1. Pengantar
Gambar menyumbang lebih dari 60% byte yang dibutuhkan rata-rata untuk memuat halaman web. Dengan menggunakan AVIF, Anda dapat memperkecil ukuran gambar dan membuat situs Anda memuat lebih cepat.
Apa itu AVIF?
AVIF adalah format gambar yang berasal dari bitstream video AV1. AVIF dibuat untuk efisiensi kompresi.
Mengapa AVIF?
Gambar AVIF jauh lebih kecil daripada gambar JPEG, PNG, GIF, atau WebP dengan kualitas yang sama atau lebih baik.
Yang akan Anda pelajari
- Cara membuat gambar AVIF dari gambar Anda
- Cara merender gambar AVIF di halaman web
Yang Anda butuhkan
2. Membuat gambar AVIF dengan Squoosh
Squoosh adalah aplikasi web kompresi gambar. Dengan squoosh, Anda dapat mengompresi gambar menjadi gambar AVIF dengan mudah.
- Buka https://squoosh.app
- Letakkan gambar lokal ke Squoosh.

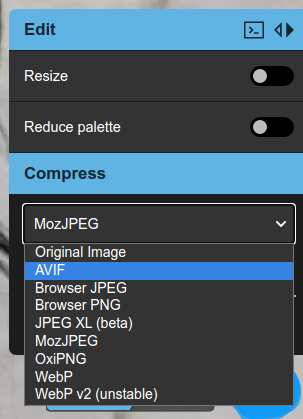
- Pilih AVIF dari kotak drop-down Compress.

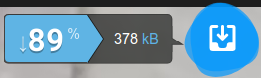
Squoosh kemudian akan mengompresi gambar Anda menjadi gambar AVIF. Setelah selesai, Squoosh akan menampilkan tombol download dengan beberapa statistik pada gambar AVIF di sudut kanan bawah.

Gambar sampel asli berukuran 3340 kB dan gambar yang dikompresi berukuran 378 kB. Gambar contoh dikompresi hampir 10x lebih kecil dari gambar aslinya.
- Mendownload gambar AVIF
Klik tombol download dan gambar AVIF akan disimpan ke drive lokal Anda.
Sekarang Anda memiliki gambar AVIF Anda sendiri.
3. Mem-build encoder command line avifenc
avifenc adalah aplikasi command line yang dapat mengonversi gambar PNG dan JPEG menjadi gambar AVIF. avifenc menggunakan libavif, yang merupakan library yang dapat mendekode dan mengenkode gambar AVIF. Jika Anda memiliki banyak gambar yang ingin dikonversi ke AVIF, menggunakan encoder command line, avifenc, mungkin merupakan pilihan yang tepat.
- Dapatkan kode.
git clone https://github.com/AOMediaCodec/libavif.git
- Ubah direktori ke libavif.
cd libavif/
Ada banyak cara yang dapat Anda gunakan untuk mengonfigurasi avifenc dan libavif untuk di-build. Anda dapat menemukan informasi selengkapnya di libavif. Kita akan mem-build avifenc sehingga ditautkan secara statis ke encoder libaom, decoder dav1d, dan library pemrosesan libyuv.
- Build alat encoding command line, avifenc.
Sebaiknya buat direktori build untuk avifenc.
mkdir build
Ubah ke direktori build.
cd build
Membuat file build untuk avifenc.
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
Mem-build avifenc.
make
Anda telah berhasil mem-build avifenc.
4. Membuat gambar AVIF dengan avifenc
- Buat gambar AVIF dengan setelan default.
Parameter paling dasar agar avifenc dapat berjalan adalah menetapkan file input dan output.
./avifenc happy_dog.jpg example.avif
Sekarang Anda memiliki gambar AVIF kedua Anda sendiri.
- Mengubah kualitas encoding AVIF.
Biasanya, satu-satunya parameter yang mungkin ingin Anda ubah pada encoding AVIF adalah parameter quality. quality adalah parameter yang mengorbankan kualitas gambar terkompresi untuk ukuran file. Misalnya, file berkualitas tinggi (-q 90) akan jauh lebih besar daripada file berkualitas rendah (-q 20), tetapi file berkualitas tinggi akan terlihat jauh lebih baik.
5. Merender gambar AVIF di halaman web.
Sekarang, mari kita tunjukkan semua kerja keras Anda kepada dunia.
- Buat halaman web untuk menayangkan gambar AVIF Anda.
Buat file bernama avif_example.html.
Buka avif_example.html di editor teks dan ketik kode ini:
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
Salin file sumber (dalam kasus saya happy_dog.jpg) dan file AVIF (eaxmple.avif) ke dalam direktori yang sama dengan avif_example.html.
Kita menggunakan elemen picture untuk merender gambar AVIF jika browser mendukung AVIF, dengan penggantian ke JPEG jika browser tidak mendukungnya. Anda dapat menemukan informasi selengkapnya tentang elemen picture di sini.
- Buka halaman web di Chrome.
Salah satu cara untuk membuka file html adalah dengan menarik avif_example.html ke Chrome. Opsi lain untuk membuka file html adalah menayangkan avif_example.html dari server HTTP.
Sekarang gambar AVIF Anda akan dirender di Chrome. Anda dapat mengujinya dengan mengklik kanan gambar dan memilih Save image as..., yang akan membuka kotak dialog dengan example.avif. Opsi lainnya adalah membuka Chrome Developer Tools dan melihat bahwa example.avif didownload.
6. Membuat gambar AVIF animasi dengan FFmpeg
- Buat gambar AVIF animasi.
Jalankan perintah ini untuk membuat gambar AVIF animasi dari file y4m.
ffmpeg -i ice_qcif_15fps.y4m animated.avif
Sekarang Anda memiliki gambar AVIF animasi Anda sendiri.
- Merender gambar AVIF animasi di halaman web.
Buat file bernama avif_animated_example.html.
Buka avif_animated_example.html di editor teks dan ketik kode ini:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
Salin file sumber Anda (dalam kasus di atas ice_qcif_15fps.gif) dan file AVIF Anda (animated.avif) ke direktori yang sama dengan avif_animated_example.html.
- Buka halaman web di Chrome.
Salah satu cara untuk membuka file html adalah dengan menarik avif_animated_example.html ke Chrome. Opsi lain untuk membuka file html adalah menayangkan avif_animated_example.html dari server HTTP.
Sekarang gambar AVIF animasi Anda akan dirender di Chrome.
Jika menggunakan media contoh yang disediakan, tampilannya akan terlihat seperti ini:

Anda dapat menguji apakah ini adalah gambar AVIF animasi dengan mengklik kanan gambar dan memilih Save image as..., yang akan membuka kotak dialog dengan animated.avif. Opsi lainnya adalah membuka Chrome Developer Tools dan melihat bahwa animated.avif didownload.
7. Membuat gambar AVIF animasi dengan avifenc
- Konversikan media sumber Anda ke dalam format y4m.
avifenc mendukung y4m sebagai input untuk membuat gambar AVIF animasi. Opsi yang bagus untuk membuat file y4m adalah menggunakan FFmpeg.
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- Buat gambar AVIF animasi.
Jalankan perintah ini untuk membuat gambar AVIF animasi dari file y4m.
./avifenc ice_qcif_15fps.y4m animated.avif
Sekarang Anda memiliki gambar AVIF animasi kedua Anda sendiri.
- Merender gambar AVIF animasi di halaman web.
Buat file bernama avif_animated_example.html.
Buka avif_animated_example.html di editor teks dan ketik kode ini:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
Salin file sumber Anda (dalam kasus di atas ice_qcif_15fps.gif) dan file AVIF Anda (animated.avif) ke direktori yang sama dengan avif_animated_example.html.
- Buka halaman web di Chrome.
Salah satu cara untuk membuka file html adalah dengan menarik avif_animated_example.html ke Chrome. Opsi lain untuk membuka file html adalah menayangkan avif_animated_example.html dari server HTTP.
Sekarang gambar AVIF animasi Anda akan dirender di Chrome.
Jika menggunakan media contoh yang disediakan, tampilannya akan terlihat seperti ini:

Anda dapat menguji apakah ini adalah gambar AVIF animasi dengan mengklik kanan gambar dan memilih Save image as..., yang akan membuka kotak dialog dengan animated.avif. Opsi lainnya adalah membuka Chrome Developer Tools dan melihat bahwa animated.avif didownload.
- Mengubah kualitas encoding AVIF.
File ice_qcif_15fps.gif berukuran ~7x lebih besar dengan kualitas yang jauh lebih buruk. Anda dapat mengubah kualitas AVIF agar kira-kira cocok dengan kualitas ice_qcif_15fps.gif dengan mengubah parameter kualitas menjadi 20.
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
Sekarang file AVIF animasi dan ice_qcif_15fps.gif memiliki kualitas yang hampir sama, tetapi file GIF ~22x lebih besar.
8. Selamat!
Anda telah menyelesaikan lab kode penayangan gambar AVIF.
Semoga Anda sudah memahami bagaimana AVIF dapat membantu membuat gambar Anda lebih kecil dan lebih efisien untuk dikirimkan melalui web. Anda dapat mempelajari lebih lanjut fitur AVIF dalam postingan menarik dari Jake Archibald.

