1. Tổng quan
ARCore là nền tảng tạo các ứng dụng thực tế tăng cường trên thiết bị di động. Cloud Anchors API giúp bạn tạo các ứng dụng thực tế tăng cường có chung một khung tham chiếu, cho phép nhiều người dùng đặt nội dung ảo ở cùng một vị trí trong thế giới thực.
Lớp học lập trình này hướng dẫn bạn về Cloud Anchors API. Bạn sẽ dùng một ứng dụng ARCore hiện có, sửa đổi ứng dụng đó để dùng Cloud Anchors và tạo một trải nghiệm thực tế tăng cường chung.
Neo ARCore và neo đám mây ổn định
Một khái niệm cơ bản trong ARCore là Neo, mô tả một vị trí cố định trong thế giới thực. ARCore tự động điều chỉnh giá trị tư thế của Neo khi khả năng theo dõi chuyển động của nó được cải thiện theo thời gian.
Cloud Neo là các neo được lưu trữ trên đám mây. Nhiều người dùng có thể giải quyết các vấn đề này để thiết lập khung tham chiếu chung giữa người dùng và thiết bị của họ.
Lưu trữ neo
Khi quảng cáo cố định được lưu trữ, những điều sau sẽ xảy ra:
- Tư thế của điểm neo với thế giới được tải lên đám mây, rồi lấy được một Mã neo của đám mây.
Mã Cloud Anchor là một chuỗi cần được gửi cho bất cứ ai muốn phân giải neo này. - Một tập dữ liệu chứa dữ liệu hình ảnh cho quảng cáo cố định đã được tải lên các máy chủ của Google.
Tập dữ liệu này chứa dữ liệu hình ảnh mà thiết bị nhìn thấy gần đây. Việc di chuyển thiết bị xung quanh một chút để chụp khu vực xung quanh điểm neo từ các góc nhìn khác nhau trước khi lưu trữ sẽ giúp bản địa hoá tốt hơn.
Chuyển mã neo trên đám mây
Trong lớp học lập trình này, bạn sẽ chuyển mã Cloud Anchor bằng Firebase. Bạn có thể chia sẻ Cloud Anchor ID bằng các phương thức khác.
Giải quyết vấn đề về neo
Bạn có thể sử dụng Cloud Anchor API để giải quyết một neo bằng cách sử dụng Cloud Anchor ID. Thao tác này sẽ tạo ra một quảng cáo cố định mới ở cùng một vị trí thực tế như quảng cáo cố định được lưu trữ ban đầu. Trong khi phân giải, thiết bị phải nhìn vào cùng một môi trường thực tế với neo được lưu trữ ban đầu.
Neo liên tục trên đám mây
Trước phiên bản 1.20, Cloud Anchors chỉ có thể được phân giải trong 24 giờ sau khi được lưu trữ. Nhờ Persistent Cloud Anchors API, bạn có thể tạo một neo trên đám mây có thể được giải quyết trong vòng 1 ngày đến 365 ngày sau khi tạo.
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ xây dựng dựa trên một ứng dụng ARCore có sẵn. Khi kết thúc lớp học lập trình, ứng dụng của bạn sẽ:
- Có thể lưu trữ các Cloud Anchor cố định và lấy mã nhận dạng Cloud Anchor.
- Lưu mã Cloud Anchor trên thiết bị để dễ dàng truy xuất bằng Android
SharedPreferences. - Sử dụng mã neo đám mây đã lưu để giải quyết quảng cáo cố định được lưu trữ trước đó. Điều này giúp chúng ta dễ dàng mô phỏng trải nghiệm nhiều người dùng bằng một thiết bị duy nhất cho mục đích của lớp học lập trình này.
- Chia sẻ mã Cloud Anchor với một thiết bị khác chạy cùng một ứng dụng, để nhiều người dùng nhìn thấy tượng Android ở cùng một vị trí.
Một tượng Android được kết xuất ở vị trí Cloud Anchor:

Kiến thức bạn sẽ học được
- Cách lưu trữ các neo bằng cách sử dụng SDK ARCore và lấy mã nhận dạng Cloud Anchor.
- Cách sử dụng Cloud Anchor ID để phân giải neo.
- Cách lưu trữ và chia sẻ mã Cloud Anchor giữa các phiên thực tế tăng cường trên cùng một thiết bị hoặc trên nhiều thiết bị.
Bạn cần có
- Một thiết bị ARCore được hỗ trợ, kết nối với máy phát triển qua cáp USB.
- Dịch vụ Google Play cho Thực tế tăng cường 1.22 trở lên.
- Máy phát triển có Android Studio (phiên bản 3.0 trở lên).
2. Thiết lập môi trường phát triển
Thiết lập máy phát triển
Kết nối thiết bị ARCore với máy tính của bạn qua cáp USB. Đảm bảo rằng thiết bị của bạn cho phép gỡ lỗi qua USB.
Mở cửa sổ dòng lệnh rồi chạy adb devices như minh hoạ dưới đây:
adb devices List of devices attached <DEVICE_SERIAL_NUMBER> device
<DEVICE_SERIAL_NUMBER> sẽ là một chuỗi dành riêng cho thiết bị của bạn. Hãy đảm bảo bạn nhìn thấy chính xác một thiết bị trước khi tiếp tục.
Tải xuống và cài đặt mã
Bạn có thể sao chép kho lưu trữ:
git clone https://github.com/googlecodelabs/arcore-cloud-anchors.git
Hoặc tải tệp ZIP xuống rồi giải nén:
Mở Android Studio. Nhấp vào Open an existing Android Studio project (Mở một dự án Android Studio hiện có). Sau đó, hãy chuyển đến thư mục bạn đã giải nén tệp zip đã tải xuống ở trên rồi nhấp đúp vào thư mục arcore-cloud-anchors.
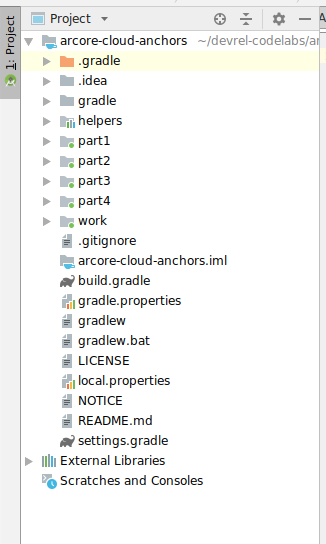
Đây là một dự án Gradle duy nhất có nhiều mô-đun. Nếu ngăn Project (Dự án) ở trên cùng bên trái của Android Studio chưa hiển thị trong ngăn Project (Dự án), hãy nhấp vào Projects (Dự án) trong trình đơn thả xuống. Kết quả sẽ có dạng như sau:

Bạn sẽ chủ yếu làm việc trong mô-đun work. Các mô-đun khác bao gồm mô-đun helpers chứa tập hợp các lớp trình bao bọc hữu ích mà bạn sẽ sử dụng. Ngoài ra, còn có các giải pháp hoàn chỉnh cho từng phần của lớp học lập trình này. Ngoại trừ mô-đun helpers, mỗi mô-đun là một ứng dụng có thể tạo.
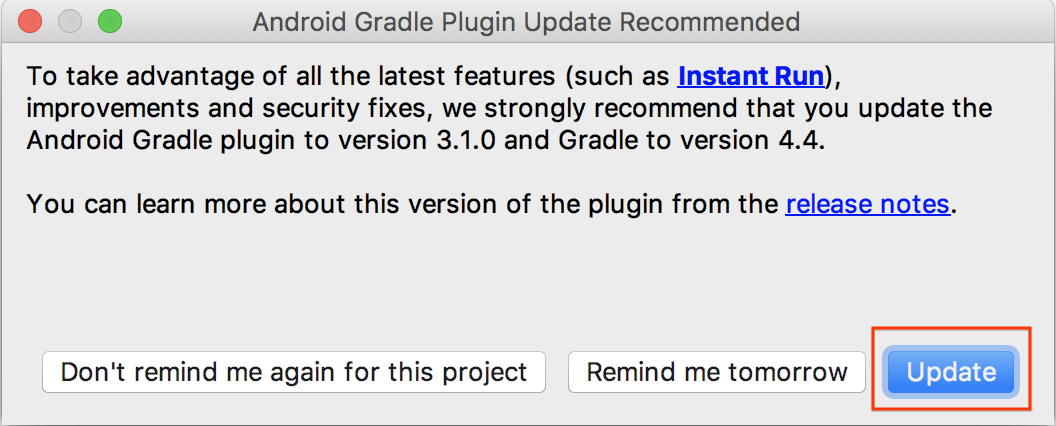
Nếu bạn thấy một hộp thoại đề xuất bạn nâng cấp Trình bổ trợ Android cho Gradle, hãy nhấp vào Không nhắc lại cho tôi về dự án này:

Nhấp vào Run > (Chạy >) Chạy... > "work". Trong hộp thoại Select Deployment Target (Chọn đối tượng triển khai) hiện ra, thiết bị của bạn sẽ được liệt kê trong phần Thiết bị đã kết nối. Chọn thiết bị rồi nhấp OK. Android Studio sẽ tạo ứng dụng ban đầu và chạy ứng dụng đó trên thiết bị của bạn.
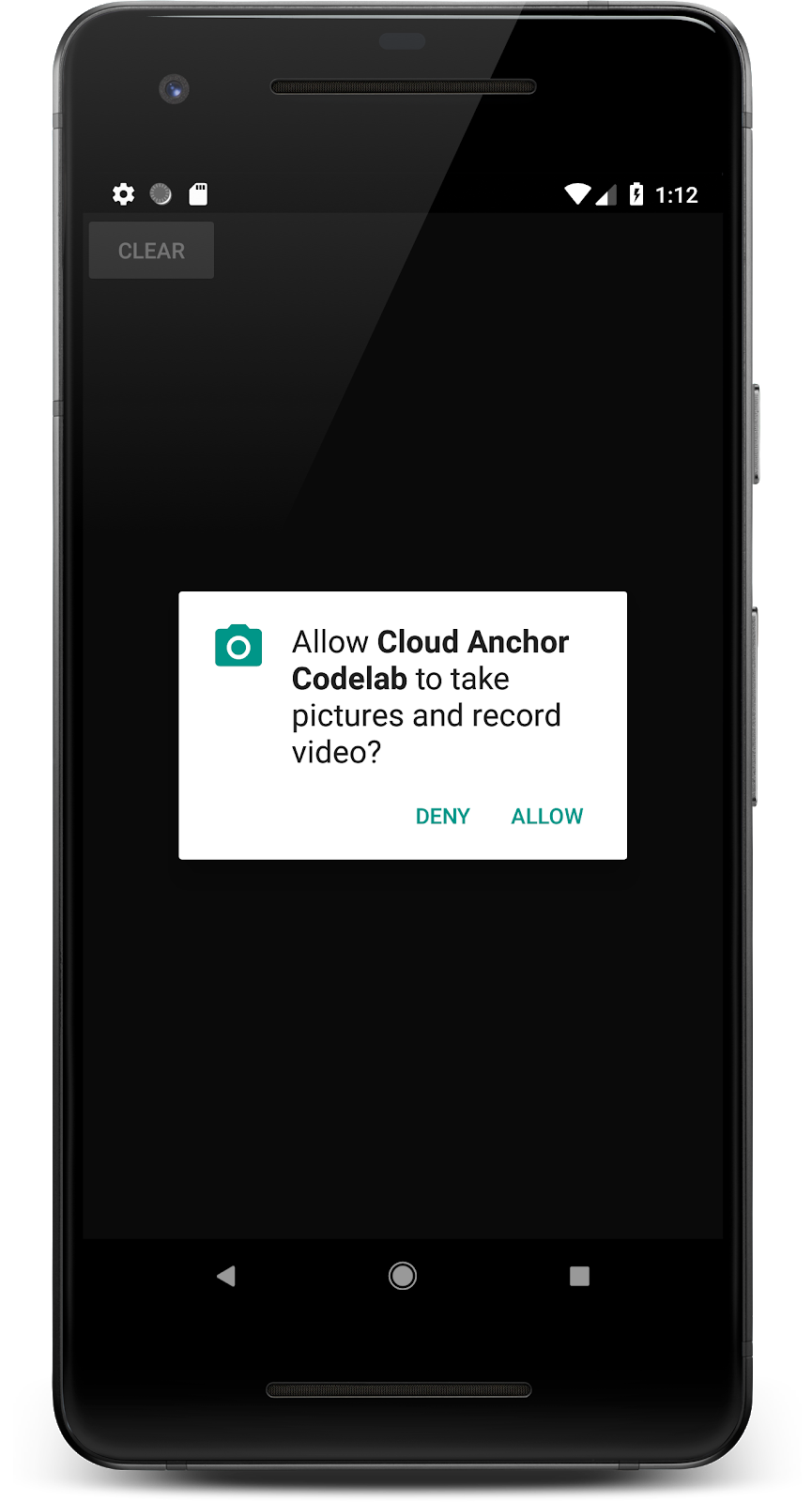
Trong lần đầu chạy, ứng dụng sẽ yêu cầu quyền CAMERA. Nhấn vào CHO PHÉP để tiếp tục.

