1. 소개
Google 데이터 스튜디오를 사용하면 아름다운 데이터 시각화를 지원하는 동적인 대화형 대시보드를 무료로 구축할 수 있습니다. 커뮤니티 시각화는 JavaScript로 데이터 스튜디오 보고서와 통합되는 커스텀 시각화를 빌드할 수 있는 데이터 스튜디오의 기능입니다.
학습할 내용
이 Codelab에서는 다음 내용을 알아봅니다.
- Google 데이터 스튜디오 커뮤니티 시각화의 작동 방식
- 명령줄 템플릿 도구를 사용하여 커뮤니티 시각화를 빌드하는 방법
- JavaScript 시각화 라이브러리를 사용하여 커뮤니티 시각화를 빌드하는 방법
- 커뮤니티 시각화를 데이터 스튜디오 대시보드에 통합하는 방법
필요한 항목
이 Codelab을 완료하려면 다음이 필요합니다.
- 인터넷, 웹브라우저, 터미널, 즐겨 사용하는 텍스트 편집기에 액세스할 수 있습니다.
- Google 계정
- Google Cloud Storage 버킷에 대한 액세스
- JavaScript, Node.js, 명령줄에 대한 기본 지식
이 Codelab에서는 다음을 가정합니다.
- 이미 커뮤니티 시각화를 빌드했습니다 (TODO 링크 첫 번째 Codelab).
- Google Cloud Storage에 익숙함
시작하려면 오른쪽 상단에 있는  아이콘을 클릭하여 이 보고서 의 사본을 만드세요. Codelab을 진행하면서 다른 탭에서 열어 두세요.
아이콘을 클릭하여 이 보고서 의 사본을 만드세요. Codelab을 진행하면서 다른 탭에서 열어 두세요.
2. 간단한 설문조사
이 Codelab을 선택한 이유는 무엇인가요?
<ph type="x-smartling-placeholder">이 Codelab/튜토리얼을 어떻게 사용할 계획인가요?
<ph type="x-smartling-placeholder">데이터 스튜디오 사용 경험을 평가해 주세요.
<ph type="x-smartling-placeholder">본인의 배경을 가장 잘 설명하는 항목은 무엇인가요?
<ph type="x-smartling-placeholder">다음 페이지로 이동하여 설문조사 정보를 제출하세요.
3. dscc-gen을 사용한 커뮤니티 시각화 개발
dscc-gen
dscc-gen은 커뮤니티 시각화 및 커뮤니티 커넥터를 위한 독자적인 템플릿과 워크플로를 제공하는 명령줄 도구입니다. 커뮤니티 시각화 템플릿은 시각화 코드 변경사항을 즉시 확인할 수 있는 워크플로와 시각화를 검증, 빌드, 배포하는 스크립트를 제공합니다.
설정
dscc-gen은 배포 스크립트에서 gsutil을 사용하고 npm 및 webpack을 사용하여 커뮤니티 시각화 자바스크립트 코드를 빌드합니다.
- 로컬 컴퓨터에 npm 설치
- gsutil 빠른 시작을 통해 Google Cloud Storage 버킷 설정
- 프로젝트를 찾을 로컬 디렉터리로 이동합니다.
4. 새로운 dscc-gen 커뮤니티 시각화 프로젝트 시작
터미널을 열고 다음 명령어를 실행합니다.
npx @google/dscc-gen viz
dscc-gen에 프로젝트 이름('dev')을 묻는 메시지가 표시됩니다. GCS 스토리지 위치 및 'prod' 스토리지 위치를 지정합니다 gs 프로토콜을 사용하여 위치를 URI로 입력합니다. 예: gs://my-gs-project/example-dev입니다. '위치' Cloud Storage 버킷이거나 해당 버킷 내의 폴더일 수 있습니다. 두 저장소 위치는 서로 달라야 합니다. 도구에서 입력한 값에 대한 액세스 권한이 있는지 확인합니다. 위치가 존재하지 않으면 자동으로 생성됩니다.
dscc-gen에서 새로운 커뮤니티 시각화를 만들면 시작 방법에 대한 안내가 인쇄됩니다. 터미널이 다음과 같이 표시됩니다 (입력은 굵은 기울임꼴로 표시됨).
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
src/의 파일(특히 index.js, index.json, index.css)을 수정하여 시각화를 작성합니다.
dist/의 파일을 사용하면 브라우저에서 로컬로 시각화를 미리 볼 수 있습니다. webpack.config.js는 시각화를 로컬에서 실행하는 데 사용됩니다. README.md은 템플릿 파일 및 명령어의 개요를 제공합니다.
