1. מבוא
ב-Google Data Studio תוכלו ליצור מרכזי בקרה דינמיים ואינטראקטיביים עם תצוגות חזותיות מרהיבות של הנתונים, בחינם. הדמיית קהילה היא תכונה ב-Data Studio שמאפשרת ליצור המחשות חזותיות בהתאמה אישית עם JavaScript שמשתלבות עם הדוחות של Data Studio.
מה תלמדו
ב-Codelab הזה תלמדו:
- איך פועלת התצוגה החזותית של קהילת Google Data Studio
- איך יוצרים תצוגה חזותית של קהילה בעזרת כלי תבנית שורת הפקודה
- איך משתמשים בספריות להמחשה חזותית של JavaScript כדי ליצור המחשות ויזואליות של הקהילה
- איך לשלב את התצוגה החזותית של הקהילה במרכז הבקרה של Data Studio
למה תזדקק?
כדי להשלים את ה-Codelab הזה צריך:
- גישה לאינטרנט, דפדפן אינטרנט, מסוף ועורך הטקסט המועדף עליך
- חשבון Google
- גישה לקטגוריה של Google Cloud Storage
- היכרות עם JavaScript, Node.js ושורת הפקודה
ה-Codelab הזה מניח:
- כבר יצרת כלי תצוגה חזותית של קהילה (codelab ראשון של קישור לביצוע לביצוע)
- מכירים את Google Cloud Storage
כדי להתחיל, צריך ליצור עותק של הדוח הזה בלחיצה על  בפינה השמאלית העליונה. צריך להשאיר אותו פתוח בכרטיסייה אחרת במהלך ה-Codelab.
בפינה השמאלית העליונה. צריך להשאיר אותו פתוח בכרטיסייה אחרת במהלך ה-Codelab.
2. סקר קצר
למה בחרת ב-Codelab הזה?
איך בכוונתך להשתמש ב-Codelab/במדריך הזה?
איזה דירוג מגיע לדעתך לחוויה שלך עם Data Studio?
מה האפשרות שמתארת את הרקע שלך בצורה הטובה ביותר?
כדי לשלוח את פרטי הסקר, צריך לעבור לדף הבא.
3. פיתוח תרשים להמחשת הקהילה באמצעות יצירה של עותק DSA
dscc-gen
dscc-gen הוא כלי שורת הפקודה שמספק תבניות ותהליכי עבודה מקובעים עבור 'תצוגות חזותיות של קהילה' ו'מחברים של קהילות'. התבנית 'המחשה חזותית של קהילה' מספקת תצוגה חזותית ותהליך עבודה שמאפשרים לראות מיד את השינויים בקוד התצוגה החזותית, וסקריפטים לאימות, לבנייה ולפריסה של המחשות.
הגדרה
dscc-gen משתמש ב-gsutil בסקריפטים של פריסה, ב-npm וב-webpack כדי ליצור קוד JavaScript להמחשת הקהילה.
- התקנת NPM במחשב המקומי
- לעבור על המדריך למתחילים של gsutil ולהגדיר קטגוריה של Google Cloud Storage
- עוברים לספרייה מקומית שבה רוצים לאתר את הפרויקט.
4. יצירת פרויקט חדש להמחשה של קהילה ביצירת dscc חדש
פותחים טרמינל ומריצים את הפקודה:
npx @google/dscc-gen viz
תקבלו בקשה מ-dscc-gen לשם פרויקט בשם 'dev' מיקום האחסון של GCS ו-'prod' המיקום של האחסון. יש להזין את המיקום כ-URI עם הפרוטוקול gs, לדוגמה gs://my-gs-project/example-dev. "מיקום" הם יכולים להיות קטגוריה של Cloud Storage או תיקייה בתוך הקטגוריה הזו. שני מיקומי האחסון צריכים להיות שונים. הכלי יוודא שיש לכם גישה לערכים שהזנתם. אם המיקומים לא קיימים, הם ייווצרו עבורכם.
אחרי ש-dscc-gen יוצר תצוגה חזותית חדשה של הקהילה, הוא מדפיס את ההוראות לתחילת העבודה. הטרמינל ייראה בערך כך (הקלט מודגש נטוי):
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
כדי לכתוב את הרכיבים החזותיים צריך לערוך את הקבצים ב-src/ – באופן ספציפי ב-index.js, ב-index.json וב-index.css.
הקבצים ב-dist/ מאפשרים לצפות בתצוגה מקדימה מקומית בדפדפן. webpack.config.js משמש להרצה מקומית של התצוגה החזותית. README.md מספקת סקירה כללית של קובצי התבנית והפקודות.
