1. Giriş
Görseller, bir web sayfasının yüklenmesi için gereken baytların ortalama %60'ından fazlasını oluşturur. AVIF ile görsellerinizi küçültebilir ve web sitenizin daha hızlı yüklenmesini sağlayabilirsiniz.
AVIF nedir?
AVIF, AV1 video bit akışından türetilen bir resim biçimidir. AVIF, sıkıştırma verimliliği için tasarlanmıştır.
Neden AVIF?
AVIF resimleri, aynı veya daha iyi kalitede JPEG, PNG, GIF ya da WebP resimlerinden çok daha küçüktür.
Öğrenecekleriniz
- Resimlerinizden AVIF görselleri oluşturma
- AVIF görsellerini web sayfasında oluşturma
İhtiyacınız olanlar
2. Squoosh ile AVIF resimleri oluşturma
Squoosh, resim sıkıştırma web uygulamasıdır. Squoosh ile resimlerinizi kolayca AVIF resimlerine sıkıştırabilirsiniz.
- https://squoosh.app adresini açın.
- Yerel bir resmi Squoosh'a bırakın.

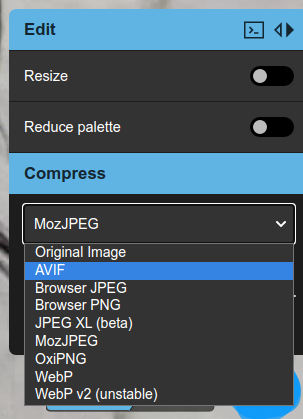
- Sıkıştır açılır listesinden AVIF'i seçin.

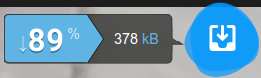
Squoosh, resminizi AVIF resmi olarak sıkıştırır. Squoosh işlemi tamamlandığında sağ alt köşede AVIF resmiyle ilgili bazı istatistiklerin yer aldığı bir indirme düğmesi gösterilir.

Orijinal örnek resim 3.340 KB, sıkıştırılmış resim ise 378 KB'tır. Örnek resim, orijinal resimden neredeyse 10 kat daha küçük olacak şekilde sıkıştırıldı.
- AVIF resmini indirme
İndir düğmesini tıkladığınızda AVIF resmi yerel sürücünüze kaydedilir.
Artık kendi AVIF resminiz var.
3. Komut satırı kodlayıcı avifenc oluşturma
avifenc, PNG ve JPEG resimleri AVIF resimlerine dönüştürebilen bir komut satırı uygulamasıdır. avifenc, AVIF resimlerinin kodunu çözebilen ve kodlayabilen bir kitaplık olan libavif'i kullanır. AVIF'e dönüştürmek istediğiniz çok sayıda resim varsa komut satırı kodlayıcısı avifenc'i kullanmak iyi bir seçim olabilir.
- Kodu alın.
git clone https://github.com/AOMediaCodec/libavif.git
- Dizini libavif olarak değiştirin.
cd libavif/
avifenc ve libavif'i derlemek için yapılandırmanın birçok farklı yolu vardır. Daha fazla bilgiyi libavif adresinde bulabilirsiniz. avifenc'i, libaom kodlayıcısına, dav1d kod çözücüye ve libyuv işleme kitaplıklarına statik olarak bağlı olacak şekilde derleyeceğiz.
- Komut satırı kodlama aracı avifenc'i derleyin.
avifenc için bir derleme dizini oluşturmak iyi bir fikirdir.
mkdir build
Derleme dizine geçin.
cd build
avifenc için derleme dosyalarını oluşturun.
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
avifenc'i oluşturun.
make
avifenc başarıyla oluşturuldu.
4. avifenc ile AVIF resimleri oluşturma
- Varsayılan ayarlarla bir AVIF resmi oluşturun.
avifenc'in çalışabilmesi için en temel parametreler, giriş ve çıkış dosyalarını ayarlamaktır.
./avifenc happy_dog.jpg example.avif
Artık ikinci AVIF resminiz hazır.
- AVIF kodlamasının kalitesini değiştirme.
Genellikle AVIF kodlamasında değiştirmek isteyebileceğiniz tek parametre quality parametresidir. quality, sıkıştırılmış bir görüntünün kalitesini dosyanın boyutuyla takas eden bir parametredir. Örneğin, yüksek kaliteli bir dosya (-q 90), düşük kaliteli bir dosyadan (-q 20) çok daha büyüktür ancak çok daha iyi görünür.
5. Web sayfasında AVIF görselleri oluşturma
Şimdi, tüm emeklerinizi dünyaya göstermenin zamanı geldi.
- AVIF resminizi yayınlamak için bir web sayfası oluşturun.
avif_example.html adlı bir dosya oluşturun.
Metin düzenleyicinizde avif_example.html dosyasını açın ve şu kodu yazın:
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
Kaynak dosyanızı (benim durumumda happy_dog.jpg) ve AVIF dosyanızı (eaxmple.avif) avif_example.html ile aynı dizine kopyalayın.
Tarayıcı AVIF'i destekliyorsa AVIF resmini oluşturmak için picture öğesini kullanırız. Tarayıcı AVIF'i desteklemiyorsa JPEG'ye geçiş yaparız. picture öğesi hakkında daha fazla bilgiyi burada bulabilirsiniz.
- Web sayfasını Chrome'da açın.
HTML dosyasını açmanın bir yolu, avif_example.html dosyasını Chrome'a sürüklemektir. html dosyasını açmayla ilgili başka bir seçenek de avif_example.html dosyasını bir HTTP sunucusundan yayınlamaktır.
AVIF resminiz Chrome'da oluşturulur. Bunu test etmek için resmi sağ tıklayıp Save image as...'ü seçin. example.avif içeren bir iletişim kutusu açılır. Chrome Geliştirici Araçları'nı açıp example.avif dosyasının indirilip indirilmediğini de kontrol edebilirsiniz.
6. FFmpeg ile animasyonlu AVIF görselleri oluşturma
- Animasyonlu AVIF resim oluşturun.
y4m dosyasından animasyonlu bir AVIF resmi oluşturmak için bu komutu çalıştırın.
ffmpeg -i ice_qcif_15fps.y4m animated.avif
Artık kendi animasyonlu AVIF resminiz var.
- Animasyonlu AVIF resmini bir web sayfasında oluşturma.
avif_animated_example.html adlı bir dosya oluşturun.
Metin düzenleyicinizde avif_animated_example.html dosyasını açın ve şu kodu yazın:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
Kaynak dosyanızı (yukarıdaki örnekte ice_qcif_15fps.gif) ve AVIF dosyanızı (animated.avif) avif_animated_example.html ile aynı dizine kopyalayın.
- Web sayfasını Chrome'da açın.
HTML dosyasını açmanın bir yolu, avif_animated_example.html dosyasını Chrome'a sürüklemektir. html dosyasını açmayla ilgili başka bir seçenek de avif_animated_example.html dosyasını bir HTTP sunucusundan yayınlamaktır.
Animasyonlu AVIF resminiz Chrome'da oluşturulur.
Sağlanan örnek medyayı kullanıyorsanız bu resim yaklaşık olarak aşağıdaki gibi görünmelidir:

Resmi sağ tıklayıp Save image as...'ü seçerek bunun animasyonlu bir AVIF resmi olup olmadığını test edebilirsiniz. Bu işlem, animated.avif içeren bir iletişim kutusu açar. Chrome Geliştirici Araçları'nı açıp animated.avif dosyasının indirilip indirilmediğini de kontrol edebilirsiniz.
7. avifenc ile animasyonlu AVIF resimleri oluşturma
- Kaynak medyanızı y4m biçimine dönüştürün.
avifenc, animasyonlu AVIF görselleri oluşturmak için giriş olarak y4m dosyalarını destekler. y4m dosyaları oluşturmak için FFmpeg'i kullanabilirsiniz.
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- Animasyonlu AVIF resim oluşturun.
y4m dosyasından animasyonlu bir AVIF resmi oluşturmak için bu komutu çalıştırın.
./avifenc ice_qcif_15fps.y4m animated.avif
Artık ikinci animasyonlu AVIF resminiz hazır.
- Animasyonlu AVIF resmini bir web sayfasında oluşturma.
avif_animated_example.html adlı bir dosya oluşturun.
Metin düzenleyicinizde avif_animated_example.html dosyasını açın ve şu kodu yazın:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
Kaynak dosyanızı (yukarıdaki örnekte ice_qcif_15fps.gif) ve AVIF dosyanızı (animated.avif) avif_animated_example.html ile aynı dizine kopyalayın.
- Web sayfasını Chrome'da açın.
HTML dosyasını açmanın bir yolu, avif_animated_example.html dosyasını Chrome'a sürüklemektir. html dosyasını açmayla ilgili başka bir seçenek de avif_animated_example.html dosyasını bir HTTP sunucusundan yayınlamaktır.
Animasyonlu AVIF resminiz Chrome'da oluşturulur.
Sağlanan örnek medyayı kullanıyorsanız bu şekilde görünmelidir:

Resmi sağ tıklayıp Save image as...'ü seçerek bunun animasyonlu bir AVIF resmi olup olmadığını test edebilirsiniz. Bu işlem, animated.avif içeren bir iletişim kutusu açar. Chrome Geliştirici Araçları'nı açıp animated.avif dosyasının indirilip indirilmediğini de kontrol edebilirsiniz.
- AVIF kodlamasının kalitesini değiştirme.
ice_qcif_15fps.gif dosyası, çok daha kötü kalitede olmasına rağmen yaklaşık 7 kat daha büyük. Kalite parametresini 20 olarak değiştirerek AVIF'in kalitesini ice_qcif_15fps.gif ile yaklaşık olarak eşleşecek şekilde değiştirebilirsiniz.
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
Artık animasyonlu AVIF dosyası ve ice_qcif_15fps.gif yaklaşık olarak aynı kaliteye sahip ancak GIF dosyası yaklaşık 22 kat daha büyük.
8. Tebrikler!
AVIF görselleri yayınlama kod laboratuvarını tamamladınız.
AVIF'in görsellerinizi küçültmeye ve web'de daha verimli bir şekilde aktarmaya nasıl yardımcı olabileceğini anladığınızı umuyoruz. Jake Archibald'ın mükemmel yayını AVIF'in özellikleri hakkında daha fazla bilgi edinmenize yardımcı olacaktır.
