเกี่ยวกับการแสดงภาพของคุณ
แก้ไข src/manifest.json เพื่ออธิบายการแสดงภาพของคุณ โปรดดูตัวอย่างไฟล์ Manifest ด้านล่าง
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. ใช้การแสดงภาพ
ใน src/index.js ให้เปลี่ยน Const LOCAL เป็น "false" การแสดงภาพในเบราว์เซอร์ควรหยุดทำงาน บรรทัดโค้ดที่เปลี่ยนแปลงจะเป็นตัวหนา บูลีนนี้จะกำหนดค่าว่าโค้ดควรใช้ "local" หรือไม่ หรือข้อมูลที่ได้รับจาก Data Studio
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
จากนั้นเรียกใช้สิ่งต่อไปนี้ในเทอร์มินัล
npm run build:dev
npm run push:dev
คำสั่ง build:dev จะรวมทรัพยากร Dependency ของ JavaScript ไว้ในเอาต์พุตแบบไม่ย่อขนาด และแทนที่ค่าในไฟล์ Manifest เพื่อปิดใช้การแคชและชี้ไปยัง "dev" ที่เก็บข้อมูลที่คุณได้กำหนดค่าไว้ก่อนหน้านี้
คำสั่ง push:dev จะอัปโหลดทรัพยากรการแสดงข้อมูลผ่านภาพไปยัง "dev" ที่เก็บข้อมูลที่คุณกำหนดค่าไว้ในขั้นตอนที่ 1 แล้วพิมพ์ตำแหน่งที่เก็บข้อมูลไปยังคอนโซล
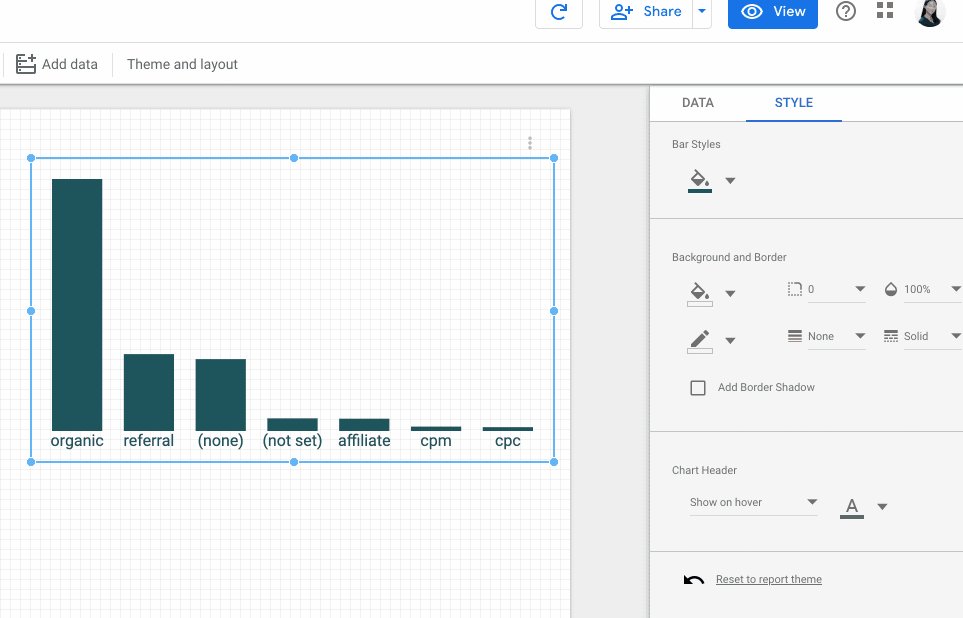
รีเฟรชรายงาน Data Studio คุณจะเห็นแผนภูมิแท่ง ลองเปลี่ยนตัวเลือกข้อมูลและรูปแบบในแผงคุณสมบัติ การเปลี่ยนแปลงข้อมูลจะเปลี่ยนแปลงแถบต่างๆ ด้วย แต่ตัวเลือกลักษณะของแถบจะยังใช้งานไม่ได้
