1. Zanim zaczniesz
Czym są aplikacje Google Chat z Gemini?
Aplikacje Google Chat z Gemini:
- Udostępnij swoje usługi i zasoby w Google Chat, aby użytkownicy mogli uzyskiwać informacje i podejmować działania bez opuszczania rozmowy.
- Przeprowadź integrację z generatywnym modelem AI Gemini, aby w określonych momentach tworzyć i przeszukiwać dane, takie jak tekst czy obrazy, co usprawnia Twoje przepływy pracy.
Dlaczego warto zintegrować aplikacje Google Chat z Gemini?
Typowe przypadki użycia modeli generatywnej AI, takich jak Gemini, można podzielić na te kategorie:
- Tworzenie i ulepszanie treści. Twórz teksty marketingowe, posty do mediów społecznościowych, realistyczne obrazy, komponuj muzykę lub pomagaj w tworzeniu treści wideo.
- Wyszukiwanie danych. Wyodrębniaj najważniejsze statystyki z nieustrukturyzowanej bazy wiedzy, podsumowuj długie teksty, klasyfikowaj treści i tłumacz języki z większą dokładnością i szybkością.
- Rozmowa. Staraj się prowadzić naturalne, kreatywne i kreatywne rozmowy.
Możliwość zintegrowania tych funkcji bezpośrednio ze znanym interfejsem Google Chat to ogromna okazja dla każdego, kto chce zwiększyć komfort korzystania z usługi i produktywność użytkowników.
Wymagania wstępne
- Podstawowa znajomość języka Apps Script, Google Cloud i Node.js.
- Podstawowa znajomość zagadnień związanych z Google Chat, w tym modułów obsługi zdarzeń, polecenia po ukośniku, okna, kart, wiadomości, uwierzytelniania aplikacji i interfejsów API.
co tworzysz,
W ramach tego ćwiczenia w programie utworzysz 3 aplikacje Google Chat przy pomocy Gemini, aby uwzględnić 3 przypadki użycia opisane w poprzedniej sekcji.
Aplikacja do zarządzania problemami (tworzenie i ulepszanie treści)
Wykonuje ona te czynności:
- Zarządzanie problemami – od utworzenia po zamknięcie aplikacji – za pomocą podstawowych interakcji, strony głównej aplikacji i uwierzytelniania aplikacji.
- Monitoruje wiadomości i ułatwia uwzględnianie w wydarzeniach i widżetach akcesoriów.
Za pomocą Gemini możesz:
- Generuj raporty o problemach na podstawie historii wiadomości i szczegółów problemów.
- Klasyfikuj słowa niewykluczające w wiadomościach za pomocą blokowanych promptów.
Główne używane technologie to Vertex AI, Gemini, Apps Script i interfejsy API Google Workspace (Admin, Chat, Dokumenty, Wydarzenia).



Aplikacja wiedza (wyszukiwanie danych)
Ta aplikacja wykorzystuje Gemini do rozumienia i odpowiadania na pytania w języku naturalnym oraz zwracania odwołań do źródeł z nieuporządkowanych danych.
Główne wykorzystywane technologie to agent magazynu danych Dialogflow CX, webhook Dialogflow CX, Google Cloud Functions i Gemini.

Aplikacja do przesyłania opinii (rozmowa)
Ta aplikacja wykorzystuje Gemini do zbierania i przechowywania opinii za pomocą rozmów w języku naturalnym.
Główne wykorzystywane technologie to agent Dialogflow CX, narzędzie Dialogflow CX, OpenAPI, Google Cloud Functions i Gemini.

Czego się dowiesz
- Jak zintegrować aplikacje Google Chat z Gemini za pomocą Vertex AI.
- Dowiedz się, jak zintegrować aplikacje Google Chat z agentami Dialogflow CX.
- Jak korzystać z najnowszych funkcji Google Chat: ekranu głównego aplikacji, wydarzeń w Google Chat i widżetów akcesoriów.
Co jest potrzebne
- Ukończenie krótkiego wprowadzenia do artykułu Tworzenie aplikacji Google Chat przy użyciu Apps Script. To ćwiczenie w Codelabs opiera się na powstałym projekcie Apps Script i projekcie Google Cloud.
2. Konfiguracja
Inicjowanie zasobów
W tej sekcji masz dostęp do poniższych zasobów i możesz je konfigurować w preferowanej przeglądarce.
Projekt Apps Script
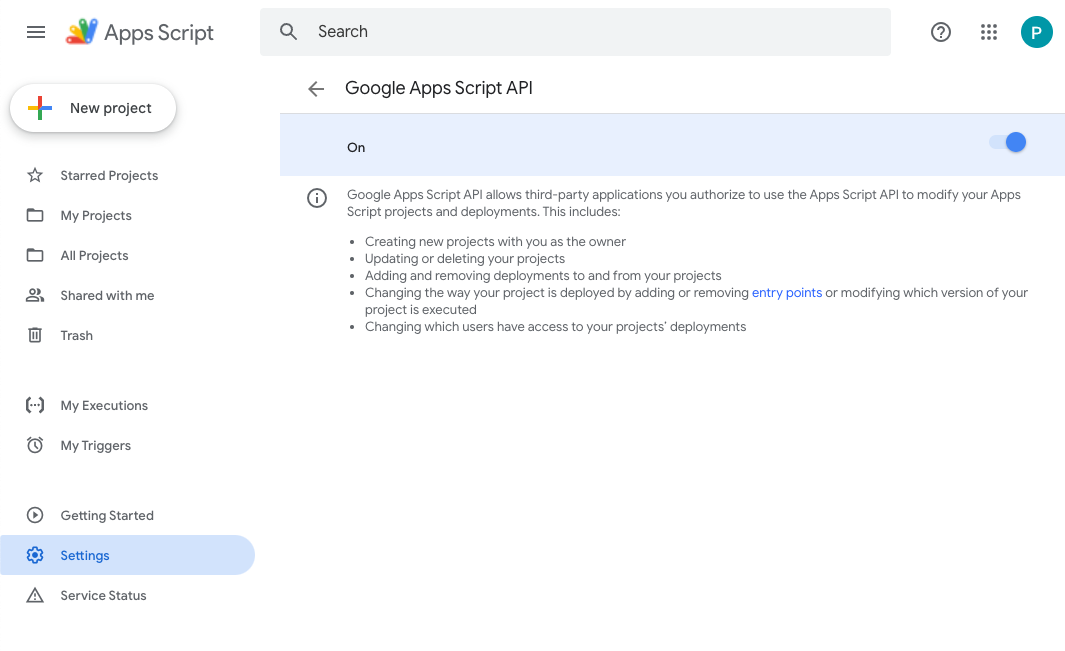
W konsoli Apps Script wykonaj te czynności:
- Kliknij Ustawienia, a następnie włącz interfejs Google Apps Script API.

- Wybierz projekt.
- Kliknij Ustawienia projektu.
- Zaznacz pole Pokaż:
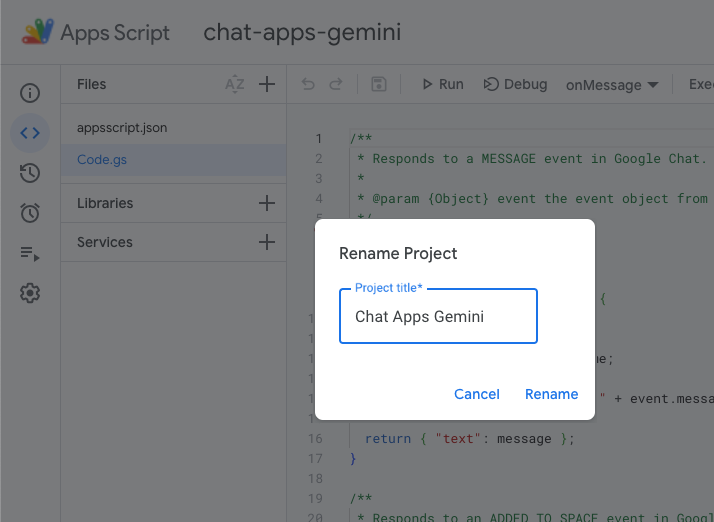
appsscript.json. plik manifestu w edytorze. - Zmień nazwę projektu na
Chat Apps Gemini.

Projekt Google Cloud
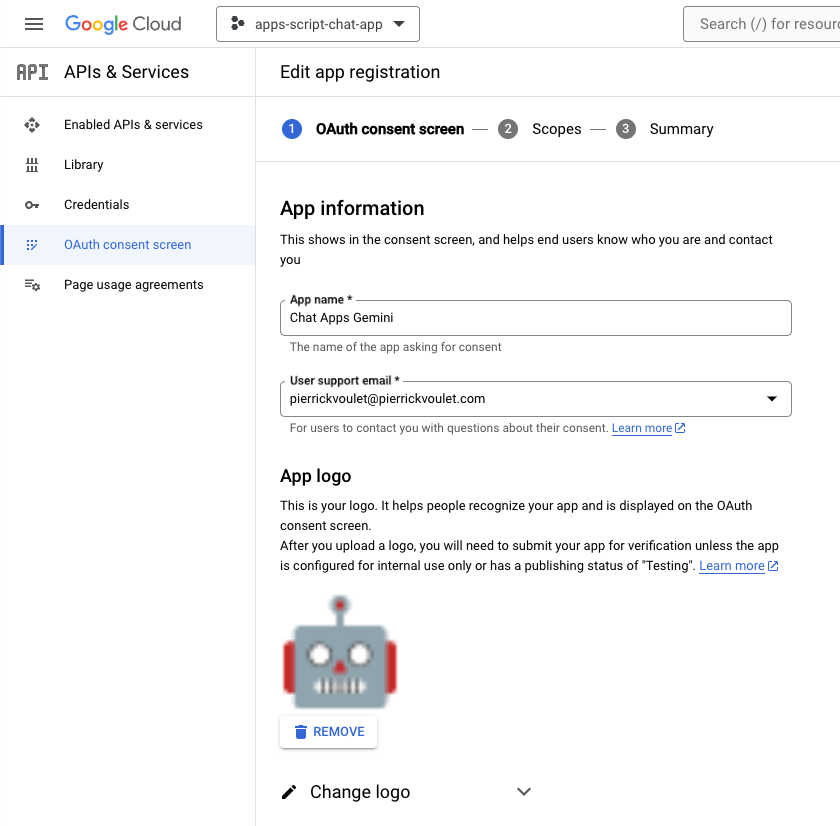
W konsoli Google Cloud wykonaj te czynności:
- Wybierz projekt.
- Kliknij Menu ☬ > Interfejsy API usługi > Ekran zgody OAuth > Edytuj aplikację, a następnie ustaw Nazwę aplikacji na
Chat Apps Gemini.
- Otwórz konfigurację interfejsu Google Chat API i w polach Nazwa aplikacji i Opis ustaw wartość
Chat Apps Gemini.

Google Chat,
W Google Chat wykonaj te czynności:
- W razie potrzeby rozpocznij czat w aplikacji Google Chat.
- Wyślij wiadomość, np.
Hello, aby upewnić się, że wszystko działa.

Lokalne pobieranie kodu źródłowego i zasobów
- Pobierz to repozytorium GitHub.
- W preferowanym środowisku programistycznym otwórz katalog
apps-scripti przejdź do tego samego katalogu w terminalu.

Instalowanie i konfigurowanie clasp
Używamy narzędzia clasp do łatwego edytowania i przekazywania wersji kodu źródłowego ze środowiska lokalnego do projektu Apps Script.
- W środowisku lokalnym zainstaluj najnowsze wersje aplikacji
node,npmiclasp.
npm install -g @google/clasp
- Zaloguj się na swoje konto:
clasp login

Jeśli operacja się uda, w przeglądarce pojawi się ekran z podstawowym potwierdzeniem, a plik .clasprc.json z danymi logowania klienta zostanie zaktualizowany. Znajdziesz go w terminalu.

3. Aplikacja 1: kompilacja
Zapoznaj się z pojęciami
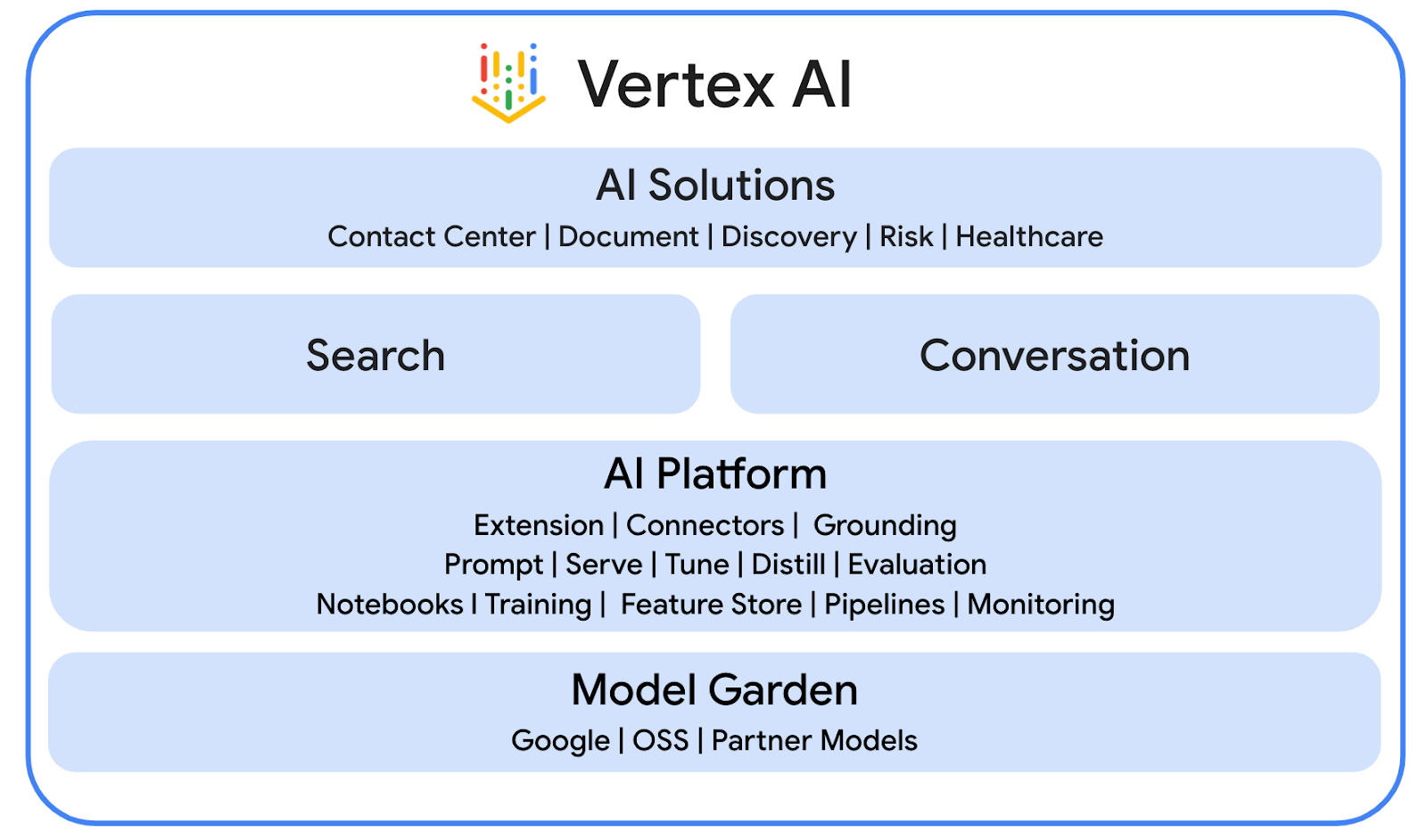
Vertex AI
Vertex AI oferuje wszystko, czego potrzebujesz do tworzenia i używania generatywnej AI, w tym rozwiązania AI, kreator agentów, ponad 130 modeli podstawowych i ujednoliconą platformę AI.

Gemini
Gemini to multimodalny LLM od Google dostępny przez Vertex AI. Pomaga on uwolnić ludzki potencjał, aby pomóc w rozwoju wyobraźni, pobudzaniu ciekawości i zwiększaniu produktywności.
Zaawansowana usługa czatu
Zaawansowana usługa czatu umożliwia korzystanie z interfejsu Google Chat API w Apps Script. Dzięki temu skrypty mogą znajdować, tworzyć i modyfikować pokoje czatu, dodawać i usuwać użytkowników do pokoi oraz czytać i publikować wiadomości z tekstem, kartami, załącznikami i reakcjami.
Przejrzyj architekturę

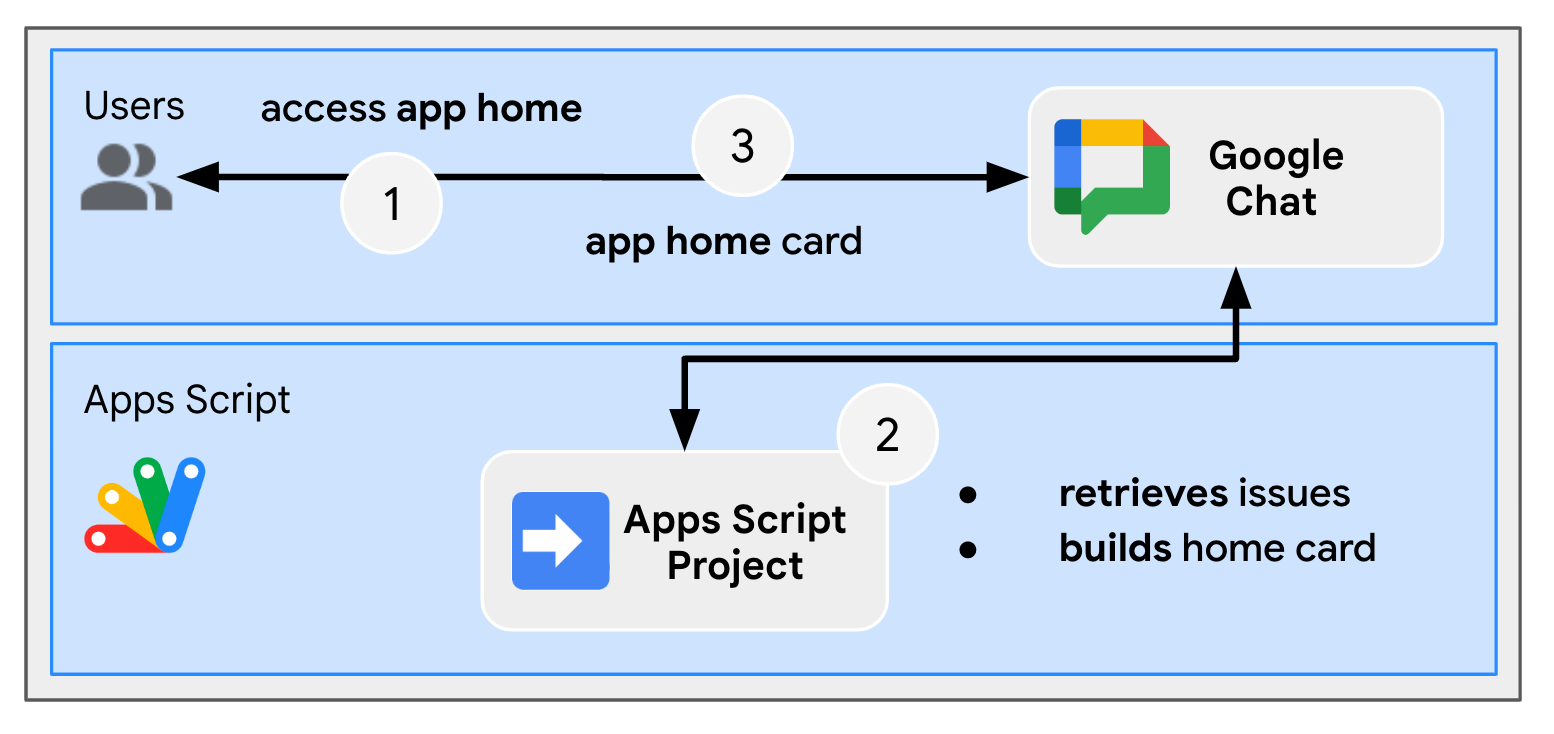
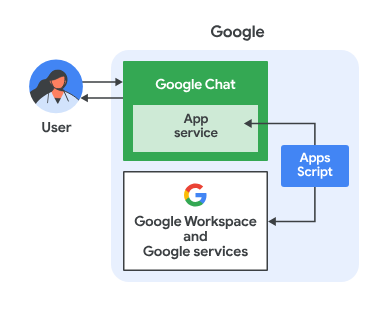
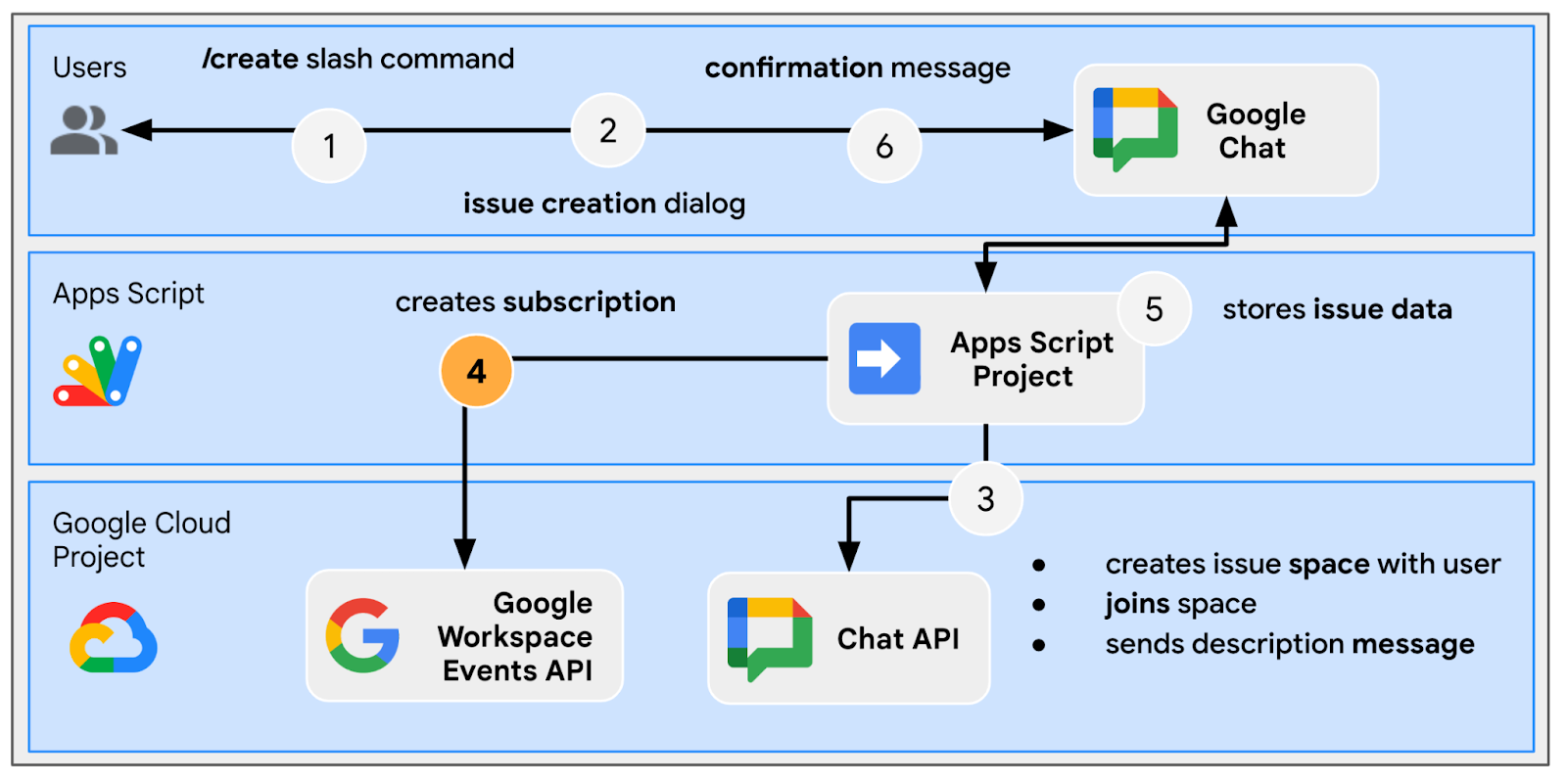
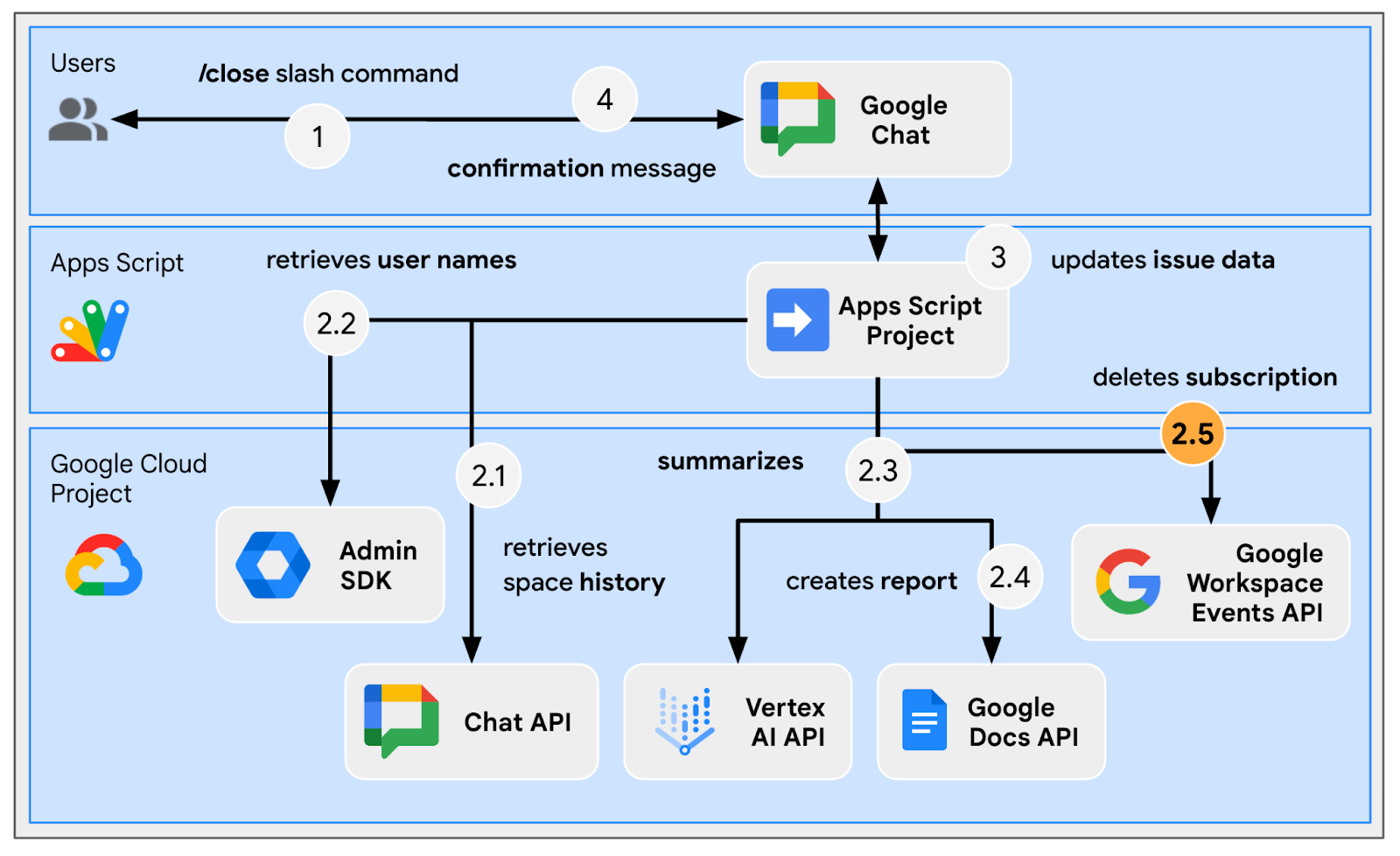
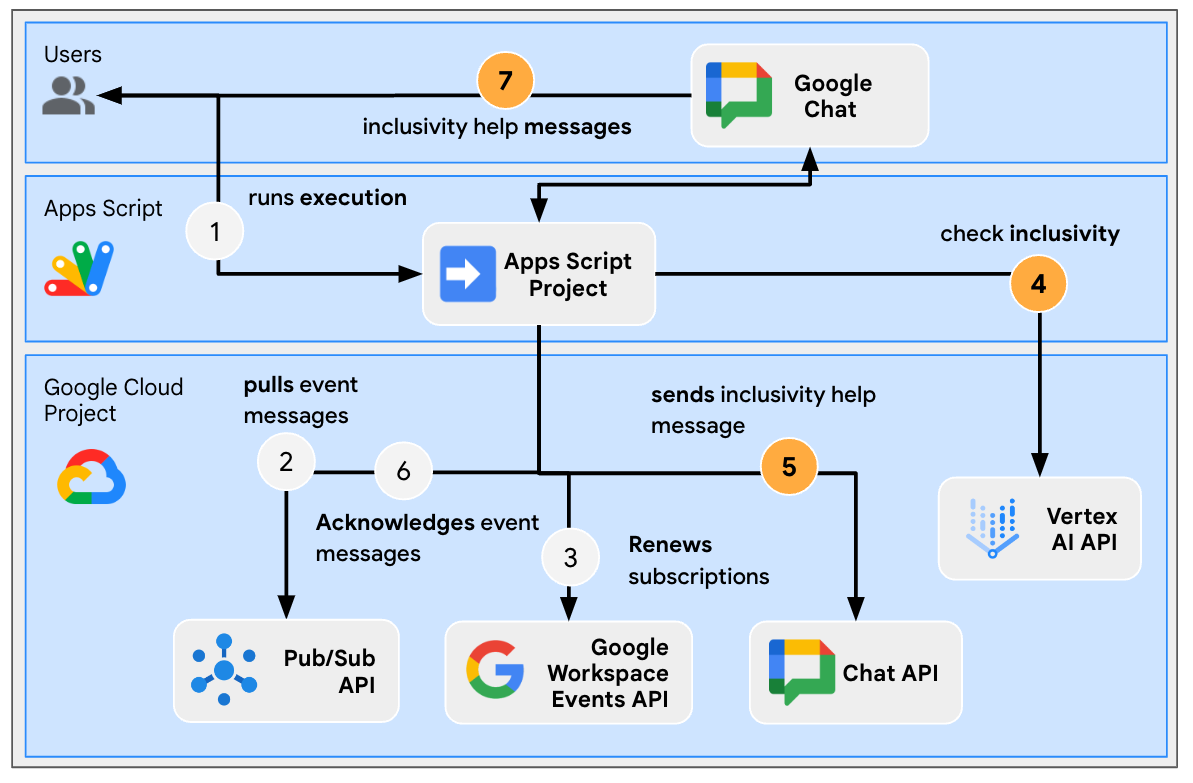
Ta aplikacja Google Chat została opracowana w języku Apps Script. Działa to w następujący sposób:
- Użytkownik wysyła wiadomość do aplikacji na czacie lub w pokoju.
- Aplikacja, która została zaimplementowana w projekcie Apps Script i jest powiązana z projektem Google Cloud, przetwarza wiadomość.
- Aplikacja integruje się z interfejsami API Dokumentów Google i Google Chat.
- Aplikacja korzysta z usługi Właściwości, aby zachowywać dane we właściwościach skryptu.
- Aplikacja wysyła odpowiedź synchroniczną na czacie lub w pierwotnym pokoju.
Przejrzyj przepływy
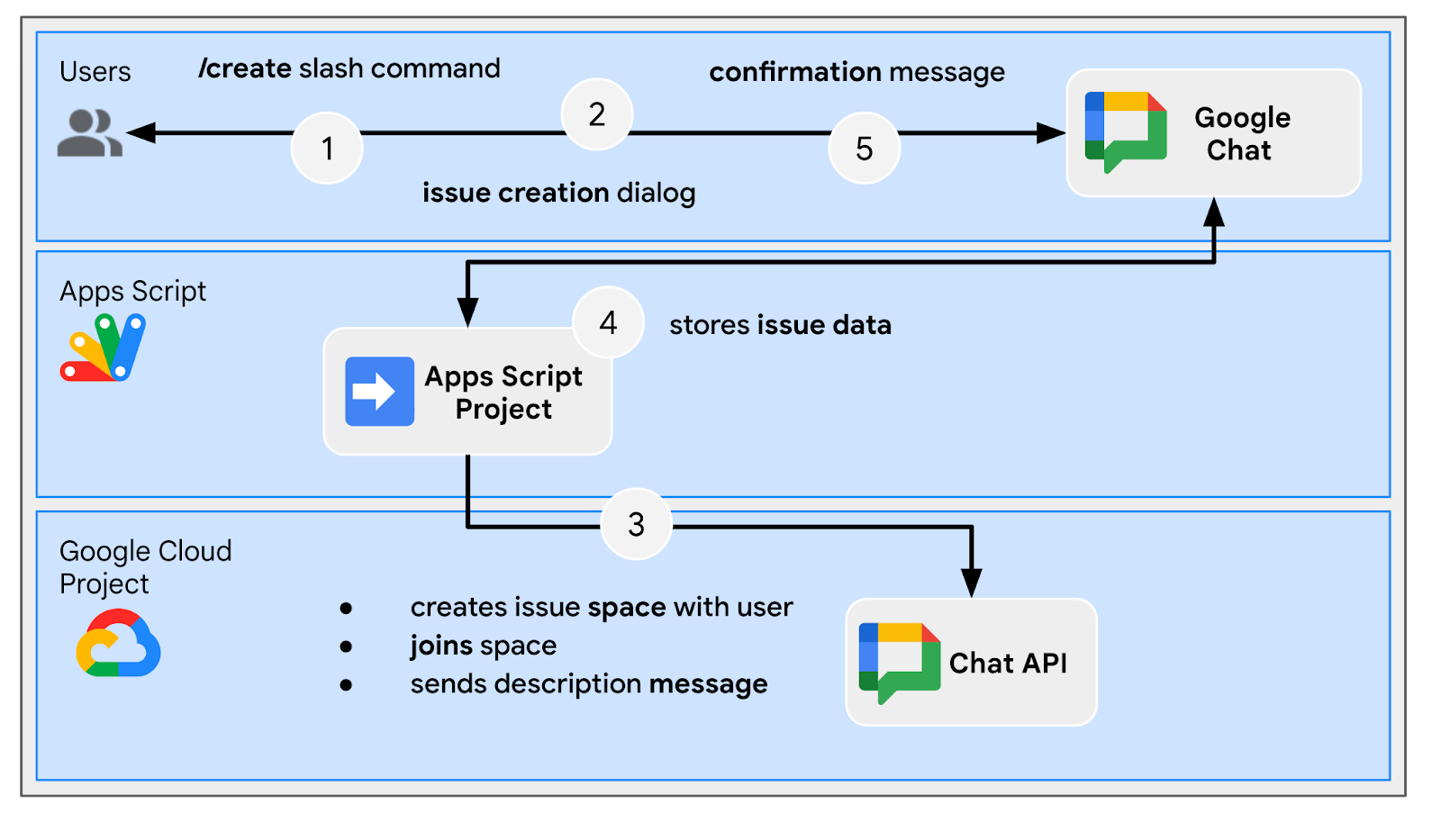
Utwórz problem

