1. Introdução
Com o Google Data Studio, você pode criar sem custo financeiro painéis dinâmicos e interativos com visualizações de dados incríveis. As visualizações da comunidade são um recurso do Data Studio que permite criar visualizações personalizadas com JavaScript que se integram aos seus relatórios do Data Studio.
O que você vai aprender
Neste codelab, você vai aprender:
- Como funciona uma visualização da comunidade do Google Data Studio
- Como criar uma visualização da comunidade com nossa ferramenta de modelo de linha de comando
- Como usar bibliotecas de visualização JavaScript para criar visualizações da comunidade
- Como integrar a visualização da comunidade a um painel do Data Studio
O que é necessário
Para concluir este codelab, você vai precisar de:
- Acesso à Internet, a um navegador da Web e a um terminal, além do seu editor de texto favorito.
- Uma Conta do Google
- Acesso a um bucket do Google Cloud Storage
- Noções básicas de JavaScript, Node.js e linha de comando
Este codelab presume que:
- Você já criou uma visualização da comunidade (link "TODO" primeiro codelab)
- Conhecer o Google Cloud Storage
Para começar, faça uma cópia deste relatório clicando em  no canto superior direito. Mantenha-o aberto em outra guia durante o codelab.
no canto superior direito. Mantenha-o aberto em outra guia durante o codelab.
2. Pesquisa rápida
Por que você escolheu este codelab?
Como você planeja usar este codelab/tutorial?
Como você classificaria sua experiência com o Data Studio?
Qual é a melhor descrição para sua experiência?
Vá para a próxima página para enviar as informações da pesquisa.
3. Desenvolvimento da visualização da comunidade com dscc-gen
dscc-gen
dscc-gen é uma ferramenta de linha de comando que fornece modelos opinativos e fluxos de trabalho para visualizações e conectores da comunidade. O modelo de visualização da comunidade fornece uma visualização de trabalho e um fluxo de trabalho que permite ver imediatamente as alterações no código da visualização, além de scripts para validar, criar e implantar suas visualizações.
Configuração
O dscc-gen usa gsutil em scripts de implantação, npm e webpack para criar o código JavaScript da visualização da comunidade.
- Instale o npm no computador local
- Consulte o guia de início rápido do gsutil e configure um bucket do Google Cloud Storage
- Navegue até o diretório local em que você quer localizar seu projeto
4. Iniciar um novo projeto de visualização da comunidade dscc-gen
Abra um terminal e execute o comando:
npx @google/dscc-gen viz
dscc-gen solicitará um nome de projeto, um “dev” Local de armazenamento do GCS e um "prod" local de armazenamento. Insira o local como um URI com o protocolo gs. Por exemplo: gs://my-gs-project/example-dev. Um "local" um bucket do Cloud Storage ou uma pasta dentro desse bucket. Os dois locais de armazenamento precisam ser diferentes. A ferramenta vai validar se você tem acesso aos valores inseridos. Se os locais não existirem, eles serão criados para você.
Depois que dscc-gen criar uma nova visualização da comunidade, ele imprimirá instruções sobre como começar. O terminal terá esta aparência (sua entrada está em negrito e itálico):
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
Você editará os arquivos em src/ (especificamente, index.js, index.json e index.css) para criar sua visualização.
Os arquivos em dist/ permitem que você visualize sua visualização localmente em um navegador. webpack.config.js é usado para executar a visualização localmente. README.md fornece uma visão geral dos arquivos e comandos de modelo.
