1. ওভারভিউ
ARCore হল Android এ অগমেন্টেড রিয়েলিটি অ্যাপ তৈরি করার একটি প্ল্যাটফর্ম। অগমেন্টেড ইমেজ আপনাকে AR অ্যাপ তৈরি করার ক্ষমতা দেয় যা বাস্তব জগতে প্রাক-নিবন্ধিত 2D ছবি চিনতে পারে এবং তাদের উপরে ভার্চুয়াল কন্টেন্ট অ্যাঙ্কর করতে পারে।
এই কোডল্যাব আপনাকে একটি বিদ্যমান ARCore নমুনা অ্যাপ পরিবর্তন করার মাধ্যমে অগমেন্টেড ইমেজগুলিকে একত্রিত করার জন্য নির্দেশিত করে যা স্থানান্তরিত বা স্থির।
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি একটি পূর্ব-বিদ্যমান ARCore নমুনা অ্যাপ তৈরি করতে যাচ্ছেন। কোডল্যাবের শেষে, আপনার অ্যাপটি সক্ষম হবে:
- একটি চিত্র লক্ষ্য সনাক্ত করুন এবং লক্ষ্যে একটি ভার্চুয়াল গোলকধাঁধা সংযুক্ত করুন
- চলমান লক্ষ্য যতক্ষণ ক্যামেরার দৃশ্যে থাকে ততক্ষণ ট্র্যাক করুন

আপনি কি এই প্রথম কোনো ARCore অ্যাপ তৈরি করছেন?
আপনি কি এই কোডল্যাবে নমুনা কোড লেখার পরিকল্পনা করছেন বা শুধু এই পৃষ্ঠাগুলি পড়তে চান?
আপনি কি শিখবেন
- জাভাতে ARCore-এ অগমেন্টেড ইমেজ কীভাবে ব্যবহার করবেন
- ARCore দ্বারা স্বীকৃত একটি চিত্রের ক্ষমতা কীভাবে পরিমাপ করা যায়
- কিভাবে একটি ছবিতে একটি ভার্চুয়াল বিষয়বস্তু সংযুক্ত করবেন এবং এর গতিবিধি ট্র্যাক করবেন
পূর্বশর্ত
এই কোডল্যাবটি সম্পূর্ণ করতে আপনার নির্দিষ্ট হার্ডওয়্যার এবং সফ্টওয়্যার প্রয়োজন হবে।
