Thông tin về lớp học lập trình này
1. Giới thiệu
Google Data Studio cho phép bạn tạo các trang tổng quan động, có tính tương tác với hình ảnh dữ liệu đẹp mắt, hoàn toàn miễn phí. Hình ảnh dữ liệu cộng đồng là một tính năng của Data Studio. Tính năng này cho phép bạn tạo hình ảnh tùy chỉnh bằng JavaScript và tích hợp với các báo cáo của Data Studio.
Kiến thức bạn sẽ học được
Trong lớp học lập trình này, bạn sẽ tìm hiểu:
- Cách hoạt động của tính năng Hình ảnh dữ liệu cộng đồng trong Google Data Studio
- Cách xây dựng Hình ảnh dữ liệu cộng đồng bằng công cụ mẫu dòng lệnh của chúng tôi
- Cách sử dụng thư viện hình ảnh hoá JavaScript để xây dựng Hình ảnh dữ liệu cộng đồng
- Cách tích hợp Hình ảnh dữ liệu cộng đồng vào trang tổng quan Data Studio
Bạn cần có
Để hoàn tất lớp học lập trình này, bạn cần có:
- Khả năng truy cập vào Internet, trình duyệt web, thiết bị thanh toán và trình soạn thảo văn bản mà bạn yêu thích
- Tài khoản Google
- Quyền truy cập vào bộ chứa Google Cloud Storage
- Quen thuộc với JavaScript, Node.js và dòng lệnh
Lớp học lập trình này giả định:
- Bạn đã xây dựng một Hình ảnh dữ liệu cộng đồng (lớp học lập trình đầu tiên về đường liên kết TODO)
- Quen thuộc với Google Cloud Storage
Để bắt đầu, hãy sao chép báo cáo này bằng cách nhấp vào  ở góc trên bên phải. Hãy tiếp tục mở trong một thẻ khác khi bạn tham gia lớp học lập trình này.
ở góc trên bên phải. Hãy tiếp tục mở trong một thẻ khác khi bạn tham gia lớp học lập trình này.
2. Khảo sát nhanh
Tại sao bạn chọn lớp học lập trình này?
Bạn dự định sử dụng lớp học lập trình/hướng dẫn này như thế nào?
Bạn đánh giá thế nào về trải nghiệm sử dụng Data Studio?
Lựa chọn nào mô tả chính xác nhất bối cảnh của bạn?
Hãy chuyển sang trang tiếp theo để gửi thông tin khảo sát.
3. Phát triển hình ảnh dữ liệu cộng đồng bằng DScc-gen
dscc-gen
dscc-gen là một công cụ dòng lệnh cung cấp các mẫu và quy trình công việc cố định cho Hình ảnh dữ liệu cộng đồng và Trình kết nối cộng đồng. Mẫu Hình ảnh dữ liệu cộng đồng cung cấp hình ảnh trực quan đang hoạt động và quy trình công việc cho phép bạn xem ngay các thay đổi đối với mã hình ảnh trực quan, cũng như các tập lệnh để xác thực, xây dựng và triển khai hình ảnh trực quan.
Thiết lập
dscc-gen sử dụng UI trong các tập lệnh triển khai, và npm và webpack để tạo mã JavaScript của Hình ảnh dữ liệu cộng đồng.
- Cài đặt npm trên máy tính cục bộ
- Xem qua trình tự bắt đầu nhanh OneRoster và thiết lập bộ chứa Google Cloud Storage
- Chuyển đến một thư mục cục bộ mà bạn muốn tìm dự án của mình
4. Bắt đầu một dự án Hình ảnh dữ liệu cộng đồng tạo dscc mới
Mở cửa sổ dòng lệnh rồi chạy lệnh:
npx @google/dscc-gen viz
dscc-gen sẽ nhắc bạn nhập tên dự án, hay còn gọi là "dev" Bộ nhớ GCS và một "sản phẩm" vị trí lưu trữ. Nhập vị trí dưới dạng URI bằng giao thức gs, ví dụ: gs://my-gs-project/example-dev Một "vị trí" có thể là một bộ chứa Cloud Storage hoặc một thư mục trong bộ chứa đó. Hai vị trí lưu trữ này phải khác nhau. Công cụ này sẽ xác thực rằng bạn có quyền truy cập vào các giá trị mà bạn nhập. Nếu các vị trí không tồn tại, chúng sẽ được tạo cho bạn.
Sau khi tạo một Hình ảnh dữ liệu cộng đồng mới, dscc-gen sẽ in hướng dẫn về cách bắt đầu. Cửa sổ dòng lệnh của bạn sẽ có dạng như sau (dữ liệu nhập vào của bạn ở dạng in nghiêng đậm):
$ npx @google/dscc-gen viz
npx: installed 345 in 14.957s
? Project name barchart
? What is your GCS dev directory? gs://community-visualizations-codelab/barchart-dev
? What is your GCS prod directory? gs://community-visualizations-codelab/barchart-prod
Installing dependencies...
Created new community viz: barchart
cd barchart and npm run start to begin working on your viz!
Bạn sẽ chỉnh sửa các tệp trong src/, cụ thể là index.js, index.json và index.css để viết biểu đồ trực quan.
Các tệp trong dist/ cho phép bạn xem trước hình ảnh trực quan của mình trên thiết bị trong trình duyệt. webpack.config.js được dùng để chạy hình ảnh trực quan trên máy. README.md cung cấp thông tin tổng quan về các tệp mẫu và lệnh.
