1. قبل البدء
ما هي تطبيقات Google Chat التي تستخدم Gemini؟
في ما يلي الإجراءات التي تتّبعها تطبيقات Google Chat التي تستخدم Gemini:
- يمكنك إضافة خدماتك ومواردك إلى Google Chat، ما يتيح للمستخدمين الحصول على المعلومات واتخاذ الإجراءات بدون مغادرة المحادثة.
- ما عليك سوى دمج Gemini مع نموذج الذكاء الاصطناعي التوليدي كي يتمكّن من إنشاء بيانات، مثل النصوص أو الصور، أو البحث فيها في أوقات محدَّدة لتسهيل سير العمل.
لماذا يجب دمج تطبيقات Google Chat مع Gemini؟
تندرج حالات الاستخدام المعتادة لنماذج الذكاء الاصطناعي التوليدي، مثل Gemini، ضمن الفئات التالية:
- إنشاء المحتوى وتحسينه: إنشاء نسخة تسويقية أو صياغة مشاركات على وسائل التواصل الاجتماعي أو إنشاء صور واقعية أو تأليف موسيقى أو المساعدة في إنشاء محتوى الفيديو
- البحث عن البيانات: يمكنك استخراج الإحصاءات الرئيسية من قاعدة معلومات غير منظَّمة أو تلخيص النصوص الطويلة أو تصنيف المحتوى أو ترجمة اللغات بدقة وسرعة محسَّنة.
- محادثة: شارك في محادثات طبيعية وغنية بالمعلومات ومبتكرة.
توفّر إمكانية دمج هذه الإمكانات مباشرةً في واجهة Google Chat المألوفة فرصة كبيرة لأي مستخدم يريد تحسين تجربة المستخدمين وإنتاجيتهم.
المتطلبات الأساسية
- معرفة أساسية بكل من برمجة التطبيقات وGoogle Cloud وNode.js
- معرفة أساسية بمفاهيم Google Chat، بما في ذلك معالِجات الأحداث والأوامر التي تبدأ بشرطة مائلة ومربعات الحوار والبطاقات والرسائل ومصادقة التطبيقات وواجهات برمجة التطبيقات.
العناصر التي تنشئها
في هذا الدرس التطبيقي حول الترميز، يمكنك إنشاء ثلاثة تطبيقات من Google Chat باستخدام Gemini لتغطية حالات الاستخدام الثلاث التي تم تقديمها في القسم السابق.
تطبيق إدارة المشاكل (إنشاء المحتوى وتحسينه)
ينفّذ هذا التطبيق ما يلي:
- تتولى هذه الأداة إدارة المشاكل بدءًا من الإنشاء وحتى الإغلاق من خلال التفاعلات الأساسية والصفحة الرئيسية للتطبيق ومصادقة التطبيقات.
- تراقب الرسائل وتقدّم المساعدة بشكل شامل باستخدام الأحداث والتطبيقات المصغّرة للملحقات.
يمكنك استخدام Gemini لتنفيذ الإجراءات التالية:
- إنشاء تقارير عن المشاكل استنادًا إلى سجلّ الرسائل وتفاصيل المشكلة
- تصنيف الكلمات غير الشاملة في الرسائل باستخدام الطلبات المغلقة
إنّ التكنولوجيات الرئيسية المستخدَمة هي Vertex AI وGemini و"برمجة تطبيقات Google" وواجهات برمجة التطبيقات في Google Workspace ("المشرف" وChat و"مستندات Google" و"الأحداث").



تطبيق قاعدة المعرفة (البحث عن البيانات)
يعتمد هذا التطبيق على Gemini لفهم الأسئلة والإجابة عنها بلغة طبيعية وعرض المراجع المصدر من البيانات غير المنظَّمة.
إنّ التكنولوجيات الرئيسية المستخدَمة هي وكيل تخزين البيانات Dialogflow CX والردّ التلقائي على الويب Dialogflow CX وGoogle Cloud Functions وGemini.

تطبيق الملاحظات (المحادثة)
يعتمد هذا التطبيق على Gemini لجمع المراجعات وتخزينها باستخدام المحادثات بلغة طبيعية.
إنّ التكنولوجيات الرئيسية المستخدَمة هي وكيل Dialogflow CX وأداة Dialogflow CX وOpenAPI وGoogle Cloud Functions وGemini.

المعلومات التي تطّلع عليها
- كيفية دمج تطبيقات Google Chat مع Gemini من خلال Vertex AI
- كيفية دمج تطبيقات Google Chat مع وكلاء Dialogflow CX
- طريقة استخدام أحدث ميزات Google Chat: الصفحة الرئيسية للتطبيقات و"أحداث Google Chat" والتطبيقات المصغّرة الملحقة
المتطلبات
- إكمال عملية البدء السريع إنشاء تطبيق Google Chat باستخدام "برمجة التطبيقات" تعتمد هذه الدروس التطبيقية حول الترميز على مشروع Google Cloud وبرمجة التطبيقات الناتجَين.
2. الإعداد
إعداد الموارد
في هذا القسم، يمكنك الوصول إلى الموارد التالية وضبطها من متصفّح الويب المفضّل لديك.
مشروع "برمجة تطبيقات Google"
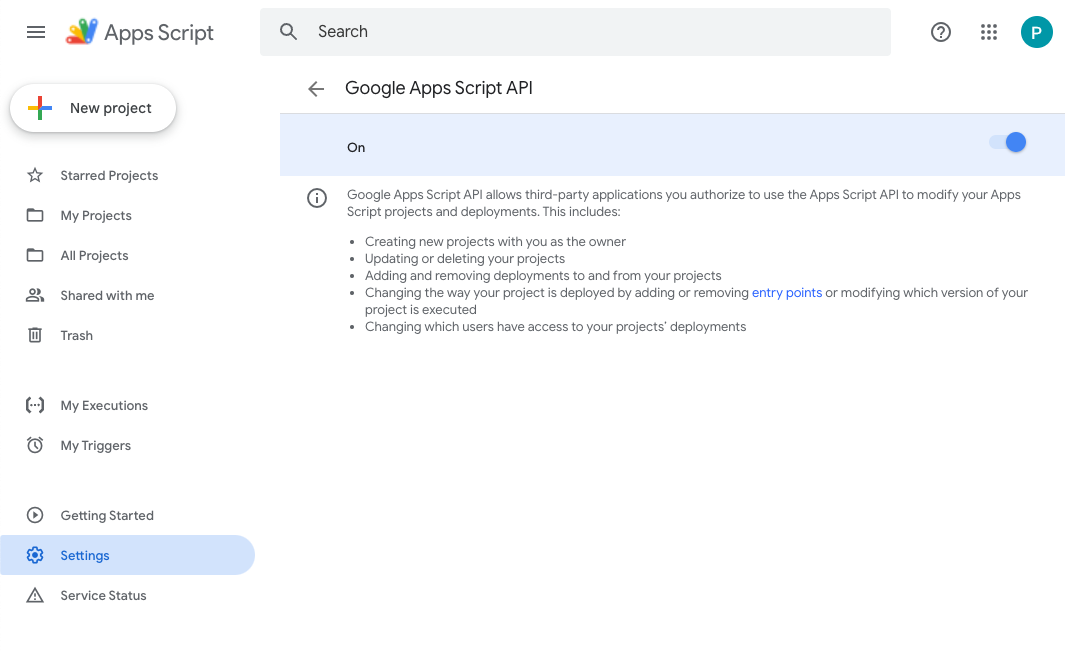
في وحدة تحكّم "برمجة تطبيقات Google"، اتّبِع الخطوات التالية:
- انقر على الإعدادات، ثم فعِّل Google Apps Script API.

- اختَر مشروعك.
- انقر على إعدادات المشروع.
- اختَر إظهار "
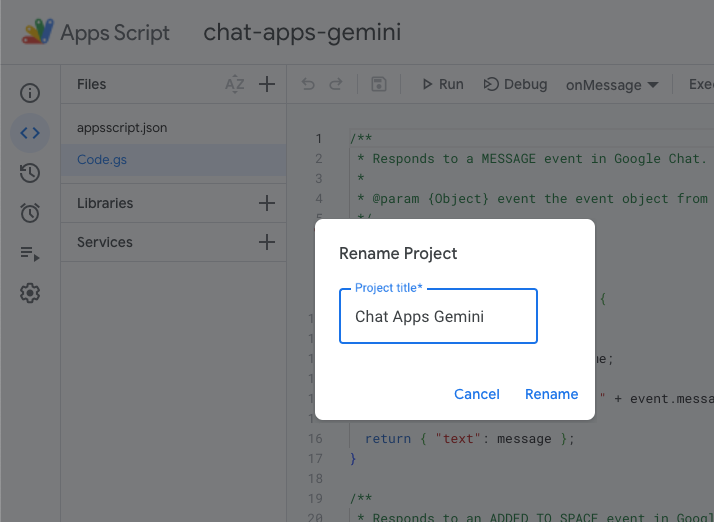
appsscript.json" ملف البيان في المحرِّر. - إعادة تسمية المشروع إلى "
Chat Apps Gemini"

مشروع على Google Cloud
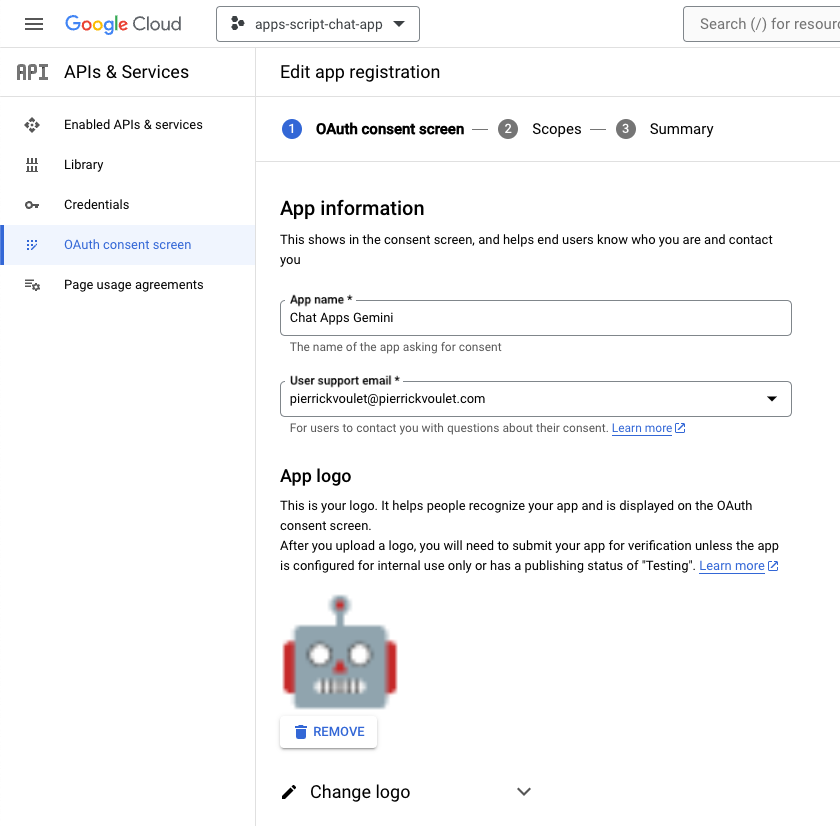
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- اختَر مشروعك.
- انقر على رمز القائمة 🥭 >. واجهات برمجة التطبيقات الخدمات > شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth > عدِّل التطبيق، ثم اضبط اسم التطبيق على
Chat Apps Gemini.
- انتقِل إلى ضبط واجهة Google Chat API، ثم اضبط اسم التطبيق والوصف على
Chat Apps Gemini.

Google Chat
في Google Chat، اتّبِع الخطوات التالية:
- إذا لزم الأمر، ابدأ محادثة مع تطبيق Google Chat.
- أرسِل رسالة، مثل
Hello، للتأكّد من عملها.

تنزيل رمز المصدر والموارد على الجهاز
- نزِّل مستودع GitHub هذا.
- في بيئة التطوير المفضّلة، افتح دليل
apps-scriptثم انتقِل إلى الدليل نفسه في الوحدة الطرفية.

تثبيت clasp وإعداده
نستخدم clasp لتعديل إصدارات رمز المصدر وإرسالها بسهولة من البيئة المحلية إلى مشروع "برمجة التطبيقات".
- في بيئتك المحلية، ثبِّت أحدث إصدارات
nodeوnpmوclasp.
npm install -g @google/clasp
- تسجيل الدخول باستخدام حسابك:
clasp login

في حال نجاح الإجراء، ستظهر لك شاشة تأكيد أساسية في متصفّح الويب وسيتم تعديل ملف .clasprc.json الذي يحتوي على بيانات اعتماد العميل. يمكنك العثور على مكان الرمز في الوحدة الطرفية.

3- التطبيق 1: إنشاء
مراجعة المفاهيم
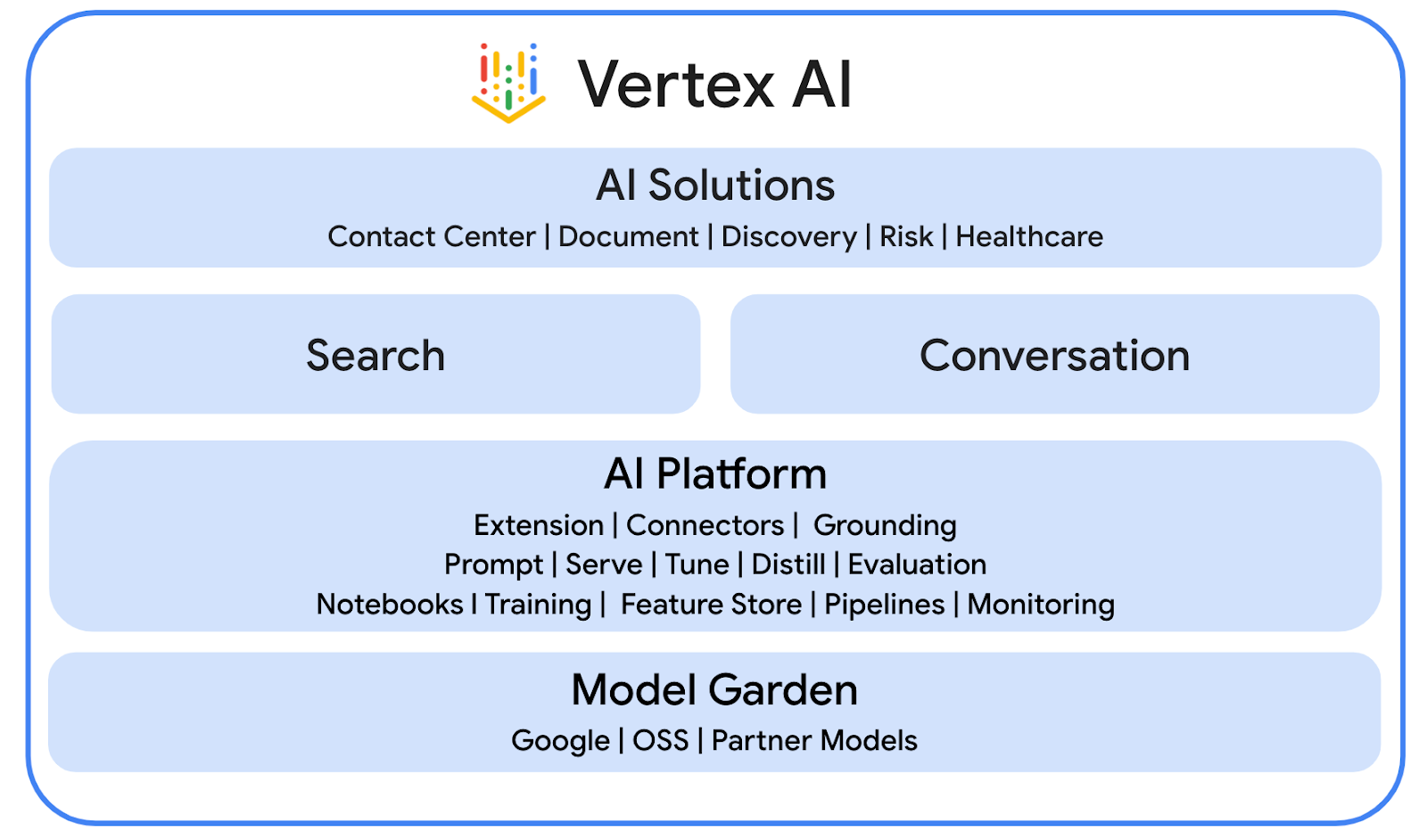
Vertex AI
توفّر Vertex AI كل ما تحتاج إليه لإنشاء الذكاء الاصطناعي التوليدي واستخدامه، بما في ذلك حلول الذكاء الاصطناعي وأداة إنشاء الوكلاء وأكثر من 130 نموذجًا أساسيًا ومنصة موحّدة للذكاء الاصطناعي.

Gemini
Gemini هو نموذج لغوي كبير متعدد الوسائط من Google يمكن الوصول إليه من خلال Vertex AI. يساعد التطبيق الأشخاص في إطلاق العنان لقدراتهم البشرية كي يتمكّنوا من تعزيز مخيلتهم وإثارة فضولهم وتعزيز إنتاجيتهم.
خدمة Chat المتقدّمة
تتيح لك خدمة Chat المتقدّمة استخدام واجهة Google Chat API في "برمجة تطبيقات Google". يسمح هذا الإجراء للنصوص البرمجية بالعثور على مساحات Chat وإنشائها وتعديلها، وإضافة أعضاء إلى المساحات أو إزالتهم، وقراءة الرسائل أو نشرها التي تحتوي على نصوص وبطاقات ومرفقات وتفاعلات.
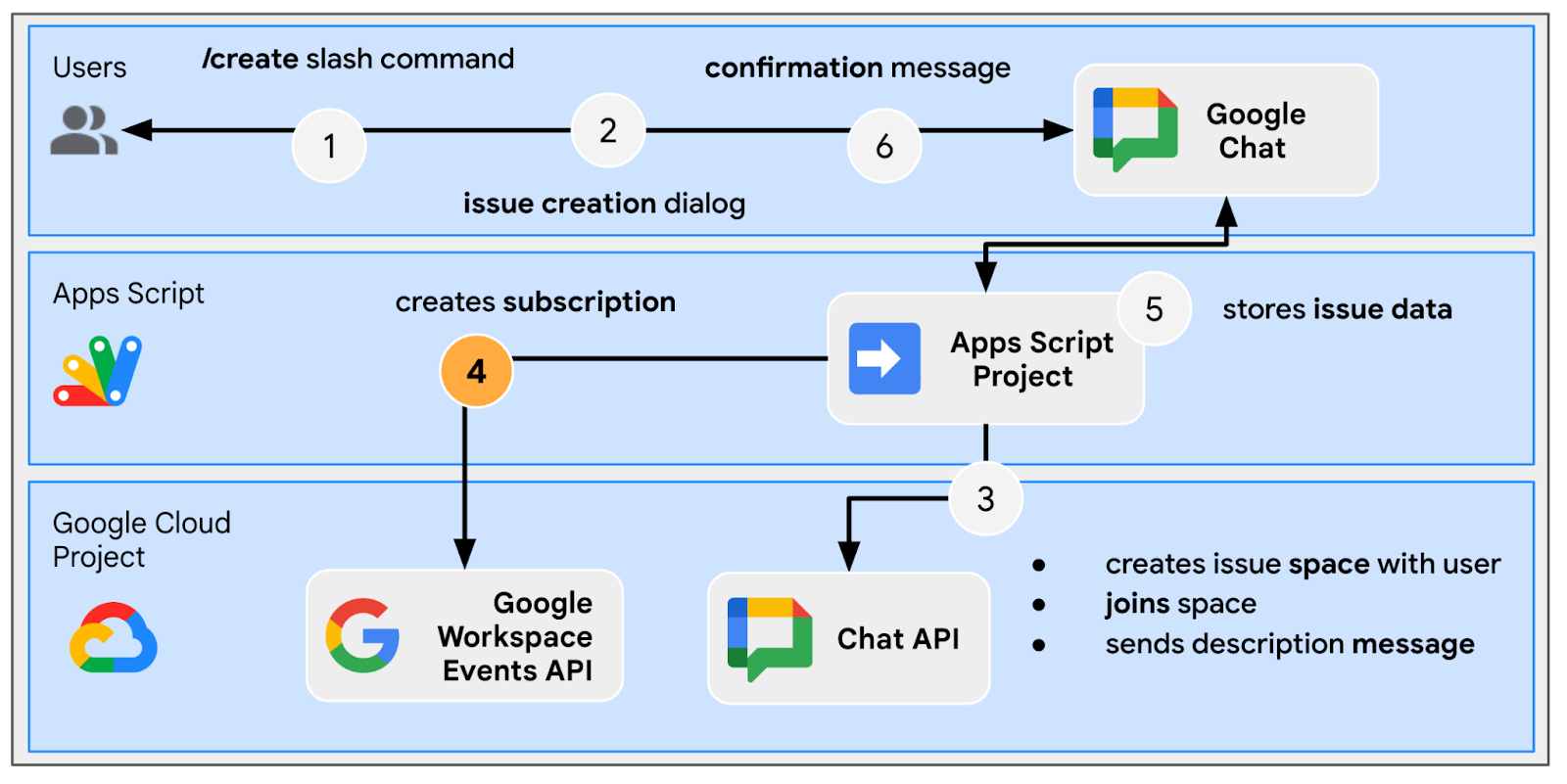
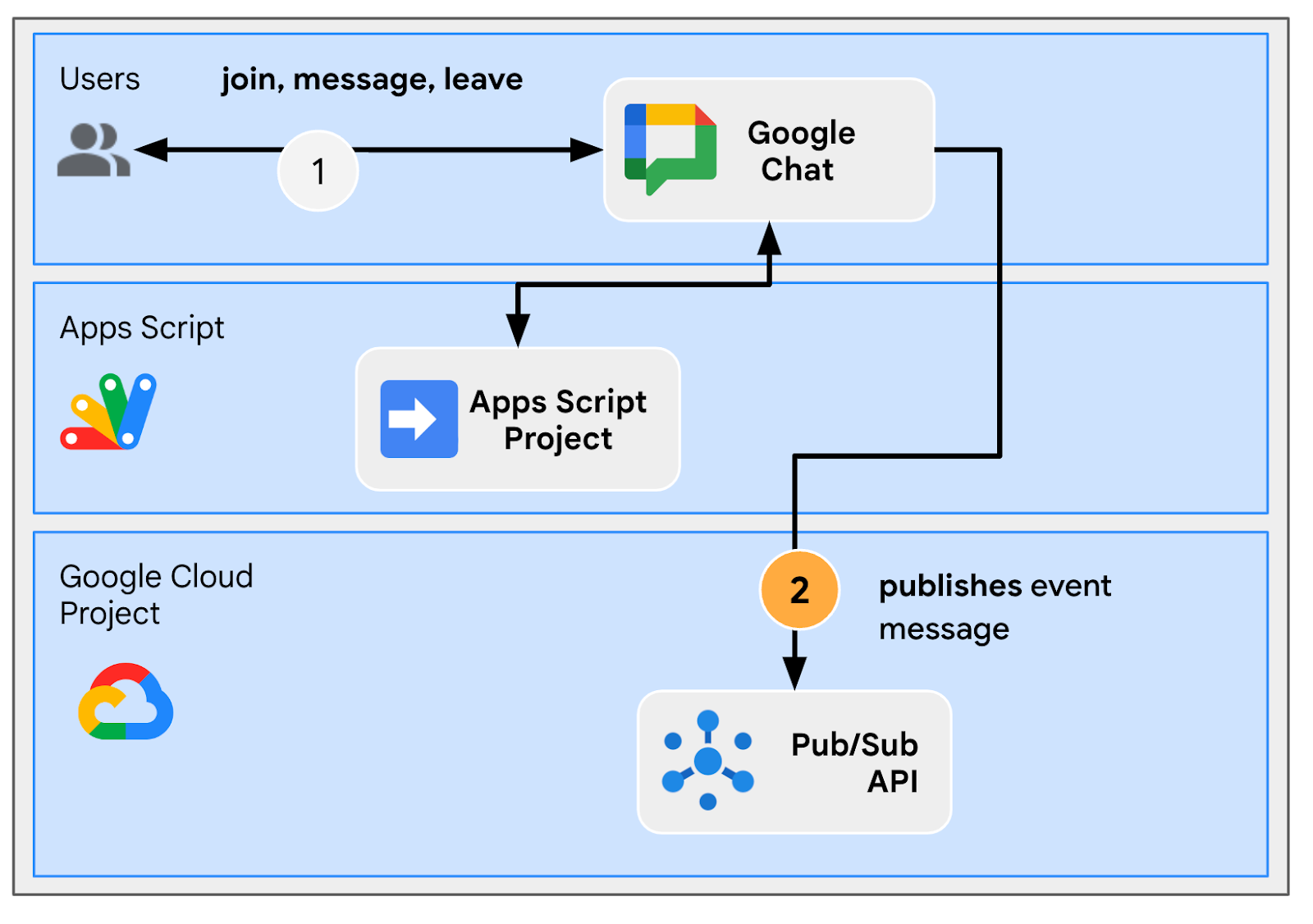
مراجعة البنية

