1. Прежде чем начать
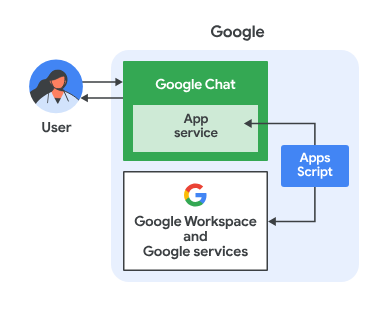
Что такое приложения Google Chat с Gemini?
Приложения Google Chat с Gemini выполняют следующие действия:
- Перенесите свои услуги и ресурсы в Google Chat, что позволит пользователям получать информацию и предпринимать действия, не выходя из разговора.
- Интегрируйтесь с генеративной моделью искусственного интеллекта Gemini, чтобы они могли создавать или искать данные, такие как текст или изображения, в определенное время, чтобы оптимизировать ваши рабочие процессы.
Зачем интегрировать приложения Google Chat с Gemini?
Типичные варианты использования моделей генеративного ИИ, таких как Gemini, попадают в следующие категории:
- Создание и улучшение контента . Создавайте маркетинговые тексты, публикуйте посты в социальных сетях, создавайте реалистичные изображения, сочиняйте музыку или помогайте в создании видеоконтента.
- Поиск данных . Извлекайте ключевые идеи из неструктурированной базы знаний, суммируйте длинные тексты, классифицируйте содержимое или переводите языки с повышенной точностью и скоростью.
- Беседа . Участвуйте в естественных, информативных и творческих беседах.
Возможность интегрировать эти возможности непосредственно в знакомый интерфейс Google Chat — это огромная возможность для всех, кто хочет улучшить опыт и производительность своих пользователей.
Предварительные условия
- Базовые знания Apps Script , Google Cloud и Node.js.
- Базовые знания концепций Google Chat , включая обработчики событий , слэш-команды , диалоговые окна , карточки , сообщения , аутентификацию приложений и API .
Что вы строите
В этой лаборатории кода вы создадите три приложения Google Chat с помощью Gemini, чтобы охватить три варианта использования, представленные в предыдущем разделе.
Приложение для управления проблемами (создание и улучшение контента)
Это приложение делает следующее:
- Управляет проблемами от создания до закрытия с помощью базовых взаимодействий, домашней страницы приложения и аутентификации приложения.
- Отслеживает сообщения и предоставляет помощь по инклюзивности с помощью событий и дополнительных виджетов.
Вы используете Gemini, чтобы сделать следующее:
- Создавайте отчеты о проблемах на основе истории сообщений и подробностей проблем.
- Классифицируйте невключающие слова в сообщениях с помощью закрытых подсказок.
Основными используемыми технологиями являются Vertex AI, Gemini, Apps Script и API Google Workspace (Администратор, Чат, Документы, События).



Приложение знаний (поиск данных)
Это приложение использует Gemini для понимания и ответа на вопросы на естественном языке, а также для возврата ссылок на источники из неструктурированных данных.
Основными используемыми технологиями являются агент хранилища данных Dialogflow CX, вебхук Dialogflow CX, Google Cloud Functions и Gemini.

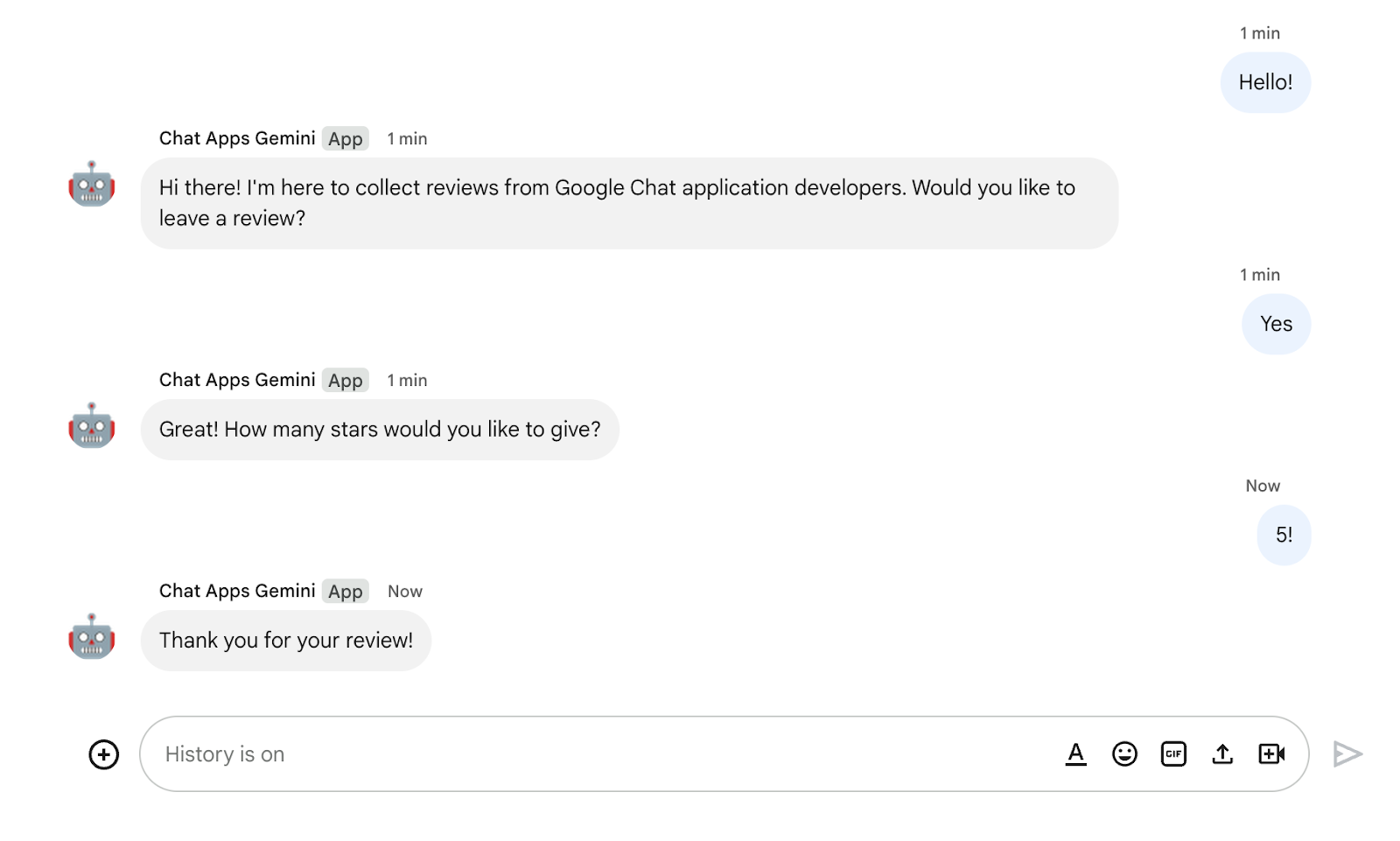
Приложение обратной связи (разговор)
Это приложение использует Gemini для сбора и хранения отзывов с диалогами на естественном языке.
Основными используемыми технологиями являются агент Dialogflow CX, инструмент Dialogflow CX, OpenAPI, Google Cloud Functions и Gemini.

Что вы узнаете
- Как интегрировать приложения Google Chat с Gemini через Vertex AI.
- Как интегрировать приложения Google Chat с агентами Dialogflow CX.
- Как использовать новейшие функции Google Chat: главную страницу приложения, события Google Chat и дополнительные виджеты.
Что вам нужно
- Завершение краткого руководства по созданию приложения Google Chat с помощью Apps Script . Эта лаборатория кода основана на получившемся в результате проекте Apps Script и Google Cloud.
2. Настройте
Инициализировать ресурсы
В этом разделе вы получаете доступ к следующим ресурсам и настраиваете их из предпочитаемого вами веб-браузера.
Проект сценария приложений
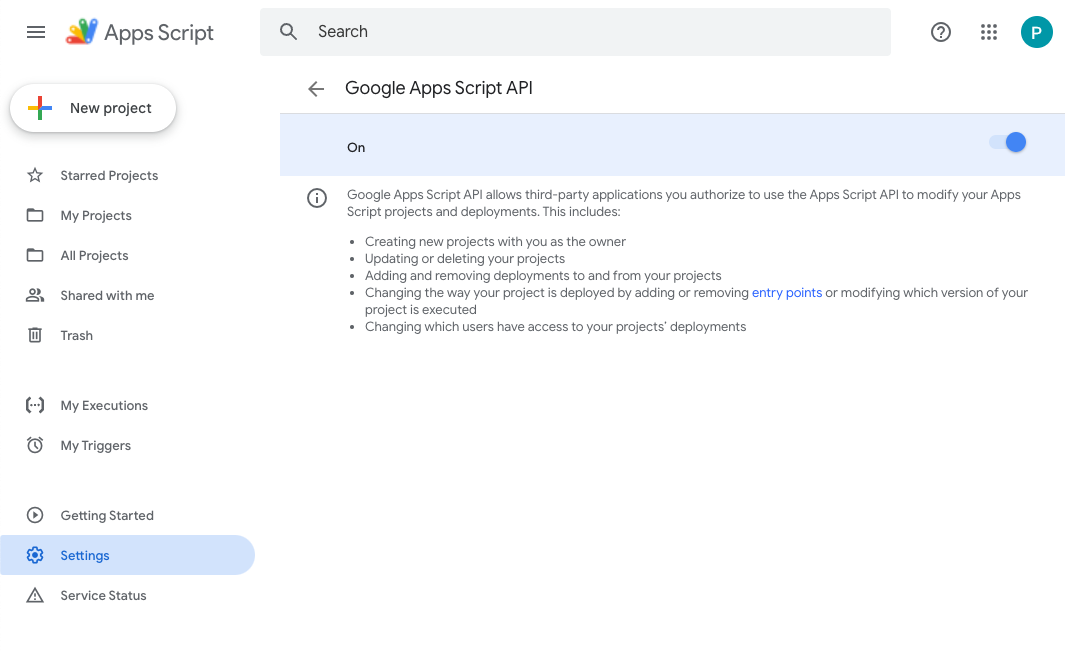
В консоли Apps Script выполните следующие действия:
- Нажмите «Настройки» , а затем включите API сценариев Google Apps.

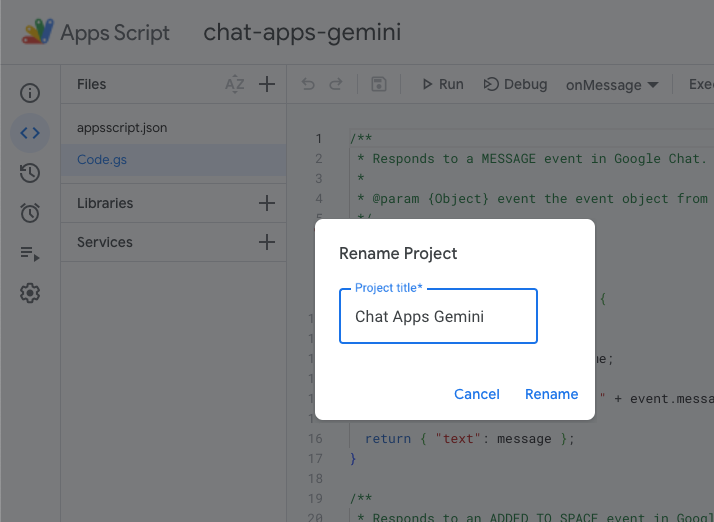
- Выберите свой проект.
- Нажмите «Настройки проекта» .
- Установите флажок «Показать файл манифеста
appsscript.json» в редакторе . - Переименуйте проект в
Chat Apps Gemini.

Проект Google Cloud
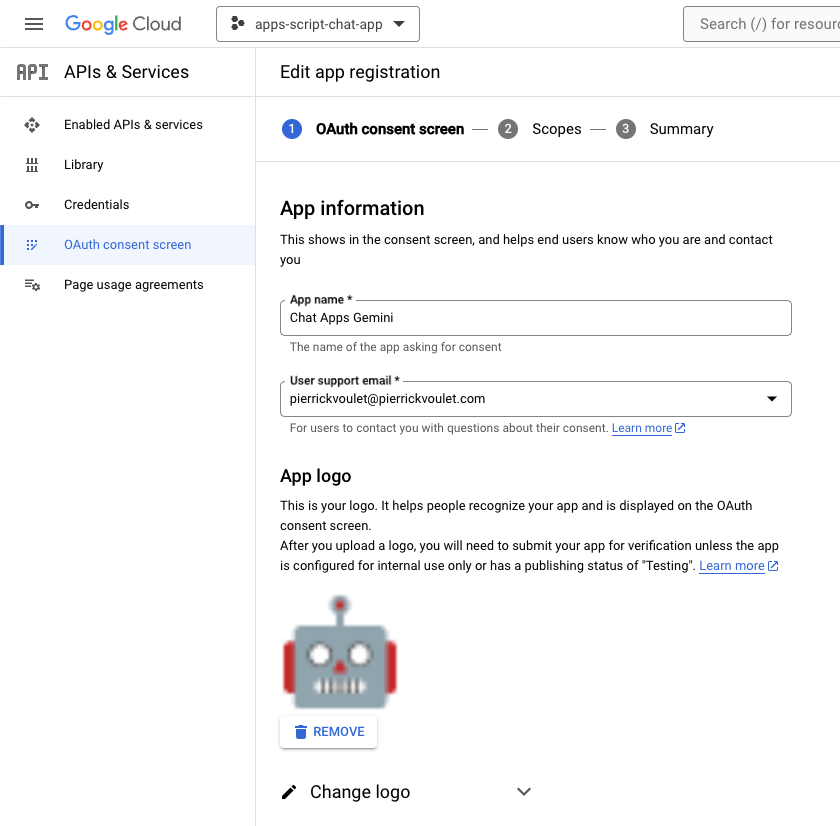
В консоли Google Cloud выполните следующие действия:
- Выберите свой проект.
- Нажмите Меню ☰ > API и службы > Экран согласия OAuth > Изменить приложение , а затем установите для имени приложения значение
Chat Apps Gemini.
- Перейдите к конфигурации Google Chat API, а затем установите для имени и описания приложения значение
Chat Apps Gemini.

Google Чат
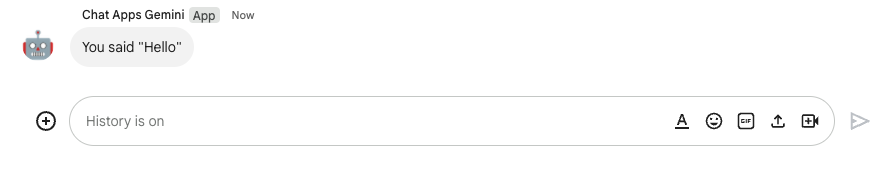
В Google Chat выполните следующие действия:
- При необходимости начните чат с помощью приложения Google Chat.
- Отправьте сообщение, например
Hello, чтобы убедиться, что оно работает.

Загрузите исходный код и ресурсы локально
- Загрузите этот репозиторий GitHub .
- В предпочитаемой вами среде разработки откройте каталог
apps-script, а затем перейдите в тот же каталог в своем терминале.

Установить и настроить clasp
Мы используем clasp , чтобы легко редактировать и отправлять версии исходного кода из локальной среды в проект Apps Script.
- В локальной среде установите последние версии
node,npmиclasp.
npm install -g @google/clasp
- Войдите под своей учетной записью:
clasp login

В случае успеха вы увидите базовый экран подтверждения в своем веб-браузере, а файл .clasprc.json с учетными данными вашего клиента будет обновлен. Вы можете найти, где он находится в вашем терминале.

3. Приложение 1: Сборка
Обзор концепций
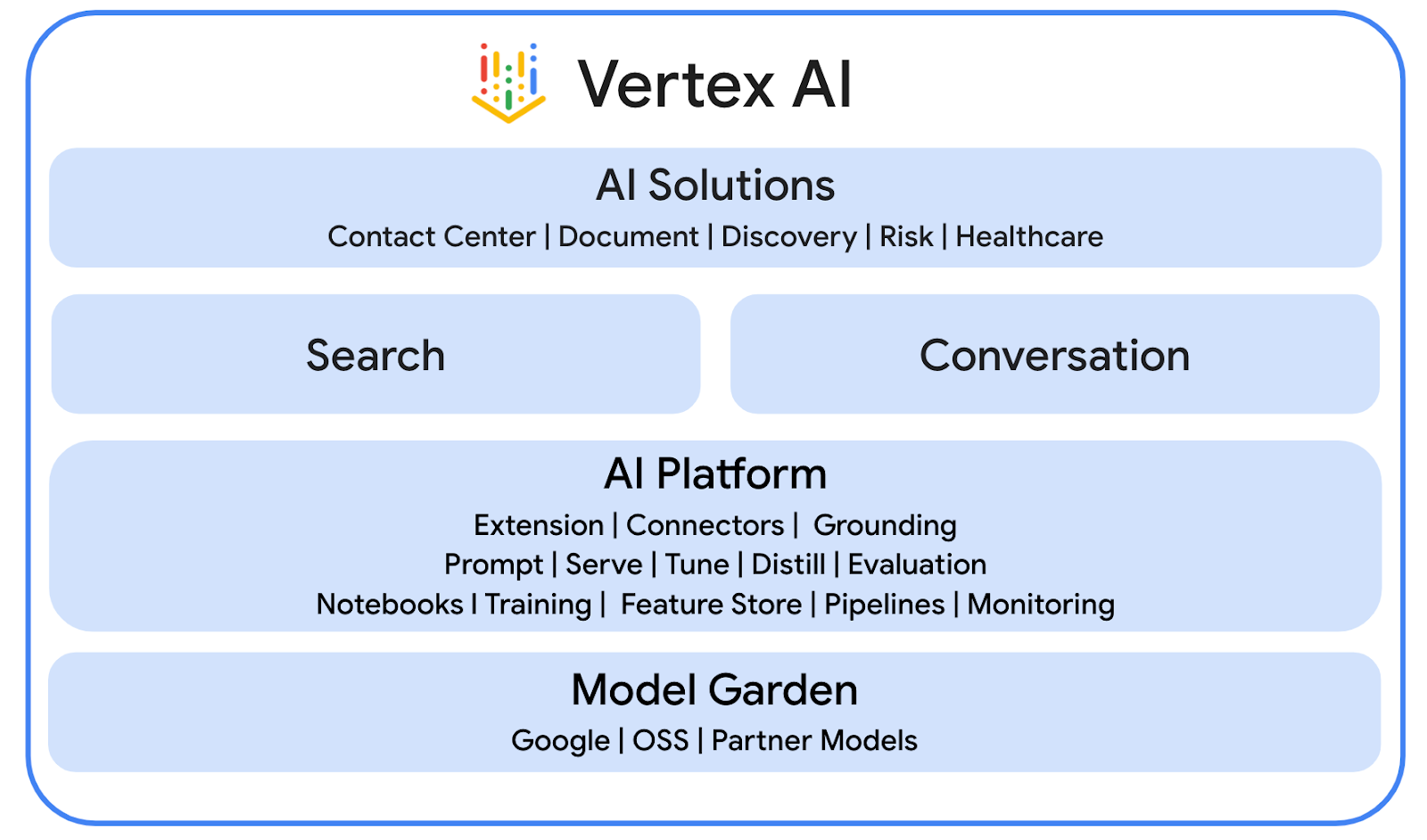
Вертексный ИИ
Vertex AI предлагает все необходимое для создания и использования генеративного ИИ, включая решения ИИ, конструктор агентов, более 130 базовых моделей и унифицированную платформу ИИ.

Близнецы
Gemini — это мультимодальная программа LLM от Google, доступная через Vertex AI. Это помогает людям раскрыть свой человеческий потенциал, чтобы они могли расширить свое воображение, расширить свое любопытство и повысить свою продуктивность.
Расширенный чат
Служба расширенного чата позволяет использовать API Google Chat в скриптах приложений. Это позволяет сценариям находить, создавать и изменять пространства чата, добавлять или удалять участников в пространствах, а также читать или публиковать сообщения с текстом, карточками, вложениями и реакциями.
Обзор архитектуры

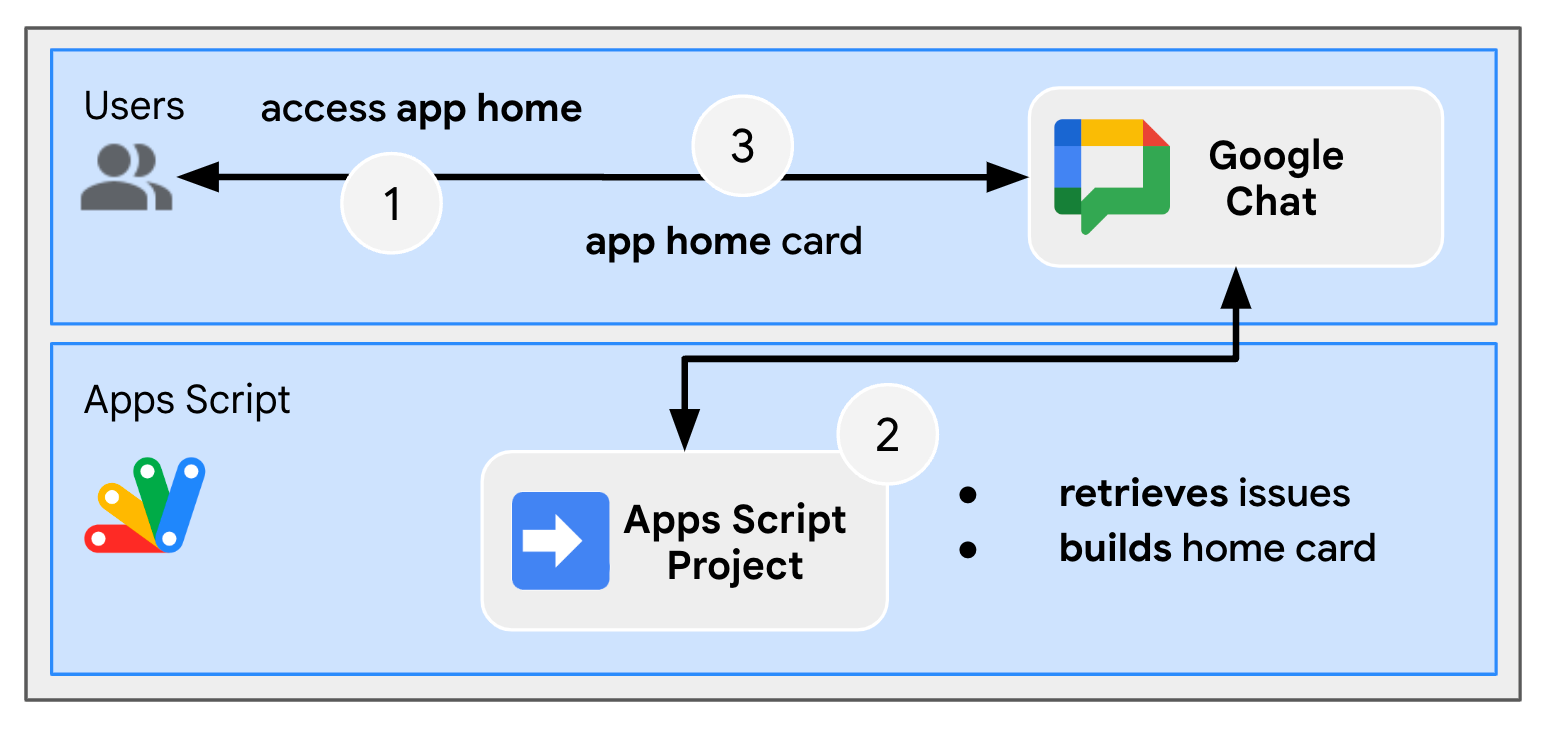
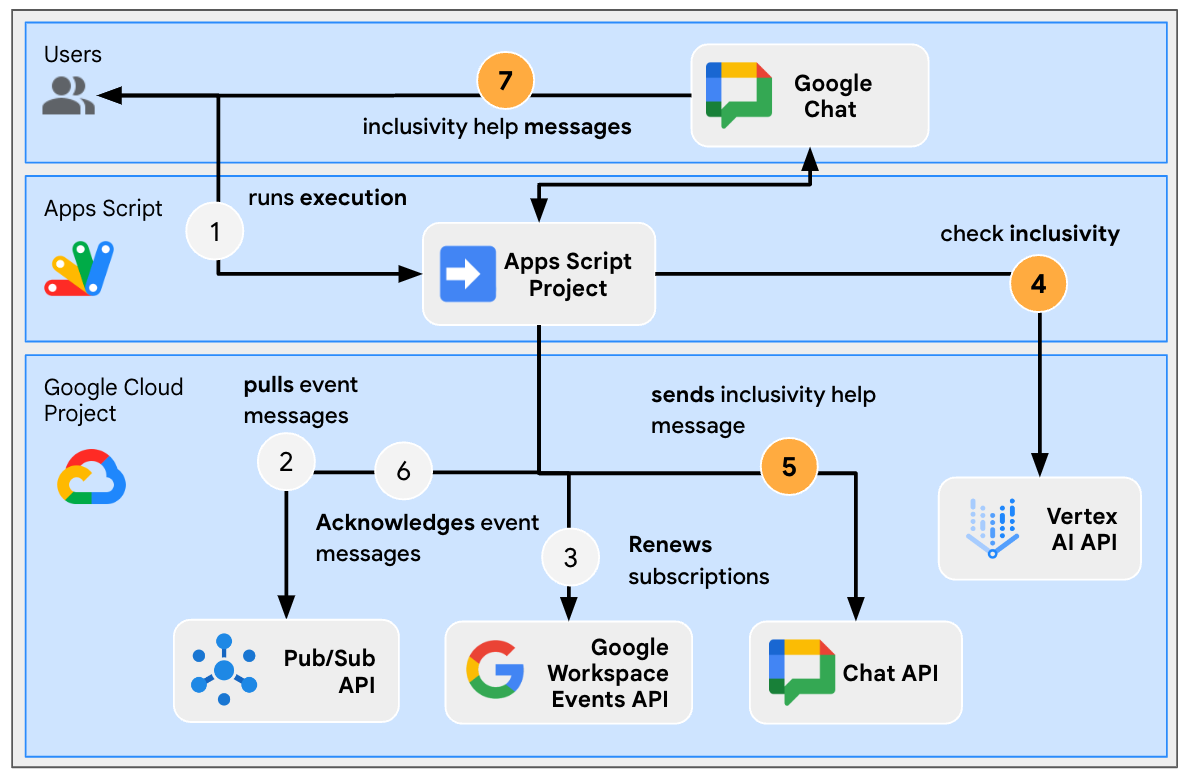
Это приложение Google Chat создано с помощью Apps Script. Это работает следующим образом:
- Пользователь отправляет сообщение в приложение либо в личном сообщении, либо в пространстве.
- Приложение, реализованное в проекте Apps Script и связанное с проектом Google Cloud, обрабатывает сообщение.
- Приложение интегрируется с API Google Docs и Google Chat.
- Приложение использует службу свойств для сохранения данных в свойствах сценария.
- Приложение отправляет синхронный ответ либо в прямом сообщении, либо в исходном пространстве.
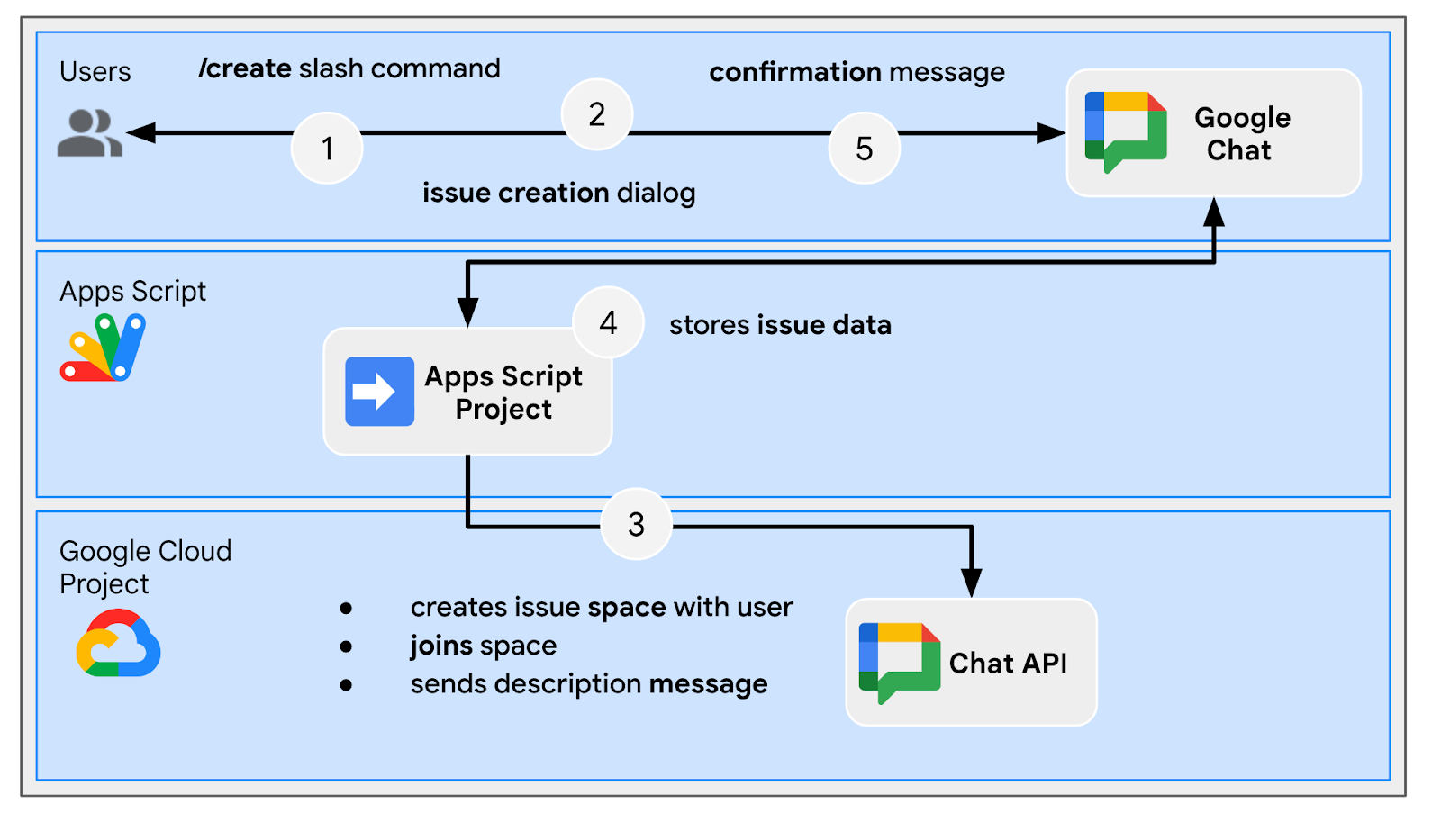
Обзор потоков
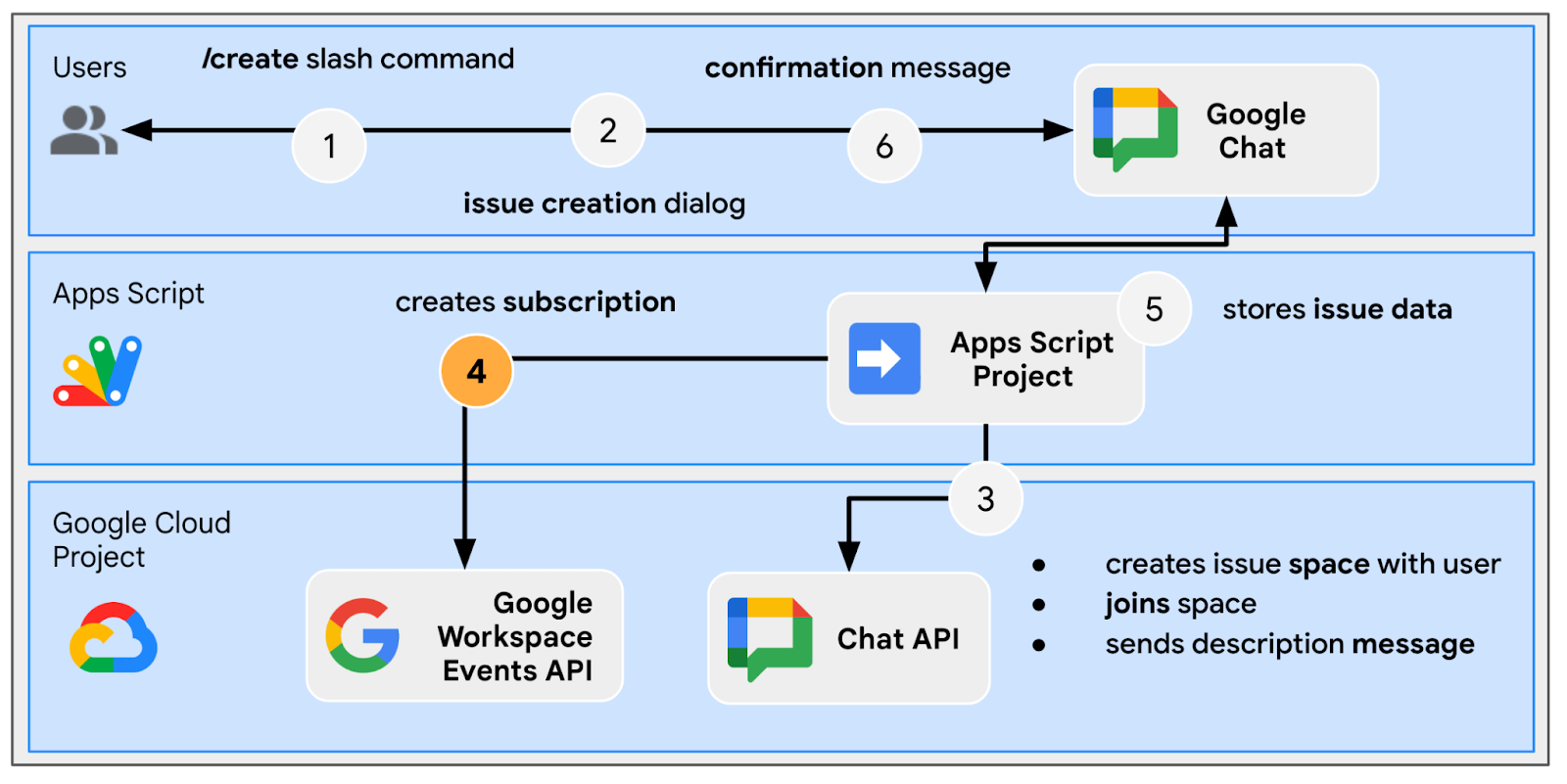
Создать задачу