5. Xem trước hình ảnh trực quan trên thiết bị
Làm theo hướng dẫn được đề xuất và chạy các lệnh sau trong thiết bị đầu cuối của bạn:
cd <folder name>
npm run start
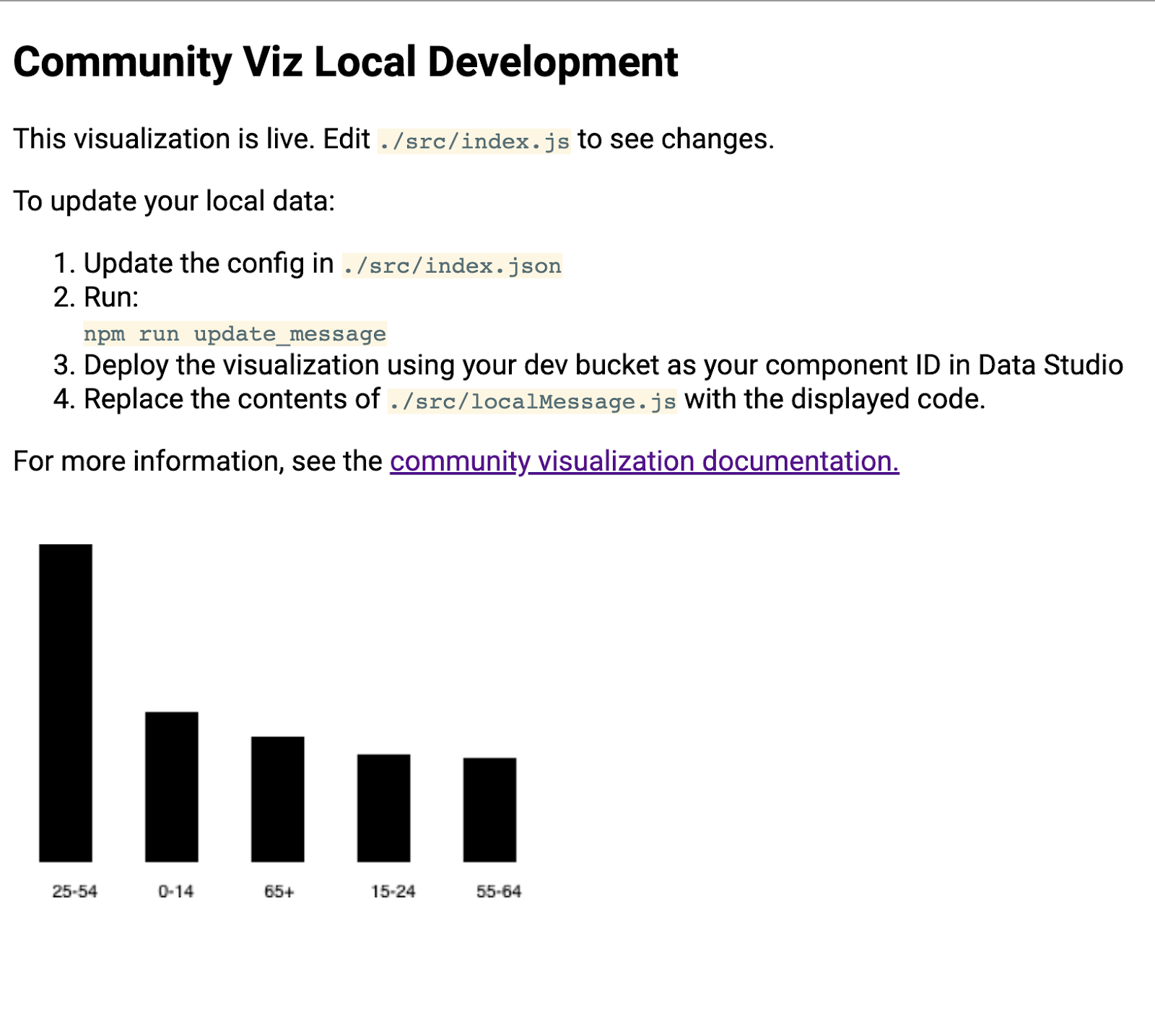
Một trình duyệt sẽ mở ra với một trang web có dạng như sau:

Tìm hiểu thêm trong bước tiếp theo.
6. [Thông tin] Cách hoạt động của quy trình làm việc dscc-gen
Mẫu hình ảnh trực quan tạo dscc đi kèm với một hình ảnh trực quan đang hoạt động và hướng dẫn về cách sử dụng mẫu. Dưới đây là chức năng chính:
Cập nhật thông báo tại địa phương của bạn: Thông điệp mẫu được bao gồm trong mẫu nhưng không thể phản ánh được trường hợp sử dụng mà bạn muốn hỗ trợ. Bạn nên tải dữ liệu mẫu xuống phản ánh hình ảnh trực quan mà bạn muốn tạo.
Quy trình phát triển cục bộ: Sử dụng dữ liệu từ bài viết Cập nhật dữ liệu cục bộ, viết và kiểm thử mã trên thiết bị.
Xây dựng và triển khai hình ảnh trực quan: Tạo mã và tải tệp đó lên bộ chứa Google Cloud Storage của bạn.
Tải viz của bạn trong Data Studio: Thêm hình ảnh vào báo cáo Data Studio.
7. Xác định cấu hình
Tệp cấu hình là hợp đồng giữa bạn (nhà phát triển viz) và người chỉnh sửa báo cáo sử dụng hình ảnh trực quan. Tệp này xác định các lựa chọn có sẵn sau khi hình ảnh được tải vào Data Studio.
Đối với hình ảnh biểu đồ thanh này, cấu hình sẽ có một phương diện và một chỉ số, cũng như một yếu tố kiểu cho phép trình chỉnh sửa báo cáo thay đổi kiểu biểu đồ thanh.
