1. Başlamadan önce
Gemini ile Google Chat uygulamaları nelerdir?
Gemini ile Google Chat uygulamaları şunları yapar:
- Hizmetlerinizi ve kaynaklarınızı Google Chat'e taşıyın. Google Chat, kullanıcıların görüşmeden ayrılmadan bilgi almasına ve işlem yapmasına olanak tanır.
- Üretken yapay zeka modeli Gemini ile entegre edin. Böylece iş akışlarınızı kolaylaştırmak için belirli zamanlarda metin veya resim gibi veriler oluşturabilir ya da arayabilirler.
Google Chat uygulamalarını neden Gemini ile entegre etmelisiniz?
Gemini gibi üretken yapay zeka modellerinin tipik kullanım alanları aşağıdaki kategorilere ayrılır:
- İçerik oluşturma ve geliştirme. Pazarlama metni oluşturma, sosyal medya yayınları hazırlama, gerçekçi görüntüler oluşturma, müzik besteleme veya video içeriği oluşturmaya yardımcı olma.
- Veri arama. Yapılandırılmamış bir bilgi tabanından önemli analizler elde edin, uzun metinleri özetleyin, içerikleri sınıflandırın veya dilleri daha doğru ve hızlı bir şekilde çevirin.
- Görüşme. Doğal, bilgilendirici ve yaratıcı konuşmalar yapın.
Bu özellikleri doğrudan Google Chat'in tanıdık arayüzüne entegre edebilmek, kullanıcılarının deneyimini ve üretkenliğini iyileştirmek isteyen herkes için muhteşem bir fırsat sunuyor.
Ön koşullar
- Apps Komut Dosyası, Google Cloud ve Node.js ile ilgili temel düzeyde bilgi.
- Etkinlik işleyiciler, eğik çizgi komutları, iletişim kutuları, kartlar, mesajlar, uygulama kimlik doğrulaması ve API'ler dahil olmak üzere Google Chat kavramlarına dair temel bilgiler.
Oluşturduğunuz şey
Bu codelab'de, önceki bölümde açıklanan üç kullanım alanını ele almak için Gemini ile üç Google Chat uygulaması geliştireceksiniz.
Sorun yönetimi uygulaması (içerik oluşturma ve geliştirme)
Bu uygulama şunları yapar:
- Temel etkileşimler, uygulama ana sayfası ve uygulama kimlik doğrulaması sayesinde, oluşturma işleminden kapanışa kadar tüm sorunları yönetir.
- Mesajları izler, etkinlikler ve aksesuar widget'larıyla kapsayıcılık konusunda yardımcı olur.
Gemini'ı kullanarak:
- Mesaj geçmişine ve sorun ayrıntılarına dayalı sorun raporları oluşturun.
- Anahtarlı istemlerle mesajlardaki kapsayıcı olmayan kelimeleri sınıflandırın.
Kullanılan ana teknolojiler Vertex AI, Gemini, Apps Komut Dosyası ve Google Workspace API'leridir (Yönetici, Chat, Dokümanlar, Etkinlikler).



Bilgi uygulaması (veri arama)
Bu uygulama, doğal dildeki soruları anlayıp yanıtlamak ve yapılandırılmamış verilerden kaynak referansları döndürmek için Gemini'dan yararlanır.
Kullanılan ana teknolojiler Dialogflow CX veri depolama aracısı, Dialogflow CX webhook, Google Cloud Functions ve Gemini'dır.

Geri bildirim uygulaması (görüşme)
Bu uygulama, doğal dildeki sohbetlerle yorumları toplamak ve depolamak için Gemini'ı kullanır.
Kullanılan ana teknolojiler Dialogflow CX aracısı, Dialogflow CX aracı, OpenAPI, Google Cloud Functions ve Gemini'dır.

Öğrendikleriniz
- Google Chat uygulamalarını Vertex AI aracılığıyla Gemini ile entegre etme.
- Google Chat uygulamalarını Dialogflow CX aracılarıyla entegre etme.
- Google Chat'in en yeni özellikleri nasıl kullanılır? Uygulama ana sayfası, Google Chat Etkinlikleri ve aksesuar widget'ları
İhtiyacınız olanlar
- Apps Komut Dosyası ile Google Chat uygulaması oluşturma hızlı başlangıç kılavuzu tamamlandı. Bu codelab, ortaya çıkan Apps Komut Dosyası ve Google Cloud projesinin üzerine inşa edilmiştir.
2. Hazırlanın
Kaynakları başlatma
Bu bölümde, tercih ettiğiniz web tarayıcısından aşağıdaki kaynaklara erişip bunları yapılandıracaksınız.
Apps Komut Dosyası projesi
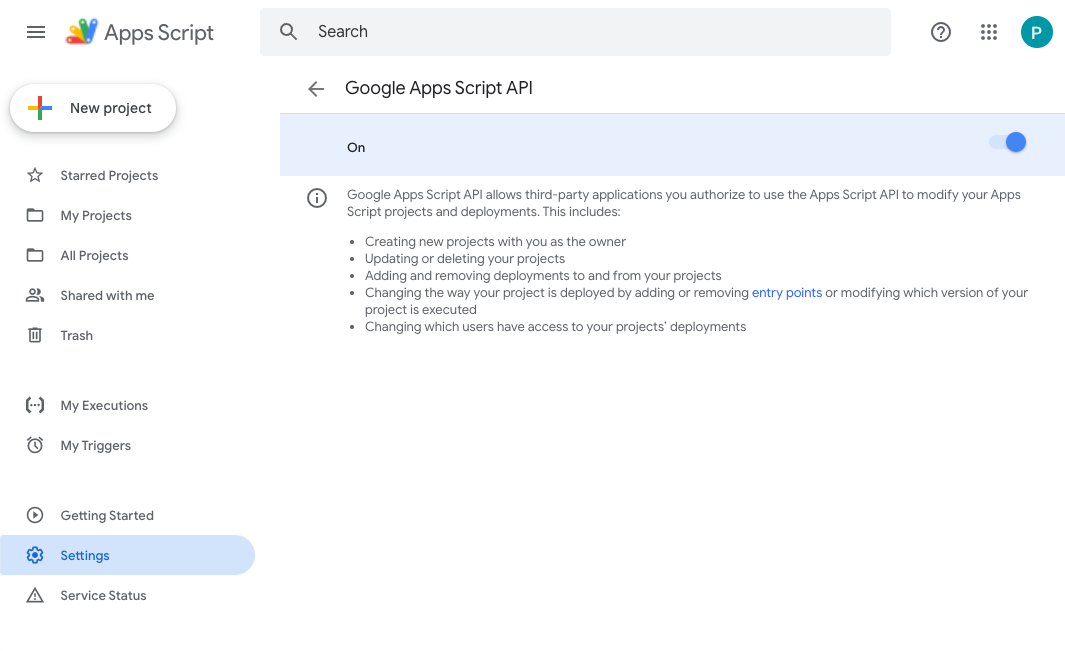
Apps Komut Dosyası konsolunda aşağıdaki adımları uygulayın:
- Ayarlar'ı tıklayın ve ardından Google Apps Komut Dosyası'nı etkinleştirin.

- Projenizi seçin.
- Proje ayarları'nı tıklayın.
- Göster: "
appsscript.json" manifest dosyası düzenleyicide onay kutusunu işaretleyin. - Projenin adını
Chat Apps Geminiolarak değiştirin.

Google Cloud projesi
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Projenizi seçin.
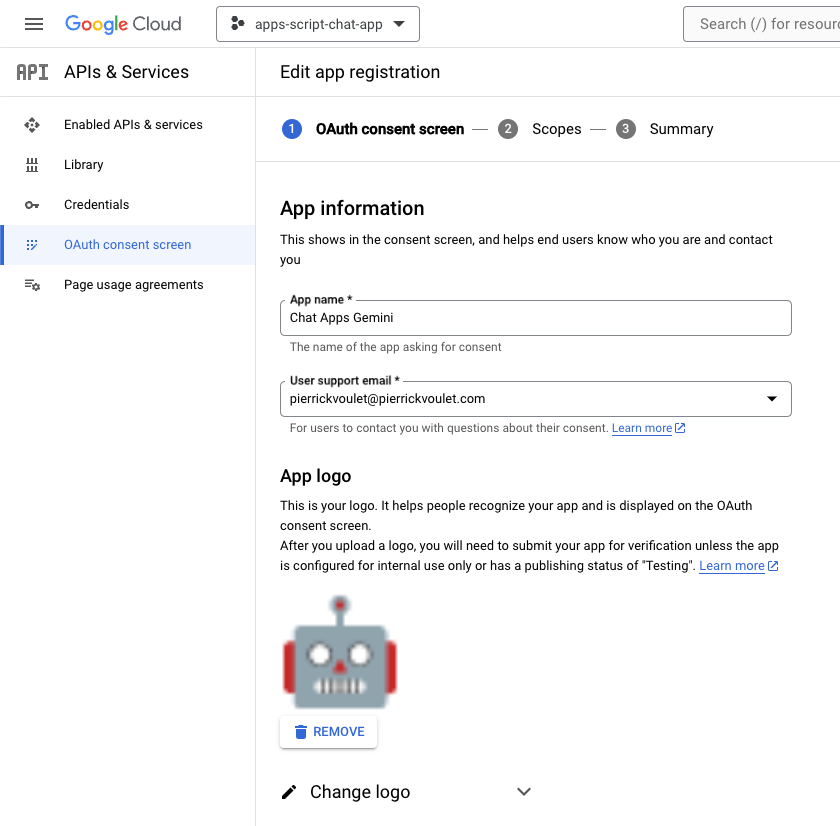
- Menü lastik veya > simgesini tıklayın API'ler ve hizmetler > OAuth izin ekranı > Uygulamayı düzenleyin, ardından Uygulama adı'nı
Chat Apps Geminiolarak ayarlayın.
- Google Chat API yapılandırmasına gidin, ardından Uygulama adı ve Açıklama'yı
Chat Apps Geminiolarak ayarlayın.

Google Sohbet
Google Chat'te şu adımları uygulayın:
- Gerekirse Google Chat uygulamanızla sohbet başlatın.
- Çalıştığından emin olmak için
Hellogibi bir mesaj gönderin.

Kaynak kodunu ve kaynakları yerel olarak indirme
- Bu GitHub deposunu indirin.
- Tercih ettiğiniz geliştirme ortamında,
apps-scriptdizinini açın ve ardından terminalinizde aynı dizine gidin.

clasp'ı yükleme ve yapılandırma
Kaynak kodun sürümlerini yerel ortamdan kolayca düzenlemek ve Apps Komut Dosyası projesine aktarmak için clasp aracını kullanıyoruz.
- Yerel ortamınıza
node,npmveclaspuygulamalarının en son sürümlerini yükleyin.
npm install -g @google/clasp
- Hesabınızla giriş yapın:
clasp login

İşlem başarılı olursa web tarayıcınızda temel bir onay ekranı görürsünüz ve istemci kimlik bilgilerinizi içeren .clasprc.json dosyası güncellenir. Kartın bulunduğu yeri terminalinizde bulabilirsiniz.

3. Uygulama 1: Derleme
Kavramları inceleme
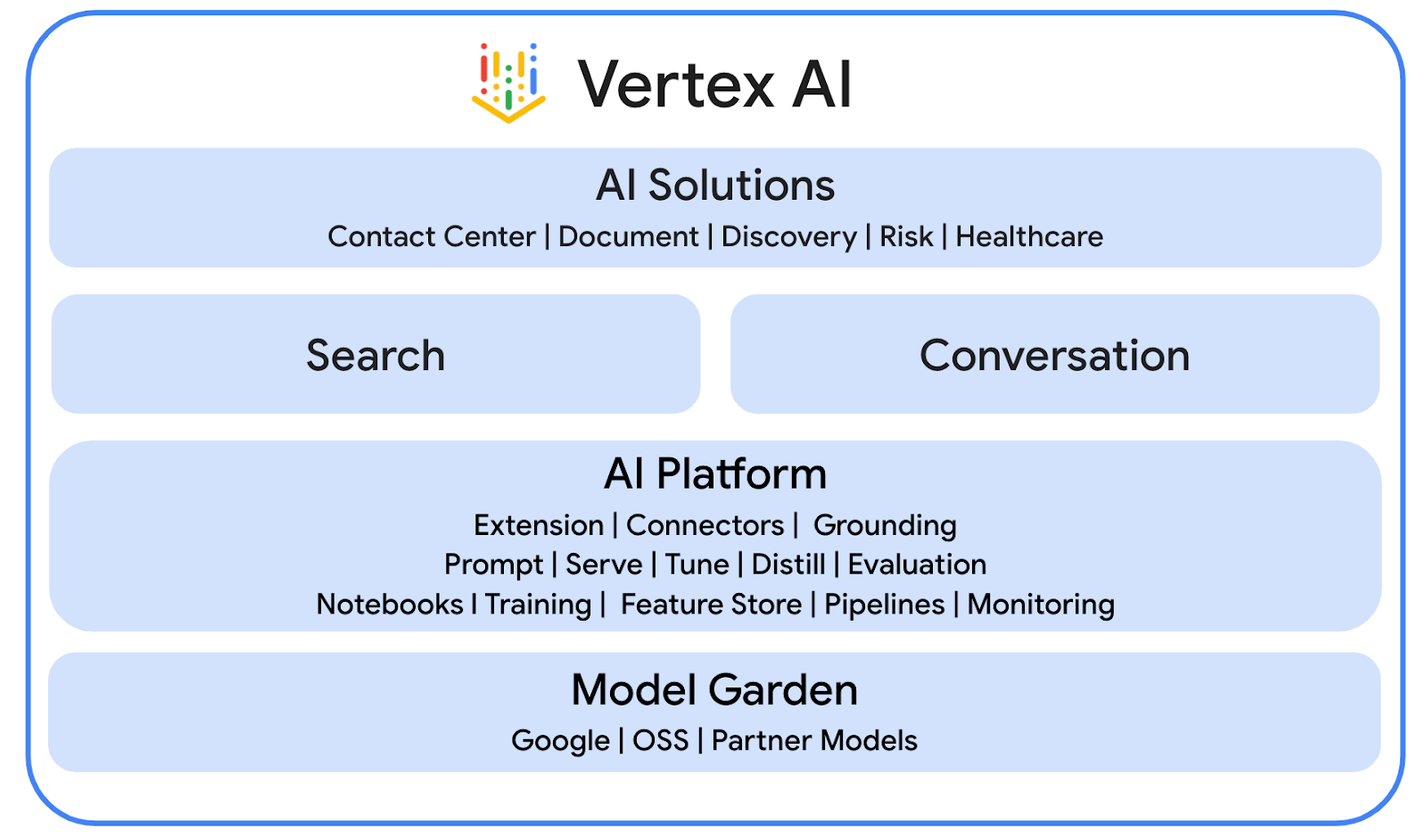
Vertex AI
Vertex AI; yapay zeka çözümleri, aracı oluşturucu, 130'dan fazla temel modeli ve birleştirilmiş yapay zeka platformu dahil, üretken yapay zeka geliştirip kullanmak için ihtiyacınız olan her şeyi sunar.

Gemini
Gemini, Google'ın Vertex AI'dan erişilebilen çok modlu bir geniş kapsamlı dil modelidir. İnsanların hayal güçlerini zenginleştirmeleri, meraklarını geliştirmeleri ve üretkenliğini artırmaları için insani potansiyellerini ortaya çıkarmalarına yardımcı oluyor.
Gelişmiş Chat hizmeti
Gelişmiş Chat hizmeti, Apps Komut Dosyası'nda Google Chat API'yi kullanmanıza olanak tanır. Bu sayede komut dosyaları Chat alanlarını bulup oluşturabilir ve değiştirebilir, alanlara üye ekleyip kaldırabilir ve metin, kart, ek ve tepki içeren mesajları okuyup yayınlayabilir.
İnceleme mimarisi

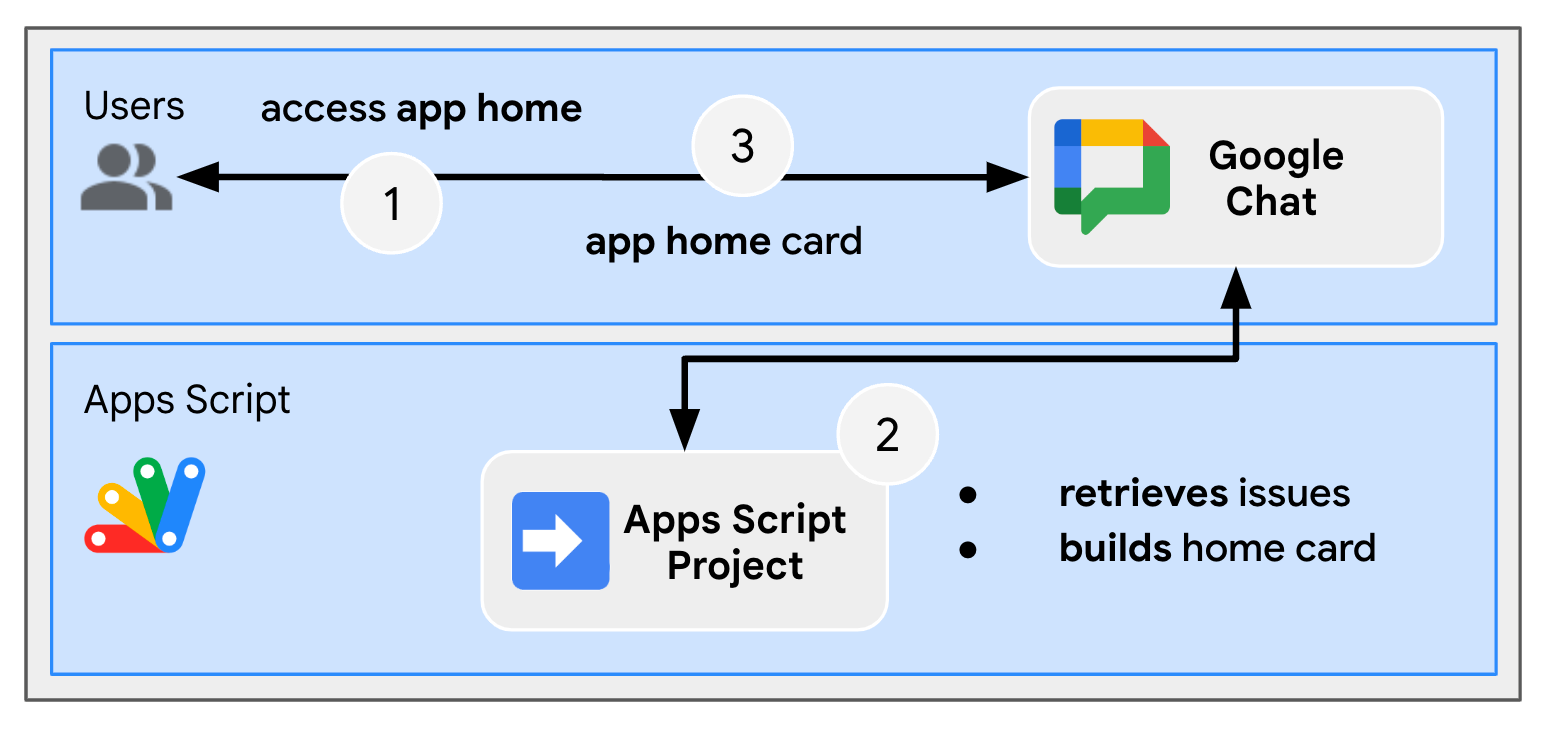
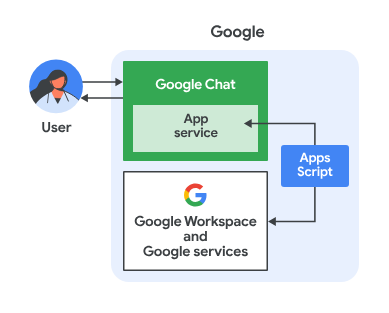
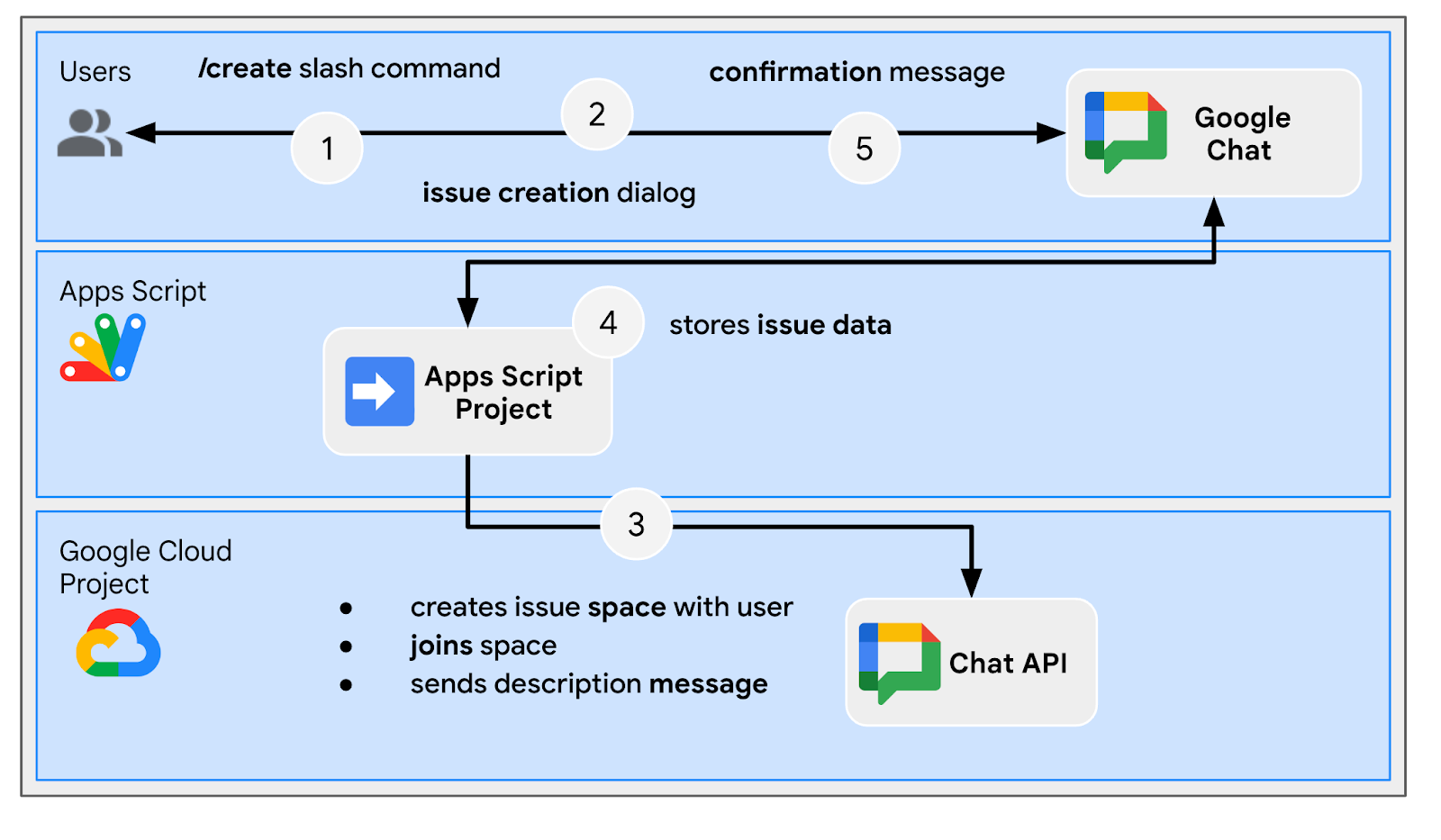
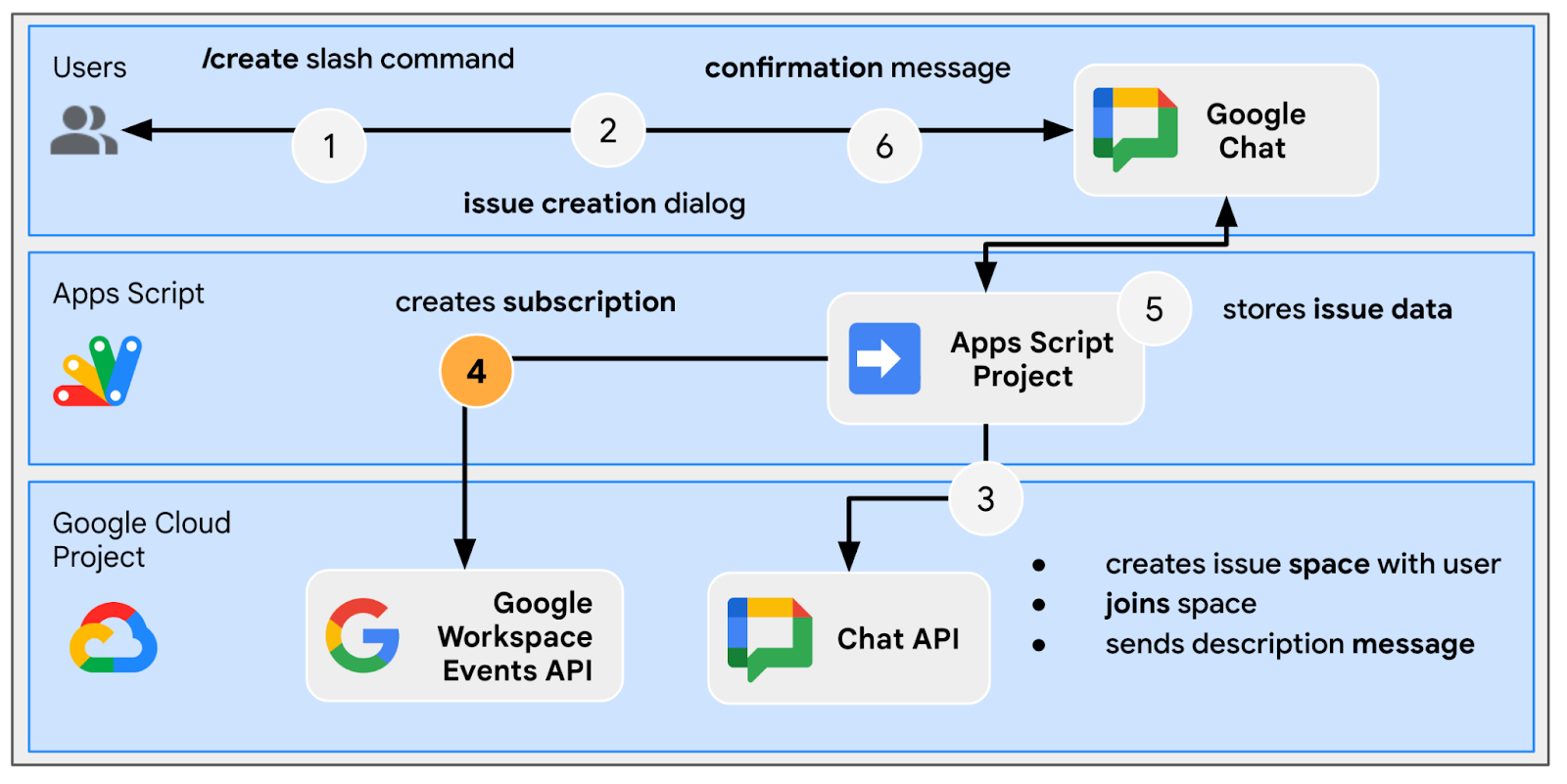
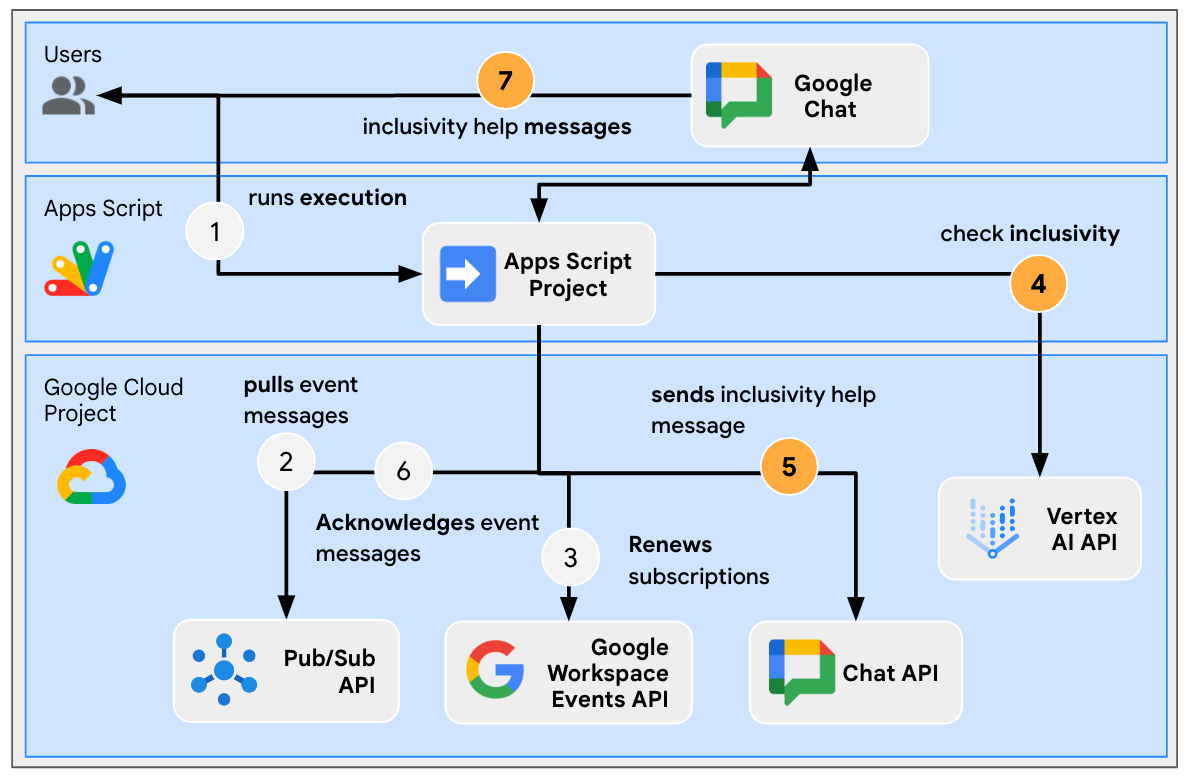
Bu Google Chat uygulaması, Apps Komut Dosyası ile geliştirilmiştir. İşleyiş şekli:
- Kullanıcı, uygulamaya doğrudan mesaj veya bir alan üzerinden mesaj gönderir.
- Bir Apps Komut Dosyası projesinde uygulanan ve bir Google Cloud projesiyle ilişkilendirilmiş olan uygulama, mesajı işler.
- Uygulama, Google Dokümanlar ve Google Chat API'leri ile entegre olur.
- Uygulama, komut dosyası özelliklerindeki verileri saklamak için Özellikler Hizmeti'ni kullanır.
- Uygulama, doğrudan mesajda veya orijinal alanda eşzamanlı bir yanıt gönderir.
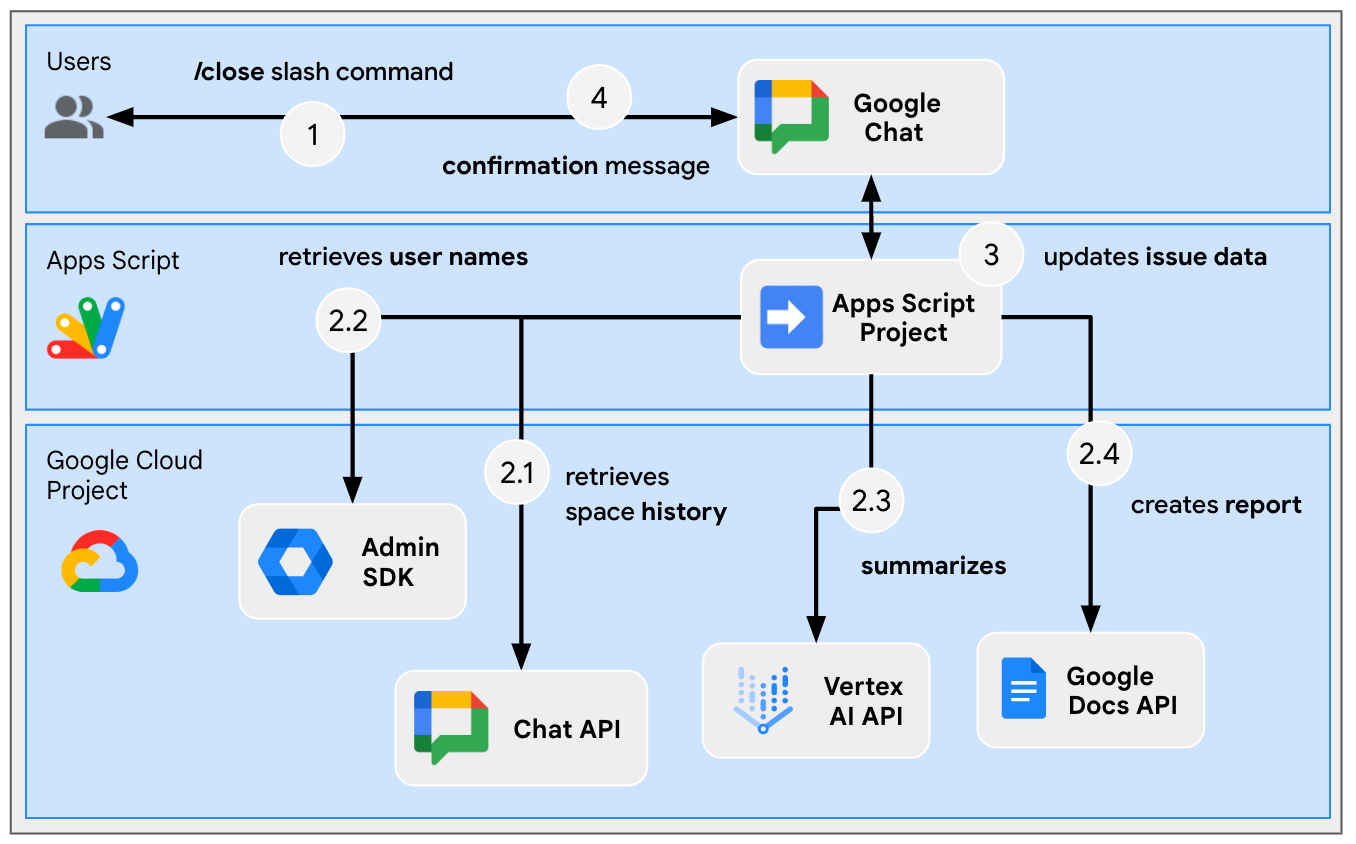
Akışları inceleme
Sorun oluştur