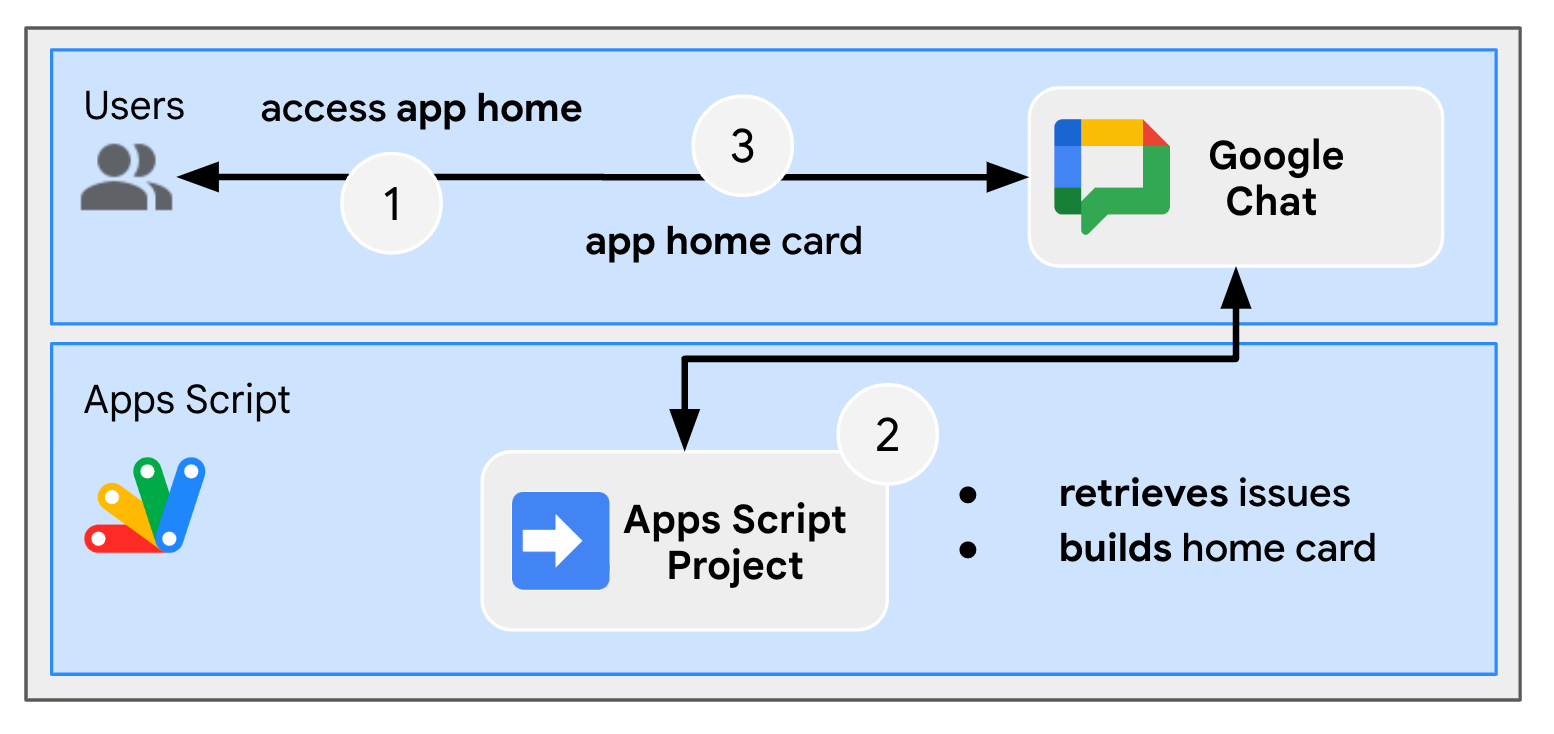
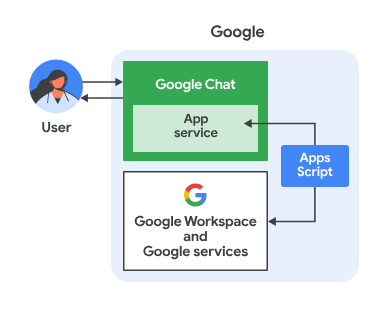
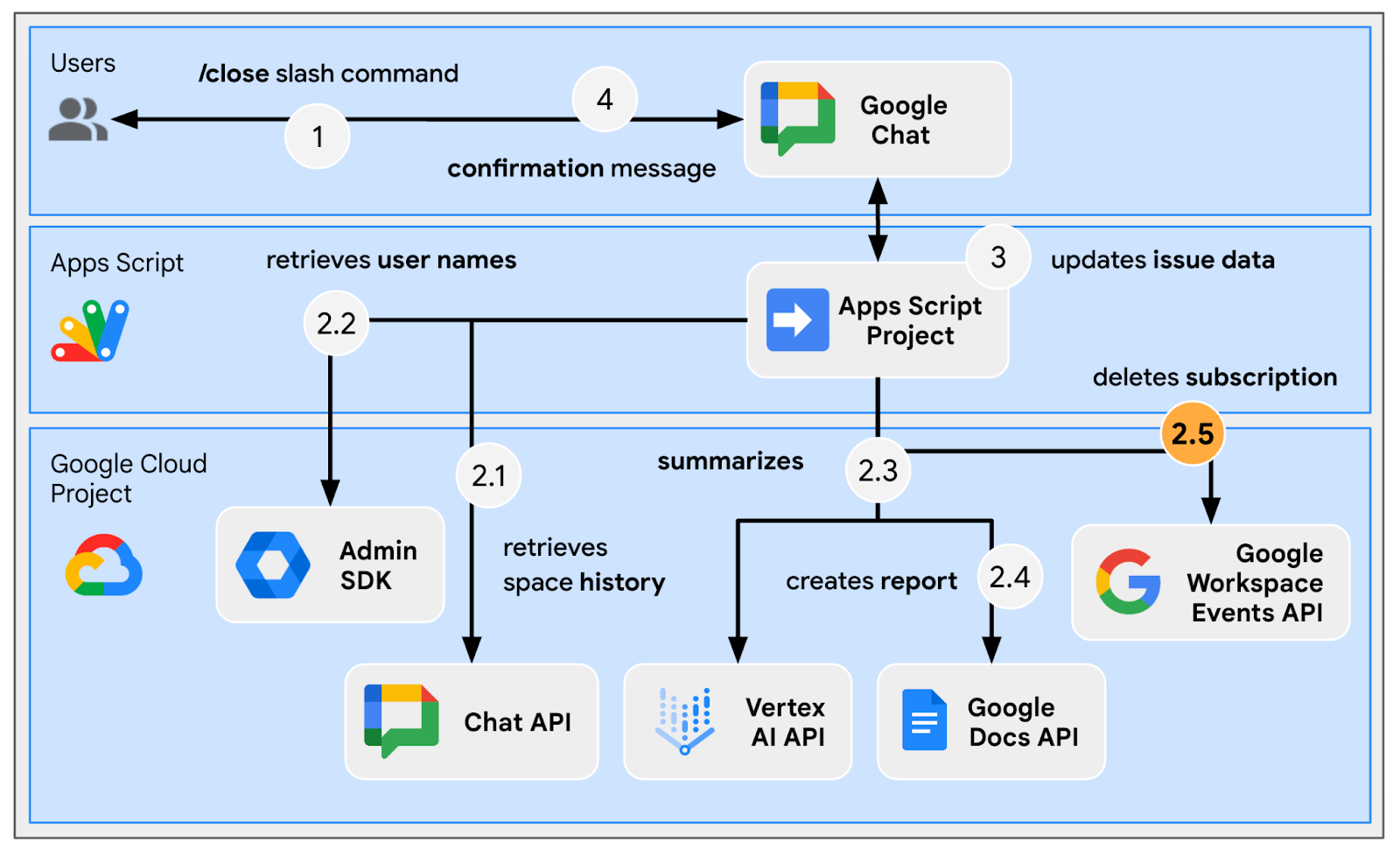
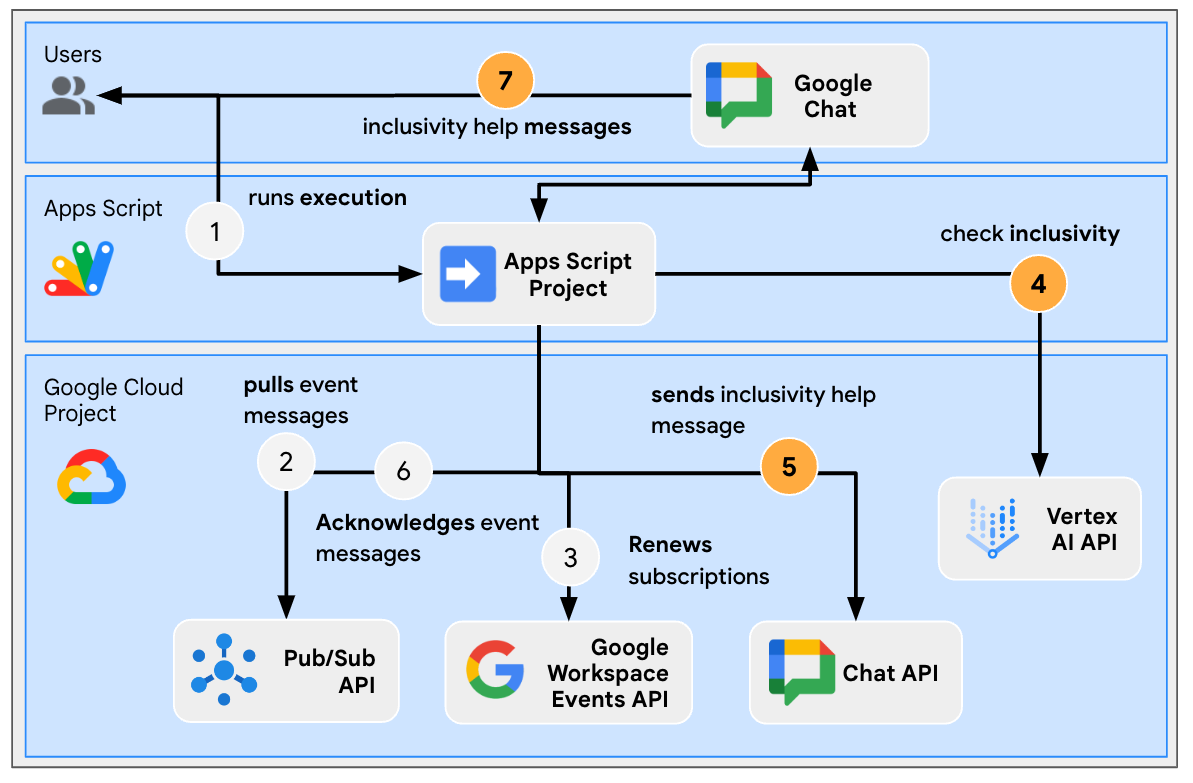
صُمِّم تطبيق Google Chat هذا باستخدام "برمجة تطبيقات Google". وهي تعمل على النحو التالي:
- يُرسِل المستخدم رسالة إلى التطبيق، إما في رسالة مباشرة أو في مساحة.
- يعالج التطبيق الذي تم تنفيذه في مشروع "برمجة تطبيقات Google" ومرتبط بمشروع على Google Cloud الرسالة.
- يتكامل التطبيق مع "مستندات Google" وGoogle Chat APIs.
- يستخدم التطبيق خدمة الخصائص للاحتفاظ بالبيانات في مواقع النص البرمجي.
- يرسل التطبيق ردًا متزامنًا، إما في رسالة مباشرة أو في المساحة الأصلية.
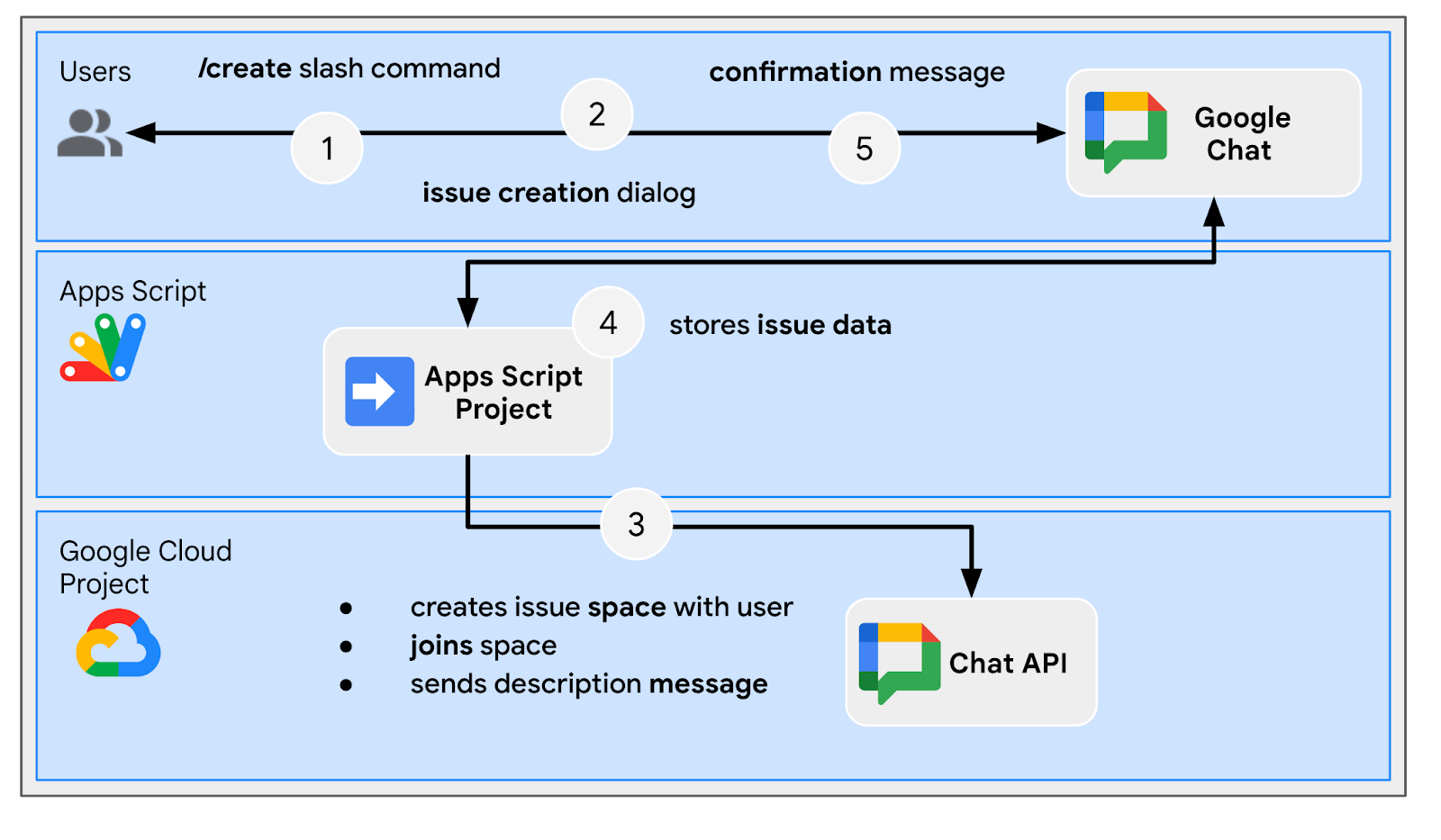
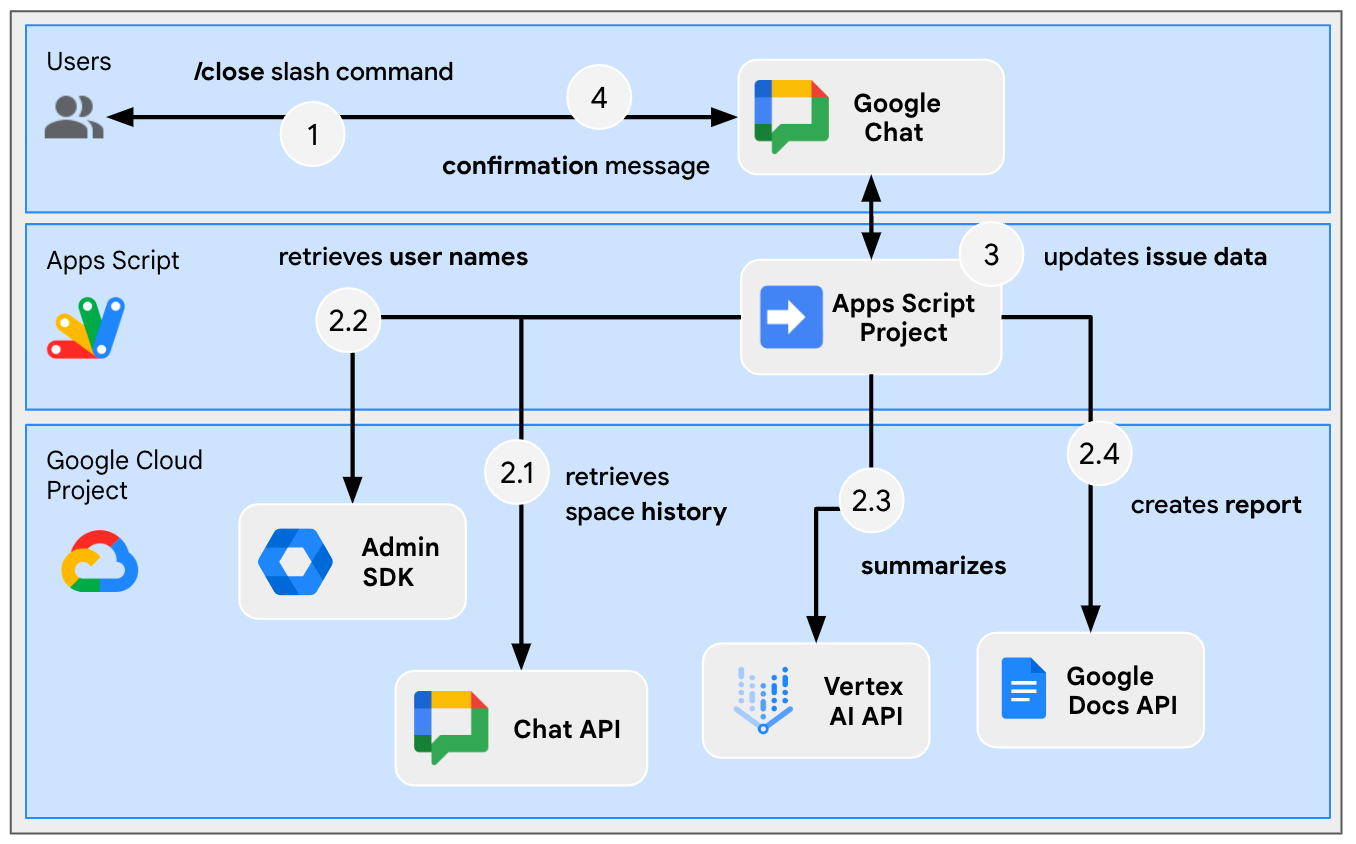
خطوات مراجعة
إنشاء مشكلة

تحديد وحلّ المشكلة الناتجة من المساحة المخصّصة

إغلاق المشكلة من المساحة المخصّصة

رمز المصدر الخاص بالمراجعة
يحتوي مشروع "برمجة تطبيقات Google" على النصوص البرمجية التالية:
Configuration: العناصر الثابتة التي يمكن تعديلها استنادًا إلى البيئةChatApp: يعالج هذا الإعداد أحداث التفاعل في Google Chat، بما في ذلك الرسائل والنقرات على البطاقة وأوامر الشرطة المائلة ومربّعات الحوار.Storage: وظائف الأدوات المساعدة التي تعتمد على "خدمات المواقع"ChatAppAuth: وظائف الأدوات التي تعتمد على مصادقة تطبيق Google ChatDocs: وظائف الأدوات التي تعتمد على "مستندات Google"VertexAi: وظائف الأداة التي تعتمد على Vertex AI
في ما يلي الأجزاء التي تُستخدَم بشكل نشط عند إنشاء مستندات التقارير باستخدام Gemini وسجلّ مساحات Chat:
appsscript.json
// Enables the Admin SDK Directory and Chat services, which you need to retrieve
// messages and usernames.
"enabledAdvancedServices": [
...
{
"userSymbol": "AdminDirectory",
"version": "directory_v1",
"serviceId": "admin"
},
{
"userSymbol": "Chat",
"version": "v1",
"serviceId": "chat"
}
...
]
// Includes the OAuth scopes to request the Admin SDK Directory, Google Chat,
// Google Docs, and Vertex AI APIs.
"oauthScopes": [
...
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/chat.messages.readonly",
"https://www.googleapis.com/auth/documents",
"https://www.googleapis.com/auth/cloud-platform",
...
]
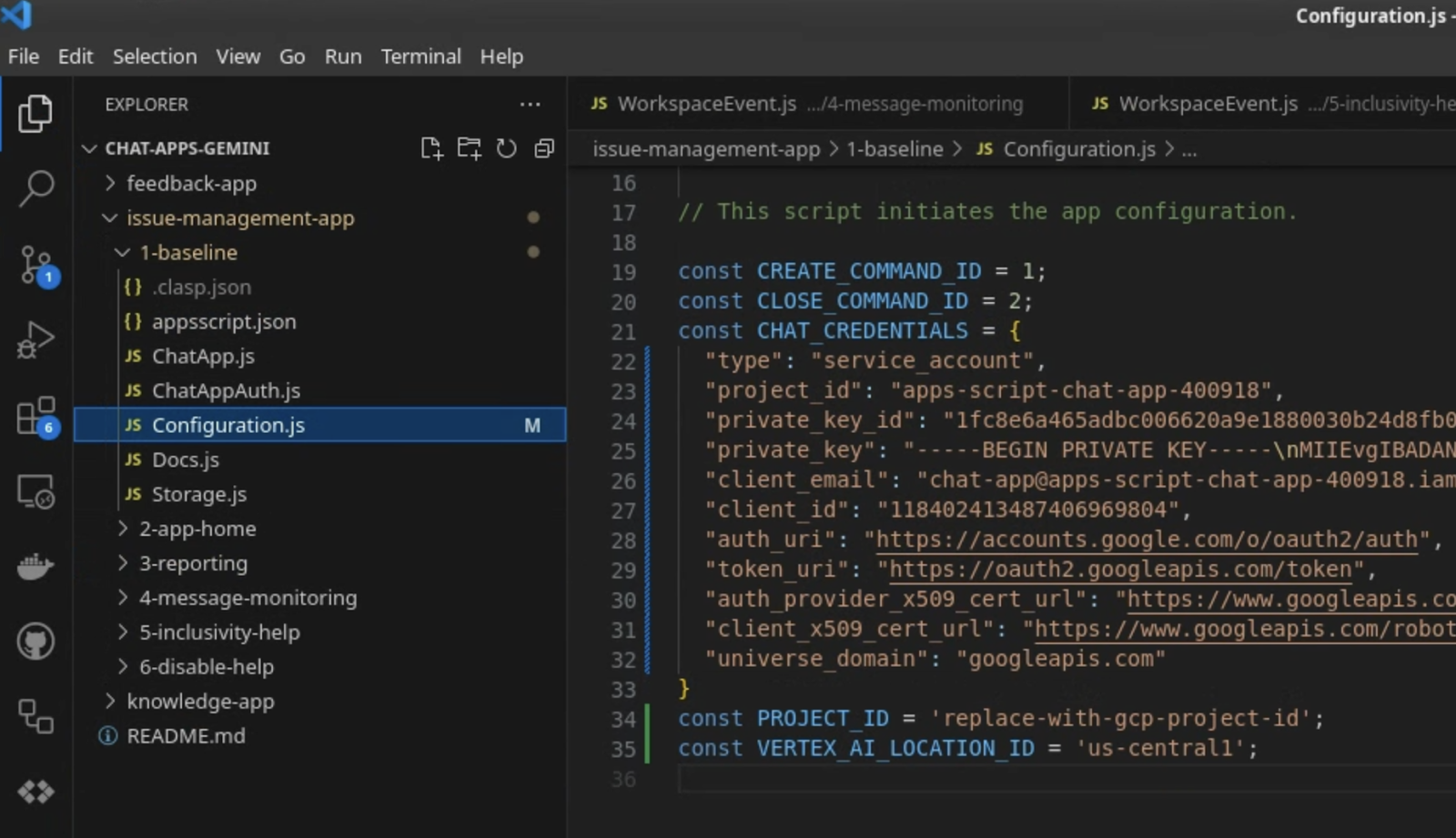
Configuration.js
// Relies on two constants: the first one is the Google Cloud project ID and the
// second one is the Vertex AI location to be used.
...
const PROJECT_ID = 'replace-with-gcp-project-id';
const VERTEX_AI_LOCATION_ID = 'us-central1';
...
ChatApp.js
// The slash command process function retrieves history, generates content, and passes
// it to the report generator.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
const history = exportSpaceHistory(spaceId);
const summary = summarizeSpace(history);
const docUrl = createReport(
issue.title, issue.description, resolution, history, summary
);
...
}
...
}
/**
* Fetches and concatenates the 100 first space messages by using the Google Chat API.
*
* Messages with slash commands are filtered (app command invocations).
*
* @return {string} concatenate space messages in the format "Sender's name: Message"
*/
function exportSpaceHistory(spaceName) {
const messages = Chat.Spaces.Messages.list(spaceName, { 'pageSize': 100 }).messages;
// Returns results after fetching message sender display names.
let users = new Map();
return messages
.filter(message => message.slashCommand === undefined)
.map(message =>
`${getUserDisplayName(users, message.sender.name)}: ${message.text}`
).join('\n');
}
/**
* Fetches a user's display name by using the Admin Directory API.
*
* A cache is used to only call the API once per user.
*
* @param {Map} cache the map containing users previously fetched
* @param {string} userId the user ID to fetch
* @return {string} the user's display name
*/
function getUserDisplayName(cache, userId) {
if (cache.has(userId)) {
return cache.get(userId);
}
let displayName = 'Unknown User';
try {
const user = AdminDirectory.Users.get(
userId.replace("users/", ""),
{ projection: 'BASIC', viewType: 'domain_public' });
displayName = user.name.displayName ? user.name.displayName : user.name.fullName;
} catch (e) {
// Ignores errors, uses 'Unknown User' by default.
}
cache.set(userId, displayName);
return displayName;
}
VertexAi.js
/**
* Summarizes a Google Chat space history with the Gemini Pro model using
* Vertex AI API.
*
* @param {string} history the history
* @return {string} the summary
*/
function summarizeSpace(history) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Summarize the following conversation between engineers resolving"
+ " an issue in a few sentences.\n\n" + history
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Docs.js
// The report generator function adds two sections: the first one is for the summary and the second one is for history.
function createReport(..., history, summary) {
...
body.appendParagraph("Summary").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(summary);
body.appendParagraph("History").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(history);
...
}
تعديل مشروع Google Cloud
تفعيل واجهات برمجة التطبيقات
- في وحدة تحكُّم Google Cloud، فعِّل واجهات برمجة التطبيقات "مستندات Google" وSDK لوحدة تحكُّم المشرف في Google وVertex AI:
- انقر على رمز القائمة 🥭 >. واجهات برمجة التطبيقات الخدمات > واجهات برمجة التطبيقات المفعّلة "الخدمات" ثم تأكَّد من تفعيل واجهات برمجة التطبيقات.
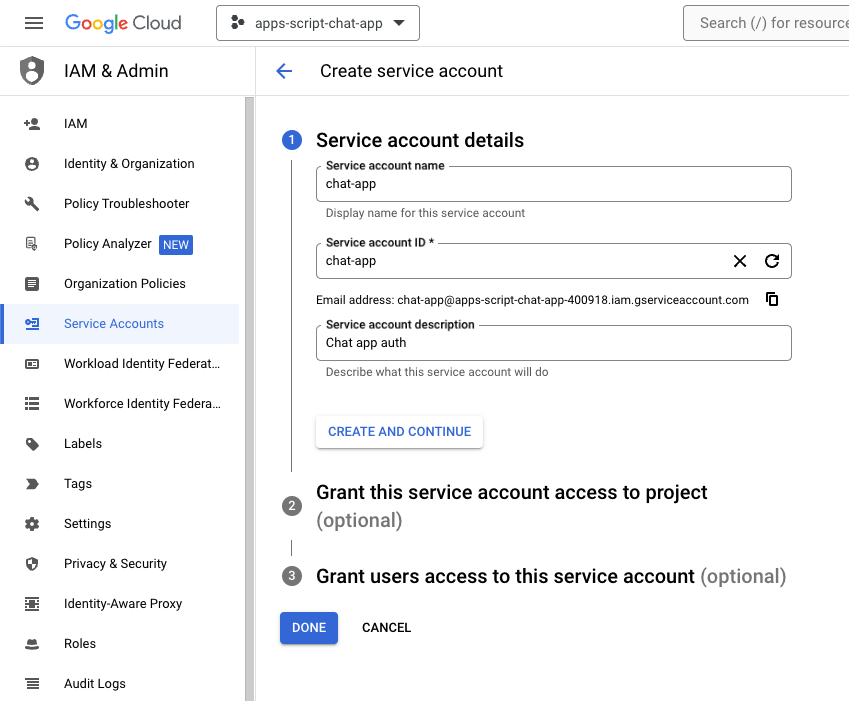
بدء حساب الخدمة
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- انقر على رمز القائمة 🥭 >. إدارة الهوية وإمكانية الوصول المشرف > حسابات الخدمة > + أنشئ حساب خدمة.

- اضبط اسم حساب الخدمة على
chat-app. - اضبط وصف حساب الخدمة على
Chat app auth. - انقر على إنشاء ومتابعة.
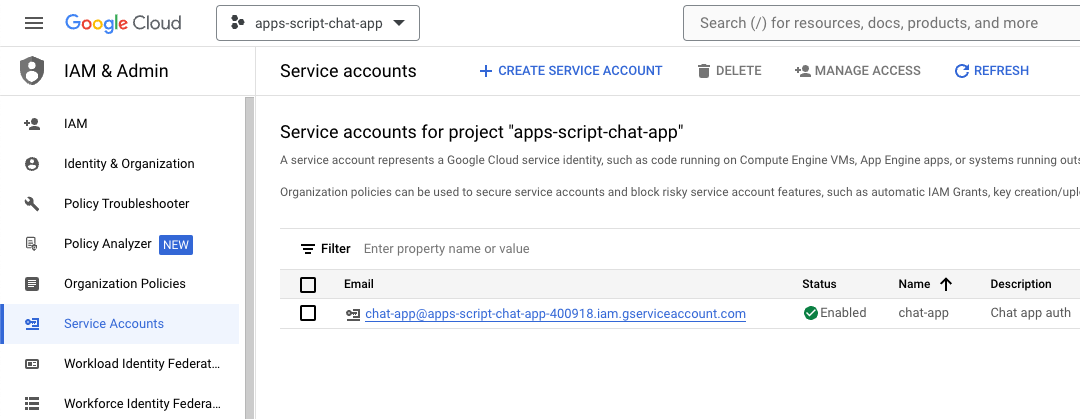
- انقر على تم. سيُعاد توجيهك إلى صفحة حسابات الخدمة، ويمكنك الاطّلاع على حساب الخدمة الذي أنشأته.

- اختَر حساب الخدمة الذي تم إنشاؤه حديثًا.
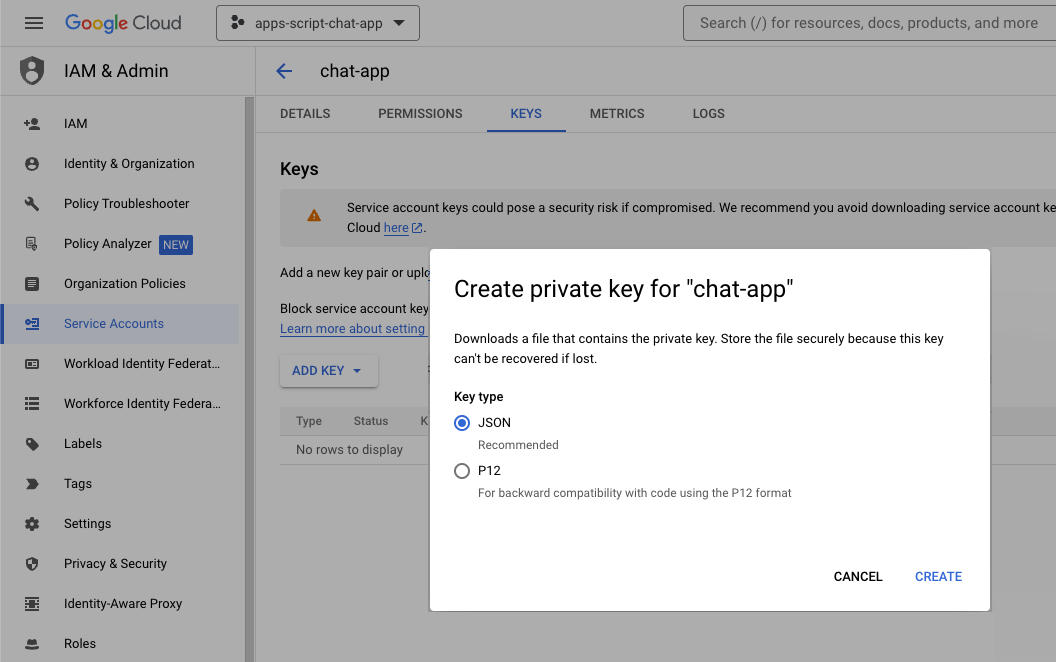
- انقر على علامة التبويب المفاتيح.
- انقر على إضافة مفتاح.
- انقر على إنشاء مفتاح جديد.
- اختَر JSON.
- انقر على إنشاء.

سيتم إغلاق مربّع الحوار وتنزيل زوج المفاتيح العام/الخاص الذي تم إنشاؤه حديثًا تلقائيًا إلى بيئتك المحلية كملف JSON. يمكنك استخدام محتواه لاحقًا عند تعديل رمز المصدر لمشروع "برمجة تطبيقات Google".
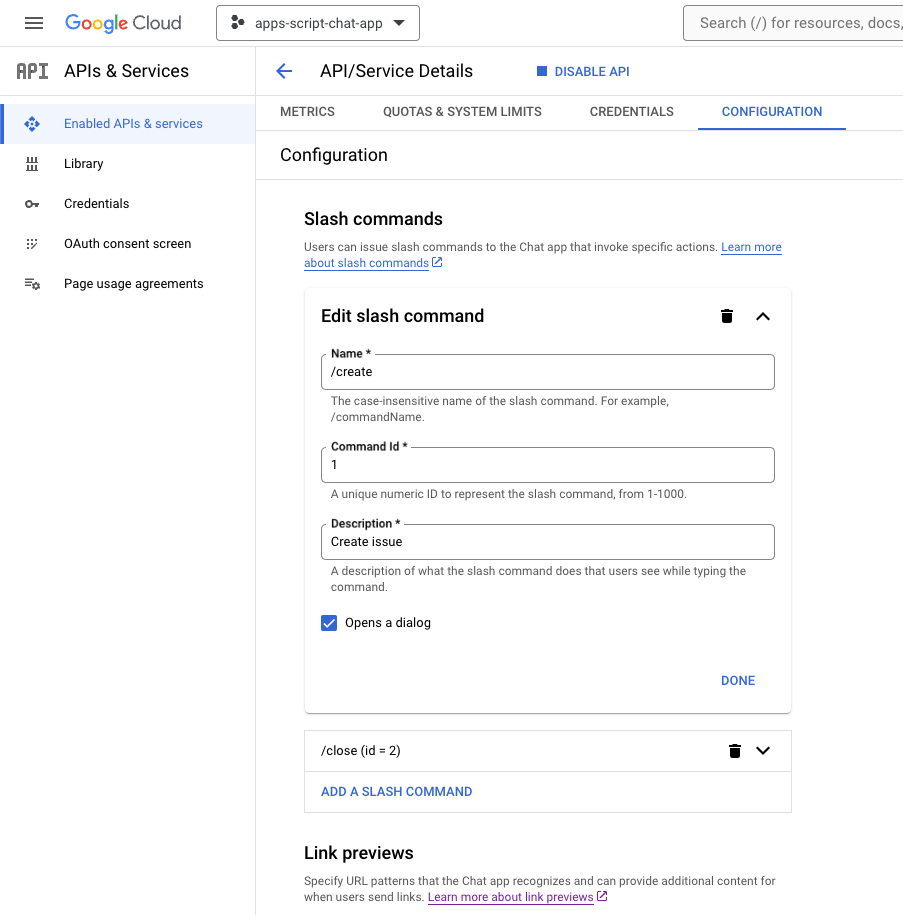
تعديل إعدادات Google Chat API
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- أضف أمر شرطة مائلة.
- اضبط الاسم على
/create. - اضبط رقم تعريف الطلب على
1. - اضبط الوصف على
Create a new issue. - ضَع علامة في مربّع الاختيار فتح مربّع حوار.
- إضافة أمر شرطة مائلة آخر.
- اضبط الاسم على
/close. - اضبط رقم تعريف الطلب على
2. - اضبط الوصف على
Close an issue. - انقر على حفظ.

تعديل مشروع "برمجة تطبيقات Google"
- غيِّر الدليل الحالي في الوحدة الطرفية المحلية إلى
issue-management/1-baseline. وهي تحتوي على رمز المصدر. قبل إرسال رمز المصدر إلى مشروع "برمجة تطبيقات Google"، يجب ضبط بعض الإعدادات.
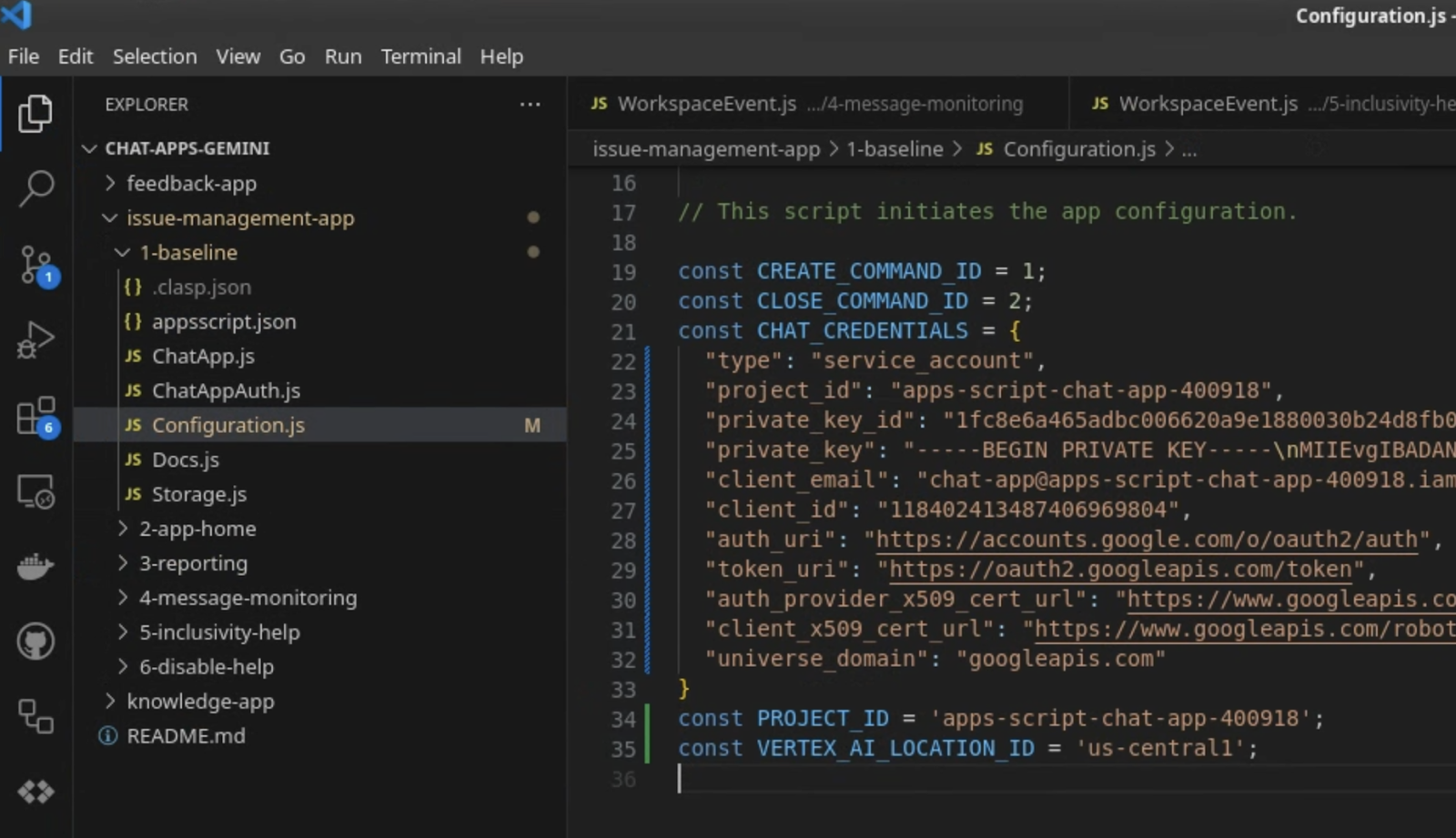
ضبط رمز المصدر
- اضبط ثابت JSON المُسمّى
CHAT_CREDENTIALSفي ملفConfiguration.jsعلى محتوى ملف المفتاح الخاص الذي نزّلته سابقًا.

