1. शुरू करने से पहले
Gemini की सुविधा वाले Google Chat ऐप्लिकेशन कौनसे हैं?
Gemini की सुविधा वाले Google Chat ऐप्लिकेशन ये काम करते हैं:
- अपनी सेवाओं और संसाधनों को Google Chat में जोड़ें. इससे उपयोगकर्ता, बातचीत को छोड़े बिना जानकारी पा सकते हैं और कार्रवाई कर सकते हैं.
- Gemini को जनरेटिव एआई मॉडल के साथ इंटिग्रेट करें, ताकि वह आपके वर्कफ़्लो को आसान बनाने के लिए, ख़ास समय पर टेक्स्ट या इमेज जैसा डेटा बना या खोज सके.
Gemini के साथ Google Chat ऐप्लिकेशन को इंटिग्रेट करना क्यों ज़रूरी है?
Gemini जैसे जनरेटिव एआई मॉडल के इस्तेमाल के सामान्य उदाहरण इन कैटगरी में आते हैं:
- कॉन्टेंट बनाना और उसे बेहतर बनाना. इसकी मार्केटिंग कॉपी जनरेट करें, सोशल मीडिया पोस्ट बनाएं, असली लगने वाली इमेज बनाएं, संगीत बनाएं या वीडियो कॉन्टेंट बनाने में मदद करें.
- डेटा सर्च. बिना स्ट्रक्चर किए गए नॉलेज बेस से खास जानकारी पाएं, लंबे टेक्स्ट की खास जानकारी तैयार करें, कॉन्टेंट की कैटगरी तय करें या तेज़ी और सटीक तरीके से भाषाओं का अनुवाद करें.
- बातचीत. स्वाभाविक, जानकारी देने वाली, और क्रिएटिव बातचीत करें.
Google Chat के जाने-पहचाने इंटरफ़ेस में इन सुविधाओं को सीधे इंटिग्रेट किया जा सकता है. यह उन लोगों के लिए बहुत बड़ा मौका है जो अपने उपयोगकर्ताओं के अनुभव और उत्पादकता को बेहतर बनाना चाहते हैं.
ज़रूरी शर्तें
- Apps Script, Google Cloud, और Node.js की बुनियादी जानकारी.
- Google Chat के सिद्धांतों की बुनियादी जानकारी, जिनमें इवेंट हैंडलर, स्लैश कमांड, डायलॉग, कार्ड, मैसेज, ऐप्लिकेशन की पुष्टि करना, और एपीआई शामिल हैं.
आपका बनाया गया
इस कोडलैब में, Gemini की मदद से Google Chat के तीन ऐप्लिकेशन बनाए जाते हैं. ये ऐप्लिकेशन, पिछले सेक्शन में बताए गए इस्तेमाल के तीन उदाहरणों को कवर करते हैं.
समस्या मैनेज करने वाला ऐप्लिकेशन (कॉन्टेंट बनाना और उसे बेहतर बनाना)
यह ऐप्लिकेशन ये काम करता है:
- बुनियादी इंटरैक्शन, ऐप्लिकेशन का होम पेज, और ऐप्लिकेशन की पुष्टि करने से लेकर, बनाए जाने से लेकर बंद होने तक की समस्याओं को मैनेज करता है.
- यह मैसेज मॉनिटर करता है. साथ ही, इवेंट और ऐक्सेसरी विजेट के ज़रिए बिना किसी भेदभाव के सभी को शामिल करने में मदद करता है.
Gemini का इस्तेमाल इन कामों के लिए किया जाता है:
- मैसेज के इतिहास और समस्या की जानकारी के आधार पर, समस्या की रिपोर्ट जनरेट करें.
- लॉक किए गए प्रॉम्प्ट की मदद से, मैसेज में ऐसे शब्दों को अलग-अलग ग्रुप में बांटें जो इस्तेमाल में न हों.
फ़िलहाल, इन टेक्नोलॉजी का इस्तेमाल किया जाता है: Vertex AI, Gemini, Apps Script, और Google Workspace एपीआई (एडमिन, Chat, Docs, इवेंट).



नॉलेज ऐप्लिकेशन (डेटा सर्च)
यह ऐप्लिकेशन, सवालों को सामान्य भाषा में समझने और उनके जवाब देने के लिए, Gemini का इस्तेमाल करता है. साथ ही, यह बिना स्ट्रक्चर वाले डेटा से सोर्स रेफ़रंस देने के लिए भी इसका इस्तेमाल करता है.
मुख्य तौर पर इस्तेमाल की जाने वाली टेक्नोलॉजी, Dialogflow CX डेटा स्टोर एजेंट, Dialogflow CX वेबहुक, Google Cloud Functions, और Gemini हैं.

फ़ीडबैक ऐप्लिकेशन (बातचीत)
यह ऐप्लिकेशन, बातचीत के डेटा को आम बोलचाल की भाषा में इकट्ठा करने और सेव करने के लिए, Gemini का इस्तेमाल करता है.
मुख्य तौर पर इस्तेमाल की जाने वाली टेक्नोलॉजी में Dialogflow CX एजेंट, Dialogflow CX टूल, OpenAPI, Google Cloud Functions, और Gemini शामिल हैं.

आपने क्या सीखा
- Vertex AI की मदद से, Google Chat ऐप्लिकेशन को Gemini के साथ इंटिग्रेट करने का तरीका.
- Google Chat ऐप्लिकेशन को Dialogflow CX एजेंट के साथ इंटिग्रेट करने का तरीका.
- Google Chat की नई सुविधाओं को इस्तेमाल करने का तरीका: ऐप्लिकेशन होम पेज, Google Chat इवेंट, और ऐक्सेसरी विजेट.
आपको इन चीज़ों की ज़रूरत पड़ेगी
- Apps Script की मदद से, Google Chat ऐप्लिकेशन बनाएं क्विकस्टार्ट की प्रोसेस को पूरा किया गया. यह कोडलैब, ऐप्लिकेशन स्क्रिप्ट और Google Cloud प्रोजेक्ट पर बनता है.
2. सेट अप करें
संसाधनों को शुरू करना
इस सेक्शन में, अपने पसंदीदा वेब ब्राउज़र से इन संसाधनों को ऐक्सेस और कॉन्फ़िगर किया जा सकता है.
Apps Script प्रोजेक्ट
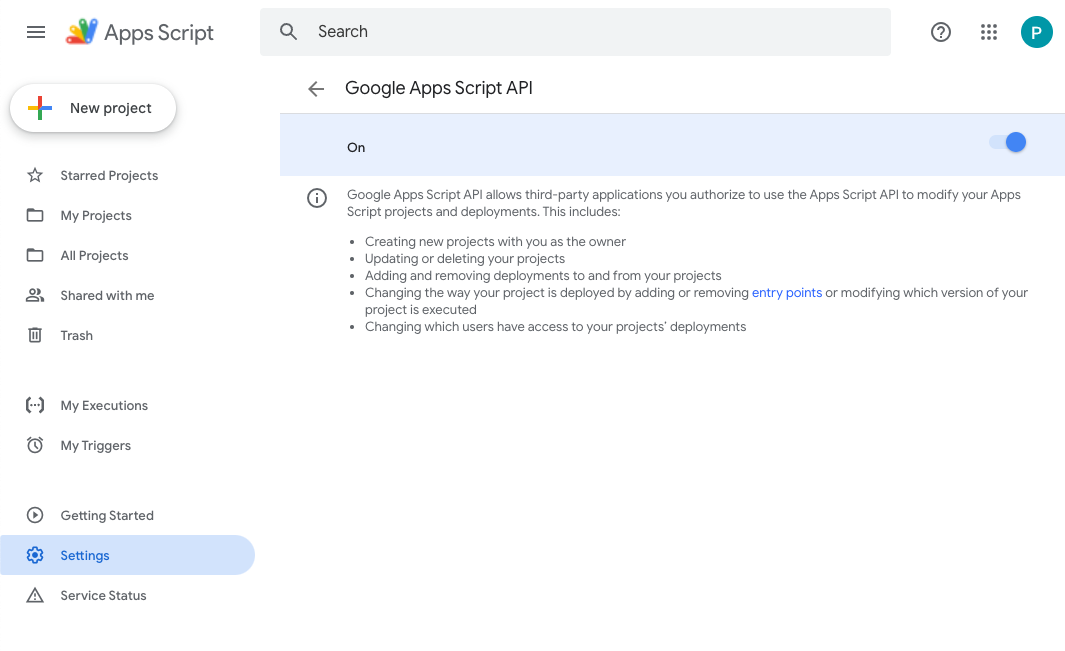
Apps Script कंसोल में, यह तरीका अपनाएं:
- सेटिंग पर क्लिक करें. इसके बाद, Google Apps Script API चालू करें.

- अपना प्रोजेक्ट चुनें.
- प्रोजेक्ट सेटिंग पर क्लिक करें.
- "
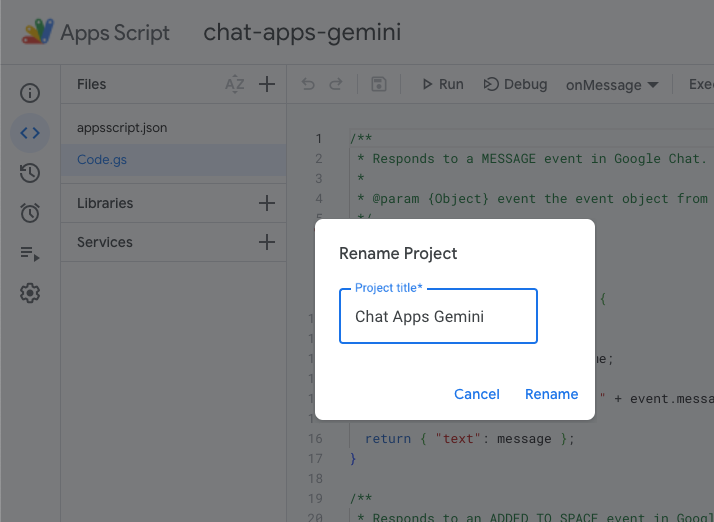
appsscript.jsonदिखाएं" चुनें मेनिफ़ेस्ट फ़ाइल में बदलाव करने की सुविधा चेकबॉक्स पर सही का निशान लगाएं. - प्रोजेक्ट का नाम बदलकर
Chat Apps Geminiकरें.

Google Cloud प्रोजेक्ट
Google Cloud Console में जाकर, यह तरीका अपनाएं:
- अपना प्रोजेक्ट चुनें.
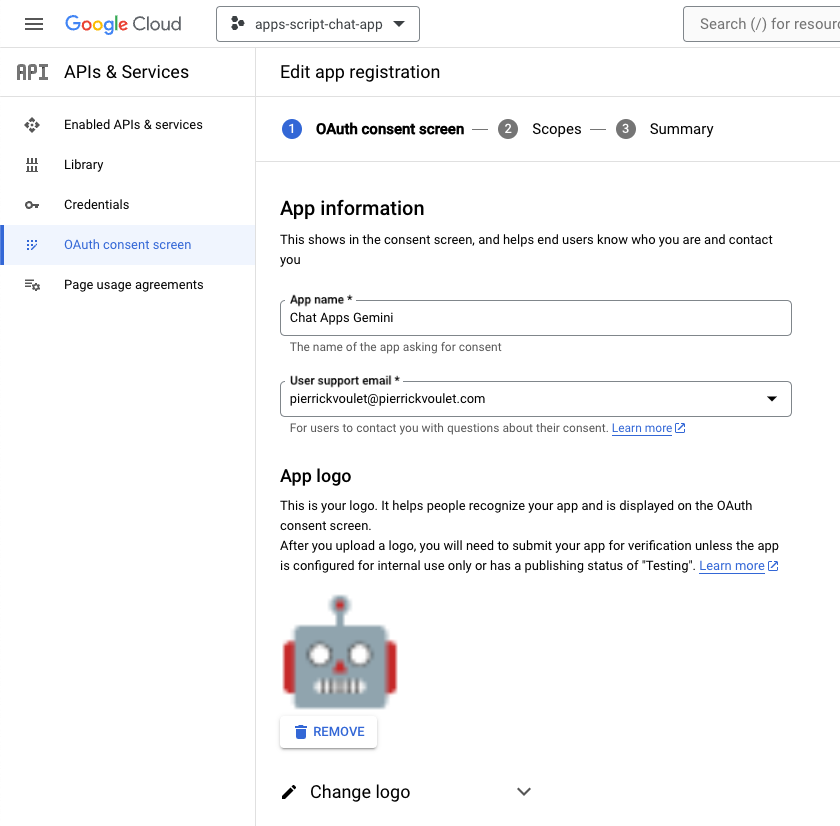
- मेन्यू IAB > पर क्लिक करें API और सेवाएं > वह स्क्रीन जहां OAuth के लिए सहमति दी जाती है > ऐप्लिकेशन में बदलाव करें और फिर ऐप्लिकेशन का नाम
Chat Apps Geminiपर सेट करें.
- Google Chat API के कॉन्फ़िगरेशन पर जाएं. इसके बाद, ऐप्लिकेशन का नाम और जानकारी को
Chat Apps Geminiपर सेट करें.

Google Chat
Google Chat में यह तरीका अपनाएं:
- अगर ज़रूरी हो, तो Google Chat ऐप्लिकेशन का इस्तेमाल करके चैट करें.
- एक मैसेज भेजें, जैसे कि
Hello, ताकि यह पक्का किया जा सके कि यह सेवा काम कर रही है.

सोर्स कोड और संसाधनों को स्थानीय तौर पर डाउनलोड करें
- GitHub का डेटा स्टोर करने की यह जगह डाउनलोड करें.
- अपने पसंदीदा डेवलपमेंट एनवायरमेंट में,
apps-scriptडायरेक्ट्री खोलें. इसके बाद, अपने टर्मिनल में उसी डायरेक्ट्री पर जाएं.

clasp को इंस्टॉल और कॉन्फ़िगर करें
हम clasp का इस्तेमाल, सोर्स कोड के वर्शन में आसानी से बदलाव करने और उन्हें स्थानीय एनवायरमेंट से Apps Script प्रोजेक्ट में पुश करने के लिए करते हैं.
- अपने आस-पास की जगह पर,
node,npm, औरclaspके नए वर्शन इंस्टॉल करें.
npm install -g @google/clasp
- अपने खाते से लॉग इन करें:
clasp login

सफल होने पर, आपको अपने वेब ब्राउज़र में पुष्टि करने के लिए बुनियादी स्क्रीन दिखती है. साथ ही, आपके क्लाइंट क्रेडेंशियल के साथ .clasprc.json फ़ाइल अपडेट हो जाती है. आप देख सकते हैं कि यह आपके टर्मिनल में कहां है.

3. ऐप्लिकेशन 1: बिल्ड
समीक्षा के कॉन्सेप्ट
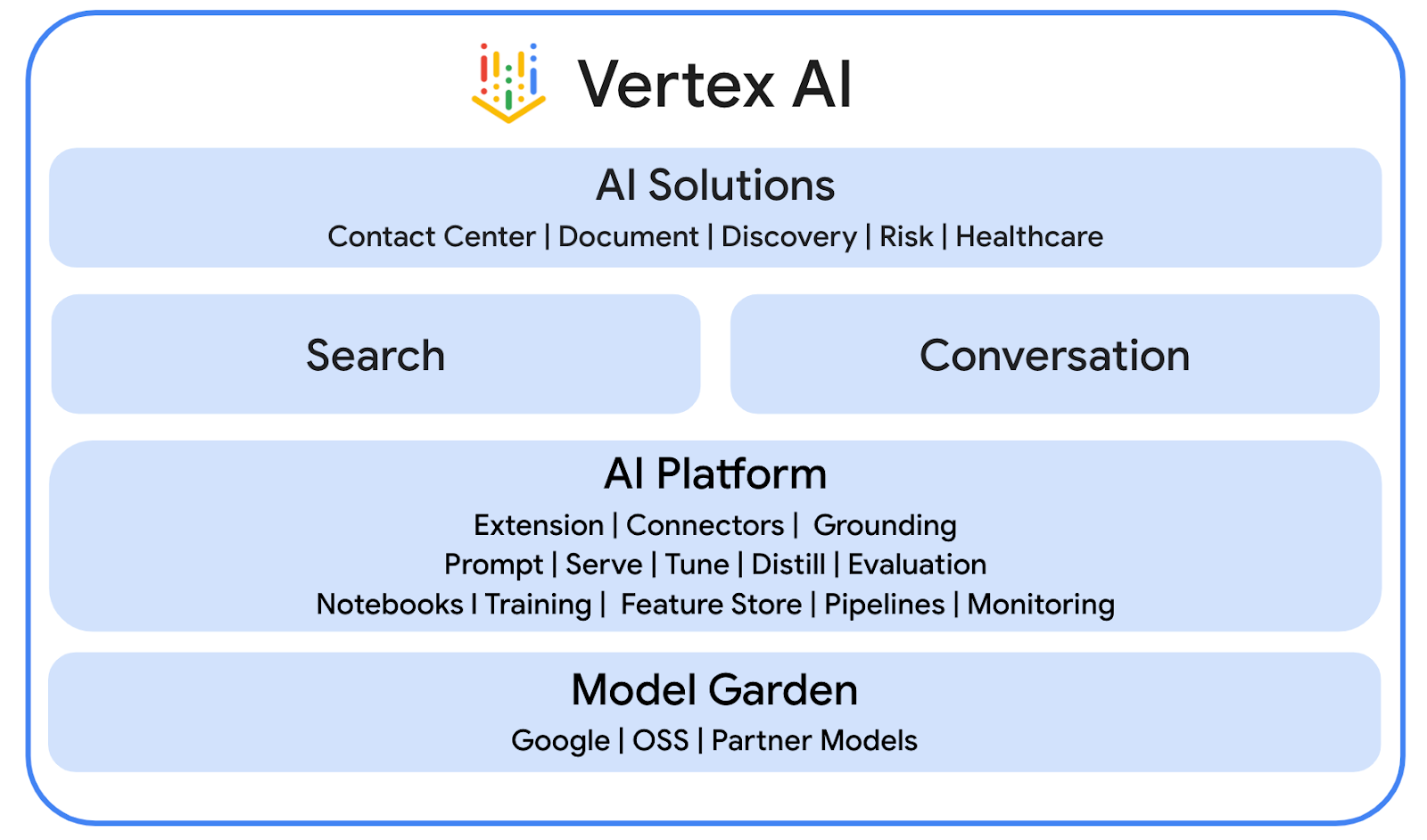
Vertex AI
Vertex AI में, जनरेटिव एआई को बनाने और इस्तेमाल करने के लिए ज़रूरी सभी सुविधाएं मौजूद हैं. जैसे, एआई सलूशन, एजेंट बिल्डर, 130 से ज़्यादा फ़ाउंडेशन मॉडल, और यूनिफ़ाइड एआई प्लैटफ़ॉर्म.

Gemini
Gemini, Google का मल्टीमोडल एलएलएम है. इसे Vertex AI की मदद से ऐक्सेस किया जा सकता है. इससे लोगों में इंसानों की क्षमता के बारे में पता चलता है. इससे वे अपनी कल्पनाओं को उड़ान दे सकते हैं, अपनी जिज्ञासा को बढ़ा सकते हैं, और काम करने की क्षमता को बढ़ा सकते हैं.
Chat की बेहतर सेवा
Chat की बेहतर सेवा, आपको Apps Script में Google Chat API का इस्तेमाल करने की सुविधा देती है. इससे स्क्रिप्ट को चैट स्पेस खोजने, बनाने, और उनमें बदलाव करने में मदद मिलती है. साथ ही, वे स्पेस में सदस्यों को जोड़ या हटा सकते हैं और टेक्स्ट, कार्ड, अटैचमेंट, और प्रतिक्रियाओं के साथ मैसेज पढ़ या पोस्ट कर सकते हैं.
समीक्षा का आर्किटेक्चर

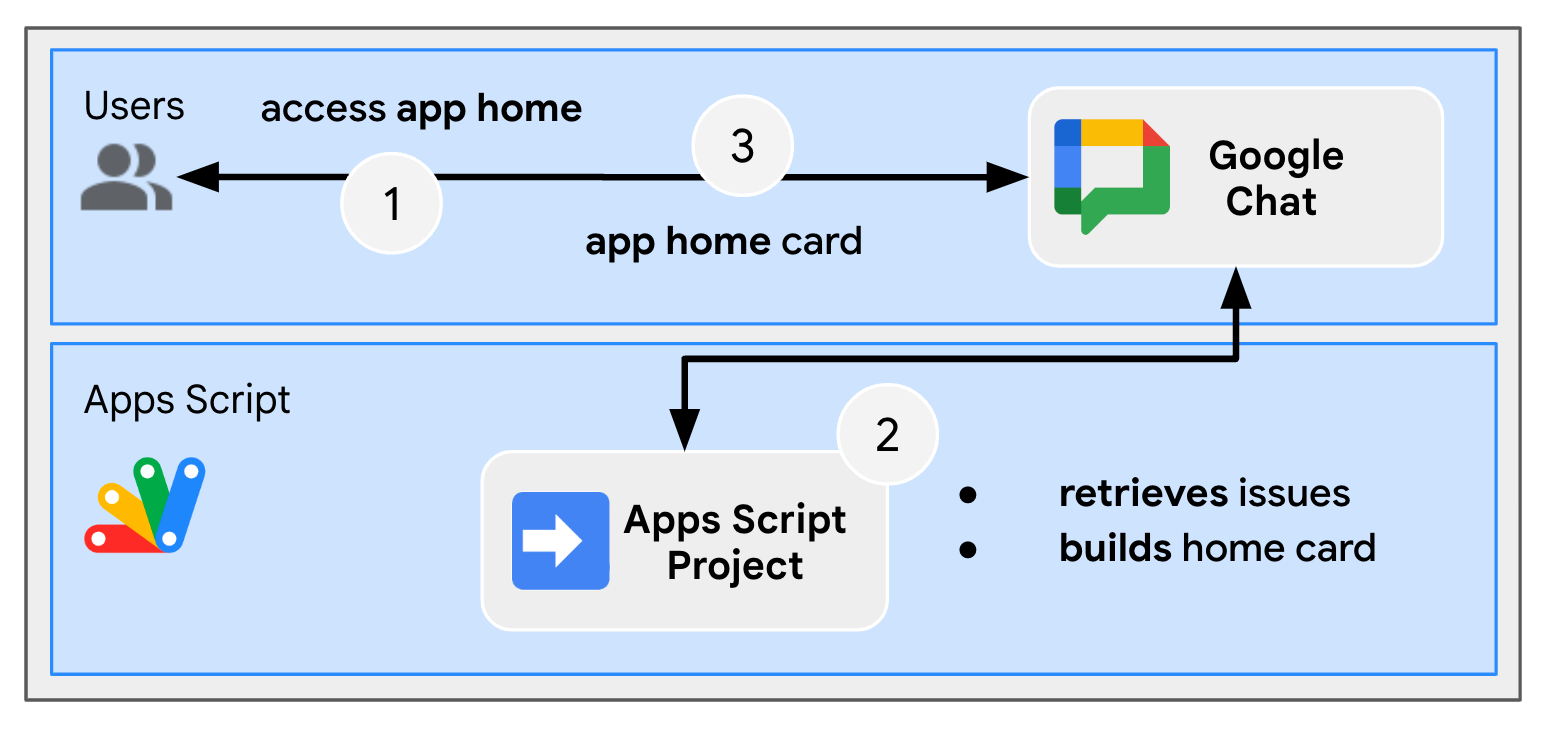
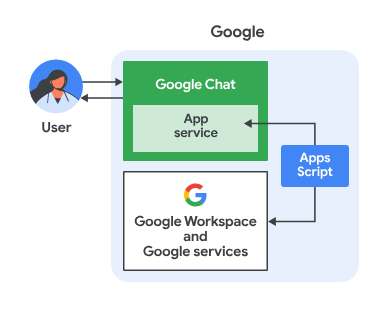
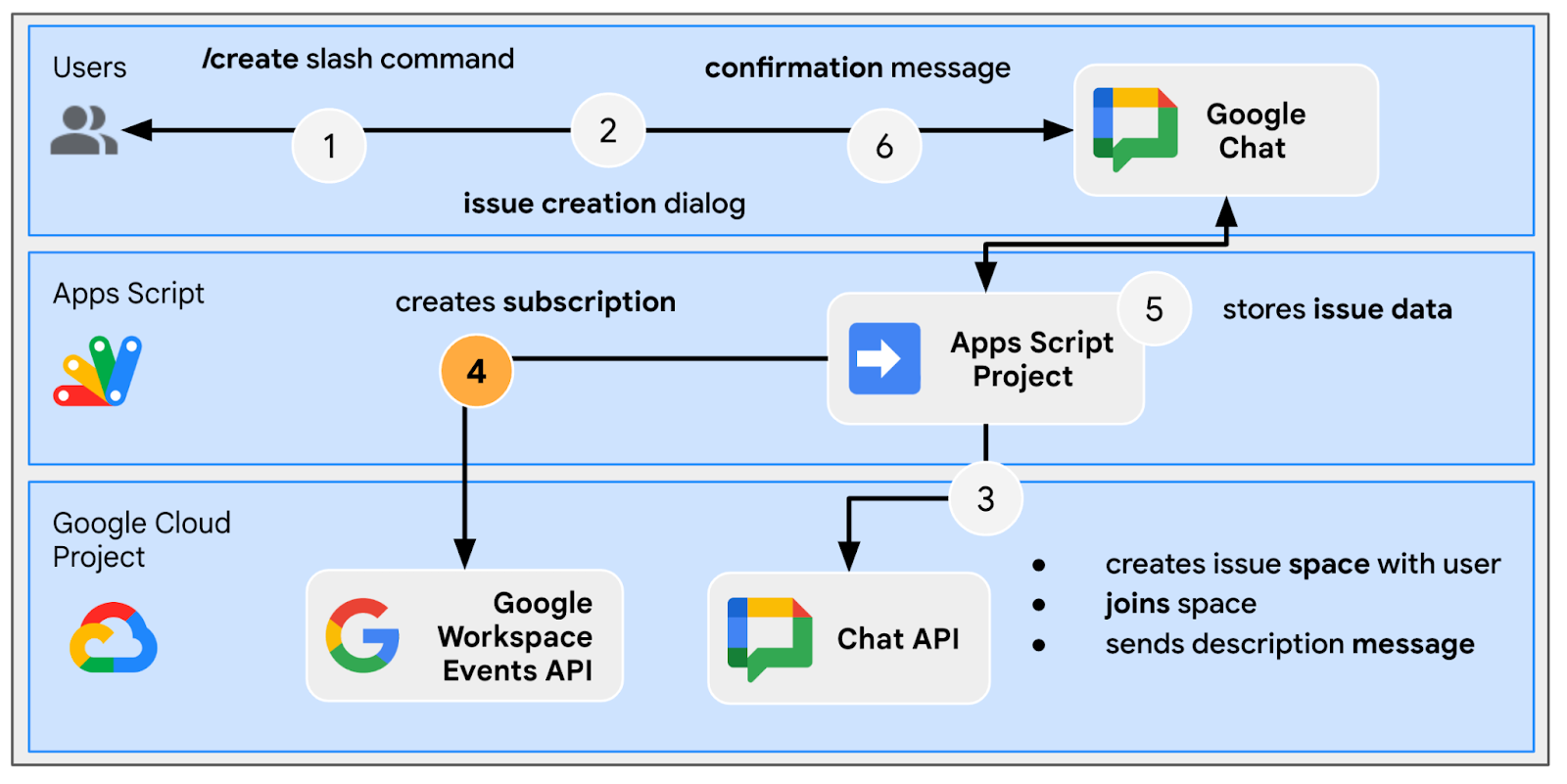
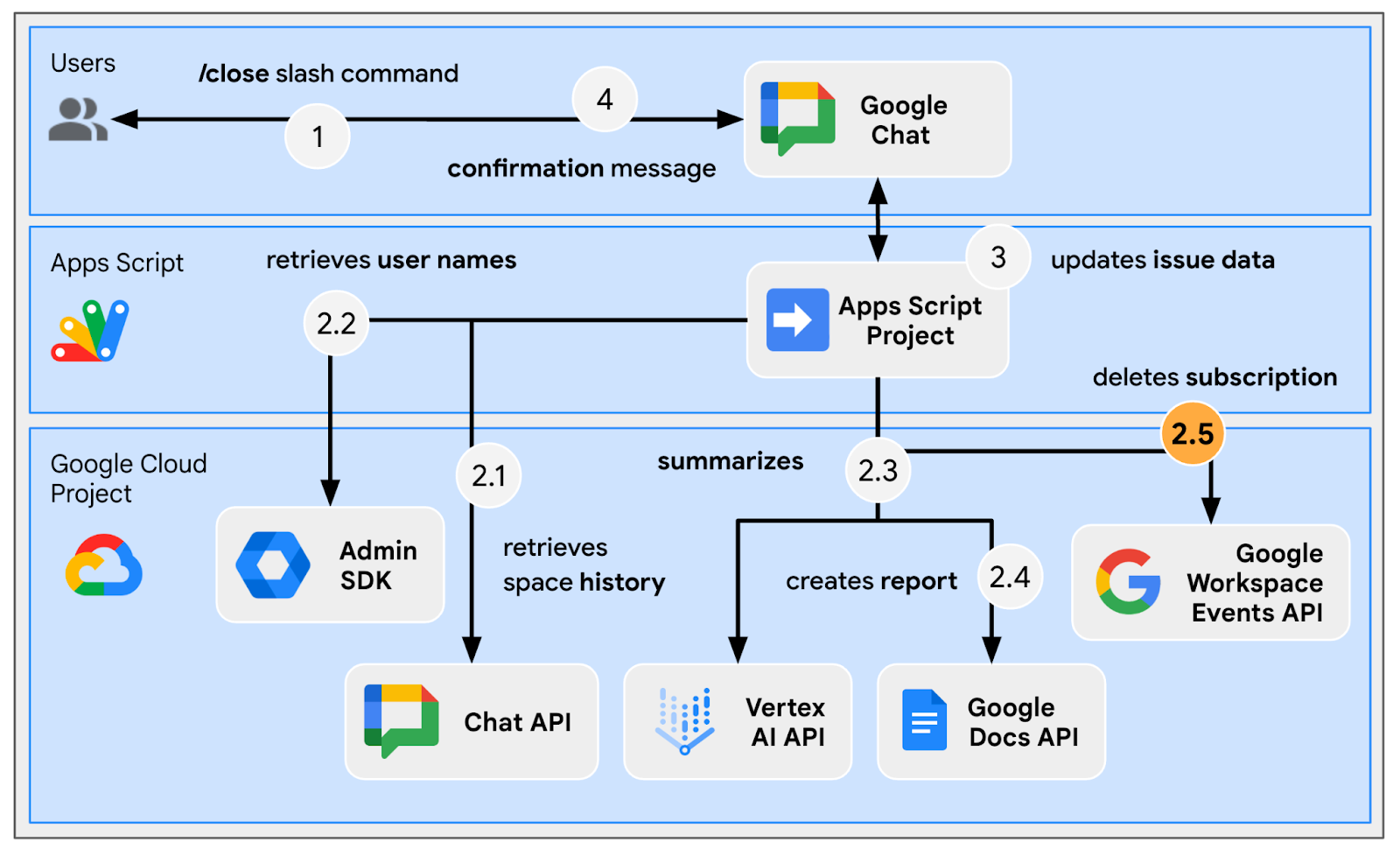
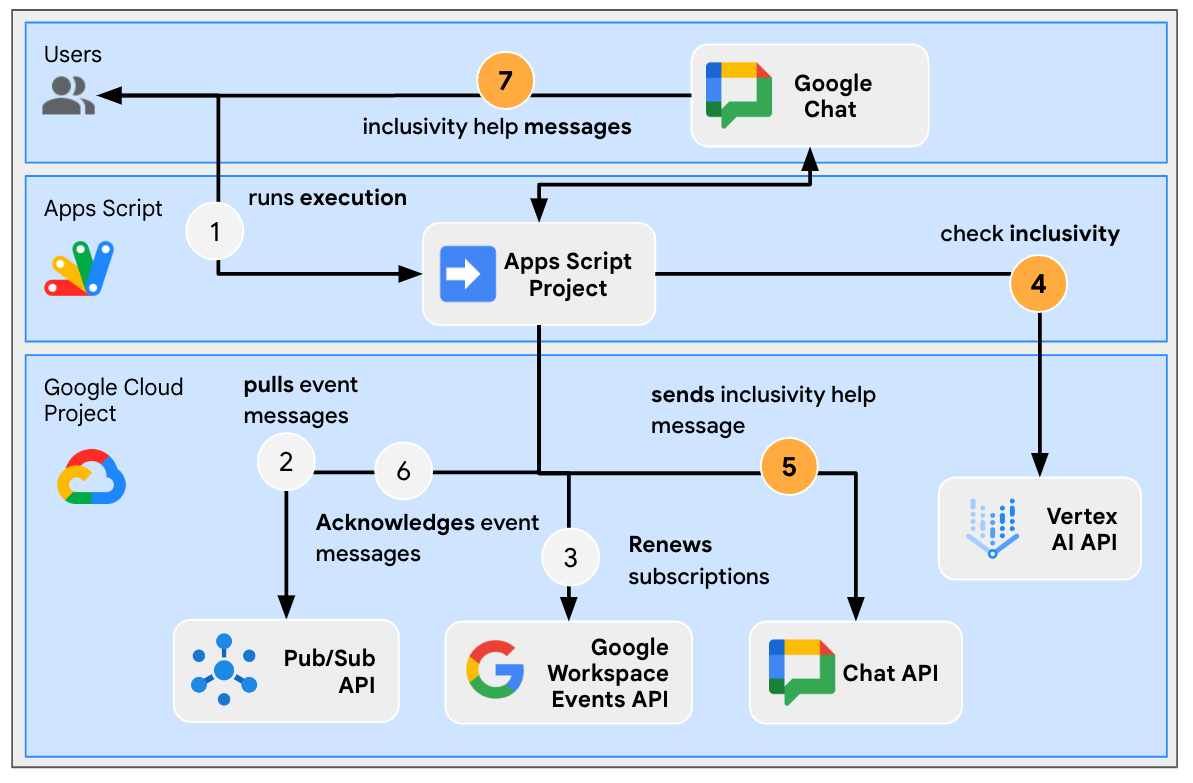
Google Chat का यह ऐप्लिकेशन, Apps Script की मदद से बनाया गया है. यह इस तरह से काम करता है:
- जब कोई उपयोगकर्ता, ऐप्लिकेशन को डायरेक्ट मैसेज या स्पेस में मैसेज भेजता है.
- किसी Apps Script प्रोजेक्ट में लागू किया गया और Google Cloud प्रोजेक्ट से जुड़ा ऐप्लिकेशन, मैसेज को प्रोसेस करता है.
- यह ऐप्लिकेशन, Google Docs और Google Chat API के साथ काम करता है.
- स्क्रिप्ट प्रॉपर्टी में डेटा सेव रखने के लिए, यह ऐप्लिकेशन Properties सेवा का इस्तेमाल करता है.
- ऐप्लिकेशन, डायरेक्ट मैसेज या ओरिजनल स्पेस में सिंक्रोनस जवाब भेजता है.
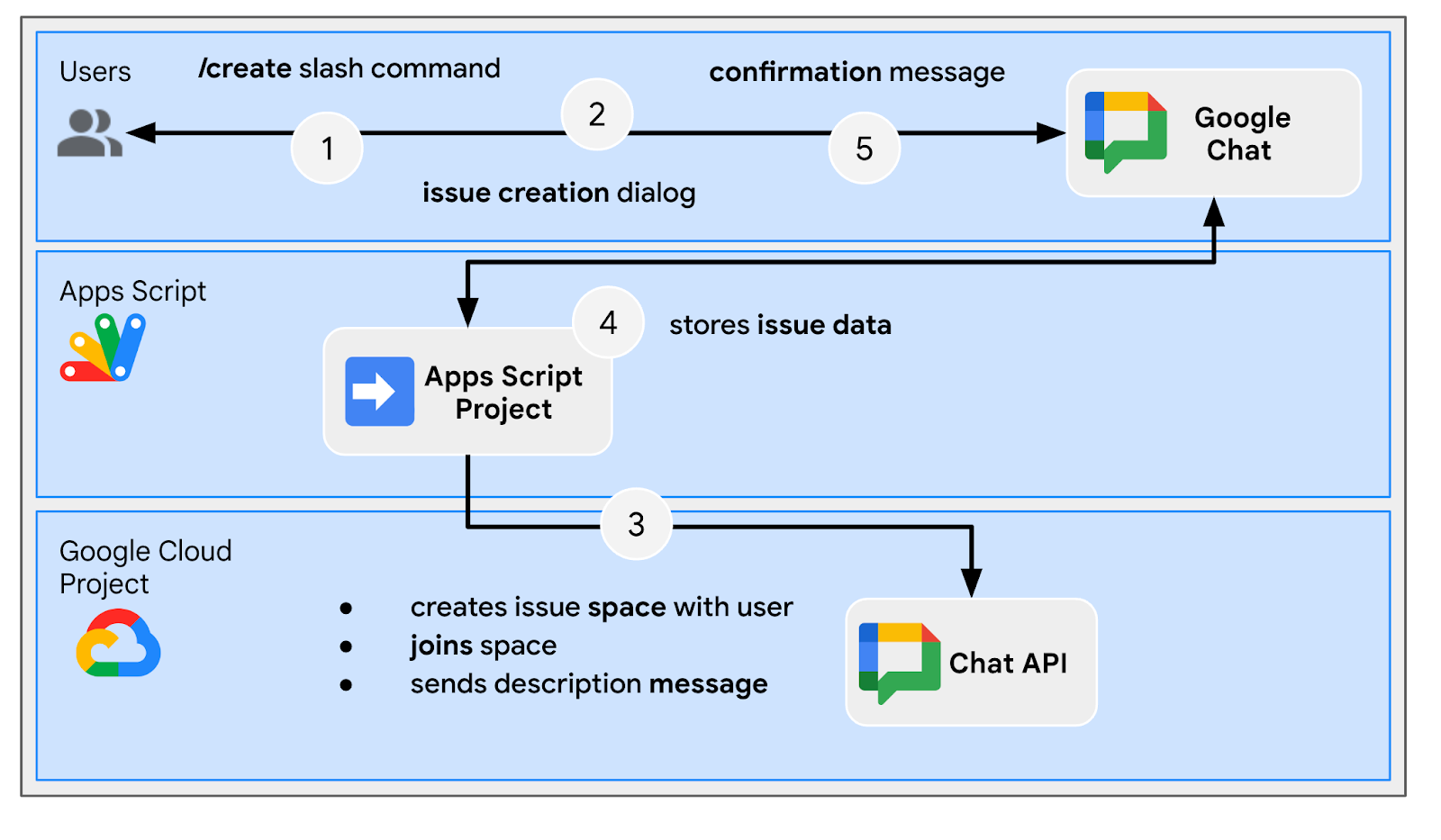
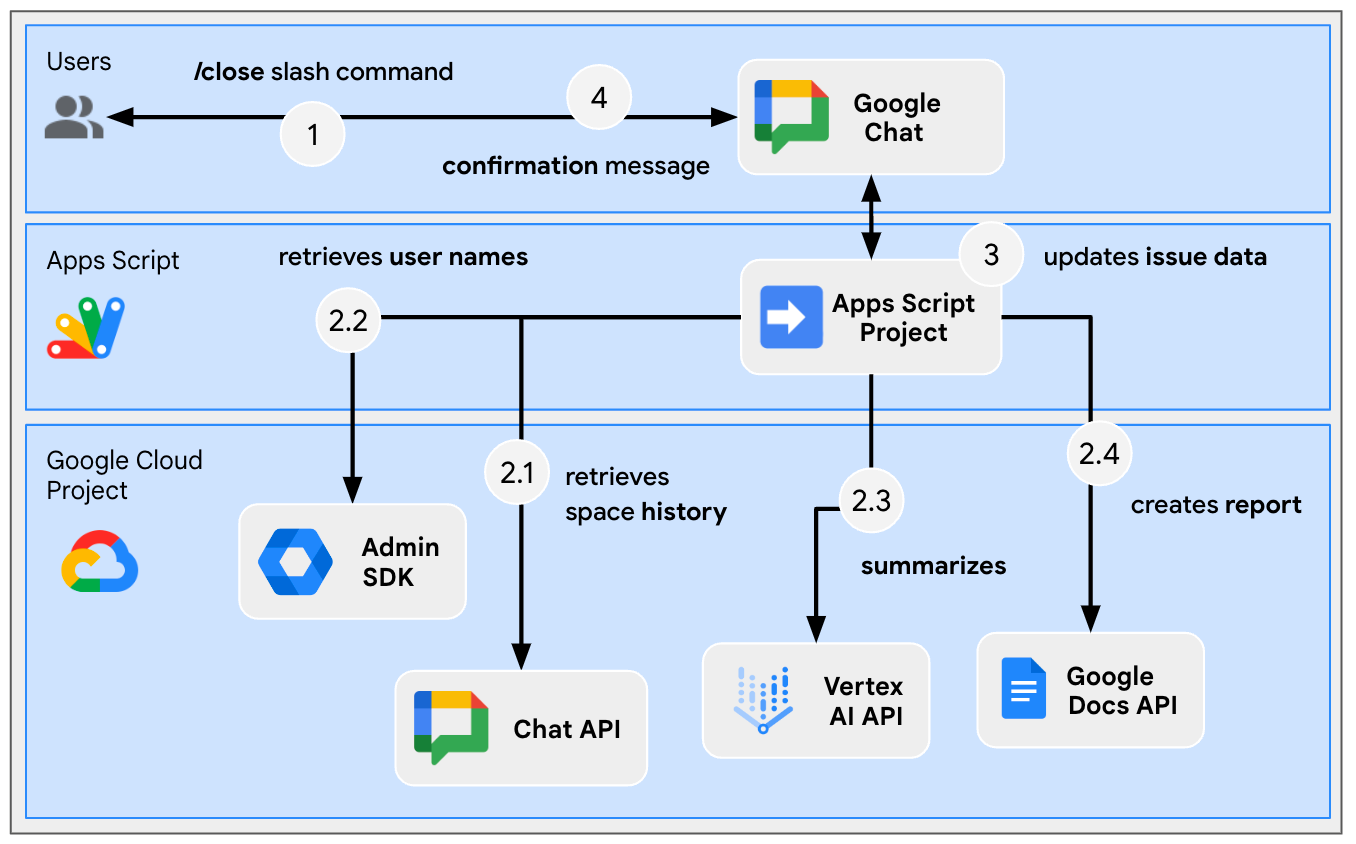
समीक्षा फ़्लो
समस्या की जानकारी दें