5. 로컬에서 시각화 미리보기
추천 안내에 따라 터미널에서 다음 명령어를 실행합니다.
cd <folder name>
npm run start
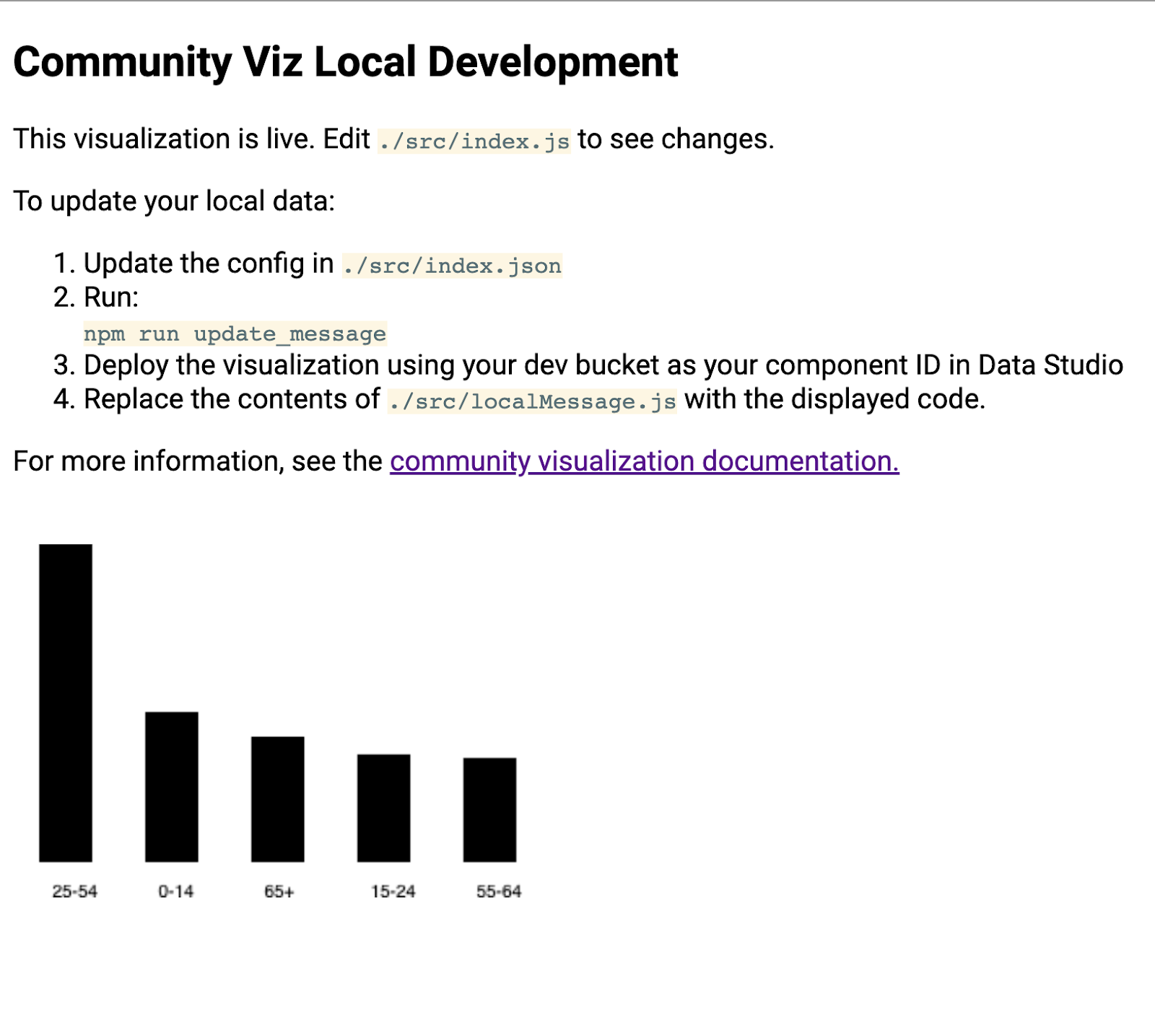
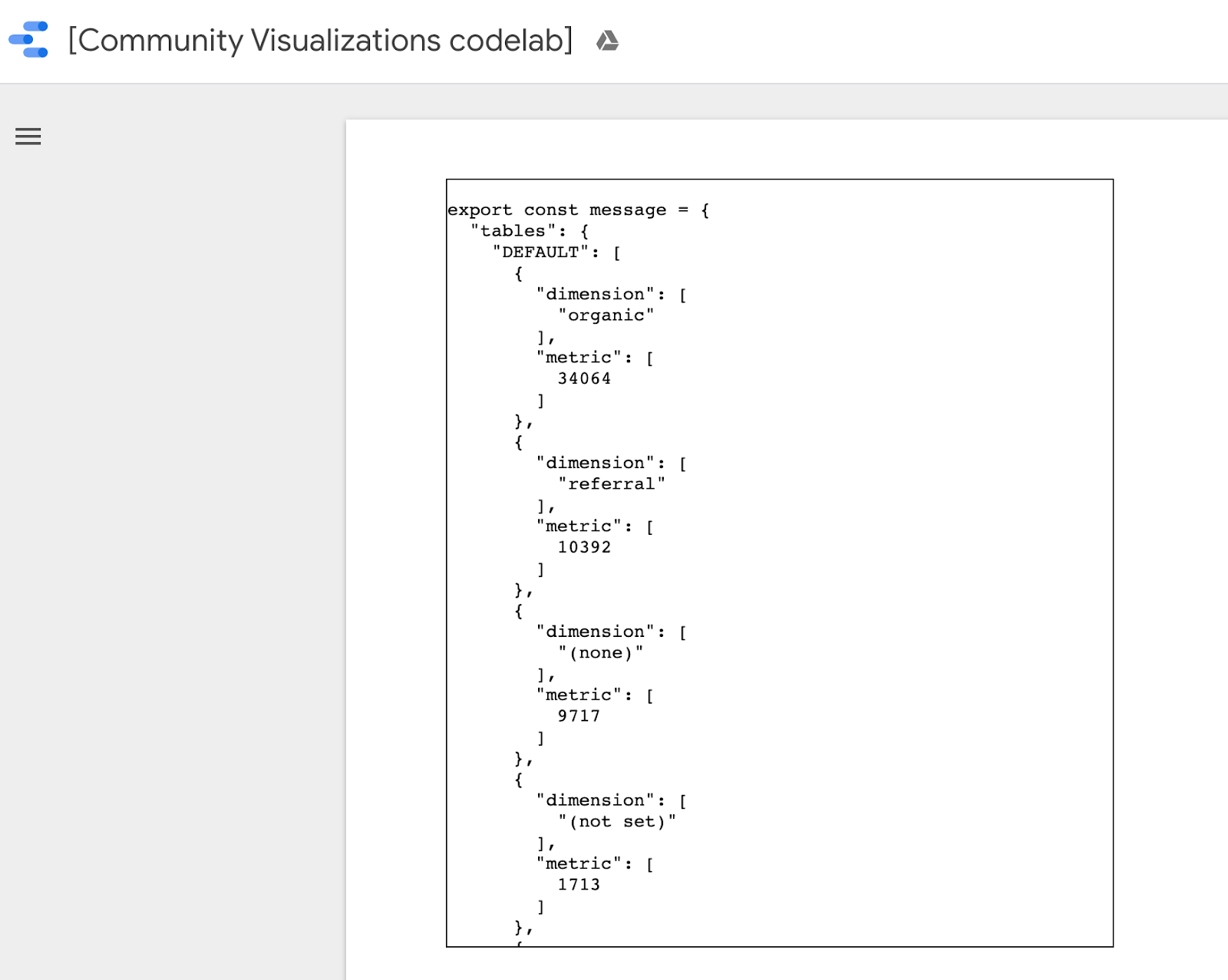
브라우저가 다음과 같은 웹페이지로 열립니다.

다음 단계에서 자세히 알아보세요.
6. [정보] dscc-gen 워크플로의 작동 방식
dscc-gen 시각화 템플릿에는 작동 중인 시각화와 템플릿 사용 방법에 대한 안내가 포함되어 있습니다. 주요 기능은 다음과 같습니다.
로컬 메시지 업데이트: 샘플 메시지가 템플릿에 포함되어 있지만 지원하려는 사용 사례를 반영하지 않을 가능성이 높습니다. 빌드하려는 시각화를 반영하는 샘플 데이터를 다운로드해야 합니다.
로컬 개발 워크플로: 로컬 데이터 업데이트의 데이터를 사용하여 로컬에서 코드를 작성하고 테스트합니다.
빌드 및 시각화를 배포할 수 있습니다. 코드를 빌드하고 시각화를 Google Cloud Storage 버킷에 업로드할 수 있습니다
데이터 스튜디오에서 시각화 로드: 데이터 스튜디오 보고서에 시각화를 추가합니다.
7. 구성 정의
구성 파일은 시각화를 사용하는 보고서 편집자와 시각화 개발자 간의 계약입니다. 시각화가 데이터 스튜디오에 로드되면 사용할 수 있는 옵션을 정의합니다.
이 막대 그래프 시각화의 경우 구성에는 측정기준 1개와 측정항목 1개, 보고서 편집기에서 막대 그래프 스타일을 변경할 수 있는 스타일 요소가 포함됩니다.
src/index.json의 콘텐츠를 다음으로 바꿉니다. 대괄호를 모두 포함했는지 확인하세요. 다시 입력할 때는 대괄호와 중괄호, 중첩 구조의 차이점에 유의하세요.
