1. Hinweis
Was sind Google Chat-Apps mit Gemini?
Google Chat-Apps mit Gemini bieten folgende Funktionen:
- Sie können Ihre Dienste und Ressourcen in Google Chat einbinden. So können Nutzer Informationen abrufen und Aktionen ausführen, ohne die Unterhaltung zu verlassen.
- Durch die Einbindung in das Generative-AI-Modell Gemini lassen sich Daten wie Text oder Bilder zu bestimmten Zeiten erstellen oder suchen und so Ihre Workflows optimieren.
Vorteile von Google Chat-Apps in Gemini
Typische Anwendungsfälle für Modelle für generative KI wie Gemini lassen sich in die folgenden Kategorien einteilen:
- Inhalte erstellen und optimieren: Sie können Marketingtexte erstellen, Beiträge für soziale Medien erstellen, realistische Bilder und Musik komponieren oder beim Erstellen von Videoinhalten mithelfen.
- Datensuche: Extrahieren Sie wichtige Informationen aus einer unstrukturierten Wissensdatenbank, fassen Sie längere Texte zusammenzufassen, Inhalte zu klassifizieren oder Sprachen mit erhöhter Genauigkeit und Geschwindigkeit zu übersetzen.
- Unterhaltung: Führen Sie natürliche, informative und kreative Gespräche.
Die Möglichkeit, diese Funktionen direkt in die vertraute Benutzeroberfläche von Google Chat zu integrieren, stellt eine große Chance für alle dar, die die Erfahrung und Produktivität ihrer Nutzer verbessern möchten.
Voraussetzungen
- Grundkenntnisse in Apps Script, Google Cloud und Node.js
- Grundkenntnisse der Google Chat-Konzepte, darunter Event-Handler, Slash-Befehle, Dialogfelder, Karten, Nachrichten, App-Authentifizierung und APIs.
Was Sie entwickeln
In diesem Codelab erstellen Sie drei Google Chat-Apps mit Gemini, um die drei im vorherigen Abschnitt vorgestellten Anwendungsfälle abzudecken.
App für das Problemmanagement (Erstellung und Optimierung von Inhalten)
Diese App macht Folgendes:
- Verwaltet Probleme vom Erstellen bis zum Schließen mit grundlegenden Interaktionen, App-Startseite und App-Authentifizierung.
- Überwacht Nachrichten und bietet Unterstützung für Inklusivität mit Events und Zubehör-Widgets.
Sie verwenden Gemini für Folgendes:
- Problemberichte basierend auf dem Nachrichtenverlauf und Problemdetails erstellen.
- Nicht inklusive Wörter in Nachrichten mit Gated Prompts klassifizieren.
Die am häufigsten verwendeten Technologien sind Vertex AI, Gemini, Apps Script und Google Workspace APIs (Admin, Chat, Docs, Events).



Wissens-App (Datensuche)
Diese App nutzt Gemini, um Fragen in natürlicher Sprache zu verstehen und zu beantworten und Quellenverweise aus unstrukturierten Daten zurückzugeben.
Die wichtigsten verwendeten Technologien sind Dialogflow CX-Datenspeicher-Agent, Dialogflow CX-Webhook, Google Cloud Functions und Gemini.

Feedback-App (Unterhaltung)
Diese App nutzt Gemini, um Rezensionen in natürlicher Sprache zu erfassen und zu speichern.
Die wichtigsten verwendeten Technologien sind der Dialogflow CX-Agent, das Dialogflow CX-Tool, OpenAPI, Google Cloud Functions und Gemini.

Lerninhalte
- Hier erfahren Sie, wie Sie Google Chat-Apps über Vertex AI in Gemini einbinden.
- Hier erfahren Sie, wie Sie Google Chat-Anwendungen in Dialogflow CX-Agents einbinden.
- Hier erfahren Sie, wie Sie die neuesten Funktionen von Google Chat verwenden: Startseite der App, Google Chat-Ereignisse und Zubehör-Widgets.
Voraussetzungen
- Abschluss der Kurzanleitung Google Chat-App mit Apps Script erstellen. Dieses Codelab baut auf dem resultierenden Apps Script- und Google Cloud-Projekt auf.
2. Einrichten
Ressourcen initialisieren
In diesem Abschnitt können Sie über Ihren bevorzugten Webbrowser auf die folgenden Ressourcen zugreifen und sie konfigurieren.
Apps Script-Projekt
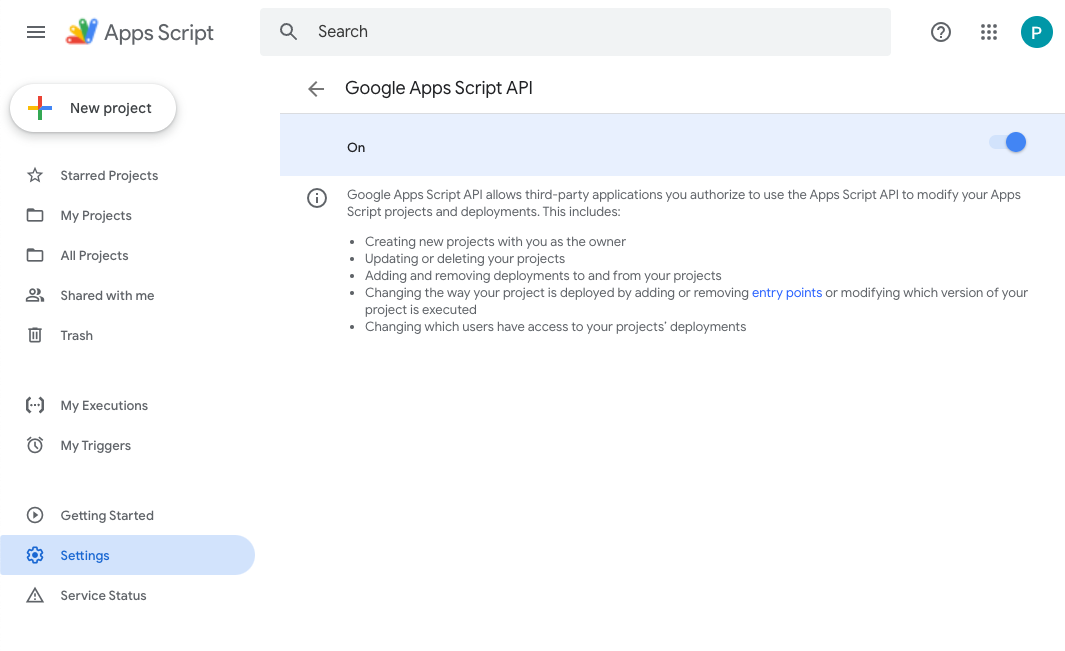
Führen Sie in der Apps Script-Konsole die folgenden Schritte aus:
- Klicken Sie auf Einstellungen und aktivieren Sie die Google Apps Script API.

- Wählen Sie Ihr Projekt aus.
- Klicken Sie auf Projekteinstellungen.
- Wählen Sie das Kästchen "
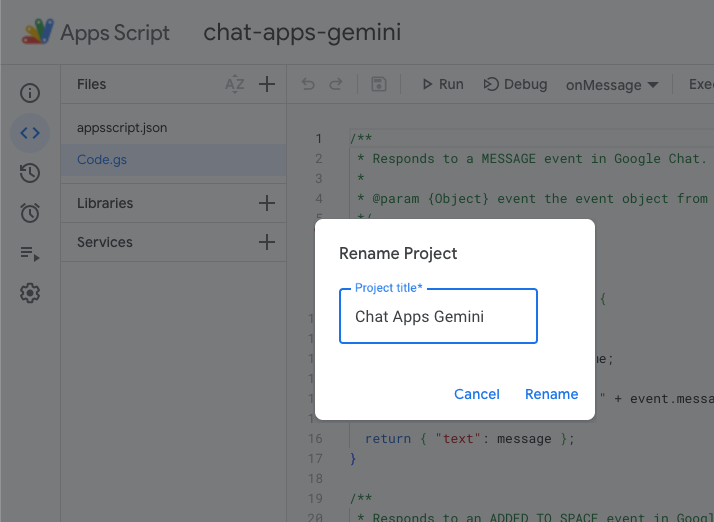
appsscript.json" anzeigen Manifestdatei im Editor an. - Benennen Sie das Projekt in
Chat Apps Geminium.

Google Cloud-Projekt
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Wählen Sie Ihr Projekt aus.
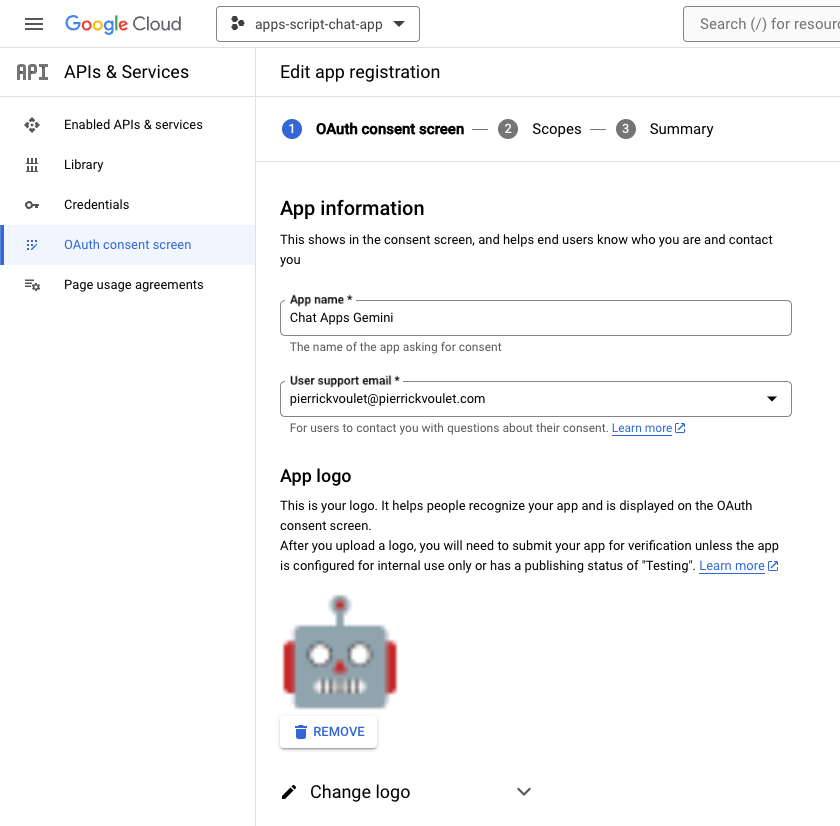
- Klicke auf Menü ☰ > APIs und Dienste > OAuth-Zustimmungsbildschirm > Bearbeiten Sie die App und legen Sie dann App-Name auf
Chat Apps Geminifest.
- Rufen Sie die Google Chat API-Konfiguration auf und setzen Sie App-Name und Beschreibung auf
Chat Apps Gemini.

Google Chat
Gehen Sie in Google Chat so vor:
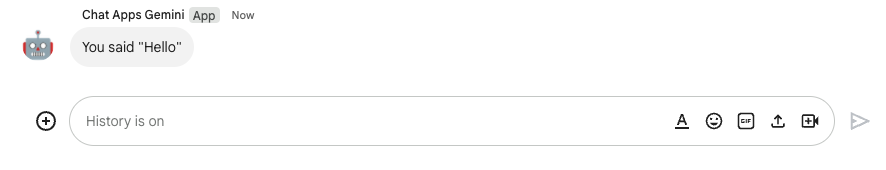
- Starten Sie bei Bedarf einen Chat mit der Google Chat App.
- Senden Sie eine Nachricht wie
Hello, um sicherzugehen, dass alles funktioniert.

Quellcode und Ressourcen lokal herunterladen
- Laden Sie dieses GitHub-Repository herunter.
- Öffnen Sie in Ihrer bevorzugten Entwicklungsumgebung das Verzeichnis
apps-scriptund wechseln Sie dann in Ihrem Terminal zum selben Verzeichnis.

clasp installieren und konfigurieren
Wir verwenden clasp, um Versionen des Quellcodes einfach aus der lokalen Umgebung zu bearbeiten und in das Apps Script-Projekt zu übertragen.
- Installieren Sie in Ihrer lokalen Umgebung die neuesten Versionen von
node,npmundclasp.
npm install -g @google/clasp
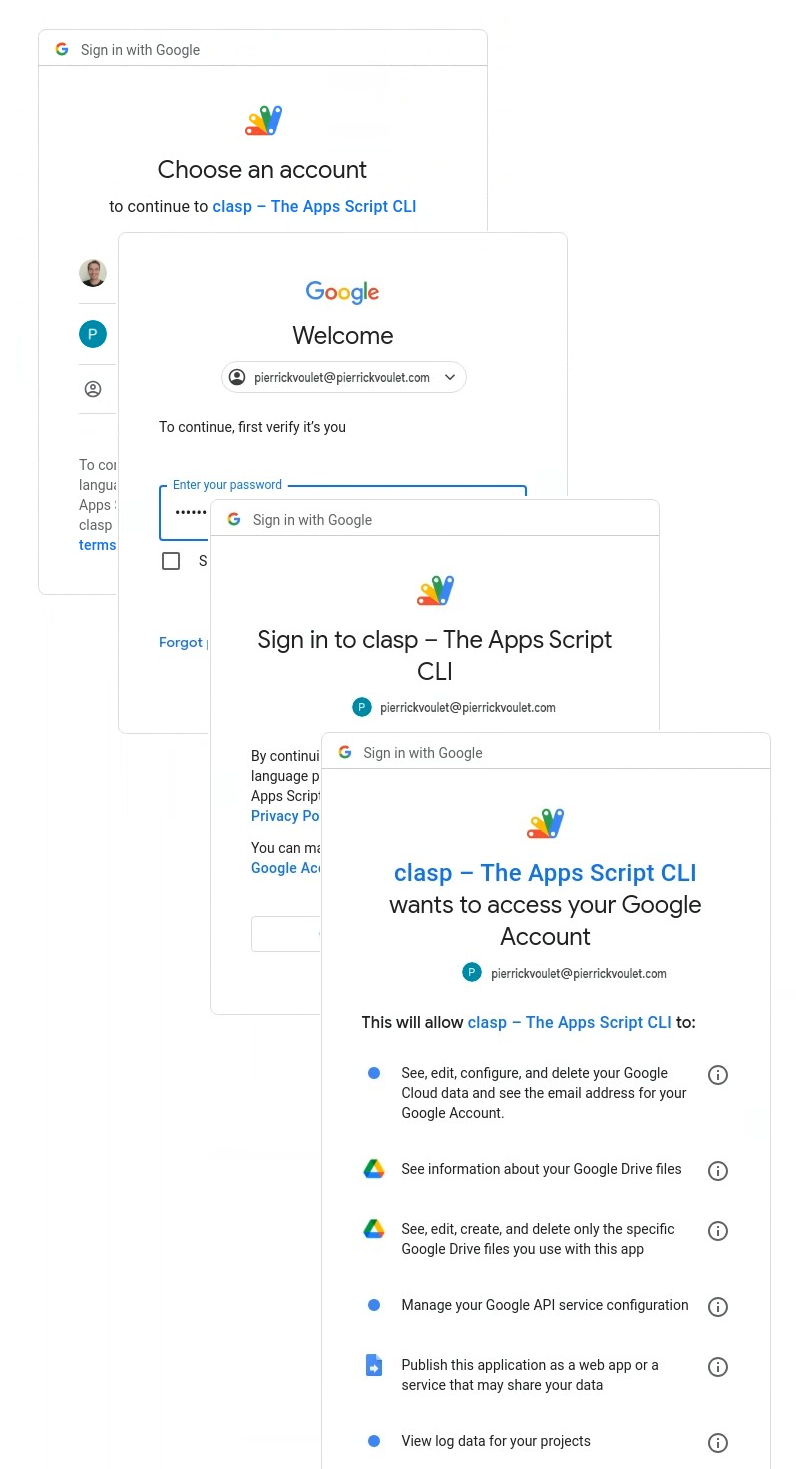
clasp login

Wenn der Vorgang erfolgreich war, wird in Ihrem Webbrowser ein grundlegender Bestätigungsbildschirm angezeigt und die Datei .clasprc.json mit Ihren Clientanmeldedaten wird aktualisiert. Sie können nachsehen, wo sie sich in Ihrem Terminal befindet.

3. App 1: Erstellen
Konzepte wiederholen
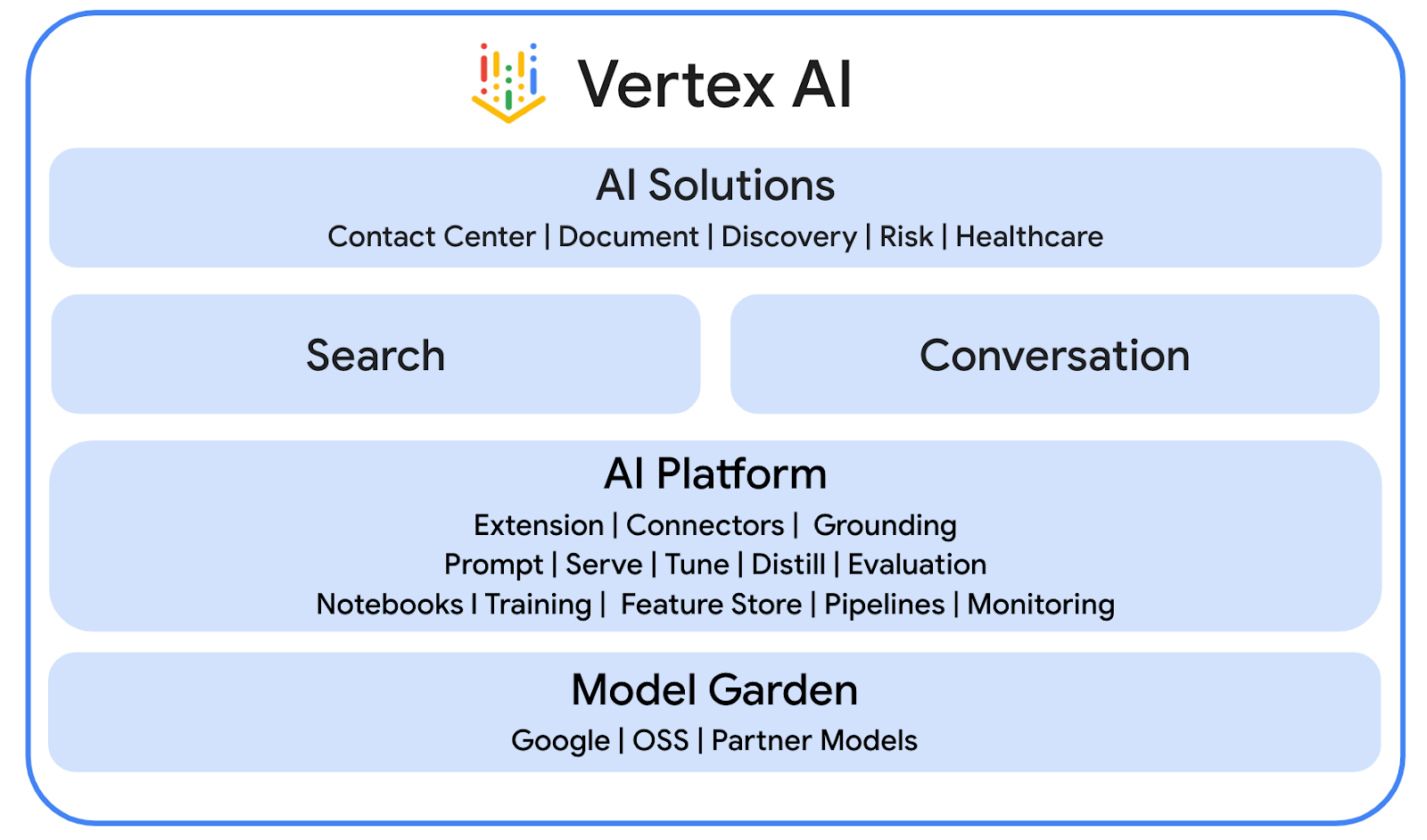
Vertex AI
Vertex AI bietet alles, was Sie zum Entwickeln und Verwenden von generativer KI benötigen, darunter KI-Lösungen, Agent Builder, mehr als 130 Basismodelle und eine einheitliche KI-Plattform.

Gemini
Gemini ist ein multimodales LLM von Google, auf das über Vertex AI zugegriffen werden kann. Sie hilft Menschen, ihr menschliches Potenzial zu entfesseln, damit sie ihre Fantasie anregen, ihre Neugier steigern und ihre Produktivität steigern können.
Erweiterter Chat-Dienst
Mit dem erweiterten Chat-Dienst können Sie die Google Chat API in Apps Script verwenden. Dadurch können Scripts Chatbereiche finden, erstellen und ändern, Mitglieder zu Gruppenbereichen hinzufügen oder daraus entfernen sowie Nachrichten mit Text, Karten, Anhängen und Reaktionen lesen oder posten.
Architektur überprüfen

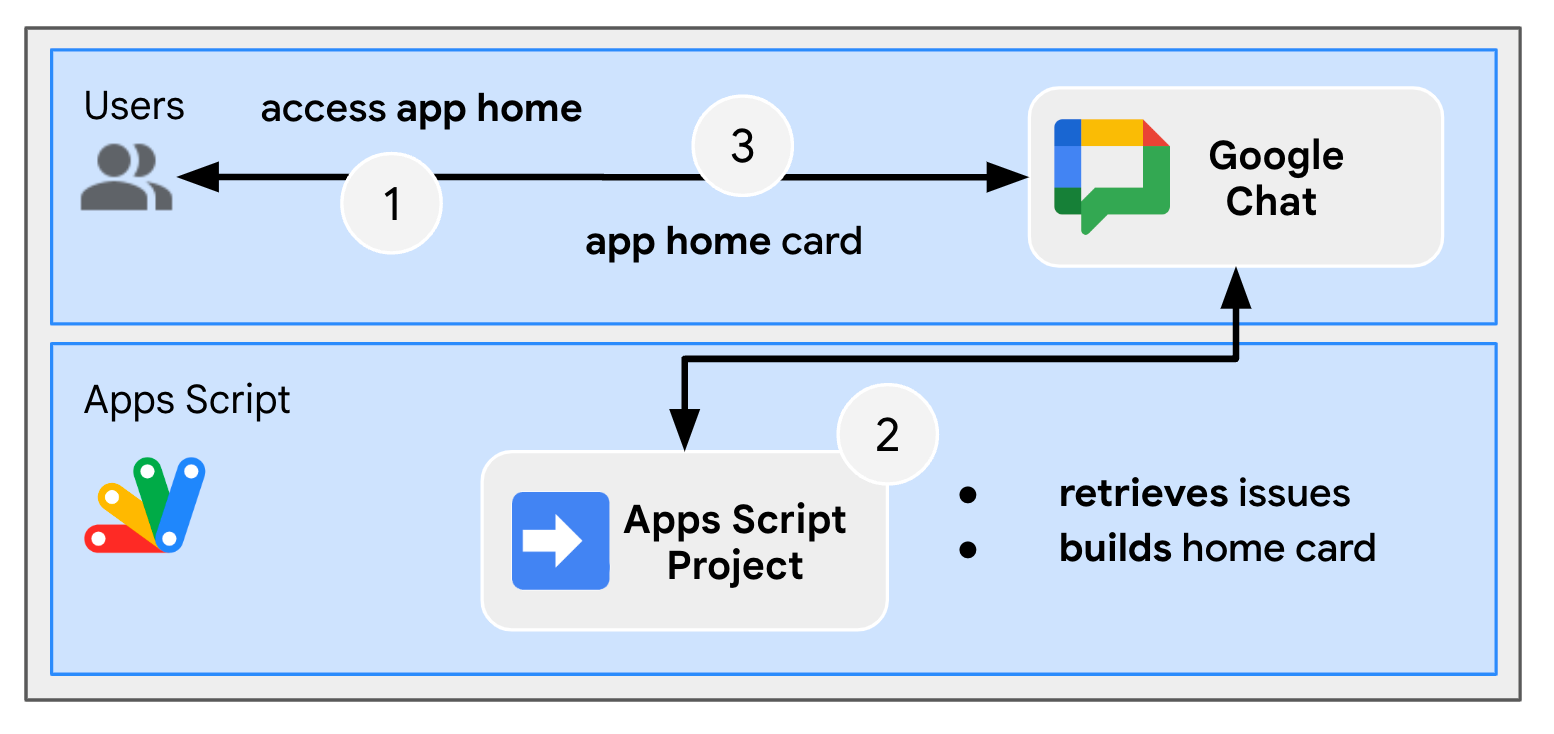
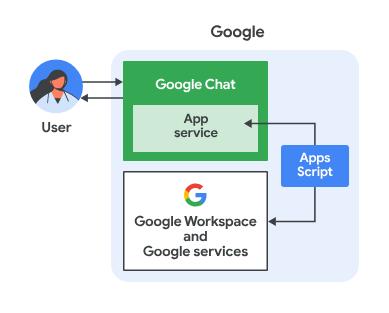
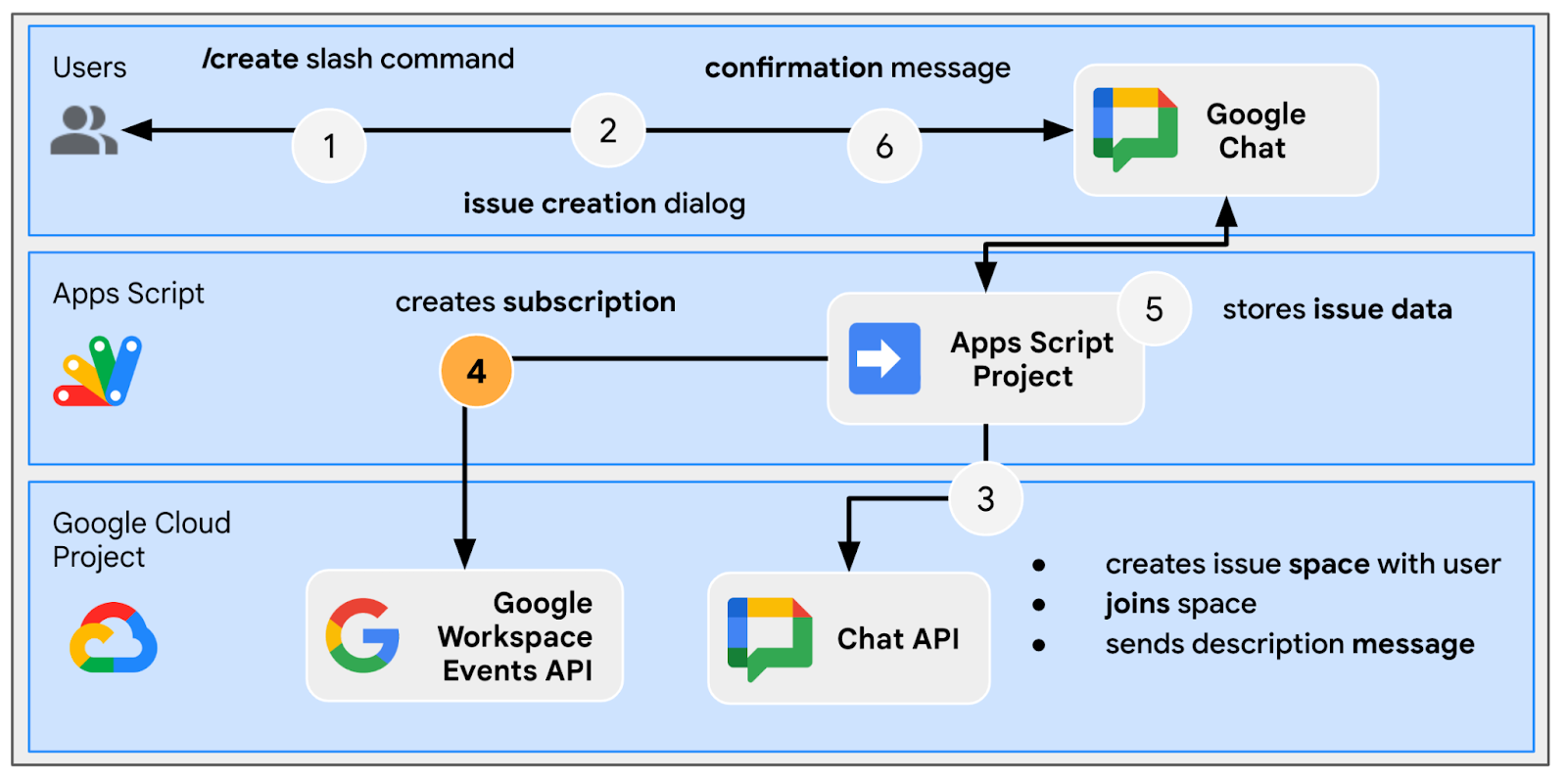
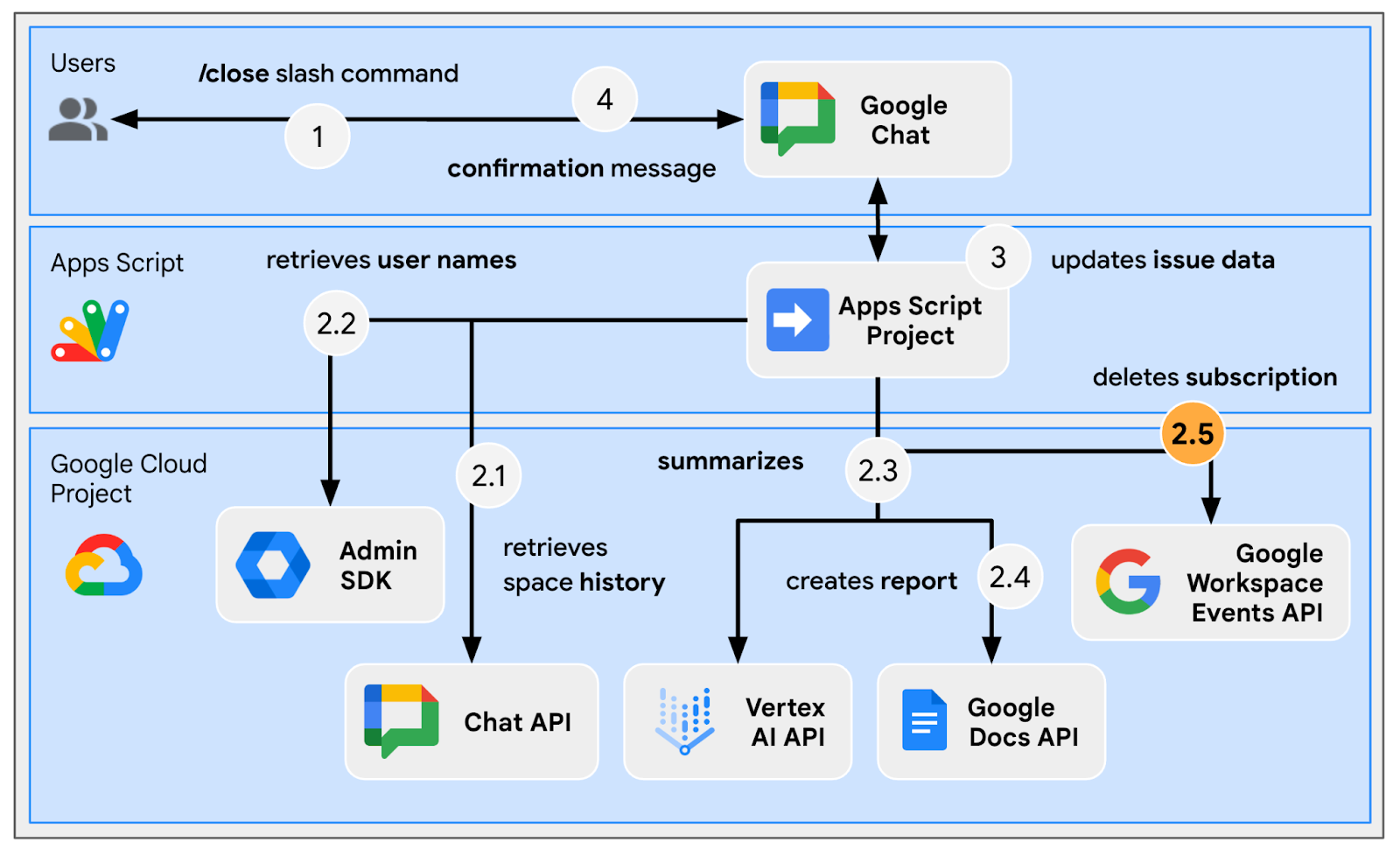
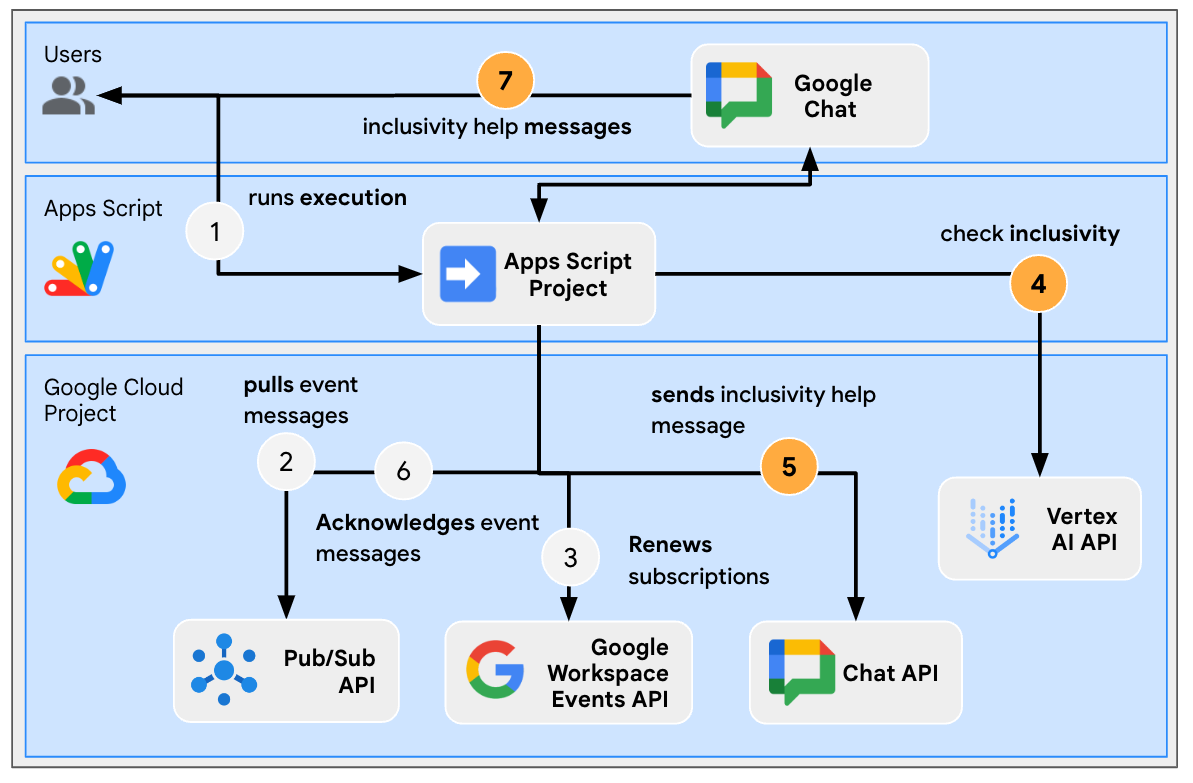
Diese Google Chat App wurde mit Apps Script erstellt. Das funktioniert so:
- Ein Nutzer sendet entweder in einer Direktnachricht oder in einem Gruppenbereich eine Nachricht an die App.
- Die Nachricht wird von der Anwendung verarbeitet, die in einem Apps Script-Projekt implementiert und mit einem Google Cloud-Projekt verknüpft ist.
- Die App lässt sich in Google Docs und Google Chat APIs einbinden.
- Die Anwendung verwendet den Properties-Dienst, um Daten in den Skripteigenschaften dauerhaft zu speichern.
- Die App sendet eine synchrone Antwort, entweder in einer Direktnachricht oder im ursprünglichen Gruppenbereich.
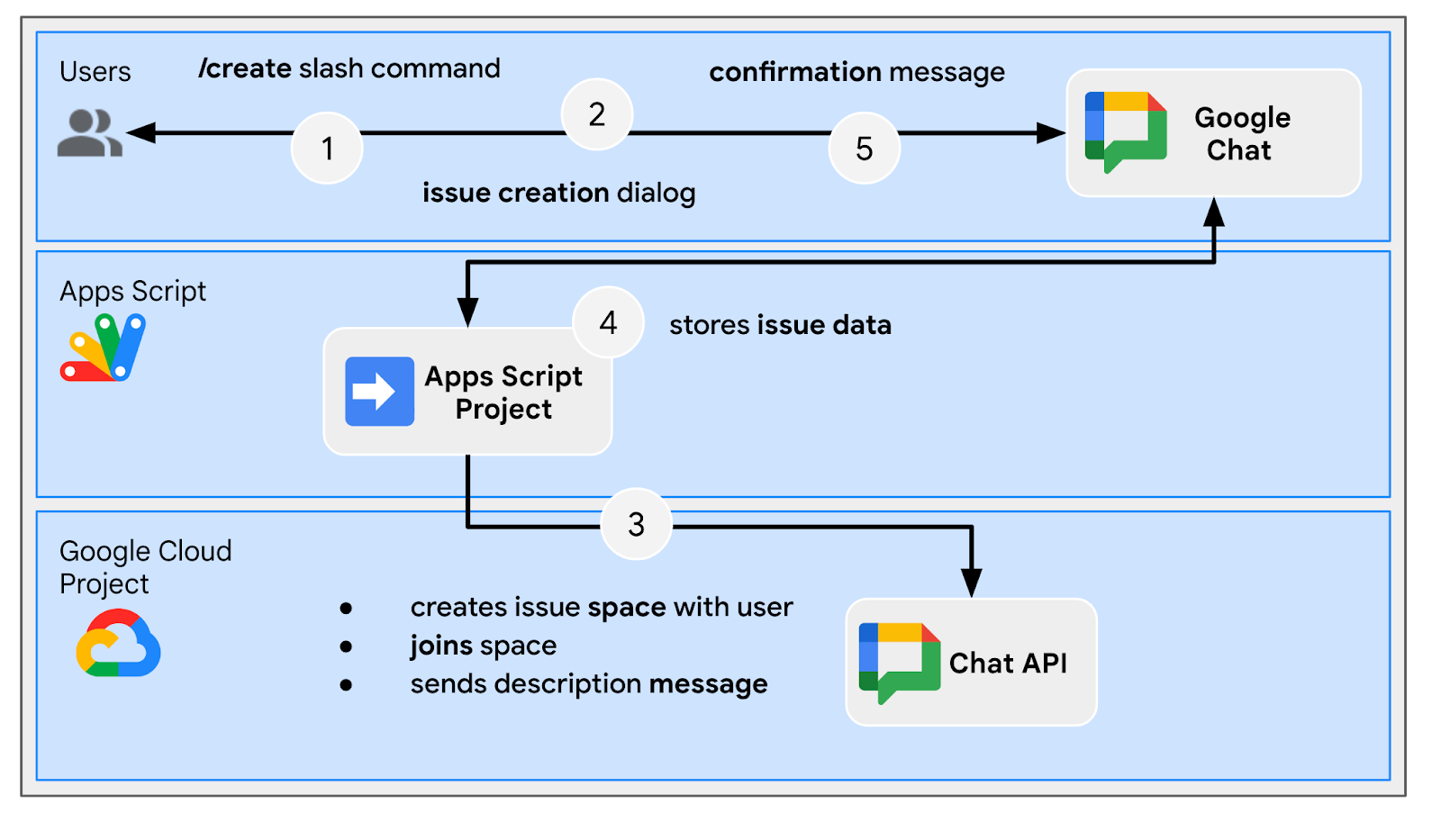
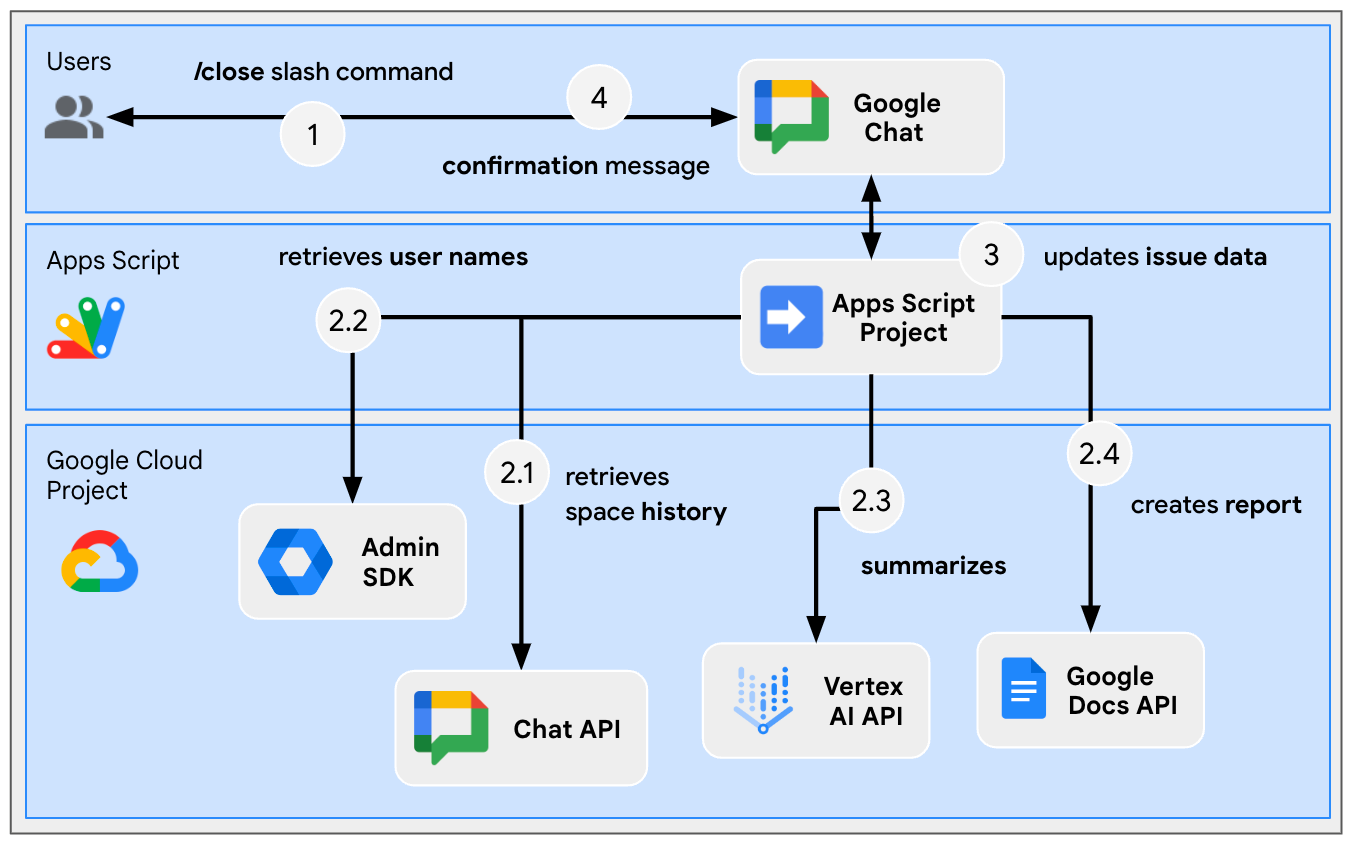
Ablauf prüfen
Problem erstellen