হার্ডওয়্যার প্রয়োজনীয়তা
- একটি ARCore সমর্থিত ডিভাইস একটি USB তারের মাধ্যমে আপনার ডেভেলপমেন্ট মেশিনে সংযুক্ত
সফ্টওয়্যার প্রয়োজনীয়তা
- ARCore APK 1.9.0 বা তার পরে। এই APK সাধারণত প্লে স্টোরের মাধ্যমে ডিভাইসে স্বয়ংক্রিয়ভাবে ইনস্টল করা হয়
- অ্যান্ড্রয়েড স্টুডিও সহ একটি ডেভেলপমেন্ট মেশিন (v3.1 বা পরবর্তী)
- ইন্টারনেটে অ্যাক্সেস, কারণ আপনাকে বিকাশের সময় লাইব্রেরিগুলি ডাউনলোড করতে হবে
এখন আপনি সবকিছু প্রস্তুত পেয়েছেন, চলুন শুরু করা যাক!
2. উন্নয়ন পরিবেশ সেট আপ করুন
SDK ডাউনলোড করুন
আমরা GitHub থেকে সর্বশেষ ARCore Android SDK ডাউনলোড করে শুরু করব। আপনার পছন্দের অবস্থানে এটি আনজিপ করুন। এই কোডল্যাবের জন্য, প্রাচীনতম SDK সংস্করণ হল 1.18.1। ফোল্ডারটিকে arcore-android-sdk-x.xx.x হিসাবে উল্লেখ করা হবে, সঠিক মানটি হবে আপনার ব্যবহার করা SDK-এর সংস্করণ।
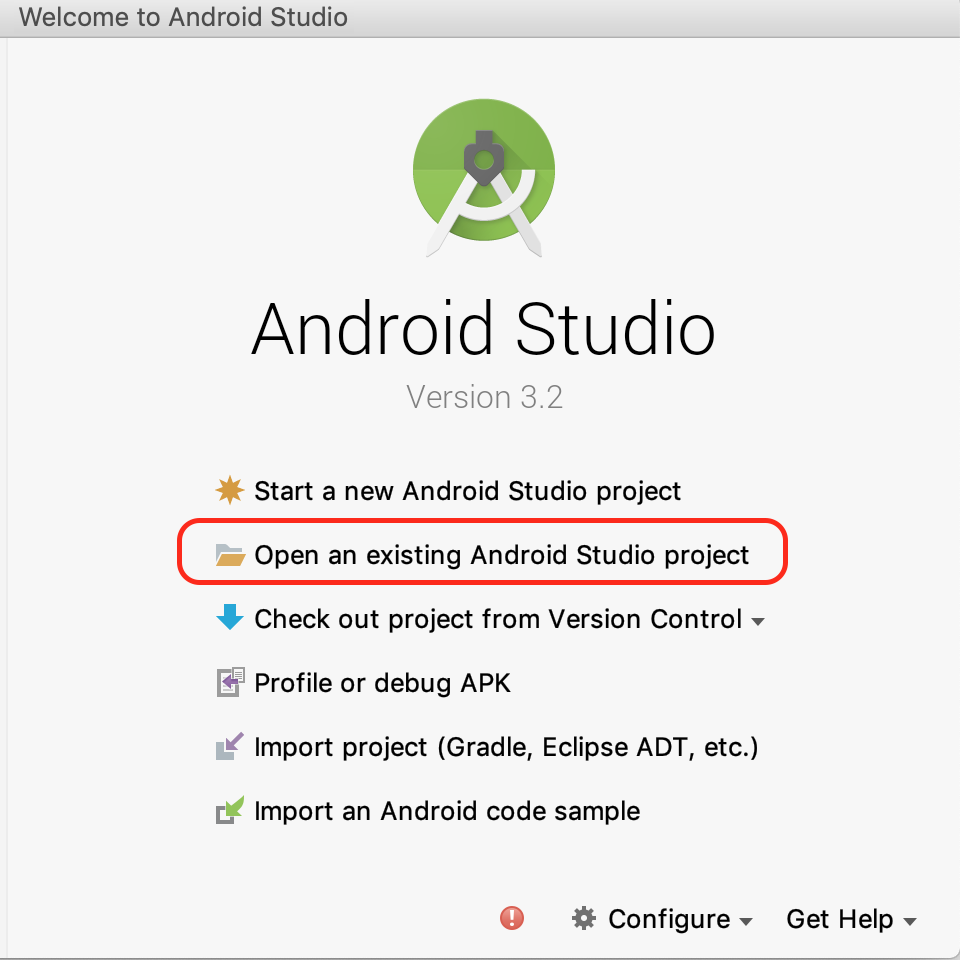
অ্যান্ড্রয়েড স্টুডিও চালু করুন, এবং একটি বিদ্যমান অ্যান্ড্রয়েড স্টুডিও প্রকল্প খুলুন ক্লিক করুন।

এই আনজিপ ফোল্ডারে নেভিগেট করুন:
arcore-android-sdk-x.xx.x/samples/augmented_image_java
খুলুন ক্লিক করুন.
অ্যান্ড্রয়েড স্টুডিও প্রকল্পটি সিঙ্ক করা শেষ করার জন্য অপেক্ষা করুন। আপনার অ্যান্ড্রয়েড স্টুডিওতে প্রয়োজনীয় উপাদান না থাকলে, এটি Install missing platform and sync project সাথে ব্যর্থ হতে পারে। সমস্যা সমাধানের জন্য নির্দেশাবলী অনুসরণ করুন.