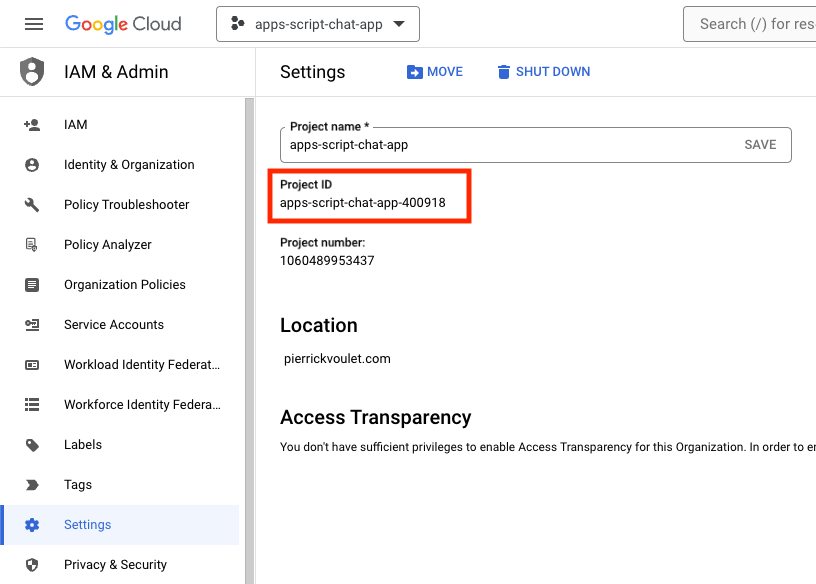
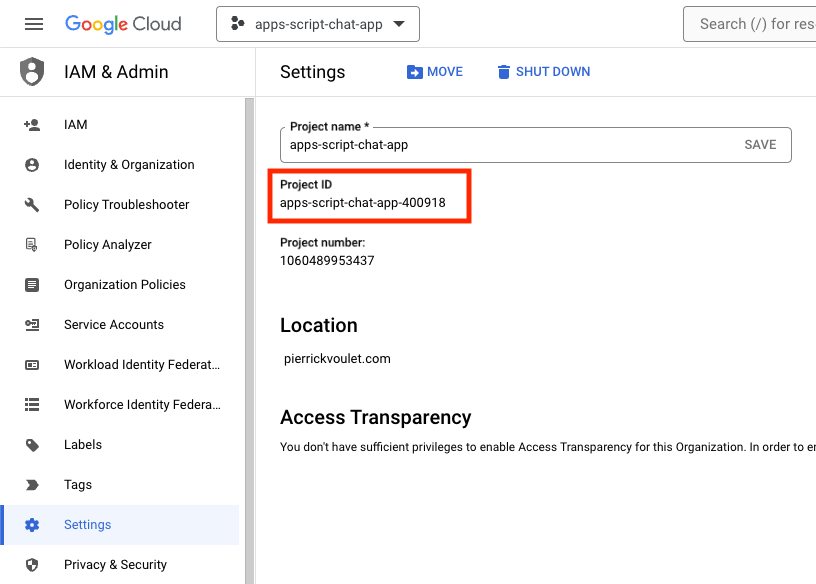
- في Google Cloud Console، انقر على رمز القائمة أيضا >. إدارة الهوية وإمكانية الوصول المشرف > الإعدادات
- انسخ رقم تعريف المشروع.

- اضبط ثابت السلسلة المُسمّى
PROJECT_IDفي ملفConfiguration.jsعلى رقم تعريف المشروع.

ضبط إعدادات clasp
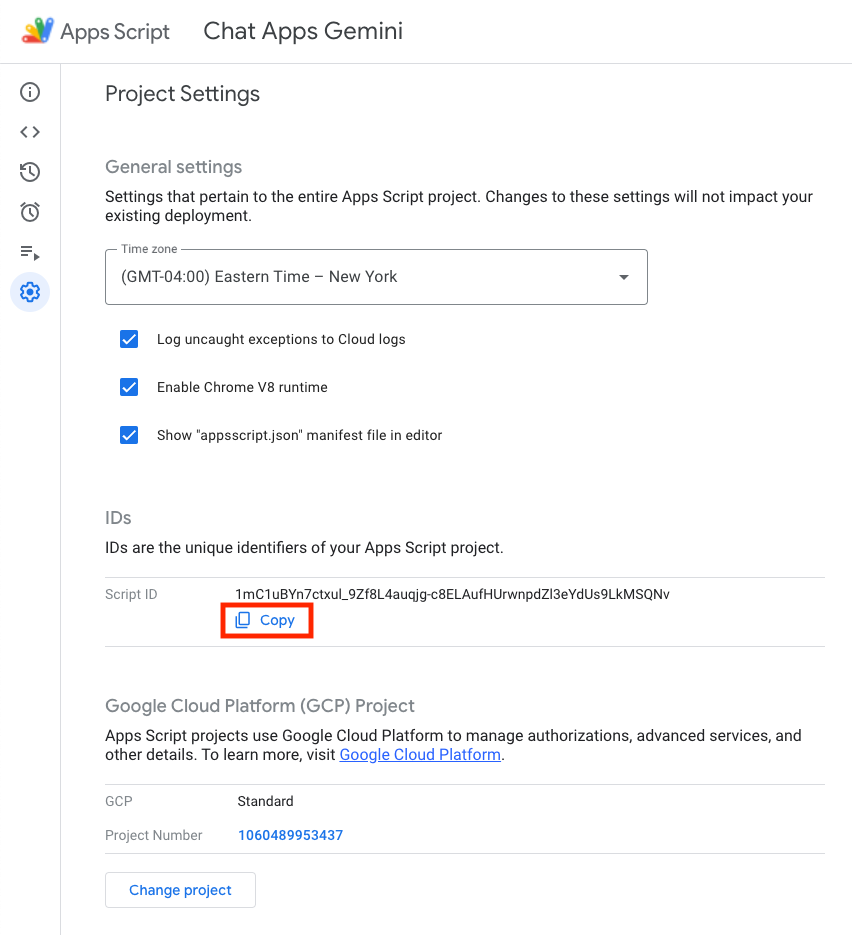
لإعداد إعدادات clasp من أجل نقل رمز المصدر إلى مشروع "برمجة تطبيقات Google" الصحيح، اتّبِع الخطوات التالية:
- في وحدة تحكُّم "برمجة تطبيقات Google"، اختَر مشروعك.
- اختَر إعدادات المشروع (Project Settings).
- ضمن أرقام التعريف، انقر على نسخ.

- في الدليل الحالي، أنشِئ ملف
.clasp.json. - استبدِل
<your-script-id>برقم التعريف المنسوخ. - انسخ النتيجة إلى ملف
.clasp.json. - احفظ ملف
.clasp.json.
{
"scriptId": "<your-script-id>"
}
دفع رمز المصدر
- شغِّل الأمر التالي:
$clasp push ? Manifest file has been updated. Do you want to push and overwrite? Yes └─ appsscript.json └─ ChatApp.js └─ ChatAppAuth.js └─ Configuration.js └─ Docs.js └─ Storage.js └─ VertexAi.js Pushed 7 files.
تجربتها
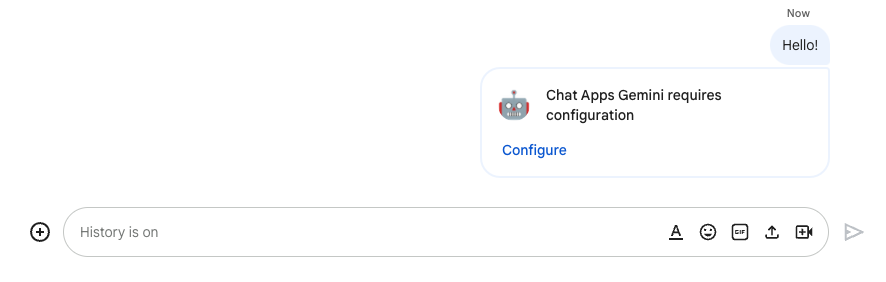
- في Google Chat، أرسِل "
Hello!" في رسالة مباشرة إلى التطبيق. لا يستجيب التطبيق، ولكن تظهر رسالة تطلب منك إجراء الإعداد.

- انقر على إعداد.
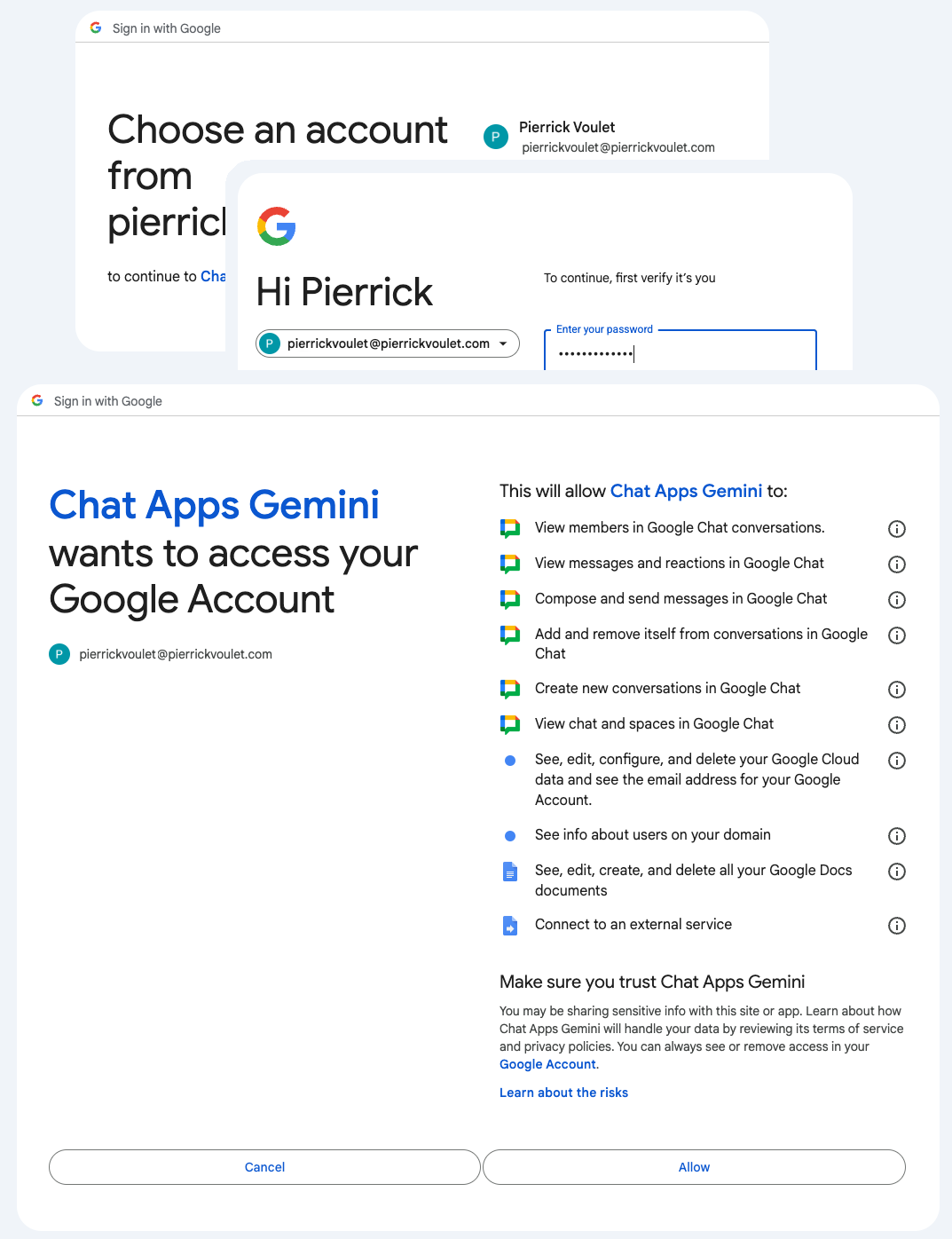
- اختَر حسابك على Google.
- المصادقة.
- يُرجى مراجعة التطبيق والسماح بالوصول إليه.

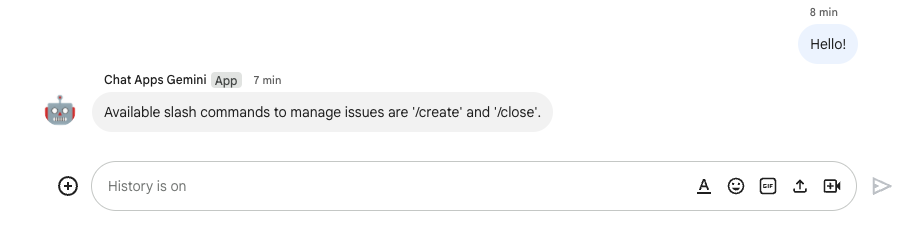
في حال إتمام الإجراء، سترى شاشة تأكيد أساسية على صفحة الويب وردًّا فعليًا من التطبيق على رسالتك الأصلية.


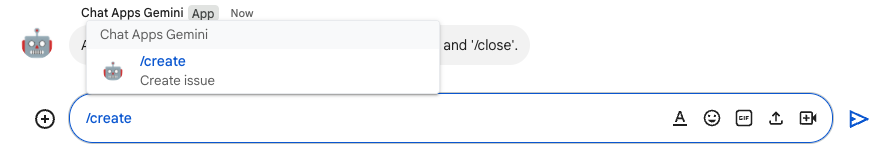
- يمكنك إرسال رسالة مباشرة أخرى إلى التطبيق، ولكن باستخدام أمر الشرطة المائلة
/create.

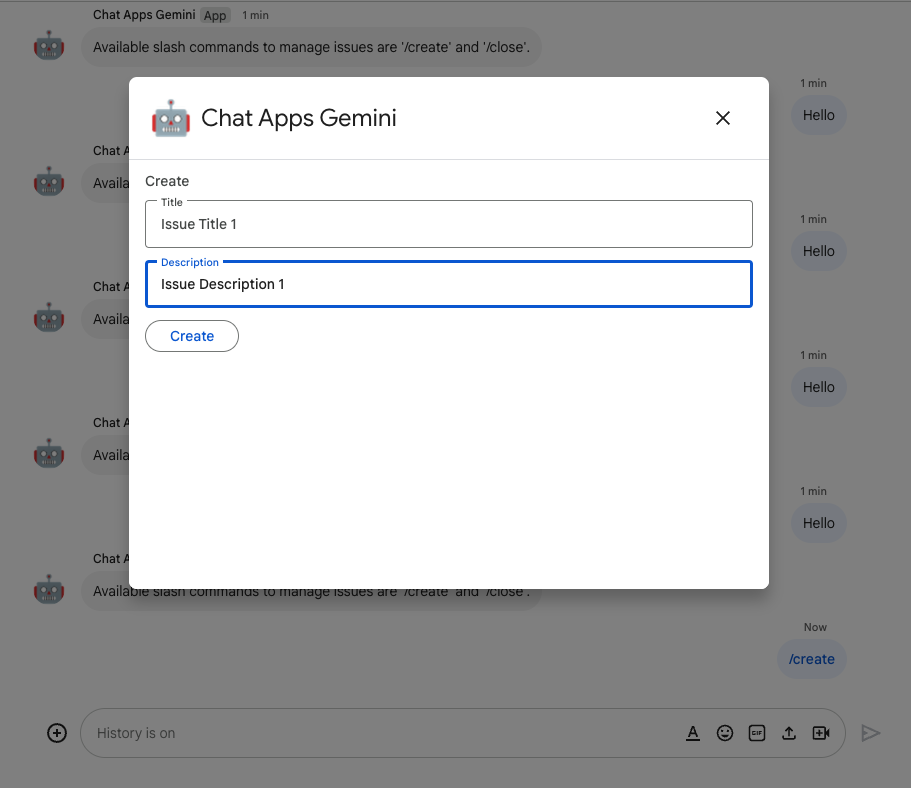
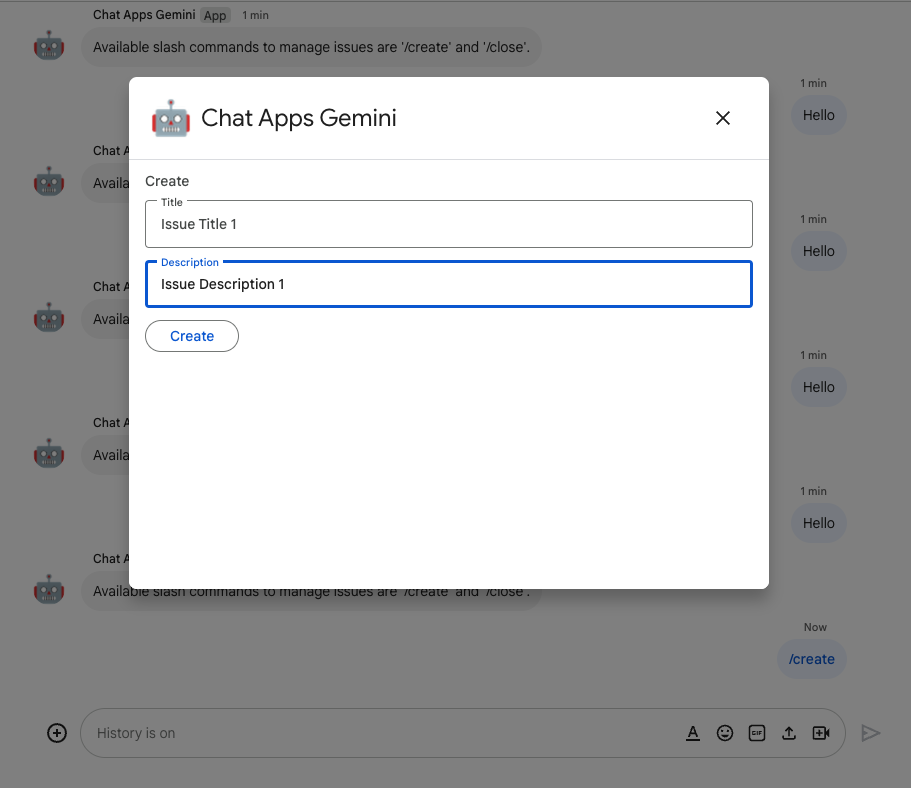
- في مربّع الحوار، اضبِط العنوان على
Issue Title 1. - اضبط الوصف على المشكلة
Description 1. - انقر على إنشاء.

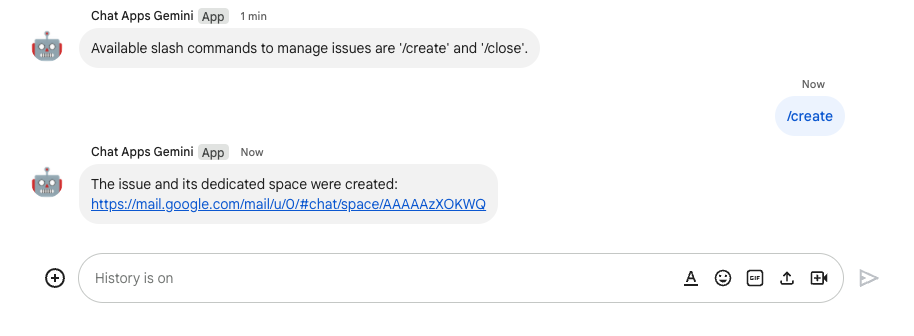
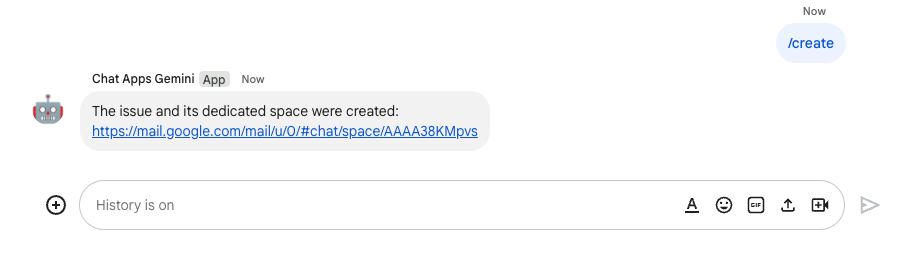
وينفِّذ التطبيق ما يلي:
- يُستخدم لإغلاق مربع الحوار.
- إنشاء مساحة مخصّصة للمسألة التي تم إنشاؤها حديثًا بالعنوان نفسه
- الانضمام إلى المساحة التي تم إنشاؤها حديثًا
- يتم إرسال رسالة تحتوي على وصف المشكلة في المساحة التي تم إنشاؤها حديثًا.
- تُرسل رسالة مباشرة إليك تحتوي على رابط إلى المساحة التي تم إنشاؤها حديثًا.

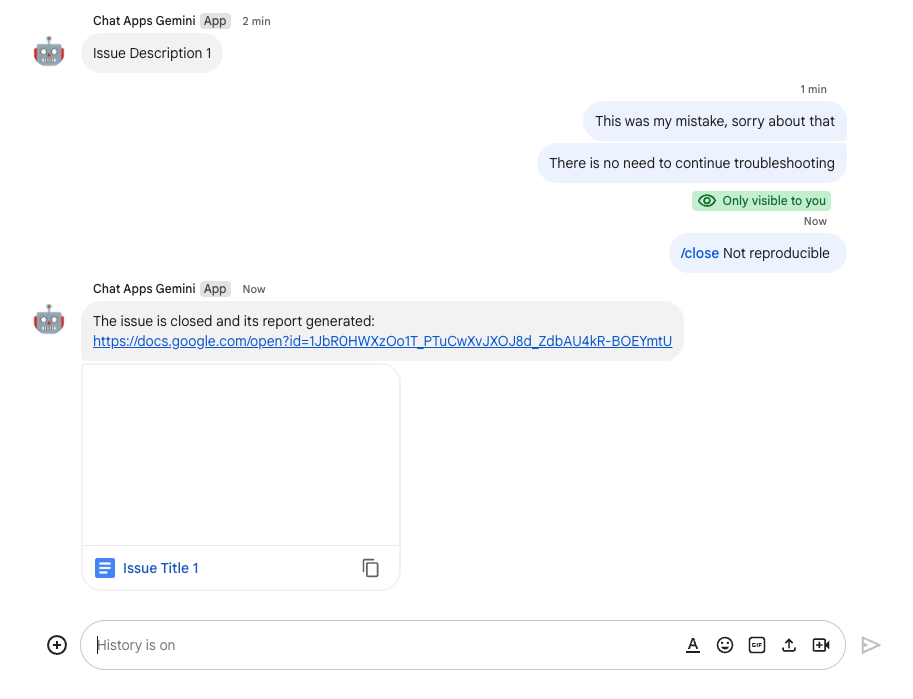
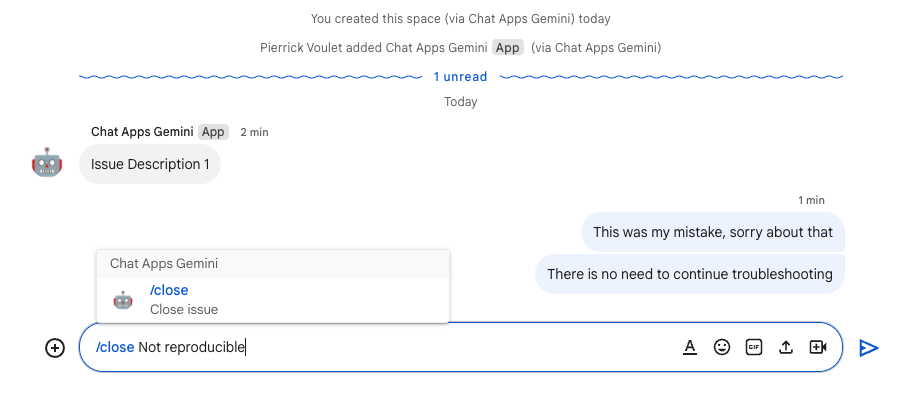
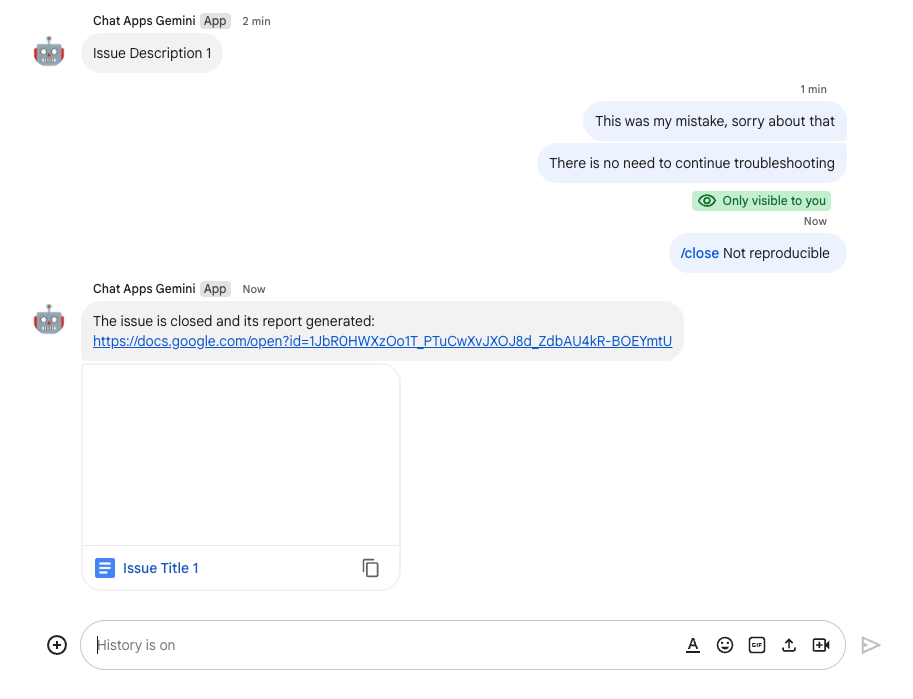
- في المساحة التي تم إنشاؤها حديثًا، أرسِل رسالة تحتوي على أمر الشرطة المائلة
/closeودرجة الدقة، مثلNot reproducible.

وينفِّذ التطبيق ما يلي:
- ينشئ مستند تقرير في "مستندات Google".
- يرسل رسالة إلى المساحة المخصّصة للمشكلة مع رابط إلى مستند التقرير الذي تم إنشاؤه حديثًا.

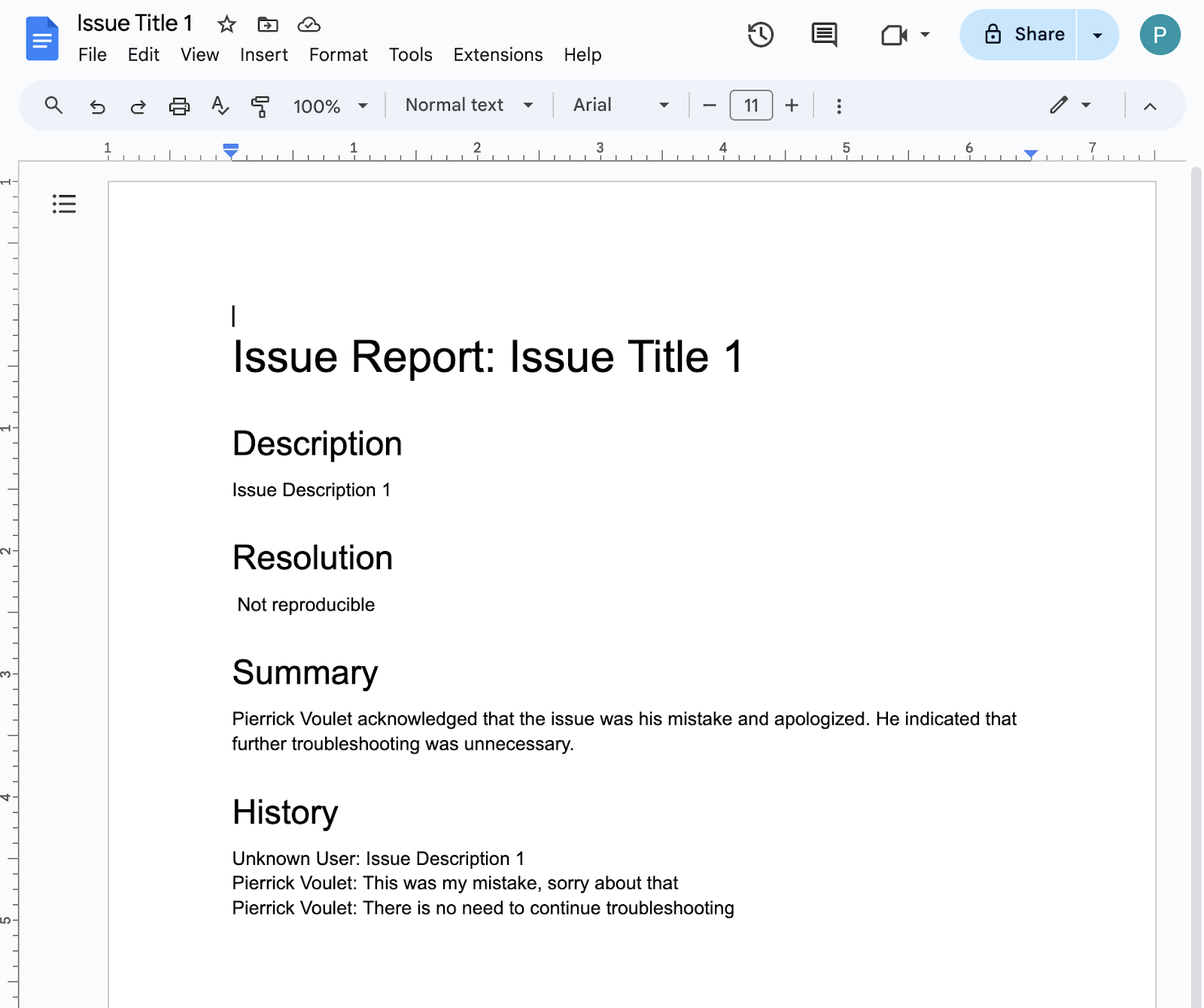
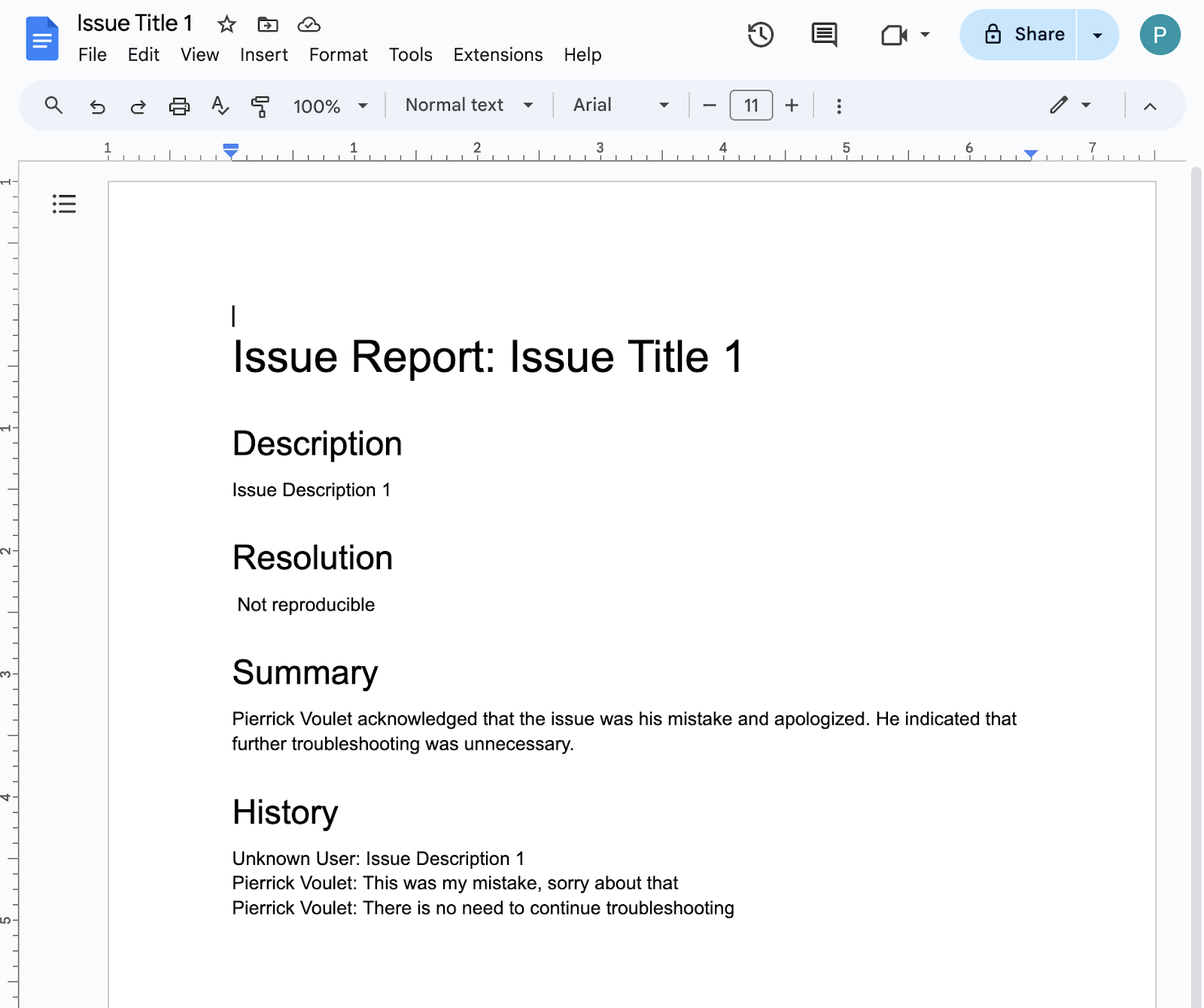
- افتح مستند التقرير. وهي تتضمّن معلومات أساسية وسجلّاً وملخّصًا.

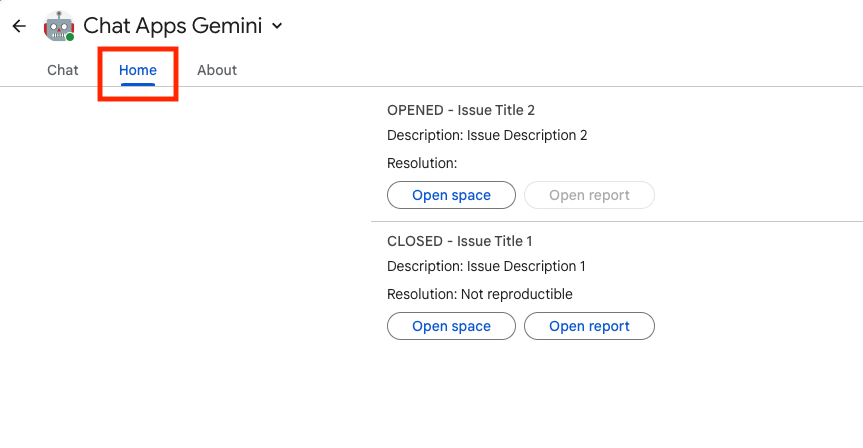
4. اختياري: التطبيق 1: إضافة الصفحة الرئيسية للتطبيق
مراجعة المفاهيم
الصفحة الرئيسية للتطبيق هي رسالة بطاقة قابلة للتخصيص يرسلها تطبيق Chat إلى المستخدم عندما يصل إلى علامة التبويب الصفحة الرئيسية من رسالة مباشرة باستخدام تطبيق Chat. ويُستخدَم هذا عادةً لعرض مستندات التطبيق أو نظرة عامة. من الناحية الفنية، هناك حدث مخصّص لمعالجته يستند إلى المبادئ الأساسية نفسها المستخدَمة في رسائل البطاقات.