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. 업데이트된 메시지 다운로드
로컬에 저장된 데이터를 업데이트하려면 다음을 실행합니다.
npm run update_message
터미널이 다음과 같이 표시됩니다.
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
이 명령어는 수신된 데이터를 로컬 시각화로 출력하는 시각화를 데이터 스튜디오에 배포합니다. 스크립트는 위에 강조표시된 시각화의 배포 위치를 출력합니다. 이 위치를 사용하여 데이터 스튜디오에서 시각화를 로드합니다.
시각화를 로드하려면 앞서 복사한 보고서를 엽니다.
- '보고서 수정'으로 이동
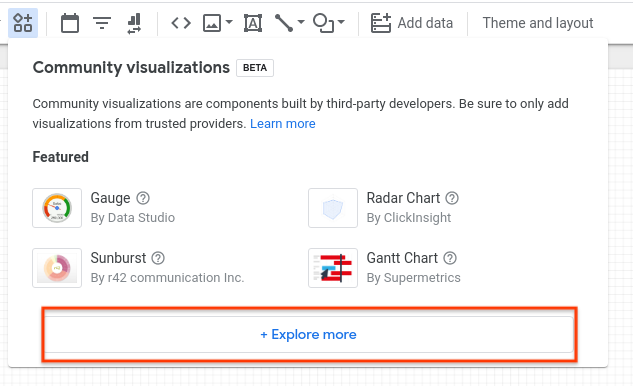
- '커뮤니티 시각화 및 구성요소'를 클릭합니다. 툴바에서

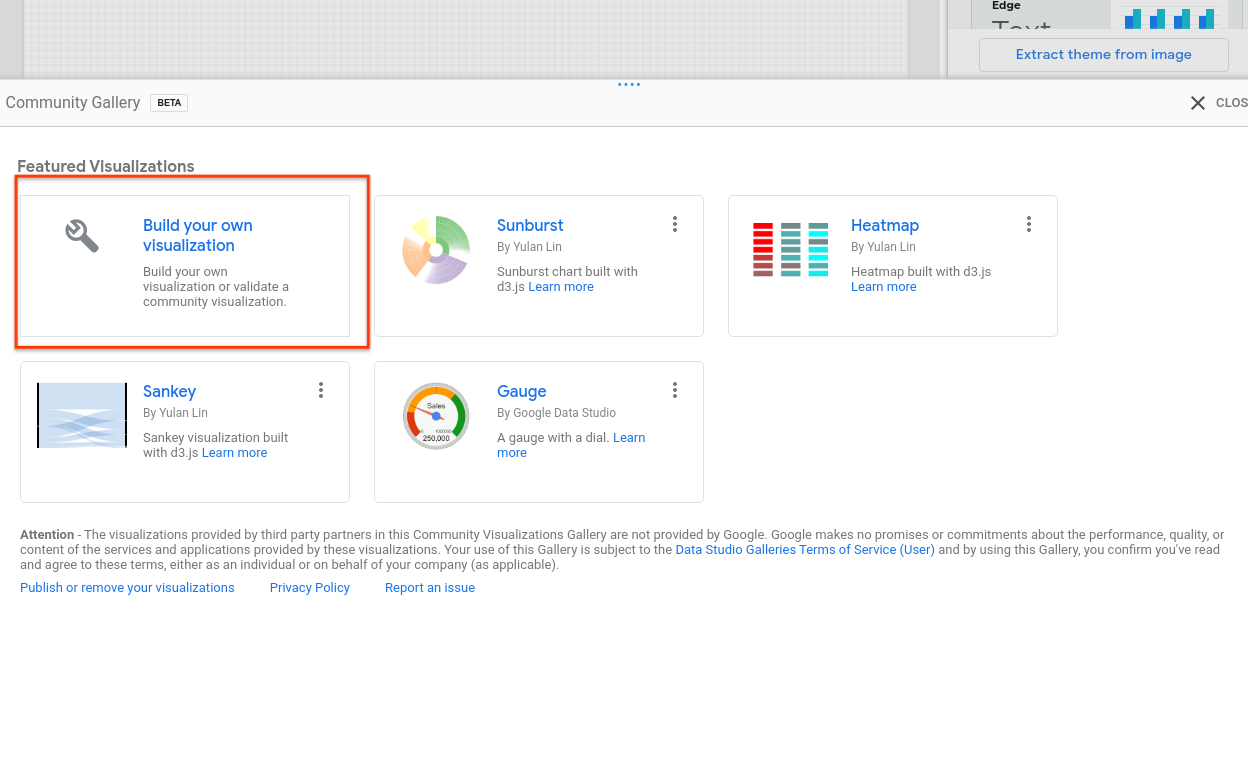
- '더 둘러보기'를 클릭합니다.