5. תצוגה מקדימה מקומית של התצוגה החזותית
פועלים לפי ההוראות המוצעות ומריצים את הפקודות הבאות בטרמינל:
cd <folder name>
npm run start
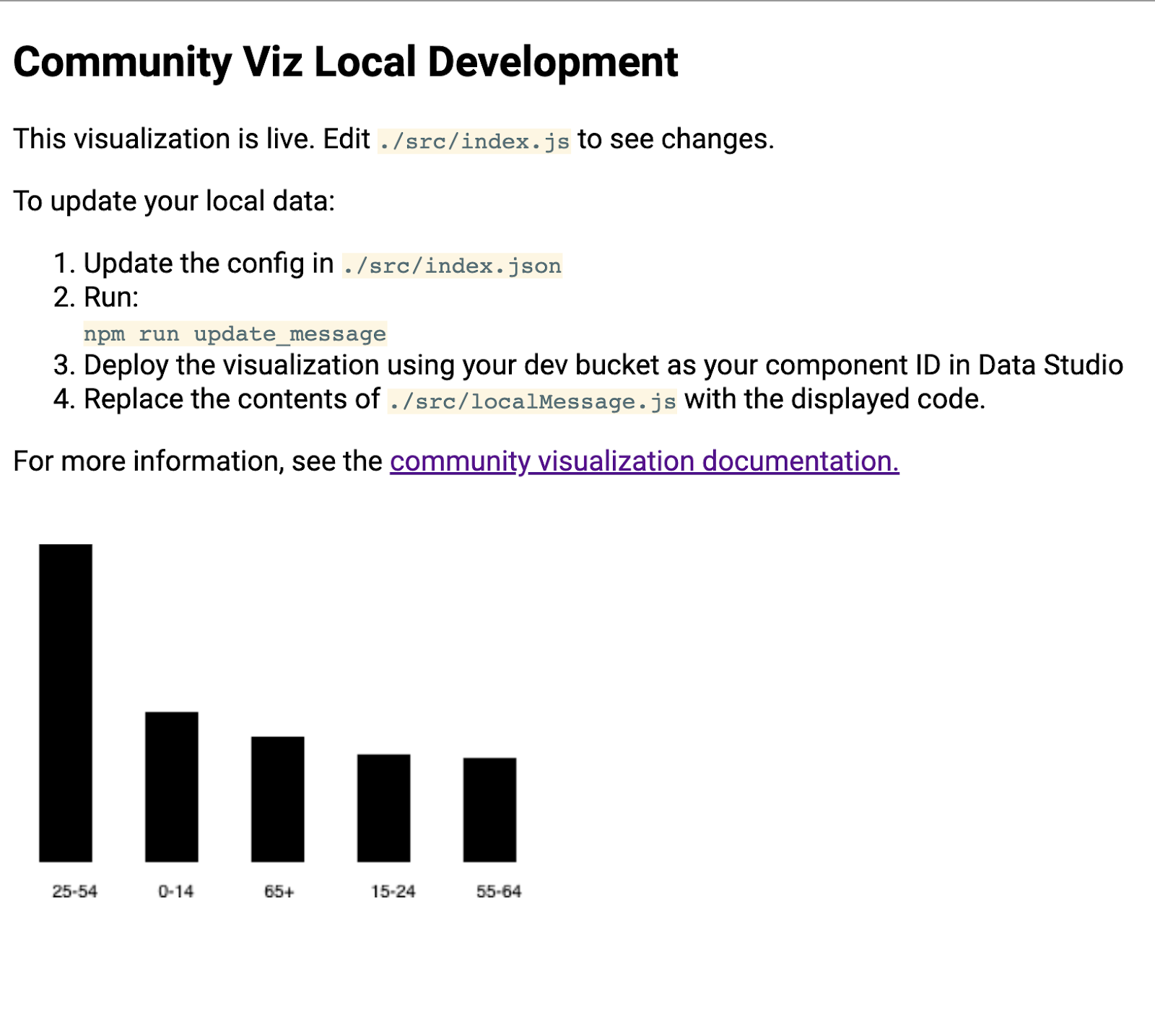
ייפתח דפדפן עם דף אינטרנט שנראה כך:

מידע נוסף מופיע בשלב הבא.
6. [מידע] איך תהליך העבודה של מפתח דיגיטלי לאימות תוכן (dscc-gen) אמור לפעול
התבנית לתצוגה חזותית של מודעות דינמיות לרשת החיפוש כוללת תצוגה חזותית פעילה והוראות לשימוש בתבנית. אלה הפונקציות העיקריות:
עדכון ההודעה המקומית: הודעה לדוגמה כלולה בתבנית, אבל סביר להניח שהיא לא משקפת את התרחיש לדוגמה שבו אתם רוצים לתמוך. תצטרכו להוריד נתונים לדוגמה שמשקפים את התצוגה החזותית שרוצים ליצור.
תהליך עבודה של פיתוח מקומי: שימוש בנתונים מעדכון הנתונים המקומיים, כתיבה ובדיקה של הקוד באופן מקומי.
פיתוח לפרוס את התצוגה החזותית: לבנות את הקוד להעלות אותו לקטגוריות שלכם ב-Google Cloud Storage.
