1. Introdução
As imagens representam mais de 60% dos bytes necessários, em média, para carregar uma página da Web. Com o AVIF, você pode reduzir o tamanho das imagens e fazer o site carregar mais rápido.
O que é AVIF?
O AVIF é um formato de imagem derivado do bitstream de vídeo AV1. O AVIF foi criado para eficiência de compactação.
Por que usar o AVIF?
As imagens AVIF são muito menores do que as imagens JPEG, PNG, GIF ou WebP com a mesma qualidade ou melhor.
O que você vai aprender
- Como criar imagens AVIF
- Como renderizar imagens AVIF em uma página da Web
O que é necessário
2. Como criar imagens AVIF com o Squoosh
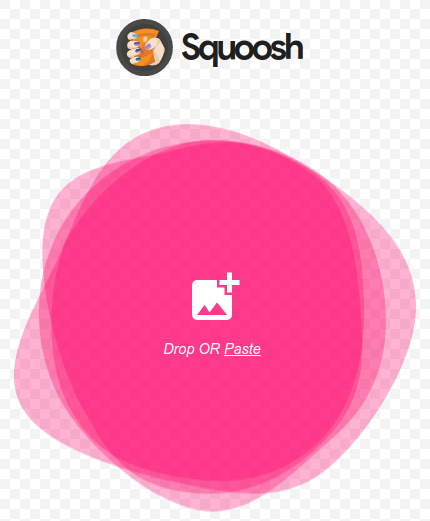
O Squoosh é um app da Web para compactação de imagens. Com ele, você pode compactar suas imagens em AVIF.
- Acesse https://squoosh.app.
- Solte uma imagem local no Squoosh.

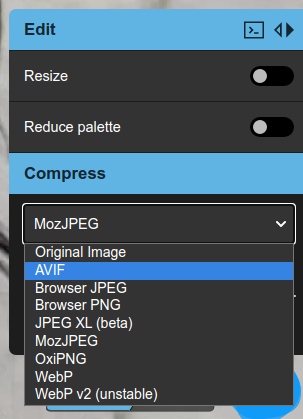
- Escolha "AVIF" na caixa suspensa "Compactar".

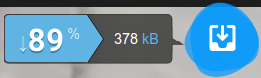
O Squoosh vai comprimir sua imagem para uma imagem AVIF. Quando o Squoosh terminar, um botão de download com algumas estatísticas sobre a imagem AVIF vai aparecer no canto inferior direito.

A imagem de amostra original tinha 3.340 KB, e a imagem compactada tem 378 KB. A imagem de exemplo foi compactada quase 10 vezes menor que a imagem original.
- Fazer o download da imagem AVIF
Clique no botão de download e a imagem AVIF será salva no seu drive local.
Agora você tem sua própria imagem AVIF.
3. Como criar um codificador de linha de comando avifenc
O avifenc é um aplicativo de linha de comando que pode converter imagens PNG e JPEG em imagens AVIF. O avifenc usa a libavif, que é uma biblioteca que pode decodificar e codificar imagens AVIF. Se você tiver muitas imagens que quer converter para AVIF, usar o codificador de linha de comando, avifenc, provavelmente é uma boa escolha.
- Receba o código.
git clone https://github.com/AOMediaCodec/libavif.git
- Mude o diretório para libavif.
cd libavif/
Há muitas maneiras diferentes de configurar avifenc e libavif para criar. Confira mais informações em libavif. Vamos criar o avifenc para que ele seja vinculado estaticamente ao codificador libaom, ao decodificador dav1d e às bibliotecas de processamento libyuv.
- Crie a ferramenta de codificação de linha de comando, avifenc.
É recomendável criar um diretório de build para avifenc.
mkdir build
Mude para o diretório de build.
cd build
Crie os arquivos de build para avifenc.
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
Crie avifenc.
make
Você criou o avifenc.
4. Como criar imagens AVIF com o avifenc
- Crie uma imagem AVIF com as configurações padrão.
Os parâmetros mais básicos para a execução do avifenc são a configuração dos arquivos de entrada e saída.
./avifenc happy_dog.jpg example.avif
Agora você tem sua segunda imagem AVIF.
- Mudar a qualidade da codificação AVIF.
Normalmente, o único parâmetro que você pode querer mudar na codificação AVIF é o quality. quality é um parâmetro que troca a qualidade de uma imagem compactada pelo tamanho do arquivo. Por exemplo, um arquivo de alta qualidade (-q 90) será muito maior do que um de baixa qualidade (-q 20), mas o arquivo de alta qualidade terá uma aparência muito melhor.
5. Renderizar imagens AVIF em uma página da Web.
Agora vamos mostrar ao mundo todo o seu trabalho.
- Crie uma página da Web para exibir a imagem AVIF.
Crie um arquivo chamado avif_example.html.
Abra avif_example.html no editor de texto e digite este código:
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
Copie o arquivo de origem (no meu caso, happy_dog.jpg) e o arquivo AVIF (eaxmple.avif) para o mesmo diretório que avif_example.html.
Estamos usando o elemento picture para renderizar a imagem AVIF se o navegador for compatível com o AVIF, com um substituto para JPEG se o navegador não for compatível. Saiba mais sobre o elemento picture aqui.
- Abra a página da Web no Chrome.
Uma maneira de abrir o arquivo HTML é arrastar avif_example.html para o Chrome. Outra opção para abrir o arquivo HTML é exibir avif_example.html em um servidor HTTP.
Agora, sua imagem AVIF vai ser renderizada no Chrome. Para testar isso, clique com o botão direito do mouse na imagem e escolha Save image as.... Isso vai abrir uma caixa de diálogo com example.avif. Outra opção é abrir as Ferramentas para desenvolvedores do Chrome e conferir se o example.avif foi transferido.
6. Como criar imagens AVIF animadas com o FFmpeg
- Crie uma imagem AVIF animada.
Execute este comando para criar uma imagem AVIF animada a partir de um arquivo y4m.
ffmpeg -i ice_qcif_15fps.y4m animated.avif
Agora você tem sua própria imagem AVIF animada!
- Renderizar a imagem animada AVIF em uma página da Web.
Crie um arquivo chamado avif_animated_example.html.
Abra avif_animated_example.html no editor de texto e digite este código:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
Copie o arquivo de origem (ice_qcif_15fps.gif no caso acima) e o arquivo AVIF (animated.avif) para o mesmo diretório que avif_animated_example.html.
- Abra a página da Web no Chrome.
Uma maneira de abrir o arquivo HTML é arrastar avif_animated_example.html para o Chrome. Outra opção para abrir o arquivo HTML é exibir avif_animated_example.html em um servidor HTTP.
Agora, sua imagem animada AVIF deve ser renderizada no Chrome.
Se você usar a mídia de exemplo fornecida, ela vai ficar mais ou menos assim:

Para testar se a imagem AVIF é animada, clique com o botão direito do mouse nela e escolha Save image as.... Isso vai abrir uma caixa de diálogo com animated.avif. Outra opção é abrir as Ferramentas para desenvolvedores do Chrome e conferir se o animated.avif foi transferido.
7. Como criar imagens AVIF animadas com avifenc
- Converta a mídia de origem para o formato y4m.
O avifenc oferece suporte a y4m como entrada para criar imagens animadas AVIF. Uma ótima opção para criar arquivos Y4M é usar o FFmpeg.
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- Crie uma imagem AVIF animada.
Execute este comando para criar uma imagem AVIF animada a partir de um arquivo y4m.
./avifenc ice_qcif_15fps.y4m animated.avif
Agora você tem sua segunda imagem AVIF animada.
- Renderizar a imagem animada AVIF em uma página da Web.
Crie um arquivo chamado avif_animated_example.html.
Abra avif_animated_example.html no editor de texto e digite este código:
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
Copie o arquivo de origem (ice_qcif_15fps.gif no caso acima) e o arquivo AVIF (animated.avif) para o mesmo diretório que avif_animated_example.html.
- Abra a página da Web no Chrome.
Uma maneira de abrir o arquivo HTML é arrastar avif_animated_example.html para o Chrome. Outra opção para abrir o arquivo HTML é exibir avif_animated_example.html em um servidor HTTP.
Agora, sua imagem animada AVIF deve ser renderizada no Chrome.
Se você usar a mídia de exemplo fornecida, ela vai ficar assim:

Para testar se a imagem AVIF é animada, clique com o botão direito do mouse nela e escolha Save image as.... Isso vai abrir uma caixa de diálogo com animated.avif. Outra opção é abrir as Ferramentas para desenvolvedores do Chrome e conferir se o animated.avif foi transferido.
- Mudar a qualidade da codificação AVIF.
O arquivo ice_qcif_15fps.gif é cerca de 7 vezes maior e tem uma qualidade muito pior. É possível mudar a qualidade do AVIF para corresponder aproximadamente à qualidade de ice_qcif_15fps.gif, mudando o parâmetro de qualidade para 20.
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
Agora o arquivo AVIF animado e ice_qcif_15fps.gif têm aproximadamente a mesma qualidade, mas o arquivo GIF é cerca de 22 vezes maior.
8. Parabéns!
Você concluiu o laboratório de código de veiculação de imagens AVIF.
Esperamos que você tenha entendido como o AVIF pode ajudar a tornar suas imagens menores e mais eficientes para transmissão pela Web. Saiba mais sobre os recursos do AVIF em uma postagem (link em inglês) de Jake Archibald.

