1. ওভারভিউ
ARCore হল মোবাইল ডিভাইসে অগমেন্টেড রিয়েলিটি অ্যাপ তৈরি করার একটি প্ল্যাটফর্ম। ক্লাউড অ্যাঙ্করস API আপনাকে AR অ্যাপ তৈরি করার ক্ষমতা দেয় যা একটি সাধারণ ফ্রেম-অফ-রেফারেন্স শেয়ার করে, একাধিক ব্যবহারকারীকে একই বাস্তব-বিশ্বের অবস্থানে ভার্চুয়াল সামগ্রী রাখতে সক্ষম করে।
এই কোডল্যাব আপনাকে ক্লাউড অ্যাঙ্করস API এর মাধ্যমে গাইড করে। আপনি একটি বিদ্যমান ARCore অ্যাপ নেবেন, ক্লাউড অ্যাঙ্কর ব্যবহার করতে এটিকে পরিবর্তন করবেন এবং একটি শেয়ার করা AR অভিজ্ঞতা তৈরি করবেন।
ARCore অ্যাঙ্কর এবং ক্রমাগত ক্লাউড অ্যাঙ্কর
ARCore-এর একটি মৌলিক ধারণা হল একটি অ্যাঙ্কর , যা বাস্তব জগতে একটি নির্দিষ্ট অবস্থান বর্ণনা করে। ARCore স্বয়ংক্রিয়ভাবে একটি অ্যাঙ্করের ভঙ্গির মান সামঞ্জস্য করে কারণ এর গতি ট্র্যাকিং সময়ের সাথে উন্নত হয়।
ক্লাউড অ্যাঙ্কর হল অ্যাঙ্কর যা ক্লাউডে হোস্ট করা হয়। ব্যবহারকারী এবং তাদের ডিভাইস জুড়ে রেফারেন্সের একটি সাধারণ ফ্রেম স্থাপন করতে একাধিক ব্যবহারকারীর দ্বারা সেগুলি সমাধান করা যেতে পারে।
একটি অ্যাঙ্কর হোস্টিং
যখন একটি অ্যাঙ্কর হোস্ট করা হয়, তখন নিম্নলিখিত জিনিসগুলি ঘটে:
- বিশ্বের সম্মানের সাথে অ্যাঙ্করের ভঙ্গিটি ক্লাউডে আপলোড করা হয় এবং একটি ক্লাউড অ্যাঙ্কর আইডি পাওয়া যায়।
ক্লাউড অ্যাঙ্কর আইডি হল একটি স্ট্রিং যা এই অ্যাঙ্করটি সমাধান করতে চায় এমন কাউকে পাঠানো দরকার৷ - অ্যাঙ্করের জন্য ভিজ্যুয়াল ডেটা ধারণকারী একটি ডেটাসেট Google সার্ভারে আপলোড করা হয়।
এই ডেটাসেটে সম্প্রতি ডিভাইস দ্বারা দেখা ভিজ্যুয়াল ডেটা রয়েছে৷ হোস্টিং করার আগে বিভিন্ন দৃষ্টিকোণ থেকে অ্যাঙ্করের চারপাশের এলাকাটি ক্যাপচার করতে ডিভাইসটিকে কিছুটা ঘুরিয়ে রাখলে আরও ভাল স্থানীয়করণ হবে।
ক্লাউড অ্যাঙ্কর আইডি স্থানান্তর করা হচ্ছে
এই কোডল্যাবে, আপনি Firebase ব্যবহার করে ক্লাউড অ্যাঙ্কর আইডি স্থানান্তর করবেন। আপনি অন্য উপায় ব্যবহার করে ক্লাউড অ্যাঙ্কর আইডি শেয়ার করতে পারবেন।
একটি নোঙ্গর সমাধান
আপনি ক্লাউড অ্যাঙ্কর আইডি ব্যবহার করে একটি অ্যাঙ্কর সমাধান করতে ক্লাউড অ্যাঙ্কর API ব্যবহার করতে পারেন। এটি মূল হোস্ট করা অ্যাঙ্করের মতো একই শারীরিক অবস্থানে একটি নতুন অ্যাঙ্কর তৈরি করে। সমাধান করার সময়, ডিভাইসটিকে অবশ্যই মূল হোস্ট করা অ্যাঙ্করের মতো একই শারীরিক পরিবেশ দেখতে হবে।
ক্রমাগত মেঘ নোঙ্গর
1.20 এর আগে, ক্লাউড অ্যাঙ্করগুলি হোস্ট করার পরে শুধুমাত্র 24 ঘন্টার জন্য সমাধান করা যেতে পারে। Persistent Cloud Anchors API-এর সাহায্যে আপনি একটি ক্লাউড অ্যাঙ্কর তৈরি করতে পারেন যা তৈরির পর 1 দিন থেকে 365 দিনের মধ্যে সমাধান করা যেতে পারে।
যা আপনি নির্মাণ করবেন
এই কোডল্যাবে, আপনি একটি পূর্ব-বিদ্যমান ARCore অ্যাপ তৈরি করতে যাচ্ছেন। কোডল্যাবের শেষে, আপনার অ্যাপটি করবে:
- ক্রমাগত ক্লাউড অ্যাঙ্কর হোস্ট করতে এবং ক্লাউড অ্যাঙ্কর আইডি পেতে সক্ষম হন।
- Android
SharedPreferencesব্যবহার করে সহজে পুনরুদ্ধারের জন্য ডিভাইসে ক্লাউড অ্যাঙ্কর আইডিগুলি সংরক্ষণ করুন৷ - পূর্বে হোস্ট করা অ্যাঙ্করগুলি সমাধান করতে সংরক্ষিত ক্লাউড অ্যাঙ্কর আইডিগুলি ব্যবহার করুন৷ এটি এই কোডল্যাবের উদ্দেশ্যে একটি একক ডিভাইসের সাথে বহু ব্যবহারকারীর অভিজ্ঞতার অনুকরণ করা আমাদের জন্য সহজ করে তোলে।
- একই অ্যাপ চালানোর অন্য ডিভাইসের সাথে ক্লাউড অ্যাঙ্কর আইডি শেয়ার করুন, যাতে একাধিক ব্যবহারকারী একই অবস্থানে Android মূর্তি দেখতে পান।
ক্লাউড অ্যাঙ্করের অবস্থানে একটি অ্যান্ড্রয়েড মূর্তি রেন্ডার করা হয়েছে:

আপনি কি শিখবেন
- কিভাবে ARCore SDK ব্যবহার করে অ্যাঙ্কর হোস্ট করবেন এবং একটি ক্লাউড অ্যাঙ্কর আইডি পাবেন।
- অ্যাঙ্করগুলি সমাধান করতে ক্লাউড অ্যাঙ্কর আইডিগুলি কীভাবে ব্যবহার করবেন।
- একই ডিভাইসে বা বিভিন্ন ডিভাইসে বিভিন্ন এআর সেশনের মধ্যে ক্লাউড অ্যাঙ্কর আইডি কীভাবে সঞ্চয় ও ভাগ করবেন।
আপনি কি প্রয়োজন হবে
- একটি সমর্থিত ARCore ডিভাইস , একটি USB তারের মাধ্যমে আপনার ডেভেলপমেন্ট মেশিনে সংযুক্ত।
- AR 1.22 বা তার পরের জন্য Google Play পরিষেবা ।
- অ্যান্ড্রয়েড স্টুডিও সহ একটি ডেভেলপমেন্ট মেশিন (v3.0 বা পরবর্তী)।
2. আপনার উন্নয়ন পরিবেশ সেট আপ করুন
ডেভেলপমেন্ট মেশিন সেট আপ করা হচ্ছে
USB তারের মাধ্যমে আপনার ARCore ডিভাইসটিকে আপনার কম্পিউটারের সাথে সংযুক্ত করুন। নিশ্চিত করুন যে আপনার ডিভাইস USB ডিবাগ করার অনুমতি দেয় ৷
একটি টার্মিনাল খুলুন এবং adb devices চালান, যেমনটি নীচে দেখানো হয়েছে:
adb devices List of devices attached <DEVICE_SERIAL_NUMBER> device
<DEVICE_SERIAL_NUMBER> আপনার ডিভাইসের জন্য অনন্য একটি স্ট্রিং হবে৷ চালিয়ে যাওয়ার আগে নিশ্চিত করুন যে আপনি ঠিক একটি ডিভাইস দেখতে পাচ্ছেন।
কোডটি ডাউনলোড এবং ইনস্টল করা হচ্ছে
আপনি হয় সংগ্রহস্থল ক্লোন করতে পারেন:
git clone https://github.com/googlecodelabs/arcore-cloud-anchors.git
অথবা একটি জিপ ফাইল ডাউনলোড করুন এবং এটি বের করুন:
অ্যান্ড্রয়েড স্টুডিও চালু করুন। একটি বিদ্যমান অ্যান্ড্রয়েড স্টুডিও প্রকল্প খুলুন ক্লিক করুন। তারপরে, উপরে ডাউনলোড করা জিপ ফাইলটি যে ডিরেক্টরিতে আপনি বের করেছেন সেখানে নেভিগেট করুন এবং arcore-cloud-anchors ডিরেক্টরিতে ডাবল-ক্লিক করুন।
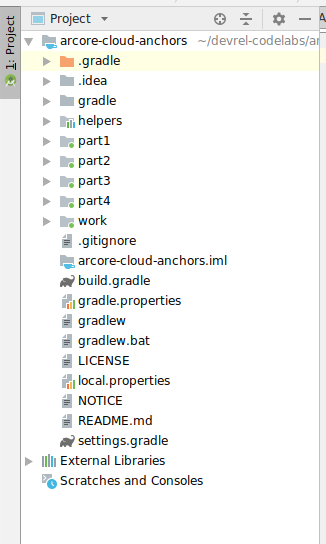
এটি একাধিক মডিউল সহ একটি একক গ্রেডল প্রকল্প। অ্যান্ড্রয়েড স্টুডিওর উপরের বাম দিকে প্রজেক্ট ফলকটি ইতিমধ্যেই প্রজেক্ট প্যানে প্রদর্শিত না হলে, ড্রপ-ডাউন মেনু থেকে প্রজেক্টে ক্লিক করুন। ফলাফল এই মত হওয়া উচিত:

আপনি প্রাথমিকভাবে work মডিউলে কাজ করবেন। অন্যান্য মডিউলগুলির মধ্যে একটি helpers মডিউল অন্তর্ভুক্ত রয়েছে যার মধ্যে একটি দরকারী র্যাপার ক্লাস রয়েছে যা আপনি ব্যবহার করবেন। কোডল্যাবের প্রতিটি অংশের জন্য সম্পূর্ণ সমাধানও রয়েছে। helpers মডিউল ব্যতীত, প্রতিটি মডিউল একটি তৈরিযোগ্য অ্যাপ।
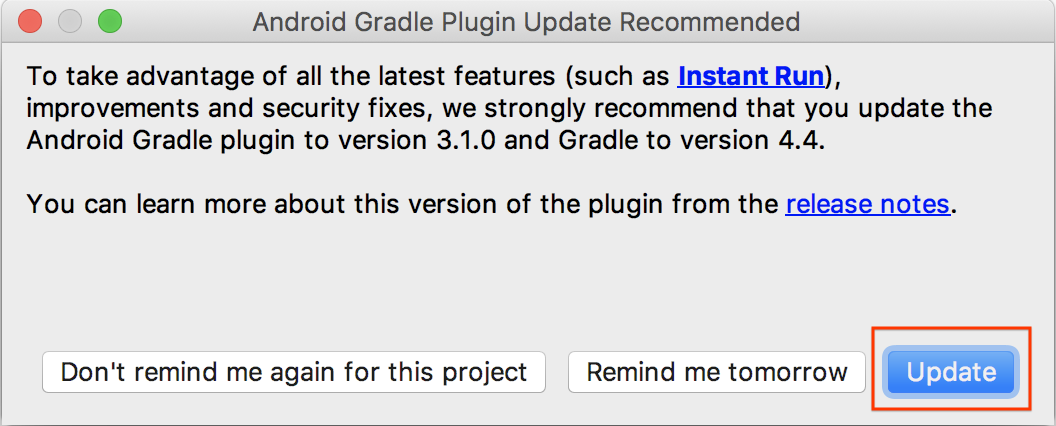
আপনি যদি Android Gradle প্লাগইন আপগ্রেড করার সুপারিশ করে এমন একটি ডায়ালগ দেখতে পান, তাহলে এই প্রকল্পের জন্য আমাকে আবার মনে করিয়ে দেবেন না ক্লিক করুন:

রান > রান... > 'কাজ' ক্লিক করুন। ডিপ্লয়মেন্ট টার্গেট নির্বাচন করুন ডায়ালগে যা প্রদর্শিত হয়, আপনার ডিভাইসটি সংযুক্ত ডিভাইসের অধীনে তালিকাভুক্ত হওয়া উচিত। আপনার ডিভাইস নির্বাচন করুন এবং ঠিক আছে ক্লিক করুন. অ্যান্ড্রয়েড স্টুডিও প্রাথমিক অ্যাপ তৈরি করবে এবং এটি আপনার ডিভাইসে চালাবে।
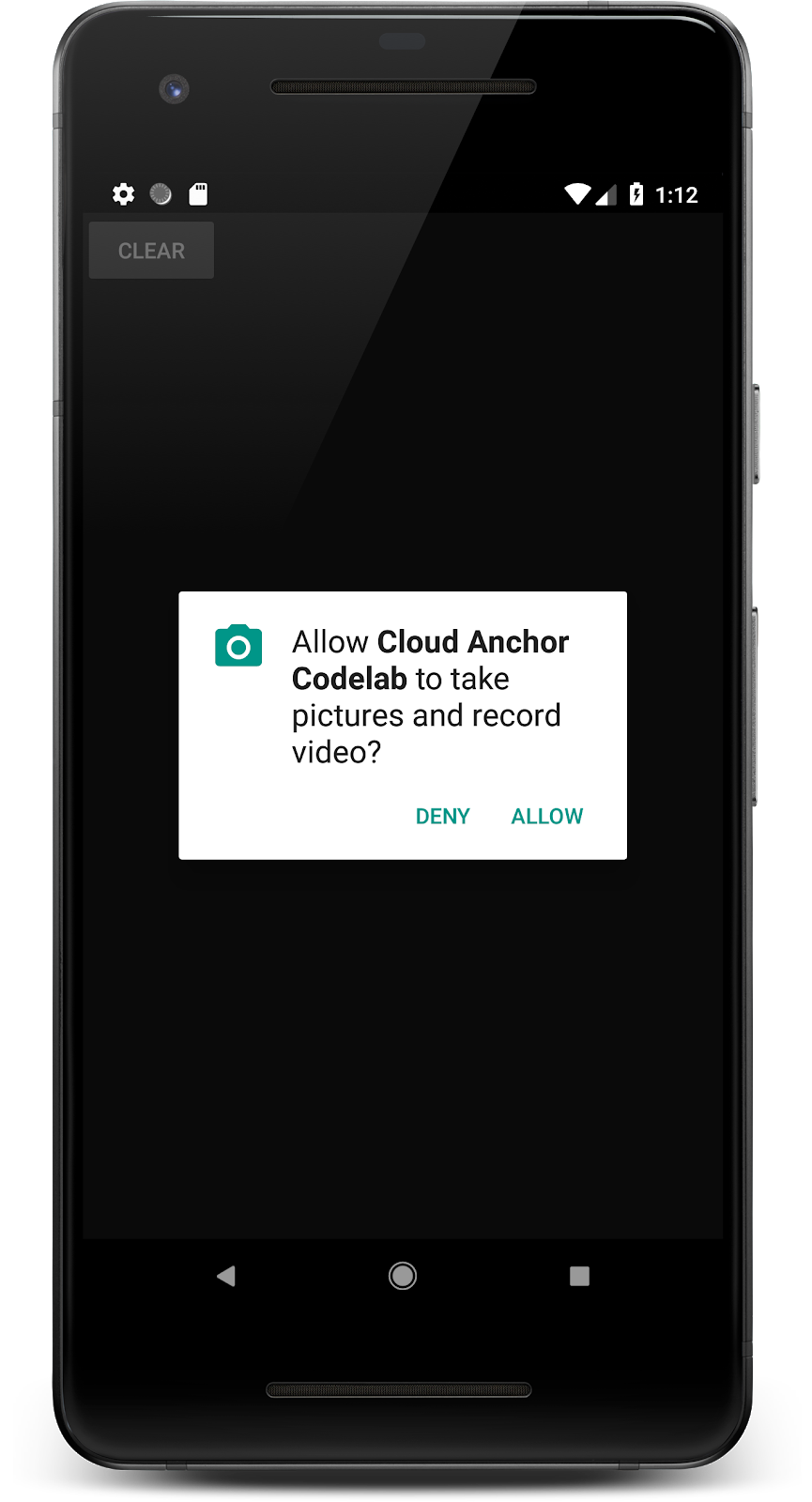
আপনি যখন প্রথমবার অ্যাপটি চালাবেন, তখন এটি CAMERA অনুমতির জন্য অনুরোধ করবে। চালিয়ে যেতে অনুমতিতে ট্যাপ করুন।