Özel alandan sorun giderme

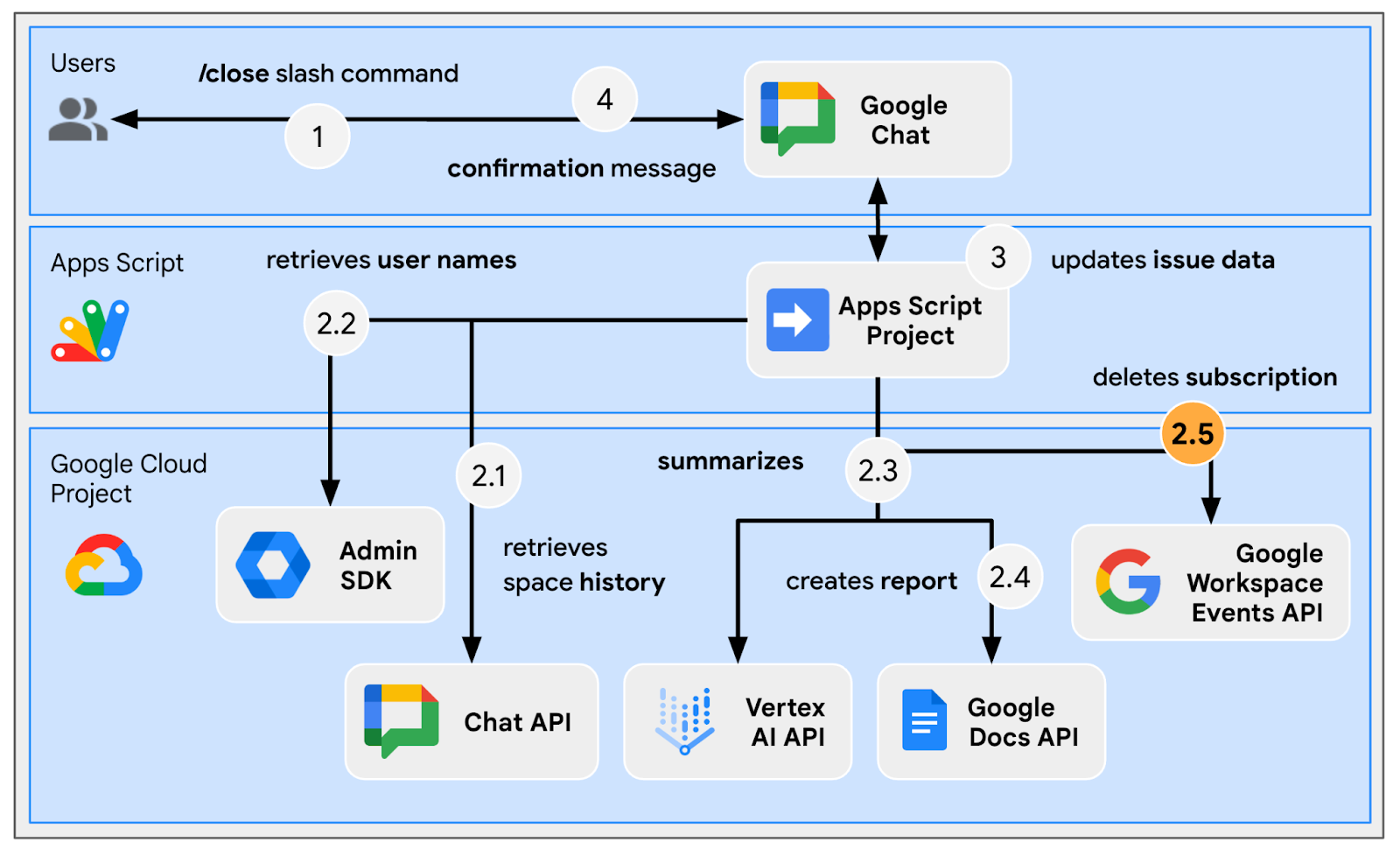
Sorunu özel alandan kapat

Kaynak kodunu inceleme
Apps Komut Dosyası projesi aşağıdaki komut dosyalarını içerir:
Configuration: Ortama göre düzenlenecek sabit değerler.ChatApp: Mesajlar, kart tıklamaları, eğik çizgi komutları ve iletişim kutuları gibi Google Chat etkileşim etkinliklerini işler.Storage: Mülk Hizmetleri'ni kullanan yardımcı işlevler.ChatAppAuth: Google Chat uygulamasının kimlik doğrulamasını temel alan yardımcı işlevler.Docs: Google Dokümanlar'ı temel alan yardımcı işlevler.VertexAi: Vertex AI'a dayanan yardımcı işlevler.
Gemini ve sohbet alanı geçmişleriyle rapor belgeleri oluştururken etkin olarak kullanılan bölümler şunlardır:
appsscript.json
// Enables the Admin SDK Directory and Chat services, which you need to retrieve
// messages and usernames.
"enabledAdvancedServices": [
...
{
"userSymbol": "AdminDirectory",
"version": "directory_v1",
"serviceId": "admin"
},
{
"userSymbol": "Chat",
"version": "v1",
"serviceId": "chat"
}
...
]
// Includes the OAuth scopes to request the Admin SDK Directory, Google Chat,
// Google Docs, and Vertex AI APIs.
"oauthScopes": [
...
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/chat.messages.readonly",
"https://www.googleapis.com/auth/documents",
"https://www.googleapis.com/auth/cloud-platform",
...
]
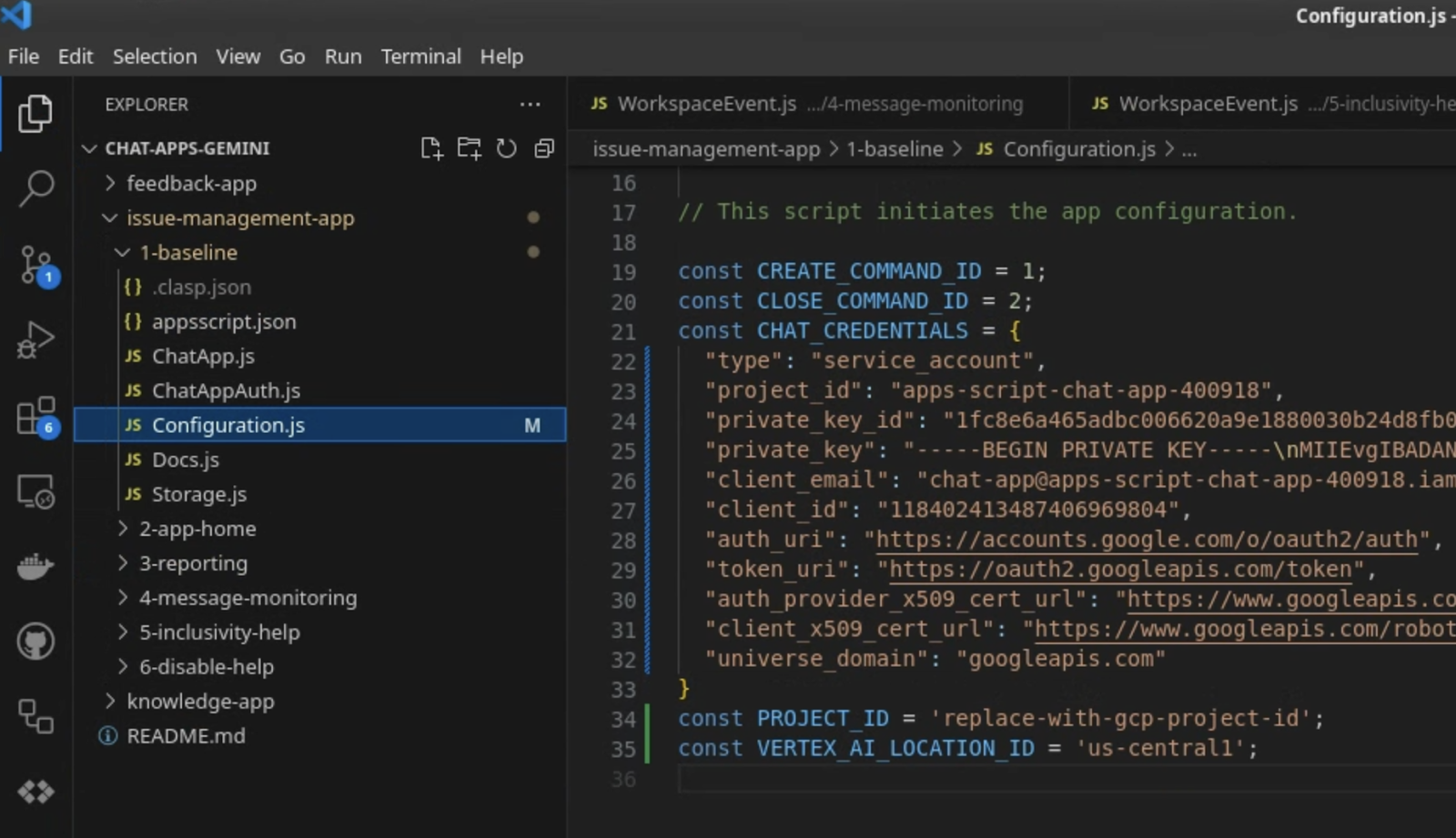
Configuration.js
// Relies on two constants: the first one is the Google Cloud project ID and the
// second one is the Vertex AI location to be used.
...
const PROJECT_ID = 'replace-with-gcp-project-id';
const VERTEX_AI_LOCATION_ID = 'us-central1';
...
ChatApp.js
// The slash command process function retrieves history, generates content, and passes
// it to the report generator.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
const history = exportSpaceHistory(spaceId);
const summary = summarizeSpace(history);
const docUrl = createReport(
issue.title, issue.description, resolution, history, summary
);
...
}
...
}
/**
* Fetches and concatenates the 100 first space messages by using the Google Chat API.
*
* Messages with slash commands are filtered (app command invocations).
*
* @return {string} concatenate space messages in the format "Sender's name: Message"
*/
function exportSpaceHistory(spaceName) {
const messages = Chat.Spaces.Messages.list(spaceName, { 'pageSize': 100 }).messages;
// Returns results after fetching message sender display names.
let users = new Map();
return messages
.filter(message => message.slashCommand === undefined)
.map(message =>
`${getUserDisplayName(users, message.sender.name)}: ${message.text}`
).join('\n');
}
/**
* Fetches a user's display name by using the Admin Directory API.
*
* A cache is used to only call the API once per user.
*
* @param {Map} cache the map containing users previously fetched
* @param {string} userId the user ID to fetch
* @return {string} the user's display name
*/
function getUserDisplayName(cache, userId) {
if (cache.has(userId)) {
return cache.get(userId);
}
let displayName = 'Unknown User';
try {
const user = AdminDirectory.Users.get(
userId.replace("users/", ""),
{ projection: 'BASIC', viewType: 'domain_public' });
displayName = user.name.displayName ? user.name.displayName : user.name.fullName;
} catch (e) {
// Ignores errors, uses 'Unknown User' by default.
}
cache.set(userId, displayName);
return displayName;
}
VertexAi.js
/**
* Summarizes a Google Chat space history with the Gemini Pro model using
* Vertex AI API.
*
* @param {string} history the history
* @return {string} the summary
*/
function summarizeSpace(history) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Summarize the following conversation between engineers resolving"
+ " an issue in a few sentences.\n\n" + history
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Docs.js
// The report generator function adds two sections: the first one is for the summary and the second one is for history.
function createReport(..., history, summary) {
...
body.appendParagraph("Summary").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(summary);
body.appendParagraph("History").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(history);
...
}
Google Cloud projesini güncelleme
API'leri etkinleştirme
- Google Cloud konsolunda Google Dokümanlar, Google Yönetici Konsolu SDK'sı ve Vertex AI API'lerini etkinleştirin:
- Menü lastik veya > simgesini tıklayın API'ler ve Hizmetler > Etkin API'ler ve Hizmetler'i tıklayın ve API'lerin etkinleştirildiğini onaylayın.
Hizmet hesabı başlatma
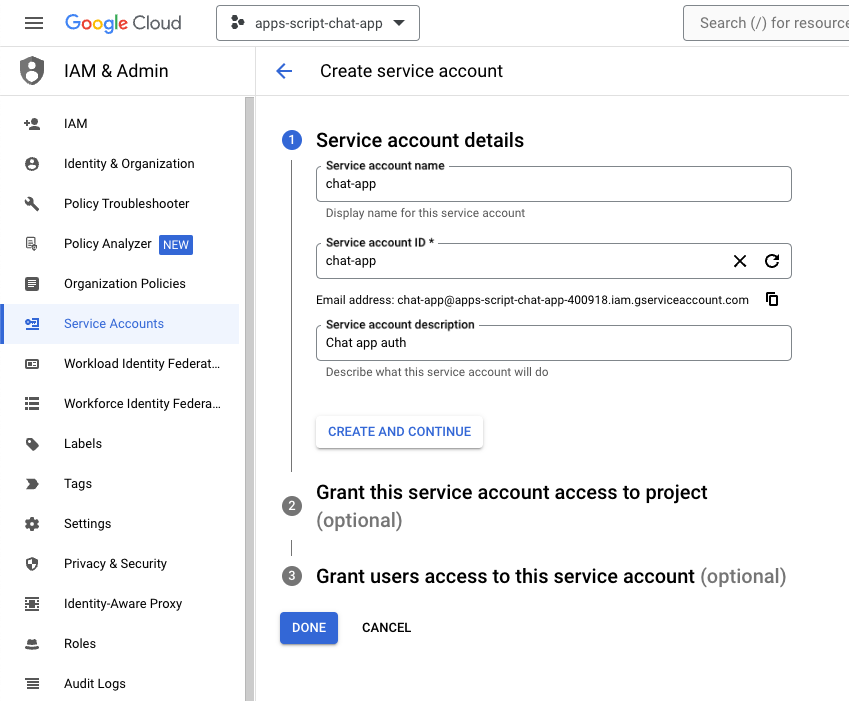
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Menü lastik veya > simgesini tıklayın IAM ve Yönetici > Hizmet Hesapları > + Hizmet hesabı oluştur'u tıklayın.

- Hizmet hesabı adı'nı
chat-appolarak ayarlayın. - Hizmet hesabı açıklaması öğesini
Chat app autholarak ayarlayın. - Oluştur ve devam et'i tıklayın.
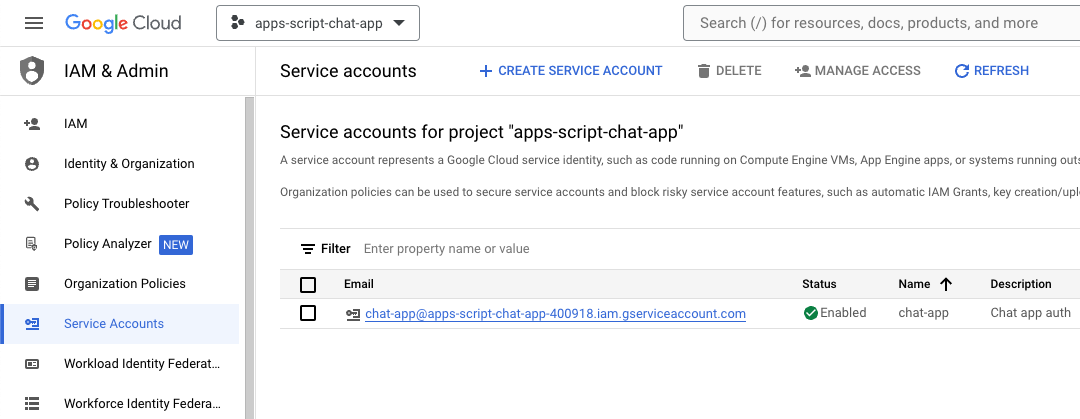
- Bitti'yi tıklayın. Hizmet hesapları sayfasına yönlendirilir ve oluşturduğunuz hizmet hesabını görebilirsiniz.

- Yeni oluşturulan hizmet hesabını seçin.
- Anahtarlar sekmesini seçin.
- Anahtar ekle'yi tıklayın.
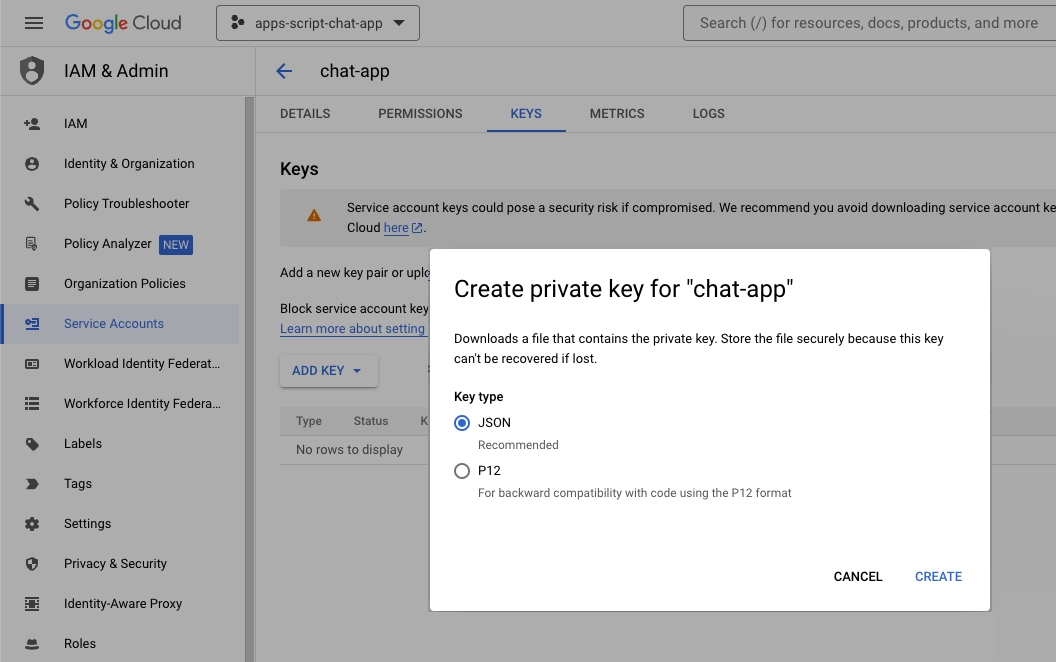
- Yeni anahtar oluştur'u tıklayın.
- JSON'yi seçin.
- Oluştur'u tıklayın.

İletişim kutusu kapanır ve yeni oluşturulan ortak/özel anahtar çiftiniz otomatik olarak yerel ortamınıza bir JSON dosyası biçiminde indirilir. Projenin içeriğini daha sonra Apps Komut Dosyası projenizin kaynak kodunu düzenlediğinizde kullanabilirsiniz.
Google Chat API yapılandırmasını güncelleme
Google Cloud Console'da aşağıdaki adımları uygulayın:
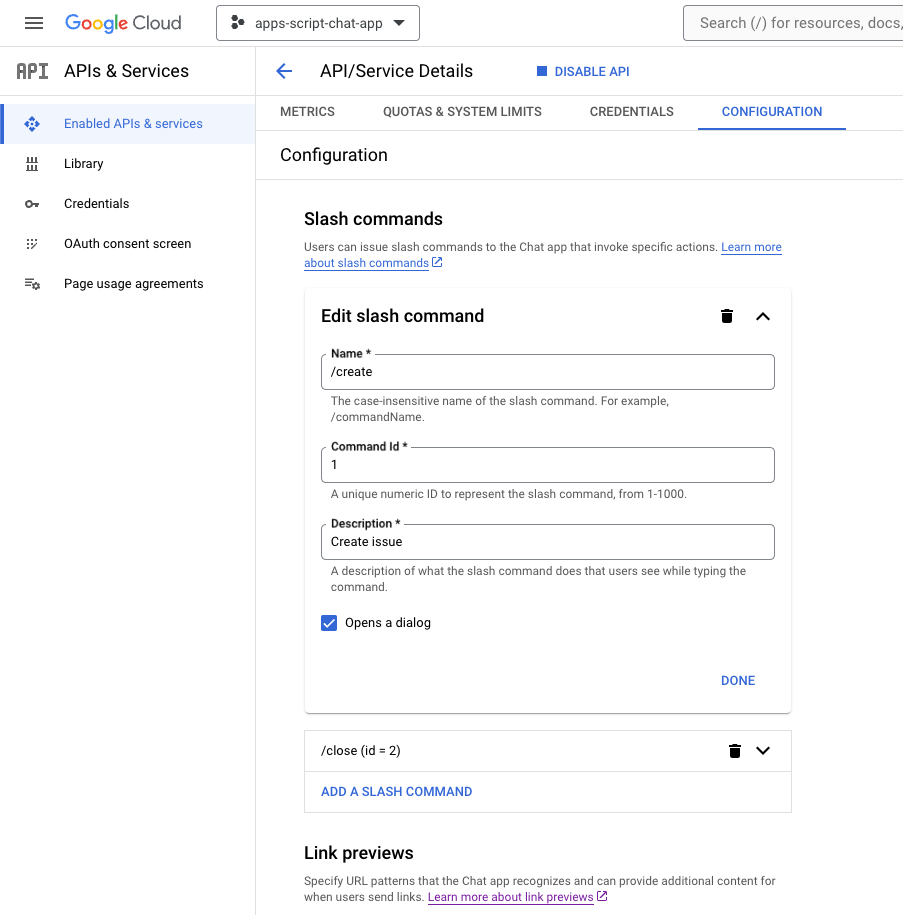
- Eğik çizgi komutu ekleyin.
- Ad'ı
/createolarak ayarlayın. - Komut Kimliği'ni
1olarak ayarlayın. - Açıklama'yı
Create a new issueolarak ayarlayın. - İletişim kutusu açar onay kutusunu işaretleyin.
- Başka bir eğik çizgi komutu ekleyin.
- Ad'ı
/closeolarak ayarlayın. - Komut Kimliği'ni
2olarak ayarlayın. - Açıklama'yı
Close an issueolarak ayarlayın. - Kaydet'i tıklayın.

Apps Komut Dosyası projesini güncelleme
- Yerel terminalinizdeki mevcut dizini
issue-management/1-baselineolarak değiştirin. Kaynak kodu içerir. Kaynak kodu Apps Komut Dosyası projenize aktarmadan önce birkaç şey yapılandırmanız gerekir.
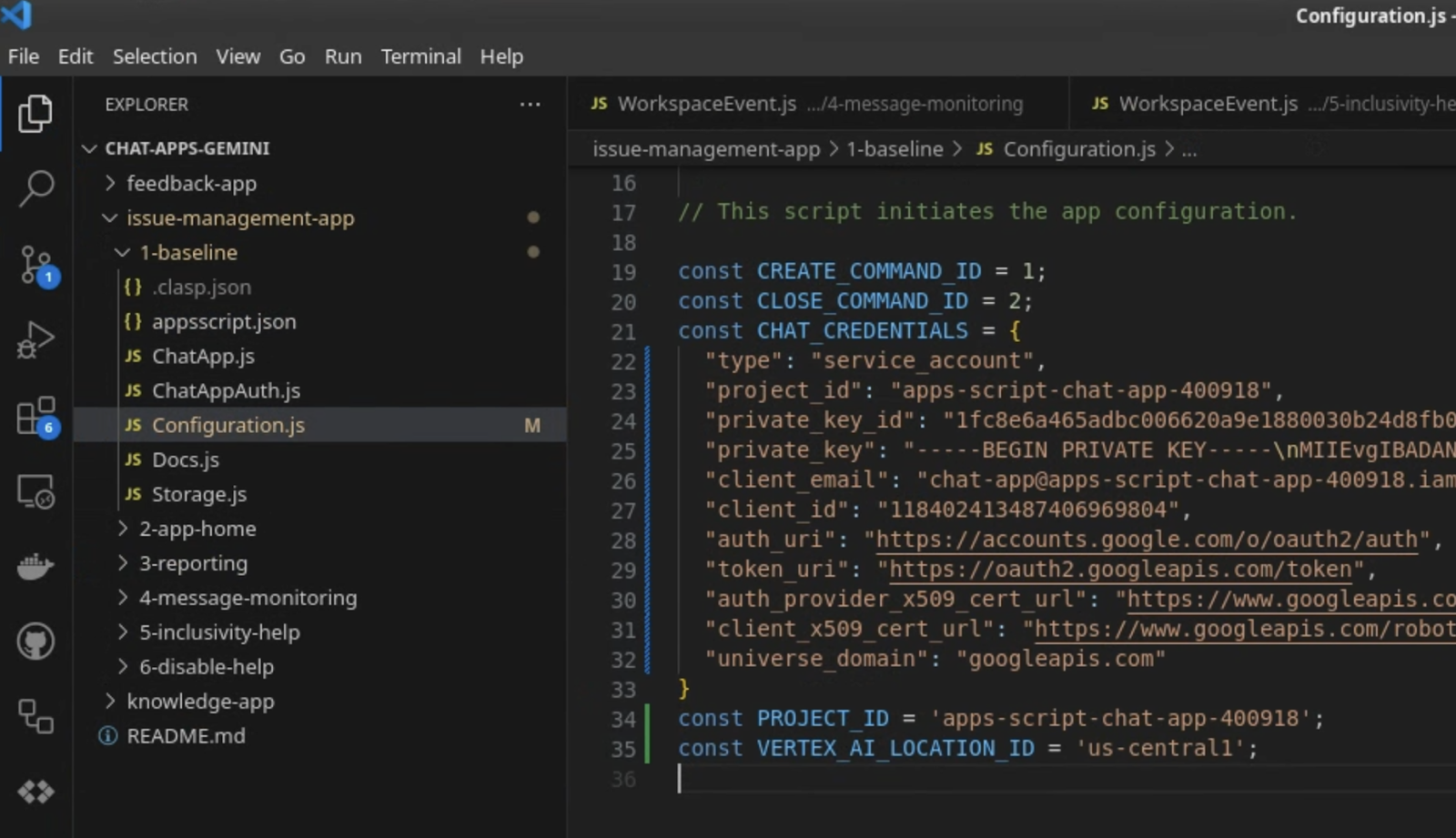
Kaynak kodunu yapılandırma
Configuration.jsdosyasındakiCHAT_CREDENTIALSadlı JSON sabitini, daha önce indirdiğiniz özel anahtar dosyası içeriğine ayarlayın.

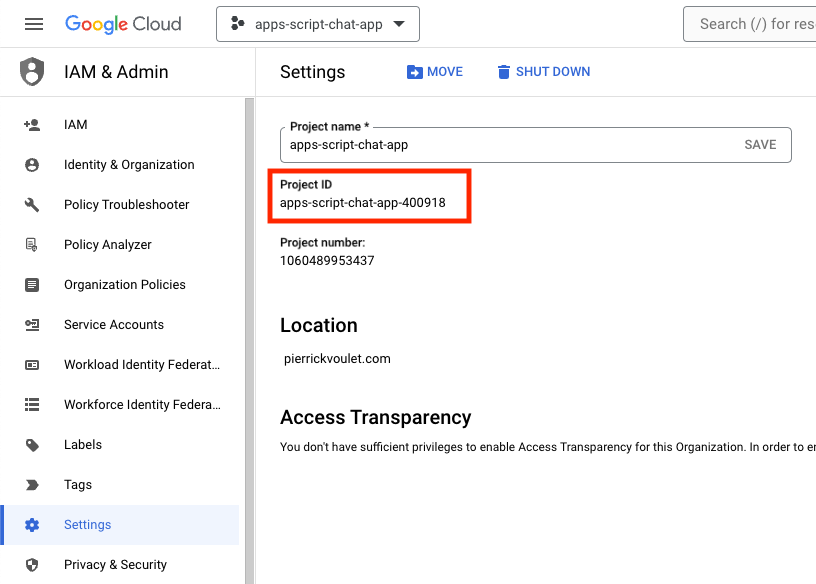
- Google Cloud Console'da Menü uygulanır > IAM ve Yönetici > Ayarlar.
- Proje kimliğini kopyalayın.

Configuration.jsdosyasındakiPROJECT_IDadlı dize sabit değerini, proje kimliğine ayarlayın.

clasp ayarlarını yapılandırın
Kaynak kodu doğru Apps Komut Dosyası projesine aktarmak üzere clasp ayarlarını başlatmak için şu adımları uygulayın:
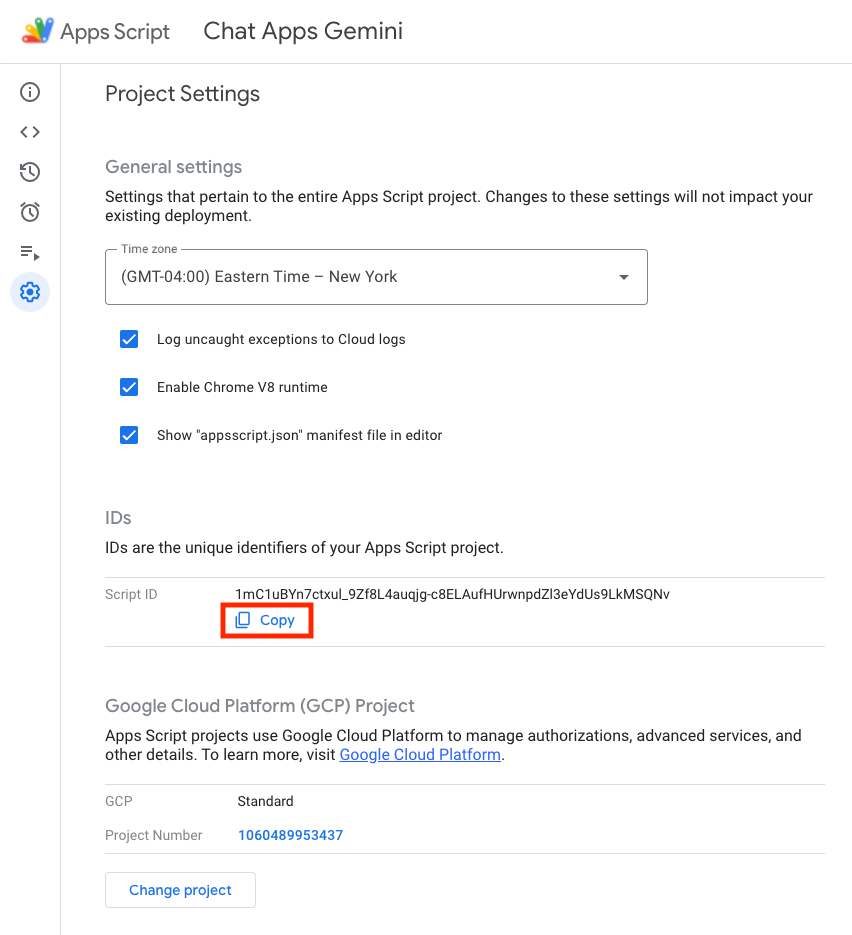
- Apps Komut Dosyası konsolunda projenizi seçin.
- Proje Ayarları'nı seçin.
- Kimlikler bölümünde Kopyala'yı tıklayın.

