1. Genel Bakış
ARCore, mobil cihazlarda artırılmış gerçeklik uygulamaları oluşturmaya yönelik bir platformdur. Cloud Anchors API'si, ortak bir referans çerçevesine sahip AR uygulamaları oluşturmanıza olanak tanıyarak birden fazla kullanıcının sanal içerikleri aynı gerçek konuma yerleştirmesini sağlar.
Bu codelab, Cloud Anchors API'si konusunda size rehberlik edecektir. Mevcut bir ARCore uygulamasını alıp bu uygulamayı Cloud Anchor'ları kullanacak şekilde değiştirecek ve ortak bir AR deneyimi oluşturacaksınız.
ARCore Anchor'ları ve Kalıcı Cloud Anchor'ları
ARCore'daki temel kavramlardan biri, gerçek dünyadaki sabit bir pozisyonu tanımlayan Anchor'dır. ARCore, hareket izleme özelliği zaman içinde geliştikçe çapanın pozunun değerini otomatik olarak ayarlar.
Cloud Anchor, bulutta barındırılan Anchor'lardır. Bu sorunlar birden fazla kullanıcı tarafından çözülebilir ve kullanıcılar ile cihazları arasında ortak bir referans çerçevesi oluşturabilir.
Sunucu Barındırma
Bir sabit reklam barındırıldığında şunlar olur:
- Bağlayıcının dünyayla ilgili duruşu buluta yüklenir ve bir Cloud Anchor Kimliği elde edilir.
Cloud Anchor Kimliği, bu çapayı çözümlemek isteyen herkese gönderilmesi gereken bir dizedir. - Bağlayıcı için görsel verileri içeren bir veri kümesi Google sunucularına yüklenir.
Bu veri kümesi, cihazın yakın zamanda gördüğü görsel verileri içerir. Barındırma işleminden önce çapanın çevresindeki alanı farklı açılardan yakalamak için cihazı biraz hareket ettirmeniz daha iyi yerelleştirme sağlar.
Cloud Anchor kimliklerini aktarma
Bu codelab'de, Firebase'i kullanarak Cloud Anchor kimliklerini aktaracaksınız. Cloud Anchor kimliklerini başka yollarla paylaşabilirsiniz.
Bağlayıcı çözümleme
Cloud Anchor Kimliği'ni kullanarak bir çapayı çözmek için Cloud Anchor API'sini kullanabilirsiniz. Bu işlem, orijinal olarak barındırılan sabitle aynı fiziksel konumda yeni bir sabit oluşturur. Çözümleme sırasında cihazın orijinal barındırılan çapa ile aynı fiziksel ortama bakması gerekir.
Kalıcı Cloud Anchor'ları
1.20 öncesi Cloud Anchor'lar, barındırıldıktan sonra yalnızca 24 saat boyunca çözümlenebilirdi. Kalıcı Cloud Anchors API'si ile, oluşturulduktan 1 gün ila 365 gün sonra çözülebilecek bir bulut bağlantısı oluşturabilirsiniz.
Ne oluşturacaksınız?
Bu codelab'de, mevcut bir ARCore uygulamasını geliştireceksiniz. Codelab'in sonunda uygulamanız:
- Kalıcı Cloud Anchor'ları barındırabilme ve Cloud Anchor kimlikleri elde edebilme.
- Android
SharedPreferenceskullanarak kolayca almak için Cloud Anchor kimliklerini cihaza kaydedin. - Daha önce barındırılan bağlantıları çözümlemek için kaydedilen Cloud Anchor kimliklerini kullanın. Böylece, bu codelab'in amaçları doğrultusunda tek bir cihazda çok kullanıcılı bir deneyimi simüle etmemiz kolaylaşır.
- Cloud Anchor kimliklerini aynı uygulamayı çalıştıran başka bir cihazla paylaşın. Böylece birden fazla kullanıcı Android heykelini aynı konumda görebilir.
Cloud Anchor konumunda bir Android heykeli oluşturuluyor:

Neler öğreneceksiniz?
- ARCore SDK'sını kullanarak Anchor'ları barındırma ve Cloud Anchor Kimliği edinme.
- Anchor'ları çözmek için Cloud Anchor kimliklerini kullanma.
- Cloud Anchor kimliklerinin aynı cihazdaki veya farklı cihazlardaki farklı AR oturumları arasında nasıl depolanacağı ve paylaşılacağı.
Gerekenler
- Geliştirme makinenize USB kablosuyla bağlanmış, desteklenen bir ARCore cihazı.
- AR için Google Play Hizmetleri 1.22 veya sonraki sürümler.
- Android Studio (v3.0 veya sonraki sürümler) yüklü bir geliştirme makinesi.
2. Geliştirme ortamınızı ayarlama
Geliştirme makinesinin kurulumu
ARCore cihazınızı USB kablosuyla bilgisayarınıza bağlayın. Cihazınızın USB üzerinden hata ayıklamaya izin verdiğinden emin olun.
Bir terminal açın ve aşağıda gösterildiği gibi adb devices komutunu çalıştırın:
adb devices List of devices attached <DEVICE_SERIAL_NUMBER> device
<DEVICE_SERIAL_NUMBER>, cihazınıza özel bir dizedir. Devam etmeden önce tam olarak bir cihaz gördüğünüzden emin olun.
Kodu indirme ve yükleme
Depoyu klonlayabilirsiniz:
git clone https://github.com/googlecodelabs/arcore-cloud-anchors.git
Veya bir ZIP dosyası indirip dosyayı çıkarın:
Android Studio'yu başlatın. Mevcut bir Android Studio projesini aç'ı tıklayın. Ardından, yukarıda indirilen zip dosyasını çıkardığınız dizine gidin ve arcore-cloud-anchors dizinini çift tıklayın.
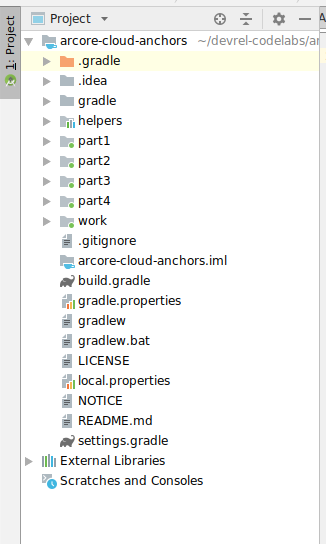
Bu, birden fazla modül içeren tek bir Gradle projesidir. Android Studio'nun sol üst tarafındaki Proje bölmesi Proje bölmesinde görünmüyorsa açılır menüden Projeler'i tıklayın. Sonuç şöyle olmalıdır:

Temel olarak work modülünde çalışacaksınız. Diğer modüller, kullanacağınız bir dizi kullanışlı sarmalayıcı sınıfını içeren helpers modülü içerir. Codelab'in her bölümü için eksiksiz çözümler de mevcuttur. helpers modülü dışında her modül, derlenebilir bir uygulamadır.
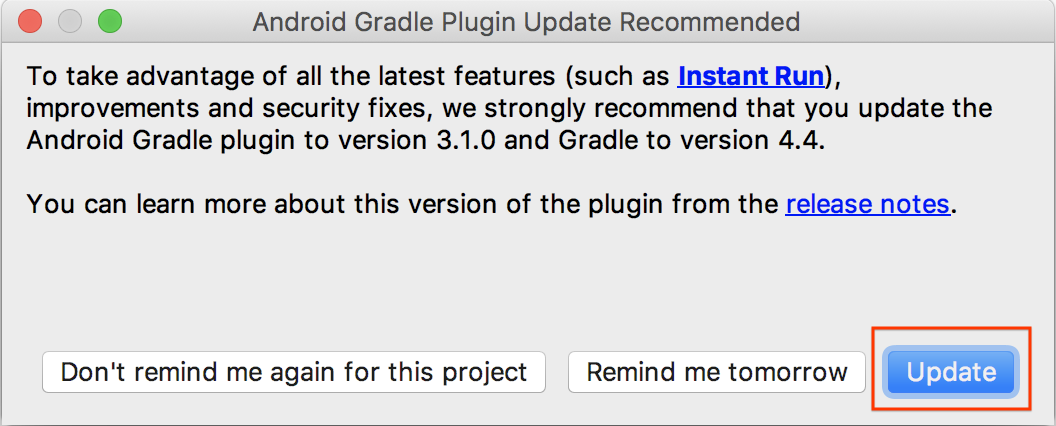
Android Gradle Eklentisini yükseltmenizi öneren bir iletişim kutusu görürseniz Bu proje için bir daha hatırlatma'yı tıklayın:

Çalıştır > Çalıştır... > 'iş'. Görüntülenen Dağıtım Hedefi Seçin iletişim kutusunda, cihazınız Bağlı Cihazlar altında listelenmelidir. Cihazınızı seçin ve Tamam'ı tıklayın. Android Studio ilk uygulamayı oluşturur ve cihazınızda çalıştırır.
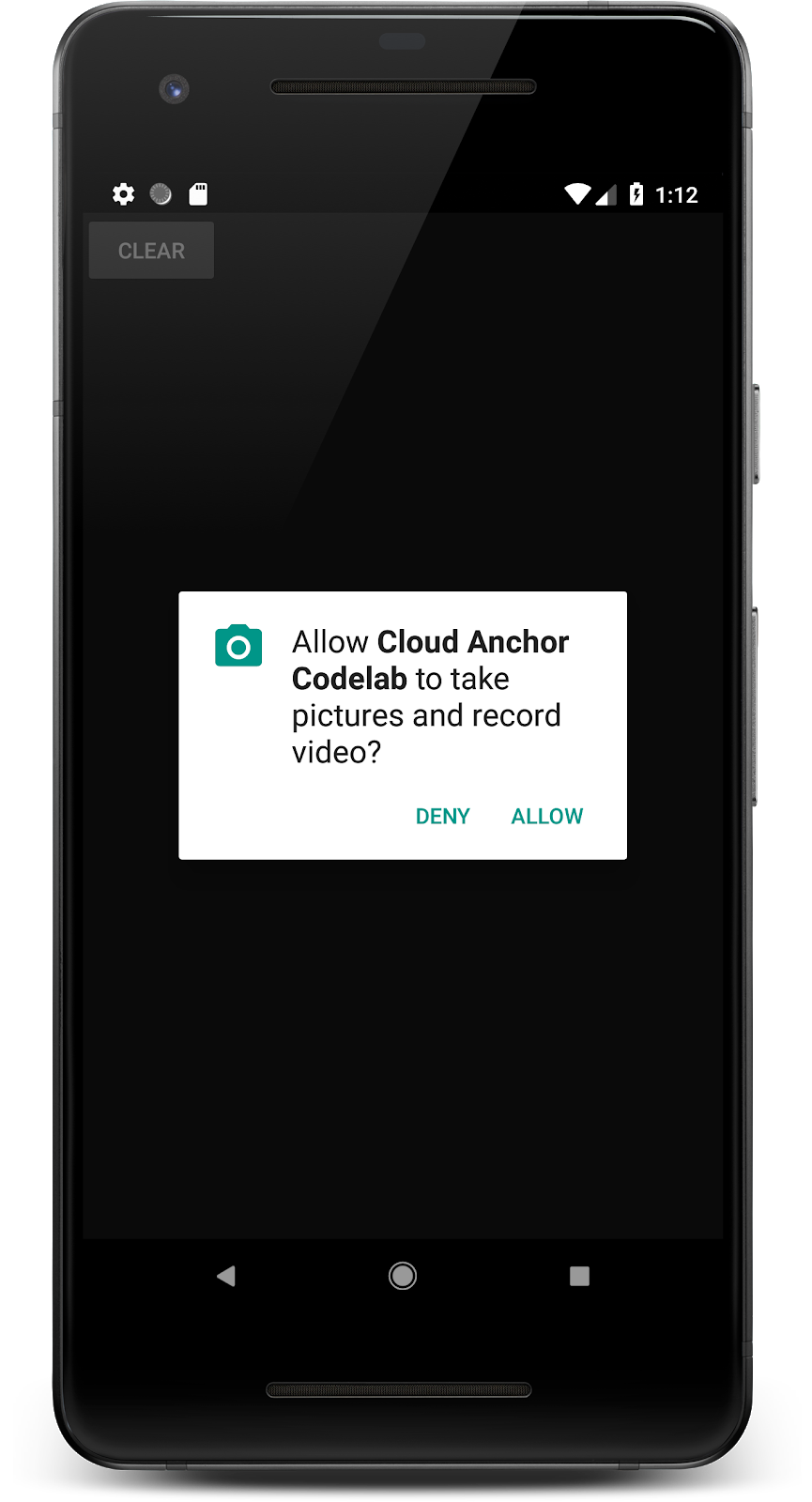
Uygulamayı ilk kez çalıştırdığınızda CAMERA izni istenir. Devam etmek için İZİN VER'e dokunun.