Rozwiązywanie problemu z poziomu wydzielonego miejsca

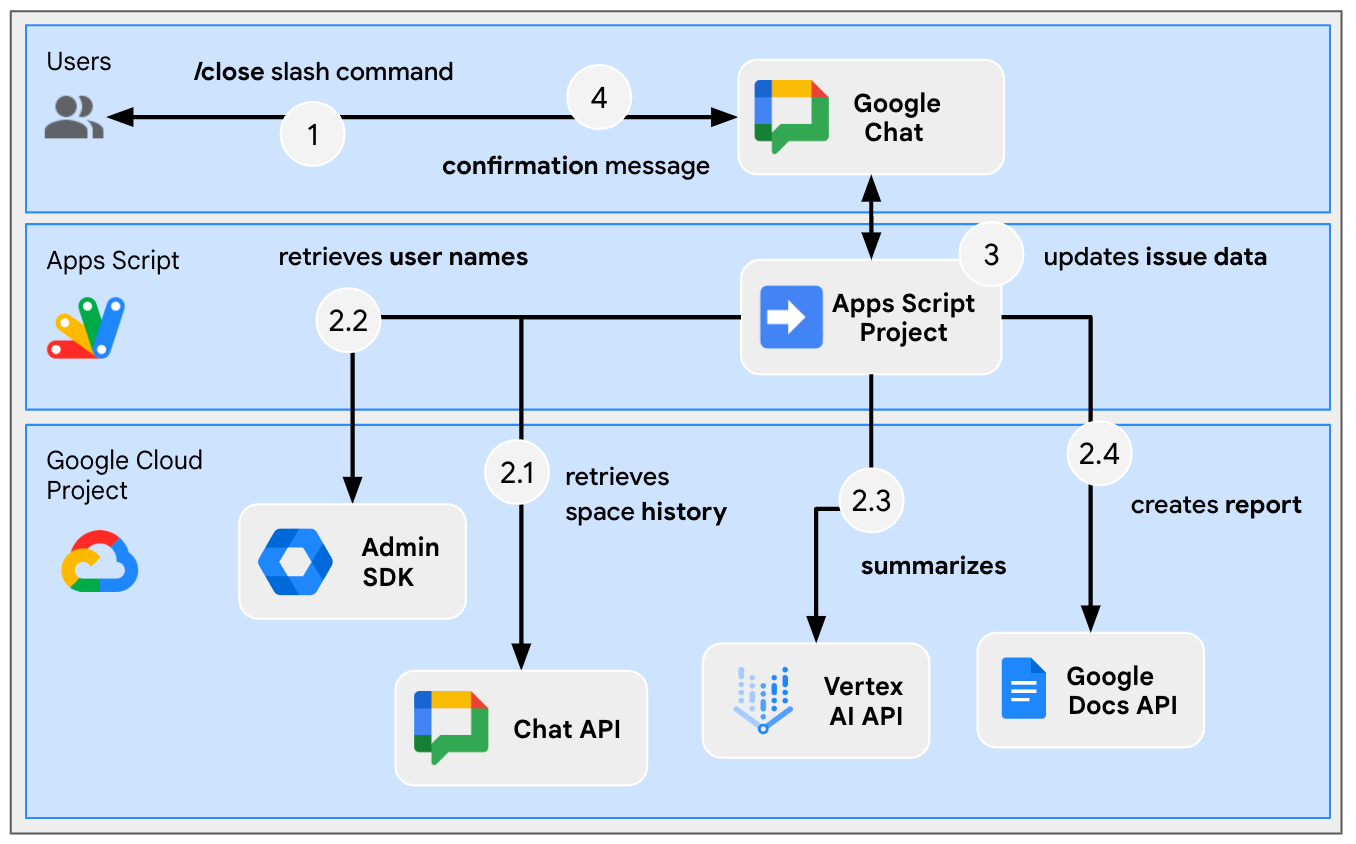
Zamykanie problemu w przeznaczonym do tego pokoju

Sprawdzanie kodu źródłowego
Projekt Apps Script zawiera te skrypty:
Configuration: stałe do edycji w zależności od środowiska.ChatApp: obsługuje zdarzenia interakcji w Google Chat, w tym wiadomości, kliknięcia kart, polecenia po ukośniku i okna.Storage: funkcje użyteczności publicznej zależne od usług administracji publicznej.ChatAppAuth: funkcje narzędziowe, które wymagają uwierzytelniania aplikacji Google Chat.Docs: funkcje narzędziowe bazujące na Dokumentach Google.VertexAi: funkcje użytkowe korzystające z Vertex AI.
Podczas generowania dokumentów raportów w Gemini i historii pokoi czatu aktywnie używane są te elementy:
appsscript.json
// Enables the Admin SDK Directory and Chat services, which you need to retrieve
// messages and usernames.
"enabledAdvancedServices": [
...
{
"userSymbol": "AdminDirectory",
"version": "directory_v1",
"serviceId": "admin"
},
{
"userSymbol": "Chat",
"version": "v1",
"serviceId": "chat"
}
...
]
// Includes the OAuth scopes to request the Admin SDK Directory, Google Chat,
// Google Docs, and Vertex AI APIs.
"oauthScopes": [
...
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/chat.messages.readonly",
"https://www.googleapis.com/auth/documents",
"https://www.googleapis.com/auth/cloud-platform",
...
]
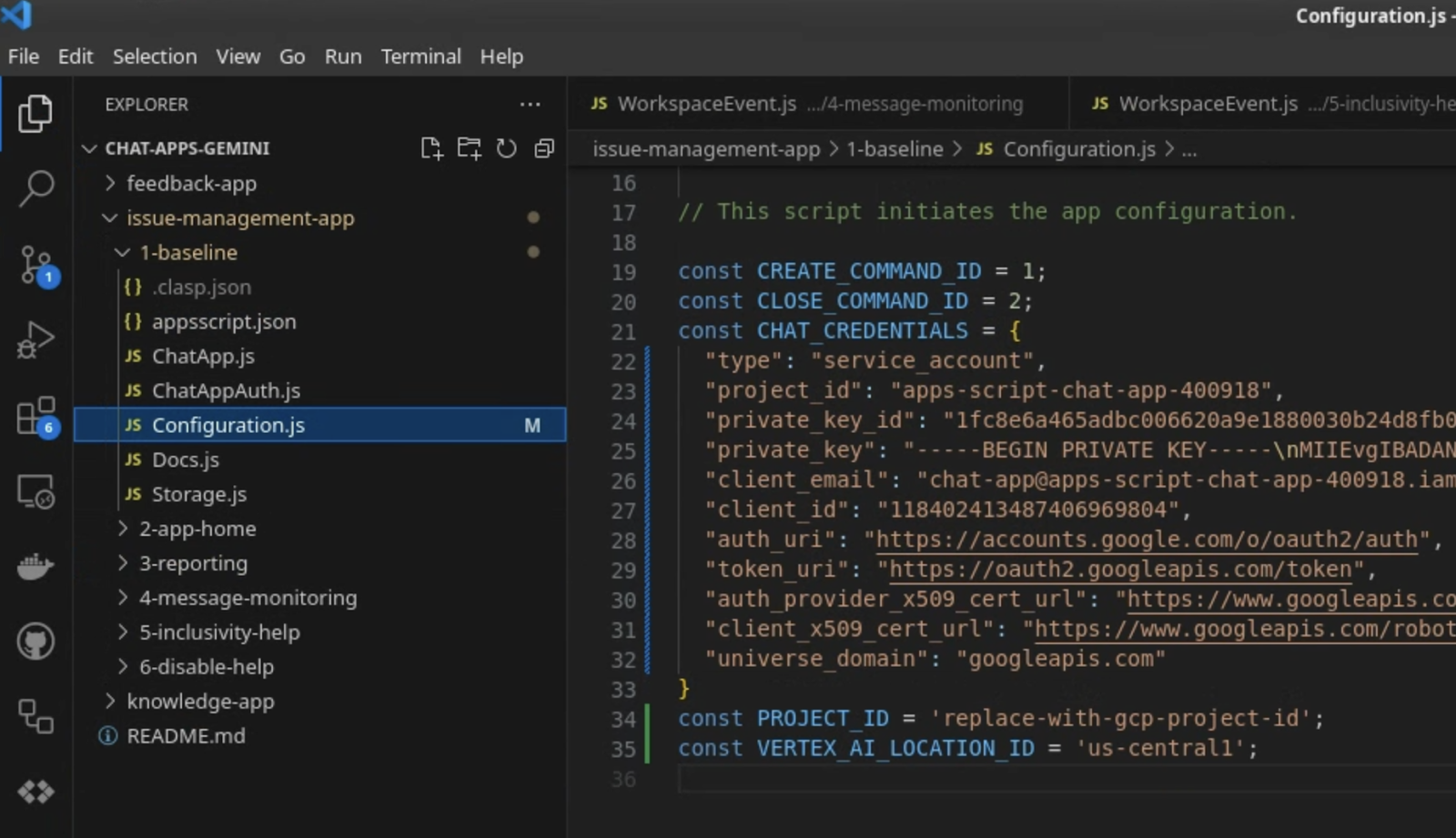
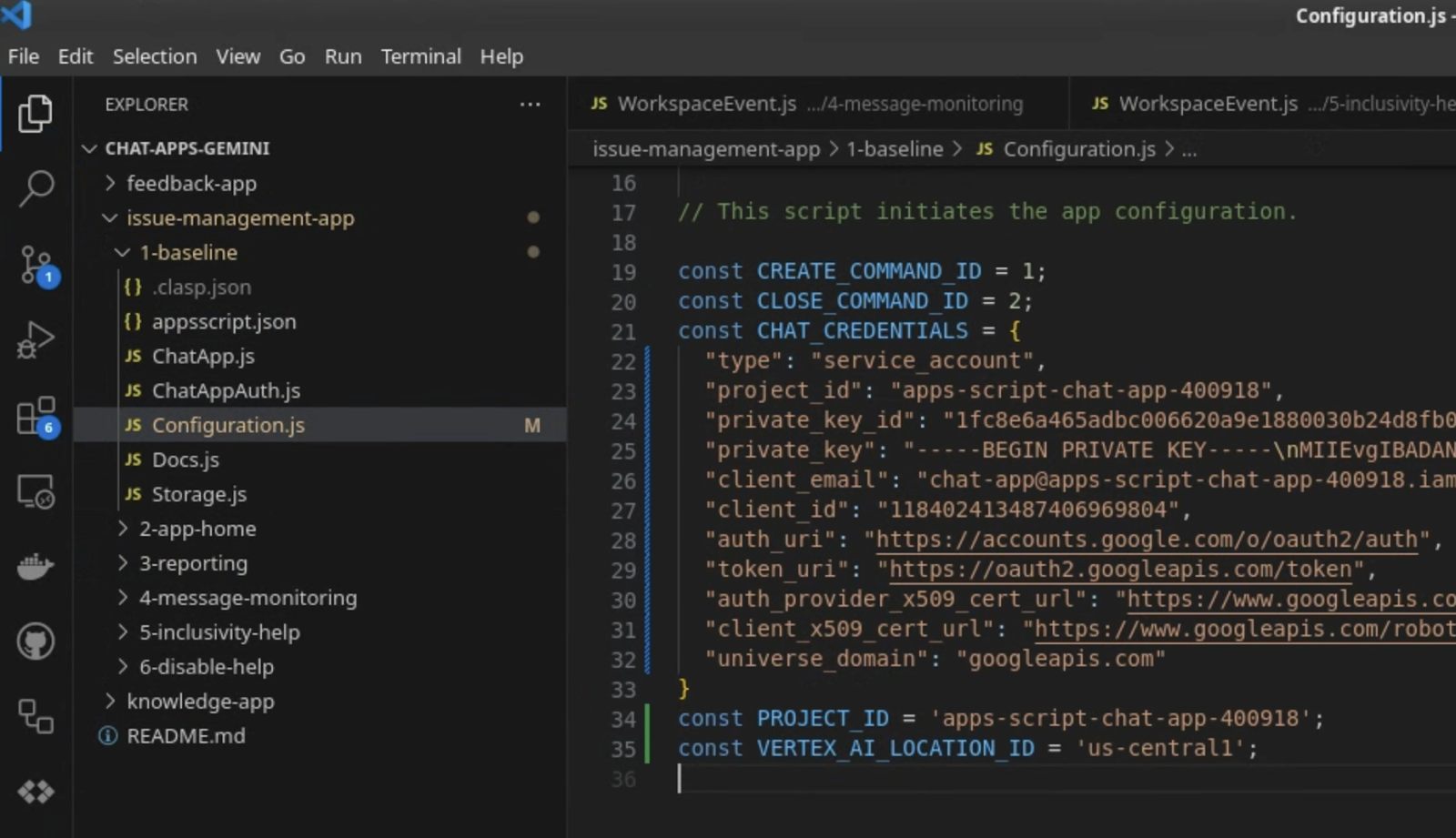
Configuration.js
// Relies on two constants: the first one is the Google Cloud project ID and the
// second one is the Vertex AI location to be used.
...
const PROJECT_ID = 'replace-with-gcp-project-id';
const VERTEX_AI_LOCATION_ID = 'us-central1';
...
ChatApp.js
// The slash command process function retrieves history, generates content, and passes
// it to the report generator.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
const history = exportSpaceHistory(spaceId);
const summary = summarizeSpace(history);
const docUrl = createReport(
issue.title, issue.description, resolution, history, summary
);
...
}
...
}
/**
* Fetches and concatenates the 100 first space messages by using the Google Chat API.
*
* Messages with slash commands are filtered (app command invocations).
*
* @return {string} concatenate space messages in the format "Sender's name: Message"
*/
function exportSpaceHistory(spaceName) {
const messages = Chat.Spaces.Messages.list(spaceName, { 'pageSize': 100 }).messages;
// Returns results after fetching message sender display names.
let users = new Map();
return messages
.filter(message => message.slashCommand === undefined)
.map(message =>
`${getUserDisplayName(users, message.sender.name)}: ${message.text}`
).join('\n');
}
/**
* Fetches a user's display name by using the Admin Directory API.
*
* A cache is used to only call the API once per user.
*
* @param {Map} cache the map containing users previously fetched
* @param {string} userId the user ID to fetch
* @return {string} the user's display name
*/
function getUserDisplayName(cache, userId) {
if (cache.has(userId)) {
return cache.get(userId);
}
let displayName = 'Unknown User';
try {
const user = AdminDirectory.Users.get(
userId.replace("users/", ""),
{ projection: 'BASIC', viewType: 'domain_public' });
displayName = user.name.displayName ? user.name.displayName : user.name.fullName;
} catch (e) {
// Ignores errors, uses 'Unknown User' by default.
}
cache.set(userId, displayName);
return displayName;
}
VertexAi.js
/**
* Summarizes a Google Chat space history with the Gemini Pro model using
* Vertex AI API.
*
* @param {string} history the history
* @return {string} the summary
*/
function summarizeSpace(history) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Summarize the following conversation between engineers resolving"
+ " an issue in a few sentences.\n\n" + history
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Docs.js
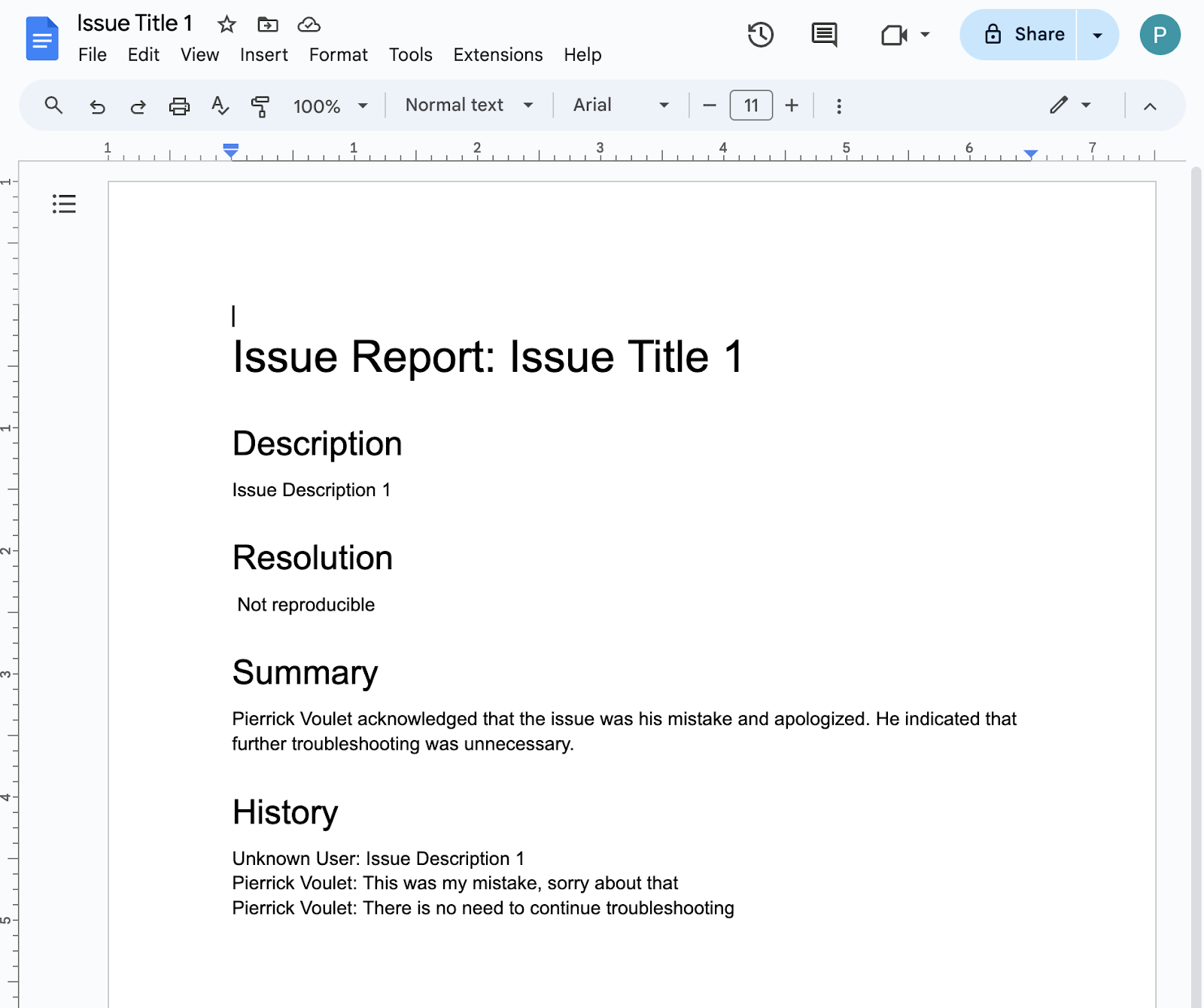
// The report generator function adds two sections: the first one is for the summary and the second one is for history.
function createReport(..., history, summary) {
...
body.appendParagraph("Summary").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(summary);
body.appendParagraph("History").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(history);
...
}
Zaktualizuj projekt Google Cloud
włączyć interfejsy API,
- W konsoli Google Cloud włącz interfejsy API Dokumentów Google, Google Admin SDK i Vertex AI:
- Kliknij Menu ☬ > Interfejsy API Usługi > Włączone interfejsy API Usługi, a następnie sprawdź, czy interfejsy API są włączone.
Zainicjuj konto usługi
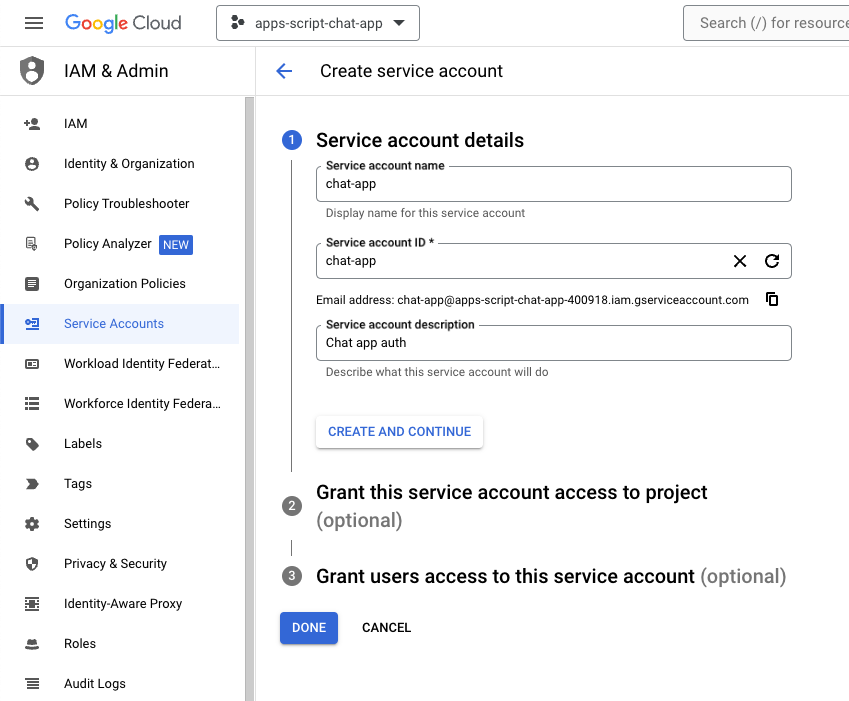
W konsoli Google Cloud wykonaj te czynności:
- Kliknij Menu ☬ > Administracja Administracja > Konta usługi > + Utwórz konto usługi.

- Ustaw Nazwę konta usługi na
chat-app. - Ustaw Opis konta usługi na
Chat app auth. - Kliknij Utwórz i kontynuuj.
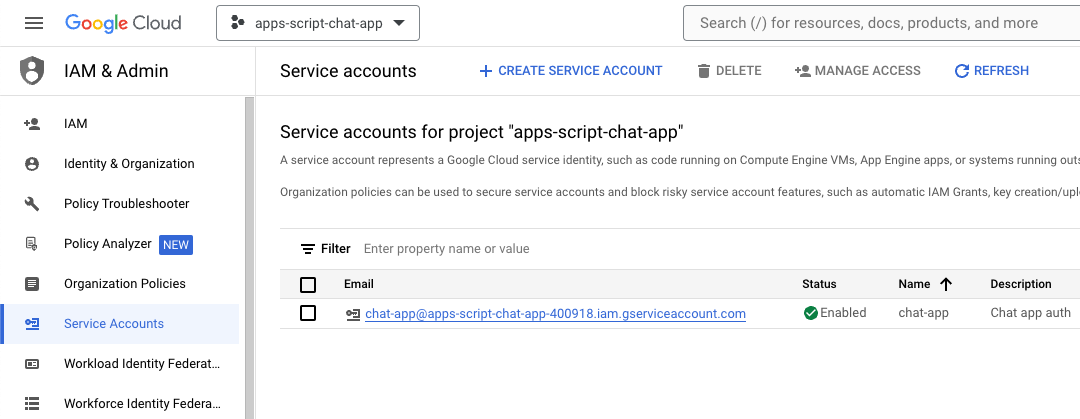
- Kliknij Gotowe. Nastąpi przekierowanie na stronę Konta usługi, gdzie zobaczysz utworzone konto usługi.

- Wybierz nowo utworzone konto usługi.
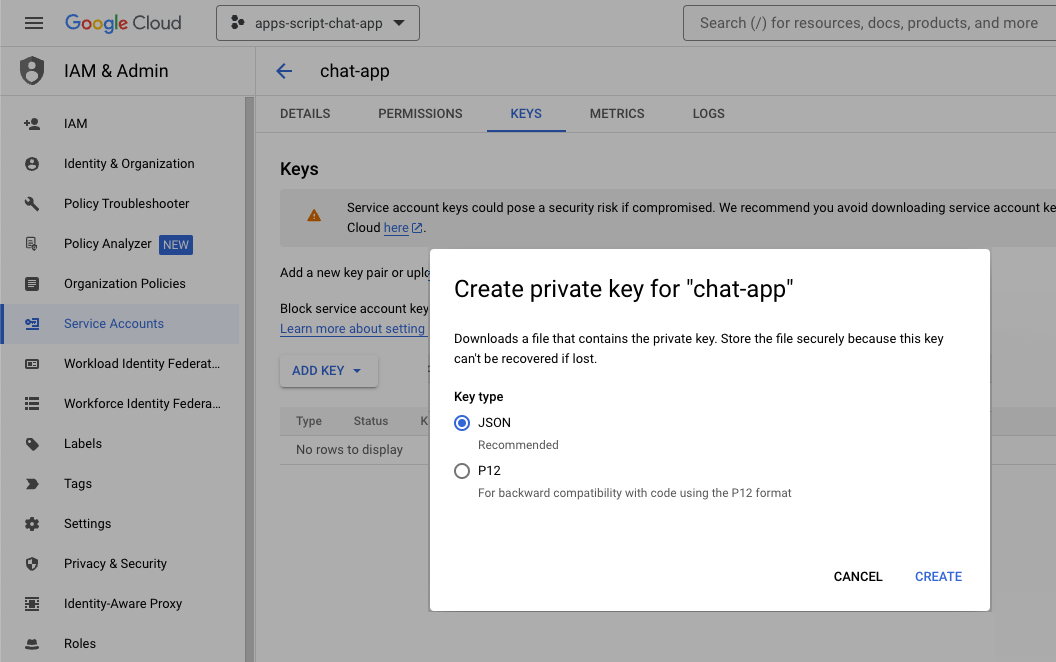
- Wybierz kartę Klucze.
- Kliknij Dodaj klucz.
- Kliknij Utwórz nowy klucz.
- Wybierz JSON.
- Kliknij Utwórz.

Okno zostanie zamknięte, a nowo utworzona para kluczy publiczny/prywatny zostanie automatycznie pobrana do Twojego środowiska lokalnego w postaci pliku JSON. Jego zawartość jest używana później podczas edytowania kodu źródłowego projektu Apps Script.
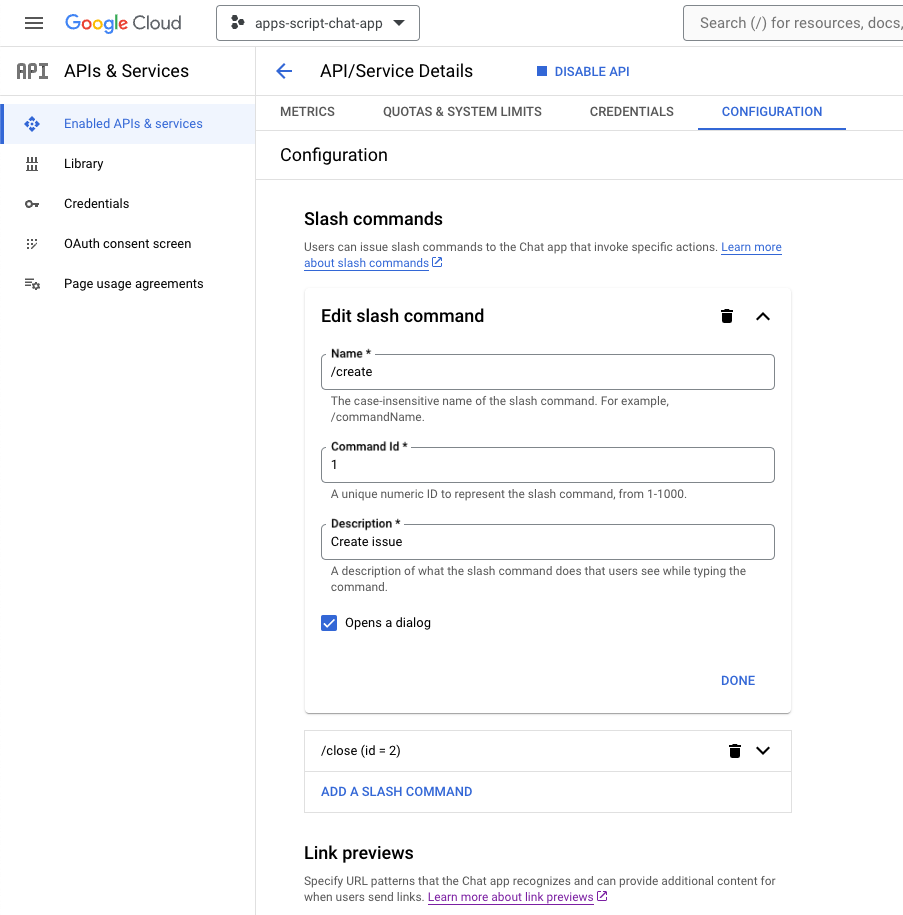
Aktualizowanie konfiguracji interfejsu Google Chat API
W konsoli Google Cloud wykonaj te czynności:
- Dodaj polecenie po ukośniku.
- Ustaw Nazwę na
/create. - Ustaw Identyfikator polecenia na
1. - Ustaw Opis na
Create a new issue. - Zaznacz pole wyboru Otwiera okno.
- Dodaj kolejne polecenie po ukośniku.
- Ustaw Nazwę na
/close. - Ustaw Identyfikator polecenia na
2. - Ustaw Opis na
Close an issue. - Kliknij Zapisz.

Aktualizowanie projektu Apps Script
- Zmień bieżący katalog w lokalnym terminalu na
issue-management/1-baseline. Zawiera on kod źródłowy. Przed przekazaniem kodu źródłowego do projektu Apps Script musisz skonfigurować kilka rzeczy.
Konfigurowanie kodu źródłowego
- Ustaw w pliku
Configuration.jsstałą JSON o nazwieCHAT_CREDENTIALSna zawartość pliku klucza prywatnego, która została pobrana wcześniej.

