1. סקירה כללית
ARCore היא פלטפורמה לפיתוח אפליקציות של מציאות רבודה במכשירים ניידים. Cloud Kens API מאפשר ליצור אפליקציות AR שחולקות מסגרת הפניה משותפת. כך, משתמשים רבים יכולים למקם תוכן וירטואלי באותו מיקום בעולם האמיתי.
בשיעור הזה תלמדו איך להשתמש ב-Cloud GCMs API. בוחרים אפליקציית ARCore קיימת, משנים אותה לשימוש בעוגנים של Cloud ויוצרים חוויית AR משותפת.
עוגן ARCore ועוגנים קבועים בענן
קונספט בסיסי ב-ARCore הוא עוגן, שמתאר מיקום קבוע בעולם האמיתי. ARCore מתאים באופן אוטומטי את הערך של התנוחה של העוגן, כי מעקב התנועה משתפר במשך הזמן.
מודעות עוגן בענן הן מודעות עוגן שמתארחות בענן. משתמשים רבים יכולים לפתור את הבעיות כדי ליצור מסגרת התייחסות משותפת בין המשתמשים והמכשירים שלהם.
אירוח עוגן
כשמודעה עוגן מתארחת, קורים הדברים הבאים:
- המיקום של העוגן ביחס לעולם מועלה לענן ומתקבל מזהה עוגן של Cloud.
המזהה של Cloud עוגן הוא מחרוזת שצריך לשלוח לכל מי שרוצה לפענח את העוגן הזה. - מערך נתונים שמכיל נתונים חזותיים של עוגן מועלה לשרתים של Google.
מערך הנתונים הזה מכיל נתונים חזותיים שהמכשיר ראה לאחרונה. כדי לשפר את ההתאמה לשוק המקומי, אפשר להזיז את המכשיר קצת כדי לקלוט את האזור שמסביב לעוגן מנקודות מבט שונות לפני האירוח.
העברת מזהים של עוגן בענן
ב-Codelab הזה מעבירים את מזהי העוגנים של Cloud באמצעות Firebase. ניתן לשתף מזהי עוגן של Cloud באמצעים אחרים.
תיקון עוגן
אפשר להשתמש ב-Cloud גנים API כדי לטפל בעוגן באמצעות המזהה של Cloud עוגן. פעולה זו יוצרת עוגן חדש באותו מיקום פיזי שבו נמצא העוגן המקורי המתארח. במהלך הפתרון, המכשיר חייב להסתכל על אותה סביבה פיזית כמו מודעת העוגן המקורית המתארחת.
עוגןי ענן מתמיד
עד 1.20 אפשר היה לפענח מודעות עוגן בענן רק למשך 24 שעות לאחר האירוח. באמצעות Persistent Cloud עוגנים API, אתם יכולים ליצור עוגן בענן שניתן לטפל בו במשך יום אחד עד 365 ימים אחרי היצירה.
מה תפַתחו
ב-Codelab הזה, תמשיכו להתבסס על אפליקציית ARCore קיימת. בסוף ה-Codelab, האפליקציה שלך:
- יכולת לארח מודעות עוגן מתמידים בענן ולקבל מזהים של Cloud עוגן.
- כדאי לשמור את מזהי Cloud עוגן במכשיר כדי לאחזור בקלות באמצעות Android
SharedPreferences. - שימוש במזהים שנשמרו של Cloud עוגנים כדי לטפל בעוגנים שהתארחו בעבר. כך אנחנו יכולים לדמות בקלות חוויית משתמש מרובת מכשירים במכשיר אחד למטרות ה-Codelab הזה.
- לשתף מזהי עוגן של Cloud עם מכשיר אחר שפועל באותה אפליקציה, כך שכמה משתמשים יראו את פסל ה-Android באותו המיקום.
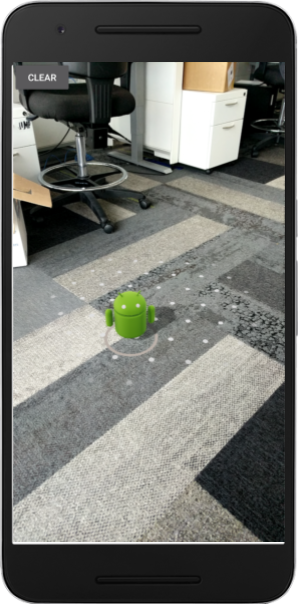
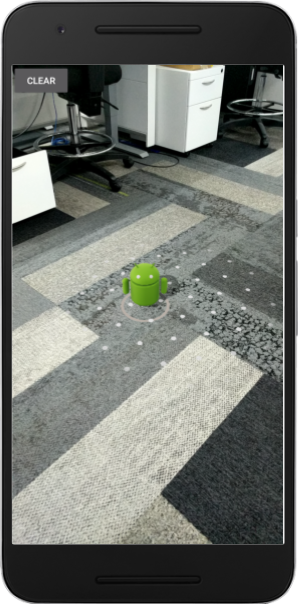
פסל של Android מעובד במיקום של עוגן הענן:

מה תלמדו
- איך מארחים מודעות עוגן באמצעות ARCore SDK ומשיגים מזהה של Cloud {/0}
- איך משתמשים במזהים של Cloud עוגן כדי לפענח את הנתונים של עוגן.
- איך לאחסן ולשתף מזהי עוגן של Cloud בין סשנים שונים של AR באותו מכשיר או במכשירים שונים.
למה תזדקק?
- מכשיר ARCore נתמך שמחובר באמצעות כבל USB למכונת הפיתוח שלכם.
- Google Play Services למציאות רבודה 1.22 ואילך.
- מחשב פיתוח עם Android Studio (גרסה 3.0 ואילך).
2. הגדרת סביבת הפיתוח
הגדרת מכונת הפיתוח
מחברים את מכשיר ARCore למחשב באמצעות כבל USB. מוודאים שהמכשיר מאפשר ניפוי באגים ב-USB.
פותחים טרמינל ומריצים את adb devices, כפי שמוצג בהמשך:
adb devices List of devices attached <DEVICE_SERIAL_NUMBER> device
הערך <DEVICE_SERIAL_NUMBER> יהיה מחרוזת ייחודית למכשיר שלך. לפני שממשיכים, חשוב לוודא שמוצג מכשיר אחד בדיוק.
הורדה והתקנה של הקוד
אפשר לשכפל את המאגר:
git clone https://github.com/googlecodelabs/arcore-cloud-anchors.git
אפשר גם להוריד קובץ ZIP ולחלץ אותו:
מפעילים את Android Studio. לוחצים על Open an existing Android Studio project. לאחר מכן עוברים לספרייה שאליה חילצתם את קובץ ה-ZIP שהורדתם ולוחצים לחיצה כפולה על הספרייה arcore-cloud-anchors.
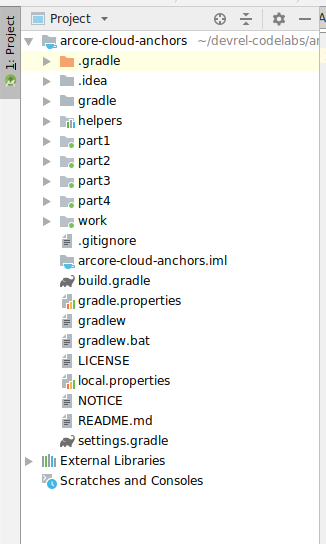
זהו פרויקט Gradle אחד עם כמה מודולים. אם החלונית 'פרויקט' בפינה הימנית העליונה של Android Studio עדיין לא מוצגת בחלונית הפרויקט, לוחצים על פרויקטים בתפריט הנפתח. התוצאה אמורה להיראות כך:

