1. Ringkasan
ARCore adalah platform untuk mem-build aplikasi augmented reality di perangkat seluler. Cloud Anchors API memberi Anda kemampuan untuk membuat aplikasi AR yang memiliki frame referensi yang sama, sehingga memungkinkan beberapa pengguna menempatkan konten virtual di lokasi dunia nyata yang sama.
Codelab ini memandu Anda memahami Cloud Anchors API. Anda akan mengambil aplikasi ARCore yang ada, memodifikasinya untuk menggunakan Cloud Anchors, dan membuat pengalaman AR bersama.
ARCore Anchors dan Persistent Cloud Anchors
Konsep dasar di ARCore adalah Anchor, yang menjelaskan posisi tetap di dunia nyata. ARCore secara otomatis menyesuaikan nilai pose Anchor saat pelacakan gerakannya meningkat dari waktu ke waktu.
Cloud Anchors adalah Anchor yang dihosting di cloud. Cloud Anchors dapat di-resolve oleh beberapa pengguna untuk membuat frame referensi yang umum di seluruh pengguna dan perangkat.
Menghosting Anchor
Saat anchor dihosting, hal berikut akan terjadi:
- Pose Anchor sehubungan dengan dunia diupload ke cloud, dan ID Cloud Anchor diperoleh.
ID Cloud Anchor adalah string yang perlu dikirim ke siapa saja yang ingin me-resolve anchor ini. - Set data yang berisi data visual untuk anchor diupload ke server Google.
Set data ini berisi data visual yang baru-baru ini dilihat oleh perangkat. Memindahkan perangkat sedikit untuk menangkap area di sekitar anchor dari sudut pandang yang berbeda sebelum hosting akan menghasilkan pelokalan yang lebih baik.
Mentransfer ID Cloud Anchor
Dalam codelab ini, Anda akan mentransfer ID Cloud Anchor menggunakan Firebase. Anda bebas membagikan ID Cloud Anchor menggunakan cara lain.
Me-resolve anchor
Anda dapat menggunakan Cloud Anchor API untuk me-resolve, anchor menggunakan ID Cloud Anchor. Hal ini akan membuat anchor baru di lokasi fisik yang sama seperti anchor asli yang dihosting. Saat me-resolve, perangkat harus melihat lingkungan fisik yang sama dengan anchor asli yang dihosting.
Persistent Cloud Anchors
Sebelum versi 1.20, Cloud Anchors hanya dapat di-resolve selama 24 jam setelah dihosting. Dengan Persistent Cloud Anchors API, Anda dapat membuat anchor cloud yang dapat di-resolve selama 1 hari hingga 365 hari setelah pembuatan.
Yang akan Anda build
Dalam codelab ini, Anda akan mem-build aplikasi ARCore yang sudah ada sebelumnya. Pada akhir codelab, aplikasi Anda akan:
- Dapat menghosting Cloud Anchors persisten dan mendapatkan ID Cloud Anchor.
- Menyimpan ID Cloud Anchor di perangkat agar mudah diambil menggunakan Android
SharedPreferences. - Menggunakan ID Cloud Anchor yang tersimpan untuk me-resolve anchor yang dihosting sebelumnya. Hal ini memudahkan kami untuk menyimulasikan pengalaman multi-pengguna dengan satu perangkat untuk tujuan codelab ini.
- Membagikan ID Cloud Anchor dengan perangkat lain yang menjalankan aplikasi yang sama, sehingga beberapa pengguna akan melihat figur Android di posisi yang sama.
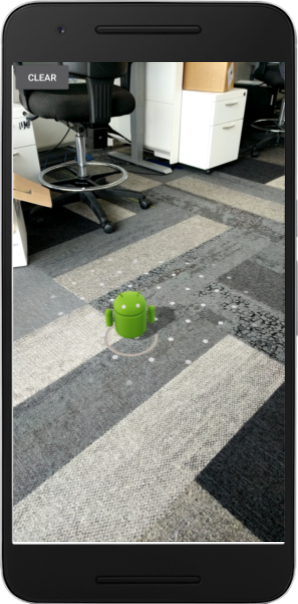
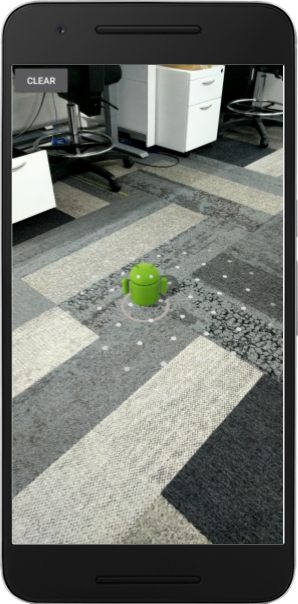
Figur Android dirender pada posisi Cloud Anchor:

Yang akan Anda pelajari
- Cara menghosting Anchor menggunakan ARCore SDK dan mendapatkan ID Cloud Anchor.
- Cara menggunakan ID Cloud Anchor untuk me-resolve Anchor.
- Cara menyimpan dan membagikan ID Cloud Anchor di antara sesi AR yang berbeda di perangkat yang sama atau di perangkat yang berbeda.
Yang Anda butuhkan
- Perangkat ARCore yang didukung, terhubung melalui kabel USB ke mesin pengembangan Anda.
- Layanan Google Play untuk AR 1.22 atau yang lebih baru.
- Mesin pengembangan dengan Android Studio (v3.0 atau yang lebih baru).
2. Menyiapkan lingkungan pengembangan
Menyiapkan mesin pengembangan
Hubungkan perangkat ARCore ke komputer melalui kabel USB. Pastikan perangkat Anda memungkinkan proses debug USB.
Buka terminal dan jalankan adb devices, seperti yang ditampilkan di bawah:
adb devices List of devices attached <DEVICE_SERIAL_NUMBER> device
<DEVICE_SERIAL_NUMBER> akan berupa string yang unik untuk perangkat Anda. Pastikan Anda hanya melihat satu perangkat sebelum melanjutkan.
Mendownload dan menginstal kode
Anda dapat meng-clone repositori:
git clone https://github.com/googlecodelabs/arcore-cloud-anchors.git
Atau mendownload file ZIP lalu mengekstraknya:
Buka Android Studio. Klik Open an existing Android Studio project. Lalu, buka direktori tempat Anda mengekstrak file zip yang didownload di atas, lalu klik dua kali pada direktori arcore-cloud-anchors.
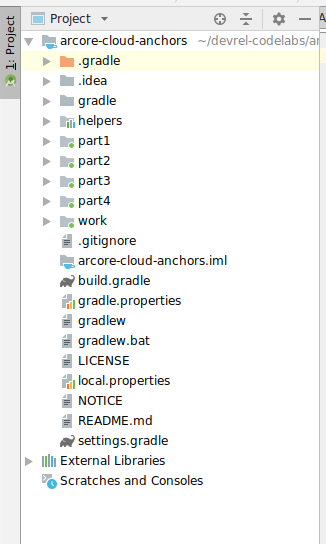
Ini adalah satu project Gradle dengan beberapa modul. Jika panel Project di kiri atas Android Studio belum menampilkan panel Project, klik Projects dari menu drop-down. Hasilnya akan terlihat seperti ini:

Anda akan bekerja terutama di modul work. Modul lainnya menyertakan modul helpers yang berisi sekumpulan class wrapper berguna yang akan Anda gunakan. Selain itu, ada solusi lengkap untuk setiap bagian codelab. Kecuali untuk modul helpers, setiap modul adalah aplikasi yang dapat di-build.
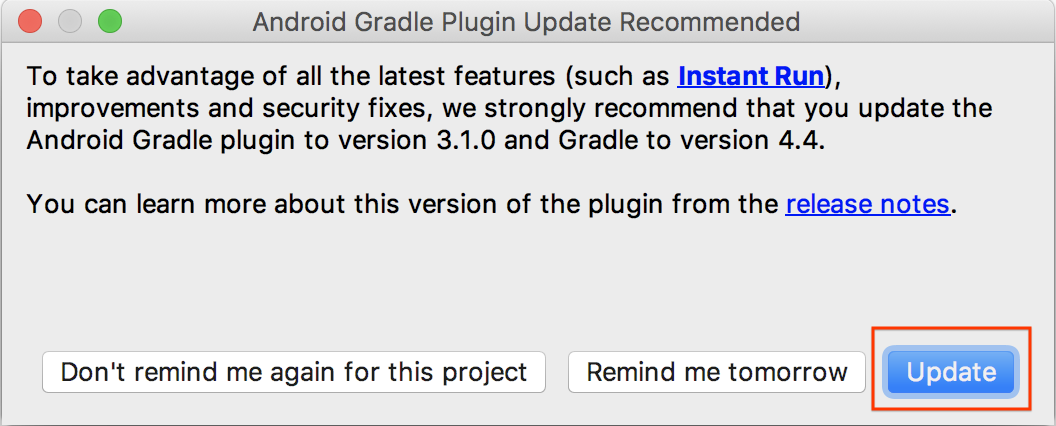
Jika Anda melihat dialog yang merekomendasikan untuk mengupgrade Plugin Android Gradle, klik Don't remind me again for this project:

Klik Run > Run... > ‘work'. Di dialog Select Deployment Target yang ditampilkan, perangkat Anda seharusnya dicantumkan di bawah Connected Devices. Pilih perangkat lalu klik OK. Android Studio akan mem-build aplikasi awal dan menjalankannya di perangkat Anda.
Saat Anda menjalankan aplikasi untuk pertama kalinya, aplikasi akan meminta izin CAMERA. Ketuk ALLOW untuk melanjutkan.

Cara menggunakan aplikasi
- Gerakkan perangkat untuk membantu aplikasi menemukan bidang. Bidang akan ditampilkan sebagai permukaan putus-putus saat ditemukan.
- Ketuk bidang di bagian mana pun untuk meletakkan anchor. Gambar Android akan dibuat di tempat anchor diletakkan. Aplikasi ini hanya memungkinkan Anda meletakkan satu anchor dalam satu waktu.
- Gerakkan perangkat. Gambar akan muncul dan berada di tempat yang sama, meskipun perangkat digerakkan.
- Tekan tombol CLEAR untuk menghapus anchor. Dengan begitu, Anda dapat menempatkan anchor lain.