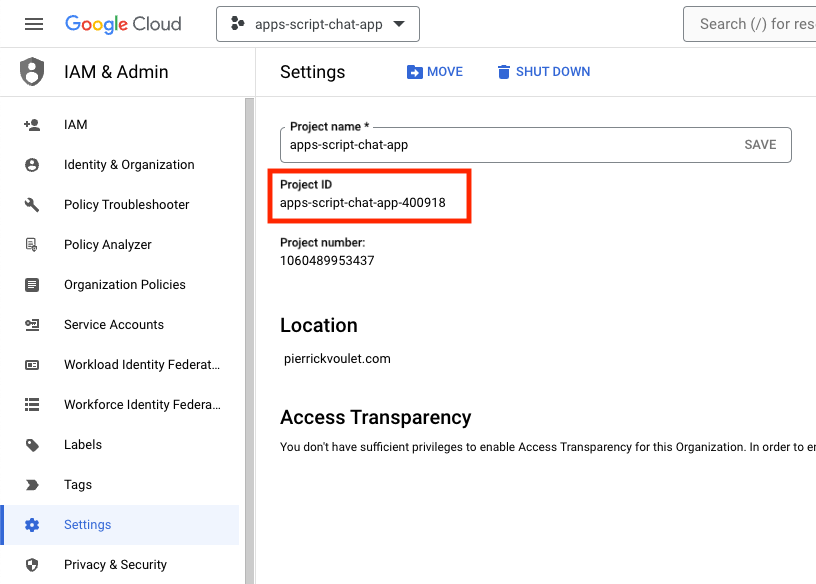
- W konsoli Google Cloud kliknij Menu & & Video 360 > > Administracja Administracja > Ustawienia.
- Skopiuj identyfikator projektu.

- Ustaw w pliku
Configuration.jsstałą ciąg znaków o nazwiePROJECT_IDna identyfikator projektu.

Skonfiguruj ustawienia usługi clasp
Aby zainicjować ustawienia clasp w celu przekazania kodu źródłowego do odpowiedniego projektu Apps Script, wykonaj te czynności:
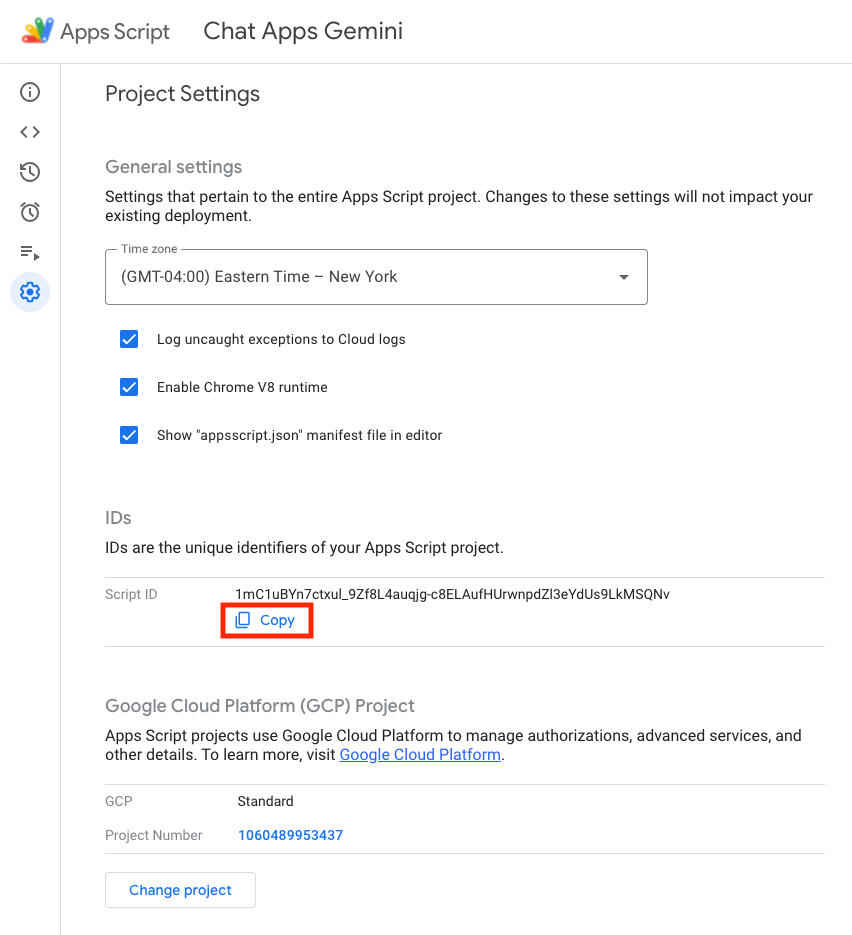
- W konsoli Apps Script wybierz swój projekt.
- Kliknij Ustawienia projektu.
- W sekcji Identyfikatory kliknij Kopiuj.

- W bieżącym katalogu utwórz plik
.clasp.json. - Zastąp
<your-script-id>skopiowanym identyfikatorem. - Skopiuj wynik do pliku
.clasp.json. - Zapisz plik
.clasp.json.
{
"scriptId": "<your-script-id>"
}
Przekazywanie kodu źródłowego
- Uruchom to polecenie:
$clasp push ? Manifest file has been updated. Do you want to push and overwrite? Yes └─ appsscript.json └─ ChatApp.js └─ ChatAppAuth.js └─ Configuration.js └─ Docs.js └─ Storage.js └─ VertexAi.js Pushed 7 files.
Wypróbuj to
- W Google Chat wyślij
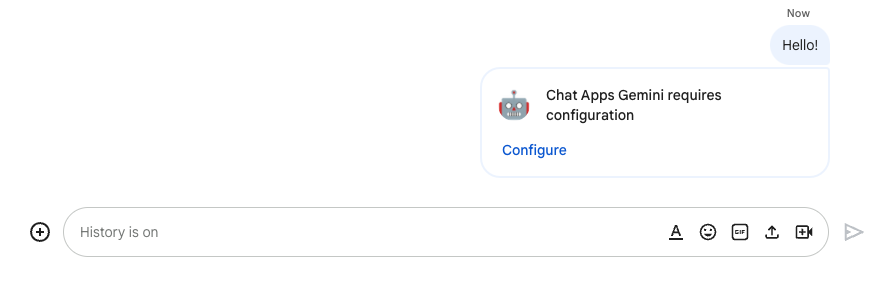
Hello!na czacie do tej aplikacji. Aplikacja nie odpowiada, ale pojawia się komunikat z prośbą o konfigurację.

- Kliknij Konfiguruj.
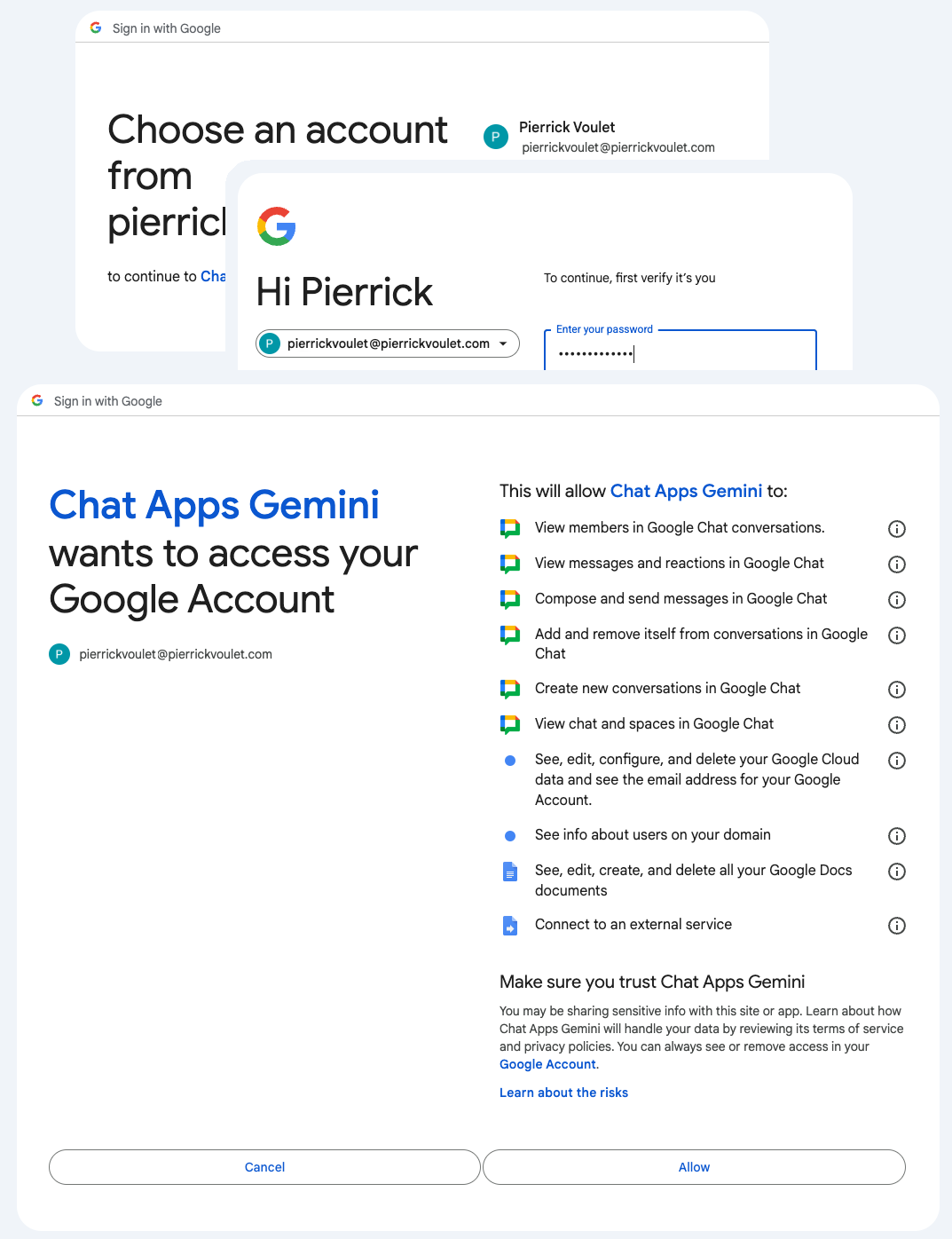
- Wybierz swoje konto Google.
- Uwierzytelnij.
- Sprawdź aplikację i zezwól na dostęp do niej.

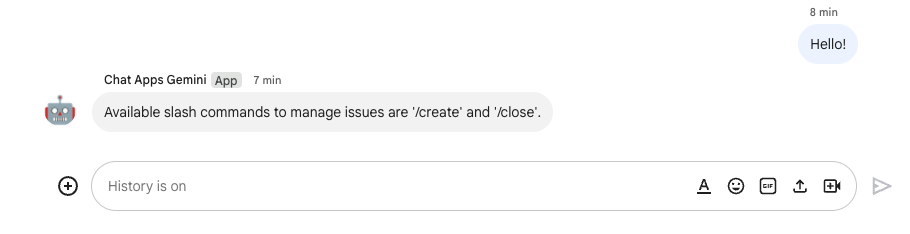
Jeśli operacja się uda, na stronie internetowej pojawi się podstawowy ekran z potwierdzeniem oraz faktyczna odpowiedź aplikacji na oryginalną wiadomość.


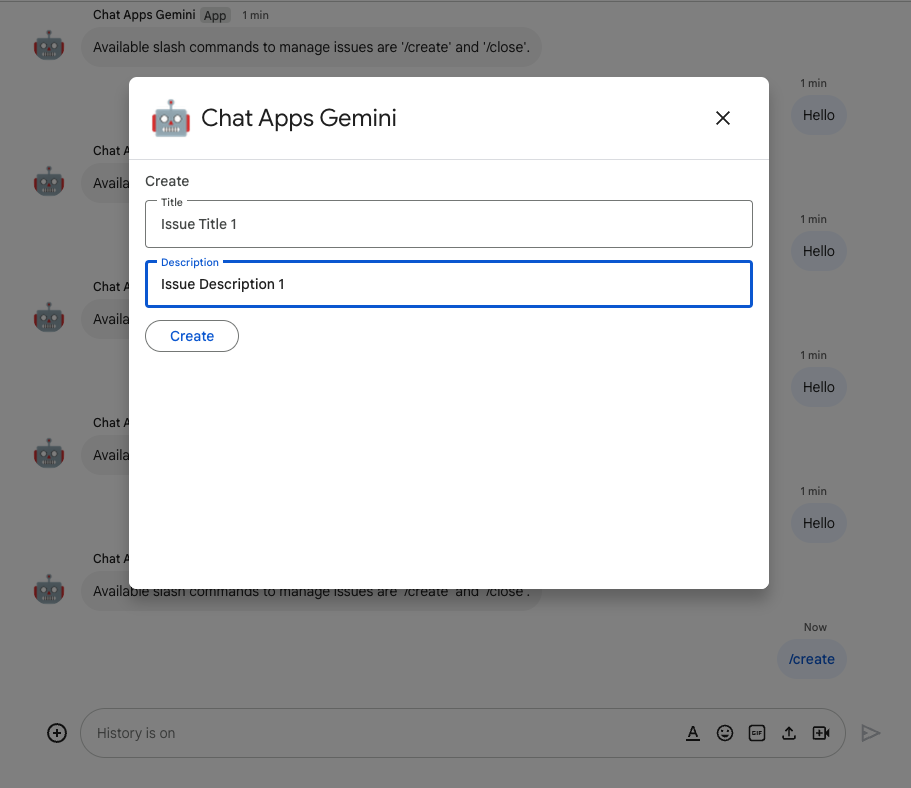
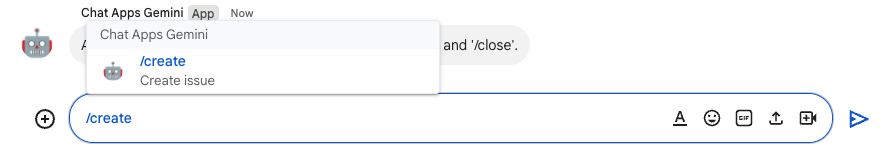
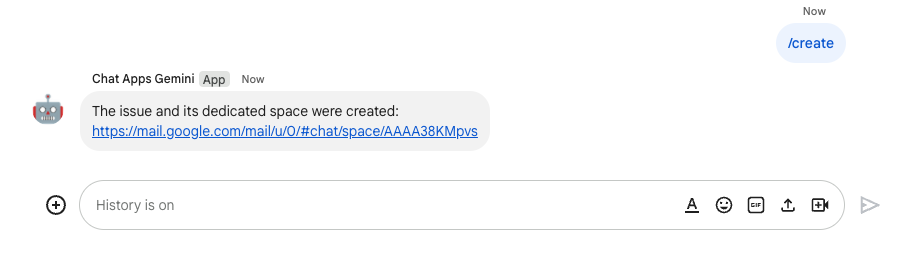
- Wyślij kolejną wiadomość na czacie do aplikacji, ale za pomocą polecenia po ukośniku
/create.

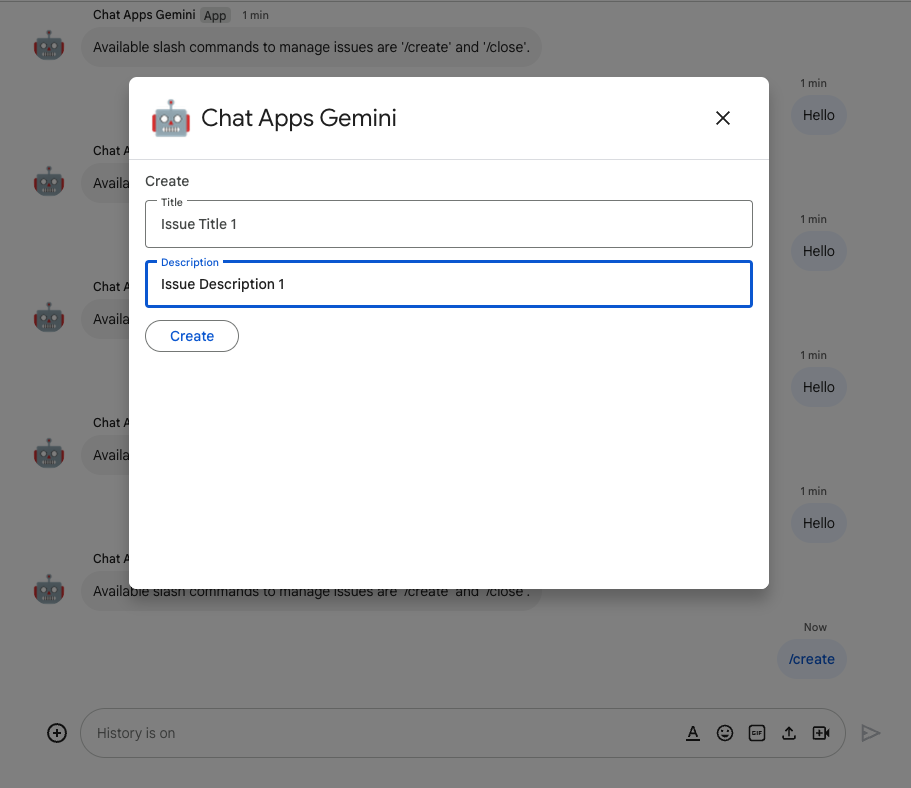
- W oknie ustaw Tytuł na
Issue Title 1. - Ustaw Opis na problem
Description 1. - Kliknij Utwórz.

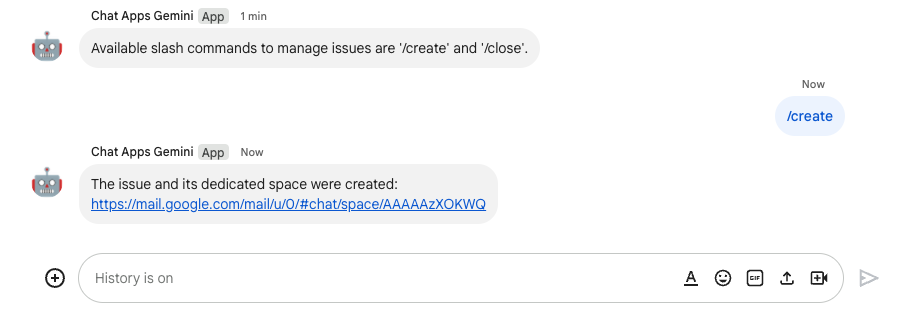
Aplikacja wykonuje te czynności:
- Zamyka okno.
- Tworzy pokój o tej samej nazwie i służy do tworzenia pokoju przeznaczonego na nowo utworzony problem.
- dołączasz do nowo utworzonego pokoju.
- Wysyła wiadomość z opisem problemu w nowo utworzonym pokoju.
- wyśle Ci wiadomość na czacie z linkiem do nowo utworzonego pokoju.

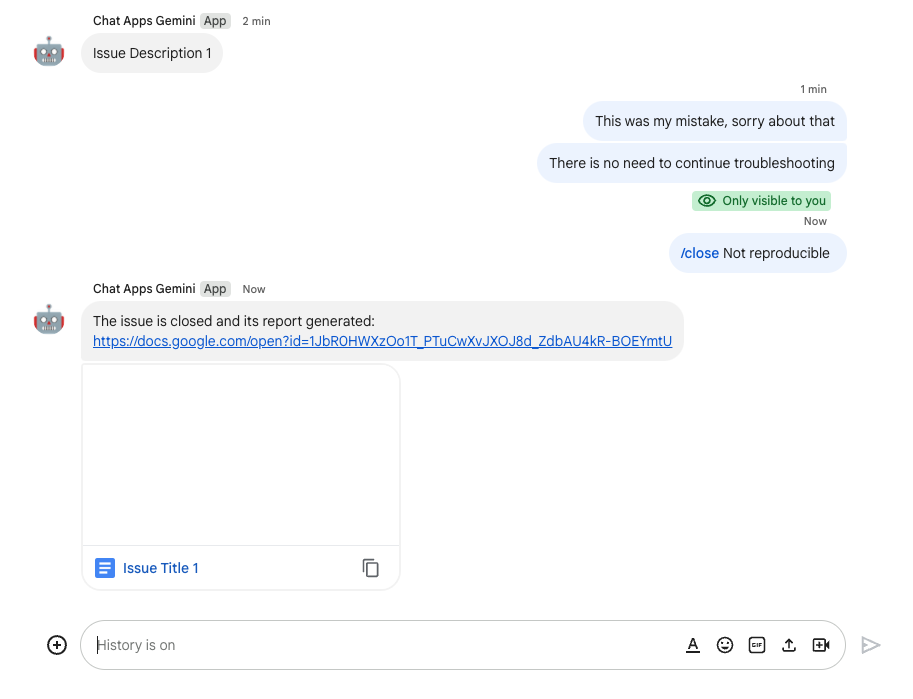
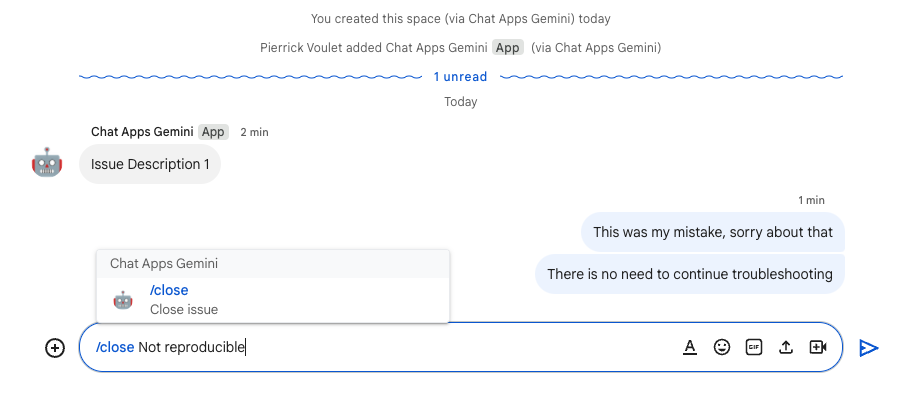
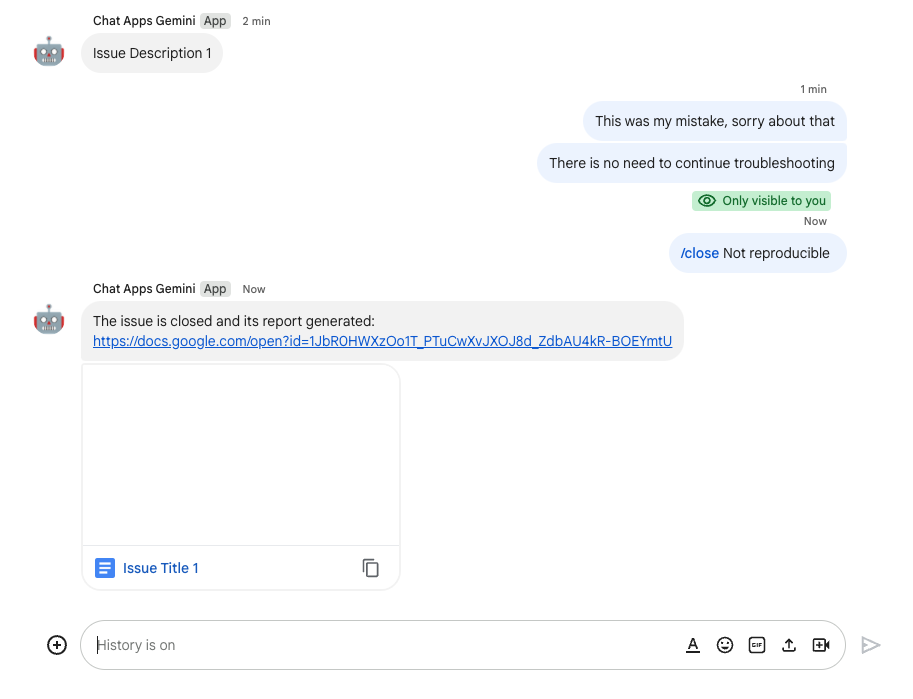
- W nowo utworzonym pokoju wyślij wiadomość z poleceniem po ukośniku
/closei rozwiązaniem, na przykładNot reproducible.

Aplikacja wykonuje te czynności:
- Tworzy dokument raportu w Dokumentach Google.
- Wysyła wiadomość do pokoju poświęconego danemu problemowi z linkiem do nowo utworzonego dokumentu raportu.

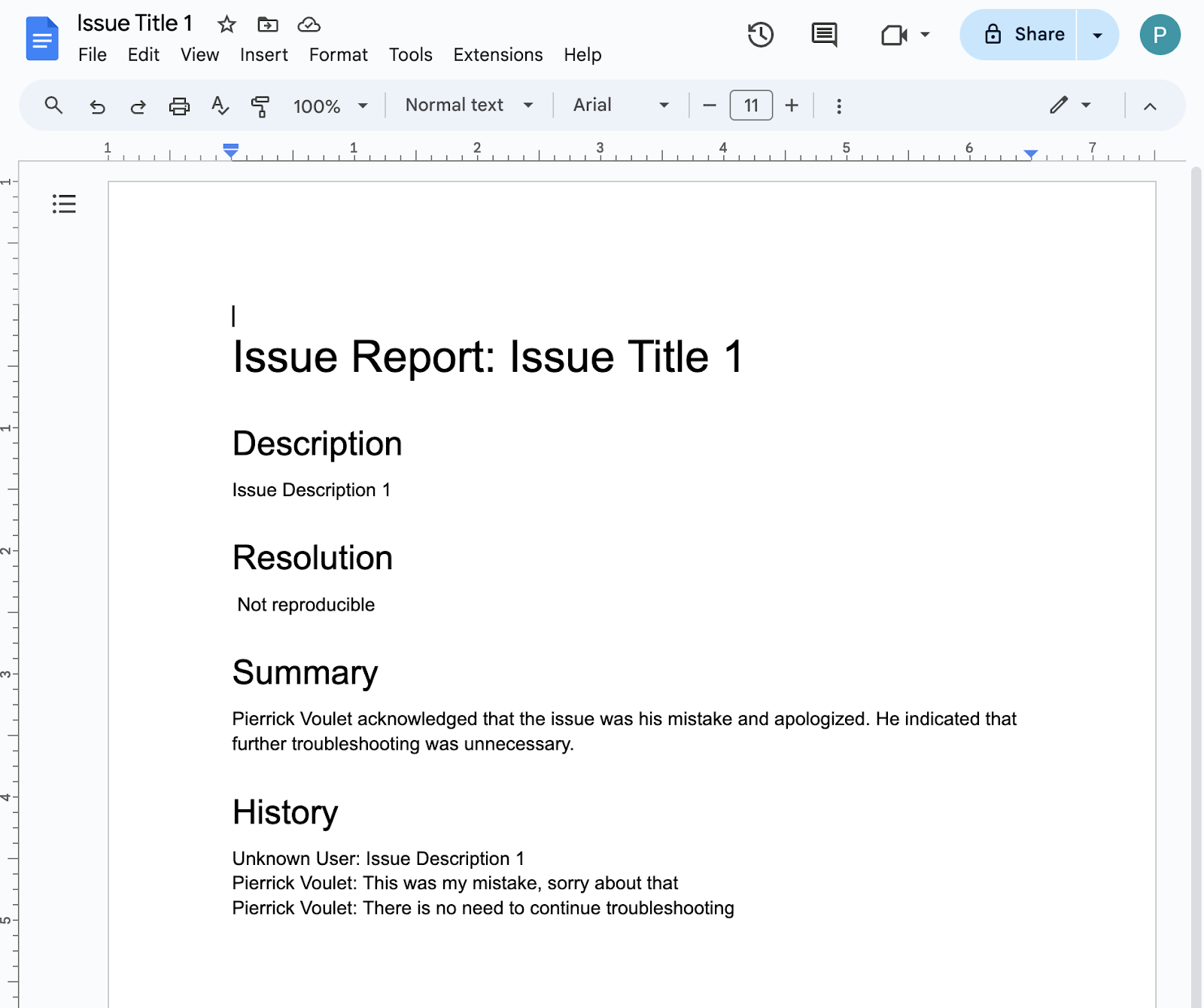
- Otwórz dokument raportu. Zawiera on podstawowe informacje, historię oraz podsumowanie.

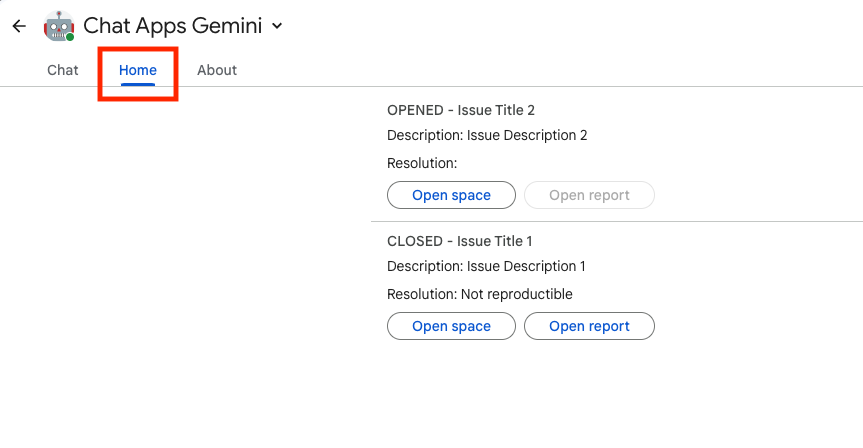
4. Opcjonalnie: Aplikacja 1. Dodawanie strony głównej aplikacji
Zapoznaj się z pojęciami
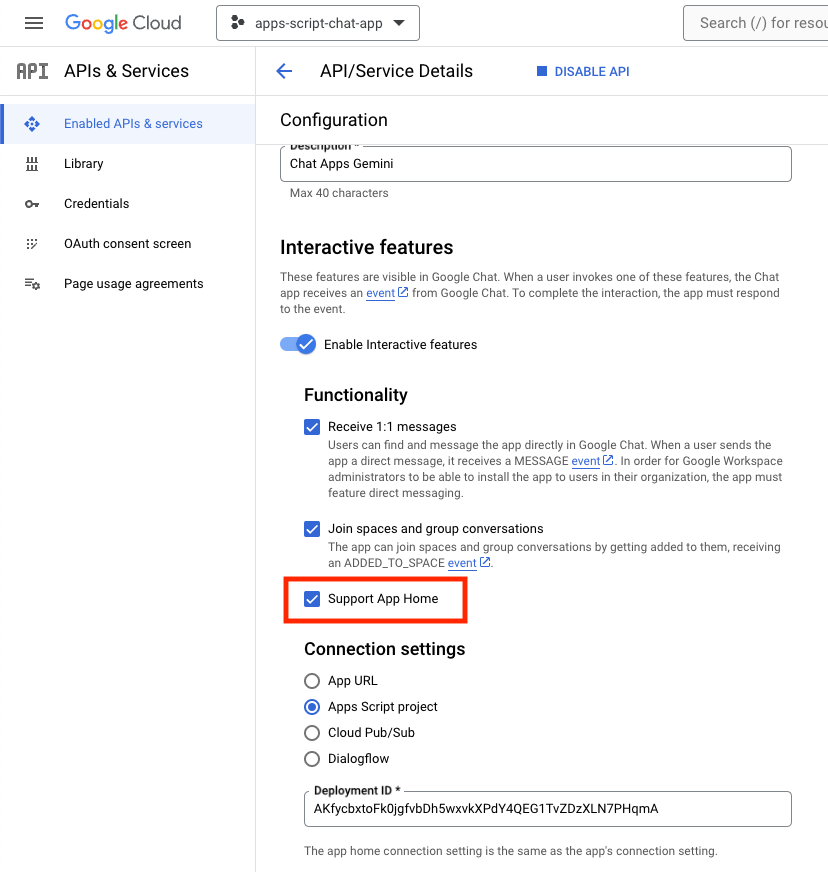
Strona główna aplikacji to dostosowywana karta, którą aplikacja Google Chat wysyła do użytkownika, gdy otworzy on kartę Strona główna z poziomu czatu w aplikacji Google Chat. Zwykle służy do wyświetlania dokumentacji aplikacji lub omówienia. Technicznie rzecz biorąc, do obsługi jest specjalne zdarzenie, które opiera się na tych samych podstawowych zasadach co komunikaty dotyczące kart.

