1. Avant de commencer
Que sont les applications Google Chat avec Gemini ?
Les applications Google Chat avec Gemini :
- fournissent des services et des ressources dans Google Chat, ce qui permet aux utilisateurs de chercher des informations et d'effectuer des actions sans quitter la conversation ;
- s'intègrent au modèle d'IA générative Gemini pour créer ou rechercher des données telles que du texte ou des images à des moments précis, et ainsi simplifier vos workflows.
Pourquoi intégrer les applications Google Chat avec Gemini ?
Les cas d'utilisation types des modèles d'IA générative tels que Gemini font partie des catégories suivantes :
- Création et amélioration de contenu : générez du texte marketing, créez des posts pour les réseaux sociaux et des images réalistes, composez de la musique ou aidez à créer des contenus vidéo.
- Recherche de données : dégagez des insights clés d'une base de connaissances non structurée, résumez des textes longs, classez des contenus ou traduisez des langues avec une précision et une rapidité améliorées.
- Conversation : menez des conversations naturelles, informatives et créatives.
La possibilité d'intégrer ces fonctionnalités directement dans l'interface familière de Google Chat est une excellente opportunité pour tous ceux qui souhaitent améliorer l'expérience et la productivité de leurs utilisateurs.
Prérequis
- Connaissances de base concernant Apps Script, Google Cloud et Node.js
- Connaissances de base concernant les concepts Google Chat, y compris les gestionnaires d'événements, les commandes à barre oblique, les boîtes de dialogue, les fiches, les messages, l'authentification des applications et les API.
Objectif de l'atelier
Dans cet atelier de programmation, vous allez créer trois applications Google Chat avec Gemini afin de couvrir les trois cas d'utilisation présentés dans la section précédente.
Application Issue management (création et amélioration de contenu)
Cette application :
- gère les problèmes de la création à la résolution avec les interactions de base, l'accueil de l'application et l'authentification de l'application ;
- contrôle les messages et fournit une aide pour l'inclusion avec les événements et les widgets accessoires.
Gemini vous permet de :
- générer des rapports sur les problèmes en fonction de l'historique des messages et des détails des problèmes ;
- classer des mots non inclusifs dans des messages à l'aide de requêtes contrôlées.
Les principales technologies utilisées sont Vertex AI, Gemini, Apps Script et les API Google Workspace (Admin, Chat, Docs, Events).



Application Knowledge (recherche de données)
Cette application s'appuie sur Gemini pour comprendre les questions en langage naturel et y répondre, ainsi que pour renvoyer des références sources à partir de données non structurées.
Les principales technologies utilisées sont l'agent de data store Dialogflow CX, le webhook Dialogflow CX, Google Cloud Functions et Gemini.

Application Feedback (conversation)
Cette application s'appuie sur Gemini pour collecter et stocker des avis avec des conversations en langage naturel.
Les principales technologies utilisées sont l'agent de playbook Dialogflow CX, l'outil Dialogflow CX, OpenAPI, Google Cloud Functions et Gemini.

Objectifs de l'atelier
- Apprendre à intégrer des applications Google Chat avec Gemini via Vertex AI
- Apprendre à intégrer des applications Google Chat aux agents Dialogflow CX
- Apprendre à utiliser les dernières fonctionnalités de Google Chat : l'accueil de l'application, les événements Google Chat et les widgets accessoires.
Ce dont vous avez besoin
- Avoir suivi le guide de démarrage rapide Créer une application Google Chat à l'aide d'Apps Script (cet atelier de programmation s'appuie sur les projets Apps Script et Google Cloud obtenus.)
- Un projet Google Cloud enregistré dans le programme Preview développeur et qui permet d'accéder aux fonctionnalités qui sont toujours en phase finale de développement
2. Configuration
Initialiser les ressources
Dans cette section, vous allez accéder aux ressources suivantes et les configurer à partir de votre navigateur Web de votre choix.
Projet Apps Script
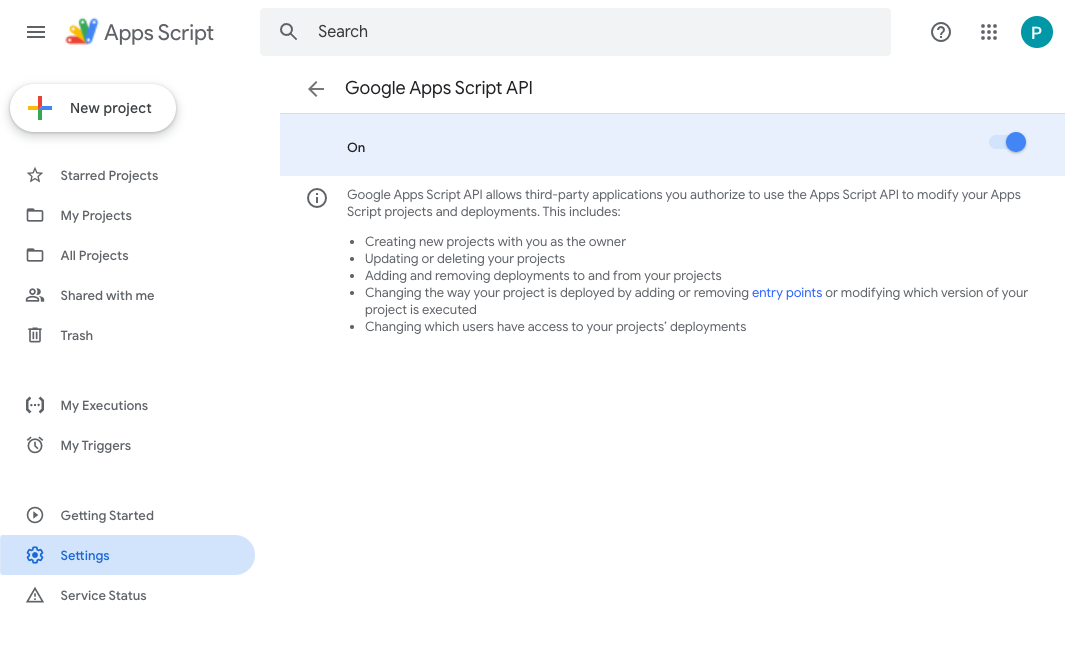
Dans la console Apps Script, procédez comme suit :
- Cliquez sur Paramètres, puis activez l'API Google Apps Script.

- Sélectionnez votre projet.
- Cliquez sur Paramètres du projet.
- Cochez la case Afficher le fichier manifeste "
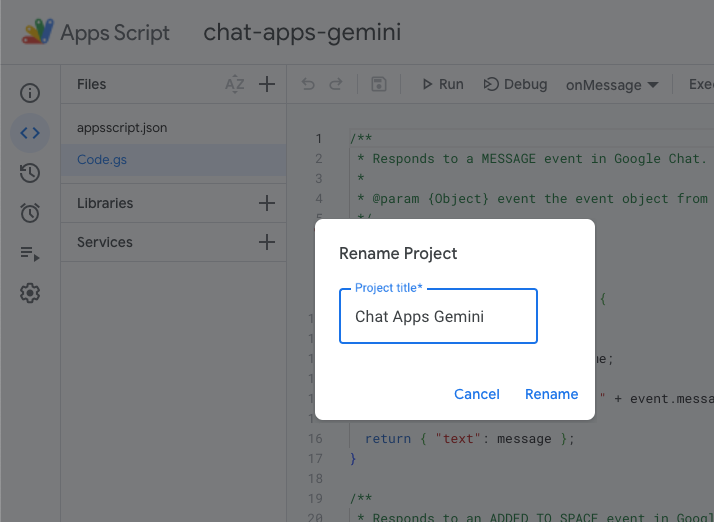
appsscript.json" dans l'éditeur. - Remplacez le nom du projet par
Chat Apps Gemini.

Projet Google Cloud
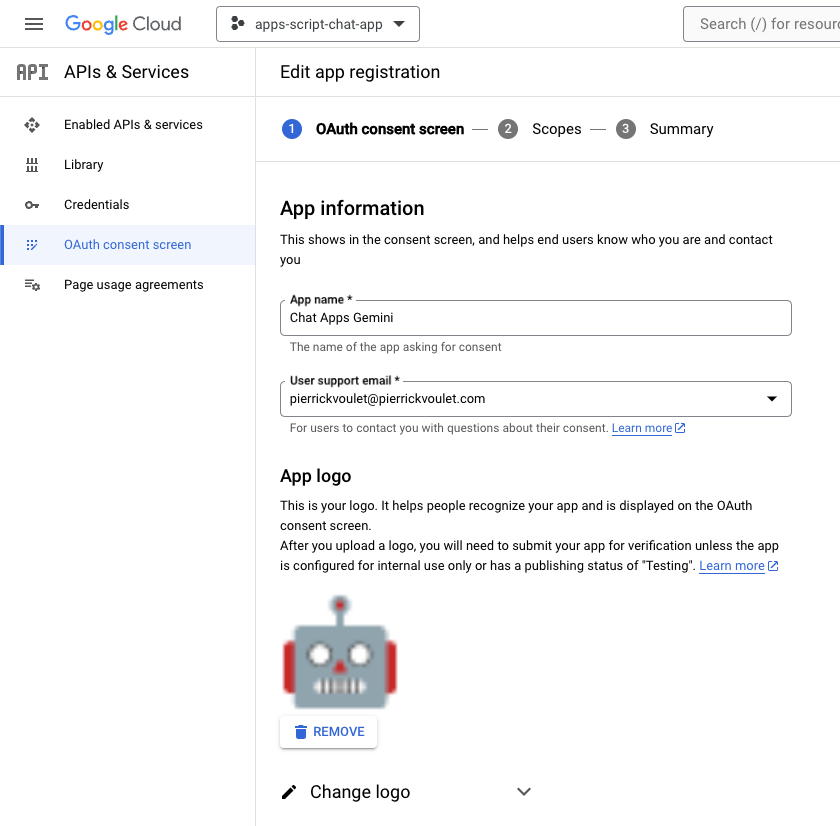
Dans la console Google Cloud, procédez comme suit :
- Sélectionnez votre projet.
- Cliquez sur Menu ☰ > API et services > Écran de consentement OAuth > Modifier l'application, puis définissez Nom de l'application sur
Chat Apps Gemini.
- Accédez à la configuration de l'API Google Chat, puis définissez Nom de l'application et Description sur
Chat Apps Gemini.

Google Chat
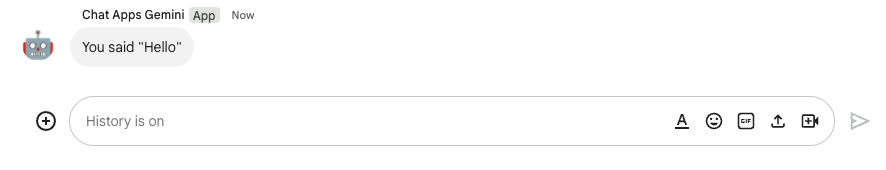
Dans Google Chat, procédez comme suit :
- Si nécessaire, démarrez une discussion avec votre application Google Chat.
- Envoyez un message tel que
Hellopour vous assurer qu'elle fonctionne.

Télécharger le code source et les ressources en local
- Téléchargez ce dépôt GitHub.
- Dans l'environnement de développement de votre choix, ouvrez le répertoire
apps-script/chat-apps-gemini, puis accédez-y dans votre terminal.

Installer et configurer clasp
Nous utilisons clasp pour modifier facilement les versions du code source et les transférer au projet Apps Script depuis l'environnement local.
- Dans votre environnement local, installez les dernières versions de
node,npmetclasp.
npm install -g @google/clasp
- Connectez-vous à votre compte.
clasp login

Si l'opération réussit, un écran de confirmation de base s'affiche dans votre navigateur Web, et le fichier .clasprc.json contenant vos identifiants client est mis à jour. Vous pouvez voir où il se trouve dans votre terminal.

3. Application 1 : Compiler
Passer en revue les concepts
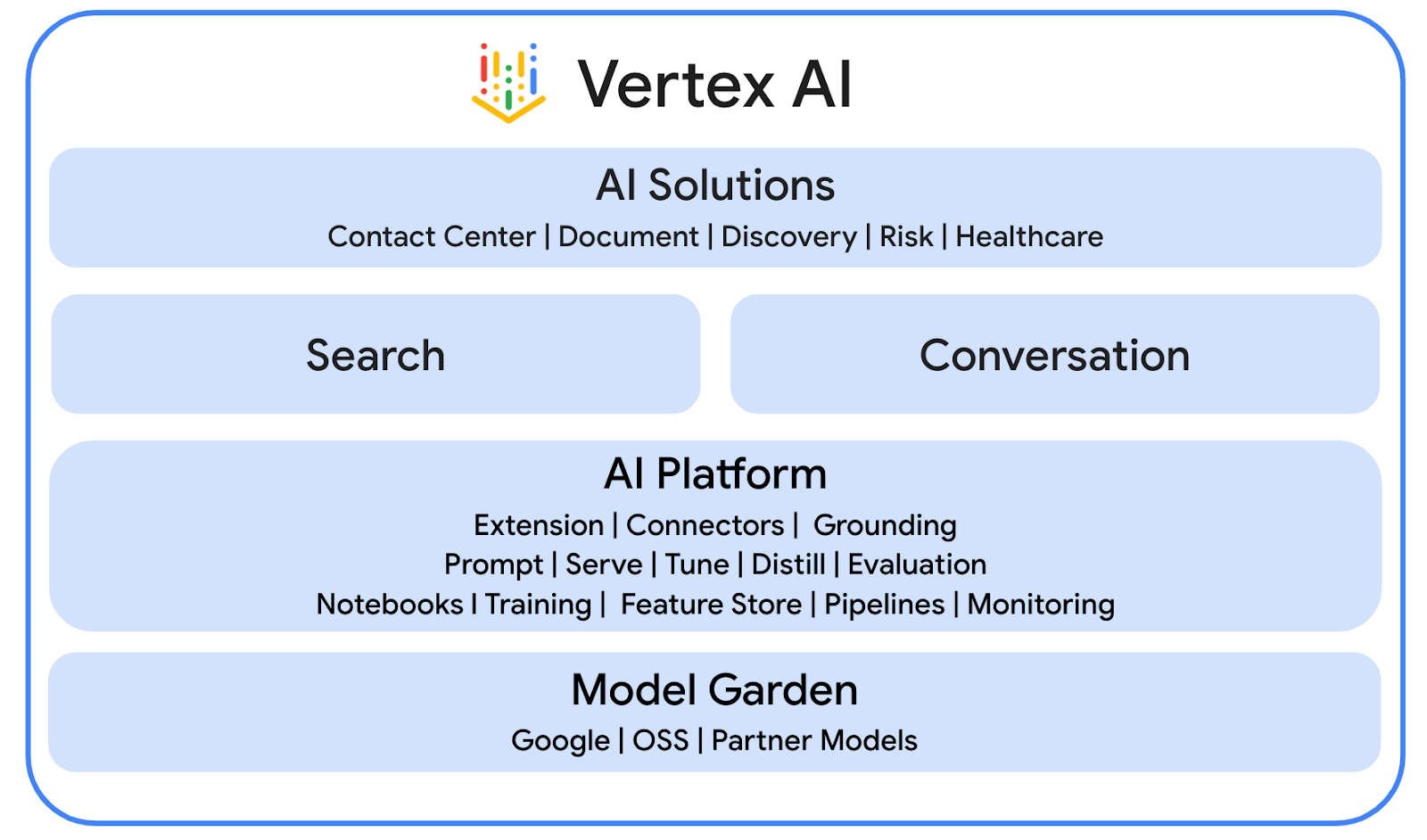
Vertex AI
Vertex AI offre tout ce dont vous avez besoin pour créer et utiliser l'IA générative, y compris des solutions d'IA, la recherche et la conversation, plus de 130 modèles de fondation et une plate-forme d'IA unifiée.

Gemini
Gemini est un LLM multimodal de Google, accessible via Vertex AI. Il aide les utilisateurs à libérer leur potentiel en tant qu'humains pour leur permettre de développer leur imagination, d'accroître leur curiosité et d'améliorer leur productivité.
Service Chat avancé
Le service Chat avancé vous permet d'utiliser l'API Google Chat dans Apps Script. Cela permet aux scripts de rechercher, de créer et de modifier des espaces Chat, d'ajouter des membres à des espaces ou d'en supprimer, et de lire ou de publier des messages contenant du texte, des fiches, des pièces jointes et des réactions.
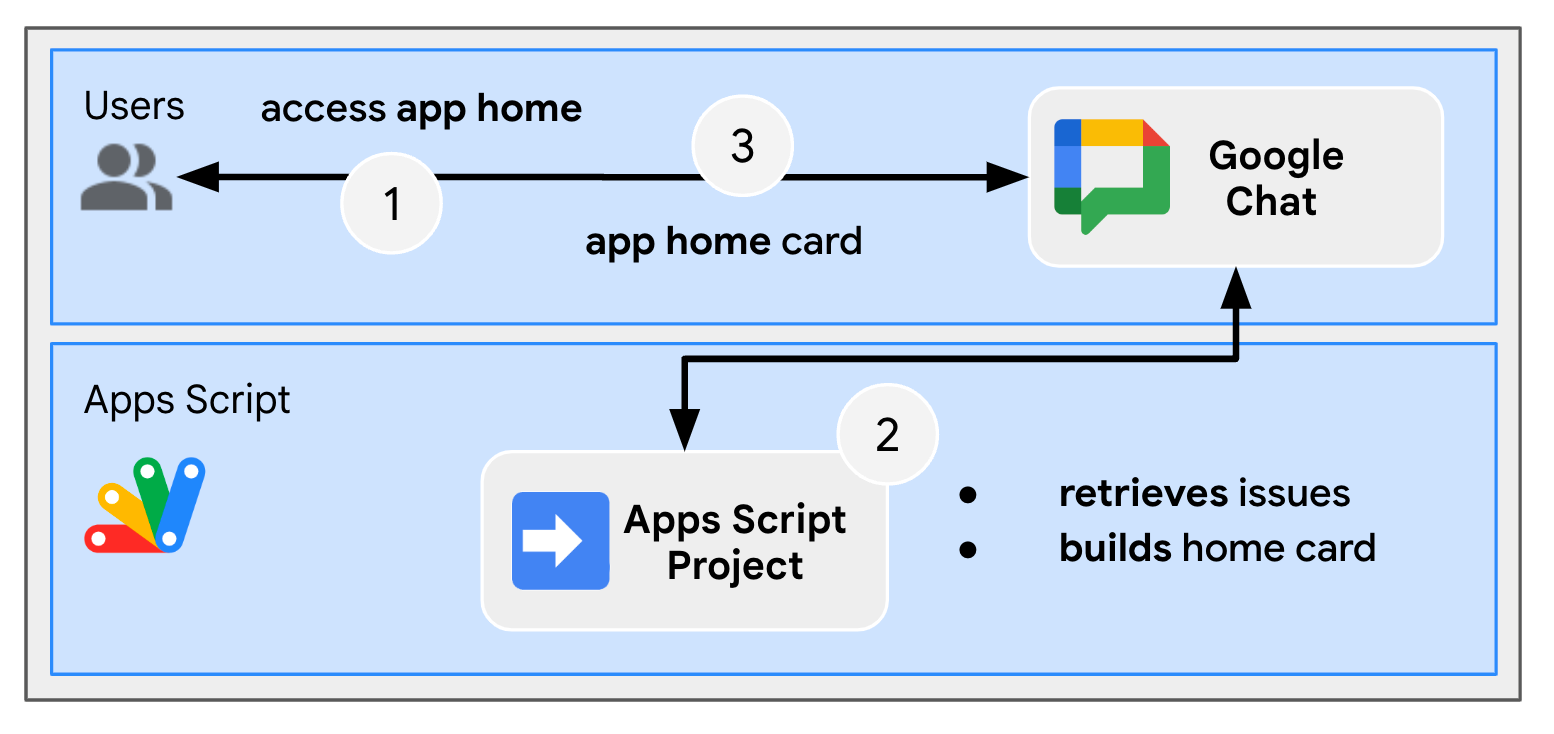
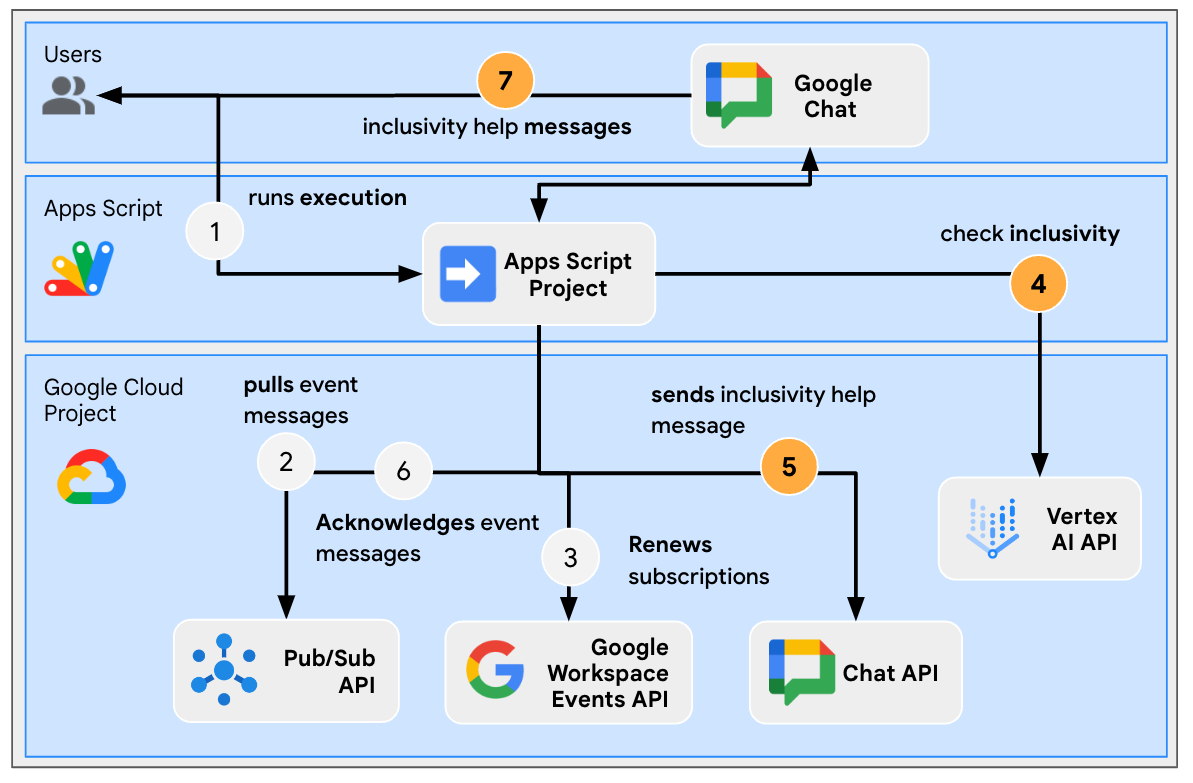
Passer en revue l'architecture

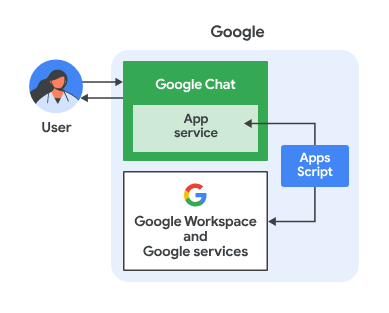
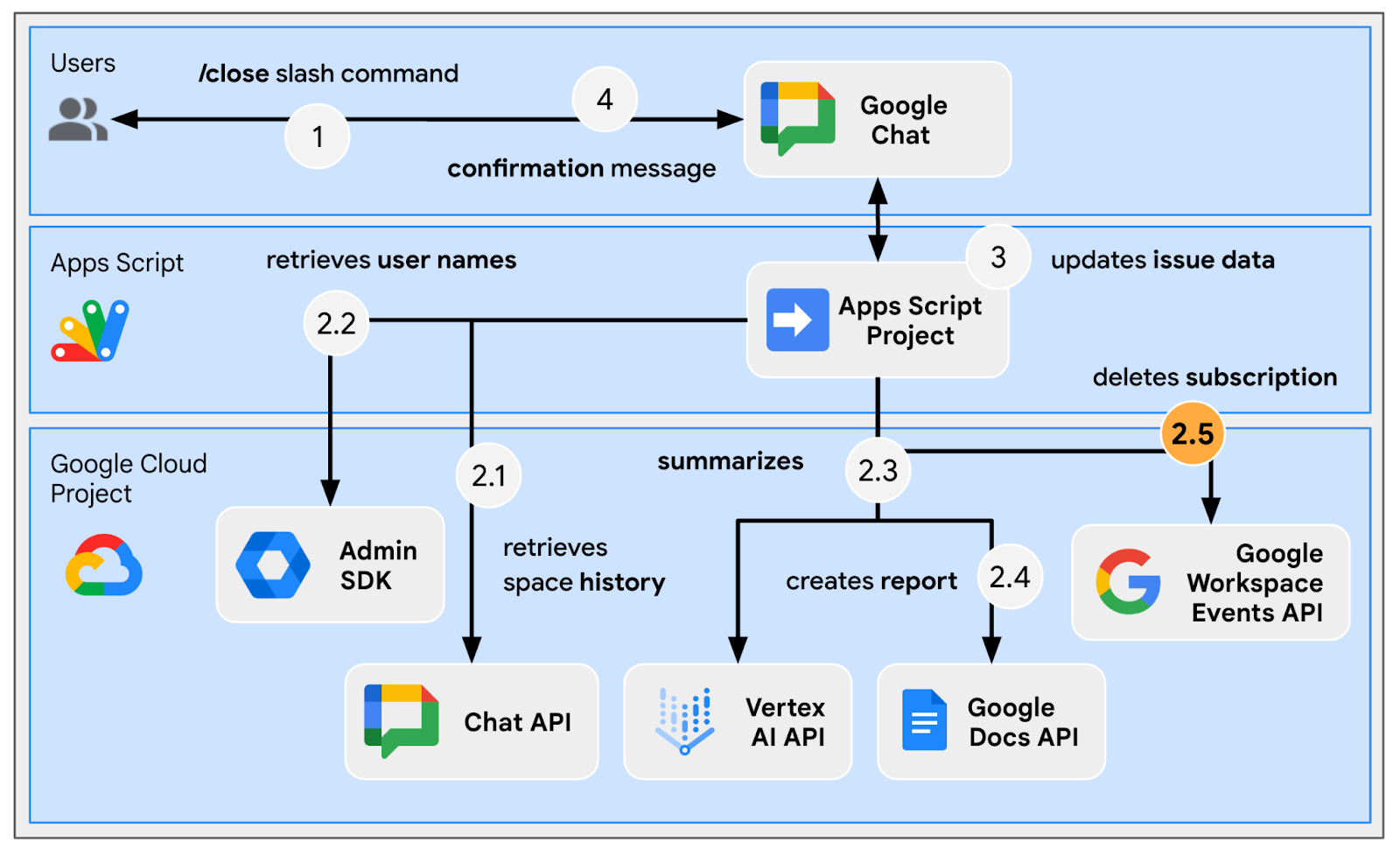
Cette application Google Chat est compilée à l'aide d'Apps Script. Elle fonctionne comme suit :
- Un utilisateur envoie un message à l'application, en passant par un message privé ou un espace.
- L'application, qui est implémentée dans un projet Apps Script et associée à un projet Google Cloud, traite le message.
- L'application s'intègre aux API Google Docs et Google Chat.
- L'application conserve les données des propriétés de script à l'aide du service Propriétés.
- L'application envoie une réponse synchrone, soit dans un message privé, soit dans l'espace d'origine.
Passer en revue les flux
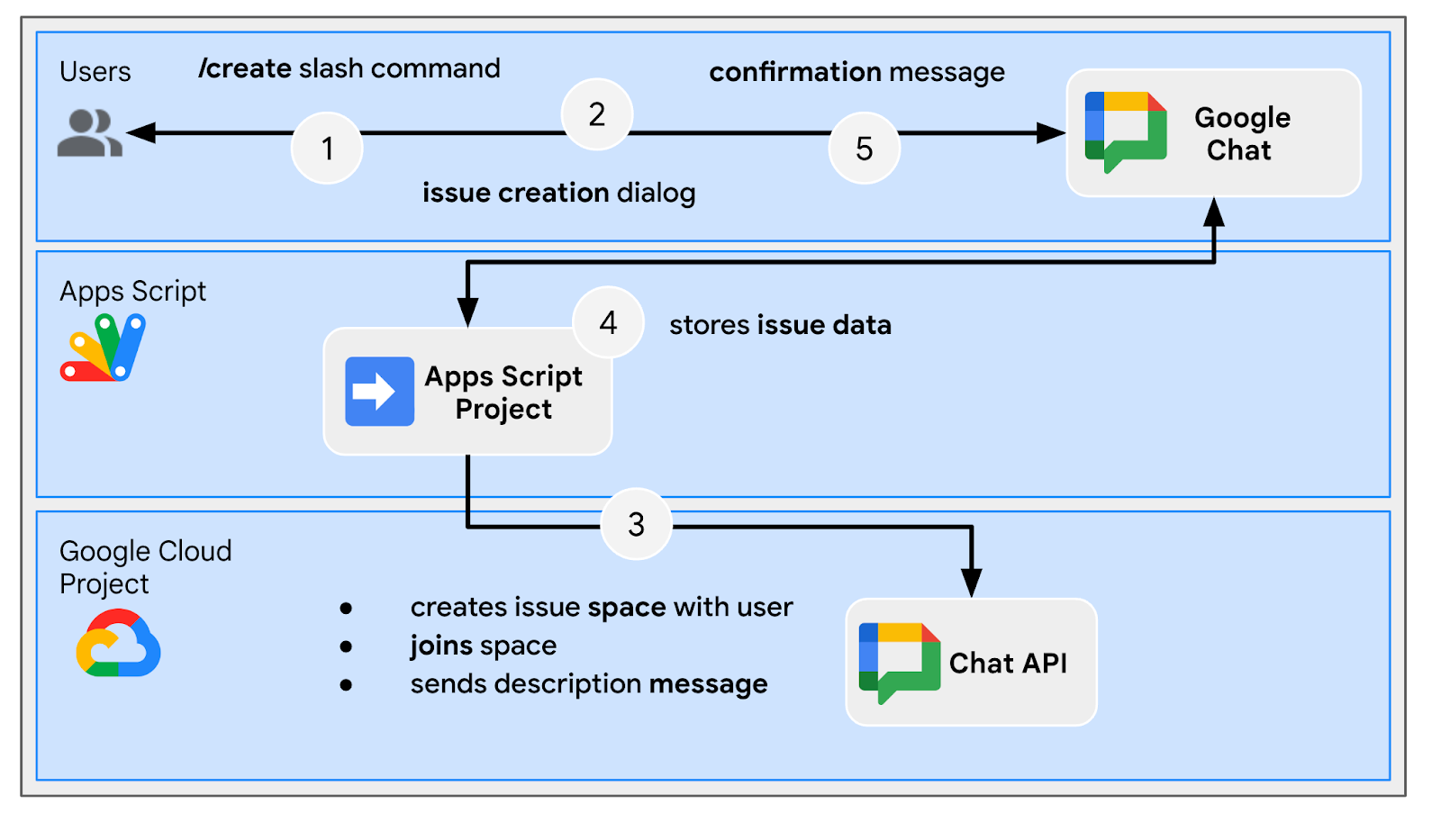
Créer un problème

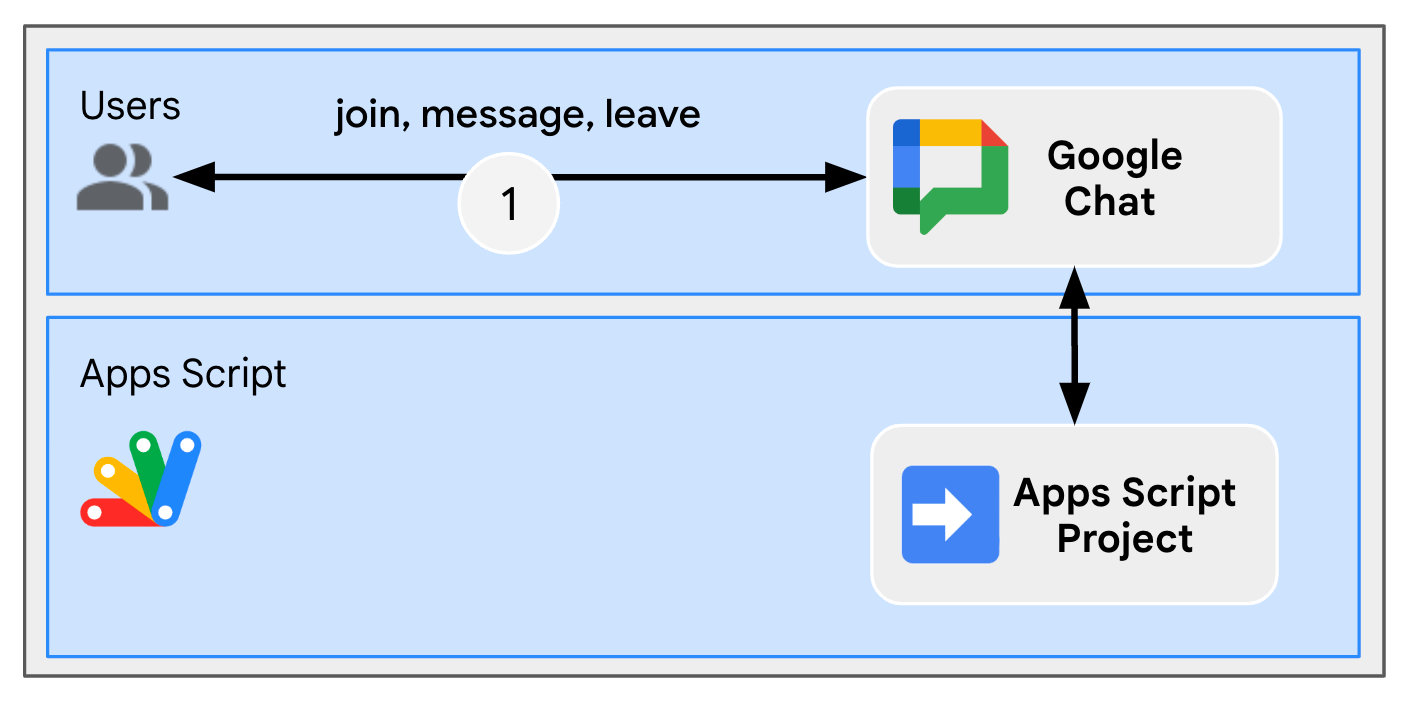
Résoudre un problème dans un espace dédié