- Geçerli dizinde bir
.clasp.jsondosyası oluşturun. <your-script-id>değerini, kopyalanan kimlikle değiştirin.- Sonucu
.clasp.jsondosyasına kopyalayın. .clasp.jsondosyasını kaydedin.
{
"scriptId": "<your-script-id>"
}
Kaynak kodu aktarma
- Aşağıdaki komutu çalıştırın:
$clasp push ? Manifest file has been updated. Do you want to push and overwrite? Yes └─ appsscript.json └─ ChatApp.js └─ ChatAppAuth.js └─ Configuration.js └─ Docs.js └─ Storage.js └─ VertexAi.js Pushed 7 files.
Deneyin
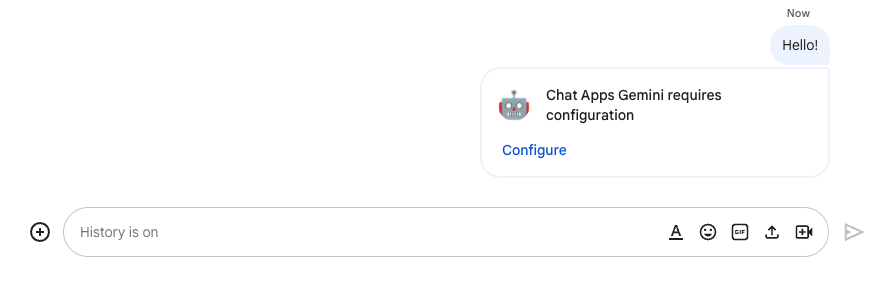
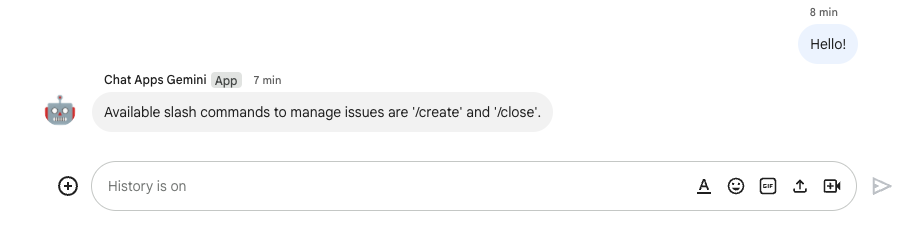
- Google Chat'te
Hello!adlı kullanıcıyı uygulamaya doğrudan mesajla gönderin. Uygulama yanıt vermiyor, ancak yapılandırma istemi içeren bir mesaj görünüyor.

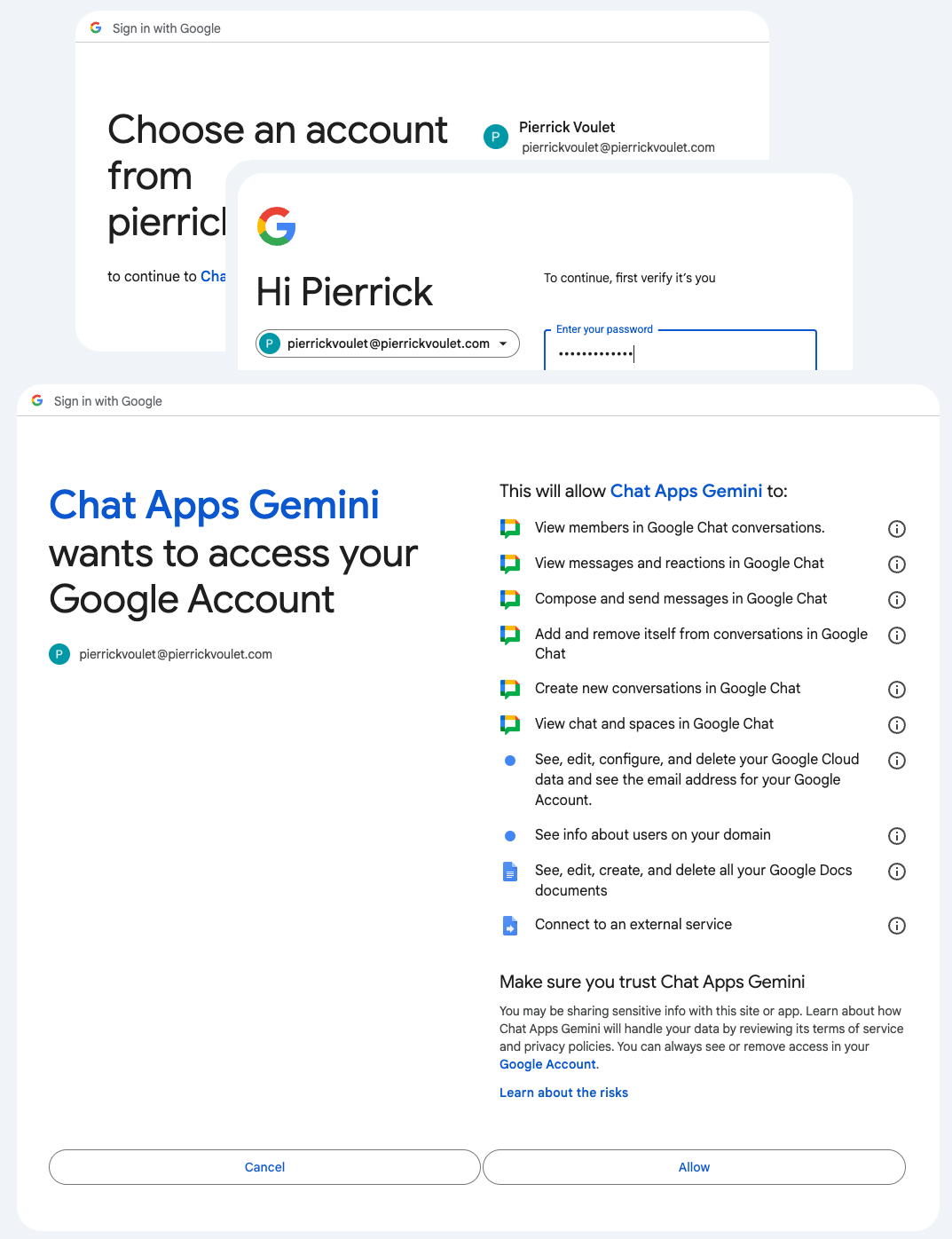
- Yapılandır'ı tıklayın.
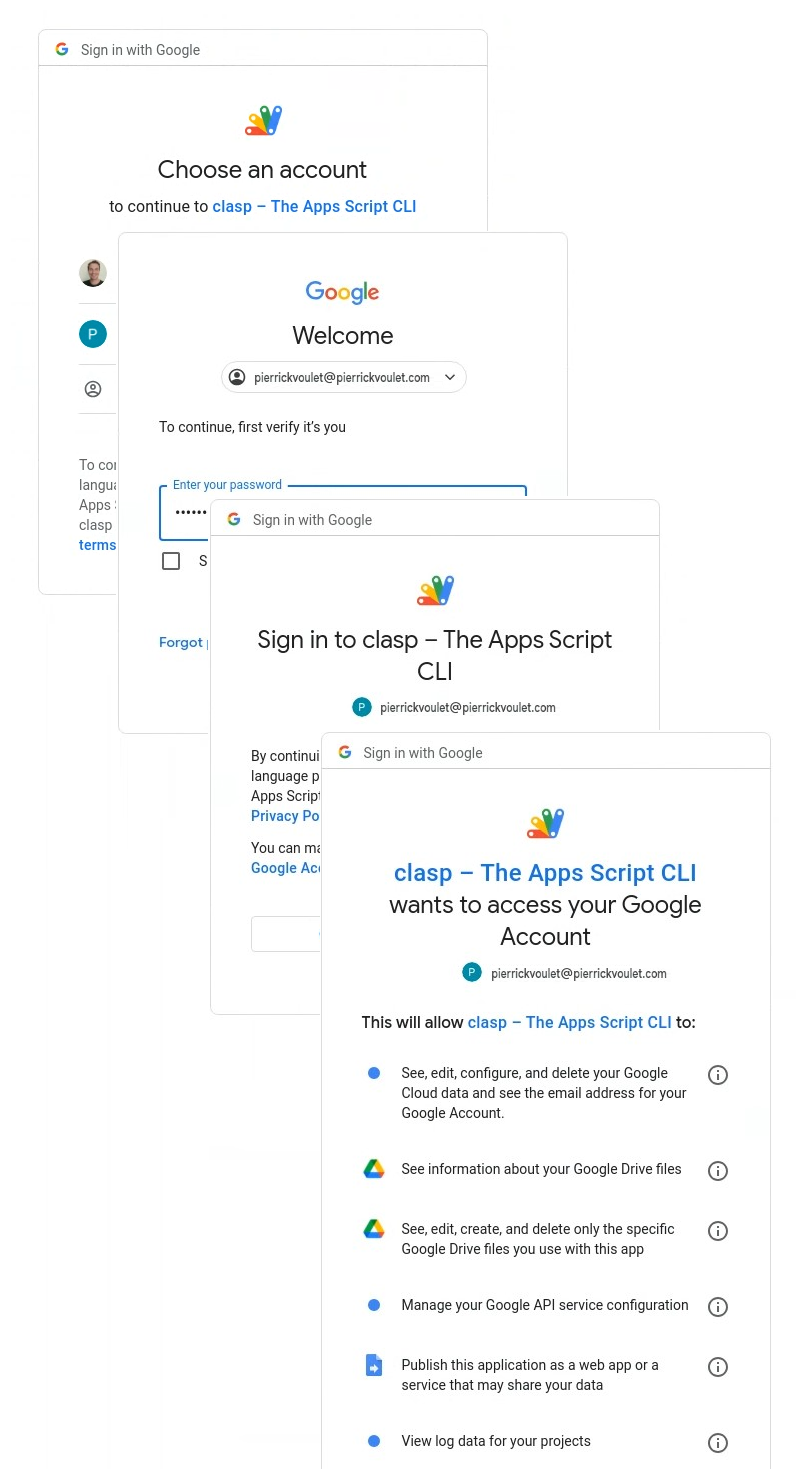
- Google Hesabınızı seçin.
- Kimlik doğrulaması yapma.
- Uygulamayı inceleyin ve uygulamaya erişim izni verin.

İşlem başarılı olursa web sayfasında temel bir onay ekranı ve uygulamadan orijinal mesajınıza gelen gerçek bir yanıt görürsünüz.


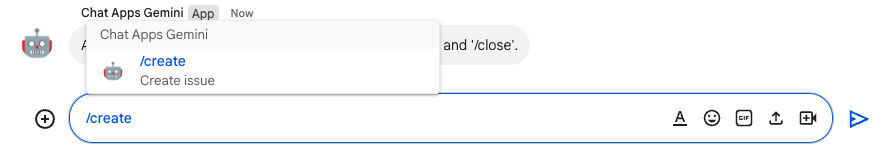
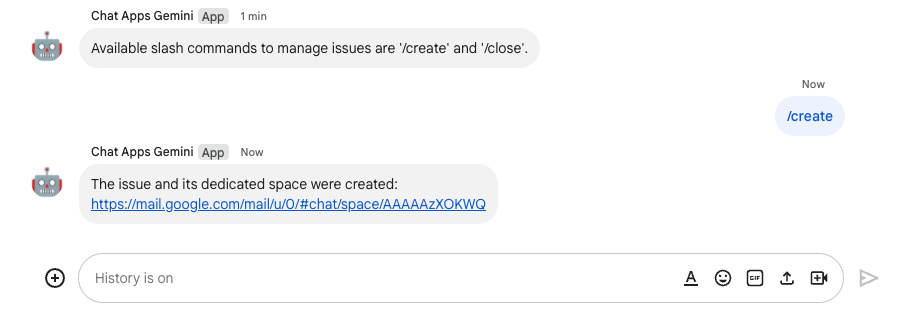
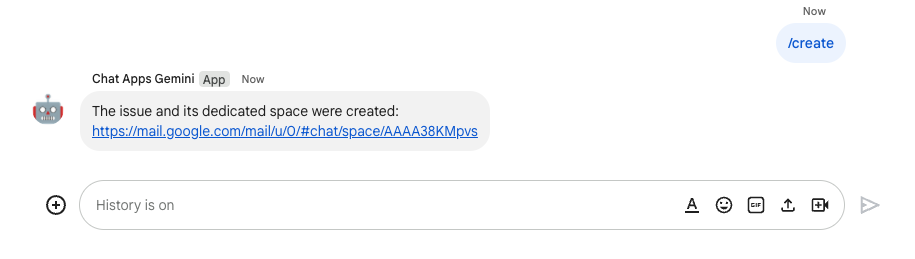
/createeğik çizgi komutunu kullanarak uygulamaya başka bir doğrudan mesaj gönderin.

- İletişim kutusunda Başlık'ı
Issue Title 1olarak ayarlayın. - Açıklama'yı Sorun
Description 1olarak ayarlayın. - Oluştur'u tıklayın.

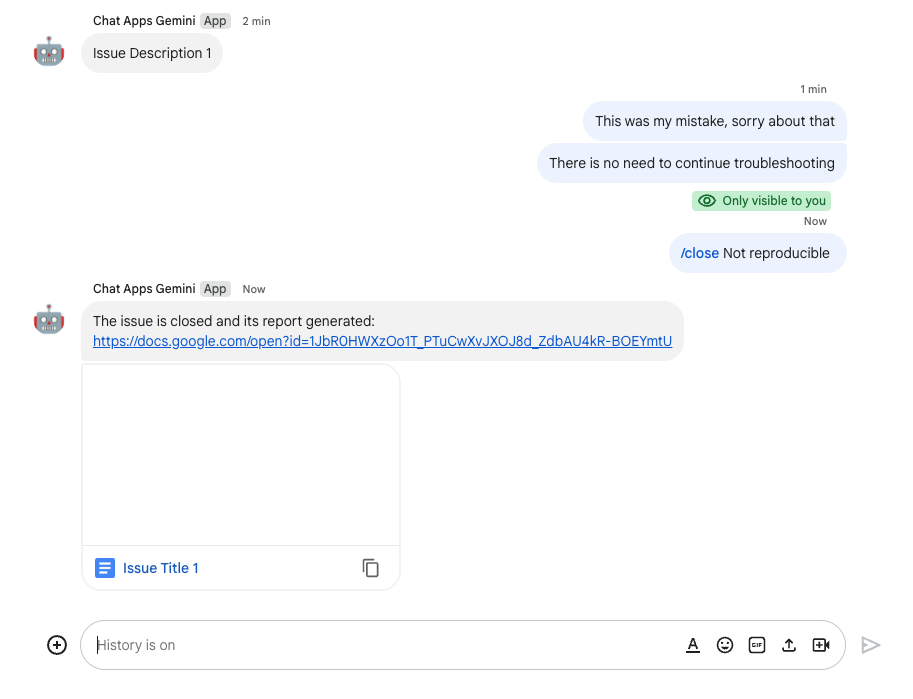
Uygulama şunları yapar:
- İletişim kutusunu kapatır.
- Aynı başlıkla, yeni oluşturulan soruna özel bir alan oluşturur.
- Yeni oluşturulan alana katılır.
- Yeni oluşturulan alanda sorunun açıklamasını içeren bir mesaj gönderir.
- Size yeni oluşturulan alanın bağlantısını içeren bir doğrudan mesaj gönderir.

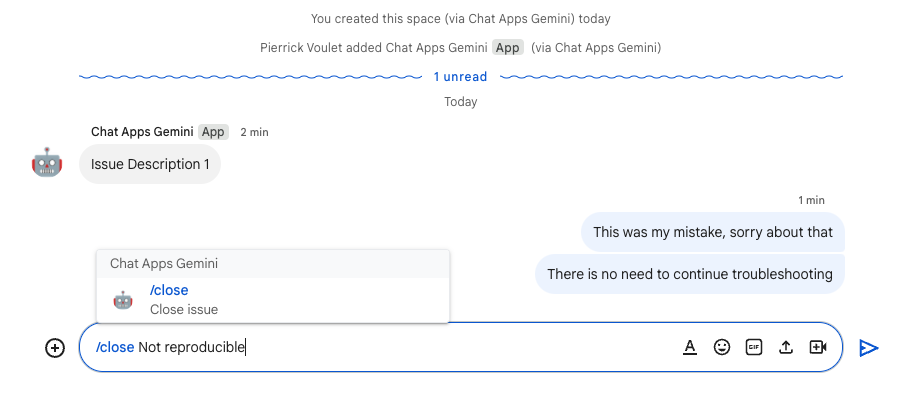
- Yeni oluşturulan alanda
/closeeğik çizgi komutunu veNot reproduciblegibi bir çözünürlüğü içeren bir mesaj gönderin.

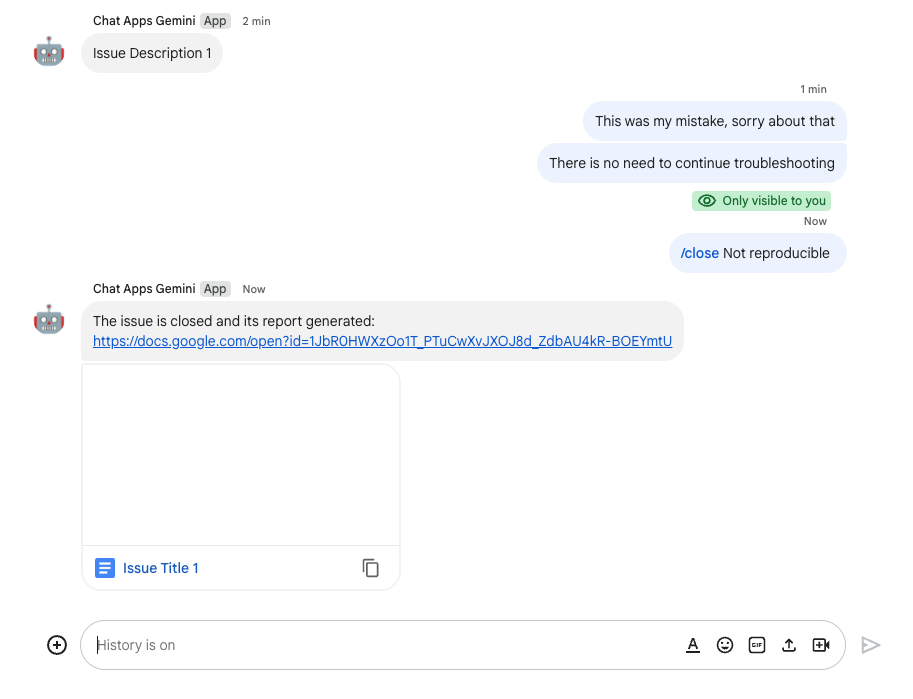
Uygulama şunları yapar:
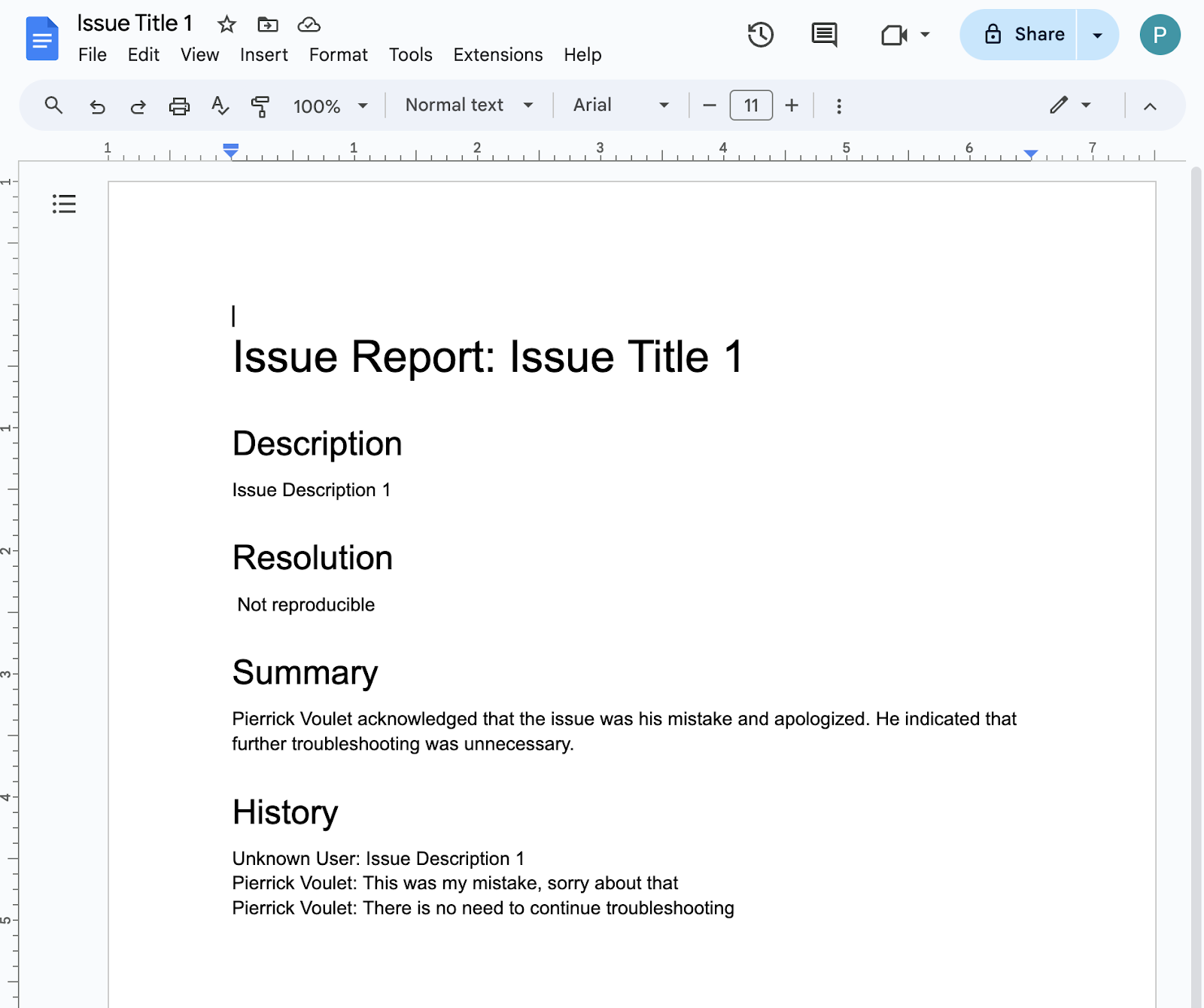
- Google Dokümanlar'da bir rapor dokümanı oluşturur.
- Soruna özel alana, yeni oluşturulan rapor dokümanının bağlantısını içeren bir mesaj gönderir.

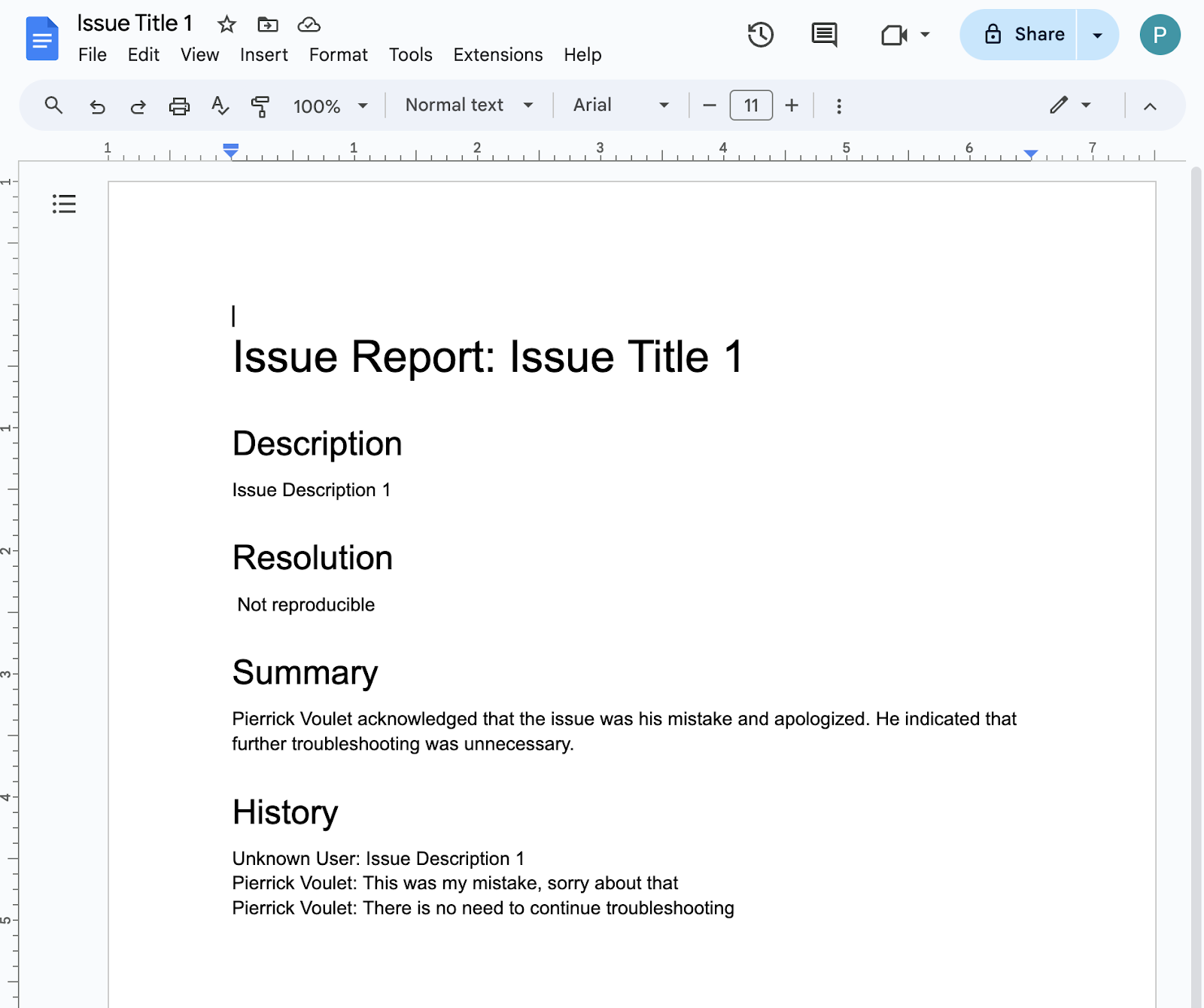
- Rapor dokümanını açın. Raporda temel bilgiler, geçmiş ve özet bilgileri yer alır.

4. İsteğe bağlı: 1. uygulama: Uygulama ana sayfası ekleme
Kavramları inceleme
Uygulama ana sayfası, kullanıcı Chat uygulamasındaki doğrudan mesaj üzerinden Ana Sayfa sekmesine eriştiğinde Chat uygulamasının kullanıcıya gönderdiği özelleştirilebilir kart mesajıdır. Bu genellikle uygulama belgelerini veya genel bakışı görüntülemek için kullanılır. Teknik olarak, gerçekleştirilmesi gereken özel bir etkinlik vardır ve bu etkinlik, kart mesajlarıyla aynı temel ilkelere dayanır.

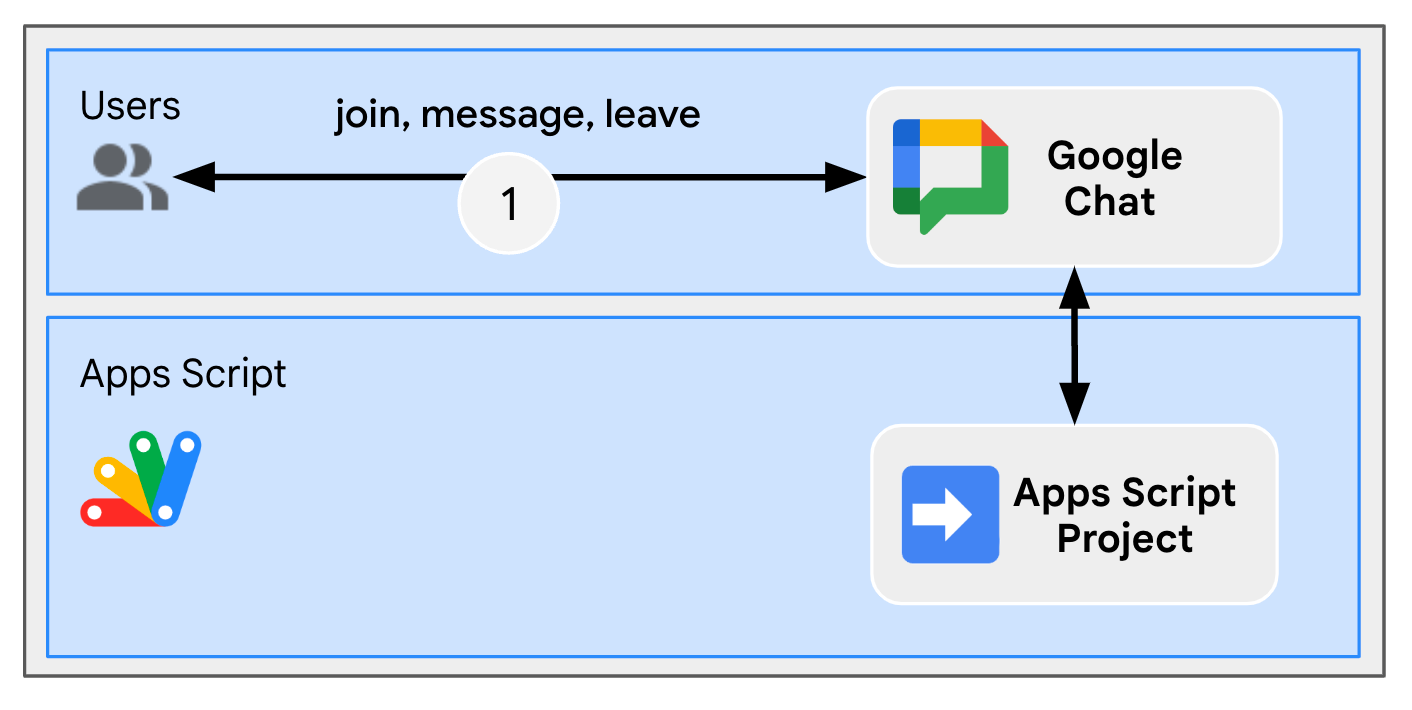
Akışları inceleme
Sorunları yönetme
Kaynak kodunu inceleme
Apps Komut Dosyası projesinin düzenlenmesi gerekiyor.
ChatApp.js
/**
* Handles app home requests in Google Chat.
*
* Displays the latest status of all issues.
*/
function onAppHome() {
// Generates one card section per issue.
var sections = [];
for (var issueKey in appProperties.getProperties()) {
const issue = JSON.parse(appProperties.getProperty(issueKey));
if (issue.spaceId) {
sections.push({
header: `${issue.status} - ${issue.title}`,
widgets: [{ textParagraph: {
text: `Description: ${issue.description}`
}}, { textParagraph: {
text: `Resolution: ${issue.resolution}`
}}, { buttonList: { buttons: [{
text: "Open space",
onClick: { openLink: {
url: `https://mail.google.com/mail/u/0/#chat/space/${issue.spaceId}`
}}
}, {
text: "Open report",
onClick: { openLink: {
url: issue.reportUrl !== "" ? issue.reportUrl : "docs.new"
}},
disabled: issue.reportUrl === ""
}]}
}]
});
}
}
return { action: { navigations: [{ push_card: {
sections: sections
}}]}};
}
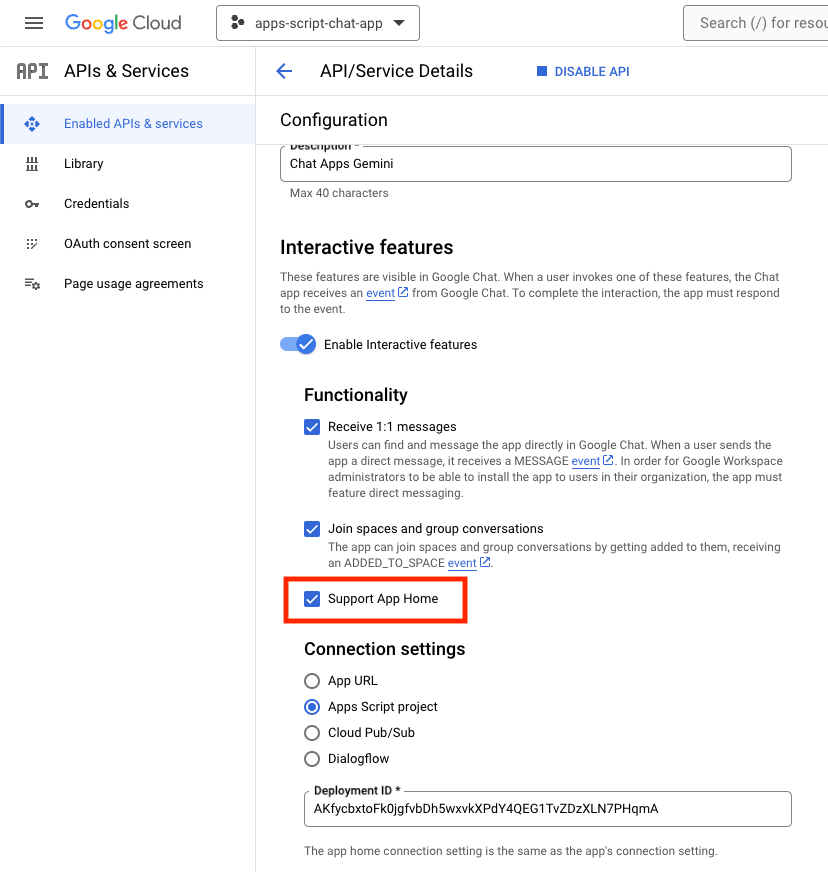
Google Cloud projesini güncelleme
Google Cloud Console'da aşağıdaki adımları uygulayın:
Yerel ortamınızda şu adımları uygulayın:
- Terminalinizdeki geçerli dizini
issue-management/2-app-homeolarak değiştirin. Bu paket, kullanmanız gereken kaynak kodunu içerir. issue-management/1-baseline/.clasp.jsondosyasını geçerli dizininize kopyalayın.issue-management/1-baseline/Configuration.jsdosyasını, mevcut dizinin yerini alması için geçerli dizininize kopyalayın.- Aşağıdaki komutu çalıştırın:
clasp push
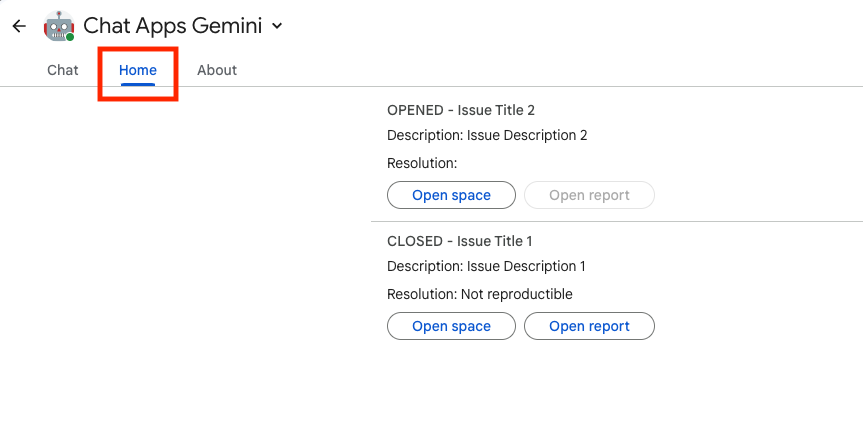
Deneyin
Google Chat'te şu adımları uygulayın:
- Uygulamaya eğik çizgi komutuyla (
/create) doğrudan mesaj gönderin. Uygulama bir iletişim kutusu açar. - Başlık'ı
Issue Title 2olarak ayarlayın. - Açıklama'yı Sorun
Description 2olarak ayarlayın. - Oluştur'u tıklayın.