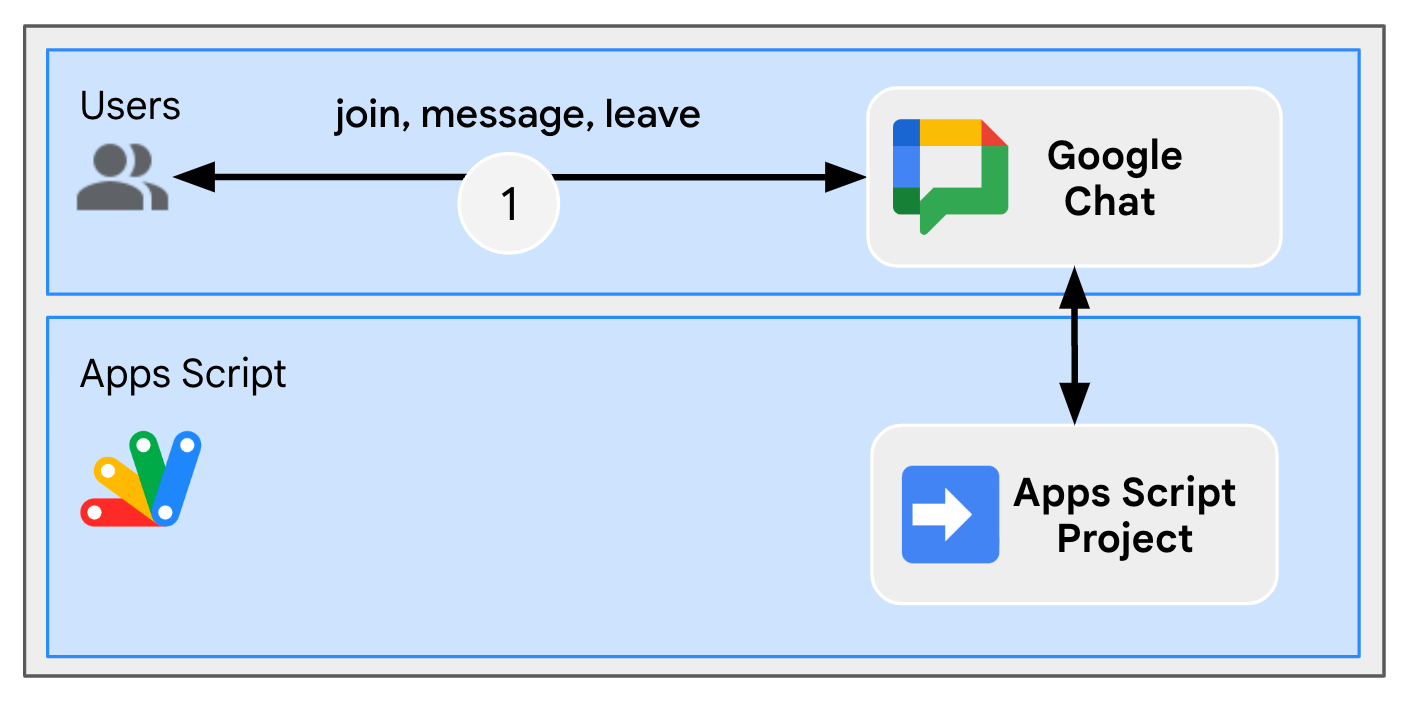
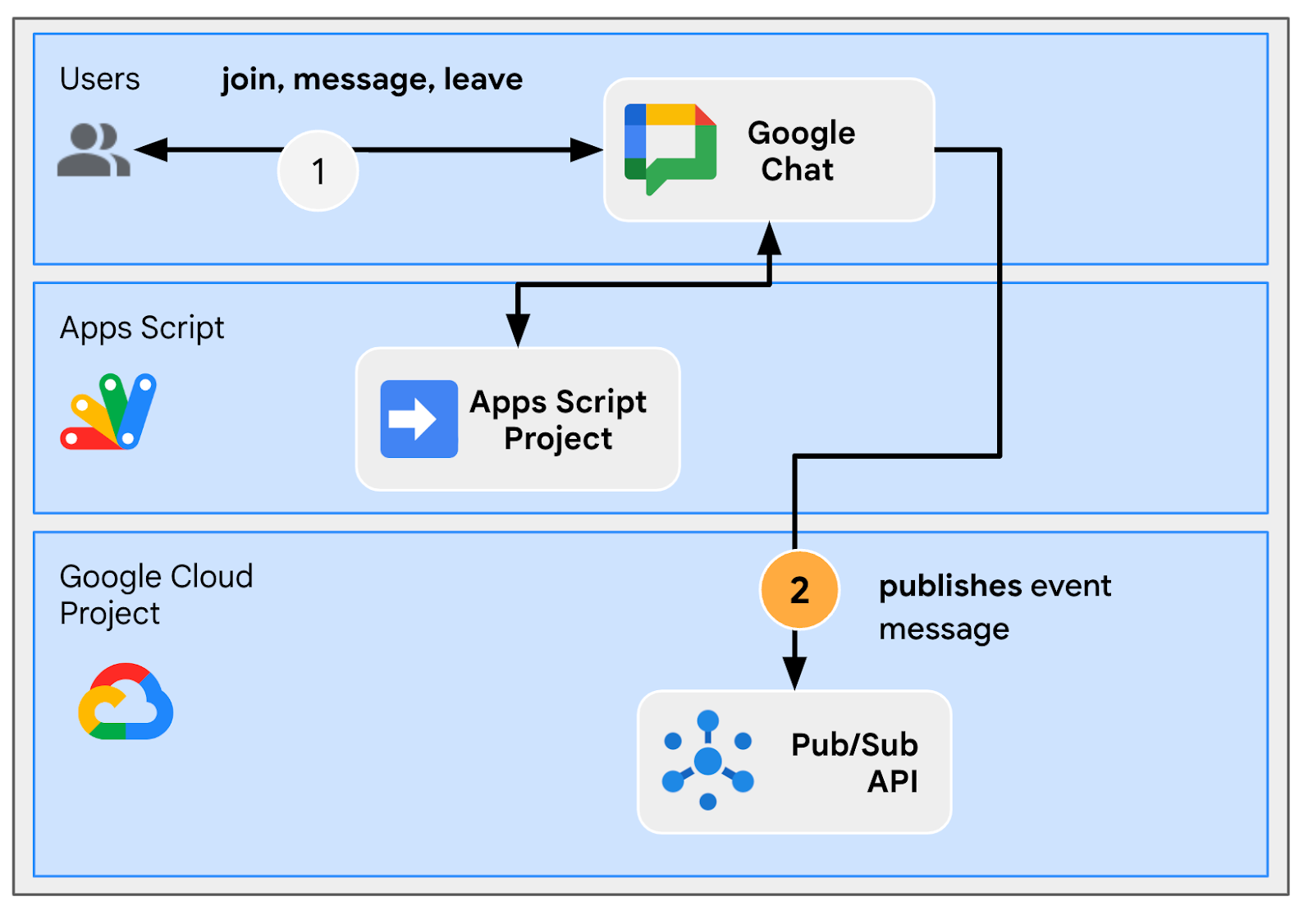
Устранение неполадок из выделенного пространства

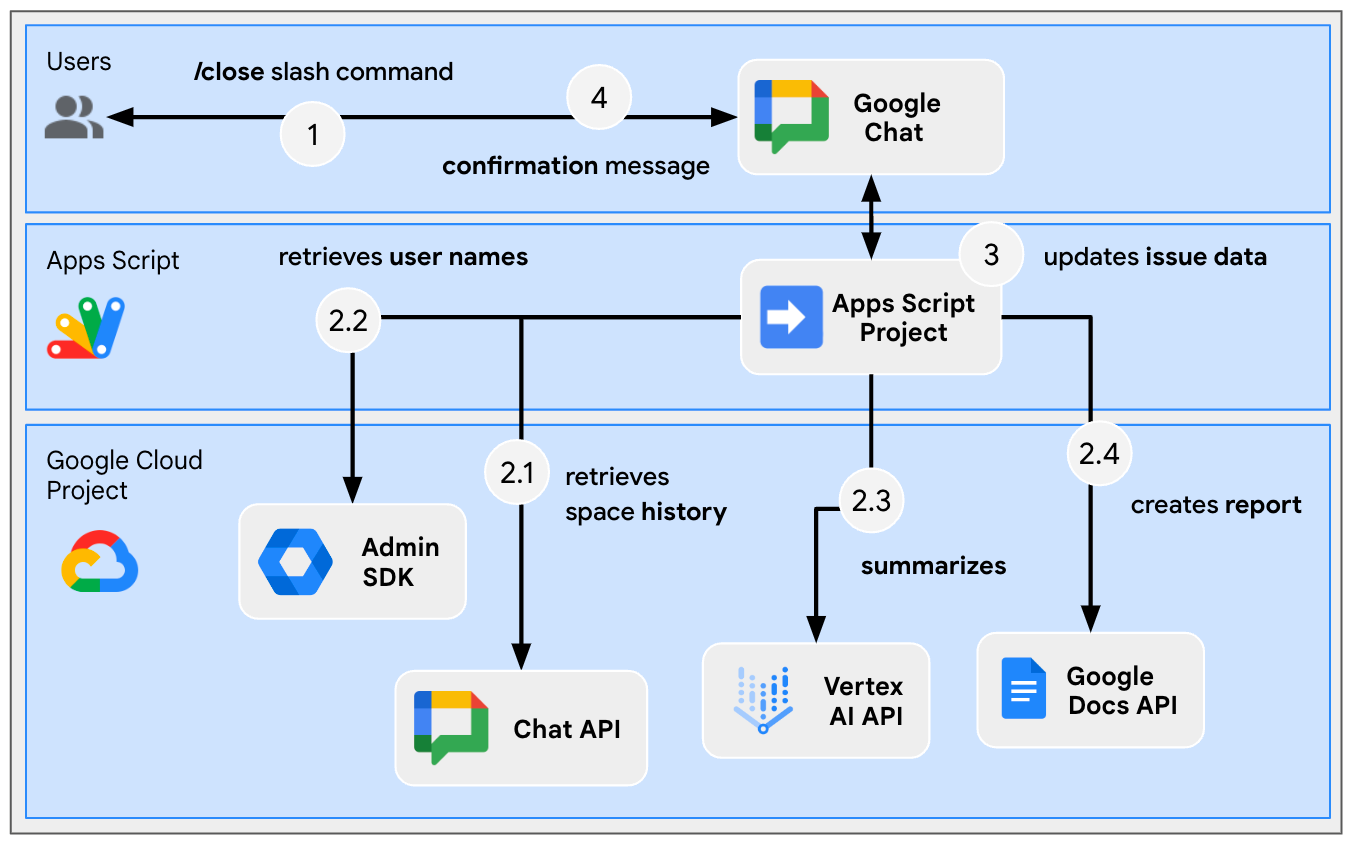
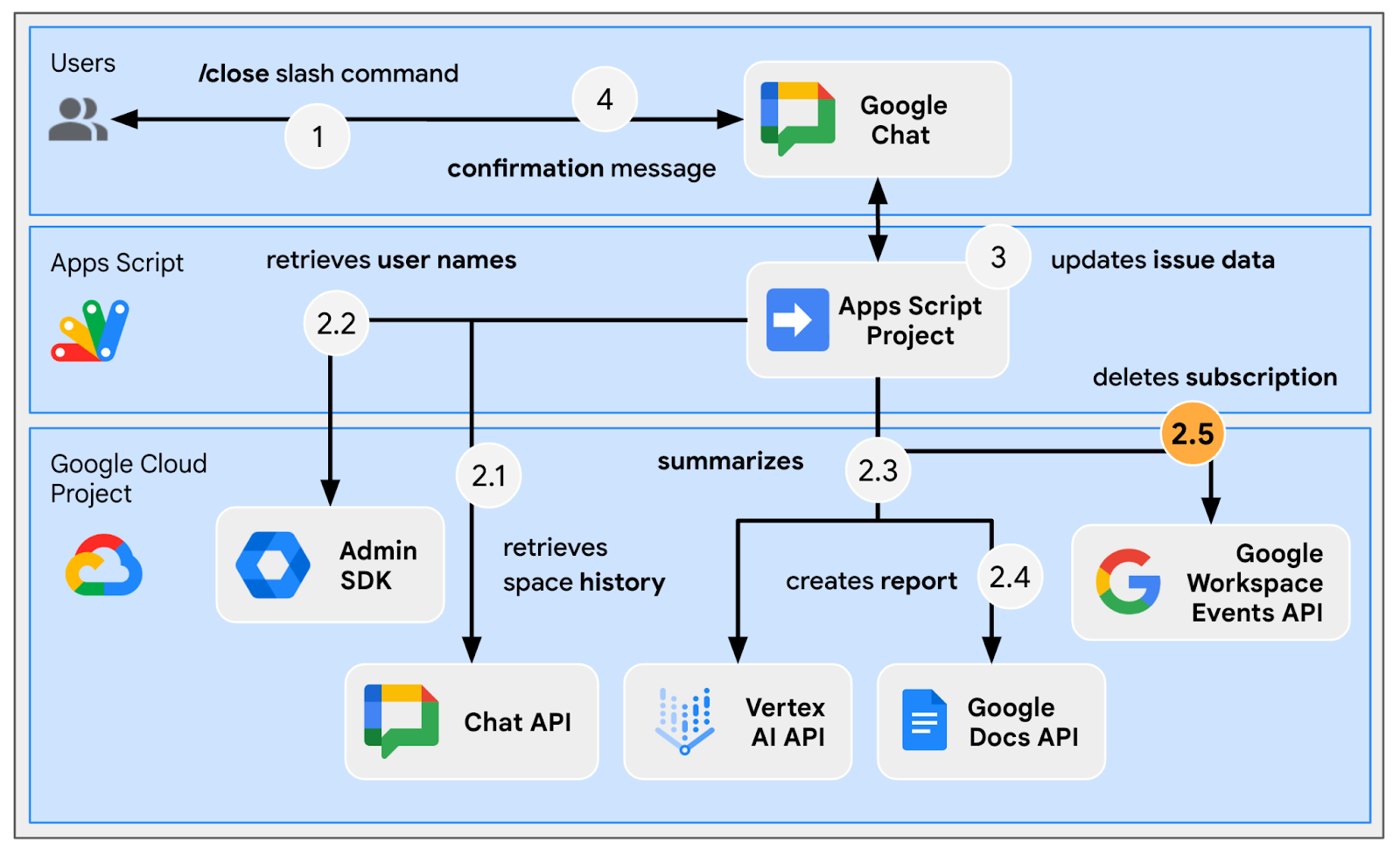
Закрыть проблему из выделенного места

Просмотрите исходный код
Проект Apps Script содержит следующие сценарии:
-
Configuration: константы для редактирования в зависимости от среды. -
ChatApp: обрабатывает события взаимодействия в Google Chat, включая сообщения, щелчки карточек, команды с косой чертой и диалоговые окна. -
Storage: служебные функции, которые полагаются на службы свойств. -
ChatAppAuth: служебные функции, использующие аутентификацию приложения Google Chat. -
Docs: служебные функции, основанные на Документах Google. -
VertexAi: служебные функции, использующие Vertex AI.
А вот те части, которые активно используются при создании отчётных документов с помощью Gemini и истории чатов:
appsscript.json
// Enables the Admin SDK Directory and Chat services, which you need to retrieve
// messages and usernames.
"enabledAdvancedServices": [
...
{
"userSymbol": "AdminDirectory",
"version": "directory_v1",
"serviceId": "admin"
},
{
"userSymbol": "Chat",
"version": "v1",
"serviceId": "chat"
}
...
]
// Includes the OAuth scopes to request the Admin SDK Directory, Google Chat,
// Google Docs, and Vertex AI APIs.
"oauthScopes": [
...
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/chat.messages.readonly",
"https://www.googleapis.com/auth/documents",
"https://www.googleapis.com/auth/cloud-platform",
...
]
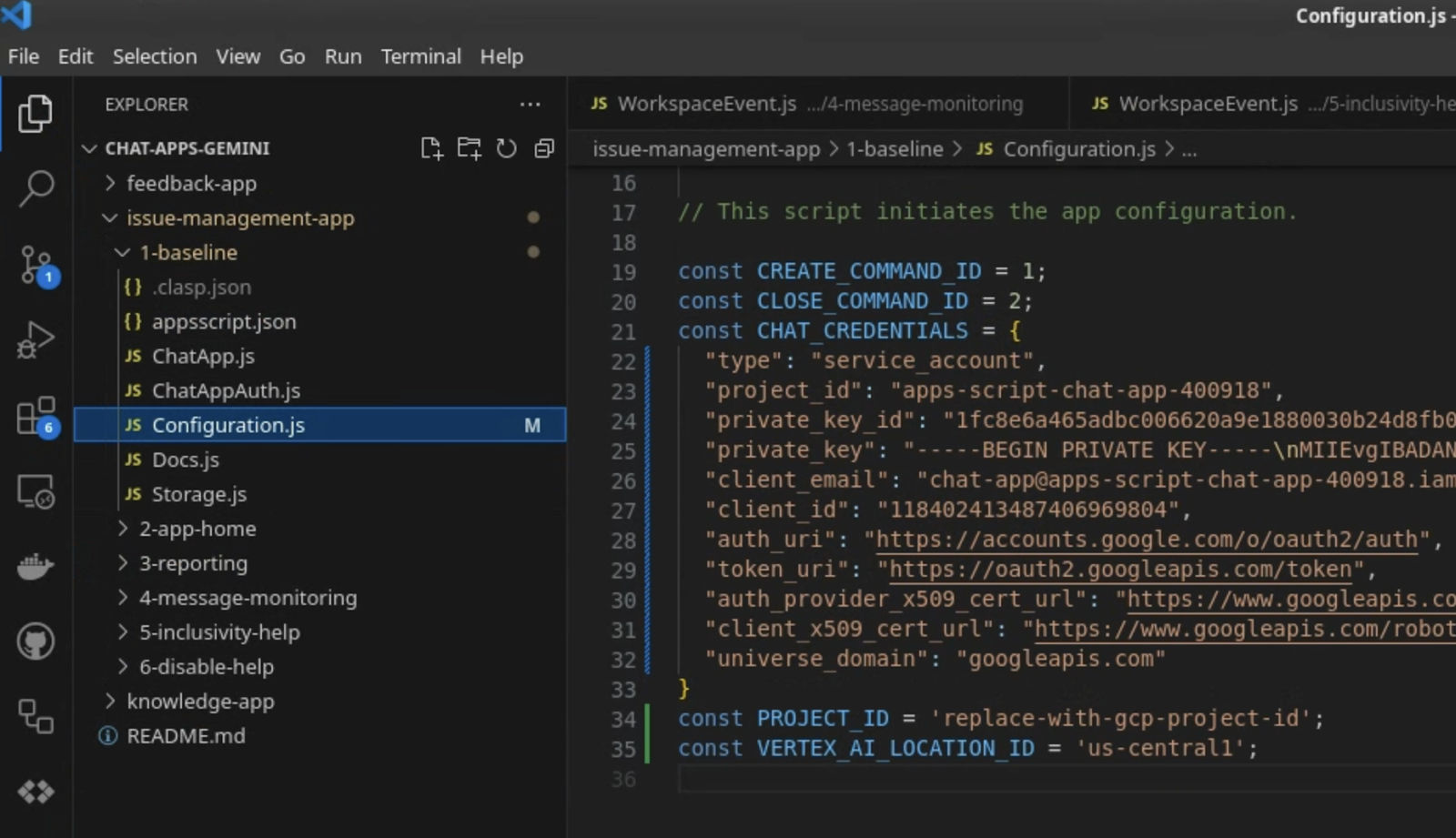
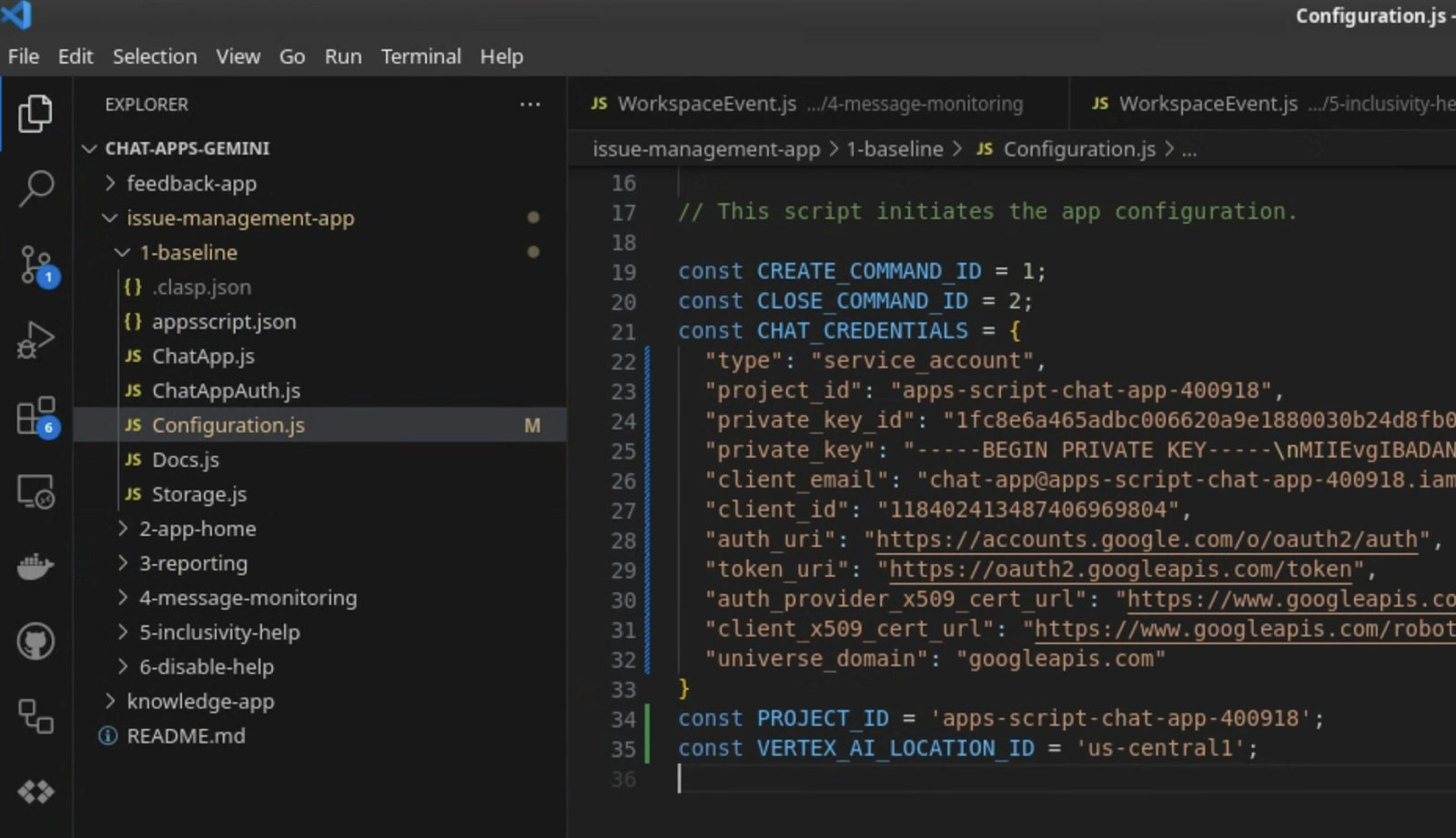
Конфигурация.js
// Relies on two constants: the first one is the Google Cloud project ID and the
// second one is the Vertex AI location to be used.
...
const PROJECT_ID = 'replace-with-gcp-project-id';
const VERTEX_AI_LOCATION_ID = 'us-central1';
...
ChatApp.js
// The slash command process function retrieves history, generates content, and passes
// it to the report generator.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
const history = exportSpaceHistory(spaceId);
const summary = summarizeSpace(history);
const docUrl = createReport(
issue.title, issue.description, resolution, history, summary
);
...
}
...
}
/**
* Fetches and concatenates the 100 first space messages by using the Google Chat API.
*
* Messages with slash commands are filtered (app command invocations).
*
* @return {string} concatenate space messages in the format "Sender's name: Message"
*/
function exportSpaceHistory(spaceName) {
const messages = Chat.Spaces.Messages.list(spaceName, { 'pageSize': 100 }).messages;
// Returns results after fetching message sender display names.
let users = new Map();
return messages
.filter(message => message.slashCommand === undefined)
.map(message =>
`${getUserDisplayName(users, message.sender.name)}: ${message.text}`
).join('\n');
}
/**
* Fetches a user's display name by using the Admin Directory API.
*
* A cache is used to only call the API once per user.
*
* @param {Map} cache the map containing users previously fetched
* @param {string} userId the user ID to fetch
* @return {string} the user's display name
*/
function getUserDisplayName(cache, userId) {
if (cache.has(userId)) {
return cache.get(userId);
}
let displayName = 'Unknown User';
try {
const user = AdminDirectory.Users.get(
userId.replace("users/", ""),
{ projection: 'BASIC', viewType: 'domain_public' });
displayName = user.name.displayName ? user.name.displayName : user.name.fullName;
} catch (e) {
// Ignores errors, uses 'Unknown User' by default.
}
cache.set(userId, displayName);
return displayName;
}
VertexAi.js
/**
* Summarizes a Google Chat space history with the Gemini Pro model using
* Vertex AI API.
*
* @param {string} history the history
* @return {string} the summary
*/
function summarizeSpace(history) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Summarize the following conversation between engineers resolving"
+ " an issue in a few sentences.\n\n" + history
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Документы.js
// The report generator function adds two sections: the first one is for the summary and the second one is for history.
function createReport(..., history, summary) {
...
body.appendParagraph("Summary").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(summary);
body.appendParagraph("History").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(history);
...
}
Обновить проект Google Cloud
Включить API
- В консоли Google Cloud включите Google Docs , Google Admin SDK и API Vertex AI :
- Нажмите Меню ☰ > API и службы > Включенные API и службы , а затем подтвердите, что API включены.
Запустить учетную запись службы
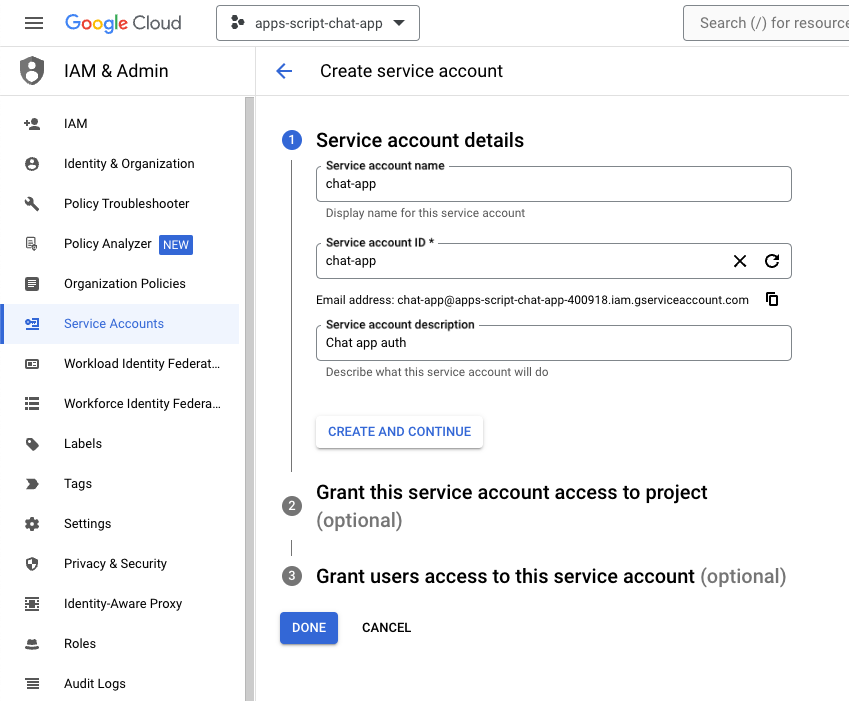
В консоли Google Cloud выполните следующие действия:
- Нажмите Меню ☰ > IAM и администрирование > Учетные записи служб > + Создать учетную запись службы .

- Установите имя учетной записи службы на
chat-app. - Установите для описания учетной записи службы
Chat app auth. - Нажмите «Создать» и продолжите .
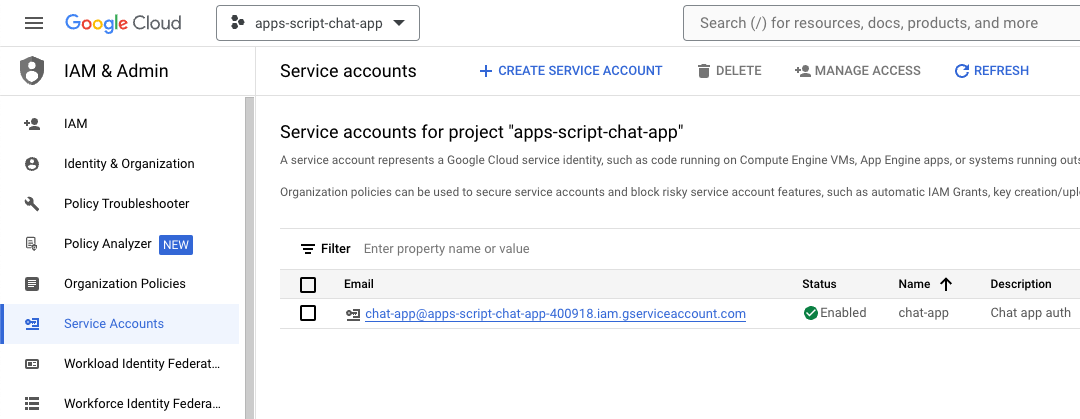
- Нажмите Готово . Вы будете перенаправлены на страницу учетных записей служб и сможете увидеть созданную вами учетную запись службы.