Uygulama nasıl kullanılır?
- Uygulamanın uçak bulmasına yardımcı olmak için cihazı hareket ettirin. Düzlem, bulunduğunda noktalı bir yüzey olarak gösterilir.
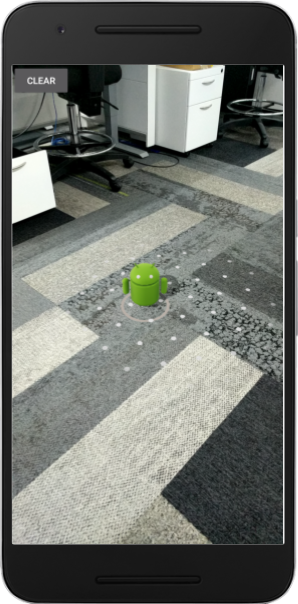
- Sabitleyici yerleştirmek için uçakta bir yere dokunun. Sabitlemenin yerleştirildiği yere bir Android figürü çizilir. Bu uygulama aynı anda yalnızca bir bağlayıcı yerleştirmenize izin veriyor.
- Cihazı hareket ettirin. Cihaz hareket ediyor olsa bile şeklin aynı yerde kalması gerekir.
- Bağlayıcıyı kaldırmak için TEMİZLE düğmesine basın. Bu, başka bir bağlayıcı yerleştirmenize olanak tanır.

Şu anda bu uygulama, uygulamanın tek bir çalışmasında çapa takibi yapmak için yalnızca ARCore tarafından sağlanan hareket izleme özelliğini kullanmaktadır. Uygulamayı kapatmaya, kapatmaya ve yeniden başlatmaya karar verirseniz daha önce yerleştirilmiş sabit reklam ve pozu da dahil olmak üzere bununla ilgili tüm bilgiler kaybolur.
Sonraki birkaç bölümde, AR oturumlarında sabit reklamların nasıl paylaşılabileceğini görmek için bu uygulamayı geliştireceksiniz.
3. Sunucu Barındır
Bu bölümde work projesini bir bağlayıcı barındıracak şekilde değiştireceksiniz. Kod yazmadan önce, uygulamanın yapılandırmasında birkaç değişiklik yapmanız gerekir.
İNTERNET izinlerini bildirme
Cloud Anchor, ARCore Cloud Anchor API hizmetiyle iletişim kurmayı gerektirdiğinden, uygulamanızın internete erişim izni olmalıdır.
AndroidManifest.xml dosyanızda, android.permission.CAMERA izin beyanının hemen altına aşağıdaki satırı ekleyin:
<!-- Find this line... -->
<uses-permission android:name="android.permission.CAMERA"/>
<!-- Add the line right below -->
<uses-permission android:name="android.permission.INTERNET"/>
ARCore API'yi etkinleştirme
- ARCore API hizmet sayfasına gidin.
- Proje listesinden bir proje seçin veya yeni bir proje oluşturun.
- Etkinleştir'i tıklayın.
Anahtarsız kimlik doğrulamayı ayarlayın
Kalıcı Cloud Anchor'ları kullanmak için ARCore API ile kimlik doğrulamak amacıyla Anahtarsız kimlik doğrulama kullanmanız gerekir.
- Google Cloud Platform Console'a gidin.
- Proje listesinden bir proje seçin.
- API'ler ve konsolun sol tarafındaki menüyü açın ve API'ler ve Hizmetler.
- Sol tarafta Credentials'ı (Kimlik bilgileri) tıklayın.
- Kimlik Bilgisi Oluştur'u tıklayın ve OAuth istemci kimliği'ni seçin.
- Aşağıdaki değerleri doldurun:
- Uygulama türü: Android
- Paket adı:
com.google.ar.core.codelab.cloudanchor
- Hata ayıklama imzalama sertifikası parmak izinizi alın:
- Android Studio projenizde Gradle araç panelini açın.
- Cloud-Anchors > iş > Görevler > Android kullanıyorsanız signingreport görevini çalıştırın.
- SHA-1 parmak izini kopyalayıp Google Cloud'daki SHA-1 sertifika parmak izi alanına yapıştırın.
ARCore'u yapılandırma
Ardından, uygulamayı, kullanıcı dokunuşuna normal değil, sabit bir bağlantı barındıracak şekilde değiştireceksiniz. Bunu yapmak için ARCore Oturumu'nu Cloud Anchors'ı etkinleştirecek şekilde yapılandırmanız gerekir.
CloudAnchorFragment.java dosyasına aşağıdaki kodu ekleyin:
// Find this line...
session = new Session(requireActivity());
// Add these lines right below:
// Configure the session.
Config config = new Config(session);
config.setCloudAnchorMode(CloudAnchorMode.ENABLED);
session.configure(config);
Devam etmeden önce uygulamanızı derleyip çalıştırın. Yalnızca work modülünü oluşturduğunuzdan emin olun. Uygulamanız başarılı bir şekilde derlenmeli ve önceki gibi çalışıyor olmalıdır.
Bağlayıcı barındırma
ARCore API'ye yüklenecek bir bağlayıcıyı barındırma zamanı geldi.
CloudAnchorFragment sınıfınıza aşağıdaki yeni alanı ekleyin:
// Find this line...
private Anchor currentAnchor = null;
// Add these lines right below.
@Nullable
private Future future = null;
com.google.ar.core.Future için içe aktarma eklemeyi unutmayın.
onClearButtonPressed yöntemini şu şekilde değiştirin:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// The next part is the new addition.
// Cancel any ongoing asynchronous operations.
if (future != null) {
future.cancel();
future = null;
}
}
Sonra, CloudAnchorFragment sınıfınıza aşağıdaki yöntemi ekleyin:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. ID: " + cloudAnchorId);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
CloudAnchorFragment sınıfında handleTap yöntemini bulun ve şu satırları ekleyin:
// Find this line...
currentAnchor = hit.createAnchor();
// Add these lines right below:
messageSnackbarHelper.showMessage(getActivity(), "Now hosting anchor...");
future = session.hostCloudAnchorAsync(currentAnchor, 300, this::onHostComplete);
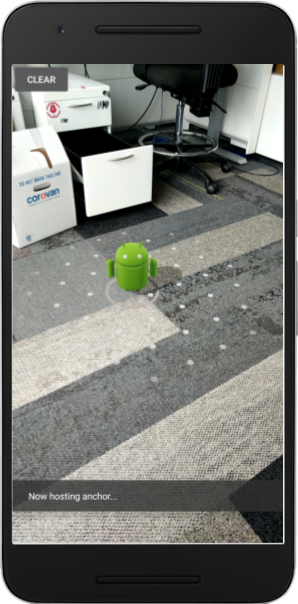
Android Studio'dan uygulamanızı tekrar çalıştırın. "Artık bağlantı barındırılıyor..." mesajını göreceksiniz. belirlemek çok kolay. Barındırma işlemi başarıyla tamamlandığında başka bir mesaj görürsünüz. "Bağlantı barındırılırken hata oluştu: ERROR_NOT_AUTHORIZED" mesajını görüyorsanız OAuth istemcinizin doğru şekilde yapılandırıldığından emin olun.