Probleme mit einem speziellen Gruppenbereich beheben

Problem im speziellen Bereich schließen

Quellcode prüfen
Das Apps Script-Projekt enthält die folgenden Skripts:
Configuration: Konstanten, die basierend auf der Umgebung bearbeitet werden sollen.ChatApp: verarbeitet Google Chat-Interaktionsereignisse, einschließlich Nachrichten, Klicks auf Karten, Slash-Befehle und Dialogfelder.Storage: Dienstprogrammfunktionen, die Properties nutzen.ChatAppAuth: Dienstprogrammfunktionen, die auf der Google Chat App-Authentifizierung basieren.Docs: Auf Google Docs basierende Dienstprogrammfunktionen.VertexAi: Dienstprogrammfunktionen, die auf Vertex AI basieren.
Und die folgenden Teile werden aktiv verwendet, wenn Berichtsdokumente mit Gemini und Verlauf von Chatbereichen generiert werden:
appsscript.json
// Enables the Admin SDK Directory and Chat services, which you need to retrieve
// messages and usernames.
"enabledAdvancedServices": [
...
{
"userSymbol": "AdminDirectory",
"version": "directory_v1",
"serviceId": "admin"
},
{
"userSymbol": "Chat",
"version": "v1",
"serviceId": "chat"
}
...
]
// Includes the OAuth scopes to request the Admin SDK Directory, Google Chat,
// Google Docs, and Vertex AI APIs.
"oauthScopes": [
...
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/chat.messages.readonly",
"https://www.googleapis.com/auth/documents",
"https://www.googleapis.com/auth/cloud-platform",
...
]
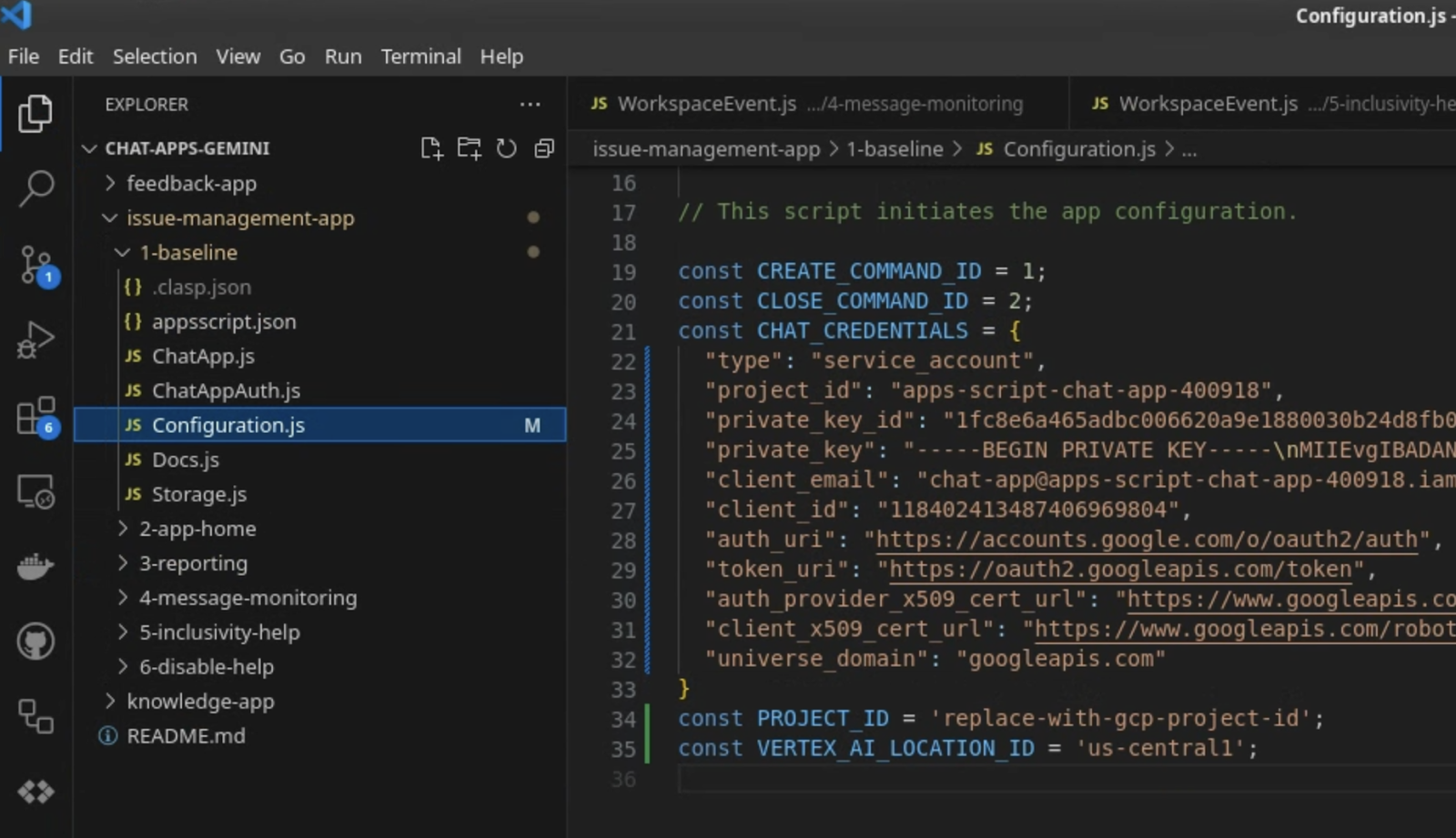
Configuration.js
// Relies on two constants: the first one is the Google Cloud project ID and the
// second one is the Vertex AI location to be used.
...
const PROJECT_ID = 'replace-with-gcp-project-id';
const VERTEX_AI_LOCATION_ID = 'us-central1';
...
ChatApp.js
// The slash command process function retrieves history, generates content, and passes
// it to the report generator.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
const history = exportSpaceHistory(spaceId);
const summary = summarizeSpace(history);
const docUrl = createReport(
issue.title, issue.description, resolution, history, summary
);
...
}
...
}
/**
* Fetches and concatenates the 100 first space messages by using the Google Chat API.
*
* Messages with slash commands are filtered (app command invocations).
*
* @return {string} concatenate space messages in the format "Sender's name: Message"
*/
function exportSpaceHistory(spaceName) {
const messages = Chat.Spaces.Messages.list(spaceName, { 'pageSize': 100 }).messages;
// Returns results after fetching message sender display names.
let users = new Map();
return messages
.filter(message => message.slashCommand === undefined)
.map(message =>
`${getUserDisplayName(users, message.sender.name)}: ${message.text}`
).join('\n');
}
/**
* Fetches a user's display name by using the Admin Directory API.
*
* A cache is used to only call the API once per user.
*
* @param {Map} cache the map containing users previously fetched
* @param {string} userId the user ID to fetch
* @return {string} the user's display name
*/
function getUserDisplayName(cache, userId) {
if (cache.has(userId)) {
return cache.get(userId);
}
let displayName = 'Unknown User';
try {
const user = AdminDirectory.Users.get(
userId.replace("users/", ""),
{ projection: 'BASIC', viewType: 'domain_public' });
displayName = user.name.displayName ? user.name.displayName : user.name.fullName;
} catch (e) {
// Ignores errors, uses 'Unknown User' by default.
}
cache.set(userId, displayName);
return displayName;
}
VertexAi.js
/**
* Summarizes a Google Chat space history with the Gemini Pro model using
* Vertex AI API.
*
* @param {string} history the history
* @return {string} the summary
*/
function summarizeSpace(history) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Summarize the following conversation between engineers resolving"
+ " an issue in a few sentences.\n\n" + history
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Docs.js
// The report generator function adds two sections: the first one is for the summary and the second one is for history.
function createReport(..., history, summary) {
...
body.appendParagraph("Summary").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(summary);
body.appendParagraph("History").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(history);
...
}
Google Cloud-Projekt aktualisieren
APIs aktivieren
- Aktivieren Sie in der Google Cloud Console die APIs für Google Docs, Google Admin SDK und Vertex AI:
- Klicke auf Menü ☰ > APIs und Dienste > Aktivierte APIs und Dienste und prüfen Sie dann, ob die APIs aktiviert sind.
Dienstkonto initiieren
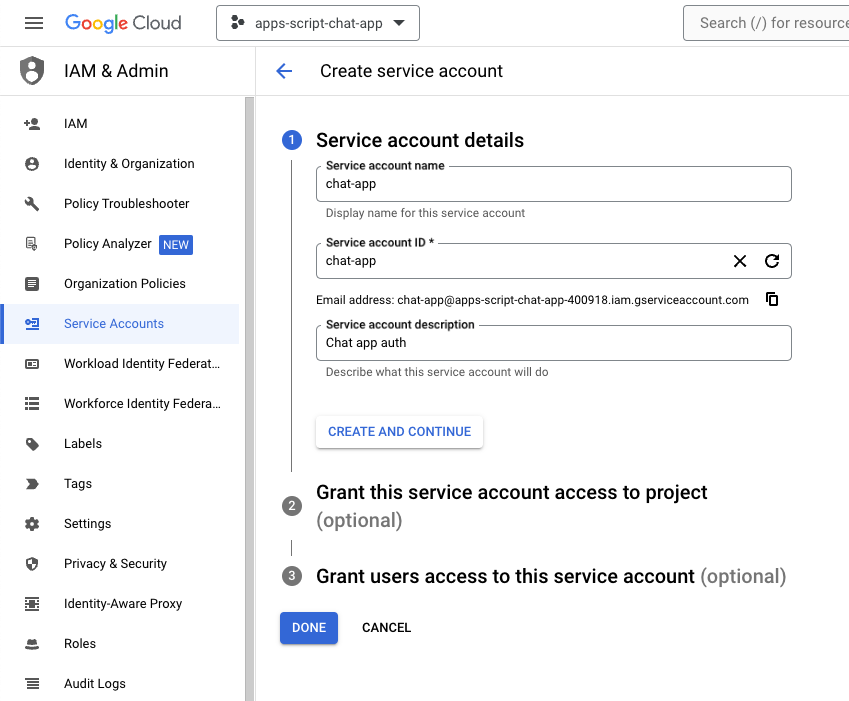
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Klicke auf Menü ☰ > IAM und Verwaltung > Dienstkonten > + Dienstkonto erstellen.

- Legen Sie Name des Dienstkontos auf
chat-appfest. - Legen Sie Beschreibung des Dienstkontos auf
Chat app authfest. - Klicken Sie auf Erstellen und fortfahren.
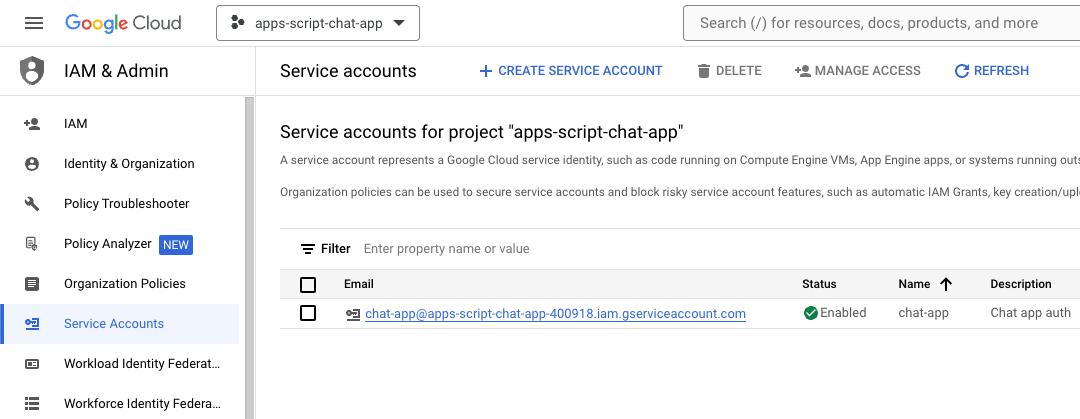
- Klicken Sie auf Fertig. Sie werden zur Seite Dienstkonten weitergeleitet und können das von Ihnen erstellte Dienstkonto sehen.

- Wählen Sie das neu erstellte Dienstkonto aus.
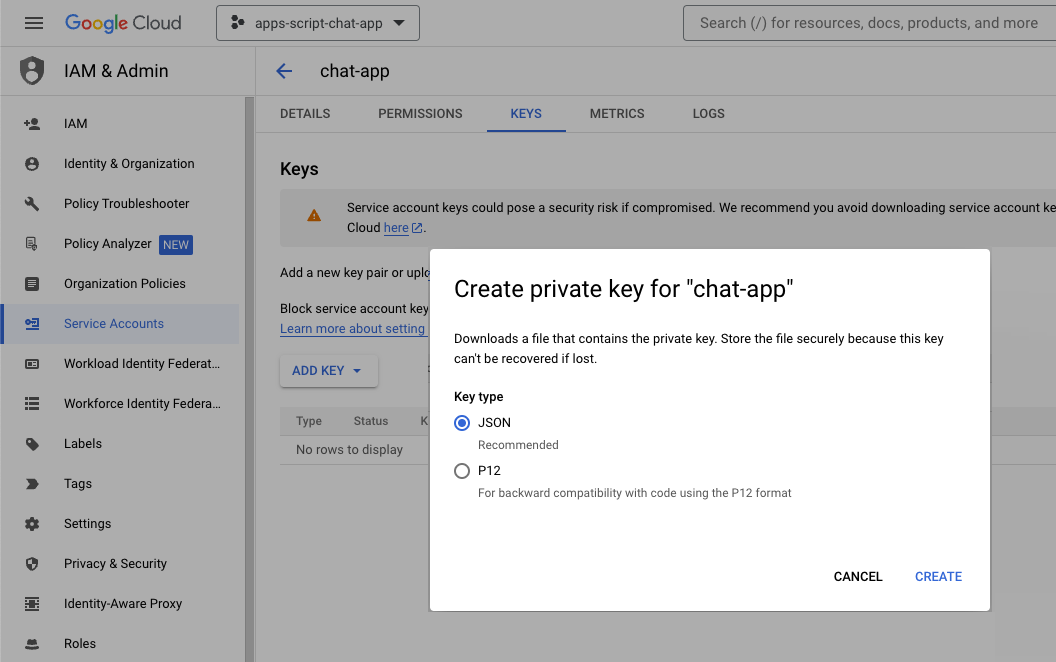
- Wählen Sie den Tab Keys aus.
- Klicken Sie auf Schlüssel hinzufügen.
- Klicken Sie auf Neuen Schlüssel erstellen.
- Wählen Sie JSON aus.
- Klicken Sie auf Erstellen.

Das Dialogfeld wird geschlossen und das neu erstellte Paar aus öffentlichem und privatem Schlüssel wird automatisch als JSON-Datei in Ihre lokale Umgebung heruntergeladen. Die Inhalte werden später verwendet, wenn Sie den Quellcode Ihres Apps Script-Projekts bearbeiten.
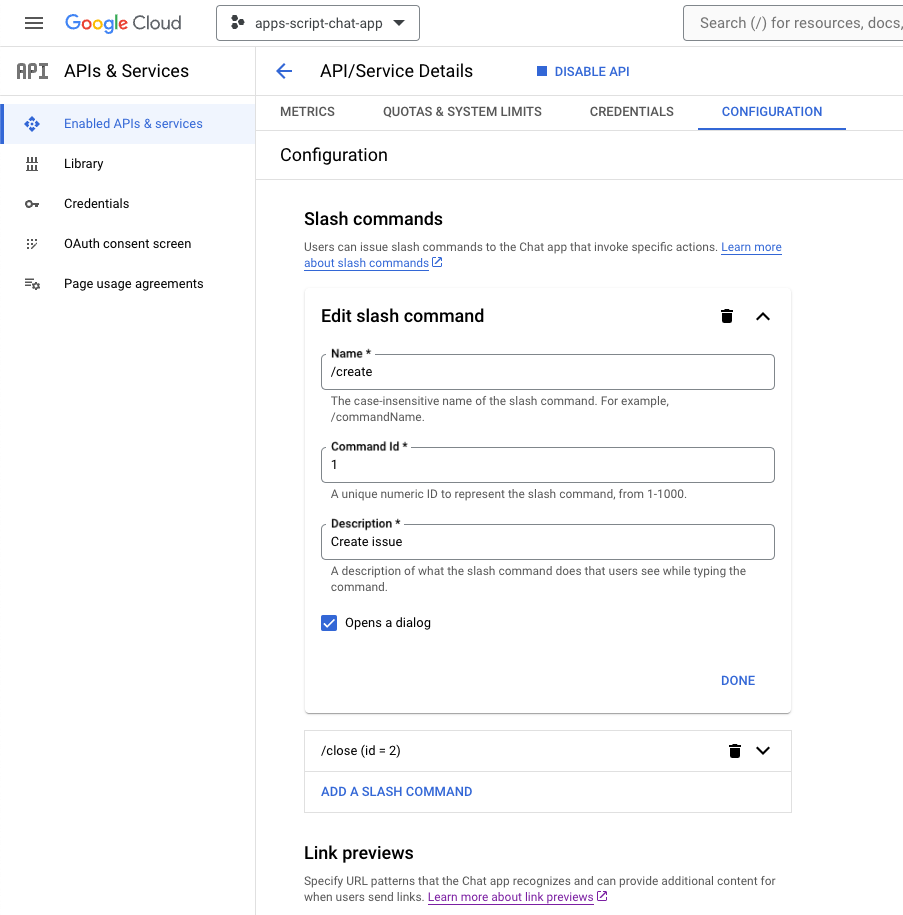
Konfiguration der Google Chat API aktualisieren
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Fügen Sie einen Slash-Befehl hinzu.
- Legen Sie als Name
/createfest. - Legen Sie Befehls-ID auf
1fest. - Legen Sie Beschreibung auf
Create a new issuefest. - Klicken Sie das Kästchen Öffnet ein Dialogfeld an.
- Fügen Sie einen weiteren Slash-Befehl hinzu.
- Legen Sie als Name
/closefest. - Legen Sie Befehls-ID auf
2fest. - Legen Sie Beschreibung auf
Close an issuefest. - Klicken Sie auf Speichern.

Apps Script-Projekt aktualisieren
- Ändern Sie das aktuelle Verzeichnis in Ihrem lokalen Terminal zu
issue-management/1-baseline. Es enthält den Quellcode. Bevor Sie den Quellcode in Ihr Apps Script-Projekt übertragen, müssen Sie einige Einstellungen konfigurieren.
Quellcode konfigurieren
- Legen Sie die JSON-Konstante mit dem Namen
CHAT_CREDENTIALSin der DateiConfiguration.jsauf den Inhalt der privaten Schlüsseldatei fest, die Sie zuvor heruntergeladen haben.

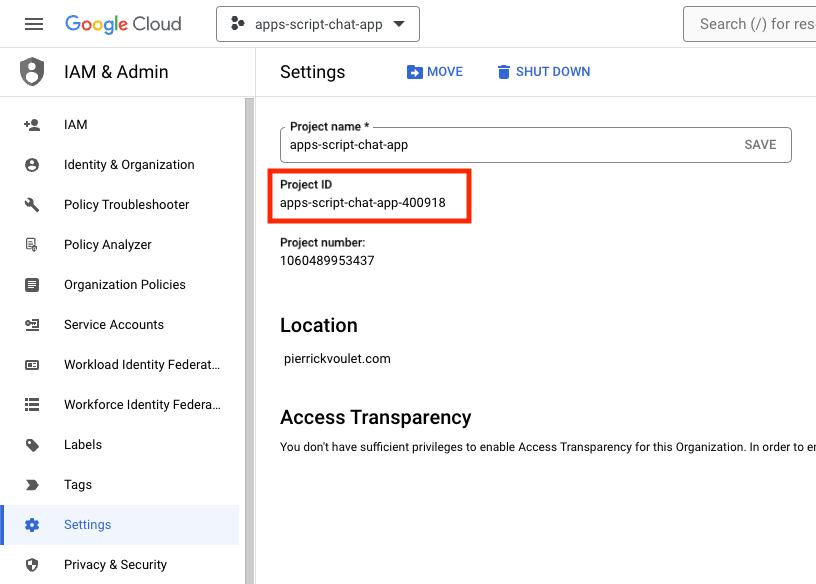
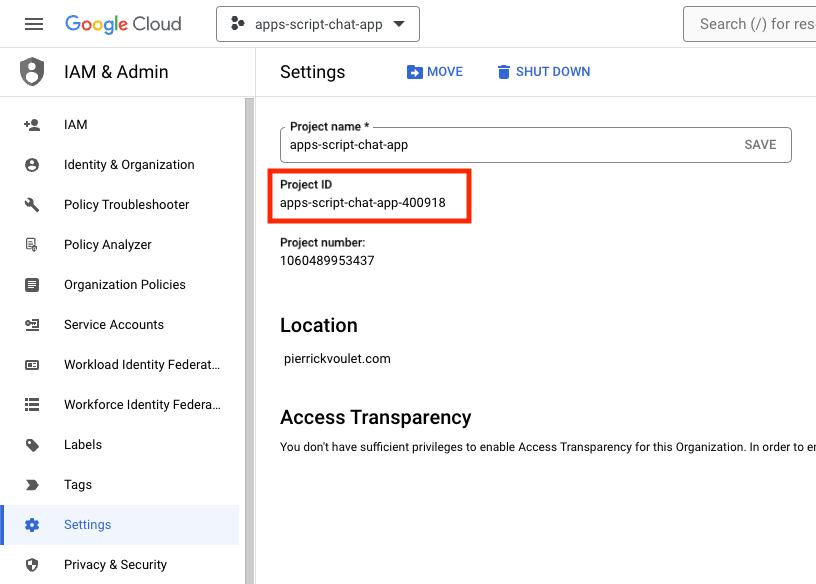
- Klicken Sie in der Google Cloud Console auf Menü 🎮 > IAM und Verwaltung > Einstellungen.
- Kopieren Sie die Projekt-ID.