5. Visualizar sua visualização localmente
Siga as instruções sugeridas e execute os seguintes comandos no terminal:
cd <folder name>
npm run start
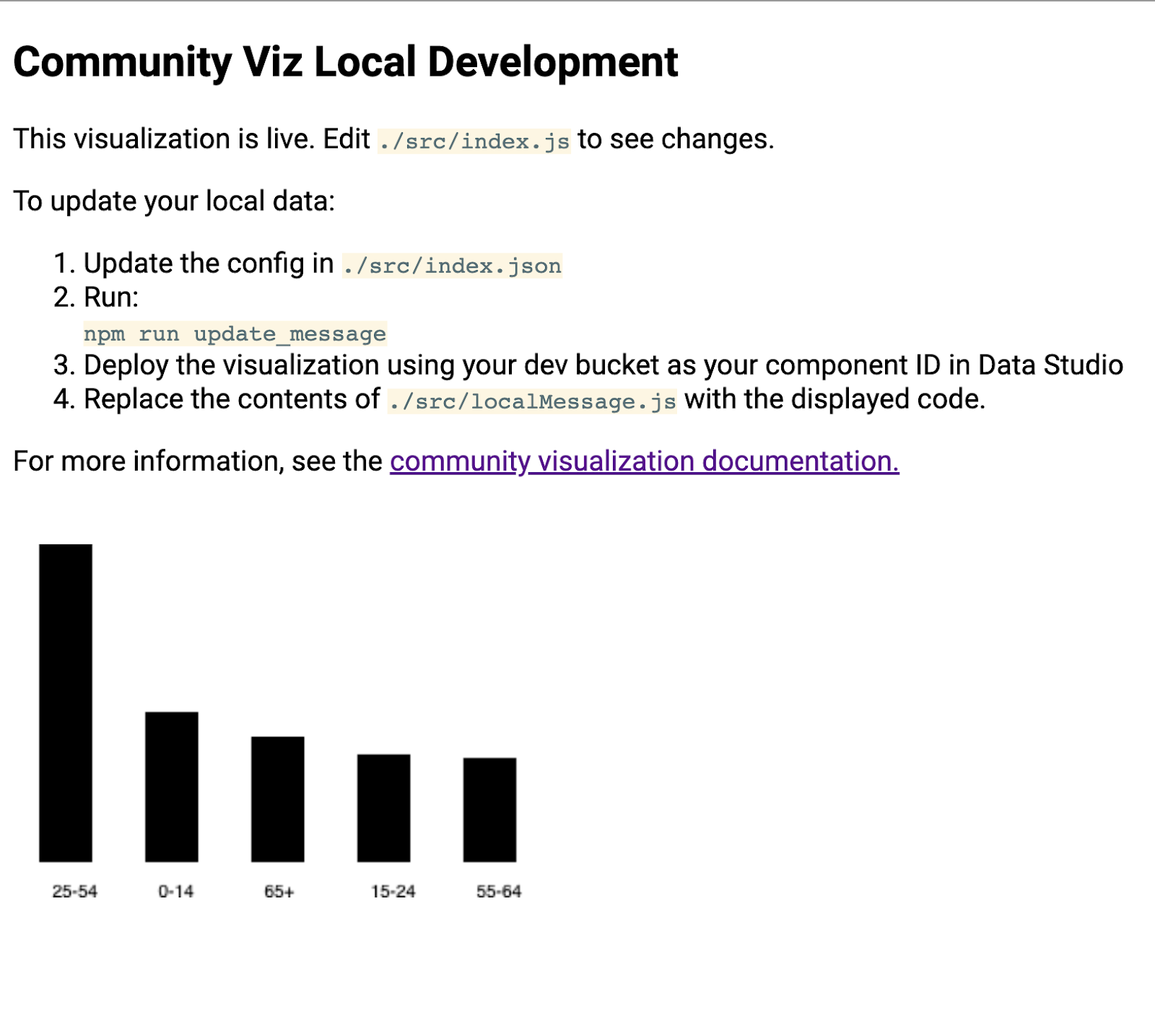
Um navegador será aberto com uma página da Web como esta:

Saiba mais na próxima etapa.
6. [Informações] Como funciona o fluxo de trabalho dscc-gen
O modelo de visualização dscc-gen vem com uma visualização de trabalho e instruções sobre como usar o modelo. Estas são as principais funcionalidades:
Atualize sua mensagem local:o exemplo de mensagem está incluído no modelo, mas provavelmente não reflete o caso de uso ao qual você quer oferecer suporte. Você deve fazer o download de dados de amostra que reflitam a visualização que você quer criar.
Fluxo de trabalho de desenvolvimento local: com os dados de Atualizar seus dados locais, grave e teste seu código localmente.
Criação e implantar a visualização: crie o código e fazer o upload para os buckets do Google Cloud Storage.
Carregue seu viz no Data Studio: adicione a visualização ao seu relatório do Data Studio.
7. Definir uma configuração
O arquivo de configuração é o contrato entre você (o desenvolvedor da visualização) e o editor de relatórios que usa a visualização. Ele define as opções disponíveis assim que a visualização é carregada no Data Studio.
Para essa visualização de gráfico de barras, a configuração terá uma dimensão e uma métrica, bem como um elemento de estilo que permite ao editor de relatórios alterar o estilo do gráfico de barras.