خطوات مراجعة
إدارة المشاكل
رمز المصدر الخاص بالمراجعة
يجب تعديل مشروع "برمجة تطبيقات Google".
ChatApp.js
/**
* Handles app home requests in Google Chat.
*
* Displays the latest status of all issues.
*/
function onAppHome() {
// Generates one card section per issue.
var sections = [];
for (var issueKey in appProperties.getProperties()) {
const issue = JSON.parse(appProperties.getProperty(issueKey));
if (issue.spaceId) {
sections.push({
header: `${issue.status} - ${issue.title}`,
widgets: [{ textParagraph: {
text: `Description: ${issue.description}`
}}, { textParagraph: {
text: `Resolution: ${issue.resolution}`
}}, { buttonList: { buttons: [{
text: "Open space",
onClick: { openLink: {
url: `https://mail.google.com/mail/u/0/#chat/space/${issue.spaceId}`
}}
}, {
text: "Open report",
onClick: { openLink: {
url: issue.reportUrl !== "" ? issue.reportUrl : "docs.new"
}},
disabled: issue.reportUrl === ""
}]}
}]
});
}
}
return { action: { navigations: [{ push_card: {
sections: sections
}}]}};
}
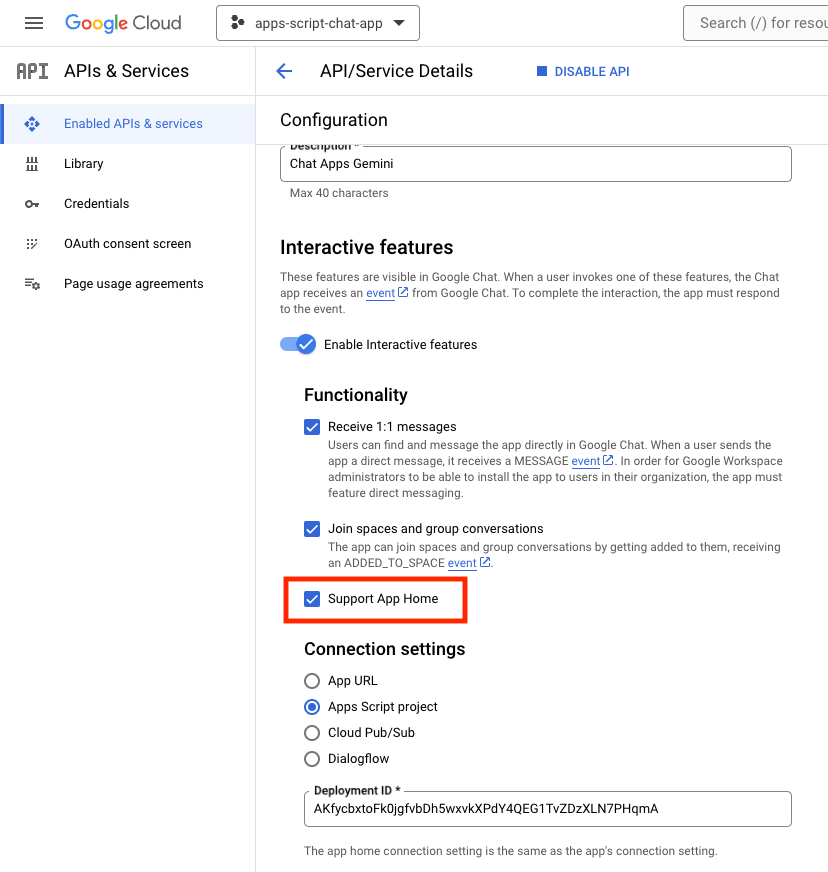
تعديل مشروع Google Cloud
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
في بيئتك المحلية، اتبع الخطوات التالية:
- غيِّر الدليل الحالي في الوحدة الطرفية إلى
issue-management/2-app-home. يحتوي على رمز المصدر الذي تحتاج إلى استخدامه. - انسخ الملف
issue-management/1-baseline/.clasp.jsonإلى الدليل الحالي. - انسخ الملف
issue-management/1-baseline/Configuration.jsإلى الدليل الحالي لكي يحل محل الملف الحالي. - شغِّل الأمر التالي:
clasp push
التجربة الآن
في Google Chat، اتّبِع الخطوات التالية:
- يمكنك إرسال رسالة مباشرة باستخدام أمر الشرطة المائلة
/createإلى التطبيق. يفتح التطبيق مربع حوار. - اضبط العنوان على
Issue Title 2. - اضبط الوصف على المشكلة
Description 2. - انقر على إنشاء.

- اختَر علامة التبويب الصفحة الرئيسية من مساحتك باستخدام تطبيق Google Chat. يمكنك الاطّلاع على تفاصيل المشاكل التي أنشأتها.

5- اختياري: التطبيق 1: إضافة ميزة "مراقبة المساحة"
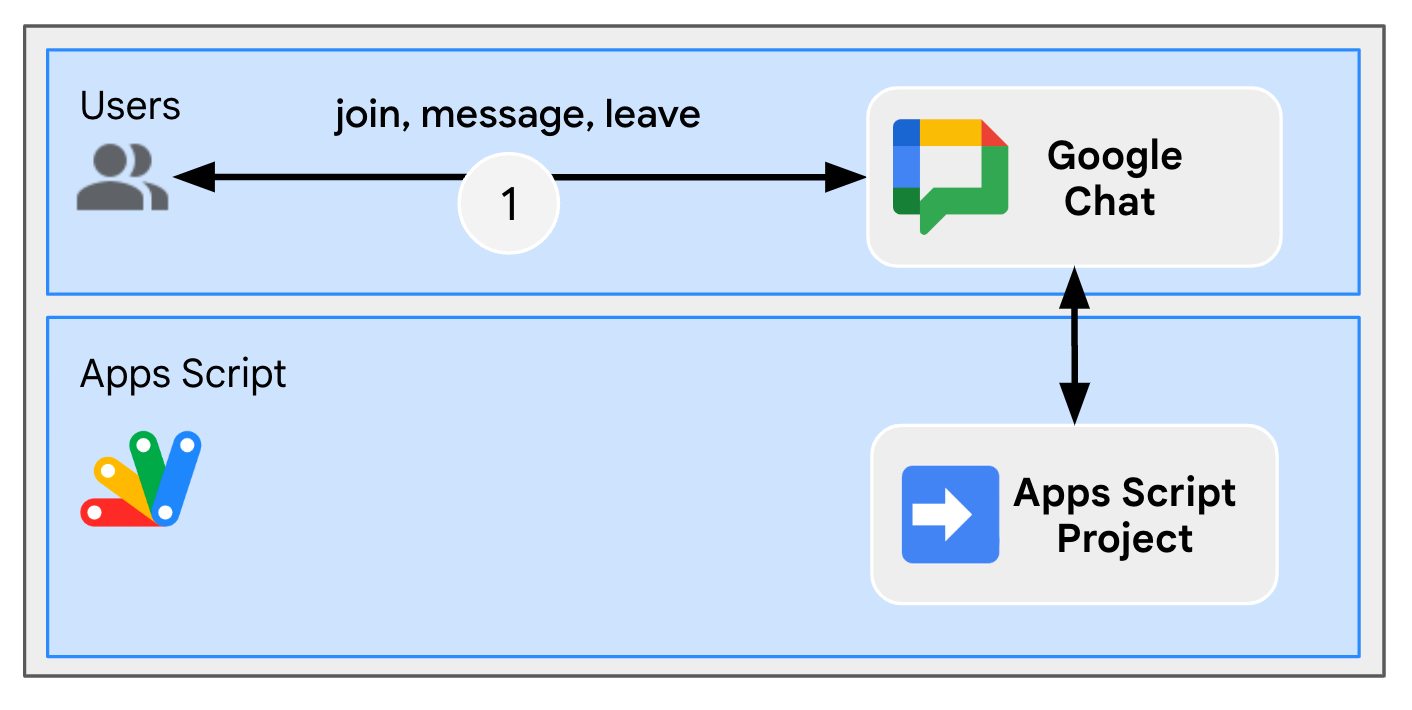
مراجعة المفاهيم
نشر/اشتراك
النشر/الاشتراك هو خدمة مراسلة غير متزامنة وقابلة للتوسع تفصل بين الخدمات التي تنتج رسائل عن الخدمات التي تعالج هذه الرسائل. تتيح لك ميزة "النشر/الاشتراك" إنشاء أنظمة لمنتجي ومستهلكي الأحداث، ويُطلق عليها اسم الناشرون والمشتركون. يتواصل الناشرون مع المشتركين بشكل غير متزامن عن طريق بث الأحداث، بدلاً من استدعاءات الإجراءات عن بُعد المتزامنة.
يرسل الناشرون الأحداث إلى خدمة النشر/الاشتراك بغض النظر عن طريقة أو وقت معالجة هذه الأحداث. بعد ذلك، توفّر ميزة "النشر/الاشتراك" الأحداث لجميع الخدمات التي تتفاعل معها. في الأنظمة التي تتواصل من خلال استدعاء إجراء عن بُعد، على الناشرين انتظار وصول المشتركين للبيانات. ومع ذلك، يؤدي الدمج غير المتزامن في النشر/الاشتراك إلى زيادة مرونة النظام الكلي وقوته.
الموضوع: مورد مُسمّى يمثّل خلاصة من الرسائل يجب إنشاء موضوع قبل أن تتمكن من نشره أو الاشتراك فيه.
الاشتراك: لتلقّي رسائل تم نشرها في موضوع معيّن، عليك إنشاء اشتراك في ذلك الموضوع. يتلقى عميل المشترك الرسائل المنشورة حول الموضوع ويعالجها. يمكن أن يتضمّن الموضوع اشتراكات متعددة، ولكن ينتمي اشتراك معيّن إلى موضوع واحد.
فعاليات Google Workspace
تمثّل أحداث Google Workspace التغييرات في موارد Google Workspace، مثل وقت إنشاء الموارد أو تعديلها أو حذفها. يمكن للتطبيقات الاشتراك في موارد Google Workspace لتلقّي الأحداث ذات الصلة ومعالجتها بشكل غير متزامن.

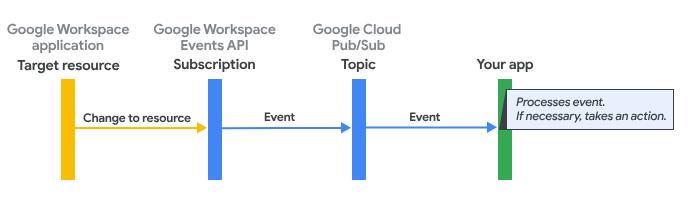
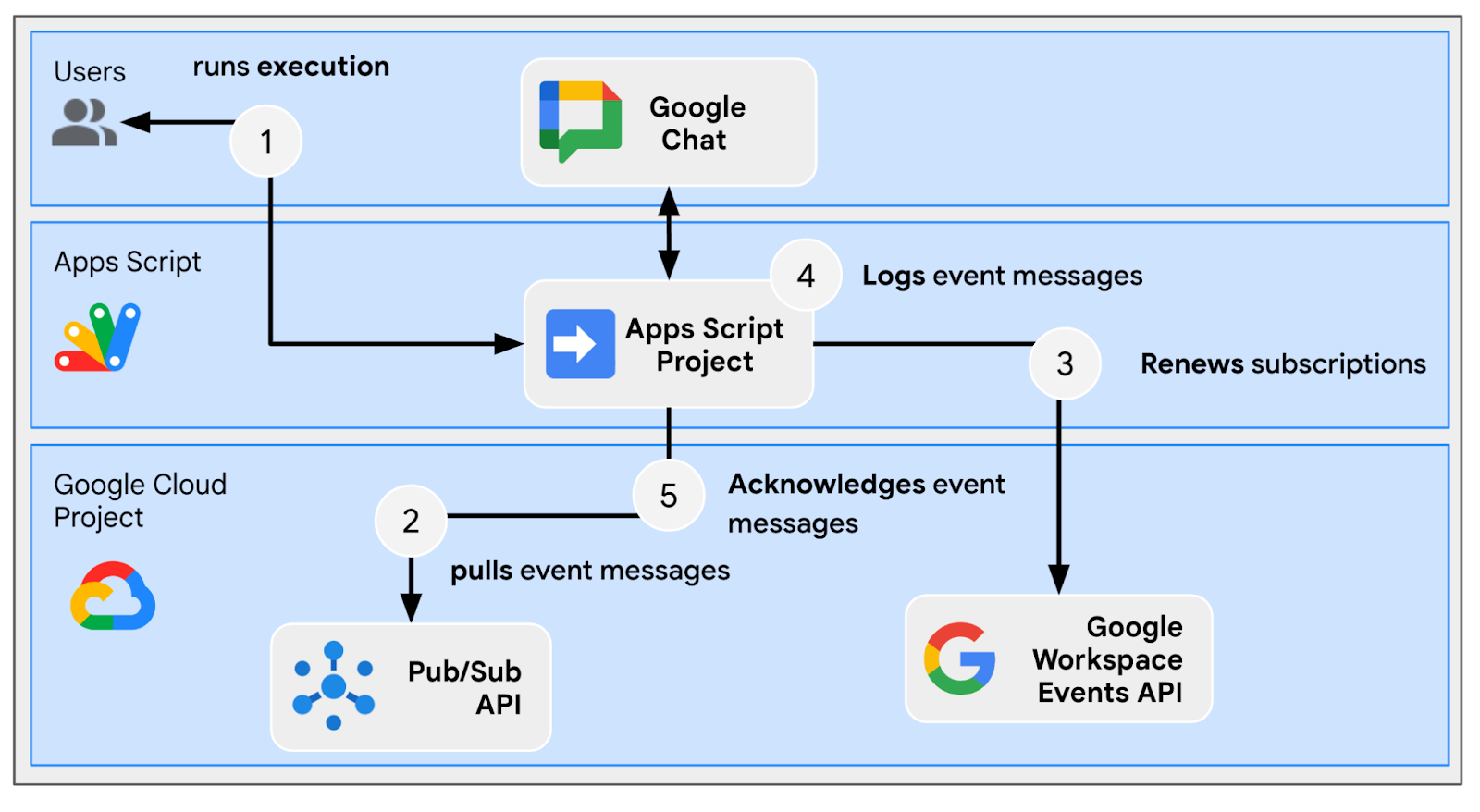
في ما يلي الطريقة التي توفِّر بها واجهة برمجة التطبيقات Google Workspace Events API الأحداث لأحد التطبيقات من خلال الاشتراك:
- يشترك التطبيق في مورد في تطبيق Google Workspace، مثل مساحة.
- يتغير المورد الذي اشترك التطبيق فيه.
- يوفّر تطبيق Google Workspace حدثًا لموضوع في النشر/الاشتراك، والذي يعمل كنقطة نهاية للإشعارات لاشتراك التطبيق في Google Workspace. يحتوي الحدث على بيانات حول ما تم تغييره في المورد.
- يعالج التطبيق رسالة النشر/الاشتراك التي تحتوي على الحدث، ويتخذ الإجراء اللازم، إذا لزم الأمر.
خطوات مراجعة
إنشاء مشكلة (تعديل)

تحديد وحلّ المشاكل المتعلّقة بالمساحة المخصّصة (تحديث)

إغلاق المشكلة من المساحة المخصّصة (تحديث)

معالجة الاشتراكات

رمز المصدر الخاص بالمراجعة
يجب تعديل مشروع "برمجة تطبيقات Google".
appsscript.json
// Enables the Workspace Events service.
"enabledAdvancedServices": [
...
{
"userSymbol": "WorkspaceEvents",
"version": "v1",
"serviceId": "workspaceevents"
}
...
]
Configuration.js
// Adds two constants: the first one is the Pub/Sub topic ID and the second one
// is the Pub/Sub subscription ID to be used to retrieve Google Workspace events.
...
const GWS_PUBSUB_TOPIC_ID = `projects/${PROJECT_ID}/topics/workspace-events`;
const GWS_PUBSUB_SUBSCRIPTION_ID =
`projects/${PROJECT_ID}/subscriptions/workspace-events-sub`;
...
ChatApp.js
// Edits the function to delete the subscription at issue closure.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
deleteSubscription(issue.subscriptionId);
...
}
...
}
// Edits the function to create the subscription.
function createIssue(event) {
...
const subscriptionId = createSpaceSubscription(spaceUrl);
const createdIssue = saveCreatedIssue(..., subscriptionId);
...
}
// Edits the function to delete the subscription.
function onRemoveFromSpace(event) {
...
deleteSubscription(issue.subscriptionId);
...
}
Storage.js
// Edits the function to keep track of the subscription ID.
function saveCreatedIssue(..., spaceId, subscriptionId) {
...
appProperties.setProperty(spaceId, JSON.stringify({
...
subscriptionId: subscriptionId,
...
}));
...
}
WorkspaceEvent.js
/**
* Creates a new subscription to Google Workspace Events associated to a
* Google Chat space.
*
* The subscription scope includes message creation events and resources.
*
* @param {string} spaceId the space ID to create a subscription for
* @return the ID of the newly created subscription
*/
function createSpaceSubscription(spaceId) {
const operation = WorkspaceEvents.Subscriptions.create({
targetResource: `//chat.googleapis.com/${spaceId}`,
eventTypes: ["google.workspace.chat.message.v1.created"],
notificationEndpoint: { pubsubTopic: GWS_PUBSUB_TOPIC_ID },
payloadOptions: { includeResource: true },
});
return operation.response.name;
}
/**
* Processes events from subscription by using the Google Cloud PubSub API.
*
* It pulls and acknowledges each event.
*/
function processSubscription() {
const response = UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:pull`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ maxMessages: 10 })
}
);
const messages = JSON.parse(response.getContentText()).receivedMessages;
for (var messageIndex in messages) {
const message = messages[messageIndex];
const ceType = message.message.attributes["ce-type"];
const dataStr = Utilities.newBlob(Utilities.base64Decode(message.message.data))
.getDataAsString();
if (ceType === "google.workspace.events.subscription.v1.expirationReminder") {
// Renews subscription.
renewSubscription(JSON.parse(dataStr).subscription.name);
} else if (ceType === "google.workspace.chat.message.v1.created") {
// Processes the message text when it's sent in a space.
const chatMessage = JSON.parse(dataStr).message;
if (chatMessage.sender.type !== "BOT") {
console.log("Message was processed.");
}
}
// Acknowledges successful processing to avoid getting it again next time.
ackSubscription(message.ackId);
}
}
/**
* Acknowledges a subscription event by using the Google Cloud PubSub API.
*
* @param {string} ackId the ID of the event acknowledgment to send
*/
function ackSubscription(ackId) {
UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:acknowledge`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
ackIds: [ackId]
})
}
);
}
/**
* Renews a subscription to Google Workspace Events.
*
* The default time to live option is used.
*
* @param {string} subscriptionId the ID of the subscription to renew
*/
function renewSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.patch({ttl: '0s'}, subscriptionId);
}
/**
* Deletes a subscription to Google Workspace Events.
*
* @param {string} subscriptionId the ID of the subscription to delete
*/
function deleteSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.remove(subscriptionId);
}
تعديل مشروع Google Cloud
تفعيل واجهات برمجة التطبيقات
- في وحدة تحكُّم Google Cloud، فعِّل أحداث Google Workspace وPubSub.
- انقر على رمز القائمة 🥭 >. واجهات برمجة التطبيقات الخدمات > واجهات برمجة التطبيقات المفعّلة الخدمات ثم التأكد من تفعيل كلتا الخدمتين.
بدء الاشتراك
يجب إنشاء موضوع نشر/اشتراك والاشتراك فيه كي يتم نشر جميع أحداث Workspace.
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
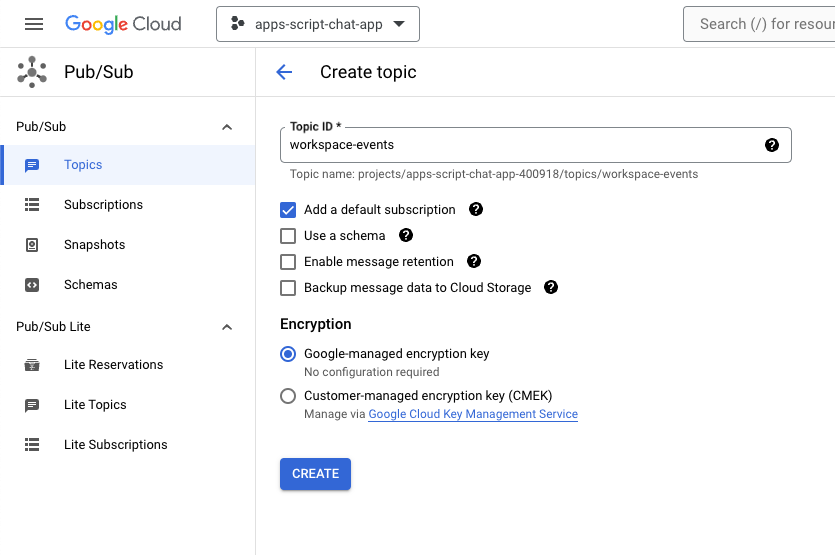
- الانتقال إلى رمز القائمة ⋮ > نشر/اشتراك > المواضيع:
- انقر على إنشاء موضوع.
- اضبط رقم تعريف الموضوع على
workspace-events. - ضَع علامة في مربّع الاختيار إضافة اشتراك تلقائي.
- انقر على إنشاء.

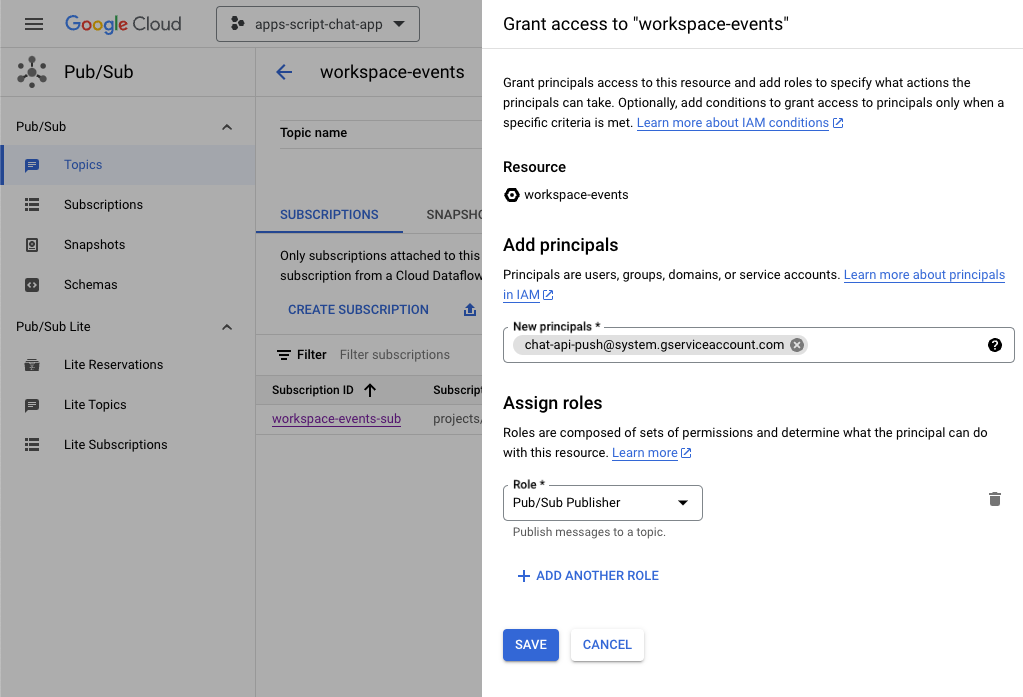
لمنح Google Chat إذن الوصول لنشر رسائل النشر/الاشتراك في الموضوع الذي تم إنشاؤه حديثًا، يُرجى اتّباع الخطوات التالية:
- اختَر الموضوع من القائمة.
- اختَر علامة التبويب الأذونات.
- إضافة
chat-api-push@system.gserviceaccount.comإلى قواعد رئيسية جديدة - اختَر الناشر/الاشتراكات للدور الدور.
- انقر على حفظ.

تعديل مشروع "برمجة تطبيقات Google"
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- الانتقال إلى رمز القائمة ⋮ > إدارة الهوية وإمكانية الوصول المشرف > الإعدادات
- انسخ رقم تعريف المشروع.

في بيئتك المحلية، اتبع الخطوات التالية:
- غيِّر الدليل الحالي في الوحدة الطرفية إلى
issue-management/3-message-monitoring. يحتوي على رمز المصدر الذي تحتاجه. - اضبط ثابت السلسلة المُسمّى
PROJECT_IDفي ملفConfiguration.jsعلى رقم تعريف المشروع المنسوخ. - اضبط ثابت JSON المُسمّى
CHAT_CREDENTIALSفي ملفConfiguration.jsعلى محتوى ملف المفتاح الخاص الذي نزّلته سابقًا. - انسخ الملف
issue-management/2-app-home/.clasp.jsonإلى الدليل الحالي. - شغِّل الأمر التالي:
clasp push
التجربة الآن
في Google Chat، اتّبِع الخطوات التالية:
- يمكنك إرسال رسالة مباشرة باستخدام أمر الشرطة المائلة
/createإلى التطبيق. يفتح التطبيق مربع حوار. - اضبط العنوان على
Issue Title 3. - اضبط الوصف على المشكلة
Description 3. - انقر على إنشاء.
- في المساحة التي تم إنشاؤها حديثًا، أرسِل بعض الرسائل التي تناقش المشكلة.
- أرسِل رسالة تحتوي على أمر الشرطة المائلة
/closeودرجة الدقة، مثلFixed.
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
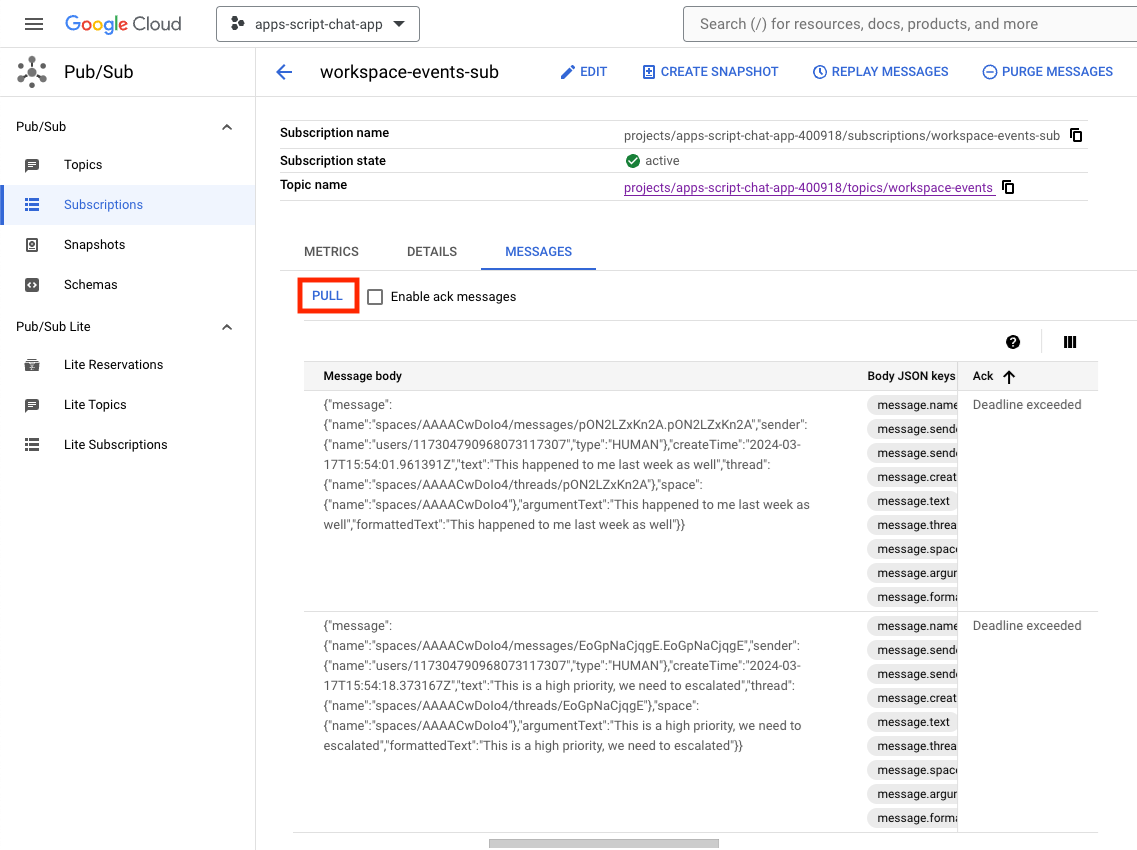
- الانتقال إلى رمز القائمة ⋮ > نشر/اشتراك > الاشتراكات:
- اختَر الاشتراك workspace-events-sub.
- اختَر علامة التبويب الرسائل.
- انقر على سحب. يعرض الجدول الرسائل ذات الصلة بما أرسلته إلى المساحة التي تم إنشاؤها حديثًا.

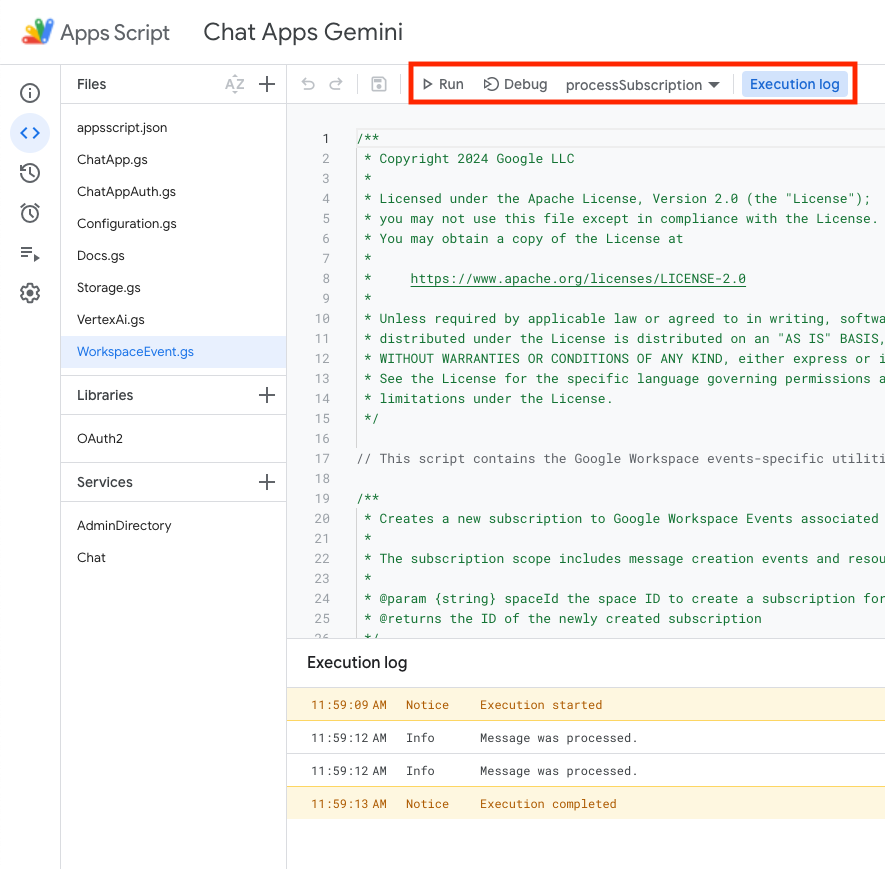
في وحدة تحكّم "برمجة تطبيقات Google"، اتّبِع الخطوات التالية:
- اختَر مشروعك.
- اختَر محرِّر.
- اختَر الملف
WorkspaceEvent.gs. - اختَر
processSubscriptionفي القسم تشغيل. - انقر على
Run.سيظهر لك من سجلّ التنفيذ أنّه تمت معالجة الرسائل.