Bağlayıcı kimliğini bilen ve çapayla aynı fiziksel alanda bulunan herkes, çevrelerindeki ortama göre tam olarak aynı pozda (konum ve yönde) bir bağlantı oluşturmak için bağlantı kimliğini kullanabilir.
Bununla birlikte, bağlantı kimliği uzundur ve başka bir kullanıcının manuel olarak girmesi kolay değildir. Aşağıdaki bölümlerde, çapanın aynı cihazda veya başka bir cihazda çözümlenebilmesi için Cloud Anchor kimliklerini alması kolay bir şekilde depolayacaksınız.
4. Mağaza Kimlikleri ve Bağlayıcıları Çözme
Bu bölümde, başka bir kullanıcının manuel olarak girmesini kolaylaştırmak için uzun Cloud Anchor kimliklerine kısa kodlar atayacaksınız. Cloud Anchor Kimliklerini bir anahtar/değer tablosunda değer olarak depolamak için Shared Preferences API'yi (Paylaşılan Tercihler) kullanacaksınız. Uygulama sonlandırılıp yeniden başlatılsa bile bu tablo değişmeden kalır.
Sizin için StorageManager adlı bir yardımcı sınıf zaten sağlanmış. Bu, yeni benzersiz kısa kodlar oluşturma ve Cloud Anchor kimliklerini okuma/yazma yöntemleri içeren SharedPreferences API'siyle ilgili bir sarmalayıcıdır.
StorageManager'ı kullanma
Kolayca alınabilmeleri için CloudAnchorFragment öğesini değiştirerek kısa kodlarla Cloud Anchor kimliklerini StorageManager ile birlikte depolayın.
CloudAnchorFragment ürününde aşağıdaki yeni alanı oluşturun:
// Find this line...
private TapHelper tapHelper;
// And add the storageManager.
private final StorageManager storageManager = new StorageManager();
Ardından onHostComplete yöntemini değiştirin:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
int shortCode = storageManager.nextShortCode(getActivity());
storageManager.storeUsingShortCode(getActivity(), shortCode, anchor.getCloudAnchorId());
messageSnackbarHelper.showMessage(
getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
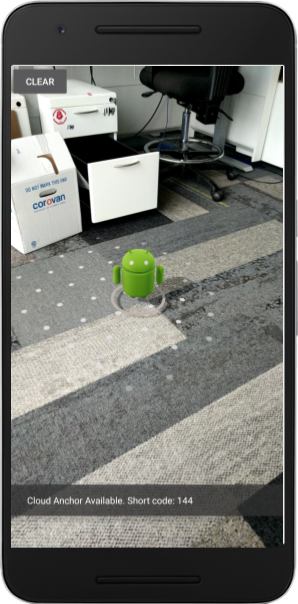
Şimdi, Android Studio'da uygulamayı oluşturun ve çalıştırın. Bir bağlayıcı oluşturup barındırdığınızda uzun Cloud Anchor Kimlikleri yerine kısa kodların gösterildiğini görürsünüz.
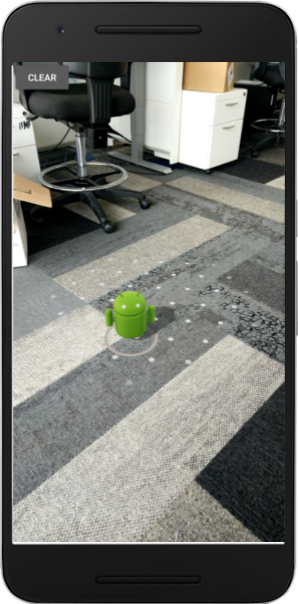
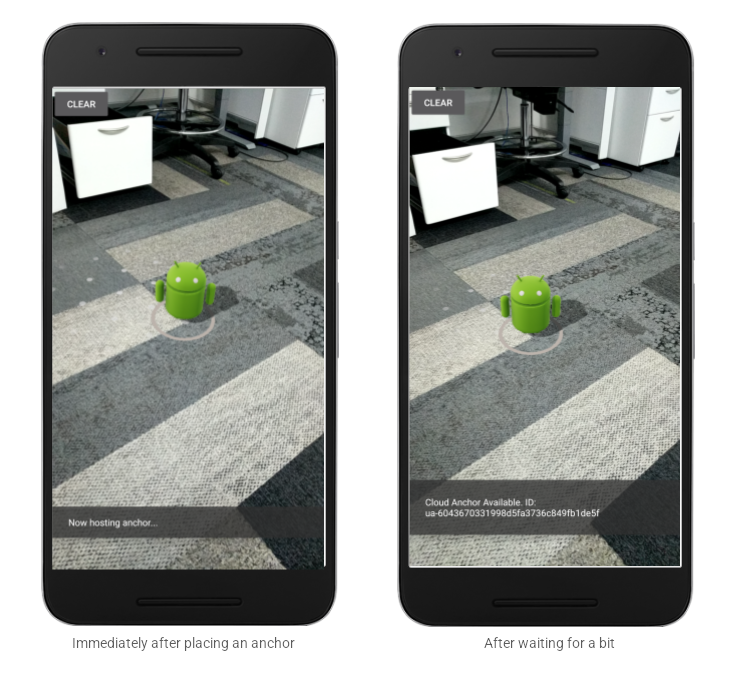
Sabitleyici yerleştirdikten hemen sonra | Bir süre bekledikten sonra |
|
|
StorageManager tarafından oluşturulan kısa kodların şu anda her zaman artan sırayla atandığını unutmayın.
Ardından, kısa kodlar girmenize ve çapaları yeniden oluşturmanıza olanak tanıyan birkaç kullanıcı arayüzü öğesi ekleyeceksiniz.
Çözümle Düğmesini ekleme
TEMİZLE düğmesinin yanına başka bir düğme ekleyeceksiniz. Bu, RESOLVE düğmesi olacaktır. DÜZELT düğmesini tıkladığınızda kullanıcıdan kısa bir kod girmenizin istendiği bir iletişim kutusu açılır. Kısa kod, StorageManager öğesinden Cloud Anchor Kimliği'ni almak ve bağlayıcıyı çözümlemek için kullanılır.
Düğmeyi eklemek için res/layout/cloud_anchor_fragment.xml dosyasını değiştirmeniz gerekir. Android Studio'da dosyayı çift tıklayın, ardından "Metin"i tıklayın. sekmesini tıklayarak ham XML'i görüntüleyebilirsiniz. Aşağıdaki değişiklikleri yapın:
<!-- Find this element. -->
<Button
android:text="CLEAR"
android:id="@+id/clear_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- Add this element right below. -->
<Button
android:text="RESOLVE"
android:id="@+id/resolve_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
Şimdi, CloudAnchorFragment öğesine yeni bir alan ekleyin:
private Button resolveButton;
Yeni bir yöntem ekleyin:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = new ResolveDialogFragment();
dialog.show(getFragmentMagetActivity().getSupportFragmentManagernager(), "Resolve");
}
resolveButton hizmetini onCreateView yönteminde şu şekilde başlatın:
// Find these lines...
Button clearButton = rootView.findViewById(R.id.clear_button);
clearButton.setOnClickListener(v -> onClearButtonPressed());
// Add these lines right below.
resolveButton = rootView.findViewById(R.id.resolve_button);
resolveButton.setOnClickListener(v -> onResolveButtonPressed());
handleTap yöntemini bulun ve değiştirin:
private void handleTap(Frame frame, Camera camera) {
// ...
// Find this line.
currentAnchor = hit.createAnchor();
// Add this line right below.
getActivity().runOnUiThread(() -> resolveButton.setEnabled(false));
}
onClearButtonPressed yönteminde bir satır ekleyin:
private void onClearButtonPressed() {
// Clear the anchor from the scene.
if (currentAnchor != null) {
currentAnchor.detach();
currentAnchor = null;
}
// Cancel any ongoing async operations.
if (future != null) {
future.cancel();
future = null;
}
// The next line is the new addition.
resolveButton.setEnabled(true);
}
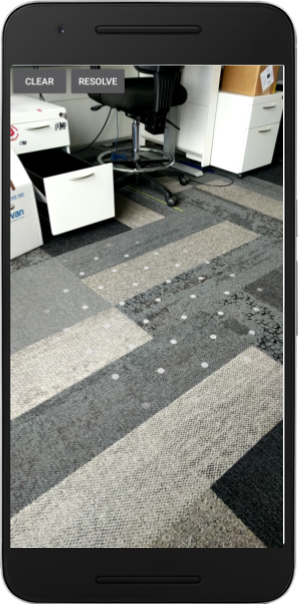
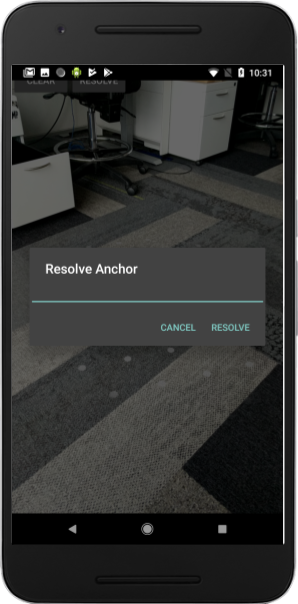
Android Studio'da uygulamayı oluşturun ve çalıştırın. TEMİZLE düğmesinin yanında ÇÖZ düğmesini görürsünüz. DÜZELT düğmesi tıklandığında, aşağıda gösterildiği gibi bir iletişim kutusu açılır.
ÇÖZÜM düğmesi artık görünür durumda | Düğmeyi tıkladığınızda bu iletişim kutusu görünür |
|
|
Uçağa dokunulduğunda ve bir sabit reklam barındırıldığında ÇÖZÜT düğmesi devre dışı bırakılmalıdır, ancak TEMİZLE düğmesine dokunulduğunda düğme yeniden etkinleştirilir. Bu tasarım gereğidir, bu nedenle aynı anda yalnızca bir sabit reklam sahnededir.
"Bağlayıcıyı Çözümle" iletişim kutusu hiçbir şey yapmaz, ancak bunu şimdi değiştireceksiniz.
Çapaları Çözümle
CloudAnchorFragment sınıfına aşağıdaki yöntemleri ekleyin:
private void onShortCodeEntered(int shortCode) {
String cloudAnchorId = storageManager.getCloudAnchorId(getActivity(), shortCode);
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
}
private void onResolveComplete(Anchor anchor, CloudAnchorState cloudState, int shortCode) {
if (cloudState == CloudAnchorState.SUCCESS) {
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Resolved. Short code: " + shortCode);
currentAnchor = anchor;
} else {
messageSnackbarHelper.showMessage(
getActivity(),
"Error while resolving anchor with short code "
+ shortCode
+ ". Error: "
+ cloudState.toString());
resolveButton.setEnabled(true);
}
}
Ardından, onResolveButtonPressed yöntemini değiştirin:
private void onResolveButtonPressed() {
ResolveDialogFragment dialog = ResolveDialogFragment.createWithOkListener(
this::onShortCodeEntered);
dialog.show(getActivity().getSupportFragmentManager(), "Resolve");
}
Android Studio'da uygulamayı oluşturup çalıştırın ve aşağıdaki adımları uygulayın:
- Düzlemde bir çapa oluşturun ve çapanın barındırılmasını bekleyin.
Kısa kodu unutmayın. - Sabitleyiciyi silmek için TEMİZLE düğmesine basın.
- RESOLVE düğmesine basın. 1. adımdaki kısa kodu girin.
- İlk yerleştirdiğiniz ortamla aynı konumda bir sabit reklam görmeniz gerekir.
- Uygulamadan çıkıp uygulamayı kapatın ve ardından tekrar açın.
- (3) ve (4) numaralı adımları tekrarlayın. Yine aynı konumda yeni bir sabit görürsünüz.
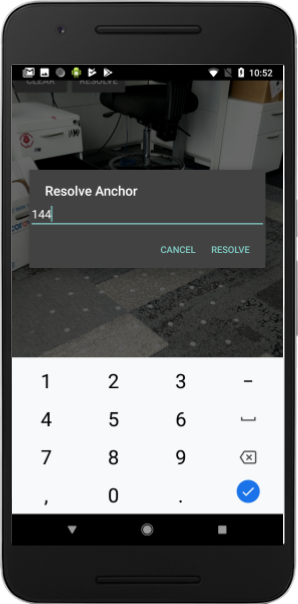
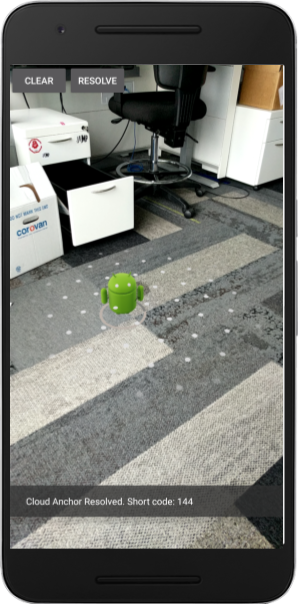
Kısa bir kod girme | Bağlayıcı başarıyla çözümlendi |
|
|
5. Cihazlar arasında paylaşım
Bir bağlayıcının Cloud Anchor kimliğini cihazınızın yerel depolama alanında nasıl depolayacağınızı ve daha sonra aynı bağlayıcıyı yeniden oluşturmak için nasıl alabileceğinizi gördünüz. Ancak Cloud Anchor'ların tüm özelliklerinden yararlanabilmek için Cloud Anchor kimliklerini farklı cihazlar arasında paylaşmanız gerekir.
Uygulamanızın Cloud Anchor Kimliklerini nasıl paylaşacağı size bağlıdır. Dizeyi bir cihazdan diğerine aktarmak için her şey kullanılabilir. Bu codelab'de, uygulama örnekleri arasında Cloud Anchor kimliklerini aktarmak için Firebase Realtime Database'i kullanacaksınız.
Firebase'i ayarlama
Bu uygulamayla kullanmak için Google Hesabınızla Firebase Realtime Database'i kurmanız gerekir. Bunu Android Studio'daki Firebase Asistan ile kolayca yapabilirsiniz.
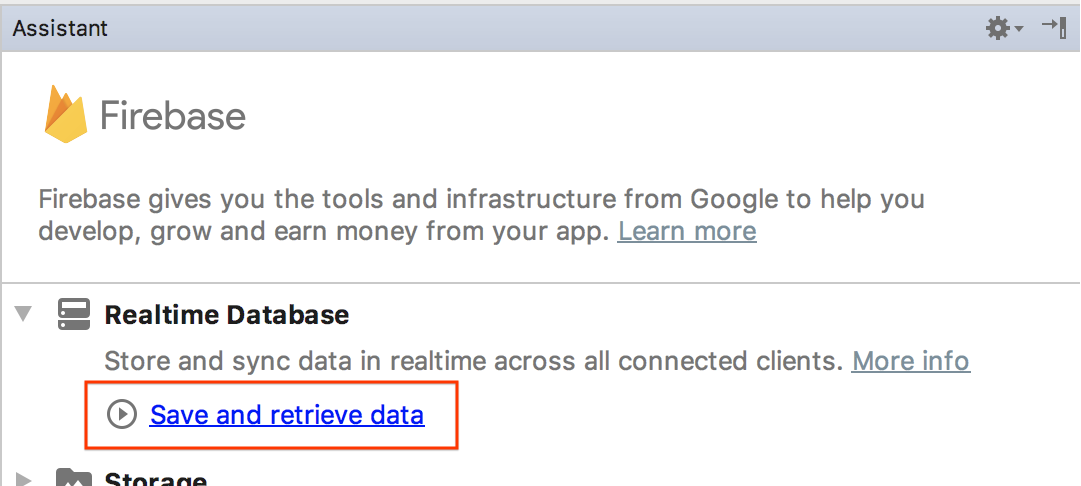
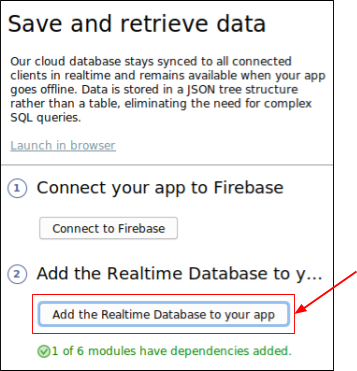
Android Studio'da Araçlar > Firebase. Açılan Asistan bölmesinde Realtime Database'i, ardından Save and retrieve data'yı (Verileri kaydet ve al) tıklayın:

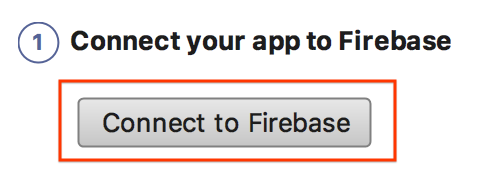
Android Studio projenizi yeni veya mevcut bir Firebase projesine bağlamak için Firebase'e bağlan düğmesini tıklayın.

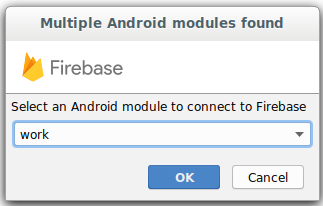
Modül seçmeniz istenir. work modülünü seçin:

Bağlanılıyor iletişim kutusu görüntülenir. Bu işlem biraz zaman alabilir.

Google Hesabınızla oturum açın ve Android Studio'ya dönene kadar uygulamanız için Firebase projesi oluşturmak üzere web iş akışını takip edin.
Ardından, Asistan bölmesinde Realtime Database'i uygulamanıza ekleyin'i tıklayın:

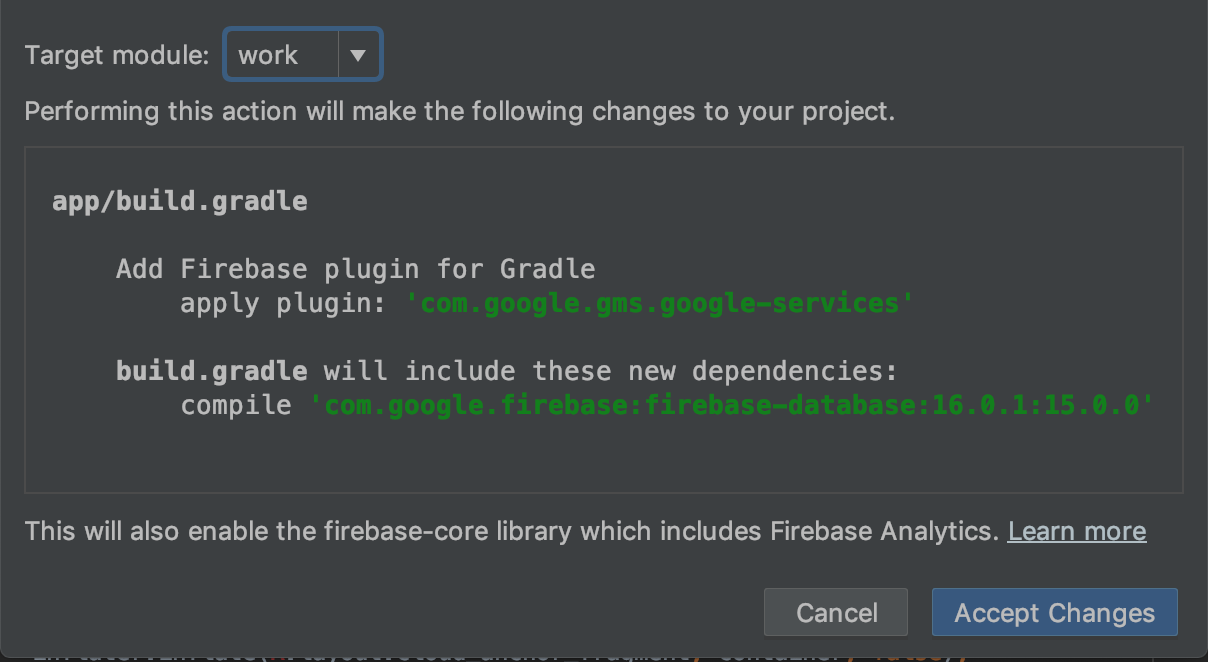
Açılan iletişim kutusunda, Hedef modül açılır menüsünden iş'i seçin ve ardından Değişiklikleri Kabul Et'i tıklayın.