Substitua o conteúdo de src/index.json pelo seguinte. Inclua todos os colchetes. Ao digitar novamente, preste atenção à diferença entre colchetes e chaves e a estrutura de aninhamento.
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. Baixar a mensagem atualizada
Para atualizar os dados armazenados localmente, execute:
npm run update_message
O terminal vai ficar assim:
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
Esse comando implanta uma visualização no Data Studio que imprime os dados recebidos em uma visualização local. Os scripts imprimem o local de implantação da visualização (destacado acima). Você usará esse local para carregar sua visualização no Data Studio.
Para carregar a visualização, abra o relatório copiado.
- Acesse "Editar relatório"
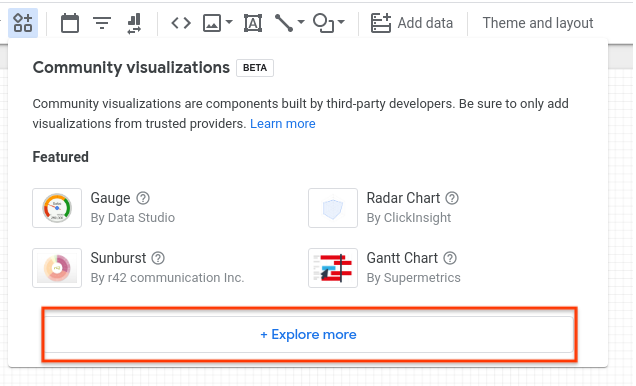
- Clique em "Visualizações e componentes da comunidade". na barra de ferramentas