Cách sử dụng ứng dụng
- Di chuyển thiết bị xung quanh để giúp ứng dụng tìm máy bay. Máy bay sẽ được hiển thị dưới dạng bề mặt chấm khi tìm thấy.
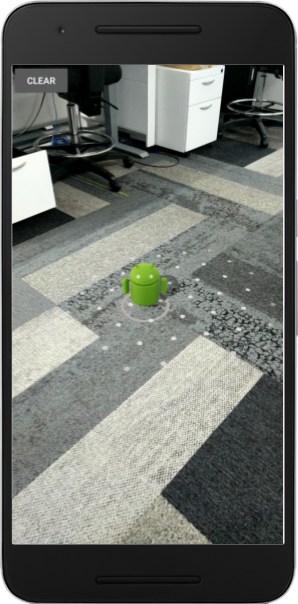
- Nhấn vào vị trí nào đó trên máy bay để đặt neo. Một hình Android sẽ được vẽ tại vị trí đặt neo. Ứng dụng này chỉ cho phép bạn đặt một quảng cáo cố định tại một thời điểm.
- Di chuyển thiết bị xung quanh. Hình đó phải xuất hiện ở cùng một vị trí ngay cả khi thiết bị đang di chuyển xung quanh.
- Nhấn nút XÓA để xóa quảng cáo liên kết. Thao tác này sẽ cho phép bạn đặt một quảng cáo cố định khác.

Hiện tại, ứng dụng này chỉ sử dụng tính năng theo dõi chuyển động do ARCore cung cấp để theo dõi quảng cáo cố định cuối màn hình trong một lần chạy ứng dụng. Nếu bạn quyết định thoát, tắt và khởi động lại ứng dụng, neo đã đặt trước đó và mọi thông tin liên quan đến nó, bao gồm cả tư thế của nó, sẽ bị mất.
Trong vài phần tiếp theo, bạn sẽ xây dựng dựa trên ứng dụng này để xem cách chia sẻ quảng cáo cố định cuối màn hình trong các phiên thực tế tăng cường.
3. Lưu trữ neo
Trong phần này, bạn sẽ sửa đổi dự án work để lưu trữ một quảng cáo cố định. Trước khi viết mã, bạn sẽ cần triển khai một vài sửa đổi đối với cấu hình của ứng dụng.
Khai báo quyền INTERNET
Vì Cloud Anchors yêu cầu giao tiếp với dịch vụ ARCore Cloud Anchor API, nên ứng dụng của bạn phải có quyền truy cập Internet.
Trong tệp AndroidManifest.xml, hãy thêm dòng sau ngay bên dưới phần khai báo quyền android.permission.CAMERA:
<!-- Find this line... -->
<uses-permission android:name="android.permission.CAMERA"/>
<!-- Add the line right below -->
<uses-permission android:name="android.permission.INTERNET"/>
Bật API ARCore
- Truy cập vào trang dịch vụ ARCore API.
- Trong danh sách dự án, hãy chọn một dự án hoặc tạo dự án mới.
- Nhấp vào Bật.
Thiết lập tính năng xác thực không dùng khoá
Để sử dụng Persistent Cloud Anchors, bạn cần sử dụng phương thức xác thực không dùng khoá để xác thực bằng API ARCore.
- Truy cập vào Bảng điều khiển Google Cloud Platform.
- Trong danh sách dự án, hãy chọn một dự án.
- Nếu các API & trang dịch vụ chưa mở, hãy mở trình đơn bên trái của bảng điều khiển rồi chọn API và Dịch vụ.
- Ở bên trái, hãy nhấp vào Thông tin xác thực.
- Nhấp vào Tạo thông tin xác thực, sau đó chọn Mã ứng dụng khách OAuth.
- Điền vào các giá trị sau:
- Loại ứng dụng: Android
- Tên gói:
com.google.ar.core.codelab.cloudanchor
- Truy xuất dấu vân tay chứng chỉ ký gỡ lỗi:
- Trong dự án Android Studio, hãy mở ngăn công cụ Gradle.
- Trong mây cố định trên đám mây > cơ quan > Việc cần làm > android, hãy chạy tác vụ SignedReport.
- Sao chép vân tay số SHA-1 vào trường vân tay số cho chứng chỉ SHA-1 trong Google Cloud.
Định cấu hình ARCore
Tiếp theo, bạn sẽ sửa đổi ứng dụng để lưu trữ quảng cáo cố định do người dùng nhấn thay vì quảng cáo thông thường. Để làm được việc đó, bạn cần phải định cấu hình Phiên ARCore để bật Cloud Anchors.
Trong tệp CloudAnchorFragment.java, hãy thêm mã sau:
// Find this line...
session = new Session(requireActivity());
// Add these lines right below:
// Configure the session.
Config config = new Config(session);
config.setCloudAnchorMode(CloudAnchorMode.ENABLED);
session.configure(config);
Trước khi tiếp tục, hãy tạo và chạy ứng dụng. Hãy nhớ chỉ tạo mô-đun work. Ứng dụng của bạn phải được tạo thành công và đang chạy giống như trước đây.
Lưu trữ quảng cáo cố định
Đã đến lúc lưu trữ quảng cáo cố định sẽ được tải lên API ARCore.
Thêm trường mới sau đây vào lớp CloudAnchorFragment:
// Find this line...
private Anchor currentAnchor = null;
// Add these lines right below.
@Nullable
private Future future = null;
Hãy nhớ thêm một mục nhập cho com.google.ar.core.Future.
Sửa đổi phương thức onClearButtonPressed như sau:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// The next part is the new addition.
// Cancel any ongoing asynchronous operations.
if (future != null) {
future.cancel();
future = null;
}
}
Tiếp theo, hãy thêm phương thức sau vào lớp CloudAnchorFragment:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. ID: " + cloudAnchorId);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Tìm phương thức handleTap trong lớp CloudAnchorFragment và thêm các dòng sau:
// Find this line...
currentAnchor = hit.createAnchor();
// Add these lines right below:
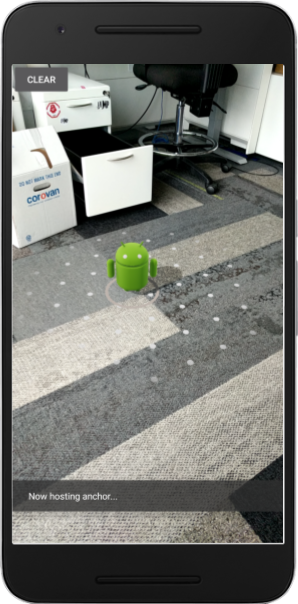
messageSnackbarHelper.showMessage(getActivity(), "Now hosting anchor...");
future = session.hostCloudAnchorAsync(currentAnchor, 300, this::onHostComplete);
Chạy lại ứng dụng trên Android Studio. Bạn sẽ thấy thông báo "Hiện đang lưu trữ quảng cáo cố định..." khi bạn đặt một neo. Bạn sẽ thấy một thông báo khác khi quá trình lưu trữ hoàn tất thành công. Nếu bạn thấy thông báo "Lỗi lưu trữ neo: ERROR_NOT_AUTHORIZED", hãy xác minh rằng ứng dụng OAuth đã được định cấu hình đúng cách.

