1. আপনি শুরু করার আগে
মিথুনের সাথে গুগল চ্যাট অ্যাপগুলি কী কী?
মিথুনের সাথে Google চ্যাট অ্যাপগুলি নিম্নলিখিতগুলি করে:
- আপনার পরিষেবা এবং সংস্থানগুলিকে Google Chat-এ আনুন, যা ব্যবহারকারীদের তথ্য পেতে এবং কথোপকথন ছেড়ে না দিয়ে পদক্ষেপ নিতে দেয়৷
- জেনারেটিভ এআই মডেল জেমিনির সাথে একীভূত করুন, যাতে তারা আপনার কর্মপ্রবাহকে স্ট্রীমলাইন করতে নির্দিষ্ট সময়ে পাঠ্য বা চিত্রের মতো ডেটা তৈরি বা অনুসন্ধান করতে পারে।
কেন মিথুনের সাথে গুগল চ্যাট অ্যাপ একত্রিত করবেন?
জেমিনির মতো জেনারেটিভ এআই মডেলের সাধারণ ব্যবহারের ক্ষেত্রে নিম্নলিখিত বিভাগে পড়ে:
- বিষয়বস্তু তৈরি এবং বর্ধন । মার্কেটিং কপি তৈরি করুন, সোশ্যাল মিডিয়া পোস্ট তৈরি করুন, বাস্তবসম্মত ছবি তৈরি করুন, সঙ্গীত রচনা করুন বা ভিডিও সামগ্রী তৈরিতে সহায়তা করুন।
- ডেটা অনুসন্ধান । একটি অসংগঠিত জ্ঞান বেস থেকে মূল অন্তর্দৃষ্টি বের করুন, দীর্ঘ পাঠ্যের সংক্ষিপ্তসার করুন, বিষয়বস্তু শ্রেণীবদ্ধ করুন, বা উন্নত নির্ভুলতা এবং গতির সাথে ভাষা অনুবাদ করুন।
- কথোপকথন । প্রাকৃতিক, তথ্যপূর্ণ, এবং সৃজনশীল কথোপকথনে নিযুক্ত হন।
Google Chat-এর পরিচিত ইন্টারফেসের মধ্যে সরাসরি এই ক্ষমতাগুলিকে একীভূত করার ক্ষমতা হল একটি বিশাল সুযোগ যারা তাদের ব্যবহারকারীদের অভিজ্ঞতা এবং উৎপাদনশীলতা উন্নত করতে চান।
পূর্বশর্ত
- অ্যাপস স্ক্রিপ্ট , গুগল ক্লাউড এবং Node.js এর প্রাথমিক জ্ঞান।
- ইভেন্ট হ্যান্ডলার , স্ল্যাশ কমান্ড , ডায়ালগ , কার্ড , বার্তা , অ্যাপ প্রমাণীকরণ এবং API সহ Google চ্যাট ধারণাগুলির প্রাথমিক জ্ঞান।
আপনি কি নির্মাণ
এই কোডল্যাবে, আপনি পূর্ববর্তী বিভাগে প্রবর্তিত তিনটি ব্যবহারের ক্ষেত্রে কভার করার জন্য Gemini-এর সাথে তিনটি Google Chat অ্যাপ তৈরি করেন।
ইস্যু ম্যানেজমেন্ট অ্যাপ (কন্টেন্ট তৈরি এবং বর্ধিতকরণ)
এই অ্যাপটি নিম্নলিখিতগুলি করে:
- মৌলিক ইন্টারঅ্যাকশন, অ্যাপ হোম এবং অ্যাপ প্রমাণীকরণের মাধ্যমে সৃষ্টি থেকে বন্ধ হওয়া পর্যন্ত সমস্যাগুলি পরিচালনা করে।
- বার্তাগুলি নিরীক্ষণ করে এবং ইভেন্ট এবং আনুষঙ্গিক উইজেটগুলির সাথে অন্তর্ভুক্তি সহায়তা প্রদান করে।
আপনি নিম্নলিখিত কাজ করতে মিথুন ব্যবহার করেন:
- বার্তা ইতিহাস এবং ইস্যু বিশদ বিবরণের উপর ভিত্তি করে সমস্যা প্রতিবেদন তৈরি করুন।
- গেটেড প্রম্পট সহ বার্তাগুলিতে অ-অন্তর্ভুক্ত শব্দ শ্রেণীবদ্ধ করুন।
ব্যবহৃত প্রধান প্রযুক্তিগুলি হল Vertex AI, Gemini, Apps Script, এবং Google Workspace APIs (Admin, Chat, Docs, Events)।



নলেজ অ্যাপ (ডেটা সার্চ)
এই অ্যাপটি প্রাকৃতিক ভাষায় প্রশ্ন বোঝার ও উত্তর দেওয়ার জন্য এবং অসংগঠিত ডেটা থেকে উৎসের রেফারেন্স ফেরত দিতে মিথুনের উপর নির্ভর করে।
ব্যবহৃত প্রধান প্রযুক্তিগুলি হল ডায়ালগফ্লো সিএক্স ডেটা স্টোর এজেন্ট, ডায়ালগফ্লো সিএক্স ওয়েবহুক, গুগল ক্লাউড ফাংশন এবং জেমিনি।

ফিডব্যাক অ্যাপ (কথোপকথন)
এই অ্যাপটি প্রাকৃতিক ভাষায় কথোপকথন সহ রিভিউ সংগ্রহ ও সঞ্চয় করতে মিথুনের উপর নির্ভর করে।
ব্যবহৃত প্রধান প্রযুক্তিগুলি হল Dialogflow CX এজেন্ট, Dialogflow CX টুল, OpenAPI, Google ক্লাউড ফাংশন, এবং Gemini।

আপনি কি শিখুন
- Vertex AI এর মাধ্যমে Gemini-এর সাথে Google Chat অ্যাপগুলিকে কীভাবে একীভূত করা যায়।
- ডায়ালগফ্লো সিএক্স এজেন্টের সাথে কীভাবে গুগল চ্যাট অ্যাপগুলিকে একীভূত করবেন।
- গুগল চ্যাটের সর্বশেষ বৈশিষ্ট্যগুলি কীভাবে ব্যবহার করবেন: অ্যাপ হোম, গুগল চ্যাট ইভেন্ট এবং আনুষঙ্গিক উইজেট।
আপনার যা প্রয়োজন
- অ্যাপস স্ক্রিপ্ট কুইকস্টার্ট সহ একটি Google চ্যাট অ্যাপ তৈরির সমাপ্তি। এই কোডল্যাবটি ফলস্বরূপ অ্যাপস স্ক্রিপ্ট এবং Google ক্লাউড প্রকল্পের উপর তৈরি করে।
2. সেট আপ করুন
সংস্থান শুরু করুন
এই বিভাগে, আপনি আপনার পছন্দের ওয়েব ব্রাউজার থেকে নিম্নলিখিত সংস্থানগুলি অ্যাক্সেস এবং কনফিগার করেন৷
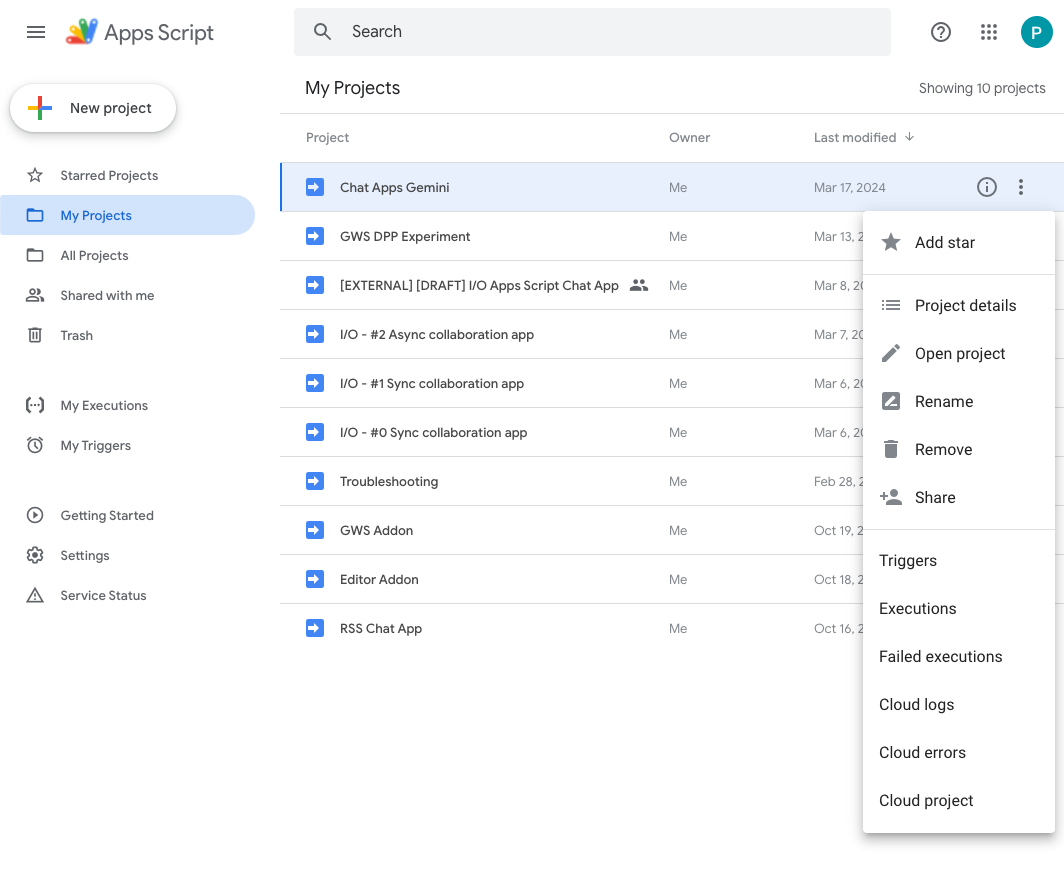
অ্যাপস স্ক্রিপ্ট প্রকল্প
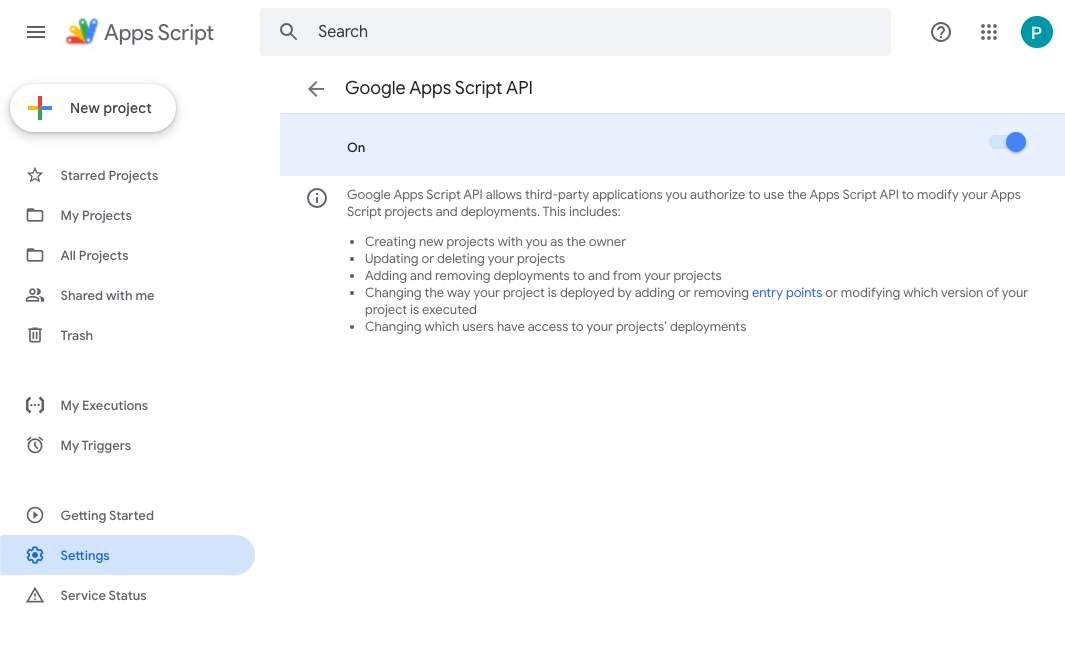
Apps স্ক্রিপ্ট কনসোলে , এই ধাপগুলি অনুসরণ করুন:
- সেটিংসে ক্লিক করুন এবং তারপরে Google Apps Script API সক্ষম করুন৷

- আপনার প্রকল্প নির্বাচন করুন.
- প্রকল্প সেটিংস ক্লিক করুন.
- সম্পাদক চেকবক্সে "
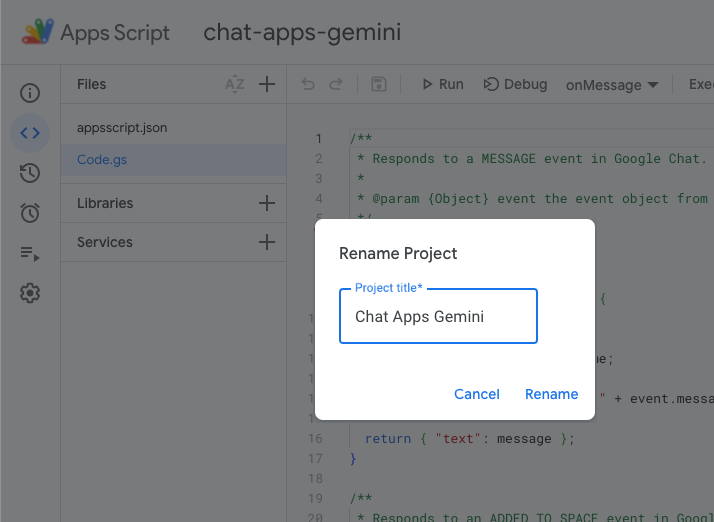
appsscript.json" ম্যানিফেস্ট ফাইল দেখান নির্বাচন করুন৷ - প্রকল্পটির নাম পরিবর্তন করে
Chat Apps Gemini।

গুগল ক্লাউড প্রকল্প
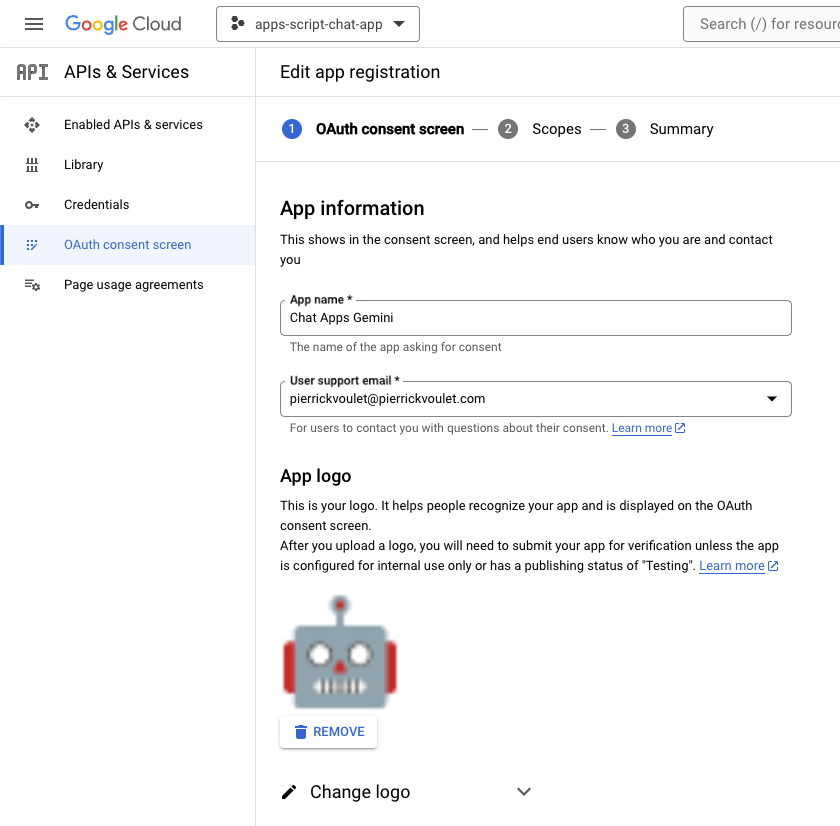
Google ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার প্রকল্প নির্বাচন করুন.
- মেনু ☰ > API এবং পরিষেবাগুলি > OAuth সম্মতি স্ক্রীন > অ্যাপ সম্পাদনা করুন ক্লিক করুন এবং তারপর অ্যাপের নাম
Chat Apps Geminiসেট করুন।
- Google Chat API কনফিগারেশনে নেভিগেট করুন, এবং তারপর অ্যাপের নাম এবং বিবরণ
Chat Apps Geminiএ সেট করুন।

গুগল চ্যাট
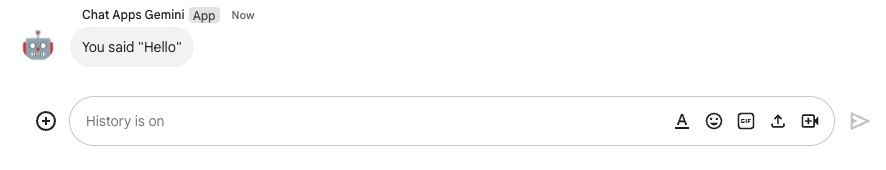
Google Chat- এ, এই ধাপগুলি অনুসরণ করুন:
- প্রয়োজনে আপনার Google Chat অ্যাপের সাথে চ্যাট শুরু করুন।
- এটি কাজ করে তা নিশ্চিত করতে একটি বার্তা পাঠান, যেমন
Hello।

স্থানীয়ভাবে সোর্স কোড এবং রিসোর্স ডাউনলোড করুন
- এই GitHub সংগ্রহস্থলটি ডাউনলোড করুন।
- আপনার পছন্দের উন্নয়ন পরিবেশে,
apps-scriptডিরেক্টরি খুলুন এবং তারপর আপনার টার্মিনালে একই ডিরেক্টরিতে নেভিগেট করুন।

clasp ইনস্টল করুন এবং কনফিগার করুন
আমরা স্থানীয় পরিবেশ থেকে অ্যাপস স্ক্রিপ্ট প্রকল্পে সোর্স কোডের সংস্করণগুলিকে সহজে সম্পাদনা করতে এবং পুশ করার জন্য clasp ব্যবহার করি।
- আপনার স্থানীয় পরিবেশে,
node,npm, এবংclaspএর সর্বশেষ সংস্করণ ইনস্টল করুন ।
npm install -g @google/clasp
- আপনার অ্যাকাউন্ট দিয়ে লগ ইন করুন :
clasp login

সফল হলে, আপনি আপনার ওয়েব ব্রাউজারে একটি মৌলিক নিশ্চিতকরণ স্ক্রীন দেখতে পাবেন এবং আপনার ক্লায়েন্ট শংসাপত্র সহ .clasprc.json ফাইল আপডেট করা হয়েছে। আপনার টার্মিনালে এটি কোথায় অবস্থিত তা আপনি খুঁজে পেতে পারেন।

3. অ্যাপ 1: তৈরি করুন
ধারণাগুলি পর্যালোচনা করুন
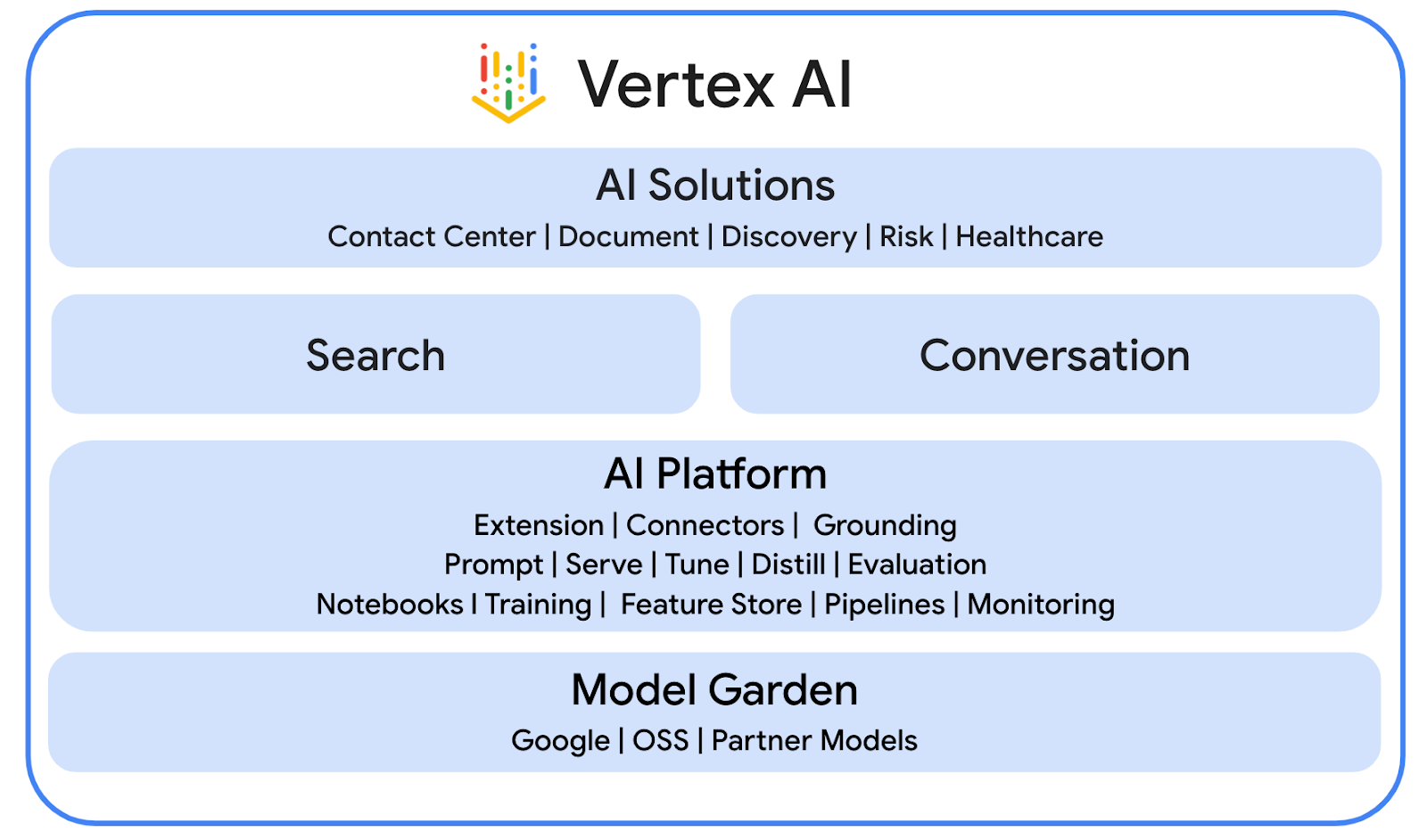
ভার্টেক্স এআই
Vertex AI আপনাকে জেনারেটিভ AI তৈরি এবং ব্যবহার করার জন্য প্রয়োজনীয় সমস্ত কিছু অফার করে, যার মধ্যে AI সমাধান, এজেন্ট বিল্ডার, 130 টিরও বেশি ফাউন্ডেশন মডেল এবং একটি ইউনিফাইড AI প্ল্যাটফর্ম রয়েছে৷

মিথুন
Gemini হল Google-এর একটি মাল্টিমডাল LLM যা Vertex AI-এর মাধ্যমে অ্যাক্সেসযোগ্য। এটি লোকেদের তাদের মানবিক সম্ভাবনাকে আনলক করতে সাহায্য করে যাতে তারা তাদের কল্পনা বৃদ্ধি করতে পারে, তাদের কৌতূহল প্রসারিত করতে পারে এবং তাদের উত্পাদনশীলতা বাড়াতে পারে।
উন্নত চ্যাট পরিষেবা
অ্যাডভান্সড চ্যাট পরিষেবা আপনাকে অ্যাপস স্ক্রিপ্টে Google Chat API ব্যবহার করতে দেয়। এটি স্ক্রিপ্টগুলিকে চ্যাট স্পেসগুলি সন্ধান করতে, তৈরি করতে এবং সংশোধন করতে, স্পেসগুলিতে সদস্যদের যুক্ত করতে বা সরাতে এবং পাঠ্য, কার্ড, সংযুক্তি এবং প্রতিক্রিয়া সহ বার্তাগুলি পড়তে বা পোস্ট করতে দেয়৷
স্থাপত্য পর্যালোচনা করুন

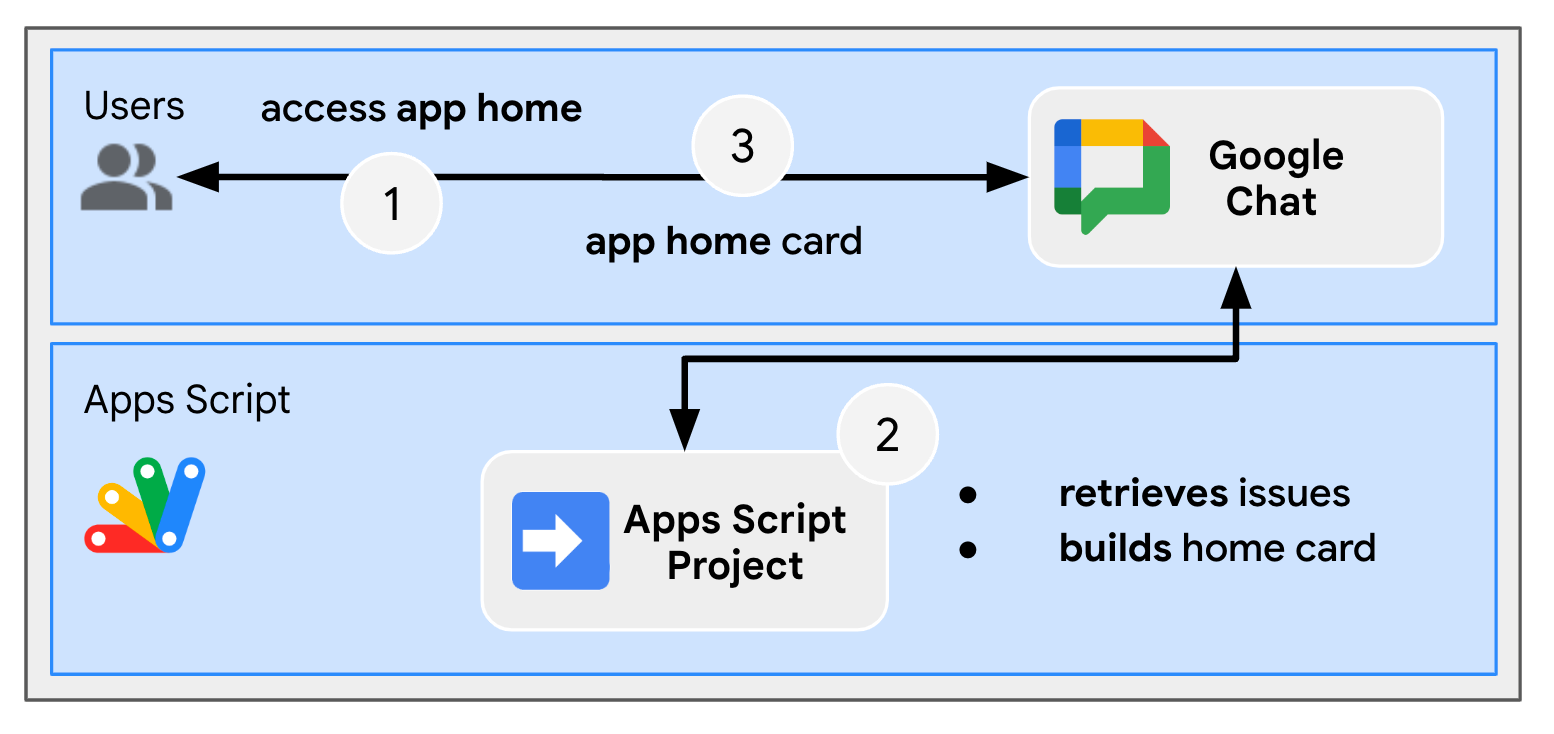
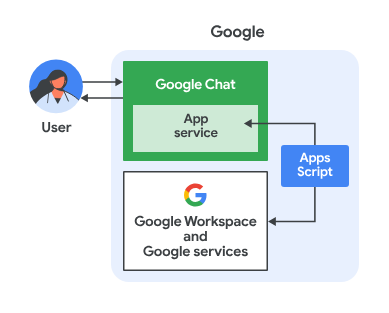
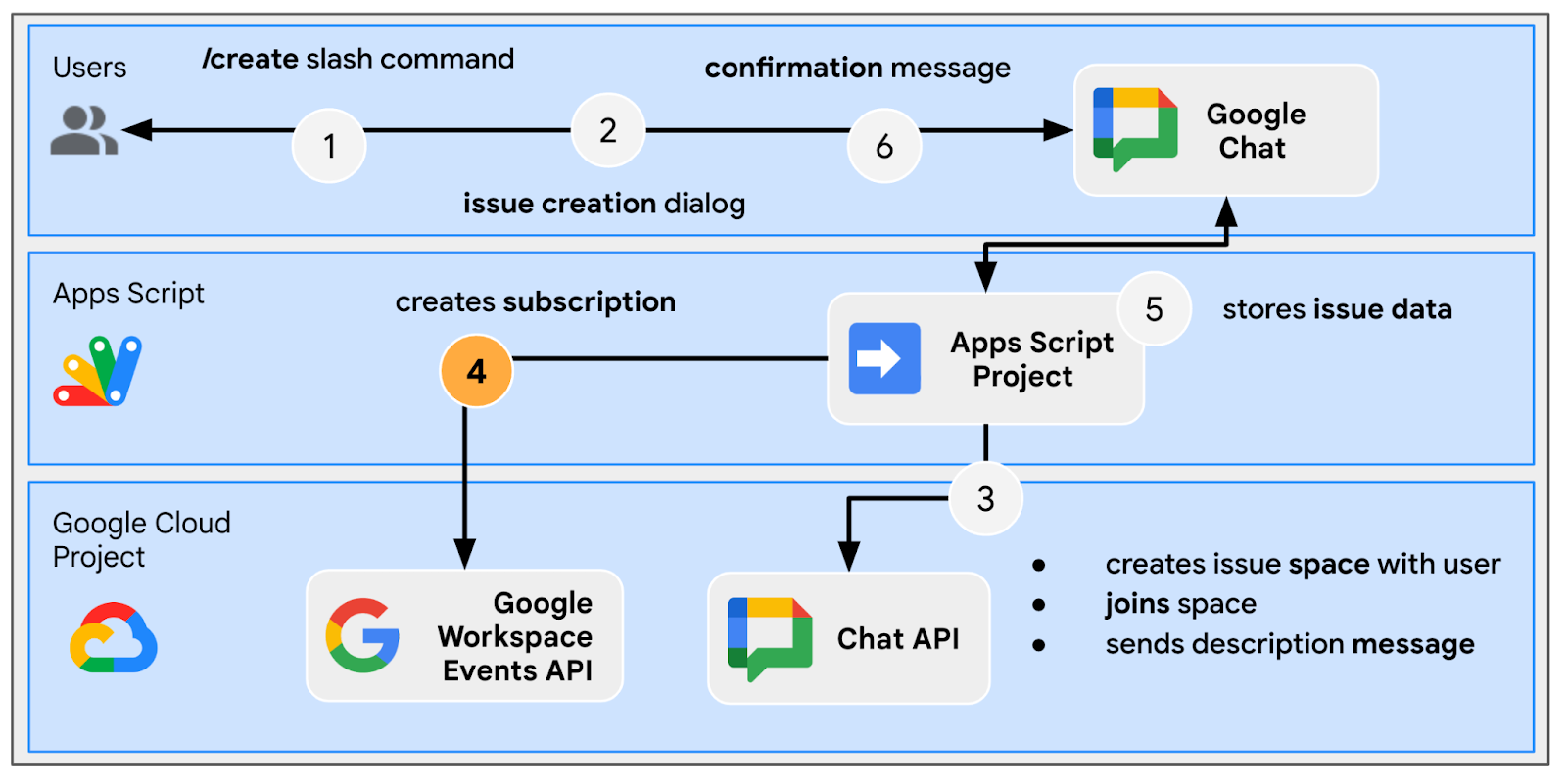
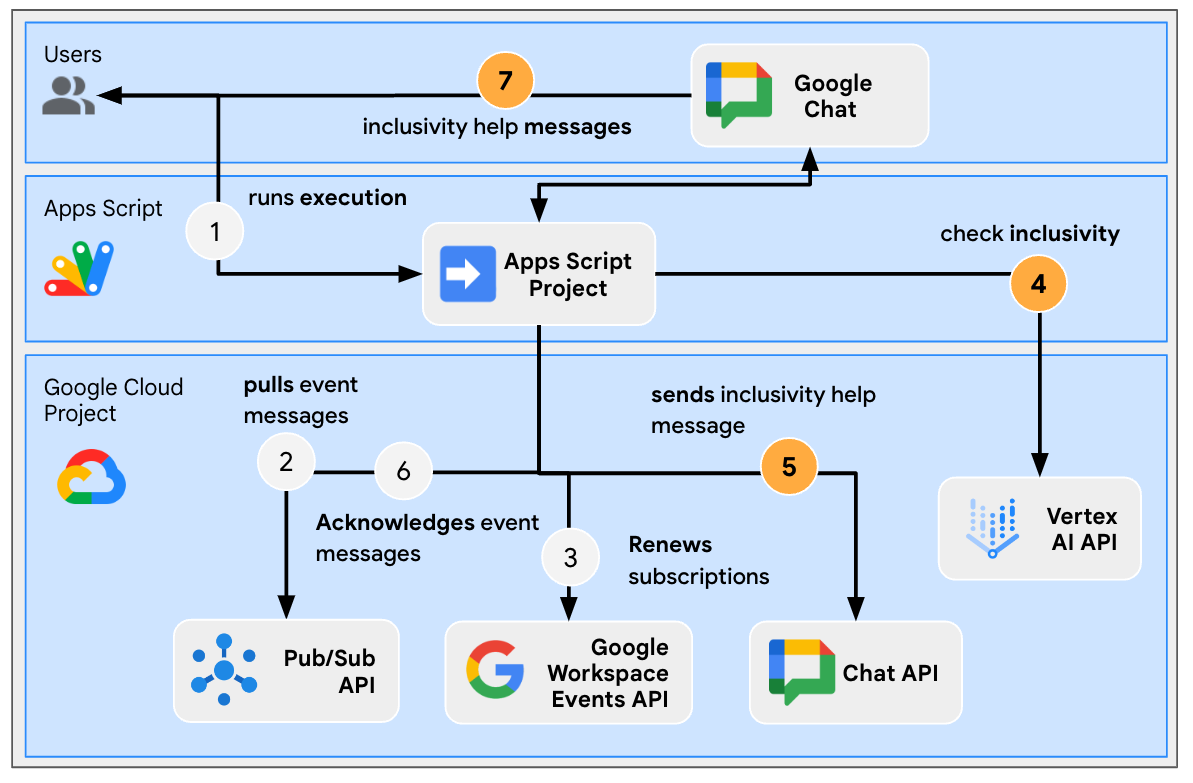
এই Google Chat অ্যাপটি Apps Script দিয়ে তৈরি করা হয়েছে। এটি নিম্নরূপ কাজ করে:
- একজন ব্যবহারকারী অ্যাপটিতে একটি বার্তা পাঠান, হয় সরাসরি বার্তায় বা একটি স্পেসে।
- অ্যাপটি, যা একটি Apps স্ক্রিপ্ট প্রকল্পে প্রয়োগ করা হয় এবং একটি Google ক্লাউড প্রকল্পের সাথে যুক্ত, বার্তাটি প্রক্রিয়া করে।
- অ্যাপটি Google Docs এবং Google Chat API-এর সাথে একীভূত হয়।
- অ্যাপটি স্ক্রিপ্ট বৈশিষ্ট্যগুলিতে ডেটা বজায় রাখতে বৈশিষ্ট্য পরিষেবা ব্যবহার করে।
- অ্যাপটি একটি সিঙ্ক্রোনাস প্রতিক্রিয়া পাঠায়, হয় সরাসরি বার্তায় বা আসল স্থানে।
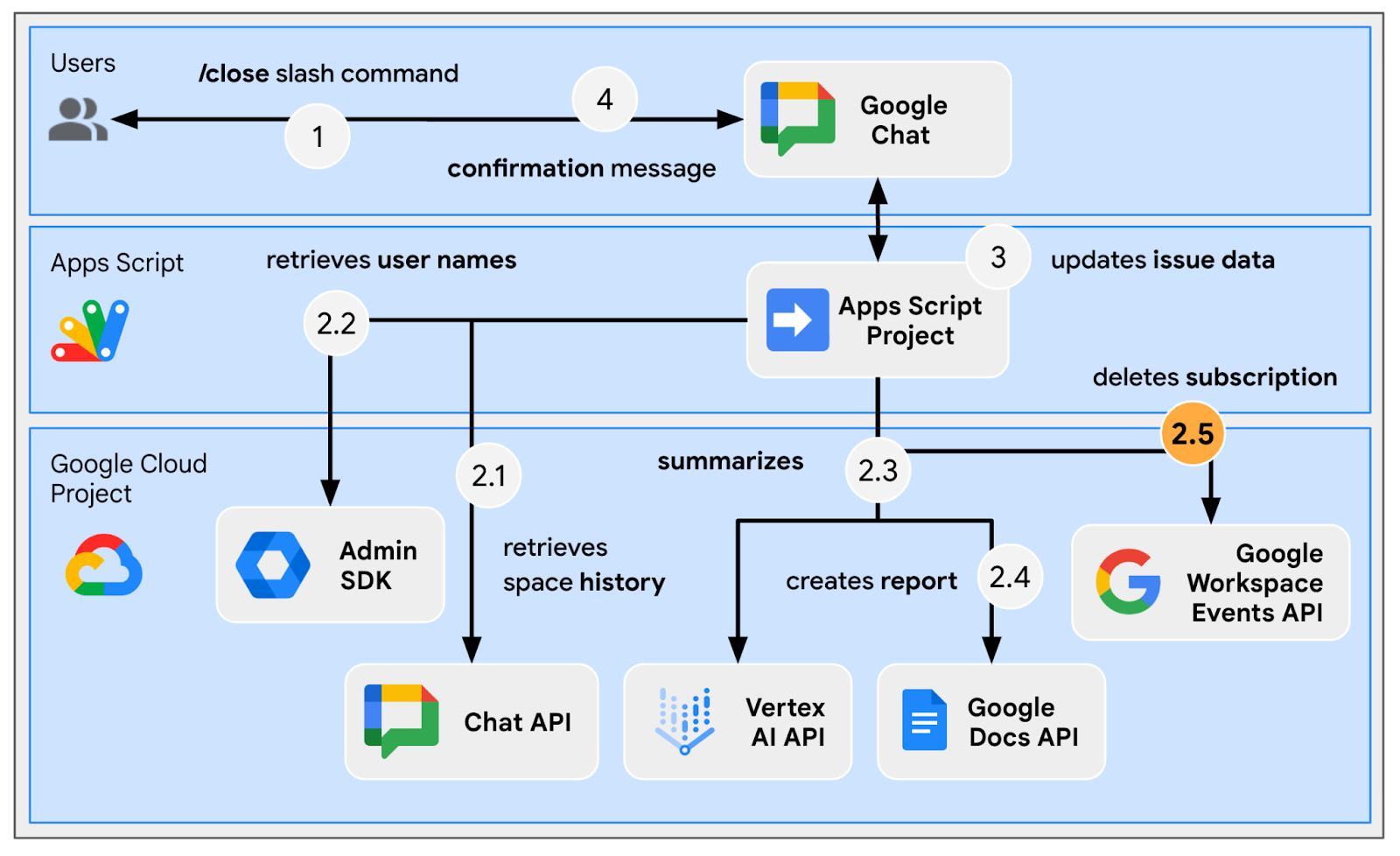
পর্যালোচনা প্রবাহ
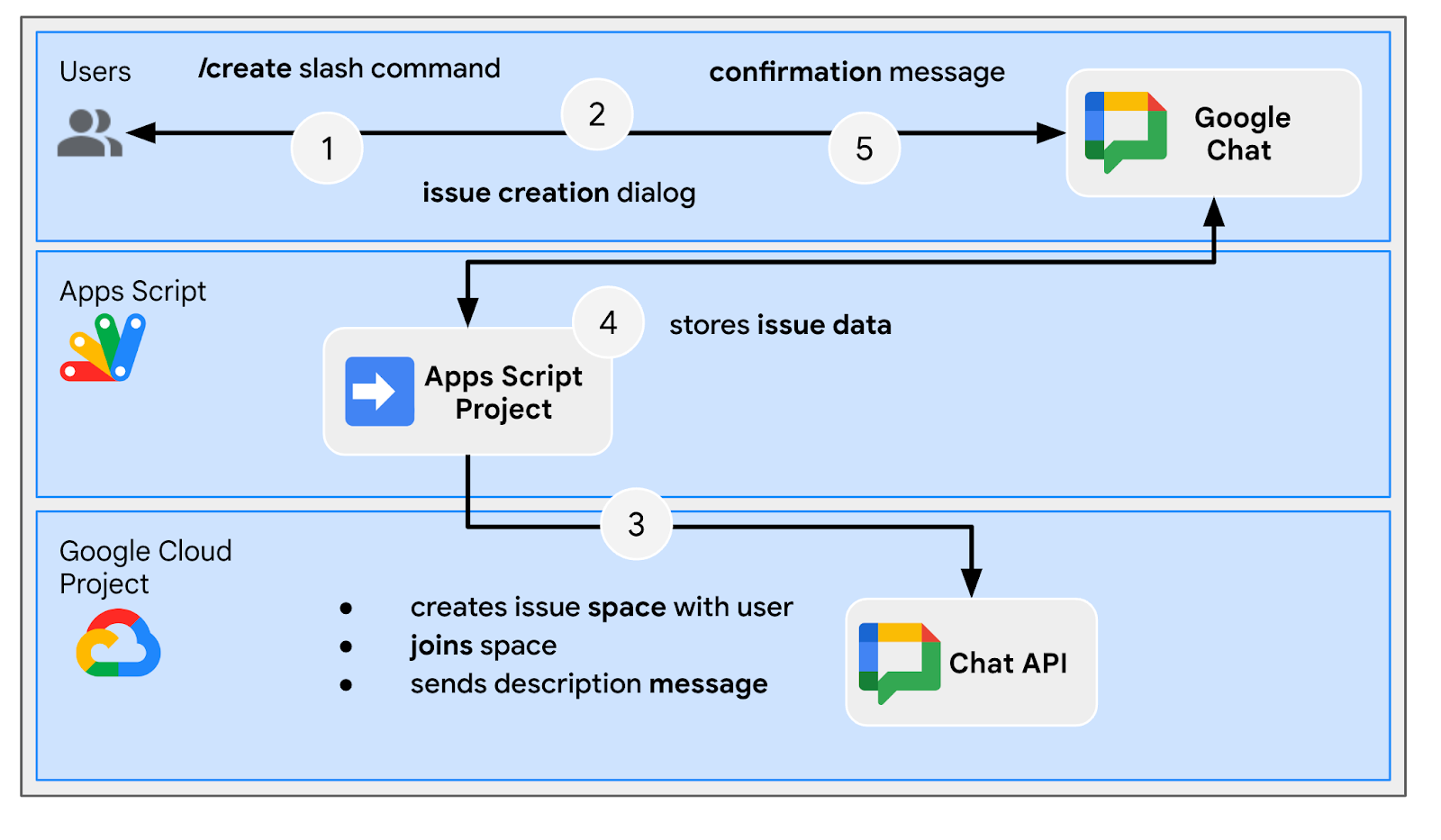
সমস্যা তৈরি করুন