- Выберите вновь созданную учетную запись службы.
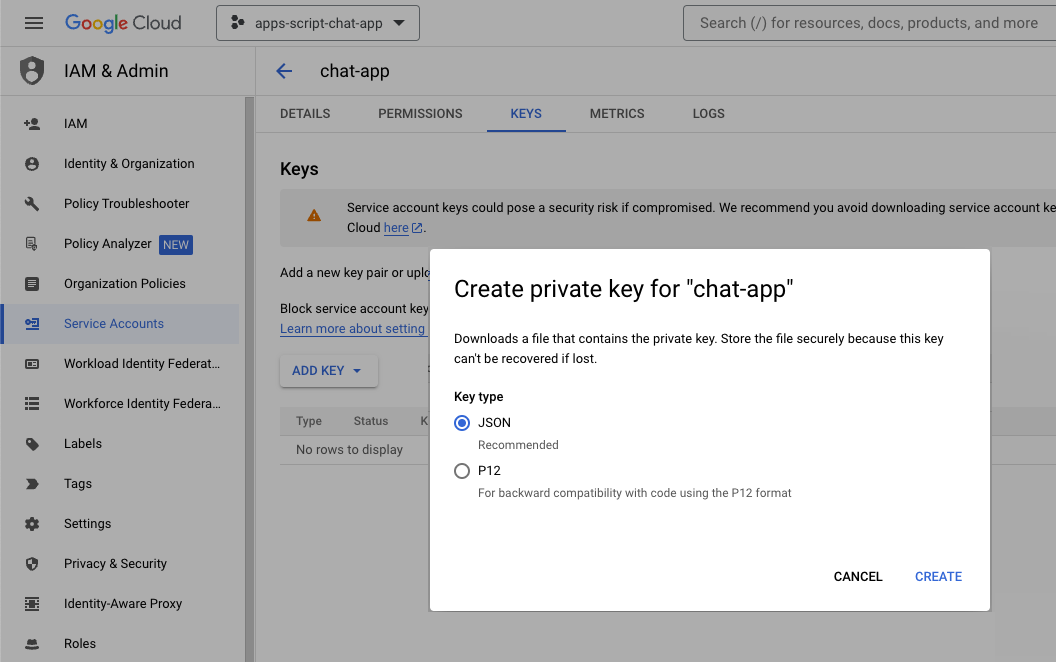
- Выберите вкладку «Ключи» .
- Нажмите Добавить ключ .
- Нажмите Создать новый ключ .
- Выберите JSON .
- Нажмите Создать .

Диалоговое окно закроется, и ваша вновь созданная пара открытого и закрытого ключей автоматически загружается в вашу локальную среду в виде файла JSON. Вы используете его содержимое позже, когда редактируете исходный код проекта Apps Script.
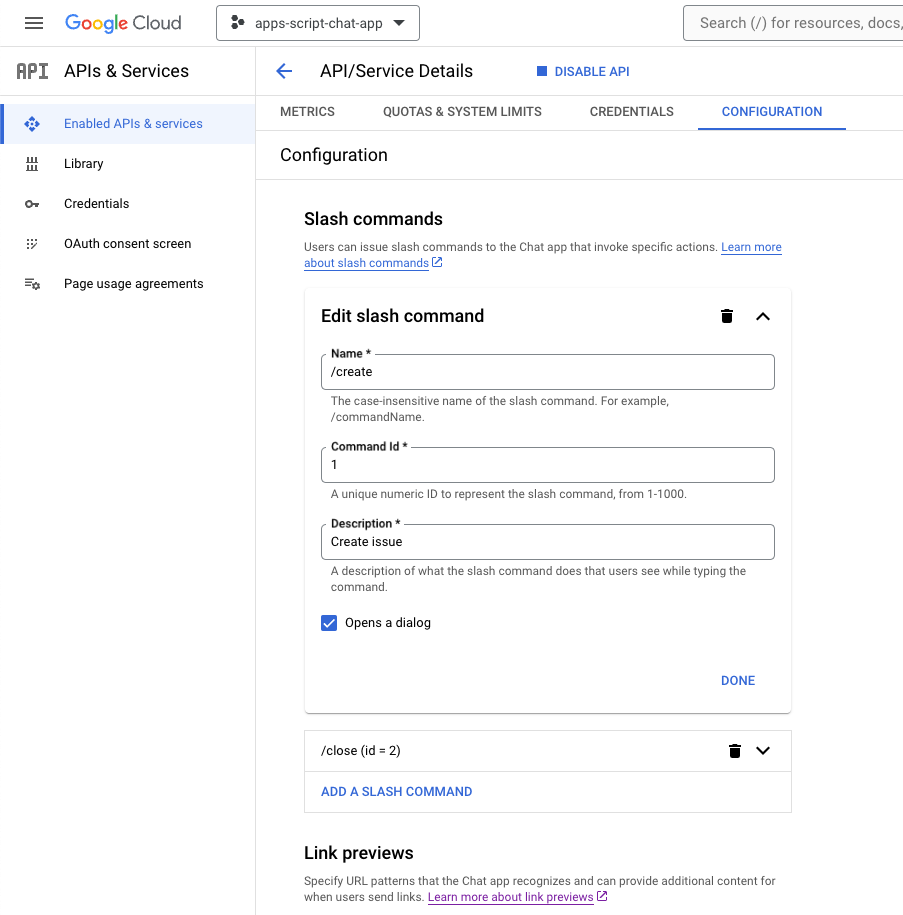
Обновите конфигурацию API Google Chat
В консоли Google Cloud выполните следующие действия:
- Добавьте команду косой черты.
- Задайте для имени значение
/create. - Установите идентификатор команды на
1. - Установите для описания значение
Create a new issue. - Установите флажок «Открывает диалоговое окно».
- Добавьте еще одну косую черту.
- Задайте для имени значение
/close. - Установите идентификатор команды на
2. - Установите «Описание» , чтобы
Close an issue. - Нажмите Сохранить .

Обновить проект скрипта приложений
- Измените текущий каталог в локальном терминале на
issue-management/1-baseline. Он содержит исходный код. Прежде чем отправлять исходный код в проект Apps Script, вам необходимо настроить несколько вещей.
Настроить исходный код
- Задайте для константы JSON с именем
CHAT_CREDENTIALSв файлеConfiguration.jsсодержимое файла закрытого ключа, которое вы скачали ранее.

- В консоли Google Cloud нажмите Меню ☰ > IAM и администрирование > Настройки .
- Скопируйте идентификатор проекта.

- Задайте для строковой константы с именем
PROJECT_IDв файлеConfiguration.jsидентификатор проекта.

Настройка параметров clasp
Чтобы инициализировать настройки clasp для отправки исходного кода в нужный проект Apps Script, выполните следующие действия:
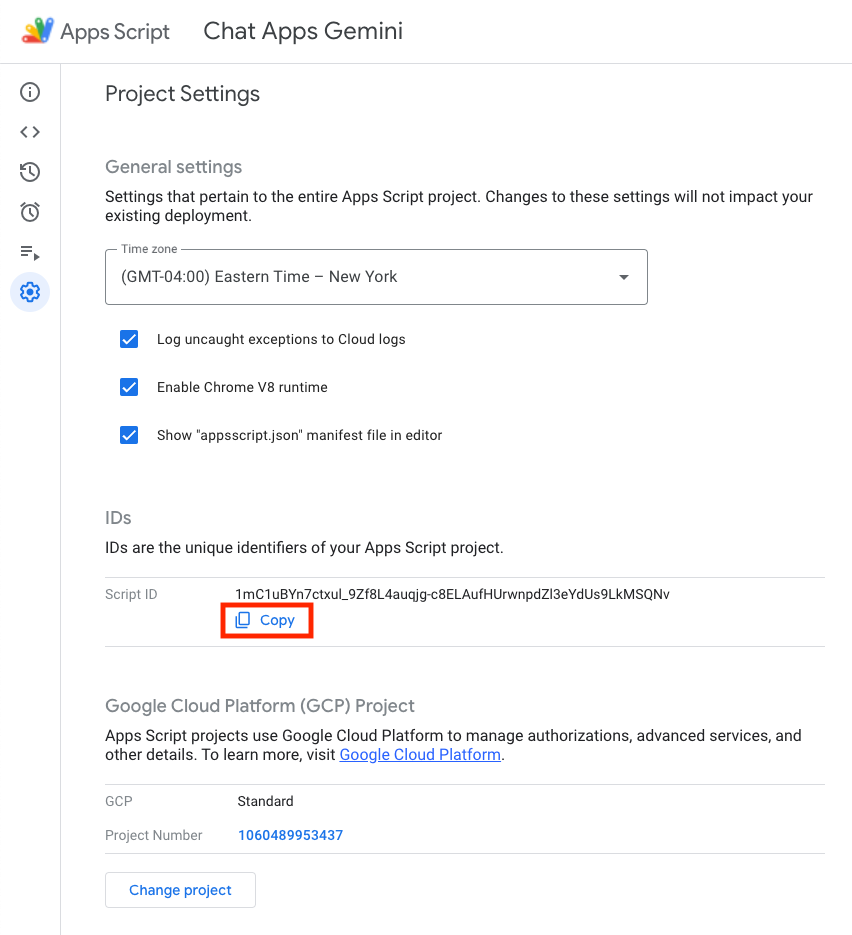
- В консоли Apps Script выберите свой проект.
- Выберите «Настройки проекта» .
- В разделе «Идентификаторы» нажмите «Копировать» .

- В текущем каталоге создайте файл
.clasp.json. - Замените
<your-script-id>скопированным идентификатором. - Скопируйте результат в файл
.clasp.json. - Сохраните файл
.clasp.json.
{
"scriptId": "<your-script-id>"
}
Отправить исходный код
- Выполните следующую команду:
$clasp push ? Manifest file has been updated. Do you want to push and overwrite? Yes └─ appsscript.json └─ ChatApp.js └─ ChatAppAuth.js └─ Configuration.js └─ Docs.js └─ Storage.js └─ VertexAi.js Pushed 7 files.
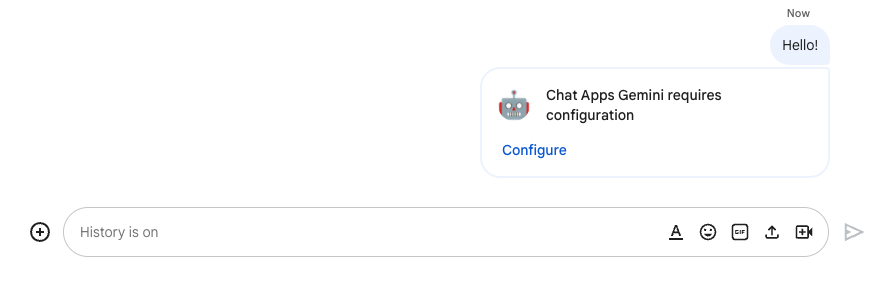
Попробуйте это
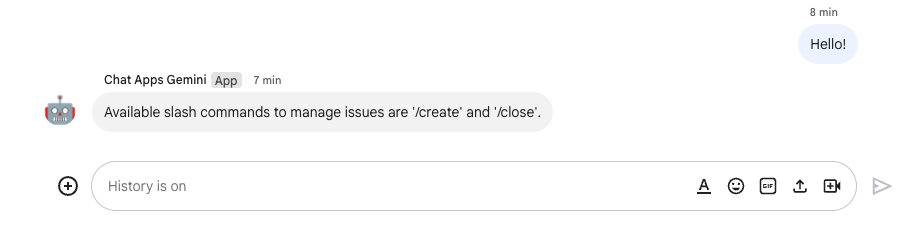
- В Google Chat отправьте
Hello!в директе приложения. Приложение не отвечает, но появляется сообщение с предложением настройки.

- Нажмите «Настроить».
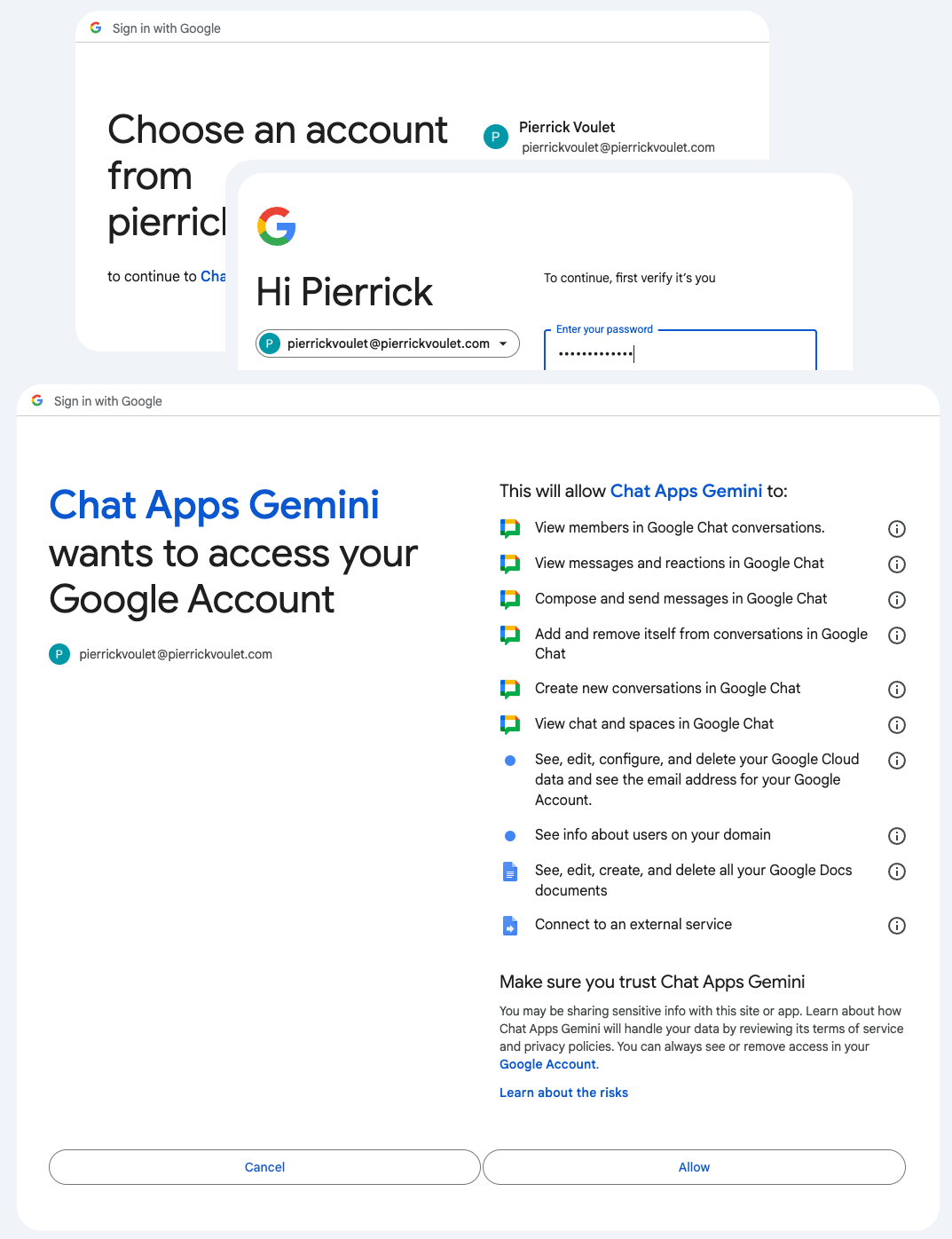
- Выберите свою учетную запись Google.
- Аутентификация.
- Проверьте и разрешите доступ к приложению.

В случае успеха вы увидите основной экран подтверждения на веб-странице и фактический ответ приложения на исходное сообщение.


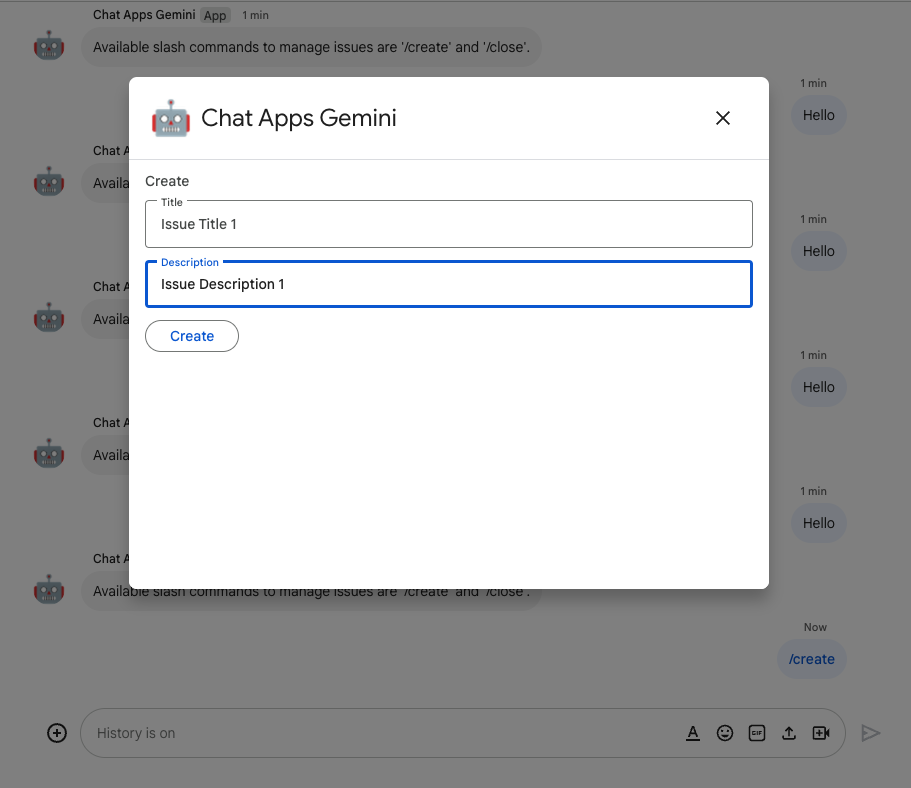
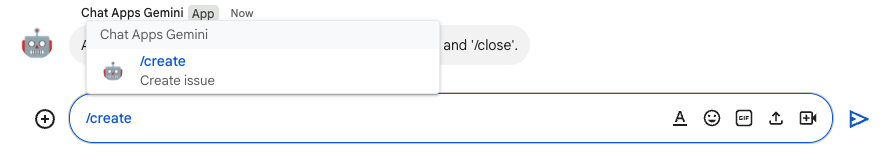
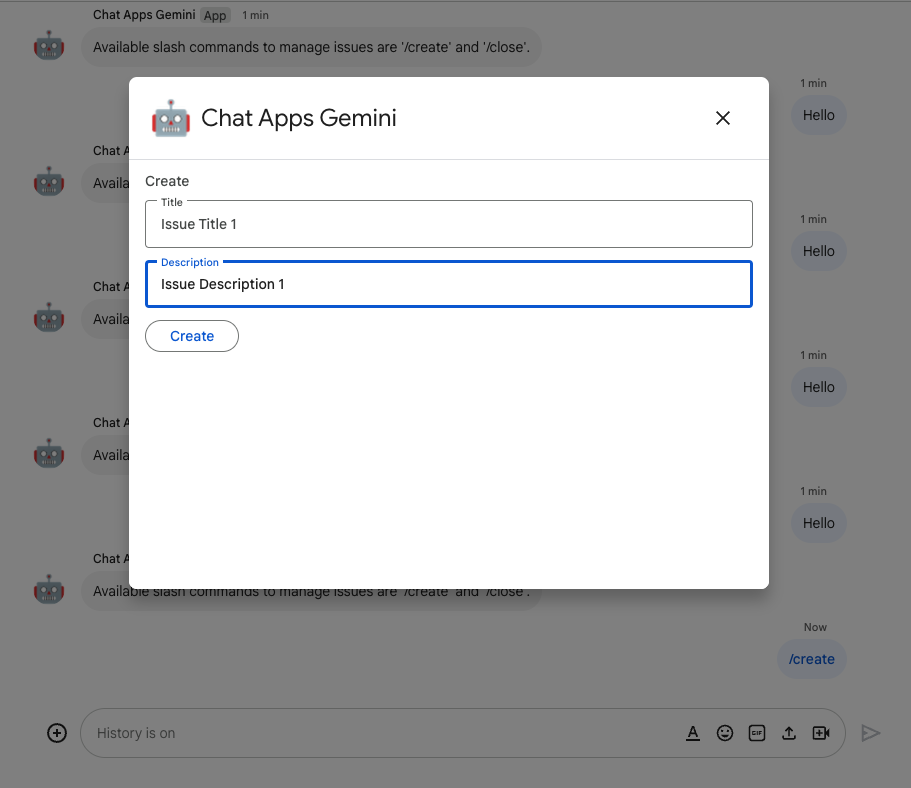
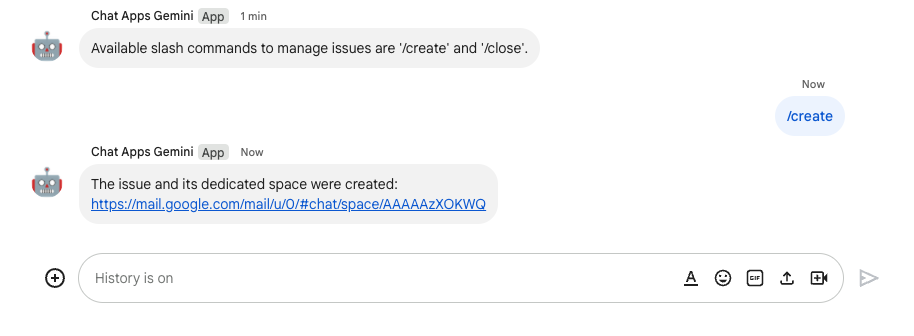
- Отправьте в приложение еще одно прямое сообщение, но с помощью косой черты
/create.

- В диалоговом окне установите для параметра Title значение
Issue Title 1. - Установите для описания значение
Description 1. - Нажмите Создать .

Приложение делает следующее:
- Закрывает диалог.
- Создает пространство, посвященное вновь созданной проблеме с тем же названием.
- Присоединяется к вновь созданному пространству.
- Отправляет сообщение с описанием проблемы во вновь созданном пространстве.
- Отправляет вам прямое сообщение со ссылкой на вновь созданное пространство.

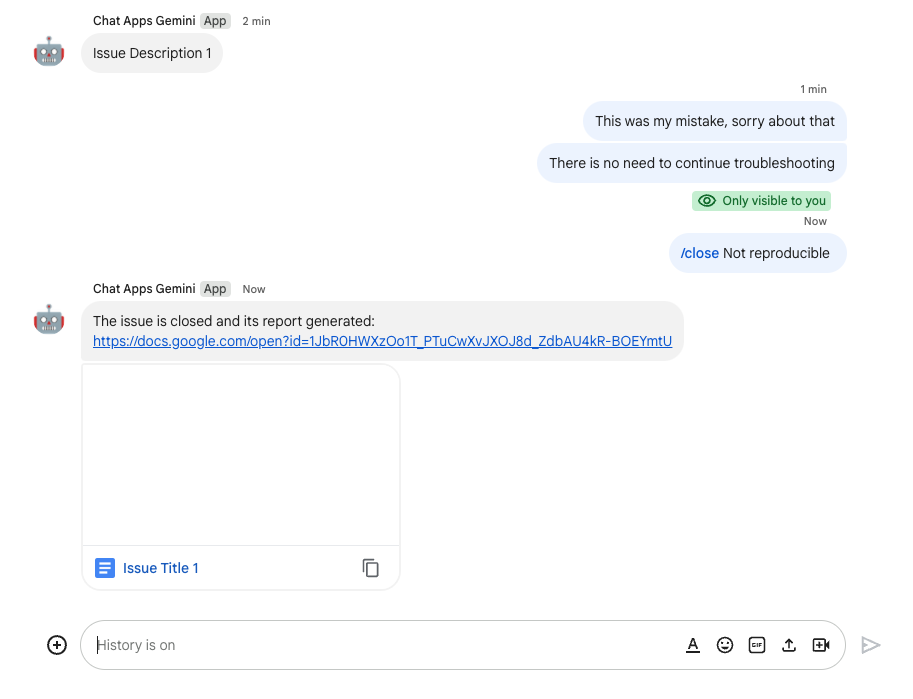
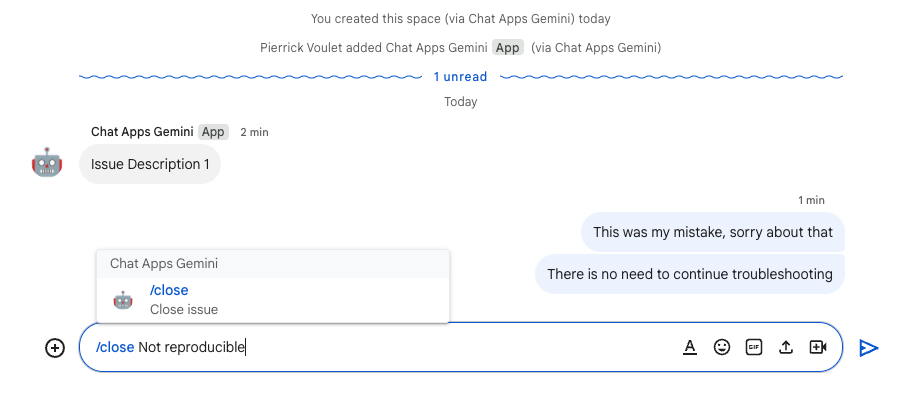
- Во вновь созданном пространстве отправьте сообщение с помощью команды косой черты
/closeи разрешения, например «Not reproducible.

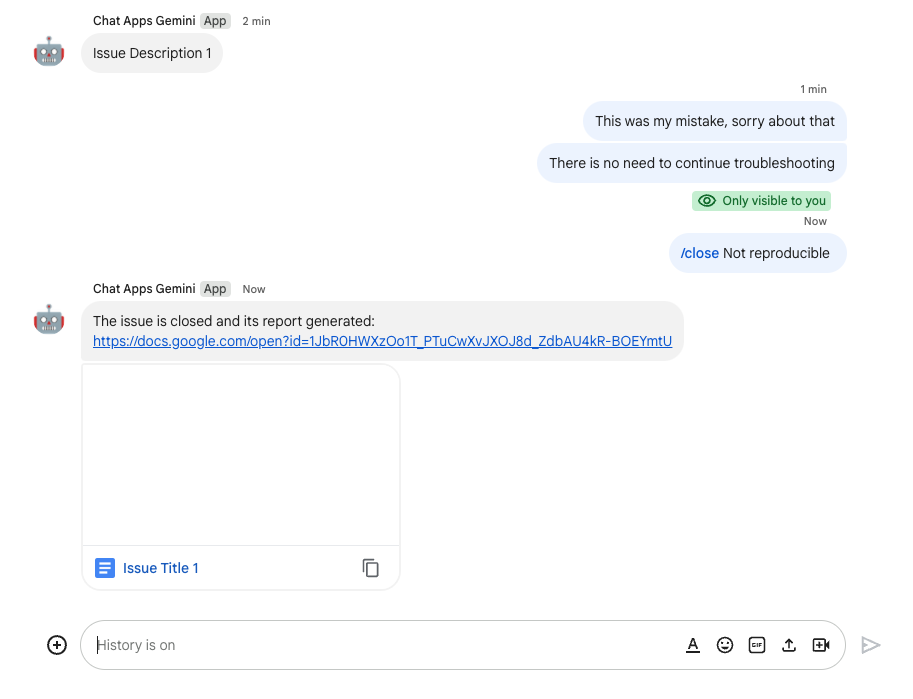
Приложение делает следующее:
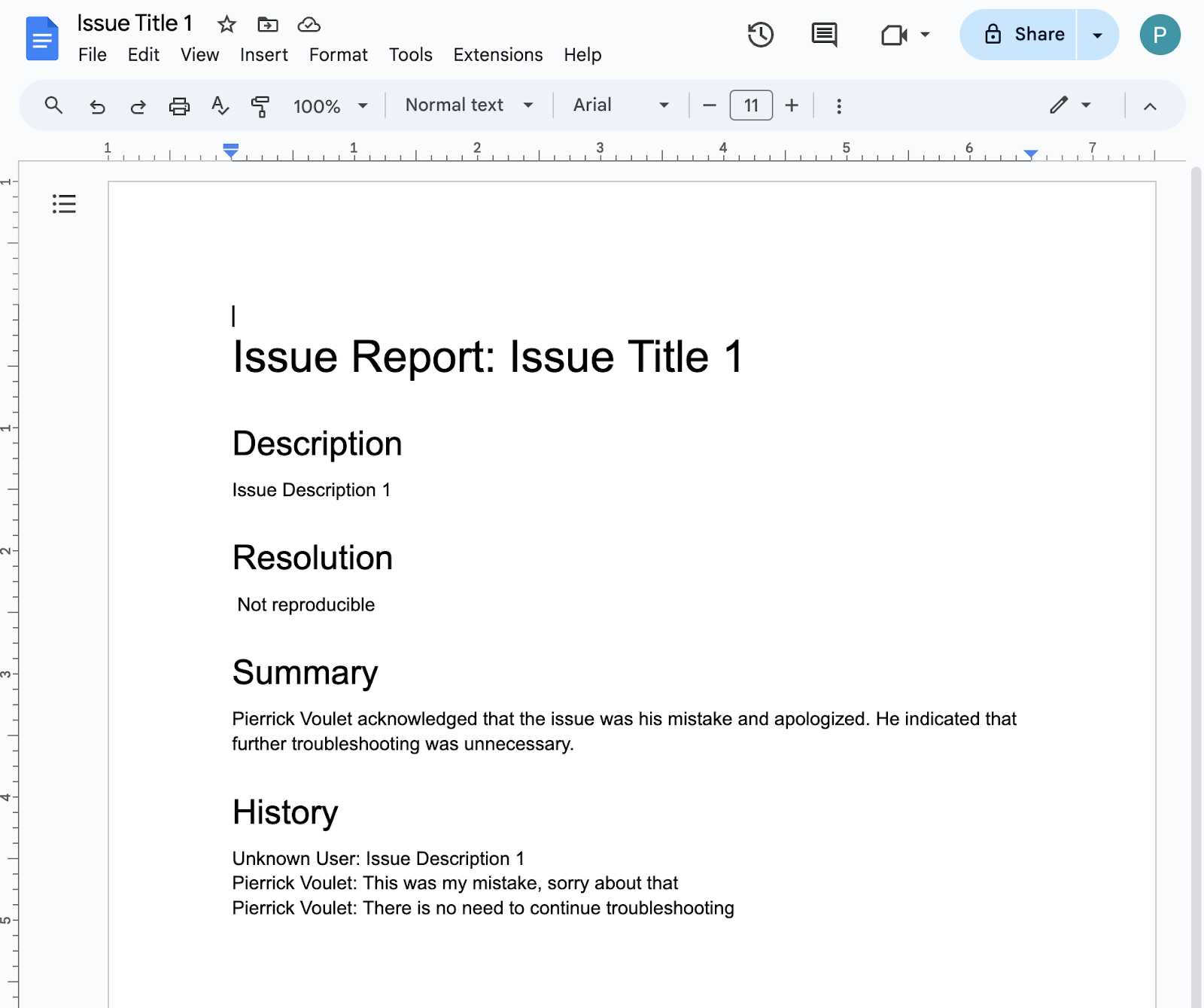
- Создает документ отчета в Google Docs.
- Отправляет сообщение в пространство, посвященное проблеме, со ссылкой на вновь созданный документ отчета.