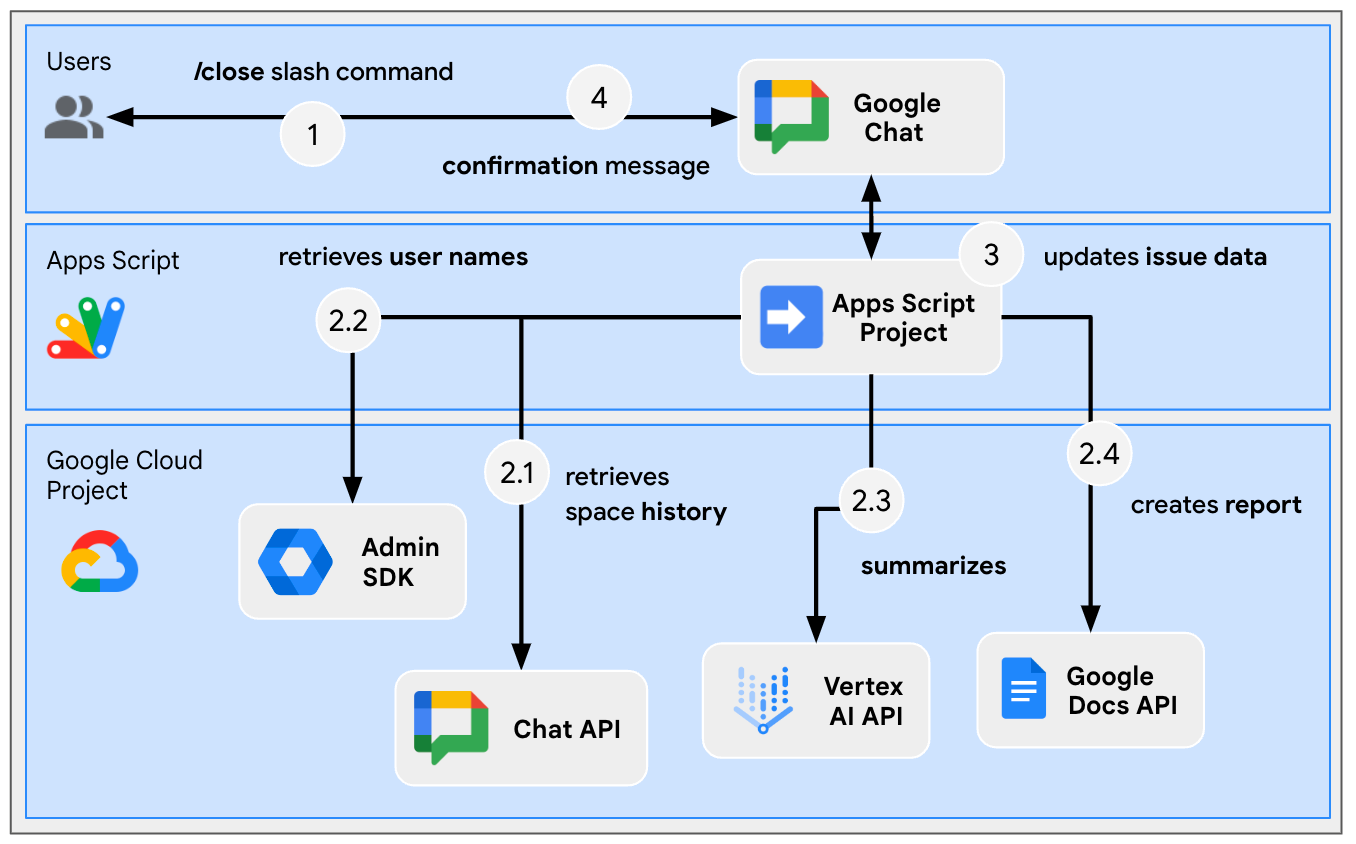
Fermer un problème dans un espace dédié

Passer en revue le code source
Le projet Apps Script contient les scripts suivants :
Configuration: constantes à modifier en fonction de l'environnement.ChatApp: gère les événements d'interaction Google Chat, y compris les messages, les clics sur les fiches, les commandes à barre oblique et les boîtes de dialogue.Storage: fonctions utilitaires qui s'appuient sur les services Propriétés.ChatAppAuth: fonctions utilitaires qui s'appuient sur l'authentification de l'application Google Chat.Docs: fonctions utilitaires qui s'appuient sur Google Docs.VertexAi: fonctions utilitaires qui s'appuient sur Vertex AI.
Voici les parties utilisées activement lors de la génération de documents de rapport avec les historiques d'espace Chat et Gemini :
appsscript.json
// Enables the Admin SDK Directory Service, which you need to retrieve user names.
"enabledAdvancedServices": [
...
{
"userSymbol": "AdminDirectory",
"version": "directory_v1",
"serviceId": "admin"
},
...
]
// Includes the additional OAuth scopes to request the Admin SDK Directory and Vertex
// AI APIs.
"oauthScopes": [
...
"https://www.googleapis.com/auth/admin.directory.user.readonly",
"https://www.googleapis.com/auth/cloud-platform",
...
]
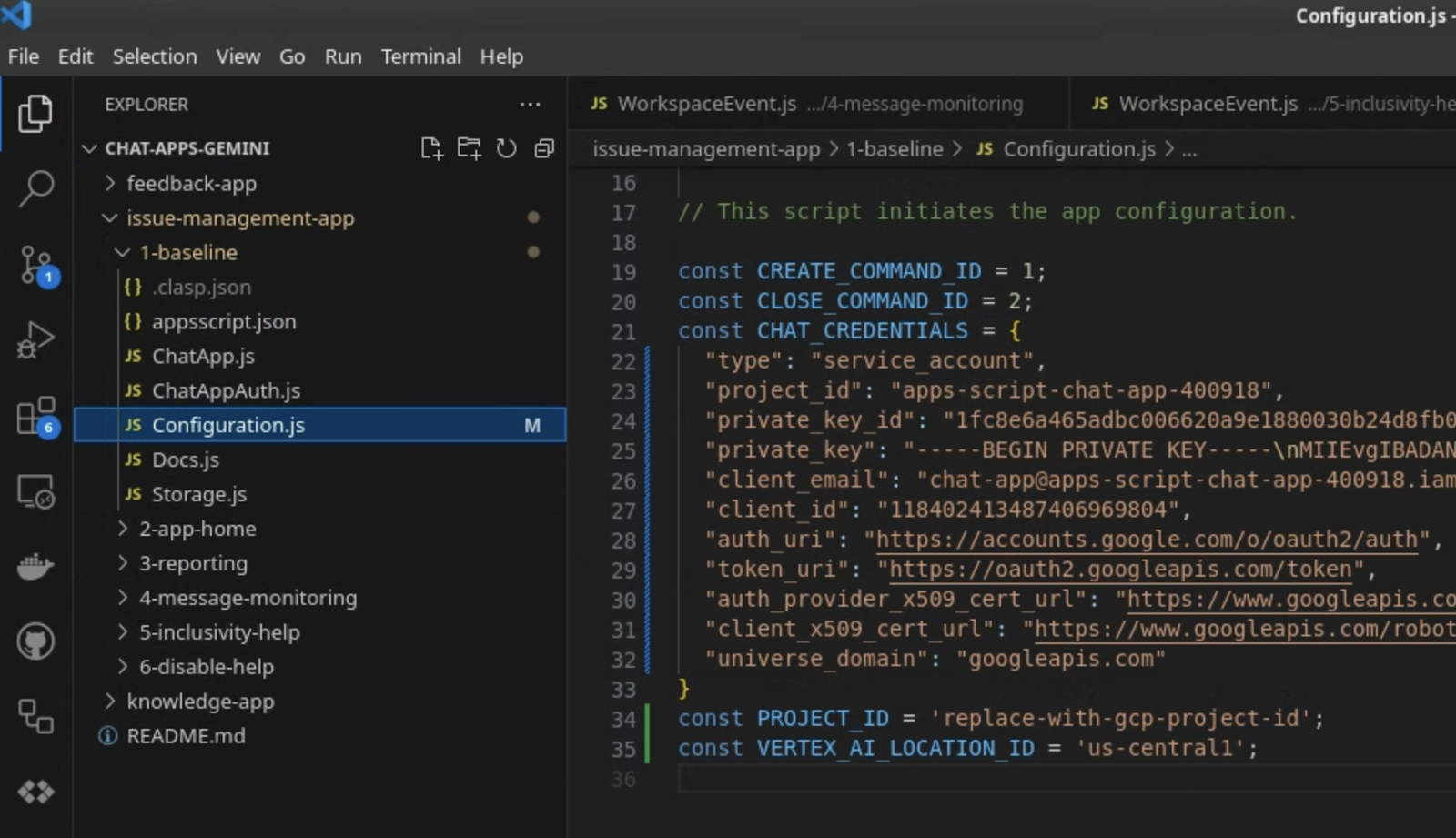
Configuration.js
// Relies on two constants: the first one is the Google Cloud project ID and the
// second one is the Vertex AI location to be used.
...
const PROJECT_ID = 'replace-with-gcp-project-id';
const VERTEX_AI_LOCATION_ID = 'us-central1';
...
ChatApp.js
// The slash command process function retrieves history, generates content, and passes
// it to the report generator.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
const history = exportSpaceHistory(spaceId);
const summary = summarizeSpace(history);
const docUrl = createReport(
issue.title, issue.description, resolution, history, summary
);
...
}
...
}
/**
* Fetches and concatenates the 100 first space messages by using the Google Chat API.
*
* Messages with slash commands are filtered (app command invocations).
*
* @return {string} concatenate space messages in the format "Sender's name: Message"
*/
function exportSpaceHistory(spaceName) {
const messages = Chat.Spaces.Messages.list(spaceName, { 'pageSize': 100 }).messages;
// Returns results after fetching message sender display names.
let users = new Map();
return messages
.filter(message => message.slashCommand === undefined)
.map(message =>
`${getUserDisplayName(users, message.sender.name)}: ${message.text}`
).join('\n');
}
/**
* Fetches a user's display name by using the Admin Directory API.
*
* A cache is used to only call the API once per user.
*
* @param {Map} cache the map containing users previously fetched
* @param {string} userId the user ID to fetch
* @return {string} the user's display name
*/
function getUserDisplayName(cache, userId) {
if (cache.has(userId)) {
return cache.get(userId);
}
let displayName = 'Unknown User';
try {
const user = AdminDirectory.Users.get(
userId.replace("users/", ""),
{ projection: 'BASIC', viewType: 'domain_public' });
displayName = user.name.displayName ? user.name.displayName : user.name.fullName;
} catch (e) {
// Ignores errors, uses 'Unknown User' by default.
}
cache.set(userId, displayName);
return displayName;
}
VertexAi.js
/**
* Summarizes a Google Chat space history with the Gemini Pro model using
* Vertex AI API.
*
* @param {string} history the history
* @return {string} the summary
*/
function summarizeSpace(history) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Summarize the following conversation between engineers resolving"
+ " an issue in a few sentences.\n\n" + history
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Docs.js
// The report generator function adds two sections: the first one is for the summary and the second one is for history.
function createReport(..., history, summary) {
...
body.appendParagraph("Summary").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(summary);
body.appendParagraph("History").setHeading(DocumentApp.ParagraphHeading.HEADING1);
body.appendParagraph(history);
...
}
Mettre à jour le projet Google Cloud
Activer les API
- Dans la console Google Cloud, activez les API Google Docs, Google Admin SDK et Vertex AI :
- Cliquez sur Menu ☰ > API et services > API et services activés, puis vérifiez que les API sont activées.
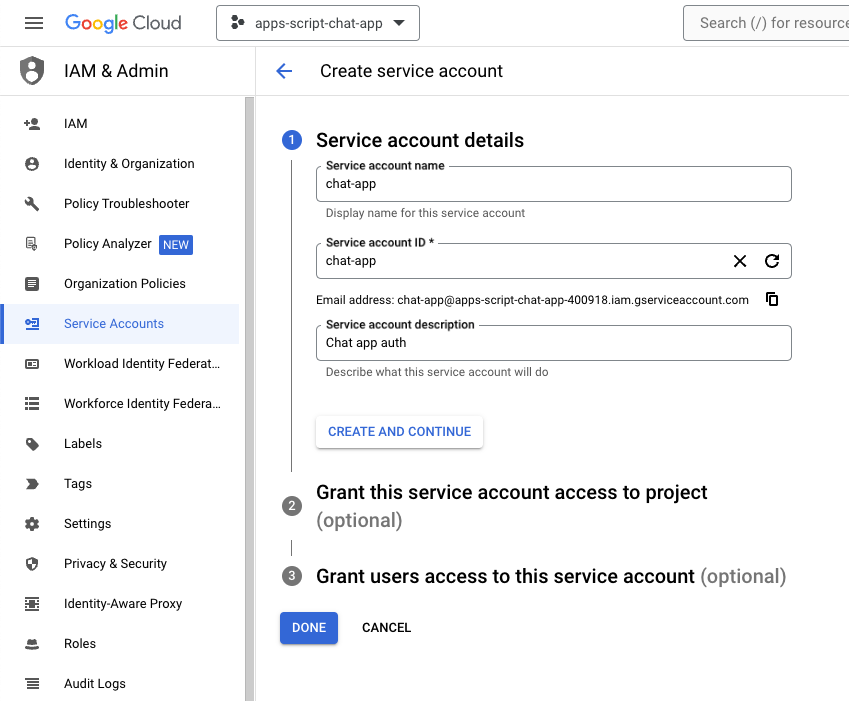
Créer un compte de service
Dans la console Google Cloud, procédez comme suit :
- Cliquez sur Menu ☰ > IAM et administration > Comptes de service > + Créer un compte de service.

- Définissez Nom du compte de service sur
chat-app. - Définissez Description du compte de service sur
Chat app auth. - Cliquez sur Créer et continuer.
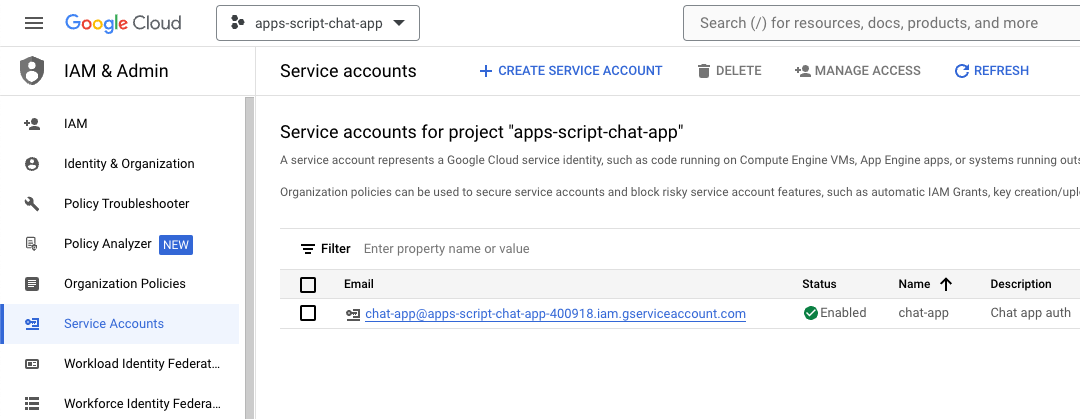
- Cliquez sur OK. Vous êtes redirigé vers la page Comptes de service et pouvez voir le compte de service que vous avez créé.

- Sélectionnez le compte de service que vous venez de créer.
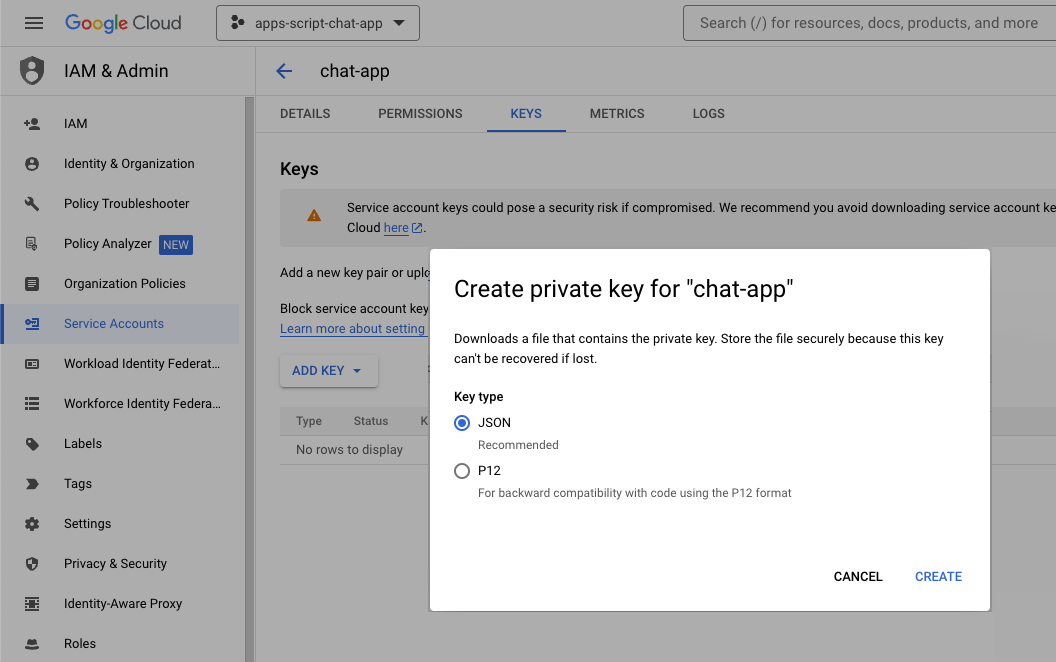
- Sélectionnez l'onglet Clés.
- Cliquez sur Ajouter une clé.
- Cliquez sur Créer une clé.
- Sélectionnez JSON.
- Cliquez sur Créer.

La boîte de dialogue se ferme et la paire de clés publique/privée que vous venez de créer est automatiquement téléchargée dans votre environnement local sous la forme d'un fichier JSON. Vous pourrez l'utiliser ultérieurement lorsque vous modifierez le code source de votre projet Apps Script.
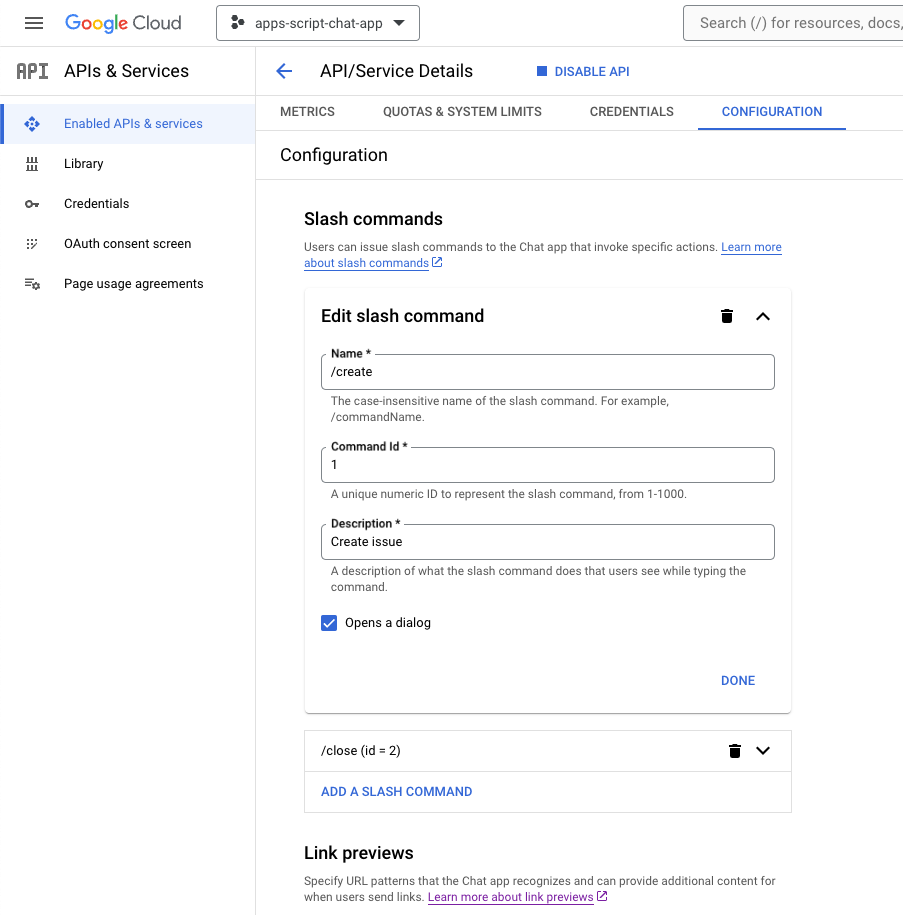
Mettre à jour la configuration de l'API Google Chat
Dans la console Google Cloud, procédez comme suit :
- Ajoutez une commande à barre oblique.
- Définissez Nom sur
/create. - Définissez ID de commande sur
1. - Définissez Description sur
Create a new issue. - Cochez la case Ouvre une boîte de dialogue.
- Ajoutez une autre commande à barre oblique.
- Définissez Nom sur
/close. - Définissez ID de commande sur
2. - Définissez Description sur
Close an issue. - Cliquez sur Enregistrer.

Mettre à jour le projet Apps Script
- Remplacez le répertoire actuel de votre terminal local par
issue-management/1-baseline. Il contient le code source. Avant de transférer le code source vers votre projet Apps Script, vous devez configurer certains éléments.
Configurer le code source
- Définissez la constante JSON nommée
CHAT_CREDENTIALSdans le fichierConfiguration.jssur le contenu du fichier de clé privée que vous avez téléchargé précédemment.

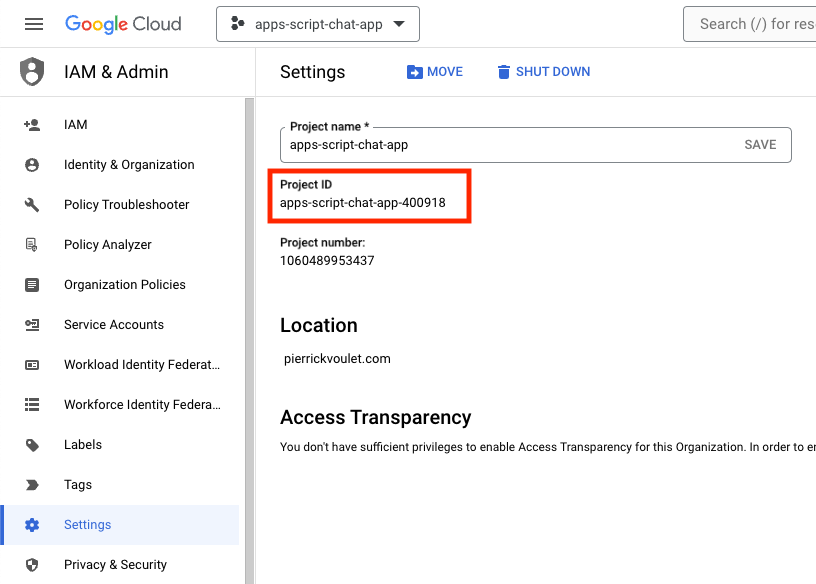
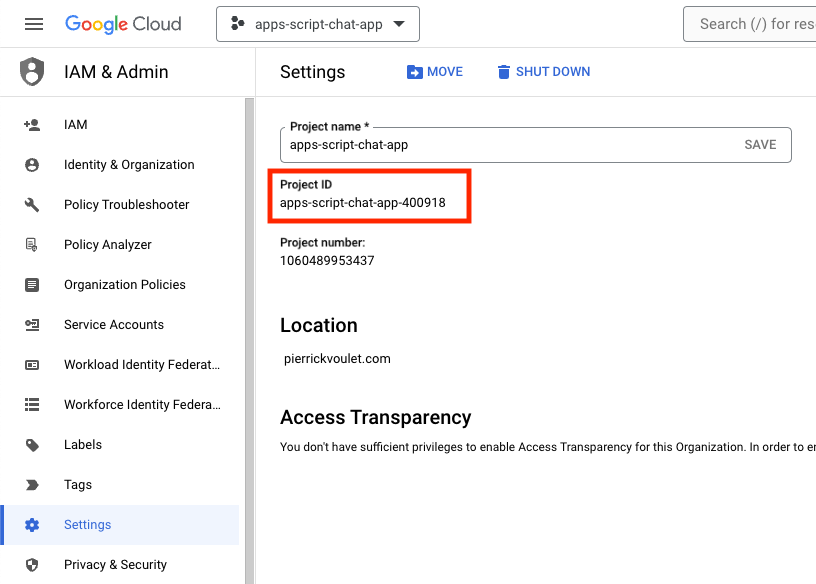
- Dans la console Google Cloud, cliquez sur Menu ☰ > IAM et administration > Paramètres.
- Copiez l'ID du projet.

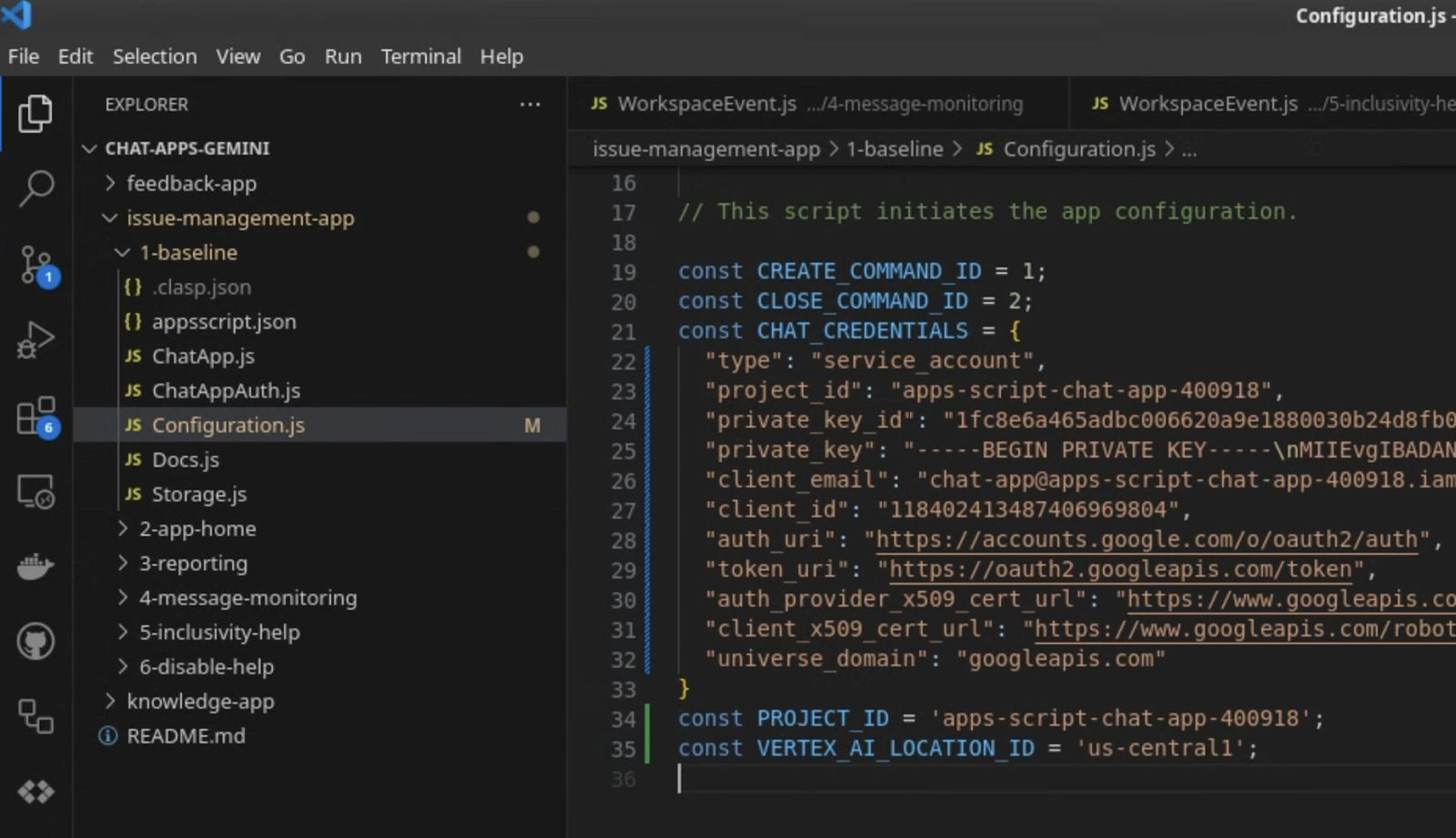
- Définissez la constante de chaîne nommée
PROJECT_IDdans le fichierConfiguration.jssur l'ID du projet.

Configurer les paramètres clasp
Pour initialiser les paramètres clasp afin de transférer le code source vers le projet Apps Script approprié, procédez comme suit :
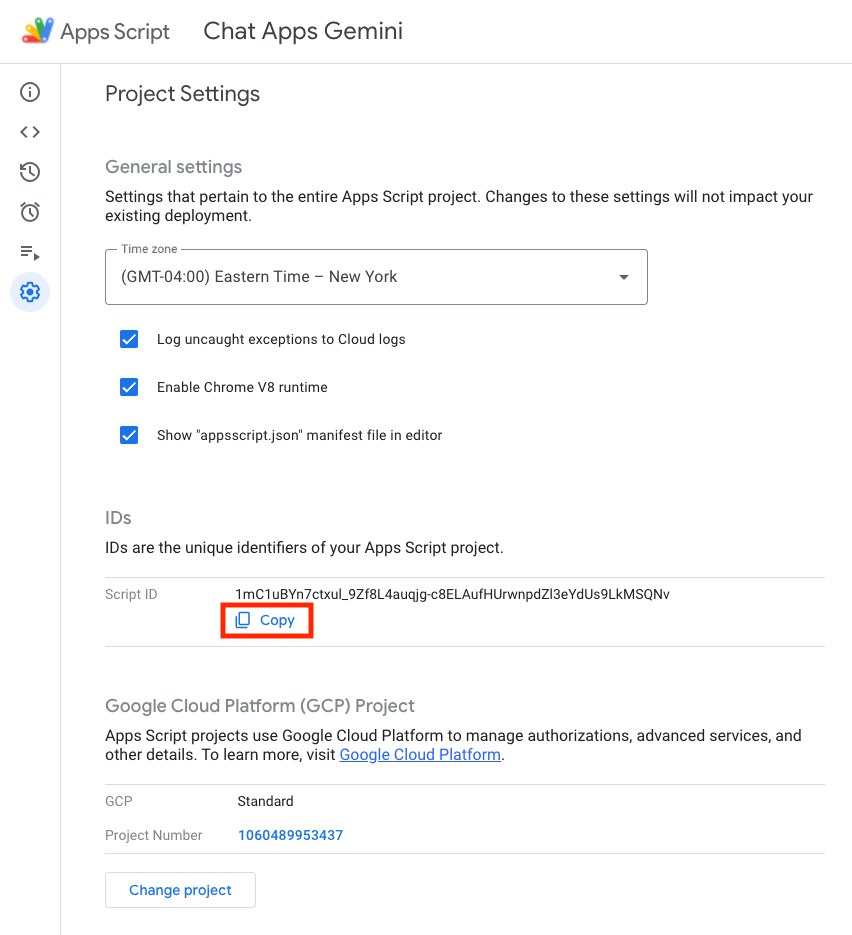
- Dans la console Apps Script, sélectionnez votre projet.
- Sélectionnez Paramètres du projet.
- Sous ID, cliquez sur Copier.