في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
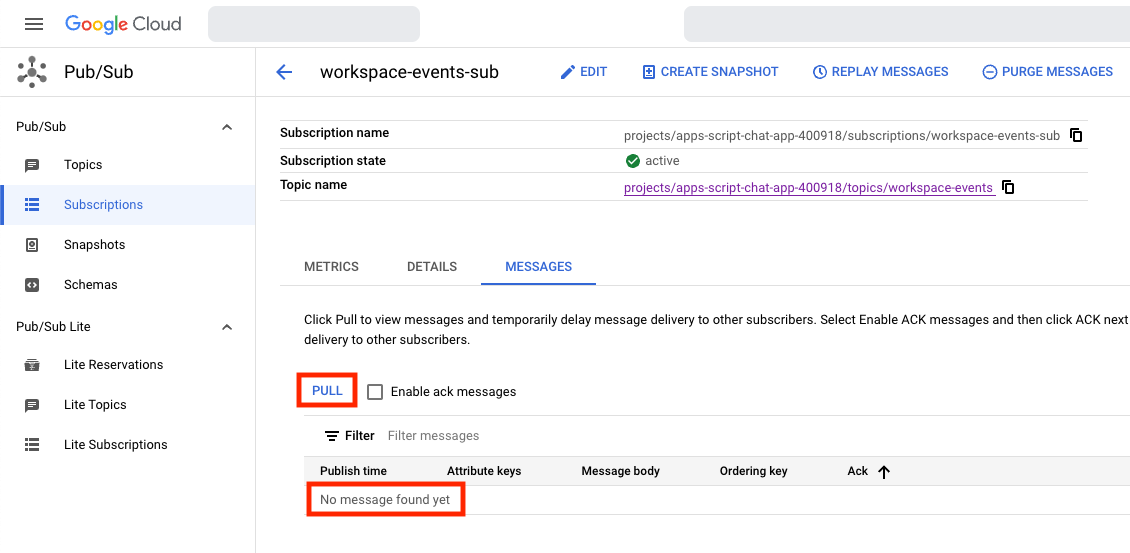
- الانتقال إلى رمز القائمة ⋮ > نشر/اشتراك > الاشتراكات:
- اختَر الاشتراك workspace-events-sub.
- اختَر علامة التبويب الرسائل.
- انقر على سحب. لم يعُد الجدول يعرض الرسائل ذات الصلة بما أرسلته إلى المساحة التي تم إنشاؤها حديثًا.

- في Google Chat، في المساحة المخصّصة للمشكلة الثالثة التي أنشأتها باستخدام أمر الشرطة المائلة
/create، أرسِل بضع رسائل أخرى تناقش المشكلة.
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- الانتقال إلى رمز القائمة ⋮ > نشر/اشتراك > الاشتراكات:
- اختَر الاشتراك workspace-events-sub.
- اختَر علامة التبويب الرسائل.
- انقر على سحب. لا يعرض الجدول الرسائل ذات الصلة بما أرسلته إلى المساحة التي تم إنشاؤها حديثًا.
6- اختياري: التطبيق 1: إضافة مساعدة حول الشمولية
مراجعة المفاهيم
إنّ الطلبات الموجَّهة إلى الذكاء الاصطناعي التوليدي هي فن صياغة تعليمات أو أسئلة لتوجيه نموذج الذكاء الاصطناعي التوليدي نحو النوع المحدّد من النتائج المطلوبة. من الممارسات الشائعة فرض قيود على الإجابات عن طريق إضافة القواعد والشروط في الطلبات. يمكن أن يساعد ذلك في جعل المخرجات آمنة وملائمة ومتسقة ومتوافقة مع التوقعات.
خطوات مراجعة
معالجة الاشتراكات (تعديل)

رمز المصدر الخاص بالمراجعة
يجب تعديل مشروع "برمجة تطبيقات Google".
WorkspaceEvent.js
// Edits the function to replace logging by an actual card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
const inclusivityCheck = getInclusivityFeedback(chatMessage.text);
if (inclusivityCheck !== "It's inclusive!") {
createAppMessageUsingChatService({
cardsV2: [{ cardId: "1", card: { header: {
title: "Inclusivity",
subtitle: `The following words are not inclusive: ${inclusivityCheck}`
}}}]
},
chatMessage.space.name);
}
...
}
...
}
...
}
VertexAi.js
/**
* Gets feedback on inclusivity for a text with the Gemini Pro model using
* Vertex AI API.
*
* Returns "It's inclusive!" when it is otherwise a list of word(s) that might not
* be optimal.
*
* @param {string} text the text
* @return {string} the feedback
*/
function getInclusivityFeedback(text) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Are there any words that obviously go against inclusivity "
+ "in this text:"
+ `\n\n----------\n${text}\n----------\n\n`
+ "If there are not, answer \"It's inclusive!\" "
+ "otherwise answer by listing them separated by commas. "
+ "Do not answer with any explanation."
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
تعديل مشروع "برمجة تطبيقات Google"
في بيئتك المحلية، اتبع الخطوات التالية:
- غيِّر الدليل الحالي في الوحدة الطرفية إلى
issue-management/4-inclusivity-help. إنه يحتوي على رمز المصدر الذي تحتاجه. - انسخ الملف
issue-management/3-message-monitoring/.clasp.jsonإلى الدليل الحالي. - انسخ الملف
issue-management/3-message-monitoring/Configuration.jsإلى الدليل الحالي لكي يحل محل الملف الحالي. - شغِّل الأمر التالي:
clasp push
التجربة الآن
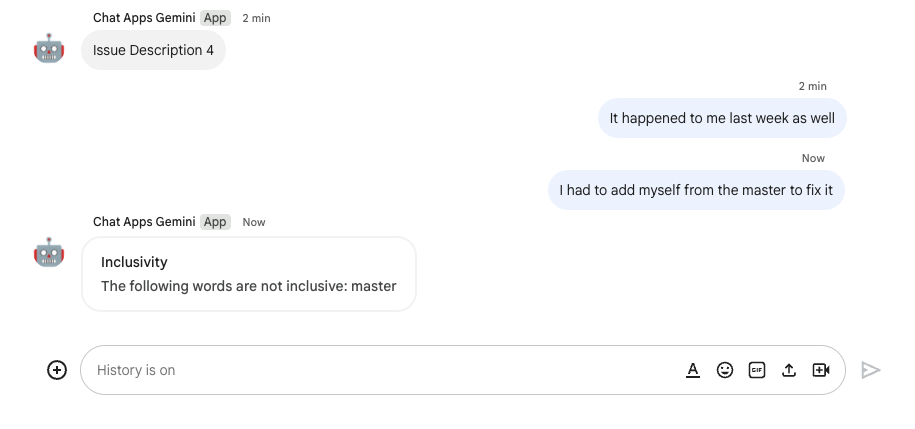
في Google Chat، اتّبِع الخطوات التالية:
- يمكنك إرسال رسالة مباشرة باستخدام أمر الشرطة المائلة
/createإلى التطبيق. يفتح التطبيق مربع حوار. - اضبط العنوان على
Issue Title 4. - اضبط الوصف على المشكلة
Description 4. - انقر على إنشاء.
- في المساحة التي تم إنشاؤها حديثًا، أرسِل "
It happened to me last week as well".
في وحدة تحكّم "برمجة تطبيقات Google"، اتّبِع الخطوات التالية:
- اختَر مشروعك.
- اختَر محرِّر.
- اختَر الملف
WorkspaceEvent.gs. - اختَر
processSubscriptionفي القسم تشغيل. - انقر على تشغيل. سترى من خلال سجلّ التنفيذ أنّه تمت معالجة الرسائل.
في Google Chat، اتّبِع الخطوات التالية:
- يُرجى ملاحظة أنّ التطبيق لم يرسل أي مساعدة بخصوص الشمولية في المساحة التي تم إنشاؤها حديثًا.
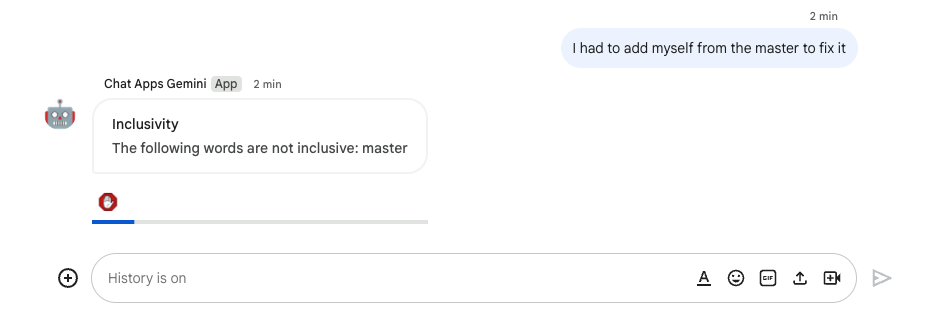
- في المساحة التي تم إنشاؤها حديثًا، أرسِل الرسالة "
I had to add myself from the master to fix it".
في وحدة تحكّم "برمجة تطبيقات Google"، اتّبِع الخطوات التالية:
- اختَر مشروعك.
- اختَر محرِّر.
- اختَر الملف
WorkspaceEvent.gs. - اختَر
processSubscriptionفي القسم تشغيل. - انقر على تشغيل. سترى من خلال سجلّ التنفيذ أنّه تمت معالجة الرسائل. في Google Chat، أرسل التطبيق رسالة مساعدة بشأن الشمولية في المساحة التي تم إنشاؤها حديثًا.

7. اختياري: التطبيق 1: إضافة الإعدادات المفضّلة
.
مراجعة المفاهيم
أداة الملحقات هي تطبيق مصغّر بلا حدود متصل بأسفل رسالة أرسلها أحد التطبيقات. يُستخدم هذا عادةً لتفعيل التفاعلات السريعة من المستخدم في السياق المحدد للرسائل. من الناحية الفنية، تستند إلى المبادئ الأساسية نفسها لأزرار البطاقات.

خطوات مراجعة
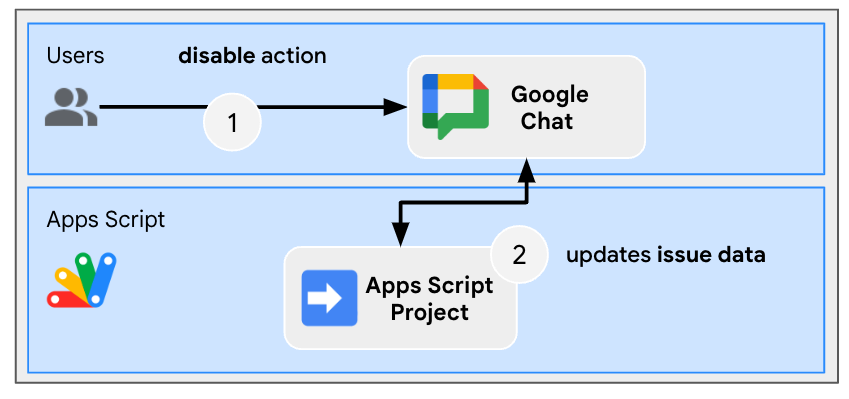
إيقاف المساعدة بخصوص الشمولية

رمز المصدر الخاص بالمراجعة
يجب تعديل مشروع "برمجة تطبيقات Google".
ChatApp.js
// Edits the function to handle the inclusivity help disablement action for a
// given space.
function onCardClick(event) {
...
if (event.action.actionMethodName === "disableInclusivityHelp") {
disableInclusivityHelp(event.common.parameters.spaceId);
}
}
Storage.js
// Edits the function to keep track of the inclusivity help setting.
function saveCreatedIssue(title, description, spaceId, subscriptionId) {
appProperties.setProperty(spaceId, JSON.stringify({
...
inclusivityHelp: true,
...
}));
...
}
/**
* Disables inclusivity help in a space.
*
* @param {string} spaceId the ID of dedicated space of the issue
*/
function disableInclusivityHelp(spaceId) {
var issue = JSON.parse(appProperties.getProperty(spaceId));
issue.inclusivityHelp = false;
appProperties.setProperty(spaceId, JSON.stringify(issue));
}
/**
* Checks whether the app should help with inclusivity in a given space.
*
* @param {string} spaceId the ID of dedicated space of the issue
* @return whether the app should help with inclusivity
*/
function shouldHelpWithInclusivity(spaceId) {
return JSON.parse(appProperties.getProperty(spaceId)).inclusivityHelp;
}
WorkspaceEvent.js
// Edits the function to display the accessory widget to the existing card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
if (... && shouldHelpWithInclusivity(chatMessage.space.name)) {
createAppMessageUsingChatService({
...
accessoryWidgets: [{ buttonList: { buttons: [{
altText: "Disable inclusivity help",
icon: {
iconUrl: "https://upload.wikimedia.org/.../Stop_hand_rugen.png"
},
onClick: { action: {
function: "disableInclusivityHelp",
parameters: [{
key: "spaceId",
value: chatMessage.space.name
}]
}}
}]}}]
}, ...);
...
}
...
}
...
}
...
}
تعديل مشروع "برمجة تطبيقات Google"
في بيئتك المحلية، اتبع الخطوات التالية:
- غيِّر الدليل الحالي في الوحدة الطرفية إلى
issue-management/5-disable-help. يحتوي على رمز المصدر الذي تحتاجه. - انسخ الملف
issue-management/4-inclusivity-help/.clasp.jsonإلى الدليل الحالي. - انسخ الملف
issue-management/4-inclusivity-help/Configuration.jsإلى الدليل الحالي لكي يحل محل الملف الحالي. - شغِّل الأمر التالي:
clasp push
التجربة الآن
إيقاف المساعدة
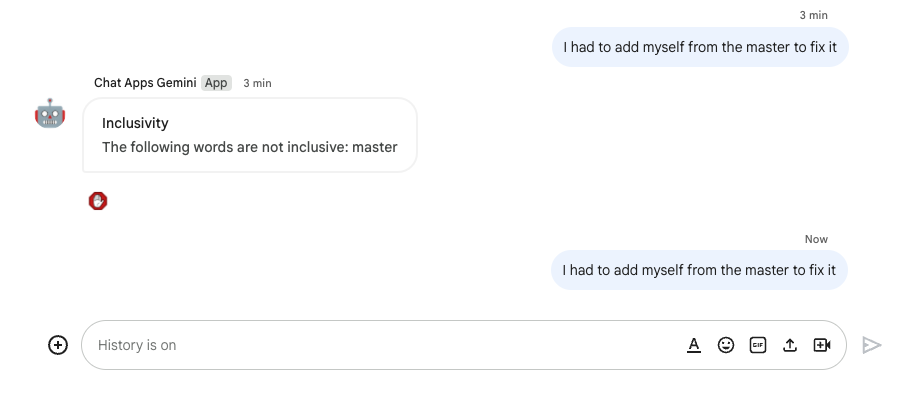
- في Google Chat، وفي المساحة المخصّصة للمشكلة الرابعة التي أنشأتها باستخدام أمر الشرطة المائلة
/create، أرسِل الرسالةI had to add myself from the master to fix.
في وحدة تحكّم "برمجة تطبيقات Google"، اتّبِع الخطوات التالية:
- اختَر مشروعك.
- اختَر محرِّر.
- اختَر الملف
WorkspaceEvent.gs. - اختَر
processSubscriptionفي القسم تشغيل. - انقر على تشغيل. سترى من خلال سجلّ التنفيذ أنّه تمت معالجة الرسائل.
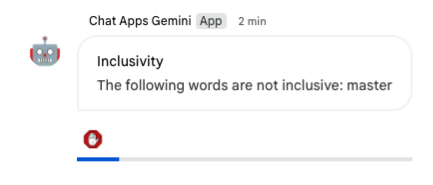
في Google Chat، اتّبِع الخطوات التالية:
- يُرجى العلم أنّ التطبيق أرسل رسالة تتضمّن مساعدة شاملة إلى المساحة المخصّصة للمشكلة في التطبيق المصغّر للملحق.
- انقر على التطبيق المصغّر لإيقاف ميزة المساعدة الشاملة.

التحقّق من الإيقاف
- في Google Chat، وفي المساحة المخصّصة للمشكلة الرابعة التي أنشأتها باستخدام أمر الشرطة المائلة
/create، أرسِل الرسالةI had to add myself from the master to fix.
في وحدة تحكّم "برمجة تطبيقات Google"، اتّبِع الخطوات التالية:
- اختَر مشروعك.
- اختَر محرِّر.
- اختَر الملف
WorkspaceEvent.gs. - اختَر
processSubscriptionفي القسم تشغيل. - انقر على تشغيل. سترى من خلال سجلّ التنفيذ أنّه تمت معالجة الرسائل. في Google Chat، لم يرسل التطبيق رسالة تتضمّن مساعدة شاملة إلى المساحة المخصّصة للمشكلة لأنّه تم إيقافها.

8. التطبيق 2: إنشاء
مراجعة المفاهيم
تطوير الذكاء الاصطناعي التوليدي
إنّها تهدف إلى جعل نماذج الذكاء الاصطناعي أكثر واقعية وموثوقة من خلال ربطها بمصادر معرفة يمكن التحقّق منها. تساعد هذه التقنية على منع الذكاء الاصطناعي من اختراع المعلومات ويمكن أن تساعد في جعل الردود ذات صلة بسياق المحتوى وتكون أقل انحيازًا.
اللغة الطبيعية
يشير ذلك المصطلح إلى أي لغة يتحدث بها البشر أو يكتبونها للتواصل اليومي، على عكس اللغات الاصطناعية أو المستنِدة إلى الكمبيوتر.
التخزين في السحابة الإلكترونية
تتيح خدمة Cloud Storage إمكانية التخزين على مستوى العالم واسترداد أي كمية من البيانات في أي وقت. ويمكن استخدامها في مجموعة من السيناريوهات، بما في ذلك عرض محتوى موقع إلكتروني أو تخزين البيانات لأرشفتها واستعادتها في حالات الكوارث أو توزيع كائنات بيانات كبيرة على المستخدمين من خلال التنزيل المباشر.
مخزن بيانات Dialogflow CX
يمكن دمج Dialogflow CX مع مخازن البيانات التي هي عبارة عن مجموعات من المواقع الإلكترونية والمستندات التي يستخدمها وكلاء تخزين البيانات للعثور على إجابات لأسئلة المستخدمين النهائيين من بيانات محدّدة. عند طرح سؤال معيّن، يبحث وكيل تخزين البيانات عن إجابة من محتوى المصدر المحدّد ويلخّص النتائج في ردّ مترابط. كما يوفر روابط داعمة لمصادر الرد للمستخدم النهائي لمعرفة المزيد.
مراجعة البنية

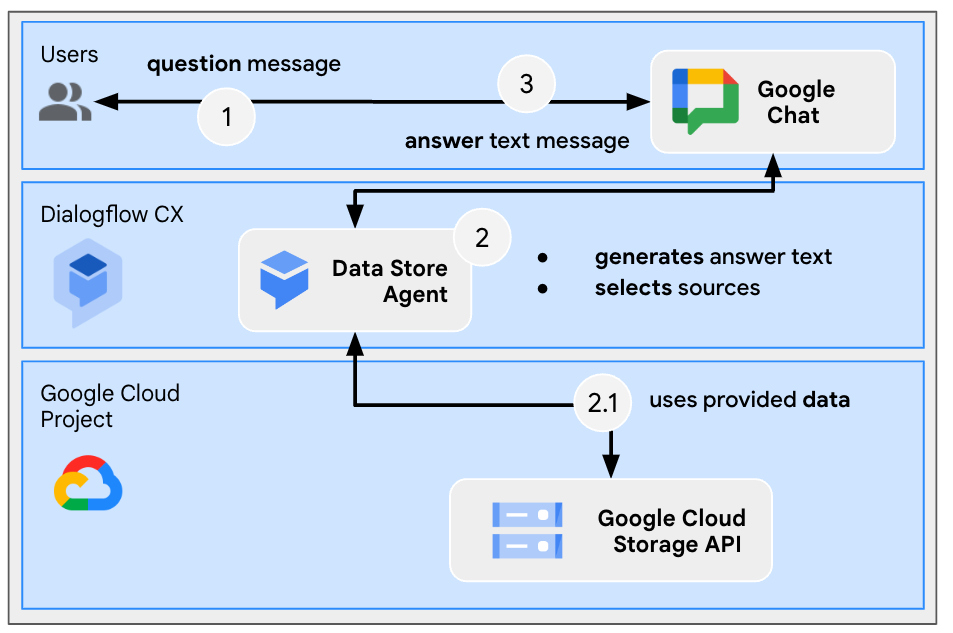
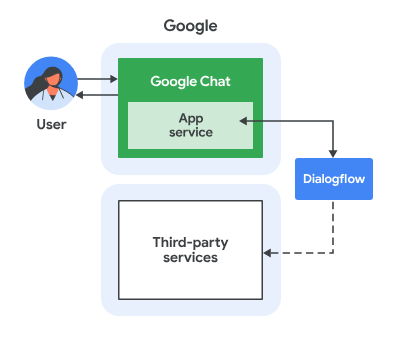
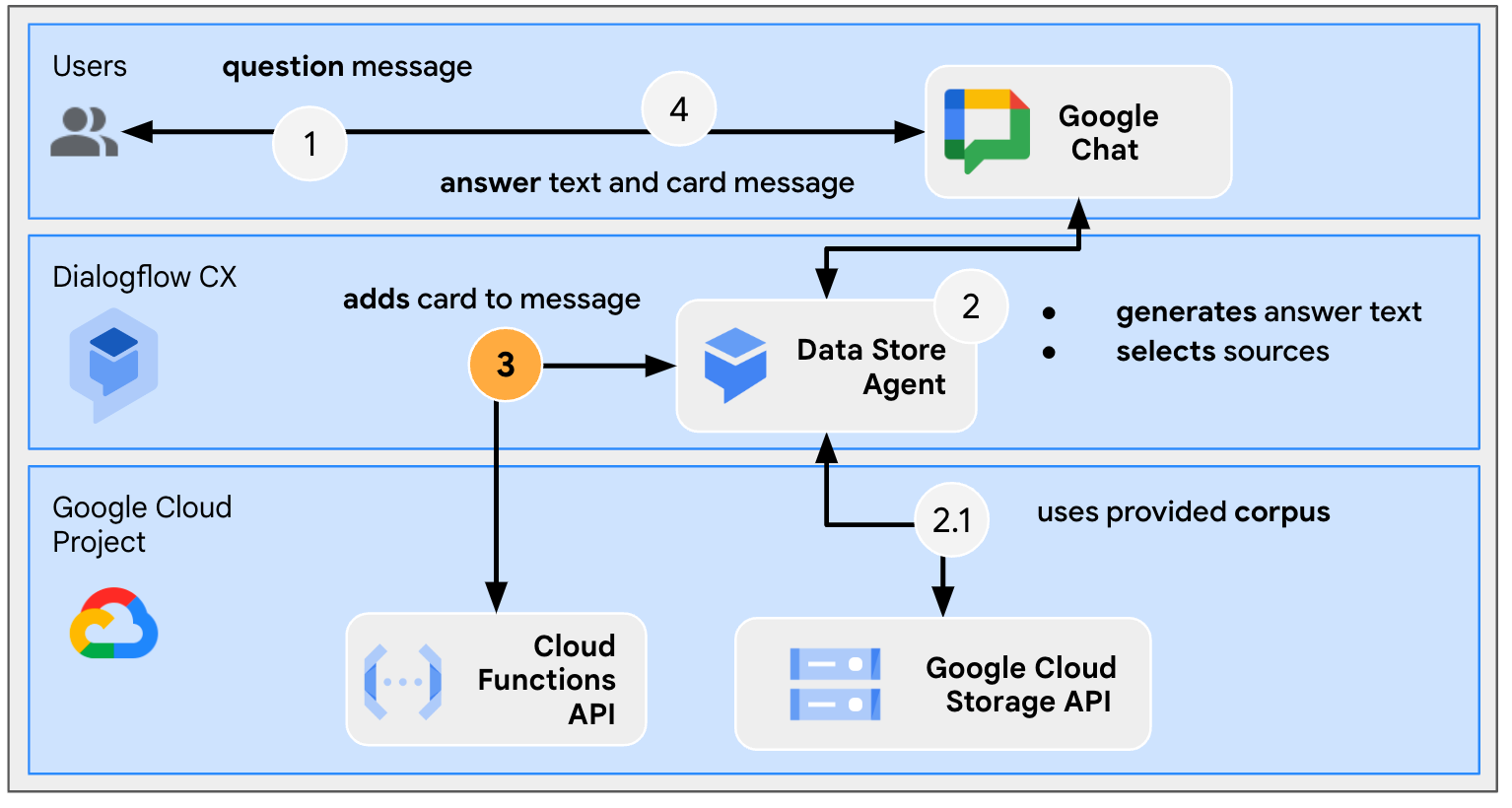
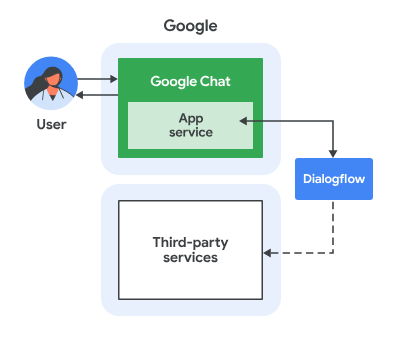
تم إنشاء تطبيق Google Chat هذا باستخدام Dialogflow CX ويعمل على النحو التالي:
- يُرسِل المستخدم رسالة إلى التطبيق، إما في رسالة مباشرة أو في مساحة.
- يعالج التطبيق، وهو وكيل Dialogflow CX والمرتبط بمشروع على Google Cloud.
- يتكامل التطبيق مع مخزن بيانات موجود في Cloud Storage.
- يرسل التطبيق ردًا متزامنًا، إما في رسالة مباشرة أو في المساحة الأصلية.
مراجعة المسارات
الإجابة عن السؤال
رمز المصدر الخاص بالمراجعة
والمصدر الوحيد الذي تحتاجه ليس التعليمات البرمجية، بل البيانات التي تستخدمها في التأسيس.
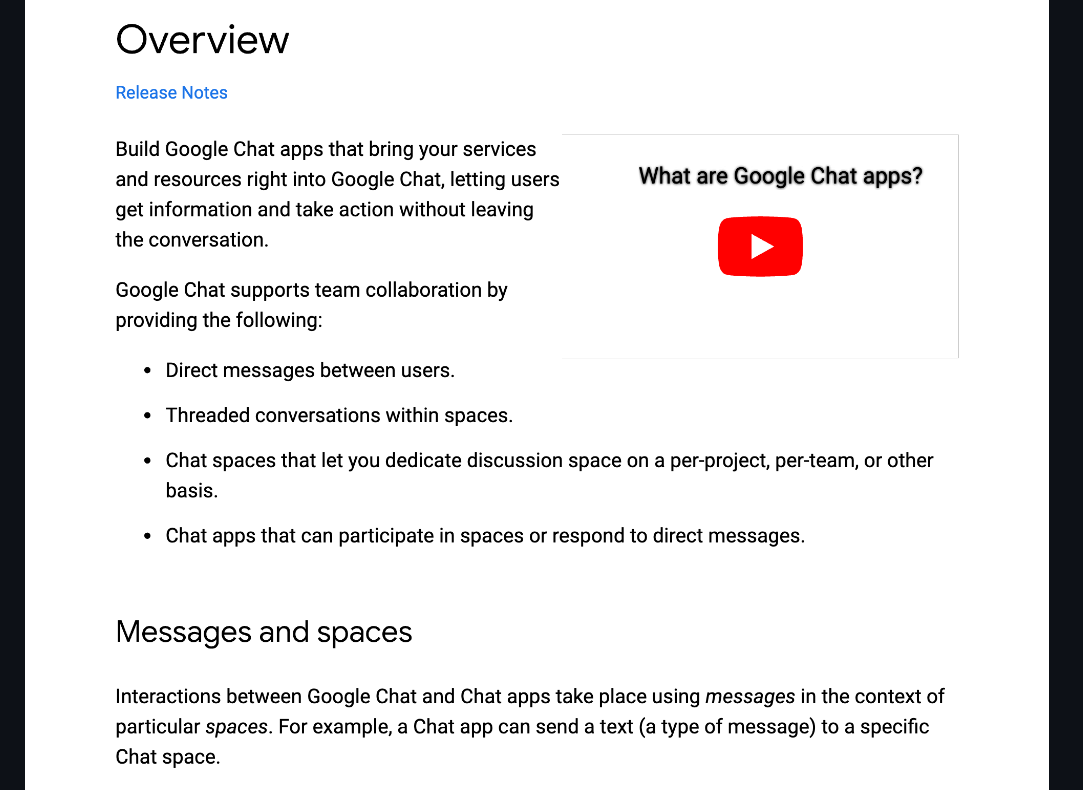
google-chat-overview.pdf
يحتوي على المعلومات غير المنظَّمة لتطبيقات Google Chat، وهي نسخة مطبوعة من صفحة من الموقع الإلكتروني لمطوّري Google Workspace.

تعديل مشروع على Google Cloud
في وحدة التحكّم في Google Cloud، اتّبِع الخطوات التالية:
- تفعيل واجهات برمجة تطبيقات Dialogflow وCloud Storage
- فعِّل واجهة برمجة تطبيقات Vertex AI Agent Builder API.
- انقر على رمز القائمة 🥭 >. واجهات برمجة التطبيقات الخدمات > واجهات برمجة التطبيقات المفعّلة الخدمات ثم التأكُّد من تفعيل جميع واجهات برمجة التطبيقات.
.
إنشاء وكيل تخزين بيانات Dialogflow CX
بدء استخدام بيانات المعرفة
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- انقر على رمز القائمة 🥭 >. التخزين السحابي > الحزم:

- انقر على إنشاء.
- اضبط الاسم على
gchat-knowledge. - انقر على إنشاء.

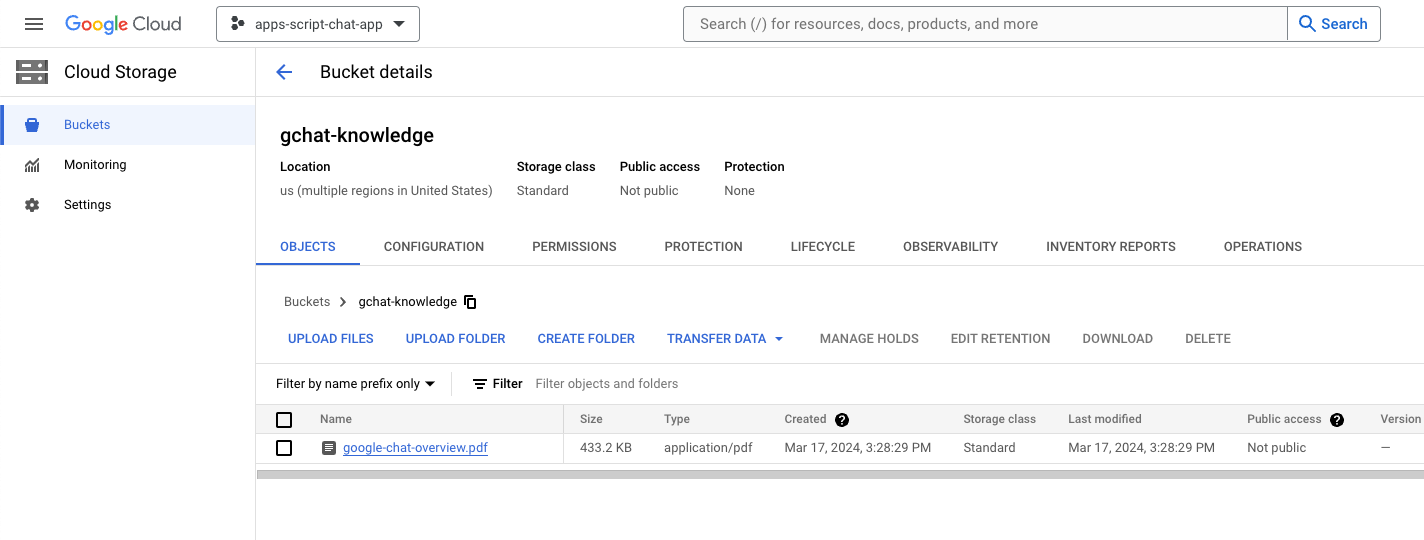
- اختَر الحزمة gchat-knowledge.
- انقر على تحميل الملفات.
- نزِّل الملف google-chat-overview.pdf واختَره من بيئتك المحلية.