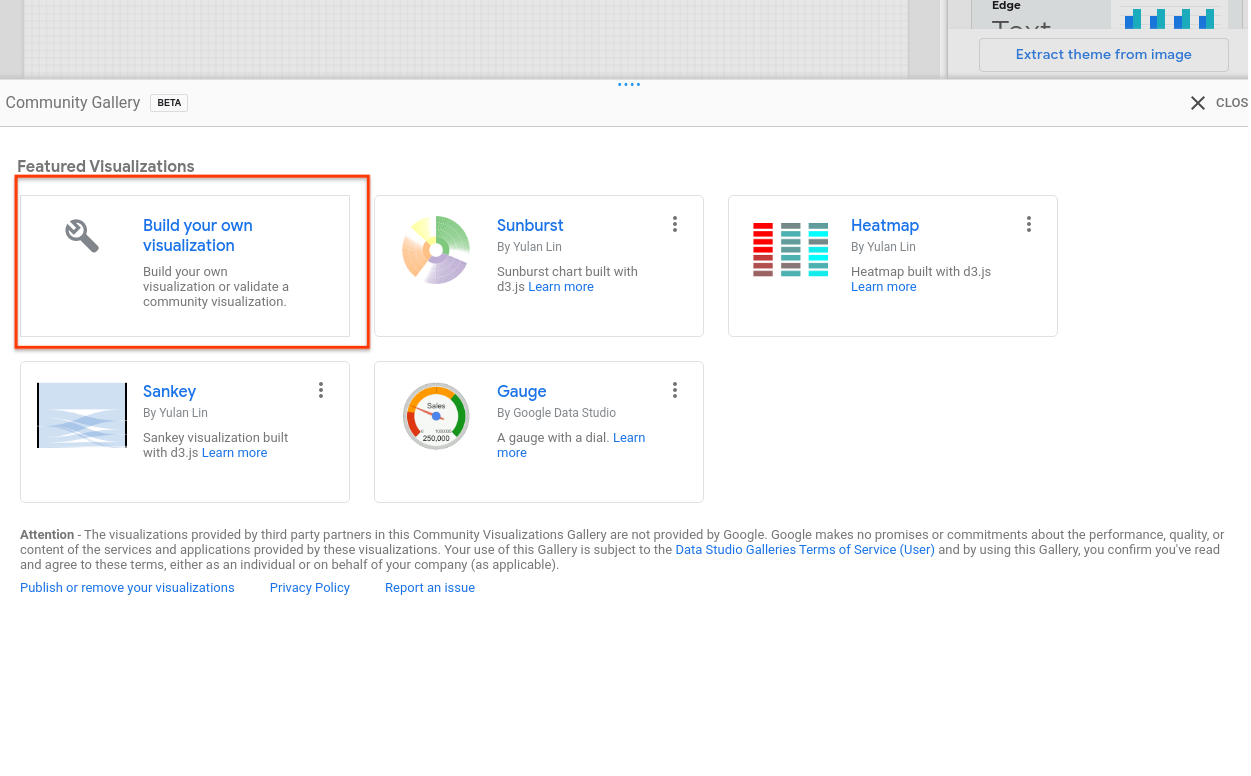
- Clique em "Descoberta avançada"

- Clique em "Criar sua própria visualização"
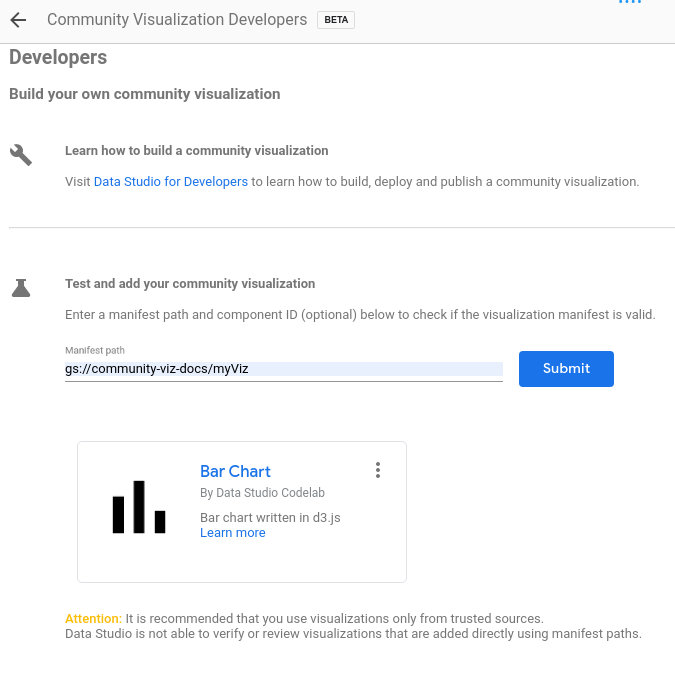
- Insira o caminho do manifesto (o local do
gs://...exibido no terminal) e clique em "Enviar".

- Clique no card renderizado para adicionar ao relatório.
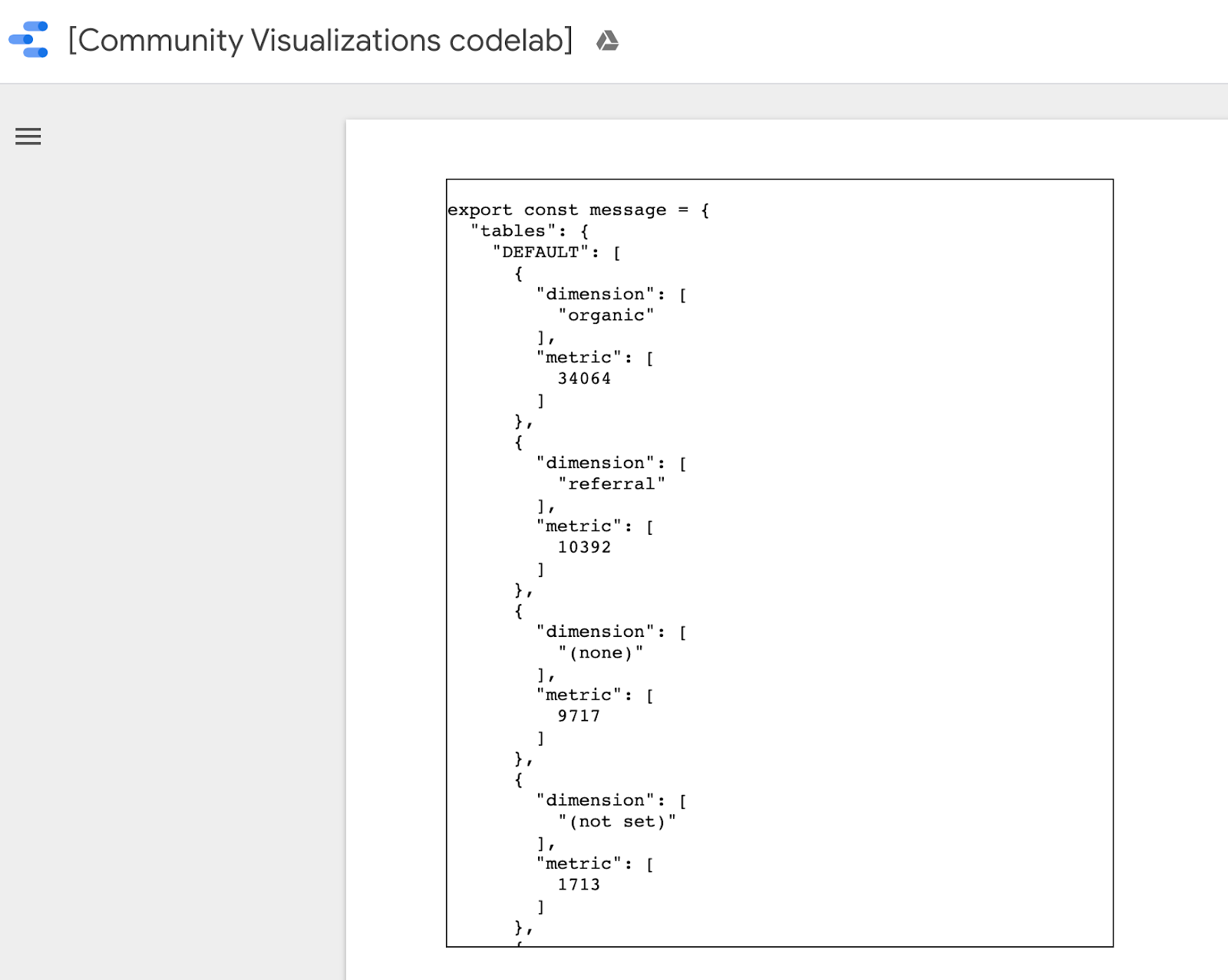
A visualização precisa renderizar um JSON parecido com este:

Copie toda a mensagem clicando com o botão direito do mouse e selecionando tudo. Depois, substitua o conteúdo de src/localMessage.js pelo que você acabou de copiar. Salve o arquivo.
A visualização em execução localmente no seu navegador não vai mais aparecer e, se você procurar no console, vai encontrar um erro.
9. Escrever JavaScript para um gráfico de barras
Primeiro, execute o comando a seguir para adicionar o d3.js como uma dependência.
npm install d3