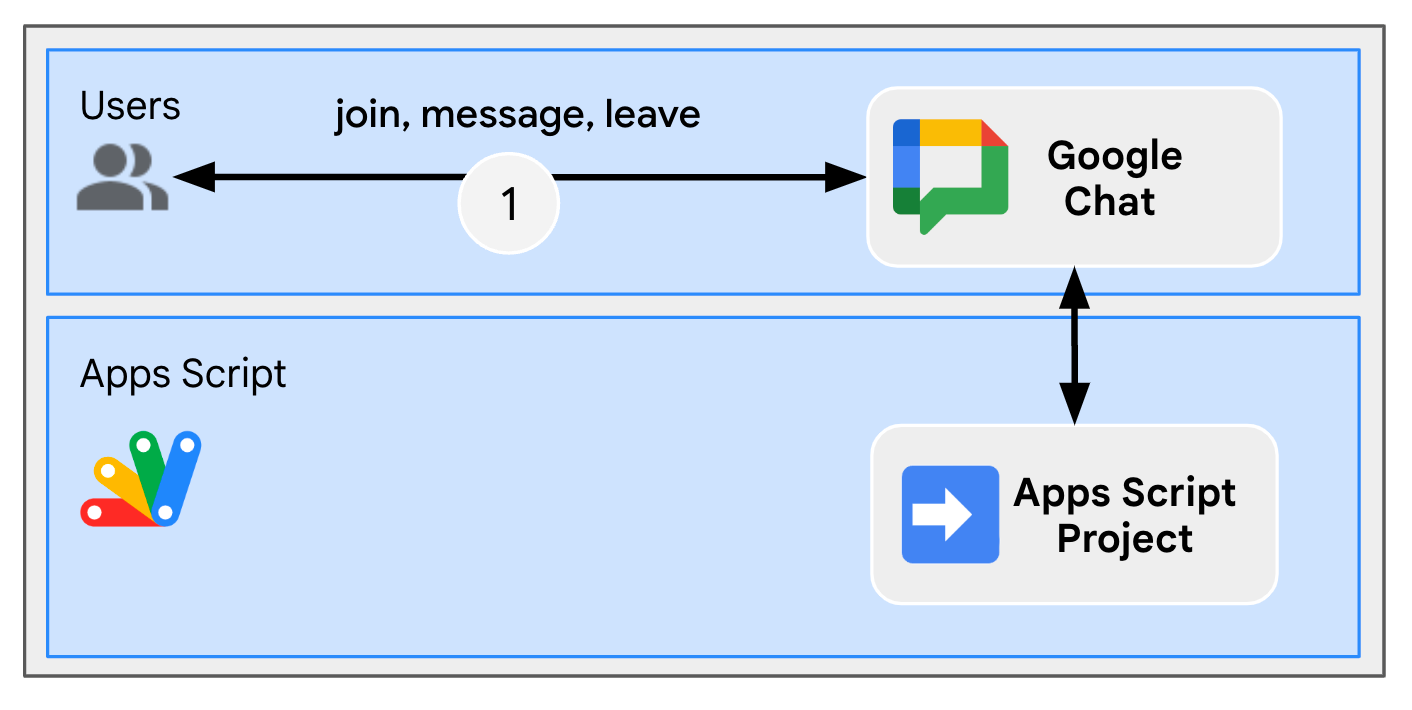
Przejrzyj przepływy
Zarządzanie problemami
Sprawdzanie kodu źródłowego
Musisz edytować projekt Apps Script.
ChatApp.js
/**
* Handles app home requests in Google Chat.
*
* Displays the latest status of all issues.
*/
function onAppHome() {
// Generates one card section per issue.
var sections = [];
for (var issueKey in appProperties.getProperties()) {
const issue = JSON.parse(appProperties.getProperty(issueKey));
if (issue.spaceId) {
sections.push({
header: `${issue.status} - ${issue.title}`,
widgets: [{ textParagraph: {
text: `Description: ${issue.description}`
}}, { textParagraph: {
text: `Resolution: ${issue.resolution}`
}}, { buttonList: { buttons: [{
text: "Open space",
onClick: { openLink: {
url: `https://mail.google.com/mail/u/0/#chat/space/${issue.spaceId}`
}}
}, {
text: "Open report",
onClick: { openLink: {
url: issue.reportUrl !== "" ? issue.reportUrl : "docs.new"
}},
disabled: issue.reportUrl === ""
}]}
}]
});
}
}
return { action: { navigations: [{ push_card: {
sections: sections
}}]}};
}
Zaktualizuj projekt Google Cloud
W konsoli Google Cloud wykonaj te czynności:
W środowisku lokalnym wykonaj te czynności:
- Zmień bieżący katalog w terminalu na
issue-management/2-app-home. Zawiera kod źródłowy, którego musisz użyć. - Skopiuj plik
issue-management/1-baseline/.clasp.jsondo bieżącego katalogu. - Skopiuj plik
issue-management/1-baseline/Configuration.jsdo bieżącego katalogu, aby zastąpić istniejący. - Uruchom to polecenie:
clasp push
Wypróbuj
W Google Chat wykonaj te czynności:
- Wyślij wiadomość na czacie z poleceniem po ukośniku
/createdo aplikacji. Aplikacja otworzy okno. - W polu Tytuł ustaw wartość
Issue Title 2. - Ustaw Opis na problem
Description 2. - Kliknij Utwórz.

- Wybierz kartę Strona główna w pokoju w aplikacji Google Chat. Możesz zobaczyć szczegóły utworzonych przez siebie problemów.

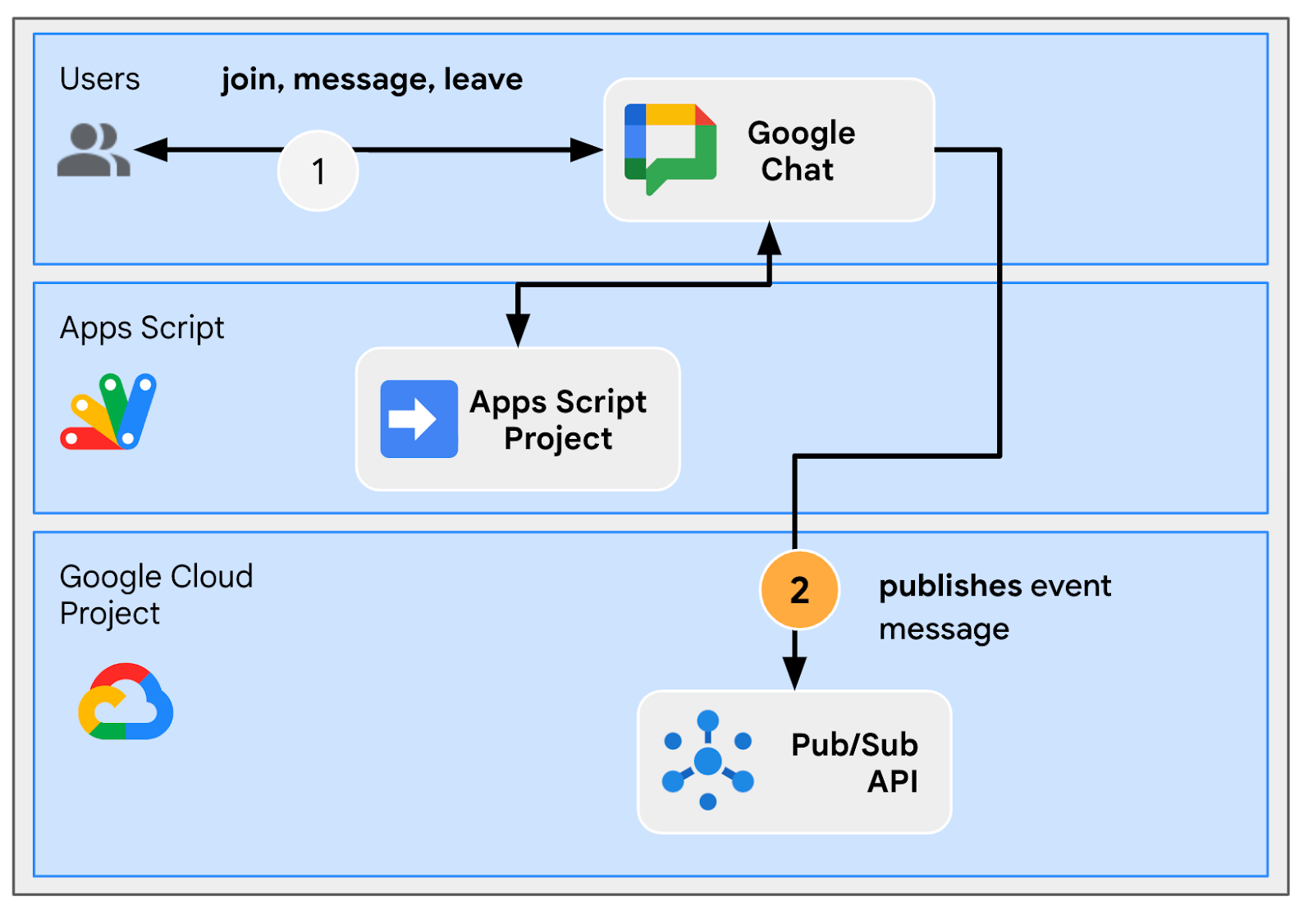
5. Opcjonalnie: aplikacja 1. Dodawanie monitorowania pokoju
Przejrzyj pojęcia
Pub/Sub
Pub/Sub to asynchroniczna i skalowalna usługa przesyłania wiadomości, która oddziela usługi tworzące wiadomości od usług przetwarzających te wiadomości. Pub/Sub umożliwia tworzenie systemów producentów i konsumentów zdarzeń, tzw. wydawców i subskrybentów. Wydawcy komunikują się z subskrybentami asynchronicznie za pomocą transmisji zdarzeń, a nie za pomocą synchronicznych zdalnych wywołań procedur (RPC).
Wydawcy wysyłają zdarzenia do usługi Pub/Sub bez względu na sposób i czas ich przetwarzania. Pub/Sub dostarcza zdarzenia do wszystkich usług, które na nie reagują. W systemach komunikujących się przez RPC wydawcy muszą poczekać na otrzymanie danych przez subskrybentów. Jednak asynchroniczna integracja w Pub/Sub zwiększa elastyczność i niezawodność całego systemu.
Temat: nazwany zasób reprezentujący kanał wiadomości. Aby móc opublikować lub zasubskrybować temat, musisz go utworzyć.
Subskrypcja: aby otrzymywać wiadomości publikowane w danym temacie, musisz utworzyć w nim subskrypcję. Aplikacja subskrybująca odbiera i przetwarza wiadomości opublikowane w temacie. Temat może mieć wiele subskrypcji, ale dana subskrypcja należy do jednego tematu.
Zdarzenia dotyczące Google Workspace
Zdarzenia w Google Workspace przedstawiają zmiany w zasobach Google Workspace, takie jak ich utworzenie, aktualizacja lub usunięcie. Aplikacje mogą subskrybować zasoby Google Workspace, aby otrzymywać i przetwarzać odpowiednie zdarzenia asynchronicznie.

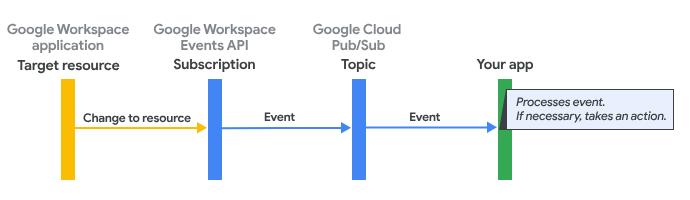
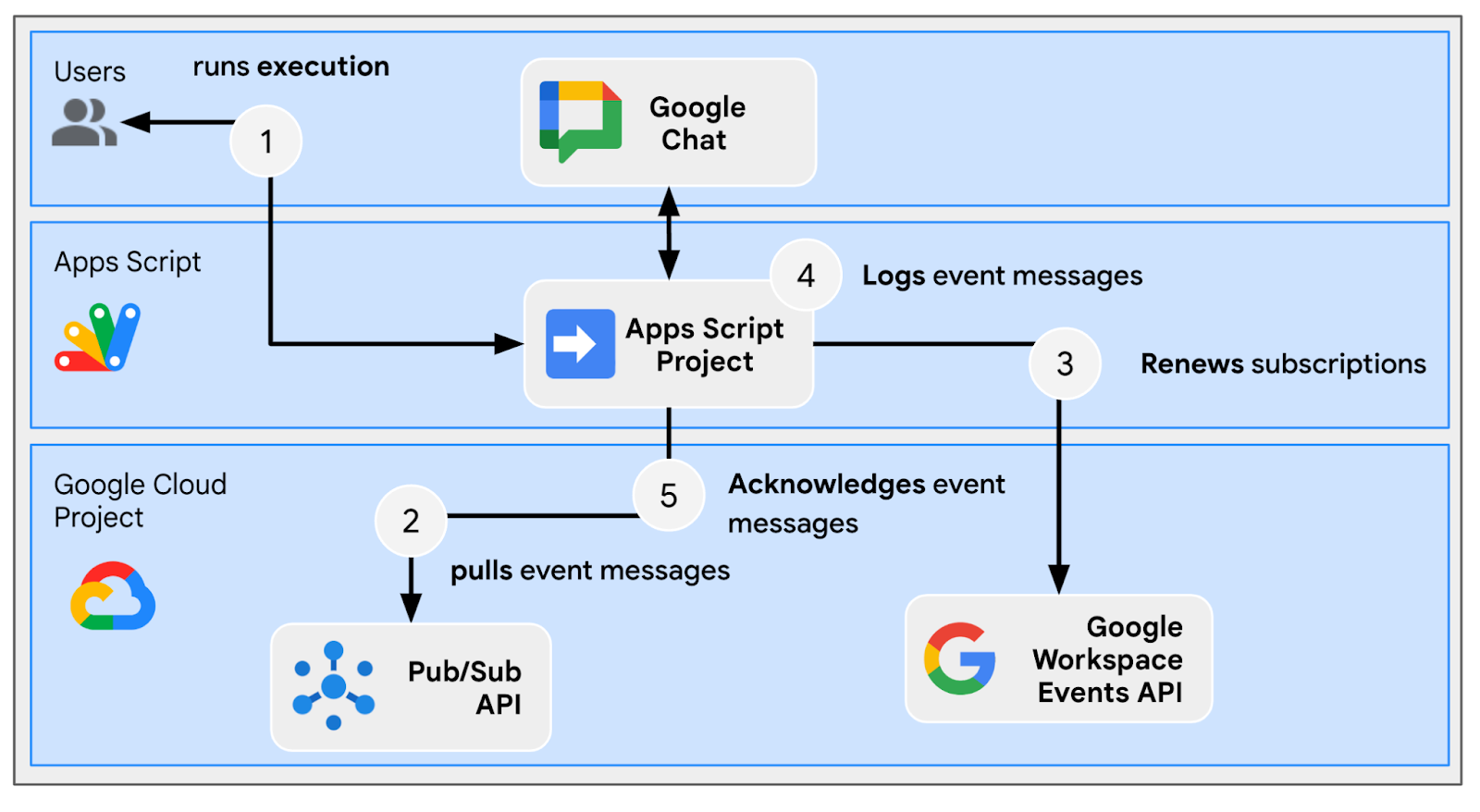
Oto jak interfejs Google Workspace Events API dostarcza zdarzenia do aplikacji w ramach subskrypcji:
- Aplikacja subskrybuje zasób w aplikacji Google Workspace, np. pokój.
- Zmienia się zasób, który subskrybujesz przez aplikację.
- Aplikacja Google Workspace dostarcza zdarzenie do tematu w Pub/Sub, który służy jako punkt końcowy powiadomienia w przypadku subskrypcji Google Workspace aplikacji. Zdarzenie zawiera dane o zmianach w zasobie.
- Aplikacja przetwarza wiadomość Pub/Sub, która zawiera zdarzenie, i w razie potrzeby wykonuje działanie.
Przejrzyj przepływy
Utwórz problem (aktualizacja)

Rozwiązywanie problemu ze specjalnego pokoju (aktualizacja)

Zamknij problem ze specjalnego pokoju (aktualizacja)

Przetwarzanie subskrypcji

Sprawdzanie kodu źródłowego
Musisz edytować projekt Apps Script.
appsscript.json
// Enables the Workspace Events service.
"enabledAdvancedServices": [
...
{
"userSymbol": "WorkspaceEvents",
"version": "v1",
"serviceId": "workspaceevents"
}
...
]
Configuration.js
// Adds two constants: the first one is the Pub/Sub topic ID and the second one
// is the Pub/Sub subscription ID to be used to retrieve Google Workspace events.
...
const GWS_PUBSUB_TOPIC_ID = `projects/${PROJECT_ID}/topics/workspace-events`;
const GWS_PUBSUB_SUBSCRIPTION_ID =
`projects/${PROJECT_ID}/subscriptions/workspace-events-sub`;
...
ChatApp.js
// Edits the function to delete the subscription at issue closure.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
deleteSubscription(issue.subscriptionId);
...
}
...
}
// Edits the function to create the subscription.
function createIssue(event) {
...
const subscriptionId = createSpaceSubscription(spaceUrl);
const createdIssue = saveCreatedIssue(..., subscriptionId);
...
}
// Edits the function to delete the subscription.
function onRemoveFromSpace(event) {
...
deleteSubscription(issue.subscriptionId);
...
}
Storage.js
// Edits the function to keep track of the subscription ID.
function saveCreatedIssue(..., spaceId, subscriptionId) {
...
appProperties.setProperty(spaceId, JSON.stringify({
...
subscriptionId: subscriptionId,
...
}));
...
}
WorkspaceEvent.js
/**
* Creates a new subscription to Google Workspace Events associated to a
* Google Chat space.
*
* The subscription scope includes message creation events and resources.
*
* @param {string} spaceId the space ID to create a subscription for
* @return the ID of the newly created subscription
*/
function createSpaceSubscription(spaceId) {
const operation = WorkspaceEvents.Subscriptions.create({
targetResource: `//chat.googleapis.com/${spaceId}`,
eventTypes: ["google.workspace.chat.message.v1.created"],
notificationEndpoint: { pubsubTopic: GWS_PUBSUB_TOPIC_ID },
payloadOptions: { includeResource: true },
});
return operation.response.name;
}
/**
* Processes events from subscription by using the Google Cloud PubSub API.
*
* It pulls and acknowledges each event.
*/
function processSubscription() {
const response = UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:pull`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ maxMessages: 10 })
}
);
const messages = JSON.parse(response.getContentText()).receivedMessages;
for (var messageIndex in messages) {
const message = messages[messageIndex];
const ceType = message.message.attributes["ce-type"];
const dataStr = Utilities.newBlob(Utilities.base64Decode(message.message.data))
.getDataAsString();
if (ceType === "google.workspace.events.subscription.v1.expirationReminder") {
// Renews subscription.
renewSubscription(JSON.parse(dataStr).subscription.name);
} else if (ceType === "google.workspace.chat.message.v1.created") {
// Processes the message text when it's sent in a space.
const chatMessage = JSON.parse(dataStr).message;
if (chatMessage.sender.type !== "BOT") {
console.log("Message was processed.");
}
}
// Acknowledges successful processing to avoid getting it again next time.
ackSubscription(message.ackId);
}
}
/**
* Acknowledges a subscription event by using the Google Cloud PubSub API.
*
* @param {string} ackId the ID of the event acknowledgment to send
*/
function ackSubscription(ackId) {
UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:acknowledge`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
ackIds: [ackId]
})
}
);
}
/**
* Renews a subscription to Google Workspace Events.
*
* The default time to live option is used.
*
* @param {string} subscriptionId the ID of the subscription to renew
*/
function renewSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.patch({ttl: '0s'}, subscriptionId);
}
/**
* Deletes a subscription to Google Workspace Events.
*
* @param {string} subscriptionId the ID of the subscription to delete
*/
function deleteSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.remove(subscriptionId);
}
Zaktualizuj projekt Google Cloud
włączyć interfejsy API,
- W konsoli Google Cloud włącz Zdarzenia Google Workspace i PubSub.
- Kliknij Menu ☬ > Interfejsy API usługi > Włączone interfejsy API usługi, a potem sprawdź, czy obie są włączone.
Rozpocznij subskrypcję
Aby publikować wszystkie zdarzenia w obszarze roboczym, musisz utworzyć i zasubskrybować temat Pub/Sub.
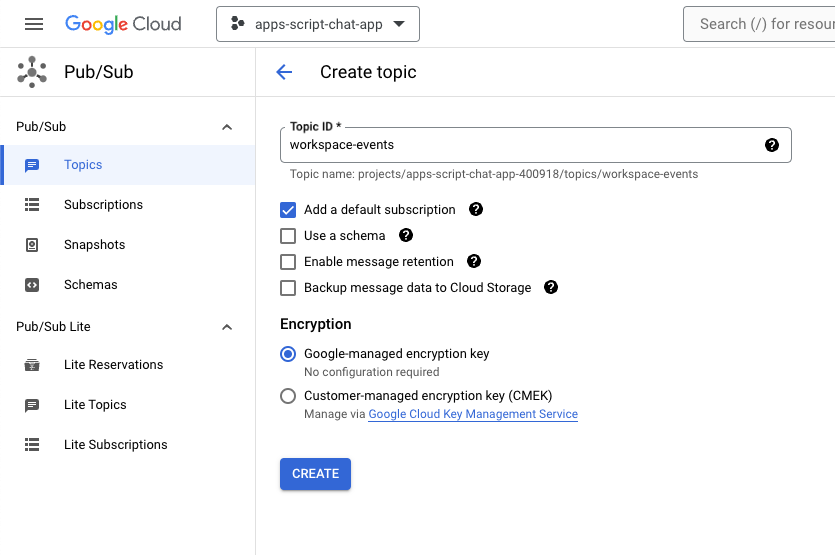
W konsoli Google Cloud wykonaj te czynności:
- Przejdź do Menu ό > Pub/Sub > tematy.
- Kliknij Utwórz temat.
- Ustaw Identyfikator tematu na
workspace-events. - Zaznacz pole wyboru Dodaj subskrypcję domyślną.
- Kliknij Utwórz.

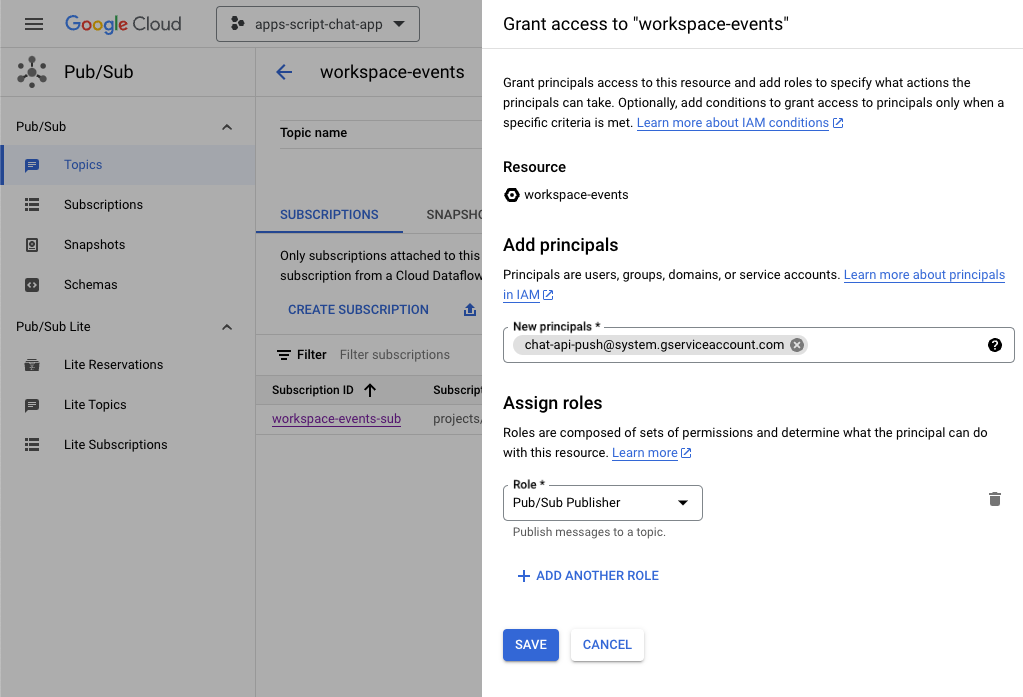
Aby przyznać uprawnienia do publikowania wiadomości Pub/Sub w nowo utworzonym temacie z Google Chat, wykonaj te czynności:
- Wybierz temat z listy.
- Wybierz kartę Uprawnienia.
- Dodaj
chat-api-push@system.gserviceaccount.comdo nowych podmiotów zabezpieczeń. - Jako Rola wybierz Pub/Sub Publisher.
- Kliknij Zapisz.

Aktualizowanie projektu Apps Script
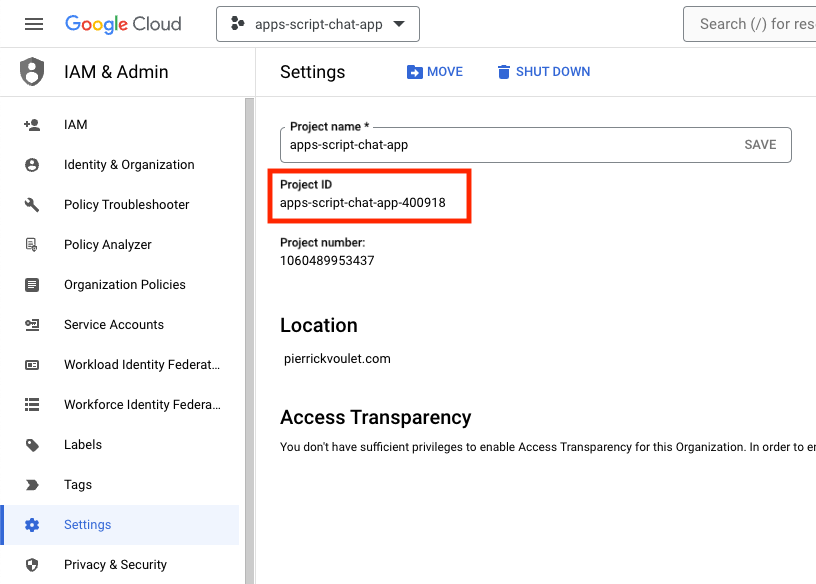
W konsoli Google Cloud wykonaj te czynności:
- Przejdź do Menu ό > Administracja Administracja > Ustawienia.
- Skopiuj identyfikator projektu.

W środowisku lokalnym wykonaj te czynności:
- Zmień bieżący katalog w terminalu na
issue-management/3-message-monitoring. Zawiera on potrzebny kod źródłowy. - Ustaw w pliku
Configuration.jsstałą ciągu znaków o nazwiePROJECT_IDna skopiowany identyfikator projektu. - Ustaw w pliku
Configuration.jsstałą JSON o nazwieCHAT_CREDENTIALSna zawartość pobranego wcześniej pliku klucza prywatnego. - Skopiuj plik
issue-management/2-app-home/.clasp.jsondo bieżącego katalogu. - Uruchom to polecenie:
clasp push
Wypróbuj
W Google Chat wykonaj te czynności:
- Wyślij wiadomość na czacie z poleceniem po ukośniku
/createdo aplikacji. Aplikacja otworzy okno. - W polu Tytuł ustaw wartość
Issue Title 3. - Ustaw Opis na problem
Description 3. - Kliknij Utwórz.
- W nowo utworzonym pokoju wyślij kilka wiadomości, aby omówić problem.
- Wyślij wiadomość z poleceniem po ukośniku
/closei rozwiązaniem, np.Fixed.
W konsoli Google Cloud wykonaj te czynności:
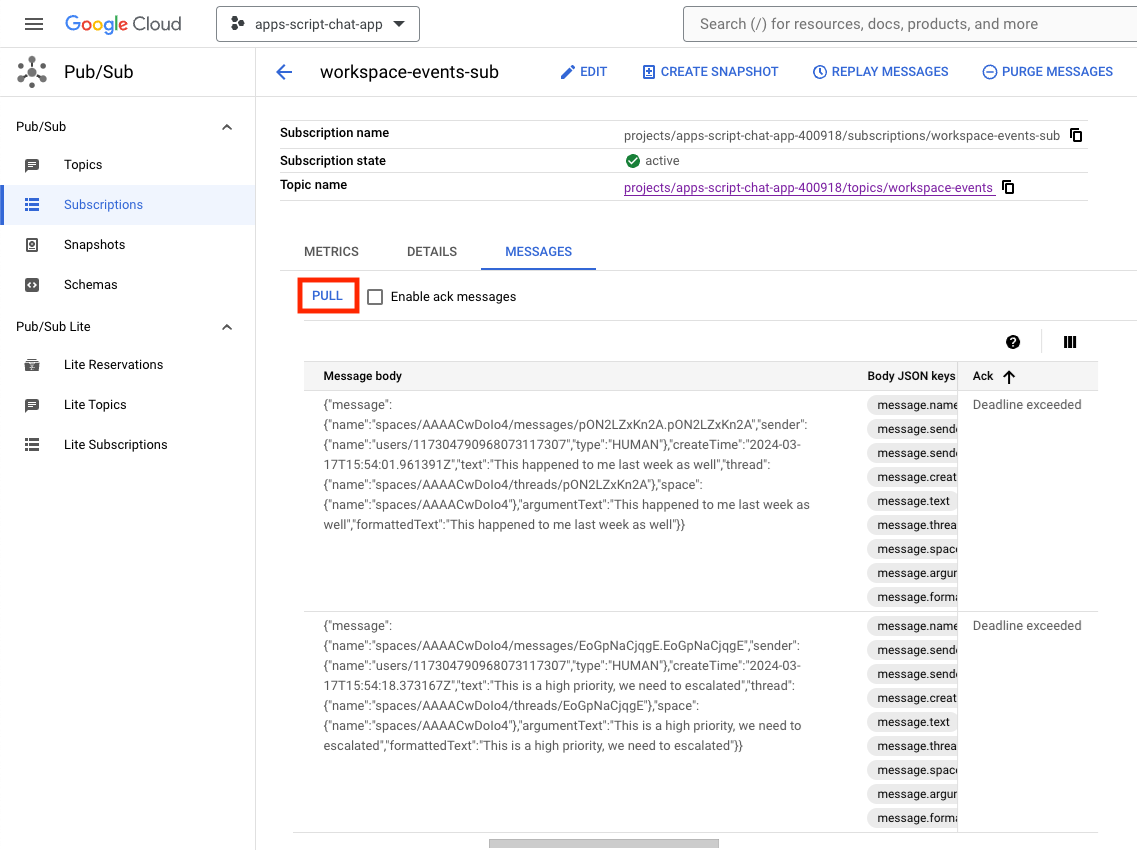
- Przejdź do Menu ό > Pub/Sub > Subskrypcje.
- Wybierz subskrypcję workspace-events-sub.
- Wybierz kartę Wiadomości.
- Kliknij Pobierz. W tabeli pojawią się komunikaty związane z wiadomościami wysłane przez Ciebie do nowo utworzonego pokoju.

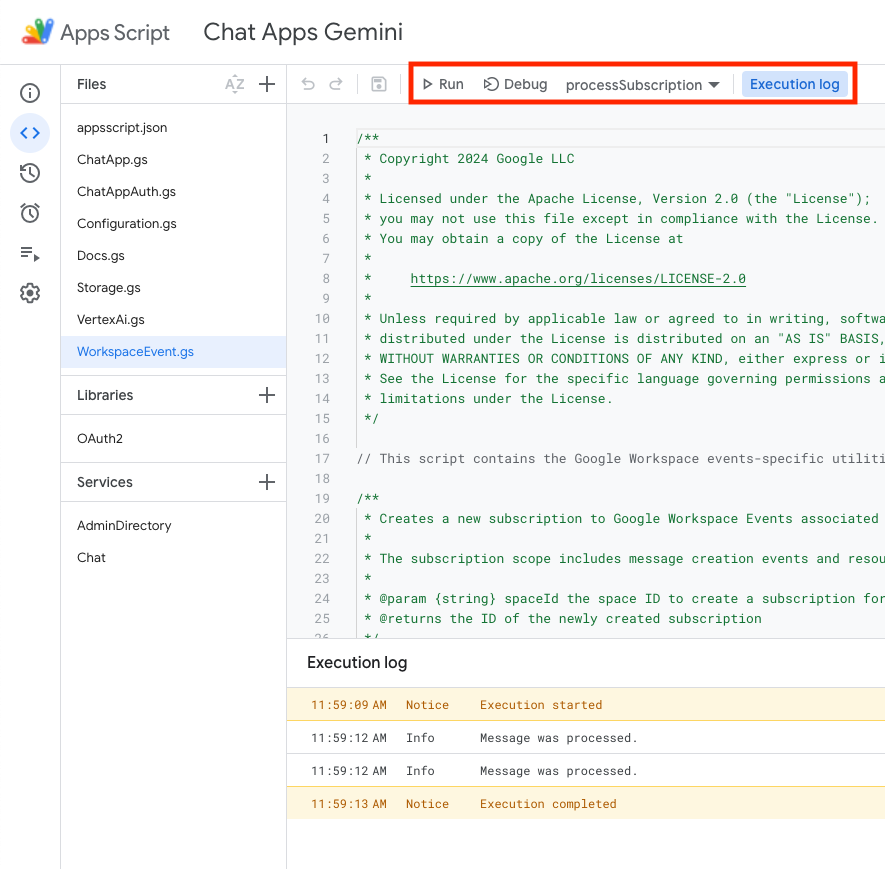
W konsoli Apps Script wykonaj te czynności:
- Wybierz projekt.
- Wybierz Edytor.
- Wybierz plik
WorkspaceEvent.gs. - W sekcji Uruchom wybierz
processSubscription. - Kliknij
Run.Z dziennika wykonywania możesz sprawdzić, czy wiadomości zostały przetworzone.

