1. はじめに
ウェブページの読み込みに必要なバイト数のうち、画像が占める割合は平均で60%以上です。AVIF を使用すると、画像のサイズを小さくしてウェブサイトの読み込みを高速化できます。
AVIF とは
AVIF は、AV1 動画ビットストリームから派生した画像形式です。AVIF は圧縮効率を重視して構築されています。
AVIF を使用する理由
AVIF 画像は、同じ画質またはそれ以上の画質の JPEG、PNG、GIF、WebP 画像よりもはるかに小さくなります。
学習内容
- 画像から AVIF 画像を作成する方法
- ウェブページで AVIF 画像をレンダリングする方法
必要なもの
2. Squoosh で AVIF 画像を作成する
Squoosh は画像圧縮ウェブアプリです。Squoosh を使用すると、画像を簡単に AVIF 画像に圧縮できます。
- https://squoosh.app を開きます。
- ローカル画像を Squoosh にドロップします。

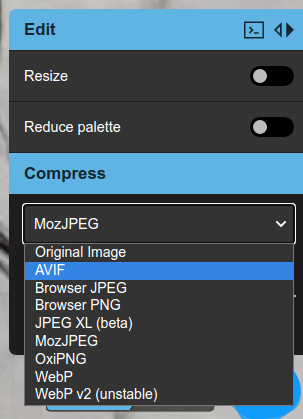
- [圧縮] プルダウン ボックスから [AVIF] を選択します。

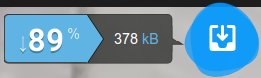
Squoosh は、画像を AVIF 画像に圧縮します。Squoosh の処理が完了すると、右下に AVIF 画像に関する統計情報とともにダウンロード ボタンが表示されます。

元のサンプル画像は 3,340 KB で、圧縮後の画像は 378 KB です。サンプル画像は、元の画像の約 10 分の 1 に圧縮されました。
- AVIF 画像をダウンロードする
ダウンロード ボタンをクリックすると、AVIF 画像がローカル ドライブに保存されます。
これで、独自の AVIF 画像が作成されました。
3. コマンドライン エンコーダ avifenc のビルド
avifenc は、PNG 画像と JPEG 画像を AVIF 画像に変換できるコマンドライン アプリケーションです。avifenc は、AVIF 画像をデコードおよびエンコードできるライブラリである libavif を使用します。AVIF に変換する画像が大量にある場合は、コマンドライン エンコーダ avifenc を使用することをおすすめします。
- コードを取得します。
git clone https://github.com/AOMediaCodec/libavif.git
- ディレクトリを libavif に変更します。
cd libavif/
avifenc と libavif をビルドするように構成する方法はいくつかあります。詳しくは、libavif をご覧ください。avifenc をビルドして、libaom エンコーダ、dav1d デコーダ、libyuv 処理ライブラリに静的にリンクします。
- コマンドライン エンコード ツール avifenc をビルドします。
avifenc のビルド ディレクトリを作成することをおすすめします。
mkdir build
ビルド ディレクトリに移動します。
cd build
avifenc のビルドファイルを作成します。
cmake -DAVIF_CODEC_AOM=LOCAL -DAVIF_CODEC_DAV1D=LOCAL -DAVIF_LIBYUV=LOCAL -DBUILD_SHARED_LIBS=OFF -DAVIF_BUILD_APPS=ON ../
avifenc をビルドします。
make
avifenc のビルドが完了しました。
4. avifenc による AVIF 画像の作成
- デフォルト設定で AVIF 画像を作成します。
avifenc を実行するための最も基本的なパラメータは、入力ファイルと出力ファイルの設定です。
./avifenc happy_dog.jpg example.avif
これで、独自の 2 つ目の AVIF 画像が作成されました。
- AVIF エンコードの品質の変更。
通常、AVIF エンコードで変更する必要があるパラメータは quality パラメータのみです。quality は、圧縮画像の品質とファイルサイズをトレードオフするパラメータです。たとえば、高画質ファイル(-q 90)は低画質ファイル(-q 20)よりもはるかに大きくなりますが、高画質ファイルの方がはるかに鮮明です。
5. ウェブページで AVIF 画像をレンダリングします。
ここまでの努力の成果を世界に披露しましょう。
- AVIF 画像を提供するウェブページを作成します。
avif_example.html という名前のファイルを作成します。
テキスト エディタで avif_example.html を開き、次のコードを入力します。
<html>
<head>
<title>AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="example.avif" />
<img src="happy_dog.jpg" />
</picture>
</body>
</html>
ソースファイル(この場合は happy_dog.jpg)と AVIF ファイル(eaxmple.avif)を avif_example.html と同じディレクトリにコピーします。
ブラウザが AVIF をサポートしている場合は picture 要素を使用して AVIF 画像をレンダリングし、サポートしていない場合は JPEG にフォールバックします。picture 要素の詳細については、こちらをご覧ください。
- Chrome でウェブページを開きます。
html ファイルを開く方法の一つは、avif_example.html を Chrome にドラッグすることです。html ファイルを開く別の方法として、HTTP サーバーから avif_example.html を提供する方法もあります。
これで、AVIF 画像が Chrome でレンダリングされるようになります。このことを確認するには、画像を右クリックして Save image as... を選択します。example.avif を含むダイアログ ボックスが開きます。また、Chrome デベロッパー ツールを開いて、example.avif がダウンロードされていることを確認することもできます。
6. FFmpeg でアニメーション化された AVIF 画像を作成する
- アニメーション化された AVIF 画像を作成する。
このコマンドを実行して、y4m ファイルからアニメーション化された AVIF 画像を作成します。
ffmpeg -i ice_qcif_15fps.y4m animated.avif
これで、独自のアニメーション AVIF 画像が作成されました。
- アニメーション化された AVIF 画像をウェブページにレンダリングします。
avif_animated_example.html という名前のファイルを作成します。
テキスト エディタで avif_animated_example.html を開き、次のコードを入力します。
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
ソースファイル(上記の例では ice_qcif_15fps.gif)と AVIF ファイル(animated.avif)を avif_animated_example.html と同じディレクトリにコピーします。
- Chrome でウェブページを開きます。
html ファイルを開く方法の一つは、avif_animated_example.html を Chrome にドラッグすることです。html ファイルを開く別の方法として、HTTP サーバーから avif_animated_example.html を提供する方法もあります。
これで、アニメーション化された AVIF 画像が Chrome でレンダリングされるようになります。
提供されているサンプル メディアを使用する場合、次のような内容になります。