অ্যাপটি কিভাবে ব্যবহার করবেন
- একটি প্লেন খুঁজে পেতে অ্যাপটিকে সাহায্য করতে ডিভাইসটিকে চারপাশে সরান ৷ এটি পাওয়া গেলে একটি সমতল একটি বিন্দুযুক্ত পৃষ্ঠ হিসাবে দেখানো হবে।
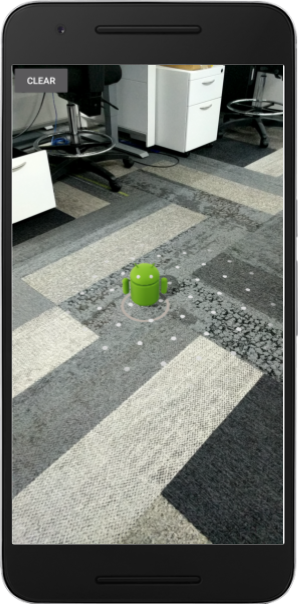
- একটি নোঙ্গর স্থাপন করতে প্লেনে কোথাও আলতো চাপুন । যেখানে অ্যাঙ্কর স্থাপন করা হয়েছিল সেখানে একটি অ্যান্ড্রয়েড চিত্র আঁকা হবে। এই অ্যাপটি আপনাকে একবারে একটি অ্যাঙ্কর স্থাপন করতে দেয়।
- ডিভাইসটি চারপাশে সরান । ডিভাইসটি ঘোরাফেরা করলেও চিত্রটি একই জায়গায় থাকা উচিত।
- নোঙ্গর সরাতে CLEAR বোতাম টিপুন । এটি আপনাকে অন্য নোঙ্গর স্থাপন করার অনুমতি দেবে।

এই মুহূর্তে, এই অ্যাপটি শুধুমাত্র ARCore দ্বারা প্রদত্ত মোশন ট্র্যাকিং ব্যবহার করে অ্যাপের একক দৌড়ে অ্যাঙ্কর ট্র্যাক করতে। আপনি যদি অ্যাপটি ছেড়ে দেওয়ার, মেরে ফেলার এবং পুনরায় চালু করার সিদ্ধান্ত নেন, তাহলে পূর্বে রাখা অ্যাঙ্কর এবং এর পোজ সহ এর সাথে সম্পর্কিত যেকোন তথ্য হারিয়ে যাবে।
পরবর্তী কয়েকটি বিভাগে, আপনি AR সেশন জুড়ে অ্যাঙ্করগুলি কীভাবে ভাগ করা যায় তা দেখতে এই অ্যাপটি তৈরি করবেন।
3. একটি নোঙ্গর হোস্ট
এই বিভাগে আপনি একটি অ্যাঙ্কর হোস্ট করার জন্য work প্রকল্পটি পরিবর্তন করবেন। আপনি কোড লেখার আগে, আপনাকে অ্যাপের কনফিগারেশনে কিছু পরিবর্তন করতে হবে।
ইন্টারনেট অনুমতি ঘোষণা করুন
যেহেতু ক্লাউড অ্যাঙ্করদের ARCore ক্লাউড অ্যাঙ্কর API পরিষেবার সাথে যোগাযোগের প্রয়োজন, আপনার অ্যাপের অবশ্যই ইন্টারনেট অ্যাক্সেস করার অনুমতি থাকতে হবে।
আপনার AndroidManifest.xml ফাইলে, android.permission.CAMERA অনুমতি ঘোষণার ঠিক নীচে নিম্নলিখিত লাইনটি যোগ করুন:
<!-- Find this line... -->
<uses-permission android:name="android.permission.CAMERA"/>
<!-- Add the line right below -->
<uses-permission android:name="android.permission.INTERNET"/>
ARCore API সক্ষম করুন
- ARCore API পরিষেবা পৃষ্ঠায় যান।
- প্রকল্পের তালিকায়, একটি প্রকল্প নির্বাচন করুন বা একটি নতুন তৈরি করুন৷
- সক্ষম করুন ক্লিক করুন।
কীলেস প্রমাণীকরণ সেট আপ করুন
Persistent Cloud Anchors ব্যবহার করতে, ARCore API-এর সাথে প্রমাণীকরণের জন্য আপনাকে কীলেস প্রমাণীকরণ ব্যবহার করতে হবে।
- Google ক্লাউড প্ল্যাটফর্ম কনসোলে যান।
- প্রকল্প তালিকা থেকে, একটি প্রকল্প নির্বাচন করুন.
- যদি APIs এবং পরিষেবাগুলির পৃষ্ঠাটি ইতিমধ্যে খোলা না থাকে, তাহলে কনসোলের বাম পাশের মেনুটি খুলুন এবং APIs এবং পরিষেবাগুলি নির্বাচন করুন৷
- বাম দিকে, শংসাপত্রে ক্লিক করুন।
- ক্রিয়েট ক্রেডেনশিয়াল ক্লিক করুন, তারপর OAuth ক্লায়েন্ট আইডি নির্বাচন করুন।
- নিম্নলিখিত মান পূরণ করুন:
- আবেদনের ধরন : অ্যান্ড্রয়েড
- প্যাকেজের নাম :
com.google.ar.core.codelab.cloudanchor
- আপনার ডিবাগ সাইনিং সার্টিফিকেট ফিঙ্গারপ্রিন্ট পুনরুদ্ধার করুন:
- আপনার অ্যান্ড্রয়েড স্টুডিও প্রকল্পে, গ্রেডল টুলপেনটি খুলুন।
- ক্লাউড-অ্যাঙ্কর > কাজ > কাজ > অ্যান্ড্রয়েডে , সাইনিংরিপোর্ট টাস্ক চালান।
- Google ক্লাউডে SHA-1 শংসাপত্রের ফিঙ্গারপ্রিন্ট ক্ষেত্রে SHA-1 ফিঙ্গারপ্রিন্ট কপি করুন।
ARCore কনফিগার করুন
এরপরে, আপনি নিয়মিত একটির পরিবর্তে একটি ব্যবহারকারীর ট্যাপে একটি অ্যাঙ্কর হোস্ট করার জন্য অ্যাপটিকে পরিবর্তন করবেন। এটি করার জন্য, ক্লাউড অ্যাঙ্করগুলি সক্ষম করতে আপনাকে ARCore সেশন কনফিগার করতে হবে।
CloudAnchorFragment.java ফাইলে, নিম্নলিখিত কোড যোগ করুন:
// Find this line...
session = new Session(requireActivity());
// Add these lines right below:
// Configure the session.
Config config = new Config(session);
config.setCloudAnchorMode(CloudAnchorMode.ENABLED);
session.configure(config);
আরও এগিয়ে যাওয়ার আগে, আপনার অ্যাপ তৈরি করুন এবং চালান। শুধুমাত্র work মডিউল তৈরি করা নিশ্চিত করুন। আপনার অ্যাপটি সফলভাবে তৈরি করা উচিত এবং আগের মতোই চলতে হবে।
একটি নোঙ্গর হোস্ট
এটি একটি অ্যাঙ্কর হোস্ট করার সময় যা ARCore API এ আপলোড করা হবে।
আপনার CloudAnchorFragment ক্লাসে নিম্নলিখিত নতুন ক্ষেত্র যোগ করুন:
// Find this line...
private Anchor currentAnchor = null;
// Add these lines right below.
@Nullable
private Future future = null;
com.google.ar.core.Future এর জন্য একটি আমদানি যোগ করতে ভুলবেন না।
নিচের মত onClearButtonPressed পদ্ধতি পরিবর্তন করুন:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// The next part is the new addition.
// Cancel any ongoing asynchronous operations.
if (future != null) {
future.cancel();
future = null;
}
}
পরবর্তী, আপনার CloudAnchorFragment ক্লাসে নিম্নলিখিত পদ্ধতি যোগ করুন:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. ID: " + cloudAnchorId);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
CloudAnchorFragment ক্লাসে handleTap পদ্ধতিটি খুঁজুন এবং এই লাইনগুলি যোগ করুন:
// Find this line...
currentAnchor = hit.createAnchor();
// Add these lines right below:
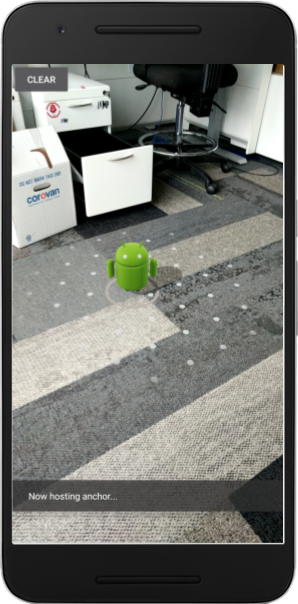
messageSnackbarHelper.showMessage(getActivity(), "Now hosting anchor...");
future = session.hostCloudAnchorAsync(currentAnchor, 300, this::onHostComplete);
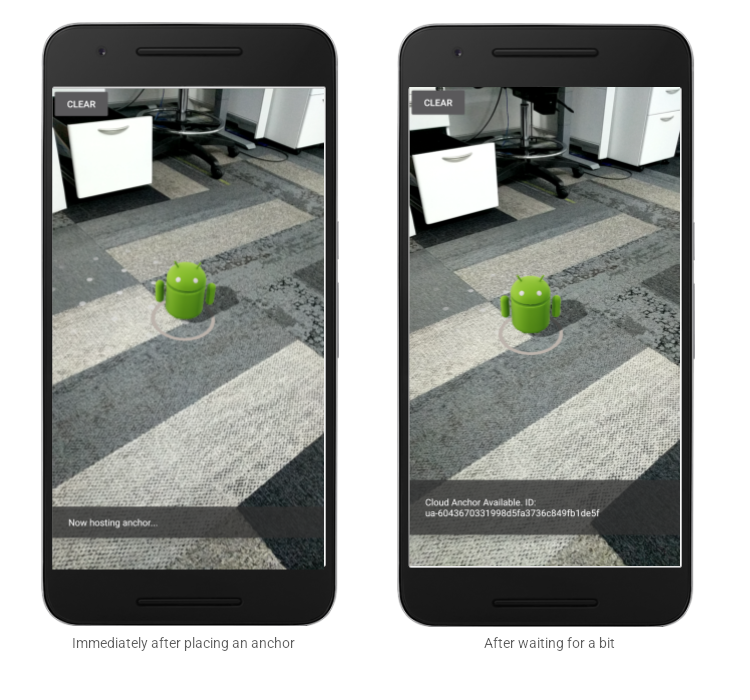
অ্যান্ড্রয়েড স্টুডিও থেকে আপনার অ্যাপটি আবার চালান । আপনি একটি নোঙ্গর স্থাপন করার সময় " এখন হোস্টিং অ্যাঙ্কর... " বার্তাটি দেখতে হবে। হোস্টিং সফলভাবে সম্পন্ন হলে আপনি অন্য বার্তা দেখতে পাবেন। আপনি যদি দেখেন " ত্রুটি হোস্টিং অ্যাঙ্কর: ERROR_NOT_AUTHORIZED ", আপনার OAuth ক্লায়েন্ট সঠিকভাবে কনফিগার করা হয়েছে কিনা তা যাচাই করুন৷