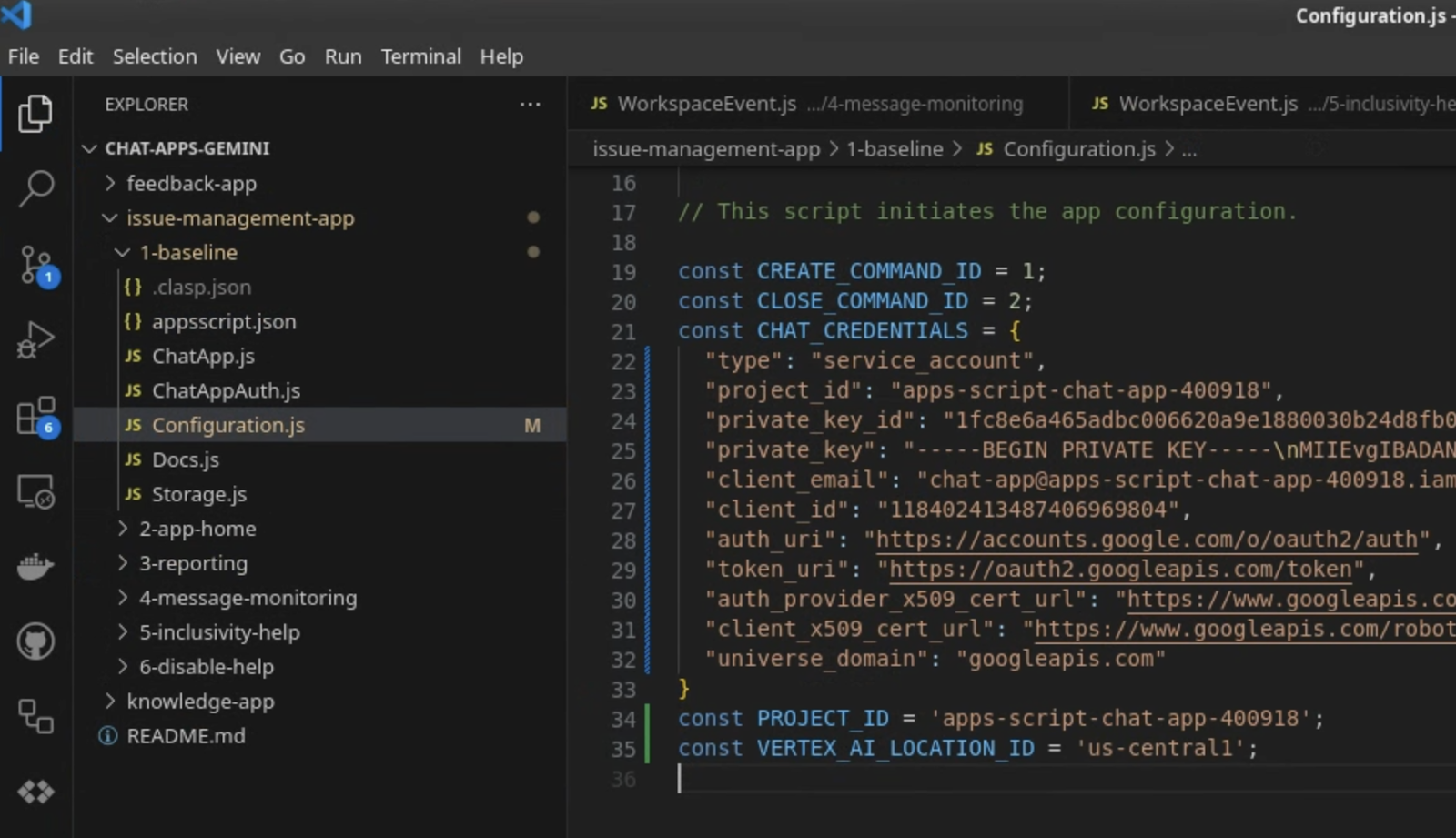
- Legen Sie für die Stringkonstante
PROJECT_IDin der DateiConfiguration.jsdie Projekt-ID fest.

clasp-Einstellungen konfigurieren
So initialisieren Sie die clasp-Einstellungen, um den Quellcode in das richtige Apps Script-Projekt zu übertragen:
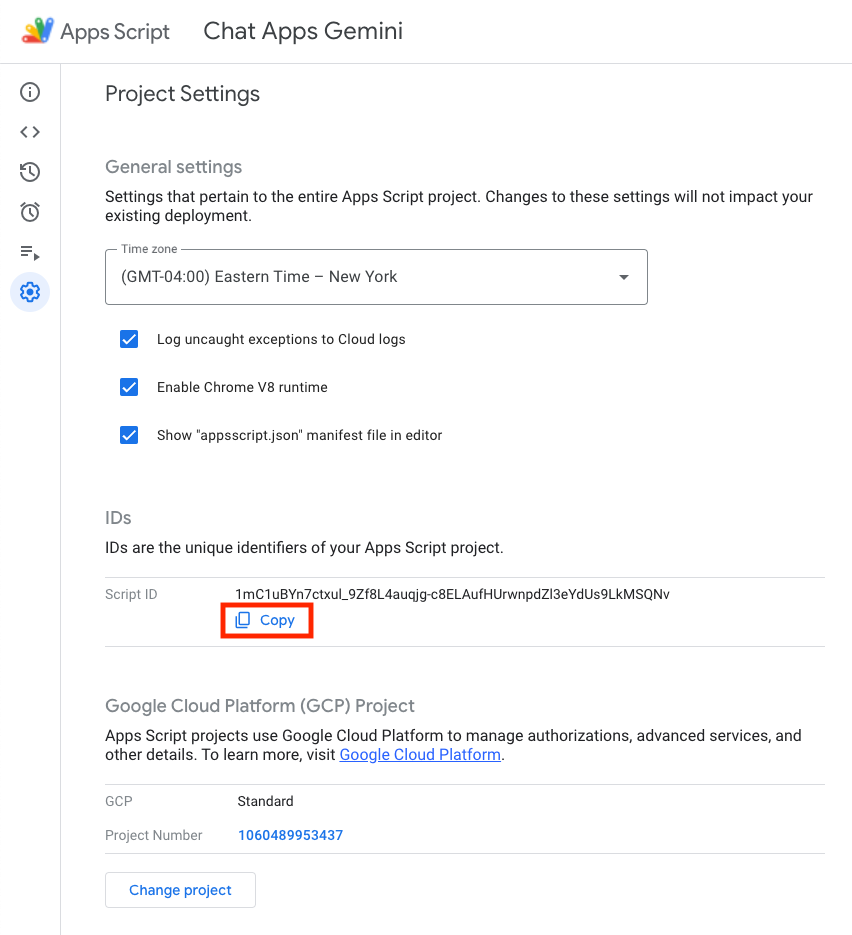
- Wählen Sie in der Apps Script-Konsole Ihr Projekt aus.
- Wählen Sie Projekteinstellungen aus.
- Klicken Sie unter IDs auf Kopieren.

- Erstellen Sie im aktuellen Verzeichnis eine
.clasp.json-Datei. - Ersetzen Sie
<your-script-id>durch die kopierte ID. - Kopieren Sie das Ergebnis in die Datei
.clasp.json. - Speichern Sie die Datei
.clasp.json.
{
"scriptId": "<your-script-id>"
}
Quellcode per Push übertragen
- Führen Sie dazu diesen Befehl aus:
$clasp push ? Manifest file has been updated. Do you want to push and overwrite? Yes └─ appsscript.json └─ ChatApp.js └─ ChatAppAuth.js └─ Configuration.js └─ Docs.js └─ Storage.js └─ VertexAi.js Pushed 7 files.
Ausprobieren
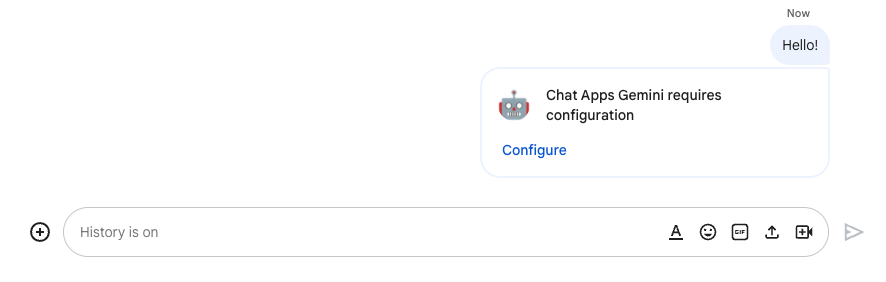
- Senden Sie
Hello!in Google Chat in einer Direktnachricht an die App. Die App antwortet nicht, aber es wird eine Meldung angezeigt, die Sie zur Konfiguration auffordert.

- Klicken Sie auf Konfigurieren.
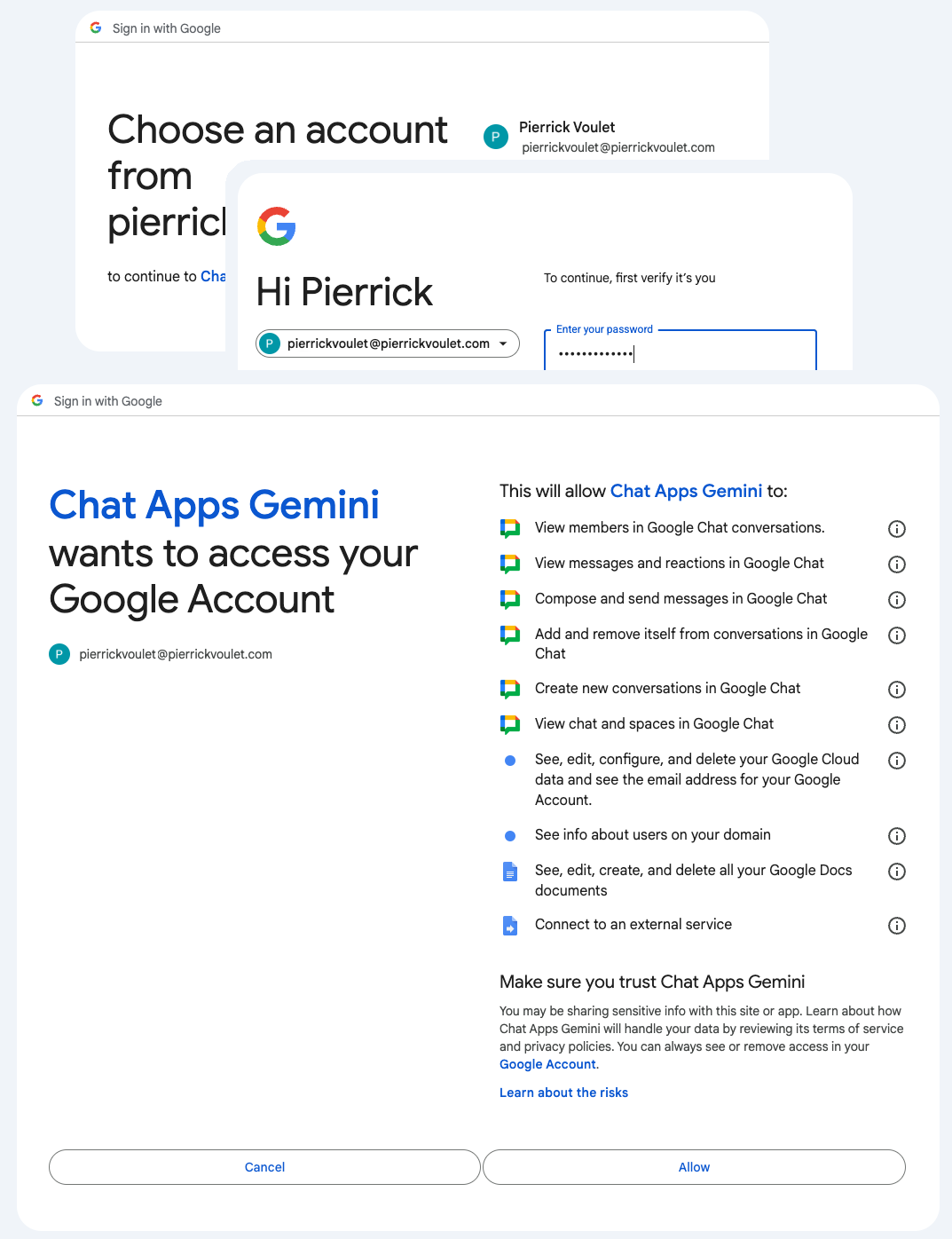
- Wählen Sie Ihr Google-Konto aus.
- Authentifizieren.
- Prüfen Sie die App und erlauben Sie ihr den Zugriff.

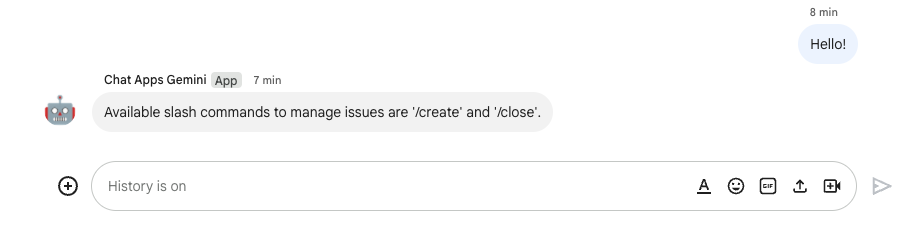
Wenn der Vorgang erfolgreich war, sehen Sie einen grundlegenden Bestätigungsbildschirm auf der Webseite und eine Antwort der App auf Ihre ursprüngliche Nachricht.


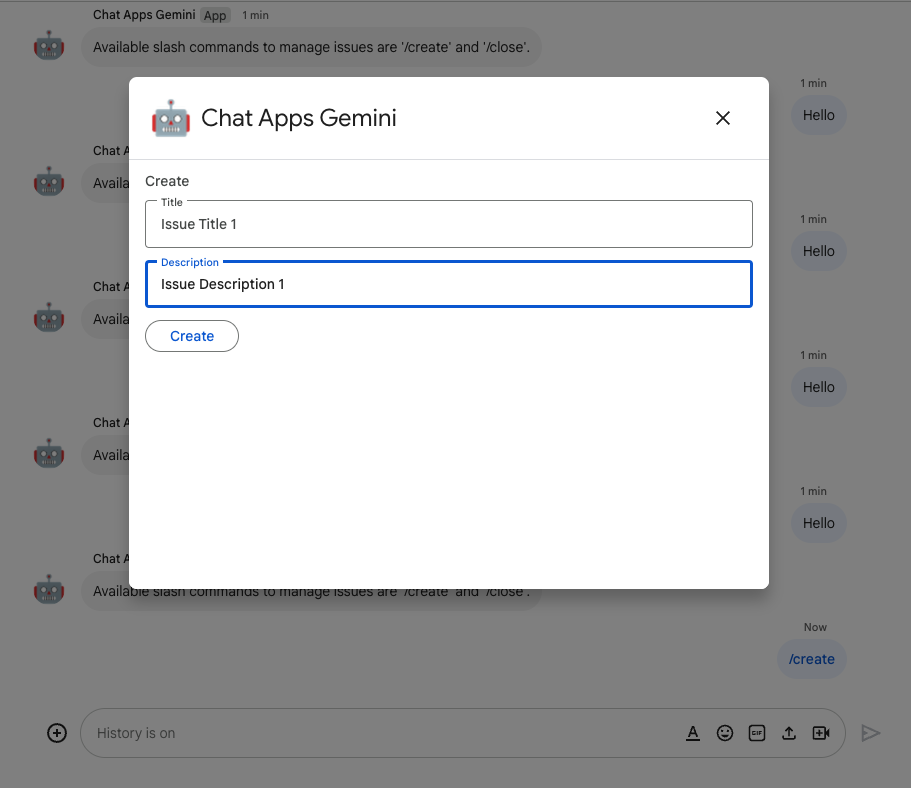
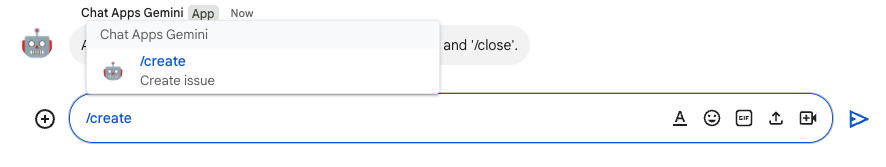
- Senden Sie eine weitere Direktnachricht an die App, geben Sie jedoch den Slash-Befehl
/createein.

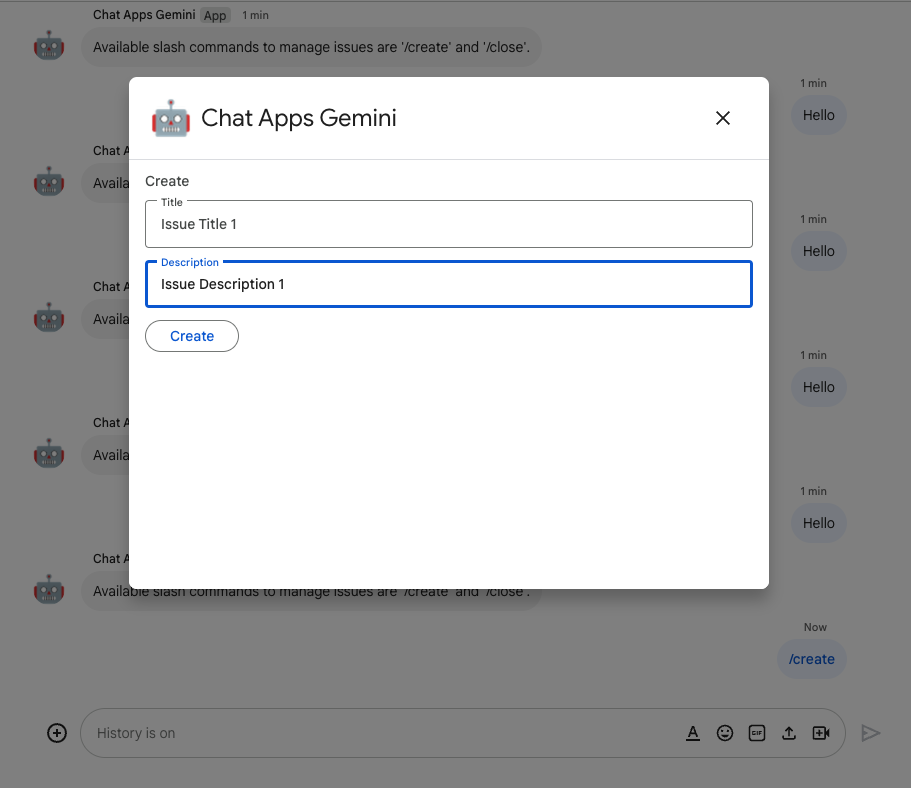
- Legen Sie im Dialogfeld für Titel den Wert
Issue Title 1fest. - Setzen Sie Beschreibung auf Problem
Description 1. - Klicken Sie auf Erstellen.

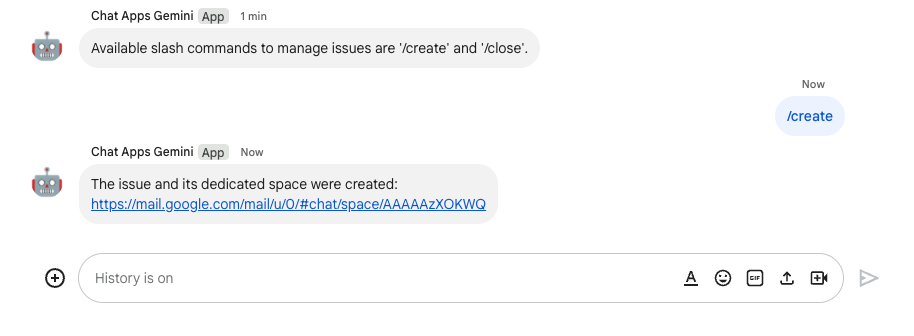
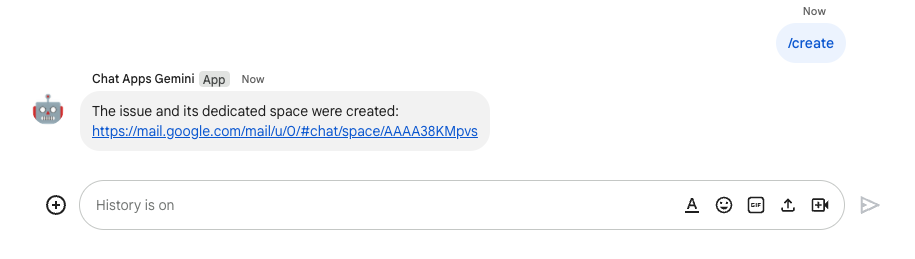
Die App führt Folgendes aus:
- Schließt das Dialogfeld.
- Erstellt einen Bereich für die neu erstellte Ausgabe mit demselben Titel.
- Sie treten dem neu erstellten Gruppenbereich bei.
- Sendet eine Nachricht mit der Beschreibung des Problems im neu erstellten Gruppenbereich.
- Ihnen wird eine Direktnachricht mit einem Link zum neu erstellten Gruppenbereich gesendet.

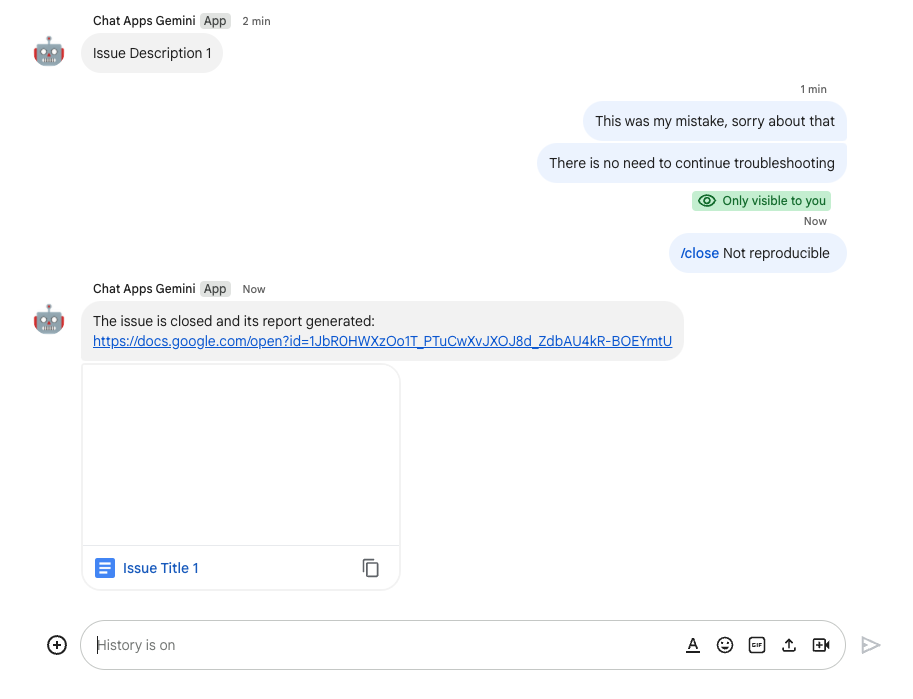
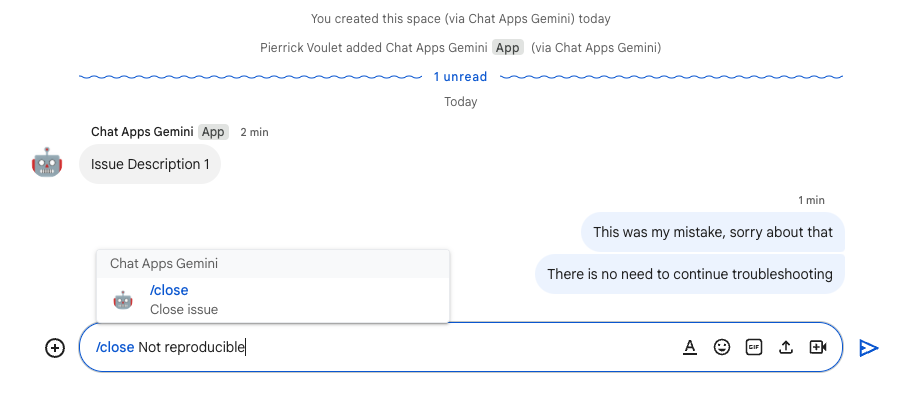
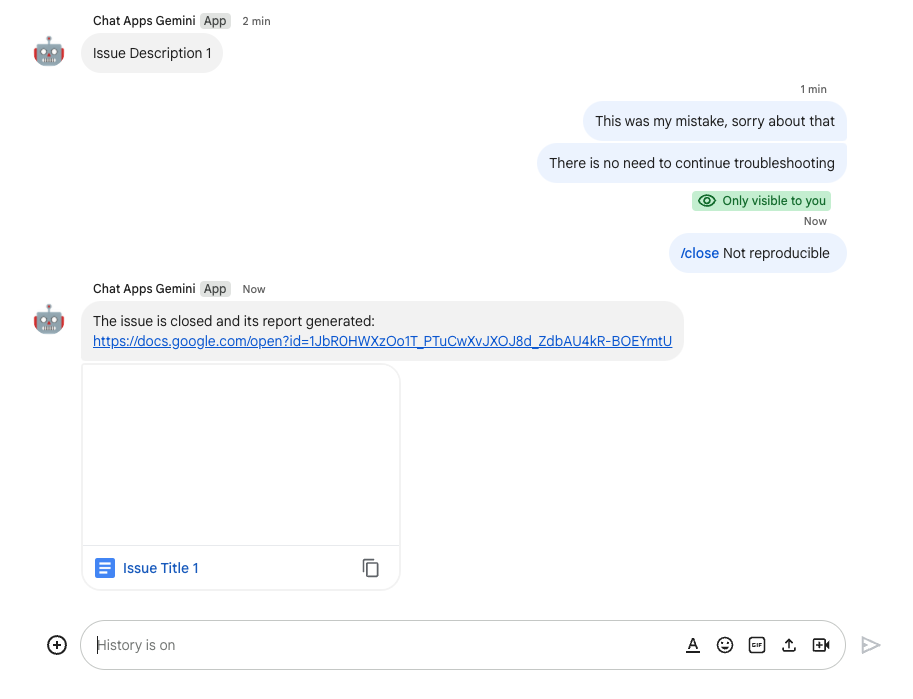
- Senden Sie an den neu erstellten Bereich eine Nachricht mit dem Slash-Befehl
/closeund der Auflösung, z. B.Not reproducible.

Die App führt Folgendes aus:
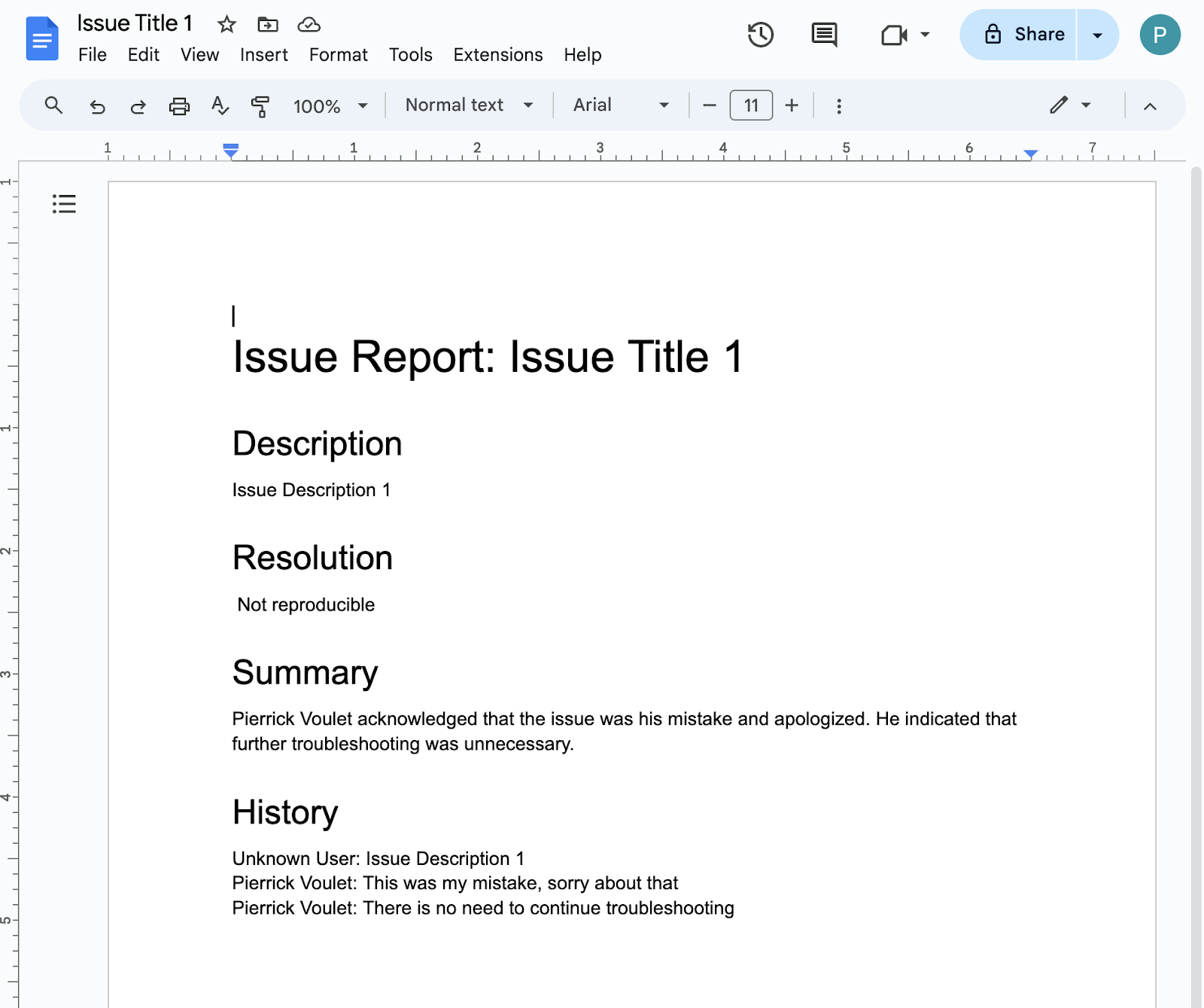
- Erstellt ein Berichtsdokument in Google Docs.
- Sendet eine Nachricht mit einem Link zum neu erstellten Berichtsdokument an den Gruppenbereich für das Problem.

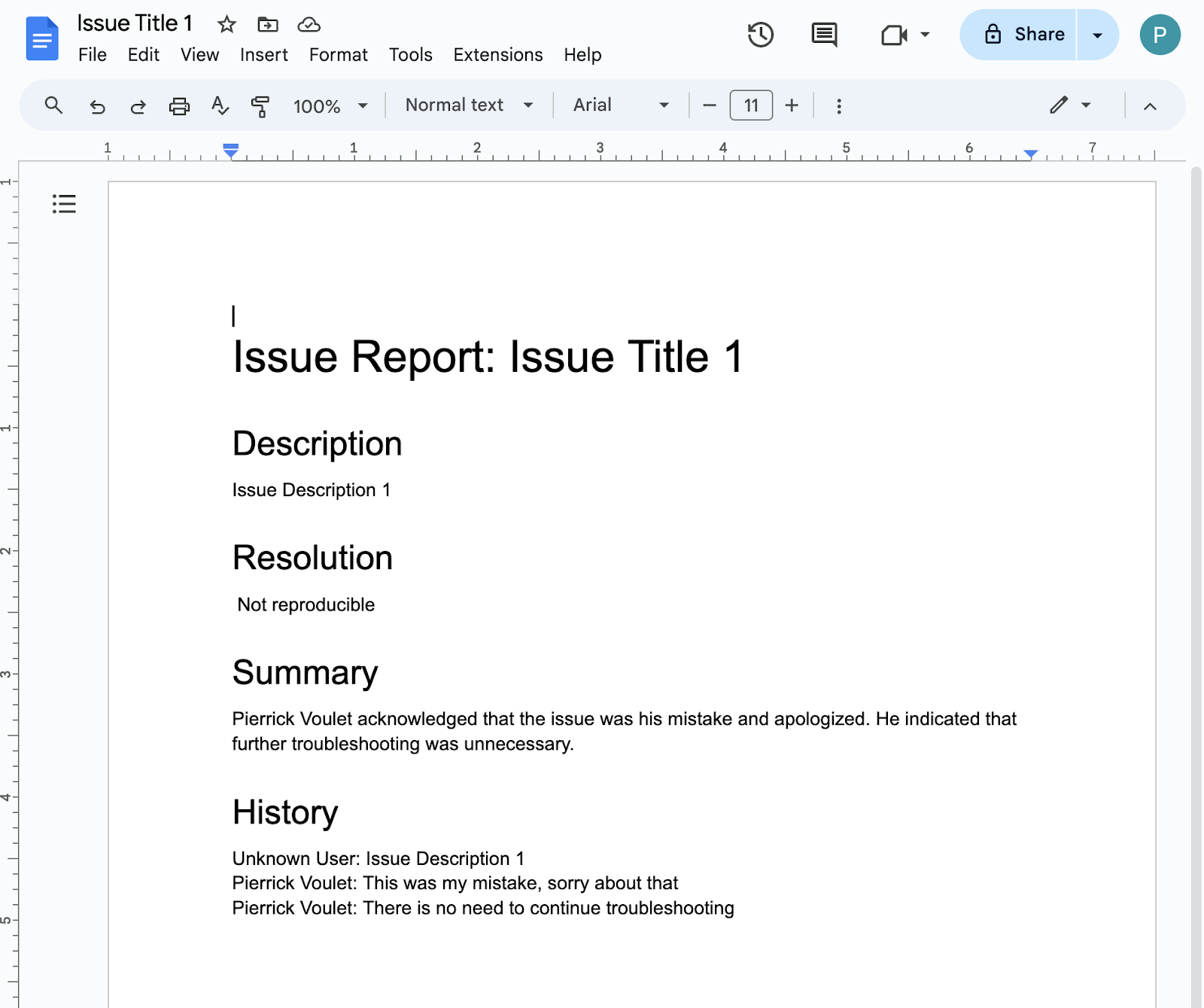
- Öffnen Sie das Berichtsdokument. Sie enthält grundlegende Informationen, den Verlauf und eine Zusammenfassung.

4. Optional: App 1: App-Startseite hinzufügen
Konzepte wiederholen
App-Startseite ist eine anpassbare Kartennachricht, die eine Chat-App an einen Nutzer sendet, wenn dieser über eine Direktnachricht mit der Chat App auf den Tab Startseite zugreift. Dieser wird normalerweise verwendet, um eine App-Dokumentation oder eine Übersicht anzuzeigen. Technisch gesehen gibt es ein spezielles Ereignis, das auf den gleichen Grundprinzipien wie Kartennachrichten basiert.