নমুনা অ্যাপ চালান
এখন যেহেতু আপনার কাছে একটি কাজ করা ARCore অ্যাপ প্রজেক্ট আছে, চলুন এটিকে একটি পরীক্ষা করা যাক।
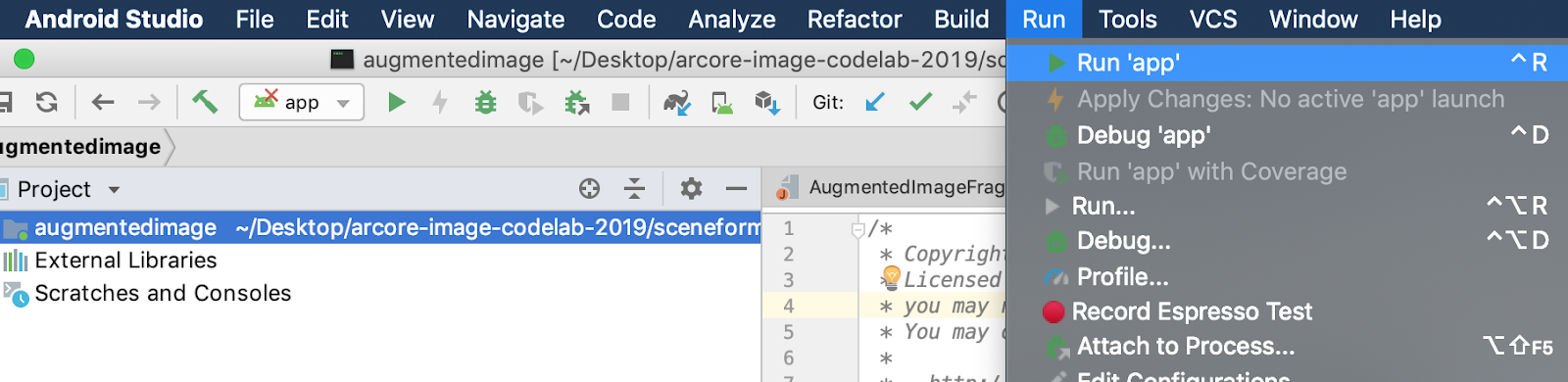
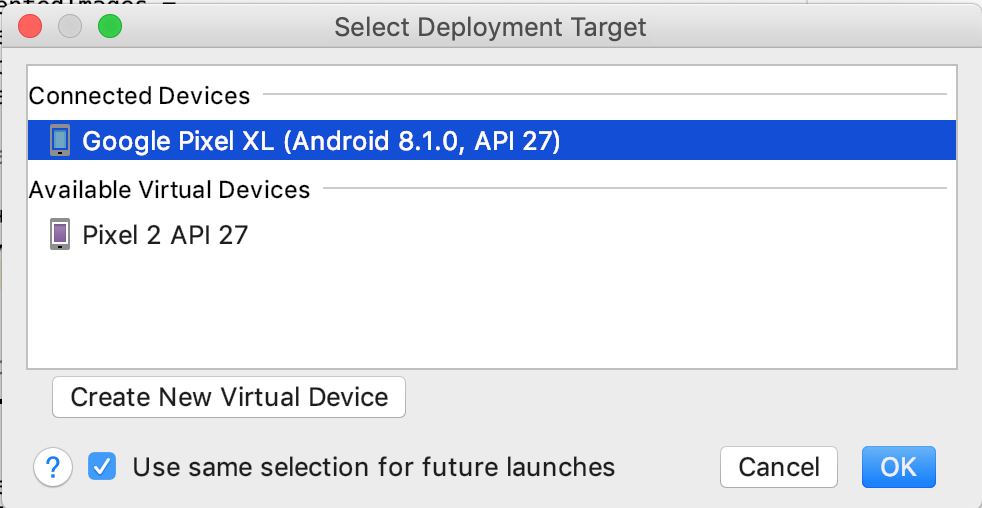
আপনার ARCore ডিভাইসটিকে ডেভেলপমেন্ট মেশিনের সাথে সংযুক্ত করুন এবং ডিভাইসে ডিবাগ সংস্করণ চালানোর জন্য মেনু রান > রান 'অ্যাপ' ব্যবহার করুন। ডায়ালগে আপনাকে কোন ডিভাইস থেকে চালনা করা হবে তা চয়ন করতে অনুরোধ করে, সংযুক্ত ডিভাইসটি চয়ন করুন এবং ঠিক আছে ক্লিক করুন।


এই নমুনা প্রকল্প targetSdkVersion 28 ব্যবহার করে। আপনার যদি Failed to find Build Tools revision 28.0.3 মতো বিল্ড ত্রুটি থাকে, তাহলে প্রয়োজনীয় অ্যান্ড্রয়েড বিল্ড টুলস সংস্করণ ডাউনলোড এবং ইনস্টল করতে Android স্টুডিওতে বর্ণিত নির্দেশাবলী অনুসরণ করুন।
সবকিছু সফল হলে, নমুনা অ্যাপটি ডিভাইসে চালু হবে এবং অগমেন্টেড ইমেজকে ছবি ও ভিডিও তোলার অনুমতি দেওয়ার জন্য আপনাকে অনুরোধ করবে। অনুমতি দেওয়ার জন্য ALLOW এ আলতো চাপুন।
একটি নমুনা ইমেজ সঙ্গে পরীক্ষা
এখন আপনি আপনার বিকাশের পরিবেশ সেট আপ করেছেন, আপনি এটি দেখার জন্য একটি চিত্র দিয়ে অ্যাপটি পরীক্ষা করতে পারেন৷
