1. ভূমিকা
একটি ওয়েব পৃষ্ঠা লোড করার জন্য প্রয়োজনীয় বাইটের 60% এরও বেশি ছবিগুলির জন্য দায়ী৷ AVIF ব্যবহার করে আপনি আপনার ছবি ছোট করতে পারেন এবং আপনার ওয়েবসাইট দ্রুত লোড করতে পারেন।
AVIF কি?
AVIF হল একটি চিত্র বিন্যাস যা AV1 ভিডিও বিট্রিম থেকে প্রাপ্ত। AVIF কম্প্রেশন দক্ষতার জন্য নির্মিত হয়েছিল।
কেন AVIF?
AVIF ছবিগুলি একই বা আরও ভাল মানের JPEG, PNG, GIF বা WebP ছবিগুলির থেকে অনেক ছোট।
যা শিখবেন
- কিভাবে আপনার ছবি থেকে AVIF ছবি তৈরি করবেন
- কিভাবে একটি ওয়েব পৃষ্ঠায় AVIF ছবি রেন্ডার করবেন
আপনি কি প্রয়োজন হবে
2. Squosh দিয়ে AVIF ছবি তৈরি করা
স্কুশ হল একটি ইমেজ কম্প্রেশন ওয়েব অ্যাপ। স্কুশের সাহায্যে আপনি সহজেই আপনার ছবিগুলিকে AVIF ছবিতে সংকুচিত করতে পারেন।
- https://squoosh.app খুলুন
- Squosh সম্মুখের একটি স্থানীয় ছবি ড্রপ.

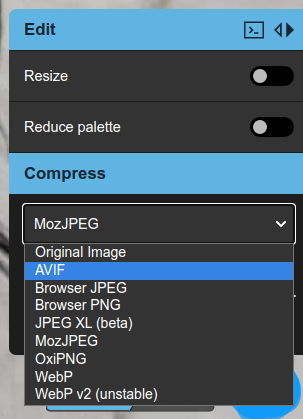
- কম্প্রেস ড্রপ-ডাউন বক্স থেকে AVIF নির্বাচন করুন।

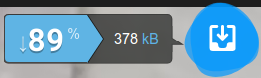
Squosh তারপর একটি AVIF ইমেজ আপনার ইমেজ সংকুচিত হবে. Squoosh হয়ে গেলে নিচের ডানদিকে কোণায় AVIF ইমেজে কিছু পরিসংখ্যান সহ একটি ডাউনলোড বোতাম দেখাবে।