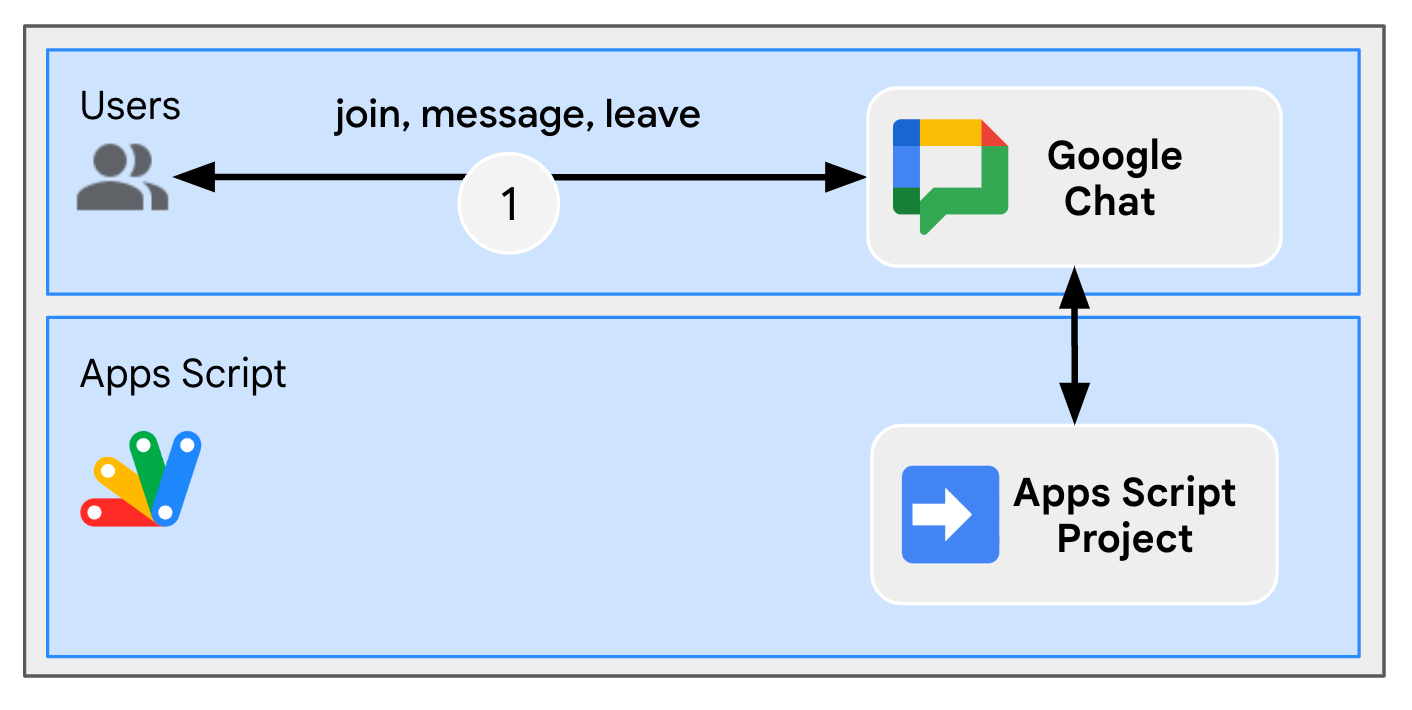
Ablauf prüfen
Probleme verwalten
Quellcode prüfen
Das Apps Script-Projekt muss bearbeitet werden.
ChatApp.js
/**
* Handles app home requests in Google Chat.
*
* Displays the latest status of all issues.
*/
function onAppHome() {
// Generates one card section per issue.
var sections = [];
for (var issueKey in appProperties.getProperties()) {
const issue = JSON.parse(appProperties.getProperty(issueKey));
if (issue.spaceId) {
sections.push({
header: `${issue.status} - ${issue.title}`,
widgets: [{ textParagraph: {
text: `Description: ${issue.description}`
}}, { textParagraph: {
text: `Resolution: ${issue.resolution}`
}}, { buttonList: { buttons: [{
text: "Open space",
onClick: { openLink: {
url: `https://mail.google.com/mail/u/0/#chat/space/${issue.spaceId}`
}}
}, {
text: "Open report",
onClick: { openLink: {
url: issue.reportUrl !== "" ? issue.reportUrl : "docs.new"
}},
disabled: issue.reportUrl === ""
}]}
}]
});
}
}
return { action: { navigations: [{ push_card: {
sections: sections
}}]}};
}
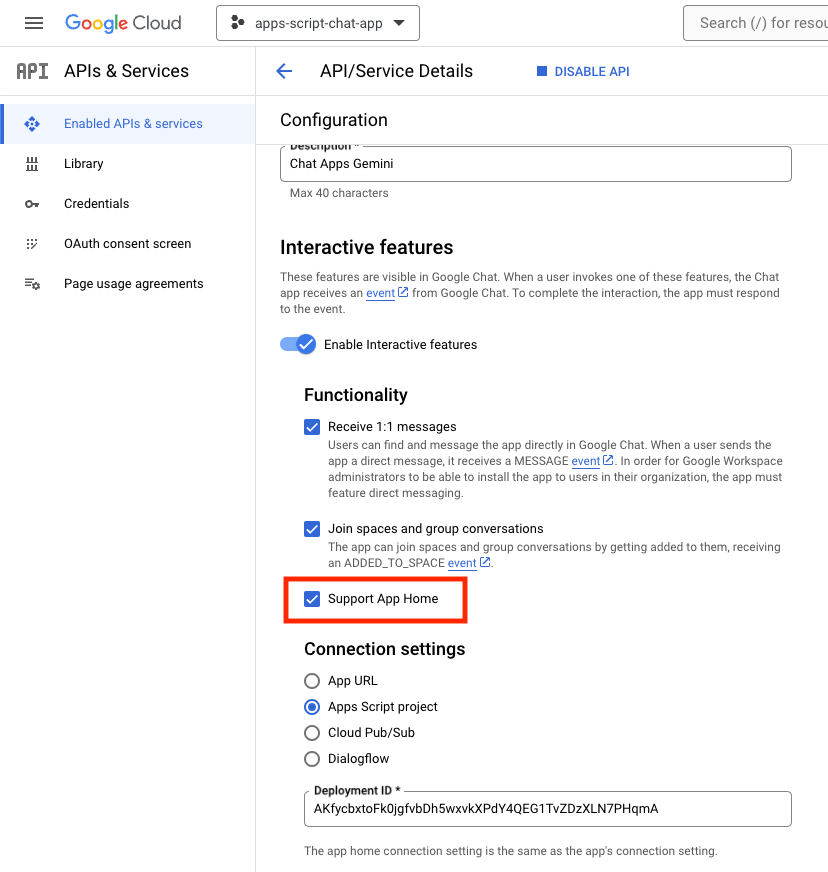
Google Cloud-Projekt aktualisieren
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
Führen Sie in Ihrer lokalen Umgebung die folgenden Schritte aus:
- Ändern Sie das aktuelle Verzeichnis in Ihrem Terminal zu
issue-management/2-app-home. Es enthält den Quellcode, den Sie verwenden müssen. - Kopieren Sie die Datei
issue-management/1-baseline/.clasp.jsonin Ihr aktuelles Verzeichnis. - Kopieren Sie die Datei
issue-management/1-baseline/Configuration.jsin Ihr aktuelles Verzeichnis, damit sie das vorhandene ersetzt. - Führen Sie dazu diesen Befehl aus:
clasp push
Ausprobieren
Gehen Sie in Google Chat so vor:
- Senden Sie eine Direktnachricht mit dem Slash-Befehl
/createan die App. In der App wird ein Dialogfeld geöffnet. - Legen Sie Titel auf
Issue Title 2fest. - Setzen Sie Beschreibung auf Problem
Description 2. - Klicken Sie auf Erstellen.

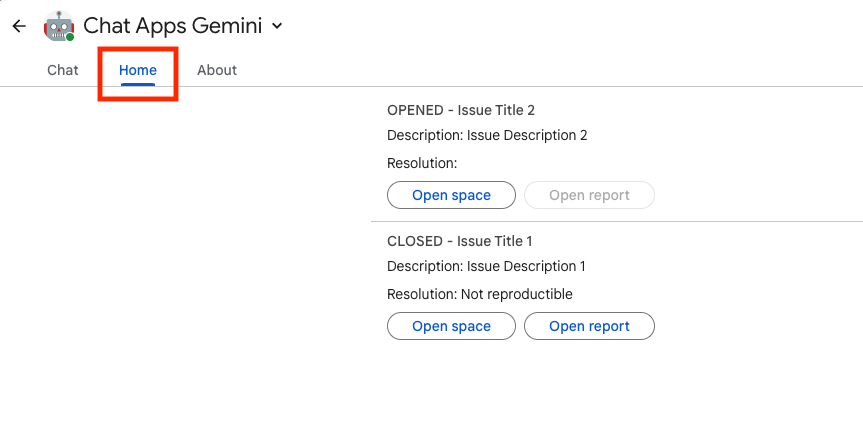
- Wählen Sie in Ihrem Gruppenbereich, in dem Sie die Google Chat App verwenden, den Tab Startseite aus. Sie können die Details zu den Problemen sehen, die Sie erstellt haben.

5. Optional: App 1: Speicherüberwachung hinzufügen
Konzepte reflektieren
Pub/Sub
Pub/Sub ist ein asynchroner und skalierbarer Messaging-Dienst, der Dienste, die Nachrichten erzeugen, von Diensten entkoppelt, die diese Nachrichten verarbeiten. Mit Pub/Sub können Sie Systeme für Ereignisproduzenten und -nutzer erstellen, die als Publisher und Abonnenten bezeichnet werden. Publisher kommunizieren asynchron mit Abonnenten über das Übertragen von Ereignissen und nicht über synchrone Remoteprozeduraufrufe (Remote Procedure Calls, RPCs).
Publisher senden Ereignisse an den Pub/Sub-Dienst, ohne zu berücksichtigen, wie oder wann diese Ereignisse verarbeitet werden sollen. Pub/Sub stellt dann Ereignisse an alle Dienste bereit, die darauf reagieren. Bei Systemen, die über RPCs kommunizieren, müssen Publisher warten, bis Abonnenten die Daten erhalten. Die asynchrone Einbindung in Pub/Sub erhöht jedoch die Flexibilität und Robustheit des Gesamtsystems.
Thema: Eine benannte Ressource, die für einen Feed von Nachrichten steht. Sie müssen ein Thema erstellen, bevor Sie es veröffentlichen oder abonnieren können.
Abo: Um Nachrichten zu erhalten, die zu einem Thema veröffentlicht wurden, müssen Sie ein Abo für dieses Thema erstellen. Der Abonnentenclient empfängt und verarbeitet die für das Thema veröffentlichten Nachrichten. Ein Thema kann mehrere Abos haben, aber ein bestimmtes Abo gehört zu einem einzelnen Thema.
Google Workspace-Ereignisse
Google Workspace-Ereignisse stellen Änderungen an Google Workspace-Ressourcen dar, z. B. das Erstellen, Aktualisieren oder Löschen von Ressourcen. Apps können Google Workspace-Ressourcen abonnieren, um relevante Ereignisse asynchron zu empfangen und zu verarbeiten.

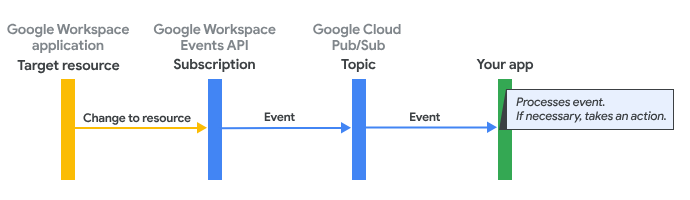
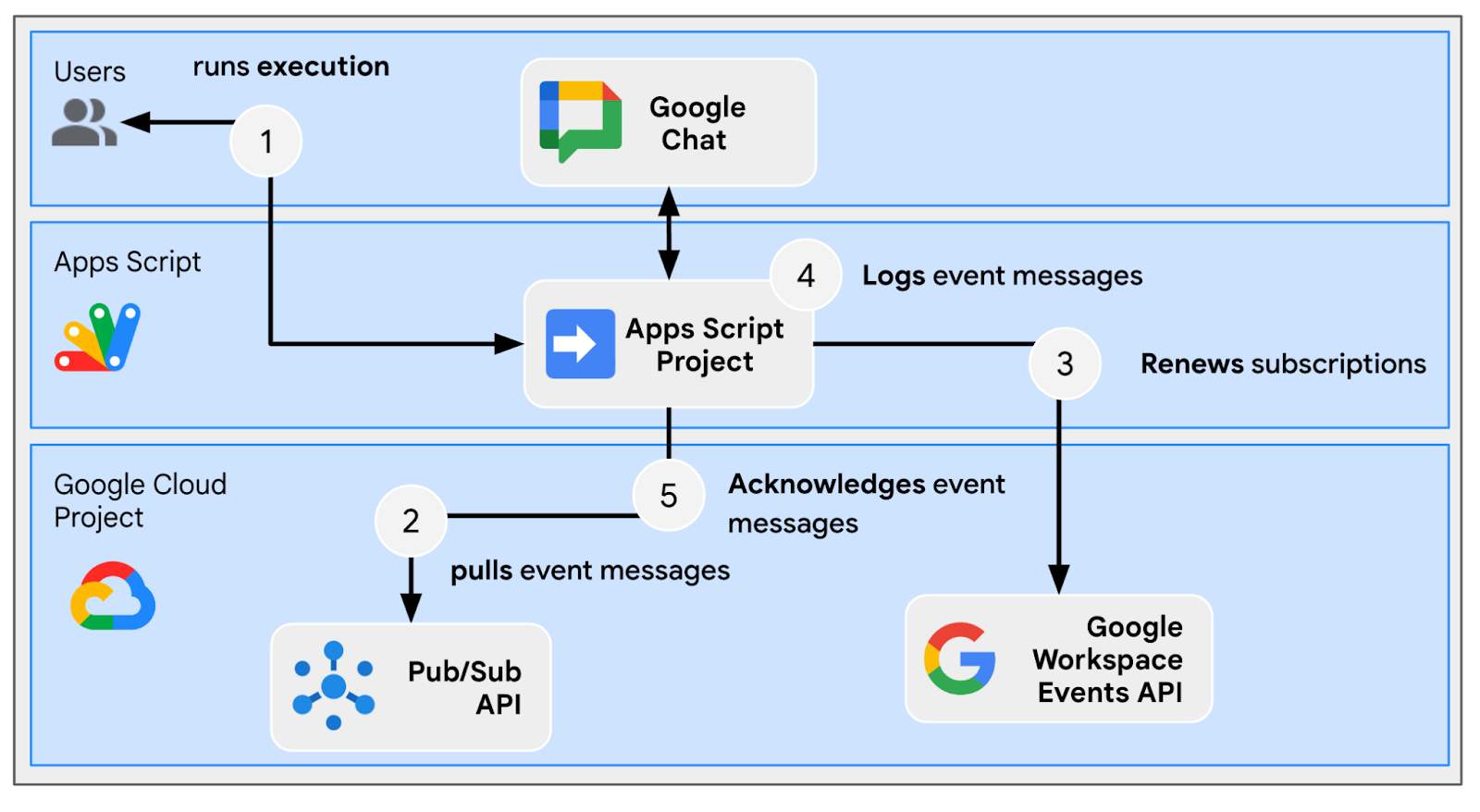
So sendet die Google Workspace Events API Ereignisse über ein Abo an eine App:
- Die App abonniert eine Ressource in einer Google Workspace-App, z. B. einen Gruppenbereich.
- Die Ressource, die die App abonniert hat, ändert sich.
- Die Google Workspace-App sendet ein Ereignis an ein Thema in Pub/Sub, das als Benachrichtigungsendpunkt für das Google Workspace-Abo der App dient. Das Ereignis enthält Daten zu den Änderungen an der Ressource.
- Die App verarbeitet die Pub/Sub-Nachricht, die das Ereignis enthält, und ergreift gegebenenfalls Maßnahmen.
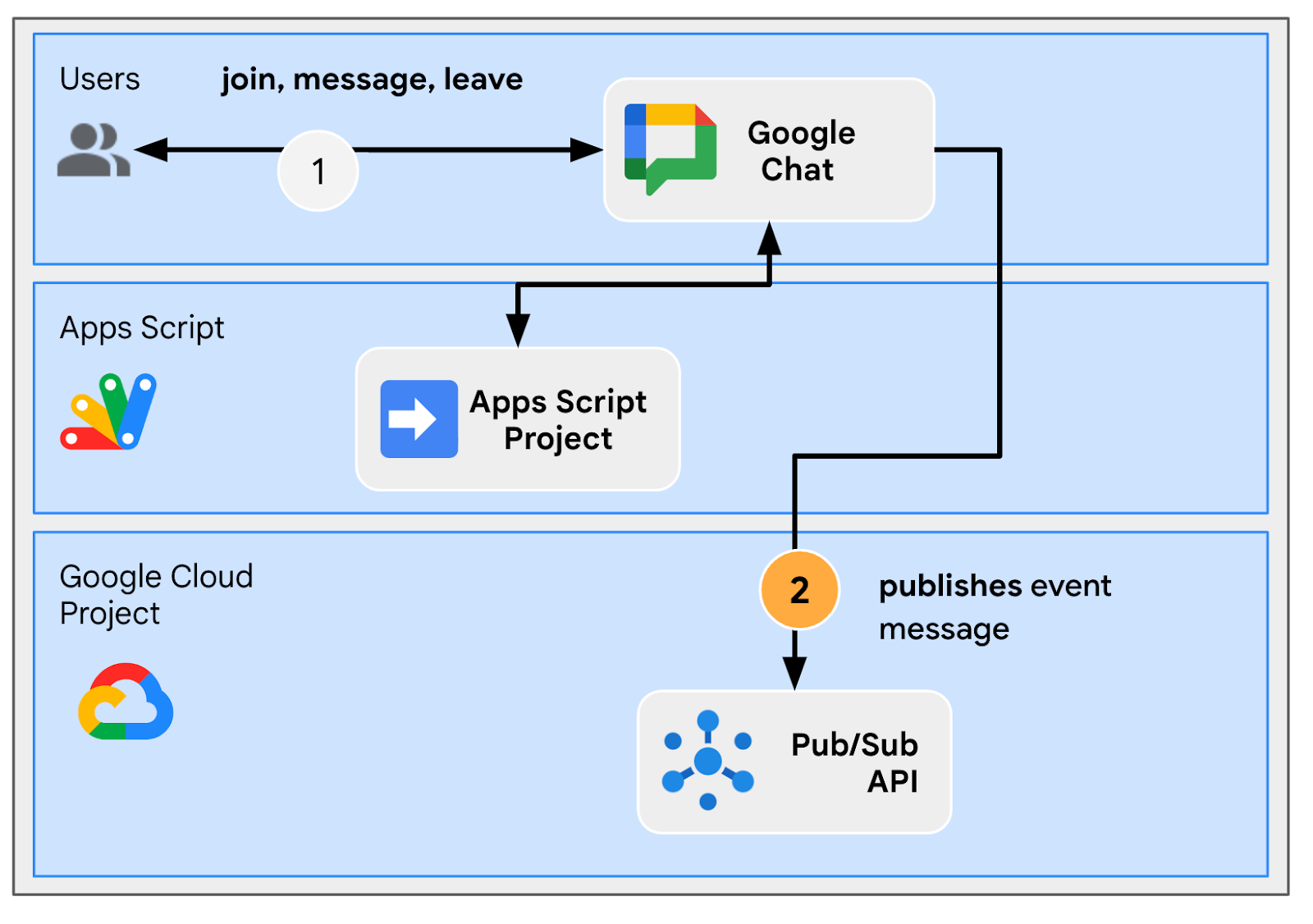
Ablauf prüfen
Problem erstellen (Update)

Problem mit einem speziellen Gruppenbereich beheben (Update)

Problem im dedizierten Bereich schließen (Update)

Abos verarbeiten

Quellcode prüfen
Das Apps Script-Projekt muss bearbeitet werden.
appsscript.json
// Enables the Workspace Events service.
"enabledAdvancedServices": [
...
{
"userSymbol": "WorkspaceEvents",
"version": "v1",
"serviceId": "workspaceevents"
}
...
]
Configuration.js
// Adds two constants: the first one is the Pub/Sub topic ID and the second one
// is the Pub/Sub subscription ID to be used to retrieve Google Workspace events.
...
const GWS_PUBSUB_TOPIC_ID = `projects/${PROJECT_ID}/topics/workspace-events`;
const GWS_PUBSUB_SUBSCRIPTION_ID =
`projects/${PROJECT_ID}/subscriptions/workspace-events-sub`;
...
ChatApp.js
// Edits the function to delete the subscription at issue closure.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
deleteSubscription(issue.subscriptionId);
...
}
...
}
// Edits the function to create the subscription.
function createIssue(event) {
...
const subscriptionId = createSpaceSubscription(spaceUrl);
const createdIssue = saveCreatedIssue(..., subscriptionId);
...
}
// Edits the function to delete the subscription.
function onRemoveFromSpace(event) {
...
deleteSubscription(issue.subscriptionId);
...
}
Storage.js
// Edits the function to keep track of the subscription ID.
function saveCreatedIssue(..., spaceId, subscriptionId) {
...
appProperties.setProperty(spaceId, JSON.stringify({
...
subscriptionId: subscriptionId,
...
}));
...
}
WorkspaceEvent.js
/**
* Creates a new subscription to Google Workspace Events associated to a
* Google Chat space.
*
* The subscription scope includes message creation events and resources.
*
* @param {string} spaceId the space ID to create a subscription for
* @return the ID of the newly created subscription
*/
function createSpaceSubscription(spaceId) {
const operation = WorkspaceEvents.Subscriptions.create({
targetResource: `//chat.googleapis.com/${spaceId}`,
eventTypes: ["google.workspace.chat.message.v1.created"],
notificationEndpoint: { pubsubTopic: GWS_PUBSUB_TOPIC_ID },
payloadOptions: { includeResource: true },
});
return operation.response.name;
}
/**
* Processes events from subscription by using the Google Cloud PubSub API.
*
* It pulls and acknowledges each event.
*/
function processSubscription() {
const response = UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:pull`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ maxMessages: 10 })
}
);
const messages = JSON.parse(response.getContentText()).receivedMessages;
for (var messageIndex in messages) {
const message = messages[messageIndex];
const ceType = message.message.attributes["ce-type"];
const dataStr = Utilities.newBlob(Utilities.base64Decode(message.message.data))
.getDataAsString();
if (ceType === "google.workspace.events.subscription.v1.expirationReminder") {
// Renews subscription.
renewSubscription(JSON.parse(dataStr).subscription.name);
} else if (ceType === "google.workspace.chat.message.v1.created") {
// Processes the message text when it's sent in a space.
const chatMessage = JSON.parse(dataStr).message;
if (chatMessage.sender.type !== "BOT") {
console.log("Message was processed.");
}
}
// Acknowledges successful processing to avoid getting it again next time.
ackSubscription(message.ackId);
}
}
/**
* Acknowledges a subscription event by using the Google Cloud PubSub API.
*
* @param {string} ackId the ID of the event acknowledgment to send
*/
function ackSubscription(ackId) {
UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:acknowledge`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
ackIds: [ackId]
})
}
);
}
/**
* Renews a subscription to Google Workspace Events.
*
* The default time to live option is used.
*
* @param {string} subscriptionId the ID of the subscription to renew
*/
function renewSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.patch({ttl: '0s'}, subscriptionId);
}
/**
* Deletes a subscription to Google Workspace Events.
*
* @param {string} subscriptionId the ID of the subscription to delete
*/
function deleteSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.remove(subscriptionId);
}
Google Cloud-Projekt aktualisieren
APIs aktivieren
- Aktivieren Sie in der Google Cloud Console „Google Workspace Events“ und „PubSub“.
- Klicke auf Menü ☰ > APIs und Dienste > Aktivierte APIs und Dienste und prüfen Sie dann, ob beide aktiviert sind.
Abo abschließen
Sie müssen ein Pub/Sub-Thema erstellen und abonnieren, damit alle Arbeitsbereichsereignisse gepostet werden.
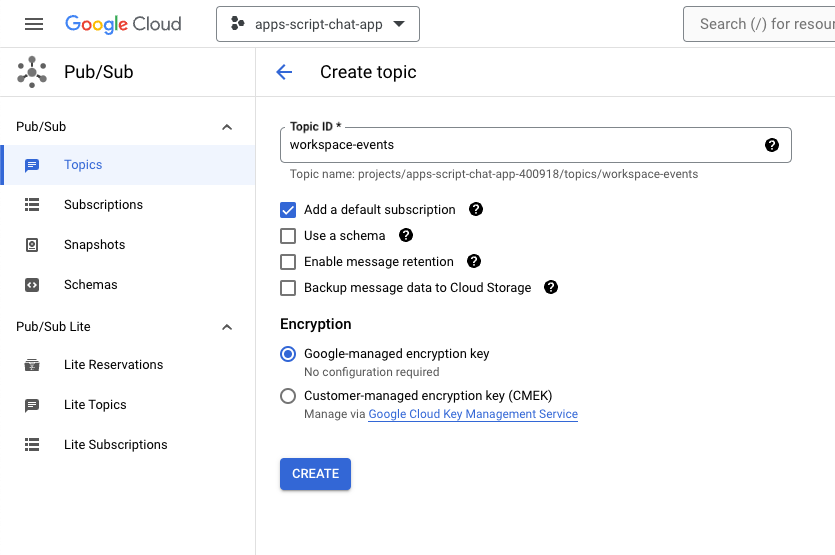
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Gehe zum Menü 😃 > Pub/Sub > Themen
- Klicken Sie auf Thema erstellen.
- Legen Sie die Themen-ID auf
workspace-eventsfest. - Klicke das Kästchen Standardabo hinzufügen an.
- Klicken Sie auf Erstellen.

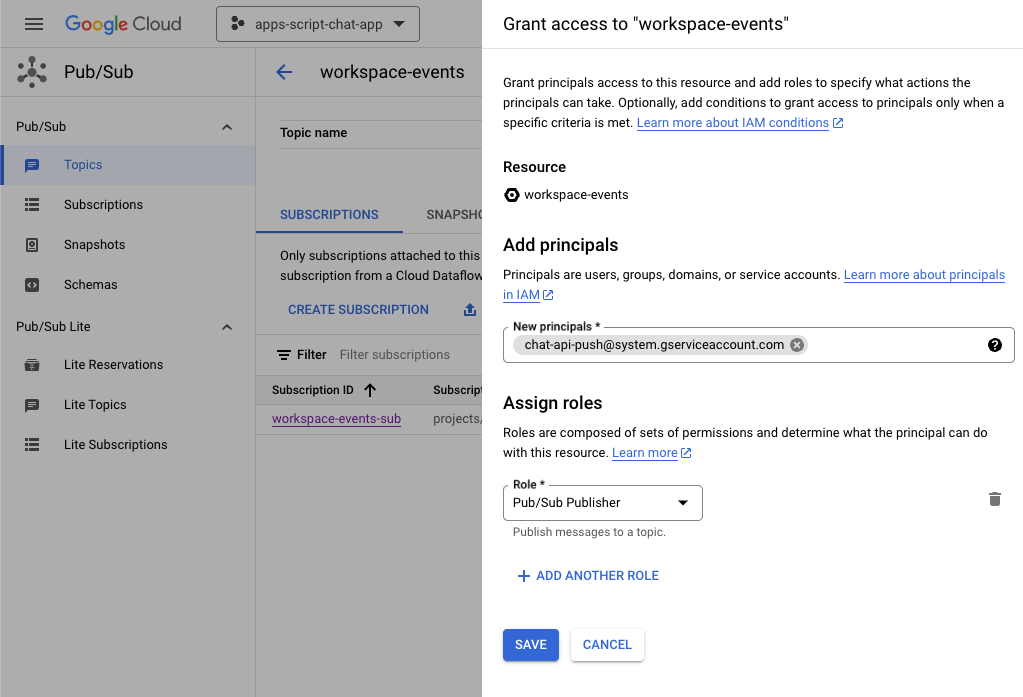
So gewähren Sie Zugriff zum Veröffentlichen von Pub/Sub-Nachrichten zu Ihrem neu erstellten Thema über Google Chat:
- Wählen Sie das Thema aus der Liste aus.
- Wählen Sie den Tab Berechtigungen aus.
- Fügen Sie
chat-api-push@system.gserviceaccount.comzu Neue Hauptkonten hinzu. - Wählen Sie Pub/Sub-Publisher als Rolle aus.
- Klicken Sie auf Speichern.

Apps Script-Projekt aktualisieren
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Gehe zum Menü 😃 > IAM und Verwaltung > Einstellungen.
- Kopieren Sie die Projekt-ID.

Führen Sie in Ihrer lokalen Umgebung die folgenden Schritte aus:
- Ändern Sie das aktuelle Verzeichnis in Ihrem Terminal zu
issue-management/3-message-monitoring. Es enthält den Quellcode, den Sie benötigen. - Legen Sie für die Stringkonstante
PROJECT_IDin der DateiConfiguration.jsdie kopierte Projekt-ID fest. - Legen Sie die JSON-Konstante mit dem Namen
CHAT_CREDENTIALSin der DateiConfiguration.jsauf den Inhalt der privaten Schlüsseldatei fest, die Sie zuvor heruntergeladen haben. - Kopieren Sie die Datei
issue-management/2-app-home/.clasp.jsonin Ihr aktuelles Verzeichnis. - Führen Sie dazu diesen Befehl aus:
clasp push
Ausprobieren
Gehen Sie in Google Chat so vor:
- Senden Sie eine Direktnachricht mit dem Slash-Befehl
/createan die App. In der App wird ein Dialogfeld geöffnet. - Legen Sie Titel auf
Issue Title 3fest. - Setzen Sie Beschreibung auf Problem
Description 3. - Klicken Sie auf Erstellen.
- Senden Sie im neu erstellten Gruppenbereich ein paar Nachrichten, in denen das Problem beschrieben wird.
- Senden Sie eine Nachricht mit dem Slash-Befehl
/closeund der Auflösung, z. B.Fixed.
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
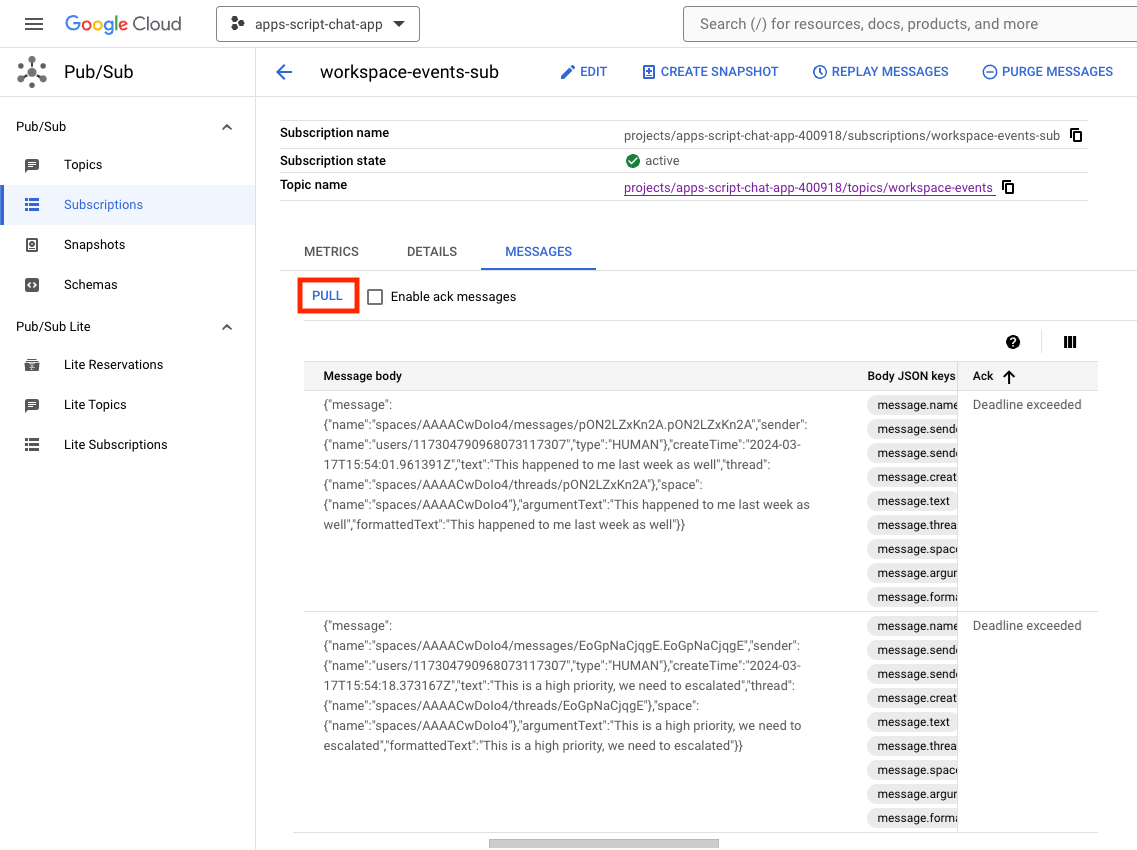
- Gehe zum Menü 😃 > Pub/Sub > Abos.
- Wählen Sie das Abo workspace-events-sub aus.
- Wähle den Tab Nachrichten aus.
- Klicken Sie auf Pull. Die Tabelle enthält die Nachrichten, die sich auf die Nachrichten beziehen, die Sie an den neu erstellten Gruppenbereich gesendet haben.

