1. Einführung
Mit Google Data Studio können Sie kostenlos dynamische, interaktive Dashboards mit ansprechenden Datenvisualisierungen erstellen. Community-Visualisierungen sind eine Data Studio-Funktion, mit der Sie mit JavaScript benutzerdefinierte Visualisierungen erstellen können. Diese lassen sich in Ihre Data Studio-Berichte einbinden.
Lerninhalte
Inhalt dieses Codelabs:
- Funktionsweise einer Community-Visualisierung in Google Data Studio
- Community-Visualisierung mit unserem Befehlszeilentool erstellen
- Mit JavaScript-Visualisierungsbibliotheken Community-Visualisierungen erstellen
- Community-Visualisierung in ein Data Studio-Dashboard einbinden
Voraussetzungen
Für dieses Codelab benötigen Sie Folgendes:
- Zugriff auf das Internet, einen Webbrowser, ein Terminal und Ihren bevorzugten Texteditor
- Ein Google-Konto
- Zugriff auf einen Google Cloud Storage-Bucket
- Vorkenntnisse zu JavaScript, Node.js und der Befehlszeile
In diesem Codelab wird Folgendes vorausgesetzt:
- Sie haben bereits eine Community-Visualisierung erstellt (TODO link first codelab)
- Sie sind mit Google Cloud Storage vertraut
Erstellen Sie als Erstes eine Kopie dieses Berichts . Klicken Sie dazu oben rechts auf  . Lassen Sie es in einem anderen Tab geöffnet, während Sie das Codelab durcharbeiten.
. Lassen Sie es in einem anderen Tab geöffnet, während Sie das Codelab durcharbeiten.
2. Kurze Umfrage
Warum haben Sie sich für dieses Codelab entschieden?
<ph type="x-smartling-placeholder">Wie möchten Sie dieses Codelab/dieses Tutorial verwenden?
<ph type="x-smartling-placeholder">Wie würden Sie Ihre Erfahrungen mit Data Studio bewerten?
<ph type="x-smartling-placeholder">Wie lässt sich dein Werdegang am besten beschreiben?
<ph type="x-smartling-placeholder">Wechseln Sie zur nächsten Seite, um die Umfragedaten einzureichen.
3. Entwicklung der Community-Visualisierung mit dscc-gen
dscc-gen
dscc-gen ist ein Befehlszeilentool, das spezifische Vorlagen und Workflows für Community-Visualisierungen und Community-Connectors bereitstellt. Die Vorlage für die Community-Visualisierung bietet eine funktionierende Visualisierung und einen Workflow, mit dem Sie Ihre Änderungen am Visualisierungscode sofort sehen können, sowie Skripts zum Validieren, Erstellen und Bereitstellen Ihrer Visualisierungen.
Einrichtung
dscc-gen verwendet gsutil in Bereitstellungsskripts und npm und Webpack, um JavaScript-Code für die Community-Visualisierung zu erstellen.
- Installieren Sie npm auf Ihrem lokalen Computer.
- gsutil-Schnellstart durchgehen und einen Google Cloud Storage-Bucket einrichten
- Wechseln Sie zu einem lokalen Verzeichnis, in dem Sie Ihr Projekt speichern möchten.
4. Neues Projekt für die dscc-gen-Community-Visualisierung starten
Öffnen Sie ein Terminal und führen Sie den folgenden Befehl aus:
npx @google/dscc-gen viz
dscc-gen fordert Sie zur Eingabe eines Projektnamens auf, einem "dev" GCS-Speicherort und ein „prod“ (prod) Speicherort. Geben Sie den Standort als URI mit dem gs-Protokoll ein. Beispiel: gs://my-gs-project/example-dev. Ein „Standort“ kann entweder ein Cloud Storage-Bucket oder ein Ordner in diesem Bucket sein. Die beiden Speicherorte müssen sich unterscheiden. Das Tool prüft, ob Sie Zugriff auf die eingegebenen Werte haben. Falls die Standorte nicht vorhanden sind, werden sie für Sie erstellt.
Sobald dscc-gen eine neue Community-Visualisierung erstellt hat, druckt sie eine Anleitung für die ersten Schritte aus. Ihr Terminal sieht in etwa so aus (Ihre Eingabe ist fett und kursiv formatiert):
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
Sie bearbeiten die Dateien in src/, insbesondere in index.js, index.json und index.css, um Ihre Visualisierung zu schreiben.
Mit den Dateien in dist/ können Sie eine Vorschau Ihrer Visualisierung lokal in einem Browser ansehen. Mit webpack.config.js wird die Visualisierung lokal ausgeführt. README.md bietet einen Überblick über die Vorlagendateien und Befehle.