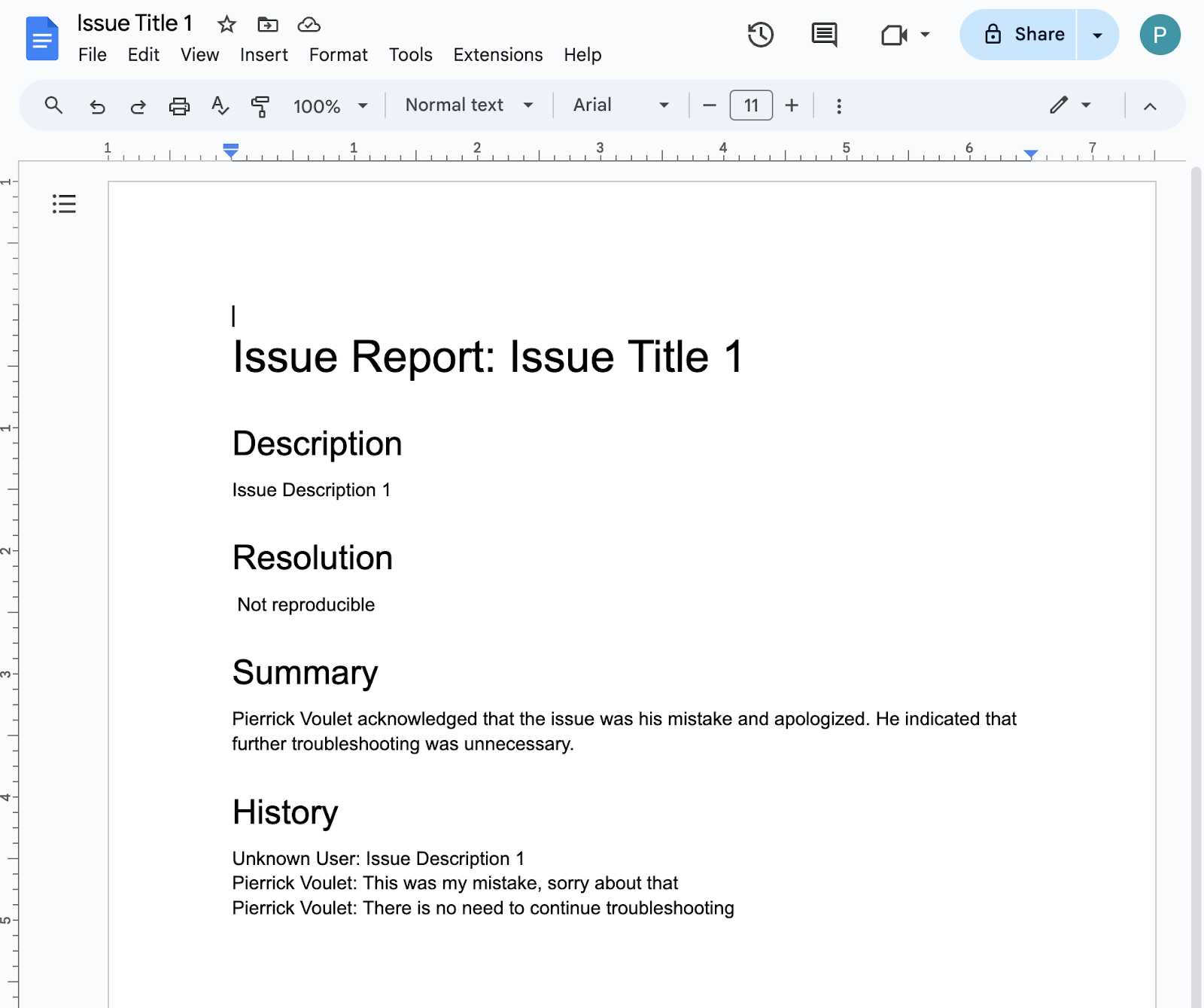
- Откройте документ отчета. Он содержит основную информацию, историю и резюме.

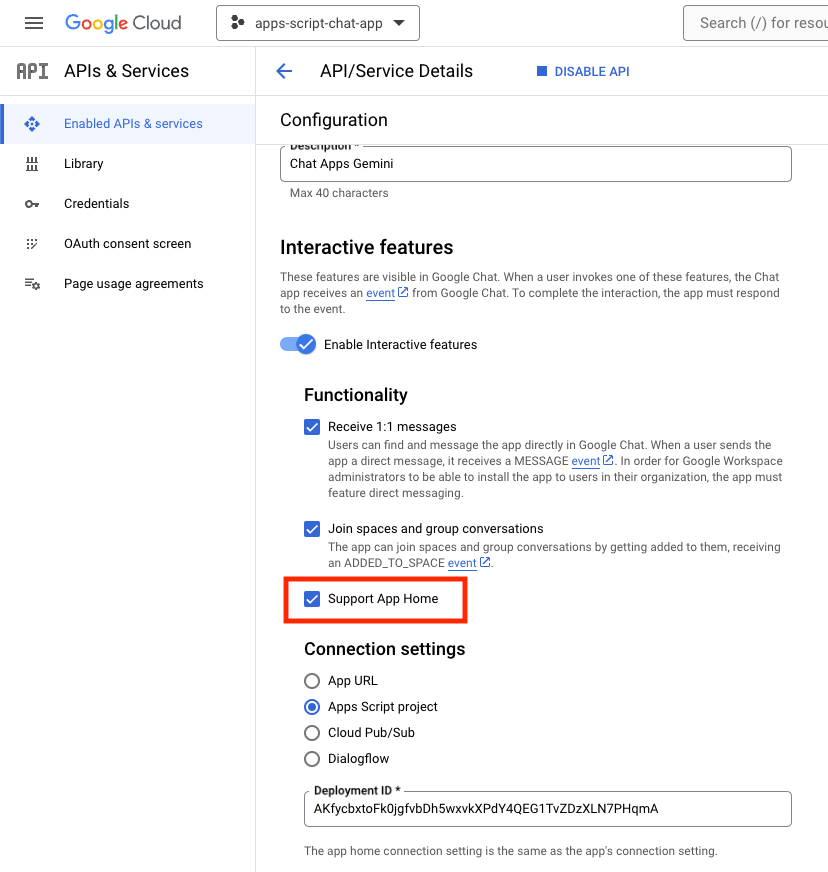
4. Необязательно: Приложение 1: добавьте приложение на главную страницу.
Обзор концепций
Домашняя страница приложения — это настраиваемое сообщение-карточка, которое приложение Chat отправляет пользователю, когда пользователь получает доступ к вкладке «Главная» из прямого сообщения в приложении Chat. Обычно это используется для отображения документации или обзора приложения. Технически, для обработки существует специальное событие, основанное на тех же основных принципах, что и карточные сообщения.

Обзор потоков
Управление проблемами
Просмотрите исходный код
Проект Apps Script необходимо отредактировать.
ChatApp.js
/**
* Handles app home requests in Google Chat.
*
* Displays the latest status of all issues.
*/
function onAppHome() {
// Generates one card section per issue.
var sections = [];
for (var issueKey in appProperties.getProperties()) {
const issue = JSON.parse(appProperties.getProperty(issueKey));
if (issue.spaceId) {
sections.push({
header: `${issue.status} - ${issue.title}`,
widgets: [{ textParagraph: {
text: `Description: ${issue.description}`
}}, { textParagraph: {
text: `Resolution: ${issue.resolution}`
}}, { buttonList: { buttons: [{
text: "Open space",
onClick: { openLink: {
url: `https://mail.google.com/mail/u/0/#chat/space/${issue.spaceId}`
}}
}, {
text: "Open report",
onClick: { openLink: {
url: issue.reportUrl !== "" ? issue.reportUrl : "docs.new"
}},
disabled: issue.reportUrl === ""
}]}
}]
});
}
}
return { action: { navigations: [{ push_card: {
sections: sections
}}]}};
}
Обновить проект Google Cloud
В консоли Google Cloud выполните следующие действия:
В вашей локальной среде выполните следующие действия:
- Измените текущий каталог в вашем терминале на
issue-management/2-app-home. Он содержит исходный код, который вам нужно использовать. - Скопируйте файл
issue-management/1-baseline/.clasp.jsonв текущий каталог. - Скопируйте файл
issue-management/1-baseline/Configuration.jsв текущий каталог, чтобы он заменил существующий. - Выполните следующую команду:
clasp push
Попробуйте это
В Google Chat выполните следующие действия:
- Отправьте прямое сообщение с помощью команды
/createв приложение. Приложение открывает диалог. - Установите для заголовка значение
Issue Title 2. - Установите для описания значение
Description 2. - Нажмите Создать .

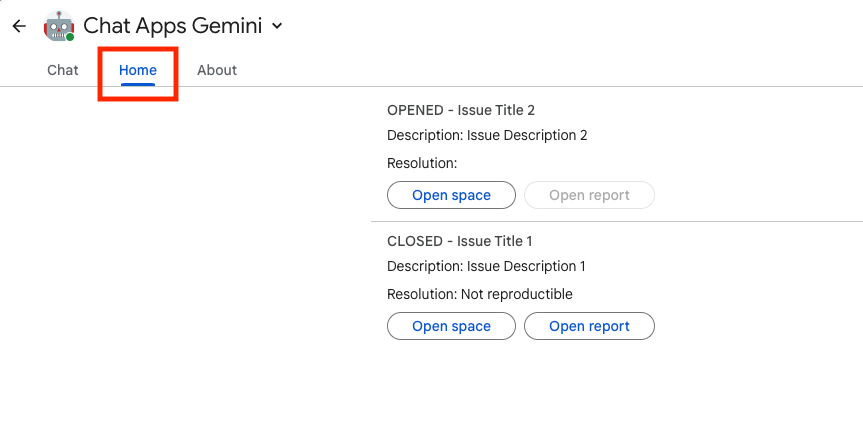
- Выберите вкладку «Главная» в своем пространстве с помощью приложения Google Chat. Вы можете просмотреть подробную информацию о созданных вами проблемах.

5. Необязательно: Приложение 1: добавьте мониторинг пространства.
Обзор концепций
Паб/Саб
Pub/Sub — это асинхронная и масштабируемая служба обмена сообщениями, которая отделяет службы, создающие сообщения, от служб, обрабатывающих эти сообщения. Pub/Sub позволяет создавать системы производителей и потребителей событий, называемые издателями и подписчиками . Издатели взаимодействуют с подписчиками асинхронно посредством широковещательной передачи событий, а не посредством синхронных удаленных вызовов процедур (RPC).
Издатели отправляют события в службу Pub/Sub независимо от того, как и когда эти события должны обрабатываться. Затем Pub/Sub доставляет события всем службам, которые на них реагируют. В системах, взаимодействующих через RPC, издатели должны ждать, пока подписчики получат данные. Однако асинхронная интеграция в Pub/Sub повышает гибкость и надежность всей системы.
Тема : именованный ресурс, представляющий поток сообщений. Вы должны создать тему, прежде чем опубликовать ее или подписаться на нее.
Подписка : чтобы получать сообщения, опубликованные в теме, необходимо создать подписку на эту тему. Клиент-подписчик получает и обрабатывает сообщения, опубликованные в теме. У темы может быть несколько подписок, но каждая подписка принадлежит одной теме.
Мероприятия Google Workspace
События Google Workspace представляют собой изменения в ресурсах Google Workspace, например, когда ресурсы создаются, обновляются или удаляются. Приложения могут подписываться на ресурсы Google Workspace, чтобы асинхронно получать и обрабатывать соответствующие события.

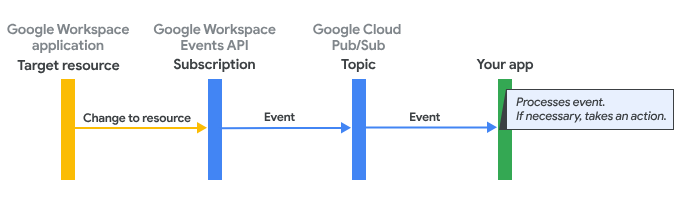
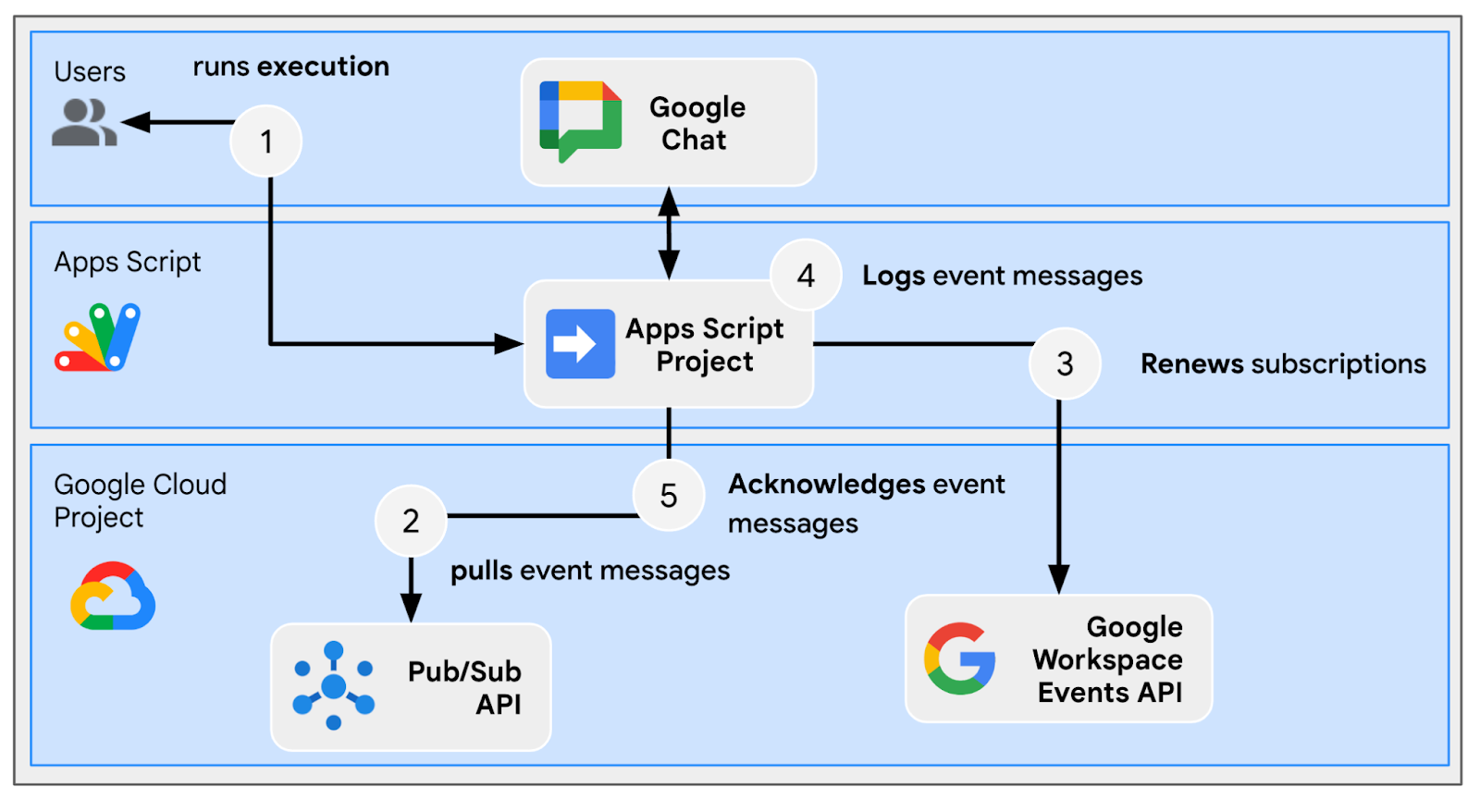
Вот как API событий Google Workspace доставляет события в приложение через подписку:
- Приложение подписывается на ресурс в приложении Google Workspace, например на пространство.
- Ресурс, на который подписалось приложение, изменится.
- Приложение Google Workspace передает событие в тему в Pub/Sub, которая служит конечной точкой уведомления для подписки на Google Workspace приложения. Событие содержит данные о том, что изменилось в ресурсе.
- Приложение обрабатывает сообщение Pub/Sub, содержащее событие, и при необходимости предпринимает действия.
Обзор потоков
Создать проблему (обновить)

Устранение неполадок из выделенного места (обновление)

Закрыть проблему из выделенного места (обновление)

Обработка подписок

Просмотрите исходный код
Проект Apps Script необходимо отредактировать.
appsscript.json
// Enables the Workspace Events service.
"enabledAdvancedServices": [
...
{
"userSymbol": "WorkspaceEvents",
"version": "v1",
"serviceId": "workspaceevents"
}
...
]
Конфигурация.js
// Adds two constants: the first one is the Pub/Sub topic ID and the second one
// is the Pub/Sub subscription ID to be used to retrieve Google Workspace events.
...
const GWS_PUBSUB_TOPIC_ID = `projects/${PROJECT_ID}/topics/workspace-events`;
const GWS_PUBSUB_SUBSCRIPTION_ID =
`projects/${PROJECT_ID}/subscriptions/workspace-events-sub`;
...
ChatApp.js
// Edits the function to delete the subscription at issue closure.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
deleteSubscription(issue.subscriptionId);
...
}
...
}
// Edits the function to create the subscription.
function createIssue(event) {
...
const subscriptionId = createSpaceSubscription(spaceUrl);
const createdIssue = saveCreatedIssue(..., subscriptionId);
...
}
// Edits the function to delete the subscription.
function onRemoveFromSpace(event) {
...
deleteSubscription(issue.subscriptionId);
...
}
Хранилище.js
// Edits the function to keep track of the subscription ID.
function saveCreatedIssue(..., spaceId, subscriptionId) {
...
appProperties.setProperty(spaceId, JSON.stringify({
...
subscriptionId: subscriptionId,
...
}));
...
}
WorkspaceEvent.js
/**
* Creates a new subscription to Google Workspace Events associated to a
* Google Chat space.
*
* The subscription scope includes message creation events and resources.
*
* @param {string} spaceId the space ID to create a subscription for
* @return the ID of the newly created subscription
*/
function createSpaceSubscription(spaceId) {
const operation = WorkspaceEvents.Subscriptions.create({
targetResource: `//chat.googleapis.com/${spaceId}`,
eventTypes: ["google.workspace.chat.message.v1.created"],
notificationEndpoint: { pubsubTopic: GWS_PUBSUB_TOPIC_ID },
payloadOptions: { includeResource: true },
});
return operation.response.name;
}
/**
* Processes events from subscription by using the Google Cloud PubSub API.
*
* It pulls and acknowledges each event.
*/
function processSubscription() {
const response = UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:pull`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ maxMessages: 10 })
}
);
const messages = JSON.parse(response.getContentText()).receivedMessages;
for (var messageIndex in messages) {
const message = messages[messageIndex];
const ceType = message.message.attributes["ce-type"];
const dataStr = Utilities.newBlob(Utilities.base64Decode(message.message.data))
.getDataAsString();
if (ceType === "google.workspace.events.subscription.v1.expirationReminder") {
// Renews subscription.
renewSubscription(JSON.parse(dataStr).subscription.name);
} else if (ceType === "google.workspace.chat.message.v1.created") {
// Processes the message text when it's sent in a space.
const chatMessage = JSON.parse(dataStr).message;
if (chatMessage.sender.type !== "BOT") {
console.log("Message was processed.");
}
}
// Acknowledges successful processing to avoid getting it again next time.
ackSubscription(message.ackId);
}
}
/**
* Acknowledges a subscription event by using the Google Cloud PubSub API.
*
* @param {string} ackId the ID of the event acknowledgment to send
*/
function ackSubscription(ackId) {
UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:acknowledge`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
ackIds: [ackId]
})
}
);
}
/**
* Renews a subscription to Google Workspace Events.
*
* The default time to live option is used.
*
* @param {string} subscriptionId the ID of the subscription to renew
*/
function renewSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.patch({ttl: '0s'}, subscriptionId);
}
/**
* Deletes a subscription to Google Workspace Events.
*
* @param {string} subscriptionId the ID of the subscription to delete
*/
function deleteSubscription(subscriptionId) {
WorkspaceEvents.Subscriptions.remove(subscriptionId);
}
Обновить проект Google Cloud
Включить API
- В консоли Google Cloud включите Google Workspace Events и PubSub.
- Нажмите Меню ☰ > API и службы > Включенные API и службы , а затем подтвердите, что оба включены.
Начать подписку
Вам необходимо создать тему Pub/Sub и подписаться на нее, чтобы публиковать все события рабочей области.
В консоли Google Cloud выполните следующие действия:
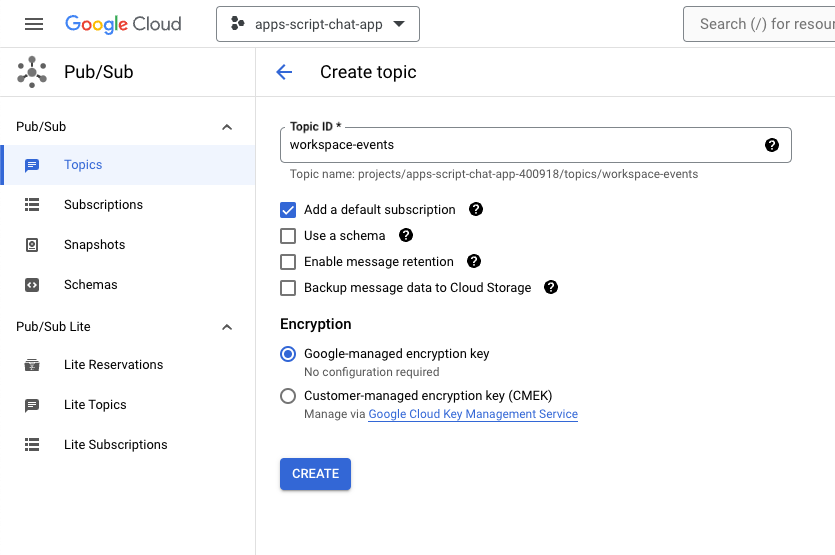
- Откройте Меню ☰ > Публикация/подписка > Темы .
- Нажмите Создать тему .
- Установите для идентификатора темы значение
workspace-events. - Установите флажок Добавить подписку по умолчанию .
- Нажмите Создать .

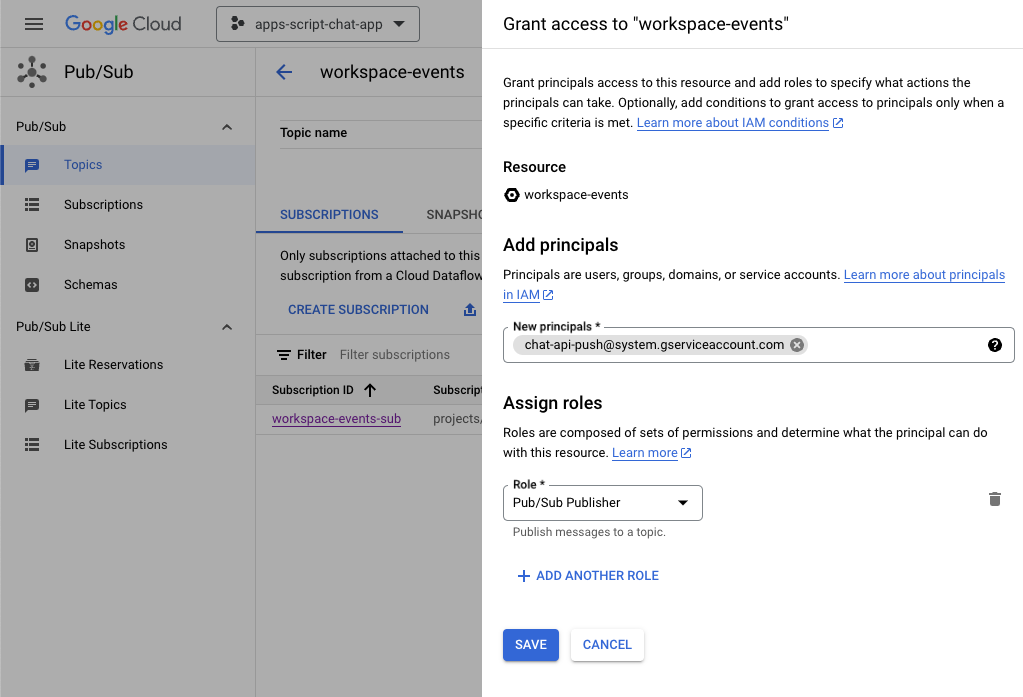
Чтобы предоставить доступ к публикации сообщений Pub/Sub в вашей новой теме из Google Chat, выполните следующие действия:
- Выберите тему из списка.
- Выберите вкладку «Разрешения» .
- Добавьте
chat-api-push@system.gserviceaccount.comв список «Новые участники» . - Выберите издатель Pub/Sub для роли .
- Нажмите Сохранить .

Обновить проект скрипта приложений
В консоли Google Cloud выполните следующие действия:
- Перейдите в Меню ☰ > IAM и администратор > Настройки .
- Скопируйте идентификатор проекта.

В вашей локальной среде выполните следующие действия:
- Измените текущий каталог в вашем терминале на
issue-management/3-message-monitoring. Он содержит исходный код, который вам нужен. - Задайте для строковой константы с именем
PROJECT_IDв файлеConfiguration.jsскопированный идентификатор проекта. - Задайте для константы JSON с именем
CHAT_CREDENTIALSв файлеConfiguration.jsсодержимое файла закрытого ключа, которое вы скачали ранее. - Скопируйте файл
issue-management/2-app-home/.clasp.jsonв текущий каталог. - Выполните следующую команду:
clasp push
Попробуйте это
В Google Chat выполните следующие действия:
- Отправьте прямое сообщение с помощью команды
/createв приложение. Приложение открывает диалог. - Установите заголовок на
Issue Title 3. - Установите для описания значение
Description 3. - Нажмите Создать .
- В недавно созданном пространстве отправьте несколько сообщений, в которых обсуждается проблема.
- Отправьте сообщение с помощью косой черты
/closeи разрешения, напримерFixed.
В консоли Google Cloud выполните следующие действия:
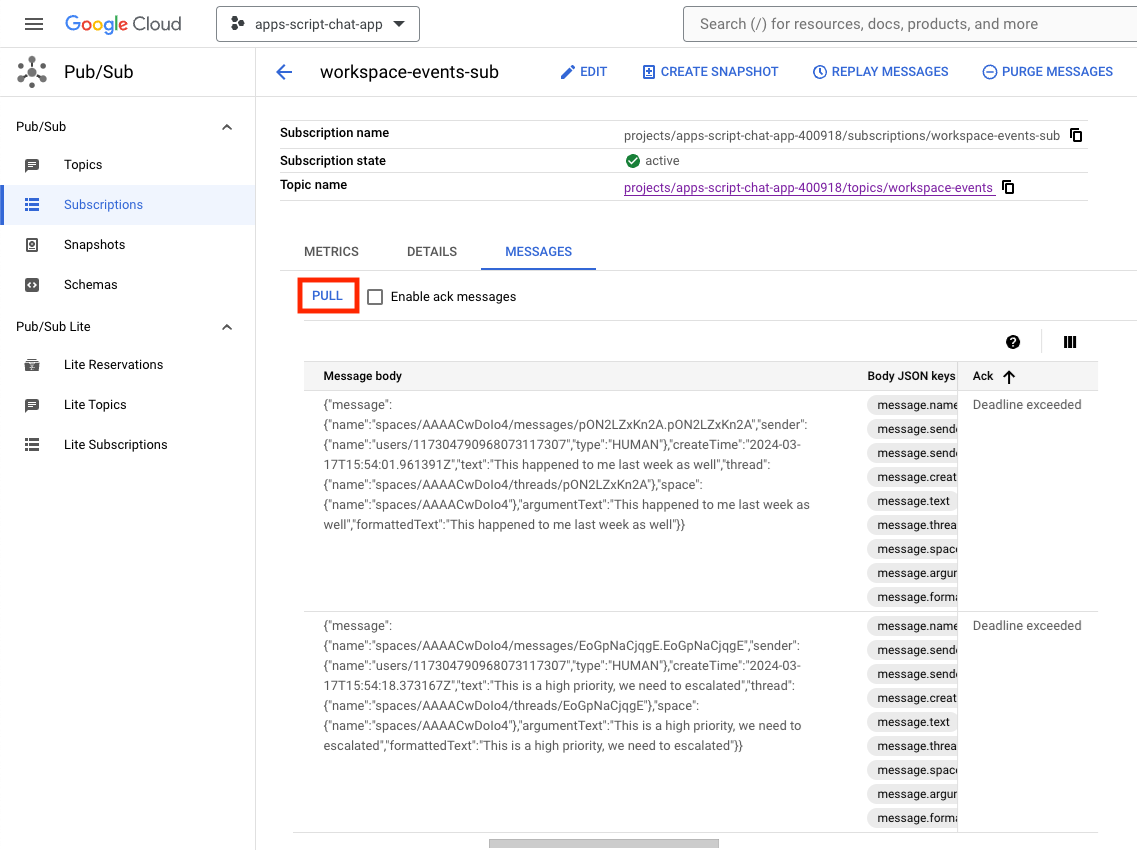
- Откройте Меню ☰ > Pub/Sub > Подписки .
- Выберите подписку workspace-events-sub .
- Выберите вкладку «Сообщения» .
- Нажмите «Потянуть» . В таблице отображаются сообщения, связанные с тем, что вы отправили во вновь созданное пространство.

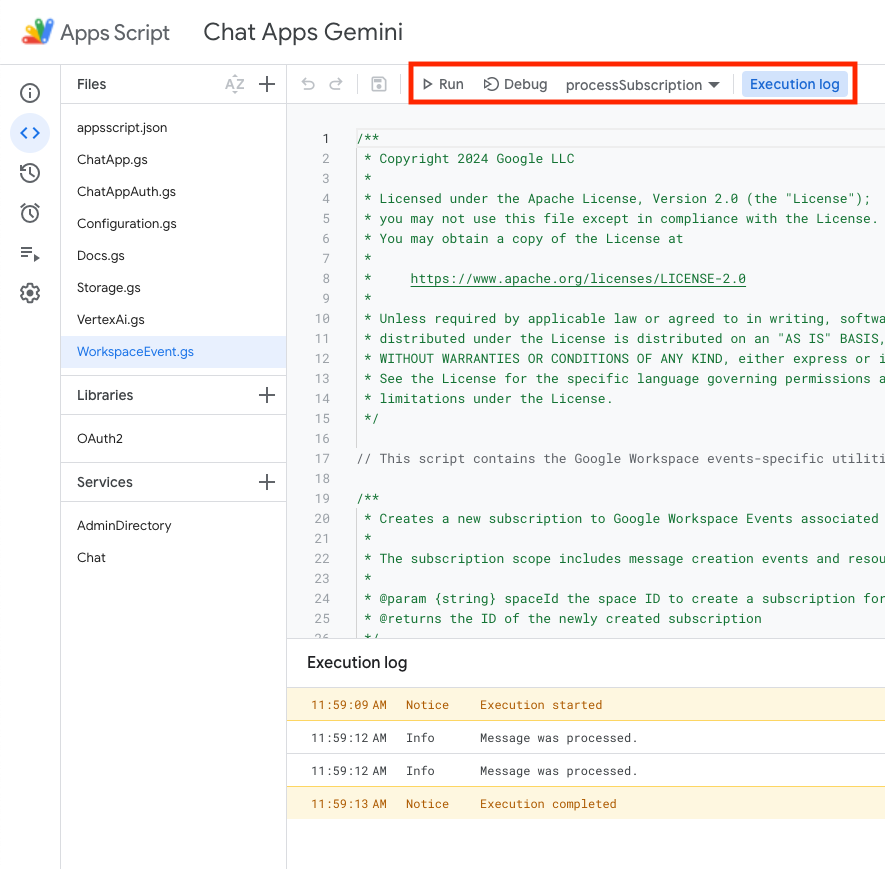
В консоли Apps Script выполните следующие действия:
- Выберите свой проект.
- Выберите Редактор .
- Выберите файл
WorkspaceEvent.gs. - Выберите
processSubscriptionв разделе «Выполнить» . - Нажмите
Run. Из журнала выполнения вы увидите, что сообщения были обработаны.