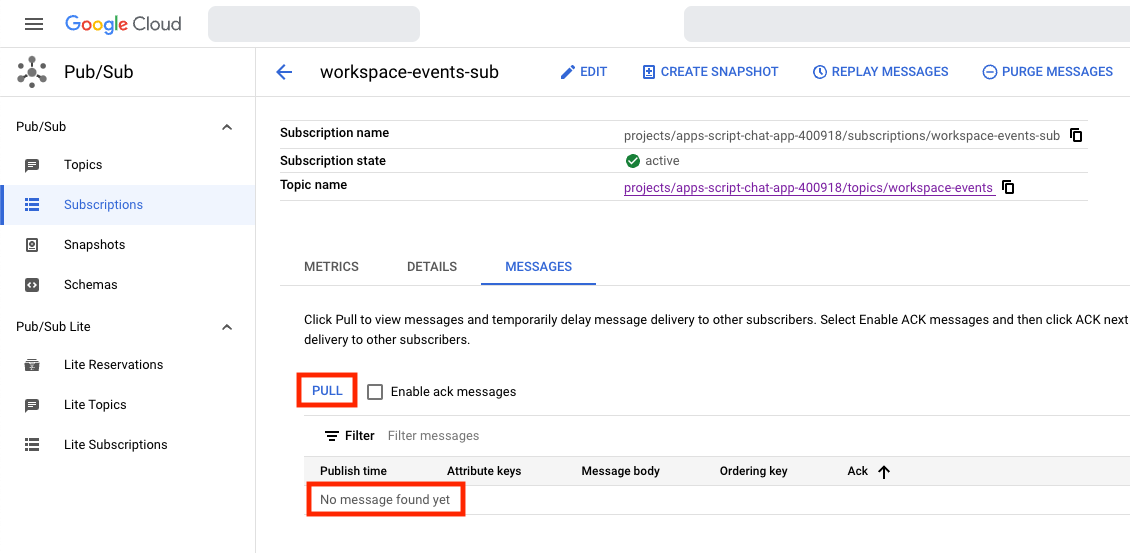
W konsoli Google Cloud wykonaj te czynności:
- Przejdź do Menu ό > Pub/Sub > Subskrypcje.
- Wybierz subskrypcję workspace-events-sub.
- Wybierz kartę Wiadomości.
- Kliknij Pobierz. W tabeli nie będą już wyświetlane komunikaty związane z wiadomościami wysłanymi do nowo utworzonego pokoju.

- W Google Chat w pokoju poświęconym 3 problemowi utworzonemu przez Ciebie za pomocą polecenia po ukośniku
/createwyślij jeszcze kilka wiadomości, w których opisano problem.
W konsoli Google Cloud wykonaj te czynności:
- Przejdź do Menu ό > Pub/Sub > Subskrypcje.
- Wybierz subskrypcję workspace-events-sub.
- Wybierz kartę Wiadomości.
- Kliknij Pobierz. Tabela nie wyświetla wiadomości związanych z wiadomościami wysłanymi do nowo utworzonego pokoju.
6. Opcjonalnie: aplikacja 1. Dodaj pomoc dotyczącą integracji społecznej
Przejrzyj pojęcia
Prompty generatywnej AI to sztuka tworzenia instrukcji lub pytań, które nakierowują model generatywnej AI na określony typ pożądanych wyników. Zazwyczaj ograniczaj odpowiedzi przez dodawanie reguł i warunków w promptach. Dzięki temu wyniki są bezpieczne, trafne, spójne i zgodne z oczekiwaniami.
Przejrzyj przepływy
Przetwarzanie subskrypcji (aktualizacja)

Sprawdzanie kodu źródłowego
Musisz edytować projekt Apps Script.
WorkspaceEvent.js
// Edits the function to replace logging by an actual card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
const inclusivityCheck = getInclusivityFeedback(chatMessage.text);
if (inclusivityCheck !== "It's inclusive!") {
createAppMessageUsingChatService({
cardsV2: [{ cardId: "1", card: { header: {
title: "Inclusivity",
subtitle: `The following words are not inclusive: ${inclusivityCheck}`
}}}]
},
chatMessage.space.name);
}
...
}
...
}
...
}
VertexAi.js
/**
* Gets feedback on inclusivity for a text with the Gemini Pro model using
* Vertex AI API.
*
* Returns "It's inclusive!" when it is otherwise a list of word(s) that might not
* be optimal.
*
* @param {string} text the text
* @return {string} the feedback
*/
function getInclusivityFeedback(text) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Are there any words that obviously go against inclusivity "
+ "in this text:"
+ `\n\n----------\n${text}\n----------\n\n`
+ "If there are not, answer \"It's inclusive!\" "
+ "otherwise answer by listing them separated by commas. "
+ "Do not answer with any explanation."
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Aktualizowanie projektu Apps Script
W środowisku lokalnym wykonaj te czynności:
- Zmień bieżący katalog w terminalu na
issue-management/4-inclusivity-help. Zawiera on potrzebny kod źródłowy. - Skopiuj plik
issue-management/3-message-monitoring/.clasp.jsondo bieżącego katalogu. - Skopiuj plik
issue-management/3-message-monitoring/Configuration.jsdo bieżącego katalogu, aby zastąpić istniejący. - Uruchom to polecenie:
clasp push
Wypróbuj
W Google Chat wykonaj te czynności:
- Wyślij wiadomość na czacie z poleceniem po ukośniku
/createdo aplikacji. Aplikacja otworzy okno. - W polu Tytuł ustaw wartość
Issue Title 4. - Ustaw Opis na problem
Description 4. - Kliknij Utwórz.
- W nowo utworzonym pokoju wyślij
It happened to me last week as well.
W konsoli Apps Script wykonaj te czynności:
- Wybierz projekt.
- Wybierz Edytor.
- Wybierz plik
WorkspaceEvent.gs. - W sekcji Uruchom wybierz
processSubscription. - Kliknij Wykonaj. Z dziennika wykonywania możesz sprawdzić, czy wiadomości zostały przetworzone.
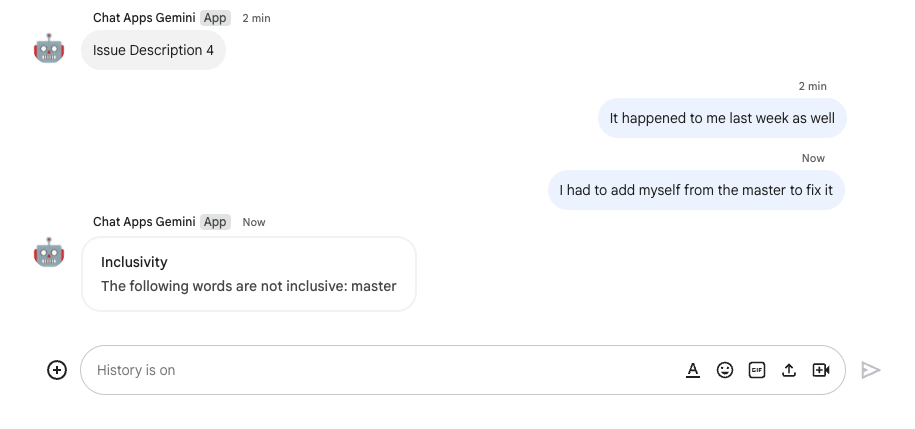
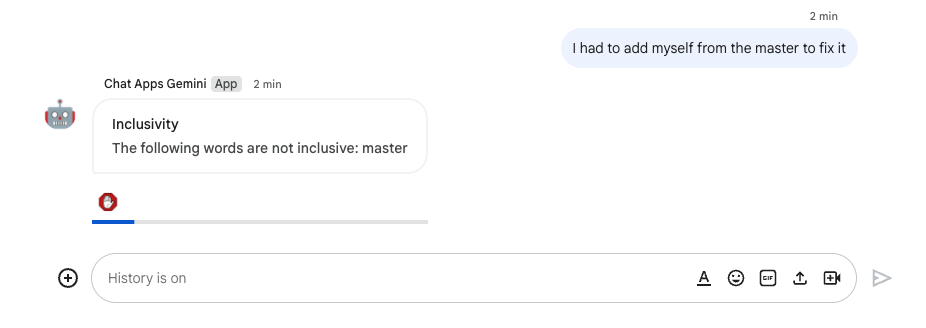
W Google Chat wykonaj te czynności:
- Zwróć uwagę, że aplikacja nie wysłała w nowo utworzonym pokoju żadnych pomocy dotyczących integracji społecznej.
- W nowo utworzonym pokoju wyślij wiadomość:
I had to add myself from the master to fix it.
W konsoli Apps Script wykonaj te czynności:
- Wybierz projekt.
- Wybierz Edytor.
- Wybierz plik
WorkspaceEvent.gs. - W sekcji Uruchom wybierz
processSubscription. - Kliknij Wykonaj. Z dziennika wykonywania możesz sprawdzić, czy wiadomości zostały przetworzone. W Google Chat w nowo utworzonym pokoju aplikacja wysłała wiadomość pomocy dotyczącą integracji społecznej.

7. Opcjonalnie: aplikacja 1 (dodawanie preferencji)
.
Przejrzyj pojęcia
Widżet akcesoriów to widżet bez obramowania dołączony u dołu wiadomości wysłanej przez aplikację. Zwykle jest on używany do szybkiego reagowania użytkownika w konkretnym kontekście wiadomości. Technicznie rzecz biorąc, funkcjonuje na tych samych zasadach co przyciski kart.

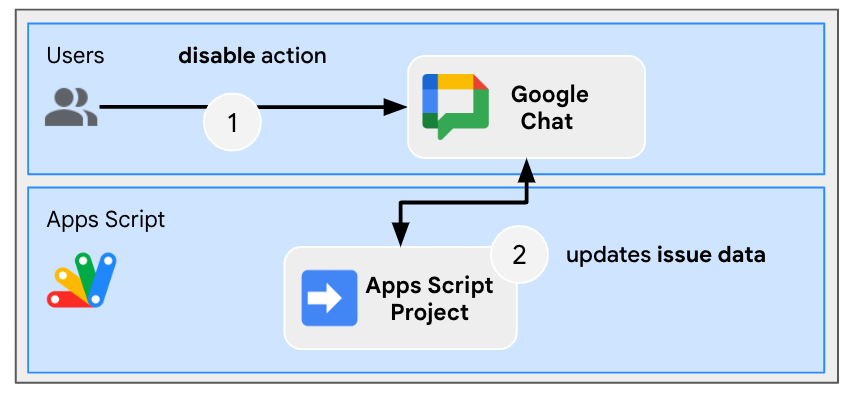
Przejrzyj przepływy
Pomoc dotycząca wyłączenia inkluzywności

Sprawdzanie kodu źródłowego
Musisz edytować projekt Apps Script.
ChatApp.js
// Edits the function to handle the inclusivity help disablement action for a
// given space.
function onCardClick(event) {
...
if (event.action.actionMethodName === "disableInclusivityHelp") {
disableInclusivityHelp(event.common.parameters.spaceId);
}
}
Storage.js
// Edits the function to keep track of the inclusivity help setting.
function saveCreatedIssue(title, description, spaceId, subscriptionId) {
appProperties.setProperty(spaceId, JSON.stringify({
...
inclusivityHelp: true,
...
}));
...
}
/**
* Disables inclusivity help in a space.
*
* @param {string} spaceId the ID of dedicated space of the issue
*/
function disableInclusivityHelp(spaceId) {
var issue = JSON.parse(appProperties.getProperty(spaceId));
issue.inclusivityHelp = false;
appProperties.setProperty(spaceId, JSON.stringify(issue));
}
/**
* Checks whether the app should help with inclusivity in a given space.
*
* @param {string} spaceId the ID of dedicated space of the issue
* @return whether the app should help with inclusivity
*/
function shouldHelpWithInclusivity(spaceId) {
return JSON.parse(appProperties.getProperty(spaceId)).inclusivityHelp;
}
WorkspaceEvent.js
// Edits the function to display the accessory widget to the existing card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
if (... && shouldHelpWithInclusivity(chatMessage.space.name)) {
createAppMessageUsingChatService({
...
accessoryWidgets: [{ buttonList: { buttons: [{
altText: "Disable inclusivity help",
icon: {
iconUrl: "https://upload.wikimedia.org/.../Stop_hand_rugen.png"
},
onClick: { action: {
function: "disableInclusivityHelp",
parameters: [{
key: "spaceId",
value: chatMessage.space.name
}]
}}
}]}}]
}, ...);
...
}
...
}
...
}
...
}
Aktualizowanie projektu Apps Script
W środowisku lokalnym wykonaj te czynności:
- Zmień bieżący katalog w terminalu na
issue-management/5-disable-help. Zawiera on potrzebny kod źródłowy. - Skopiuj plik
issue-management/4-inclusivity-help/.clasp.jsondo bieżącego katalogu. - Skopiuj plik
issue-management/4-inclusivity-help/Configuration.jsdo bieżącego katalogu, aby zastąpić istniejący. - Uruchom to polecenie:
clasp push
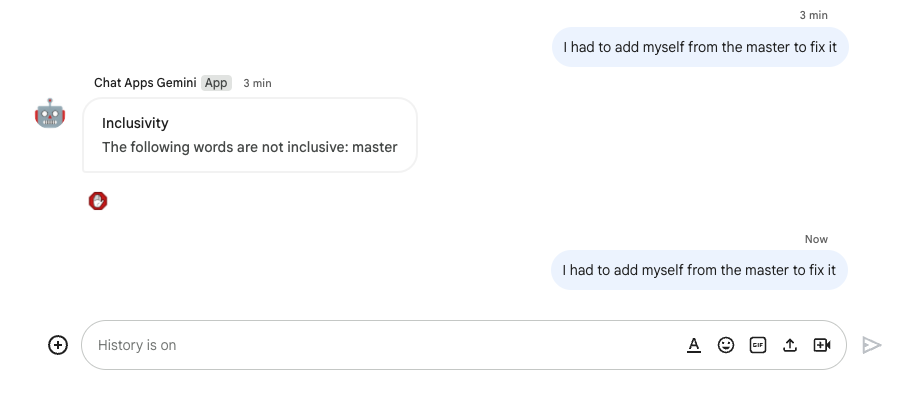
Wypróbuj
Wyłączanie pomocy
- W Google Chat w pokoju poświęconym 4 problemowi utworzonemu za pomocą polecenia po ukośniku
/createwyślij wiadomośćI had to add myself from the master to fix.
W konsoli Apps Script wykonaj te czynności:
- Wybierz projekt.
- Wybierz Edytor.
- Wybierz plik
WorkspaceEvent.gs. - W sekcji Uruchom wybierz
processSubscription. - Kliknij Wykonaj. Z dziennika wykonywania możesz sprawdzić, czy wiadomości zostały przetworzone.
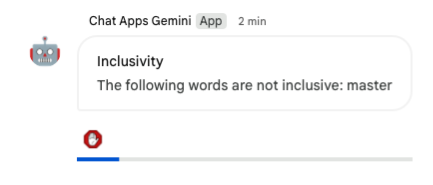
W Google Chat wykonaj te czynności:
- Zwróć uwagę, że aplikacja wysłała wiadomość z pomocą dotyczącą integracji społecznej do obszaru poświęconego problemowi z widżetem akcesoriów.
- Kliknij widżet z akcesoriami, aby wyłączyć pomoc dotyczącą inkluzywności.

Sprawdź wyłączenie
- W Google Chat w pokoju poświęconym 4 problemowi utworzonemu za pomocą polecenia po ukośniku
/createwyślij wiadomośćI had to add myself from the master to fix.
W konsoli Apps Script wykonaj te czynności:
- Wybierz projekt.
- Wybierz Edytor.
- Wybierz plik
WorkspaceEvent.gs. - W sekcji Uruchom wybierz
processSubscription. - Kliknij Wykonaj. Z dziennika wykonywania możesz sprawdzić, czy wiadomości zostały przetworzone. W Google Chat aplikacja nie wysłała wiadomości z pomocą dotyczącą integracji społecznej do pokoju poświęconego problemowi, ponieważ została ona wyłączona.

8. Aplikacja 2: kompilacja
Zapoznaj się z pojęciami
Umocowanie generatywnej AI
Chodzi o to, aby modele AI były bardziej wiarygodne i faktyczne przez połączenie ich z możliwymi do zweryfikowania źródłami wiedzy. Ta technika zapobiega wymyślaniu informacji przez sztuczną inteligencję i może pomóc w uzyskaniu trafności odpowiedzi w kontekście i w mniejszym stopniu tendencyjności.
Język naturalny
Każdy język używany lub pisany przez ludzi w codziennej komunikacji, w odróżnieniu od języka sztucznego lub komputerowego.
Cloud Storage
Cloud Storage umożliwia przechowywanie i wyszukiwanie dowolnych ilości danych w dowolnym momencie na całym świecie. Można jej używać w różnych scenariuszach, takich jak wyświetlanie zawartości witryny, przechowywanie danych na potrzeby archiwizacji i odtwarzania awaryjnego lub dystrybucja dużych obiektów danych do użytkowników za pomocą bezpośredniego pobierania.
Magazyn danych Dialogflow CX
Dialogflow CX integruje się z magazynami danych, czyli zbiorami witryn i dokumentów używanych przez agenty magazynu danych do wyszukiwania odpowiedzi na pytania użytkowników na podstawie określonych danych. W przypadku danego pytania agent magazynu danych szuka odpowiedzi na podstawie określonej treści źródłowej i podsumowuje wyniki w formie spójnej odpowiedzi. Strona zawiera także linki do źródeł odpowiedzi, dzięki którym użytkownicy będą mogli uzyskać więcej informacji.
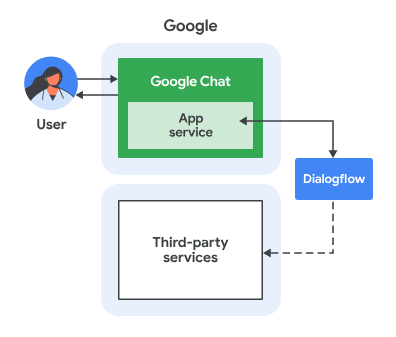
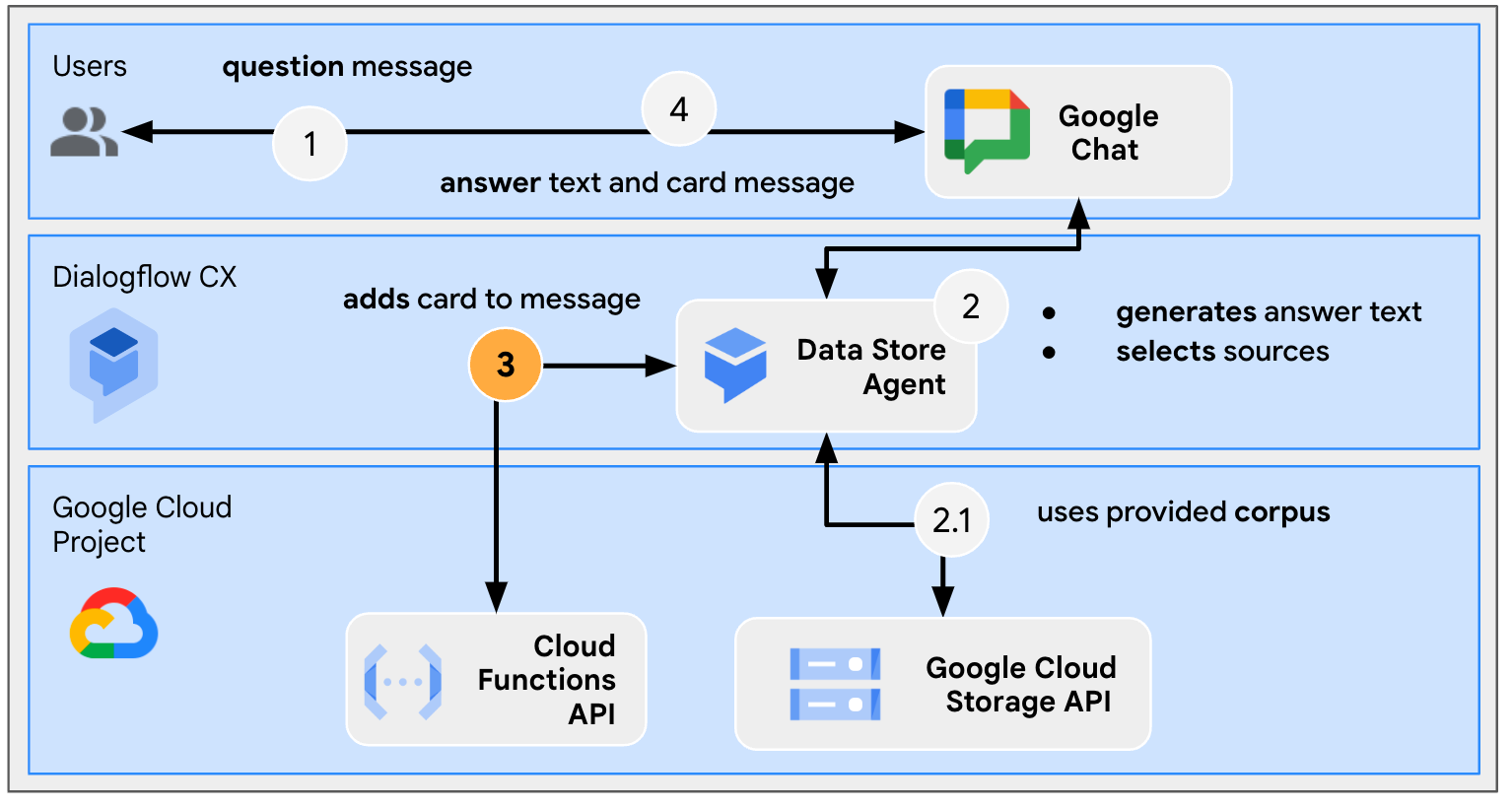
Przejrzyj architekturę

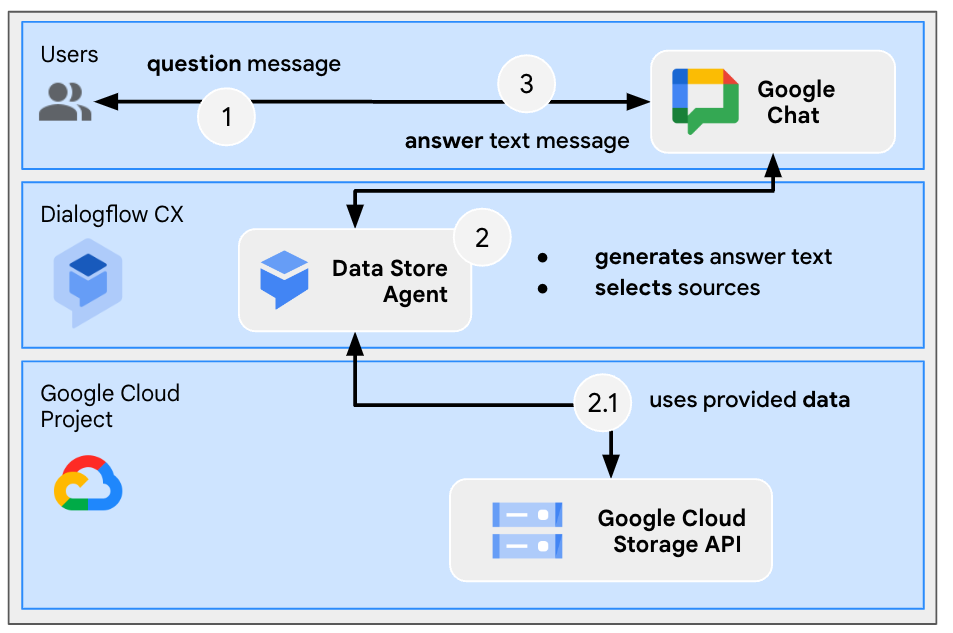
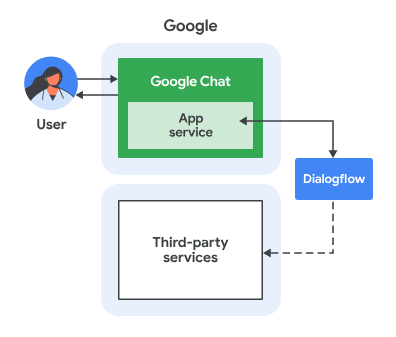
Ta aplikacja Google Chat została opracowana przy użyciu Dialogflow CX i działa w ten sposób:
- Użytkownik wysyła wiadomość do aplikacji na czacie lub w pokoju.
- Aplikacja, która jest agentem Dialogflow CX i jest powiązana z projektem Google Cloud, przetwarza wiadomość.
- Aplikacja integruje się z magazynem danych znajdującym się w Cloud Storage.
- Aplikacja wysyła odpowiedź synchroniczną na czacie lub w pierwotnym pokoju.
Procesy sprawdzania
Odpowiedz na pytanie
Sprawdzanie kodu źródłowego
Jedynym źródłem, którego potrzebujesz, nie jest kod, a dane używane do umocowania.
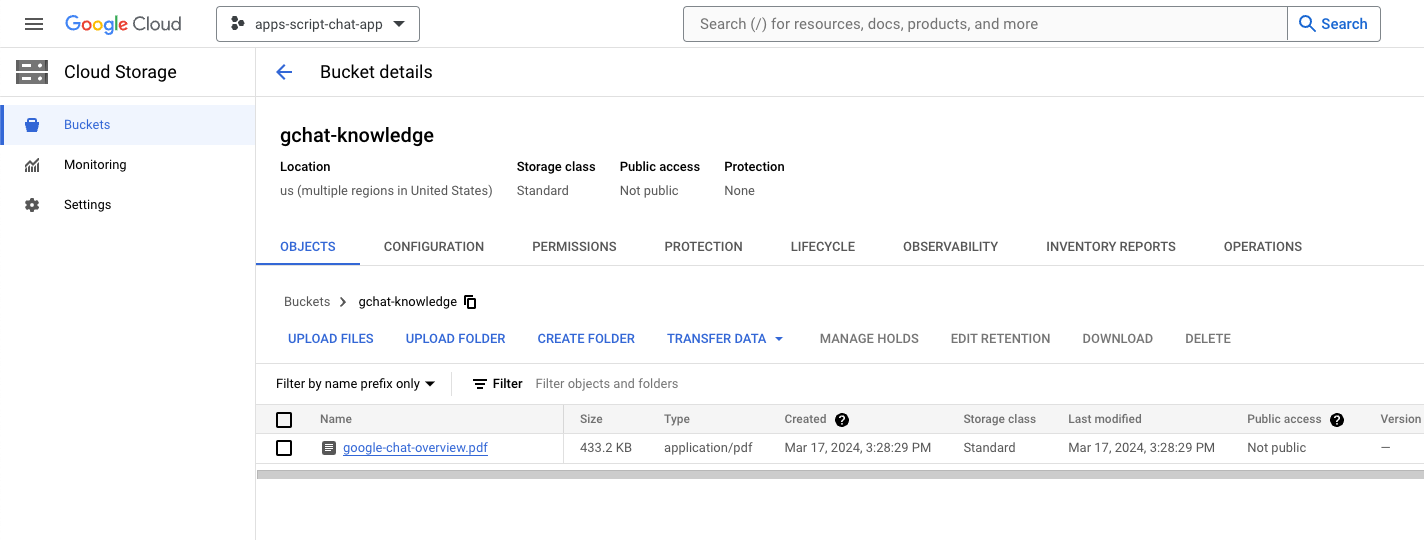
google-chat-overview.pdf
Zawiera nieuporządkowane informacje o aplikacjach Google Chat – wydrukowaną wersję strony z witryny Google Workspace dla deweloperów.

Zaktualizuj projekt Google Cloud
W konsoli Google Cloud wykonaj te czynności:
- włączyć interfejsy Dialogflow API i Cloud Storage API;
- Włącz interfejs Vertex AI Agent Builder API.
- Kliknij Menu ☬ > Interfejsy API usługi > Włączone interfejsy API , a następnie sprawdź, czy wszystkie interfejsy API są włączone.
.
Tworzenie agenta magazynu danych Dialogflow CX
Gromadzenie danych w ramach wiedzy
W konsoli Google Cloud wykonaj te czynności:
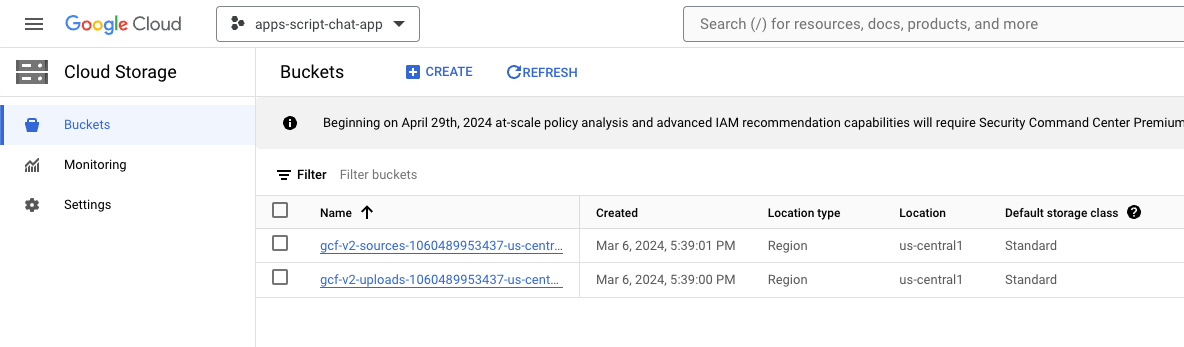
- Kliknij Menu ☰ > Cloud Storage > Zasobniki.

- Kliknij Utwórz.
- Ustaw nazwę na
gchat-knowledge. - Kliknij Utwórz.

- Wybierz zasobnik gchat-knowledge.
- Kliknij Prześlij pliki.
- Pobierz i wybierz plik google-chat-overview.pdf ze środowiska lokalnego.

