1. לפני שמתחילים
מהן אפליקציות Google Chat בשילוב עם Gemini?
האפליקציות ב-Google Chat עם Gemini מבצעות את הפעולות הבאות:
- אפשר להעביר את השירותים והמשאבים ל-Google Chat. כך המשתמשים יכולים לקבל מידע ולבצע פעולות בלי לצאת מהשיחה.
- להגדיר שילוב עם מודל ה-AI הגנרטיבי של Gemini, כדי ש-Gemini יוכל ליצור או לחפש נתונים כמו טקסט או תמונות בזמנים מסוימים, כדי לייעל את תהליכי העבודה.
למה כדאי לשלב אפליקציות של Google Chat עם Gemini?
התרחישים לדוגמה הנפוצים ביותר של מודלים של AI גנרטיבי כמו Gemini נכללים בקטגוריות הבאות:
- יצירה ושיפור של תוכן יוצרים תוכן שיווקי, נסחו פוסטים לרשתות חברתיות, יוצרים תמונות מציאותיות, מלחינים מוזיקה או עוזרים ביצירת תוכן וידאו.
- חיפוש נתונים. חילוץ תובנות מרכזיות ממאגר ידע לא מובנה, סכם טקסטים ארוכים, סיווג תכנים או תרגם שפות בדיוק ובמהירות משופרים.
- שיחה. ניהול שיחות טבעיות, אינפורמטיביות ויצירתיות.
היכולת לשלב את היכולות האלה ישירות בממשק המוכר של Google Chat היא הזדמנות אדירה לכל מי שרוצה לשפר את החוויה והפרודוקטיביות של המשתמשים.
דרישות מוקדמות
- ידע בסיסי ב-Apps Script, ב-Google Cloud וב-Node.js.
- ידע בסיסי במושגים של Google Chat, כולל גורמים מטפלים באירועים, פקודות לוכסן, תיבות דו-שיח, כרטיסים, הודעות, אימות אפליקציות וממשקי API.
מה אתם מפתחים
ב-codelab הזה, תיצרו שלוש אפליקציות ל-Google Chat בעזרת Gemini כדי לתת מענה לשלושת התרחישים לדוגמה שמתוארים בקטע הקודם.
אפליקציה לניהול בעיות (יצירה ושיפור של תוכן)
האפליקציה הזו מבצעת את הפעולות הבאות:
- ניהול בעיות, משלב היצירה ועד לסגירה, באמצעות אינטראקציות בסיסיות, דף הבית של האפליקציה ואימות אפליקציות.
- מעקב אחר הודעות ומתן עזרה כדי לכלול אירועים וווידג'טים של אביזרים.
אתם משתמשים ב-Gemini כדי:
- יצירת דוחות על בעיות על סמך היסטוריית ההודעות ופרטי הבעיות.
- סיווג מילים לא כוללות בהודעות עם הנחיות מוגבלות.
הטכנולוגיות העיקריות שבהן נעשה שימוש הן Vertex AI, Gemini, Apps Script ו-Google Workspace APIs (Admin, Chat, Docs, Event).



אפליקציית ידע (חיפוש נתונים)
האפליקציה הזו מסתמכת על Gemini כדי להבין ולענות על שאלות בשפה טבעית ולהחזיר הפניות למקורות מנתונים לא מובְנים.
הטכנולוגיות העיקריות שבהן נעשה שימוש הן סוכן מאגר הנתונים של Dialogflow CX, Dialogflow CX webhook, Google Cloud Functions ו-Gemini.

אפליקציית משוב (שיחה)
האפליקציה הזו מסתמכת על Gemini כדי לאסוף ולאחסן ביקורות עם שיחות בשפה טבעית.
הטכנולוגיות העיקריות שבהן נעשה שימוש הן סוכן Dialogflow CX, הכלי Dialogflow CX, OpenAPI, Google Cloud Functions ו-Gemini.

מה לומדים
- איך משלבים אפליקציות של Google Chat עם Gemini באמצעות Vertex AI.
- איך משלבים אפליקציות של Google Chat עם סוכני Dialogflow CX.
- איך משתמשים בפיצ'רים החדשים של Google Chat: דף הבית של האפליקציה, אירועים ב-Google Chat וווידג'טים של אביזרים.
מה צריך
- השלמת המדריך למתחילים בנושא בניית אפליקציה של Google Chat באמצעות Apps Script. ה-Codelab הזה מתבסס על Apps Script ועל הפרויקט ב-Google Cloud שיתקבלו.
2. להגדרה
הפעלת משאבים
בקטע הזה תוכלו לגשת למשאבים הבאים ולהגדיר אותם מדפדפן האינטרנט המועדף עליכם.
פרויקט Apps Script
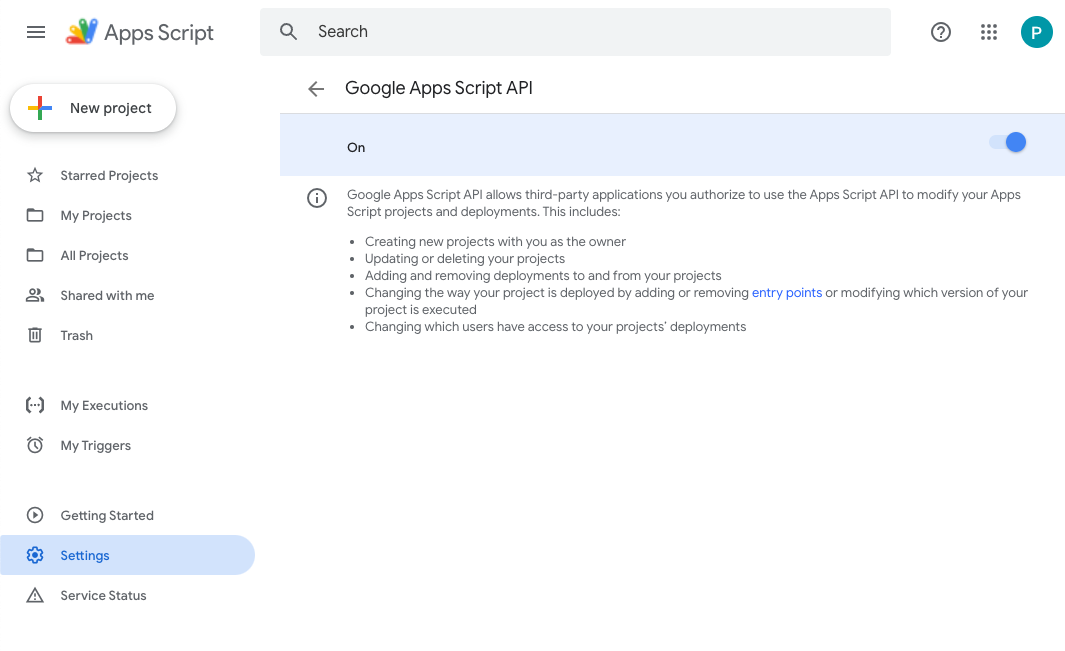
במסוף Apps Script, מבצעים את השלבים הבאים:
- לוחצים על הגדרות ומפעילים את Google Apps Script API.

- בוחרים את הפרויקט הרצוי.
- לוחצים על Project settings (הגדרות הפרויקט).
- מקישים על הצג "
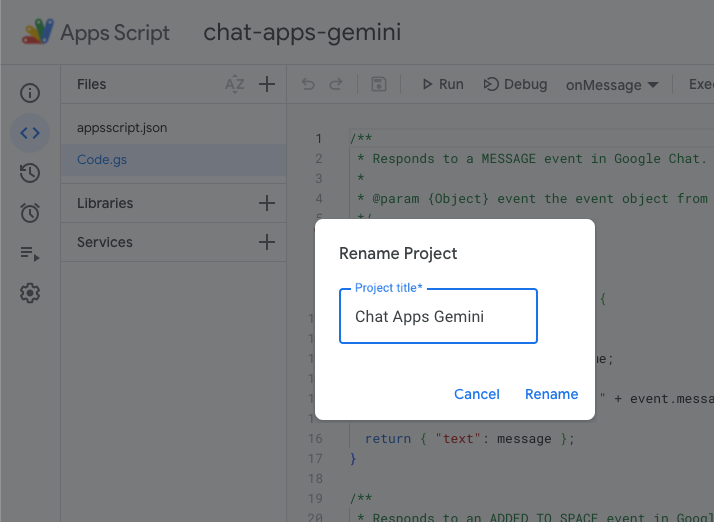
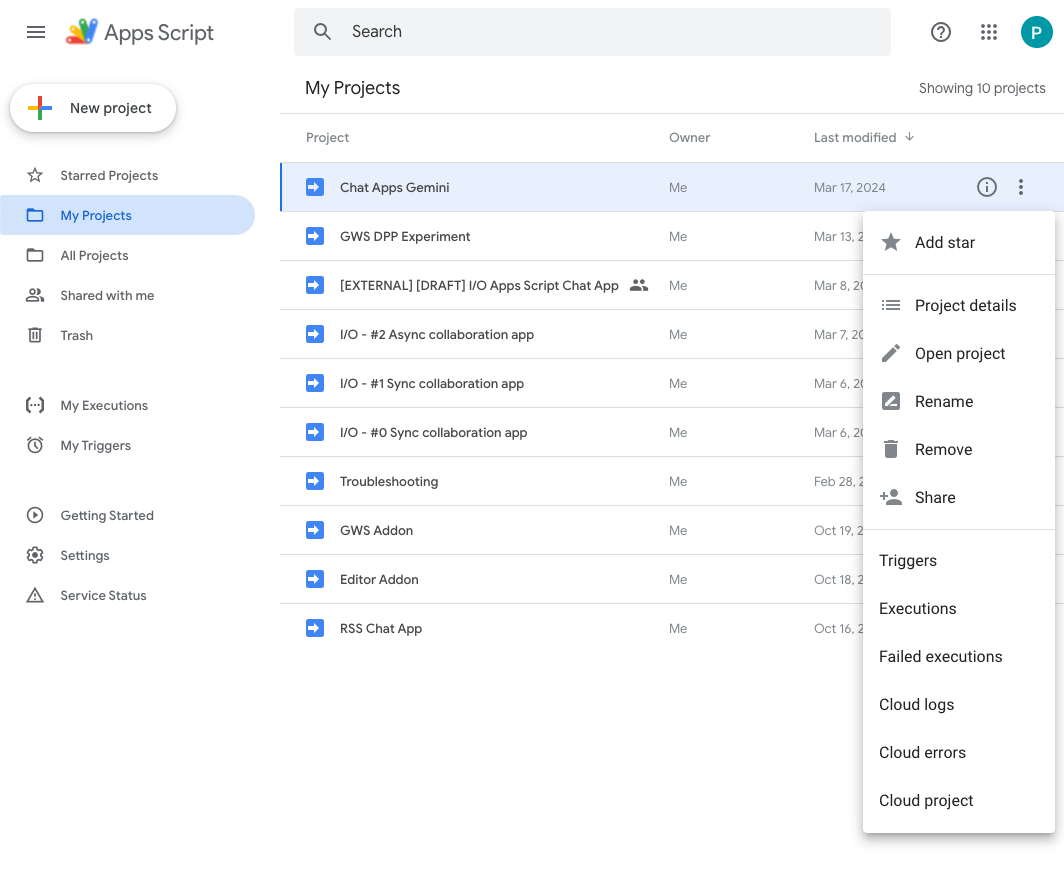
appsscript.json" תיבת הסימון של קובץ מניפסט בעורך. - משנים את שם הפרויקט לשם
Chat Apps Gemini.

פרויקט ב-Google Cloud
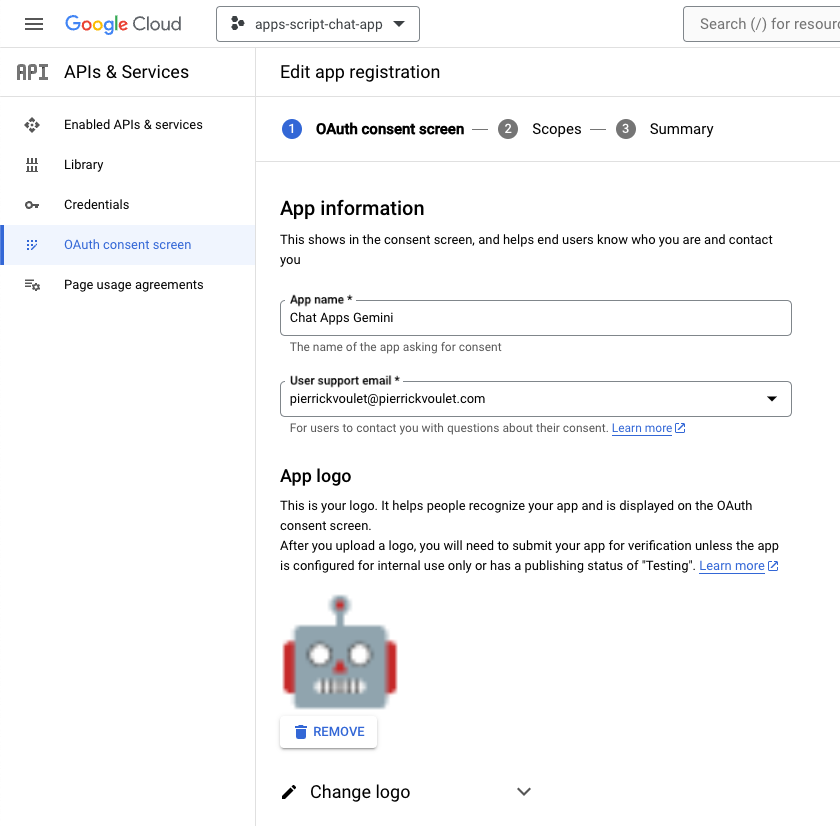
במסוף Google Cloud מבצעים את השלבים הבאים:
- בוחרים את הפרויקט הרצוי.
- לוחצים על תפריט TODO > ממשקי API שירותים > מסך ההסכמה ל-OAuth > עורכים את האפליקציה ומגדירים את שם האפליקציה לערך
Chat Apps Gemini.
- עוברים להגדרה של Google Chat API ומגדירים את האפשרויות שם האפליקציה ותיאור לערך
Chat Apps Gemini.

Google Chat
ב-Google Chat, מבצעים את הפעולות הבאות:
- אם צריך, תוכלו להתחיל צ'אט עם אפליקציית Google Chat.
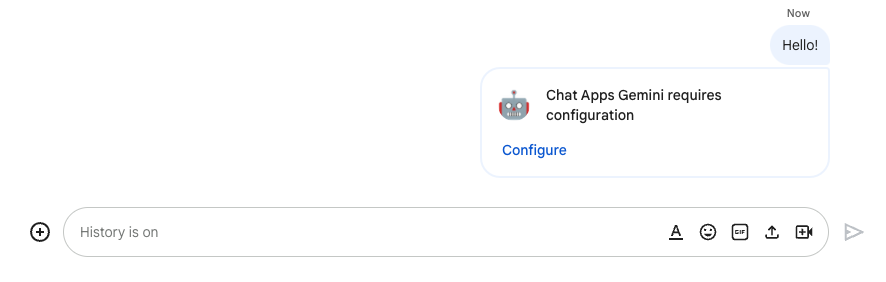
- צריך לשלוח הודעה, למשל
Hello, כדי לוודא שהוא פועל.

הורדה של קוד מקור ומשאבים באופן מקומי
- מורידים את מאגר ה-GitHub הזה.
- בסביבת הפיתוח המועדפת, פותחים את הספרייה
apps-scriptואז מנווטים לאותה ספרייה בטרמינל.

התקנה והגדרה של clasp
אנחנו משתמשים ב-clasp כדי לערוך בקלות גרסאות של קוד המקור מהסביבה המקומית ולהעביר אותן לפרויקט Apps Script.
- בסביבה המקומית שלך, מתקינים את הגרסאות האחרונות של
node,npmו-clasp.
npm install -g @google/clasp
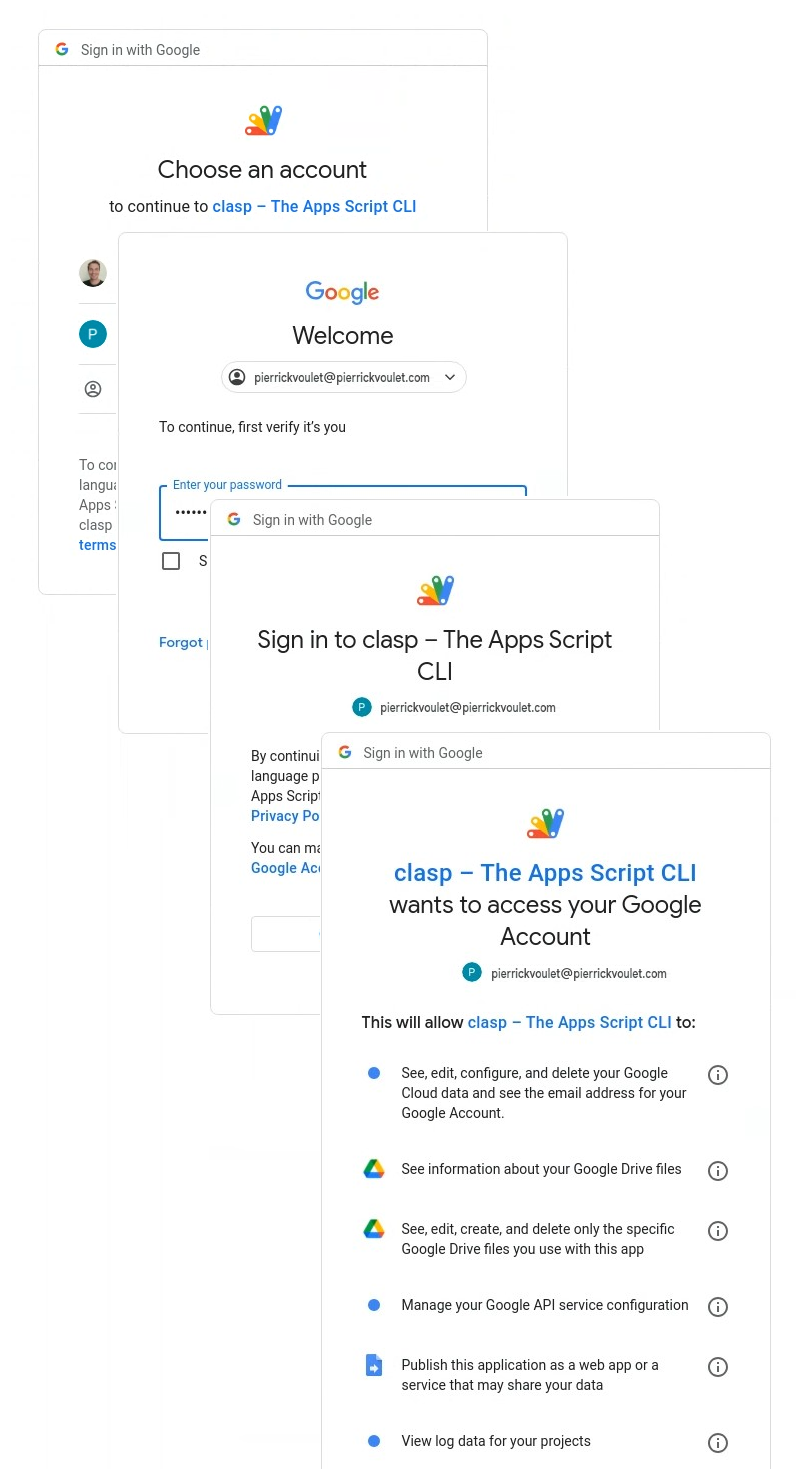
- מתחברים באמצעות החשבון:
clasp login

אם התהליך יסתיים בהצלחה, יופיע מסך אישור בסיסי בדפדפן האינטרנט, והקובץ .clasprc.json עם פרטי הכניסה של הלקוח יתעדכן. תוכלו לבדוק איפה הוא נמצא בטרמינל.

3. אפליקציה 1: פיתוח מערכת
סקירת המושגים
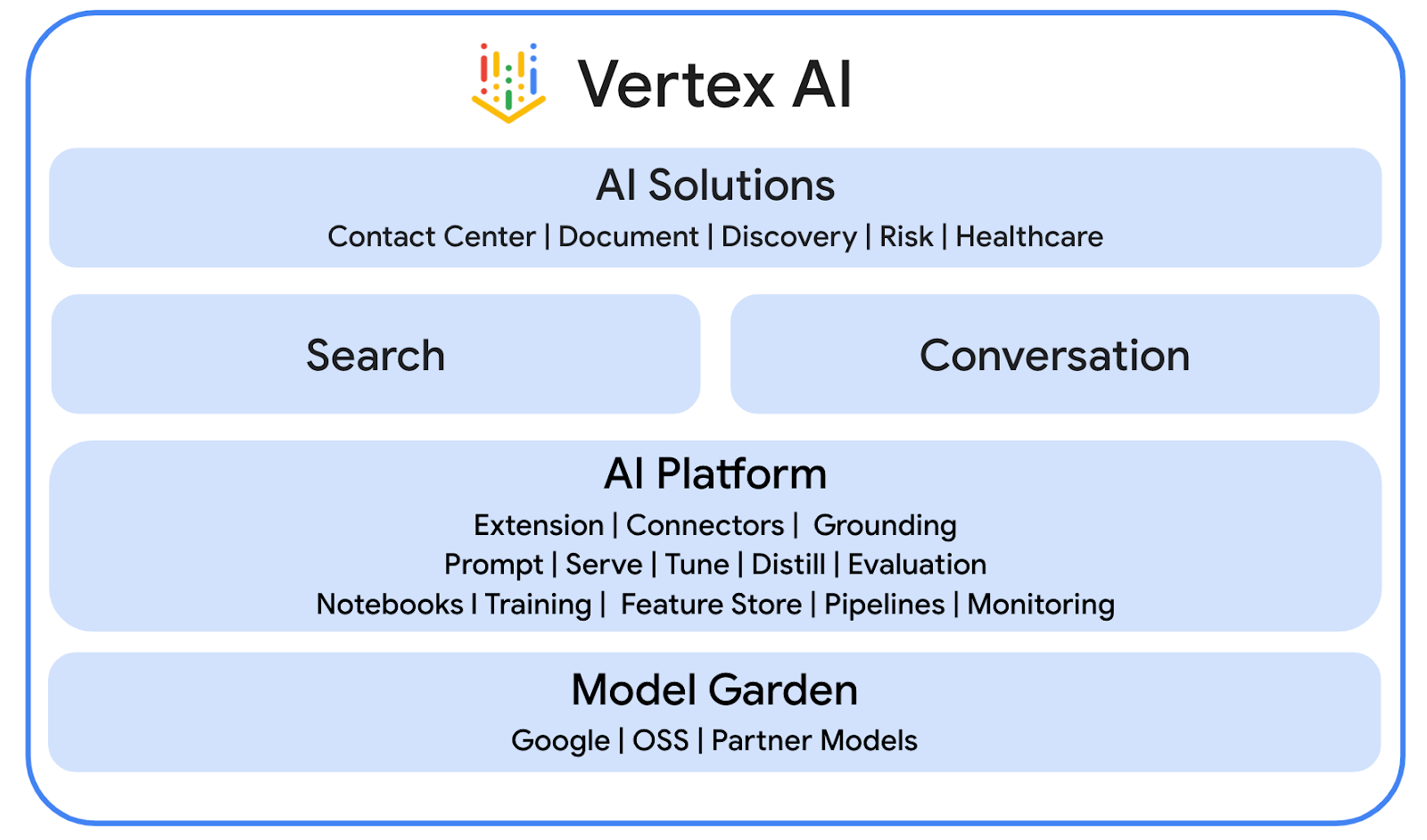
Vertex AI
Vertex AI כולל את כל מה שצריך כדי לפתח ולהשתמש ב-AI גנרטיבי, כולל פתרונות AI, כלי לבניית סוכנים, יותר מ-130 מודלים בסיסיים ופלטפורמת AI מאוחדת.

Gemini
Gemini הוא מודל שפה גדול (LLM) מבית Google שאפשר לגשת אליו דרך Vertex AI. הם עוזרים לאנשים לממש את הפוטנציאל האנושי שלהם, כדי להעשיר את הדמיון, להגביר את הסקרנות ולשפר את הפרודוקטיביות שלהם.
שירות Chat מתקדם
שירות Chat המתקדם מאפשר להשתמש ב-Google Chat API ב-Apps Script. כך סקריפטים יכולים למצוא, ליצור ולשנות מרחבים ב-Chat, להוסיף או להסיר משתתפים במרחבים משותפים ולקרוא או לפרסם הודעות עם טקסטים, כרטיסים, קבצים מצורפים ותגובות.
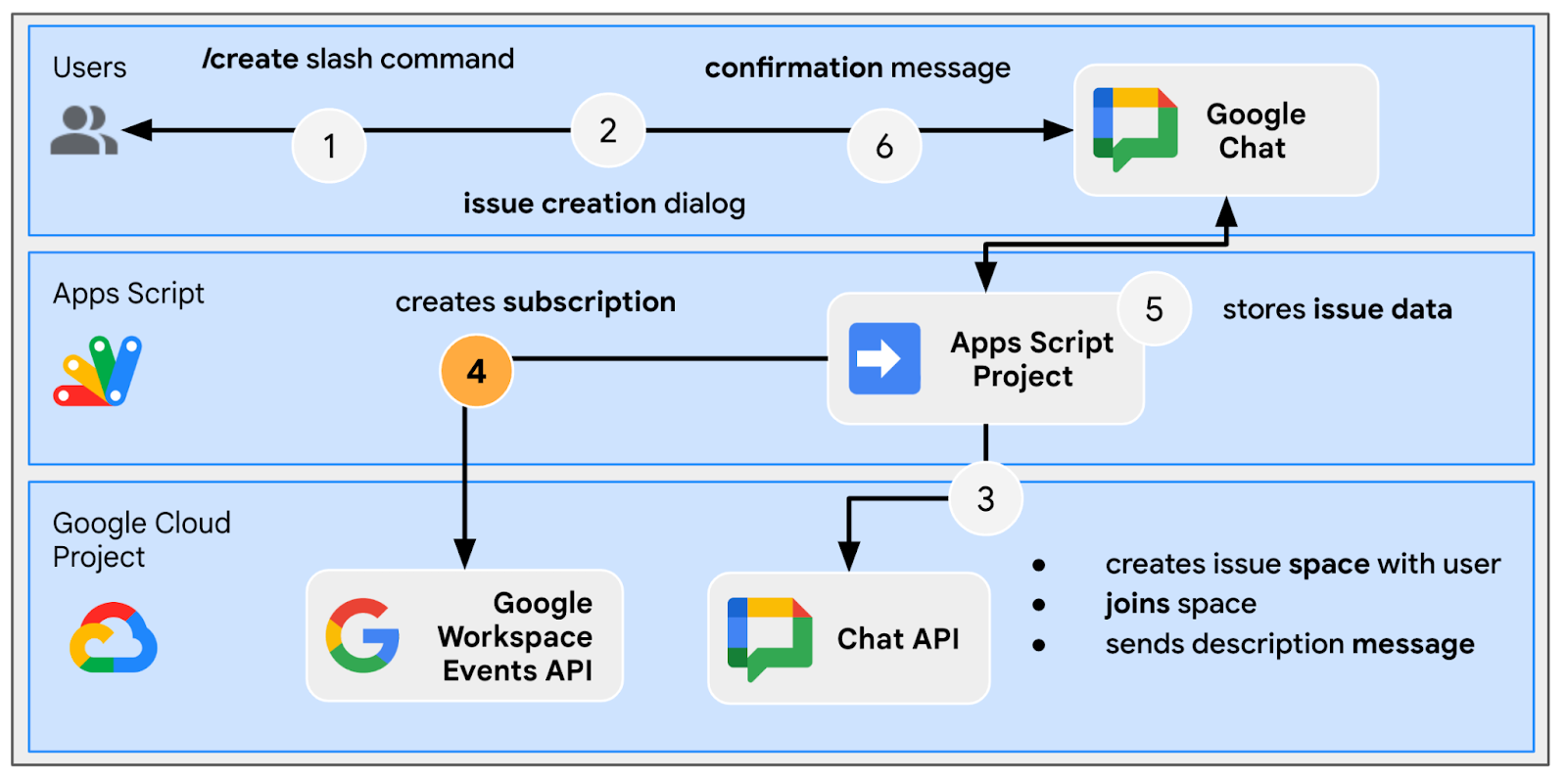
בדיקת הארכיטקטורה