আসল নমুনা চিত্রটি ছিল 3340 kB এবং সংকুচিত চিত্রটি 378 kB। নমুনা চিত্রটি মূল চিত্রের চেয়ে প্রায় 10x ছোট সংকুচিত হয়েছিল!
- AVIF ইমেজ ডাউনলোড করুন
ডাউনলোড বোতামে ক্লিক করুন এবং AVIF ছবিটি আপনার স্থানীয় ড্রাইভে সংরক্ষণ করা হবে।
আপনি এখন আপনার নিজস্ব AVIF ইমেজ আছে!
3. বিল্ডিং কমান্ড লাইন এনকোডার avifenc
avifenc একটি কমান্ড লাইন অ্যাপ্লিকেশন যা PNG এবং JPEG ছবিকে AVIF ছবিতে রূপান্তর করতে পারে। avifenc libavif ব্যবহার করে, যা একটি লাইব্রেরি যা AVIF চিত্রগুলিকে ডিকোড এবং এনকোড করতে পারে। আপনার যদি অনেকগুলি ছবি থাকে যা আপনি AVIF তে রূপান্তর করতে চান তবে কমান্ড লাইন এনকোডার, avifenc ব্যবহার করা সম্ভবত একটি ভাল পছন্দ।
- কোড পান।
git clone https://github.com/AOMediaCodec/libavif.git
- লিবাভিফে ডিরেক্টরি পরিবর্তন করুন।
cd libavif/
আপনি নির্মাণ করতে avifenc এবং libavif কনফিগার করতে পারেন বিভিন্ন উপায় আছে. আপনি libavif এ আরও তথ্য পেতে পারেন। আমরা avifenc তৈরি করতে যাচ্ছি যাতে এটি libaom এনকোডার, dav1d ডিকোডার, এবং libyuv প্রসেসিং লাইব্রেরির সাথে স্থিরভাবে সংযুক্ত থাকে।
- কমান্ড লাইন এনকোডিং টুল, avifenc তৈরি করুন।
avifenc এর জন্য একটি বিল্ড ডিরেক্টরি তৈরি করা একটি ভাল ধারণা।
mkdir build
বিল্ড ডিরেক্টরিতে পরিবর্তন করুন।
cd build
avifenc এর জন্য বিল্ড ফাইল তৈরি করুন।
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
avifenc তৈরি করুন।
make
আপনি সফলভাবে avifenc তৈরি করেছেন!
4. avifenc দিয়ে AVIF ছবি তৈরি করা
- ডিফল্ট সেটিংস সহ একটি AVIF চিত্র তৈরি করুন।
avifenc চালানোর জন্য সবচেয়ে মৌলিক পরামিতি, ইনপুট এবং আউটপুট ফাইল সেট করা হয়।
./avifenc happy_dog.jpg example.avif
আপনি এখন আপনার নিজের দ্বিতীয় AVIF ইমেজ আছে!
- AVIF এনকোডিংয়ের গুণমান পরিবর্তন করা হচ্ছে।
সাধারণত একমাত্র প্যারামিটার যা আপনি AVIF এনকোডিং এ পরিবর্তন করতে চাইতে পারেন তা হল quality প্যারামিটার। quality হল একটি প্যারামিটার যা ফাইলের আকারের জন্য একটি সংকুচিত চিত্রের গুণমানকে ট্রেড করে। যেমন একটি উচ্চ মানের ফাইল ( -q 90 ) একটি নিম্ন মানের ফাইল ( -q 20 ) থেকে অনেক বড় হবে, তবে উচ্চ মানের ফাইলটি অনেক ভালো দেখাবে৷
5. একটি ওয়েব পেজে AVIF ছবি রেন্ডার করুন।
এখন আপনার সমস্ত পরিশ্রম বিশ্বকে দেখান।
- আপনার AVIF ইমেজ পরিবেশন করার জন্য একটি ওয়েব পৃষ্ঠা তৈরি করুন।
avif_example.html নামে একটি ফাইল তৈরি করুন।
আপনার পাঠ্য সম্পাদকে avif_example.html খুলুন এবং এই কোডটি টাইপ করুন:
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
আপনার সোর্স ফাইল (আমার ক্ষেত্রে happy_dog.jpg ) এবং আপনার AVIF ফাইল ( eaxmple.avif ) অনুলিপি করুন avif_example.html এর মতো একই ডিরেক্টরিতে।
যদি ব্রাউজার AVIF সমর্থন করে তবে আমরা AVIF ইমেজ রেন্ডার করতে picture উপাদান ব্যবহার করছি, যদি ব্রাউজারটি না করে তাহলে JPEG-তে একটি ফলব্যাক। আপনি এখানে picture উপাদান সম্পর্কে আরও তথ্য জানতে পারেন।
- ক্রোমে ওয়েব পেজ খুলুন।
html ফাইলটি খোলার একটি উপায় হল avif_example.html ক্রোমে টেনে আনা। html ফাইলটি খোলার আরেকটি বিকল্প হল একটি HTTP সার্ভার থেকে avif_example.html পরিবেশন করা।
এখন আপনার AVIF ইমেজ Chrome এ রেন্ডার করা উচিত। আপনি ইমেজে রাইট ক্লিক করে এবং Save image as... নির্বাচন করে এটি পরীক্ষা করতে পারেন, যা example.avif সহ একটি ডায়ালগ বক্স খুলতে হবে। আরেকটি বিকল্প হল Chrome ডেভেলপার টুল খুলুন এবং দেখুন যে example.avif ডাউনলোড হয়েছে।
6. FFmpeg দিয়ে অ্যানিমেটেড AVIF ছবি তৈরি করা
- একটি অ্যানিমেটেড AVIF ইমেজ তৈরি করুন।
একটি y4m ফাইল থেকে একটি অ্যানিমেটেড AVIF ইমেজ তৈরি করতে এই কমান্ডটি চালান।
ffmpeg -i ice_qcif_15fps.y4m animated.avif
আপনার কাছে এখন আপনার নিজস্ব অ্যানিমেটেড AVIF ইমেজ আছে!
- একটি ওয়েব পেজে অ্যানিমেটেড AVIF ইমেজ রেন্ডার করুন।
avif_animated_example.html নামে একটি ফাইল তৈরি করুন।
আপনার পাঠ্য সম্পাদকে avif_animated_example.html খুলুন এবং এই কোডটি টাইপ করুন:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
আপনার সোর্স ফাইল ( ice_qcif_15fps.gif উপরের ক্ষেত্রে ) এবং আপনার AVIF ফাইল ( animated.avif ) একই ডিরেক্টরিতে avif_animated_example.html হিসাবে অনুলিপি করুন।
- ক্রোমে ওয়েব পেজ খুলুন।
এইচটিএমএল ফাইল খোলার একটি উপায় হল avif_animated_example.html ক্রোমে টেনে আনা। html ফাইল খোলার আরেকটি বিকল্প হল HTTP সার্ভার থেকে avif_animated_example.html পরিবেশন করা।
এখন আপনার অ্যানিমেটেড AVIF ইমেজ Chrome-এ রেন্ডার করা উচিত।
প্রদত্ত নমুনা মিডিয়া ব্যবহার করলে, এটি মোটামুটি এইরকম দেখতে হবে:

আপনি এটি একটি অ্যানিমেটেড AVIF ইমেজ কিনা তা ইমেজে রাইট ক্লিক করে এবং Save image as... নির্বাচন করে পরীক্ষা করতে পারেন, যা animated.avif এর সাথে একটি ডায়ালগ বক্স খুলতে হবে। আরেকটি বিকল্প হল Chrome ডেভেলপার টুল খুলুন এবং দেখুন যে animated.avif ডাউনলোড হয়েছে।
7. avifenc দিয়ে অ্যানিমেটেড AVIF ছবি তৈরি করা
- আপনার সোর্স মিডিয়াকে y4m ফরম্যাটে রূপান্তর করুন।
avifenc অ্যানিমেটেড AVIF ছবি তৈরি করতে ইনপুট হিসাবে y4m সমর্থন করে। y4m ফাইল তৈরি করার একটি দুর্দান্ত বিকল্প হল FFmpeg ব্যবহার করা।
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- একটি অ্যানিমেটেড AVIF ইমেজ তৈরি করুন।
একটি y4m ফাইল থেকে একটি অ্যানিমেটেড AVIF ইমেজ তৈরি করতে এই কমান্ডটি চালান।
./avifenc ice_qcif_15fps.y4m animated.avif
আপনার কাছে এখন আপনার নিজস্ব দ্বিতীয় অ্যানিমেটেড AVIF ইমেজ আছে!
- একটি ওয়েব পেজে অ্যানিমেটেড AVIF ইমেজ রেন্ডার করুন।
avif_animated_example.html নামে একটি ফাইল তৈরি করুন।
আপনার পাঠ্য সম্পাদকে avif_animated_example.html খুলুন এবং এই কোডটি টাইপ করুন:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
আপনার সোর্স ফাইল ( ice_qcif_15fps.gif উপরের ক্ষেত্রে ) এবং আপনার AVIF ফাইল ( animated.avif ) একই ডিরেক্টরিতে avif_animated_example.html হিসাবে অনুলিপি করুন।
- ক্রোমে ওয়েব পেজ খুলুন।
এইচটিএমএল ফাইল খোলার একটি উপায় হল avif_animated_example.html ক্রোমে টেনে আনা। html ফাইল খোলার আরেকটি বিকল্প হল HTTP সার্ভার থেকে avif_animated_example.html পরিবেশন করা।
এখন আপনার অ্যানিমেটেড AVIF ইমেজ Chrome-এ রেন্ডার করা উচিত।
প্রদত্ত নমুনা মিডিয়া ব্যবহার করলে, এটি এইরকম হওয়া উচিত:

আপনি এটি একটি অ্যানিমেটেড AVIF ইমেজ কিনা তা ইমেজে রাইট ক্লিক করে এবং Save image as... নির্বাচন করে পরীক্ষা করতে পারেন, যা animated.avif এর সাথে একটি ডায়ালগ বক্স খুলতে হবে। আরেকটি বিকল্প হল Chrome ডেভেলপার টুল খুলুন এবং দেখুন যে animated.avif ডাউনলোড হয়েছে।
- AVIF এনকোডিংয়ের গুণমান পরিবর্তন করা হচ্ছে।
ice_qcif_15fps.gif ফাইলটি অনেক খারাপ মানের সাথে ~7x বড়। 20-এ গুণমানের প্যারামিটার পরিবর্তন করে আপনি ice_qcif_15fps.gif- এর মানের সাথে মোটামুটি মেলে AVIF-এর গুণমান পরিবর্তন করতে পারেন।
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
এখন অ্যানিমেটেড AVIF ফাইল এবং ice_qcif_15fps.gif এর গুণমান প্রায় একই, কিন্তু GIF ফাইল ~22x বড়।
8. অভিনন্দন!
আপনি AVIF ইমেজ কোড ল্যাব পরিবেশন শেষ করেছেন!
আশা করি এটি আপনার কাছে পরিষ্কার যে AVIF কীভাবে আপনার ছবিগুলিকে ওয়েবে প্রেরণের জন্য ছোট এবং আরও দক্ষ করে তুলতে সাহায্য করতে পারে৷ আপনি জ্যাক আর্চিবল্ডের একটি দুর্দান্ত পোস্টে AVIF এর বৈশিষ্ট্যগুলি সম্পর্কে আরও শিখতে পারেন।