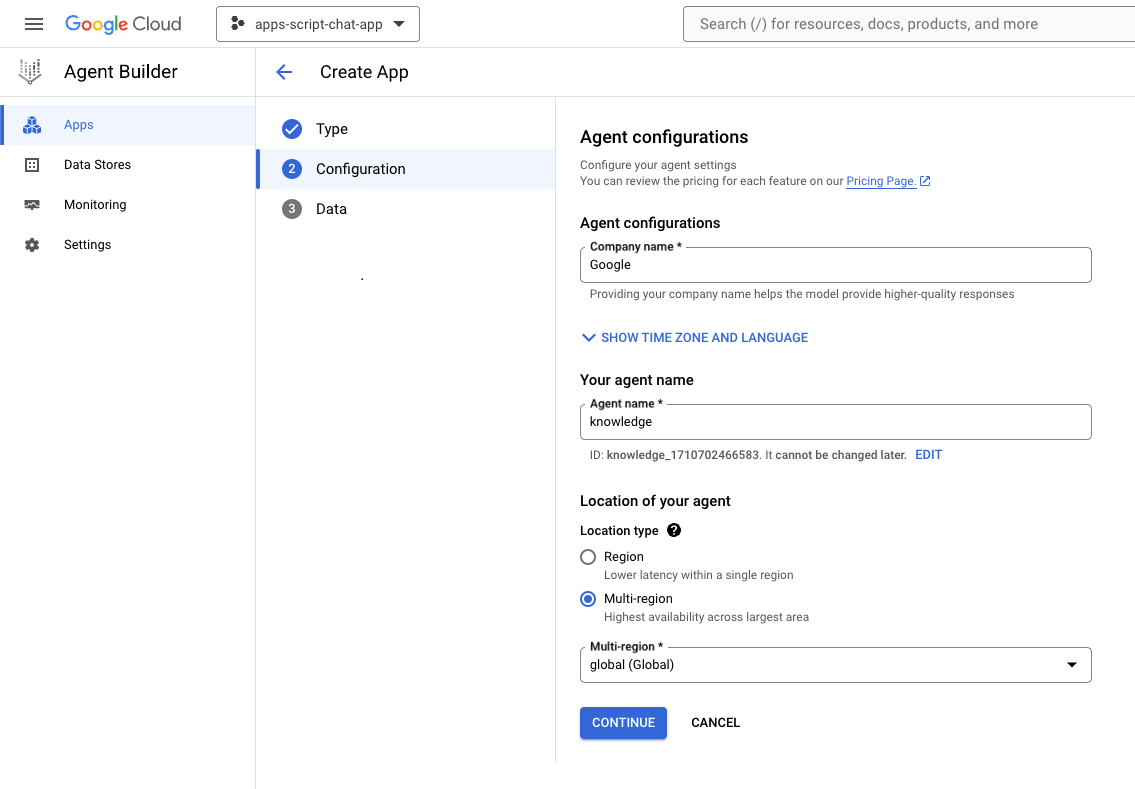
Utwórz aplikację
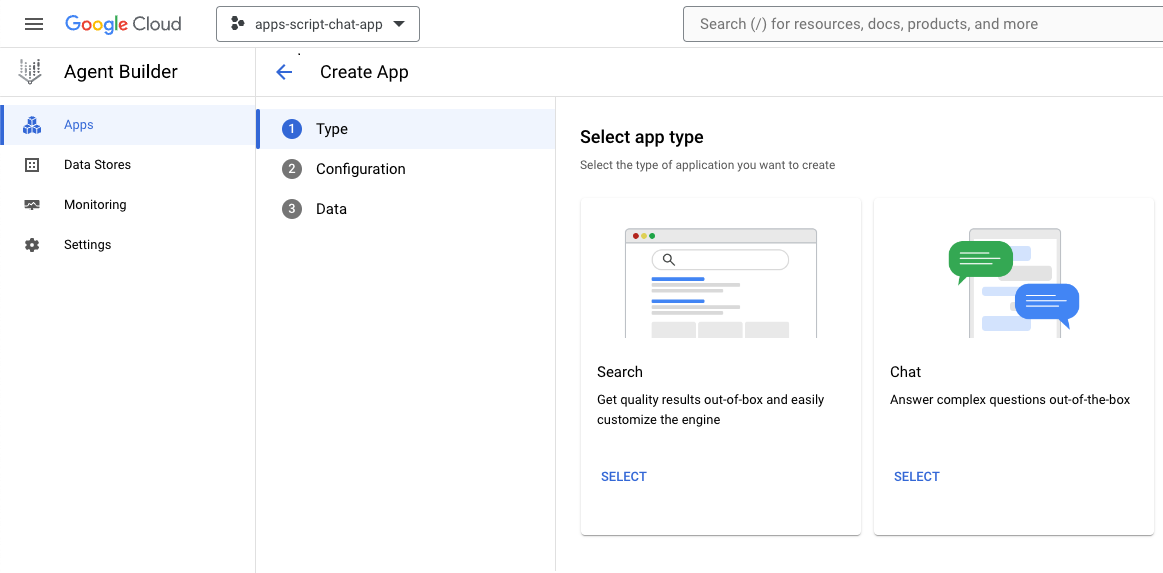
W konsoli Google Cloud wykonaj te czynności:
- Kliknij Menu ☬ > Kreator agentów > Aplikacje.
- Kliknij Nowa aplikacja.
- Wybierz typ czatu.

- Ustaw
Company namena nazwę swojej firmy. - Ustaw
Agent namenaknowledge. - Kliknij Dalej.

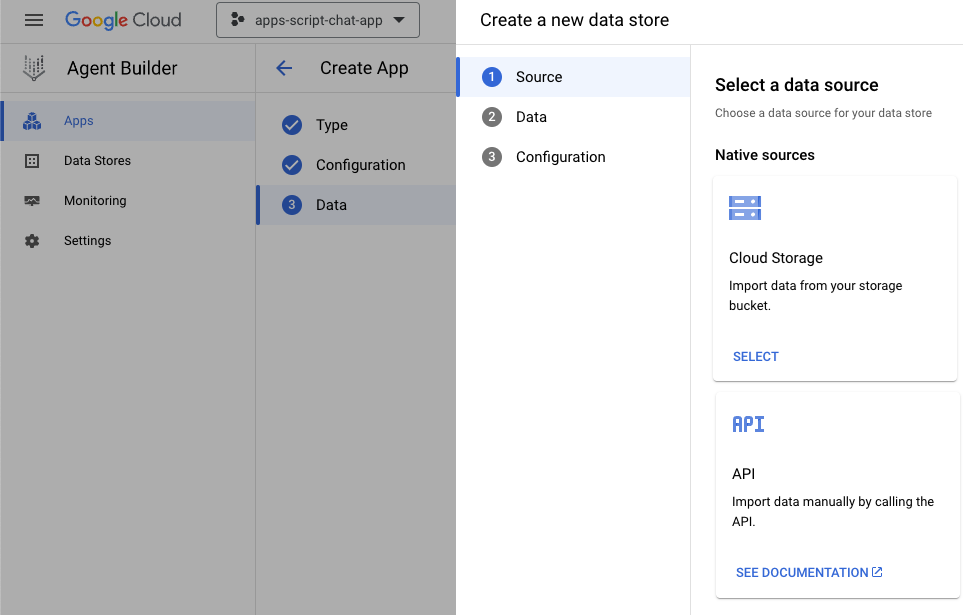
- Kliknij Utwórz nowy magazyn danych.
- Wybierz Cloud Storage jako źródło danych.

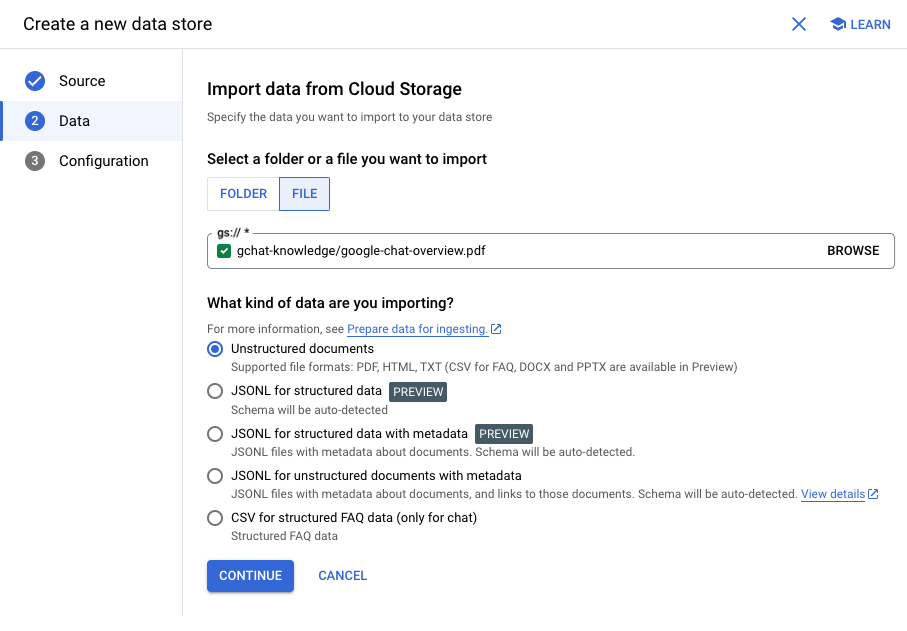
- Wybierz Plik.
- Kliknij Przeglądaj.
- Wybierz plik
google-chat-overview.pdf. - Kliknij Dalej.
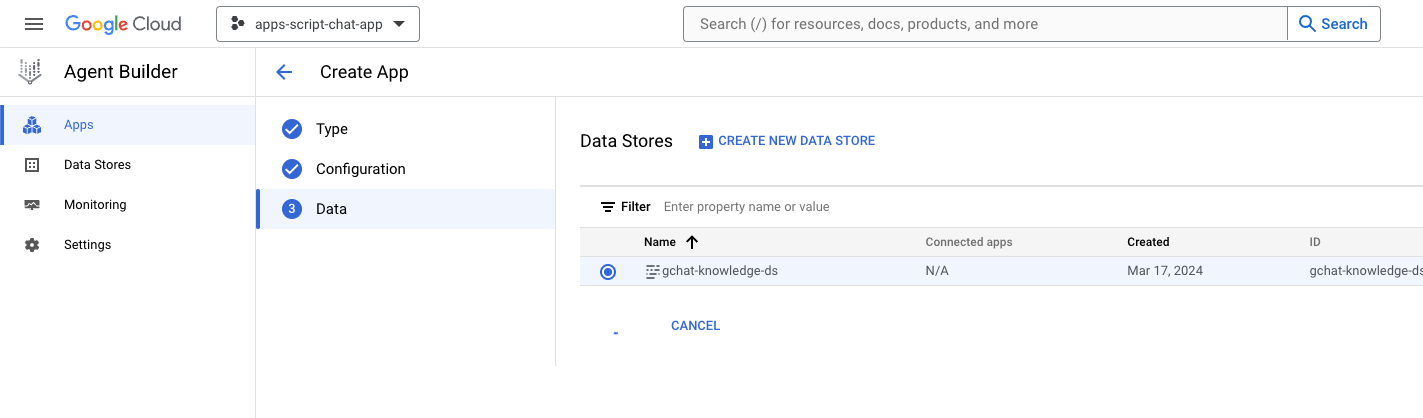
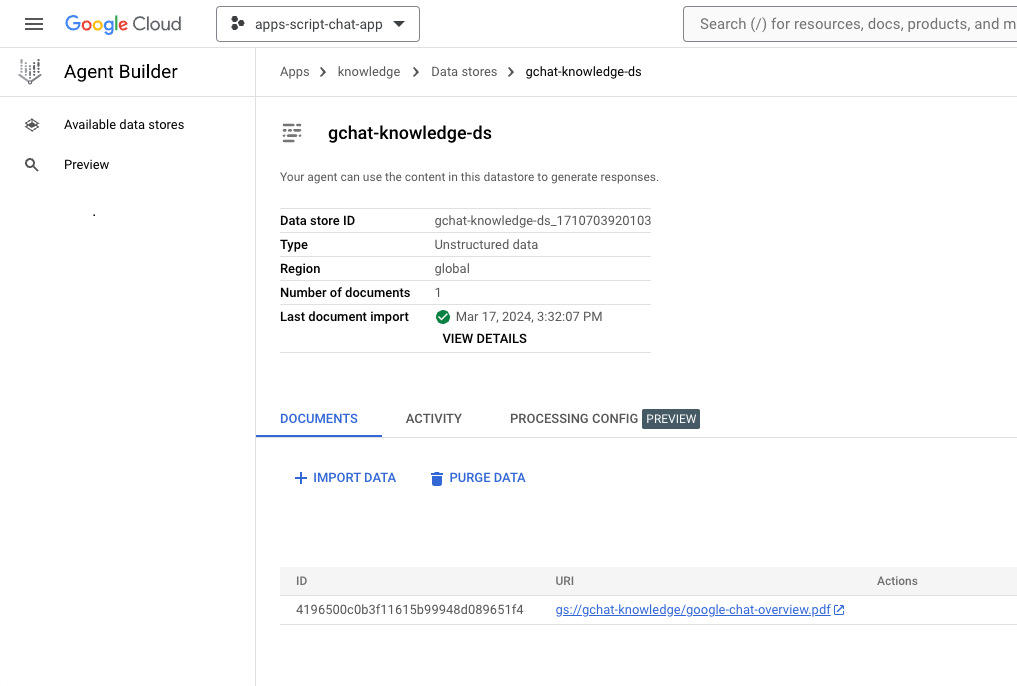
- Ustaw nazwę magazynu danych na
gchat-knowledge-ds. - Kliknij Utwórz.

- Wybierz w tabeli magazyn danych gchat-knowledge-ds.
- Kliknij Utwórz.

- Po kilku minutach kliknij Menu Ṝ >. Kreator agentów > aplikacji i zauważ, że możesz ją zobaczyć.

- Kliknij Menu ☬ > Kreator agentów > Bazy danych.
- Kliknij magazyn danych gchat-knowledge-ds. Liczba dokumentów wynosi
1, co oznacza, że są one gotowe.

Ukończenie i przetestowanie aplikacji
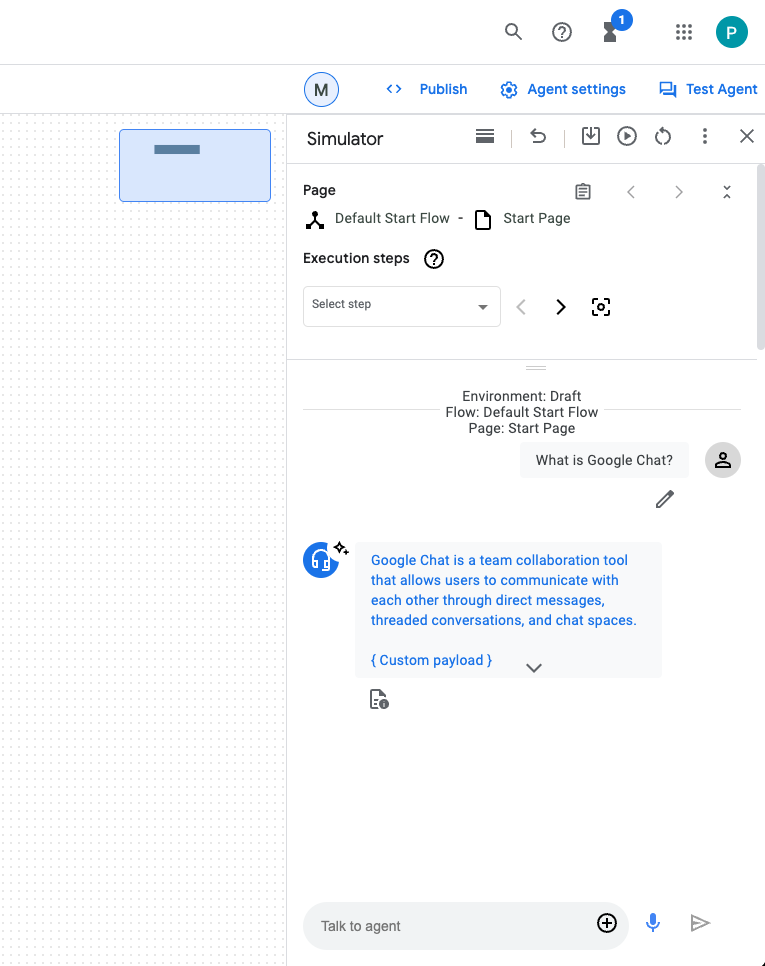
W konsoli Dialogflow CX wykonaj te czynności:
- wybrać projekt Google Cloud;
- Wybierz agenta knowledge (Wiedza).

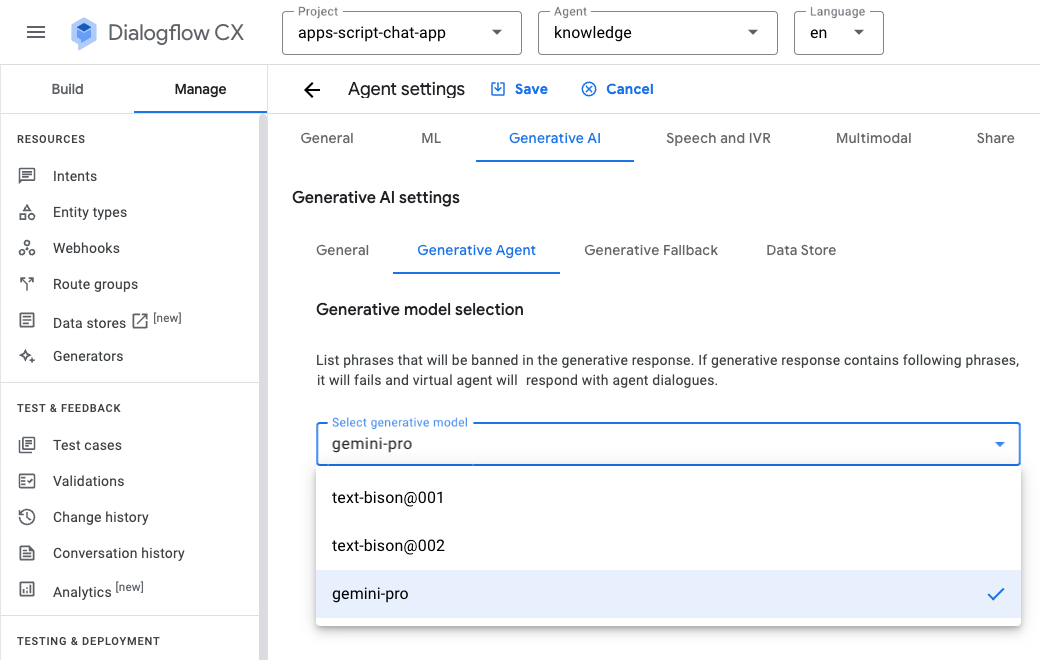
- Wybierz Agent settings (Ustawienia agenta) > Generatywna AI > Agent generatywny.
- Zmień model z Text Bison na Gemini Pro.
- Kliknij Zapisz.

- Kliknij Testuj agenta.
- Wyślij
What is Google Chat?. Pracownik obsługi klienta odpowiada za pomocą czegoś istotnego.

Integracja z aplikacją Google Chat
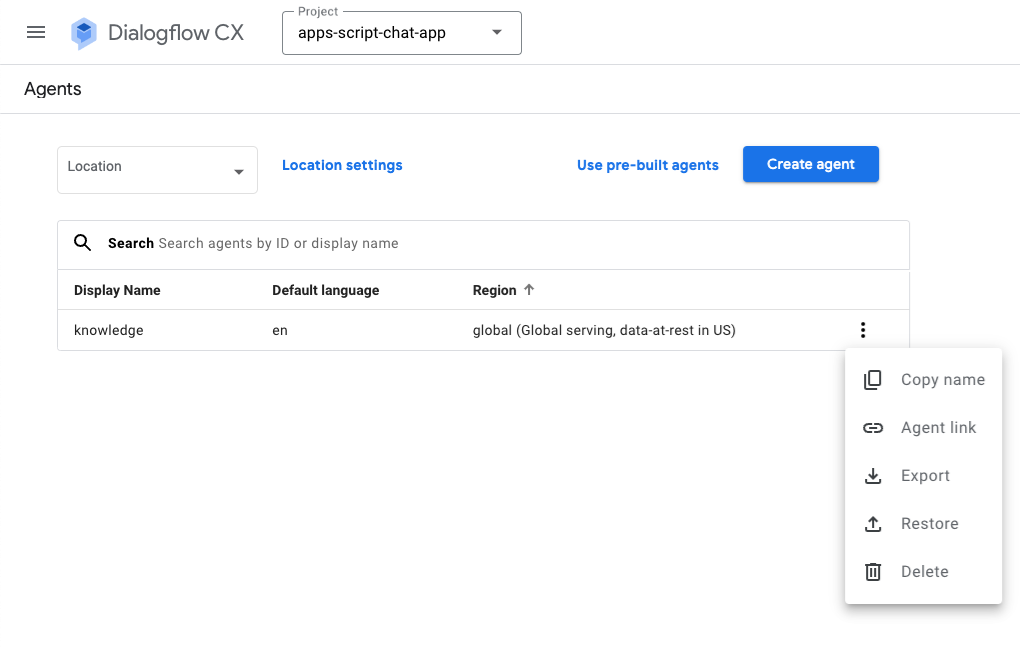
W konsoli Dialogflow CX wykonaj te czynności:
- wybrać projekt Google Cloud;
- W wierszu agenta wiedzy kliknij
 > Skopiuj nazwę.
> Skopiuj nazwę.

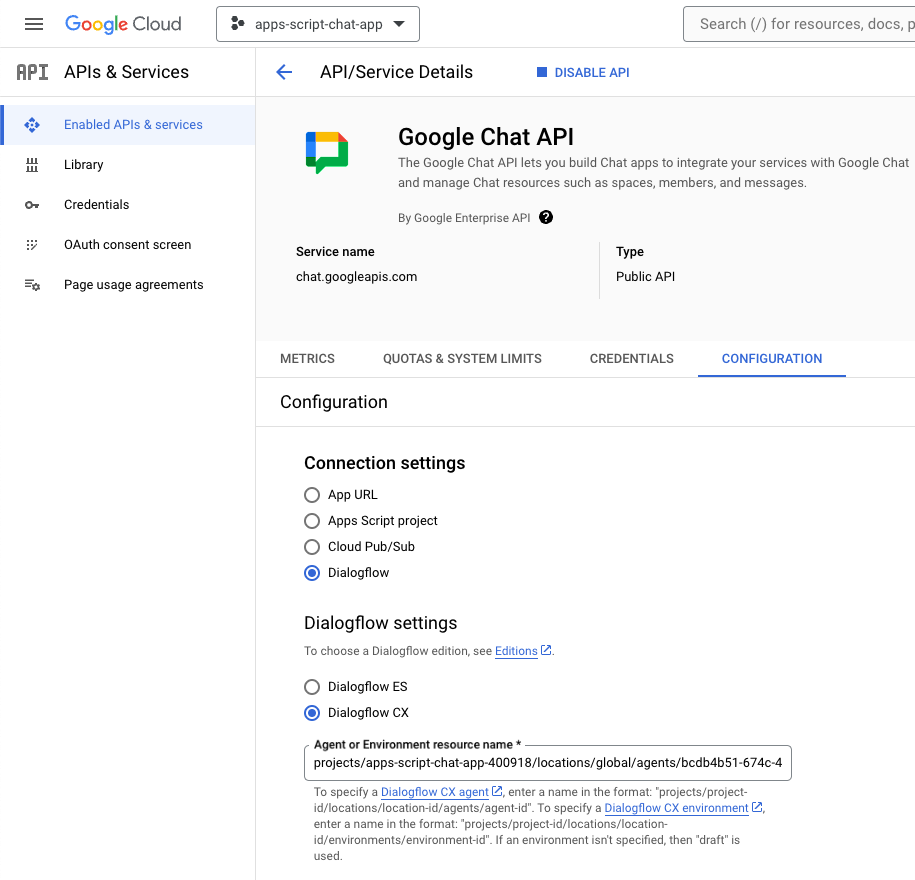
W konsoli Google Cloud wykonaj te czynności:
- Otwórz konfigurację interfejsu Google Chat API.
- W sekcji Ustawienia połączenia wybierz Dialogflow.
- W sekcji Ustawienia Dialogflow wybierz Dialogflow CX.
- W polu Nazwa zasobu agenta lub środowiska ustaw skopiowaną nazwę agenta.
- Usuń te dwa polecenia po ukośniku.

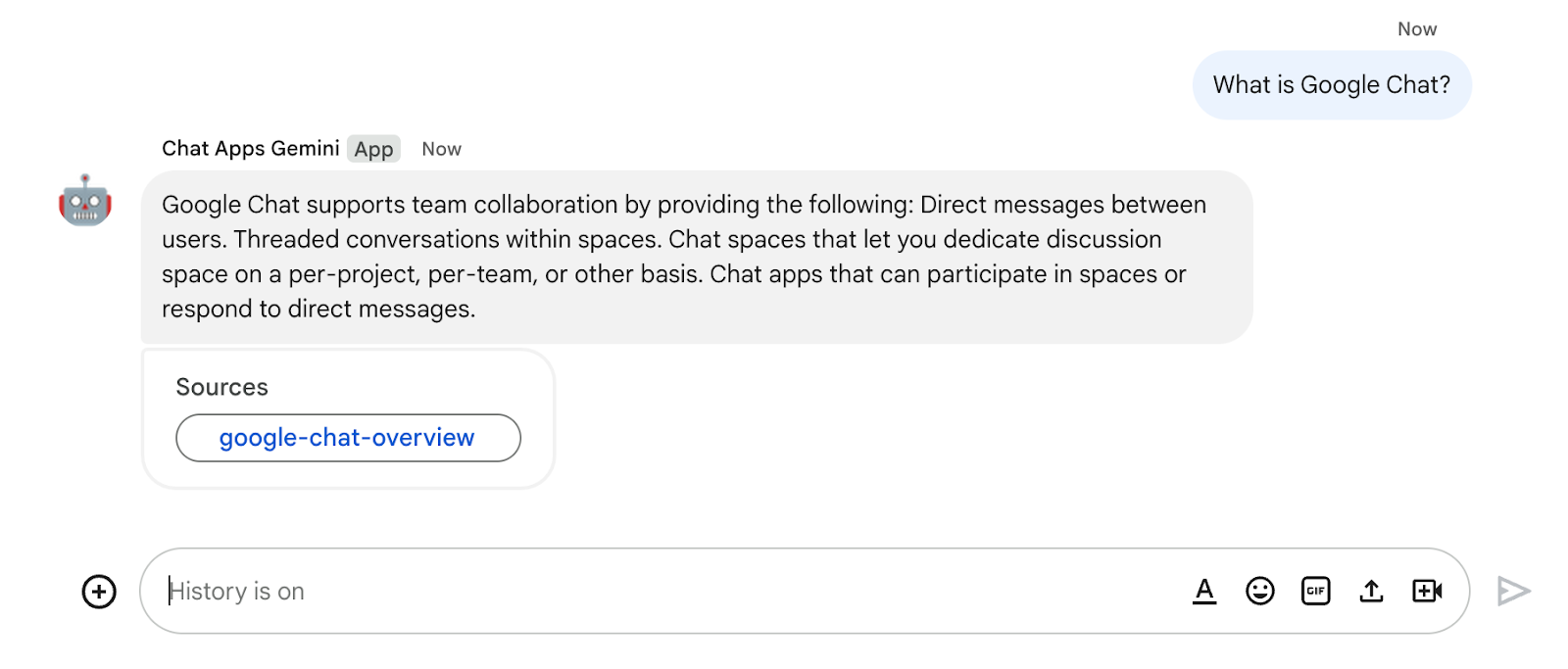
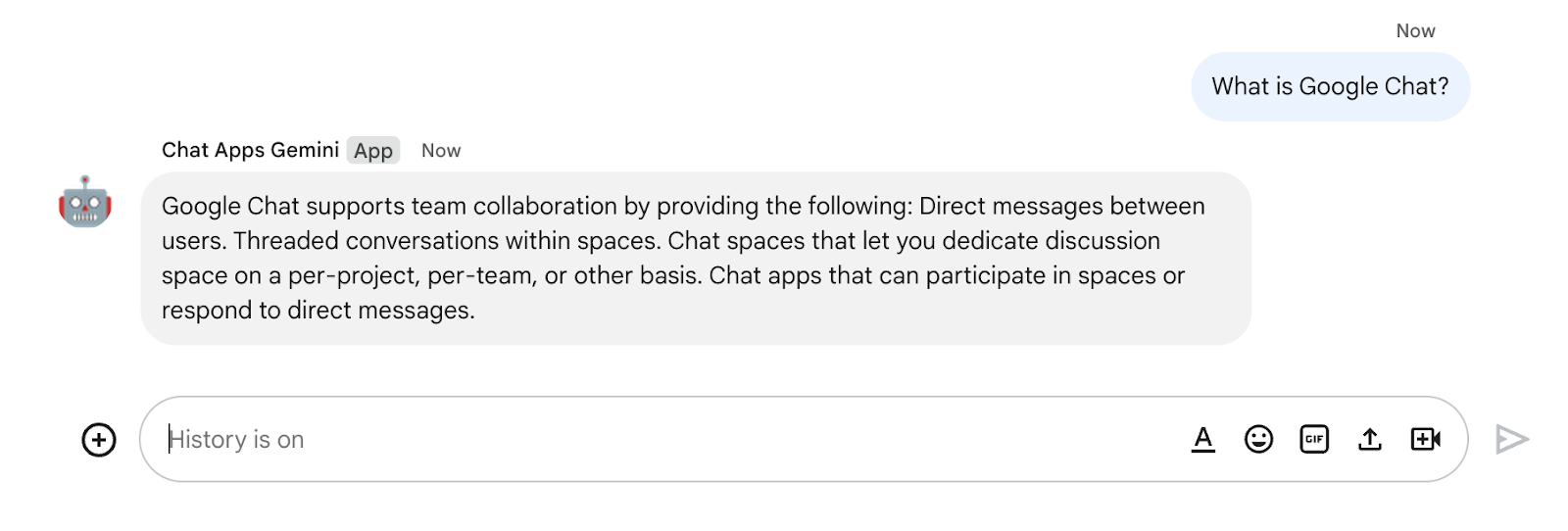
- W Google Chat wyślij
What is Google Chat?na czacie do aplikacji Google Chat. Pracownik obsługi klienta odpowiada za pomocą czegoś istotnego.

9. Opcjonalnie: aplikacja 2. Dodawanie źródeł
Zapoznaj się z pojęciami
webhook CX
Usługa, która hostuje logikę biznesową lub wywołuje inne usługi. Podczas sesji Dialogflow CX webhooki mogą wykorzystywać dane wyodrębnione przez przetwarzanie języka naturalnego do generowania dynamicznych odpowiedzi, weryfikowania zebranych danych i uruchamiania działań w backendzie.
Funkcje Cloud
Cloud Functions doskonale nadaje się do tworzenia bezserwerowych backendów, przetwarzania danych w czasie rzeczywistym i tworzenia inteligentnych aplikacji. Nie ma żadnych serwerów, które można udostępniać, zarządzać nimi, instalować i aktualizować. Są one automatycznie skalowane, mają wysoką dostępność i są odporne na awarie.
Procesy sprawdzania
Odpowiedz na pytanie (zaktualizuj)

Sprawdzanie kodu źródłowego
Jedynym kodem źródłowym, który jest Ci potrzebny, jest funkcja dostosowywania odpowiedzi agenta do wiadomości w Google Chat. Jest używany jako webhook.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "agent-response-adapter",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It takes a Dialogflow CX agent response as input and returns a
* valid Google Chat card message with both the text and source links
*/
functions.http('agent-response-adapter', (request, response) => {
// Creates Google Chat buttons based on the data store agent response
// grounding details.
var linkTitles = [];
var linkButtons = [];
const grounding = request.body.messages[1].payload.richContent[0][0];
if (grounding.type === "match_citations") {
// Supports citation match type.
grounding.citations.forEach((citation) => {
// Avoid duplications.
if (linkTitles.indexOf(citation.title) < 0) {
linkButtons.push({
text: citation.title,
onClick: { openLink: {
url: citation.actionLink
}}
});
linkTitles.push(citation.title);
}
});
} else if (grounding.type === "info") {
// Supports info type.
if (linkTitles.indexOf(grounding.title) < 0) {
linkButtons.push({
text: grounding.title,
onClick: { openLink: {
url: grounding.actionLink
}}
});
linkTitles.push(grounding.title);
}
}
// Sends the Dialogflow CX fulfillment response to replace the agent response
// with the Chat message with text and source buttons.
response.send({ fulfillment_response: {
merge_behavior: "REPLACE",
messages: [{ payload: {
// Reuses the original data store agent response text.
text: request.body.messages[0].text.text[0],
cardsV2: [{
cardId: "sourcesCard",
card: { sections: [{
header: "Sources",
widgets: [{ buttonList: {
buttons: linkButtons
}}]
}]}
}]
}}]
}});
});
Zaktualizuj projekt Google Cloud
W konsoli Google Cloud wykonaj te czynności:
- włączyć interfejsy Cloud Build API, Cloud Functions, Cloud Logging, Artifact Registry API i Cloud Run API;
- Kliknij Menu ☬ > Interfejsy API usługi > Włączone interfejsy API usługi, a następnie sprawdź, czy interfejsy API są włączone.
Aktualizowanie agenta magazynu danych Dialogflow CX
Musisz wdrożyć funkcję w Cloud Functions i w miarę możliwości zaktualizować webhooka Dialogflow CX, aby aktywować ją z użyciem wielu źródeł.
Zwracanie wielu źródeł
Domyślnie nowy agent magazynu danych zwraca maksymalnie tylko 1 źródło, ale możesz to zmienić, aby dodać więcej.
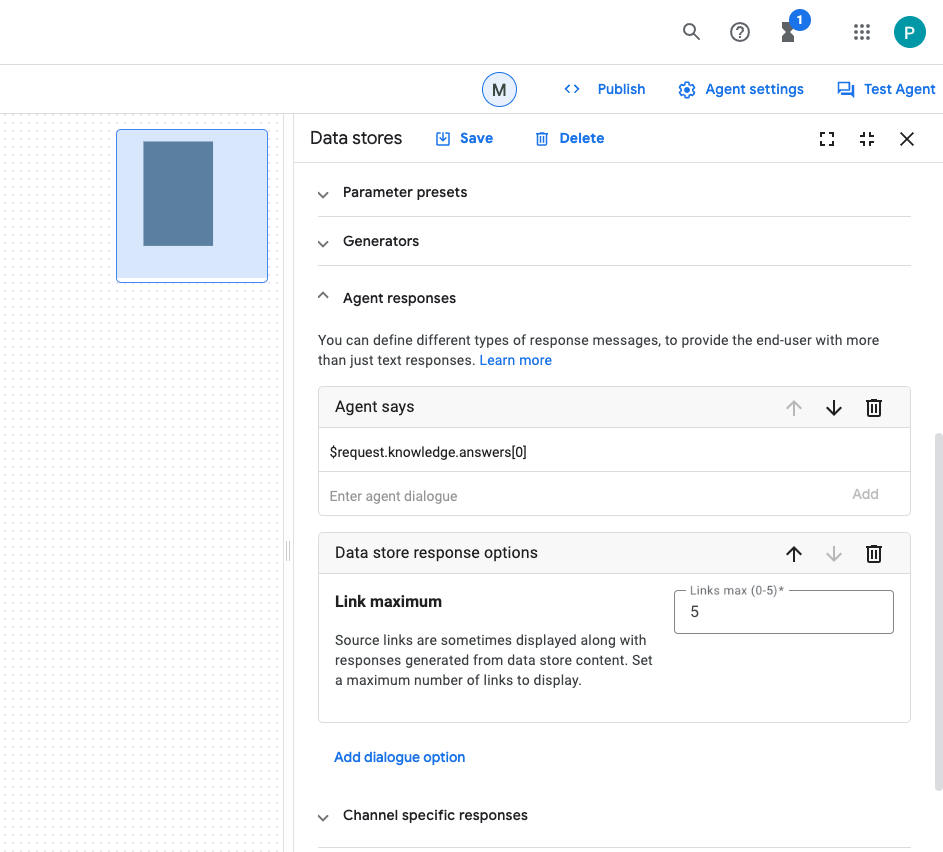
W konsoli Dialogflow CX wykonaj te czynności:
- wybrać projekt Google Cloud;
- Wybierz agenta knowledge (Wiedza).
- Wybierz Strona startowa.
- Wybierz Edytuj magazyny danych.
- W sekcji Odpowiedzi agenta ustaw Opcje odpowiedzi magazynu danych na
5. - Kliknij Zapisz.