העבודה שלך תתבצע בעיקר במודול work. מודולים אחרים כוללים מודול helpers שמכיל קבוצה של מחלקות wrapper שימושיות שבהן תשתמשו. יש גם פתרונות מלאים לכל חלק ב-Codelab. מלבד המודול helpers, כל מודול הוא אפליקציה ניתנת לבנייה.
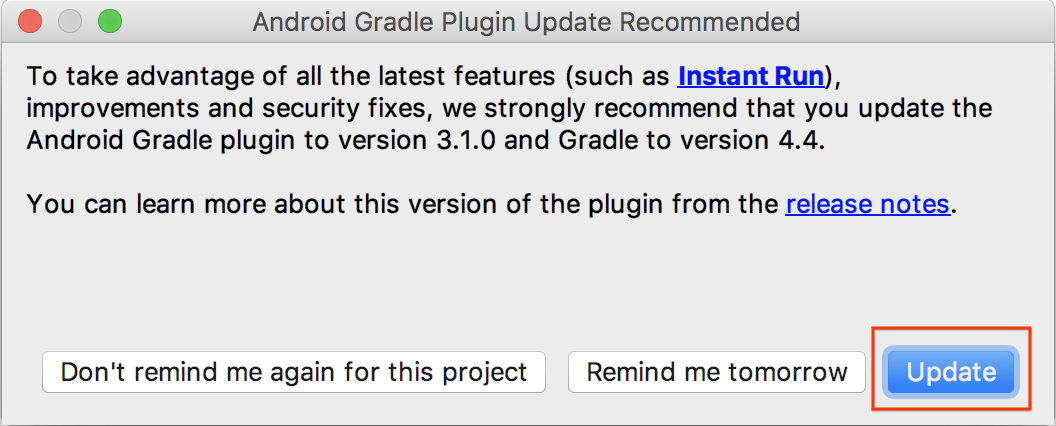
אם מופיעה תיבת דו-שיח עם המלצה לשדרג את הפלאגין של Android Gradle, לוחצים על אני לא רוצה לקבל תזכורת שוב לפרויקט הזה:

לוחצים על הפעלה > הפעלה... > 'work'. בתיבת הדו-שיח בחירת יעד פריסה שמוצגת, המכשיר אמור להופיע בקטע מכשירים מחוברים. בוחרים את המכשיר הרצוי ולוחצים על אישור. מערכת Android Studio תיצור את האפליקציה הראשונית ותפעיל אותה במכשיר.
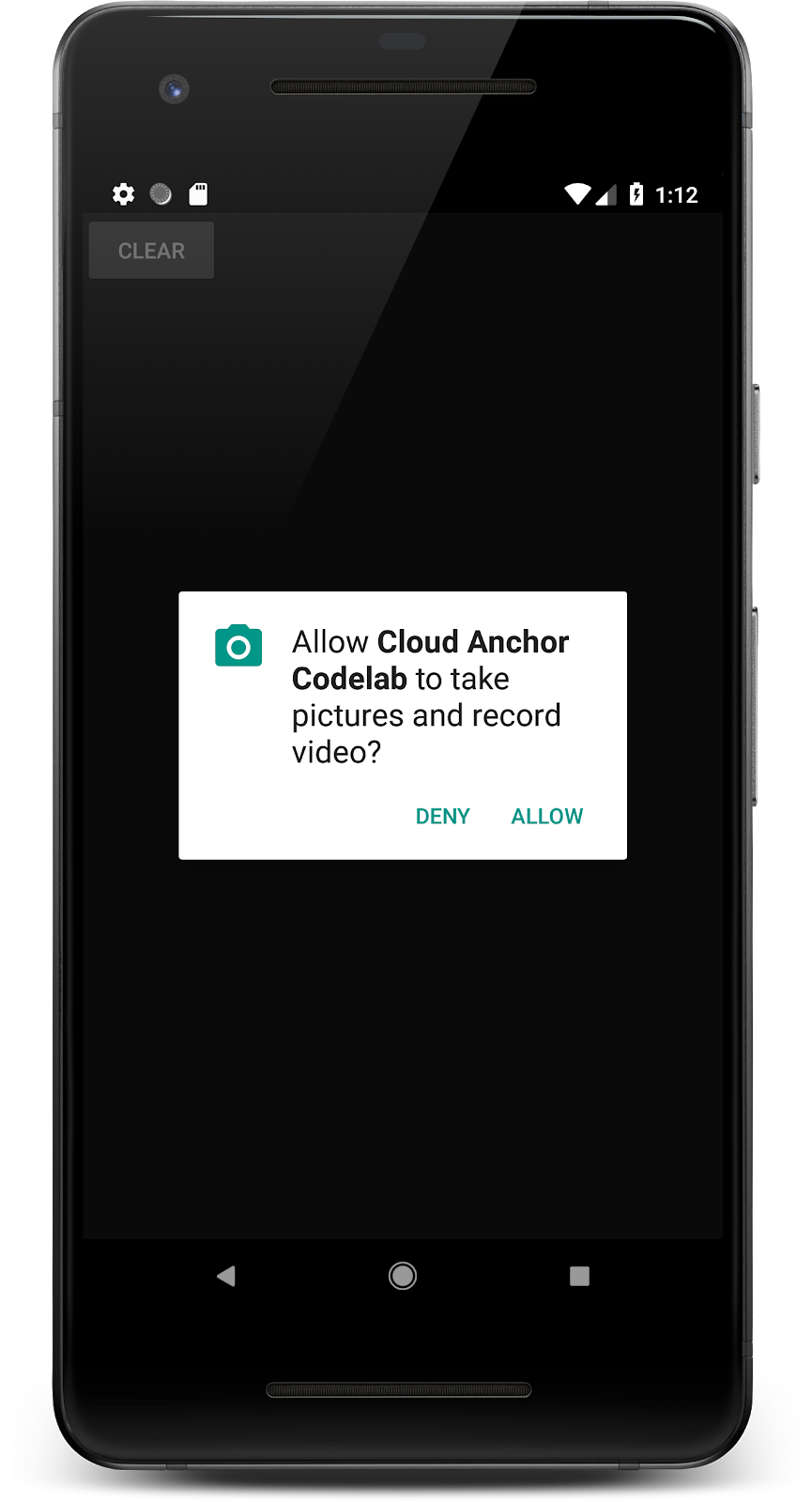
כשמפעילים את האפליקציה בפעם הראשונה, היא מבקשת את ההרשאה CAMERA. מקישים על אישור כדי להמשיך.