- Dans le répertoire actuel, créez un fichier
.clasp.json. - Remplacez
<your-script-id>par l'ID copié. - Copiez le résultat dans le fichier
.clasp.json. - Enregistrez le fichier
.clasp.json.
{
"scriptId": "<your-script-id>"
}
Transférer le code source
- Exécutez la commande suivante :
$clasp push ? Manifest file has been updated. Do you want to push and overwrite? Yes └─ appsscript.json └─ ChatApp.js └─ ChatAppAuth.js └─ Configuration.js └─ Docs.js └─ Storage.js └─ VertexAi.js Pushed 7 files.
Essayer
- Dans Google Chat, envoyez
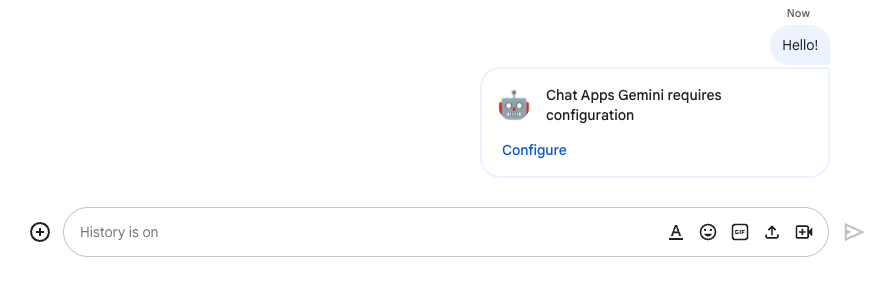
Hello!à l'application via un message privé. L'application ne répond pas, mais un message de configuration s'affiche.

- Cliquez sur Configurer.
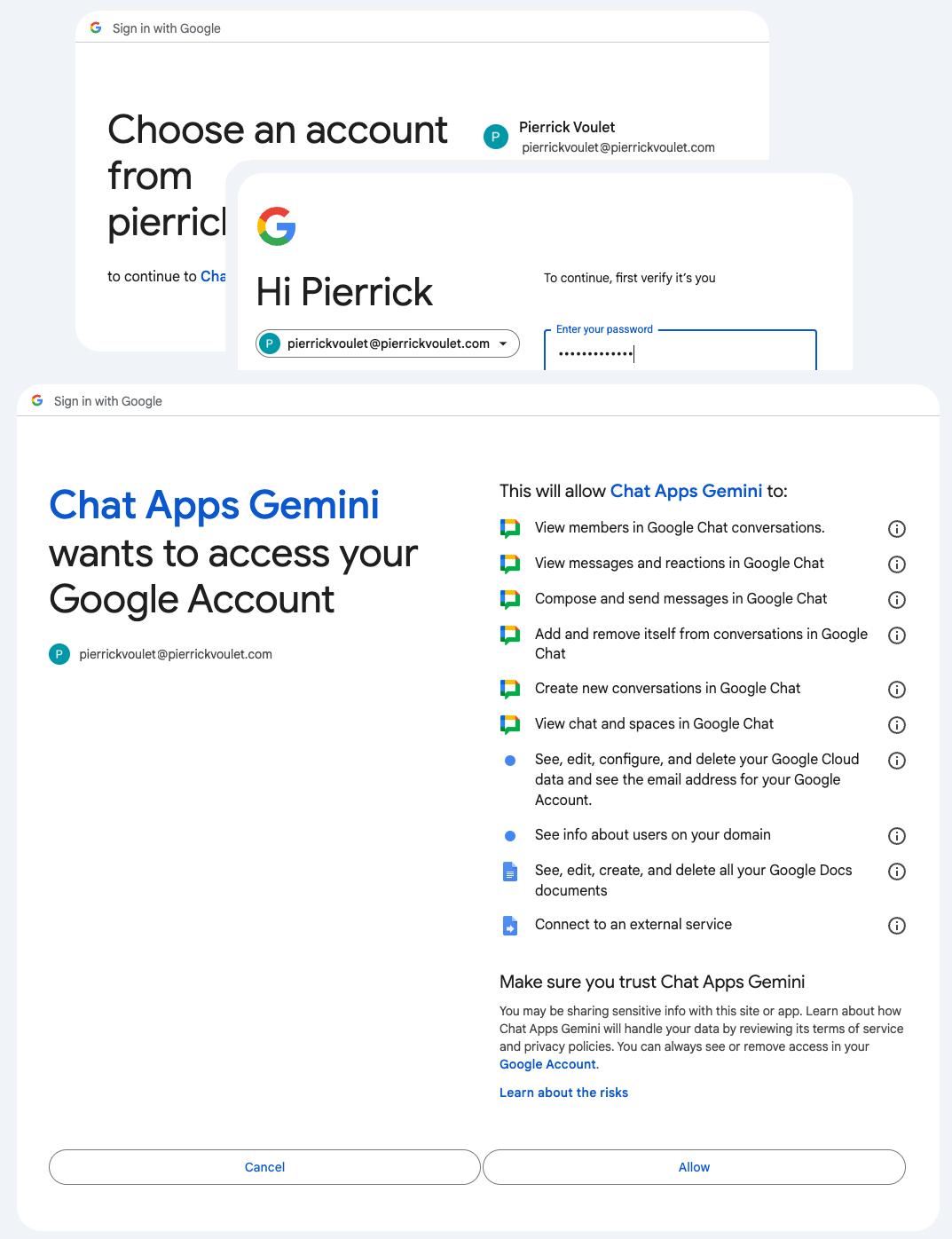
- Sélectionnez votre compte Google.
- Authentifiez-vous.
- Examinez les autorisations et autorisez l'accès à l'application.

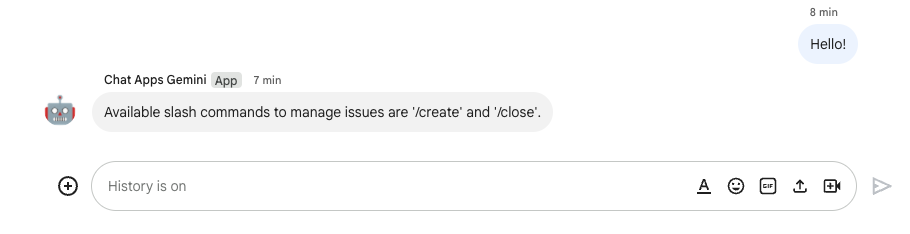
Si l'opération réussit, un écran de confirmation de base s'affiche sur la page Web, ainsi qu'une réponse réelle de l'application à votre message d'origine.


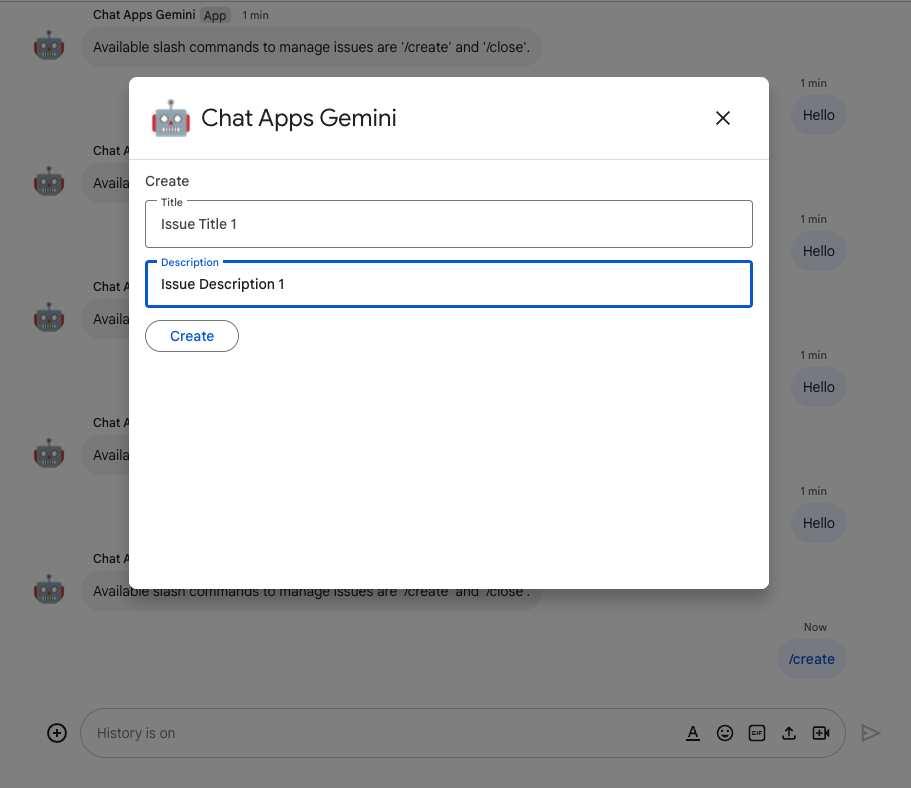
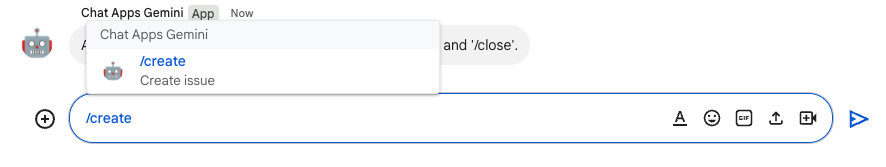
- Envoyez un autre message privé à l'application, mais avec la commande à barre oblique
/create.

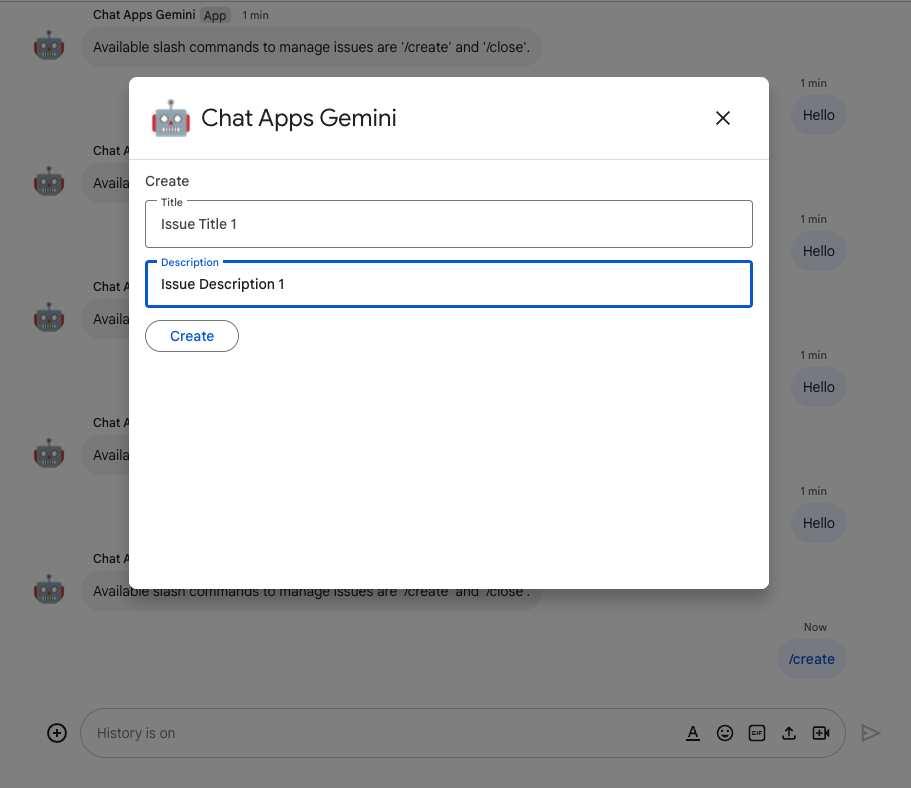
- Dans la boîte de dialogue, définissez Titre sur
Issue Title 1. - Définissez Description sur Issue
Description 1. - Cliquez sur Créer.

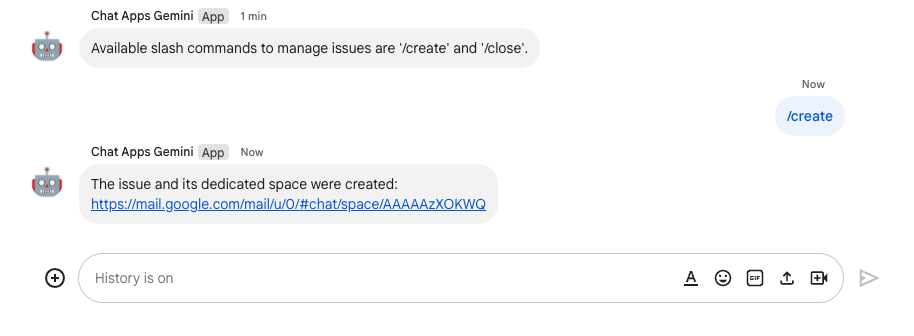
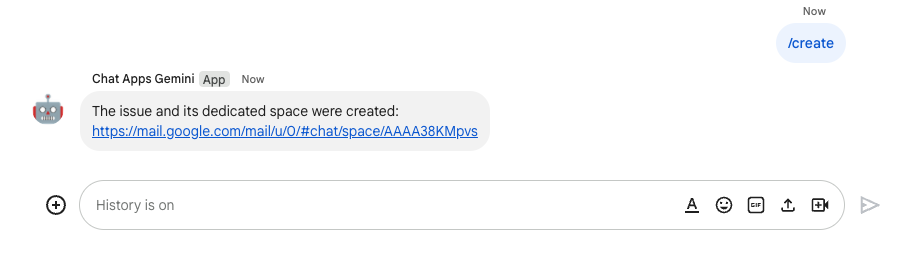
L'application :
- ferme la boîte de dialogue ;
- crée un espace dédié au nouveau problème, portant le même titre ;
- rejoint l'espace nouvellement créé ;
- envoie un message contenant la description du problème dans l'espace qui vient d'être créé ;
- vous envoie un message privé contenant un lien vers l'espace qui vient d'être créé.

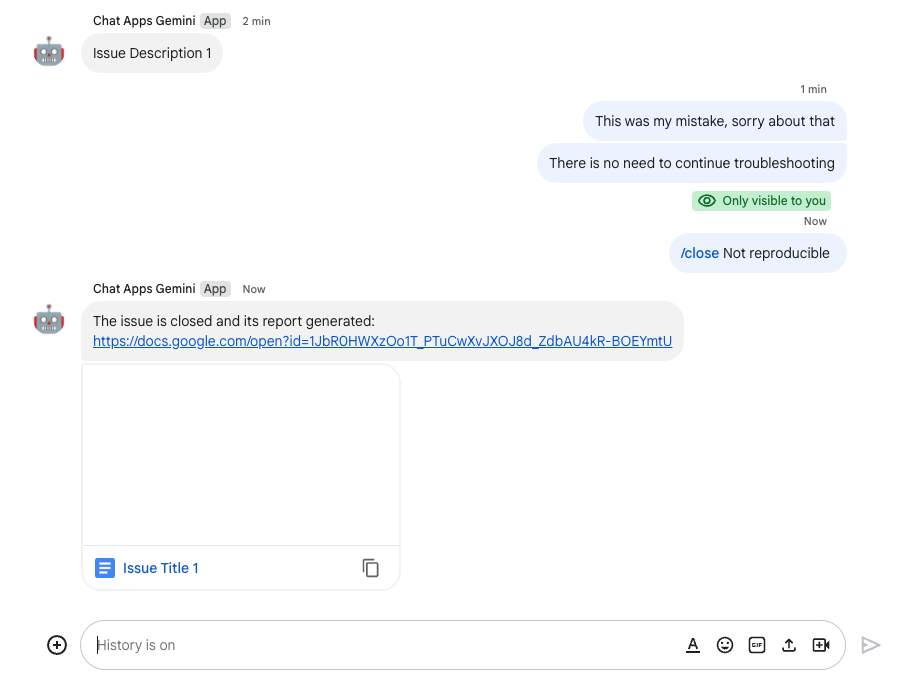
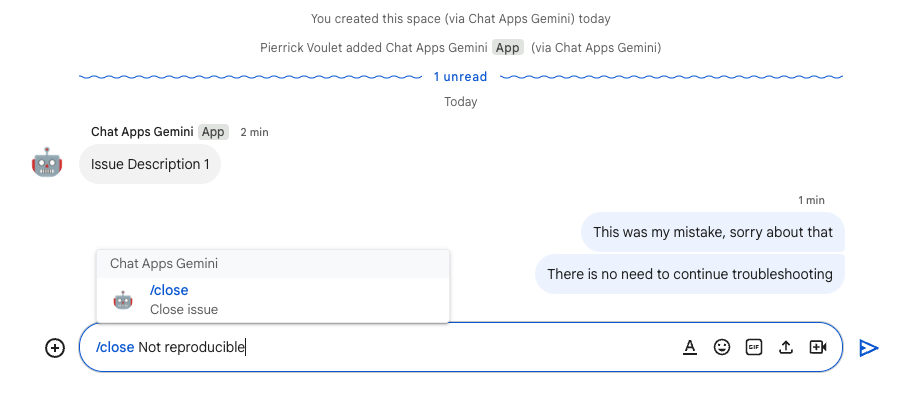
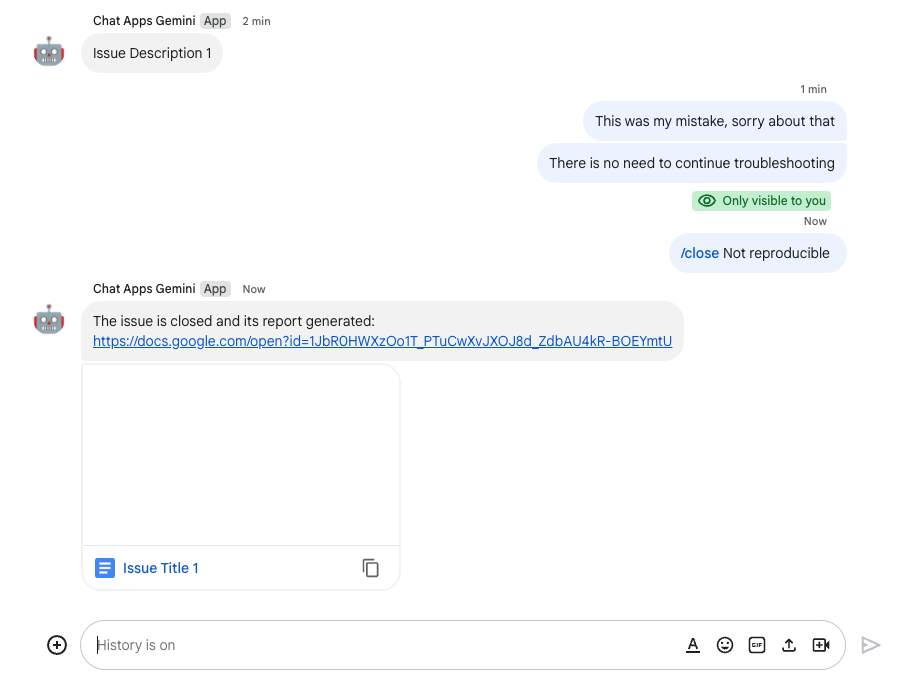
- Dans le nouvel espace, envoyez un message avec la commande à barre oblique
/closeet une résolution telle queNot reproducible.

L'application :
- crée un rapport dans Google Docs ;
- envoie un message dans l'espace dédié au problème qui contient un lien vers le rapport créé.

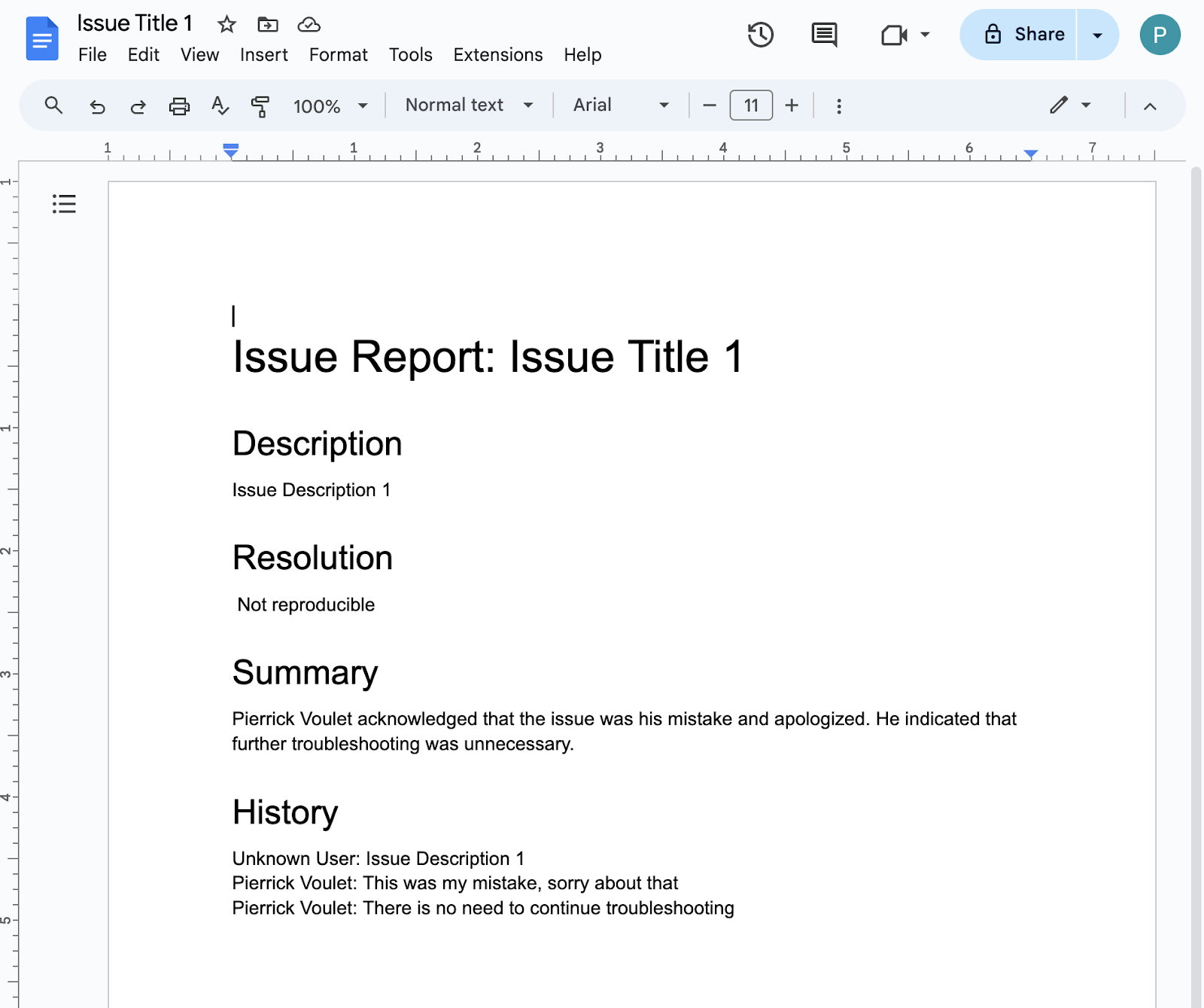
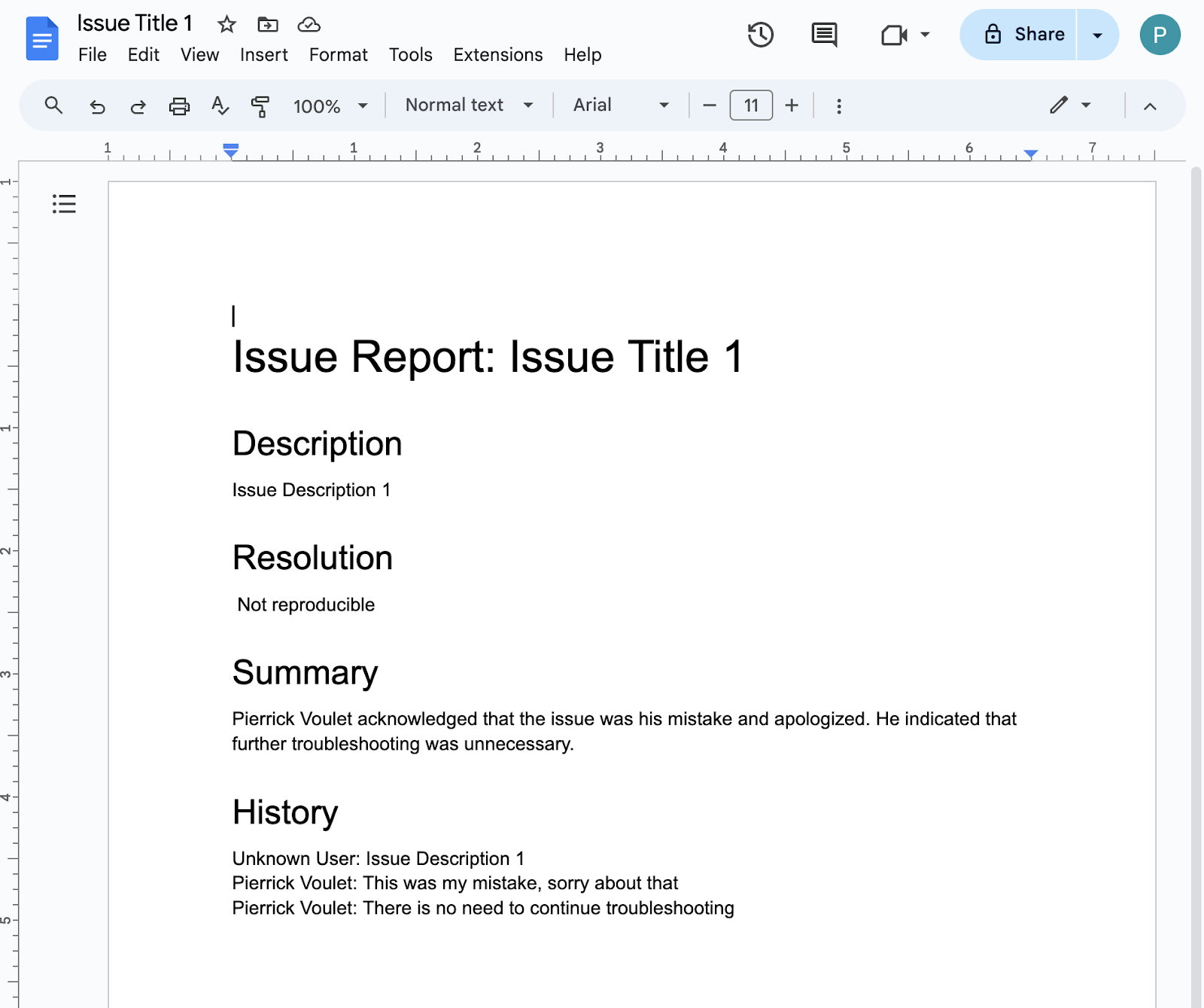
- Ouvrez le rapport. Il contient des informations de base, l'historique et un résumé.

4. (Facultatif) Application 1 : Ajouter l'accueil de l'application
Passer en revue les concepts
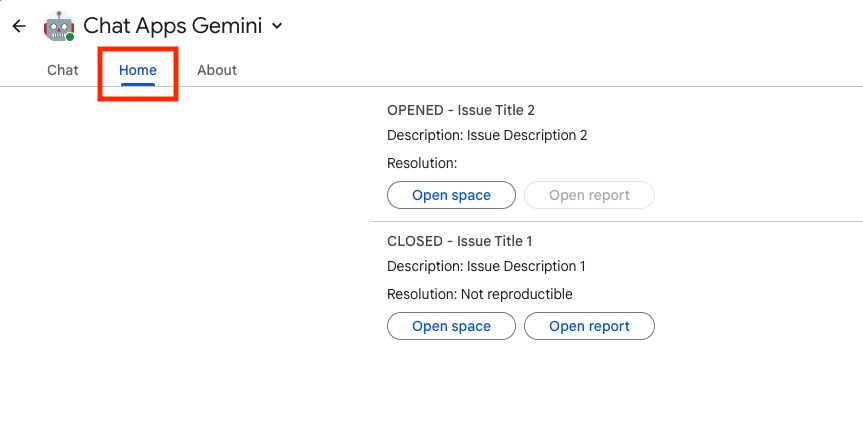
L'accueil de l'application est un message personnalisable sur une fiche qu'une application Chat envoie à un utilisateur lorsqu'il accède à l'onglet Accueil à partir d'un message privé avec l'application Chat. Cette option est généralement utilisée pour afficher la documentation ou un aperçu de l'application. Techniquement, il y a un événement dédié à gérer, basé sur les mêmes principes de base que les messages des fiches.

Passer en revue les flux
Gérer les problèmes
Passer en revue le code source
Le projet Apps Script doit être modifié.
ChatApp.js
/**
* Handles app home requests in Google Chat.
*
* Displays the latest status of all issues.
*/
function onAppHome() {
// Generates one card section per issue.
var sections = [];
for (var issueKey in appProperties.getProperties()) {
const issue = JSON.parse(appProperties.getProperty(issueKey));
if (issue.spaceId) {
sections.push({
header: `${issue.status} - ${issue.title}`,
widgets: [{ textParagraph: {
text: `Description: ${issue.description}`
}}, { textParagraph: {
text: `Resolution: ${issue.resolution}`
}}, { buttonList: { buttons: [{
text: "Open space",
onClick: { openLink: {
url: `https://mail.google.com/mail/u/0/#chat/space/${issue.spaceId}`
}}
}, {
text: "Open report",
onClick: { openLink: {
url: issue.reportUrl !== "" ? issue.reportUrl : "docs.new"
}},
disabled: issue.reportUrl === ""
}]}
}]
});
}
}
return { action: { navigations: [{ push_card: {
sections: sections
}}]}};
}
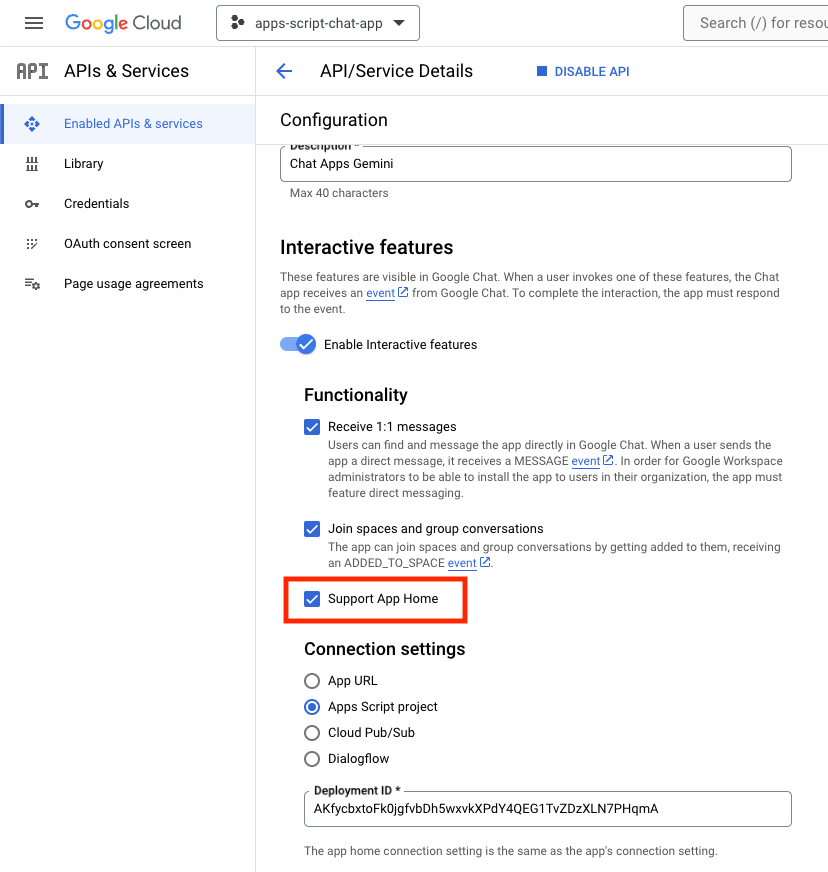
Mettre à jour le projet Google Cloud
Dans la console Google Cloud, procédez comme suit :
- Dans la section Fonctionnalités interactives, cochez la case Prise en charge de l'accueil de l'application.
Dans votre environnement local, procédez comme suit :
- Remplacez le répertoire actuel de votre terminal par
issue-management/2-app-home. Il contient le code source que vous devez utiliser. - Copiez le fichier
issue-management/1-baseline/.clasp.jsondans votre répertoire actuel. - Copiez le fichier
issue-management/1-baseline/Configuration.jsdans votre répertoire actuel afin qu'il remplace le fichier existant. - Exécutez la commande suivante :
clasp push
Essayer
Dans Google Chat, procédez comme suit :
- Envoyez un message privé à l'application avec la commande à barre oblique
/create. L'application ouvre une boîte de dialogue. - Définissez Titre sur
Issue Title 2. - Définissez Description sur Issue
Description 2. - Cliquez sur Créer.

- Sélectionnez l'onglet Accueil depuis votre espace avec l'application Google Chat. Vous pouvez consulter les détails des problèmes que vous avez créés.

5. (Facultatif) Application 1 : Ajouter le contrôle de l'espace
Passer en revue les concepts
Pub/Sub
Pub/Sub est un service de messagerie asynchrone et évolutif qui dissocie les services de production de messages des services qui traitent ces messages. Pub/Sub vous permet de créer des systèmes de producteurs et de consommateurs d'événements, appelés éditeurs et abonnés. Les éditeurs communiquent de manière asynchrone avec les abonnés en diffusant des événements plutôt que par des appels de procédure à distance (RPC) synchrones.
Les éditeurs envoient des événements au service Pub/Sub, sans savoir comment ni quand ces événements seront traités. Pub/Sub fournit ensuite des événements à tous les services qui y réagissent. Dans les systèmes qui communiquent via des RPC, les éditeurs doivent attendre que les abonnés reçoivent les données. L'intégration asynchrone dans Pub/Sub augmente toutefois la flexibilité et la robustesse du système dans son ensemble.
Sujet : une ressource nommée qui représente un flux de messages. Avant de pouvoir publier un sujet ou de vous y abonner, vous devez le créer.
Abonnement : pour recevoir des messages publiés dans un sujet, vous devez créer un abonnement associé à ce sujet. Le client abonné reçoit et traite les messages publiés dans le sujet. Un sujet peut être associé à plusieurs abonnements, mais un abonnement donné ne peut être associé qu'à un seul sujet.
Événements Google Workspace
Les événements Google Workspace représentent des modifications apportées aux ressources Google Workspace (création, mise à jour ou suppression de ressources, par exemple). Les applications peuvent s'abonner aux ressources Google Workspace pour recevoir et traiter les événements pertinents de manière asynchrone.