- Google Chat uygulamasıyla alanınızdan Ana Sayfa sekmesini seçin. Oluşturduğunuz sorunların ayrıntılarını görebilirsiniz.

5. İsteğe bağlı: 1. uygulama: Alan izleme ekleme
Kavramları inceleyin
Pub/Sub
Pub/Sub, mesaj üreten hizmetleri bu mesajları işleyen hizmetlerden ayıran eşzamansız ve ölçeklenebilir bir mesajlaşma hizmetidir. Pub/Sub, yayıncı ve abone adı verilen etkinlik yapımcıları ve tüketicilerinden oluşan sistemler oluşturmanıza olanak tanır. Yayıncılar, eşzamanlı uzak prosedür çağrıları (RPC'ler) yerine etkinlikleri yayınlayarak abonelerle eşzamansız bir biçimde iletişim kurar.
Yayıncılar, nasıl veya ne zaman işleneceğine bakmadan etkinlikleri Pub/Sub hizmetine gönderir. Daha sonra Pub/Sub, etkinlikleri bu etkinliklere tepki veren tüm hizmetlere yayınlar. RPC'ler aracılığıyla iletişim kuran sistemlerde yayıncılar, abonelerin verileri almasını beklemelidir. Ancak Pub/Sub'daki eşzamansız entegrasyon, genel sistemin esnekliğini ve dayanıklılığını artırır.
Konu: Mesaj feed'ini temsil eden adlandırılmış bir kaynak. Yayınlamak veya abone olmak için önce bir konu oluşturmanız gerekir.
Abonelik: Bir konuda yayınlanan mesajları almak için o konuya abonelik oluşturmanız gerekir. Abone istemcisi, konuda yayınlanan mesajları alır ve işler. Bir konunun birden çok aboneliği olabilir, ancak belirli bir abonelik tek bir konuya aittir.
Google Workspace etkinlikleri
Google Workspace etkinlikleri, Google Workspace kaynaklarında yapılan değişiklikleri temsil eder (ör. kaynakların oluşturulması, güncellenmesi veya silinmesi). Uygulamalar, alakalı etkinlikleri eşzamansız olarak almak ve işlemek için Google Workspace kaynaklarına abone olabilir.

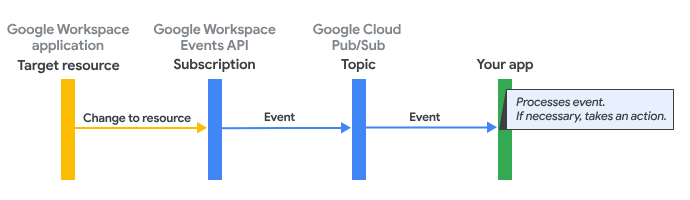
Google Workspace Events API'nin etkinlikleri abonelik üzerinden bir uygulamaya nasıl yayınladığı aşağıda açıklanmıştır:
- Uygulama, Google Workspace uygulamasındaki alan gibi bir kaynağa abone olur.
- Uygulamanın abone olduğu kaynak değişir.
- Google Workspace uygulaması, Pub/Sub'daki bir konuya etkinlik yayınlar. Bu etkinlik, uygulamanın Google Workspace aboneliği için bildirim uç noktası görevi görür. Etkinlik, kaynakta nelerin değiştiğiyle ilgili verileri içerir.
- Uygulama, etkinliği içeren Pub/Sub mesajını işler ve gerekirse işlem yapar.
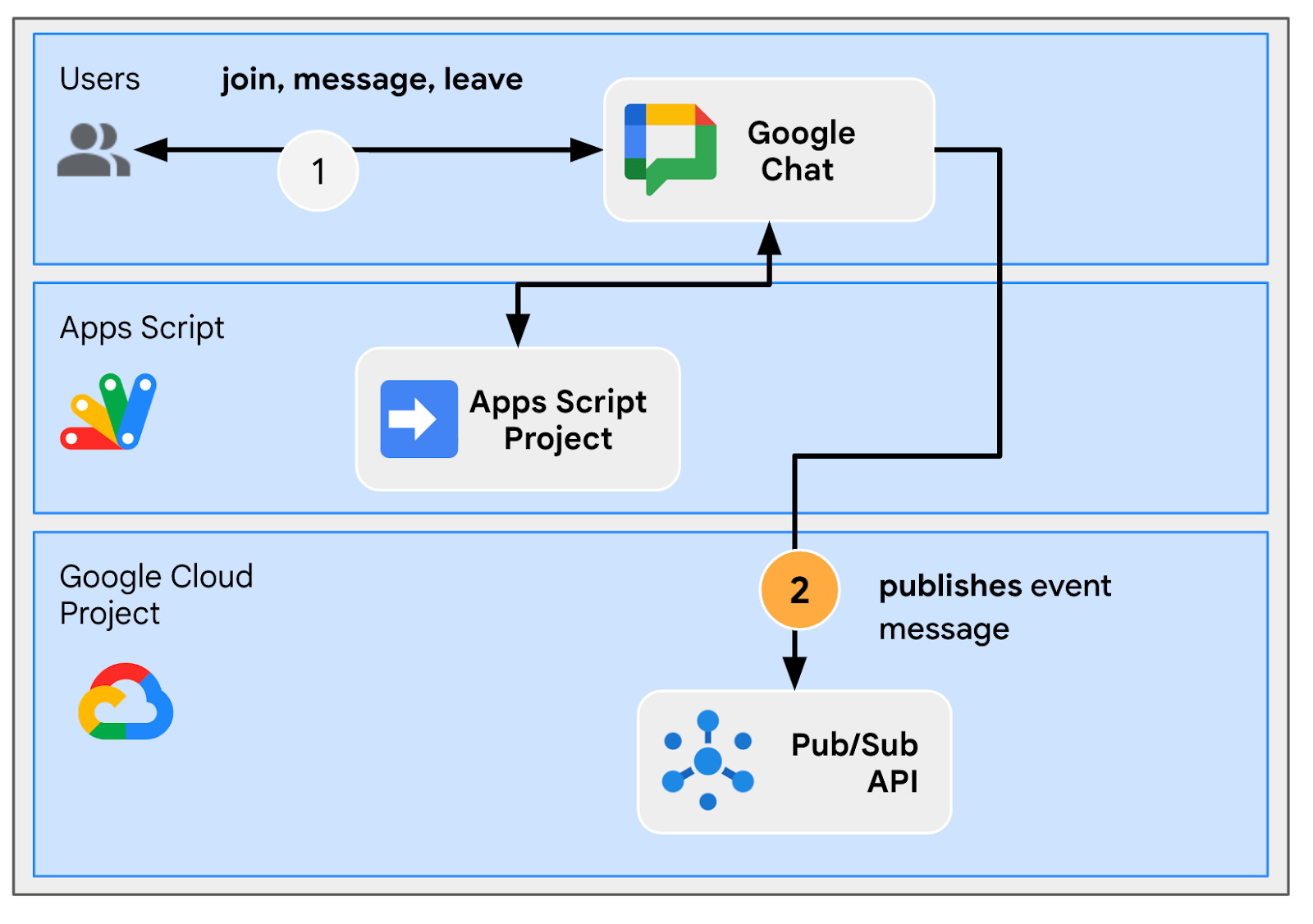
Akışları inceleme
Sorun oluştur (güncelleme)

Özel alanla ilgili sorun giderme (güncelleme)

Özel alandaki sorunu kapat (güncelleme)

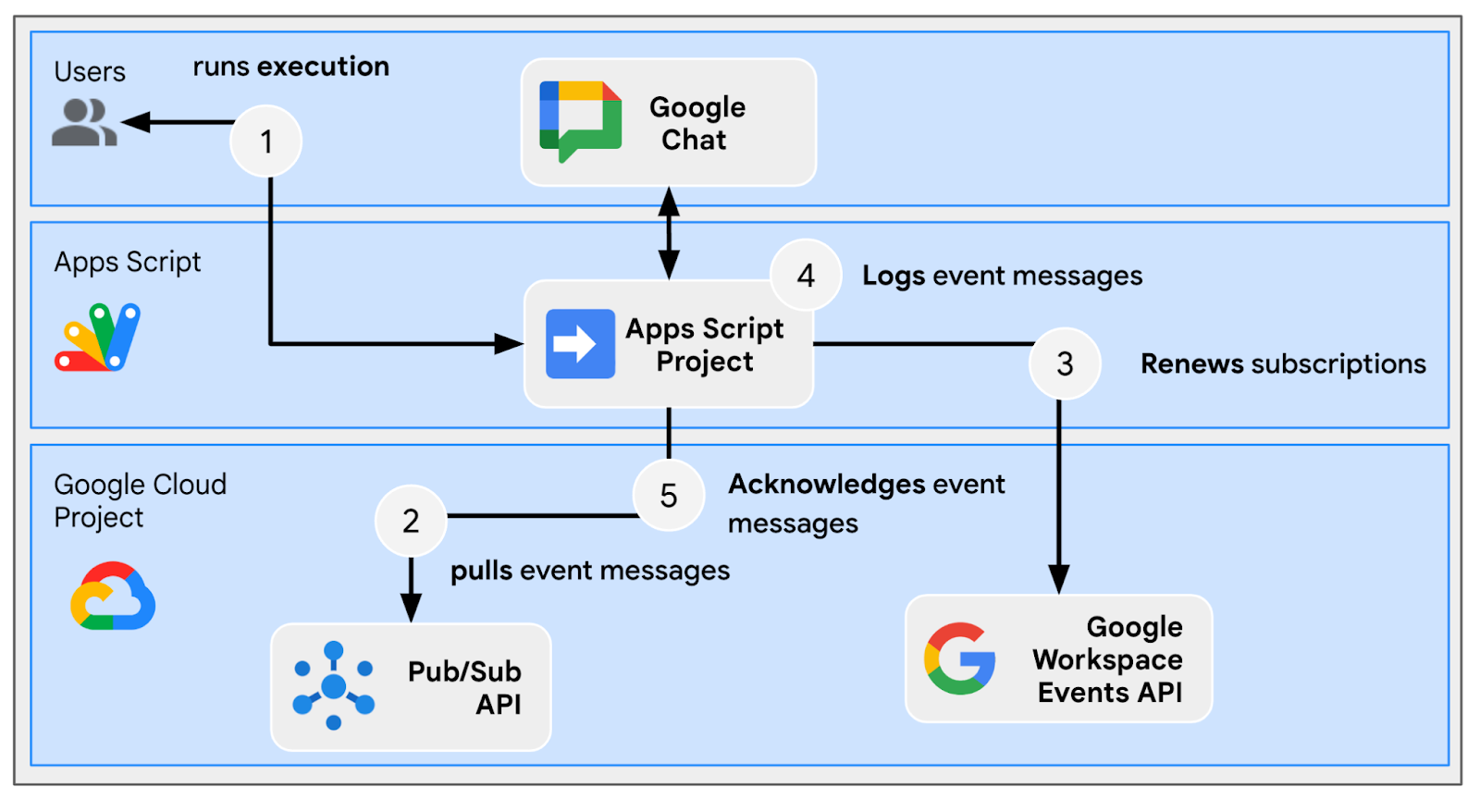
Abonelikleri işleme

Kaynak kodunu inceleme
Apps Komut Dosyası projesinin düzenlenmesi gerekiyor.
appsscript.json
// Enables the Workspace Events service.
"enabledAdvancedServices": [
...
{
"userSymbol": "WorkspaceEvents",
"version": "v1",
"serviceId": "workspaceevents"
}
...
]
Configuration.js
// Adds two constants: the first one is the Pub/Sub topic ID and the second one
// is the Pub/Sub subscription ID to be used to retrieve Google Workspace events.
...
const GWS_PUBSUB_TOPIC_ID = `projects/${PROJECT_ID}/topics/workspace-events`;
const GWS_PUBSUB_SUBSCRIPTION_ID =
`projects/${PROJECT_ID}/subscriptions/workspace-events-sub`;
...
ChatApp.js
// Edits the function to delete the subscription at issue closure.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
deleteSubscription(issue.subscriptionId);
...
}
...
}
// Edits the function to create the subscription.
function createIssue(event) {
...
const subscriptionId = createSpaceSubscription(spaceUrl);
const createdIssue = saveCreatedIssue(..., subscriptionId);
...
}
// Edits the function to delete the subscription.
function onRemoveFromSpace(event) {
...
deleteSubscription(issue.subscriptionId);
...
}
Storage.js
// Edits the function to keep track of the subscription ID.
function saveCreatedIssue(..., spaceId, subscriptionId) {
...
appProperties.setProperty(spaceId, JSON.stringify({
...
subscriptionId: subscriptionId,
...
}));
...
}
WorkspaceEvent.js
/**
* Creates a new subscription to Google Workspace Events associated to a
* Google Chat space.
*
* The subscription scope includes message creation events and resources.
*
* @param {string} spaceId the space ID to create a subscription for
* @return the ID of the newly created subscription
*/
function createSpaceSubscription(spaceId) {
const operation = WorkspaceEvents.Subscriptions.create({
targetResource: `//chat.googleapis.com/${spaceId}`,
eventTypes: ["google.workspace.chat.message.v1.created"],
notificationEndpoint: { pubsubTopic: GWS_PUBSUB_TOPIC_ID },
payloadOptions: { includeResource: true },
});
return operation.response.name;
}
/**
* Processes events from subscription by using the Google Cloud PubSub API.
*
* It pulls and acknowledges each event.
*/
function processSubscription() {
const response = UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:pull`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ maxMessages: 10 })
}
);
const messages = JSON.parse(response.getContentText()).receivedMessages;
for (var messageIndex in messages) {
const message = messages[messageIndex];
const ceType = message.message.attributes["ce-type"];
const dataStr = Utilities.newBlob(Utilities.base64Decode(message.message.data))
.getDataAsString();
if (ceType === "google.workspace.events.subscription.v1.expirationReminder") {
// Renews subscription.
renewSubscription(JSON.parse(dataStr).subscription.name);
} else if (ceType === "google.workspace.chat.message.v1.created") {
// Processes the message text when it's sent in a space.
const chatMessage = JSON.parse(dataStr).message;
if (chatMessage.sender.type !== "BOT") {
console.log("Message was processed.");
}
}
// Acknowledges successful processing to avoid getting it again next time.
ackSubscription(message.ackId);
}
}
/**
* Acknowledges a subscription event by using the Google Cloud PubSub API.
*
* @param {string} ackId the ID of the event acknowledgment to send
*/
function ackSubscription(ackId) {
UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:acknowledge`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
ackIds: [ackId]
})
}
);
}
/**
* Renews a subscription to Google Workspace Events.
*
* The default time to live option is used.
*
* @param {string} subscriptionId the ID of the subscription to renew
*/
function renewSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.patch({ttl: '0s'}, subscriptionId);
}
/**
* Deletes a subscription to Google Workspace Events.
*
* @param {string} subscriptionId the ID of the subscription to delete
*/
function deleteSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.remove(subscriptionId);
}
Google Cloud projesini güncelleme
API'leri etkinleştirme
- Google Cloud konsolunda Google Workspace Etkinliklerini ve PubSub'ı etkinleştirin.
- Menü lastik veya > simgesini tıklayın API'ler ve hizmetler > Etkin API'ler ve hizmetleri edinin ve her ikisinin de etkin olduğunu onaylayın.
Aboneliği başlatma
Tüm Workspace etkinliklerinin yayınlanması için bir Pub/Sub konusu oluşturmanız ve bu konuya abone olmanız gerekir.
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Menü ]# > simgesine gidin. Pub/Sub > Konular.
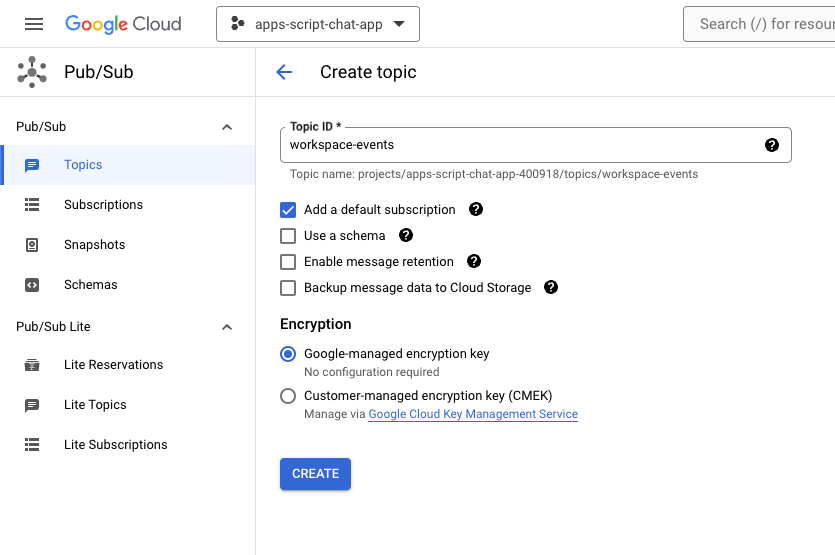
- Create topic'i (Konu oluştur) tıklayın.
- Konu Kimliği'ni
workspace-eventsolarak ayarlayın. - Varsayılan abonelik ekle onay kutusunu işaretleyin.
- Oluştur'u tıklayın.

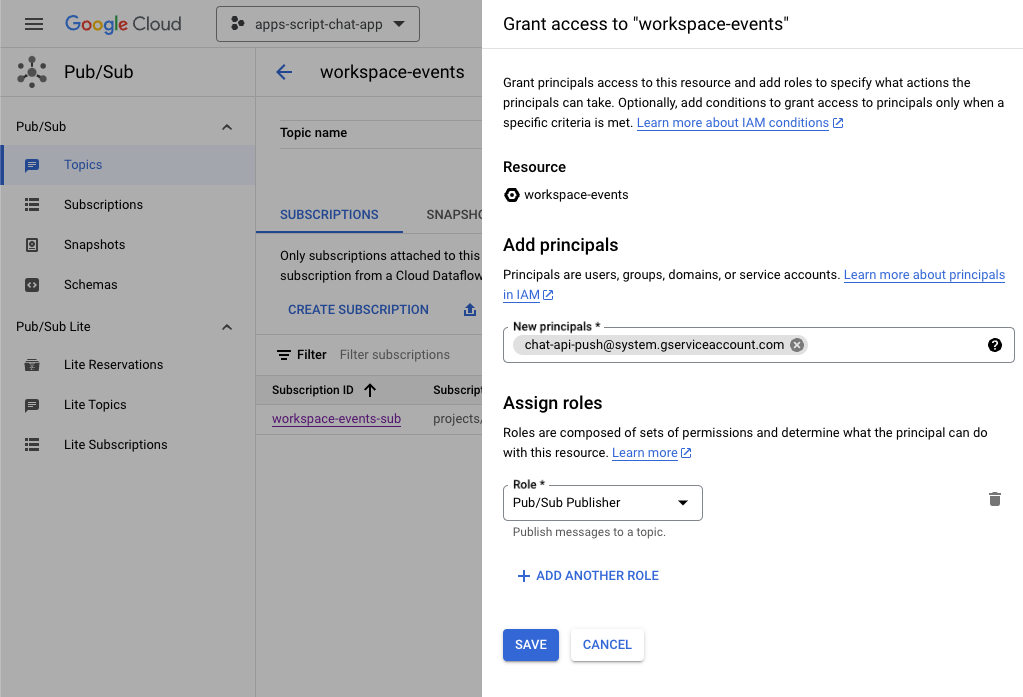
Google Chat'ten yeni oluşturulan konunuza Pub/Sub mesajları yayınlama erişimi vermek için şu adımları uygulayın:
- Listeden konuyu seçin.
- İzinler sekmesini seçin.
chat-api-push@system.gserviceaccount.comöğesini Yeni ana hesaplar'a ekleyin.- Rol için Pub/Sub Yayıncısı'nı seçin.
- Kaydet'i tıklayın.

Apps Komut Dosyası projesini güncelleme
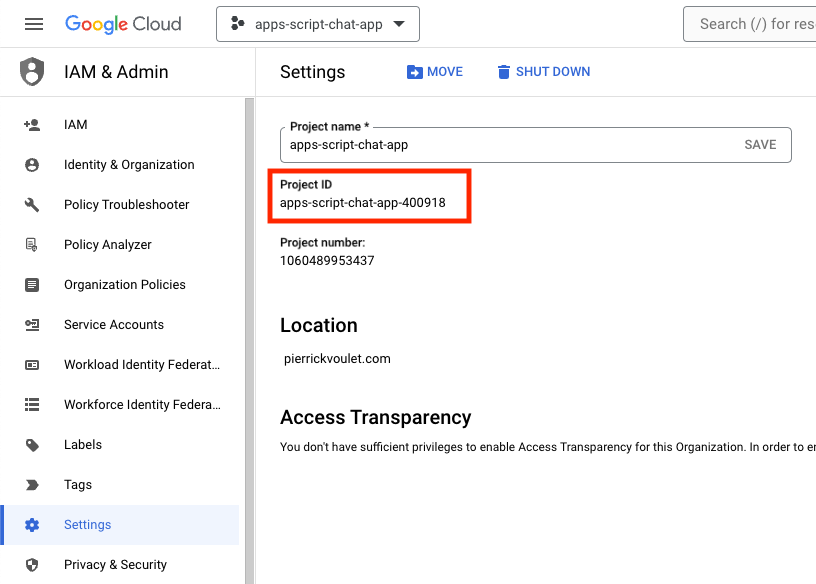
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Menü ]# > simgesine gidin. IAM ve Yönetici > Ayarlar.
- Proje kimliğini kopyalayın.

Yerel ortamınızda şu adımları uygulayın:
- Terminalinizdeki geçerli dizini
issue-management/3-message-monitoringolarak değiştirin. İhtiyacınız olan kaynak kodunu içerir. Configuration.jsdosyasındakiPROJECT_IDadlı dize sabit değerini, kopyalanan proje kimliğine ayarlayın.Configuration.jsdosyasındakiCHAT_CREDENTIALSadlı JSON sabitini, daha önce indirdiğiniz özel anahtar dosyası içeriğine ayarlayın.issue-management/2-app-home/.clasp.jsondosyasını geçerli dizininize kopyalayın.- Aşağıdaki komutu çalıştırın:
clasp push
Deneyin
Google Chat'te şu adımları uygulayın:
- Uygulamaya eğik çizgi komutuyla (
/create) doğrudan mesaj gönderin. Uygulama bir iletişim kutusu açar. - Başlık'ı
Issue Title 3olarak ayarlayın. - Açıklama'yı Sorun
Description 3olarak ayarlayın. - Oluştur'u tıklayın.
- Yeni oluşturulan alanda, sorunu açıklayan birkaç mesaj gönderin.
/closeeğik çizgi komutunu veFixedgibi bir çözünürlüğü içeren bir mesaj gönderin.
Google Cloud Console'da aşağıdaki adımları uygulayın:
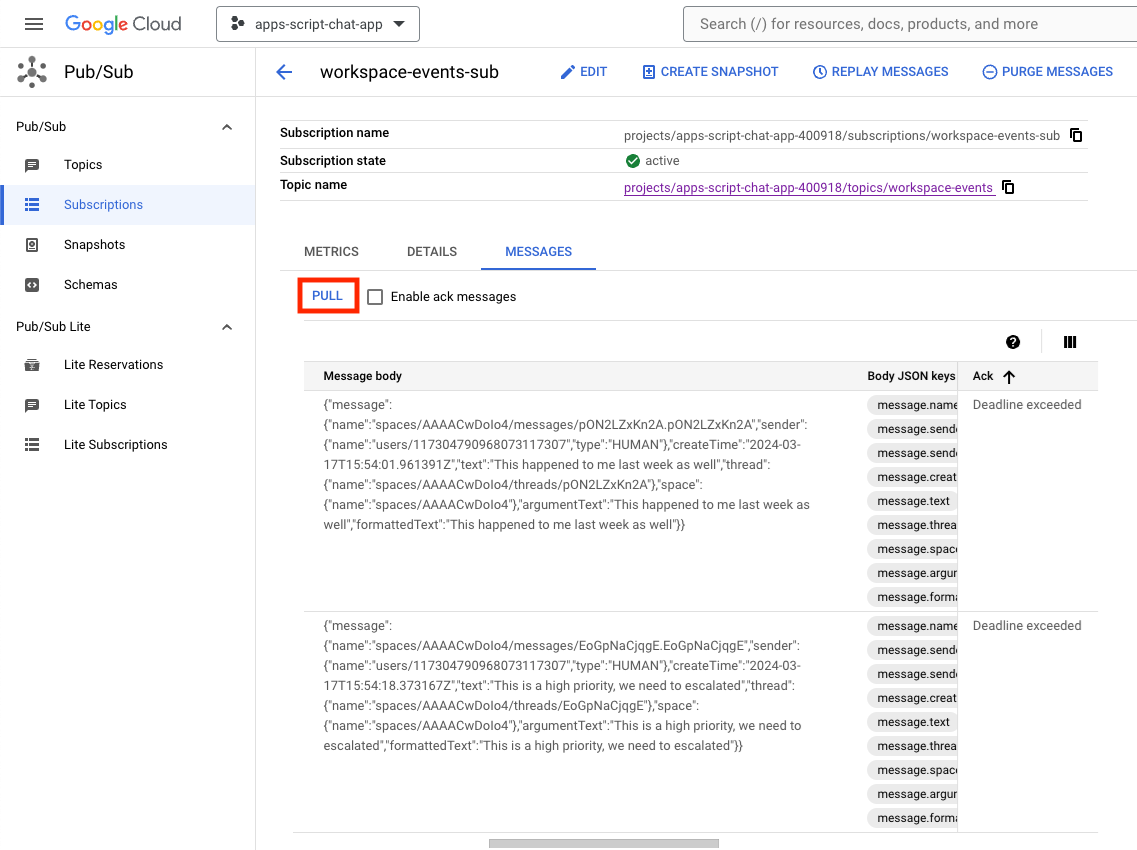
- Menü ]# > simgesine gidin. Pub/Sub > Abonelikler.
- workspace-events-sub aboneliğini seçin.
- Mesajlar sekmesini seçin.
- Çek'i tıklayın. Tabloda, yeni oluşturulan alana gönderdiklerinizle ilgili mesajlar gösterilir.

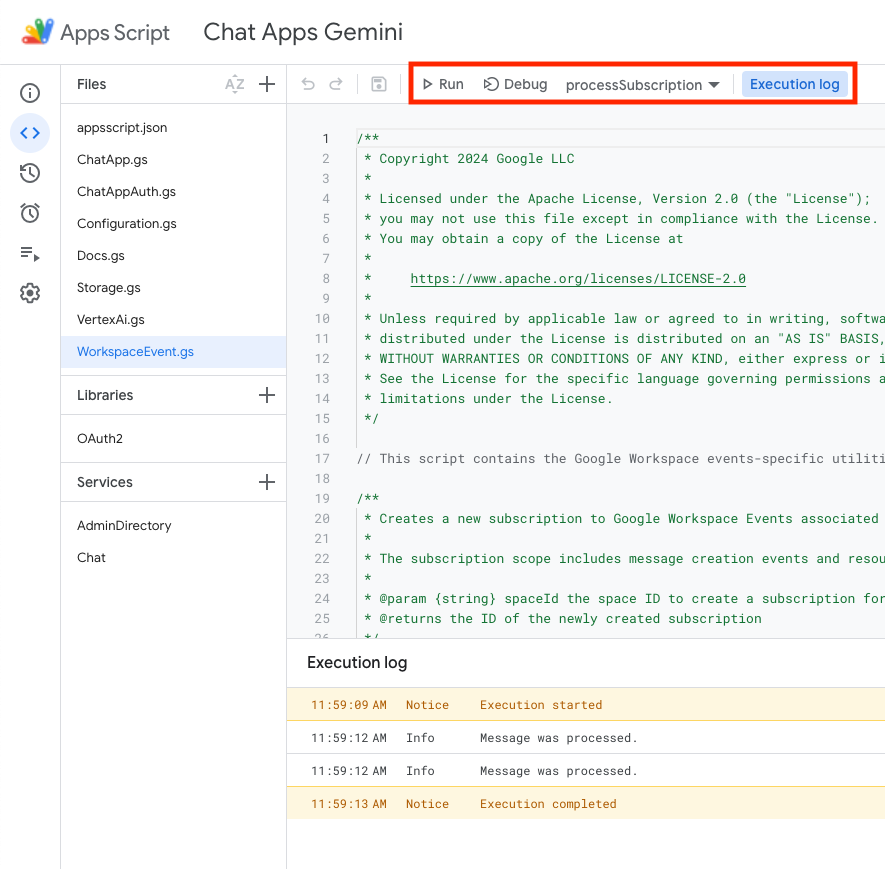
Apps Komut Dosyası konsolunda aşağıdaki adımları uygulayın:
- Projenizi seçin.
- Düzenleyici'yi seçin.
WorkspaceEvent.gsdosyasını seçin.- Çalıştır bölümünde
processSubscriptionsimgesini seçin. Runsimgesini tıklayın.Yürütme günlüğünden, iletilerin işlendiğini görebilirsiniz.

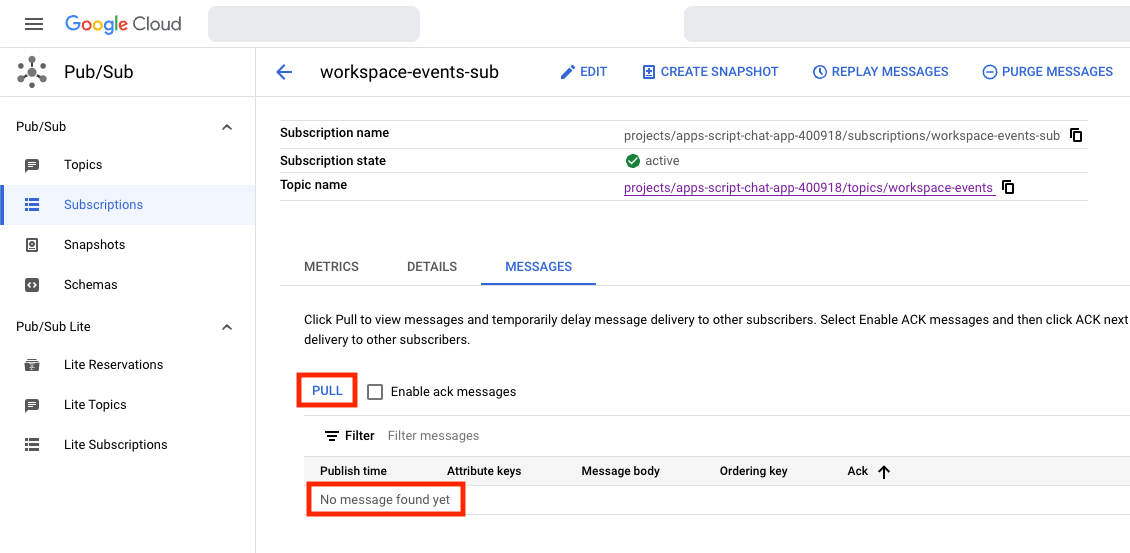
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Menü ]# > simgesine gidin. Pub/Sub > Abonelikler.
- workspace-events-sub aboneliğini seçin.
- Mesajlar sekmesini seçin.
- Çek'i tıklayın. Tabloda artık yeni oluşturulan alana gönderdiklerinizle ilgili mesajlar gösterilmez.