5. Vorschau Ihrer Visualisierung lokal ansehen
Folgen Sie der Anleitung und führen Sie die folgenden Befehle in Ihrem Terminal aus:
cd <folder name>
npm run start
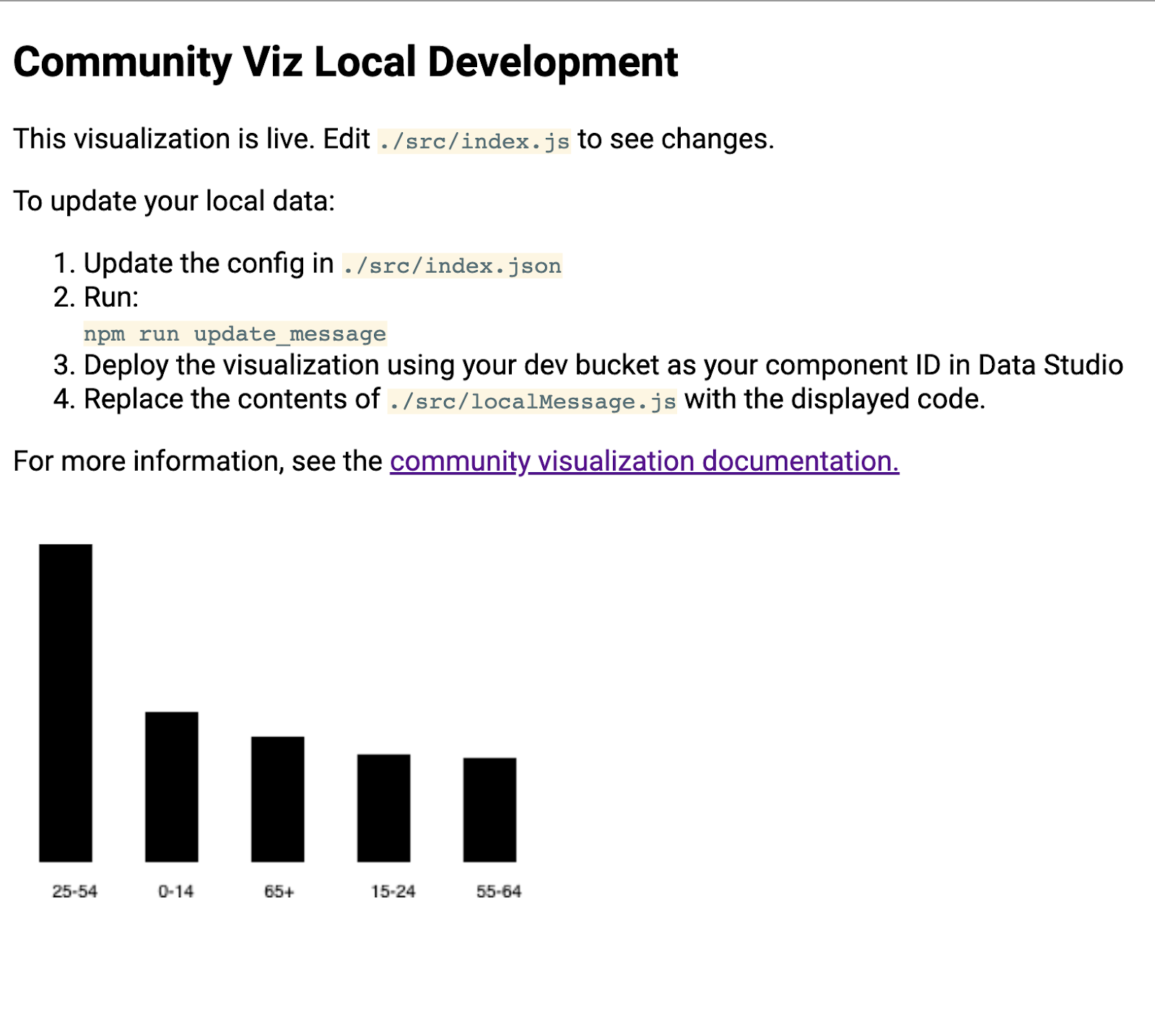
Ein Browser mit einer Webseite wird geöffnet, die wie folgt aussieht:

Weitere Informationen erhältst du im nächsten Schritt.
6. [Info] Funktionsweise des dscc-gen-Workflows
Die Visualisierungsvorlage dscc-gen enthält eine funktionierende Visualisierung und eine Anleitung zur Verwendung der Vorlage. Dies ist die Hauptfunktion:
Lokale Mitteilung aktualisieren:Die Vorlage enthält eine Beispielnachricht, aber sie entspricht wahrscheinlich nicht dem Anwendungsfall, den Sie unterstützen möchten. Sie sollten Beispieldaten für die Visualisierung herunterladen, die Sie erstellen möchten.
Workflow für lokale Entwicklung: Schreiben und testen Sie Ihren Code mit den Daten aus Lokale Daten aktualisieren lokal.
Erstellen und Visualisierung bereitstellen: Code erstellen und in Ihre Google Cloud Storage-Buckets hochladen.
Visualisierung in Data Studio laden:Fügen Sie die Visualisierung dem Data Studio-Bericht hinzu.