Thay thế nội dung của src/index.json bằng nội dung sau. Hãy đảm bảo bạn bao gồm tất cả các dấu ngoặc vuông. Nếu bạn nhập lại dấu ngoặc vuông, hãy đảm bảo rằng bạn chú ý đến sự khác biệt giữa dấu ngoặc vuông và dấu ngoặc nhọn cũng như cấu trúc lồng nhau.
index.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "dimension",
"label": "Dimensions",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "metric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "barStyling",
"label": "Bar Styles",
"elements": [
{
"id": "barColor",
"label": "Bar Color",
"type": "FILL_COLOR",
"defaultValue": {
"color": "#1E555C"
}
}
]
}
]
}
8. Tải tin nhắn đã cập nhật xuống
Để cập nhật dữ liệu được lưu trữ cục bộ của bạn, hãy chạy:
npm run update_message
Thiết bị đầu cuối của bạn sẽ có dạng như sau:
barchart $ npm run update_message
> @ update message /Users/Code/barchart
> dscc-scripts viz update_message -f object
Copying file://build/index.js [Content-Type=application/javascript]...
Copying file://build/index.css [Content-Type=text/css]...
Copying file://build/manifest.json [Content-Type=application/json]...
Copying file://build/index.json [Content-Type=application/json]...
\ [4 files][ 48.5 KiB/ 48.5 KiB]