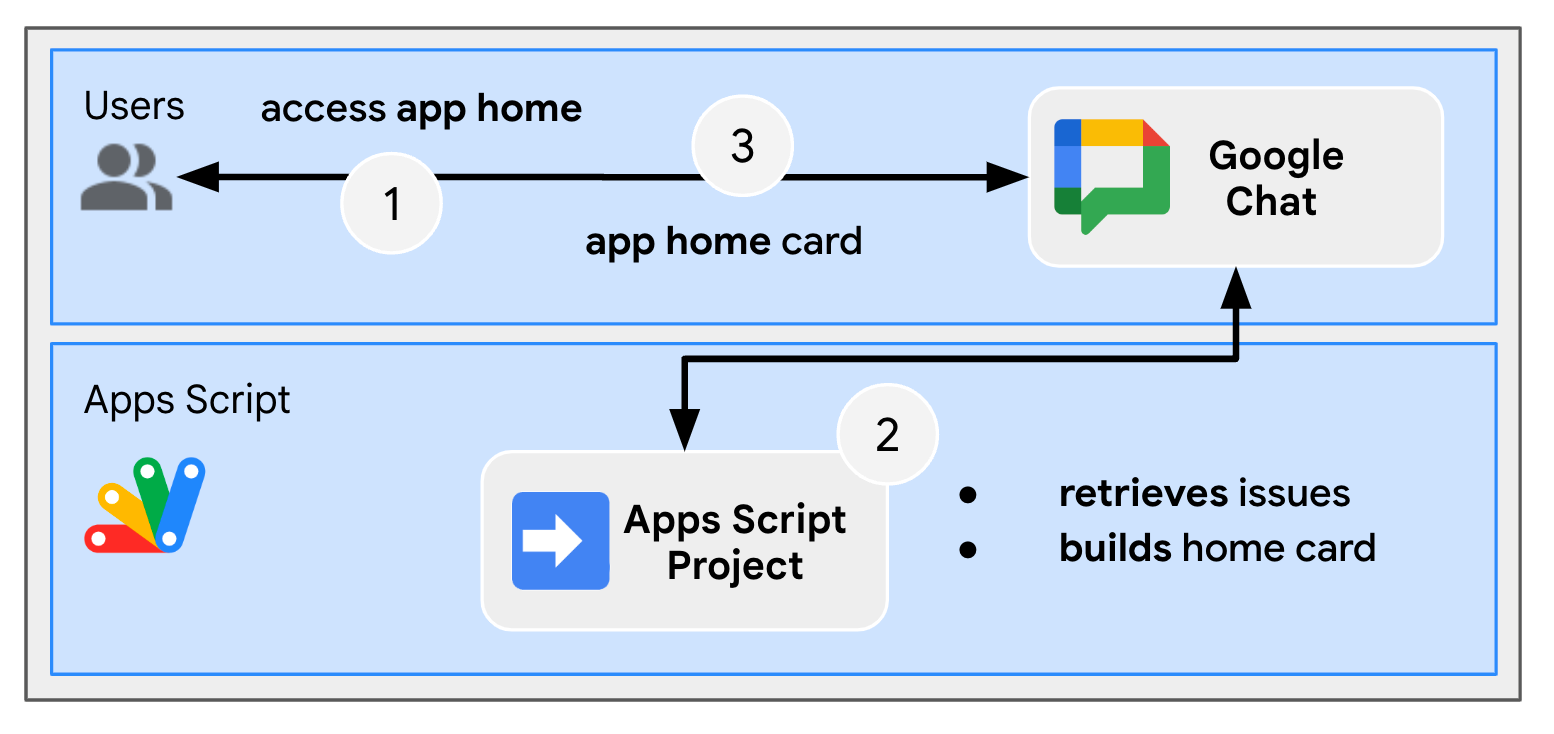
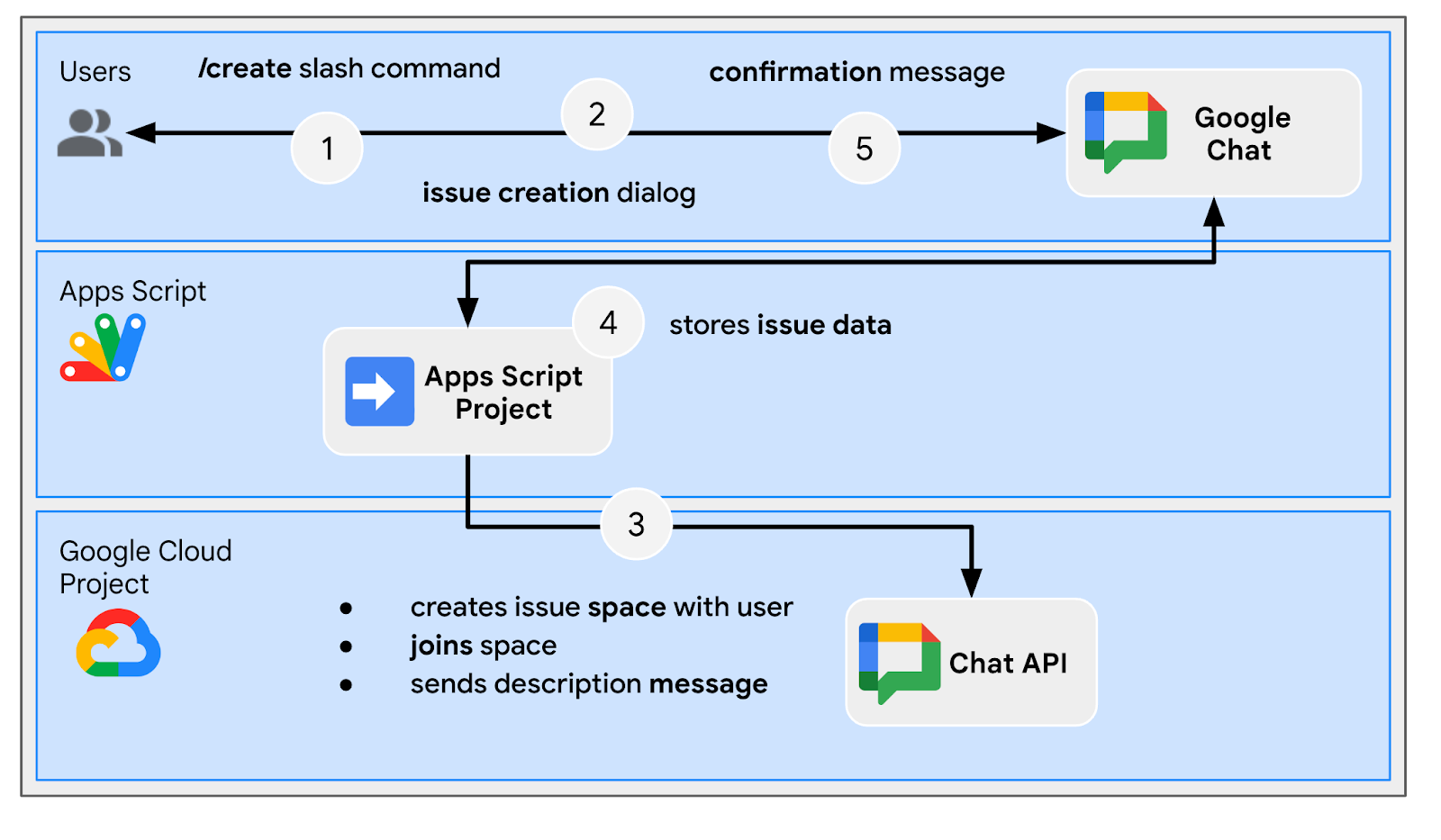
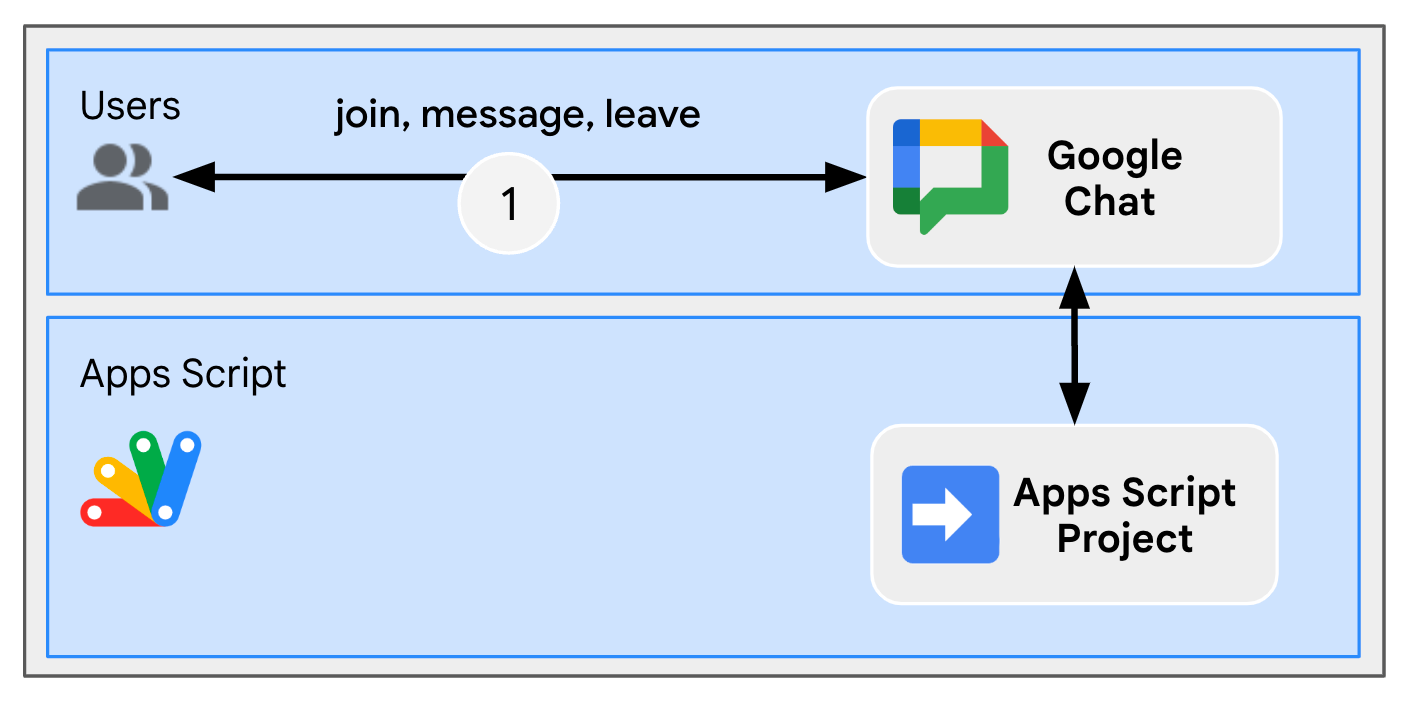
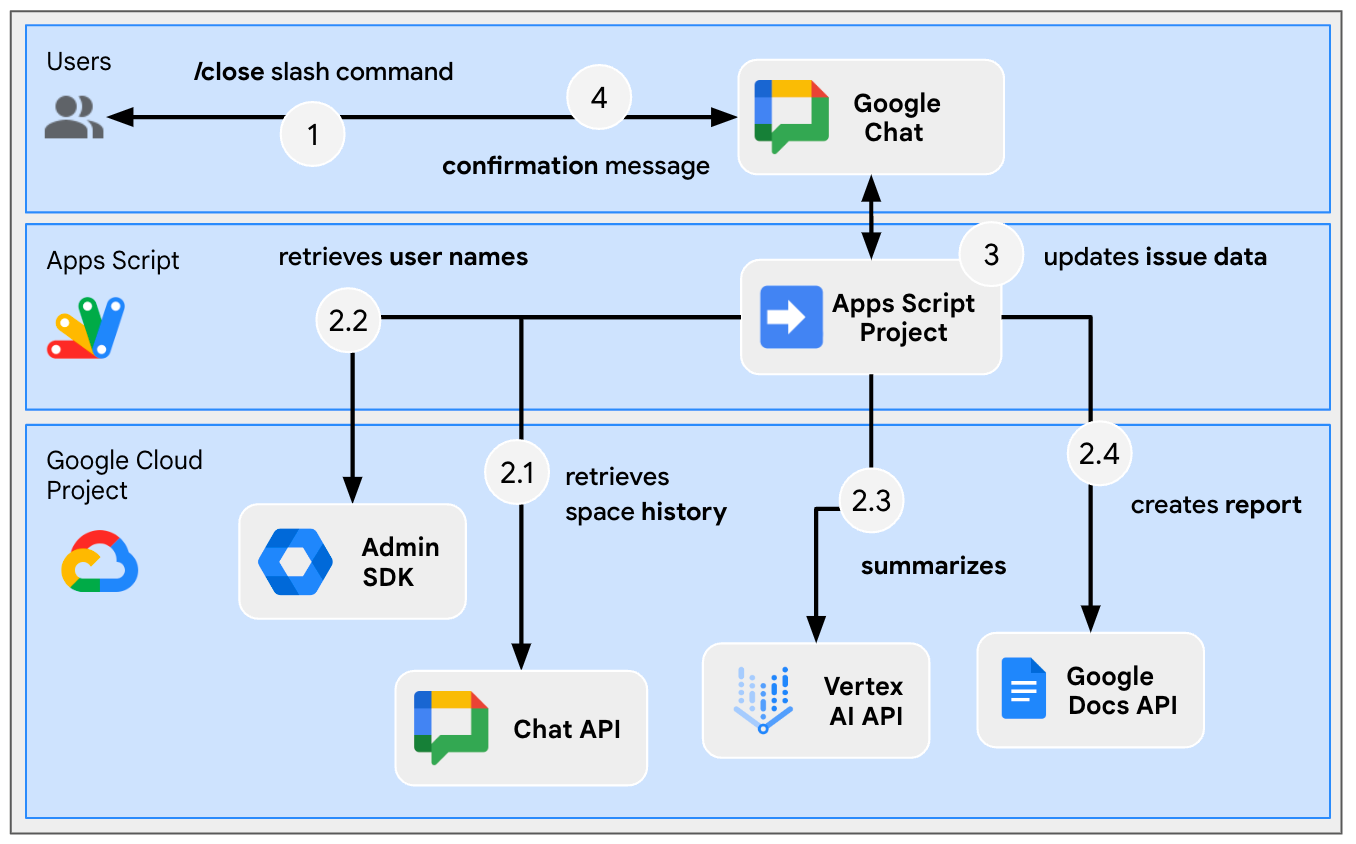
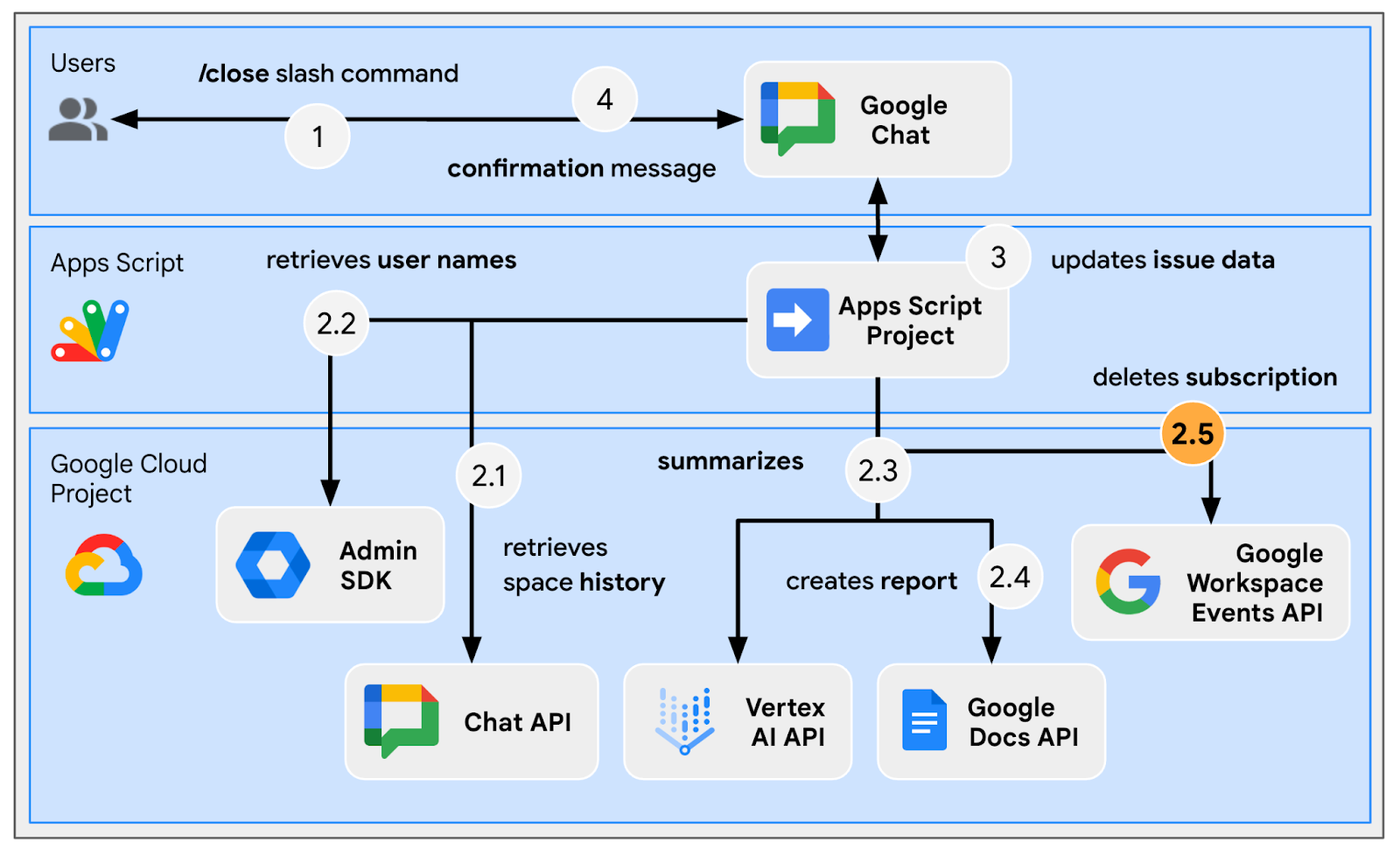
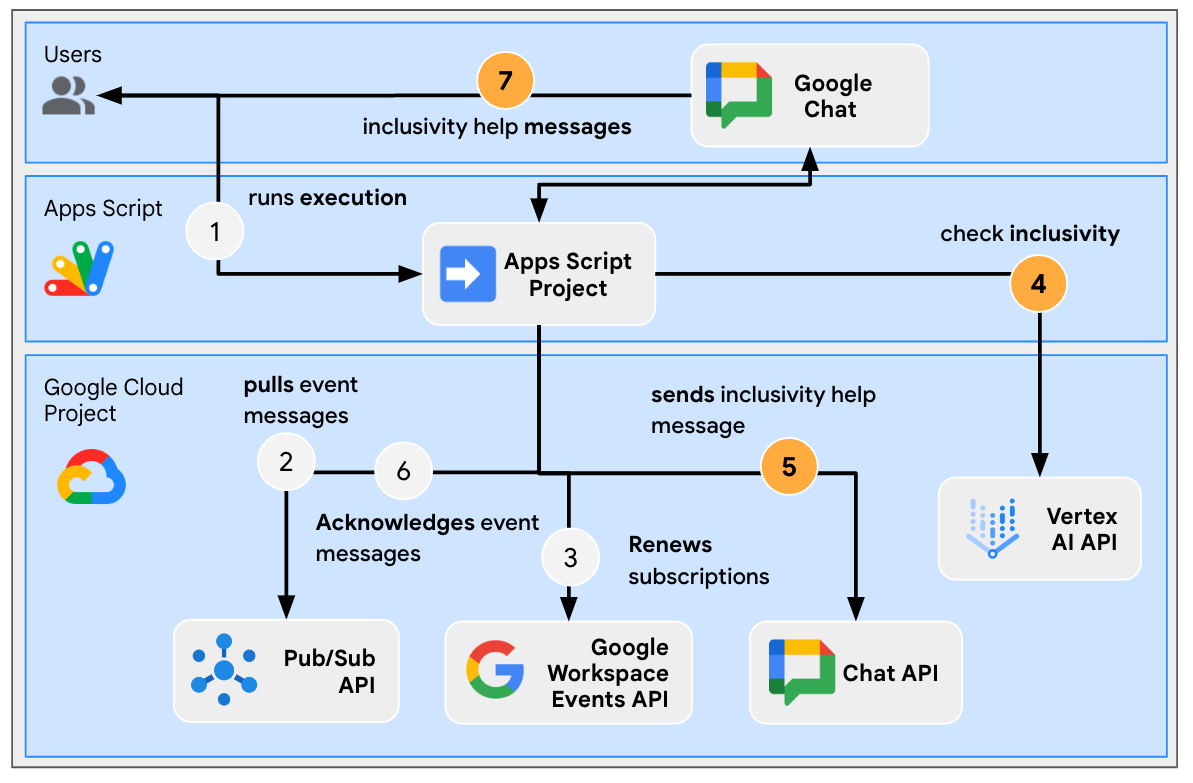
האפליקציה הזו של Google Chat מבוססת על Apps Script. היא פועלת באופן הבא:
- משתמש שולח הודעה לאפליקציה בצ'אט אישי או במרחב משותף.
- האפליקציה מעבדת את ההודעה, שמוטמעת בפרויקט Apps Script ומשויכת לפרויקט ב-Google Cloud.
- אפשר לשלב את האפליקציה עם Google Docs ועם Google Chat API.
- האפליקציה משתמשת בשירות המאפיינים כדי לשמור נתונים במאפייני הסקריפט.
- האפליקציה שולחת תשובה מסונכרנת, בצ'אט ישיר או במרחב המקורי.
תהליכי בדיקה
דיווח על בעיה

פתרון בעיות במרחב משותף ייעודי

סגירת הבעיה מהמרחב הייעודי

בדיקת קוד המקור
פרויקט Apps Script מכיל את הסקריפטים הבאים:
Configuration: קבועים לעריכה על סמך הסביבה.ChatApp: טיפול באירועי אינטראקציה ב-Google Chat, כולל הודעות, קליקים על כרטיסים, פקודות ותיבות דו-שיח.Storage: פונקציות שירות שמסתמכות על שירותי הנכסים.ChatAppAuth: פונקציות שימושיות שמסתמכות על אימות של אפליקציית Google Chat.Docs: פונקציות עזר שמסתמכות על Google Docs.VertexAi: פונקציות בסיסיות שמסתמכות על Vertex AI.
אלה החלקים שבהם נעשה שימוש פעיל ליצירת מסמכי דוחות בעזרת ההיסטוריה של Gemini ושל מרחב הצ'אט:
appsscript.json
// Enables the Admin SDK Directory and Chat services, which you need to retrieve
// messages and usernames.
"enabledAdvancedServices": [
...
{
"userSymbol": "AdminDirectory",
"version": "directory_v1",
"serviceId": "admin"
},
{
"userSymbol": "Chat",
"version": "v1",
"serviceId": "chat"
}
...
]
// Includes the OAuth scopes to request the Admin SDK Directory, Google Chat,
// Google Docs, and Vertex AI APIs.
"oauthScopes": [
...
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/chat.messages.readonly",
"https://www.googleapis.com/auth/documents",
"https://www.googleapis.com/auth/cloud-platform",
...
]
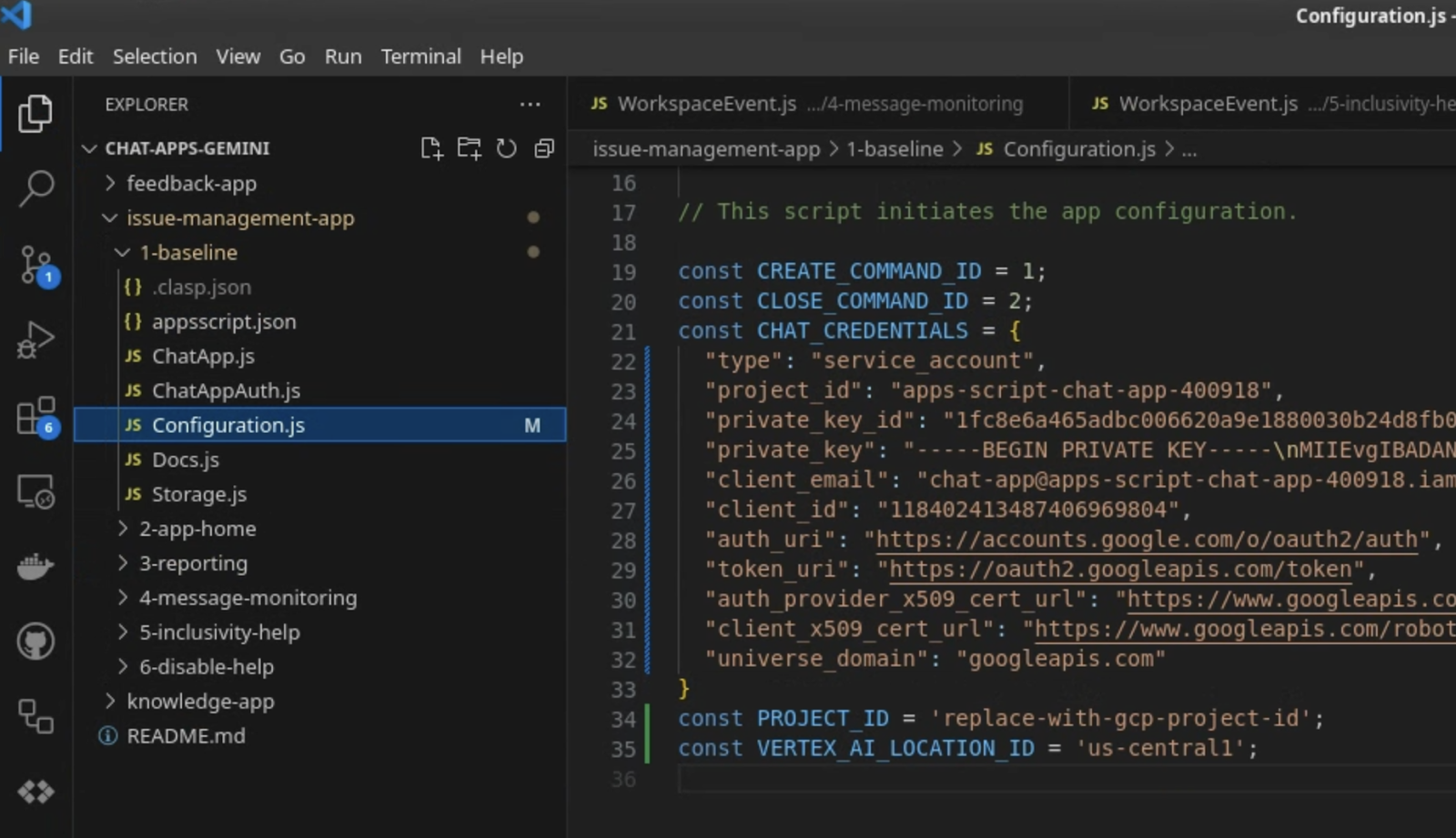
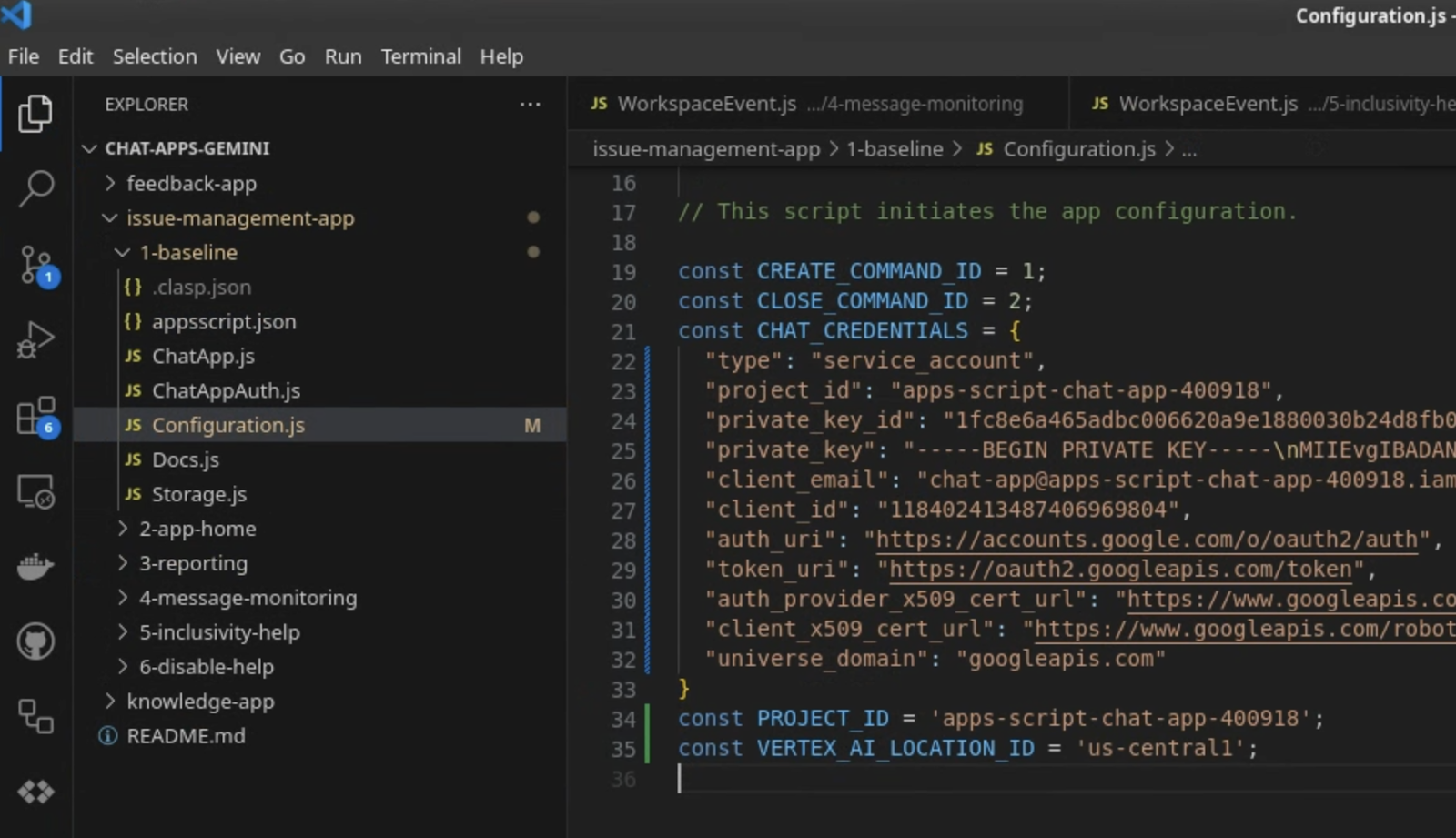
Configuration.js
// Relies on two constants: the first one is the Google Cloud project ID and the
// second one is the Vertex AI location to be used.
...
const PROJECT_ID = 'replace-with-gcp-project-id';
const VERTEX_AI_LOCATION_ID = 'us-central1';
...
ChatApp.js
// The slash command process function retrieves history, generates content, and passes
// it to the report generator.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
const history = exportSpaceHistory(spaceId);
const summary = summarizeSpace(history);
const docUrl = createReport(
issue.title, issue.description, resolution, history, summary
);
...
}
...
}
/**
* Fetches and concatenates the 100 first space messages by using the Google Chat API.
*
* Messages with slash commands are filtered (app command invocations).
*
* @return {string} concatenate space messages in the format "Sender's name: Message"
*/
function exportSpaceHistory(spaceName) {
const messages = Chat.Spaces.Messages.list(spaceName, { 'pageSize': 100 }).messages;
// Returns results after fetching message sender display names.
let users = new Map();
return messages
.filter(message => message.slashCommand === undefined)
.map(message =>
`${getUserDisplayName(users, message.sender.name)}: ${message.text}`
).join('\n');
}
/**
* Fetches a user's display name by using the Admin Directory API.
*
* A cache is used to only call the API once per user.
*
* @param {Map} cache the map containing users previously fetched
* @param {string} userId the user ID to fetch
* @return {string} the user's display name
*/
function getUserDisplayName(cache, userId) {
if (cache.has(userId)) {
return cache.get(userId);
}
let displayName = 'Unknown User';
try {
const user = AdminDirectory.Users.get(
userId.replace("users/", ""),
{ projection: 'BASIC', viewType: 'domain_public' });
displayName = user.name.displayName ? user.name.displayName : user.name.fullName;
} catch (e) {
// Ignores errors, uses 'Unknown User' by default.
}
cache.set(userId, displayName);
return displayName;
}
VertexAi.js
/**
* Summarizes a Google Chat space history with the Gemini Pro model using
* Vertex AI API.
*
* @param {string} history the history
* @return {string} the summary
*/
function summarizeSpace(history) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Summarize the following conversation between engineers resolving"
+ " an issue in a few sentences.\n\n" + history
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Docs.js
// The report generator function adds two sections: the first one is for the summary and the second one is for history.
function createReport(..., history, summary) {
...
body.appendParagraph("Summary").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(summary);
body.appendParagraph("History").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(history);
...
}
עדכון פרויקט Google Cloud
הפעלת ממשקי API
- במסוף Google Cloud, מפעילים את ממשקי ה-API של Google Docs, Google Admin SDK ו-Vertex AI:
- לוחצים על תפריט TODO > ממשקי API שירותים > ממשקי API מופעלים שירותים ולאחר מכן מוודאים שממשקי ה-API מופעלים.
הפעלת חשבון שירות
במסוף Google Cloud מבצעים את השלבים הבאים:
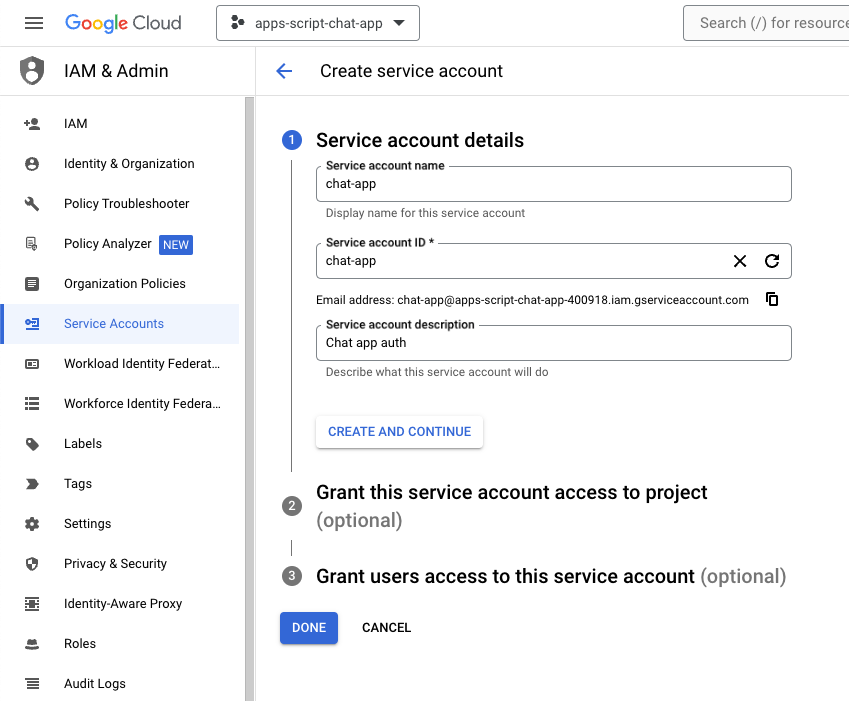
- לוחצים על תפריט TODO > IAM ו- אדמין > חשבונות שירות > + יצירת חשבון שירות.

- מגדירים את Service account name כ-
chat-app. - מגדירים את Service account description כ-
Chat app auth. - לוחצים על יצירה והמשך.
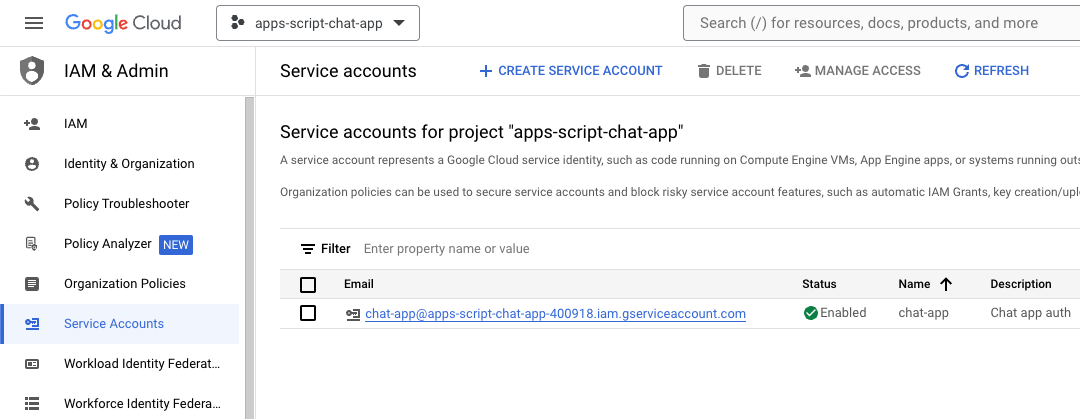
- לוחצים על סיום. עכשיו תועברו לדף Service accounts (חשבונות שירות) ושם תוכלו לראות את חשבון השירות שיצרתם.

- בוחרים את חשבון השירות החדש שנוצר.
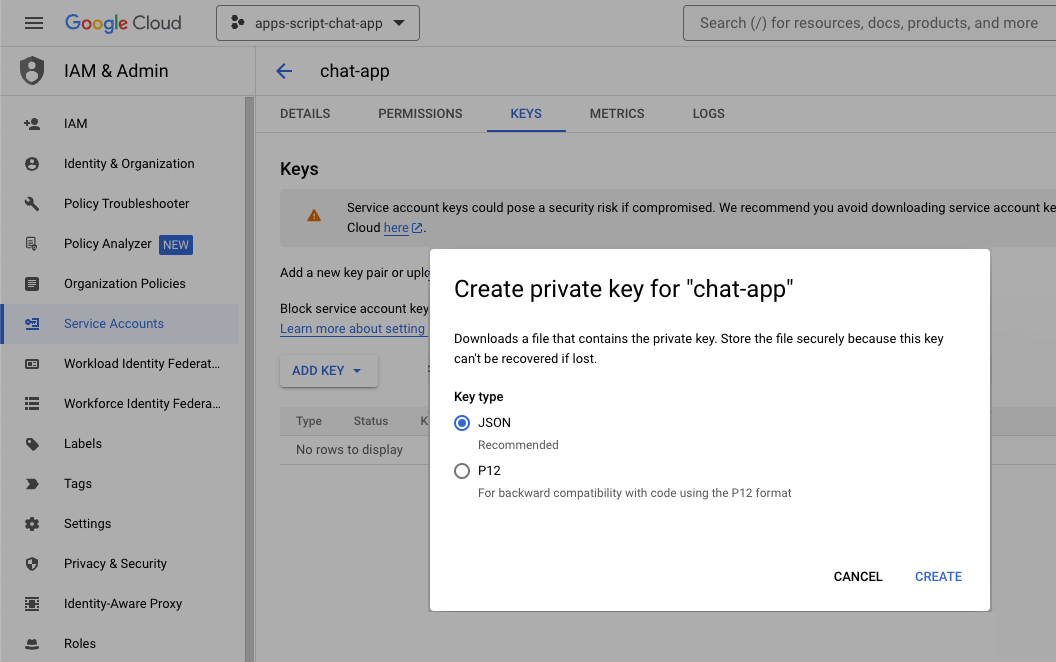
- בוחרים בכרטיסייה Keys.
- לוחצים על Add key.
- לוחצים על Create new key.
- בוחרים באפשרות JSON.
- לוחצים על יצירה.