Saat ini, aplikasi ini hanya menggunakan pelacakan gerakan yang disediakan oleh ARCore untuk melacak anchor dalam satu proses aplikasi. Jika Anda memutuskan untuk menghentikan, menutup, dan memulai ulang aplikasi, anchor yang sebelumnya ditempatkan dan informasi apa pun terkait, termasuk posenya, akan hilang.
Dalam beberapa bagian berikutnya, Anda akan mem-build aplikasi ini untuk melihat bagaimana anchor dapat dibagikan di seluruh sesi AR.
3 Menghosting Anchor
Di bagian ini, Anda akan memodifikasi project work untuk menghosting anchor. Sebelum menulis kode, Anda perlu menerapkan beberapa modifikasi pada konfigurasi aplikasi.
Mendeklarasikan izin INTERNET
Karena Cloud Anchors memerlukan komunikasi dengan layanan ARCore Cloud Anchor API, aplikasi Anda harus memiliki izin untuk mengakses internet.
Dalam file AndroidManifest.xml, tambahkan baris berikut tepat di bawah pernyataan izin android.permission.CAMERA:
<!-- Find this line... -->
<uses-permission android:name="android.permission.CAMERA"/>
<!-- Add the line right below -->
<uses-permission android:name="android.permission.INTERNET"/>
Mengaktifkan ARCore Cloud Anchor API
- Buka halaman layanan ARCore Cloud Anchor API.
- Dalam daftar project, pilih project atau buat project baru.
- Klik Enable.
Menyiapkan OAuth
Untuk menggunakan Persistent Cloud Anchors, Anda harus menggunakan OAuth untuk mengautentikasi dengan layanan ARCore Cloud Anchor.
- Buka Google Cloud Platform Console.
- Dari daftar project, pilih project.
- Jika halaman API & layanan belum terbuka, buka menu samping kiri konsol, lalu pilih API & Services.
- Di sebelah kiri, klik Credentials.
- Klik Create Credentials, lalu pilih OAuth client ID.
- Isi nilai berikut:
- Application type: Android
- Package name:
com.google.ar.core.codelab.cloudanchor
- Ambil sidik jari sertifikat penandatanganan debug Anda:
- Dalam project Android Studio, buka Gradle toolpane.
- Di cloud-anchor > work > Tasks > android, jalankan tugas signingReport.
- Salin sidik jari SHA-1 ke kolom SHA-1 certificate fingerprint di Google Cloud.
Mengonfigurasi ARCore
Berikutnya, Anda akan memodifikasi aplikasi untuk membuat anchor yang dihosting pada ketukan pengguna, bukan ketukan reguler. Untuk melakukannya, Anda perlu mengonfigurasi Sesi ARCore untuk mengaktifkan Cloud Anchors.
Di file CloudAnchorFragment.java, tambahkan kode berikut:
// Find this line...
session = new Session(requireActivity());
// Add these lines right below:
// Configure the session.
Config config = new Config(session);
config.setCloudAnchorMode(CloudAnchorMode.ENABLED);
session.configure(config);
Sebelum melanjutkan, build dan jalankan aplikasi Anda. Pastikan Anda hanya mem-build modul work. Aplikasi Anda seharusnya berhasil dibuat dan berjalan sama seperti sebelumnya.
Membuat Anchor yang Dihosting
Saatnya membuat anchor yang dihosting yang akan diupload ke ARCore Cloud Anchor Service.
Tambahkan kolom baru berikut ke class CloudAnchorFragment Anda:
// Find this line...
private final SnackbarHelper messageSnackbarHelper = new SnackbarHelper();
// Add this line right below.
private final CloudAnchorManager cloudAnchorManager = new CloudAnchorManager();
Class CloudAnchorManager dan SnackbarHelper telah diberikan kepada Anda. Ini adalah beberapa class wrapper berguna yang mengenkapsulasi kode boilerplate sehingga kode yang Anda tulis jauh lebih rapi dan tidak terlalu panjang.
Dalam metode onDrawFrame(), tambahkan baris yang disebutkan di bawah:
// Find this line...
Frame frame = session.update();
// Add this line right below:
cloudAnchorManager.onUpdate();
Ubah metode onClearButtonPressed sebagai berikut:
private synchronized void onClearButtonPressed() {
// Clear the anchor from the scene.
// The next line is the new addition.
cloudAnchorManager.clearListeners();
currentAnchor = null;
}
Selanjutnya, tambahkan metode berikut ke class CloudAnchorFragment Anda:
private synchronized void onHostedAnchorAvailable(Anchor anchor) {
CloudAnchorState cloudState = anchor.getCloudAnchorState();
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(
getActivity(), "Cloud Anchor Hosted. ID: " + anchor.getCloudAnchorId());
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Temukan metode handleTap di class CloudAnchorFragment, lalu tambahkan baris berikut:
//Find this line...
currentAnchor = hit.createAnchor();
// Add these lines right below:
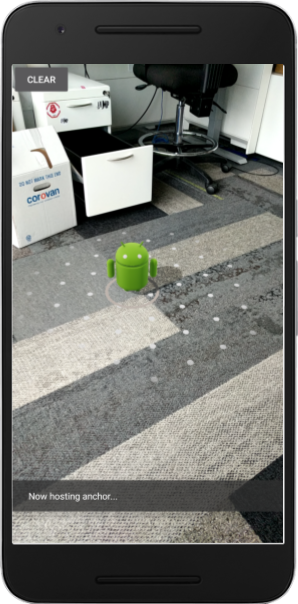
messageSnackbarHelper.showMessage(getActivity(), "Now hosting anchor...");
cloudAnchorManager.hostCloudAnchor(session, currentAnchor, /* ttl= */ 300, this::onHostedAnchorAvailable);
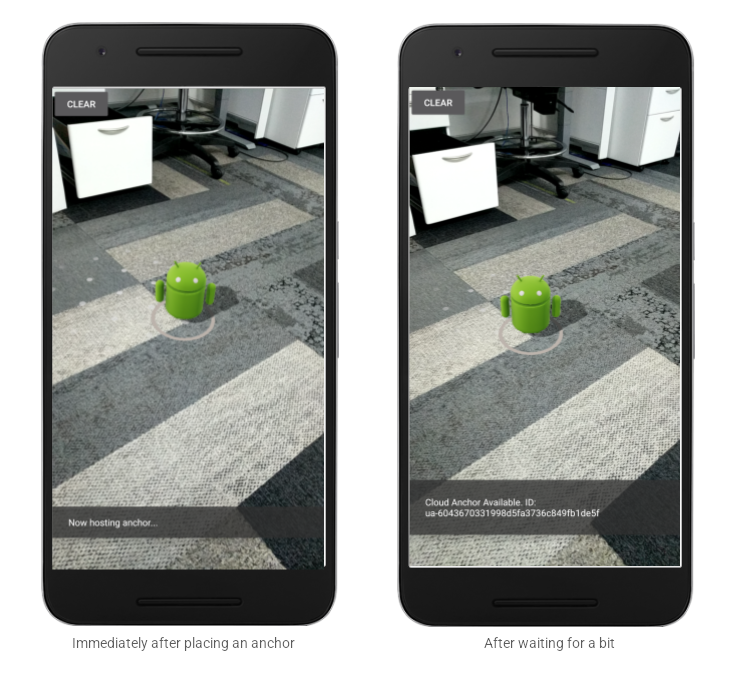
Jalankan lagi aplikasi Anda dari Android Studio. Anda akan melihat pesan "Now hosting anchor..." saat menempatkan anchor. Anda akan melihat pesan lain saat hosting berhasil diselesaikan. Jika Anda melihat "Error hosting anchor: ERROR_NOT_AUTHORIZED", pastikan klien OAuth Anda telah dikonfigurasi dengan benar.

