1. Giới thiệu
Hình ảnh chiếm hơn 60% số byte trung bình cần thiết để tải một trang web. Khi sử dụng AVIF, bạn có thể giảm kích thước hình ảnh và giúp trang web tải nhanh hơn.
AVIF là gì?
AVIF là một định dạng hình ảnh bắt nguồn từ luồng bit video AV1. AVIF được tạo để nén hiệu quả.
Tại sao nên dùng AVIF?
Hình ảnh AVIF có kích thước nhỏ hơn nhiều so với hình ảnh JPEG, PNG, GIF hoặc WebP với chất lượng tương đương hoặc tốt hơn.
Kiến thức bạn sẽ học được
- Cách tạo hình ảnh AVIF từ hình ảnh của bạn
- Cách kết xuất hình ảnh AVIF trong trang web
Bạn cần có
2. Tạo hình ảnh AVIF bằng Squoosh
Squoosh là một ứng dụng web nén hình ảnh. Với squoosh, bạn có thể dễ dàng nén hình ảnh thành hình ảnh AVIF.
- Mở https://squoosh.app
- Thả một hình ảnh cục bộ vào Squoosh.

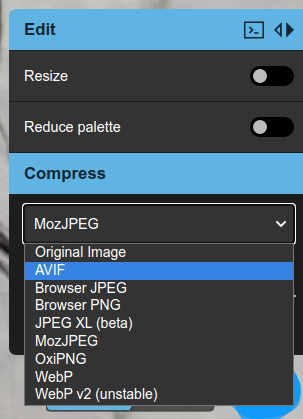
- Chọn AVIF trong hộp thả xuống Nén.

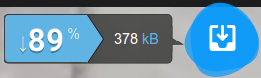
Sau đó, Squoosh sẽ nén hình ảnh của bạn thành hình ảnh AVIF. Sau khi hoàn tất, Squoosh sẽ hiển thị một nút tải xuống cùng một số số liệu thống kê về hình ảnh AVIF ở góc dưới cùng bên phải.

Hình ảnh mẫu ban đầu có kích thước 3340 kB và hình ảnh được nén có kích thước 378 kB. Hình ảnh mẫu đã được nén nhỏ hơn hình ảnh gốc gần 10 lần!
- Tải hình ảnh AVIF xuống
Nhấp vào nút tải xuống để hình ảnh AVIF được lưu vào ổ cục bộ của bạn.
Giờ đây, bạn đã có hình ảnh AVIF của riêng mình!
3. Tạo bộ mã hoá dòng lệnh avifenc
avifenc là một ứng dụng dòng lệnh có thể chuyển đổi hình ảnh PNG và JPEG sang hình ảnh AVIF. avifenc sử dụng libavif, một thư viện có thể giải mã và mã hoá hình ảnh AVIF. Nếu bạn có nhiều hình ảnh muốn chuyển đổi sang AVIF, thì việc sử dụng bộ mã hoá dòng lệnh avifenc có thể là một lựa chọn phù hợp.
- Nhận mã.
git clone https://github.com/AOMediaCodec/libavif.git
- Thay đổi thư mục thành libavif.
cd libavif/
Có nhiều cách để bạn có thể định cấu hình avifenc và libavif để tạo. Bạn có thể tìm thêm thông tin tại libavif. Chúng ta sẽ tạo avifenc để liên kết tĩnh với bộ mã hoá libaom, bộ giải mã dav1d và thư viện xử lý libyuv.
- Tạo công cụ mã hoá dòng lệnh, avifenc.
Bạn nên tạo một thư mục bản dựng cho avifenc.
mkdir build
Thay đổi thành thư mục bản dựng.
cd build
Tạo tệp bản dựng cho avifenc.
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
Tạo avifenc.
make
Bạn đã tạo thành công avifenc!
4. Tạo hình ảnh AVIF bằng avifenc
- Tạo hình ảnh AVIF bằng chế độ cài đặt mặc định.
Các tham số cơ bản nhất để avifenc chạy là thiết lập tệp đầu vào và đầu ra.
./avifenc happy_dog.jpg example.avif
Bây giờ, bạn đã có hình ảnh AVIF thứ hai của riêng mình!
- Thay đổi chất lượng mã hoá AVIF.
Thông thường, tham số duy nhất mà bạn có thể muốn thay đổi khi mã hoá AVIF là tham số quality. quality là tham số đánh đổi chất lượng của hình ảnh nén cho kích thước của tệp. Ví dụ: Tệp chất lượng cao (-q 90) sẽ lớn hơn nhiều so với tệp chất lượng thấp (-q 20), nhưng tệp chất lượng cao sẽ trông đẹp hơn nhiều.
5. Kết xuất hình ảnh AVIF trong trang web.
Bây giờ, hãy cho cả thế giới thấy thành quả của bạn.
- Tạo một trang web để phân phát hình ảnh AVIF.
Tạo một tệp có tên avif_example.html.
Mở avif_example.html trong trình soạn thảo văn bản rồi nhập mã sau:
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
Sao chép tệp nguồn (trong trường hợp của tôi là happy_dog.jpg) và tệp AVIF (eaxmple.avif) vào cùng thư mục với avif_example.html.
Chúng tôi đang sử dụng phần tử picture để hiển thị hình ảnh AVIF nếu trình duyệt hỗ trợ AVIF, với chế độ dự phòng là JPEG nếu trình duyệt không hỗ trợ. Bạn có thể tìm hiểu thêm thông tin về phần tử picture tại đây.
- Mở trang web trong Chrome.
Một cách để mở tệp html là kéo avif_example.html vào Chrome. Một cách khác để mở tệp html là phân phát avif_example.html từ máy chủ HTTP.
Giờ đây, hình ảnh AVIF của bạn sẽ được kết xuất trong Chrome. Bạn có thể kiểm thử điều này bằng cách nhấp chuột phải vào hình ảnh rồi chọn Save image as.... Thao tác này sẽ mở ra một hộp thoại có example.avif. Bạn cũng có thể mở Công cụ cho nhà phát triển Chrome để xem example.avif đã được tải xuống.
6. Tạo hình ảnh AVIF động bằng FFmpeg
- Tạo hình ảnh động AVIF.
Chạy lệnh này để tạo hình ảnh AVIF động từ tệp y4m.
ffmpeg -i ice_qcif_15fps.y4m animated.avif
Giờ đây, bạn đã có hình ảnh AVIF động của riêng mình!
- Kết xuất hình ảnh AVIF động trong một trang web.
Tạo một tệp có tên avif_animated_example.html.
Mở avif_animated_example.html trong trình soạn thảo văn bản rồi nhập mã sau:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
Sao chép tệp nguồn (trong trường hợp trên là ice_qcif_15fps.gif) và tệp AVIF (animated.avif) vào cùng thư mục với avif_animated_example.html.
- Mở trang web trong Chrome.
Một cách để mở tệp html là kéo avif_animated_example.html vào Chrome. Một cách khác để mở tệp html là phân phát avif_animated_example.html từ máy chủ HTTP.
Giờ đây, hình ảnh động AVIF của bạn sẽ được kết xuất trong Chrome.
Nếu sử dụng nội dung nghe nhìn mẫu được cung cấp, nội dung đó sẽ có dạng như sau:

Bạn có thể kiểm thử đây là hình ảnh AVIF động bằng cách nhấp chuột phải vào hình ảnh rồi chọn Save image as.... Thao tác này sẽ mở ra một hộp thoại có animated.avif. Bạn cũng có thể mở Công cụ cho nhà phát triển Chrome để xem animated.avif đã được tải xuống.
7. Tạo hình ảnh AVIF động bằng avifenc
- Chuyển đổi nội dung nghe nhìn nguồn thành định dạng y4m.
avifenc hỗ trợ y4m làm dữ liệu đầu vào để tạo hình ảnh AVIF động. Một lựa chọn tuyệt vời để tạo tệp y4m là sử dụng FFmpeg.
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- Tạo hình ảnh động AVIF.
Chạy lệnh này để tạo hình ảnh AVIF động từ tệp y4m.
./avifenc ice_qcif_15fps.y4m animated.avif
Giờ đây, bạn đã có hình ảnh AVIF động thứ hai của riêng mình!
- Kết xuất hình ảnh AVIF động trong một trang web.
Tạo một tệp có tên avif_animated_example.html.
Mở avif_animated_example.html trong trình soạn thảo văn bản rồi nhập mã sau:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
Sao chép tệp nguồn (trong trường hợp trên là ice_qcif_15fps.gif) và tệp AVIF (animated.avif) vào cùng thư mục với avif_animated_example.html.
- Mở trang web trong Chrome.
Một cách để mở tệp html là kéo avif_animated_example.html vào Chrome. Một cách khác để mở tệp html là phân phát avif_animated_example.html từ máy chủ HTTP.
Giờ đây, hình ảnh động AVIF của bạn sẽ được kết xuất trong Chrome.
Nếu sử dụng nội dung nghe nhìn mẫu được cung cấp, nội dung đó sẽ có dạng như sau:

Bạn có thể kiểm thử đây là hình ảnh AVIF động bằng cách nhấp chuột phải vào hình ảnh rồi chọn Save image as.... Thao tác này sẽ mở ra một hộp thoại có animated.avif. Bạn cũng có thể mở Công cụ cho nhà phát triển Chrome để xem animated.avif đã được tải xuống.
- Thay đổi chất lượng mã hoá AVIF.
Tệp ice_qcif_15fps.gif lớn hơn khoảng 7 lần nhưng chất lượng kém hơn nhiều. Bạn có thể thay đổi chất lượng của AVIF để gần giống với chất lượng của ice_qcif_15fps.gif bằng cách thay đổi tham số chất lượng thành 20.
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
Giờ đây, tệp AVIF động và ice_qcif_15fps.gif có chất lượng gần như tương đương, nhưng tệp GIF lớn hơn khoảng 22 lần.
8. Xin chúc mừng!
Bạn đã hoàn tất lớp học lập trình về việc phân phát hình ảnh AVIF!
Hy vọng bạn đã hiểu rõ cách AVIF có thể giúp hình ảnh của bạn nhỏ hơn và truyền tải hiệu quả hơn trên web. Bạn có thể tìm hiểu thêm về các tính năng của AVIF trong một bài đăng hay của Jake Archibald.