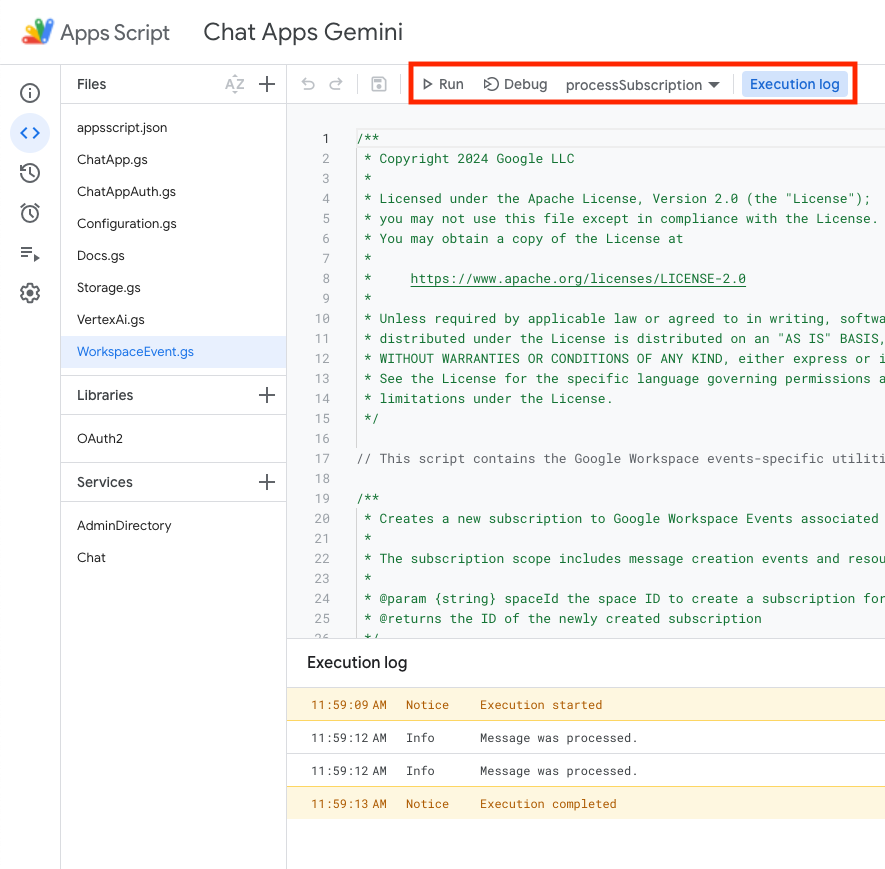
Führen Sie in der Apps Script-Konsole die folgenden Schritte aus:
- Wählen Sie Ihr Projekt aus.
- Wählen Sie Editor aus.
- Wählen Sie die Datei
WorkspaceEvent.gsaus. - Wählen Sie im Bereich Ausführen die Option
processSubscriptionaus. - Klicken Sie auf
Run.Dem Ausführungsprotokoll können Sie entnehmen, dass Nachrichten verarbeitet wurden.

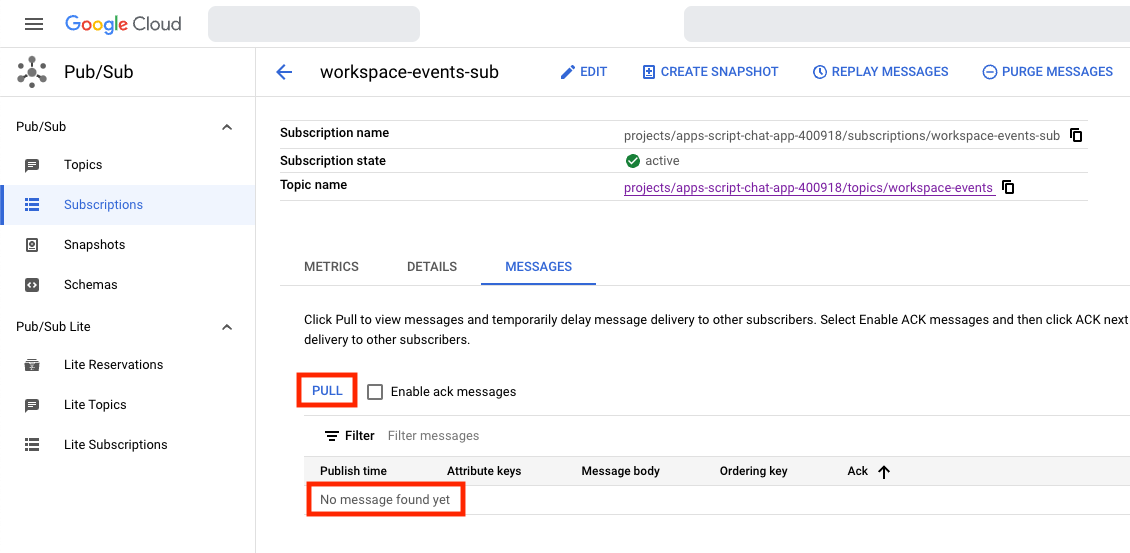
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Gehe zum Menü 😃 > Pub/Sub > Abos.
- Wählen Sie das Abo workspace-events-sub aus.
- Wähle den Tab Nachrichten aus.
- Klicken Sie auf Pull. In der Tabelle werden nicht mehr die Nachrichten angezeigt, die sich auf die Nachrichten beziehen, die Sie an den neu erstellten Gruppenbereich gesendet haben.

- Senden Sie in Google Chat im Bereich für das dritte Problem, das Sie mit dem Slash-Befehl
/createerstellt haben, ein paar weitere Nachrichten, in denen das Problem beschrieben wird.
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Gehe zum Menü 😃 > Pub/Sub > Abos.
- Wählen Sie das Abo workspace-events-sub aus.
- Wähle den Tab Nachrichten aus.
- Klicken Sie auf Pull. In der Tabelle werden nicht die Nachrichten angezeigt, die sich auf die Nachrichten beziehen, die Sie an den neu erstellten Gruppenbereich gesendet haben.
6. Optional: App 1: Hilfe für mehr Inklusion
Konzepte reflektieren
Mit generativen KI-Prompts können Sie Anleitungen oder Fragen erstellen, um ein Generative-AI-Modell zu einem bestimmten Typ der gewünschten Ausgabe zu leiten. Eine gängige Praxis ist das Gattern von Antworten durch Hinzufügen von Regeln und Bedingungen in den Prompts. Das kann dazu beitragen, dass die Ausgabe sicher, relevant und einheitlich ist und den Erwartungen entspricht.
Ablauf prüfen
Abos verarbeiten (Update)

Quellcode prüfen
Das Apps Script-Projekt muss bearbeitet werden.
WorkspaceEvent.js
// Edits the function to replace logging by an actual card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
const inclusivityCheck = getInclusivityFeedback(chatMessage.text);
if (inclusivityCheck !== "It's inclusive!") {
createAppMessageUsingChatService({
cardsV2: [{ cardId: "1", card: { header: {
title: "Inclusivity",
subtitle: `The following words are not inclusive: ${inclusivityCheck}`
}}}]
},
chatMessage.space.name);
}
...
}
...
}
...
}
VertexAi.js
/**
* Gets feedback on inclusivity for a text with the Gemini Pro model using
* Vertex AI API.
*
* Returns "It's inclusive!" when it is otherwise a list of word(s) that might not
* be optimal.
*
* @param {string} text the text
* @return {string} the feedback
*/
function getInclusivityFeedback(text) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Are there any words that obviously go against inclusivity "
+ "in this text:"
+ `\n\n----------\n${text}\n----------\n\n`
+ "If there are not, answer \"It's inclusive!\" "
+ "otherwise answer by listing them separated by commas. "
+ "Do not answer with any explanation."
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Apps Script-Projekt aktualisieren
Führen Sie in Ihrer lokalen Umgebung die folgenden Schritte aus:
- Ändern Sie das aktuelle Verzeichnis in Ihrem Terminal zu
issue-management/4-inclusivity-help. Es enthält den Quellcode, den Sie benötigen. - Kopieren Sie die Datei
issue-management/3-message-monitoring/.clasp.jsonin Ihr aktuelles Verzeichnis. - Kopieren Sie die Datei
issue-management/3-message-monitoring/Configuration.jsin Ihr aktuelles Verzeichnis, damit sie das vorhandene ersetzt. - Führen Sie dazu diesen Befehl aus:
clasp push
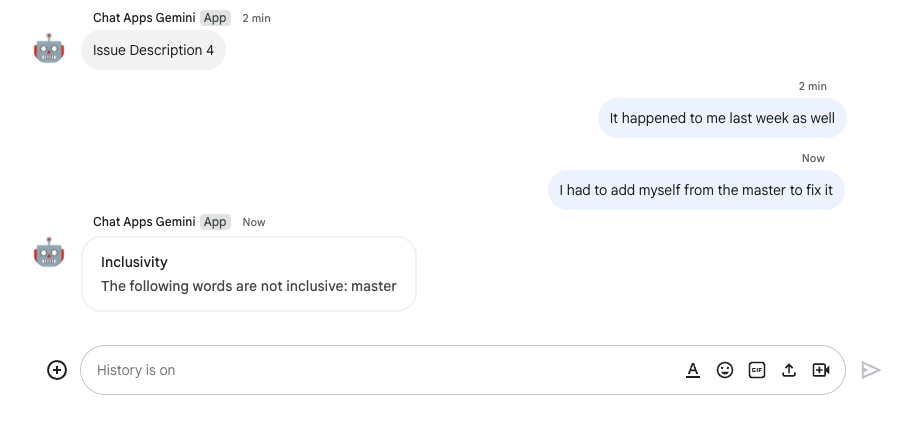
Ausprobieren
Gehen Sie in Google Chat so vor:
- Senden Sie eine Direktnachricht mit dem Slash-Befehl
/createan die App. In der App wird ein Dialogfeld geöffnet. - Legen Sie Titel auf
Issue Title 4fest. - Setzen Sie Beschreibung auf Problem
Description 4. - Klicken Sie auf Erstellen.
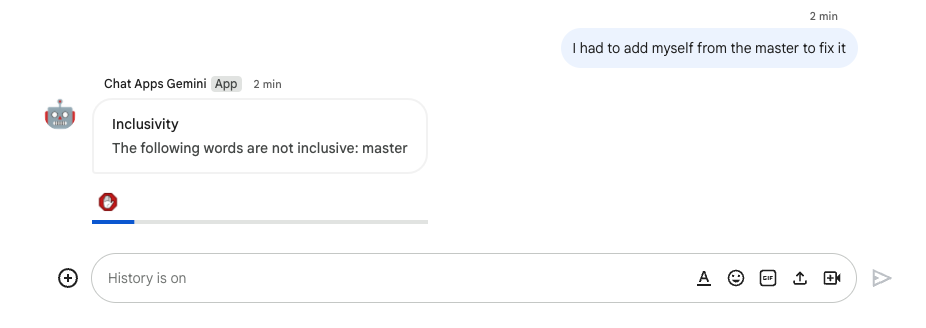
- Senden Sie
It happened to me last week as wellim neu erstellten Gruppenbereich.
Führen Sie in der Apps Script-Konsole die folgenden Schritte aus:
- Wählen Sie Ihr Projekt aus.
- Wählen Sie Editor aus.
- Wählen Sie die Datei
WorkspaceEvent.gsaus. - Wählen Sie im Bereich Ausführen die Option
processSubscriptionaus. - Klicken Sie auf Ausführen. Dem Ausführungsprotokoll können Sie entnehmen, dass Nachrichten verarbeitet wurden.
Gehen Sie in Google Chat so vor:
- Die App hat im neu erstellten Bereich keine Unterstützung zur Inklusion gesendet.
- Senden Sie im neu erstellten Gruppenbereich die Nachricht „
I had to add myself from the master to fix it“.
Führen Sie in der Apps Script-Konsole die folgenden Schritte aus:
- Wählen Sie Ihr Projekt aus.
- Wählen Sie Editor aus.
- Wählen Sie die Datei
WorkspaceEvent.gsaus. - Wählen Sie im Bereich Ausführen die Option
processSubscriptionaus. - Klicken Sie auf Ausführen. Dem Ausführungsprotokoll können Sie entnehmen, dass Nachrichten verarbeitet wurden. In Google Chat hat die App eine Nachricht zur Inklusion an den neu erstellten Gruppenbereich gesendet.

7. Optional: App 1: Einstellungen hinzufügen
.
Konzepte reflektieren
Ein Zubehör-Widget ist ein rahmenloses Widget, das unten in einer von einer App gesendeten Nachricht befestigt ist. Dies wird in der Regel verwendet, um schnelle Reaktionen von Nutzenden auf bestimmte Nachrichtenkontexte zu ermöglichen. Technisch gesehen basiert sie auf den gleichen Grundprinzipien wie Kartenschaltflächen.

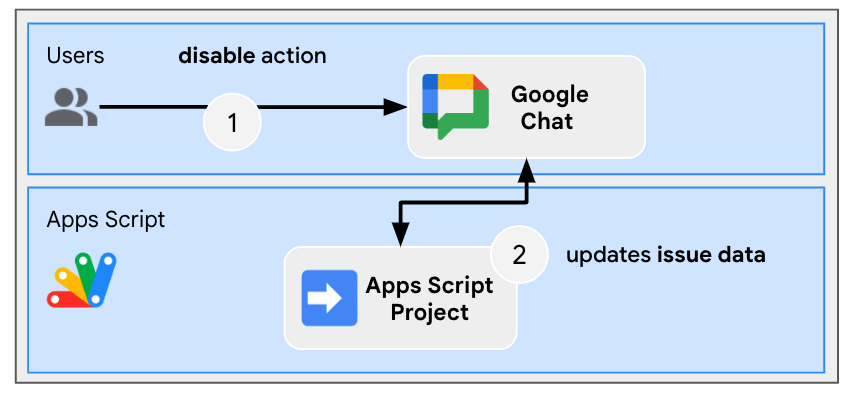
Ablauf prüfen
Hilfe zu Inklusion deaktivieren

Quellcode prüfen
Das Apps Script-Projekt muss bearbeitet werden.
ChatApp.js
// Edits the function to handle the inclusivity help disablement action for a
// given space.
function onCardClick(event) {
...
if (event.action.actionMethodName === "disableInclusivityHelp") {
disableInclusivityHelp(event.common.parameters.spaceId);
}
}
Storage.js
// Edits the function to keep track of the inclusivity help setting.
function saveCreatedIssue(title, description, spaceId, subscriptionId) {
appProperties.setProperty(spaceId, JSON.stringify({
...
inclusivityHelp: true,
...
}));
...
}
/**
* Disables inclusivity help in a space.
*
* @param {string} spaceId the ID of dedicated space of the issue
*/
function disableInclusivityHelp(spaceId) {
var issue = JSON.parse(appProperties.getProperty(spaceId));
issue.inclusivityHelp = false;
appProperties.setProperty(spaceId, JSON.stringify(issue));
}
/**
* Checks whether the app should help with inclusivity in a given space.
*
* @param {string} spaceId the ID of dedicated space of the issue
* @return whether the app should help with inclusivity
*/
function shouldHelpWithInclusivity(spaceId) {
return JSON.parse(appProperties.getProperty(spaceId)).inclusivityHelp;
}
WorkspaceEvent.js
// Edits the function to display the accessory widget to the existing card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
if (... && shouldHelpWithInclusivity(chatMessage.space.name)) {
createAppMessageUsingChatService({
...
accessoryWidgets: [{ buttonList: { buttons: [{
altText: "Disable inclusivity help",
icon: {
iconUrl: "https://upload.wikimedia.org/.../Stop_hand_rugen.png"
},
onClick: { action: {
function: "disableInclusivityHelp",
parameters: [{
key: "spaceId",
value: chatMessage.space.name
}]
}}
}]}}]
}, ...);
...
}
...
}
...
}
...
}
Apps Script-Projekt aktualisieren
Führen Sie in Ihrer lokalen Umgebung die folgenden Schritte aus:
- Ändern Sie das aktuelle Verzeichnis in Ihrem Terminal zu
issue-management/5-disable-help. Es enthält den Quellcode, den Sie benötigen. - Kopieren Sie die Datei
issue-management/4-inclusivity-help/.clasp.jsonin Ihr aktuelles Verzeichnis. - Kopieren Sie die Datei
issue-management/4-inclusivity-help/Configuration.jsin Ihr aktuelles Verzeichnis, damit sie das vorhandene ersetzt. - Führen Sie dazu diesen Befehl aus:
clasp push
Ausprobieren
Hilfe deaktivieren
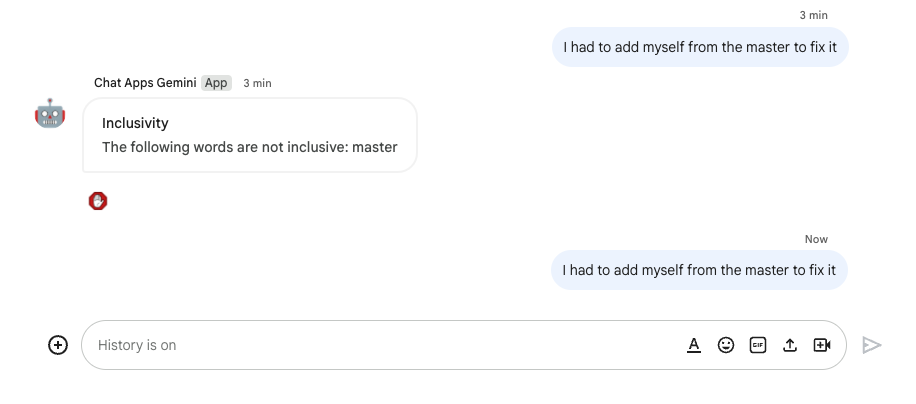
- Senden Sie in Google Chat im Bereich für das vierte Problem, das Sie mit dem Slash-Befehl
/createerstellt haben, die NachrichtI had to add myself from the master to fix.
Führen Sie in der Apps Script-Konsole die folgenden Schritte aus:
- Wählen Sie Ihr Projekt aus.
- Wählen Sie Editor aus.
- Wählen Sie die Datei
WorkspaceEvent.gsaus. - Wählen Sie im Bereich Ausführen die Option
processSubscriptionaus. - Klicken Sie auf Ausführen. Dem Ausführungsprotokoll können Sie entnehmen, dass Nachrichten verarbeitet wurden.
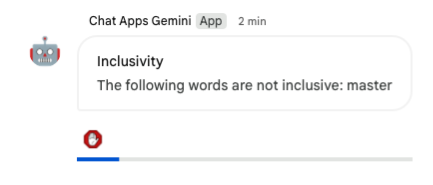
Gehen Sie in Google Chat so vor:
- Die App hat eine Nachricht zur Inklusivität an den Bereich gesendet, der sich mit dem Problem mit einem Zubehör-Widget befasst.
- Klicke auf das Zubehör-Widget, um die Hilfe zur Inklusion zu deaktivieren.

Deaktivierung überprüfen
- Senden Sie in Google Chat im Bereich für das vierte Problem, das Sie mit dem Slash-Befehl
/createerstellt haben, die NachrichtI had to add myself from the master to fix.
Führen Sie in der Apps Script-Konsole die folgenden Schritte aus:
- Wählen Sie Ihr Projekt aus.
- Wählen Sie Editor aus.
- Wählen Sie die Datei
WorkspaceEvent.gsaus. - Wählen Sie im Bereich Ausführen die Option
processSubscriptionaus. - Klicken Sie auf Ausführen. Dem Ausführungsprotokoll können Sie entnehmen, dass Nachrichten verarbeitet wurden. In Google Chat hat die App keine Nachricht mit Inklusivitätshilfe an den Bereich gesendet, der für das Problem vorgesehen ist, da dieser deaktiviert wurde.

8. App 2: Erstellen
Konzepte wiederholen
Grundlage für generative KI
Es geht darum, KI-Modelle durch die Verbindung mit überprüfbaren Wissensquellen sachlicher und zuverlässiger zu machen. Diese Technik verhindert, dass KI Informationen erfindet, und trägt dazu bei, Antworten kontextrelevant und weniger voreingenommen zu gestalten.
Natürliche Sprache
Jede Sprache, die von Menschen für die alltägliche Kommunikation gesprochen oder geschrieben wird, im Gegensatz zu künstlichen oder computerbasierten Sprachen.
Cloud Storage
Mit Cloud Storage können Sie beliebige Datenmengen jederzeit weltweit speichern und abrufen. Es kann für eine Reihe von Szenarien verwendet werden, unter anderem zum Bereitstellen von Websiteinhalten, zum Speichern von Daten für die Archivierung und Notfallwiederherstellung oder zum Verteilen großer Datenobjekte an Nutzer über direkte Downloads.
Dialogflow CX-Datenspeicher
Dialogflow CX lässt sich in Datenspeicher einbinden. Das sind Sammlungen von Websites und Dokumenten, die von Datenspeicher-Agents verwendet werden, um anhand bestimmter Daten Antworten auf Fragen von Endnutzern zu finden. Für eine bestimmte Frage sucht der Datenspeicher-Agent nach einer Antwort aus dem gegebenen Quellinhalt und fasst die Ergebnisse in einer kohärenten Antwort zusammen. Es enthält auch unterstützende Links zu den Antwortquellen, über die die Endnutzer mehr erfahren können.
Architektur überprüfen

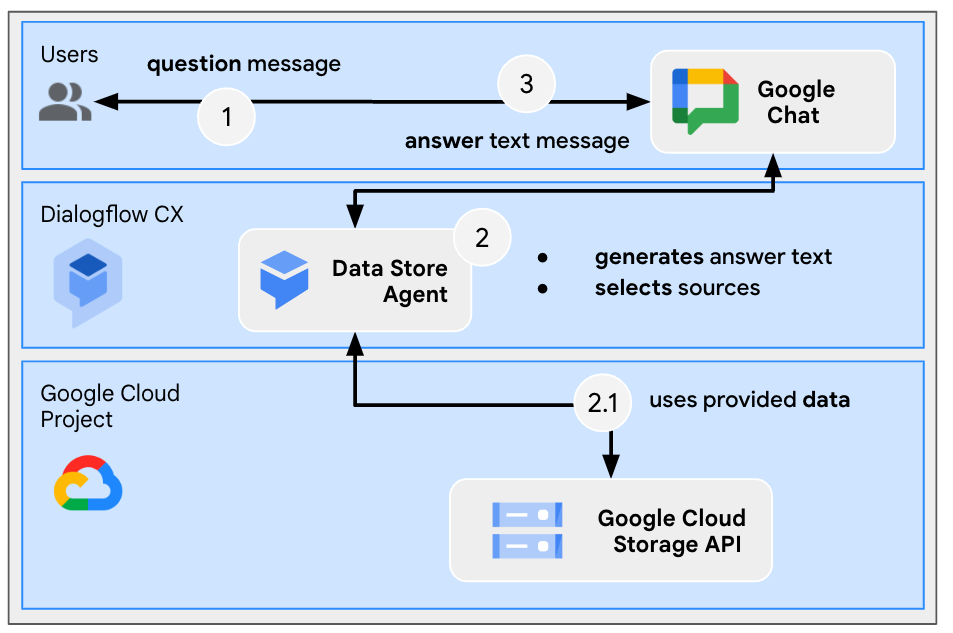
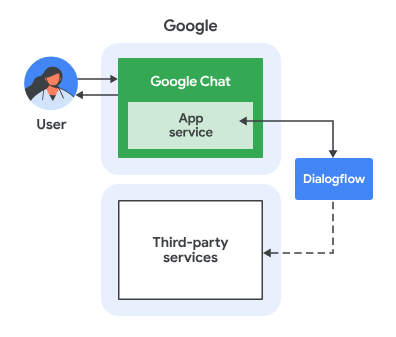
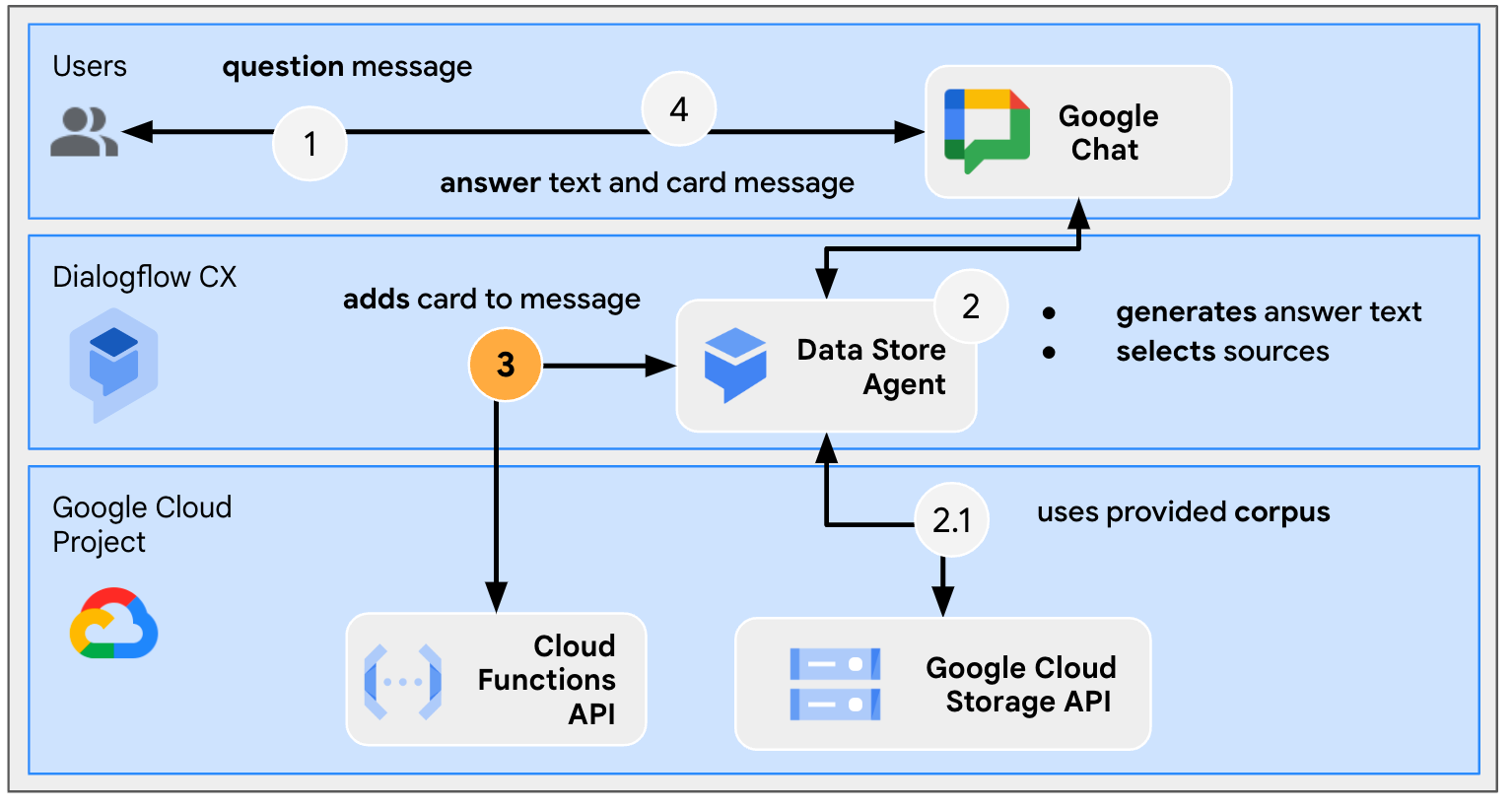
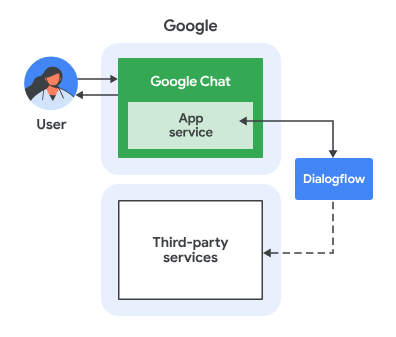
Diese Google Chat-App wurde mit Dialogflow CX erstellt und funktioniert so:
- Ein Nutzer sendet entweder in einer Direktnachricht oder in einem Gruppenbereich eine Nachricht an die App.
- Die Anwendung wird als Dialogflow CX-Agent verarbeitet, der mit einem Google Cloud-Projekt verknüpft ist.
- Die Anwendung kann in einen Datenspeicher in Cloud Storage eingebunden werden.
- Die App sendet eine synchrone Antwort, entweder in einer Direktnachricht oder im ursprünglichen Gruppenbereich.
Abläufe überprüfen
Frage beantworten
Quellcode prüfen
Die einzige Quelle, die Sie benötigen, ist kein Code, sondern Daten, die Sie als Fundierung verwenden.
google-chat-overview.pdf
Enthält die unstrukturierten Informationen von Google Chat-Apps, eine gedruckte Version einer Seite der Google Workspace-Entwicklerwebsite.

Google Cloud-Projekt aktualisieren
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Aktivieren Sie die Dialogflow API und die Cloud Storage API.
- Aktivieren Sie die Vertex AI Agent Builder API.
- Klicke auf Menü ☰ > APIs und Dienste > Aktivierte APIs und Dienste und prüfen Sie dann, ob alle APIS aktiviert sind.
.
Dialogflow CX-Datenspeicher-Agent erstellen
Wissensdaten initiieren
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Klicke auf das Dreistrich-Menü ☰ > Cloud Storage > Buckets.

- Klicken Sie auf Erstellen.
- Legen Sie für Name den Wert
gchat-knowledgefest. - Klicken Sie auf Erstellen.

- Wählen Sie den Bucket gchat-knowledge aus.
- Klicken Sie auf Dateien hochladen.
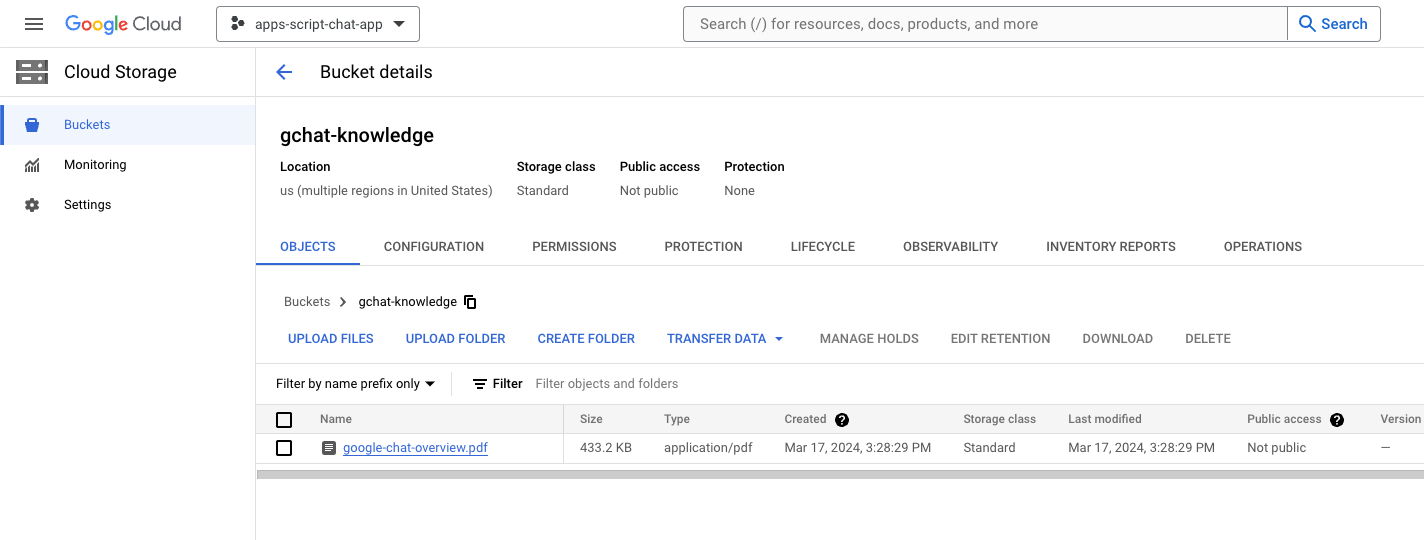
- Laden Sie die Datei google-chat-overview.pdf in Ihrer lokalen Umgebung herunter und wählen Sie sie aus.