Siapa saja yang mengetahui ID anchor dan berada di ruang fisik yang sama dengan anchor dapat menggunakan ID anchor untuk membuat anchor pada pose yang sama (posisi dan orientasi) yang relatif terhadap lingkungan di sekitarnya.
Namun, ID anchor-nya panjang, dan tidak mudah dimasukkan oleh pengguna lain secara manual. Di bagian berikut, Anda akan menyimpan ID Cloud Anchor dengan cara yang mudah diambil untuk memungkinkan anchor me-resolve pada perangkat yang sama atau berbeda.
4. ID Toko dan Me-resolve Anchor
Di bagian ini, Anda akan menetapkan kode singkat ke ID Cloud Anchor yang panjang untuk memudahkan pengguna lain memasukkan ID secara manual. Anda akan menggunakan Shared Preferences API untuk menyimpan ID Cloud Anchor sebagai nilai dalam tabel nilai kunci. Tabel ini akan tetap ada meskipun aplikasi ditutup dan dimulai ulang.
Class helper yang bernama StorageManager sudah disediakan untuk Anda. Ini adalah wrapper di sekitar SharedPreferences API yang memiliki metode untuk menghasilkan kode singkat unik yang baru, dan membaca/menulis ID Cloud Anchor.
Menggunakan StorageManager
Ubah CloudAnchorFragment untuk menggunakan StorageManager guna menyimpan ID Cloud Anchor dengan kode singkat, sehingga mudah diambil.
Buat kolom baru berikut di CloudAnchorFragment:
// Find this line...
private TapHelper tapHelper;
// And add the storageManager.
private final StorageManager storageManager = new StorageManager();
Kemudian ubah metode onHostedAnchorAvailable:
private synchronized void onHostedAnchorAvailable(Anchor anchor) {
CloudAnchorState cloudState = anchor.getCloudAnchorState();
if (cloudState == CloudAnchorState.SUCCESS) {
int shortCode = storageManager.nextShortCode(getActivity());
storageManager.storeUsingShortCode(getActivity(), shortCode, anchor.getCloudAnchorId());
messageSnackbarHelper.showMessage(
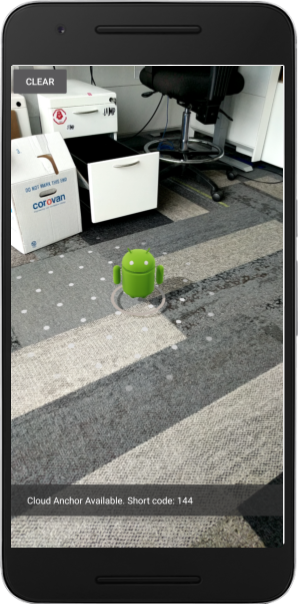
getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Sekarang, buat dan jalankan aplikasi dari Android Studio. Anda akan melihat kode singkat yang ditampilkan, dan bukan ID Cloud Anchor yang panjang saat Anda membuat dan menghosting anchor.
Segera setelah menempatkan anchor | Setelah menunggu sebentar |
|
|
Perhatikan bahwa kode singkat yang dihasilkan oleh StorageManager saat ini selalu ditetapkan dalam urutan yang semakin meningkat.
Berikutnya, Anda akan menambahkan beberapa elemen UI, sehingga Anda dapat memasukkan kode singkat dan membuat ulang anchor.
Menambahkan Tombol Resolve
Anda akan menambahkan tombol lain di samping tombol CLEAR. Ini akan menjadi tombol RESOLVE. Mengklik tombol RESOLVE akan membuka kotak dialog yang meminta pengguna memasukkan kode singkat. Kode singkat digunakan untuk mengambil ID Cloud Anchor dari StorageManager dan me-resolve anchor.
Untuk menambahkan tombol, Anda perlu mengubah file res/layout/cloud_anchor_fragment.xml. Di Android Studio, klik dua kali file tersebut, lalu klik tab "Text" di bagian bawah untuk menampilkan XML mentah. Lakukan perubahan berikut:
<!-- Find this element. -->
<Button
android:text="CLEAR"
android:id="@+id/clear_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- Add this element right below. -->
<Button
android:text="RESOLVE"
android:id="@+id/resolve_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
Sekarang, tambahkan kolom baru ke CloudAnchorFragment:
private Button resolveButton;
Tambahkan metode baru:
private synchronized void onResolveButtonPressed() {
ResolveDialogFragment dialog = new ResolveDialogFragment();
dialog.show(getFragmentMagetActivity().getSupportFragmentManagernager(), "Resolve");
}
Lakukan inisialisasi resolveButton dalam metode onCreateView sebagai berikut:
// Find these lines...
Button clearButton = rootView.findViewById(R.id.clear_button);
clearButton.setOnClickListener(v -> onClearButtonPressed());
// Add these lines right below.
resolveButton = rootView.findViewById(R.id.resolve_button);
resolveButton.setOnClickListener(v -> onResolveButtonPressed());