Operation completed over 4 objects/48.5 KiB.
Viz deployed to gs://community-visualizations-codelabs/barchart-dev
Lệnh này sẽ triển khai hình ảnh trực quan cho Data Studio để in dữ liệu nhận được sang một viz cục bộ. Các tập lệnh in ra vị trí triển khai của hình ảnh trực quan (được làm nổi bật ở trên). Bạn sẽ sử dụng vị trí này để tải hình ảnh trực quan của mình trong Data Studio.
Để tải hình ảnh trực quan, hãy mở báo cáo mà bạn đã sao chép trước đó.
- Chuyển đến "chỉnh sửa báo cáo"
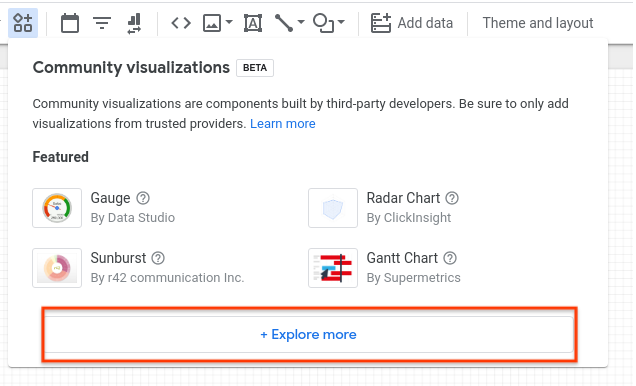
- Nhấp vào "Hình ảnh trực quan và các thành phần cộng đồng" trong thanh công cụ

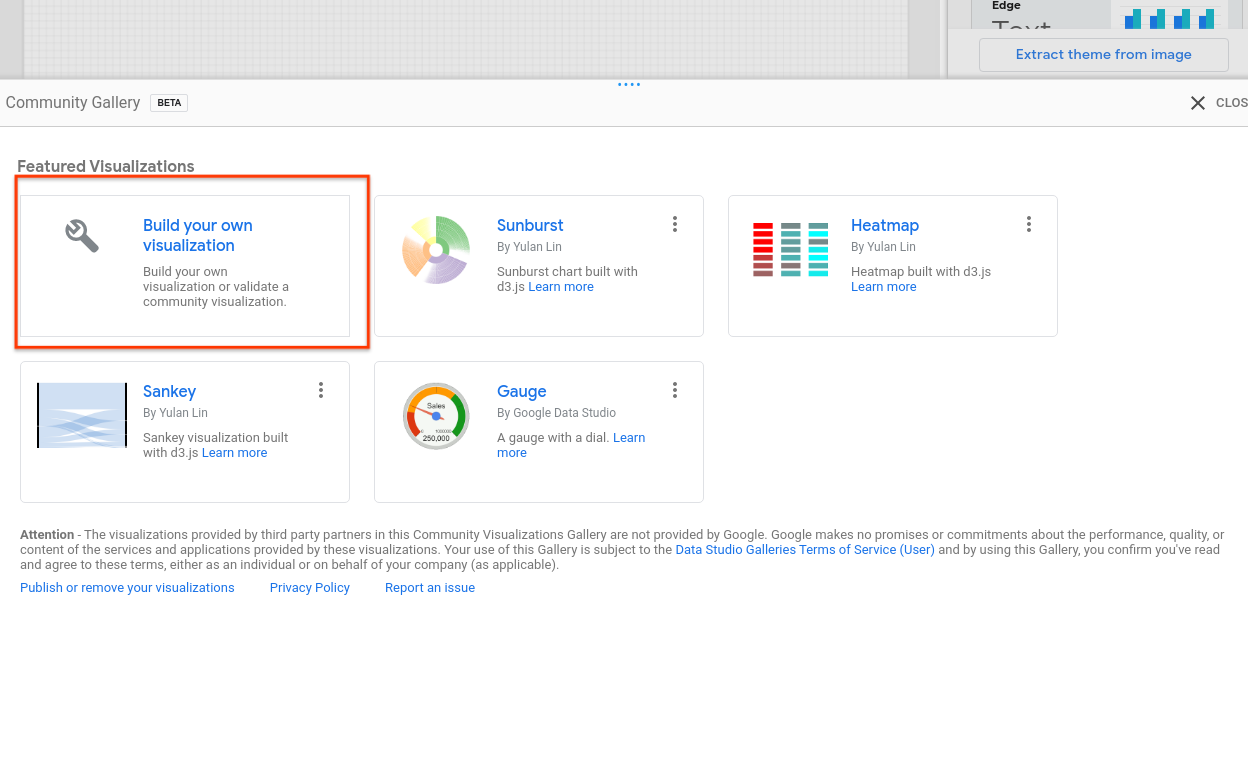
- Nhấp vào "Khám phá thêm"

- Nhấp vào "Tạo hình ảnh trực quan của riêng bạn"
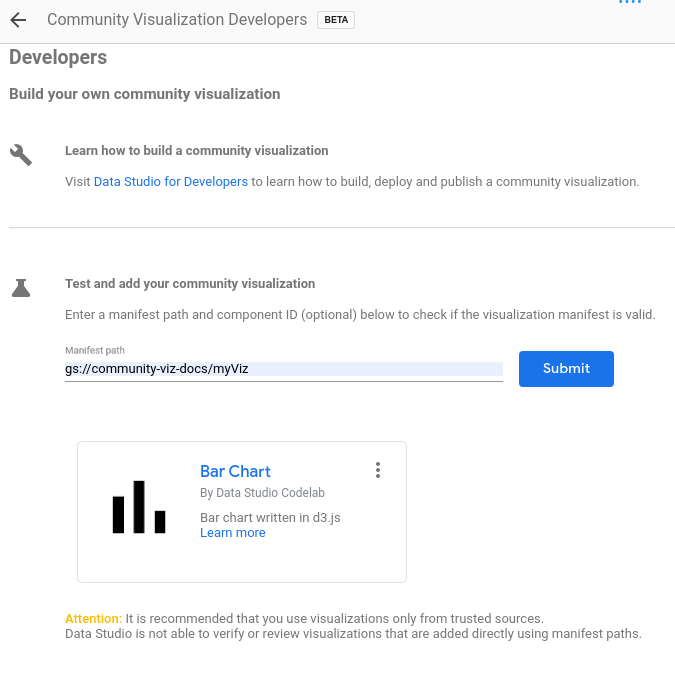
- Nhập đường dẫn tệp kê khai của bạn (vị trí
gs://...được in ra trong cửa sổ dòng lệnh của bạn) rồi nhấp vào Gửi

- Nhấp vào thẻ được hiển thị để thêm thẻ đó vào báo cáo
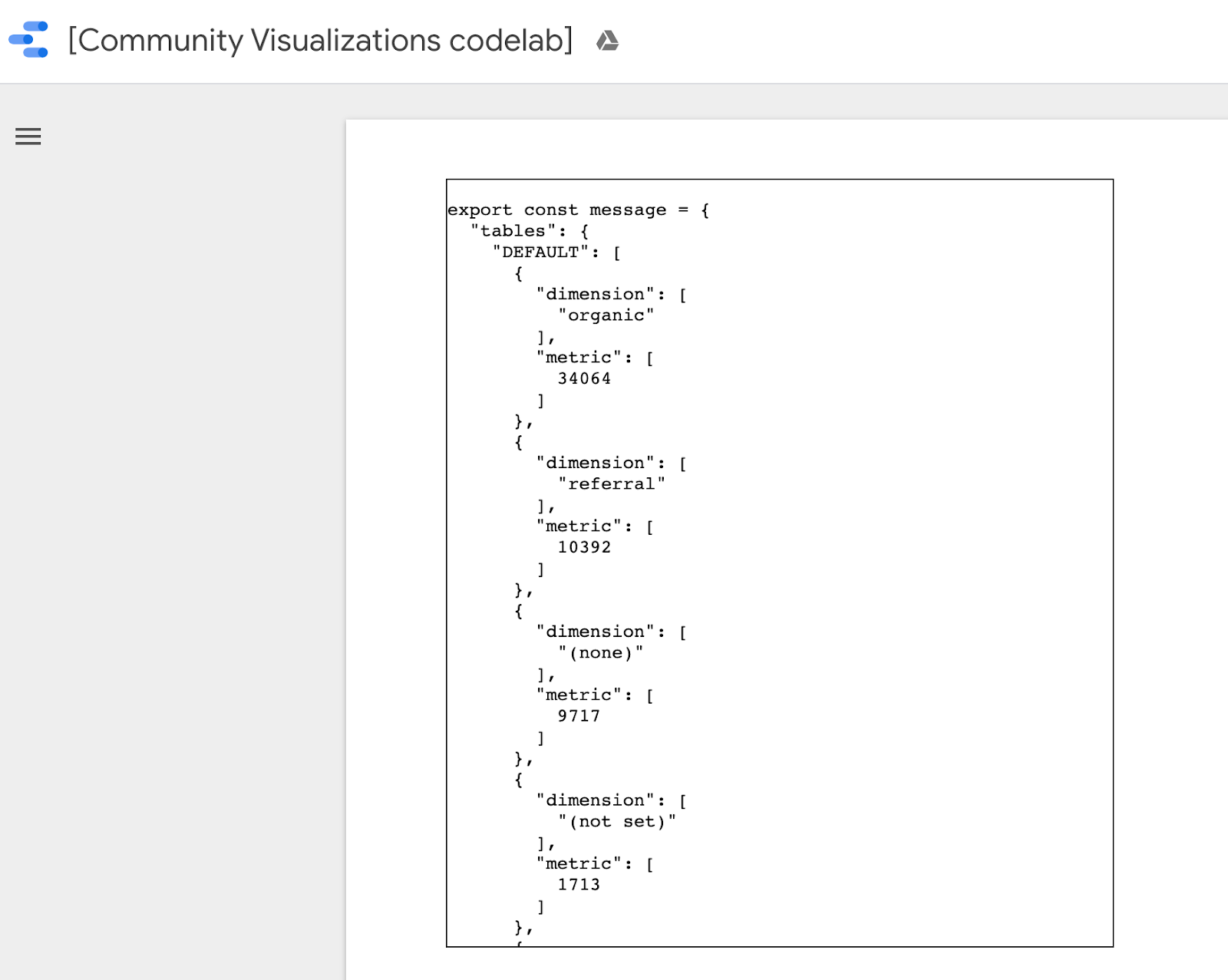
Hình ảnh trực quan sẽ kết xuất JSON như sau:

Sao chép toàn bộ thư bằng cách nhấp chuột phải và chọn tất cả, rồi thay thế nội dung của src/localMessage.js bằng nội dung bạn vừa sao chép. Lưu tệp.