- Google Chat'te,
/createeğik çizgi komutuyla oluşturduğunuz üçüncü soruna özel alanda, sorunu açıklayan birkaç mesaj daha gönderin.
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Menü ]# > simgesine gidin. Pub/Sub > Abonelikler.
- workspace-events-sub aboneliğini seçin.
- Mesajlar sekmesini seçin.
- Çek'i tıklayın. Yeni oluşturulan alana gönderdiklerinizle ilgili mesajlar tabloda gösterilmez.
6. İsteğe bağlı: 1. uygulama: Kapsayıcılık yardımı ekleyin
Kavramları inceleyin
Üretken yapay zeka istemi, üretken yapay zeka modelini istenen çıktı türüne göre yönlendirmek için talimatlar veya sorular oluşturma sanatıdır. Yaygın bir uygulama, istemlere kurallar ve koşullar ekleyerek yanıtları kontrol etmektir. Bu da çıktının güvenli, alakalı, tutarlı ve beklentilerle uyumlu olmasına yardımcı olur.
Akışları inceleme
Abonelikleri işleme (güncelleme)

Kaynak kodunu inceleme
Apps Komut Dosyası projesinin düzenlenmesi gerekiyor.
WorkspaceEvent.js
// Edits the function to replace logging by an actual card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
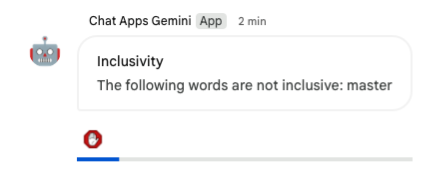
const inclusivityCheck = getInclusivityFeedback(chatMessage.text);
if (inclusivityCheck !== "It's inclusive!") {
createAppMessageUsingChatService({
cardsV2: [{ cardId: "1", card: { header: {
title: "Inclusivity",
subtitle: `The following words are not inclusive: ${inclusivityCheck}`
}}}]
},
chatMessage.space.name);
}
...
}
...
}
...
}
VertexAi.js
/**
* Gets feedback on inclusivity for a text with the Gemini Pro model using
* Vertex AI API.
*
* Returns "It's inclusive!" when it is otherwise a list of word(s) that might not
* be optimal.
*
* @param {string} text the text
* @return {string} the feedback
*/
function getInclusivityFeedback(text) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Are there any words that obviously go against inclusivity "
+ "in this text:"
+ `\n\n----------\n${text}\n----------\n\n`
+ "If there are not, answer \"It's inclusive!\" "
+ "otherwise answer by listing them separated by commas. "
+ "Do not answer with any explanation."
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Apps Komut Dosyası projesini güncelleme
Yerel ortamınızda şu adımları uygulayın:
- Terminalinizdeki geçerli dizini
issue-management/4-inclusivity-helpolarak değiştirin. İhtiyacınız olan kaynak kodunu içerir. issue-management/3-message-monitoring/.clasp.jsondosyasını geçerli dizininize kopyalayın.issue-management/3-message-monitoring/Configuration.jsdosyasını, mevcut dizinin yerini alması için geçerli dizininize kopyalayın.- Aşağıdaki komutu çalıştırın:
clasp push
Deneyin
Google Chat'te şu adımları uygulayın:
- Uygulamaya eğik çizgi komutuyla (
/create) doğrudan mesaj gönderin. Uygulama bir iletişim kutusu açar. - Başlık'ı
Issue Title 4olarak ayarlayın. - Açıklama'yı Sorun
Description 4olarak ayarlayın. - Oluştur'u tıklayın.
- Yeni oluşturulan alanda
It happened to me last week as wellyazıp gönderin.
Apps Komut Dosyası konsolunda aşağıdaki adımları uygulayın:
- Projenizi seçin.
- Düzenleyici'yi seçin.
WorkspaceEvent.gsdosyasını seçin.- Çalıştır bölümünde
processSubscriptionsimgesini seçin. - Çalıştır'ı tıklayın. Yürütme günlüğünden, iletilerin işlendiğini görebilirsiniz.
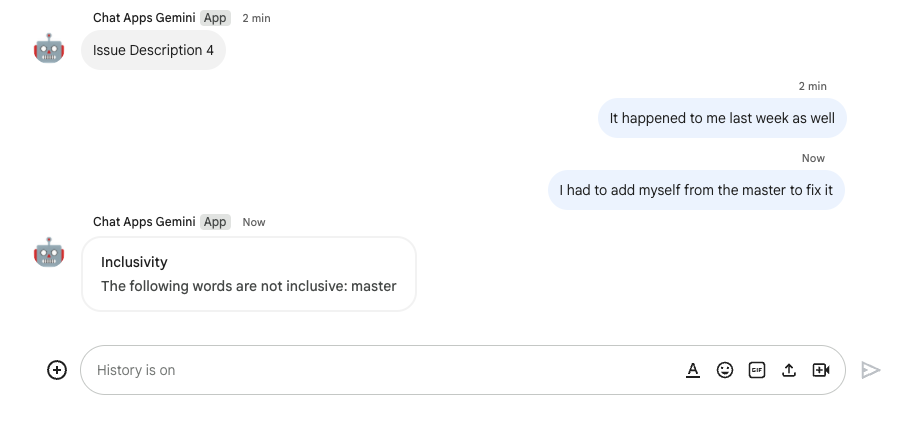
Google Chat'te şu adımları uygulayın:
- Uygulamanın yeni oluşturulan alanda herhangi bir kapsayıcılık yardımı göndermediğine dikkat edin.
- Yeni oluşturulan alanda
I had to add myself from the master to fix itmesajını gönderin.
Apps Komut Dosyası konsolunda aşağıdaki adımları uygulayın:
- Projenizi seçin.
- Düzenleyici'yi seçin.
WorkspaceEvent.gsdosyasını seçin.- Çalıştır bölümünde
processSubscriptionsimgesini seçin. - Çalıştır'ı tıklayın. Yürütme günlüğünden, iletilerin işlendiğini görebilirsiniz. Uygulama, Google Chat'te yeni oluşturulan alanda bir kapsayıcılık yardım mesajı gönderdi.

7. İsteğe bağlı: 1. uygulama: Tercih ekleme
.
Kavramları inceleyin
Aksesuar widget'ı, uygulamalar tarafından gönderilen mesajların alt kısmına eklenen kenarlıksız bir widget'tır. Bu, genellikle belirli bir mesaj bağlamında kullanıcının hızlı tepki vermesini sağlamak için kullanılır. Teknik olarak, kart düğmeleriyle aynı temel ilkelere dayanır.

Akışları inceleme
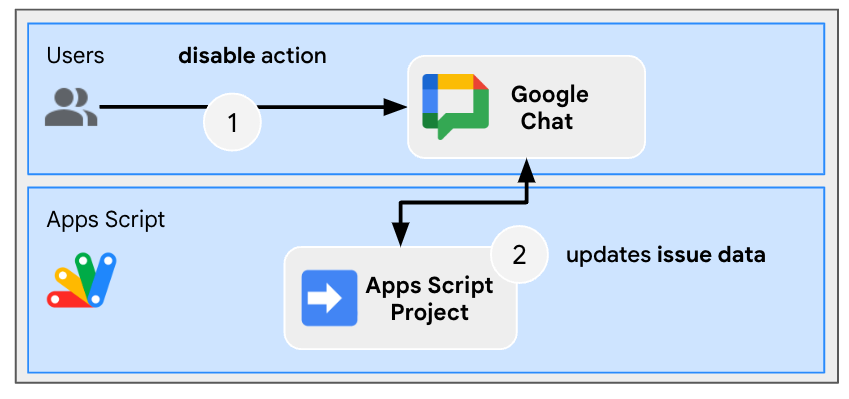
Kapsayıcılık yardımını devre dışı bırak

Kaynak kodunu inceleme
Apps Komut Dosyası projesinin düzenlenmesi gerekiyor.
ChatApp.js
// Edits the function to handle the inclusivity help disablement action for a
// given space.
function onCardClick(event) {
...
if (event.action.actionMethodName === "disableInclusivityHelp") {
disableInclusivityHelp(event.common.parameters.spaceId);
}
}
Storage.js
// Edits the function to keep track of the inclusivity help setting.
function saveCreatedIssue(title, description, spaceId, subscriptionId) {
appProperties.setProperty(spaceId, JSON.stringify({
...
inclusivityHelp: true,
...
}));
...
}
/**
* Disables inclusivity help in a space.
*
* @param {string} spaceId the ID of dedicated space of the issue
*/
function disableInclusivityHelp(spaceId) {
var issue = JSON.parse(appProperties.getProperty(spaceId));
issue.inclusivityHelp = false;
appProperties.setProperty(spaceId, JSON.stringify(issue));
}
/**
* Checks whether the app should help with inclusivity in a given space.
*
* @param {string} spaceId the ID of dedicated space of the issue
* @return whether the app should help with inclusivity
*/
function shouldHelpWithInclusivity(spaceId) {
return JSON.parse(appProperties.getProperty(spaceId)).inclusivityHelp;
}
WorkspaceEvent.js
// Edits the function to display the accessory widget to the existing card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
if (... && shouldHelpWithInclusivity(chatMessage.space.name)) {
createAppMessageUsingChatService({
...
accessoryWidgets: [{ buttonList: { buttons: [{
altText: "Disable inclusivity help",
icon: {
iconUrl: "https://upload.wikimedia.org/.../Stop_hand_rugen.png"
},
onClick: { action: {
function: "disableInclusivityHelp",
parameters: [{
key: "spaceId",
value: chatMessage.space.name
}]
}}
}]}}]
}, ...);
...
}
...
}
...
}
...
}
Apps Komut Dosyası projesini güncelleme
Yerel ortamınızda şu adımları uygulayın:
- Terminalinizdeki geçerli dizini
issue-management/5-disable-helpolarak değiştirin. İhtiyacınız olan kaynak kodunu içerir. issue-management/4-inclusivity-help/.clasp.jsondosyasını geçerli dizininize kopyalayın.issue-management/4-inclusivity-help/Configuration.jsdosyasını, mevcut dizinin yerini alması için geçerli dizininize kopyalayın.- Aşağıdaki komutu çalıştırın:
clasp push
Deneyin
Yardımı devre dışı bırak
- Google Chat'te,
/createeğik çizgi komutuyla oluşturduğunuz dördüncü soruna ayrılmış alandaI had to add myself from the master to fixmesajını gönderin.
Apps Komut Dosyası konsolunda aşağıdaki adımları uygulayın:
- Projenizi seçin.
- Düzenleyici'yi seçin.
WorkspaceEvent.gsdosyasını seçin.- Çalıştır bölümünde
processSubscriptionsimgesini seçin. - Çalıştır'ı tıklayın. Yürütme günlüğünden, iletilerin işlendiğini görebilirsiniz.
Google Chat'te şu adımları uygulayın:
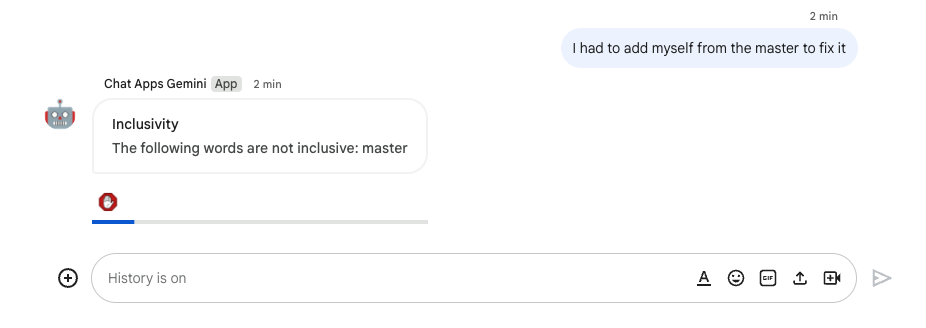
- Uygulamanın, aksesuar widget'ındaki soruna ayrılmış alana kapsayıcılık yardımını içeren bir mesaj gönderdiğine dikkat edin.
- Kapsayıcılık yardımını devre dışı bırakmak için aksesuar widget'ını tıklayın.

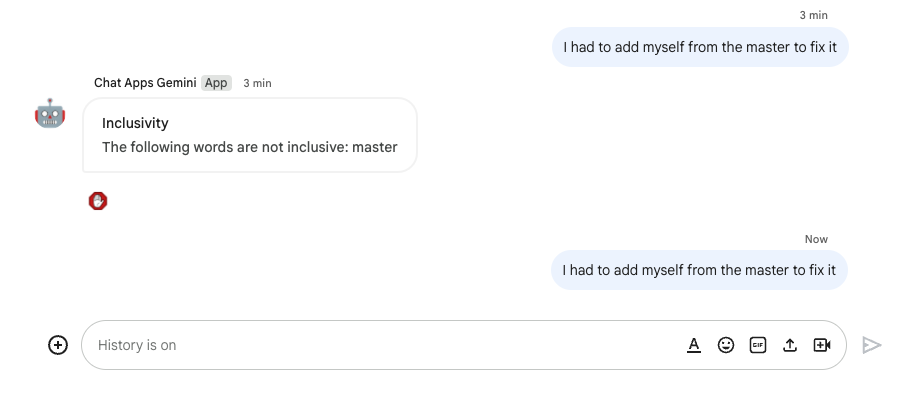
Devre dışı bırakmayı kontrol etme
- Google Chat'te,
/createeğik çizgi komutuyla oluşturduğunuz dördüncü soruna ayrılmış alandaI had to add myself from the master to fixmesajını gönderin.
Apps Komut Dosyası konsolunda aşağıdaki adımları uygulayın:
- Projenizi seçin.
- Düzenleyici'yi seçin.
WorkspaceEvent.gsdosyasını seçin.- Çalıştır bölümünde
processSubscriptionsimgesini seçin. - Çalıştır'ı tıklayın. Yürütme günlüğünden, iletilerin işlendiğini görebilirsiniz. Uygulama, devre dışı bırakıldığı için Google Chat'te soruna ayrılmış alana kapsayıcılık yardımını içeren bir mesaj göndermedi.

8. Uygulama 2: Derleme
Kavramları inceleme
Üretken yapay zekayı temel alma
Hedef, yapay zeka modellerini doğrulanabilir bilgi kaynaklarına bağlayarak daha gerçek ve güvenilir hale getirmektir. Bu teknik, yapay zekanın bilgi üretmesini önlemeye yardımcı olur. Ayrıca yanıtları bağlamsal olarak alakalı ve daha önyargılı hale getirebilir.
Doğal dil
Yapay veya bilgisayar tabanlı dillerin aksine, insanlar tarafından günlük iletişim için konuşulan veya yazılan herhangi bir dil.
Cloud Storage
Cloud Storage, verilerin tüm dünyada depolanabilmesini ve her zaman istenen miktarda verinin alınabilmesini sağlar. Web sitesi içeriği sunma, arşiv ve olağanüstü durum kurtarma amacıyla veri depolama veya doğrudan indirme yoluyla büyük veri nesnelerini kullanıcılara dağıtma dahil olmak üzere çeşitli senaryolarda kullanılabilir.
Dialogflow CX veri deposu
Dialogflow CX, veri deposu aracıları tarafından belirli verilerden son kullanıcı sorularının yanıtlarını bulmak için kullanılan web sitesi ve belge koleksiyonları olan veri depolarıyla entegre olur. Belirli bir soru için veri deposu aracısı, belirtilen kaynak içerikten bir yanıt arar ve bulguları tutarlı bir yanıt olarak özetler. Ayrıca, son kullanıcının daha fazla bilgi edinmesi için yanıtın kaynaklarına yönlendiren destekleyici bağlantılar da sağlanır.
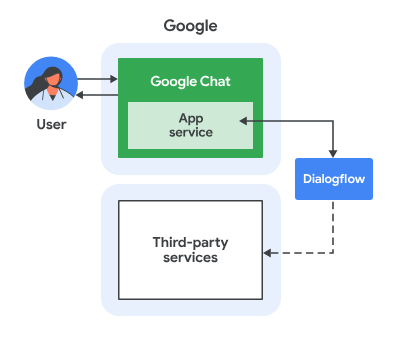
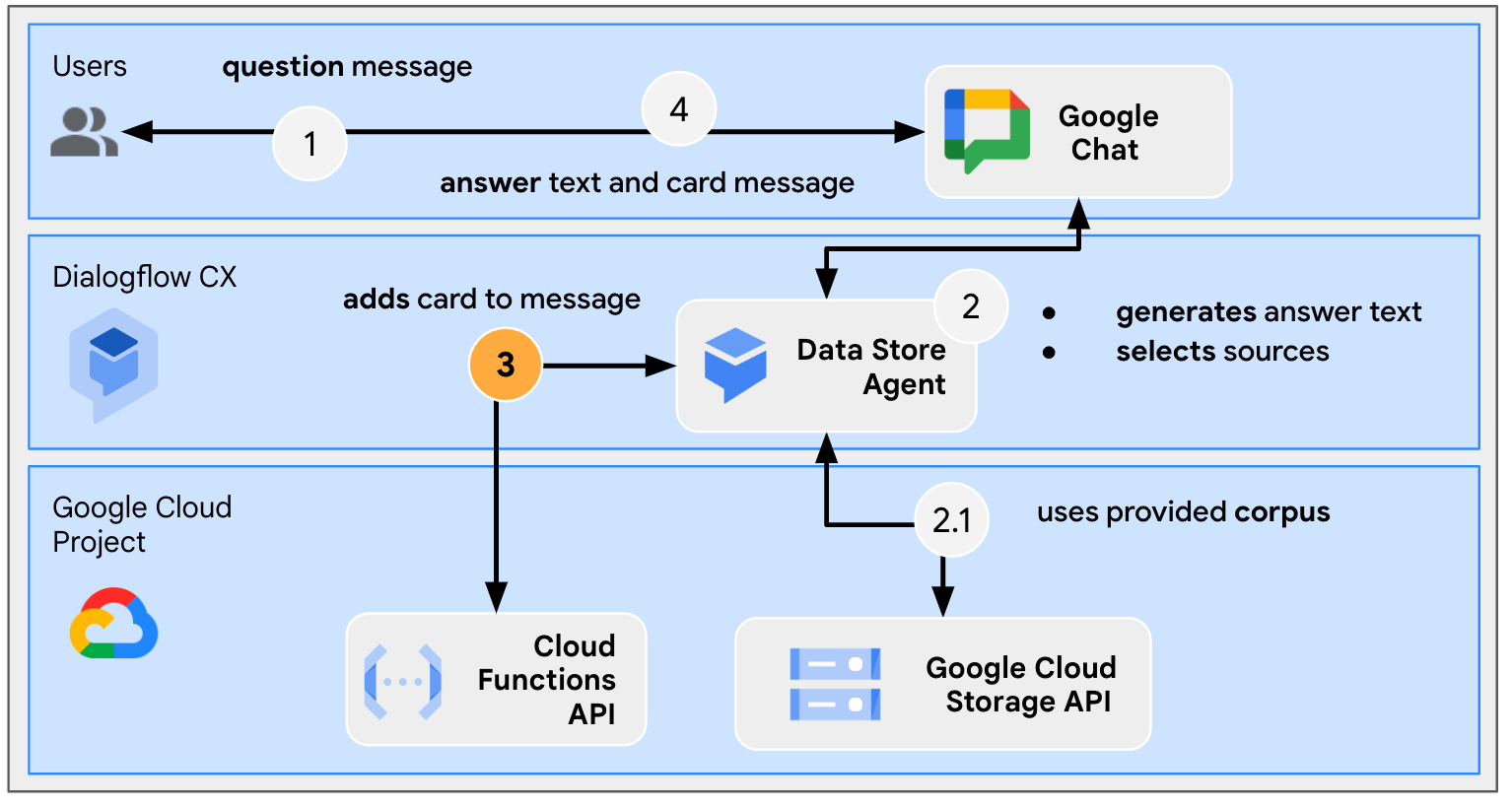
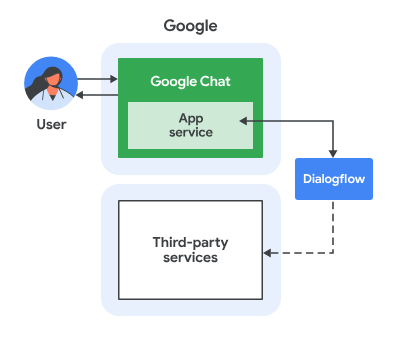
İnceleme mimarisi

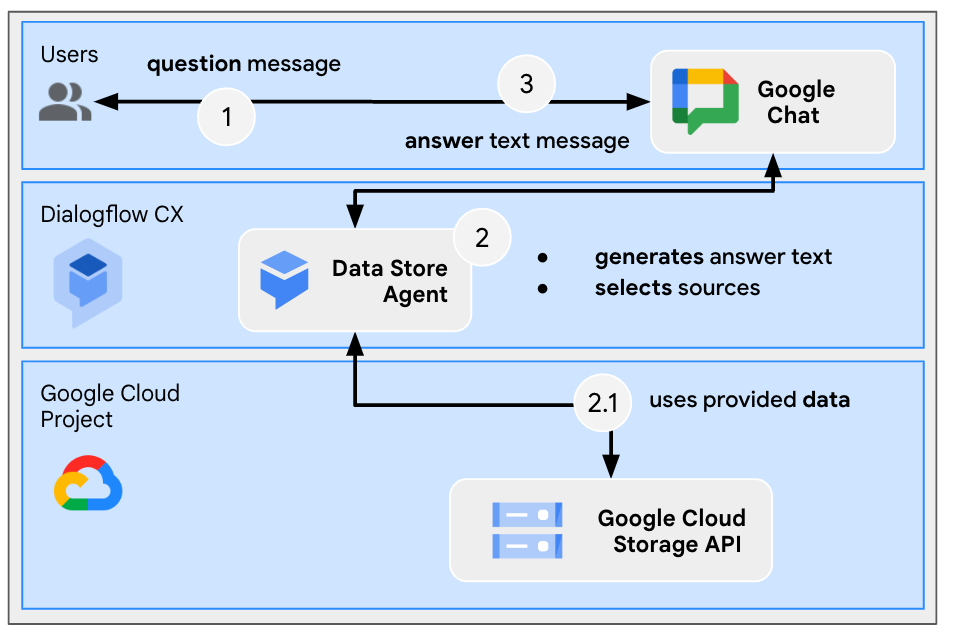
Bu Google Chat uygulaması, Dialogflow CX ile geliştirilmiştir ve şu şekilde çalışır:
- Kullanıcı, uygulamaya doğrudan mesaj veya bir alan üzerinden mesaj gönderir.
- Bir Google Cloud projesiyle ilişkilendirilmiş olan ve Dialogflow CX aracısı olan uygulama, mesajı işler.
- Uygulama, Cloud Storage'da bulunan bir veri deposuyla entegre olur.
- Uygulama, doğrudan mesajda veya orijinal alanda eşzamanlı bir yanıt gönderir.
Akışları inceleme
Soruyu cevapla
Kaynak kodunu inceleme
İhtiyacınız olan tek kaynak kod değil, temellendirme için kullandığınız verilerdir.
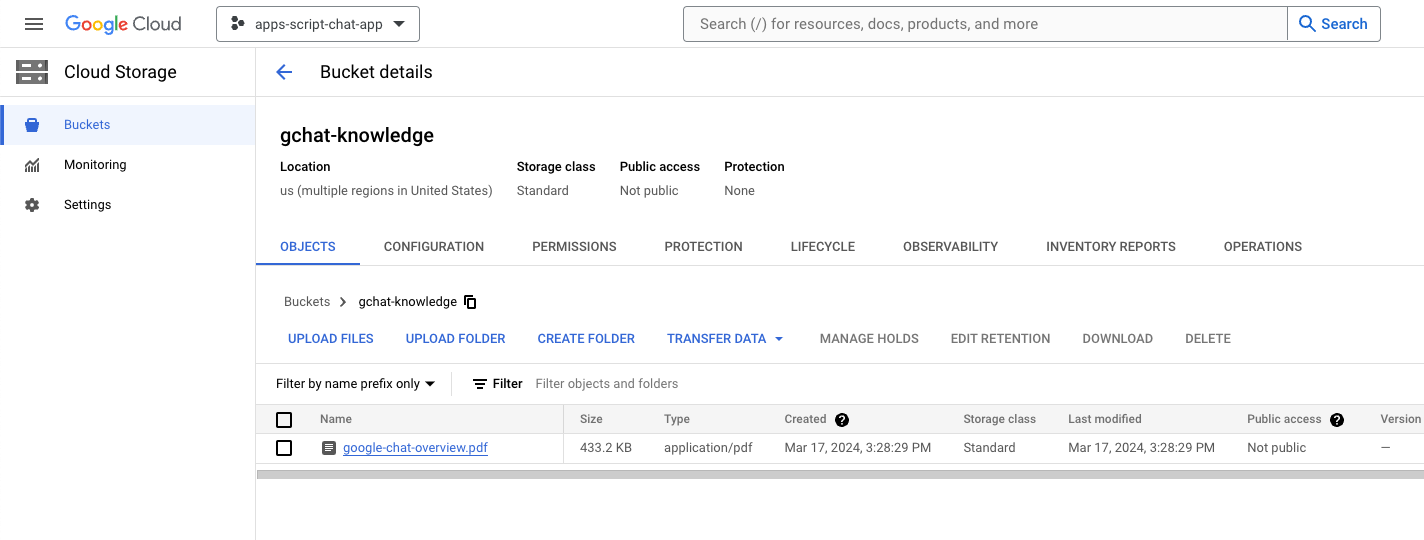
google-chat-overview.pdf
Google Chat uygulamalarının yapılandırılmamış bilgilerini içerir. Bu bilgiler, Google Workspace geliştiricileri web sitesindeki bir sayfanın basılı versiyonudur.

Google Cloud projesini güncelleyin
Google Cloud konsolunda şu adımları uygulayın:
- Dialogflow ve Cloud Storage API'lerini etkinleştirin.
- Vertex AI Agent Builder API'yi etkinleştirin.
- Menü lastik veya > simgesini tıklayın API'ler ve hizmetler > Etkin API'ler ve hizmetleri'ni tıklayın ve tüm API'lerin etkinleştirildiğinden emin olun.
.
Dialogflow CX veri deposu aracısı oluşturma
Bilgi verilerini başlatma
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Tıklayarak Menü ▾ > Cloud Storage > Paketler.

- Oluştur'u tıklayın.
- Ad'ı
gchat-knowledgeolarak ayarlayın. - Oluştur'u tıklayın.

- gchat-knowledge paketini seçin.
- Dosyaları yükle'yi tıklayın.
- Yerel ortamınızdan google-chat-overview.pdf dosyasını indirip seçin.

Uygulama oluşturma
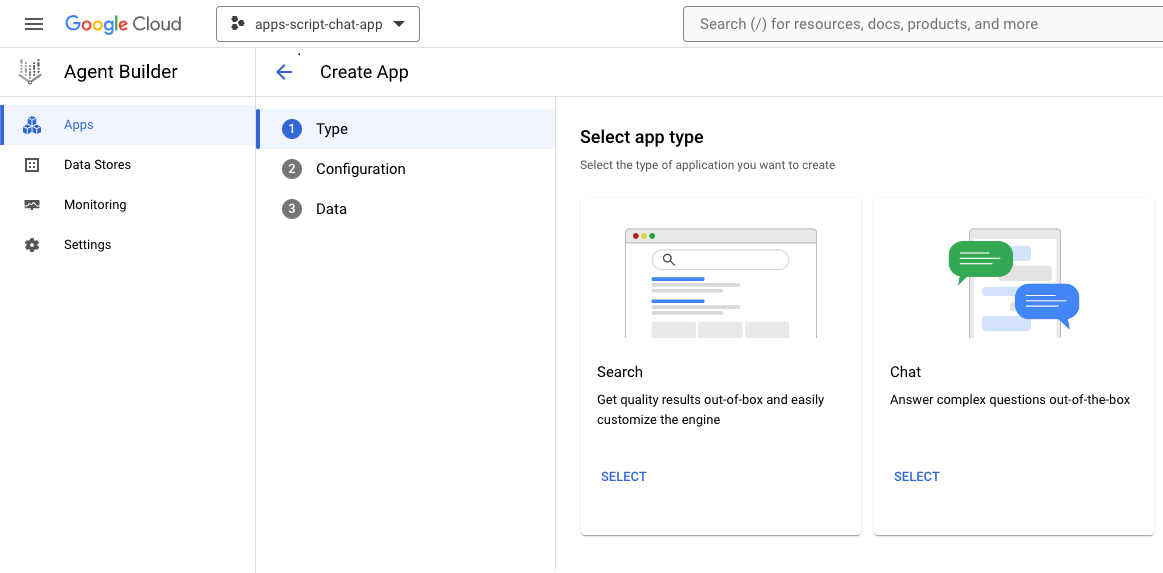
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Menü lastik veya > simgesini tıklayın Temsilci oluşturucu > Uygulamalar'a gidin.
- Yeni uygulama'yı tıklayın.
- Sohbet türünü seçin.

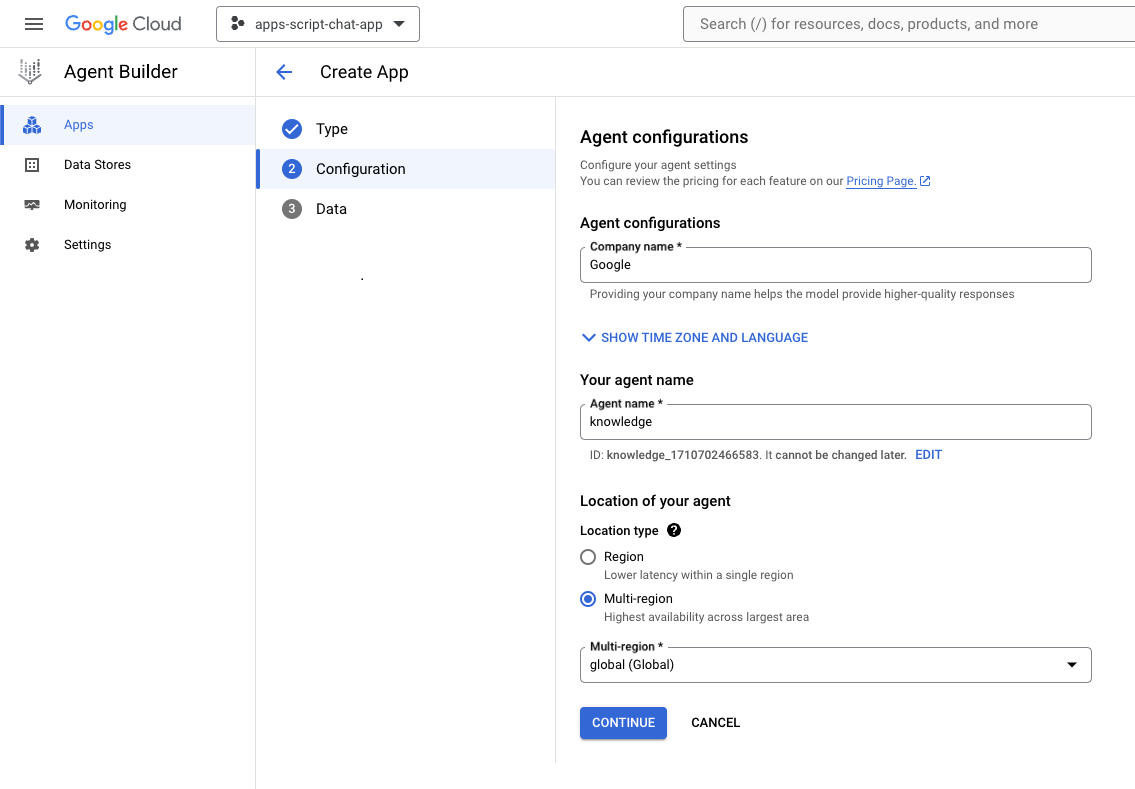
Company namedeğerini şirketinizin adı olarak ayarlayın.Agent nameöğesiniknowledgeolarak ayarlayın.- Devam'ı tıklayın.