Em seguida, substitua src/index.js pelo código a seguir. As alterações da última etapa ficam em negrito.
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
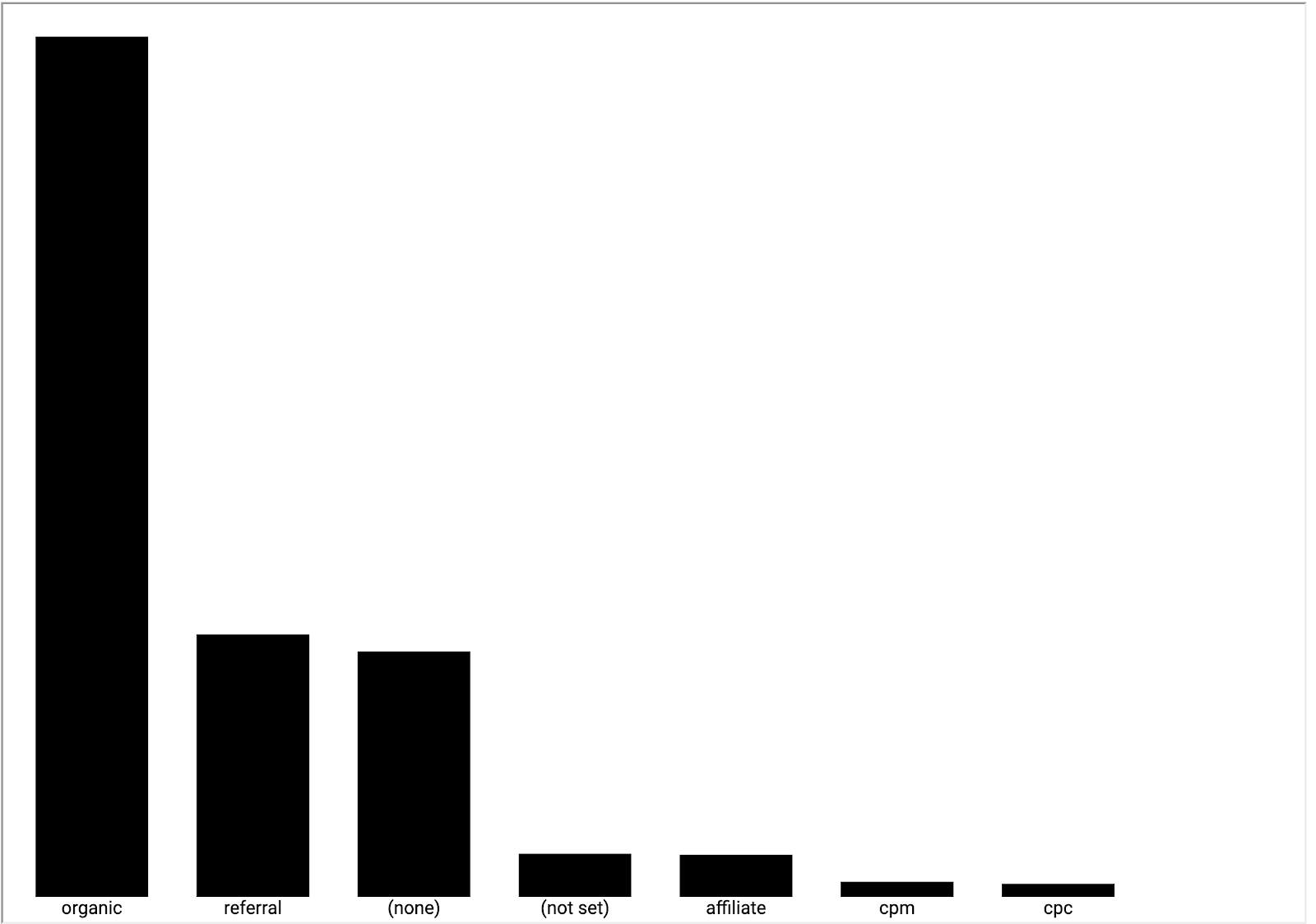
Se o servidor local ainda estiver em execução, verifique seu navegador. A página da Web de desenvolvimento local agora vai mostrar um gráfico de barras, como o mostrado abaixo.

10. Atualizar manifesto (opcional)
O manifesto contém metadados sobre a visualização, além do local do JavaScript, da configuração e do CSS da visualização. Atualize os valores no manifesto. Eles vão ser usados para informar ao usuário final sobre sua visualização.
Edite src/manifest.json para descrever sua visualização. Confira abaixo um exemplo de manifesto.
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. Implantar a visualização