איך להשתמש באפליקציה
- מזיזים את המכשיר כדי לעזור לאפליקציה למצוא מטוס. אם יימצא מטוס, הוא יוצג כמשטח מקווקו.
- מקישים במקום כלשהו במטוס כדי להציב עוגן. דמות Android תשורטט במקום שבו הוצב העוגן. האפליקציה הזו מאפשרת להציב רק עוגן אחד בכל פעם.
- מזיזים את המכשיר. הדמות אמורה להיראות באותו מקום, גם אם המכשיר נע.
- לוחצים על לחצן הניקוי כדי להסיר את העוגן. פעולה זו תאפשר לך למקם עוגן נוסף.

בשלב זה, האפליקציה הזו משתמשת רק במעקב התנועה שמסופק על ידי ARCore כדי לעקוב אחר עוגן בריצה אחת של האפליקציה. אם תחליטו לצאת מהאפליקציה, לסגור אותה ולהפעיל אותה מחדש, העוגן שמוקם בעבר וכל המידע שקשור אליה, כולל התנוחה שלה, יאבדו.
בחלקים הבאים תרחיבו את האפליקציה הזו כדי לראות איך ניתן לשתף עוגנים בין סשנים של AR.
3. אירוח עוגן
בקטע הזה צריך לבצע שינויים בפרויקט work כדי שיארח עוגן. לפני שתכתוב קוד, עליך לבצע כמה שינויים בתצורה של האפליקציה.
הצהרה על הרשאות INTERNET
לעוגנים בענן נדרשת תקשורת עם שירות ARCore Cloud Origin API, לכן לאפליקציה שלך צריכה להיות הרשאה לגשת לאינטרנט.
בקובץ AndroidManifest.xml, מוסיפים את השורה הבאה מתחת להצהרת ההרשאה android.permission.CAMERA:
<!-- Find this line... -->
<uses-permission android:name="android.permission.CAMERA"/>
<!-- Add the line right below -->
<uses-permission android:name="android.permission.INTERNET"/>
הפעלה של ARCore API
- עוברים לדף השירות של ARCore API.
- ברשימת הפרויקטים, בוחרים פרויקט או יוצרים פרויקט חדש.
- לוחצים על Enable.
הגדרת אימות ללא מפתח
כדי להשתמש בעוגנים קבועים בענן, צריך להשתמש באימות ללא מפתח לצורך אימות באמצעות ARCore API.
- נכנסים אל מסוף Google Cloud Platform.
- בוחרים פרויקט מרשימת הפרויקטים.
- אם ממשקי ה-API דף השירותים עדיין לא פתוח, פותחים את התפריט השמאלי של המסוף ובוחרים APIs & שירותים.
- בצד ימין, לוחצים על פרטי כניסה.
- לוחצים על Create Credentials (יצירת פרטי כניסה) ובוחרים באפשרות OAuth client ID (מזהה לקוח OAuth).
- ממלאים את הערכים הבאים:
- סוג האפליקציה: Android
- שם החבילה:
com.google.ar.core.codelab.cloudanchor
- מאחזרים את טביעת האצבע לאישור חתימת ניפוי הבאגים:
- בפרויקט Android Studio, פותחים את חלונית הכלים של Gradle.
- ב-cloud-30s > העבודה > משימות > android, מריצים את המשימה signingReport.
- מעתיקים את טביעת האצבע מסוג SHA-1 לשדה טביעת אצבע לאישור SHA-1 ב-Google Cloud.
הגדרת ARCore
בשלב הבא, תשנו את האפליקציה כך שתארח עוגן בהקשה של המשתמש במקום מודעה רגילה. כדי לעשות זאת, צריך להגדיר את הסשן ב-ARCore כך שיפעיל מודעות עוגן ב-Cloud.
לקובץ CloudAnchorFragment.java, מוסיפים את הקוד הבא:
// Find this line...
session = new Session(requireActivity());
// Add these lines right below:
// Configure the session.
Config config = new Config(session);
config.setCloudAnchorMode(CloudAnchorMode.ENABLED);
session.configure(config);
לפני שממשיכים, צריך ליצור ולהפעיל את האפליקציה. חשוב להקפיד לבנות רק את המודול work. בניית האפליקציה צריכה להתבצע בהצלחה ותפעל בדיוק כמו קודם.
אירוח עוגן
הגיע הזמן לארח עוגן שיועלה ל-ARCore API.
צריך להוסיף את השדה החדש הבא לכיתה CloudAnchorFragment:
// Find this line...
private Anchor currentAnchor = null;
// Add these lines right below.
@Nullable
private Future future = null;
חשוב להוסיף ייבוא אל com.google.ar.core.Future.
משנים את ה-method onClearButtonPressed באופן הבא:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// The next part is the new addition.
// Cancel any ongoing asynchronous operations.
if (future != null) {
future.cancel();
future = null;
}
}
בשלב הבא, צריך להוסיף את השיטה הבאה לכיתה CloudAnchorFragment:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. ID: " + cloudAnchorId);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
מחפשים את השיטה handleTap בכיתה CloudAnchorFragment ומוסיפים את השורות הבאות:
// Find this line...
currentAnchor = hit.createAnchor();
// Add these lines right below:
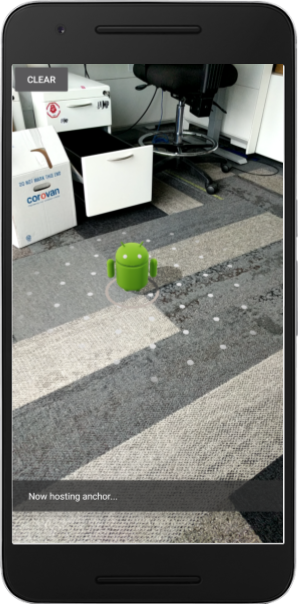
messageSnackbarHelper.showMessage(getActivity(), "Now hosting anchor...");
future = session.hostCloudAnchorAsync(currentAnchor, 300, this::onHostComplete);
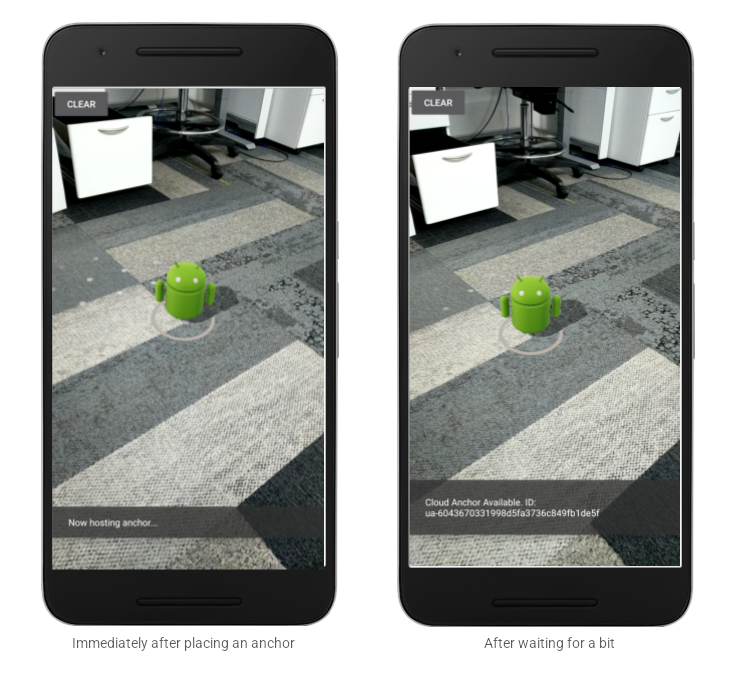
מפעילים מחדש את האפליקציה מ-Android Studio. ההודעה "עכשיו מארח עוגן..." אמורה להופיע כשמציבים עוגן. אמורה להופיע הודעה נוספת כשהאירוח יסתיים בהצלחה. אם מופיעה שגיאה באירוח העוגן: ERROR_NOT_AUTHORIZED", מוודאים שלקוח OAuth מוגדר כראוי.