खास तौर पर बनाए गए स्पेस से जुड़ी समस्या हल करना

खास तौर पर बनाए गए स्पेस से जुड़ी समस्या बंद करें

सोर्स कोड की समीक्षा करें
Apps Script प्रोजेक्ट में ये स्क्रिप्ट शामिल हैं:
Configuration: पर्यावरण के आधार पर बदलाव करने के लिए कॉन्सटेंट.ChatApp: यह Google Chat के इंटरैक्शन के इवेंट मैनेज करता है. इनमें मैसेज, कार्ड पर क्लिक, स्लैश कमांड, और डायलॉग शामिल हैं.Storage: बिजली, पानी जैसी सुविधाओं से जुड़े फ़ंक्शन, जो प्रॉपर्टीज़ से जुड़ी सेवाओं का इस्तेमाल करते हैं.ChatAppAuth: बिजली, पानी जैसी सुविधाओं से जुड़े फ़ंक्शन, जो Google Chat ऐप्लिकेशन की पुष्टि करने वाले फ़ंक्शन का इस्तेमाल करते हैं.Docs: ऐसे यूटिलिटी फ़ंक्शन जो Google Docs का इस्तेमाल करते हैं.VertexAi: यूटिलिटी फ़ंक्शन, जो Vertex AI की मदद से काम करते हैं.
साथ ही, Gemini और चैट स्पेस के इतिहास की मदद से रिपोर्ट वाले दस्तावेज़ जनरेट करते समय, इन हिस्सों का इस्तेमाल मुख्य तौर पर किया जाता है:
appsscript.json
// Enables the Admin SDK Directory and Chat services, which you need to retrieve
// messages and usernames.
"enabledAdvancedServices": [
...
{
"userSymbol": "AdminDirectory",
"version": "directory_v1",
"serviceId": "admin"
},
{
"userSymbol": "Chat",
"version": "v1",
"serviceId": "chat"
}
...
]
// Includes the OAuth scopes to request the Admin SDK Directory, Google Chat,
// Google Docs, and Vertex AI APIs.
"oauthScopes": [
...
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/chat.messages.readonly",
"https://www.googleapis.com/auth/documents",
"https://www.googleapis.com/auth/cloud-platform",
...
]
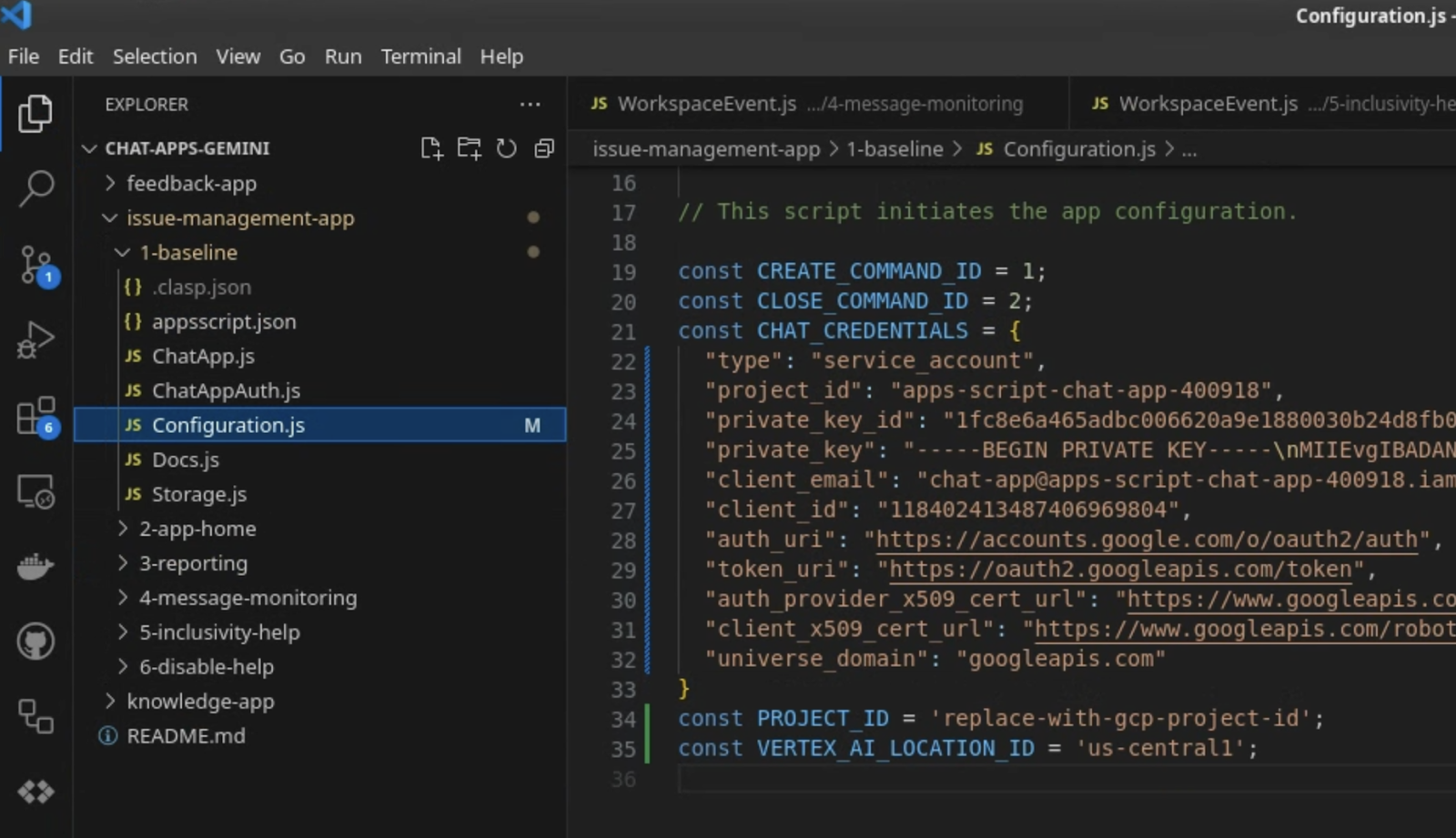
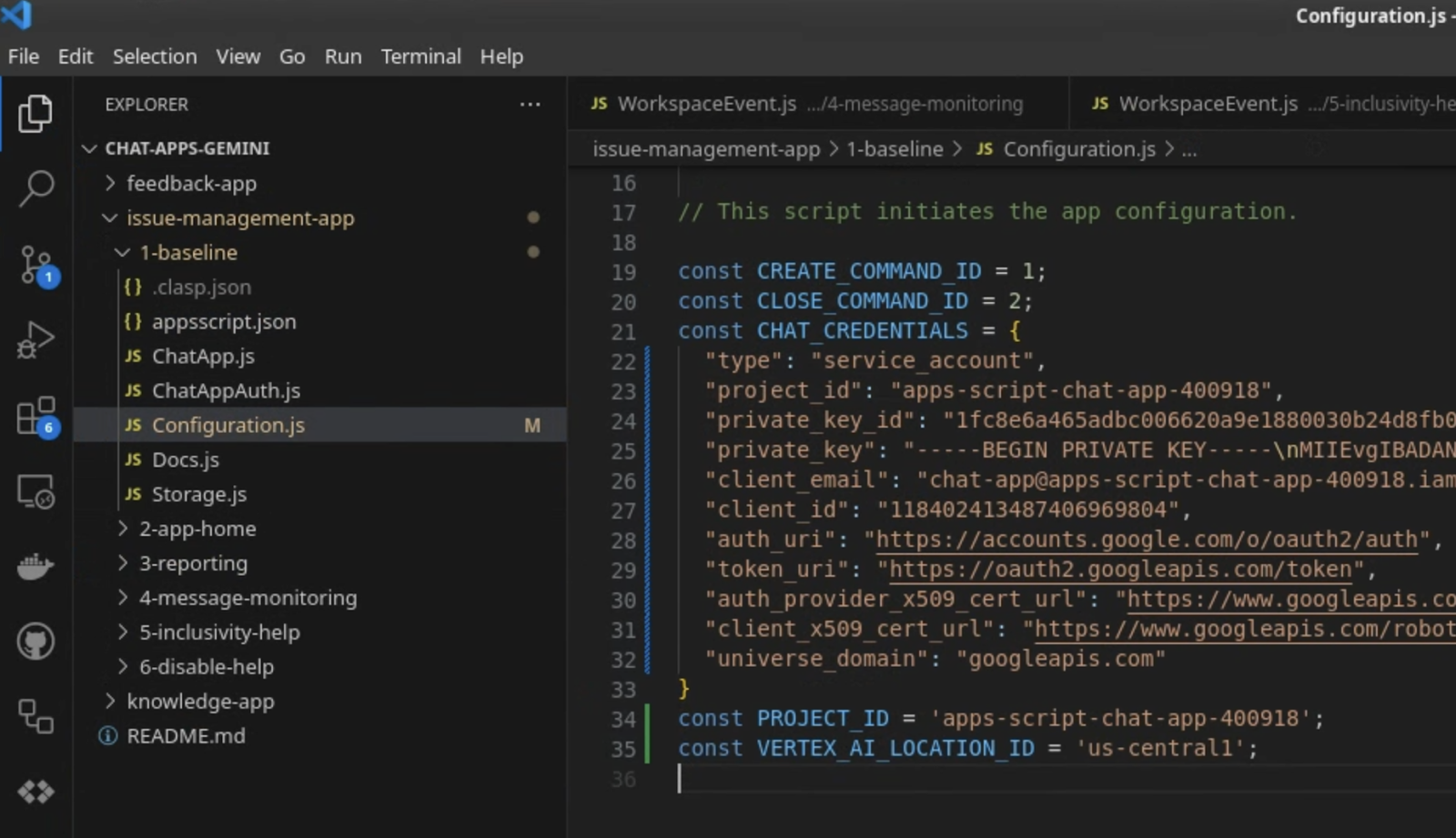
Configuration.js
// Relies on two constants: the first one is the Google Cloud project ID and the
// second one is the Vertex AI location to be used.
...
const PROJECT_ID = 'replace-with-gcp-project-id';
const VERTEX_AI_LOCATION_ID = 'us-central1';
...
ChatApp.js
// The slash command process function retrieves history, generates content, and passes
// it to the report generator.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
const history = exportSpaceHistory(spaceId);
const summary = summarizeSpace(history);
const docUrl = createReport(
issue.title, issue.description, resolution, history, summary
);
...
}
...
}
/**
* Fetches and concatenates the 100 first space messages by using the Google Chat API.
*
* Messages with slash commands are filtered (app command invocations).
*
* @return {string} concatenate space messages in the format "Sender's name: Message"
*/
function exportSpaceHistory(spaceName) {
const messages = Chat.Spaces.Messages.list(spaceName, { 'pageSize': 100 }).messages;
// Returns results after fetching message sender display names.
let users = new Map();
return messages
.filter(message => message.slashCommand === undefined)
.map(message =>
`${getUserDisplayName(users, message.sender.name)}: ${message.text}`
).join('\n');
}
/**
* Fetches a user's display name by using the Admin Directory API.
*
* A cache is used to only call the API once per user.
*
* @param {Map} cache the map containing users previously fetched
* @param {string} userId the user ID to fetch
* @return {string} the user's display name
*/
function getUserDisplayName(cache, userId) {
if (cache.has(userId)) {
return cache.get(userId);
}
let displayName = 'Unknown User';
try {
const user = AdminDirectory.Users.get(
userId.replace("users/", ""),
{ projection: 'BASIC', viewType: 'domain_public' });
displayName = user.name.displayName ? user.name.displayName : user.name.fullName;
} catch (e) {
// Ignores errors, uses 'Unknown User' by default.
}
cache.set(userId, displayName);
return displayName;
}
VertexAi.js
/**
* Summarizes a Google Chat space history with the Gemini Pro model using
* Vertex AI API.
*
* @param {string} history the history
* @return {string} the summary
*/
function summarizeSpace(history) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Summarize the following conversation between engineers resolving"
+ " an issue in a few sentences.\n\n" + history
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Docs.js
// The report generator function adds two sections: the first one is for the summary and the second one is for history.
function createReport(..., history, summary) {
...
body.appendParagraph("Summary").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(summary);
body.appendParagraph("History").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(history);
...
}
Google Cloud प्रोजेक्ट अपडेट करना
एपीआई चालू करना
- Google Cloud Console में, Google Docs, Google Admin SDK, और Vertex AI एपीआई चालू करें:
- मेन्यू IAB > पर क्लिक करें API और सेवाएं > चालू एपीआई और सेवाएं चुनें और फिर पुष्टि करें कि एपीआई चालू हैं.
सेवा खाता शुरू करें
Google Cloud Console में जाकर, यह तरीका अपनाएं:
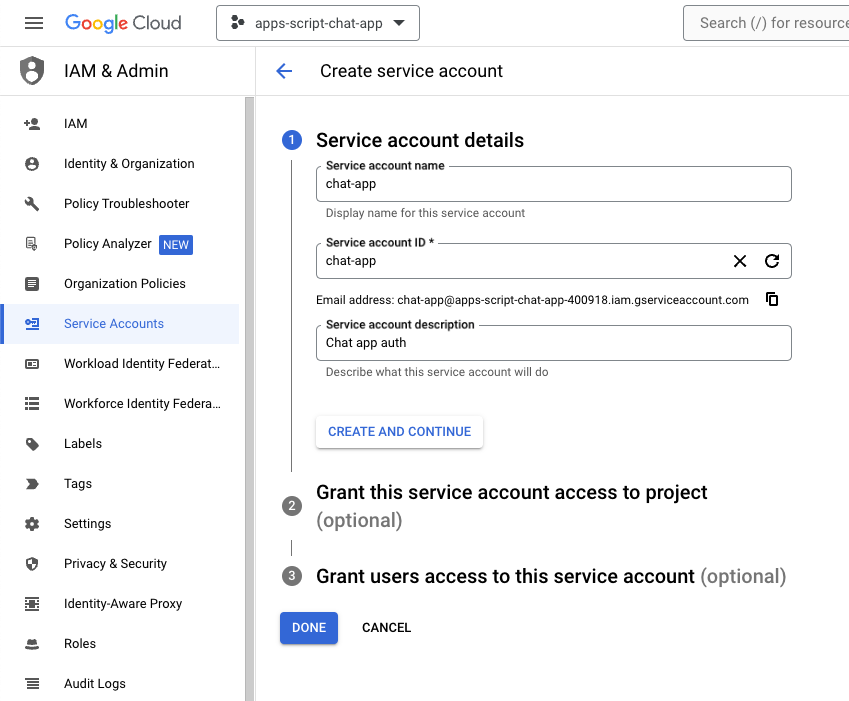
- मेन्यू IAB > पर क्लिक करें IAM और एडमिन > सेवा खाते > + सेवा खाता बनाएं.

- सेवा खाते के नाम को
chat-appपर सेट करें. - सेवा खाते की जानकारी को
Chat app authपर सेट करें. - बनाएं और जारी रखें पर क्लिक करें.
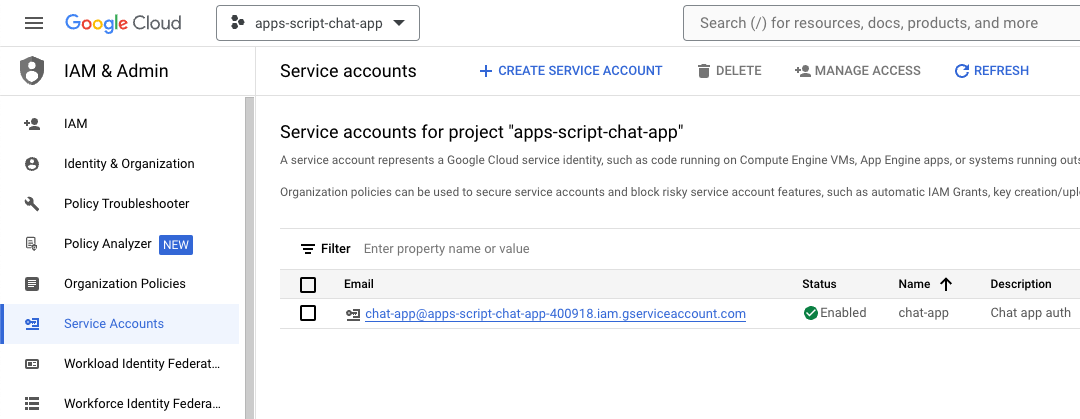
- हो गया पर क्लिक करें. आपको सेवा खाते पेज पर रीडायरेक्ट किया जाता है. यहां आपको वह सेवा खाता दिखेगा जिसे आपने बनाया है.

- नया सेवा खाता चुनें.
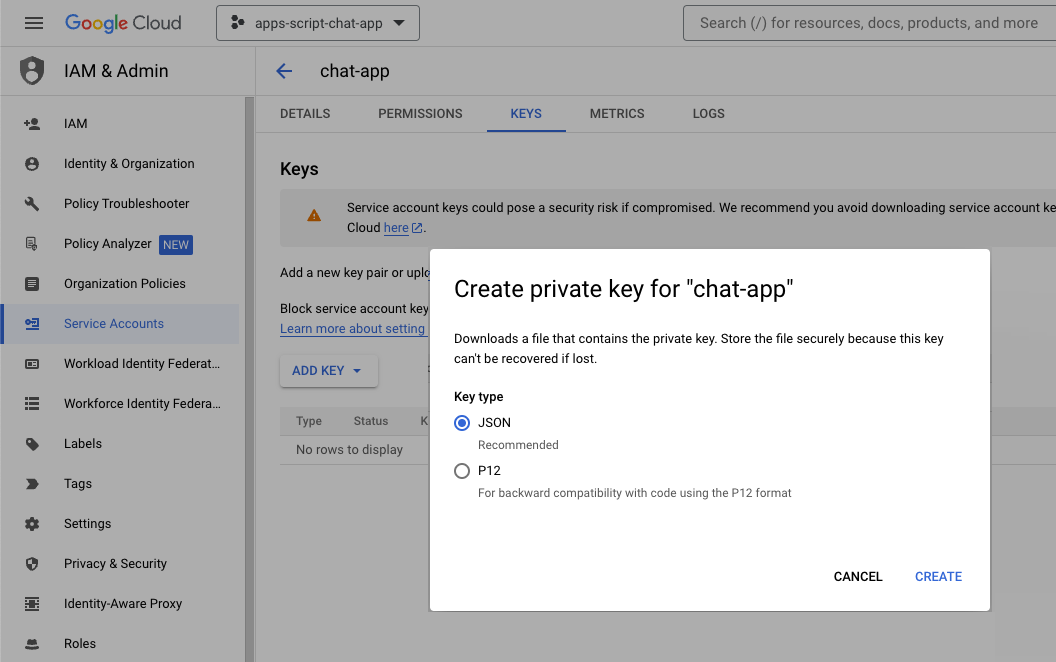
- बटन टैब चुनें.
- कुंजी जोड़ें पर क्लिक करें.
- नया पासकोड बनाएं पर क्लिक करें.
- JSON चुनें.
- बनाएं पर क्लिक करें.

इसके बाद, डायलॉग बॉक्स बंद हो जाता है और आपके बनाए गए नए सार्वजनिक/निजी पासकोड का जोड़ा, आपके लोकल एनवायरमेंट में JSON फ़ाइल के तौर पर अपने-आप डाउनलोड हो जाता है. Apps Script प्रोजेक्ट के सोर्स कोड में बदलाव करते समय, इसका कॉन्टेंट बाद में इस्तेमाल किया जा सकता है.
Google Chat API का कॉन्फ़िगरेशन अपडेट करना
Google Cloud Console में जाकर, यह तरीका अपनाएं:
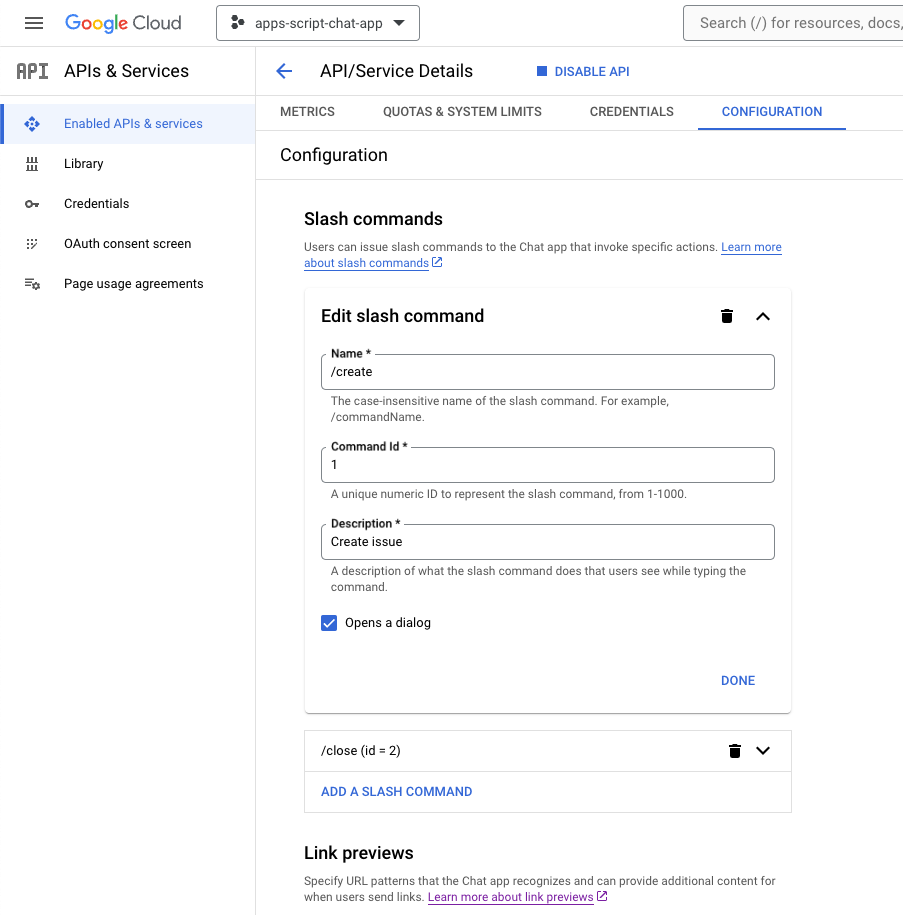
- कोई स्लैश कमांड जोड़ें.
- नाम को
/createपर सेट करें. - कमांड आईडी को
1पर सेट करें. - ब्यौरा को
Create a new issueपर सेट करें. - एक डायलॉग बॉक्स खुलता है चेकबॉक्स को चुनें.
- एक और स्लैश कमांड जोड़ें.
- नाम को
/closeपर सेट करें. - कमांड आईडी को
2पर सेट करें. - ब्यौरा को
Close an issueपर सेट करें. - सेव करें पर क्लिक करें.

Apps Script प्रोजेक्ट अपडेट करना
- अपने लोकल टर्मिनल की मौजूदा डायरेक्ट्री को
issue-management/1-baselineमें बदलें. इसमें सोर्स कोड होता है. सोर्स कोड को अपने Apps Script प्रोजेक्ट में पुश करने से पहले, आपको कुछ चीज़ें कॉन्फ़िगर करनी होंगी.
सोर्स कोड को कॉन्फ़िगर करना
Configuration.jsफ़ाइल में,CHAT_CREDENTIALSनाम के JSON कॉन्सटेंट को निजी पासकोड फ़ाइल के उस कॉन्टेंट पर सेट करें जिसे आपने पहले डाउनलोड किया था.

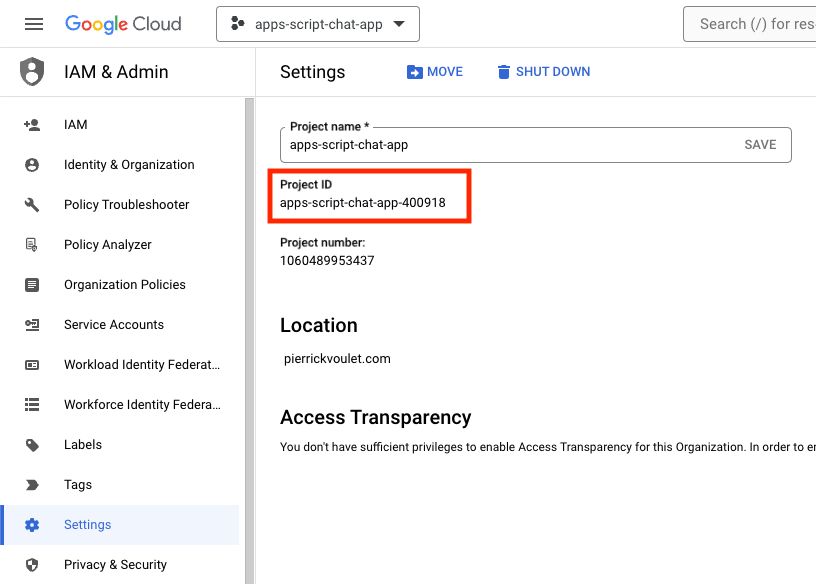
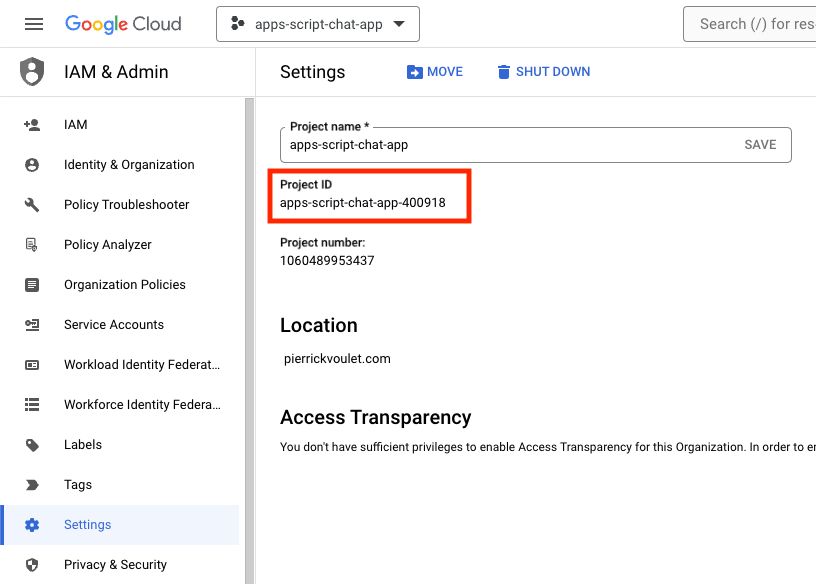
- Google Cloud Console में, मेन्यू IAB > पर क्लिक करें IAM और एडमिन > सेटिंग.
- प्रोजेक्ट आईडी कॉपी करें.