Em src/index.js, mude const LOCAL para "false". A visualização no seu navegador deve parar de funcionar. A linha de código alterada está em negrito. Esse booleano configura se o código deve ou não usar um valor "local" ou os dados recebidos do Data Studio.
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
No seu terminal, execute:
npm run build:dev
npm run push:dev
O comando build:dev agrupa as dependências JavaScript em uma saída não reduzida e substitui os valores no manifesto para desativar o armazenamento em cache e apontar para "dev". que você já configurou.
O comando push:dev faz upload dos recursos de visualização para o módulo "dev" que você configurou na etapa 1 e imprime o local do bucket no console.
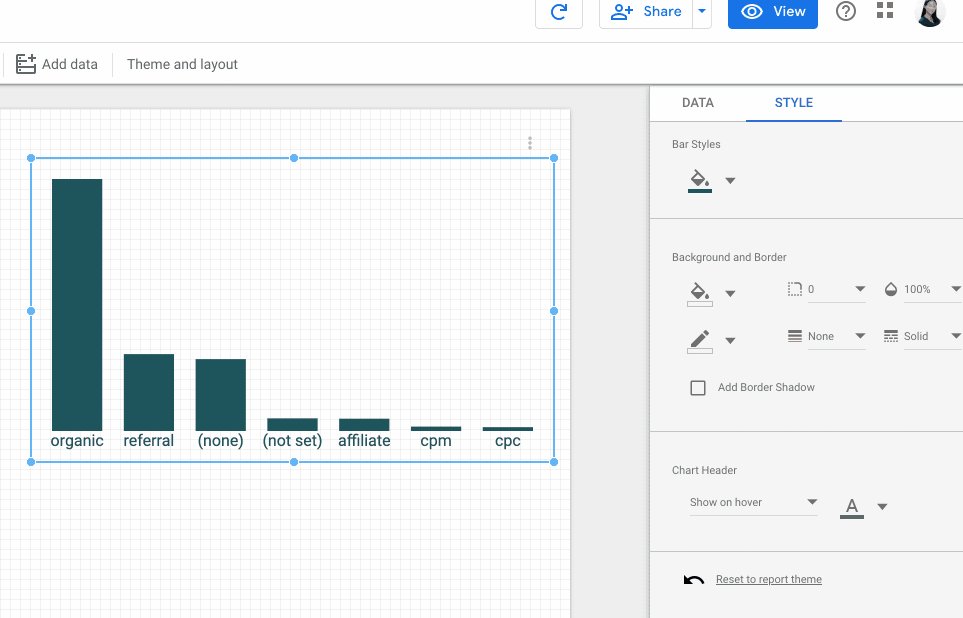
Atualize o relatório do Data Studio. Você verá um gráfico de barras. Tente mudar as opções de dados e estilo no painel de propriedades. Mudar os dados mudará as barras. No entanto, o seletor de estilo de cor da barra ainda não funciona.