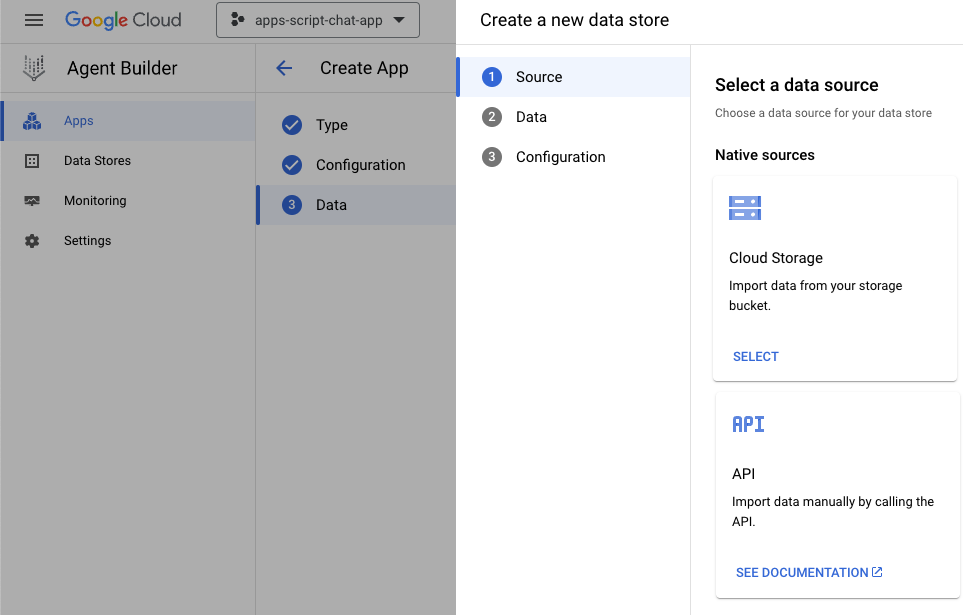
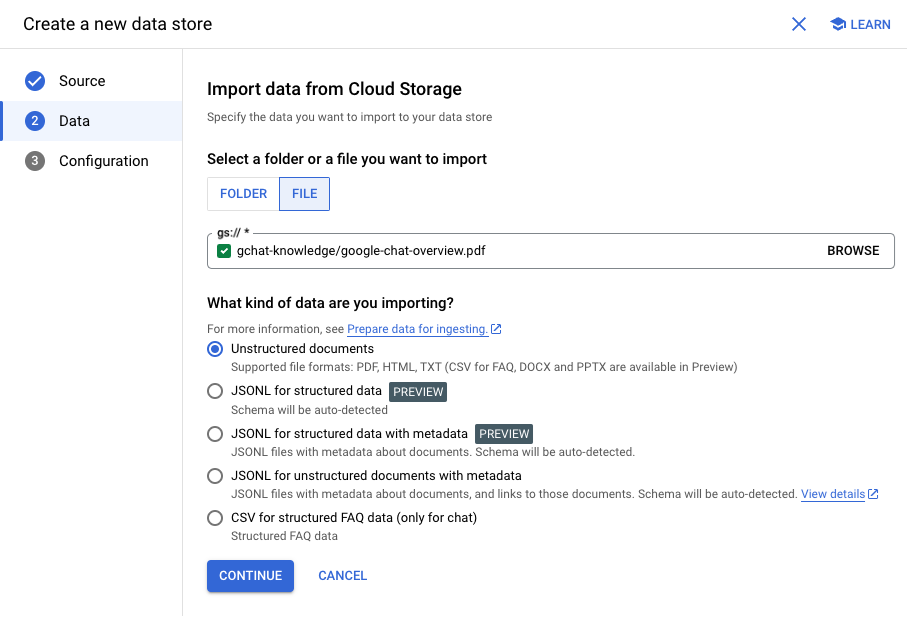
- Yeni veri deposu oluştur'u tıklayın.
- Veri kaynağı olarak Cloud Storage'ı seçin.

- Dosya'yı seçin.
- Göz at'ı tıklayın.
google-chat-overview.pdfdosyasını seçin.- Devam'ı tıklayın.
- Veri deposu adını
gchat-knowledge-dsolarak ayarlayın. - Oluştur'u tıklayın.

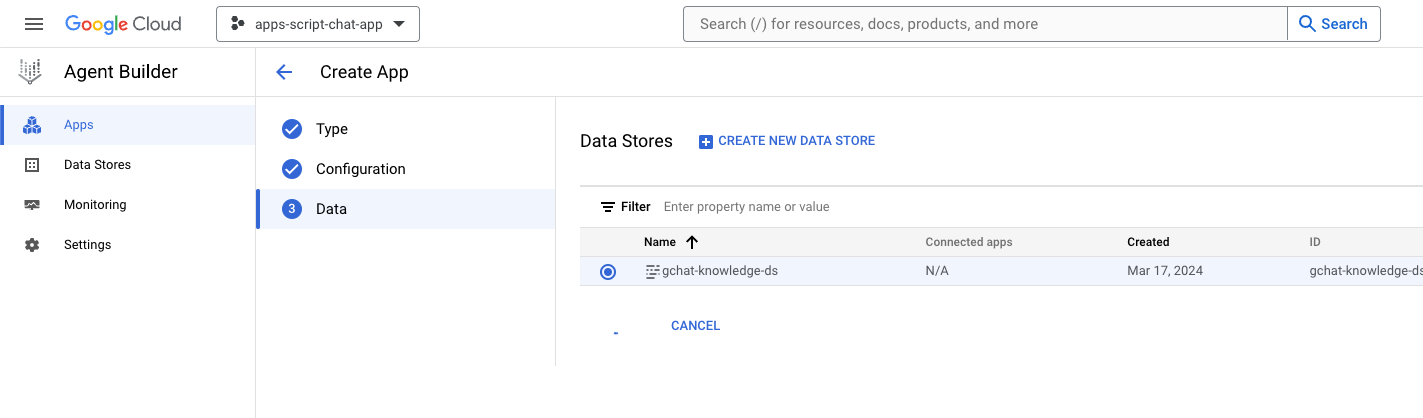
- Tabloda gchat-knowledge-ds veri deposunu seçin.
- Oluştur'u tıklayın.

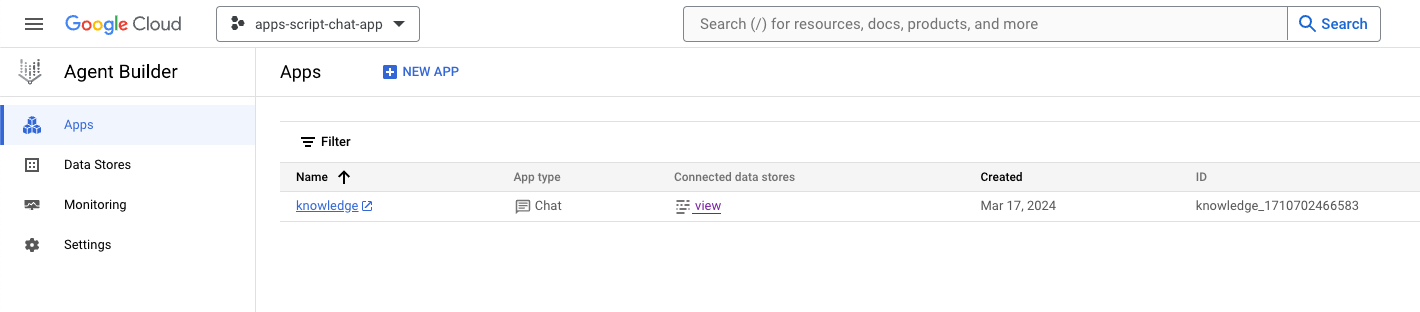
- Birkaç dakika sonra Menü uygulanır > Temsilci oluşturucu > Uygulamalar'ı tıklayın.

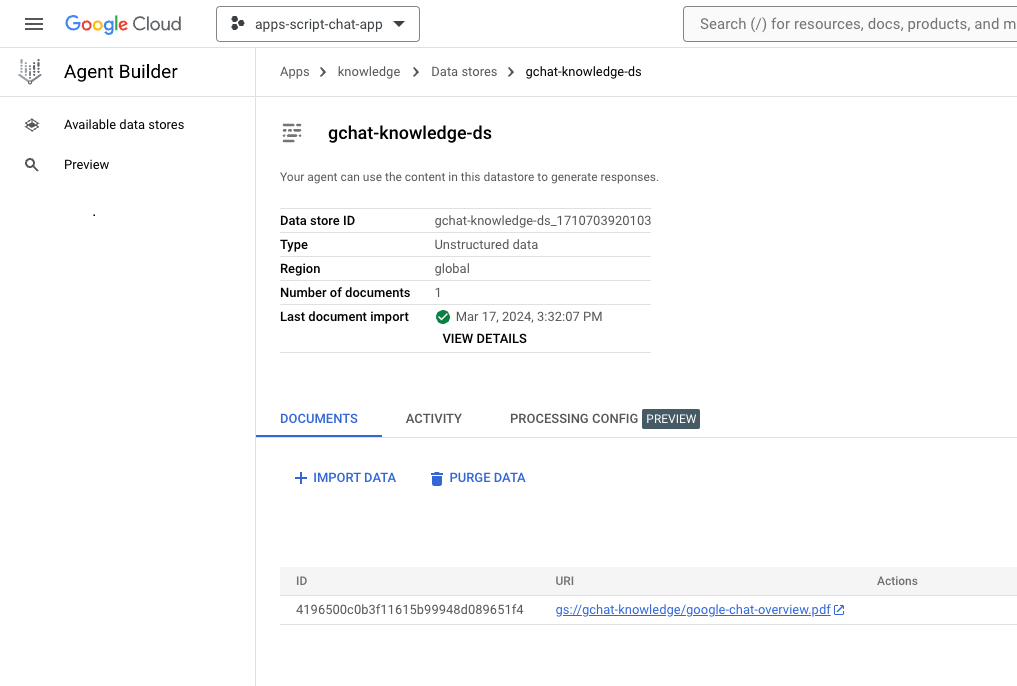
- Menü lastik veya > simgesini tıklayın Temsilci oluşturucu > Veri depoları.
- gchat-knowledge-ds veri deposunu tıklayın. Doküman sayısı
1ve bu sayı, dokümanın hazır olduğunu gösteriyor.

Uygulamayı tamamlama ve test etme
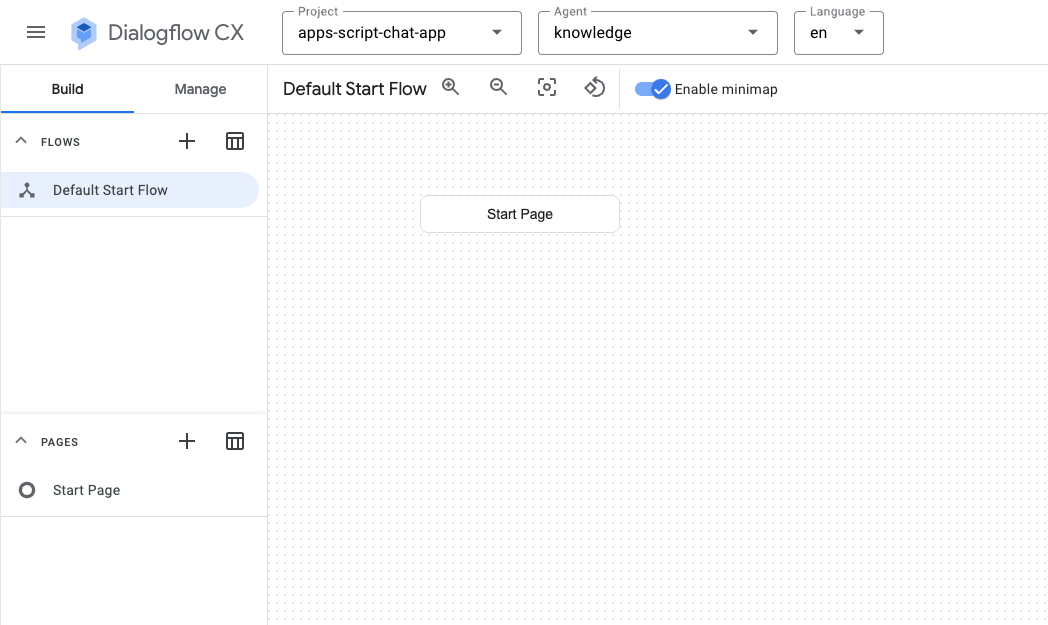
Dialogflow CX konsolunda şu adımları uygulayın:
- Google Cloud projenizi seçin.
- Bilgi temsilcisini seçin.

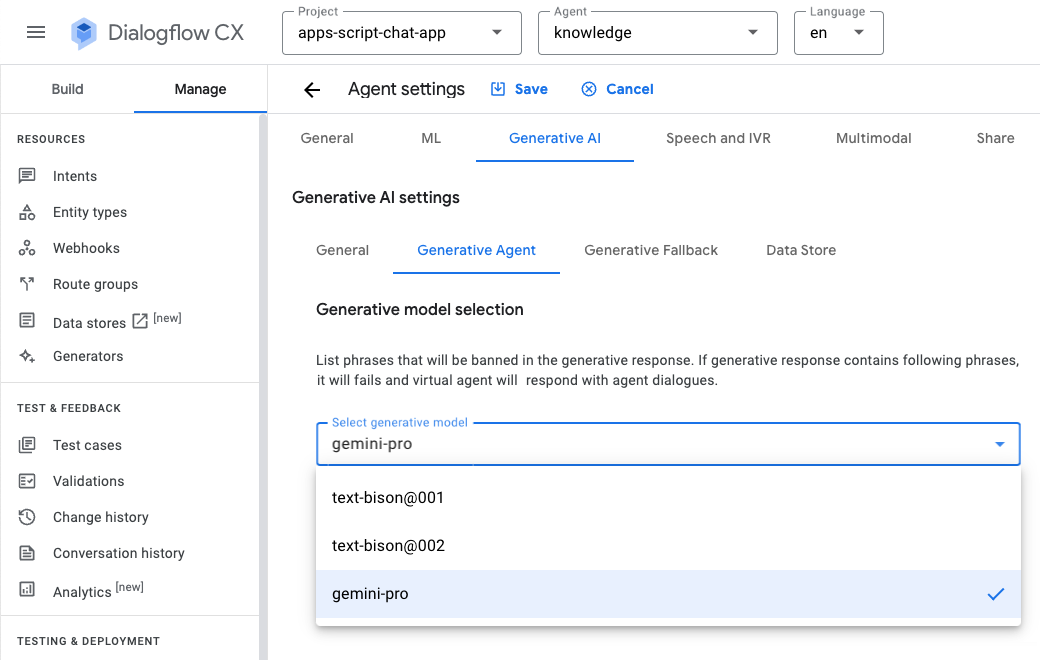
- Temsilci ayarları > Üretken Yapay Zeka > Üretken temsilci.
- Modeli Text Bison'dan Gemini Pro'ya geçirin.
- Kaydet'i tıklayın.

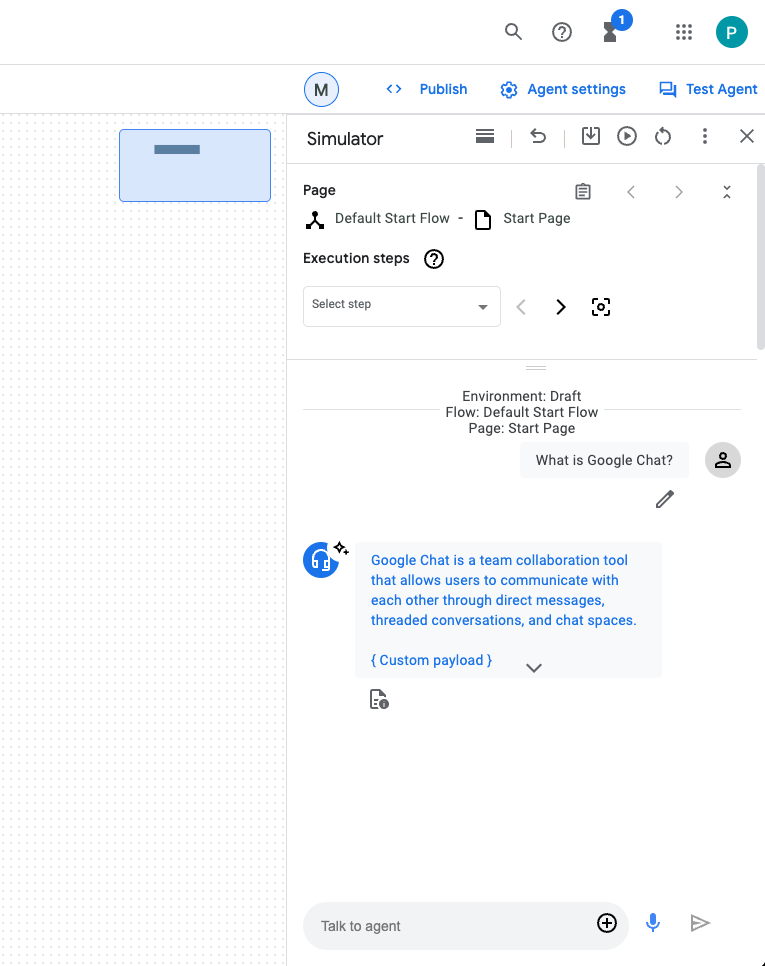
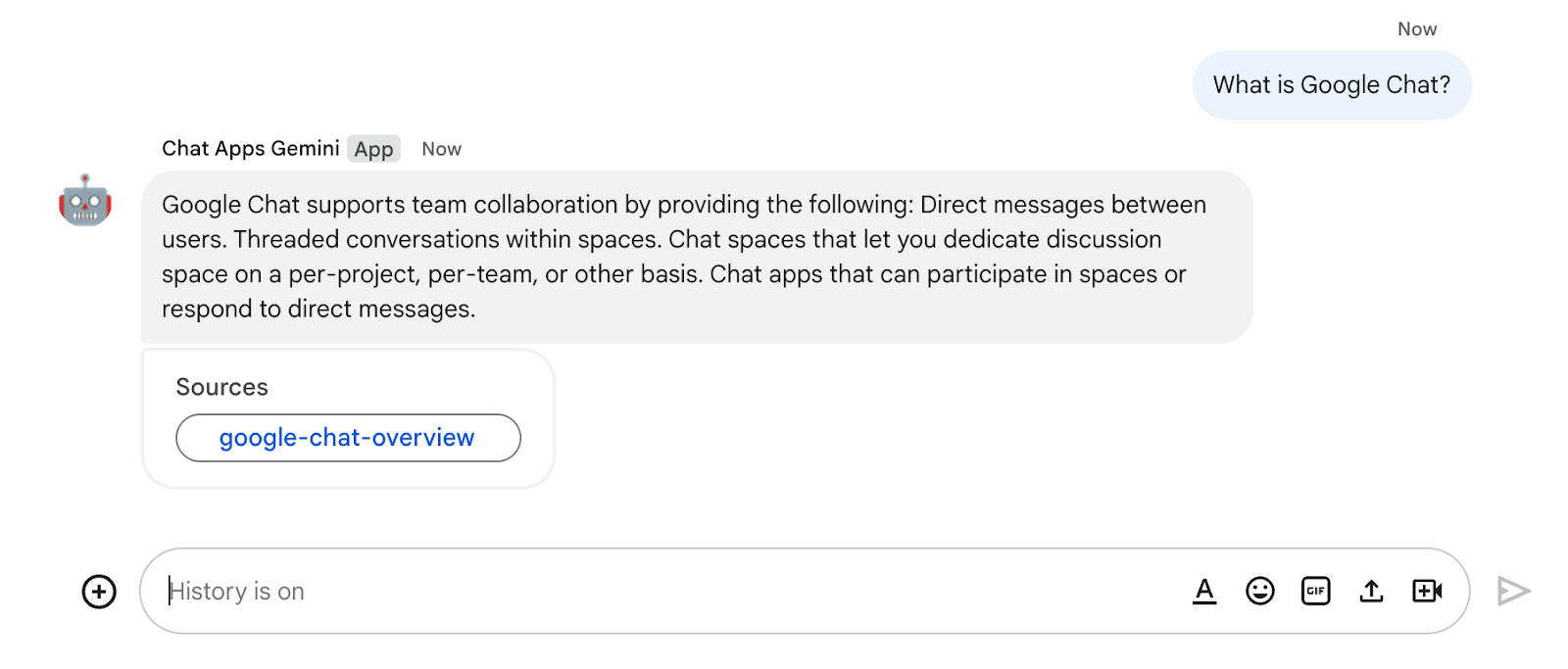
- Test aracısı'nı tıklayın.
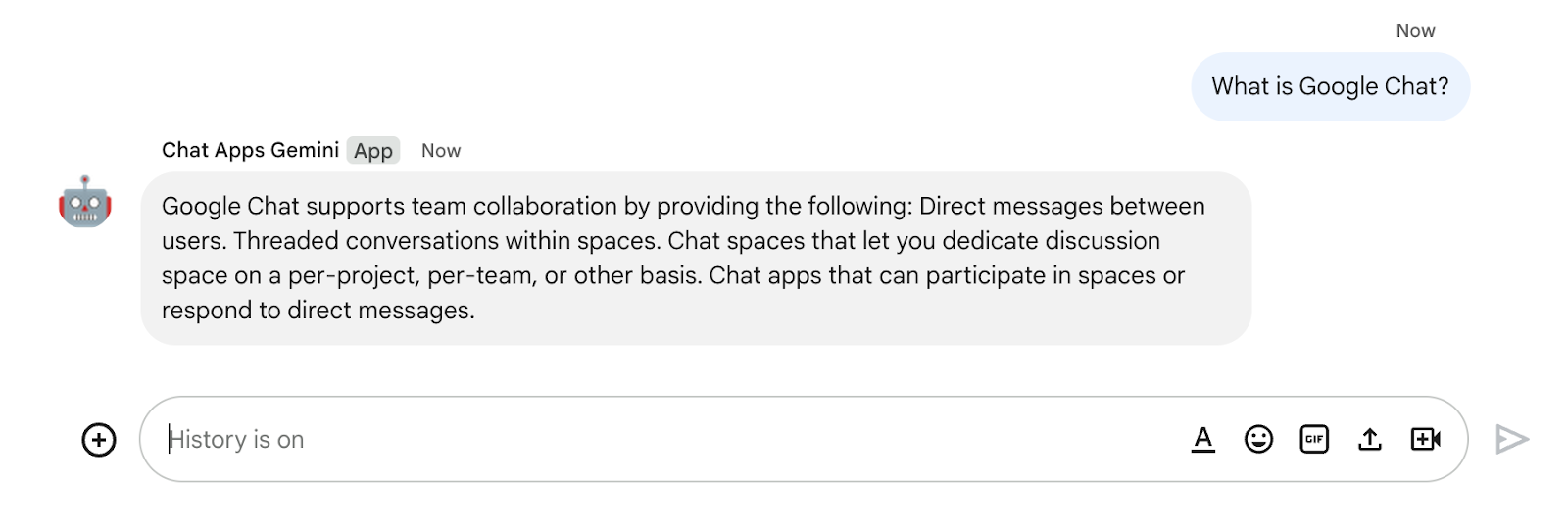
What is Google Chat?gönder. Temsilci, anlamlı bir cümleyle yanıt verir.

Google Chat uygulamasını entegre edin
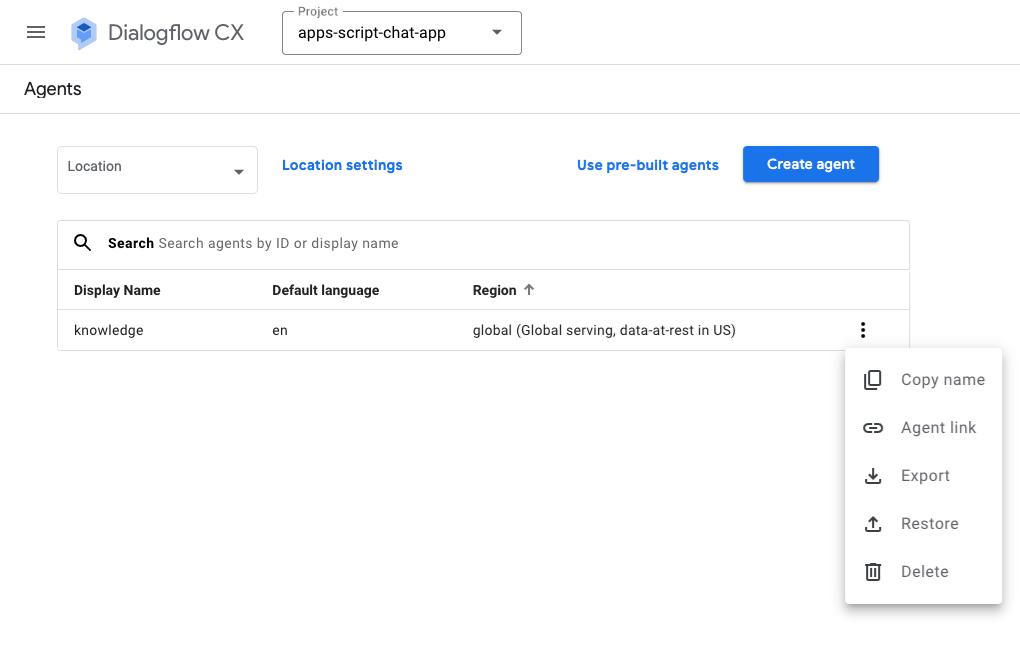
Dialogflow CX konsolunda şu adımları uygulayın:
- Google Cloud projenizi seçin.
- Bilgi aracısı satırında
 simgesini tıklayın > Adı kopyala.
simgesini tıklayın > Adı kopyala.

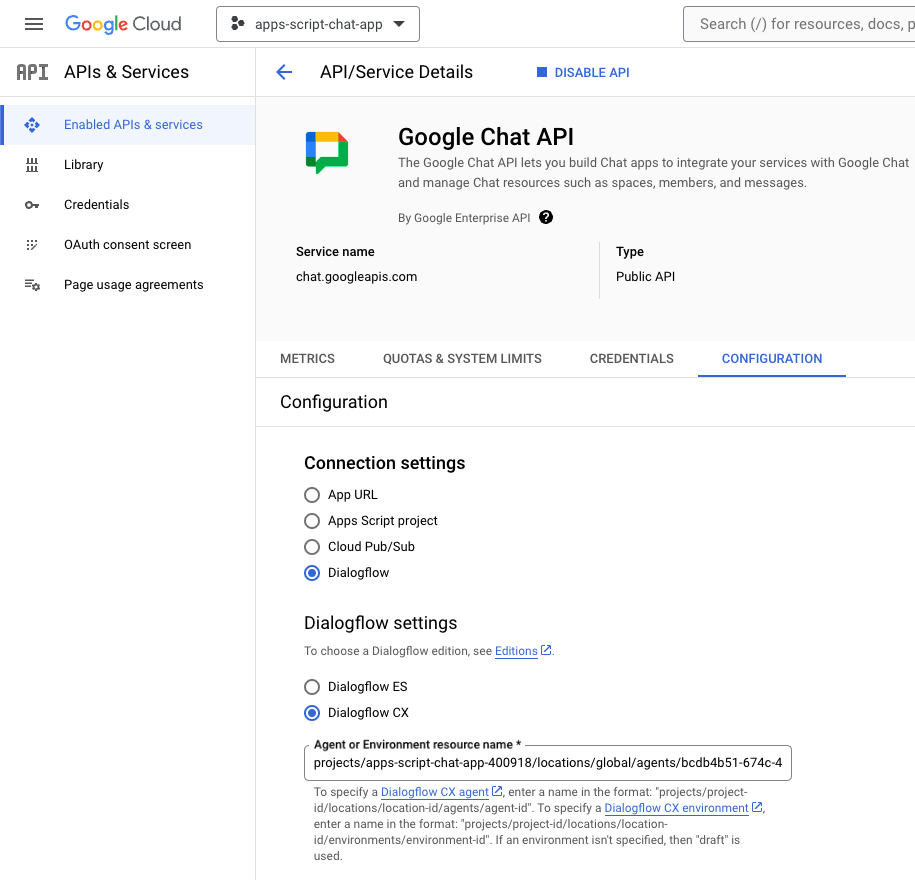
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Google Chat API yapılandırmasına gidin.
- Bağlantı ayarları bölümünde Dialogflow'u seçin.
- Dialogflow ayarları bölümünde Dialogflow CX'i seçin.
- Aracı veya Ortam kaynağı adı'nı, kopyaladığınız aracı adına ayarlayın.
- İki eğik çizgi komutunu kaldırın.

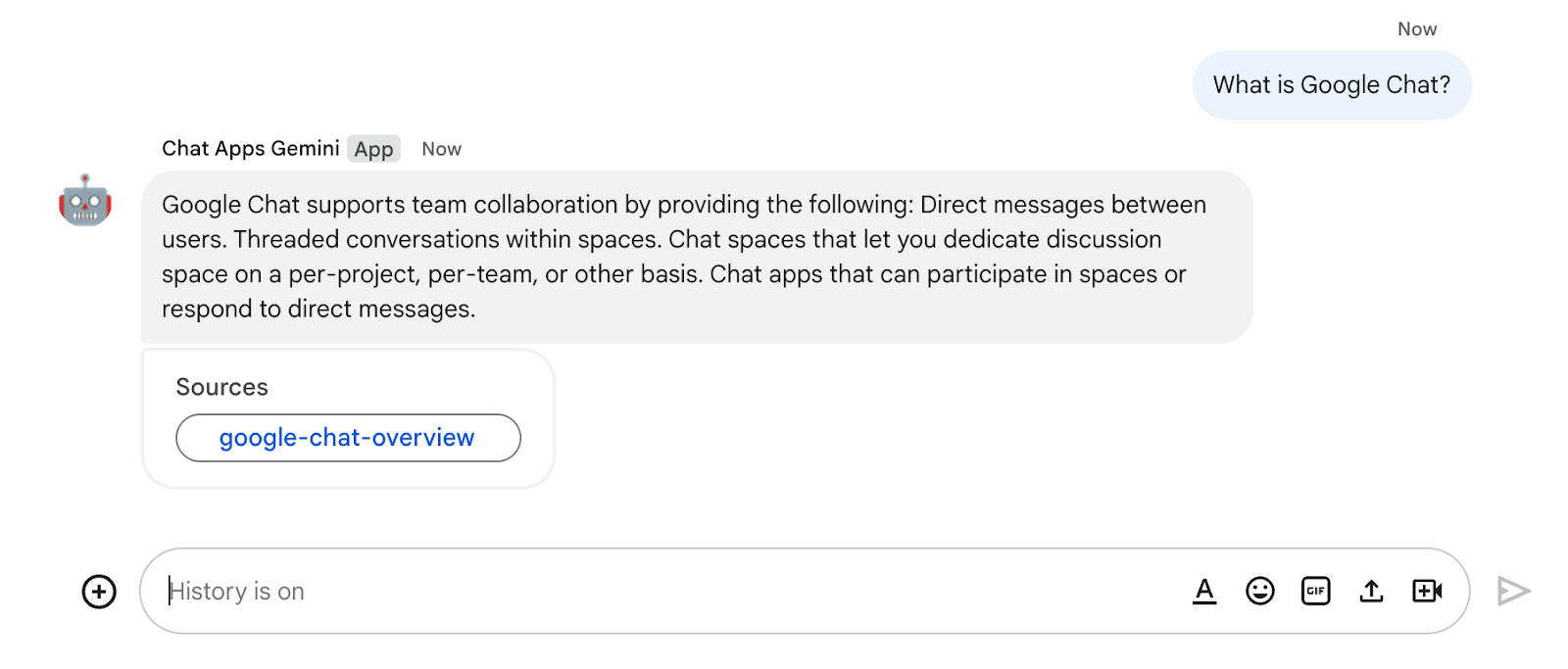
- Google Chat'te, Google Chat uygulamasına doğrudan mesajla
What is Google Chat?numaralı telefonu gönderin. Temsilci, anlamlı bir cümleyle yanıt verir.

