1. قبل از شروع
برنامه های چت گوگل با جمینی چیست؟
برنامههای چت Google با Gemini کارهای زیر را انجام میدهند:
- خدمات و منابع خود را به Google Chat بیاورید، که به کاربران امکان میدهد بدون ترک مکالمه اطلاعاتی را دریافت کرده و اقدام کنند.
- با مدل مولد هوش مصنوعی Gemini یکپارچه شوید، تا آنها بتوانند داده هایی مانند متن یا تصاویر را در زمان های خاص ایجاد یا جستجو کنند تا گردش کار شما را ساده کند.
چرا برنامه های چت گوگل را با جمینی ادغام کنیم؟
موارد استفاده معمولی از مدلهای هوش مصنوعی تولیدی مانند Gemini در دستههای زیر قرار میگیرند:
- تولید و افزایش محتوا . کپی بازاریابی ایجاد کنید، پستهای رسانههای اجتماعی را ایجاد کنید، تصاویر واقعی بسازید، موسیقی بنویسید یا به ایجاد محتوای ویدیویی کمک کنید.
- جستجوی داده ها بینش های کلیدی را از یک پایگاه دانش بدون ساختار استخراج کنید، متون طولانی را خلاصه کنید، مطالب را طبقه بندی کنید، یا زبان ها را با دقت و سرعت بیشتر ترجمه کنید.
- گفتگو . در گفتگوهای طبیعی، آموزنده و خلاقانه شرکت کنید.
توانایی ادغام این قابلیت ها به طور مستقیم در رابط آشنای Google Chat یک فرصت بزرگ برای هر کسی است که می خواهد تجربه و بهره وری کاربران خود را بهبود بخشد.
پیش نیازها
- دانش اولیه Apps Script ، Google Cloud و Node.js.
- دانش اولیه مفاهیم Google Chat ، از جمله کنترل کننده رویداد ، دستورات اسلش ، دیالوگ ها ، کارت ها ، پیام ها ، احراز هویت برنامه ها و API ها .
آنچه می سازید
در این کد لبه، شما سه برنامه چت گوگل را با Gemini می سازید تا سه مورد استفاده معرفی شده در بخش قبل را پوشش دهد.
برنامه مدیریت مشکلات (ایجاد و بهبود محتوا)
این برنامه کارهای زیر را انجام می دهد:
- مشکلات را از ایجاد تا بسته شدن با تعاملات اساسی، صفحه اصلی برنامه و تأیید اعتبار برنامه مدیریت می کند.
- پیامها را رصد میکند و در مورد رویدادها و ابزارکهای جانبی کمک میکند.
شما از Gemini برای انجام کارهای زیر استفاده می کنید:
- گزارش های مشکل را بر اساس تاریخچه پیام و جزئیات مشکل ایجاد کنید.
- طبقه بندی کلمات غیرشامل در پیام ها با اعلان های دردار.
فناوریهای اصلی مورد استفاده عبارتند از Vertex AI، Gemini، Apps Script و Google Workspace API (Admin، Chat، Docs، Events).



برنامه دانش (جستجوی داده ها)
این برنامه برای درک و پاسخ به سؤالات به زبان طبیعی و بازگرداندن منابع منبع از داده های بدون ساختار به Gemini متکی است.
فناوری های اصلی مورد استفاده عبارتند از: عامل ذخیره داده Dialogflow CX، Webhook Dialogflow CX، Google Cloud Functions و Gemini.

برنامه بازخورد (مکالمه)
این برنامه برای جمع آوری و ذخیره نظرات با مکالمات به زبان طبیعی به Gemini متکی است.
فناوری های اصلی مورد استفاده عبارتند از عامل Dialogflow CX، ابزار Dialogflow CX، OpenAPI، Google Cloud Functions و Gemini.

آنچه یاد می گیرید
- نحوه ادغام برنامه های Google Chat با Gemini از طریق Vertex AI.
- نحوه ادغام برنامه های Google Chat با عوامل Dialogflow CX.
- نحوه استفاده از آخرین ویژگیهای Google Chat: صفحه اصلی برنامه، رویدادهای Google Chat و ابزارکهای جانبی.
آنچه شما نیاز دارید
- تکمیل ساختن برنامه چت Google با شروع سریع برنامهها . این کد لبه بر روی برنامه Apps Script و پروژه Google Cloud ایجاد شده است.
2. راه اندازی شوید
منابع را اولیه کنید
در این بخش، شما به منابع زیر از مرورگر وب دلخواه خود دسترسی پیدا کرده و پیکربندی می کنید.
پروژه Apps Script
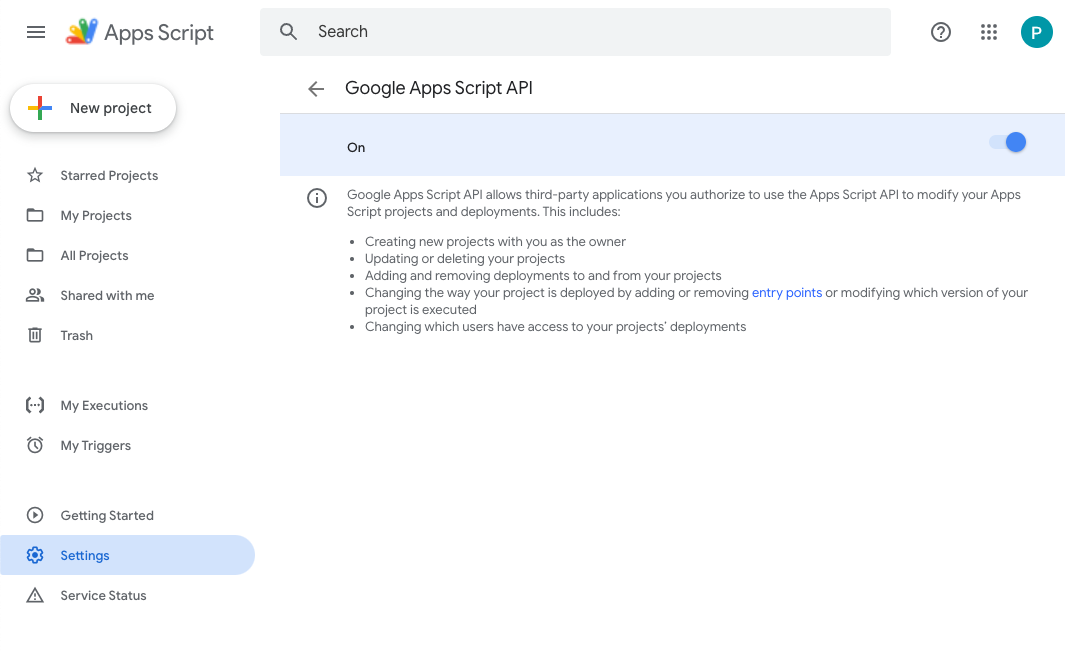
در کنسول Apps Script ، این مراحل را دنبال کنید:
- روی تنظیمات کلیک کنید و سپس Google Apps Script API را فعال کنید.

- پروژه خود را انتخاب کنید
- روی تنظیمات پروژه کلیک کنید.
- کادر بررسی نمایش فایل مانیفست "
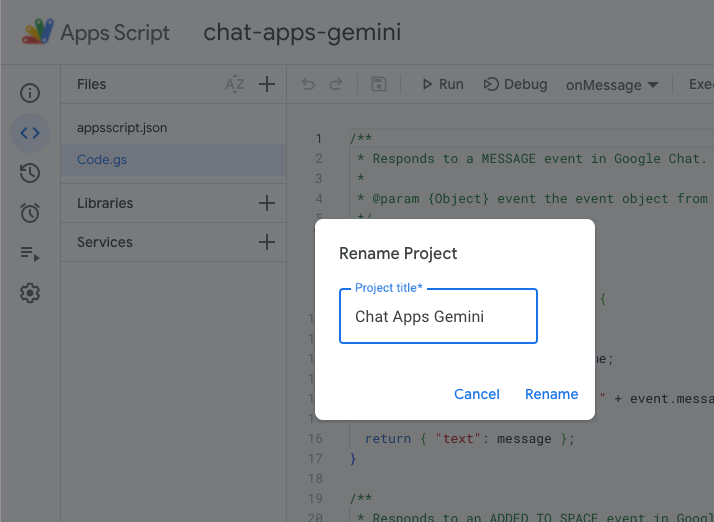
appsscript.json" در ویرایشگر را انتخاب کنید. - نام پروژه را به
Chat Apps Geminiتغییر دهید.

پروژه Google Cloud
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- پروژه خود را انتخاب کنید
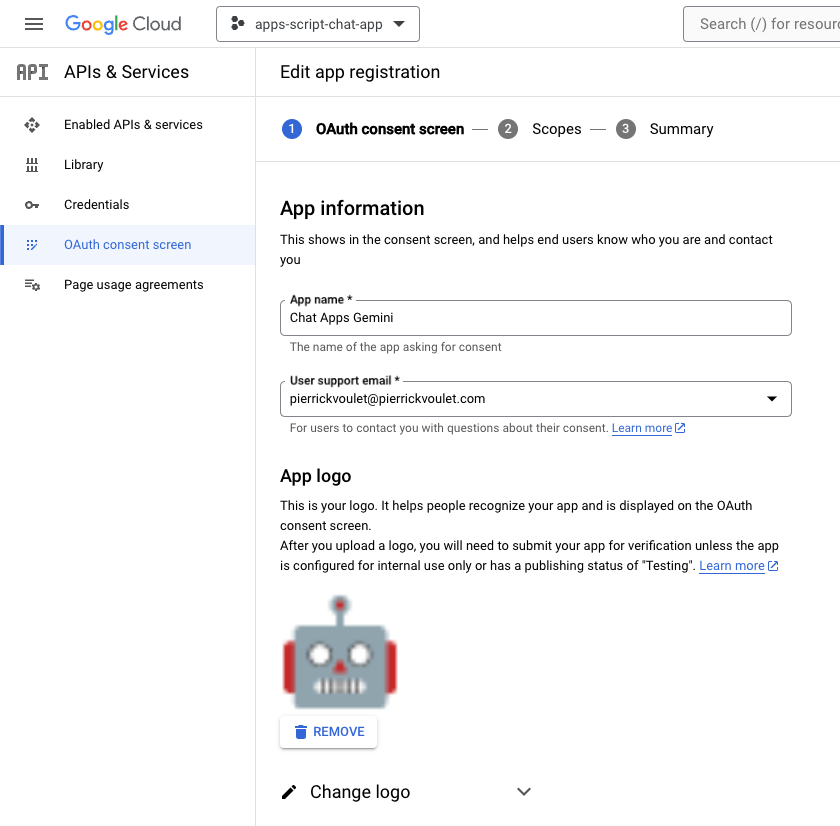
- روی منو ☰ > APIها و خدمات > صفحه رضایت OAuth > ویرایش برنامه کلیک کنید و سپس نام برنامه را روی
Chat Apps Geminiتنظیم کنید.
- به پیکربندی Google Chat API بروید و نام برنامه و توضیحات را روی
Chat Apps Geminiتنظیم کنید.

چت گوگل
در Google Chat ، این مراحل را دنبال کنید:
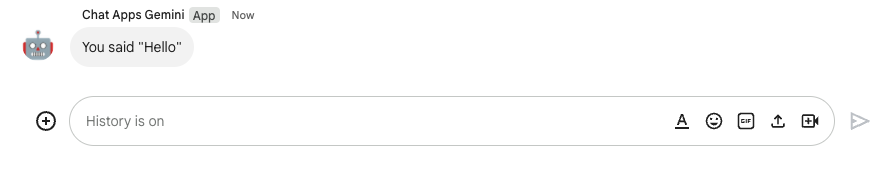
- در صورت لزوم، چت را با برنامه Google Chat خود شروع کنید.
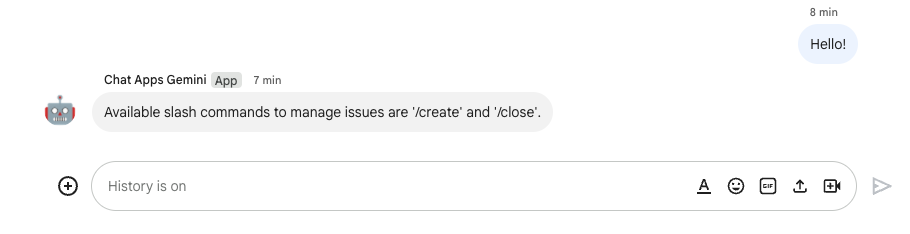
- پیامی مانند
Helloارسال کنید تا مطمئن شوید که کار می کند.

کد منبع و منابع را به صورت محلی دانلود کنید
- این مخزن GitHub را دانلود کنید.
- در محیط توسعه دلخواه خود، دایرکتوری
apps-scriptباز کنید و سپس به همان دایرکتوری در ترمینال خود بروید.

clasp نصب و پیکربندی کنید
ما از clasp استفاده می کنیم تا نسخه های کد منبع را به راحتی ویرایش کرده و از محیط محلی به پروژه Apps Script منتقل کنیم.
- در محیط محلی خود، آخرین نسخه های
node،npmوclaspرا نصب کنید .
npm install -g @google/clasp
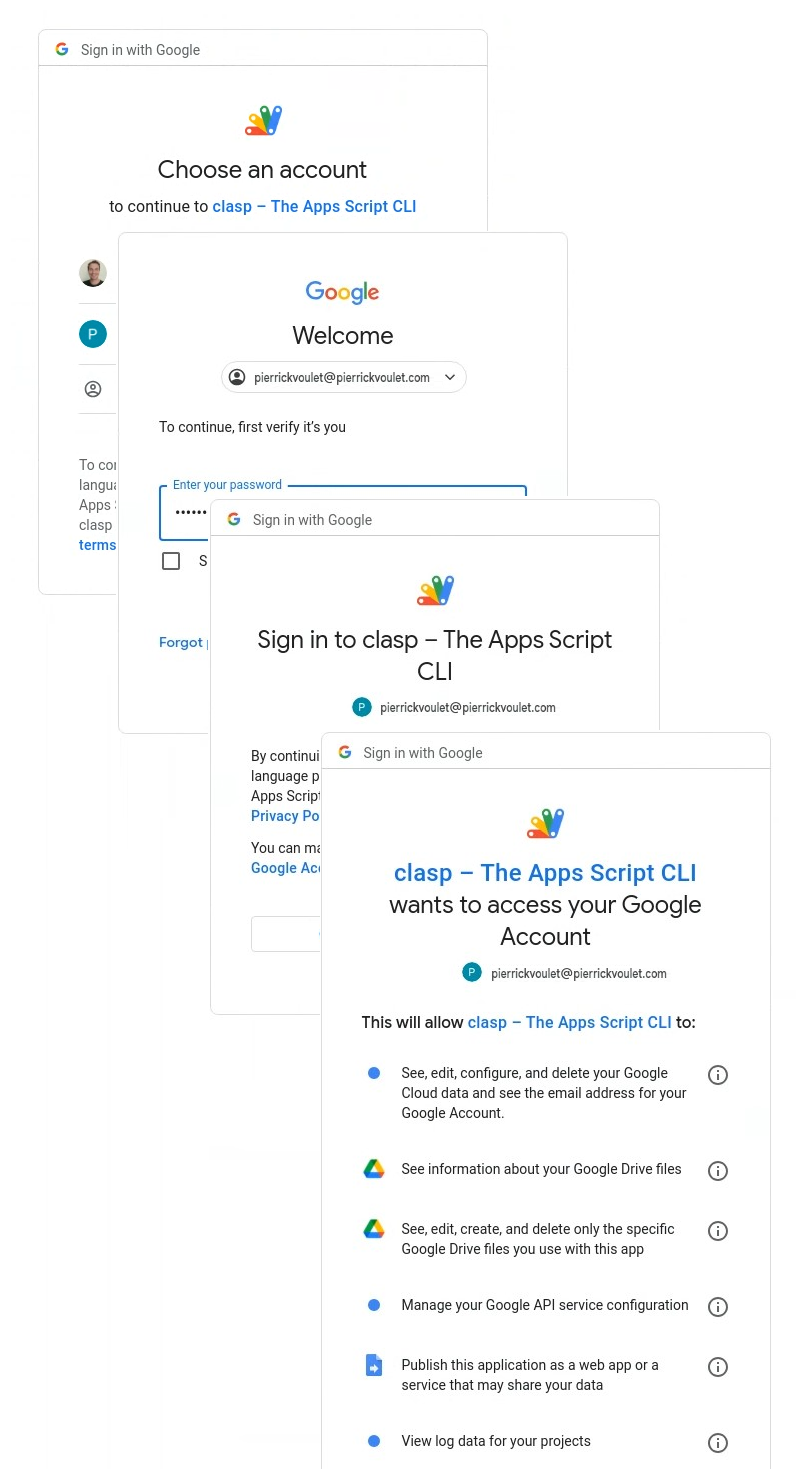
- با حساب کاربری خود وارد شوید :
clasp login

در صورت موفقیت آمیز بودن، یک صفحه تایید اولیه را در مرورگر وب خود می بینید و فایل .clasprc.json با اعتبار مشتری شما به روز می شود. می توانید محل قرارگیری آن را در ترمینال خود پیدا کنید.

3. برنامه 1: ساخت
مفاهیم را مرور کنید
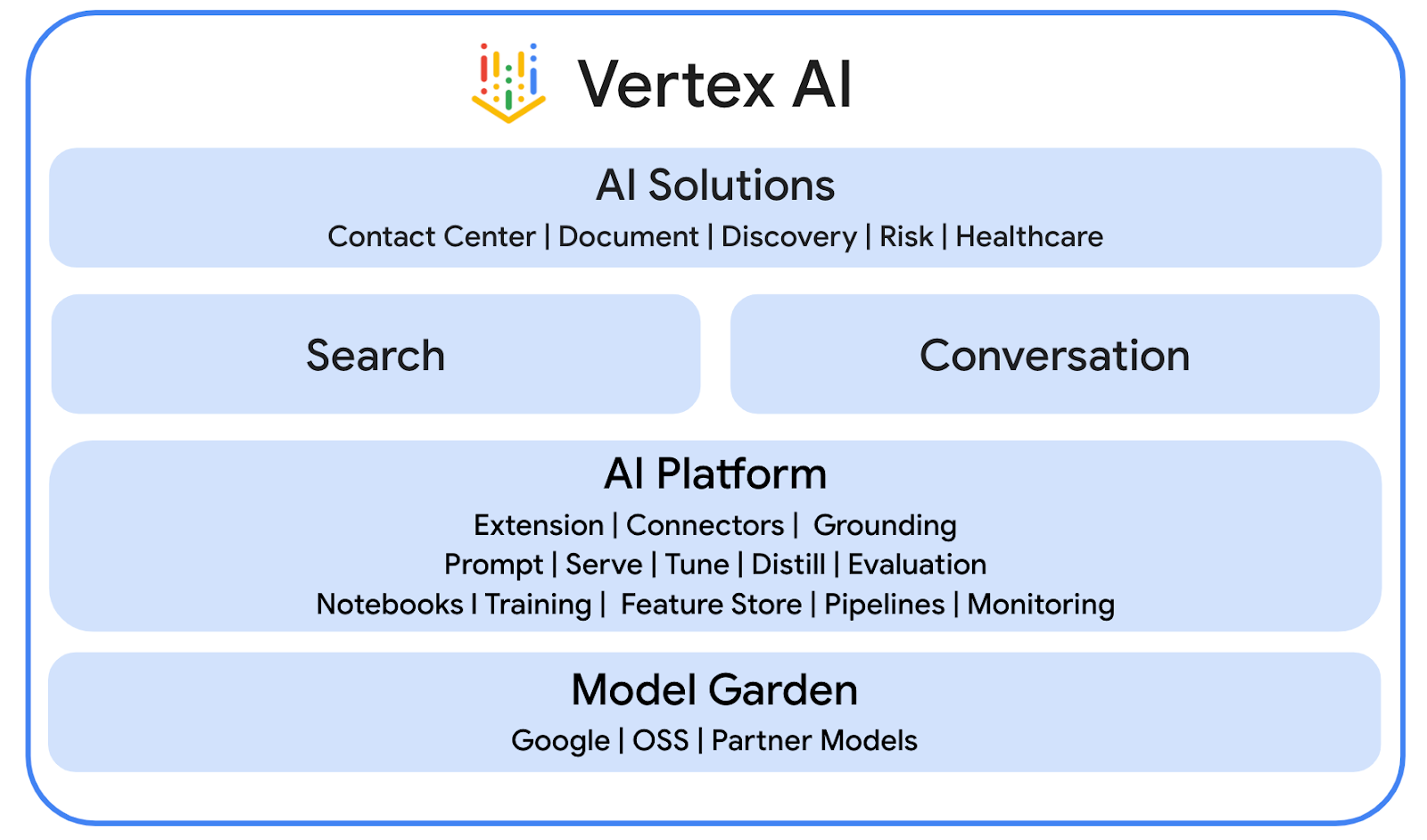
Vertex AI
Vertex AI هر آنچه را که برای ساخت و استفاده از هوش مصنوعی مولد نیاز دارید ارائه می دهد، از جمله راه حل های هوش مصنوعی، سازنده عامل، بیش از 130 مدل پایه و یک پلتفرم هوش مصنوعی یکپارچه.

جوزا
Gemini یک LLM چندوجهی از گوگل است که از طریق Vertex AI قابل دسترسی است. این به افراد کمک می کند تا پتانسیل انسانی خود را باز کنند تا بتوانند تخیل خود را تقویت کنند، کنجکاوی خود را گسترش دهند و بهره وری خود را افزایش دهند.
سرویس چت پیشرفته
سرویس گفتگوی پیشرفته به شما امکان می دهد از Google Chat API در Apps Script استفاده کنید. این به اسکریپتها اجازه میدهد فضاهای چت را پیدا، ایجاد و تغییر دهند، اعضا را به فضاها اضافه یا حذف کنند، و پیامها را با متن، کارت، پیوستها و واکنشها بخوانند یا پست کنند.
بررسی معماری

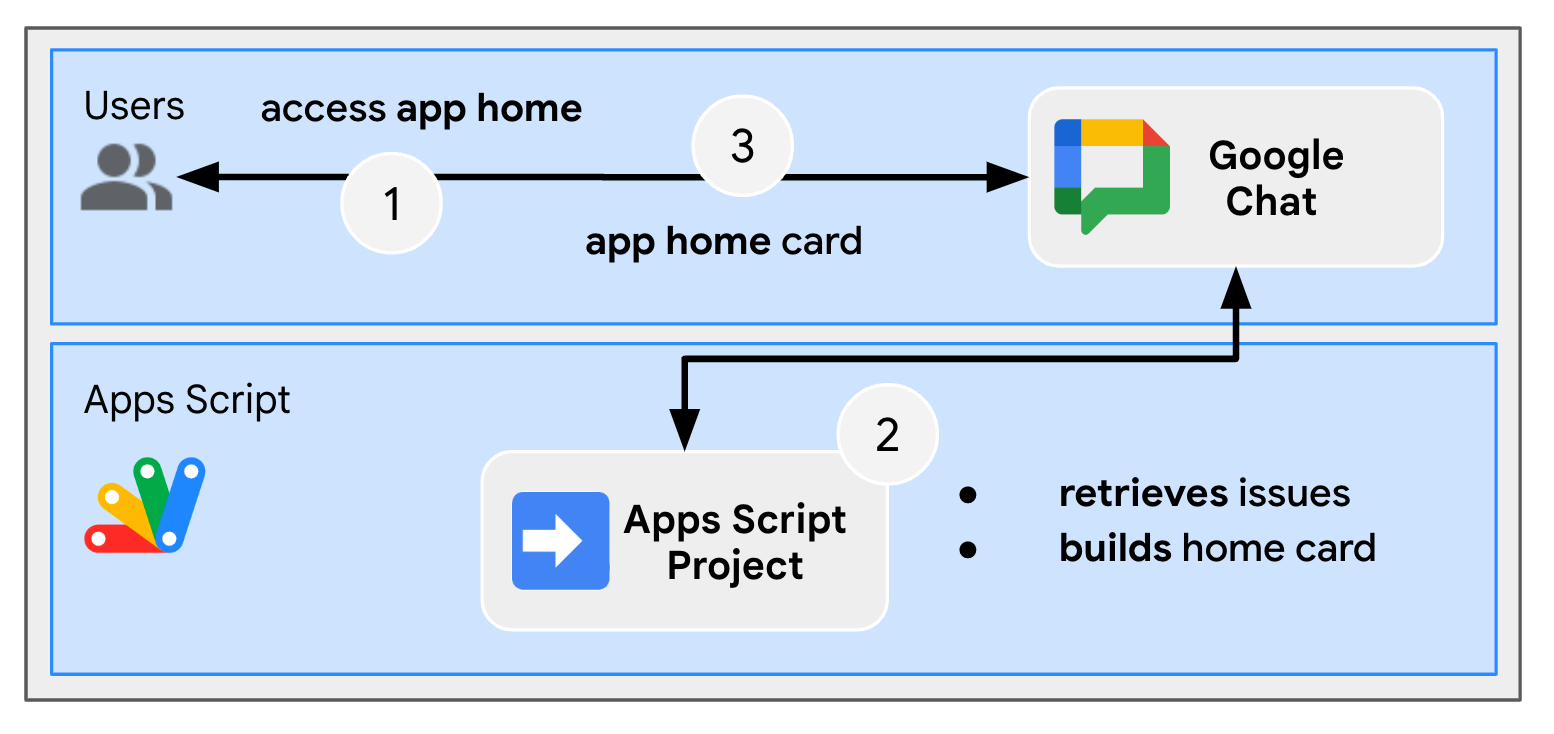
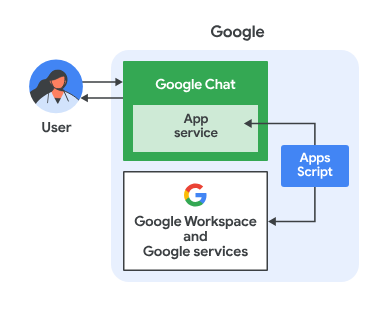
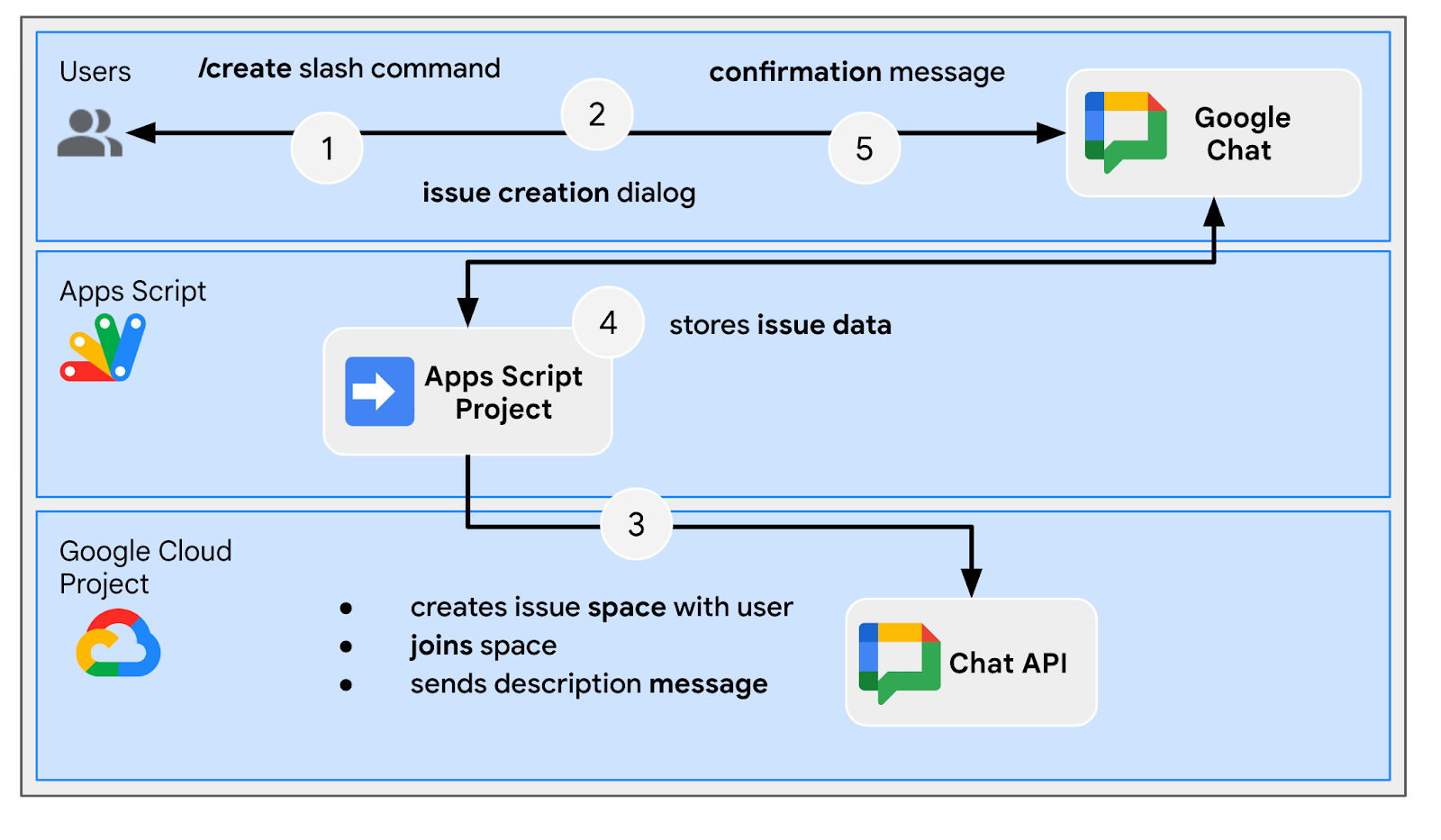
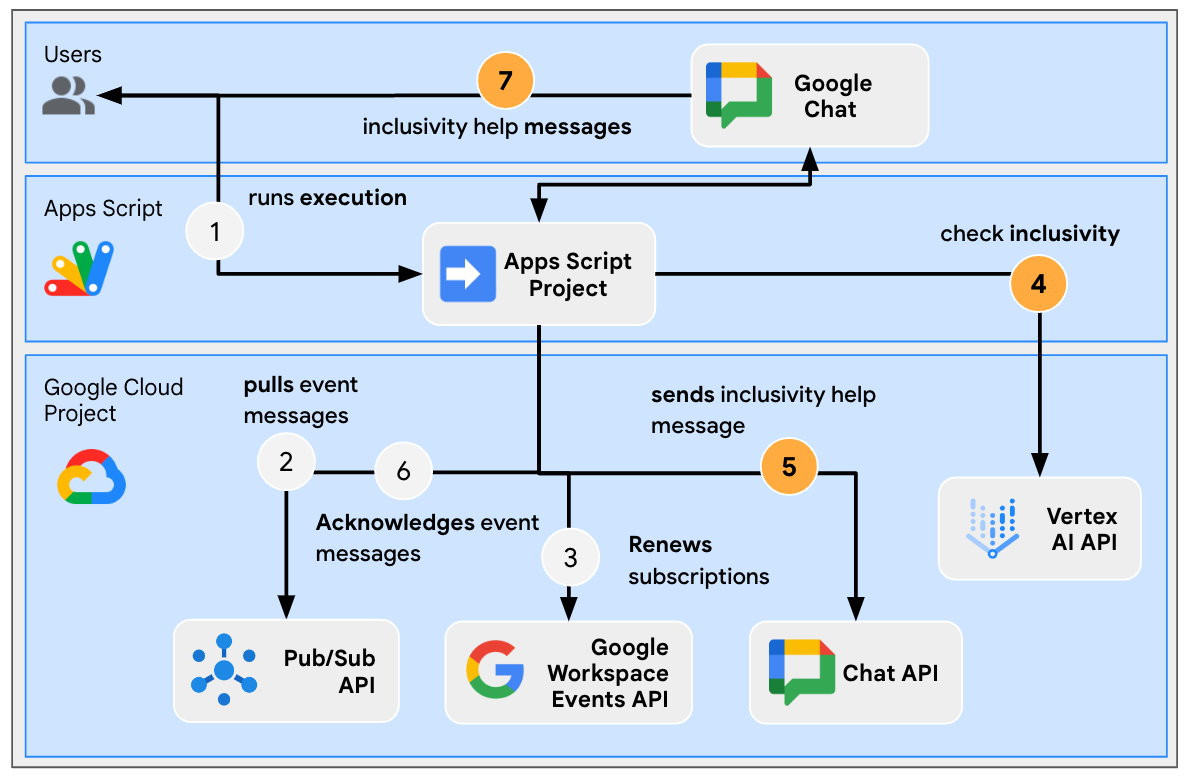
این برنامه Google Chat با Apps Script ساخته شده است. به صورت زیر عمل می کند:
- کاربر پیامی را چه در یک پیام مستقیم یا در یک فاصله به برنامه ارسال می کند.
- این برنامه که در یک پروژه Apps Script پیاده سازی شده و با پروژه Google Cloud مرتبط است، پیام را پردازش می کند.
- این برنامه با Google Docs و Google Chat API یکپارچه می شود.
- این برنامه از سرویس Properties برای حفظ داده ها در ویژگی های اسکریپت استفاده می کند.
- این برنامه یک پاسخ همزمان یا در یک پیام مستقیم یا در فضای اصلی ارسال می کند.
بررسی جریان ها
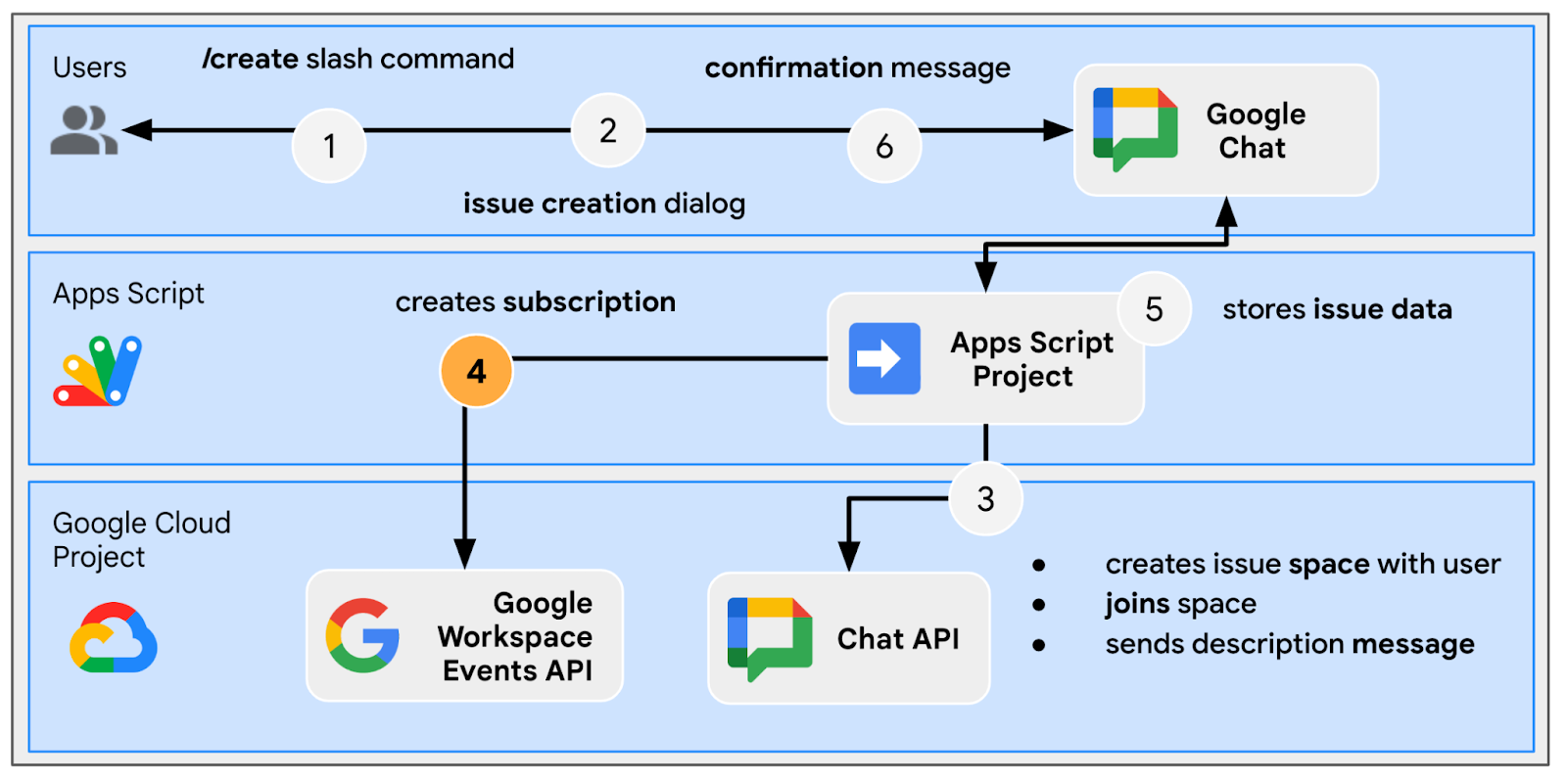
مسئله ایجاد کنید

