1. 소개
이미지는 웹페이지를 로드하는 데 평균적으로 필요한 바이트의 60%이상을 차지합니다. AVIF를 사용하면 이미지를 더 작게 만들고 웹사이트 로드 속도를 높일 수 있습니다.
AVIF란 무엇인가요?
AVIF는 AV1 동영상 비트 스트림에서 파생된 이미지 형식입니다. AVIF는 압축 효율성을 위해 설계되었습니다.
AVIF를 사용해야 하는 이유
AVIF 이미지는 동일하거나 더 나은 품질의 JPEG, PNG, GIF 또는 WebP 이미지보다 훨씬 작습니다.
학습할 내용
- 이미지에서 AVIF 이미지를 만드는 방법
- 웹페이지에서 AVIF 이미지를 렌더링하는 방법
필요한 항목
2. Squoosh로 AVIF 이미지 만들기
Squoosh는 이미지 압축 웹 앱입니다. Squoosh를 사용하면 이미지를 AVIF 이미지로 쉽게 압축할 수 있습니다.
- https://squoosh.app을 엽니다.
- Squoosh에 로컬 이미지를 드롭합니다.

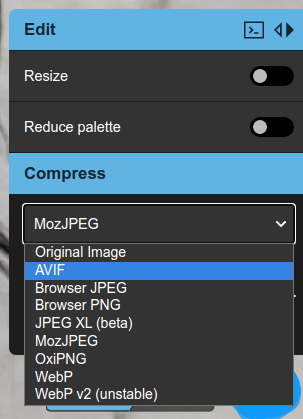
- 압축 드롭다운 상자에서 AVIF를 선택합니다.

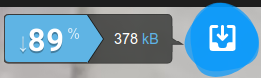
그러면 Squoosh에서 이미지를 AVIF 이미지로 압축합니다. Squoosh가 완료되면 오른쪽 하단에 AVIF 이미지에 관한 통계가 포함된 다운로드 버튼이 표시됩니다.

원본 샘플 이미지는 3,340KB이고 압축된 이미지는 378KB입니다. 샘플 이미지가 원본 이미지보다 거의 10배 작게 압축되었습니다.
- AVIF 이미지 다운로드
다운로드 버튼을 클릭하면 AVIF 이미지가 로컬 드라이브에 저장됩니다.
이제 나만의 AVIF 이미지가 생겼습니다.
3. 명령줄 인코더 avifenc 빌드
avifenc는 PNG 및 JPEG 이미지를 AVIF 이미지로 변환할 수 있는 명령줄 애플리케이션입니다. avifenc는 AVIF 이미지를 디코딩하고 인코딩할 수 있는 라이브러리인 libavif를 사용합니다. AVIF로 변환할 이미지가 많은 경우 명령줄 인코더인 avifenc를 사용하는 것이 좋습니다.
- 코드를 가져옵니다.
git clone https://github.com/AOMediaCodec/libavif.git
- 디렉터리를 libavif로 변경합니다.
cd libavif/
빌드하도록 avifenc 및 libavif를 구성하는 방법에는 여러 가지가 있습니다. 자세한 내용은 libavif를 참고하세요. avifenc가 libaom 인코더, dav1d 디코더, libyuv 처리 라이브러리에 정적으로 연결되도록 빌드합니다.
- 명령줄 인코딩 도구 avifenc를 빌드합니다.
avifenc용 빌드 디렉터리를 만드는 것이 좋습니다.
mkdir build
빌드 디렉터리로 변경합니다.
cd build
avifenc의 빌드 파일을 만듭니다.
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
avifenc를 빌드합니다.
make
avifenc를 빌드했습니다.
4. avifenc로 AVIF 이미지 만들기
- 기본 설정으로 AVIF 이미지를 만듭니다.
avifenc를 실행하기 위한 가장 기본적인 매개변수는 입력 파일과 출력 파일을 설정하는 것입니다.
./avifenc happy_dog.jpg example.avif
이제 나만의 두 번째 AVIF 이미지가 생겼습니다.
- AVIF 인코딩의 품질을 변경합니다.
일반적으로 AVIF 인코딩에서 변경할 수 있는 유일한 매개변수는 quality 매개변수입니다. quality는 압축된 이미지의 품질을 파일 크기와 교환하는 매개변수입니다. 예를 들어 고화질 파일 (-q 90)은 저화질 파일 (-q 20)보다 훨씬 크지만 고화질 파일은 훨씬 더 좋아 보입니다.
5. 웹페이지에서 AVIF 이미지를 렌더링합니다.
이제 그동안의 노력을 전 세계에 보여주세요.
- AVIF 이미지를 제공할 웹페이지를 만듭니다.
avif_example.html 파일을 만듭니다.
텍스트 편집기에서 avif_example.html를 열고 다음 코드를 입력합니다.
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
소스 파일 (이 경우 happy_dog.jpg)과 AVIF 파일 (eaxmple.avif)을 avif_example.html와 동일한 디렉터리에 복사합니다.
브라우저가 AVIF를 지원하는 경우 picture 요소를 사용하여 AVIF 이미지를 렌더링하고, 브라우저가 AVIF를 지원하지 않는 경우에는 JPEG로 대체합니다. picture 요소에 관한 자세한 내용은 여기를 참고하세요.
- Chrome에서 웹페이지를 엽니다.
html 파일을 여는 한 가지 방법은 avif_example.html를 Chrome으로 드래그하는 것입니다. html 파일을 여는 또 다른 방법은 HTTP 서버에서 avif_example.html를 제공하는 것입니다.
이제 AVIF 이미지가 Chrome에서 렌더링됩니다. 이미지를 마우스 오른쪽 버튼으로 클릭하고 Save image as...를 선택하면 example.avif가 있는 대화상자가 열리므로 이를 테스트할 수 있습니다. Chrome 개발자 도구를 열어 example.avif가 다운로드되었는지 확인하는 방법도 있습니다.
6. FFmpeg로 애니메이션 AVIF 이미지 만들기
- 애니메이션 AVIF 이미지를 만듭니다.
이 명령어를 실행하여 y4m 파일에서 애니메이션 AVIF 이미지를 만듭니다.
ffmpeg -i ice_qcif_15fps.y4m animated.avif
이제 나만의 애니메이션 AVIF 이미지가 완성되었습니다.
- 웹페이지에서 애니메이션 처리된 AVIF 이미지를 렌더링합니다.
avif_animated_example.html 파일을 만듭니다.
텍스트 편집기에서 avif_animated_example.html를 열고 다음 코드를 입력합니다.
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
소스 파일 (위의 경우 ice_qcif_15fps.gif)과 AVIF 파일 (animated.avif)을 avif_animated_example.html와 동일한 디렉터리에 복사합니다.
- Chrome에서 웹페이지를 엽니다.
html 파일을 여는 한 가지 방법은 avif_animated_example.html를 Chrome으로 드래그하는 것입니다. html 파일을 여는 또 다른 방법은 HTTP 서버에서 avif_animated_example.html를 제공하는 것입니다.
이제 애니메이션이 적용된 AVIF 이미지가 Chrome에서 렌더링됩니다.
제공된 샘플 미디어를 사용하는 경우 대략 다음과 같이 표시됩니다.