7. Konfiguration definieren
Die Konfigurationsdatei ist der Vertrag zwischen Ihnen (dem Entwickler der Visualisierung) und dem Berichtseditor, der die Visualisierung verwendet. Damit werden Optionen definiert, die verfügbar sind, sobald die Visualisierung in Data Studio geladen wurde.
Für diese Balkendiagramm-Visualisierung enthält die Konfiguration eine Dimension und einen Messwert sowie ein Stilelement, mit dem der Berichtseditor den Stil des Balkendiagramms ändern kann.
Ersetzen Sie den Inhalt von src/index.json durch Folgendes. Achten Sie darauf, alle Klammern zu setzen. Achten Sie beim erneuten Schreiben auf den Unterschied zwischen eckigen und geschweiften Klammern und der Verschachtelungsstruktur.
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. Aktualisierte Nachricht herunterladen
Führen Sie folgenden Befehl aus, um Ihre lokal gespeicherten Daten zu aktualisieren:
npm run update_message
Ihr Terminal sollte in etwa so aussehen:
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
Mit diesem Befehl wird eine Visualisierung in Data Studio bereitgestellt, die die empfangenen Daten in einer lokalen Visualisierung ausgibt. Die Skripts geben den Bereitstellungsort Ihrer Visualisierung aus (oben hervorgehoben). Über diesen Speicherort wird Ihre Visualisierung in Data Studio geladen.
Um die Visualisierung zu laden, öffnen Sie den zuvor kopierten Bericht.
- Zu „Bericht bearbeiten“
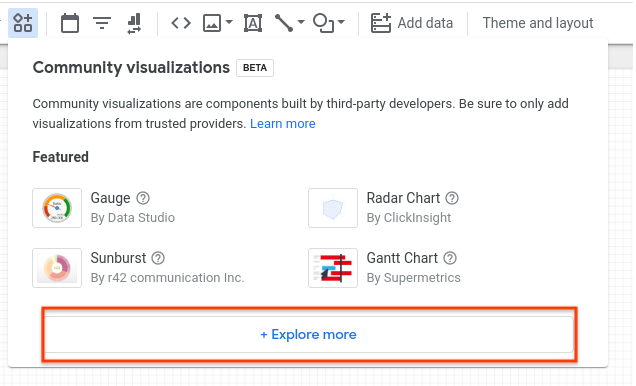
- Klicken Sie auf „Community-Visualisierungen und -Komponenten“. in der Symbolleiste

- Klicken Sie auf „Weitere Informationen“.

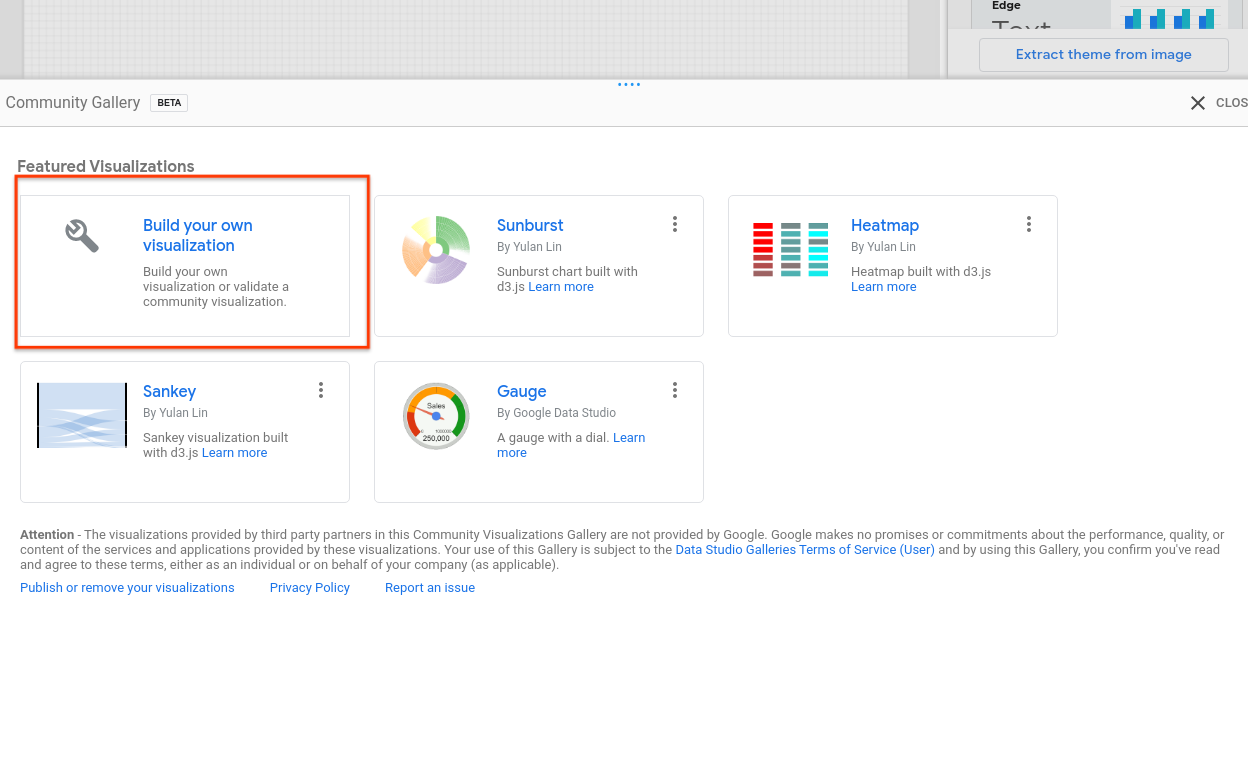
- Klicken Sie auf „Eigene Visualisierung erstellen“.