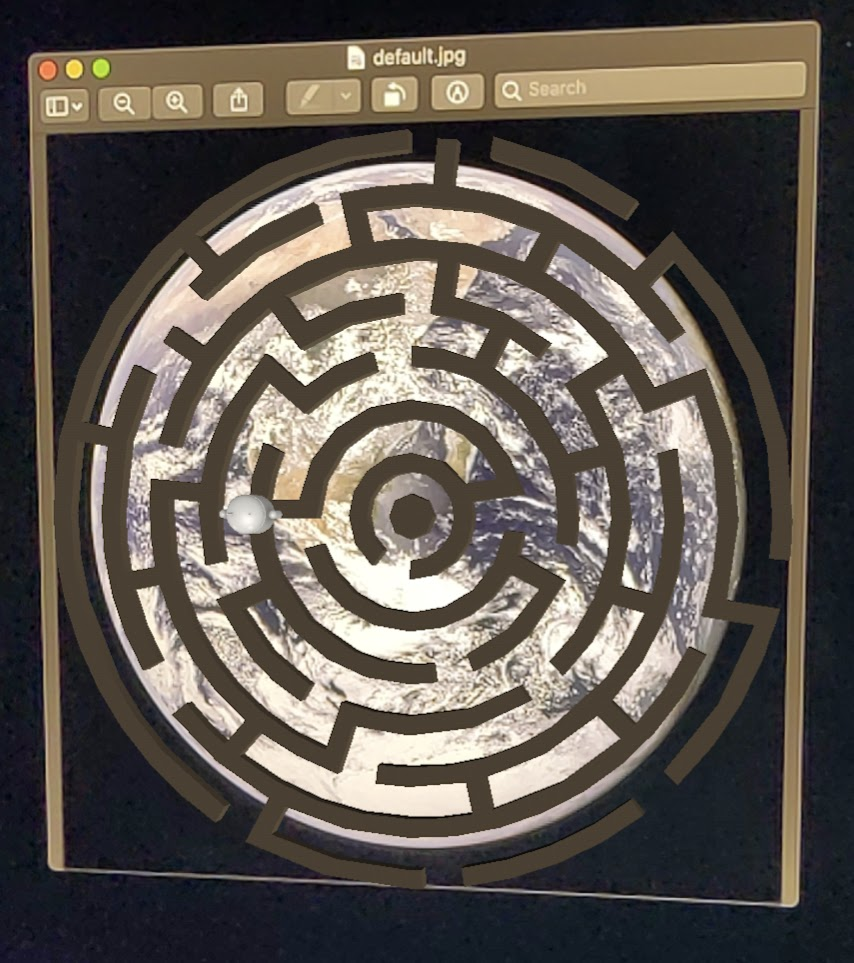
অ্যান্ড্রয়েড স্টুডিওতে ফিরে, প্রজেক্ট উইন্ডোতে, অ্যাপ > সম্পদে নেভিগেট করুন এবং এটি খুলতে default.jpg ফাইলটিতে ডাবল-ক্লিক করুন।

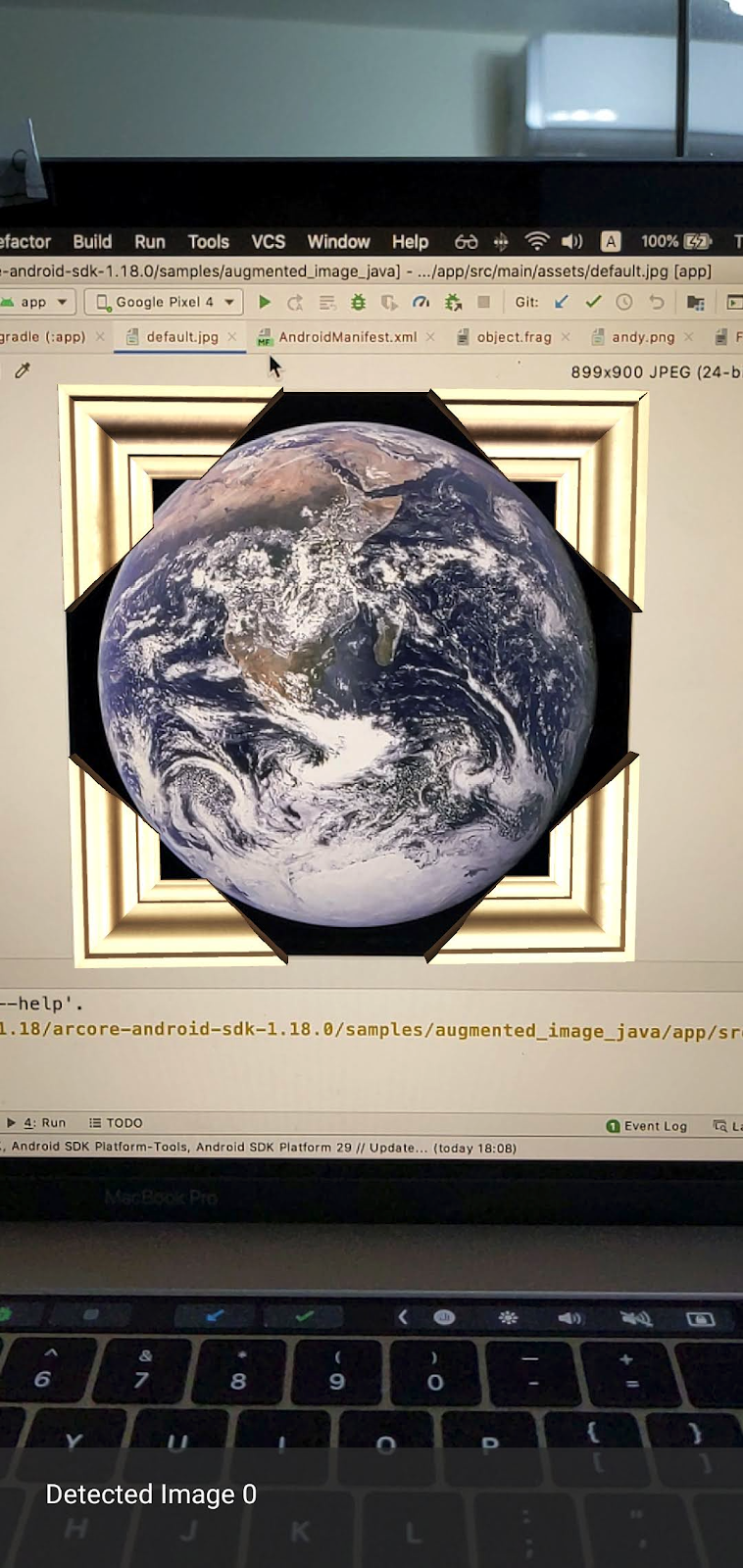
আপনার ডিভাইসের ক্যামেরাটিকে স্ক্রিনে থাকা পৃথিবীর চিত্রের দিকে নির্দেশ করুন এবং আপনি যে ছবিটি স্ক্যান করছেন সেটি ক্রসহেয়ারে ফিট করতে নির্দেশাবলী অনুসরণ করুন।
ছবির উপরে একটি ইমেজ ফ্রেম ওভারলে হবে, যেমন:

এরপরে, আমরা নমুনা অ্যাপে ছোটখাটো উন্নতি করব।
3. 2D ছবিতে একটি গোলকধাঁধা মডেল প্রদর্শন করুন৷
আপনি এটির উপরে একটি 3D মডেল প্রদর্শন করে অগমেন্টেড ইমেজগুলির সাথে খেলা শুরু করতে পারেন।
একটি 3D মডেল ডাউনলোড করুন
এই কোডল্যাবের জন্য আমরা ইভোলের " সার্কেল মেজ - গ্রীন " ব্যবহার করতে যাচ্ছি, এবং CC-BY 3.0 এর অধীনে লাইসেন্সপ্রাপ্ত। আমি এই কোডল্যাবের গিথুব সংগ্রহস্থলে এই 3D মডেলের একটি অনুলিপি সংরক্ষণ করেছি, যা আপনি এখানে খুঁজে পেতে পারেন।
মডেলটি ডাউনলোড করতে এবং এটিকে Android স্টুডিওতে অন্তর্ভুক্ত করতে এই পদক্ষেপগুলি অনুসরণ করুন৷
- এই কোডল্যাবের গিটহাব রিপোজিটরিতে নেভিগেট করুন, থার্ড_পার্টি ডিরেক্টরি ।
- GreenMaze_obj.zip-এ ক্লিক করুন এবং ডাউনলোড বোতামে ক্লিক করুন।
এটি GreenMaze_obj.zip নামে একটি ফাইল ডাউনলোড করে।
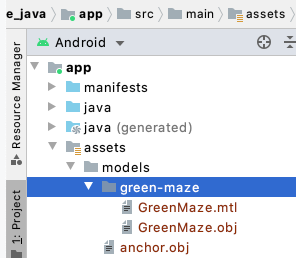