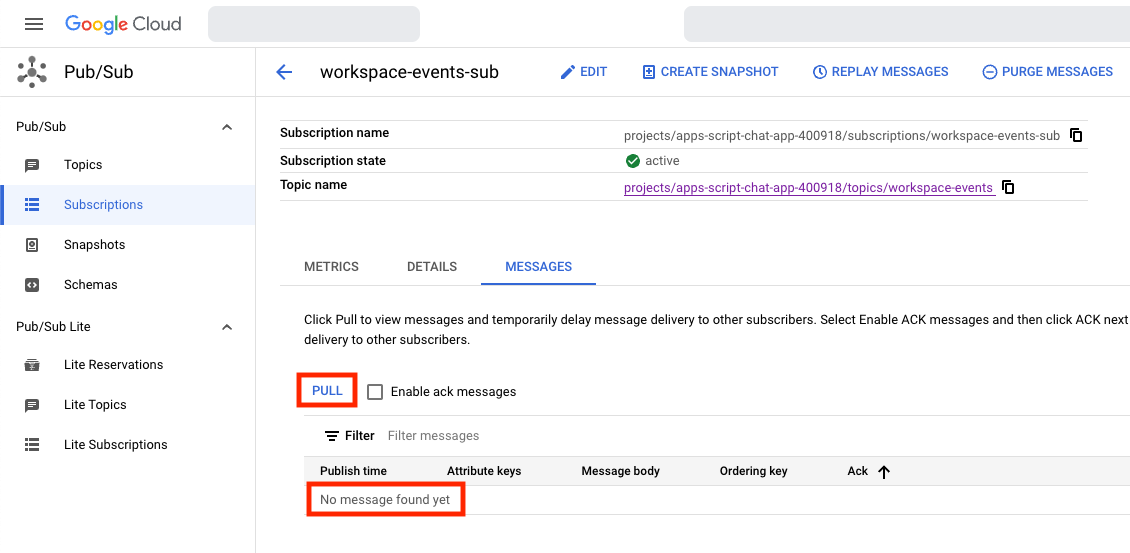
В консоли Google Cloud выполните следующие действия:
- Откройте Меню ☰ > Pub/Sub > Подписки .
- Выберите подписку workspace-events-sub .
- Выберите вкладку «Сообщения» .
- Нажмите «Потянуть» . В таблице больше не отображаются сообщения, связанные с тем, что вы отправили во вновь созданное пространство.

- В Google Chat в пространстве, посвященном третьей проблеме, которую вы создали с помощью косой черты
/create, отправьте еще несколько сообщений, в которых обсуждается эта проблема.
В консоли Google Cloud выполните следующие действия:
- Откройте Меню ☰ > Pub/Sub > Подписки .
- Выберите подписку workspace-events-sub .
- Выберите вкладку «Сообщения» .
- Нажмите «Потянуть» . В таблице не отображаются сообщения, связанные с тем, что вы отправили во вновь созданное пространство.
6. Необязательно: Приложение 1: добавьте справку по инклюзивности.
Обзор концепций
Подсказки поколения ИИ — это искусство создания инструкций или вопросов, которые направляют генеративную модель ИИ к конкретному типу желаемого результата. Обычной практикой является блокирование ответов путем добавления правил и условий в подсказки. Это может помочь сделать результаты безопасными, актуальными, последовательными и соответствующими ожиданиям.
Обзор потоков
Обработка подписок (обновление)

Просмотрите исходный код
Проект Apps Script необходимо отредактировать.
WorkspaceEvent.js
// Edits the function to replace logging by an actual card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
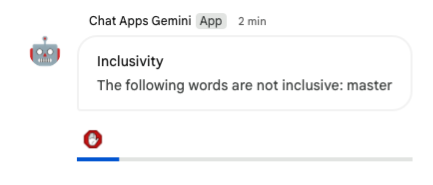
const inclusivityCheck = getInclusivityFeedback(chatMessage.text);
if (inclusivityCheck !== "It's inclusive!") {
createAppMessageUsingChatService({
cardsV2: [{ cardId: "1", card: { header: {
title: "Inclusivity",
subtitle: `The following words are not inclusive: ${inclusivityCheck}`
}}}]
},
chatMessage.space.name);
}
...
}
...
}
...
}
VertexAi.js
/**
* Gets feedback on inclusivity for a text with the Gemini Pro model using
* Vertex AI API.
*
* Returns "It's inclusive!" when it is otherwise a list of word(s) that might not
* be optimal.
*
* @param {string} text the text
* @return {string} the feedback
*/
function getInclusivityFeedback(text) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Are there any words that obviously go against inclusivity "
+ "in this text:"
+ `\n\n----------\n${text}\n----------\n\n`
+ "If there are not, answer \"It's inclusive!\" "
+ "otherwise answer by listing them separated by commas. "
+ "Do not answer with any explanation."
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Обновить проект скрипта приложений
В вашей локальной среде выполните следующие действия:
- Измените текущий каталог в вашем терминале на
issue-management/4-inclusivity-help. Он содержит исходный код, который вам нужен. - Скопируйте файл
issue-management/3-message-monitoring/.clasp.jsonв текущий каталог. - Скопируйте файл
issue-management/3-message-monitoring/Configuration.jsв текущий каталог, чтобы он заменил существующий. - Выполните следующую команду:
clasp push
Попробуйте это
В Google Chat выполните следующие действия:
- Отправьте прямое сообщение с помощью команды
/createв приложение. Приложение открывает диалог. - Установите заголовок на
Issue Title 4. - Установите для описания значение
Description 4. - Нажмите Создать .
- В недавно созданном пространстве отправьте
It happened to me last week as well.
В консоли Apps Script выполните следующие действия:
- Выберите свой проект.
- Выберите Редактор .
- Выберите файл
WorkspaceEvent.gs. - Выберите
processSubscriptionв разделе «Выполнить» . - Нажмите «Выполнить» . Из журнала выполнения видно, что сообщения были обработаны.
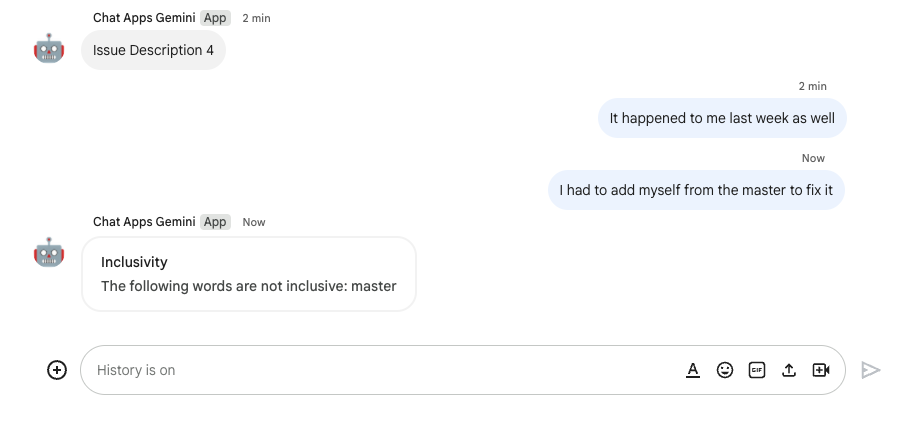
В Google Chat выполните следующие действия:
- Обратите внимание, что приложение не отправило никакой помощи по инклюзивности во вновь созданном пространстве.
- В вновь созданном пространстве отправьте сообщение
I had to add myself from the master to fix it.
В консоли Apps Script выполните следующие действия:
- Выберите свой проект.
- Выберите Редактор .
- Выберите файл
WorkspaceEvent.gs. - Выберите
processSubscriptionв разделе «Выполнить» . - Нажмите «Выполнить» . Из журнала выполнения видно, что сообщения были обработаны. В Google Chat приложение отправило справочное сообщение по инклюзивности во вновь созданном пространстве.

7. Необязательно: Приложение 1: добавьте настройки.
.
Обзор концепций
Вспомогательный виджет — это виджет без рамки, прикрепленный к нижней части сообщения, отправленного приложением. Обычно это используется для обеспечения быстрой реакции пользователя в конкретном контексте сообщений. Технически он основан на тех же основных принципах, что и кнопки карточек.

Обзор потоков
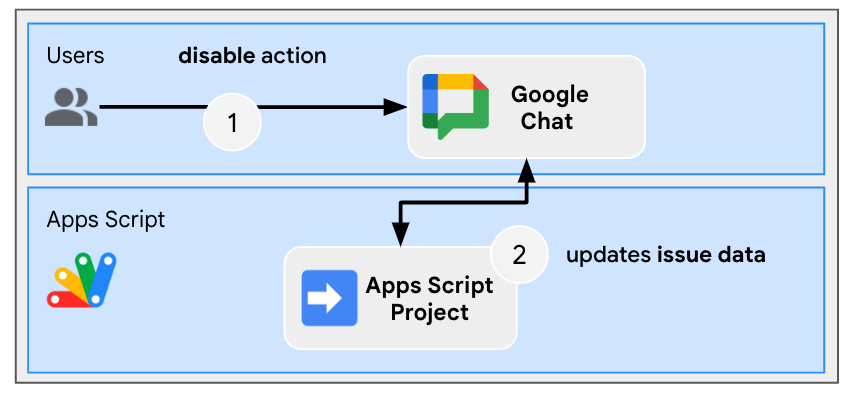
Отключить помощь по инклюзивности

Просмотрите исходный код
Проект Apps Script необходимо отредактировать.
ChatApp.js
// Edits the function to handle the inclusivity help disablement action for a
// given space.
function onCardClick(event) {
...
if (event.action.actionMethodName === "disableInclusivityHelp") {
disableInclusivityHelp(event.common.parameters.spaceId);
}
}
Хранилище.js
// Edits the function to keep track of the inclusivity help setting.
function saveCreatedIssue(title, description, spaceId, subscriptionId) {
appProperties.setProperty(spaceId, JSON.stringify({
...
inclusivityHelp: true,
...
}));
...
}
/**
* Disables inclusivity help in a space.
*
* @param {string} spaceId the ID of dedicated space of the issue
*/
function disableInclusivityHelp(spaceId) {
var issue = JSON.parse(appProperties.getProperty(spaceId));
issue.inclusivityHelp = false;
appProperties.setProperty(spaceId, JSON.stringify(issue));
}
/**
* Checks whether the app should help with inclusivity in a given space.
*
* @param {string} spaceId the ID of dedicated space of the issue
* @return whether the app should help with inclusivity
*/
function shouldHelpWithInclusivity(spaceId) {
return JSON.parse(appProperties.getProperty(spaceId)).inclusivityHelp;
}
WorkspaceEvent.js
// Edits the function to display the accessory widget to the existing card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
if (... && shouldHelpWithInclusivity(chatMessage.space.name)) {
createAppMessageUsingChatService({
...
accessoryWidgets: [{ buttonList: { buttons: [{
altText: "Disable inclusivity help",
icon: {
iconUrl: "https://upload.wikimedia.org/.../Stop_hand_rugen.png"
},
onClick: { action: {
function: "disableInclusivityHelp",
parameters: [{
key: "spaceId",
value: chatMessage.space.name
}]
}}
}]}}]
}, ...);
...
}
...
}
...
}
...
}
Обновить проект скрипта приложений
В вашей локальной среде выполните следующие действия:
- Измените текущий каталог в вашем терминале на
issue-management/5-disable-help. Он содержит исходный код, который вам нужен. - Скопируйте файл
issue-management/4-inclusivity-help/.clasp.jsonв текущий каталог. - Скопируйте файл
issue-management/4-inclusivity-help/Configuration.jsв текущий каталог, чтобы он заменил существующий. - Выполните следующую команду:
clasp push
Попробуйте это
Отключить помощь
- В Google Chat , в пространстве, посвященном четвертой проблеме, которую вы создали с помощью косой черты
/create, отправьте сообщениеI had to add myself from the master to fix.
В консоли Apps Script выполните следующие действия:
- Выберите свой проект.
- Выберите Редактор .
- Выберите файл
WorkspaceEvent.gs. - Выберите
processSubscriptionв разделе «Выполнить» . - Нажмите «Выполнить» . Из журнала выполнения видно, что сообщения были обработаны.
В Google Chat выполните следующие действия:
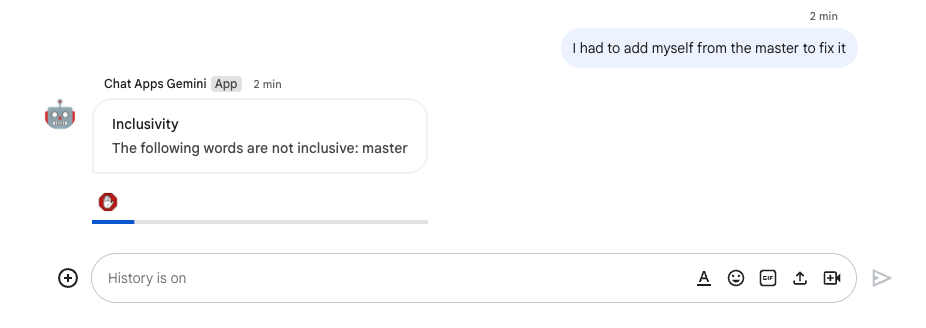
- Обратите внимание, что приложение отправило сообщение с подсказкой по инклюзивности в пространство, посвященное проблеме с виджетом-аксессуаром.
- Нажмите виджет аксессуаров, чтобы отключить помощь по инклюзивности.

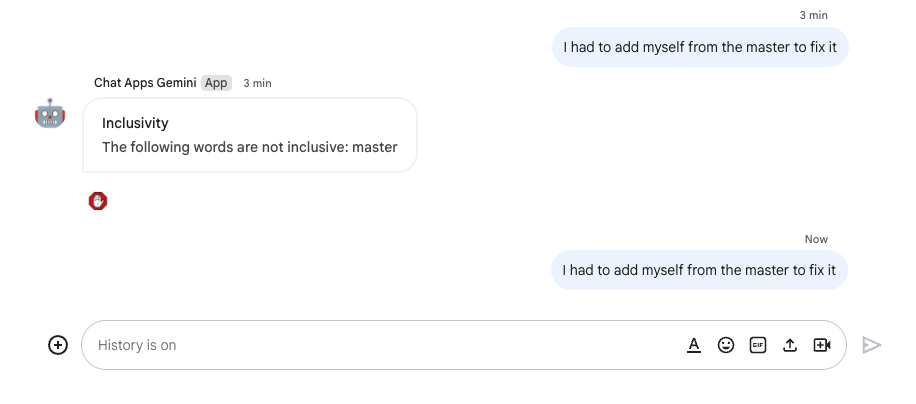
Проверить отключение
- В чате Google в пространстве, посвященном четвертой проблеме, которую вы создали с помощью команды
/create, отправьте сообщениеI had to add myself from the master to fix.
В консоли Apps Script выполните следующие действия:
- Выберите свой проект.
- Выберите Редактор .
- Выберите файл
WorkspaceEvent.gs. - Выберите
processSubscriptionв разделе «Выполнить» . - Нажмите «Выполнить» . Из журнала выполнения видно, что сообщения были обработаны. В Google Chat приложение не отправило сообщение с инклюзивной помощью в раздел, посвященный проблеме, поскольку оно было отключено.

8. Приложение 2: Сборка
Обзор концепций
Заземление поколения ИИ
Речь идет о том, чтобы сделать модели ИИ более реалистичными и надежными, подключив их к поддающимся проверке источникам знаний. Этот метод помогает предотвратить выдумывание информации ИИ и может помочь сделать ответы контекстуально релевантными и менее предвзятыми.
Естественный язык
Любой язык, на котором говорят или пишут люди для повседневного общения, в отличие от искусственных или компьютерных языков.
Облачное хранилище
Облачное хранилище позволяет хранить и извлекать любой объем данных в любое время по всему миру. Его можно использовать для различных сценариев, включая обслуживание контента веб-сайта, хранение данных для архивирования и аварийного восстановления или распространение больших объектов данных среди пользователей посредством прямой загрузки.
Хранилище данных Dialogflow CX
Dialogflow CX интегрируется с хранилищами данных , которые представляют собой коллекции веб-сайтов и документов, используемые агентами хранилища данных для поиска ответов на вопросы конечных пользователей на основе конкретных данных. На заданный вопрос агент хранилища данных ищет ответ в заданном исходном контенте и обобщает результаты в последовательный ответ. Он также предоставляет вспомогательные ссылки на источники ответа, чтобы конечный пользователь мог узнать больше.
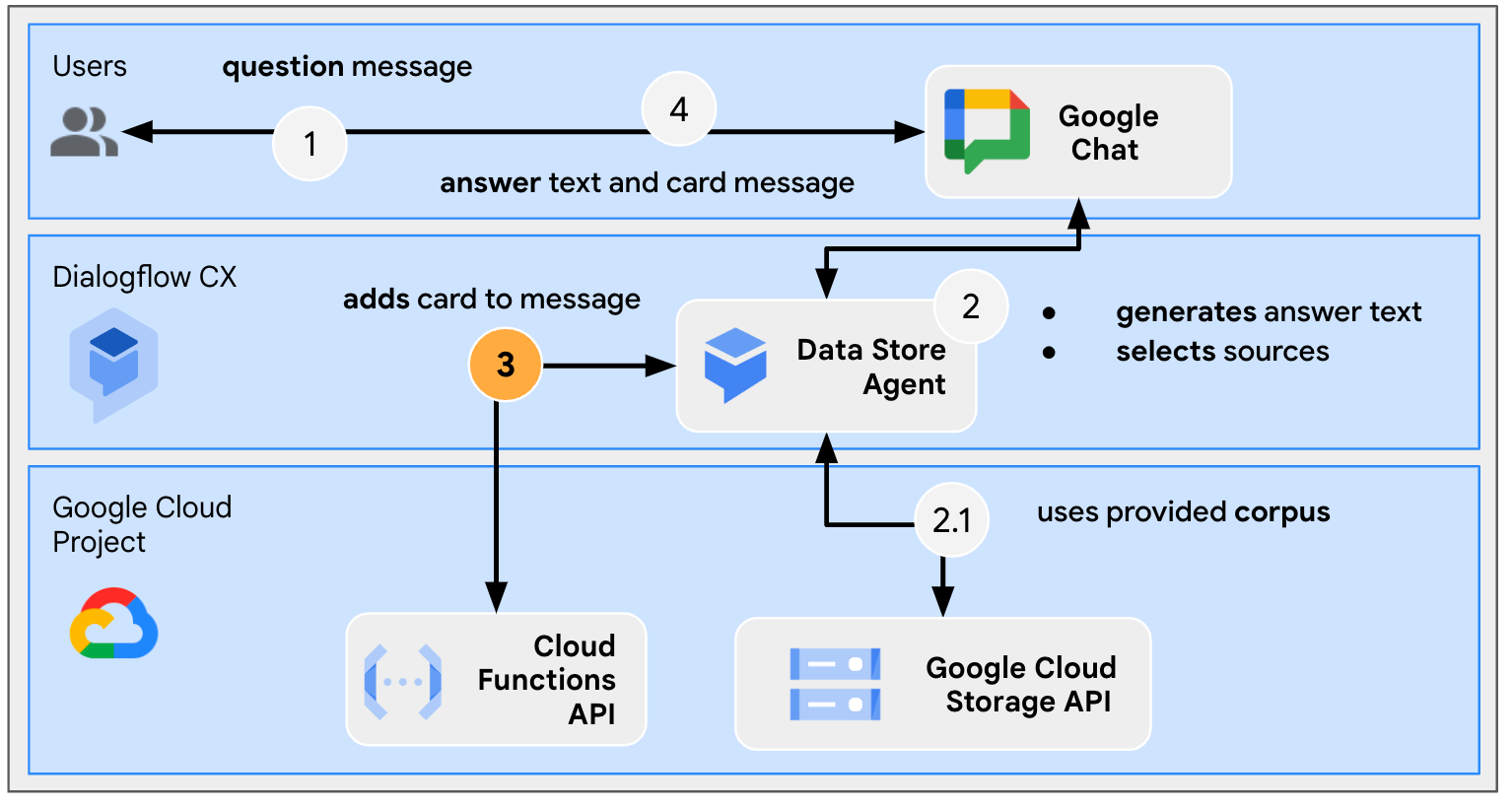
Обзор архитектуры

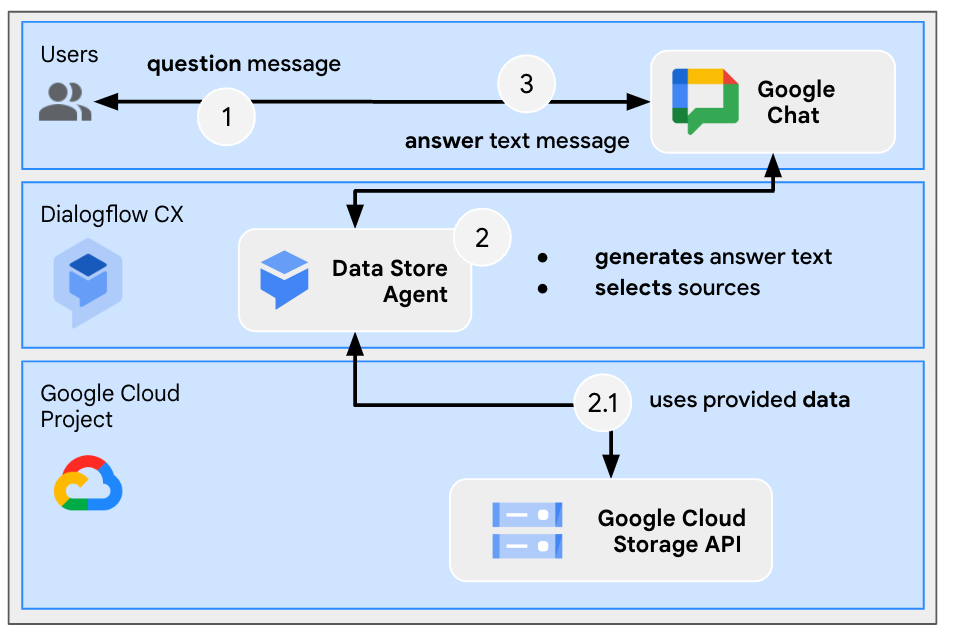
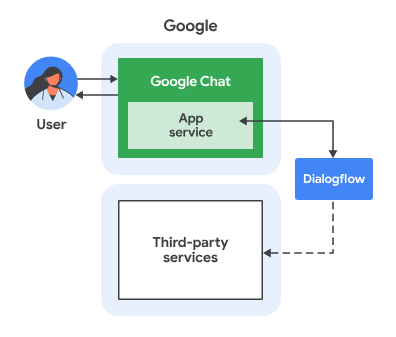
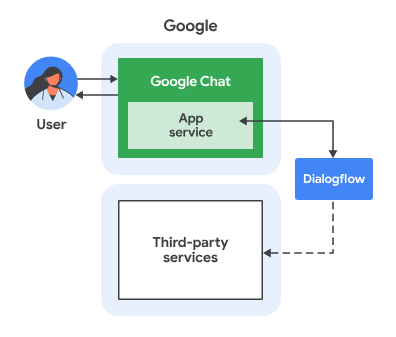
Это приложение Google Chat создано на основе Dialogflow CX и работает следующим образом:
- Пользователь отправляет сообщение в приложение либо в личном сообщении, либо в пространстве.
- Приложение, которое является агентом Dialogflow CX и связано с проектом Google Cloud, обрабатывает сообщение.
- Приложение интегрируется с хранилищем данных, расположенным в Cloud Storage.
- Приложение отправляет синхронный ответ либо в прямом сообщении, либо в исходном пространстве.
Обзор потоков
Ответить на вопрос
Просмотрите исходный код
Единственный источник, который вам нужен, — это не код, а данные, которые вы используете для обоснования.
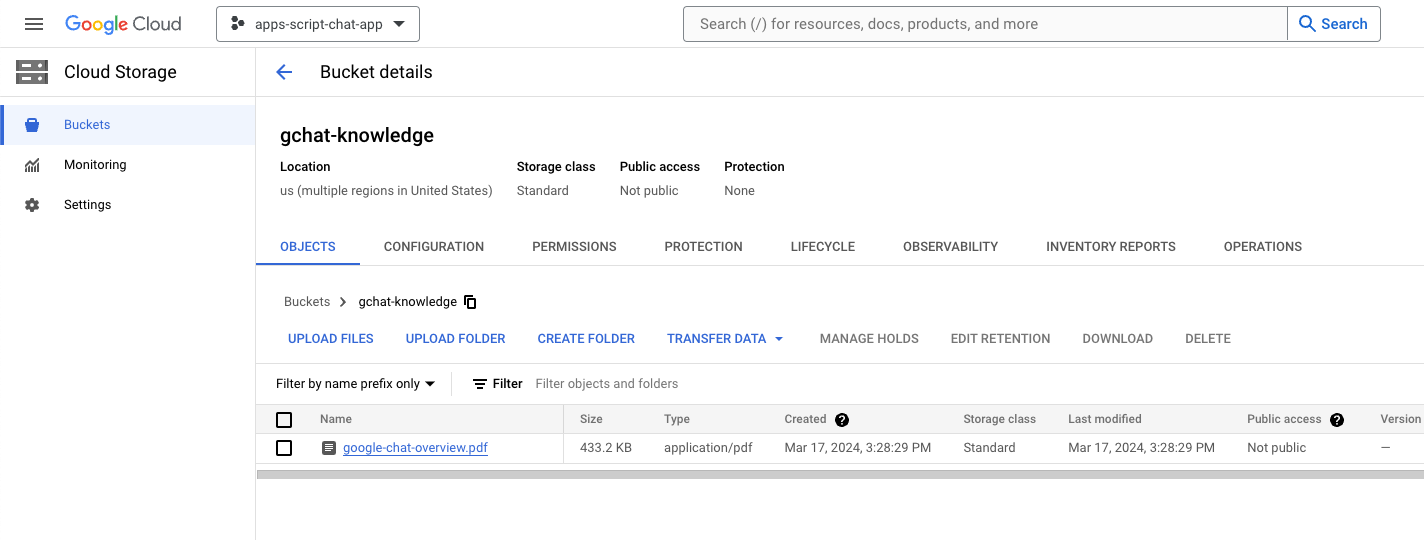
google-chat-overview.pdf
Содержит неструктурированную информацию о приложениях Google Chat, печатную версию страницы с веб-сайта разработчиков Google Workspace.

Обновить проект Google Cloud
В консоли Google Cloud выполните следующие действия:
- Включите API Dialogflow и Cloud Storage.
- Включите API Vertex AI Agent Builder.
- Нажмите Меню ☰ > API и службы > Включенные API и службы , а затем убедитесь, что все APIS включены.
.
Создание агента хранилища данных Dialogflow CX
Инициировать данные знаний
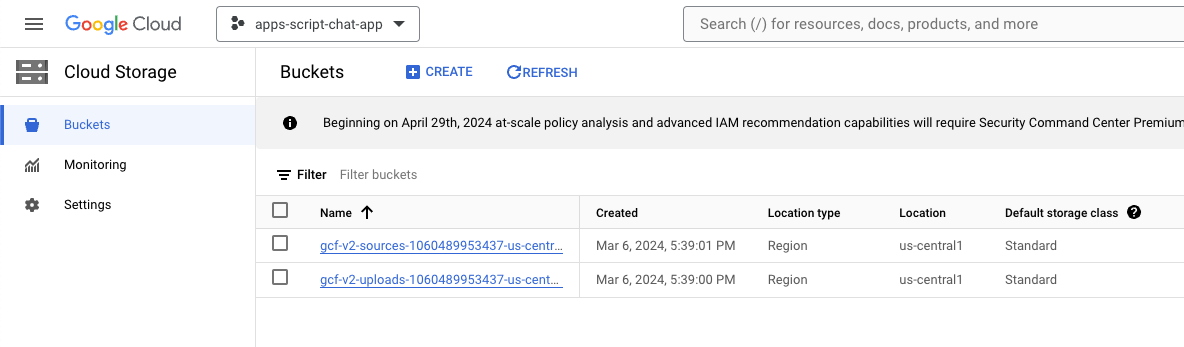
В консоли Google Cloud выполните следующие действия:
- Нажмите Меню ☰ > Облачное хранилище > Ведра .

- Нажмите Создать .
- Установите имя
gchat-knowledge. - Нажмите Создать .

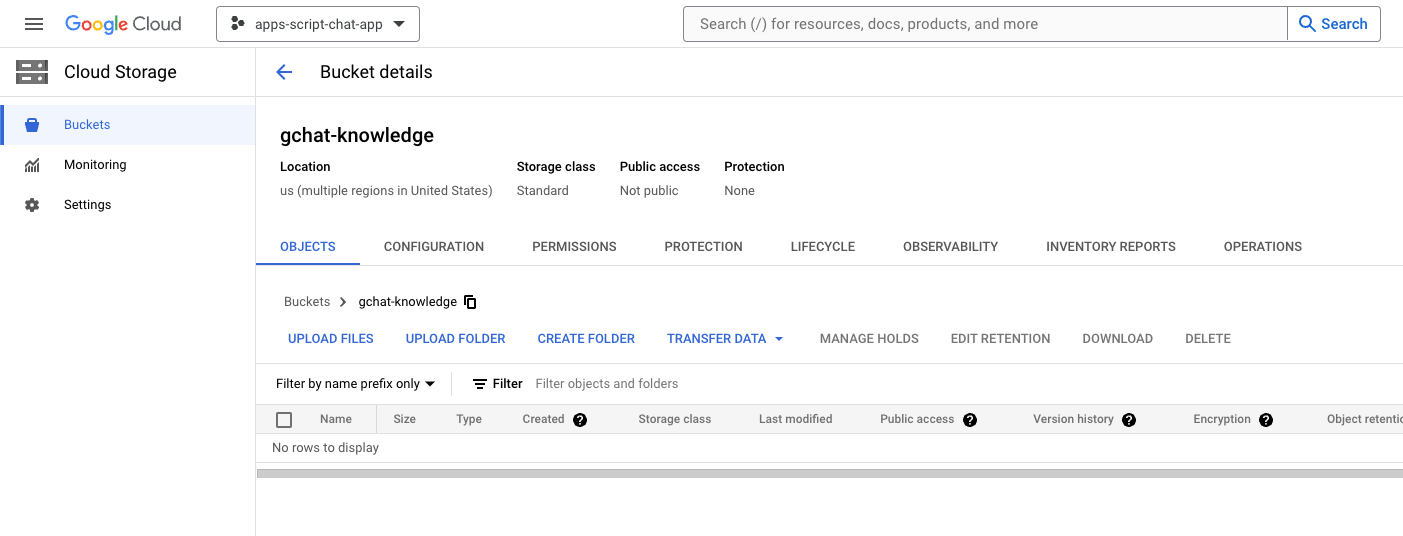
- Выберите сегмент gchat-knowledge .
- Нажмите Загрузить файлы .
- Загрузите и выберите файл google-chat-overview.pdf в своей локальной среде.

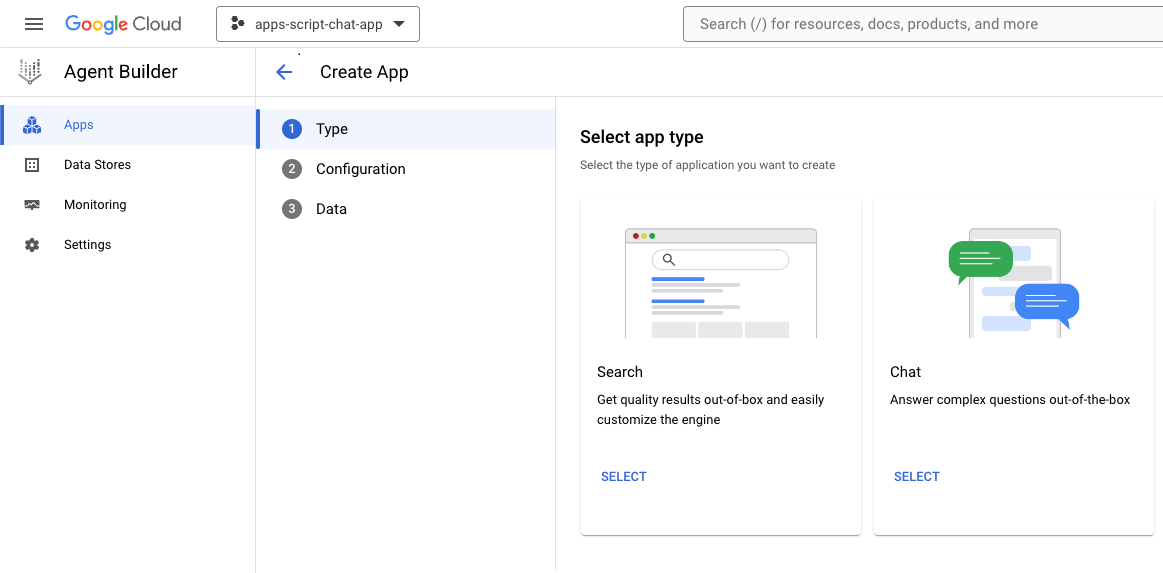
Создать приложение
В консоли Google Cloud выполните следующие действия:
- Нажмите Меню ☰ > Конструктор агентов > Приложения .
- Нажмите «Новое приложение» .
- Выберите тип чата.