Bu, şu işlemi gerçekleştirecek:
workdizininize birgoogle-services.jsondosyası ekleyin- Aynı dizindeki
build.gradledosyanıza birkaç satır ekleyin. - Uygulamayı derleyip çalıştırın (Firebase veritabanı sürüm numarasıyla ilgili bir çözüm hatası görebilirsiniz).
work modülü build.gradle dosyasında, aşağıdaki satırı bulup kaldırın (xxxx, en son sürüm numarasının yer tutucusudur)
dependencies {
...
implementation 'com.google.firebase:firebase-database:xxxx'
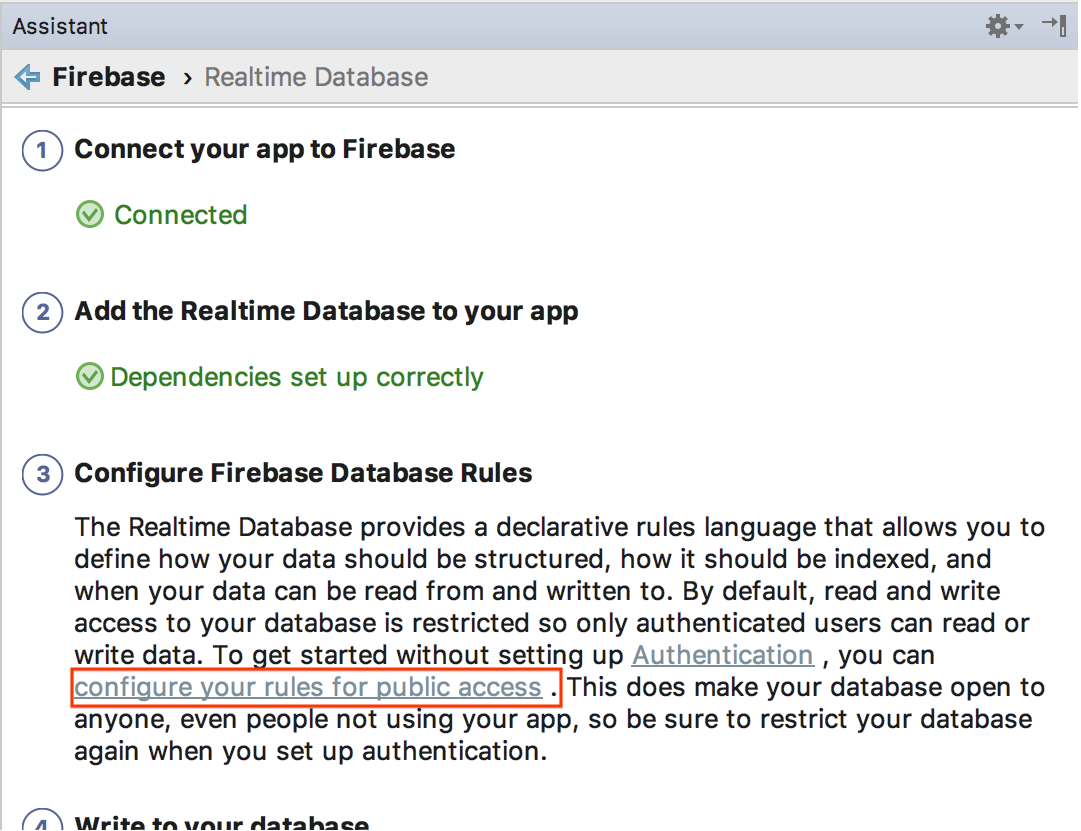
Ardından, Firebase Realtime Database'inizi dünya genelinde yazılabilir olacak şekilde yapılandırmak için Genel erişim kurallarınızı yapılandırma sayfasında bağlantısı verilen talimatları inceleyin (ancak henüz uygulamayın). Bu işlem, bu codelab'deki testlerin basitleştirilmesine yardımcı olur:

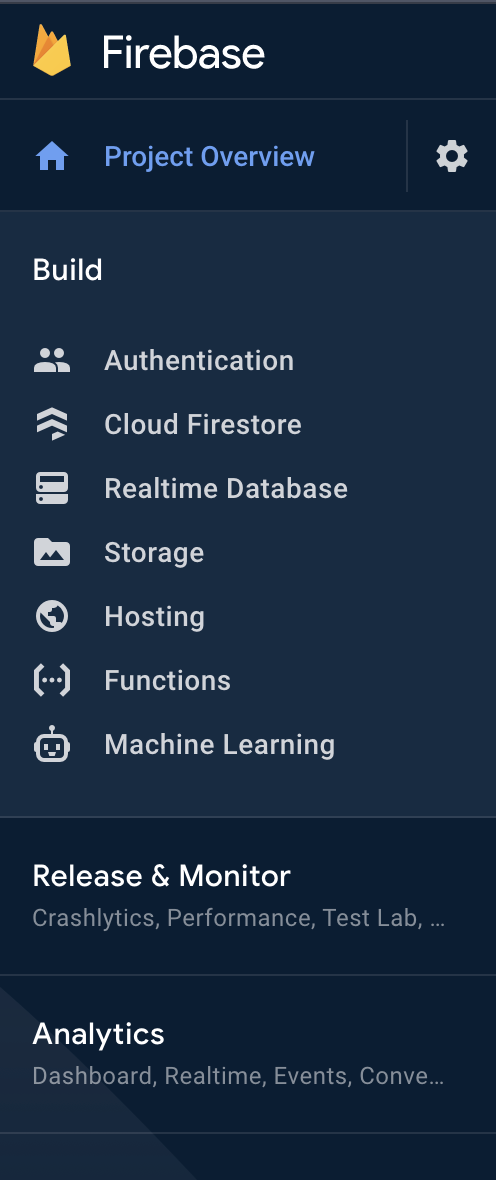
Firebase Konsolu'ndan, Android Studio projenizi bağladığınız projeyi ve ardından DERLE > Realtime Database.