- '나만의 시각화 만들기'를 클릭합니다.
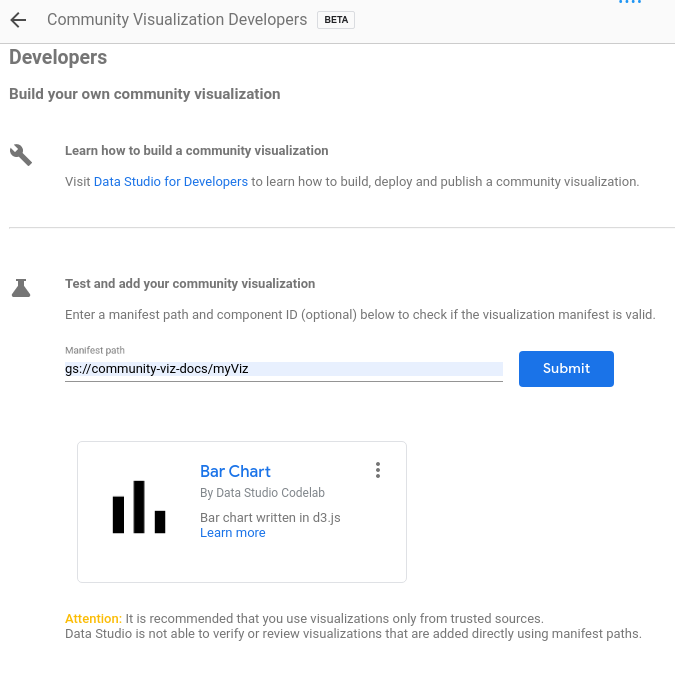
- 매니페스트 경로 (터미널에 출력된
gs://...위치)를 입력하고 제출을 클릭합니다.

- 렌더링된 카드를 클릭하여 보고서에 추가합니다.
시각화는 다음과 같은 JSON을 렌더링해야 합니다.

마우스 오른쪽 버튼을 클릭하고 모두 선택하여 전체 메시지를 복사하고 src/localMessage.js의 내용을 방금 복사한 내용으로 바꿉니다. 파일을 저장합니다.
브라우저에서 로컬로 실행되는 시각화가 더 이상 표시되지 않으며 콘솔을 보면 오류가 표시됩니다.
9. 막대 그래프용 JavaScript 작성
먼저 다음 명령어를 실행하여 d3.js를 종속 항목으로 추가합니다.
npm install d3
그런 다음 src/index.js를 다음 코드로 바꿉니다. 마지막 단계의 변경사항은 굵은 글씨로 표시됩니다.
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
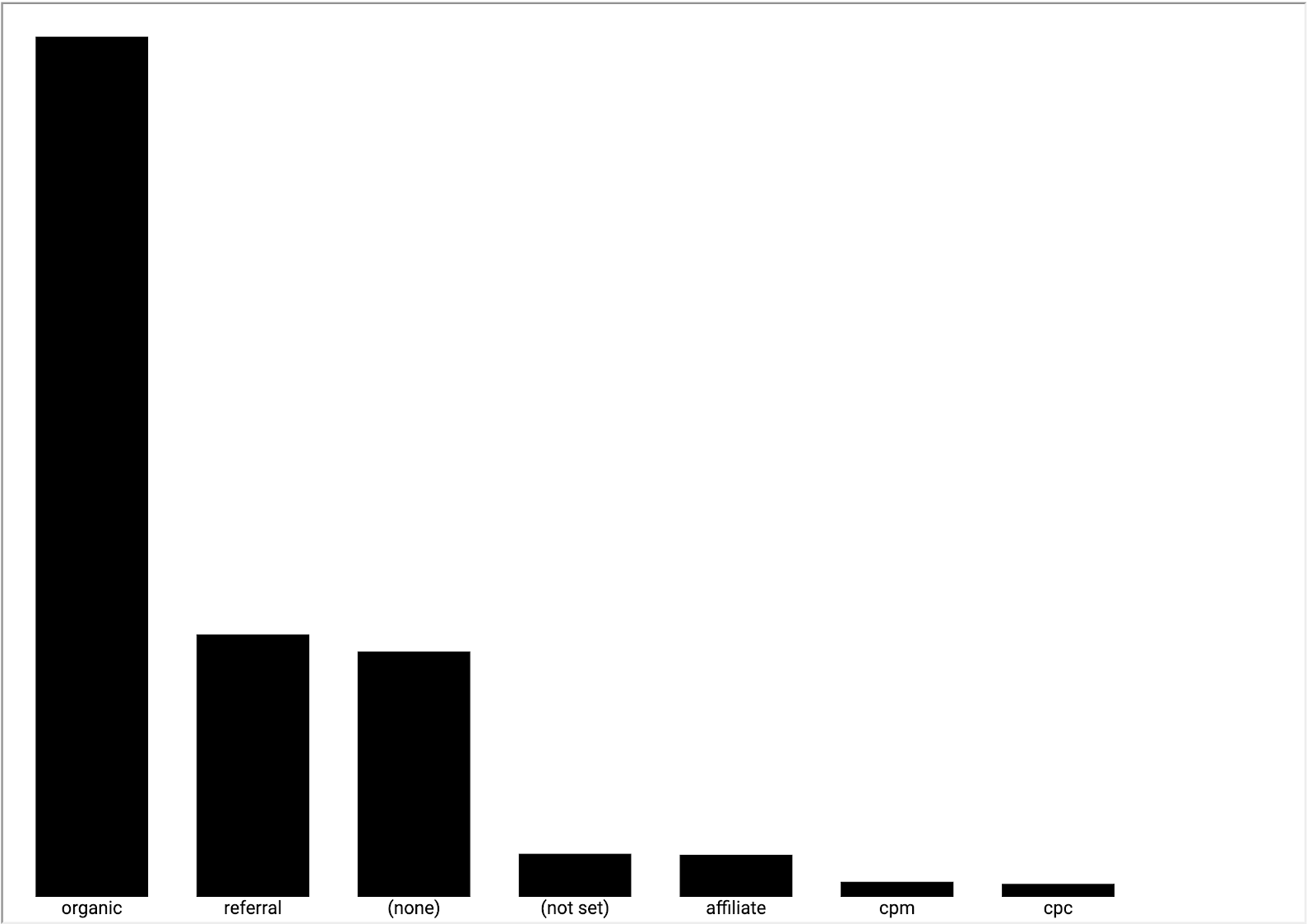
로컬 서버가 여전히 실행 중인 경우 브라우저를 확인합니다. 이제 로컬 개발 웹페이지에 아래와 같은 막대 그래프가 표시됩니다.

10. 매니페스트 업데이트 (선택사항)