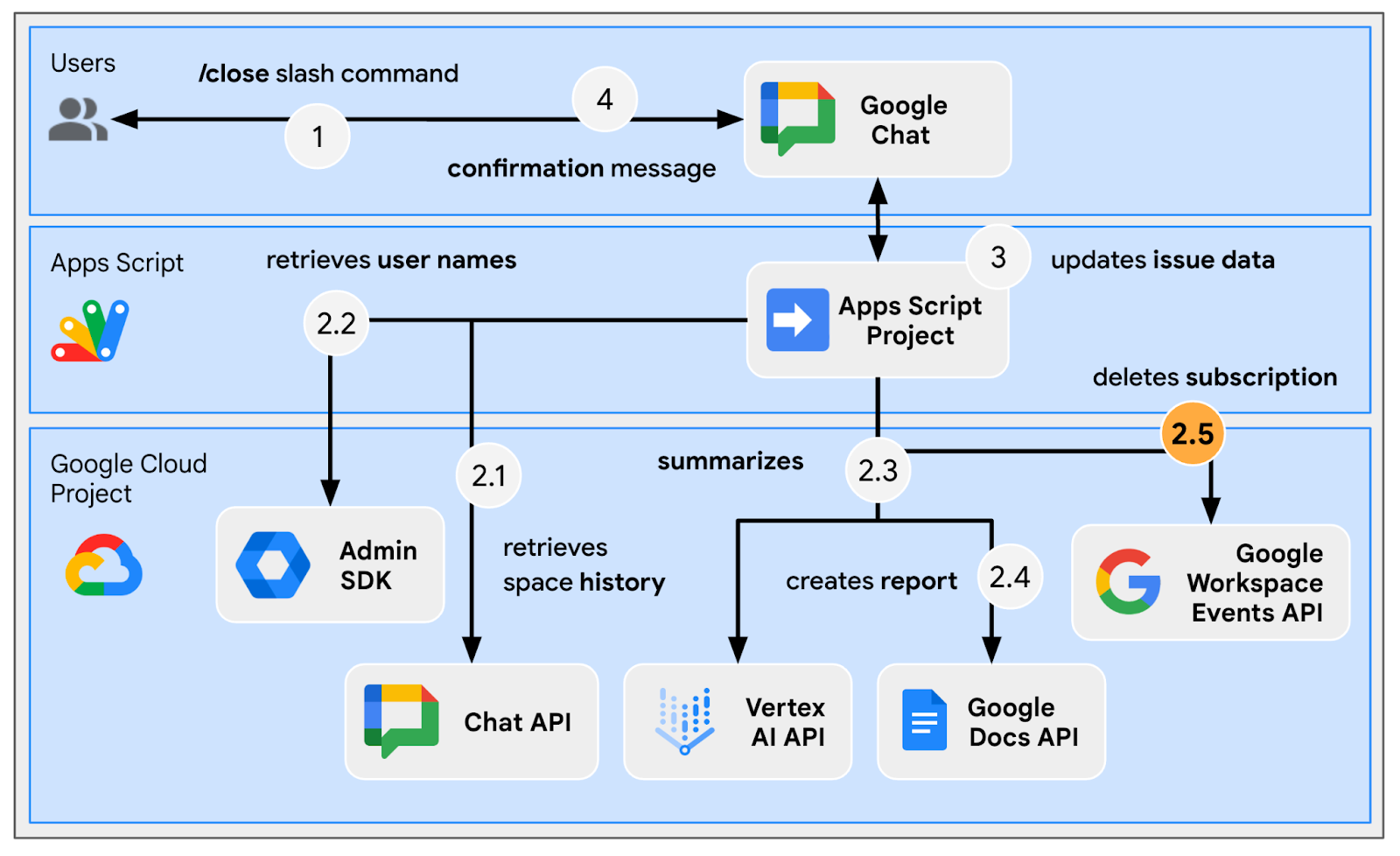
عیب یابی مشکل از فضای اختصاصی

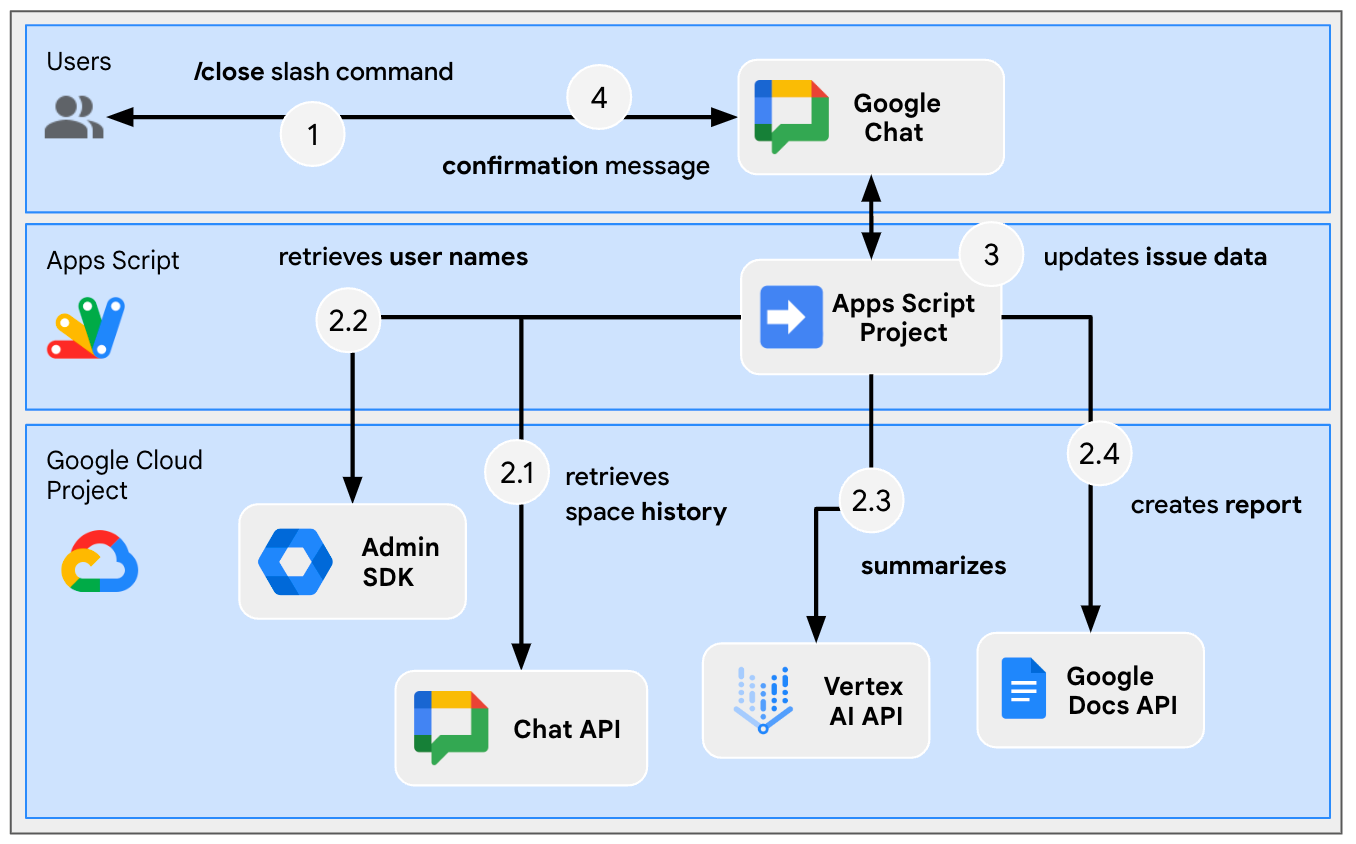
بستن شماره از فضای اختصاصی

کد منبع را مرور کنید
پروژه Apps Script شامل اسکریپت های زیر است:
-
Configuration: ثابت هایی برای ویرایش بر اساس محیط. -
ChatApp: رویدادهای تعاملی چت Google، از جمله پیامها، کلیکهای کارت، دستورات اسلش و دیالوگها را مدیریت میکند. -
Storage: توابع ابزاری که به خدمات Properties متکی هستند. -
ChatAppAuth: توابع ابزاری که به احراز هویت برنامه چت Google متکی هستند. -
Docs: توابع ابزاری که به Google Docs متکی هستند. -
VertexAi: توابع کاربردی که به Vertex AI متکی هستند.
و در اینجا بخش هایی وجود دارد که به طور فعال هنگام ایجاد اسناد گزارش با Gemini و تاریخچه فضای چت استفاده می شود:
appsscript.json
// Enables the Admin SDK Directory and Chat services, which you need to retrieve
// messages and usernames.
"enabledAdvancedServices": [
...
{
"userSymbol": "AdminDirectory",
"version": "directory_v1",
"serviceId": "admin"
},
{
"userSymbol": "Chat",
"version": "v1",
"serviceId": "chat"
}
...
]
// Includes the OAuth scopes to request the Admin SDK Directory, Google Chat,
// Google Docs, and Vertex AI APIs.
"oauthScopes": [
...
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/chat.messages.readonly",
"https://www.googleapis.com/auth/documents",
"https://www.googleapis.com/auth/cloud-platform",
...
]
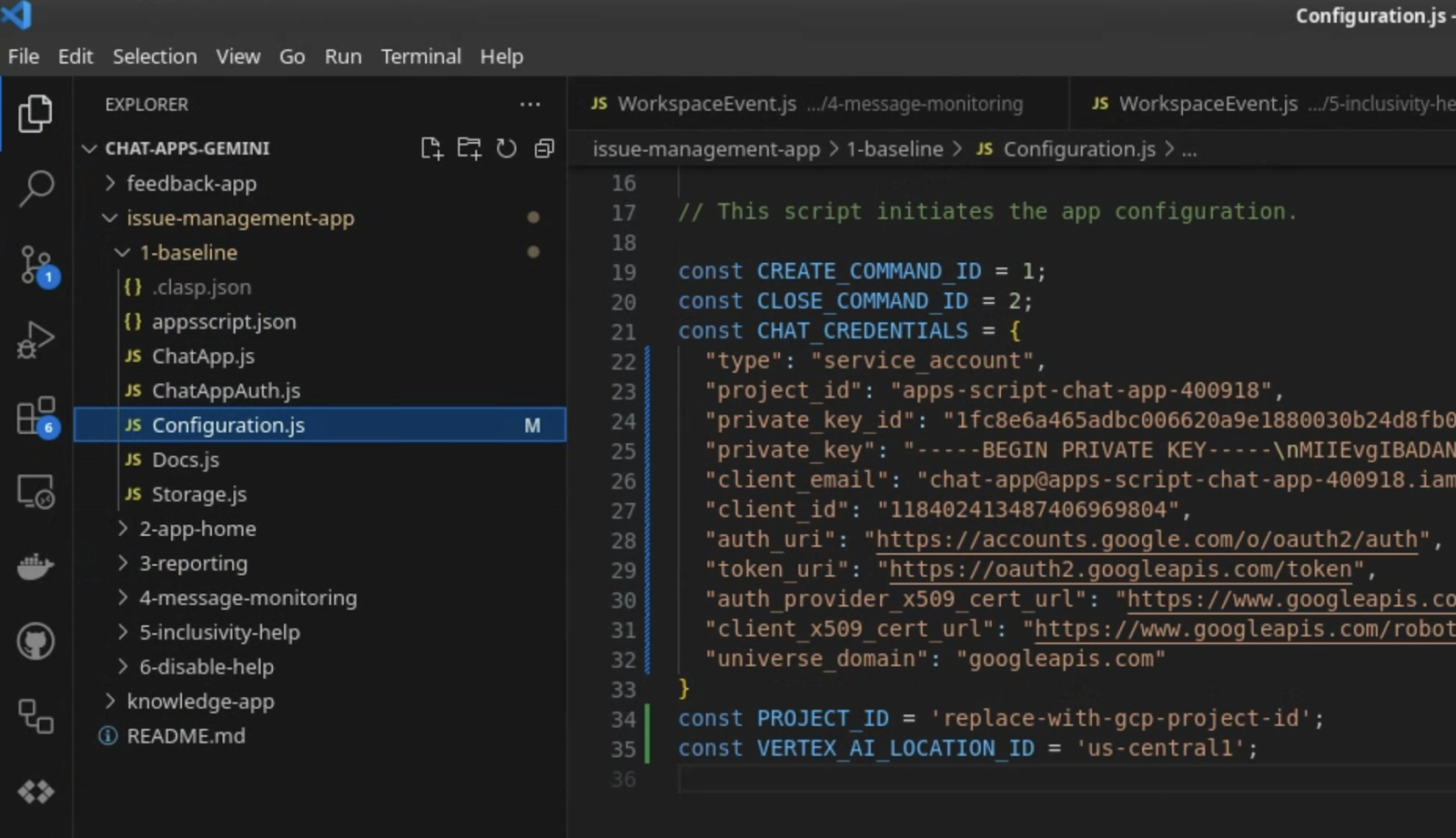
Configuration.js
// Relies on two constants: the first one is the Google Cloud project ID and the
// second one is the Vertex AI location to be used.
...
const PROJECT_ID = 'replace-with-gcp-project-id';
const VERTEX_AI_LOCATION_ID = 'us-central1';
...
ChatApp.js
// The slash command process function retrieves history, generates content, and passes
// it to the report generator.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
const history = exportSpaceHistory(spaceId);
const summary = summarizeSpace(history);
const docUrl = createReport(
issue.title, issue.description, resolution, history, summary
);
...
}
...
}
/**
* Fetches and concatenates the 100 first space messages by using the Google Chat API.
*
* Messages with slash commands are filtered (app command invocations).
*
* @return {string} concatenate space messages in the format "Sender's name: Message"
*/
function exportSpaceHistory(spaceName) {
const messages = Chat.Spaces.Messages.list(spaceName, { 'pageSize': 100 }).messages;
// Returns results after fetching message sender display names.
let users = new Map();
return messages
.filter(message => message.slashCommand === undefined)
.map(message =>
`${getUserDisplayName(users, message.sender.name)}: ${message.text}`
).join('\n');
}
/**
* Fetches a user's display name by using the Admin Directory API.
*
* A cache is used to only call the API once per user.
*
* @param {Map} cache the map containing users previously fetched
* @param {string} userId the user ID to fetch
* @return {string} the user's display name
*/
function getUserDisplayName(cache, userId) {
if (cache.has(userId)) {
return cache.get(userId);
}
let displayName = 'Unknown User';
try {
const user = AdminDirectory.Users.get(
userId.replace("users/", ""),
{ projection: 'BASIC', viewType: 'domain_public' });
displayName = user.name.displayName ? user.name.displayName : user.name.fullName;
} catch (e) {
// Ignores errors, uses 'Unknown User' by default.
}
cache.set(userId, displayName);
return displayName;
}
VertexAi.js
/**
* Summarizes a Google Chat space history with the Gemini Pro model using
* Vertex AI API.
*
* @param {string} history the history
* @return {string} the summary
*/
function summarizeSpace(history) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Summarize the following conversation between engineers resolving"
+ " an issue in a few sentences.\n\n" + history
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Docs.js
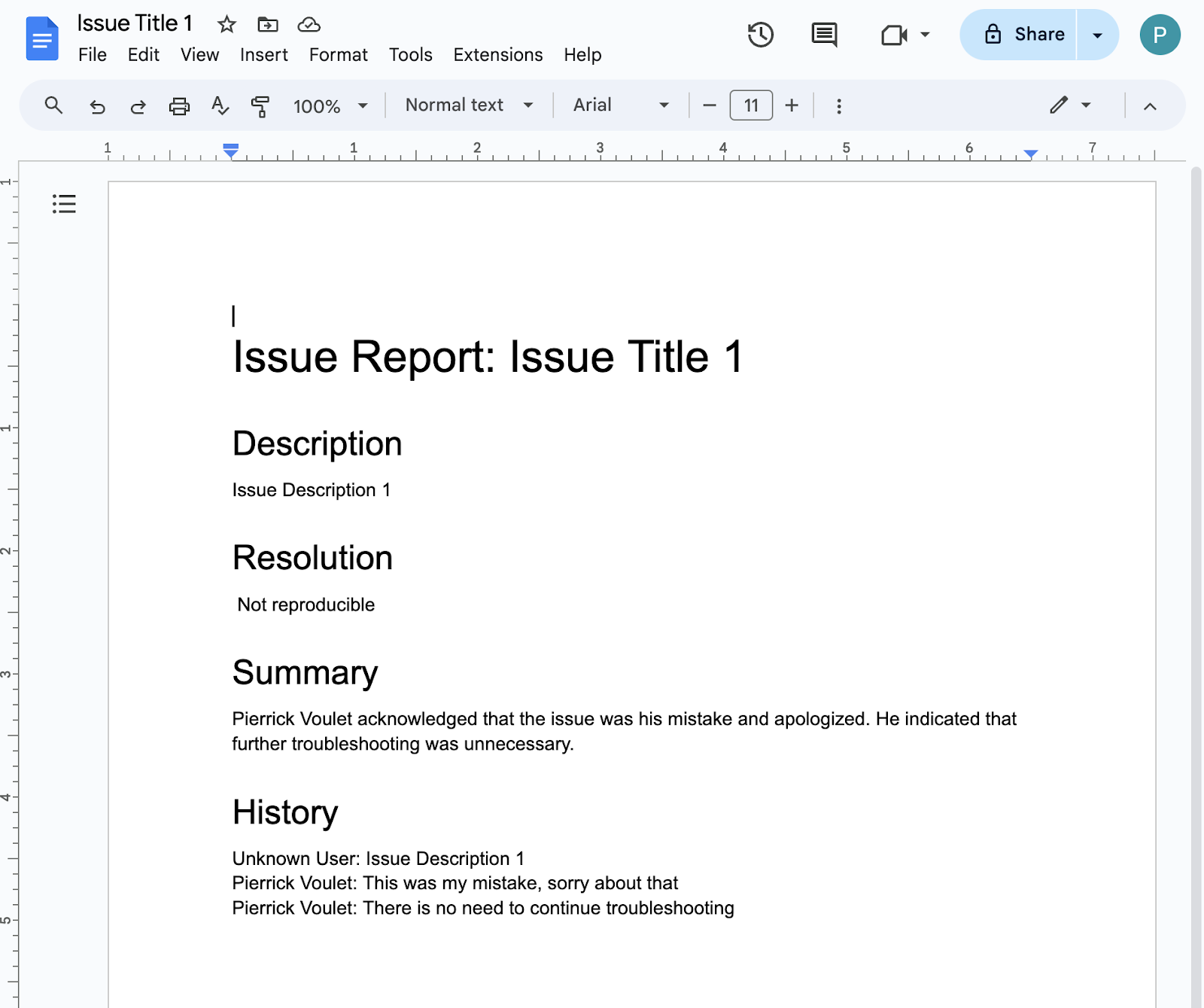
// The report generator function adds two sections: the first one is for the summary and the second one is for history.
function createReport(..., history, summary) {
...
body.appendParagraph("Summary").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(summary);
body.appendParagraph("History").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(history);
...
}
پروژه Google Cloud را به روز کنید
API ها را فعال کنید
- در کنسول Google Cloud ، APIهای Google Docs ، Google Admin SDK و Vertex AI را فعال کنید:
- روی Menu ☰ > APIs & Services > Enabled APIs & Services کلیک کنید و سپس تأیید کنید که APIها فعال هستند.
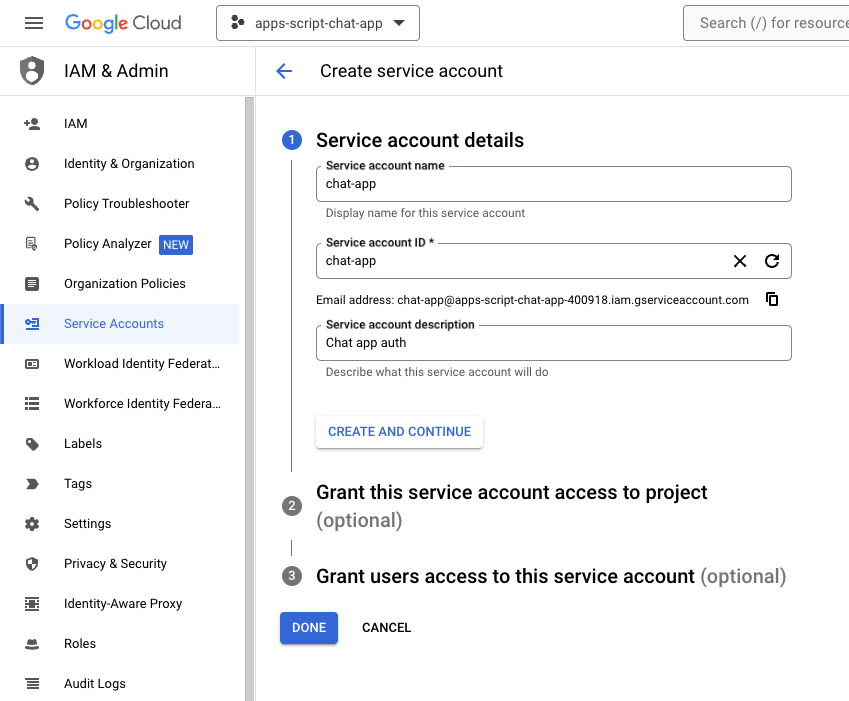
حساب سرویس را راه اندازی کنید
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- روی منو ☰ > IAM & Admin > حسابهای خدمات > + ایجاد حساب سرویس کلیک کنید.

- نام حساب سرویس را روی
chat-appتنظیم کنید. - شرح حساب سرویس را روی
Chat app authتنظیم کنید. - روی ایجاد و ادامه کلیک کنید.
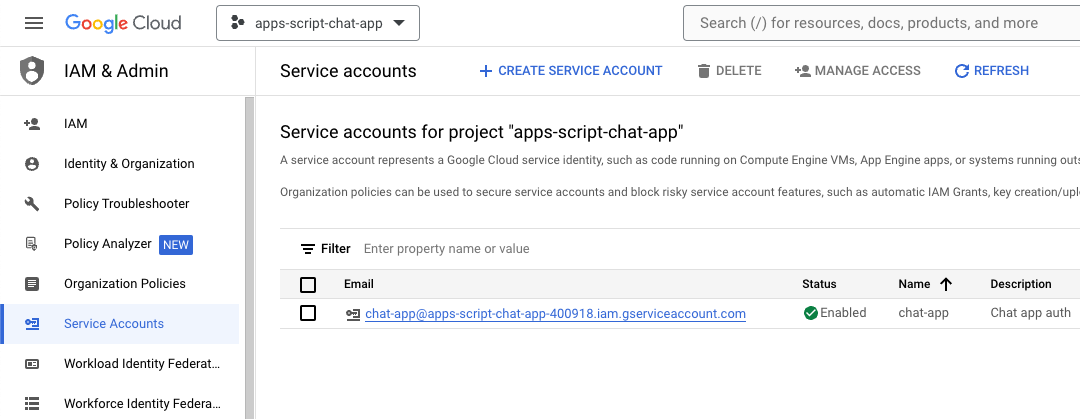
- روی Done کلیک کنید. شما به صفحه حسابهای سرویس هدایت میشوید و میتوانید حساب سرویسی را که ایجاد کردهاید ببینید.

- حساب سرویس جدید ایجاد شده را انتخاب کنید.
- تب Keys را انتخاب کنید.
- روی افزودن کلید کلیک کنید.
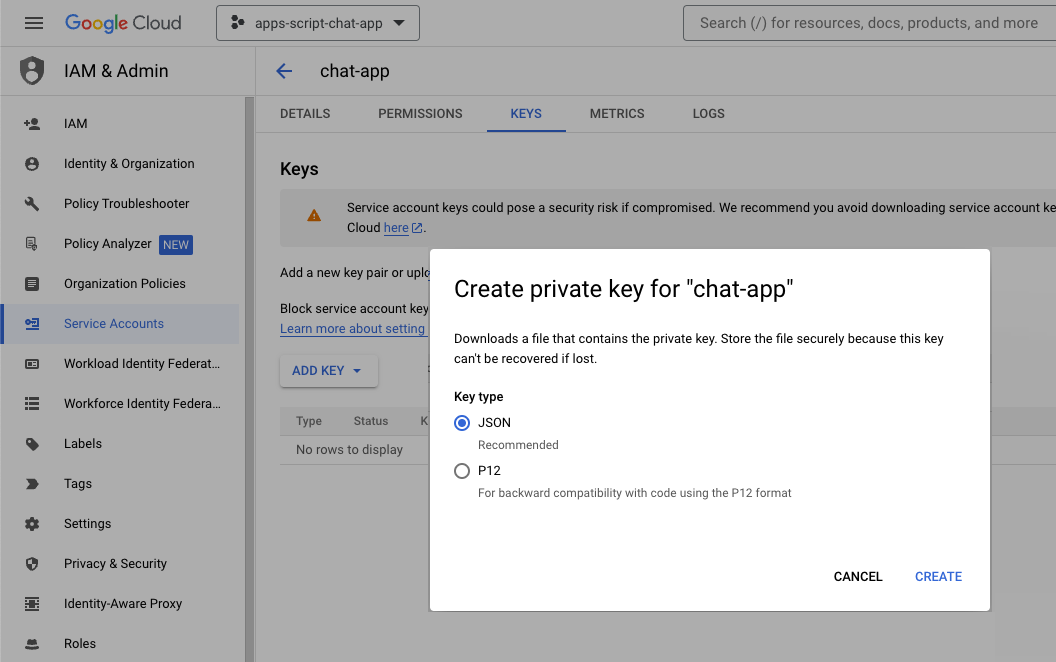
- روی ایجاد کلید جدید کلیک کنید.
- JSON را انتخاب کنید.
- روی ایجاد کلیک کنید.

گفتگو بسته می شود و جفت کلید عمومی/خصوصی تازه ایجاد شده شما به صورت خودکار در محیط محلی شما به عنوان یک فایل JSON دانلود می شود. وقتی کد منبع پروژه Apps Script خود را ویرایش می کنید، بعداً از محتوای آن استفاده می کنید.
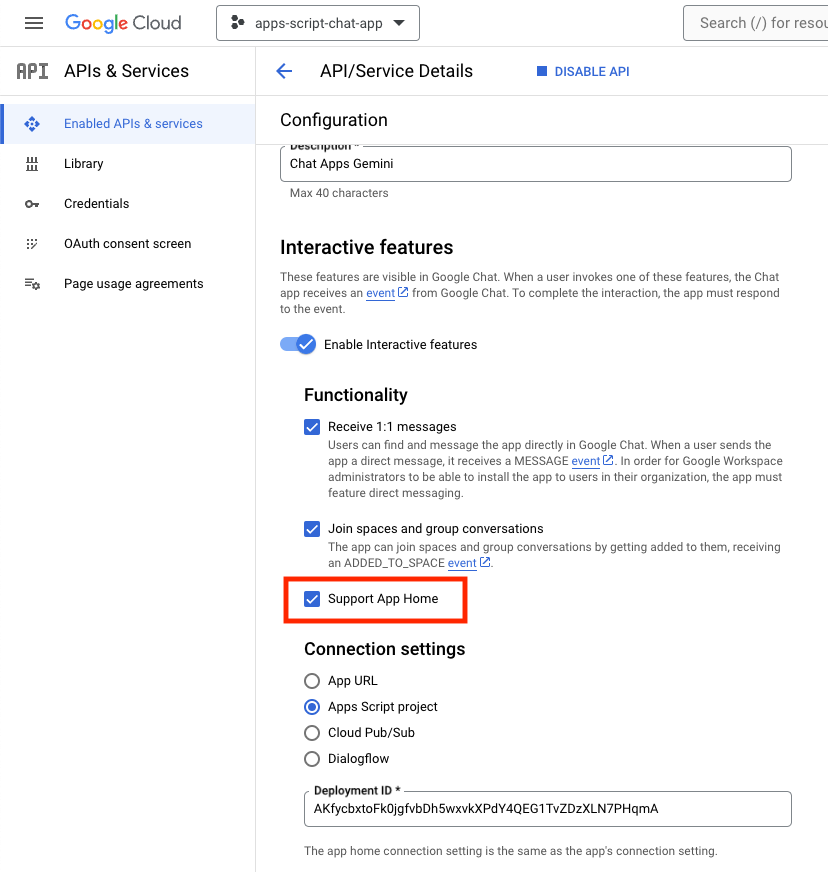
پیکربندی Google Chat API را بهروزرسانی کنید
در کنسول Google Cloud ، این مراحل را دنبال کنید:
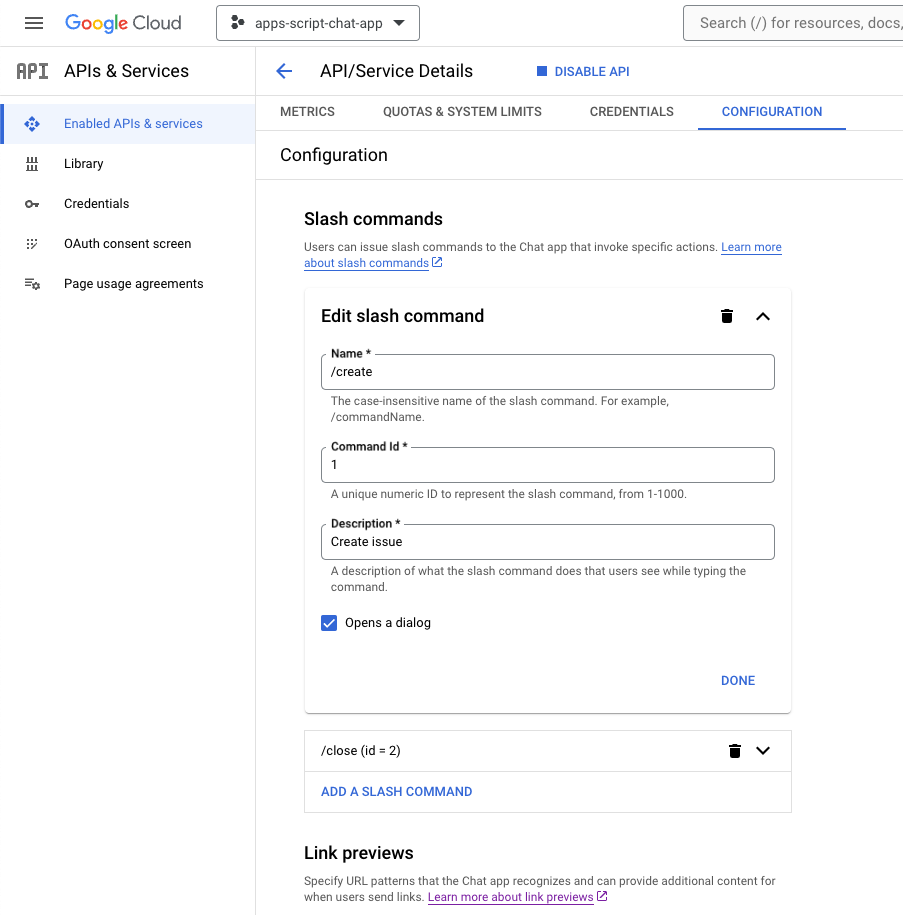
- یک دستور اسلش اضافه کنید.
- نام را روی
/createتنظیم کنید. - Command ID را روی
1تنظیم کنید. - توضیحات را برای
Create a new issueتنظیم کنید. - کادر گفتگوی Opens را انتخاب کنید.
- یک دستور اسلش دیگر اضافه کنید.
- نام را روی
/closeتنظیم کنید. - Command ID را روی
2تنظیم کنید. - توضیحات را برای
Close an issueتنظیم کنید. - روی ذخیره کلیک کنید.

