1. Wprowadzenie
Obrazy stanowią ponad 60% bajtów potrzebnych do wczytania strony internetowej. Dzięki AVIF możesz zmniejszyć rozmiar obrazów i przyspieszyć wczytywanie witryny.
Co to jest AVIF?
AVIF to format obrazu pochodzący z bitream wideo AV1. Format AVIF został opracowany z myślą o wydajności kompresji.
Dlaczego AVIF?
Obrazy AVIF są znacznie mniejsze niż obrazy JPEG, PNG, GIF lub WebP o tej samej lub lepszej jakości.
Czego się nauczysz
- Jak tworzyć obrazy AVIF na podstawie swoich zdjęć
- Jak renderować obrazy AVIF na stronie internetowej
Czego potrzebujesz
2. Tworzenie obrazów AVIF za pomocą Squoosh
Squoosh to internetowa aplikacja do kompresji obrazów. Dzięki niej możesz łatwo kompresować obrazy do formatu AVIF.
- Otwórz stronę https://squoosh.app.
- Przeciągnij obraz lokalny do Squoosh.

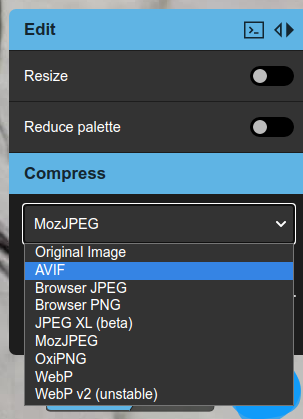
- W menu Kompresja wybierz format AVIF.

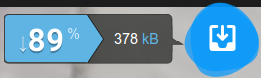
Squoosh skompresuje obraz do formatu AVIF. Gdy Squoosh zakończy działanie, w prawym dolnym rogu pojawi się przycisk pobierania z niektórymi statystykami obrazu AVIF.

Oryginalny przykładowy obraz miał rozmiar 3340 kB, a skompresowany obraz – 378 kB. Przykładowy obraz został skompresowany prawie 10 razy bardziej niż oryginalny obraz.
- Pobieranie obrazu w formacie AVIF
Kliknij przycisk pobierania, aby obraz AVIF został zapisany na dysku lokalnym.
Masz już własny obraz AVIF.
3. Tworzenie kodera avifenc na poziomie wiersza poleceń
avifenc to aplikacja wiersza poleceń, która może konwertować obrazy PNG i JPEG na obrazy AVIF. avifenc korzysta z biblioteki libavif, która może dekodować i kodować obrazy AVIF. Jeśli masz dużo obrazów, które chcesz przekonwertować do formatu AVIF, warto użyć kodera wiersza poleceń avifenc.
- Pobierz kod.
git clone https://github.com/AOMediaCodec/libavif.git
- Przejdź do katalogu libavif.
cd libavif/
Istnieje wiele różnych sposobów konfigurowania avifenc i libavif. Więcej informacji znajdziesz na stronie libavif. Skompilujemy avifenc tak, aby był on połączony statycznie z kodowaniem libaom, dekodowaniem dav1d i bibliotekami przetwarzania libyuv.
- Utwórz narzędzie do kodowania w wierszu poleceń, avifenc.
Warto utworzyć katalog kompilacji dla avifenc.
mkdir build
Przejdź do katalogu kompilacji.
cd build
Utwórz pliki kompilacji dla avifenc.
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
Utwórz avifenc.
make
Udało Ci się skompilować avifenc.
4. Tworzenie obrazów AVIF za pomocą avifenc
- Utwórz obraz AVIF z ustawieniami domyślnymi.
Najprostsze parametry, które należy ustawić, aby uruchomić avifenc, to pliki wejściowe i wyjściowe.
./avifenc happy_dog.jpg example.avif
Masz teraz swój własny drugi obraz AVIF.
- Zmiana jakości kodowania AVIF.
Zwykle jedynym parametrem, który możesz zmienić w kodowaniu AVIF, jest parametr quality. quality to parametr, który umożliwia wymianę jakości skompresowanego obrazu na rozmiar pliku. Plik o wysokiej jakości (-q 90) będzie znacznie większy niż plik o niskiej jakości (-q 20), ale będzie wyglądać znacznie lepiej.
5. renderowanie obrazów AVIF na stronie internetowej;
Pokaż światu efekty swojej ciężkiej pracy.
- Utwórz stronę internetową, na której będzie wyświetlany obraz AVIF.
Utwórz plik o nazwie avif_example.html.
Otwórz plik avif_example.html w edytorze tekstu i wpisz ten kod:
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
Skopiuj plik źródłowy (w moim przypadku happy_dog.jpg) i plik AVIF (eaxmple.avif) do tego samego katalogu co avif_example.html.
Używamy elementu picture do renderowania obrazu AVIF, jeśli przeglądarka obsługuje ten format, a w przeciwnym razie używamy JPEG. Więcej informacji o elemencie picture znajdziesz tutaj.
- Otwórz stronę internetową w Chrome.
Aby otworzyć plik HTML, możesz przeciągnąć avif_example.html do Chrome. Inną opcją otwarcia pliku HTML jest wyświetlenie avif_example.html z serwera HTTP.
Teraz obraz AVIF powinien zostać wyrenderowany w Chrome. Aby to przetestować, kliknij prawym przyciskiem myszy obraz i wybierz Save image as.... Powinno się otworzyć okno z example.avif. Inną opcją jest otwarcie Narzędzi deweloperskich w Chrome i sprawdzenie, czy example.avif zostało pobrane.
6. Tworzenie animowanych obrazów AVIF za pomocą FFmpeg
- Utwórz animowany obraz AVIF.
Uruchom to polecenie, aby utworzyć animowany obraz AVIF z pliku y4m.
ffmpeg -i ice_qcif_15fps.y4m animated.avif
Masz teraz własny animowany obraz AVIF.
- Wyrenderuj animowany obraz AVIF na stronie internetowej.
Utwórz plik o nazwie avif_animated_example.html.
Otwórz plik avif_animated_example.html w edytorze tekstu i wpisz ten kod:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
Skopiuj plik źródłowy (w tym przykładzie ice_qcif_15fps.gif) i plik AVIF (animated.avif) do tego samego katalogu co avif_animated_example.html.
- Otwórz stronę internetową w Chrome.
Aby otworzyć plik HTML, możesz przeciągnąć avif_animated_example.html do Chrome. Inną opcją otwarcia pliku HTML jest wyświetlenie avif_animated_example.html z serwera HTTP.
Teraz animowany obraz AVIF powinien zostać wyrenderowany w Chrome.
Jeśli używasz dostarczonych przykładowych multimediów, powinny one wyglądać mniej więcej tak:

Aby sprawdzić, czy jest to animowany obraz AVIF, kliknij go prawym przyciskiem myszy i wybierz Save image as.... Powinien otworzyć się panel animated.avif. Inną opcją jest otwarcie Narzędzi deweloperskich w Chrome i sprawdzenie, czy animated.avif zostało pobrane.
7. Tworzenie animowanych obrazów AVIF za pomocą avifenc
- Konwertuj źródłowe pliki multimedialne na format y4m.
avifenc obsługuje format y4m jako dane wejściowe do tworzenia animowanych obrazów AVIF. Doskonałą opcją do tworzenia plików y4m jest użycie FFmpeg.
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- Utwórz animowany obraz AVIF.
Uruchom to polecenie, aby utworzyć animowany obraz AVIF z pliku y4m.
./avifenc ice_qcif_15fps.y4m animated.avif
Masz teraz swój własny drugi animowany obraz AVIF.
- Wyrenderuj animowany obraz AVIF na stronie internetowej.
Utwórz plik o nazwie avif_animated_example.html.
Otwórz plik avif_animated_example.html w edytorze tekstu i wpisz ten kod:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
Skopiuj plik źródłowy (w tym przykładzie ice_qcif_15fps.gif) i plik AVIF (animated.avif) do tego samego katalogu co avif_animated_example.html.
- Otwórz stronę internetową w Chrome.
Aby otworzyć plik HTML, możesz przeciągnąć avif_animated_example.html do Chrome. Inną opcją otwarcia pliku HTML jest wyświetlenie avif_animated_example.html z serwera HTTP.
Teraz animowany obraz AVIF powinien zostać wyrenderowany w Chrome.
Jeśli używasz dostarczonych przykładowych multimediów, powinny one wyglądać tak:

Aby sprawdzić, czy jest to animowany obraz AVIF, kliknij go prawym przyciskiem myszy i wybierz Save image as.... Powinien otworzyć się panel animated.avif. Inną opcją jest otwarcie Narzędzi deweloperskich w Chrome i sprawdzenie, czy animated.avif zostało pobrane.
- Zmiana jakości kodowania AVIF.
Plik ice_qcif_15fps.gif jest około 7 razy większy i ma znacznie gorszą jakość. Możesz zmienić jakość AVIF, aby była zbliżona do jakości pliku ice_qcif_15fps.gif. Aby to zrobić, zmień parametr quality na 20.
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
Teraz animowany plik AVIF i plik ice_qcif_15fps.gif mają mniej więcej taką samą jakość, ale plik GIF jest około 22 razy większy.
8. Gratulacje!
Moduł z kodem służącym do obsługi obrazów AVIF został ukończony.
Mamy nadzieję, że wiesz już, jak format AVIF może pomóc Ci zmniejszyć rozmiar obrazów i ułatwić ich przesyłanie przez internet. Więcej informacji o funkcjach AVIF znajdziesz w świetnym poście Jake’a Archibalda.