ডেডিকেটেড স্পেস থেকে সমস্যা সমাধান করুন

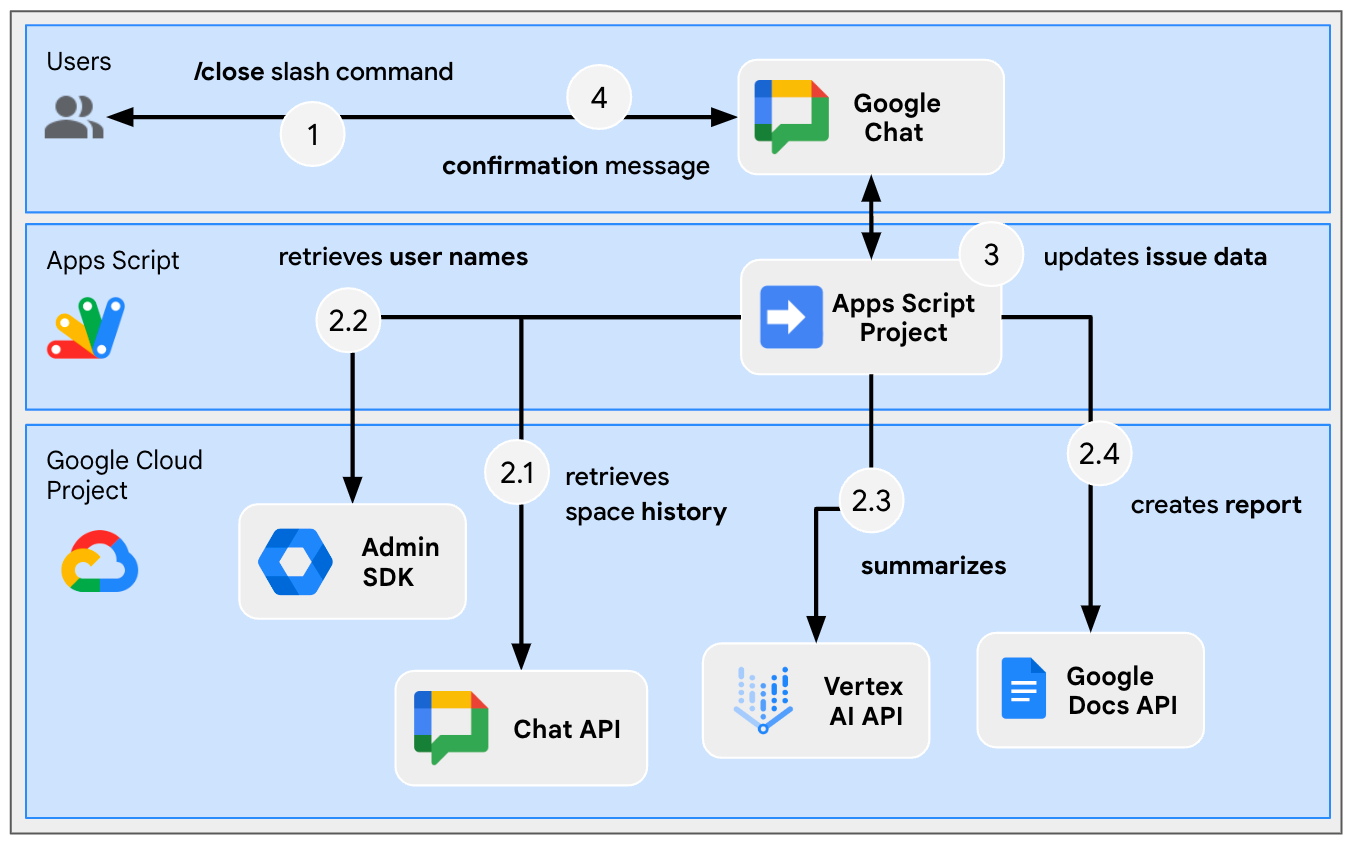
ডেডিকেটেড স্থান থেকে সমস্যা বন্ধ করুন

সোর্স কোড পর্যালোচনা করুন
অ্যাপস স্ক্রিপ্ট প্রকল্পে নিম্নলিখিত স্ক্রিপ্টগুলি রয়েছে:
-
Configuration: পরিবেশের উপর ভিত্তি করে সম্পাদনা করার জন্য ধ্রুবক। -
ChatApp: বার্তা, কার্ড ক্লিক, স্ল্যাশ কমান্ড এবং ডায়ালগ সহ Google Chat ইন্টারঅ্যাকশন ইভেন্টগুলি পরিচালনা করে৷ -
Storage: ইউটিলিটি ফাংশন যা প্রোপার্টি সার্ভিসের উপর নির্ভর করে। -
ChatAppAuth: ইউটিলিটি ফাংশন যা Google Chat অ্যাপ প্রমাণীকরণের উপর নির্ভর করে। -
Docs: ইউটিলিটি ফাংশন যা Google ডক্সের উপর নির্ভর করে। -
VertexAi: ইউটিলিটি ফাংশন যা ভার্টেক্স এআই-এর উপর নির্ভর করে।
এবং এখানে সেই অংশগুলি রয়েছে যা মিথুন এবং চ্যাট স্পেস ইতিহাসের সাথে রিপোর্ট নথি তৈরি করার সময় সক্রিয়ভাবে ব্যবহৃত হয়:
appsscript.json
// Enables the Admin SDK Directory and Chat services, which you need to retrieve
// messages and usernames.
"enabledAdvancedServices": [
...
{
"userSymbol": "AdminDirectory",
"version": "directory_v1",
"serviceId": "admin"
},
{
"userSymbol": "Chat",
"version": "v1",
"serviceId": "chat"
}
...
]
// Includes the OAuth scopes to request the Admin SDK Directory, Google Chat,
// Google Docs, and Vertex AI APIs.
"oauthScopes": [
...
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/chat.messages.readonly",
"https://www.googleapis.com/auth/documents",
"https://www.googleapis.com/auth/cloud-platform",
...
]
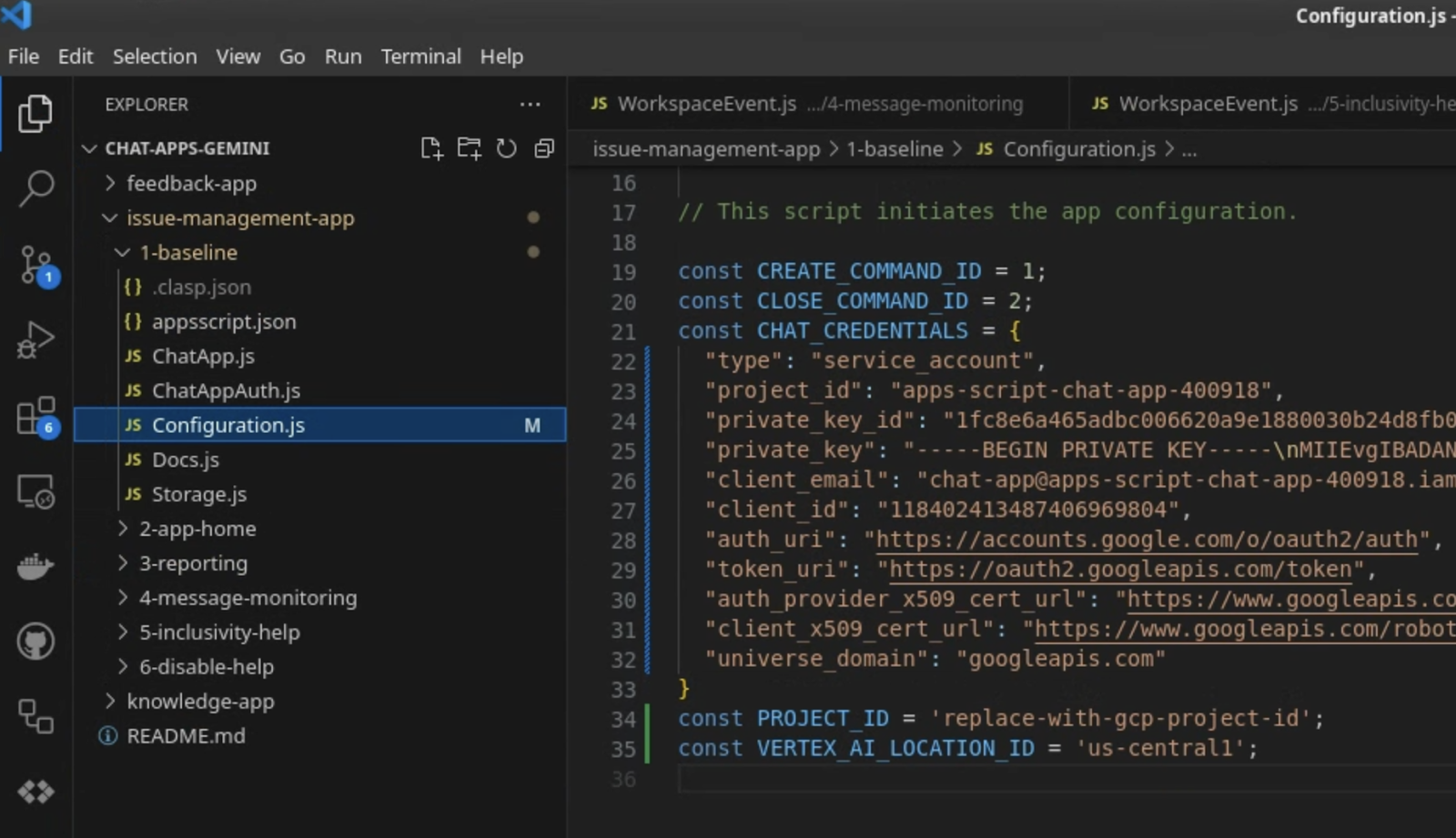
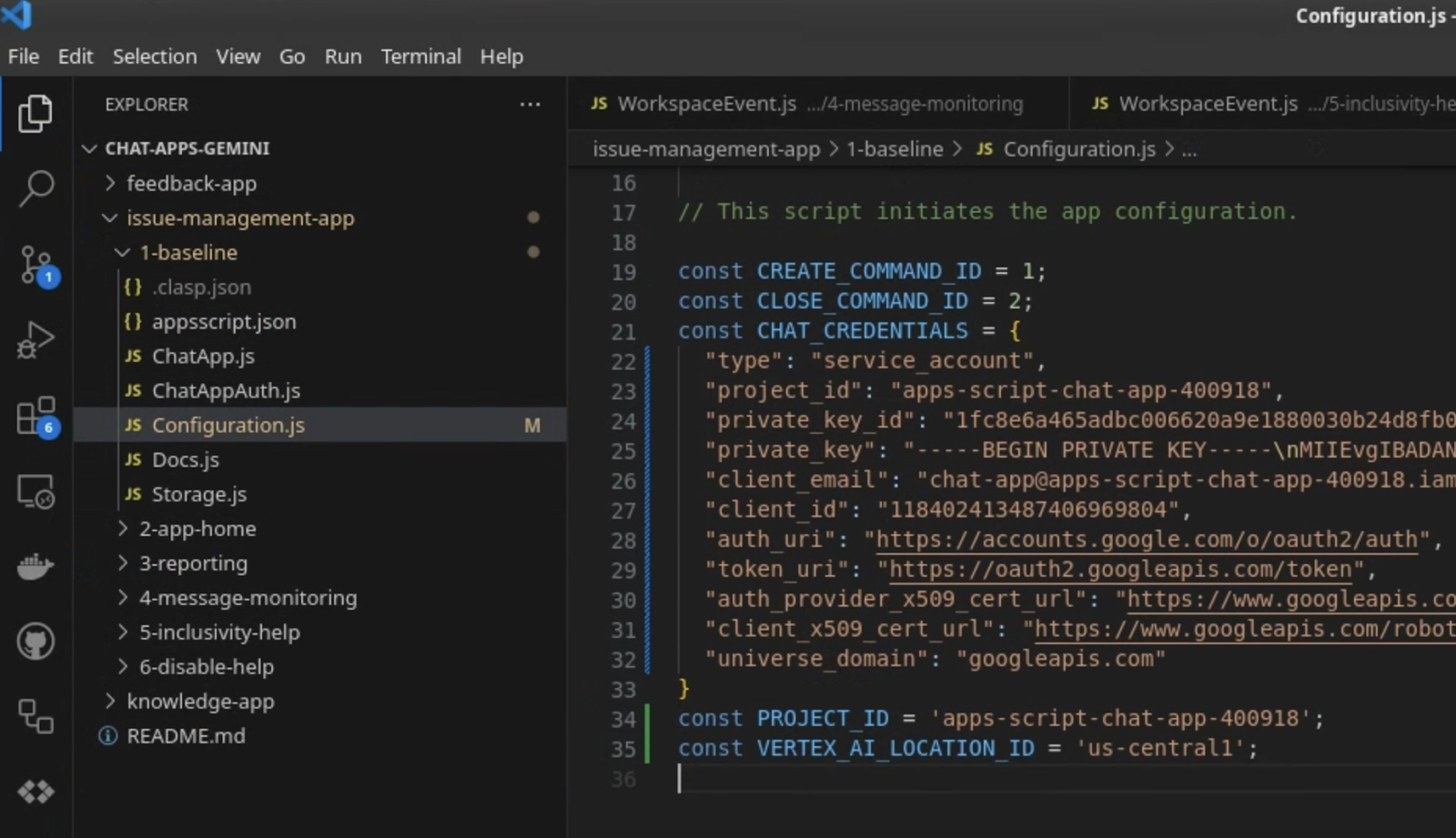
Configuration.js
// Relies on two constants: the first one is the Google Cloud project ID and the
// second one is the Vertex AI location to be used.
...
const PROJECT_ID = 'replace-with-gcp-project-id';
const VERTEX_AI_LOCATION_ID = 'us-central1';
...
ChatApp.js
// The slash command process function retrieves history, generates content, and passes
// it to the report generator.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
const history = exportSpaceHistory(spaceId);
const summary = summarizeSpace(history);
const docUrl = createReport(
issue.title, issue.description, resolution, history, summary
);
...
}
...
}
/**
* Fetches and concatenates the 100 first space messages by using the Google Chat API.
*
* Messages with slash commands are filtered (app command invocations).
*
* @return {string} concatenate space messages in the format "Sender's name: Message"
*/
function exportSpaceHistory(spaceName) {
const messages = Chat.Spaces.Messages.list(spaceName, { 'pageSize': 100 }).messages;
// Returns results after fetching message sender display names.
let users = new Map();
return messages
.filter(message => message.slashCommand === undefined)
.map(message =>
`${getUserDisplayName(users, message.sender.name)}: ${message.text}`
).join('\n');
}
/**
* Fetches a user's display name by using the Admin Directory API.
*
* A cache is used to only call the API once per user.
*
* @param {Map} cache the map containing users previously fetched
* @param {string} userId the user ID to fetch
* @return {string} the user's display name
*/
function getUserDisplayName(cache, userId) {
if (cache.has(userId)) {
return cache.get(userId);
}
let displayName = 'Unknown User';
try {
const user = AdminDirectory.Users.get(
userId.replace("users/", ""),
{ projection: 'BASIC', viewType: 'domain_public' });
displayName = user.name.displayName ? user.name.displayName : user.name.fullName;
} catch (e) {
// Ignores errors, uses 'Unknown User' by default.
}
cache.set(userId, displayName);
return displayName;
}
VertexAi.js
/**
* Summarizes a Google Chat space history with the Gemini Pro model using
* Vertex AI API.
*
* @param {string} history the history
* @return {string} the summary
*/
function summarizeSpace(history) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Summarize the following conversation between engineers resolving"
+ " an issue in a few sentences.\n\n" + history
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Docs.js
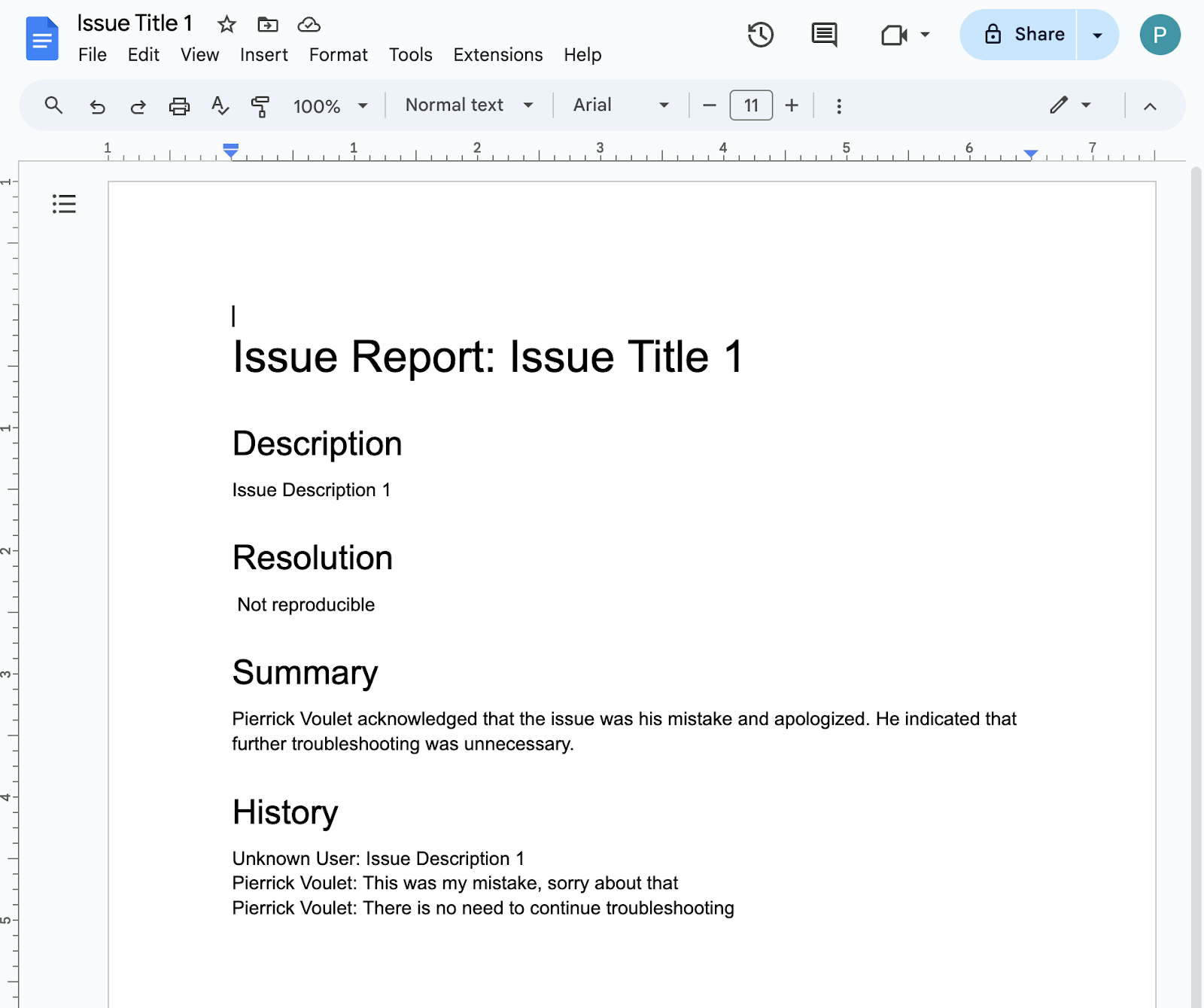
// The report generator function adds two sections: the first one is for the summary and the second one is for history.
function createReport(..., history, summary) {
...
body.appendParagraph("Summary").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(summary);
body.appendParagraph("History").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(history);
...
}
Google ক্লাউড প্রকল্প আপডেট করুন
এপিআই সক্ষম করুন
- Google ক্লাউড কনসোলে , Google ডক্স , Google অ্যাডমিন SDK , এবং Vertex AI APIগুলি সক্ষম করুন:
- মেনু ☰ > APIs & Services > Enabled APIs & Services এ ক্লিক করুন এবং তারপর নিশ্চিত করুন যে API গুলি সক্ষম।
পরিষেবা অ্যাকাউন্ট শুরু করুন
Google ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
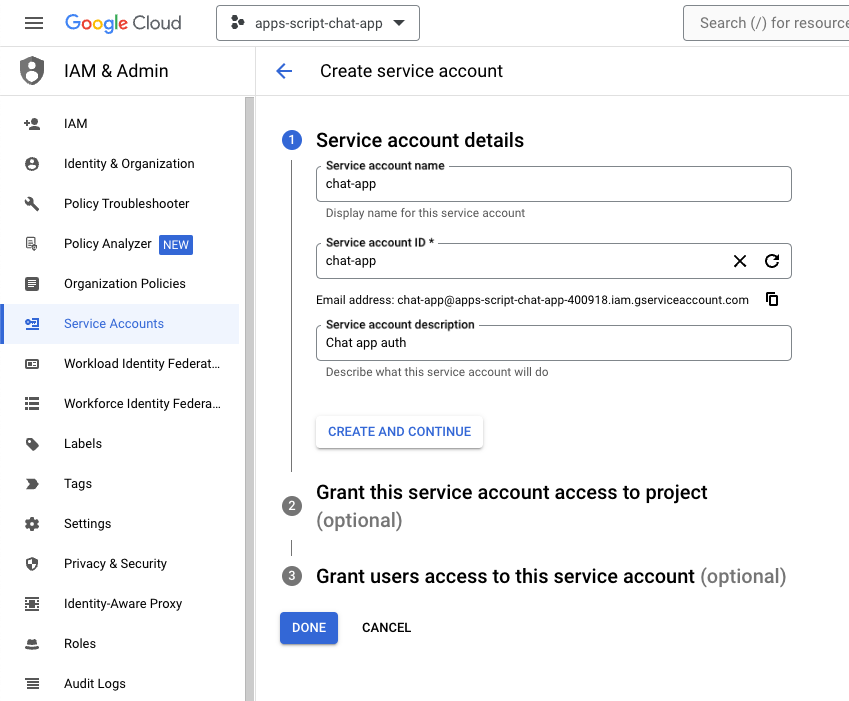
- মেনুতে ক্লিক করুন ☰ > IAM & Admin > Service Accounts > + Create service account .