כל מי שיודע את מזהה העוגן ונמצא באותו מקום פיזי שבו נמצא העוגן יכול להשתמש במזהה העוגן כדי ליצור עוגן בדיוק באותו מיקום (מיקום וכיוון) ביחס לסביבה שסביבו.
עם זאת, מזהה העוגן ארוך, ולמשתמש אחר לא קל להזין אותו באופן ידני. בקטעים הבאים, תאחסן מזהי עוגן של Cloud באופן שקל לאחזר כדי לאפשר זיהוי עוגן באותו מכשיר או במכשיר אחר.
4. מזהי חנויות וזיהוי עוגן
בחלק הזה נקצה קודים קצרים למזהי העוגנים הארוכים של Cloud כדי שיהיה למשתמשים אחרים קל יותר להזין אותם ידנית. כדי לאחסן את מזהי העוגן של Cloud כערכים בטבלת מפתח-ערך, תשתמשו ב-API Shared Preferences (העדפות משותפות). הטבלה הזו תמשיך להופיע גם אם משביתים את האפליקציה ומפעילים אותה מחדש.
כבר סופקה לך כיתת עוזרת בשם StorageManager. זוהי wrapper ל-API של SharedPreferences שכולל שיטות ליצירת קודים קצרים ייחודיים חדשים ולקריאה/כתיבה של מזהי עוגן ב-Cloud.
שימוש ב-StorageManager
צריך לשנות את CloudAnchorFragment כך שישתמשו ב-StorageManager כדי לאחסן מזהי עוגן ב-Cloud עם קודים קצרים, כדי שיהיה אפשר לאחזר אותם בקלות.
יוצרים את השדה החדש הבא ב-CloudAnchorFragment:
// Find this line...
private TapHelper tapHelper;
// And add the storageManager.
private final StorageManager storageManager = new StorageManager();
לאחר מכן משנים את ה-method של onHostComplete:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
int shortCode = storageManager.nextShortCode(getActivity());
storageManager.storeUsingShortCode(getActivity(), shortCode, anchor.getCloudAnchorId());
messageSnackbarHelper.showMessage(
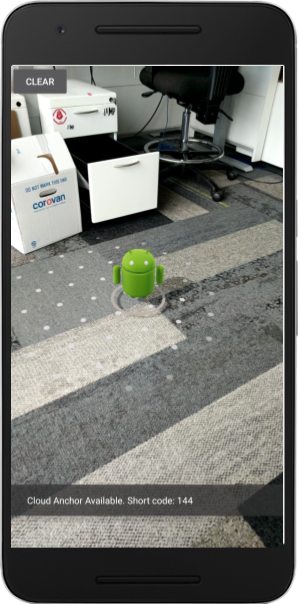
getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
עכשיו אתם צריכים ליצור ולהפעיל את האפליקציה מ-Android Studio. אמורים להופיע קודים קצרים במקום מזהי העוגנים הארוכים של Cloud כשיוצרים ומארחים עוגן.
מיד לאחר הצבת עוגן | אחרי שחיכיתי קצת |
|
|
חשוב לשים לב שהקודים המקוצרים שנוצרו על ידי StorageManager מוקצים תמיד בסדר הולך וגדל.
בשלב הבא, תוסיפו כמה רכיבים בממשק המשתמש שיאפשרו לכם להזין קודים קצרים וליצור מחדש את העוגנים.
הוספת הלחצן לפתרון הבעיה
ניתן להוסיף לחצן נוסף לצד הלחצן ניקוי. לחיצה על הלחצן הזה היא הלחצן RESOLVE. לחיצה על הלחצן REOLVE תפתח תיבת דו-שיח שבה תוצג למשתמש בקשה להזין קוד קצר. הקוד המקוצר משמש לאחזור מזהה העוגן של Cloud מ-StorageManager ולזיהוי העוגן.
כדי להוסיף את הלחצן, עליך לשנות את הקובץ res/layout/cloud_anchor_fragment.xml. ב-Android Studio, לוחצים לחיצה כפולה על הקובץ ואז על 'טקסט'. למטה כדי להציג את ה-XML הגולמי. מבצעים את השינויים הבאים:
<!-- Find this element. -->
<Button
android:text="CLEAR"
android:id="@+id/clear_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- Add this element right below. -->
<Button
android:text="RESOLVE"
android:id="@+id/resolve_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
עכשיו מוסיפים שדה חדש לCloudAnchorFragment:
private Button resolveButton;
הוספה של שיטה חדשה:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = new ResolveDialogFragment();
dialog.show(getFragmentMagetActivity().getSupportFragmentManagernager(), "Resolve");
}
מאתחלים את resolveButton באמצעות ה-method onCreateView באופן הבא:
// Find these lines...
Button clearButton = rootView.findViewById(R.id.clear_button);
clearButton.setOnClickListener(v -> onClearButtonPressed());
// Add these lines right below.
resolveButton = rootView.findViewById(R.id.resolve_button);
resolveButton.setOnClickListener(v -> onResolveButtonPressed());
מאתרים את השיטה handleTap ומשנים אותה:
private void handleTap(Frame frame, Camera camera) {
// ...
// Find this line.
currentAnchor = hit.createAnchor();
// Add this line right below.
getActivity().runOnUiThread(() -> resolveButton.setEnabled(false));
}
מוסיפים שורה בשיטה onClearButtonPressed:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// Cancel any ongoing async operations.
if (future != null) {
future.cancel();
future = null;
}
// The next line is the new addition.
resolveButton.setEnabled(true);
}
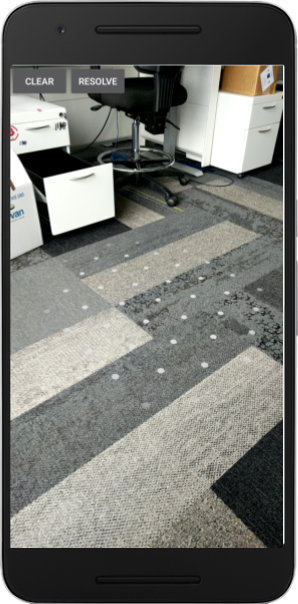
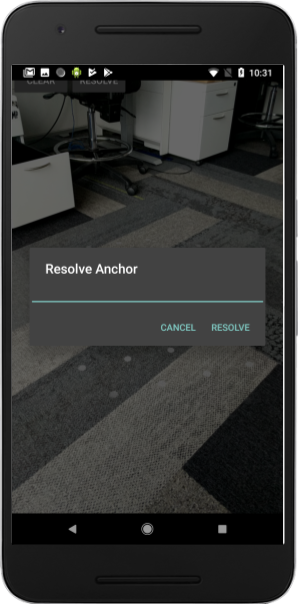
פיתוח והפעלה של האפליקציה מתוך Android Studio. הלחצן רזולוציה אמור להופיע לצד הלחצן מחיקה. אם לוחצים על הלחצן REOLVE אמורה להופיע תיבת דו-שיח, כמו בדוגמה הבאה.
הלחצן REOLVE גלוי עכשיו | לחיצה על הלחצן תגרום להצגת תיבת הדו-שיח |
|
|
הקשה על המטוס ואירוח עוגן אמורות להשבית את הלחצן RESOLVE, אבל הקשה על הלחצן ניקוי אמורה להפעיל אותו שוב. זה תוכנן כך שרק עוגן אחד נמצא בסצנה בכל פעם.
הלחצן 'זיהוי עוגן' בתיבת הדו-שיח לא עושה כלום, אבל אתם תשנו את זה עכשיו.
סימון עוגנים
מוסיפים את השיטות הבאות למחלקה CloudAnchorFragment:
private void onShortCodeEntered(int shortCode) {
String cloudAnchorId = storageManager.getCloudAnchorId(getActivity(), shortCode);
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
}
private void onResolveComplete(Anchor anchor, CloudAnchorState cloudState, int shortCode) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Resolved. Short code: " + shortCode);
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(
getActivity(),
"Error while resolving anchor with short code "
+ shortCode
+ ". Error: "
+ cloudState.toString());
resolveButton.setEnabled(true);
}
}
לאחר מכן, משנים את ה-method של onResolveButtonPressed:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = ResolveDialogFragment.createWithOkListener(
this::onShortCodeEntered);
dialog.show(getActivity().getSupportFragmentManager(), "Resolve");
}
יוצרים ומפעילים את האפליקציה מתוך Android Studio, ומבצעים את השלבים הבאים:
- צריך ליצור עוגן במטוס ולהמתין עד שהעוגן יתארח.
חשוב לזכור את הקוד המקוצר. - לוחצים על הלחצן ניקוי כדי למחוק את העוגן.
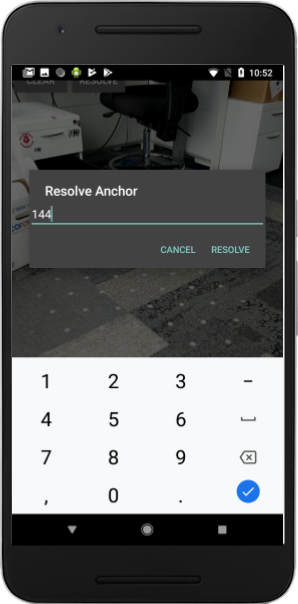
- לוחצים על הלחצן רזולוציה. מזינים את הקוד המקוצר משלב 1.
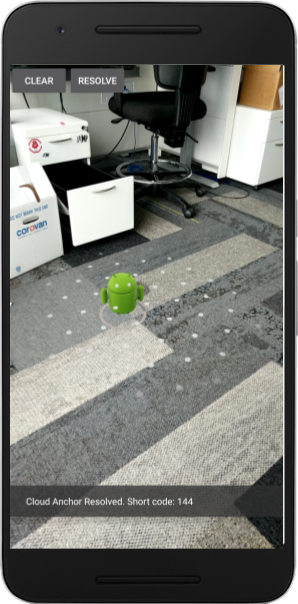
- העוגן אמור להופיע באותו מיקום ביחס לסביבה שבה הצבתם אותו במקור.
- יוצאים מהאפליקציה, סוגרים אותה ואז פותחים אותה שוב.
- חוזרים על שלבים (3) ו-(4). אתם אמורים לראות עוגן חדש, שוב באותו המיקום.
הזנת קוד מקוצר | מקש העוגן טופל בהצלחה |
|
|
5. שיתוף בין מכשירים
ראית איך אפשר לאחסן מזהה של עוגן בענן של עוגן באחסון המקומי של המכשיר שלך, ולאחזר אותו מאוחר יותר כדי ליצור את אותו עוגן מחדש. אבל את הפוטנציאל המלא של עוגןים בענן אפשר לממש רק כשאפשר לשתף את מזהי העוגן של Cloud בין מכשירים שונים.
אתם מחליטים איך האפליקציה משתפת את מזהי העוגן של Cloud. אפשר להשתמש בכל דבר כדי להעביר את המחרוזת ממכשיר אחד לאחר. ב-Codelab הזה, צריך להשתמש במסד הנתונים בזמן אמת ב-Firebase כדי להעביר מזהי Cloud עוגן בין מכונות של האפליקציה.
הגדרת Firebase
כדי להשתמש באפליקציה הזו צריך להגדיר מסד נתונים בזמן אמת ב-Firebase בחשבון Google. אפשר לעשות זאת בקלות בעזרת Firebase Assistant ב-Android Studio.
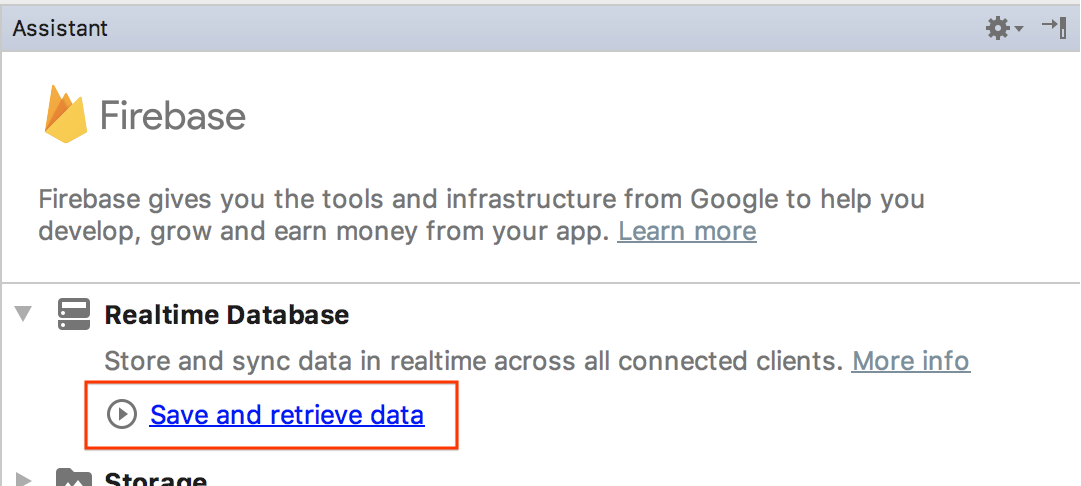
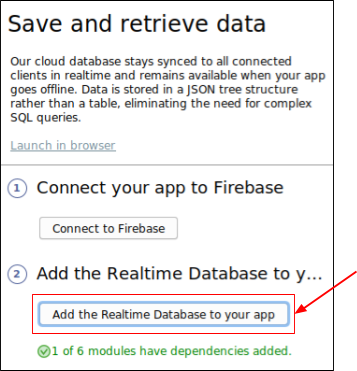
ב-Android Studio, לוחצים על כלים > Firebase. בחלונית של Assistant שמופיעה, לוחצים על מסד נתונים בזמן אמת ואז על שמירה ואחזור של נתונים:

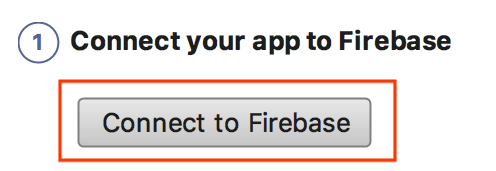
לוחצים על הלחצן Connect to Firebase (התחברות ל-Firebase) כדי לחבר את פרויקט Android Studio לפרויקט Firebase חדש או קיים.

תתבקשו לבחור מודול. בוחרים את המודול work:

תיבת הדו-שיח 'התחלת החיבור' תוצג. יכול להיות שזה ייקח קצת זמן.

נכנסים באמצעות חשבון Google ומבצעים את תהליך העבודה באינטרנט ליצירת פרויקט Firebase לאפליקציה, עד שחוזרים אל Android Studio.
לאחר מכן, בחלונית Assistant, לוחצים על הוספת מסד הנתונים בזמן אמת לאפליקציה:

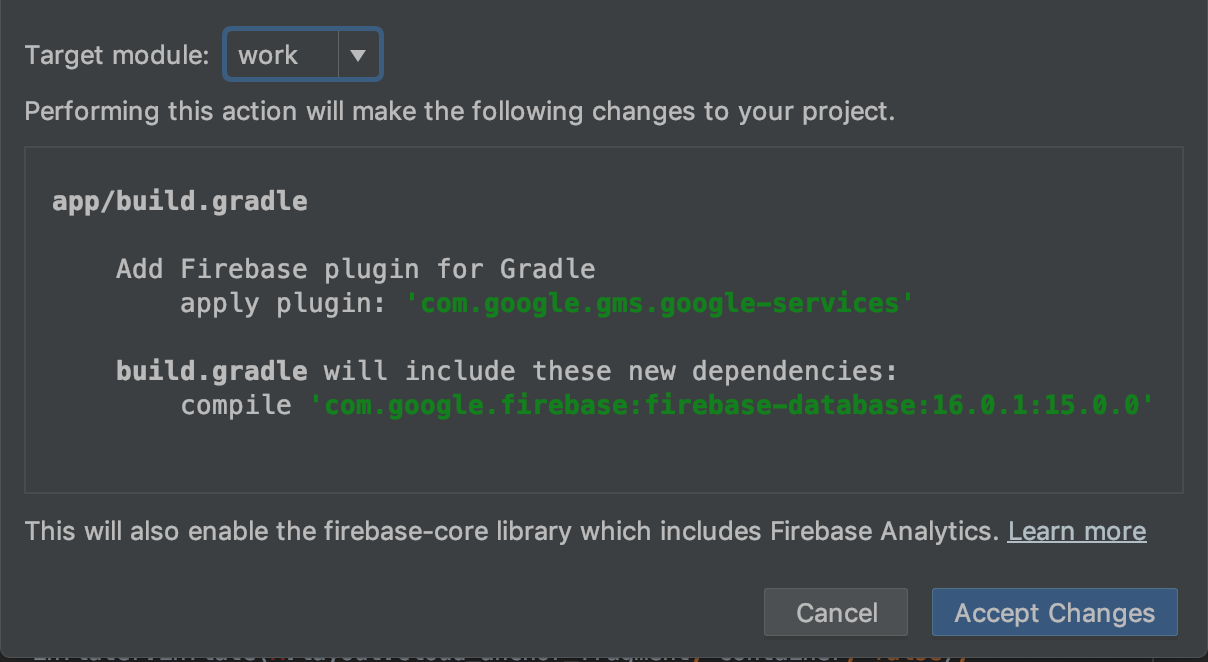
בתיבת הדו-שיח שנפתחת, בוחרים באפשרות עבודה בתפריט הנפתח מודול היעד ולוחצים על אישור השינויים.