پروژه Apps Script را به روز کنید
- دایرکتوری فعلی در ترمینال محلی خود را به
issue-management/1-baselineتغییر دهید. این شامل کد منبع است. قبل از فشار دادن کد منبع به پروژه Apps Script خود، باید چند چیز را پیکربندی کنید.
کد منبع را پیکربندی کنید
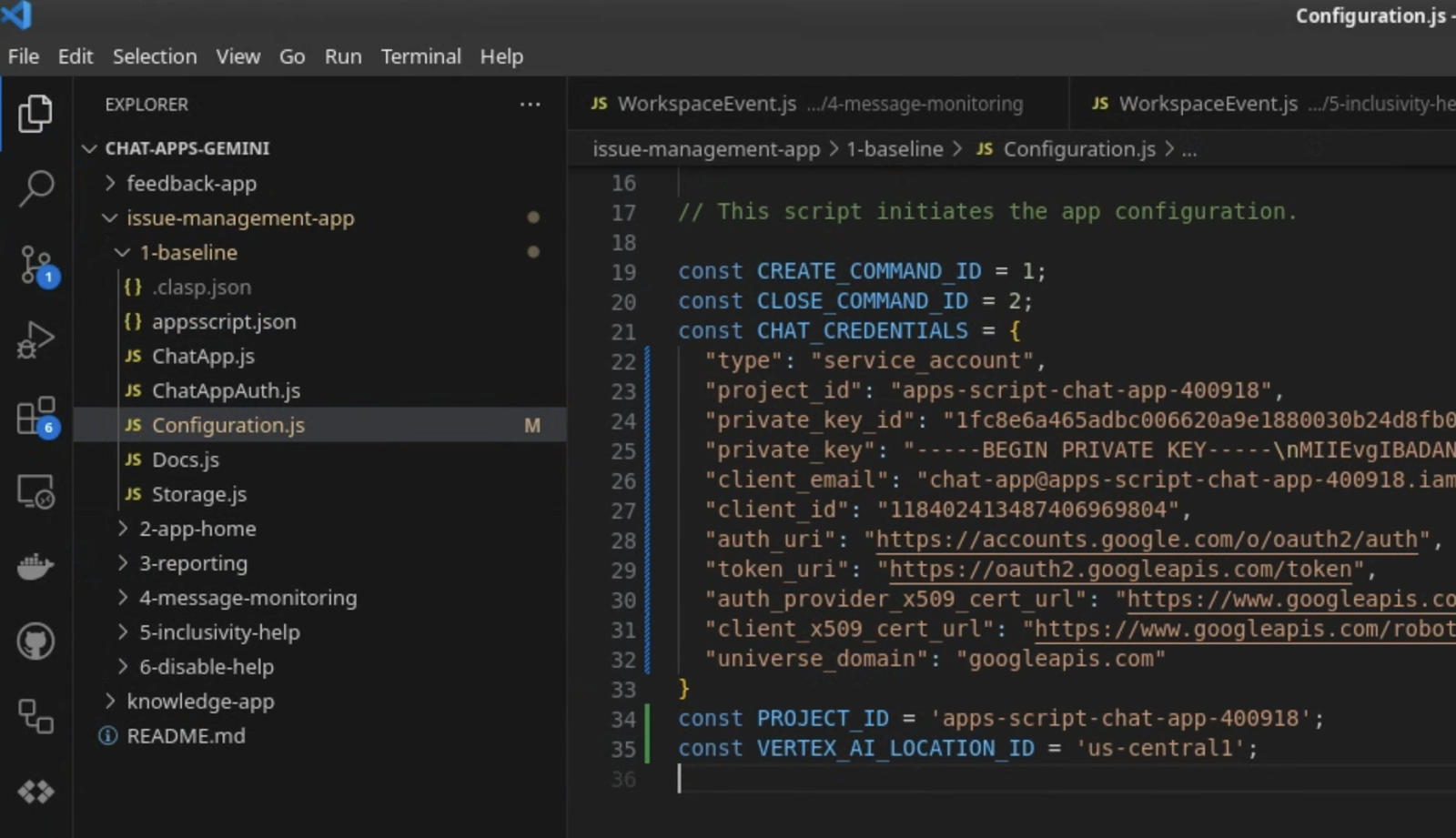
- ثابت JSON با نام
CHAT_CREDENTIALSدر فایلConfiguration.jsرا روی محتوای فایل کلید خصوصی که قبلا دانلود کردهاید، تنظیم کنید.

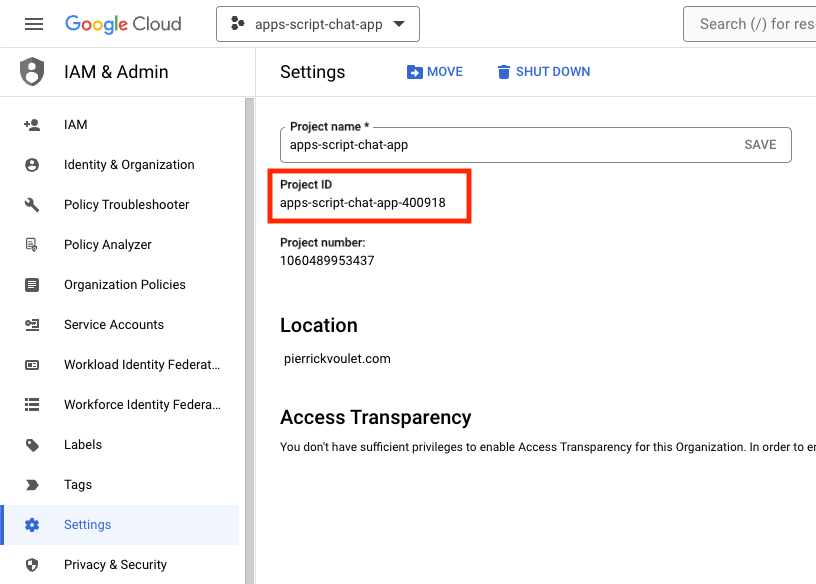
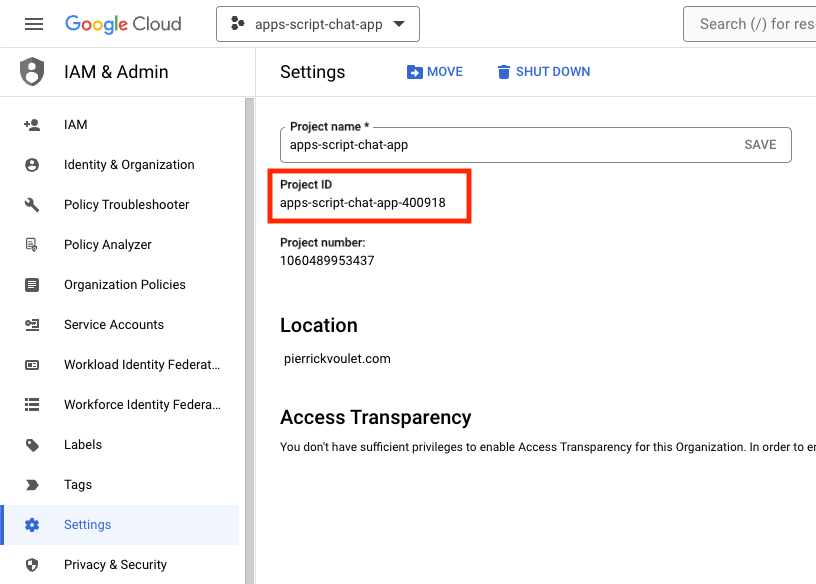
- در کنسول Google Cloud ، روی Menu ☰ > IAM & Admin > Settings کلیک کنید.
- شناسه پروژه را کپی کنید.

- ثابت رشته ای با نام
PROJECT_IDدر فایلConfiguration.jsرا روی ID پروژه قرار دهید.

تنظیمات clasp پیکربندی کنید
برای مقداردهی اولیه تنظیمات clasp برای فشار دادن کد منبع به پروژه Apps Script مناسب، این مراحل را دنبال کنید:
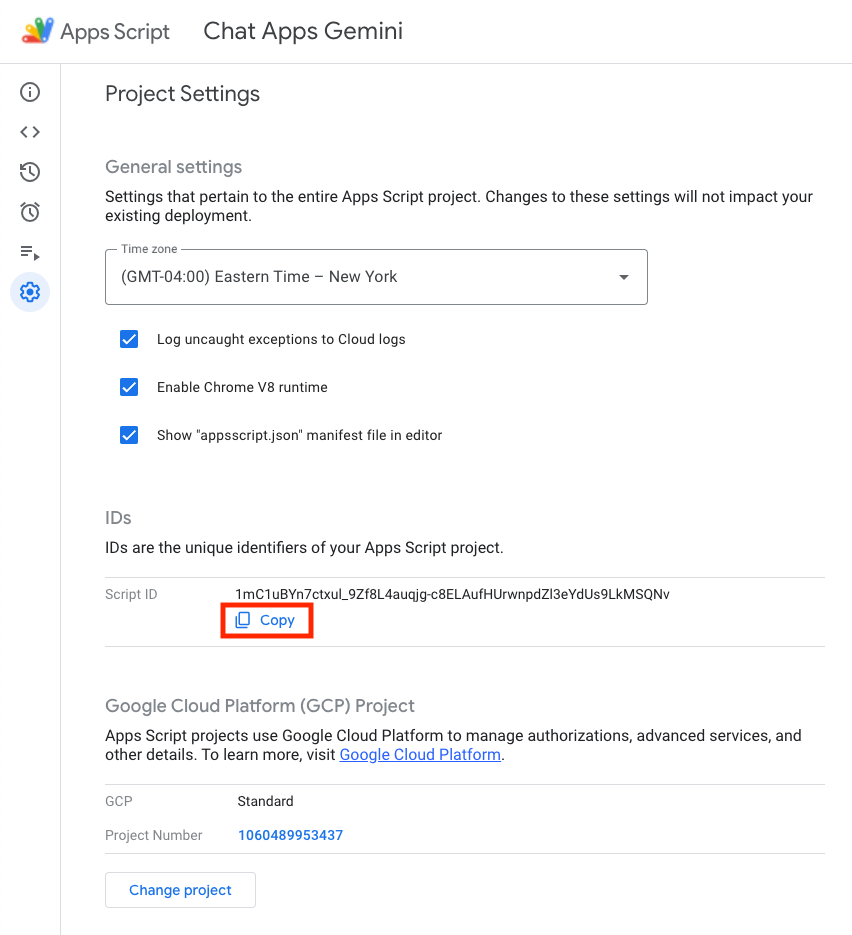
- در کنسول Apps Script ، پروژه خود را انتخاب کنید.
- تنظیمات پروژه را انتخاب کنید.
- در قسمت شناسه ها ، روی Copy کلیک کنید.

- در فهرست فعلی، یک فایل
.clasp.jsonایجاد کنید. - شناسه کپی شده را جایگزین
<your-script-id>کنید. - نتیجه را در فایل
.clasp.jsonکپی کنید. - فایل
.clasp.jsonذخیره کنید.
{
"scriptId": "<your-script-id>"
}
کد منبع را فشار دهید
- دستور زیر را اجرا کنید:
$clasp push ? Manifest file has been updated. Do you want to push and overwrite? Yes └─ appsscript.json └─ ChatApp.js └─ ChatAppAuth.js └─ Configuration.js └─ Docs.js └─ Storage.js └─ VertexAi.js Pushed 7 files.
آن را امتحان کنید
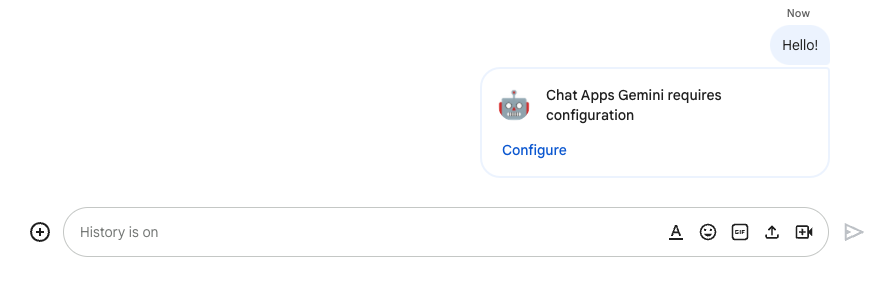
- در Google Chat ،
Hello!در یک پیام مستقیم به برنامه برنامه پاسخ نمی دهد، اما پیامی ظاهر می شود که پیکربندی را درخواست می کند.

- روی پیکربندی کلیک کنید.
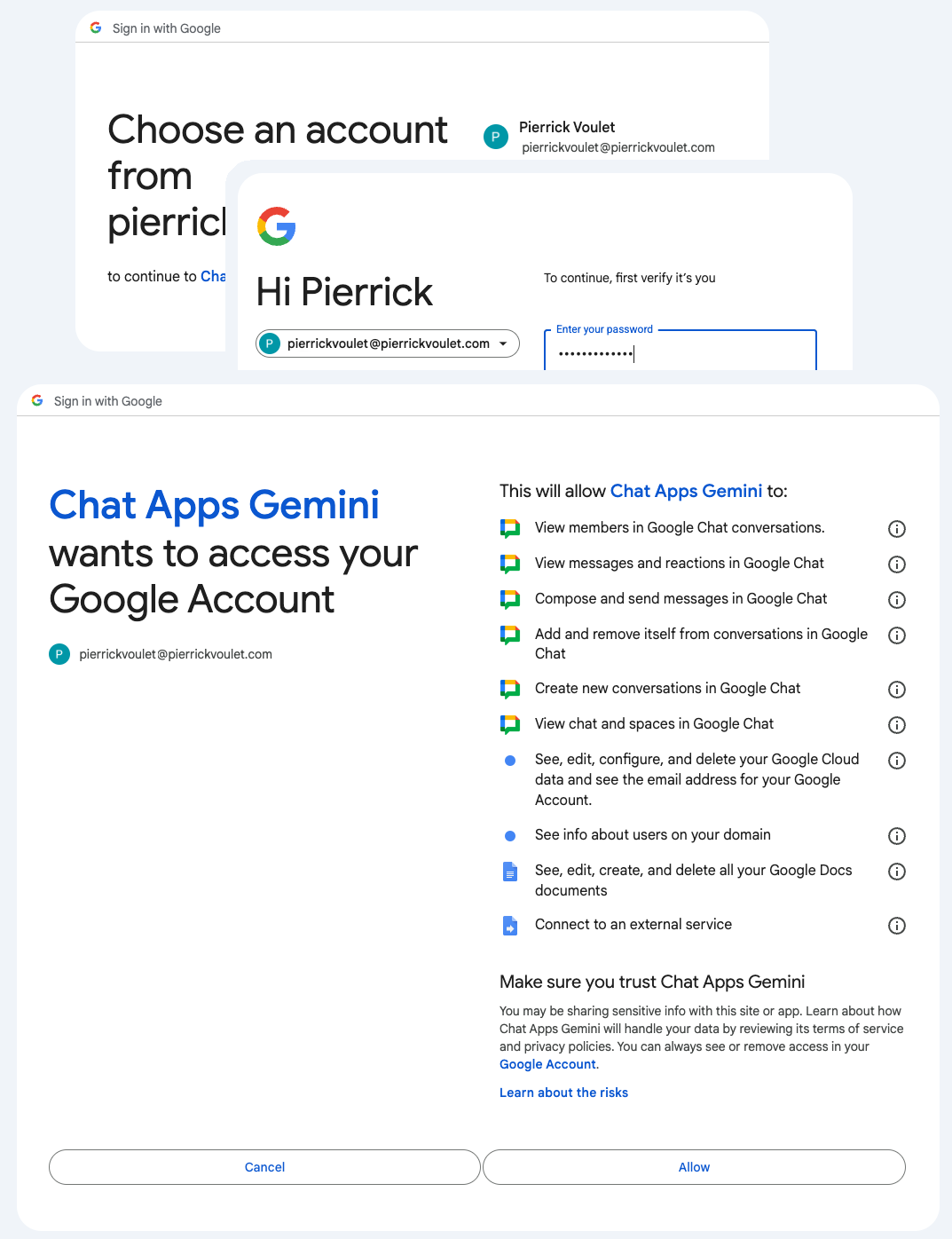
- حساب Google خود را انتخاب کنید.
- احراز هویت
- برنامه را مرور کنید و اجازه دسترسی به آن را بدهید.

در صورت موفقیت آمیز بودن، یک صفحه تایید اولیه را در صفحه وب و یک پاسخ واقعی از برنامه به پیام اصلی خود می بینید.


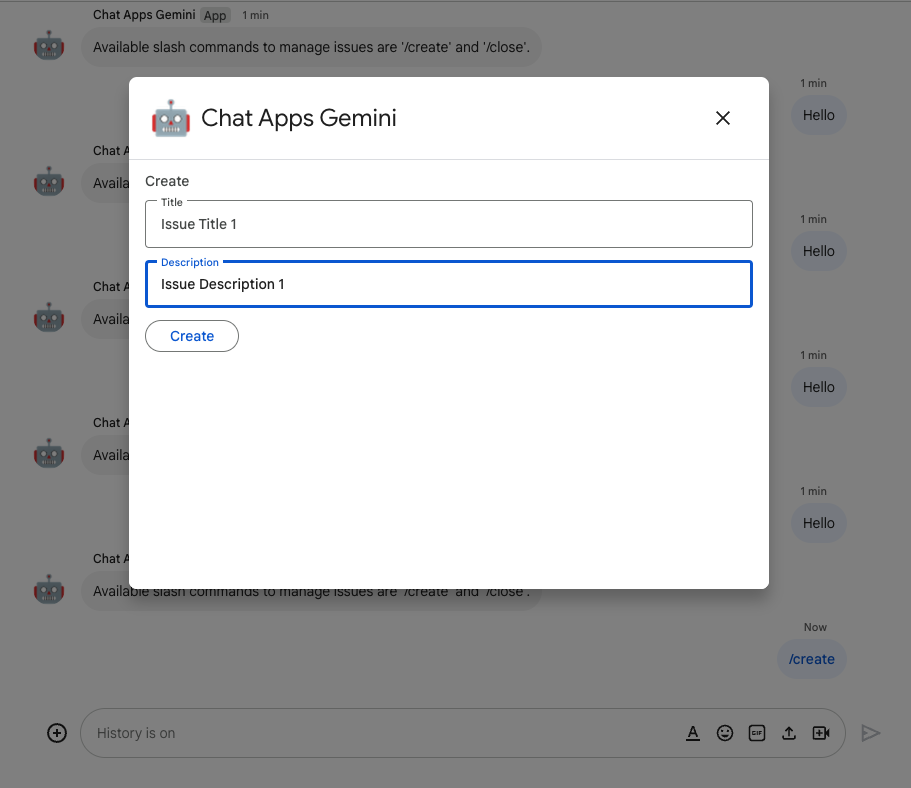
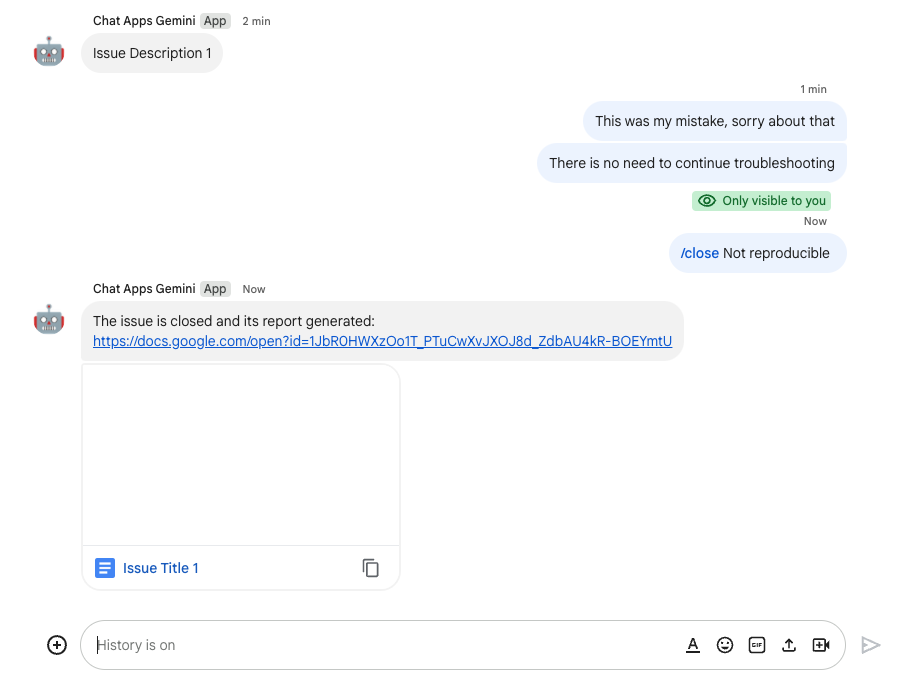
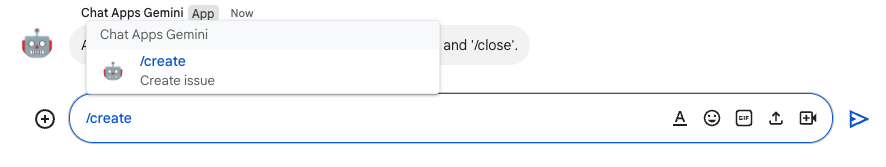
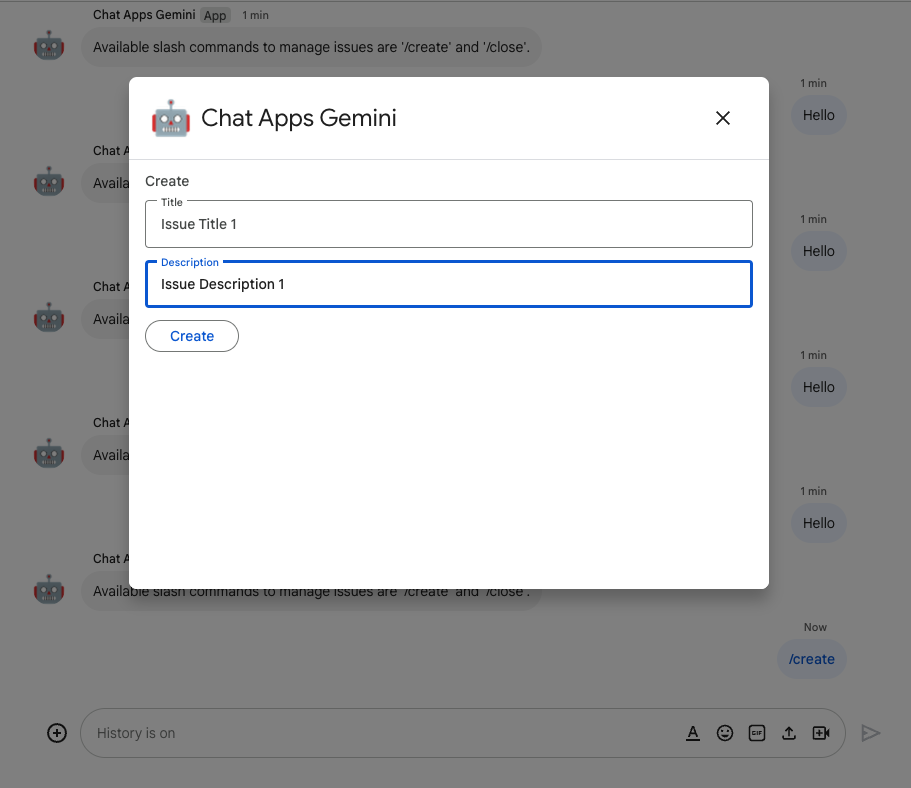
- یک پیام مستقیم دیگر به برنامه ارسال کنید، اما با دستور اسلش
/create.

- در گفتگو، عنوان را روی
Issue Title 1تنظیم کنید. - توضیحات را روی Issue
Description 1تنظیم کنید. - روی ایجاد کلیک کنید.

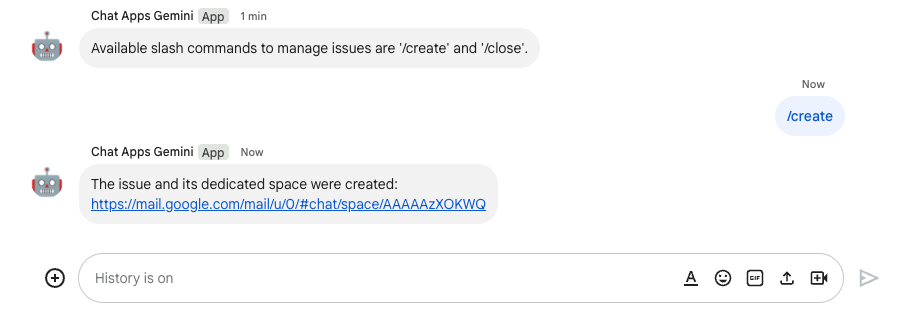
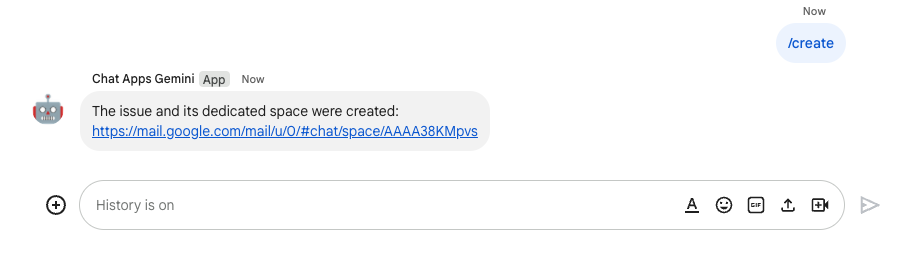
برنامه کارهای زیر را انجام می دهد:
- گفتگو را می بندد.
- یک فضای اختصاص داده شده به شماره جدید ایجاد شده با همین عنوان ایجاد می کند.
- به فضای تازه ایجاد شده می پیوندد.
- پیامی حاوی شرح موضوع در فضای جدید ایجاد شده ارسال می کند.
- برای شما یک پیام مستقیم با لینک فضای جدید ایجاد شده ارسال می کند.

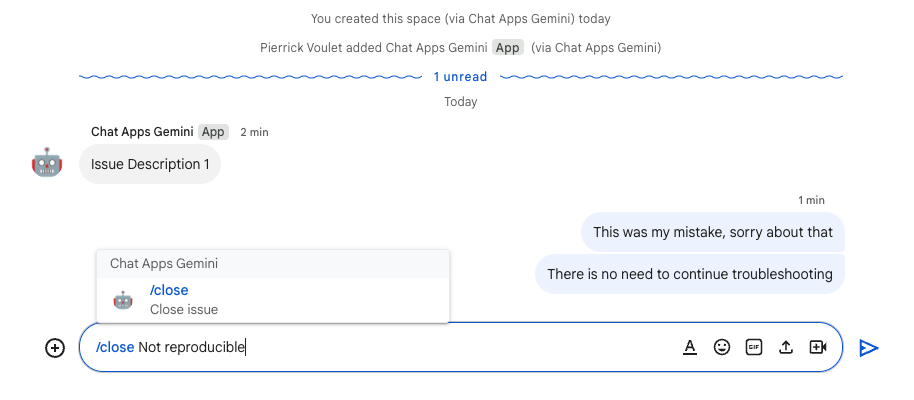
- در فضای جدید ایجاد شده، پیامی با دستور اسلش
/closeو وضوحی مانندNot reproducibleارسال کنید.

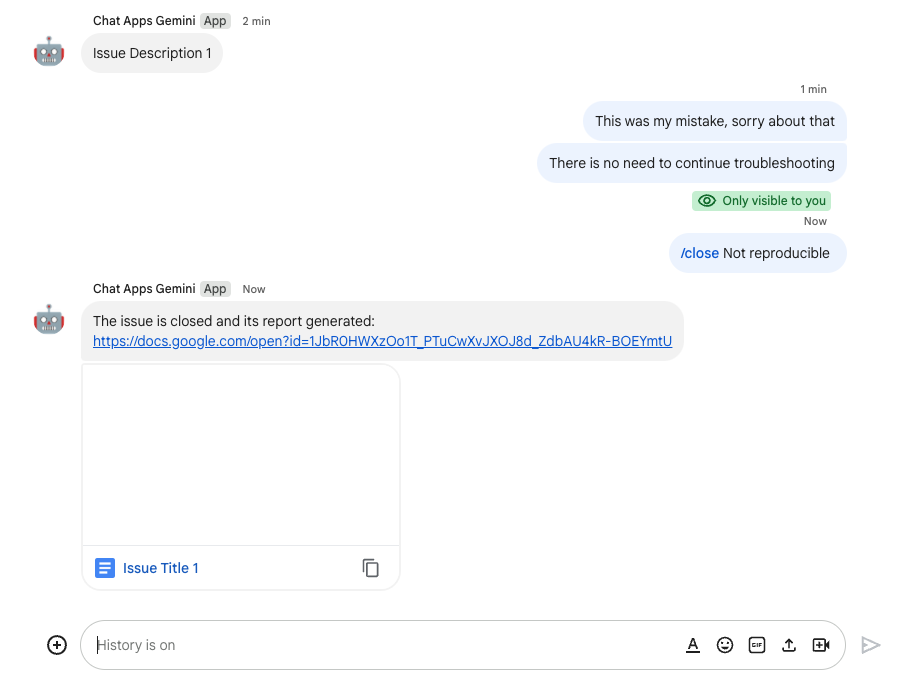
برنامه کارهای زیر را انجام می دهد:
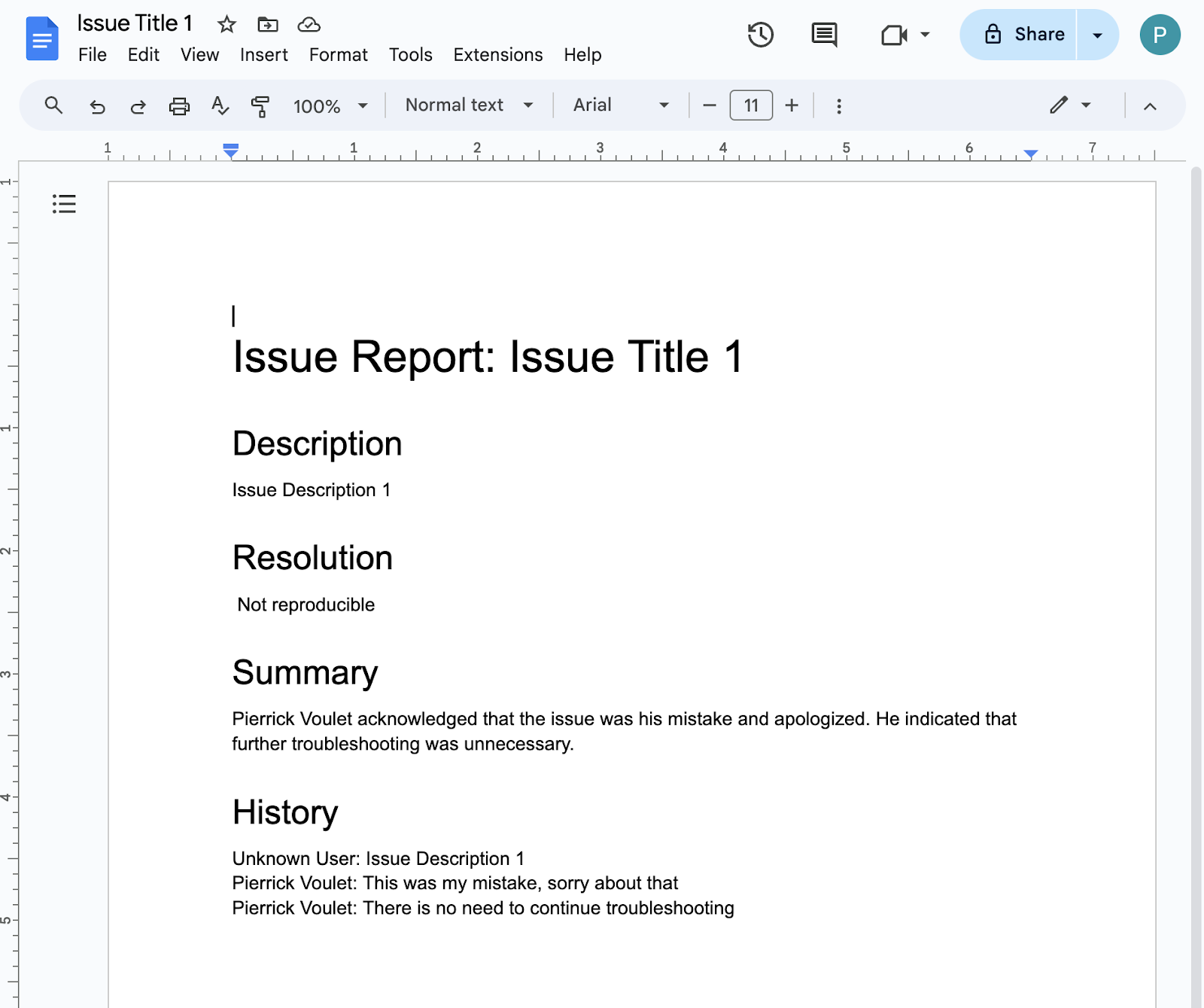
- یک سند گزارش در Google Docs ایجاد می کند.
- با پیوندی به سند گزارش جدید ایجاد شده، پیامی را به فضای اختصاص داده شده به موضوع ارسال می کند.