- পরিষেবা অ্যাকাউন্টের নাম
chat-appসেট করুন। -
Chat app authপরিষেবা অ্যাকাউন্টের বিবরণ সেট করুন। - তৈরি করুন এবং চালিয়ে যান ক্লিক করুন।
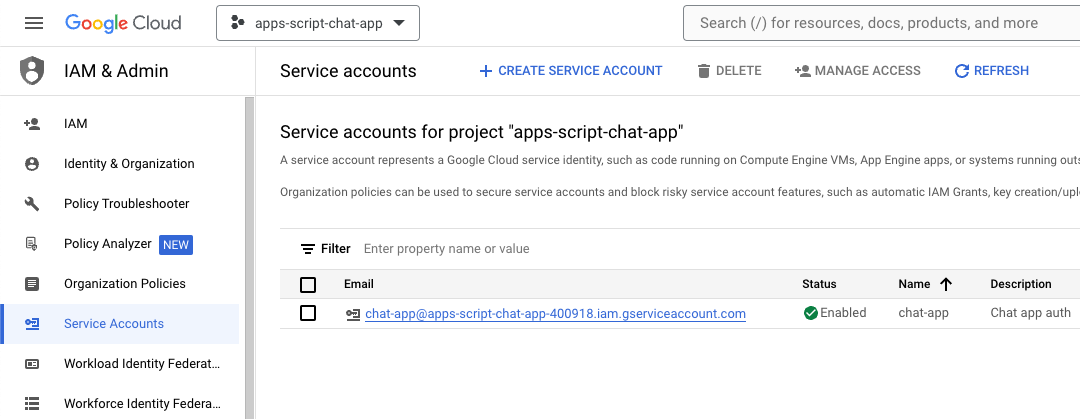
- সম্পন্ন ক্লিক করুন. আপনাকে পরিষেবা অ্যাকাউন্ট পৃষ্ঠায় পুনঃনির্দেশিত করা হয়েছে এবং আপনি যে পরিষেবা অ্যাকাউন্ট তৈরি করেছেন তা দেখতে পাবেন।

- নতুন তৈরি পরিষেবা অ্যাকাউন্ট নির্বাচন করুন.
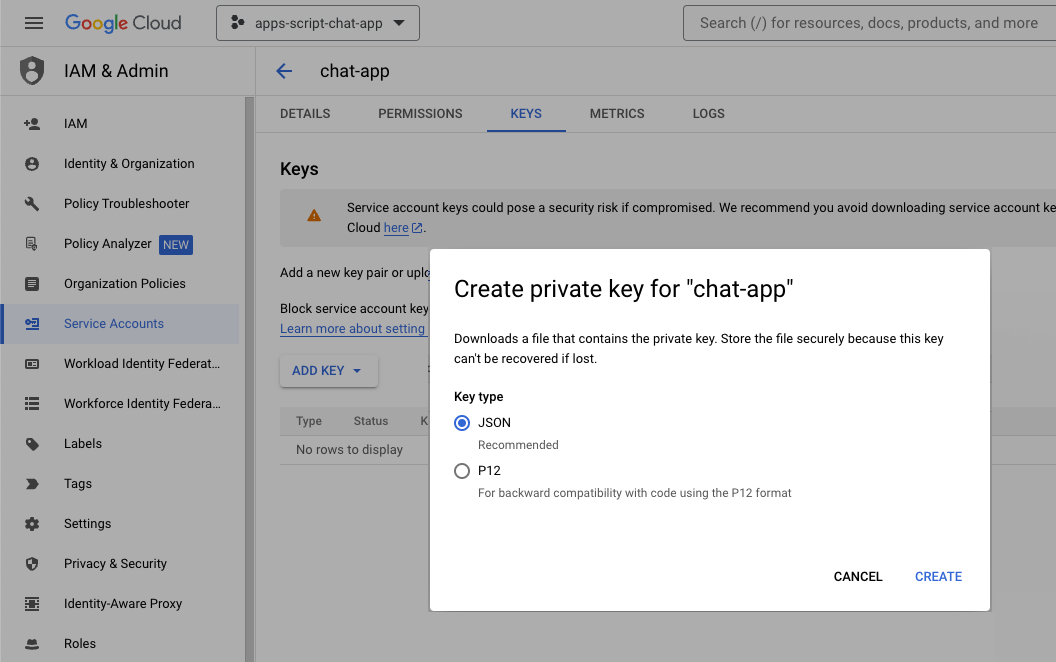
- কী ট্যাবটি নির্বাচন করুন।
- Add কী ক্লিক করুন।
- নতুন কী তৈরি করুন ক্লিক করুন।
- JSON নির্বাচন করুন।
- তৈরি করুন ক্লিক করুন।

ডায়ালগ বন্ধ হয়ে যায় এবং আপনার নতুন তৈরি করা পাবলিক/প্রাইভেট কী জোড়া স্বয়ংক্রিয়ভাবে আপনার স্থানীয় পরিবেশে একটি JSON ফাইল হিসেবে ডাউনলোড হয়। আপনি যখন আপনার Apps স্ক্রিপ্ট প্রোজেক্টের সোর্স কোড এডিট করেন তখন আপনি এর বিষয়বস্তু ব্যবহার করেন।
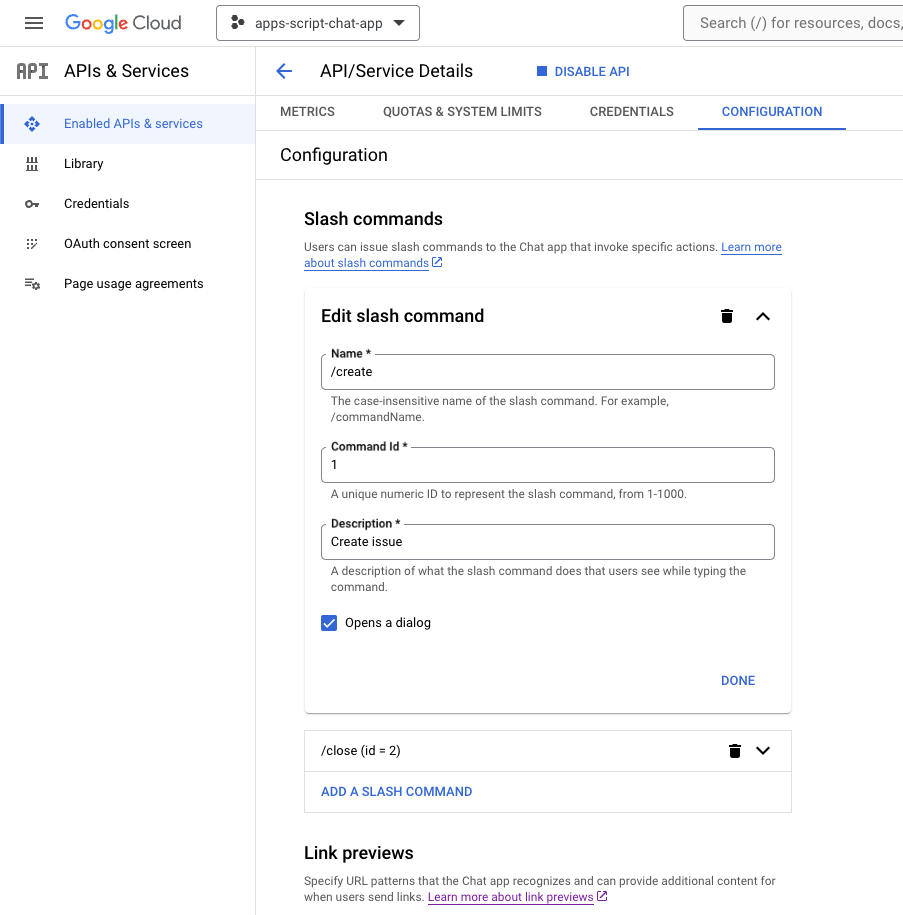
Google Chat API কনফিগারেশন আপডেট করুন
Google ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- একটি স্ল্যাশ কমান্ড যোগ করুন।
-
/createনাম সেট করুন। - কমান্ড আইডি
1এ সেট করুন। -
Create a new issueকরতে বিবরণ সেট করুন। - একটি ডায়ালগ খোলে চেকবক্স নির্বাচন করুন।
- আরেকটি স্ল্যাশ কমান্ড যোগ করুন।
-
/closeনাম সেট করুন। - কমান্ড আইডি
2এ সেট করুন। -
Close an issueকরতে বিবরণ সেট করুন। - Save এ ক্লিক করুন।

অ্যাপস স্ক্রিপ্ট প্রকল্প আপডেট করুন
- আপনার স্থানীয় টার্মিনালে বর্তমান ডিরেক্টরিটিকে
issue-management/1-baselineপরিবর্তন করুন। এতে সোর্স কোড থাকে। আপনার অ্যাপস স্ক্রিপ্ট প্রকল্পে সোর্স কোড পুশ করার আগে, আপনাকে কয়েকটি জিনিস কনফিগার করতে হবে।
সোর্স কোড কনফিগার করুন
-
Configuration.jsফাইলেCHAT_CREDENTIALSনামের JSON ধ্রুবকটিকে প্রাইভেট কী ফাইল সামগ্রীতে সেট করুন যা আপনি আগে ডাউনলোড করেছেন।

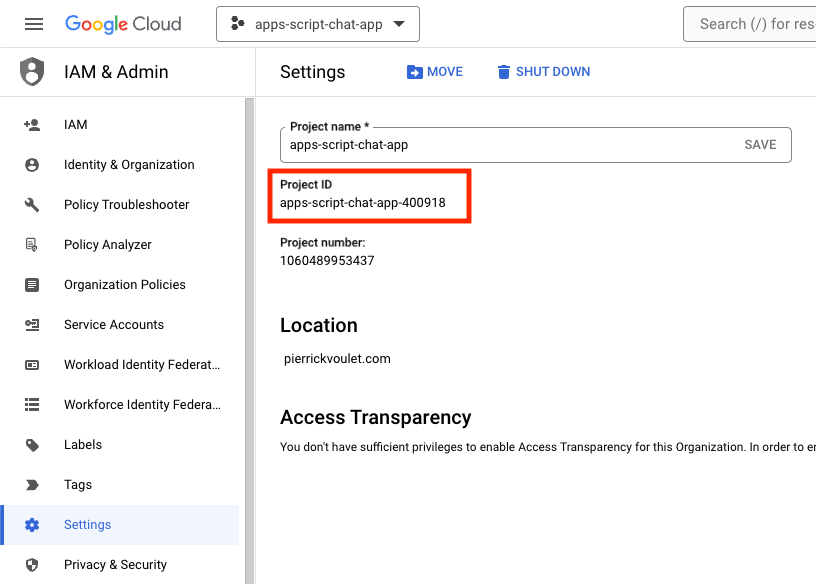
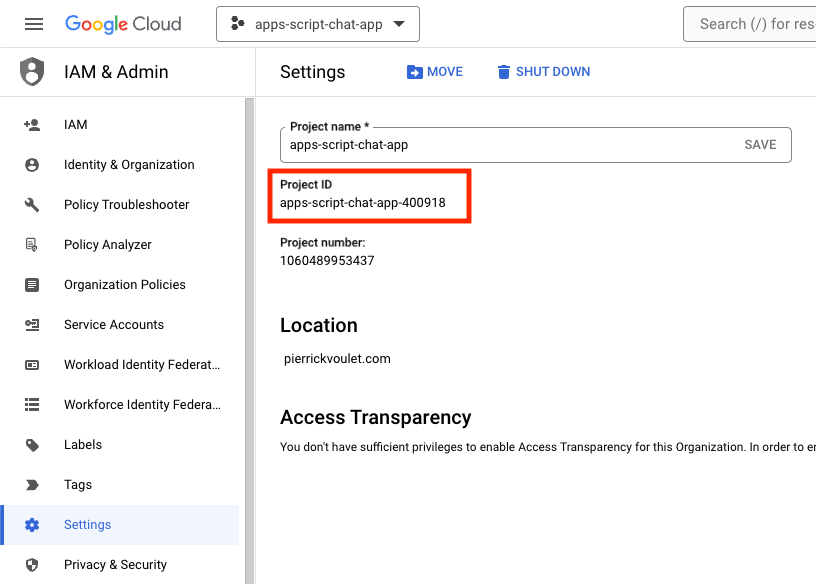
- Google ক্লাউড কনসোলে , মেনু ☰ > IAM & Admin > সেটিংস- এ ক্লিক করুন।
- প্রজেক্ট আইডি কপি করুন।

-
Configuration.jsফাইলে প্রোজেক্ট আইডিতেPROJECT_IDনামের স্ট্রিং কনস্ট্যান্ট সেট করুন।

clasp সেটিংস কনফিগার করুন
সোর্স কোডটিকে সঠিক অ্যাপস স্ক্রিপ্ট প্রকল্পে পুশ করতে clasp সেটিংস শুরু করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
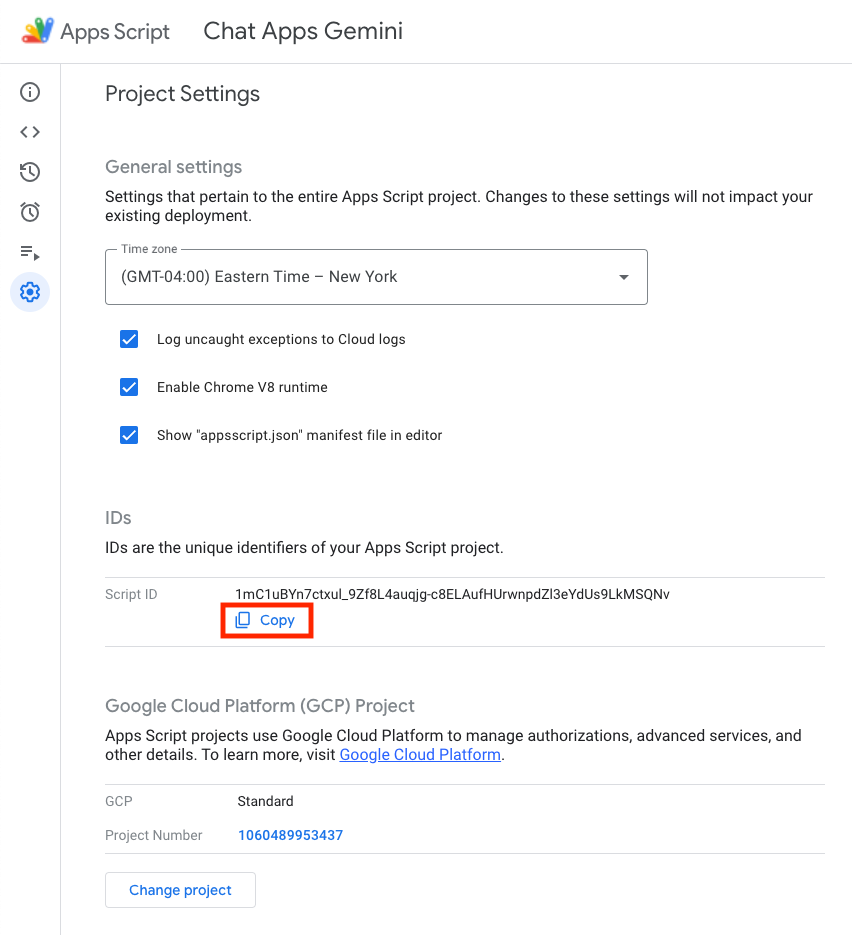
- অ্যাপস স্ক্রিপ্ট কনসোলে , আপনার প্রকল্প নির্বাচন করুন।
- প্রকল্প সেটিংস নির্বাচন করুন।
- আইডির অধীনে, অনুলিপি ক্লিক করুন।

- বর্তমান ডিরেক্টরিতে, একটি
.clasp.jsonফাইল তৈরি করুন। -
<your-script-id>কপি করা আইডি দিয়ে প্রতিস্থাপন করুন। - ফলাফলটি
.clasp.jsonফাইলে কপি করুন। -
.clasp.jsonফাইলটি সংরক্ষণ করুন।
{
"scriptId": "<your-script-id>"
}
সোর্স কোড পুশ করুন
- নিম্নলিখিত কমান্ড চালান:
$clasp push ? Manifest file has been updated. Do you want to push and overwrite? Yes └─ appsscript.json └─ ChatApp.js └─ ChatAppAuth.js └─ Configuration.js └─ Docs.js └─ Storage.js └─ VertexAi.js Pushed 7 files.
চেষ্টা করে দেখুন
- গুগল চ্যাটে ,
Hello!অ্যাপে সরাসরি বার্তায়। অ্যাপটি উত্তর দেয় না, তবে একটি বার্তা উপস্থিত হয় যা কনফিগারেশনকে অনুরোধ করে।

- কনফিগার ক্লিক করুন।
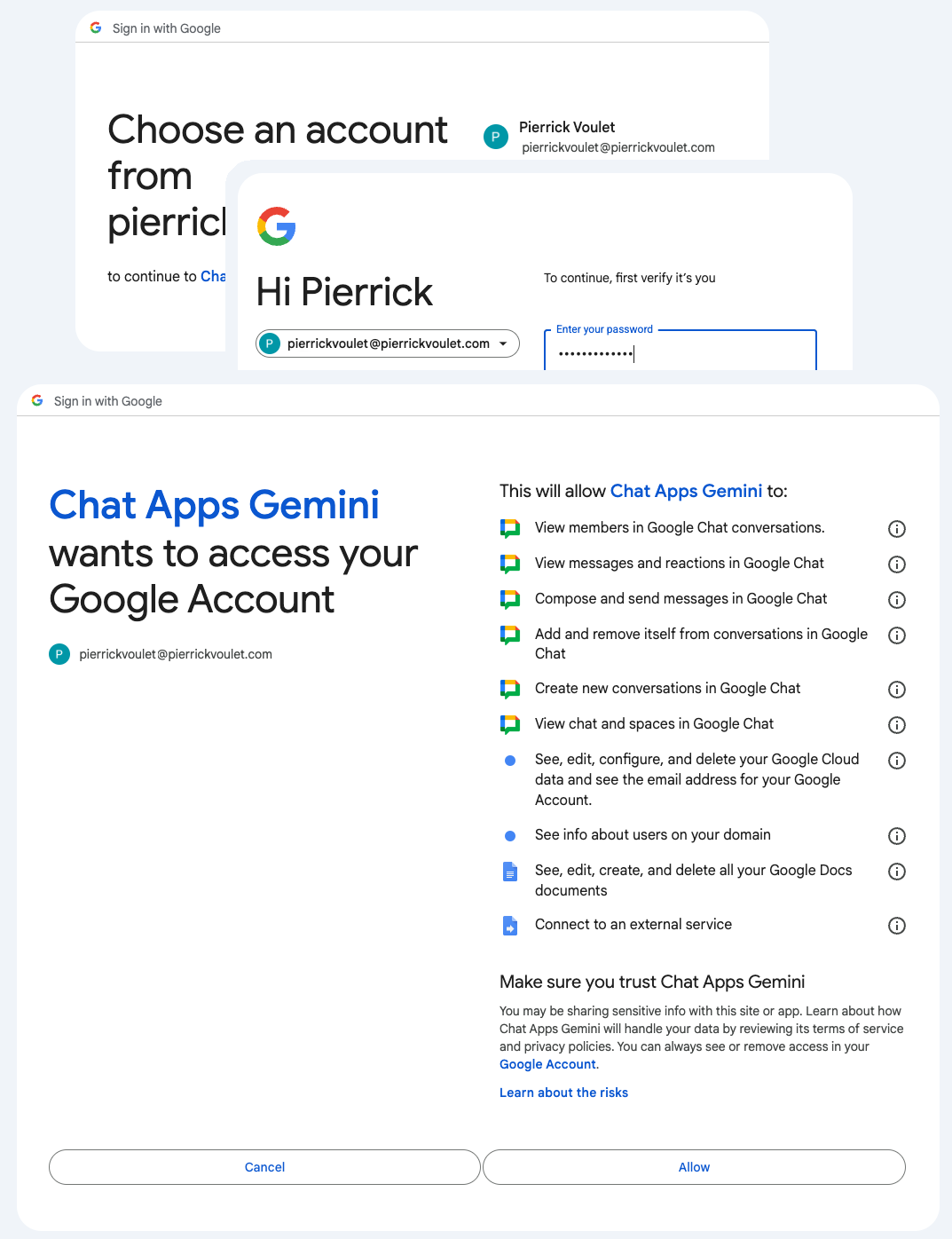
- আপনার Google অ্যাকাউন্ট নির্বাচন করুন.
- প্রমাণীকরণ।
- পর্যালোচনা করুন এবং অ্যাপে অ্যাক্সেসের অনুমতি দিন।

সফল হলে, আপনি ওয়েব পৃষ্ঠায় একটি মৌলিক নিশ্চিতকরণ স্ক্রীন এবং অ্যাপ থেকে আপনার আসল বার্তায় একটি প্রকৃত প্রতিক্রিয়া দেখতে পাবেন।


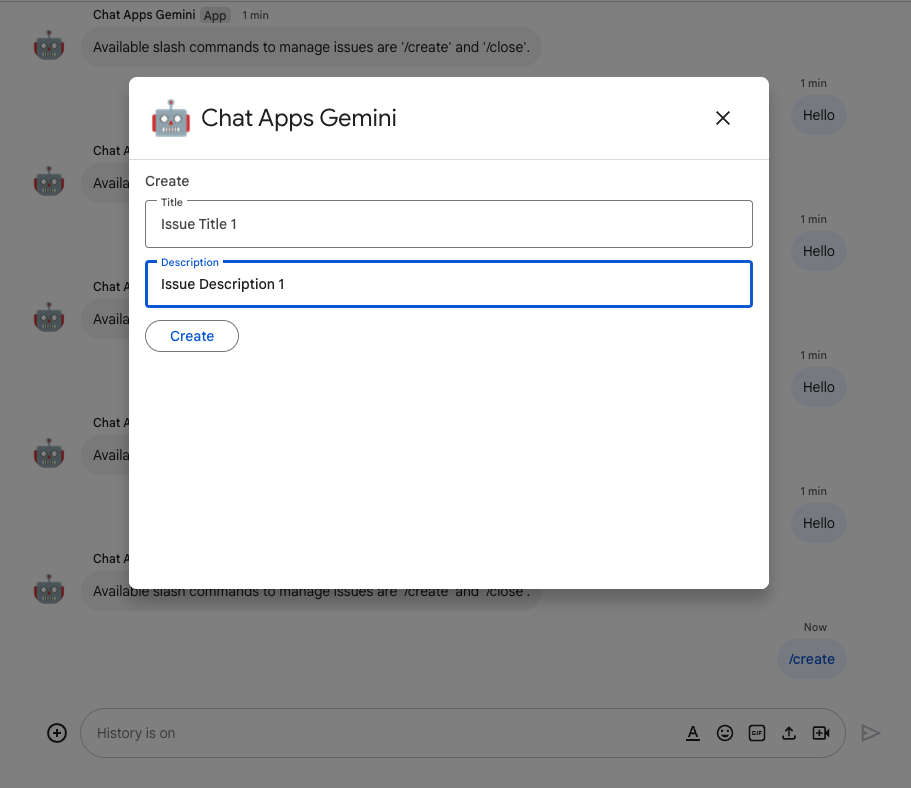
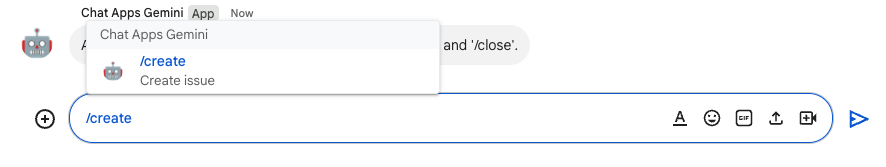
- অ্যাপটিতে অন্য একটি সরাসরি বার্তা পাঠান, কিন্তু স্ল্যাশ কমান্ড দিয়ে
/create।

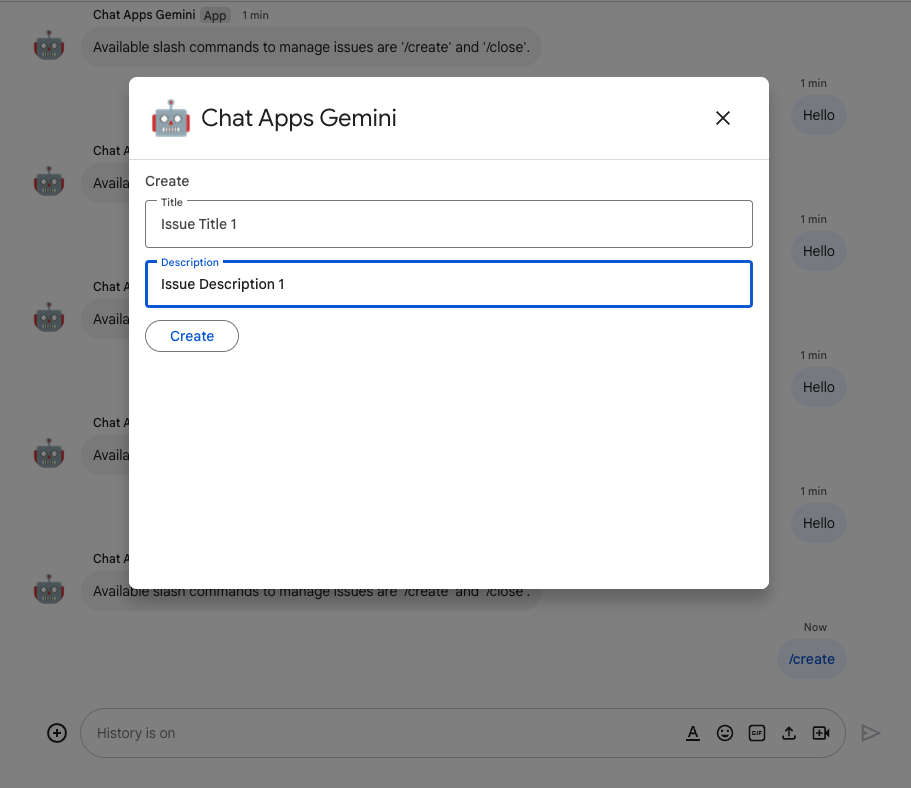
- ডায়ালগে, শিরোনামকে
Issue Title 1এ সেট করুন। - বিবরণ ইস্যু
Description 1এ সেট করুন। - তৈরি করুন ক্লিক করুন।

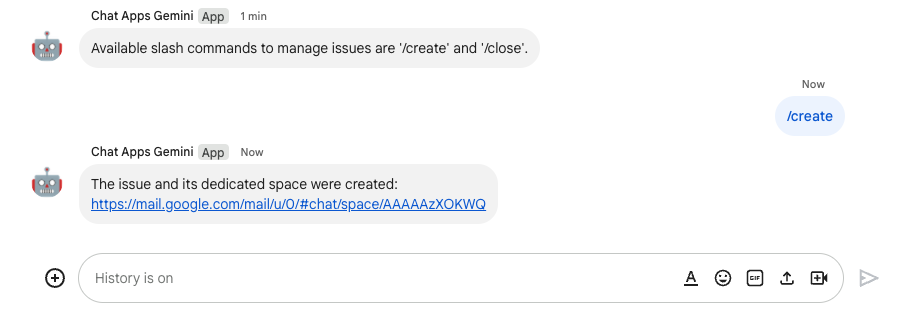
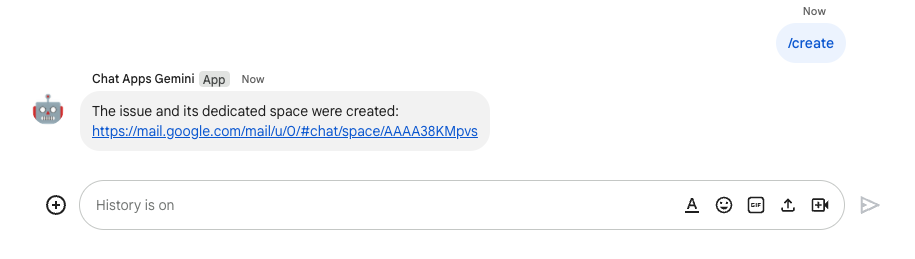
অ্যাপটি নিম্নলিখিতগুলি করে:
- ডায়ালগ বন্ধ করে।
- একই শিরোনাম দিয়ে সদ্য তৈরি হওয়া ইস্যুতে নিবেদিত একটি স্থান তৈরি করে।
- নতুন সৃষ্ট স্থানে যোগদান করে।
- নতুন সৃষ্ট স্থানে সমস্যার বর্ণনা সম্বলিত একটি বার্তা পাঠায়।
- নতুন তৈরি স্থানের একটি লিঙ্ক সহ আপনাকে একটি সরাসরি বার্তা পাঠায়।

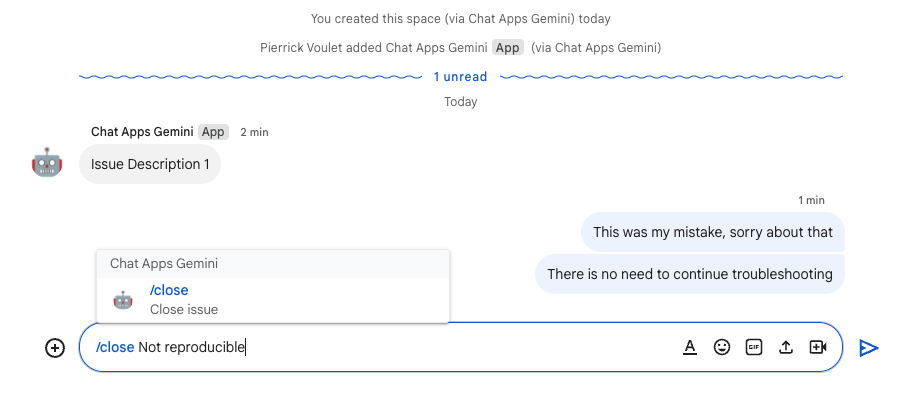
- নতুন সৃষ্ট স্থানে, স্ল্যাশ কমান্ড
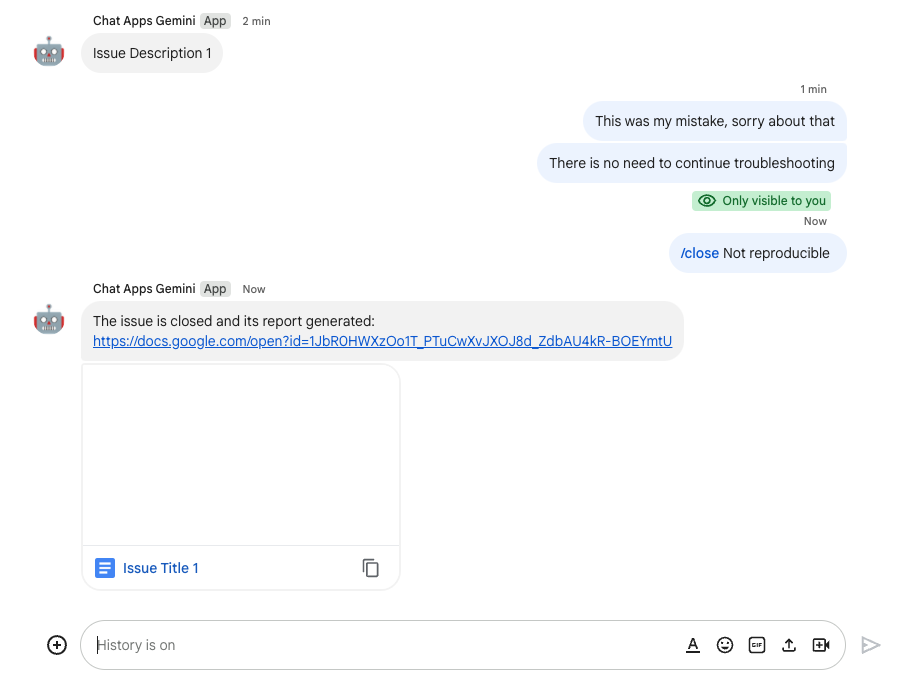
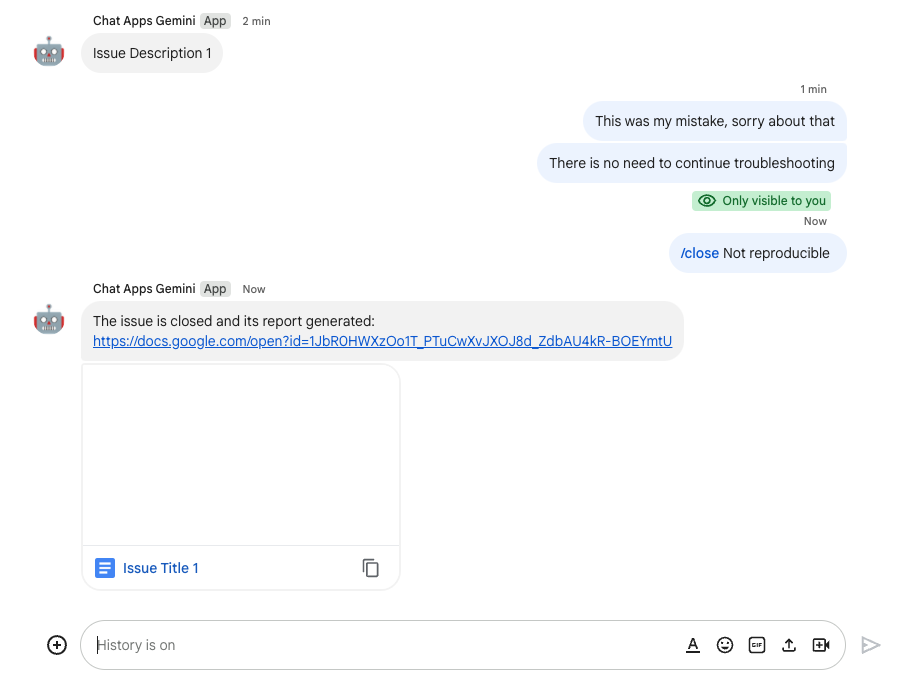
/closeএবং রেজুলেশন সহ একটি বার্তা পাঠান যেমনNot reproducible।

অ্যাপটি নিম্নলিখিতগুলি করে:
- Google ডক্সে একটি রিপোর্ট নথি তৈরি করে।
- সদ্য তৈরি রিপোর্ট নথির লিঙ্ক সহ সমস্যাটির জন্য নিবেদিত স্থানটিতে একটি বার্তা পাঠায়।

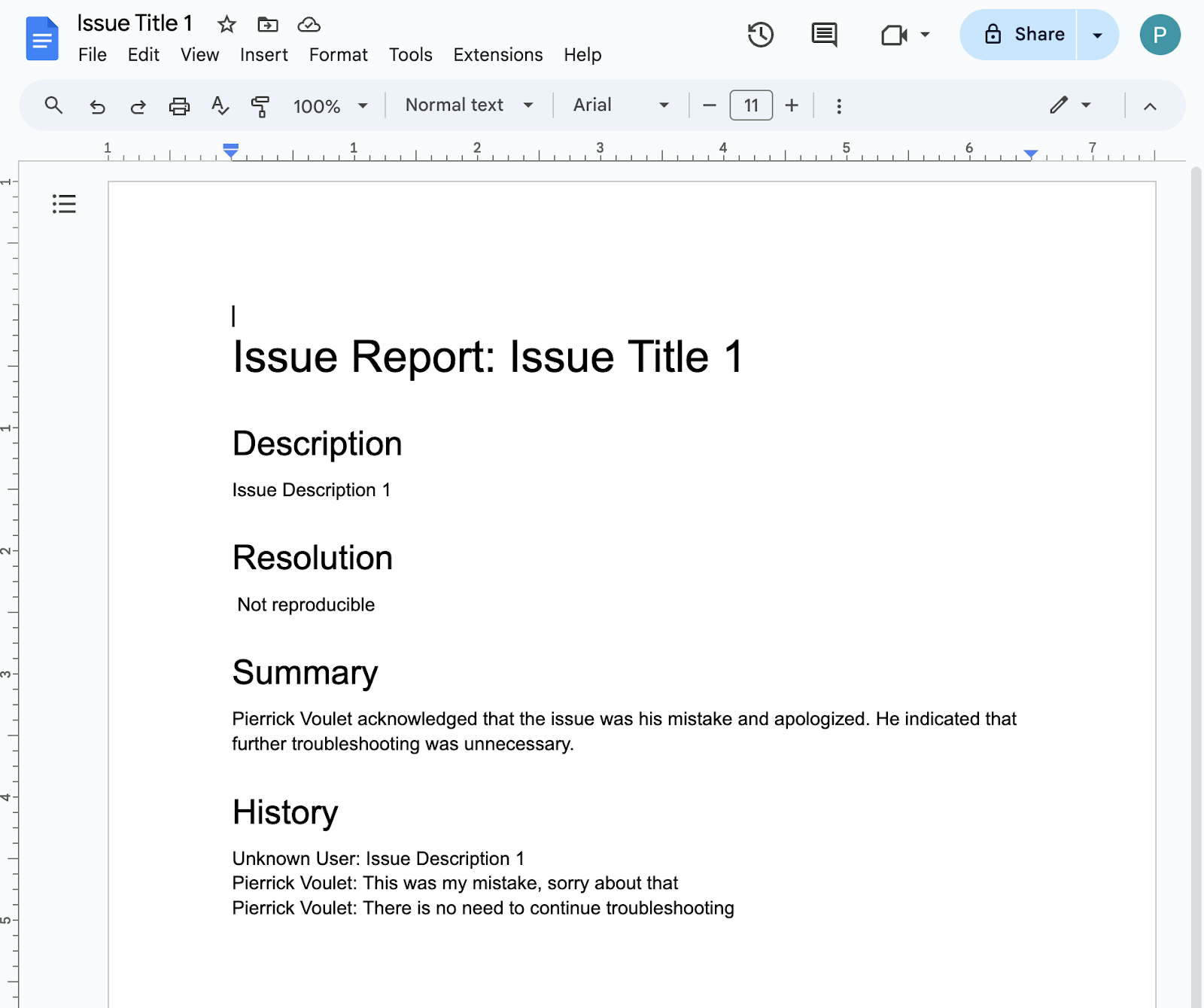
- রিপোর্ট নথি খুলুন. এতে মৌলিক তথ্য, ইতিহাস এবং একটি সারাংশ রয়েছে।

4. ঐচ্ছিক: অ্যাপ 1: অ্যাপ হোম যোগ করুন
ধারণাগুলি পর্যালোচনা করুন
অ্যাপ হোম হল একটি কাস্টমাইজযোগ্য কার্ড বার্তা যা একটি চ্যাট অ্যাপ ব্যবহারকারীকে পাঠায় যখন ব্যবহারকারী চ্যাট অ্যাপের মাধ্যমে সরাসরি বার্তা থেকে হোম ট্যাব অ্যাক্সেস করেন। এটি সাধারণত অ্যাপ ডকুমেন্টেশন বা একটি ওভারভিউ প্রদর্শন করতে ব্যবহৃত হয়। প্রযুক্তিগতভাবে, পরিচালনা করার জন্য একটি উত্সর্গীকৃত ইভেন্ট রয়েছে এবং এটি কার্ড বার্তাগুলির মতো একই মূল নীতির উপর ভিত্তি করে।