- অ্যান্ড্রয়েড স্টুডিওতে, অ্যাপ > সম্পদ > মডেলের অধীনে
green-mazeডিরেক্টরি তৈরি করুন -
GreenMaze_obj.zipআনজিপ করুন এবং এই অবস্থানে সামগ্রী অনুলিপি করুন:arcore-android-sdk-x.xx.x/samples/augmented_image_java/app/src/main/assets/models/green-maze - অ্যান্ড্রয়েড স্টুডিওতে, অ্যাপ > সম্পদ > মডেল > সবুজ ধাঁধাঁতে নেভিগেট করুন।
এই ফোল্ডারে দুটি ফাইল থাকা উচিত: GreenMaze.obj এবং GreenMaze.mtl ।

গোলকধাঁধা মডেল রেন্ডার
বিদ্যমান 2D চিত্রের উপরে GreenMaze.obj 3D মডেল প্রদর্শন করতে এই পদক্ষেপগুলি অনুসরণ করুন৷
AugmentedImageRenderer.java এ, গোলকধাঁধা মডেলটি রেন্ডার করতে mazeRenderer নামে একটি সদস্য ভেরিয়েবল যোগ করুন। কারণ গোলকধাঁধাটি চিত্রের সাথে সংযুক্ত করা উচিত, এটি AugmentedImageRenderer ক্লাসের মধ্যে mazeRenderer রাখা বোধগম্য।
AugmentedImageRenderer.java
// Add a member variable to hold the maze model.
private final ObjectRenderer mazeRenderer = new ObjectRenderer();
createOnGlThread() ফাংশনে, GreenMaze.obj লোড করুন। সরলতার জন্য, এর টেক্সচারের মতো একই ফ্রেম টেক্সচার ব্যবহার করুন।
AugmentedImageRenderer.java
// Replace the definition of the createOnGlThread() function with the
// following code, which loads GreenMaze.obj.