Hình ảnh trực quan chạy trên trình duyệt của bạn sẽ không còn xuất hiện nữa và nếu nhìn vào bảng điều khiển, bạn sẽ thấy lỗi.
9. Viết JavaScript cho biểu đồ thanh
Trước tiên, hãy chạy lệnh sau để thêm d3.js làm phần phụ thuộc.
npm install d3
Sau đó, thay thế src/index.js bằng mã sau. Các thay đổi từ bước cuối cùng được in đậm.
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = true;
const drawViz = (message) => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]));
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
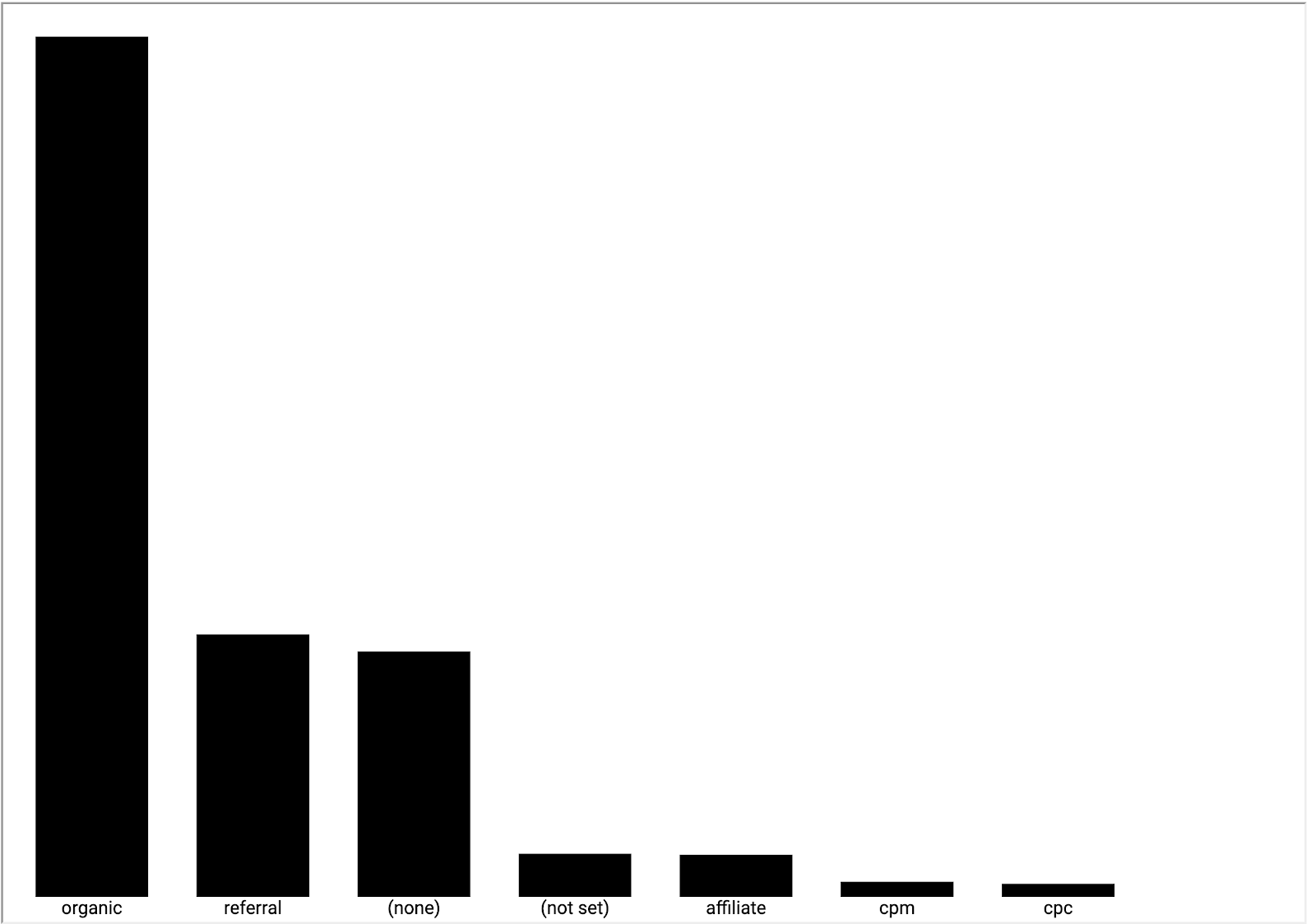
Nếu máy chủ cục bộ vẫn đang chạy, hãy kiểm tra trình duyệt của bạn. Bây giờ, trang web phát triển cục bộ sẽ hiển thị một biểu đồ thanh như biểu đồ thanh bên dưới.