תיבת הדו-שיח תיסגר והצמד החדש של המפתחות הציבורי/פרטי יורד באופן אוטומטי לסביבה המקומית שלכם כקובץ JSON. התוכן של הפרויקט ישמש אתכם מאוחר יותר כשתערכו את קוד המקור של פרויקט Apps Script.
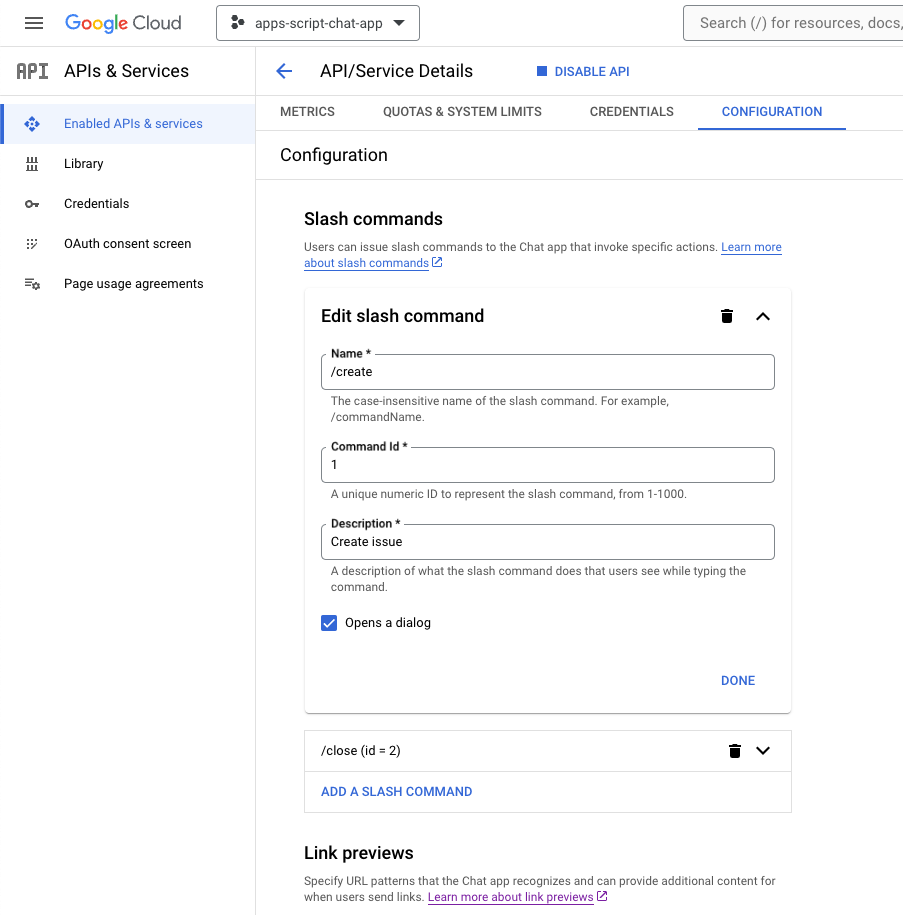
עדכון ההגדרות האישיות של Google Chat API
במסוף Google Cloud מבצעים את השלבים הבאים:
- מוסיפים פקודה של שורת הפקודות.
- מגדירים את Name כ-
/create. - מגדירים את Command ID בתור
1. - מגדירים את Description (תיאור) ל-
Create a new issue. - מסמנים את תיבת הסימון פתיחה של תיבת דו-שיח.
- הוספת עוד פקודה של שורת הפקודות.
- מגדירים את Name כ-
/close. - מגדירים את Command ID בתור
2. - מגדירים את Description (תיאור) ל-
Close an issue. - לוחצים על שמירה.

עדכון פרויקט ב-Apps Script
- משנים את הספרייה הנוכחית במסוף המקומי ל-
issue-management/1-baseline. הקוד מכיל את קוד המקור. לפני שדוחפים את קוד המקור לפרויקט Apps Script, צריך להגדיר כמה הגדרות.
הגדרת קוד מקור
- צריך להגדיר את קבוע ה-JSON בשם
CHAT_CREDENTIALSבקובץConfiguration.jsלתוכן של קובץ המפתח הפרטי שהורדתם קודם.

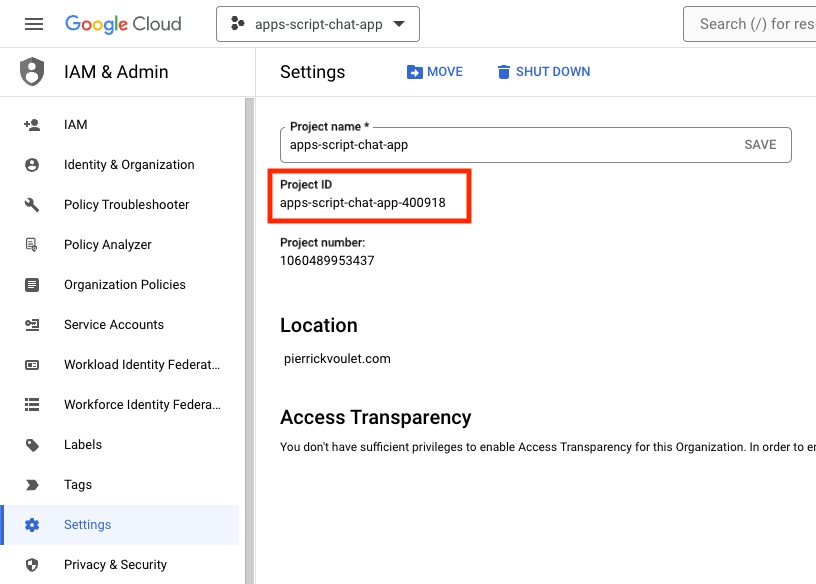
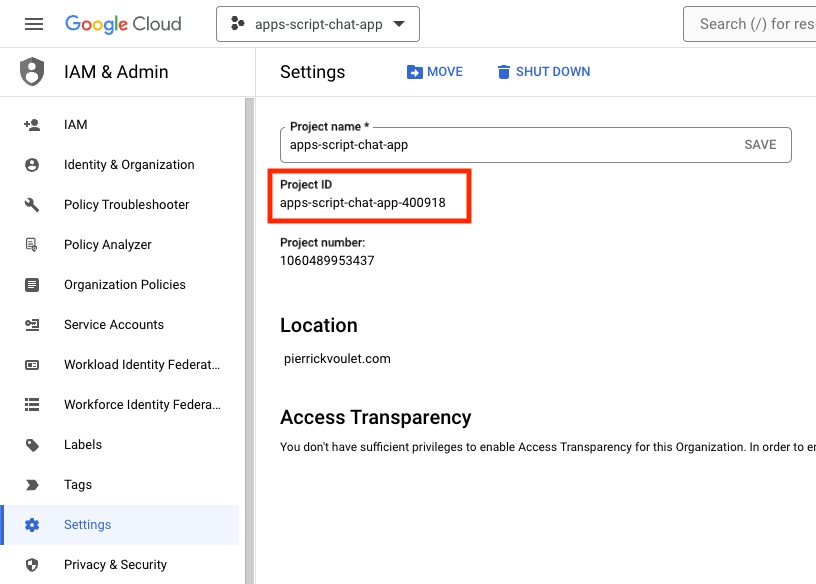
- במסוף Google Cloud, לוחצים על תפריט Backspace > IAM ו- אדמין > הגדרות.
- מעתיקים את מזהה הפרויקט.

- מגדירים את קבוע המחרוזת בשם
PROJECT_IDבקובץConfiguration.jsלמזהה הפרויקט.

קביעת הגדרות של clasp
כדי לאתחל את ההגדרות של clasp ולדחוף את קוד המקור לפרויקט Apps Script הנכון, צריך לבצע את השלבים הבאים:
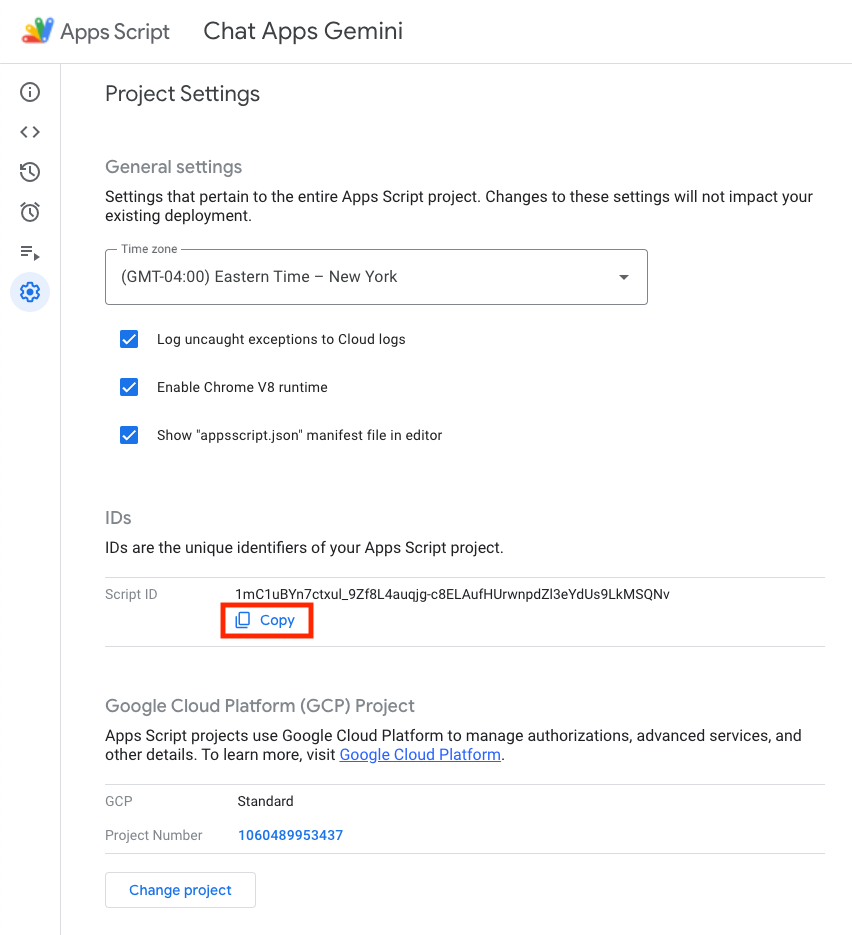
- במסוף Apps Script, בוחרים את הפרויקט הרלוונטי.
- בוחרים באפשרות Project Settings (הגדרות הפרויקט).
- בקטע מזהים, לוחצים על העתקה.

- בספרייה הנוכחית, יוצרים קובץ
.clasp.json. - מחליפים את
<your-script-id>במזהה שהועתק. - מעתיקים את התוצאה לקובץ
.clasp.json. - שומרים את קובץ ה-
.clasp.json.
{
"scriptId": "<your-script-id>"
}
דחיפת קוד מקור
- מריצים את הפקודה הבאה:
$clasp push ? Manifest file has been updated. Do you want to push and overwrite? Yes └─ appsscript.json └─ ChatApp.js └─ ChatAppAuth.js └─ Configuration.js └─ Docs.js └─ Storage.js └─ VertexAi.js Pushed 7 files.
כדאי לנסות זה
- ב-Google Chat, שולחים את המספר
Hello!בצ'אט אישי לאפליקציה. האפליקציה לא מגיבה, אבל מופיעה הודעה עם בקשה להגדרה.

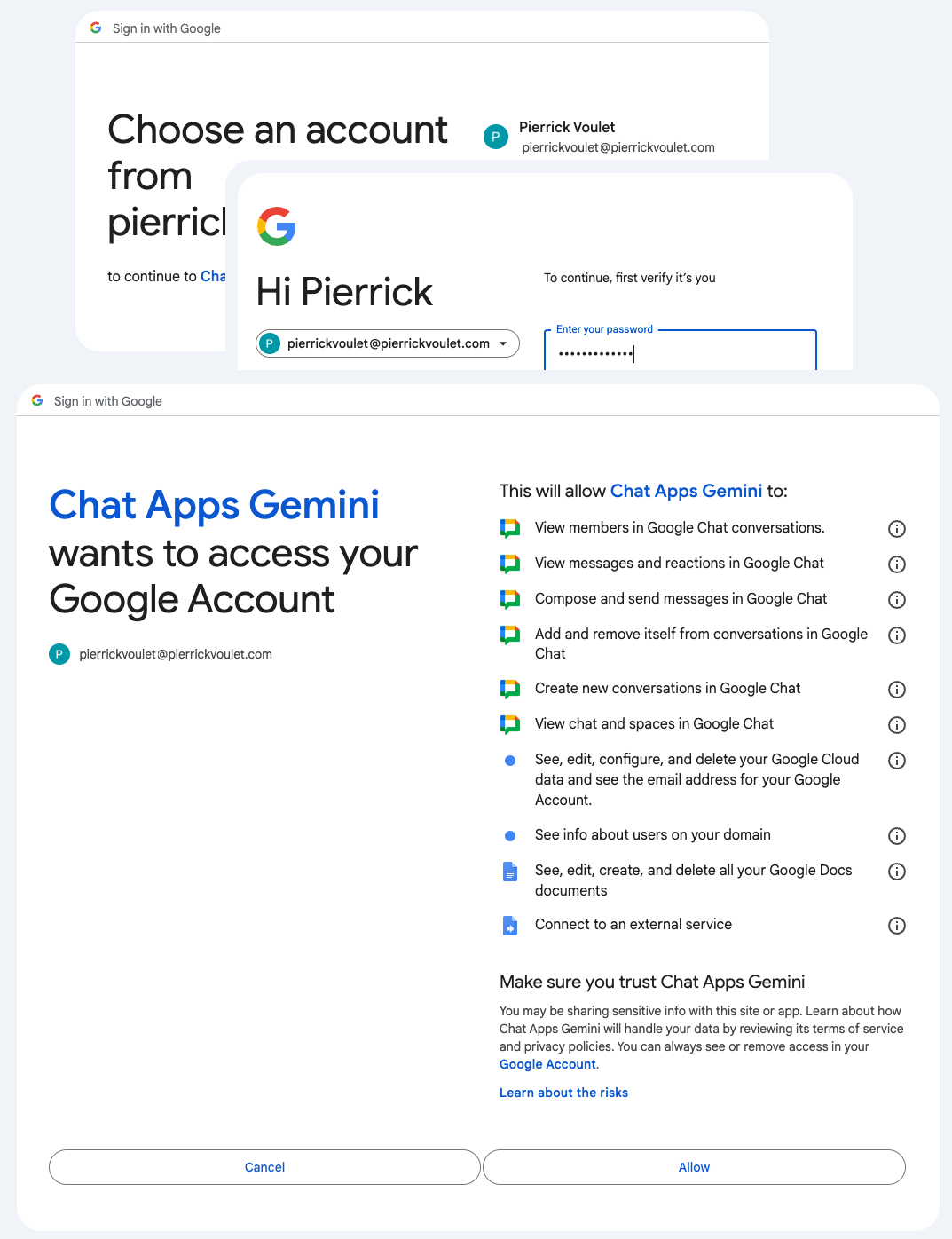
- לוחצים על הגדרה.
- בוחרים את חשבון Google הרצוי.
- אימות.
- לבדוק את האפליקציה ולאפשר גישה אליה.

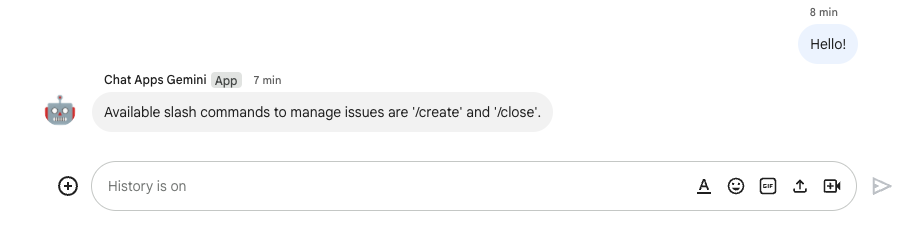
אם הפעולה בוצעה ללא שגיאות, יופיע מסך אישור בסיסי בדף האינטרנט ותגובה ממשית מהאפליקציה להודעה המקורית.


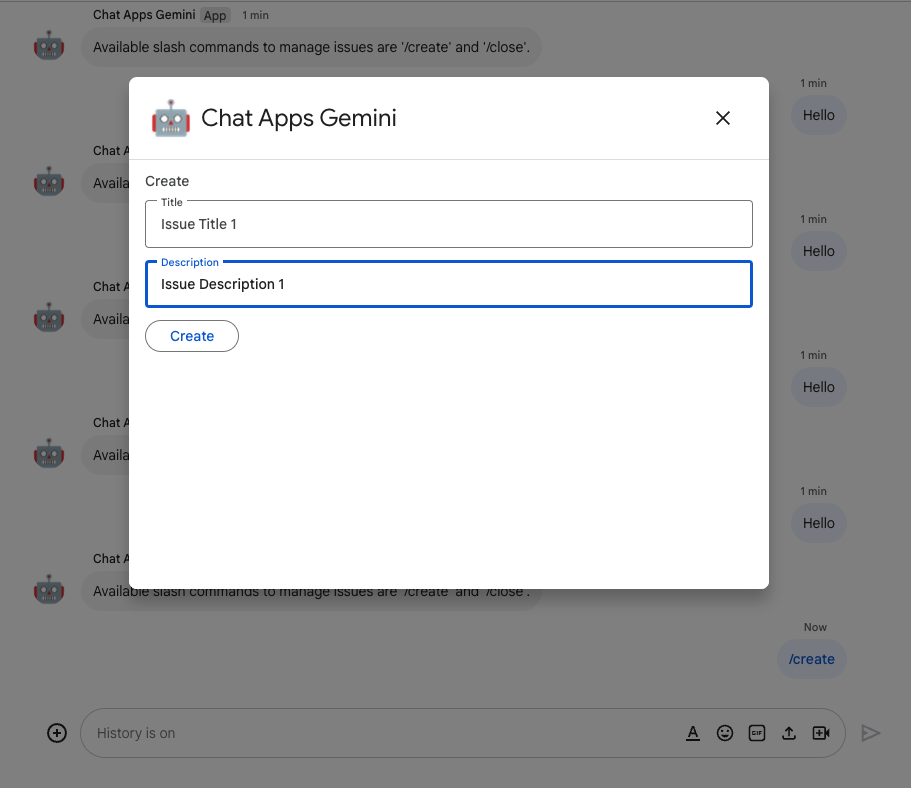
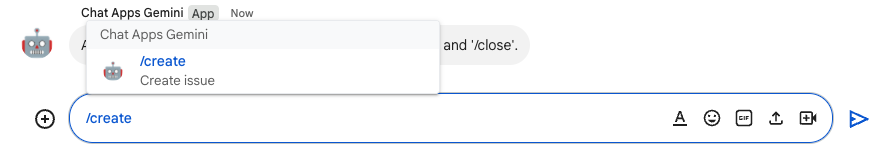
- לשלוח הודעה נוספת לאפליקציה בצ'אט אישי, אבל באמצעות הפקודה
/create.

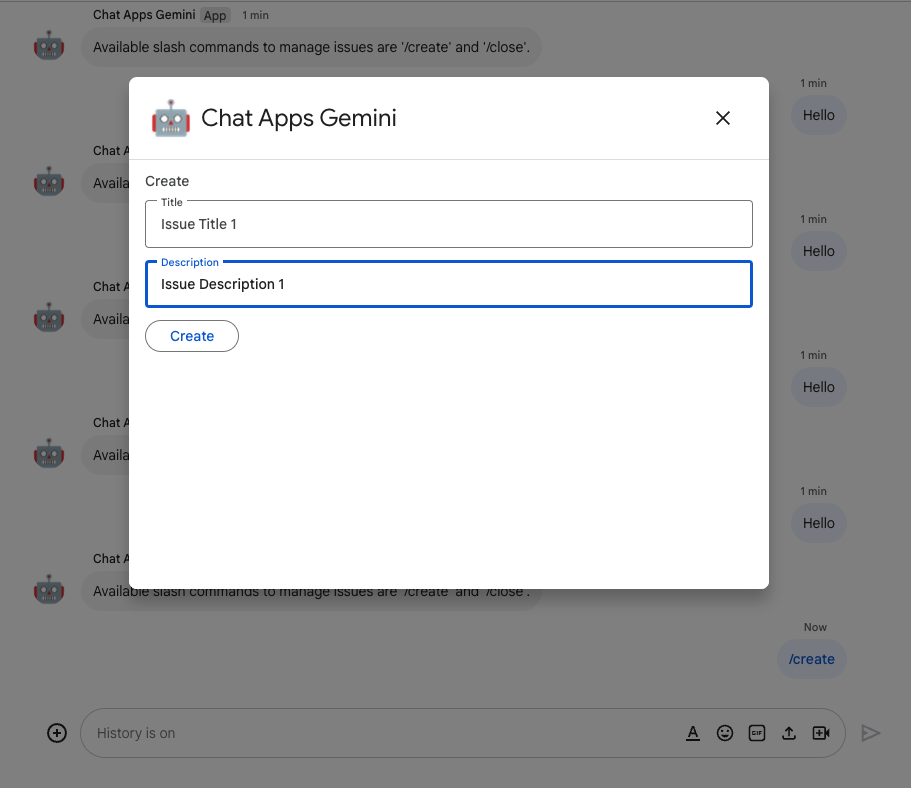
- בתיבת הדו-שיח, מגדירים את Title בתור
Issue Title 1. - מגדירים את תיאור לגיליון
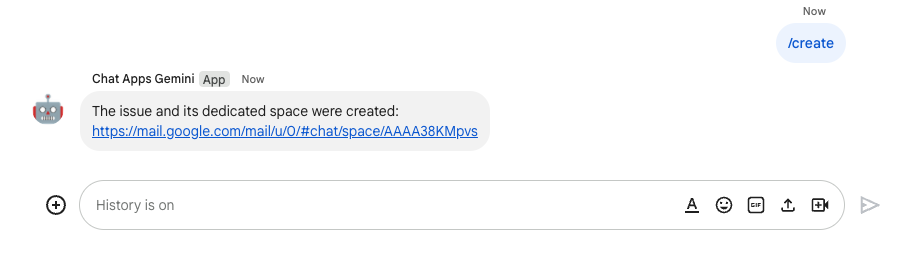
Description 1. - לוחצים על יצירה.

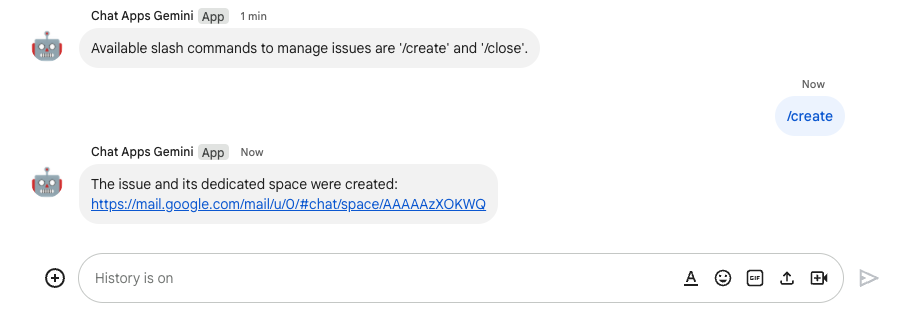
האפליקציה מבצעת את הפעולות הבאות:
- הלחצן סוגר את תיבת הדו-שיח.
- יצירת מרחב משותף ייעודי לבעיה החדשה שנוצרה עם אותו שם.
- המערכת תצרף את המרחב המשותף החדש שנוצר.
- תישלח הודעה עם תיאור הבעיה במרחב המשותף החדש שנוצר.
- תישלח אליכם צ'אט אישי עם קישור למרחב המשותף החדש.

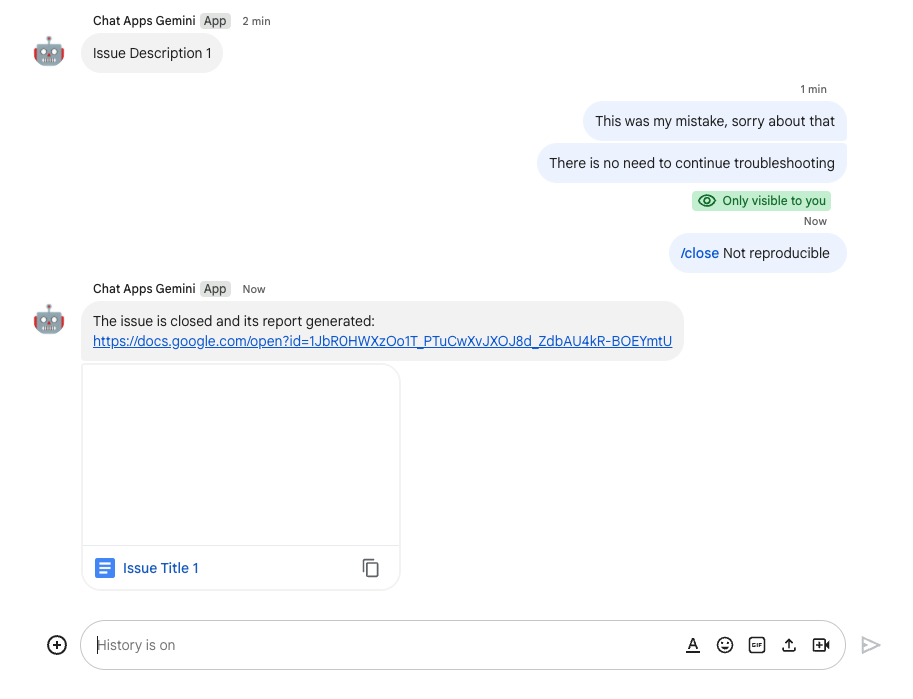
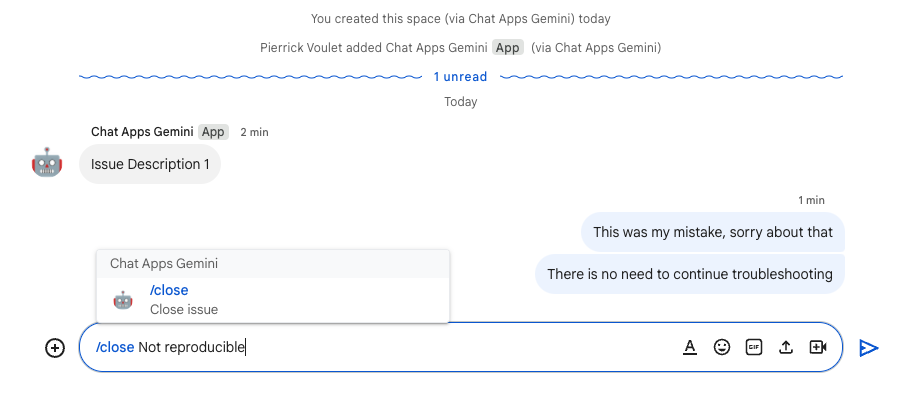
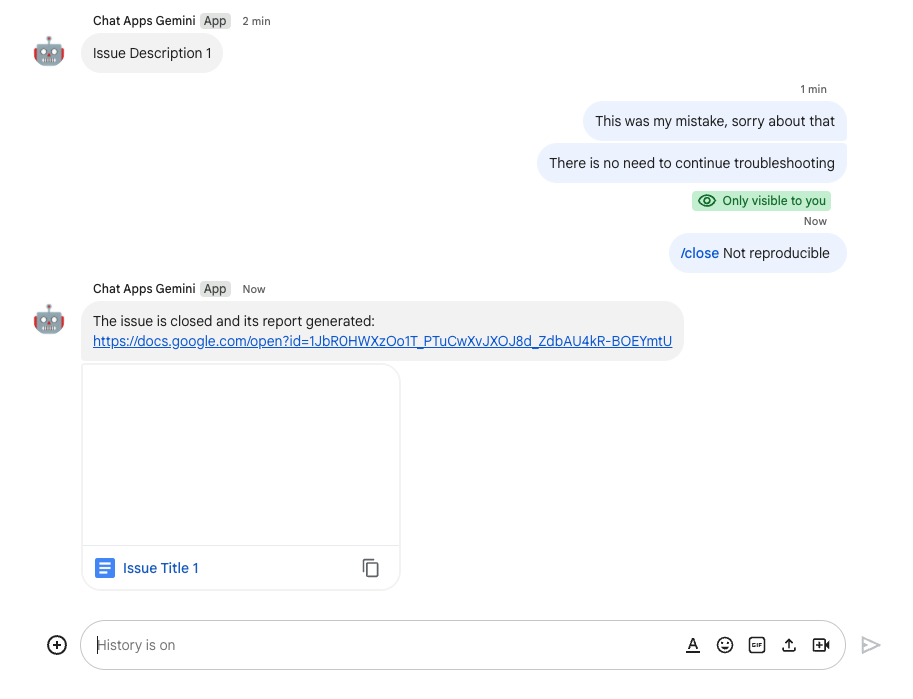
- במרחב המשותף החדש שנוצר, שולחים הודעה באמצעות פקודת הלוכסן
/closeורזולוציה כמוNot reproducible.

האפליקציה מבצעת את הפעולות הבאות:
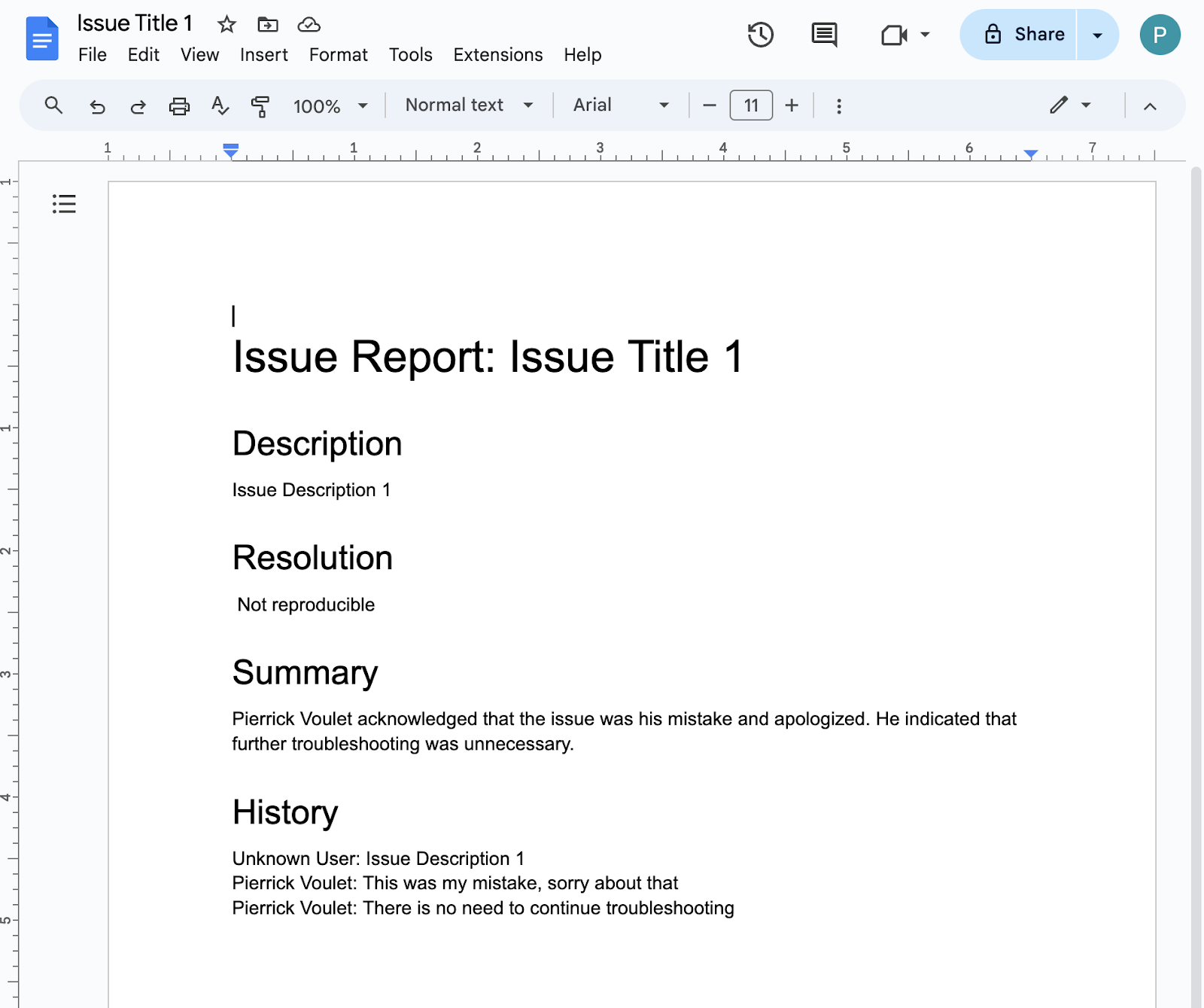
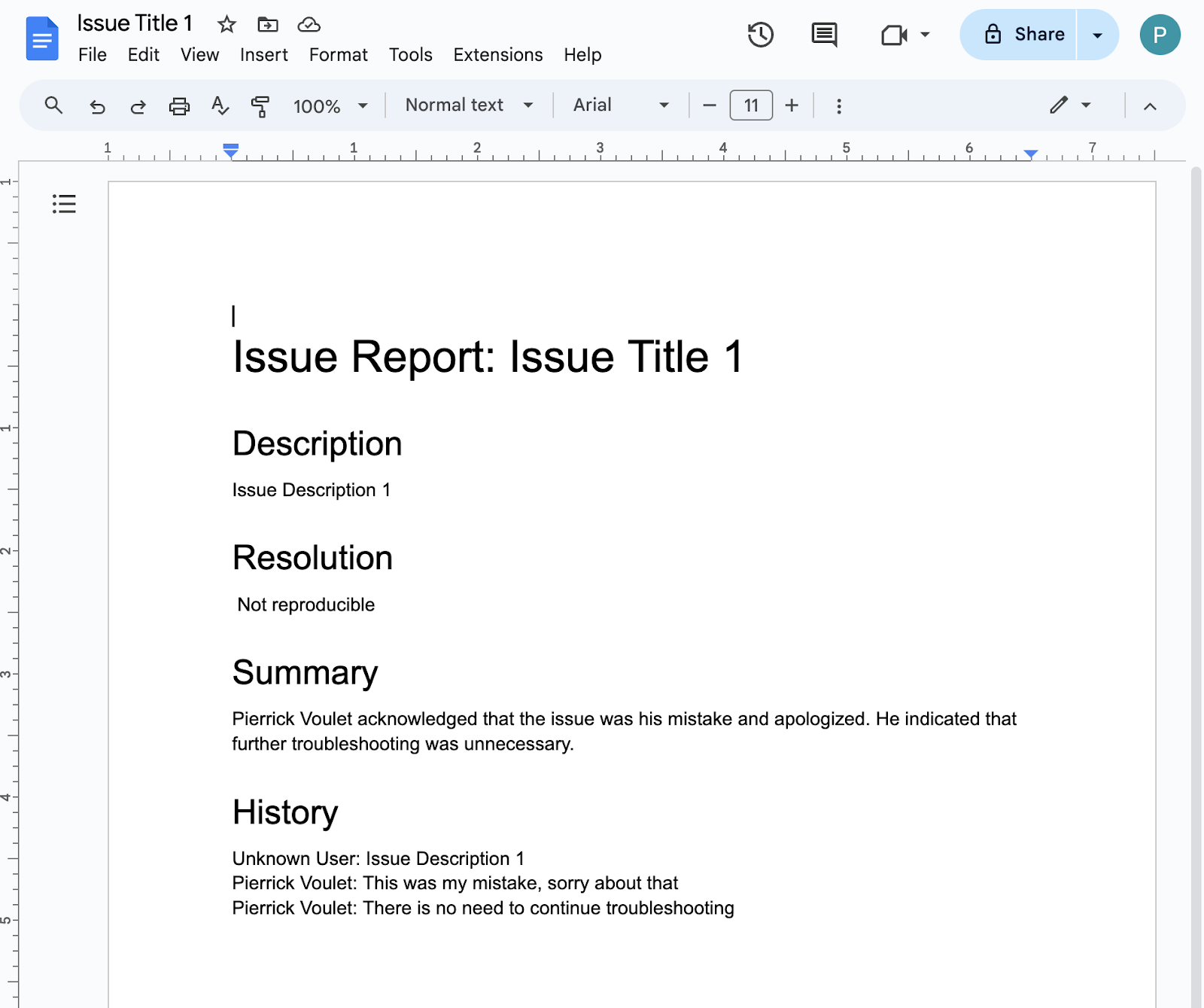
- יוצר מסמך דוח ב-Google Docs.
- תישלח הודעה למרחב שמיועד לבעיה עם קישור למסמך החדש של הדוח שנוצר.