Bất cứ ai biết mã liên kết đó và có mặt trong cùng một không gian thực tế với mã liên kết đó đều có thể sử dụng mã liên kết đó để tạo một điểm neo ở cùng một tư thế (vị trí và hướng) so với môi trường xung quanh chúng.
Tuy nhiên, mã định danh cố định dài và khiến người dùng khác không dễ dàng nhập theo cách thủ công. Trong các phần sau, bạn sẽ lưu trữ Cloud Anchor ID theo cách dễ truy xuất để cho phép phân giải neo trên cùng một thiết bị hoặc thiết bị khác.
4. Mã lưu trữ và giải quyết neo
Trong phần này, bạn sẽ chỉ định mã ngắn cho các Cloud Anchor ID dài để giúp người dùng khác dễ dàng nhập theo cách thủ công. Bạn sẽ sử dụng API Lựa chọn ưu tiên được chia sẻ để lưu trữ các mã Cloud Anchor dưới dạng giá trị trong bảng khoá-giá trị. Bảng này sẽ vẫn tồn tại ngay cả khi ứng dụng bị tắt và khởi động lại.
Chúng tôi đã cung cấp cho bạn một lớp trợ giúp có tên là StorageManager. Đây là một trình bao bọc xung quanh API SharedPreferences có các phương thức để tạo mã ngắn duy nhất mới và đọc/ghi mã Cloud Anchor.
Sử dụng StorageManager
Sửa đổi CloudAnchorFragment để sử dụng StorageManager nhằm lưu trữ các mã Cloud Anchor có mã ngắn, giúp dễ dàng truy xuất các mã này.
Tạo trường mới sau đây trong CloudAnchorFragment:
// Find this line...
private TapHelper tapHelper;
// And add the storageManager.
private final StorageManager storageManager = new StorageManager();
Sau đó, hãy sửa đổi phương thức onHostComplete:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
int shortCode = storageManager.nextShortCode(getActivity());
storageManager.storeUsingShortCode(getActivity(), shortCode, anchor.getCloudAnchorId());
messageSnackbarHelper.showMessage(
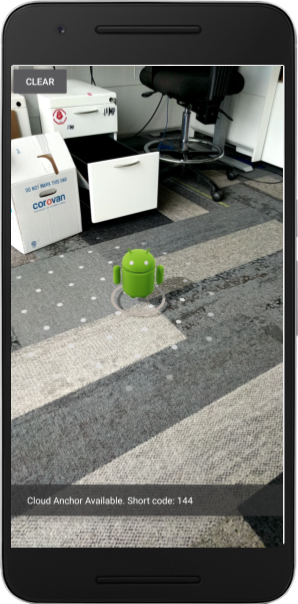
getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
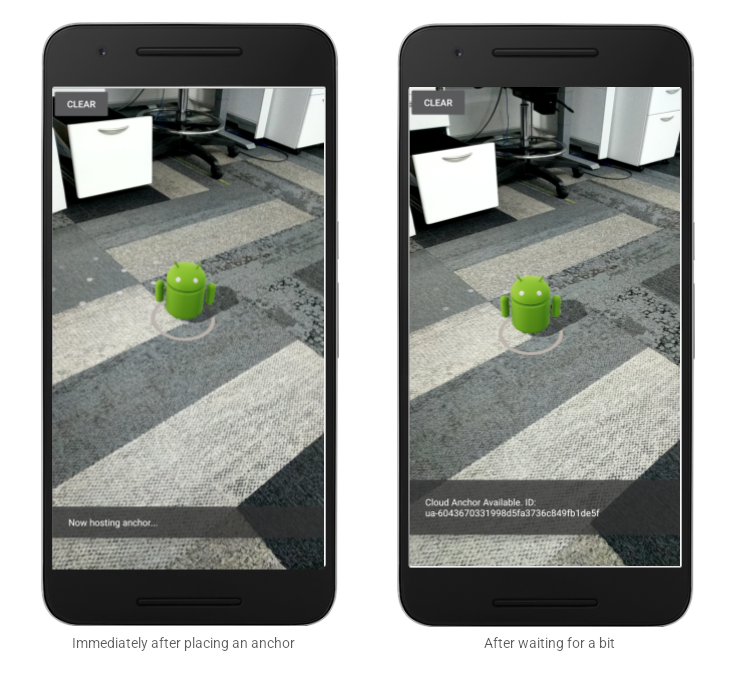
Bây giờ, hãy tạo và chạy ứng dụng trong Android Studio. Khi tạo và lưu trữ quảng cáo cố định, bạn sẽ thấy các mã ngắn xuất hiện thay vì mã neo dài trên đám mây.
Ngay sau khi đặt quảng cáo cố định | Sau khi đợi một chút |
|
|
Xin lưu ý rằng các mã ngắn do StorageManager tạo hiện luôn được gán theo thứ tự tăng dần.
Tiếp theo, bạn sẽ thêm một số thành phần giao diện người dùng để cho phép nhập mã ngắn và tạo lại quảng cáo cố định.
Thêm nút Giải quyết
Bạn sẽ thêm một nút khác bên cạnh nút XÓA. Đây sẽ là nút GIẢI QUYẾT. Thao tác nhấp vào nút GIẢI QUYẾT sẽ mở ra một hộp thoại nhắc người dùng nhập một mã ngắn. Mã ngắn này dùng để truy xuất Cloud Anchor ID từ StorageManager và phân giải neo.
Để thêm nút này, bạn cần sửa đổi tệp res/layout/cloud_anchor_fragment.xml. Trong Android Studio, hãy nhấp đúp vào tệp rồi nhấp vào "Text" (Văn bản) ở dưới cùng để hiển thị XML thô. Thực hiện các sửa đổi sau:
<!-- Find this element. -->
<Button
android:text="CLEAR"
android:id="@+id/clear_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- Add this element right below. -->
<Button
android:text="RESOLVE"
android:id="@+id/resolve_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
Bây giờ, hãy thêm một trường mới vào CloudAnchorFragment:
private Button resolveButton;
Thêm phương thức mới:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = new ResolveDialogFragment();
dialog.show(getFragmentMagetActivity().getSupportFragmentManagernager(), "Resolve");
}
Khởi động resolveButton trong phương thức onCreateView như sau:
// Find these lines...
Button clearButton = rootView.findViewById(R.id.clear_button);
clearButton.setOnClickListener(v -> onClearButtonPressed());
// Add these lines right below.
resolveButton = rootView.findViewById(R.id.resolve_button);
resolveButton.setOnClickListener(v -> onResolveButtonPressed());
Tìm phương thức handleTap và sửa đổi phương thức đó:
private void handleTap(Frame frame, Camera camera) {
// ...
// Find this line.
currentAnchor = hit.createAnchor();
// Add this line right below.
getActivity().runOnUiThread(() -> resolveButton.setEnabled(false));
}
Thêm một dòng trong phương thức onClearButtonPressed:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// Cancel any ongoing async operations.
if (future != null) {
future.cancel();
future = null;
}
// The next line is the new addition.
resolveButton.setEnabled(true);
}
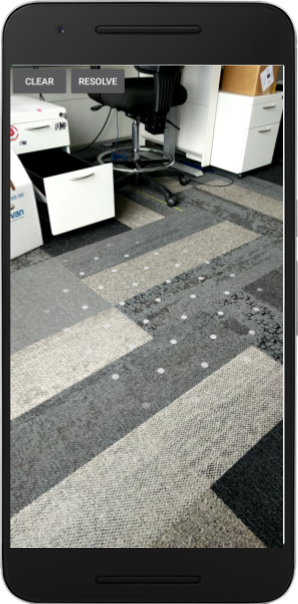
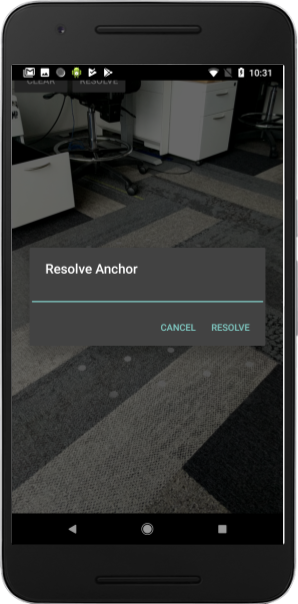
Tạo và chạy ứng dụng trong Android Studio. Bạn sẽ thấy nút GIẢI QUYẾT bên cạnh nút XOÁ. Nếu bạn nhấp vào nút GIẢI QUYẾT, một hộp thoại sẽ xuất hiện như hình dưới đây.
Giờ đây, nút GIẢI QUYẾT đã xuất hiện | Khi bạn nhấp vào nút này, hộp thoại này sẽ xuất hiện |
|
|
Việc nhấn vào máy bay và lưu trữ neo sẽ vô hiệu hoá nút GIẢI QUYẾT, nhưng thao tác nhấn vào nút XÓA sẽ bật lại nút này. Việc này là theo thiết kế, sao cho mỗi lần chỉ có một neo xuất hiện trong cảnh.
"Giải quyết quảng cáo cố định" hộp thoại không có tác dụng gì nhưng bạn sẽ thay đổi điều đó ngay bây giờ.
Phân giải neo
Thêm các phương thức sau vào lớp CloudAnchorFragment:
private void onShortCodeEntered(int shortCode) {
String cloudAnchorId = storageManager.getCloudAnchorId(getActivity(), shortCode);
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
}
private void onResolveComplete(Anchor anchor, CloudAnchorState cloudState, int shortCode) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Resolved. Short code: " + shortCode);
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(
getActivity(),
"Error while resolving anchor with short code "
+ shortCode
+ ". Error: "
+ cloudState.toString());
resolveButton.setEnabled(true);
}
}
Sau đó, sửa đổi phương thức onResolveButtonPressed:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = ResolveDialogFragment.createWithOkListener(
this::onShortCodeEntered);
dialog.show(getActivity().getSupportFragmentManager(), "Resolve");
}
Tạo và chạy ứng dụng trong Android Studio rồi thực hiện các bước sau:
- Tạo một neo trên mặt phẳng và chờ lưu trữ neo đó.
Hãy nhớ mã ngắn. - Nhấn nút XÓA để xoá liên kết đó.
- Nhấn vào nút GIẢI QUYẾT. Nhập mã rút ngắn ở bước 1.
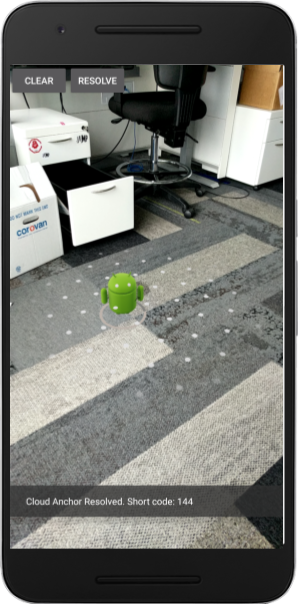
- Bạn sẽ thấy một neo ở cùng vị trí so với môi trường như lúc bạn đặt quảng cáo đó ban đầu.
- Thoát và tắt ứng dụng rồi mở lại.
- Lặp lại các bước (3) và (4). Bạn sẽ thấy liên kết mới ở cùng một vị trí.
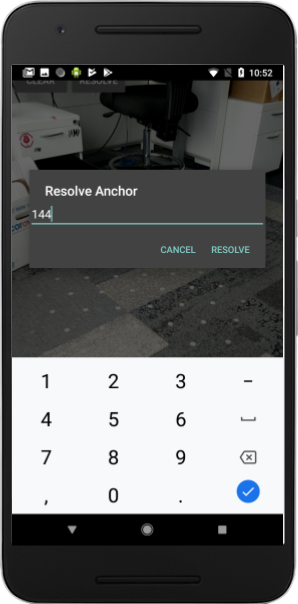
Nhập mã ngắn | Quảng cáo cố định cuối màn hình đã được phân giải thành công |
|
|
5. Chia sẻ giữa các thiết bị
Bạn đã biết cách lưu trữ Cloud Anchor ID của một neo vào bộ nhớ cục bộ của thiết bị và truy xuất vào lúc khác để tạo lại chính neo đó. Tuy nhiên, bạn chỉ có thể khai thác toàn bộ tiềm năng của Cloud Anchors khi có thể chia sẻ mã Cloud Anchors giữa các thiết bị khác nhau.
Cách ứng dụng của bạn chia sẻ Cloud Anchor ID là do bạn quyết định. Bất cứ giá trị nào cũng có thể dùng để chuyển chuỗi từ thiết bị này sang thiết bị khác. Đối với lớp học lập trình này, bạn sẽ sử dụng Cơ sở dữ liệu theo thời gian thực của Firebase để chuyển mã nhận dạng Cloud Anchor giữa các phiên bản của ứng dụng.
Thiết lập Firebase
Bạn cần thiết lập Cơ sở dữ liệu theo thời gian thực trong Firebase bằng Tài khoản Google của mình để dùng với ứng dụng này. Bạn có thể dễ dàng thực hiện việc này nhờ Trợ lý Firebase trong Android Studio.
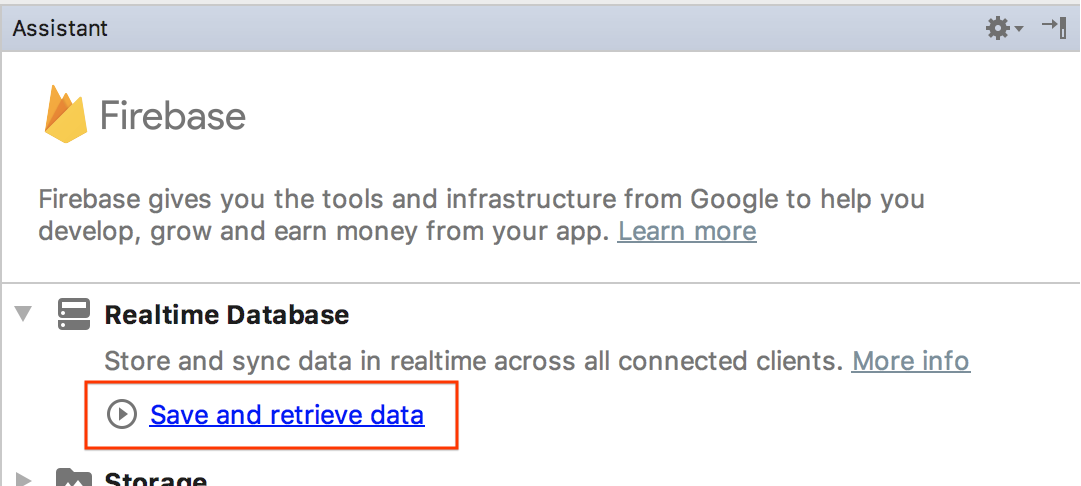
Trong Android Studio, hãy nhấp vào Tools (Công cụ) > Firebase. Trong ngăn Trợ lý bật lên, hãy nhấp vào Cơ sở dữ liệu theo thời gian thực, sau đó nhấp vào Lưu và truy xuất dữ liệu:

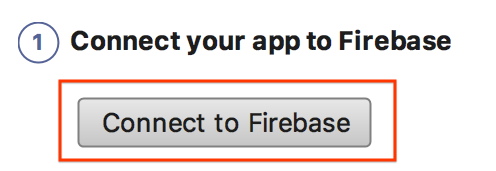
Nhấp vào nút Connect to Firebase (Kết nối với Firebase) để kết nối dự án Android Studio của bạn với một dự án Firebase mới hoặc hiện có.

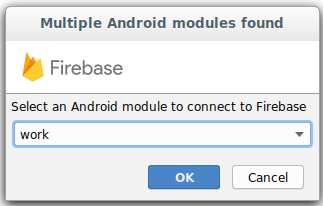
Thao tác này sẽ nhắc bạn chọn một mô-đun. Chọn mô-đun work:

Hộp thoại Bắt đầu kết nối sẽ xuất hiện. Quá trình này có thể mất chút thời gian.

Đăng nhập bằng Tài khoản Google của bạn và xem qua quy trình làm việc trên web để tạo dự án Firebase cho ứng dụng của bạn cho đến khi bạn quay lại Android Studio.
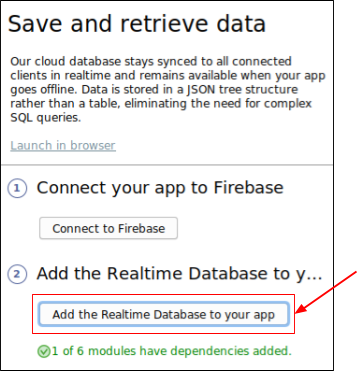
Tiếp theo, trong ngăn Trợ lý, hãy nhấp vào thêm Cơ sở dữ liệu theo thời gian thực vào ứng dụng của bạn:

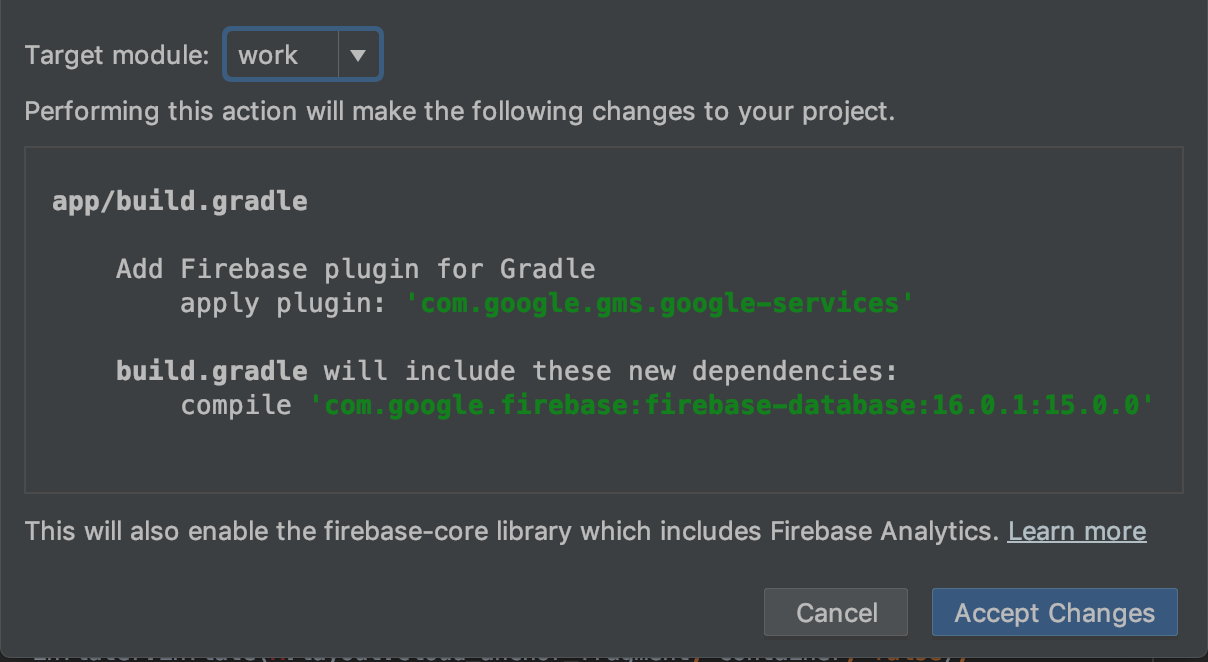
Trong hộp thoại bật lên, hãy chọn công việc trong trình đơn thả xuống Mô-đun mục tiêu, sau đó nhấp vào Accept Changes (Chấp nhận thay đổi).