Zainicjowanie funkcji w Cloud Functions
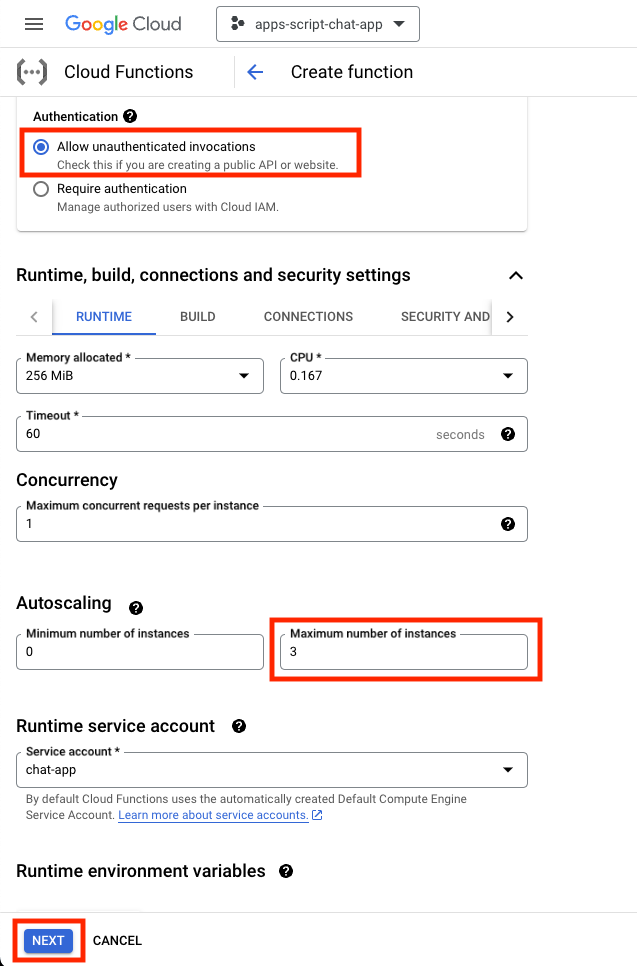
W konsoli Google Cloud wykonaj te czynności:
- Kliknij Menu ☬ > w Cloud Functions.
- Kliknij Utwórz funkcję.
- W sekcji Podstawy ustaw parametr nazwa na
function-1. - W sekcji Uwierzytelnianie zaznacz opcję Zezwalaj na nieuwierzytelnione wywołania.
- W sekcji Ustawienia środowiska wykonawczego, kompilacji, połączeń i zabezpieczeń ustaw Maksymalną liczbę instancji na
3. - Kliknij Dalej.

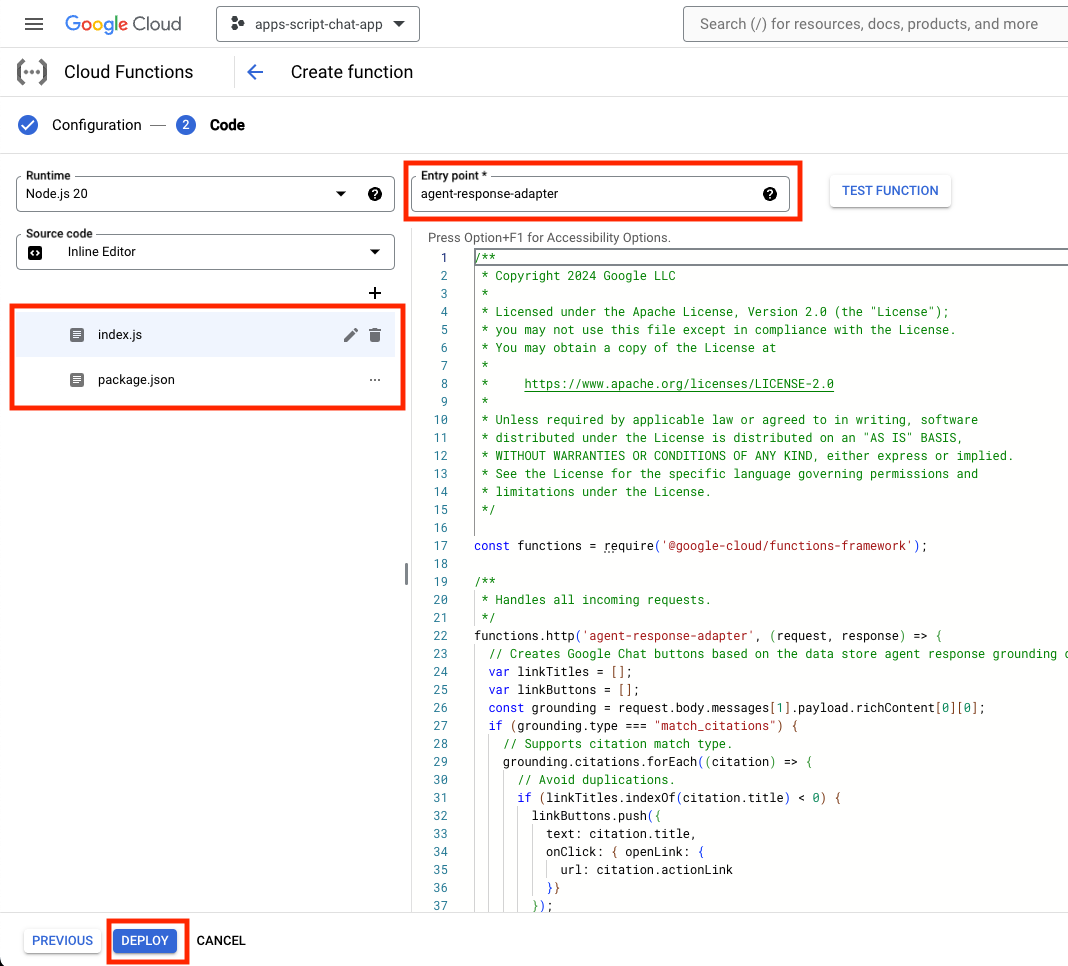
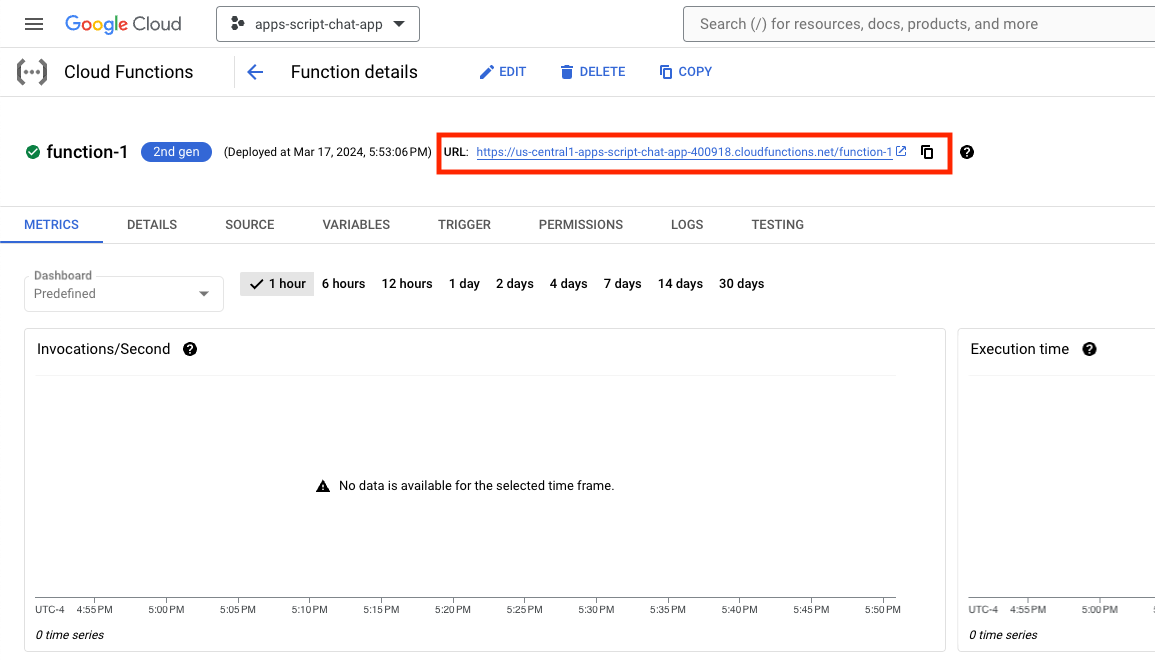
- Ustaw Punkt wejścia na
agent-response-adapter. - Zastąp treść domyślną plikami package.json i index.js.
- Kliknij Wdróż.

- Skopiuj URL i odczekaj kilka minut na wdrożenie funkcji.

Zainicjuj webhooka
Musisz skonfigurować agenta Dialogflow CX tak, aby używał webhooka, który aktywuje nowo wdrożoną funkcję.
W konsoli Dialogflow CX wykonaj te czynności:
- wybrać projekt Google Cloud;
- Wybierz agenta knowledge (Wiedza).
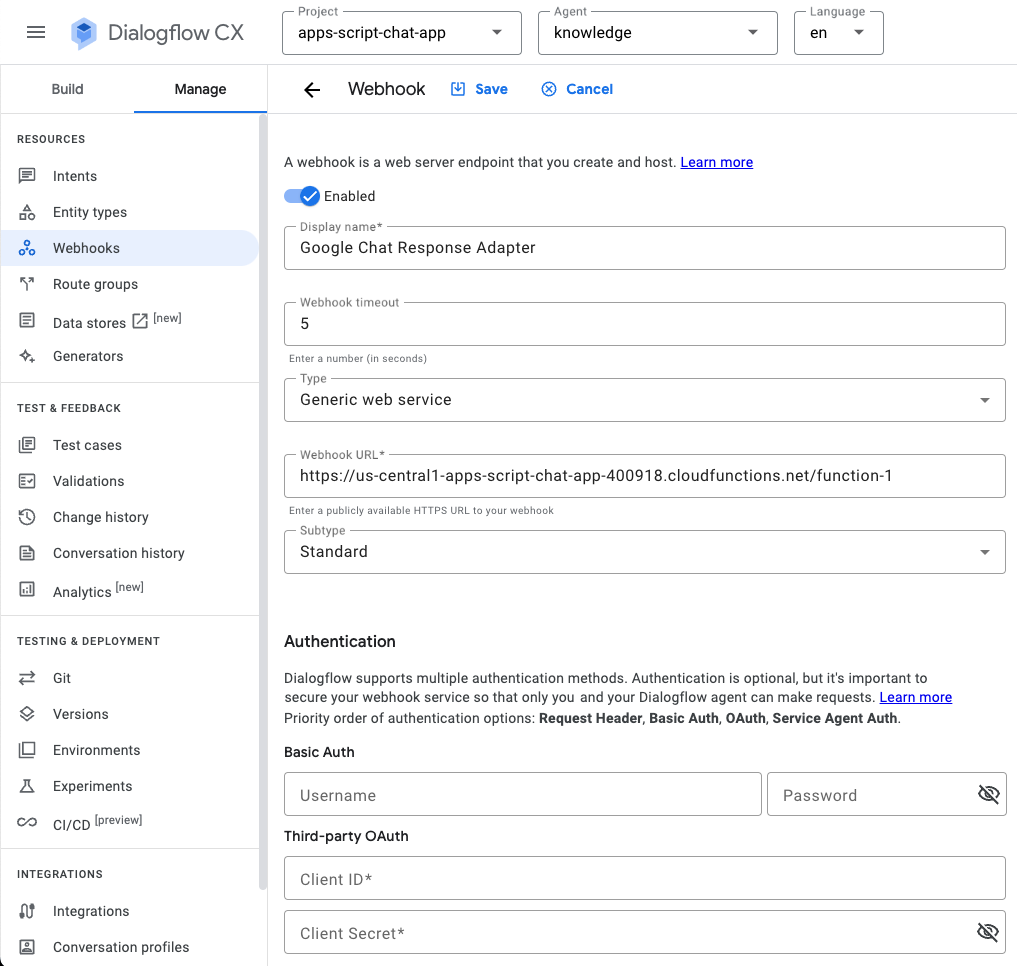
- Wybierz Zarządzaj > Webhooki > Utwórz.
- Ustaw opcję Wyświetlana nazwa na
Google Chat Response Adapter. - Ustaw URL webhooka na skopiowany wcześniej adres URL.
- Kliknij Zapisz.

- Kliknij Kompiluj.
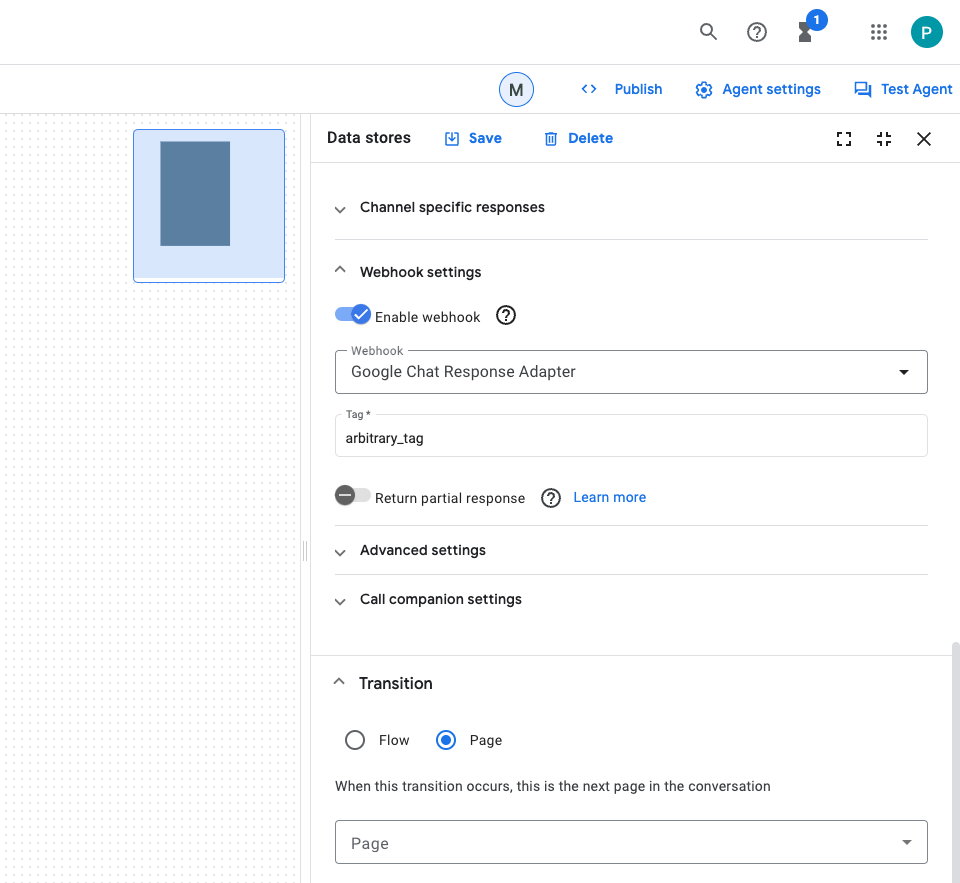
- Wybierz Strona startowa.
- Wybierz Edytuj magazyny danych.
- W sekcji Ustawienia webhooka kliknij przełącznik Włącz webhooka.
- Wybierz Google Chat Response Adapter for Webhook.
- Ustaw tag na
arbitrary_tag. - Kliknij Zapisz.

Aplikacja testowa
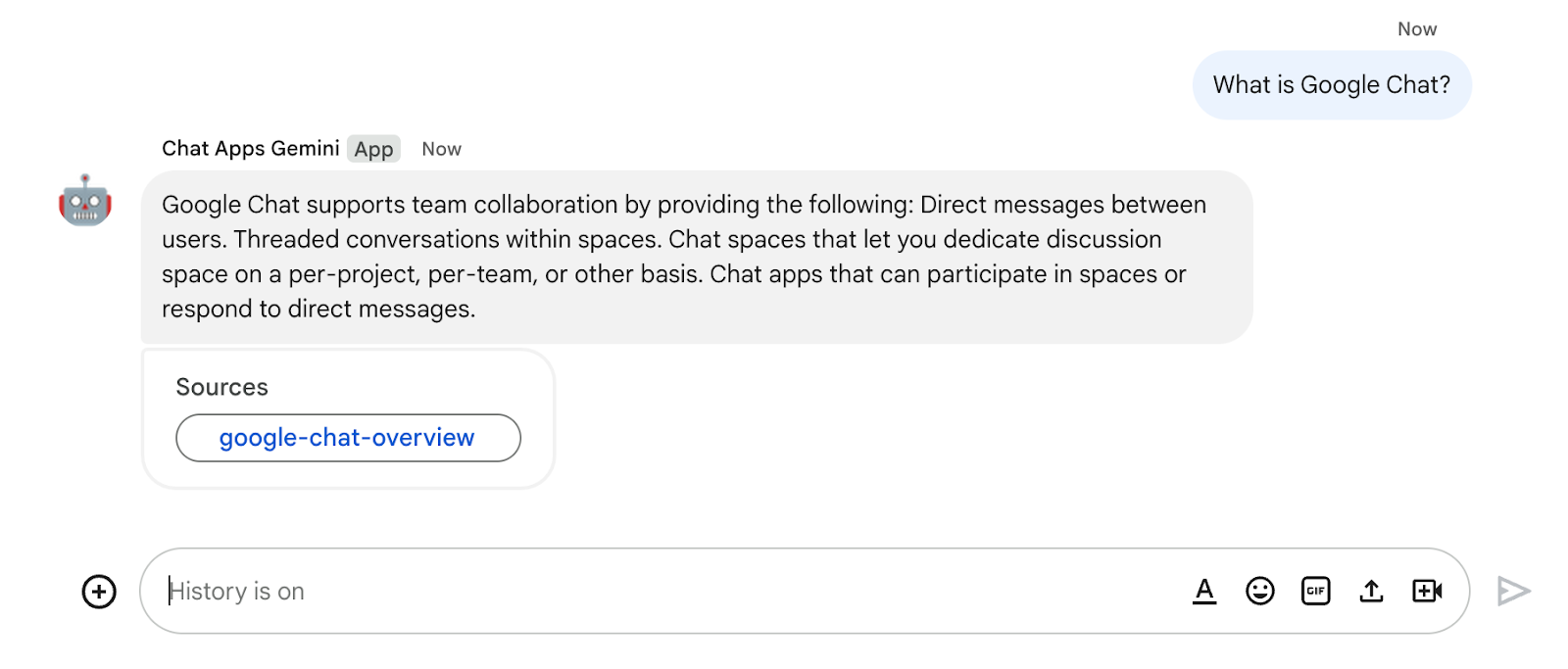
- W Google Chat wyślij
What is Google Chat?na czacie do aplikacji Google Chat. Pracownik obsługi klienta odpowiada za pomocą przydatnej informacji i karty ze źródłami, jeśli takie istnieją.

10. Aplikacja 3: kompilacja
Zapoznaj się z pojęciami
Interakcje konwersacyjne
To wymiana informacji lub idei między co najmniej 2 osobami w języku naturalnym. Różni się to od interfejsów technicznych, które często opierają się na bezstanowej, bardzo uporządkowanej i nietolerancyjnej wymiany.
Specyfikacja OpenAPI
Zapewnia on spójny sposób przenoszenia informacji na każdym etapie cyklu życia interfejsu API. Jest to język specyfikacji dla interfejsów API HTTP, który definiuje strukturę i składnię w sposób niezgodny z językiem programowania, w którym został utworzony interfejs API. Specyfikacje interfejsu API są zwykle napisane w formacie YAML lub JSON, co ułatwia udostępnianie i wykorzystanie specyfikacji.
Agent Dialogflow CX
Podstawowy element składowy aplikacji agentów. Aplikacja agenta zwykle ma wiele agentów, z których każdy jest zdefiniowany do wykonywania określonych zadań. Dane agenta są dostarczane do LLM, więc zawiera on informacje potrzebne do odpowiadania na pytania i wykonywania zadań. Każdy agent może dostarczać informacje, wysyłać zapytania do usług zewnętrznych lub odkładać obsługę rozmów do procesu Dialogflow CX lub innego agenta do obsługi zadań podrzędnych.
Narzędzie Dialogflow CX
Narzędzia służą do łączenia aplikacji agentów z systemami zewnętrznymi. Systemy te mogą poszerzać wiedzę o aplikacjach agentów i umożliwiać im sprawne wykonywanie złożonych zadań.
Przejrzyj architekturę

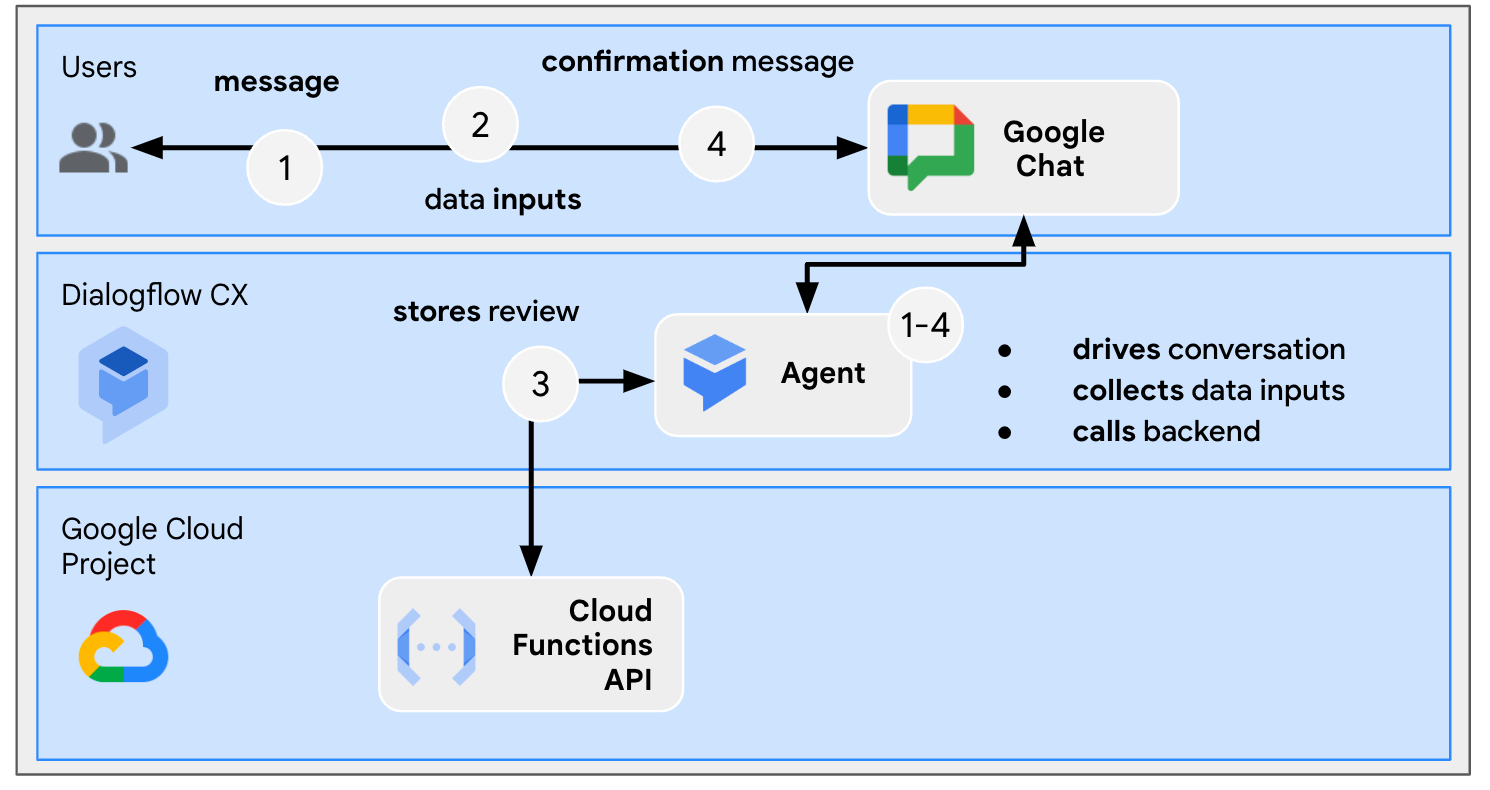
Ta aplikacja Google Chat została opracowana przy użyciu Dialogflow CX i działa w ten sposób:
- Użytkownik wysyła wiadomość do aplikacji na czacie lub w pokoju.
- Aplikacja, która jest agentem Dialogflow CX i jest powiązana z projektem Google Cloud, przetwarza wiadomość.
- Aplikacja integruje się z agentem.
- Aplikacja wysyła odpowiedź synchroniczną na czacie lub w pierwotnym pokoju.
Procesy sprawdzania
Zbieraj opinie

Sprawdzanie kodu źródłowego
Jedyny kod źródłowy, którego potrzebujesz, to funkcja imitująca usługę backendu, której agent używa jako narzędzia.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "feedback-app-backend",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It always returns OK in plain text.
*/
functions.http('feedback-app-backend', (request, response) => {
response.send('OK');
});
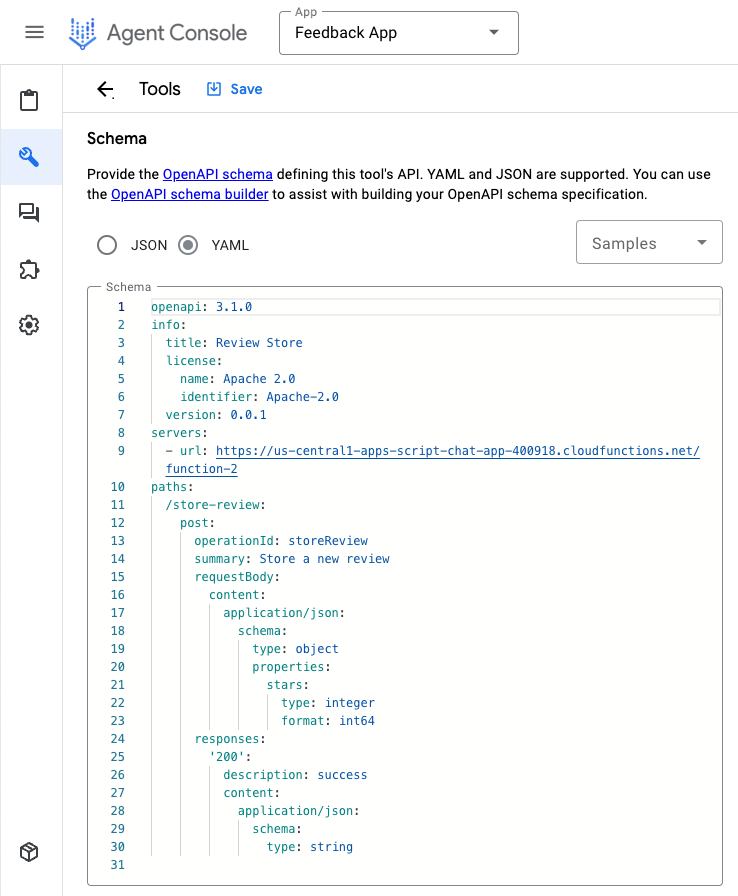
service-openapi.yaml
// Defines the backend service structure and how to request it.
openapi: 3.1.0
info:
title: Review Store
license:
name: Apache 2.0
identifier: Apache-2.0
version: 0.0.1
servers:
- url: https://us-central1-project-0.cloudfunctions.net
paths:
/store-review:
post:
operationId: storeReview
summary: Store a new review
requestBody:
content:
application/json:
schema:
type: object
properties:
stars:
type: integer
format: int64
responses:
'200':
description: success
content:
application/json:
schema:
type: string
Zainicjuj makietę usługi backendu
Wdrażasz funkcję w Cloud Functions, aby symulować usługę backendu, którą aplikacja agenta Dialogflow CX musi zintegrować i wywołać jako narzędzie.
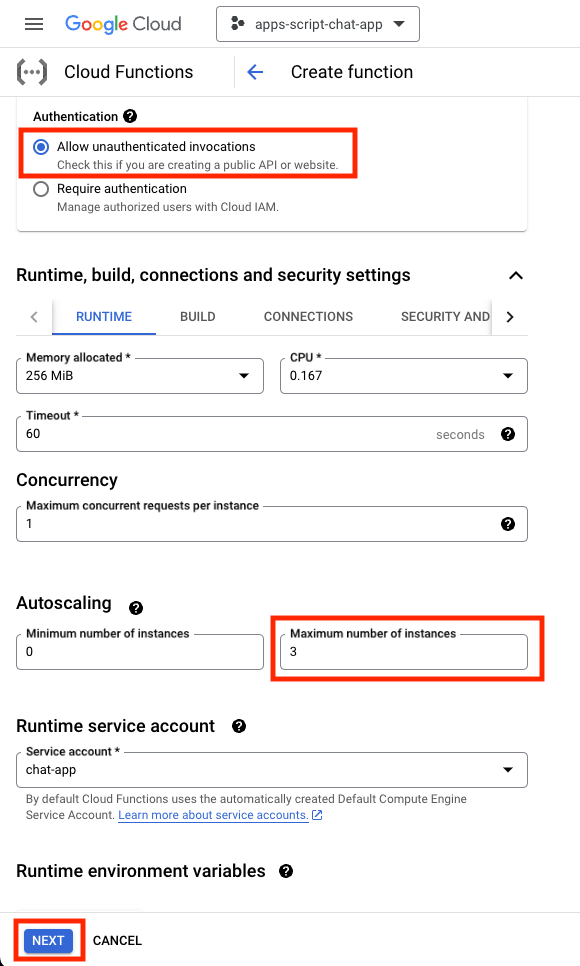
W konsoli Google Cloud wykonaj te czynności:
- Kliknij Menu ☬ > w Cloud Functions.
- Kliknij Utwórz funkcję.
- W sekcji Podstawy ustaw parametr nazwa na
function-2. - W sekcji Uwierzytelnianie zaznacz opcję Zezwalaj na nieuwierzytelnione wywołania.
- W sekcji Ustawienia środowiska wykonawczego, kompilacji, połączeń i zabezpieczeń ustaw Maksymalną liczbę instancji na
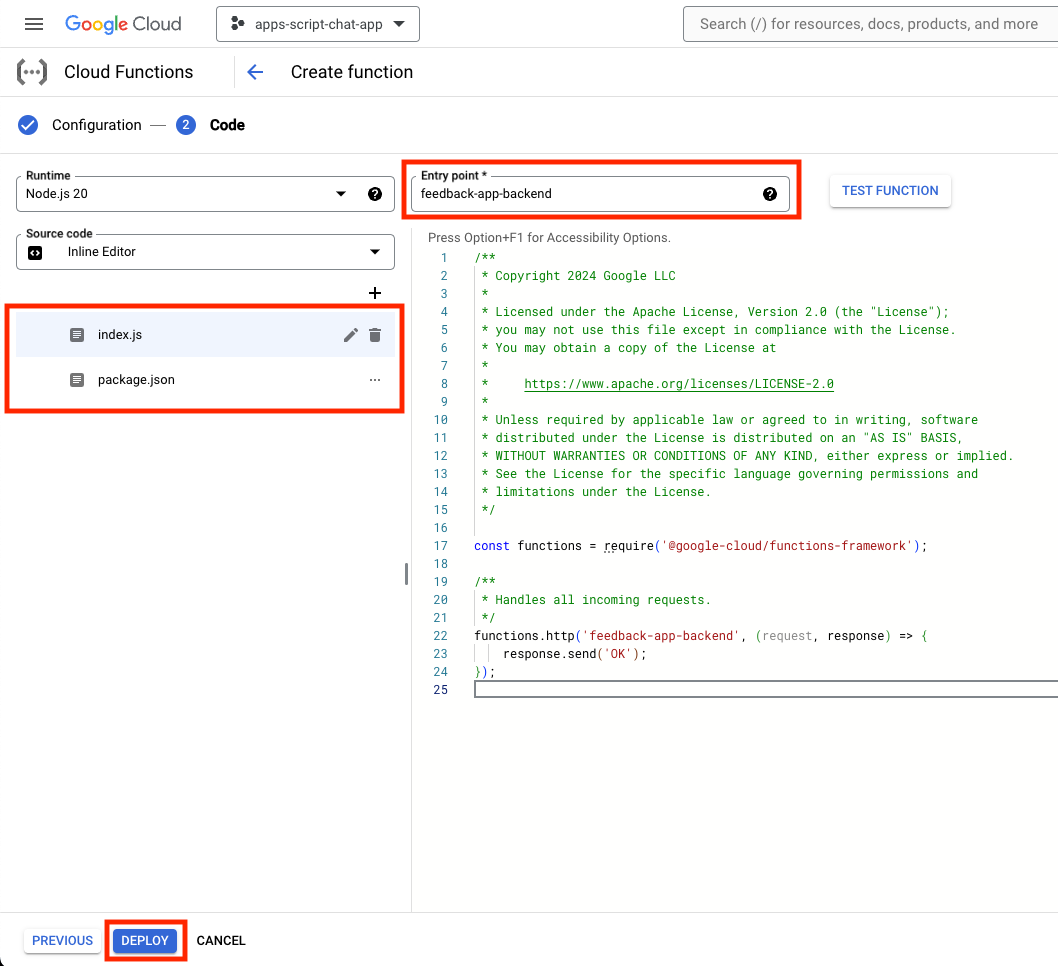
3. - Kliknij Dalej.