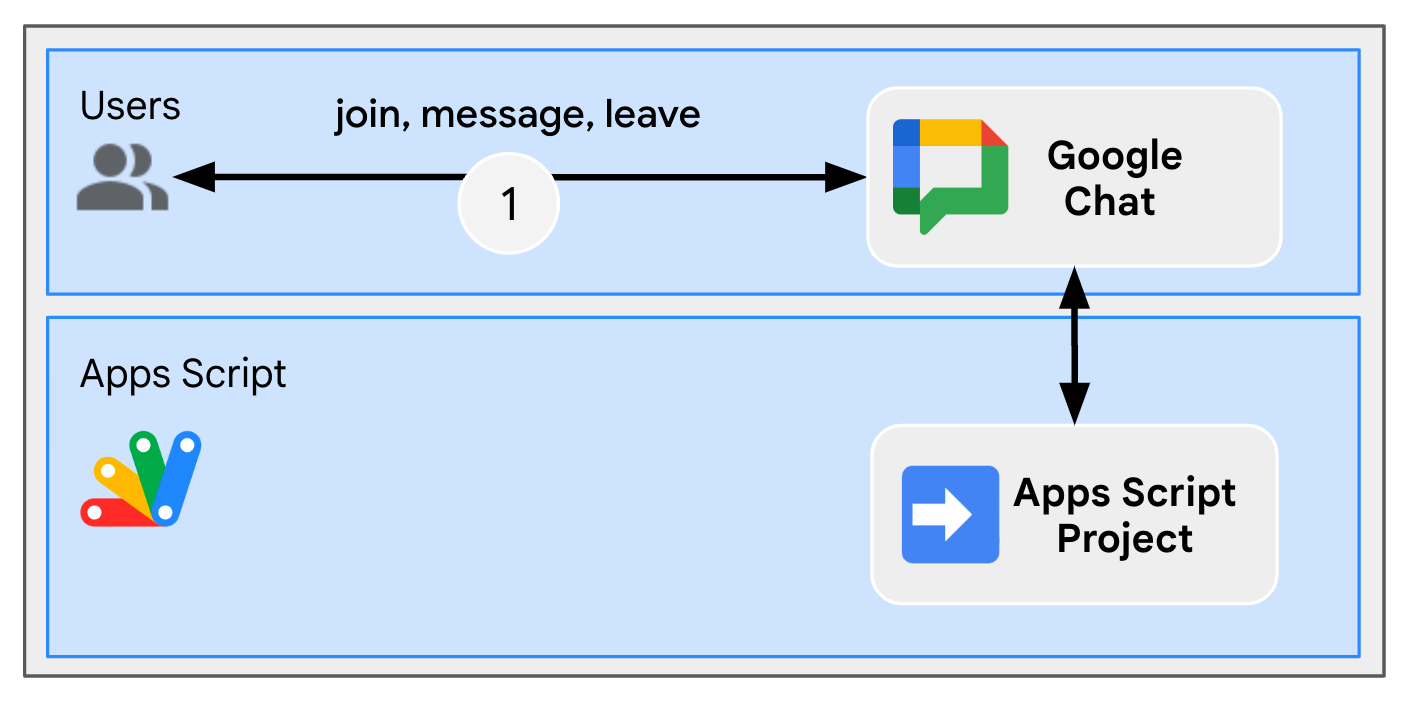
পর্যালোচনা প্রবাহ
সমস্যাগুলি পরিচালনা করুন
সোর্স কোড পর্যালোচনা করুন
Apps স্ক্রিপ্ট প্রকল্প সম্পাদনা করা প্রয়োজন.
ChatApp.js
/**
* Handles app home requests in Google Chat.
*
* Displays the latest status of all issues.
*/
function onAppHome() {
// Generates one card section per issue.
var sections = [];
for (var issueKey in appProperties.getProperties()) {
const issue = JSON.parse(appProperties.getProperty(issueKey));
if (issue.spaceId) {
sections.push({
header: `${issue.status} - ${issue.title}`,
widgets: [{ textParagraph: {
text: `Description: ${issue.description}`
}}, { textParagraph: {
text: `Resolution: ${issue.resolution}`
}}, { buttonList: { buttons: [{
text: "Open space",
onClick: { openLink: {
url: `https://mail.google.com/mail/u/0/#chat/space/${issue.spaceId}`
}}
}, {
text: "Open report",
onClick: { openLink: {
url: issue.reportUrl !== "" ? issue.reportUrl : "docs.new"
}},
disabled: issue.reportUrl === ""
}]}
}]
});
}
}
return { action: { navigations: [{ push_card: {
sections: sections
}}]}};
}
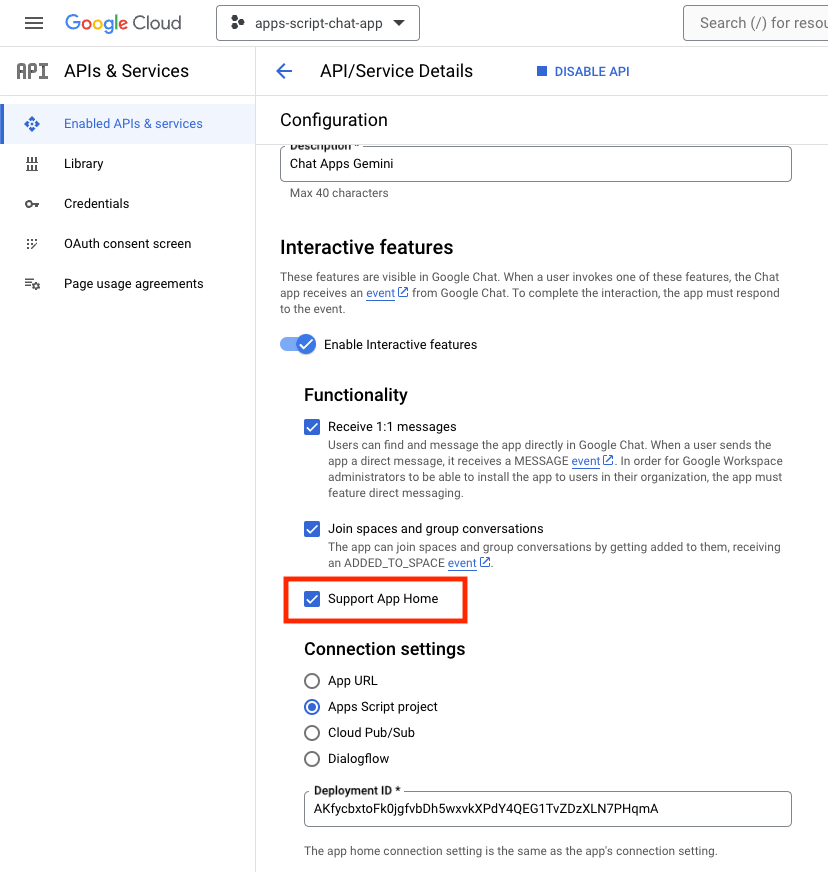
Google ক্লাউড প্রকল্প আপডেট করুন
Google ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
আপনার স্থানীয় পরিবেশে, এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার টার্মিনালে বর্তমান ডিরেক্টরিটিকে
issue-management/2-app-homeপরিবর্তন করুন। এটিতে সোর্স কোড রয়েছে যা আপনাকে ব্যবহার করতে হবে। - আপনার বর্তমান ডিরেক্টরিতে
issue-management/1-baseline/.clasp.jsonফাইলটি কপি করুন। - আপনার বর্তমান ডিরেক্টরিতে
issue-management/1-baseline/Configuration.jsফাইলটি অনুলিপি করুন যাতে এটি বিদ্যমান একটিকে প্রতিস্থাপন করে। - নিম্নলিখিত কমান্ড চালান:
clasp push
চেষ্টা করে দেখুন
Google Chat- এ, এই ধাপগুলি অনুসরণ করুন:
- অ্যাপটিতে স্ল্যাশ কমান্ড
/createদিয়ে একটি সরাসরি বার্তা পাঠান। অ্যাপটি একটি ডায়ালগ খোলে। -
Issue Title 2এ শিরোনাম সেট করুন। - বিবরণ ইস্যু
Description 2এ সেট করুন। - তৈরি করুন ক্লিক করুন।

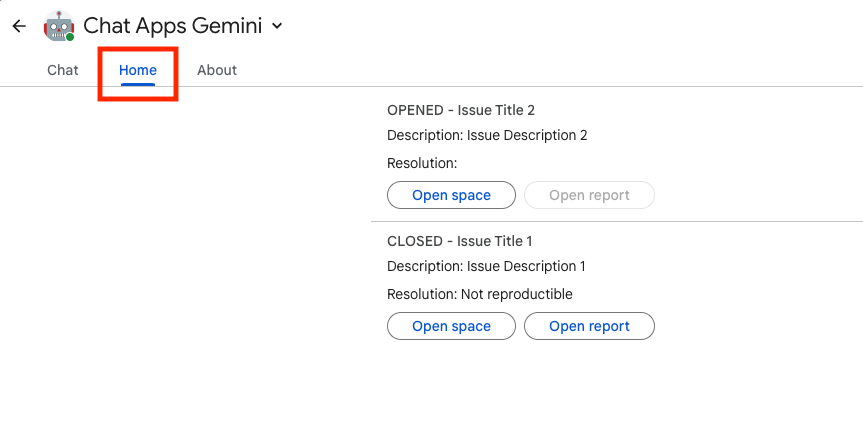
- Google Chat অ্যাপের মাধ্যমে আপনার স্পেস থেকে হোম ট্যাবটি নির্বাচন করুন। আপনি আপনার তৈরি করা সমস্যার বিবরণ দেখতে পারেন।

5. ঐচ্ছিক: অ্যাপ 1: স্থান নিরীক্ষণ যোগ করুন
ধারণাগুলি পর্যালোচনা করুন
পাব/সাব
Pub/Sub হল একটি অ্যাসিঙ্ক্রোনাস এবং স্কেলেবল মেসেজিং পরিষেবা যা সেই বার্তাগুলিকে প্রক্রিয়াকরণ করা পরিষেবাগুলি থেকে বার্তা তৈরি করে পরিষেবাগুলিকে ডিকপল করে৷ পাব/সাব আপনাকে ইভেন্ট প্রযোজক এবং গ্রাহকদের সিস্টেম তৈরি করতে দেয়, যাকে প্রকাশক এবং গ্রাহক বলা হয়। প্রকাশকরা সিঙ্ক্রোনাস রিমোট পদ্ধতি কল (RPCs) এর পরিবর্তে ইভেন্ট সম্প্রচারের মাধ্যমে গ্রাহকদের সাথে অসিঙ্ক্রোনাসভাবে যোগাযোগ করে।
এই ইভেন্টগুলি কীভাবে বা কখন প্রক্রিয়া করা হবে তা বিবেচনা না করে প্রকাশকরা পাব/সাব পরিষেবাতে ইভেন্টগুলি পাঠান। Pub/Sub তারপরে সমস্ত পরিষেবাগুলিতে ইভেন্টগুলি সরবরাহ করে যা তাদের প্রতিক্রিয়া জানায়। RPC-এর মাধ্যমে যোগাযোগ করা সিস্টেমে, প্রকাশকদের অবশ্যই গ্রাহকদের ডেটা পাওয়ার জন্য অপেক্ষা করতে হবে। যাইহোক, Pub/Sub-এ অ্যাসিঙ্ক্রোনাস ইন্টিগ্রেশন সামগ্রিক সিস্টেমের নমনীয়তা এবং দৃঢ়তা বাড়ায়।
বিষয় : একটি নামযুক্ত সংস্থান যা বার্তাগুলির একটি ফিড প্রতিনিধিত্ব করে। আপনি এটি প্রকাশ করতে বা সদস্যতা নেওয়ার আগে আপনাকে অবশ্যই একটি বিষয় তৈরি করতে হবে৷
সাবস্ক্রিপশন : একটি বিষয়ে প্রকাশিত বার্তা পেতে, আপনাকে অবশ্যই সেই বিষয়ে একটি সাবস্ক্রিপশন তৈরি করতে হবে। গ্রাহক ক্লায়েন্ট বিষয়টিতে প্রকাশিত বার্তাগুলি গ্রহণ করে এবং প্রক্রিয়া করে। একটি বিষয়ের একাধিক সদস্যতা থাকতে পারে, তবে একটি প্রদত্ত সদস্যতা একটি একক বিষয়ের অন্তর্গত।
Google Workspace ইভেন্ট
Google Workspace ইভেন্টগুলি Google Workspace রিসোর্সে পরিবর্তন দেখায়, যেমন রিসোর্স তৈরি করা, আপডেট করা বা মুছে ফেলা হয়। অ্যাসিঙ্ক্রোনাসভাবে প্রাসঙ্গিক ইভেন্টগুলি গ্রহণ এবং প্রক্রিয়া করার জন্য অ্যাপগুলি Google Workspace রিসোর্সে সাবস্ক্রাইব করতে পারে।

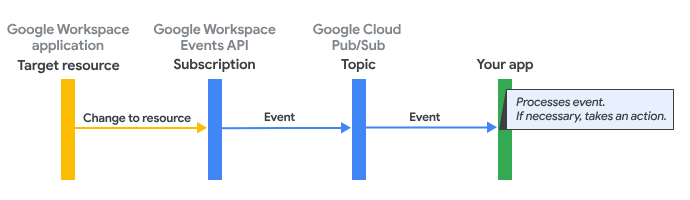
Google Workspace Events API কীভাবে সাবস্ক্রিপশনের মাধ্যমে অ্যাপে ইভেন্ট ডেলিভার করে তা এখানে দেওয়া হল:
- অ্যাপটি Google Workspace অ্যাপের রিসোর্সে সাবস্ক্রাইব করে, যেমন স্পেস।
- যে সংস্থানটিতে অ্যাপটি সদস্যতা নিয়েছে সেটি পরিবর্তিত হয়৷
- Google Workspace অ্যাপ Pub/Sub-এ একটি বিষয়ের জন্য একটি ইভেন্ট ডেলিভার করে, যেটি অ্যাপের Google Workspace সাবস্ক্রিপশনের বিজ্ঞপ্তির শেষ পয়েন্ট হিসেবে কাজ করে। ইভেন্টে রিসোর্সে কী পরিবর্তন হয়েছে সে সম্পর্কে ডেটা রয়েছে।
- অ্যাপটি পাব/সাব মেসেজ প্রক্রিয়া করে যাতে ইভেন্টটি থাকে এবং প্রয়োজনে ব্যবস্থা নেয়।
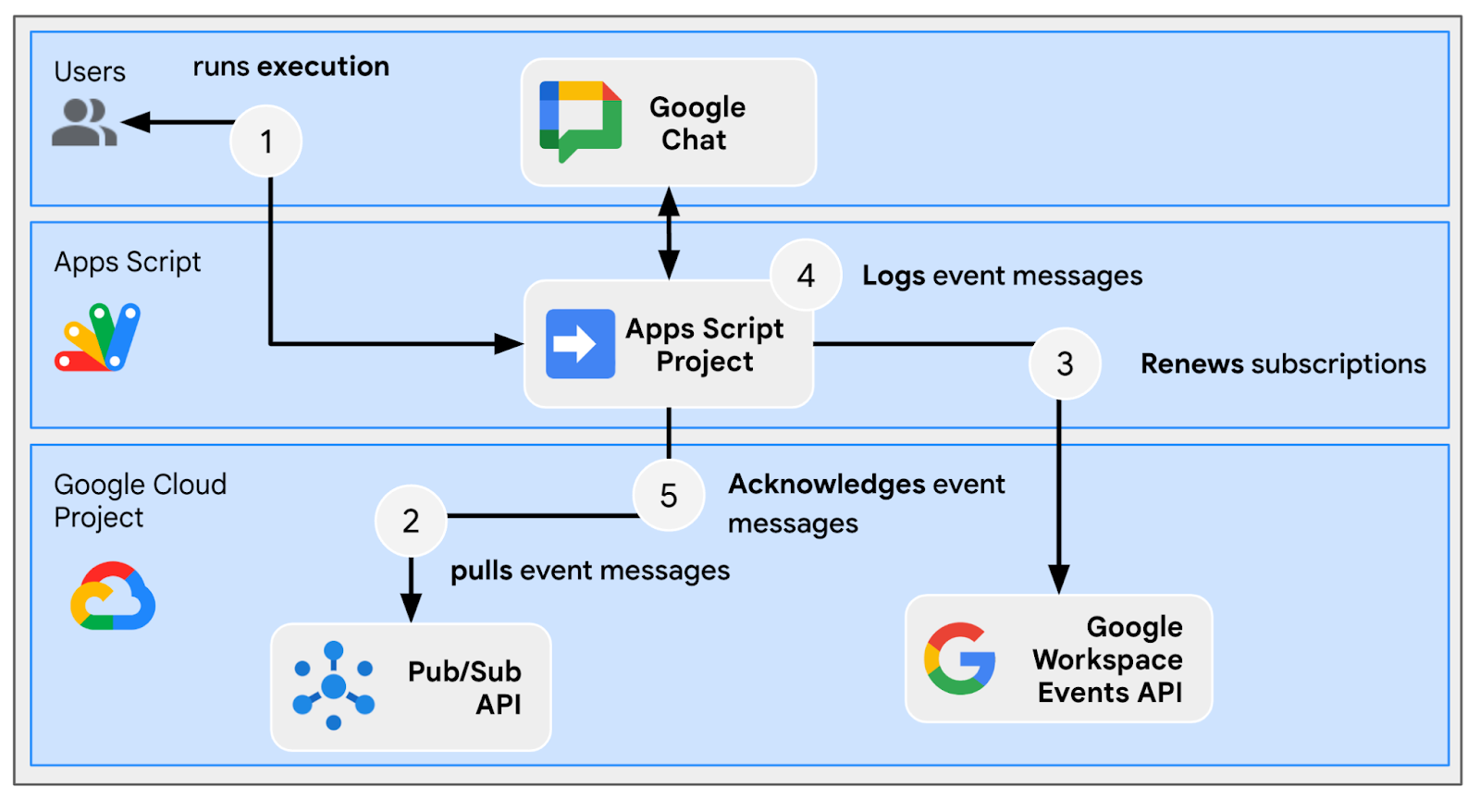
পর্যালোচনা প্রবাহ
সমস্যা তৈরি করুন (আপডেট)

ডেডিকেটেড স্পেস থেকে সমস্যা সমাধান করুন (আপডেট)

উত্সর্গীকৃত স্থান থেকে সমস্যা বন্ধ করুন (আপডেট)

প্রক্রিয়া সদস্যতা

সোর্স কোড পর্যালোচনা করুন
Apps স্ক্রিপ্ট প্রকল্প সম্পাদনা করা প্রয়োজন.
appsscript.json
// Enables the Workspace Events service.
"enabledAdvancedServices": [
...
{
"userSymbol": "WorkspaceEvents",
"version": "v1",
"serviceId": "workspaceevents"
}
...
]
Configuration.js
// Adds two constants: the first one is the Pub/Sub topic ID and the second one
// is the Pub/Sub subscription ID to be used to retrieve Google Workspace events.
...
const GWS_PUBSUB_TOPIC_ID = `projects/${PROJECT_ID}/topics/workspace-events`;
const GWS_PUBSUB_SUBSCRIPTION_ID =
`projects/${PROJECT_ID}/subscriptions/workspace-events-sub`;
...
ChatApp.js
// Edits the function to delete the subscription at issue closure.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
deleteSubscription(issue.subscriptionId);
...
}
...
}
// Edits the function to create the subscription.
function createIssue(event) {
...
const subscriptionId = createSpaceSubscription(spaceUrl);
const createdIssue = saveCreatedIssue(..., subscriptionId);
...
}
// Edits the function to delete the subscription.
function onRemoveFromSpace(event) {
...
deleteSubscription(issue.subscriptionId);
...
}
Storage.js
// Edits the function to keep track of the subscription ID.
function saveCreatedIssue(..., spaceId, subscriptionId) {
...
appProperties.setProperty(spaceId, JSON.stringify({
...
subscriptionId: subscriptionId,
...
}));
...
}
WorkspaceEvent.js
/**
* Creates a new subscription to Google Workspace Events associated to a
* Google Chat space.
*
* The subscription scope includes message creation events and resources.
*
* @param {string} spaceId the space ID to create a subscription for
* @return the ID of the newly created subscription
*/
function createSpaceSubscription(spaceId) {
const operation = WorkspaceEvents.Subscriptions.create({
targetResource: `//chat.googleapis.com/${spaceId}`,
eventTypes: ["google.workspace.chat.message.v1.created"],
notificationEndpoint: { pubsubTopic: GWS_PUBSUB_TOPIC_ID },
payloadOptions: { includeResource: true },
});
return operation.response.name;
}
/**
* Processes events from subscription by using the Google Cloud PubSub API.
*
* It pulls and acknowledges each event.
*/
function processSubscription() {
const response = UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:pull`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ maxMessages: 10 })
}
);
const messages = JSON.parse(response.getContentText()).receivedMessages;
for (var messageIndex in messages) {
const message = messages[messageIndex];
const ceType = message.message.attributes["ce-type"];
const dataStr = Utilities.newBlob(Utilities.base64Decode(message.message.data))
.getDataAsString();
if (ceType === "google.workspace.events.subscription.v1.expirationReminder") {
// Renews subscription.
renewSubscription(JSON.parse(dataStr).subscription.name);
} else if (ceType === "google.workspace.chat.message.v1.created") {
// Processes the message text when it's sent in a space.
const chatMessage = JSON.parse(dataStr).message;
if (chatMessage.sender.type !== "BOT") {
console.log("Message was processed.");
}
}
// Acknowledges successful processing to avoid getting it again next time.
ackSubscription(message.ackId);
}
}
/**
* Acknowledges a subscription event by using the Google Cloud PubSub API.
*
* @param {string} ackId the ID of the event acknowledgment to send
*/
function ackSubscription(ackId) {
UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:acknowledge`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
ackIds: [ackId]
})
}
);
}
/**
* Renews a subscription to Google Workspace Events.
*
* The default time to live option is used.
*
* @param {string} subscriptionId the ID of the subscription to renew
*/
function renewSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.patch({ttl: '0s'}, subscriptionId);
}
/**
* Deletes a subscription to Google Workspace Events.
*
* @param {string} subscriptionId the ID of the subscription to delete
*/
function deleteSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.remove(subscriptionId);
}
Google ক্লাউড প্রকল্প আপডেট করুন
এপিআই সক্ষম করুন
- Google ক্লাউড কনসোলে, Google Workspace ইভেন্ট এবং PubSub চালু করুন।
- মেনু ☰ > API এবং পরিষেবা > সক্ষম API এবং পরিষেবাগুলিতে ক্লিক করুন এবং তারপর নিশ্চিত করুন যে উভয়ই সক্ষম৷
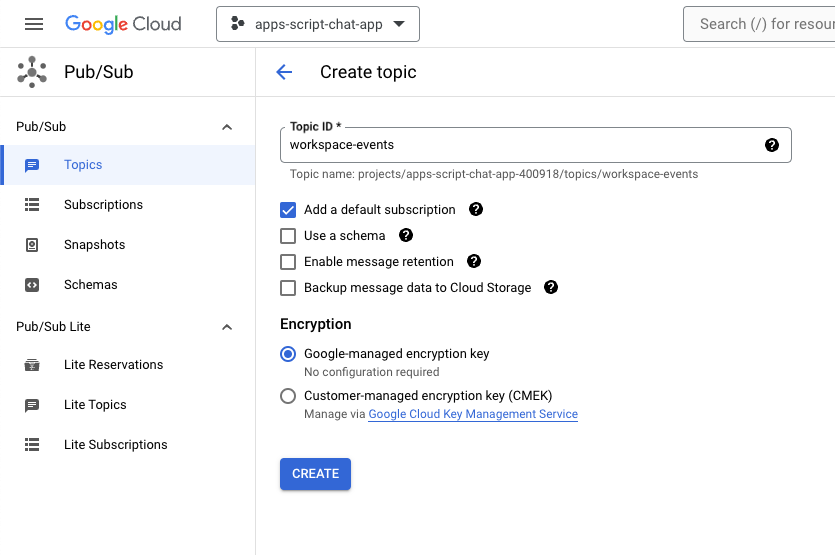
সাবস্ক্রিপশন শুরু করুন
সমস্ত কর্মক্ষেত্র ইভেন্ট পোস্ট করার জন্য আপনাকে একটি পাব/সাব বিষয় তৈরি করতে এবং সদস্যতা নিতে হবে।
Google ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- মেনুতে যান ☰ > পাব/সাব > বিষয় ।
- বিষয় তৈরি করুন ক্লিক করুন.
-
workspace-eventsটপিক আইডি সেট করুন। - একটি ডিফল্ট সদস্যতা যোগ করুন চেকবক্স নির্বাচন করুন।
- তৈরি করুন ক্লিক করুন।

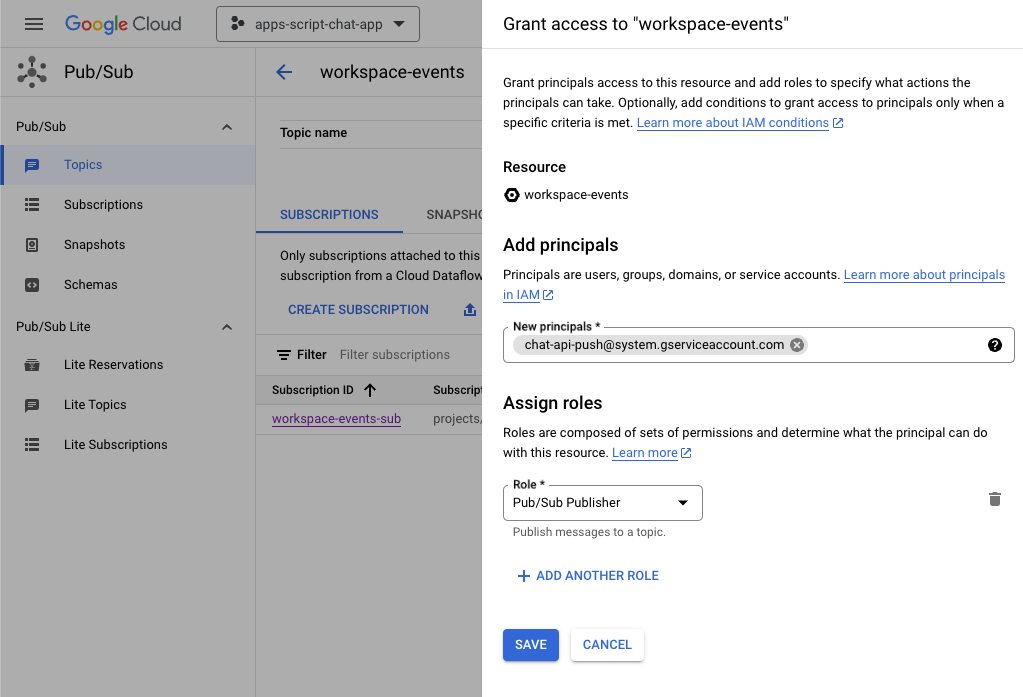
Google Chat থেকে আপনার নতুন তৈরি করা বিষয়ের পাব/সাব মেসেজ প্রকাশের অ্যাক্সেস মঞ্জুর করতে, এই ধাপগুলি অনুসরণ করুন:
- তালিকা থেকে বিষয় নির্বাচন করুন.
- অনুমতি ট্যাব নির্বাচন করুন।
- নতুন প্রিন্সিপালে
chat-api-push@system.gserviceaccount.comযোগ করুন। - ভূমিকার জন্য পাব/সাব প্রকাশক নির্বাচন করুন।
- Save এ ক্লিক করুন।

অ্যাপস স্ক্রিপ্ট প্রকল্প আপডেট করুন
Google ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- মেনুতে যান ☰ > IAM & Admin > সেটিংস ।
- প্রজেক্ট আইডি কপি করুন।

আপনার স্থানীয় পরিবেশে, এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার টার্মিনালে বর্তমান ডিরেক্টরিকে
issue-management/3-message-monitoringএ পরিবর্তন করুন। এটিতে আপনার প্রয়োজনীয় সোর্স কোড রয়েছে। - কপি করা প্রজেক্ট আইডিতে
Configuration.jsফাইলেPROJECT_IDনামের স্ট্রিং কনস্ট্যান্ট সেট করুন। -
Configuration.jsফাইলেCHAT_CREDENTIALSনামের JSON ধ্রুবকটিকে আপনার আগে ডাউনলোড করা ব্যক্তিগত কী ফাইল সামগ্রীতে সেট করুন। - আপনার বর্তমান ডিরেক্টরিতে
issue-management/2-app-home/.clasp.jsonফাইলটি কপি করুন। - নিম্নলিখিত কমান্ড চালান:
clasp push
চেষ্টা করে দেখুন
Google Chat- এ, এই ধাপগুলি অনুসরণ করুন:
- অ্যাপটিতে স্ল্যাশ কমান্ড
/createদিয়ে একটি সরাসরি বার্তা পাঠান। অ্যাপটি একটি ডায়ালগ খোলে। -
Issue Title 3এ শিরোনাম সেট করুন। - বিবরণ ইস্যু
Description 3এ সেট করুন। - তৈরি করুন ক্লিক করুন।
- নতুন তৈরি জায়গায়, সমস্যা নিয়ে আলোচনা করে এমন কয়েকটি বার্তা পাঠান।
- স্ল্যাশ কমান্ড
/closeএবং রেজোলিউশন সহ একটি বার্তা পাঠান যেমনFixed।
Google ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
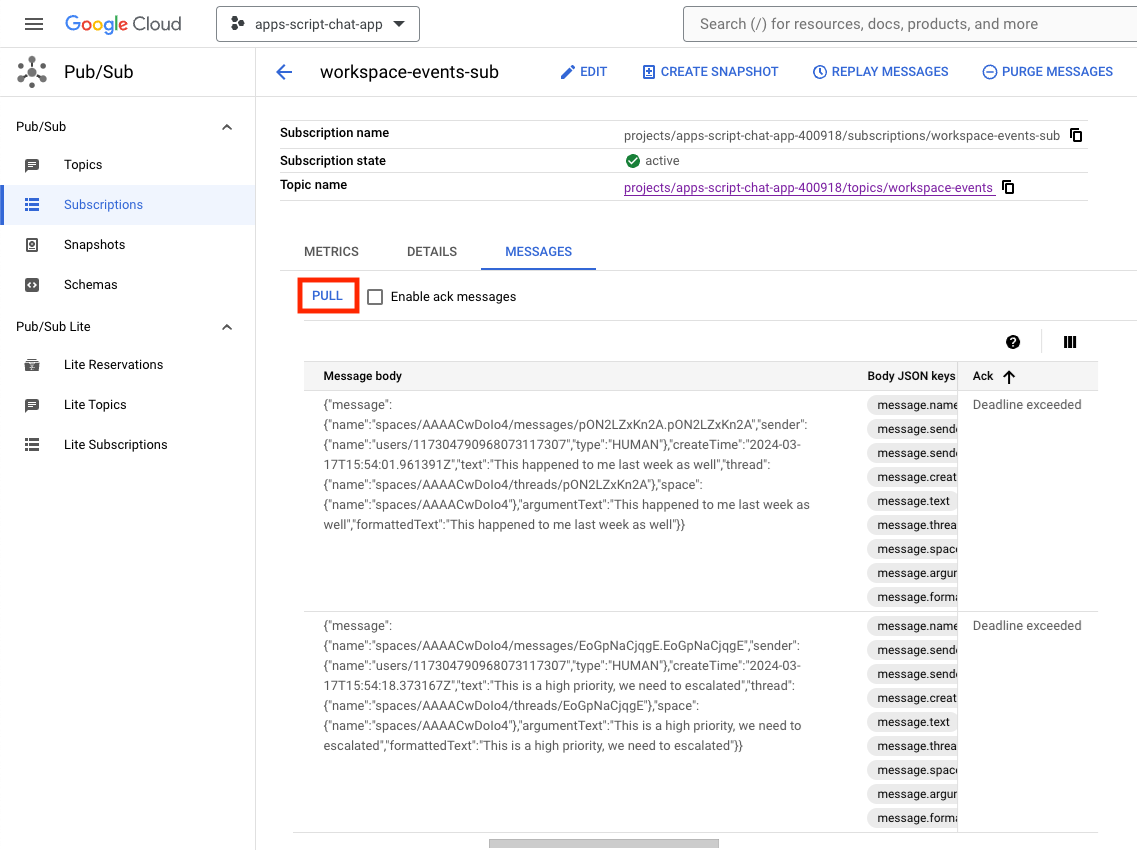
- মেনুতে যান ☰ > Pub/Sub > সদস্যতা ।
- সাবস্ক্রিপশন ওয়ার্কস্পেস-ইভেন্ট-সাব নির্বাচন করুন।
- বার্তা ট্যাব নির্বাচন করুন।
- টানতে ক্লিক করুন। সারণীটি সদ্য নির্মিত স্থানে আপনি যা পাঠিয়েছেন তার সাথে সম্পর্কিত বার্তাগুলি প্রদর্শন করে৷

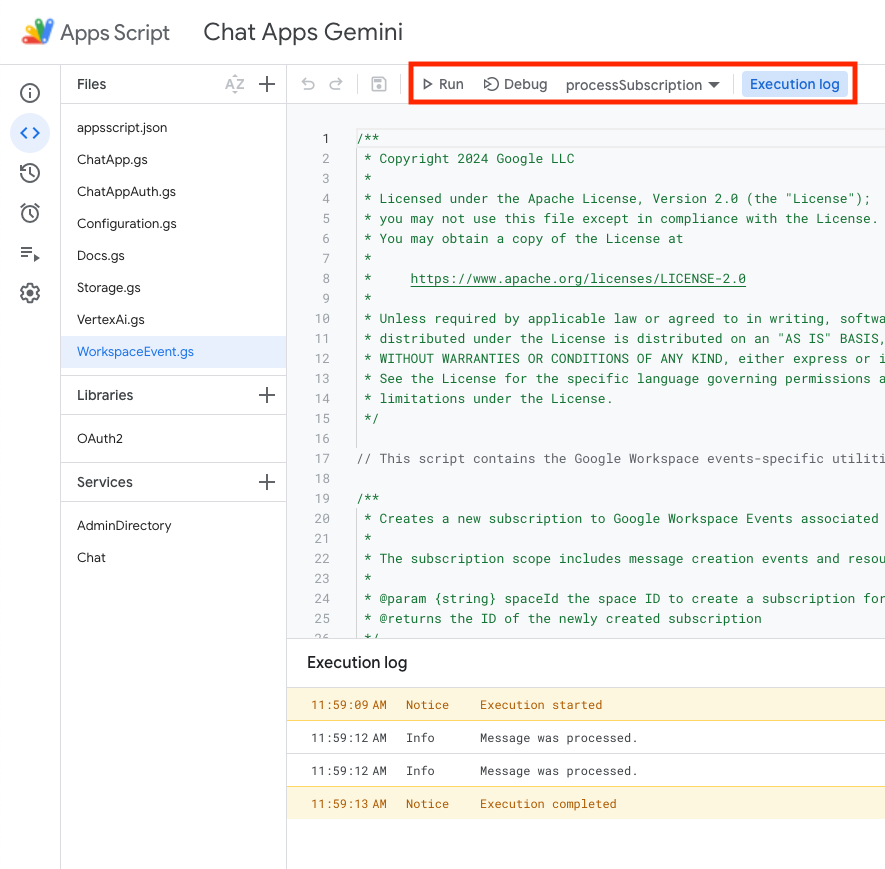
Apps স্ক্রিপ্ট কনসোলে , এই ধাপগুলি অনুসরণ করুন:
- আপনার প্রকল্প নির্বাচন করুন.
- সম্পাদক নির্বাচন করুন।
-
WorkspaceEvent.gsফাইলটি নির্বাচন করুন। - রান বিভাগে
processSubscriptionনির্বাচন করুন। -
Runক্লিক করুন। আপনি এক্সিকিউশন লগ থেকে দেখতে পাবেন যে বার্তাগুলি প্রক্রিয়া করা হয়েছে।