Thao tác này sẽ:
- Thêm một tệp
google-services.jsonvào thư mụcwork - Thêm một vài dòng vào tệp
build.gradletrong cùng một thư mục. - Tạo và chạy ứng dụng (bạn có thể thấy lỗi giải quyết về số phiên bản cơ sở dữ liệu Firebase).
Trong tệp build.gradle của mô-đun work, hãy tìm và xoá dòng sau (xxxx là phần giữ chỗ cho số phiên bản mới nhất)
dependencies {
...
implementation 'com.google.firebase:firebase-database:xxxx'
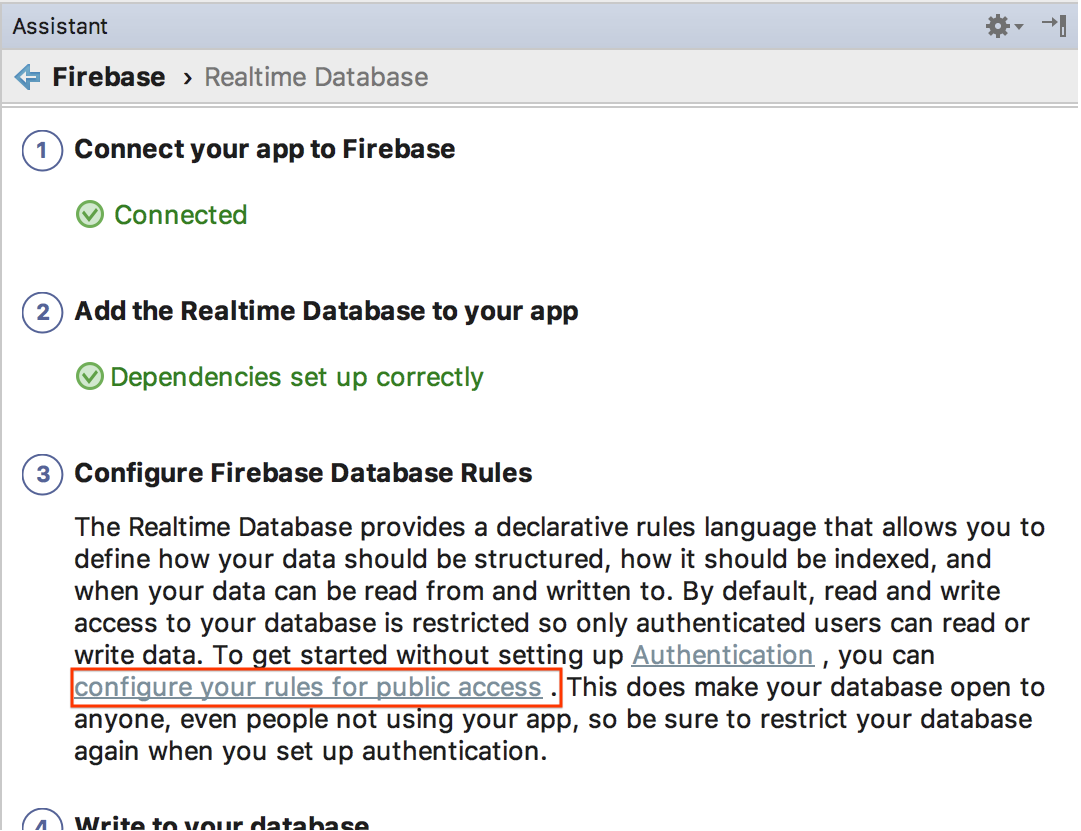
Tiếp theo, hãy xem lại (nhưng chưa làm theo) hướng dẫn được liên kết trên trang định cấu hình quy tắc cho quyền truy cập công khai để định cấu hình Cơ sở dữ liệu theo thời gian thực của Firebase sao cho có thể ghi trên toàn cầu. Điều này giúp đơn giản hoá việc kiểm thử trong lớp học lập trình này:

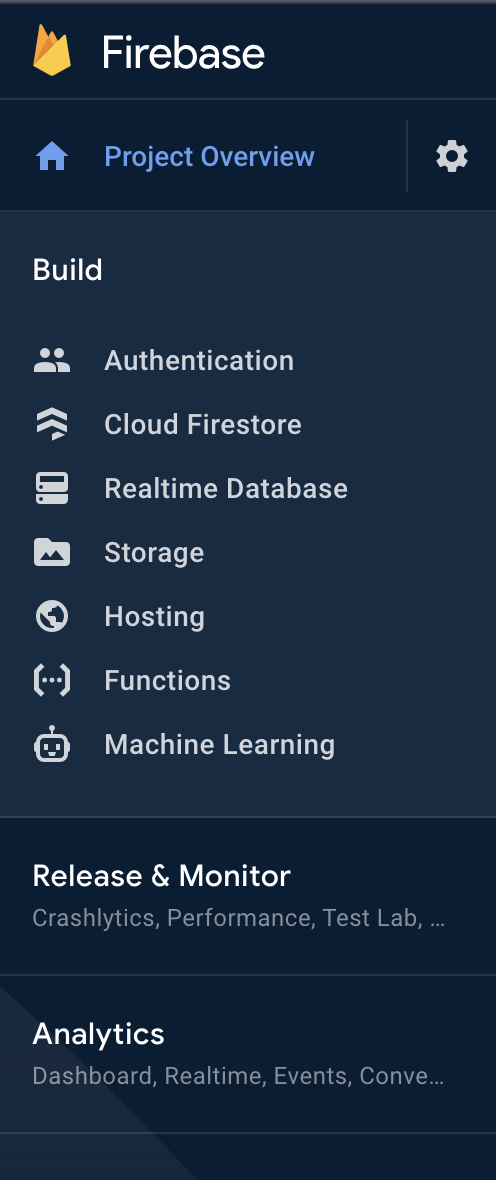
Trong Bảng điều khiển của Firebase, hãy chọn dự án mà bạn đã kết nối dự án Android Studio, sau đó chọn XÂY DỰNG > Cơ sở dữ liệu theo thời gian thực.

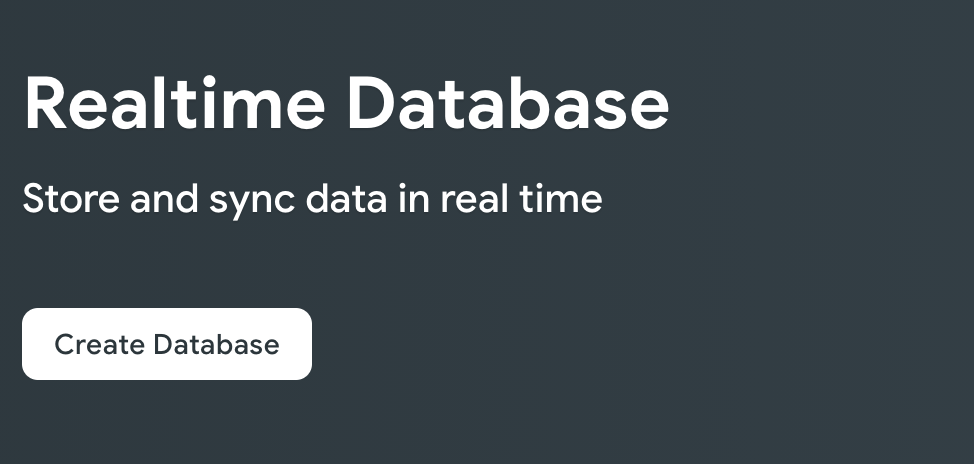
Nhấp vào Tạo cơ sở dữ liệu để định cấu hình và thiết lập Cơ sở dữ liệu theo thời gian thực:

Chọn vị trí cơ sở dữ liệu bất kỳ.
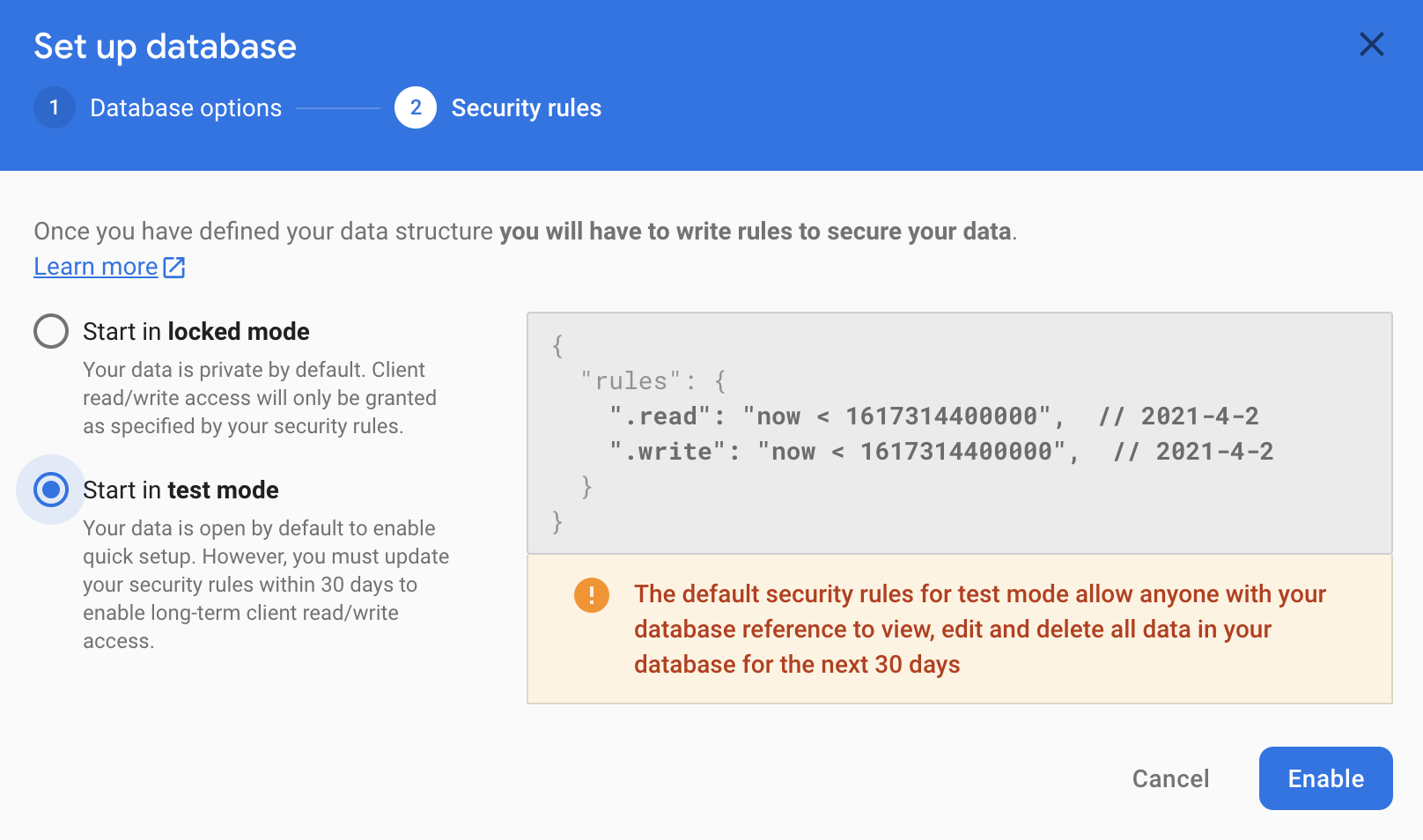
Trong bước tiếp theo, hãy chọn quy tắc bảo mật của chế độ thử nghiệm rồi nhấp vào Bật:

Ứng dụng của bạn hiện đã được định cấu hình để sử dụng cơ sở dữ liệu Firebase.
Sử dụng FirebaseManager
Bây giờ, bạn sẽ thay thế StorageManager bằng FirebaseManager.
Trong Android Studio, hãy tìm lớp CloudAnchorFragment trong thư mục work. Thay thế StorageManager bằng FirebaseManager:
// Find this line.
private final StorageManager storageManager = new StorageManager();
// And replace it with this line.
private FirebaseManager firebaseManager;
Khởi động firebaseManager trong phương thức onAttach:
public void onAttach(@NonNull Context context) {
super.onAttach(context);
tapHelper = new TapHelper(context);
trackingStateHelper = new TrackingStateHelper(requireActivity());
// The next line is the new addition.
firebaseManager = new FirebaseManager(context);
}
Sửa đổi phương thức onShortCodeEntered như sau:
private void onShortCodeEntered(int shortCode) {
firebaseManager.getCloudAnchorId(shortCode, cloudAnchorId -> {
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
});
}
Sau đó, hãy sửa đổi phương thức onHostComplete như sau:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
firebaseManager.nextShortCode(shortCode -> {
if (shortCode != null) {
firebaseManager.storeUsingShortCode(shortCode, cloudAnchorId);
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
// Firebase could not provide a short code.
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted, but could not "
+ "get a short code from Firebase.");
}
});
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Tạo và chạy ứng dụng. Bạn sẽ thấy quy trình giao diện người dùng giống như trong phần trước, ngoại trừ bây giờ, cơ sở dữ liệu Firebase trực tuyến đang được dùng để lưu trữ mã nhận dạng Cloud Anchor và mã ngắn thay vì bộ nhớ cục bộ trên thiết bị.
Kiểm thử nhiều người dùng
Để thử nghiệm trải nghiệm nhiều người dùng, hãy sử dụng hai loại điện thoại khác nhau:
- Cài đặt ứng dụng trên 2 thiết bị.
- Sử dụng một thiết bị để lưu trữ quảng cáo cố định và tạo một mã ngắn.
- Sử dụng thiết bị khác để phân giải quảng cáo cố định bằng cách sử dụng mã ngắn đó.
Bạn có thể lưu trữ các neo từ một thiết bị, nhận mã ngắn và sử dụng mã ngắn trên thiết bị khác để xem các neo ở cùng một vị trí!
6. Tóm tắt
Xin chúc mừng! Bạn đã đến phần cuối của lớp học lập trình này!
Nội dung đã đề cập
- Cách lưu trữ các neo bằng cách sử dụng SDK ARCore và lấy mã nhận dạng Cloud Anchor.
- Cách sử dụng Cloud Anchor ID để phân giải neo.
- Cách lưu trữ và chia sẻ mã Cloud Anchor giữa các Phiên thực tế tăng cường trên cùng một thiết bị hoặc trên nhiều thiết bị.