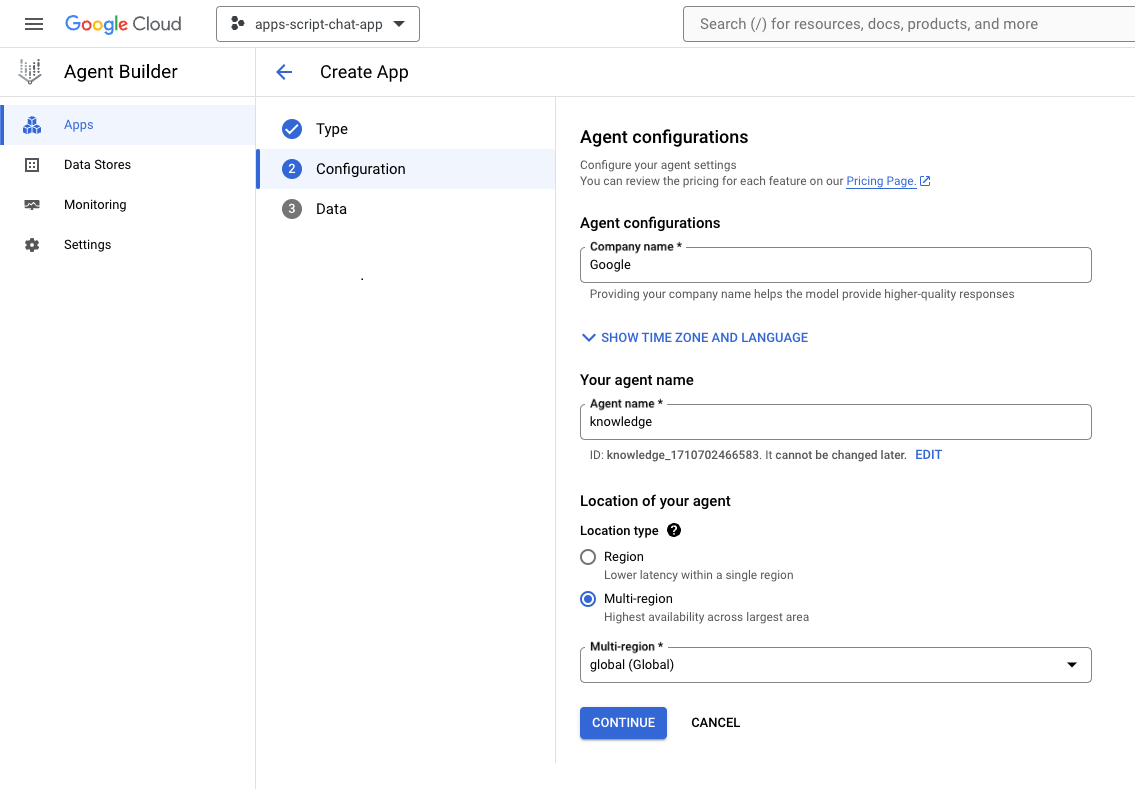
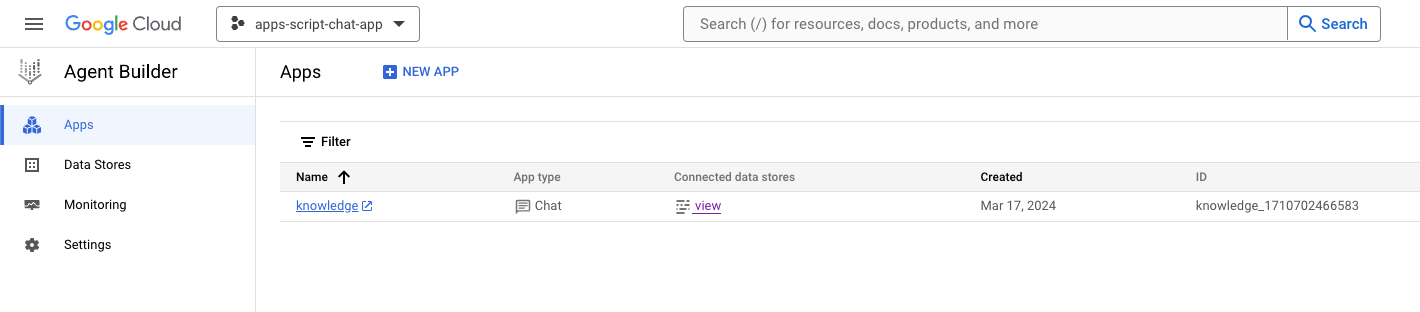
إنشاء تطبيق
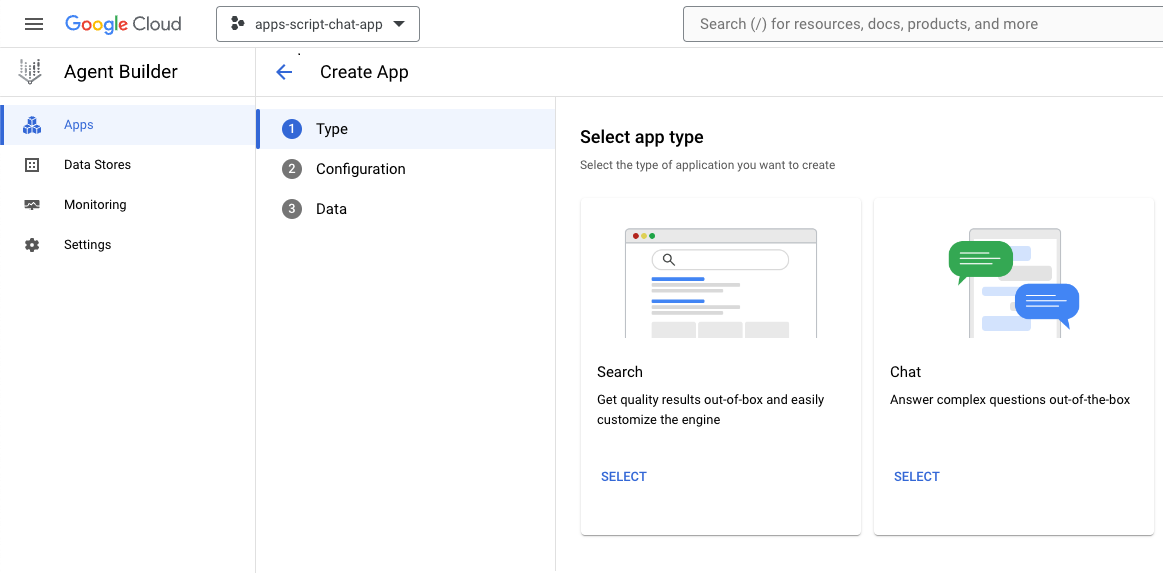
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- انقر على رمز القائمة 🥭 >. أداة إنشاء الوكلاء > التطبيقات:
- انقر على تطبيق جديد.
- اختَر نوع المحادثة.

- اضبط السمة
Company nameعلى اسم شركتك. - ضبط السمة
Agent nameعلىknowledge - انقر على متابعة.

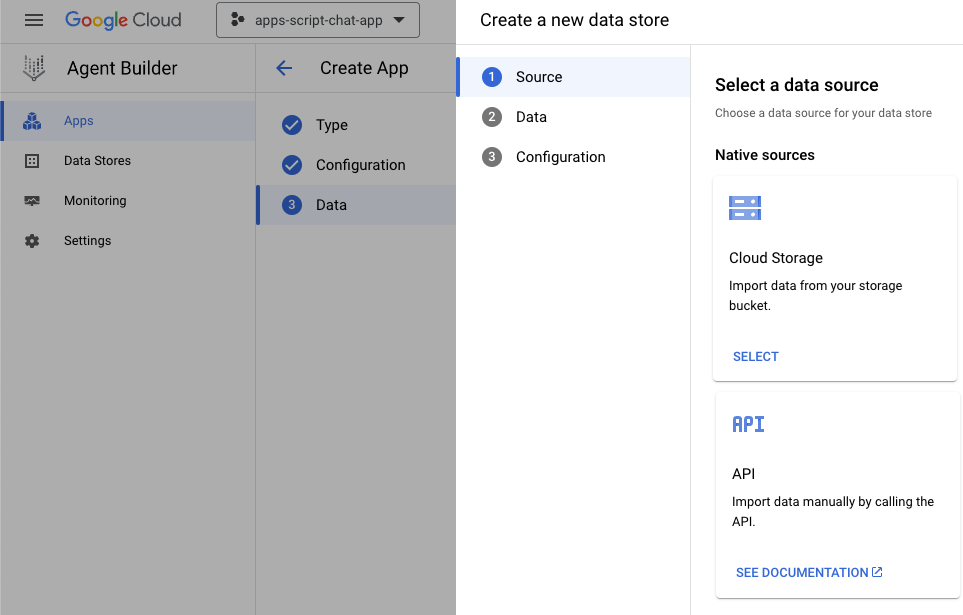
- انقر على إنشاء مخزن بيانات جديد.
- اختَر Cloud Storage كمصدر البيانات.

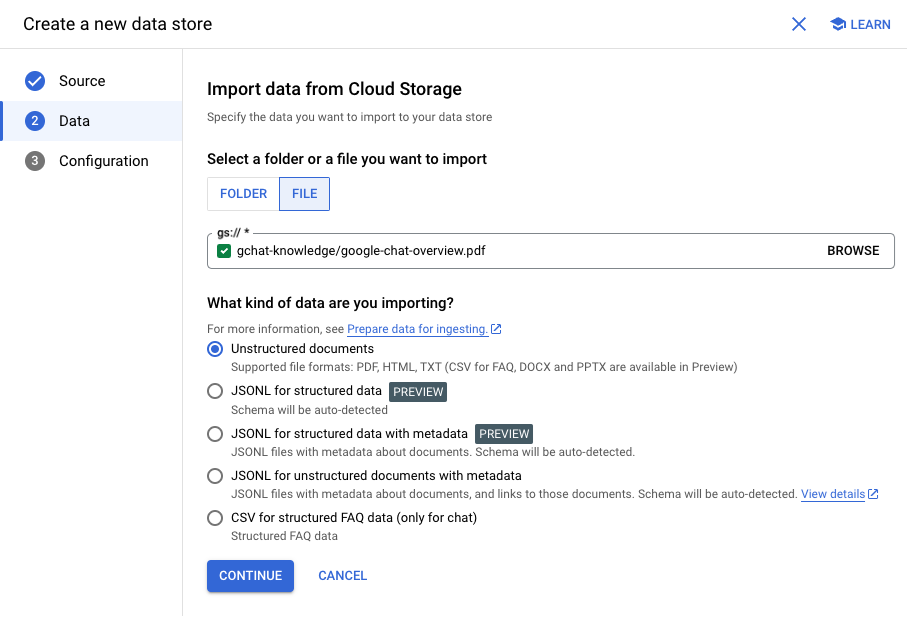
- اختَر ملف.
- انقر على تصفّح.
- اختَر الملف
google-chat-overview.pdf. - انقر على متابعة.
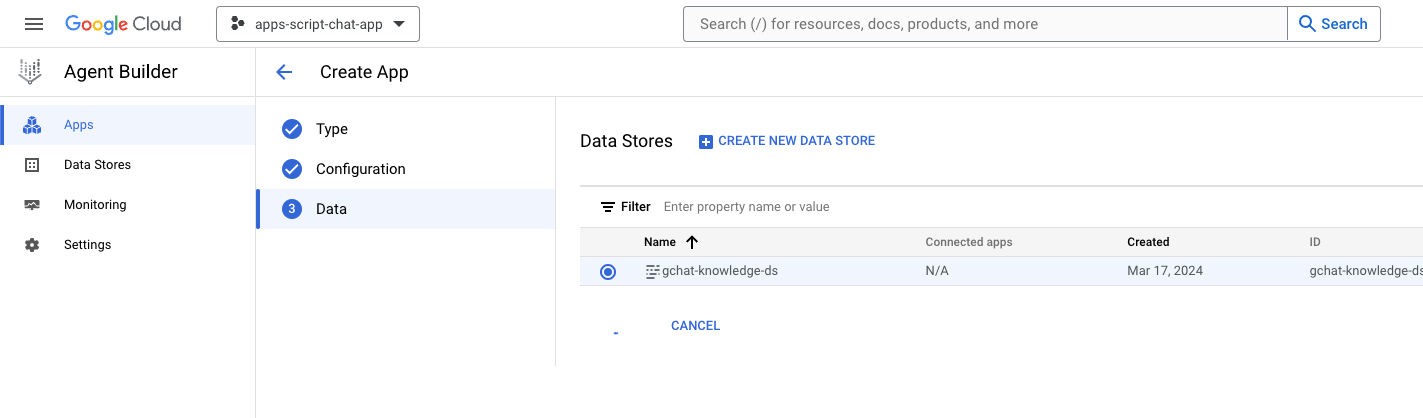
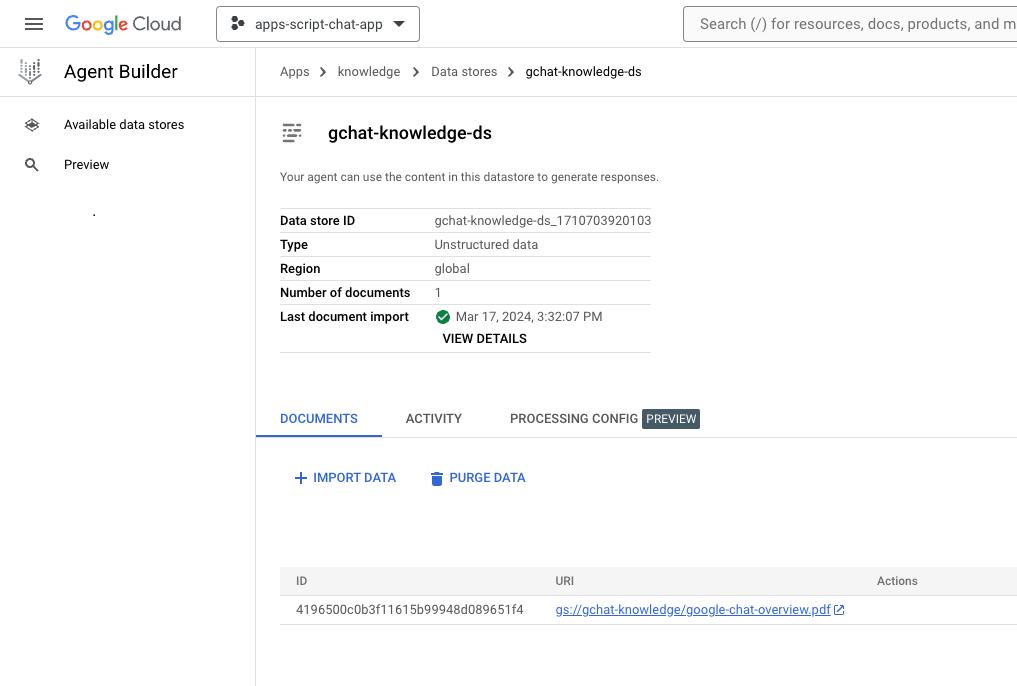
- اضبط اسم مخزن البيانات على
gchat-knowledge-ds. - انقر على إنشاء.

- اختَر مخزن بيانات gchat-knowledge-ds في الجدول.
- انقر على إنشاء.

- بعد مرور بضع دقائق، انقر على القائمة ⋮ > أداة إنشاء الوكلاء > التطبيقات وتلاحظ إمكانية اطّلاعك على التطبيق.

- انقر على رمز القائمة 🥭 >. أداة إنشاء الوكلاء > مخازن البيانات:
- انقر على مخزن بيانات gchat-knowledge-ds. يبلغ عدد المستندات
1، ما يعني أنّها جاهزة.

إكمال التطبيق واختباره
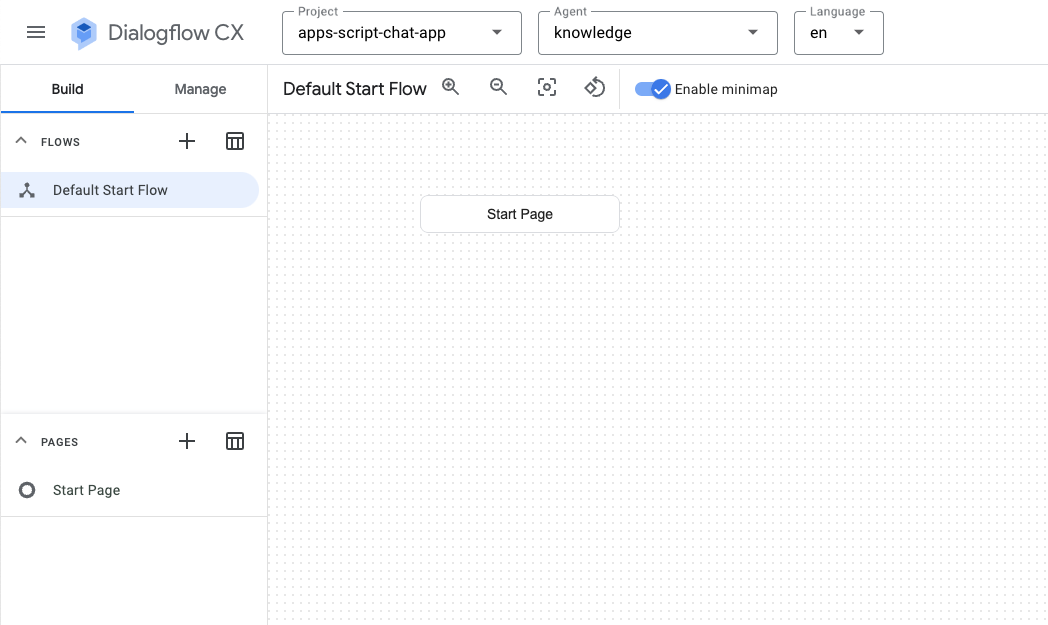
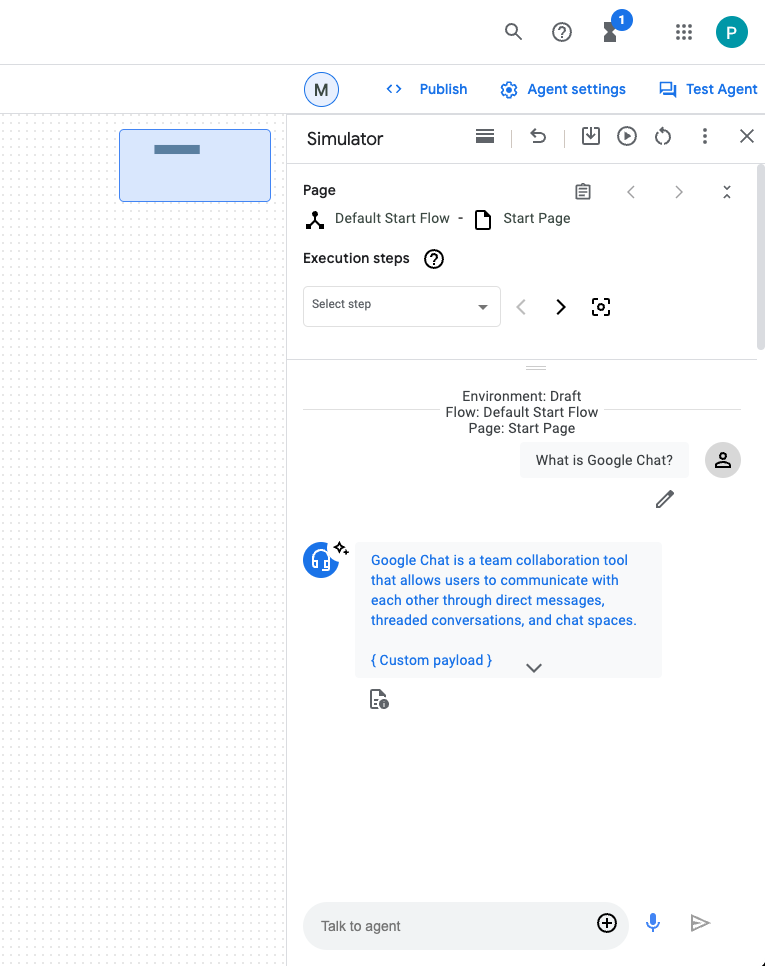
في وحدة تحكُّم Dialogflow CX، اتّبِع الخطوات التالية:
- اختَر مشروعك على Google Cloud.
- اختَر وكيل المعرفة.

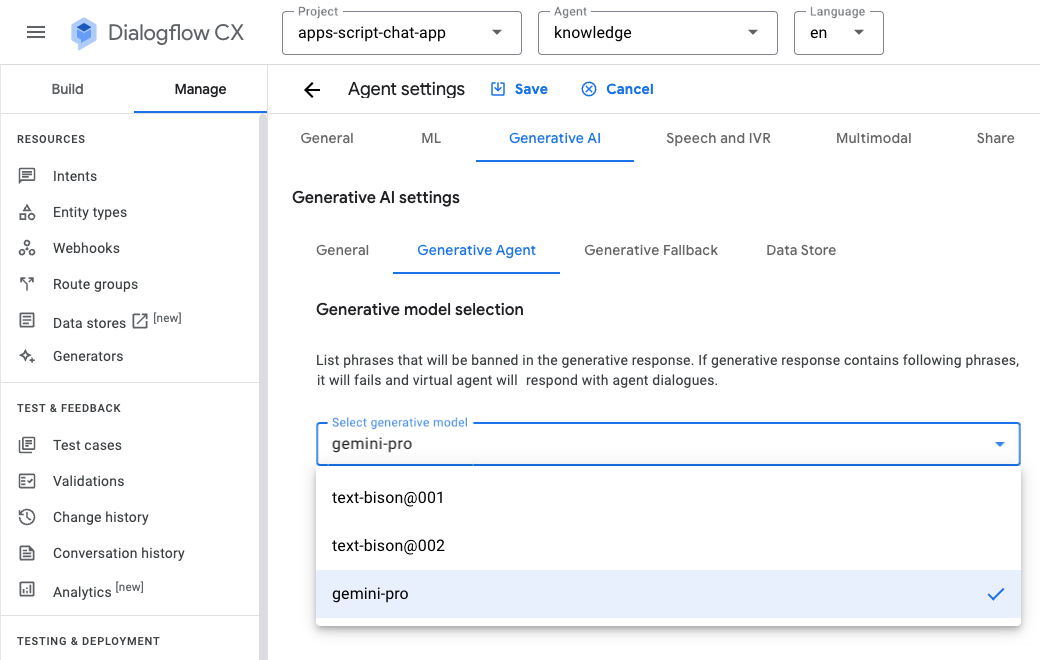
- اختَر إعدادات الوكيل >. الذكاء الاصطناعي التوليدي > الوكيل التوليدي:
- بدِّل النموذج من Text Bison إلى Gemini Pro.
- انقر على حفظ.

- انقر على وكيل اختباري.
- إرسال
What is Google Chat?يستجيب موظّف الدعم بعبارة ذات معنى.

دمج تطبيق Google Chat
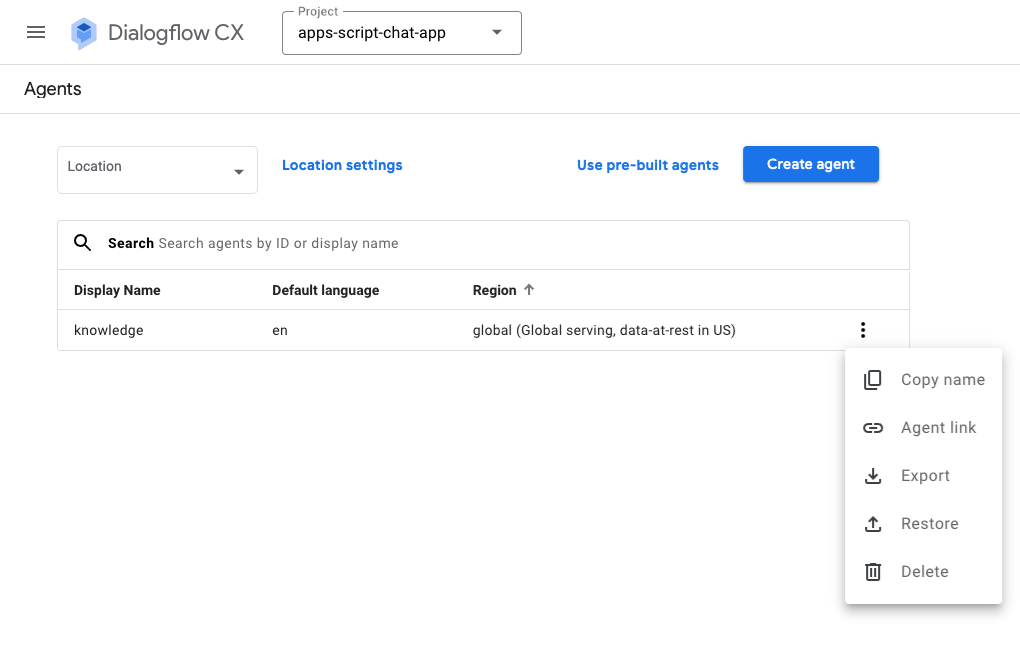
في وحدة تحكُّم Dialogflow CX، اتّبِع الخطوات التالية:
- اختَر مشروعك على Google Cloud.
- في صف وكيل المعرفة، انقر على
 >. نسخ الاسم
>. نسخ الاسم

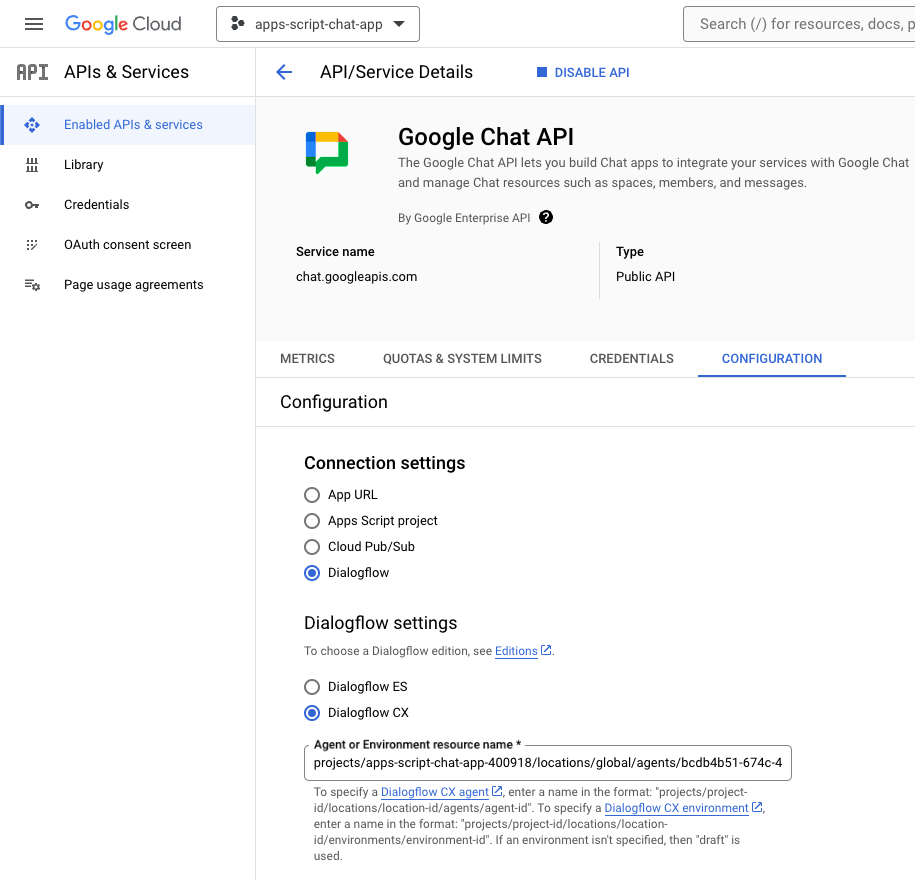
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- انتقِل إلى إعدادات Google Chat API.
- ضمن إعدادات الربط، اختَر Dialogflow.
- ضمن إعدادات Dialogflow، اختَر Dialogflow CX.
- اضبط اسم مورد الوكيل أو البيئة على اسم الوكيل الذي نسخته.
- أزِل الأمرَين بشرطة مائلة.

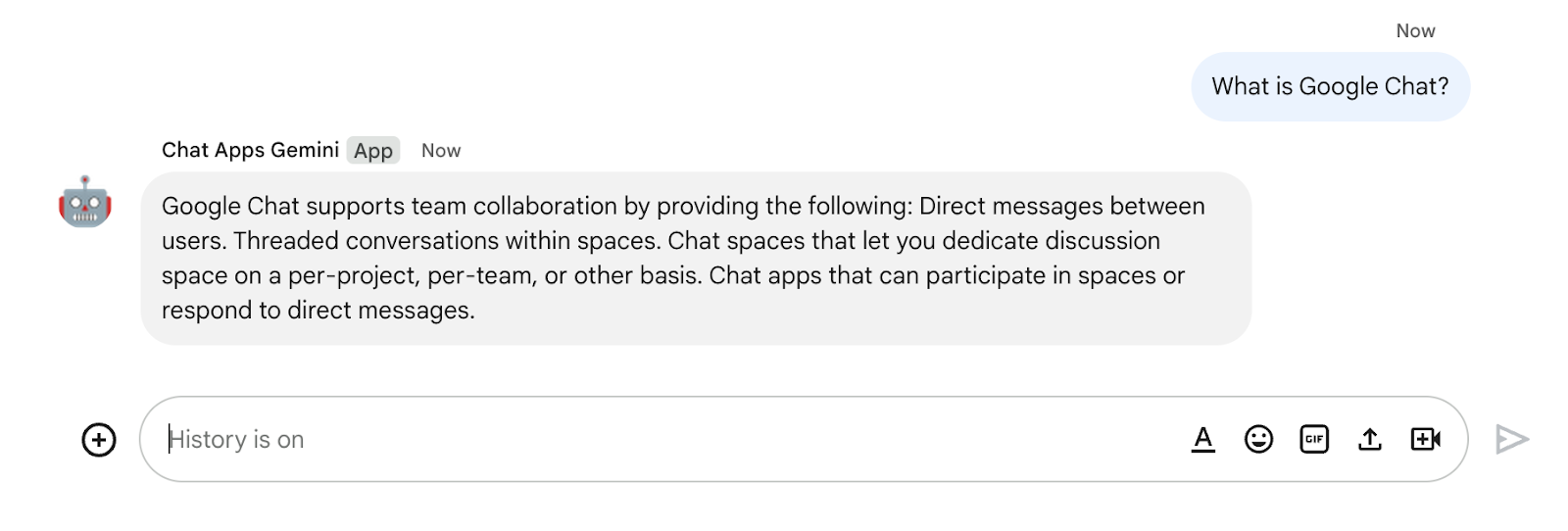
- في Google Chat، أرسِل "
What is Google Chat?" في رسالة مباشرة إلى تطبيق Google Chat. يستجيب موظّف الدعم بعبارة ذات معنى.

9. اختياري: التطبيق 2: إضافة مصادر
مراجعة المفاهيم
الردّ التلقائي على الويب من Dialogflow CX
يشير ذلك المصطلح إلى خدمة تستضيف منطق الأنشطة التجارية أو تطلب خدمات أخرى. خلال جلسة Dialogflow CX، يمكن أن تعتمد الردود التلقائية على الويب على البيانات المستخرجة من خلال المعالجة باللغات الطبيعية لإنشاء ردود ديناميكية أو التحقّق من صحة البيانات المجمّعة أو تفعيل الإجراءات في الخلفية.
الوظائف السحابية
تُعدّ وظائف السحابة الإلكترونية رائعة لإنشاء خلفيات بدون خادم، وإجراء معالجة للبيانات في الوقت الفعلي، وإنشاء تطبيقات ذكية. لا توجد خوادم لتوفيرها أو إدارتها أو تصحيحها أو تحديثها. ويتم توسيع نطاقها تلقائيًا، كما أنها متاحة بدرجة كبيرة وتتحمّل الأخطاء.
مراجعة المسارات
الإجابة عن السؤال (تعديل)

رمز المصدر الخاص بالمراجعة
رمز المصدر الوحيد الذي تحتاجه هو وظيفة تعديل ردود موظّف الدعم لتتوافق مع رسائل Google Chat. يُستخدم كرد تلقائي على الويب.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "agent-response-adapter",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It takes a Dialogflow CX agent response as input and returns a
* valid Google Chat card message with both the text and source links
*/
functions.http('agent-response-adapter', (request, response) => {
// Creates Google Chat buttons based on the data store agent response
// grounding details.
var linkTitles = [];
var linkButtons = [];
const grounding = request.body.messages[1].payload.richContent[0][0];
if (grounding.type === "match_citations") {
// Supports citation match type.
grounding.citations.forEach((citation) => {
// Avoid duplications.
if (linkTitles.indexOf(citation.title) < 0) {
linkButtons.push({
text: citation.title,
onClick: { openLink: {
url: citation.actionLink
}}
});
linkTitles.push(citation.title);
}
});
} else if (grounding.type === "info") {
// Supports info type.
if (linkTitles.indexOf(grounding.title) < 0) {
linkButtons.push({
text: grounding.title,
onClick: { openLink: {
url: grounding.actionLink
}}
});
linkTitles.push(grounding.title);
}
}
// Sends the Dialogflow CX fulfillment response to replace the agent response
// with the Chat message with text and source buttons.
response.send({ fulfillment_response: {
merge_behavior: "REPLACE",
messages: [{ payload: {
// Reuses the original data store agent response text.
text: request.body.messages[0].text.text[0],
cardsV2: [{
cardId: "sourcesCard",
card: { sections: [{
header: "Sources",
widgets: [{ buttonList: {
buttons: linkButtons
}}]
}]}
}]
}}]
}});
});
تعديل مشروع Google Cloud
في وحدة التحكّم في Google Cloud، اتّبِع الخطوات التالية:
- تفعيل Cloud Build وCloud Functions وCloud Logging وواجهة برمجة التطبيقات Artifact Registry وCloud Run API.
- انقر على رمز القائمة 🥭 >. واجهات برمجة التطبيقات الخدمات > واجهات برمجة التطبيقات المفعّلة الخدمات ثم التأكُّد من تفعيل واجهات برمجة التطبيقات.
تعديل وكيل تخزين بيانات Dialogflow CX
عليك تفعيل دالة Cloud وتعديل الردّ التلقائي على الويب Dialogflow CX لتشغيله باستخدام مصادر متعددة إن أمكن.
عرض مصادر متعددة
وفقًا للإعدادات التلقائية، لا يعرض وكيل تخزين البيانات الجديد سوى مصدر واحد كحد أقصى، ولكن يمكنك تغييره لعرض المزيد.
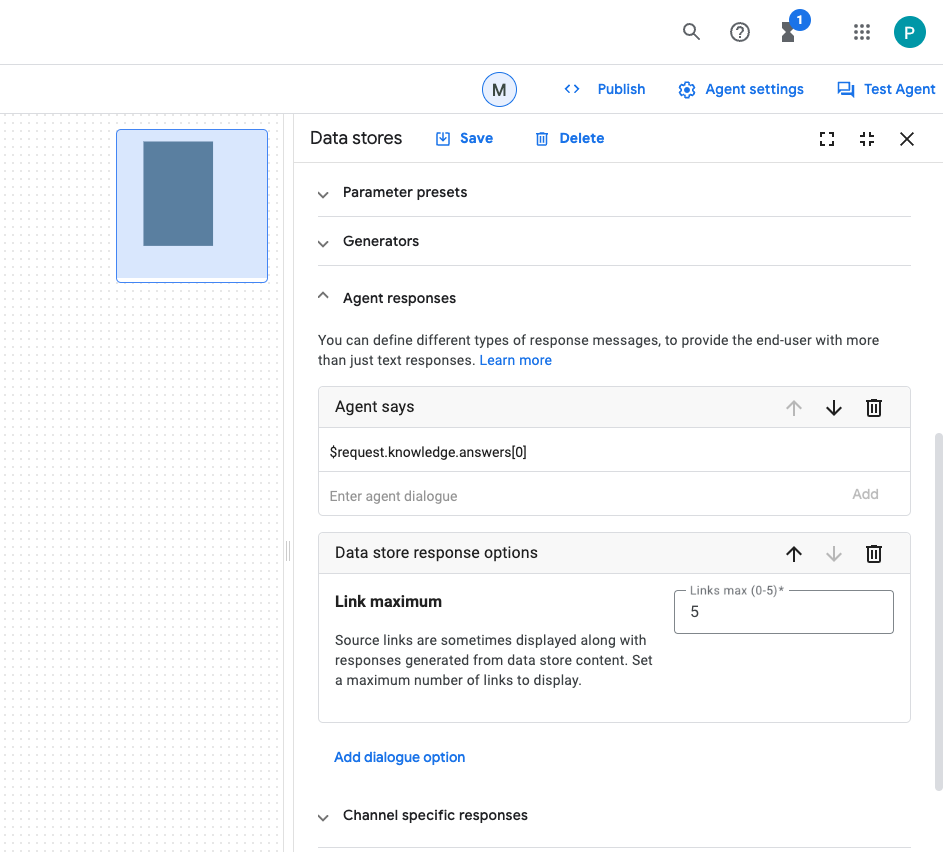
في وحدة تحكُّم Dialogflow CX، اتّبِع الخطوات التالية:
- اختَر مشروعك على Google Cloud.
- اختَر وكيل المعرفة.
- اختَر الصفحة الرئيسية.
- اختَر تعديل مخازن البيانات.
- ضمن قسم ردود الوكيل، اضبط خيارات الاستجابة في مخزن البيانات على
5. - انقر على حفظ.

