1. परिचय
किसी वेब पेज को लोड करने के लिए, औसतन ज़रूरी बाइट में से 60%से ज़्यादा बाइट इमेज के लिए होते हैं. AVIF का इस्तेमाल करके, अपनी इमेज को छोटा किया जा सकता है. इससे आपकी वेबसाइट तेज़ी से लोड होगी.
AVIF क्या है?
AVIF, AV1 वीडियो बिटरीम से बना इमेज फ़ॉर्मैट है. AVIF को बेहतर तरीके से कंप्रेस करने के लिए बनाया गया था.
AVIF क्यों?
AVIF इमेज, JPEG, PNG, GIF या WebP इमेज से काफ़ी छोटी होती हैं. हालांकि, इनकी क्वालिटी एक जैसी या उससे बेहतर होती है.
आपको क्या सीखने को मिलेगा
- अपनी इमेज से AVIF इमेज बनाने का तरीका
- वेब पेज में AVIF इमेज को रेंडर करने का तरीका
आपको किन चीज़ों की ज़रूरत होगी
2. Squoosh की मदद से AVIF इमेज बनाना
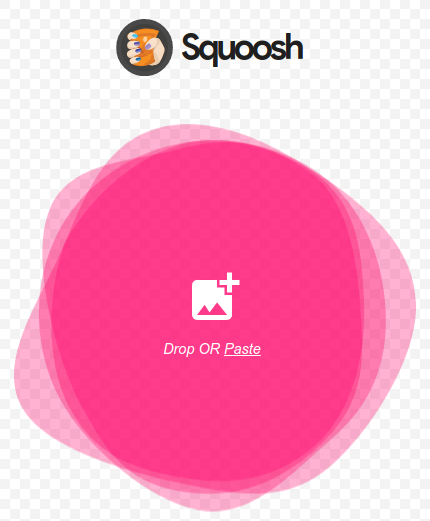
Squoosh, इमेज को कंप्रेस करने वाला वेब ऐप्लिकेशन है. इसकी मदद से, अपनी इमेज को आसानी से AVIF इमेज में कंप्रेस किया जा सकता है.
- https://squoosh.app खोलें
- Squoosh पर कोई स्थानीय इमेज छोड़ें.

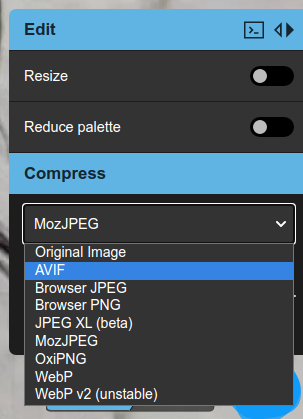
- 'कंप्रेस करें' ड्रॉप-डाउन बॉक्स से AVIF चुनें.

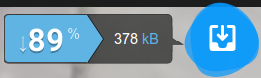
इसके बाद, Squoosh आपकी इमेज को AVIF इमेज में बदल देगा. Squoosh की प्रोसेस पूरी होने के बाद, सबसे नीचे दाएं कोने में AVIF इमेज के कुछ आंकड़ों के साथ डाउनलोड बटन दिखेगा.