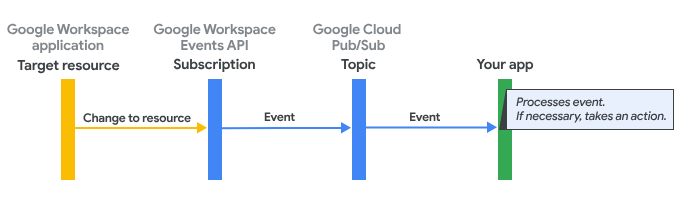
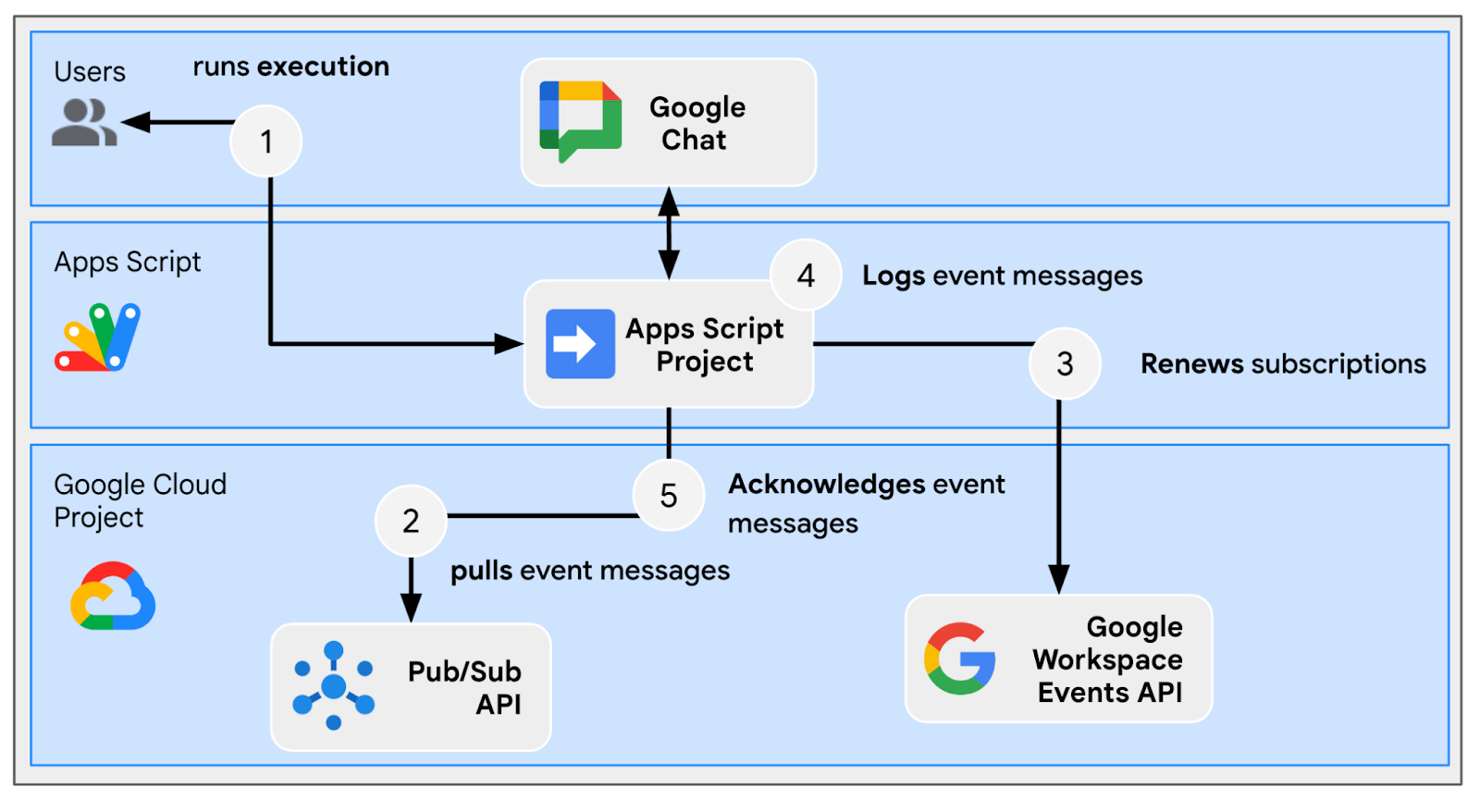
Voici comment l'API Google Workspace Events fournit des événements à une application via un abonnement :
- L'application s'abonne à une ressource dans une application Google Workspace, telle qu'un espace.
- La ressource à laquelle l'application s'est abonnée est modifiée.
- L'application Google Workspace envoie un événement à un sujet dans Pub/Sub, qui sert de point de terminaison de notification pour l'abonnement Google Workspace de l'application. L'événement contient des données sur ce qui a été modifié dans la ressource.
- L'application traite le message Pub/Sub contenant l'événement et, si nécessaire, prend des mesures.
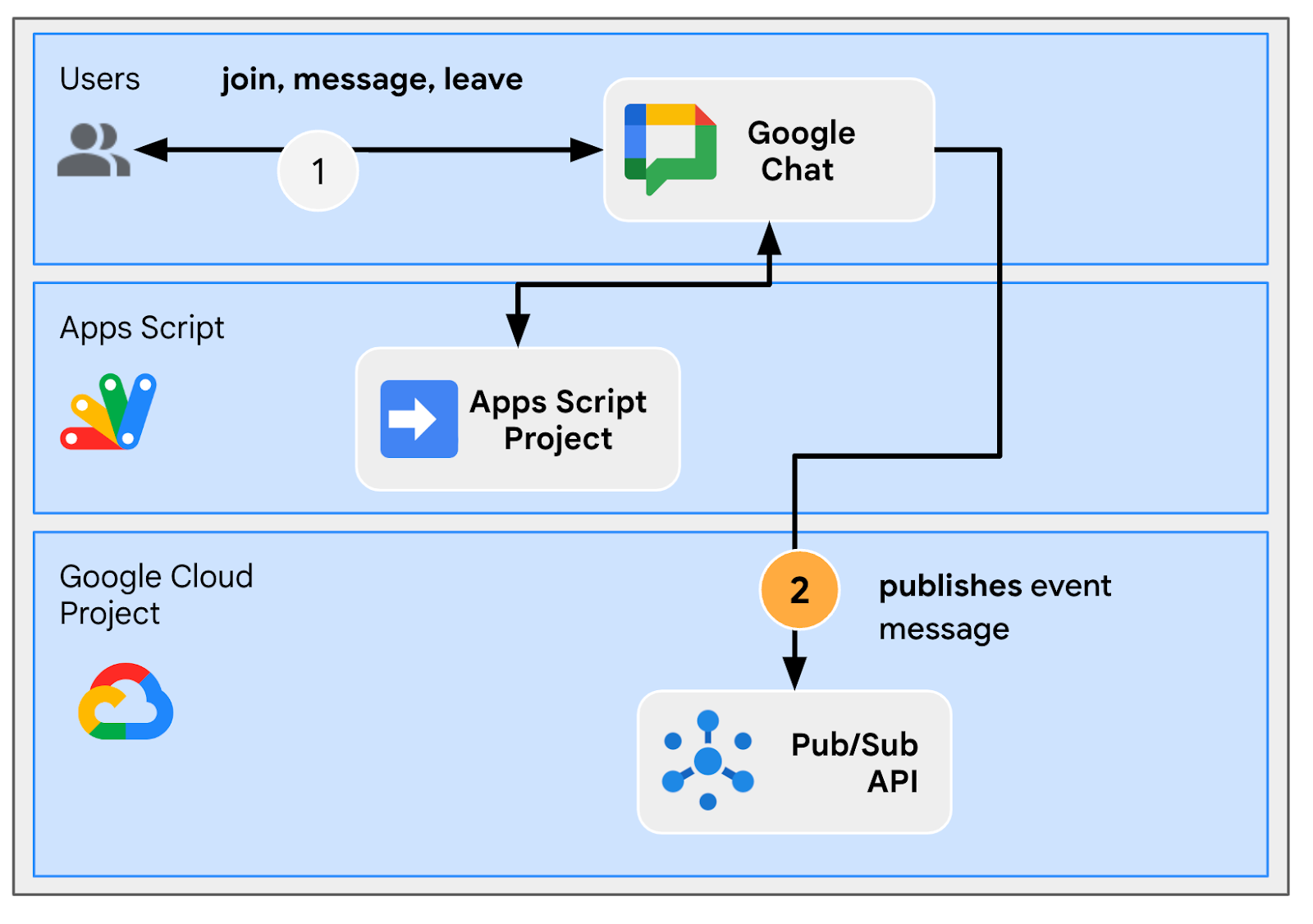
Passer en revue les flux
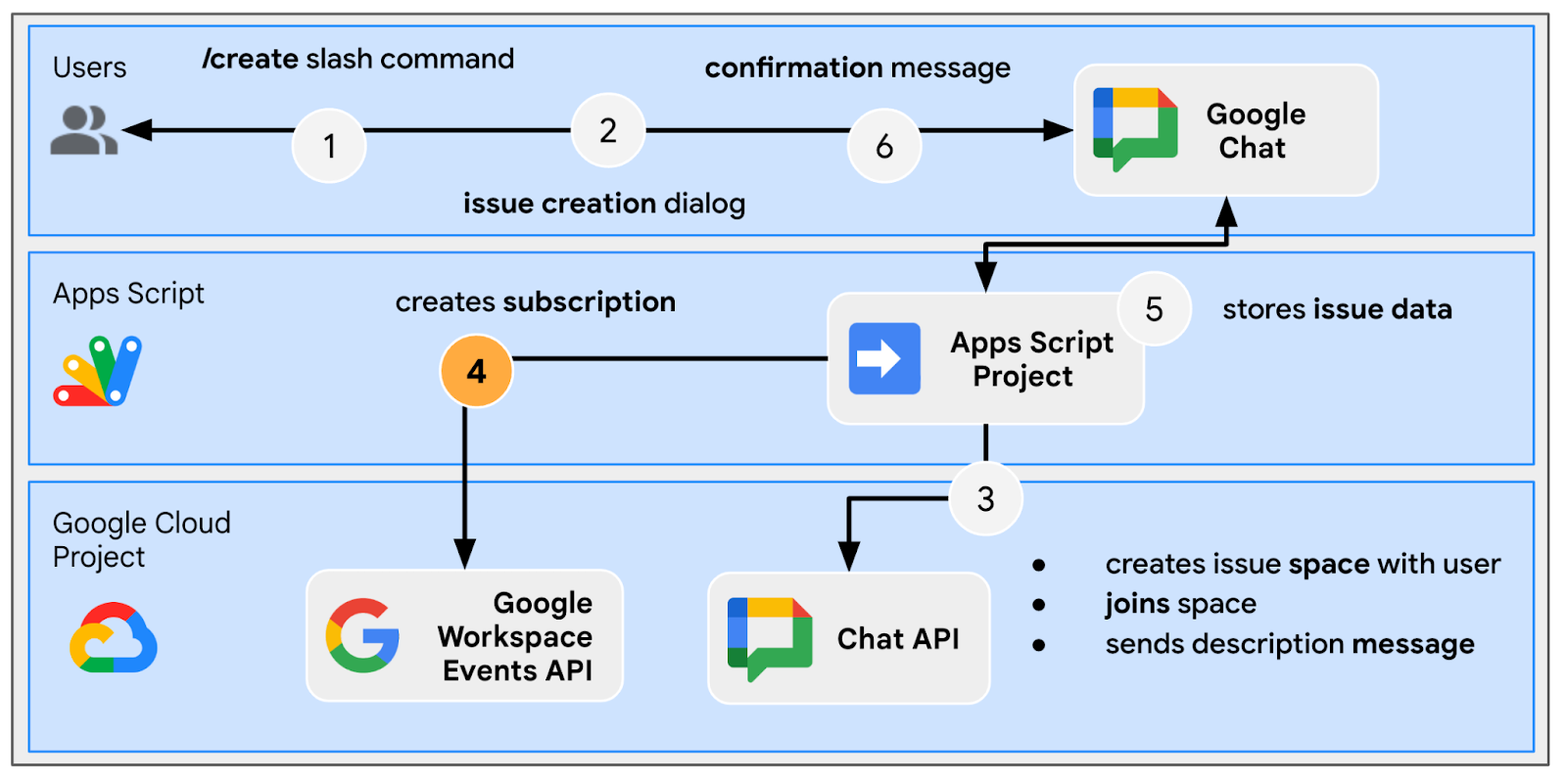
Créer un problème (mise à jour)

Résoudre un problème dans un espace dédié (mise à jour)

Fermer un problème dans un espace dédié (mise à jour)

Traiter les abonnements

Passer en revue le code source
Le projet Apps Script doit être modifié.
Configuration.js
// Adds two constants: the first one is the Pub/Sub topic ID and the second one
// is the Pub/Sub subscription ID to be used to retrieve Google Workspace events.
...
const GWS_PUBSUB_TOPIC_ID = `projects/${PROJECT_ID}/topics/workspace-events`;
const GWS_PUBSUB_SUBSCRIPTION_ID =
`projects/${PROJECT_ID}/subscriptions/workspace-events-sub`;
...
ChatApp.js
// Edits the function to delete the subscription at issue closure.
function processSlashCommand(event) {
...
if (event.message.slashCommand.commandId == CLOSE_COMMAND_ID
&& event.message.space.type !== "DM") {
...
deleteSubscription(issue.subscriptionId);
...
}
...
}
// Edits the function to create the subscription.
function createIssue(event) {
...
const subscriptionId = createSpaceSubscription(spaceUrl);
const createdIssue = saveCreatedIssue(..., subscriptionId);
...
}
// Edits the function to delete the subscription.
function onRemoveFromSpace(event) {
...
deleteSubscription(issue.subscriptionId);
...
}
Storage.js
// Edits the function to keep track of the subscription ID.
function saveCreatedIssue(..., spaceId, subscriptionId) {
...
appProperties.setProperty(spaceId, JSON.stringify({
...
subscriptionId: subscriptionId,
...
}));
...
}
WorkspaceEvent.js
/**
* Creates a new subscription to Google Workspace Events associated to a
* Google Chat space.
*
* The subscription scope includes message creation events and resources.
*
* @param {string} spaceId the space ID to create a subscription for
* @return the ID of the newly created subscription
*/
function createSpaceSubscription(spaceId) {
const response = UrlFetchApp.fetch(
`https://workspaceevents.googleapis.com/v1/subscriptions`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
targetResource: `//chat.googleapis.com/${spaceId}`,
eventTypes: ["google.workspace.chat.message.v1.created"],
notificationEndpoint: { pubsubTopic: GWS_PUBSUB_TOPIC_ID },
payloadOptions: { includeResource: true },
})
}
);
return JSON.parse(response.getContentText()).response.name;
}
/**
* Processes events from subscription by using the Google Cloud PubSub API.
*
* It pulls and acknowledges each event.
*/
function processSubscription() {
const response = UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:pull`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ maxMessages: 10 })
}
);
const messages = JSON.parse(response.getContentText()).receivedMessages;
for (var messageIndex in messages) {
const message = messages[messageIndex];
const ceType = message.message.attributes["ce-type"];
const dataStr = Utilities.newBlob(Utilities.base64Decode(message.message.data))
.getDataAsString();
if (ceType === "google.workspace.events.subscription.v1.expirationReminder") {
// Renews subscription.
renewSubscription(JSON.parse(dataStr).subscription.name);
} else if (ceType === "google.workspace.chat.message.v1.created") {
// Processes the message text when it's sent in a space.
const chatMessage = JSON.parse(dataStr).message;
if (chatMessage.sender.type !== "BOT") {
console.log("Message was processed.");
}
}
// Acknowledges successful processing to avoid getting it again next time.
ackSubscription(message.ackId);
}
}
/**
* Acknowledges a subscription event by using the Google Cloud PubSub API.
*
* @param {string} ackId the ID of the event acknowledgment to send
*/
function ackSubscription(ackId) {
UrlFetchApp.fetch(
`https://pubsub.googleapis.com/v1/${GWS_PUBSUB_SUBSCRIPTION_ID}:acknowledge`,
{
method: "POST",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({
ackIds: [ackId]
})
}
);
}
/**
* Renews a subscription to Google Workspace Events.
*
* The default time to live option is used.
*
* @param {string} subscriptionId the ID of the subscription to renew
*/
function renewSubscription(subscriptionId) {
UrlFetchApp.fetch(`https://workspaceevents.googleapis.com/v1/${subscriptionId}`,
{
method: "PATCH",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
payload: JSON.stringify({ ttl: { seconds: 0 } })
}
);
}
/**
* Deletes a subscription to Google Workspace Events.
*
* @param {string} subscriptionId the ID of the subscription to delete
*/
function deleteSubscription(subscriptionId) {
UrlFetchApp.fetch(`https://workspaceevents.googleapis.com/v1/${subscriptionId}`,
{
method: "DELETE",
contentType: "application/json",
headers: { "Authorization": "Bearer " + ScriptApp.getOAuthToken() }
}
);
}
Mettre à jour le projet Google Cloud
Activer les API
- Dans la console Google Cloud, activez Google Workspace Events et Pub/Sub.
- Cliquez sur Menu ☰ > API et services > API et services activés, puis vérifiez qu'ils sont tous les deux activés.
Initier un abonnement
Vous devez créer un sujet Pub/Sub et vous y abonner pour que tous les événements Workspace soient publiés.
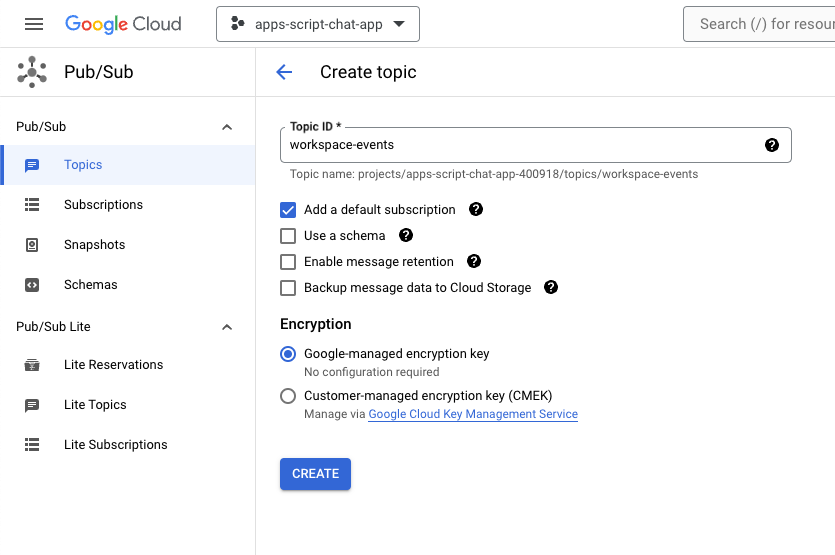
Dans la console Google Cloud, procédez comme suit :
- Accédez à Menu ☰ > Pub/Sub > Sujets.
- Cliquez sur Créer un sujet.
- Définissez ID du sujet sur
workspace-events. - Cochez la case Ajouter un abonnement par défaut.
- Cliquez sur Créer.

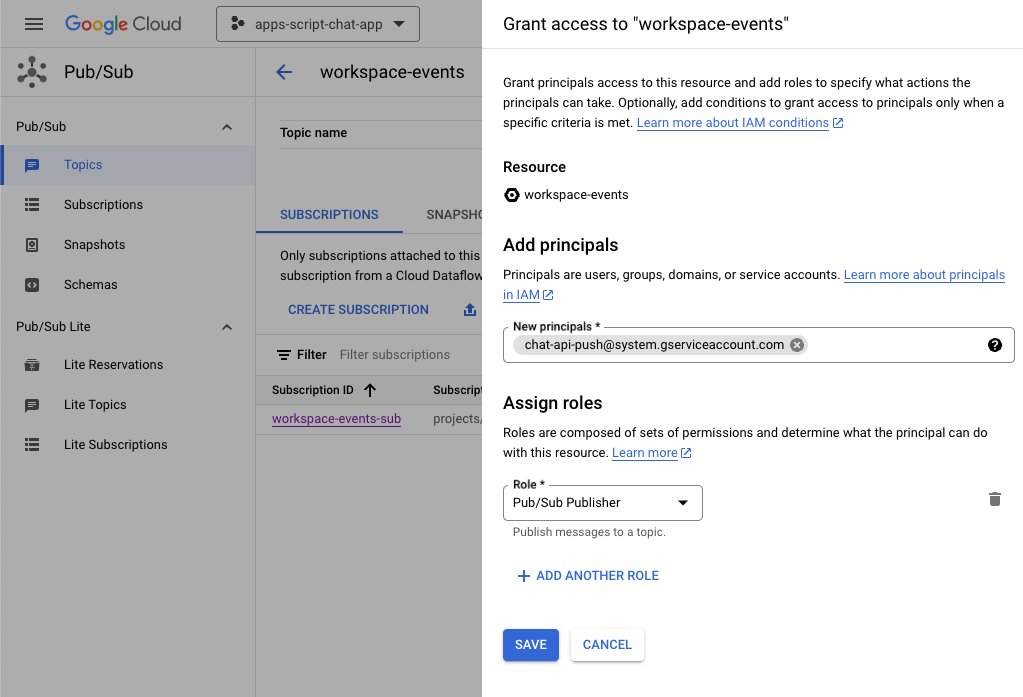
Pour autoriser la publication de messages Pub/Sub dans le sujet nouvellement créé à partir de Google Chat, procédez comme suit :
- Sélectionnez le sujet dans la liste.
- Sélectionnez l'onglet Autorisations.
- Ajoutez
chat-api-push@system.gserviceaccount.comà Nouveaux comptes principaux. - Sélectionnez Éditeur Pub/Sub pour Rôle.
- Cliquez sur Enregistrer.

Mettre à jour le projet Apps Script
Dans la console Google Cloud, procédez comme suit :
- Accédez à Menu ☰ > IAM et administration > Paramètres.
- Copiez l'ID du projet.

Dans votre environnement local, procédez comme suit :
- Remplacez le répertoire actuel de votre terminal par
issue-management/3-message-monitoring. Il contient le code source dont vous avez besoin. - Définissez la constante de chaîne nommée
PROJECT_IDdans le fichierConfiguration.jssur l'ID du projet copié. - Définissez la constante JSON nommée
CHAT_CREDENTIALSdans le fichierConfiguration.jssur le contenu du fichier de clé privée que vous avez téléchargé précédemment. - Copiez le fichier
issue-management/2-app-home/.clasp.jsondans votre répertoire actuel. - Exécutez la commande suivante :
clasp push
Essayer
Dans Google Chat, procédez comme suit :
- Envoyez un message privé à l'application avec la commande à barre oblique
/create. L'application ouvre une boîte de dialogue. - Définissez Titre sur
Issue Title 3. - Définissez Description sur Issue
Description 3. - Cliquez sur Créer.
- Dans le nouvel espace, envoyez quelques messages décrivant le problème.
- Envoyez un message avec la commande à barre oblique
/closeet une résolution telle queFixed.
Dans la console Google Cloud, procédez comme suit :
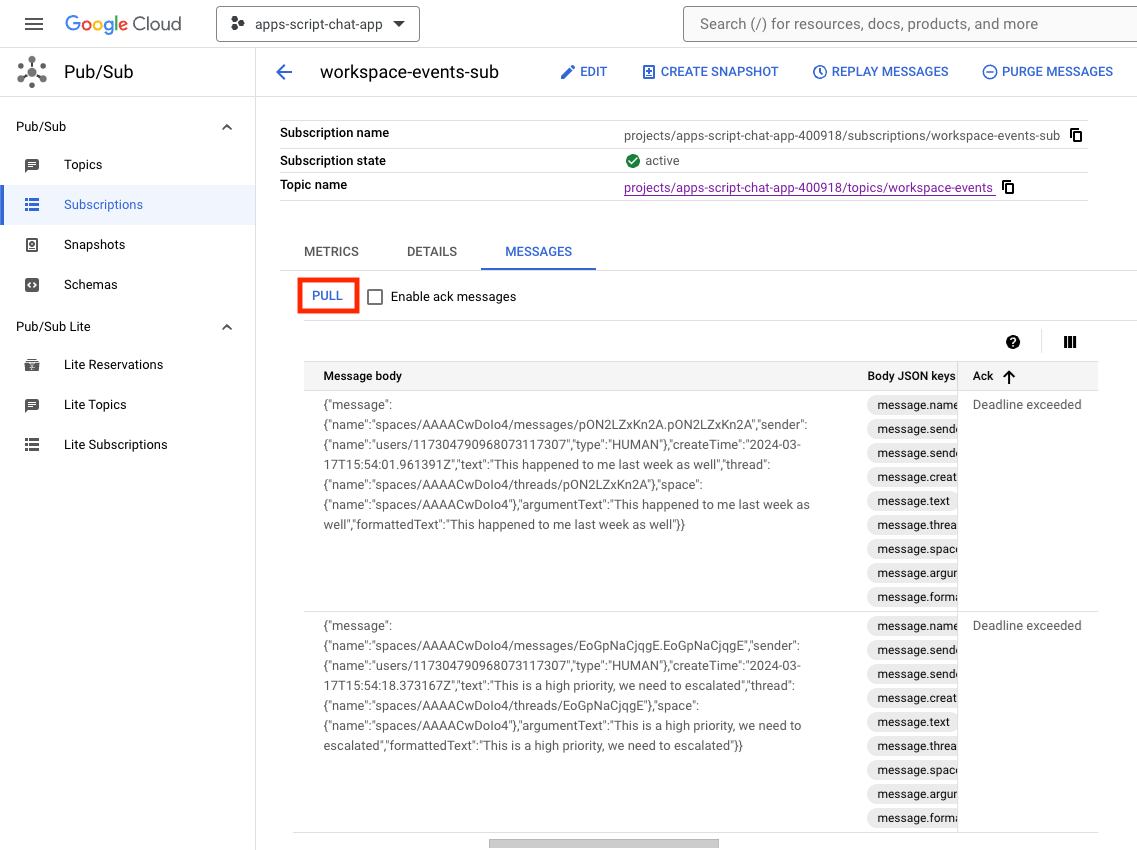
- Accédez à Menu ☰ > Pub/Sub > Abonnements.
- Sélectionnez l'abonnement workspace-events-sub.
- Sélectionnez l'onglet Messages.
- Cliquez sur Extraire. Le tableau affiche les messages liés à ce que vous avez envoyé au nouvel espace.

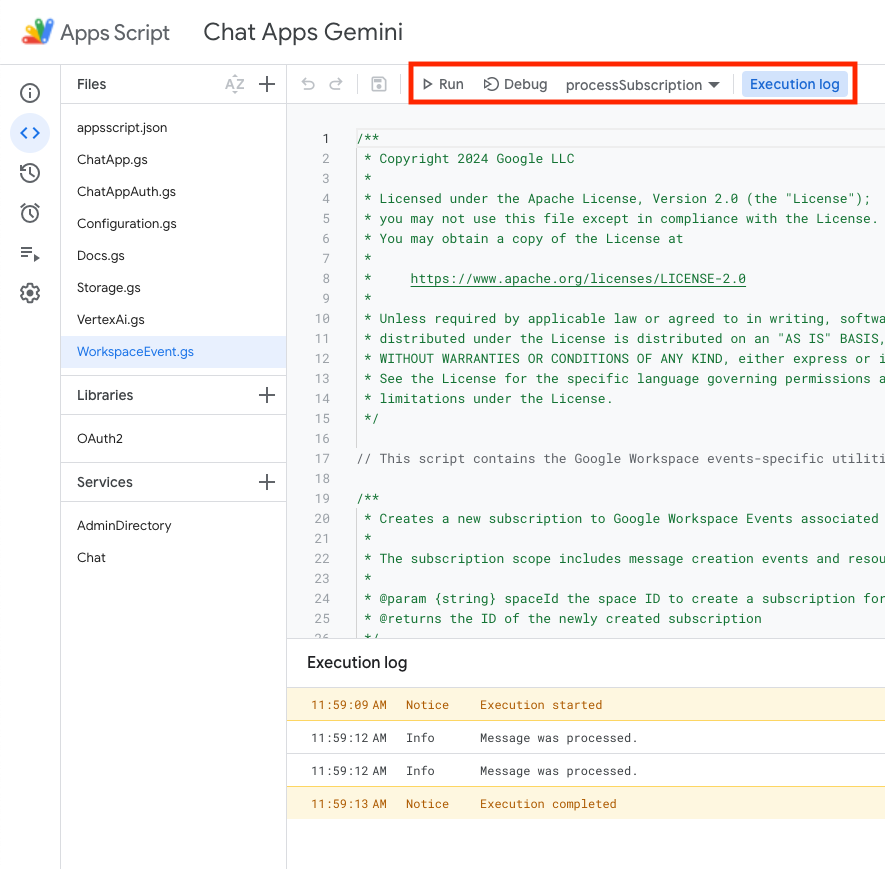
Dans la console Apps Script, procédez comme suit :
- Sélectionnez votre projet.
- Sélectionnez Éditeur.
- Sélectionnez le fichier
WorkspaceEvent.gs. - Sélectionnez
processSubscriptiondans la section Exécuter. - Cliquez sur
Run. Le journal d'exécution vous permet de voir que les messages ont été traités.

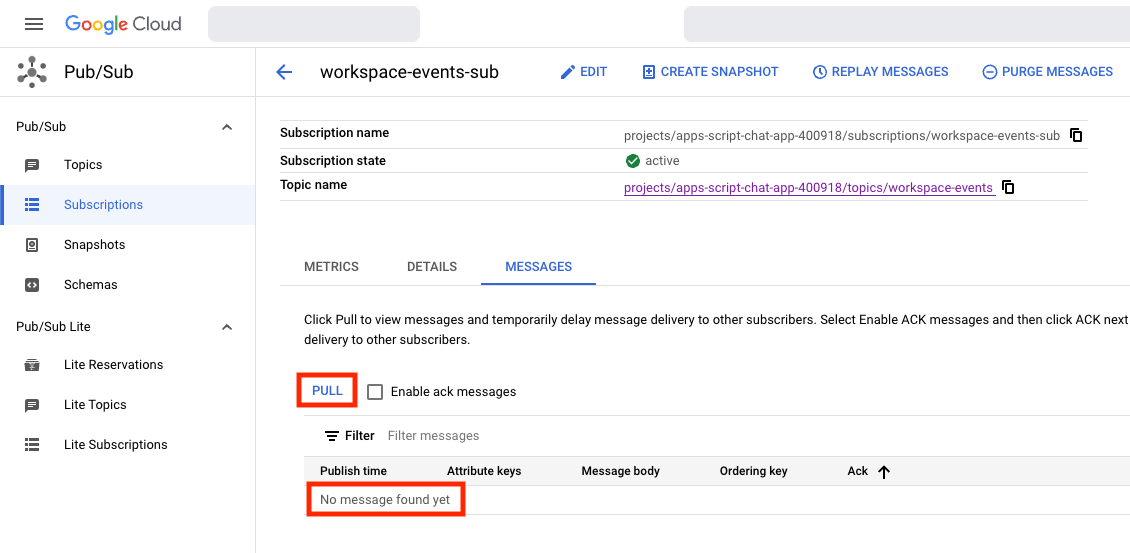
Dans la console Google Cloud, procédez comme suit :
- Accédez à Menu ☰ > Pub/Sub > Abonnements.
- Sélectionnez l'abonnement workspace-events-sub.
- Sélectionnez l'onglet Messages.
- Cliquez sur Extraire. Le tableau n'affiche plus les messages liés à ce que vous avez envoyé au nouvel espace.