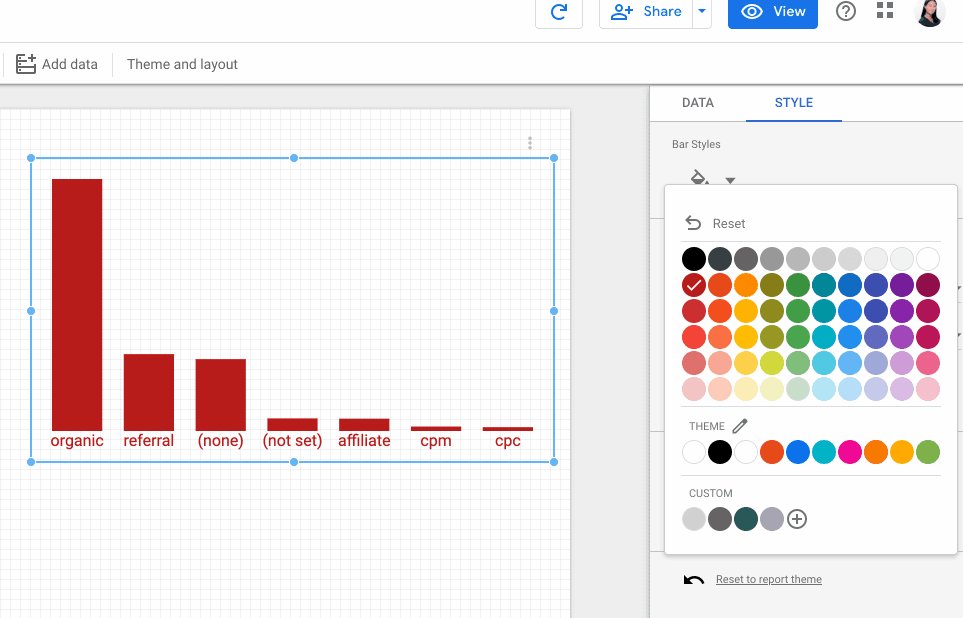
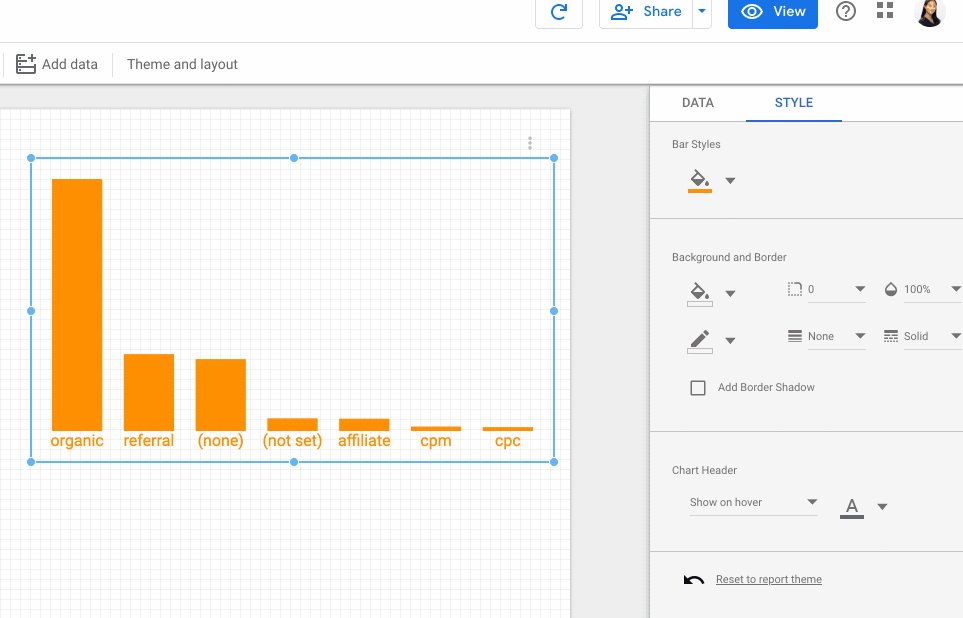
12. ใช้ตัวเลือกสีของเครื่องมือแก้ไขรายงานในแผนภูมิแท่ง
หากต้องการแก้ไขโค้ดในเครื่อง ก่อนอื่นให้อัปเดตตัวแปร LOCAL ของ Const ใน src/index.js เป็น true จากนั้นเพิ่มฟังก์ชันใหม่ที่ชื่อว่า styleVal() และอัปเดตโค้ดในDrawViz() src/index.js ของคุณควรมีลักษณะดังนี้
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
บันทึก src/index.js จากนั้นกลับไปที่เซสชันเบราว์เซอร์ในเครื่อง โปรดดูในเครื่อง จากนั้นเปลี่ยน Const LOCAL เป็น false
อัปโหลดไฟล์ที่อัปเดตไปยัง Google Cloud Storage โดยเรียกใช้สิ่งต่อไปนี้
npm run build:dev
npm run push:dev
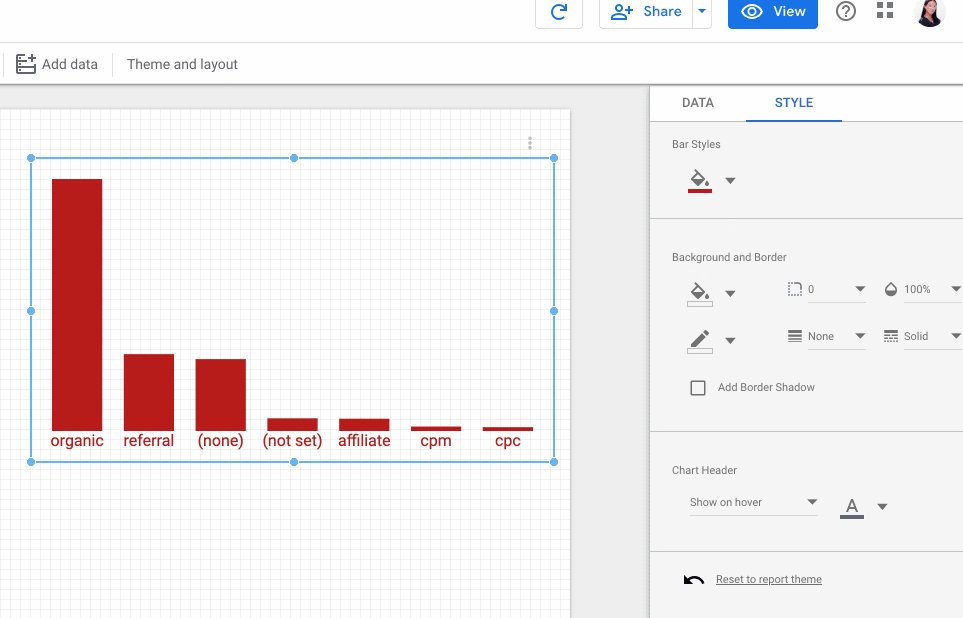
รีเฟรชรายงาน Data Studio คุณควรเปลี่ยนสีของแถบได้แล้ว

13. การติดตั้งใช้งานผลิตภัณฑ์
การติดตั้งใช้งานผลิตภัณฑ์
เมื่อพอใจกับการแสดงผลแล้ว ให้ตรวจสอบว่า con LOCAL ใน src/index.js เป็น false แล้วเรียกใช้
npm run build:prod
npm run push:prod
การดำเนินการนี้จะทำให้ไฟล์ของคุณใช้งานได้ใน "prod" ตำแหน่งของที่เก็บข้อมูล GCS นอกจากนี้ จะมีการเปิดใช้การแคช และ JavaScript ในแพ็กเกจจะได้รับการลดขนาดอย่างเหมาะสม