सैंपल की ओरिजनल इमेज का साइज़ 3,340 केबी था और कंप्रेस की गई इमेज का साइज़ 378 केबी था. सैंपल इमेज को ओरिजनल इमेज से करीब 10 गुना छोटा कर दिया गया था!
- AVIF इमेज डाउनलोड करना
डाउनलोड बटन पर क्लिक करें. ऐसा करने पर, AVIF इमेज आपकी लोकल ड्राइव में सेव हो जाएगी.
अब आपके पास अपनी AVIF इमेज है!
3. कमांड लाइन एन्कोडर avifenc बनाना
avifenc एक कमांड-लाइन ऐप्लिकेशन है, जो PNG और JPEG इमेज को AVIF इमेज में बदल सकता है. avifenc, libavif का इस्तेमाल करता है. यह एक लाइब्रेरी है, जो AVIF इमेज को डिकोड और एन्कोड कर सकती है. अगर आपको कई इमेज को AVIF में बदलना है, तो कमांड-लाइन एन्कोडर avifenc का इस्तेमाल करना एक अच्छा विकल्प है.
- कोड पाएं.
git clone https://github.com/AOMediaCodec/libavif.git
- डायरेक्ट्री को libavif में बदलें.
cd libavif/
avifenc और libavif को कॉन्फ़िगर करने के कई तरीके हैं. ज़्यादा जानकारी के लिए, libavif पर जाएं. हम avifenc को इस तरह से बनाएंगे कि वह libaom एन्कोडर, dav1d डिकोडर, और libyuv प्रोसेसिंग लाइब्रेरी से स्टैटिक तौर पर लिंक हो.
- कमांड-लाइन एन्कोडिंग टूल, avifenc बनाएं.
avifenc के लिए एक बिल्ड डायरेक्ट्री बनाना एक अच्छा आइडिया है.
mkdir build
बिल्ड डायरेक्ट्री पर जाएं.
cd build
avifenc के लिए बिल्ड फ़ाइलें बनाएं.
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
avifenc बनाएं.
make
आपने avifenc बना लिया है!
4. avifenc की मदद से AVIF इमेज बनाना
- डिफ़ॉल्ट सेटिंग के साथ AVIF इमेज बनाएं.
avifenc को चलाने के लिए, इनपुट और आउटपुट फ़ाइलों को सेट करना सबसे बुनियादी पैरामीटर है.
./avifenc happy_dog.jpg example.avif
अब आपके पास अपनी दूसरी AVIF इमेज है!
- AVIF एन्कोडिंग की क्वालिटी बदलना.
आम तौर पर, AVIF एन्कोडिंग में सिर्फ़ quality पैरामीटर को बदला जा सकता है. quality एक पैरामीटर है, जो फ़ाइल के साइज़ के लिए, कंप्रेस की गई इमेज की क्वालिटी को कम करता है. उदाहरण के लिए, अच्छी क्वालिटी वाली फ़ाइल (-q 90), खराब क्वालिटी वाली फ़ाइल (-q 20) से काफ़ी बड़ी होगी. हालांकि, अच्छी क्वालिटी वाली फ़ाइल ज़्यादा बेहतर दिखेगी.
5. वेब पेज में AVIF इमेज रेंडर करना.
अब दुनिया को अपनी कड़ी मेहनत का नतीजा दिखाएं.
- AVIF इमेज दिखाने के लिए, एक वेब पेज बनाएं.
avif_example.html नाम की फ़ाइल बनाएं.
अपने टेक्स्ट एडिटर में avif_example.html खोलें और यह कोड टाइप करें:
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
अपनी सोर्स फ़ाइल (मेरे मामले में happy_dog.jpg) और AVIF फ़ाइल (eaxmple.avif) को avif_example.html की डायरेक्ट्री में कॉपी करें.
अगर ब्राउज़र AVIF फ़ॉर्मैट के साथ काम करता है, तो हम picture एलिमेंट का इस्तेमाल करके AVIF इमेज को रेंडर कर रहे हैं. अगर ब्राउज़र AVIF फ़ॉर्मैट के साथ काम नहीं करता है, तो हम JPEG फ़ॉर्मैट का इस्तेमाल करेंगे. picture एलिमेंट के बारे में ज़्यादा जानकारी के लिए यहां जाएं.
- Chrome में वेब पेज खोलें.
avif_example.html को Chrome में खींचकर छोड़कर भी एचटीएमएल फ़ाइल खोली जा सकती है. एचटीएमएल फ़ाइल खोलने का एक और विकल्प है, एचटीटीपी सर्वर से avif_example.html दिखाना.
अब आपकी AVIF इमेज, Chrome में रेंडर हो जानी चाहिए. इसकी जांच करने के लिए, इमेज पर राइट क्लिक करें और Save image as... को चुनें. इसके बाद, आपको example.avif वाला डायलॉग बॉक्स दिखेगा. इसके अलावा, Chrome डेवलपर टूल खोलकर भी यह देखा जा सकता है कि example.avif डाउनलोड हो गया है या नहीं.
6. FFmpeg की मदद से ऐनिमेशन वाली AVIF इमेज बनाना
- ऐनिमेशन वाली AVIF इमेज बनाएं.
y4m फ़ाइल से ऐनिमेशन वाली AVIF इमेज बनाने के लिए, यह कमांड चलाएं.
ffmpeg -i ice_qcif_15fps.y4m animated.avif
अब आपके पास ऐनिमेशन वाली AVIF इमेज है!
- वेब पेज पर ऐनिमेशन वाली AVIF इमेज को रेंडर करना.
avif_animated_example.html नाम की फ़ाइल बनाएं.
अपने टेक्स्ट एडिटर में avif_animated_example.html खोलें और यह कोड टाइप करें:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
अपनी सोर्स फ़ाइल (ऊपर दिए गए उदाहरण में ice_qcif_15fps.gif) और AVIF फ़ाइल (animated.avif) को avif_animated_example.html की डायरेक्ट्री में कॉपी करें.
- Chrome में वेब पेज खोलें.
avif_animated_example.html को Chrome में खींचकर छोड़कर भी एचटीएमएल फ़ाइल खोली जा सकती है. एचटीएमएल फ़ाइल खोलने का एक और विकल्प है, एचटीटीपी सर्वर से avif_animated_example.html दिखाना.
अब आपकी ऐनिमेशन वाली AVIF इमेज, Chrome में रेंडर हो जानी चाहिए.
दिए गए सैंपल मीडिया का इस्तेमाल करने पर, यह कुछ ऐसा दिखेगा:

यह जांचने के लिए कि यह ऐनिमेशन वाली AVIF इमेज है या नहीं, इमेज पर राइट क्लिक करें और Save image as... को चुनें. इसके बाद, आपको animated.avif वाला डायलॉग बॉक्स दिखेगा. इसके अलावा, Chrome डेवलपर टूल खोलकर भी यह देखा जा सकता है कि animated.avif डाउनलोड हो गया है या नहीं.
7. avifenc की मदद से ऐनिमेशन वाली AVIF इमेज बनाना
- अपने सोर्स मीडिया को y4m फ़ॉर्मैट में बदलें.
avifenc, ऐनिमेशन वाली AVIF इमेज बनाने के लिए, इनपुट के तौर पर y4m का इस्तेमाल करता है. FFmpeg का इस्तेमाल करके, y4m फ़ाइलें बनाई जा सकती हैं.
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- ऐनिमेशन वाली AVIF इमेज बनाएं.
y4m फ़ाइल से ऐनिमेशन वाली AVIF इमेज बनाने के लिए, यह कमांड चलाएं.
./avifenc ice_qcif_15fps.y4m animated.avif
अब आपके पास अपनी दूसरी ऐनिमेटेड AVIF इमेज है!
- वेब पेज पर ऐनिमेशन वाली AVIF इमेज को रेंडर करना.
avif_animated_example.html नाम की फ़ाइल बनाएं.
अपने टेक्स्ट एडिटर में avif_animated_example.html खोलें और यह कोड टाइप करें:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
अपनी सोर्स फ़ाइल (ऊपर दिए गए उदाहरण में ice_qcif_15fps.gif) और AVIF फ़ाइल (animated.avif) को avif_animated_example.html की डायरेक्ट्री में कॉपी करें.
- Chrome में वेब पेज खोलें.
avif_animated_example.html को Chrome में खींचकर छोड़कर भी एचटीएमएल फ़ाइल खोली जा सकती है. एचटीएमएल फ़ाइल खोलने का एक और विकल्प है, एचटीटीपी सर्वर से avif_animated_example.html दिखाना.
अब आपकी ऐनिमेशन वाली AVIF इमेज, Chrome में रेंडर हो जानी चाहिए.
दिए गए सैंपल मीडिया का इस्तेमाल करने पर, यह इस तरह दिखेगा:

यह जांचने के लिए कि यह ऐनिमेशन वाली AVIF इमेज है या नहीं, इमेज पर राइट क्लिक करें और Save image as... को चुनें. इसके बाद, आपको animated.avif वाला डायलॉग बॉक्स दिखेगा. इसके अलावा, Chrome डेवलपर टूल खोलकर भी यह देखा जा सकता है कि animated.avif डाउनलोड हो गया है या नहीं.
- AVIF एन्कोडिंग की क्वालिटी बदलना.
ice_qcif_15fps.gif फ़ाइल का साइज़, ice_qcif_15fps.gif फ़ाइल से सात गुना ज़्यादा है. साथ ही, इसकी क्वालिटी भी बहुत खराब है. क्वालिटी पैरामीटर को 20 पर सेट करके, AVIF की क्वालिटी को ice_qcif_15fps.gif की क्वालिटी के हिसाब से बदला जा सकता है.
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
अब ऐनिमेशन वाली AVIF फ़ाइल और ice_qcif_15fps.gif की क्वालिटी लगभग एक जैसी है. हालांकि, GIF फ़ाइल का साइज़ ~22 गुना ज़्यादा है.
8. बधाई हो!
आपने AVIF इमेज दिखाने से जुड़ा कोड लैब पूरा कर लिया है!
हमें उम्मीद है कि आपको यह समझ आ गया होगा कि AVIF फ़ॉर्मैट का इस्तेमाल करके, इमेज को छोटा कैसे किया जा सकता है. साथ ही, वेब पर इमेज को तेज़ी से ट्रांसफ़र करने में भी यह फ़ॉर्मैट मददगार साबित हो सकता है. Jake Archibald की शानदार पोस्ट में, AVIF की सुविधाओं के बारे में ज़्यादा जानें.