public void createOnGlThread(Context context) throws IOException {
mazeRenderer.createOnGlThread(
context, "models/green-maze/GreenMaze.obj", "models/frame_base.png");
mazeRenderer.setMaterialProperties(0.0f, 3.5f, 1.0f, 6.0f);
}
নিচের সাথে draw() ফাংশনের সংজ্ঞা প্রতিস্থাপন করুন। এটি গোলকধাঁধাটির আকার সনাক্ত করা চিত্রের আকারের সাথে সামঞ্জস্য করে এবং এটিকে অন-স্ক্রীনে রেন্ডার করে।
AugmentedImageRenderer.java
// Adjust size of detected image and render it on-screen
public void draw(
float[] viewMatrix,
float[] projectionMatrix,
AugmentedImage augmentedImage,
Anchor centerAnchor,
float[] colorCorrectionRgba) {
float[] tintColor =
convertHexToColor(TINT_COLORS_HEX[augmentedImage.getIndex() % TINT_COLORS_HEX.length]);
final float mazeEdgeSize = 492.65f; // Magic number of maze size
final float maxImageEdgeSize = Math.max(augmentedImage.getExtentX(), augmentedImage.getExtentZ()); // Get largest detected image edge size
Pose anchorPose = centerAnchor.getPose();
float mazeScaleFactor = maxImageEdgeSize / mazeEdgeSize; // scale to set Maze to image size
float[] modelMatrix = new float[16];
// OpenGL Matrix operation is in the order: Scale, rotation and Translation
// So the manual adjustment is after scale
// The 251.3f and 129.0f is magic number from the maze obj file
// You mustWe need to do this adjustment because the maze obj file
// is not centered around origin. Normally when you
// work with your own model, you don't have this problem.
Pose mazeModelLocalOffset = Pose.makeTranslation(
-251.3f * mazeScaleFactor,
0.0f,
129.0f * mazeScaleFactor);
anchorPose.compose(mazeModelLocalOffset).toMatrix(modelMatrix, 0);
mazeRenderer.updateModelMatrix(modelMatrix, mazeScaleFactor, mazeScaleFactor/10.0f, mazeScaleFactor); // This line relies on a change in ObjectRenderer.updateModelMatrix later in this codelab.
mazeRenderer.draw(viewMatrix, projectionMatrix, colorCorrectionRgba, tintColor);
}
এখন, গোলকধাঁধাটি পৃথিবীর default.jpg ছবির উপরে প্রদর্শন করা উচিত।
দ্রষ্টব্য: যেহেতু এই নমুনা 3D মডেলের উপর আপনার সম্পূর্ণ নিয়ন্ত্রণ নেই, উপরের কোডটি কয়েকটি "জাদু" সংখ্যা ব্যবহার করে৷ গোলকধাঁধা মডেলের মাত্রা হল 492.65 x 120 x 492.65, কেন্দ্রে (251.3, 60, -129.0)। এর শীর্ষবিন্দুগুলির X, Y, এবং Z স্থানাঙ্কের মানের পরিসীমা হল যথাক্রমে [5.02, 497.67], [0, 120], এবং [-375.17, 117.25]। সুতরাং, গোলকধাঁধা মডেলের স্কেল হতে হবে image_size / 492.65 । mazeModelLocalOffset চালু করা হয়েছে কারণ গোলকধাঁধাটির 3D মডেল উৎপত্তির (0, 0, 0) চারপাশে কেন্দ্রীভূত নয়।
গোলকধাঁধাটির প্রাচীরটি ছবির উপরে মাপসই করার জন্য এখনও কিছুটা উঁচু। একটি হেল্পার ফাংশন আপডেট তৈরি করুন updateModelMatrix() যা X, Y, Z কে অসমভাবে স্কেল করতে পারে গোলকধাঁধাটির উচ্চতা 0.1 করে। দ্রষ্টব্য, আপনি বিদ্যমান updateModelMatrix(float[] modelMatrix, float scaleFactor) রাখতে হবে এবং একটি নতুন ফাংশন হিসাবে ওভারলোড updateModelMatrix(float[] modelMatrix, float scaleFactorX, float scaleFactorY, float scaleFactorZ) যুক্ত করতে হবে।
common/rendering/ObjectRenderer.java
// Scale X, Y, Z coordinates unevenly
public void updateModelMatrix(float[] modelMatrix, float scaleFactorX, float scaleFactorY, float scaleFactorZ) {
float[] scaleMatrix = new float[16];
Matrix.setIdentityM(scaleMatrix, 0);
scaleMatrix[0] = scaleFactorX;
scaleMatrix[5] = scaleFactorY;
scaleMatrix[10] = scaleFactorZ;
Matrix.multiplyMM(this.modelMatrix, 0, modelMatrix, 0, scaleMatrix, 0);
}