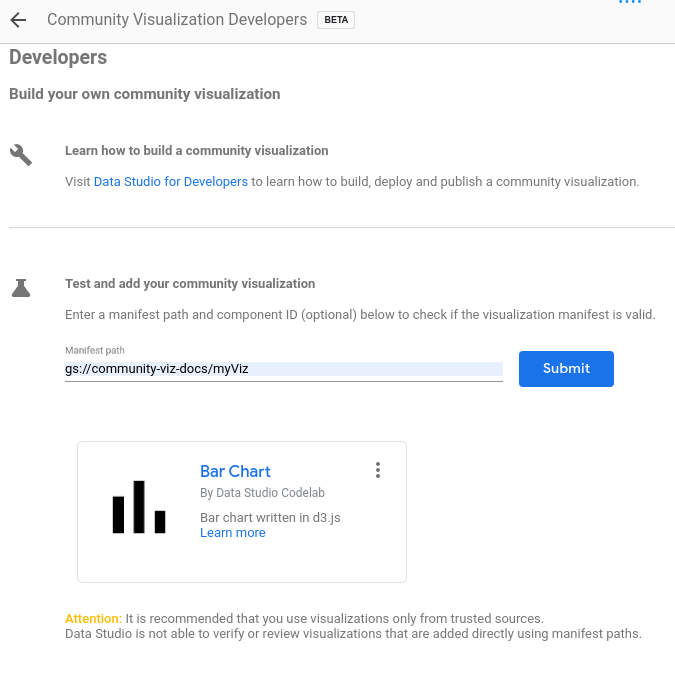
- Gib den Manifestpfad ein (den
gs://...-Speicherort, der in deinem Terminal ausgegeben wird) und klicke auf „Senden“

- Klicken Sie auf die gerenderte Karte, um sie dem Bericht hinzuzufügen
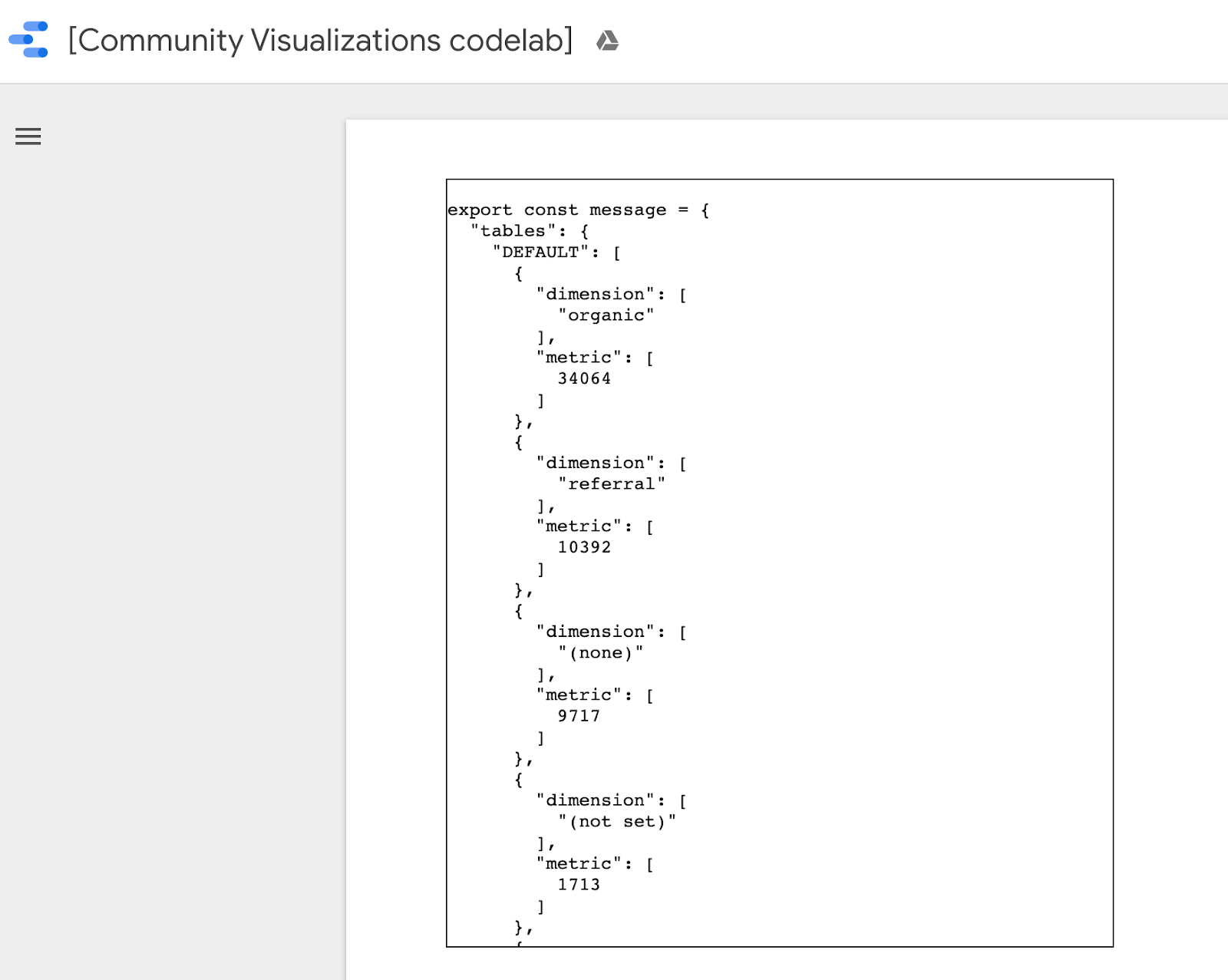
Die Visualisierung sollte JSON-Daten rendern, die in etwa so aussehen:

Kopieren Sie die gesamte Nachricht, indem Sie mit der rechten Maustaste klicken und alle auswählen. Ersetzen Sie dann den Inhalt von src/localMessage.js durch den Text, den Sie gerade kopiert haben. Speichern Sie die Datei.
Die Visualisierung, die lokal in Ihrem Browser ausgeführt wird, sollte nicht mehr angezeigt werden. In der Konsole finden Sie eine Fehlermeldung.
9. JavaScript für Balkendiagramme schreiben