시각화 매니페스트에는 시각화에 대한 메타데이터 및 시각화 JavaScript, 구성, CSS의 위치가 포함됩니다. 매니페스트의 값을 업데이트합니다. 이 값은 시각화에 대한 최종 사용자 정보를 제공하는 데 사용됩니다.
src/manifest.json을 수정하여 시각화를 설명합니다. 샘플 매니페스트는 다음과 같습니다.
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. 시각화 배포
src/index.js에서 const LOCAL을 'false'로 변경합니다. 브라우저에서 시각화가 작동을 멈춥니다. 변경된 코드 줄은 굵게 표시되어 있습니다. 이 부울은 코드에서 'local'을 사용해야 하는지 여부를 구성합니다. 데이터 파일 또는 데이터 스튜디오에서 수신한 데이터가 포함됩니다.
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
그런 다음 터미널에서 다음을 실행합니다.
npm run build:dev
npm run push:dev
build:dev 명령어는 JavaScript 종속 항목을 축소되지 않은 출력으로 묶고 매니페스트의 값을 대체하여 캐싱을 사용 중지하고 'dev'를 가리키도록 합니다. 앞서 구성한 버킷이 있습니다
push:dev 명령어는 시각화 리소스를 'dev'에 업로드합니다. 버킷을 만들고, 버킷 위치를 콘솔에 출력합니다.
