1. 简介
图片占网页加载所需字节数的平均超过 60%。使用 AVIF,您可以缩减图片大小并加快网站加载速度。
什么是 AVIF?
AVIF 是一种从 AV1 视频数据流派生的图片格式。AVIF 专为提高压缩效率而打造。
为什么选择 AVIF?
与 JPEG、PNG、GIF 或 WebP 图片相比,AVIF 图片的大小要小得多,但质量相同或更好。
学习内容
- 如何从图片创建 AVIF 图片
- 如何在网页中呈现 AVIF 图片
所需条件
2. 使用 Squoosh 创建 AVIF 图片
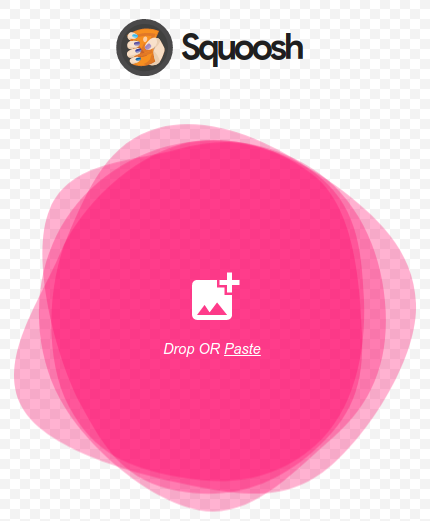
Squoosh 是一款图片压缩 Web 应用。借助 Squoosh,您可以轻松将图片压缩为 AVIF 图片。
- 打开 https://squoosh.app
- 将本地图片拖放到 Squoosh 中。

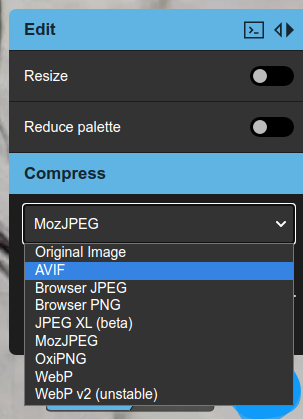
- 从“压缩”下拉框中选择“AVIF”。

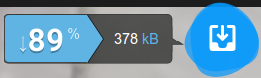
然后,Squoosh 会将您的图片压缩为 AVIF 图片。Squoosh 完成后,右下角会显示一个下载按钮,其中包含有关 AVIF 图片的一些统计信息。

原始示例图片为 3340 KB,压缩后的图片为 378 KB。压缩后的示例图片大小几乎比原始图片小了 10 倍!
- 下载 AVIF 图片
点击下载按钮,AVIF 图片将保存到您的本地硬盘。
现在,您已经拥有自己的 AVIF 图片了!
3. 构建命令行编码器 avifenc
avifenc 是一个命令行应用,可将 PNG 和 JPEG 图片转换为 AVIF 图片。avifenc 使用 libavif,这是一个可解码和编码 AVIF 图片的库。如果您有许多要转换为 AVIF 的图片,则使用命令行编码器 avifenc 可能是不错的选择。
- 获取代码。
git clone https://github.com/AOMediaCodec/libavif.git
- 切换到 libavif 目录。
cd libavif/
您可以通过多种不同的方式配置 avifenc 和 libavif 进行构建。如需了解详情,请参阅 libavif。我们将构建 avifenc,使其与 libaom 编码器、dav1d 解码器和 libyuv 处理库静态链接。
- 构建命令行编码工具 avifenc。
建议为 avifenc 创建一个 build 目录。
mkdir build
切换到 build 目录。
cd build
为 avifenc 创建 build 文件。
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
构建 avifenc。
make
您已成功构建 avifenc!
4. 使用 avifenc 创建 AVIF 图片
- 使用默认设置创建 AVIF 图片。
运行 avifenc 的最基本参数是设置输入和输出文件。
./avifenc happy_dog.jpg example.avif
现在,您已经有了自己的第二张 AVIF 图片!
- 更改 AVIF 编码的质量。
通常,您可能只需要更改 AVIF 编码的 quality 参数。quality 是一个参数,用于通过降低压缩图片的质量来换取文件大小。例如,高画质文件 (-q 90) 会比低画质文件 (-q 20) 大得多,但高画质文件的画质会好得多。
5. 在网页中呈现 AVIF 图片。
现在,让我们向全世界展示您的辛勤付出。
- 创建一个网页来提供您的 AVIF 图片。
创建一个名为 avif_example.html 的文件。
在文本编辑器中打开 avif_example.html,然后输入以下代码:
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
将源文件(在本例中为 happy_dog.jpg)和 AVIF 文件 (eaxmple.avif) 复制到 avif_example.html 所在的目录中。
如果浏览器支持 AVIF,我们会使用 picture 元素呈现 AVIF 图片;如果浏览器不支持 AVIF,则会回退到 JPEG。如需详细了解 picture 元素,请点击此处。
- 在 Chrome 中打开网页。
打开 HTML 文件的方法之一是将 avif_example.html 拖动到 Chrome 中。打开 html 文件的另一种方法是从 HTTP 服务器提供 avif_example.html。
现在,您的 AVIF 图片应该会在 Chrome 中呈现。您可以通过右键点击图片并选择 Save image as... 来进行测试,这应该会打开一个包含 example.avif 的对话框。另一种方法是打开 Chrome 开发者工具,查看是否已下载 example.avif。
6. 使用 FFmpeg 创建动画 AVIF 图片
- 创建动画 AVIF 图片。
运行此命令可从 y4m 文件创建动画 AVIF 图片。
ffmpeg -i ice_qcif_15fps.y4m animated.avif
现在,您已经拥有自己的动画 AVIF 图片了!
- 在网页中呈现动画 AVIF 图片。
创建一个名为 avif_animated_example.html 的文件。
在文本编辑器中打开 avif_animated_example.html,然后输入以下代码:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
将源文件(在上述示例中为 ice_qcif_15fps.gif)和 AVIF 文件 (animated.avif) 复制到 avif_animated_example.html 所在的目录。
- 在 Chrome 中打开网页。
打开 HTML 文件的方法之一是将 avif_animated_example.html 拖动到 Chrome 中。打开 html 文件的另一种方法是从 HTTP 服务器提供 avif_animated_example.html。
现在,您的动画 AVIF 图片应该会在 Chrome 中呈现。
如果使用提供的示例媒体,其大致应如下所示:

您可以通过右键点击图片并选择 Save image as... 来测试它是否为动画 AVIF 图片,这应该会打开一个包含 animated.avif 的对话框。另一种方法是打开 Chrome 开发者工具,查看是否已下载 animated.avif。
7. 使用 avifenc 创建动画 AVIF 图片
- 将源媒体转换为 y4m 格式。
avifenc 支持使用 y4m 作为输入来创建动画 AVIF 图片。使用 FFmpeg 是创建 y4m 文件的绝佳方式。
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- 创建动画 AVIF 图片。
运行此命令可从 y4m 文件创建动画 AVIF 图片。
./avifenc ice_qcif_15fps.y4m animated.avif
现在,您已经拥有了自己的第二张动画 AVIF 图片!
- 在网页中呈现动画 AVIF 图片。
创建一个名为 avif_animated_example.html 的文件。
在文本编辑器中打开 avif_animated_example.html,然后输入以下代码:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
将源文件(在上述示例中为 ice_qcif_15fps.gif)和 AVIF 文件 (animated.avif) 复制到 avif_animated_example.html 所在的目录。
- 在 Chrome 中打开网页。
打开 HTML 文件的方法之一是将 avif_animated_example.html 拖动到 Chrome 中。打开 html 文件的另一种方法是从 HTTP 服务器提供 avif_animated_example.html。
现在,您的动画 AVIF 图片应该会在 Chrome 中呈现。
如果使用提供的示例媒体,则应如下所示:

您可以通过右键点击图片并选择 Save image as... 来测试它是否为动画 AVIF 图片,这应该会打开一个包含 animated.avif 的对话框。另一种方法是打开 Chrome 开发者工具,查看是否已下载 animated.avif。
- 更改 AVIF 编码的质量。
ice_qcif_15fps.gif 文件的大小约为原来的 7 倍,质量也非常差。您可以将质量参数更改为 20,以便将 AVIF 的质量大致与 ice_qcif_15fps.gif 的质量相匹配。
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
现在,动画 AVIF 文件和 ice_qcif_15fps.gif 的质量大致相同,但 GIF 文件的大小大约是前者的 22 倍。
8. 恭喜!
您已完成“分发 AVIF 图片”Codelab!
希望您已经清楚 AVIF 如何帮助您缩减图片大小,并更高效地在网络上传输图片。您可以参阅 Jake Archibald 撰写的出色博文,详细了解 AVIF 的功能。