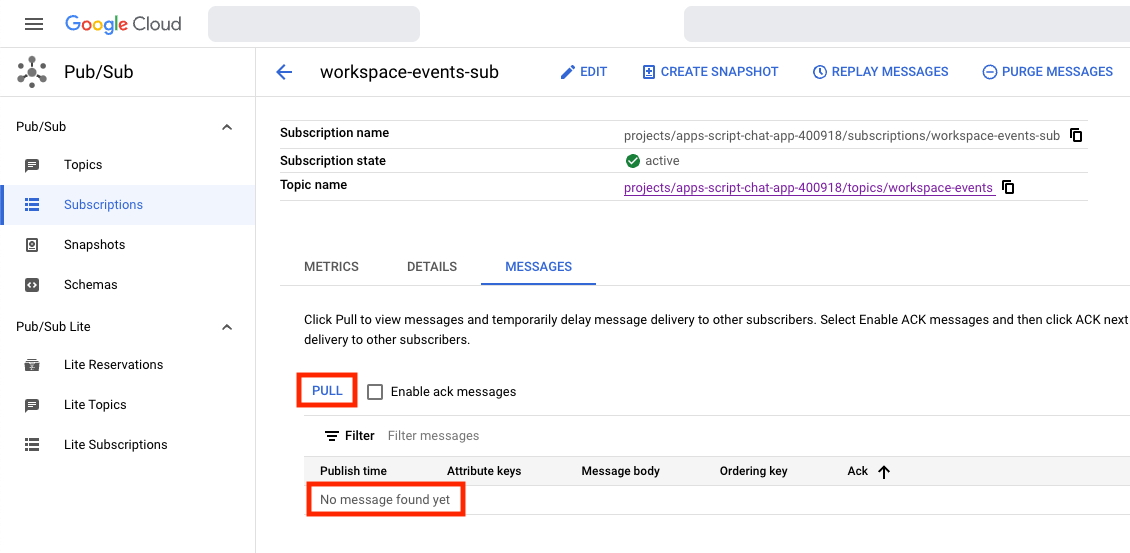
Google ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- মেনুতে যান ☰ > Pub/Sub > সদস্যতা ।
- সাবস্ক্রিপশন ওয়ার্কস্পেস-ইভেন্ট-সাব নির্বাচন করুন।
- বার্তা ট্যাব নির্বাচন করুন।
- টানতে ক্লিক করুন। আপনি সদ্য তৈরি করা জায়গায় যা পাঠিয়েছেন তার সাথে সম্পর্কিত বার্তাগুলি টেবিলটি আর প্রদর্শন করে না।

- Google চ্যাটে , স্ল্যাশ কমান্ড
/createদিয়ে আপনি যে তৃতীয় সমস্যাটি তৈরি করেছেন তার জন্য উৎসর্গীকৃত স্থানে, সমস্যাটি নিয়ে আলোচনা করে এমন আরও কয়েকটি বার্তা পাঠান।
Google ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- মেনুতে যান ☰ > Pub/Sub > সদস্যতা ।
- সাবস্ক্রিপশন ওয়ার্কস্পেস-ইভেন্ট-সাব নির্বাচন করুন।
- বার্তা ট্যাব নির্বাচন করুন।
- টানতে ক্লিক করুন। আপনি সদ্য তৈরি করা জায়গায় যা পাঠিয়েছেন তার সাথে সম্পর্কিত বার্তাগুলি টেবিলটি প্রদর্শন করে না।
6. ঐচ্ছিক: অ্যাপ 1: অন্তর্ভুক্তি সহায়তা যোগ করুন
ধারণাগুলি পর্যালোচনা করুন
Gen AI প্রম্পটিং হল একটি জেনারেটিভ AI মডেলকে কাঙ্খিত আউটপুটের দিকে পরিচালিত করার জন্য নির্দেশাবলী বা প্রশ্ন তৈরির শিল্প। একটি সাধারণ অভ্যাস হল প্রম্পটে নিয়ম ও শর্ত যোগ করে উত্তর গেট করা। এটি আউটপুটকে নিরাপদ, প্রাসঙ্গিক, সামঞ্জস্যপূর্ণ এবং প্রত্যাশার সাথে সারিবদ্ধ করতে সাহায্য করতে পারে।
পর্যালোচনা প্রবাহ
প্রক্রিয়া সদস্যতা (আপডেট)

সোর্স কোড পর্যালোচনা করুন
Apps স্ক্রিপ্ট প্রকল্প সম্পাদনা করা প্রয়োজন.
WorkspaceEvent.js
// Edits the function to replace logging by an actual card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
const inclusivityCheck = getInclusivityFeedback(chatMessage.text);
if (inclusivityCheck !== "It's inclusive!") {
createAppMessageUsingChatService({
cardsV2: [{ cardId: "1", card: { header: {
title: "Inclusivity",
subtitle: `The following words are not inclusive: ${inclusivityCheck}`
}}}]
},
chatMessage.space.name);
}
...
}
...
}
...
}
VertexAi.js
/**
* Gets feedback on inclusivity for a text with the Gemini Pro model using
* Vertex AI API.
*
* Returns "It's inclusive!" when it is otherwise a list of word(s) that might not
* be optimal.
*
* @param {string} text the text
* @return {string} the feedback
*/
function getInclusivityFeedback(text) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Are there any words that obviously go against inclusivity "
+ "in this text:"
+ `\n\n----------\n${text}\n----------\n\n`
+ "If there are not, answer \"It's inclusive!\" "
+ "otherwise answer by listing them separated by commas. "
+ "Do not answer with any explanation."
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
অ্যাপস স্ক্রিপ্ট প্রকল্প আপডেট করুন
আপনার স্থানীয় পরিবেশে, এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার টার্মিনালে বর্তমান ডিরেক্টরিকে
issue-management/4-inclusivity-helpপরিবর্তন করুন। এটিতে আপনার প্রয়োজনীয় সোর্স কোড রয়েছে। - আপনার বর্তমান ডিরেক্টরিতে
issue-management/3-message-monitoring/.clasp.jsonফাইলটি কপি করুন। - আপনার বর্তমান ডিরেক্টরিতে
issue-management/3-message-monitoring/Configuration.jsফাইলটি অনুলিপি করুন যাতে এটি বিদ্যমান একটিকে প্রতিস্থাপন করে। - নিম্নলিখিত কমান্ড চালান:
clasp push
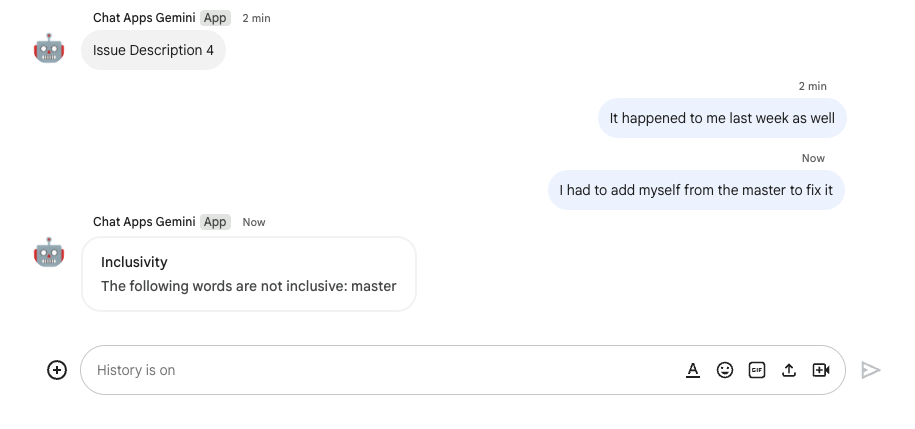
চেষ্টা করে দেখুন
Google Chat- এ, এই ধাপগুলি অনুসরণ করুন:
- অ্যাপটিতে স্ল্যাশ কমান্ড
/createদিয়ে একটি সরাসরি বার্তা পাঠান। অ্যাপটি একটি ডায়ালগ খোলে। -
Issue Title 4এ শিরোনাম সেট করুন। - বিবরণ ইস্যু
Description 4এ সেট করুন। - তৈরি করুন ক্লিক করুন।
- সদ্য তৈরি জায়গায়, পাঠাও
It happened to me last week as well।
Apps স্ক্রিপ্ট কনসোলে , এই ধাপগুলি অনুসরণ করুন:
- আপনার প্রকল্প নির্বাচন করুন.
- সম্পাদক নির্বাচন করুন।
-
WorkspaceEvent.gsফাইলটি নির্বাচন করুন। - রান বিভাগে
processSubscriptionনির্বাচন করুন। - রান এ ক্লিক করুন। আপনি এক্সিকিউশন লগ থেকে দেখতে পাচ্ছেন যে বার্তাগুলি প্রক্রিয়া করা হয়েছে৷
Google Chat- এ, এই ধাপগুলি অনুসরণ করুন:
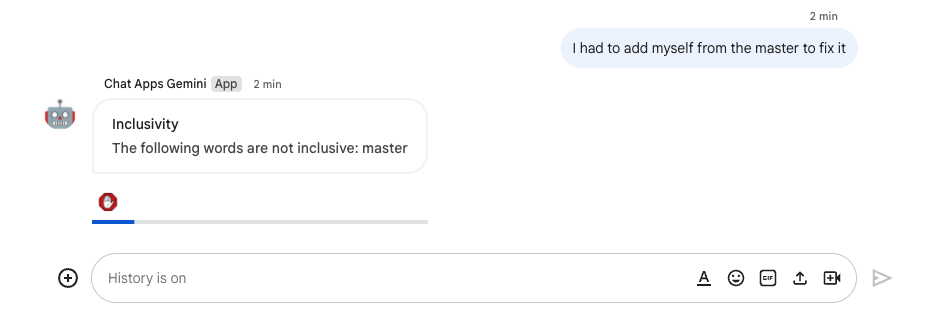
- লক্ষ্য করুন যে অ্যাপটি নতুন তৈরি করা জায়গায় কোনও অন্তর্ভুক্তি সহায়তা পাঠায়নি।
- নতুন সৃষ্ট স্থানে, বার্তা পাঠান
I had to add myself from the master to fix it।
Apps স্ক্রিপ্ট কনসোলে , এই ধাপগুলি অনুসরণ করুন:
- আপনার প্রকল্প নির্বাচন করুন.
- সম্পাদক নির্বাচন করুন।
-
WorkspaceEvent.gsফাইলটি নির্বাচন করুন। - রান বিভাগে
processSubscriptionনির্বাচন করুন। - রান এ ক্লিক করুন। আপনি এক্সিকিউশন লগ থেকে দেখতে পাচ্ছেন যে বার্তাগুলি প্রক্রিয়া করা হয়েছে৷ Google Chat- এ, অ্যাপটি নতুন তৈরি করা জায়গায় একটি অন্তর্ভুক্তি সহায়তা বার্তা পাঠিয়েছে।

7. ঐচ্ছিক: অ্যাপ 1: পছন্দ যোগ করুন
.
ধারণাগুলি পর্যালোচনা করুন
একটি আনুষঙ্গিক উইজেট হল একটি সীমাহীন উইজেট যা একটি অ্যাপ দ্বারা প্রেরিত একটি বার্তার নীচে সংযুক্ত থাকে। এটি সাধারণত বার্তাগুলির নির্দিষ্ট প্রসঙ্গে ব্যবহারকারীর কাছ থেকে দ্রুত প্রতিক্রিয়া সক্ষম করতে ব্যবহৃত হয়। প্রযুক্তিগতভাবে, এটি কার্ড বোতামগুলির মতো একই মূল নীতির উপর ভিত্তি করে।

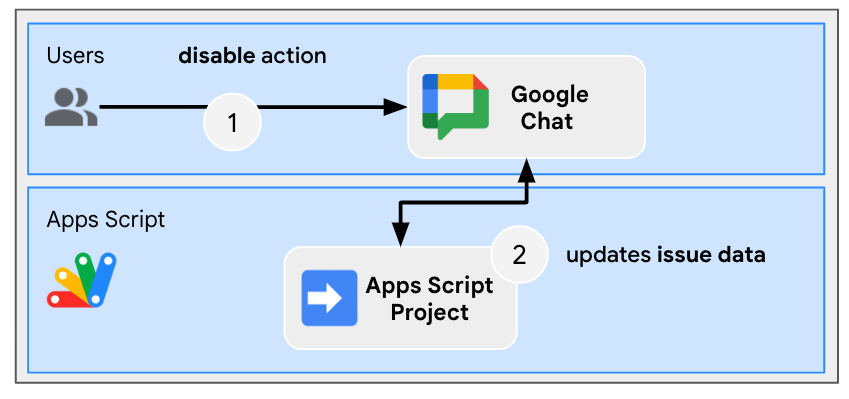
পর্যালোচনা প্রবাহ
অন্তর্ভুক্তি সহায়তা অক্ষম করুন

সোর্স কোড পর্যালোচনা করুন
Apps স্ক্রিপ্ট প্রকল্প সম্পাদনা করা প্রয়োজন.
ChatApp.js
// Edits the function to handle the inclusivity help disablement action for a
// given space.
function onCardClick(event) {
...
if (event.action.actionMethodName === "disableInclusivityHelp") {
disableInclusivityHelp(event.common.parameters.spaceId);
}
}
Storage.js
// Edits the function to keep track of the inclusivity help setting.
function saveCreatedIssue(title, description, spaceId, subscriptionId) {
appProperties.setProperty(spaceId, JSON.stringify({
...
inclusivityHelp: true,
...
}));
...
}
/**
* Disables inclusivity help in a space.
*
* @param {string} spaceId the ID of dedicated space of the issue
*/
function disableInclusivityHelp(spaceId) {
var issue = JSON.parse(appProperties.getProperty(spaceId));
issue.inclusivityHelp = false;
appProperties.setProperty(spaceId, JSON.stringify(issue));
}
/**
* Checks whether the app should help with inclusivity in a given space.
*
* @param {string} spaceId the ID of dedicated space of the issue
* @return whether the app should help with inclusivity
*/
function shouldHelpWithInclusivity(spaceId) {
return JSON.parse(appProperties.getProperty(spaceId)).inclusivityHelp;
}
WorkspaceEvent.js
// Edits the function to display the accessory widget to the existing card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
if (... && shouldHelpWithInclusivity(chatMessage.space.name)) {
createAppMessageUsingChatService({
...
accessoryWidgets: [{ buttonList: { buttons: [{
altText: "Disable inclusivity help",
icon: {
iconUrl: "https://upload.wikimedia.org/.../Stop_hand_rugen.png"
},
onClick: { action: {
function: "disableInclusivityHelp",
parameters: [{
key: "spaceId",
value: chatMessage.space.name
}]
}}
}]}}]
}, ...);
...
}
...
}
...
}
...
}
অ্যাপস স্ক্রিপ্ট প্রকল্প আপডেট করুন
আপনার স্থানীয় পরিবেশে, এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার টার্মিনালে বর্তমান ডিরেক্টরি পরিবর্তন করে
issue-management/5-disable-help। এটিতে আপনার প্রয়োজনীয় সোর্স কোড রয়েছে। - আপনার বর্তমান ডিরেক্টরিতে
issue-management/4-inclusivity-help/.clasp.jsonফাইলটি কপি করুন। - আপনার বর্তমান ডিরেক্টরিতে
issue-management/4-inclusivity-help/Configuration.jsফাইলটি অনুলিপি করুন যাতে এটি বিদ্যমান একটিকে প্রতিস্থাপন করে। - নিম্নলিখিত কমান্ড চালান:
clasp push
চেষ্টা করে দেখুন
সাহায্য অক্ষম করুন
- Google চ্যাটে , স্ল্যাশ কমান্ড
/createদিয়ে আপনি যে চতুর্থ সমস্যাটি তৈরি করেছেন তার জন্য উত্সর্গীকৃত স্পেসে,I had to add myself from the master to fixবার্তা পাঠান।
Apps স্ক্রিপ্ট কনসোলে , এই ধাপগুলি অনুসরণ করুন:
- আপনার প্রকল্প নির্বাচন করুন.
- সম্পাদক নির্বাচন করুন।
-
WorkspaceEvent.gsফাইলটি নির্বাচন করুন। - রান বিভাগে
processSubscriptionনির্বাচন করুন। - রান এ ক্লিক করুন। আপনি এক্সিকিউশন লগ থেকে দেখতে পাচ্ছেন যে বার্তাগুলি প্রক্রিয়া করা হয়েছে৷
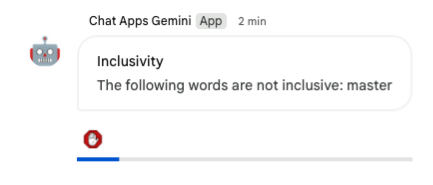
Google Chat- এ, এই ধাপগুলি অনুসরণ করুন:
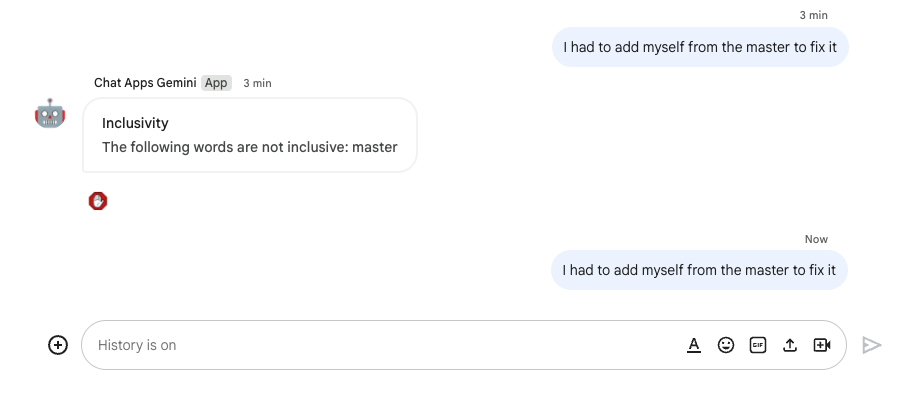
- লক্ষ্য করুন যে অ্যাপটি একটি আনুষঙ্গিক উইজেট সহ সমস্যাটির জন্য নিবেদিত স্থানে অন্তর্ভুক্তি সহায়তা সহ একটি বার্তা পাঠিয়েছে।
- অন্তর্ভুক্তি সহায়তা অক্ষম করতে আনুষঙ্গিক উইজেটে ক্লিক করুন।

অক্ষমতা পরীক্ষা করুন
- Google চ্যাটে , স্ল্যাশ কমান্ড
/createদিয়ে আপনি যে চতুর্থ সমস্যাটি তৈরি করেছেন তার জন্য উত্সর্গীকৃত স্পেসে,I had to add myself from the master to fixবার্তা পাঠান।
Apps স্ক্রিপ্ট কনসোলে , এই ধাপগুলি অনুসরণ করুন:
- আপনার প্রকল্প নির্বাচন করুন.
- সম্পাদক নির্বাচন করুন।
-
WorkspaceEvent.gsফাইলটি নির্বাচন করুন। - রান বিভাগে
processSubscriptionনির্বাচন করুন। - রান এ ক্লিক করুন। আপনি এক্সিকিউশন লগ থেকে দেখতে পাচ্ছেন যে বার্তাগুলি প্রক্রিয়া করা হয়েছে৷ Google Chat- এ, অ্যাপটি সমস্যাটির জন্য নিবেদিত স্থানটিতে অন্তর্ভুক্তি সহায়তা সহ একটি বার্তা পাঠায়নি কারণ এটি নিষ্ক্রিয় ছিল।

8. অ্যাপ 2: তৈরি করুন
ধারণাগুলি পর্যালোচনা করুন
জেনারেল এআই গ্রাউন্ডিং
এটি জ্ঞানের যাচাইযোগ্য উত্সগুলির সাথে সংযোগ করে এআই মডেলগুলিকে আরও বাস্তব এবং নির্ভরযোগ্য করে তোলার বিষয়ে। এই কৌশলটি AI-কে তথ্য উদ্ভাবন থেকে আটকাতে সাহায্য করে এবং প্রতিক্রিয়াগুলিকে প্রাসঙ্গিকভাবে প্রাসঙ্গিক এবং কম পক্ষপাতদুষ্ট করতে সাহায্য করতে পারে।
প্রাকৃতিক ভাষা
কৃত্রিম বা কম্পিউটার-ভিত্তিক ভাষার বিপরীতে দৈনন্দিন যোগাযোগের জন্য মানুষের দ্বারা বলা বা লিখিত যেকোনো ভাষা।
ক্লাউড স্টোরেজ
ক্লাউড স্টোরেজ বিশ্বব্যাপী সঞ্চয়স্থান এবং যে কোনো সময় যে কোনো পরিমাণ ডেটা পুনরুদ্ধারের অনুমতি দেয়। এটি ওয়েবসাইট বিষয়বস্তু পরিবেশন, সংরক্ষণাগার এবং দুর্যোগ পুনরুদ্ধারের জন্য ডেটা সংরক্ষণ করা, অথবা সরাসরি ডাউনলোডের মাধ্যমে ব্যবহারকারীদের কাছে বৃহৎ ডেটা বস্তু বিতরণ সহ বিভিন্ন পরিস্থিতিতে ব্যবহার করা যেতে পারে।
ডায়ালগফ্লো সিএক্স ডেটা স্টোর
ডায়ালগফ্লো সিএক্স ডেটা স্টোরগুলির সাথে একীভূত হয় যা নির্দিষ্ট ডেটা থেকে শেষ ব্যবহারকারীর প্রশ্নের উত্তর খুঁজতে ডেটা স্টোর এজেন্টদের দ্বারা ব্যবহৃত ওয়েবসাইট এবং নথির সংগ্রহ। একটি প্রদত্ত প্রশ্নের জন্য, ডেটা স্টোর এজেন্ট প্রদত্ত উত্স বিষয়বস্তু থেকে একটি উত্তর অনুসন্ধান করে এবং ফলাফলগুলিকে একটি সুসংগত প্রতিক্রিয়া হিসাবে সংক্ষিপ্ত করে৷ এটি আরও জানার জন্য শেষ ব্যবহারকারীর প্রতিক্রিয়ার উত্সগুলির সমর্থনকারী লিঙ্কগুলিও সরবরাহ করে৷
স্থাপত্য পর্যালোচনা করুন

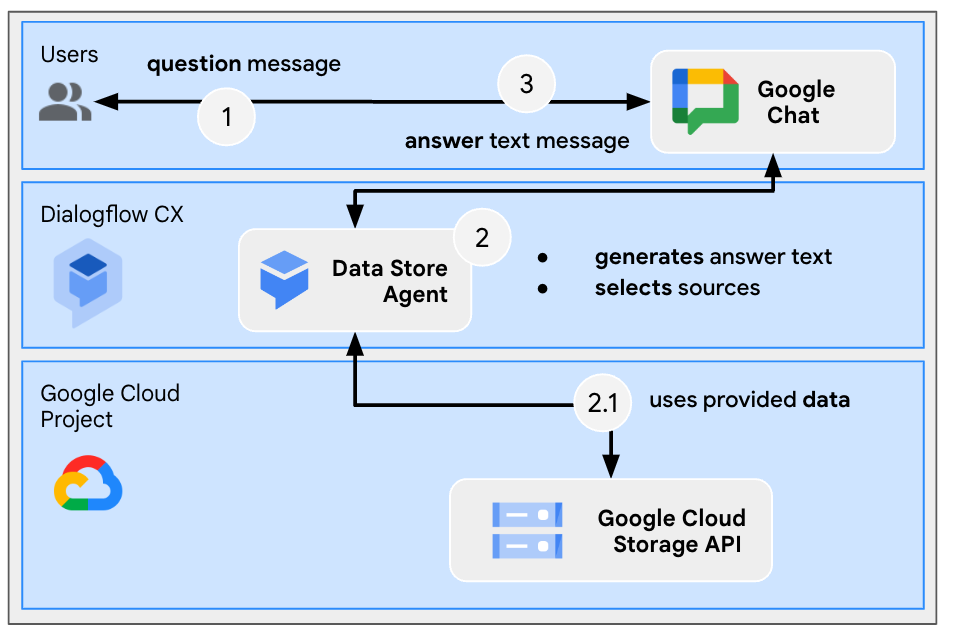
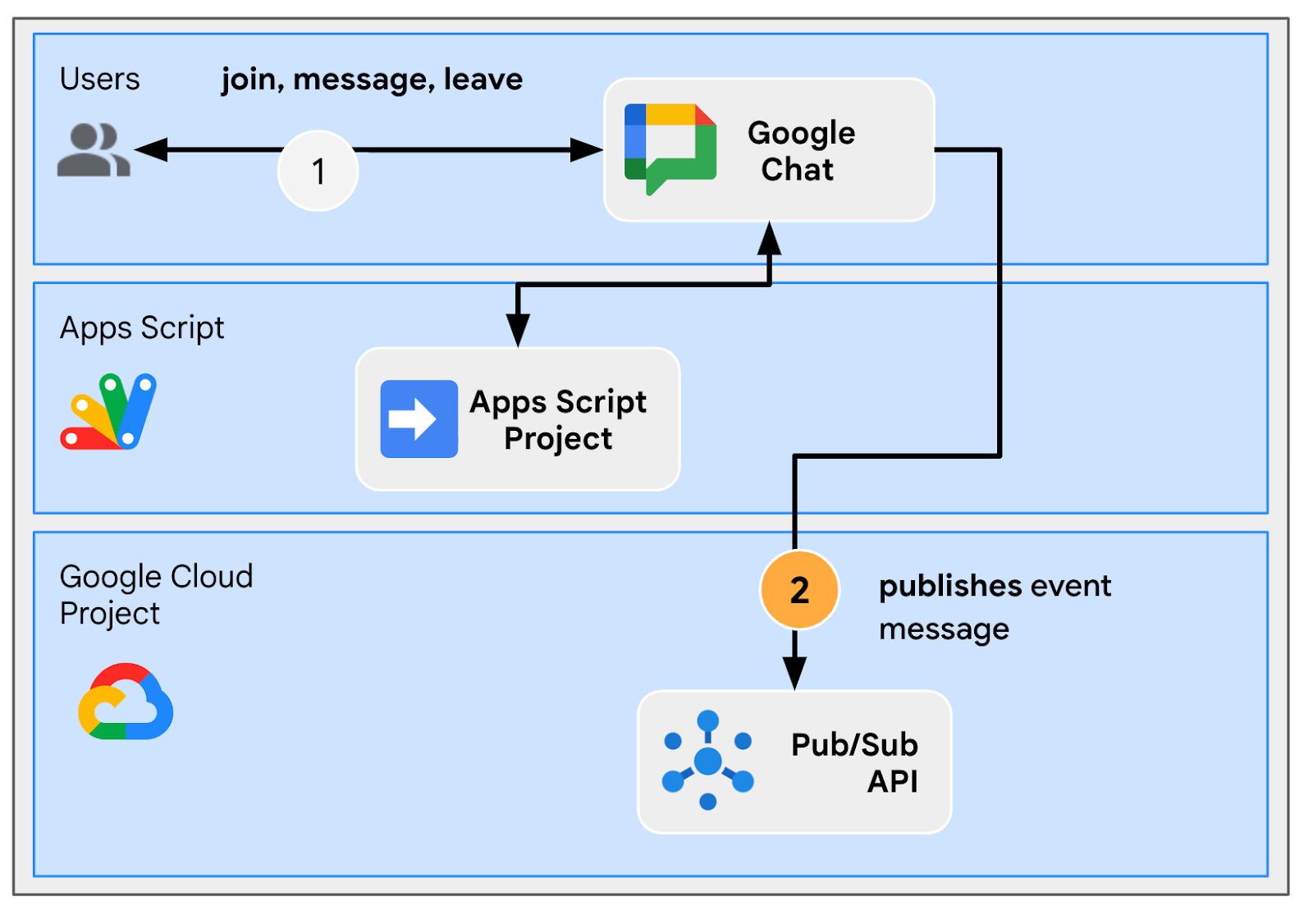
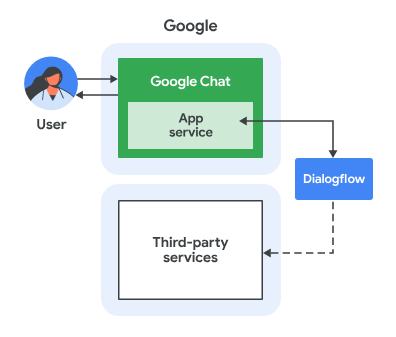
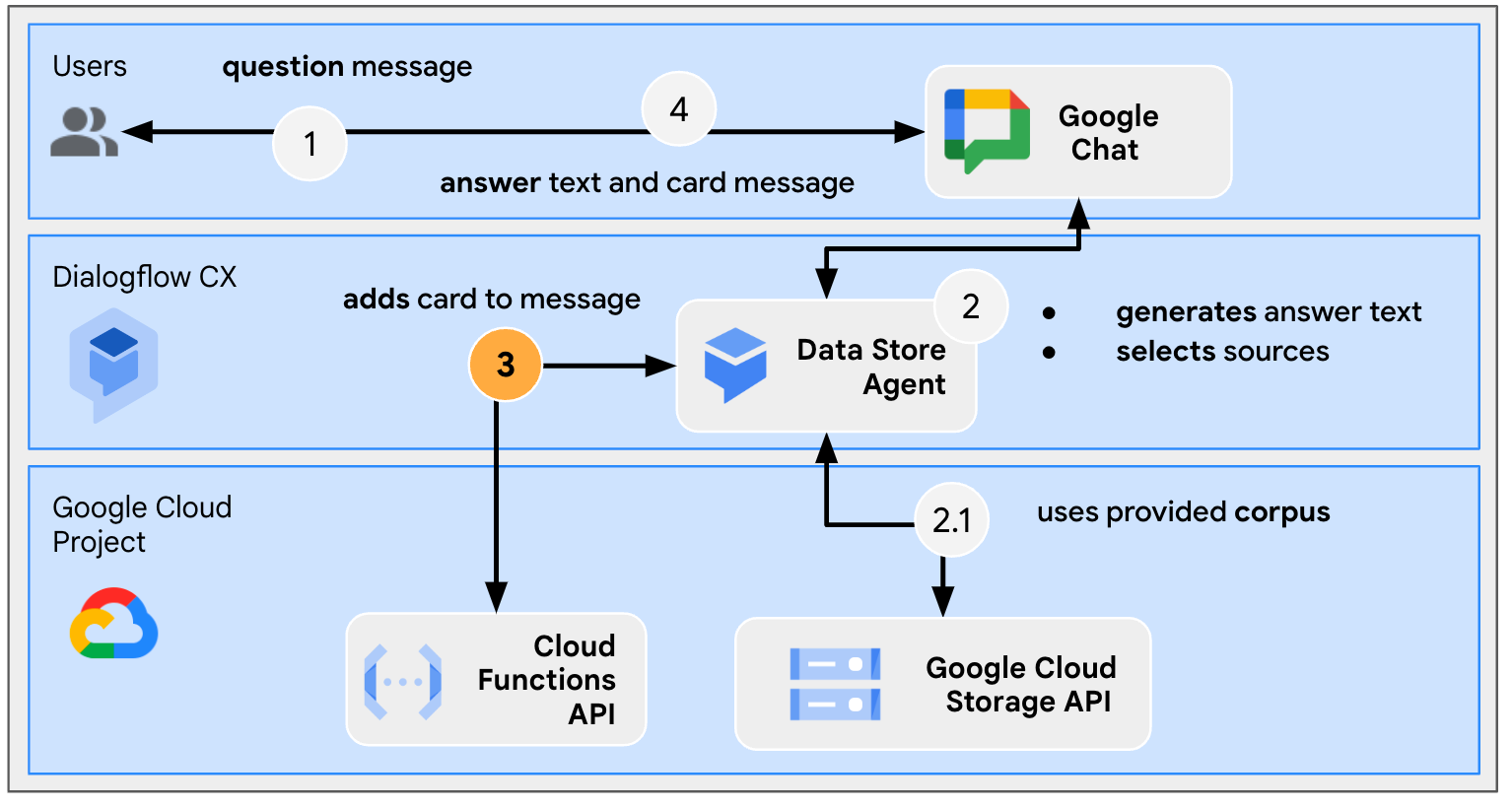
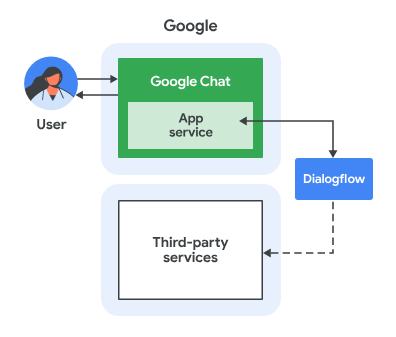
এই Google চ্যাট অ্যাপটি ডায়ালগফ্লো সিএক্স দিয়ে তৈরি এবং এটি নিম্নরূপ কাজ করে:
- একজন ব্যবহারকারী অ্যাপটিতে একটি বার্তা পাঠান, হয় সরাসরি বার্তায় বা একটি স্পেসে।
- অ্যাপটি, যা একটি ডায়ালগফ্লো সিএক্স এজেন্ট এবং এটি একটি Google ক্লাউড প্রকল্পের সাথে যুক্ত, বার্তাটি প্রক্রিয়া করে৷
- অ্যাপটি ক্লাউড স্টোরেজে অবস্থিত একটি ডেটা স্টোরের সাথে একীভূত হয়।
- অ্যাপটি একটি সিঙ্ক্রোনাস প্রতিক্রিয়া পাঠায়, হয় সরাসরি বার্তায় বা আসল স্থানে।
পর্যালোচনা প্রবাহ
প্রশ্নের উত্তর দাও
সোর্স কোড পর্যালোচনা করুন
আপনার প্রয়োজন একমাত্র উত্স কোড নয়, বরং ডেটা যা আপনি গ্রাউন্ডিংয়ের জন্য ব্যবহার করেন।
google-chat-overview.pdf
এতে Google Chat অ্যাপের অসংগঠিত তথ্য রয়েছে, এটি Google Workspace ডেভেলপারদের ওয়েবসাইটের একটি পৃষ্ঠার প্রিন্ট করা সংস্করণ।

Google ক্লাউড প্রকল্প আপডেট করুন
Google ক্লাউড কনসোলে, এই পদক্ষেপগুলি অনুসরণ করুন:
- ডায়ালগফ্লো এবং ক্লাউড স্টোরেজ এপিআই সক্ষম করুন।
- Vertex AI এজেন্ট বিল্ডার API সক্ষম করুন।
- মেনু ☰ > APIs এবং পরিষেবাগুলি > সক্ষম APIs এবং পরিষেবাগুলিতে ক্লিক করুন এবং তারপর নিশ্চিত করুন যে সমস্ত APIS সক্ষম হয়েছে৷
.
ডায়ালগফ্লো সিএক্স ডেটা স্টোর এজেন্ট তৈরি করুন
জ্ঞান ডেটা শুরু করুন
Google ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- মেনুতে ক্লিক করুন ☰ > ক্লাউড স্টোরেজ > বালতি ।

- তৈরি করুন ক্লিক করুন।
-
gchat-knowledgeনাম সেট করুন। - তৈরি করুন ক্লিক করুন।

- gchat-জ্ঞান বালতি নির্বাচন করুন.
- ফাইল আপলোড ক্লিক করুন.
- আপনার স্থানীয় পরিবেশ থেকে google-chat-overview.pdf ফাইলটি ডাউনলোড করুন এবং নির্বাচন করুন।

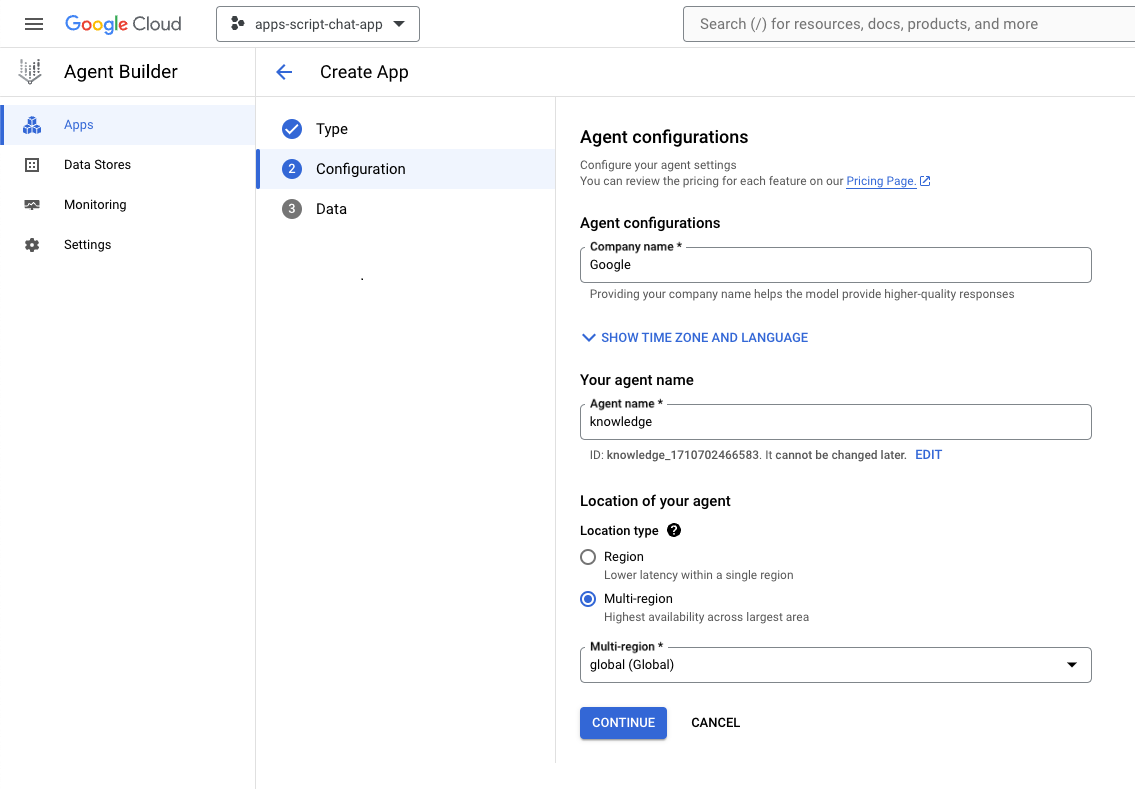
অ্যাপ তৈরি করুন
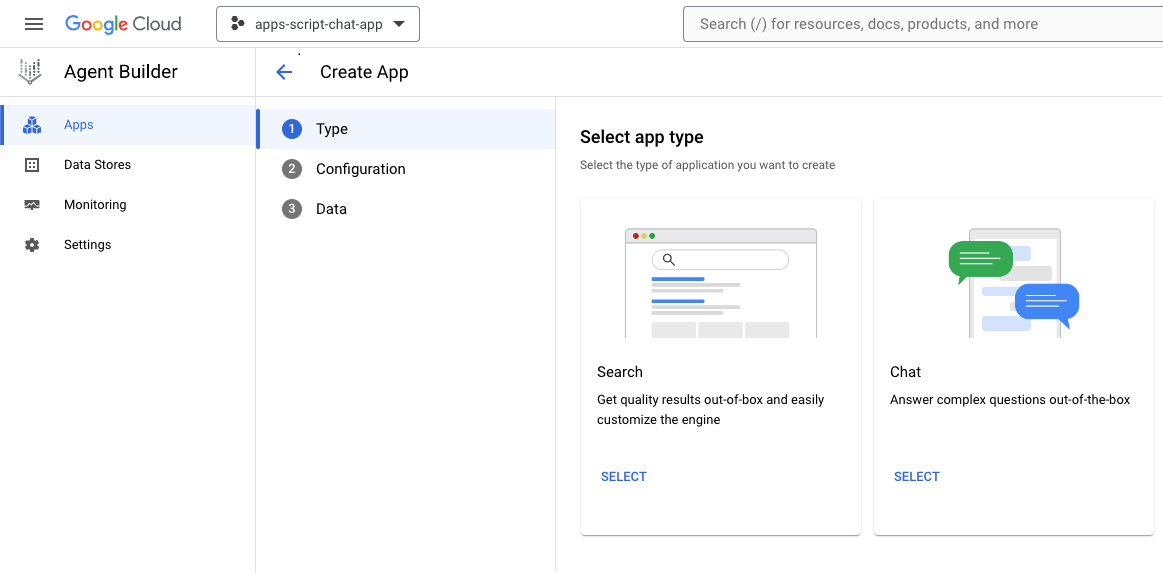
Google ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- মেনু ☰ > এজেন্ট নির্মাতা > অ্যাপস-এ ক্লিক করুন।
- নতুন অ্যাপে ক্লিক করুন।
- চ্যাটের ধরন নির্বাচন করুন।

- আপনার কোম্পানির নামের সাথে
Company nameসেট করুন। -
knowledgeAgent nameসেট করুন. - অবিরত ক্লিক করুন.