- Ustaw Punkt wejścia na
feedback-app-backend. - Zastąp treść domyślną plikami package.json i index.js.
- Kliknij Wdróż.

- Skopiuj URL i odczekaj kilka minut na wdrożenie funkcji.
Tworzenie aplikacji agenta Dialogflow CX
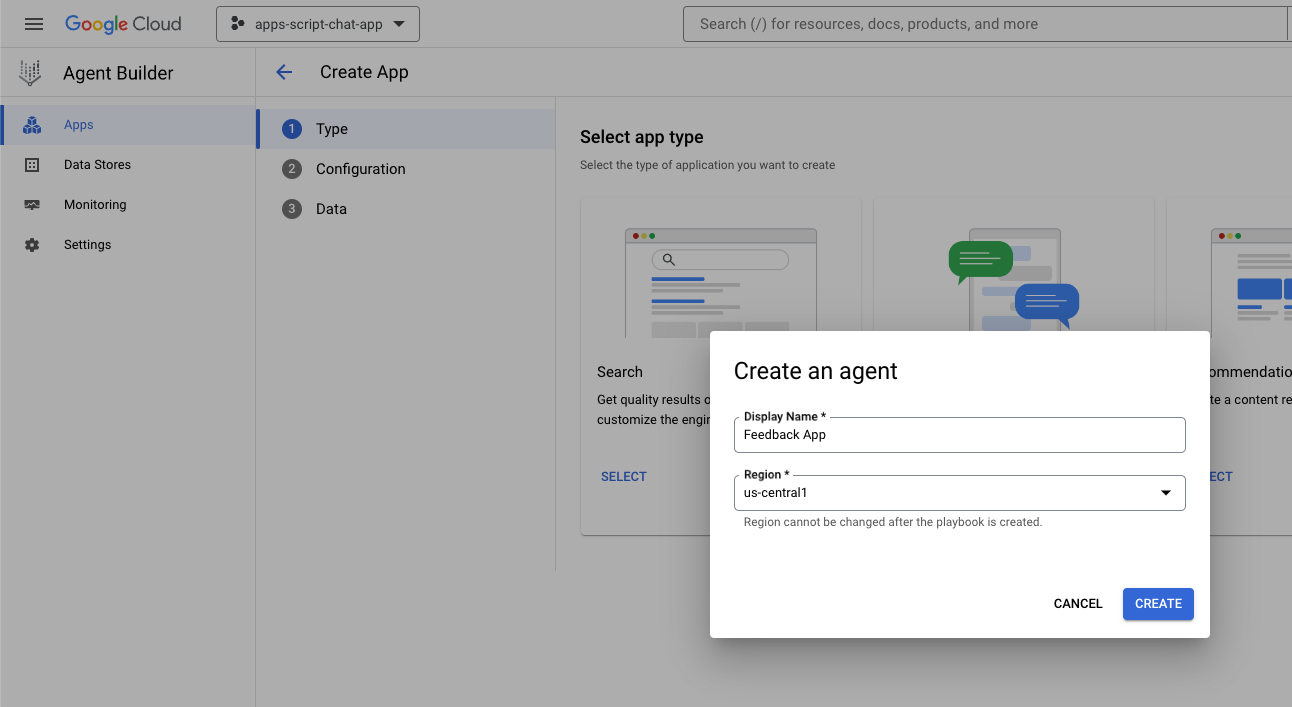
Utwórz aplikację
W konsoli Google Cloud wykonaj te czynności:
- Kliknij Menu ☬ > Kreator agentów > Aplikacje.
- Kliknij Nowa aplikacja.
- Wybierz Agent.
- Ustaw opcję Wyświetlana nazwa na
Feedback App. - Kliknij Utwórz.

Uruchom narzędzie
W konsoli Google Cloud wykonaj te czynności:
- Kliknij Menu ☬ > Kreator agentów > Aplikacje.
- Wybierz agenta Opinie App.
- Kliknij kolejno Narzędzia > + Utwórz.
- Ustaw Nazwę na
review. - Wybierz OpenAPI.
- W polu description ustaw tę wartość:
The tool takes the number of stars as a parameter of the store review method and saves it in a database for later use.
- Pobierz i zastąp
$URLw pliku service-openapi.yaml skopiowanym wcześniej adresem URL. - Ustaw
YAML Schemana zmodyfikowaną zawartość plikuservice-openapi.yaml. - Kliknij Zapisz.

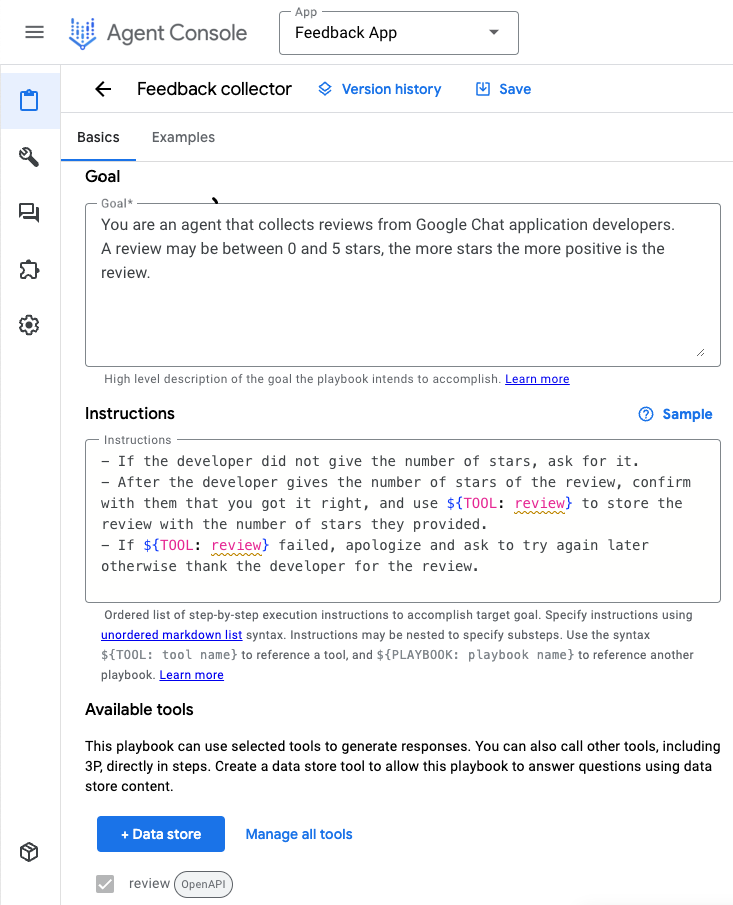
Inicjowanie agenta
W konsoli Google Cloud wykonaj te czynności:
- Kliknij Menu ☬ > Kreator agentów > Aplikacje.
- Wybierz agenta Opinie App.
- Wybierz Agents > Domyślny agent generatywny.
- W polu Nazwa agenta ustaw
Feedback collector. - Ustaw
goalna tę wartość:
You are an agent that collects reviews from Google Chat app developers. A review may be between 0 and 5 stars. The more stars, the more positive the review.
- Ustaw instrukcje na tę wartość:
If the developer didn't provide the number of stars, ask for the number of stars.
After the developer provides the number of stars of the review, confirm the number with the developer and use ${TOOL: review} to store the review with the number of stars.
If ${TOOL: review} fails, apologize and ask to try again later. Otherwise, thank the developer for the review.
- Kliknij Zapisz.

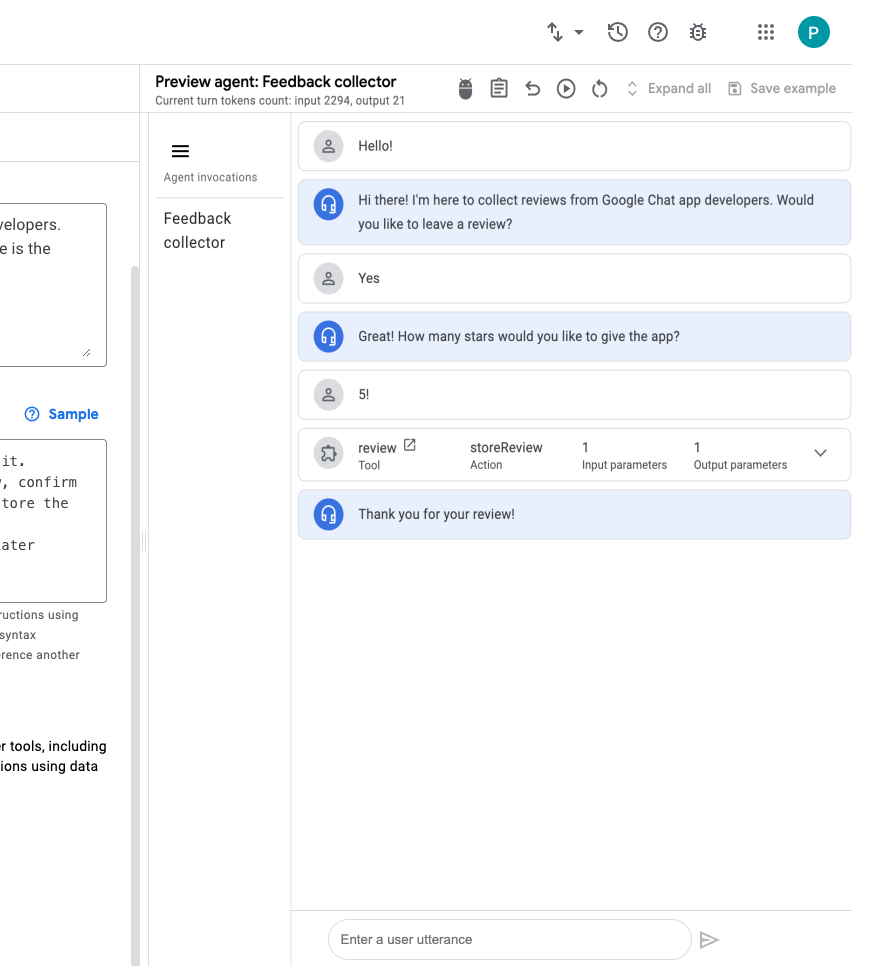
Aplikacja testowa
W konsoli Google Cloud wykonaj te czynności:
- Kliknij Menu ☬ > Kreator agentów > Aplikacje.
- Wybierz agenta Opinie App.
- Otwórz Podgląd agenta.
- W sekcji Pracownik obsługi klienta wybierz Zbieracz opinii.
- W sekcji Wybierz model generatywny wybierz gemini-pro.
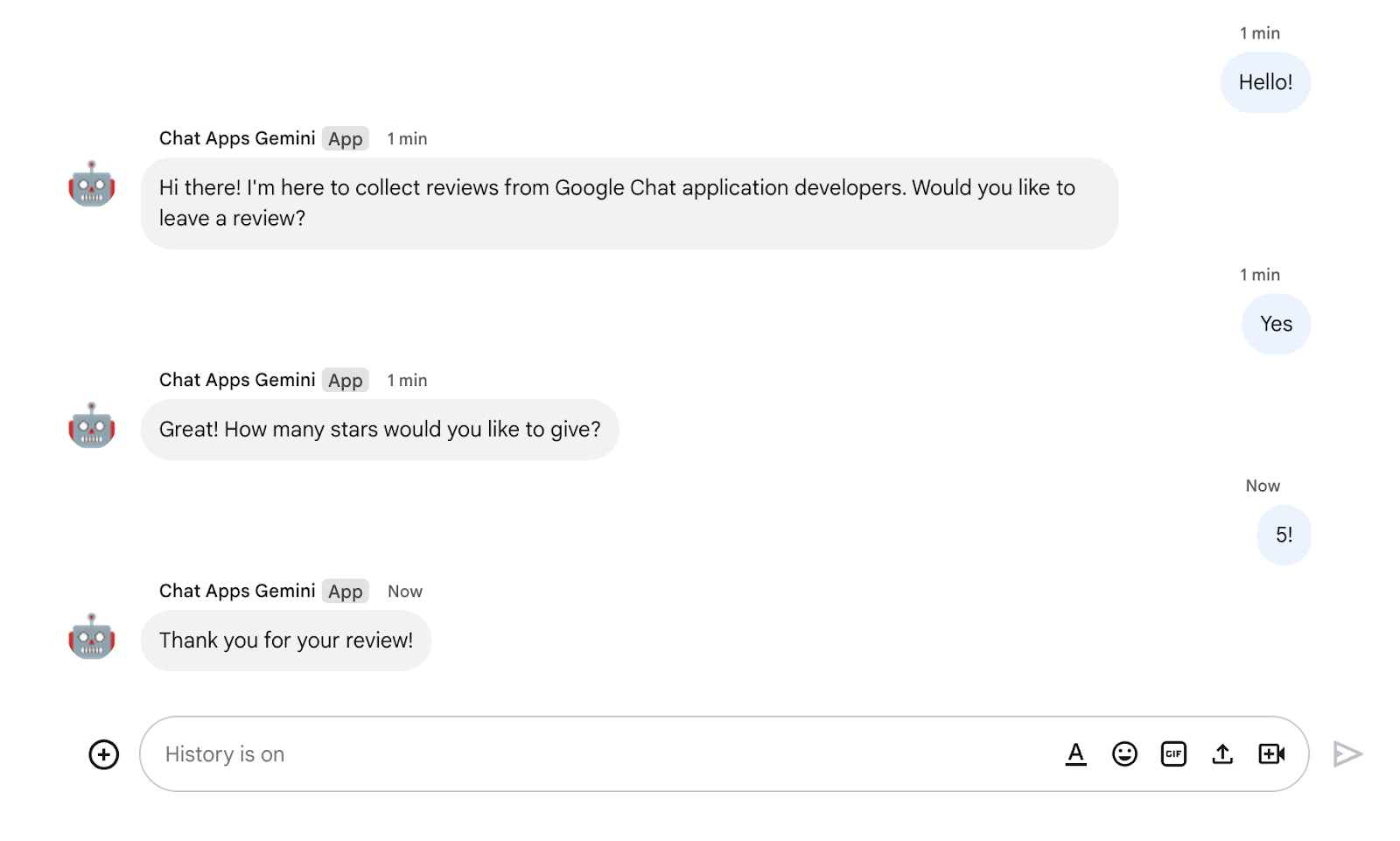
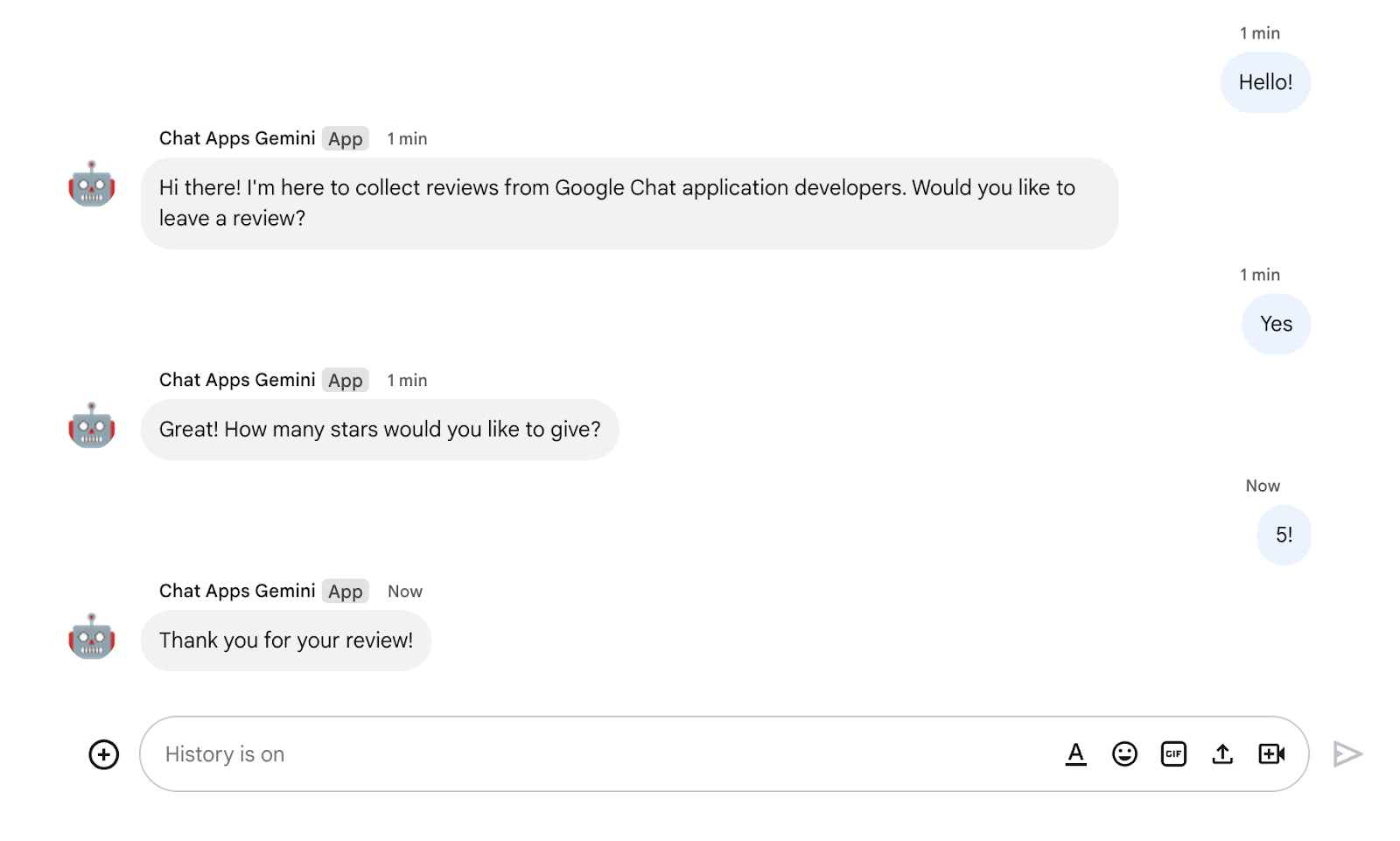
- Aby rozpocząć, wyślij wiadomość o treści
Hello!.

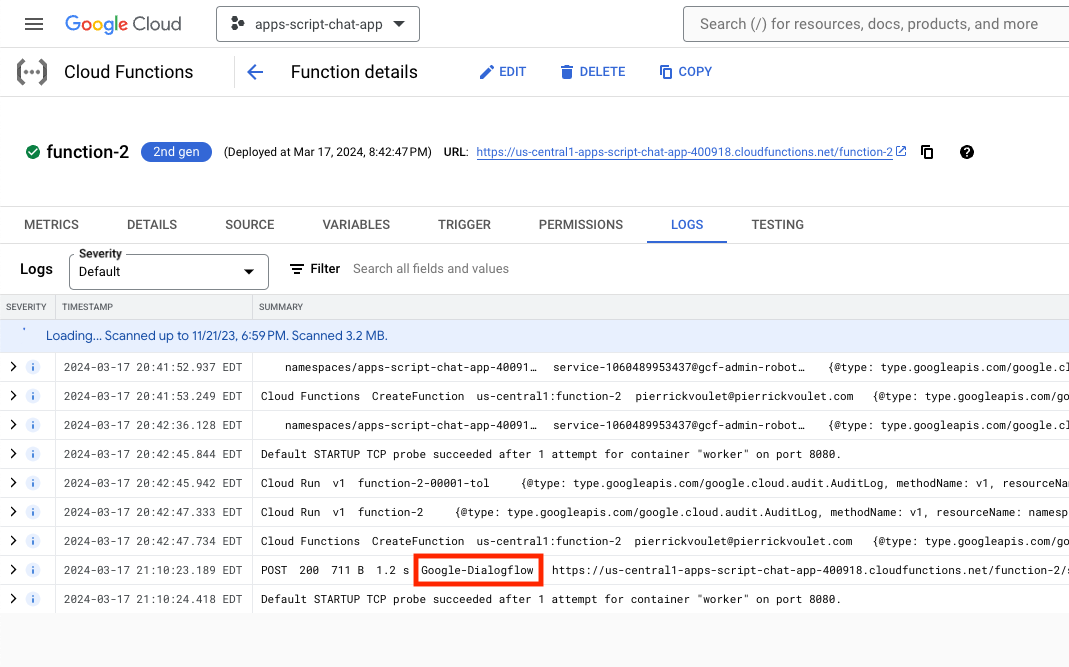
W konsoli Google Cloud wykonaj te czynności:
- Kliknij Menu ☬ > w Cloud Functions.
- Wybierz funkcję 2 > Dzienniki. Niektóre dzienniki pokazują Google-Dialogflow jako wywołujący.

Integracja aplikacji Google Chat
W konsoli Dialogflow CX wykonaj te czynności:
- wybrać projekt Google Cloud;
- Kliknij menu czynności agenta
Feedback App. - Kliknij Skopiuj nazwę.
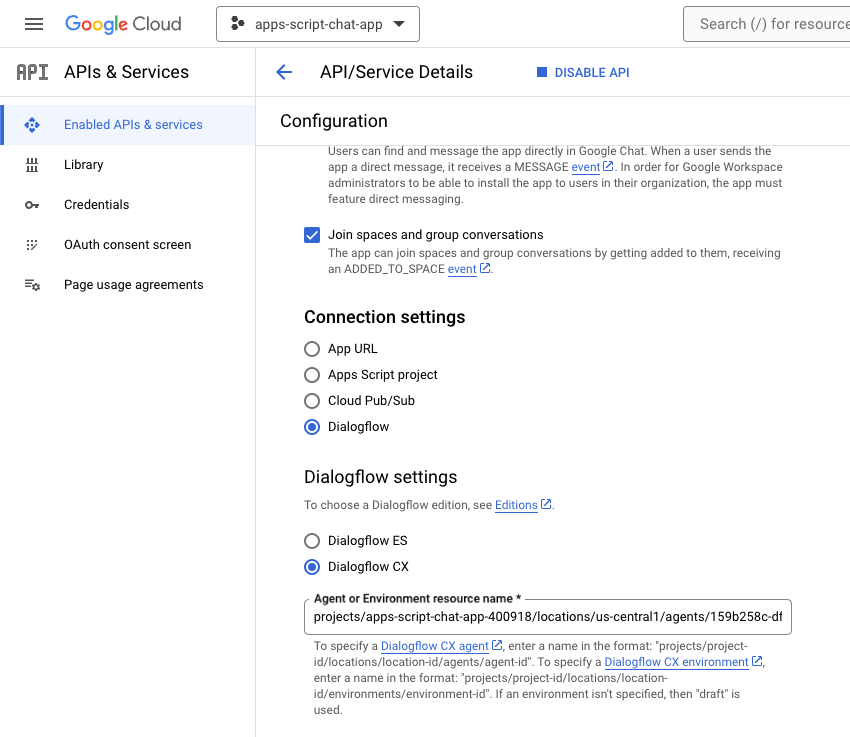
W konsoli Google Cloud wykonaj te czynności:
- Otwórz konfigurację interfejsu Google Chat API.
- W polu Agent or Environment resource name (Nazwa zasobu agenta lub środowiska) wpisz skopiowaną wcześniej nazwę agenta.

- W Google Chat wyślij
Hello!na czacie do aplikacji Google Chat, aby rozpocząć. Agent odpowiada podobnie jak na test z konsoli Dialogflow CX.

11. Czyszczenie danych
Usuwanie projektu Google Cloud
Aby uniknąć obciążenia konta Google Cloud opłatami za zasoby zużyte w tym ćwiczeniu z programowania, zalecamy usunięcie projektu Google Cloud.
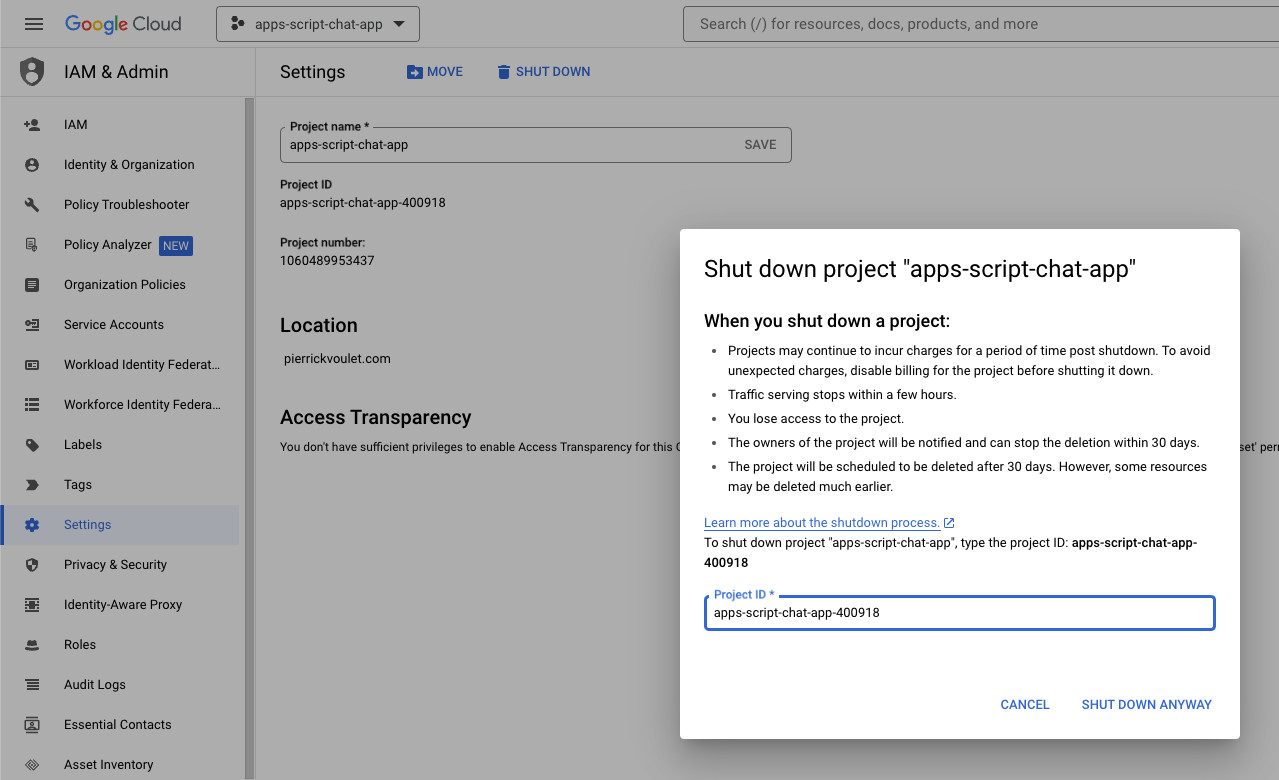
W konsoli Google Cloud wykonaj te czynności:
- Kliknij Menu ☬ > Administracja Administracja > Ustawienia.
- Kliknij Wyłącz.
- Wpisz identyfikator projektu.
- Kliknij Wyłącz mimo to.

Usuń projekt Apps Script
Zalecamy też usunięcie projektu Apps Script.
W konsoli Apps Script wykonaj te czynności:
- Wybierz projekt.
- Kliknij menu czynności.
- Kliknij Usuń.

12. Gratulacje
Gratulacje! Udało Ci się stworzyć aplikacje Google Chat przy pomocy Gemini!
Co dalej?
W tym ćwiczeniu z programowania przedstawiliśmy tylko proste przypadki użycia, ale jest wiele obszarów rozszerzania, które warto rozważyć w aplikacjach Google Chat:
- przeprowadzić integrację z innymi modelami generatywnej AI, w tym z niestandardowymi modelami;
- Obsługa innych typów multimediów, takich jak dźwięk, obraz i film.
- Używaj multimodalności.
- Dłuższe okna kontekstu i pętle informacji zwrotnych.
- Publikowanie w Marketplace aplikacji Google Chat gotowych do wykorzystania w środowisku produkcyjnym. Programiści mogą korzystać z wielu zasobów, takich jak filmy w YouTube, witryny z dokumentacją, przykładowy kod i samouczki.
- Włącz Google Chat w swojej organizacji. Funkcja trybu importowania ułatwia rozpoczęcie pracy.
Więcej informacji
- Strona z dokumentacją dla deweloperów dotyczącą Google Chat
- Integracja Google Chat i Dialogflow CX
- Repozytorium GitHub zawierające przykłady z Google Chat
- Tryb importowania danych z Google Chat
- Witryna z dokumentacją dla programistów dotyczącą Apps Script
- Kanał Google Workspace Developers w YouTube
- Centrum deweloperów Google Cloud
- Modele generatywnej AI
- Modele niestandardowe generatywnej AI
- Długie okna kontekstu generatywnej AI
- Pętla informacji zwrotnych generatywnej AI