טעינת viz ב-Data Studio: הוספת התצוגה החזותית לדוח Data Studio.
7. הגדרת תצורה
קובץ התצורה הוא החוזה ביניכם (מפתח ה-viz) לבין עורך הדוחות שמשתמש בהצגה החזותית. הן מגדירות את האפשרויות הזמינות אחרי שהתצוגה החזותית נטענת אל Data Studio.
להמחשה חזותית של תרשים העמודות, ההגדרה תכלול מאפיין אחד ומדד אחד, וגם רכיב סגנון שמאפשר לכלי הדוחות לשנות את הסגנון של תרשים העמודות.
מחליפים את התוכן של src/index.json בערך הבא. חשוב לכלול את כל הסוגריים. אם מקלידים אותה מחדש, חשוב לשים לב להבדלים בין סוגריים מרובעים ומסולסלים לבין מבנה הסידור הפנימי.
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. הורדת ההודעה המעודכנת
כדי לעדכן את הנתונים שמאוחסנים באופן מקומי, מריצים את:
npm run update_message
הטרמינל אמור להיראות כך:
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
הפקודה הזו פורסת ל-Data Studio תצוגה חזותית שמדפיסה את הנתונים שהתקבלו ל-viz מקומי. הסקריפטים מדפיסים את מיקום הפריסה של התצוגה החזותית (מודגשת למעלה). המיקום הזה ישמש אותך כדי לטעון את התצוגה החזותית ב-Data Studio.
כדי לטעון את התצוגה החזותית, פותחים את הדוח שהעתקתם קודם לכן.
- מעבר אל 'עריכת דוח'
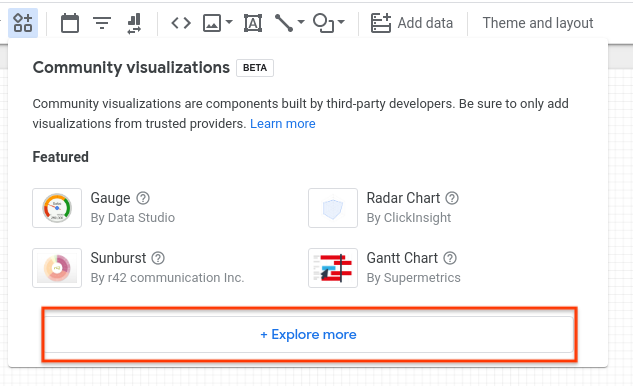
- לוחצים על 'תצוגות ורכיבים של הקהילה' בסרגל הכלים.

- ללחוץ על 'עוד תוכן'

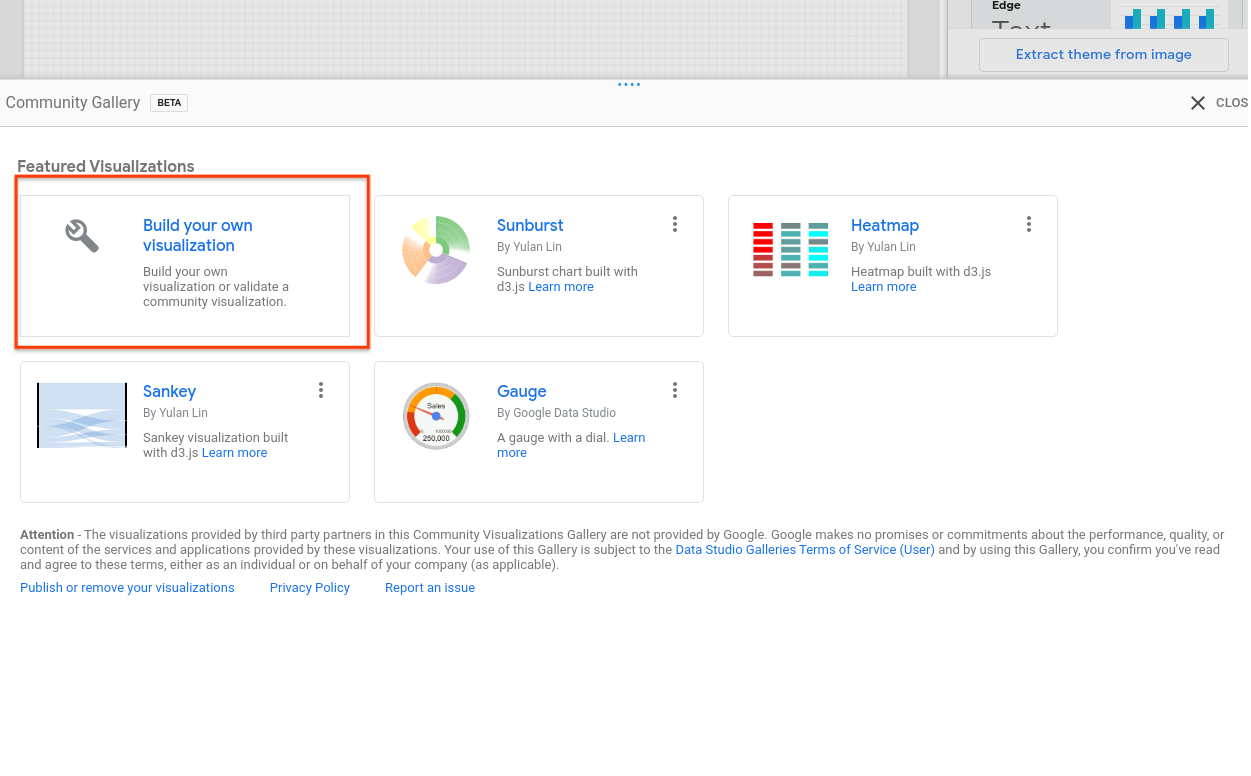
- לוחצים על 'יצירת המחשה חזותית'
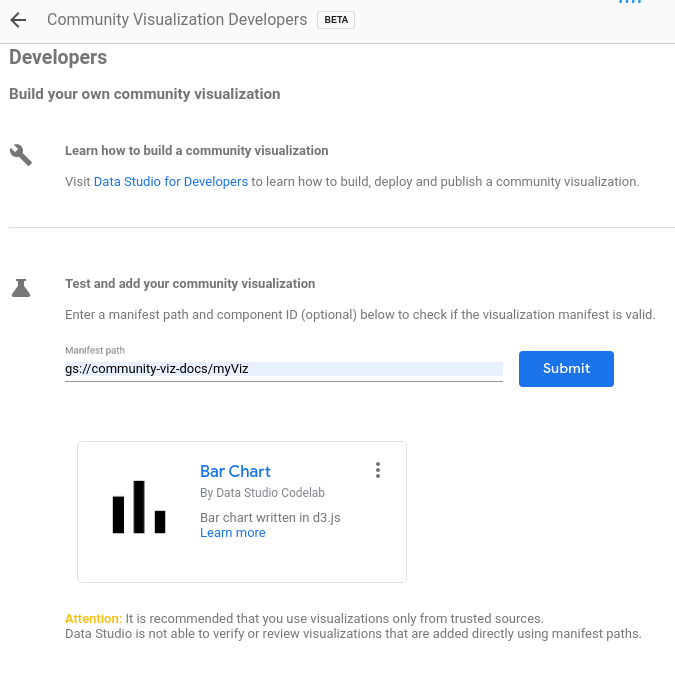
- מזינים את נתיב המניפסט (המיקום
gs://...שמודפס בטרמינל) ולוחצים על 'שליחה'.