และเช่นเคย ตำแหน่งการติดตั้งใช้งานจะพิมพ์ในคอนโซล ใช้ "เส้นทางไฟล์ Manifest" นี้ เพื่อโหลด "prod" การแสดงข้อมูลผ่านภาพในรายงาน Data Studio
ยินดีด้วย คุณเพิ่งสร้างการแสดงภาพข้อมูลจากชุมชนเป็นครั้งแรกด้วยเครื่องมือ Dscc-gen
14. ขั้นตอนถัดไป
ขยายการแสดงข้อมูลผ่านภาพ
- เพิ่มการโต้ตอบในการแสดงภาพ
- ดูข้อมูลเพิ่มเติมเกี่ยวกับองค์ประกอบของรูปแบบที่มีอยู่ และเพิ่มรูปแบบเพิ่มเติมให้กับการแสดงภาพ
ทำสิ่งต่างๆ ได้มากขึ้นด้วยการแสดงภาพข้อมูลจากชุมชน
- ตรวจสอบข้อมูลอ้างอิงสำหรับไลบรารีตัวช่วยของ dscc, ไฟล์ Manifest และไฟล์การกำหนดค่า
- ส่งการแสดงภาพไปที่โชว์เคสการแสดงภาพข้อมูลของชุมชน
- สร้างปลั๊กอินจากชุมชนสำหรับใช้ลิงก์ข้อมูล สำหรับ Data Studio
แหล่งข้อมูลเพิ่มเติม
ด้านล่างนี้คือแหล่งข้อมูลต่างๆ ที่คุณเข้าถึงได้เพื่อช่วยเจาะลึกเนื้อหาที่ครอบคลุมใน Codelab นี้
ประเภททรัพยากร | ฟีเจอร์สำหรับผู้ใช้ | ฟีเจอร์สำหรับนักพัฒนาแอป |
เอกสารประกอบ | ||
ข่าวสารและ ข้อมูลอัปเดต | ลงชื่อสมัครใช้ใน Data Studio > การตั้งค่าของผู้ใช้ | |
ถามคำถาม | Stack Overflow [google-data-studio]ฟอรัมสำหรับนักพัฒนาซอฟต์แวร์ Data Studio | |
วิดีโอ | ฟีเจอร์ที่จะมีให้บริการเร็วๆ นี้ | |
ตัวอย่าง |