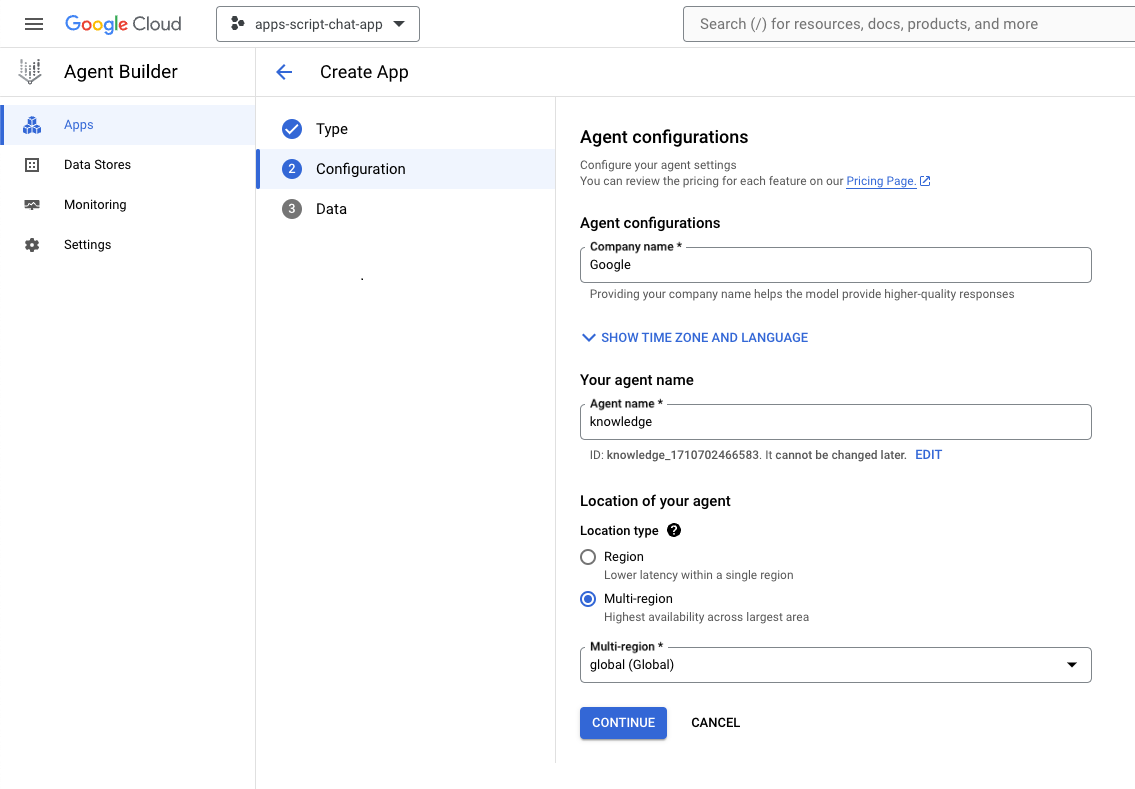
- Установите
Company nameна название вашей компании. - Установите
Agent nameнаknowledge. - Нажмите Продолжить .

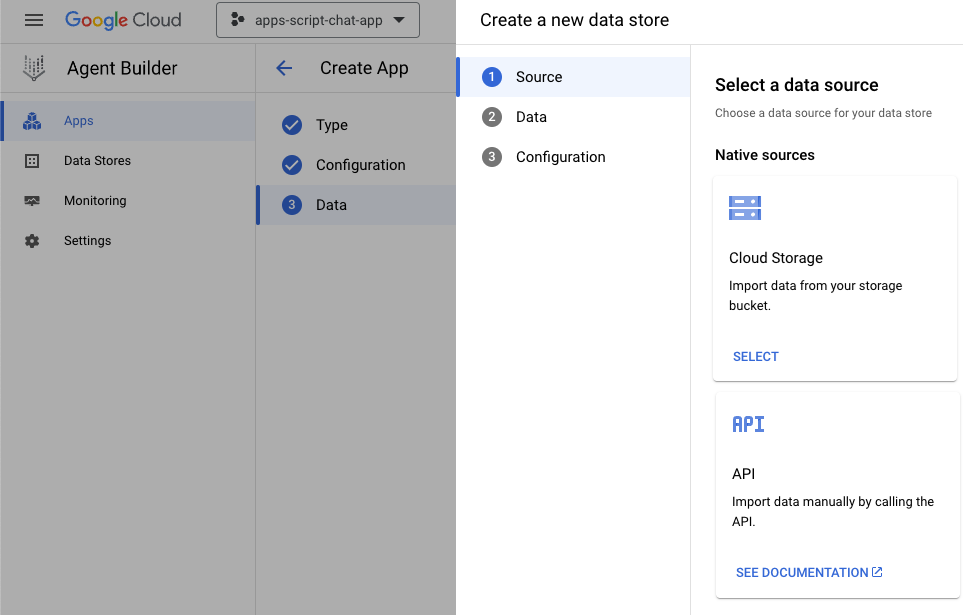
- Нажмите Создать новое хранилище данных .
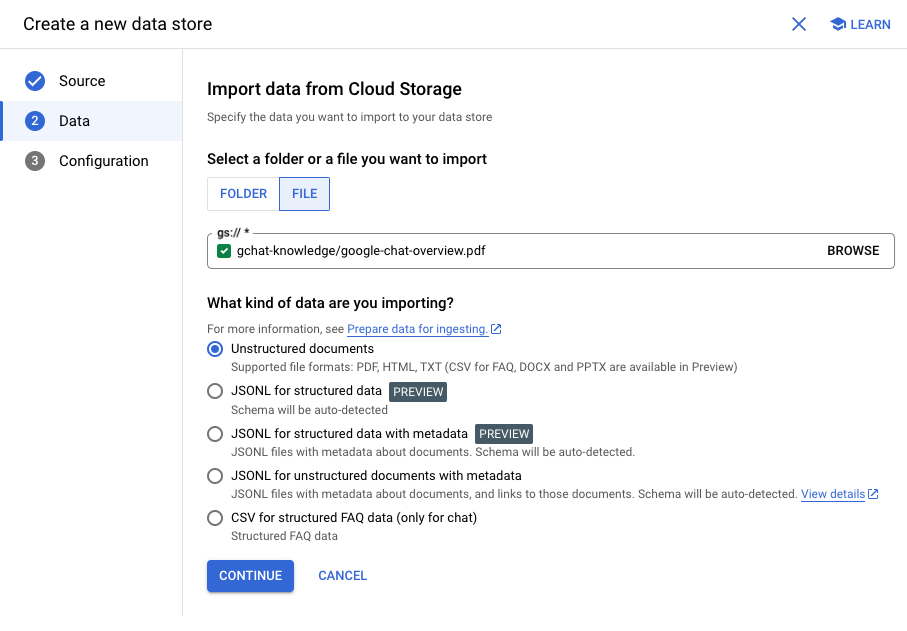
- В качестве источника данных выберите Cloud Storage.

- Выберите Файл .
- Нажмите «Обзор» .
- Выберите файл
google-chat-overview.pdf. - Нажмите Продолжить .
- Установите имя хранилища данных
gchat-knowledge-ds. - Нажмите Создать .

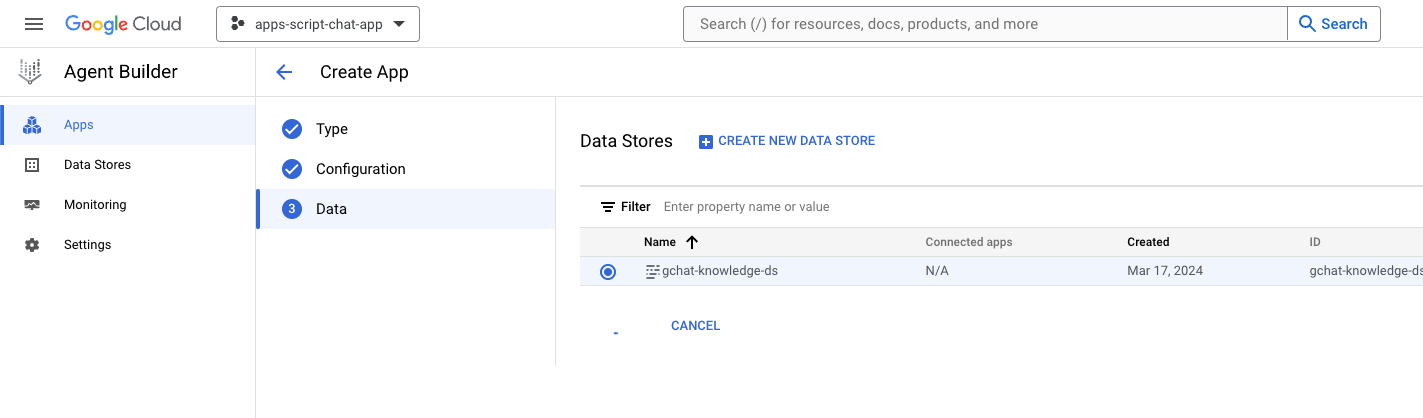
- Выберите хранилище данных gchat-knowledge-ds в таблице.
- Нажмите Создать .

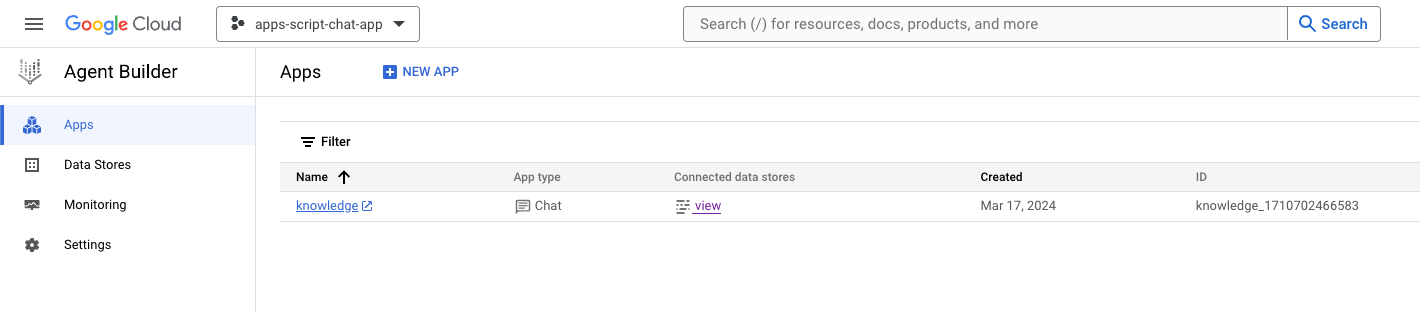
- Через пару минут нажмите «Меню ☰» > «Конструктор агентов» > «Приложения» и обратите внимание, что вы видите приложение.

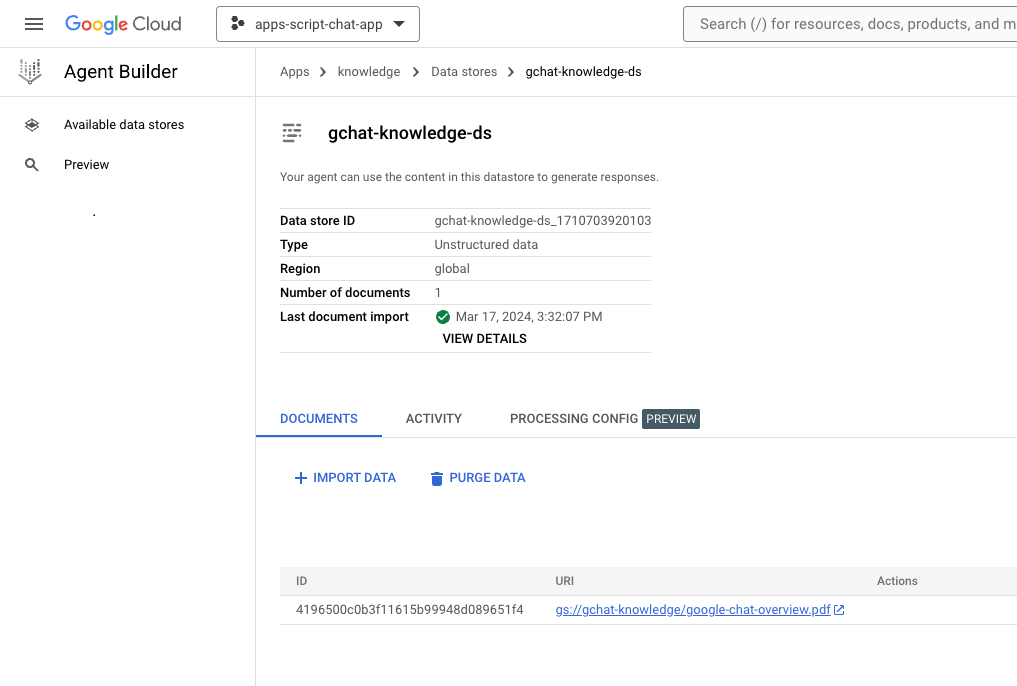
- Нажмите Меню ☰ > Конструктор агентов > Хранилища данных .
- Щелкните хранилище данных gchat-knowledge-ds . Количество документов —
1, что означает, что он готов.

Полное и протестированное приложение
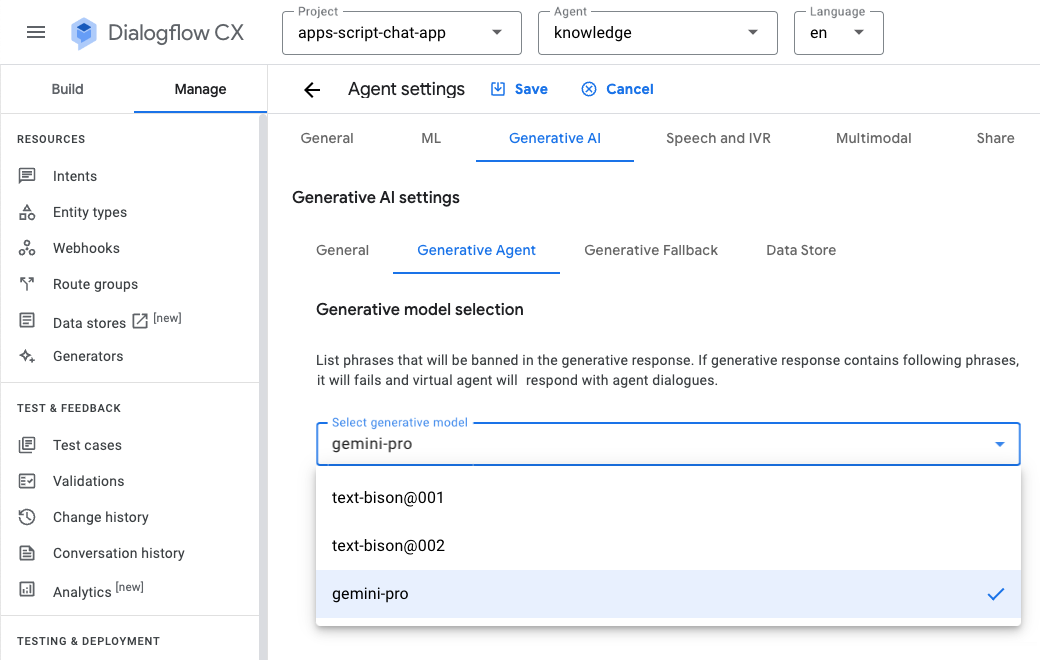
В консоли Dialogflow CX выполните следующие действия:
- Выберите свой проект Google Cloud.
- Выберите агента знаний .

- Выберите Настройки агента > Генеративный ИИ > Генеративный агент .
- Переключите модель с Text Bison на Gemini Pro .
- Нажмите Сохранить .

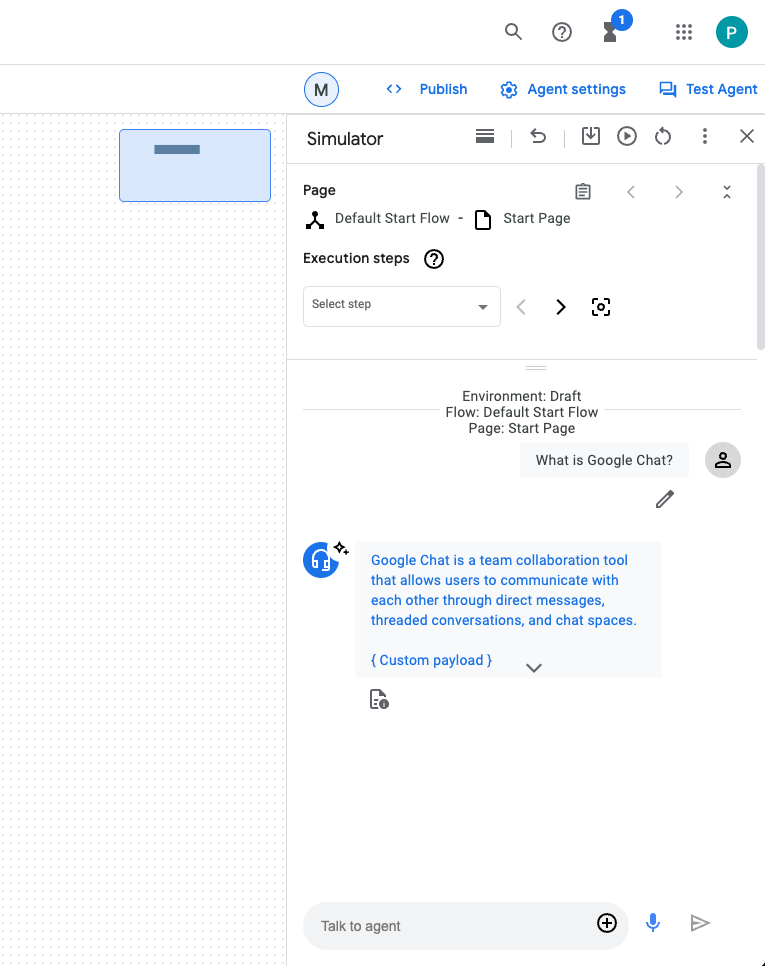
- Нажмите Агент тестирования .
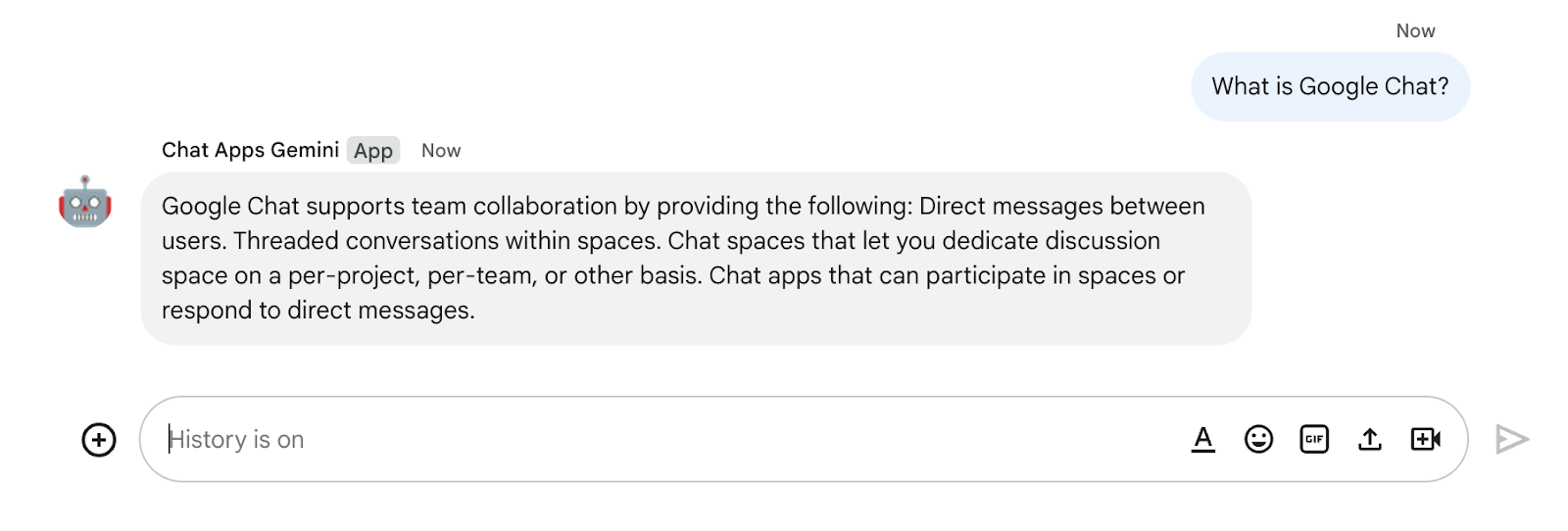
- Отправить
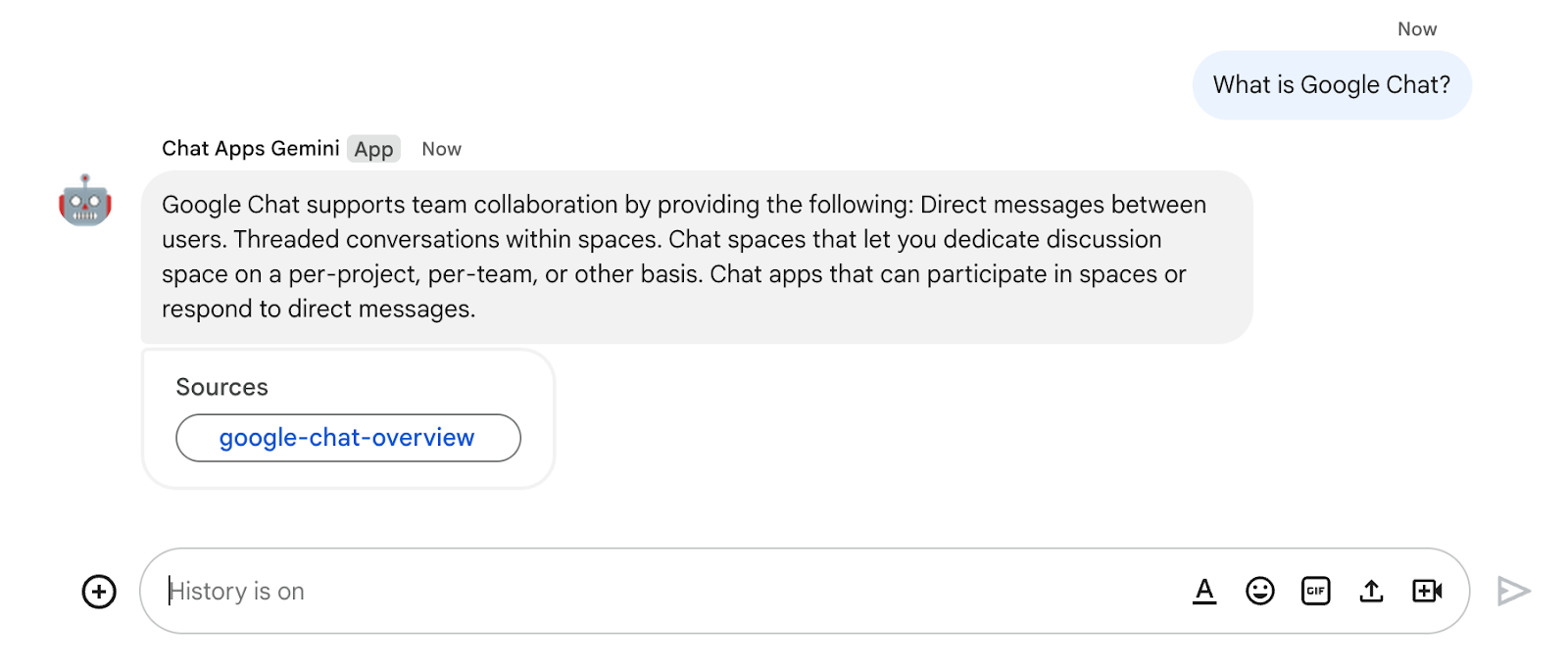
What is Google Chat?. Агент отвечает чем-то значимым.

Интегрируйте приложение Google Chat
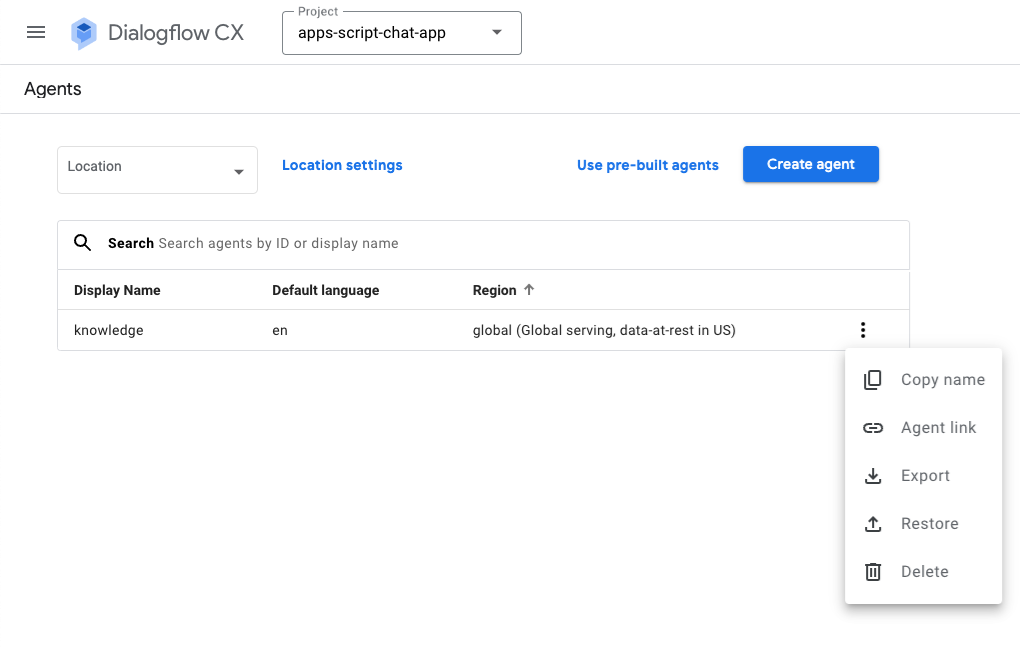
В консоли Dialogflow CX выполните следующие действия:
- Выберите свой проект Google Cloud.
- В строке агента знаний нажмите
 > Скопировать имя .
> Скопировать имя .

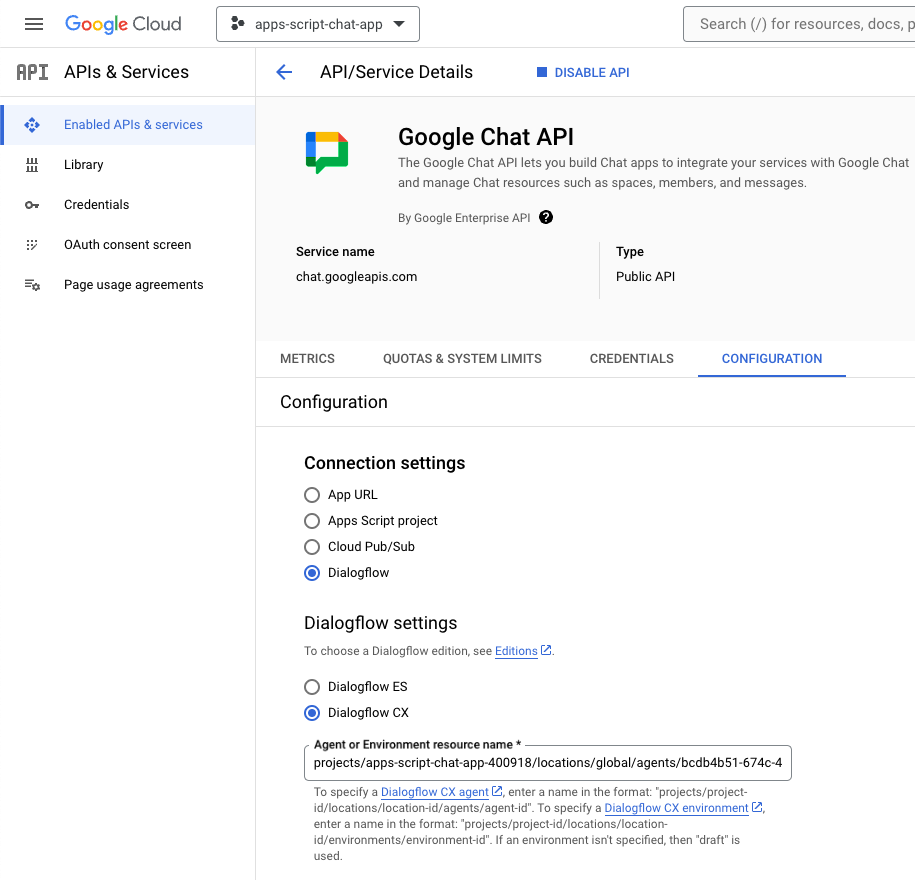
В консоли Google Cloud выполните следующие действия:
- Перейдите к настройке API Google Chat.
- В разделе «Настройки подключения» выберите «Dialogflow» .
- В настройках Dialogflow выберите Dialogflow CX .
- Задайте для имени ресурса агента или среды имя агента, которое вы скопировали.
- Удалите две косые черты.

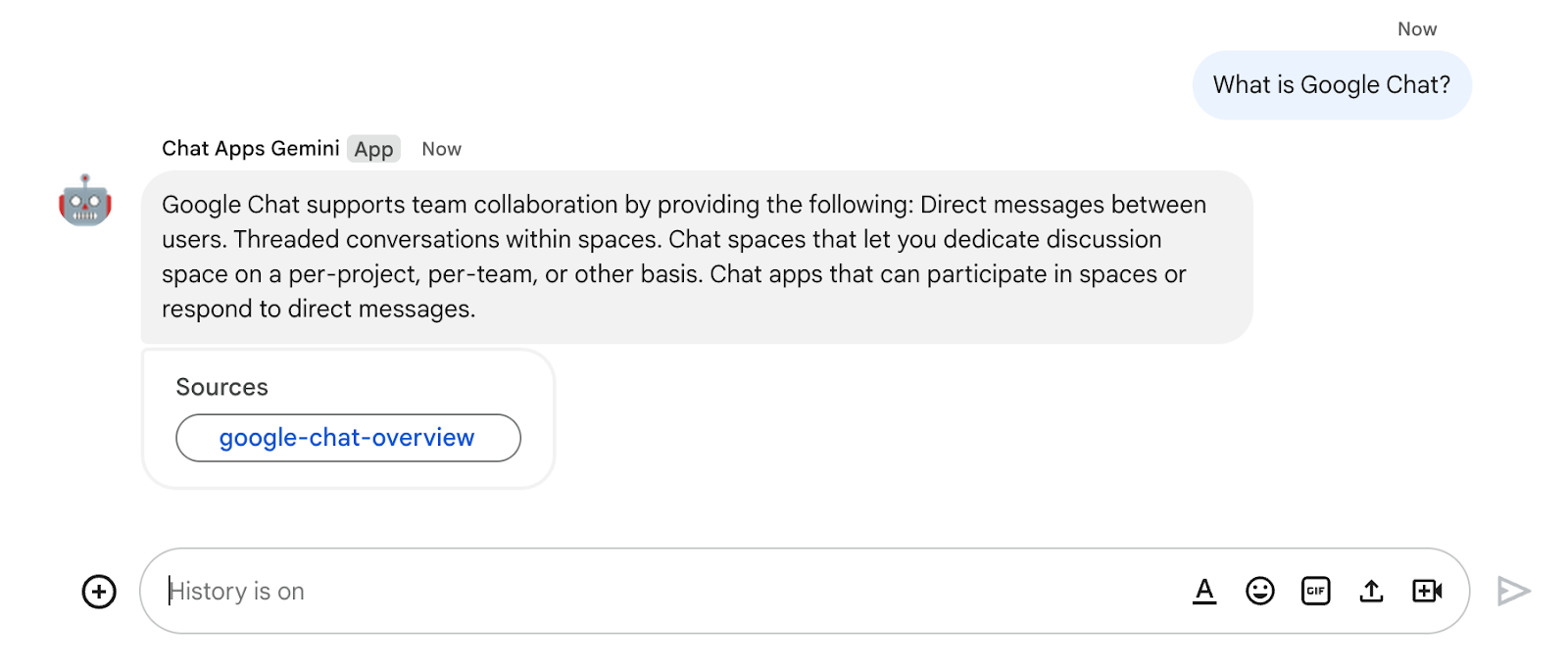
- В Google Chat отправьте сообщение
What is Google Chat?в прямом сообщении в приложении Google Chat. Агент отвечает чем-то значимым.