כתוצאה מכך, יקרו הדברים הבאים:
- הוספת קובץ
google-services.jsonלספרייהwork - מוסיפים כמה שורות לקובץ
build.gradleבאותה ספרייה. - יוצרים ומפעילים את האפליקציה (ויכול להיות שתוצג שגיאה לגבי מספר הגרסה של מסד הנתונים ב-Firebase).
בקובץ work של מודול build.gradle, מחפשים ומסירים את השורה הבאה (ה-xxxx הוא placeholder של מספר הגרסה האחרונה)
dependencies {
...
implementation 'com.google.firebase:firebase-database:xxxx'
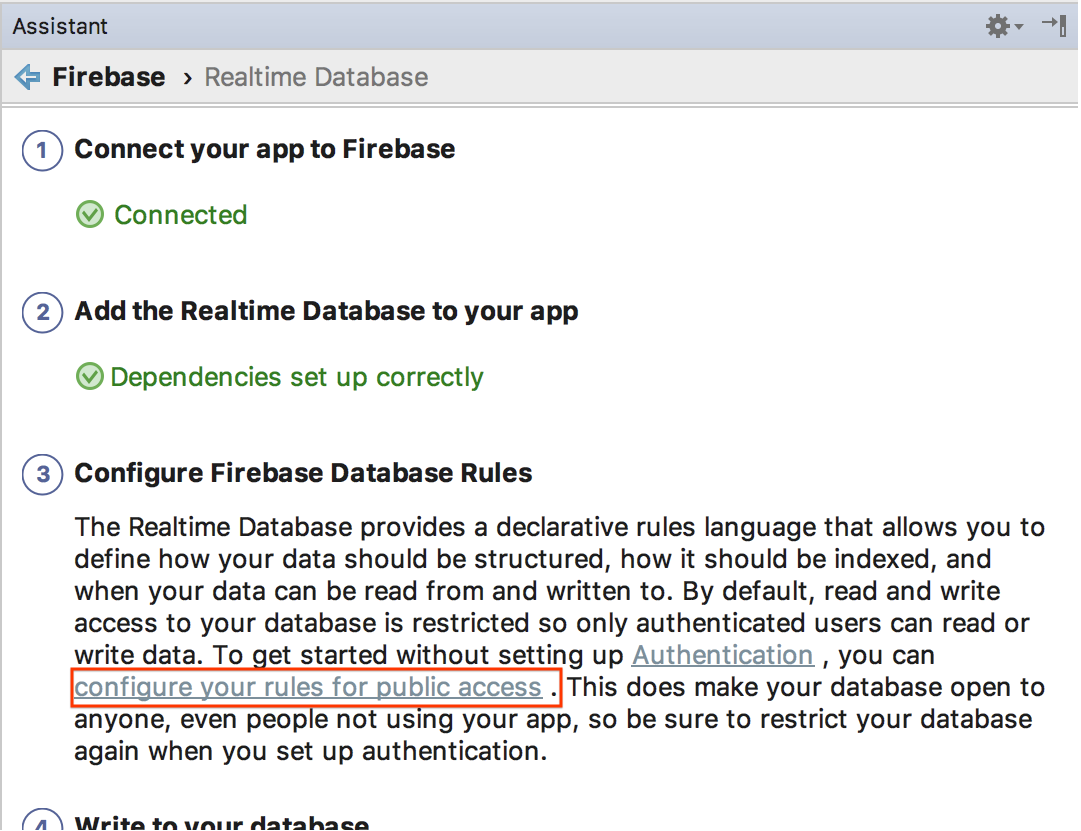
בשלב הבא, קוראים את ההוראות שמקושרות מהדף הגדרת כללים לגישה ציבורית (אבל לא עוקבים אחריהן) כדי להגדיר את מסד הנתונים ב-Firebase בזמן אמת כך שיהיה ניתן לכתיבה בכל העולם. כך קל יותר לבצע את הבדיקה ב-Codelab הזה:

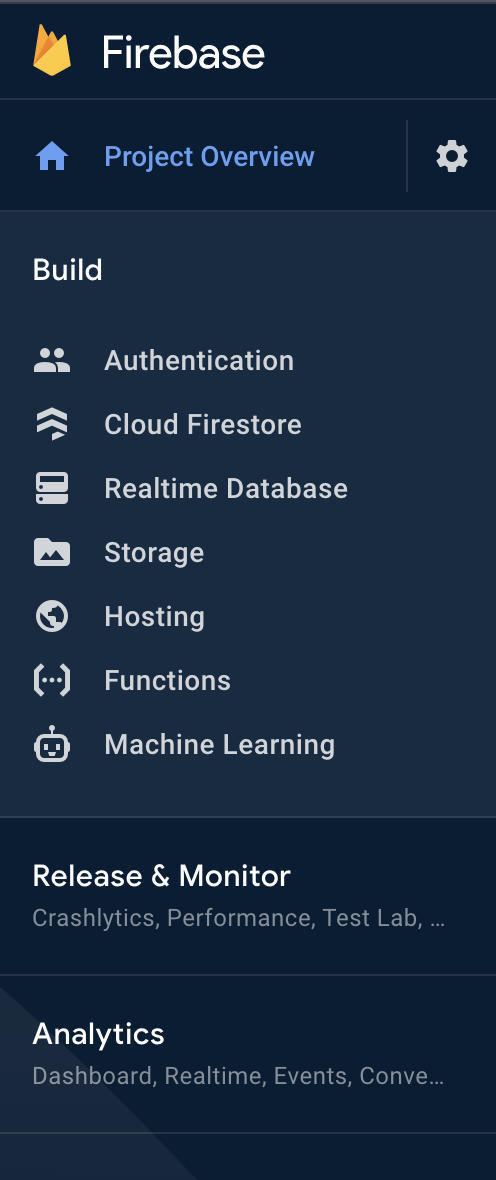
במסוף Firebase, בוחרים את הפרויקט שאליו קישרתם את פרויקט Android Studio, ואז בוחרים באפשרות יצירה > מסד נתונים בזמן אמת.