- פותחים את מסמך הדוח. הוא כולל מידע בסיסי, היסטוריה וסיכום.

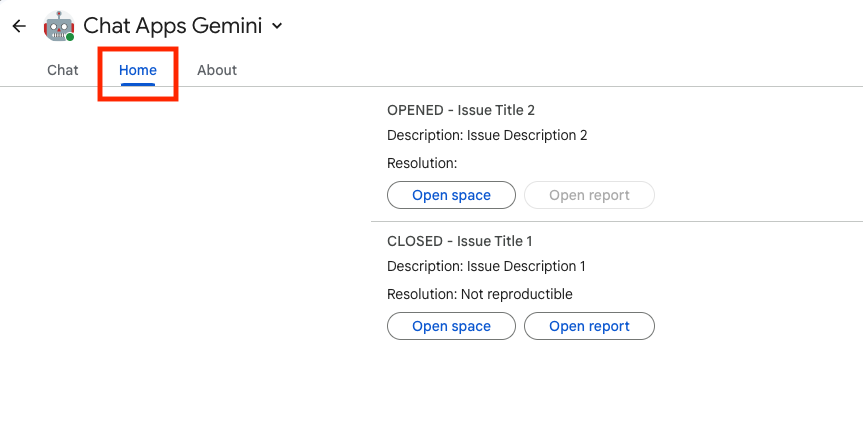
4. אופציונלי: אפליקציה 1: הוספת דף הבית של האפליקציה
סקירת המושגים
דף הבית של האפליקציה היא הודעת כרטיס בהתאמה אישית שאפליקציית Chat שולחת למשתמש כשהוא נכנס לכרטיסייה דף הבית מצ'אט אישי עם אפליקציית Chat. הוא משמש בדרך כלל להצגת מסמכי תיעוד או סקירה כללית של האפליקציה. מבחינה טכנית, יש אירוע ייעודי לטיפול והוא מבוסס על אותם עקרונות ליבה כמו הודעות בכרטיסים.

תהליכי בדיקה
ניהול בעיות
בדיקת קוד המקור
עליך לערוך את פרויקט Apps Script.
ChatApp.js
/**
* Handles app home requests in Google Chat.
*
* Displays the latest status of all issues.
*/
function onAppHome() {
// Generates one card section per issue.
var sections = [];
for (var issueKey in appProperties.getProperties()) {
const issue = JSON.parse(appProperties.getProperty(issueKey));
if (issue.spaceId) {
sections.push({
header: `${issue.status} - ${issue.title}`,
widgets: [{ textParagraph: {
text: `Description: ${issue.description}`
}}, { textParagraph: {
text: `Resolution: ${issue.resolution}`
}}, { buttonList: { buttons: [{
text: "Open space",
onClick: { openLink: {
url: `https://mail.google.com/mail/u/0/#chat/space/${issue.spaceId}`
}}
}, {
text: "Open report",
onClick: { openLink: {
url: issue.reportUrl !== "" ? issue.reportUrl : "docs.new"
}},
disabled: issue.reportUrl === ""
}]}
}]
});
}
}
return { action: { navigations: [{ push_card: {
sections: sections
}}]}};
}
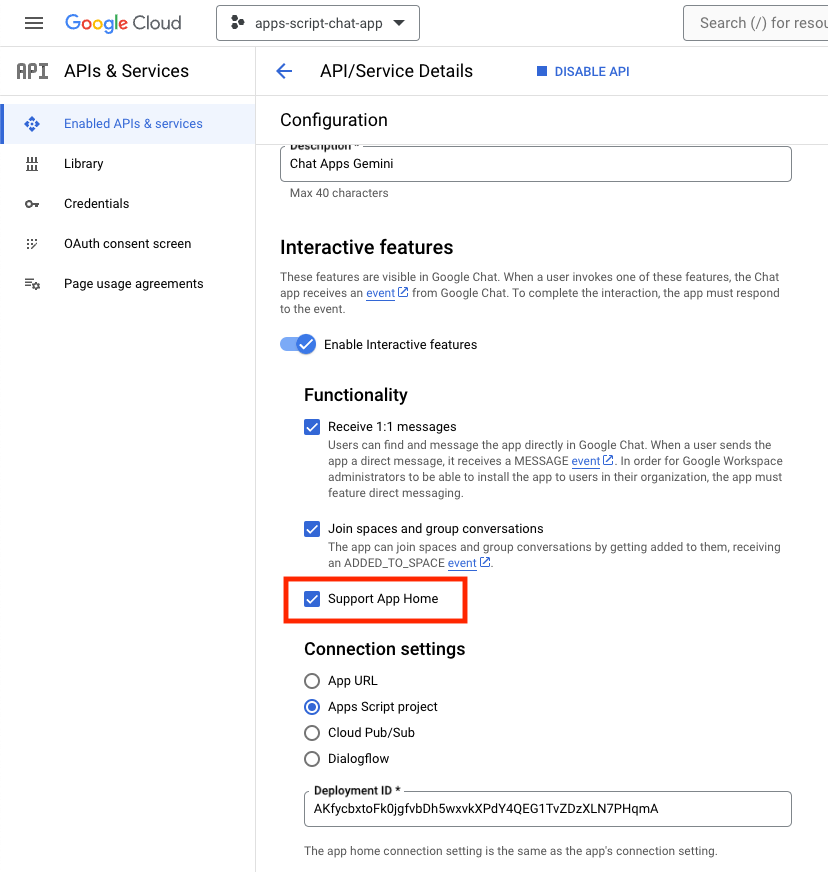
עדכון פרויקט Google Cloud
במסוף Google Cloud מבצעים את השלבים הבאים:
- בקטע Interactive features (תכונות אינטראקטיביות), מסמנים את התיבה Support app home (דף הבית של אפליקציית התמיכה).
בסביבה המקומית, מבצעים את הפעולות הבאות:
- משנים את הספרייה הנוכחית במסוף ל-
issue-management/2-app-home. היא מכילה את קוד המקור שבו צריך להשתמש. - מעתיקים את הקובץ
issue-management/1-baseline/.clasp.jsonלספרייה הנוכחית. - מעתיקים את הקובץ
issue-management/1-baseline/Configuration.jsלספרייה הנוכחית כדי שיחליף את הקובץ הקיים. - מריצים את הפקודה הבאה:
clasp push
רוצים לנסות?
ב-Google Chat, מבצעים את הפעולות הבאות:
- שולחים לאפליקציה הודעה בצ'אט אישי באמצעות הפקודה
/create. האפליקציה פותחת תיבת דו-שיח. - מגדירים את שם כ
Issue Title 2. - מגדירים את תיאור לגיליון
Description 2. - לוחצים על יצירה.

- לוחצים על הכרטיסייה דף הבית במרחב המשותף עם אפליקציית Google Chat. ניתן לראות את פרטי הבעיות שיצרת.

5. אופציונלי: אפליקציה 1: הוספה של מעקב אחרי המרחב המשותף
לסקור מושגים
Pub/Sub
Pub/Sub הוא שירות העברת הודעות אסינכרוני וניתן להתאמה, שמפריד בין שירותים שמפיקים הודעות משירותים שמעבדים את ההודעות האלה. Pub/Sub מאפשרת ליצור מערכות של מפיקי אירועים וצרכנים, שנקראות בעלי תוכן דיגיטלי ומנויים. בעלי תוכן דיגיטלי מתקשרים עם מנויים באופן אסינכרוני על ידי שידור אירועים, במקום באמצעות קריאות סינכרוניות להליך מרוחק (RPCs).
בעלי תוכן דיגיטלי שולחים אירועים לשירות Pub/Sub בלי להתייחס לאופן שבו או למועד העיבוד של האירועים האלה. לאחר מכן, Pub/Sub שולחת אירועים לכל השירותים שמגיבים אליהם. במערכות שמתקשרים באמצעות קריאות RPC, בעלי תוכן דיגיטלי צריכים להמתין עד שהמנויים יקבלו את הנתונים. עם זאת, השילוב האסינכרוני ב-Pub/Sub מגדיל את הגמישות והיציבות של המערכת הכוללת.
נושא: משאב בעל שם שמייצג פיד של הודעות. עליכם ליצור נושא לפני שתוכלו לפרסם אותו או להירשם אליו.
מינוי: כדי לקבל הודעות שפורסמו בנושא מסוים, עליכם ליצור מינוי לנושא הזה. הלקוח עם המנוי מקבל ומעבד את ההודעות שמפורסמות בנושא. נושא מסוים יכול לכלול כמה מינויים, אבל מינוי נתון שייך לנושא אחד.
אירועים ב-Google Workspace
אירועי Google Workspace מייצגים שינויים במשאבים של Google Workspace, למשל בזמן יצירה, עדכון או מחיקה של משאבים. אפליקציות יכולות להירשם למשאבים של Google Workspace כדי לקבל ולעבד אירועים רלוונטיים באופן אסינכרוני.

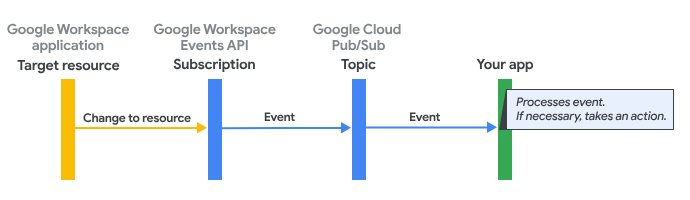
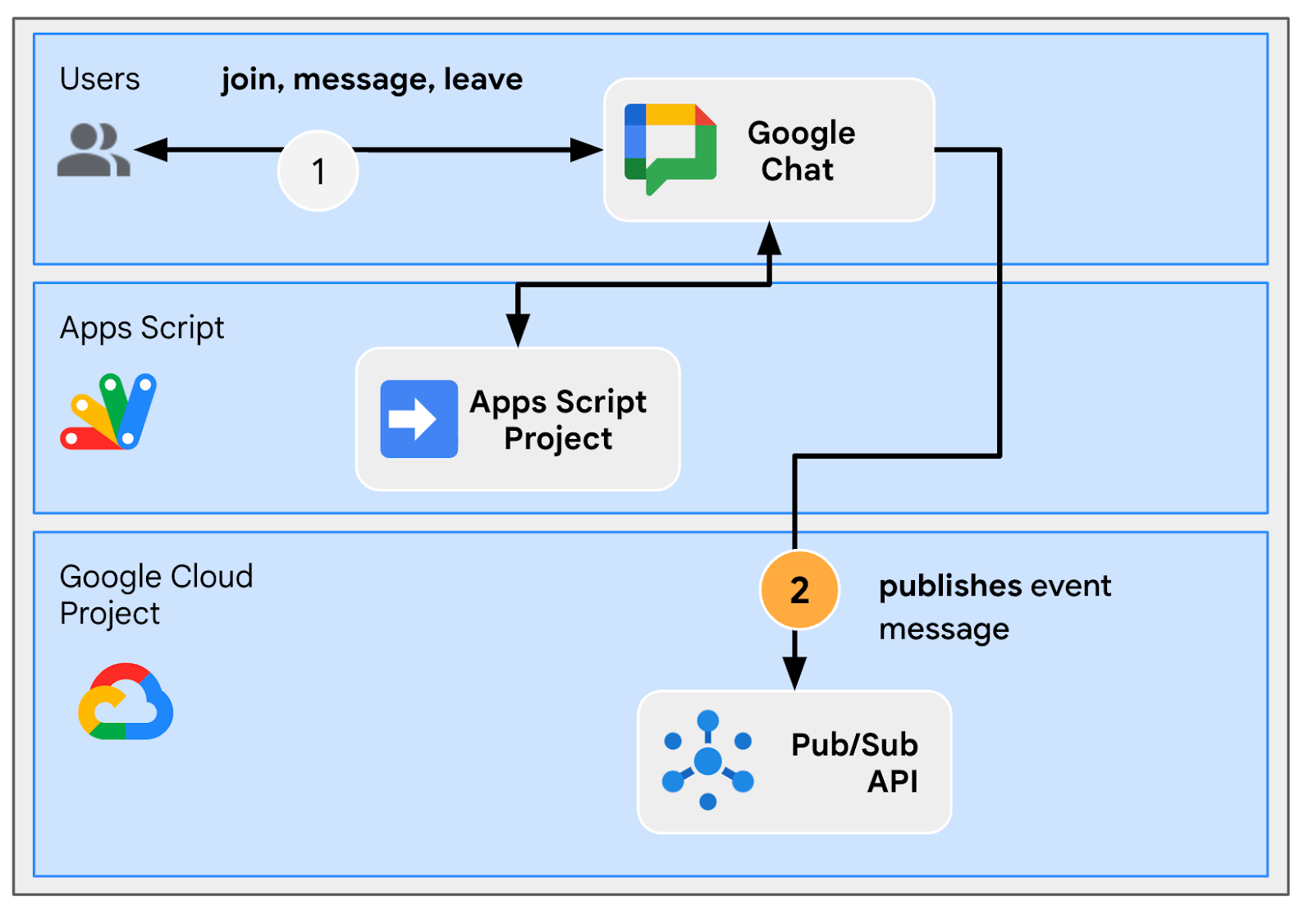
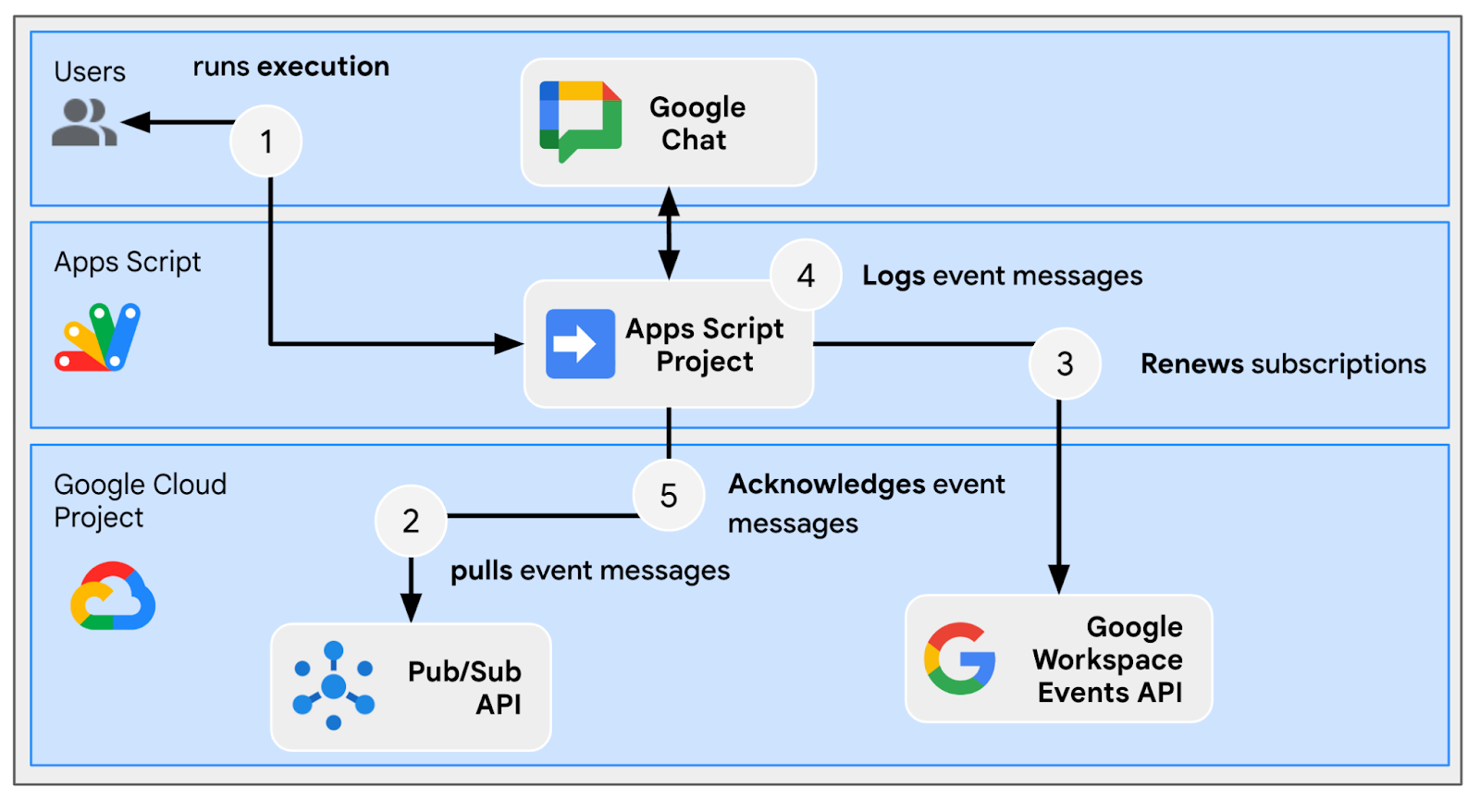
כך Google Workspace Event API מעביר אירועים לאפליקציה באמצעות מינוי:
- האפליקציה רושמת למשאב באפליקציה של Google Workspace, כמו מרחב משותף.
- המשאב שעליו האפליקציה נרשמה משתנה.
- אפליקציית Google Workspace מעבירה אירוע לנושא ב-Pub/Sub, שמשמש כנקודת הקצה של ההתראות למינוי Google Workspace של האפליקציה. האירוע מכיל נתונים על מה שהשתנה במשאב.
- האפליקציה מעבדת את הודעת Pub/Sub שמכילה את האירוע, ובמקרה הצורך, נוקטת פעולה.
תהליכי בדיקה
דיווח על בעיה (עדכון)

פתרון בעיה במרחב משותף ייעודי (עדכון)

סגירת הבעיה במרחב המשותף הייעודי (עדכון)

עיבוד מינויים

בדיקת קוד המקור
עליך לערוך את פרויקט Apps Script.
appsscript.json
// Enables the Workspace Events service.
"enabledAdvancedServices": [
...
{
"userSymbol": "WorkspaceEvents",
"version": "v1",
"serviceId": "workspaceevents"
}
...
]
Configuration.js
// Adds two constants: the first one is the Pub/Sub topic ID and the second one
// is the Pub/Sub subscription ID to be used to retrieve Google Workspace events.
...
const GWS_PUBSUB_TOPIC_ID = `projects/${PROJECT_ID}/topics/workspace-events`;
const GWS_PUBSUB_SUBSCRIPTION_ID =
`projects/${PROJECT_ID}/subscriptions/workspace-events-sub`;
...
ChatApp.js
// Edits the function to delete the subscription at issue closure.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
deleteSubscription(issue.subscriptionId);
...
}
...
}
// Edits the function to create the subscription.
function createIssue(event) {
...
const subscriptionId = createSpaceSubscription(spaceUrl);
const createdIssue = saveCreatedIssue(..., subscriptionId);
...
}
// Edits the function to delete the subscription.
function onRemoveFromSpace(event) {
...
deleteSubscription(issue.subscriptionId);
...
}
Storage.js
// Edits the function to keep track of the subscription ID.
function saveCreatedIssue(..., spaceId, subscriptionId) {
...
appProperties.setProperty(spaceId, JSON.stringify({
...
subscriptionId: subscriptionId,
...
}));
...
}
WorkspaceEvent.js
/**
* Creates a new subscription to Google Workspace Events associated to a
* Google Chat space.
*
* The subscription scope includes message creation events and resources.
*
* @param {string} spaceId the space ID to create a subscription for
* @return the ID of the newly created subscription
*/
function createSpaceSubscription(spaceId) {
const operation = WorkspaceEvents.Subscriptions.create({
targetResource: `//chat.googleapis.com/${spaceId}`,
eventTypes: ["google.workspace.chat.message.v1.created"],
notificationEndpoint: { pubsubTopic: GWS_PUBSUB_TOPIC_ID },
payloadOptions: { includeResource: true },
});
return operation.response.name;
}
/**
* Processes events from subscription by using the Google Cloud PubSub API.
*
* It pulls and acknowledges each event.
*/
function processSubscription() {
const response = UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:pull`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ maxMessages: 10 })
}
);
const messages = JSON.parse(response.getContentText()).receivedMessages;
for (var messageIndex in messages) {
const message = messages[messageIndex];
const ceType = message.message.attributes["ce-type"];
const dataStr = Utilities.newBlob(Utilities.base64Decode(message.message.data))
.getDataAsString();
if (ceType === "google.workspace.events.subscription.v1.expirationReminder") {
// Renews subscription.
renewSubscription(JSON.parse(dataStr).subscription.name);
} else if (ceType === "google.workspace.chat.message.v1.created") {
// Processes the message text when it's sent in a space.
const chatMessage = JSON.parse(dataStr).message;
if (chatMessage.sender.type !== "BOT") {
console.log("Message was processed.");
}
}
// Acknowledges successful processing to avoid getting it again next time.
ackSubscription(message.ackId);
}
}
/**
* Acknowledges a subscription event by using the Google Cloud PubSub API.
*
* @param {string} ackId the ID of the event acknowledgment to send
*/
function ackSubscription(ackId) {
UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:acknowledge`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
ackIds: [ackId]
})
}
);
}
/**
* Renews a subscription to Google Workspace Events.
*
* The default time to live option is used.
*
* @param {string} subscriptionId the ID of the subscription to renew
*/
function renewSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.patch({ttl: '0s'}, subscriptionId);
}
/**
* Deletes a subscription to Google Workspace Events.
*
* @param {string} subscriptionId the ID of the subscription to delete
*/
function deleteSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.remove(subscriptionId);
}
עדכון פרויקט Google Cloud
הפעלת ממשקי API
- במסוף Google Cloud, מפעילים את Google Workspace Event ואת PubSub.
- לוחצים על תפריט TODO > ממשקי API services > ממשקי API מופעלים Services ולאחר מכן מוודאים ששניהם מופעלים.
התחלת המינוי
צריך ליצור נושא Pub/Sub ולהירשם אליו כדי לפרסם את כל האירועים של סביבת העבודה.
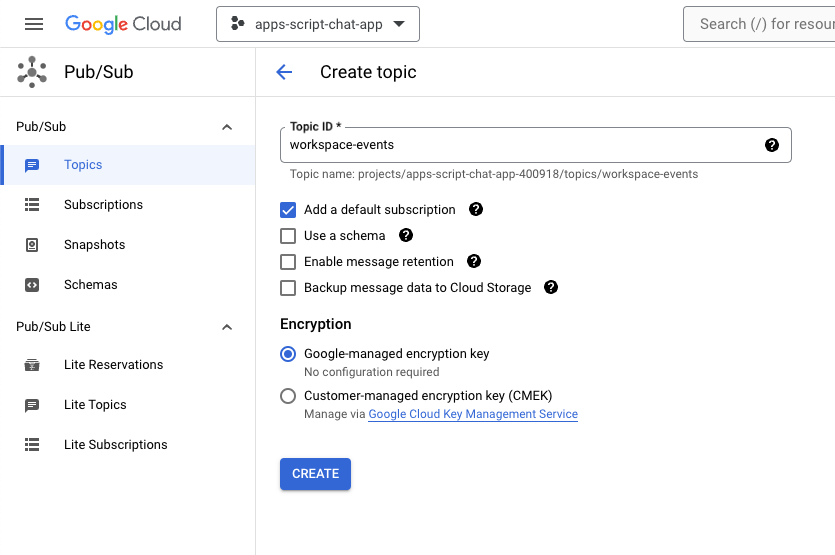
במסוף Google Cloud מבצעים את השלבים הבאים:
- צריך לעבור לתפריט 🏏 > Pub/Sub > נושאים.
- לוחצים על יצירת נושא.
- מגדירים את מזהה הנושא כ-
workspace-events. - מסמנים את התיבה הוספת מינוי ברירת מחדל.
- לוחצים על יצירה.

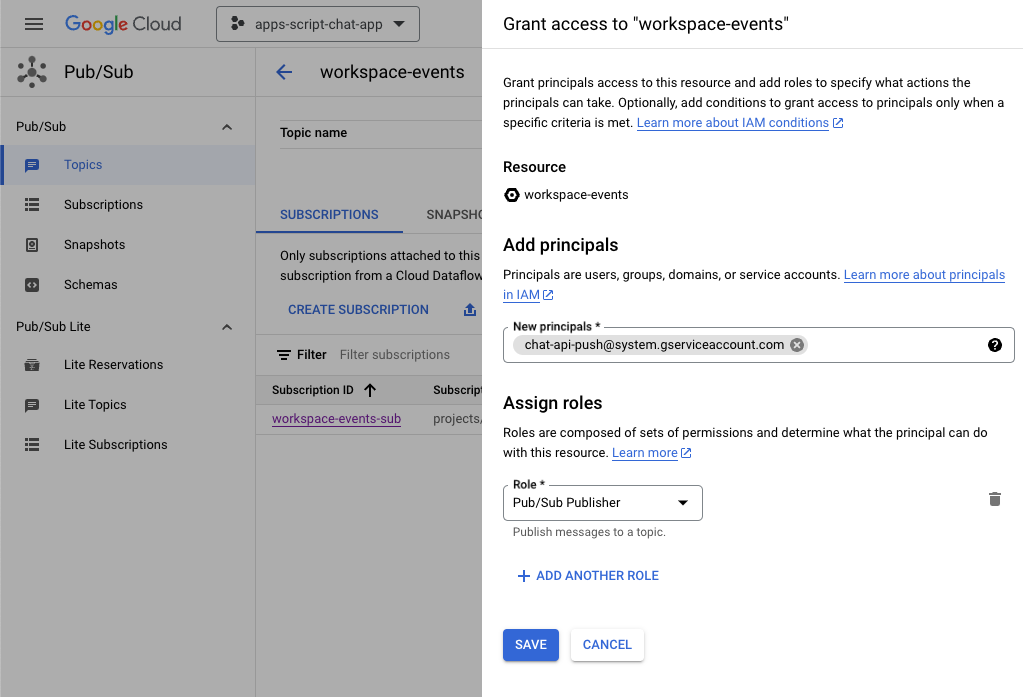
כדי לתת למשתמשים גישה לפרסום הודעות Pub/Sub בנושא החדש שיצרתם ב-Google Chat:
- בוחרים נושא מהרשימה.
- לוחצים על הכרטיסייה Permissions.
- מוסיפים את
chat-api-push@system.gserviceaccount.comלחשבונות המשתמשים החדשים. - בוחרים באפשרות פרסום הודעות ב-Pub/Sub בקטע תפקיד.
- לוחצים על שמירה.

עדכון פרויקט ב-Apps Script
במסוף Google Cloud מבצעים את השלבים הבאים:
- צריך לעבור לתפריט 🏏 > IAM ו- אדמין > הגדרות.
- מעתיקים את מזהה הפרויקט.

בסביבה המקומית, מבצעים את הפעולות הבאות:
- משנים את הספרייה הנוכחית במסוף ל-
issue-management/3-message-monitoring. היא מכילה את קוד המקור הנחוץ לך. - מגדירים את קבוע המחרוזת בשם
PROJECT_IDבקובץConfiguration.jsעם מזהה הפרויקט שהועתק. - צריך להגדיר את קבוע ה-JSON בשם
CHAT_CREDENTIALSבקובץConfiguration.jsלתוכן של קובץ המפתח הפרטי שהורדתם קודם. - מעתיקים את הקובץ
issue-management/2-app-home/.clasp.jsonלספרייה הנוכחית. - מריצים את הפקודה הבאה:
clasp push
רוצים לנסות?
ב-Google Chat, מבצעים את הפעולות הבאות:
- שולחים לאפליקציה הודעה בצ'אט אישי באמצעות הפקודה
/create. האפליקציה פותחת תיבת דו-שיח. - מגדירים את שם כ
Issue Title 3. - מגדירים את תיאור לגיליון
Description 3. - לוחצים על יצירה.
- במרחב המשותף החדש שיצרתם, שולחים כמה הודעות שעוסקות בבעיה.
- שולחים הודעה באמצעות פקודת הלוכסן
/closeורזולוציה כמוFixed.
במסוף Google Cloud מבצעים את השלבים הבאים:
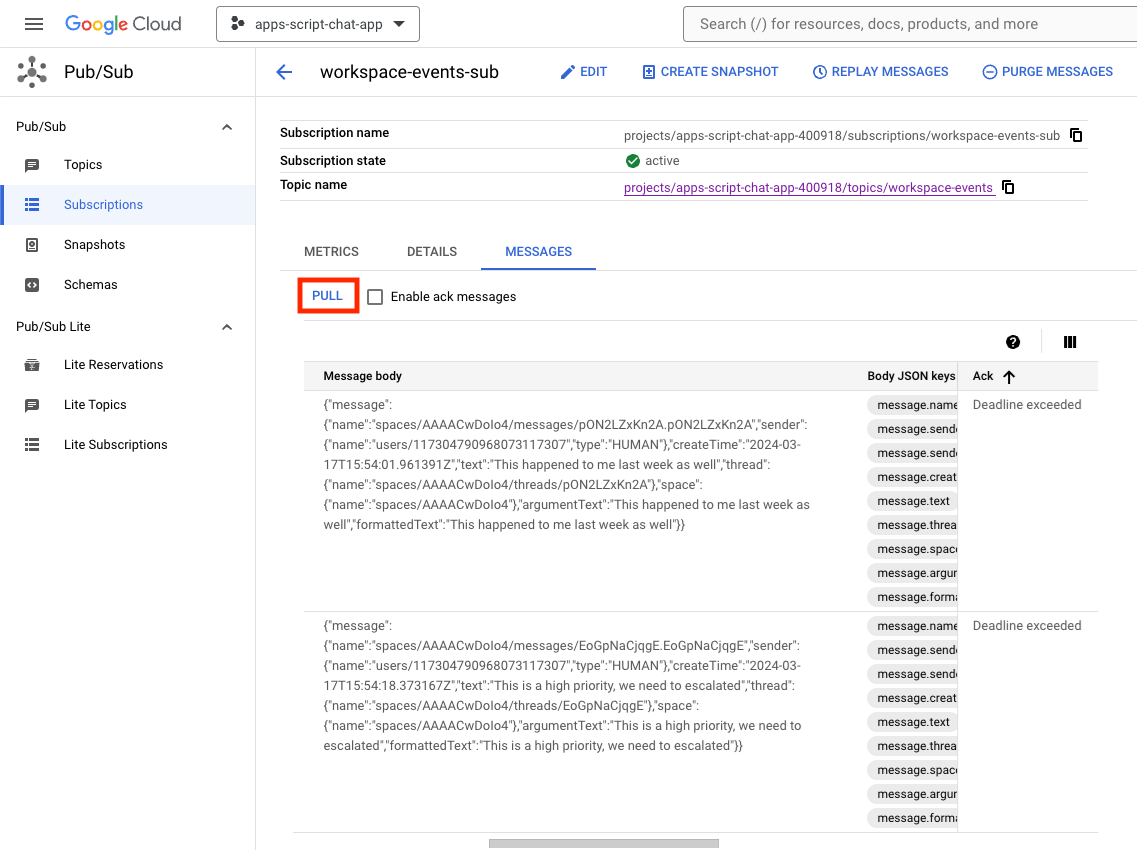
- צריך לעבור לתפריט 🏏 > Pub/Sub > מינויים.
- בוחרים במינוי workspace-events-sub.
- בוחרים בכרטיסייה הודעות.
- לוחצים על Pull. בטבלה מוצגות ההודעות שקשורות למה ששלחתם במרחב המשותף החדש.

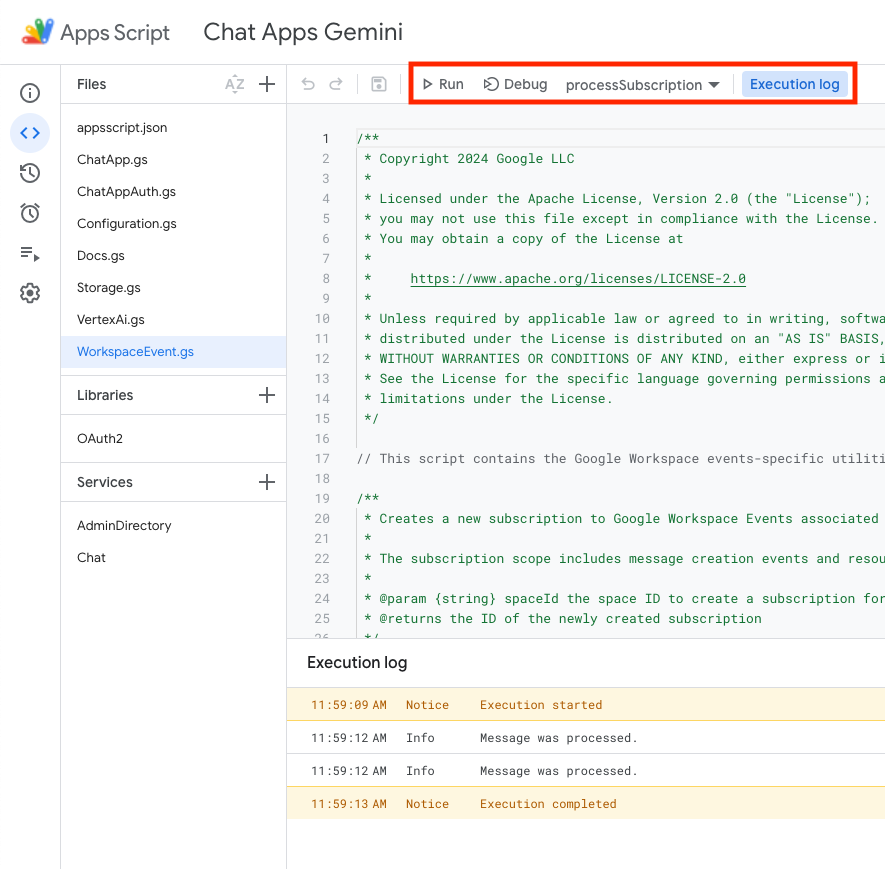
במסוף Apps Script, מבצעים את השלבים הבאים:
- בוחרים את הפרויקט הרצוי.
- בוחרים באפשרות עריכה.
- בוחרים את הקובץ
WorkspaceEvent.gs. - בוחרים באפשרות
processSubscriptionבקטע הפעלה. - לוחצים על
Run.ביומן הביצוע אפשר לראות שההודעות עובדו.