Configuration.jsफ़ाइल में,PROJECT_IDनाम के स्ट्रिंग कॉन्स्टेंट को प्रोजेक्ट आईडी पर सेट करें.

clasp की सेटिंग कॉन्फ़िगर करें
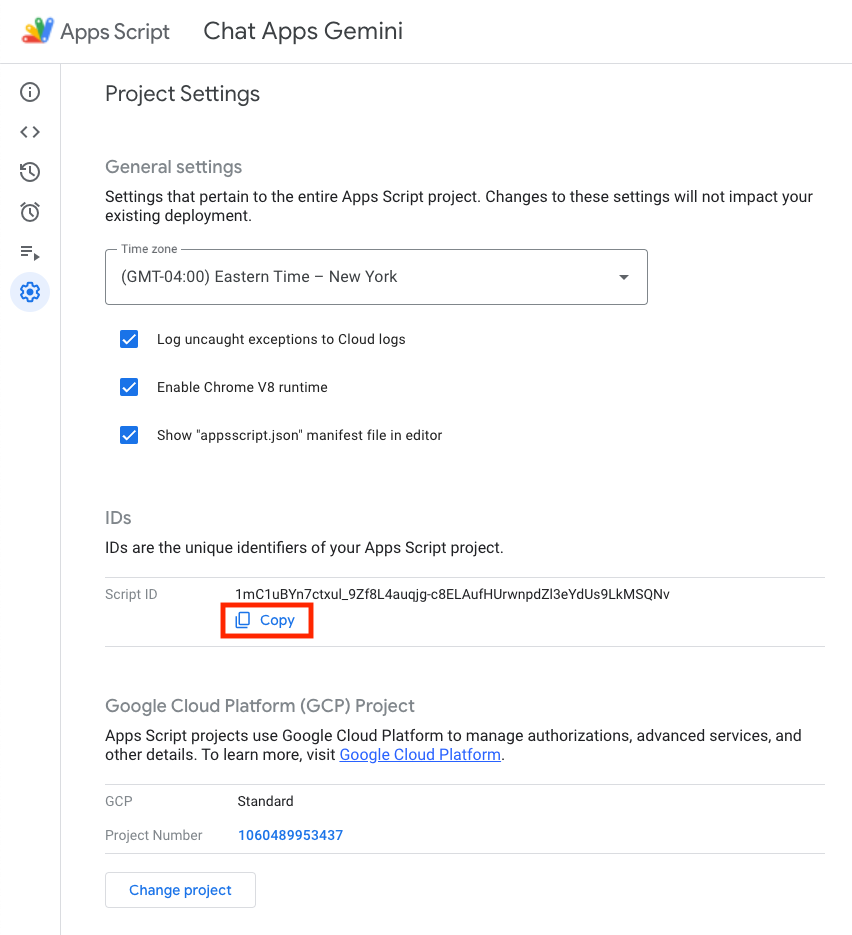
सोर्स कोड को सही Apps Script प्रोजेक्ट में पुश करने के लिए, clasp सेटिंग शुरू करने के लिए, यह तरीका अपनाएं:
- Apps Script कंसोल में, अपना प्रोजेक्ट चुनें.
- प्रोजेक्ट सेटिंग चुनें.
- आईडी में जाकर, कॉपी करें पर क्लिक करें.

- मौजूदा डायरेक्ट्री में,
.clasp.jsonफ़ाइल बनाएं. <your-script-id>को कॉपी किए गए आईडी से बदलें..clasp.jsonफ़ाइल में नतीजे को कॉपी करें..clasp.jsonफ़ाइल सेव करें.
{
"scriptId": "<your-script-id>"
}
पुश सोर्स कोड
- नीचे दिया गया निर्देश चलाएं:
$clasp push ? Manifest file has been updated. Do you want to push and overwrite? Yes └─ appsscript.json └─ ChatApp.js └─ ChatAppAuth.js └─ Configuration.js └─ Docs.js └─ Storage.js └─ VertexAi.js Pushed 7 files.
इसे आज़माएं
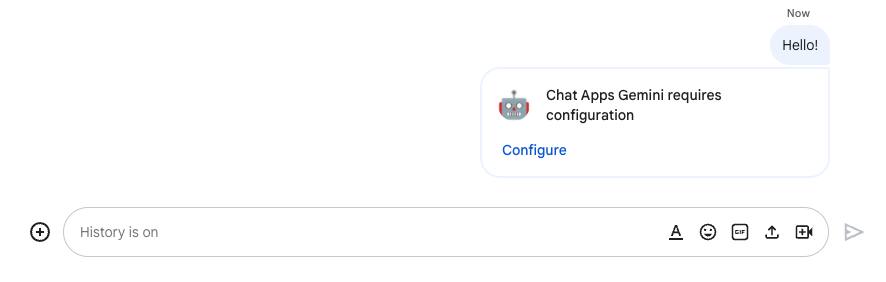
- Google Chat में, ऐप्लिकेशन में डायरेक्ट मैसेज में
Hello!भेजें. ऐप्लिकेशन जवाब नहीं देता, लेकिन एक मैसेज दिखता है जो कॉन्फ़िगरेशन का अनुरोध करता है.

- कॉन्फ़िगर करें पर क्लिक करें.
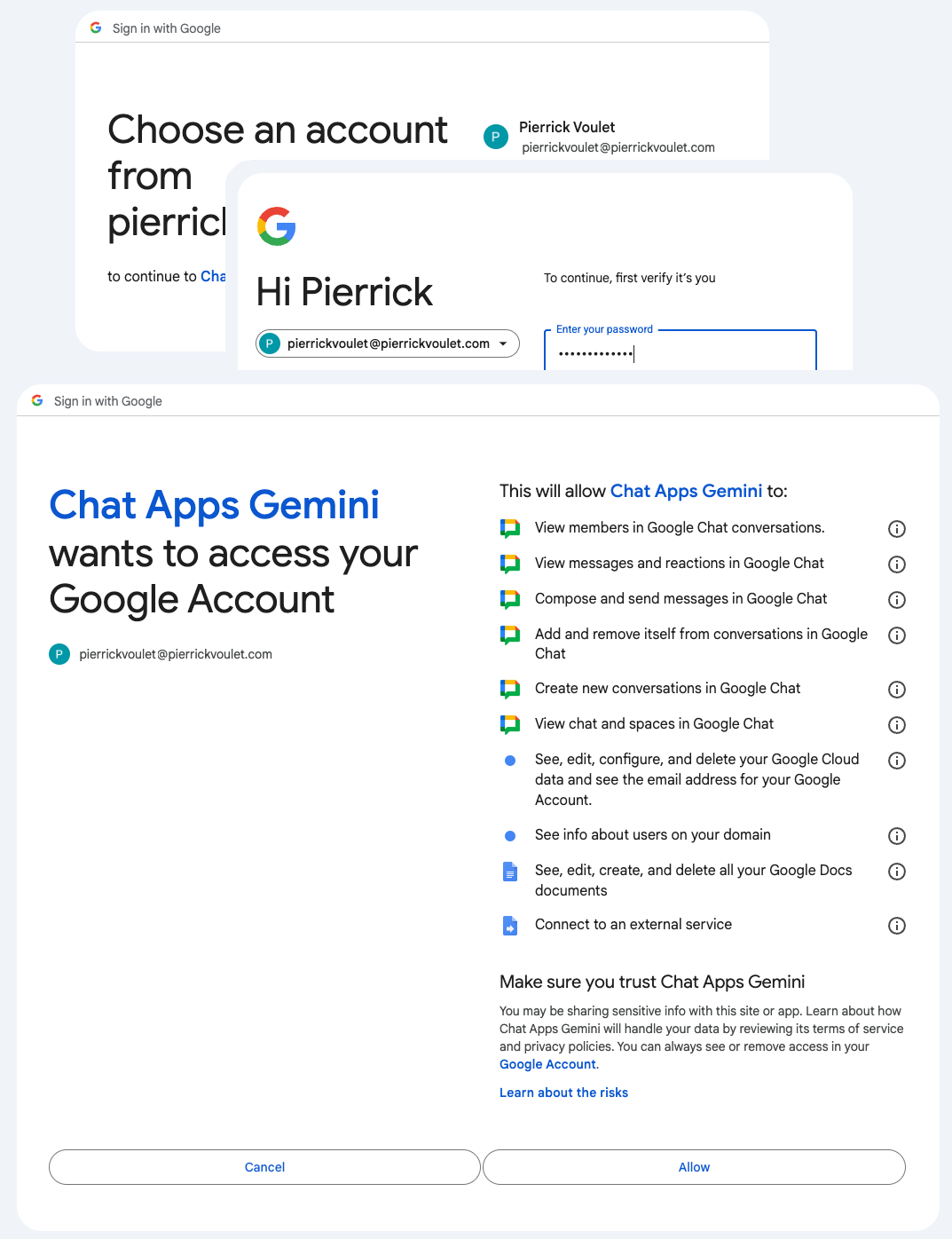
- अपने Google खाते का चयन करें.
- पुष्टि करें.
- ऐप्लिकेशन की समीक्षा करें और उसे ऐक्सेस करने की अनुमति दें.

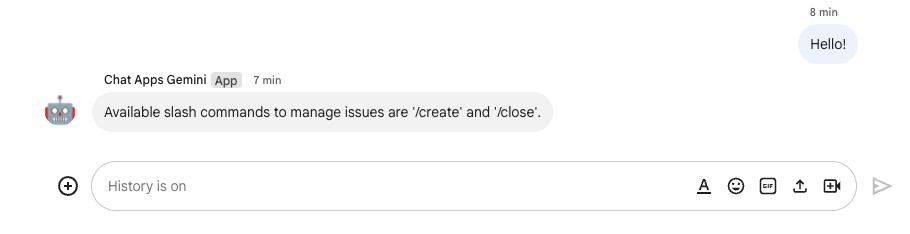
सफल होने पर, आपको वेब पेज पर पुष्टि करने के लिए एक सामान्य स्क्रीन और ऐप्लिकेशन से आपके मूल मैसेज पर असली जवाब दिखेगा.


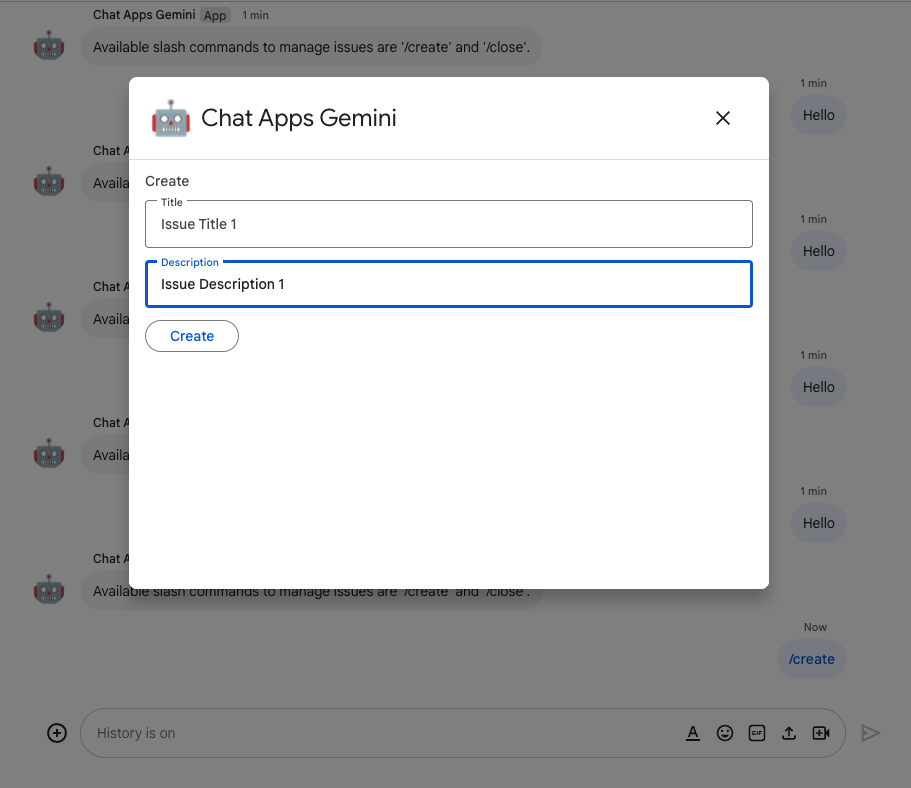
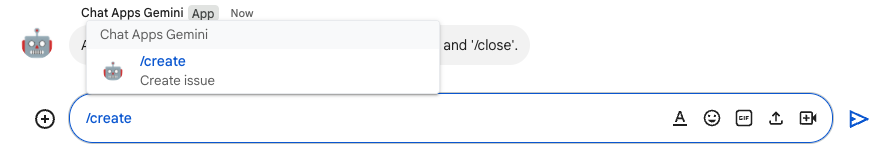
- ऐप्लिकेशन को स्लैश कमांड
/createके साथ, एक और डायरेक्ट मैसेज भेजें.

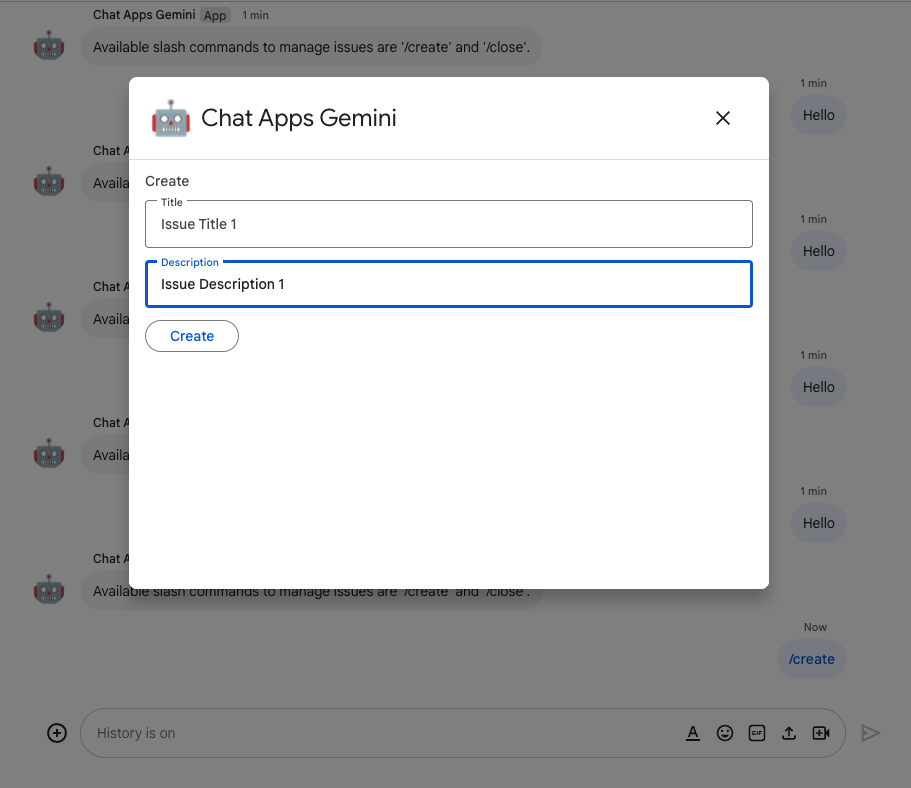
- डायलॉग में, Title को
Issue Title 1पर सेट करें. - जानकारी को समस्या
Description 1पर सेट करें. - बनाएं पर क्लिक करें.

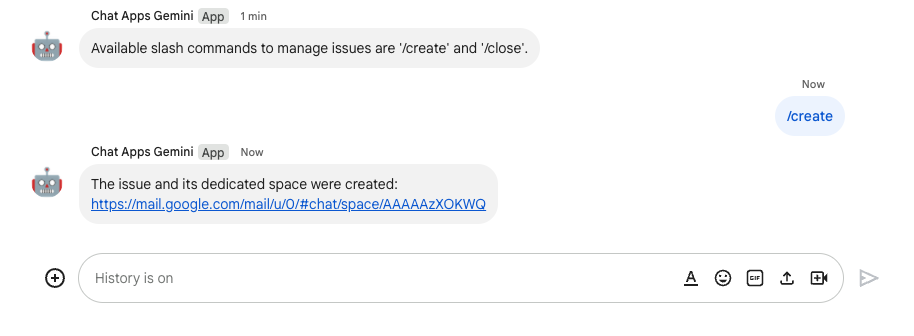
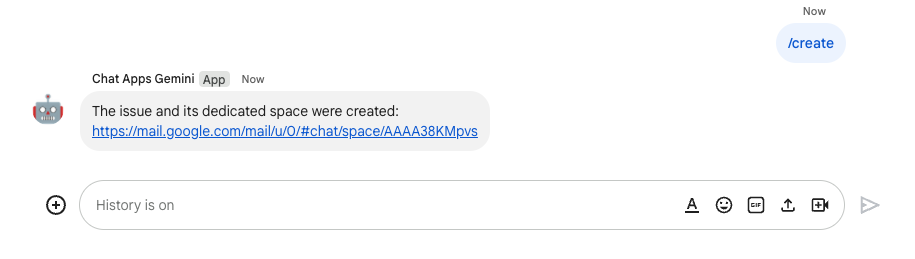
ऐप्लिकेशन ये काम करता है:
- डायलॉग बॉक्स बंद करता है.
- हाल ही में आई समस्या के लिए एक स्पेस बनाता है. इसमें एक ही टाइटल होना चाहिए.
- नए स्पेस में शामिल होता है.
- इससे नए स्पेस में समस्या के बारे में जानकारी देने वाला मैसेज भेजा जाता है.
- यह आपको नए स्पेस के लिंक के साथ डायरेक्ट मैसेज भेजता है.

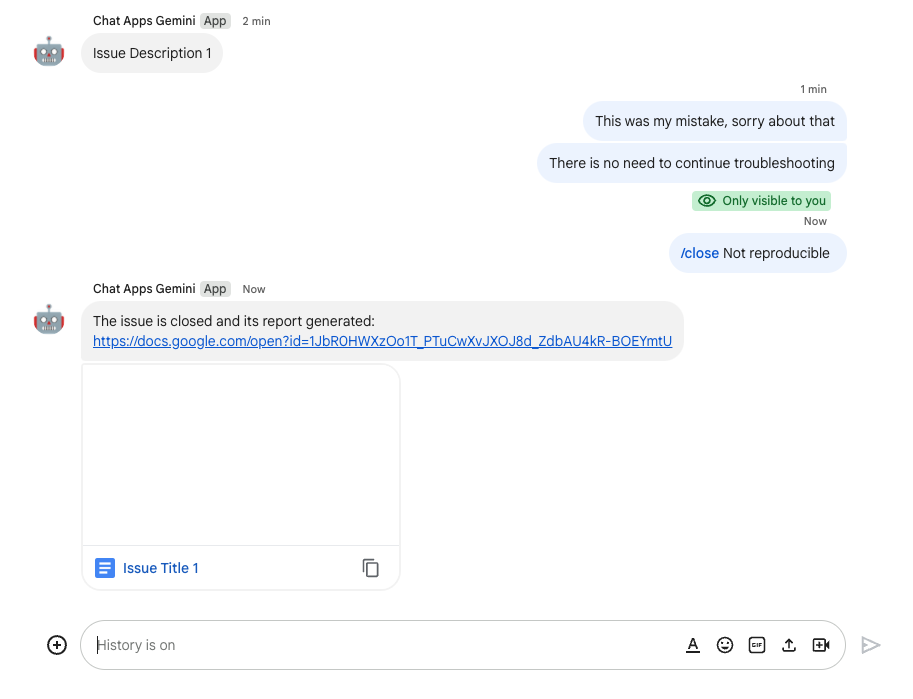
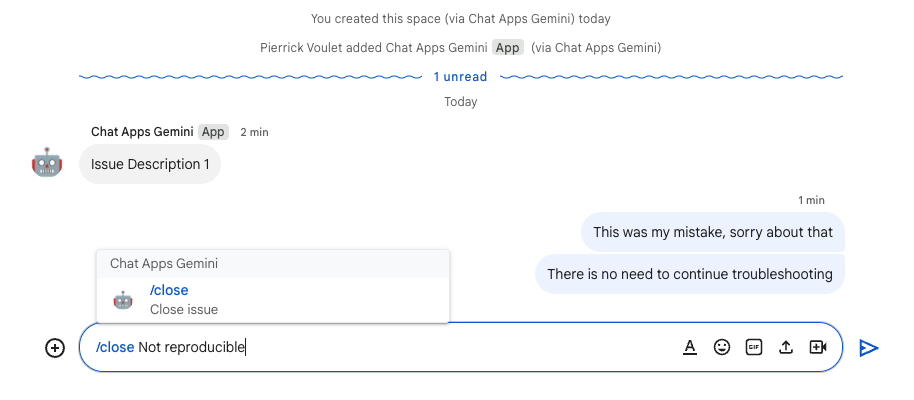
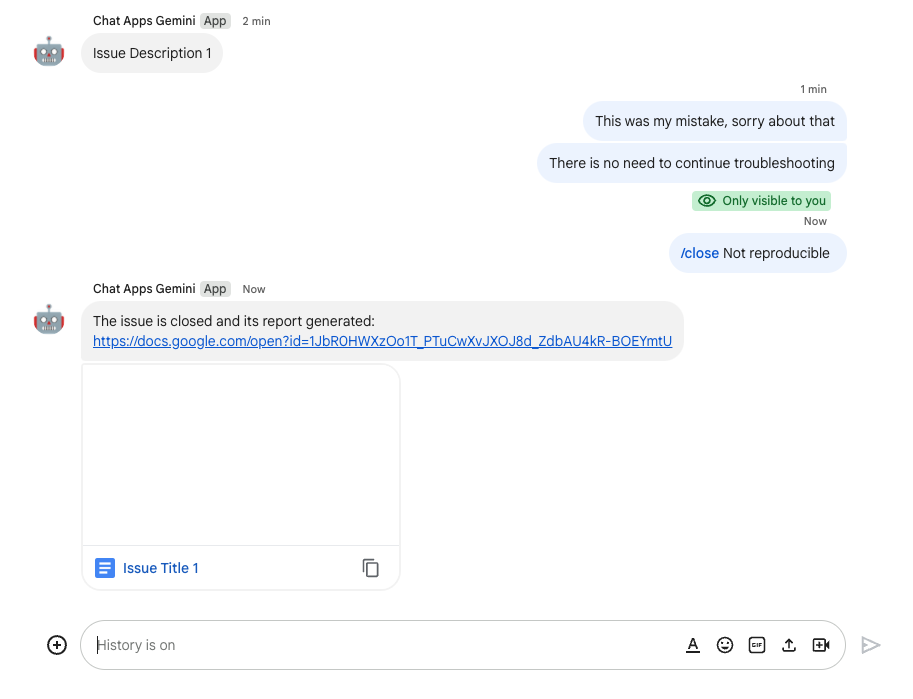
- नए स्पेस में, स्लैश कमांड
/closeऔरNot reproducibleजैसे रिज़ॉल्यूशन के साथ मैसेज भेजें.

ऐप्लिकेशन ये काम करता है:
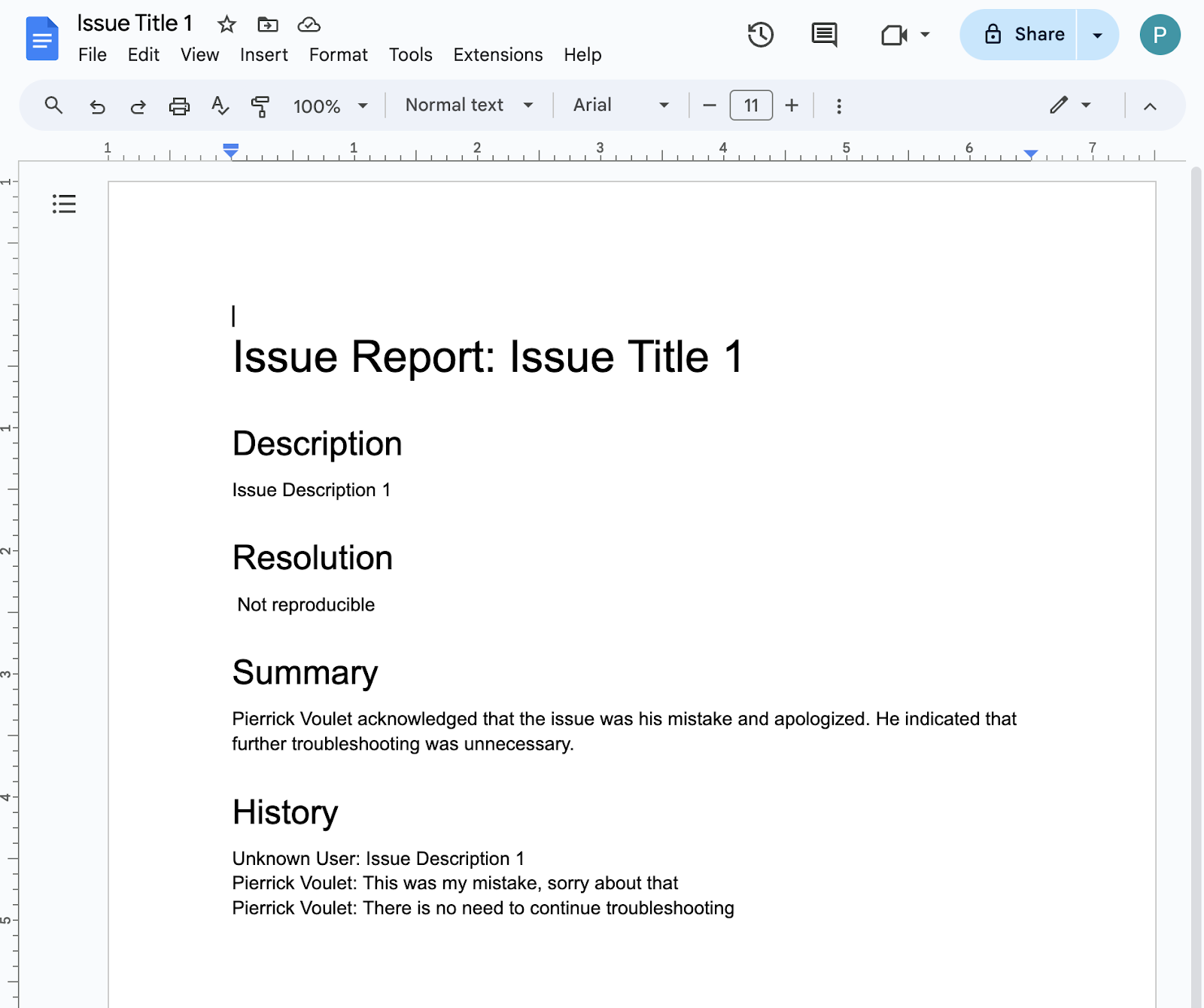
- Google Docs में रिपोर्ट दस्तावेज़ बनाता है.
- यह समस्या वाले स्पेस में एक मैसेज भेजता है. इसमें, बनाए गए नए रिपोर्ट दस्तावेज़ का लिंक शामिल होता है.

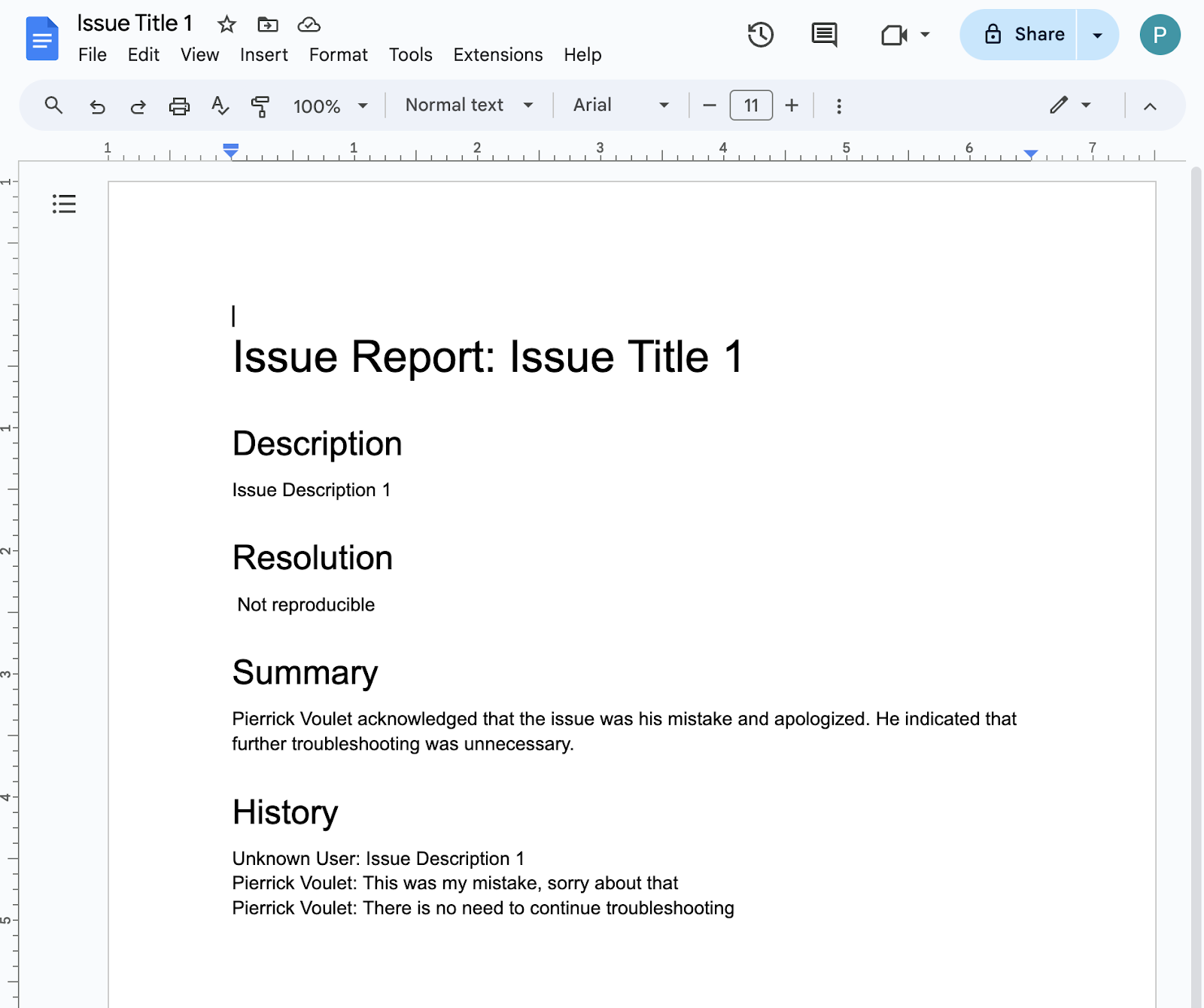
- रिपोर्ट दस्तावेज़ खोलें. इसमें बुनियादी जानकारी, इतिहास, और खास जानकारी मौजूद होती है.

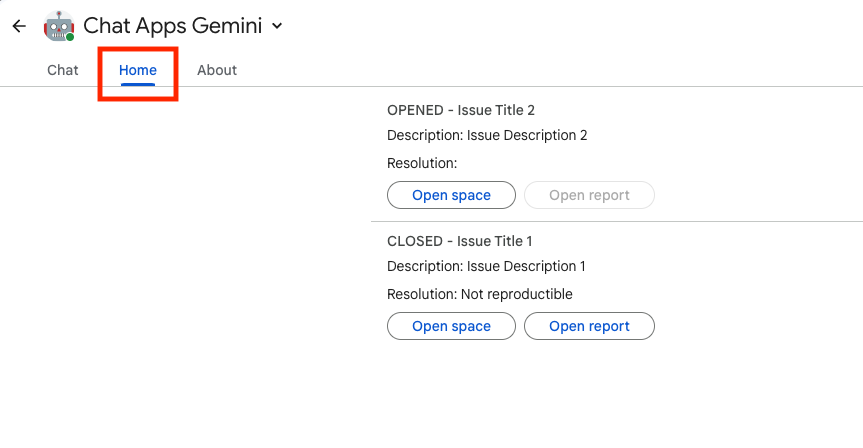
4. वैकल्पिक: ऐप्लिकेशन 1: ऐप्लिकेशन का होम पेज जोड़ें
समीक्षा के कॉन्सेप्ट
ऐप्लिकेशन का होम पेज, पसंद के मुताबिक बनाया जा सकने वाला कार्ड मैसेज होता है. इसे Chat ऐप्लिकेशन, उपयोगकर्ता को तब भेजता है, जब उपयोगकर्ता Chat ऐप्लिकेशन पर डायरेक्ट मैसेज से होम टैब को ऐक्सेस करता है. आम तौर पर, इसका इस्तेमाल ऐप्लिकेशन के दस्तावेज़ या खास जानकारी दिखाने के लिए किया जाता है. तकनीकी तौर पर, इसे मैनेज करने के लिए एक खास इवेंट बनाया जाता है. यह इवेंट, कार्ड मैसेज से जुड़े मुख्य सिद्धांतों पर ही आधारित होता है.

