1. Introduction
Les images représentent plus de 60% des octets nécessaires en moyenne pour charger une page Web. Avec AVIF, vous pouvez réduire la taille de vos images et accélérer le chargement de votre site Web.
Qu'est-ce que le format AVIF ?
AVIF est un format d'image dérivé du débit vidéo AV1. AVIF a été conçu pour l'efficacité de la compression.
Pourquoi AVIF ?
Les images AVIF sont beaucoup plus petites que les images JPEG, PNG, GIF ou WebP, avec la même qualité ou une qualité supérieure.
Objectifs de l'atelier
- Créer des images AVIF à partir de vos images
- Afficher des images AVIF dans une page Web
Prérequis
- N'importe quel navigateur majeur.
- Un éditeur de texte
- cmake
- git
- ninja
- Image. J'en ai fourni une sur cette page
- FFmpeg
2. Créer des images AVIF avec Squoosh
Squoosh est une application Web de compression d'images. Avec Squoosh, vous pouvez facilement compresser vos images au format AVIF.
- Accédez à https://squoosh.app.
- Déposez une image locale sur Squoosh.

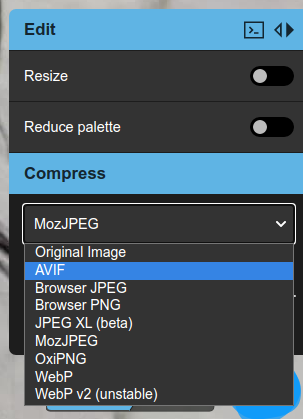
- Sélectionnez AVIF dans la liste déroulante "Compresser".

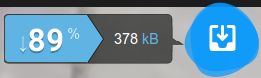
Squoosh compresse ensuite votre image en image AVIF. Une fois l'opération terminée, Squoosh affiche un bouton de téléchargement avec des statistiques sur l'image AVIF en bas à droite.

L'image d'exemple d'origine faisait 3 340 ko, et l'image compressée fait 378 ko. L'image d'exemple a été compressée presque 10 fois plus que l'image d'origine.
- Télécharger l'image AVIF
Cliquez sur le bouton de téléchargement. L'image AVIF sera alors enregistrée sur votre disque local.
Vous avez maintenant votre propre image AVIF !
3. Compiler l'encodeur de ligne de commande avifenc
avifenc est une application de ligne de commande qui peut convertir des images PNG et JPEG en images AVIF. avifenc utilise libavif, une bibliothèque capable de décoder et d'encoder des images AVIF. Si vous souhaitez convertir de nombreuses images au format AVIF, l'utilisation de l'encodeur de ligne de commande, avifenc, est probablement un bon choix.
- Obtenez le code.
git clone https://github.com/AOMediaCodec/libavif.git
- Remplacez le répertoire par libavif.
cd libavif/
Il existe de nombreuses façons de configurer avifenc et libavif pour la compilation. Pour en savoir plus, consultez libavif. Nous allons compiler avifenc afin qu'il soit lié de manière statique à l'encodeur libaom, au décodeur dav1d et aux bibliothèques de traitement libyuv.
- Créez l'outil d'encodage de ligne de commande, avifenc.
Il est judicieux de créer un répertoire de compilation pour avifenc.
mkdir build
Accédez au répertoire de compilation.
cd build
Créez les fichiers de compilation pour avifenc.
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
Créez avifenc.
make
Vous avez créé avifenc.
4. Créer des images AVIF avec avifenc
- Créez une image AVIF avec les paramètres par défaut.
Les paramètres les plus basiques pour l'exécution d'avifenc sont les fichiers d'entrée et de sortie.
./avifenc happy_dog.jpg example.avif
Vous avez maintenant votre propre deuxième image AVIF.
- Modification de la qualité de l'encodage AVIF.
En règle générale, le seul paramètre que vous pouvez modifier lors de l'encodage AVIF est le paramètre quality. quality est un paramètre qui échange la qualité d'une image compressée contre la taille du fichier. Par exemple, un fichier haute qualité (-q 90) sera beaucoup plus volumineux qu'un fichier basse qualité (-q 20), mais il sera beaucoup plus beau.
5. Affichez des images AVIF sur une page Web.
Maintenant, montrez au monde tout le travail que vous avez accompli.
- Créez une page Web pour diffuser votre image AVIF.
Créez un fichier nommé avif_example.html.
Ouvrez avif_example.html dans votre éditeur de texte et saisissez le code suivant:
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
Copiez votre fichier source (dans mon cas happy_dog.jpg) et votre fichier AVIF (eaxmple.avif) dans le même répertoire que avif_example.html.
Nous utilisons l'élément picture pour afficher l'image AVIF si le navigateur est compatible avec ce format, et nous utilisons le format JPEG en remplacement si ce n'est pas le cas. Pour en savoir plus sur l'élément picture, cliquez ici.
- Ouvrez la page Web dans Chrome.
Pour ouvrir le fichier HTML, vous pouvez faire glisser avif_example.html dans Chrome. Une autre option pour ouvrir le fichier HTML consiste à diffuser avif_example.html à partir d'un serveur HTTP.
Votre image AVIF devrait maintenant s'afficher dans Chrome. Pour tester cela, effectuez un clic droit sur l'image, puis sélectionnez Save image as.... Une boîte de dialogue s'ouvre alors avec example.avif. Vous pouvez également ouvrir les outils pour les développeurs Chrome et vérifier que example.avif est téléchargé.
6. Créer des images AVIF animées avec FFmpeg
- Créez une image AVIF animée.
Exécutez cette commande pour créer une image AVIF animée à partir d'un fichier y4m.
ffmpeg -i ice_qcif_15fps.y4m animated.avif
Vous avez maintenant votre propre image AVIF animée.
- Affichez l'image AVIF animée sur une page Web.
Créez un fichier nommé avif_animated_example.html.
Ouvrez avif_animated_example.html dans votre éditeur de texte et saisissez le code suivant:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
Copiez votre fichier source (ice_qcif_15fps.gif dans l'exemple ci-dessus) et votre fichier AVIF (animated.avif) dans le même répertoire que avif_animated_example.html.
- Ouvrez la page Web dans Chrome.
Pour ouvrir le fichier HTML, vous pouvez faire glisser avif_animated_example.html dans Chrome. Une autre option pour ouvrir le fichier HTML consiste à diffuser avif_animated_example.html à partir d'un serveur HTTP.
Votre image AVIF animée devrait maintenant s'afficher dans Chrome.
Si vous utilisez l'exemple de contenu multimédia fourni, il devrait se présenter à peu près comme suit:

Pour vérifier qu'il s'agit d'une image AVIF animée, effectuez un clic droit sur l'image et sélectionnez Save image as.... Une boîte de dialogue s'ouvre alors avec animated.avif. Vous pouvez également ouvrir les outils pour les développeurs Chrome et vérifier que animated.avif est téléchargé.
7. Créer des images AVIF animées avec avifenc
- Convertissez vos fichiers multimédias sources au format y4m.
avifenc accepte y4m comme entrée pour créer des images AVIF animées. FFmpeg est une excellente option pour créer des fichiers y4m.
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- Créez une image AVIF animée.
Exécutez cette commande pour créer une image AVIF animée à partir d'un fichier y4m.
./avifenc ice_qcif_15fps.y4m animated.avif
Vous avez maintenant votre deuxième image AVIF animée.
- Affichez l'image AVIF animée sur une page Web.
Créez un fichier nommé avif_animated_example.html.
Ouvrez avif_animated_example.html dans votre éditeur de texte et saisissez le code suivant:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
Copiez votre fichier source (ice_qcif_15fps.gif dans l'exemple ci-dessus) et votre fichier AVIF (animated.avif) dans le même répertoire que avif_animated_example.html.
- Ouvrez la page Web dans Chrome.
Pour ouvrir le fichier HTML, vous pouvez faire glisser avif_animated_example.html dans Chrome. Une autre option pour ouvrir le fichier HTML consiste à diffuser avif_animated_example.html à partir d'un serveur HTTP.
Votre image AVIF animée devrait maintenant s'afficher dans Chrome.
Si vous utilisez l'exemple de contenu multimédia fourni, il doit ressembler à ceci:

Pour vérifier qu'il s'agit d'une image AVIF animée, effectuez un clic droit sur l'image et sélectionnez Save image as.... Une boîte de dialogue s'ouvre alors avec animated.avif. Vous pouvez également ouvrir les outils pour les développeurs Chrome et vérifier que animated.avif est téléchargé.
- Modification de la qualité de l'encodage AVIF.
Le fichier ice_qcif_15fps.gif est environ sept fois plus volumineux, mais de bien moins bonne qualité. Vous pouvez modifier la qualité de l'AVIF pour qu'elle corresponde à peu près à celle de ice_qcif_15fps.gif en définissant le paramètre de qualité sur 20.
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
Le fichier AVIF animé et ice_qcif_15fps.gif ont à peu près la même qualité, mais le fichier GIF est environ 22 fois plus volumineux.
8. Félicitations !
Vous avez terminé l'atelier de code sur le traitement des images AVIF.
Nous espérons que vous avez compris comment AVIF peut vous aider à réduire la taille de vos images et à les transmettre plus efficacement sur le Web. Pour en savoir plus sur les fonctionnalités d'AVIF, consultez l'excellent article de Jake Archibald.