9. Необязательно: Приложение 2: добавьте источники.
Обзор концепций
Вебхук Dialogflow CX
Служба, которая размещает бизнес-логику или вызывает другие службы. Во время сеанса Dialogflow CX веб-перехватчики могут полагаться на данные, извлеченные в результате обработки естественного языка, для генерации динамических ответов, проверки собранных данных или запуска действий на серверной стороне.
Облачные функции
Облачные функции отлично подходят для создания бессерверных серверных частей, обработки данных в реальном времени и создания интеллектуальных приложений. Нет серверов, которые нужно было бы предоставлять, управлять, исправлять или обновлять. Они автоматически масштабируются, отличаются высокой доступностью и отказоустойчивостью.
Обзор потоков
Ответ на вопрос (обновление)

Просмотрите исходный код
Единственный исходный код, который вам нужен, — это функция адаптации ответов агента к сообщениям Google Chat. Он используется как вебхук.
пакет.json
// The function relies on the Cloud Functions framework to run.
{
"name": "agent-response-adapter",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It takes a Dialogflow CX agent response as input and returns a
* valid Google Chat card message with both the text and source links
*/
functions.http('agent-response-adapter', (request, response) => {
// Creates Google Chat buttons based on the data store agent response
// grounding details.
var linkTitles = [];
var linkButtons = [];
const grounding = request.body.messages[1].payload.richContent[0][0];
if (grounding.type === "match_citations") {
// Supports citation match type.
grounding.citations.forEach((citation) => {
// Avoid duplications.
if (linkTitles.indexOf(citation.title) < 0) {
linkButtons.push({
text: citation.title,
onClick: { openLink: {
url: citation.actionLink
}}
});
linkTitles.push(citation.title);
}
});
} else if (grounding.type === "info") {
// Supports info type.
if (linkTitles.indexOf(grounding.title) < 0) {
linkButtons.push({
text: grounding.title,
onClick: { openLink: {
url: grounding.actionLink
}}
});
linkTitles.push(grounding.title);
}
}
// Sends the Dialogflow CX fulfillment response to replace the agent response
// with the Chat message with text and source buttons.
response.send({ fulfillment_response: {
merge_behavior: "REPLACE",
messages: [{ payload: {
// Reuses the original data store agent response text.
text: request.body.messages[0].text.text[0],
cardsV2: [{
cardId: "sourcesCard",
card: { sections: [{
header: "Sources",
widgets: [{ buttonList: {
buttons: linkButtons
}}]
}]}
}]
}}]
}});
});
Обновить проект Google Cloud
В консоли Google Cloud выполните следующие действия:
- Включите API-интерфейсы Cloud Build, Cloud Functions, Cloud Logging, Artifact Registry и Cloud Run.
- Нажмите Меню ☰ > API и службы > Включенные API и службы , а затем подтвердите, что API включены.
Обновление агента хранилища данных Dialogflow CX
Вам необходимо развернуть облачную функцию и обновить веб-хук Dialogflow CX, чтобы по возможности запускать ее из нескольких источников.
Вернуть несколько источников
По умолчанию новый агент хранилища данных возвращает максимум один источник, но вы можете изменить его на большее количество.
В консоли Dialogflow CX выполните следующие действия:
- Выберите свой проект Google Cloud.
- Выберите агента знаний .
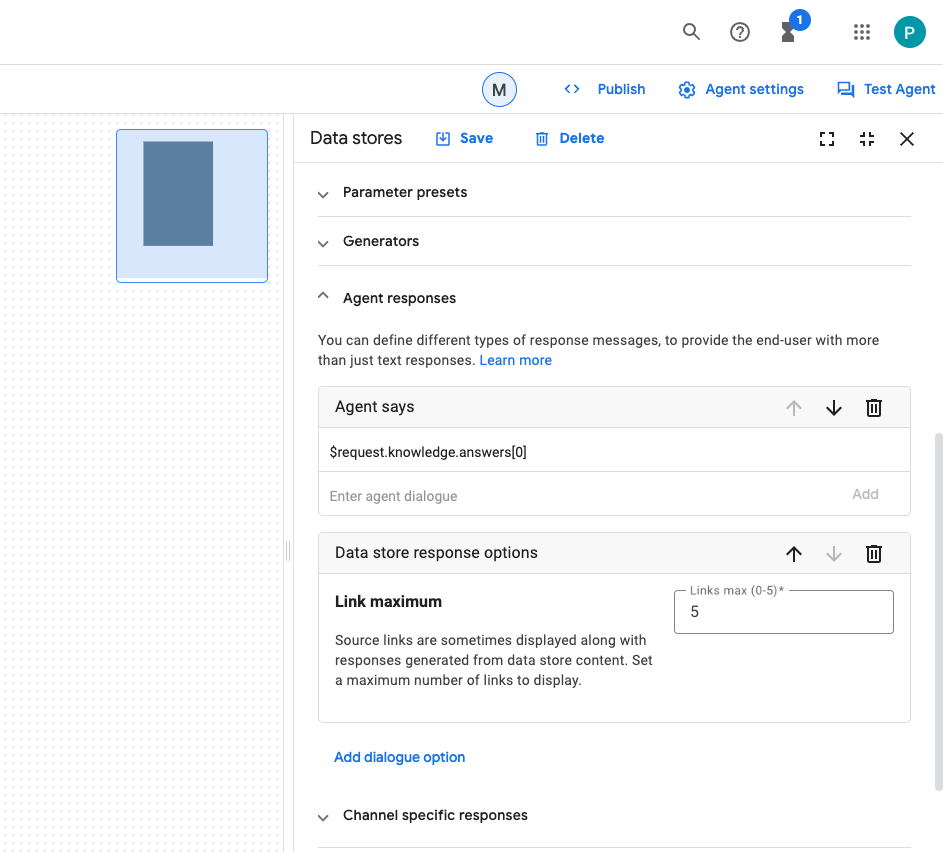
- Выберите Стартовая страница .
- Выберите Редактировать хранилища данных .
- В разделе «Ответы агента» установите для параметра «Параметры ответа хранилища данных» значение
5. - Нажмите Сохранить .

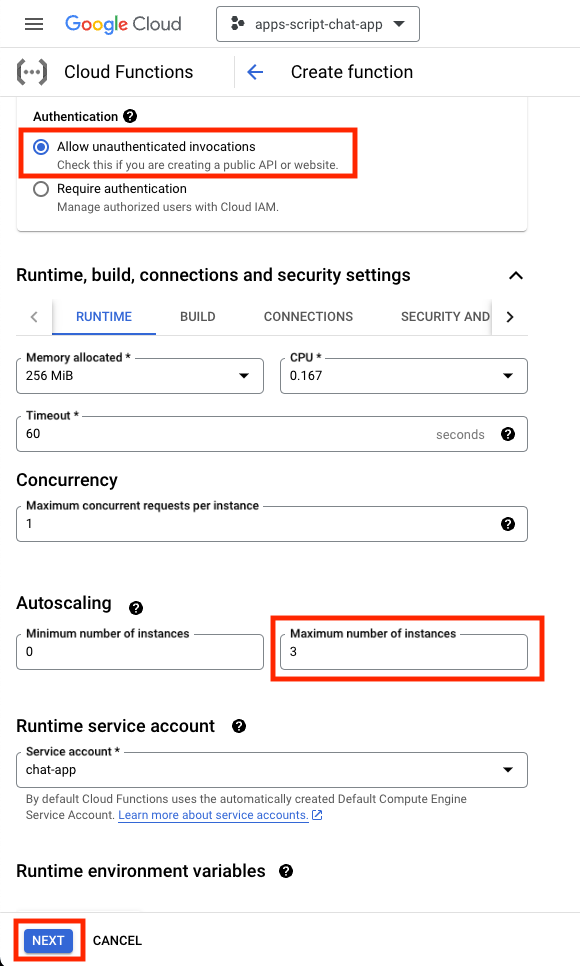
Запустить облачную функцию
В консоли Google Cloud выполните следующие действия:
- Нажмите Меню ☰ > Функции облака .
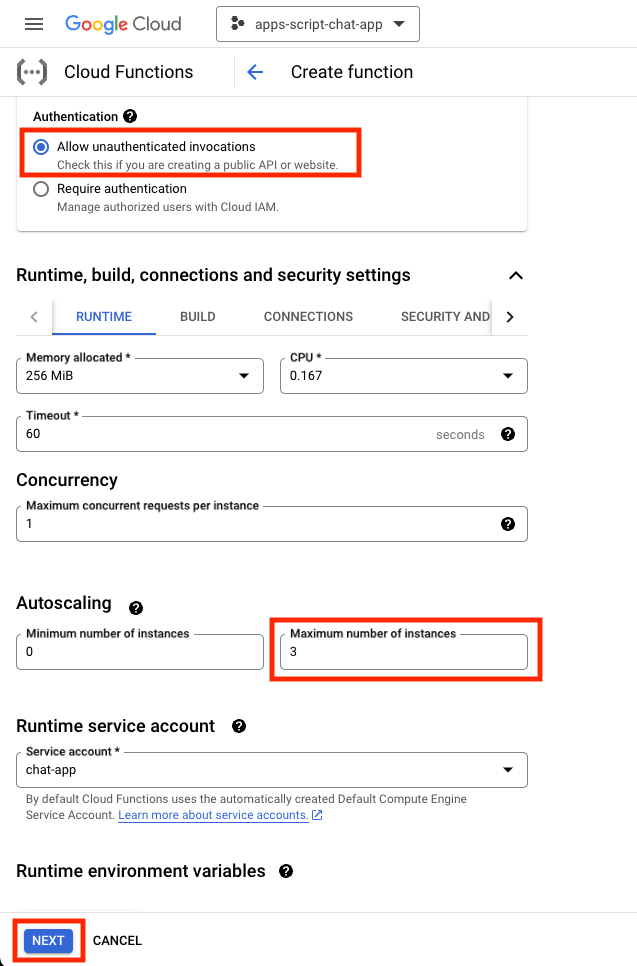
- Нажмите « Создать функцию» .
- В разделе «Основы» установите для имени значение
function-1. - В разделе «Аутентификация» выберите переключатель «Разрешить неаутентифицированные вызовы» .
- В разделе «Среда выполнения, сборка, подключения и параметры безопасности» установите для параметра «Максимальное количество экземпляров» значение
3. - Нажмите Далее .

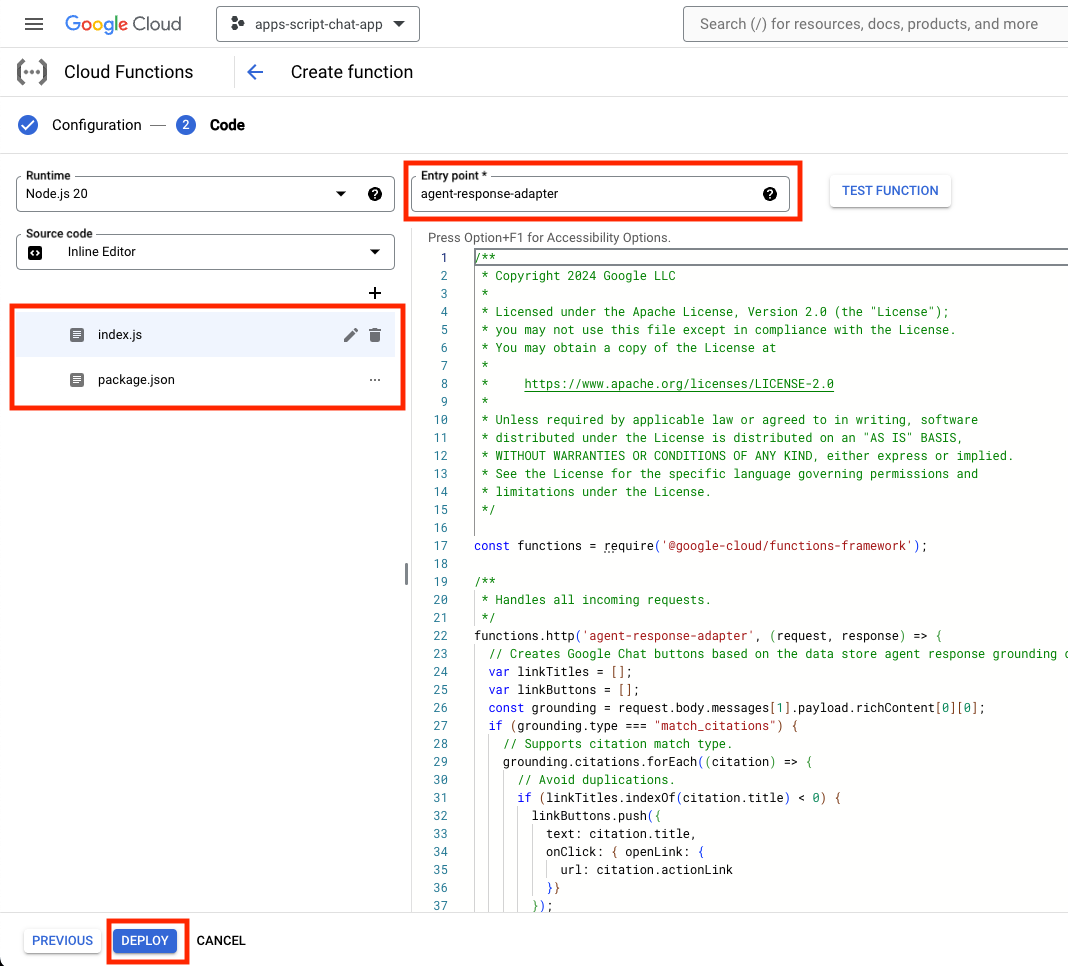
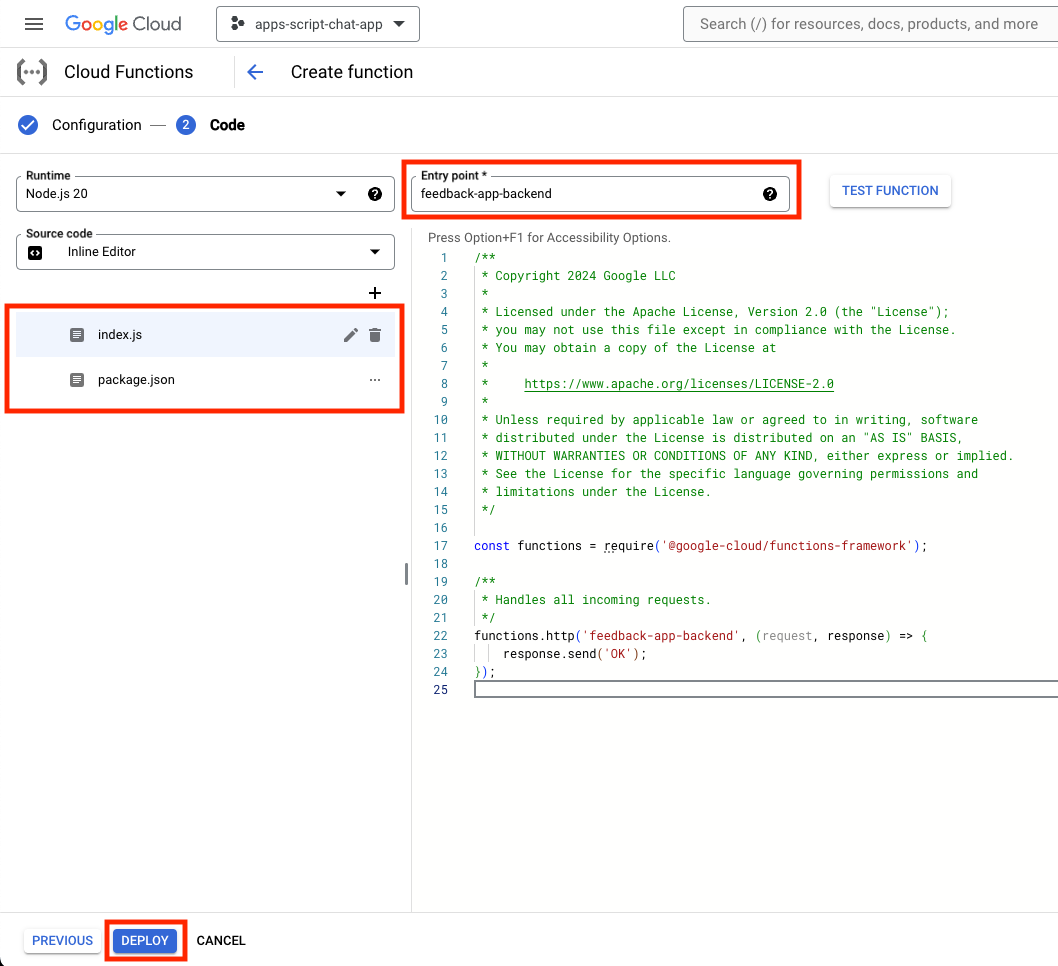
- Установите точку входа на
agent-response-adapter. - Замените содержимое по умолчанию файлами package.json и index.js .
- Нажмите «Развернуть» .

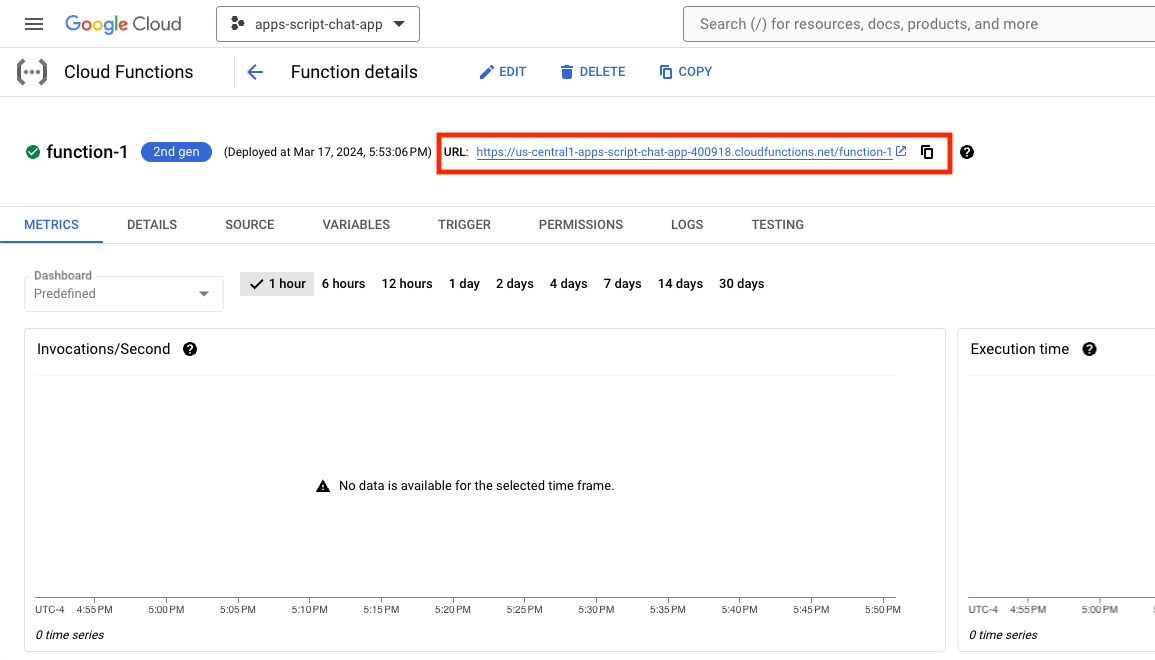
- Скопируйте URL-адрес и подождите пару минут, пока функция развернется.

Запустить вебхук
Вам необходимо настроить агент Dialogflow CX для использования веб-перехватчика, который запускает вновь развернутую функцию.
В консоли Dialogflow CX выполните следующие действия:
- Выберите свой проект Google Cloud.
- Выберите агента знаний .
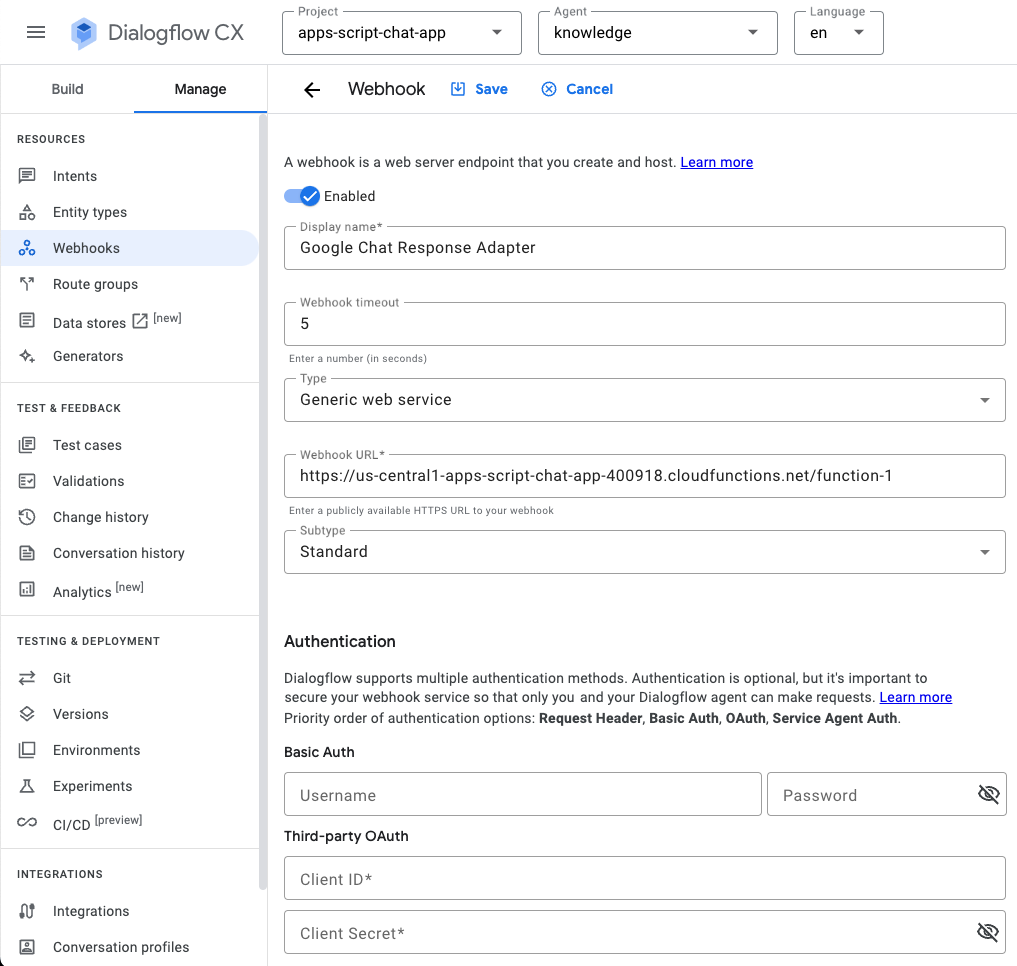
- Выберите «Управление» > «Веб-перехватчики» > «Создать» .
- Установите для отображаемого имени
Google Chat Response Adapter. - Установите URL-адрес веб-перехватчика на URL-адрес, который вы скопировали ранее.
- Нажмите Сохранить .

- Нажмите «Создать» .
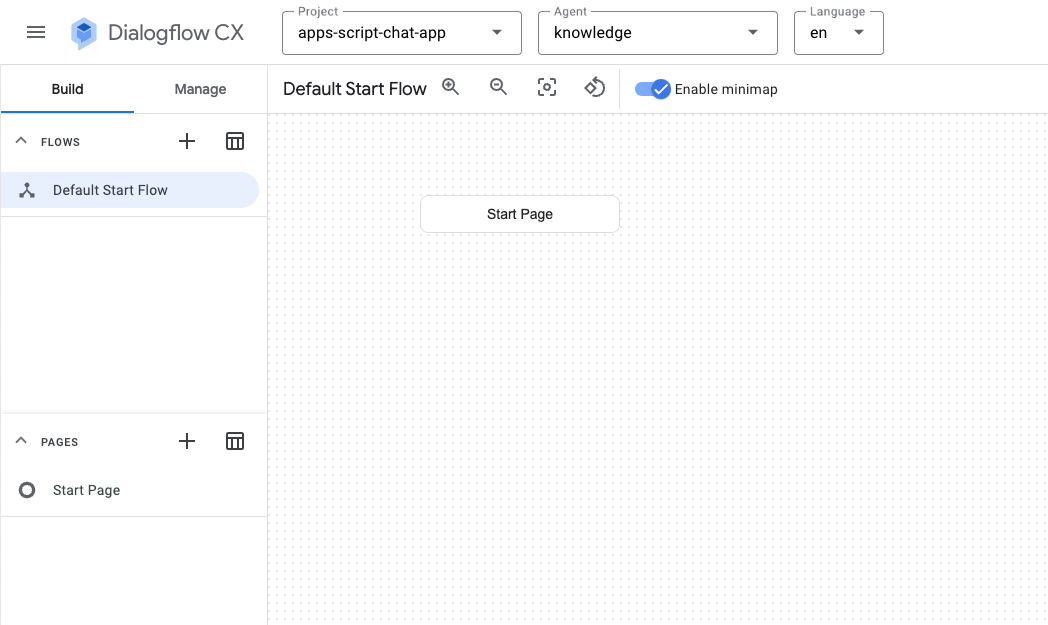
- Выберите Стартовая страница .
- Выберите Редактировать хранилища данных .
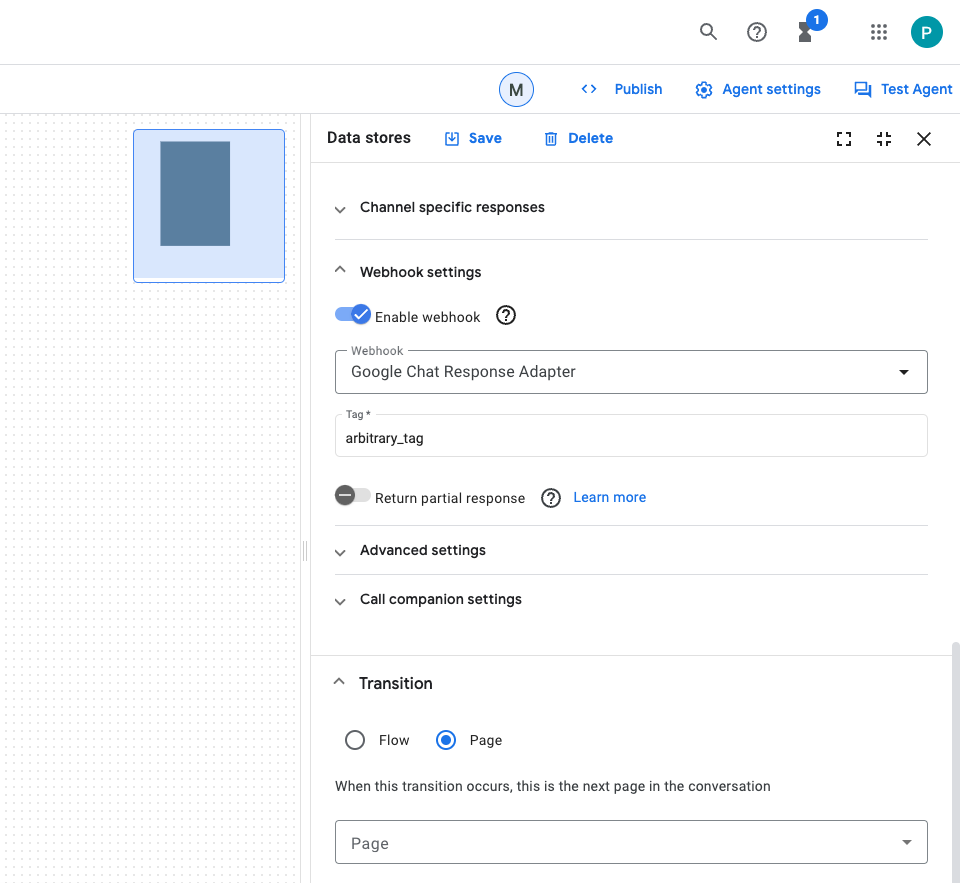
- В разделе «Настройки веб-перехватчика» нажмите переключатель «Включить веб-перехватчик» .
- Выберите Адаптер ответов Google Chat для Webhook .
- Установите тег в
arbitrary_tag. - Нажмите Сохранить .

Тестовое приложение
- В чате Google отправьте
What is Google Chat?В прямом сообщении в приложение Google Chat. Агент отвечает чем -то значимым и картой с источниками, если таковые имеются.