이미지를 마우스 오른쪽 버튼으로 클릭하고 Save image as...를 선택하여 애니메이션이 적용된 AVIF 이미지인지 테스트할 수 있습니다. 그러면 animated.avif가 있는 대화상자가 열립니다. Chrome 개발자 도구를 열어 animated.avif가 다운로드되었는지 확인하는 방법도 있습니다.
7. avifenc로 애니메이션 AVIF 이미지 만들기
- 소스 미디어를 y4m 형식으로 변환합니다.
avifenc는 애니메이션 AVIF 이미지를 만들기 위한 입력으로 y4m을 지원합니다. y4m 파일을 만드는 좋은 방법은 FFmpeg를 사용하는 것입니다.
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- 애니메이션 AVIF 이미지를 만듭니다.
이 명령어를 실행하여 y4m 파일에서 애니메이션 AVIF 이미지를 만듭니다.
./avifenc ice_qcif_15fps.y4m animated.avif
이제 나만의 두 번째 애니메이션 AVIF 이미지가 완성되었습니다.
- 웹페이지에서 애니메이션 처리된 AVIF 이미지를 렌더링합니다.
avif_animated_example.html 파일을 만듭니다.
텍스트 편집기에서 avif_animated_example.html를 열고 다음 코드를 입력합니다.
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
소스 파일 (위의 경우 ice_qcif_15fps.gif)과 AVIF 파일 (animated.avif)을 avif_animated_example.html와 동일한 디렉터리에 복사합니다.
- Chrome에서 웹페이지를 엽니다.
html 파일을 여는 한 가지 방법은 avif_animated_example.html를 Chrome으로 드래그하는 것입니다. html 파일을 여는 또 다른 방법은 HTTP 서버에서 avif_animated_example.html를 제공하는 것입니다.
이제 애니메이션이 적용된 AVIF 이미지가 Chrome에서 렌더링됩니다.
제공된 샘플 미디어를 사용하는 경우 다음과 같이 표시됩니다.

이미지를 마우스 오른쪽 버튼으로 클릭하고 Save image as...를 선택하여 애니메이션이 적용된 AVIF 이미지인지 테스트할 수 있습니다. 그러면 animated.avif가 있는 대화상자가 열립니다. Chrome 개발자 도구를 열어 animated.avif가 다운로드되었는지 확인하는 방법도 있습니다.
- AVIF 인코딩의 품질을 변경합니다.
ice_qcif_15fps.gif 파일은 크기가 약 7배 크고 화질이 훨씬 좋지 않습니다. 품질 매개변수를 20으로 변경하여 AVIF의 품질을 ice_qcif_15fps.gif의 품질과 대략 일치하도록 변경할 수 있습니다.
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
이제 애니메이션 AVIF 파일과 ice_qcif_15fps.gif의 품질이 거의 비슷하지만 GIF 파일은 약 22배 더 큽니다.
8. 축하합니다.
AVIF 이미지 제공 코드 실습을 완료했습니다.
이제 AVIF를 사용하면 웹을 통해 이미지를 더 작고 효율적으로 전송할 수 있다는 점을 이해하셨을 것입니다. 제이크 아치볼드의 멋진 게시물에서 AVIF의 기능에 대해 자세히 알아보세요.