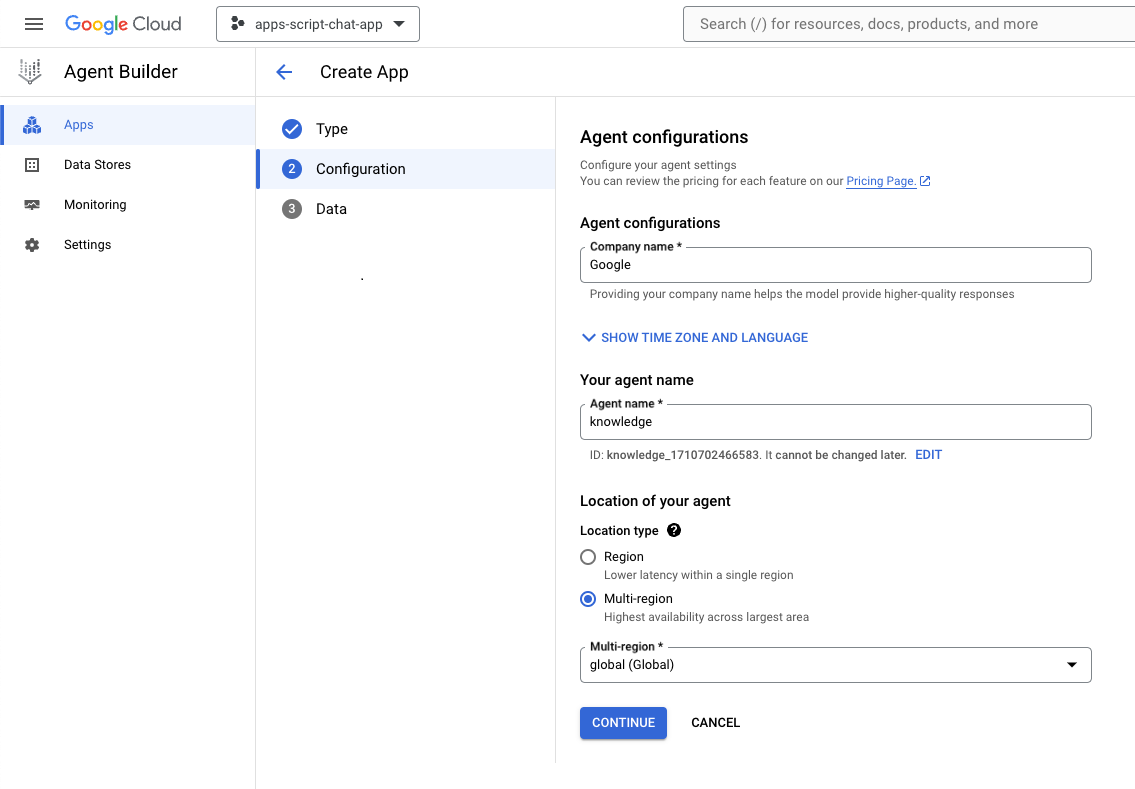
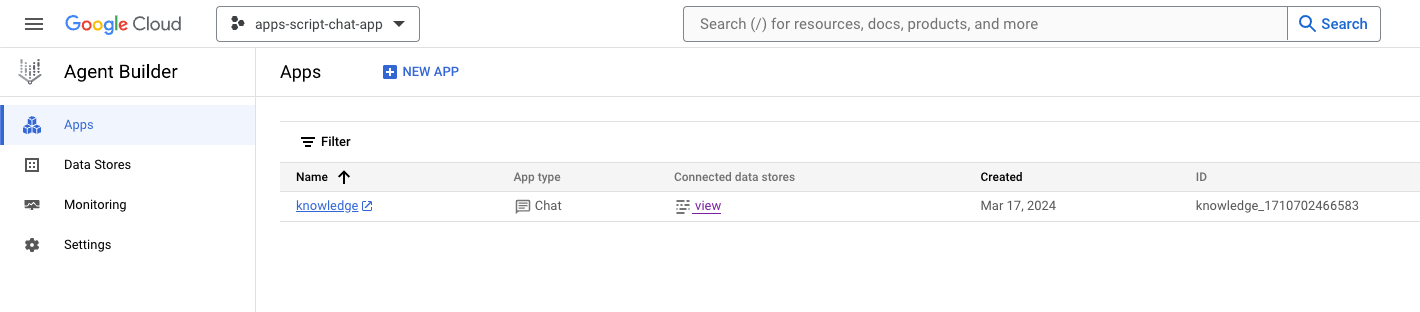
App erstellen
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
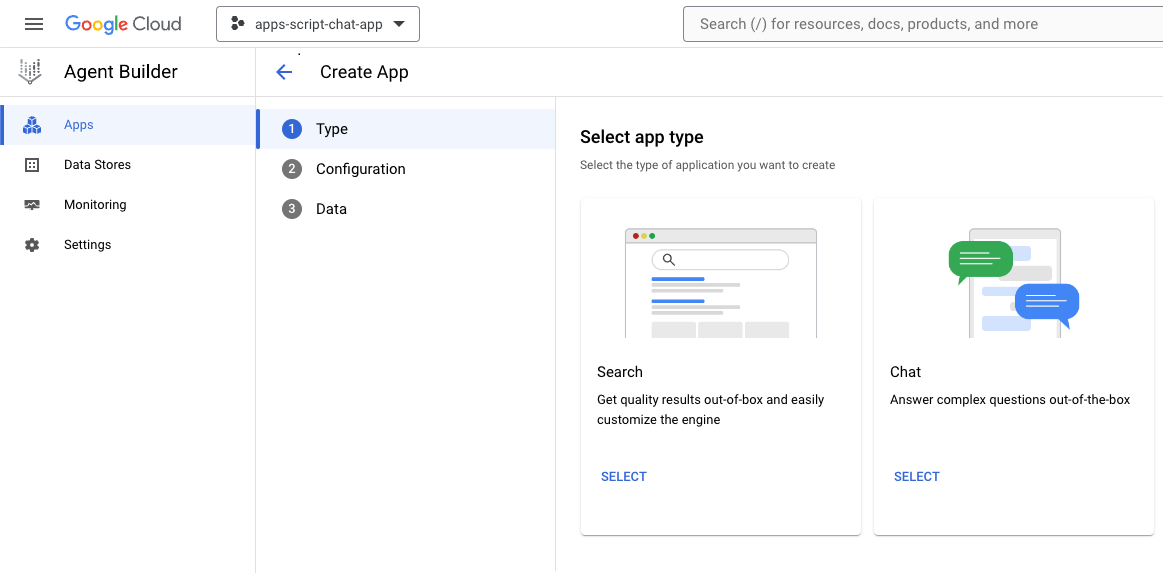
- Klicke auf Menü ☰ > Agent Builder > Apps:
- Klicken Sie auf Neue Anwendung.
- Wählen Sie den Chattyp aus.

- Geben Sie für
Company nameden Namen Ihres Unternehmens an. - Setze
Agent nameaufknowledge. - Klicken Sie auf Weiter.

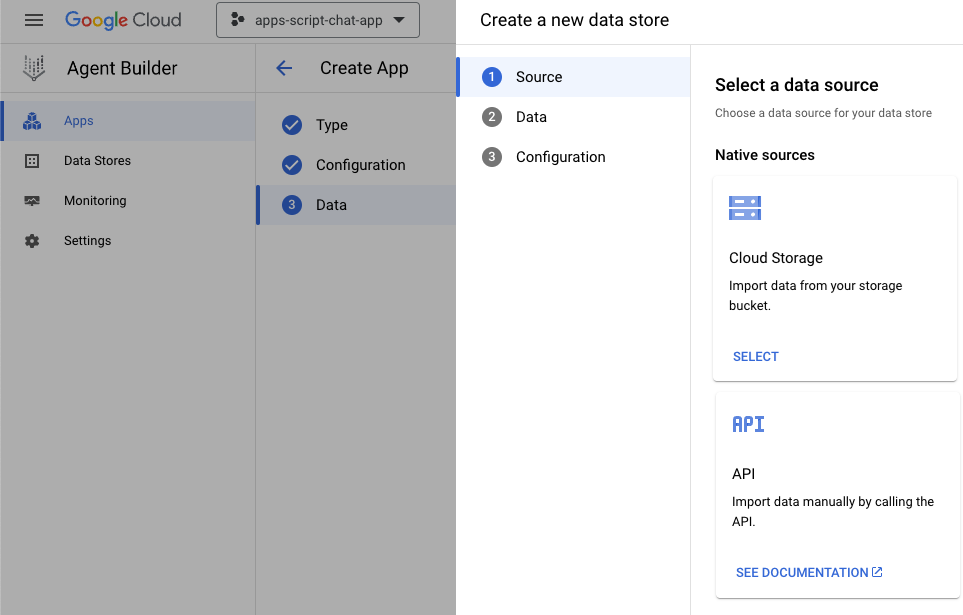
- Klicken Sie auf Neuen Datenspeicher erstellen.
- Wählen Sie Cloud Storage als Datenquelle aus.

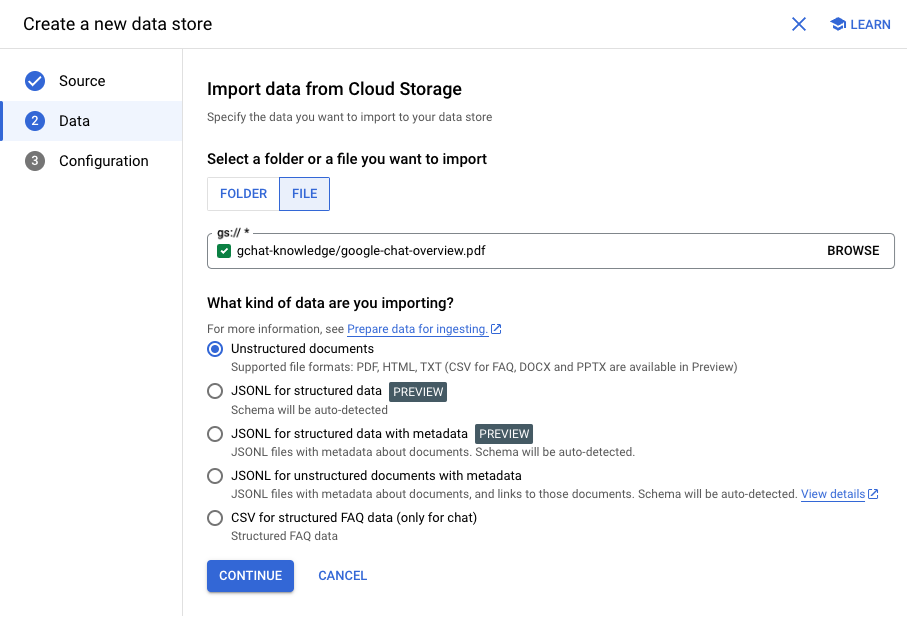
- Wählen Sie Datei aus.
- Klicken Sie auf Durchsuchen.
- Wählen Sie die Datei
google-chat-overview.pdfaus. - Klicken Sie auf Weiter.
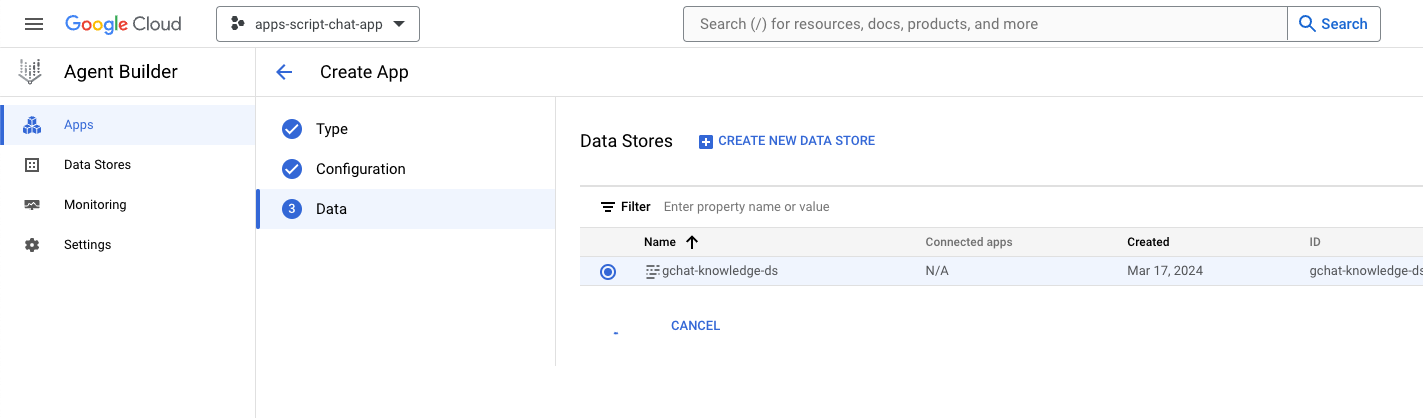
- Legen Sie den Namen des Datenspeichers auf
gchat-knowledge-dsfest. - Klicken Sie auf Erstellen.

- Wählen Sie in der Tabelle den Datenspeicher gchat-knowledge-ds aus.
- Klicken Sie auf Erstellen.

- Warten Sie ein paar Minuten und klicken Sie dann auf Menü ☰ > Agent Builder > Apps und stellen Sie fest, dass Sie die App sehen können.

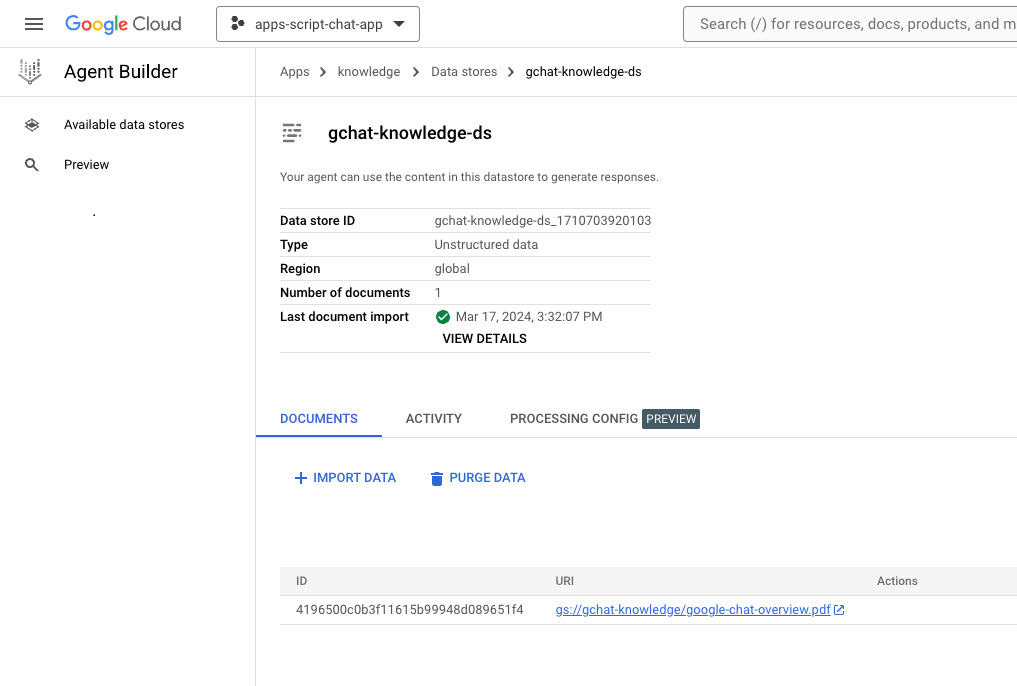
- Klicke auf Menü ☰ > Agent Builder > Datenspeicher.
- Klicken Sie auf den Datenspeicher gchat-knowledge-ds. Die Anzahl der Dokumente beträgt
1. Dies bedeutet, dass sie bereit sind.

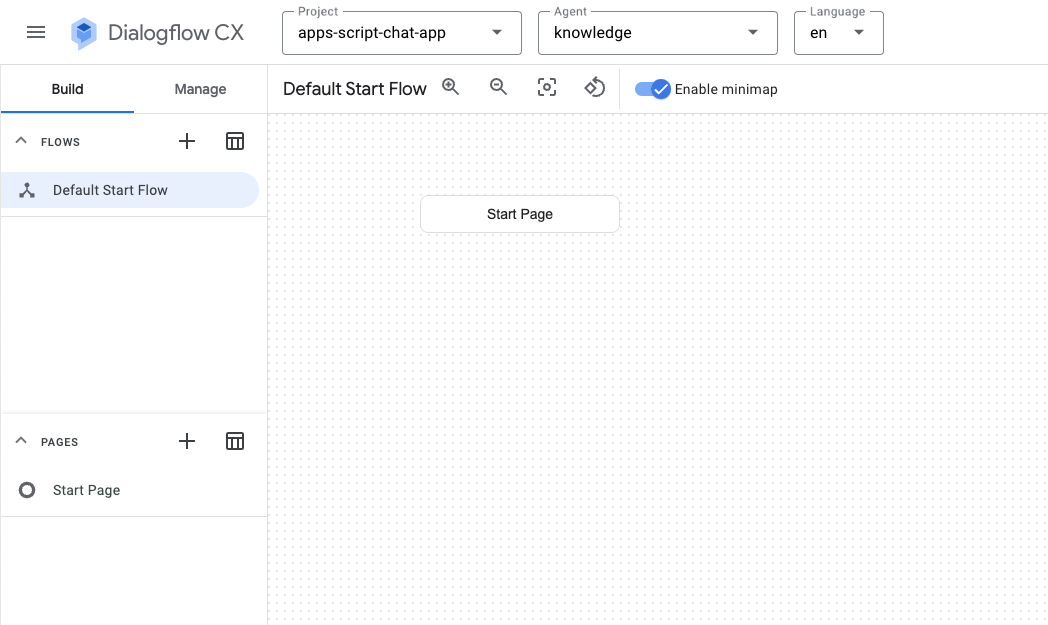
App fertigstellen und testen
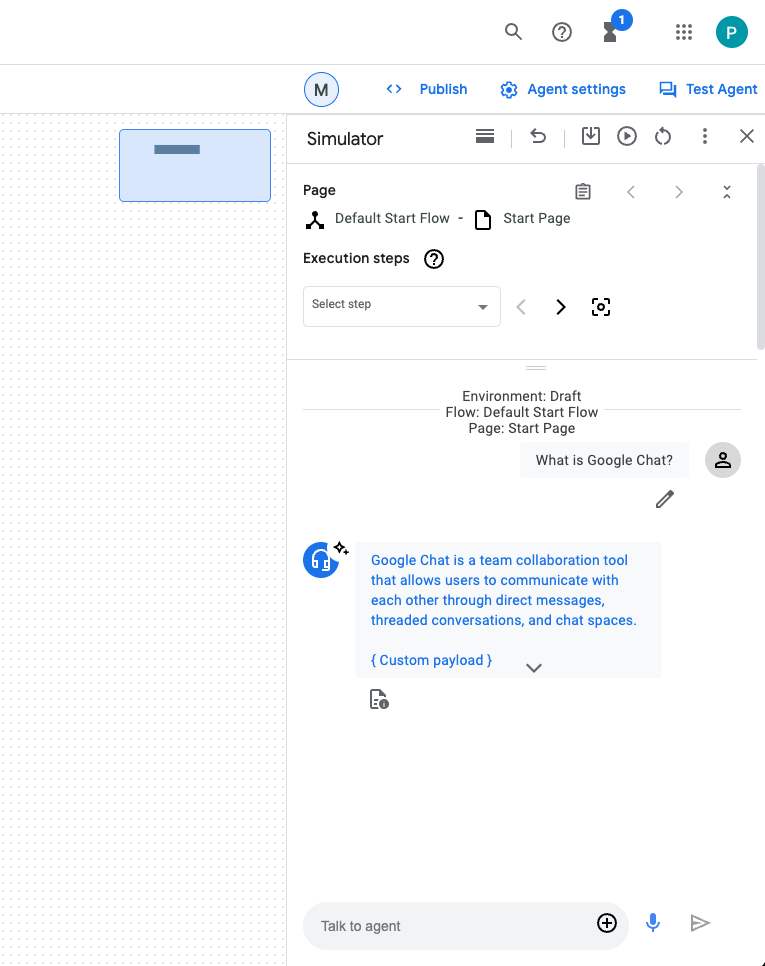
Führen Sie in der Dialogflow CX-Konsole die folgenden Schritte aus:
- Wählen Sie Ihr Google Cloud-Projekt aus.
- Wählen Sie den Knowledge Agent aus.

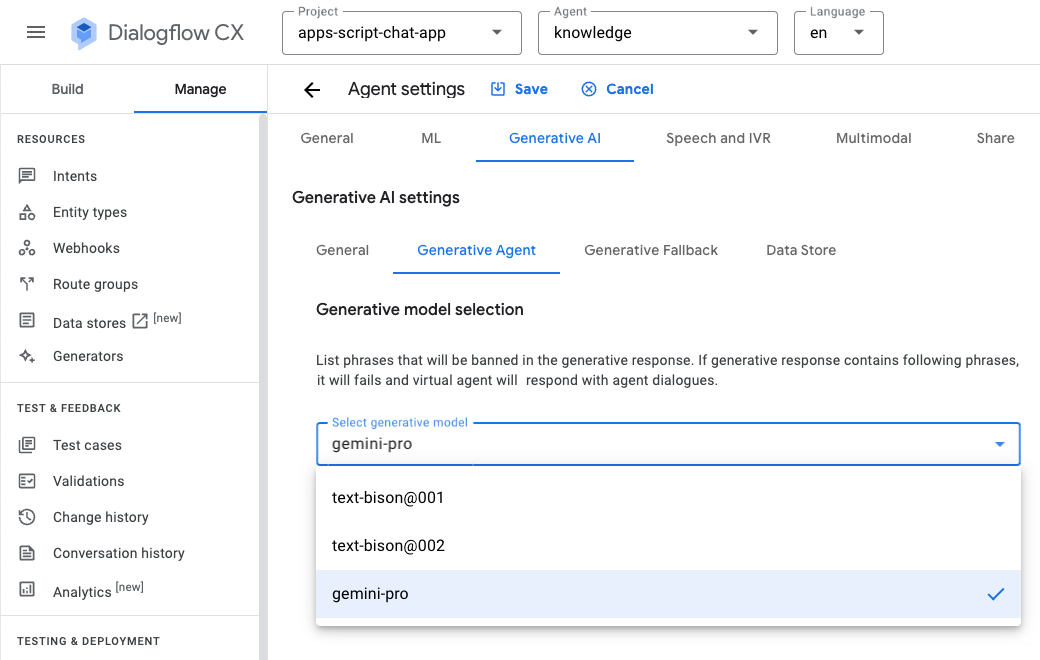
- Wählen Sie Agent-Einstellungen > Generative KI > Generativer Agent
- Stellen Sie das Modell von Text Bison auf Gemini Pro um.
- Klicken Sie auf Speichern.

- Klicken Sie auf Test agent (Agent testen).
What is Google Chat?senden. Der Agent antwortet mit einer aussagekräftigen Antwort.

Google Chat App einbinden
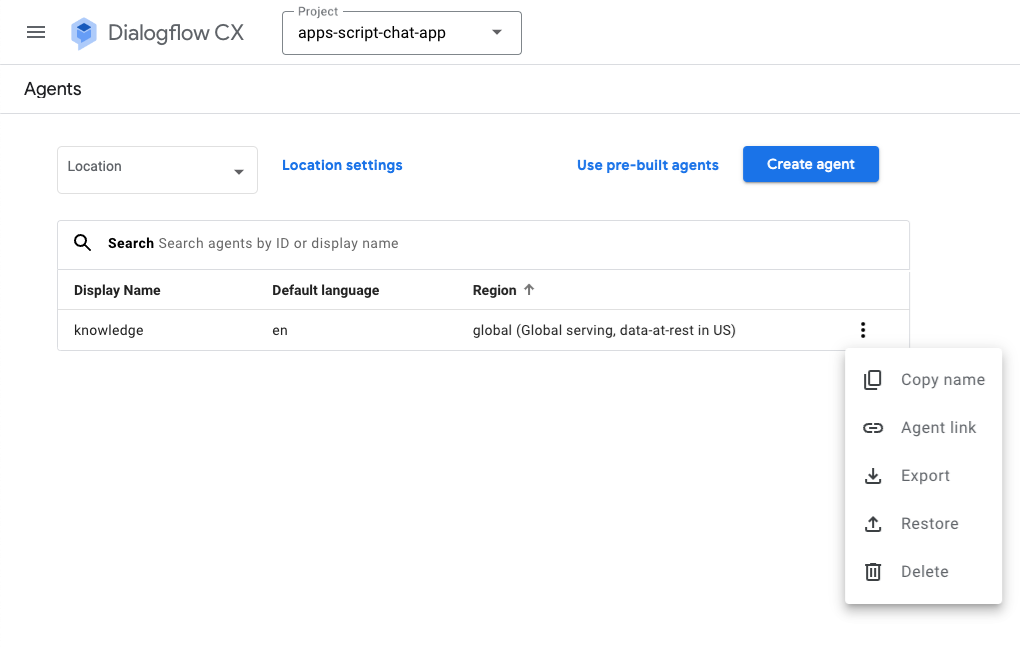
Führen Sie in der Dialogflow CX-Konsole die folgenden Schritte aus:
- Wählen Sie Ihr Google Cloud-Projekt aus.
- Klicken Sie in der Zeile des Wissensagenten auf
 . > Name kopieren.
. > Name kopieren.

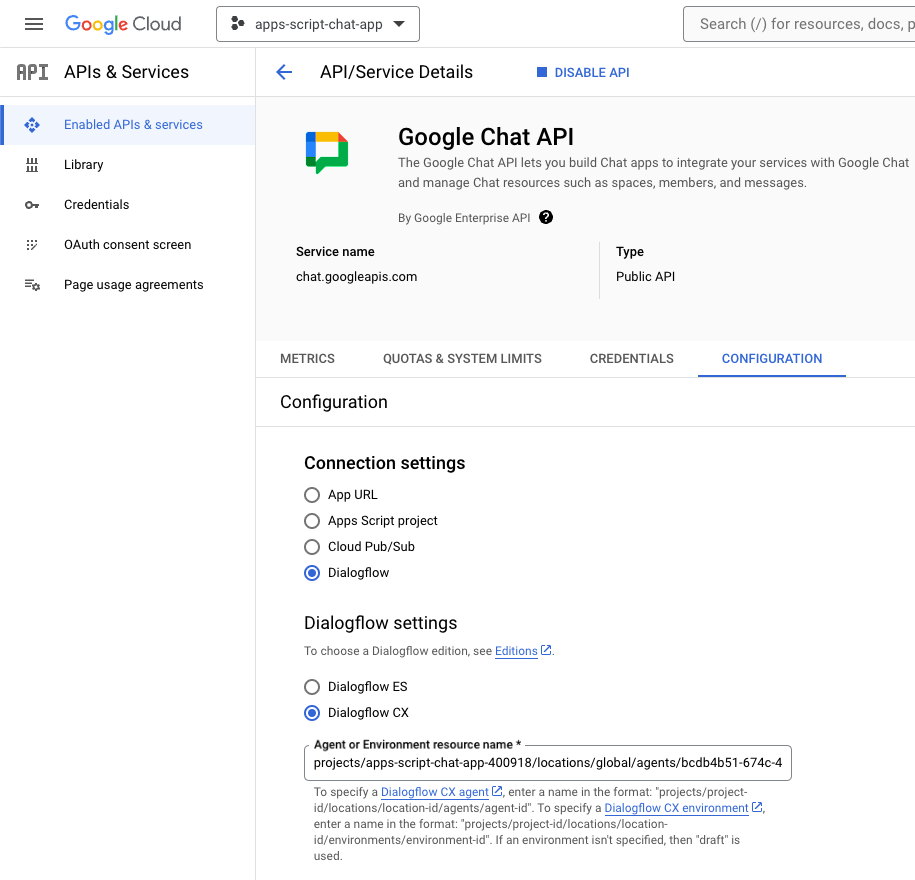
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Zur Google Chat API-Konfiguration.
- Wählen Sie unter Verbindungseinstellungen die Option Dialogflow aus.
- Wählen Sie unter Dialogflow-Einstellungen die Option Dialogflow CX aus.
- Setzen Sie Agent or Environment resource name (Agent- oder Umgebungsressourcenname) auf den Agent-Namen, den Sie kopiert haben.
- Entfernen Sie die beiden Slash-Befehle.

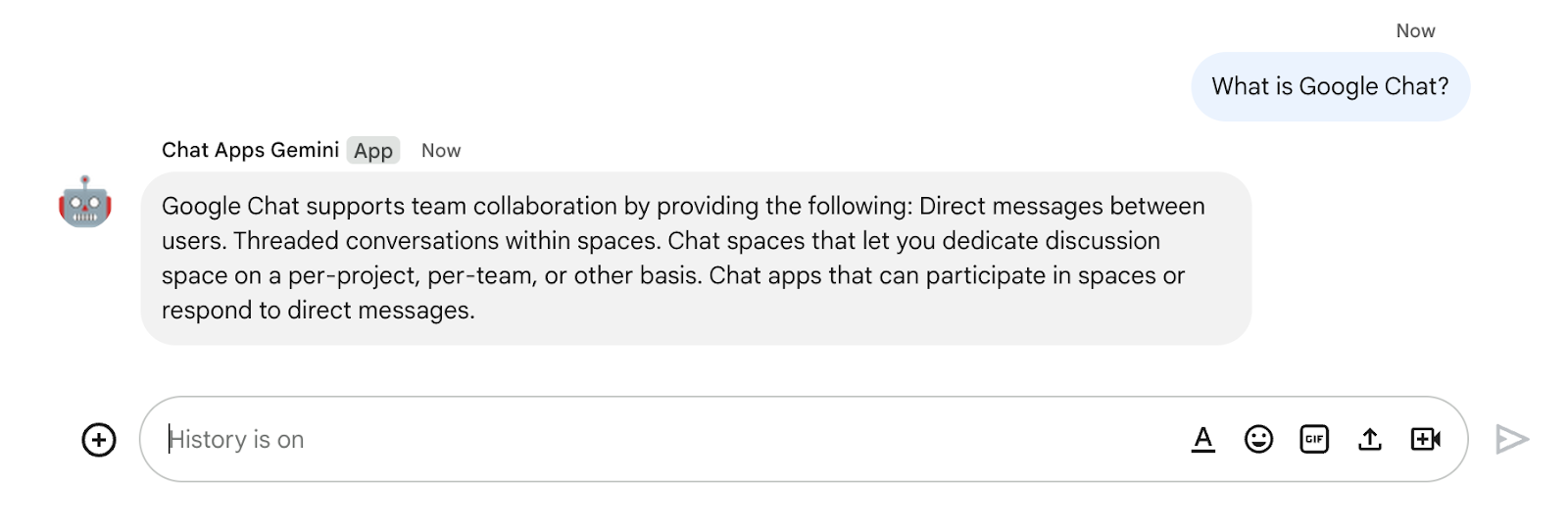
- Senden Sie in Google Chat eine Direktnachricht an
What is Google Chat?an die Google Chat App. Der Agent antwortet mit einer aussagekräftigen Antwort.

9. Optional: App 2: Quellen hinzufügen
Konzepte wiederholen
Dialogflow CX-Webhook
Dienst, der Geschäftslogik hostet oder andere Dienste aufruft. Während einer Dialogflow CX-Sitzung können sich Webhooks auf die durch Natural Language Processing extrahierten Daten verlassen, um dynamische Antworten zu generieren, erfasste Daten zu validieren oder Aktionen im Back-End auszulösen.
Cloud Functions
Cloud Functions eignet sich hervorragend zum Erstellen serverloser Back-Ends, für die Datenverarbeitung in Echtzeit und für intelligente Anwendungen. Es müssen keine Server bereitgestellt, verwaltet, gepatcht oder aktualisiert werden. Sie skalieren automatisch, sind hochverfügbar und fehlertolerant.
Abläufe überprüfen
Frage beantworten (Update)

Quellcode prüfen
Sie benötigen lediglich den Quellcode, um Agent-Antworten an Google Chat-Nachrichten anzupassen. Es wird als Webhook verwendet.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "agent-response-adapter",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It takes a Dialogflow CX agent response as input and returns a
* valid Google Chat card message with both the text and source links
*/
functions.http('agent-response-adapter', (request, response) => {
// Creates Google Chat buttons based on the data store agent response
// grounding details.
var linkTitles = [];
var linkButtons = [];
const grounding = request.body.messages[1].payload.richContent[0][0];
if (grounding.type === "match_citations") {
// Supports citation match type.
grounding.citations.forEach((citation) => {
// Avoid duplications.
if (linkTitles.indexOf(citation.title) < 0) {
linkButtons.push({
text: citation.title,
onClick: { openLink: {
url: citation.actionLink
}}
});
linkTitles.push(citation.title);
}
});
} else if (grounding.type === "info") {
// Supports info type.
if (linkTitles.indexOf(grounding.title) < 0) {
linkButtons.push({
text: grounding.title,
onClick: { openLink: {
url: grounding.actionLink
}}
});
linkTitles.push(grounding.title);
}
}
// Sends the Dialogflow CX fulfillment response to replace the agent response
// with the Chat message with text and source buttons.
response.send({ fulfillment_response: {
merge_behavior: "REPLACE",
messages: [{ payload: {
// Reuses the original data store agent response text.
text: request.body.messages[0].text.text[0],
cardsV2: [{
cardId: "sourcesCard",
card: { sections: [{
header: "Sources",
widgets: [{ buttonList: {
buttons: linkButtons
}}]
}]}
}]
}}]
}});
});
Google Cloud-Projekt aktualisieren
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Aktivieren Sie die Cloud Build, Cloud Functions, Cloud Logging, Artifact Registry und Cloud Run APIs.
- Klicke auf Menü ☰ > APIs und Dienste > Aktivierte APIs und Dienste und prüfen Sie dann, ob die APIs aktiviert sind.
Dialogflow CX-Datenspeicher-Agent aktualisieren
Sie müssen eine Cloud Functions-Funktion bereitstellen und den Dialogflow CX-Webhook aktualisieren, um ihn nach Möglichkeit mit mehreren Quellen auszulösen.
Mehrere Quellen zurückgeben
Standardmäßig gibt ein neuer Datenspeicher-Agent maximal eine Quelle zurück. Sie können dies jedoch für weitere Quellen ändern.
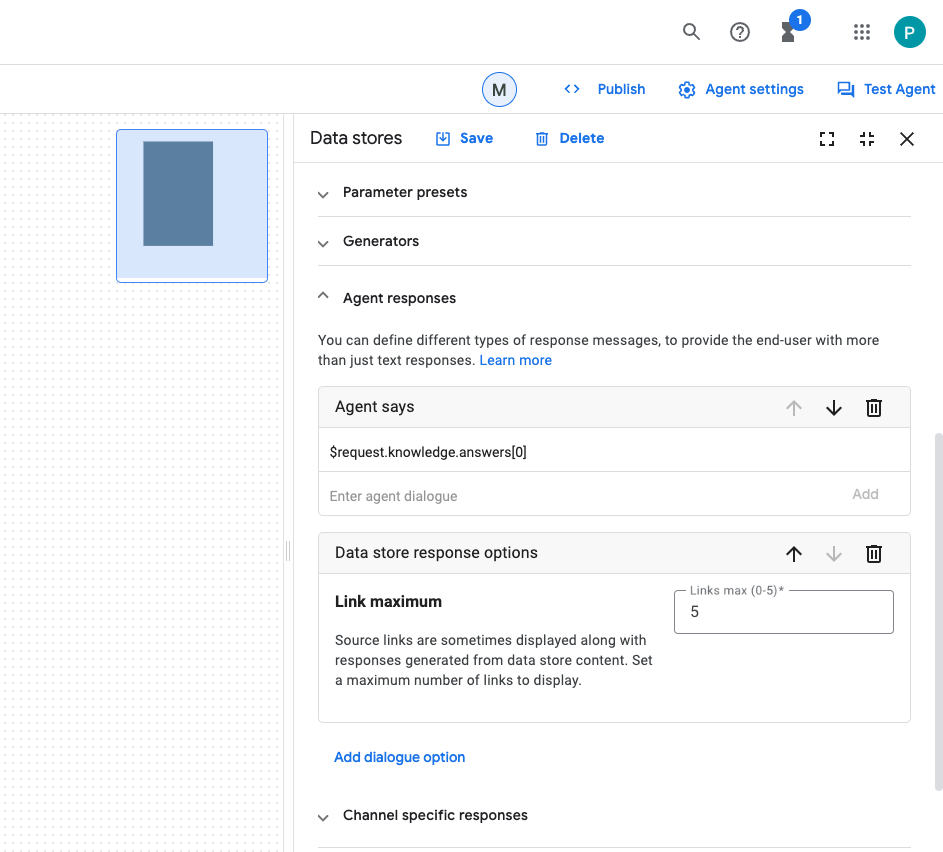
Führen Sie in der Dialogflow CX-Konsole die folgenden Schritte aus:
- Wählen Sie Ihr Google Cloud-Projekt aus.
- Wählen Sie den Knowledge Agent aus.
- Wählen Sie Startseite aus.
- Wählen Sie Datenspeicher bearbeiten aus.
- Legen Sie im Abschnitt Agent-Antworten die Antwortoptionen für den Datenspeicher auf
5fest. - Klicken Sie auf Speichern.