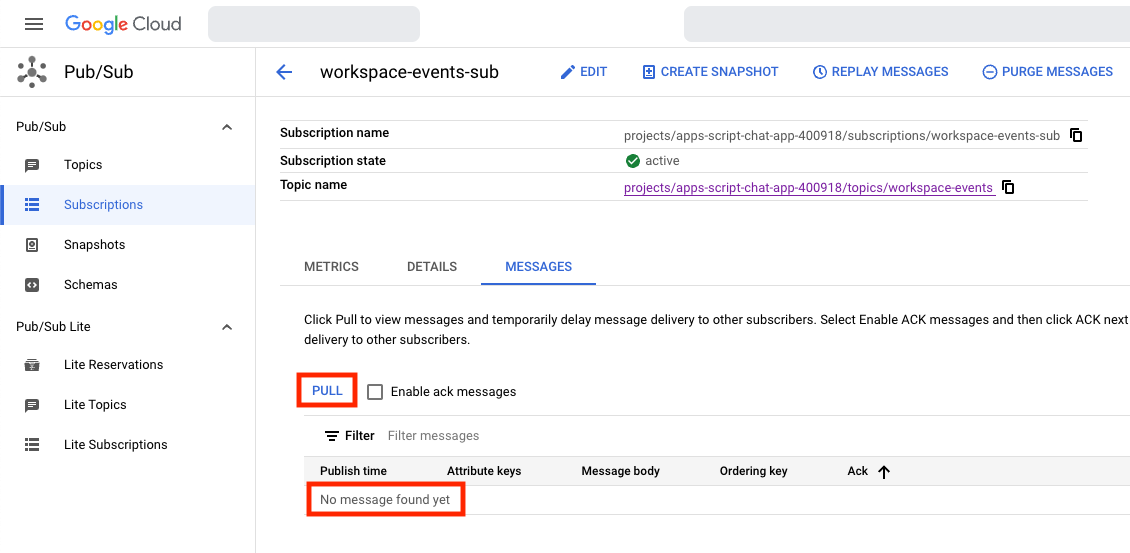
במסוף Google Cloud מבצעים את השלבים הבאים:
- צריך לעבור לתפריט 🏏 > Pub/Sub > מינויים.
- בוחרים במינוי workspace-events-sub.
- בוחרים בכרטיסייה הודעות.
- לוחצים על Pull. לא יוצגו בטבלה יותר ההודעות שקשורות למה ששלחתם במרחב המשותף החדש.

- ב-Google Chat, במרחב שמיועד לבעיה השלישית שיצרתם באמצעות הפקודה
/create, שולחים עוד כמה הודעות בקשר לבעיה.
במסוף Google Cloud מבצעים את השלבים הבאים:
- צריך לעבור לתפריט 🏏 > Pub/Sub > מינויים.
- בוחרים במינוי workspace-events-sub.
- בוחרים בכרטיסייה הודעות.
- לוחצים על Pull. ההודעות שקשורות למה ששלחתם במרחב המשותף החדש לא מוצגות בטבלה.
6. אופציונלי: אפליקציה 1: הוספת עזרה כדי לקבל את האחר
לסקור מושגים
הנחיות ליצירת בינה מלאכותית גנרטיבית הן אומנות של יצירת הוראות או שאלות שנועדו לכוון מודל של בינה מלאכותית גנרטיבית לסוג הספציפי של הפלט הרצוי. אחת השיטות הנפוצות היא להגביל את התשובות, על ידי הוספת כללים ותנאים להנחיות. כך הפלט יהיה בטוח, רלוונטי, עקבי ותואם לציפיות.
תהליכי בדיקה
עיבוד מינויים (עדכון)

בדיקת קוד המקור
עליך לערוך את פרויקט Apps Script.
WorkspaceEvent.js
// Edits the function to replace logging by an actual card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
const inclusivityCheck = getInclusivityFeedback(chatMessage.text);
if (inclusivityCheck !== "It's inclusive!") {
createAppMessageUsingChatService({
cardsV2: [{ cardId: "1", card: { header: {
title: "Inclusivity",
subtitle: `The following words are not inclusive: ${inclusivityCheck}`
}}}]
},
chatMessage.space.name);
}
...
}
...
}
...
}
VertexAi.js
/**
* Gets feedback on inclusivity for a text with the Gemini Pro model using
* Vertex AI API.
*
* Returns "It's inclusive!" when it is otherwise a list of word(s) that might not
* be optimal.
*
* @param {string} text the text
* @return {string} the feedback
*/
function getInclusivityFeedback(text) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Are there any words that obviously go against inclusivity "
+ "in this text:"
+ `\n\n----------\n${text}\n----------\n\n`
+ "If there are not, answer \"It's inclusive!\" "
+ "otherwise answer by listing them separated by commas. "
+ "Do not answer with any explanation."
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
עדכון פרויקט ב-Apps Script
בסביבה המקומית, מבצעים את הפעולות הבאות:
- משנים את הספרייה הנוכחית במסוף ל-
issue-management/4-inclusivity-help. היא מכילה את קוד המקור שדרוש לך. - מעתיקים את הקובץ
issue-management/3-message-monitoring/.clasp.jsonלספרייה הנוכחית. - מעתיקים את הקובץ
issue-management/3-message-monitoring/Configuration.jsלספרייה הנוכחית כדי שיחליף את הקובץ הקיים. - מריצים את הפקודה הבאה:
clasp push
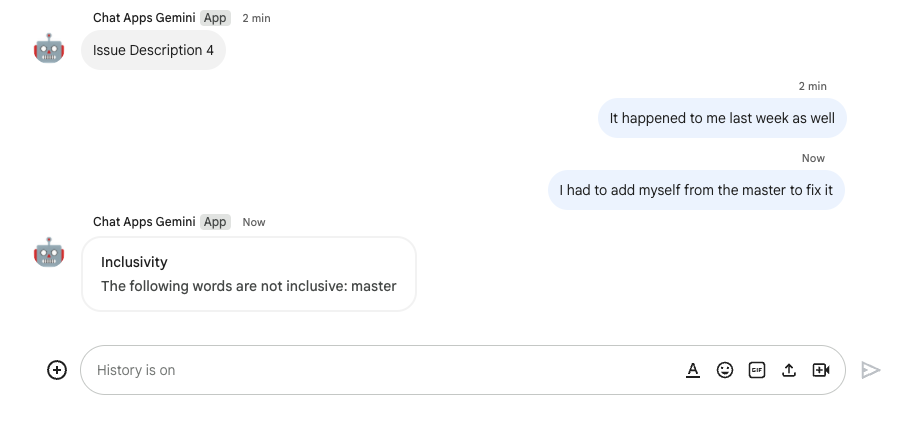
רוצים לנסות?
ב-Google Chat, מבצעים את הפעולות הבאות:
- שולחים לאפליקציה הודעה בצ'אט אישי באמצעות הפקודה
/create. האפליקציה פותחת תיבת דו-שיח. - מגדירים את שם כ
Issue Title 4. - מגדירים את תיאור לגיליון
Description 4. - לוחצים על יצירה.
- במרחב המשותף החדש שנוצר, שולחים את המילה
It happened to me last week as well.
במסוף Apps Script, מבצעים את השלבים הבאים:
- בוחרים את הפרויקט הרצוי.
- בוחרים באפשרות עריכה.
- בוחרים את הקובץ
WorkspaceEvent.gs. - בוחרים באפשרות
processSubscriptionבקטע הפעלה. - לוחצים על Run. ביומן הביצוע אפשר לראות שההודעות עובדו.
ב-Google Chat, מבצעים את הפעולות הבאות:
- שימו לב שהאפליקציה לא שלחה עזרה לגבי קבלת האחר במרחב החדש שנוצר.
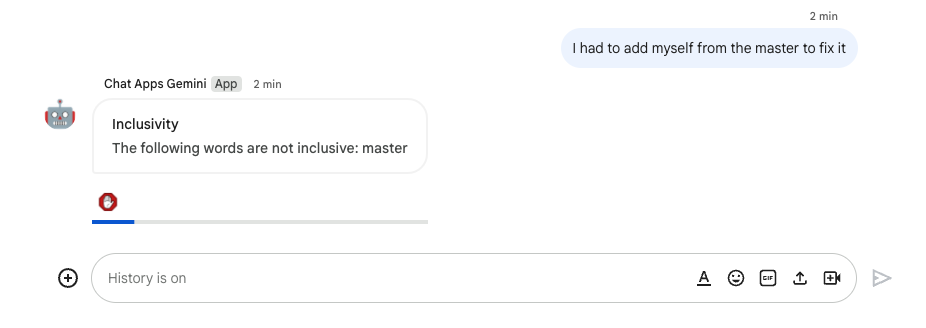
- במרחב המשותף החדש שנוצר, שולחים את ההודעה
I had to add myself from the master to fix it.
במסוף Apps Script, מבצעים את השלבים הבאים:
- בוחרים את הפרויקט הרצוי.
- בוחרים באפשרות עריכה.
- בוחרים את הקובץ
WorkspaceEvent.gs. - בוחרים באפשרות
processSubscriptionבקטע הפעלה. - לוחצים על Run. ביומן הביצוע אפשר לראות שההודעות עובדו. ב-Google Chat, האפליקציה שלחה הודעת עזרה בנושא קבלת האחר במרחב החדש שנוצר.

7. אופציונלי: אפליקציה 1: הוספת העדפות
.
לסקור מושגים
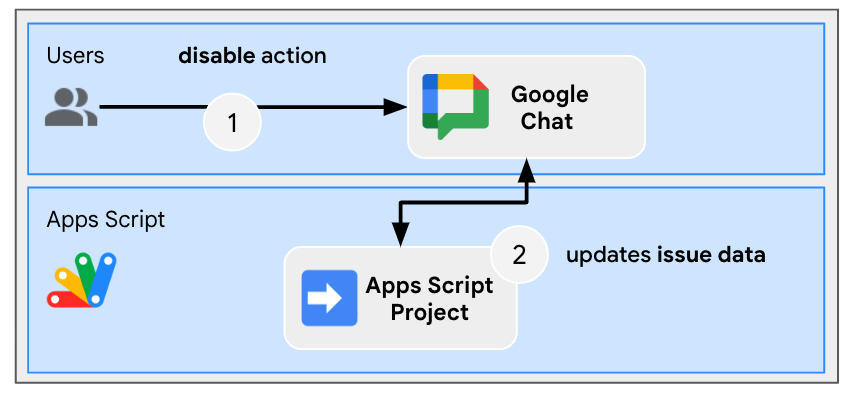
ווידג'ט של אביזרים הוא ווידג'ט ללא גבולות שמחובר לחלק התחתון של הודעה שנשלחה על ידי אפליקציה. השיטה הזו משמשת בדרך כלל כדי לאפשר למשתמשים להגיב במהירות בהקשר הספציפי של ההודעות. מבחינה טכנית, הוא מבוסס על אותם עקרונות ליבה כמו לחצני כרטיס.

תהליכי בדיקה
השבתת העזרה לקבלת האחר

בדיקת קוד המקור
עליך לערוך את פרויקט Apps Script.
ChatApp.js
// Edits the function to handle the inclusivity help disablement action for a
// given space.
function onCardClick(event) {
...
if (event.action.actionMethodName === "disableInclusivityHelp") {
disableInclusivityHelp(event.common.parameters.spaceId);
}
}
Storage.js
// Edits the function to keep track of the inclusivity help setting.
function saveCreatedIssue(title, description, spaceId, subscriptionId) {
appProperties.setProperty(spaceId, JSON.stringify({
...
inclusivityHelp: true,
...
}));
...
}
/**
* Disables inclusivity help in a space.
*
* @param {string} spaceId the ID of dedicated space of the issue
*/
function disableInclusivityHelp(spaceId) {
var issue = JSON.parse(appProperties.getProperty(spaceId));
issue.inclusivityHelp = false;
appProperties.setProperty(spaceId, JSON.stringify(issue));
}
/**
* Checks whether the app should help with inclusivity in a given space.
*
* @param {string} spaceId the ID of dedicated space of the issue
* @return whether the app should help with inclusivity
*/
function shouldHelpWithInclusivity(spaceId) {
return JSON.parse(appProperties.getProperty(spaceId)).inclusivityHelp;
}
WorkspaceEvent.js
// Edits the function to display the accessory widget to the existing card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
if (... && shouldHelpWithInclusivity(chatMessage.space.name)) {
createAppMessageUsingChatService({
...
accessoryWidgets: [{ buttonList: { buttons: [{
altText: "Disable inclusivity help",
icon: {
iconUrl: "https://upload.wikimedia.org/.../Stop_hand_rugen.png"
},
onClick: { action: {
function: "disableInclusivityHelp",
parameters: [{
key: "spaceId",
value: chatMessage.space.name
}]
}}
}]}}]
}, ...);
...
}
...
}
...
}
...
}
עדכון פרויקט ב-Apps Script
בסביבה המקומית, מבצעים את הפעולות הבאות:
- משנים את הספרייה הנוכחית במסוף ל-
issue-management/5-disable-help. היא מכילה את קוד המקור הנחוץ לך. - מעתיקים את הקובץ
issue-management/4-inclusivity-help/.clasp.jsonלספרייה הנוכחית. - מעתיקים את הקובץ
issue-management/4-inclusivity-help/Configuration.jsלספרייה הנוכחית כדי שיחליף את הקובץ הקיים. - מריצים את הפקודה הבאה:
clasp push
רוצים לנסות?
השבתת העזרה
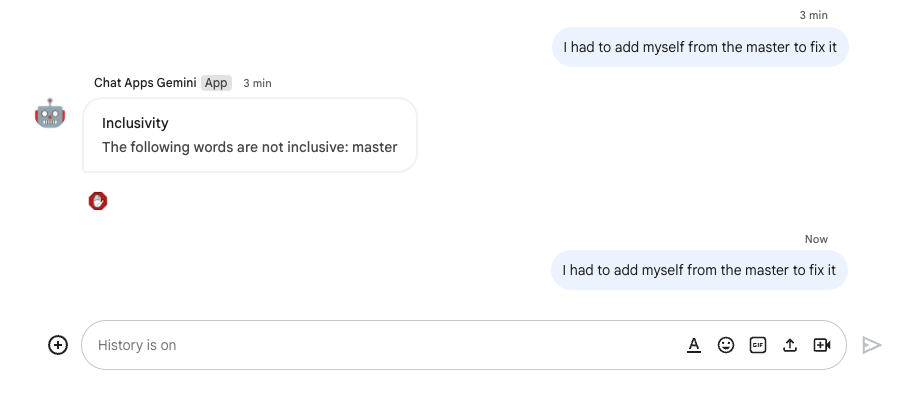
- ב-Google Chat, במקום שמיועד לבעיה הרביעית שיצרתם באמצעות הפקודה
/create, שולחים את ההודעהI had to add myself from the master to fix.
במסוף Apps Script, מבצעים את השלבים הבאים:
- בוחרים את הפרויקט הרצוי.
- בוחרים באפשרות עריכה.
- בוחרים את הקובץ
WorkspaceEvent.gs. - בוחרים באפשרות
processSubscriptionבקטע הפעלה. - לוחצים על Run. ביומן הביצוע אפשר לראות שההודעות עובדו.
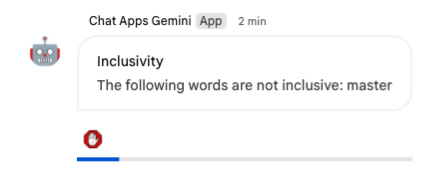
ב-Google Chat, מבצעים את הפעולות הבאות:
- שימו לב שהאפליקציה שלחה הודעה שכוללת עזרה כדי לקבל מענה במקום שמיועד לבעיה בווידג'ט של האביזר.
- כדי להשבית את העזרה לקבלת האחר, לוחצים על הווידג'ט של האביזר.

בדיקת השבתה
- ב-Google Chat, במקום שמיועד לבעיה הרביעית שיצרתם באמצעות הפקודה
/create, שולחים את ההודעהI had to add myself from the master to fix.
במסוף Apps Script, מבצעים את השלבים הבאים:
- בוחרים את הפרויקט הרצוי.
- בוחרים באפשרות עריכה.
- בוחרים את הקובץ
WorkspaceEvent.gs. - בוחרים באפשרות
processSubscriptionבקטע הפעלה. - לוחצים על Run. ביומן הביצוע אפשר לראות שההודעות עובדו. ב-Google Chat, האפליקציה לא שלחה הודעה עם עזרה כדי לקבל גישה למרחב המשותף שעוסק בבעיה הזו, כי האפליקציה הושבתה.

8. אפליקציה 2: פיתוח פתרונות
סקירת המושגים
הקדמה ל-AI גנרטיבי
הוא נועד להגביר את העובדות והאמינות של המודלים של ה-AI, ולקשר אותם למקורות ידע שאפשר לאמת. השיטה הזו עוזרת למנוע מ-AI להמציא מידע, ועוזרת לכם לקבל תשובות רלוונטיות יותר בהקשר, ופחות מוטות.
שפה טבעית
כל שפה שבני אדם מדברים או נכתבים בה לתקשורת יומיומית, בניגוד לשפות מלאכותיות או מבוססות מחשב.
Cloud Storage
באמצעות Cloud Storage אתם יכולים לאחסן נתונים בכל העולם ולאחזר כל כמות של נתונים בכל זמן. אפשר להשתמש בו למגוון תרחישים, כולל מילוי בקשה לתוכן של אתר, אחסון נתונים להעברה לארכיון ולתוכנית התאוששות מאסון (DR), או כדי להפיץ אובייקטים גדולים של נתונים למשתמשים באמצעות הורדה ישירה.
מאגר הנתונים של Dialogflow CX
Dialogflow CX משתלב עם מאגרי נתונים שהם אוספים של אתרים ומסמכים שמשמשים את סוכני מאגר הנתונים כדי למצוא תשובות לשאלות של משתמשי קצה מנתונים ספציפיים. לגבי שאלה מסוימת, סוכן מאגר הנתונים מחפש תשובה מתוכן המקור הנתון ומסכם את הממצאים לתשובה קוהרנטית. הוא גם מספק קישורים תומכים למקורות התשובה כדי שמשתמש הקצה יוכל לקבל מידע נוסף.
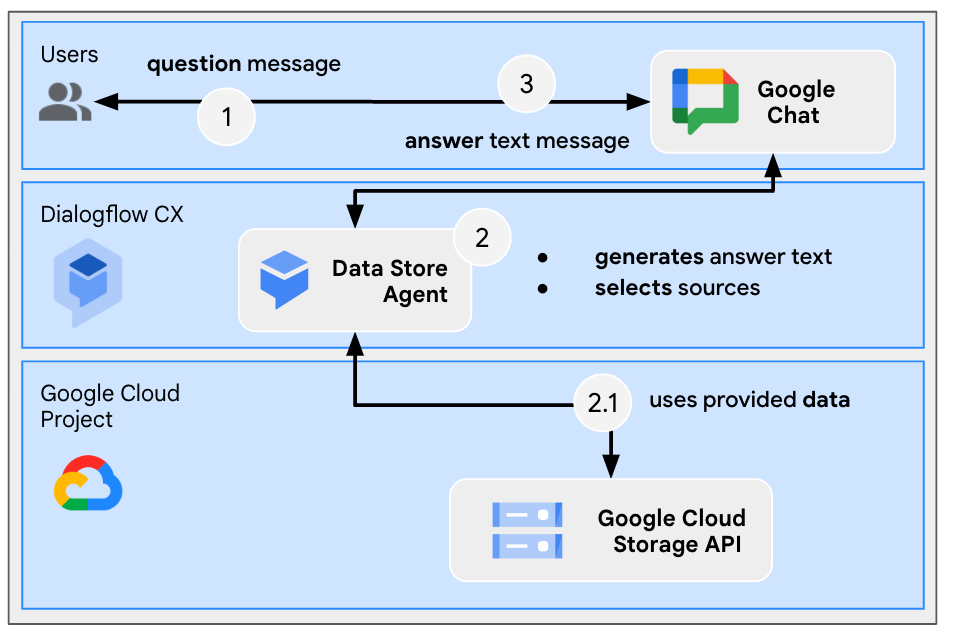
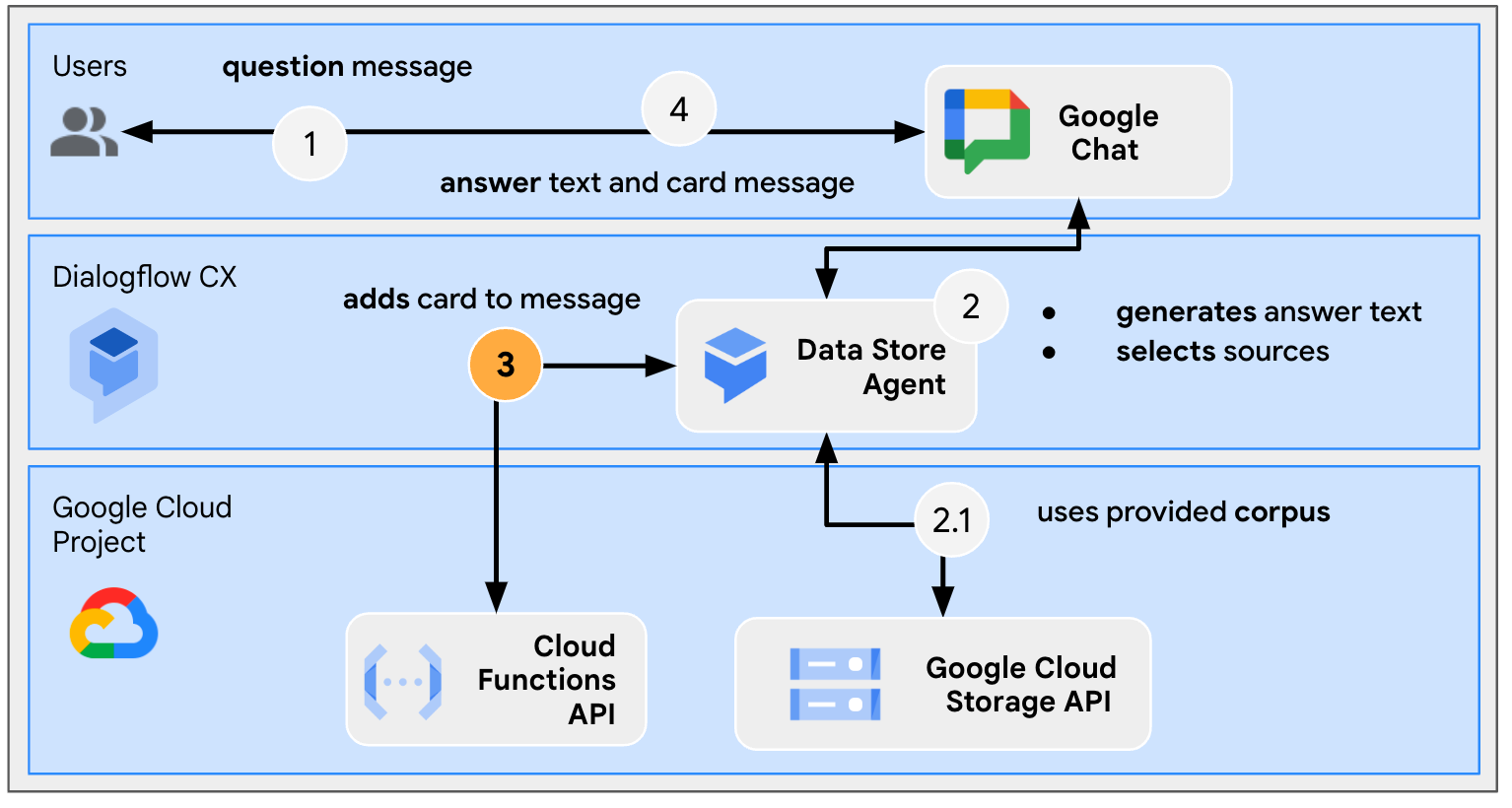
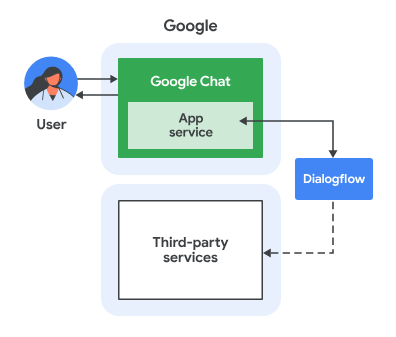
בדיקת הארכיטקטורה

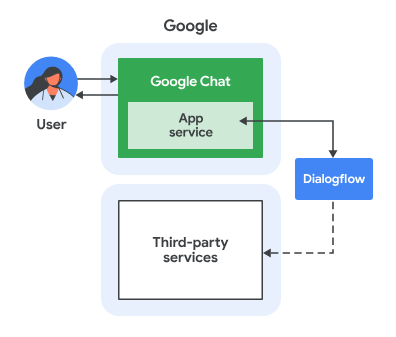
האפליקציה הזו של Google Chat מבוססת על Dialogflow CX והיא פועלת באופן הבא:
- משתמש שולח הודעה לאפליקציה בצ'אט אישי או במרחב משותף.
- ההודעה מעבדת את ההודעה על ידי האפליקציה, שהיא סוכן של Dialogflow CX ומשויכת לפרויקט ב-Google Cloud.
- האפליקציה משתלבת עם מאגר נתונים שנמצא ב-Cloud Storage.
- האפליקציה שולחת תשובה מסונכרנת, בצ'אט ישיר או במרחב המקורי.
בדיקה של תהליכי הבדיקה
מענה על השאלה
בדיקת קוד המקור
המקור היחיד שדרוש לכם הוא לא קוד, אלא נתונים שבהם אתם משתמשים כדי לבצע grounding.
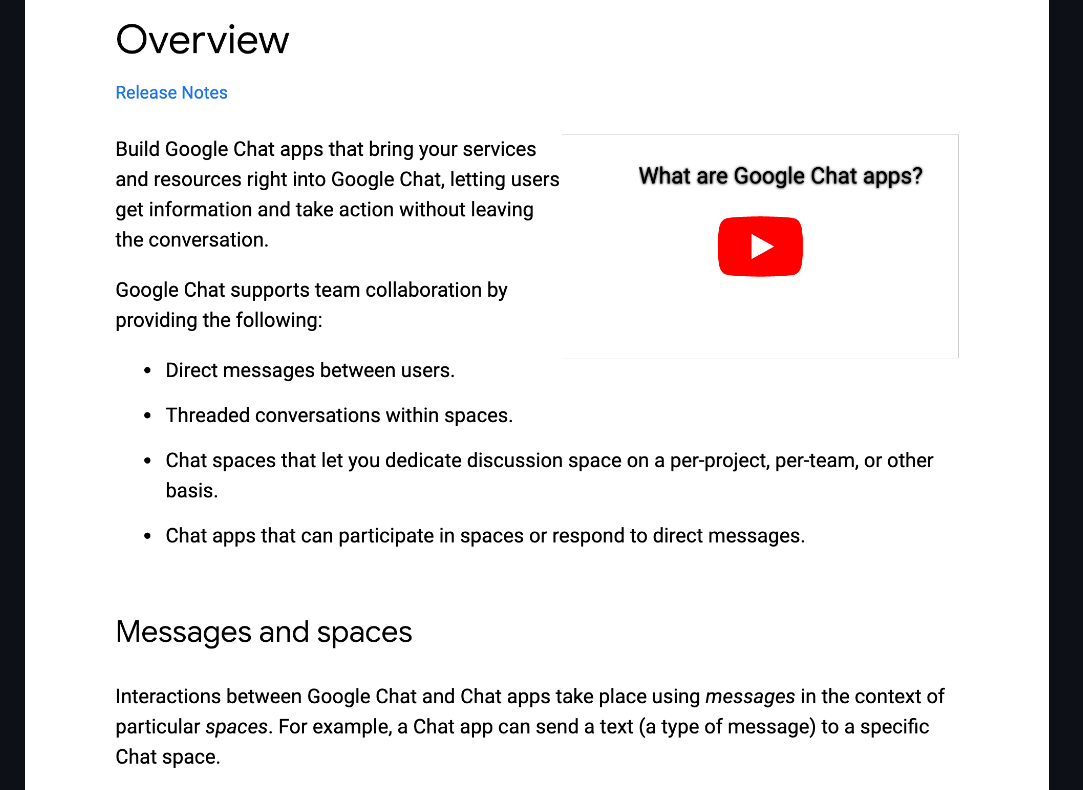
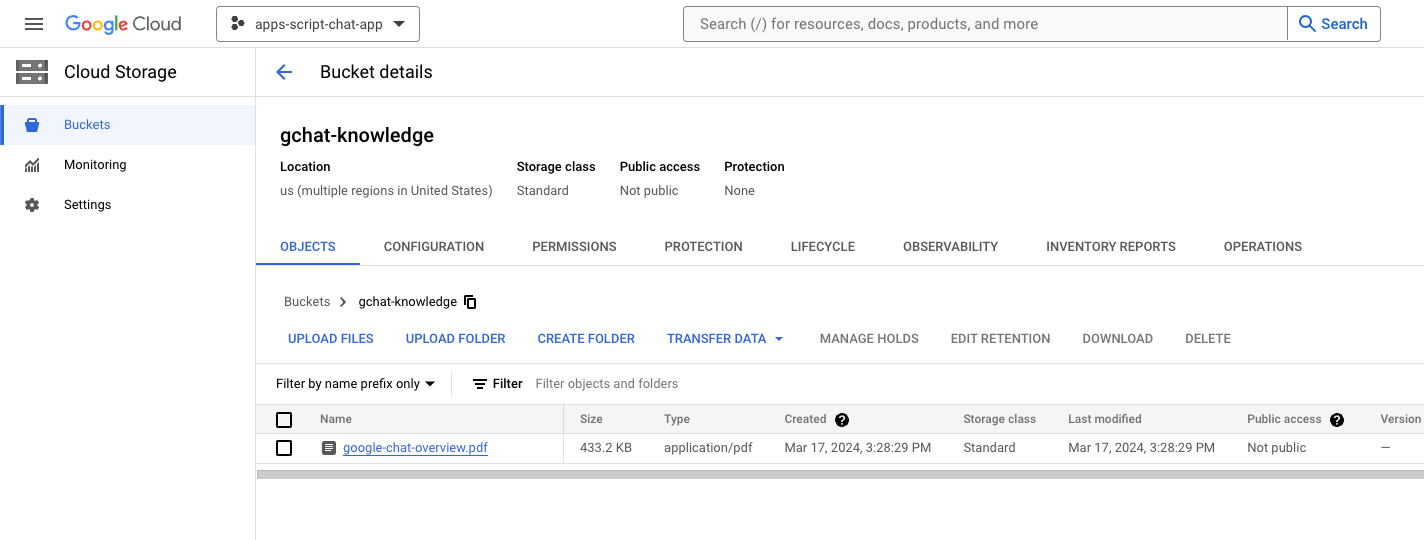
google-chat-overview.pdf
מכיל את המידע הלא מובנה של אפליקציות Google Chat – גרסה מודפסת של דף מהאתר למפתחים של Google Workspace.

עדכון פרויקט ב-Google Cloud
במסוף Google Cloud מבצעים את השלבים הבאים:
- הפעלת ממשקי ה-API של Dialogflow ו-Cloud Storage.
- מפעילים את Vertex AI Agent Builder API.
- לוחצים על תפריט TODO > ממשקי API services > ממשקי API מופעלים Services ולאחר מכן לוודא שכל ממשקי ה-API מופעלים.
.
יצירת סוכן של מאגר הנתונים של Dialogflow CX
הפעלת נתוני ידע
במסוף Google Cloud מבצעים את השלבים הבאים:
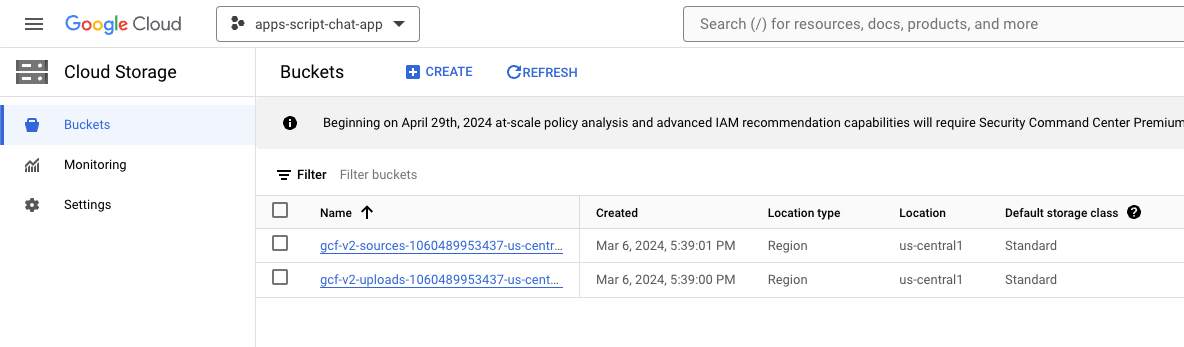
- לוחצים על תפריט TODO > Cloud Storage > קטגוריות.

- לוחצים על יצירה.
- מגדירים את name כ-
gchat-knowledge. - לוחצים על יצירה.

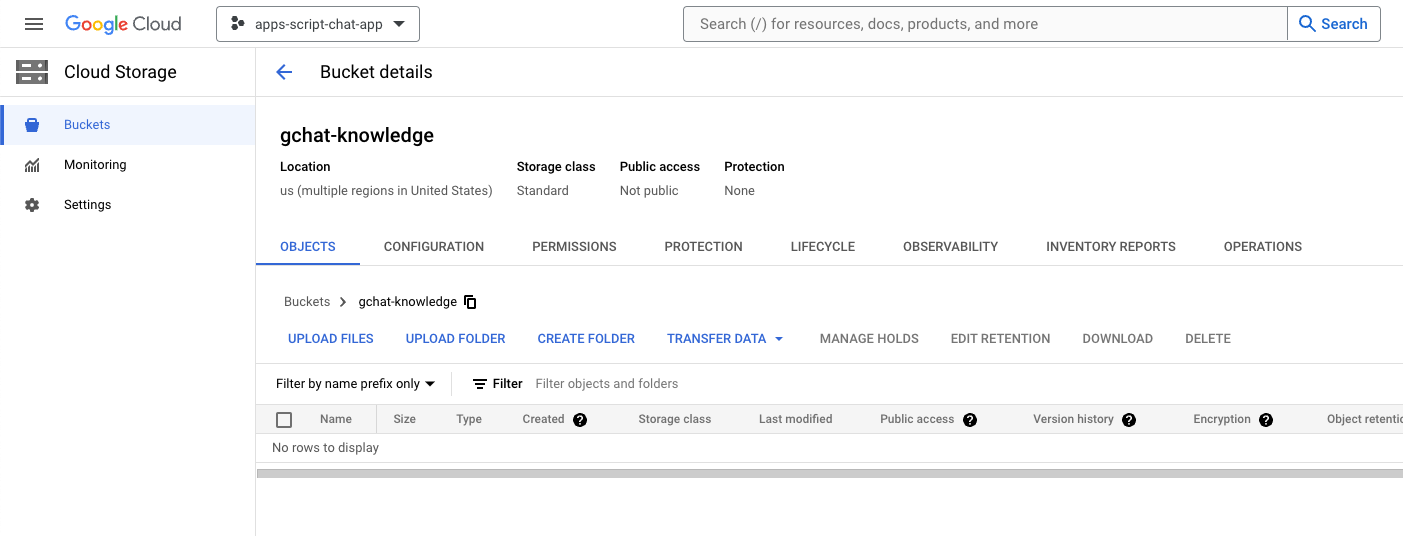
- בוחרים את הקטגוריה gchat-knowledge.
- לוחצים על Upload files.
- מורידים את הקובץ google-chat-overview.pdf ובוחרים בו.