10. Cập nhật tệp kê khai (không bắt buộc)
Tệp kê khai hình ảnh của bạn chứa siêu dữ liệu về hình ảnh trực quan của bạn, cũng như vị trí của JavaScript, cấu hình và CSS của hình ảnh trực quan của bạn. Cập nhật các giá trị trong tệp kê khai – các giá trị này sẽ được dùng để cung cấp cho người dùng cuối thông tin về hình ảnh trực quan của bạn.
Chỉnh sửa src/manifest.json để mô tả hình ảnh trực quan. Dưới đây là tệp kê khai mẫu.
src/manifest.json
{
"name": "Bar Chart",
"organization": "[My name]",
"description": "Bar chart",
"logoUrl": "https://storage.googleapis.com/community-visualizations-codelabs/barchart/bar_chart.png",
"organizationUrl": "https://github.com/googledatastudio/",
"supportUrl": "http://github.com/googledatastudio/community-visualizations",
"privacyPolicyUrl": "http://github.com/googledatastudio/community-visualizations",
"termsOfServiceUrl": "http://github.com/googledatastudio/community-visualizations",
"packageUrl": "",
"devMode": "DEVMODE_BOOL",
"components": [
{
"id": "Bar chart",
"name": "Bar chart",
"description": "My first Community Visualization",
"iconUrl": "https://storage.googleapis.com/community-visualizations-codelabs/table/table_icon.png",
"resource": {
"js": "YOUR_GCS_BUCKET/index.js",
"config": "YOUR_GCS_BUCKET/index.json",
"css": "YOUR_GCS_BUCKET/index.css"
}
}
]
}
11. Triển khai hình ảnh trực quan
Trong src/index.js, hãy thay đổi const LOCAL thành "false". Hình ảnh trong trình duyệt của bạn sẽ ngừng hoạt động. Dòng mã đã thay đổi được in đậm. Giá trị boolean này định cấu hình xem mã có nên sử dụng thuộc tính "local" (cục bộ) hay không hoặc dữ liệu nhận được từ Data Studio.
src/index.js (abridged)
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deployment
export const LOCAL = false;
const drawViz = (message) => {...}
Sau đó, trong dòng lệnh, hãy chạy:
npm run build:dev
npm run push:dev
Lệnh build:dev nhóm các phần phụ thuộc JavaScript của bạn thành một đầu ra không hợp lệ và thay thế các giá trị trong tệp kê khai để tắt tính năng lưu vào bộ nhớ đệm và trỏ đến tệp "dev" mà bạn đã định cấu hình trước đó.
Lệnh push:dev tải tài nguyên hình ảnh của bạn lên nhóm "dev" bộ chứa mà bạn đã định cấu hình ở bước 1 và in vị trí nhóm ra bảng điều khiển.
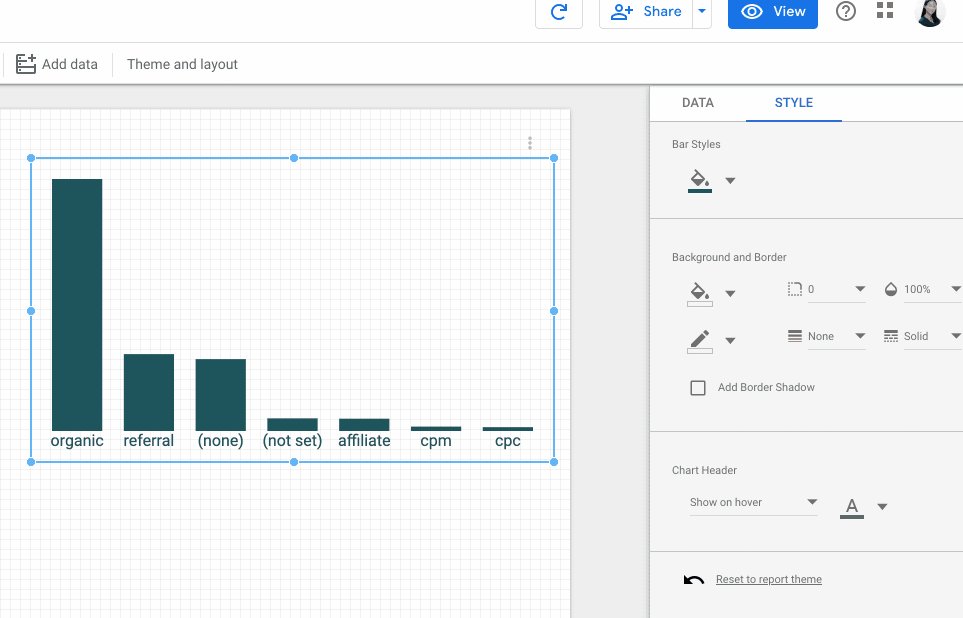
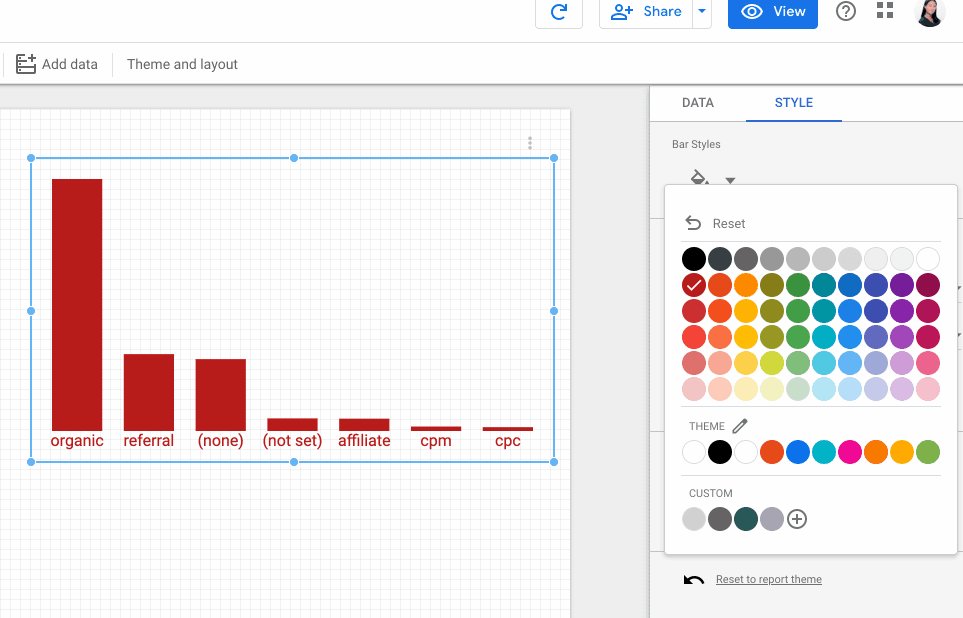
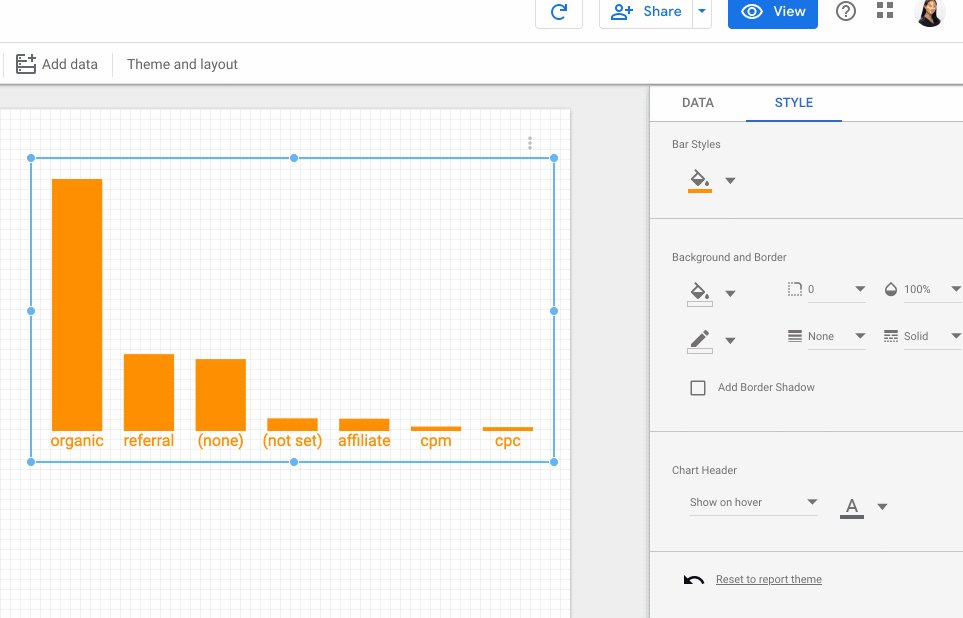
Làm mới báo cáo Data Studio. Bạn sẽ thấy một biểu đồ thanh. Hãy thử thay đổi các lựa chọn kiểu và dữ liệu trong bảng điều khiển thuộc tính. Việc thay đổi dữ liệu sẽ làm thay đổi các thanh. Tuy nhiên, bộ chọn kiểu màu của thanh sẽ chưa hoạt động.
12. Sử dụng lựa chọn màu của trình chỉnh sửa báo cáo trong biểu đồ thanh