- כדי להוסיף את הכרטיס לדוח, אפשר ללחוץ על הכרטיס שעבר עיבוד
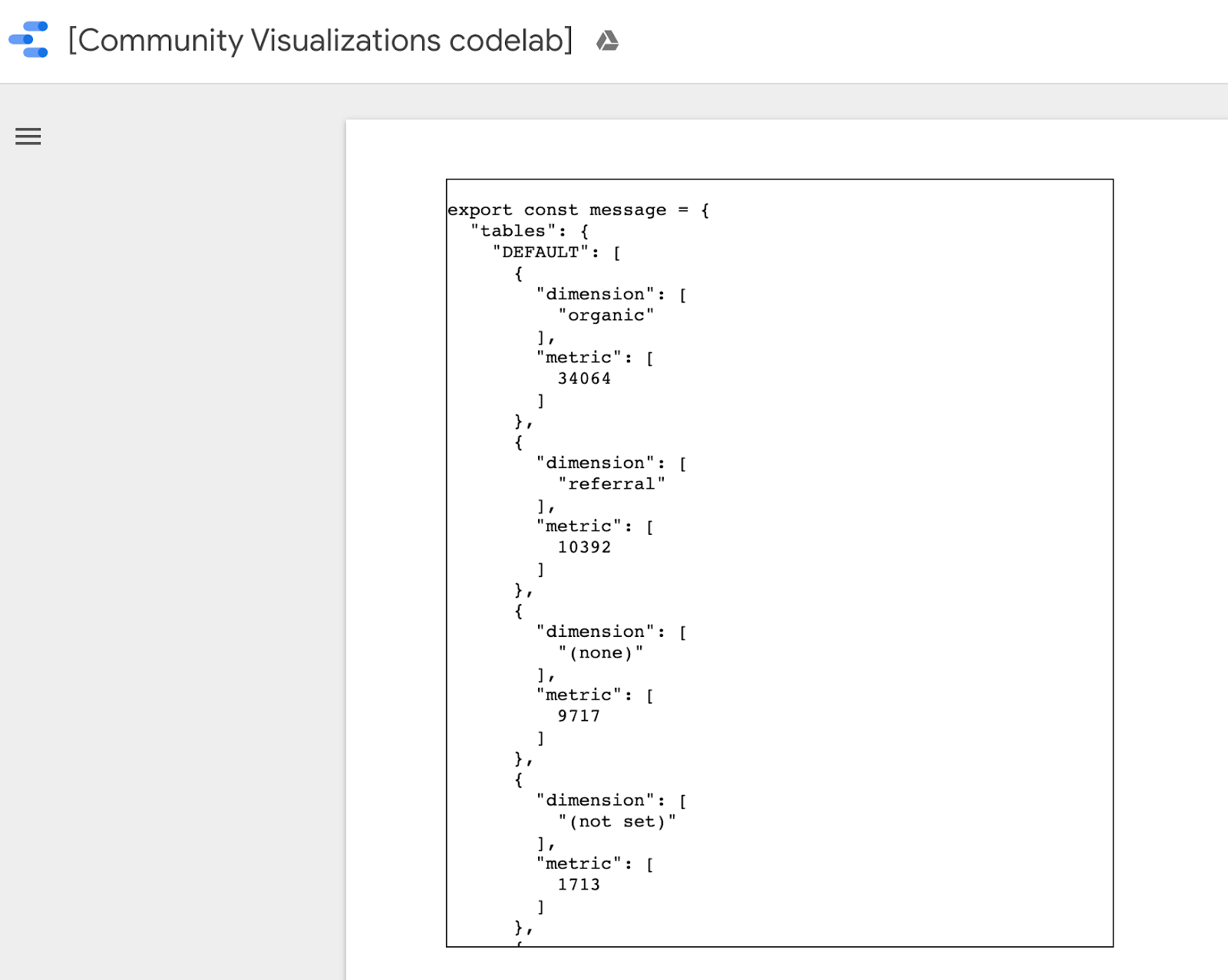
התצוגה החזותית צריכה לעבד JSON שנראה בערך כך:

כדי להעתיק את ההודעה כולה, צריך ללחוץ לחיצה ימנית ולבחור בכל האפשרויות, ולהחליף את התוכן של src/localMessage.js בתוכן שהעתקת. שומרים את הקובץ.
התצוגה החזותית שפועלת באופן מקומי בדפדפן לא אמורה להופיע יותר, ואם תעיינו במסוף, תראו שגיאה.
9. כתיבת JavaScript לתרשים עמודות
ראשית, מריצים את הפקודה הבאה כדי להוסיף את d3.js כתלות.
npm install d3
אחר כך מחליפים את src/index.js בקוד הבא. השינויים מהשלב האחרון מודגשים.
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
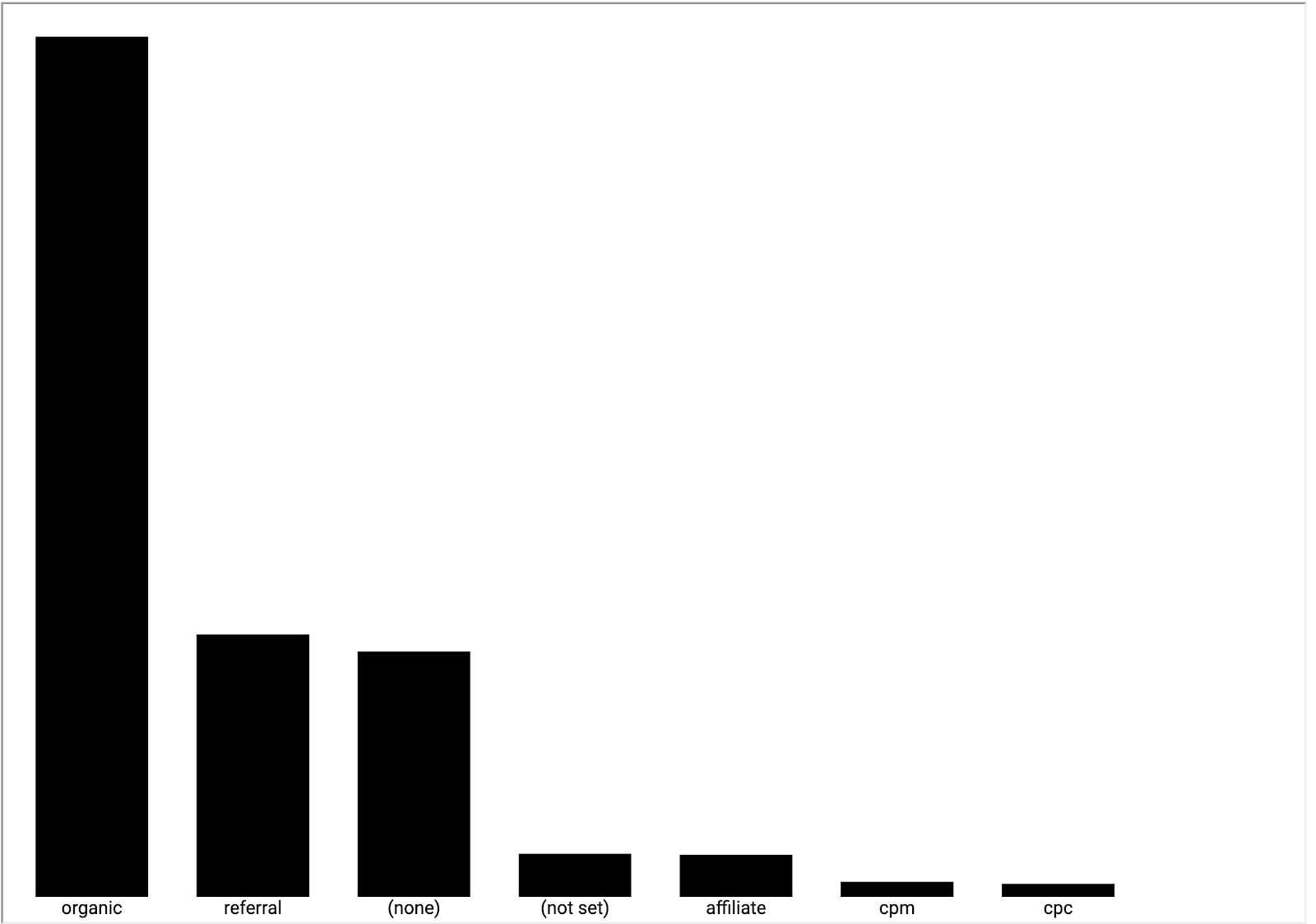