Temukan metode handleTap, lalu ubah:
private void handleTap(Frame frame, Camera camera) {
// ...
// Find this line.
currentAnchor = hit.createAnchor();
// Add this line right below.
getActivity().runOnUiThread(() -> resolveButton.setEnabled(false));
}
Tambahkan baris dalam metode onClearButtonPressed:
private synchronized void onClearButtonPressed() {
// Clear the anchor from the scene.
cloudAnchorManager.clearListeners();
// The next line is the new addition.
resolveButton.setEnabled(true);
currentAnchor = null;
}
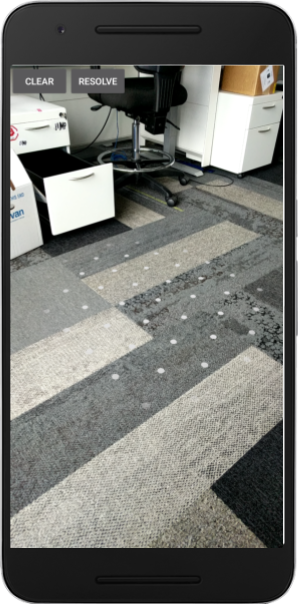
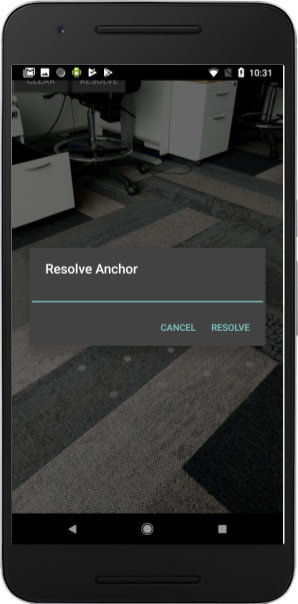
Buat dan jalankan aplikasi dari Android Studio. Anda akan melihat tombol RESOLVE di samping tombol CLEAR. Mengklik tombol RESOLVE akan memunculkan dialog yang terlihat seperti yang ditunjukkan di bawah ini.
Tombol RESOLVE kini terlihat | Mengklik tombol akan menyebabkan dialog ini muncul |
|
|
Mengetuk bidang dan menghosting anchor akan menonaktifkan tombol RESOLVE, tetapi mengetuk tombol CLEAR akan mengaktifkannya lagi. Hal ini sudah didesain seperti itu, sehingga hanya satu anchor yang ada di scene dalam satu waktu.
Dialog "Resolve Anchor" tidak melakukan apa pun, tetapi Anda akan mengubahnya sekarang.
Me-resolve Anchor
Tambahkan metode berikut di class CloudAnchorFragment:
private synchronized void onShortCodeEntered(int shortCode) {
String cloudAnchorId = storageManager.getCloudAnchorId(getActivity(), shortCode);
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
cloudAnchorManager.resolveCloudAnchor(
session,
cloudAnchorId,
anchor -> onResolvedAnchorAvailable(anchor, shortCode));
}
private synchronized void onResolvedAnchorAvailable(Anchor anchor, int shortCode) {
CloudAnchorState cloudState = anchor.getCloudAnchorState();
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Resolved. Short code: " + shortCode);
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(
getActivity(),
"Error while resolving anchor with short code " + shortCode + ". Error: "
+ cloudState.toString());
resolveButton.setEnabled(true);
}
}
Lalu, ubah metode onResolveButtonPressed:
private synchronized void onResolveButtonPressed() {
ResolveDialogFragment dialog = ResolveDialogFragment.createWithOkListener(
this::onShortCodeEntered);
dialog.show(getActivity().getSupportFragmentManager(), "Resolve");
}
Buat dan jalankan aplikasi dari Android Studio, dan lakukan langkah-langkah berikut:
- Buat anchor pada bidang dan tunggu anchor tersebut dihosting.
Ingat kode singkat. - Tekan tombol CLEAR untuk menghapus anchor.
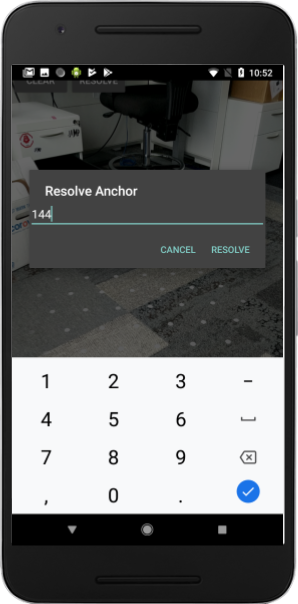
- Tekan tombol RESOLVE. Masukkan kode singkat dari langkah 1.
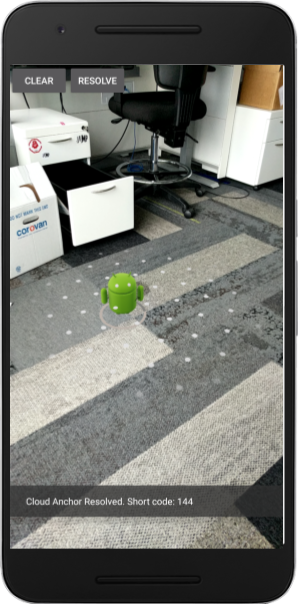
- Anda akan melihat anchor pada posisi yang sama dengan lingkungan seperti yang pertama kali Anda tempatkan.
- Keluar dan tutup aplikasi, lalu buka lagi.
- Ulangi langkah (3) dan (4). Anda akan melihat anchor baru lagi di posisi yang sama.
Memasukkan kode singkat | Anchor berhasil di-resolve |
|
|
5. Berbagi antar-perangkat
Anda telah mengetahui cara menyimpan ID Cloud Anchor dari suatu anchor ke penyimpanan lokal perangkat, dan mengambilnya nanti untuk membuat ulang anchor yang sama. Namun, seluruh potensi Cloud Anchors hanya akan terbuka ketika Anda dapat membagikan ID Cloud Anchor di antara perangkat yang berbeda.
Anda bebas menentukan cara aplikasi membagikan ID Cloud Anchor. Apa pun dapat digunakan untuk mentransfer string dari satu perangkat ke perangkat lainnya. Untuk codelab ini, Anda akan menggunakan Firebase Realtime Database untuk mentransfer ID Cloud Anchor di antara instance aplikasi.
Menyiapkan Firebase
Anda perlu menyiapkan Firebase Realtime Database dengan akun Google untuk digunakan dengan aplikasi ini. Cara ini mudah dengan Firebase Assistant di Android Studio.
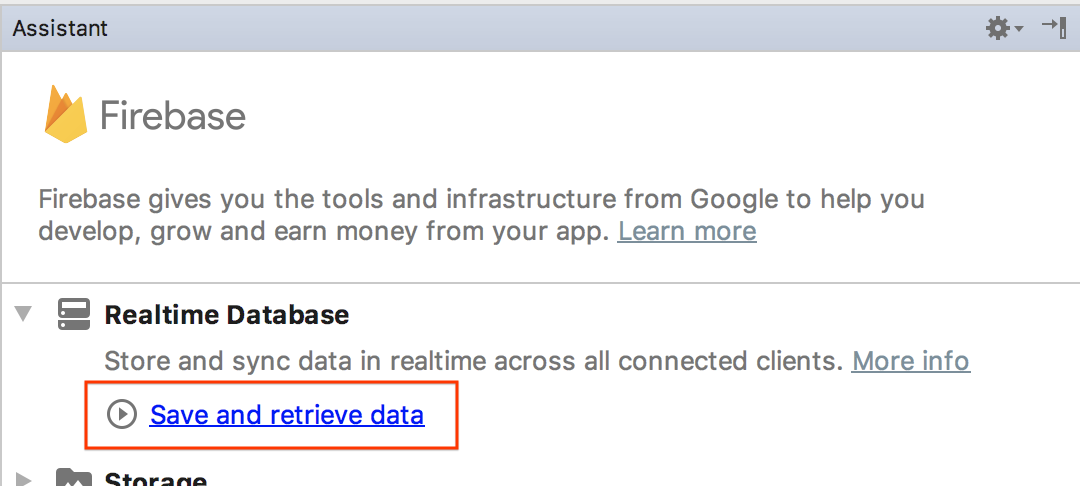
Di Android Studio, klik Tools > Firebase. Di panel Assistant yang muncul, klik Realtime Database, lalu klik Save and retrieve data:

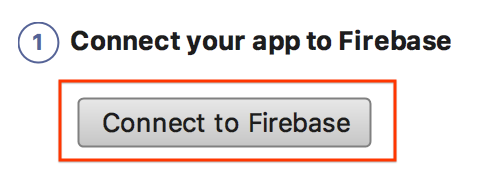
Klik tombol Connect to Firebase untuk menghubungkan project Android Studio Anda ke project Firebase yang baru atau yang sudah ada.

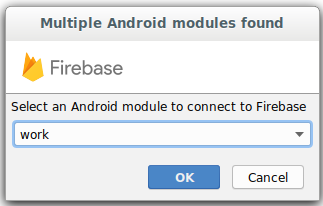
Anda akan diminta memilih modul. Pilih modul work:

Dialog Starting Connect akan ditampilkan. Proses ini mungkin memerlukan waktu beberapa saat.

Login dengan akun Google Anda, dan buka alur kerja web untuk membuat project Firebase untuk aplikasi Anda hingga Anda kembali ke Android Studio.
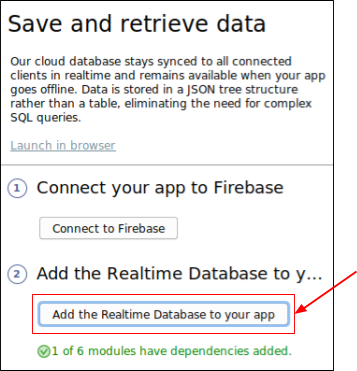
Selanjutnya, di panel Assistant, klik add Realtime Database to your app:

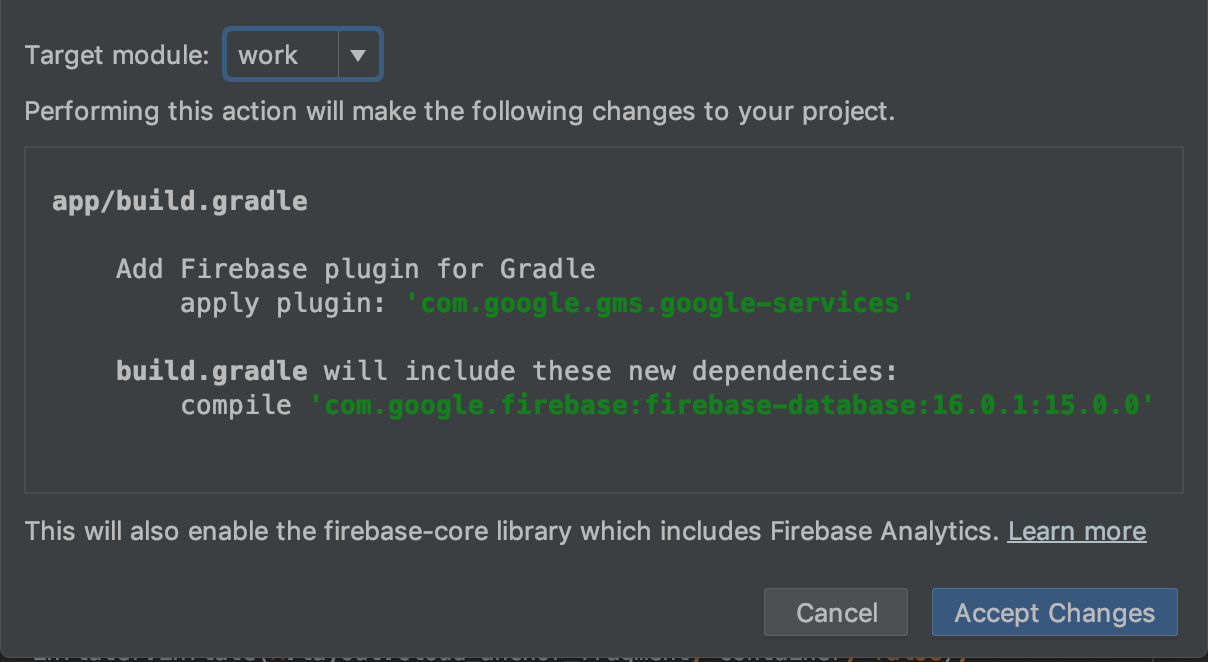
Pada dialog yang muncul, pilih work dari menu drop-down Target module, lalu klik Accept Changes.