Cloud Functions-Funktion initiieren
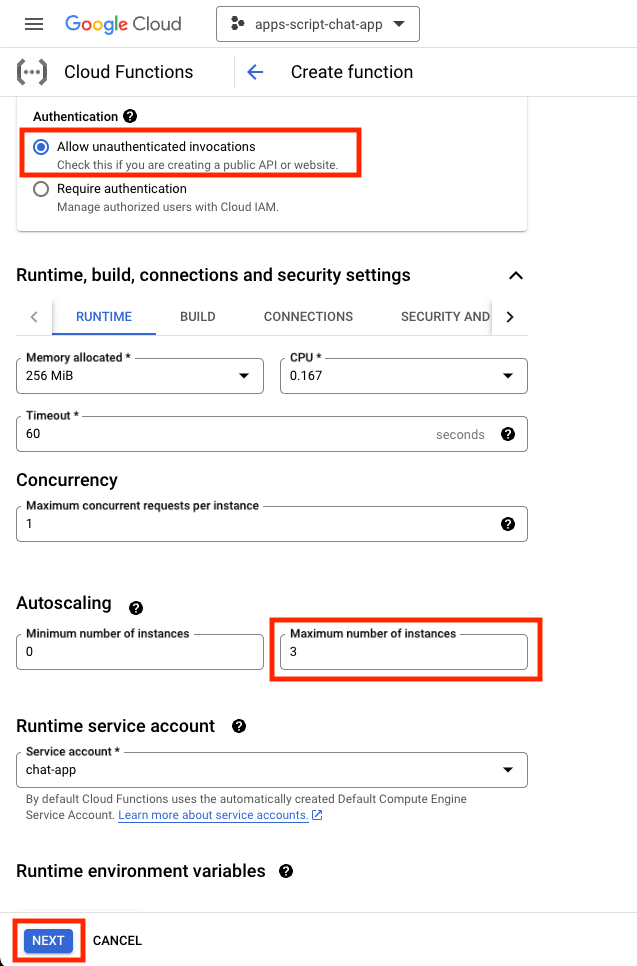
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Klicke auf Menü ☰ > Cloud Functions.
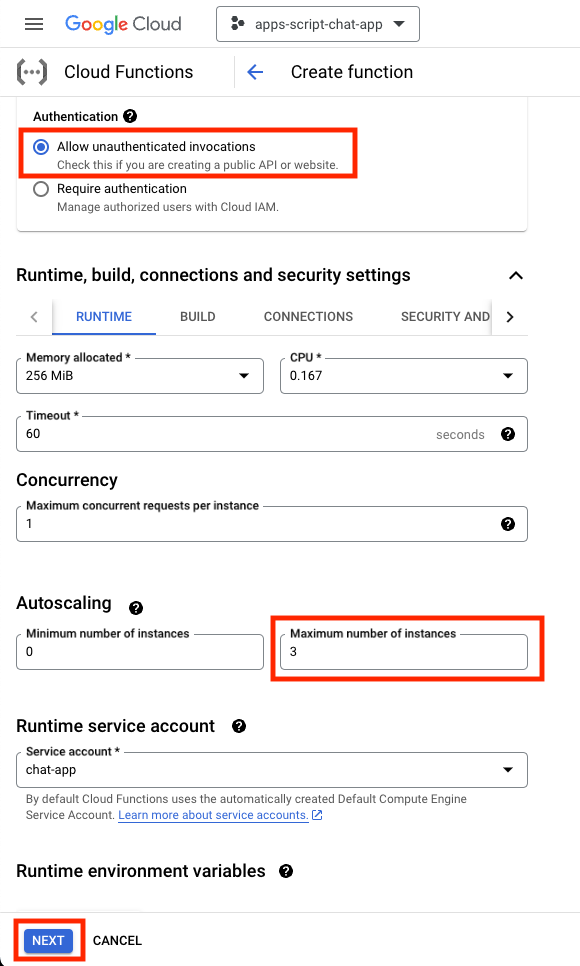
- Klicken Sie auf Funktion erstellen.
- Setzen Sie unter Grundlagen die Option Name auf
function-1. - Wählen Sie unter Authentifizierung das Optionsfeld Nicht authentifizierte Aufrufe zulassen aus.
- Legen Sie unter Laufzeit, Build, Verbindungen und Sicherheitseinstellungen die Option Maximale Anzahl von Instanzen auf
3fest. - Klicken Sie auf Weiter.

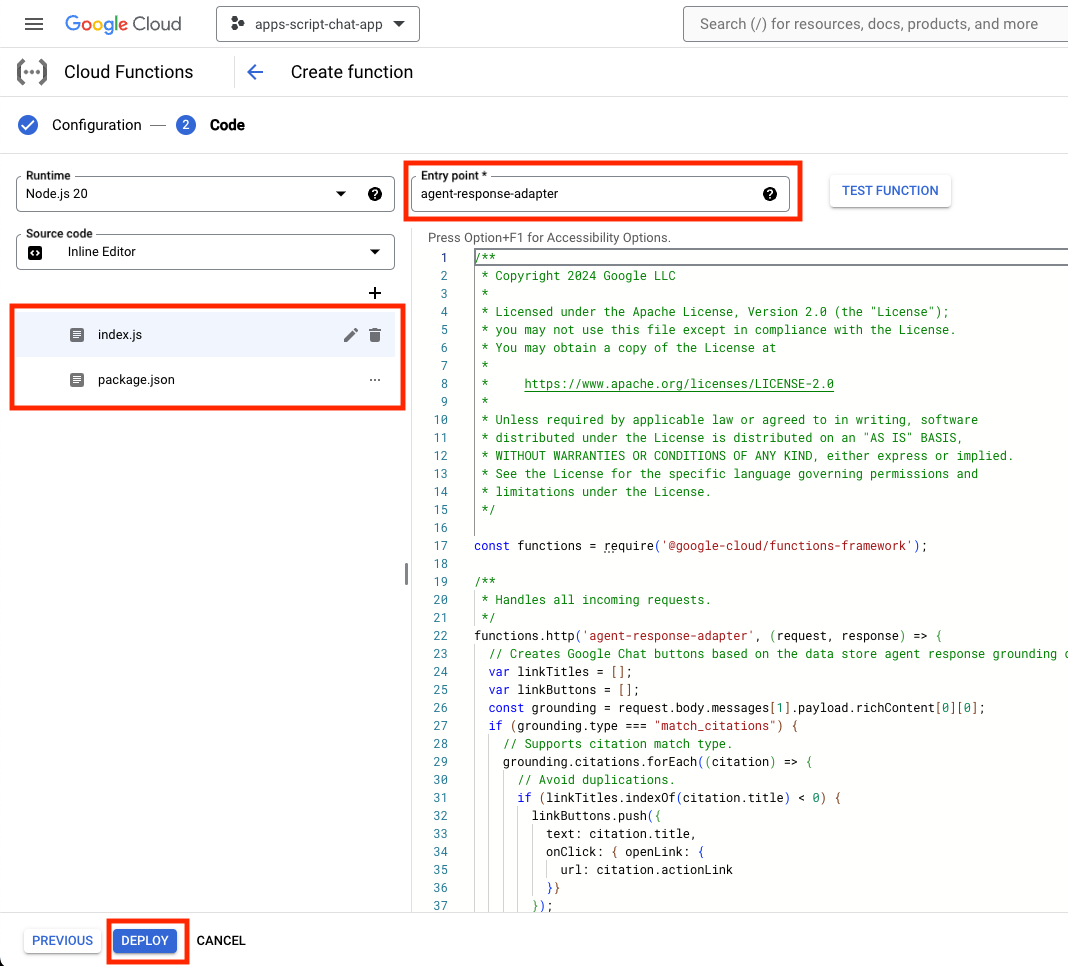
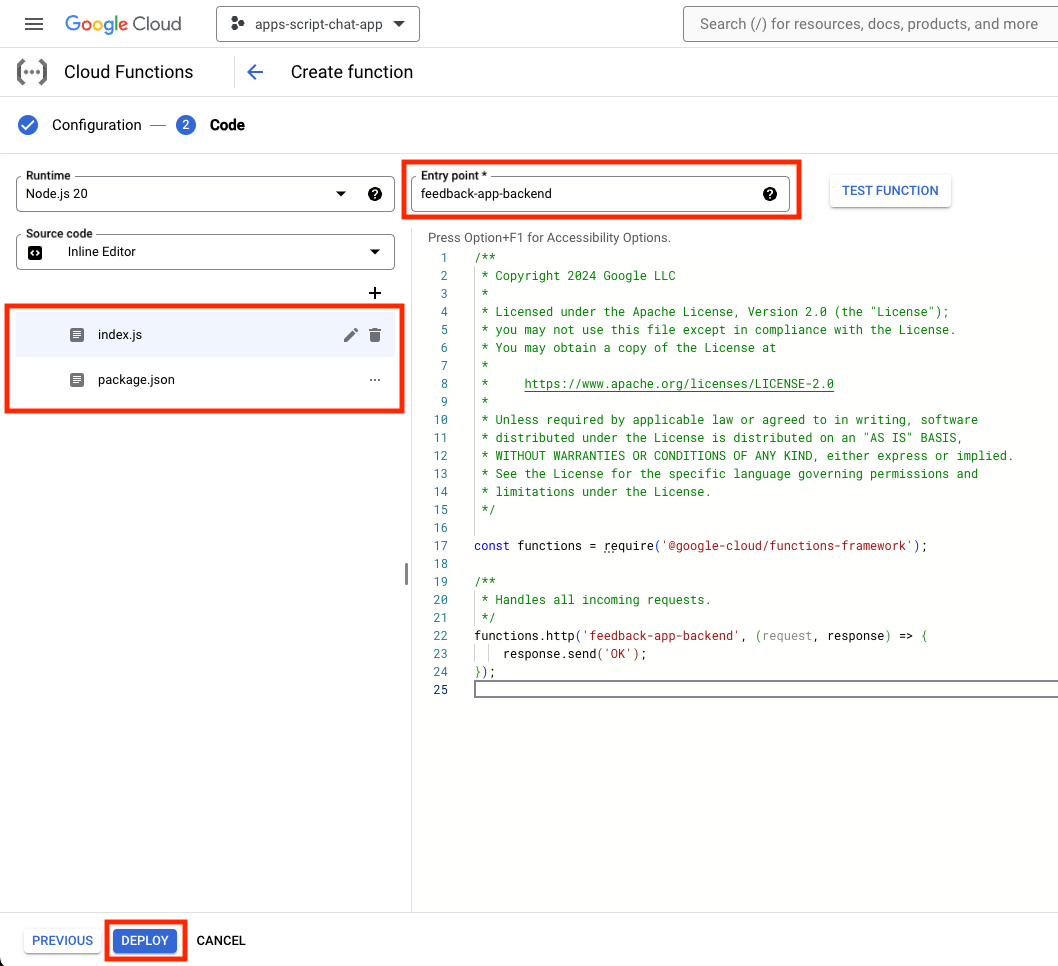
- Legen Sie als Einstiegspunkt
agent-response-adapterfest. - Ersetzen Sie den Standardinhalt durch die Dateien package.json und index.js.
- Klicken Sie auf Bereitstellen.

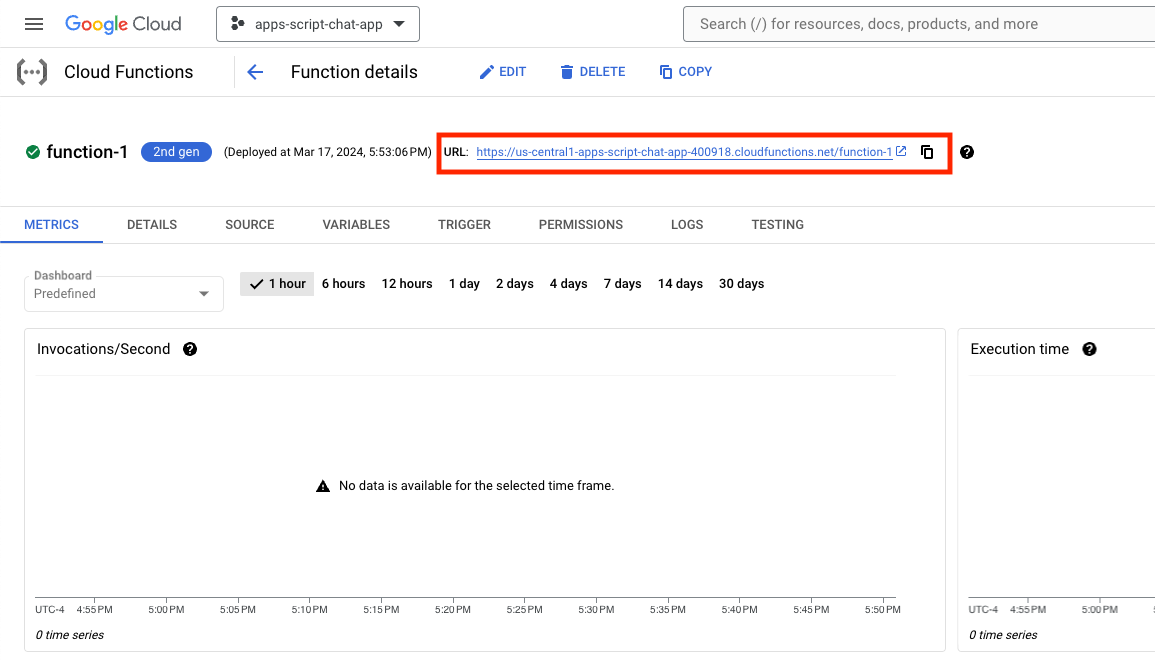
- Kopieren Sie die URL, während Sie einige Minuten auf die Bereitstellung der Funktion warten.

Webhook initiieren
Sie müssen den Dialogflow CX-Agent so konfigurieren, dass er einen Webhook verwendet, der die neu bereitgestellte Funktion auslöst.
Führen Sie in der Dialogflow CX-Konsole die folgenden Schritte aus:
- Wählen Sie Ihr Google Cloud-Projekt aus.
- Wählen Sie den Knowledge Agent aus.
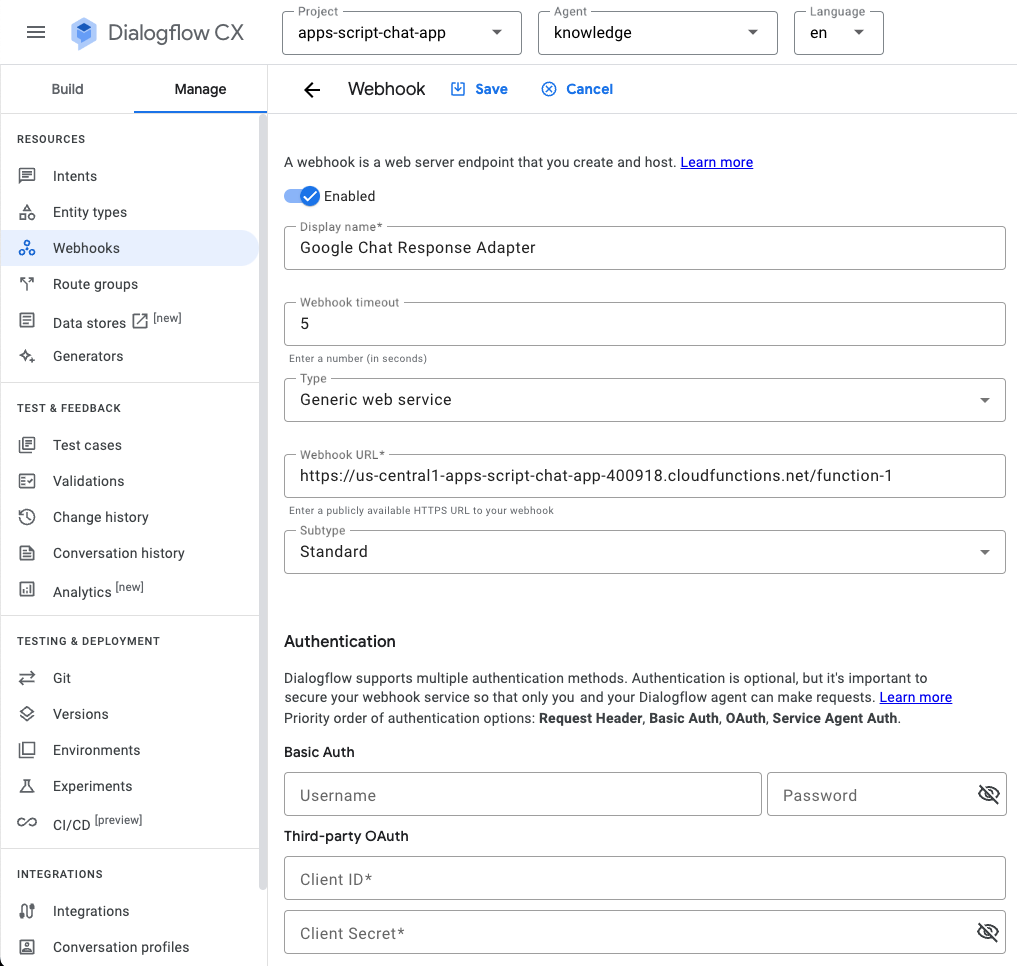
- Wählen Sie Verwalten > Webhooks > Erstellen.
- Legen Sie Anzeigename auf
Google Chat Response Adapterfest. - Legen Sie für Webhook URL (Webhook-URL) die URL fest, die Sie zuvor kopiert haben.
- Klicken Sie auf Speichern.

- Klicken Sie auf Build.
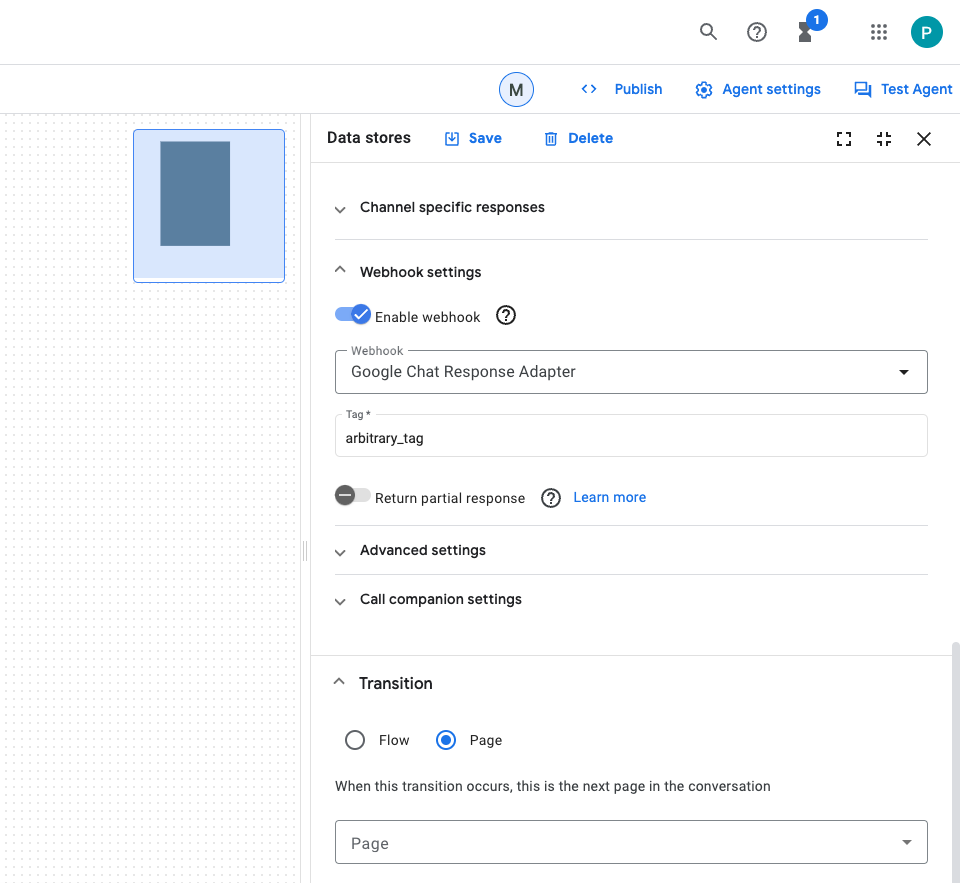
- Wählen Sie Startseite aus.
- Wählen Sie Datenspeicher bearbeiten aus.
- Klicken Sie unter Webhook-Einstellungen auf die Ein/Aus-Schaltfläche Webhook aktivieren.
- Wählen Sie Google Chat Response Adapter for Webhook (Google Chat-Antwortadapter für Webhooks) aus.
- Setze Tag auf
arbitrary_tag. - Klicken Sie auf Speichern.

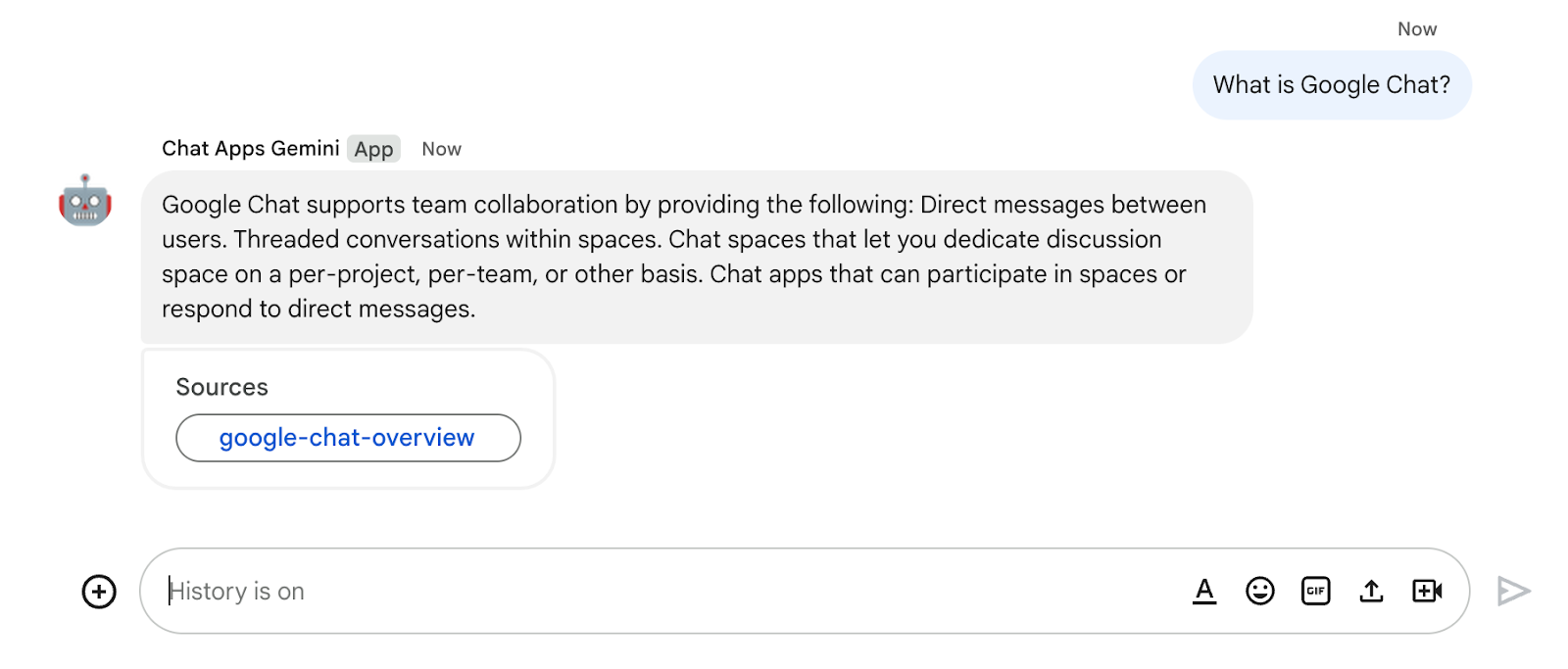
App testen
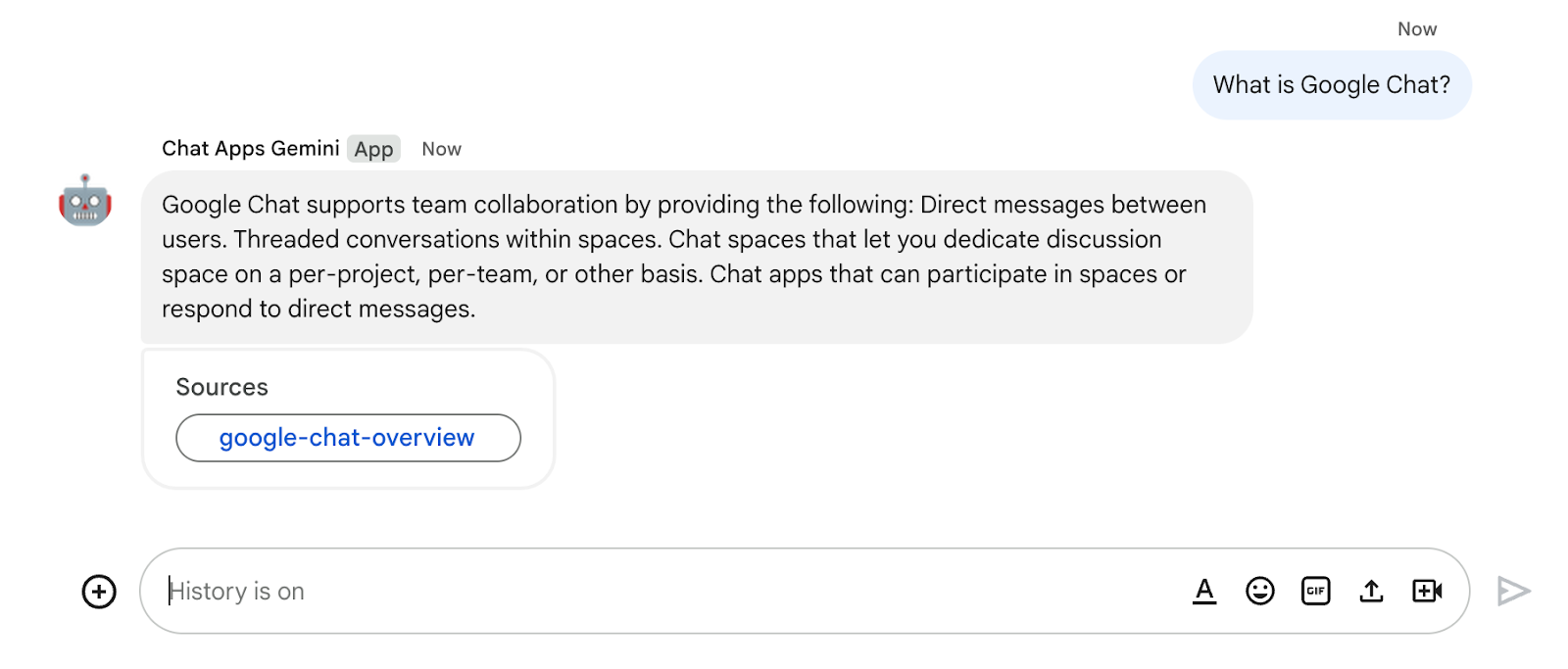
- Senden Sie in Google Chat eine Direktnachricht an
What is Google Chat?an die Google Chat App. Der Agent antwortet mit einer aussagekräftigen Antwort und einer Karte mit Quellen (falls vorhanden).