אם השרת המקומי עדיין פועל, בודקים את הדפדפן. דף האינטרנט של הפיתוח המקומי אמור עכשיו להציג תרשים עמודות, כמו זה שבהמשך.

10. עדכון המניפסט (אופציונלי)
המניפסט של התצוגה החזותית מכיל מטא-נתונים על התצוגה החזותית שלכם, וגם את המיקום של ה-JavaScript, ההגדרה וה-CSS של התצוגה החזותית. צריך לעדכן את הערכים במניפסט – הם ישמשו לקבלת מידע למשתמשי הקצה לגבי התצוגה החזותית שלך.
צריך לערוך את src/manifest.json כדי לתאר את התצוגה החזותית. בהמשך מופיע מניפסט לדוגמה.
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. פריסת התצוגה החזותית
ב-src/index.js, משנים את const LOCAL ל-false. התצוגה החזותית בדפדפן אמורה להפסיק לפעול. שורת הקוד שהשתנתה מודגשת. ערך בוליאני זה מגדיר אם הקוד צריך להשתמש במאפיין 'local' או נתונים שהתקבלו מ-Data Studio.
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
לאחר מכן, בטרמינל, מריצים את:
npm run build:dev
npm run push:dev
הפקודה build:dev מאגדת את יחסי התלות של JavaScript לפלט מאוחד, ומחליפה את הערכים במניפסט כדי להשבית שמירה במטמון ולהפנות אל ה-dev בקטגוריה שהגדרתם קודם.
הפקודה push:dev מעלה את משאבי התצוגה החזותית אל "dev" שהגדרתם בשלב 1, ומדפיסים את מיקום הקטגוריה במסוף.
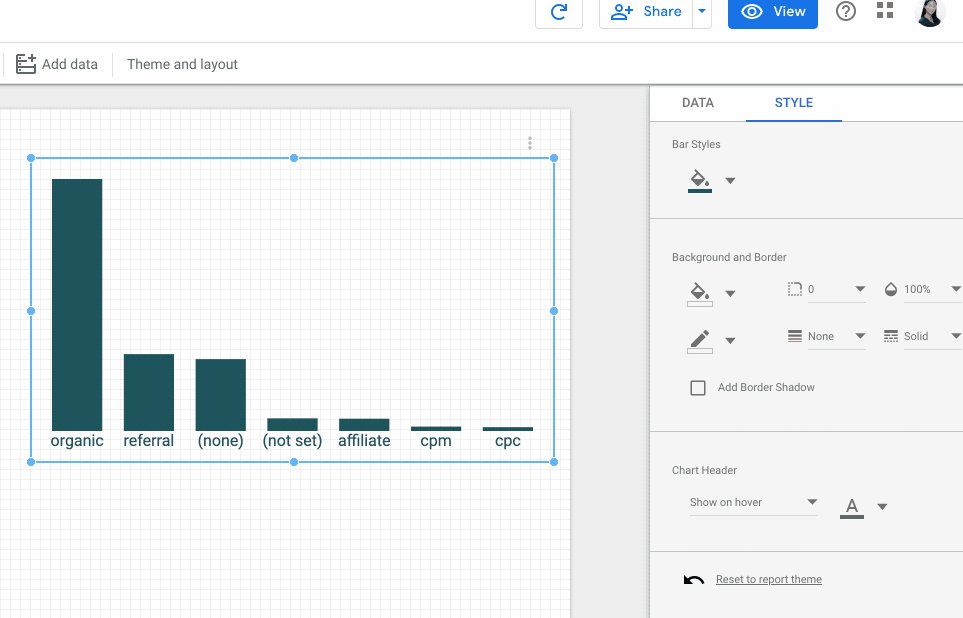
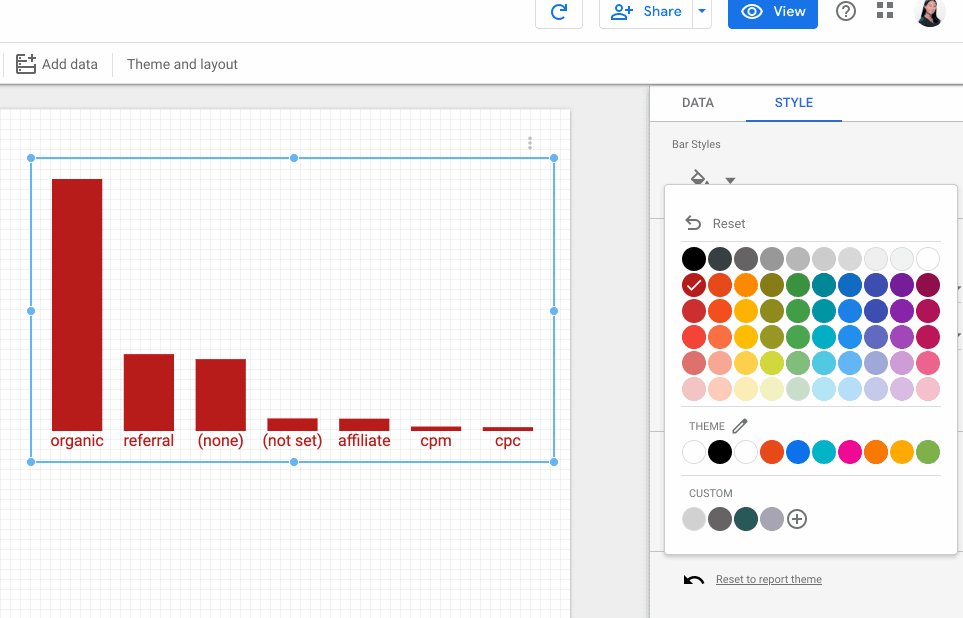
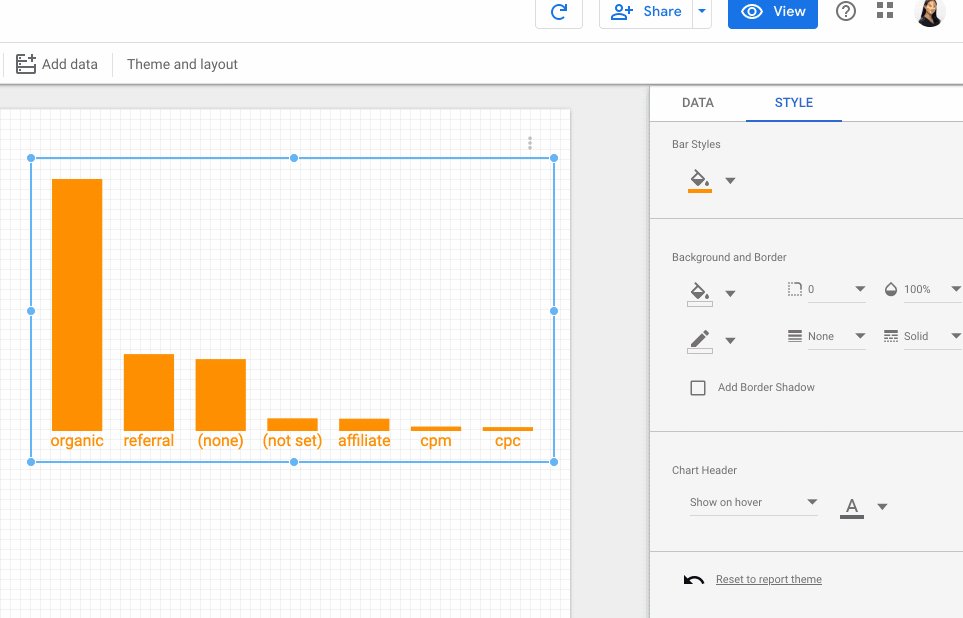
מרעננים את הדוח של Data Studio. אמור להופיע תרשים עמודות. כדאי לנסות לשנות את אפשרויות הנתונים והסגנון בחלונית הנכס. שינוי הנתונים יגרום לשינוי העמודות. עם זאת, בורר סגנון הצבעים של הסרגל עדיין לא יפעל.