- سند گزارش را باز کنید. این شامل اطلاعات اولیه، تاریخچه، و خلاصه است.

4. اختیاری: برنامه 1: افزودن صفحه اصلی برنامه
مفاهیم را مرور کنید
App home یک پیام کارتی قابل تنظیم است که برنامه Chat هنگامی که کاربر از طریق یک پیام مستقیم با برنامه Chat به برگه Home دسترسی پیدا می کند، برای کاربر ارسال می کند. این معمولاً برای نمایش مستندات برنامه یا یک نمای کلی استفاده می شود. از نظر فنی، یک رویداد اختصاصی برای رسیدگی وجود دارد و بر اساس همان اصول اصلی پیام های کارت است.

بررسی جریان ها
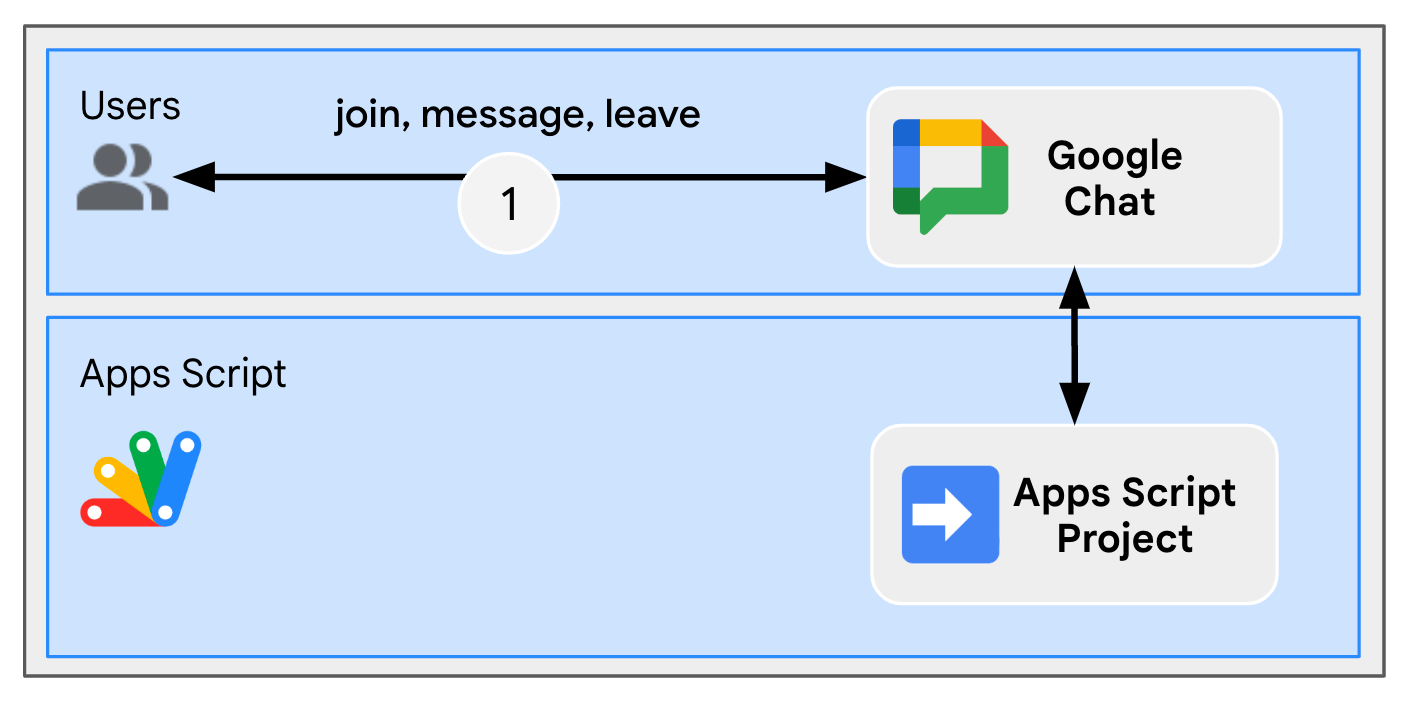
مسائل را مدیریت کنید
کد منبع را مرور کنید
پروژه Apps Script باید ویرایش شود.
ChatApp.js
/**
* Handles app home requests in Google Chat.
*
* Displays the latest status of all issues.
*/
function onAppHome() {
// Generates one card section per issue.
var sections = [];
for (var issueKey in appProperties.getProperties()) {
const issue = JSON.parse(appProperties.getProperty(issueKey));
if (issue.spaceId) {
sections.push({
header: `${issue.status} - ${issue.title}`,
widgets: [{ textParagraph: {
text: `Description: ${issue.description}`
}}, { textParagraph: {
text: `Resolution: ${issue.resolution}`
}}, { buttonList: { buttons: [{
text: "Open space",
onClick: { openLink: {
url: `https://mail.google.com/mail/u/0/#chat/space/${issue.spaceId}`
}}
}, {
text: "Open report",
onClick: { openLink: {
url: issue.reportUrl !== "" ? issue.reportUrl : "docs.new"
}},
disabled: issue.reportUrl === ""
}]}
}]
});
}
}
return { action: { navigations: [{ push_card: {
sections: sections
}}]}};
}
پروژه Google Cloud را به روز کنید
در کنسول Google Cloud ، این مراحل را دنبال کنید:
در محیط محلی خود، این مراحل را دنبال کنید:
- دایرکتوری فعلی در ترمینال خود را به
issue-management/2-app-homeتغییر دهید. این شامل کد منبعی است که باید از آن استفاده کنید. - فایل
issue-management/1-baseline/.clasp.jsonدر فهرست فعلی خود کپی کنید. - فایل
issue-management/1-baseline/Configuration.jsدر فهرست فعلی خود کپی کنید تا جایگزین فایل موجود شود. - دستور زیر را اجرا کنید:
clasp push
آن را امتحان کنید
در Google Chat ، این مراحل را دنبال کنید:
- یک پیام مستقیم با دستور اسلش
/createبه برنامه ارسال کنید. برنامه یک گفتگو را باز می کند. - عنوان را روی
Issue Title 2تنظیم کنید. - توضیحات را روی Issue
Description 2تنظیم کنید. - روی ایجاد کلیک کنید.

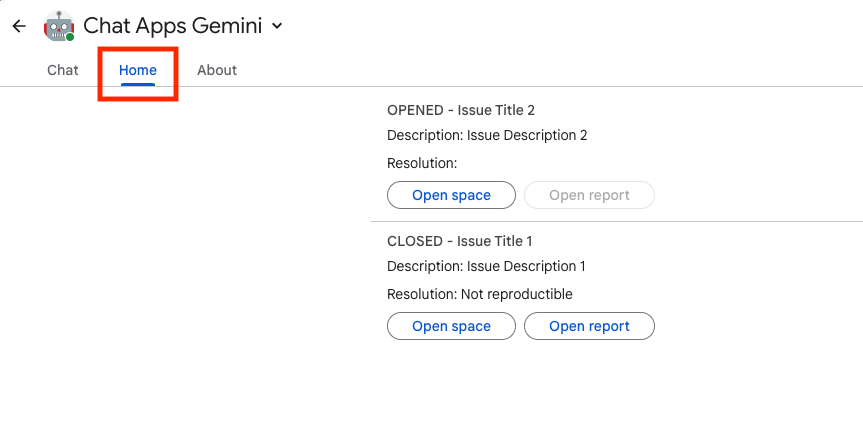
- با برنامه Google Chat، برگه Home را از فضای خود انتخاب کنید. می توانید جزئیات مسائلی را که ایجاد کرده اید مشاهده کنید.

5. اختیاری: برنامه 1: اضافه کردن نظارت بر فضا
مفاهیم را مرور کنید
میخانه / فرعی
Pub/Sub یک سرویس پیام رسانی ناهمزمان و مقیاس پذیر است که سرویس های تولید کننده پیام را از سرویس هایی که آن پیام ها را پردازش می کنند جدا می کند. Pub/Sub به شما امکان میدهد سیستمهایی از تولیدکنندگان و مصرفکنندگان رویداد، به نام ناشران و مشترک ایجاد کنید. ناشران بهجای تماسهای رویهای از راه دور همزمان (RPC) با پخش رویدادها بهصورت ناهمزمان با مشترکین ارتباط برقرار میکنند.
ناشران بدون توجه به نحوه و زمان پردازش این رویدادها رویدادها را به سرویس Pub/Sub ارسال می کنند. Pub/Sub سپس رویدادها را به تمام سرویس هایی که به آنها واکنش نشان می دهند ارائه می دهد. در سیستمهایی که از طریق RPC ارتباط برقرار میکنند، ناشران باید منتظر باشند تا مشترکین دادهها را دریافت کنند. با این حال، ادغام ناهمزمان در Pub/Sub انعطاف پذیری و استحکام سیستم کلی را افزایش می دهد.
موضوع : منبعی با نام که فید پیام ها را نشان می دهد. قبل از انتشار یا اشتراک در آن، باید موضوعی ایجاد کنید.
اشتراک : برای دریافت پیام های منتشر شده در یک موضوع، باید یک اشتراک برای آن موضوع ایجاد کنید. مشتری مشترک پیام های منتشر شده برای موضوع را دریافت و پردازش می کند. یک موضوع می تواند چندین اشتراک داشته باشد، اما یک اشتراک معین متعلق به یک موضوع واحد است.
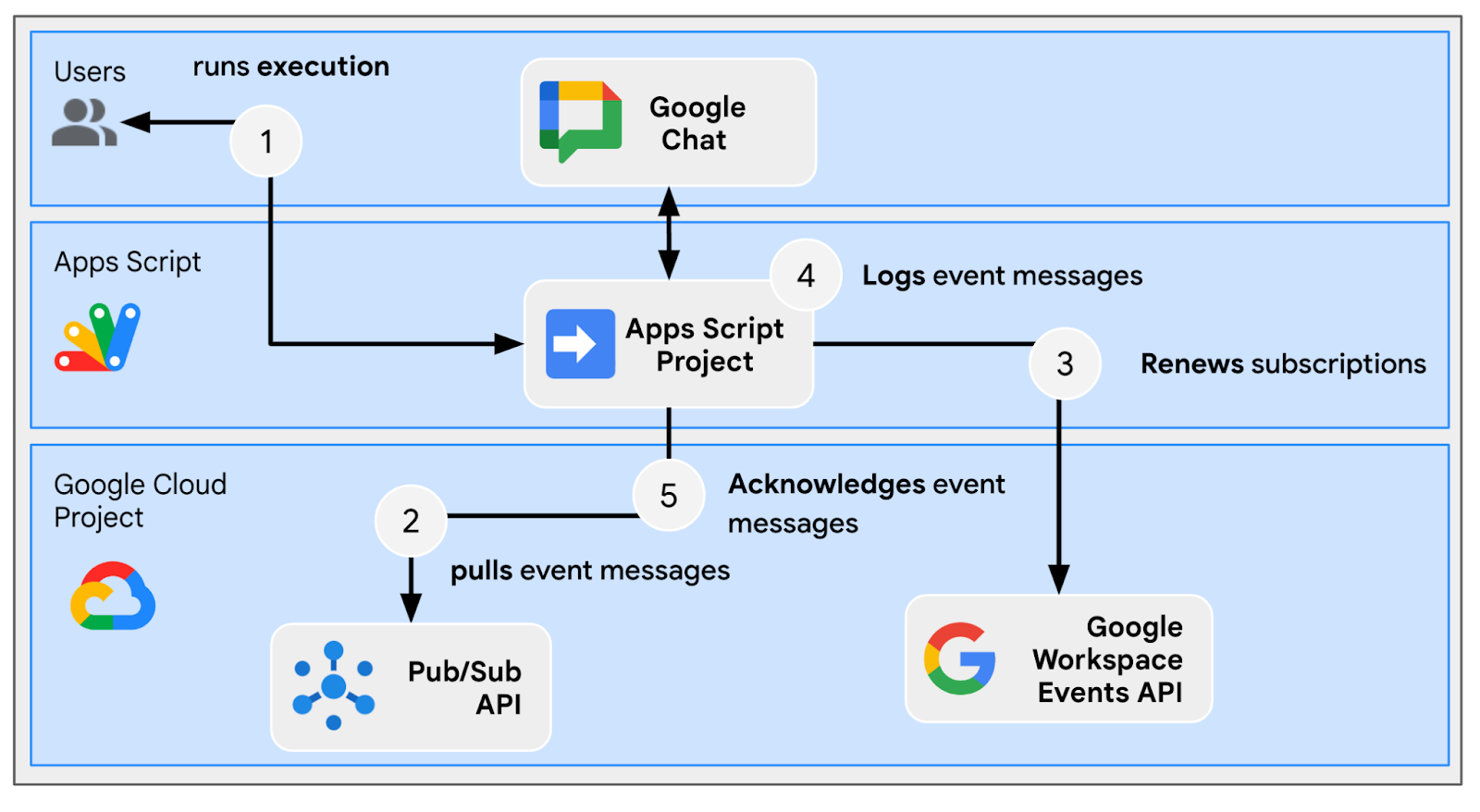
رویدادهای Google Workspace
رویدادهای Google Workspace تغییراتی را در منابع Google Workspace نشان میدهند، مانند زمانی که منابع ایجاد، بهروزرسانی یا حذف میشوند. برنامهها میتوانند مشترک منابع Google Workspace شوند تا رویدادهای مرتبط را بهصورت ناهمزمان دریافت و پردازش کنند.

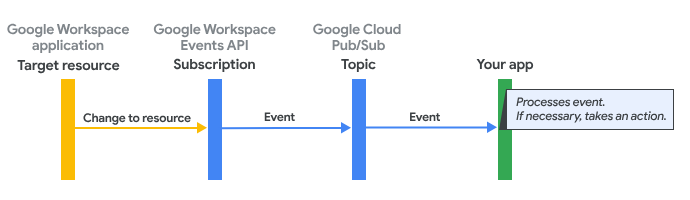
در اینجا نحوه ارائه رویدادها توسط Google Workspace Events API به یک برنامه از طریق اشتراک آمده است:
- این برنامه مشترک یک منبع در یک برنامه Google Workspace است، مانند یک فضا.
- منبعی که برنامه در آن مشترک شده است تغییر می کند.
- برنامه Google Workspace رویدادی را به موضوعی در Pub/Sub ارائه میکند، که به عنوان نقطه پایانی اعلان برای اشتراک Google Workspace برنامه عمل میکند. این رویداد حاوی داده هایی در مورد آنچه در منبع تغییر کرده است.
- برنامه پیام Pub/Sub را که حاوی رویداد است پردازش می کند و در صورت لزوم اقدام می کند.
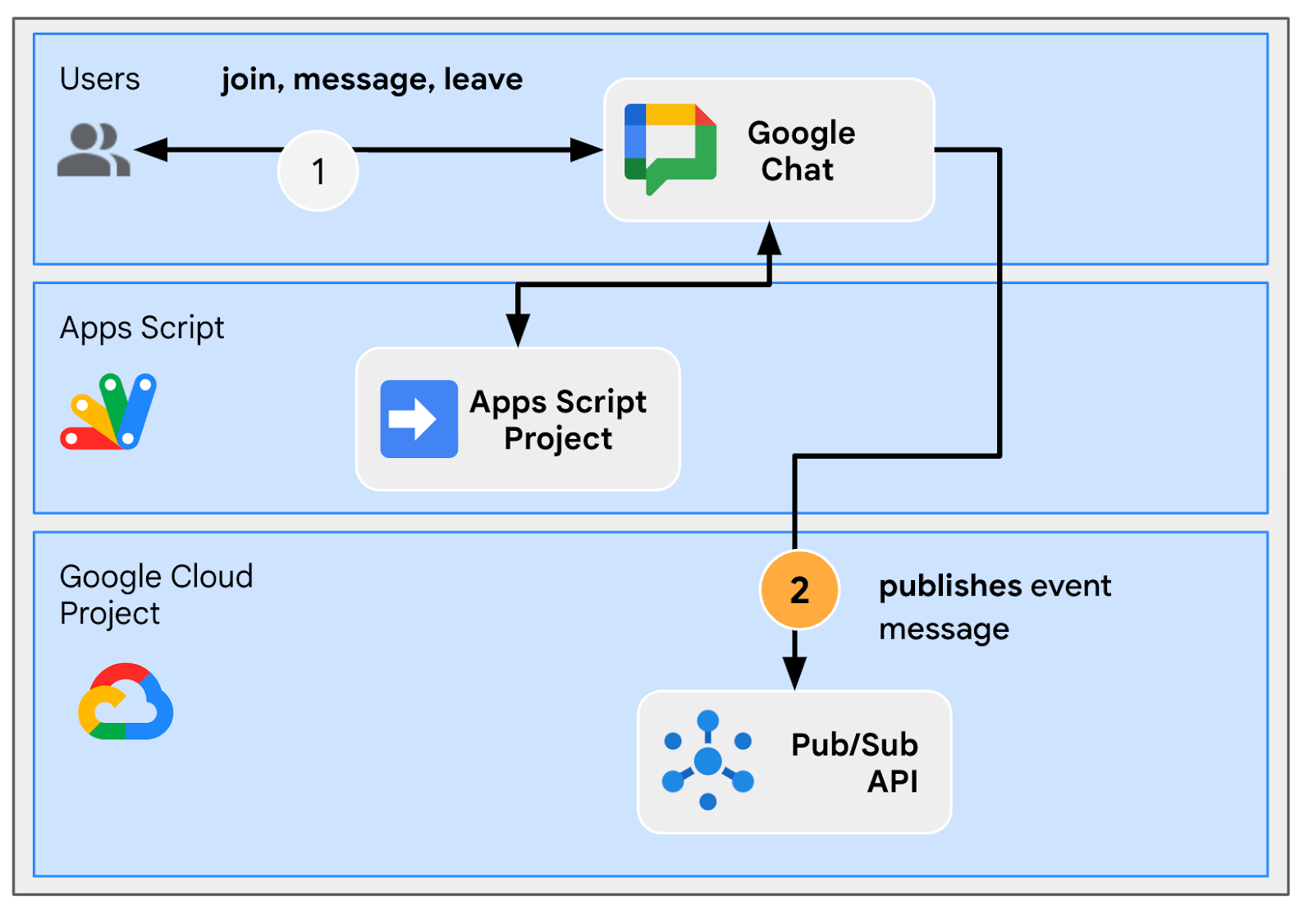
بررسی جریان ها
ایجاد مشکل (به روز رسانی)

عیب یابی از فضای اختصاصی (به روز رسانی)

بستن شماره از فضای اختصاصی (به روز رسانی)

فرآیند اشتراک ها

کد منبع را مرور کنید
پروژه Apps Script باید ویرایش شود.
appsscript.json
// Enables the Workspace Events service.
"enabledAdvancedServices": [
...
{
"userSymbol": "WorkspaceEvents",
"version": "v1",
"serviceId": "workspaceevents"
}
...
]
Configuration.js
// Adds two constants: the first one is the Pub/Sub topic ID and the second one
// is the Pub/Sub subscription ID to be used to retrieve Google Workspace events.
...
const GWS_PUBSUB_TOPIC_ID = `projects/${PROJECT_ID}/topics/workspace-events`;
const GWS_PUBSUB_SUBSCRIPTION_ID =
`projects/${PROJECT_ID}/subscriptions/workspace-events-sub`;
...
ChatApp.js
// Edits the function to delete the subscription at issue closure.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
deleteSubscription(issue.subscriptionId);
...
}
...
}
// Edits the function to create the subscription.
function createIssue(event) {
...
const subscriptionId = createSpaceSubscription(spaceUrl);
const createdIssue = saveCreatedIssue(..., subscriptionId);
...
}
// Edits the function to delete the subscription.
function onRemoveFromSpace(event) {
...
deleteSubscription(issue.subscriptionId);
...
}
Storage.js
// Edits the function to keep track of the subscription ID.
function saveCreatedIssue(..., spaceId, subscriptionId) {
...
appProperties.setProperty(spaceId, JSON.stringify({
...
subscriptionId: subscriptionId,
...
}));
...
}
WorkspaceEvent.js
/**
* Creates a new subscription to Google Workspace Events associated to a
* Google Chat space.
*
* The subscription scope includes message creation events and resources.
*
* @param {string} spaceId the space ID to create a subscription for
* @return the ID of the newly created subscription
*/
function createSpaceSubscription(spaceId) {
const operation = WorkspaceEvents.Subscriptions.create({
targetResource: `//chat.googleapis.com/${spaceId}`,
eventTypes: ["google.workspace.chat.message.v1.created"],
notificationEndpoint: { pubsubTopic: GWS_PUBSUB_TOPIC_ID },
payloadOptions: { includeResource: true },
});
return operation.response.name;
}
/**
* Processes events from subscription by using the Google Cloud PubSub API.
*
* It pulls and acknowledges each event.
*/
function processSubscription() {
const response = UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:pull`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ maxMessages: 10 })
}
);
const messages = JSON.parse(response.getContentText()).receivedMessages;
for (var messageIndex in messages) {
const message = messages[messageIndex];
const ceType = message.message.attributes["ce-type"];
const dataStr = Utilities.newBlob(Utilities.base64Decode(message.message.data))
.getDataAsString();
if (ceType === "google.workspace.events.subscription.v1.expirationReminder") {
// Renews subscription.
renewSubscription(JSON.parse(dataStr).subscription.name);
} else if (ceType === "google.workspace.chat.message.v1.created") {
// Processes the message text when it's sent in a space.
const chatMessage = JSON.parse(dataStr).message;
if (chatMessage.sender.type !== "BOT") {
console.log("Message was processed.");
}
}
// Acknowledges successful processing to avoid getting it again next time.
ackSubscription(message.ackId);
}
}
/**
* Acknowledges a subscription event by using the Google Cloud PubSub API.
*
* @param {string} ackId the ID of the event acknowledgment to send
*/
function ackSubscription(ackId) {
UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:acknowledge`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
ackIds: [ackId]
})
}
);
}
/**
* Renews a subscription to Google Workspace Events.
*
* The default time to live option is used.
*
* @param {string} subscriptionId the ID of the subscription to renew
*/
function renewSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.patch({ttl: '0s'}, subscriptionId);
}
/**
* Deletes a subscription to Google Workspace Events.
*
* @param {string} subscriptionId the ID of the subscription to delete
*/
function deleteSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.remove(subscriptionId);
}
پروژه Google Cloud را به روز کنید
API ها را فعال کنید
- در کنسول Google Cloud، رویدادهای Google Workspace و PubSub را فعال کنید.
- روی Menu ☰ > APIs & services > Enabled APIs & services کلیک کنید و سپس تأیید کنید که هر دو فعال هستند.
شروع اشتراک
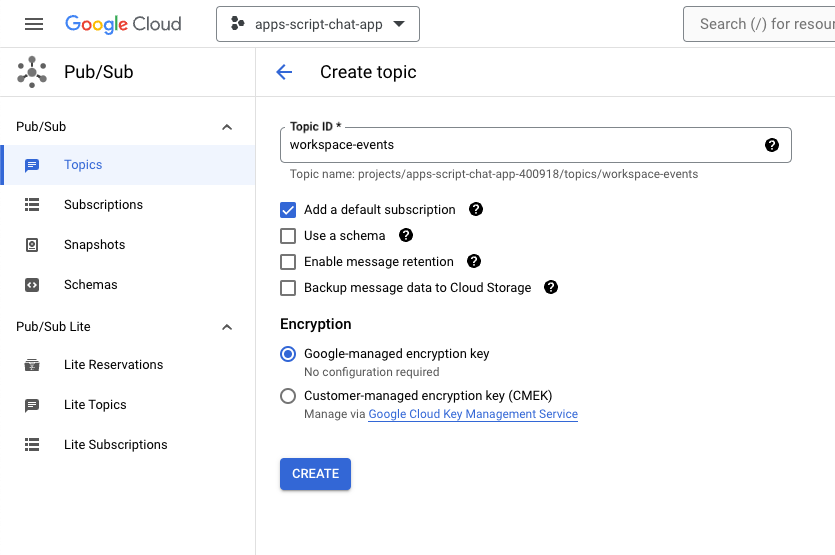
برای پست شدن همه رویدادهای فضای کاری، باید یک موضوع Pub/Sub ایجاد کرده و در آن مشترک شوید.
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- به منو ☰ > Pub/Sub > Topics بروید.
- روی ایجاد موضوع کلیک کنید.
- شناسه موضوع را روی
workspace-eventsتنظیم کنید. - کادر بررسی افزودن اشتراک پیش فرض را انتخاب کنید.
- روی ایجاد کلیک کنید.

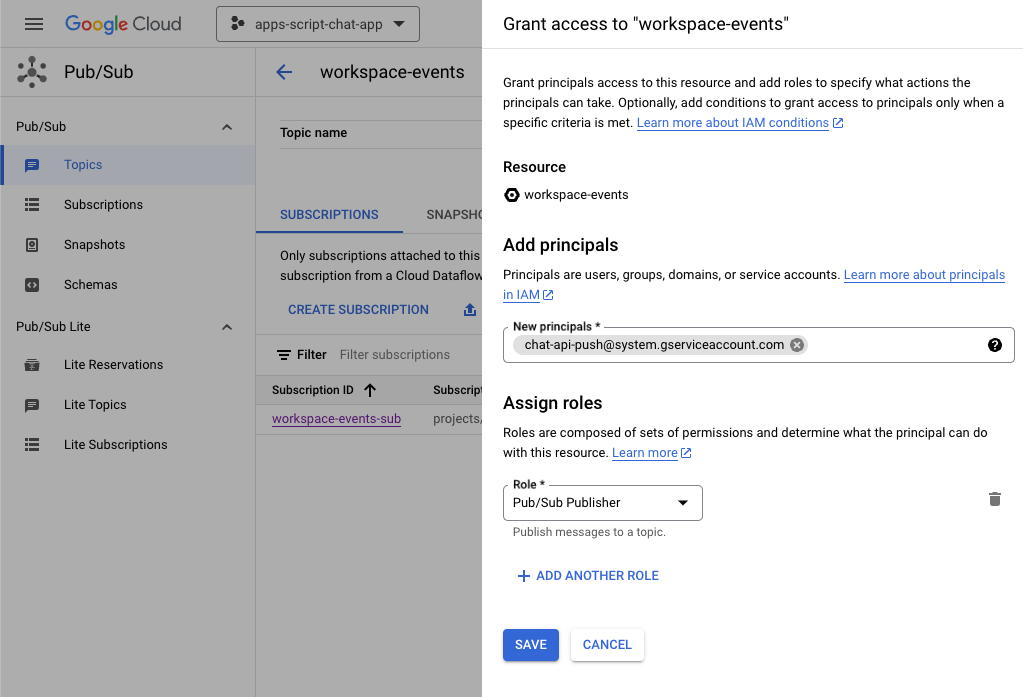
برای اجازه دسترسی به انتشار پیامهای Pub/Sub به موضوع جدید ایجاد شده از چت Google، این مراحل را دنبال کنید:
- موضوع را از لیست انتخاب کنید.
- برگه Permissions را انتخاب کنید.
-
chat-api-push@system.gserviceaccount.comرا به اصول جدید اضافه کنید. - Pub/Sub Publisher را برای نقش انتخاب کنید.
- روی ذخیره کلیک کنید.

پروژه Apps Script را به روز کنید
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- به Menu ☰ > IAM & Admin > Settings بروید.
- شناسه پروژه را کپی کنید.

در محیط محلی خود، این مراحل را دنبال کنید:
- دایرکتوری فعلی در ترمینال خود را به
issue-management/3-message-monitoringتغییر دهید. این شامل کد منبعی است که شما نیاز دارید. - ثابت رشته ای با نام
PROJECT_IDدر فایلConfiguration.jsرا روی شناسه پروژه کپی شده تنظیم کنید. - ثابت JSON با نام
CHAT_CREDENTIALSدر فایلConfiguration.jsرا روی محتوای فایل کلید خصوصی که قبلا دانلود کردهاید، تنظیم کنید. - فایل
issue-management/2-app-home/.clasp.jsonرا در فهرست فعلی خود کپی کنید. - دستور زیر را اجرا کنید:
clasp push
آن را امتحان کنید
در Google Chat ، این مراحل را دنبال کنید:
- یک پیام مستقیم با دستور اسلش
/createبه برنامه ارسال کنید. برنامه یک گفتگو را باز می کند. - عنوان را به
Issue Title 3تنظیم کنید. - توضیحات را روی Issue
Description 3تنظیم کنید. - روی ایجاد کلیک کنید.
- در فضای جدید ایجاد شده، چند پیام ارسال کنید که در مورد موضوع بحث می کند.
- پیامی را با دستور اسلش
/closeو وضوح مانندFixedارسال کنید.
در کنسول Google Cloud ، این مراحل را دنبال کنید:
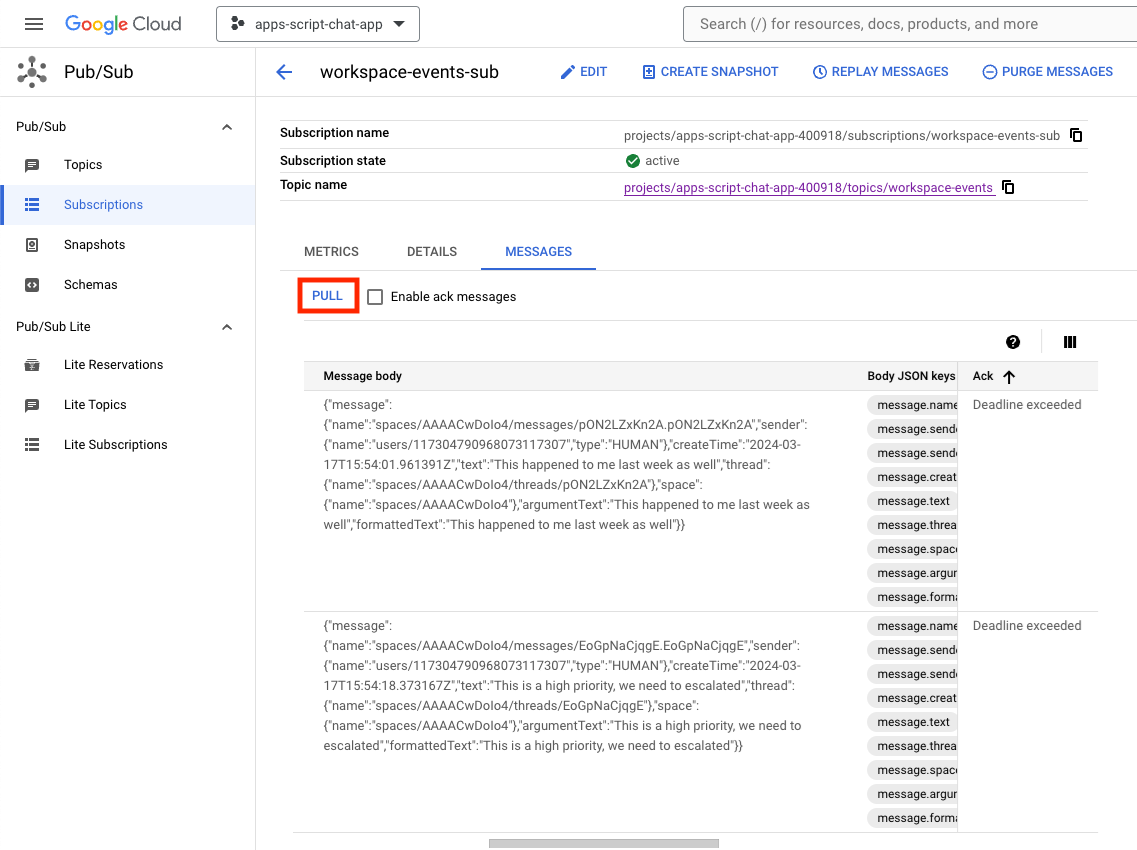
- به منو ☰ > Pub/Sub > اشتراک ها بروید.
- اشتراک Workspace-events-sub را انتخاب کنید.
- تب Messages را انتخاب کنید.
- روی Pull کلیک کنید. جدول پیام های مربوط به آنچه را که به فضای ایجاد شده جدید ارسال کرده اید را نشان می دهد.

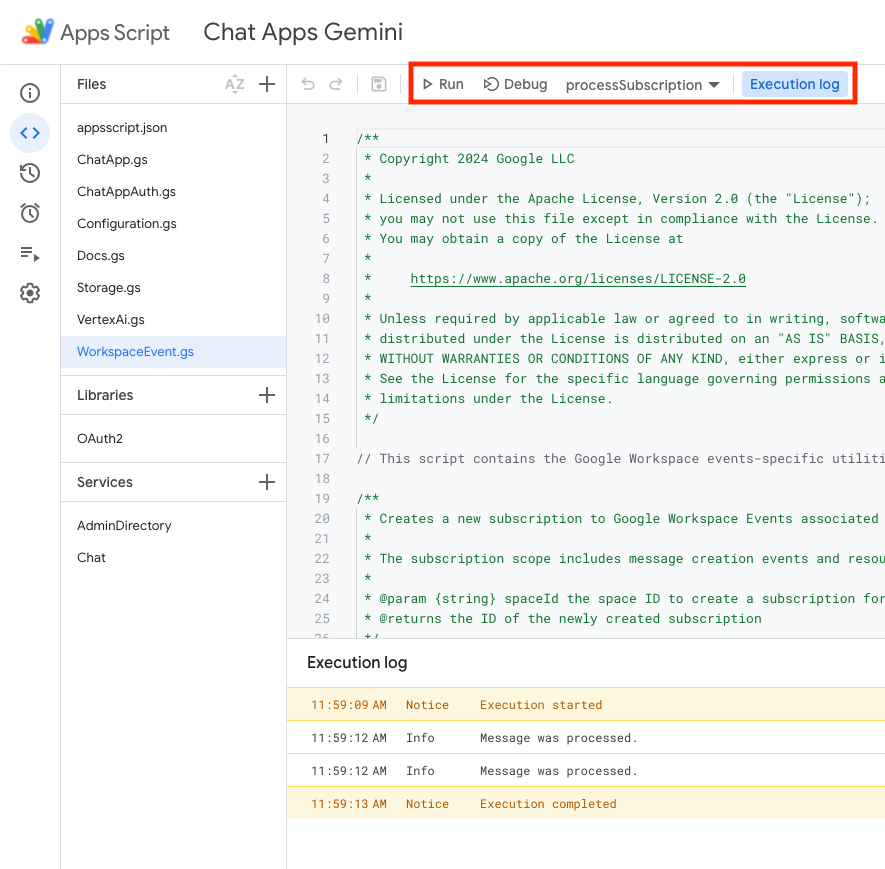
در کنسول Apps Script ، این مراحل را دنبال کنید:
- پروژه خود را انتخاب کنید
- ویرایشگر را انتخاب کنید.
- فایل
WorkspaceEvent.gsانتخاب کنید. - در قسمت Run
processSubscriptionانتخاب کنید. - روی
Runکلیک کنید. می توانید از گزارش اجرا ببینید که پیام ها پردازش شده اند.