যে কেউ অ্যাঙ্কর আইডি জানে এবং অ্যাঙ্করের মতো একই শারীরিক জায়গায় উপস্থিত থাকে তারা তাদের চারপাশের পরিবেশের সাথে সম্পর্কিত ঠিক একই ভঙ্গিতে (অবস্থান এবং অভিযোজন) অ্যাঙ্কর তৈরি করতে অ্যাঙ্কর আইডি ব্যবহার করতে পারে।
যাইহোক, অ্যাঙ্কর আইডি দীর্ঘ, এবং অন্য ব্যবহারকারীর পক্ষে ম্যানুয়ালি প্রবেশ করা সহজ নয়। নিম্নলিখিত বিভাগগুলিতে, আপনি একই বা অন্য ডিভাইসে অ্যাঙ্কর সমাধানের অনুমতি দেওয়ার জন্য ক্লাউড অ্যাঙ্কর আইডিগুলি একটি সহজে পুনরুদ্ধার করা ফ্যাশনে সংরক্ষণ করবেন৷
4. আইডি সংরক্ষণ করুন এবং অ্যাঙ্করগুলি সমাধান করুন
এই অংশে, আপনি লম্বা ক্লাউড অ্যাঙ্কর আইডিগুলিতে শর্ট কোডগুলি বরাদ্দ করবেন যাতে অন্য ব্যবহারকারীর পক্ষে ম্যানুয়ালি প্রবেশ করা সহজ হয়৷ আপনি ক্লাউড অ্যাঙ্কর আইডিগুলিকে একটি কী-মানের টেবিলে মান হিসাবে সংরক্ষণ করতে শেয়ার্ড প্রেফারেন্স API ব্যবহার করবেন৷ অ্যাপটি মেরে ও রিস্টার্ট করলেও এই টেবিলটি টিকে থাকবে।
StorageManager নামে একটি হেল্পার ক্লাস ইতিমধ্যেই আপনার জন্য সরবরাহ করা হয়েছে। এটি SharedPreferences API এর চারপাশে একটি মোড়ক যাতে নতুন অনন্য শর্ট কোড তৈরি এবং ক্লাউড অ্যাঙ্কর আইডি পড়া/লেখার পদ্ধতি রয়েছে৷
স্টোরেজ ম্যানেজার ব্যবহার করুন
সংক্ষিপ্ত কোড সহ ক্লাউড অ্যাঙ্কর আইডি সংরক্ষণ করতে StorageManager ব্যবহার করতে CloudAnchorFragment পরিবর্তন করুন, যাতে সেগুলি সহজেই পুনরুদ্ধার করা যায়।
CloudAnchorFragment এ নিম্নলিখিত নতুন ক্ষেত্র তৈরি করুন:
// Find this line...
private TapHelper tapHelper;
// And add the storageManager.
private final StorageManager storageManager = new StorageManager();
তারপর onHostComplete পদ্ধতিটি সংশোধন করুন:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
int shortCode = storageManager.nextShortCode(getActivity());
storageManager.storeUsingShortCode(getActivity(), shortCode, anchor.getCloudAnchorId());
messageSnackbarHelper.showMessage(
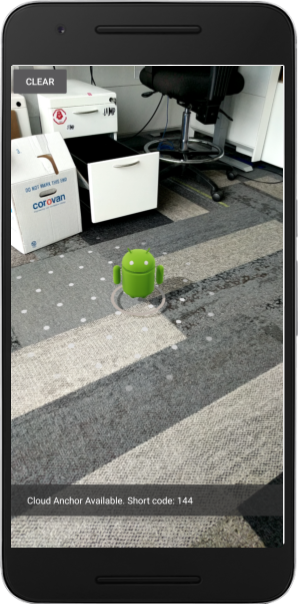
getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
এখন, অ্যান্ড্রয়েড স্টুডিও থেকে অ্যাপ তৈরি করুন এবং চালান । আপনি একটি অ্যাঙ্কর তৈরি এবং হোস্ট করার সময় লম্বা ক্লাউড অ্যাঙ্কর আইডিগুলির পরিবর্তে শর্ট কোডগুলি প্রদর্শন করা উচিত।
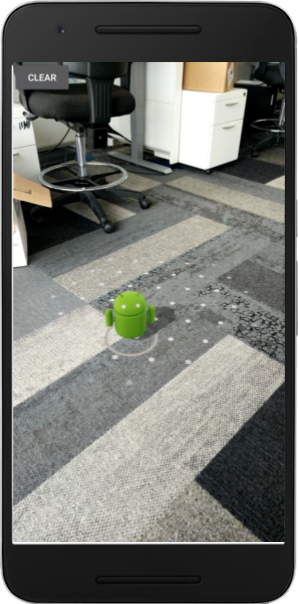
অবিলম্বে একটি নোঙ্গর স্থাপন পরে | একটু অপেক্ষার পর |
|
|
মনে রাখবেন যে StorageManager দ্বারা তৈরি করা সংক্ষিপ্ত কোডগুলি বর্তমানে সর্বদা ক্রমবর্ধমান ক্রমে বরাদ্দ করা হয়।
এর পরে, আপনি কয়েকটি UI উপাদান যুক্ত করবেন যা আপনাকে শর্ট কোড প্রবেশ করতে এবং অ্যাঙ্করগুলিকে পুনরায় তৈরি করার অনুমতি দেবে।
সমাধান বোতাম যোগ করুন
আপনি CLEAR বোতামের পাশে আরেকটি বোতাম যোগ করবেন। এটি হবে সমাধান বাটন। RESOLVE বোতামে ক্লিক করলে একটি ডায়ালগ বক্স খুলবে যা ব্যবহারকারীকে একটি শর্ট কোডের জন্য অনুরোধ করে। শর্ট কোডটি StorageManager থেকে ক্লাউড অ্যাঙ্কর আইডি পুনরুদ্ধার করতে এবং অ্যাঙ্কর সমাধান করতে ব্যবহৃত হয়।
বোতামটি যোগ করতে, আপনাকে res/layout/cloud_anchor_fragment.xml ফাইলটি পরিবর্তন করতে হবে। অ্যান্ড্রয়েড স্টুডিওতে, ফাইলটিতে ডাবল-ক্লিক করুন, তারপর কাঁচা XML প্রদর্শন করতে নীচের "টেক্সট" ট্যাবে ক্লিক করুন৷ নিম্নলিখিত পরিবর্তনগুলি করুন:
<!-- Find this element. -->
<Button
android:text="CLEAR"
android:id="@+id/clear_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- Add this element right below. -->
<Button
android:text="RESOLVE"
android:id="@+id/resolve_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
এখন, CloudAnchorFragment এ একটি নতুন ক্ষেত্র যোগ করুন:
private Button resolveButton;
একটি নতুন পদ্ধতি যোগ করুন:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = new ResolveDialogFragment();
dialog.show(getFragmentMagetActivity().getSupportFragmentManagernager(), "Resolve");
}
নিম্নরূপ onCreateView পদ্ধতিতে resolveButton শুরু করুন:
// Find these lines...
Button clearButton = rootView.findViewById(R.id.clear_button);
clearButton.setOnClickListener(v -> onClearButtonPressed());
// Add these lines right below.
resolveButton = rootView.findViewById(R.id.resolve_button);
resolveButton.setOnClickListener(v -> onResolveButtonPressed());
handleTap পদ্ধতিটি খুঁজুন এবং এটি সংশোধন করুন:
private void handleTap(Frame frame, Camera camera) {
// ...
// Find this line.
currentAnchor = hit.createAnchor();
// Add this line right below.
getActivity().runOnUiThread(() -> resolveButton.setEnabled(false));
}
onClearButtonPressed পদ্ধতিতে একটি লাইন যোগ করুন:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// Cancel any ongoing async operations.
if (future != null) {
future.cancel();
future = null;
}
// The next line is the new addition.
resolveButton.setEnabled(true);
}
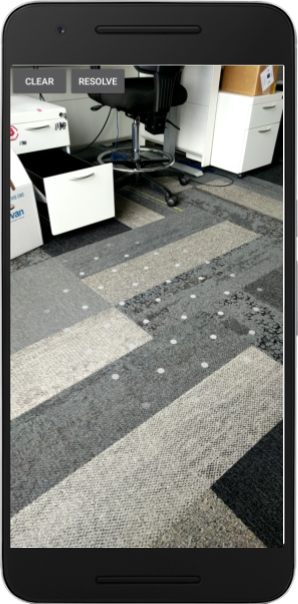
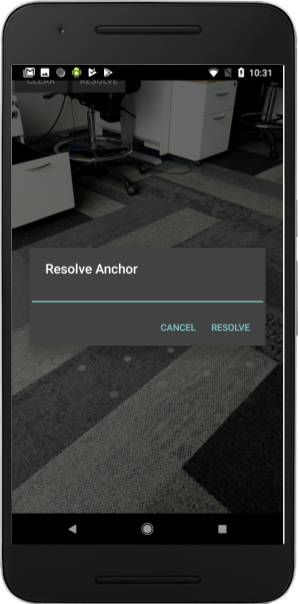
অ্যান্ড্রয়েড স্টুডিও থেকে অ্যাপটি তৈরি করুন এবং চালান । ক্লিয়ার বোতামের পাশে আপনার রিসলভ বোতামটি দেখতে হবে। RESOLVE বোতামে ক্লিক করার ফলে নীচে দেখানো মত একটি ডায়ালগ পপ আপ হওয়া উচিত।
RESOLVE বোতামটি এখন দৃশ্যমান | বোতামটি ক্লিক করলে এই ডায়ালগটি প্রদর্শিত হবে |
|
|
সমতলে আলতো চাপলে এবং একটি অ্যাঙ্কর হোস্ট করলে RESOLVE বোতামটি অক্ষম করা উচিত, কিন্তু CLEAR বোতামে আলতো চাপলে এটি আবার সক্রিয় করা উচিত। এটি ডিজাইন দ্বারা, যাতে একটি সময়ে শুধুমাত্র একটি অ্যাঙ্কর দৃশ্যে থাকে।
"সমাধান অ্যাঙ্কর" ডায়ালগ কিছুই করে না, কিন্তু আপনি এখন এটি পরিবর্তন করবেন।
অ্যাঙ্করগুলি সমাধান করুন
CloudAnchorFragment ক্লাসে নিম্নলিখিত পদ্ধতিগুলি যুক্ত করুন:
private void onShortCodeEntered(int shortCode) {
String cloudAnchorId = storageManager.getCloudAnchorId(getActivity(), shortCode);
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
}
private void onResolveComplete(Anchor anchor, CloudAnchorState cloudState, int shortCode) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Resolved. Short code: " + shortCode);
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(
getActivity(),
"Error while resolving anchor with short code "
+ shortCode
+ ". Error: "
+ cloudState.toString());
resolveButton.setEnabled(true);
}
}
তারপর, onResolveButtonPressed পদ্ধতিটি সংশোধন করুন:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = ResolveDialogFragment.createWithOkListener(
this::onShortCodeEntered);
dialog.show(getActivity().getSupportFragmentManager(), "Resolve");
}
অ্যান্ড্রয়েড স্টুডিও থেকে অ্যাপটি তৈরি করুন এবং চালান এবং নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করুন:
- একটি প্লেনে একটি নোঙ্গর তৈরি করুন এবং নোঙ্গর হোস্ট করার জন্য অপেক্ষা করুন।
শর্ট কোড মনে রাখবেন। - অ্যাঙ্কর মুছে ফেলতে CLEAR বোতাম টিপুন।
- RESOLVE বোতাম টিপুন। ধাপ 1 থেকে সংক্ষিপ্ত কোড লিখুন।
- আপনি পরিবেশের সাথে সম্পর্কিত একই অবস্থানে একটি নোঙ্গর দেখতে পাবেন যেভাবে আপনি এটি স্থাপন করেছেন।
- প্রস্থান করুন এবং অ্যাপটি মেরে ফেলুন এবং তারপরে এটি আবার খুলুন।
- ধাপগুলি পুনরাবৃত্তি করুন (3) এবং (4)। আপনি আবার একই অবস্থানে একটি নতুন অ্যাঙ্কর দেখতে হবে।
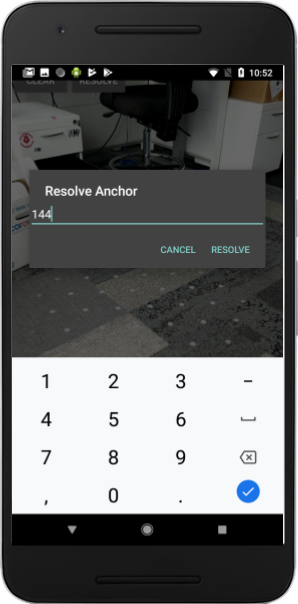
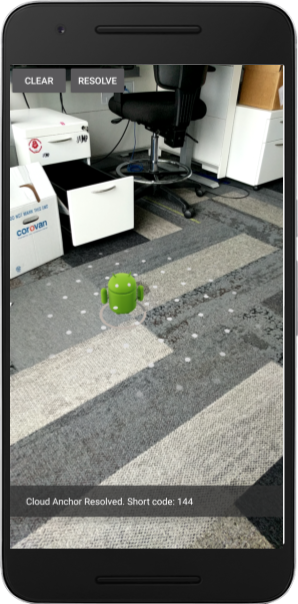
একটি সংক্ষিপ্ত কোড প্রবেশ করান | অ্যাঙ্কর সফলভাবে সমাধান করা হয়েছে |
|
|
5. ডিভাইসগুলির মধ্যে ভাগ করুন৷
আপনি দেখেছেন কিভাবে আপনি আপনার ডিভাইসের স্থানীয় সঞ্চয়স্থানে একটি অ্যাঙ্করের ক্লাউড অ্যাঙ্কর আইডি সংরক্ষণ করতে পারেন এবং একই অ্যাঙ্কর পুনরায় তৈরি করতে পরে এটি পুনরুদ্ধার করতে পারেন৷ কিন্তু ক্লাউড অ্যাঙ্করগুলির সম্পূর্ণ সম্ভাবনা শুধুমাত্র তখনই আনলক করা হয় যখন আপনি বিভিন্ন ডিভাইসের মধ্যে ক্লাউড অ্যাঙ্কর আইডি শেয়ার করতে পারেন।
আপনার অ্যাপ কীভাবে ক্লাউড অ্যাঙ্কর আইডি শেয়ার করে তা আপনার ব্যাপার। একটি ডিভাইস থেকে অন্য ডিভাইসে স্ট্রিং স্থানান্তর করতে যেকোনো কিছু ব্যবহার করা যেতে পারে। এই কোডল্যাবের জন্য, আপনি অ্যাপের উদাহরণগুলির মধ্যে ক্লাউড অ্যাঙ্কর আইডিগুলি স্থানান্তর করতে Firebase রিয়েলটাইম ডেটাবেস ব্যবহার করবেন৷
Firebase সেট আপ করা হচ্ছে
এই অ্যাপটি ব্যবহার করার জন্য আপনাকে আপনার Google অ্যাকাউন্টের সাথে একটি Firebase রিয়েলটাইম ডেটাবেস সেট আপ করতে হবে। অ্যান্ড্রয়েড স্টুডিওতে ফায়ারবেস সহকারীর সাথে এটি সহজ।
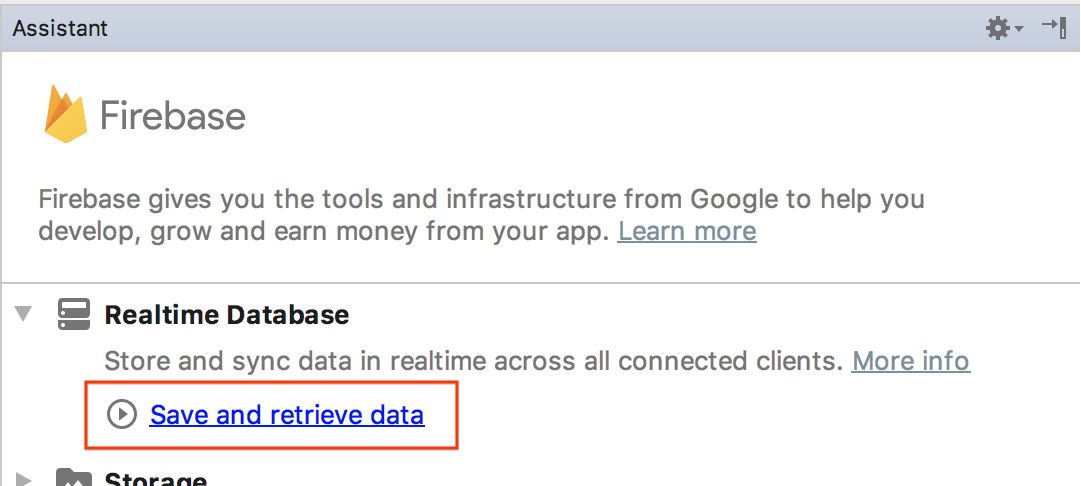
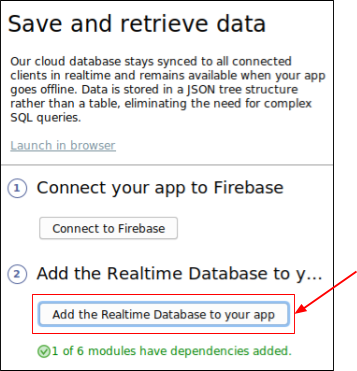
অ্যান্ড্রয়েড স্টুডিওতে, টুলস > ফায়ারবেস- এ ক্লিক করুন। পপ আপ হওয়া সহকারী প্যানে, রিয়েলটাইম ডেটাবেসে ক্লিক করুন, তারপরে ডেটা সংরক্ষণ এবং পুনরুদ্ধারে ক্লিক করুন:

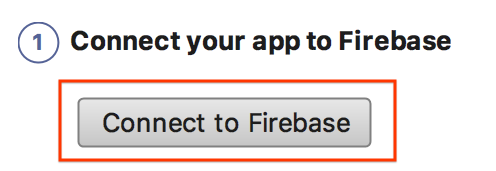
আপনার অ্যান্ড্রয়েড স্টুডিও প্রকল্পটিকে একটি নতুন বা বিদ্যমান ফায়ারবেস প্রকল্পের সাথে সংযোগ করতে Firebase-এর সাথে সংযোগ করুন বোতামে ক্লিক করুন৷

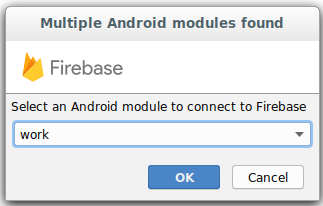
এটি আপনাকে একটি মডিউল নির্বাচন করতে অনুরোধ করবে। work মডিউল নির্বাচন করুন:

স্টার্টিং কানেক্ট ডায়ালগ দেখায়। এতে একটু সময় লাগতে পারে।

আপনার Google অ্যাকাউন্ট দিয়ে সাইন ইন করুন, এবং আপনি Android স্টুডিওতে ফিরে না আসা পর্যন্ত আপনার অ্যাপের জন্য একটি Firebase প্রকল্প তৈরি করার জন্য ওয়েব ওয়ার্কফ্লোতে যান।
এরপর, সহকারী প্যানে, আপনার অ্যাপে রিয়েলটাইম ডেটাবেস যোগ করুন ক্লিক করুন:

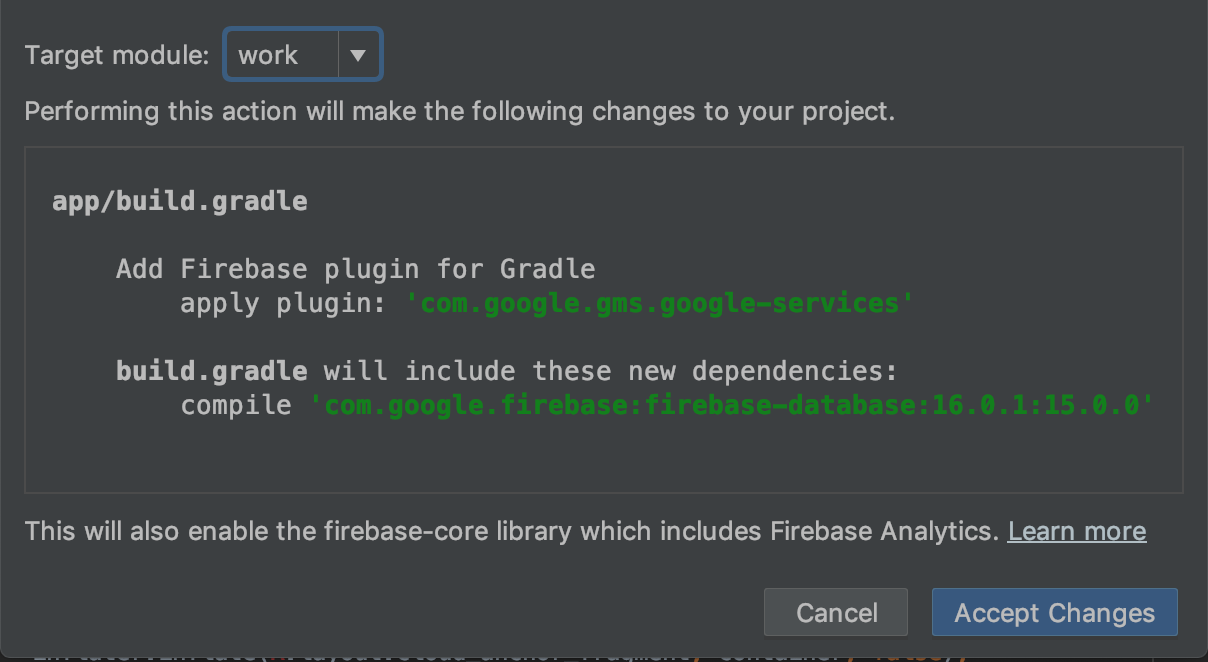
পপ আপ হওয়া ডায়ালগে, টার্গেট মডিউল ড্রপ-ডাউন থেকে কাজ নির্বাচন করুন, তারপর পরিবর্তনগুলি স্বীকার করুন ক্লিক করুন৷

এটি করবে:
- আপনার
workডিরেক্টরিতে একটিgoogle-services.jsonফাইল যোগ করুন - একই ডিরেক্টরিতে আপনার
build.gradleফাইলে কয়েকটি লাইন যোগ করুন। - অ্যাপটি তৈরি করুন এবং চালান (এবং আপনি Firebase ডাটাবেস সংস্করণ নম্বর সম্পর্কে একটি সমাধান ত্রুটি দেখতে পারেন)।
work মডিউল build.gradle ফাইলে, নিম্নলিখিত লাইনটি খুঁজুন এবং সরান ( xxxx সর্বশেষ সংস্করণ নম্বরের জন্য একটি স্থানধারক)
dependencies {
...
implementation 'com.google.firebase:firebase-database:xxxx'
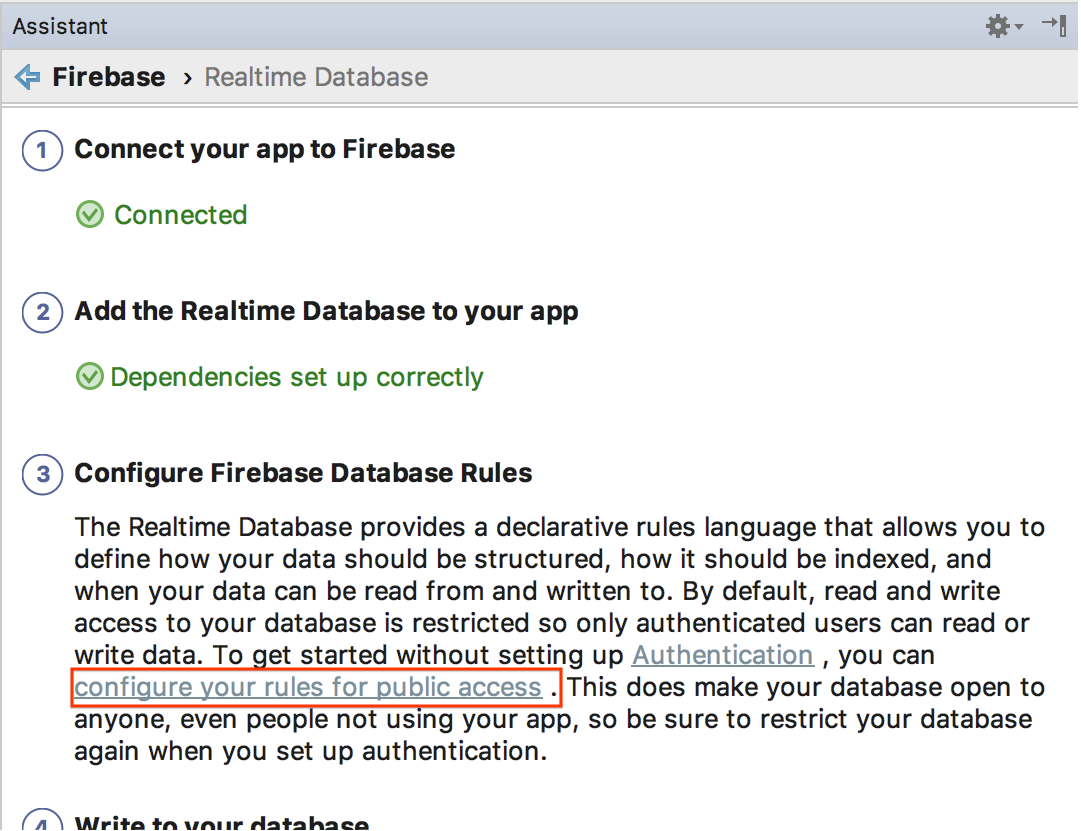
এরপর, আপনার ফায়ারবেস রিয়েলটাইম ডেটাবেসকে বিশ্ব লিখনযোগ্য করার জন্য কনফিগার করার জন্য সর্বজনীন অ্যাক্সেস পৃষ্ঠার জন্য আপনার নিয়মগুলি কনফিগার করা থেকে লিঙ্ক করা নির্দেশাবলী পর্যালোচনা করুন (কিন্তু এখনও অনুসরণ করবেন না)। এটি এই কোডল্যাবে পরীক্ষা সহজ করতে সাহায্য করে:

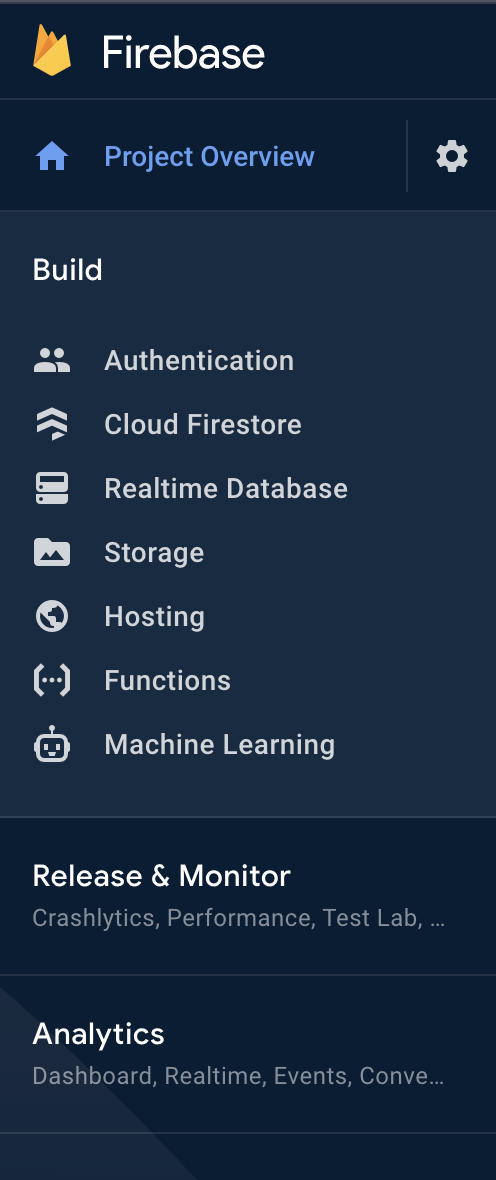
Firebase কনসোল থেকে, আপনি আপনার Android স্টুডিও প্রকল্পের সাথে যে প্রকল্পটি সংযুক্ত করেছেন সেটি নির্বাচন করুন, তারপর BUILD > Realtime Database নির্বাচন করুন।