12. שימוש באפשרויות הצבעים של כלי הדוחות בתרשים העמודות
כדי לערוך את הקוד באופן מקומי, קודם צריך לעדכן את משתנה ה-LOCAL ב-src/index.js לערך true. לאחר מכן, מוסיפים פונקציה חדשה בשם styleVal() ומעדכנים את הקוד ב-DawViz(). ה-src/index.js אמור להיראות כך:
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
שומרים את src/index.js ואז חוזרים לסשן המקומי של הדפדפן. אפשר לראות אותו פועל באופן מקומי ואז לשנות את הערך של LOCAL ל-false.
כדי להעלות את הקבצים המעודכנים ל-Google Cloud Storage, מריצים את:
npm run build:dev
npm run push:dev
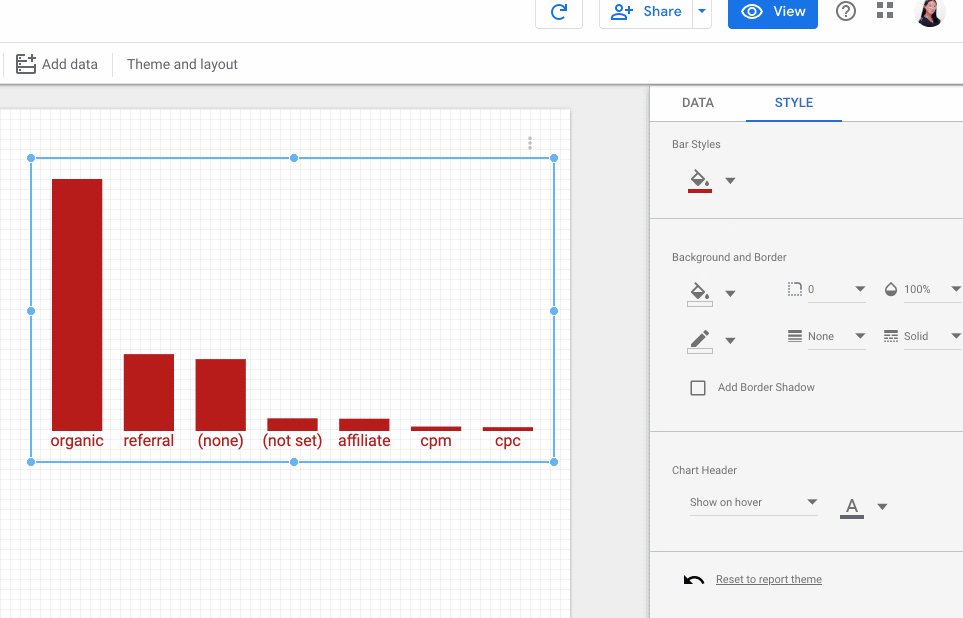
מרעננים את הדוח ב-Data Studio. עכשיו אמורה להיות לך אפשרות לשנות את הצבע של העמודות.

13. פריסות מוכנות
פריסות מוכנות
כשהתצוגה החזותית לשביעות רצונך, יש לוודא שהשדה LOCAL ב-src/index.js מוגדר כ-FALSE, ולאחר מכן להפעיל אותו.
npm run build:prod
npm run push:prod
הפעולה הזו תפרוס את הקבצים ב-prod מיקום הקטגוריה של GCS. בנוסף, השמירה במטמון תופעל, וקובץ ה-JavaScript בחבילה יוקטן בהתאם.
בדיוק כמו קודם, מיקום הפריסה יודפס במסוף. שימוש ב'נתיב המניפסט' הזה כדי לטעון את הכלי להמחשה חזותית בדוח Data Studio.
מעולה! סיימתם לבנות את התצוגה החזותית הראשונה של הקהילה שלכם באמצעות הכלי ליצירת מודעות דינמיות לרשת החיפוש (dscc).
14. השלבים הבאים
הרחבת התצוגה החזותית
- הוספת אינטראקציות להמחשה חזותית
- מידע נוסף על רכיבי הסגנון הזמינים והוספת סגנון לתצוגה החזותית.
יותר אפשרויות בעזרת תצוגות חזותיות של הקהילה
- מעיינים בחומרי העזר של ספריית ה-Assistant של dscc, המניפסט וקובץ התצורה.
- שלחו את הרכיבים החזותיים שלכם לתצוגה החזותית של הקהילה.
- יוצרים מחבר קהילה ל-Data Studio.
מקורות מידע נוספים
בהמשך ריכזנו מקורות מידע שונים שיעזרו לכם להתעמק בתוכן שנלמד ב-Codelab הזה.
סוג המשאב | תכונות משתמש | תכונות למפתחים |
מסמכי תיעוד | ||
חדשות ו עדכונים | נרשמים ב-Data Studio > הגדרות משתמש | |
איך שואלים שאלות | Stack Overflow [google-data-studio]הפורום למפתחים של Data Studio | |
סרטונים | בקרוב! | |
דוגמאות |