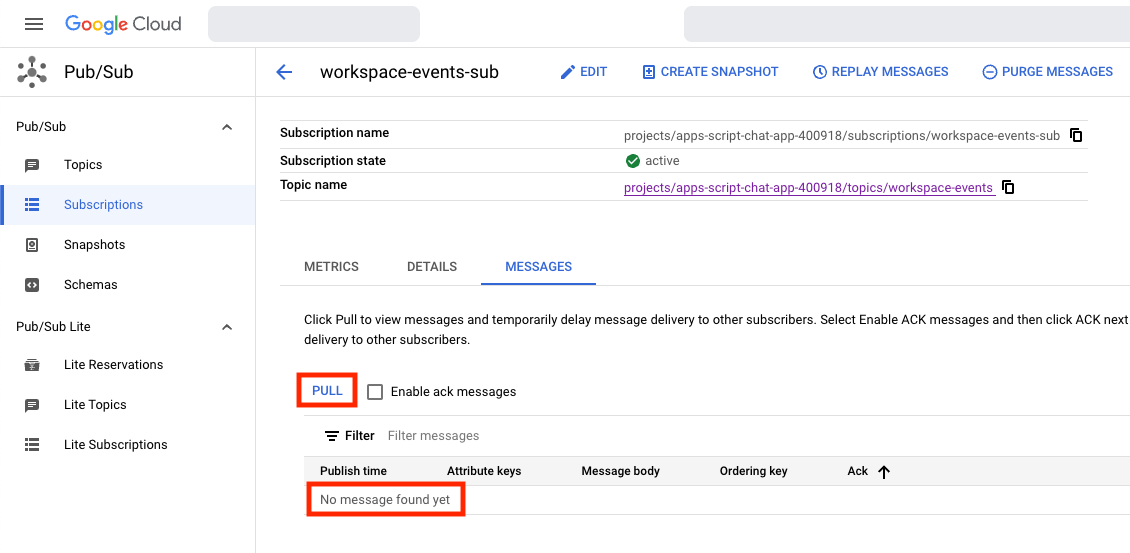
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- به منو ☰ > Pub/Sub > اشتراک ها بروید.
- اشتراک Workspace-events-sub را انتخاب کنید.
- تب Messages را انتخاب کنید.
- روی Pull کلیک کنید. جدول دیگر پیام های مربوط به آنچه را که به فضای ایجاد شده جدید ارسال کرده اید نمایش نمی دهد.

- در Google Chat ، در فضای اختصاص داده شده به شماره سوم که با دستور اسلش
/createایجاد کردید، چند پیام دیگر ارسال کنید که در مورد موضوع بحث می کند.
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- به منو ☰ > Pub/Sub > اشتراک ها بروید.
- اشتراک Workspace-events-sub را انتخاب کنید.
- تب Messages را انتخاب کنید.
- روی Pull کلیک کنید. جدول پیام های مربوط به آنچه را که به فضای ایجاد شده جدید ارسال کرده اید نمایش نمی دهد.
6. اختیاری: برنامه 1: اضافه کردن راهنمای جامعیت
مفاهیم را مرور کنید
درخواست ژنرال هوش مصنوعی هنر ایجاد دستورالعملها یا سوالاتی است که یک مدل هوش مصنوعی مولد را به سمت نوع خاصی از خروجی مورد نظر هدایت میکند. یک روش متداول این است که با افزودن قوانین و شرایط در دستورات، به پاسخها دسترسی داشته باشید. این می تواند به خروجی ایمن، مرتبط، سازگار و همسو با انتظارات کمک کند.
بررسی جریان ها
فرآیند اشتراک ها (به روز رسانی)

کد منبع را مرور کنید
پروژه Apps Script باید ویرایش شود.
WorkspaceEvent.js
// Edits the function to replace logging by an actual card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
const inclusivityCheck = getInclusivityFeedback(chatMessage.text);
if (inclusivityCheck !== "It's inclusive!") {
createAppMessageUsingChatService({
cardsV2: [{ cardId: "1", card: { header: {
title: "Inclusivity",
subtitle: `The following words are not inclusive: ${inclusivityCheck}`
}}}]
},
chatMessage.space.name);
}
...
}
...
}
...
}
VertexAi.js
/**
* Gets feedback on inclusivity for a text with the Gemini Pro model using
* Vertex AI API.
*
* Returns "It's inclusive!" when it is otherwise a list of word(s) that might not
* be optimal.
*
* @param {string} text the text
* @return {string} the feedback
*/
function getInclusivityFeedback(text) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Are there any words that obviously go against inclusivity "
+ "in this text:"
+ `\n\n----------\n${text}\n----------\n\n`
+ "If there are not, answer \"It's inclusive!\" "
+ "otherwise answer by listing them separated by commas. "
+ "Do not answer with any explanation."
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
پروژه Apps Script را به روز کنید
در محیط محلی خود، این مراحل را دنبال کنید:
- دایرکتوری فعلی در ترمینال خود را به
issue-management/4-inclusivity-helpتغییر دهید. این شامل کد منبع مورد نیاز شما است. - فایل
issue-management/3-message-monitoring/.clasp.jsonرا در فهرست فعلی خود کپی کنید. - فایل
issue-management/3-message-monitoring/Configuration.jsدر فهرست فعلی خود کپی کنید تا جایگزین فایل موجود شود. - دستور زیر را اجرا کنید:
clasp push
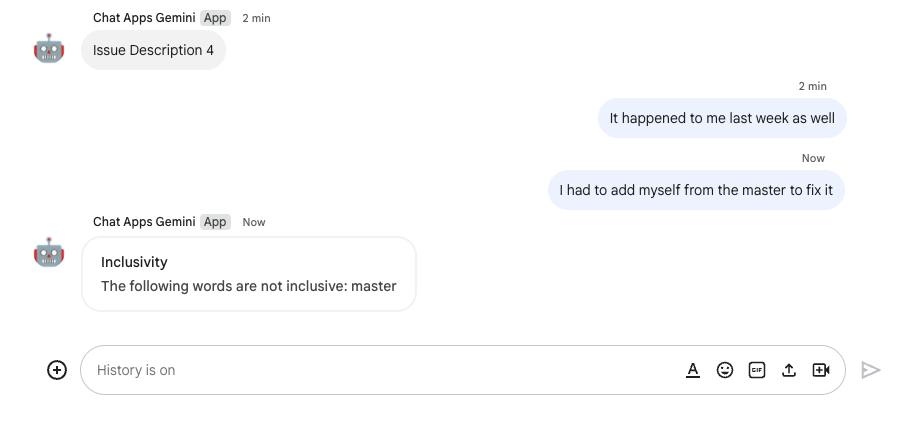
آن را امتحان کنید
در Google Chat ، این مراحل را دنبال کنید:
- یک پیام مستقیم با دستور اسلش
/createبه برنامه ارسال کنید. برنامه یک گفتگو را باز می کند. - عنوان را به
Issue Title 4تنظیم کنید. - توضیحات را روی Issue
Description 4تنظیم کنید. - روی ایجاد کلیک کنید.
- در فضای جدید ایجاد شده،
It happened to me last week as wellارسال کنید.
در کنسول Apps Script ، این مراحل را دنبال کنید:
- پروژه خود را انتخاب کنید
- ویرایشگر را انتخاب کنید.
- فایل
WorkspaceEvent.gsانتخاب کنید. - در قسمت Run
processSubscriptionانتخاب کنید. - روی Run کلیک کنید. شما می توانید از گزارش اجرا ببینید که پیام ها پردازش شده اند.
در Google Chat ، این مراحل را دنبال کنید:
- توجه داشته باشید که برنامه هیچ کمکی برای فراگیری در فضای ایجاد شده جدید ارسال نکرده است.
- در فضایی که به تازگی ایجاد شده است، پیامی را
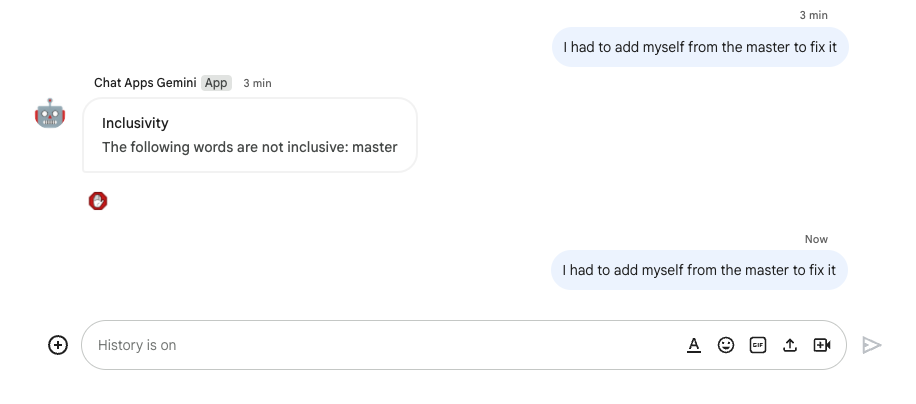
I had to add myself from the master to fix itارسال کنید.
در کنسول Apps Script ، این مراحل را دنبال کنید:
- پروژه خود را انتخاب کنید
- ویرایشگر را انتخاب کنید.
- فایل
WorkspaceEvent.gsانتخاب کنید. - در قسمت Run
processSubscriptionانتخاب کنید. - روی Run کلیک کنید. شما می توانید از گزارش اجرا ببینید که پیام ها پردازش شده اند. در Google Chat ، برنامه یک پیام کمکی برای فراگیری در فضای تازه ایجاد شده ارسال کرد.

7. اختیاری: برنامه 1: تنظیمات برگزیده را اضافه کنید
.
مفاهیم را مرور کنید
ویجت لوازم جانبی یک ویجت بدون حاشیه است که به انتهای پیام ارسال شده توسط یک برنامه متصل شده است. این معمولاً برای فعال کردن واکنشهای سریع کاربر در زمینه خاص پیامها استفاده میشود. از نظر فنی، بر اساس همان اصول اصلی دکمه های کارت است.

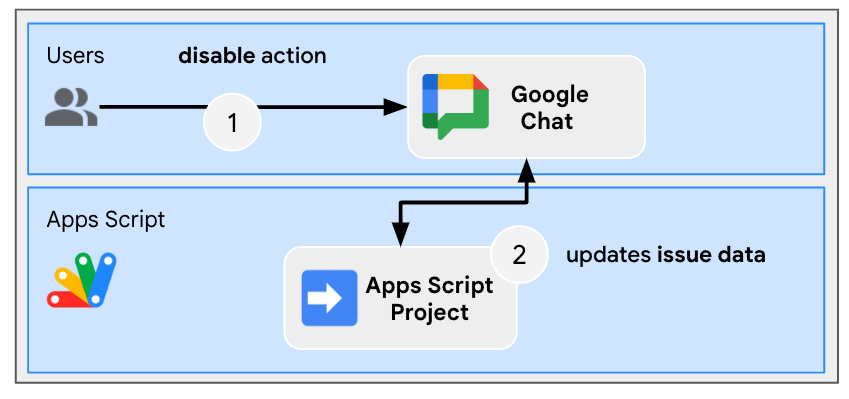
بررسی جریان ها
غیرفعال کردن کمک جامع

کد منبع را مرور کنید
پروژه Apps Script باید ویرایش شود.
ChatApp.js
// Edits the function to handle the inclusivity help disablement action for a
// given space.
function onCardClick(event) {
...
if (event.action.actionMethodName === "disableInclusivityHelp") {
disableInclusivityHelp(event.common.parameters.spaceId);
}
}
Storage.js
// Edits the function to keep track of the inclusivity help setting.
function saveCreatedIssue(title, description, spaceId, subscriptionId) {
appProperties.setProperty(spaceId, JSON.stringify({
...
inclusivityHelp: true,
...
}));
...
}
/**
* Disables inclusivity help in a space.
*
* @param {string} spaceId the ID of dedicated space of the issue
*/
function disableInclusivityHelp(spaceId) {
var issue = JSON.parse(appProperties.getProperty(spaceId));
issue.inclusivityHelp = false;
appProperties.setProperty(spaceId, JSON.stringify(issue));
}
/**
* Checks whether the app should help with inclusivity in a given space.
*
* @param {string} spaceId the ID of dedicated space of the issue
* @return whether the app should help with inclusivity
*/
function shouldHelpWithInclusivity(spaceId) {
return JSON.parse(appProperties.getProperty(spaceId)).inclusivityHelp;
}
WorkspaceEvent.js
// Edits the function to display the accessory widget to the existing card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
if (... && shouldHelpWithInclusivity(chatMessage.space.name)) {
createAppMessageUsingChatService({
...
accessoryWidgets: [{ buttonList: { buttons: [{
altText: "Disable inclusivity help",
icon: {
iconUrl: "https://upload.wikimedia.org/.../Stop_hand_rugen.png"
},
onClick: { action: {
function: "disableInclusivityHelp",
parameters: [{
key: "spaceId",
value: chatMessage.space.name
}]
}}
}]}}]
}, ...);
...
}
...
}
...
}
...
}
پروژه Apps Script را به روز کنید
در محیط محلی خود، این مراحل را دنبال کنید:
- دایرکتوری فعلی در ترمینال خود را به
issue-management/5-disable-helpتغییر دهید. این شامل کد منبعی است که شما نیاز دارید. - فایل
issue-management/4-inclusivity-help/.clasp.jsonرا در فهرست فعلی خود کپی کنید. - فایل
issue-management/4-inclusivity-help/Configuration.jsدر فهرست فعلی خود کپی کنید تا جایگزین فایل موجود شود. - دستور زیر را اجرا کنید:
clasp push
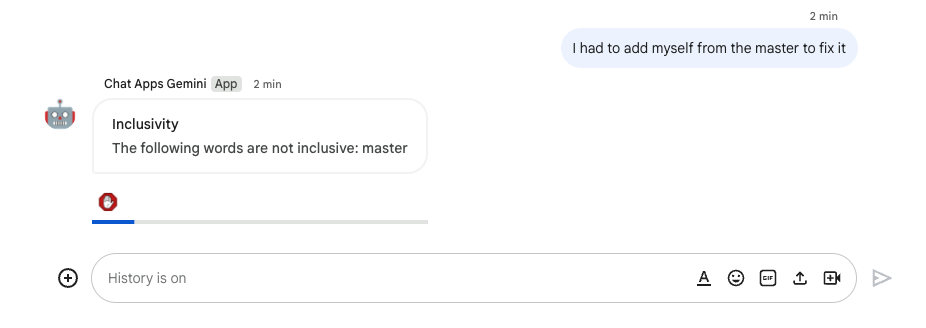
آن را امتحان کنید
کمک را غیرفعال کنید
- در چت گوگل ، در فضای اختصاص داده شده به شماره چهارم که با دستور اسلش
/createایجاد کردید، پیامی را ارسال کنیدI had to add myself from the master to fix.
در کنسول Apps Script ، این مراحل را دنبال کنید:
- پروژه خود را انتخاب کنید
- ویرایشگر را انتخاب کنید.
- فایل
WorkspaceEvent.gsانتخاب کنید. - در قسمت Run
processSubscriptionانتخاب کنید. - روی Run کلیک کنید. شما می توانید از گزارش اجرا ببینید که پیام ها پردازش شده اند.
در Google Chat ، این مراحل را دنبال کنید:
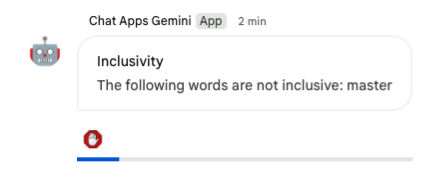
- توجه داشته باشید که برنامه پیامی با کمک جامعیت به فضای اختصاص داده شده به این مشکل با ویجت لوازم جانبی ارسال کرد.
- برای غیرفعال کردن راهنمای جامع، روی ویجت لوازم جانبی کلیک کنید.

غیرفعال بودن را بررسی کنید
- در چت گوگل ، در فضای اختصاص داده شده به شماره چهارم که با دستور اسلش
/createایجاد کردید، پیامی را ارسال کنیدI had to add myself from the master to fix.
در کنسول Apps Script ، این مراحل را دنبال کنید:
- پروژه خود را انتخاب کنید
- ویرایشگر را انتخاب کنید.
- فایل
WorkspaceEvent.gsانتخاب کنید. - در قسمت Run
processSubscriptionانتخاب کنید. - روی Run کلیک کنید. شما می توانید از گزارش اجرا ببینید که پیام ها پردازش شده اند. در Google Chat ، برنامه به دلیل غیرفعال بودن، پیامی با کمک جامع بودن به فضای اختصاص داده شده به این مشکل ارسال نکرد.

8. برنامه 2: ساخت
مفاهیم را مرور کنید
اتصال زمین با هوش مصنوعی ژنرال
این در مورد واقعی تر و قابل اعتمادتر کردن مدل های هوش مصنوعی با اتصال آنها به منابع قابل تأیید دانش است. این تکنیک به جلوگیری از اختراع اطلاعات توسط هوش مصنوعی کمک میکند و میتواند کمک کند که پاسخها به صورت متناوب مرتبط و کمتر مغرضانه باشد.
زبان طبیعی
هر زبانی که توسط انسان برای ارتباط روزمره صحبت یا نوشته می شود، برخلاف زبان های مصنوعی یا مبتنی بر رایانه.
فضای ذخیره سازی ابری
Cloud Storage اجازه می دهد تا در سراسر جهان ذخیره سازی و بازیابی هر مقدار داده در هر زمان. می توان از آن برای طیف وسیعی از سناریوها، از جمله ارائه محتوای وب سایت، ذخیره داده ها برای بایگانی و بازیابی فاجعه، یا توزیع اشیاء داده های بزرگ برای کاربران از طریق دانلود مستقیم استفاده کرد.
ذخیره اطلاعات Dialogflow CX
Dialogflow CX با ذخیرهگاههای داده که مجموعهای از وبسایتها و اسنادی هستند که توسط عوامل ذخیره داده برای یافتن پاسخ سؤالات کاربر نهایی از دادههای خاص استفاده میشوند، ادغام میشود. برای یک سوال معین، عامل ذخیره داده به دنبال پاسخی از محتوای منبع داده شده میگردد و یافتهها را در یک پاسخ منسجم خلاصه میکند. همچنین پیوندهای حمایتی به منابع پاسخ را برای کاربر نهایی فراهم می کند تا بیشتر بداند.
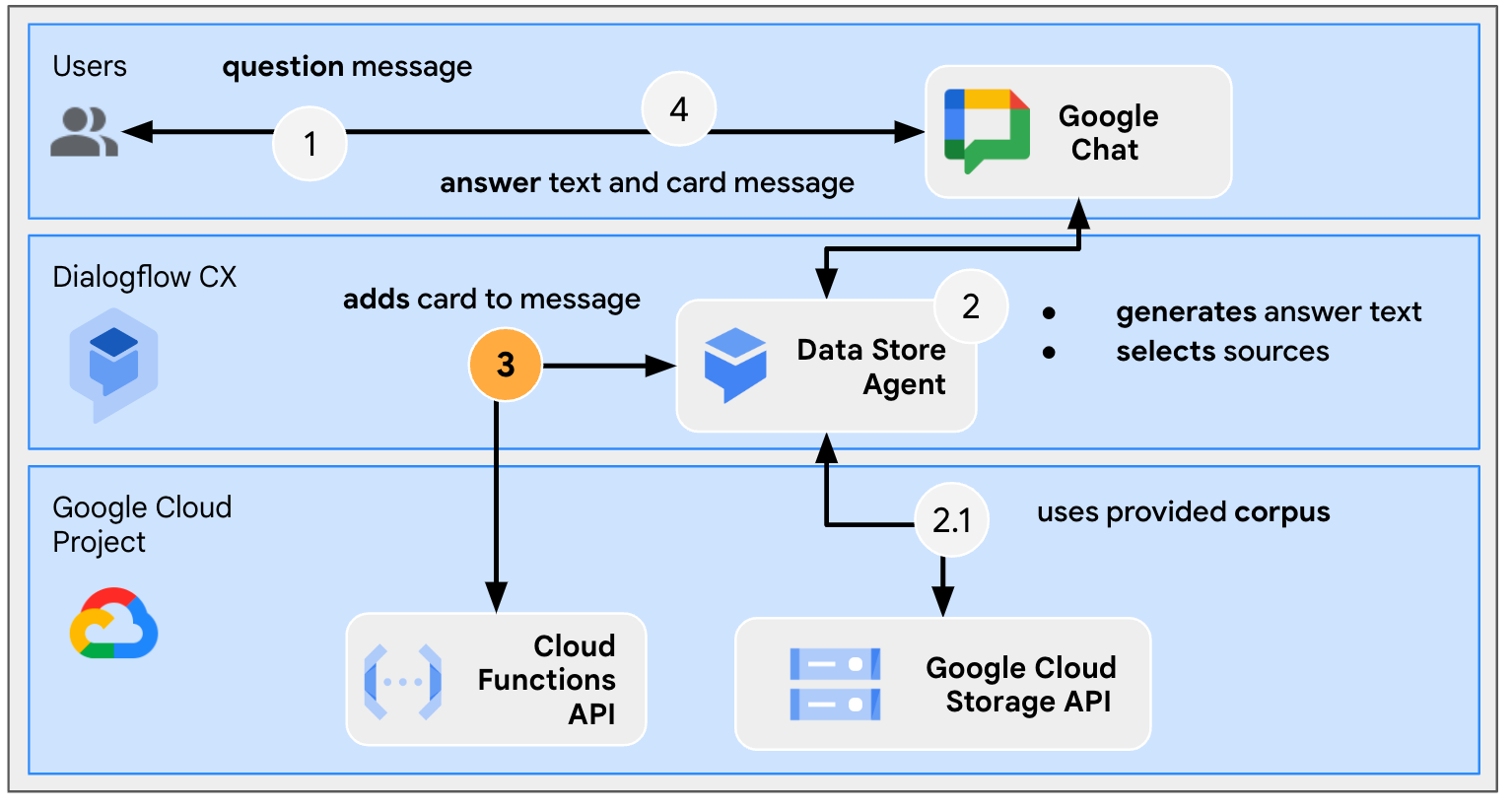
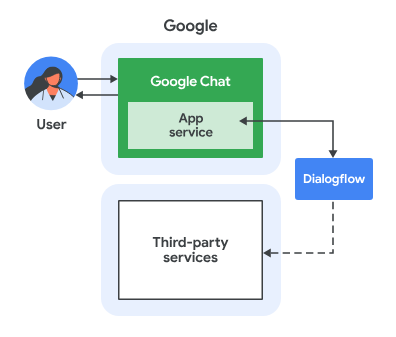
بررسی معماری

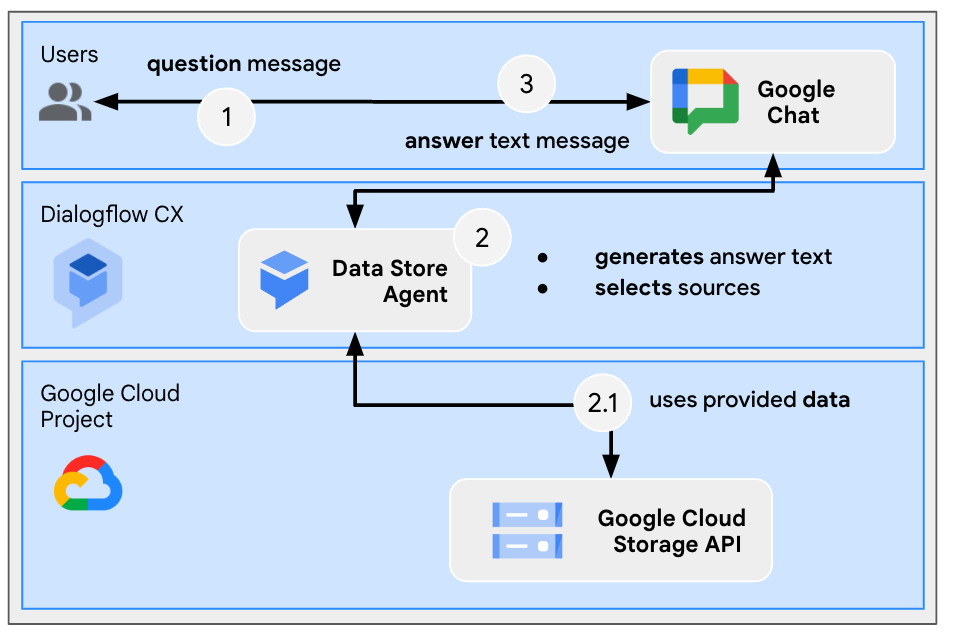
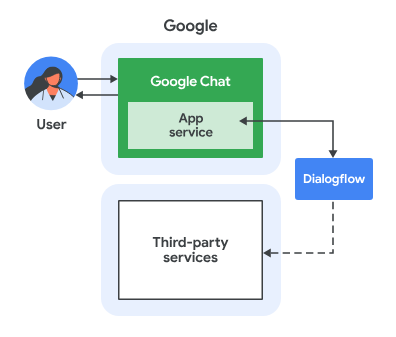
این برنامه Google Chat با Dialogflow CX ساخته شده است و به شرح زیر عمل می کند:
- کاربر پیامی را چه در یک پیام مستقیم یا در یک فاصله به برنامه ارسال می کند.
- این برنامه که یک عامل Dialogflow CX است و با پروژه Google Cloud مرتبط است، پیام را پردازش می کند.
- این برنامه با یک فروشگاه داده واقع در Cloud Storage یکپارچه می شود.
- این برنامه یک پاسخ همزمان یا در یک پیام مستقیم یا در فضای اصلی ارسال می کند.
بررسی جریان ها
به سوال پاسخ دهید
کد منبع را مرور کنید
تنها منبعی که به آن نیاز دارید کد نیست، بلکه داده هایی است که برای اتصال به زمین استفاده می کنید.
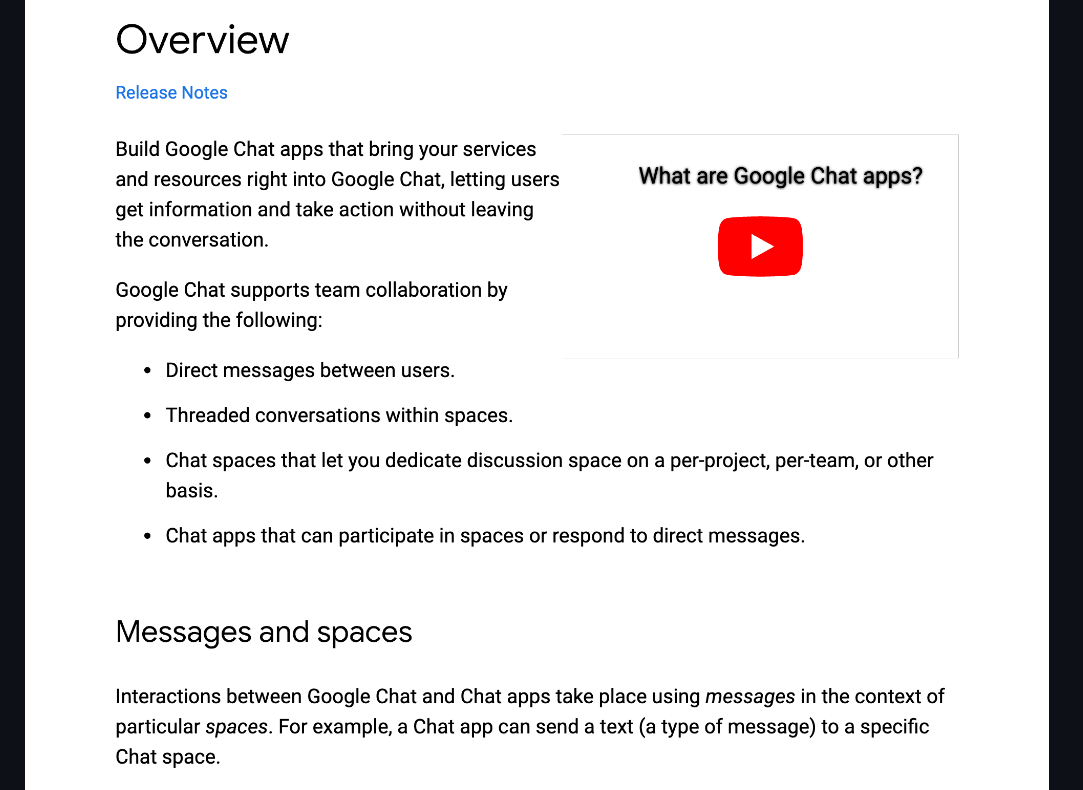
google-chat-overview.pdf
حاوی اطلاعات بدون ساختار برنامههای گپ Google است، نسخهای چاپ شده از یک صفحه از وبسایت توسعهدهندگان Google Workspace.

پروژه Google Cloud را به روز کنید
در کنسول Google Cloud، این مراحل را دنبال کنید:
- APIهای Dialogflow و Cloud Storage را فعال کنید.
- Vertex AI Agent Builder API را فعال کنید.
- روی Menu ☰ > APIs & services > Enabled APIs & services کلیک کنید و سپس تأیید کنید که همه APIS فعال هستند.
.
عامل ذخیره داده Dialogflow CX را ایجاد کنید
داده های دانش را آغاز کنید
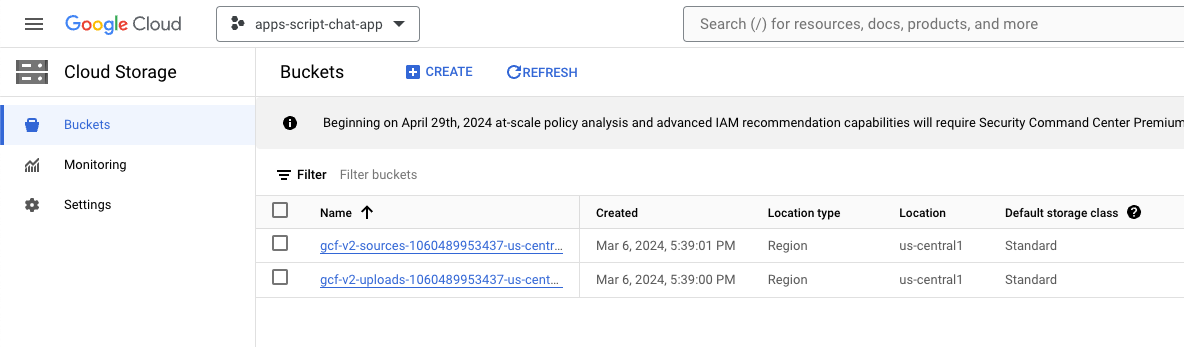
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- برای منو ☰ > Cloud Storage > Buckets کلیک کنید.

- روی ایجاد کلیک کنید.
- نام را روی
gchat-knowledgeتنظیم کنید. - روی ایجاد کلیک کنید.

- سطل gchat-knowledge را انتخاب کنید.
- روی آپلود فایل ها کلیک کنید.
- فایل google-chat-overview.pdf را از محیط محلی خود دانلود و انتخاب کنید.

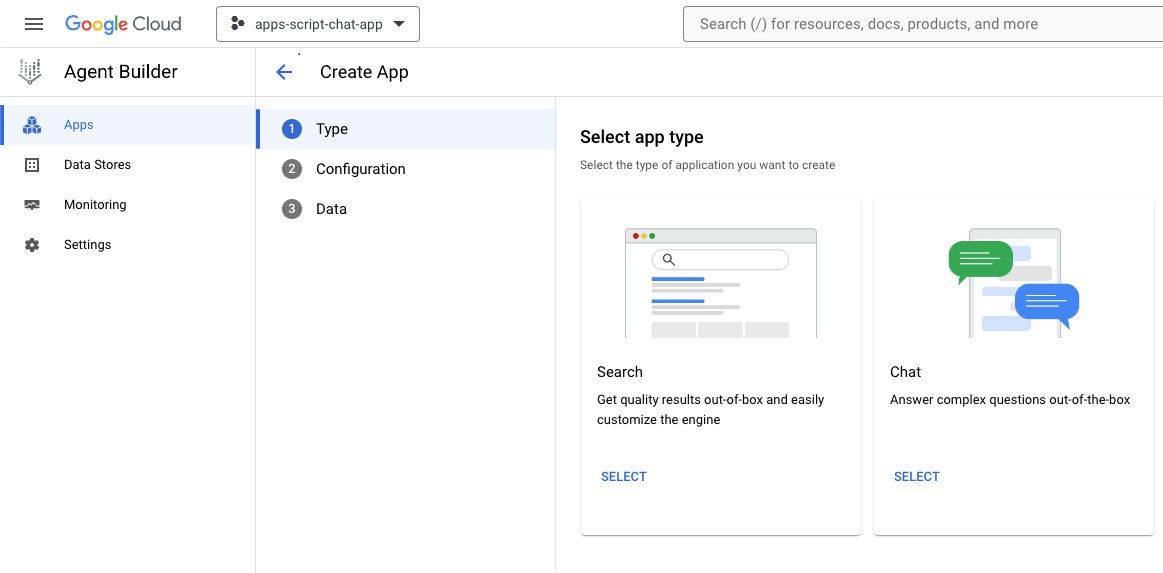
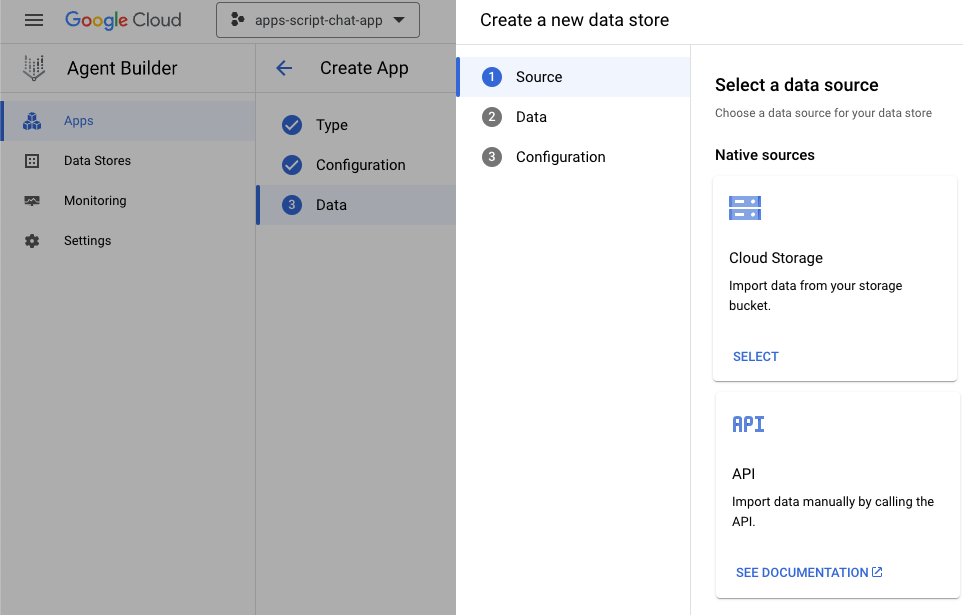
برنامه ایجاد کنید
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- روی Menu ☰ > Agent builder > Apps کلیک کنید.
- برنامه جدید را کلیک کنید.
- نوع چت را انتخاب کنید.