לוחצים על יצירת מסד נתונים כדי להגדיר ולהגדיר את מסד הנתונים בזמן אמת:

בוחרים מיקום למסד הנתונים.
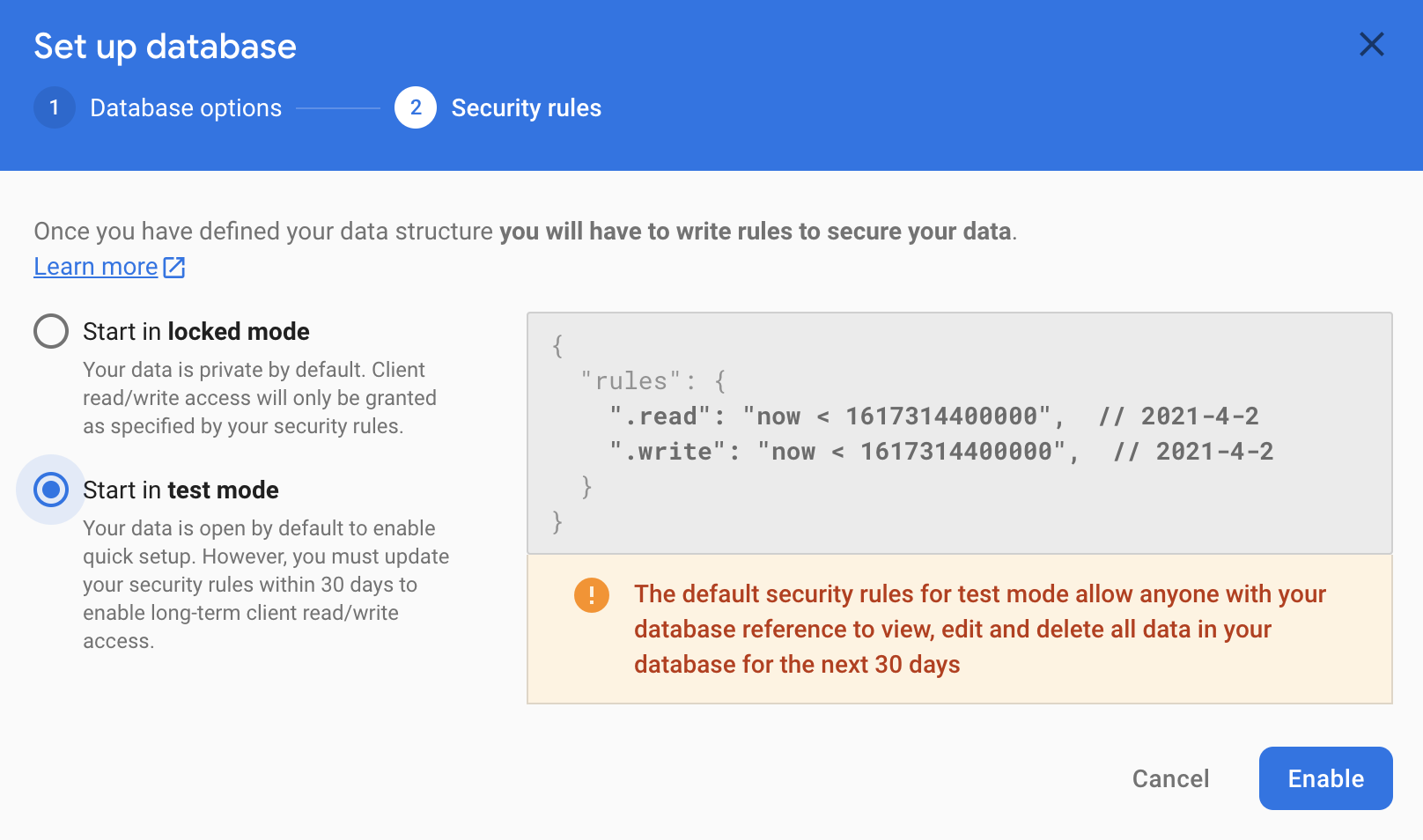
בשלב הבא, בוחרים את כללי האבטחה של מצב בדיקה ולוחצים על הפעלה:

עכשיו האפליקציה מוגדרת לשימוש במסד הנתונים של Firebase.
שימוש ב-FirebaseManager
עכשיו תתבצע החלפה של StorageManager בFirebaseManager.
ב-Android Studio, מוצאים את הכיתה CloudAnchorFragment בספרייה work. מחליפים את StorageManager ב-FirebaseManager:
// Find this line.
private final StorageManager storageManager = new StorageManager();
// And replace it with this line.
private FirebaseManager firebaseManager;
מאתחלים את firebaseManager באמצעות ה-method onAttach:
public void onAttach(@NonNull Context context) {
super.onAttach(context);
tapHelper = new TapHelper(context);
trackingStateHelper = new TrackingStateHelper(requireActivity());
// The next line is the new addition.
firebaseManager = new FirebaseManager(context);
}
משנים את ה-method onShortCodeEntered באופן הבא:
private void onShortCodeEntered(int shortCode) {
firebaseManager.getCloudAnchorId(shortCode, cloudAnchorId -> {
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
});
}
לאחר מכן, משנים את ה-method של onHostComplete באופן הבא:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
firebaseManager.nextShortCode(shortCode -> {
if (shortCode != null) {
firebaseManager.storeUsingShortCode(shortCode, cloudAnchorId);
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
// Firebase could not provide a short code.
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted, but could not "
+ "get a short code from Firebase.");
}
});
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
יצירה והפעלה של האפליקציה אתם אמורים לראות את אותו תהליך בממשק המשתמש כמו בקטע הקודם, אבל עכשיו מסד הנתונים של Firebase אונליין משמש לאחסון של מזהי העוגנים והקודים המקוצרים של Cloud במקום אחסון מקומי במכשיר.
בדיקה על ידי משתמשים מרובים
כדי לבדוק חוויה של משתמשים מרובים, השתמשו בשני טלפונים שונים:
- מתקינים את האפליקציה בשני מכשירים.
- משתמשים במכשיר אחד כדי לארח עוגן וליצור קוד מקוצר.
- משתמשים במכשיר השני כדי לפענח את העוגן באמצעות הקוד המקוצר הזה.
צריכה להיות לך אפשרות לארח עוגנים ממכשיר אחד, לקבל קוד קצר ולהשתמש בקוד המקוצר במכשיר השני כדי לראות את העוגן באותו מקום!
6. סיכום
מעולה! הגעת לסוף ה-Codelab הזה!
הנושאים שטיפלנו בהם
- איך מארחים תווי עוגן באמצעות ARCore SDK ומשיגים מזהה Cloud עוגן.
- איך משתמשים במזהים של Cloud עוגן כדי לפענח את הנתונים של עוגן.
- איך לאחסן ולשתף מזהי עוגן בענן בין סשנים שונים ב-AR באותו מכשיר או במכשירים שונים.
מידע נוסף
- כדאי לקרוא את הסקירה הכללית של Cloud עוגנים ל-Android