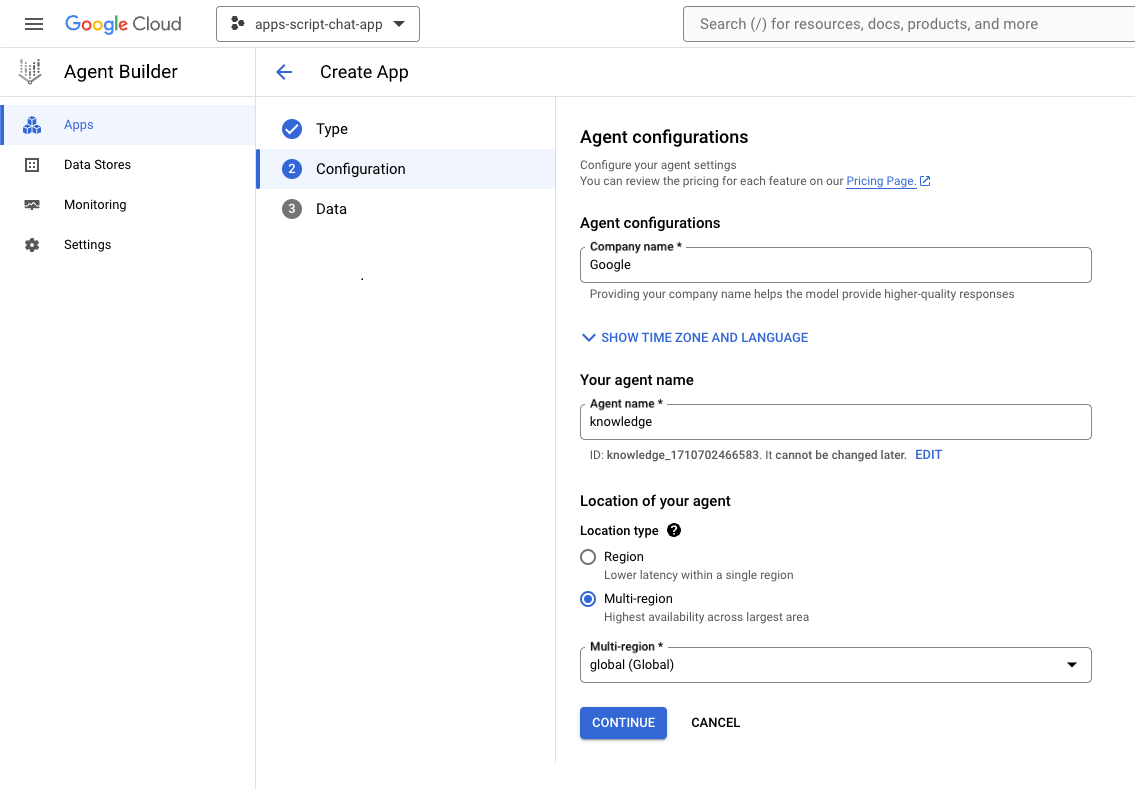
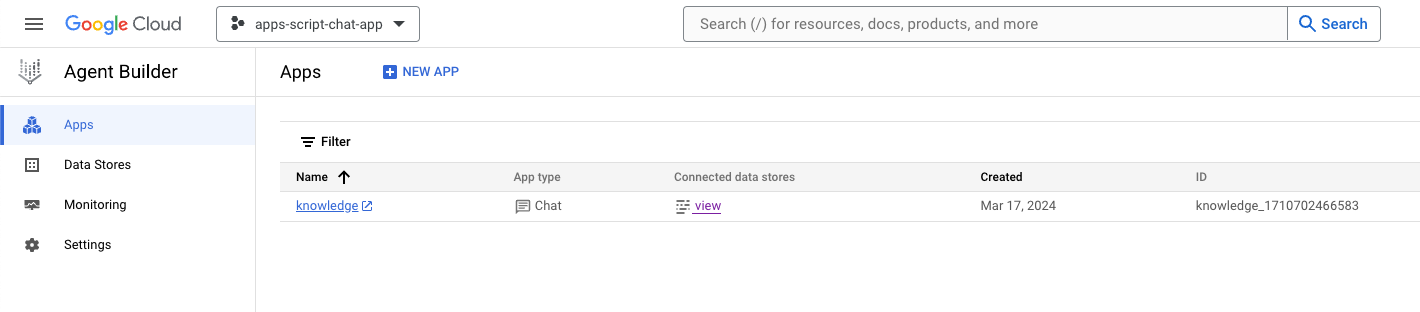
יצירת אפליקציה
במסוף Google Cloud מבצעים את השלבים הבאים:
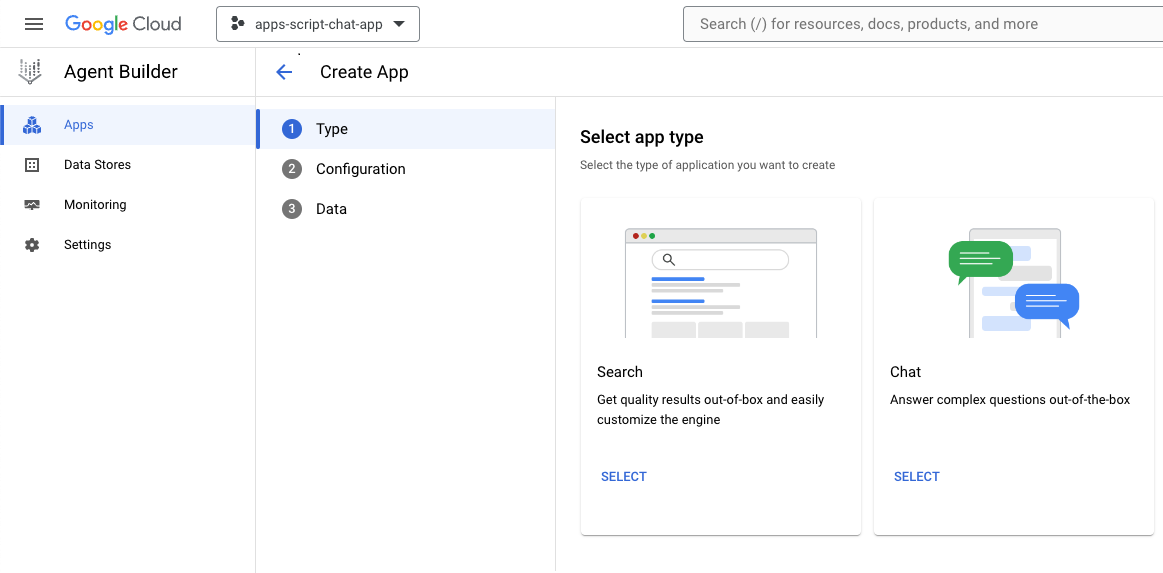
- לוחצים על תפריט TODO > בונה הסוכנים > אפליקציות.
- לוחצים על אפליקציה חדשה.
- בוחרים את סוג הצ'אט.

- מגדירים את
Company nameלשם החברה. - מגדירים את
Agent nameלערךknowledge. - לוחצים על המשך.

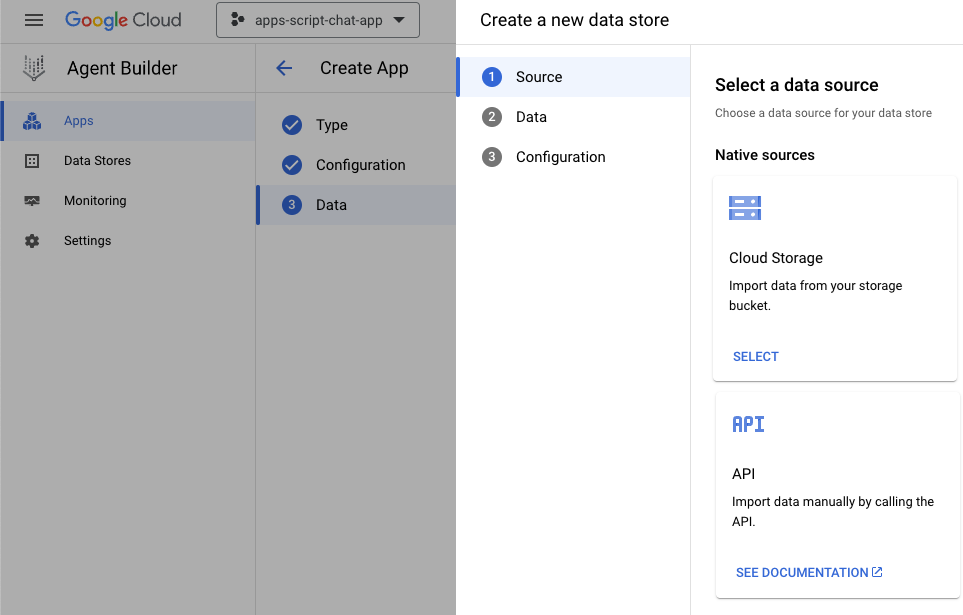
- לוחצים על יצירה של מאגר נתונים חדש.
- בוחרים ב-Cloud Storage כמקור הנתונים.

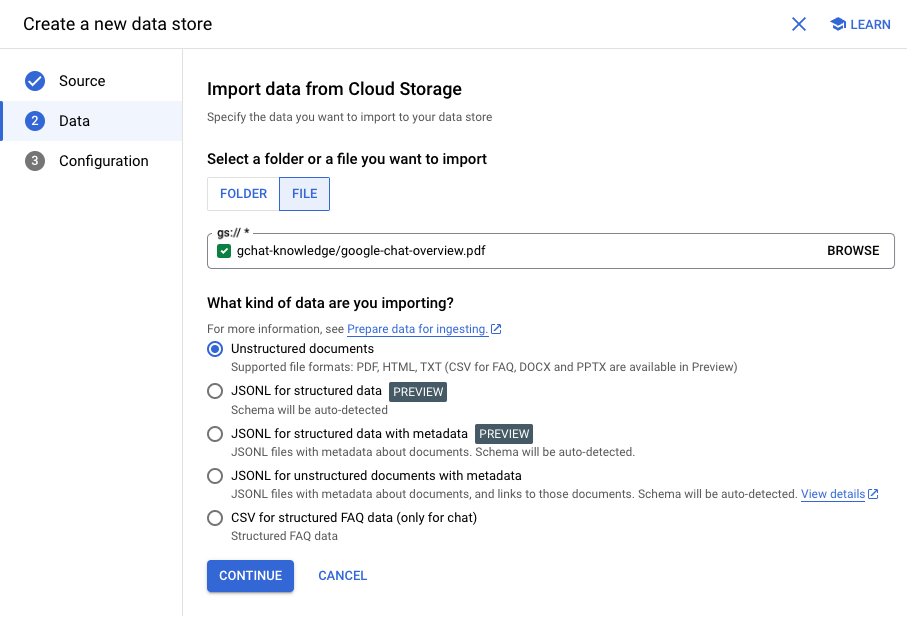
- בוחרים באפשרות קובץ.
- לוחצים על מה מעניין אותך היום?
- בוחרים את הקובץ
google-chat-overview.pdf. - לוחצים על המשך.
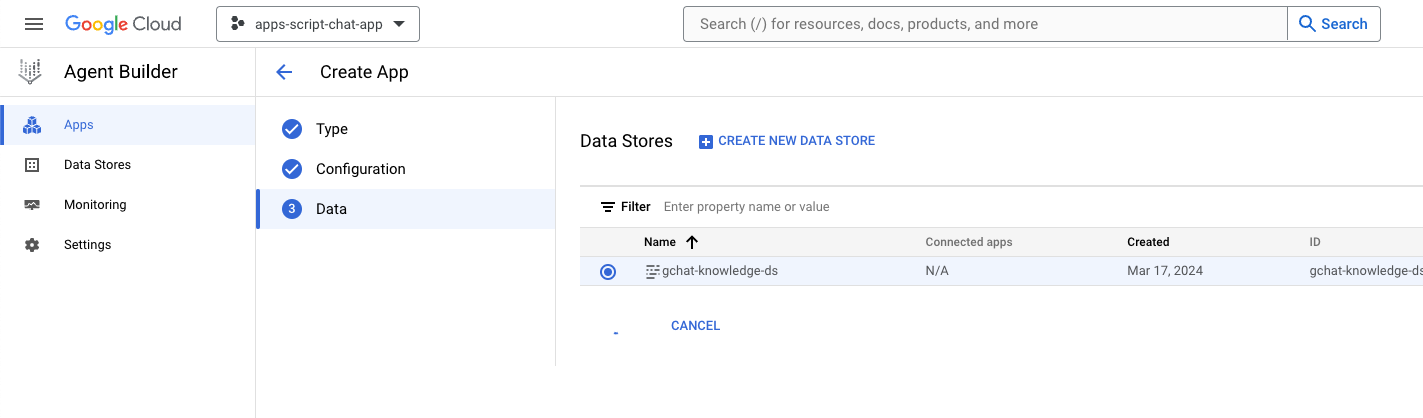
- מגדירים את השם של מאגר הנתונים בתור
gchat-knowledge-ds. - לוחצים על יצירה.

- בוחרים את מאגר הנתונים gchat-knowledge-ds בטבלה.
- לוחצים על יצירה.

- לאחר מספר דקות, לוחצים על סמל התפריט TODO > בונה הסוכנים > אפליקציות ושאתם יכולים לראות שאתם יכולים לראות את האפליקציה.

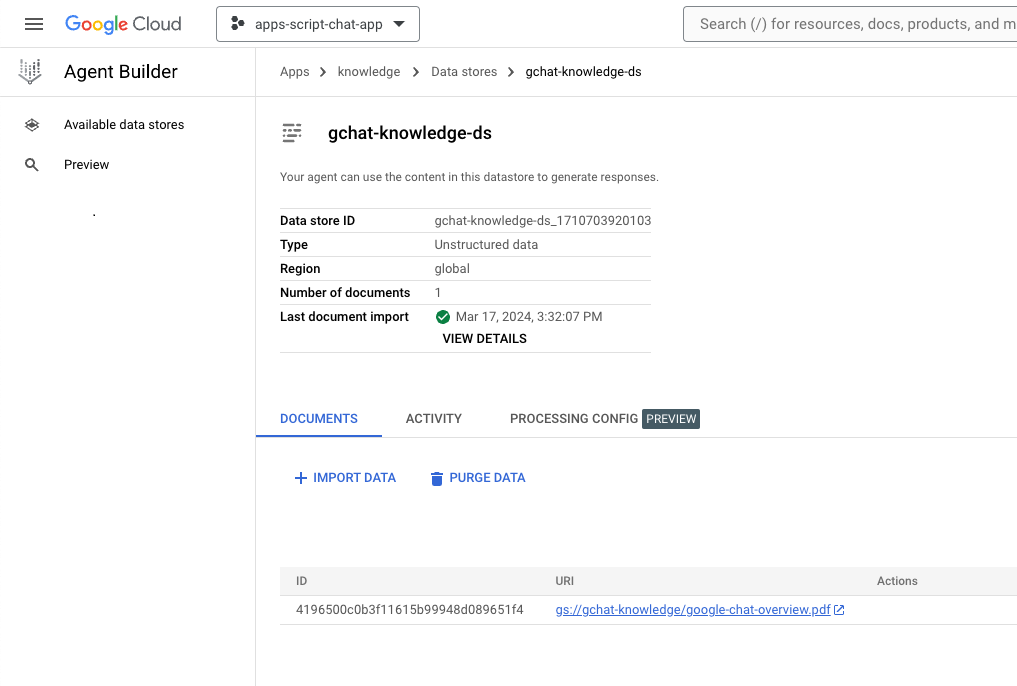
- לוחצים על תפריט TODO > בונה הסוכנים > מאגרי נתונים.
- לוחצים על מאגר הנתונים gchat-knowledge-ds. מספר המסמכים הוא
1, מה שמעיד על כך שהוא מוכן.

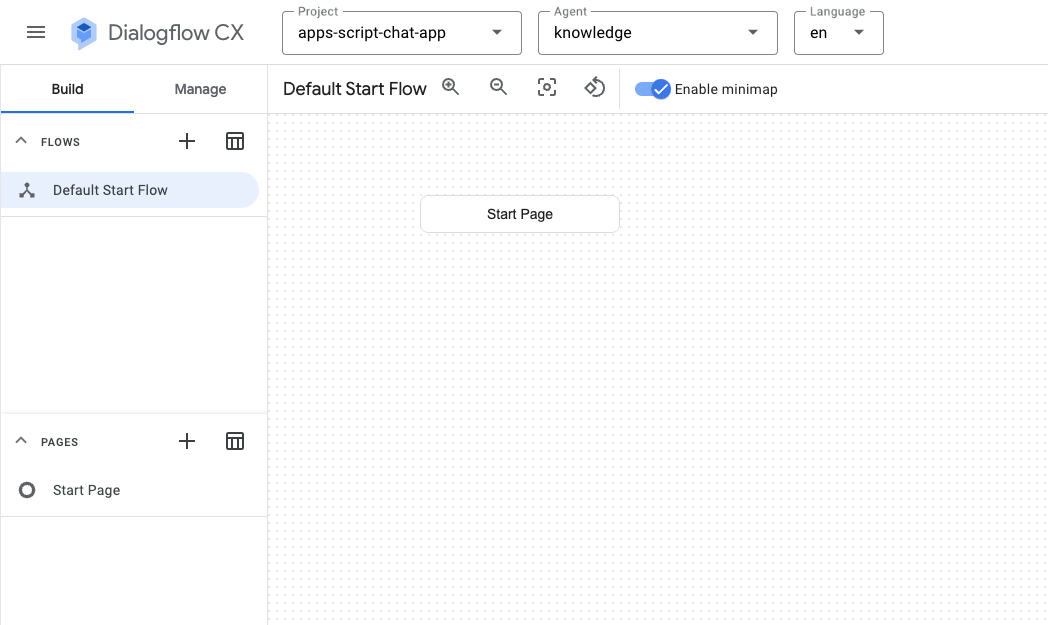
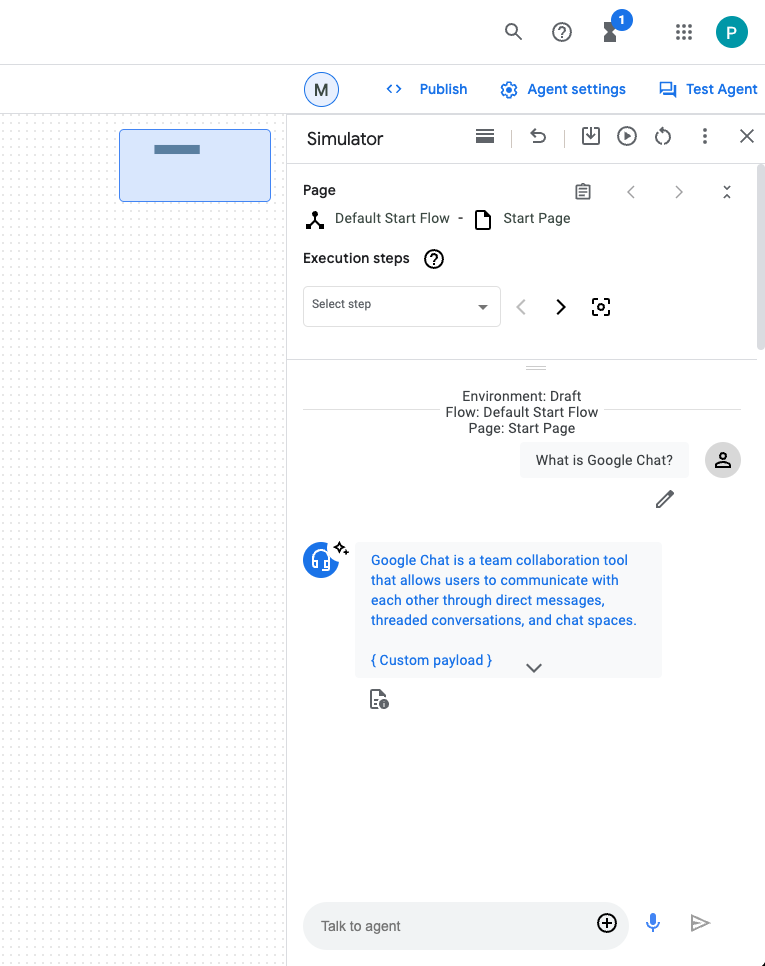
השלמה ובדיקה של האפליקציה
במסוף של Dialogflow CX, מבצעים את הפעולות הבאות:
- בוחרים את הפרויקט ב-Google Cloud.
- בוחרים את נציג הידע.

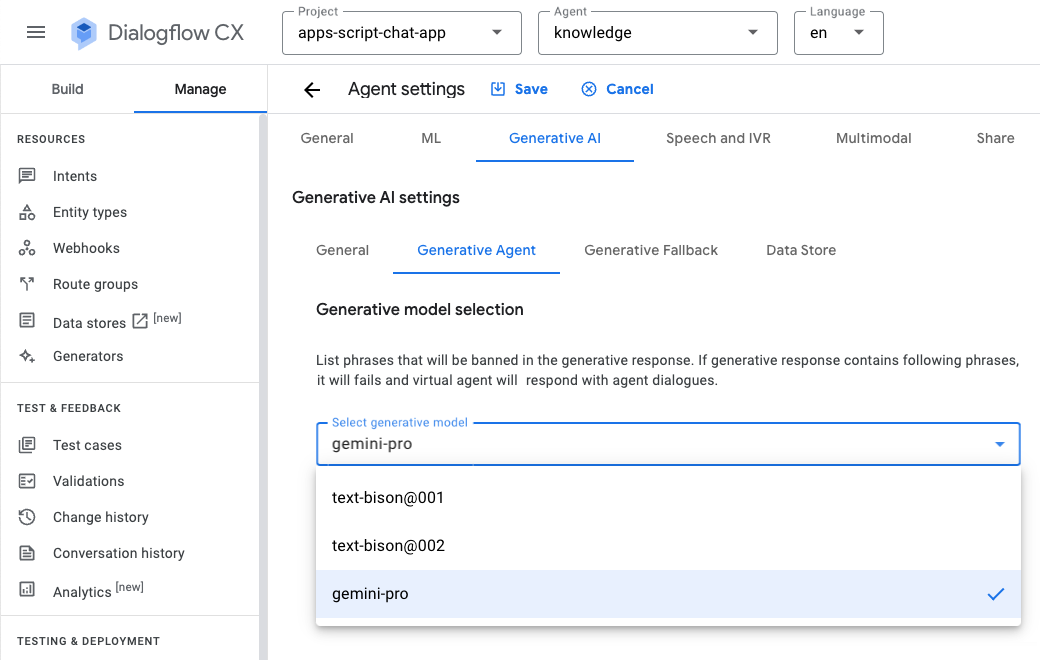
- בוחרים באפשרות הגדרות הנציג > Generative AI > עוזר דיגיטלי גנרטיבי.
- משנים את המודל מ-Text Bison ל-Gemini Pro.
- לוחצים על שמירה.

- לוחצים על סוכן בדיקה.
- שליחה של
What is Google Chat?. הנציג עונה עם משהו משמעותי.

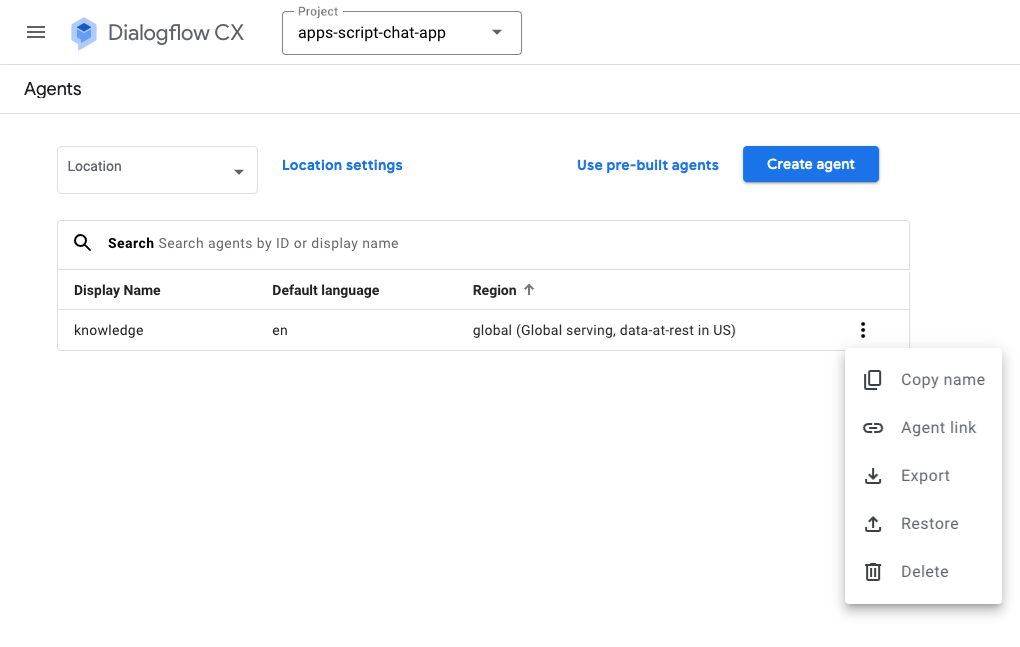
שילוב אפליקציית Google Chat
במסוף של Dialogflow CX, מבצעים את הפעולות הבאות:
- בוחרים את הפרויקט ב-Google Cloud.
- בשורה של סוכן המידע, לוחצים על
 > העתקת השם.
> העתקת השם.

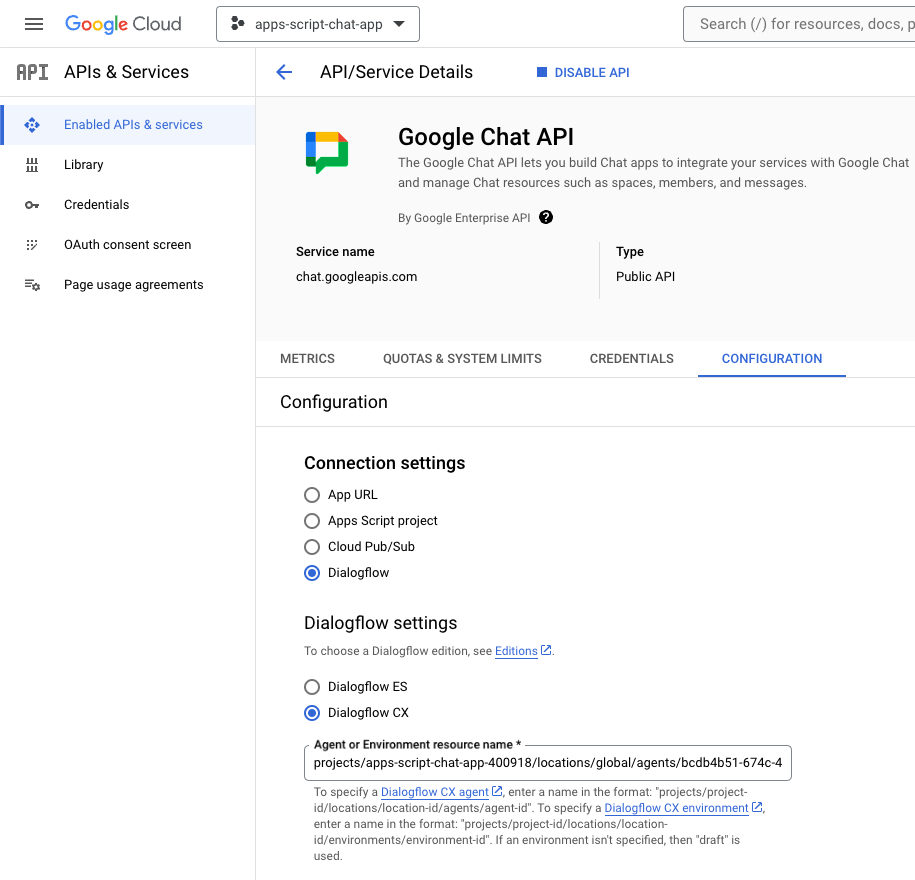
במסוף Google Cloud מבצעים את השלבים הבאים:
- כניסה להגדרות של Google Chat API.
- בקטע הגדרות חיבור, בוחרים באפשרות Dialogflow.
- בקטע הגדרות של Dialogflow, בוחרים באפשרות Dialogflow CX.
- בוחרים את Agent or Environment resource name (שם המשאב של הסוכן או הסביבה) כשם הנציג שהעתקת.
- מסירים את שתי הפקודות.

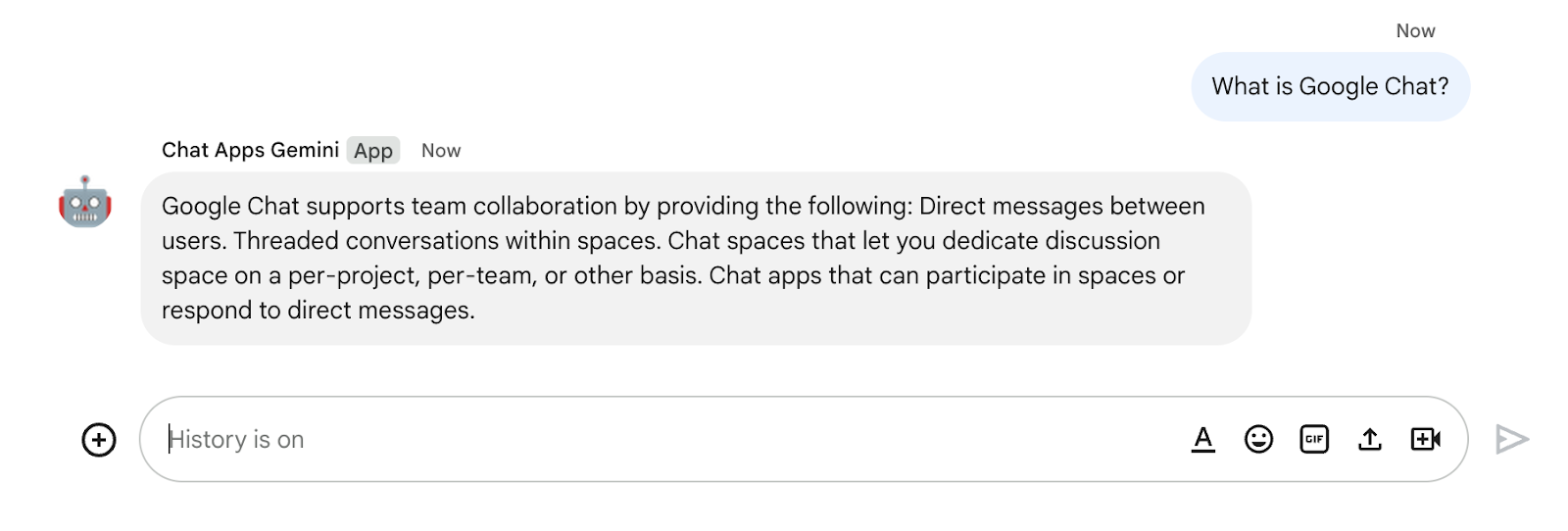
- ב-Google Chat, אתם יכולים לשלוח את המספר
What is Google Chat?בצ'אט אישי לאפליקציית Google Chat. הנציג עונה עם משהו משמעותי.