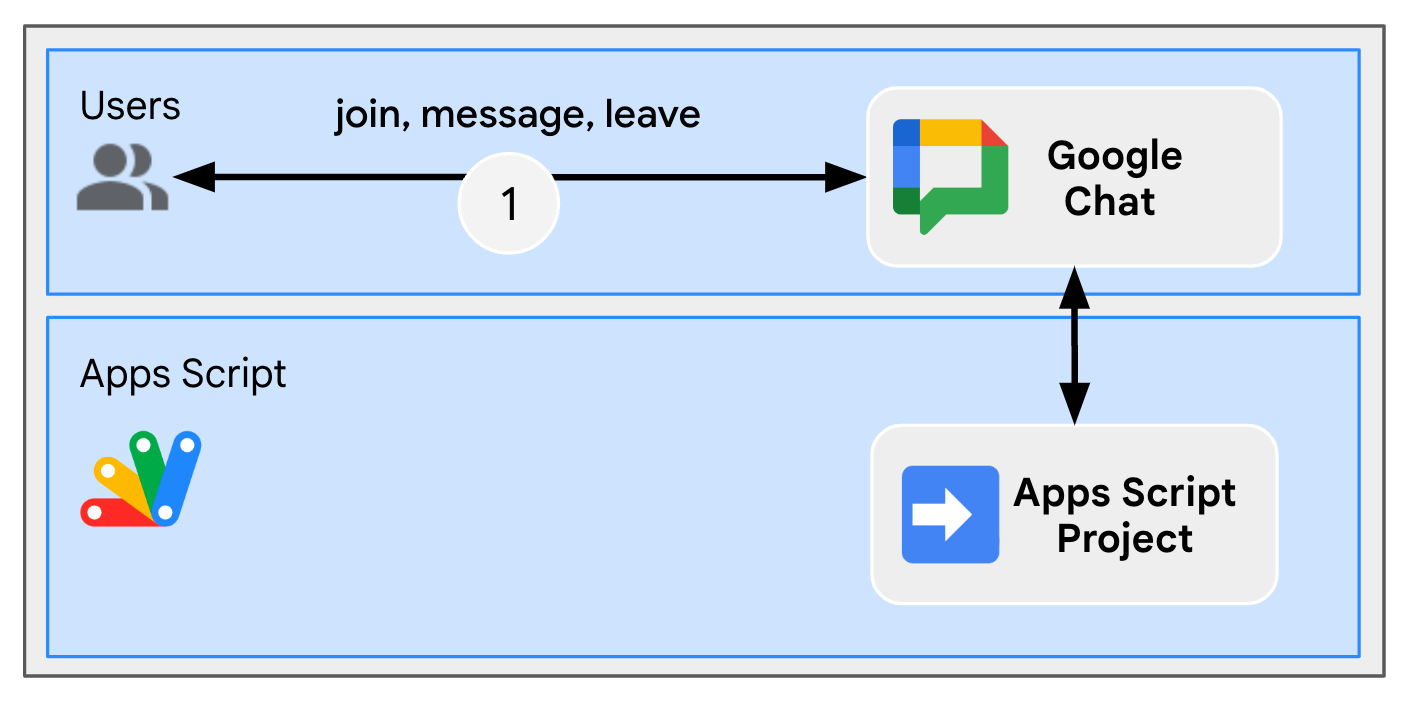
समीक्षा फ़्लो
समस्याएं मैनेज करना
सोर्स कोड की समीक्षा करें
Apps Script प्रोजेक्ट में बदलाव करने की ज़रूरत है.
ChatApp.js
/**
* Handles app home requests in Google Chat.
*
* Displays the latest status of all issues.
*/
function onAppHome() {
// Generates one card section per issue.
var sections = [];
for (var issueKey in appProperties.getProperties()) {
const issue = JSON.parse(appProperties.getProperty(issueKey));
if (issue.spaceId) {
sections.push({
header: `${issue.status} - ${issue.title}`,
widgets: [{ textParagraph: {
text: `Description: ${issue.description}`
}}, { textParagraph: {
text: `Resolution: ${issue.resolution}`
}}, { buttonList: { buttons: [{
text: "Open space",
onClick: { openLink: {
url: `https://mail.google.com/mail/u/0/#chat/space/${issue.spaceId}`
}}
}, {
text: "Open report",
onClick: { openLink: {
url: issue.reportUrl !== "" ? issue.reportUrl : "docs.new"
}},
disabled: issue.reportUrl === ""
}]}
}]
});
}
}
return { action: { navigations: [{ push_card: {
sections: sections
}}]}};
}
Google Cloud प्रोजेक्ट अपडेट करना
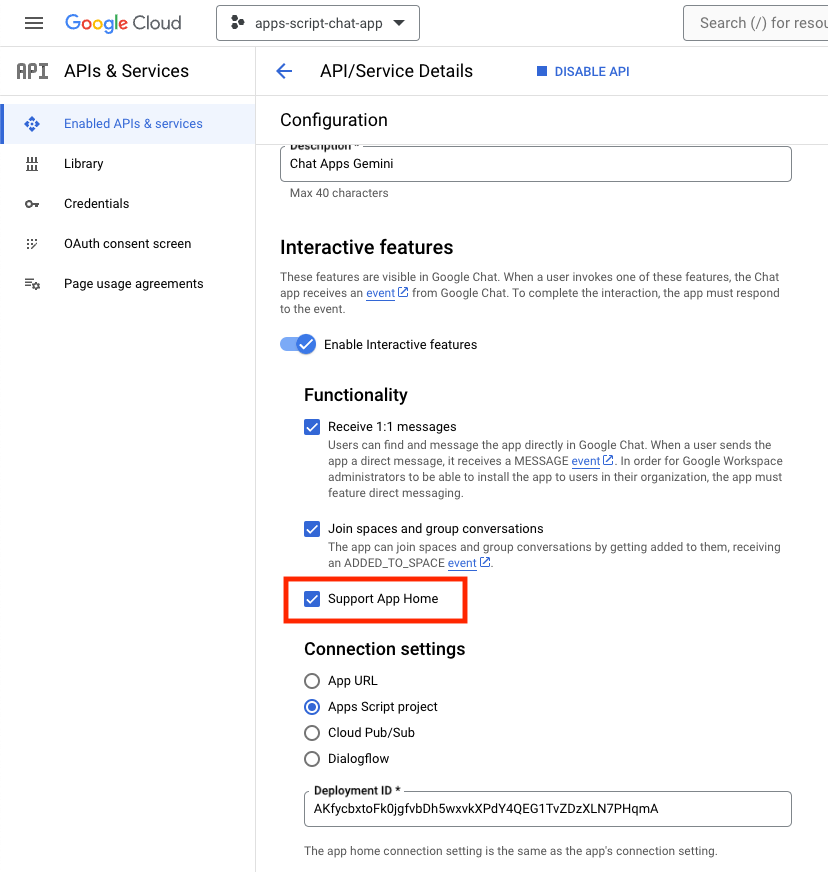
Google Cloud Console में जाकर, यह तरीका अपनाएं:
अपने स्थानीय वातावरण में, यह तरीका अपनाएं:
- अपने टर्मिनल की मौजूदा डायरेक्ट्री को
issue-management/2-app-homeमें बदलें. इसमें वह सोर्स कोड शामिल है जिसका आपको इस्तेमाल करना है. issue-management/1-baseline/.clasp.jsonफ़ाइल को अपनी मौजूदा डायरेक्ट्री में कॉपी करें.issue-management/1-baseline/Configuration.jsफ़ाइल को अपनी मौजूदा डायरेक्ट्री में कॉपी करें, ताकि यह मौजूदा डायरेक्ट्री की जगह ले सके.- नीचे दिया गया निर्देश चलाएं:
clasp push
इसे आज़माएँ
Google Chat में यह तरीका अपनाएं:
- ऐप्लिकेशन को स्लैश कमांड
/createके साथ एक डायरेक्ट मैसेज भेजें. ऐप्लिकेशन एक डायलॉग बॉक्स खोलता है. - टाइटल को
Issue Title 2पर सेट करें. - जानकारी को समस्या
Description 2पर सेट करें. - बनाएं पर क्लिक करें.

- Google Chat ऐप्लिकेशन में, अपने स्पेस से होम टैब को चुनें. आपने जो समस्याएं बनाई हैं उनकी जानकारी देखी जा सकती है.

5. ज़रूरी नहीं: पहला ऐप्लिकेशन: स्पेस को मॉनिटर करने की सुविधा जोड़ें
कॉन्सेप्ट की समीक्षा करें
Pub/Sub
Pub/Sub एक एसिंक्रोनस और स्केलेबल मैसेज सेवा है जो उन सेवाओं से मैसेज तैयार करने वाली सेवाओं को अलग करती है जो उन मैसेज को प्रोसेस करती हैं. Pub/Sub की मदद से आप इवेंट प्रोड्यूसर और उपभोक्ताओं के लिए सिस्टम बना सकते हैं. इन्हें पब्लिशर और सदस्य कहा जाता है. पब्लिशर, सिंक्रोनस रिमोट प्रोसेस कॉल (आरपीसी) के बजाय, इवेंट ब्रॉडकास्ट करके अपने सदस्यों के साथ एसिंक्रोनस तरीके से बातचीत करते हैं.
पब्लिशर, Pub/Sub सेवा को इवेंट भेजते हैं. इससे फ़र्क़ नहीं पड़ता कि इन इवेंट को कब और कैसे प्रोसेस करना है. इसके बाद, Pub/Sub उन सभी सेवाओं को इवेंट डिलीवर करता है जिनमें उस कॉन्टेंट पर प्रतिक्रिया दी जाती है. RPC के ज़रिए कम्यूनिकेट करने वाले सिस्टम में, पब्लिशर को सदस्यों को डेटा मिलने तक इंतज़ार करना होता है. हालांकि, Pub/Sub में एसिंक्रोनस इंटिग्रेशन होने से, पूरे सिस्टम की परफ़ॉर्मेंस बेहतर होती है और उसकी क्षमता बढ़ जाती है.
विषय: नाम वाला एक संसाधन, जो मैसेज का फ़ीड दिखाता है. किसी विषय को पब्लिश करने या उसकी सदस्यता लेने से पहले आपको एक विषय बनाना होगा.
सदस्यता: किसी विषय पर पब्लिश हुए मैसेज पाने के लिए, आपको उस विषय की सदस्यता बनानी होगी. जब सदस्य को किसी विषय पर पब्लिश किए गए मैसेज मिलते हैं और वह उसे प्रोसेस करता है. किसी विषय के लिए एक से ज़्यादा सदस्यताएं हो सकती हैं, लेकिन दी गई सदस्यता एक ही विषय से जुड़ी होती है.
Google Workspace के इवेंट
Google Workspace के इवेंट से, Google Workspace के संसाधनों में हुए बदलावों के बारे में पता चलता है. जैसे, संसाधन कब बनाए गए, अपडेट किए गए या मिटाए गए. ऐप्लिकेशन, Google Workspace के संसाधनों की सदस्यता ले सकते हैं. इससे, काम के इवेंट को एसिंक्रोनस तरीके से पाने और प्रोसेस करने में मदद मिलती है.

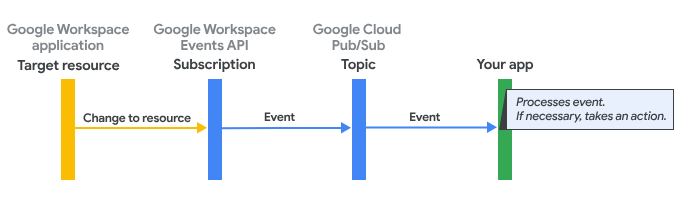
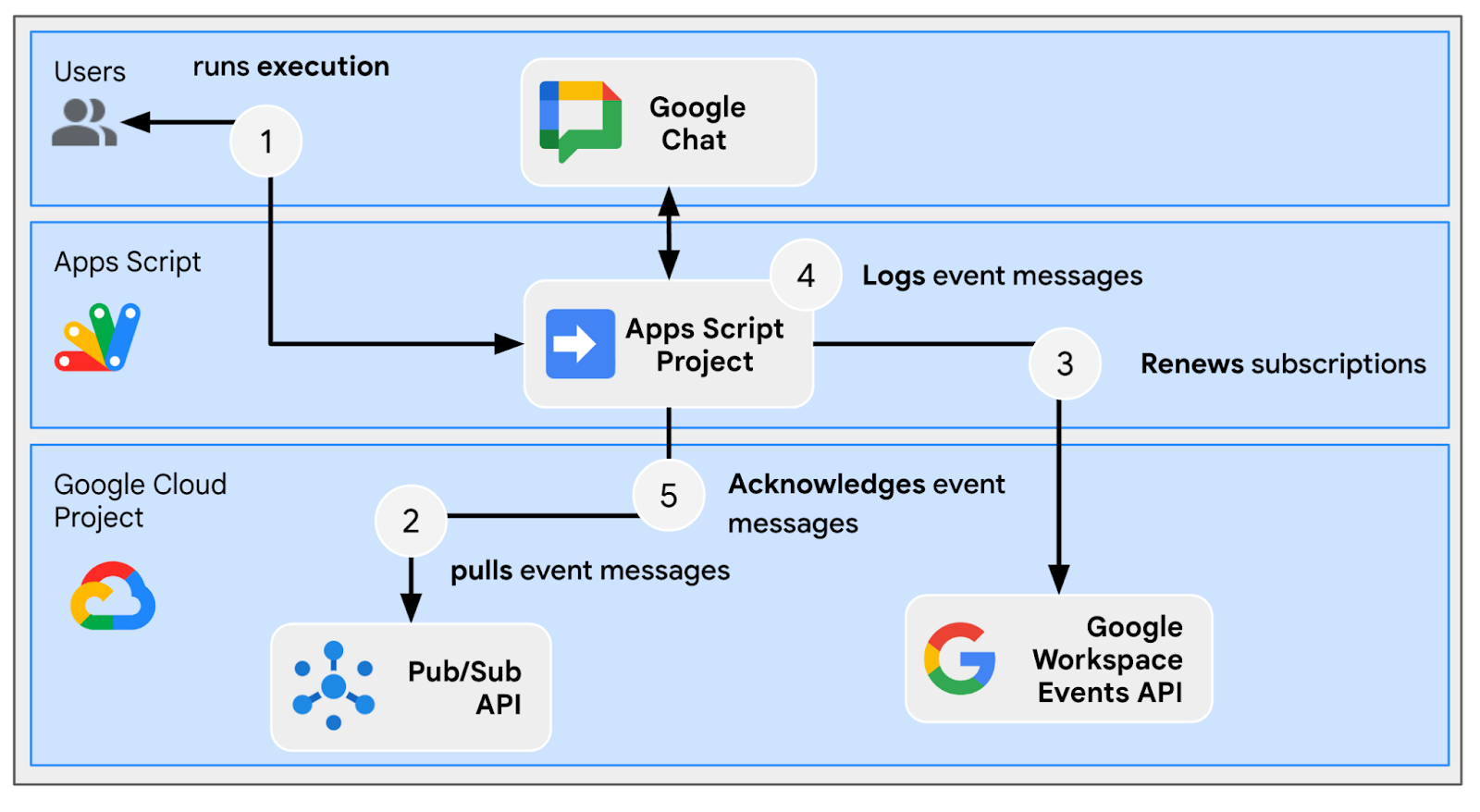
यहां बताया गया है कि Google Workspace Events API किसी सदस्यता के ज़रिए किसी ऐप्लिकेशन में इवेंट कैसे डिलीवर करता है:
- ऐप्लिकेशन, Google Workspace ऐप्लिकेशन में किसी संसाधन की सदस्यता लेता है, जैसे कि स्पेस.
- वह संसाधन जिसमें ऐप्लिकेशन ने सदस्यता ली है.
- Google Workspace ऐप्लिकेशन, Pub/Sub में किसी विषय के लिए एक इवेंट डिलीवर करता है. यह ऐप्लिकेशन की Google Workspace सदस्यता के लिए, सूचना एंडपॉइंट के तौर पर काम करता है. इवेंट में, यह डेटा शामिल होता है कि संसाधन में क्या बदलाव हुए हैं.
- ऐप्लिकेशन, Pub/Sub मैसेज को प्रोसेस करता है, जिसमें इवेंट शामिल होता है. साथ ही, ज़रूरी होने पर वह कार्रवाई करता है.
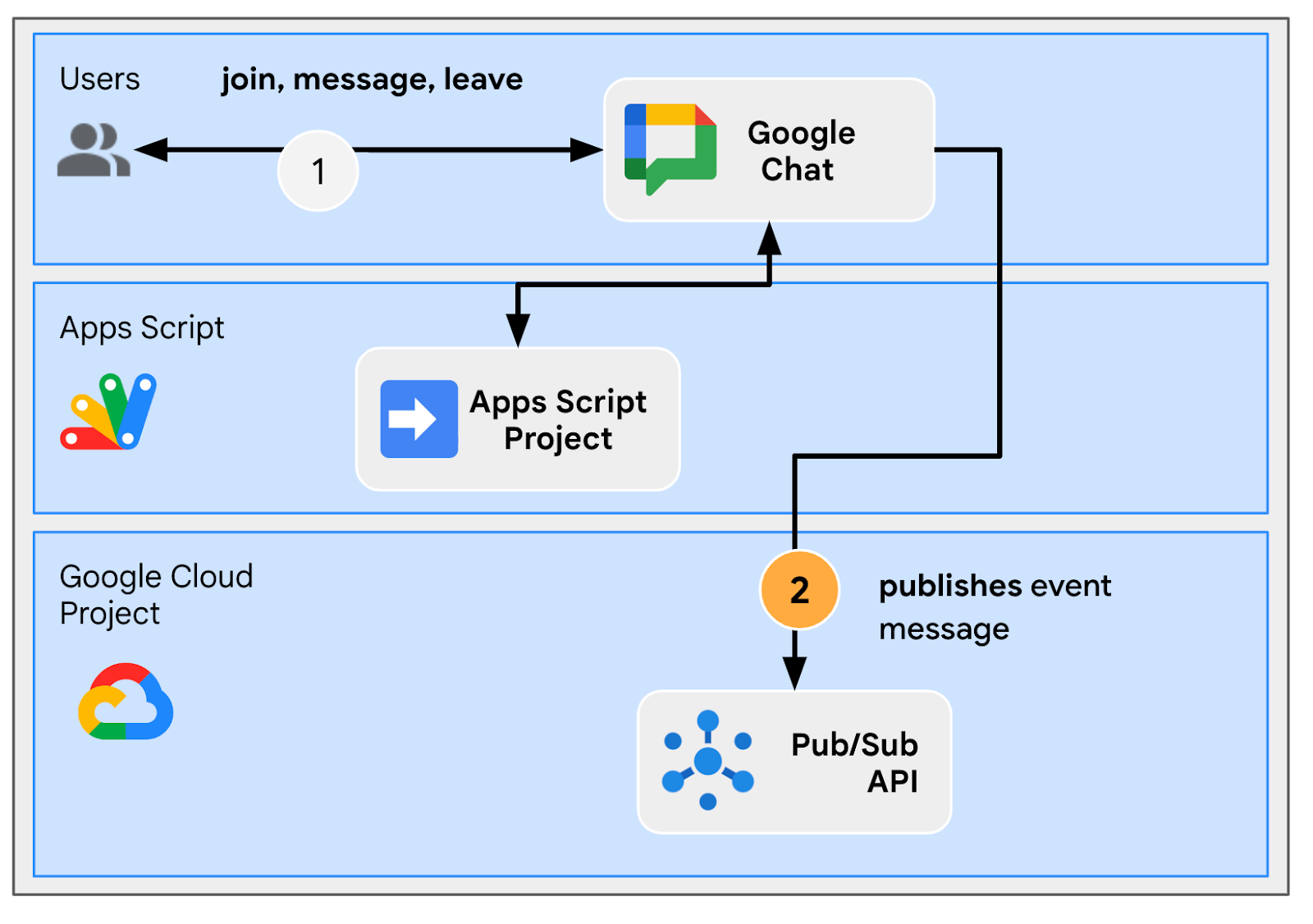
समीक्षा फ़्लो
समस्या की जानकारी दें (अपडेट करें)

खास तौर पर बनाए गए स्पेस (अपडेट) से जुड़ी समस्या हल करना

खास तौर पर बनाए गए स्पेस से जुड़ी समस्या बंद करें (अपडेट)

सदस्यताएं प्रोसेस करना

सोर्स कोड की समीक्षा करें
Apps Script प्रोजेक्ट में बदलाव करने की ज़रूरत है.
appsscript.json
// Enables the Workspace Events service.
"enabledAdvancedServices": [
...
{
"userSymbol": "WorkspaceEvents",
"version": "v1",
"serviceId": "workspaceevents"
}
...
]
Configuration.js
// Adds two constants: the first one is the Pub/Sub topic ID and the second one
// is the Pub/Sub subscription ID to be used to retrieve Google Workspace events.
...
const GWS_PUBSUB_TOPIC_ID = `projects/${PROJECT_ID}/topics/workspace-events`;
const GWS_PUBSUB_SUBSCRIPTION_ID =
`projects/${PROJECT_ID}/subscriptions/workspace-events-sub`;
...
ChatApp.js
// Edits the function to delete the subscription at issue closure.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
deleteSubscription(issue.subscriptionId);
...
}
...
}
// Edits the function to create the subscription.
function createIssue(event) {
...
const subscriptionId = createSpaceSubscription(spaceUrl);
const createdIssue = saveCreatedIssue(..., subscriptionId);
...
}
// Edits the function to delete the subscription.
function onRemoveFromSpace(event) {
...
deleteSubscription(issue.subscriptionId);
...
}
Storage.js
// Edits the function to keep track of the subscription ID.
function saveCreatedIssue(..., spaceId, subscriptionId) {
...
appProperties.setProperty(spaceId, JSON.stringify({
...
subscriptionId: subscriptionId,
...
}));
...
}
WorkspaceEvent.js
/**
* Creates a new subscription to Google Workspace Events associated to a
* Google Chat space.
*
* The subscription scope includes message creation events and resources.
*
* @param {string} spaceId the space ID to create a subscription for
* @return the ID of the newly created subscription
*/
function createSpaceSubscription(spaceId) {
const operation = WorkspaceEvents.Subscriptions.create({
targetResource: `//chat.googleapis.com/${spaceId}`,
eventTypes: ["google.workspace.chat.message.v1.created"],
notificationEndpoint: { pubsubTopic: GWS_PUBSUB_TOPIC_ID },
payloadOptions: { includeResource: true },
});
return operation.response.name;
}
/**
* Processes events from subscription by using the Google Cloud PubSub API.
*
* It pulls and acknowledges each event.
*/
function processSubscription() {
const response = UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:pull`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ maxMessages: 10 })
}
);
const messages = JSON.parse(response.getContentText()).receivedMessages;
for (var messageIndex in messages) {
const message = messages[messageIndex];
const ceType = message.message.attributes["ce-type"];
const dataStr = Utilities.newBlob(Utilities.base64Decode(message.message.data))
.getDataAsString();
if (ceType === "google.workspace.events.subscription.v1.expirationReminder") {
// Renews subscription.
renewSubscription(JSON.parse(dataStr).subscription.name);
} else if (ceType === "google.workspace.chat.message.v1.created") {
// Processes the message text when it's sent in a space.
const chatMessage = JSON.parse(dataStr).message;
if (chatMessage.sender.type !== "BOT") {
console.log("Message was processed.");
}
}
// Acknowledges successful processing to avoid getting it again next time.
ackSubscription(message.ackId);
}
}
/**
* Acknowledges a subscription event by using the Google Cloud PubSub API.
*
* @param {string} ackId the ID of the event acknowledgment to send
*/
function ackSubscription(ackId) {
UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:acknowledge`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
ackIds: [ackId]
})
}
);
}
/**
* Renews a subscription to Google Workspace Events.
*
* The default time to live option is used.
*
* @param {string} subscriptionId the ID of the subscription to renew
*/
function renewSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.patch({ttl: '0s'}, subscriptionId);
}
/**
* Deletes a subscription to Google Workspace Events.
*
* @param {string} subscriptionId the ID of the subscription to delete
*/
function deleteSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.remove(subscriptionId);
}
Google Cloud प्रोजेक्ट अपडेट करना
एपीआई चालू करना
- Google Cloud Console में, Google Workspace इवेंट और PubSub चालू करें.
- मेन्यू IAB > पर क्लिक करें API और सेवाएं > चालू एपीआई और सेवाएं पर जाएं और पुष्टि करें कि दोनों चालू हैं.
सदस्यता लेना शुरू करें
वर्कस्पेस के सभी इवेंट पोस्ट करने के लिए, आपको Pub/Sub विषय बनाना होगा और उसकी सदस्यता लेनी होगी.
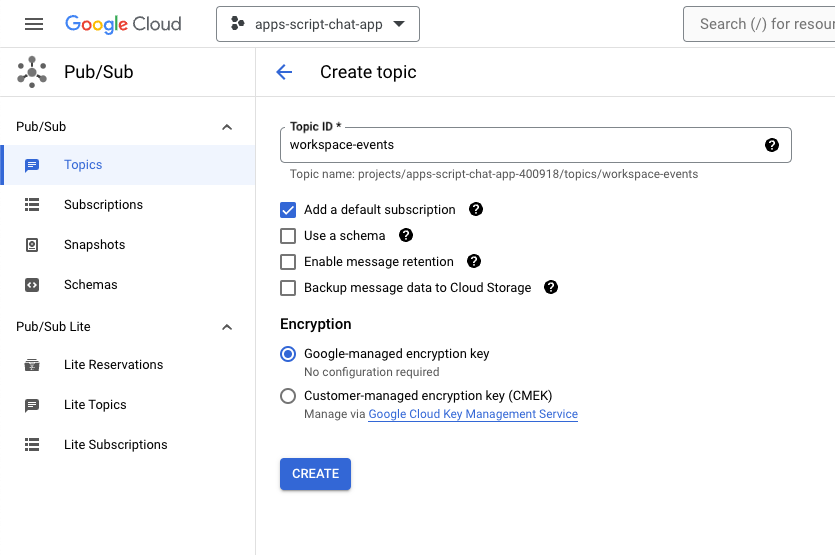
Google Cloud Console में जाकर, यह तरीका अपनाएं:
- मेन्यू रजिस्ट्रेंट > पर जाएं Pub/Sub > विषय.
- विषय बनाएं पर क्लिक करें.
- विषय आईडी को
workspace-eventsपर सेट करें. - डिफ़ॉल्ट सदस्यता जोड़ें चेकबॉक्स को चुनें.
- बनाएं पर क्लिक करें.

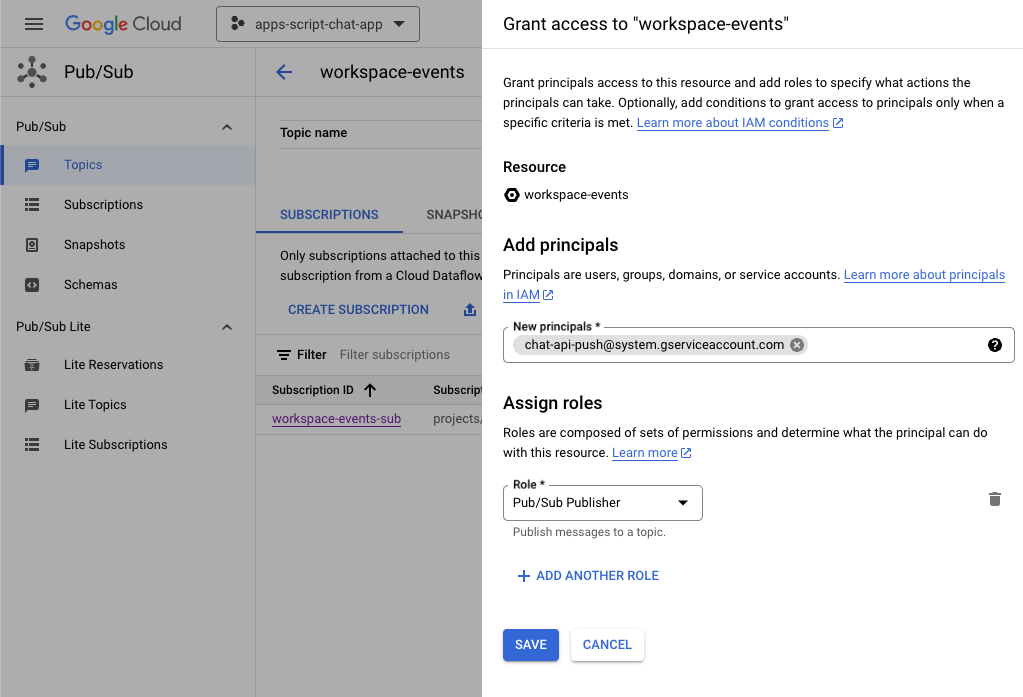
Google Chat से बनाए गए अपने नए विषय के लिए, Pub/Sub मैसेज पब्लिश करने का ऐक्सेस देने के लिए यह तरीका अपनाएं:
- सूची से विषय चुनें.
- अनुमतियां टैब चुनें.
chat-api-push@system.gserviceaccount.comको नए मुख्य खातों में जोड़ें.- भूमिका के लिए Pub/Sub प्रकाशक चुनें.
- सेव करें पर क्लिक करें.

Apps Script प्रोजेक्ट अपडेट करना
Google Cloud Console में जाकर, यह तरीका अपनाएं:
- मेन्यू रजिस्ट्रेंट > पर जाएं IAM और एडमिन > सेटिंग.
- प्रोजेक्ट आईडी कॉपी करें.

अपने स्थानीय वातावरण में, यह तरीका अपनाएं:
- अपने टर्मिनल की मौजूदा डायरेक्ट्री को
issue-management/3-message-monitoringमें बदलें. इसमें आपकी ज़रूरत का सोर्स कोड शामिल है. Configuration.jsफ़ाइल में, कॉपी किए गए प्रोजेक्ट आईडी मेंPROJECT_IDनाम का स्ट्रिंग कॉन्स्टेंट सेट करें.Configuration.jsफ़ाइल में,CHAT_CREDENTIALSनाम के JSON कॉन्सटेंट को निजी पासकोड फ़ाइल के उस कॉन्टेंट पर सेट करें जिसे आपने पहले डाउनलोड किया था.issue-management/2-app-home/.clasp.jsonफ़ाइल को अपनी मौजूदा डायरेक्ट्री में कॉपी करें.- नीचे दिया गया निर्देश चलाएं:
clasp push
इसे आज़माएँ
Google Chat में यह तरीका अपनाएं:
- ऐप्लिकेशन को स्लैश कमांड
/createके साथ एक डायरेक्ट मैसेज भेजें. ऐप्लिकेशन एक डायलॉग बॉक्स खोलता है. - टाइटल को
Issue Title 3पर सेट करें. - जानकारी को समस्या
Description 3पर सेट करें. - बनाएं पर क्लिक करें.
- नए स्पेस में, समस्या के बारे में कुछ मैसेज भेजें.
- स्लैश कमांड
/closeऔरFixedजैसे रिज़ॉल्यूशन के साथ मैसेज भेजें.
Google Cloud Console में जाकर, यह तरीका अपनाएं:
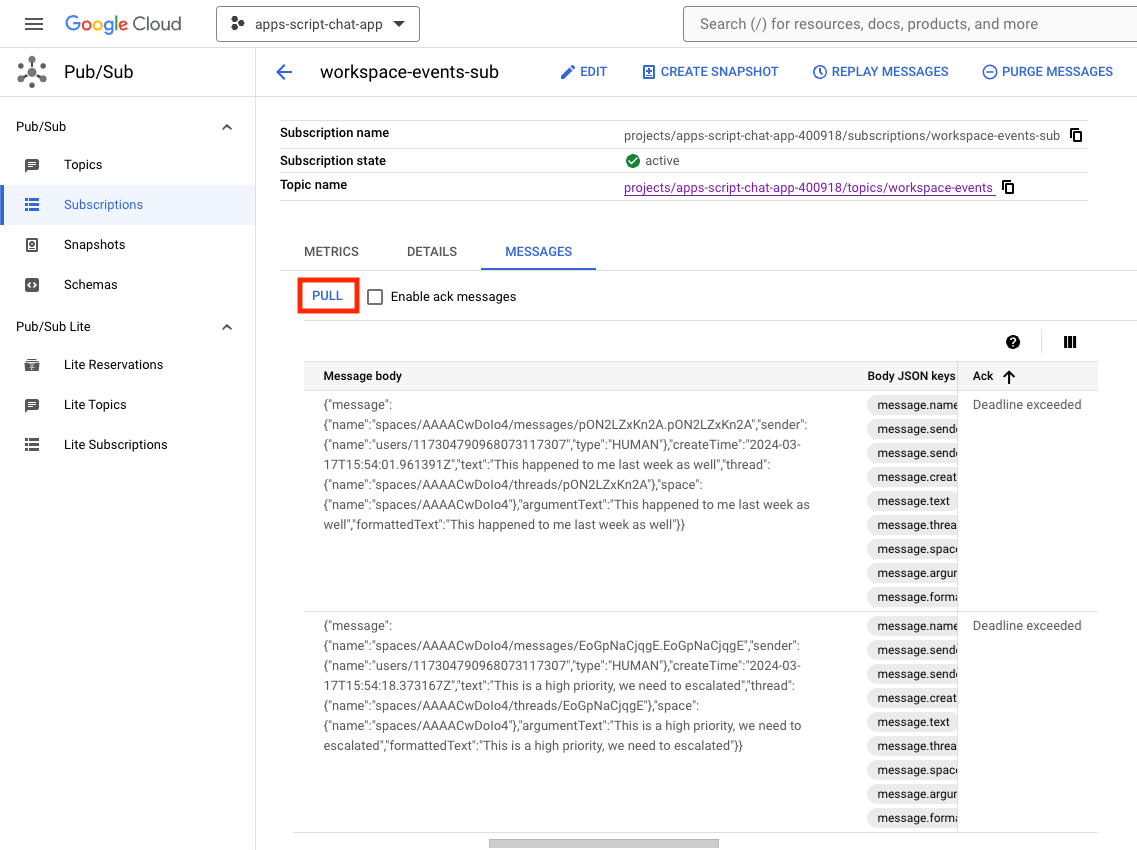
- मेन्यू रजिस्ट्रेंट > पर जाएं Pub/Sub > सदस्यताएं.
- सदस्यता workspace-events-sub चुनें.
- मैसेज टैब चुनें.
- खींचें पर क्लिक करें. टेबल में, नए स्पेस में भेजे गए मैसेज से जुड़े मैसेज दिखते हैं.

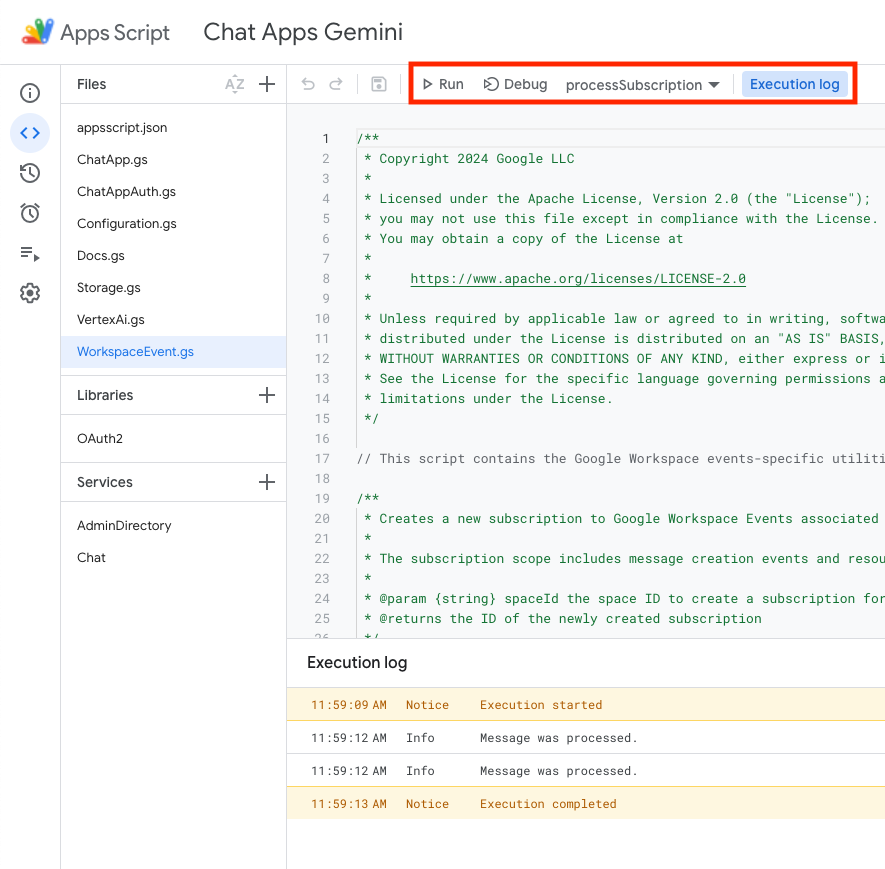
Apps Script कंसोल में, यह तरीका अपनाएं:
- अपना प्रोजेक्ट चुनें.
- एडिटर चुनें.
WorkspaceEvent.gsफ़ाइल चुनें.- Run सेक्शन में,
processSubscriptionको चुनें. Runपर क्लिक करें.एक्ज़ीक्यूशन लॉग से देखा जा सकता है कि मैसेज प्रोसेस किए गए थे.