9. İsteğe bağlı: 2. uygulama: Kaynak ekleme
Kavramları inceleme
Dialogflow CX webhook
İş mantığını barındıran veya diğer hizmetleri çağıran hizmet. Dialogflow CX oturumu sırasında webhook'lar, dinamik yanıtlar oluşturmak, toplanan verileri doğrulamak veya arka uçta işlemleri tetiklemek için doğal dil işleme tarafından ayıklanan verilerden yararlanabilir.
Cloud Functions
Cloud Functions; sunucusuz arka uçlar oluşturmak, gerçek zamanlı veri işleme gerçekleştirmek ve akıllı uygulamalar oluşturmak için idealdir. Temel hazırlık, yönetim, yama veya güncelleme yapılacak bir sunucu yoktur. Otomatik olarak ölçeklendirilir, yüksek düzeyde kullanılabilirdir ve hatadan etkilenmez.
Akışları inceleme
Soruyu yanıtla (güncelleme)

Kaynak kodunu inceleme
İhtiyacınız olan tek kaynak kodu, temsilci yanıtlarını Google Chat mesajlarına uyarlama işlevidir. Webhook olarak kullanılır.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "agent-response-adapter",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It takes a Dialogflow CX agent response as input and returns a
* valid Google Chat card message with both the text and source links
*/
functions.http('agent-response-adapter', (request, response) => {
// Creates Google Chat buttons based on the data store agent response
// grounding details.
var linkTitles = [];
var linkButtons = [];
const grounding = request.body.messages[1].payload.richContent[0][0];
if (grounding.type === "match_citations") {
// Supports citation match type.
grounding.citations.forEach((citation) => {
// Avoid duplications.
if (linkTitles.indexOf(citation.title) < 0) {
linkButtons.push({
text: citation.title,
onClick: { openLink: {
url: citation.actionLink
}}
});
linkTitles.push(citation.title);
}
});
} else if (grounding.type === "info") {
// Supports info type.
if (linkTitles.indexOf(grounding.title) < 0) {
linkButtons.push({
text: grounding.title,
onClick: { openLink: {
url: grounding.actionLink
}}
});
linkTitles.push(grounding.title);
}
}
// Sends the Dialogflow CX fulfillment response to replace the agent response
// with the Chat message with text and source buttons.
response.send({ fulfillment_response: {
merge_behavior: "REPLACE",
messages: [{ payload: {
// Reuses the original data store agent response text.
text: request.body.messages[0].text.text[0],
cardsV2: [{
cardId: "sourcesCard",
card: { sections: [{
header: "Sources",
widgets: [{ buttonList: {
buttons: linkButtons
}}]
}]}
}]
}}]
}});
});
Google Cloud projesini güncelleme
Google Cloud konsolunda şu adımları uygulayın:
- Cloud Build, Cloud Functions, Cloud Logging, Artifact Registry ve Cloud Run API'lerini etkinleştirin.
- Menü lastik veya > simgesini tıklayın API'ler ve hizmetler > Etkin API'ler ve hizmetleri'ni tıklayın ve API'lerin etkinleştirildiğini onaylayın.
Dialogflow CX veri deposu aracısını güncelleme
Mümkün olduğunda bir Cloud Functions işlevi dağıtmanız ve Dialogflow CX webhook'unu bu işlevi birden fazla kaynakla tetikleyecek şekilde güncellemeniz gerekir.
Birden fazla kaynağı döndürme
Varsayılan olarak, yeni bir veri deposu aracısı yalnızca maksimum bir kaynak döndürür ancak daha fazla kaynak için değişiklik yapabilirsiniz.
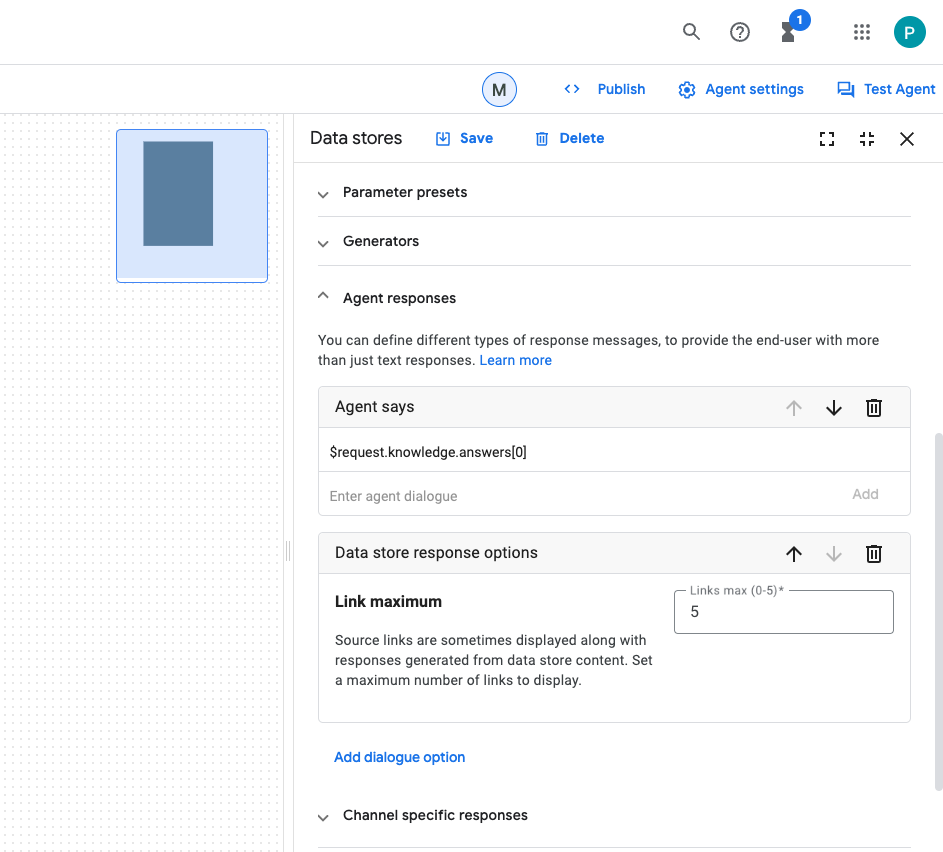
Dialogflow CX konsolunda şu adımları uygulayın:
- Google Cloud projenizi seçin.
- Bilgi temsilcisini seçin.
- Başlangıç sayfası'nı seçin.
- Veri depolarını düzenle'yi seçin.
- Temsilci yanıtları bölümünde, Veri deposu yanıt seçenekleri'ni
5olarak ayarlayın. - Kaydet'i tıklayın.

Cloud Functions işlevini başlatma
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Menü lastik veya > simgesini tıklayın Cloud Functions.
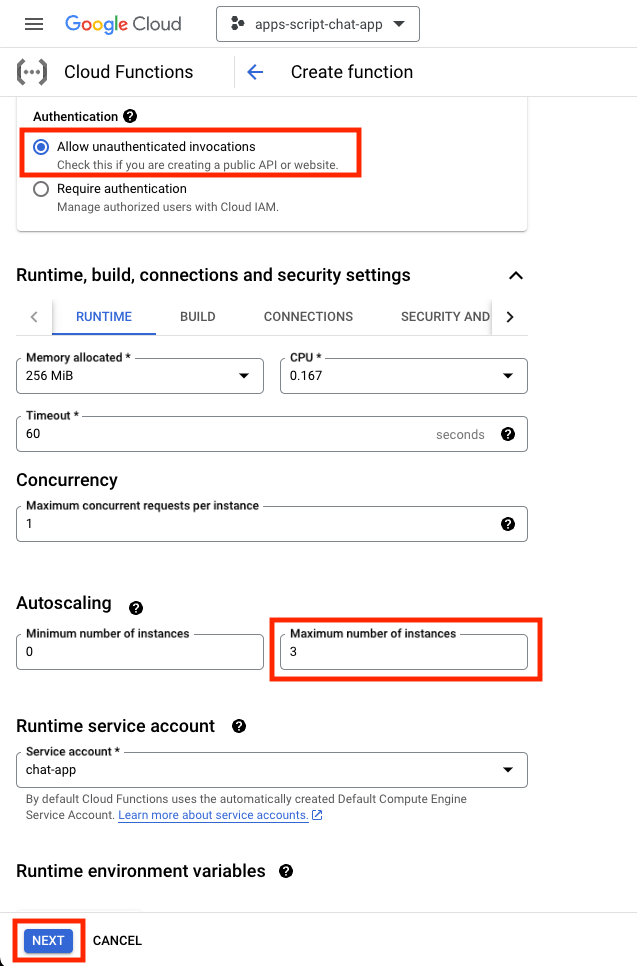
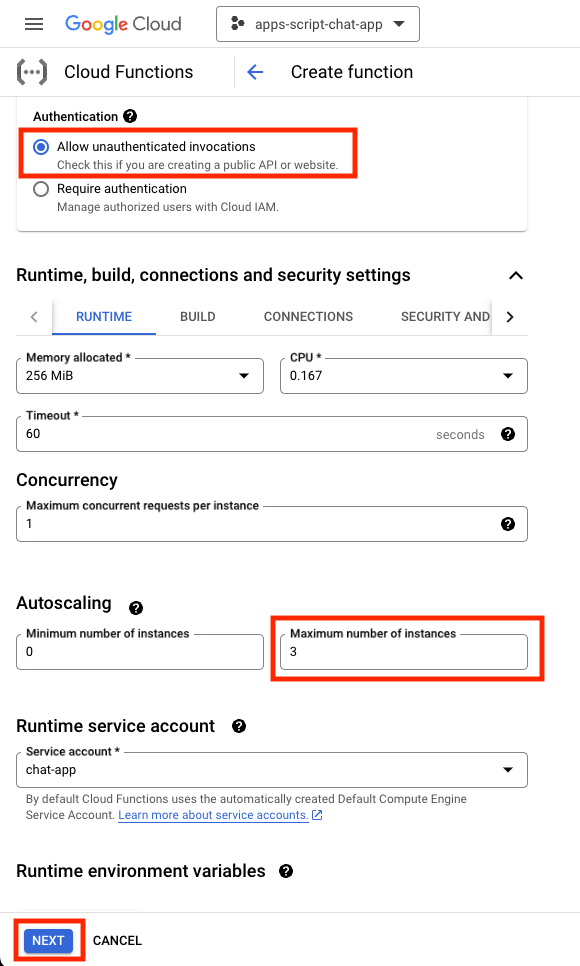
- İşlev oluştur'u tıklayın.
- Temel Bilgiler'in altındaki ad'ı
function-1olarak ayarlayın. - Kimlik Doğrulama altında, Kimliği doğrulanmayan çağrılara izin ver radyo düğmesini seçin.
- Çalışma zamanı, derleme, bağlantılar ve güvenlik ayarları bölümünde, Maksimum örnek sayısı'nı
3olarak ayarlayın. - İleri'yi tıklayın.

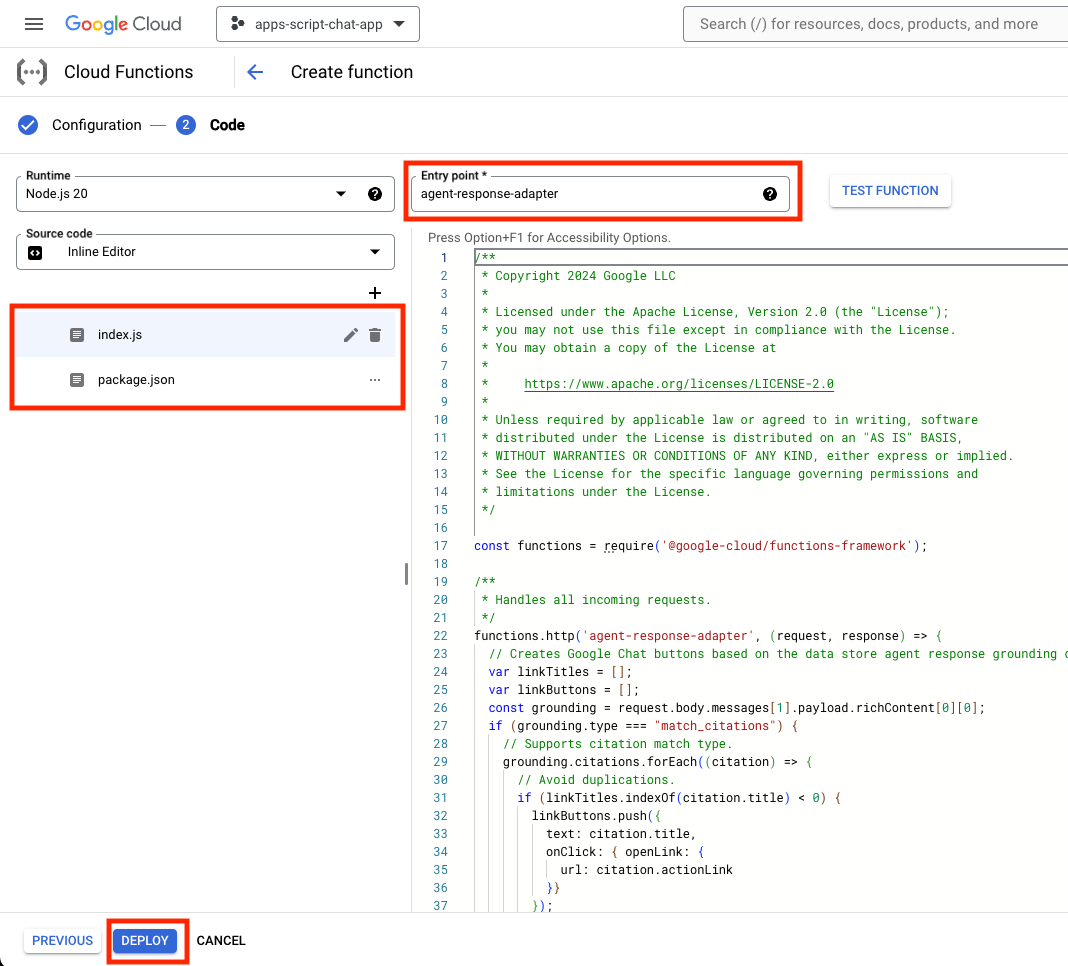
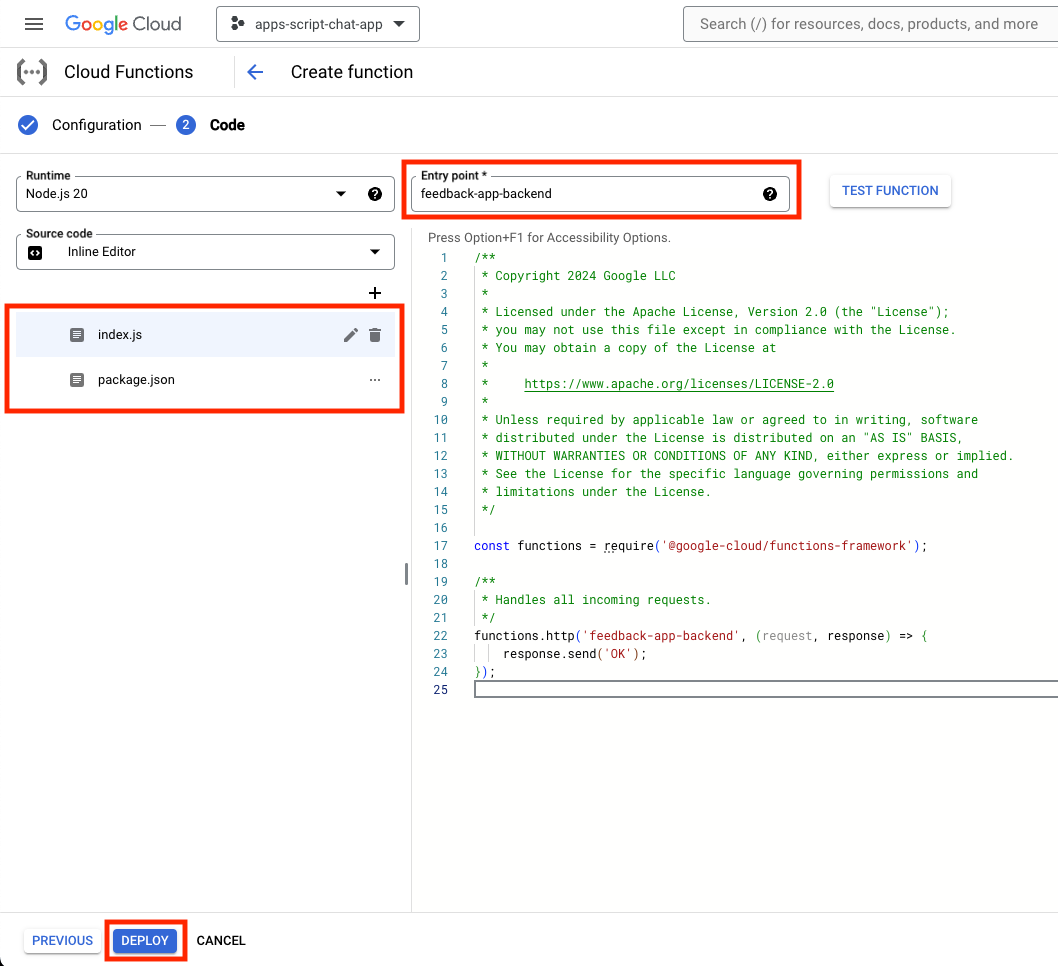
- Giriş noktası'nı
agent-response-adapterolarak ayarlayın. - Varsayılan içeriği, package.json ve index.js dosyalarıyla değiştirin.
- Dağıt'ı tıklayın.

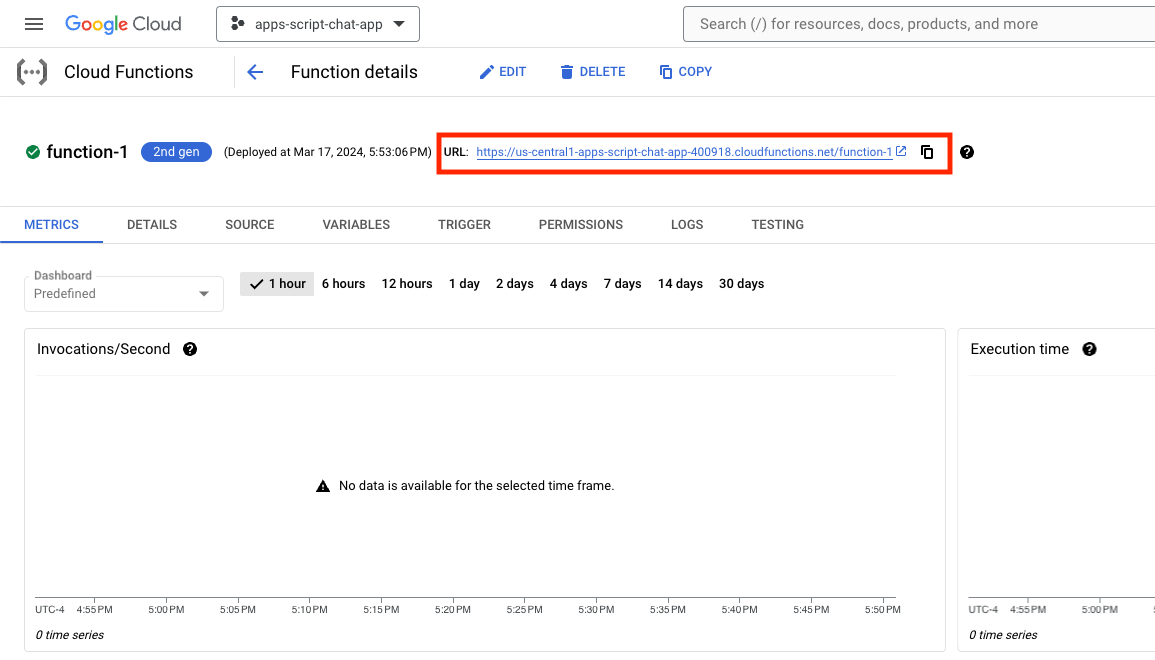
- İşlevin dağıtılması için birkaç dakika beklerken URL'yi kopyalayın.

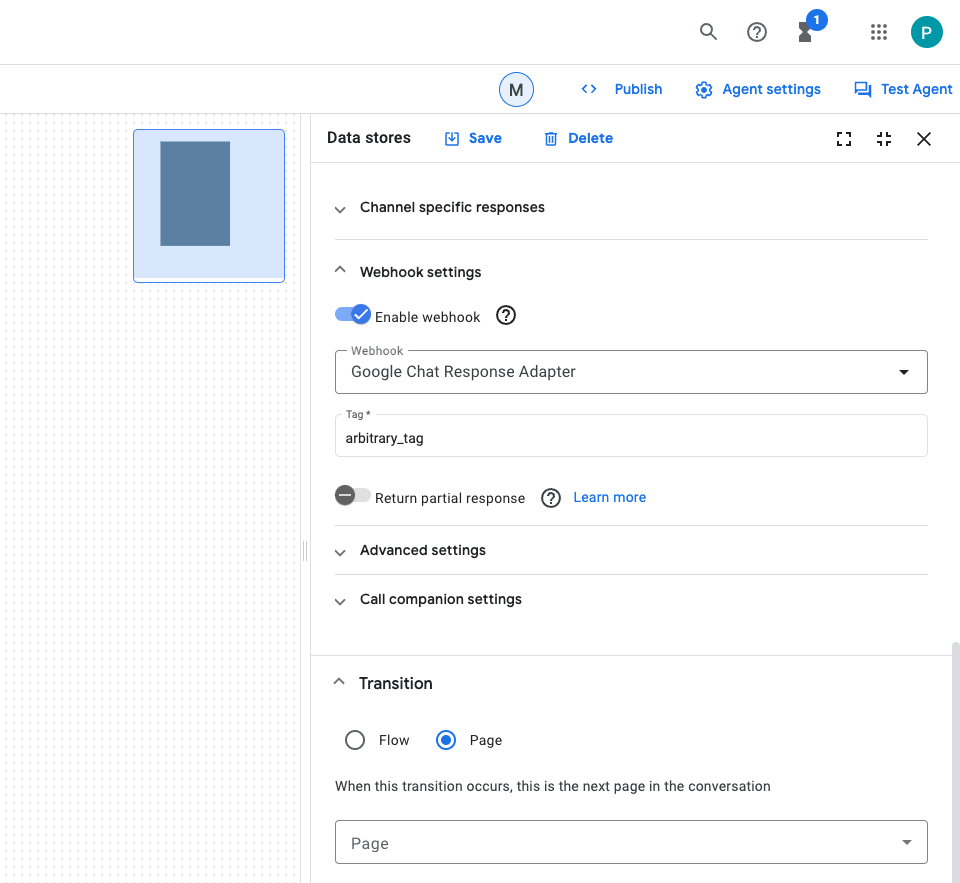
Webhook başlatma
Dialogflow CX aracısını, yeni dağıtılan işlevi tetikleyen bir webhook kullanacak şekilde yapılandırmanız gerekir.
Dialogflow CX konsolunda şu adımları uygulayın:
- Google Cloud projenizi seçin.
- Bilgi temsilcisini seçin.
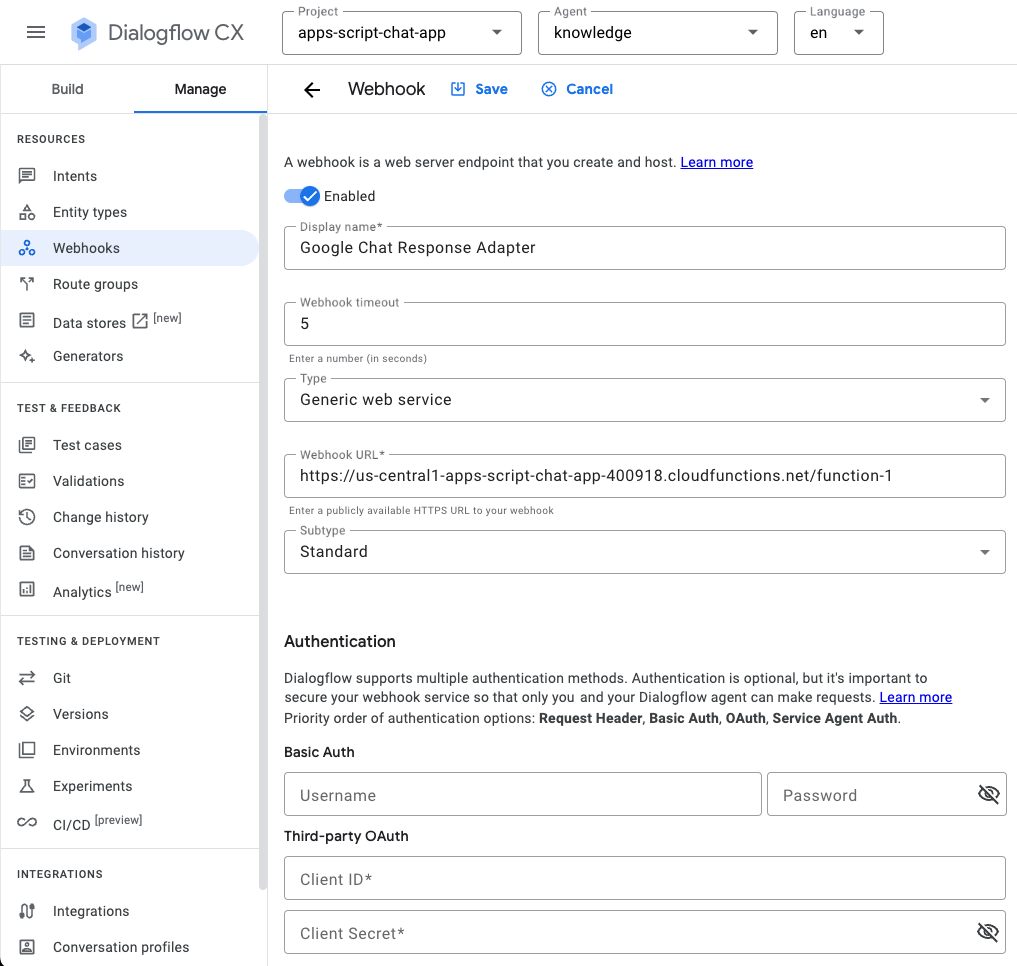
- Yönet > Webhook'lar > Oluşturun.
- Görünen ad'ı
Google Chat Response Adapterolarak ayarlayın. - Webhook URL'sini daha önce kopyaladığınız URL'ye ayarlayın.
- Kaydet'i tıklayın.

- Build (Derle) seçeneğini tıklayın.
- Başlangıç sayfası'nı seçin.
- Veri depolarını düzenle'yi seçin.
- Webhook ayarları altında Webhook'u etkinleştir açma/kapatma düğmesini tıklayın.
- Webhook için Google Chat Yanıt Bağdaştırıcısı'nı seçin.
- tag değerini
arbitrary_tagolarak ayarlayın. - Kaydet'i tıklayın.

Test uygulaması
- Google Chat'te, Google Chat uygulamasına doğrudan mesajla
What is Google Chat?numaralı telefonu gönderin. Temsilci, anlamlı bir şeyle ve varsa kaynakların yer aldığı bir kartla yanıt verir.

10. Uygulama 3: Derleme
Kavramları inceleme
Diyaloğa dayalı etkileşimler
Doğal dil aracılığıyla iki veya daha fazla kişi arasında birbirlerinin bilgi veya fikir alışverişinde bulunmaktır. Bu, genellikle durum bilgisiz, yüksek düzeyde yapılandırılmış ve hoşgörüsüz alışverişlere dayanan teknik arayüzlerle zıtlık oluşturur.
OpenAPI Spesifikasyonu
API yaşam döngüsünün her aşamasında bilgi taşımak için tutarlı bir yöntem sunar. Yapı ve söz dizimini, API'nin oluşturulduğu programlama diline bağlı olmayan bir şekilde tanımlayan, HTTP API'lerine yönelik bir spesifikasyon dilidir. API spesifikasyonları genellikle YAML veya JSON biçiminde yazılarak spesifikasyonun kolayca paylaşılıp tüketilmesine olanak tanır.
Dialogflow CX aracısı
Aracı uygulamalarının temel yapı taşı. Bir aracı uygulamasının genellikle birçok aracısı vardır. Her temsilci, belirli görevleri yerine getirmek için tanımlanır. Temsilci verileri LLM'ye sağlanır. Böylece, soruları yanıtlamak ve görevleri yürütmek için ihtiyaç duyduğu bilgilere sahip olur. Her aracı bilgi sağlayabilir, harici hizmetlere sorgu gönderebilir veya görüşmenin işlenmesini bir Dialogflow CX akışına ya da alt görevleri işlemek için başka bir aracıya erteleyebilir.
Dialogflow CX aracı
Araçlar, aracı uygulamalarını harici sistemlere bağlamak için kullanılır. Bu sistemler, aracı uygulamaların bilgisini artırabilir ve karmaşık görevleri verimli bir şekilde yürütmeleri için onları destekleyebilir.
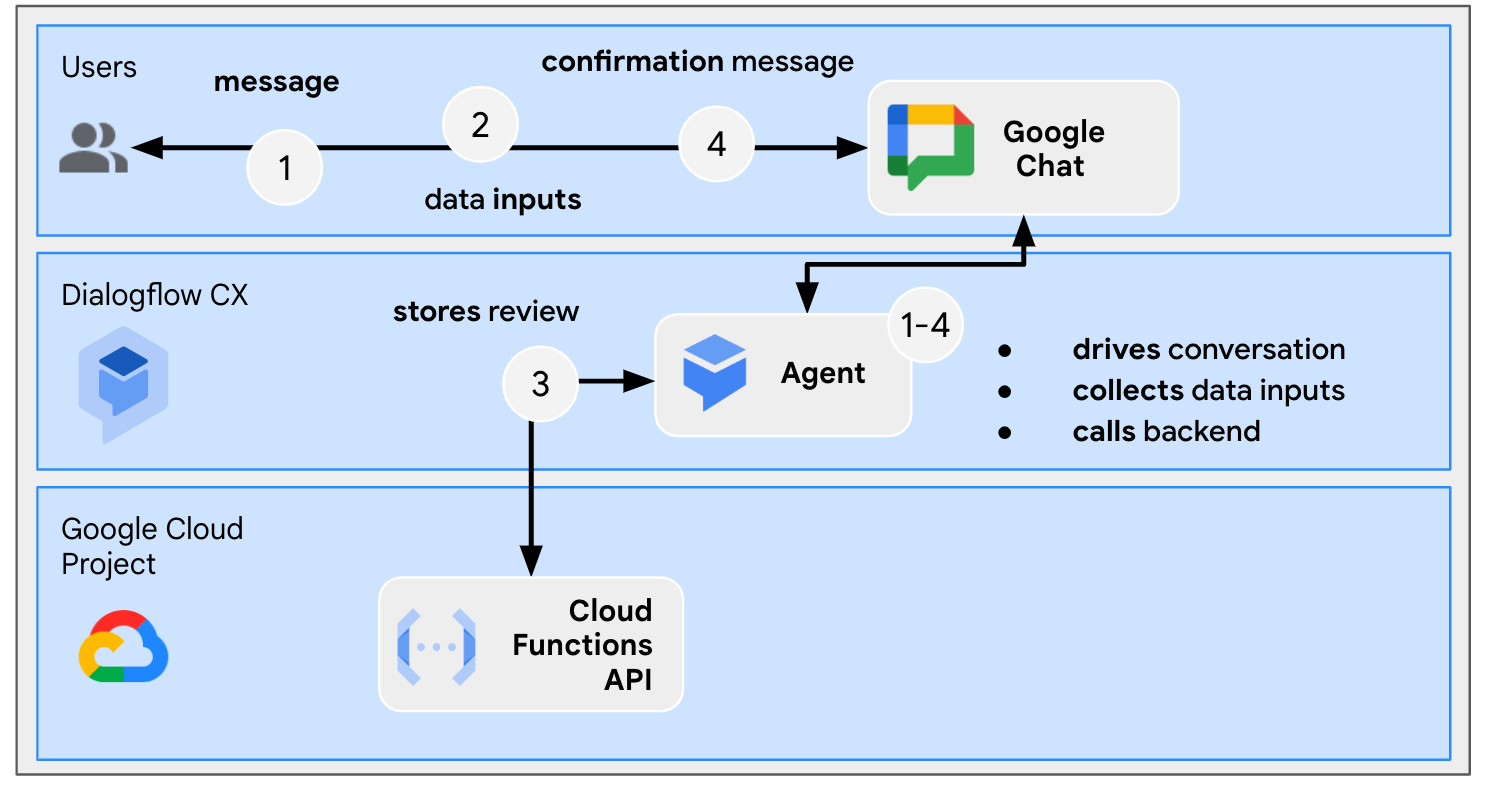
İnceleme mimarisi

Bu Google Chat uygulaması, Dialogflow CX ile geliştirilmiştir ve şu şekilde çalışır:
- Kullanıcı, uygulamaya doğrudan mesaj veya bir alan üzerinden mesaj gönderir.
- Bir Google Cloud projesiyle ilişkilendirilmiş olan ve Dialogflow CX aracısı olan uygulama, mesajı işler.
- Uygulama bir aracı ile entegre olur.
- Uygulama, doğrudan mesajda veya orijinal alanda eşzamanlı bir yanıt gönderir.
Akışları inceleme
Yorum toplama

Kaynak kodunu inceleme
İhtiyacınız olan tek kaynak kodu, aracının araç olarak kullandığı arka uç hizmetini taklit eden işlevdir.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "feedback-app-backend",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It always returns OK in plain text.
*/
functions.http('feedback-app-backend', (request, response) => {
response.send('OK');
});
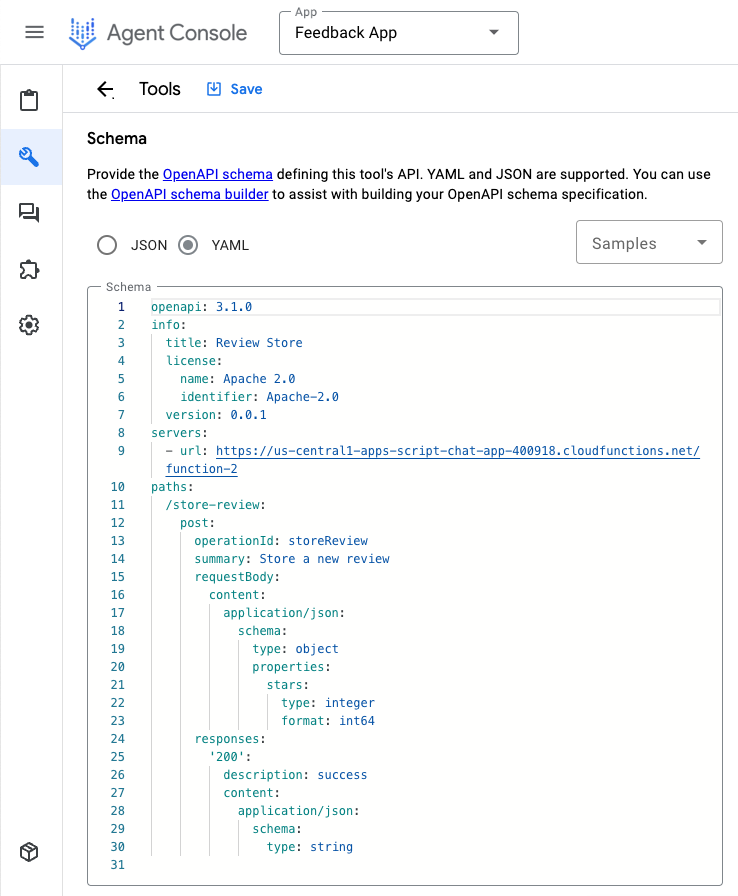
service-openapi.yaml
// Defines the backend service structure and how to request it.
openapi: 3.1.0
info:
title: Review Store
license:
name: Apache 2.0
identifier: Apache-2.0
version: 0.0.1
servers:
- url: https://us-central1-project-0.cloudfunctions.net
paths:
/store-review:
post:
operationId: storeReview
summary: Store a new review
requestBody:
content:
application/json:
schema:
type: object
properties:
stars:
type: integer
format: int64
responses:
'200':
description: success
content:
application/json:
schema:
type: string
Arka uç hizmeti modelini başlatma
Dialogflow CX aracı uygulamasının entegre edip araç olarak çağırması gereken bir arka uç hizmetini simüle etmek için bir Cloud Functions işlevi dağıtabilirsiniz.
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Menü lastik veya > simgesini tıklayın Cloud Functions.
- Create function'ı (İşlev oluştur) tıklayın.
- Temel Bilgiler'in altındaki ad'ı
function-2olarak ayarlayın. - Kimlik Doğrulama altında, Kimliği doğrulanmayan çağrılara izin ver radyo düğmesini seçin.
- Çalışma zamanı, derleme, bağlantılar ve güvenlik ayarları bölümünde, Maksimum örnek sayısı'nı
3olarak ayarlayın. - İleri'yi tıklayın.