9. אופציונלי: אפליקציה 2: הוספת מקורות
סקירת המושגים
תגובה לפעולה מאתר אחר (webhook) של Dialogflow CX
שירות שמארח לוגיקה עסקית או קורא לשירותים אחרים. במהלך סשן של Dialogflow CX, ה-webhooks יכולים להסתמך על הנתונים שנשלפו על ידי עיבוד שפה טבעית (NLP) כדי ליצור תשובות דינמיות, לאמת את הנתונים שנאספו או להפעיל פעולות בקצה העורפי.
Cloud Functions
Cloud Functions מתאים במיוחד לפיתוח קצוות עורפיים ללא שרת (serverless), לעיבוד נתונים בזמן אמת וליצירת אפליקציות חכמות. אין שרתים שצריך להקצות, לנהל, לתקן או לעדכן. הם מותאמים לעומס (scaling) באופן אוטומטי, עם זמינות גבוהה ועמידות בכשלים.
בדיקה של תהליכי הבדיקה
מענה על שאלה (עדכון)

בדיקת קוד המקור
קוד המקור היחיד שדרוש לכם הוא הפונקציה שמאפשרת להתאים את התשובות של נציגי התמיכה להודעות ב-Google Chat. הוא משמש כ-webhook.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "agent-response-adapter",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It takes a Dialogflow CX agent response as input and returns a
* valid Google Chat card message with both the text and source links
*/
functions.http('agent-response-adapter', (request, response) => {
// Creates Google Chat buttons based on the data store agent response
// grounding details.
var linkTitles = [];
var linkButtons = [];
const grounding = request.body.messages[1].payload.richContent[0][0];
if (grounding.type === "match_citations") {
// Supports citation match type.
grounding.citations.forEach((citation) => {
// Avoid duplications.
if (linkTitles.indexOf(citation.title) < 0) {
linkButtons.push({
text: citation.title,
onClick: { openLink: {
url: citation.actionLink
}}
});
linkTitles.push(citation.title);
}
});
} else if (grounding.type === "info") {
// Supports info type.
if (linkTitles.indexOf(grounding.title) < 0) {
linkButtons.push({
text: grounding.title,
onClick: { openLink: {
url: grounding.actionLink
}}
});
linkTitles.push(grounding.title);
}
}
// Sends the Dialogflow CX fulfillment response to replace the agent response
// with the Chat message with text and source buttons.
response.send({ fulfillment_response: {
merge_behavior: "REPLACE",
messages: [{ payload: {
// Reuses the original data store agent response text.
text: request.body.messages[0].text.text[0],
cardsV2: [{
cardId: "sourcesCard",
card: { sections: [{
header: "Sources",
widgets: [{ buttonList: {
buttons: linkButtons
}}]
}]}
}]
}}]
}});
});
עדכון פרויקט Google Cloud
במסוף Google Cloud מבצעים את השלבים הבאים:
- הפעלת ממשקי ה-API של Cloud Build, Cloud Functions, Cloud Logging, Artifact Registry ו-Cloud Run.
- לוחצים על תפריט TODO > ממשקי API services > ממשקי API מופעלים Services ולאחר מכן לוודא שממשקי ה-API מופעלים.
עדכון סוכן מאגר הנתונים של Dialogflow CX
צריך לפרוס פונקציה של Cloud Functions ולעדכן את ה-webhook webhook של Dialogflow כדי שהיא תפעיל אותה במספר מקורות כשהדבר אפשרי.
החזרה של מספר מקורות
כברירת מחדל, סוכן חדש של מאגר נתונים מחזיר רק מקור אחד לכל היותר, אבל אפשר להחליף למקור נוסף.
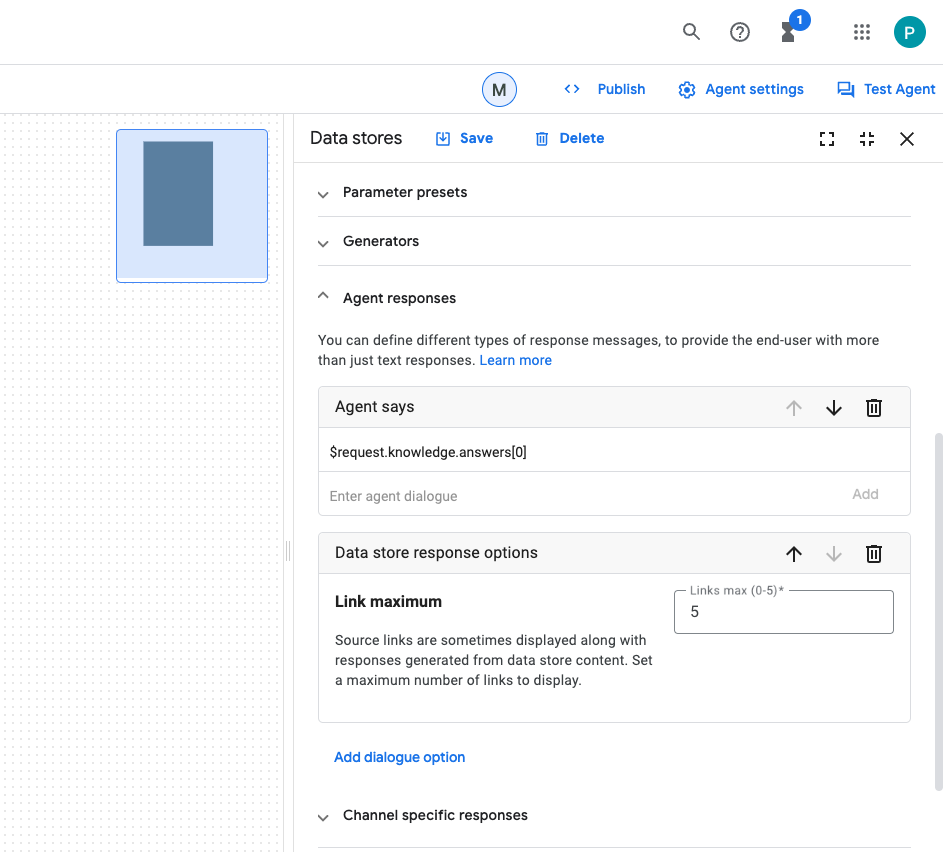
במסוף של Dialogflow CX, מבצעים את הפעולות הבאות:
- בוחרים את הפרויקט ב-Google Cloud.
- בוחרים את נציג הידע.
- בוחרים באפשרות דף הפתיחה.
- בוחרים באפשרות עריכת מאגרי הנתונים.
- בקטע תגובות של נציגים, מגדירים את אפשרויות התגובה של מאגר הנתונים לערך
5. - לוחצים על שמירה.

הפעלת הפונקציה של Cloud Functions
במסוף Google Cloud מבצעים את השלבים הבאים:
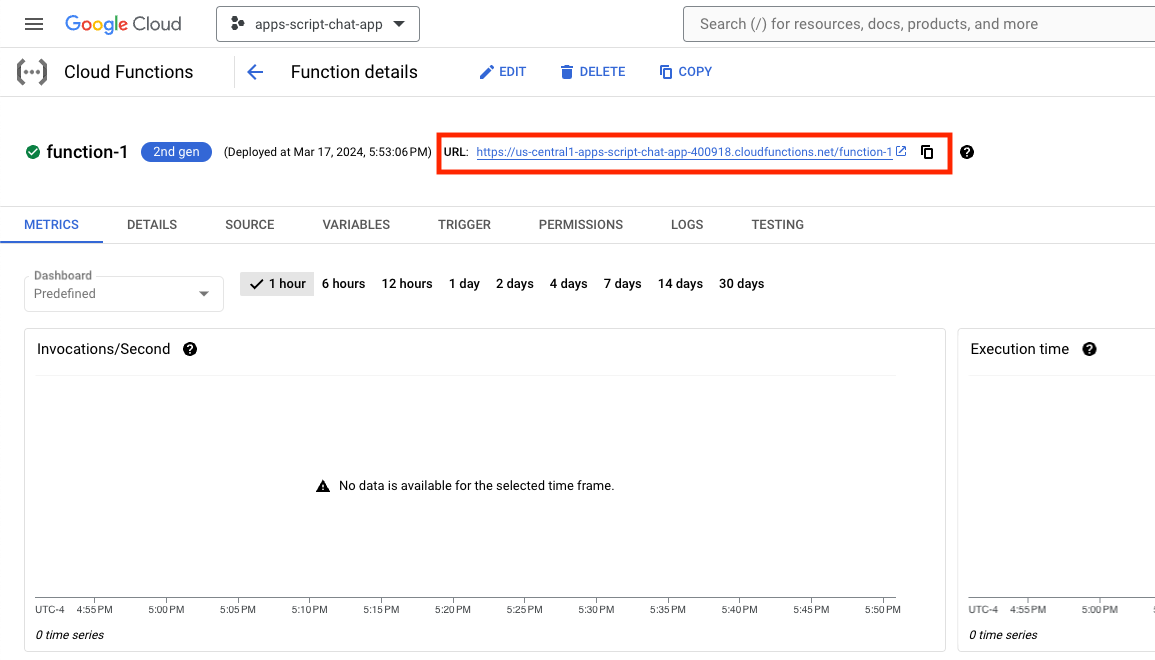
- לוחצים על תפריט TODO > Cloud Functions.
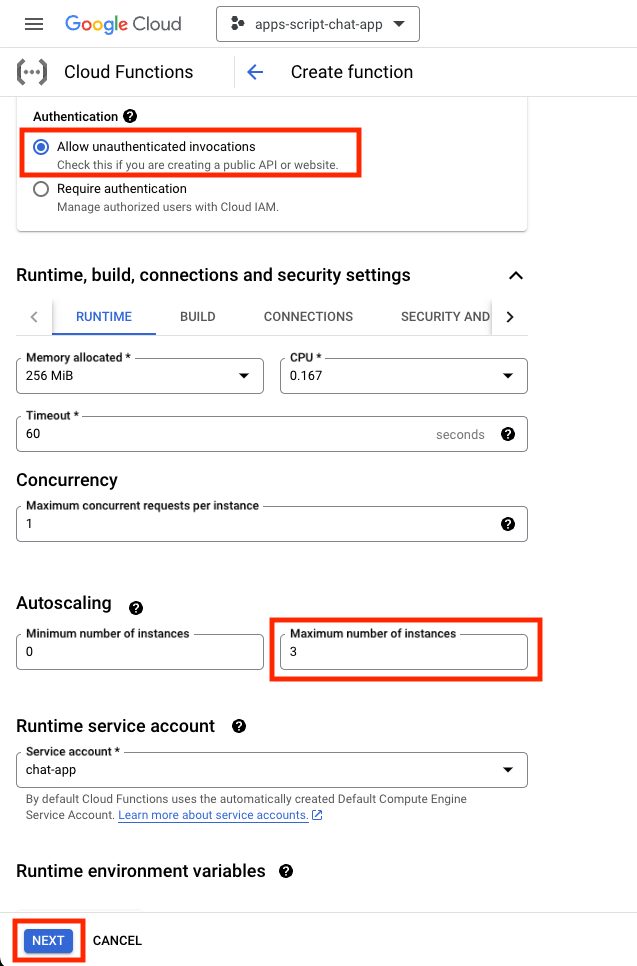
- לוחצים על Create function.
- בקטע בסיסי, מגדירים את שם ל-
function-1. - בקטע Authentication, בוחרים באפשרות Allow unauthenticated invocations (אישור הפעלות לא מאומתות).
- בקטע הגדרות זמן ריצה, build, חיבורים ואבטחה, מגדירים את מספר המכונות המקסימלי לערך
3. - לוחצים על הבא.

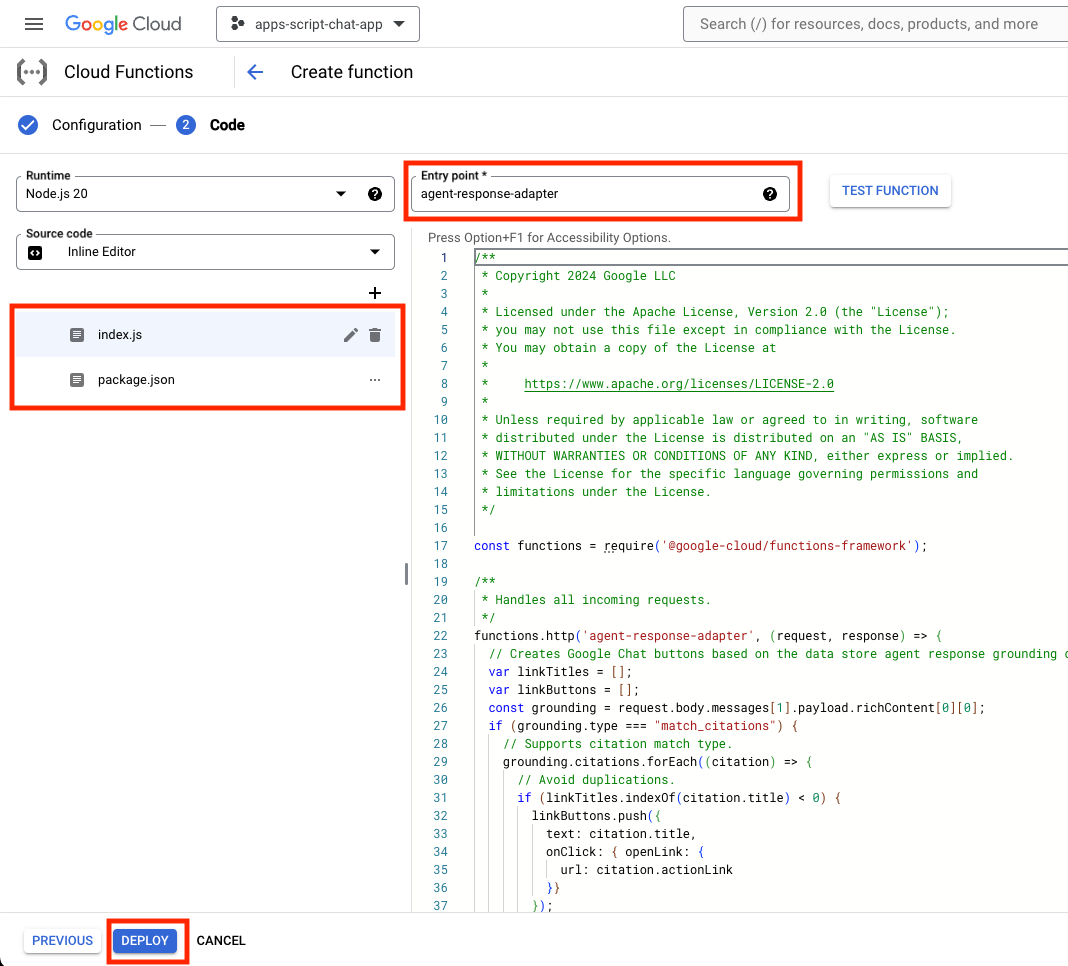
- מגדירים את נקודת הכניסה לערך
agent-response-adapter. - מחליפים את תוכן ברירת המחדל בקבצים package.json ו-index.js.
- לוחצים על Deploy (פריסה).

- מעתיקים את כתובת ה-URL וממתינים כמה דקות לפריסת הפונקציה.

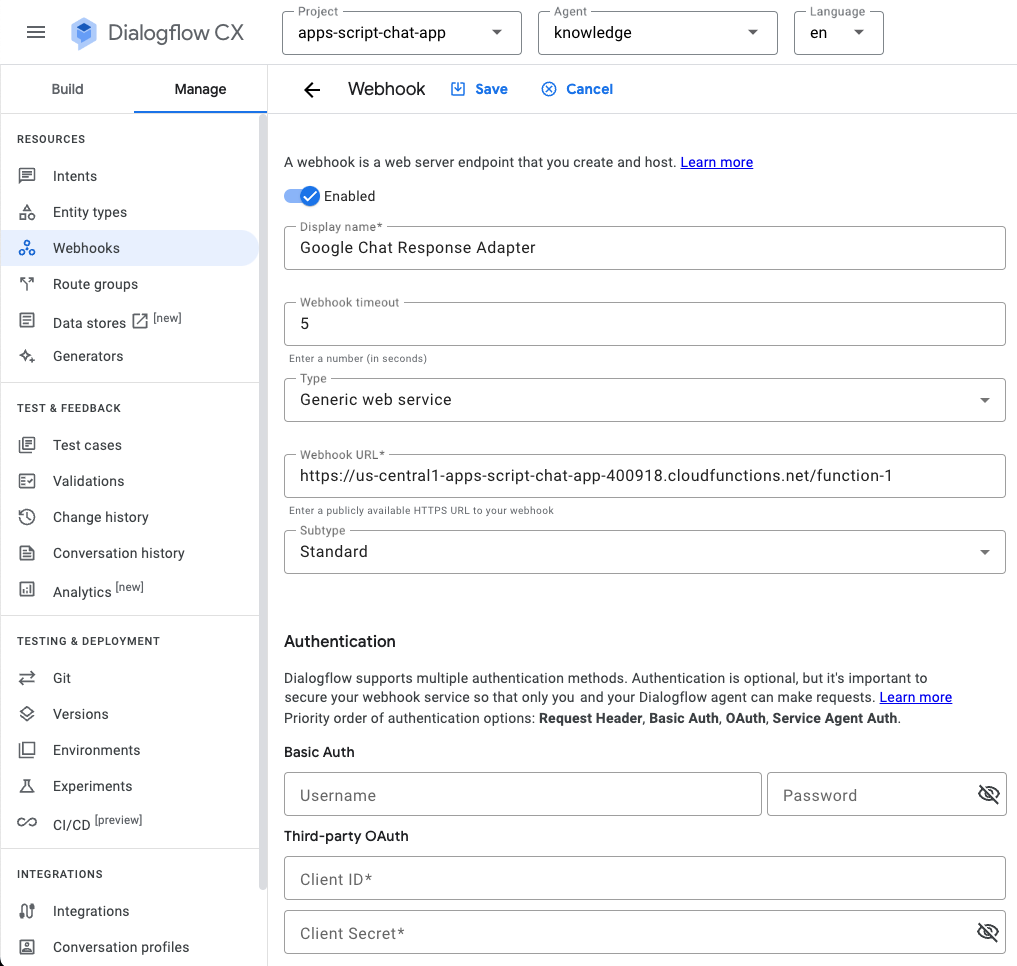
הפעלת ה-webhook
צריך להגדיר שסוכן Dialogflow CX ישתמש ב-webhook שיפעיל את הפונקציה החדשה שנפרסה.
במסוף של Dialogflow CX, מבצעים את הפעולות הבאות:
- בוחרים את הפרויקט ב-Google Cloud.
- בוחרים את נציג הידע.
- בוחרים באפשרות ניהול > תגובות לפעולה מאתר אחר (webhook) > יצירה.
- מגדירים את השם המוצג ל-
Google Chat Response Adapter. - מגדירים את Webhook URL בתור כתובת ה-URL שהעתקתם קודם לכן.
- לוחצים על שמירה.

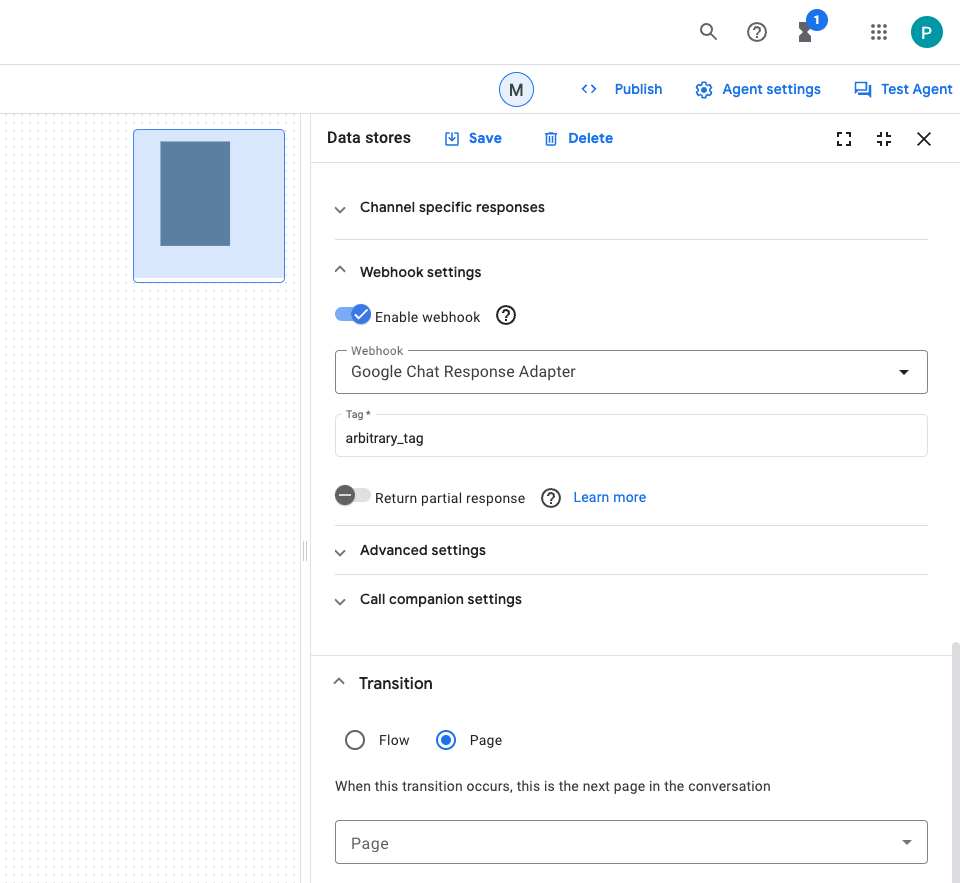
- לוחצים על Build.
- בוחרים באפשרות דף הפתיחה.
- בוחרים באפשרות עריכת מאגרי הנתונים.
- בקטע הגדרות של תגובה לפעולה מאתר אחר (webhook), לוחצים על המתג הפעלת ה-webhook.
- בוחרים באפשרות מתאם התגובה של Google Chat ל-webhook.
- מגדירים את tag לערך
arbitrary_tag. - לוחצים על שמירה.

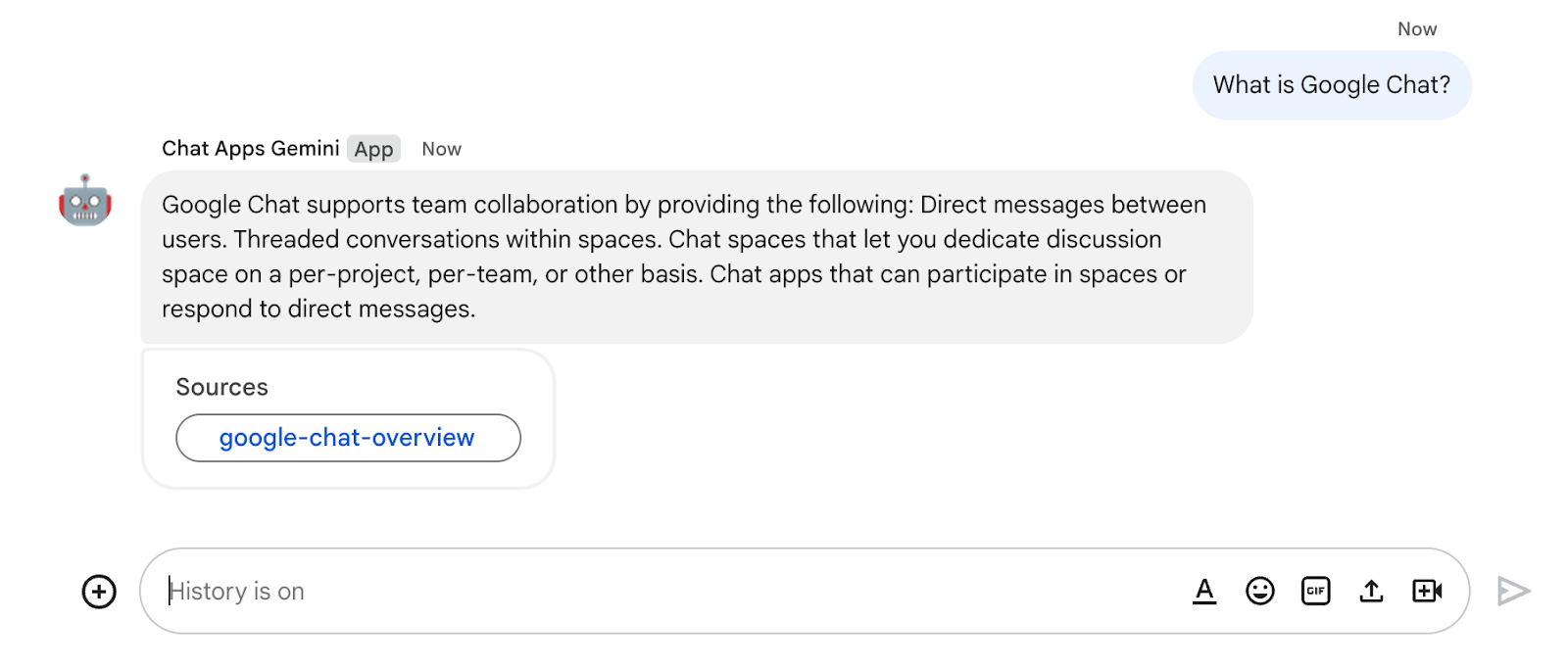
אפליקציית בדיקה
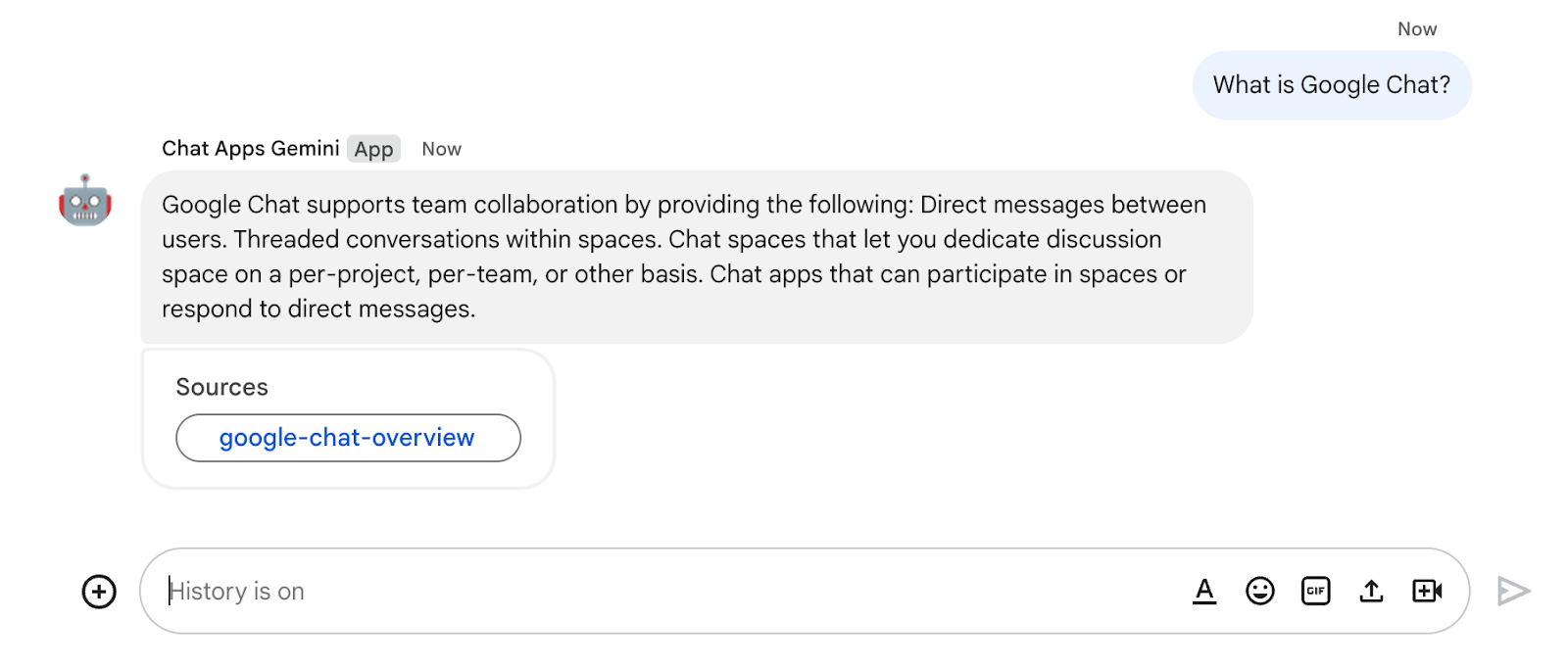
- ב-Google Chat, אתם יכולים לשלוח את המספר
What is Google Chat?בצ'אט אישי לאפליקציית Google Chat. הנציג יענה עם משהו משמעותי וכרטיס עם מקורות, אם יש כזה.

10. אפליקציה 3: פיתוח גרסת build
סקירת המושגים
אינטראקציות בממשק שיחה
אלה הם חילופי מידע או רעיונות בין שני אנשים או יותר באמצעות שפה טבעית. לעומת זאת, לממשקים טכניים שבמקרים רבים מסתמכים על פלטפורמות Exchange חסרות שמירת מצב, מובנות מאוד וחוסר סובלנות.
מפרט OpenAPI
הוא מספק אמצעי עקבי להעברת מידע בכל שלב במחזור החיים של ה-API. זוהי שפת מפרט לממשקי API של HTTP, שמגדירה מבנה ותחביר באופן שאינו נפרד לשפת התכנות שבה נוצר ה-API. מפרטי API נכתבים בדרך כלל ב-YAML או JSON, וכך קל לשתף את המפרט ולצרוך אותו.
נציג של Dialogflow CX
אבן הבניין הבסיסית של אפליקציות סוכנים. לאפליקציה סוכן יש בדרך כלל סוכנים רבים, כאשר כל סוכן מוגדר לטפל במשימות מסוימות. נתוני הסוכן מסופקים ל-LLM, כדי שיש לו את המידע הנדרש כדי לענות על שאלות ולבצע משימות. כל נציג יכול לספק מידע, לשלוח שאילתות לשירותים חיצוניים או לדחות את הטיפול בשיחה לתהליך CX של Dialogflow או לנציג אחר כדי לטפל במשימות משנה.
הכלי של Dialogflow CX
כלים משמשים לחיבור אפליקציות של סוכנים למערכות חיצוניות. המערכות האלה יכולות להעשיר את הידע של אפליקציות סוכנים ולעודד אותם לבצע משימות מורכבות ביעילות.
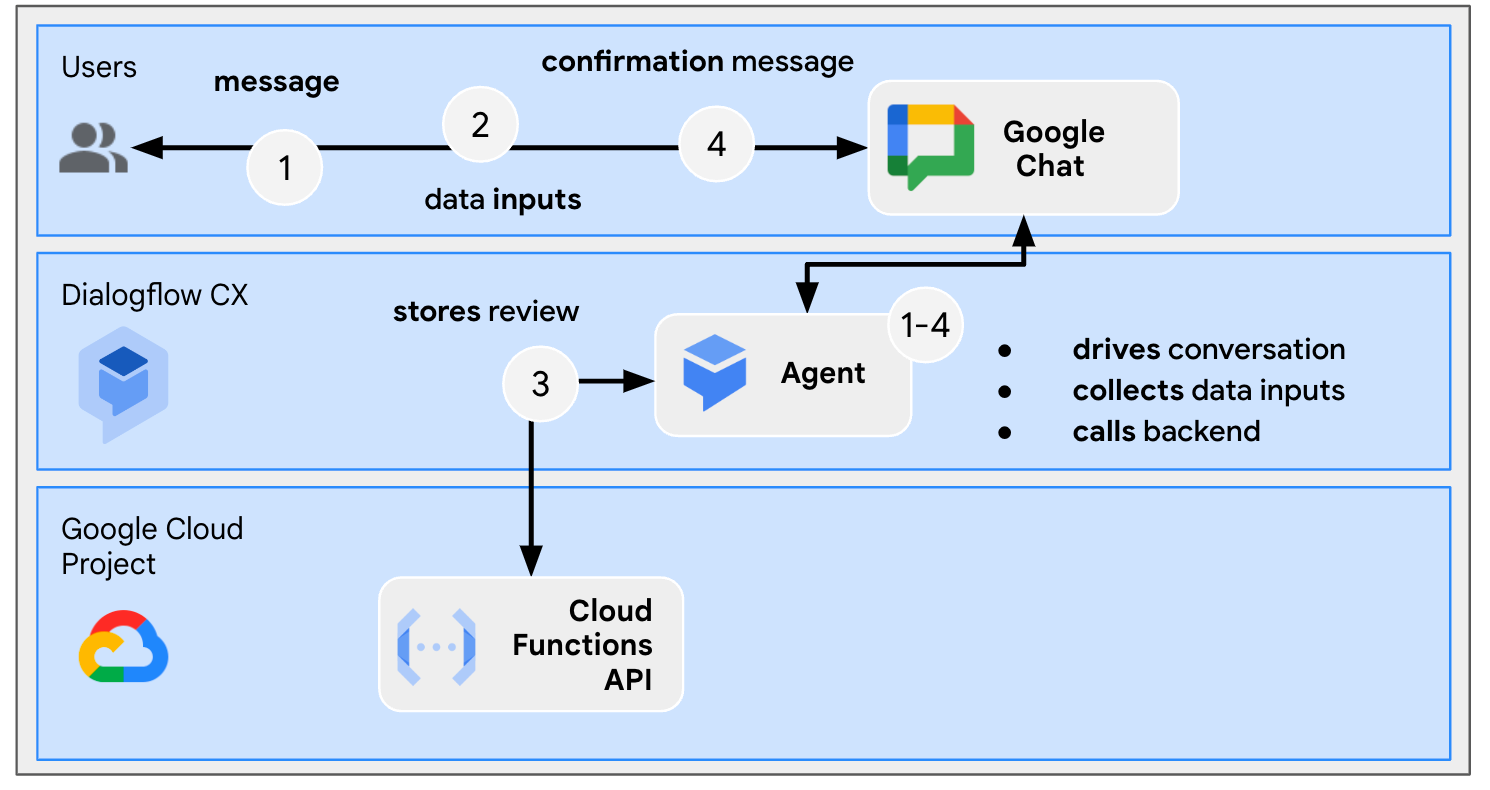
בדיקת הארכיטקטורה

האפליקציה הזו של Google Chat מבוססת על Dialogflow CX והיא פועלת באופן הבא:
- משתמש שולח הודעה לאפליקציה בצ'אט אישי או במרחב משותף.
- ההודעה מעבדת את ההודעה על ידי האפליקציה, שהיא סוכן של Dialogflow CX ומשויכת לפרויקט ב-Google Cloud.
- האפליקציה משתלבת עם נציג.
- האפליקציה שולחת תשובה מסונכרנת, בצ'אט ישיר או במרחב המקורי.
בדיקה של תהליכי הבדיקה
איסוף הביקורת

בדיקת קוד המקור
קוד המקור היחיד שדרוש לכם הוא הפונקציה כדי לדמות את השירות לקצה העורפי שבו הסוכן משתמש ככלי.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "feedback-app-backend",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It always returns OK in plain text.
*/
functions.http('feedback-app-backend', (request, response) => {
response.send('OK');
});
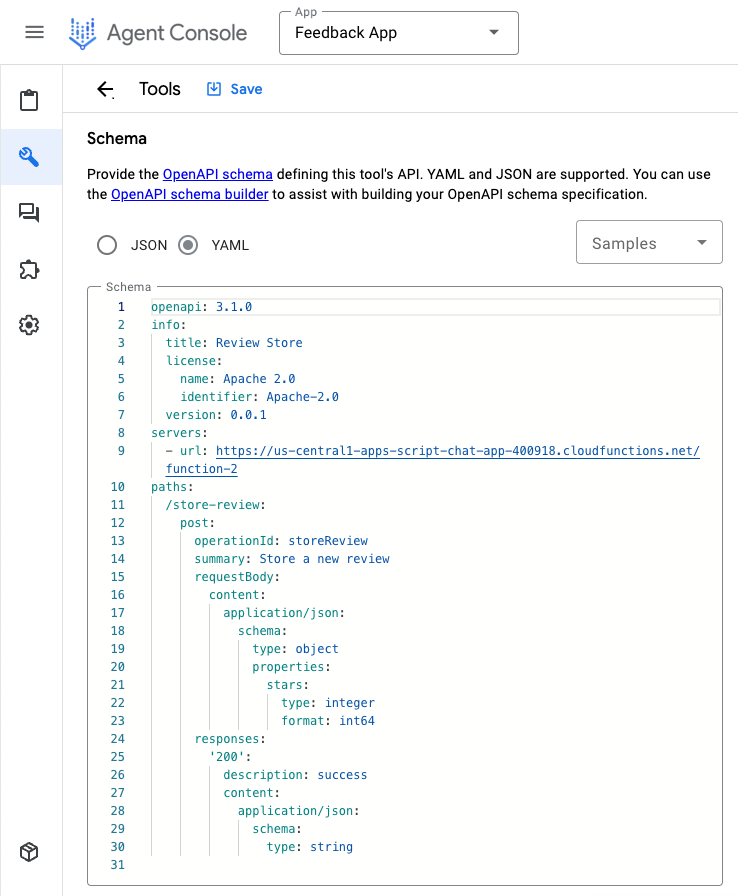
service-openapi.yaml
// Defines the backend service structure and how to request it.
openapi: 3.1.0
info:
title: Review Store
license:
name: Apache 2.0
identifier: Apache-2.0
version: 0.0.1
servers:
- url: https://us-central1-project-0.cloudfunctions.net
paths:
/store-review:
post:
operationId: storeReview
summary: Store a new review
requestBody:
content:
application/json:
schema:
type: object
properties:
stars:
type: integer
format: int64
responses:
'200':
description: success
content:
application/json:
schema:
type: string
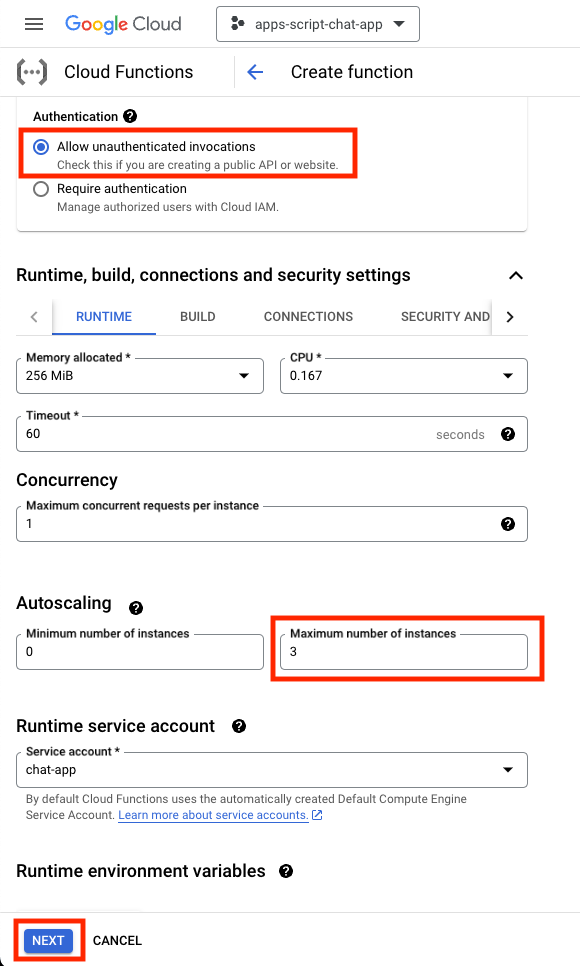
הפעלת הדמיה של שירות לקצה העורפי
פורסים פונקציה של Cloud Functions כדי לדמות שירות לקצה העורפי שאפליקציית הסוכן Dialogflow CX צריכה לשלב ולהתקשר ככלי.
במסוף Google Cloud מבצעים את השלבים הבאים:
- לוחצים על תפריט TODO > Cloud Functions.
- לוחצים על יצירת פונקציה.
- בקטע בסיסי, מגדירים את שם ל-
function-2. - בקטע Authentication, בוחרים את לחצן הבחירה Allow unauthenticated invocations.
- בקטע הגדרות זמן ריצה, build, חיבורים ואבטחה, מגדירים את מספר המכונות המקסימלי לערך
3. - לוחצים על הבא.