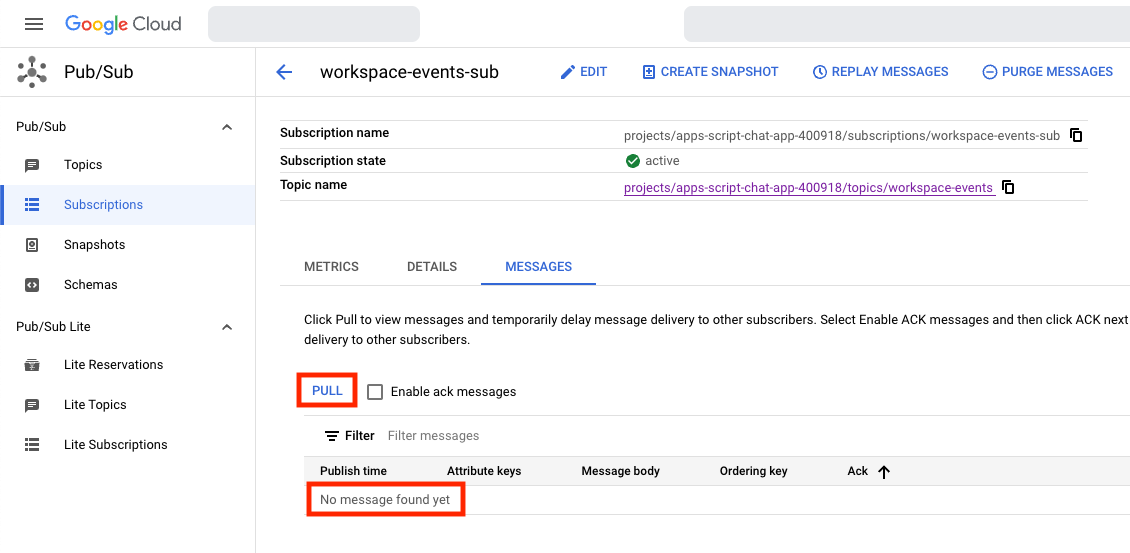
Google Cloud Console में जाकर, यह तरीका अपनाएं:
- मेन्यू रजिस्ट्रेंट > पर जाएं Pub/Sub > सदस्यताएं.
- सदस्यता workspace-events-sub चुनें.
- मैसेज टैब चुनें.
- खींचें पर क्लिक करें. अब टेबल में, नए स्पेस में भेजे गए मैसेज से जुड़े मैसेज नहीं दिखेंगे.

- Google Chat में, तीसरी समस्या के लिए बनाए गए स्पेस में, स्लैश कमांड
/createका इस्तेमाल करके इस समस्या के बारे में कुछ और मैसेज भेजें.
Google Cloud Console में जाकर, यह तरीका अपनाएं:
- मेन्यू रजिस्ट्रेंट > पर जाएं Pub/Sub > सदस्यताएं.
- सदस्यता workspace-events-sub चुनें.
- मैसेज टैब चुनें.
- खींचें पर क्लिक करें. टेबल में, नए स्पेस में भेजे गए मैसेज से जुड़े मैसेज नहीं दिखते.
6. ज़रूरी नहीं: पहला ऐप्लिकेशन: बिना किसी भेदभाव के सभी को शामिल करने से जुड़ी सहायता जोड़ें
कॉन्सेप्ट की समीक्षा करें
जेन एआई प्रॉम्प्ट एक ऐसी कला है जिसमें एआई (AI) मॉडल को अपने हिसाब से किसी आउटपुट के लिए निर्देश या सवाल तैयार किए जाते हैं. प्रॉम्प्ट में नियम और शर्तें जोड़कर, जवाब देने पर रोक लगाना एक आम तरीका है. इससे आउटपुट को सुरक्षित, काम का, एक जैसा, और उम्मीदों के मुताबिक बनाने में मदद मिलती है.
समीक्षा फ़्लो
सदस्यताएं प्रोसेस करना (अपडेट)

सोर्स कोड की समीक्षा करें
Apps Script प्रोजेक्ट में बदलाव करने की ज़रूरत है.
WorkspaceEvent.js
// Edits the function to replace logging by an actual card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
const inclusivityCheck = getInclusivityFeedback(chatMessage.text);
if (inclusivityCheck !== "It's inclusive!") {
createAppMessageUsingChatService({
cardsV2: [{ cardId: "1", card: { header: {
title: "Inclusivity",
subtitle: `The following words are not inclusive: ${inclusivityCheck}`
}}}]
},
chatMessage.space.name);
}
...
}
...
}
...
}
VertexAi.js
/**
* Gets feedback on inclusivity for a text with the Gemini Pro model using
* Vertex AI API.
*
* Returns "It's inclusive!" when it is otherwise a list of word(s) that might not
* be optimal.
*
* @param {string} text the text
* @return {string} the feedback
*/
function getInclusivityFeedback(text) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Are there any words that obviously go against inclusivity "
+ "in this text:"
+ `\n\n----------\n${text}\n----------\n\n`
+ "If there are not, answer \"It's inclusive!\" "
+ "otherwise answer by listing them separated by commas. "
+ "Do not answer with any explanation."
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Apps Script प्रोजेक्ट अपडेट करना
अपने स्थानीय वातावरण में, यह तरीका अपनाएं:
- अपने टर्मिनल की मौजूदा डायरेक्ट्री को
issue-management/4-inclusivity-helpमें बदलें. इसमें आपकी ज़रूरत का सोर्स कोड शामिल है. issue-management/3-message-monitoring/.clasp.jsonफ़ाइल को अपनी मौजूदा डायरेक्ट्री में कॉपी करें.issue-management/3-message-monitoring/Configuration.jsफ़ाइल को अपनी मौजूदा डायरेक्ट्री में कॉपी करें, ताकि यह मौजूदा डायरेक्ट्री की जगह ले सके.- नीचे दिया गया निर्देश चलाएं:
clasp push
इसे आज़माएँ
Google Chat में यह तरीका अपनाएं:
- ऐप्लिकेशन को स्लैश कमांड
/createके साथ एक डायरेक्ट मैसेज भेजें. ऐप्लिकेशन एक डायलॉग बॉक्स खोलता है. - टाइटल को
Issue Title 4पर सेट करें. - जानकारी को समस्या
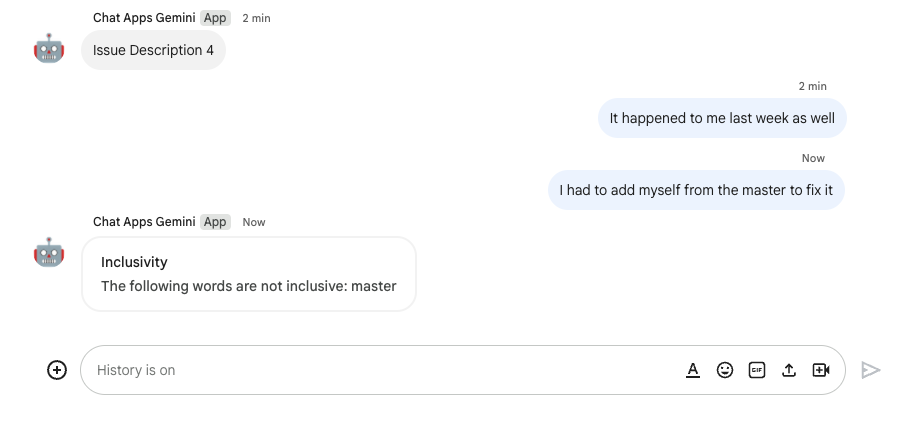
Description 4पर सेट करें. - बनाएं पर क्लिक करें.
- नए स्पेस में,
It happened to me last week as wellभेजें.
Apps Script कंसोल में, यह तरीका अपनाएं:
- अपना प्रोजेक्ट चुनें.
- एडिटर चुनें.
WorkspaceEvent.gsफ़ाइल चुनें.- Run सेक्शन में,
processSubscriptionको चुनें. - चलाएं पर क्लिक करें. एक्ज़ीक्यूशन लॉग से देखा जा सकता है कि मैसेज प्रोसेस किए गए थे.
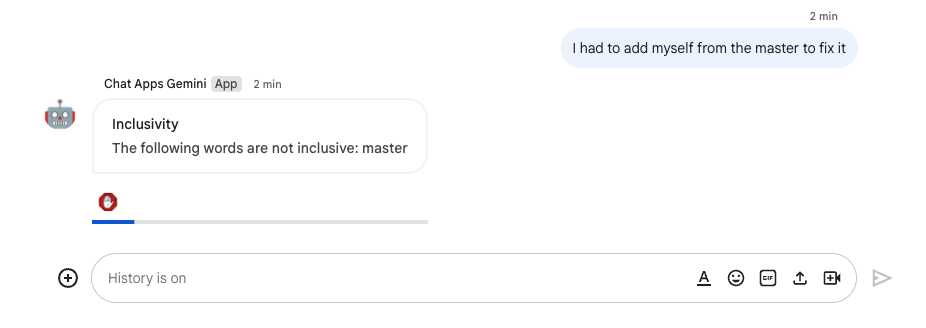
Google Chat में यह तरीका अपनाएं:
- ध्यान दें कि ऐप्लिकेशन ने नए स्पेस में, सभी को शामिल करने से जुड़ी कोई मदद नहीं भेजी.
- नए स्पेस में,
I had to add myself from the master to fix itमैसेज भेजें.
Apps Script कंसोल में, यह तरीका अपनाएं:
- अपना प्रोजेक्ट चुनें.
- एडिटर चुनें.
WorkspaceEvent.gsफ़ाइल चुनें.- Run सेक्शन में,
processSubscriptionको चुनें. - चलाएं पर क्लिक करें. एक्ज़ीक्यूशन लॉग से देखा जा सकता है कि मैसेज प्रोसेस किए गए थे. Google Chat में, ऐप्लिकेशन ने नए स्पेस में सभी को शामिल करने से जुड़ा सहायता मैसेज भेजा है.

7. वैकल्पिक: ऐप्लिकेशन 1: प्राथमिकताएं जोड़ें
.
कॉन्सेप्ट की समीक्षा करें
ऐक्सेसरी विजेट एक बॉर्डरलेस विजेट होता है. किसी ऐप्लिकेशन से भेजे गए मैसेज के सबसे नीचे इसे जोड़ा जाता है. आम तौर पर, इसका इस्तेमाल मैसेज के किसी कॉन्टेक्स्ट में उपयोगकर्ता की ओर से तुरंत प्रतिक्रिया देने के लिए किया जाता है. तकनीकी रूप से, यह कार्ड बटन के मुख्य सिद्धांतों पर ही आधारित है.

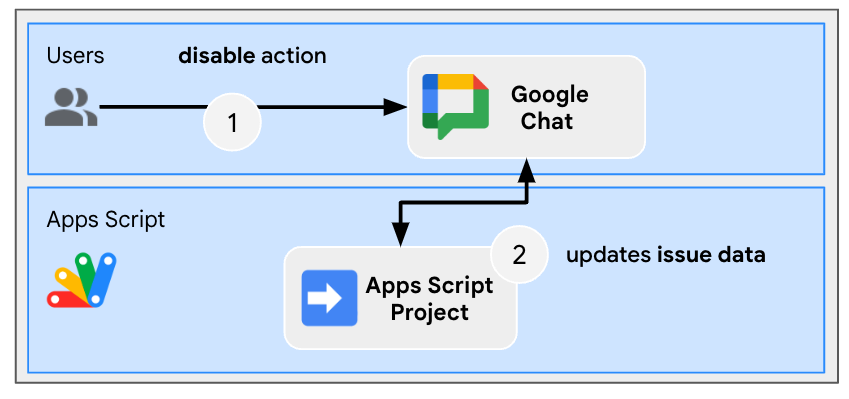
समीक्षा फ़्लो
बिना किसी भेदभाव के सभी को शामिल करने से जुड़ी सहायता की सुविधा बंद करें

सोर्स कोड की समीक्षा करें
Apps Script प्रोजेक्ट में बदलाव करने की ज़रूरत है.
ChatApp.js
// Edits the function to handle the inclusivity help disablement action for a
// given space.
function onCardClick(event) {
...
if (event.action.actionMethodName === "disableInclusivityHelp") {
disableInclusivityHelp(event.common.parameters.spaceId);
}
}
Storage.js
// Edits the function to keep track of the inclusivity help setting.
function saveCreatedIssue(title, description, spaceId, subscriptionId) {
appProperties.setProperty(spaceId, JSON.stringify({
...
inclusivityHelp: true,
...
}));
...
}
/**
* Disables inclusivity help in a space.
*
* @param {string} spaceId the ID of dedicated space of the issue
*/
function disableInclusivityHelp(spaceId) {
var issue = JSON.parse(appProperties.getProperty(spaceId));
issue.inclusivityHelp = false;
appProperties.setProperty(spaceId, JSON.stringify(issue));
}
/**
* Checks whether the app should help with inclusivity in a given space.
*
* @param {string} spaceId the ID of dedicated space of the issue
* @return whether the app should help with inclusivity
*/
function shouldHelpWithInclusivity(spaceId) {
return JSON.parse(appProperties.getProperty(spaceId)).inclusivityHelp;
}
WorkspaceEvent.js
// Edits the function to display the accessory widget to the existing card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
if (... && shouldHelpWithInclusivity(chatMessage.space.name)) {
createAppMessageUsingChatService({
...
accessoryWidgets: [{ buttonList: { buttons: [{
altText: "Disable inclusivity help",
icon: {
iconUrl: "https://upload.wikimedia.org/.../Stop_hand_rugen.png"
},
onClick: { action: {
function: "disableInclusivityHelp",
parameters: [{
key: "spaceId",
value: chatMessage.space.name
}]
}}
}]}}]
}, ...);
...
}
...
}
...
}
...
}
Apps Script प्रोजेक्ट अपडेट करना
अपने स्थानीय वातावरण में, यह तरीका अपनाएं:
- अपने टर्मिनल की मौजूदा डायरेक्ट्री को
issue-management/5-disable-helpमें बदलें. इसमें आपकी ज़रूरत का सोर्स कोड शामिल है. issue-management/4-inclusivity-help/.clasp.jsonफ़ाइल को अपनी मौजूदा डायरेक्ट्री में कॉपी करें.issue-management/4-inclusivity-help/Configuration.jsफ़ाइल को अपनी मौजूदा डायरेक्ट्री में कॉपी करें, ताकि यह मौजूदा डायरेक्ट्री की जगह ले सके.- नीचे दिया गया निर्देश चलाएं:
clasp push
इसे आज़माएँ
सहायता बंद करें
- Google Chat में, स्लैश कमांड
/createका इस्तेमाल करके बनाए गए चौथे अंक के लिए बनाए गए स्पेस में,I had to add myself from the master to fixमैसेज भेजें.
Apps Script कंसोल में, यह तरीका अपनाएं:
- अपना प्रोजेक्ट चुनें.
- एडिटर चुनें.
WorkspaceEvent.gsफ़ाइल चुनें.- Run सेक्शन में,
processSubscriptionको चुनें. - चलाएं पर क्लिक करें. एक्ज़ीक्यूशन लॉग से देखा जा सकता है कि मैसेज प्रोसेस किए गए थे.
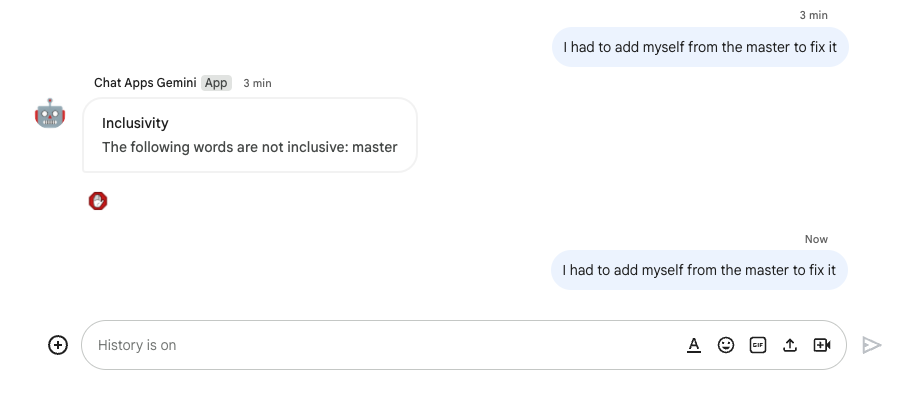
Google Chat में यह तरीका अपनाएं:
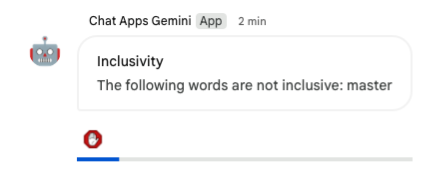
- ध्यान दें कि ऐप्लिकेशन ने ऐक्सेसरी वाले विजेट से जुड़ी समस्या के बारे में बताने वाले स्पेस में, बिना किसी भेदभाव के सभी को शामिल करने से जुड़ी सहायता वाला मैसेज भेजा है.
- बिना किसी भेदभाव के सभी को शामिल करने से जुड़ी मदद पाने के लिए, ऐक्सेसरी विजेट पर क्लिक करें.

देखें कि यह सुविधा बंद है या नहीं
- Google Chat में, स्लैश कमांड
/createका इस्तेमाल करके बनाए गए चौथे अंक के लिए बनाए गए स्पेस में,I had to add myself from the master to fixमैसेज भेजें.
Apps Script कंसोल में, यह तरीका अपनाएं:
- अपना प्रोजेक्ट चुनें.
- एडिटर चुनें.
WorkspaceEvent.gsफ़ाइल चुनें.- Run सेक्शन में,
processSubscriptionको चुनें. - चलाएं पर क्लिक करें. एक्ज़ीक्यूशन लॉग से देखा जा सकता है कि मैसेज प्रोसेस किए गए थे. Google Chat में, ऐप्लिकेशन ने समस्या के लिए बनाए गए स्पेस में, सभी को शामिल करने से जुड़ी सहायता का मैसेज नहीं भेजा, क्योंकि यह सुविधा बंद कर दी गई थी.

8. ऐप्लिकेशन 2: बिल्ड
समीक्षा के कॉन्सेप्ट
जेन एआई (AI) तकनीक का इस्तेमाल
इसका मकसद, एआई (AI) मॉडल को ज़्यादा तथ्यों पर आधारित और भरोसेमंद बनाना है. ऐसा करने के लिए, मॉडल को ऐसी जानकारी से जोड़ा जाता है जिसकी पुष्टि की जा सके. यह तकनीक, एआई को जानकारी जनरेट करने से रोकने में मदद करती है. साथ ही, इससे जवाबों को कॉन्टेक्स्ट के हिसाब से काम के और कम पूर्वाग्रह बनाने में मदद मिलती है.
नैचुरल लैंग्वेज
आर्टिफ़िशियल या कंप्यूटर आधारित भाषाओं से बिलकुल उलट, हर दिन बातचीत के लिए ऐसी भाषा जिसे इंसान बोलता या लिखता है.
क्लाउड स्टोरेज
Cloud Storage की मदद से, दुनिया भर में स्टोरेज और किसी भी समय जितना चाहें उतना डेटा वापस पाया जा सकता है. इसका इस्तेमाल अलग-अलग तरह की स्थितियों के लिए किया जा सकता है. इनमें वेबसाइट के लिए कॉन्टेंट उपलब्ध कराना, संग्रहित करने और आपदा के बाद डेटा वापस पाने के लिए डेटा स्टोर करना या डेटा को सीधे डाउनलोड करके उपयोगकर्ताओं को डिस्ट्रिब्यूट करना शामिल है.
Dialogflow CX डेटा स्टोर
Dialogflow CX को डेटा स्टोर के साथ इंटिग्रेट किया जाता है. इन वेबसाइटों और दस्तावेज़ों का संग्रह, डेटा स्टोर एजेंट के ज़रिए किसी खास डेटा से असली उपयोगकर्ता के सवालों के जवाब खोजने के लिए किया जाता है. डेटा स्टोर एजेंट किसी सवाल के लिए, दिए गए सोर्स कॉन्टेंट से जवाब खोजता है और नतीजों को आसान शब्दों में जवाब के तौर पर पेश करता है. इस फ़ॉर्म में, जवाब के सोर्स के लिंक भी मिलते हैं, ताकि असली उपयोगकर्ता ज़्यादा जानकारी पा सकें.
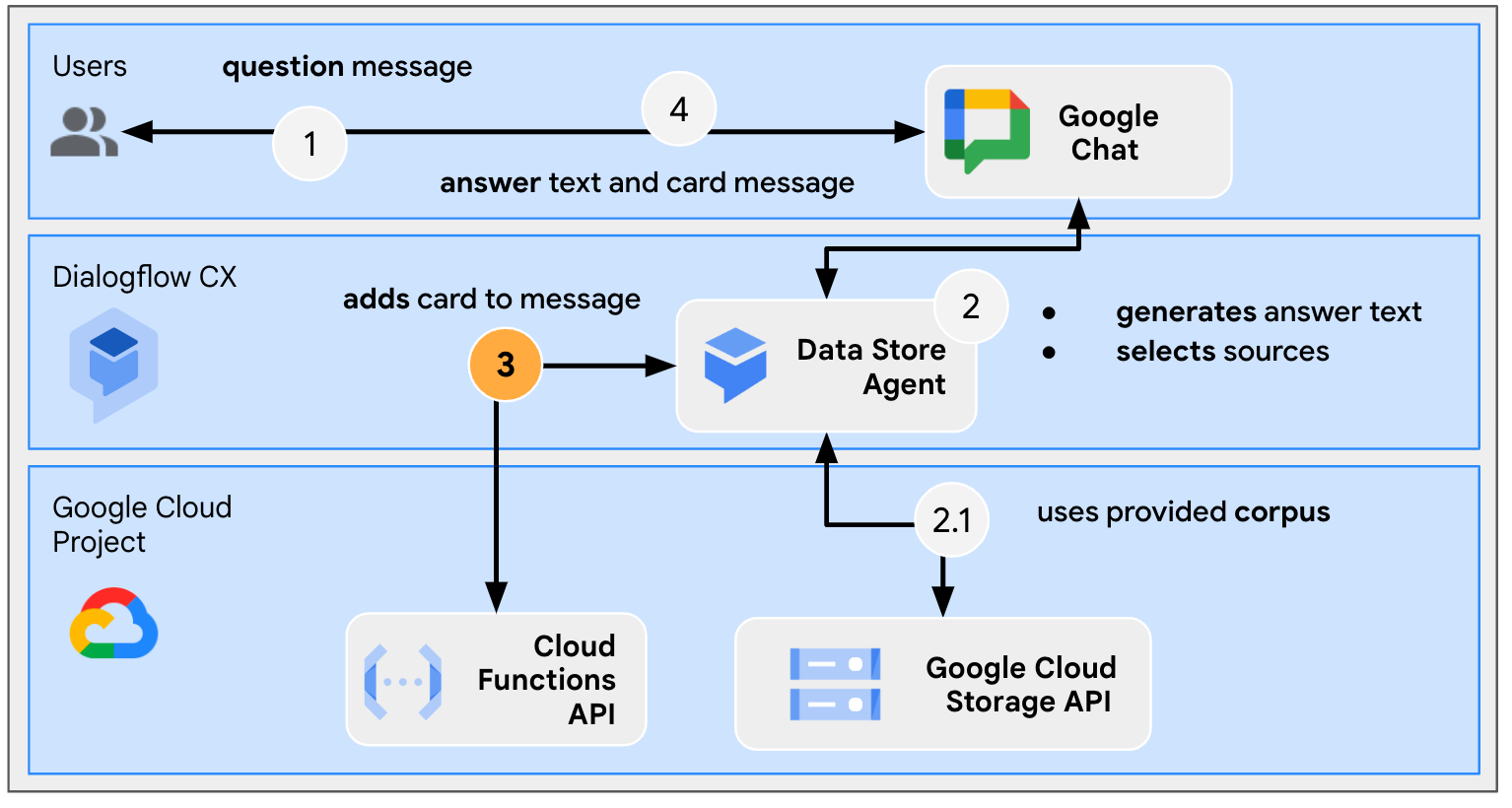
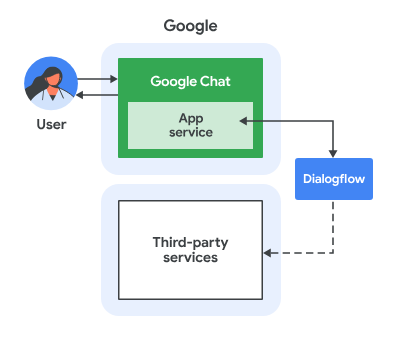
समीक्षा का आर्किटेक्चर

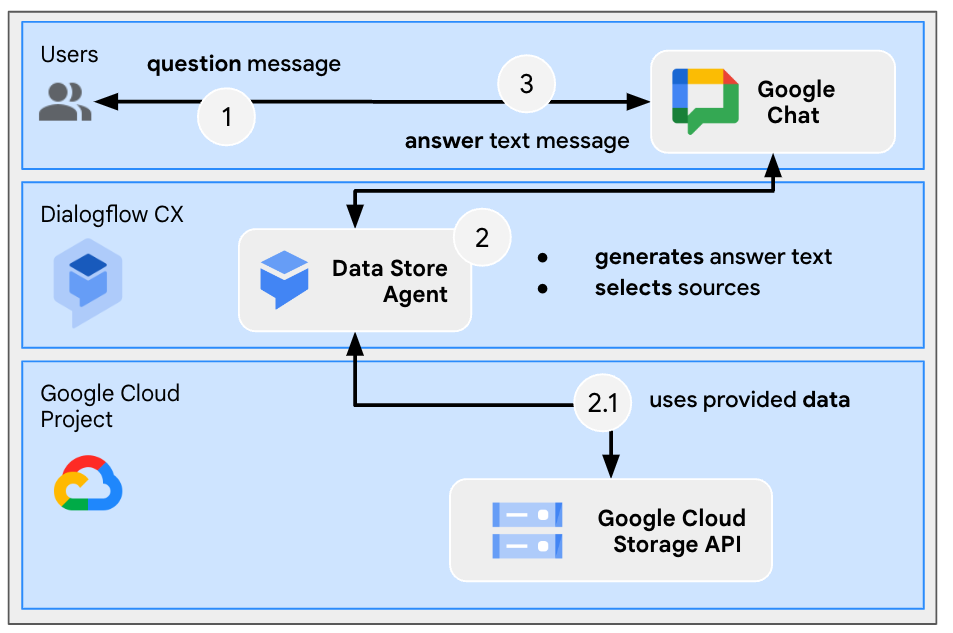
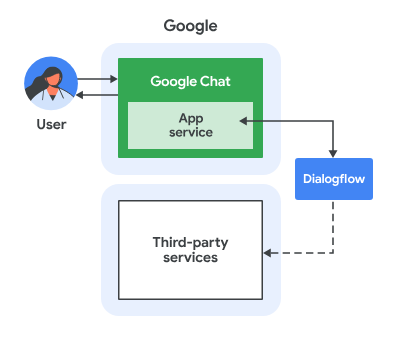
Google Chat ऐप्लिकेशन को Dialogflow CX की मदद से बनाया गया है. यह इस तरह काम करता है:
- जब कोई उपयोगकर्ता, ऐप्लिकेशन को डायरेक्ट मैसेज या स्पेस में मैसेज भेजता है.
- यह ऐप्लिकेशन, Dialogflow CX एजेंट है और किसी Google Cloud प्रोजेक्ट से जुड़ा हुआ है. यह ऐप्लिकेशन, मैसेज को प्रोसेस करता है.
- ऐप्लिकेशन, Cloud Storage में मौजूद डेटा स्टोर के साथ इंटिग्रेट हो जाता है.
- ऐप्लिकेशन, डायरेक्ट मैसेज या ओरिजनल स्पेस में सिंक्रोनस जवाब भेजता है.
फ़्लो की समीक्षा करें
सवाल का जवाब दें
सोर्स कोड की समीक्षा करें
आपको सिर्फ़ कोड की ज़रूरत नहीं, बल्कि डेटा की ज़रूरत होती है, जिसका इस्तेमाल ग्राउंडिंग के लिए किया जाता है.
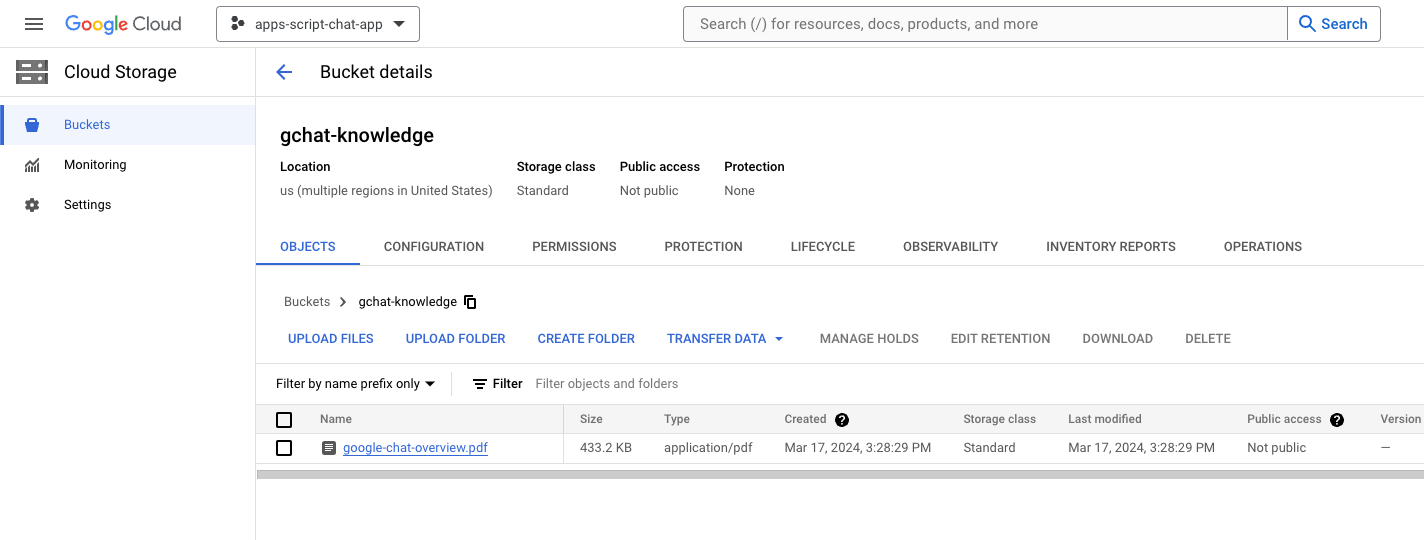
google-chat-overview.pdf
इसमें, Google Chat ऐप्लिकेशन की बिना स्ट्रक्चर वाली जानकारी होती है. यह Google Workspace डेवलपर की वेबसाइट पर मौजूद पेज का प्रिंट किया हुआ वर्शन होता है.

Google Cloud प्रोजेक्ट अपडेट करें
Google Cloud Console में, यह तरीका अपनाएं:
- Dialogflow और Cloud Storage API को चालू करें.
- Vertex AI Agent Builder API को चालू करें.
- मेन्यू IAB > पर क्लिक करें API और सेवाएं > चालू एपीआई और सेवाएं चुनकर पुष्टि करें कि सभी एपीआई चालू हैं.
.
Dialogflow CX डेटा स्टोर एजेंट बनाएं
जानकारी का डेटा इकट्ठा करना
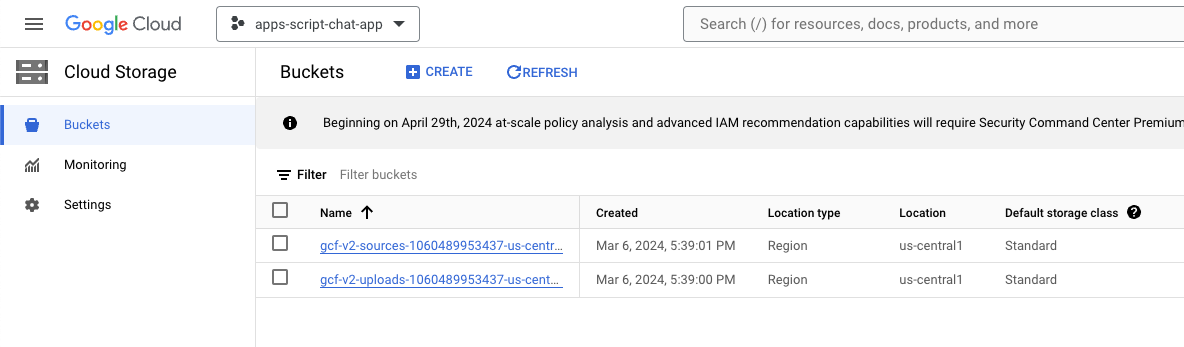
Google Cloud Console में जाकर, यह तरीका अपनाएं:
- मेन्यू llres > पर क्लिक करें क्लाउड स्टोरेज > बकेट.

- बनाएं पर क्लिक करें.
- नाम को
gchat-knowledgeपर सेट करें. - बनाएं पर क्लिक करें.

- gchat-knowledge बकेट को चुनें.
- फ़ाइलें अपलोड करें पर क्लिक करें.
- अपने लोकल एनवायरमेंट से google-chat-overview.pdf फ़ाइल डाउनलोड करें और उसे चुनें.

