1. Introduzione
Le immagini rappresentano più del 60% dei byte necessari in media per caricare una pagina web. Con AVIF puoi ridurre le dimensioni delle immagini e velocizzare il caricamento del tuo sito web.
Che cos'è AVIF?
AVIF è un formato di immagine derivato dal flusso di dati video AV1. AVIF è stato creato per l'efficienza di compressione.
Perché AVIF?
Le immagini AVIF sono molto più piccole di quelle JPEG, PNG, GIF o WebP con la stessa qualità o superiore.
Cosa imparerai a fare
- Come creare immagini AVIF dalle tue immagini
- Come visualizzare le immagini AVIF in una pagina web
Che cosa ti serve
2. Creazione di immagini AVIF con Squoosh
Squoosh è un'app web per la compressione delle immagini. Con Squoosh puoi comprimere facilmente le immagini in formato AVIF.
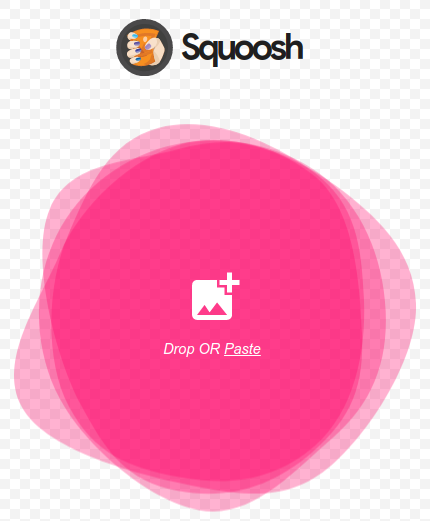
- Apri https://squoosh.app
- Trascina un'immagine locale su Squoosh.

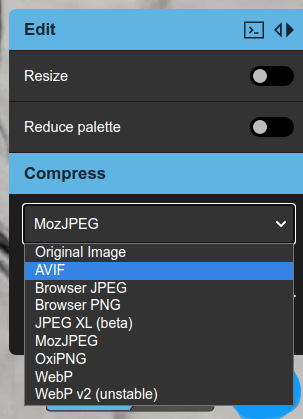
- Scegli AVIF dal menu a discesa Comprimi.

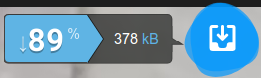
Squoosh comprimerà l'immagine in un'immagine AVIF. Al termine dell'operazione, Squoosh mostrerà un pulsante di download con alcune statistiche sull'immagine AVIF nell'angolo in basso a destra.

L'immagine di esempio originale era di 3340 KB e quella compressa è di 378 KB. L'immagine di esempio è stata compressa quasi 10 volte rispetto all'immagine originale.
- Scarica l'immagine AVIF
Fai clic sul pulsante di download per salvare l'immagine AVIF sul tuo disco locale.
Ora hai la tua immagine AVIF.
3. Creazione dell'encoder a riga di comando avifenc
avifenc è un'applicazione a riga di comando che può convertire le immagini PNG e JPEG in immagini AVIF. avifenc utilizza libavif, una libreria che può decodificare e codificare le immagini AVIF. Se hai molte immagini da convertire in AVIF, l'utilizzo dell'encoder a riga di comando avifenc è probabilmente una buona scelta.
- Ricevi il codice.
git clone https://github.com/AOMediaCodec/libavif.git
- Cambia la directory in libavif.
cd libavif/
Esistono molti modi diversi per configurare la compilazione di avifenc e libavif. Puoi trovare ulteriori informazioni su libavif. Stiamo per compilare avifenc in modo che sia collegato in modo statico all'encoder libaom, al decodificatore dav1d e alle librerie di elaborazione libyuv.
- Compila lo strumento di codifica a riga di comando avifenc.
È consigliabile creare una directory di compilazione per avifenc.
mkdir build
Passa alla directory di build.
cd build
Crea i file di compilazione per avifenc.
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
Crea avifenc.
make
Hai creato avifenc.
4. Creazione di immagini AVIF con avifenc
- Crea un'immagine AVIF con le impostazioni predefinite.
I parametri di base per l'esecuzione di avifenc sono l'impostazione dei file di input e output.
./avifenc happy_dog.jpg example.avif
Ora hai la tua seconda immagine AVIF.
- Modifica della qualità della codifica AVIF.
In genere, l'unico parametro che potresti voler modificare durante la codifica AVIF è il parametro quality. quality è un parametro che scambia la qualità di un'immagine compressa per le dimensioni del file. Ad esempio, un file di alta qualità (-q 90) sarà molto più grande di un file di bassa qualità (-q 20), ma avrà una qualità molto migliore.
5. Esegui il rendering delle immagini AVIF in una pagina web.
Ora mostra a tutto il mondo il tuo impegno.
- Crea una pagina web per pubblicare l'immagine AVIF.
Crea un file denominato avif_example.html.
Apri avif_example.html nel tuo editor di testo e digita questo codice:
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
Copia il file di origine (nel mio caso happy_dog.jpg) e il file AVIF (eaxmple.avif) nella stessa directory di avif_example.html.
Utilizziamo l'elemento picture per eseguire il rendering dell'immagine AVIF se il browser supporta questo formato, con un fallback a JPEG se non lo supporta. Puoi trovare ulteriori informazioni sull'elemento picture qui.
- Apri la pagina web in Chrome.
Un modo per aprire il file HTML è trascinare avif_example.html in Chrome. Un'altra opzione per aprire il file HTML è pubblicare avif_example.html da un server HTTP.
Ora l'immagine AVIF dovrebbe essere visualizzata in Chrome. Puoi verificare questa operazione facendo clic con il tasto destro del mouse sull'immagine e scegliendo Save image as.... Dovrebbe aprirsi una finestra di dialogo con example.avif. Un'altra opzione è aprire gli Strumenti per sviluppatori di Chrome e verificare che example.avif sia stato scaricato.
6. Creazione di immagini AVIF animate con FFmpeg
- Crea un'immagine AVIF animata.
Esegui questo comando per creare un'immagine AVIF animata da un file Y4M.
ffmpeg -i ice_qcif_15fps.y4m animated.avif
Ora hai la tua immagine AVIF animata.
- Esegui il rendering dell'immagine animata AVIF in una pagina web.
Crea un file denominato avif_animated_example.html.
Apri avif_animated_example.html nel tuo editor di testo e digita questo codice:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
Copia il file di origine (nel caso precedente ice_qcif_15fps.gif) e il file AVIF (animated.avif) nella stessa directory di avif_animated_example.html.
- Apri la pagina web in Chrome.
Un modo per aprire il file HTML è trascinare avif_animated_example.html in Chrome. Un'altra opzione per aprire il file HTML è pubblicare avif_animated_example.html da un server HTTP.
Ora l'immagine AVIF animata dovrebbe essere visualizzata in Chrome.
Se utilizzi i contenuti multimediali di esempio forniti, l'aspetto dovrebbe essere approssimativamente il seguente:

Per verificare che si tratti di un'immagine AVIF animata, fai clic con il tasto destro del mouse sull'immagine e scegli Save image as.... Dovrebbe aprirsi una finestra di dialogo con animated.avif. Un'altra opzione è aprire gli Strumenti per sviluppatori di Chrome e verificare che animated.avif sia stato scaricato.
7. Creazione di immagini AVIF animate con avifenc
- Converti i contenuti multimediali di origine in formato y4m.
avifenc supporta y4m come input per creare immagini AVIF animate. Un'ottima opzione per creare file Y4M è utilizzare FFmpeg.
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- Crea un'immagine AVIF animata.
Esegui questo comando per creare un'immagine AVIF animata da un file Y4M.
./avifenc ice_qcif_15fps.y4m animated.avif
Ora hai la tua seconda immagine AVIF animata.
- Esegui il rendering dell'immagine animata AVIF in una pagina web.
Crea un file denominato avif_animated_example.html.
Apri avif_animated_example.html nel tuo editor di testo e digita questo codice:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
Copia il file di origine (nel caso precedente ice_qcif_15fps.gif) e il file AVIF (animated.avif) nella stessa directory di avif_animated_example.html.
- Apri la pagina web in Chrome.
Un modo per aprire il file HTML è trascinare avif_animated_example.html in Chrome. Un'altra opzione per aprire il file HTML è pubblicare avif_animated_example.html da un server HTTP.
Ora l'immagine AVIF animata dovrebbe essere visualizzata in Chrome.
Se utilizzi i contenuti multimediali di esempio forniti, il risultato dovrebbe essere simile al seguente:

Per verificare che si tratti di un'immagine AVIF animata, fai clic con il tasto destro del mouse sull'immagine e scegli Save image as.... Dovrebbe aprirsi una finestra di dialogo con animated.avif. Un'altra opzione è aprire gli Strumenti per sviluppatori di Chrome e verificare che animated.avif sia stato scaricato.
- Modifica della qualità della codifica AVIF.
Il file ice_qcif_15fps.gif è circa 7 volte più grande e di qualità molto peggiore. Puoi modificare la qualità di AVIF in modo che corrisponda approssimativamente alla qualità di ice_qcif_15fps.gif impostando il parametro di qualità su 20.
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
Ora il file AVIF animato e ice_qcif_15fps.gif hanno all'incirca la stessa qualità, ma il file GIF è circa 22 volte più grande.
8. Complimenti!
Hai completato il lab di codice per la pubblicazione di immagini AVIF.
Spero che sia chiaro come AVIF possa aiutarti a ridurre le dimensioni delle tue immagini e a trasmetterle in modo più efficiente sul web. Puoi scoprire di più sulle funzionalità di AVIF in un ottimo post di Jake Archibald.