কোড চালান। গোলকধাঁধাটি এখন চিত্রের উপরে পুরোপুরি ফিট করা উচিত।

4. গোলকধাঁধায় অ্যান্ডি যোগ করুন
এখন আপনার কাছে একটি গোলকধাঁধা আছে, এটির ভিতরে ঘুরতে একটি অক্ষর যোগ করুন। ARCore Android SDK-এ অন্তর্ভুক্ত andy.obj ফাইলটি ব্যবহার করুন। ছবির ফ্রেমের টেক্সচারটিকে এর টেক্সচার হিসাবে রাখুন, কারণ এটি ছবির উপরে রেন্ডার করা সবুজ গোলকধাঁধা থেকে আলাদা দেখায়।
AugmentedImageRenderer.java এ, অ্যান্ডি রেন্ডার করতে একটি ব্যক্তিগত ObjectRenderer যোগ করুন।
AugmentedImageRenderer.java
// Render for Andy
private final ObjectRenderer andyRenderer = new ObjectRenderer();
এরপর, createOnGlThread() এর শেষে andyRenderer আরম্ভ করুন।
AugmentedImageRenderer.java
public void createOnGlThread(Context context) throws IOException {
// Initialize andyRenderer
andyRenderer.createOnGlThread(
context, "models/andy.obj", "models/andy.png");
andyRenderer.setMaterialProperties(0.0f, 3.5f, 1.0f, 6.0f);
}
অবশেষে, draw() ফাংশন শেষে গোলকধাঁধার উপরে দাঁড়িয়ে অ্যান্ডি রেন্ডার করুন।
AugmentedImageRenderer.java
public void draw(
float[] viewMatrix,
float[] projectionMatrix,
AugmentedImage augmentedImage,
Anchor centerAnchor,
float[] colorCorrectionRgba) {
// Render Andy, standing on top of the maze
Pose andyModelLocalOffset = Pose.makeTranslation(
0.0f,
0.1f,
0.0f);
anchorPose.compose(andyModelLocalOffset).toMatrix(modelMatrix, 0);
andyRenderer.updateModelMatrix(modelMatrix, 0.05f); // 0.05f is a Magic number to scale
andyRenderer.draw(viewMatrix, projectionMatrix, colorCorrectionRgba, tintColor);
}
আপনার কোড চালান. আপনার দেখতে হবে অ্যান্ডি গোলকধাঁধার উপরে দাঁড়িয়ে আছে।

টার্গেট ইমেজ মান নির্ধারণ
ছবি চিনতে ARCore ভিজ্যুয়াল বৈশিষ্ট্যের উপর নির্ভর করে। মানের পার্থক্যের কারণে সব ছবি সহজে চেনা যায় না।
arcoreimg হল একটি কমান্ড-লাইন টুল যা আপনাকে একটি ছবি ARCore-এ কতটা স্বীকৃত হবে তা নির্ধারণ করতে দেয়। এটি 0 থেকে 100 এর মধ্যে একটি সংখ্যা আউটপুট করে, 100 সনাক্ত করা সবচেয়ে সহজ।
. এখানে একটি উদাহরণ:
arcore-android-sdk-x.xx.x/tools/arcoreimg/macos$
$ ./arcoreimg eval-img --input_image_path=/Users/username/maze.jpg
100
maze.jpg এর মান 100, তাই এটি সহজেই ARCore দ্বারা স্বীকৃত হয়।
5. ঐচ্ছিক: গোলকধাঁধায় অ্যান্ডি সরানো করুন
অবশেষে, আপনি অ্যান্ডিকে গোলকধাঁধায় সরাতে কিছু কোড যোগ করতে পারেন। উদাহরণস্বরূপ, পদার্থবিদ্যার সিমুলেশন পরিচালনা করতে ওপেন সোর্স ফিজিক্স ইঞ্জিন, jBullet ব্যবহার করুন। আপনি যদি এই অংশটি এড়িয়ে যান তবে এটি সম্পূর্ণ ভাল।
PhysicsController.java ডাউনলোড করুন এবং ডিরেক্টরিতে আপনার প্রকল্পে যোগ করুন
arcore-android-sdk-x.xx.x/samples/augmented_image_java/app/src/main/java/com/google/ar/core/examples/java/augmentedimage/
অ্যান্ড্রয়েড স্টুডিওতে, প্রোজেক্ট অ্যাসেট ডিরেক্টরিতে GreenMaze.obj যোগ করুন , যাতে রানটাইমে এটি লোড করা যায়। App > assets > models > green-maze থেকে app > assets থেকে GreenMaze.obj কপি করুন।
অ্যাপের build.gradle ফাইলে নিম্নলিখিত নির্ভরতা যোগ করুন।
app/build.gradle
// jbullet library
implementation 'cz.advel.jbullet:jbullet:20101010-1'
অ্যান্ডির বর্তমান ভঙ্গির অবস্থান সংরক্ষণ করতে একটি পরিবর্তনশীল andyPose সংজ্ঞায়িত করুন।
AugmentedImageRenderer.java
// Create a new pose for the Andy
private Pose andyPose = Pose.IDENTITY;
নতুন andyPose ভেরিয়েবল ব্যবহার করে অ্যান্ডি রেন্ডার করতে AugmentedImageRenderer.java পরিবর্তন করুন।
AugmentedImageRenderer.java
public void draw(
float[] viewMatrix,
float[] projectionMatrix,
AugmentedImage augmentedImage,
Anchor centerAnchor,
float[] colorCorrectionRgba) {
// Use these code to replace previous code for rendering the Andy object