রিয়েলটাইম ডেটাবেস কনফিগার এবং সেটআপ করতে ডেটাবেস তৈরি করুন ক্লিক করুন:

যে কোন ডাটাবেস অবস্থান চয়ন করুন.
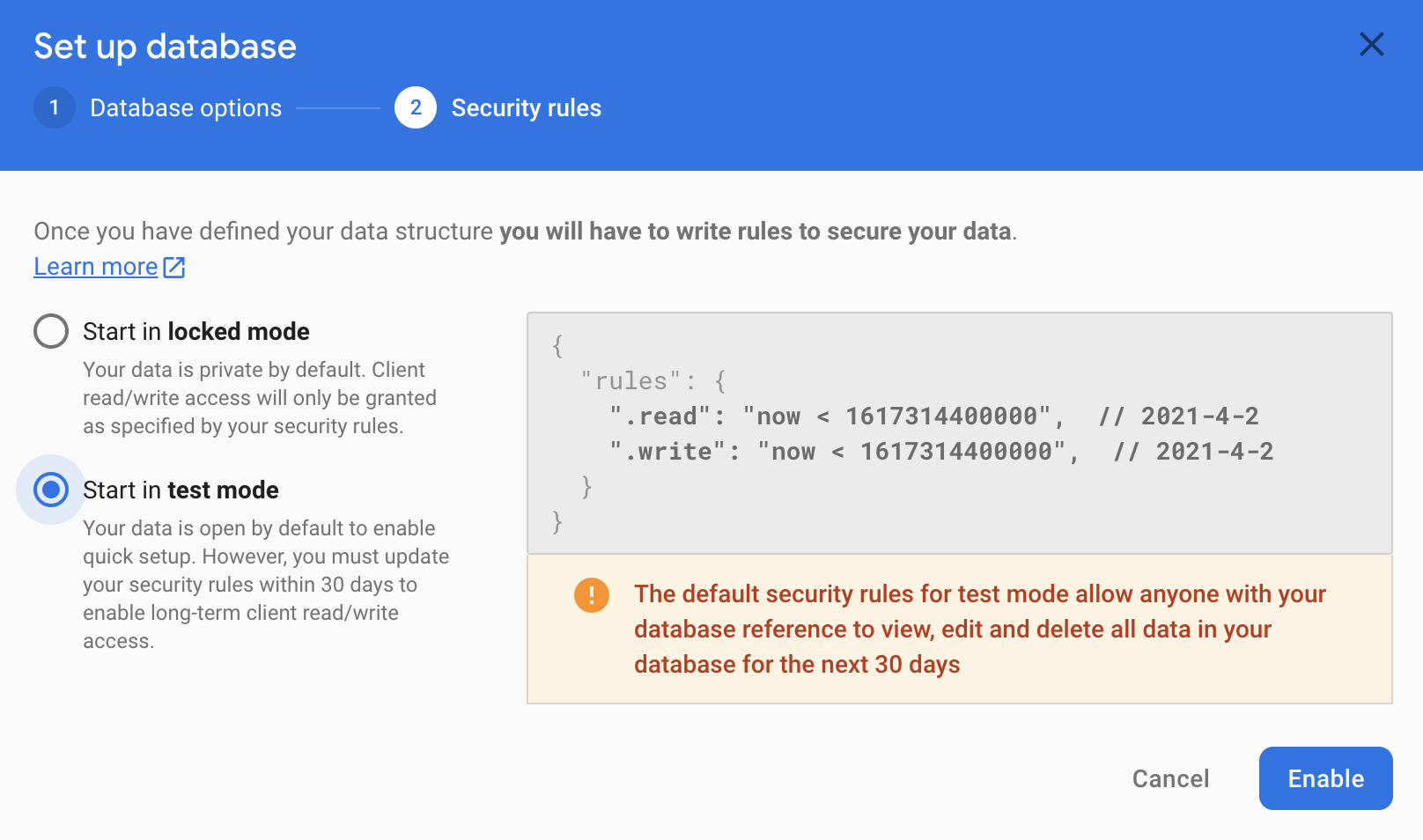
পরবর্তী ধাপে, পরীক্ষা মোড নিরাপত্তা নিয়ম নির্বাচন করুন এবং সক্রিয় ক্লিক করুন:

আপনার অ্যাপটি এখন Firebase ডাটাবেস ব্যবহার করার জন্য কনফিগার করা হয়েছে।
FirebaseManager ব্যবহার করে
আপনি এখন StorageManager FirebaseManager দিয়ে প্রতিস্থাপন করবেন।
অ্যান্ড্রয়েড স্টুডিওতে, work ডিরেক্টরির অধীনে CloudAnchorFragment ক্লাস খুঁজুন। একটি FirebaseManager দিয়ে StorageManager প্রতিস্থাপন করুন:
// Find this line.
private final StorageManager storageManager = new StorageManager();
// And replace it with this line.
private FirebaseManager firebaseManager;
onAttach পদ্ধতিতে firebaseManager চালু করুন:
public void onAttach(@NonNull Context context) {
super.onAttach(context);
tapHelper = new TapHelper(context);
trackingStateHelper = new TrackingStateHelper(requireActivity());
// The next line is the new addition.
firebaseManager = new FirebaseManager(context);
}
নিম্নরূপ onShortCodeEntered পদ্ধতি পরিবর্তন করুন:
private void onShortCodeEntered(int shortCode) {
firebaseManager.getCloudAnchorId(shortCode, cloudAnchorId -> {
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
});
}
তারপরে, onHostComplete পদ্ধতিটি নিম্নরূপ পরিবর্তন করুন:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
firebaseManager.nextShortCode(shortCode -> {
if (shortCode != null) {
firebaseManager.storeUsingShortCode(shortCode, cloudAnchorId);
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
// Firebase could not provide a short code.
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted, but could not "
+ "get a short code from Firebase.");
}
});
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
আপনার অ্যাপ তৈরি করুন এবং চালান । আপনি আগের বিভাগের মতো একই UI ফ্লো দেখতে পাবেন, এখন তা ছাড়া, ডিভাইস-স্থানীয় স্টোরেজের পরিবর্তে ক্লাউড অ্যাঙ্কর আইডি এবং শর্ট কোডগুলি সংরক্ষণ করতে অনলাইন ফায়ারবেস ডাটাবেস ব্যবহার করা হচ্ছে।
মাল্টি-ইউজার টেস্টিং
একটি বহু-ব্যবহারকারীর অভিজ্ঞতা পরীক্ষা করতে, দুটি ভিন্ন ফোন ব্যবহার করুন:
- দুটি ডিভাইসে অ্যাপটি ইনস্টল করুন।
- একটি অ্যাঙ্কর হোস্ট করতে এবং একটি শর্ট কোড তৈরি করতে একটি ডিভাইস ব্যবহার করুন৷
- সেই শর্ট কোড ব্যবহার করে অ্যাঙ্কর সমাধান করতে অন্য ডিভাইসটি ব্যবহার করুন।
আপনি একটি ডিভাইস থেকে অ্যাঙ্কর হোস্ট করতে, একটি শর্ট কোড পেতে এবং একই জায়গায় অ্যাঙ্কর দেখতে অন্য ডিভাইসে শর্ট কোড ব্যবহার করতে সক্ষম হওয়া উচিত!
6. মোড়ানো
অভিনন্দন! আপনি এই কোডল্যাবের শেষে পৌঁছে গেছেন!
আমরা কভার করেছি কি
- কিভাবে ARCore SDK ব্যবহার করে অ্যাঙ্কর হোস্ট করবেন এবং একটি ক্লাউড অ্যাঙ্কর আইডি পাবেন।
- অ্যাঙ্করগুলি সমাধান করতে ক্লাউড অ্যাঙ্কর আইডিগুলি কীভাবে ব্যবহার করবেন।
- একই ডিভাইসে বা বিভিন্ন ডিভাইসে বিভিন্ন AR সেশনের মধ্যে ক্লাউড অ্যাঙ্কর আইডি কীভাবে সঞ্চয় ও শেয়ার করবেন।