10. App 3: Erstellen
Konzepte wiederholen
Unterhaltungsinteraktionen
Dabei handelt es sich um den Austausch von Informationen oder Ideen zwischen zwei oder mehr Menschen über natürliche Sprache. Dies unterscheidet sich von technischen Benutzeroberflächen, die häufig auf zustandslosen, stark strukturierten und intoleranten Austauschplattformen basieren.
OpenAPI-Spezifikation
Sie bietet eine einheitliche Möglichkeit, Informationen durch jede Phase des API-Lebenszyklus zu führen. Es ist eine Spezifikationssprache für HTTP-APIs, die Struktur und Syntax auf eine Weise definiert, die nicht an die Programmiersprache gebunden ist, in der die API erstellt wird. API-Spezifikationen werden in der Regel in YAML oder JSON geschrieben, sodass sie einfach geteilt und genutzt werden kann.
Dialogflow CX-Agent
Der grundlegende Baustein von Agent-Apps. Eine Agent-App hat in der Regel viele Agents, wobei jeder Agent für die Ausführung bestimmter Aufgaben definiert ist. Die Agent-Daten werden dem LLM zur Verfügung gestellt, damit es die Informationen hat, die es benötigt, um Fragen zu beantworten und Aufgaben auszuführen. Jeder Agent kann Informationen bereitstellen, Abfragen an externe Dienste senden oder die Verarbeitung von Unterhaltungen auf einen Dialogflow CX-Ablauf oder einen anderen Agent zur Bearbeitung von Unteraufgaben auslagern.
Dialogflow CX-Tool
Tools werden verwendet, um Agent-Anwendungen mit externen Systemen zu verbinden. Diese Systeme können das Wissen über Agent-Apps erweitern und ihnen die Möglichkeit geben, komplexe Aufgaben effizient auszuführen.
Architektur überprüfen

Diese Google Chat-App wurde mit Dialogflow CX erstellt und funktioniert so:
- Ein Nutzer sendet entweder in einer Direktnachricht oder in einem Gruppenbereich eine Nachricht an die App.
- Die Anwendung wird als Dialogflow CX-Agent verarbeitet, der mit einem Google Cloud-Projekt verknüpft ist.
- Die Anwendung kann in einen Agent eingebunden werden.
- Die App sendet eine synchrone Antwort, entweder in einer Direktnachricht oder im ursprünglichen Gruppenbereich.
Abläufe überprüfen
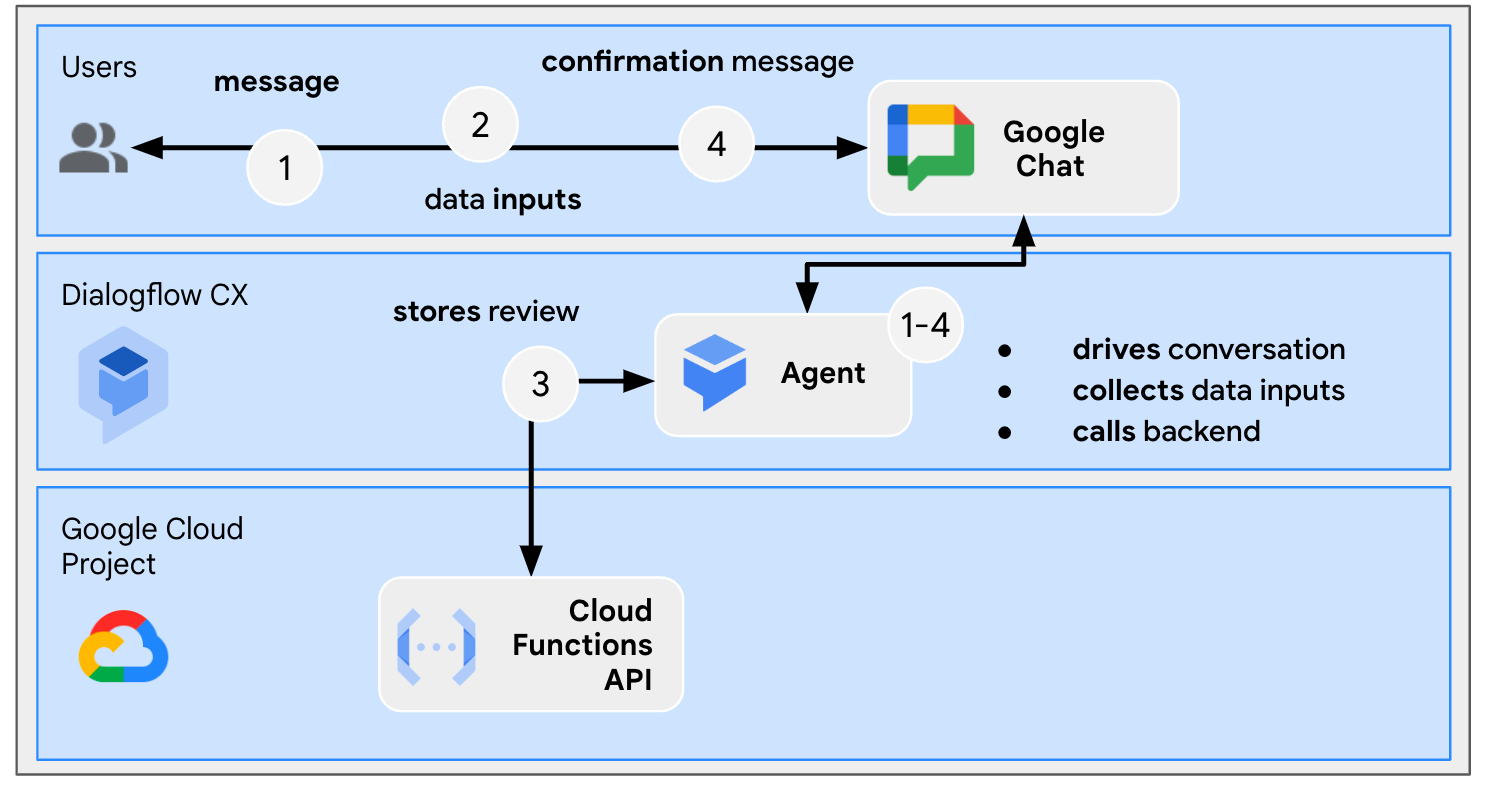
Rezension erfassen

Quellcode prüfen
Der einzige Quellcode, den Sie benötigen, ist die Funktion zum Simulieren des Back-End-Dienstes, den der Agent als Tool verwendet.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "feedback-app-backend",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It always returns OK in plain text.
*/
functions.http('feedback-app-backend', (request, response) => {
response.send('OK');
});
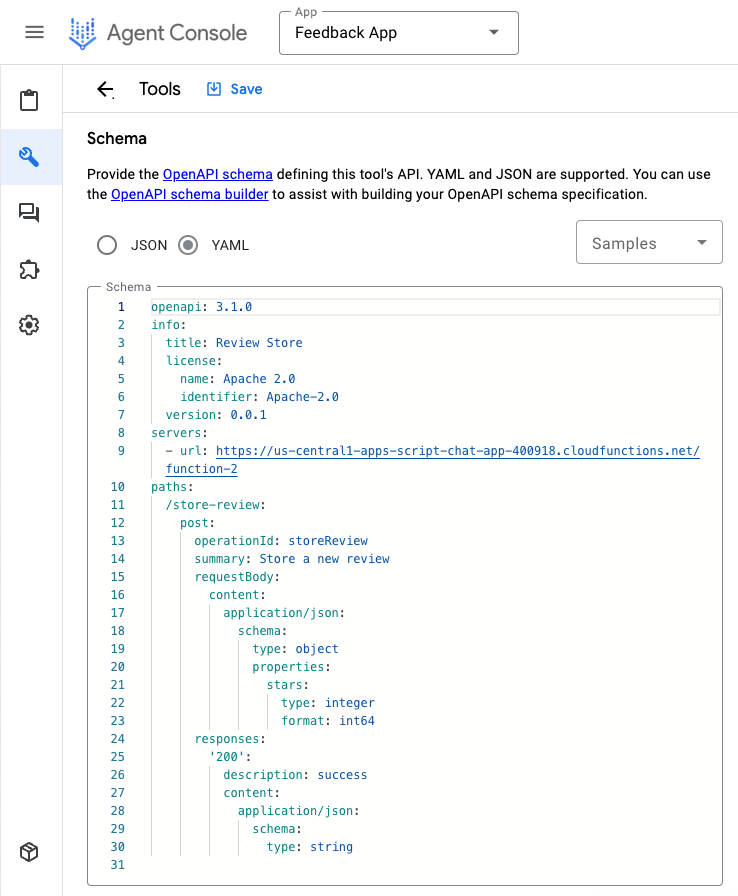
service-openapi.yaml
// Defines the backend service structure and how to request it.
openapi: 3.1.0
info:
title: Review Store
license:
name: Apache 2.0
identifier: Apache-2.0
version: 0.0.1
servers:
- url: https://us-central1-project-0.cloudfunctions.net
paths:
/store-review:
post:
operationId: storeReview
summary: Store a new review
requestBody:
content:
application/json:
schema:
type: object
properties:
stars:
type: integer
format: int64
responses:
'200':
description: success
content:
application/json:
schema:
type: string
Beispiel für Backend-Dienst initiieren
Sie stellen eine Cloud Functions-Funktion bereit, um einen Back-End-Dienst zu simulieren, den die Dialogflow CX-Agent-App einbinden und als Tool aufrufen muss.
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Klicke auf Menü ☰ > Cloud Functions.
- Klicken Sie auf Funktion erstellen.
- Setzen Sie unter Grundlagen die Option Name auf
function-2. - Wählen Sie unter Authentifizierung das Optionsfeld Nicht authentifizierte Aufrufe zulassen aus.
- Legen Sie unter Laufzeit, Build, Verbindungen und Sicherheitseinstellungen die Option Maximale Anzahl von Instanzen auf
3fest. - Klicken Sie auf Weiter.

- Legen Sie als Einstiegspunkt
feedback-app-backendfest. - Ersetzen Sie den Standardinhalt durch die Dateien package.json und index.js.
- Klicken Sie auf Bereitstellen.

- Kopieren Sie die URL, während Sie einige Minuten auf die Bereitstellung der Funktion warten.
Dialogflow CX-Agent-Anwendung erstellen
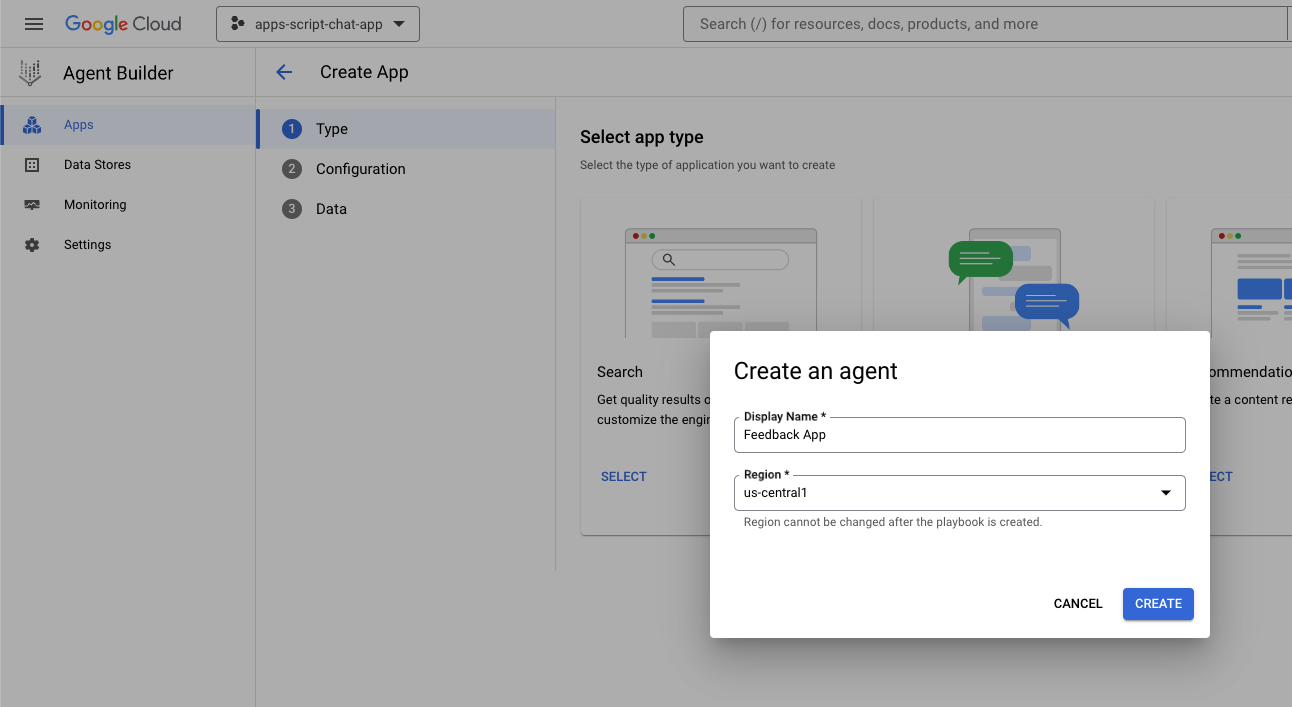
App erstellen
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Klicke auf Menü ☰ > Agent Builder > Apps:
- Klicken Sie auf Neue Anwendung.
- Wählen Sie Agent aus.
- Legen Sie Anzeigename auf
Feedback Appfest. - Klicken Sie auf Erstellen.

Tool initiieren
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Klicke auf Menü ☰ > Agent Builder > Apps:
- Wählen Sie den Agent Feedback App aus.
- Klicken Sie auf Tools > + Erstellen.
- Legen Sie als Name
reviewfest. - Wählen Sie OpenAPI aus.
- Legen Sie für description den folgenden Wert fest:
The tool takes the number of stars as a parameter of the store review method and saves it in a database for later use.
- Laden Sie
$URLin der Datei service-openapi.yaml herunter und ersetzen Sie sie durch die zuvor kopierte URL. - Legen Sie für
YAML Schemaden bearbeiteten Inhalt der Dateiservice-openapi.yamlfest. - Klicken Sie auf Speichern.

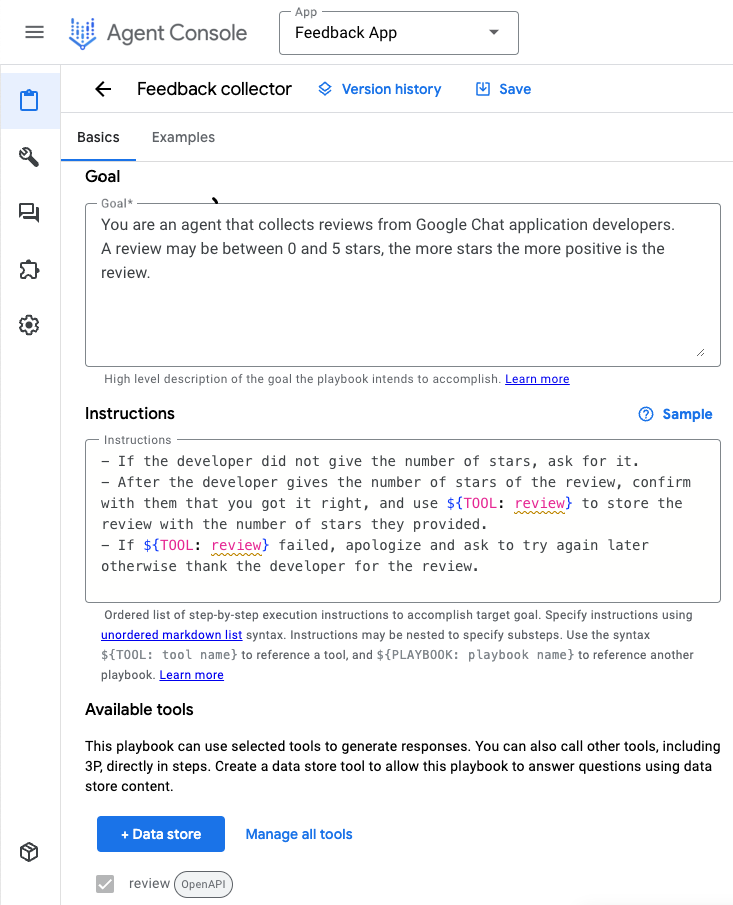
Agent initiieren
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Klicke auf Menü ☰ > Agent Builder > Apps:
- Wählen Sie den Agent Feedback App aus.
- Wähle Agents > Generativer Standard-Agent.
- Legen Sie Agent-Name auf
Feedback collectorfest. - Legen Sie
goalauf den folgenden Wert fest:
You are an agent that collects reviews from Google Chat app developers. A review may be between 0 and 5 stars. The more stars, the more positive the review.
- Legen Sie für instructions den folgenden Wert fest:
If the developer didn't provide the number of stars, ask for the number of stars.
After the developer provides the number of stars of the review, confirm the number with the developer and use ${TOOL: review} to store the review with the number of stars.
If ${TOOL: review} fails, apologize and ask to try again later. Otherwise, thank the developer for the review.
- Klicken Sie auf Speichern.

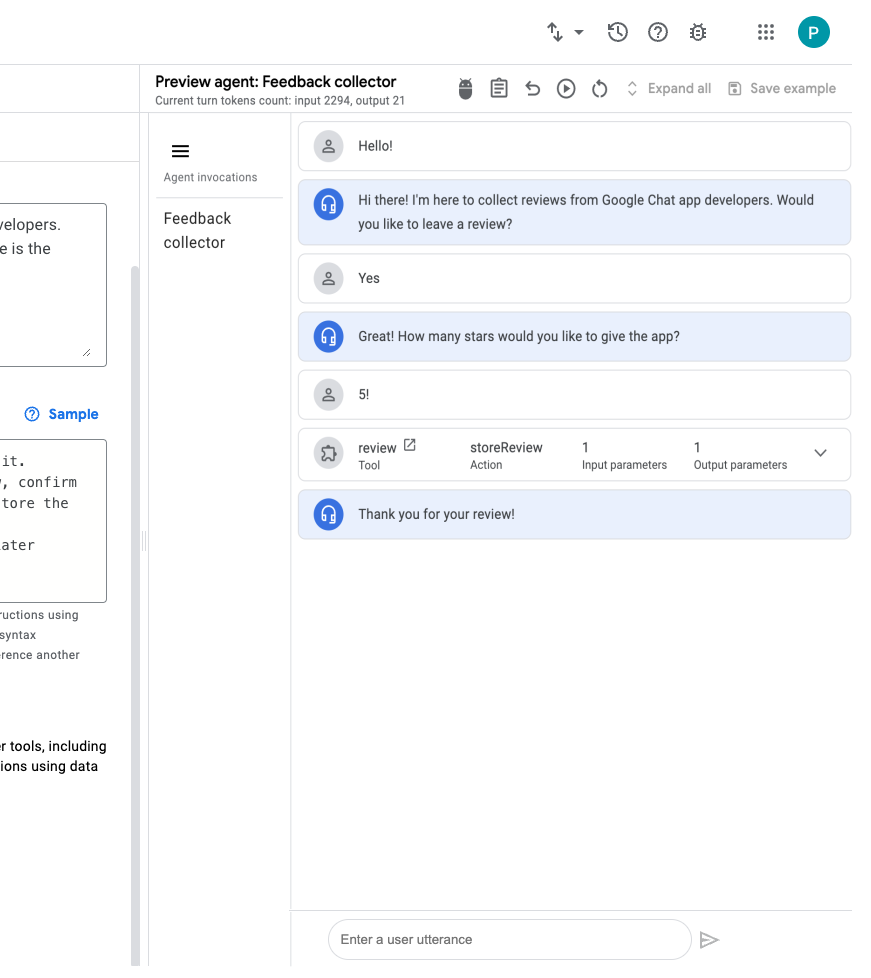
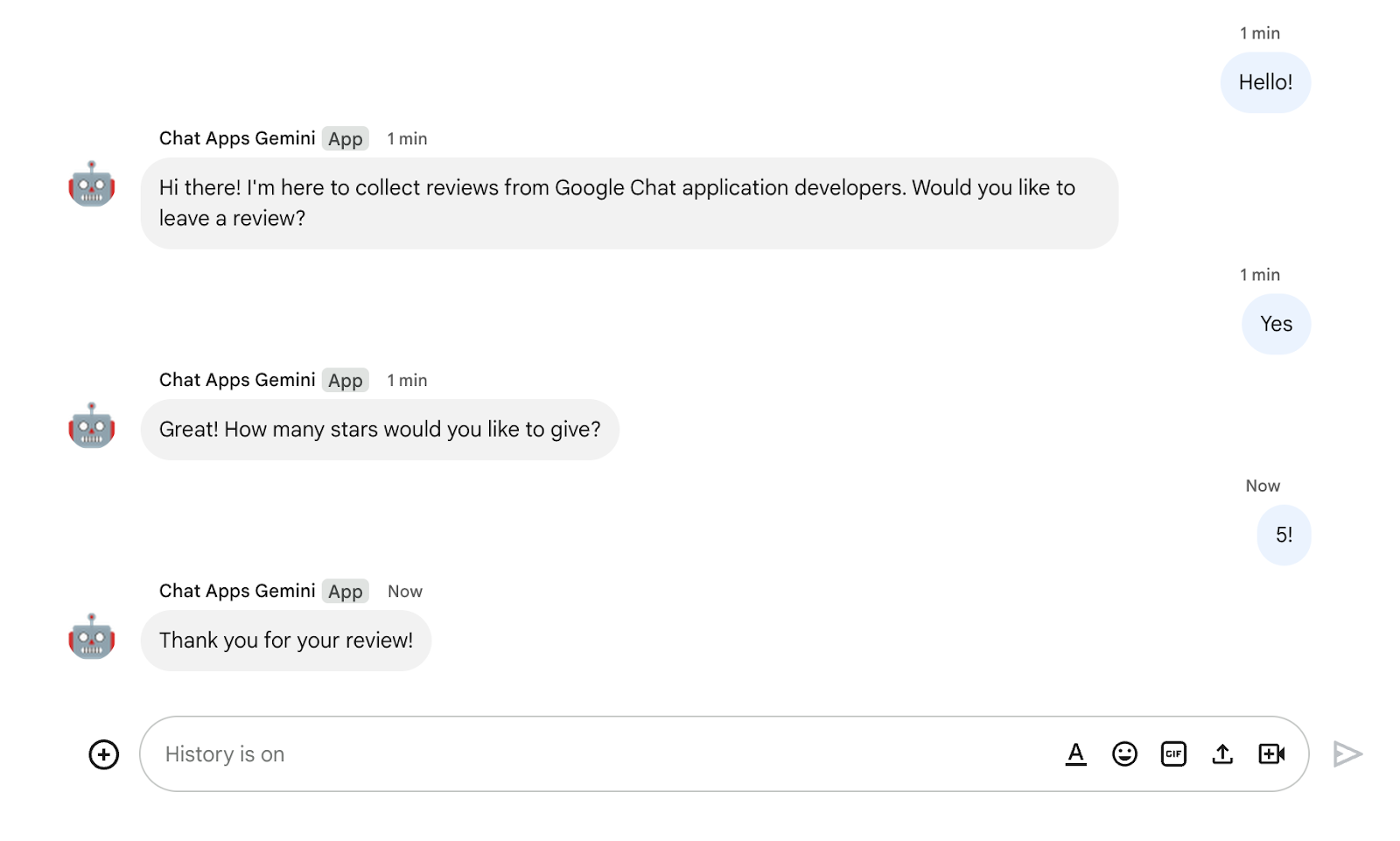
App testen
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Klicke auf Menü ☰ > Agent Builder > Apps:
- Wählen Sie den Agent Feedback App aus.
- Rufen Sie Preview Agent auf.
- Wählen Sie unter Agent die Option Feedback collector aus.
- Wählen Sie unter Generatives Modell auswählen die Option gemini-pro aus.
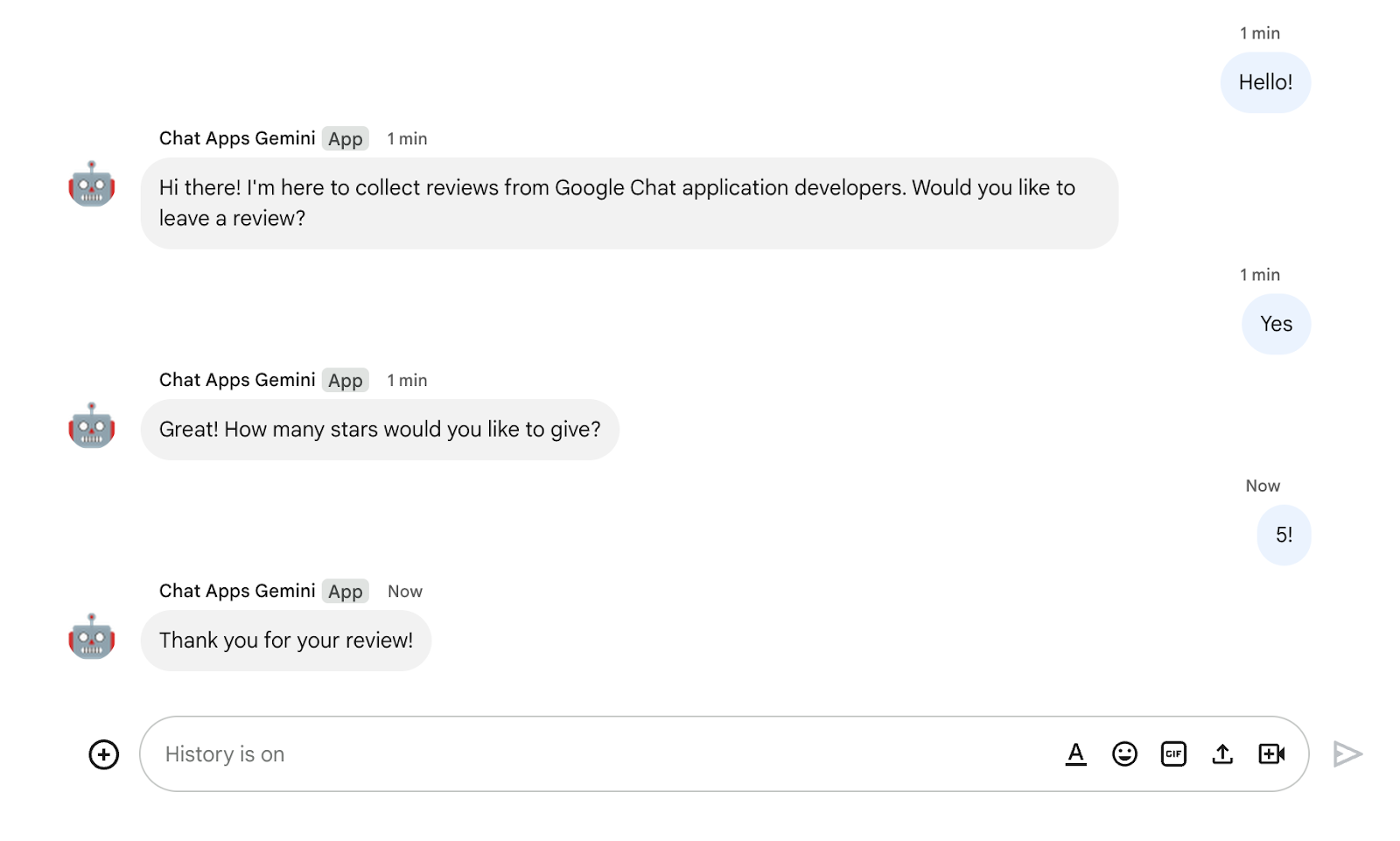
- Sende die Nachricht
Hello!, um zu beginnen.

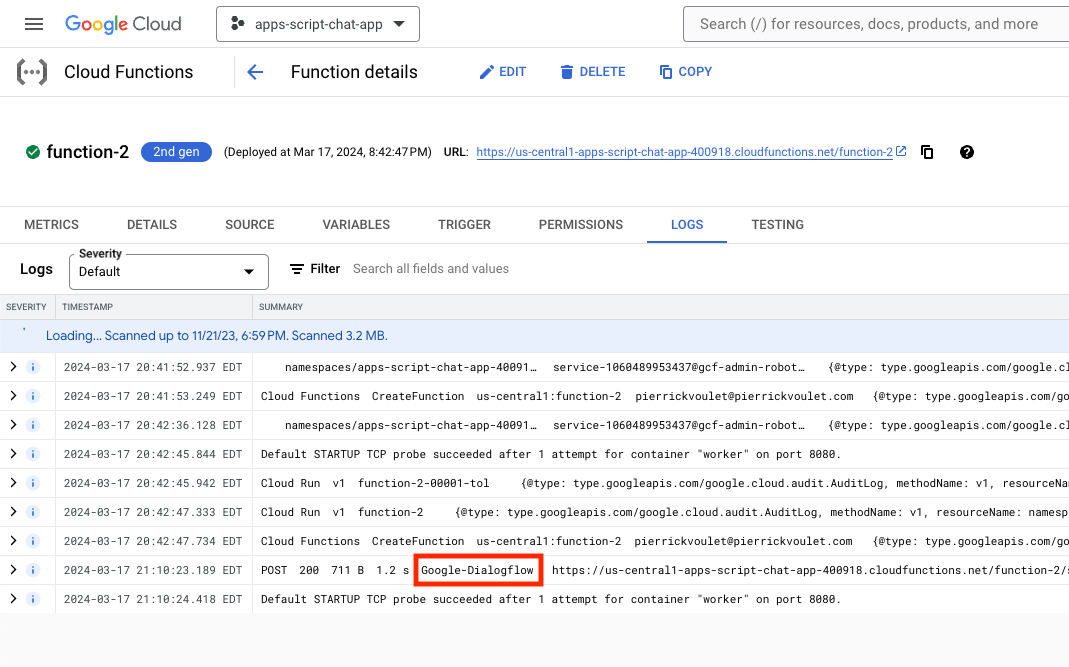
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Klicke auf Menü ☰ > Cloud Functions.
- Wählen Sie function-2 > Logs: In einigen Protokollen wird Google-Dialogflow als Aufrufer angezeigt.

Binden Sie die Google Chat App ein.
Führen Sie in der Dialogflow CX-Konsole die folgenden Schritte aus:
- Wählen Sie Ihr Google Cloud-Projekt aus.
- Klicken Sie auf das Aktionsmenü des
Feedback App-Agents. - Klicken Sie auf Namen kopieren.
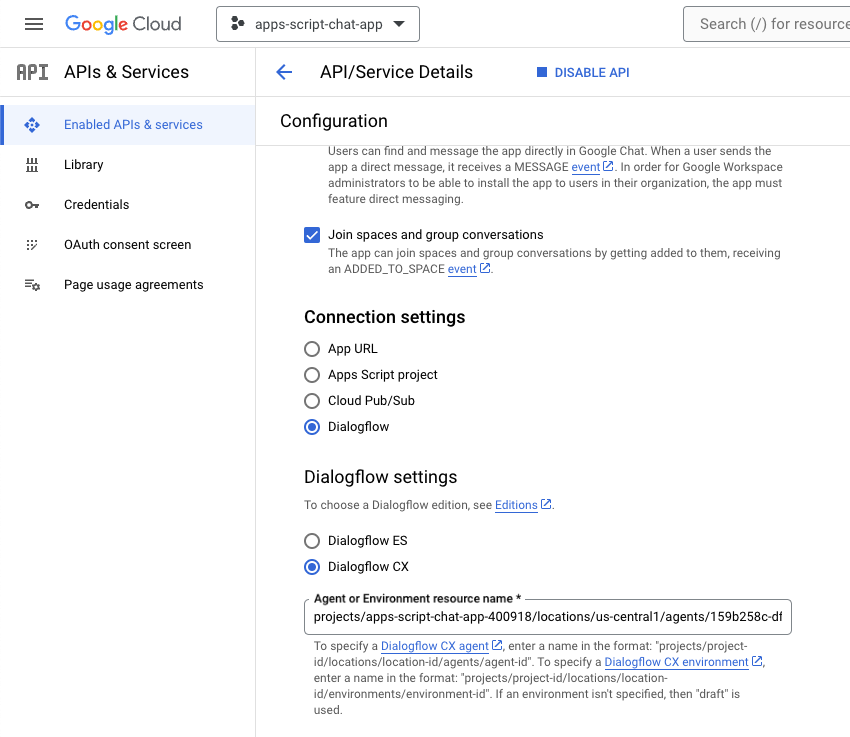
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Rufen Sie die Konfiguration der Google Chat API auf.
- Setzen Sie Agent or Environment resource name (Agent- oder Umgebungsressourcenname) auf den Agent-Namen, den Sie zuvor kopiert haben.

- Senden Sie
Hello!in einer Direktnachricht in Google Chat an die Google Chat App. Der Agent reagiert ähnlich auf den Test in der Dialogflow CX-Konsole.

11. Bereinigen
Google Cloud-Projekt löschen
Damit Ihrem Google Cloud-Konto die in diesem Codelab verwendeten Ressourcen nicht in Rechnung gestellt werden, sollten Sie das Google Cloud-Projekt löschen.
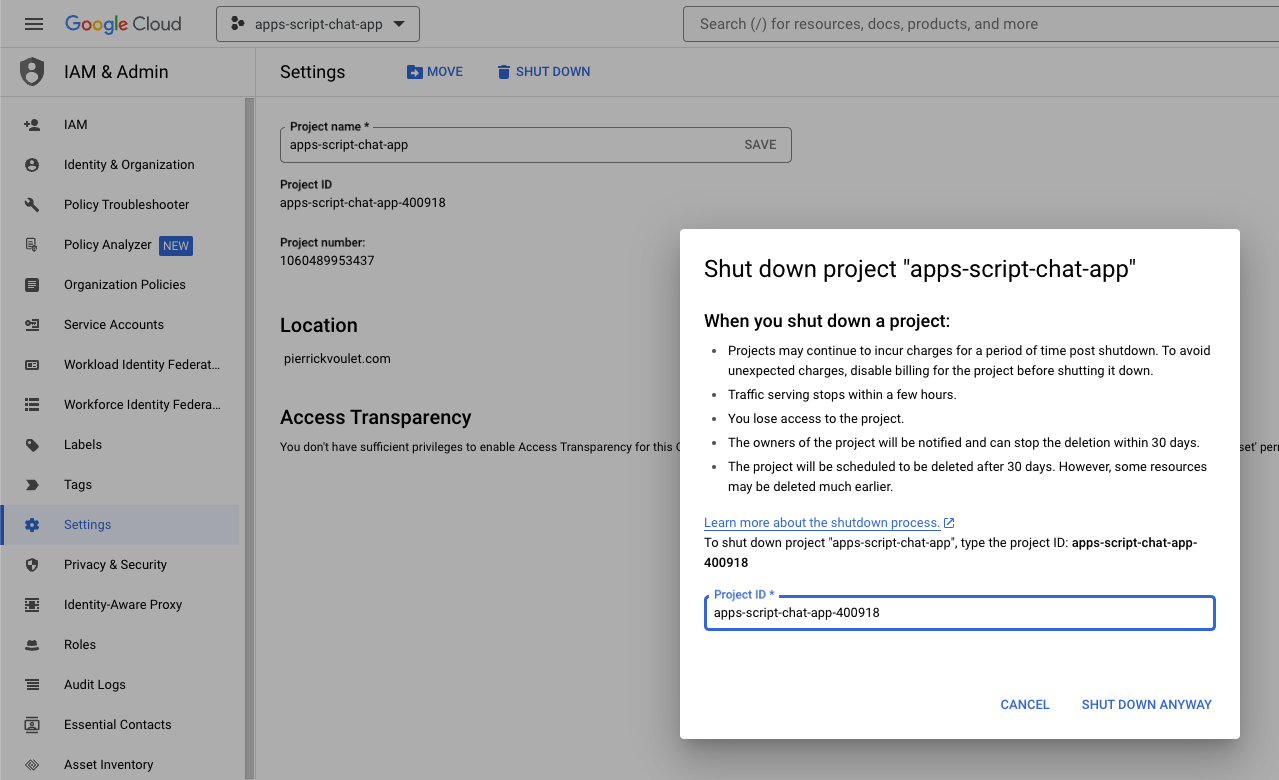
Führen Sie in der Google Cloud Console die folgenden Schritte aus:
- Klicke auf Menü ☰ > IAM und Verwaltung > Einstellungen.
- Klicken Sie auf Beenden.
- Geben Sie die Projekt-ID ein.
- Klicken Sie auf Trotzdem beenden.

Apps Script-Projekt löschen
Wir empfehlen Ihnen, auch Ihr Apps Script-Projekt zu löschen.
Führen Sie in der Apps Script-Konsole die folgenden Schritte aus:
- Wählen Sie Ihr Projekt aus.
- Klicken Sie auf das Aktionsmenü.
- Klicken Sie auf Entfernen.

12. Glückwunsch
Glückwunsch! Du hast Google Chat-Apps mit Gemini erstellt.
Was liegt als Nächstes an?
In diesem Codelab haben wir nur einfache Anwendungsfälle vorgestellt. Es gibt aber noch viele weitere Bereiche, die Sie in Ihren Google Chat-Apps berücksichtigen sollten, z. B.:
- In andere Modelle für generative KI, einschließlich benutzerdefinierter Modelle, einbinden.
- Es werden andere Medientypen unterstützt, z. B. Audio, Bild und Video.
- Multimodalität verwenden.
- Verlassen Sie sich auf längere Kontextfenster und Feedback Loops.
- Produktionsfertige Google Chat-Apps auf dem Marktplatz veröffentlichen Für Entwickler stehen zahlreiche Ressourcen wie YouTube-Videos, Dokumentationswebsites, Codebeispiele und Anleitungen zur Verfügung.
- Aktivieren Sie Google Chat für Ihre Organisation. Der Importmodus erleichtert den Einstieg.
Weitere Informationen
- Entwicklerwebsite für Google Chat
- Einbindung von Google Chat und Dialogflow CX
- GitHub-Repository für alle Google Chat-Beispiele
- Google Chat-Importmodus
- Entwicklerwebsite für Apps Script
- YouTube-Kanal für Google Workspace-Entwickler
- Google Cloud Developer Center
- Modelle für generative KI
- Benutzerdefinierte Modelle für Generative AI
- Lange Kontextfenster für Generative AI
- Feedback-Schleife für generative KI