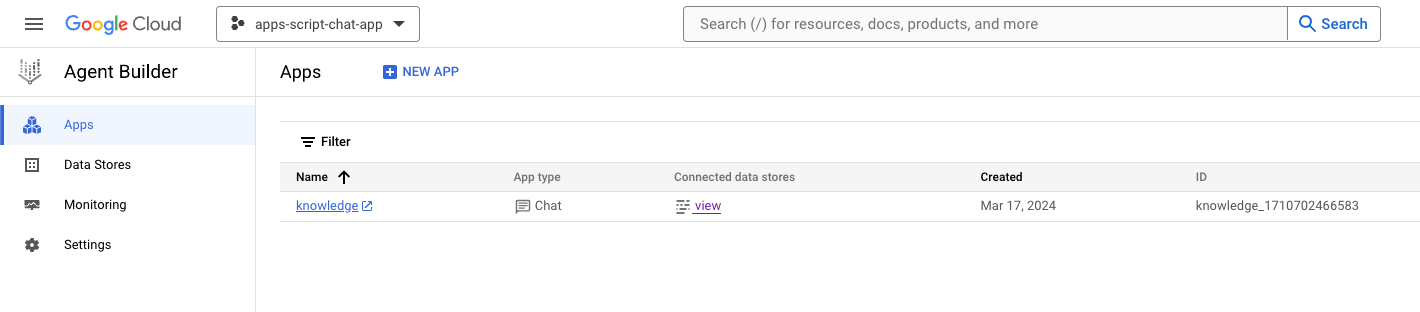
ऐप्लिकेशन बनाएं
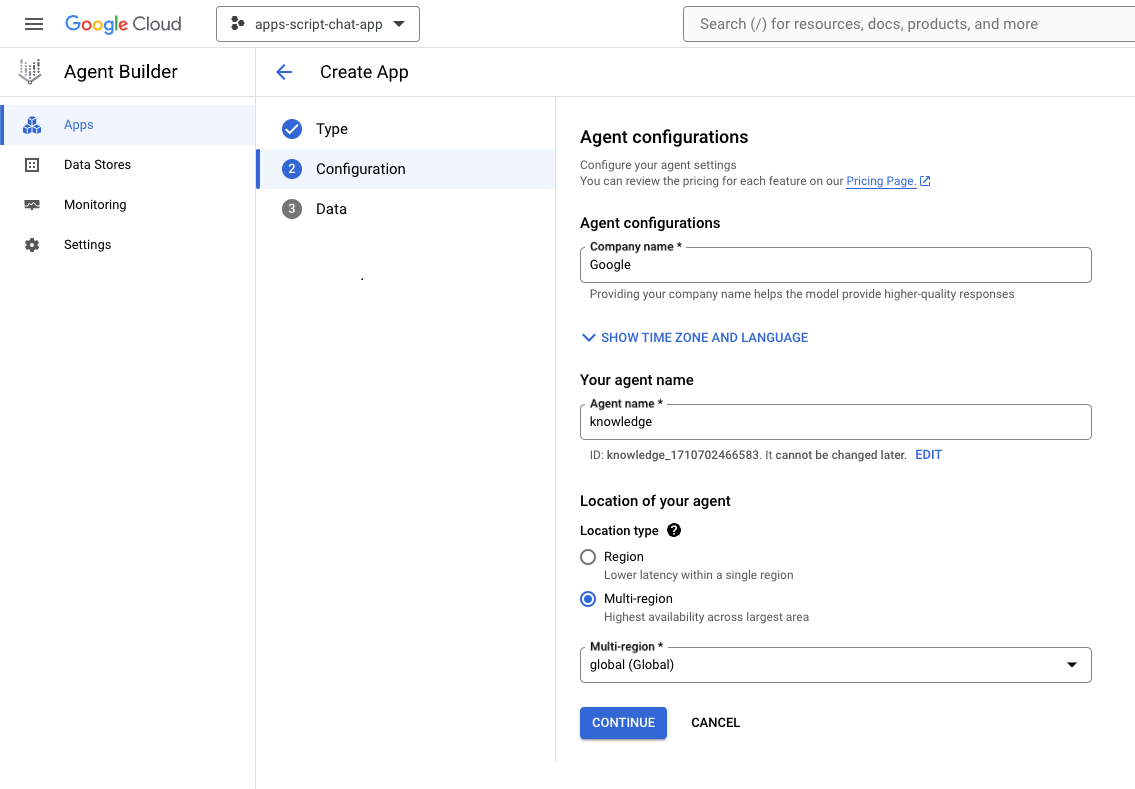
Google Cloud Console में जाकर, यह तरीका अपनाएं:
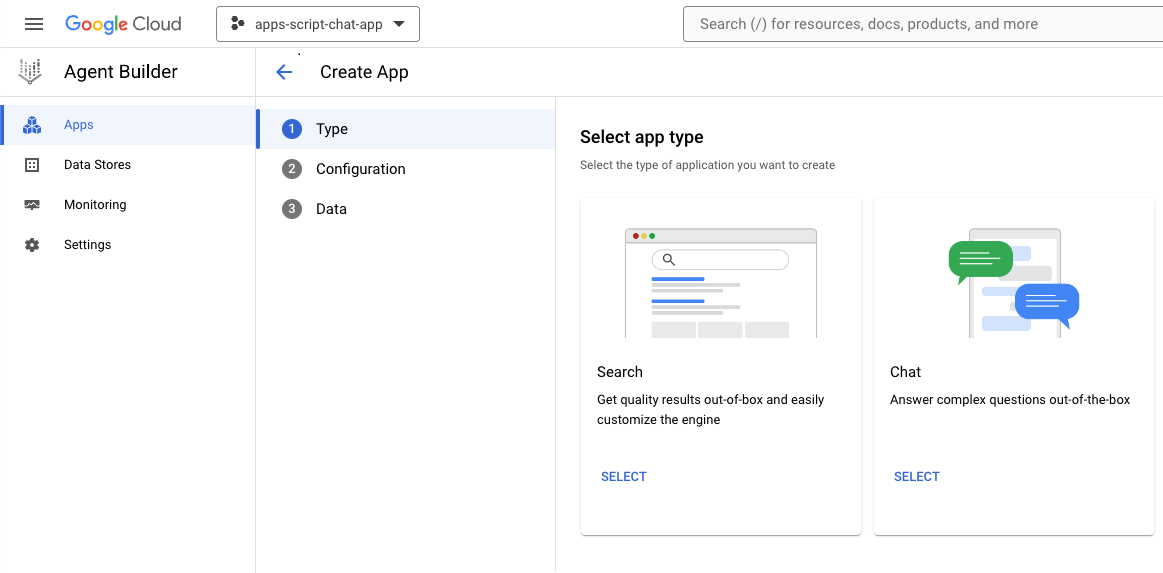
- मेन्यू IAB > पर क्लिक करें एजेंट बिल्डर > ऐप्लिकेशन.
- नया ऐप्लिकेशन पर क्लिक करें.
- चैट टाइप चुनें.

- अपनी कंपनी के नाम पर
Company nameसेट करें. Agent nameकोknowledgeपर सेट करें.- जारी रखें पर क्लिक करें.

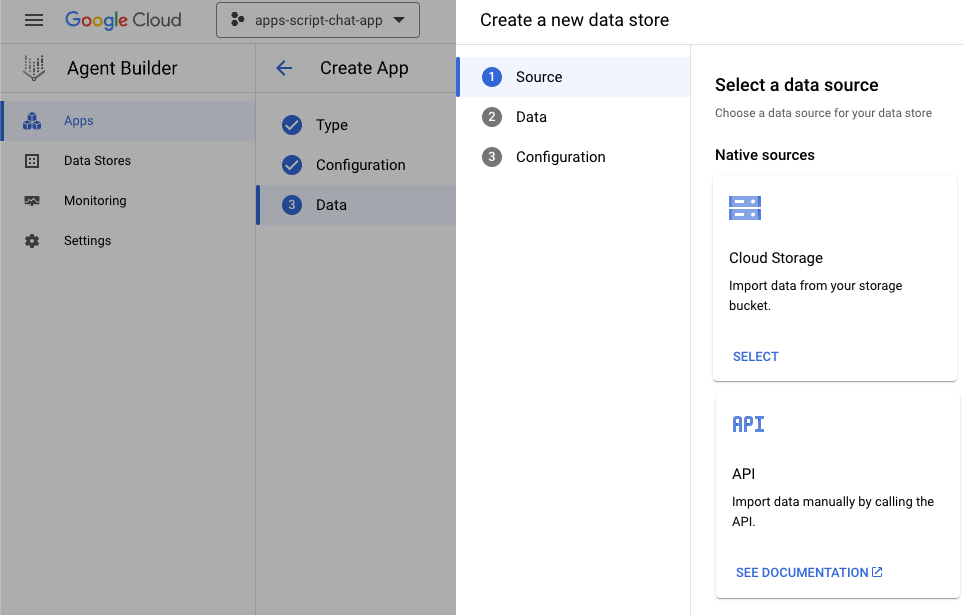
- नया डेटा स्टोर बनाएं पर क्लिक करें.
- डेटा सोर्स के तौर पर Cloud Storage चुनें.

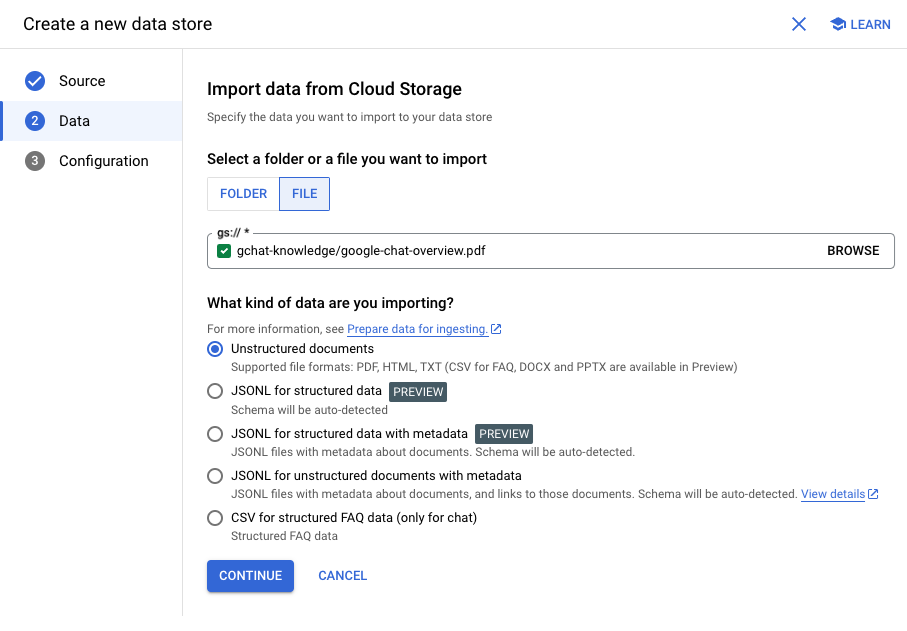
- फ़ाइल चुनें.
- ब्राउज़ करें पर क्लिक करें.
google-chat-overview.pdfफ़ाइल चुनें.- जारी रखें पर क्लिक करें.
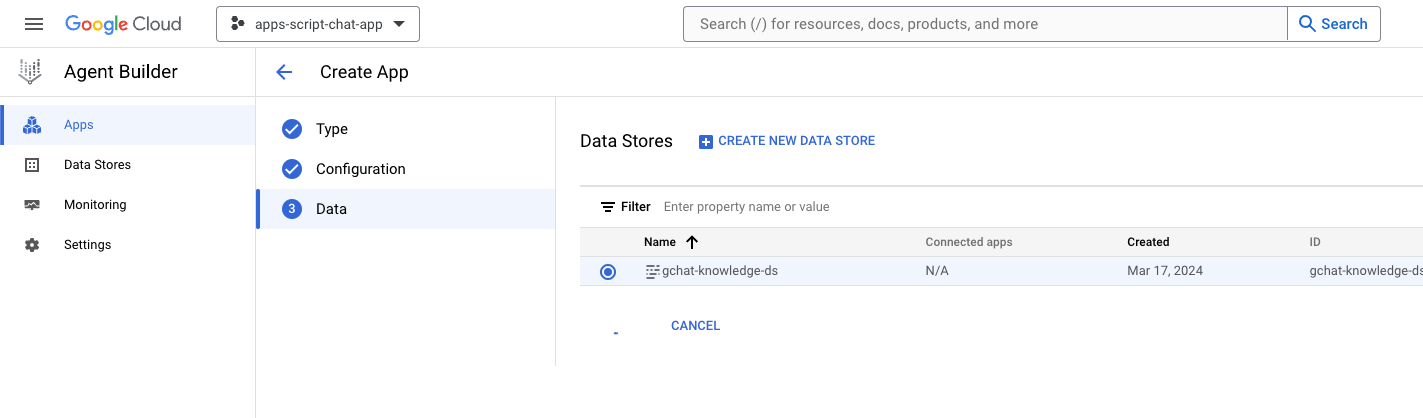
- डेटा स्टोर के नाम को
gchat-knowledge-dsपर सेट करें. - बनाएं पर क्लिक करें.

- टेबल में gchat-knowledge-ds का डेटा स्टोर चुनें.
- बनाएं पर क्लिक करें.

- कुछ मिनट बाद, मेन्यू IAB > पर क्लिक करें एजेंट बिल्डर > ऐप्लिकेशन और नोटिस जिनमें आप ऐप्लिकेशन देख सकते हैं.

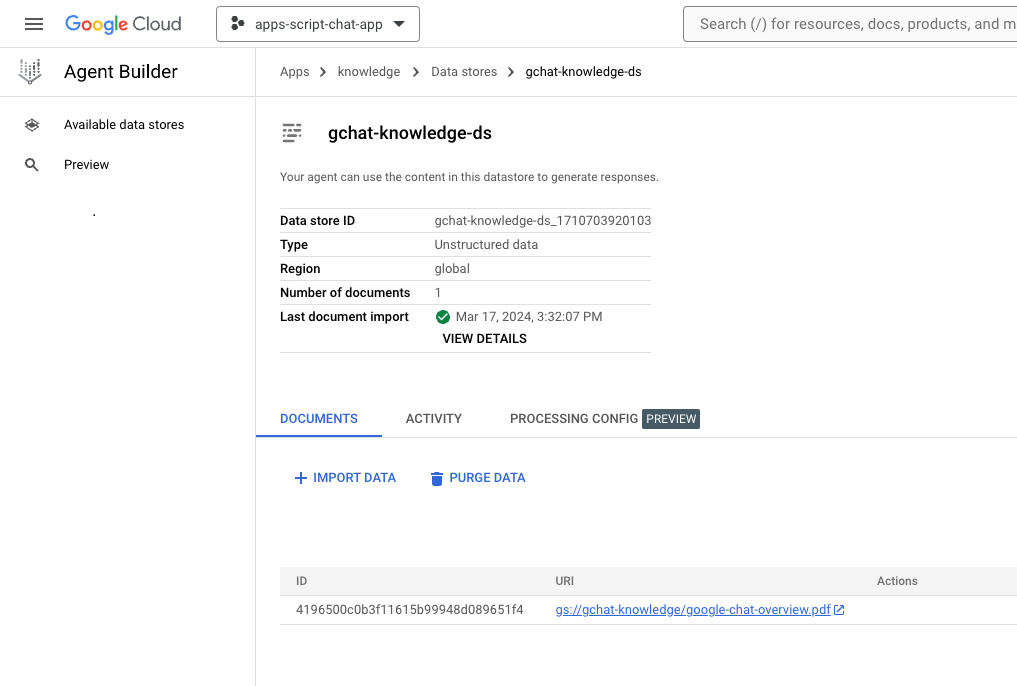
- मेन्यू IAB > पर क्लिक करें एजेंट बिल्डर > डेटा स्टोर.
- gchat-knowledge-ds डेटा स्टोर पर क्लिक करें. दस्तावेज़ों की संख्या
1है. इसका मतलब है कि दस्तावेज़ तैयार हैं.

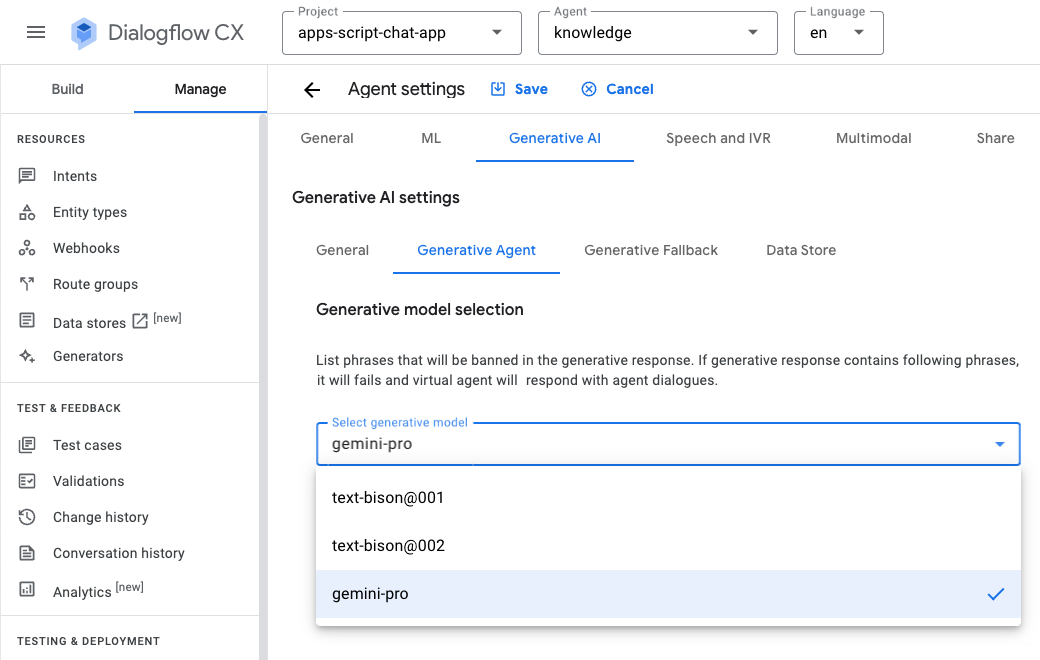
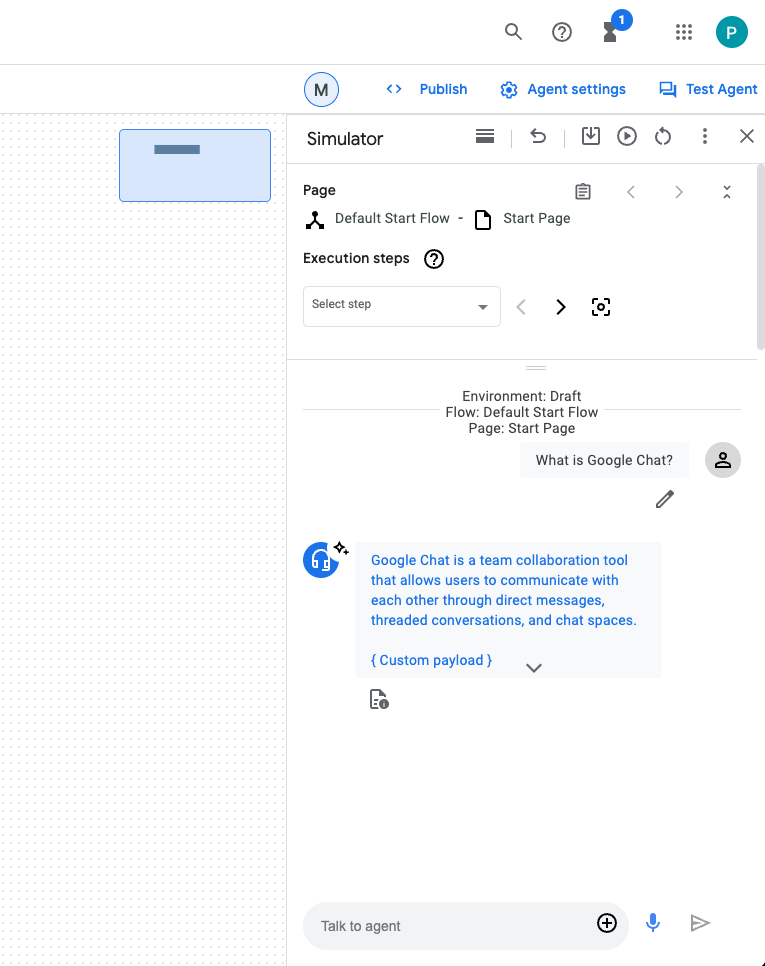
ऐप्लिकेशन को पूरा करना और उसकी जांच करना
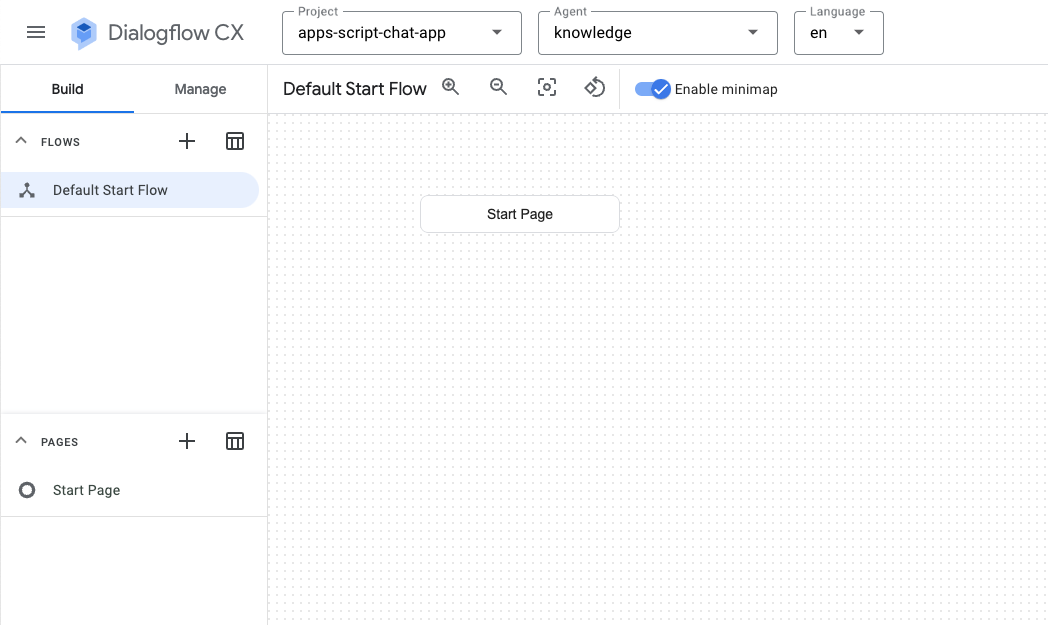
Dialogflow CX कंसोल में, यह तरीका अपनाएं:
- अपना Google Cloud प्रोजेक्ट चुनें.
- नॉलेज एजेंट को चुनें.

- एजेंट सेटिंग > चुनें जनरेटिव एआई > जनरेटिव एजेंट.
- मॉडल को Text Bison से Gemini Pro पर स्विच करें.
- सेव करें पर क्लिक करें.

- टेस्ट एजेंट पर क्लिक करें.
What is Google Chat?भेजें. एजेंट कुछ मज़ेदार जवाब देता है.

Google Chat ऐप्लिकेशन को इंटिग्रेट करना
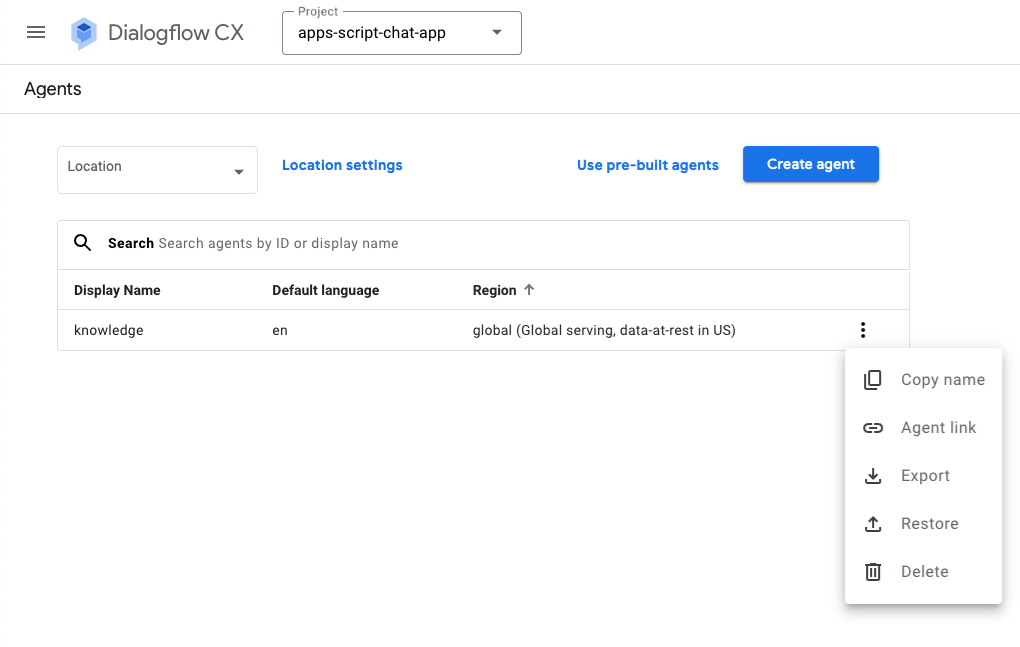
Dialogflow CX कंसोल में, यह तरीका अपनाएं:
- अपना Google Cloud प्रोजेक्ट चुनें.
- नॉलेज एजेंट की पंक्ति में,
 पर क्लिक करें > नाम कॉपी करें.
पर क्लिक करें > नाम कॉपी करें.

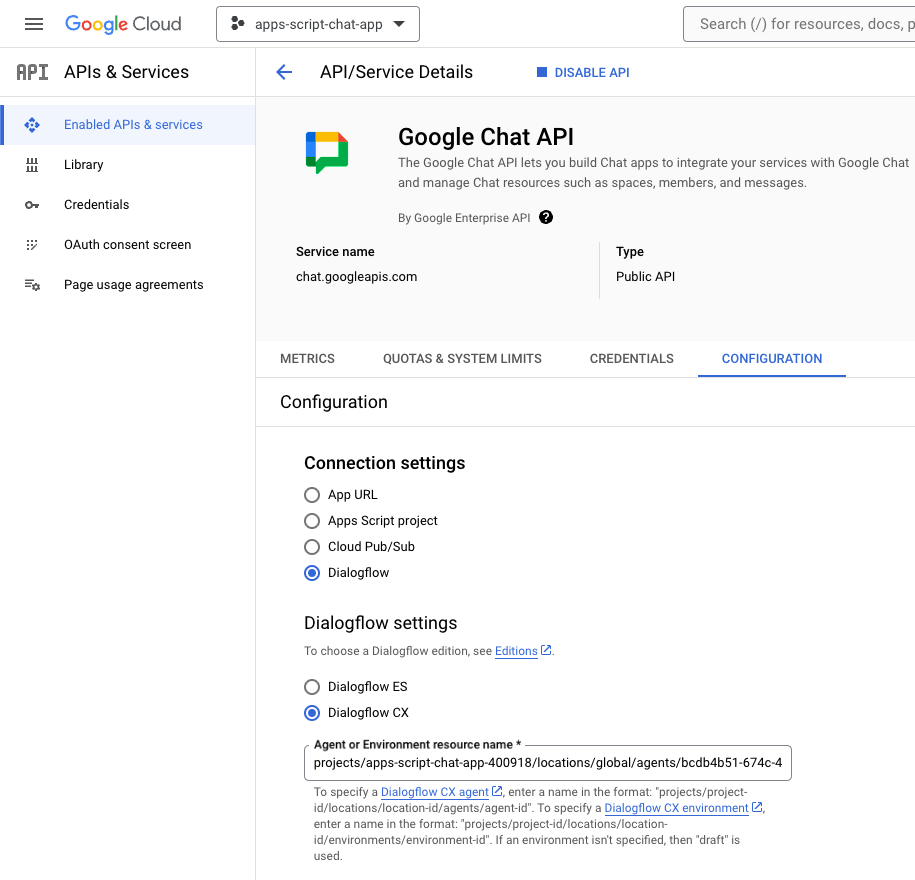
Google Cloud Console में जाकर, यह तरीका अपनाएं:
- Google Chat API कॉन्फ़िगरेशन पर जाएं.
- कनेक्शन सेटिंग में जाकर, Dialogflow चुनें.
- Dialogflow सेटिंग में जाकर, Dialogflow CX चुनें.
- आपने जिस एजेंट के नाम को कॉपी किया है उसके लिए एजेंट या एनवायरमेंट रिसॉर्स का नाम सेट करें.
- दोनों स्लैश कमांड हटाएं.

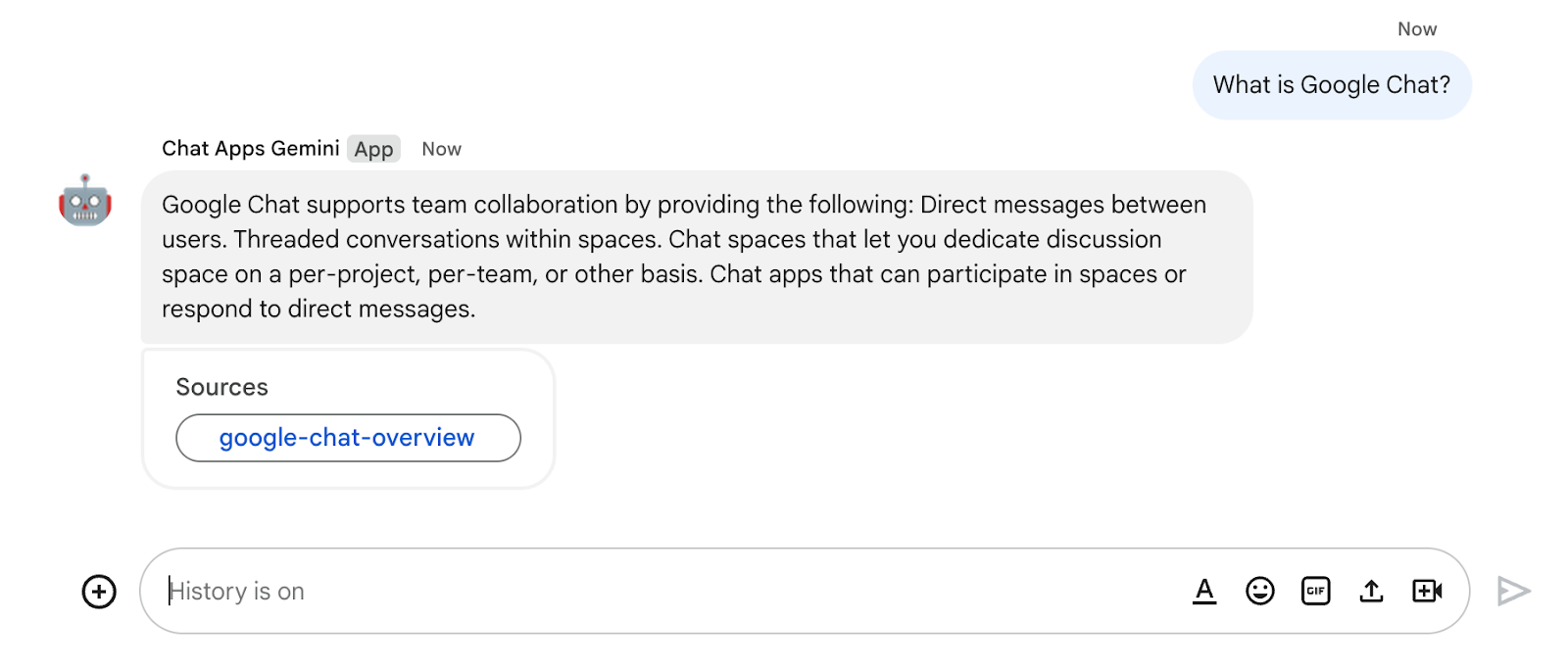
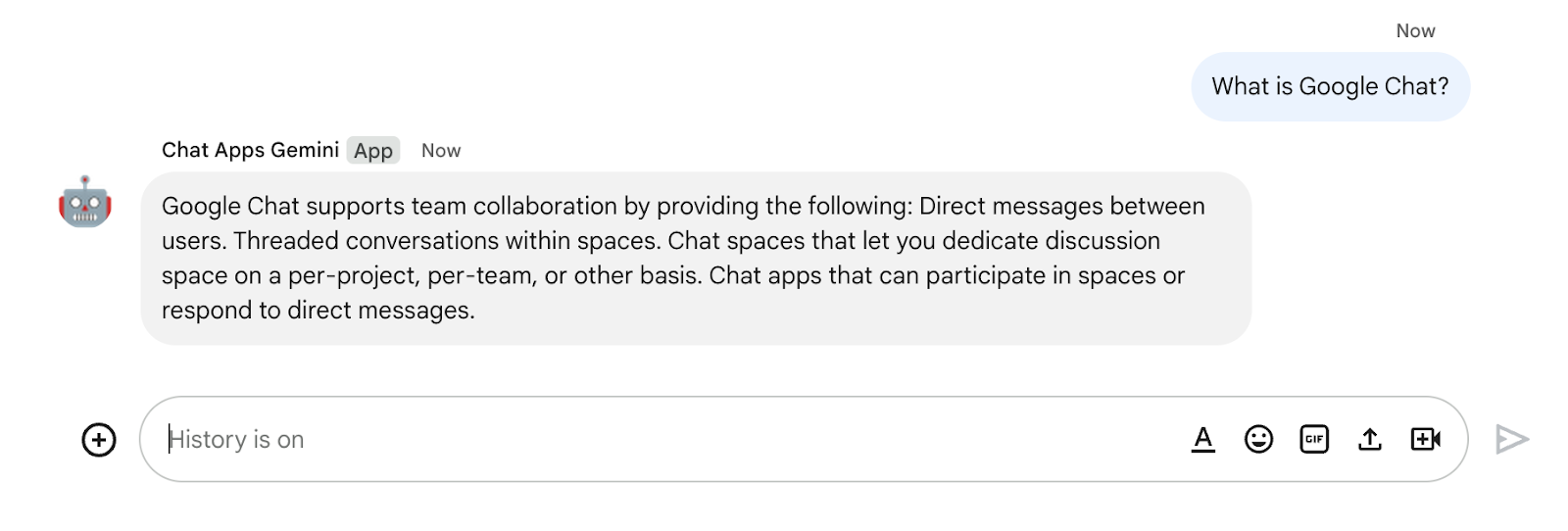
- Google Chat में, Google Chat ऐप्लिकेशन पर डायरेक्ट मैसेज में
What is Google Chat?भेजें. एजेंट कुछ मज़ेदार जवाब देता है.