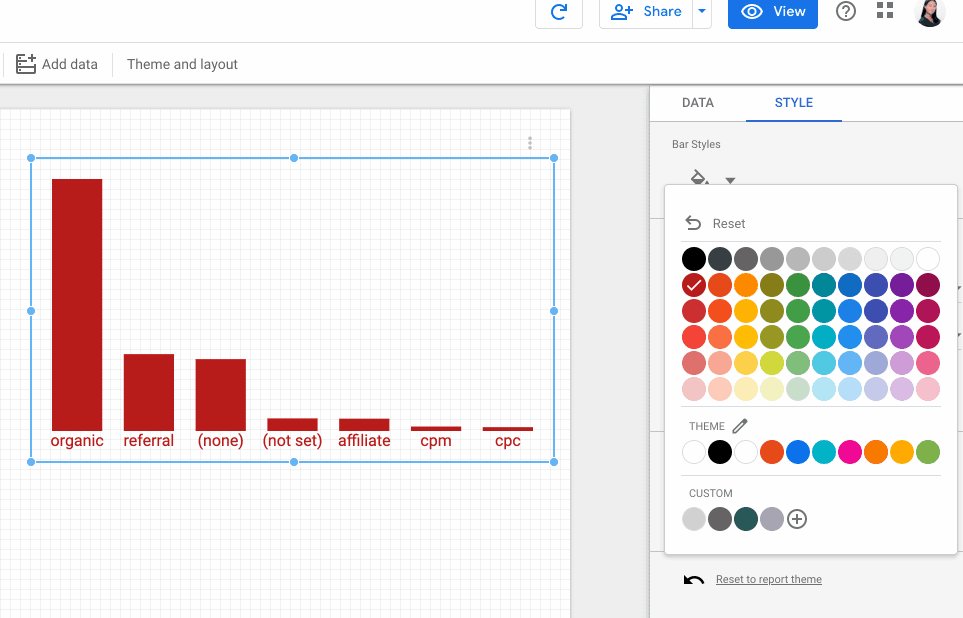
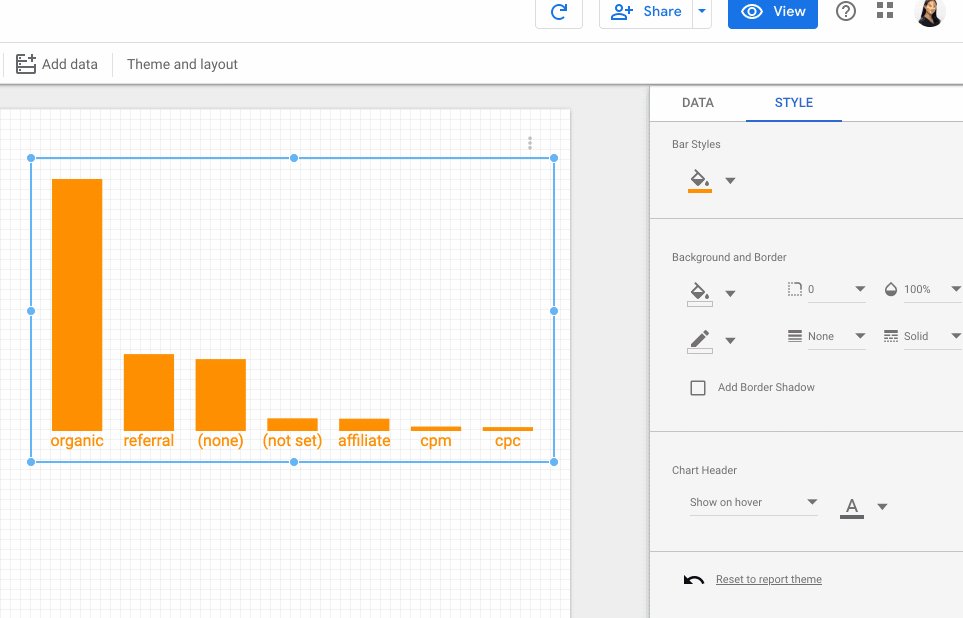
12. Usar as seleções de cores do editor de relatórios no gráfico de barras
Para editar o código localmente, primeiro atualize a variável const LOCAL em src/index.js para true. Em seguida, adicione uma nova função com o nome styleVal() e atualize o código emdrawViz(). Seu src/index.js ficará assim:
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
Salve src/index.js e volte à sessão do navegador local. Observe a execução local e, novamente, altere const LOCAL para false.