10. Приложение 3: сборка
Обзор концепции
Разговорные взаимодействия
Они представляют собой обмены информацией или идеями между двумя или более людьми через естественный язык. Это контрастирует с техническими интерфейсами, которые часто полагаются на бездействие, высоко структурированные и нетерпимые обмены.
Спецификация OpenAPI
Он обеспечивает последовательное средство для переноса информации на каждом этапе жизненного цикла API. Это язык спецификации для API HTTP, который определяет структуру и синтаксис таким образом, который не прикован к языку программирования, в котором создается API. Спецификации API обычно записываются в YAML или JSON, что позволяет легко обмениваться и потребление спецификации.
Dialogflow CX Agent
Основной строительный блок приложений агента . Приложение агента обычно имеет много агентов , где каждый агент определяется для выполнения конкретных задач. Данные агента предоставляются LLM, поэтому у него есть информация, необходимая для ответа на вопросы и выполнение задач. Каждый агент может предоставить информацию, отправлять запросы на внешние службы или отложить обработку разговоров на поток диалога CX или другого агента для обработки подзадач.
Dialogflow CX Tool
Инструменты используются для подключения приложений агента к внешним системам. Эти системы могут увеличить знание приложений агента и дать им возможность эффективно выполнять сложные задачи.
Обзор архитектура

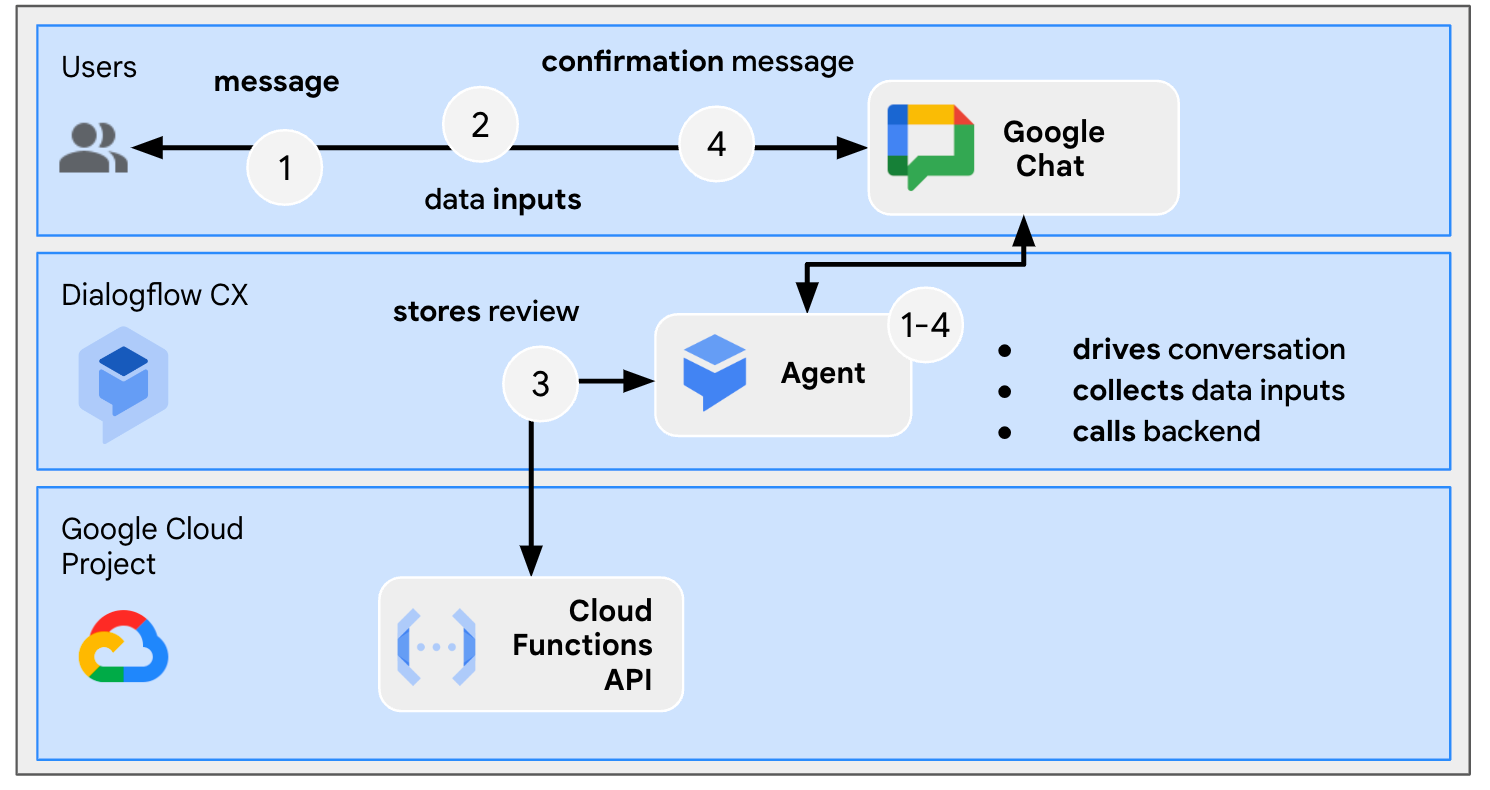
Это приложение Google Chat создано с помощью Dialogflow CX и работает следующим образом:
- Пользователь отправляет сообщение в приложение либо в прямом сообщении, либо в пространстве.
- Приложение, которое является агентом CX Dialogflow и связано с облачным проектом Google, обрабатывает сообщение.
- Приложение интегрируется с агентом.
- Приложение отправляет синхронный ответ, либо в прямом сообщении, либо в исходном пространстве.
Обзор потоки
Соберите обзор

Просмотрите исходный код
Единственный исходный код, который вам нужна, - это функция издеваться над сервисом бэкэнд, которую агент использует в качестве инструмента.
пакет.json
// The function relies on the Cloud Functions framework to run.
{
"name": "feedback-app-backend",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It always returns OK in plain text.
*/
functions.http('feedback-app-backend', (request, response) => {
response.send('OK');
});
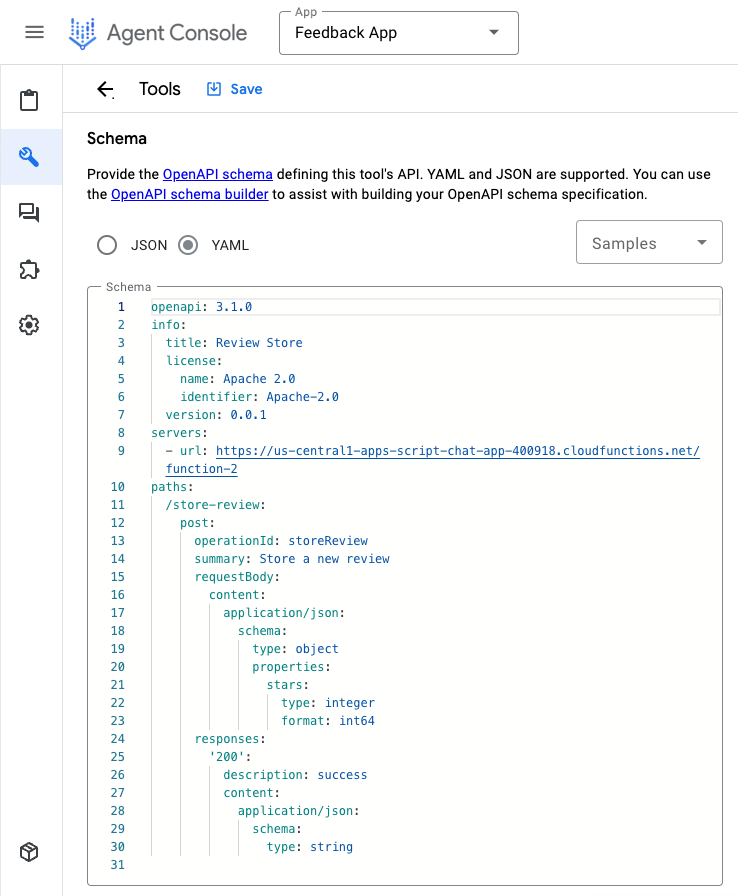
Service-Openapi.yaml
// Defines the backend service structure and how to request it.
openapi: 3.1.0
info:
title: Review Store
license:
name: Apache 2.0
identifier: Apache-2.0
version: 0.0.1
servers:
- url: https://us-central1-project-0.cloudfunctions.net
paths:
/store-review:
post:
operationId: storeReview
summary: Store a new review
requestBody:
content:
application/json:
schema:
type: object
properties:
stars:
type: integer
format: int64
responses:
'200':
description: success
content:
application/json:
schema:
type: string
Инициировать макет сервисного обслуживания
Вы развертываете облачную функцию для моделирования бэкэнд -службы, которую необходимо интегрировать и вызову в качестве инструмента.
В консоли Google Cloud выполните следующие действия:
- Нажмите Меню ☰> Облачные функции .
- Нажмите « Создать функцию» .
- Под основами , установите имя на
function-2. - В соответствии с аутентификацией выберите «Разрешить неаутомированную радиопроизводительную кнопку».
- В условиях выполнения, сборки, подключений и настройки безопасности установите максимальное количество экземпляров на
3. - Нажмите Далее .

- Установите точку входа на
feedback-app-backend. - Замените контент по умолчанию на пакет файлов . JSON и Index.js .
- Нажмите Deploy .

- Скопируйте URL, пока вы ждете пару минут, чтобы развернуть функцию.
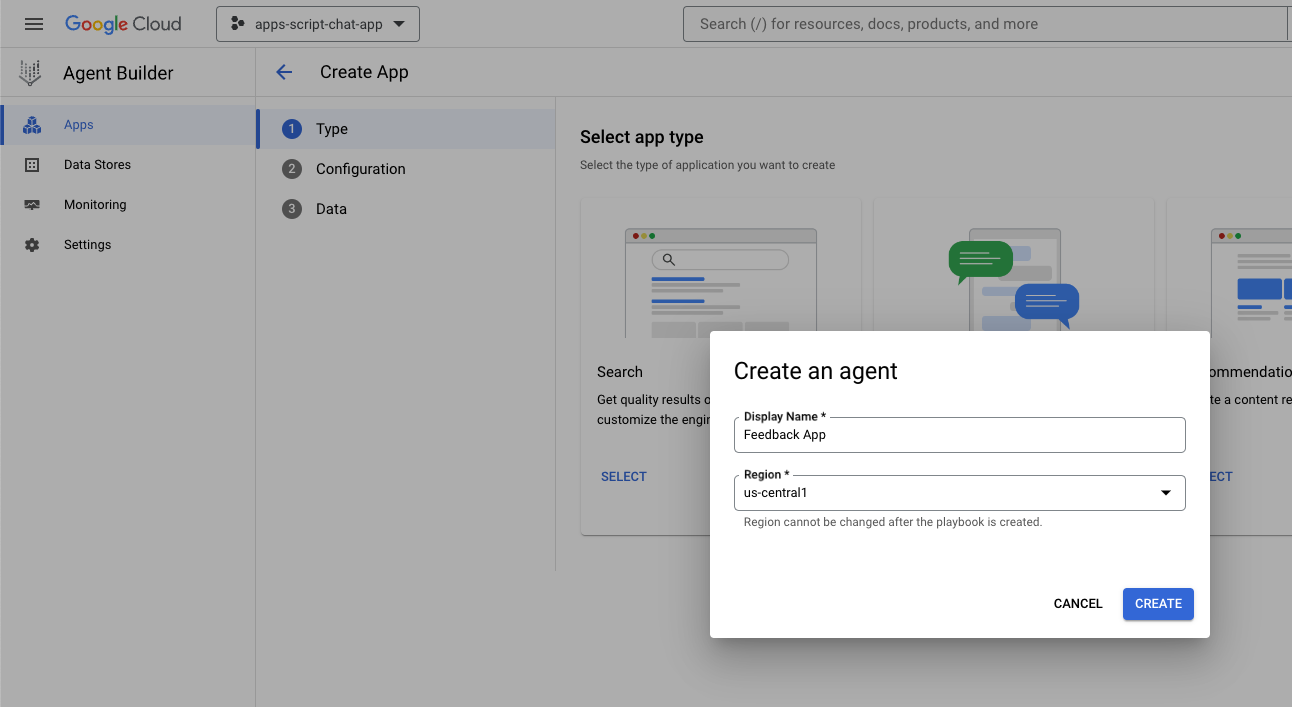
Создать приложение Agent Creatflow CX
Создать приложение
В консоли Google Cloud выполните следующие действия:
- Нажмите Меню ☰> Агент Строитель> Приложения .
- Щелкните новое приложение .
- Выберите агент .
- Установите имя отображения в
Feedback App. - Нажмите Создать .

Инициировать инструмент
В консоли Google Cloud выполните следующие действия:
- Нажмите Меню ☰> Агент Строитель> Приложения .
- Выберите агент приложения обратной связи .
- Нажмите «Инструменты»> «Создать» .
- Установите имя для
review. - Выберите OpenAPI .
- Установите описание в следующее значение:
The tool takes the number of stars as a parameter of the store review method and saves it in a database for later use.
- Загрузите и замените
$URLв файловой службе Service-Openapi.yaml с URL, который вы скопировали ранее. - Установите
YAML Schemaв отредактированный контент файлаservice-openapi.yaml. - Нажмите Сохранить .

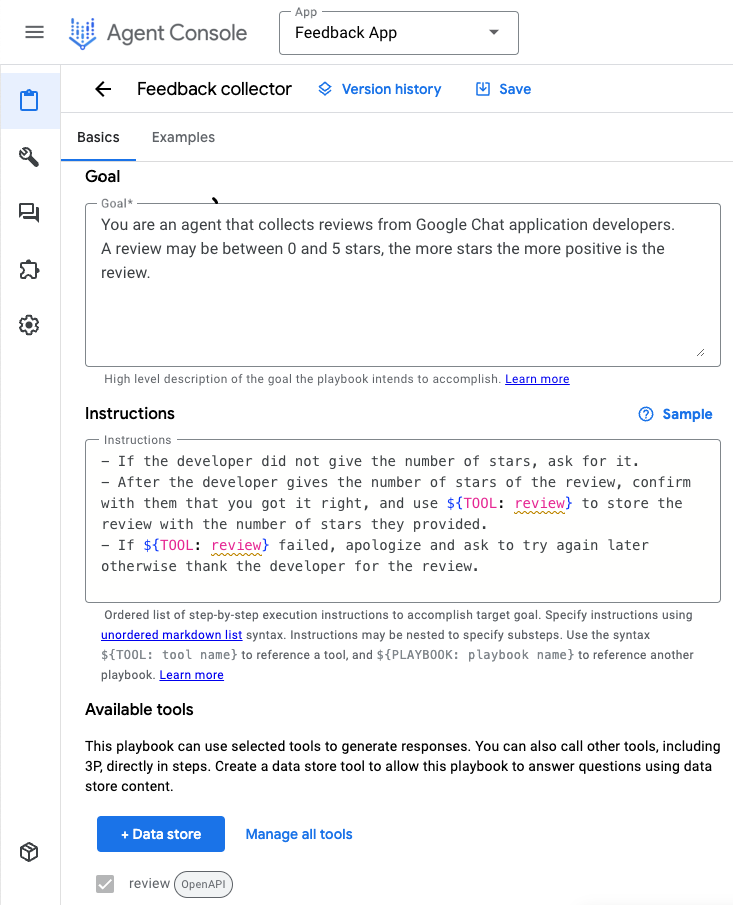
Инициат
В консоли Google Cloud выполните следующие действия:
- Нажмите Меню ☰> Агент Строитель> Приложения .
- Выберите агент приложения обратной связи .
- Выберите агенты> Генеративный агент по умолчанию .
- Установите имя агента в
Feedback collector. - Установите
goalна следующее значение:
You are an agent that collects reviews from Google Chat app developers. A review may be between 0 and 5 stars. The more stars, the more positive the review.
- Установить инструкции к следующему значению:
If the developer didn't provide the number of stars, ask for the number of stars.
After the developer provides the number of stars of the review, confirm the number with the developer and use ${TOOL: review} to store the review with the number of stars.
If ${TOOL: review} fails, apologize and ask to try again later. Otherwise, thank the developer for the review.
- Нажмите Сохранить .

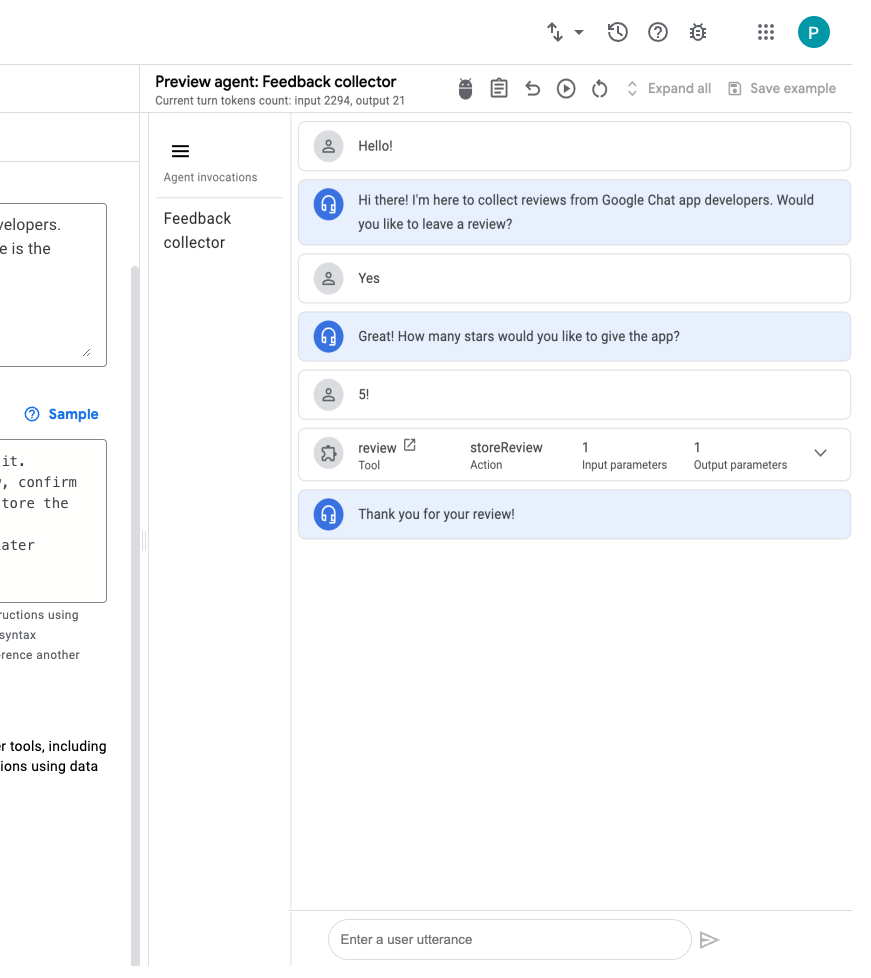
Тестовое приложение
В консоли Google Cloud выполните следующие действия:
- Нажмите Меню ☰> Агент Строитель> Приложения .
- Выберите агент приложения обратной связи .
- Перейти к агенту предварительного просмотра .
- Под агентом выберите сборщик обратной связи .
- Под выбором генеративной модели выберите Gemini-Pro .
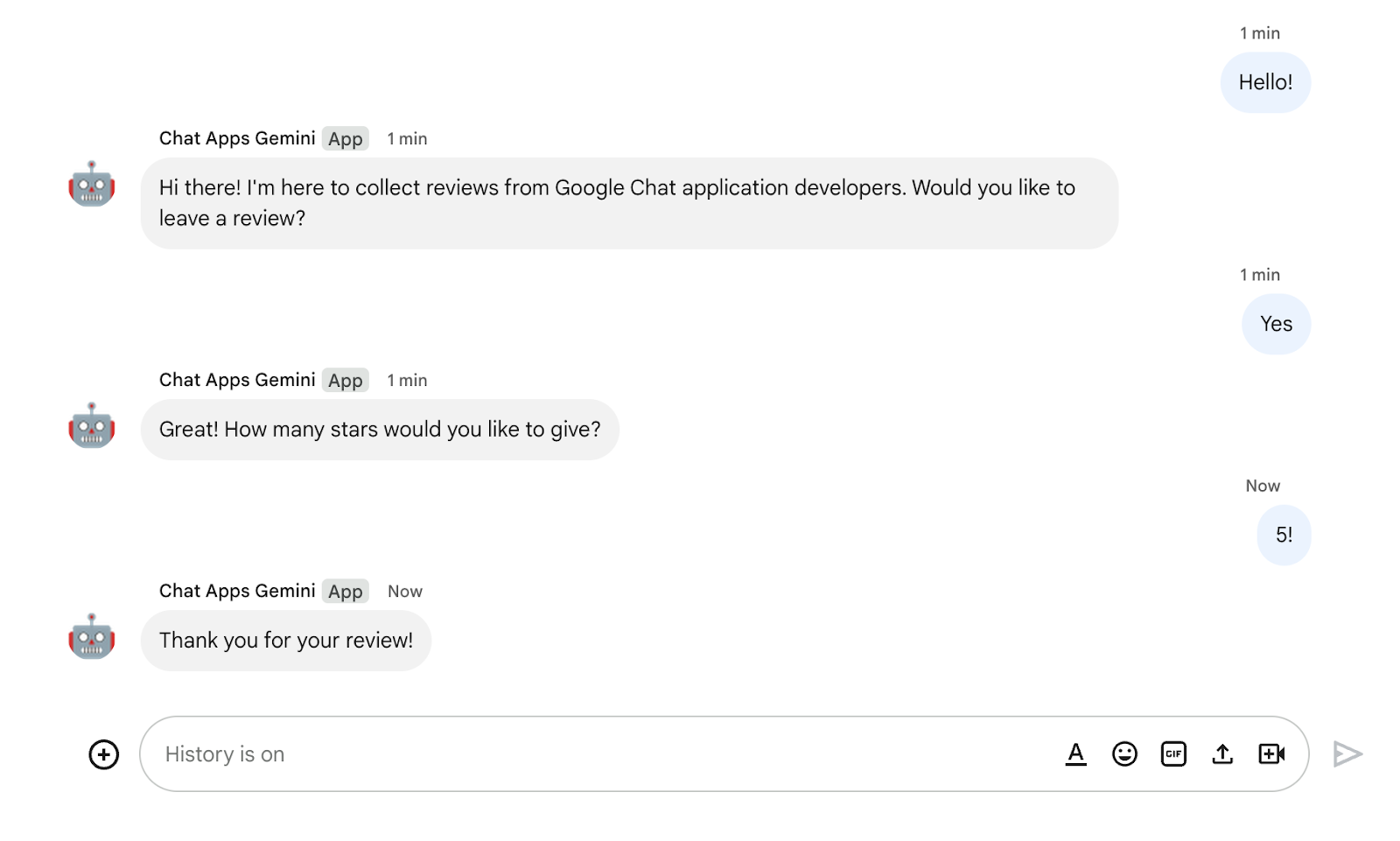
- Отправьте сообщение
Hello!начать.

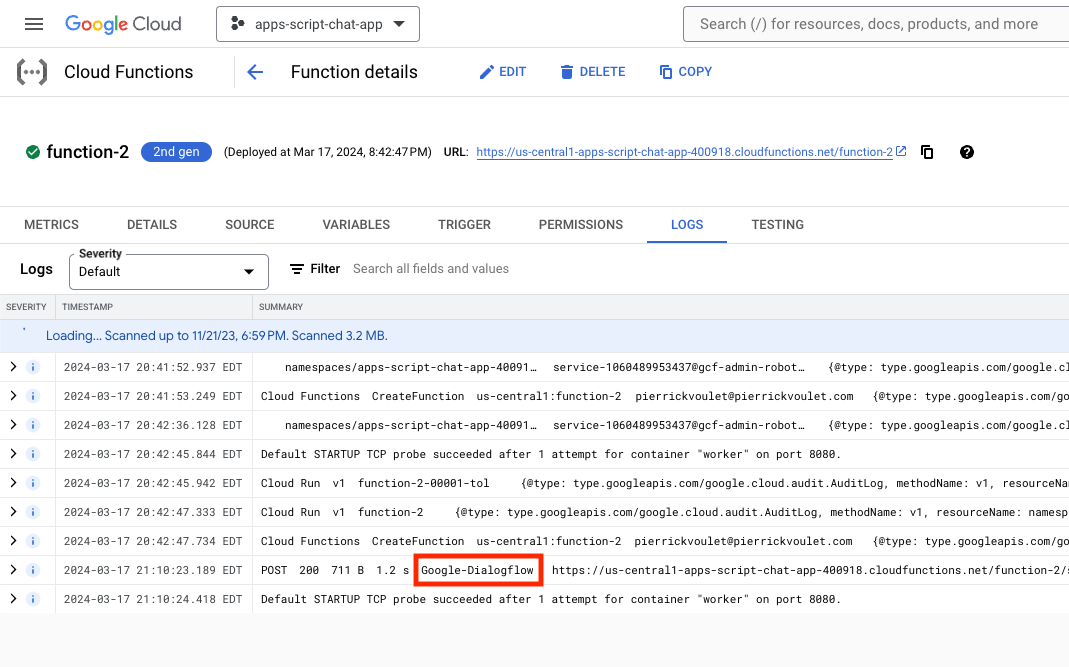
В консоли Google Cloud выполните следующие действия:
- Нажмите Меню ☰> Облачные функции .
- Выберите Function-2> журналы . Некоторые журналы показывают Google-Dialogflow в качестве вызывающего абонента.

Интегрировать приложение Google Chat
В консоли Dialogflow CX выполните следующие действия:
- Выберите свой Google Cloud Project.
- Щелкните меню Action Agent
Feedback App. - Нажмите на копию имя .
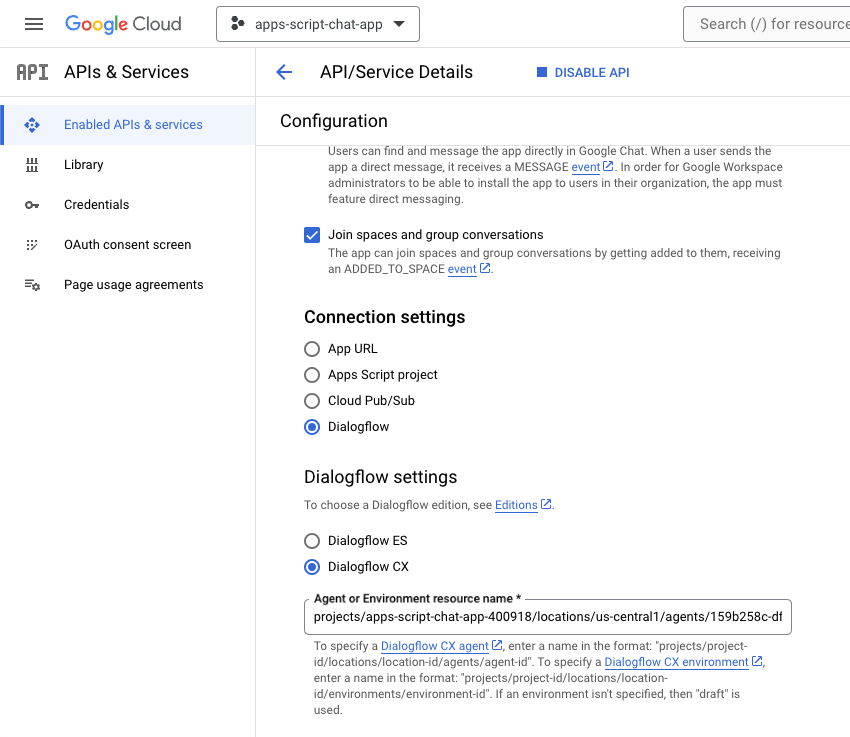
В консоли Google Cloud выполните следующие действия:
- Перейдите в конфигурацию API Google Chat.
- Установите имя ресурса агента или среды на имя агента, которое вы скопировали ранее.

- В чате Google , отправьте
Hello!В прямом сообщении в приложение Google Chat для начала. Агент отвечает так же, как ваш тест из консоли Dialogflow CX.

11. Очистите
Удалить Google Cloud Project
Чтобы избежать внесения платежей в вашей учетной записи Google Cloud за ресурсы, используемые в этом CodeLab, мы рекомендуем вам удалить проект Google Cloud.
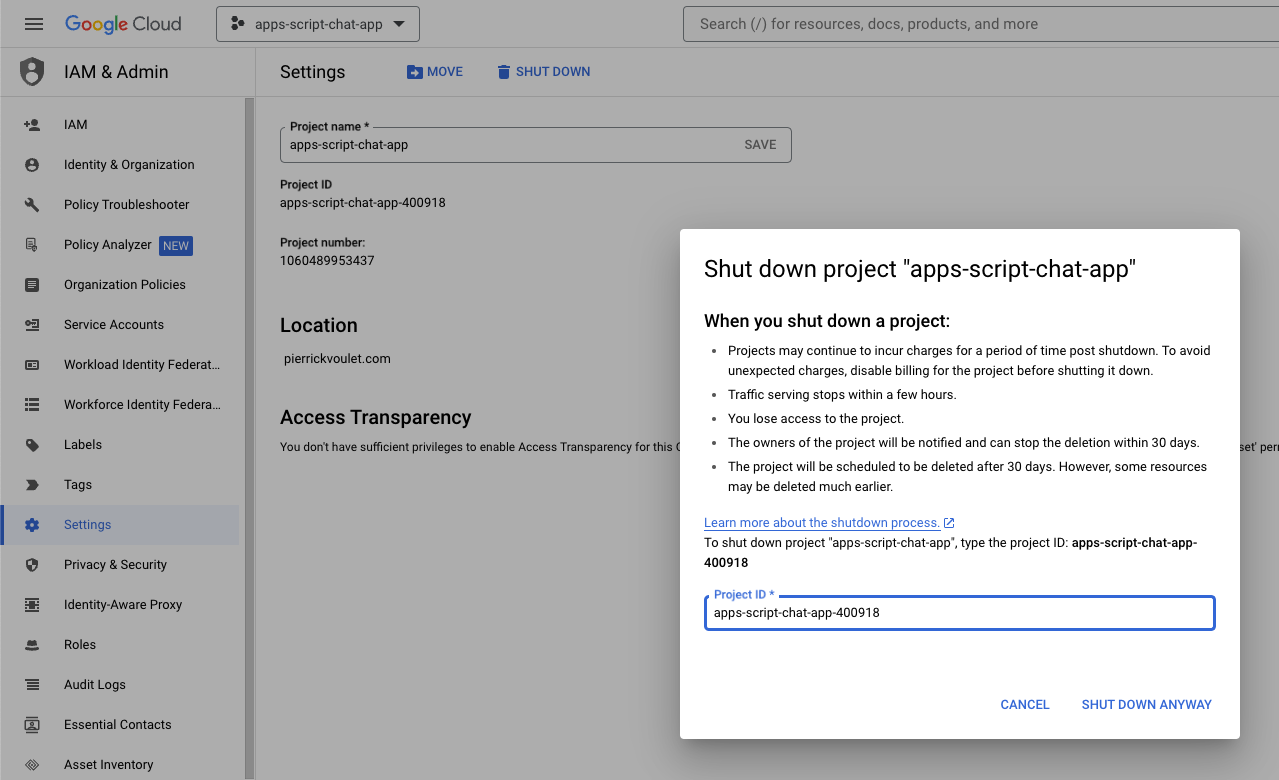
В консоли Google Cloud выполните следующие действия:
- Нажмите Меню ☰> IAM & Admin> Настройки .
- Нажмите «Выключить» .
- Введите идентификатор проекта.
- Нажмите все равно .

Удалить сценарий приложений
Мы рекомендуем вам также удалить проект сценария приложений.
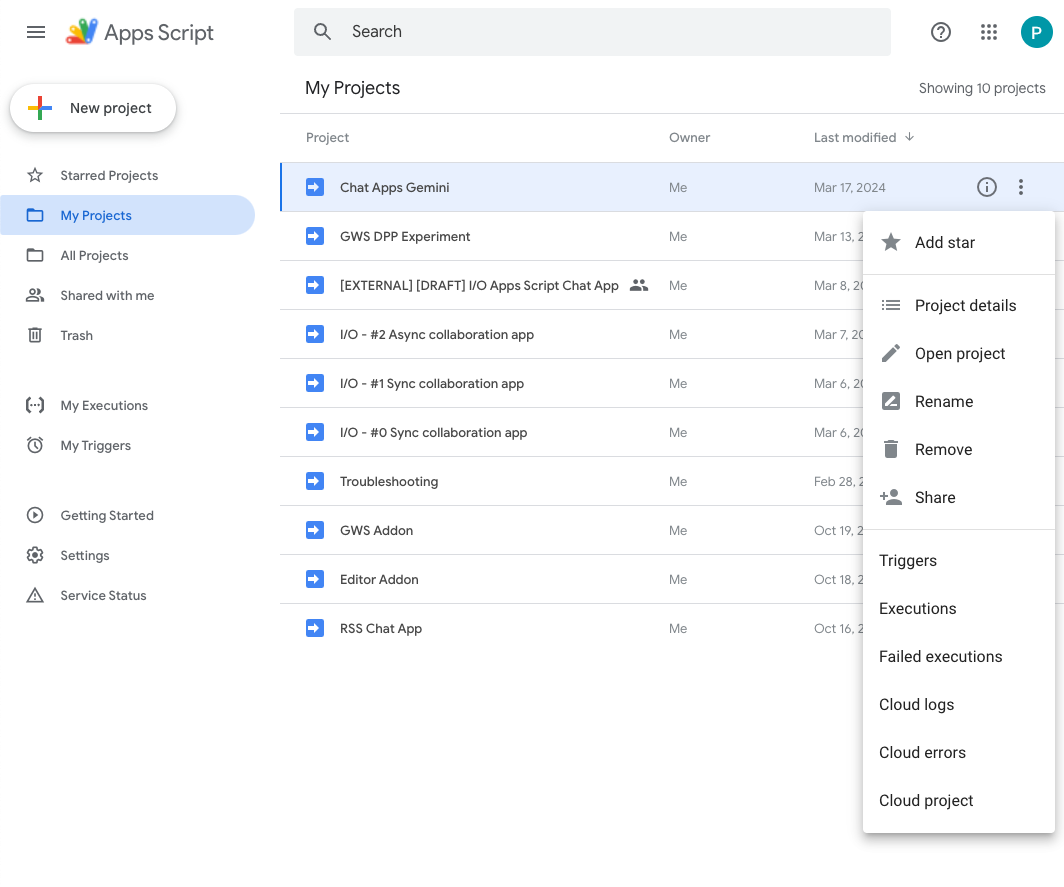
В консоли сценария приложений выполните следующие действия:
- Выберите свой проект.
- Нажмите на меню действий.
- Нажмите «Удалить» .

12. Поздравляю
Поздравляем! Вы создали приложения Google Chat с Близнецами!
Что дальше?
Мы продемонстрировали только простые варианты использования в этом коделабе, но есть много областей расширения, которые вы, возможно, захотите рассмотреть в своих приложениях Google Chat, например, следующие:
- Интегрируйте с другими генеративными моделями ИИ, включая таможню.
- Поддержите другие типы медиа, такие как аудио, изображение и видео.
- Используйте мультимодальность.
- Полагайтесь на более длинные контексты и петли обратной связи.
- Публикуйте готовые к производству приложения Google Chat на рынке. Существует множество ресурсов, доступных для разработчиков, таких как видео на YouTube, веб -сайты документации, образцы кодов и учебные пособия.
- Включите Google Chat для вашей организации. Функция режима импорта облегчает начало работы.
Узнать больше
- Веб -сайт документации разработчиков для Google Chat
- Google Chat и Dialogflow CX Интеграция
- Репозиторий GitHub для всех образцов чата Google
- Режим импорта чата Google
- Веб -сайт документации разработчиков для сценария приложений
- Разработчики Google Workspace Developers YouTube канал
- Google Cloud Developer Center
- Генеративные модели ИИ
- Генеративные пользовательские модели ИИ
- Генеративный AI Long Context Windows
- Генеративная петля обратной связи с ИИ