9. ज़रूरी नहीं: ऐप्लिकेशन 2: सोर्स जोड़ें
समीक्षा के कॉन्सेप्ट
Dialogflow CX वेबहुक
ऐसी सेवा जो कारोबार के नियम होस्ट करती है या अन्य सेवाओं को कॉल करती है. Dialogflow CX सेशन के दौरान, वेबहुक डाइनैमिक जवाब जनरेट करने, इकट्ठा किए गए डेटा की पुष्टि करने या बैकएंड पर कार्रवाइयां ट्रिगर करने के लिए, नैचुरल लैंग्वेज प्रोसेसिंग की मदद से निकाले गए डेटा पर भरोसा कर सकते हैं.
Cloud के फ़ंक्शन
Cloud Functions, बिना सर्वर वाले बैकएंड बनाने, रीयल-टाइम डेटा प्रोसेसिंग करने, और बेहतर ऐप्लिकेशन बनाने के लिए बेहतरीन है. प्रावधान, मैनेज, पैच या अपडेट करने के लिए कोई भी सर्वर नहीं है. ये कैंपेन अपने-आप ही बड़े पैमाने पर सेट हो जाते हैं. साथ ही, ये बहुत उपलब्ध होते हैं और गड़बड़ियों को सहन करने की क्षमता रखते हैं.
फ़्लो की समीक्षा करें
सवाल का जवाब दें (अपडेट)

सोर्स कोड की समीक्षा करें
आपको जिस सोर्स कोड की ज़रूरत है वह सिर्फ़ एक सुविधा है, जिसकी मदद से Google Chat के मैसेज के हिसाब से एजेंट के जवाब दिए जा सकते हैं. इसका इस्तेमाल वेबहुक के तौर पर किया जाता है.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "agent-response-adapter",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It takes a Dialogflow CX agent response as input and returns a
* valid Google Chat card message with both the text and source links
*/
functions.http('agent-response-adapter', (request, response) => {
// Creates Google Chat buttons based on the data store agent response
// grounding details.
var linkTitles = [];
var linkButtons = [];
const grounding = request.body.messages[1].payload.richContent[0][0];
if (grounding.type === "match_citations") {
// Supports citation match type.
grounding.citations.forEach((citation) => {
// Avoid duplications.
if (linkTitles.indexOf(citation.title) < 0) {
linkButtons.push({
text: citation.title,
onClick: { openLink: {
url: citation.actionLink
}}
});
linkTitles.push(citation.title);
}
});
} else if (grounding.type === "info") {
// Supports info type.
if (linkTitles.indexOf(grounding.title) < 0) {
linkButtons.push({
text: grounding.title,
onClick: { openLink: {
url: grounding.actionLink
}}
});
linkTitles.push(grounding.title);
}
}
// Sends the Dialogflow CX fulfillment response to replace the agent response
// with the Chat message with text and source buttons.
response.send({ fulfillment_response: {
merge_behavior: "REPLACE",
messages: [{ payload: {
// Reuses the original data store agent response text.
text: request.body.messages[0].text.text[0],
cardsV2: [{
cardId: "sourcesCard",
card: { sections: [{
header: "Sources",
widgets: [{ buttonList: {
buttons: linkButtons
}}]
}]}
}]
}}]
}});
});
Google Cloud प्रोजेक्ट अपडेट करना
Google Cloud Console में, यह तरीका अपनाएं:
- Cloud Build, Cloud Functions, क्लाउड लॉगिंग, Artifact Registry, और Cloud Run एपीआई चालू कर सकता है.
- मेन्यू IAB > पर क्लिक करें API और सेवाएं > चालू एपीआई और सेवाएं चुनकर पुष्टि करें कि एपीआई चालू हैं.
Dialogflow CX के डेटा स्टोर एजेंट को अपडेट करें
आपको Cloud Function डिप्लॉय करना होगा और Dialogflow CX वेबहुक को अपडेट करना होगा, ताकि जब भी संभव हो, कई सोर्स से उसे ट्रिगर किया जा सके.
एक से ज़्यादा सोर्स दिखाना
डिफ़ॉल्ट रूप से, नया डेटा स्टोर एजेंट ज़्यादा से ज़्यादा सिर्फ़ एक सोर्स दिखाता है. हालांकि, अन्य सोर्स के लिए बदलाव किया जा सकता है.
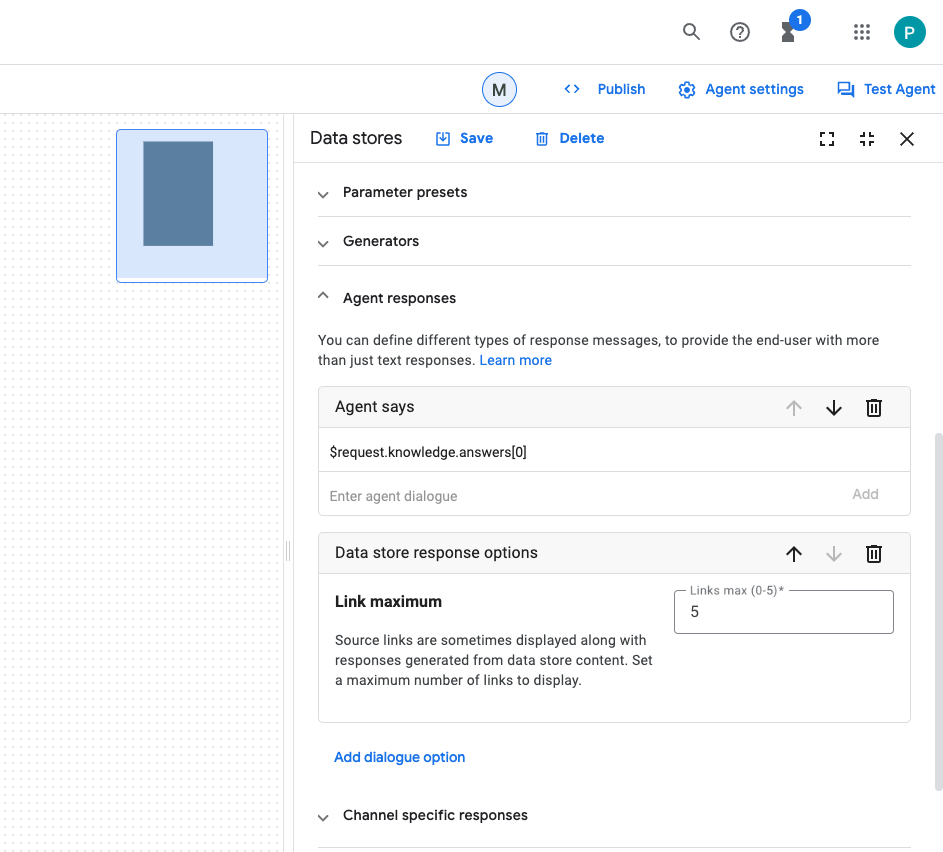
Dialogflow CX कंसोल में, यह तरीका अपनाएं:
- अपना Google Cloud प्रोजेक्ट चुनें.
- नॉलेज एजेंट को चुनें.
- स्टार्ट पेज चुनें.
- डेटा स्टोर में बदलाव करें चुनें.
- एजेंट के जवाब वाले सेक्शन में, डेटा स्टोर के जवाब के विकल्पों को
5पर सेट करें. - सेव करें पर क्लिक करें.

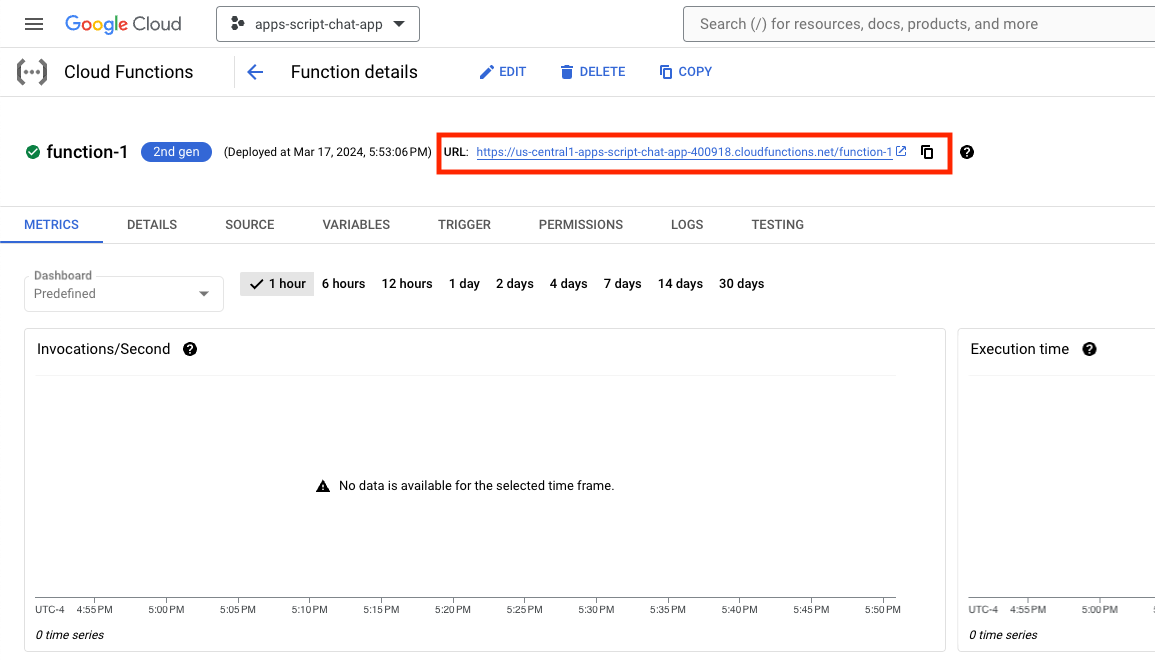
Cloud फ़ंक्शन शुरू करें
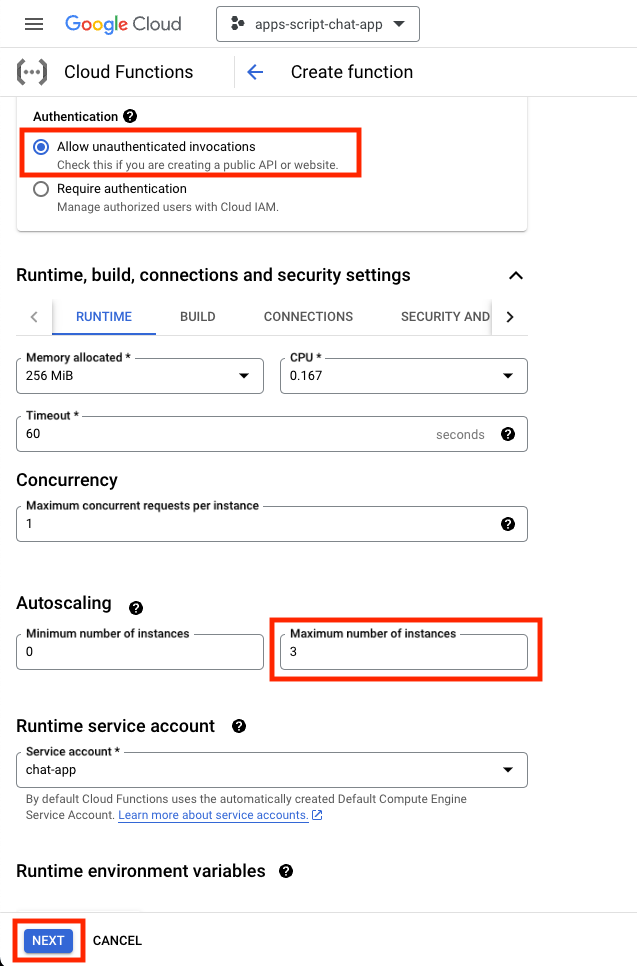
Google Cloud Console में जाकर, यह तरीका अपनाएं:
- मेन्यू IAB > पर क्लिक करें Cloud Functions.
- फ़ंक्शन बनाएं पर क्लिक करें.
- बुनियादी जानकारी में जाकर, नाम को
function-1पर सेट करें. - पुष्टि करें में, बिना पुष्टि वाले उन अनुरोधों को अनुमति दें रेडियो बटन चुनें जिनकी पुष्टि नहीं हुई है.
- रनटाइम, बिल्ड, कनेक्शन, और सुरक्षा सेटिंग में जाकर, ज़्यादा से ज़्यादा इंस्टेंस को
3पर सेट करें. - आगे बढ़ें पर क्लिक करें.

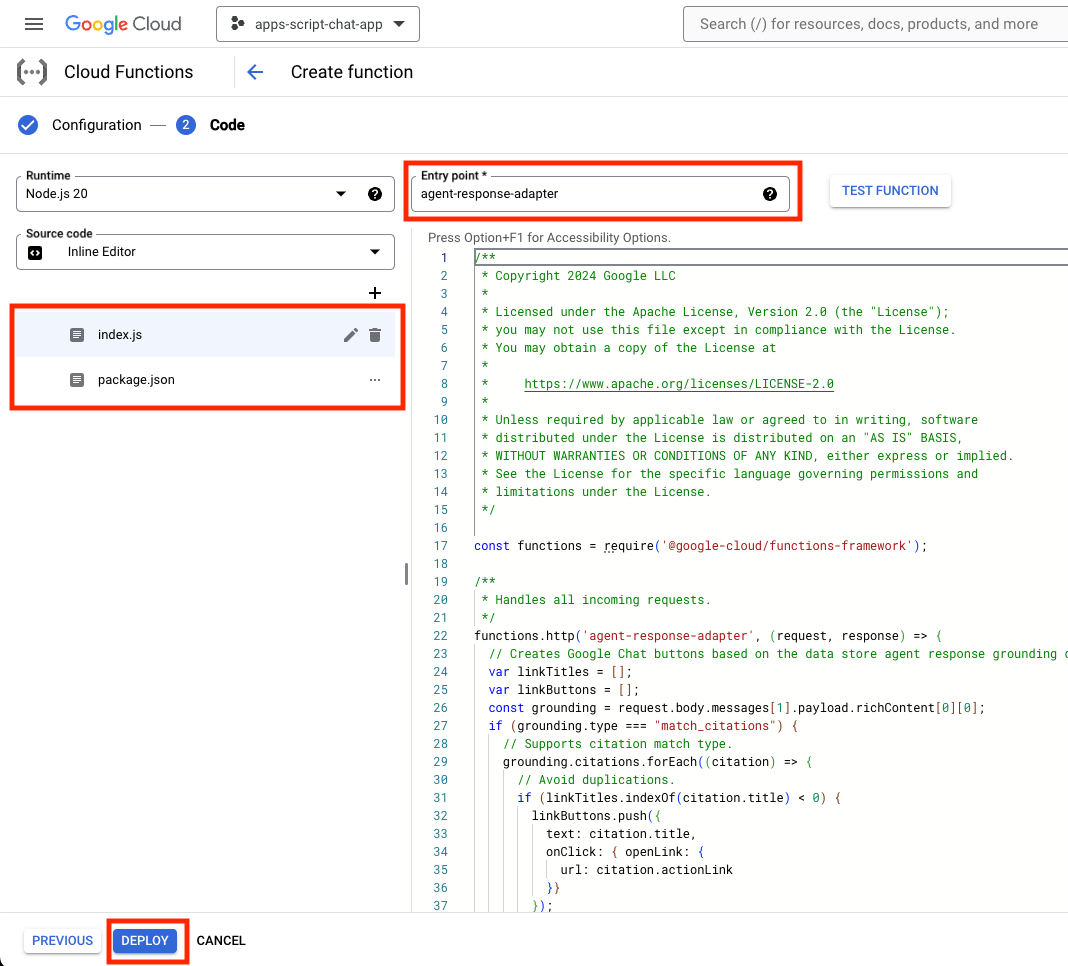
- एंट्री पॉइंट को
agent-response-adapterपर सेट करें. - डिफ़ॉल्ट कॉन्टेंट को package.json और index.js फ़ाइलों से बदलें.
- डिप्लॉय करें पर क्लिक करें.

- फ़ंक्शन के डिप्लॉय होने के लिए, कुछ मिनट इंतज़ार करें. इस दौरान, यूआरएल को कॉपी कर लें.

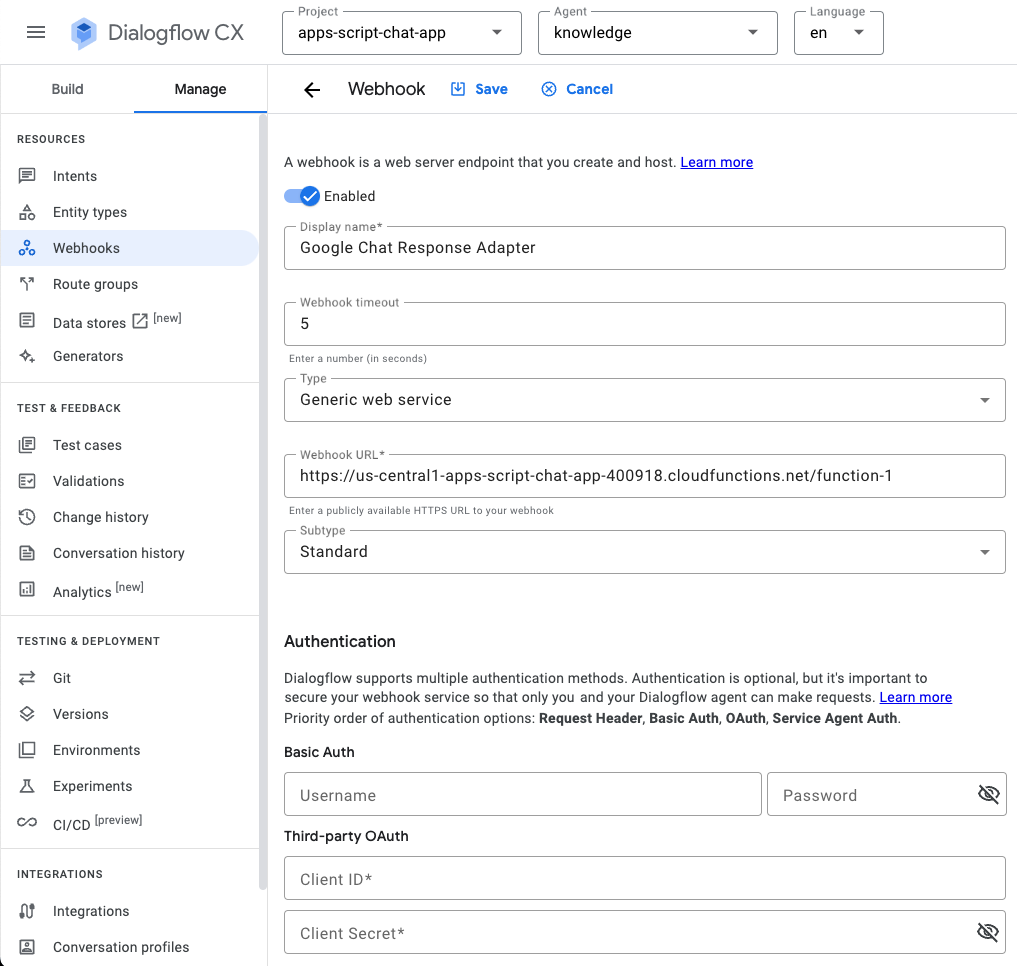
वेबहुक शुरू करें
आपको डिप्लॉय किए गए नए फ़ंक्शन को ट्रिगर करने वाले वेबहुक का इस्तेमाल करने के लिए, Dialogflow CX एजेंट को कॉन्फ़िगर करना होगा.
Dialogflow CX कंसोल में, यह तरीका अपनाएं:
- अपना Google Cloud प्रोजेक्ट चुनें.
- नॉलेज एजेंट को चुनें.
- मैनेज करें > को चुनें वेबहुक > बनाएं.
- डिसप्ले नेम को
Google Chat Response Adapterपर सेट करें. - वेबहुक यूआरएल को उस यूआरएल पर सेट करें जिसे आपने पहले कॉपी किया है.
- सेव करें पर क्लिक करें.

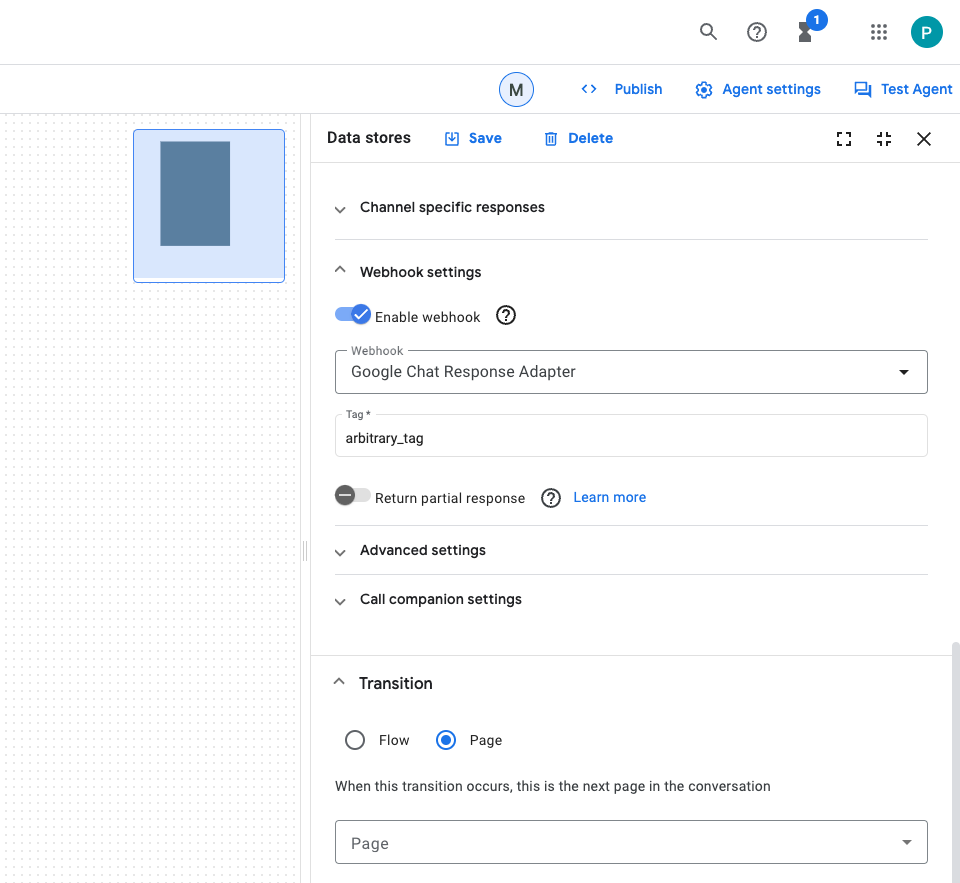
- बिल्ड पर क्लिक करें.
- स्टार्ट पेज चुनें.
- डेटा स्टोर में बदलाव करें चुनें.
- वेबहुक सेटिंग में जाकर, वेबहुक चालू करें टॉगल पर क्लिक करें.
- वेबहुक के लिए Google Chat का जवाब देने के लिए अडैप्टर चुनें.
- टैग को
arbitrary_tagपर सेट करें. - सेव करें पर क्लिक करें.

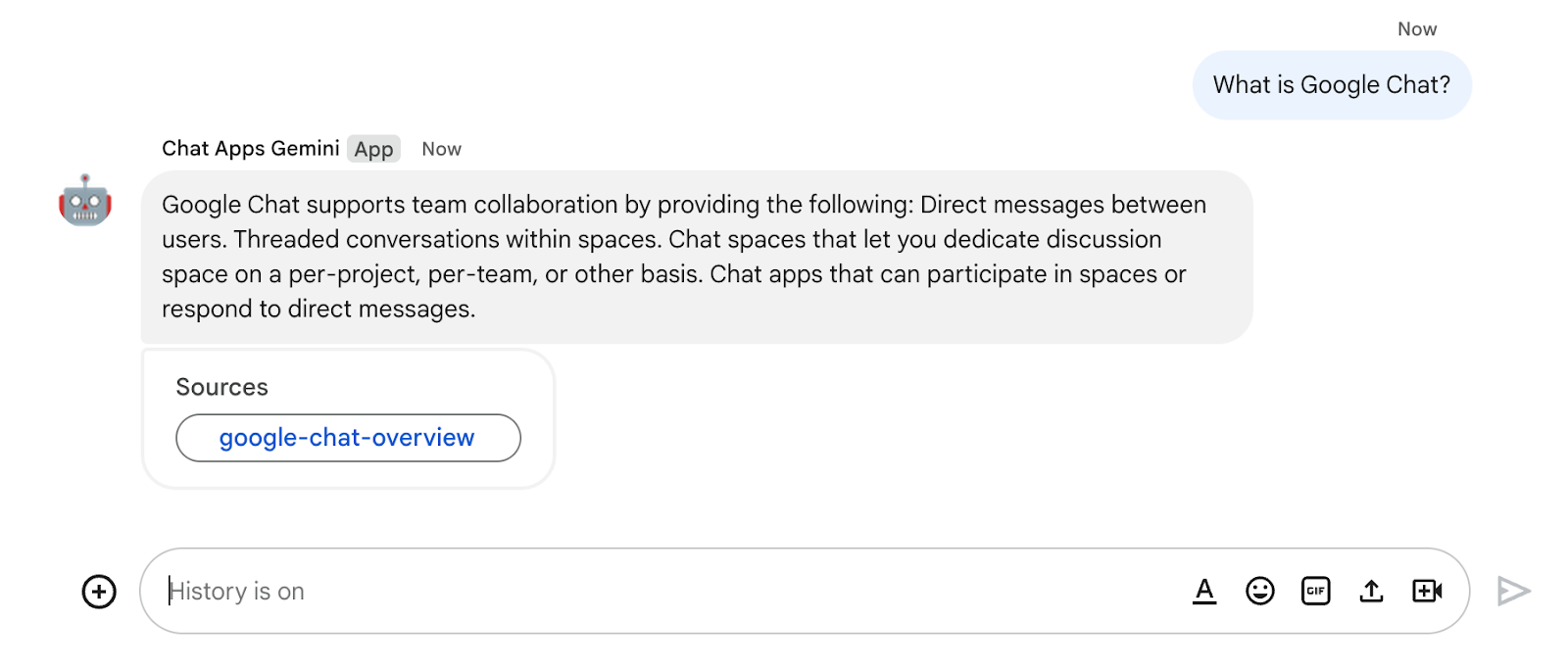
टेस्ट ऐप्लिकेशन
- Google Chat में, Google Chat ऐप्लिकेशन पर डायरेक्ट मैसेज में
What is Google Chat?भेजें. एजेंट, काम की जानकारी देने के साथ-साथ, सोर्स के साथ कार्ड भी दिखाता है.

10. ऐप्लिकेशन 3: बिल्ड
समीक्षा के कॉन्सेप्ट
बातचीत वाली बातचीत
ये प्राकृतिक भाषा के ज़रिए दो या ज़्यादा लोगों के बीच आगे-पीछे जानकारी या विचारों का एक-दूसरे के साथ लेन-देन करते हैं. यह ऐसे तकनीकी इंटरफ़ेस से उलट है जो अक्सर स्टेटलेस, ज़्यादा स्ट्रक्चर वाले, और सहन न करने वाले एक्सचेंज पर निर्भर होते हैं.
OpenAPI की खास बातें
यह एपीआई के लाइफ़साइकल के हर चरण में जानकारी को एक जैसा उपलब्ध कराता है. यह एचटीटीपी एपीआई के लिए एक खास भाषा है, जो स्ट्रक्चर और सिंटैक्स को इस तरह से तय करती है कि वह उस प्रोग्रामिंग भाषा से नहीं जुड़ा है जिसमें एपीआई बनाया गया है. एपीआई की खास बातें आम तौर पर YAML या JSON में लिखी जाती हैं. इससे स्पेसिफ़िकेशन को आसानी से शेयर और इस्तेमाल किया जा सकता है.
Dialogflow CX एजेंट
एजेंट ऐप्लिकेशन का बुनियादी बिल्डिंग ब्लॉक. आम तौर पर, एक एजेंट ऐप्लिकेशन में कई एजेंट होते हैं, जहां हर एजेंट को खास तरह के टास्क पूरे करने के लिए तय किया जाता है. एजेंट का डेटा, एलएलएम को उपलब्ध कराया जाता है, ताकि इसमें सवालों के जवाब देने और टास्क पूरे करने के लिए ज़रूरी जानकारी मौजूद हो. हर एजेंट जानकारी दे सकता है, बाहरी सेवाओं को क्वेरी भेज सकता है या बातचीत को मैनेज करने के तरीके को Dialogflow CX फ़्लो या किसी दूसरे एजेंट को टाल सकता है, ताकि सब-टास्क मैनेज किए जा सकें.
Dialogflow CX टूल
टूल का इस्तेमाल, एजेंट ऐप्लिकेशन को बाहरी सिस्टम से कनेक्ट करने के लिए किया जाता है. ये सिस्टम, एजेंट ऐप्लिकेशन की जानकारी को बेहतर बना सकते हैं. साथ ही, मुश्किल कामों को बेहतर तरीके से करने में उनकी मदद कर सकते हैं.
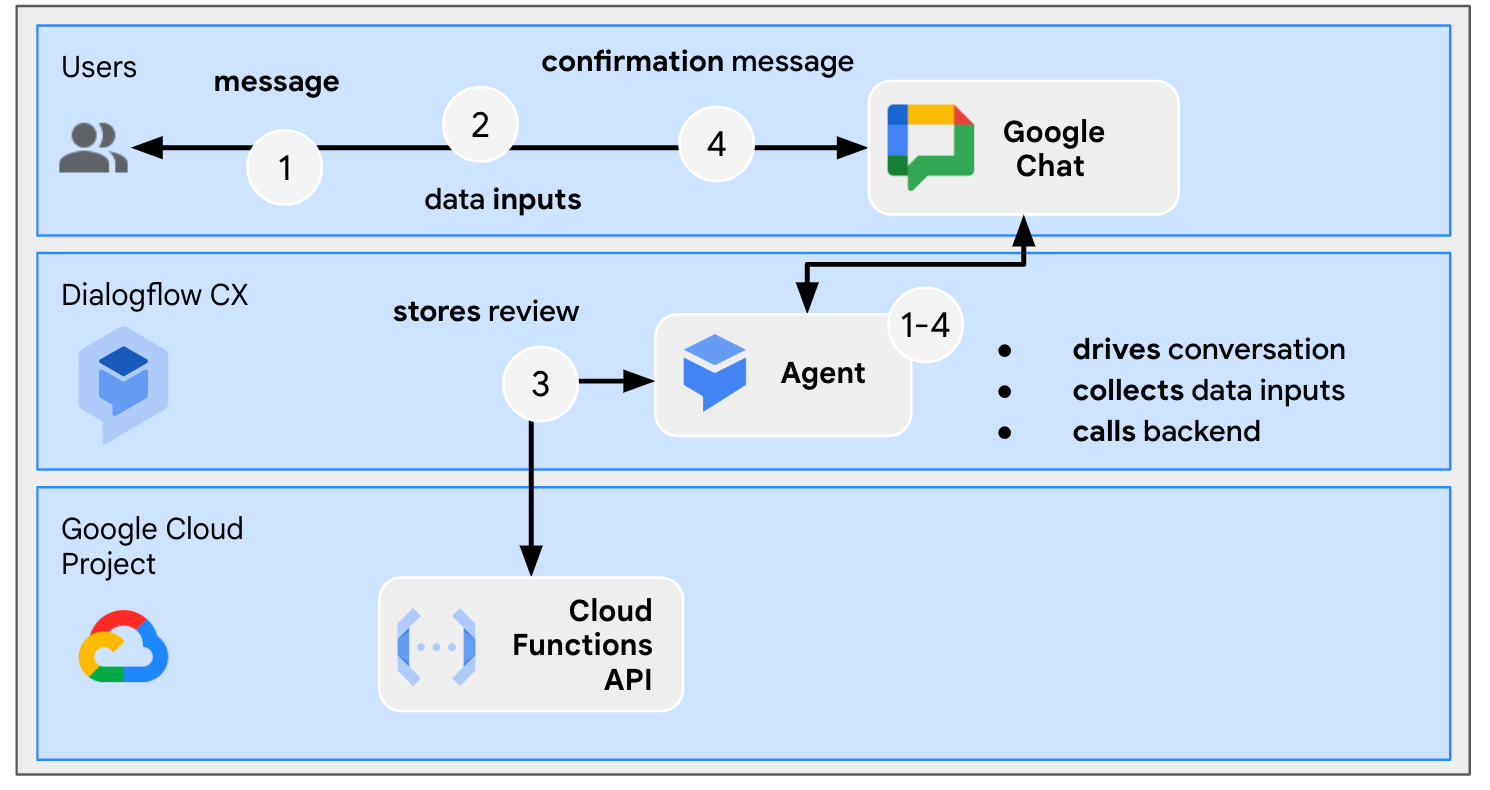
समीक्षा का आर्किटेक्चर

Google Chat ऐप्लिकेशन को Dialogflow CX की मदद से बनाया गया है. यह इस तरह काम करता है:
- जब कोई उपयोगकर्ता, ऐप्लिकेशन को डायरेक्ट मैसेज या स्पेस में मैसेज भेजता है.
- यह ऐप्लिकेशन, Dialogflow CX एजेंट है और किसी Google Cloud प्रोजेक्ट से जुड़ा हुआ है. यह ऐप्लिकेशन, मैसेज को प्रोसेस करता है.
- ऐप्लिकेशन किसी एजेंट के साथ इंटिग्रेट हो जाता है.
- ऐप्लिकेशन, डायरेक्ट मैसेज या ओरिजनल स्पेस में सिंक्रोनस जवाब भेजता है.
फ़्लो की समीक्षा करें
समीक्षा इकट्ठा करें

सोर्स कोड की समीक्षा करें
आपको सिर्फ़ एक टूल की ज़रूरत होती है, जिसका इस्तेमाल एजेंट टूल के तौर पर की जाने वाली बैकएंड सेवा की नकल करने के लिए करता है.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "feedback-app-backend",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
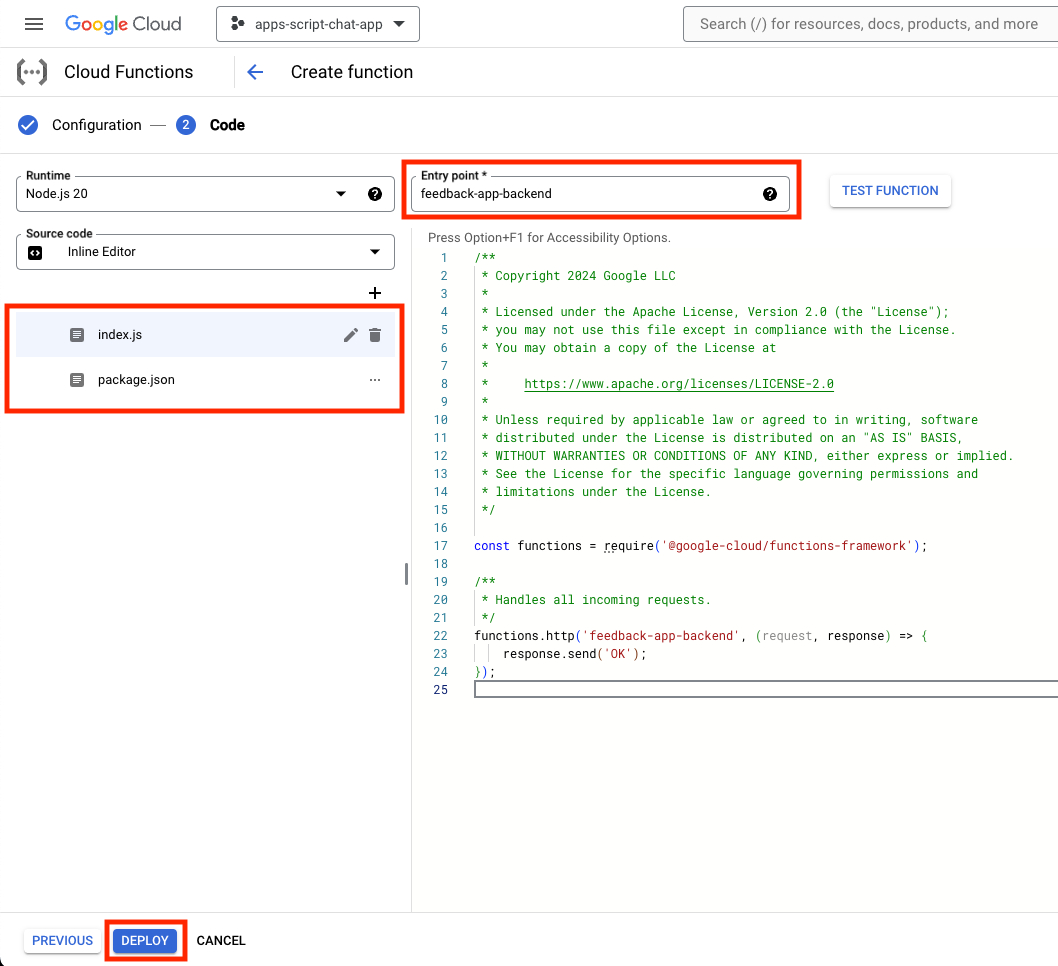
index.js
/**
* Handles all incoming requests.
*
* It always returns OK in plain text.
*/
functions.http('feedback-app-backend', (request, response) => {
response.send('OK');
});
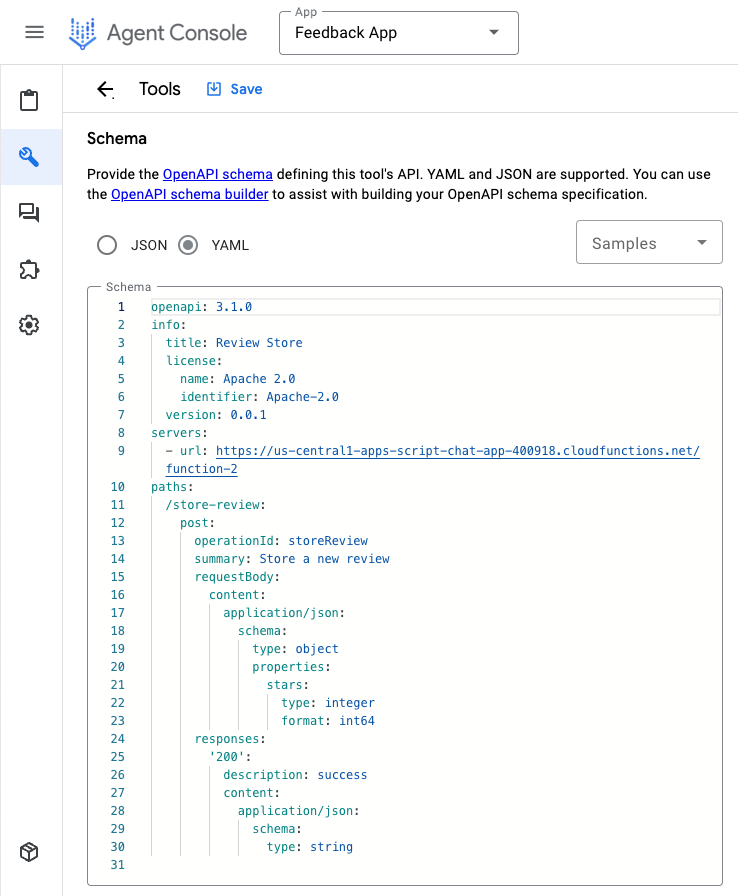
service-openapi.yaml
// Defines the backend service structure and how to request it.
openapi: 3.1.0
info:
title: Review Store
license:
name: Apache 2.0
identifier: Apache-2.0
version: 0.0.1
servers:
- url: https://us-central1-project-0.cloudfunctions.net
paths:
/store-review:
post:
operationId: storeReview
summary: Store a new review
requestBody:
content:
application/json:
schema:
type: object
properties:
stars:
type: integer
format: int64
responses:
'200':
description: success
content:
application/json:
schema:
type: string
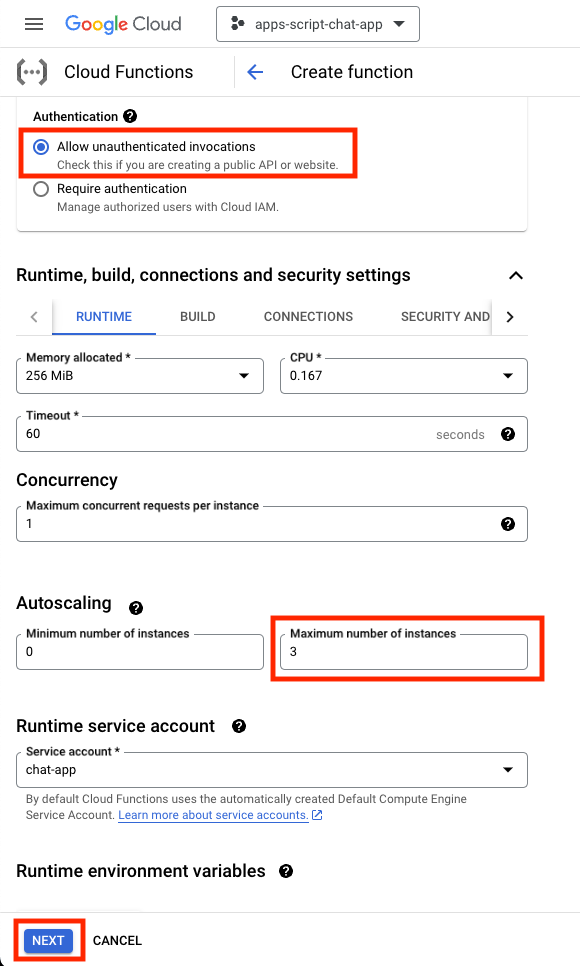
बैकएंड सेवा की मॉक शुरू करें
किसी ऐसी बैकएंड सेवा को सिम्युलेट करने के लिए, Cloud Function डिप्लॉय किया जाता है जिसे Dialogflow CX एजेंट ऐप्लिकेशन को इंटिग्रेट करना होगा और एक टूल के तौर पर कॉल करना होगा.
Google Cloud Console में जाकर, यह तरीका अपनाएं:
- मेन्यू IAB > पर क्लिक करें Cloud Functions.
- फ़ंक्शन बनाएं पर क्लिक करें.
- बुनियादी जानकारी में जाकर, नाम को
function-2पर सेट करें. - पुष्टि करें में जाकर, पुष्टि नहीं किए गए अनुरोधों को अनुमति दें रेडियो बटन चुनें.
- रनटाइम, बिल्ड, कनेक्शन, और सुरक्षा सेटिंग में जाकर, ज़्यादा से ज़्यादा इंस्टेंस को
3पर सेट करें. - आगे बढ़ें पर क्लिक करें.