بدء استخدام وظيفة السحابة الإلكترونية
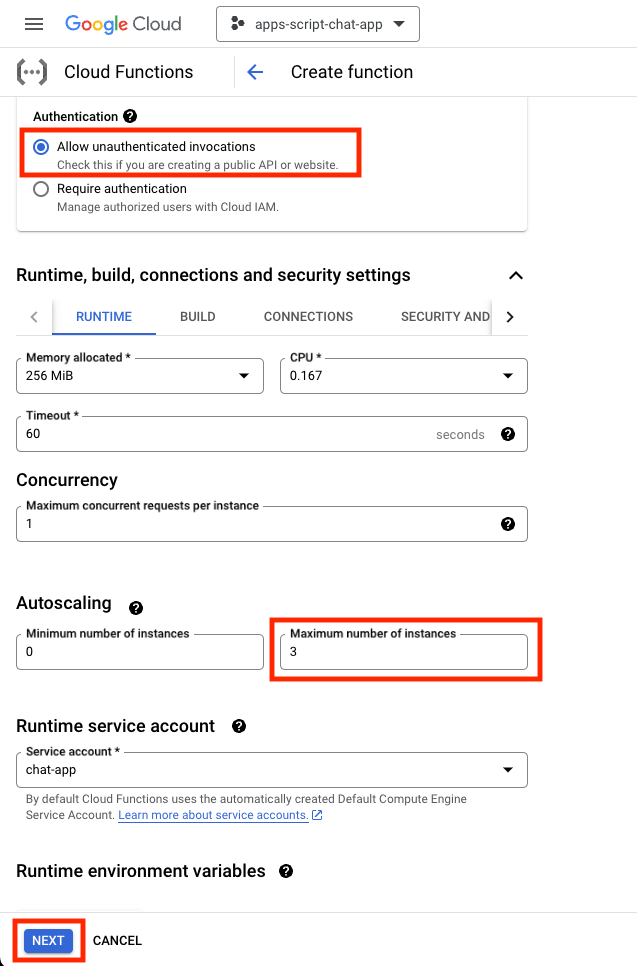
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- انقر على رمز القائمة 🥭 >. وظائف السحابة الإلكترونية:
- انقر على إنشاء دالة.
- ضمن الأساسيات، اضبط الاسم على
function-1. - ضمن المصادقة، انقر على زر الاختيار السماح بالاستدعاءات التي لم تتم مصادقتها.
- ضمن وقت التشغيل والإنشاء والاتصالات وإعدادات الأمان، اضبط الحد الأقصى لعدد النُسخ الافتراضية على
3. - انقر على التالي.

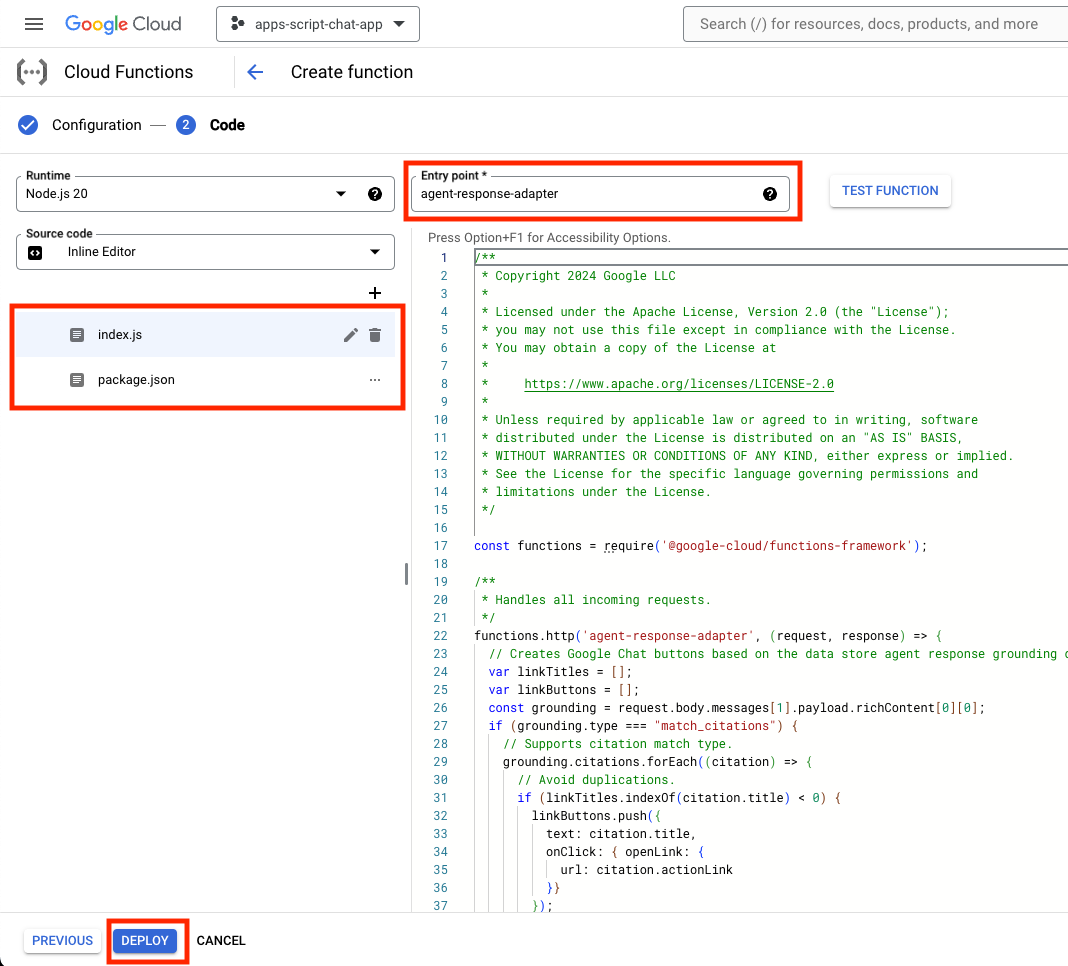
- اضبط نقطة الدخول على
agent-response-adapter. - استبدل المحتوى التلقائي بالملفين package.json وindex.js.
- انقر على نشر.

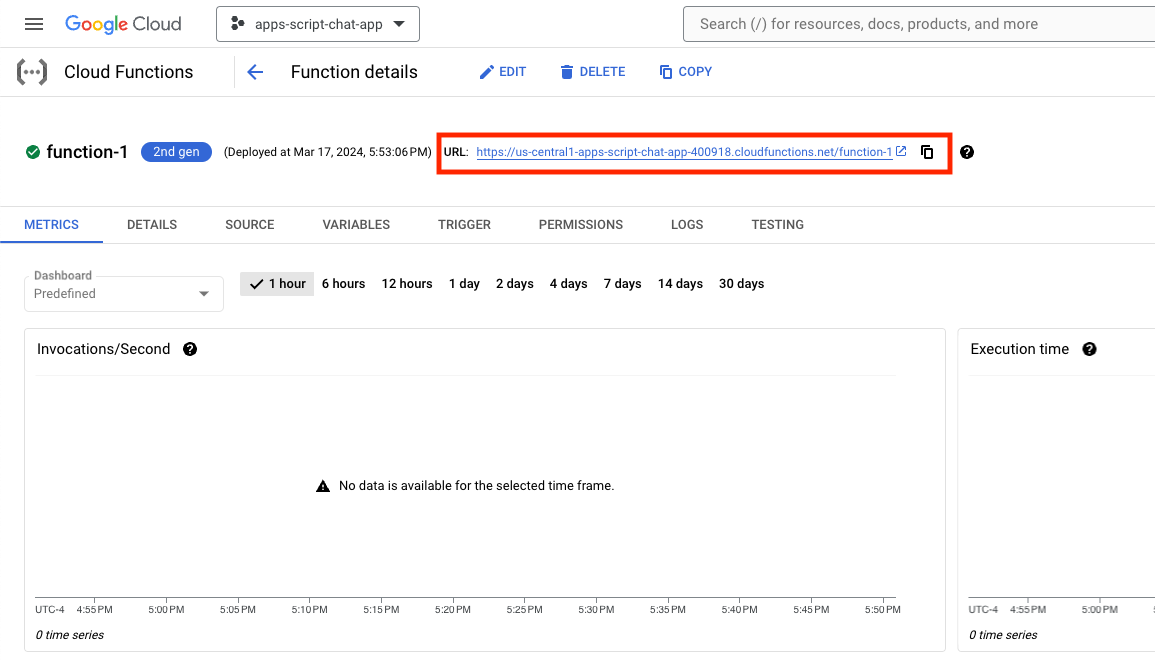
- انسخ عنوان URL أثناء الانتظار بضع دقائق حتى يتم نشر الدالة.

بدء الرد التلقائي على الويب
عليك ضبط وكيل Dialogflow CX لاستخدام ردّ تلقائي على الويب يؤدي إلى تفعيل الدالة المنشورة حديثًا.
في وحدة تحكُّم Dialogflow CX، اتّبِع الخطوات التالية:
- اختَر مشروعك على Google Cloud.
- اختَر وكيل المعرفة.
- اختَر إدارة >. الردود التلقائية على الويب > إنشاء:
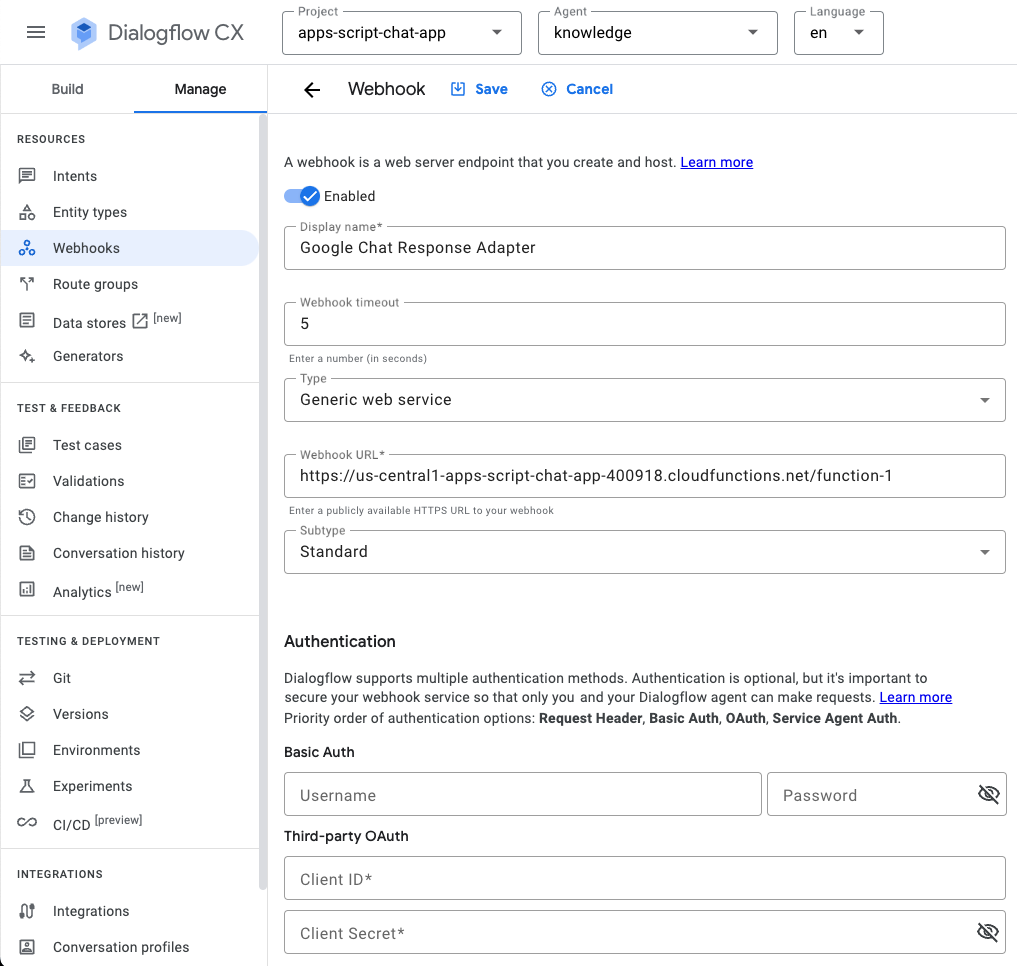
- اضبط الاسم المعروض على
Google Chat Response Adapter. - اضبط عنوان URL للردّ التلقائي على الويب على عنوان URL الذي نسخته سابقًا.
- انقر على حفظ.

- انقر على إنشاء.
- اختَر الصفحة الرئيسية.
- اختَر تعديل مخازن البيانات.
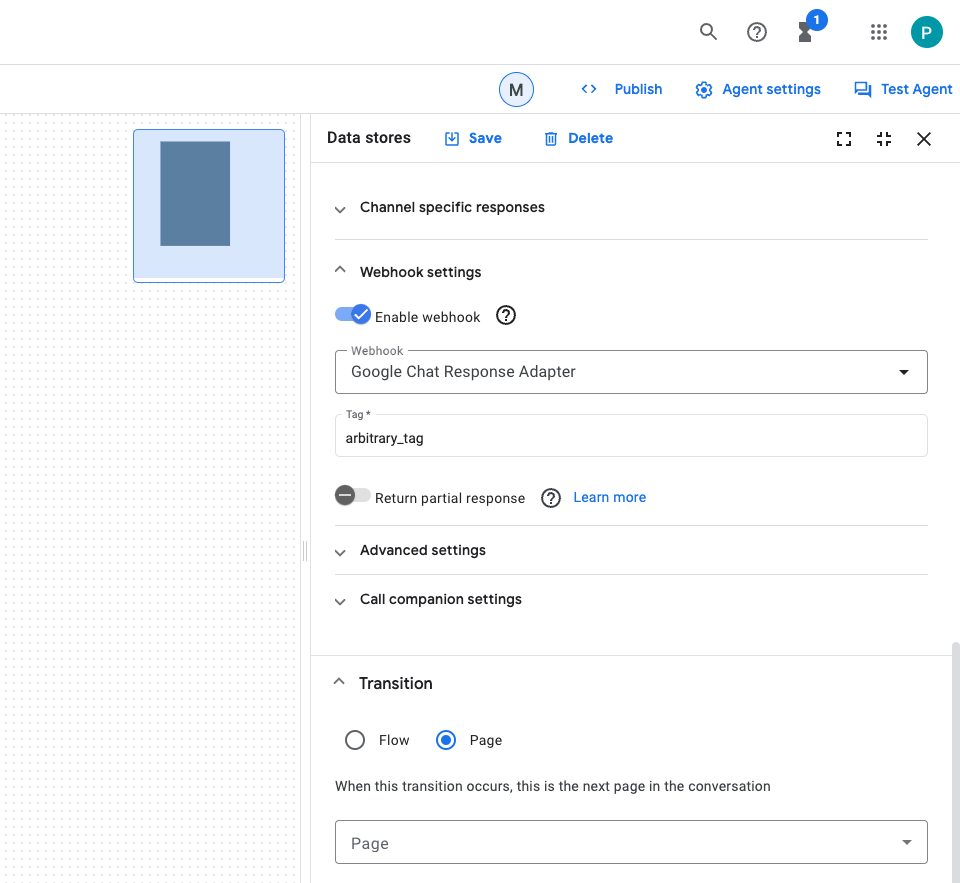
- ضمن إعدادات الردّ التلقائي على الويب، انقر على مفتاح التبديل تفعيل الردّ التلقائي على الويب.
- اختَر مهايئ استجابة Google Chat للردّ التلقائي على الويب.
- اضبط العلامة على
arbitrary_tag. - انقر على حفظ.

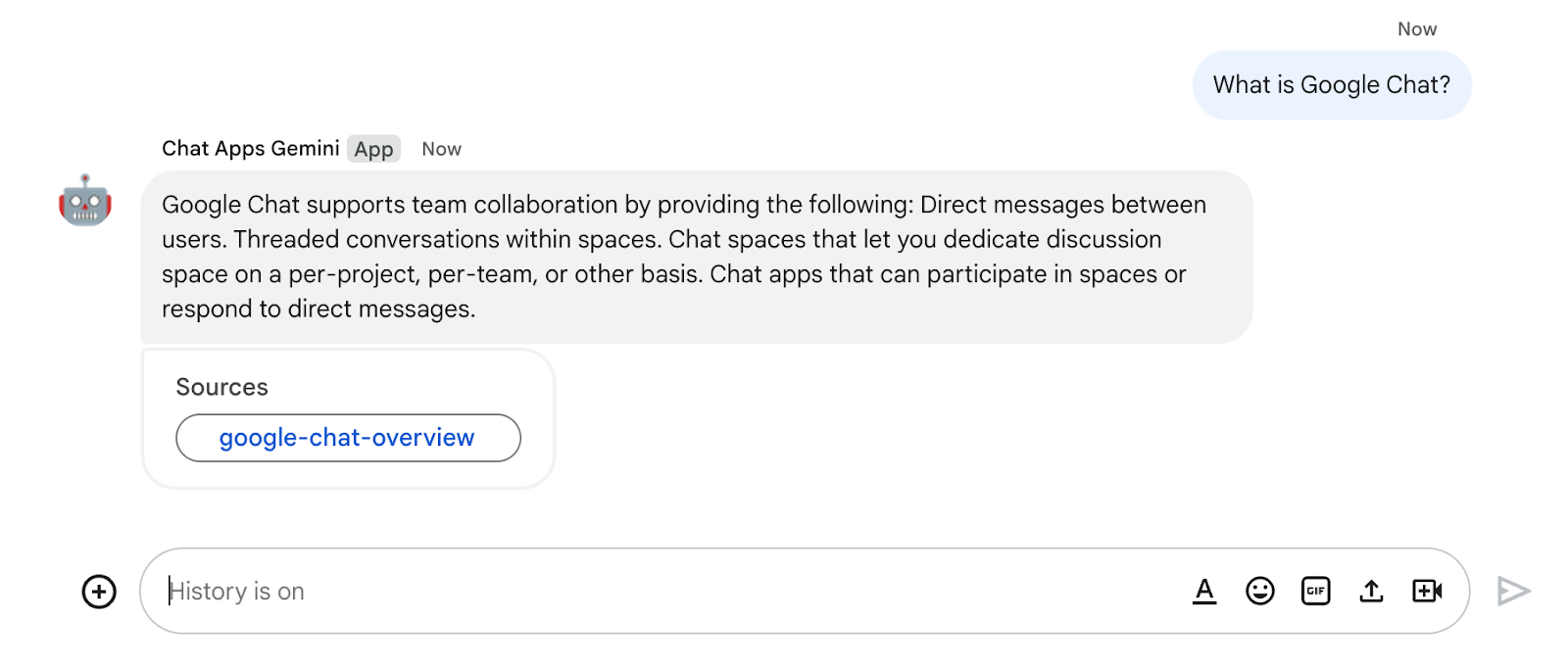
تطبيق تجريبي
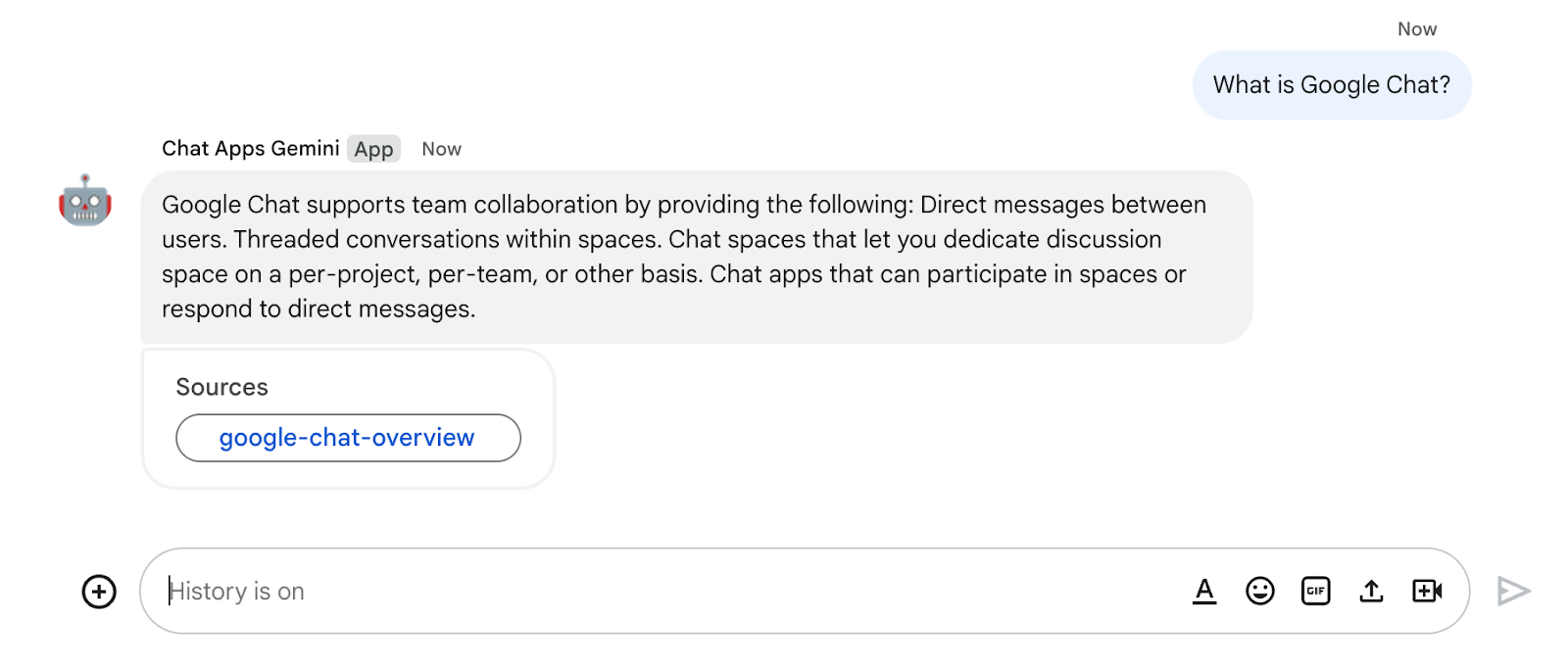
- في Google Chat، أرسِل "
What is Google Chat?" في رسالة مباشرة إلى تطبيق Google Chat. يردّ موظّف الدعم بعبارات مفيدة وبطاقة تتضمّن مصادر، إن توفّرت.

10. التطبيق 3: إنشاء
مراجعة المفاهيم
التفاعلات الحوارية
هي عمليات التبادل المتبادلة للمعلومات أو الأفكار بين شخصين أو أكثر من خلال اللغة الطبيعية. وهذا يتناقض مع الواجهات التقنية التي غالبًا ما تعتمد على عمليات تبادل عديمة الحالة ومنظّمة للغاية وغير متساهلة.
مواصفات OpenAPI
وتوفّر هذه الواجهة وسيلة متسقة لنقل المعلومات خلال كل مرحلة من مراحل نشاط واجهة برمجة التطبيقات. وهي لغة مواصفات لواجهات برمجة تطبيقات HTTP تحدد البنية والبنية بطريقة لا تتقيّد بلغة البرمجة التي يتم إنشاء واجهة برمجة التطبيقات بها. عادةً ما تتم كتابة مواصفات واجهة برمجة التطبيقات بتنسيق YAML أو JSON، ما يتيح سهولة مشاركة واستخدام المواصفات.
وكيل Dialogflow CX
الوحدة الأساسية لتطبيقات الوكيل عادة ما يكون لتطبيق الوكيل العديد من الوكلاء، حيث يتم تحديد كل وكيل للتعامل مع مهام معينة. يتم تقديم بيانات الوكيل إلى النموذج اللغوي الكبير، حتى تحتوي على المعلومات التي يحتاجها للإجابة عن الأسئلة وتنفيذ المهام. ويمكن لكل وكيل تقديم معلومات أو إرسال طلبات إلى خدمات خارجية أو تأجيل معالجة المحادثة إلى مسار Dialogflow CX أو وكيل آخر لمعالجة المهام الفرعية.
أداة Dialogflow CX
تُستخدَم الأدوات لربط تطبيقات الوكيل بالأنظمة الخارجية. ويمكن لهذه الأنظمة زيادة المعرفة بتطبيقات الوكيل وتفعيلها لتنفيذ المهام المعقّدة بكفاءة.
مراجعة البنية

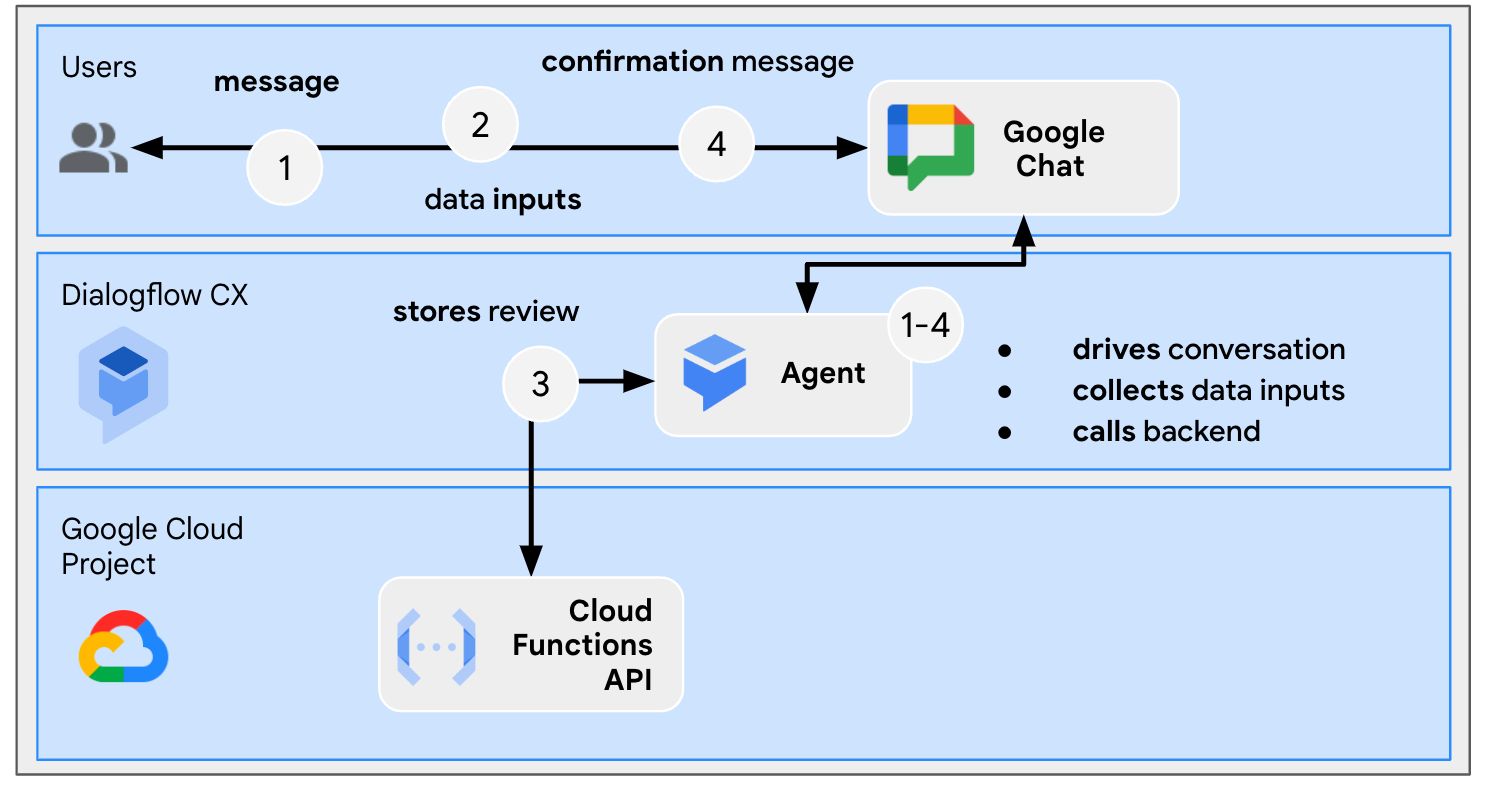
تم إنشاء تطبيق Google Chat هذا باستخدام Dialogflow CX ويعمل على النحو التالي:
- يُرسِل المستخدم رسالة إلى التطبيق، إما في رسالة مباشرة أو في مساحة.
- يعالج التطبيق، وهو وكيل Dialogflow CX والمرتبط بمشروع على Google Cloud.
- يتكامل التطبيق مع وكيل.
- يرسل التطبيق ردًا متزامنًا، إما في رسالة مباشرة أو في المساحة الأصلية.
مراجعة المسارات
جمع المراجعات

رمز المصدر الخاص بالمراجعة
رمز المصدر الوحيد الذي تحتاجه هو الوظيفة لمحاكاة خدمة الخلفية التي يستخدمها الوكيل كأداة.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "feedback-app-backend",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It always returns OK in plain text.
*/
functions.http('feedback-app-backend', (request, response) => {
response.send('OK');
});
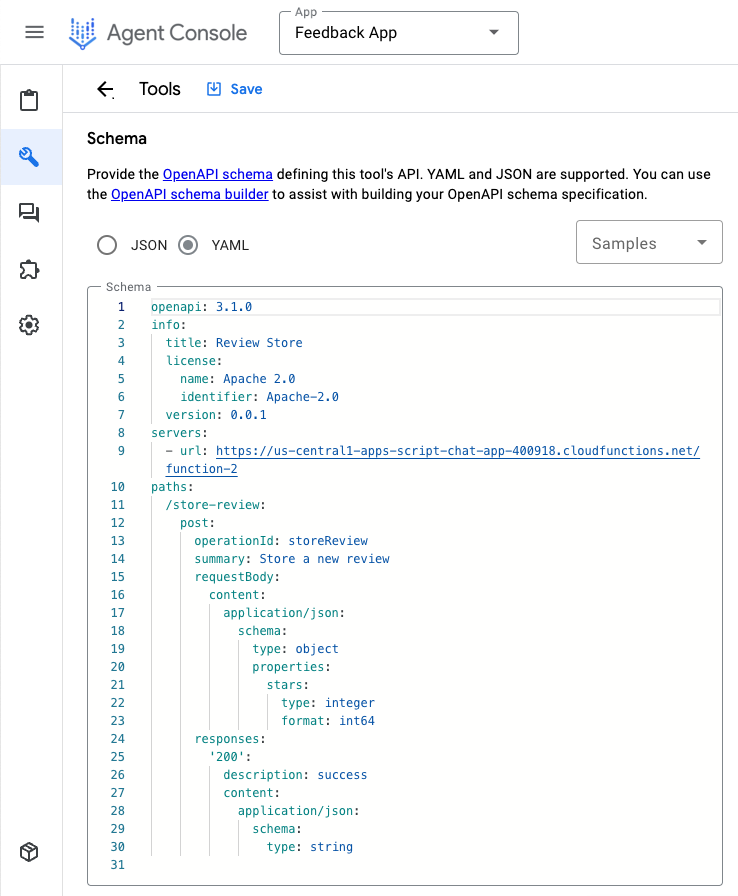
service-openapi.yaml
// Defines the backend service structure and how to request it.
openapi: 3.1.0
info:
title: Review Store
license:
name: Apache 2.0
identifier: Apache-2.0
version: 0.0.1
servers:
- url: https://us-central1-project-0.cloudfunctions.net
paths:
/store-review:
post:
operationId: storeReview
summary: Store a new review
requestBody:
content:
application/json:
schema:
type: object
properties:
stars:
type: integer
format: int64
responses:
'200':
description: success
content:
application/json:
schema:
type: string
بدء نموذج خدمة الخلفية
يمكنك تفعيل دالة Cloud لمحاكاة خدمة خلفية يحتاج تطبيق الوكيل Dialogflow CX إلى دمجها والاتصال بها كأداة.
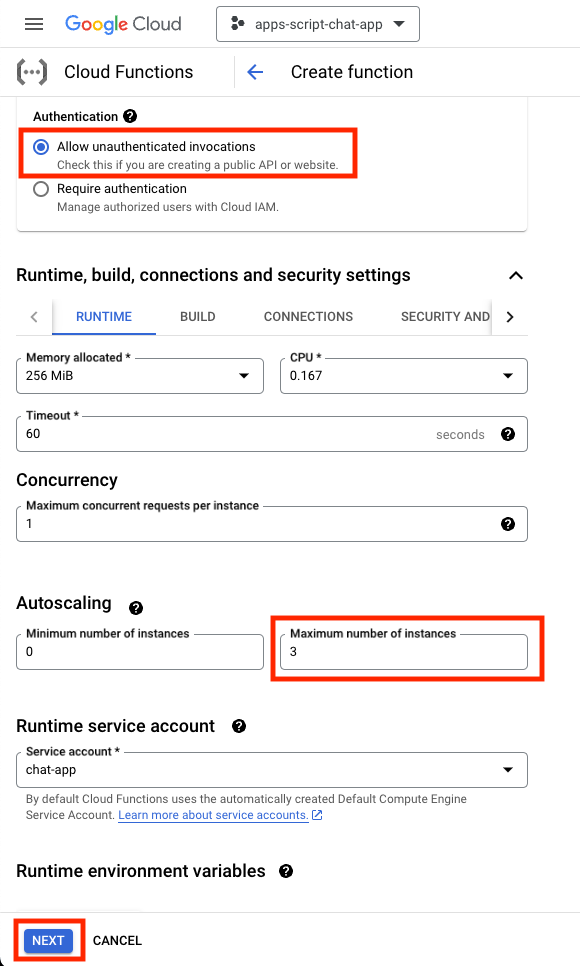
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- انقر على رمز القائمة 🥭 >. وظائف السحابة الإلكترونية:
- انقر على إنشاء دالة.
- ضمن الأساسيات، اضبط الاسم على
function-2. - ضمن المصادقة، انقر على زر الاختيار السماح بالاستدعاءات التي لم تتم مصادقتها.
- ضمن وقت التشغيل والإنشاء والاتصالات وإعدادات الأمان، اضبط الحد الأقصى لعدد النُسخ الافتراضية على
3. - انقر على التالي.