Faça o upload dos arquivos atualizados para o Google Cloud Storage executando:
npm run build:dev
npm run push:dev
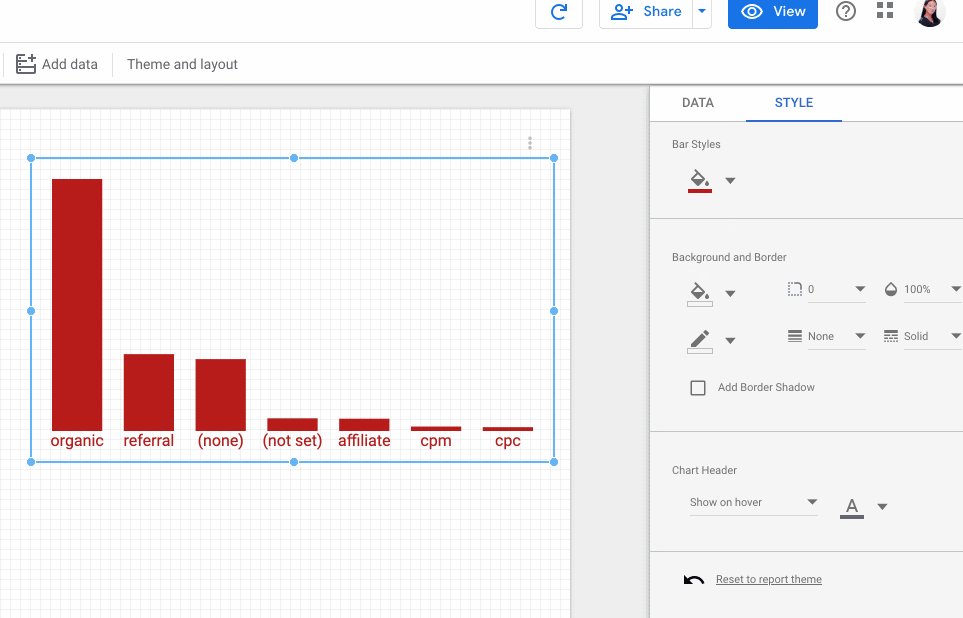
Atualize seu relatório do Data Studio. Agora você pode alterar a cor de suas barras.

13. Implantações de produção
Implantações de produção
Quando estiver contente com sua visualização, verifique se a constante LOCAL em src/index.js é falsa e execute.
npm run build:prod
npm run push:prod
Isso implantará os arquivos no seu ambiente de produção Local do bucket do GCS. Além disso, o armazenamento em cache será ativado, e o JavaScript empacotado será minimizado adequadamente.
Assim como antes, o local da implantação será mostrado no console. Use este "caminho de manifesto" para carregar seu "prod" visualização em um relatório do Data Studio.
Parabéns! Você acabou de criar sua primeira visualização da comunidade com a ferramenta dscc-gen.
14. Próximas etapas
Ampliar sua visualização
- Adicionar interações à sua visualização
- Saiba mais sobre os elementos de estilo disponíveis e adicione mais estilo à sua visualização.
Faça mais com as visualizações da comunidade
- Revise as referências da biblioteca auxiliar dscc, do manifesto e do arquivo de configuração.
- Envie sua visualização para o destaque de visualização da comunidade.
- Crie um conector da comunidade para o Data Studio.
Outros recursos
Confira abaixo vários recursos que você pode acessar para se aprofundar no material abordado neste codelab.
Tipo de recurso | Recursos do usuário | Recursos para desenvolvedores |
Documentação | ||
Notícias e Atualizações | Inscreva-se no Data Studio > Configurações do usuário | |
Fazer perguntas | Stack Overflow [google-data-studio]Fórum de desenvolvedores do Data Studio | |
Vídeos | Em breve! | |
Exemplos |