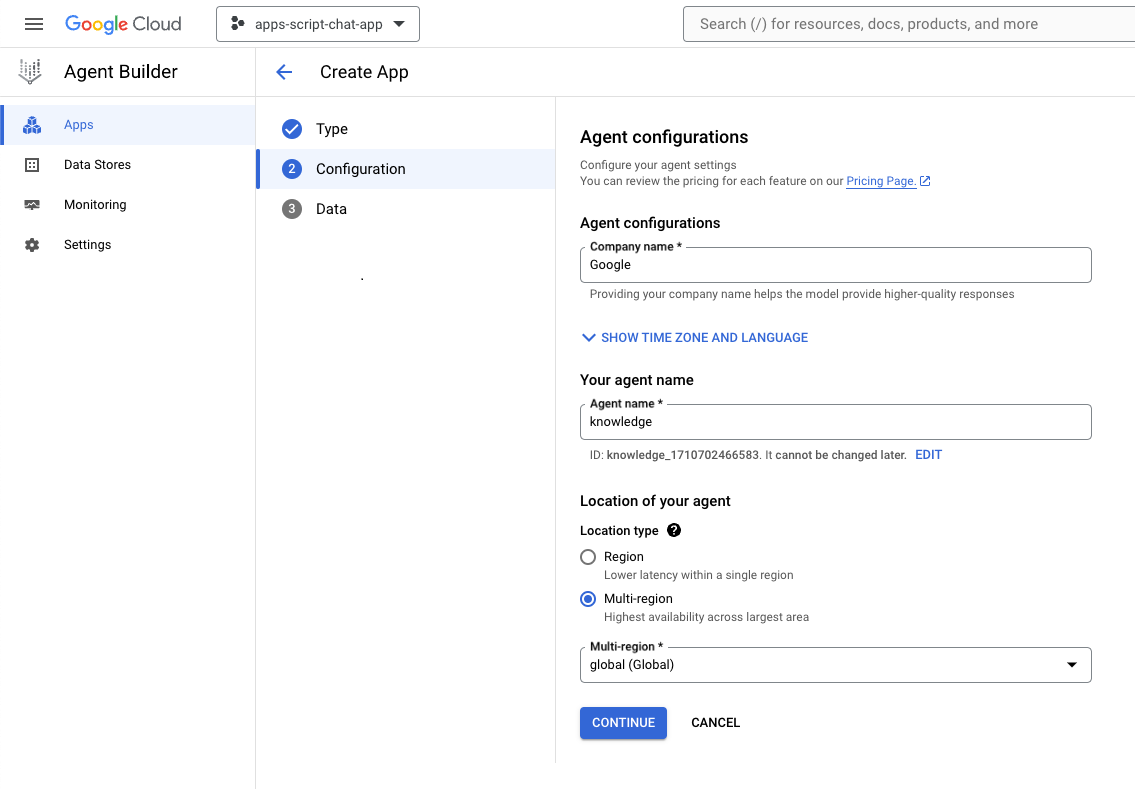
-
Company nameرا روی نام شرکت خود تنظیم کنید. -
Agent nameرا رویknowledgeتنظیم کنید. - روی Continue کلیک کنید.

- روی ایجاد فروشگاه داده جدید کلیک کنید.
- Cloud Storage را به عنوان منبع داده انتخاب کنید.

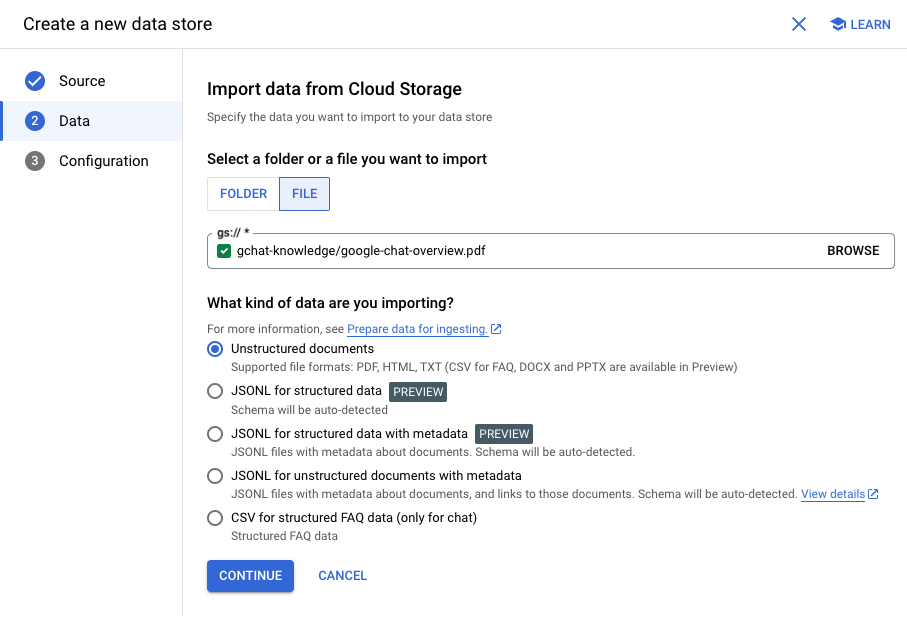
- فایل را انتخاب کنید.
- روی Browse کلیک کنید.
- فایل
google-chat-overview.pdfرا انتخاب کنید. - روی Continue کلیک کنید.
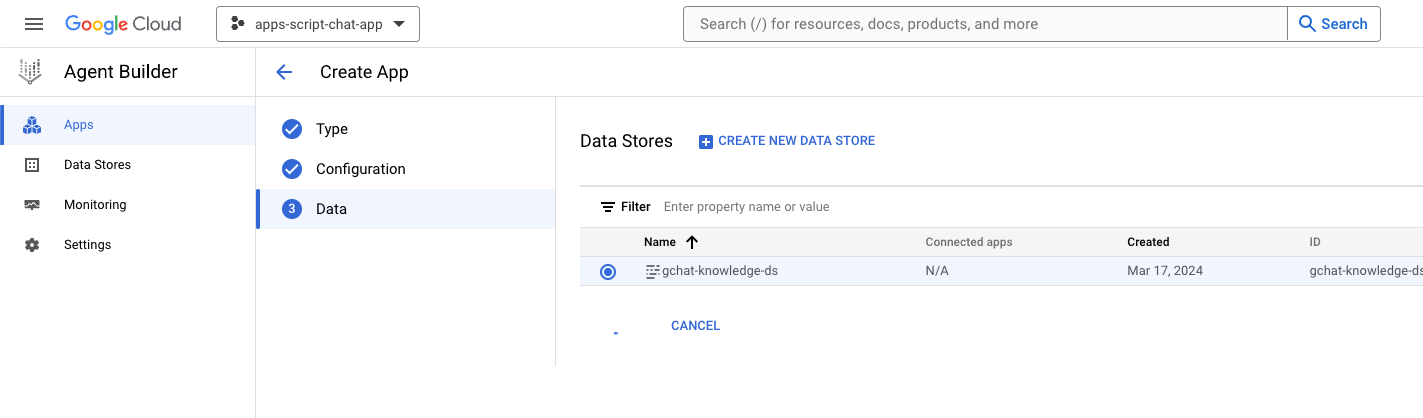
- نام فروشگاه داده را روی
gchat-knowledge-dsتنظیم کنید. - روی ایجاد کلیک کنید.

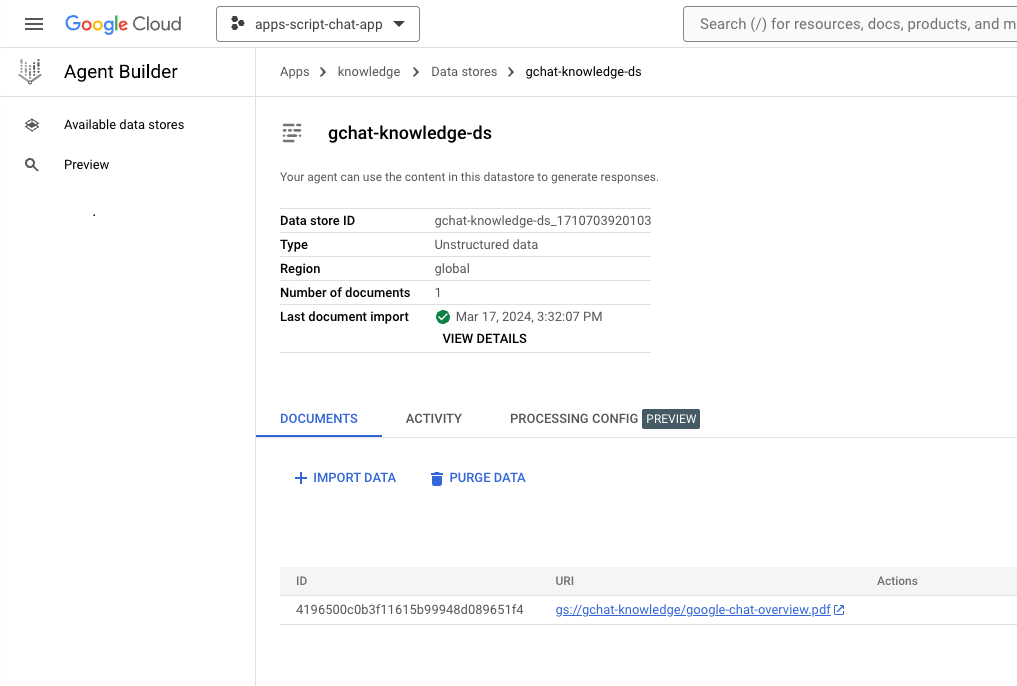
- ذخیره داده gchat-knowledge-ds را در جدول انتخاب کنید.
- روی ایجاد کلیک کنید.

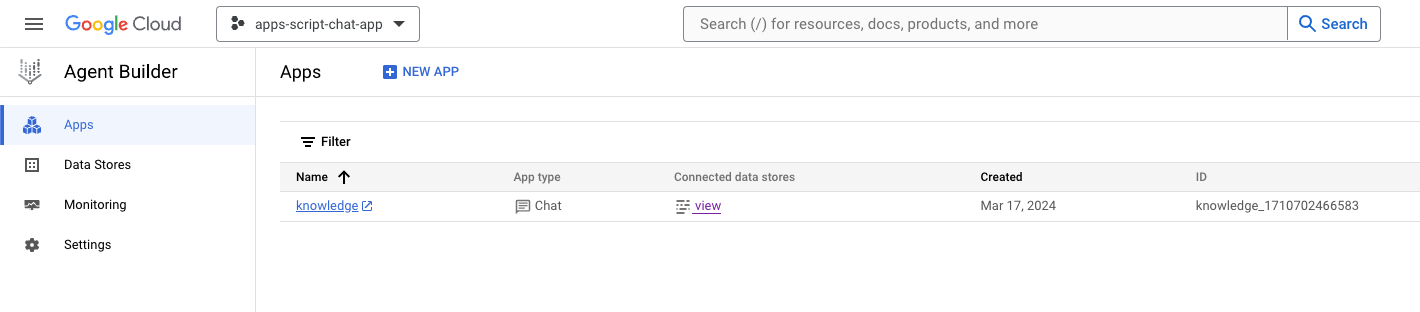
- پس از چند دقیقه، روی Menu ☰ > Agent builder > Apps کلیک کنید و متوجه شوید که می توانید برنامه را ببینید.

- روی Menu ☰ > Agent builder > Data stores کلیک کنید.
- روی فروشگاه داده gchat-knowledge-ds کلیک کنید. تعداد اسناد
1است که نشان دهنده آماده بودن آن است.

برنامه کامل و تست
در کنسول Dialogflow CX ، این مراحل را دنبال کنید:
- پروژه Google Cloud خود را انتخاب کنید.
- عامل دانش را انتخاب کنید.

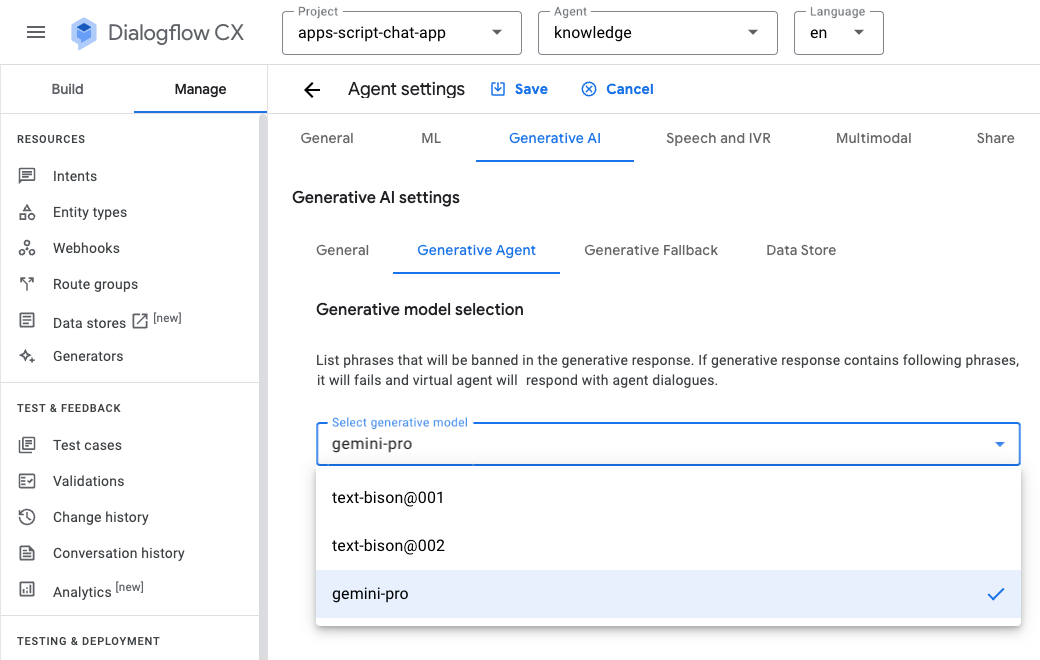
- Agent settings > Generative AI > Generative agent را انتخاب کنید.
- مدل را از Text Bison به Gemini Pro تغییر دهید.
- روی ذخیره کلیک کنید.

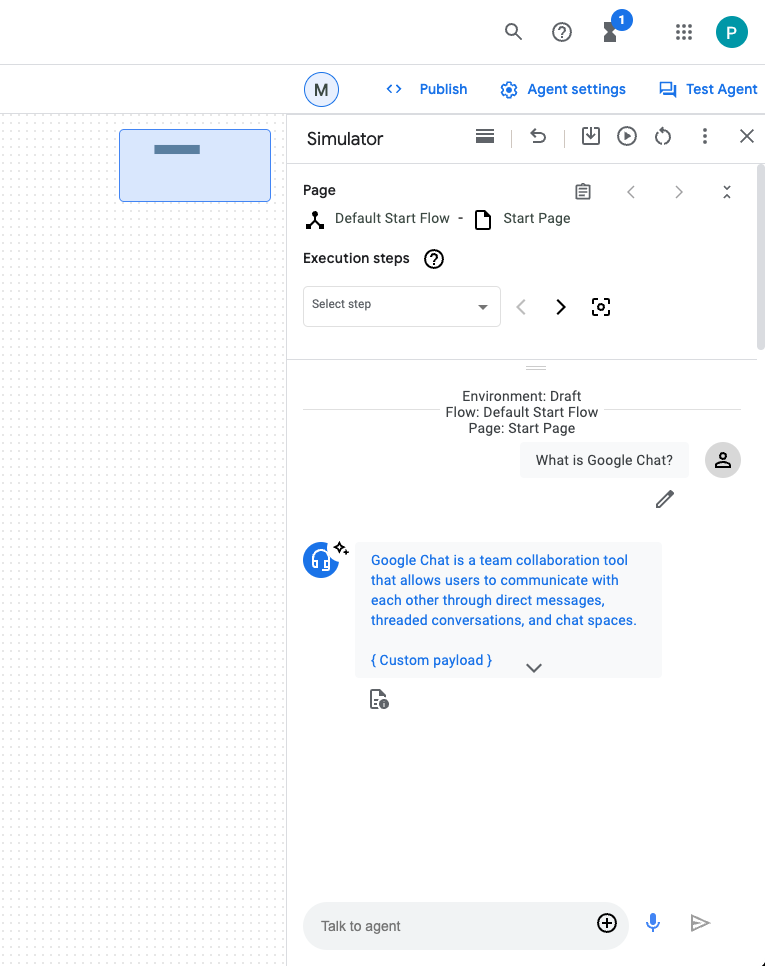
- روی Test agent کلیک کنید.
- ارسال
What is Google Chat?. نماینده با چیزی معنادار پاسخ می دهد.

برنامه Google Chat را یکپارچه کنید
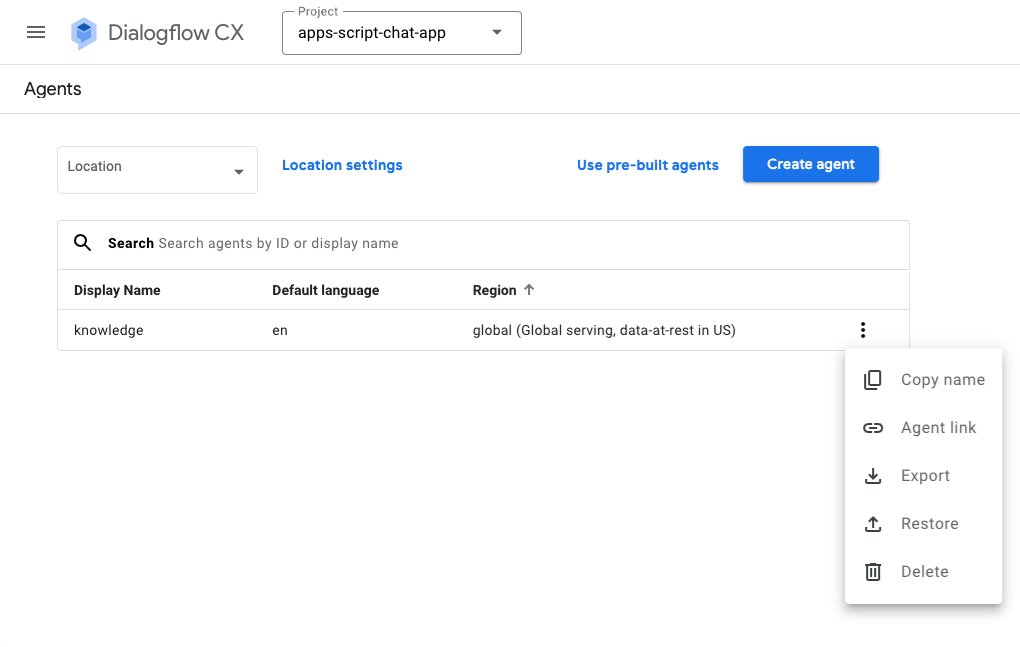
در کنسول Dialogflow CX ، این مراحل را دنبال کنید:
- پروژه Google Cloud خود را انتخاب کنید.
- در ردیف عامل دانش کلیک کنید
 > نام را کپی کنید .
> نام را کپی کنید .

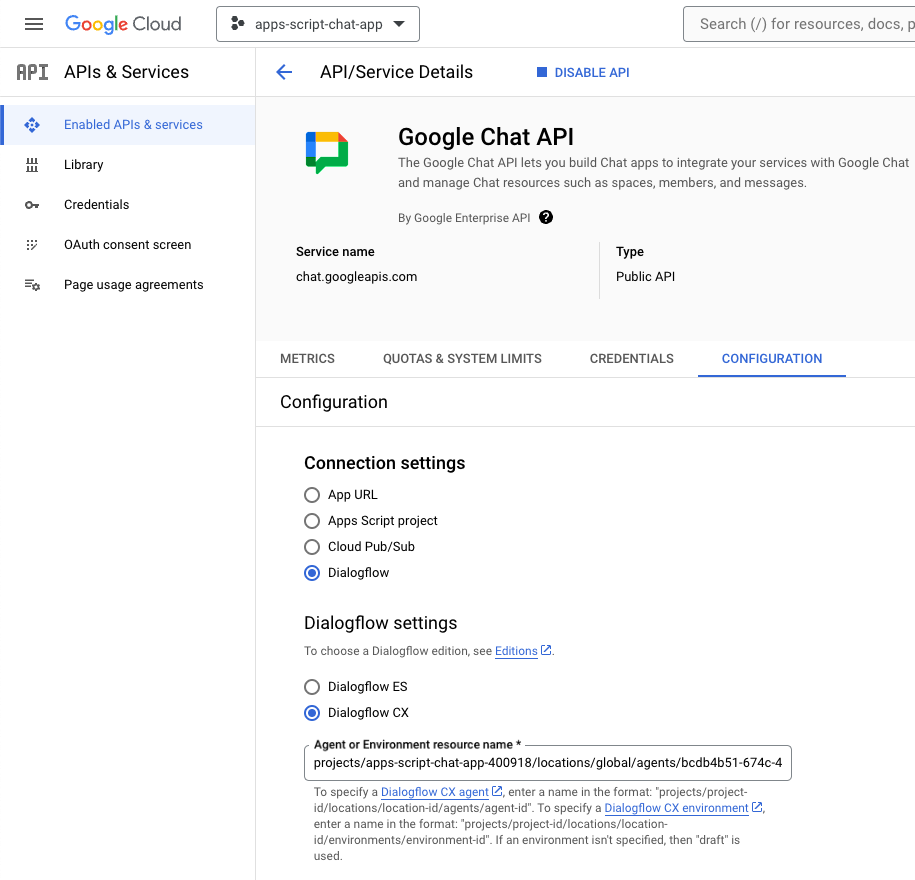
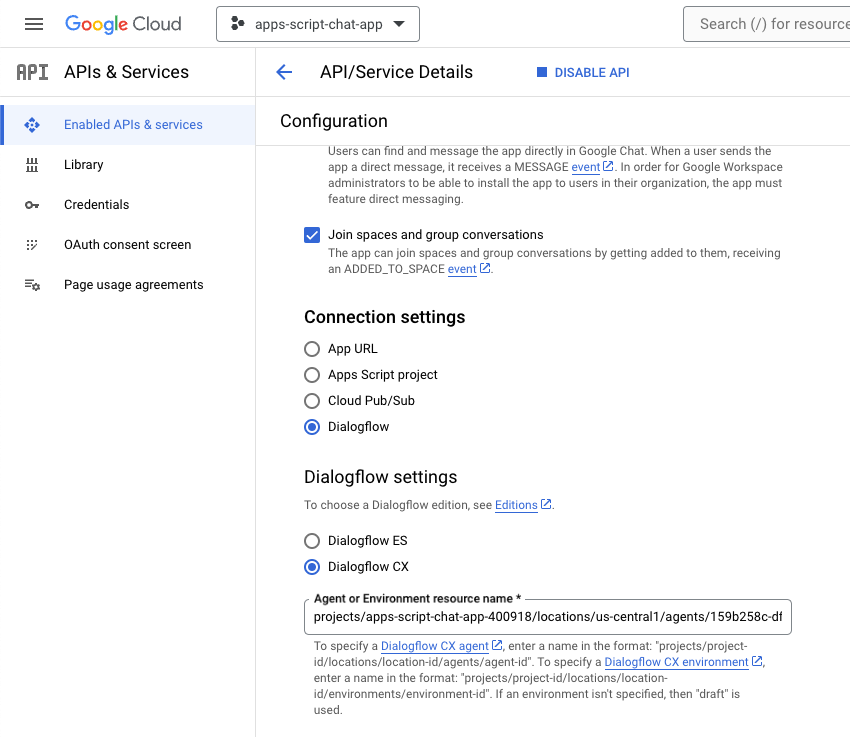
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- به پیکربندی Google Chat API بروید.
- در قسمت تنظیمات اتصال ، Dialogflow را انتخاب کنید.
- در قسمت تنظیمات Dialogflow ، Dialogflow CX را انتخاب کنید.
- نام عامل یا منبع محیطی را روی نام عاملی که کپی کردید تنظیم کنید.
- دو دستور اسلش را حذف کنید.

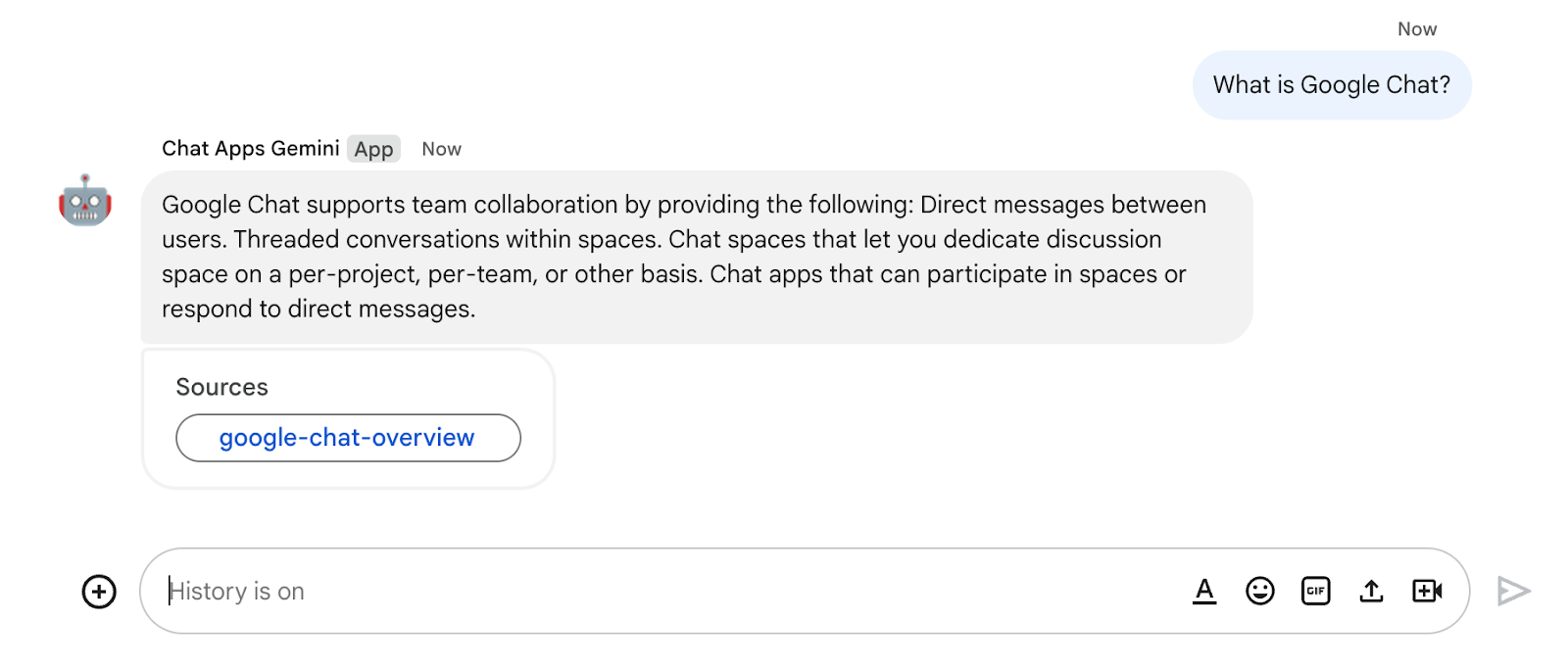
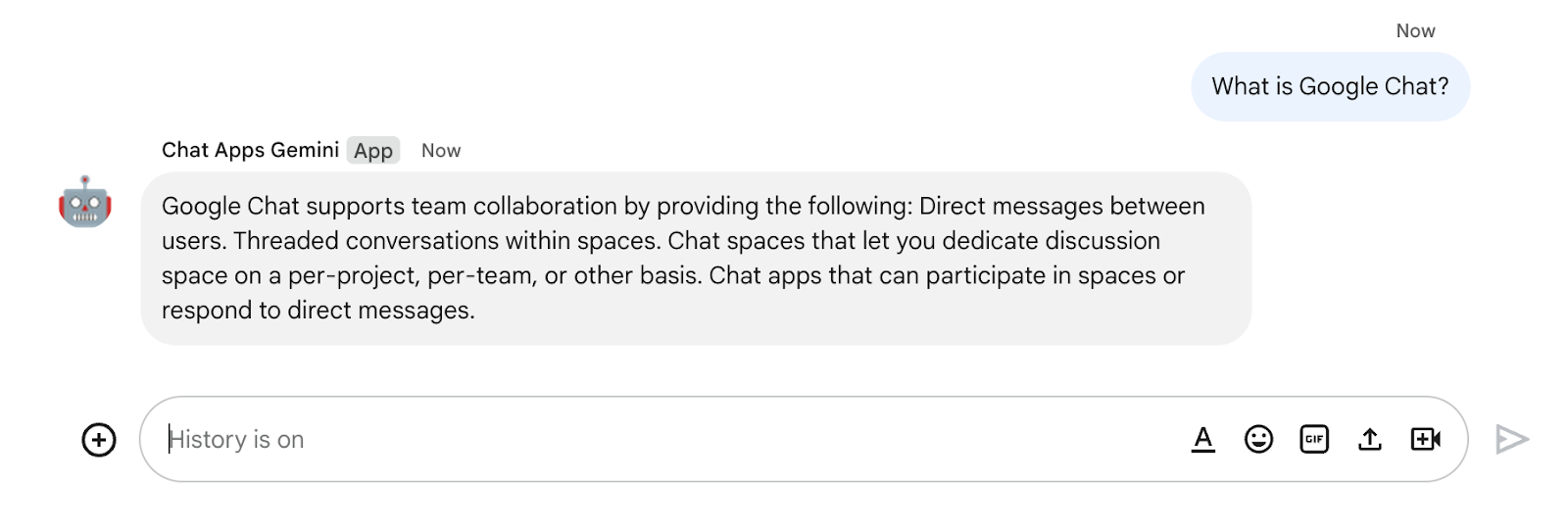
- در Google Chat ارسال کنید
What is Google Chat?در یک پیام مستقیم به برنامه Google Chat. نماینده با چیزی معنادار پاسخ می دهد.