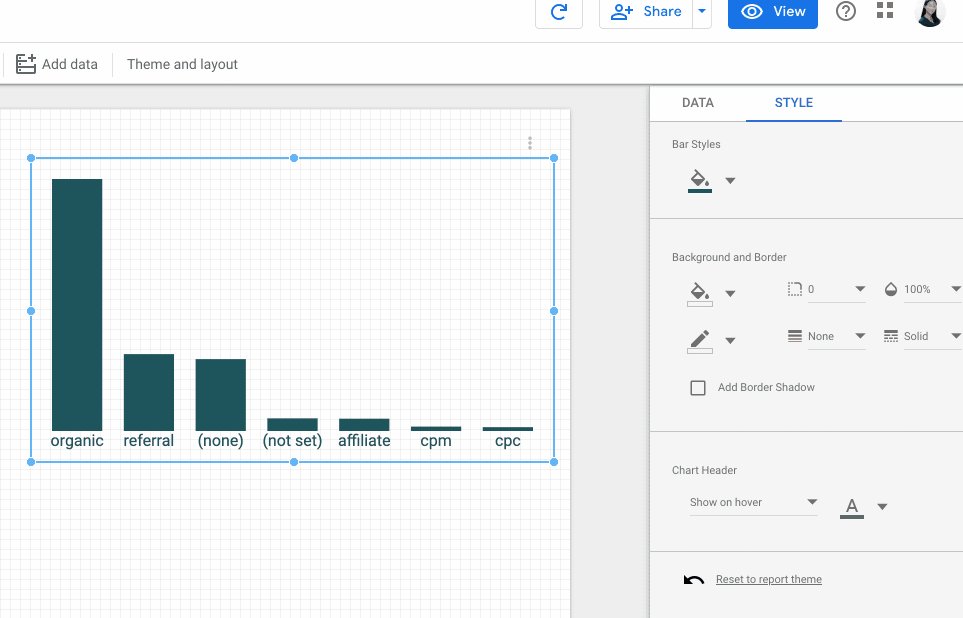
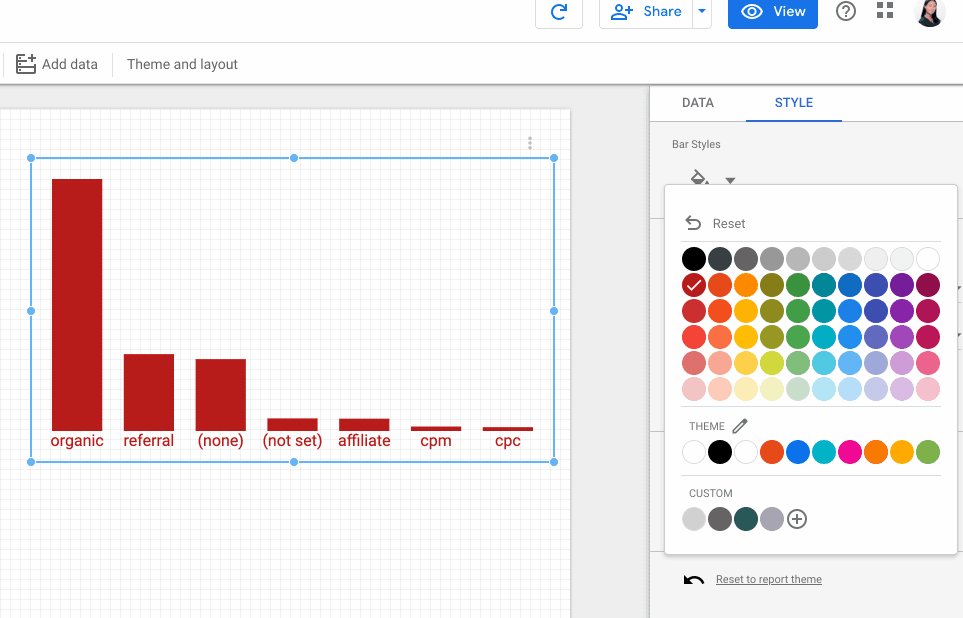
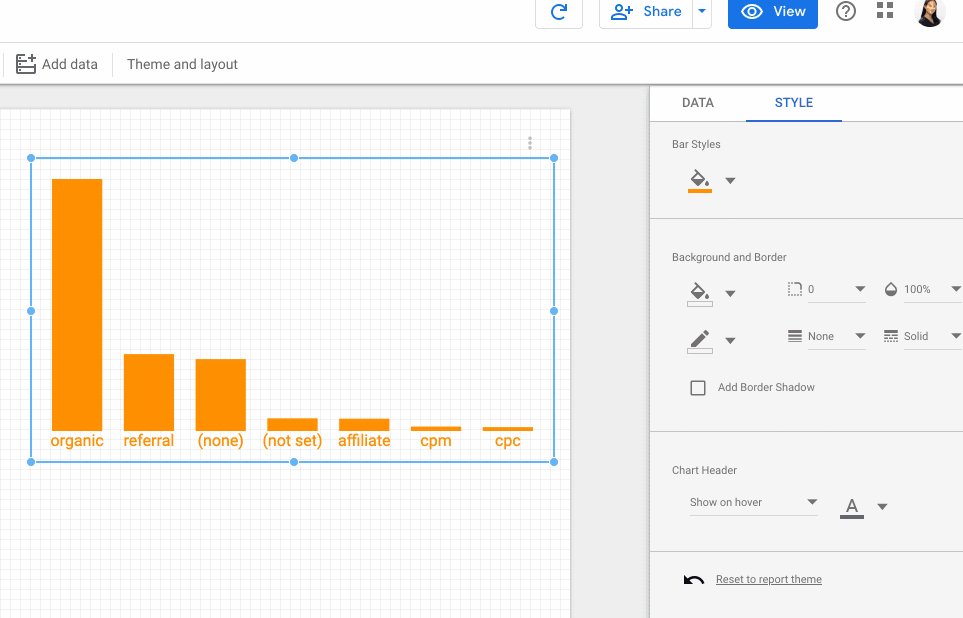
데이터 스튜디오 보고서를 새로고침합니다. 막대 그래프가 표시됩니다. 속성 패널에서 데이터 및 스타일 옵션을 변경해 보세요. 데이터를 변경하면 막대가 변경됩니다. 그러나 막대 색상 스타일 선택기는 아직 작동하지 않습니다.