- Dans Google Chat, dans l'espace dédié au troisième problème que vous avez créé avec la commande à barre oblique
/create, envoyez quelques messages supplémentaires décrivant le problème.
Dans la console Google Cloud, procédez comme suit :
- Accédez à Menu ☰ > Pub/Sub > Abonnements.
- Sélectionnez l'abonnement workspace-events-sub.
- Sélectionnez l'onglet Messages.
- Cliquez sur Extraire. Le tableau n'affiche pas les messages liés à ce que vous avez envoyé au nouvel espace.
6. (Facultatif) Application 1 : Ajouter une aide pour l'inclusion
Passer en revue les concepts
Les requêtes d'IA générative consistent à élaborer des instructions ou des questions pour guider un modèle d'IA générative vers le type spécifique de résultat souhaité. Une pratique courante consiste à contrôler les réponses en ajoutant des règles et des conditions dans les requêtes. Cela peut contribuer à rendre le résultat sûr, pertinent, cohérent et conforme aux attentes.
Passer en revue les flux
Traiter les abonnements (mise à jour)

Passer en revue le code source
Le projet Apps Script doit être modifié.
WorkspaceEvent.js
// Edits the function to replace logging by an actual card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
const inclusivityCheck = getInclusivityFeedback(chatMessage.text);
if (inclusivityCheck !== "It's inclusive!") {
createAppMessageUsingChatService({
cardsV2: [{ cardId: "1", card: { header: {
title: "Inclusivity",
subtitle: `The following words are not inclusive: ${inclusivityCheck}`
}}}]
},
chatMessage.space.name);
}
...
}
...
}
...
}
VertexAi.js
/**
* Gets feedback on inclusivity for a text with the Gemini Pro model using
* Vertex AI API.
*
* Returns "It's inclusive!" when it is otherwise a list of word(s) that might not
* be optimal.
*
* @param {string} text the text
* @return {string} the feedback
*/
function getInclusivityFeedback(text) {
const url = `https://${VERTEX_AI_LOCATION_ID}-aiplatform.googleapis.com/v1`
+ `/projects/${PROJECT_ID}/locations/${VERTEX_AI_LOCATION_ID}`
+ "/publishers/google/models/gemini-1.0-pro:generateContent";
const options = {
method: "POST",
headers: { Authorization: "Bearer " + ScriptApp.getOAuthToken() },
contentType: "application/json",
payload: JSON.stringify({
contents: {
role: "user",
parts: {
text: "Are there any words that obviously go against inclusivity "
+ "in this text:"
+ `\n\n----------\n${text}\n----------\n\n`
+ "If there are not, answer \"It's inclusive!\" "
+ "otherwise answer by listing them separated by commas. "
+ "Do not answer with any explanation."
}
},
safetySettings: {
category: "HARM_CATEGORY_SEXUALLY_EXPLICIT",
threshold: "BLOCK_LOW_AND_ABOVE"
},
generationConfig: {
temperature: 0.2,
topP: 0.8,
topK: 40
}
})
};
return JSON.parse(UrlFetchApp.fetch(url, options).getContentText())
.candidates[0].content.parts[0].text;
}
Mettre à jour le projet Apps Script
Dans votre environnement local, procédez comme suit :
- Remplacez le répertoire actuel de votre terminal par
issue-management/4-inclusivity-help. Il contient le code source dont vous avez besoin. - Copiez le fichier
issue-management/3-message-monitoring/.clasp.jsondans votre répertoire actuel. - Copiez le fichier
issue-management/3-message-monitoring/Configuration.jsdans votre répertoire actuel afin qu'il remplace le fichier existant. - Exécutez la commande suivante :
clasp push
Essayer
Dans Google Chat, procédez comme suit :
- Envoyez un message privé à l'application avec la commande à barre oblique
/create. L'application ouvre une boîte de dialogue. - Définissez Titre sur
Issue Title 4. - Définissez Description sur Issue
Description 4. - Cliquez sur Créer.
- Dans le nouvel espace, envoyez
It happened to me last week as well.
Dans la console Apps Script, procédez comme suit :
- Sélectionnez votre projet.
- Sélectionnez Éditeur.
- Sélectionnez le fichier
WorkspaceEvent.gs. - Sélectionnez
processSubscriptiondans la section Exécuter. - Cliquez sur Exécuter. Le journal d'exécution vous permet de voir que les messages ont été traités.
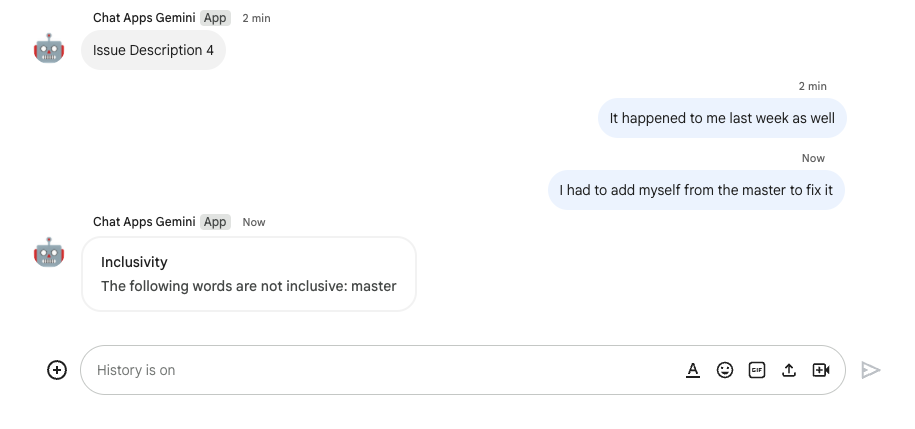
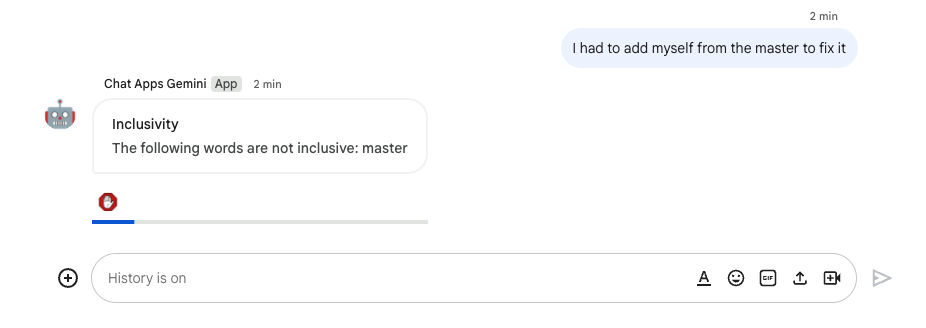
Dans Google Chat, procédez comme suit :
- Notez que l'application n'a fourni aucune aide pour l'inclusion dans le nouvel espace.
- Dans le nouvel espace, envoyez le message
I had to add myself from the master to fix it.
Dans la console Apps Script, procédez comme suit :
- Sélectionnez votre projet.
- Sélectionnez Éditeur.
- Sélectionnez le fichier
WorkspaceEvent.gs. - Sélectionnez
processSubscriptiondans la section Exécuter. - Cliquez sur Exécuter. Le journal d'exécution vous permet de voir que les messages ont été traités. Dans Google Chat, l'application a envoyé un message d'aide pour l'inclusion dans le nouvel espace.

7. (Facultatif) Application 1 : Ajouter des préférences
.
Passer en revue les concepts
Un widget accessoire est un widget sans bordure placé en bas d'un message envoyé par une application. Il est généralement utilisé pour permettre à l'utilisateur de réagir rapidement dans le contexte spécifique d'un message. Techniquement, il repose sur les mêmes principes de base que les boutons des fiches.

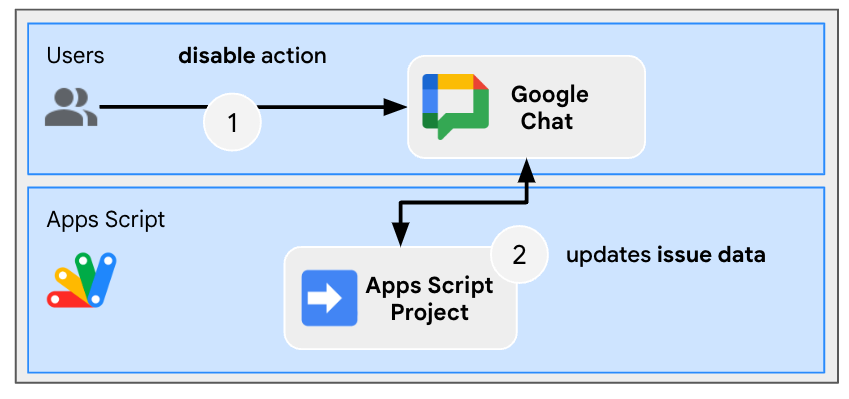
Passer en revue les flux
Désactiver l'aide pour l'inclusion

Passer en revue le code source
Le projet Apps Script doit être modifié.
ChatApp.js
// Edits the function to handle the inclusivity help disablement action for a
// given space.
function onCardClick(event) {
...
if (event.action.actionMethodName === "disableInclusivityHelp") {
disableInclusivityHelp(event.common.parameters.spaceId);
}
}
Storage.js
// Edits the function to keep track of the inclusivity help setting.
function saveCreatedIssue(title, description, spaceId, subscriptionId) {
appProperties.setProperty(spaceId, JSON.stringify({
...
inclusivityHelp: true,
...
}));
...
}
/**
* Disables inclusivity help in a space.
*
* @param {string} spaceId the ID of dedicated space of the issue
*/
function disableInclusivityHelp(spaceId) {
var issue = JSON.parse(appProperties.getProperty(spaceId));
issue.inclusivityHelp = false;
appProperties.setProperty(spaceId, JSON.stringify(issue));
}
/**
* Checks whether the app should help with inclusivity in a given space.
*
* @param {string} spaceId the ID of dedicated space of the issue
* @return whether the app should help with inclusivity
*/
function shouldHelpWithInclusivity(spaceId) {
return JSON.parse(appProperties.getProperty(spaceId)).inclusivityHelp;
}
WorkspaceEvent.js
// Edits the function to display the accessory widget to the existing card message.
function processSubscription() {
...
for (var messageIndex in messages) {
...
} else if (ceType === "google.workspace.chat.message.v1.created") {
...
if (... && shouldHelpWithInclusivity(chatMessage.space.name)) {
createAppMessageUsingChatService({
...
accessoryWidgets: [{ buttonList: { buttons: [{
altText: "Disable inclusivity help",
icon: {
iconUrl: "https://upload.wikimedia.org/.../Stop_hand_rugen.png"
},
onClick: { action: {
function: "disableInclusivityHelp",
parameters: [{
key: "spaceId",
value: chatMessage.space.name
}]
}}
}]}}]
}, ...);
...
}
...
}
...
}
...
}
Mettre à jour le projet Apps Script
Dans votre environnement local, procédez comme suit :
- Remplacez le répertoire actuel de votre terminal par
issue-management/5-disable-help. Il contient le code source dont vous avez besoin. - Copiez le fichier
issue-management/4-inclusivity-help/.clasp.jsondans votre répertoire actuel. - Copiez le fichier
issue-management/4-inclusivity-help/Configuration.jsdans votre répertoire actuel afin qu'il remplace le fichier existant. - Exécutez la commande suivante :
clasp push
Essayer
Désactiver l'aide
- Dans Google Chat, dans l'espace dédié au quatrième problème que vous avez créé avec la commande à barre oblique
/create, envoyez le messageI had to add myself from the master to fix.
Dans la console Apps Script, procédez comme suit :
- Sélectionnez votre projet.
- Sélectionnez Éditeur.
- Sélectionnez le fichier
WorkspaceEvent.gs. - Sélectionnez
processSubscriptiondans la section Exécuter. - Cliquez sur Exécuter. Le journal d'exécution vous permet de voir que les messages ont été traités.
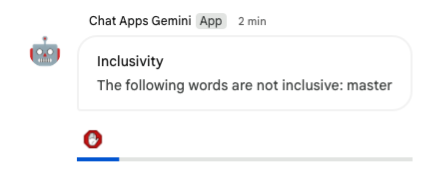
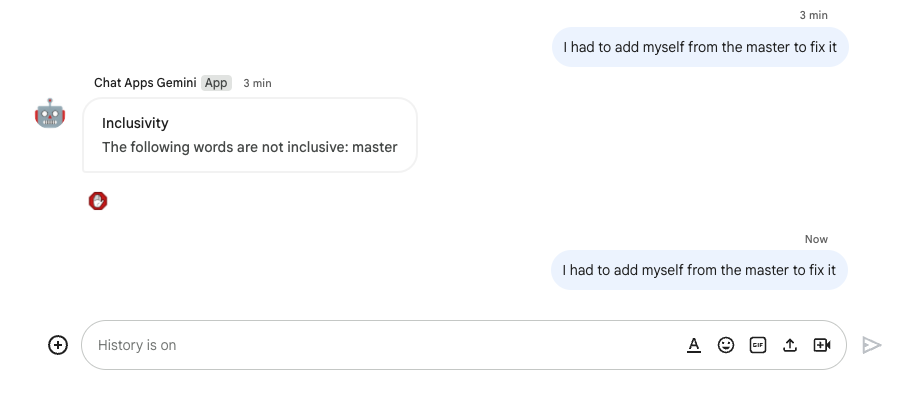
Dans Google Chat, procédez comme suit :
- Notez que l'application a envoyé un message d'aide pour l'inclusion dans l'espace dédié au problème avec un widget accessoire.
- Cliquez sur le widget accessoire afin désactiver l'aide pour l'inclusion.

Vérifier la désactivation
- Dans Google Chat, dans l'espace dédié au quatrième problème que vous avez créé avec la commande à barre oblique
/create, envoyez le messageI had to add myself from the master to fix.
Dans la console Apps Script, procédez comme suit :
- Sélectionnez votre projet.
- Sélectionnez Éditeur.
- Sélectionnez le fichier
WorkspaceEvent.gs. - Sélectionnez
processSubscriptiondans la section Exécuter. - Cliquez sur Exécuter. Le journal d'exécution vous permet de voir que les messages ont été traités. Dans Google Chat, l'application n'a pas envoyé de message d'aide pour l'inclusion dans l'espace dédié au problème, car l'aide était désactivée.

8. Application 2 : Compiler
Passer en revue les concepts
Ancrage de l'IA générative
Il s'agit de rendre les modèles d'IA plus factuels et fiables en les connectant à des sources de connaissances vérifiables. Cette technique permet d'empêcher l'IA d'inventer des informations et peut contribuer à rendre les réponses pertinentes en contexte et moins biaisées.
Cloud Storage
Cloud Storage permet de stocker et de récupérer autant de données que vous le souhaitez, à tout moment et à l'échelle mondiale. Vous pouvez l'utiliser dans diverses situations, par exemple pour livrer le contenu d'un site Web, stocker des données pour l'archivage et la reprise après sinistre, ou distribuer des objets de données volumineux aux utilisateurs via le téléchargement direct.
Data store Dialogflow CX
Dialogflow CX s'intègre aux data stores, qui sont des collections de sites Web et de documents utilisées par les agents de data store pour trouver des réponses aux questions des utilisateurs finaux à partir de données spécifiques. Pour une question donnée, l'agent de data store recherche une réponse à partir d'un contenu source donné, puis résume les résultats dans une réponse cohérente. Il fournit également des liens vers les sources de la réponse pour permettre à l'utilisateur final d'en savoir plus.
Langage naturel
Toute langue parlée ou écrite par des êtres humains pour communiquer au quotidien, par opposition aux langues artificielles ou informatiques.
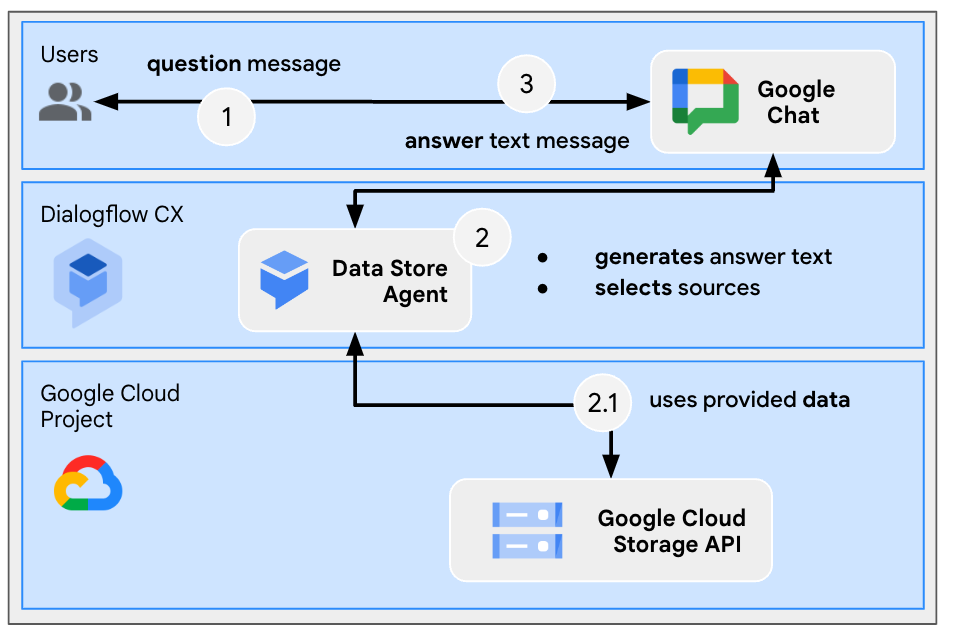
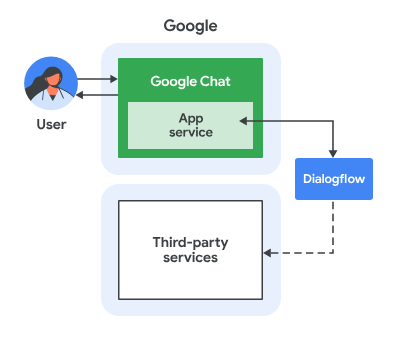
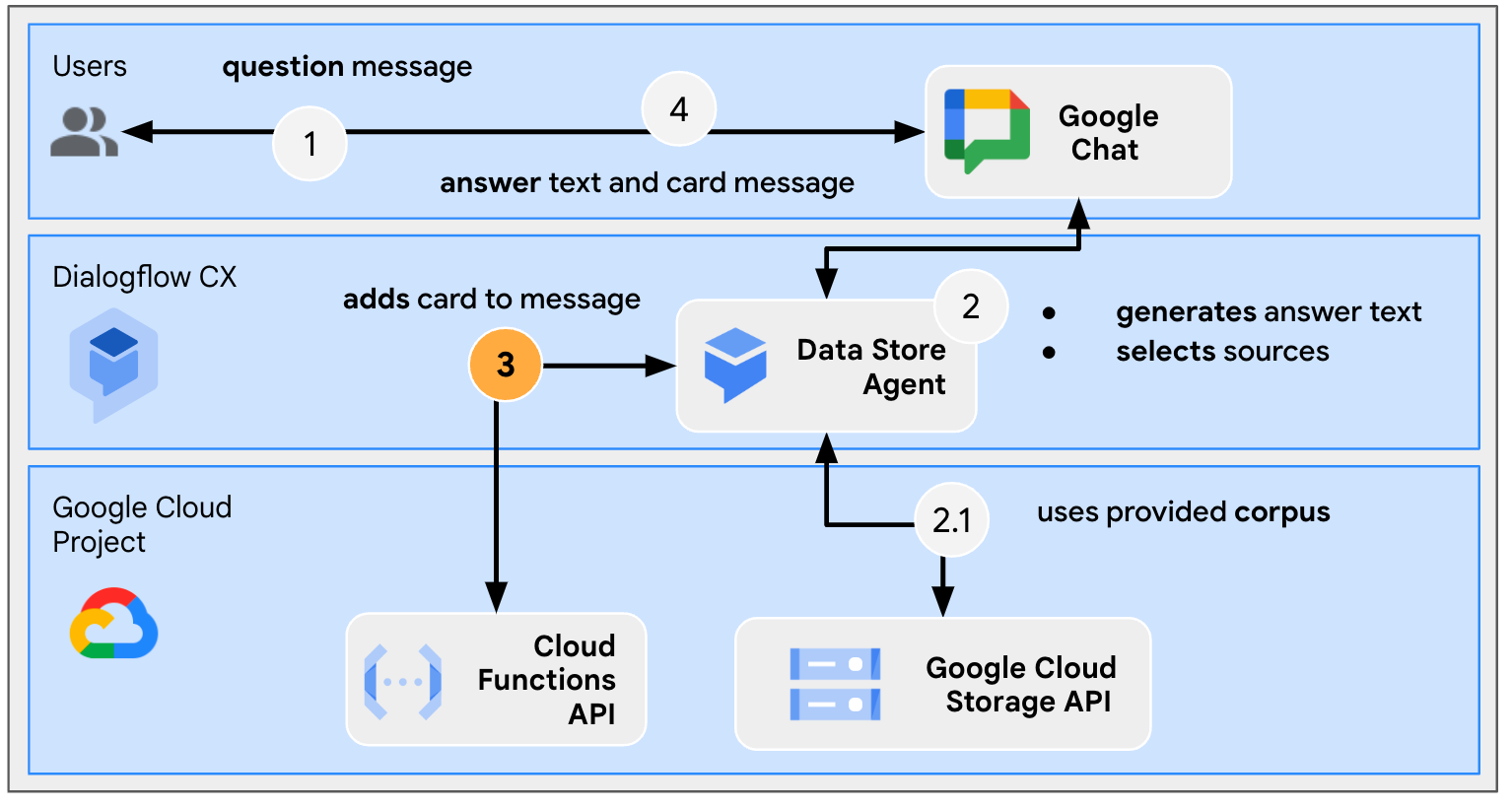
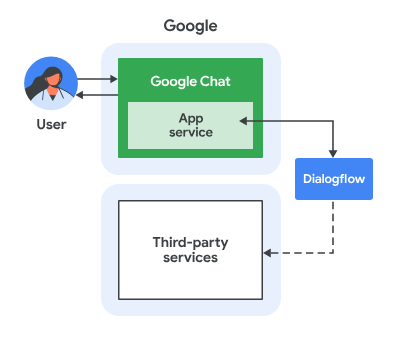
Passer en revue l'architecture

Cette application Google Chat est compilée à l'aide Dialogflow CX et fonctionne comme suit :
- Un utilisateur envoie un message à l'application, en passant par un message privé ou un espace.
- L'application, qui est un agent Dialogflow CX et est associée à un projet Google Cloud, traite le message.
- L'application s'intègre à un data store situé dans Cloud Storage.
- L'application envoie une réponse synchrone, soit dans un message privé, soit dans l'espace d'origine.
Passer en revue les flux
Répondre
Passer en revue le code source
La seule source dont vous avez besoin n'est pas du code, mais plutôt des données que vous utilisez pour l'ancrage.
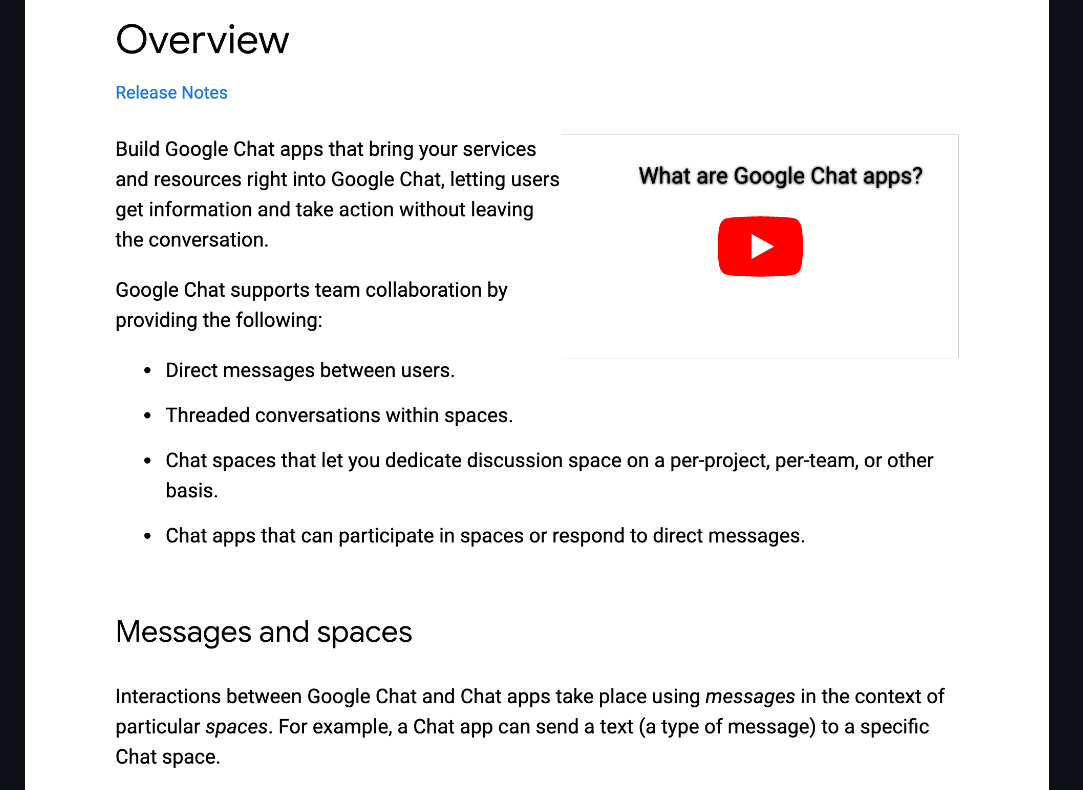
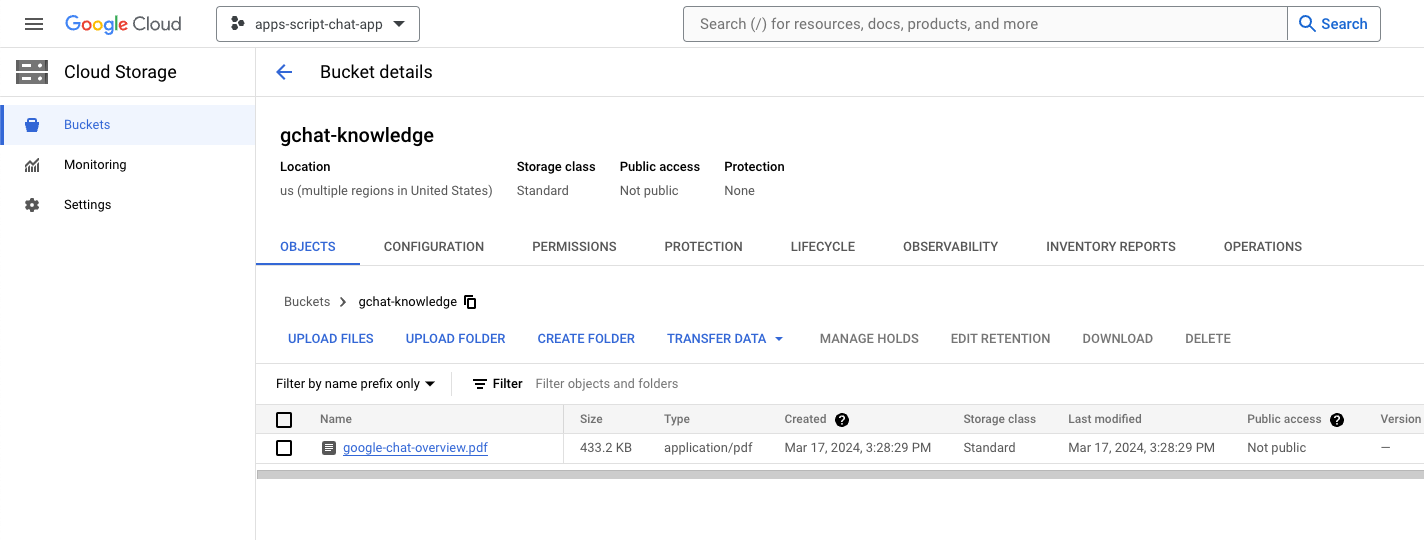
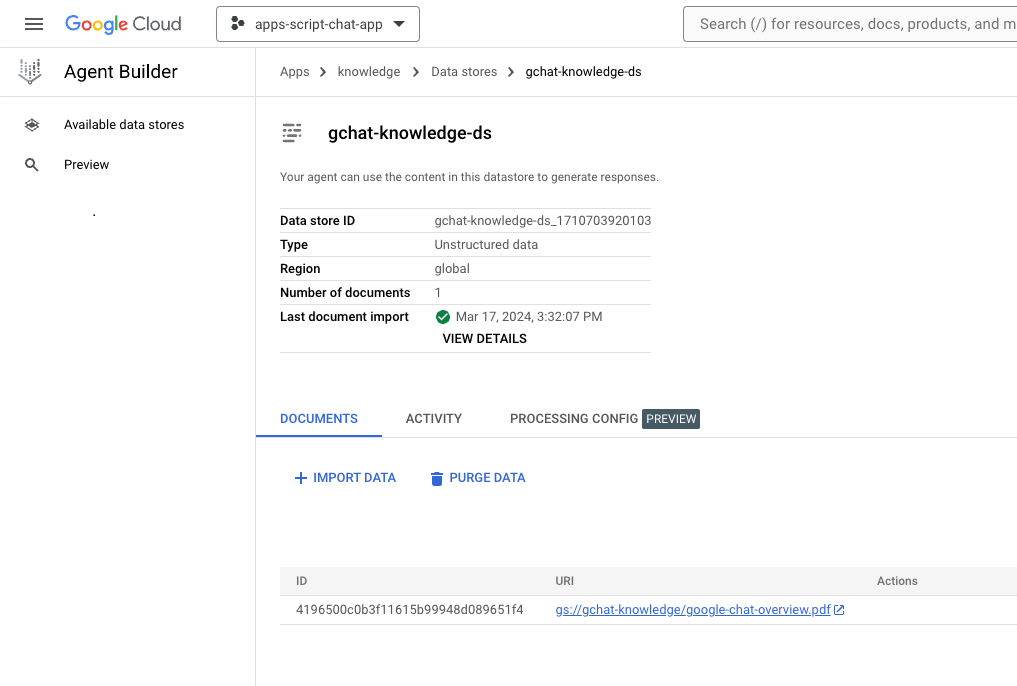
google-chat-overview.pdf
Il s'agit d'une version imprimée d'une page du site Web des développeurs Google Workspace, contenant les informations non structurées des applications Google Chat.

Mettre à jour le projet Google Cloud
Dans la console Google Cloud, procédez comme suit :
- Activez les API Dialogflow et Cloud Storage.
- Activez l'API Vertex AI Search and Conversation.
- Cliquez sur Menu ☰ > API et services > API et services activés, puis vérifiez que les API sont toutes activées.
.
Créer un agent de data store Dialogflow CX
Initier les données de connaissances
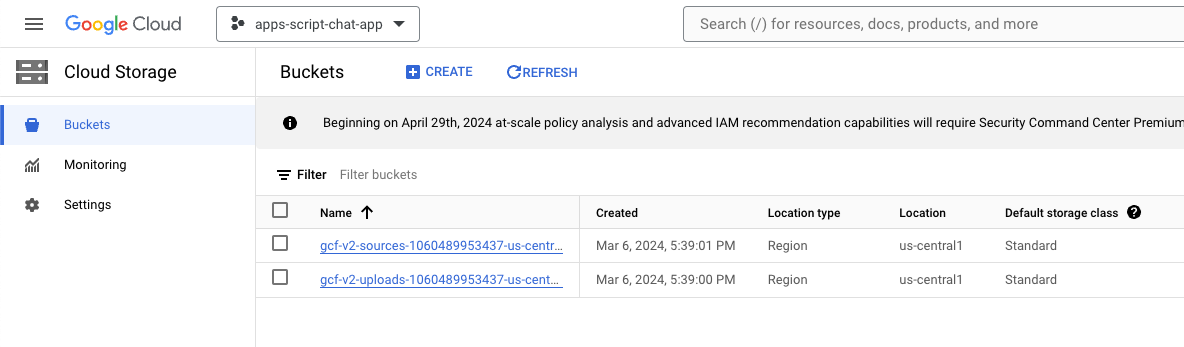
Dans la console Google Cloud, procédez comme suit :
- Cliquez sur Menu ☰ > Cloud Storage > Buckets.

- Cliquez sur Créer.
- Définissez Nom sur
gchat-knowledge. - Cliquez sur Créer.

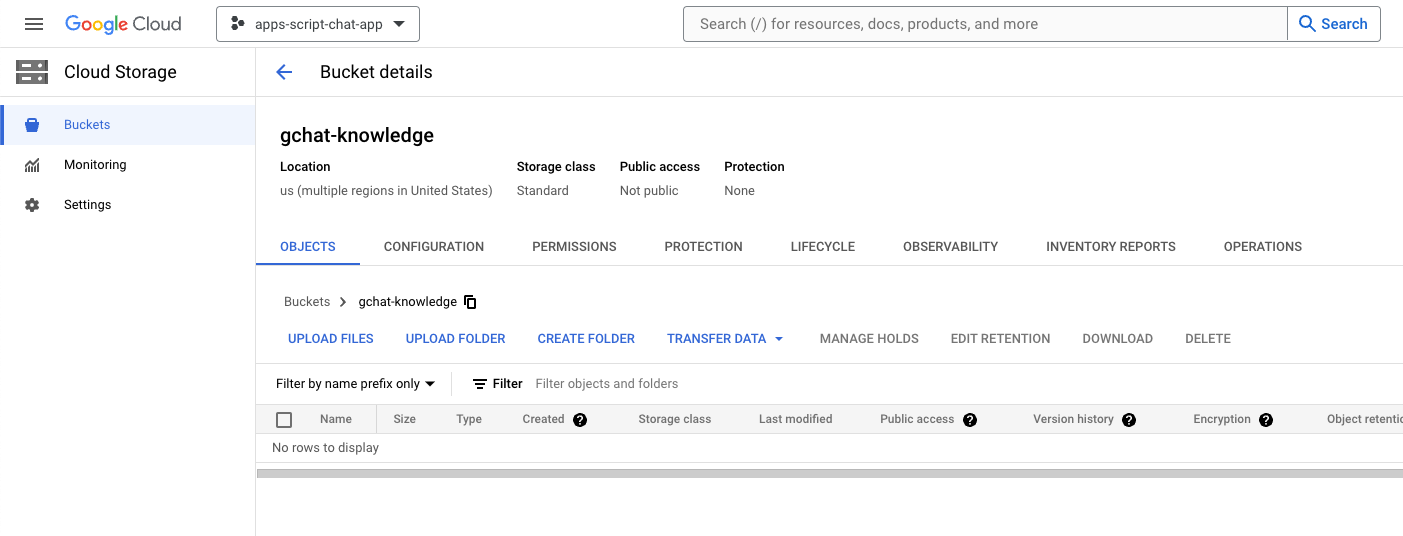
- Sélectionnez le bucket gchat-knowledge.
- Cliquez sur Importer des fichiers.
- Sélectionnez le fichier
knowledge-app/grounding/google-chat-overview.pdfdans votre environnement local.