Realtime Database'i yapılandırıp kurmak için Create Database'i (Veritabanı Oluştur) tıklayın:

Herhangi bir veritabanı konumu seçin.
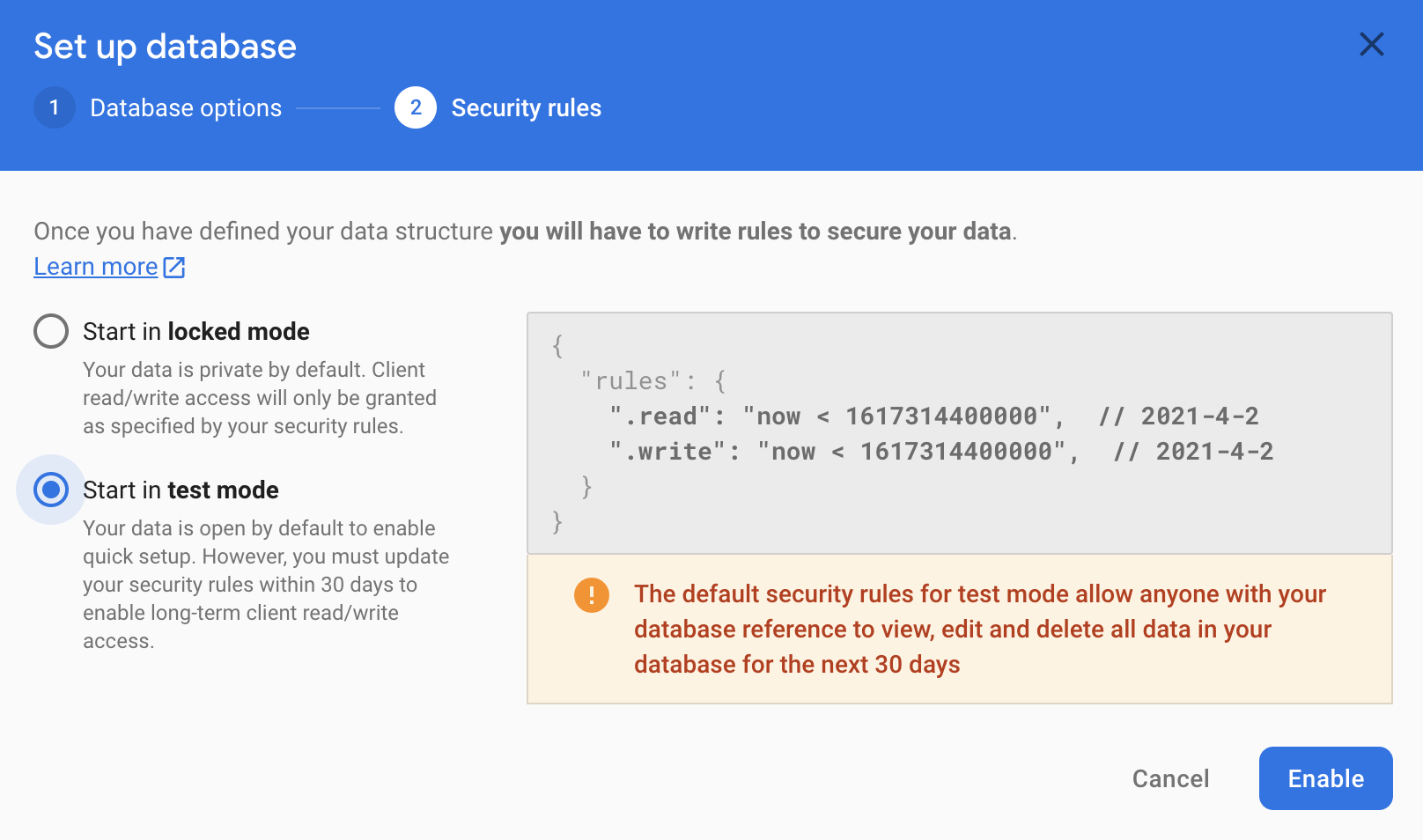
Sonraki adımda, test modu güvenlik kurallarını seçin ve Etkinleştir'i tıklayın:

Uygulamanız artık Firebase veritabanını kullanacak şekilde yapılandırıldı.
FirebaseManager'ı kullanma
Şimdi StorageManager öğesini FirebaseManager ile değiştireceksiniz.
Android Studio'da work dizininin altında CloudAnchorFragment sınıfını bulun. StorageManager değerini bir FirebaseManager ile değiştirin:
// Find this line.
private final StorageManager storageManager = new StorageManager();
// And replace it with this line.
private FirebaseManager firebaseManager;
onAttach yönteminde firebaseManager öğesini başlatın:
public void onAttach(@NonNull Context context) {
super.onAttach(context);
tapHelper = new TapHelper(context);
trackingStateHelper = new TrackingStateHelper(requireActivity());
// The next line is the new addition.
firebaseManager = new FirebaseManager(context);
}
onShortCodeEntered yöntemini şu şekilde değiştirin:
private void onShortCodeEntered(int shortCode) {
firebaseManager.getCloudAnchorId(shortCode, cloudAnchorId -> {
if (cloudAnchorId == null || cloudAnchorId.isEmpty()) {
messageSnackbarHelper.showMessage(
getActivity(),
"A Cloud Anchor ID for the short code " + shortCode + " was not found.");
return;
}
resolveButton.setEnabled(false);
future = session.resolveCloudAnchorAsync(
cloudAnchorId, (anchor, cloudState) -> onResolveComplete(anchor, cloudState, shortCode));
});
}
Ardından onHostComplete yöntemini şu şekilde değiştirin:
private void onHostComplete(String cloudAnchorId, CloudAnchorState cloudState) {
if (cloudState == CloudAnchorState.SUCCESS) {
firebaseManager.nextShortCode(shortCode -> {
if (shortCode != null) {
firebaseManager.storeUsingShortCode(shortCode, cloudAnchorId);
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted. Short code: " + shortCode);
} else {
// Firebase could not provide a short code.
messageSnackbarHelper.showMessage(getActivity(), "Cloud Anchor Hosted, but could not "
+ "get a short code from Firebase.");
}
});
} else {
messageSnackbarHelper.showMessage(getActivity(), "Error while hosting: " + cloudState.toString());
}
}
Uygulamanızı oluşturun ve çalıştırın. Önceki bölümde verilen kullanıcı arayüzü akışının aynısını görürsünüz. Ancak şu anda online Firebase veritabanı, Cloud Anchor kimliklerini ve kısa kodları depolamak için cihaz yerel depolama alanı yerine online Firebase veritabanını kullanmaktadır.
Çok kullanıcılı test
Çok kullanıcılı bir deneyimi test etmek için iki farklı telefon kullanın:
- Uygulamayı iki cihaza yükleyin.
- Bağlayıcı barındırmak ve kısa bir kod oluşturmak için tek bir cihaz kullanın.
- Bu kısa kodu kullanarak bağlayıcıyı çözümlemek için diğer cihazı kullanın.
Bağlayıcıyı aynı yerde görmek için bir cihazdan sabitleri barındırabilir, kısa bir kod alabilir ve diğer cihazda kısa kodu kullanabilirsiniz.
6. Son adım
Tebrikler! Bu codelab'in sonuna ulaştınız.
İşlediğimiz konular
- ARCore SDK'sını kullanarak Anchor'ları barındırma ve Cloud Anchor Kimliği edinme.
- Anchor'ları çözmek için Cloud Anchor kimliklerini kullanma.
- Cloud Anchor kimliklerinin aynı cihazdaki veya farklı cihazlardaki farklı AR Oturumları arasında nasıl depolanacağı ve paylaşılacağı.
Daha fazla bilgi
- Android için Cloud Anchors'a genel bakış sayfasına göz atın.