- Giriş noktası'nı
feedback-app-backendolarak ayarlayın. - Varsayılan içeriği, package.json ve index.js dosyalarıyla değiştirin.
- Dağıt'ı tıklayın.

- İşlevin dağıtılması için birkaç dakika beklerken URL'yi kopyalayın.
Dialogflow CX aracı uygulaması oluşturma
Uygulama oluşturma
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Menü lastik veya > simgesini tıklayın Temsilci oluşturucu > Uygulamalar'a gidin.
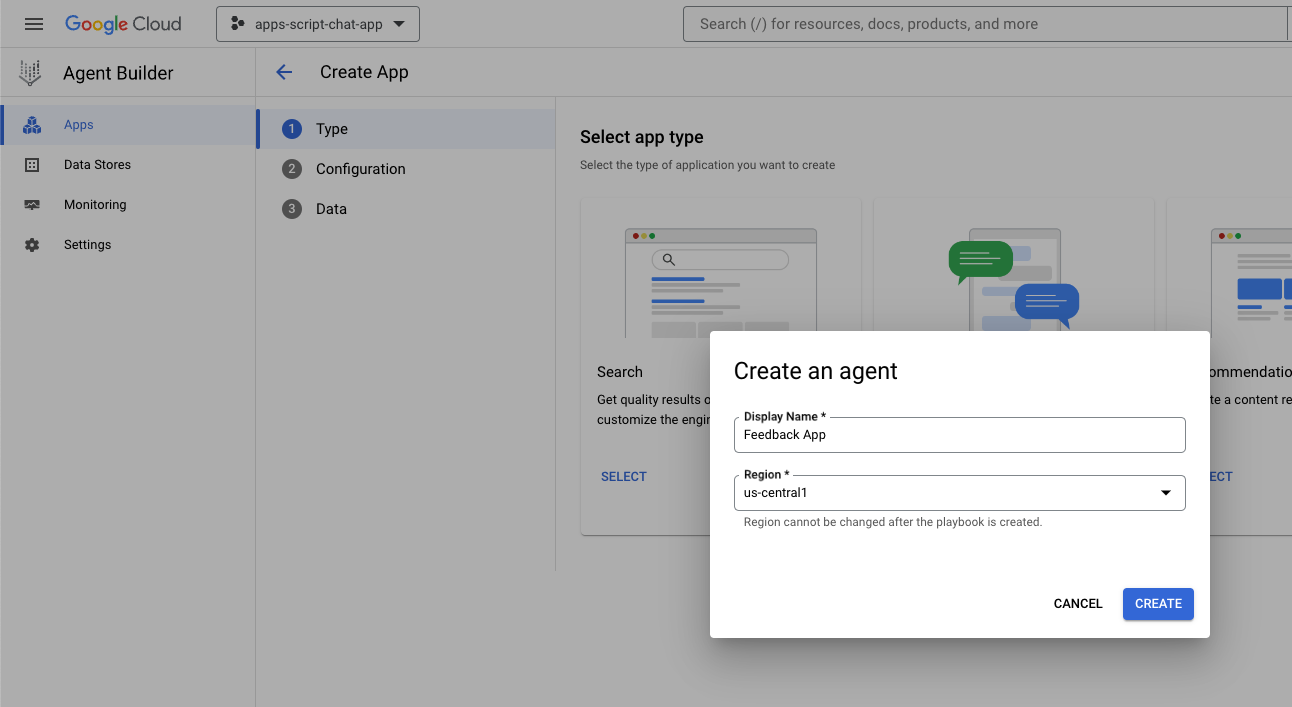
- Yeni uygulama'yı tıklayın.
- Temsilci'yi seçin.
- Görünen ad'ı
Feedback Appolarak ayarlayın. - Oluştur'u tıklayın.

Aracı başlatın
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Menü lastik veya > simgesini tıklayın Temsilci oluşturucu > Uygulamalar'a gidin.
- Geri Bildirim Uygulaması aracısını seçin.
- Araçlar > + Oluştur'u tıklayın.
- Ad'ı
reviewolarak ayarlayın. - OpenAPI'yi seçin.
- description öğesini şu değere ayarlayın:
The tool takes the number of stars as a parameter of the store review method and saves it in a database for later use.
- service-openapi.yaml dosyasındaki
$URLdeğerini indirin ve daha önce kopyaladığınız URL ile değiştirin. YAML Schemaöğesini,service-openapi.yamldosyasının düzenlenmiş içeriği olarak ayarlayın.- Kaydet'i tıklayın.

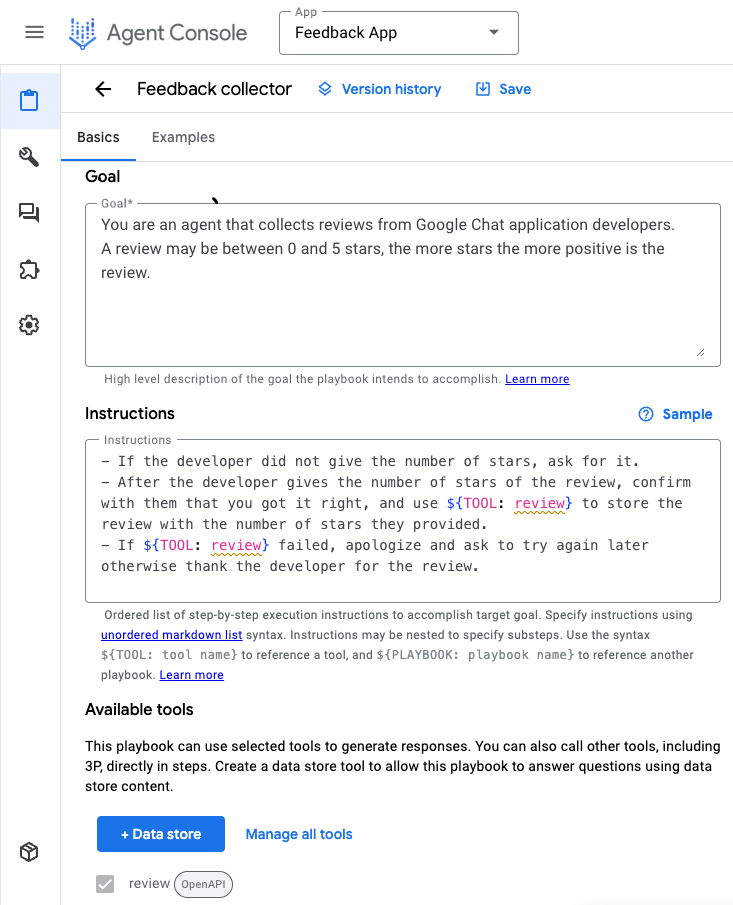
Aracıyı başlat
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Menü lastik veya > simgesini tıklayın Temsilci oluşturucu > Uygulamalar'a gidin.
- Geri Bildirim Uygulaması aracısını seçin.
- Agents > (Temsilciler) > Varsayılan Üretken Aracı.
- Temsilci adı'nı
Feedback collectorolarak ayarlayın. goalöğesini şu değere ayarlayın:
You are an agent that collects reviews from Google Chat app developers. A review may be between 0 and 5 stars. The more stars, the more positive the review.
- Talimatları aşağıdaki değere ayarlayın:
If the developer didn't provide the number of stars, ask for the number of stars.
After the developer provides the number of stars of the review, confirm the number with the developer and use ${TOOL: review} to store the review with the number of stars.
If ${TOOL: review} fails, apologize and ask to try again later. Otherwise, thank the developer for the review.
- Kaydet'i tıklayın.

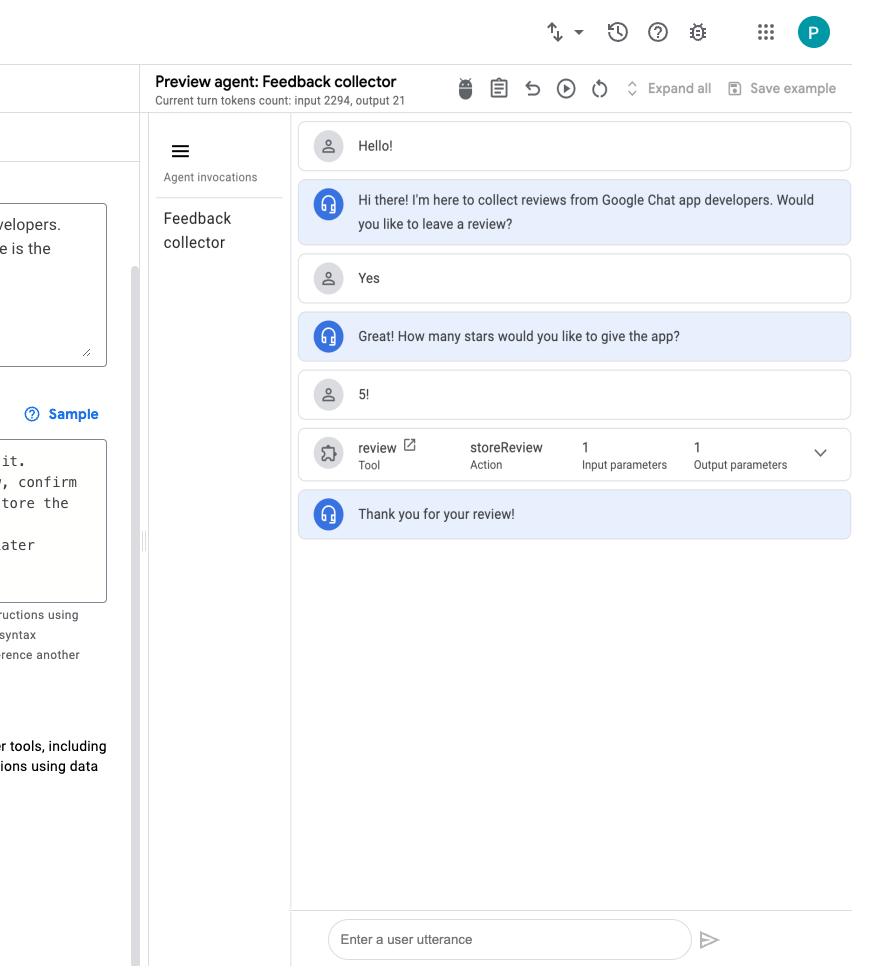
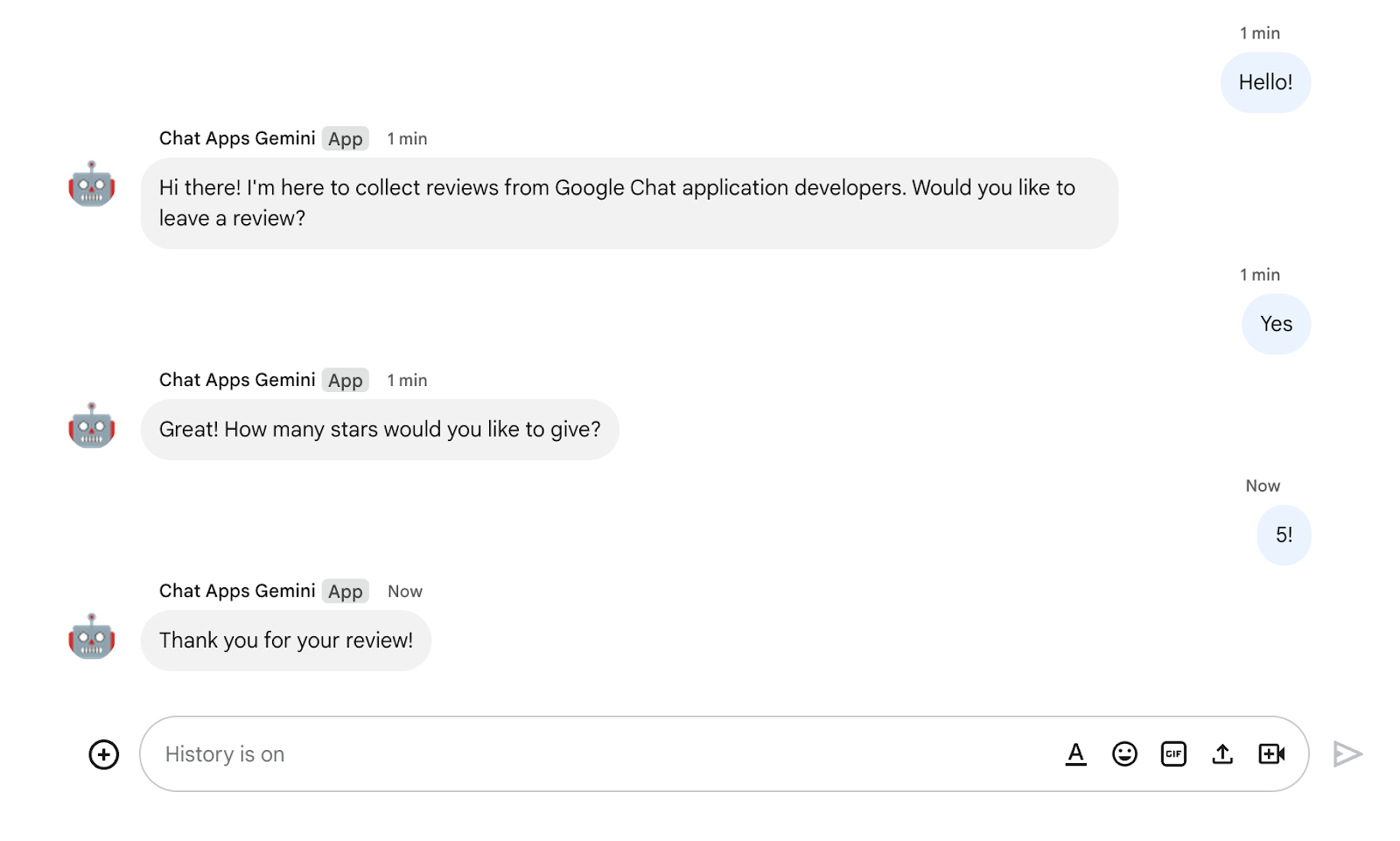
Test uygulaması
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Menü lastik veya > simgesini tıklayın Temsilci oluşturucu > Uygulamalar'a gidin.
- Geri Bildirim Uygulaması aracısını seçin.
- Aracıyı önizleme'ye gidin.
- Aracı bölümünde Geri bildirim toplayıcı'yı seçin.
- Üretken model seçin bölümünde gemini-pro'yu seçin.
- Başlamak için
Hello!mesajını gönderin.

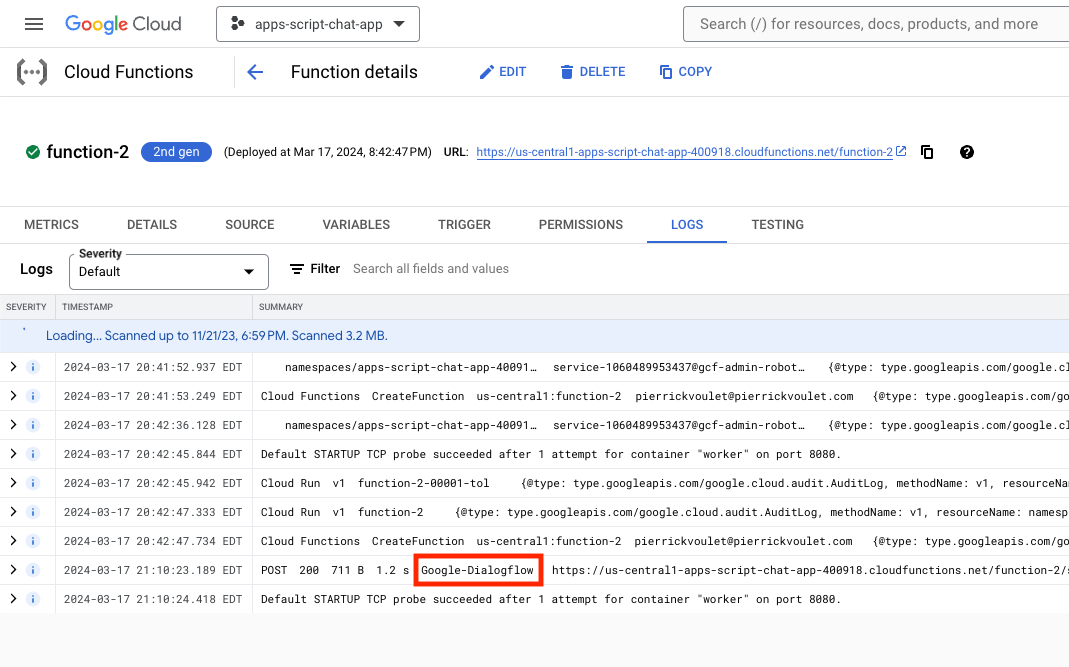
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Menü lastik veya > simgesini tıklayın Cloud Functions.
- fonksiyon-2 > Günlükler. Bazı günlüklerde çağrı olarak Google-Dialogflow gösterilir.

Google Chat uygulamasını entegre edin
Dialogflow CX konsolunda şu adımları uygulayın:
- Google Cloud projenizi seçin.
Feedback Apparacısının işlem menüsünü tıklayın.- Adı kopyala'yı tıklayın.
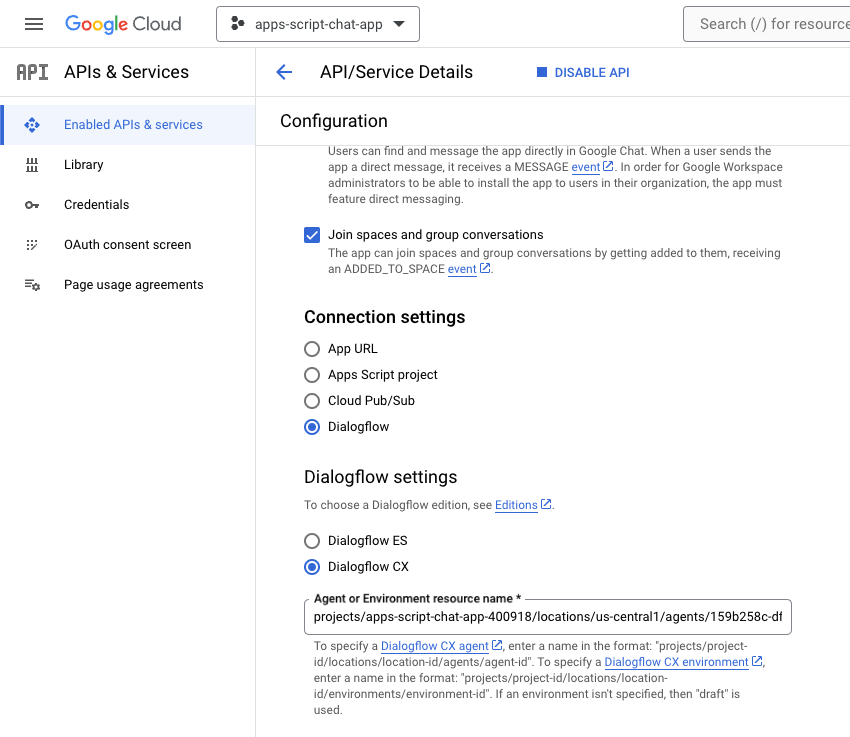
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Google Chat API yapılandırmasına gidin.
- Aracı veya Ortam kaynağı adı'nı daha önce kopyaladığınız aracı adına ayarlayın.

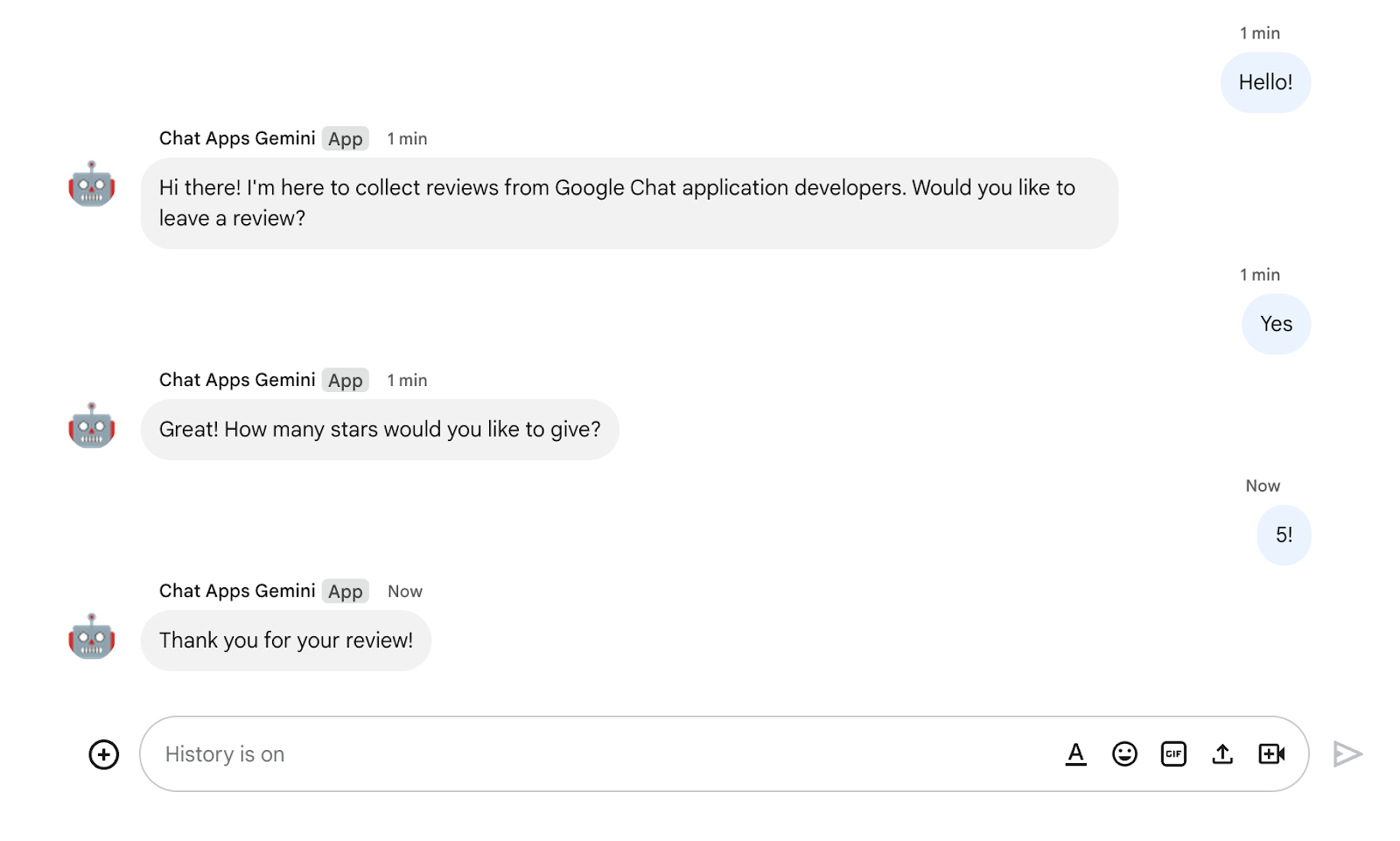
- Başlamak için Google Chat'te Google Chat uygulamasına doğrudan mesajla
Hello!numaralı telefonu gönderin. Temsilci, Dialogflow CX konsolundaki testinize benzer şekilde yanıt verir.

11. Temizleme
Google Cloud projesini sil
Bu codelab'de kullanılan kaynaklar için Google Cloud Hesabınızın ücretlendirilmesini istemiyorsanız Google Cloud projesini silmenizi öneririz.
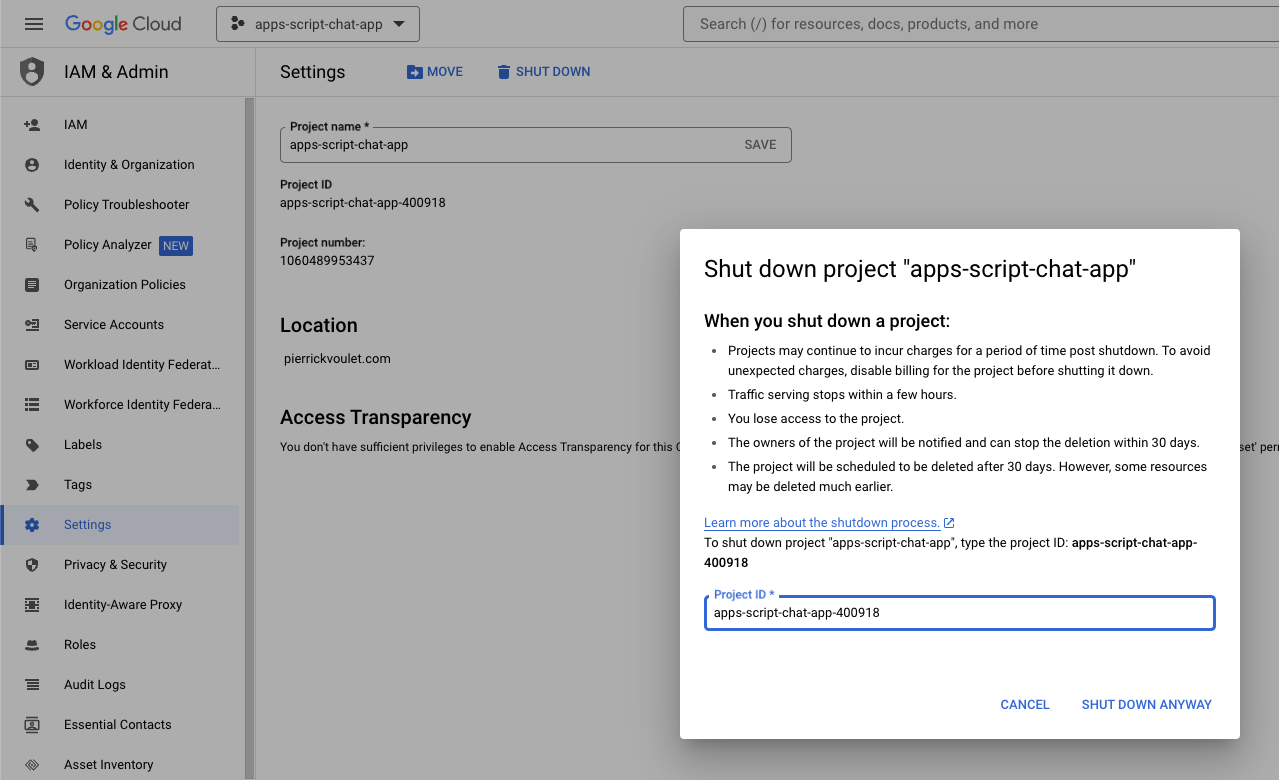
Google Cloud Console'da aşağıdaki adımları uygulayın:
- Menü lastik veya > simgesini tıklayın IAM ve Yönetici > Ayarlar.
- Kapat'ı tıklayın.
- Proje kimliğini girin.
- Yine de kapat'ı tıklayın.

Apps Komut Dosyası projesini silin
Apps Komut Dosyası projenizi de silmenizi öneririz.
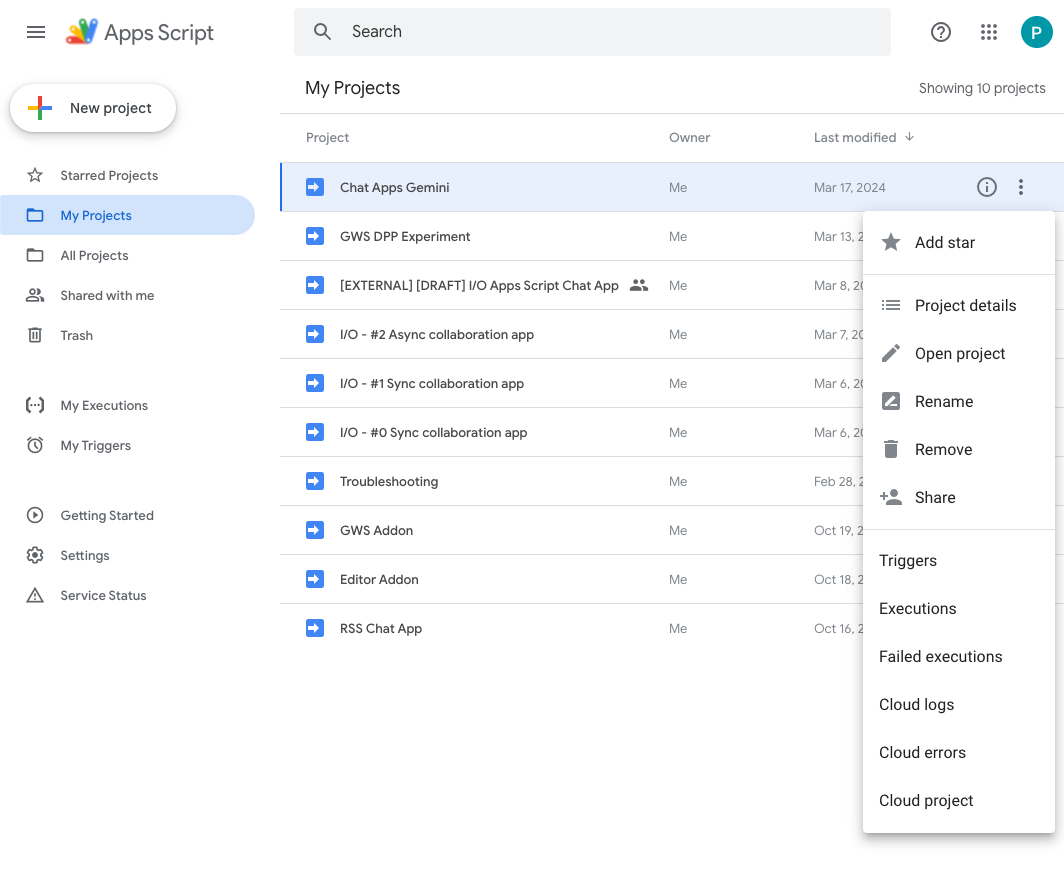
Apps Komut Dosyası konsolunda aşağıdaki adımları uygulayın:
- Projenizi seçin.
- İşlem menüsünü tıklayın.
- Kaldır'ı tıklayın.

12. Tebrikler
Tebrikler! Google Chat uygulamalarını Gemini ile geliştirdiniz.
Sırada ne var?
Bu codelab'de yalnızca basit kullanım alanlarını ele aldık ancak Google Chat uygulamalarınızda göz önünde bulundurabileceğiniz birçok genişletme alanı bulunmaktadır. Örneğin:
- Gümrükler de dahil olmak üzere diğer üretken yapay zeka modelleriyle entegrasyon.
- Ses, resim ve video gibi diğer medya türlerini destekleyin.
- Çok modluluk özelliğini kullanın.
- Daha uzun bağlam aralıklarına ve geri bildirim döngülerine yer verin.
- Pazar yerinde üretime hazır Google Chat uygulamaları yayınlayın. Geliştiriciler için YouTube videoları, belge web siteleri, kod örnekleri ve eğiticiler gibi birçok kaynak vardır.
- Kuruluşunuz için Google Chat'i etkinleştirin. İçe aktarma modu özelliği, başlamayı kolaylaştırır.
Daha fazla bilgi
- Google Chat için geliştirici belgeleri web sitesi
- Google Chat ve Dialogflow CX entegrasyonu
- Tüm Google Chat örnekleri için GitHub deposu
- Google Chat içe aktarma modu
- Apps Komut Dosyası için geliştirici belgeleri web sitesi
- Google Workspace Developers YouTube kanalı
- Google Cloud Geliştirici Merkezi
- Üretken Yapay Zeka Modelleri
- Üretken Yapay Zeka Özel Modelleri
- Üretken yapay zeka uzun bağlam aralıkları
- Üretken yapay zeka geri bildirim döngüsü