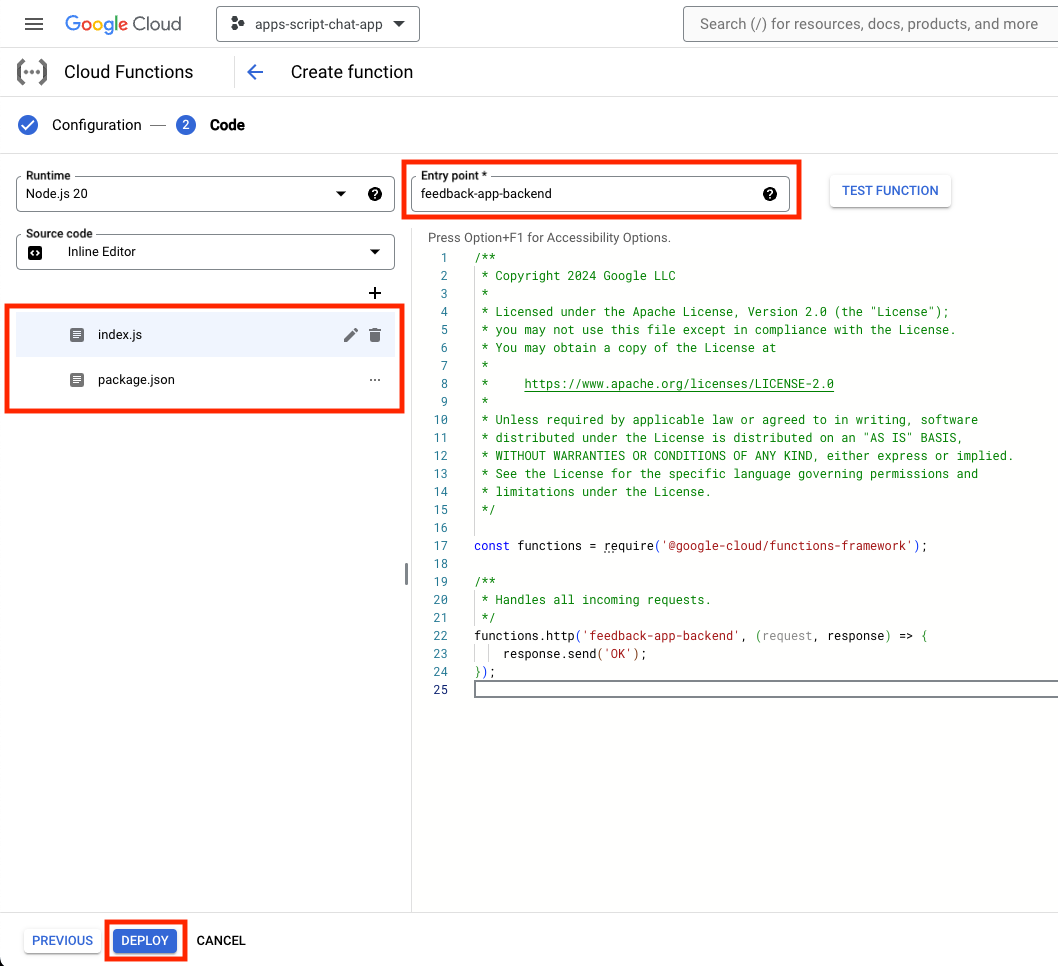
- מגדירים את נקודת הכניסה לערך
feedback-app-backend. - מחליפים את תוכן ברירת המחדל בקבצים package.json ו-index.js.
- לוחצים על Deploy (פריסה).

- מעתיקים את כתובת ה-URL וממתינים כמה דקות לפריסת הפונקציה.
איך יוצרים אפליקציית נציג של Dialogflow CX
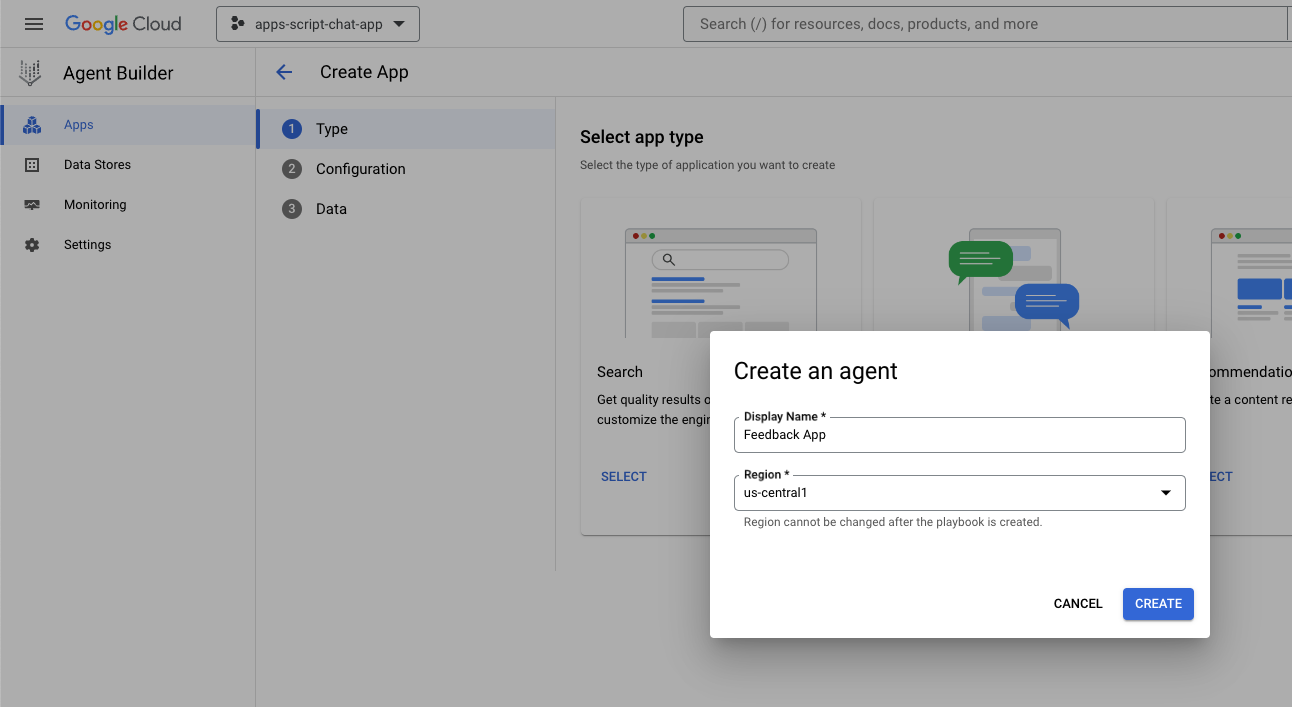
יצירת אפליקציה
במסוף Google Cloud מבצעים את השלבים הבאים:
- לוחצים על תפריט TODO > בונה הסוכנים > אפליקציות.
- לוחצים על אפליקציה חדשה.
- בוחרים באפשרות נציג.
- מגדירים את השם המוצג ל-
Feedback App. - לוחצים על יצירה.

הפעלת הכלי
במסוף Google Cloud מבצעים את השלבים הבאים:
- לוחצים על תפריט TODO > בונה הסוכנים > אפליקציות.
- בוחרים את הסוכן משוב על אפליקציית המשוב.
- לוחצים על כלים > + Create.
- מגדירים את Name כ-
review. - בוחרים באפשרות OpenAPI.
- מגדירים את description לערך הבא:
The tool takes the number of stars as a parameter of the store review method and saves it in a database for later use.
- מורידים את
$URLומחליפים אותו בקובץ service-openapi.yaml בכתובת ה-URL שהעתקת קודם. - מגדירים את
YAML Schemaלתוכן הערוך של הקובץservice-openapi.yaml. - לוחצים על שמירה.

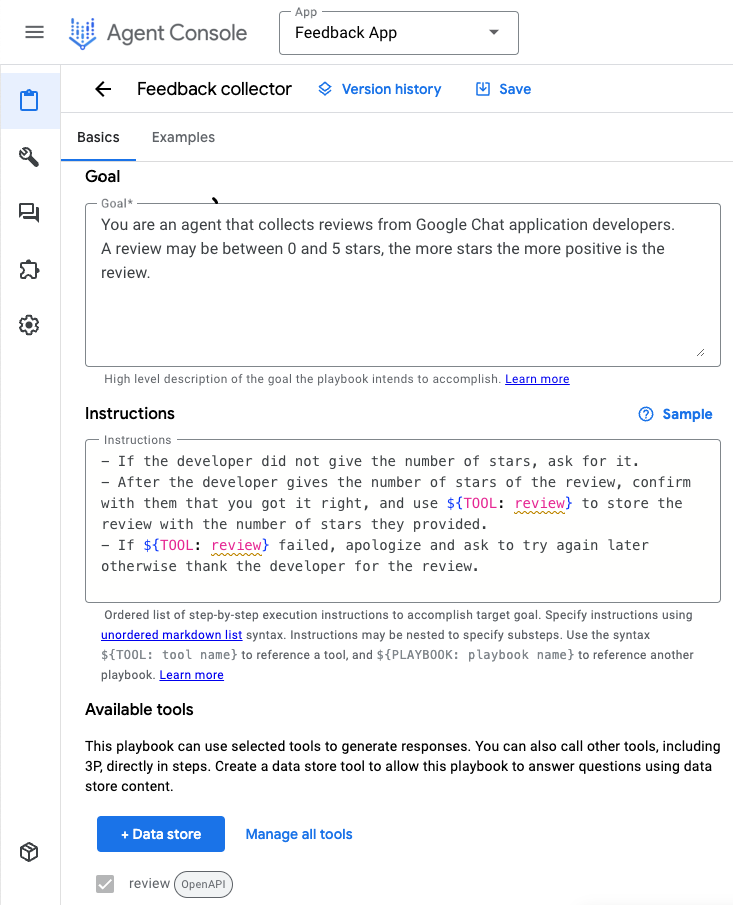
הפעלת הנציג
במסוף Google Cloud מבצעים את השלבים הבאים:
- לוחצים על תפריט TODO > בונה הסוכנים > אפליקציות.
- בוחרים את הסוכן משוב על אפליקציית המשוב.
- בוחרים באפשרות סוכנים > סוכן גנרטיבי שמוגדר כברירת מחדל
- מגדירים את שם הנציג בתור
Feedback collector. - מגדירים את
goalלערך הבא:
You are an agent that collects reviews from Google Chat app developers. A review may be between 0 and 5 stars. The more stars, the more positive the review.
- מגדירים את ההוראות לערך הבא:
If the developer didn't provide the number of stars, ask for the number of stars.
After the developer provides the number of stars of the review, confirm the number with the developer and use ${TOOL: review} to store the review with the number of stars.
If ${TOOL: review} fails, apologize and ask to try again later. Otherwise, thank the developer for the review.
- לוחצים על שמירה.

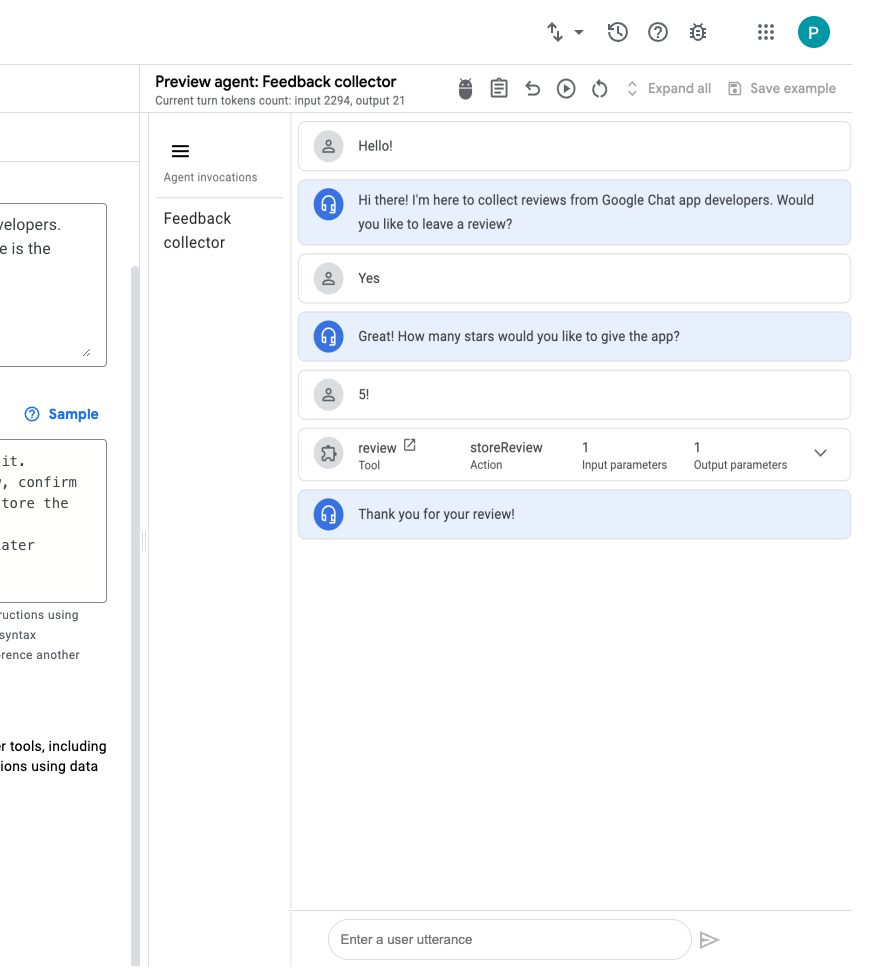
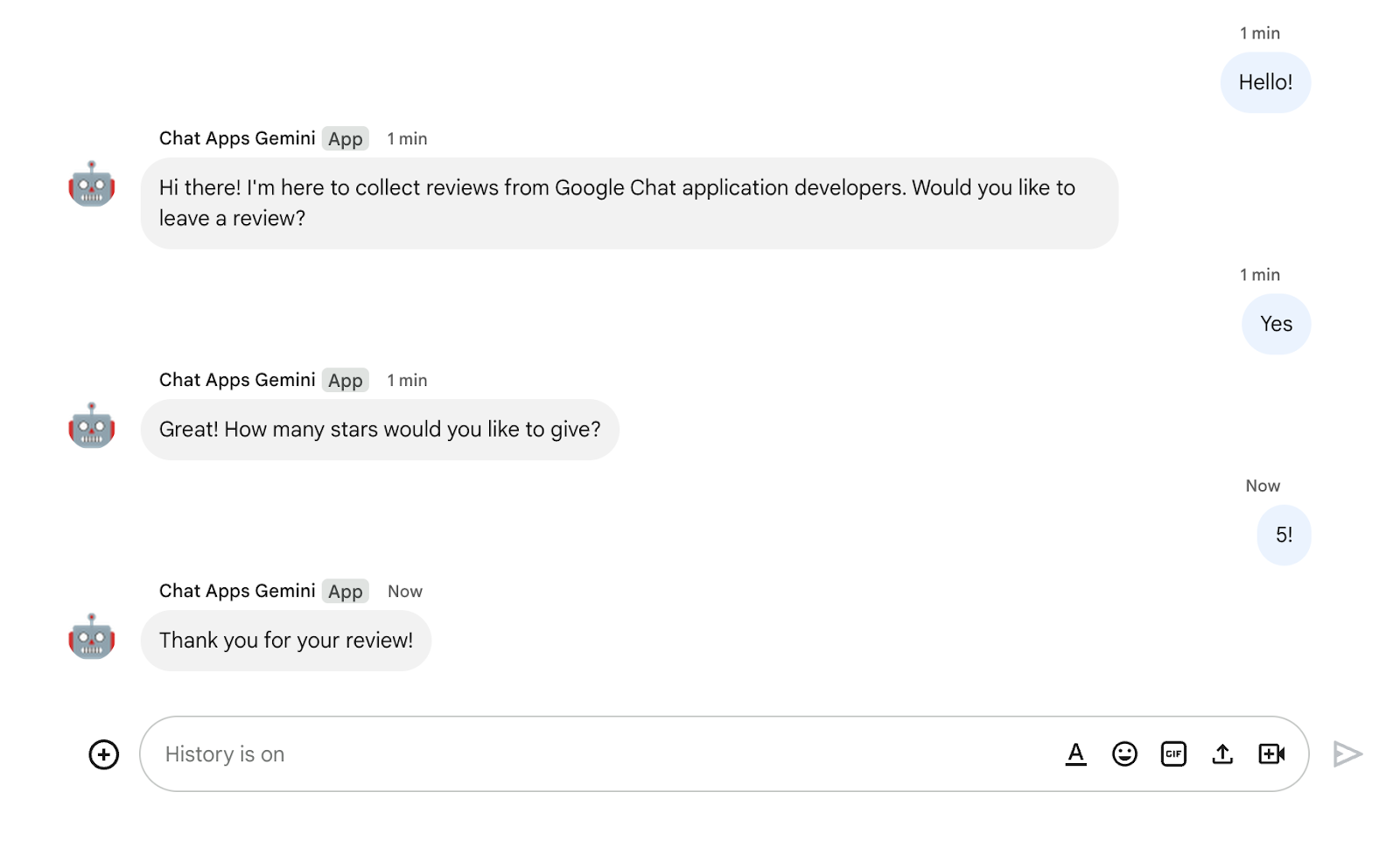
אפליקציית בדיקה
במסוף Google Cloud מבצעים את השלבים הבאים:
- לוחצים על תפריט TODO > בונה הסוכנים > אפליקציות.
- בוחרים את הסוכן משוב על אפליקציית המשוב.
- נכנסים לקטע תצוגה מקדימה של הנציג.
- בקטע סוכן, בוחרים באפשרות אוסף משובים.
- בקטע Select generative model (בחירת מודל גנרטיבי), בוחרים באפשרות gemini-pro.
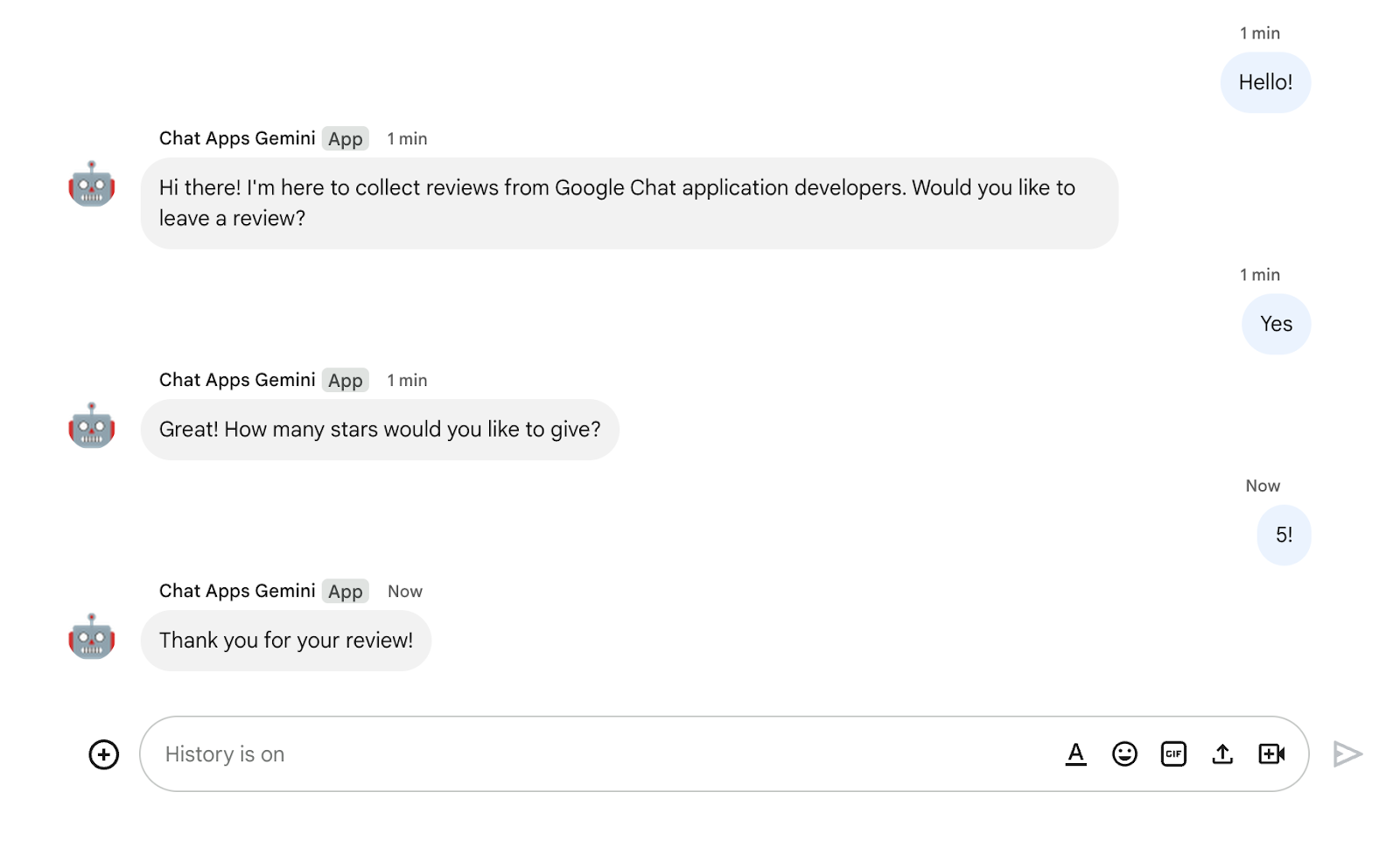
- כדי להתחיל, צריך לשלוח את ההודעה
Hello!.

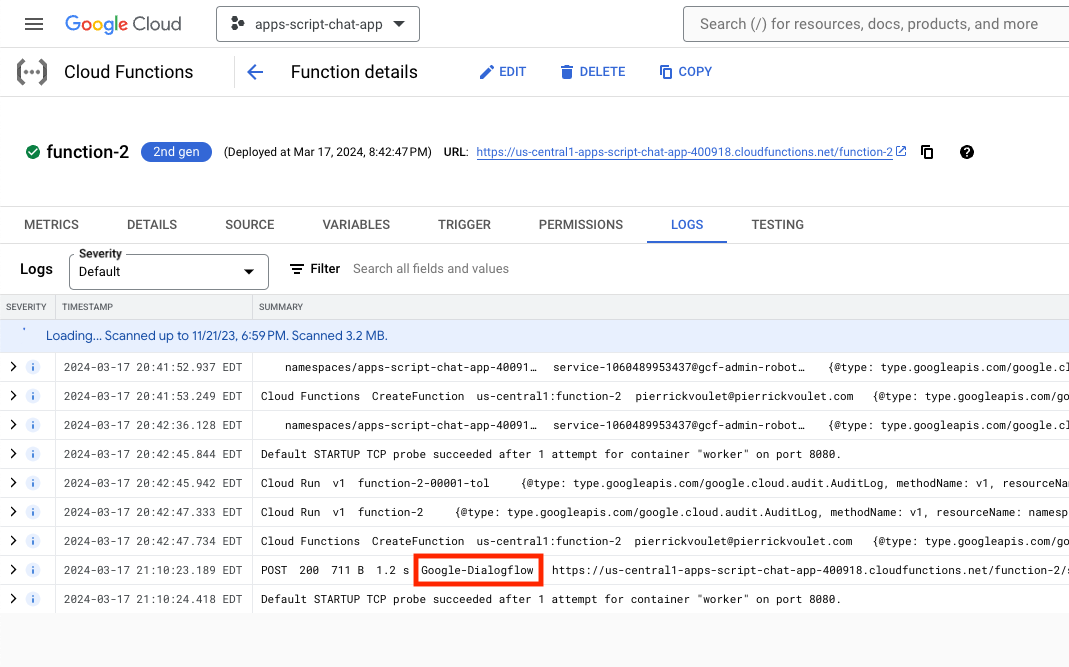
במסוף Google Cloud מבצעים את השלבים הבאים:
- לוחצים על תפריט TODO > Cloud Functions.
- בוחרים באפשרות function-2 > יומנים. בחלק מהיומנים מוצג Google-Dialogflow בשיחה.

משלבים את אפליקציית Google Chat
במסוף של Dialogflow CX, מבצעים את הפעולות הבאות:
- בוחרים את הפרויקט ב-Google Cloud.
- לוחצים על תפריט הפעולות של הנציג
Feedback App. - לוחצים על העתקת השם.
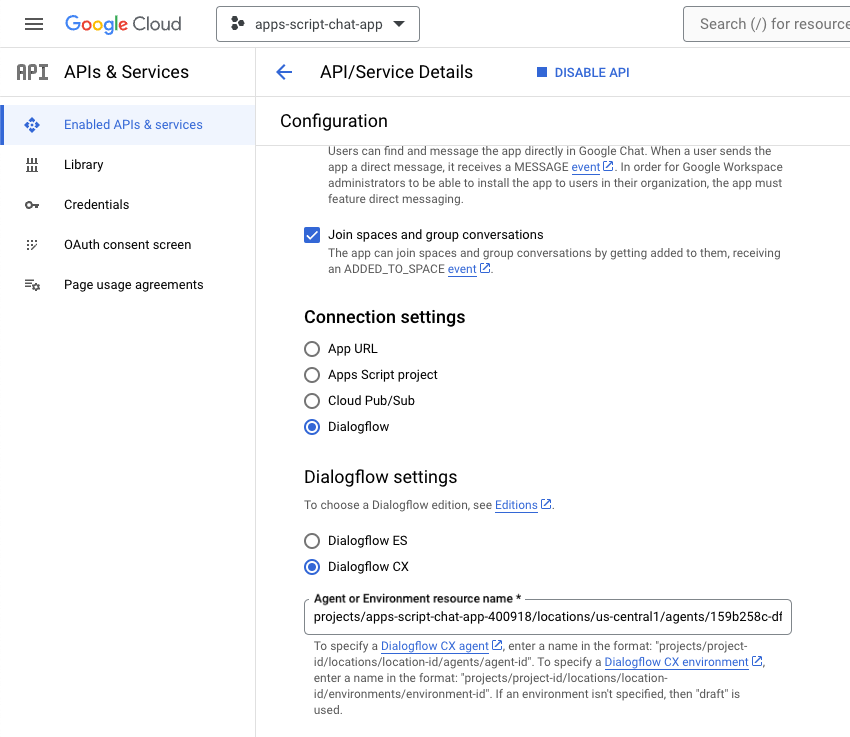
במסוף Google Cloud מבצעים את השלבים הבאים:
- נכנסים להגדרות של Google Chat API.
- בוחרים את Agent or Environment resource name (שם המשאב של הסוכן או הסביבה) בתור שם הנציג שהעתקתם קודם.

- כדי להתחיל שיחה ב-Google Chat, צריך לשלוח את
Hello!בצ'אט אישי לאפליקציית Google Chat. התגובה של הנציג זהה לזו של הבדיקה ממסוף Dialogflow CX.

11. הסרת המשאבים
מחיקת פרויקט ב-Google Cloud
כדי לא לצבור חיובים לחשבון Google Cloud על המשאבים שבהם השתמשתם ב-Codelab הזה, מומלץ למחוק את הפרויקט ב-Google Cloud.
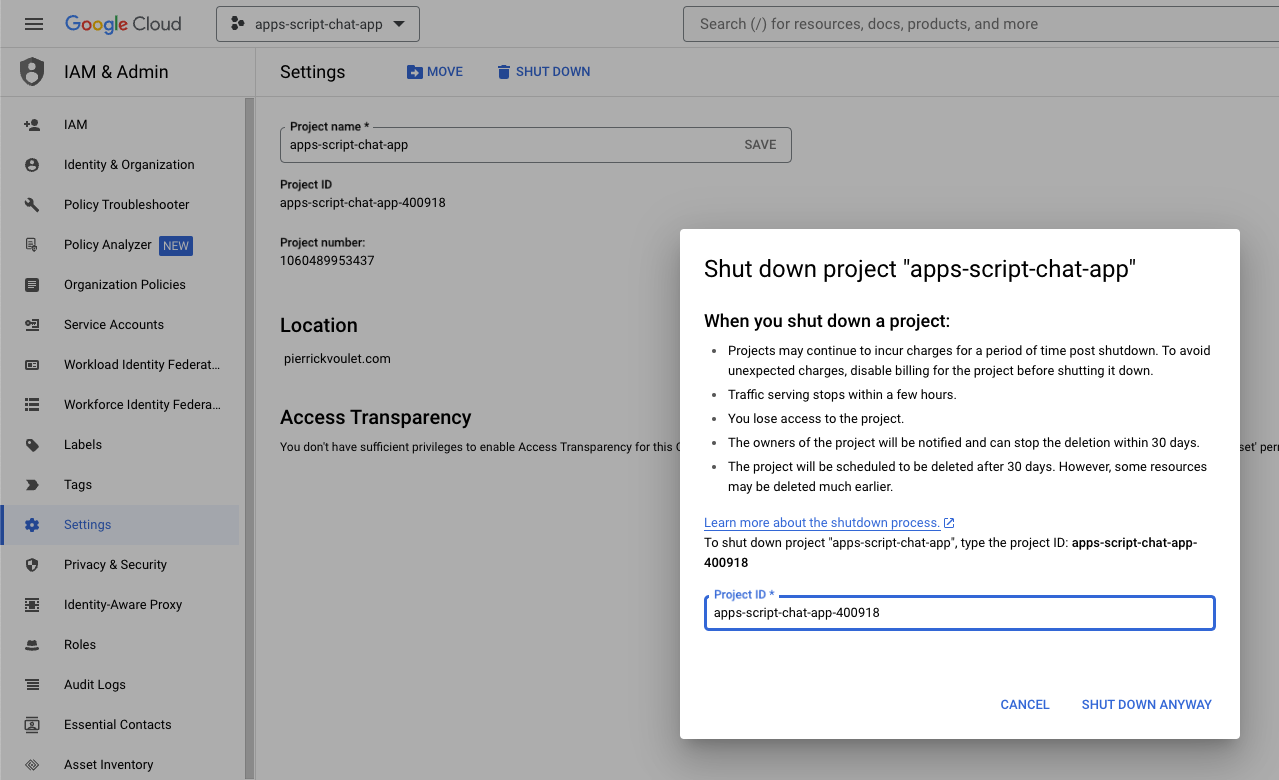
במסוף Google Cloud מבצעים את השלבים הבאים:
- לוחצים על תפריט TODO > IAM ו- אדמין > הגדרות.
- לוחצים על כיבוי.
- מזינים את מזהה הפרויקט.
- לוחצים על כיבוי בכל זאת.

מחיקת פרויקט ב-Apps Script
מומלץ למחוק גם את פרויקט Apps Script.
במסוף Apps Script, מבצעים את השלבים הבאים:
- בוחרים את הפרויקט הרצוי.
- לוחצים על תפריט הפעולות.
- לוחצים על הסרה.

12. מזל טוב
מעולה! יצרת אפליקציות ל-Google Chat בעזרת Gemini!
מה השלב הבא?
ב-Codelab הזה הצגנו רק תרחישים לדוגמה פשוטים, אבל יש הרבה תחומי הרחבה שכדאי לשקול באפליקציות של Google Chat, למשל:
- צריך שילוב עם מודלים אחרים של בינה מלאכותית גנרטיבית, כולל במכס.
- תמיכה בסוגים אחרים של מדיה, כמו אודיו, תמונה ווידאו.
- שימוש בריבוי מצבים.
- תוכלו להסתמך על חלונות הקשר ארוכים יותר ועל לולאות משוב.
- פרסום ב-Marketplace אפליקציות של Google Chat שמוכנות לייצור. יש המון משאבים זמינים למפתחים, כמו סרטוני YouTube, אתרי תיעוד, דוגמאות קוד ומדריכים.
- הפעלה של Google Chat בארגון. תכונת מצב הייבוא מאפשרת להתחיל לעבוד בקלות רבה יותר.
מידע נוסף
- אתר תיעוד למפתחים של Google Chat
- שילוב בין Google Chat ל-Dialogflow CX
- מאגר GitHub לכל הדוגמאות של Google Chat
- מצב ייבוא מ-Google Chat
- אתר תיעוד למפתחים של Apps Script
- ערוץ YouTube למפתחים של Google Workspace
- מרכז המפתחים של Google Cloud
- מודלים של בינה מלאכותית גנרטיבית
- מודלים מותאמים אישית של בינה מלאכותית גנרטיבית
- חלונות הקשר ארוכים של AI גנרטיבי
- לולאת משוב על AI גנרטיבי