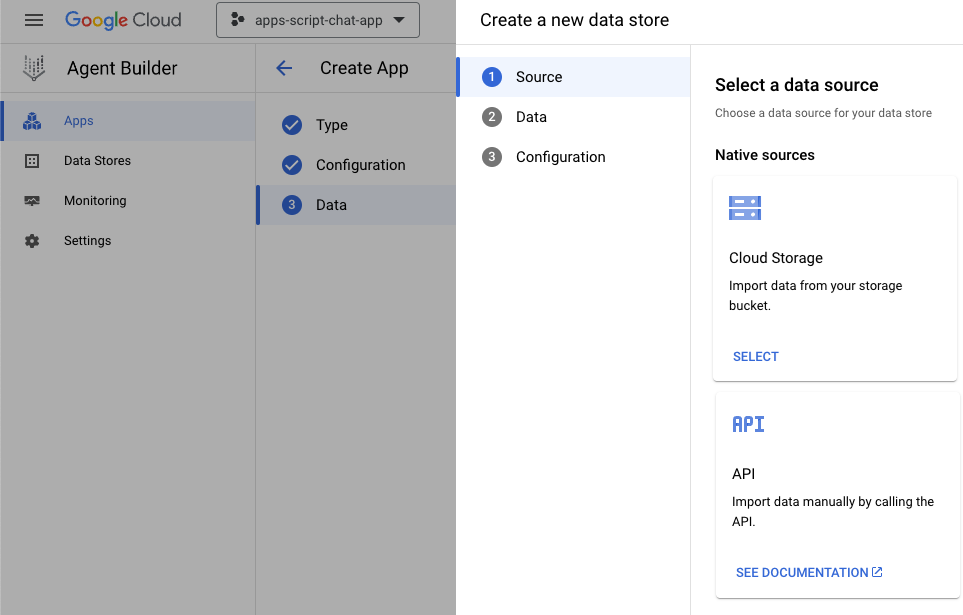
- নতুন ডেটা স্টোর তৈরি করুন ক্লিক করুন।
- ডেটা উত্স হিসাবে ক্লাউড স্টোরেজ নির্বাচন করুন।

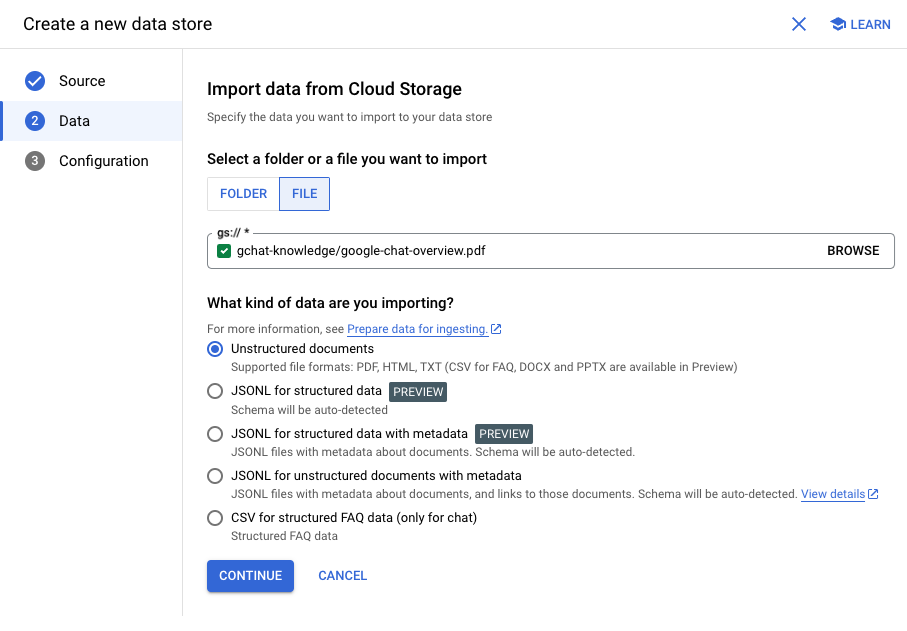
- ফাইল নির্বাচন করুন।
- ব্রাউজ ক্লিক করুন.
-
google-chat-overview.pdfফাইলটি নির্বাচন করুন। - অবিরত ক্লিক করুন.
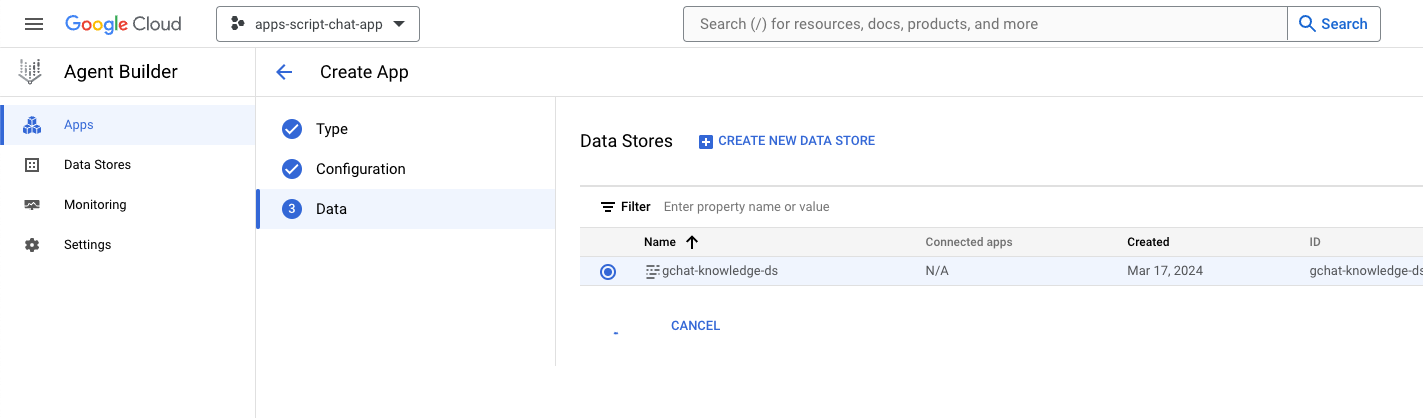
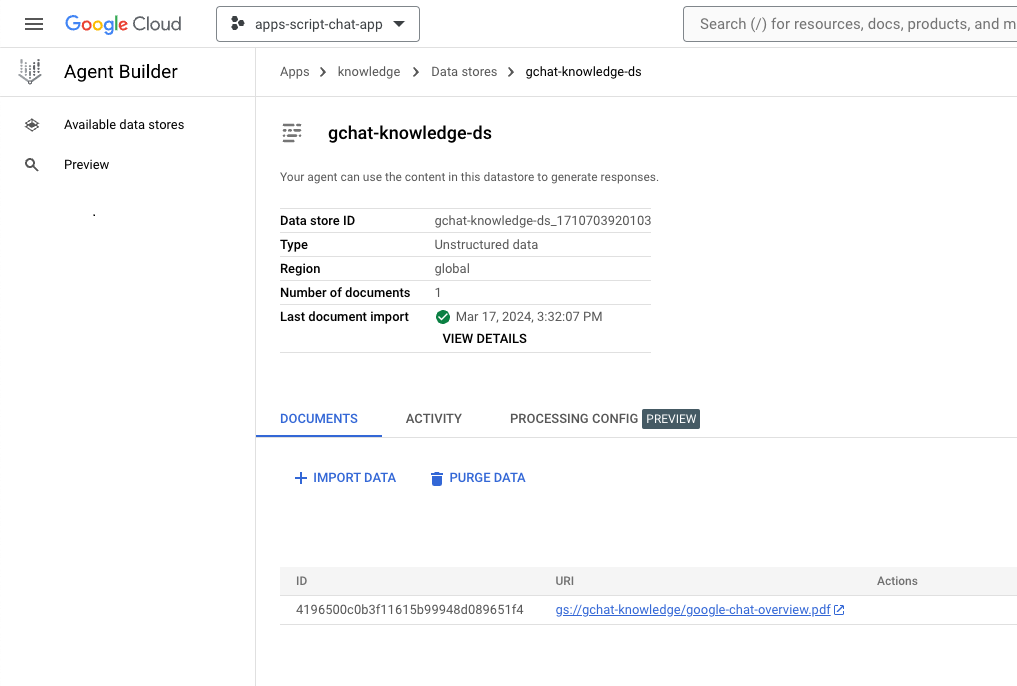
- ডেটা স্টোরের নামটি
gchat-knowledge-dsএ সেট করুন। - তৈরি করুন ক্লিক করুন।

- টেবিলে gchat-knowledge-ds ডেটা স্টোর নির্বাচন করুন।
- তৈরি করুন ক্লিক করুন।

- কয়েক মিনিট পর, মেনু ☰ > এজেন্ট নির্মাতা > অ্যাপে ক্লিক করুন এবং লক্ষ্য করুন যে আপনি অ্যাপটি দেখতে পাচ্ছেন।

- মেনু ☰ > এজেন্ট নির্মাতা > ডেটা স্টোরে ক্লিক করুন।
- gchat-knowledge-ds ডেটা স্টোরে ক্লিক করুন। নথির সংখ্যা হল
1, যা নির্দেশ করে যে এটি প্রস্তুত৷

সম্পূর্ণ এবং পরীক্ষা অ্যাপ্লিকেশন
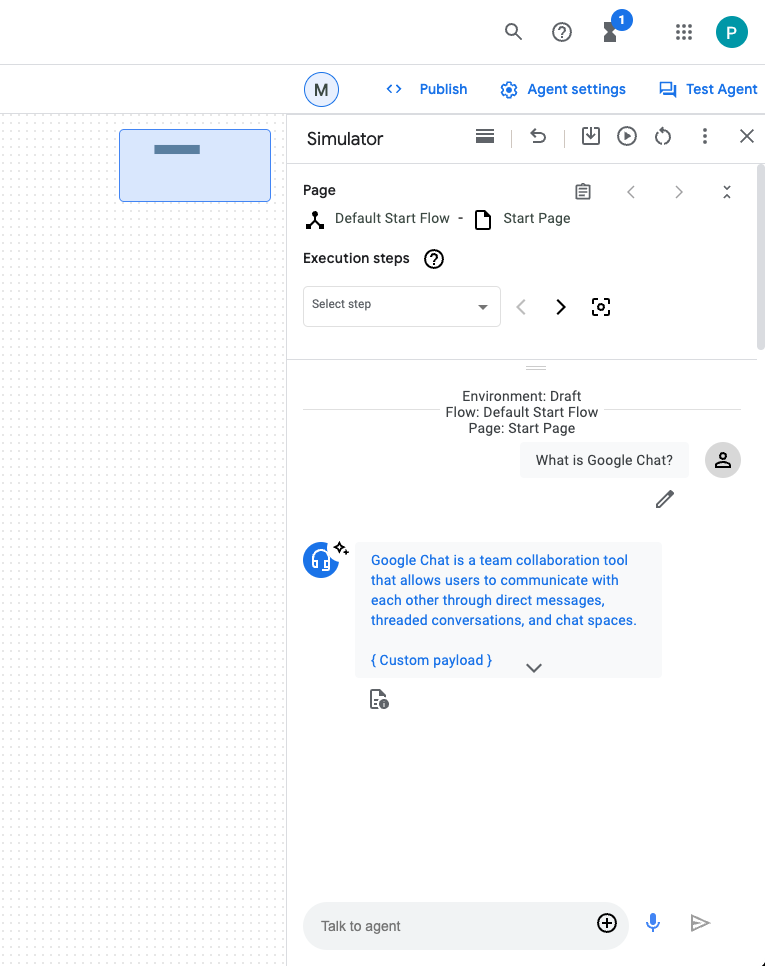
Dialogflow CX কনসোলে , এই ধাপগুলি অনুসরণ করুন:
- আপনার Google ক্লাউড প্রকল্প নির্বাচন করুন.
- জ্ঞান এজেন্ট নির্বাচন করুন.

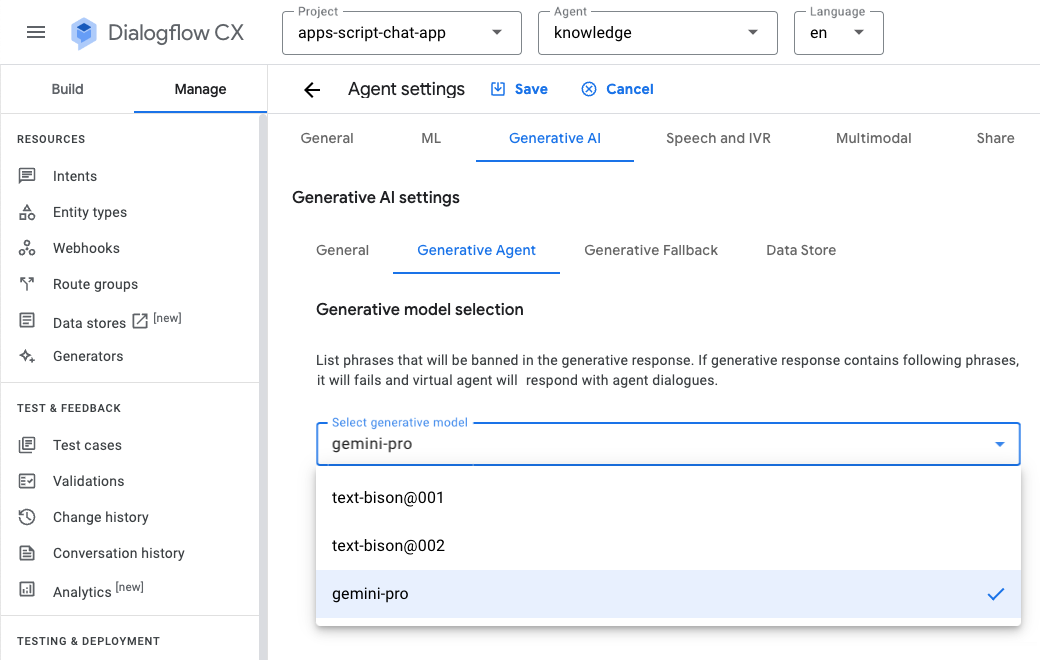
- এজেন্ট সেটিংস > জেনারেটিভ এআই > জেনারেটিভ এজেন্ট নির্বাচন করুন।
- টেক্সট বাইসন থেকে জেমিনি প্রোতে মডেলটি পরিবর্তন করুন।
- Save এ ক্লিক করুন।

- টেস্ট এজেন্ট ক্লিক করুন.
- পাঠান
What is Google Chat?. এজেন্ট অর্থপূর্ণ কিছু সঙ্গে প্রতিক্রিয়া.

গুগল চ্যাট অ্যাপ ইন্টিগ্রেট করুন
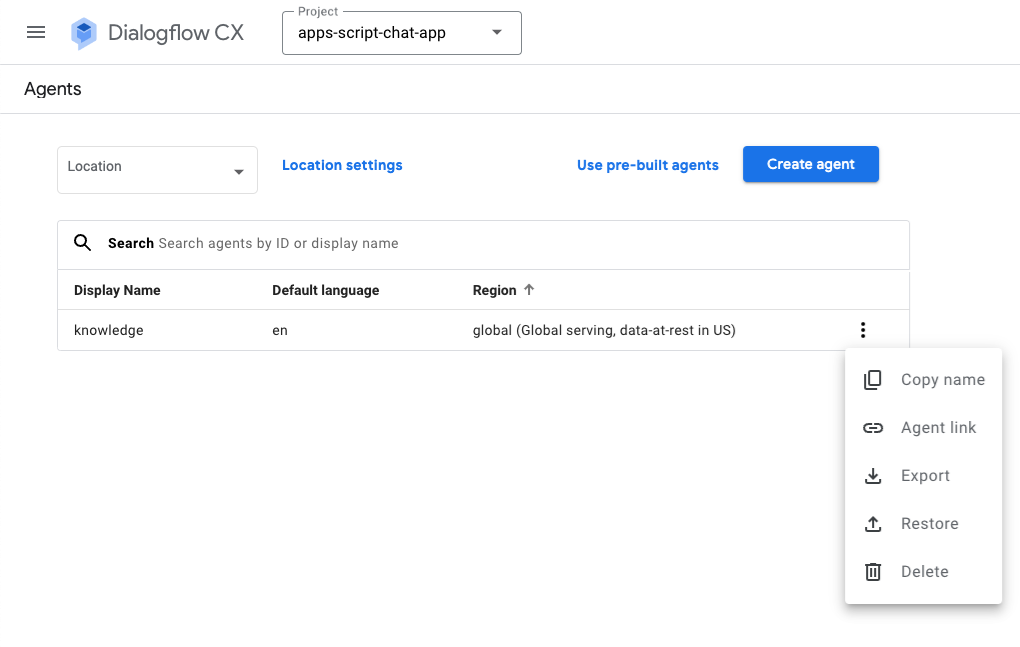
Dialogflow CX কনসোলে , এই ধাপগুলি অনুসরণ করুন:
- আপনার Google ক্লাউড প্রকল্প নির্বাচন করুন.
- নলেজ এজেন্টের সারিতে ক্লিক করুন
 > নাম কপি করুন ।
> নাম কপি করুন ।

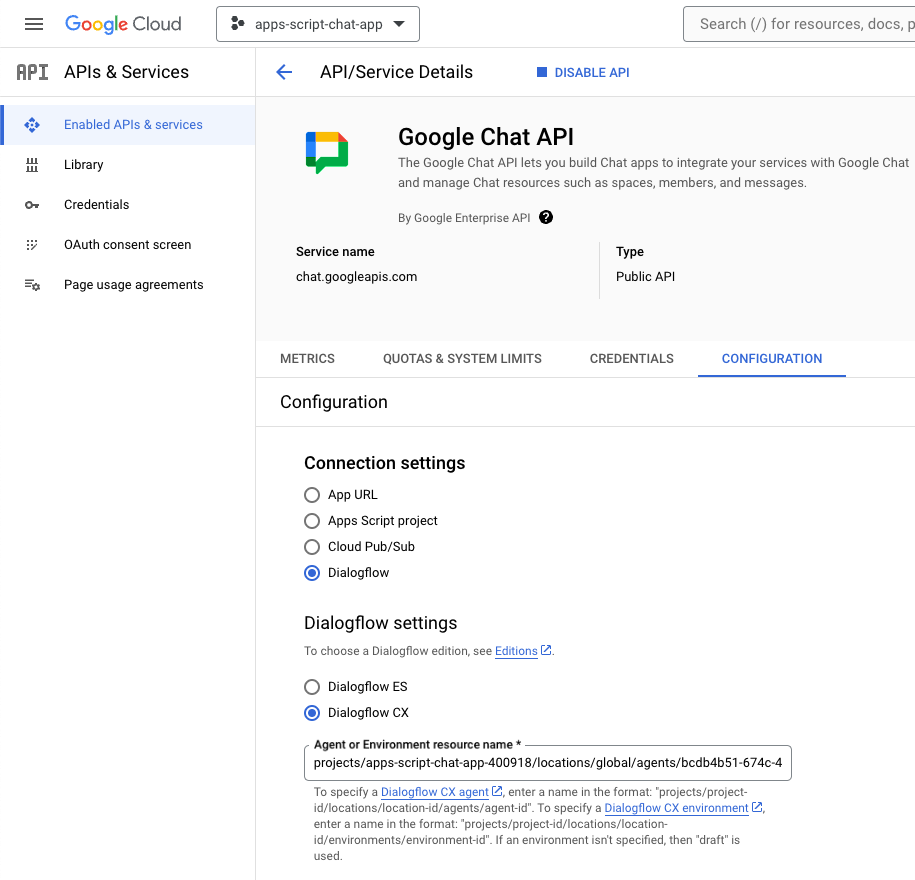
Google ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- Google Chat API কনফিগারেশনে যান।
- সংযোগ সেটিংসের অধীনে, ডায়ালগফ্লো নির্বাচন করুন।
- Dialogflow সেটিংসের অধীনে, Dialogflow CX নির্বাচন করুন।
- আপনি যে এজেন্টের নাম কপি করেছেন তাতে এজেন্ট বা পরিবেশ সম্পদের নাম সেট করুন।
- দুটি স্ল্যাশ কমান্ড সরান।

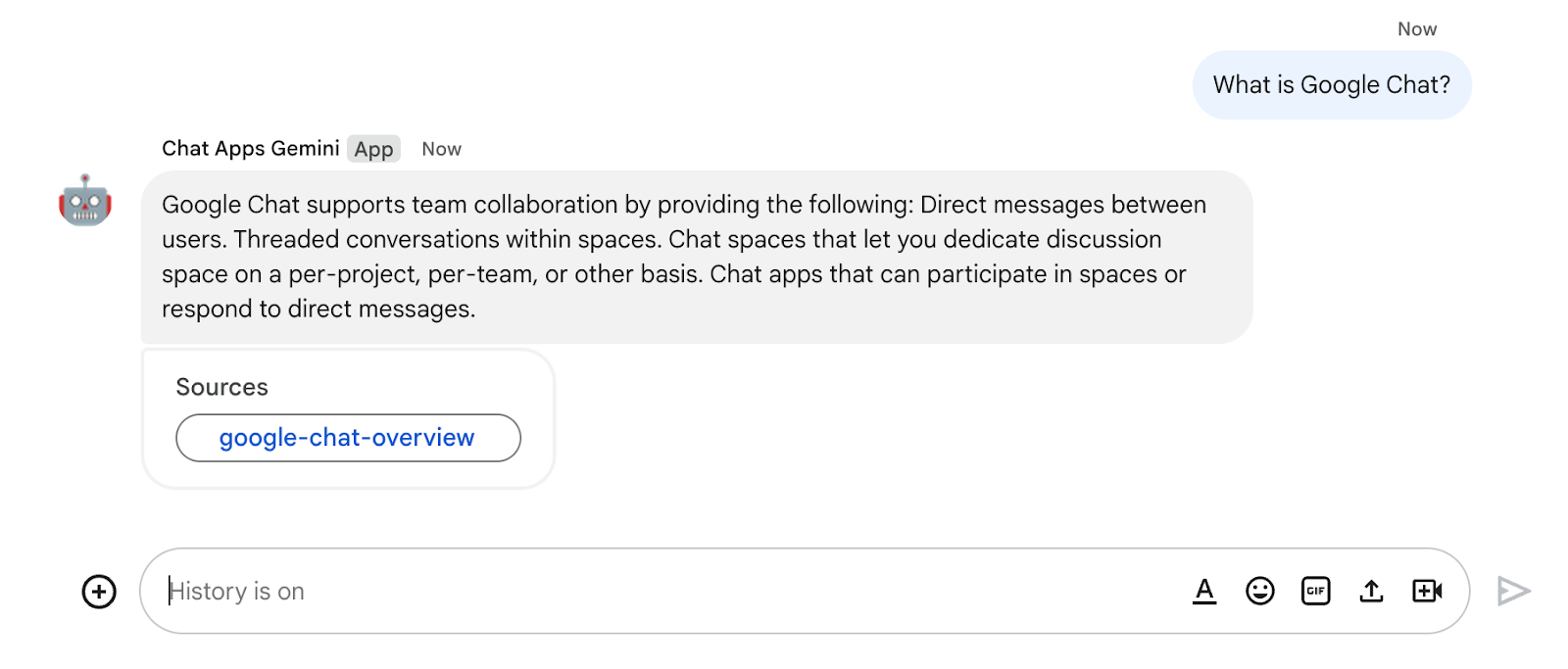
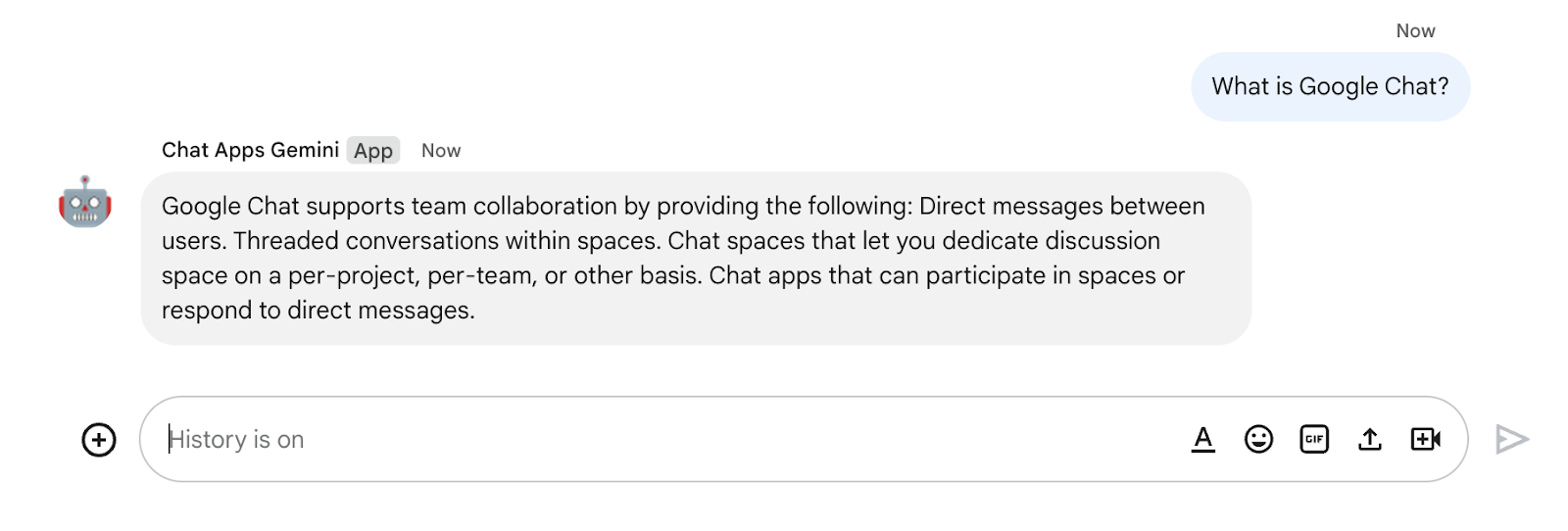
- গুগল চ্যাটে , পাঠান
What is Google Chat?Google Chat অ্যাপে সরাসরি বার্তায়। এজেন্ট অর্থপূর্ণ কিছু সঙ্গে প্রতিক্রিয়া.