Führen Sie zuerst den folgenden Befehl aus, um d3.js als Abhängigkeit hinzuzufügen.
npm install d3
Ersetzen Sie dann src/index.js durch den folgenden Code. Änderungen aus dem letzten Schritt sind fett formatiert.
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
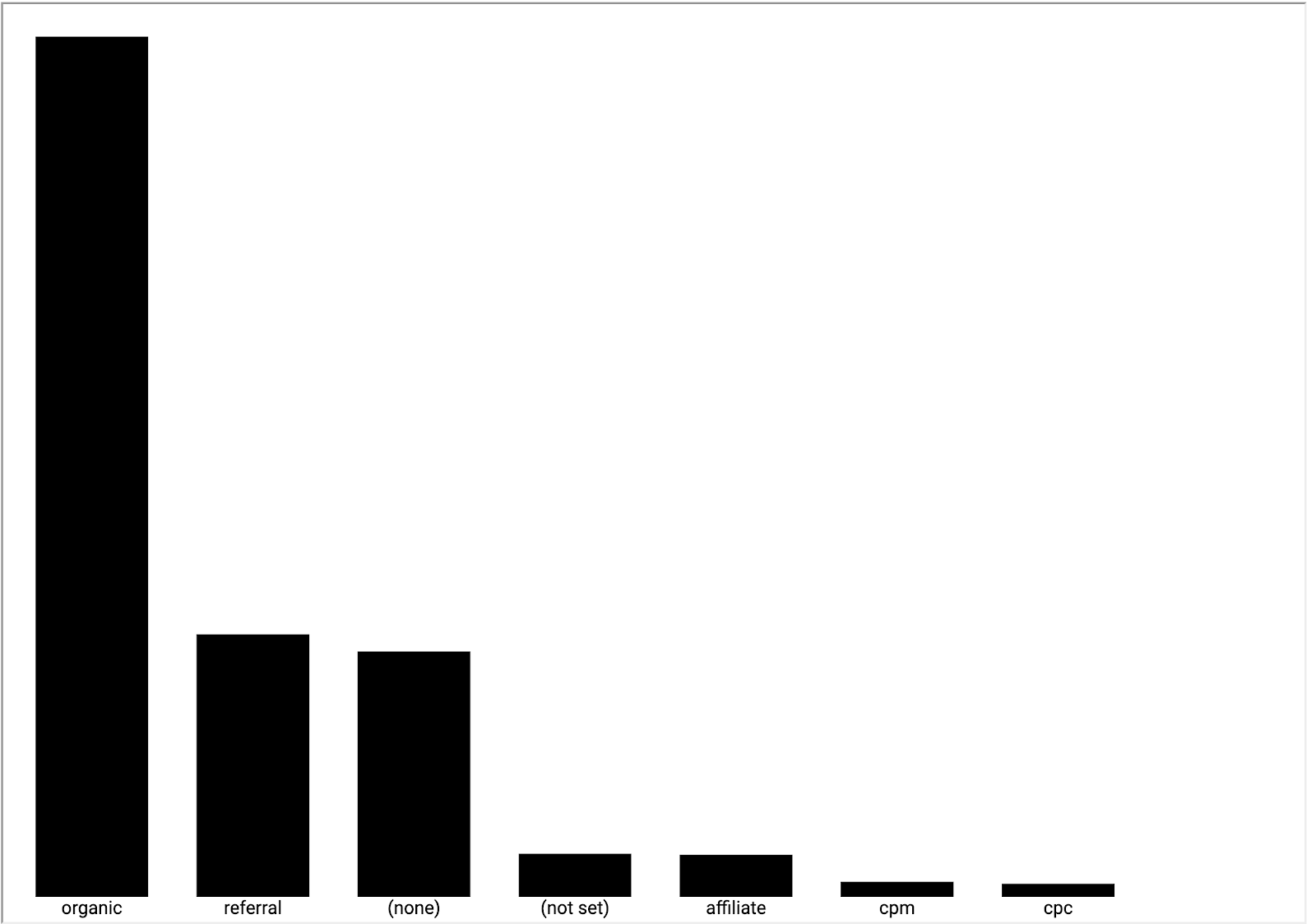
Wenn der lokale Server noch ausgeführt wird, prüfen Sie Ihren Browser. Auf der Webseite für die lokale Entwicklung sollte jetzt ein Balkendiagramm wie das unten abgebildete angezeigt werden.

10. Manifest aktualisieren (optional)
Das Visualisierungsmanifest enthält Metadaten zu Ihrer Visualisierung sowie den Speicherort des JavaScript-, Konfigurations- und CSS-Codes für die Visualisierung. Aktualisieren Sie die Werte in Ihrem Manifest. Sie werden verwendet, um den Endanwendenden Informationen zu Ihrer Visualisierung bereitzustellen.