9. اختیاری: برنامه 2: افزودن منابع
مفاهیم را مرور کنید
وب هوک Dialogflow CX
سرویسی که منطق تجاری را میزبانی می کند یا خدمات دیگری را فراخوانی می کند. در طول یک جلسه Dialogflow CX، وب هوک ها می توانند به داده های استخراج شده توسط پردازش زبان طبیعی برای تولید پاسخ های پویا، اعتبارسنجی داده های جمع آوری شده یا راه اندازی اقدامات در backend تکیه کنند.
توابع ابری
توابع ابری برای ساخت بکاندهای بدون سرور، انجام پردازش دادهها در زمان واقعی و ایجاد برنامههای هوشمند عالی هستند. هیچ سروری برای تهیه، مدیریت، وصله یا به روز رسانی وجود ندارد. آنها به طور خودکار مقیاس می شوند و بسیار در دسترس و تحمل خطا هستند.
بررسی جریان ها
پاسخ سوال (به روز رسانی)

کد منبع را مرور کنید
تنها کد منبعی که به آن نیاز دارید، عملکرد تطبیق پاسخهای نماینده با پیامهای چت Google است. به عنوان یک وبکهک استفاده می شود.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "agent-response-adapter",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It takes a Dialogflow CX agent response as input and returns a
* valid Google Chat card message with both the text and source links
*/
functions.http('agent-response-adapter', (request, response) => {
// Creates Google Chat buttons based on the data store agent response
// grounding details.
var linkTitles = [];
var linkButtons = [];
const grounding = request.body.messages[1].payload.richContent[0][0];
if (grounding.type === "match_citations") {
// Supports citation match type.
grounding.citations.forEach((citation) => {
// Avoid duplications.
if (linkTitles.indexOf(citation.title) < 0) {
linkButtons.push({
text: citation.title,
onClick: { openLink: {
url: citation.actionLink
}}
});
linkTitles.push(citation.title);
}
});
} else if (grounding.type === "info") {
// Supports info type.
if (linkTitles.indexOf(grounding.title) < 0) {
linkButtons.push({
text: grounding.title,
onClick: { openLink: {
url: grounding.actionLink
}}
});
linkTitles.push(grounding.title);
}
}
// Sends the Dialogflow CX fulfillment response to replace the agent response
// with the Chat message with text and source buttons.
response.send({ fulfillment_response: {
merge_behavior: "REPLACE",
messages: [{ payload: {
// Reuses the original data store agent response text.
text: request.body.messages[0].text.text[0],
cardsV2: [{
cardId: "sourcesCard",
card: { sections: [{
header: "Sources",
widgets: [{ buttonList: {
buttons: linkButtons
}}]
}]}
}]
}}]
}});
});
پروژه Google Cloud را به روز کنید
در کنسول Google Cloud، این مراحل را دنبال کنید:
- APIهای Cloud Build، Cloud Functions، Cloud Logging، Artifact Registry و Cloud Run را فعال کنید.
- روی Menu ☰ > APIs & services > Enabled APIs & services کلیک کنید و سپس تأیید کنید که APIها فعال هستند.
عامل ذخیره داده Dialogflow CX را به روز کنید
شما باید یک Cloud Function را مستقر کرده و وب هوک Dialogflow CX را به روز کنید تا در صورت امکان آن را با چندین منبع فعال کنید.
چندین منبع را برگردانید
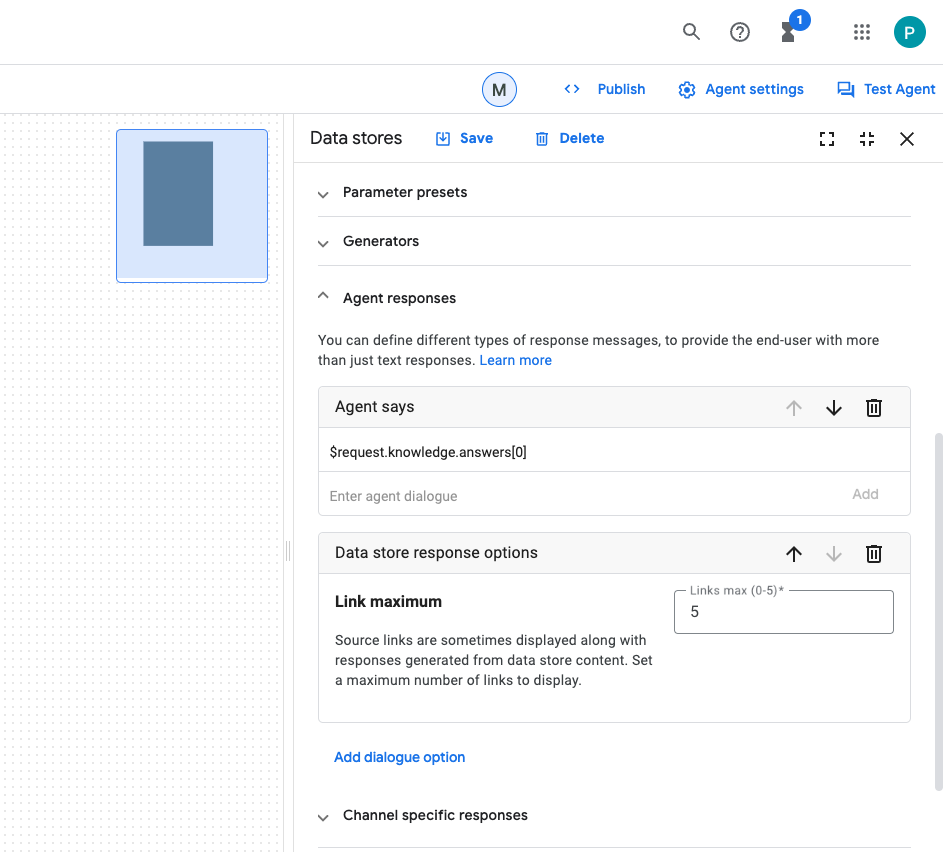
به طور پیشفرض، یک عامل ذخیره داده جدید حداکثر تنها یک منبع را برمیگرداند، اما شما میتوانید برای بیشتر تغییر دهید.
در کنسول Dialogflow CX ، این مراحل را دنبال کنید:
- پروژه Google Cloud خود را انتخاب کنید.
- عامل دانش را انتخاب کنید.
- صفحه شروع را انتخاب کنید.
- ویرایش ذخیرههای داده را انتخاب کنید.
- در بخش پاسخهای نماینده ، گزینههای پاسخ فروشگاه داده را روی
5تنظیم کنید. - روی ذخیره کلیک کنید.

عملکرد Cloud را راه اندازی کنید
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- روی Menu ☰ > Cloud Functions کلیک کنید.
- روی Create function کلیک کنید.
- در زیر مبانی ، نام را روی
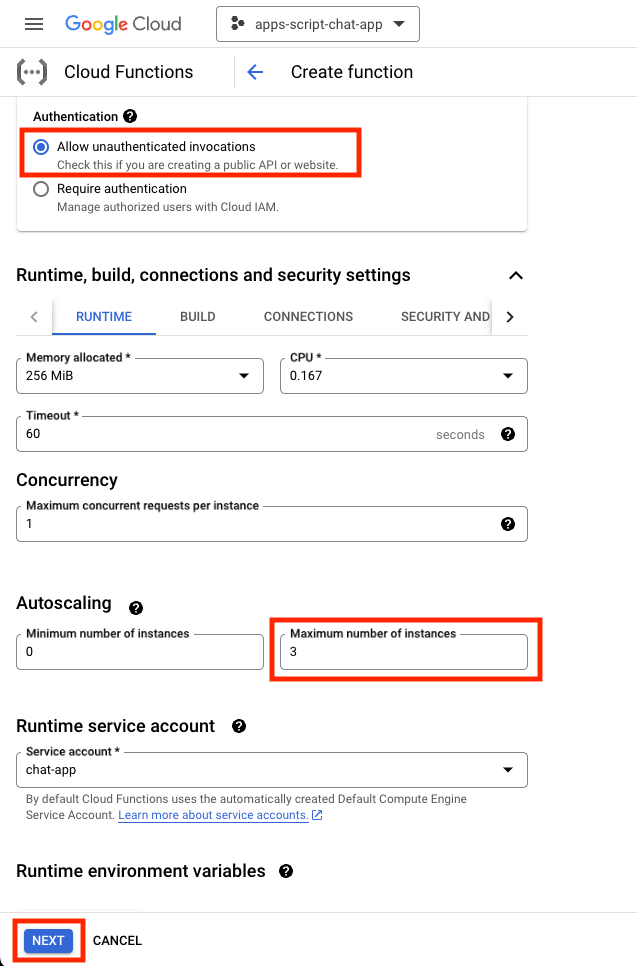
function-1تنظیم کنید. - در بخش احراز هویت ، دکمه رادیویی Allow unauthenticated invocations را انتخاب کنید.
- در بخش Runtime، ساخت، اتصالات و تنظیمات امنیتی ، حداکثر تعداد نمونه ها را روی
3تنظیم کنید. - روی Next کلیک کنید.

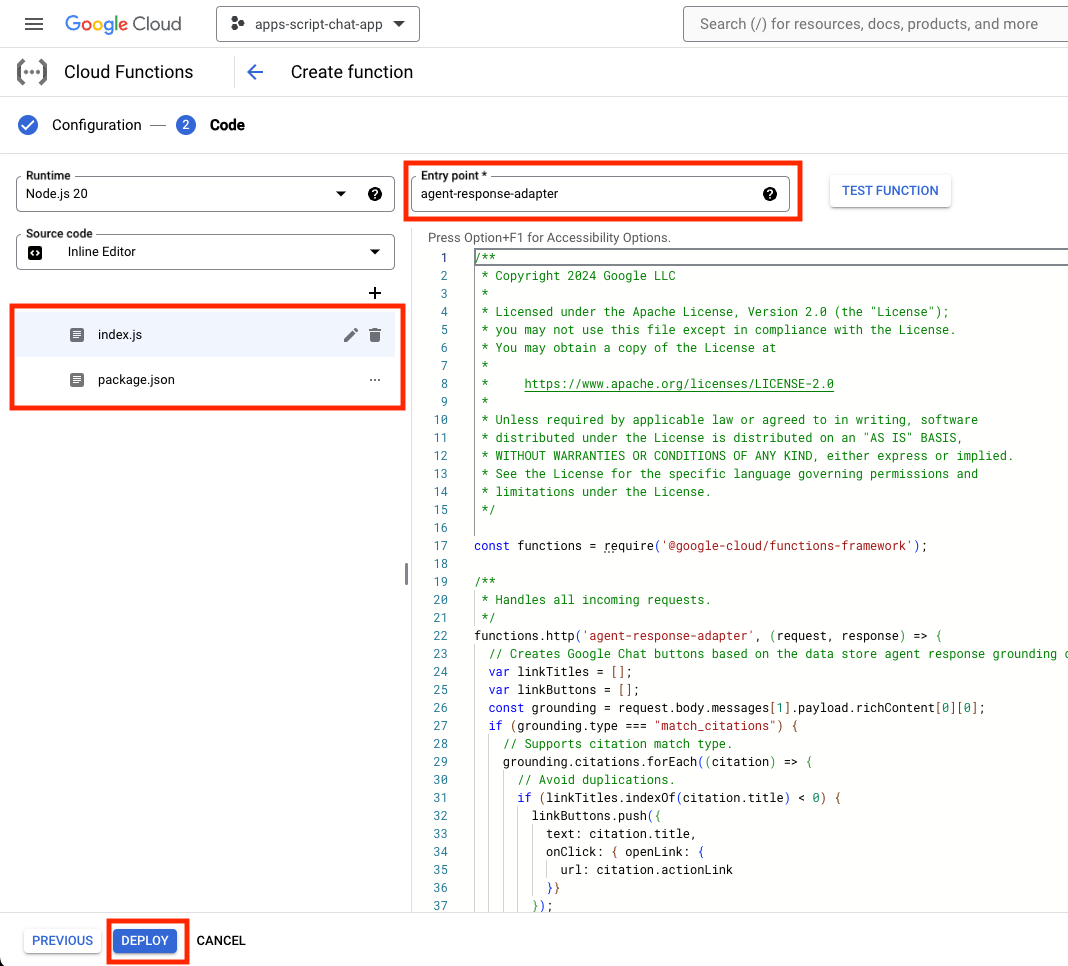
- نقطه ورود را روی
agent-response-adapterتنظیم کنید. - فایل های package.json و index.js را جایگزین محتوای پیش فرض کنید.
- روی Deploy کلیک کنید.

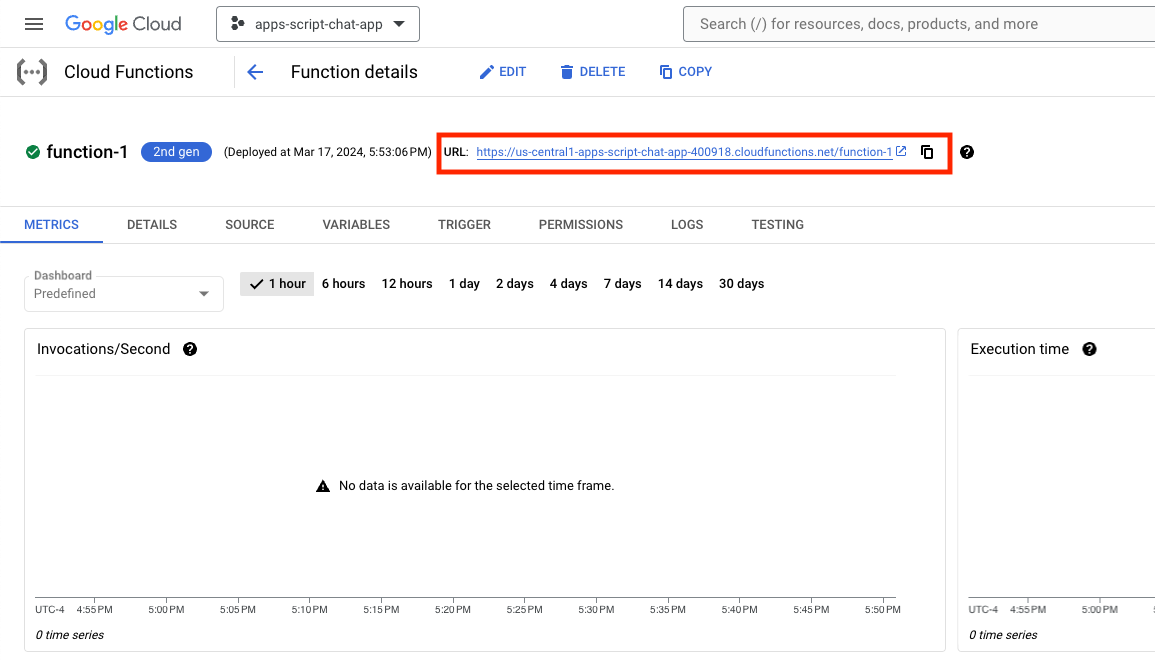
- در حالی که چند دقیقه صبر می کنید تا تابع اجرا شود، URL را کپی کنید.

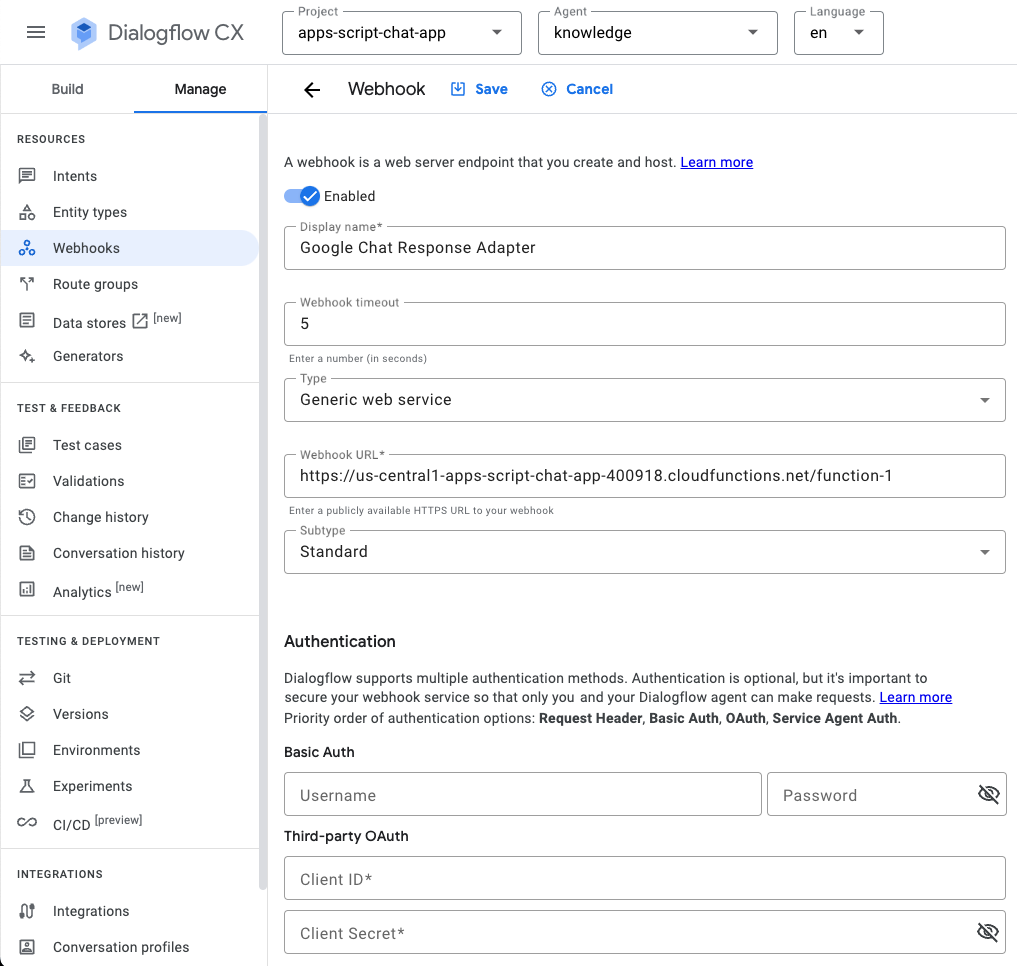
وب هوک را راه اندازی کنید
شما باید عامل Dialogflow CX را پیکربندی کنید تا از یک هوکی استفاده کند که عملکرد تازه مستقر شده را فعال می کند.
در کنسول Dialogflow CX ، این مراحل را دنبال کنید:
- پروژه Google Cloud خود را انتخاب کنید.
- عامل دانش را انتخاب کنید.
- مدیریت > Webhooks > ایجاد را انتخاب کنید.
- نام نمایشی را روی
Google Chat Response Adapterتنظیم کنید. - URL Webhook را روی نشانی اینترنتی که قبلاً کپی کرده اید تنظیم کنید.
- روی ذخیره کلیک کنید.

- روی ساخت کلیک کنید.
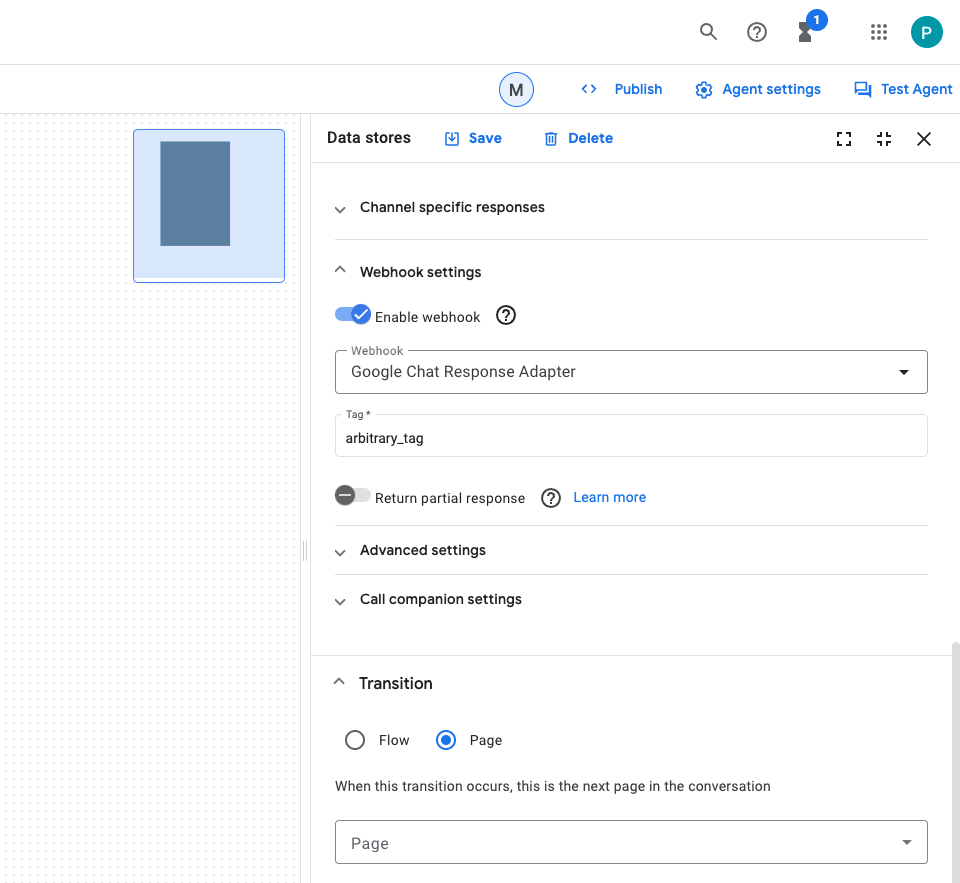
- صفحه شروع را انتخاب کنید.
- فروشگاه های ویرایش داده ها را انتخاب کنید.
- در زیر تنظیمات WebHook ، روی Enable Webhook Toggle کلیک کنید.
- آداپتور پاسخ چت Google را برای Webhook انتخاب کنید.
- برچسب را روی
arbitrary_tagتنظیم کنید. - روی ذخیره کلیک کنید.

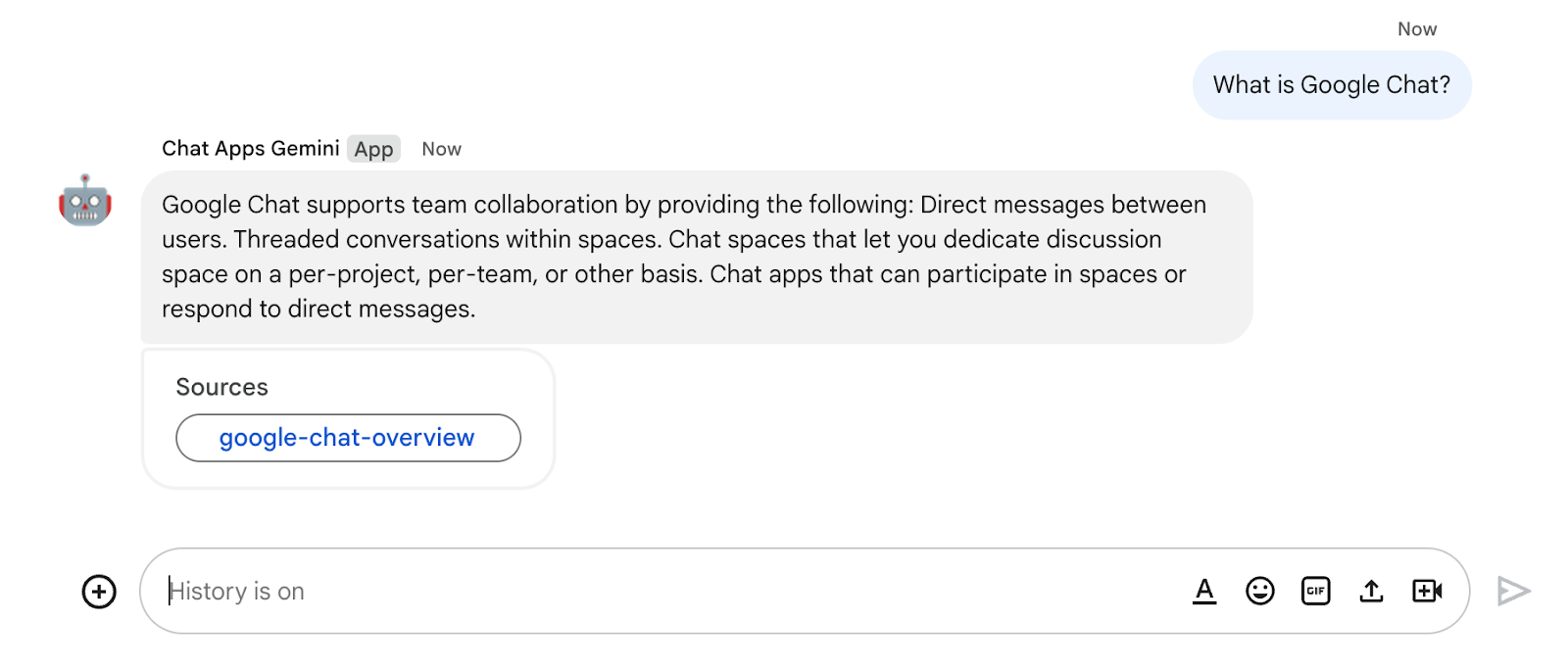
برنامه آزمایشی
- در گپ Google ،
What is Google Chat?در یک پیام مستقیم به برنامه Google Chat. مأمور در صورت وجود با چیزی معنی دار و کارت با منابع پاسخ می دهد.

10. برنامه 3: ساخت
مفاهیم را مرور کنید
تعامل مکالمه
آنها مبادلات عقب و جلو از اطلاعات یا ایده های بین دو یا چند نفر از طریق زبان طبیعی هستند. این در تضاد با رابط های فنی است که اغلب به مبادلات بدون تابعیت ، بسیار ساختار یافته و غیرقابل تحمل متکی هستند.
مشخصات OpenAPI
این وسیله ای ثابت برای حمل اطلاعات از طریق هر مرحله از چرخه عمر API فراهم می کند. این یک زبان مشخصات برای API های HTTP است که ساختار و نحو را به شکلی تعریف می کند که به زبان برنامه نویسی که API در آن ایجاد شده است ، عروسی نمی شود. مشخصات API به طور معمول در YAML یا JSON نوشته شده است و امکان اشتراک و مصرف آسان مشخصات را فراهم می کند.
DIALOGFLOW CX عامل
بلوک ساختمانی اصلی برنامه های عامل . یک برنامه عامل به طور معمول دارای عوامل زیادی است که در آن هر عامل برای انجام کارهای خاص تعریف می شود. داده های عامل به LLM ارائه می شود ، بنابراین اطلاعاتی را که برای پاسخ به سؤالات و اجرای وظایف لازم دارد ، دارد. هر نماینده می تواند اطلاعاتی را ارائه دهد ، نمایش داده شدگان را به خدمات خارجی ارسال کند ، یا جابجایی مکالمه را به یک جریان گفتگو CX یا یک عامل دیگر برای رسیدگی به کارهای فرعی ارائه دهد.
ابزار CX DIALOGFLOW
از ابزارها برای اتصال برنامه های عامل به سیستم های خارجی استفاده می شود. این سیستم ها می توانند دانش برنامه های عامل را تقویت کرده و آنها را قادر به انجام کارهای پیچیده به طور مؤثر کنند.
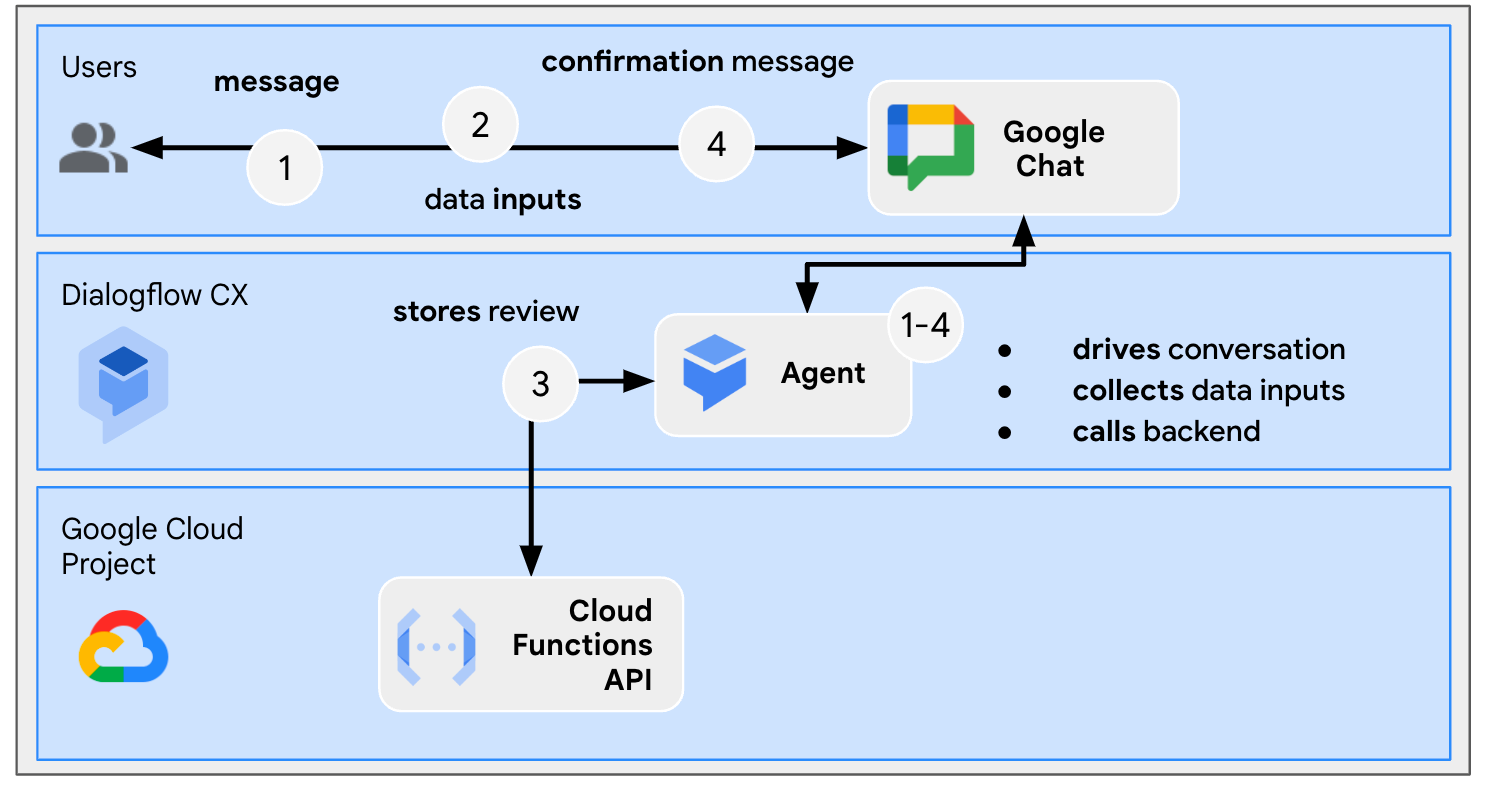
معماری را مرور کنید

این برنامه Google Chat با DialogFlow CX ساخته شده است و به شرح زیر است:
- کاربر پیام را به برنامه ارسال می کند ، چه در یک پیام مستقیم یا در یک فضا.
- این برنامه که یک عامل CX Dialogflow است و با یک پروژه Google Cloud همراه است ، پیام را پردازش می کند.
- برنامه با یک عامل ادغام می شود.
- برنامه یک پاسخ همزمان ، یا در یک پیام مستقیم یا در فضای اصلی ارسال می کند.
بررسی جریان
بررسی را جمع آوری کنید

کد منبع را مرور کنید
تنها کد منبع مورد نیاز شما عملکردی برای مسخره کردن سرویس باطن است که عامل به عنوان ابزاری از آن استفاده می کند.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "feedback-app-backend",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It always returns OK in plain text.
*/
functions.http('feedback-app-backend', (request, response) => {
response.send('OK');
});
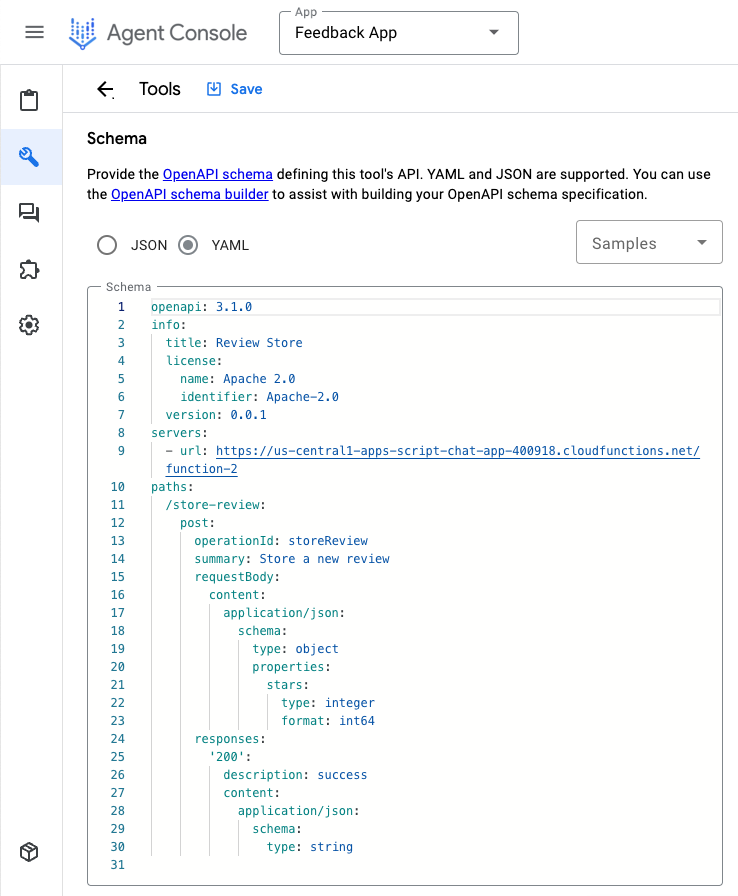
سرویس-باز .yaml
// Defines the backend service structure and how to request it.
openapi: 3.1.0
info:
title: Review Store
license:
name: Apache 2.0
identifier: Apache-2.0
version: 0.0.1
servers:
- url: https://us-central1-project-0.cloudfunctions.net
paths:
/store-review:
post:
operationId: storeReview
summary: Store a new review
requestBody:
content:
application/json:
schema:
type: object
properties:
stars:
type: integer
format: int64
responses:
'200':
description: success
content:
application/json:
schema:
type: string
شروع مسخره خدمات پس زمینه
شما یک تابع ابری را برای شبیه سازی یک سرویس باطن که برنامه Agent DialogFlow CX برای ادغام و تماس با آن به عنوان ابزاری استفاده می کند ، مستقر می کنید.
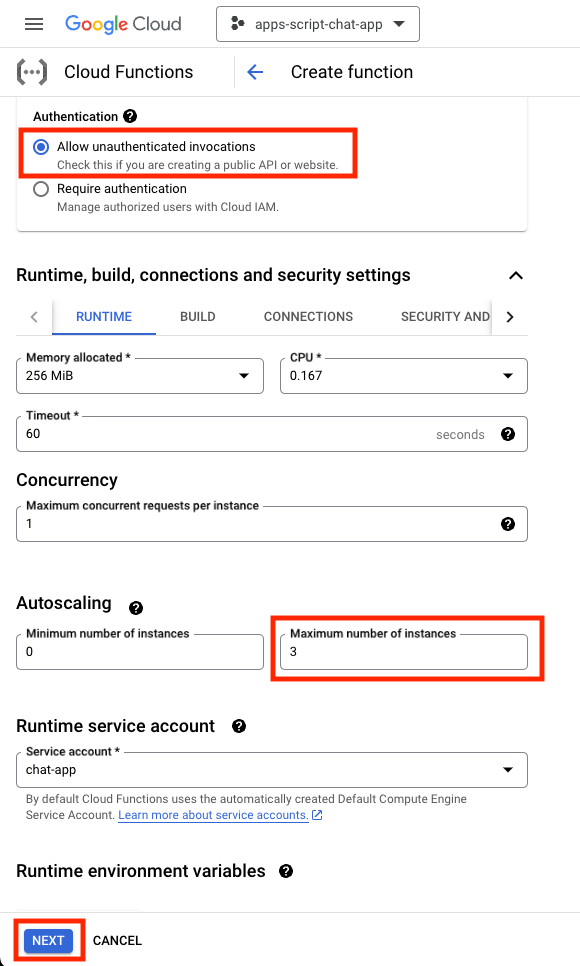
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- روی منو ☰> توابع ابر کلیک کنید.
- روی ایجاد تابع کلیک کنید.
- تحت اصول اولیه ، نام را روی
function-2تنظیم کنید. - تحت تأیید اعتبار ، دکمه رادیویی Ally Ally Aptencation را انتخاب کنید.
- در زمان اجرا ، ساخت ، اتصالات و تنظیمات امنیتی ، حداکثر تعداد موارد را به
3تنظیم کنید. - روی Next کلیک کنید.