12. 막대 그래프에서 보고서 편집기 색상 선택 기능 사용
로컬에서 코드를 수정하려면 먼저 src/index.js의 const LOCAL 변수를 true로 업데이트합니다. 그런 다음 styleVal()라는 새 함수를 추가하고 drawViz()에서 코드를 업데이트합니다. src/index.js는 다음과 같아야 합니다.
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
src/index.js를 저장한 다음 로컬 브라우저 세션으로 돌아갑니다. 로컬에서 실행되는 것을 확인한 다음 const LOCAL을 false로 변경합니다.
다음을 실행하여 업데이트된 파일을 Google Cloud Storage에 업로드합니다.
npm run build:dev
npm run push:dev
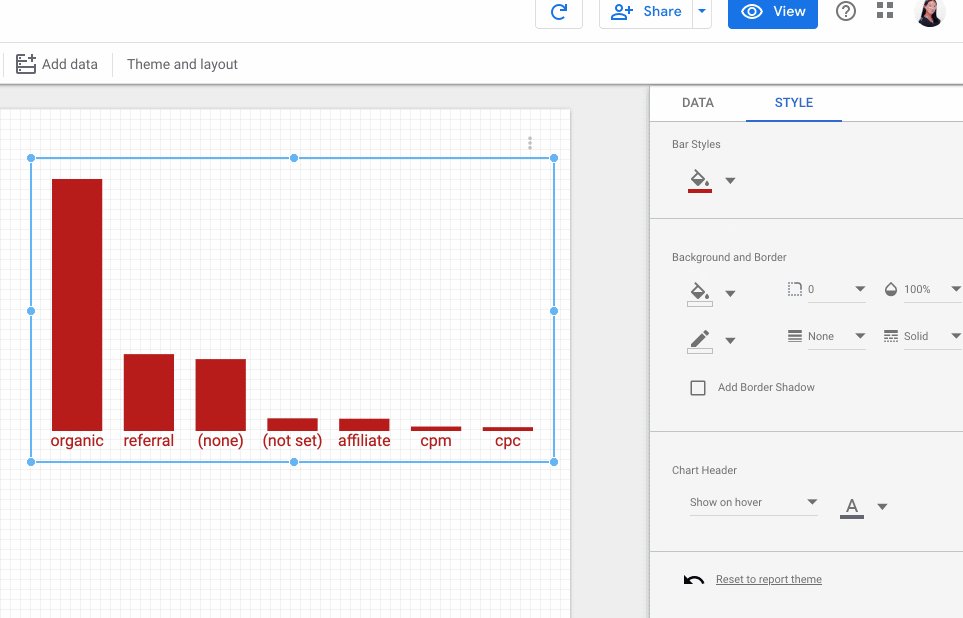
데이터 스튜디오 보고서를 새로고침합니다. 이제 막대의 색상을 변경할 수 있습니다.

13. 프로덕션 배포
프로덕션 배포
시각화가 만족스러우면 src/index.js의 const LOCAL이 false인지 확인한 다음 실행합니다.
npm run build:prod
npm run push:prod
파일이 '프로덕션'에 배포됩니다. GCS 버킷 위치입니다. 또한 캐싱이 사용 설정되고 번들 JavaScript가 적절하게 축소됩니다.
이전과 마찬가지로 배포 위치가 콘솔에 출력됩니다. 이 '매니페스트 경로' 사용 'prod'를 로드하세요 시각화를 볼 수 있습니다.
축하합니다. dscc-gen 도구를 사용하여 첫 번째 커뮤니티 시각화를 빌드했습니다.
14. 다음 단계
시각화 확장
- 시각화에 상호작용 추가
- 사용 가능한 스타일 요소에 대해 자세히 알아보고 시각화에 스타일을 추가하세요.
커뮤니티 시각화 최대한 활용하기
- dscc 도우미 라이브러리, 매니페스트 및 구성 파일에 대한 참조를 검토합니다.
- 커뮤니티 시각화 쇼케이스에 시각화를 제출하세요.
- 데이터 스튜디오용 커뮤니티 커넥터 만들기
추가 리소스
다음은 이 Codelab에서 다룬 자료를 자세히 살펴보는 데 도움이 되는 다양한 리소스입니다.
리소스 유형 | 사용자 기능 | 개발자 기능 |
문서 | ||
뉴스 및 업데이트 | 데이터 스튜디오에서 가입하기 > 사용자 설정 | |
질문하기 | ||
동영상 | 제공 예정 | |
예시 |