画像を右クリックして Save image as... を選択すると、animated.avif を含むダイアログ ボックスが開き、アニメーション化された AVIF 画像であることを確認できます。また、Chrome デベロッパー ツールを開いて、animated.avif がダウンロードされていることを確認することもできます。
7. avifenc によるアニメーション AVIF 画像の作成
- ソース メディアを y4m 形式に変換します。
avifenc は、アニメーション AVIF 画像の作成に入力として y4m をサポートしています。y4m ファイルを作成するには、FFmpeg を使用することをおすすめします。
ffmpeg -i input.gif -pix_fmt yuvj444p -f yuv4mpegpipe output.y4m
- アニメーション化された AVIF 画像を作成する。
このコマンドを実行して、y4m ファイルからアニメーション化された AVIF 画像を作成します。
./avifenc ice_qcif_15fps.y4m animated.avif
これで、2 つ目のアニメーション AVIF 画像が完成しました。
- アニメーション化された AVIF 画像をウェブページにレンダリングします。
avif_animated_example.html という名前のファイルを作成します。
テキスト エディタで avif_animated_example.html を開き、次のコードを入力します。
<html>
<head>
<title>Animated AVIF Example</title>
</head>
<body>
<picture>
<source type="image/avif" srcset="animated.avif" />
<img src="ice_qcif_15fps.gif" />
</picture>
</body>
</html>
ソースファイル(上記の例では ice_qcif_15fps.gif)と AVIF ファイル(animated.avif)を avif_animated_example.html と同じディレクトリにコピーします。
- Chrome でウェブページを開きます。
html ファイルを開く方法の一つは、avif_animated_example.html を Chrome にドラッグすることです。html ファイルを開く別の方法として、HTTP サーバーから avif_animated_example.html を提供する方法もあります。
これで、アニメーション化された AVIF 画像が Chrome でレンダリングされるようになります。
提供されたサンプル メディアを使用する場合、次のようなようになります。

画像を右クリックして Save image as... を選択すると、animated.avif を含むダイアログ ボックスが開き、アニメーション化された AVIF 画像であることを確認できます。また、Chrome デベロッパー ツールを開いて、animated.avif がダウンロードされていることを確認することもできます。
- AVIF エンコードの品質の変更。
ice_qcif_15fps.gif ファイルは約 7 倍大きく、画質は大幅に低下しています。quality パラメータを 20 に変更すると、AVIF の品質を ice_qcif_15fps.gif の品質に近づけることができます。
./avifenc -q 20 ice_qcif_15fps.y4m animated.avif
これで、アニメーション AVIF ファイルと ice_qcif_15fps.gif の品質はほぼ同じですが、GIF ファイルは約 22 倍大きくなります。
8. 完了
これで、AVIF 画像のサービング コードラボは終了です。
AVIF が画像のサイズを小さくし、ウェブ経由での送信を効率化できる仕組みについて、ご理解いただけたでしょうか。AVIF の機能について詳しくは、Jake Archibald の優れた投稿をご覧ください。

