1. Introducción
Las imágenes representan más del 60% de los bytes necesarios en promedio para cargar una página web. Con AVIF, puedes reducir el tamaño de tus imágenes y hacer que tu sitio web se cargue más rápido.
¿Qué es AVIF?
AVIF es un formato de imagen derivado del flujo de bits de video AV1. AVIF se diseñó para mejorar la eficiencia de la compresión.
¿Por qué usar AVIF?
Las imágenes AVIF son mucho más pequeñas que las imágenes JPEG, PNG, GIF o WebP con la misma calidad o una mejor.
Qué aprenderás
- Cómo crear imágenes AVIF a partir de tus imágenes
- Cómo renderizar imágenes AVIF en una página web
Requisitos
2. Cómo crear imágenes AVIF con Squoosh
Squoosh es una app web de compresión de imágenes. Con Squoosh, puedes comprimir tus imágenes en imágenes AVIF con facilidad.
- Abre https://squoosh.app.
- Suelta una imagen local en Squoosh.

- Elige AVIF en el cuadro desplegable Comprimir.

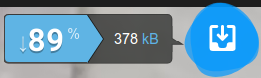
Luego, Squoosh comprimirá tu imagen en una imagen AVIF. Cuando Squoosh termine, se mostrará un botón de descarga con algunas estadísticas sobre la imagen AVIF en la esquina inferior derecha.

La imagen de muestra original era de 3,340 KB y la imagen comprimida es de 378 KB. La imagen de muestra se comprimió casi 10 veces más que la original.
- Descarga la imagen AVIF
Haz clic en el botón de descarga para que la imagen AVIF se guarde en tu unidad local.
Ahora tienes tu propia imagen AVIF.
3. Compilación del codificador de línea de comandos avifenc
avifenc es una aplicación de línea de comandos que puede convertir imágenes PNG y JPEG en imágenes AVIF. avifenc usa libavif, que es una biblioteca que puede decodificar y codificar imágenes AVIF. Si tienes muchas imágenes que deseas convertir a AVIF, usar el codificador de línea de comandos, avifenc, es una buena opción.
- Obtén el código.
git clone https://github.com/AOMediaCodec/libavif.git
- Cambia el directorio a libavif.
cd libavif/
Existen muchas formas diferentes de configurar avifenc y libavif para compilar. Puedes encontrar más información en libavif. Vamos a compilar avifenc para que esté vinculado de forma estática al codificador libaom, al decodificador dav1d y a las bibliotecas de procesamiento libyuv.
- Compila la herramienta de codificación de línea de comandos, avifenc.
Es recomendable crear un directorio de compilación para avifenc.
mkdir build
Cambia al directorio de compilación.
cd build
Crea los archivos de compilación para avifenc.
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
Compila avifenc.
make
Creaste correctamente avifenc.
4. Cómo crear imágenes AVIF con avifenc
- Crea una imagen AVIF con la configuración predeterminada.
Los parámetros más básicos para que se ejecute avifenc son la configuración de los archivos de entrada y salida.
./avifenc happy_dog.jpg example.avif
Ahora tienes tu segunda imagen AVIF.
- Cambiar la calidad de la codificación AVIF
Por lo general, el único parámetro que te recomendamos cambiar en la codificación de AVIF es el parámetro quality. quality es un parámetro que cambia la calidad de una imagen comprimida por el tamaño del archivo. Por ejemplo, un archivo de alta calidad (-q 90) será mucho más grande que uno de baja calidad (-q 20), pero el de alta calidad se verá mucho mejor.
5. Renderiza imágenes AVIF en una página web.
Ahora, muéstrale al mundo todo tu arduo trabajo.
- Crea una página web para entregar tu imagen AVIF.
Crea un archivo llamado avif_example.html.
Abre avif_example.html en tu editor de texto y escribe este código:
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
Copia tu archivo fuente (en mi caso, happy_dog.jpg) y tu archivo AVIF (eaxmple.avif) en el mismo directorio que avif_example.html.
Usamos el elemento picture para renderizar la imagen AVIF si el navegador la admite, con un resguardo a JPEG si no es así. Puedes obtener más información sobre el elemento picture aquí.
- Abre la página web en Chrome.
Una forma de abrir el archivo HTML es arrastrar avif_example.html a Chrome. Otra opción para abrir el archivo HTML es entregar avif_example.html desde un servidor HTTP.
Ahora, tu imagen AVIF debería renderizarse en Chrome. Para probarlo, haz clic con el botón derecho en la imagen y elige Save image as.... Se debería abrir un cuadro de diálogo con example.avif. Otra opción es abrir las Herramientas para desarrolladores de Chrome y ver que se descargó example.avif.
6. Cómo crear imágenes AVIF animadas con FFmpeg
- Crea una imagen AVIF animada.
Ejecuta este comando para crear una imagen animada de AVIF a partir de un archivo y4m.
ffmpeg -i ice_qcif_15fps.y4m animated.avif
¡Ahora tienes tu propia imagen animada en formato AVIF!
- Renderiza la imagen animada de AVIF en una página web.
Crea un archivo llamado avif_animated_example.html.
Abre avif_animated_example.html en tu editor de texto y escribe este código:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
Copia tu archivo fuente (en el caso anterior, ice_qcif_15fps.gif) y tu archivo AVIF (animated.avif) en el mismo directorio que avif_animated_example.html.
- Abre la página web en Chrome.
Una forma de abrir el archivo HTML es arrastrar avif_animated_example.html a Chrome. Otra opción para abrir el archivo HTML es entregar avif_animated_example.html desde un servidor HTTP.
Ahora, tu imagen animada de AVIF debería renderizarse en Chrome.
Si usas el contenido multimedia de muestra proporcionado, debería verse de la siguiente manera:

Para probar si se trata de una imagen AVIF animada, haz clic con el botón derecho en la imagen y elige Save image as.... Se debería abrir un cuadro de diálogo con animated.avif. Otra opción es abrir las Herramientas para desarrolladores de Chrome y ver que se descargó animated.avif.
7. Cómo crear imágenes AVIF animadas con avifenc
- Convierte tu contenido multimedia de origen al formato y4m.
avifenc admite y4m como entrada para crear imágenes AVIF animadas. Una excelente opción para crear archivos Y4M es usar FFmpeg.
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- Crea una imagen AVIF animada.
Ejecuta este comando para crear una imagen animada de AVIF a partir de un archivo y4m.
./avifenc ice_qcif_15fps.y4m animated.avif
Ahora tienes tu segunda imagen animada en formato AVIF.
- Renderiza la imagen animada de AVIF en una página web.
Crea un archivo llamado avif_animated_example.html.
Abre avif_animated_example.html en tu editor de texto y escribe este código:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
Copia tu archivo fuente (en el caso anterior, ice_qcif_15fps.gif) y tu archivo AVIF (animated.avif) en el mismo directorio que avif_animated_example.html.
- Abre la página web en Chrome.
Una forma de abrir el archivo HTML es arrastrar avif_animated_example.html a Chrome. Otra opción para abrir el archivo HTML es entregar avif_animated_example.html desde un servidor HTTP.
Ahora, tu imagen animada de AVIF debería renderizarse en Chrome.
Si usas el contenido multimedia de muestra proporcionado, debería verse de la siguiente manera:

Para probar si se trata de una imagen AVIF animada, haz clic con el botón derecho en la imagen y elige Save image as.... Se debería abrir un cuadro de diálogo con animated.avif. Otra opción es abrir las Herramientas para desarrolladores de Chrome y ver que se descargó animated.avif.
- Cambiar la calidad de la codificación AVIF
El archivo ice_qcif_15fps.gif es aproximadamente 7 veces más grande y tiene una calidad mucho peor. Puedes cambiar la calidad de AVIF para que coincida aproximadamente con la calidad de ice_qcif_15fps.gif si cambias el parámetro de calidad a 20.
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
Ahora, el archivo AVIF animado y ice_qcif_15fps.gif tienen aproximadamente la misma calidad, pero el archivo GIF es aproximadamente 22 veces más grande.
8. ¡Felicitaciones!
Completaste el lab de código para publicar imágenes AVIF.
Espero que quede claro cómo AVIF puede ayudar a que tus imágenes sean más pequeñas y eficientes para transmitirlas por la Web. Puedes obtener más información sobre las funciones de AVIF en una excelente entrada de Jake Archibald.