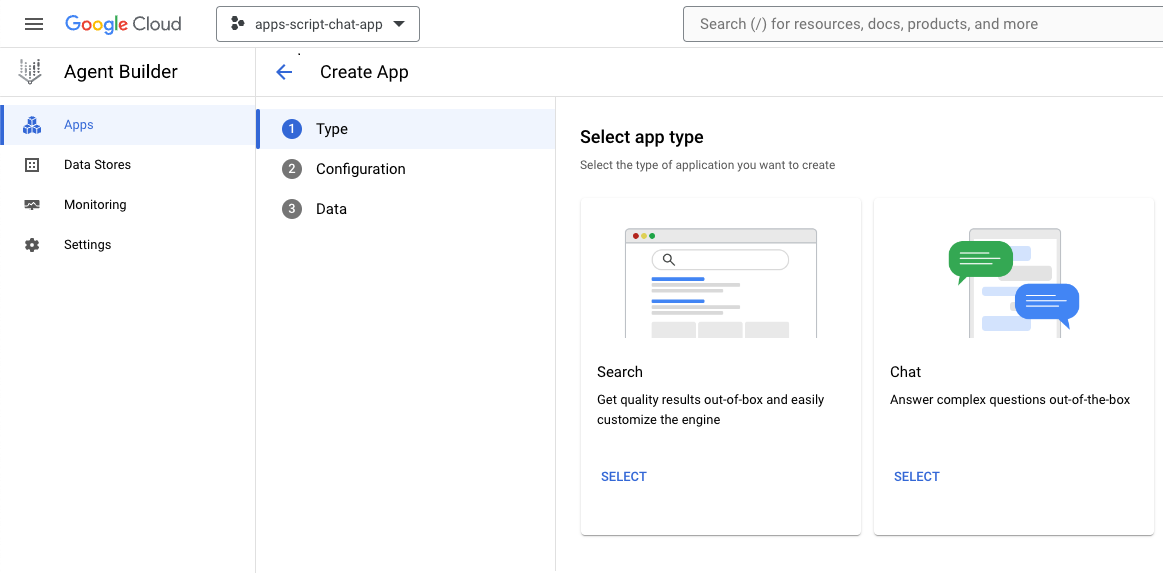
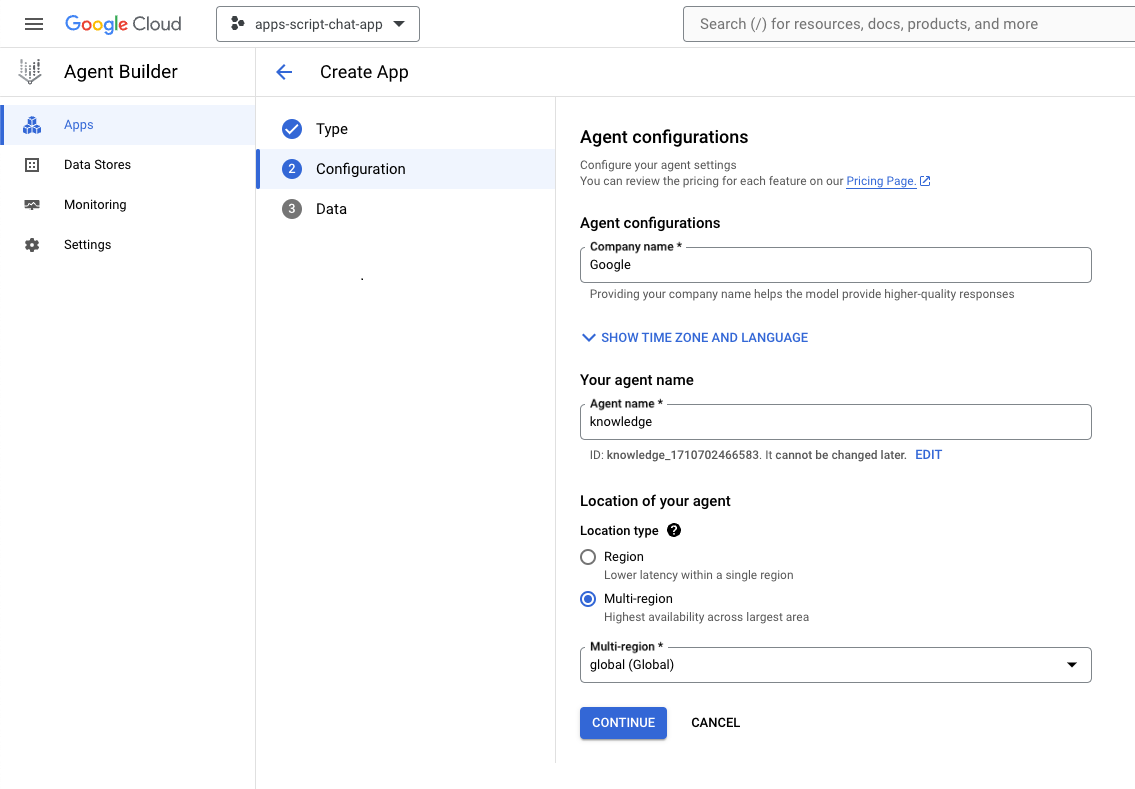
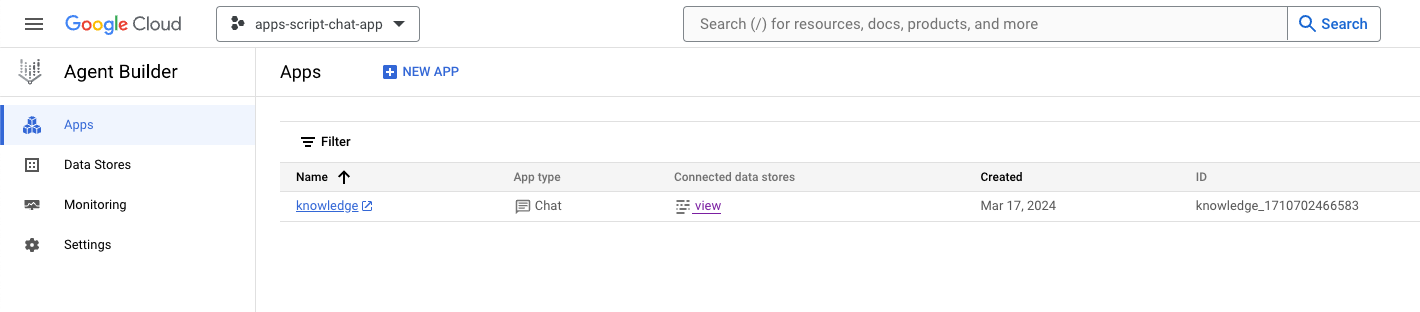
Créer une application
Dans la console Google Cloud, procédez comme suit :
- Cliquez sur Menu ☰ > Search and Conversation > Applications.
- Cliquez sur Nouvelle application.
- Sélectionnez le type Chat.

- Définissez
Company namesur le nom de votre entreprise. - Définissez
Agent namesurknowledge. - Cliquez sur Continuer.

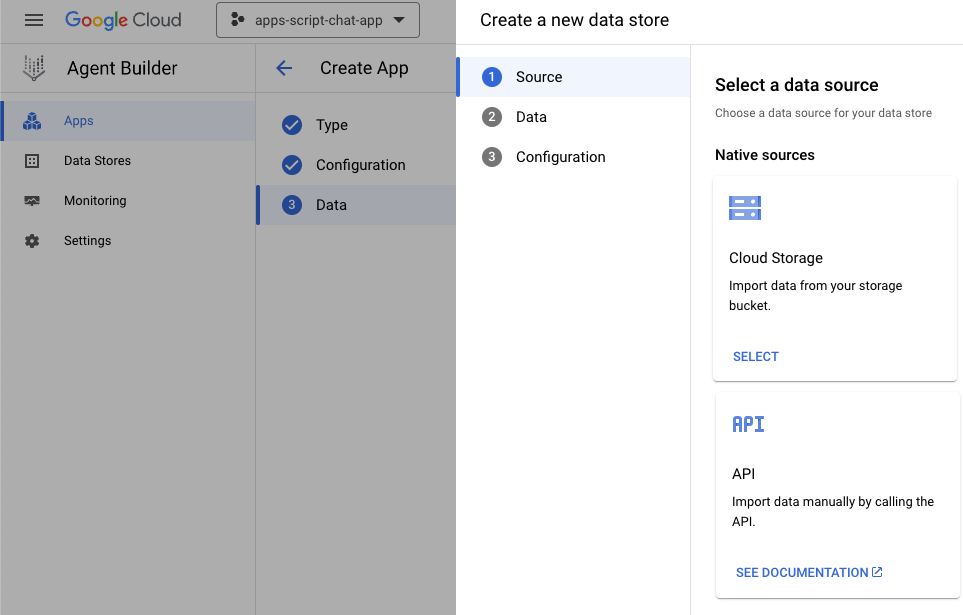
- Cliquez sur Créer un data store.
- Sélectionnez Cloud Storage comme source de données.

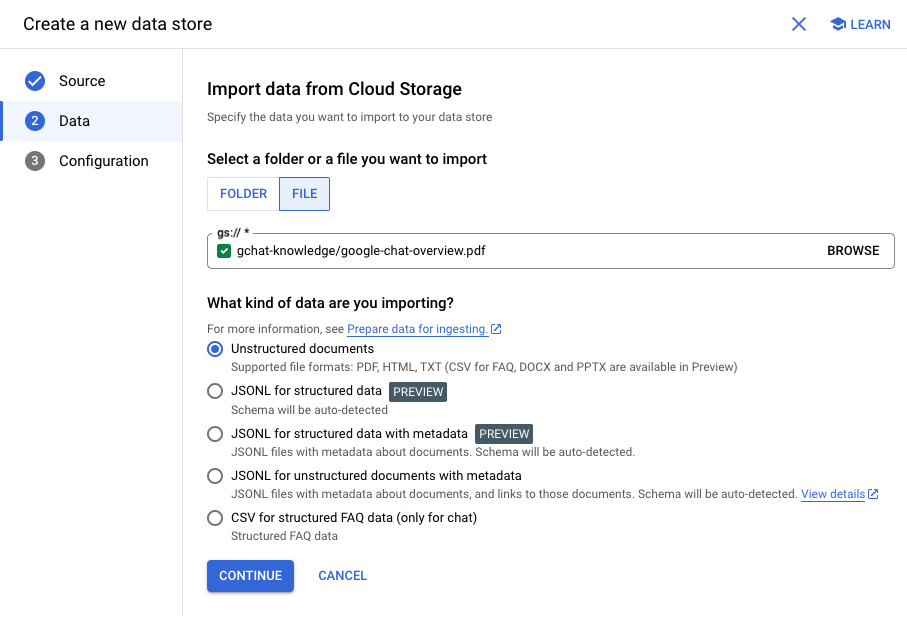
- Sélectionnez Fichier.
- Cliquez sur Parcourir.
- Sélectionnez le fichier
google-chat-overview.pdf. - Cliquez sur Continuer.
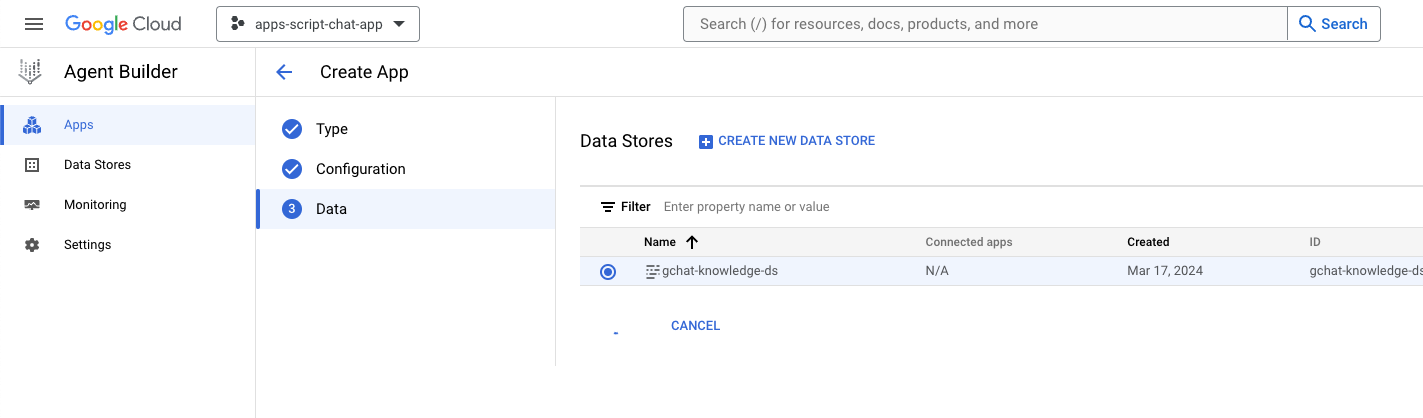
- Définissez le nom du data store sur
gchat-knowledge-ds. - Cliquez sur Créer.

- Sélectionnez le data store gchat-knowledge-ds dans le tableau.
- Cliquez sur Créer.

- Après quelques minutes, cliquez sur Menu ☰ > Search and Conversation > Applications. Vous pourrez voir l'application s'afficher.

- Cliquez sur Menu ☰ > Search and Conversation > Data stores.
- Cliquez sur le data store gchat-knowledge-ds. Le nombre de documents est de
1, ce qui indique qu'il est prêt.

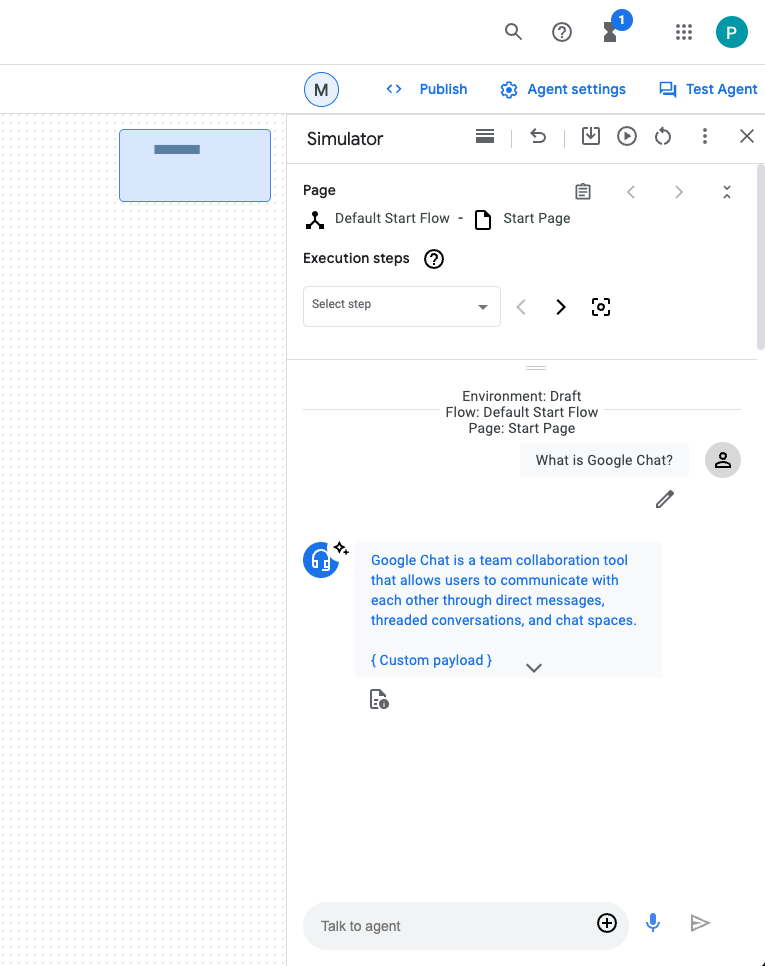
Terminer et tester l'application
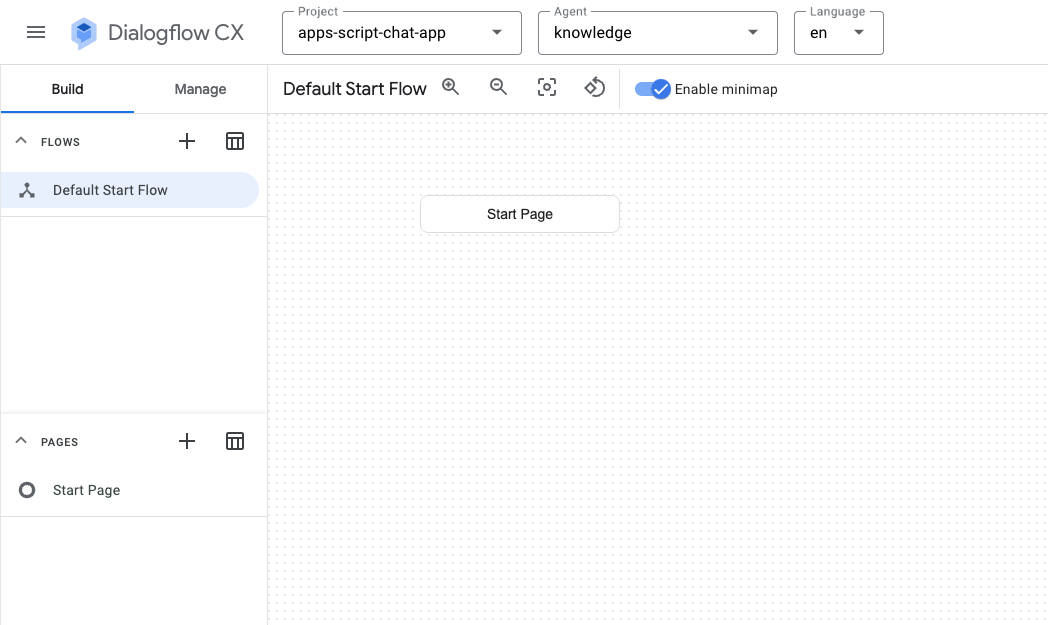
Dans la console Dialogflow CX, procédez comme suit :
- Sélectionnez votre projet Google Cloud.
- Sélectionnez l'agent knowledge.

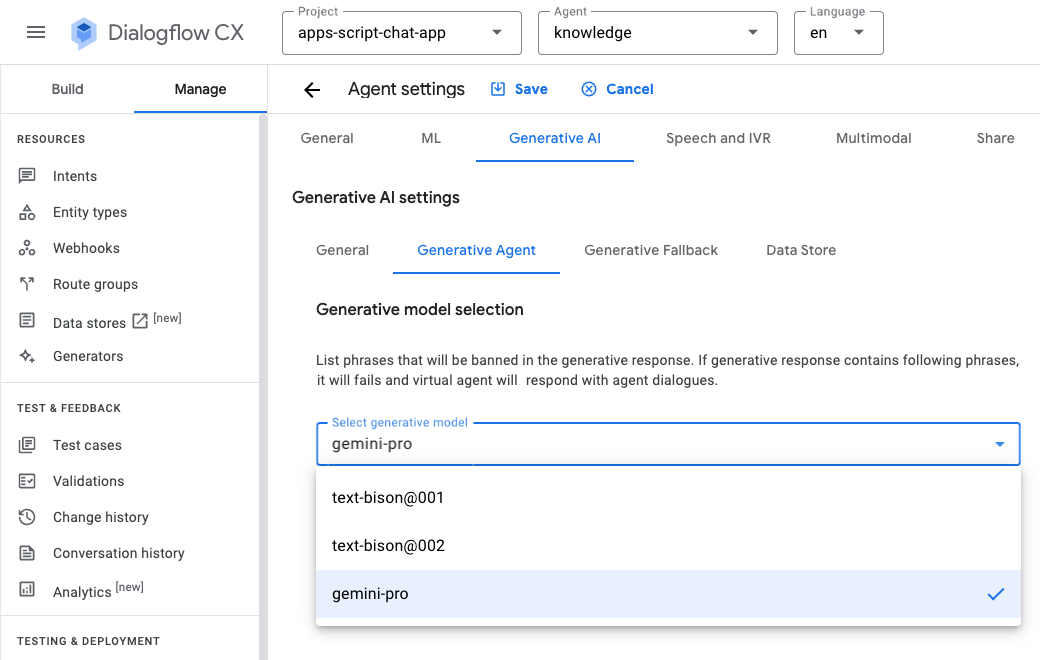
- Sélectionnez Paramètres de l'agent > IA générative > Agent génératif.
- Remplacez le modèle Text Bison par Gemini Pro.
- Cliquez sur Enregistrer.

- Cliquez sur Tester l'agent.
- Envoyez
What is Google Chat?. L'agent répond fournit une réponse pertinente.

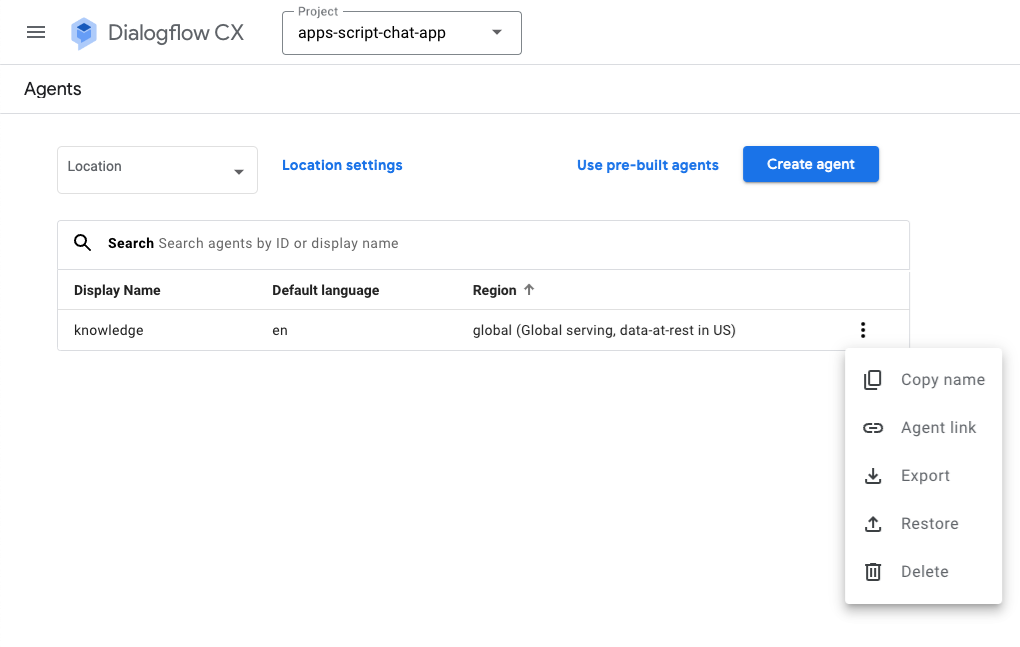
Intégrer l'application Google Chat
Dans la console Dialogflow CX, procédez comme suit :
- Sélectionnez votre projet Google Cloud.
- Sur la ligne de l'agent knowledge, cliquez sur
 > Copier le nom.
> Copier le nom.

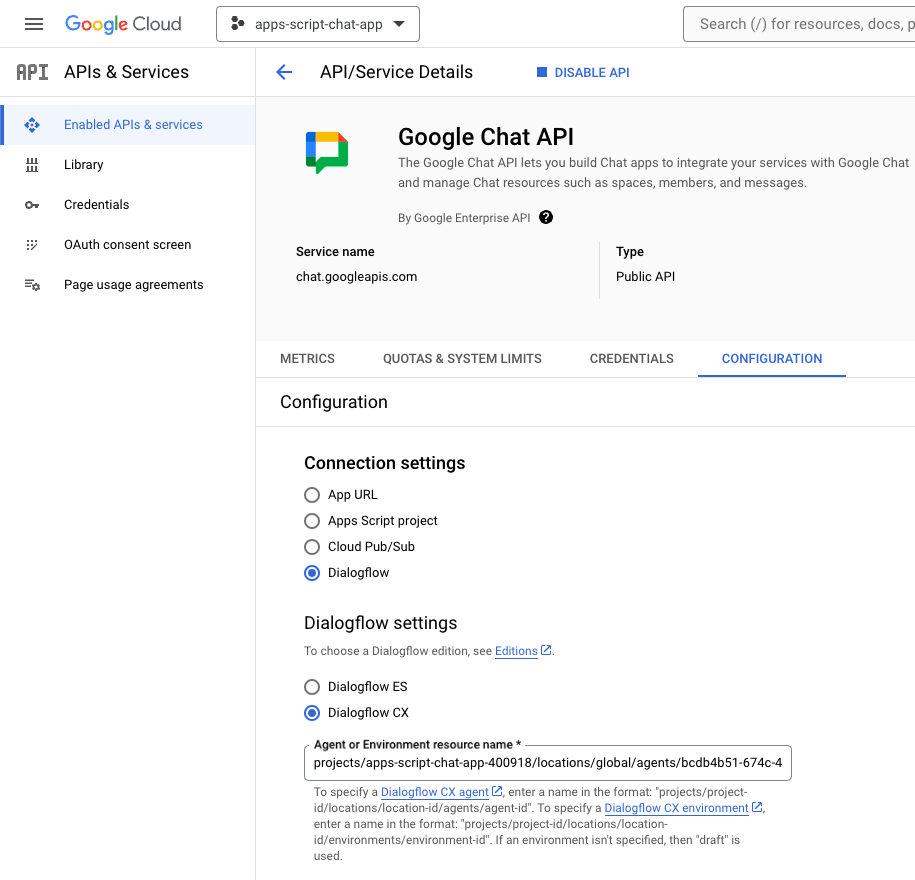
Dans la console Google Cloud, procédez comme suit :
- Accédez à la configuration de l'API Google Chat.
- Sous Paramètres de connexion, sélectionnez Dialogflow.
- Sous Paramètres Dialogflow, sélectionnez Dialogflow CX.
- Définissez Nom de l'agent ou de la ressource d'environnement sur le nom d'agent que vous avez copié.
- Supprimez les deux commandes à barre oblique.

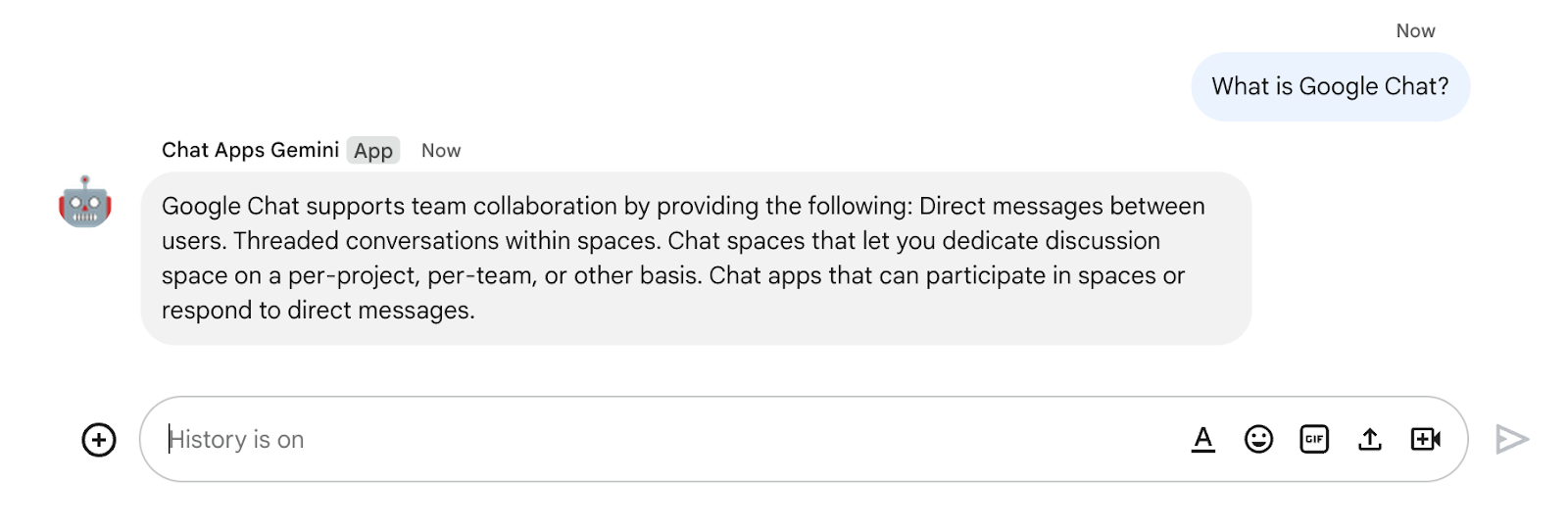
- Dans Google Chat, envoyez
What is Google Chat?dans un message privé à l'application Google Chat. L'agent fournit une réponse pertinente.

9. (Facultatif) Application 2 : Ajouter des sources
Passer en revue les concepts
Webhook Dialogflow CX
Il s'agit d'un service qui héberge la logique métier ou appelle d'autres services. Lors d'une session Dialogflow CX, les webhooks peuvent s'appuyer sur les données extraites par le traitement du langage naturel pour générer des réponses dynamiques, valider les données collectées ou déclencher des actions sur le backend.
Cloud Functions
Cloud Functions est une solution idéale pour créer des backends sans serveur, traiter des données en temps réel et créer des applications intelligentes. Vous n'avez aucun serveur à provisionner, à gérer ni auquel appliquer des correctifs ou mises à jour. Elle effectue un scaling automatique, dispose d'une disponibilité élevée et est tolérante aux pannes.
Passer en revue les flux
Répondre (mise à jour)

Passer en revue le code source
Le seul code source dont vous avez besoin est la fonction permettant d'adapter les réponses de l'agent aux messages Google Chat. Il est utilisé comme webhook.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "agent-response-adapter",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It takes a Dialogflow CX agent response as input and returns a
* valid Google Chat card message with both the text and source links
*/
functions.http('agent-response-adapter', (request, response) => {
// Creates Google Chat buttons based on the data store agent response
// grounding details.
var linkTitles = [];
var linkButtons = [];
const grounding = request.body.messages[1].payload.richContent[0][0];
if (grounding.type === "match_citations") {
// Supports citation match type.
grounding.citations.forEach((citation) => {
// Avoid duplications.
if (linkTitles.indexOf(citation.title) < 0) {
linkButtons.push({
text: citation.title,
onClick: { openLink: {
url: citation.actionLink
}}
});
linkTitles.push(citation.title);
}
});
} else if (grounding.type === "info") {
// Supports info type.
if (linkTitles.indexOf(grounding.title) < 0) {
linkButtons.push({
text: grounding.title,
onClick: { openLink: {
url: grounding.actionLink
}}
});
linkTitles.push(grounding.title);
}
}
// Sends the Dialogflow CX fulfillment response to replace the agent response
// with the Chat message with text and source buttons.
response.send({ fulfillment_response: {
merge_behavior: "REPLACE",
messages: [{ payload: {
// Reuses the original data store agent response text.
text: request.body.messages[0].text.text[0],
cardsV2: [{
cardId: "sourcesCard",
card: { sections: [{
header: "Sources",
widgets: [{ buttonList: {
buttons: linkButtons
}}]
}]}
}]
}}]
}});
});
Mettre à jour le projet Google Cloud
Dans la console Google Cloud, procédez comme suit :
- Activez les API Cloud Build, Cloud Functions, Cloud Logging, Artifact Registry et Cloud Run.
- Cliquez sur Menu ☰ > API et services > API et services activés, puis vérifiez que les API sont activées.
Mettre à jour l'agent de data store Dialogflow CX
Dans la mesure du possible, vous devez déployer une fonction Cloud et mettre à jour le webhook Dialogflow CX pour la déclencher avec plusieurs sources.
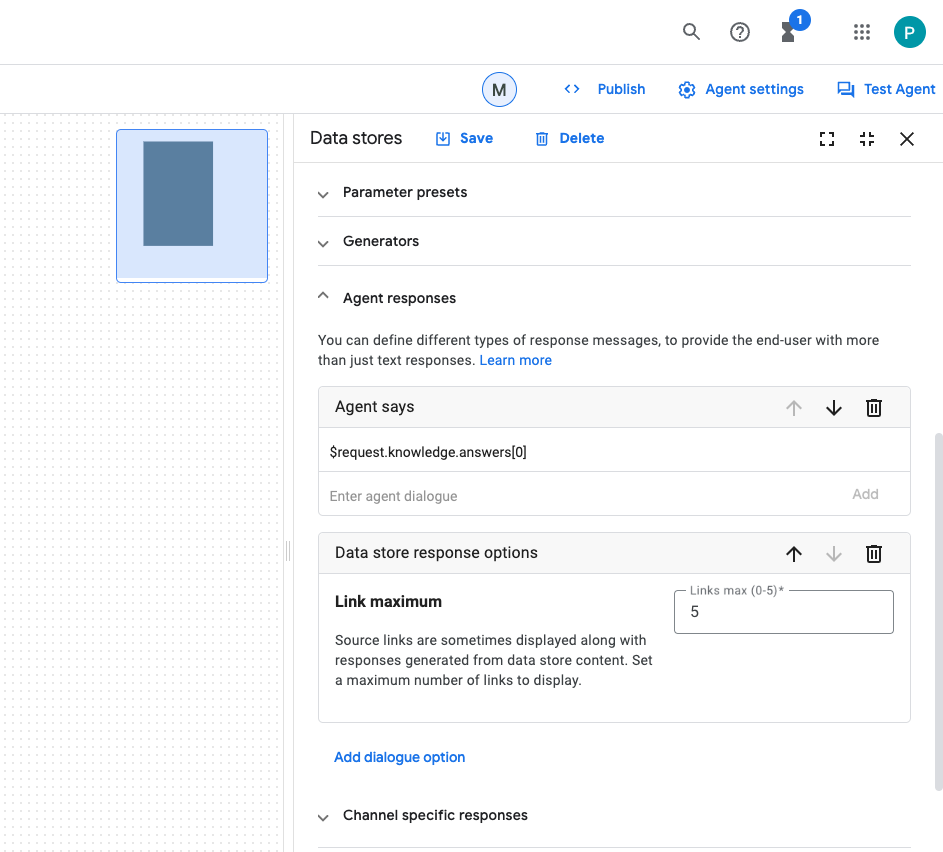
Renvoyer plusieurs sources
Par défaut, un nouvel agent de data store ne renvoie qu'une seule source au maximum, mais vous pouvez modifier cela.
Dans la console Dialogflow CX, procédez comme suit :
- Sélectionnez votre projet Google Cloud.
- Sélectionnez l'agent knowledge.
- Sélectionnez Page d'accueil.
- Sélectionnez Modifier les data stores.
- Dans la section Réponses de l'agent, définissez Options de réponse du data store sur
5. - Cliquez sur Enregistrer.