9. ঐচ্ছিক: অ্যাপ 2: উৎস যোগ করুন
ধারণাগুলি পর্যালোচনা করুন
ডায়ালগফ্লো সিএক্স ওয়েবহুক
একটি পরিষেবা যা ব্যবসায়িক যুক্তি হোস্ট করে বা অন্য পরিষেবাগুলিকে কল করে৷ ডায়ালগফ্লো সিএক্স সেশন চলাকালীন, ওয়েবহুকগুলি গতিশীল প্রতিক্রিয়া তৈরি করতে, সংগৃহীত ডেটা যাচাই করতে বা ব্যাকএন্ডে অ্যাকশন ট্রিগার করতে প্রাকৃতিক ভাষা প্রক্রিয়াকরণের মাধ্যমে নিষ্কাশন করা ডেটার উপর নির্ভর করতে পারে।
ক্লাউড ফাংশন
ক্লাউড ফাংশন সার্ভারহীন ব্যাকএন্ড তৈরি, রিয়েল-টাইম ডেটা প্রসেসিং এবং বুদ্ধিমান অ্যাপ তৈরি করার জন্য দুর্দান্ত। বিধান, পরিচালনা, প্যাচ বা আপডেট করার জন্য কোন সার্ভার নেই। তারা স্বয়ংক্রিয়ভাবে স্কেল, এবং অত্যন্ত উপলব্ধ এবং দোষ-সহনশীল।
পর্যালোচনা প্রবাহ
প্রশ্নের উত্তর দিন (আপডেট)

সোর্স কোড পর্যালোচনা করুন
Google চ্যাট বার্তাগুলিতে এজেন্ট প্রতিক্রিয়াগুলিকে মানিয়ে নেওয়ার জন্য আপনার একমাত্র সোর্স কোডটি প্রয়োজন। এটি একটি ওয়েবহুক হিসাবে ব্যবহৃত হয়।
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "agent-response-adapter",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It takes a Dialogflow CX agent response as input and returns a
* valid Google Chat card message with both the text and source links
*/
functions.http('agent-response-adapter', (request, response) => {
// Creates Google Chat buttons based on the data store agent response
// grounding details.
var linkTitles = [];
var linkButtons = [];
const grounding = request.body.messages[1].payload.richContent[0][0];
if (grounding.type === "match_citations") {
// Supports citation match type.
grounding.citations.forEach((citation) => {
// Avoid duplications.
if (linkTitles.indexOf(citation.title) < 0) {
linkButtons.push({
text: citation.title,
onClick: { openLink: {
url: citation.actionLink
}}
});
linkTitles.push(citation.title);
}
});
} else if (grounding.type === "info") {
// Supports info type.
if (linkTitles.indexOf(grounding.title) < 0) {
linkButtons.push({
text: grounding.title,
onClick: { openLink: {
url: grounding.actionLink
}}
});
linkTitles.push(grounding.title);
}
}
// Sends the Dialogflow CX fulfillment response to replace the agent response
// with the Chat message with text and source buttons.
response.send({ fulfillment_response: {
merge_behavior: "REPLACE",
messages: [{ payload: {
// Reuses the original data store agent response text.
text: request.body.messages[0].text.text[0],
cardsV2: [{
cardId: "sourcesCard",
card: { sections: [{
header: "Sources",
widgets: [{ buttonList: {
buttons: linkButtons
}}]
}]}
}]
}}]
}});
});
Google ক্লাউড প্রকল্প আপডেট করুন
Google ক্লাউড কনসোলে, এই পদক্ষেপগুলি অনুসরণ করুন:
- ক্লাউড বিল্ড, ক্লাউড ফাংশন, ক্লাউড লগিং, আর্টিফ্যাক্ট রেজিস্ট্রি এবং ক্লাউড রান এপিআই সক্ষম করুন।
- মেনু ☰ > APIs এবং পরিষেবাগুলি > সক্ষম APIs এবং পরিষেবাগুলিতে ক্লিক করুন এবং তারপর নিশ্চিত করুন যে API গুলি সক্ষম হয়েছে৷
Dialogflow CX ডেটা স্টোর এজেন্ট আপডেট করুন
আপনাকে একটি ক্লাউড ফাংশন স্থাপন করতে হবে এবং ডায়ালগফ্লো সিএক্স ওয়েবহুক আপডেট করতে হবে যাতে এটি সম্ভব হলে একাধিক উত্সের সাথে ট্রিগার করা যায়৷
একাধিক উৎস ফেরত দিন
ডিফল্টরূপে, একটি নতুন ডেটা স্টোর এজেন্ট সর্বোচ্চ একটি উৎস ফেরত দেয়, কিন্তু আপনি আরও কিছুর জন্য পরিবর্তন করতে পারেন।
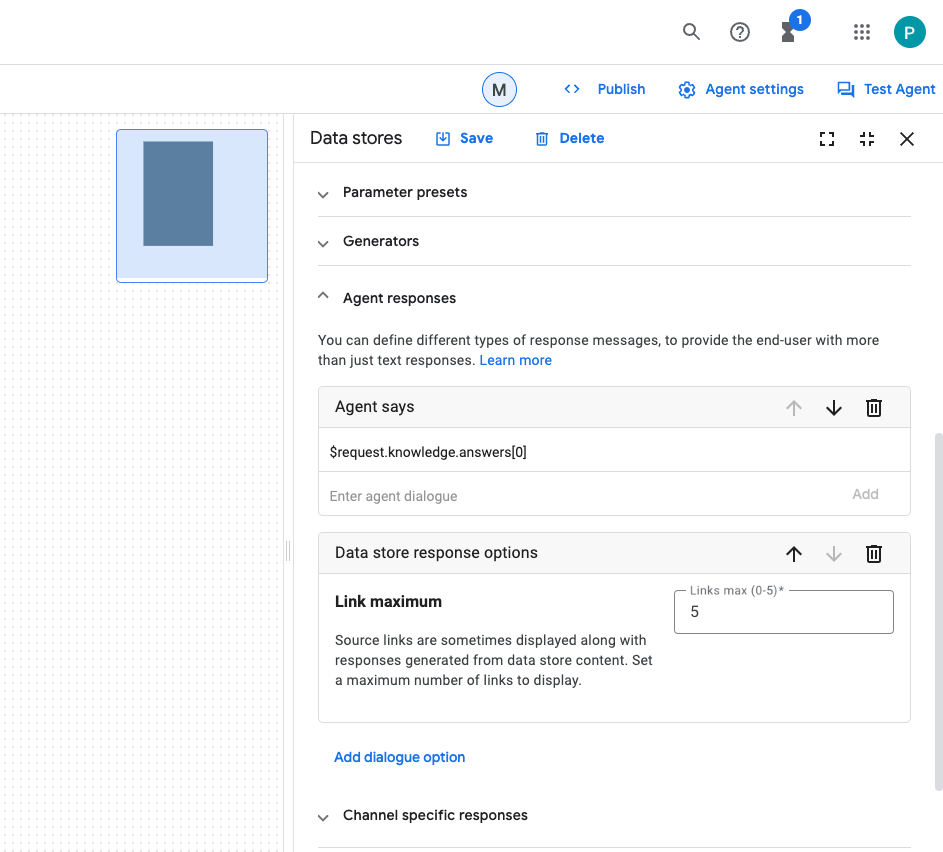
Dialogflow CX কনসোলে , এই ধাপগুলি অনুসরণ করুন:
- আপনার Google ক্লাউড প্রকল্প নির্বাচন করুন.
- জ্ঞান এজেন্ট নির্বাচন করুন.
- শুরু পৃষ্ঠা নির্বাচন করুন.
- ডেটা স্টোর সম্পাদনা নির্বাচন করুন।
- এজেন্ট প্রতিক্রিয়া বিভাগের অধীনে, ডেটা স্টোর প্রতিক্রিয়া বিকল্পগুলি
5এ সেট করুন। - Save এ ক্লিক করুন।

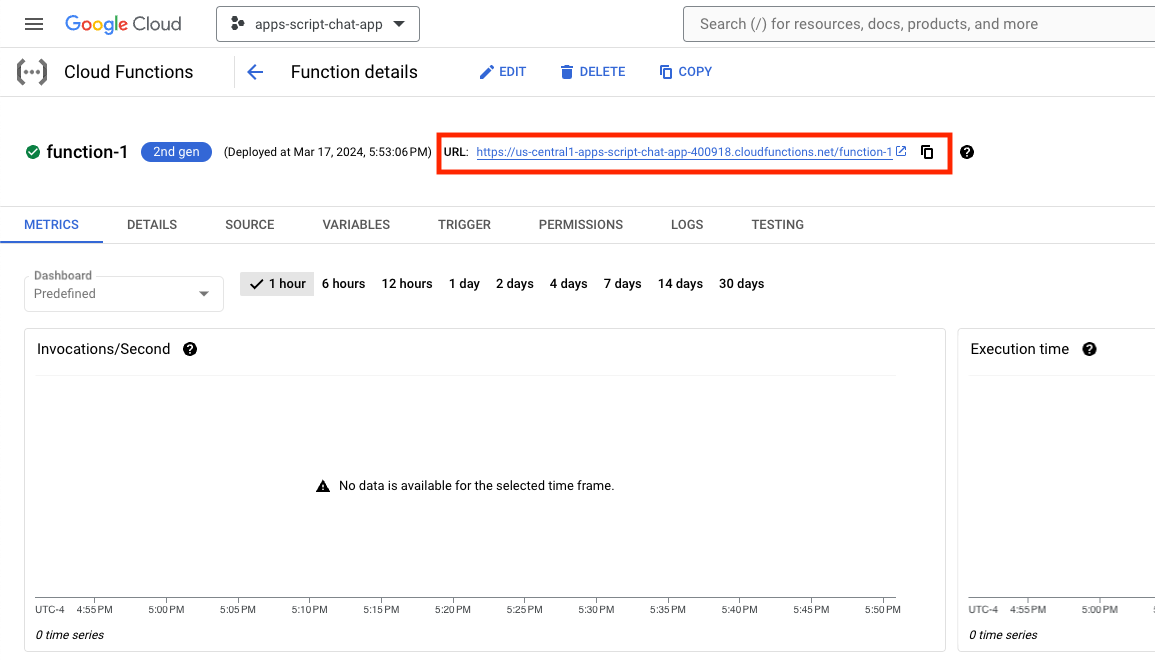
ক্লাউড ফাংশন শুরু করুন
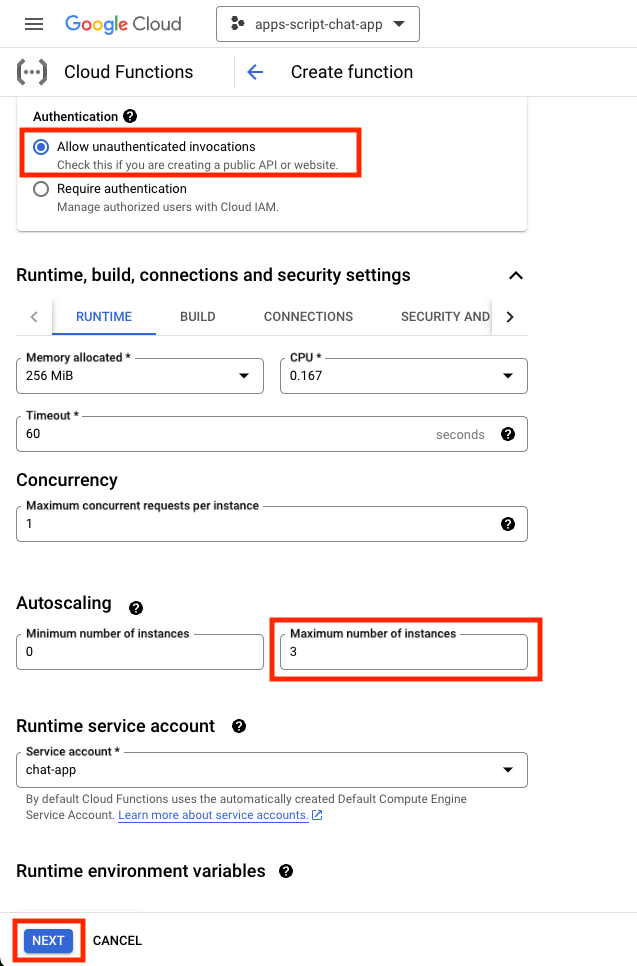
Google ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- মেনু ☰ > ক্লাউড ফাংশন ক্লিক করুন।
- Create function এ ক্লিক করুন।
- বেসিকের অধীনে,
function-1নাম সেট করুন। - প্রমাণীকরণের অধীনে, অনুমোদনহীন আহ্বানের রেডিও বোতামটি নির্বাচন করুন।
- রানটাইম, বিল্ড, সংযোগ এবং নিরাপত্তা সেটিংসের অধীনে, দৃষ্টান্তের সর্বাধিক সংখ্যা
3এ সেট করুন। - পরবর্তী ক্লিক করুন.

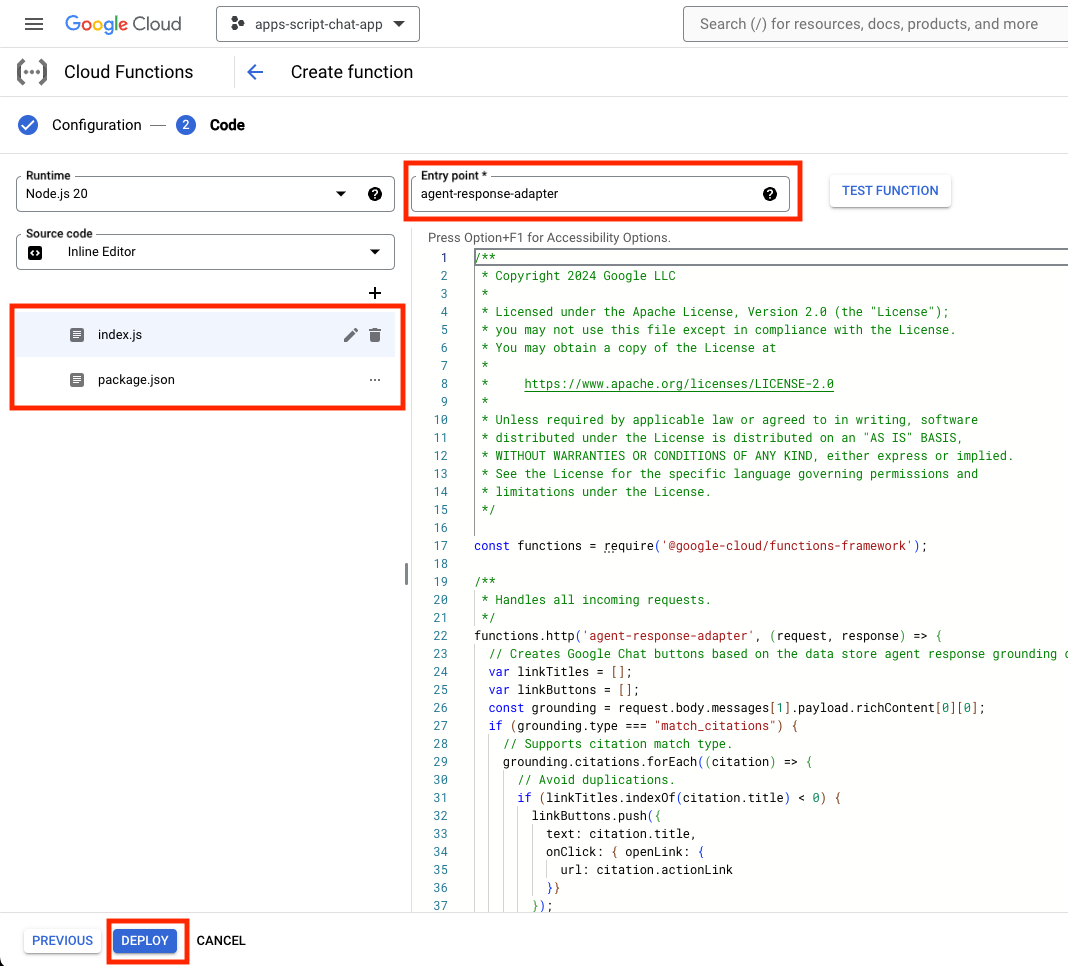
-
agent-response-adapterএন্ট্রি পয়েন্ট সেট করুন। - প্যাকেজ.json এবং index.js ফাইলগুলির সাথে ডিফল্ট বিষয়বস্তু প্রতিস্থাপন করুন।
- ডিপ্লোয় ক্লিক করুন।

- আপনি ফাংশন স্থাপনের জন্য কয়েক মিনিট অপেক্ষা করার সময় URLটি অনুলিপি করুন৷

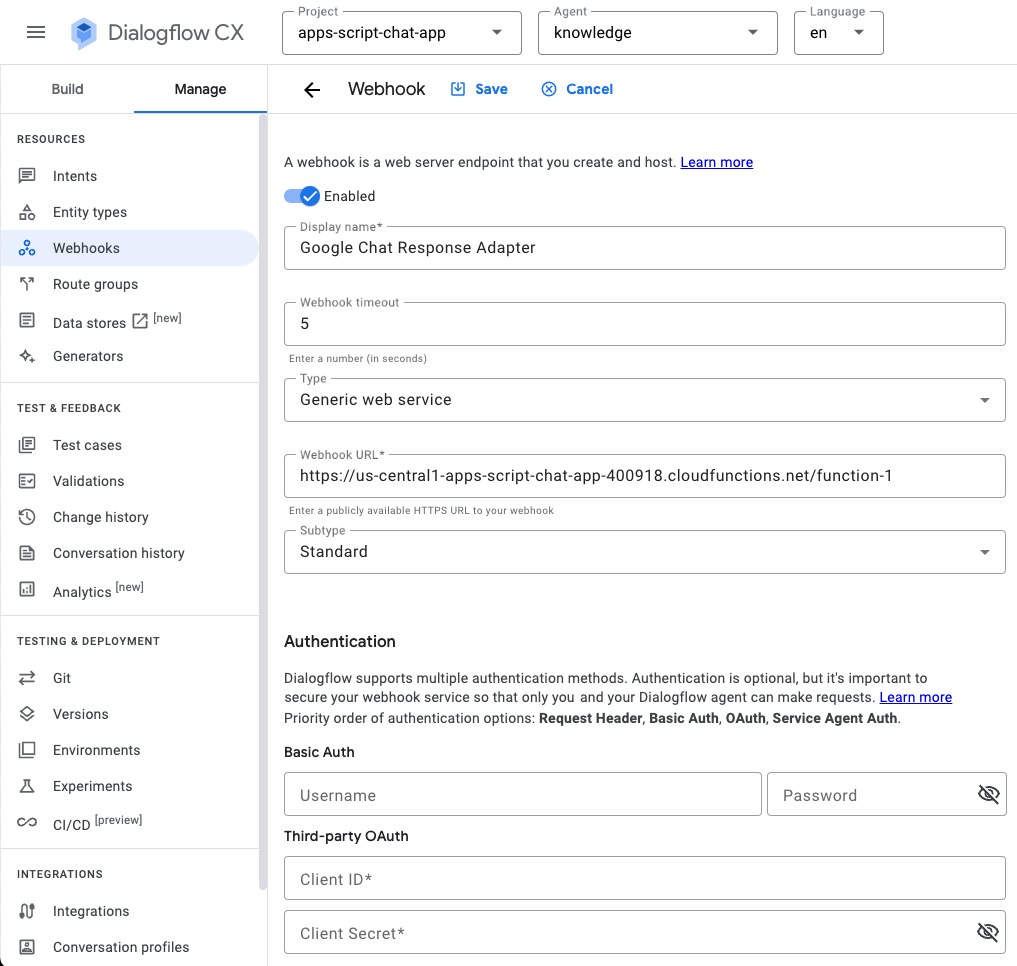
ওয়েবহুক শুরু করুন
আপনাকে একটি ওয়েবহুক ব্যবহার করতে ডায়ালগফ্লো CX এজেন্ট কনফিগার করতে হবে যা নতুন স্থাপন করা ফাংশনটিকে ট্রিগার করে।
Dialogflow CX কনসোলে , এই ধাপগুলি অনুসরণ করুন:
- আপনার Google ক্লাউড প্রকল্প নির্বাচন করুন.
- জ্ঞান এজেন্ট নির্বাচন করুন.
- পরিচালনা > ওয়েবহুক > তৈরি করুন নির্বাচন করুন।
-
Google Chat Response Adapterপ্রদর্শনের নাম সেট করুন। - ওয়েবহুক ইউআরএল সেট করুন যা আপনি আগে কপি করেছেন।
- Save এ ক্লিক করুন।

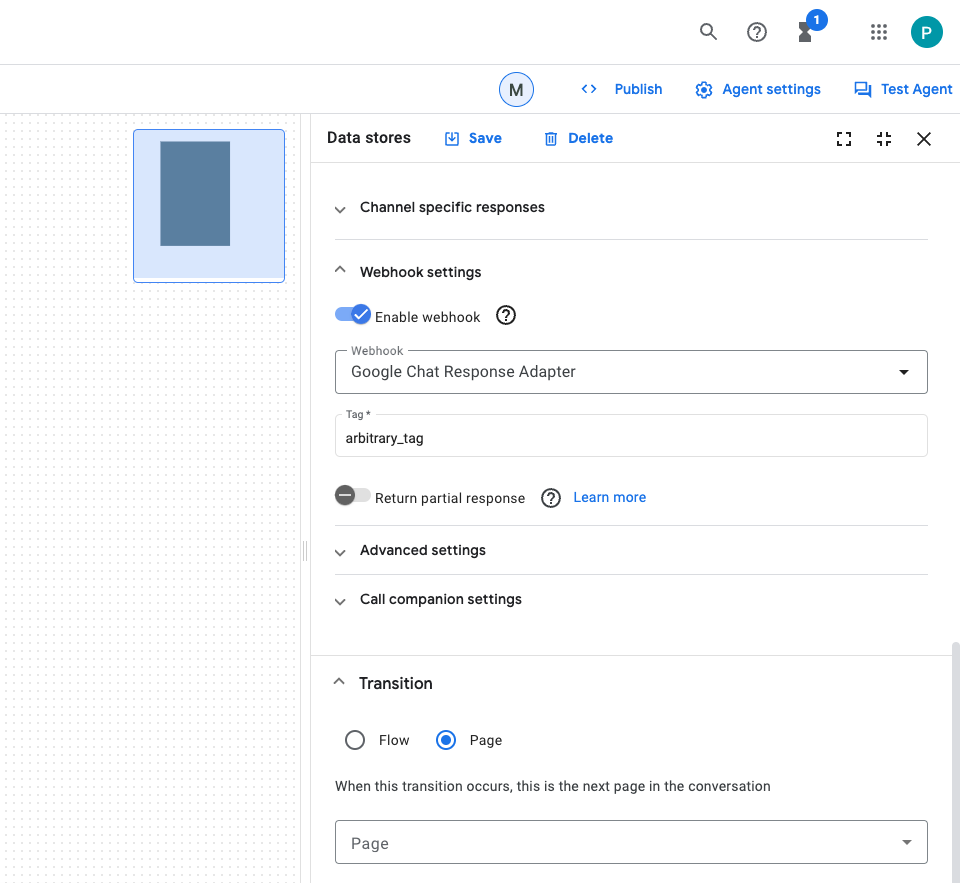
- বিল্ড এ ক্লিক করুন।
- শুরু পৃষ্ঠা নির্বাচন করুন.
- ডেটা স্টোর সম্পাদনা নির্বাচন করুন।
- ওয়েবহুক সেটিংসের অধীনে, ওয়েবহুক টগল সক্ষম করুন ক্লিক করুন।
- ওয়েবহুকের জন্য Google চ্যাট প্রতিক্রিয়া অ্যাডাপ্টার নির্বাচন করুন।
- ট্যাগকে
arbitrary_tagএ সেট করুন। - Save এ ক্লিক করুন।

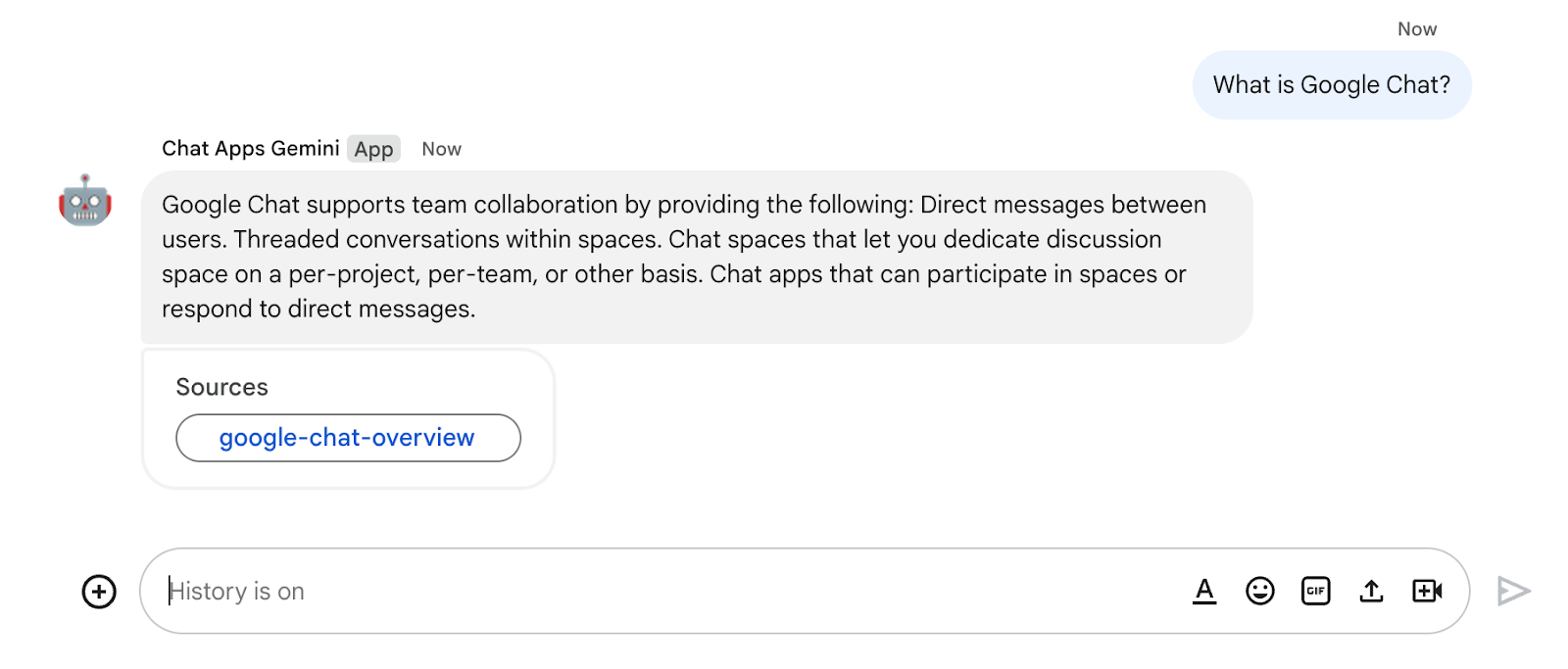
পরীক্ষা অ্যাপ
- গুগল চ্যাটে , পাঠান
What is Google Chat?Google Chat অ্যাপে সরাসরি বার্তায়। এজেন্ট অর্থপূর্ণ কিছু এবং উত্স সহ একটি কার্ড দিয়ে প্রতিক্রিয়া জানায়, যদি থাকে।

10. অ্যাপ 3: তৈরি করুন
ধারণাগুলি পর্যালোচনা করুন
কথোপকথন মিথস্ক্রিয়া
এগুলো হলো প্রাকৃতিক ভাষার মাধ্যমে দুই বা ততোধিক মানুষের মধ্যে তথ্য বা ধারণার আদান-প্রদান। এটি প্রযুক্তিগত ইন্টারফেসগুলির সাথে বিপরীত যা প্রায়শই রাষ্ট্রহীন, অত্যন্ত কাঠামোগত এবং অসহিষ্ণু এক্সচেঞ্জের উপর নির্ভর করে।
OpenAPI স্পেসিফিকেশন
এটি এপিআই লাইফসাইকেলের প্রতিটি পর্যায়ে তথ্য বহন করার একটি ধারাবাহিক উপায় সরবরাহ করে। এটি এইচটিটিপি এপিআইগুলির জন্য একটি স্পেসিফিকেশন ভাষা যা কাঠামো এবং সিনট্যাক্সকে এমনভাবে সংজ্ঞায়িত করে যা প্রোগ্রামিং ভাষায় যে এপিআই তৈরি করা হয় তার সাথে বিবাহিত হয় না AP এপিআই স্পেসিফিকেশনগুলি সাধারণত ওয়াইএএমএল বা জেএসএন -তে লেখা হয়, যা স্পেসিফিকেশন সহজে ভাগ করে নেওয়া এবং ব্যবহারের অনুমতি দেয়।
ডায়ালগফ্লো সিএক্স এজেন্ট
এজেন্ট অ্যাপ্লিকেশনগুলির প্রাথমিক বিল্ডিং ব্লক। একটি এজেন্ট অ্যাপ্লিকেশন সাধারণত অনেক এজেন্ট থাকে, যেখানে প্রতিটি এজেন্ট নির্দিষ্ট কাজগুলি পরিচালনা করতে সংজ্ঞায়িত করা হয়। এজেন্টের ডেটা এলএলএমকে সরবরাহ করা হয়, সুতরাং এটিতে প্রশ্নের উত্তর এবং কার্য সম্পাদন করার জন্য প্রয়োজনীয় তথ্য রয়েছে। প্রতিটি এজেন্ট তথ্য সরবরাহ করতে পারে, বাহ্যিক পরিষেবাদিতে প্রশ্নগুলি প্রেরণ করতে পারে, বা সাব-টাস্কগুলি পরিচালনা করতে ডায়ালগফ্লো সিএক্স ফ্লো বা অন্য কোনও এজেন্টকে হ্যান্ডলিং মুলতুবি করতে পারে।
ডায়ালগফ্লো সিএক্স সরঞ্জাম
বাহ্যিক সিস্টেমে এজেন্ট অ্যাপ্লিকেশনগুলিকে সংযুক্ত করতে সরঞ্জামগুলি ব্যবহৃত হয়। এই সিস্টেমগুলি এজেন্ট অ্যাপ্লিকেশনগুলির জ্ঞানকে বাড়িয়ে তুলতে পারে এবং দক্ষতার সাথে জটিল কাজগুলি কার্যকর করতে তাদের ক্ষমতায়িত করতে পারে।
আর্কিটেকচার পর্যালোচনা

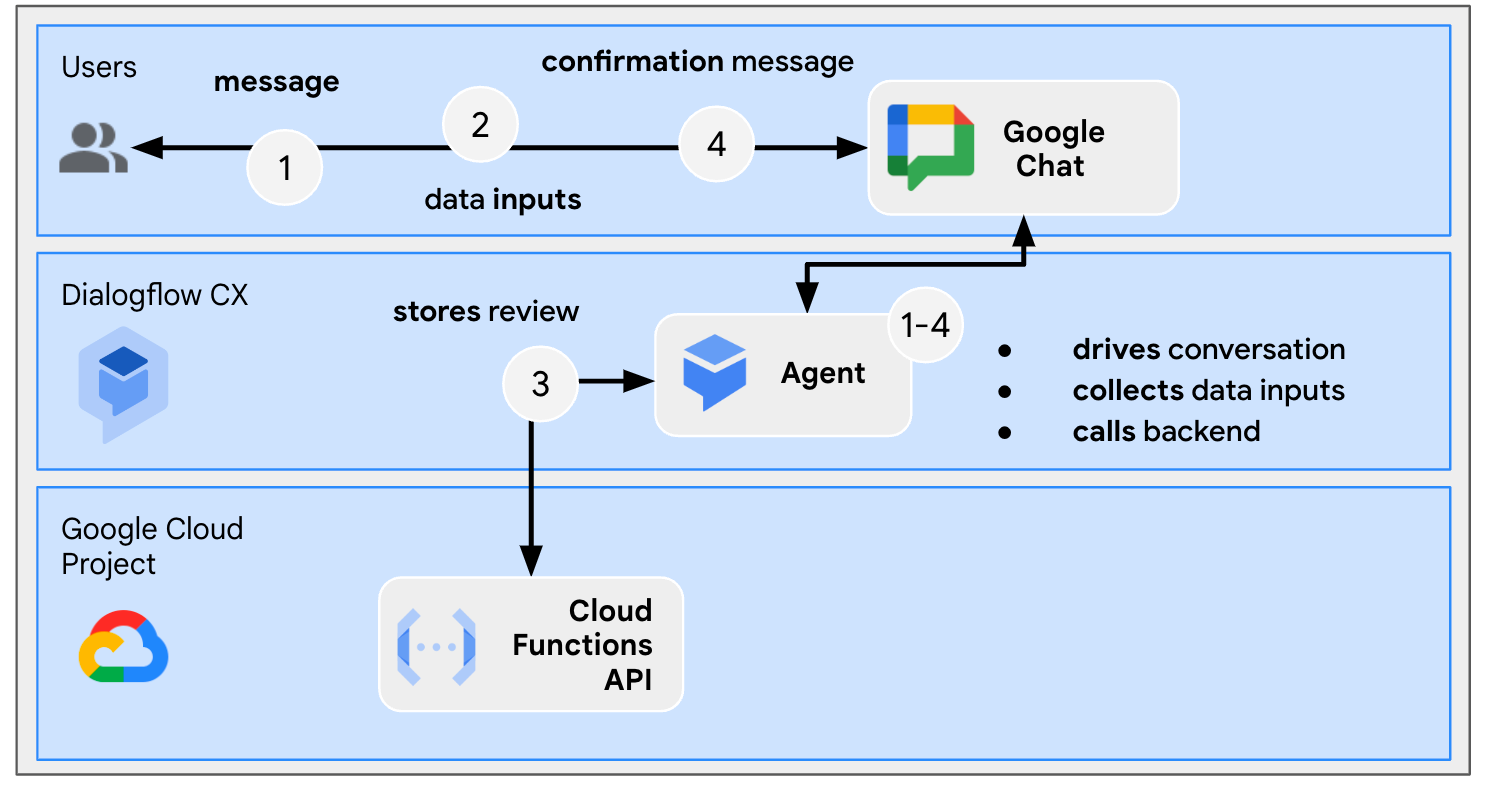
এই গুগল চ্যাট অ্যাপ্লিকেশনটি ডায়ালগফ্লো সিএক্স দিয়ে নির্মিত এবং নিম্নলিখিত হিসাবে কাজ করে:
- কোনও ব্যবহারকারী সরাসরি বার্তায় বা কোনও জায়গাতে অ্যাপটিতে একটি বার্তা প্রেরণ করে।
- অ্যাপটি, যা একটি ডায়ালগফ্লো সিএক্স এজেন্ট এবং এটি একটি গুগল ক্লাউড প্রকল্পের সাথে সম্পর্কিত, বার্তাটি প্রক্রিয়া করে।
- অ্যাপটি কোনও এজেন্টের সাথে সংহত করে।
- অ্যাপ্লিকেশনটি সরাসরি বার্তায় বা মূল স্থানে একটি সিঙ্ক্রোনাস প্রতিক্রিয়া প্রেরণ করে।
প্রবাহ পর্যালোচনা
পর্যালোচনা সংগ্রহ করুন

উত্স কোড পর্যালোচনা
এজেন্ট একটি সরঞ্জাম হিসাবে ব্যবহার করে এমন ব্যাকএন্ড পরিষেবাটিকে উপহাস করার জন্য আপনার কেবলমাত্র উত্স কোডটি হ'ল ফাংশন।
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "feedback-app-backend",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
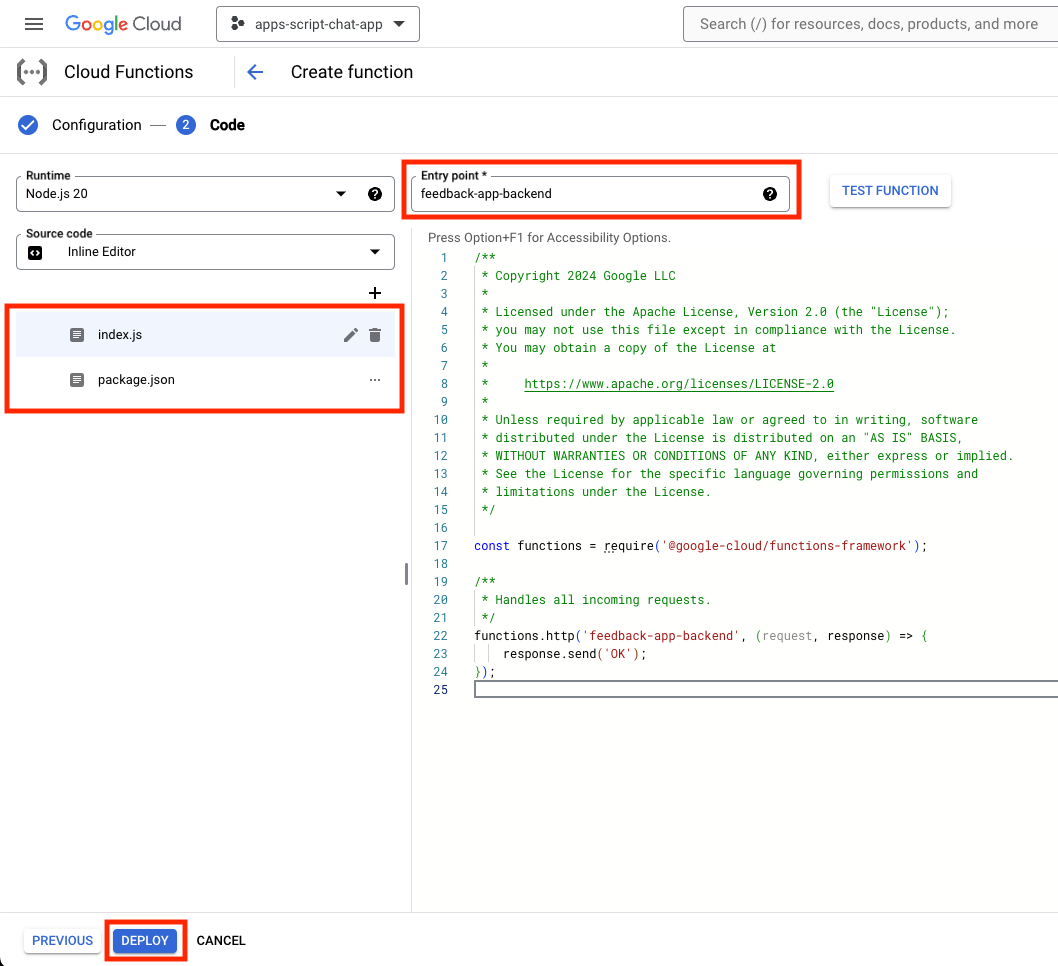
index.js
/**
* Handles all incoming requests.
*
* It always returns OK in plain text.
*/
functions.http('feedback-app-backend', (request, response) => {
response.send('OK');
});
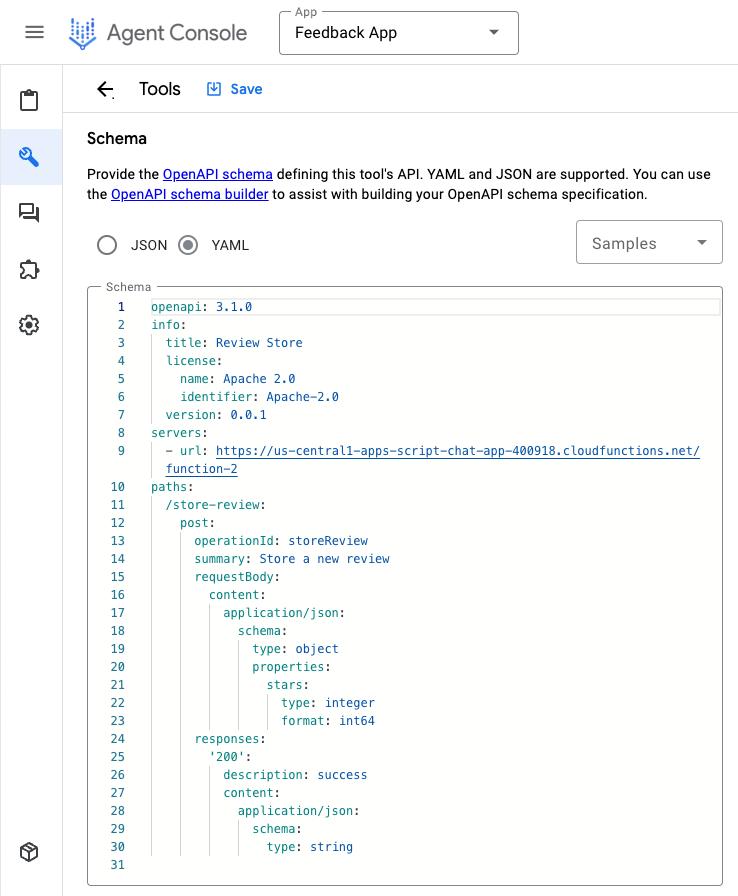
পরিষেবা-ওপেনাপি.ইমল
// Defines the backend service structure and how to request it.
openapi: 3.1.0
info:
title: Review Store
license:
name: Apache 2.0
identifier: Apache-2.0
version: 0.0.1
servers:
- url: https://us-central1-project-0.cloudfunctions.net
paths:
/store-review:
post:
operationId: storeReview
summary: Store a new review
requestBody:
content:
application/json:
schema:
type: object
properties:
stars:
type: integer
format: int64
responses:
'200':
description: success
content:
application/json:
schema:
type: string
ব্যাকএন্ড পরিষেবা মক শুরু করুন
ডায়ালগফ্লো সিএক্স এজেন্ট অ্যাপ্লিকেশনটিকে একটি সরঞ্জাম হিসাবে সংহত করতে এবং কল করতে হবে এমন একটি ব্যাকএন্ড পরিষেবাটি অনুকরণ করতে আপনি একটি ক্লাউড ফাংশন স্থাপন করেছেন।
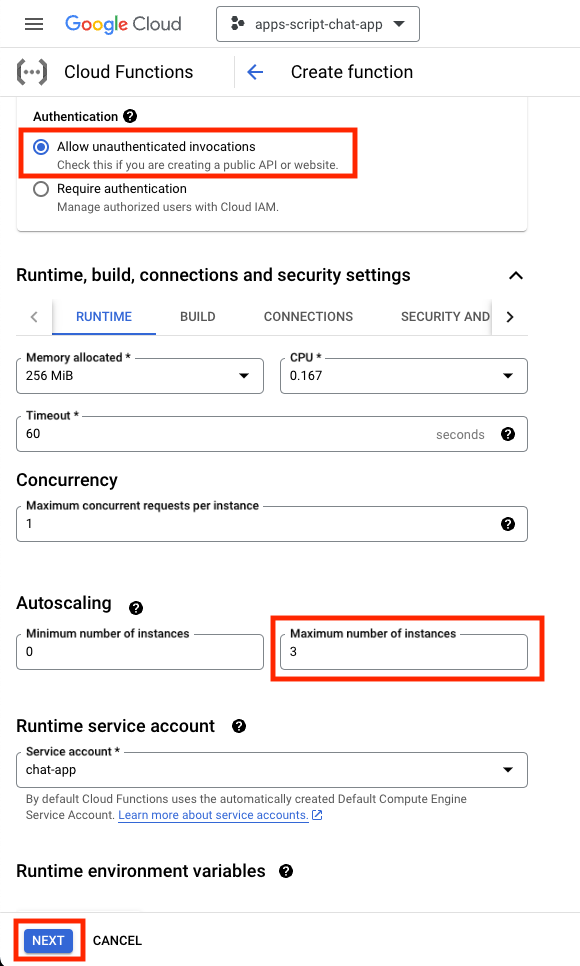
গুগল ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- মেনুতে ক্লিক করুন ☰> ক্লাউড ফাংশন ।
- ফাংশন তৈরি করুন ক্লিক করুন।
- বেসিকগুলির অধীনে,
function-2এ নাম সেট করুন। - প্রমাণীকরণের অধীনে, অনির্বাচিত আমন্ত্রণ রেডিও বোতামটি মঞ্জুর করুন নির্বাচন করুন।
- রানটাইম, বিল্ড, সংযোগ এবং সুরক্ষা সেটিংসের অধীনে, সর্বাধিক সংখ্যক উদাহরণ
3এ সেট করুন। - পরবর্তী ক্লিক করুন.