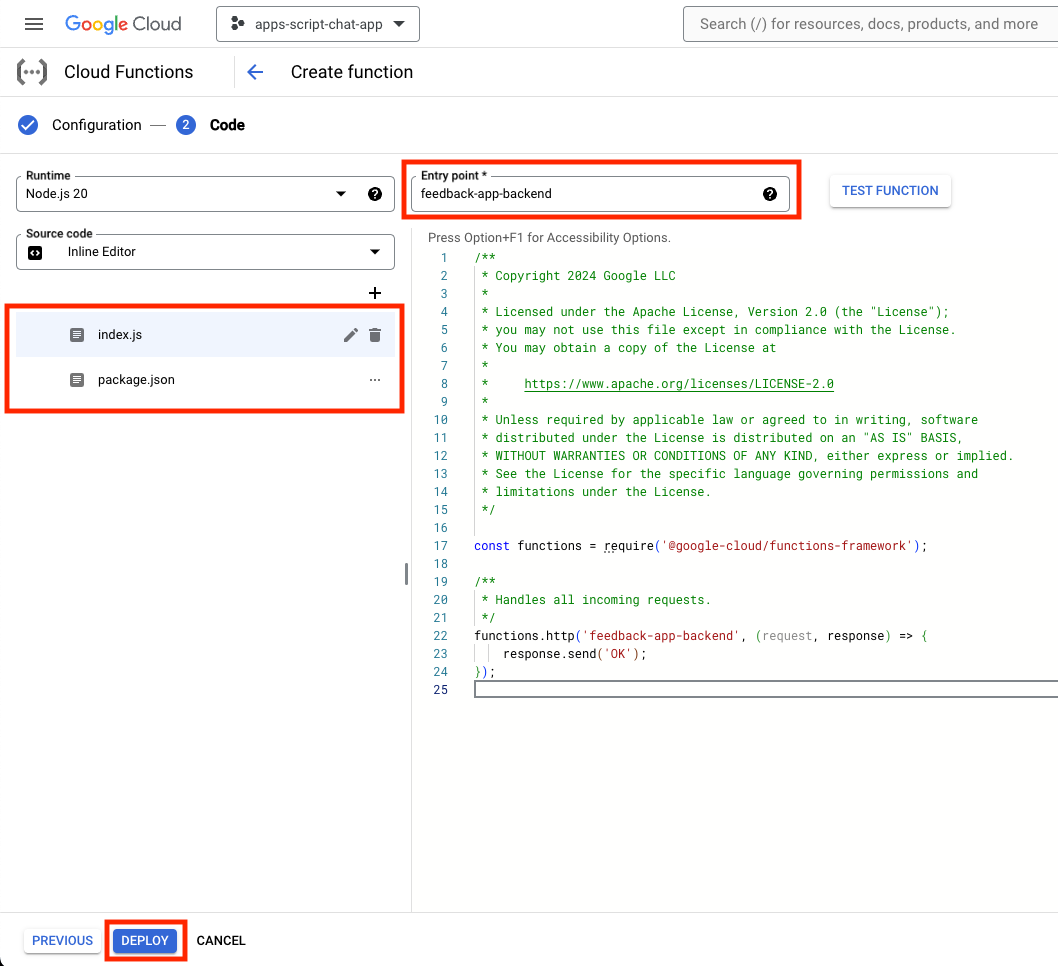
- نقطه ورود را روی
feedback-app-backendتنظیم کنید. - محتوای پیش فرض را با Package.json و index.js جایگزین کنید.
- روی استقرار کلیک کنید.

- URL را کپی کنید در حالی که چند دقیقه صبر می کنید تا عملکرد مستقر شود.
ایجاد برنامه عامل CX DIALOGFLOW
برنامه ایجاد کنید
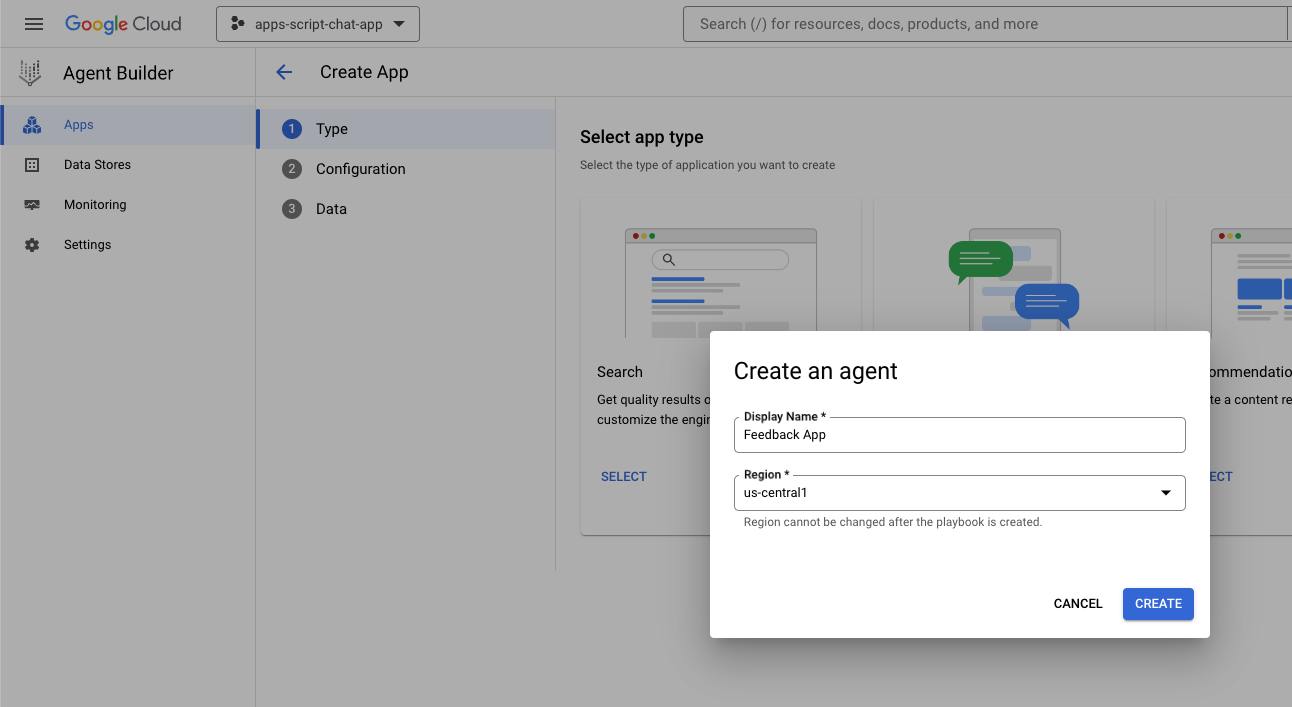
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- روی منو ☰> سازنده عامل> برنامه ها کلیک کنید.
- روی برنامه جدید کلیک کنید.
- عامل را انتخاب کنید.
- نام نمایش را روی
Feedback Appتنظیم کنید. - روی ایجاد کلیک کنید.

ابزار اولیه
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- روی منو ☰> سازنده عامل> برنامه ها کلیک کنید.
- عامل برنامه بازخورد را انتخاب کنید.
- بر روی Tools> + ایجاد کنید .
- نام را برای
reviewتنظیم کنید. - OpenAPI را انتخاب کنید.
- توضیحات را روی مقدار زیر تنظیم کنید:
The tool takes the number of stars as a parameter of the store review method and saves it in a database for later use.
-
$URLدر پرونده service-openapi.yaml با URL که قبلاً کپی کرده اید بارگیری و جایگزین کنید. -
YAML Schemaرا روی محتوای ویرایش شده پروندهservice-openapi.yamlتنظیم کنید. - روی ذخیره کلیک کنید.

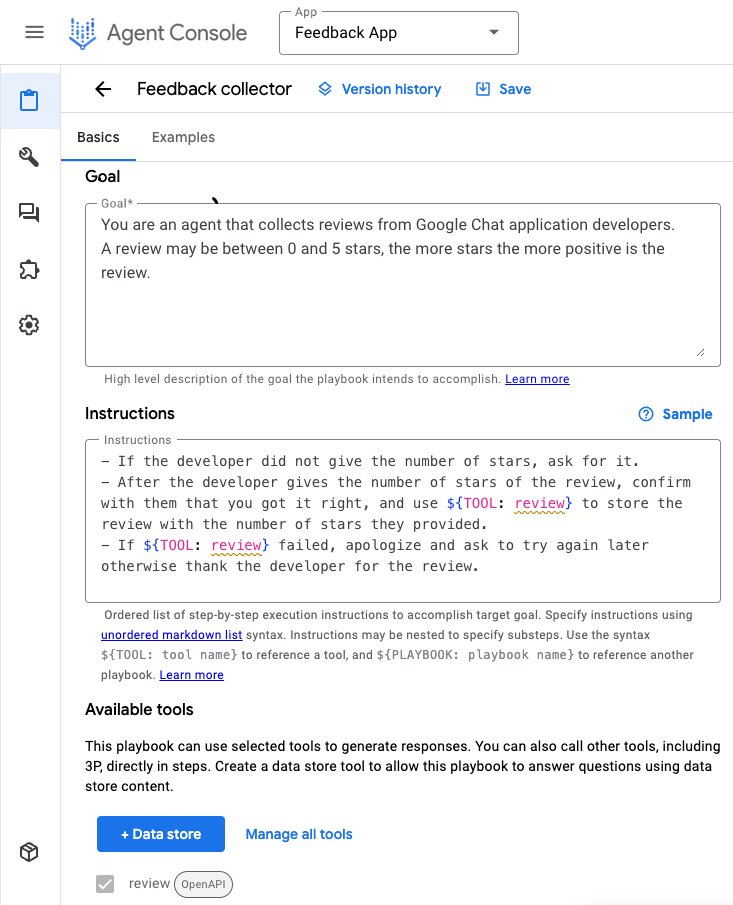
عامل اولیه
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- روی منو ☰> سازنده عامل> برنامه ها کلیک کنید.
- عامل برنامه بازخورد را انتخاب کنید.
- Agents> Agent Default Generative را انتخاب کنید.
- نام عامل را روی
Feedback collectorتنظیم کنید. -
goalرا روی مقدار زیر تنظیم کنید:
You are an agent that collects reviews from Google Chat app developers. A review may be between 0 and 5 stars. The more stars, the more positive the review.
- دستورالعمل ها را روی مقدار زیر تنظیم کنید:
If the developer didn't provide the number of stars, ask for the number of stars.
After the developer provides the number of stars of the review, confirm the number with the developer and use ${TOOL: review} to store the review with the number of stars.
If ${TOOL: review} fails, apologize and ask to try again later. Otherwise, thank the developer for the review.
- روی ذخیره کلیک کنید.

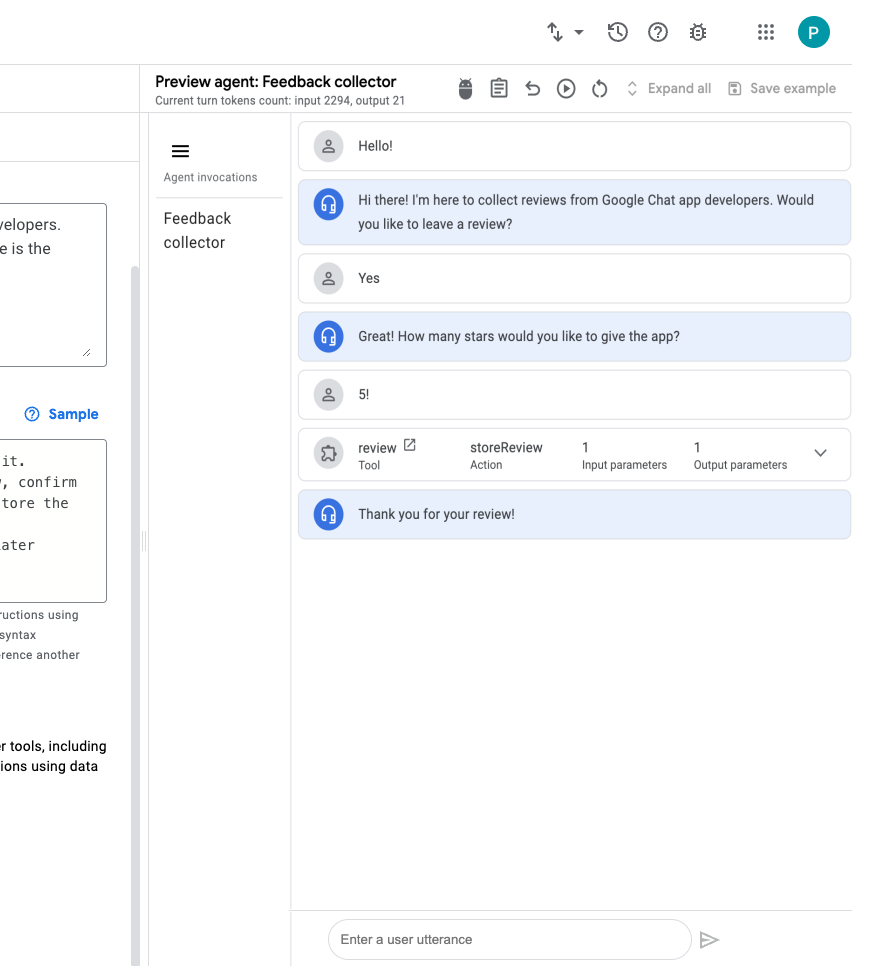
برنامه آزمایشی
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- روی منو ☰> سازنده عامل> برنامه ها کلیک کنید.
- عامل برنامه بازخورد را انتخاب کنید.
- به نماینده پیش نمایش بروید.
- در زیر نماینده ، جمع آوری بازخورد را انتخاب کنید.
- در زیر مدل تولیدی ، Gemini-Pro را انتخاب کنید.
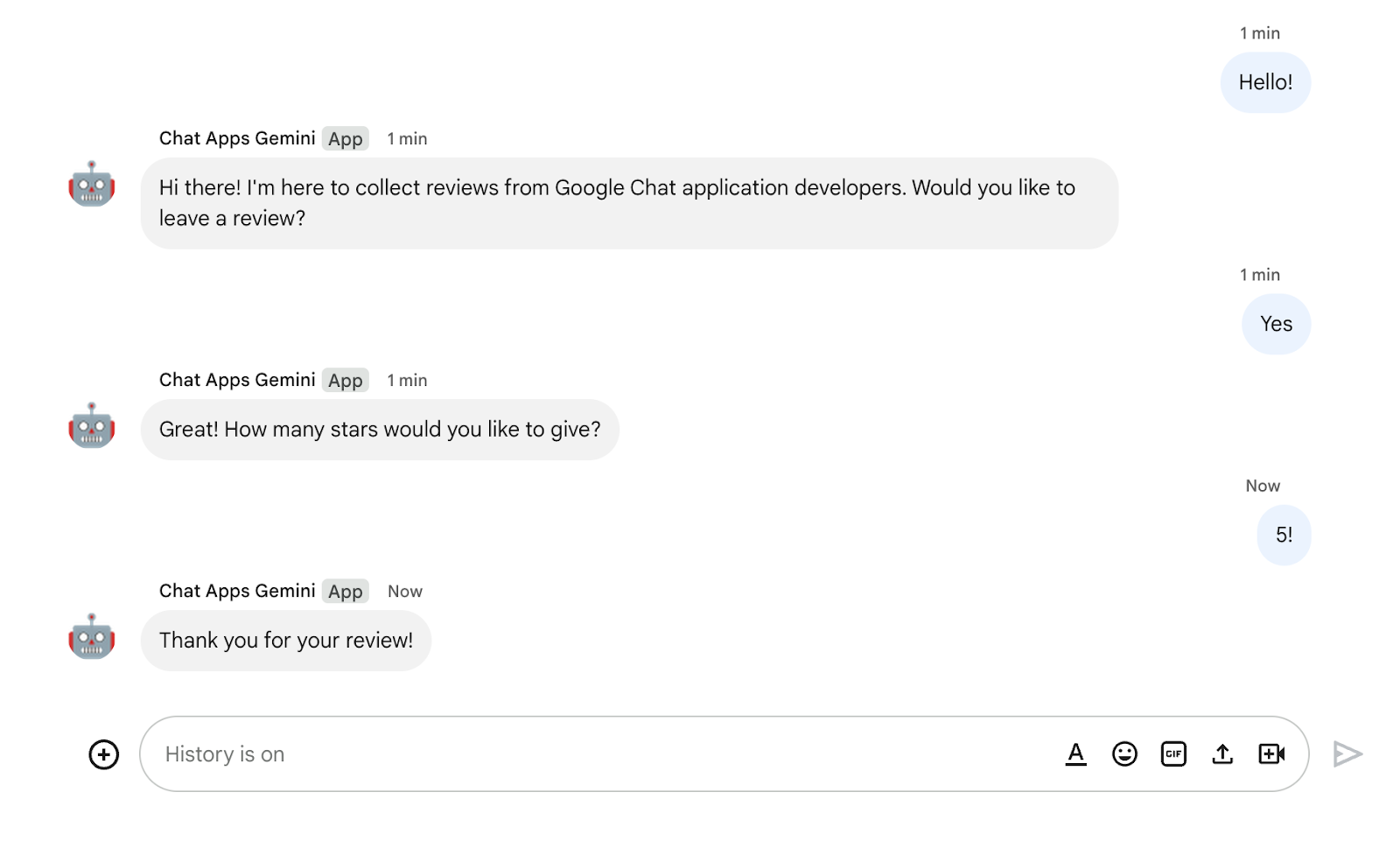
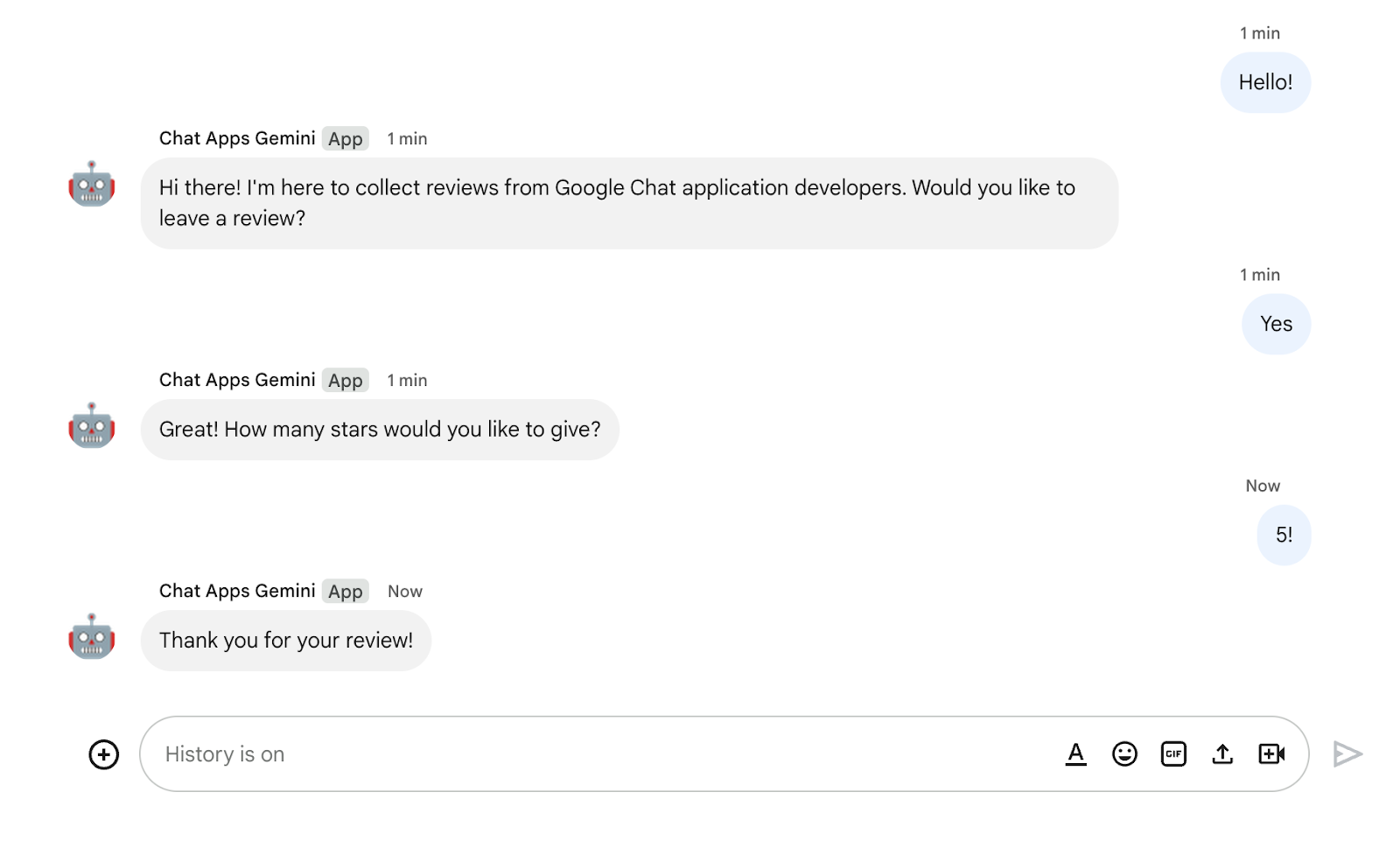
- ارسال پیام
Hello!برای شروع

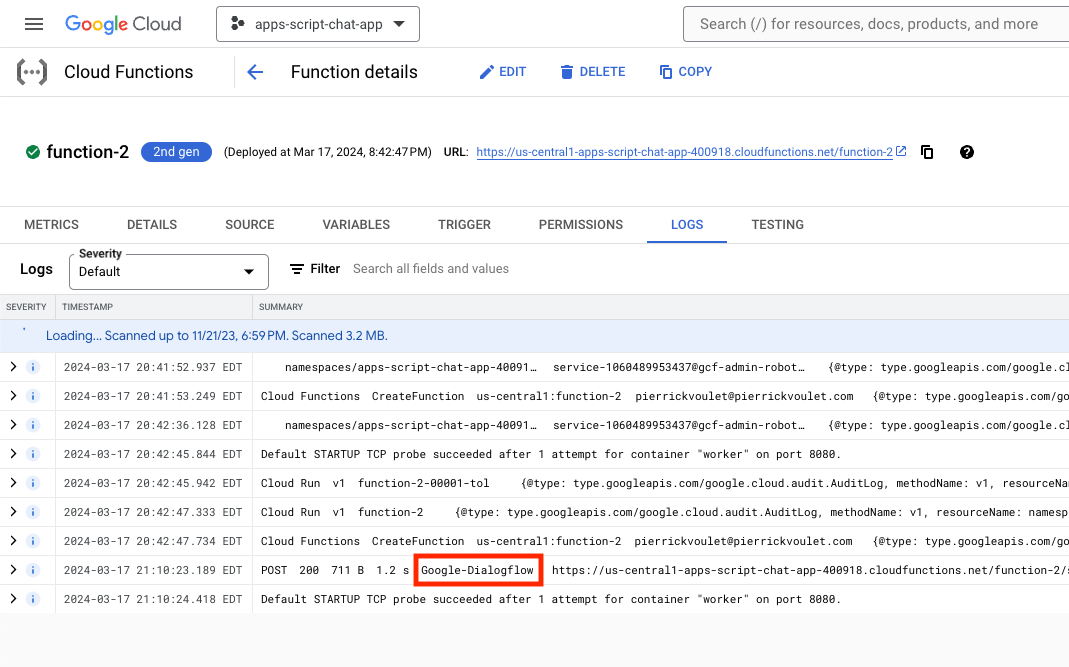
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- روی منو ☰> توابع ابر کلیک کنید.
- Function-2> Logs را انتخاب کنید. برخی از گزارش ها Google-dialogflow را به عنوان تماس گیرنده نشان می دهند.

برنامه Google Chat را ادغام کنید
در کنسول CX DIALOGFLOW ، این مراحل را دنبال کنید:
- پروژه Google Cloud خود را انتخاب کنید.
- روی منوی عمل عامل
Feedback Appکلیک کنید. - روی نام کپی کلیک کنید.
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- به پیکربندی API Google Chat بروید.
- نام منبع یا نام منابع محیط را روی نام نماینده ای که قبلاً کپی کرده اید تنظیم کنید.

- در گپ گوگل ،
Hello!در یک پیام مستقیم به برنامه Google Chat برای شروع. نماینده به طور مشابه به آزمون شما از کنسول گفتگو CX پاسخ می دهد.

11. تمیز کردن
پروژه Google Cloud را حذف کنید
برای جلوگیری از تحمل هزینه های Google Cloud برای منابع مورد استفاده در این CodeLab ، توصیه می کنیم پروژه Google Cloud را حذف کنید.
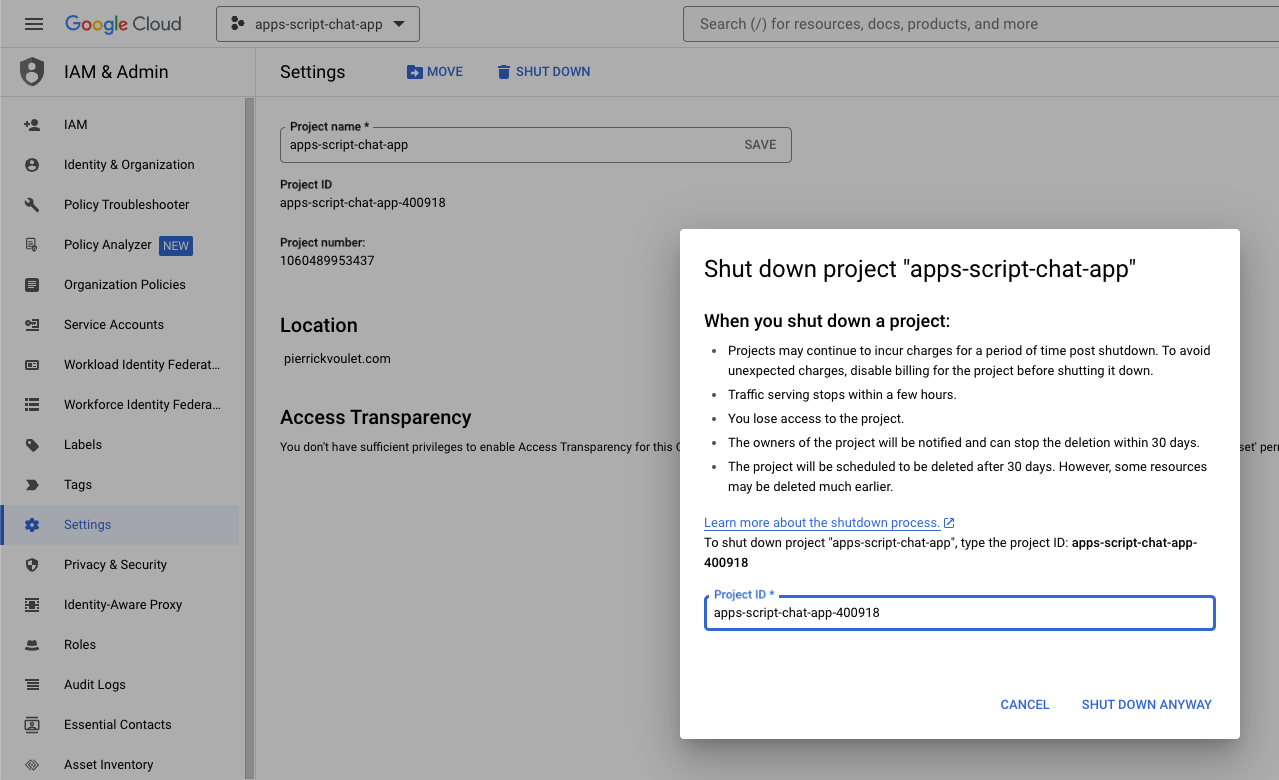
در کنسول Google Cloud ، این مراحل را دنبال کنید:
- روی منو ☰> IAM & Admin> تنظیمات کلیک کنید.
- روی خاموش کردن کلیک کنید.
- شناسه پروژه را وارد کنید.
- به هر حال روی خاموش کردن کلیک کنید.

پروژه اسکریپت برنامه ها را حذف کنید
توصیه می کنیم پروژه اسکریپت برنامه های خود را نیز حذف کنید.
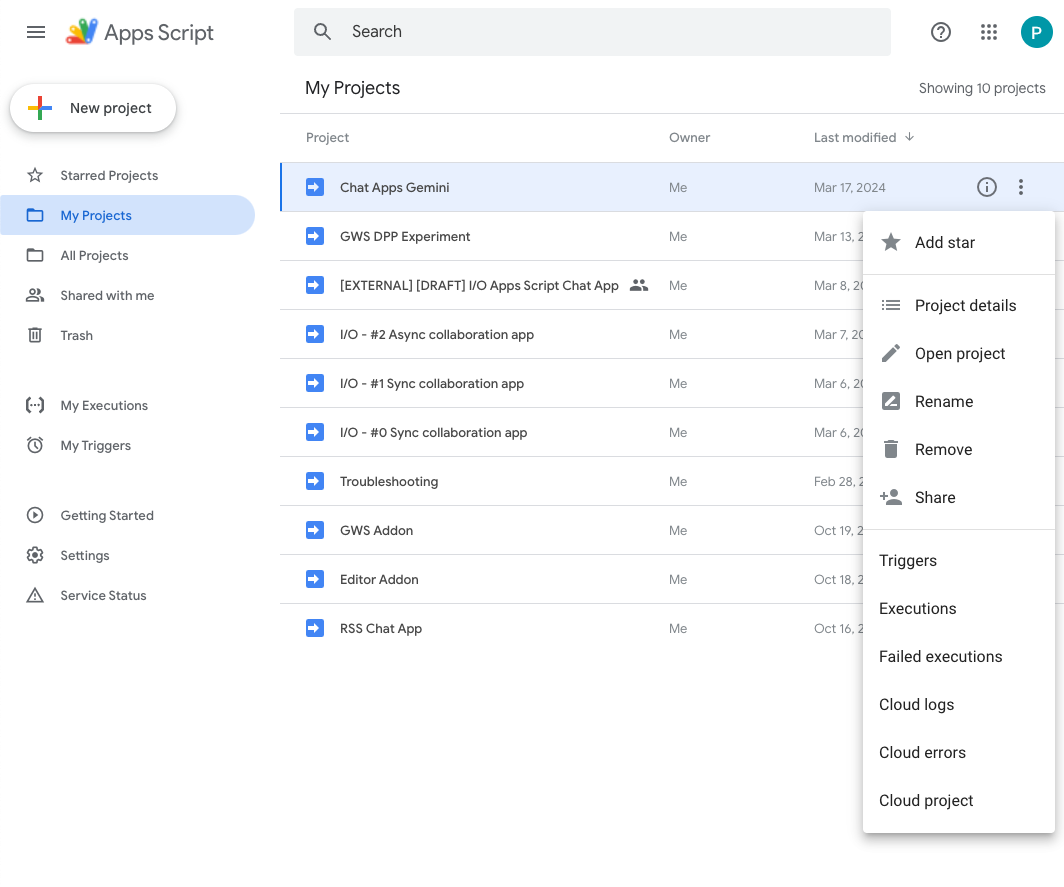
در کنسول اسکریپت برنامه ها ، این مراحل را دنبال کنید:
- پروژه خود را انتخاب کنید.
- روی منوی Action کلیک کنید.
- روی حذف کلیک کنید.

12. تبریک می گویم
تبریک می گویم! شما برنامه های گپ Google را با جمینی ساخته اید!
بعدش چی؟
ما فقط موارد استفاده ساده را در این CodeLab به نمایش گذاشتیم ، اما زمینه های انبساط زیادی وجود دارد که ممکن است بخواهید در برنامه های Google Chat خود در نظر بگیرید ، مانند موارد زیر:
- با سایر مدلهای تولید کننده هوش مصنوعی از جمله گمرک ادغام شوید.
- از انواع دیگر رسانه ها مانند صدا ، تصویر و فیلم پشتیبانی کنید.
- از multimodality استفاده کنید.
- به ویندوزهای زمینه طولانی تر و حلقه های بازخورد اعتماد کنید.
- برنامه های گپ Google آماده تولید را در بازار منتشر کنید. منابع زیادی برای توسعه دهندگان مانند فیلم های YouTube ، وب سایت های اسناد ، نمونه کد و آموزش در دسترس است.
- Google Chat را برای سازمان خود فعال کنید. ویژگی Mode Import ، شروع به کار را آسان تر می کند.
بیشتر بدانید
- وب سایت اسناد توسعه دهندگان برای گپ گوگل
- یکپارچه سازی چت و گفتگو Google
- مخزن GitHub برای همه نمونه های گپ Google
- حالت واردات گپ گوگل
- وب سایت اسناد توسعه دهندگان برای اسکریپت برنامه ها
- Google WorksPace توسعه دهندگان کانال YouTube
- Google Cloud Developer Center
- مدل های هوش مصنوعی تولیدی
- مدل های سفارشی AI تولیدی
- ویندوزهای زمینه طولانی مدت AI
- حلقه بازخورد AI تولیدی