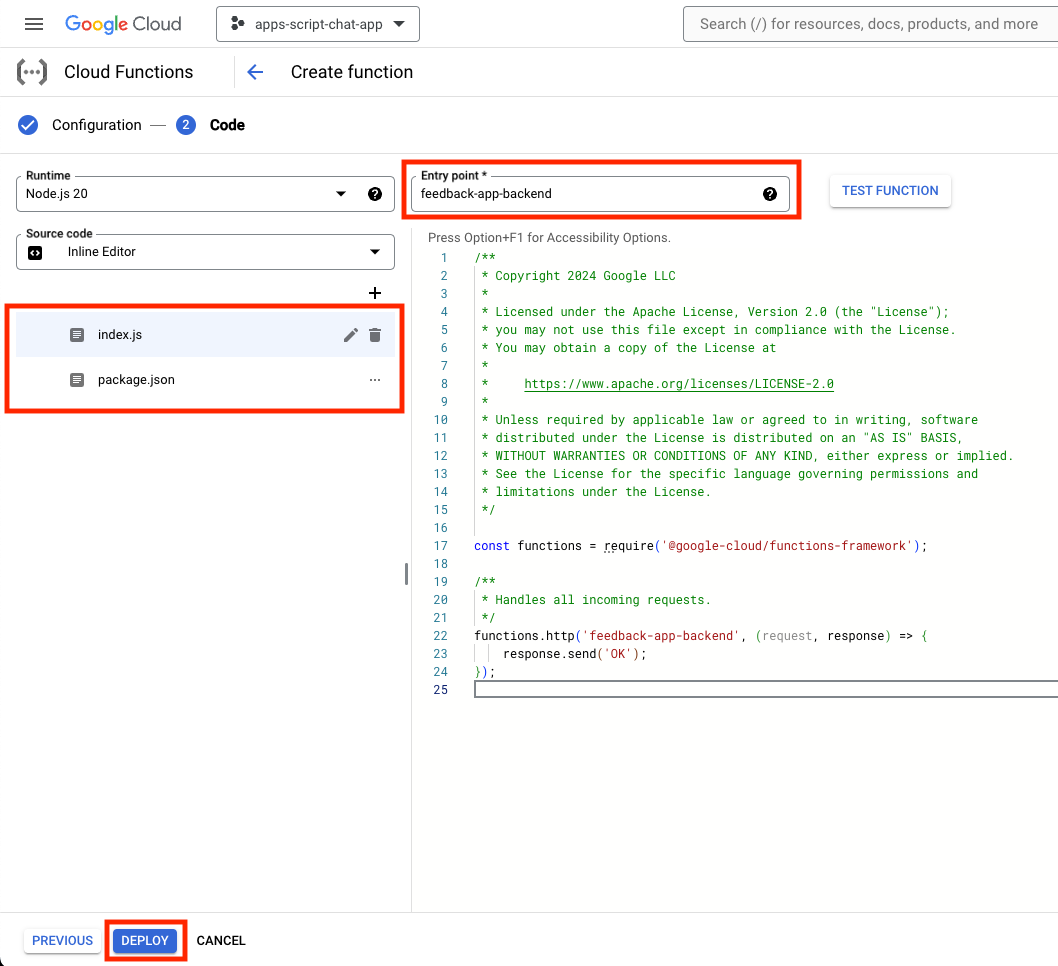
- اضبط نقطة الدخول على
feedback-app-backend. - استبدل المحتوى التلقائي بالملفين package.json وindex.js.
- انقر على نشر.

- انسخ عنوان URL أثناء الانتظار بضع دقائق حتى يتم نشر الدالة.
إنشاء تطبيق وكيل Dialogflow CX
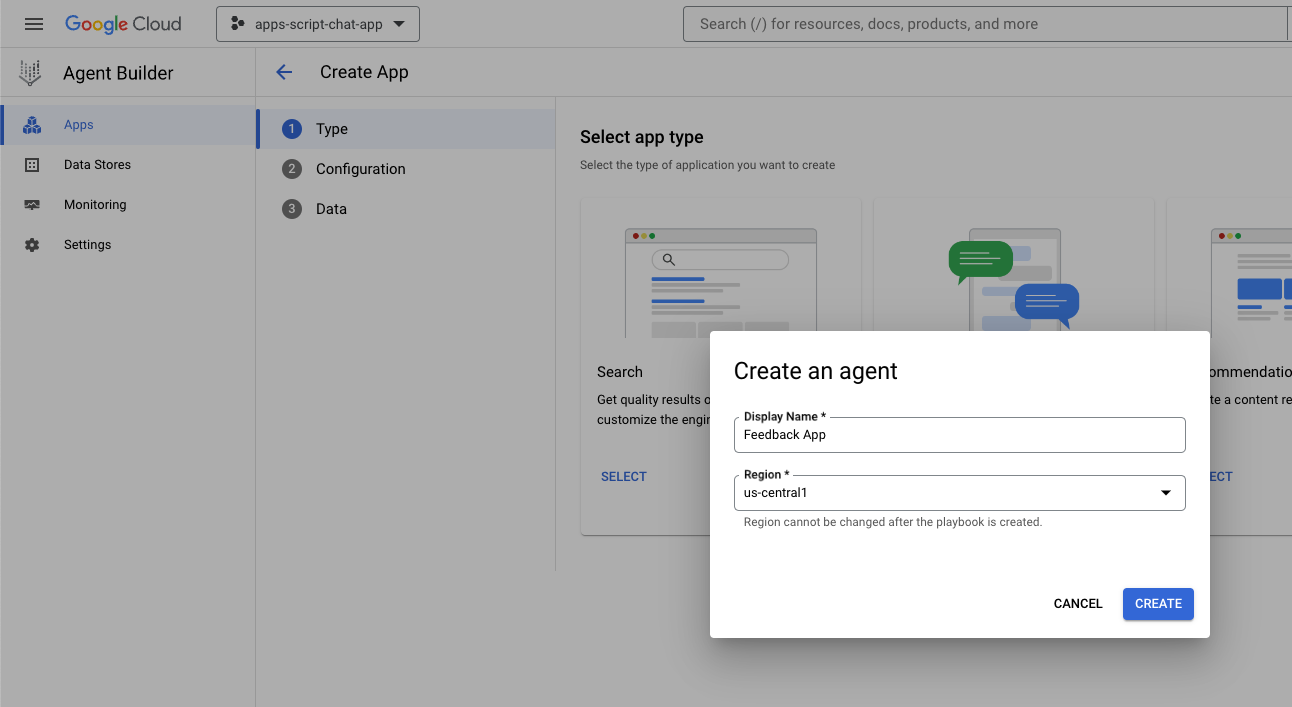
إنشاء تطبيق
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- انقر على رمز القائمة 🥭 >. أداة إنشاء الوكلاء > التطبيقات:
- انقر على تطبيق جديد.
- اختَر موظّف دعم.
- اضبط الاسم المعروض على
Feedback App. - انقر على إنشاء.

بدء الأداة
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- انقر على رمز القائمة 🥭 >. أداة إنشاء الوكلاء > التطبيقات:
- اختَر وكيل تطبيق الملاحظات والآراء.
- انقر على الأدوات >. + إنشاء:
- اضبط الاسم على
review. - اختر OpenAPI.
- اضبط description على القيمة التالية:
The tool takes the number of stars as a parameter of the store review method and saves it in a database for later use.
- نزِّل
$URLواستبدِله في الملف service-openapi.yaml بعنوان URL الذي نسخته سابقًا. - اضبط
YAML Schemaعلى المحتوى المعدَّل في ملفservice-openapi.yaml. - انقر على حفظ.

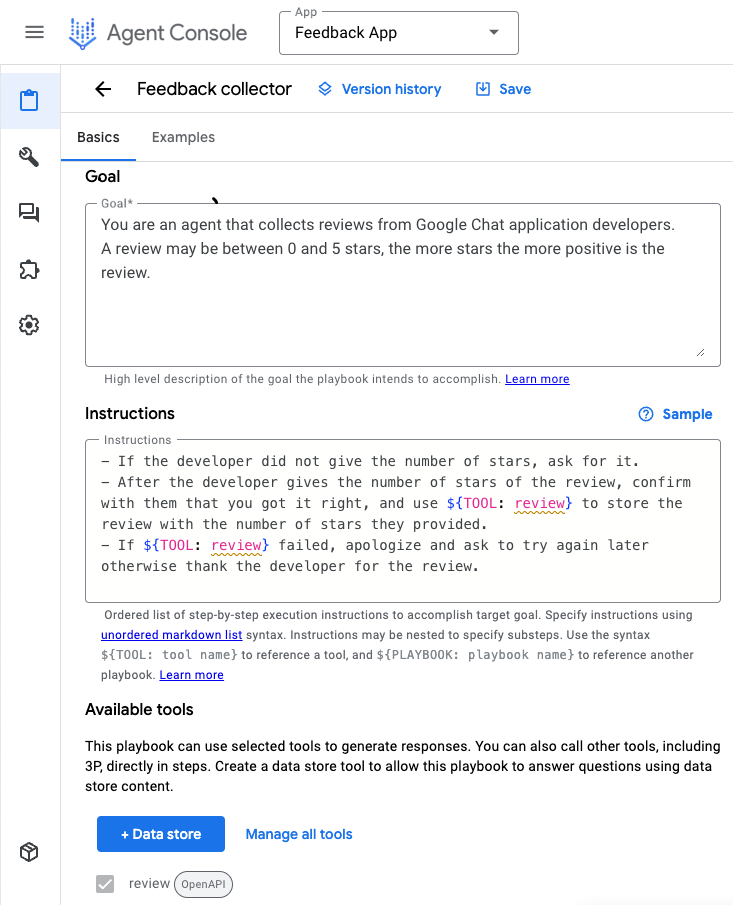
إعداد موظّف الدعم
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- انقر على رمز القائمة 🥭 >. أداة إنشاء الوكلاء > التطبيقات:
- اختَر وكيل تطبيق الملاحظات والآراء.
- اختَر الوكلاء > الوكيل التلقائي التوليدي
- اضبط اسم الوكيل على
Feedback collector. - اضبط
goalعلى القيمة التالية:
You are an agent that collects reviews from Google Chat app developers. A review may be between 0 and 5 stars. The more stars, the more positive the review.
- اضبط التعليمات على القيمة التالية:
If the developer didn't provide the number of stars, ask for the number of stars.
After the developer provides the number of stars of the review, confirm the number with the developer and use ${TOOL: review} to store the review with the number of stars.
If ${TOOL: review} fails, apologize and ask to try again later. Otherwise, thank the developer for the review.
- انقر على حفظ.

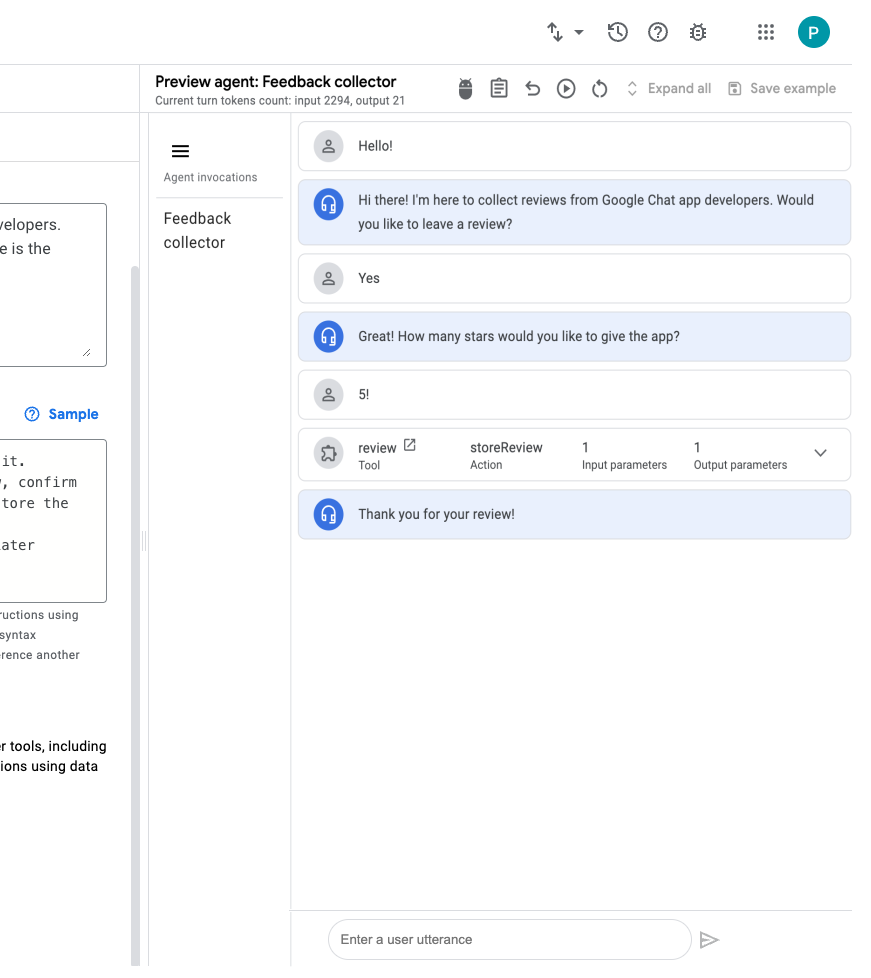
تطبيق تجريبي
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- انقر على رمز القائمة 🥭 >. أداة إنشاء الوكلاء > التطبيقات:
- اختَر وكيل تطبيق الملاحظات والآراء.
- انتقِل إلى وكيل المعاينة.
- ضِمن الوكيل، اختَر أداة تجميع الملاحظات.
- ضمن اختيار نموذج من إنشاء الذكاء الاصطناعي التوليدي، انقر على gemini-pro.
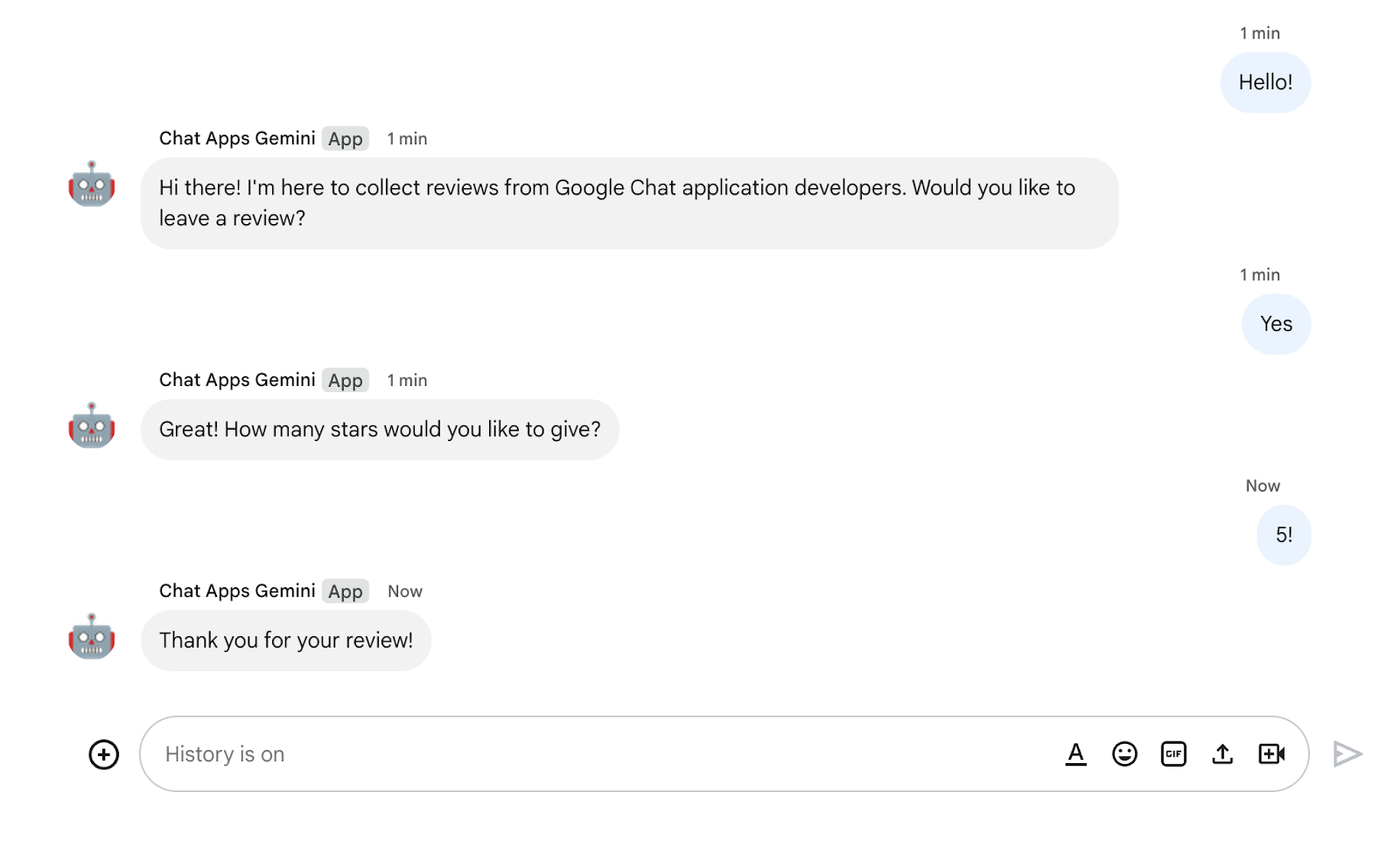
- أرسِل الرسالة
Hello!للبدء.

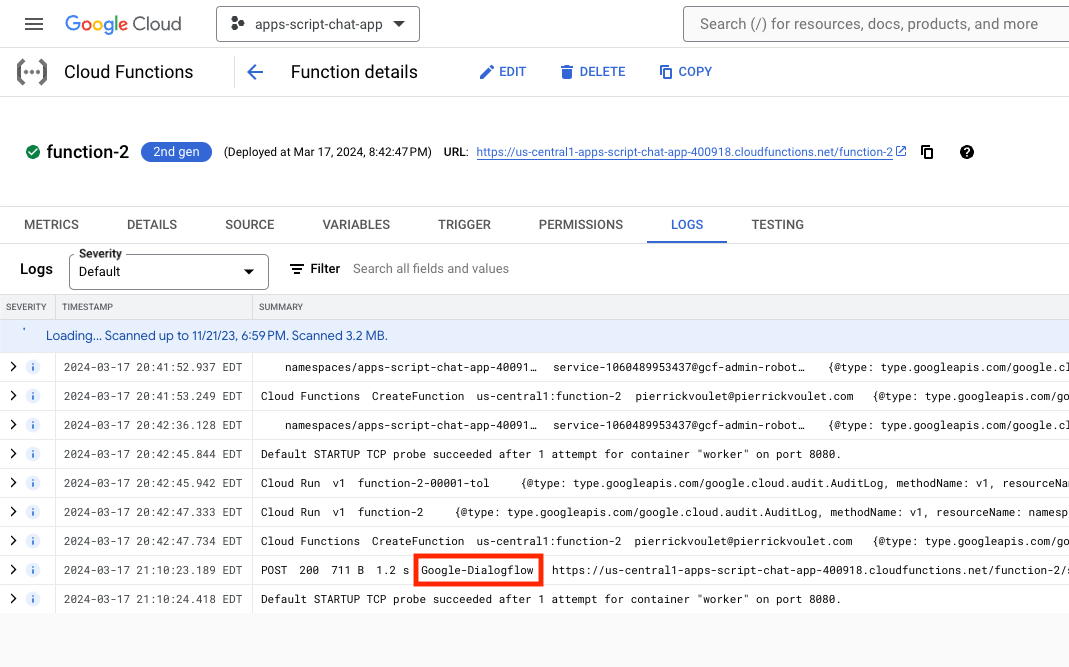
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- انقر على رمز القائمة 🥭 >. وظائف السحابة الإلكترونية:
- حدد الوظيفة-2 > السجلّات: تُظهر بعض السجلات Google-Dialogflow كمتصل.

دمج تطبيق Google Chat
في وحدة تحكُّم Dialogflow CX، اتّبِع الخطوات التالية:
- اختَر مشروعك على Google Cloud.
- انقر على قائمة الإجراءات لوكيل
Feedback App. - انقر على نسخ الاسم.
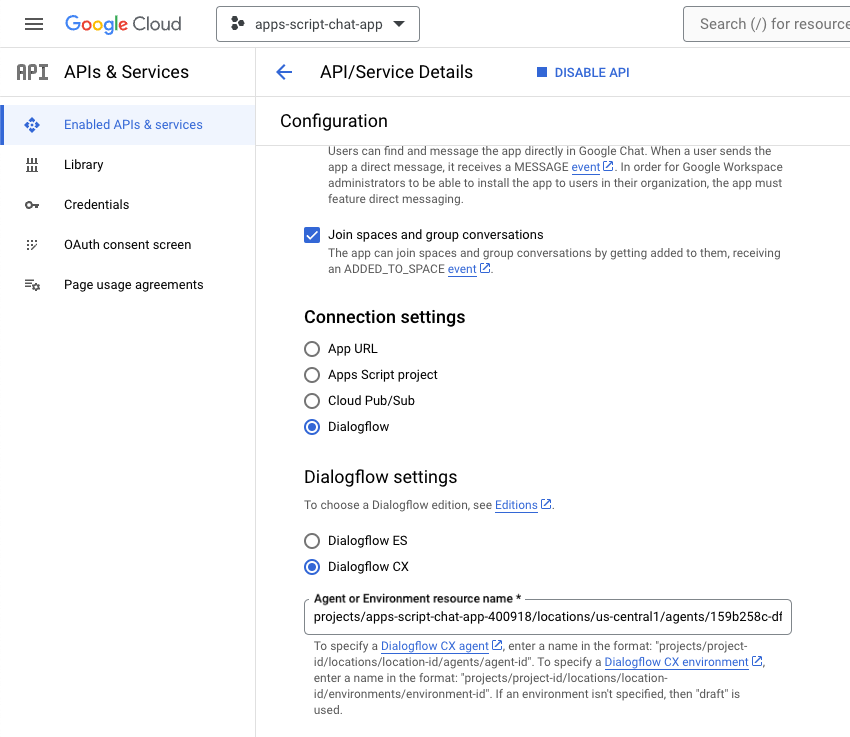
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- انتقِل إلى إعدادات Google Chat API.
- اضبط اسم مورد الوكيل أو البيئة على اسم الوكيل الذي نسخته سابقًا.

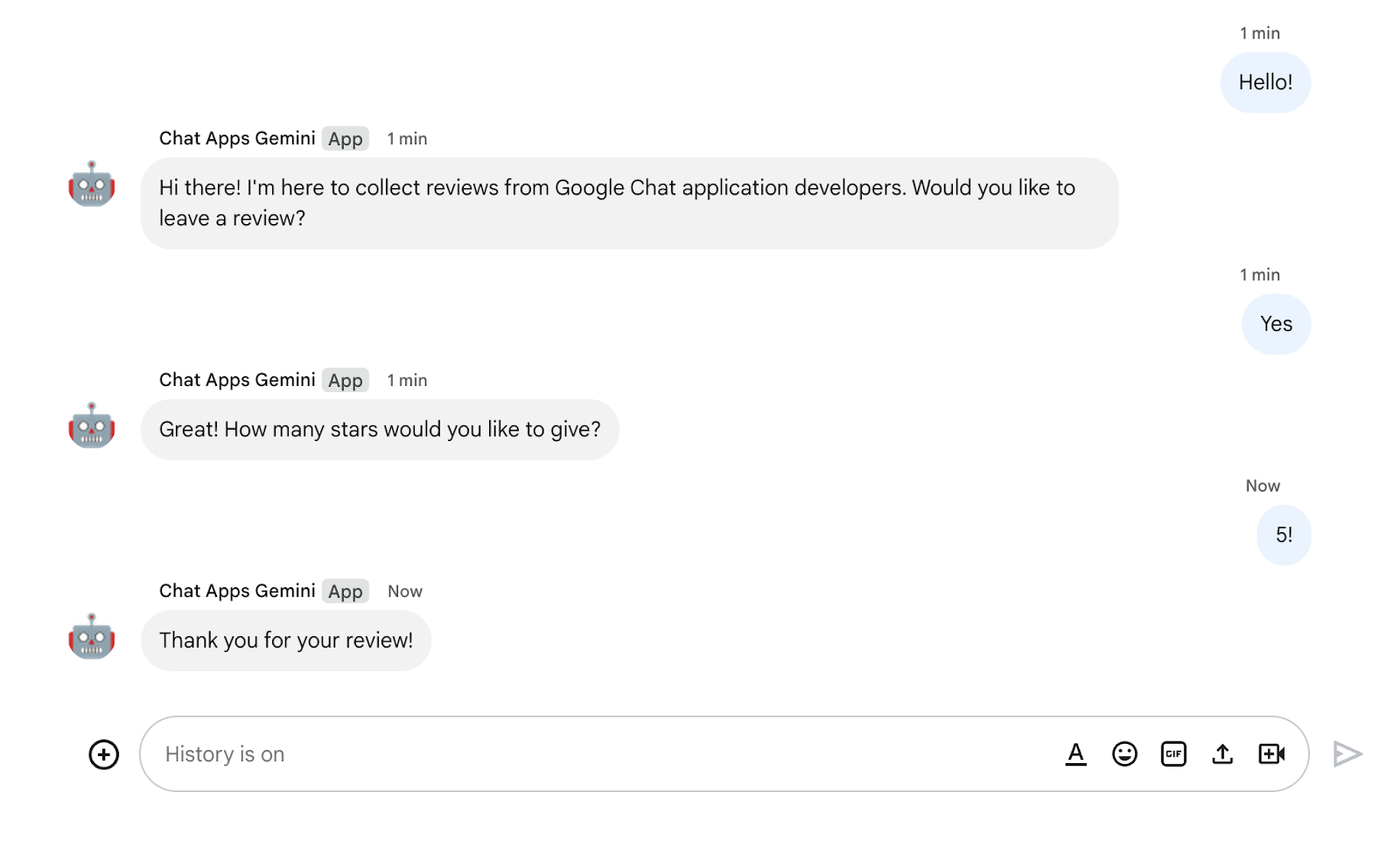
- في Google Chat، أرسِل "
Hello!" في رسالة مباشرة إلى تطبيق Google Chat للبدء. يستجيب الوكيل بشكل مشابه للاختبار من وحدة تحكّم Dialogflow CX.

11. تَنظيم
حذف مشروع على Google Cloud
لتجنُّب تحمُّل أي رسوم من حسابك على Google Cloud مقابل الموارد المستخدَمة في هذا الدرس التطبيقي حول الترميز، ننصحك بحذف المشروع على Google Cloud.
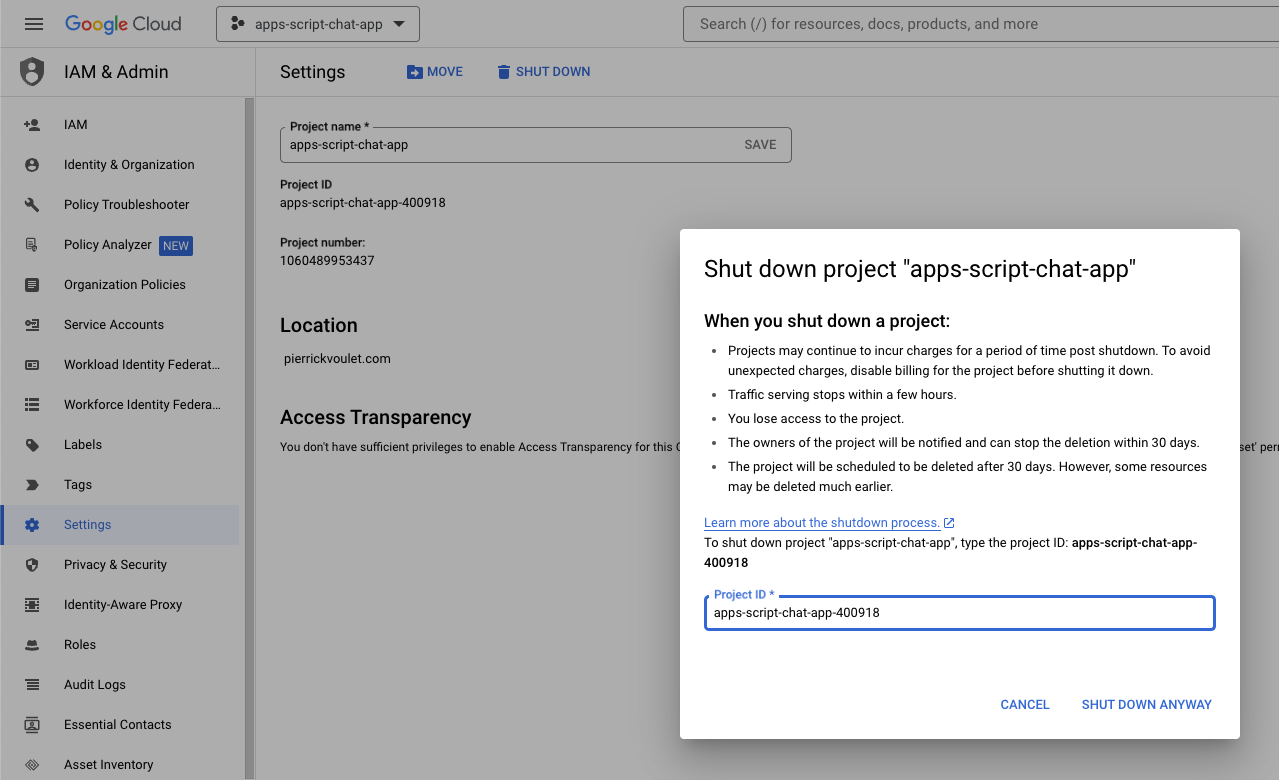
في وحدة تحكُّم Google Cloud، اتّبِع الخطوات التالية:
- انقر على رمز القائمة 🥭 >. إدارة الهوية وإمكانية الوصول المشرف > الإعدادات
- انقر على إيقاف التشغيل.
- أدخِل رقم تعريف المشروع.
- انقر على إيقاف التشغيل على أي حال.

حذف مشروع "برمجة تطبيقات Google"
ننصحك بحذف مشروع "برمجة تطبيقات Google" أيضًا.
في وحدة تحكّم "برمجة تطبيقات Google"، اتّبِع الخطوات التالية:
- اختَر مشروعك.
- انقر على قائمة الإجراءات.
- انقر على إزالة.

12. تهانينا
تهانينا لقد أنشأت تطبيقات Google Chat باستخدام Gemini
الخطوات التالية
لقد عرضنا فقط حالات استخدام بسيطة في هذا الدرس التطبيقي حول الترميز، ولكن هناك الكثير من جوانب التوسيع التي يمكنك أخذها في الاعتبار ضمن تطبيقات Google Chat، مثل ما يلي:
- يمكنك الدمج مع نماذج الذكاء الاصطناعي التوليدي الأخرى، بما في ذلك النماذج المخصّصة.
- إتاحة أنواع أخرى من الوسائط، مثل الصوت والصورة والفيديو
- استخدام الوسائط المتعددة:
- اعتمِد على نوافذ السياق الأطول وحلقات الملاحظات.
- نشر تطبيقات Google Chat الجاهزة للاستخدام في Marketplace هناك الكثير من الموارد المتاحة للمطوّرين مثل الفيديوهات على YouTube والمواقع الإلكترونية للتوثيق وعيّنات التعليمات البرمجية والبرامج التعليمية.
- تفعيل Google Chat لمؤسستك. تعمل ميزة وضع الاستيراد على تسهيل البدء.
مزيد من المعلومات
- الموقع الإلكتروني لمستندات مطوّري البرامج لتطبيق Google Chat
- دمج Google Chat مع Dialogflow CX
- مستودع GitHub لجميع نماذج Google Chat
- وضع الاستيراد في Google Chat
- الموقع الإلكتروني لمستندات المطوّرين حول "برمجة تطبيقات Google"
- قناة Google Workspace Developers على YouTube
- مركز مطوّري برامج Google Cloud
- نماذج الذكاء الاصطناعي التوليدي
- النماذج المخصّصة للذكاء الاصطناعي التوليدي
- النوافذ الطويلة للذكاء الاصطناعي التوليدي
- تقرير ملاحظات حول الذكاء الاصطناعي التوليدي