Để chỉnh sửa mã cục bộ, trước tiên, hãy cập nhật biến const LOCAL trong src/index.js thành true. Sau đó, hãy thêm một hàm mới tên là styleVal() và cập nhật mã trong DrawViz(). src/index.js của bạn sẽ có dạng như sau:
src/index.js
const d3 = require('d3');
const dscc = require('@google/dscc');
const local = require('./localMessage.js');
// change this to 'true' for local development
// change this to 'false' before deploying
export const LOCAL = false;
// parse the style value
const styleVal = (message, styleId) => {
if (typeof message.style[styleId].defaultValue === "object") {
return message.style[styleId].value.color !== undefined
? message.style[styleId].value.color
: message.style[styleId].defaultValue.color;
}
return message.style[styleId].value !== undefined
? message.style[styleId].value
: message.style[styleId].defaultValue;
};
const drawViz = message => {
const margin = { left: 20, right: 20, top: 20, bottom: 20 };
const height = dscc.getHeight() - 10;
const width = dscc.getWidth();
const chartHeight = height - margin.top - margin.bottom;
const chartWidth = width - margin.left - margin.right;
// remove existing svg
d3.select("body")
.selectAll("svg")
.remove();
// make a canvas
const svg = d3
.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
// make an svg for the bar chart
const chartSvg = svg
.append("svg")
.attr("x", margin.left)
.attr("y", margin.top)
.attr("width", chartWidth)
.attr("height", chartHeight);
// xScale to distribute bars
const xScale = d3
.scaleBand()
.domain(message.tables.DEFAULT.map(d => d.dimension[0]))
.range([0, chartWidth])
.paddingInner(0.3);
// yScale to size bars
const yScale = d3
.scaleLinear()
.domain([0, d3.max(message.tables.DEFAULT.map(d => d.metric[0]))])
.range([0, chartHeight]);
// get the user-selected bar color
let barColor = styleVal(message, "barColor");
// add bars
const bars = chartSvg
.append("g")
.attr("class", "bars")
.selectAll("rect.bars")
.data(message.tables.DEFAULT)
.enter()
.append("rect")
.attr("x", d => xScale(d.dimension[0]))
.attr("y", d => chartHeight - yScale(d.metric[0]))
.attr("width", xScale.bandwidth())
.attr("height", d => yScale(d.metric[0]))
.attr("fill", barColor);
// add text
const text = svg
.append("g")
.selectAll("text")
.data(message.tables.DEFAULT)
.enter()
.append("text")
.attr(
"x",
d => xScale(d.dimension[0]) + xScale.bandwidth() / 2 + margin.left
)
.attr("y", height - margin.bottom / 4)
.attr("text-anchor", "middle")
.attr("fill", barColor)
.text(d => d.dimension[0]);
};
// renders locally
if (LOCAL) {
drawViz(local.message);
} else {
dscc.subscribeToData(drawViz, {transform: dscc.objectTransform});
}
Lưu src/index.js, sau đó quay lại phiên trình duyệt cục bộ của bạn. Xem mã này chạy cục bộ rồi lại thay đổi const LOCAL thành false.