Ini akan:
- Menambahkan file
google-services.jsonke direktoriworkAnda - Menambahkan beberapa baris ke file
build.gradleAnda di direktori yang sama. - Mem-build dan menjalankan aplikasi (dan Anda mungkin akan melihat error resolve terkait nomor versi database Firebase).
Dalam modul work file build.gradle, temukan dan hapus baris berikut (xxxx adalah placeholder untuk nomor versi terbaru)
dependencies {
...
implementation 'com.google.firebase:firebase-database:xxxx'
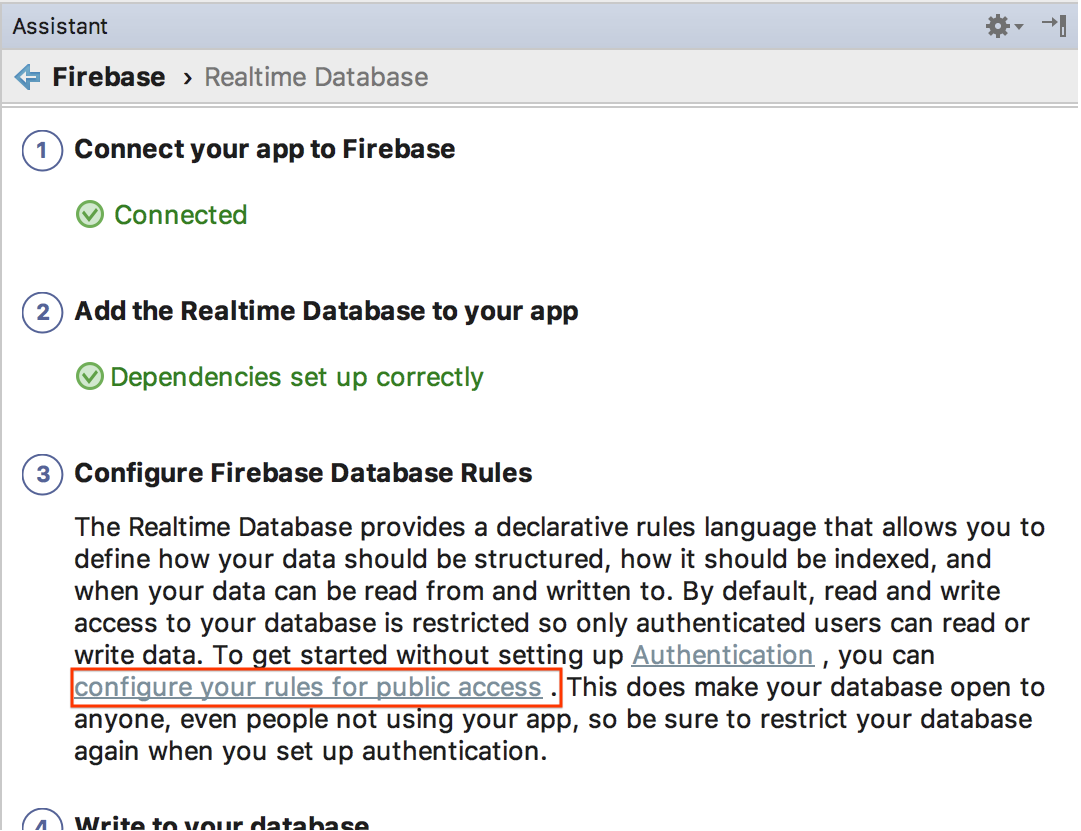
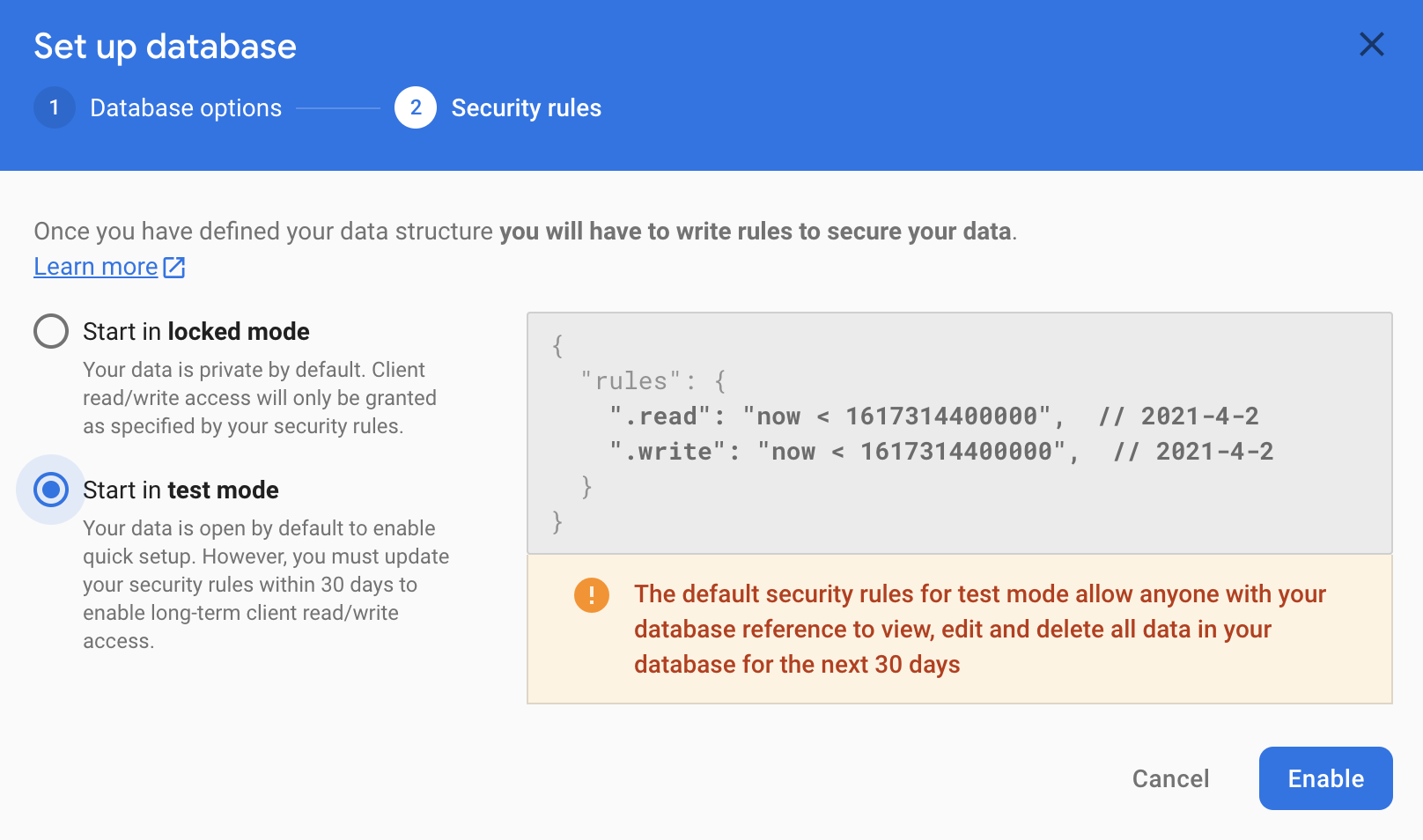
Selanjutnya, tinjau (tetapi jangan ikuti dulu) petunjuk yang tertaut dari halaman mengonfigurasi aturan Anda untuk akses publik untuk mengonfigurasi Firebase Realtime Database agar menjadi world writable. Ini membantu menyederhanakan pengujian dalam codelab ini:

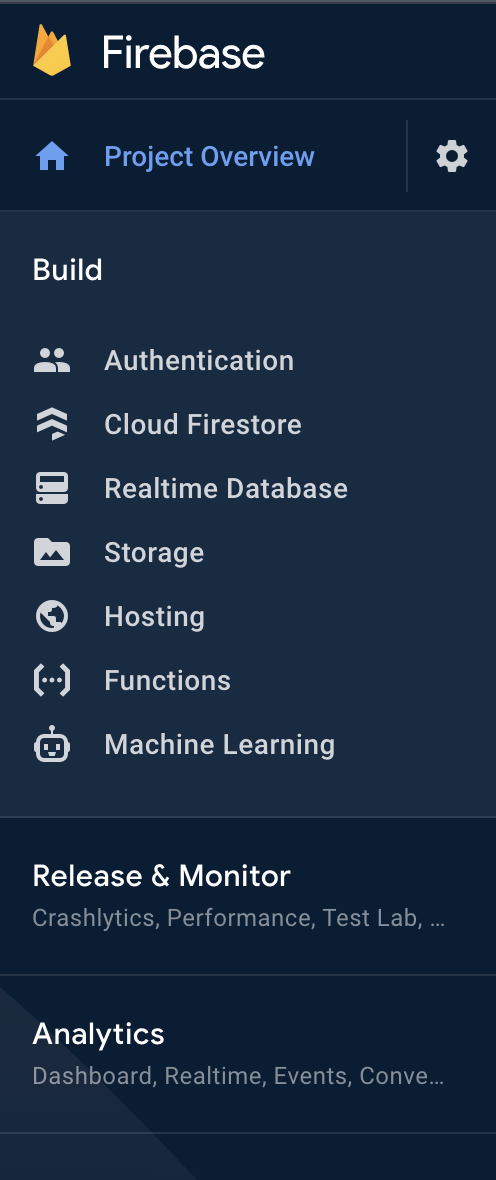
Dari Firebase Console, pilih project yang Anda hubungkan dengan project Android Studio, lalu pilih BUILD > Realtime Database.

Klik Create Database untuk mengonfigurasi dan menyiapkan Realtime Database:

Pilih lokasi database.
Pada langkah berikutnya, pilih aturan keamanan test mode, lalu klik Enable:

Aplikasi Anda kini dikonfigurasi untuk menggunakan database Firebase.
Menggunakan FirebaseManager
Anda sekarang akan mengganti StorageManager dengan FirebaseManager.
Di Android Studio, temukan class CloudAnchorFragment di bawah direktori work. Ganti StorageManager dengan FirebaseManager:
// Find this line.
private final StorageManager storageManager = new StorageManager();
// And replace it with this line.
private FirebaseManager firebaseManager;
Lakukan inisialisasi firebaseManager dalam metode onAttach:
public void onAttach(@NonNull Context context) {
super.onAttach(context);
tapHelper = new TapHelper(context);
trackingStateHelper = new TrackingStateHelper(requireActivity());
// The next line is the new addition.
firebaseManager = new FirebaseManager(context);
}
Ubah metode onShortCodeEntered sebagai berikut:
private synchronized void onShortCodeEntered(int shortCode) {
firebaseManager.getCloudAnchorId(shortCode, cloudAnchorId -> {
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
cloudAnchorManager.resolveCloudAnchor(
session,
cloudAnchorId,
anchor -> onResolvedAnchorAvailable(anchor, shortCode));
});
}
Kemudian, ubah metode onHostedAnchorAvailable sebagai berikut:
private synchronized void onHostedAnchorAvailable(Anchor anchor) {
CloudAnchorState cloudState = anchor.getCloudAnchorState();
if (cloudState == CloudAnchorState.SUCCESS) {
String cloudAnchorId = anchor.getCloudAnchorId();
firebaseManager.nextShortCode(shortCode -> {
if (shortCode != null) {
firebaseManager.storeUsingShortCode(shortCode, cloudAnchorId);
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
// Firebase could not provide a short code.
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted, but could not "
+ "get a short code from Firebase.");
}
});
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Build dan jalankan aplikasi Anda. Anda akan melihat alur UI yang sama seperti di bagian sebelumnya. Hanya saja sekarang database Firebase online digunakan untuk menyimpan ID Cloud Anchor dan kode singkat, bukan penyimpanan lokal perangkat.
Pengujian multi-pengguna
Untuk menguji pengalaman multi-pengguna, gunakan dua ponsel yang berbeda:
- Instal aplikasi di dua perangkat.
- Gunakan satu perangkat untuk menghosting anchor dan buat kode singkat.
- Gunakan perangkat lain untuk menyelesaikan anchor menggunakan kode singkat tersebut.
Anda seharusnya dapat menghosting anchor dari satu perangkat, mendapatkan kode singkat, dan menggunakan kode singkat di perangkat lain untuk melihat anchor di tempat yang sama.
6. Rangkuman
Selamat! Anda telah mencapai akhir codelab ini.
Yang telah kita bahas
- Cara menghosting Anchor menggunakan ARCore SDK dan mendapatkan ID Cloud Anchor.
- Cara menggunakan ID Cloud Anchor untuk me-resolve Anchor.
- Cara menyimpan dan membagikan ID Cloud Anchor di antara Sesi AR yang berbeda di perangkat yang sama atau di perangkat yang berbeda.