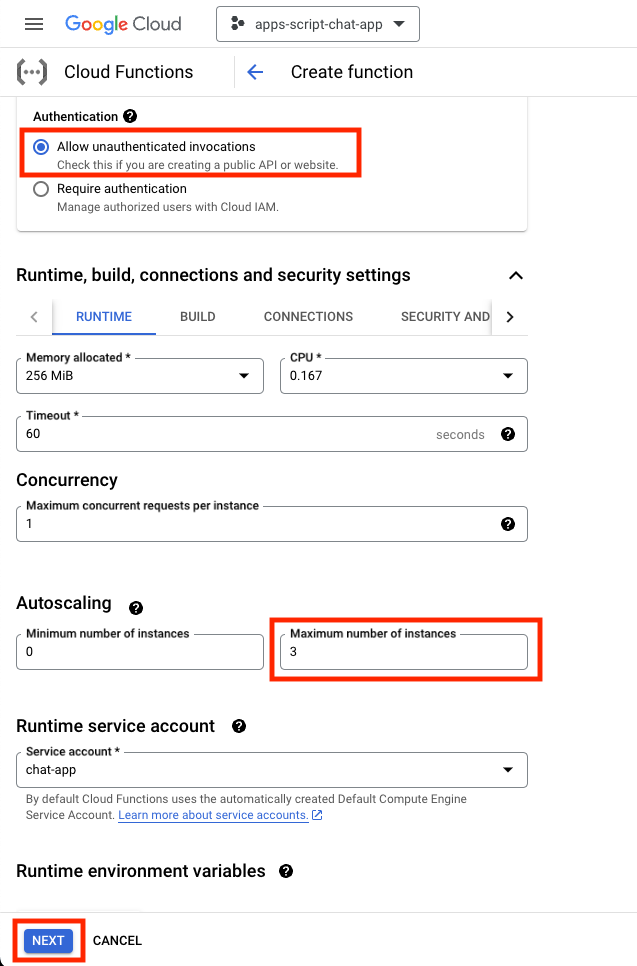
Lancer une fonction Cloud
Dans la console Google Cloud, procédez comme suit :
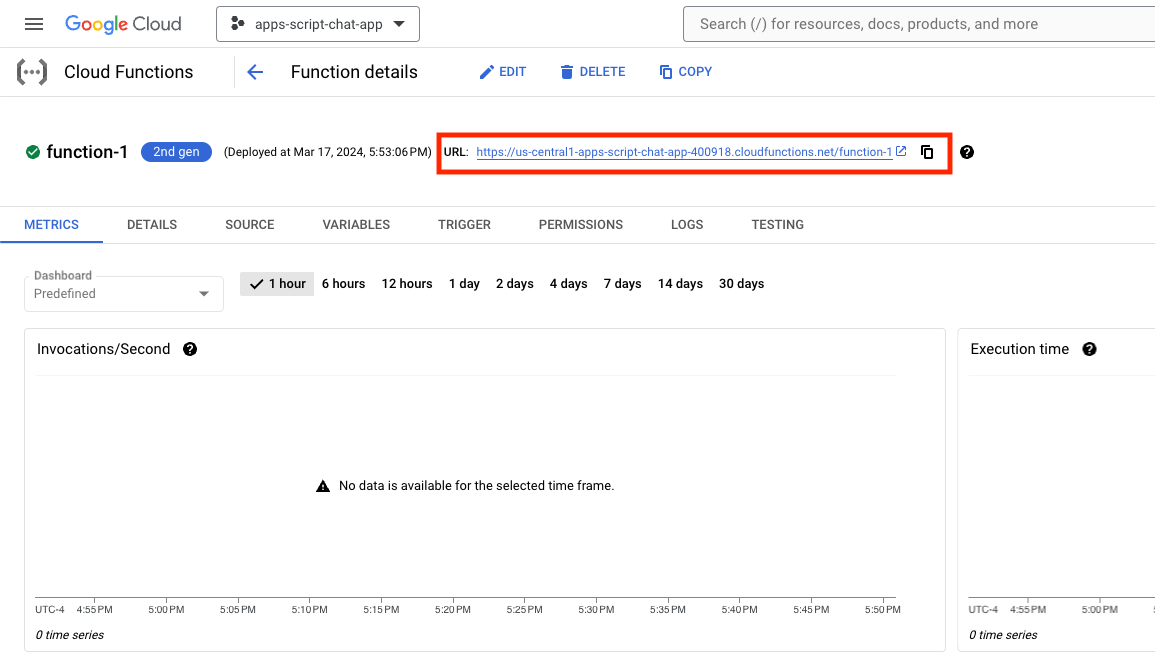
- Cliquez sur Menu ☰ > Cloud Functions.
- Cliquez sur Créer une fonction.
- Sous Principes de base, définissez Nom sur
function-1. - Sous Authentification, sélectionnez la case d'option Autoriser les appels non authentifiés.
- Sous Paramètres d'exécution, de compilation, de connexion et de sécurité, définissez Nombre maximal d'instances sur
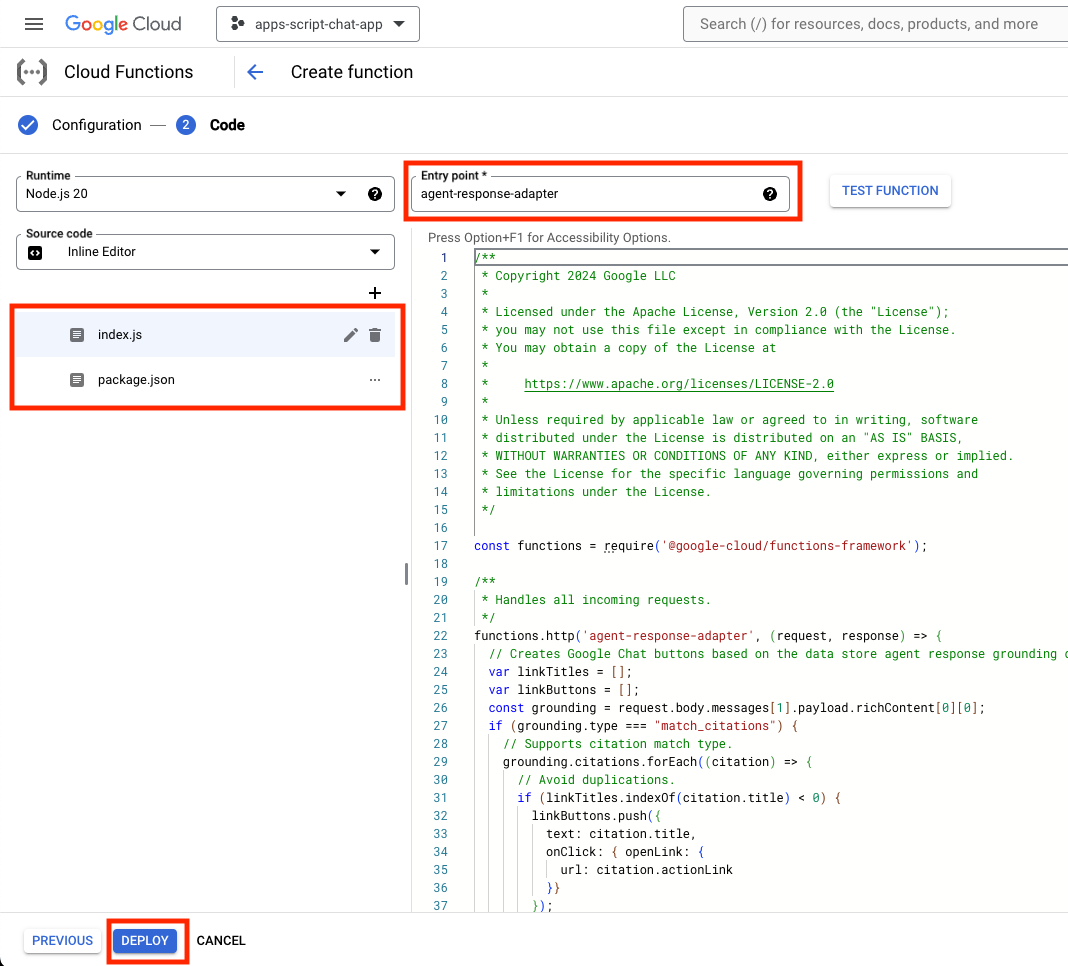
3. - Cliquez sur Suivant.

- Définissez Point d'entrée sur
agent-response-adapter. - Remplacez le contenu par défaut par les fichiers situés dans le répertoire
knowledge-app/agent-response-adapter. - Cliquez sur Déployer.

- Copiez l'URL en attendant quelques minutes que la fonction se déploie.

Lancer un webhook
Vous devez configurer l'agent Dialogflow CX pour qu'il utilise un webhook qui déclenche la fonction que vous venez de déployer.
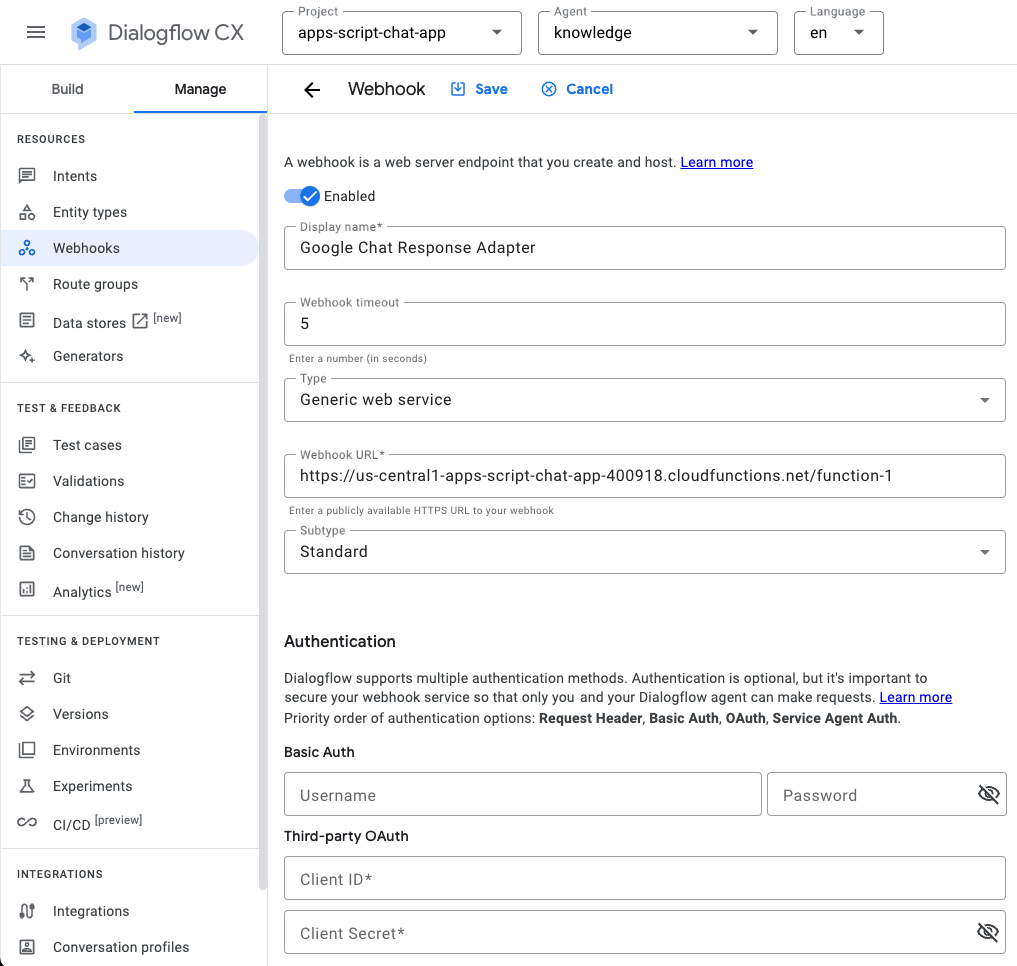
Dans la console Dialogflow CX, procédez comme suit :
- Sélectionnez votre projet Google Cloud.
- Sélectionnez l'agent knowledge.
- Sélectionnez Gérer > Webhooks > Créer.
- Définissez Nom à afficher sur
Google Chat Response Adapter. - Définissez URL du Webhook sur l'URL que vous avez copiée précédemment.
- Cliquez sur Enregistrer.

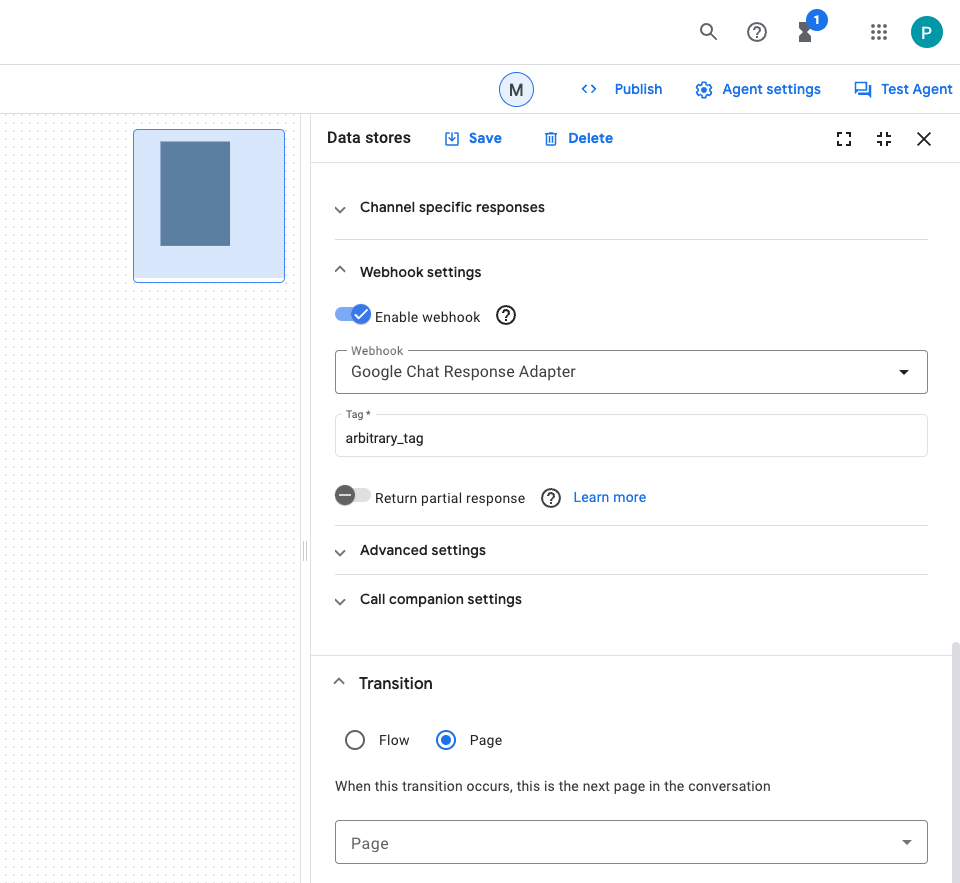
- Cliquez sur Compiler.
- Sélectionnez Page d'accueil.
- Sélectionnez Modifier les data stores.
- Sous Paramètres du webhook, cliquez sur le bouton Activer le webhook.
- Sélectionnez Adaptateur de réponse Google Chat pour le webhook.
- Définissez tag sur
arbitrary_tag. - Cliquez sur Enregistrer.

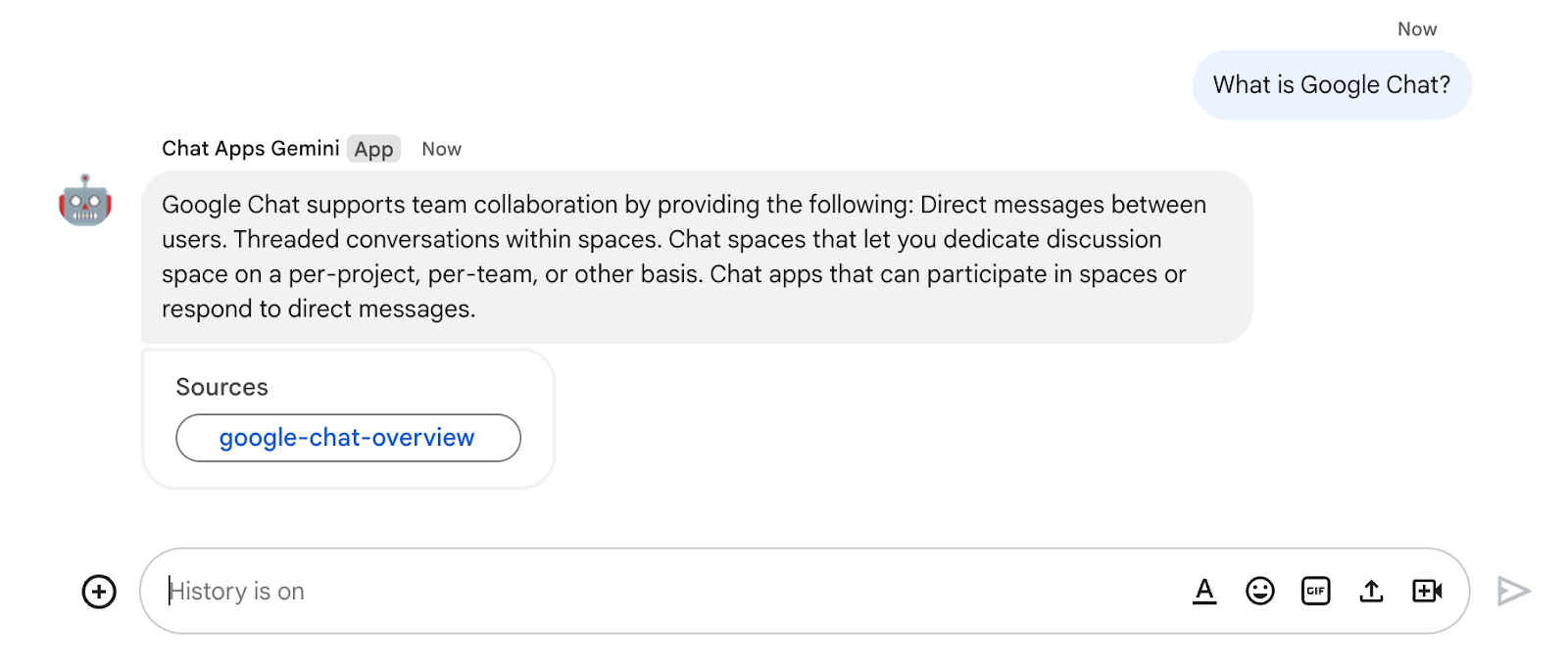
Tester l'application
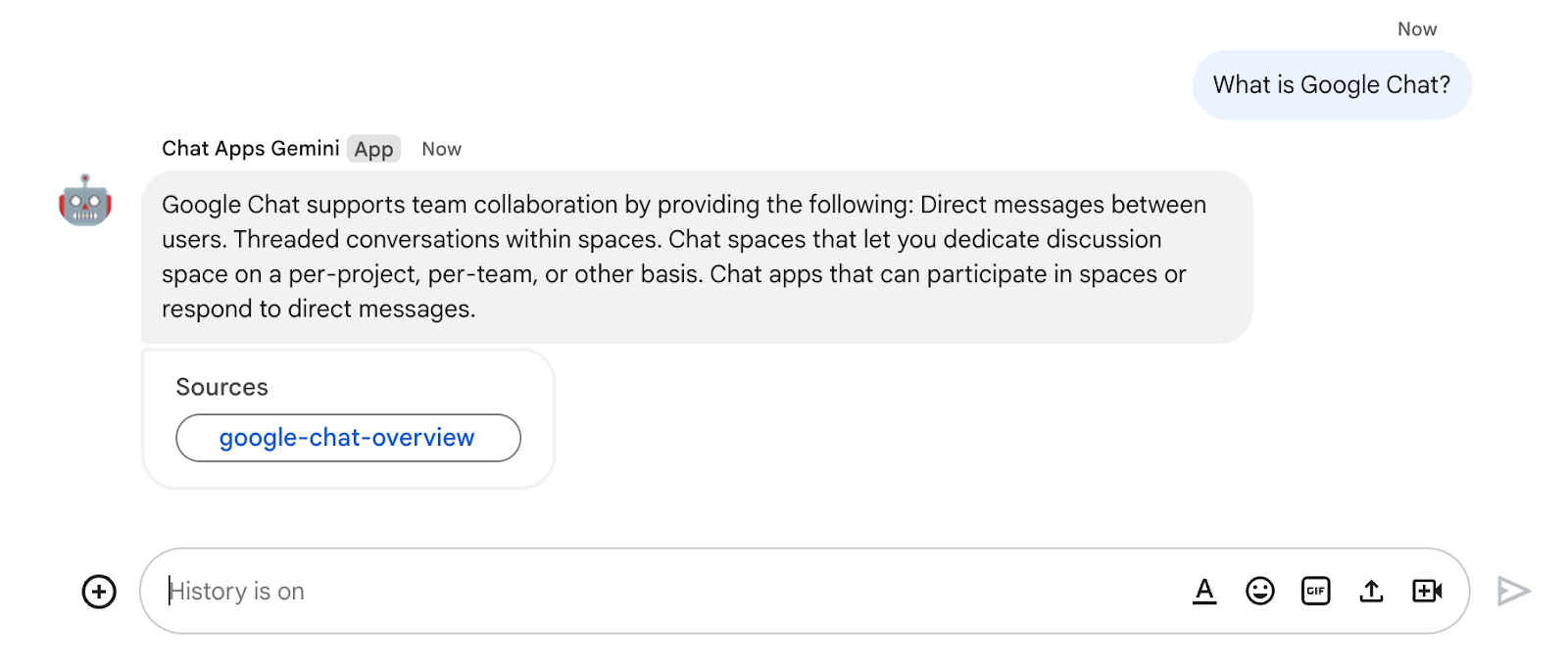
- Dans Google Chat, envoyez
What is Google Chat?dans un message privé à l'application Google Chat. L'agent fournit une réponse pertinente ainsi qu'une fiche avec de sources, le cas échéant.

10. Application 3 : Compiler
Passer en revue les concepts
Interactions conversationnelles
Il s'agit d'échanges d'informations ou d'idées entre deux personnes ou plus par l'intermédiaire du langage naturel. Cela diffère des interfaces techniques qui reposent souvent sur des échanges sans état, hautement structurés et intolérants.
Playbook Dialogflow CX
Il s'agit de l'élément de base des agents de playbook. Un agent de playbook comporte généralement de nombreux playbooks, chaque playbook étant défini pour gérer des tâches spécifiques. Les données du playbook sont fournies au LLM, qui dispose ainsi des informations nécessaires pour répondre aux questions et exécuter les tâches. Chaque playbook peut fournir des informations, envoyer des requêtes à des services externes ou déférer la gestion des conversations à un flux ou à un autre playbook afin de gérer des sous-tâches.
Outil Dialogflow CX
Les outils permettent de connecter les agents de playbook à des systèmes externes. Ces systèmes peuvent améliorer les connaissances des agents de playbook et leur donner les moyens d'exécuter efficacement des tâches complexes.
Spécification OpenAPI
Elle offre un moyen cohérent de transmettre les informations à chaque étape du cycle de vie de l'API. Il s'agit d'un langage de spécification pour les API HTTP qui définit la structure et la syntaxe d'une manière non liée au langage de programmation dans lequel l'API est créée. Les spécifications d'API sont généralement écrites en YAML ou JSON, ce qui facilite le partage et l'utilisation de la spécification.
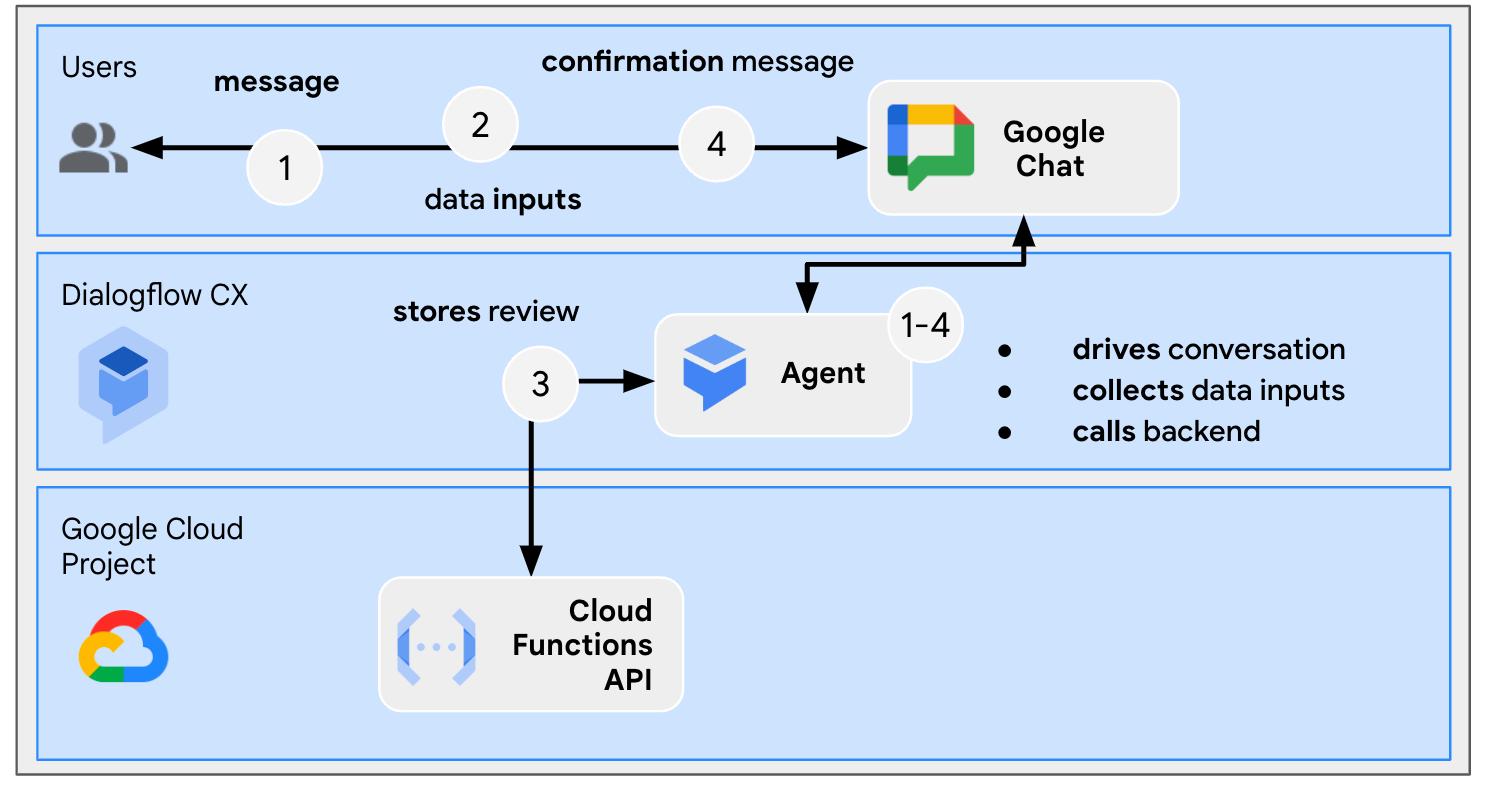
Passer en revue l'architecture

Cette application Google Chat est compilée à l'aide Dialogflow CX et fonctionne comme suit :
- Un utilisateur envoie un message à l'application, en passant par un message privé ou un espace.
- L'application, qui est un agent Dialogflow CX et est associée à un projet Google Cloud, traite le message.
- L'application s'intègre à un playbook.
- L'application envoie une réponse synchrone, soit dans un message privé, soit dans l'espace d'origine.
Passer en revue les flux
Recueillir un avis

Passer en revue le code source
Le seul code source dont vous avez besoin est la fonction permettant de simuler le service de backend que le playbook utilise comme outil.
package.json
// The function relies on the Cloud Functions framework to run.
{
"name": "feedback-app-backend",
"version": "0.0.1",
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0"
},
...
}
index.js
/**
* Handles all incoming requests.
*
* It always returns OK in plain text.
*/
functions.http('feedback-app-backend', (request, response) => {
response.send('OK');
});
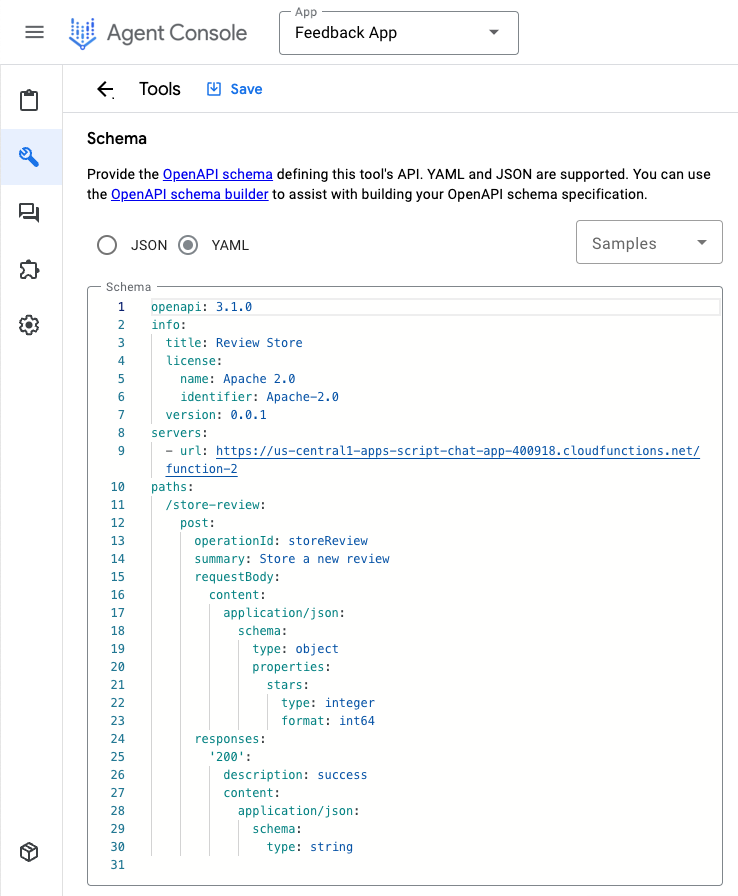
service-openapi.yaml
// Defines the backend service structure and how to request it.
openapi: 3.1.0
info:
title: Review Store
license:
name: Apache 2.0
identifier: Apache-2.0
version: 0.0.1
servers:
- url: https://us-central1-project-0.cloudfunctions.net
paths:
/store-review:
post:
operationId: storeReview
summary: Store a new review
requestBody:
content:
application/json:
schema:
type: object
properties:
stars:
type: integer
format: int64
responses:
'200':
description: success
content:
application/json:
schema:
type: string
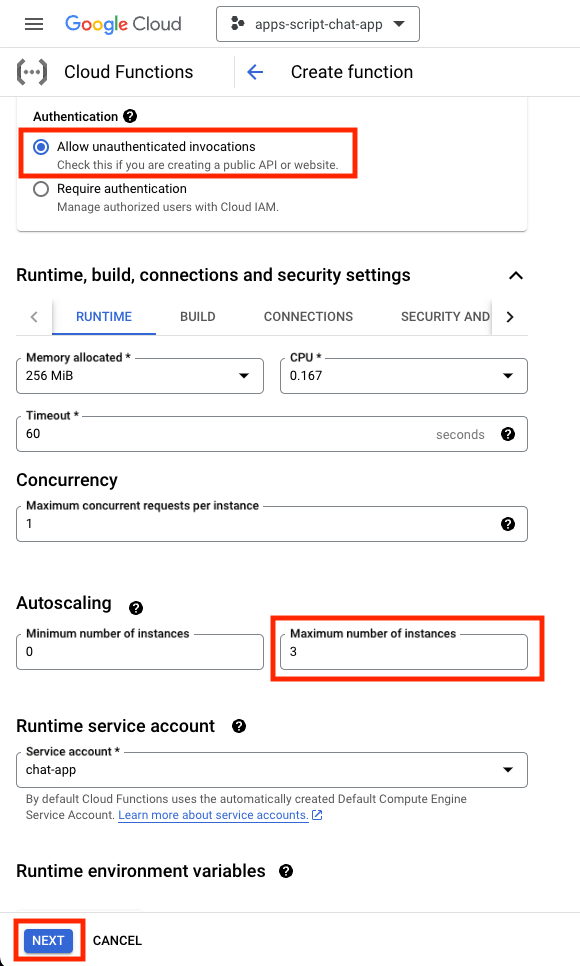
Lancer la simulation du service de backend
Vous allez déployer une fonction Cloud pour simuler un service de backend que l'agent de playbook Dialogflow CX doit intégrer et appeler en tant qu'outil.
Dans la console Google Cloud, procédez comme suit :
- Cliquez sur Menu ☰ > Cloud Functions.
- Cliquez sur Créer une fonction.
- Sous Principes de base, définissez Nom sur
function-2. - Sous Authentification, sélectionnez la case d'option Autoriser les appels non authentifiés.
- Sous Paramètres d'exécution, de compilation, de connexion et de sécurité, définissez Nombre maximal d'instances sur
3. - Cliquez sur Suivant.