-
feedback-app-backendএন্ট্রি পয়েন্ট সেট করুন। - ফাইলগুলি প্যাকেজ.জসন এবং ইনডেক্স.জেএসের সাথে ডিফল্ট সামগ্রীটি প্রতিস্থাপন করুন।
- ডিপ্লোয় ক্লিক করুন।

- ফাংশনটি মোতায়েন করার জন্য কয়েক মিনিট অপেক্ষা করার সময় ইউআরএলটি অনুলিপি করুন।
ডায়ালগফ্লো সিএক্স এজেন্ট অ্যাপ্লিকেশন তৈরি করুন
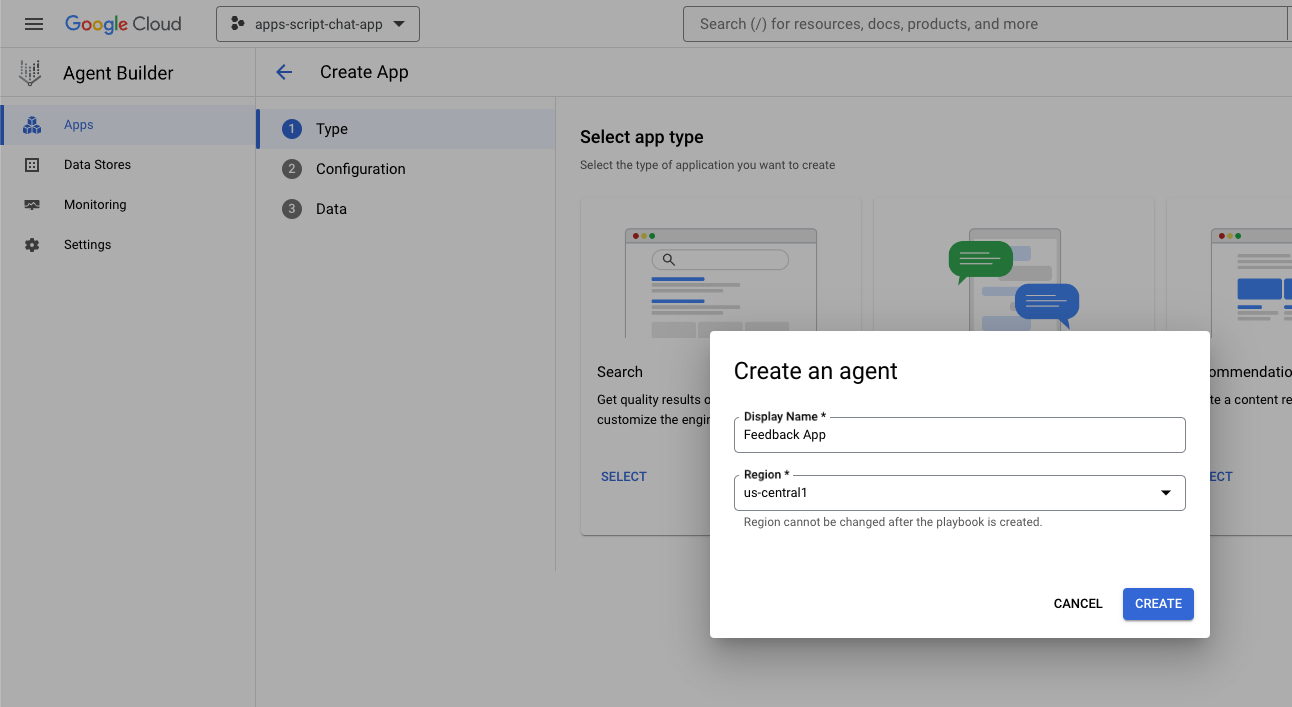
অ্যাপ তৈরি করুন
গুগল ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- মেনুতে ক্লিক করুন ☰> এজেন্ট নির্মাতা> অ্যাপ্লিকেশনগুলি ।
- নতুন অ্যাপ্লিকেশন ক্লিক করুন।
- এজেন্ট নির্বাচন করুন।
-
Feedback Appপ্রদর্শনের নাম সেট করুন। - তৈরি করুন ক্লিক করুন।

সরঞ্জাম শুরু করুন
গুগল ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- মেনুতে ক্লিক করুন ☰> এজেন্ট নির্মাতা> অ্যাপ্লিকেশনগুলি ।
- প্রতিক্রিয়া অ্যাপ্লিকেশন এজেন্ট নির্বাচন করুন।
- সরঞ্জাম> + তৈরি ক্লিক করুন।
-
reviewনাম সেট করুন। - ওপেনাপি নির্বাচন করুন।
- নিম্নলিখিত মানটিতে বর্ণনা সেট করুন:
The tool takes the number of stars as a parameter of the store review method and saves it in a database for later use.
- আপনি পূর্বে অনুলিপি করেছেন এমন ইউআরএল দিয়ে পরিষেবা-ওপেনাপি.ইমলে ফাইলটিতে
$URLডাউনলোড করুন এবং প্রতিস্থাপন করুন। -
service-openapi.yamlফাইলের সম্পাদিত সামগ্রীতেYAML Schemaসেট করুন। - Save এ ক্লিক করুন।

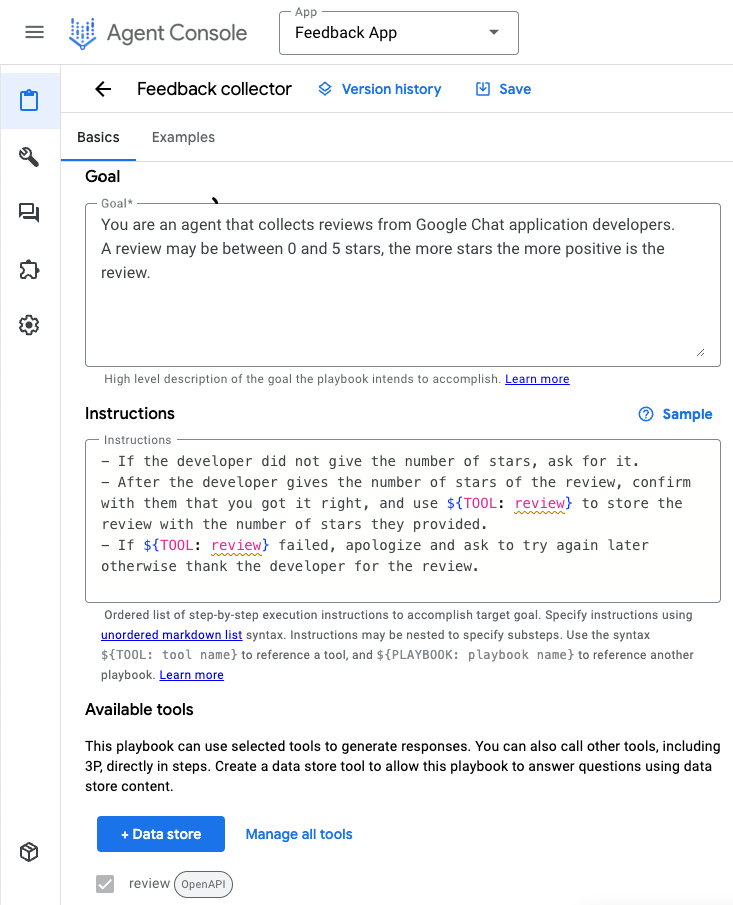
এজেন্ট দীক্ষা
গুগল ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- মেনুতে ক্লিক করুন ☰> এজেন্ট নির্মাতা> অ্যাপ্লিকেশনগুলি ।
- প্রতিক্রিয়া অ্যাপ্লিকেশন এজেন্ট নির্বাচন করুন।
- এজেন্টগুলি নির্বাচন করুন> ডিফল্ট জেনারেটরি এজেন্ট ।
-
Feedback collectorকাছে এজেন্টের নাম সেট করুন। - নিম্নলিখিত মানটিতে
goalনির্ধারণ করুন:
You are an agent that collects reviews from Google Chat app developers. A review may be between 0 and 5 stars. The more stars, the more positive the review.
- নিম্নলিখিত মানের নির্দেশাবলী সেট করুন:
If the developer didn't provide the number of stars, ask for the number of stars.
After the developer provides the number of stars of the review, confirm the number with the developer and use ${TOOL: review} to store the review with the number of stars.
If ${TOOL: review} fails, apologize and ask to try again later. Otherwise, thank the developer for the review.
- Save এ ক্লিক করুন।

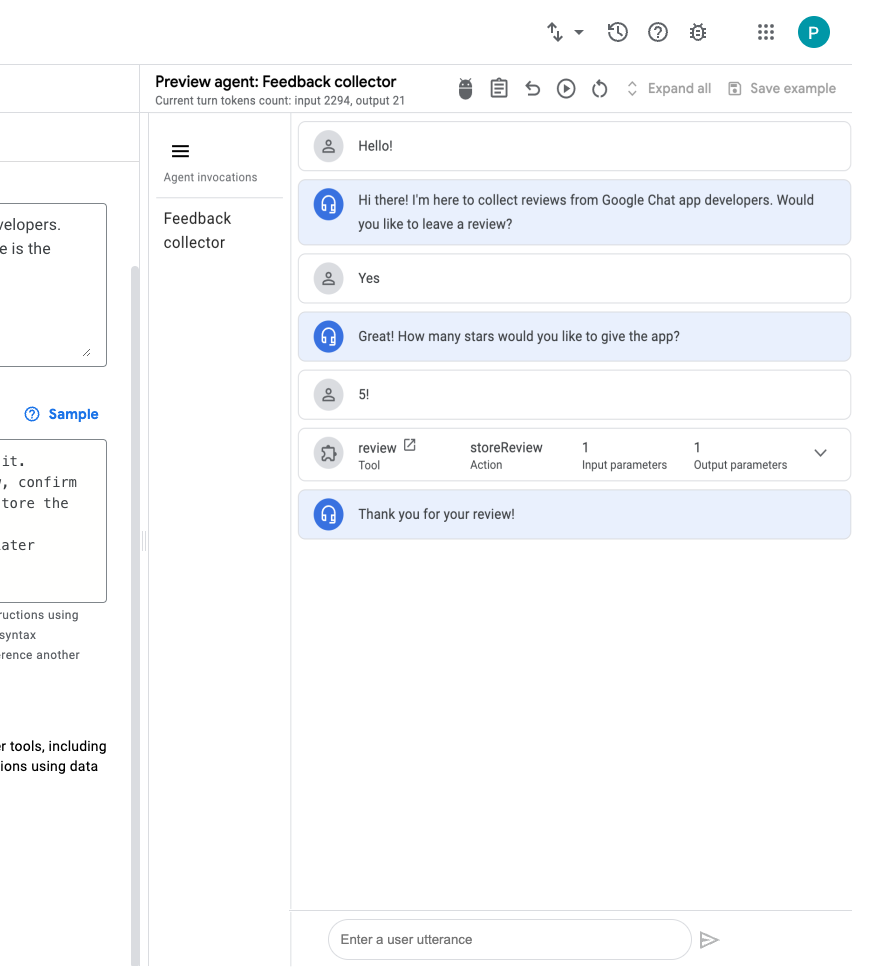
পরীক্ষার অ্যাপ
গুগল ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- মেনুতে ক্লিক করুন ☰> এজেন্ট নির্মাতা> অ্যাপ্লিকেশনগুলি ।
- প্রতিক্রিয়া অ্যাপ্লিকেশন এজেন্ট নির্বাচন করুন।
- পূর্বরূপ এজেন্টে যান।
- এজেন্টের অধীনে, প্রতিক্রিয়া সংগ্রাহক নির্বাচন করুন।
- জেনারেটর মডেল নির্বাচন করুন , জেমিনি-প্রো নির্বাচন করুন।
-
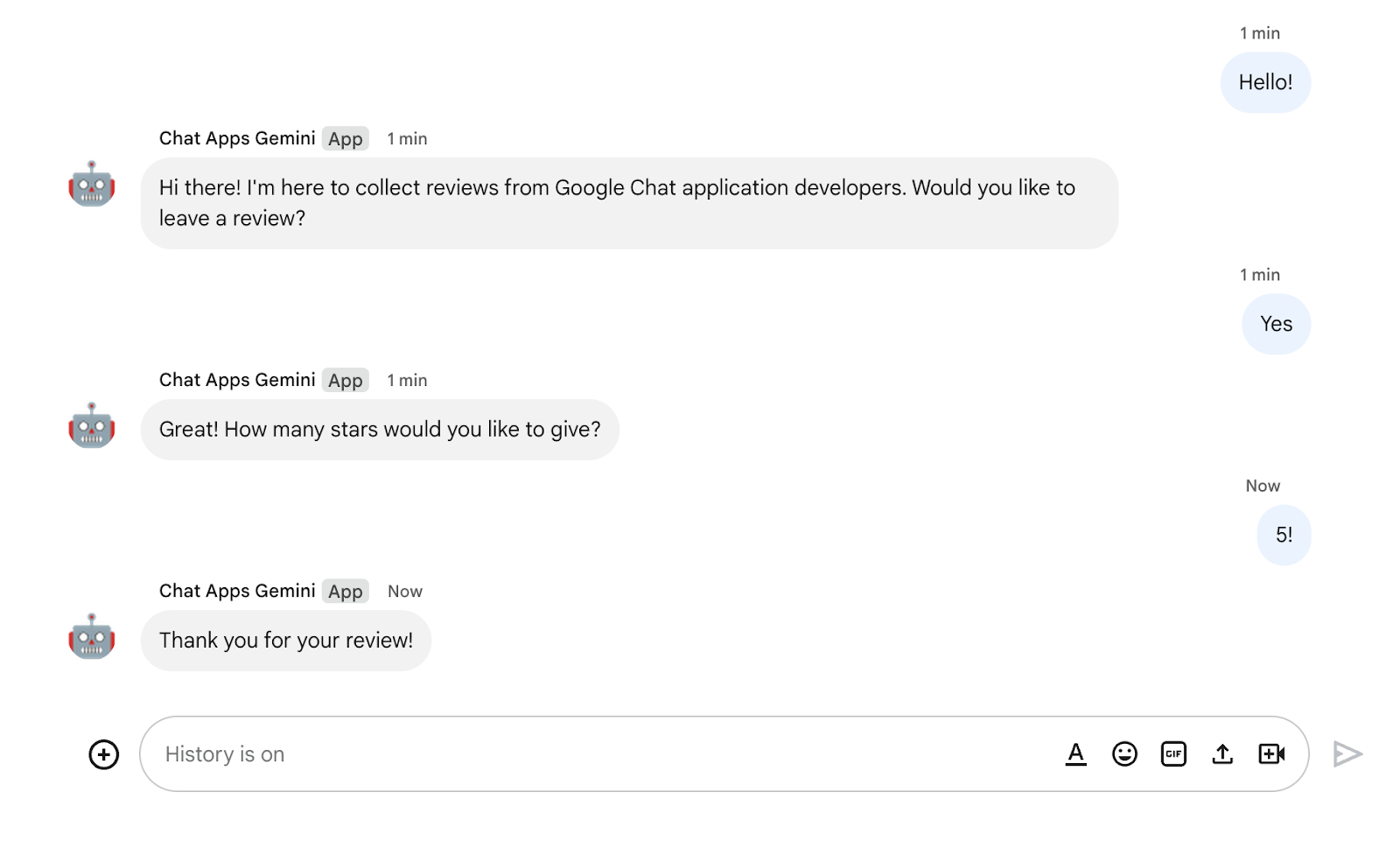
Hello!শুরু করতে

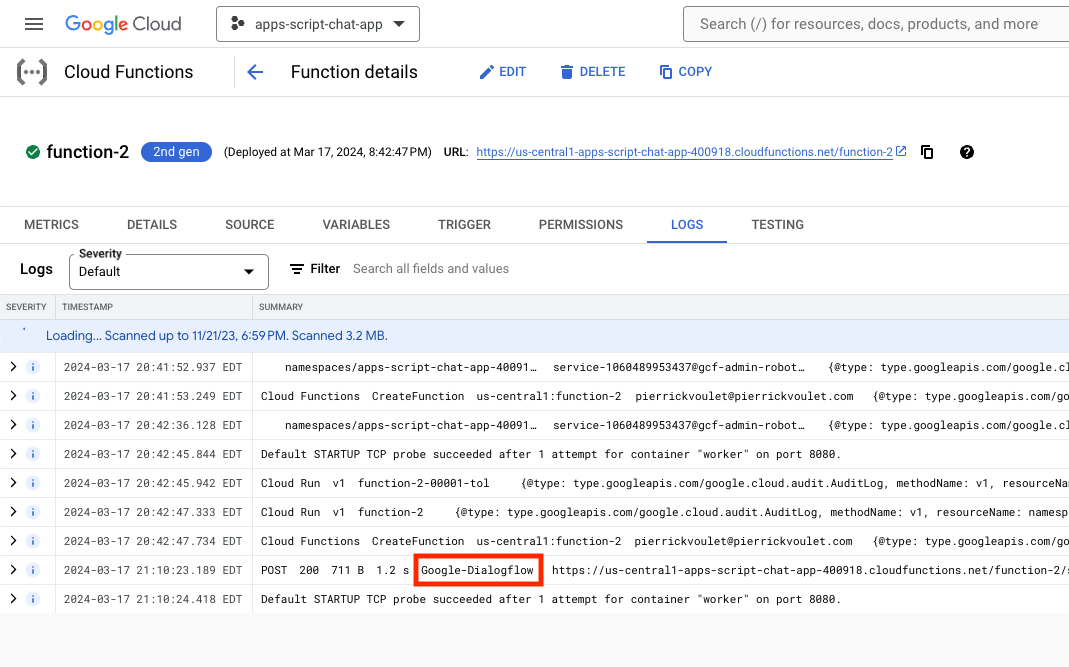
গুগল ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- মেনুতে ক্লিক করুন ☰> ক্লাউড ফাংশন ।
- ফাংশন -2> লগগুলি নির্বাচন করুন। কিছু লগ কলার হিসাবে গুগল-ডায়ালগফ্লো দেখায়।

গুগল চ্যাট অ্যাপকে সংহত করুন
ডায়ালগফ্লো সিএক্স কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার গুগল ক্লাউড প্রকল্প নির্বাচন করুন।
-
Feedback Appএজেন্টের অ্যাকশন মেনুতে ক্লিক করুন। - অনুলিপি নাম ক্লিক করুন।
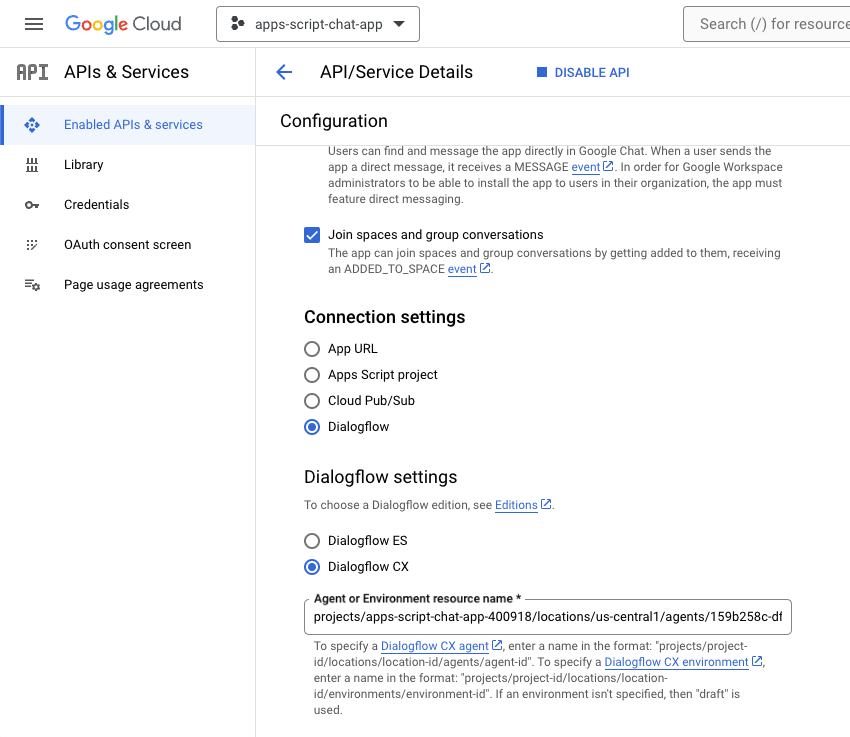
গুগল ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- গুগল চ্যাট এপিআই কনফিগারেশনে যান।
- এজেন্ট বা পরিবেশের সংস্থান নাম সেট করুন এজেন্টের নাম যা আপনি আগে অনুলিপি করেছেন।

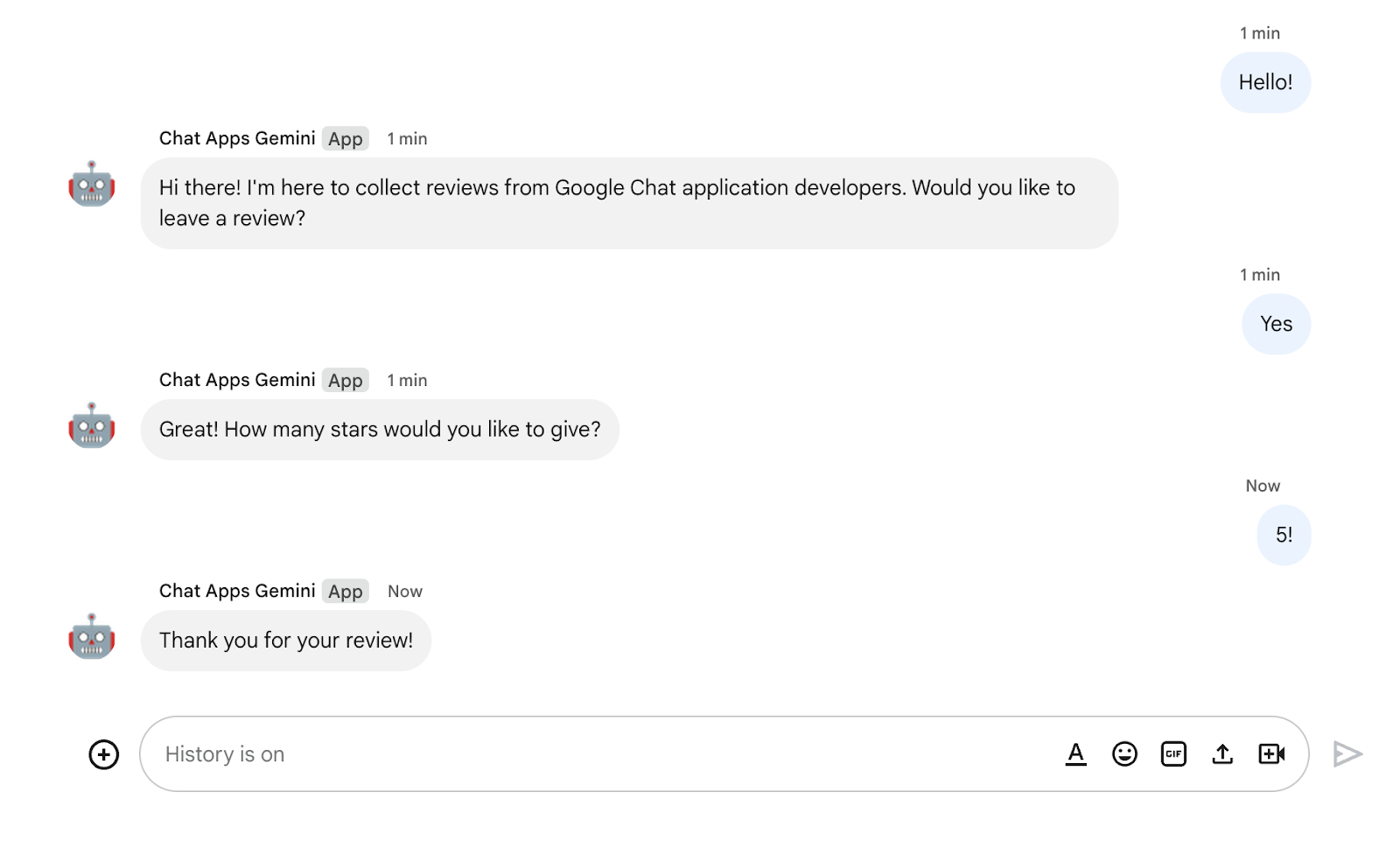
- গুগল চ্যাটে ,
Hello!শুরু করার জন্য গুগল চ্যাট অ্যাপ্লিকেশনটিতে সরাসরি বার্তায়। এজেন্ট ডায়ালগফ্লো সিএক্স কনসোল থেকে আপনার পরীক্ষার অনুরূপ প্রতিক্রিয়া জানায়।

11. পরিষ্কার করুন
গুগল ক্লাউড প্রকল্প মুছুন
এই কোডল্যাবটিতে ব্যবহৃত সংস্থানগুলির জন্য আপনার গুগল ক্লাউড অ্যাকাউন্টে ব্যয় করা চার্জ এড়াতে, আমরা আপনাকে গুগল ক্লাউড প্রকল্পটি মুছতে সুপারিশ করি।
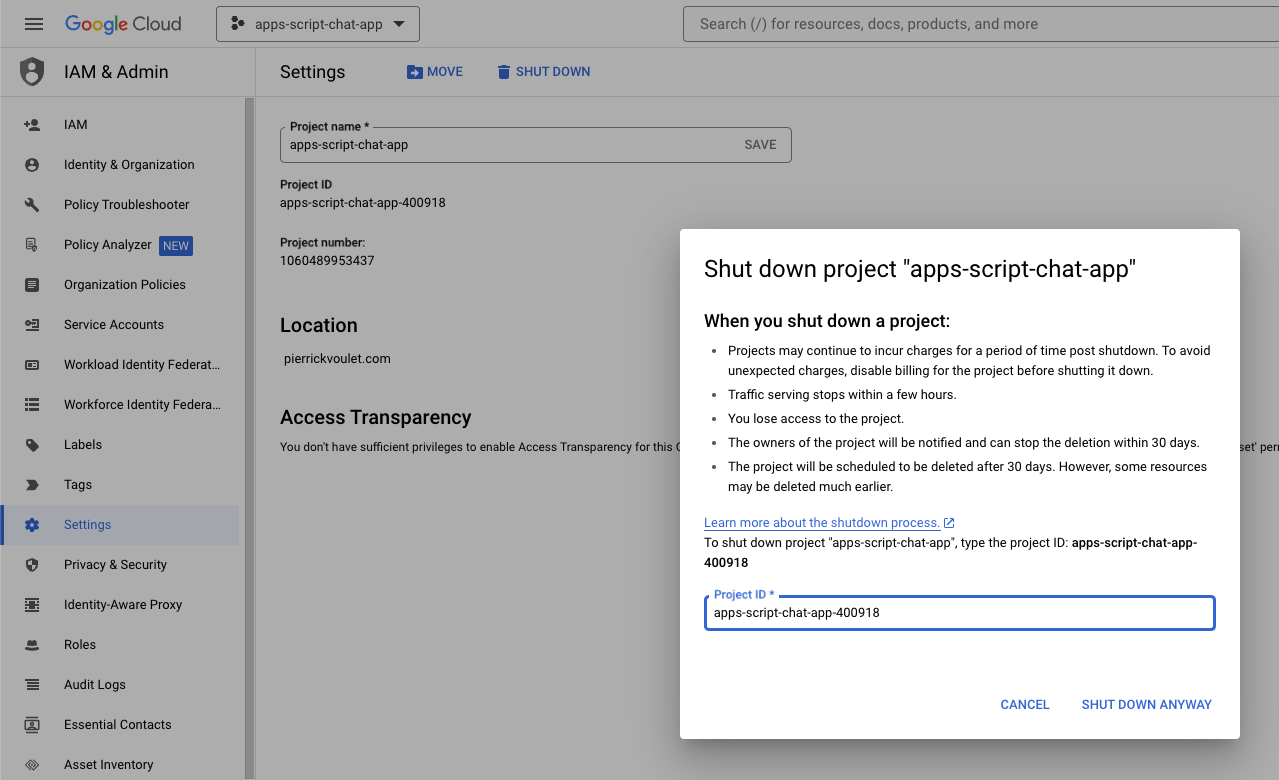
গুগল ক্লাউড কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- মেনুতে ক্লিক করুন ☰> আইএএম এবং অ্যাডমিন> সেটিংস ।
- শাট ডাউন ক্লিক করুন।
- প্রকল্প আইডি লিখুন।
- যাইহোক শাট ডাউন ক্লিক করুন।

অ্যাপস স্ক্রিপ্ট প্রকল্প মুছুন
আমরা আপনাকে আপনার অ্যাপ্লিকেশন স্ক্রিপ্ট প্রকল্পটিও মুছতে সুপারিশ করি।
অ্যাপস স্ক্রিপ্ট কনসোলে , এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার প্রকল্প নির্বাচন করুন.
- অ্যাকশন মেনুতে ক্লিক করুন।
- সরান ক্লিক করুন.

12. অভিনন্দন
অভিনন্দন! আপনি মিথুনের সাথে গুগল চ্যাট অ্যাপস তৈরি করেছেন!
এরপর কি?
আমরা কেবল এই কোডল্যাবগুলিতে সহজ ব্যবহারের কেসগুলি প্রদর্শন করেছি, তবে প্রচুর পরিমাণে সম্প্রসারণ অঞ্চল রয়েছে যা আপনি আপনার গুগল চ্যাট অ্যাপ্লিকেশনগুলিতে বিবেচনা করতে চাইতে পারেন, যেমন নিম্নলিখিতগুলি:
- শুল্ক সহ অন্যান্য জেনারেটর এআই মডেলের সাথে সংহত করুন।
- অন্যান্য ধরণের মিডিয়া যেমন অডিও, চিত্র এবং ভিডিও সমর্থন করুন।
- মাল্টিমোডালিটি ব্যবহার করুন।
- দীর্ঘ প্রসঙ্গে উইন্ডোজ এবং প্রতিক্রিয়া লুপগুলিতে নির্ভর করুন।
- বাজারে উত্পাদন প্রস্তুত গুগল চ্যাট অ্যাপ্লিকেশন প্রকাশ করুন। ইউটিউব ভিডিও, ডকুমেন্টেশন ওয়েবসাইট, কোড নমুনা এবং টিউটোরিয়ালগুলির মতো বিকাশকারীদের জন্য প্রচুর সংস্থান উপলব্ধ।
- আপনার সংস্থার জন্য গুগল চ্যাট সক্ষম করুন। আমদানি মোড বৈশিষ্ট্যটি শুরু করা সহজ করে তোলে।
আরও জানুন
- গুগল চ্যাটের জন্য বিকাশকারীদের ডকুমেন্টেশন ওয়েবসাইট
- গুগল চ্যাট এবং ডায়ালগফ্লো সিএক্স ইন্টিগ্রেশন
- সমস্ত গুগল চ্যাট নমুনার জন্য গিটহাব সংগ্রহস্থল
- গুগল চ্যাট আমদানি মোড
- অ্যাপ্লিকেশন স্ক্রিপ্টের জন্য বিকাশকারীদের ডকুমেন্টেশন ওয়েবসাইট
- গুগল ওয়ার্কস্পেস বিকাশকারী ইউটিউব চ্যানেল
- গুগল ক্লাউড বিকাশকারী কেন্দ্র
- জেনারেটিভ এআই মডেল
- জেনারেটর এআই কাস্টম মডেল
- জেনারেটরি এআই দীর্ঘ প্রসঙ্গ উইন্ডোজ
- জেনারেটর এআই প্রতিক্রিয়া লুপ