Bearbeiten Sie src/manifest.json, um Ihre Visualisierung zu beschreiben. Unten sehen Sie ein Beispielmanifest.
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. Visualisierung bereitstellen
Ändern Sie in src/index.js const LOCAL in „false“. Die Visualisierung in Ihrem Browser sollte dann nicht mehr funktionieren. Die geänderte Codezeile ist fett formatiert. Mit diesem booleschen Wert wird festgelegt, ob im Code ein "lokaler" Code verwendet werden soll. Datendatei oder die von Data Studio empfangenen Daten.
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
Führen Sie dann im Terminal folgenden Befehl aus:
npm run build:dev
npm run push:dev
Der Befehl build:dev bündelt Ihre JavaScript-Abhängigkeiten in einer nicht komprimierten Ausgabe und ersetzt die Werte in Ihrem Manifest, um das Caching zu deaktivieren und auf "dev" zu verweisen. Bucket, den Sie zuvor konfiguriert haben.
Mit dem Befehl push:dev werden Ihre Visualisierungsressourcen in „dev“ hochgeladen den Sie in Schritt 1 konfiguriert haben, und gibt den Bucket-Standort in der Konsole aus.
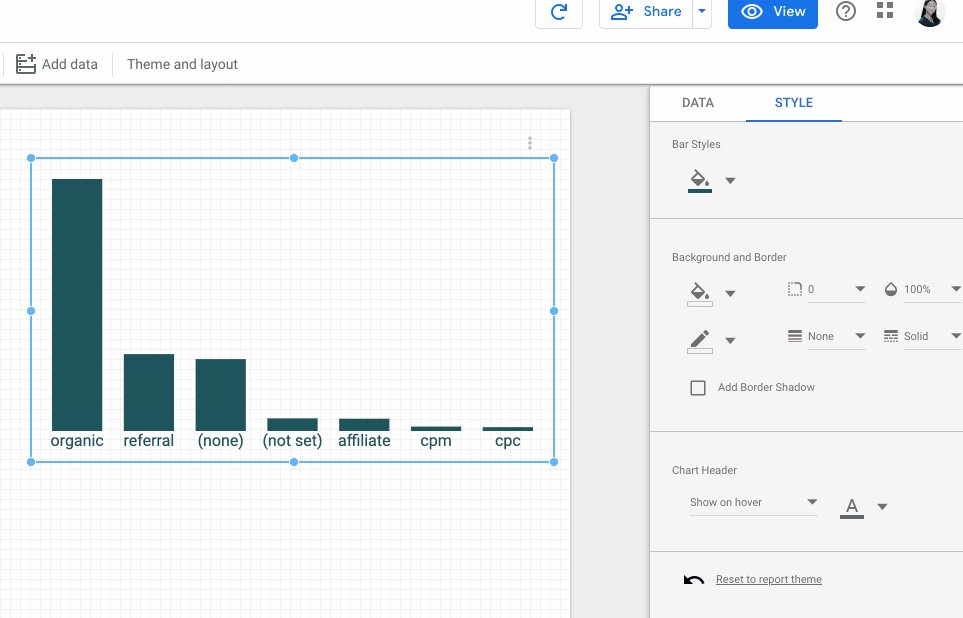
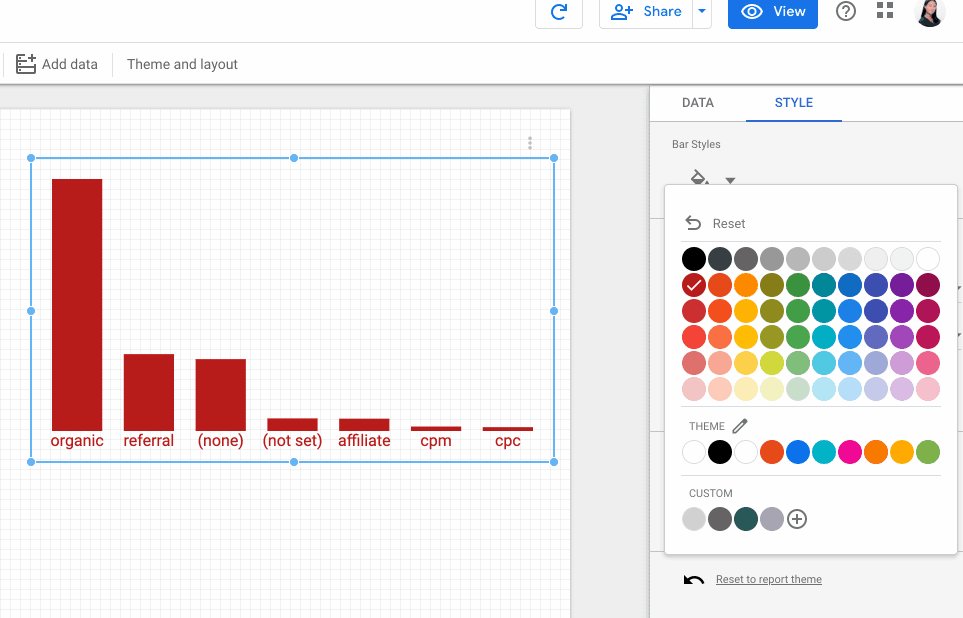
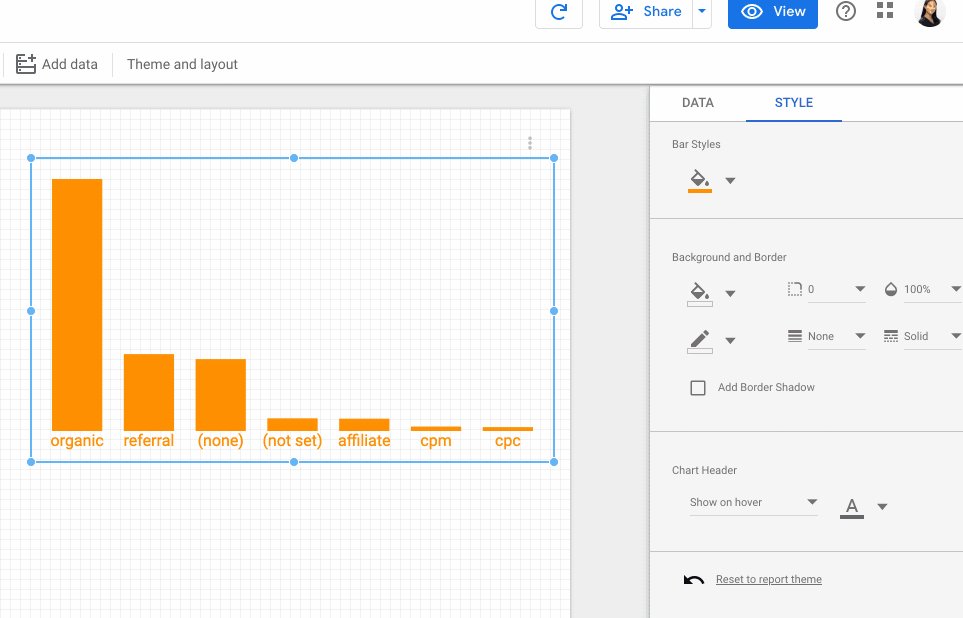
Aktualisieren Sie den Data Studio-Bericht. Ein Balkendiagramm wird angezeigt. Versuchen Sie, die Daten- und Stiloptionen im Eigenschaftenbereich zu ändern. Wenn Sie die Daten ändern, ändern sich auch die Balken. Die Auswahl für den Balkenfarbstil funktioniert jedoch noch nicht.