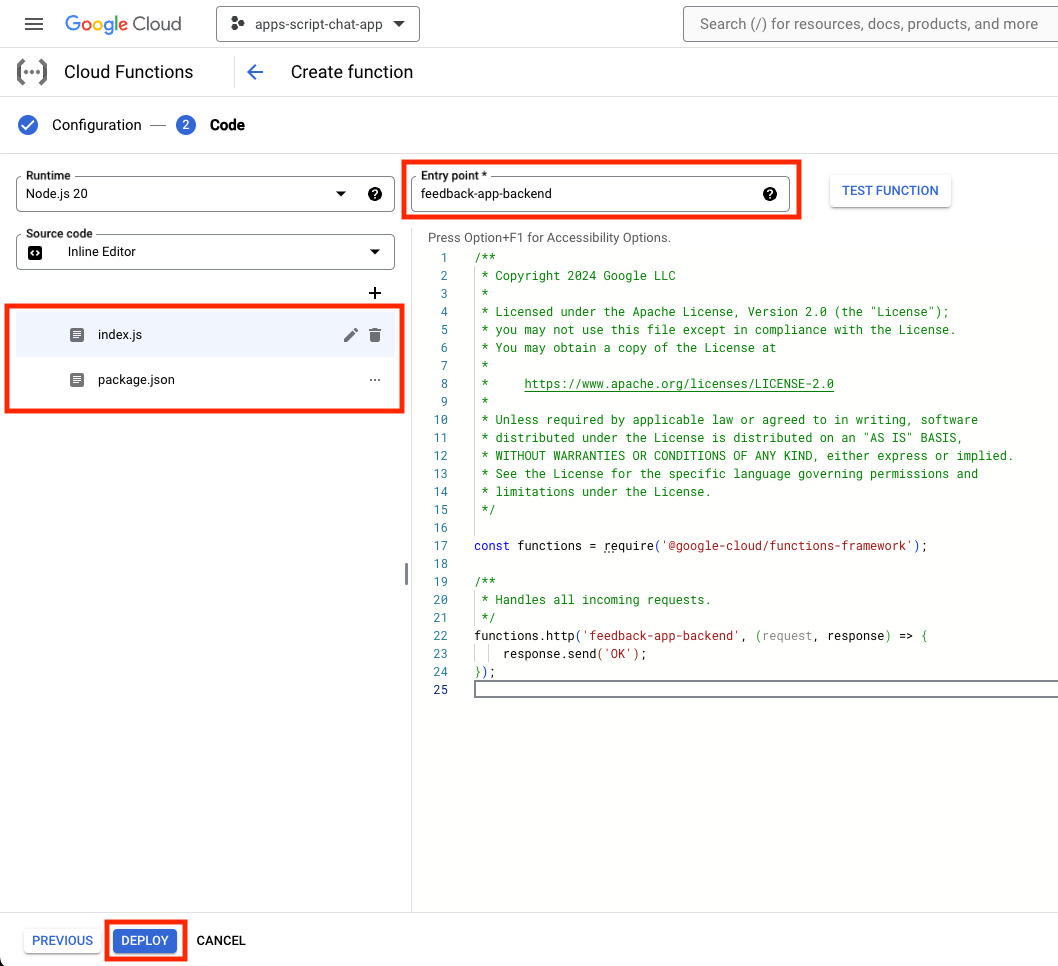
- Définissez Point d'entrée sur
feedback-app-backend. - Remplacez le contenu par défaut par les fichiers situés dans le répertoire
feedback-app. - Cliquez sur Déployer.

- Copiez l'URL en attendant quelques minutes que la fonction se déploie.
Créer un agent de playbook Dialogflow CX
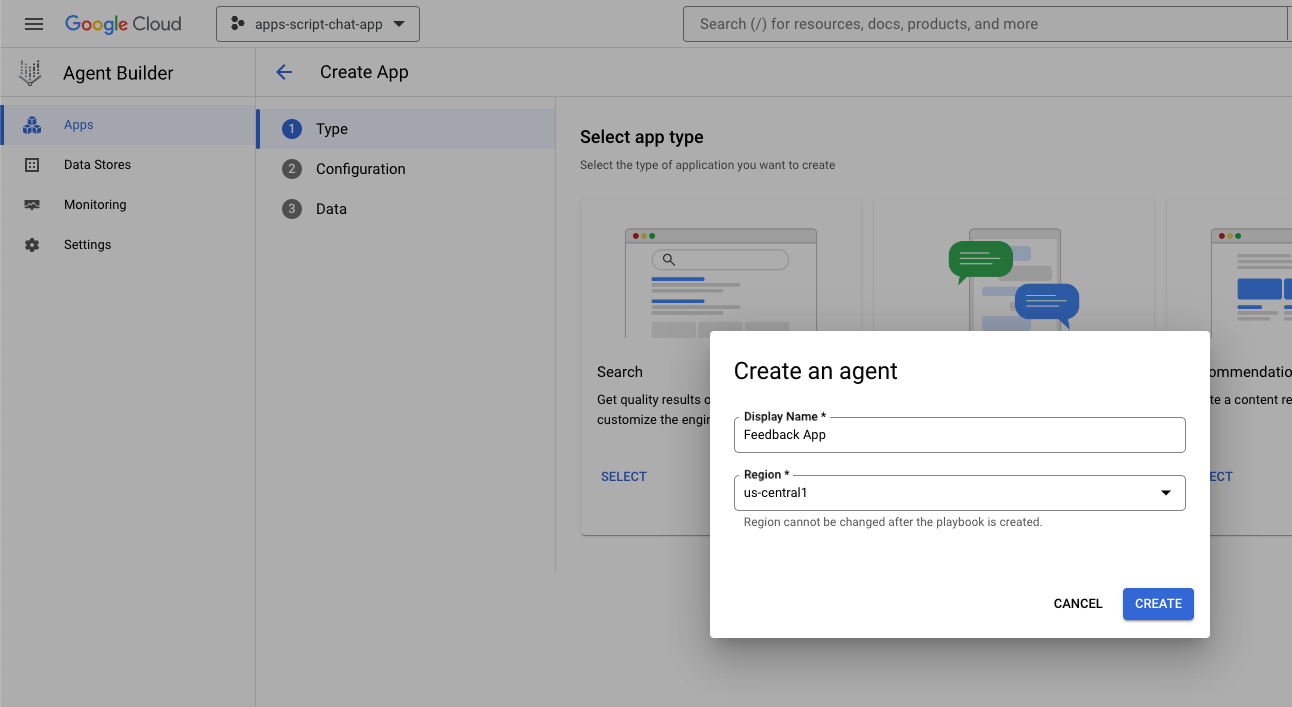
Créer une application
Dans la console Google Cloud, procédez comme suit :
- Cliquez sur Menu ☰ > Search and Conversation > Applications.
- Cliquez sur Nouvelle application.
- Sélectionnez Playbook génératif.
- Définissez Nom à afficher sur
Feedback App. - Cliquez sur Créer.

Lancer l'outil
Dans la console Google Cloud, procédez comme suit :
- Cliquez sur Menu ☰ > Search and Conversation > Applications.
- Sélectionnez l'agent Feedback App.
- Cliquez sur Outils > + Créer.
- Définissez Nom sur
review. - Sélectionnez OpenAPI.
- Définissez Description sur la valeur suivante :
The tool takes the number of stars as a parameter of the store review method and saves it in a database for later use.
- Remplacez
$URLdans le fichierfeedback-app/service-openapi.yamlpar l'URL que vous avez copiée précédemment. - Définissez
YAML Schemasur le contenu modifié du fichierfeedback-app/service-openapi.yaml. - Cliquez sur Enregistrer.

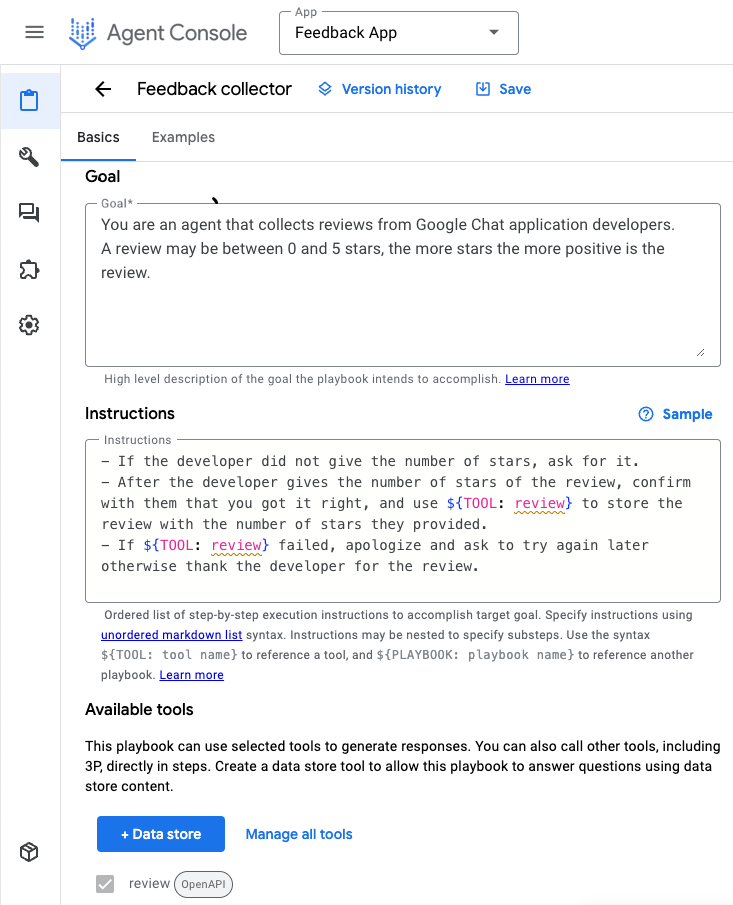
Lancer le playbook
Dans la console Google Cloud, procédez comme suit :
- Cliquez sur Menu ☰ > Search and Conversation > Applications.
- Sélectionnez l'agent Feedback App.
- Sélectionnez Playbooks > Playbook par défaut.
- Définissez Nom du playbook sur
Feedback collector. - Définissez
goalsur la valeur suivante :
You are an agent that collects reviews from Google Chat app developers. A review may be between 0 and 5 stars. The more stars, the more positive the review.
- Définissez Instructions sur la valeur suivante :
If the developer didn't provide the number of stars, ask for the number of stars.
After the developer provides the number of stars of the review, confirm the number with the developer and use ${TOOL: review} to store the review with the number of stars.
If ${TOOL: review} fails, apologize and ask to try again later. Otherwise, thank the developer for the review.
- Cliquez sur Enregistrer.

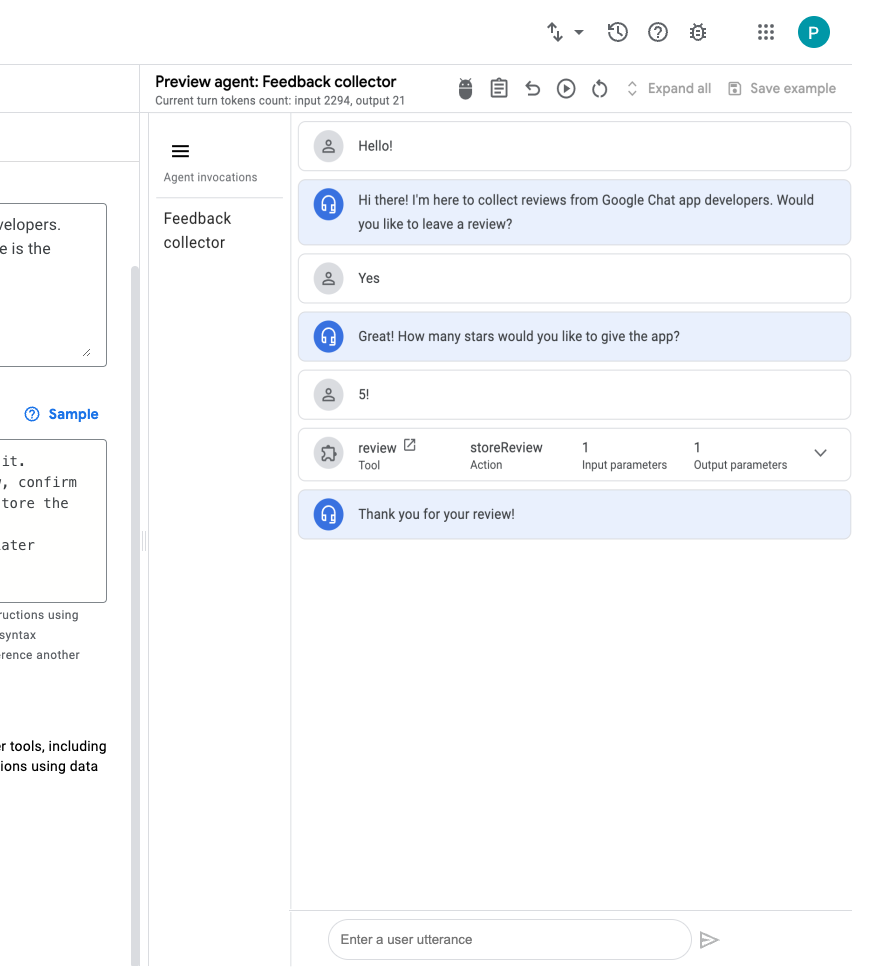
Tester l'application
Dans la console Google Cloud, procédez comme suit :
- Cliquez sur Menu ☰ > Search and Conversation > Applications.
- Sélectionnez l'agent Feedback App.
- Sous Prévisualiser le playbook, sélectionnez Collecteur de commentaires pour le playbook.
- Sous Sélectionner un modèle génératif, sélectionnez gemini-pro.
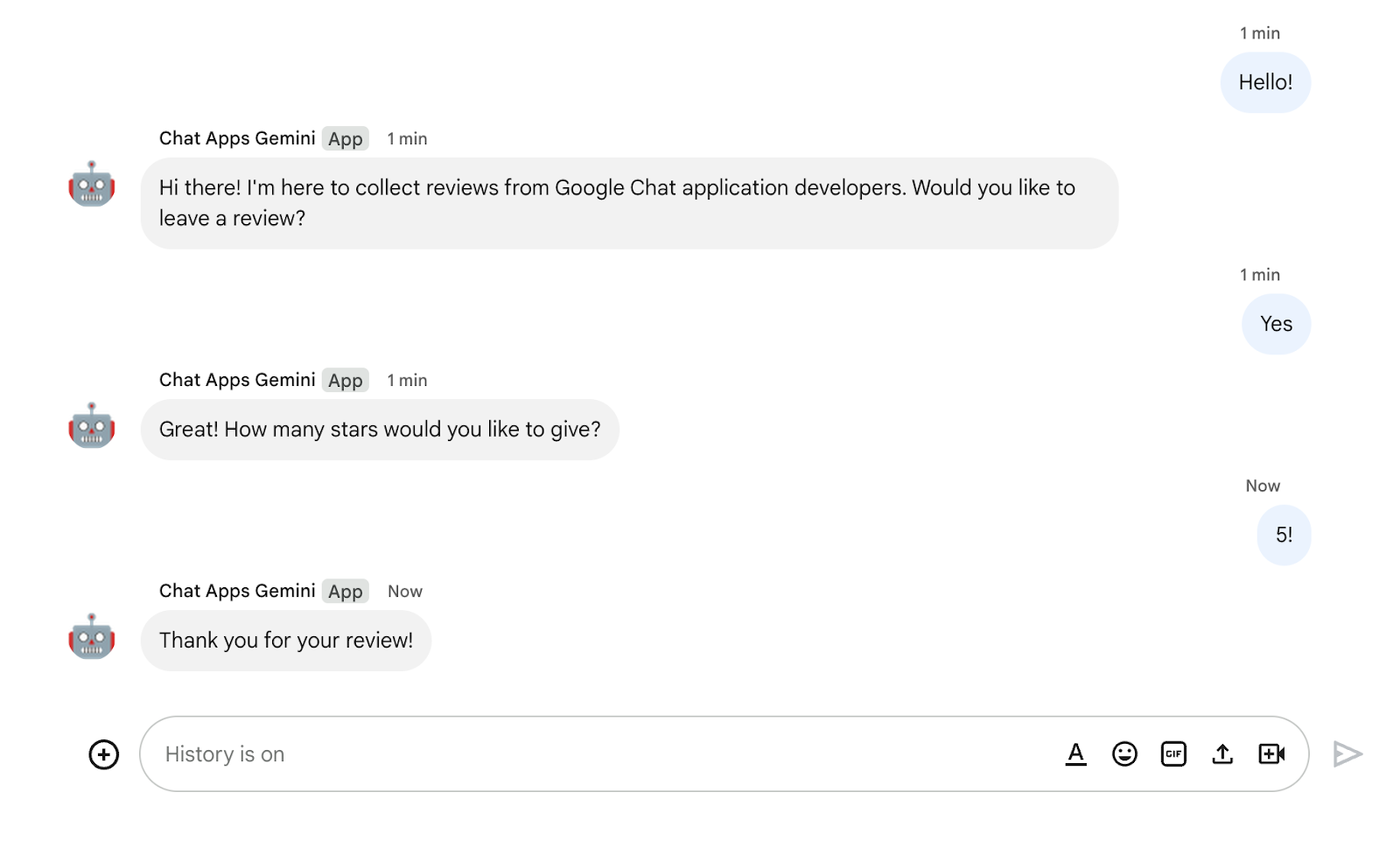
- Envoyez le message
Hello!pour commencer.

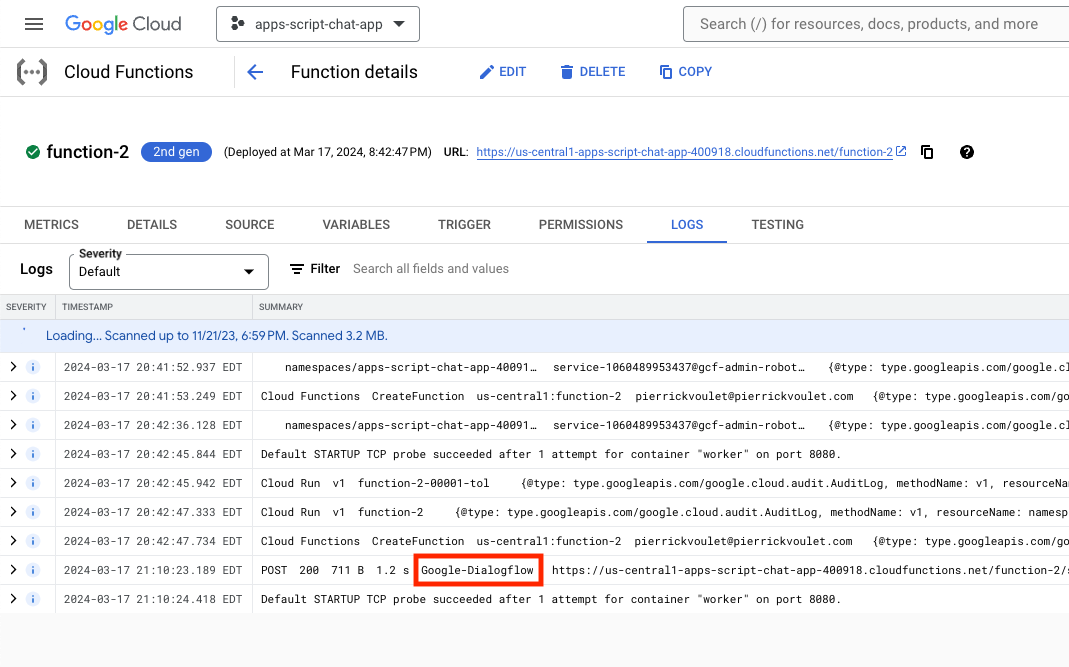
Dans la console Google Cloud, procédez comme suit :
- Cliquez sur Menu ☰ > Cloud Functions.
- Sélectionnez function-2 > Journaux. Certains journaux affichent Google-Dialogflow comme appelant.

Intégrer l'application Google Chat
Dans la console Dialogflow CX, procédez comme suit :
- Sélectionnez votre projet Google Cloud.
- Cliquez sur le menu d'actions de l'agent
Feedback App. - Cliquez sur Copier le nom.
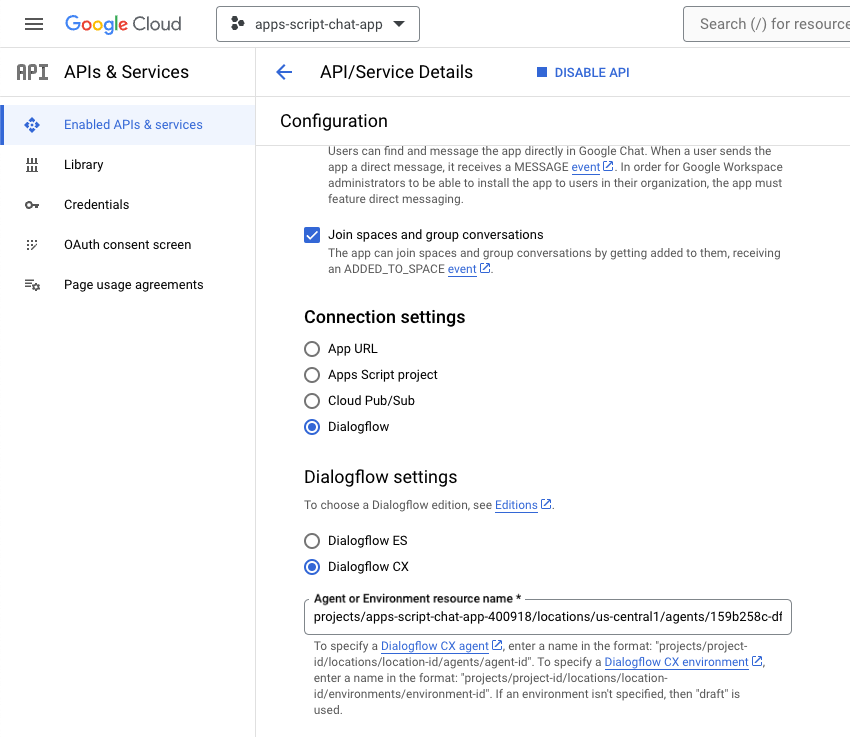
Dans la console Google Cloud, procédez comme suit :
- Accédez à la configuration de l'API Google Chat.
- Définissez Nom de l'agent ou de la ressource d'environnement sur le nom d'agent que vous avez copié précédemment.

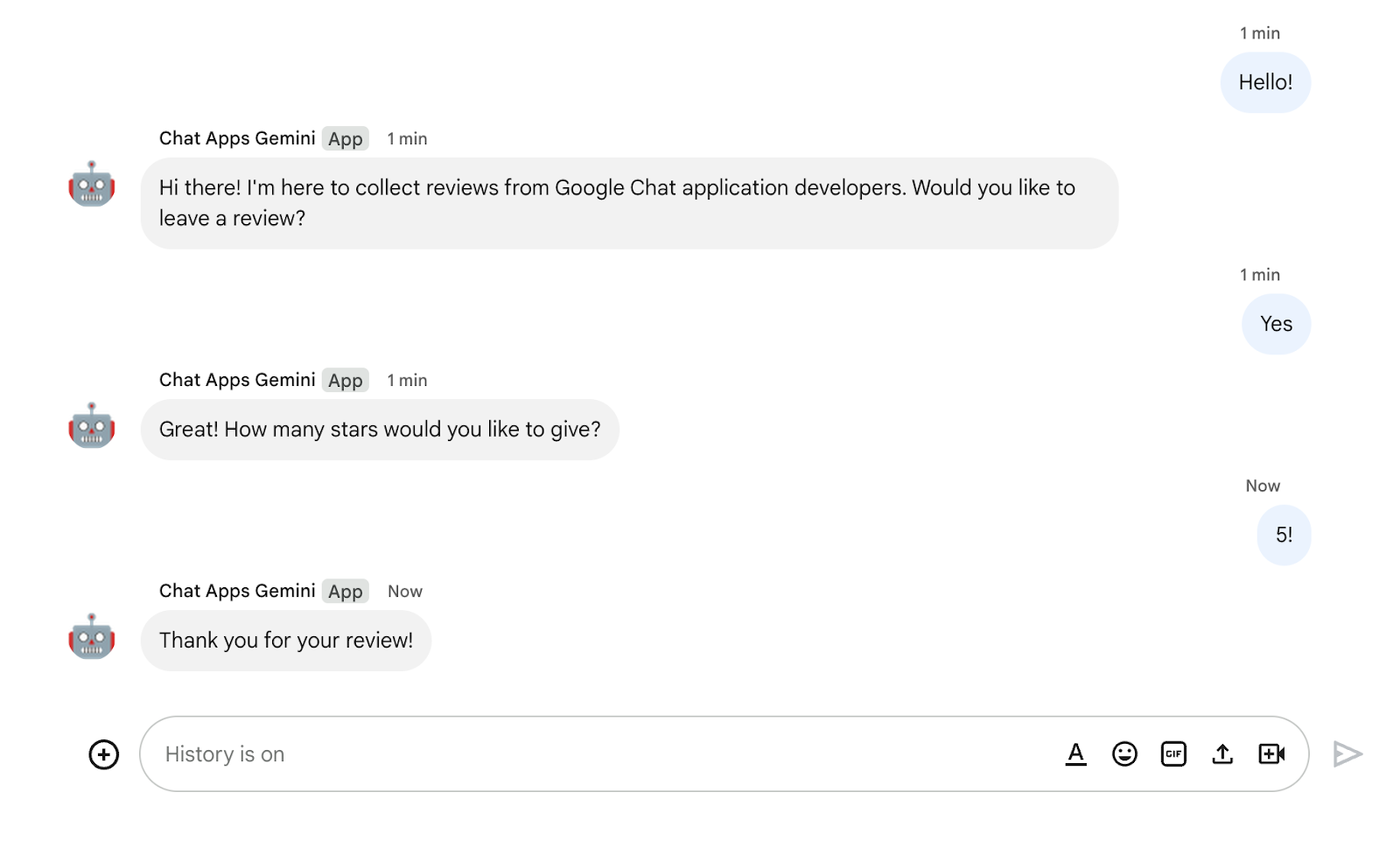
- Pour commencer, dans Google Chat, envoyez
Hello!dans un message privé à l'application Google Chat. L'agent répond d'une manière semblable à votre test à partir de la console Dialogflow CX.

11. Effectuer un nettoyage
Supprimer un projet Google Cloud
Pour éviter que les ressources utilisées dans cet atelier de programmation ne soient facturées sur votre compte Google Cloud, nous vous recommandons de supprimer le projet Google Cloud.
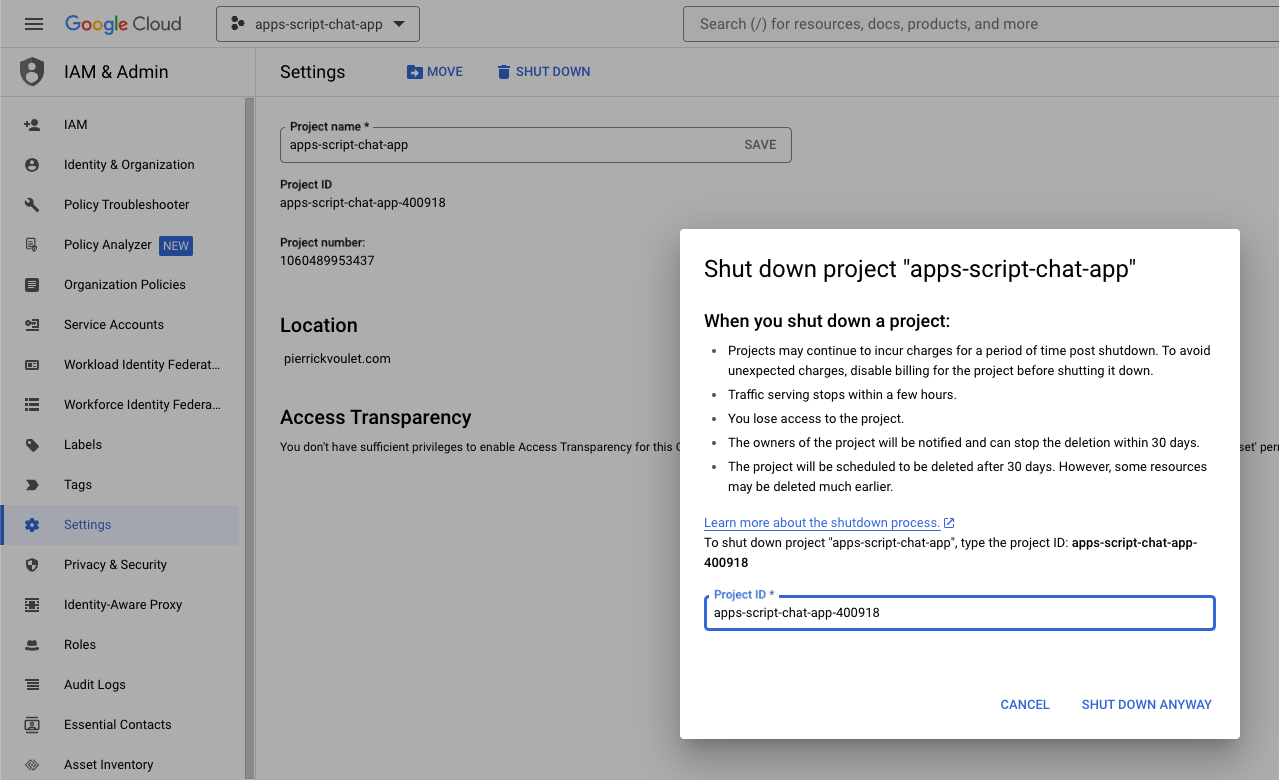
Dans la console Google Cloud, procédez comme suit :
- Cliquez sur Menu ☰ > IAM et administration > Paramètres.
- Cliquez sur Arrêter.
- Saisissez l'ID du projet.
- Cliquez sur Arrêter quand même.

Supprimer le projet Apps Script
Nous vous recommandons également de supprimer votre projet Apps Script.
Dans la console Apps Script, procédez comme suit :
- Sélectionnez votre projet.
- Cliquez sur le menu d'actions.
- Cliquez sur Supprimer.

12. Félicitations
Félicitations ! Vous avez créé des applications Google Chat avec Gemini !
Et ensuite ?
Nous n'avons présenté que des cas d'utilisation simples dans cet atelier de programmation, mais vous pouvez envisager de nombreux domaines d'extension dans vos applications Google Chat, par exemple :
- Effectuez une intégration à d'autres modèles d'IA générative, y compris aux modèles personnalisés.
- Assurez la compatibilité avec d'autres types de contenus multimédias, tels que des contenus audio, des images et des vidéos.
- Utilisez la multimodalité.
- Utilisez des fenêtres de contexte et des boucles de rétroaction plus longues.
- Publiez des applications Google Chat prêtes pour la production sur Marketplace. De nombreuses ressources sont à la disposition des développeurs, comme des vidéos YouTube, des sites Web de documentation, des exemples de code et des tutoriels.
- Activez Google Chat pour votre organisation. Le mode importation facilite la prise en main.
En savoir plus
- Site Web de documentation destinée aux développeurs pour Google Chat
- Intégration de Google Chat et Dialogflow CX
- Dépôt GitHub pour tous les exemples Google Chat
- Mode importation Google Chat
- Site Web de documentation destinée aux développeurs pour Apps Script
- Programme Preview développeur
- Chaîne YouTube pour les développeurs Google Workspace
- Centre pour les développeurs Google Cloud
- IA générative sur Vertex AI
- Modèles d'IA générative
- Modèles personnalisés d'IA générative
- Multimodalité de l'IA générative
- Fenêtres de contexte longues pour l'IA générative
- Boucle de rétroaction pour l'IA générative