//
// Adjust the Andy's rendering position
// The Andy's pose is at the maze's vertex's coordinate
Pose andyPoseInImageSpace = Pose.makeTranslation(
andyPose.tx() * mazeScaleFactor,
andyPose.ty() * mazeScaleFactor,
andyPose.tz() * mazeScaleFactor);
anchorPose.compose(andyPoseInImageSpace).toMatrix(modelMatrix, 0);
andyRenderer.updateModelMatrix(modelMatrix, 0.05f);
andyRenderer.draw(viewMatrix, projectionMatrix, colorCorrectionRgba, tintColor);
}
অ্যান্ডি পোজ আপডেট পেতে একটি নতুন ইউটিলিটি ফাংশন, updateAndyPose() যোগ করুন।
AugmentedImageRenderer.java
// Receive Andy pose updates
public void updateAndyPose(Pose pose) {
andyPose = pose;
}
AugmentedImageActivity.java এ, একটি PhysicsController অবজেক্ট তৈরি করুন যা JBullet ফিজিক্স ইঞ্জিন ব্যবহার করে সমস্ত পদার্থবিদ্যা-সম্পর্কিত ফাংশন পরিচালনা করে।
AugmentedImageActivity.java
import com.google.ar.core.Pose;
// Declare the PhysicsController object
private PhysicsController physicsController;
পদার্থবিদ্যা ইঞ্জিনে, আমরা আসলে অ্যান্ডির প্রতিনিধিত্ব করার জন্য একটি অনমনীয় বল ব্যবহার করি এবং বলের ভঙ্গি ব্যবহার করে অ্যান্ডির ভঙ্গি আপডেট করি। যখনই অ্যাপটি কোনো ছবিকে চিনবে তখনই পদার্থবিদ্যা আপডেট করতে PhysicsController কল করুন। বলটিকে বাস্তব জগতের মতো সরাতে, গোলকধাঁধায় বলটিকে সরানোর জন্য বাস্তব-বিশ্বের মাধ্যাকর্ষণ প্রয়োগ করুন।
AugmentedImageActivity.java
// Update the case clause for TRACKING to call PhysicsController
// whenever the app recognizes an image
private void drawAugmentedImages(
...
case TRACKING:
// Switch to UI Thread to update View
this.runOnUiThread(
new Runnable() {
@Override
public void run() {
fitToScanView.setVisibility(View.GONE);
}
});
// Create a new anchor for newly found images
if (!augmentedImageMap.containsKey(augmentedImage.getIndex())) {
Anchor centerPoseAnchor = augmentedImage.createAnchor(augmentedImage.getCenterPose());
augmentedImageMap.put(
augmentedImage.getIndex(), Pair.create(augmentedImage, centerPoseAnchor));
physicsController = new PhysicsController(this);
} else {
Pose ballPose = physicsController.getBallPose();
augmentedImageRenderer.updateAndyPose(ballPose);
// Use real world gravity, (0, -10, 0), as gravity
// Convert to Physics world coordinate(maze mesh has to be static)
// Use the converted coordinate as a force to move the ball
Pose worldGravityPose = Pose.makeTranslation(0, -10f, 0);
Pose mazeGravityPose = augmentedImage.getCenterPose().inverse().compose(worldGravityPose);
float mazeGravity[] = mazeGravityPose.getTranslation();
physicsController.applyGravityToBall(mazeGravity);
physicsController.updatePhysics();
}
break;
অ্যাপটি চালান। আপনি যখন ছবিটি কাত করবেন তখন অ্যান্ডির এখন বাস্তবসম্মতভাবে ঘুরে বেড়ানো উচিত।
নীচের উদাহরণটি চিত্রটি প্রদর্শন করতে অন্য ফোন ব্যবহার করে, আপনার সুবিধাজনক যেকোন কিছু ব্যবহার করতে নির্দ্বিধায়, যেমন একটি ট্যাবলেট, বা একটি হার্ডকপি বইয়ের কভার, বা একটি সমতল বস্তুর উপর সংযুক্ত একটি মুদ্রিত কাগজ।

তাই তো! গোলকধাঁধা মাধ্যমে অ্যান্ডি পেতে চেষ্টা মজা আছে. ইঙ্গিত: আপনি যখন টার্গেট ইমেজটি উপরের দিকে ধরে রাখেন তখন প্রস্থান খুঁজে পাওয়া সহজ।
6. অভিনন্দন
অভিনন্দন, আপনি এই কোডল্যাবের শেষে পৌঁছেছেন, এবং এইভাবে করেছেন:
- একটি ARCore AugmentedImage Java নমুনা তৈরি এবং চালানো হয়েছে।
- সঠিক স্কেলে, ছবিতে একটি গোলকধাঁধা মডেল প্রদর্শন করতে নমুনা আপডেট করা হয়েছে।
- মজার কিছু করতে ছবির ভঙ্গি ব্যবহার করেছেন।
আপনি যদি সম্পূর্ণ কোডটি উল্লেখ করতে চান তবে আপনি এটি এখানে ডাউনলোড করতে পারেন।