12. Farbauswahl im Berichtseditor im Balkendiagramm verwenden
Wenn Sie den Code lokal bearbeiten möchten, aktualisieren Sie zuerst die Variable const LOCAL in src/index.js auf true. Fügen Sie dann eine neue Funktion mit dem Namen styleVal() hinzu und aktualisieren Sie den Code indrawViz(). Die Datei "src/index.js" sollte so aussehen:
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
Speichern Sie „src/index.js“ und kehren Sie dann zur lokalen Browsersitzung zurück. Sehen Sie sich die lokale Ausführung an und ändern Sie wieder „const LOCAL“ in false.
Laden Sie Ihre aktualisierten Dateien mit folgendem Befehl in Google Cloud Storage hoch:
npm run build:dev
npm run push:dev
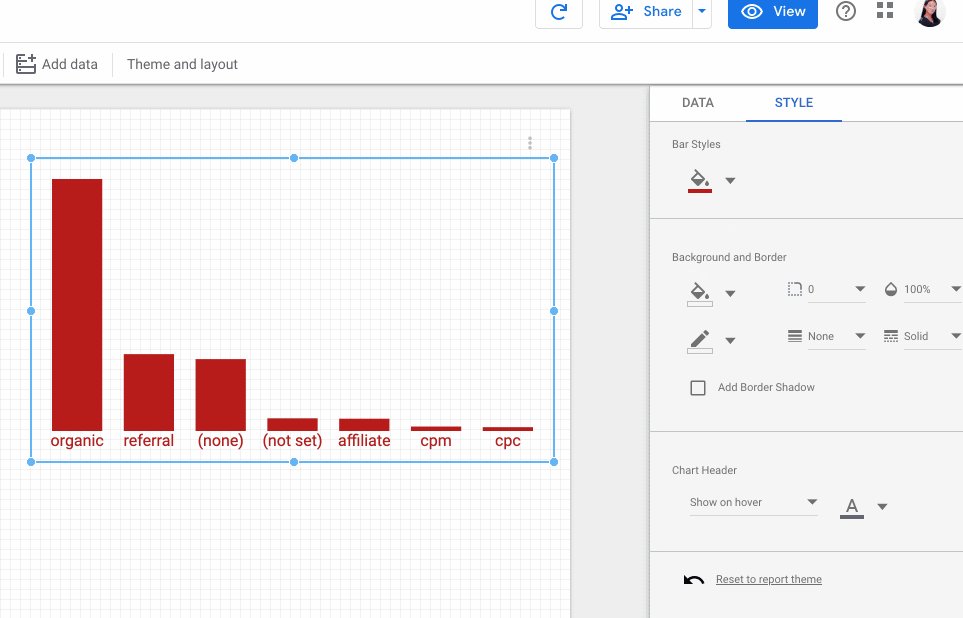
Aktualisieren Sie den Data Studio-Bericht. Sie sollten jetzt die Farbe Ihrer Balken ändern können.

13. Prod.-Bereitstellungen
Prod.-Bereitstellungen
Wenn Sie mit der Visualisierung zufrieden sind, stellen Sie sicher, dass const LOCAL in src/index.js auf "false" gesetzt ist, und führen Sie dann den Befehl aus.
npm run build:prod
npm run push:prod
Dadurch werden deine Dateien in deiner „prod“ bereitgestellt Speicherort des GCS-Buckets. Außerdem wird Caching aktiviert und das gebündelte JavaScript wird entsprechend reduziert.
Wie zuvor wird der Speicherort Ihrer Bereitstellung in der Console ausgegeben. Diesen Manifestpfad verwenden um deine „prod“ zu laden Visualisierung in einem Data Studio-Bericht.
Glückwunsch! Sie haben gerade Ihre erste Community-Visualisierung mit dem dscc-gen-Tool erstellt.
14. Nächste Schritte
Visualisierung erweitern
- Interaktionen zur Visualisierung hinzufügen
- Informieren Sie sich über verfügbare Stilelemente und fügen Sie Ihrer Visualisierung zusätzlichen Stil hinzu.
Mehr Möglichkeiten mit Community-Visualisierungen
- Lesen Sie die Referenzen zur dscc-Hilfsbibliothek, zum Manifest und zur Konfigurationsdatei.
- Reichen Sie Ihre Visualisierung in unser Präsentationsbeispiel für Community-Visualisierungen ein.
- Erstellen Sie einen Community-Connector für Data Studio.
Zusätzliche Ressourcen
Unten finden Sie verschiedene Ressourcen, mit denen Sie sich näher mit den Inhalten dieses Codelabs befassen können.
Ressourcentyp | Nutzerfunktionen | Entwicklerfunktionen |
Dokumentation | ||
Nachrichten und Neuigkeiten | In Data Studio registrieren > Nutzereinstellungen | |
Fragen stellen | Stack Overflow [google-data-studio]Data Studio-Entwicklerforum | |
Videos | Demnächst | |
Beispiele |