- एंट्री पॉइंट को
feedback-app-backendपर सेट करें. - डिफ़ॉल्ट कॉन्टेंट को package.json और index.js फ़ाइलों से बदलें.
- डिप्लॉय करें पर क्लिक करें.

- फ़ंक्शन के डिप्लॉय होने के लिए, कुछ मिनट इंतज़ार करें. इस दौरान, यूआरएल को कॉपी कर लें.
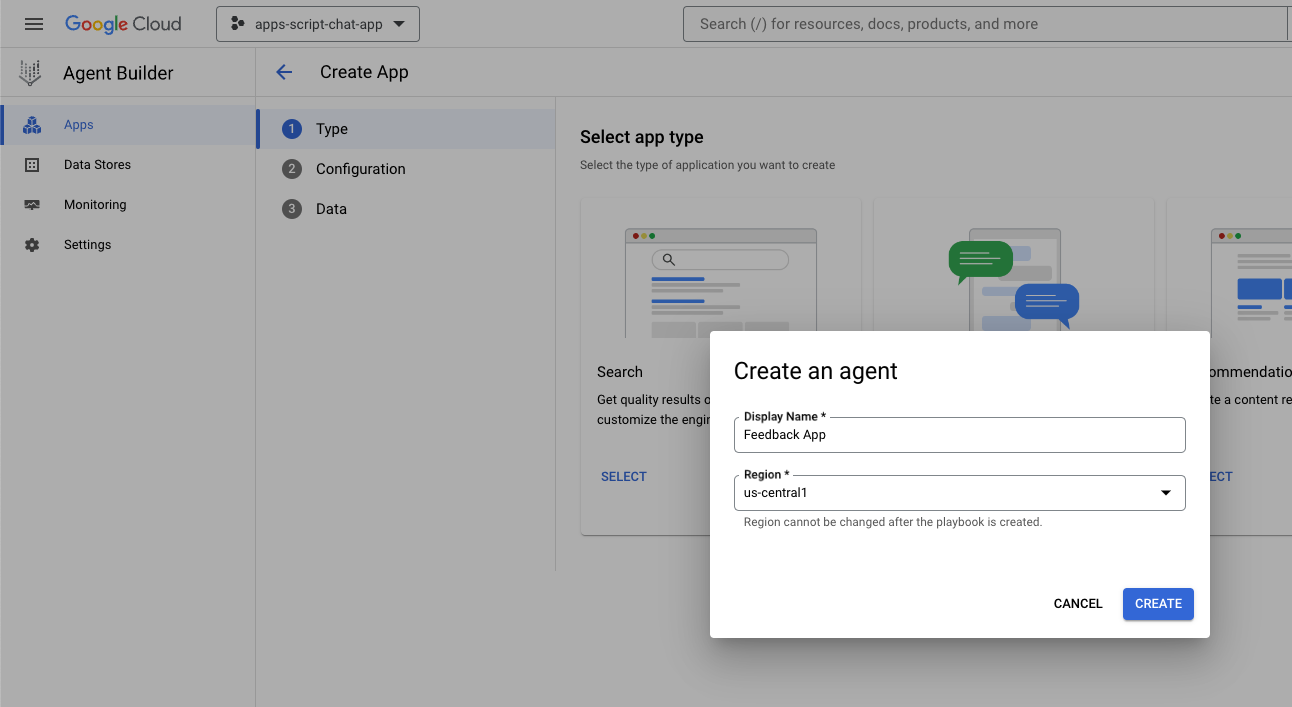
Dialogflow CX एजेंट ऐप्लिकेशन बनाएं
ऐप्लिकेशन बनाएं
Google Cloud Console में जाकर, यह तरीका अपनाएं:
- मेन्यू IAB > पर क्लिक करें एजेंट बिल्डर > ऐप्लिकेशन.
- नया ऐप्लिकेशन पर क्लिक करें.
- एजेंट चुनें.
- डिसप्ले नेम को
Feedback Appपर सेट करें. - बनाएं पर क्लिक करें.

टूल शुरू करें
Google Cloud Console में जाकर, यह तरीका अपनाएं:
- मेन्यू IAB > पर क्लिक करें एजेंट बिल्डर > ऐप्लिकेशन.
- Feedback ऐप्लिकेशन का एजेंट चुनें.
- टूल > पर क्लिक करें + बनाएं.
- नाम को
reviewपर सेट करें. - OpenAPI को चुनें.
- description को नीचे दी गई वैल्यू पर सेट करें:
The tool takes the number of stars as a parameter of the store review method and saves it in a database for later use.
- service-openapi.yaml फ़ाइल में
$URLको डाउनलोड करें और उस यूआरएल से बदलें जिसे आपने पहले कॉपी किया था. service-openapi.yamlफ़ाइल के बदलाव किए गए कॉन्टेंट परYAML Schemaसेट करें.- सेव करें पर क्लिक करें.

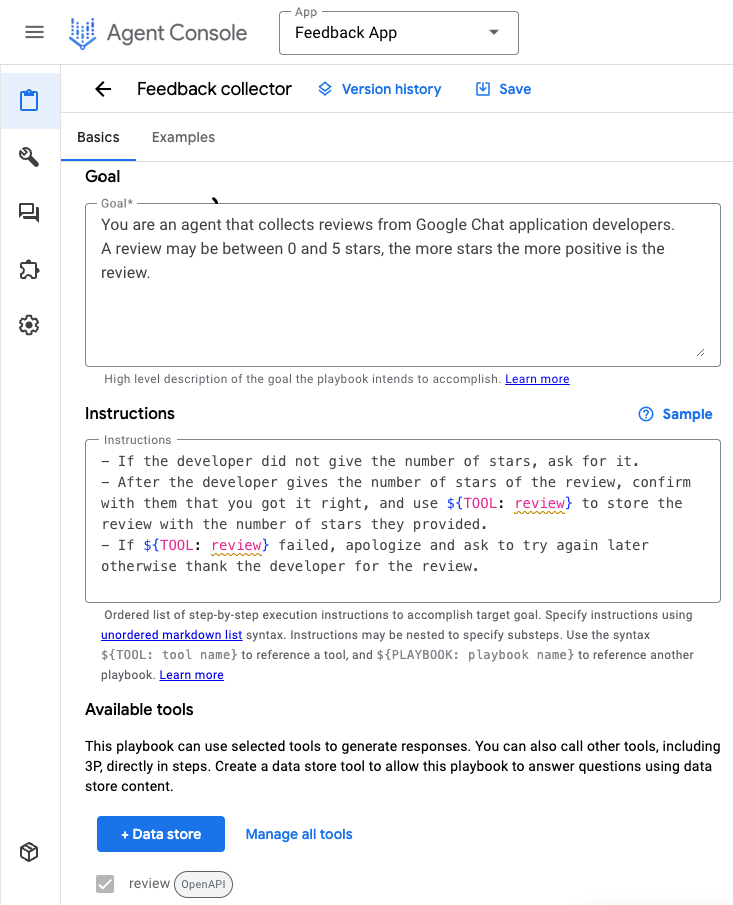
एजेंट से संपर्क करें
Google Cloud Console में जाकर, यह तरीका अपनाएं:
- मेन्यू IAB > पर क्लिक करें एजेंट बिल्डर > ऐप्लिकेशन.
- Feedback ऐप्लिकेशन का एजेंट चुनें.
- एजेंट > चुनें डिफ़ॉल्ट जनरेटिव एजेंट.
- एजेंट का नाम
Feedback collectorपर सेट करें. goalको इस वैल्यू पर सेट करें:
You are an agent that collects reviews from Google Chat app developers. A review may be between 0 and 5 stars. The more stars, the more positive the review.
- निर्देशों को इस वैल्यू पर सेट करें:
If the developer didn't provide the number of stars, ask for the number of stars.
After the developer provides the number of stars of the review, confirm the number with the developer and use ${TOOL: review} to store the review with the number of stars.
If ${TOOL: review} fails, apologize and ask to try again later. Otherwise, thank the developer for the review.
- सेव करें पर क्लिक करें.

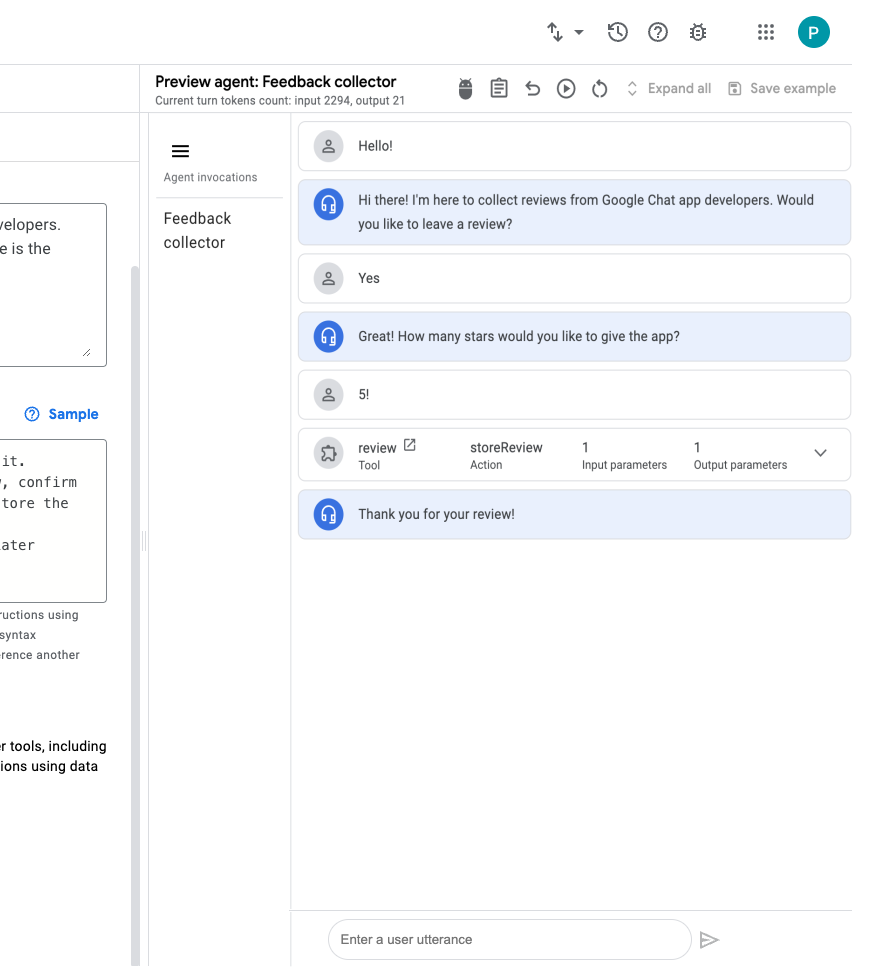
टेस्ट ऐप्लिकेशन
Google Cloud Console में जाकर, यह तरीका अपनाएं:
- मेन्यू IAB > पर क्लिक करें एजेंट बिल्डर > ऐप्लिकेशन.
- Feedback ऐप्लिकेशन का एजेंट चुनें.
- झलक दिखाने वाले एजेंट पर जाएं.
- एजेंट में जाकर, फ़ीडबैक कलेक्टर चुनें.
- जनरेटिव मॉडल चुनें में जाकर, Gemini-pro को चुनें.
- शुरू करने के लिए
Hello!मैसेज भेजें.

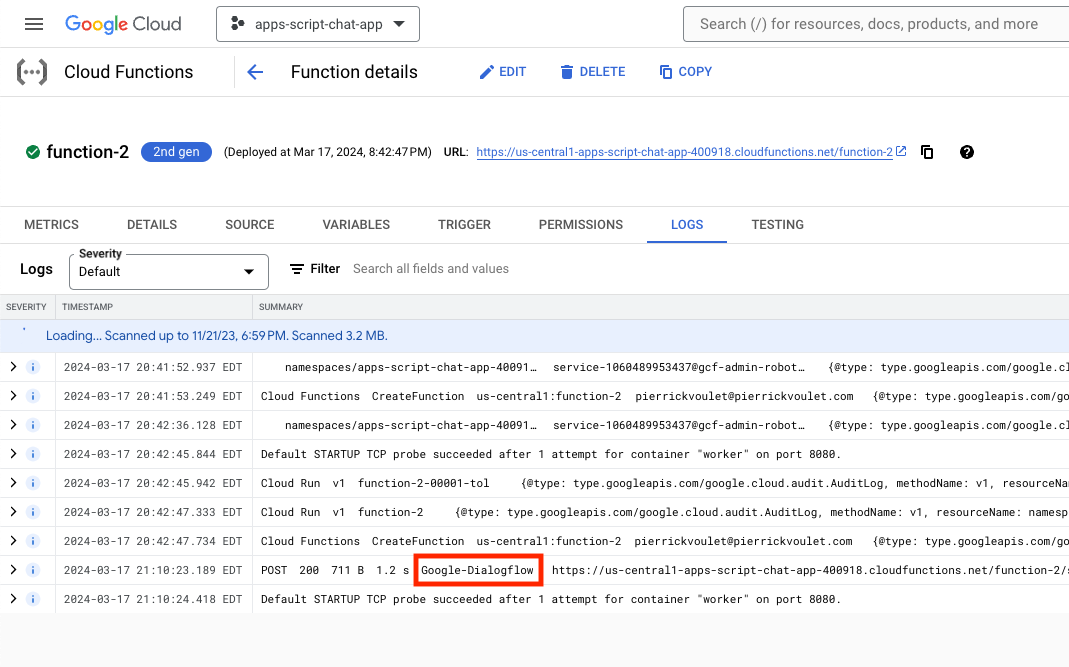
Google Cloud Console में जाकर, यह तरीका अपनाएं:
- मेन्यू IAB > पर क्लिक करें Cloud Functions.
- फ़ंक्शन-2 > चुनें लॉग. कुछ लॉग, Google-Dialogflow को कॉलर के तौर पर दिखाते हैं.

Google Chat ऐप्लिकेशन इंटिग्रेट करें
Dialogflow CX कंसोल में, यह तरीका अपनाएं:
- अपना Google Cloud प्रोजेक्ट चुनें.
Feedback Appएजेंट के ऐक्शन मेन्यू पर क्लिक करें.- नाम कॉपी करें पर क्लिक करें.
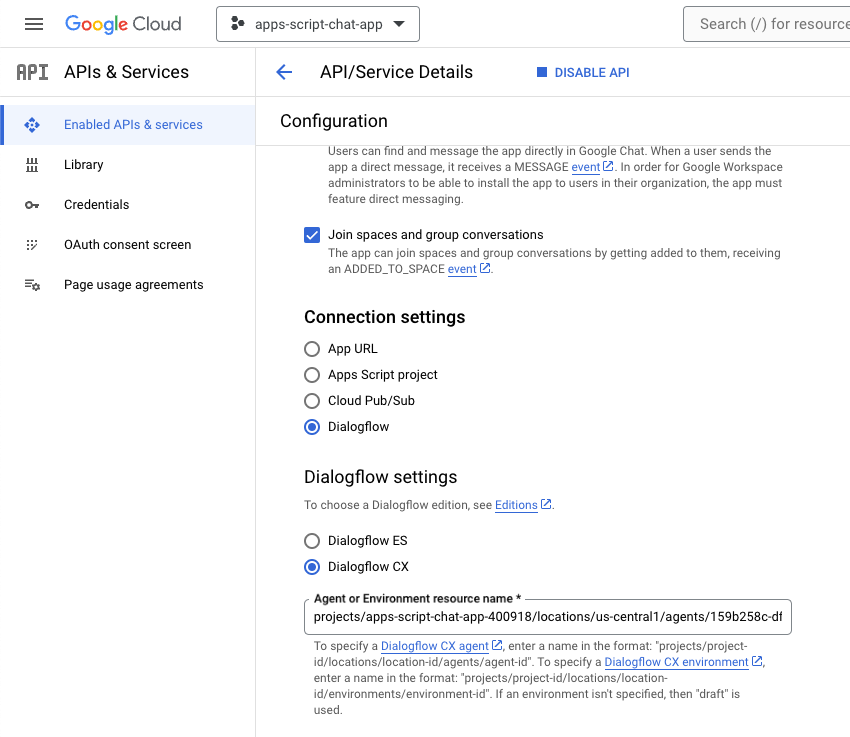
Google Cloud Console में जाकर, यह तरीका अपनाएं:
- Google Chat API कॉन्फ़िगरेशन पर जाएं.
- एजेंट या एनवायरमेंट रिसॉर्स का नाम उस एजेंट के नाम पर सेट करें जिसे आपने पहले कॉपी किया था.

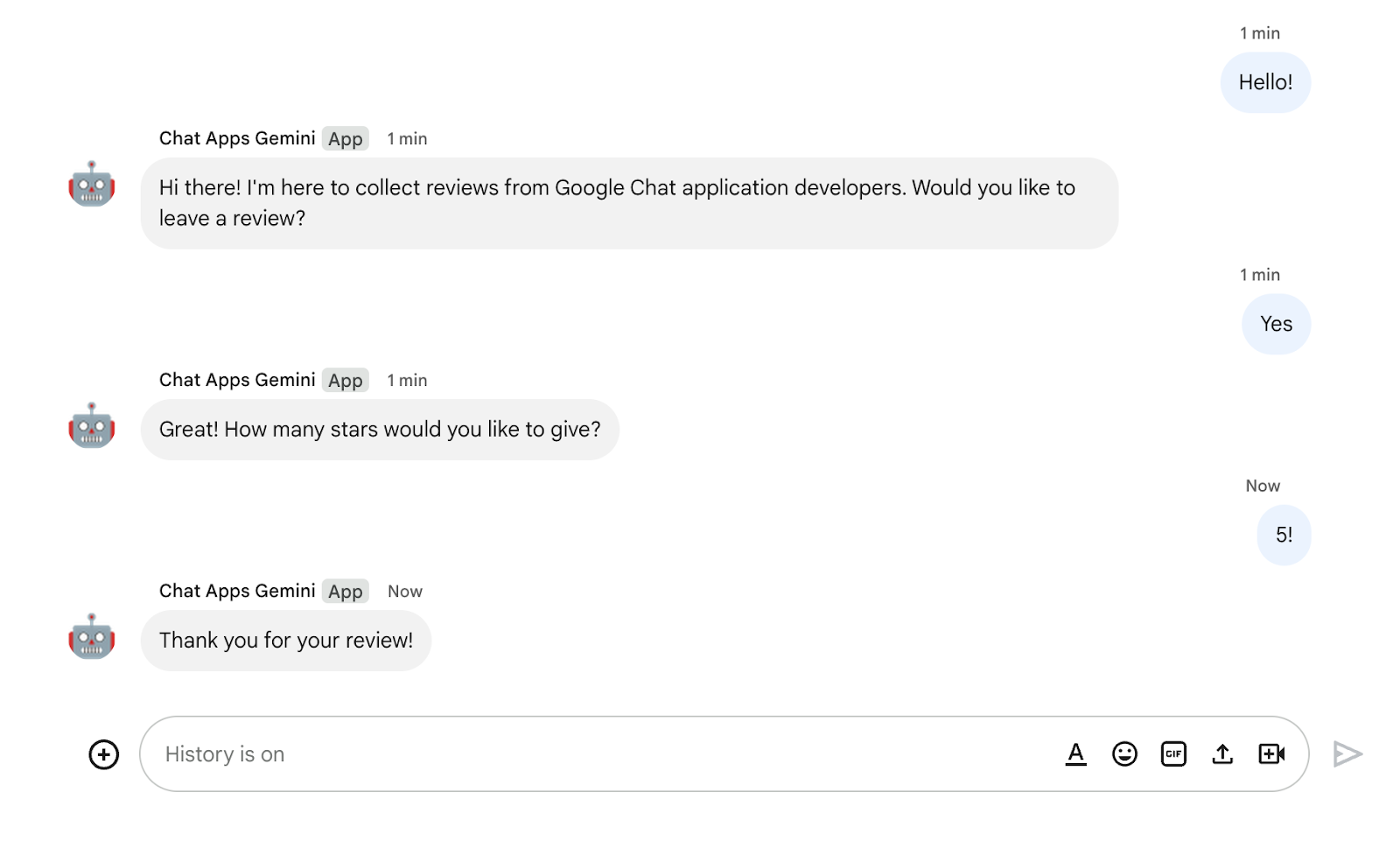
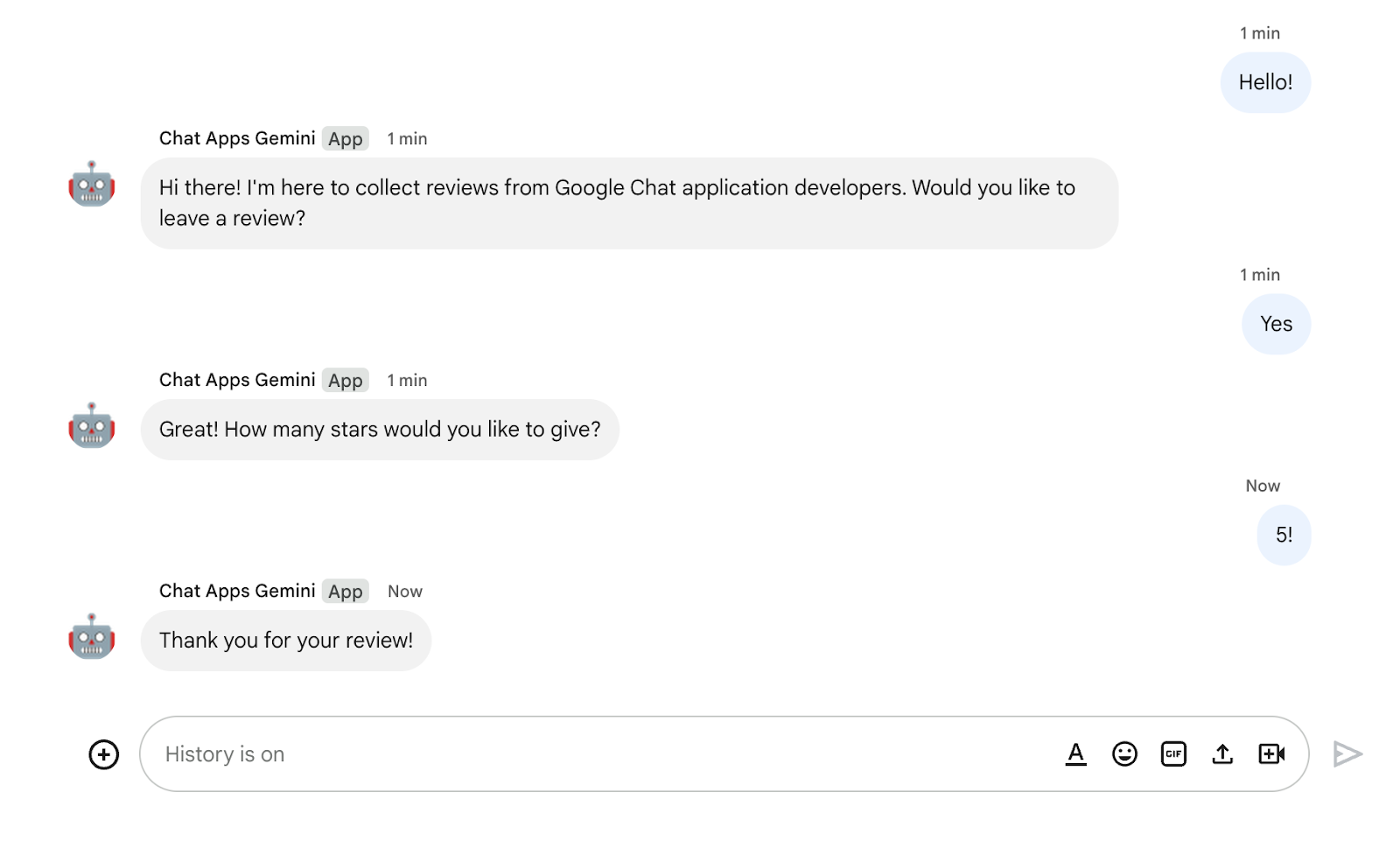
- Google Chat में, शुरू करने के लिए Google Chat ऐप्लिकेशन में
Hello!को डायरेक्ट मैसेज में भेजें. एजेंट, Dialogflow CX कंसोल से इस तरह की जांच पर जवाब देता है.

11. व्यवस्थित करें
Google Cloud प्रोजेक्ट मिटाना
इस कोडलैब में इस्तेमाल किए गए संसाधनों के लिए, आपके Google Cloud खाते पर शुल्क न लगे, इसके लिए हमारा सुझाव है कि आप Google Cloud प्रोजेक्ट को मिटा दें.
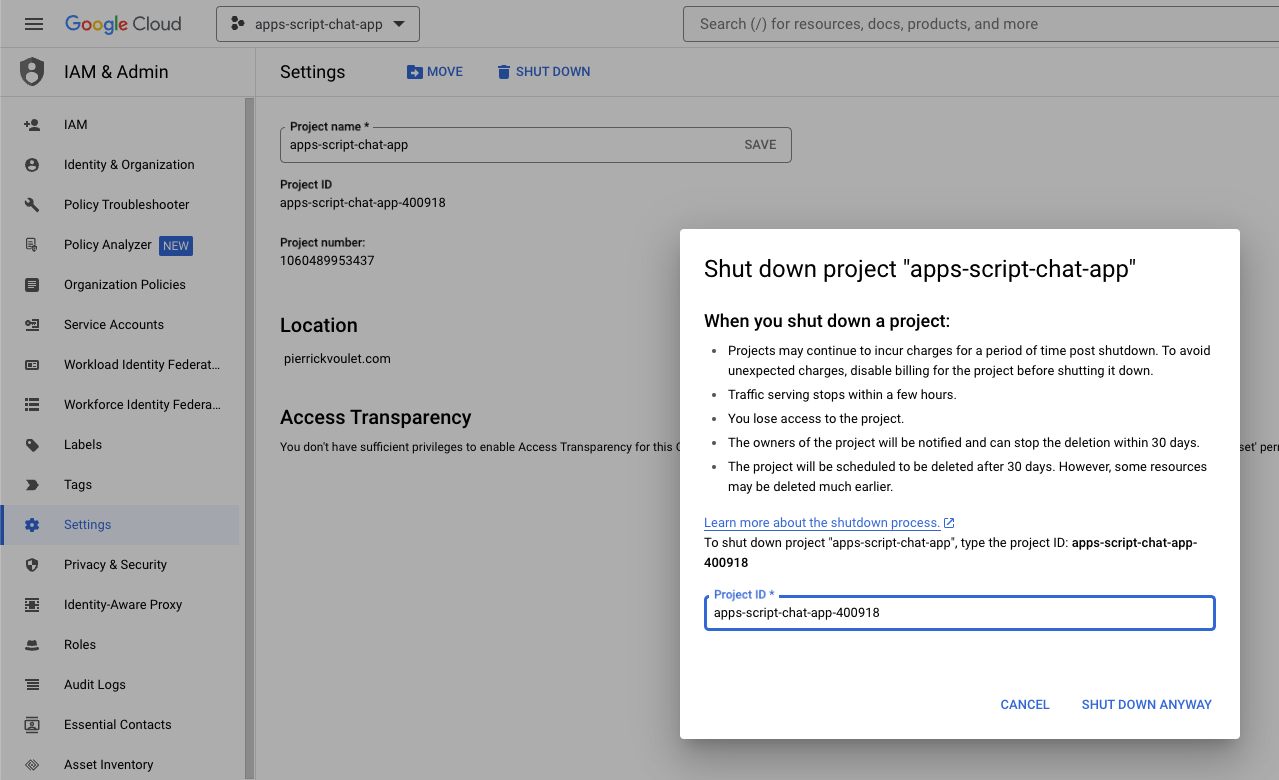
Google Cloud Console में जाकर, यह तरीका अपनाएं:
- मेन्यू IAB > पर क्लिक करें IAM और एडमिन > सेटिंग.
- शट डाउन करें पर क्लिक करें.
- प्रोजेक्ट आईडी डालें.
- फिर भी शट डाउन करें पर क्लिक करें.

Apps Script प्रोजेक्ट मिटाएं
हमारा सुझाव है कि आप अपना Apps Script प्रोजेक्ट भी मिटा दें.
Apps Script कंसोल में, यह तरीका अपनाएं:
- अपना प्रोजेक्ट चुनें.
- ऐक्शन मेन्यू पर क्लिक करें.
- हटाएं पर क्लिक करें.

12. बधाई हो
बधाई हो! आपने Gemini की मदद से Google Chat ऐप्लिकेशन बनाए हैं!
आगे क्या होगा?
हमने इस कोडलैब में, इस्तेमाल के सामान्य उदाहरण ही दिखाए हैं. हालांकि, Google Chat ऐप्लिकेशन का इस्तेमाल करने के कई विकल्प हैं, जिनका इस्तेमाल किया जा सकता है. उदाहरण के लिए:
- ऐप्लिकेशन को अन्य जनरेटिव एआई मॉडल के साथ इंटिग्रेट करना. जैसे, कस्टम मॉडल.
- दूसरी तरह के मीडिया, जैसे कि ऑडियो, इमेज, और वीडियो के साथ काम करने की सुविधा मिलती है.
- मल्टीमोडैलिटी का इस्तेमाल करें.
- लंबी कॉन्टेक्स्ट विंडो और फ़ीडबैक लूप पर भरोसा करें.
- प्रोडक्शन के लिए तैयार Google Chat ऐप्लिकेशन, मार्केटप्लेस पर पब्लिश करें. डेवलपर के लिए YouTube वीडियो, दस्तावेज़ों की वेबसाइटें, कोड सैंपल, और ट्यूटोरियल जैसे कई संसाधन उपलब्ध हैं.
- अपने संगठन के लिए Google Chat चालू करें. इंपोर्ट मोड की सुविधा से, काम शुरू करना आसान हो जाता है.
ज़्यादा जानें
- Google Chat के लिए डेवलपर दस्तावेज़ की वेबसाइट
- Google Chat और Dialogflow CX का इंटिग्रेशन
- Google Chat के सभी सैंपल के लिए GitHub रिपॉज़िटरी
- Google Chat का इंपोर्ट मोड
- Apps Script के लिए डेवलपर दस्तावेज़ की वेबसाइट
- Google Workspace Developers का YouTube चैनल
- Google Cloud डेवलपर केंद्र
- जनरेटिव एआई मॉडल
- जनरेटिव एआई कस्टम मॉडल
- जनरेटिव एआई की मदद से लंबी अवधि वाली कॉन्टेक्स्ट विंडो
- जनरेटिव एआई फ़ीडबैक लूप