Tải tệp đã cập nhật của bạn lên Google Cloud Storage bằng cách chạy:
npm run build:dev
npm run push:dev
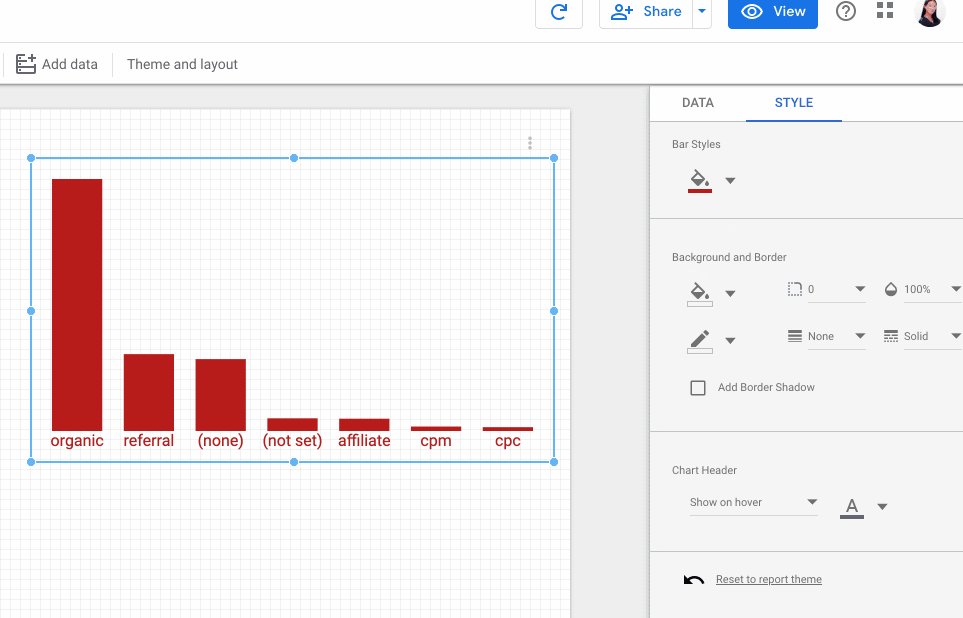
Làm mới báo cáo của bạn trên Data Studio. Giờ thì bạn đã có thể thay đổi màu của các thanh.

13. Triển khai thực tế
Triển khai thực tế
Khi đã hài lòng với hình ảnh của mình, hãy đảm bảo hàm LOCAL trong src/index.js là false rồi chạy.
npm run build:prod
npm run push:prod
Thao tác này sẽ triển khai các tệp của bạn cho "sản phẩm" Vị trí bộ chứa GCS. Ngoài ra, chức năng lưu vào bộ nhớ đệm sẽ được bật và JavaScript đi kèm sẽ được giảm kích thước cho phù hợp.
Giống như trước đây, vị trí triển khai của bạn sẽ được in trong bảng điều khiển. Sử dụng "đường dẫn tệp kê khai" này để tải "sản phẩm" trong báo cáo của Data Studio.
Xin chúc mừng! Bạn vừa tạo Hình ảnh dữ liệu cộng đồng đầu tiên bằng công cụ dscc-gen.
14. Các bước tiếp theo
Mở rộng hình ảnh trực quan
- Thêm lượt tương tác vào hình ảnh trực quan
- Tìm hiểu thêm về các thành phần kiểu có sẵn và thêm kiểu bổ sung vào hình ảnh trực quan của bạn.
Làm được nhiều việc hơn nhờ Hình ảnh dữ liệu cộng đồng
- Xem lại tài liệu tham khảo cho thư viện trình trợ giúp DScc, tệp kê khai và tệp cấu hình.
- Hãy gửi hình ảnh của bạn đến Trưng bày hình ảnh dữ liệu cộng đồng của chúng tôi.
- Xây dựng trình kết nối cộng đồng cho Data Studio.
Tài nguyên khác
Dưới đây là nhiều tài nguyên mà bạn có thể truy cập để tìm hiểu kỹ hơn về những tài liệu được đề cập trong lớp học lập trình này.
Loại tài nguyên | Tính năng người dùng | Các tính năng dành cho nhà phát triển |
Tài liệu | ||
Tin tức và Thông tin cập nhật | Đăng ký trong Data Studio > Chế độ cài đặt của người dùng | |
Đặt câu hỏi | Stack Overflow [google-data-studio]Diễn đàn của nhà phát triển Data Studio | |
Video | Sắp ra mắt! | |
Ví dụ |
